Как создать 3D логотип в Иллюстраторе
Пройдя этот урок вы научитесь создавать отличный 3D логотип в Adobe Illustrator, используя простые фигуры и применяя прозрачность и градиенты. Итак, начнем!
Шаг 1.
Создание нового документа.Для начала создайте новый документ в Adobe Illustrator (Ctrl + N) со следующими параметрами:
Единицы измерения (Units): Пикселы (Pixels)
ширина (Width) 800 пикселей
высота (Height) 600 пикселей
Цветовой режим (Color mode) RGB или CMYK в зависимости от того, где будет использоваться логотип. В уроке выставлен режим RGB.
Растровые эффекты (Raster effects): Высокое (High (300 ppi)
поставьте галочку Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid)
Шаг 2.
 Создание нового документа.
Создание нового документа.Теперь настроим сетку документа: перейдите в меню
Линия через каждые (Gridline every) 50 пикселей
Внутреннее деление на (Subdivisions) 4
поставьте галочки Сетка на заднем плане (Grids in Back) и Показать пиксельную сетку (масштаб более 600%) (Show Pixel Grid (Above 600% Zoom).
Нажмите ОК.
Шаг 3.
Создание нового документа.И, наконец, настройте видимость сетки и привязку: перейдите в меню
Просмотр > Показать сетку — View > Show Grid (Ctrl + «)
затем Просмотр > Выравнивать по сетке (View > Snap to Grid (Shift + Ctrl + «).
Шаг 4.
Создание основных фигур логотипа.
В этом шаге мы нарисуем базу логотипа используя простые геометрические формы.
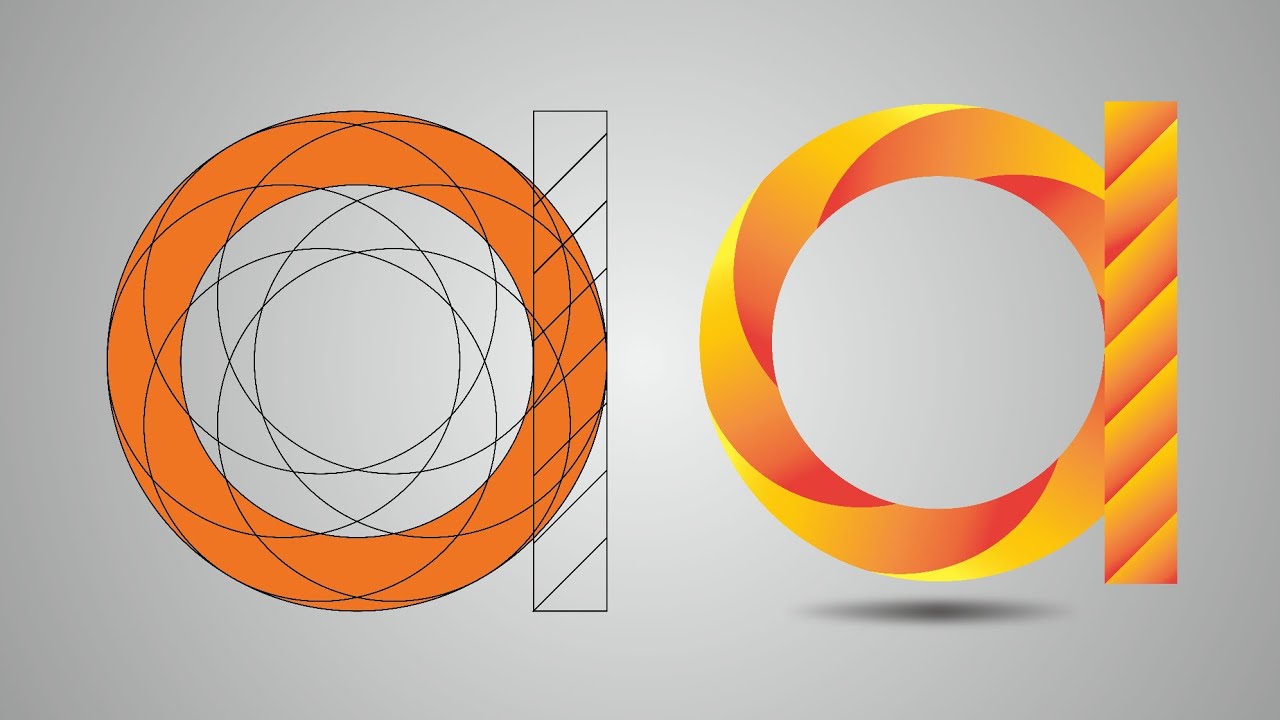
Для начала возьмите Инструмент Эллипс — Ellipse Tool (L) и нарисуйте эллипс размером 200 x 200 пикселей в центре рабочей области, без заливки.
Затем дублируйте созданный эллипс (Ctrl + C > Ctrl + F) и уменьшите размер нового эллипса до 100 x 100 пикселей.
У вас должно получиться вот так:
Шаг 5.
Создание основных фигур логотипа.Теперь создайте еще один эллипс, размером 150 x 150 пикселей и выравняйте его, как показано на рисунке ниже (слева). Затем с помощью Инструмента Прямоугольник — Rectangle Tool (M) создайте два вспомогательных прямоугольника: первый 50 x 50 пикселей, второй 50 x 25 пикселей, и разместите их, как показано на рисунке справа:
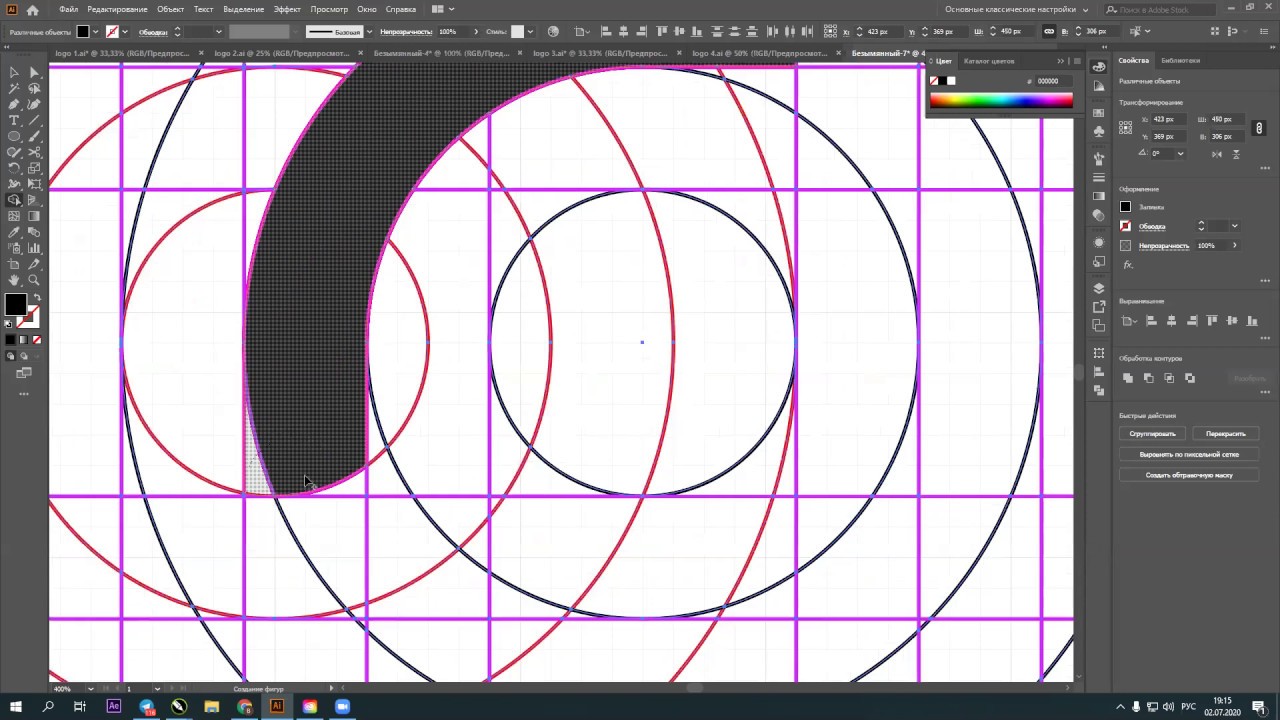
Шаг 6.
Создание основных фигур логотипа.
Теперь выделите все фигуры, затем возьмите Инструмент Создание фигур — Shape Builder Tool (Shift + M) и соедините сначала левую часть фигуры (для этого кликните и тяните, пока не выделиться нужная вам область, затем отпустите), а затем правую.
У вас получится две формы. Остальные ненужные фигуры можно удалить, предварительно выделив их Инструментом Выделение — Selection Tool (V).
Залейте фигуры цветом.
Шаг 7.
Создание основных фигур логотипа.Далее возьмите Инструмент Прямое выделение — Direct Selection Tool (А) и с помощью функции Динамические углы (Live Corners) скруглите нижние части обеих фигур. Затем удалите Обводку (Stroke) фигур.
Примечание переводчика: функция Динамические углы (Live Corners) доступна в версиях
Шаг 8.
Рисуем края.Итак, у нас есть две основные фигуры, теперь мы нарисуем края фигур, чтобы добавить логотипу глубины.
Сначала выключите Выравнивание по сетке (View > Snap to Grid (Shift + Ctrl + «), затем перейдите в настройки (Ctrl + К) и установите параметр Перемещение курсора (Keyboard Increment) 0. 50 пикселей.
50 пикселей.
Шаг 9.
Рисуем края.
Далее выделите левую часть арки и 10 раз нажмите стрелку “влево” на клавиатуре, потом поместите фигуру на задний план (Shift + Ctrl + [ )
Теперь дублируйте
Затем возьмите Инструмент Создание фигур — Shape Builder Tool (Shift + M), зажмите клавишу Alt и удалите ненужную часть второй арки, кликнув по ней мышью.
Шаг 10.
Рисуем края.Далее выделите левую часть арки и дублируйте ее (Ctrl + C > Ctrl + F), затем сдвиньте 10 раз вправо и затем Переложите назад (Send Backward) — Ctrl + [. Залейте фигуру более темным цветом, чтобы она выделялась.
Уберите лишнюю часть с помощью Инструмента Создание фигур — Shape Builder Tool (Shift + M).
Шаг 11.
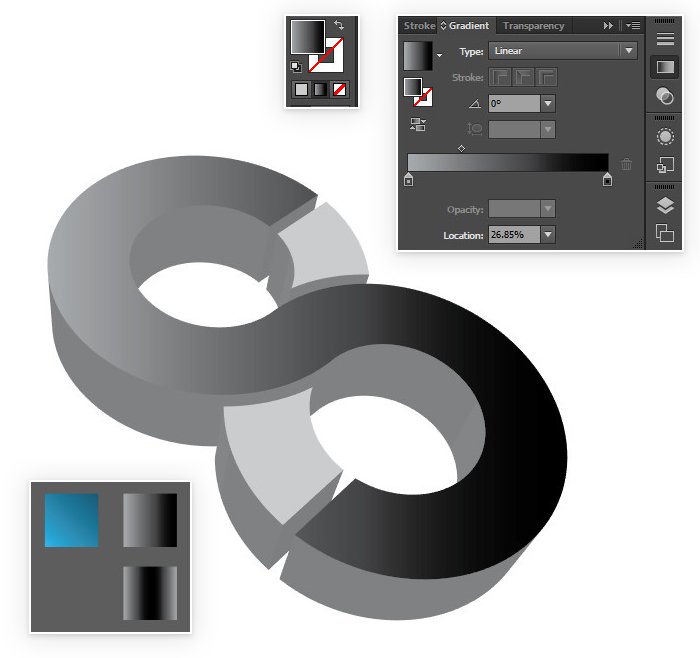
Магия градиентов и прозрачности.Вот мы и закончили с основными формами и краями логотипа, теперь пришло время применить градиенты, прозрачные слои и тиснение краев, чтобы добиться 3D эффекта.
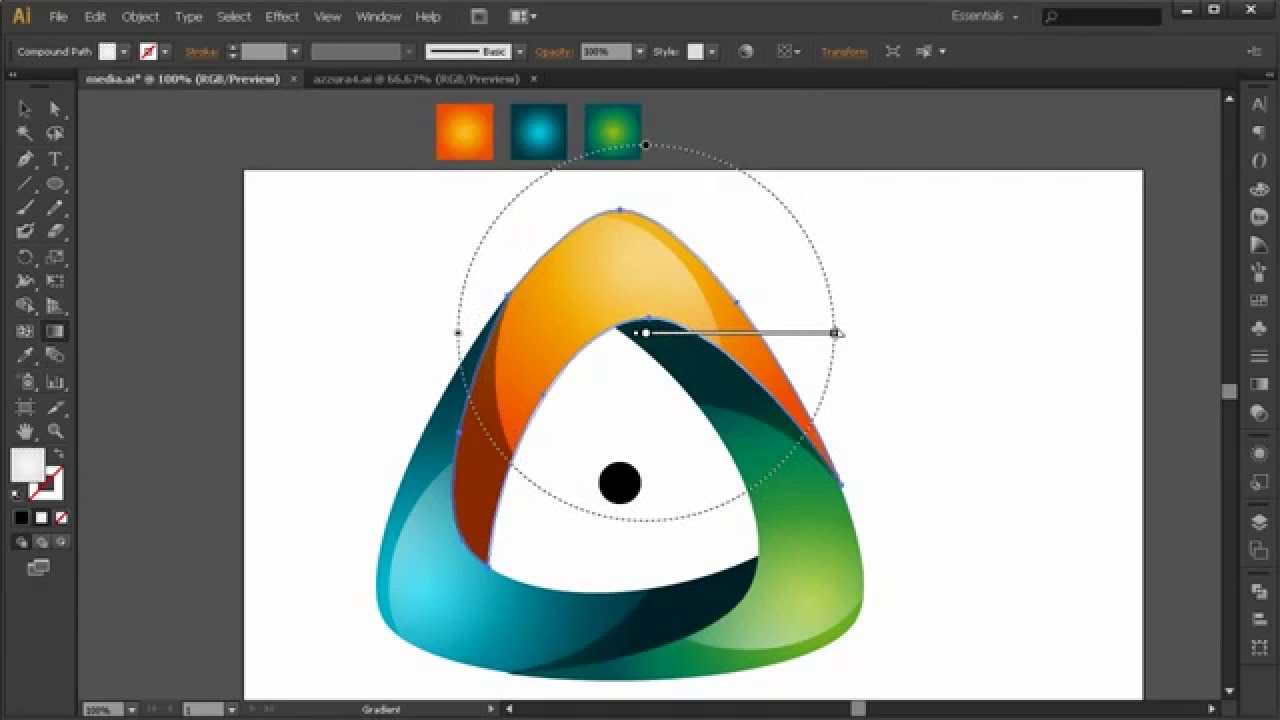
Возьмите Инструмент Градиент — Gradient Tool (G), установите Тип (Type): Линейный (Linear).
Примените первый градиент к левой части арки,
а второй – к верхнему краю правой части арки.
Цвета и положение точек градиента смотрите на рисунках:
Шаг 12.
Магия градиентов и прозрачности.Выделите левую часть арки (верхнюю фигуру), дублируйте ее (Ctrl + C > Ctrl + F)
Теперь возьмите Инструмент Прямое выделение — Direct Selection Tool (А), выделите нижнюю центральную точку арки и один раз нажмите на клавиатуре “вверх”. Далее выделите красную и желтую фигуры, перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Далее выделите красную и желтую фигуры, перейдите на панель Окно > Обработка контуров (Window > Pathfinder) и нажмите иконку Минус верхний (Minus Front).
Шаг 13.
Магия градиентов и прозрачности.Повторите те же действия для других краев арки, чтобы создать эффект тиснения.
Шаг 14.
Магия градиентов и прозрачности.
Примените к фигурам для создания тиснения прозрачный градиент: точки по краям – с Непрозрачностью (Opacity) 0%, средняя точка – в позиции (Location) 50% белого цвета с Непрозрачностью (Opacity) 75%.
Примените градиент по всей длине полоски тиснения.
Шаг 15.
Отражения.Логотип начинает выглядеть всё более реалистичным. И теперь мы добавим еще и отражения и блики.
Дублируйте верхнюю часть левой арки два раза и залейте первую копию желтым цветом, а вторую красным.
Примените к фигуре Градиент — Gradient Tool (G) от белого с Непрозрачностью (Opacity) 50% к белому с Непрозрачностью (Opacity) 0%.
Повторите соответствующие действия для правой части арки.
Шаг 16.
Отражения.Создайте блик в верхней и нижней частях фигуры, используя методы, описанные в предыдущих шагах. Примените к полученным бликам белую заливку с
Шаг 17.
Отражения.
Дублируйте верхнюю часть один раз (Ctrl + C > Ctrl + F) и затем с помощью Инструмента Перо+ — Add Anchor Point Tool (+) нарисуйте кривую. Попытайтесь повторить дугу. Затем выделите контур и желтую фигуру и на панели Обработка контуров (Pathfinder) нажмите Разделение (Divide), разгруппируйте объекты: кликните правой кнопкой мыши и выберите Разгруппировать (Ungroup). Удалите лишнее. Примените к оставшейся фигуре белый Градиент — Gradient Tool (G) с Непрозрачностью (Opacity) 50%.
Попытайтесь повторить дугу. Затем выделите контур и желтую фигуру и на панели Обработка контуров (Pathfinder) нажмите Разделение (Divide), разгруппируйте объекты: кликните правой кнопкой мыши и выберите Разгруппировать (Ungroup). Удалите лишнее. Примените к оставшейся фигуре белый Градиент — Gradient Tool (G) с Непрозрачностью (Opacity) 50%.
Шаг 18.
Отражения.Дважды дублируйте эту часть, залейте копии красным и желтым. Затем Инструментом Перо+ — Add Anchor Point Tool (+) добавьте опорную точку в центре дуги и подвиньте ее вверх.
Снова выделите обе фигуры и на панели Обработка контуров (Pathfinder) нажмите иконку Минус верхний (Minus Front). Вы получите еще один блик, теперь залейте его белым цветом с Непрозрачностью (Opacity) 50%.
Шаг 19.
Отражения.Повторите те же шаги, чтобы добавить отражение в верхней и нижней части:
Шаг 20.
 Заключительные штрихи.
Заключительные штрихи.Выделите весь логотип и сгруппируйте объекты
выберите пункт Ось: Вертикальная (Axis: Vertical), нажмите ОК. Затем повторите операцию, только теперь выберите Ось: Горизонтальная (Axis: Horizontal).
Теперь выровняйте фигуры, как показано на рисунке ниже.
Потом выделите все (Ctrl + А) и сгруппируйте (Ctrl + G).
Шаг 21.
Заключительные штрихи.
Теперь создайте фон: с помощью Инструмента Прямоугольник — Rectangle Tool (M) нарисуйте прямоугольник размером 800 x 600 пикселей и залейте его темно-синим цветом. Поместите его На задний план — Send to back (Shift + Ctrl + [ ) и перейдите в меню Окно > Выравнивание — Window > Align (Shift + F7). Далее выберите в правом нижем углу: Выровнять по монтажной области (Align To Аrtboard) и кликните иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Далее выберите в правом нижем углу: Выровнять по монтажной области (Align To Аrtboard) и кликните иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Шаг 22.
Финальное изображение.Вот и всё!
Как вы видите, создание логотипа не такая уж сложная задача. Просто нужна практика и умение посмотреть на вещи под другим углом: так вы сможете создавать великолепные вещи с помощью простых инструментов и форм.
В данном уроке мы добились профессионального результата с помощью простых шагов.
Ссылка на источник
Разработка логотипа в Illustrator | Как создать логотип в Illustrator
Введение в дизайн логотипа в Illustrator
Создание логотипа в Adobe Illustrator — это одна из известных и популярных программ для редактирования графики, которая также широко используется во всем мире графическими дизайнерами, редакторами, художниками и веб-художниками. Adobe Illustrator предоставляет платформу для всех художников, чтобы преобразовать их воображение в цифровую платформу.
Adobe Illustrator предоставляет платформу для всех художников, чтобы преобразовать их воображение в цифровую платформу.
В Adobe Illustrator есть несколько мощных и уникальных инструментов, которые делают программу проще и проще для новичков и профессионалов. В этой статье мы узнаем, как создать логотип в Adobe Illustrator. Давайте узнаем, как создать простой логотип известной компании Apple на Illustrator.
Как создать логотип в Adobe Illustrator
Ниже приведены инструкции по созданию простого логотипа в Adobe Illustrator.
Шаг 1: Создайте новый файл формата А4 в программе.
Шаг 2: Используя инструмент Ellipse, создайте Ellipse на странице.
Шаг 3: Убедитесь, что Smart Guides включены. Опция доступна в разделе ПРОСМОТР.
Шаг 4: Скопируйте Круг, как показано на рисунке ниже.
Шаг 5: Вставьте круг, как показано на рисунке ниже. Это должно быть сделано очень терпеливо и аккуратно.
Шаг 6: Затем поместите 2- й круг, как показано на рисунке.
Шаг 7: Выберите оба круга и перейдите на панель поиска пути. Панель инструментов pathfinder доступна на панели Windows. Инструменты Pathfinder позволяют объединять несколько объектов, используя некоторые специальные режимы и опции. Мы даже можем редактировать новую комбинацию, созданную с помощью инструментов Pathfinder. Инструменты Pathfinder включают в себя такие параметры, как объединение, пересечение, вычитание, минус назад, деление, обрезка, объединение, кадрирование, контур, жесткое смешивание, мягкое смешивание и ловушка. Каждый из этих инструментов выполняет различные функции, которые помогают пользователю создавать различные объекты и конструкции более простым способом. Нажмите кнопку UNITE, это первая кнопка на панели поиска пути
Шаг 8: С помощью инструмента прямого выделения создайте фигуру, отредактировав опорные точки фигуры. Прямой инструмент выбора также очень полезный инструмент в Illustrator, который помогает пользователю переделывать или изменять любую форму или объект. Он работает с опорными точками фигуры, которые можно редактировать с помощью этого инструмента.
Прямой инструмент выбора также очень полезный инструмент в Illustrator, который помогает пользователю переделывать или изменять любую форму или объект. Он работает с опорными точками фигуры, которые можно редактировать с помощью этого инструмента.
Шаг 9: Окончательная форма будет выглядеть так, как показано на рисунке ниже.
Шаг 10: Затем создайте еще один эллипс на той же странице, как показано на рисунке.
Шаг 11: Перетащите и поместите круг в правом углу уже созданного Apple.
Шаг 12: Выберите обе фигуры, т.е. круг и яблоко. Теперь снова воспользуйтесь панелью поиска и нажмите на опцию MINUS. Результат показан на изображении ниже.
Шаг 13: Затем создайте еще один круг на той же странице.
Шаг 14: Выберите круг и создайте дубликат этого круга и поместите второй круг, как показано на рисунке.
Шаг 15: Выберите оба круга и снова используйте панель поиска пути и нажмите на кнопку пересечения на этот раз. Окончательный результат показан на рисунке ниже.
Окончательный результат показан на рисунке ниже.
Шаг 16: Затем измените размер и поверните лист и разместите его, как показано на рисунке ниже.
Шаг 17: Используйте черный цвет, и пока обе фигуры выбраны, нажмите на черный цвет на панели инструментов цвета.
Шаг 18: Окончательный результат показан на рисунке ниже.
Вывод
Это был небольшой пример того, как спроектировать или создать простой логотип в Adobe Illustrator. Мы можем создавать более сложные логотипы в программе, используя простые, но мощные инструменты программного обеспечения. Еще один способ создания того же логотипа — использование инструмента «Перо» и отслеживание логотипа как есть. Инструмент Pathfinder — это простой способ создания объектов и дизайнов, включающих основные формы и линии. Если нам нужно создать логотип или любое другое произведение искусства, нам нужно использовать инструмент «Перо» для этой цели. Основным инструментом в приведенном выше примере является инструмент Pathfinder, который помогает пользователю создавать несколько объектов с использованием различных режимов взаимодействия.
Рекомендуемые статьи
Это было руководство по разработке логотипа в Illustrator. Здесь мы обсуждаем введение и шаги по созданию логотипа в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Учебники о том, что такое Adobe Muse
- Adobe Lightroom бесплатно
- Что такое 3ds Max и его использование?
- Инструмент Shape Builder в Illustrator
- Удалить фон в Illustrator
- Инструмент выделения в Illustrator
Вопрос: Как создать логотип в Adobe Illustrator? — Компьютеры и электроника
Содержание статьи:
Создание логотипа в Figma на уровне Adobe Illustrator
Показать описаниеСоздание логотипа в Figma на уровне Adobe Illustrator.
И сегодня в этом видео я расскажу, как рисовать легкие логотипы, которые могу смотреться довольно стильно на уровне профессиональной программы Adobe Illustrator..
На моем канале вы можете изучить профессию веб-дизайнера с нуля с помощью программы Figma. Я рассказываю о веб-дизайне без воды и ненужной информации. Разбираем как UI принципы, так UX. Также вы можете узнать особенности работы фрилансером..
Я рассказываю о веб-дизайне без воды и ненужной информации. Разбираем как UI принципы, так UX. Также вы можете узнать особенности работы фрилансером..
Основа обучение делается на уроках в программе Figma. Обучение Figma является приоритетной задачей для начинающего веб-дизайнера. Будь то вы дизайнером сайтов, мобильных приложений или других интерфейсов. В уроках вы узнаете как создать дизайн сайтов, Landing Page, интернет-магазинов, многостраничных сайтов..
—
Сохраните это видео себе или поделитесь им с коллегами https://www.youtube.com/watch?v=BtP205nIaWI&feature=youtu.be.
Подписывайтесь на канал https://www.youtube.com/channel/UCpEBkr_Niarn3lEMIvEsFJg?sub_confirmation=1.
Сайт с полезными статьями по веб-дизайну, шаблонами для Figma https://figma.info/.
✍ Индивидуальное обучение пишите на mail [email protected] (Работаю как с начинающими, так и с опытными веб-дизайнерами)..
Создание логотипа в Figma на уровне Adobe Illustrator.
—
☑️ Instagram https://www. instagram.com/d_e_n.ru/.
instagram.com/d_e_n.ru/.
☑️ Telegram канал @figma_info.
☑️ Паблик ВК https://vk.com/figma_info.
☑️ Мой сайт по Figma https://figma.info/.
—
Смотрите также,.
Обзор программы Figma https://www.youtube.com/watch?v=LtOh5T_vOA8.
Курс веб-дизайн за 1 месяц https://www.youtube.com/watch?v=RIB3t7OsUfI&list=PLZsq8DhHboqzEu1ZcDoSr18oyXa-5DPfY.
Дизайн интернет-магазина в Figma https://www.youtube.com/watch?v=STGKQIrf0dg&list=PLZsq8DhHboqyanCuOWdmb8AKcGs0pVsLH.
Ре-брендинг ресторана https://www.youtube.com/watch?v=sMAhtqdmhLc&list=PLZsq8DhHboqwVHHLxQvs9D_ZxqEKtc0qc.
#Веб-дизайн #Веб-дизайнер #Figma #UI #UX #ДизайнСайта #РаботаФрилансером #WebDesign #WebДизайн #WebДизайнер #КурсыВебДизайна #ДизайнСайтов #ВебДизайнСнуля #КурсыВебДизайн #КакРаботатьУдаленно #УрокиFigma #КакСтатьВебДизайнером.
#ДизайнИнтерфейсов #УрокиВебДизайна #ШколаВебДизайна #КакСделатьДизайнСайта #ДизайнерМобильныхПриложений #ДизайнLandingPage #КурсFigma #КурсПоФигме #КурсФигма #КурсыUxДизайн #ПрофессияВебДизайнера #БесплатныйКурсПоФигме #БесплатныйКурсFigma #НаучитсяВебДизайну #ВебДизайнДляНовичков #ВебДизайнСайта #СекретыВебДизайна
Видео взято с канала: Denis Timoshitskiy
10 законов грамотного логотипа
Видео взято с канала: WAYUP & Андрей Гаврилов
Текстовый логотип в Adobe Illustrator || Уроки Виталия Менчуковского
Видео взято с канала: Виталий Менчуковский
Простая и эффективная техника рисования в Adobe Illustrator
Видео взято с канала: Atlantis
Как создать логотип в Illustrator с нуля
Видео взято с канала: WAYUP & Андрей Гаврилов
Градиентный логотип в Adobe Illustrator.
 Часть 2
Часть 2Видео взято с канала: Atlantis
Текстовый Логотип в Иллюстраторе | Урок #15
Видео взято с канала: FalconStudioDesign
Уроки создания логотипов и леттеринга в Illustrator
Серия обучающих видео-процессов от британского дизайнера.
Автор уроков Стивен Брэдбери учится на факультете Графического дизайна в университете Salford, Великобритания. Ему всего 19 лет, но он уже достиг большого мастерства.Во время работы над учебными проектами и реальными заказами, он часто записывает весь процесс на видео, и делится ими на своем канале. Некоторые из них — просто записанные процессы рисования, другие — полноценные уроки с объяснениями. Мы выбрали наиболее интересные видео, и делимся ими с вами. Автор специализируется на создании леттеринга и шрифтовых логотипов.
Уроки обязательно будут полезны и вдохновят вас на создание собственных работ!
ytimg.com/vi/7Oeyez2ccQA/0.jpg» frameborder=»0″ src=»https://www.youtube.com/embed/7Oeyez2ccQA?feature=player_embedded»/> youtube.com/embed/XMvbPouKhHE?feature=player_embedded»/> ytimg.com/vi/RAJYZI2GPEM/0.jpg» frameborder=»0″ src=»https://www.youtube.com/embed/RAJYZI2GPEM?feature=player_embedded»/>
Все, что нужно знать о разработке логотипов в Illustrator
Логотипы везде, вокруг нас. Просто посмотрите, что на вас надето — скорее всего, вас заклеймили как пони Наскар, даже не подозревая об этом. А теперь ваша очередь добавить в микс, потому что вас попросили разработать логотип.
Прежде чем мы пойдем слишком далеко, давайте поговорим о том, что именно вас попросили сделать. Для начала, что именно логотип?
Элементы логотипа
Логотип — это графический элемент, представляющий что-то о компании и ассоциированном бренде. Большинство логотипов состоят из двух элементов: логотипа и логотипа .
Большинство логотипов состоят из двух элементов: логотипа и логотипа .
Логотип является иллюстрацией или графикой.
Логотип — это типографская обработка слова или фразы. Большинство логотипов были каким-то образом стилизованы, но есть и те, которые были изготовлены из настоящих или даже созданы вручную. Качества, отображаемые в логотипе, также говорят о бренде и сообщении.
Давайте использовать логотип Nike в качестве примера:
Логотип Nike состоит из двух отдельных элементов: свиста и слова «Nike». Свист — это логотип, а «Nike» — логотип.
Так что же представляют эти вещи? Логотип Swoosh представляет собой крылья Nike, греческой богини победы. Но галочка также воплощает в себе гораздо больше о духе Nike: скорость, грация, сила, ловкость или лицо того парня, который дул вам на футбольном поле.
Стилизованный «NIKE» — это логотип. Логотип Nike не оставляет сомнений в том, что бренд — это уверенность и смелость.
Некоторые бренды выбирают только один или другой. Например, Apple и Twitter выбрали логотип, а Canon — только логотип. FedEx пошла с логотипом, но таким способом, который создает дополнительную форму, создавая стрелку из отрицательного пространства между E и x.
Создание сильного логотипа
Нет никакого способа узнать все возможные способы использования вашего логотипа в будущем, но есть некоторые вещи, которые вы можете сделать сейчас, чтобы ваша работа сохранялась.
1. Логотип и логотип независимость. Важно, чтобы логотип и логотип работали вместе, чтобы поддержать бренд, но так же важно — если не более — чтобы каждый из них мог стоять самостоятельно.
Думаю об этом; вам не нужно видеть ничего, кроме этого свиста, чтобы знать, на какую марку снаряжения вы смотрите. И сколько раз вы видели кофты с надписью «Nike»?
Все лучшие логотипы сделаны из элементов, которые могут постоять за себя.
Вот еще несколько примеров логотипов, которые вы все равно узнаете без текста:
2. Стремитесь к простоте. Посмотрите на коллекцию известных логотипов. Скорее всего, это все относительно простые оценки. Вы вряд ли найдете слишком много цветов, градиентов, множества линий или чрезмерно сложных форм среди множества.
Стремитесь к простоте. Посмотрите на коллекцию известных логотипов. Скорее всего, это все относительно простые оценки. Вы вряд ли найдете слишком много цветов, градиентов, множества линий или чрезмерно сложных форм среди множества.
3. Предвидеть его использование. Подумайте, как будет использоваться ваш логотип. Будет ли он крошечным, на стороне здания, в шляпе, на торте, на экране или где-то еще? Чем проще ваша оценка, тем легче будет ей справиться со всеми этими проблемами, не развалившись или, что еще хуже, обходится вашему клиенту в руке и ноге для размножения.
Например, логотип Starbucks появляется на вывесках, упаковке и многом другом.
Изображение предоставлено: Alan Sung / FlickrЗачем создавать свой логотип с помощью Illustrator?
Это правило простоты подводит нас к сути этой статьи, и для чего вы, вероятно, пришли сюда: Adobe Illustrator . Да, есть другие программы, которые будут делать то, что мы собираемся обсудить, но ни одна из них не справится с работой с таким же уровнем универсальной уверенности и легкости.
Использование Adobe Illustrator для разработки вашего логотипа разумно по ряду причин, но давайте сосредоточимся на самой большой: векторах.
Когда вы работаете в Illustrator, вы работаете с векторами.
Проще говоря, векторы позволяют рисовать с использованием математики. Не волнуйтесь, вам не нужно будет знать, что такое синус или определять кривую Безье; программа сделает все эти грязные вычисления для вас.
Все, что вам нужно знать, это то, что когда вы проектируете с помощью векторов, вы проектируете с точностью, и ваша работа может быть изменена до любого размера без потери детализации. Это означает, что данное векторное изображение может быть небольшим, как учетная карточка, или проецироваться на лицо здания, и оно будет выглядеть точно так же.
Эта математическая точность дает вам, дизайнеру, потрясающий уровень контроля над вашей работой. Вы можете управлять весом линий, идеальными кривыми, закругленными углами, редактировать типографику и многое другое.
Шаги для создания логотипа
Там нет правильного способа создать логотип. Некоторые дизайнеры прыгают прямо в пиксельные нажатия, сначала набрасывая эскизы на бумаге, и, вероятно, есть хотя бы один, кто увлекается черной магией, чтобы добиться успеха.
Какой бы путь вы ни выбрали, убедитесь, что вы отслеживаете свою работу, маркируете свои слои и помните идею бренда.
Это метод, который мы предлагаем:
1. Проведите исследование
Посмотрите на другие логотипы в отрасли и тенденции дизайна в этой области. Вы не хотите, чтобы логотип выглядел как у всех, но вы также не хотите выделяться по неправильным причинам.
2. Понять миссию
Если это логотип для кого-то еще, поговорите с ним и поймите, чего он хочет достичь. Также убедитесь, что вы оба на одной странице с точки зрения результатов.
Ожидает ли клиент нескольких форматов файлов? Ожидают ли они разных размеров для использования в социальных сетях? Сколько изменений вы готовы сделать? Какой срок? Все эти вещи должны быть решены заранее.
Помимо логистики, для бесперебойного и успешного опыта вам необходимо понять их бренд: какой продукт или услугу предлагает компания? Кто является их целевой аудиторией? Кто их конкуренты?
Если это логотип для вас, убедитесь, что у вас есть четкое представление о том, что вы спросите у клиента. Подумайте о цветах, эстетике и настроении — обо всем, что клиент должен передать вам, или о том, что вам нужно выяснить самостоятельно.
3. Начните на бумаге
Если вы перегружены иллюстратором или цифровым дизайном, начните с бумаги. Каждый может набросать идею карандашом или ручкой. Чистый лист бумаги может быть менее пугающим, чем пустой экран. Нарисуйте несколько разных идей. Хорошо иметь несколько вариантов, особенно если вы имеете дело с клиентом.
4. Перейти в Illustrator
Теперь пришло время воспроизвести и уточнить этот дизайн в Illustrator. В следующем разделе статьи мы более подробно рассмотрим фактические инструкции по созданию логотипа в Adobe Illustrator .
5. Представлять, пересматривать, доставлять
Последний шаг — представить свою работу клиенту, внести в него изменения и предоставить конечный продукт на основе вашей заранее оговоренной сделки. Мы рекомендуем показывать клиенту не более трех-пяти сильных вариантов.
Этот логотип может стать частью вашего портфолио, и вы хотите быть уверены, что работа, которую вы представляете, всегда отражает, кто вы как дизайнер.
У дизайнера Аарона Драплина есть отличное видео о процессе создания логотипа, которое вы можете посмотреть ниже:
Создание логотипа в Illustrator
Adobe Illustrator поначалу может показаться немного ошеломляющим из-за множества панелей и более, но как только вы научитесь пользоваться программой « , есть тонна, которую вы можете сделать с этим.
Посмотрите видео ниже, чтобы узнать, как настроить Illustrator для создания логотипа:
Есть несколько инструментов, которые вы можете использовать в Illustrator для создания форм и текста, которые будут составлять ваш логотип. Это хорошее место для начала, если вы только начинаете с дизайна.
Инструмент Shape
Используя сочетание клавиш M или щелкнув инструмент формы в меню «Инструменты», вы можете создавать прямоугольники, прямоугольники со скругленными углами, круги, многоугольники и звезды.
Видео ниже — отличное введение в инструмент Shape для начинающего:
Pen Tool
Один из наиболее сложных инструментов в Illustrator, инструмент Pen Tool (сочетание клавиш P) отлично подходит для создания произвольных форм.
Вы можете использовать игру Безье, чтобы понять, как работает инструмент «Перо».
Инструмент Линия
Добавьте тонкие или толстые линии в свой дизайн, используя инструмент «Сегмент линии» (сочетание клавиш \), отрегулировав размер обводки.
Тип инструмента
Добавьте свой логотип, используя Type Tool (сочетание клавиш T).
Есть много сайтов, с помощью которых легко найти идеальный шрифт , но обязательно придерживайтесь лицензии шрифта, особенно если этот логотип относится к коммерческому предприятию.
С помощью инструмента «Текст» вы можете не только выбрать шрифт, но и настроить расстояние между буквами (кернинг) и расстояние между строками (ведущий).
Инструмент Создать контуры
Помните, как я упоминал, что Illustrator отлично подходит для логотипов, потому что он позволяет создавать векторы? Если вы хотите векторизовать свой текст, вы можете сделать это, щелкнув правой кнопкой мыши текст и выбрав Создать контуры .
Используйте этот инструмент только тогда, когда вы уверены, что ваш текст выглядит именно так, как вы хотите, или если вы планируете перемещать буквы по отдельности. Создание контуров из вашего типа означает, что текст больше не редактируется.
Это также означает, что если вам нужно поделиться логотипом с кем-то, у кого нет используемого вами шрифта, это не имеет значения.
Кроме того, вы можете использовать эту функцию, чтобы изменить размер или переместить буквы ближе или дальше друг от друга, не заходя на панель символов.
Инструмент для построения фигур
Если вы хотите создать свой логотип полностью из фигур, инструмент Shape Builder Tool ( Shift + N ) — ваш новый лучший друг. Вы можете использовать это, чтобы комбинировать формы мощным способом.
Это требует, чтобы вы могли смотреть на серию фигур как на нечто большее, чем просто фигуры — у вас есть бесконечные возможности, когда вы думаете о комбинировании фигур или удалении частей перекрывающихся фигур.
Вы можете точно увидеть, как конструктор фигур можно использовать в дизайне логотипа в видео ниже:
следопыт
Если вы обнаружите, что Shaper Tool сбивает с толку, панель Pathfinder ( Windows> Pathfinder ) предлагает более простой, но менее надежный метод объединения и вычитания объектов.
Цветовой инструмент
Когда вы знаете, с какими цветами вы работаете, вы можете создать цветовую палитру в Illustrator и держать ее под рукой. Если вы хотите изменить цвет элемента в своем дизайне, готовый к использованию образец означает, что вы можете просто использовать пипетку, чтобы легко изменить цвет. Смотрите это в действии в видео ниже:
Создание версий вашего логотипа в Illustrator
У Аарона Драплина также есть несколько полезных советов для вашего процесса в Illustrator. Он рекомендует создать фигуру, продублировать ее, отработать вторую фигуру и продолжать делать это на протяжении всего процесса проектирования.
Таким образом, вы можете легко вернуться на более раннюю стадию вашего дизайна, если вы недовольны вашим прогрессом. Это также позволяет легко создавать несколько версий логотипа, начиная с разных точек.
Увидеть все вместе
Вы можете увидеть, как большинство из этих инструментов собрались вместе, чтобы создать логотип менее чем за минуту:
Что делать, если у вас нет иллюстратора?
Продукты Adobe дороги. Если вы хотите начать карьеру в области дизайна, вы, вероятно, захотите инвестировать в учетную запись Creative Cloud. Но если вы просто хотите создать одноразовый логотип, есть альтернативы.
Вы можете создать логотип с помощью Microsoft Word или с помощью бесплатных онлайн-генераторов логотипов . Несколько онлайн и настольных альтернатив Illustrator предложат вам аналогичную возможность.
Кроме того, вы можете получить Photoshop и Lightroom намного дешевле, чем весь пакет Adobe CC , поэтому вместо этого вы можете использовать Photoshop для создания логотипа . Только не забывайте, что Photoshop использует пиксели, поэтому ваш дизайн не будет масштабируемым.
Хотите быстро создавать другие виды визуальных эффектов? Попробуйте PicMonkey для мощных инструментов инструменты
Для чего нужен Adobe Illustrator / Skillbox Media
Многофункциональной программой пользуются художники и дизайнеры в различных областях. В ней, конечно, нельзя редактировать фотографии или верстать книги, но можно делать другие полезные вещи.
Современные фирменные знаки — векторные. Это нужно для удобства масштабирования без потери качества: логотип любой компании можно в два клика растянуть на размер огромного билборда или, напротив, разместить на шариковой ручке. А в интернете простые векторные логотипы не тормозят загрузку веб-страниц, что тоже очень ценно.
Лаконичные логотипы строят по модульным сеткам, а сложные рисуют с нуля с использованием референсов — и то, и другое удобно делать в программе. Даже детализированные логотипы рисуют в Illustrator.
Присмотритесь к портрету, он состоит из плоских фигурПрограмма идеально подходит для рисования flat-иллюстраций различной сложности: от простейших предметов до полноценных картинок с тонкой проработкой деталей.
Например, следующая иллюстрация состоит из множества мелких фигур:
Каждый блик или тень здесь — это отдельный векторный объект. ИсточникДетализированная иллюстрация в векторе — это кропотливое дело, хотя работу в программе можно оптимизировать: группировать фигуры, просматривать изображение в контурном виде без заливок, автоматически заменять конкретные цвета. С графических планшетов удобно работать кистями: они здесь такие же, как в Photoshop, только вместо растровых линий получаются сразу векторные.
Иллюстрации сейчас востребованы в диджитал-среде: их используют на сайтах, в соцсетях, в заставках видео и рекламе. Хотите освоить новую творческую профессию? Записывайтесь на наш курс!
Набор иконок — это несколько простых векторных изображений, выполненных в единой стилистике. Для их создания в Illustrator рисуют сетку, чтобы все картинки были одинаковыми по пропорциям, изгибам линий, углам наклона. Самые простые изображения могут состоять из одной фигуры, а более сложные — из нескольких разноцветных фигур.
Иконки нужны для сайтов, презентаций и даже для закреплённых сторис в Instagram. ИсточникИзометрия — это имитация трёхмерной графики, которую рисуют из плоских фигур вручную. Особенность изометрии в том, что линии, параллельные горизонтальной плоскости, развёрнуты под углом 30 градусов. Обратите внимание на диван и кресло, камин, телевизор, картину на следующей иллюстрации — они все в одном ракурсе.
В изометрии рисуют интерьеры, здания, различные предметы. ИсточникВ отличие от фотографий или 3D-моделей, в изометрии намеренно нарушены правила перспективного сокращения. Если вы сфотографируете кубик и измерите его на фото, вы увидите, что его дальние рёбра будут короче, чем ближние. В изометрии это не так: все стороны куба рисуют равными.
Изометрия делается по сетке, которую можно автоматически включить в Illustrator. По клеточкам каждая плоская фигура прорисовывается вручную, и из множества таких фигур получаются более сложные изображения.
Визуализация данных помогает проще и быстрее усваивать информацию. Поэтому инфографика окружает нас везде: на сайтах, в соцсетях, в рекламе, в презентациях. Иногда это обыкновенные плоские картинки, а иногда — изометрия. Но основное отличие инфографики от простой иллюстрации — это сочетание картинок с небольшими блоками текста. Очень редко одних картинок достаточно для точной передачи смысла.
Изображения дополняют текст, но не заменяют его полностью. ИсточникБывает инфографика с фрагментами фотографий — в этом случае без Photoshop не обойтись. Но если нужны только рисунки и текст, удобнее всего это делать в Illustrator: здесь легко двигать картинки и надписи туда-сюда, автоматически их масштабировать, перекрашивать и выравнивать по направляющим линиям.
В Illustrator делают макеты мерча, упаковок рекламных листовок, флаеров, вывесок. Здесь можно сверстать всё, что не крупнее 5,7 метра, — это приблизительный размер максимальной рабочей области в программе. Также редактор не очень годится для создания многостраничных макетов — тут нельзя автоматически настроить единообразное форматирование страниц, а текст не будет автоматически передвигаться по листам при внесении изменений.
Однако дизайн кружек, значков, футболок, коробок, банок, бутылок, плакатов, визиток и рекламных материалов на одну-две страницы собирают именно в Illustrator. Даже если нужны фотографии, это не проблема: их предварительно обрабатывают в Photoshop, а затем вставляют в макет.
Основное преимущество Illustrator — возможность легко двигать изображения и надписи, перекрашивать их и менять порядок наложения. Также готовый макет удобно вставлять на мокапы в Photoshop: можно вносить изменения в дизайн в векторной программе, и они автоматически будут переноситься на финальную картинку.
Макет любой полиграфии обычно делается в векторном редакторе — а дальше можно показать его клиенту на мокапе или сразу отнести в типографию.
Так выглядит мокапВероятно, самая бесполезная функция программы — создание векторных реалистичных изображений.
На это нужно много часов кропотливого труда, а необходимости в такой графике, по сути, ни в одной сфере нет. Однако некоторые художники создают реалистичные картины в Illustrator, чтобы продемонстрировать своё мастерство. Для такого рисования создаётся сетка, в которой для каждого пересечения линий можно задать цвет с градиентным переходом. Чем больше таких пересечений — тем больше возможностей для детализации.
Так делается реалистичная векторная графика. ИсточникСоздание типографик арта при помощи Illustrator и Photoshop
Созданный в 1988 году, Photoshop стал первой и единственной программой для многих дизайнеров. Для некоторых он является удобным инструментом для манипуляций с фотографиями, но, на само деле, Photoshop может гораздо больше.
Illustrator начал свою жизнь чуть раньше, чем Photoshop — в 1987, и предназначался, в основном, для создания шрифтов и логотипов. На данный момент, Illustrator является основным инструментом дизайнеров и художников для создания разнообразных цифровых продуктов.
Но какая программа лучше? Очевидно, что ответ зависит от конкретной ситуации. Поэтому я хочу провести краткий обзор о том, что и когда лучше использовать.
Что лучше для создания логотипов?Использование иллюстратора означает что ваш логотип будет векторным объектом, который не является частью растрового изображения.
Так как обе программы могут создавать логотипы, вы должны подумать о назначении вашего логотипа. Ведь он может нуждаться в изменении размеров и формы, потому что будет использоваться на различных материалах и предметах.
Созданная в Photoshop растровая графика не может изменять размер без пикселизации и потери качества. Использование Illustrator позволяет создавать логотип в качестве векторного объекта, который не является частью растрового изображения. Это означает, что логотип может изменять форму и размер без потери качества. Photoshop, конечно, может использоваться для создания логотипов, но я рекомендую Illustrator.
ПОБЕДИТЕЛЬ: Illustrator Что лучше для веб-дизайна?Так как графика, созданная в Photoshop, основана на пиксельной растровой графике, она прекрасно подходит для проектирования медиа-экранов.
Для многих дизайнеров (включая меня) Photoshop, в этой ситуации, является первой программой. Однако, при создании пользовательского интерфейса, Illustrator имеет преимущества, которых нет у Photoshop. Прежде всего, Illustrator позволяет делать работу значительно быстрее, а также имеет возможность изменения размера и формы. Используя панель символов в Illustrator, можно создавать библиотеку иконок и элементов формы, которые подходят для многократного применения.
Более совместимыйТак как мы стремительно движемся в сторону адаптивного и гибкого Web, мы всё сильнее нуждаемся в графике, меняющей размеры (т.е. SVG и растровые шрифты).
По большей части, здесь выигрывает Photoshop. Но я не могу полностью исключить Illustrator. Довольно часто я использую эту программу для создания интерфейсов, но всё-таки большую часть работы я выполняю с помощью Photoshop.
ПОБЕДИТЕЛЬ : Photoshop Какой инструмент лучше для цифрового искусства?Illustrator лучше подходит для чистых графических иллюстраций, в то время как Photoshop — для картинок на основе фото. Фотография VFS Digital Design.
Может показаться, что Illustrator в данном случае является очевидным решением, но всё зависит от вида картинки. Иллюстрации, как правило, начинают жизнь с бумаги, и потом проходят этапы рисования, сканирования и перенесения в программу.
Illustrator я рекомендую для создания чистых графических изображений, а Photoshop для иллюстраций на основе фото, требующих тщательную детализацию и изощрённые манипуляции. Для многих задач некоторые используют сочетание двух этих программ, в зависимости от типа иллюстрации.
ПОБЕДИТЕЛЬ: рисование Какой ин струмент лучше для набросков и варфрейминга?Illustrator намного проще использовать для быстрого создания варфреймов.
Это основа, с которой начинают своё существование большинство проектов. Обычно, карандаш и бумага является для всех отправной точкой, но многие цифровые творения сразу начинают свой путь с набросков в редакторе.
Вы можете сделать это в любой другой программе, но для меня самым удобным и быстрым вариантом является Illustrator. Возможность легко изменять размер, манипулировать элементами и использовать их повторно является решающими при создании варфреймов.
ПОБЕДИТЕЛЬ: Illustrator И окончательный победитель это …Определить победителя не удалось. Я сделал всё возможное, чтобы спроектировать метафорическую борьбу между двумя программами, но суть в том, что выбор зависит от ситуации: от того, что вы пытаетесь создать, и как вы работаете.
Хорошо разбираться в Photoshop и Illustrator — необходимо для большинства дизайнеров, будь то веб-дизайнер, графический или модный дизайнер, или любой другой иллюстратор. Знание этих программ позволит сделать правильный выбор при создании необходимого продукта.
До недавнего времени в работе я использовала Adobe Photoshop. И считала, что лучше фотошопа CS4 только фотошоп CS5.
Но по мере роста объёма работы и количества заказов пришла к выводу, что пора инструмент менять. Постараюсь резюмировать свой опыт работы в этой программе.
Adobe Photoshop для дизайна сайтов:
Плюсы
- Множество возможностей по работы с изображениями.
- …а, в общем-то, и всё.
После знакомства с Adobe Illustrator привычный фотошоповский интерфейс со слоями и свойствами текста кажется неуклюжим недоразумением.
Минусы
Как метко выразился Валера Попов в своей статье «Почему я не использую фотошоп для дизайна сайтов »,
на придумывание и творчество уходит 10% рабочего времени, а всё остальное — рутинная работа по перемалыванию страниц.
- Неудобная навигация по страницам. Для крупных интернет-магазинов количество страниц с индивидуальным дизайном может доходить до сотни. И как быть в таком случае? Как быстро найти на панели закладок нужную?
- Нет возможности создать master-pages — для элементов, одинаковых на всех страницах. Например, шапка и меню. Говорят, в последних версиях ввели функцию Layer comps, но работает она весьма криво.
- Для дублирования одинаковых элементов, которые стоят в одном и том же месте на разных страницах, нужно каждый раз рожать ежа и проходить ужасно муторную неудобную процедуру.
- Нет возможности прописать стили отдельных блоков и помочь верстальщику.
- При большом количестве страниц фотошоп нереально тормозит. Даже при всех остальных закрытых программах. Даже на новейшей сборке моего компа в офисе. А уж про старенький домашний и говорить не приходится.
Выход есть — Adobe Illustrator
Примерно полгода назад я задалась целью найти программу, которая решила бы все эти проблемы. С фотошопом расставаться было очень жалко: всё же любимая родная программа, с 11 лет в ней рисую, все горячие клавиши знаю. Но при рутина достигла своего апогея.
Стала искать замену. Ещё до слона выполнила редизайн Хельги в ИнДизайне — не понравилось. Что именно, уже не вспомню. Потом наткнулась на Adobe Illustrator. Выписала себе официальный учебник на Озоне. Примерно за полторы недели освоила по нему все нужные мне функции.
Пока новых проектов нет, проработала в нём всё того же Бумажного слона.
Все минусы фотошопа устранены:
Навигация по страницам. В одном документе создаётся множество так называемых артбордов (Artboards). Вид можно настроить так, чтобы видеть их все одновременно:
Master-pages решены при помощи символов. К примеру, элементы шапки объединяются в группу, из группы создаётся символ. И уже этот символ копируется на все страницы (функция Paste on all artboards). Если надо в нём что-то поменять, по двойному щелчку на панели символов можно перейти в режим редактирования именно этого символа.
В помощь верстальщику есть панель стилей параграфов (Paragraph styles), в которой задаются хединги и прочее. Потом эти стили можно применять к разным элементам на других страницах, а не задавать их всех с нуля.
Для псевдо-ссылки в настройках текста, к сожалению, нет пунктирного подчёркивания. В фотошопе я выполняла его на отдельном текстовом слое при помощи тире или точек. Если менялась длина или форма ссылки, приходилось каждый раз редактировать и его.
В люстре для этих целей есть инструмент линия, для которой задаются нужные стили. Её легко и без лишней рутины на переключение инструмента можно преобразовать:
Из минусов отмечу совместную работу с фотошопом. Если перетащить из фотошопа слой с картинкой на прозрачном фоне, фон её становится белым:
Для отрисовки каждого пикселя у кнопочек-иконочек, наверно, будет неудобно, особенно поначалу. Но все эти элементы можно нарисовать и в фотошопе, а потом без проблем скопировать.
Ещё в люстре есть библиотека стандартных элементов — поле поиска, чекбоксы и т.д. Но, по-моему, они не слишком удобные. При изменении размеров, они перекособочиваются:
Ну, а в остальном — просто сказка! Следующий проект по плану — интернет-магазин мебели, в котором уж наверняка будет много страниц. Вот люстру и опробую в боевых условиях.
Скорее всего вы знаете, что есть два типа графики — растровая и векторная .
Растровое изображение состоит из множества маленьких ячеек — пикселей, где каждый пиксель имеет свой цвет. Растровое изображение легко узнать просто увеличив его на 200% очень быстро станет заметно множество маленьких квадратиков — это и есть пиксели.
Два самых популярных растровых формата: JPEG , PNG .
Растровая графика удобна для фотореалистичных изображений. Фотография — это также растровая графика. Именно с ней мы с вами и работаем в Adobe Photoshop .
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается формулами и не требует наличия информации о каждом пикселе. Благодаря этому векторные изображения не теряют в качестве при увеличении размера и занимают меньше места.
Векторная графика используется для логотипов, иллюстраций, иконок, а также технических чертежей. Но она не подходит для работы с фотореалистичными изображениями.
Самые популярные векторные форматы: SVG , AI , асамый популярный редактор векторной графики — Adobe Illustrator .
Как видим, у каждого формата есть свои плюсы и минусы поэтому если вы работаете с графикой, то в идеале вам надо уметь работать и с растровой и с векторной графикой.
За все годы существования проекта «Фотошоп-мастер» мы давали вам уроки только по растровой графике. Но наши подписчики и клиенты часто просили нас порекомендовать им качественные обучающие материалы по векторной графике. И вот сегодня мы смело можем вам такие материалы рекомендовать, потому что на дружественном нам проекте «Видеосмаил» вышел новый обучающий миникурс — Adobe Illustrator для новичков.
Первые три урока этого миникурса вы можете изучить уже сегодня:
Урок 1 — Знакомство с программой
Урок 2 — Интерфейс Adobe Illustrator
Урок 3 — Обводка и заливка
Урок 4 — Инструменты в Adobe Illustrator
Урок 5 — Отрисовка изображения
Урок 6 — Работа с текстом
Практический урок для закрепления
Если этот курс вам понравился и вы хотите дальше развиваться в направлении векторной графики, то у меня для вас есть хорошая новость.
Уже в понедельник — 12 февраля в рамках дружественного нам проекта «Видеосмаил» выходит большой курс Вероники Поляковой, который получил название «Супер Illustrator» .
В этом курсе вас ждет 71 урок , а за время обучения вы создадите более 25 собственных иллюстраций и соберете полноценное портфолио, которое поможет вам в поиске первых клиентов.
Известный графический редактор «Фотошоп» выпускает американская корпорация Adobe. Она же является разработчиком программы «Иллюстратор». Для чего предназначено данное решение?
Факты о фотошопе
Программа «Фотошоп» (официальное ее наименование — Adobe Photoshop) является графическим редактором, адаптированным главным образом к работе с растровыми изображениями. Это коммерческое ПО.
С помощью Adobe Photoshop можно не только видоизменять графические файлы, но и рисовать изображения с нуля, задействуя самый широкий спектр инструментов — кистей, линий, фигур. Данная программа позволяет накладывать на создаваемые и обрабатываемые картинки огромное количество эффектов, осуществлять корректировку цветовой гаммы рисунков, применять различные фильтры.
Факты об «Иллюстраторе»
Программа «Иллюстратор» (официальное ее наименование — Adobe Illustrator) — это также редактор графики, относящейся, однако, к категории векторных. Как и фотошоп, является коммерческим ПО.
Наименование «Иллюстратор» для данной программы выбрано не случайно: соответствующее решение от фирмы Adobe предполагает большую востребованность в среде дизайнеров, занимающихся иллюстрированием тех или иных материалов. Например, журналов или буклетов. На практике подобная востребованность действительно наблюдается. «Иллюстратор» популярен во всем мире благодаря удобному функционалу и комфортному интерфейсу, который достаточно легко освоить даже неопытному пользователю.
Сравнение
Ключевой критерий, предопределяющий отличие фотошопа от «Иллюстратора», — преимущественный тип графических файлов, обрабатываемый программой.
Фотошоп, как мы отметили выше, предназначен для редактирования главным образом растровых изображений. То есть тех картинок, которые выстраиваются из пикселей и имеют фиксированное разрешение. Редактирование рисунка осуществляется фотошопом, как и любой другой «растровой» программой, за счет низкоуровневой корректировки цветов изображения.
«Иллюстратор» — редактор векторной графики. То есть картинок, которые представляют собой «заготовки» из различных фигур и имеют номинальные показатели разрешения: их можно в любой момент увеличить или уменьшить.
Существует также ряд функциональных различий между рассматриваемыми программами.
Так, фотошоп предполагает работу с проектом, размещенным только на одном холсте — окне, в котором находятся те или иные графические элементы. «Иллюстратор» позволяет распределять редактируемые картинки по нескольким векторным площадкам для обработки графики.
Еще одно значимое функциональное различие рассматриваемых программ — каждый графический элемент, обрабатываемый в фотошопе, например картинка или текст, формирует собой отдельный слой. В «Иллюстраторе» в пределах одного слоя может быть несколько графических элементов.
Таблица
Итак, мы изучили то, в чем разница между фотошопом и «Иллюстратором». Резюмируем теперь выявленные нами критерии в таблице.
| Фотошоп | «Иллюстратор» |
| Что общего между программами? | |
| Один разработчик — компания Adobe Systems. | |
| Обе программы — коммерческие | |
| Чем отличаются программы? | |
| Предназначен для обработки главным образом растровых картинок | Предназначен для обработки главным образом векторных картинок |
| Удобен для рисования изображений с нуля, обработки готовых картинок посредством широкого спектра инструментов | Удобен для иллюстрирования медиапродуктов, решения соответствующих дизайнерских задач |
| Предполагает работу главным образом на 1 холсте | Позволяет работать с несколькими векторными площадками |
| 1 слою соответствует 1 графический объект | 1 слою может соответствовать несколько графических объектов |
Просили написать такую же инструкцию и для Adobe Illustrator, ну что же, просили — получайте 🙂
Adobe Illustrator версии CC 2018 — мощный векторный графический редактор, разработанный, распространяемый и постоянно обновляемый компанией Адобе.
Скачать Иллюстратор на русском языке бесплатно можно по официальной ссылке и заменив всего 1 файл dll для активации полной версии.
Поехали — скачаем, установим и активируем русскую Adobe Illustrator CC 2018 (кому нужна английская или другая сборка смотрите Частые вопросы в конце статьи):
- Загрузите по официальной ссылке zip-архив 32 или 64 битности напротив надписи Illustrator (чтобы узнать какой битности ваша система — кликните правой кнопкой мыши на Пуск-е и выберите Система).
- ИЗВЛЕКИТЕ архив и распакованной папке отыщите файл Set-up.exe — запустите установку. В процессе появится окно, где будет предложено зарегистрироваться или ввести свой Adobe ID.
- Заполните все поля для получения Adobe ID: Имя, Фамилия, E-mail (любой, подтверждать не надо) и пароль (должен состоять из БОЛЬШИХ и маленьких букв на латинице, а также из цифр. Пример: UIooo2139 или OIDDzxcv23). Поставьте все галочки, подтверждение номера телефона можно пропустить.
- Начнётся автоматическая установка, если не началась нажмите Демо. После установки программа автоматически запустится, если нет нажмите Демо. И подтвердите начало использования пробного периода, нажав Подтвердить.
- Качаем для 64-битной Windows этот архив , либо для 32-бит этот (пароль на архивы 111). Распаковываем архив в любую папку: Загрузки, на рабочий стол — куда угодно.
- Открываем папку: C:\Program Files\Adobe\Adobe Illustrator CC 2018\Support Files\Contents\Windows\ и находим файл amtlib.dll, переименовываем его, например так amtlib(оригинал).dll
- Вставляем в эту папку ранее скачанный файл amtlib.dll и запускаем Adobe Illustrator CC 2018 со значка на рабочем столе или через Пуск. Всё должно работать — пробного периода в программе нет.
Как видите, скачать и установить активированную полную версию Adobe Illustrator CC 2018 можно и без торрента.
Вопросы и ответы по Illustrator CC 2018
- Как изменить язык интерфейса на русский или английский, или на любой другой?
- Ничего не работает? Проблемы?
Перед тем, как начать установку в Creative Cloud, необходимо нажать шестеренку сверху справа и выбрать нужный язык для устанавливаемых программ. По умолчанию ставится Русский.
Пишите в комментарии, будем разбираться 🙂
Как создать логотип с помощью Adobe Illustrator — блог Logoclothz
Adobe Illustrator — это предпочтительное программное обеспечение для разработки логотипов. Самые популярные и узнаваемые логотипы можно создать с помощью Adobe Illustrator.
Программа разработки включает в себя множество функций, которые позволяют легко создавать высококачественные логотипы для любой отрасли. С Illustrator вы можете создать логотип любого стиля, будь то логотип для печати, видео или цифровой печати.
Что такое логотип?
Логотип — это изображение, используемое для визуального представления компании, школы, бизнеса или организации.Изображение может состоять из графики, текста, эмблем и / или абстрактных фигур. С помощью цвета и формы логотипы будут сообщать ценность продукта, услуги или бренда потенциальным и существующим клиентам.
Логотипы помогают создать бренд с течением времени и помогают в узнаваемости бренда. Они позволяют нам легко идентифицировать различные бренды и часто являются лицом компании. Зная, насколько важны логотипы для бизнеса, мы здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Как создать логотип для вашего клиента Использование Adobe Illustrator
Illustrator предоставляет все инструменты, необходимые для создания привлекательного логотипа.Остальное зависит от вас и вашего воображения. Независимо от того, являетесь ли вы опытным графическим дизайнером или новичком, есть несколько шагов, которые помогут упростить процесс. Давайте посмотрим, что мы будем обсуждать.
- Соберите идеи логотипа и придумайте план
- Составьте список волшебных слов для вашего логотипа или идеи бренда
- Карандашом нанесите свой логотип и цветовые идеи
- Уточните свои идеи в нескольких черновиках логотипов
- Критика клиентов получить отзывы
- Преобразуйте свой эскиз в цифровой файл
6.1 Использование функции live trace для помощи в векторном преобразовании в Illustrator
6.2 Как использовать инструмент «Перо» для точного управления при создании векторного логотипа - Добавление текста к вашему логотипу
7.1 Как использовать шрифт на инструменте контура в Illustrator
7.2 Использование словесных знаков для создания логотипов или дизайна бренда - Добавление цвета вашим клиентам новый дизайн логотипа
8.1 Как использовать инструмент для создания форм иллюстратора - Представление вашему клиенту окончательных черновиков
- Доставьте полный пакет логотипа
10.1 Типы файлов для печати для включения в ваш дизайн-пакет
10.2 Интернет / веб-файлы / файлы изображений для включения в ваш клиентский дизайн-пакет - Поздравляем, теперь у вас есть все необходимое для создания логотипов с помощью иллюстратора
1. Собирайте идеи и придумывайте их план
Первый шаг в создании логотипа — собрать идеи и разработать план действий. Некоторые клиенты обобщают свои идеи в творческом брифинге. Детальный план сэкономит время, наладит общение и обеспечит качественный дизайн.
Лучше начать с вопросов, чтобы иметь четкое направление при разработке логотипа. Задавая правильные вопросы, вы сможете упростить процесс проектирования и понять, чего ожидает клиент. Вот некоторые из наиболее важных вопросов, которые следует задать, чтобы направить вас на правильный путь:
- Какие услуги или продукты предоставляет компания? Кто их целевая аудитория?
- Как образовалась компания и каковы ее цели? Название компании имеет отношение к чему-либо?
- Какие ценности компании можно использовать для создания бренда?
- Что вы хотите, чтобы логотип передавал зрителю?
Коммуникация является ключевым моментом при получении идей от вашего клиента для создания высококачественного логотипа.Ваша задача — создать логотип, который лучше всего поможет укрепить бренд вашего клиента. Понимание клиента поможет вам лучше понять его видение и более эффективно направить его в правильном направлении.
2. Составьте список ваших волшебных слов для логотипа вашего клиента и сообщения бренда.
После того, как вы соберете информацию от своего клиента и проведете исследование, вы можете приступить к работе над идеальным логотипом.
На начальном этапе проектирования вы хотите составить список «волшебных слов».Это ключевые слова, относящиеся к бренду клиента. Обычно это первые слова, о которых вы думаете, когда обсуждаете идеи вашего клиента. Составление списка этих волшебных слов поможет вам начать визуализировать идеи вашего клиента.
3. Набросайте карандашом свой логотип и идеи цвета бренда.
Рассмотрите список собранных волшебных слов и начните воплощать идеи в серии быстрых набросков. Они могут быть на простых салфетках и не обязательно должны быть причудливыми. Цель — начать визуализировать свои идеи.Пока вы записываете свои идеи, размышляйте о направлении вашего клиента и получайте удовольствие!
Во время этого творческого процесса быстрые наброски позволят вам записать как можно больше идей. Так что прочистите голову, войдите в зону и позвольте идеям течь.
Даже если вы не иллюстратор и умеете рисовать только фигурки из палочек, записывайте все свои идеи карандашом. Иногда даже простые формы могут вдохновить на создание отличной концепции. Обязательно вернитесь к своим наброскам после того, как очистите голову, чтобы открыть для себя новые идеи.
4. Доработайте идеи вашего логотипа до нескольких черновиков
После того, как вы исчерпали все свои идеи, проанализируйте их аналитическим взглядом. Подумайте, какие из них имеют наибольший потенциал, и выберите своих фаворитов. Сосредоточившись на ваших любимых вариантах, он помогает их уточнять, рисуя их снова и снова.
Подумайте о способах улучшения дизайна каждый раз, когда вы его исправляете. С каждой редакцией дизайн будет выглядеть лучше, пока в конечном итоге вы не придете к идеальной концепции.
Идея состоит в том, чтобы предложить вашему клиенту как минимум 3 лучших варианта.По мере того, как вы прикладываете больше усилий к каждой редакции, это будет способствовать совершенствованию дизайна. На этом этапе больше сосредоточьтесь на концепции, так как вы можете добавить цвет и больше деталей при работе с изображением в Illustrator.
5. Покажите свой логотип вашему клиенту для обратной связи
Когда у вас будут лучшие варианты для презентации, покажите их вашему клиенту для обратной связи. Мы предлагаем ограничить количество вариантов, чтобы вы не перегружали клиента.
Черновики должны быть простыми, однотонными, с акцентом на концепцию.Количество первоначальных проектов обычно определяется на стадии контракта до того, как будут выполнены какие-либо работы.
Идея состоит в том, чтобы ваш клиент одобрил вариант, который ему больше всего нравится, для дальнейшего развития. На данный момент вы все еще работаете над концепцией и добавите больше деталей, текста и цвета в Illustrator.
При отправке черновиков на утверждение клиента важно дать объяснение по поводу вашего выбора концепции. Объясните свои идеи и почему вы выбрали определенные формы и элементы дизайна.Это действительно поможет клиенту понять дизайн и указать на то, чего он не заметил с первого взгляда.
6. Преобразуйте ваш набросок и логотип в цифровой файл
После того, как вы доработаете концепцию логотипа с помощью клиента, вы теперь создадите цифровое изображение с помощью Illustrator. Illustrator позволит вам создавать векторные файлы, которые лучше всего подходят для печати. С помощью векторного файла изображение можно увеличивать в геометрической прогрессии при сохранении четкости изображения. Они также позволяют легко манипулировать, редактировать, добавлять цвет и текст к логотипу.
В Adobe Illustrator много функций, и на первый взгляд это может показаться ошеломляющим? Однако, как только вы ознакомитесь с опциями меню и инструментами, вы быстро создадите идеальный логотип. Вот несколько отличных обучающих видео от Adobe, включая ссылку для бесплатной загрузки Illustrator.
Используя различные функции и инструменты Illustrator, вы обнаружите, что существует несколько различных методов создания логотипа. Самый быстрый способ преобразовать эскиз в векторный формат — использовать функцию трассировки в реальном времени.Для большего контроля над созданием логотипа вы будете использовать инструменты рисования и формы.
Оба метода позволят получить изображение хорошего качества, но инструмент «Перо» позволит вам создавать более резкие углы и плавные линии.
В любом случае, вы решите оцифровать логотип, всегда лучше начинать с хорошего рисунка.
6.1 Использование функции трассировки в реальном времени для помощи в векторном преобразовании в Illustrator
Использование функции трассировки в реальном времени в Illustrator — самый простой и быстрый способ преобразовать рисунок в цифровой формат.Функция отслеживает рисунок и автоматически создает векторные фигуры. Поскольку программа отслеживает вашу иллюстрацию, вы можете получить неровные линии или закругленные углы. Убедитесь, что вы увеличили масштаб и внимательно просмотрите результаты трассировки, чтобы вы могли обнаружить любые ошибки.
Для получения наилучших результатов начните с чистого рисунка с высоким разрешением при использовании функции трассировки в реальном времени в Illustrator. Линии должны быть плавными, углы резкими, а изображение — сплошным темным цветом. Вы можете добавить больше деталей позже, включая любые градиенты.
Использование функции трассировки в реальном времени в Illustrator преобразует ваш рисунок в графику, но при этом он все равно будет иметь вид ручной работы. Вам может потребоваться доработать логотип после того, как он был отслежен в реальном времени с помощью одного из многих других инструментов Illustrator.
Нарисованное вручную изображение слева Изображение с прямой трассировкой справаИспользовать функцию прямой трассировки в Illustrator очень просто. Когда вы будете готовы работать над готовым рисунком, откройте Illustrator и создайте новый документ. В верхнем меню выберите «Файл», затем «Новый».Вам нужно будет сохранить окончательный рисунок на вашем компьютере. (Сканирование, Изображение или другая программа для дизайна)
При работе над дизайном для печати убедитесь, что ваше рабочее пространство настроено на CMYK. Затем вы хотите поместить свой рисунок на монтажную область. Импортируйте изображение, нажав «файл», затем «импортировать».
После размещения изображения на монтажной области используйте инструмент выделения (темная стрелка), чтобы выбрать изображение. При выборе изображение будет выделено синими линиями. Теперь нажмите «Image Trace», который можно найти в строке меню в верхней части экрана.
Рядом с кнопкой «Image Trace» щелкните стрелку вниз, чтобы открыть раскрывающееся меню с различными параметрами. Эти параметры придадут вашему рисунку другой вид и стиль в зависимости от того, какой из них вы выберете. Мы предлагаем использовать вариант черно-белого логотипа, потому что он обычно лучше всего воссоздает логотип. Если вам не нравятся результаты трассировки изображения, просто нажмите «CTRL + Z».
Последним шагом при использовании функции трассировки в реальном времени в Illustrator является нажатие на функцию «Развернуть».Это превращает результаты трассировки в редактируемые формы на основе разделенных цветов.
Теперь ваш логотип будет преобразован в отдельные векторные элементы, включая фон. Нажмите «разгруппировать» в верхней строке меню под «объектами», и вы можете легко выбрать различные формы для редактирования. Если вы использовали опцию прямой трассировки черно-белого логотипа, вам нужно удалить белый фон.
6.2 Использование инструмента «Перо» для точного управления в Illustrator
Использование инструмента «Перо» в Illustrator позволит вам точно контролировать создание логотипа.Это даст острые углы, чистые линии и плавные кривые. Для начала создайте новый документ в Illustrator и поместите рисунок на монтажную область. Не забудьте работать в CMYK, чтобы получить более точное представление о цветах и о том, как они будут выглядеть после печати.
С помощью инструмента «Перо» мы собираемся обвести изображение в Illustrator. Чтобы упростить задачу, выберите изображение и уменьшите непрозрачность, пока оно не станет светлого оттенка цвета. Благодаря этому все, что вы рисуете поверх изображения, будет хорошо видно.Если вам достаточно комфортно в Illustrator, вы можете разместить рисунок на отдельном слое, используя функцию слоев.
Теперь вы можете нажать на Pen Tool и начать обводку эскиза в векторном формате.
Использование инструмента «Перо» в Illustrator сильно отличается от того, как если бы вы использовали перо на бумаге. Может потребоваться некоторое время, чтобы привыкнуть к работе с пером, но как только вы освоите его, это станет почти вашей второй натурой.
Используя инструмент «Перо», вы начнете с точки привязки и переместите линию в нужном вам направлении.Это называется созданием пути.
После того, как вы разместите вторую точку привязки вдоль пути, удерживайте левую кнопку мыши нажатой, чтобы управлять изгибом линии. Чтобы построить прямую линию между точками привязки, удерживайте кнопку Shift на клавиатуре при нанесении узлов вдоль пути.
Если создавать кривые с помощью инструмента «Перо» слишком сложно, создайте прямые линии, очерчивающие форму, которую вы создаете. Затем вы можете использовать инструмент прямого выбора (белая стрелка), чтобы изогнуть линии.
С помощью инструмента прямого выбора щелкните линию, созданную с помощью инструмента «Перо».После этого вы увидите синий круг на месте образования угла. Используйте инструмент прямого выбора, чтобы переместить круг подальше от угла. По мере удаления синего круга от угла образуется кривая. Чем дальше вы отодвинете синий круг от любого угла, тем более округлой станет кривая.
Хотя использовать функцию трассировки в реальном времени в Adobe Illustrator быстро и легко, она не всегда позволяет точно отслеживать изображение. Взгляните на два изображения ниже. Изображение слева было обведено в реальном времени, а изображение справа создано с помощью инструмента «Перо».С помощью инструмента pent вы можете добиться более резких изображений.
Видите ли вы разницу между изображением, отслеживаемым в реальном времени, и изображением, созданным с помощью инструмента «Перо»?
После создания логотипа в цифровом виде вы можете добавлять различные эффекты с помощью меню эффектов. Illustrator включает в себя несколько различных предустановленных эффектов, так что получайте удовольствие от изучения каждого из них.
7. Добавление текста к вашему логотипу или дизайну бренда
Когда ваш логотип будет готов к использованию, вы можете добавить название или слоган, если это необходимо.Добавить текст к вашему логотипу в Illustrator очень просто, и вы можете просмотреть сотни различных шрифтов. Самый простой способ включить текст в ваш дизайн — это добавить текст под логотипом или над ним. Вы хотите использовать шрифт, который дополняет логотип, который легко читается и передает сообщение о бренде.
Здесь мы продемонстрируем, как разместить строку текста на наклонной линии или пути. Если вы хотите, чтобы текст обтекал логотип по кругу, применим тот же метод, что и здесь.Давайте взглянем.
Чтобы написать текст на доске, сначала щелкните инструмент «Текст». Затем переместите указатель мыши в любое место на артборде и щелкните еще раз. Теперь вы можете начать печатать и сразу же сможете размещать текст в своем рабочем пространстве. Это поместит текст на прямую линию с чтением слева направо.
7.1 Использование шрифта на инструменте контура в иллюстраторе
Чтобы лучше контролировать включение текста, давайте создадим путь, по которому будет следовать текст. Для начала создайте линию или путь с помощью инструмента «Перо» в Illustrator.Вы также можете использовать инструмент эллипса, если хотите, чтобы текст обтекал логотип по кругу.
Сначала создайте линию или фигуру, которая будет служить путем для вашей строки текста. Вы можете использовать инструмент «Перо» или любой из инструментов фигур на панели инструментов. Как только ваш путь будет создан, выберите «Type on a Path Tool», нажмите на путь и начните печатать. Чтобы открыть подменю для различных инструментов набора текста, нажмите и удерживайте «Инструмент текста».
После того, как вы разместили текст на своем пути, вы можете теперь искать правильный шрифт, который дополняет ваш дизайн.Разные шрифты имеют разный вес и характеристики, что может вызвать психологическую реакцию.
7.2 Использование словесных знаков инициалов или названия бренда в качестве логотипа
Часто инициалы или название бренда или компании служат в качестве логотипа. Они называются буквенными знаками или словесными знаками. Название отображается с использованием шрифта, который несет в себе смысл и добавляет индивидуальности, выражая ценности бренда.
При использовании типографики для создания логотипа бренда вы можете использовать интервал, отрицательный интервал, толщину линии и контраст, чтобы добавить символ к надписи.
Попробуйте изменить одну букву в слове, сделав ее больше остальных или слегка наклонив. Для этого в Illustrator выделите текст и нажмите «развернуть», который находится в верхней строке меню под объектами.
Обратите внимание, как каждый логотип выше выражает разные чувства? При работе со шрифтами и надписями старайтесь использовать очень выразительные буквенные формы. Ваша цель должна заключаться в создании логотипа, который визуально представляет бренд клиента и выражает его ценности, продукты или услуги.
8. Добавление цвета для новых логотипов ваших клиентов
Цвета создают разные эмоции, как разные шрифты. При выборе цветов для вашего логотипа важно использовать цвета, которые говорят о бренде. Хорошей отправной точкой является изучение теории цвета , и текущих цветовых тенденций логотипов . Когда вы начинаете добавлять цвета, убедитесь, что они дополняют друг друга с достаточным контрастом, чтобы выделить их.
Когда ваш дизайн готов, есть несколько способов добавить цвет в Illustrator.Самый быстрый способ добавить цвет — использовать инструмент выделения. Выберите элемент, который хотите раскрасить, а затем щелкните цвет в меню палитры.
Другой способ добавить цвет в Illustrator — использовать инструмент Shape Builder.
8.1 Как использовать инструмент построения фигур в Illustrator
Использование инструмента построения фигур отлично, если вы использовали функцию динамической трассировки при создании логотипа. Сначала выберите элементы, которые хотите раскрасить, с помощью инструмента выделения. После того, как элементы вашего дизайна будут выделены, выберите инструмент Shape Builder в меню инструментов.Меню инструментов обычно отображается в левой части экрана.
Используя инструмент построения фигур, наведите указатель мыши на элемент, который хотите раскрасить. Если контур имеет замкнутый контур, он станет светло-серым, что означает, что вы можете добавить туда цвет. Щелкнув мышью по серой области, он преобразует замкнутый контур в форму, что упрощает раскрашивание различных элементов.
Когда вы создали все различные формы с помощью инструмента «Построение фигур», вы можете начать добавлять цвет.Чтобы сэкономить время, сгруппируйте вместе разные элементы, которые, как вы знаете, будут одного цвета. Затем нажмите «Группа», которую можно найти в разделе «Объект» в верхнем меню Illustrator.
Чтобы выбрать и настроить цвета в Illustrator, сначала выберите фигуру или группу фигур, которые нужно отредактировать. Затем нажмите на функцию «Перекрасить обложку» на верхней панели инструментов. На экране появится цветовой круг, позволяющий выбрать любой оттенок цвета.
На изображении выше вы увидите, что в Illustrator доступны как минимум три цветовые палитры.Не существует правильного или неправильного метода размещения цвета в вашем логотипе. Развлекайтесь, экспериментируйте и используйте тот метод, который вам больше подходит.
9. Представление окончательных проектов вашего логотипа вашему клиенту
После того, как ваш логотип будет завершен и будет выглядеть готовым для представления вашему клиенту, подготовьте для него серию окончательных проектов. Вы захотите включить любой вариант логотипа, включая все цветовые варианты. Некоторые окончательные черновики также будут включать горизонтальную и многослойную версии логотипа.
Когда логотипы и цвета будут утверждены, вам нужно будет собрать пакет с логотипом .Пакет с логотипом будет включать несколько типов файлов для каждого варианта.
Представляя свои окончательные черновики клиенту, для простоты представляйте каждую версию логотипа отдельно. Должно быть понятно, какой вариант логотипа предназначен для отображения на светлом и темном фоне.
10. Доставка полного пакета логотипа вашему клиенту
Полный пакет дизайна логотипа будет включать все различные типы файлов, которые потребуются вашему клиенту для отображения логотипа на любом носителе.Вы захотите включить разные типы файлов для каждого варианта логотипа; горизонтальные, уложенные, полноцветные и одноцветные.
Для каждого варианта логотипа вы включите каждый из следующих типов файлов ниже. Для файлов, предназначенных для печати, обязательно сохраните по одному файлу с использованием цветов CMYK, RBG и Pantone.
10.1 Типы файлов для печати; Для включения в ваш дизайн-пакет
- Adobe Illustrator (.AI)
- EPS
- SVG
10.2 типа файлов Интернета / Интернета / изображений; Для включения в ваш дизайн-пакет
10.3 Изменение цветовых профилей в Adobe Illustrator
Изменить цветовой профиль в Illustrator очень просто. Когда ваш документ открыт, нажмите «Файл», затем «Цветовой режим документа» и выберите CMYK или RBG. При выборе значений Pantone важно выбирать цвета из реальной книги Pantone.
К тому времени, когда вы сохраните каждую версию логотипа в разных типах файлов, будет много файлов, которые нужно будет отслеживать.Обязательно помогите клиенту различать разные файлы, организовав цифровую папку. Вы можете создать подпапку для каждого варианта логотипа.
Кроме того, это помогает дать файлам имена, чтобы было легко узнать, какие из них использовать на разных носителях.
11. Поздравляем, у вас есть все, что нужно для создания логотипа с помощью Illustrator!
Если вы только начинаете работать с Illustrator, создание профессионального логотипа может показаться сложным. Помните, самое сложное — это начать.
Хороший способ попрактиковаться — отслеживать другие логотипы, включая любой текст. По мере знакомства с Illustrator попробуйте более сложные логотипы с цветовыми градиентами.
Как только вы ознакомитесь с опциями и инструментами меню Illustrator, вы сможете создавать профессиональные логотипы в кратчайшие сроки.
Как создать логотип в Adobe Illustrator ~ Практическое руководство
Что вам понадобится
А теперь попробуйте сами
Создайте новый документ Illustrator. Из меню «Создать новый файл » выберите и выберите « Открытка ».Следующие шаги показывают, как создать логотип Owls с нуля. Если вы застряли, вы всегда можете использовать образец файла в качестве подспорья.
Примечание: используйте маленькие стрелки в верхней части панели инструментов, чтобы уменьшить его.
1. Выберите инструмент Прямоугольник , затем щелкните и перетащите, чтобы нарисовать прямоугольник.
2. Выберите инструмент «Прямое выделение» и нарисуйте рамку вокруг левого нижнего угла только для того, чтобы выбрать этот конкретный угол. Щелкните и перетащите маленький кружок с точкой (виджет для округления углов ), чтобы изменить округлость угла и создать первую часть формы тела совы.Повторите этот шаг для изменения округлости левого верхнего и правого верхнего угла.
3. Переключитесь на инструмент выделения , затем щелкните свой рисунок и , удерживая клавишу Option, перетащите на Mac или , удерживая Alt, перетащите в Windows, чтобы дублировать форму.
4. Выделив копию, откройте панель Transform (Окно — Transform ) и выберите Scale Corners , затем, удерживая Shift, перетащите угловой маркер для масштабирования и перетащите, чтобы изменить его положение.
5.Выберите инструмент Эллипс и удерживайте нажатой клавишу «Shift», чтобы нарисовать круги для глаза.
6. Используйте инструмент «Выделение » и нарисуйте прямоугольник вокруг глаз, чтобы выделить их, затем удерживайте клавишу «Option» / «Alt», чтобы продублировать их все сразу.
7. Не снимая выделения с глаза, перейдите к объекту Object — Transform — Reflect . Затем выберите Вертикальный , чтобы создать второй глаз совы.
8. Увеличьте масштаб внутренней окружности правого глаза.Удерживая нажатой клавишу «Shift», выберите два внутренних круга правого глаза, затем выберите инструмент «Создание фигур» . Удерживайте клавишу Option (Mac) или Alt (Win), перетаскивая ненужные части формы. Это позволит вычесть перекрывающиеся части фигур и создать полумесяц.
9. С помощью инструмента Эллипс нарисуйте круг над нижней частью тела совы. При необходимости переместите его с помощью инструмента выделения .
10. Используйте инструмент выделения и удерживая нажатой клавишу «Shift», выберите контур совы и круг.Выберите инструмент Shape Builder . Удерживая клавишу Option (Mac) или Alt (Win), перетаскивая область пересечения тела и круга, вычтите выделенные объекты.
11. Выберите инструмент «Выделение » и, удерживая нажатой клавишу «Shift», выберите все фигуры, которые вы хотите заполнить черным цветом.
12. Убедитесь, что цвет заливки находится на переднем плане и установлен на черный. Для переключения между цветом обводки и заливки используйте значок двойной стрелки над образцами.
13.Щелкните крыло совы, чтобы выбрать его, затем перейдите на панель Swatches , чтобы выбрать другой цвет заливки для крыла.
Вот и все! Теперь ваша очередь создать логотип за 60 секунд с помощью Illustrator. Загрузите ресурсы или используйте свои собственные и поделитесь своим изображением в Facebook, Twitter и Instagram с помощью #MadewithIllustrator , чтобы получать отзывы и общаться с другими творческими умами.
Шаблоны логотиповмогут использоваться в самых разных целях: для ускорения проекта, для стимулирования малого бизнеса или даже для создания макетов продуктов.Какой бы ни была причина загрузки шаблона логотипа, давайте разберем некоторые из основных способов их настройки в Adobe Illustrator CC и CorelDRAW.
1. Загрузка и поиск шаблона логотипа
Шаг 1
Перво-наперво: нам нужно загрузить файл шаблона логотипа. Я буду использовать логотип под названием SphereCube, который я купил на GraphicRiver.
После загрузки файла разархивируйте папку. Если ваша ОС Windows, щелкните правой кнопкой мыши заархивированную папку и нажмите Извлечь все, , а если вы работаете на Mac, дважды щелкните папку, чтобы извлечь ее содержимое.
После распаковки вы обнаружите, что в папке есть файлы. Этот шаблон логотипа бывает трех типов: AI , EPS и PSD . В этом руководстве мы будем работать с файлами AI .
Шаг 2
Начнем с одного из самых простых файлов AI в папке с логотипом: Spherecube_black_white_single_color.ai . Откройте его в Adobe Illustrator и проверьте два варианта на панели Layers : черный на белом или белый на черном.
2. Простая смена цвета логотипа
Шаг 1
Выберите форму апертуры и либо дважды щелкните цвет Fill на панели инструментов , чтобы открыть палитру цветов , либо измените цвет объекта на панелях Swatches или Color .
Шаг 2
Цвет вашего нового логотипа легко изменить, особенно если это простой объект, и вы хотите изменить цвет заливки с плоским цветом.
Шаг 3
Вы также можете выбрать каждый отдельный объект с помощью инструмента Direct Selection Tool (A) и изменить их цвета заливки или добавить градиент, если вы предпочитаете.
3. Изменение цвета шаблона логотипа
Шаг 1
Давайте откроем другой шаблон логотипа из файла. Я выбрал Spherecube_Green.ai , который имеет градиентные формы по сравнению с плоскими заполненными формами. Хотя вы можете изменить цвет логотипа на панели Gradient , давайте воспользуемся методом изменения, который может вам подойти для редактирования более сложных шаблонов: Recolor Artwork .
Шаг 2
Выберите группу логотипов и перейдите в меню Edit> Edit Colors> Recolor Artwork . Оба цвета градиента будут отображаться под Текущие цвета . Дважды щелкните образец под Новый и выберите новый цвет для каждого. В данном случае я выбрала розовый и темно-розовый. Убедитесь, что выбран Recolor Art , и нажмите OK , когда будете удовлетворены изменениями цвета.
Шаг 3
Хорошая вещь в использовании панели Recolor Artwork заключается в том, что чем сложнее ваш объект или графическое произведение, тем проще изменить его цвета, не нарушая никаких эффектов, градиентов или других атрибутов внешнего вида.
Шаг 4
Вы также можете подобрать любой тип или дополнительные объекты к цвету вашего логотипа. В случае этого типа объекта просто выделите части с помощью инструмента Type Tool (T) и выберите цвета на панели Color или Swatches , как и любой другой тип.
Это работает, потому что шрифт не был преобразован в контуры. Любой текст, преобразованный в контур, можно перекрасить, как любой другой объект.
4. Редактирование шаблонов логотипов в CorelDRAW
Шаг 1
Откройте файл AI по вашему выбору в CorelDRAW .Файлы EPS не будут отображаться одинаково, поэтому лучше всего просто импортировать файл Adobe Illustrator из загруженного шаблона логотипа.
Шаг 2
Выберите свой логотип, и в окне настройки Свойства объекта вы можете изменить атрибуты Заливка в разделе Заливка . В данном случае я выбрал Fountain Fill и просто выделю каждый цвет по обе стороны от градиента, чтобы изменить их.
Убедитесь, что вы придерживаетесь тона предыдущего градиента: более светлые цвета должны оставаться более светлыми, а более темные цвета должны оставаться более темными, чтобы тени логотипа выглядели одинаково.
Шаг 3
Выделите текст с помощью инструмента «Текст » и отредактируйте его в окне настройки «Свойства объекта » . В данном случае я выбрал слово «Куб» и изменил цвет Uniform Fill с зеленого на синий, чтобы он лучше соответствовал дизайну логотипа.
Отличная работа, готово!
В этом кратком руководстве мы загрузили шаблон логотипа и узнали, как редактировать его цвета и атрибуты как в Adobe Illustrator CC, так и в CorelDRAW. Вы найдете тысячи шаблонов логотипов в Интернете на таких сайтах, как GraphicRiver, и знание того, как их редактировать в соответствии с вашими потребностями, — отличное начало для ускорения процесса разработки и получения максимальных результатов из имеющихся ресурсов.
В этом году у многих создалось впечатление, что все будет в 3D. У нас есть 3D-телевизоры, 3D-фильмы и даже 3D-смартфоны. Чтобы связать эту идею, это хороший навык для графического дизайнера, веб-дизайнера или если вы просто хотите поближе познакомиться с Adobe Illustrator и всеми замечательными возможностями, которые он предлагает как для авторов, так и для дизайнеров. Есть много способов использования Adobe Illustrator для преобразования текста и фигур в 3D. Конечно, в Photoshop всегда есть актуальный вариант 3D, но иногда полезно знать, что вы можете создать 3D-иллюзию и без него, используя Illustrator, Photoshop, даже при использовании этих идей в реальных набросках логотипов! Сегодня мы рассмотрим несколько отличных руководств по , как создать дизайн 3D-логотипа.
NDesign-Studio
Из этого туториала Вы узнаете, насколько просто создать трехмерный текст, графики, диаграммы и формы, которые позволят вам иметь необходимые инструменты для создания любого трехмерного логотипа, который вы хотите. Создавая дугу, выдавливая и скашивая текст, объединяя контуры и расширяя внешний вид для учебника, вы можете наблюдать, как этот обычный текст преобразуется в трехмерный текст, который вы себе вообразили. Он также показывает, насколько просто это сделать с любой органической или созданной формой, и, добавляя градиент цветов, оживляет эти формы и тексты.
Учебное пособие на сайте ndesignstudio.com, включающее часть учебного пособия, в котором этапы трехмерного выдавливания и скоса помогают оживить текст.
Примеры различных форм, которые можно создать в 3D с помощью одного простого урока на сайте ndesignstudio.com
Логастер
Этот конкретный учебник немного сложнее, но не зря. Это руководство предоставляет вам отличную информацию, которая может дать любому графическому или веб-дизайнеру при обучении новому инструменту для создания максимально профессионального логотипа.Хотя это руководство является более сложным и содержит намного больше шагов, руководство на logaster.com может эффективно дать вам каждую часть шагов по частям. Это позволяет тем, кто следит за учебным курсом самостоятельно, не отрывается от разочарования, а вместо этого может использовать учебное пособие в своих интересах и, в свою очередь, получить ценные навыки, которые они будут использовать до конца своей карьеры. Подробное и длинное руководство, легкое для восприятия с простыми пошаговыми инструкциями, привело к чрезвычайно профессиональному и хорошо продуманному логотипу, который теперь каждый может чувствовать себя комфортно благодаря этому руководству.
Более пристальный взгляд на чрезвычайно подробные инструкции в руководстве tut pad.
Готовый продукт с трехмерным логотипом.
Тутвид
Большинство других руководств по 3D-логотипам — это видео. Хотя они могут отличаться от успешно написанного учебного пособия, может быть полезно попробовать видеообучение. Таким образом, особенно с этим конкретным обучающим видео, вы можете видеть каждый шаг в реальном времени, а человек, создавший учебное пособие, расскажет вам об этом.Если он идет слишком быстро, вы всегда можете приостановить его. Кроме того, особенно для такого 3D-логотипа, как этот, который кажется чрезвычайно профессиональным по своему характеру и качеству, опыт обучения на основе видео может быть даже лучше, чем обычный тип написанного учебного пособия, чтобы позволить аудитории удержать Вся информация быстро и легко, без пропуска каких-либо шагов, которые, возможно, некоторые новички могут пропустить с первой попытки. Кроме того, это видео также учит многим навыкам, которые необходимо изучить в Adobe Illustrator в рамках учебника, которые могут быть полезны в различных ситуациях в качестве графического дизайнера или веб-дизайнера.В любом случае, совершенно бесплатное руководство, которое поможет вам создать что-то, на чем вы потенциально можете построить карьеру, чрезвычайно ценно, а микрокосм информации, который находится у нас под рукой, — это то, чем можно воспользоваться как фрилансеру.
Пошаговые инструкции позволяют любому легко следовать этому руководству и создавать профессиональные высококачественные логотипы.
Графические настройки
Как и на видео выше, этот канал YouTube под названием Graphic Tweaks объясняет в более коротком видео (около восьми минут), как нарисовать и создать свой собственный 3D-логотип.Это дает возможность творчеству течь и снижает шансы любых новых и начинающих художников-фрилансеров или графических дизайнеров просто скопировать идею другого дизайнера. Это происходит слишком часто в мире дизайна, и полезно видеть, как другие дизайнеры побуждают других придумывать свои собственные уникальные идеи, а также обучают их одновременно. Как и в любом другом руководстве, в этом видео подробно рассматривается уникальный дизайн без использования ранее созданных форм и прочего. Кроме того, он может быстро и легко сжать всю информацию в более короткое видео, что повышает вероятность нажатия на него.В наши дни люди хотят, чтобы все было быстро, и это видео ориентировано на эту аудиторию.
Пошаговое руководство, быстрое и легкое, а также профессиональное, с интересными монохромными цветами, которые идеально подходят для любого логотипа.
Умная Марка
Этот урок, наверное, один из моих любимых. Это потому, что я считаю, что это руководство, которое учитывает время, качество и не экономит на деталях, сохраняя при этом развлекательное, познавательное и легкое восприятие видео.Это ключевые компоненты при создании любого учебника, и эти уникальные дизайны логотипов, созданные в Adobe Illustrator, не что иное, как профессиональные, интересные, универсальные по цвету и кажущиеся законченными. В видео вы получите много снимков крупным планом, на которых человек, ведущий учебник, может позаботиться о каждой мельчайшей детали, одновременно обучая других тому, что мелкие детали важны. Если не полагаться на мелкие детали, которые помогут сделать ваш дизайн более целостным и целостным, любой дизайн всегда будет выглядеть так, будто в нем чего-то не хватает.Здесь мы изучаем новые методы, сосредотачиваемся на мелких деталях и в процессе получаем возможность разработать 3D-логотип, который обязательно привлечет внимание любого человека.
На этом сайте я нашел один логотип, который можно было бы сделать в Adobe Illustrator:
Это идеальный трехмерный логотип, как можно создать такой логотип в Illustrator ?.
2 ответа 2
Adobe Illustrator не является программой для 3D-рендеринга, поэтому для создания чего-либо 3D в Illustrator нужно просто нарисовать это, чтобы оно выглядело 3D.
Как нарисовать что-то в 3D — это не тема, специфичная для какой-либо конкретной программы для рисования, вам просто нужно понимать некоторые основы рисования. такие вещи, как затенение, цвет, тени, градиенты, блики и т. д.
Я не очень хорошо разбираюсь в иллюстраторе, но верю, что можете. Я просто нарисовал изображение, почти такое же, как и выше, с помощью иллюстратора, чтобы доказать, что это возможно.
На первых трех изображениях сфера была получена с помощью функции градиента.
- Нарисовать круг
- Gradient tool (G) (обязательно выделите объект)
- Щелкните Градиент (правая боковая панель вместе с образцом / слоями)
- Выберите Radial в выделении
- Измените желаемый цвет (минимум 2 цвета)
- Снова щелкните инструмент «Градиент» (G), чтобы переместить тень или отрегулировать глубину (вы увидите элемент управления, с которым можно поиграть, щелкнув его еще раз)
Для четвертого изображения слева выполните шаги, описанные выше (просто измените цвет на синий и примените тень: Эффект> Стилизация> Тень.Просто воспроизведите смещение по оси x и смещение по оси Y, обязательно отметьте «предварительный просмотр», чтобы увидеть фактическое изменение.
Теперь для 3D-объектов другим методом:
- Выбрать объект
- Эффект> 3D> Выдавливание и скос
- Обязательно отметьте «предварительный просмотр, чтобы сразу увидеть эффект».
- Установите положение (для этого изображения, я думаю, это было «Спереди».
- Вы можете поиграть с его глубиной, поверхностью и перспективой (вы можете просто перетащить изображение в диалоговом окне с помощью мыши, чтобы расположить перспективу вашего объекта.
Если вы создали логотип с помощью Logaster, вы можете загрузить его в формате AI. По двум основным причинам: для изменения логотипа в Adobe Illustrator после его загрузки с нашего сайта или для печати логотипа на фирменных продуктах. Для печати чаще всего требуется формат файла AI. Имейте в виду, что Adobe Illustrator — это редактор векторной графики. Поэтому важно сохранить файл как AI, который является векторным форматом, после работы в Illustrator, и это сделает его совместимым с другим векторным форматом — PDF.
Пошаговая инструкция, как получить логотип в формате AI
Шаги очень простые. Во-первых, вам необходимо загрузить логотип в формате PDF из вашей учетной записи Logaster. Векторные файлы (включая PDF) доступны в пакете S. Если у вас есть пакет XS, вы можете обновить его до S, подробнее о том, как это сделать, читайте в нашей статье. Сначала войдите в свою учетную запись Logaster.
Выбираете нужный вам бренд и переходите на страницу с логотипом.
Скачать логотип в формате PDF.
После этого есть два варианта преобразования файла логотипа из PDF в AI: напрямую с помощью Adobe Illustrator или с помощью онлайн-конвертера форматов.
Adobe Illustrator
Откройте Illustrator. Перейдите в «Файл»> «Открыть», чтобы загрузить логотип в формате PDF.
После этого перейдите в «Файл> Сохранить как» и выберите «Сохранить как формат AI», чтобы сохранить логотип на вашем компьютере.
Онлайн-конвертер форматов файлов
Также можно использовать онлайн-конвертер форматов файлов онлайн-конвертации.com. Для этого вам необходимо загрузить файл с вашим логотипом на этот сайт.
Выберите AI в качестве формата для преобразования и нажмите кнопку преобразования.
После этого просто загрузите файл на свой компьютер и откройте Adobe Illustrator для дальнейшего редактирования или отправьте его в типографии для печати. Если вам также нужна визитка в формате AI, действия аналогичны, с той лишь разницей, что вам нужно будет преобразовать два файла, которые являются лицевой и оборотной сторонами вашей визитной карточки.
Привет всем, это Крис из Spoon Graphics, вернувшийся с еще одним видеоуроком для Adobe Illustrator. Сегодня мы собираемся создать векторный графический логотип в стиле многоугольника, состоящий из множества фигур, каждая из которых имеет градиентную заливку, которая придает ему вид граненого ромба. внешнего вида
В этом уроке я использую изображение головы волка, но тот же процесс можно использовать для создания всех видов абстрактной графики. Итак, приступим, и я покажу вам, как это делается! Начните с открытия Adobe Illustrator и создайте новый файл. Я просто использую стандартный документ формата A4, так как вы в любом случае можете изменить размер векторной иллюстрации до любого необходимого вам размера. Найдите эталонную фотографию в Интернете, чтобы помочь себе нарисовать реалистичный контур, а затем переходите. в меню «Файл»> «Поместить». Масштабировать изображение по размеру документа, затем выбрать инструмент «Перо»
.Удалите белую заливку по умолчанию, чтобы оставить только черный обводку. Начните очень свободно обводить объект, используя всего лишь один щелчок для создания прямых линий. Следуйте контуру прямо до первой точки и соедините его, чтобы сформировать замкнутый контур. Затем удалите ссылку. image Несмотря на то, что траектория прослеживается с реальной фотографии, изменение траектории для создания более стилизованного контура может фактически сделать более узнаваемую графику
Используйте инструмент Direct Selection, чтобы выбрать точки пути и переместить их, чтобы настроить общую форму. Затем перейдите в меню View и включите Smart Guides. Эти зеленые подсказки помогут вам найти и привязать к опорным точкам на пути Select инструмент Линия, затем начните рисовать линии между угловыми точками на противоположных сторонах графического контура. Вам не нужно рисовать линии между всеми точками
Следите за общим внешним видом и добавляйте новые линии для разделения любых больших сегментов. По мере добавления линий следите за тем, чтобы сегменты не разделялись на слишком мелкие части. без чрезмерной детализации графики. Нарисуйте выделение вокруг всех линий и контуров, затем откройте панель «Обработка контуров». Нажмите кнопку «Разделить» в левом нижнем углу, чтобы разделить контуры на отдельные формы в местах пересечения линий
Щелкните объект правой кнопкой мыши и выберите «Разгруппировать», чтобы разбить его на части, затем переключите заливку и обводку, чтобы залить все фигуры черным цветом. Выберите инструмент «Прямоугольник» и нарисуйте временный квадрат где-нибудь на монтажной области. Удерживайте клавиши Shift и Alt при перетаскивании фигуры. вертикально вниз, чтобы дублировать ее. Нажмите сочетание клавиш CMD + D, чтобы повторить преобразование, чтобы создать третью форму. Выберите первую фигуру, затем задайте ей градиентную заливку.
На панели «Образцы» найдите предустановленную группу образцов с диапазоном черных оттенков, затем перетащите самый темный из них на первый маркер градиента. Пропустите образец оттенка, но перетащите следующий самый светлый на другой маркер градиента. Повторите процесс со следующей формой. , но на этот раз используйте следующий оттенок серого, а затем один на два шага светлее. Повторите это еще раз для третьей формы, создав еще более светлый градиент светло-серых оттенков. Удерживая клавишу Shift, начните выбирать 4 или 5 фигур из основной графики
Переключитесь на инструмент «Пипетка», затем щелкните первое из этих полей градиента, чтобы загрузить его заливку на эти формы. Перейдите в «Объект»> «Заблокировать»> «Все», чтобы избежать случайного выбора этих фигур снова. Удерживайте клавишу CMD, чтобы снова включить инструмент выделения, затем пока также удерживая Shift, выберите другой пакет фигур. Отпустите клавишу CMD, чтобы вернуться к пипетке, чтобы взять образец средне-серого градиента. Еще один ярлык, который можно попробовать, — CMD + 2, который избавляет вас от перехода к параметру Lock в меню
Выберите другой случайный набор фигур и примените светло-серый градиент. Заблокируйте элементы, затем продолжайте процесс, циклически проходя через эти три градиента, пока все формы не будут покрыты. Когда вы закончите, перейдите в «Объект»> «Разблокировать все», чтобы сделать все доступным для выбора. снова Пройдите и измените заливку любых фигур, которые могли сгруппироваться вместе, чтобы распределить контраст по всей графике. Выберите самую верхнюю фигуру на графике и используйте инструмент «Градиент», чтобы изменить градиентный поток, перетащив фигуру
Удерживайте кнопку CMD, чтобы переключить клавишу выбора, чтобы выбрать следующую форму вниз, затем случайным образом измените поток градиента в другом направлении. Повторите процесс по всей графике, выбирая и переориентируя градиент в случайном направлении каждый раз. Этот шаг придаст общему дизайну гораздо более интересный многогранный вид, чем если бы все градиенты текли в одном направлении. Конечный результат дает великолепно выглядящую абстрактную графику, которая особенно хорошо работает при использовании в качестве части дизайна логотипа. Вы также можете попробовать это эффект с широким диапазоном различных цветов для создания красивых ярких дизайнов или, возможно, даже еще больше имитирующего бриллиантовый вид, используя яркие белые и светло-синие цвета
Итак, я надеюсь, что вам понравился этот последний видеоурок по Adobe Illustrator. Если вы хотите увидеть больше, вы всегда можете проверить мой плейлист с учебниками по Illustrator или посмотреть другие видеоуроки по Photoshop на моем канале. Зайдите на мой сайт SpoonGraphics, чтобы узнать больше. учебные пособия по дизайну и бесплатные ресурсы, в противном случае большое спасибо за просмотр, и увидимся в следующем!
Поделиться:
- Твиттер
Узнайте, как создавать визуально интересные макеты с двумя наборами текста в этом руководстве по типографике Adobe Illustrator.
Типографика — это искусство само по себе; Практика расположения различных стилей шрифтов, назначения цвета и установления взаимодействия между текстовыми элементами влияет на то, как зрители воспринимают дизайн в целом. По мере развития ваших дизайнерских способностей вы начнете думать о том, как формы букв работают вместе, вместо того, чтобы просто набирать фразу и размещать ее на своем дизайне.
Есть много техник, которые можно использовать, чтобы оживить заголовок или простую фразу.
В этом руководстве по типографике Adobe Illustrator вы узнаете, как накладывать друг на друга и переплетать буквы вместе, чтобы создать переплетенный текст.
Шаг 1. Выберите два контрастных шрифта
Начните с поиска контрастной пары шрифтов со стилями на противоположных концах спектра. Я считаю, что сочетание стиля без засечек со стилем шрифта работает хорошо. Сопоставление тяжелого, однотонного стиля и динамичного сценария всегда выглядит интересно.
Не знаете, где взять бюджетные шрифты? Ознакомьтесь с нашим списком бесплатных ресурсов шрифтов.
Теперь, когда вы нашли разные стили шрифтов, подумайте, какие слова вы могли бы использовать в этом типографском макете.Слова с одинаковым количеством символов работают в формате перекрытия; фраза «делать волны» отвечает всем требованиям.
Напечатайте каждое слово с помощью инструмента «Текст» в Illustrator. Используйте жирный шрифт без засечек на первом слове, так как это будет базовый слой.
Шаг 2. Поместите фразу сверху
Переместите фразы, перемещая их текстовые поля, и переместите более светлый стиль сценария на передний план с помощью Shift + Command +] . Затем создайте новый слой в панели Layers и перенесите верхнюю фразу на второй слой.
Найдите уникальное взаимодействие между фразами, при необходимости наклоняя верхний путь. Затем преобразуйте текстовые пути в векторы, перейдя к Object> Expand .
При выборе цветовых палитр для типографского макета подумайте о контексте дизайна и о том, как слова могут читаться. Более темные оттенки уйдут на задний план, а более светлые оттенки будут в центре внимания. Поэкспериментируйте с различными образцами цвета или управляйте ползунками RGB или CMYK в меню Color .
Шаг 3. Удалите перекрытия
Чтобы создать переплетенный типографский макет, мы собираемся изменить конфигурацию взаимодействия букв. Найдите перекрывающиеся части каждой формы буквы и подумайте, какие части следует удалить. Удаляйте только те части, которые не влияют на читаемость.
Выберите верхний слой фразы с помощью инструмента Selection Tool (V) , а затем активируйте инструмент Eraser Tool с помощью Shift + E . Вы можете уменьшить прозрачность верхнего слоя, чтобы направлять процесс удаления.
Проведите ластиком по удаляемым частям, чтобы увидеть, как выглядит типографский макет. Отрегулируйте размер ластика: [ для уменьшения и ] для увеличения. При необходимости отмените свои действия, нажав Command + Z . На данном этапе не беспокойтесь о полной точности, но держите ластик в пределах перекрывающихся областей.
В раскрывающемся списке Pen Tool (P) активируйте инструмент Add Anchor Point Tool (+) и наметьте точную точку перекрытия на верхнем слое.Удалите лишние опорные точки с помощью инструмента Удалить опорную точку (-) , затем отрегулируйте отдельные кривые Безье, удерживая клавишу Option и перетаскивая синие маркеры.
Шаг 4: Добавьте размер с градиентами
Gradients добавят блики и тени к тексту, имитируя трехмерный макет, изменяя внешний вид плоского векторного дизайна.
Начните с дублирования верхнего слоя на панели Layers , удерживая нажатой клавишу Option , затем перетаскивая вверх, пока не увидите синюю линию.Выберите только что скопированный слой с помощью Selection Tool (V) , затем разгруппируйте все элементы с помощью Shift + Command + G .
Сотрите и удалите части каждой буквенной формы, которые не ограничивают нижнюю фразу. Выделите оставшиеся части, затем откройте инструмент Gradient Tool (G) , чтобы настроить переход цвета. Перетащите цвет заливки на ползунок градиента, затем скопируйте цвет, удерживая клавишу Option и перетаскивая ее. Удалите черный оттенок по умолчанию, выберите дублированный ползунок и отрегулируйте его оттенок с помощью ползунков RGB.
Ключ к естественному градиенту — создать тонкий переход между двумя или тремя цветами. Резкие изменения цвета могут казаться резкими при применении к векторным фигурам. Когда вы нашли градиент, который работает с вашей композицией, используйте инструмент «Пипетка » (I) , чтобы применить тот же градиент к остальным формам. При необходимости отрегулируйте угол и направление градиента.
Хотите узнать больше об инструментах и функциях Illustrator? Посмотрите эти статьи:
Сегодняшний урок будет интересен всем, кто работает со стилями текста и эффектами в Adobe Illustrator.Мы будем создавать эффект золотого текста, живой и редактируемый, который вы можете скачать с Envato Elements.
Эффект золотого текста можно применить к любому шрифту
Понятно, что вы можете использовать программное обеспечение для 3D, чтобы сделать его сверхреалистичным, но Adobe Illustrator предлагает еще одно преимущество — спроектируйте его один раз, сохраните внутри стиля графики и воспроизведите одним щелчком мыши. Если вы хотите узнать больше о стилях графики, действиях и других инструментах, повышающих эффективность вашего рабочего процесса, попробуйте мой курс Udemy.
Начать с текста
Запустите Adobe Illustrator и создайте новый документ любого размера.
Возьмите инструмент Текст (T) и начните печатать свое слово. Я работаю со словом «золото». Выберите шрифт в раскрывающемся меню. Я выбрал Audrey Bold — элегантные и смелые, их глифы достаточно массивны, чтобы выдерживать золотой градиент.
, наполненный золотом
Для этого дизайна нам нужно несколько заливок.Перейдите к панели «Оформление » (Окно / Внешний вид) и создайте новую заливку, щелкнув значок в левом нижнем углу.
Щелкните дважды, чтобы добавить две новые заливки. Выберите верхний и примените к нему градиент, щелкнув ползунок Gradient под панелью градиента .
Добавьте дополнительные остановки градиента, нажав на нижнюю часть ползунка градиента .Вам нужно сделать еще пять остановок.
Расставьте цвета для ограничителей градиента, как они указаны в моем списке. Не забудьте ввести позицию, чтобы получить такой же интервал. Используйте изображение под списком градиентов в качестве руководства.
- # B2690B. Расположение 0%
- # B36D0B. Расположение 3%
- # BA720F. Расположение 5.5%
- # FCA32A. Расположение 30%
- # CF7E21. Расположение 58%
- # C6771F. Расположение 63%
- № 9E6519. Расположение 80%
- # A8661C.Расположение 98%
- # B0671C. Расположение 100%
Второе заполнение
Вторая заливка служит светом, поэтому нам нужно сместить ее на 1 пиксель в нижний левый угол с помощью эффекта Transform . Выберите заливку и перейдите к значку FX слева внизу.
В раскрывающемся списке выберите сначала Искажение и преобразование , затем Преобразование… , чтобы открыть панель преобразования .В открывшемся диалоговом окне введите 1 пиксель внутри текстовых полей Горизонтально и Вертикально Переместить .
Измените цвет, нажав на палитру цветов . В открывшемся диалоговом окне введите # FFD200 , чтобы получить ярко-желтый цвет.
Третье поле
Третье поле отвечает за глубину с металлическими отражениями и тенями.
Выберите его и добавьте градиент, щелкнув ползунок.Затем добавьте 19 ступеней градиента и выберите цвет из списка.
- # FCF49F. Расположение 1%
- # 801E00. Расположение 6.5%
- # FCF49D. Расположение 9%
- № EB8304. Расположение 12%
- № 872C09. Расположение 17%
- # DB7800. Расположение 21%
- # FCF27E. Расположение 27%
- # 872F02 Расположение 31,5%
- # F89A05. Расположение 34,5%
- № 872F02. Расположение 39,5%
- № D05502. Расположение 46%
- # F89A05. Расположение 50%
- №
8.Расположение 56%
- # DC7800. Расположение 62%
- № 7D2404. Расположение 66%
- № D18604. Расположение 73%
- # F9EE97. Расположение 76%
- # F4D556. Расположение 82%
- № D35601. Расположение 88,5%
- # F39405. Расположение 91,5%
- № 862B09. Расположение 100%
Добавление глубины
Теперь, когда у нас есть градиент, мы готовы использовать эффект преобразования , чтобы добавить глубины и трехмерного вида.Перейдите к значку fx и откройте раскрывающееся меню с опцией «Искажение и преобразование / преобразование».
В открывшемся диалоговом окне укажите следующие параметры:
- Горизонтальная шкала 99,8%
- Вертикальное перемещение: 1px
- Копий: 11
Обратите внимание: нет ограничений на количество копий. Чем выше число, тем большую глубину выдавливания вы вводите в текст.
Текст теперь чисто золотой, но без тени он выглядит немного неестественно.
Тень
Все тени применяются к третьей заливке, оставьте ее выделенной и щелкните значок fx под панелью «Оформление» , чтобы открыть раскрывающийся список эффектов. Выберите эффект тени и установите параметры, как показано на изображении ниже.
Итак, для первого набора теней:
- Непрозрачность: 74%
- Смещение по оси X: 0px
- Смещение по оси Y: 1 пикс.
- Размытие: 0px
Эта комбинация дает оттенок в один пиксель внизу текста.
Для второго набора теней:
- Непрозрачность: 33%
- Смещение по оси X: 0px
- Смещение по оси Y: 8 пикселей
- Размытие: 0px
Это был последний шаг. Мы сделали. Спасибо, что дочитали так далеко. Теперь вы знаете, как превратить любой текст в золотой. Хотя молчание — это золото, дайте мне знать, если у вас возникнут какие-либо вопросы в комментариях ниже.
Крутые талисманы можно найти по всему Интернету и обычно представляют такие компании, как дизайнерские фирмы и рестораны.
Если вы когда-нибудь видели одного из этих забавных мультяшных персонажей, я уверен, вы задавали себе вопрос: «Как я могу создать такого крутого персонажа?» Что ж, я здесь, чтобы показать тебе!
Но прежде чем мы перейдем к Adobe Illustrator, давайте быстро подумаем:
Вначале обо всем… возьмите бумагу, карандаш и начните рисовать забавных персонажей в уме.
После небольшого мозгового штурма я пришел к следующему:
Поместите набросок в Adobe Illustrator, используя «Файл»> «Поместить» (конечно, вам нужно отсканировать набросок).
Дважды щелкните слой с эскизом и установите его на «Шаблон» в палитре «Параметры слоя». Тогда:
- Уменьшите изображение от 10 до 20%.
- Или вы можете сделать его прозрачным, уменьшив значения непрозрачности.
Это позволит вам увидеть линии пути, которые вы создаете.
Установите для Pen Tool значение No Fill с обводкой 0,25 pt, чтобы мы могли «обвести» каждую секцию им.
Если вы не знакомы с инструментом «Перо», ознакомьтесь со статьей «Превращение эскизов в векторную графику с помощью инструмента« Перо »».
После того, как вы очертили форму, скопируйте и вставьте ее на передний план, а затем сделайте немного меньше исходной формы. Исходная форма будет действовать как контур, когда вы заполните их цветом.
Это помогает придать вашему персонажу различную толщину линий, поэтому вам не придется использовать штрихи.
Продолжайте делать другие формы, такие как глаза, нос и рот. После того, как вы построили большую часть форм, залейте каждую секцию базовыми цветами. Например, я использовал коричневый цвет.
Ниже приведен пример подслоев:
Продолжайте выполнять те же шаги, что и выше, для каждого раздела. И не забудьте создать новый слой для каждой части!
Затем измените сплошные цвета на градиенты — это добавит глубины вашему персонажу.
Когда у вас есть базовые цвета, начните выделять вашего персонажа более мелкими градиентами.
И вот окончательный результат:
Вот и все! Все просто, правда? Удачи в создании собственного персонажа! 🙂
Смелый и красочный фирменный стиль Christopher Doyle & Co для Hay, новейшего интернет-банка Австралии
67nj 2020-09-28T12: 05: 08 + 02: 00 28 сентября, 2020 |
Сиднейская креативная студия Christopher Doyle & Co только что представила смелую радужную айдентику для Hay, новейшего онлайн-банка Австралии.Придумывая название, позиционирование и бренд, он следует за 18-месячным сотрудничеством с внутренней командой компании. В основе дружественного стиля — простой красочный логотип с восклицательным знаком. «Это свидетельствует об энергии имени и позиции бренда», — объясняет Кристофер Дойл. «Мы также разработали комплексный [. ]
Бессонница в Сохо: стильные неоновые фотографии развлекательного района Лондона ночью
67nj 2020-09-28T12: 04: 49 + 02: 00 28 сентября, 2020 |
В течение трех лет британский фотограф Джошуа К.Джексон гулял по освещенным лампами, залитым неоновым светом улицам лондонского Сохо, обращаясь к фотографии как способу избавиться от бессонницы. Его снимки этого периода, сделанные с января 2017 года, раскрывают напряженную атмосферу в самом известном развлекательном районе столицы и выделяют детали, демонстрирующие сопоставление современного Сохо и блеклого характера его прошлого. Сериал «Неспящие в Сохо» — это [. ]
Новые картины псевдонима Тратэ исследуют, что значит быть человеком во время глобальной пандемии
67nj 2020-09-28T12: 04: 34 + 02: 00 28 сентября, 2020 |
Хотя мы можем думать, что вели себя ангельски во время глобальной пандемии, вполне вероятно, что у всех нас были моменты, когда мы поскользнулись.В новых фигуративных работах канадского художника Алиаса Трейта более пристально рассматриваются добродетель и порок как неотъемлемые элементы человеческого существования. Его последняя серия под названием «Ублюдки Зевса» посвящена грязным отношениям между двумя незаконнорожденными сыновьями Зевса: Аполлоном, богом солнца, символизирующим чистую форму и разум, и [. ]
В этом видео мы сделаем 3D-логотип. Вы можете посмотреть видео о прозрачном тексте, чтобы получить окончательный готовый логотип с текстом.
отправлено: 5 лет и 2263 дней назад
В этом видео мы быстро создадим Glassy Text с отражением! Это стеклянный текст, который я перетаскиваю на экран в видео с 3D-логотипом! Повеселись!
отправлено: 5 лет и 2263 дней назад
Пошаговое руководство в Adobe Illustrator по созданию векторного логотипа или графического изображения с блестящим, глянцевым, отражающим эффектом выделения.
отправлено: 5 лет и 2263 дней назад
Это некоторые базовые текстовые эффекты, которые вы можете использовать в Adobe Illustrator для улучшения своих дизайнов.
отправлено: 5 лет и 2263 дней назад
Учебник, описывающий процесс создания векторного значка RSS в Adobe Illustrator. Надеюсь, он станет хорошим уроком для начинающих, поскольку он охватывает многие основные формы и инструменты.
отправлено: 5 лет и 2263 дней назад
Pxleyes
Конкурсы фотографии и фотошопа
Мы — сообщество людей, увлеченных фотографией, графикой и искусством в целом.
Каждый день публикуются новые конкурсы фотошопов и фотографий, в которых можно участвовать. У нас также есть один еженедельный конкурс рисунков и один еженедельный конкурс 3D!
Участие 100% бесплатное!
Просто зарегистрируйтесь и приступайте к работе!
Будьте первым, кто попробует наши новые читы, хаки и другие инструменты. Новые обновления каждый день.
58 Как создать дизайн логотипа для ANDROID O в Adobe Illustrator Учебное пособие
Загрузить сейчас
58 Как создать дизайн логотипа для ANDROID O в Adobe Illustrator Учебное пособие , которое можно бесплатно загрузить с нашего веб-сайта, представляет собой новейший инструмент, который был хорошо протестирован перед тем, как стать общедоступным.
58 Как создать дизайн логотипа для ANDROID O в Adobe Illustrator Учебное пособие поддерживает ОС WINDOWS И MAC. Наш инструмент также будет работать на новейших мобильных платформах.
NO BULLSHiIT спам, предложения и реклама в версиях программного обеспечения WINDOWS И MAC.
К сожалению, версии мобильных приложений заблокированы, и для использования их необходимо разблокировать.
Все функции описаны в установочном файле, мы не публикуем 58 Как создать дизайн логотипа для ANDROID O в учебном пособии Adobe Illustrator, список функций и инструкции на нашем веб-сайте по причинам авторского права. (Вы же знаете, что это незаконно, верно!)
Свяжитесь с нами, если у вас есть проблемы или файл не работает.
Ура!
УЗНАТЬ | Adobe Photoshop
УЗНАТЬ | Adobe Illustrator
УЗНАТЬ | Adobe After Effects
Следуйте за нами на
Facebook: www.facebook.com/yoctokarthi
Twitter: www.twitter.com/yoctokarthi
Google Plus:
HackerRank: www.hackerrank.com/yoctokarthi
Instagram: www.instagram.com/yoctokarthi Теги:
3D
3D текст
A
Абстрактный Adobe Bridge Adobe Creative Cloud Adobe Illustrator Adobe InDesign Adobe Lightroom Adobe Photoshop Affinity Designer Панель выравнивания Анатомия животных Анимация животных Апофизис Дизайн одежды Панель внешнего вида Арабская каллиграфия Искусство История искусства Задания Осень
B
Режимы наложения Обложка книги блога Книжный дизайн Брендинг Брошюра Кисть Инструмент Кисти Визитные карточки
C
Каллиграфия Карьера Мультяшный пример Дизайн персонажей Рождественский кинотеатр D Обтравочная маска Коллаж Теория цвета Комиксы Проекты сообщества Конкурсы концепт-арта Урок курса CorelDRAW
D
Шаблоны дизайна Теория дизайна Проектирование Цифровое искусство Цифровое искусство Цифровая живопись Рисунок Рисунок Теория
E
Эффекты Дизайн смайликов
F
Фан-арт Фэнтези Особенности Фильтр Кузница Плоский дизайн Цветы Листовки Дизайн шрифтов Шрифты Еда для детей Фракталы Халява Внештатный
G
Игровое искусство Дизайн игры Геометрические глобальные влияния Градиентная сетка Инструмент Градиенты Графический дизайн Графические стили Графические планшеты Сетки Гранж
H
Хеллоуин История рукописного ввода Анатомия человека
I
Дизайн иконок Иллюстрация Иллюстратор Кисти Редактирование изображений Следы изображений Инфографика Чернила Inkscape Вдохновение Дизайн интерфейса Интервью Дизайн приглашений Изометрический
L
Стили ландшафтного слоя Макет надписи Освещение Линия Арт Дизайн логотипа
M
Дизайн журнала Маркетинг Металл Музыкальное видео
N
Nature Neon News
P
Дизайн упаковки Инструмент для рисования Sai Painting Paper Pathfinder Panel Patterns Pen Tool Pencil Perspective Photo Editing Photo Effects Photo Manipulation Photography Photorealism Photoshop Actions Pixel Art Pixelmator Plants Portrait Постобработка Дизайн плаката Полиграфический дизайн Решение проблем Макет продукта Продуктивность Продвижение продуктов PSD
R
Реалистичный прямоугольник Ресурсы Резюме Ретуширование Ретро обзоры
S
Пейзажи Научная фантастика Сезоны Эскиз Смарт-объекты Социальные медиа День духа Спорт Весна Лето Сюрреалистичный
T
Техники Шаблоны Текстовые эффекты Текстуры Теория Инструменты и советы Панель преобразования Перевод Типография
U
Дизайн пользовательского интерфейса
V
Векторный вектор на день святого Валентина Описать автомобили Яркий винтаж
W
Обои для планшета Wacom Акварель Веб-дизайн Свадьба Зимний рабочий процесс
58 Как создать дизайн логотипа ANDROID O в Adobe Illustrator Учебное пособие
Как установить:
— Загрузите, распакуйте и запустите.exe-файл,
(Если ваш файл блокировки антивируса, приостановите его или отключите на некоторое время.)
— Выберите папку назначения
Загрузить сейчас
Как использовать:
Откройте папку назначения и найдите файл notes.txt, откройте его и прочитайте шаг за шагом.
Наслаждайтесь!
Не забывайте читать инструкции после установки.
Enjoy 58 Как создать дизайн логотипа для ANDROID O в Adobe Illustrator Tutorial.
Все файлы загружены такими же пользователями, как и вы. Мы не можем гарантировать, что 58 Как создать дизайн логотипа для ANDROID O в учебнике Adobe Illustrator обновлены.
Мы не несем ответственности за любые незаконные действия, которые вы совершаете с этими файлами. Загрузите и используйте 58 How To Create ANDROID O Logo Design in Adobe Illustrator Tutorial под свою ответственность.
Смелый и красочный фирменный стиль Christopher Doyle & Co для Hay, новейшего интернет-банка Австралии
67nj 2020-09-28T12: 05: 08 + 02: 00 28 сентября, 2020 |
Сиднейская креативная студия Christopher Doyle & Co только что представила смелую радужную айдентику для Hay, новейшего онлайн-банка Австралии.Придумывая название, позиционирование и бренд, он следует за 18-месячным сотрудничеством с внутренней командой компании. В основе дружественного стиля — простой красочный логотип с восклицательным знаком. «Это свидетельствует об энергии имени и позиции бренда», — объясняет Кристофер Дойл. «Мы также разработали комплексный [. ]
Бессонница в Сохо: стильные неоновые фотографии развлекательного района Лондона ночью
67nj 2020-09-28T12: 04: 49 + 02: 00 28 сентября, 2020 |
В течение трех лет британский фотограф Джошуа К.Джексон гулял по освещенным лампами, залитым неоновым светом улицам лондонского Сохо, обращаясь к фотографии как способу избавиться от бессонницы. Его снимки этого периода, сделанные с января 2017 года, раскрывают напряженную атмосферу в самом известном развлекательном районе столицы и выделяют детали, демонстрирующие сопоставление современного Сохо и блеклого характера его прошлого. Сериал «Неспящие в Сохо» — это [. ]
Новые картины псевдонима Тратэ исследуют, что значит быть человеком во время глобальной пандемии
67nj 2020-09-28T12: 04: 34 + 02: 00 28 сентября, 2020 |
Хотя мы можем думать, что вели себя ангельски во время глобальной пандемии, вполне вероятно, что у всех нас были моменты, когда мы поскользнулись.В новых фигуративных работах канадского художника Алиаса Трейта более пристально рассматриваются добродетель и порок как неотъемлемые элементы человеческого существования. Его последняя серия под названием «Ублюдки Зевса» посвящена грязным отношениям между двумя незаконнорожденными сыновьями Зевса: Аполлоном, богом солнца, символизирующим чистую форму и разум, и [. ]
Что вы в первую очередь думаете, когда слышите слово «Кока-Кола»? Белый медведь? Стакан восхитительного бурлящего напитка? А может быть, эти знаменитые белые буквы на красном фоне?
Попробуйте то же самое для гугла.Что ты видишь? Конечно же, главная страница Google с ее синими, желтыми и красными цветами!
В этом сила логотипов. Несмотря на то, что Google производит массу продуктов, когда вы думаете о Google, вы не думаете об огромных центрах обработки данных и офисах, заполненных программистами. Нет, вы думаете о Google , бренд с его немного эксцентричным и занудным логотипом. То же самое и с Coca-Cola. Несмотря на то, что Coca-Cola на самом деле продает напиток, который вы пьете почти каждый день, вы впервые подумали о логотипе компании.
Разработка логотипов — это упражнение в повествовании. Отличный логотип рассказывает историю — что это за бренд? О чем это? Каковы его идеалы — как можно меньше мазков кистью. Беспечное пренебрежение Google к обычному дизайну логотипов (логотип был взломан Сергеем и Ларри и оставался неизменным в течение 15 лет) сразу же говорит вам, что эта компания на отличается от . Его не волнует статус-кво. С другой стороны, логотип Coca-Cola остается неизменным более века.Это инструмент ностальгии, который мягко успокаивает вас: что бы ни изменилось, ваш любимый напиток останется прежним, несмотря ни на что.
Разработка логотипа — первый шаг в построении бизнеса. Вы можете узнать больше о разработке логотипов в этом всеобъемлющем курсе по разработке логотипов для начинающих.
В этом сообщении в блоге мы узнаем, как создать простой логотип для любимой в мире вымышленной компании Acme Corporation.
Что мы сделаем
Для этого урока мы будем использовать Adobe Photoshop CS6, хотя вам подойдет и более старые версии Photoshop.
Хотите использовать Adobe Illustrator? В этом курсе вы узнаете, как использовать Adobe Illustrator для создания логотипов.
Шаг 1. Создайте новый документ
Перейдите в меню «Файл» -> «Создать» или нажмите CTRL + N в Photoshop. Выберите подходящую ширину и высоту для вашего дизайна. Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. Вы всегда можете изменить размер холста позже.
Шаг 2: Создайте базовую форму
Чтобы создать желаемый эффект, мы сделаем «А» с двумя перекрывающимися формами, как показано ниже:
Мы собираемся использовать инструмент «Перо» для создания наших фигур.Это значок в виде пера на панели инструментов слева.
Теперь создайте новый слой. Назовите его Форма 1 . Выберите инструмент «Перо», выберите «shape» в свойствах инструмента вверху. Выберите ярко-красный цвет для заливки (я использовал # ed1c24 ).
Полезно включать сетку во время рисования. Перейдите в View -> Show -> Grid или нажмите CTRL + ‘. Создайте форму, как показано ниже:
Для второй формы, вместо того, чтобы рисовать ее с нуля, мы можем просто продублировать слой Shape 1 и отразить его по горизонтали.
Выберите текущую форму в окне слоев справа. Щелкните его правой кнопкой мыши и выберите «Дублировать слой». Назовите новый слой , фигура 2, , который вы хотите.
Теперь выберите дублированный слой, перейдите в Edit -> Transform Path -> Flip Horizontal
.Теперь у вас должна получиться следующая форма:
Перетащите его вправо, чтобы он полностью перекрывал первую форму, как показано на изображениях выше.
Шаг 3. Измените цвета
Поскольку мы хотим создать перекрывающийся эффект «Оригами», мы сделаем один из наших слоев с фигурой немного темнее по цвету, чтобы создать впечатление глубины.
Дважды щелкните миниатюру фигуры 2 в окне «Слои». Панель выбора цвета должна появиться.
Выберите более темный оттенок красного. Выбираю # b00309
Пока вы на нем, перетащите слой Shape 1 поверх слоя Shape 2 в окне «Слои» так, чтобы фигура 2 находилась позади фигуры 1.
Шаг 4: Создание тени
Дублируйте слой Shape 1, как описано выше. Назовите его Shadow Layer Измените цвет этого нового слоя на черный (# 000000).Перейдите в Filter -> Blur -> Gaussian Blur. Выберите радиус 2,75 пикселя. Теперь ваше изображение должно выглядеть так:
Теперь перетащите Shadow Layer под Shape 1 в окне Layers. Щелкните правой кнопкой мыши на Shadow Layer и выберите «Create Clipping Mask»
.Теперь у вашего графического логотипа должен быть красивый теневой эффект.
Шаг 5: Добавьте текст
Теперь добавим текст к нашему логотипу. К сожалению, выбор шрифтов Windows по умолчанию не слишком велик. Поэтому вместо использования утомленных устаревших шрифтов, таких как Arial, мы перейдем к Google Fonts и загрузим кучу новых, современных шрифтов.
Для этого проекта рекомендую скачать Raleway. Однако это всего лишь личное предпочтение. Вы можете выбрать любой из сотен бесплатных шрифтов в Google Fonts. Некоторые из моих личных фаворитов:
После того, как вы установили шрифт Raleway (извлеките загруженный файл .zip и дважды щелкните имя шрифта для автоматической установки), перейдите к инструменту «Тип» на панели инструментов и добавьте свой текст.
Я выбираю Raleway с жирным шрифтом и размером шрифта 200 пикселей.Не стесняйтесь экспериментировать с этим, если хотите.
Разместите текст под логотипом. Для дополнительного эффекта добавьте к тексту тень. Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». В появившемся окне выберите «Drop Shadow» и выберите следующие параметры:
Шаг 6. Добавьте фоновый градиент
Это последний шаг, чтобы придать нашему логотипу немного драматичности.
Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части окна «Слои».
Выберите «Градиент». Во всплывающем окне выберите «Радиальный» в разделе «Стиль». Обязательно установите флажок «Обратный» внизу.
Теперь дважды щелкните цвет градиента в окне. Появится окно редактирования градиента. Поиграйте с цветами и настройками, пока не найдете то, что вам нравится.
В качестве последнего шага перетащите слой с градиентом под всеми другими слоями в окне «Слои», который должен выглядеть следующим образом:
Теперь ваш логотип готов!
Следующие шаги
Создание логотипа требует гораздо большего, чем изучение нескольких техник Photoshop.Этот курс научит вас всему, что вам нужно знать о создании собственных логотипов, от создания концептуальных эскизов до реализации окончательных рисунков.
Как создать логотип значка в стиле ретро в Adobe Illustrator
Следуйте этому руководству по Adobe Illustrator, чтобы узнать, как создать круглую эмблему в стиле ретро, которая очень популярна в качестве модных логотипов или значков. Мы создадим дизайн с помощью векторных фигур, а затем применим текстуру, чтобы придать ему состаренный и потрепанный вид.
📦 Присоединяйтесь к моему списку рассылки и получите БЕСПЛАТНЫЙ набор дизайнерских ресурсов! https://spoon.graphics/freebundle
⭐️ Проверьте Envato Elements для неограниченной загрузки 800 000+ стоковых и дизайнерских ресурсов — https://spoon.graphics/envato
► Загрузите мои бесплатные текстуры пыли и царапин: http://spoon.graphics/1C9Lvdx
⭐️ Загрузите Photoshop и другие программы Adobe CC здесь: https://spoon.graphics/adobe
✍️ Графический планшет Wacom, который я использую: https://amzn.to/2GYNYEc
# иллюстратор # иллюстратор #AdobeIllustrator
Руководства по дизайну в Adobe Photoshop и Adobe Illustrator от Криса Спунера из Spoon Graphics.Подпишитесь, чтобы узнать, как создавать потрясающие произведения искусства, а я делюсь своими советами и приемами в видеоформате.
Присоединяйтесь к моему списку рассылки: http://blog.spoongraphics.co.uk/subscribe
Посетите мой блог о дизайне: http://blog.spoongraphics.co.uk
Следуйте за мной в Twitter: http://twitter.com/chrisspooner
Присоединяйтесь ко мне на Facebook: http://www.facebook.com/spoongraphics
Продолжительность: 00:07:42
Лайков: 5566 — Просмотры: 403042
Спасибо! Поделитесь этим с вашими друзьями!
Вам не понравилось это видео.Спасибо за ответ!
Описание
Учебное пособие по дизайну логотипа в форме горы — Как создать простой логотип в Adobe Illustrator CS6
Теперь я создам форму горы с довольно интересными линиями. Этот урок подходит для всех возрастов, как для начинающих, так и для продвинутых. Я просто использую перо в Adobe Illustrator CS6, вы также можете использовать другие версии Adobe Illustrator, учебник по созданию логотипа очень прост для вас.
как сделать, Adobe Illustrator, векторная графика, учебник, дизайн, логотипы, любовь, учебник, как создать глянцевый вектор, как создать значок, значок, эмблему, форму, создать, нарисовать, рисунок, вектор, логотип, 3d , основы дизайна логотипа, дизайн логотипа Photoshop CC, учебник по дизайну логотипа в фотошопе, фотошоп по дизайну логотипа, логотип по дизайну в Photoshop CS5, по дизайну логотипа в Photoshop CS6, учебник по дизайну логотипа в Photoshop CC, по дизайну логотипа в Photoshop CS3, правила дизайна логотипа, дизайн логотипа с золотым сечением , дизайн логотипа ресторана, дизайн логотипа r, иллюстратор дизайна логотипа ресторана, дизайн ретро логотипа, круглый дизайн логотипа, дизайн логотипа лейбла, обзоры студии дизайна логотипа, студия дизайна логотипа, профессиональное руководство студии дизайна логотипа, искусство скорости дизайна логотипа, программное обеспечение для дизайна логотипа для ПК, Студия дизайна логотипов Pro, Студия дизайна логотипов Lite, Бесплатная загрузка программного обеспечения для дизайна логотипов, Эскиз дизайна логотипа, Услуга дизайна логотипа, Иллюстратор дизайна логотипа s, Фотошоп s logodesign, Учебник по дизайну логотипа на Bangla, Учебник по дизайну логотипа для начинающих, Дизайн логотипа ту учебник-иллюстратор, учебник по дизайну логотипа для начинающих в Adobe Illustrator, советы и хитрости по дизайну логотипа, учебник по дизайну логотипа в фотошопе, шаблон дизайна логотипа, советы по дизайну логотипа для начинающих, дизайн логотипа на футболке, фотошоп для дизайна логотипа на футболке, дизайн логотипа с использованием чернил scape, дизайн логотипа с использованием Photoshop, дизайн логотипа с использованием Adobe Illustrator, дизайн логотипа урду, дизайн логотипа с использованием gimp, дизайн логотипа с использованием иллюстратора, дизайн логотипа с использованием CS6, дизайн логотипа с использованием Corel, дизайн логотипа университета, уникальный дизайн логотипа, видео о дизайне логотипа, винтаж дизайн логотипа, винтажный иллюстратор дизайна логотипа, векторный дизайн логотипа, профессиональное руководство иллюстратора по дизайну векторных логотипов, векторный дизайн логотипа в Photoshop, дизайн логотипа с дизайном логотипа в Photoshop, дизайн логотипа веб-сайта, дизайн логотипа с coreldraw, дизайн логотипа с Adobe Illustrator, дизайн логотипа с inkscape, рабочий процесс разработки логотипа, дизайн логотипа с gimp, семинар по дизайну логотипа, дизайн логотипа с иллюстратором cc, дизайн логотипа coreldraw x7, дизайн логотипа coreldraw x6, логотип corel draw x4 дизайн, руководство по дизайну логотипа corel draw x4, дизайн логотипа corel draw x5, дизайн логотипа youtube, создание собственного логотипа, Adobe, иллюстратор, графика, урок, обучение, курс, обучение, иллюстрация, сделать, фотошоп, cs6, cc, учебник, как создать, как сделать, изучение Adobe, графический дизайн, советы, профессиональный дизайн логотипов, брендинг, дизайн бренда, логотип компании, как нарисовать 3D-логотип, как сделать 3D-логотип, как построить 3D-логотип, как нарисовать 3D , как сделать 3d, как построить 3d, дизайн логотипа, вектор, векторная графика, учебник по логотипу, учебник по 3D логотипу, учебник иллюстратора, логотип в векторном формате, дизайн, дизайн логотипа, веб 2.0, логотип Web 2.0, Adobe Illustrator, классные эффекты, эффекты свечения, зеркальные эффекты в иллюстраторе, тень, тени, цвет градиента, глянцевый 3D, глянцевые эффекты,
В этом уроке мы узнаем, как создать неоновый текстовый эффект в Adobe Illustrator.
Шаги (1-8)
1. Создайте новый документ .
2. Выберите инструмент Rectangle Tool , Щелкните левой кнопкой мыши и Перетащите , чтобы нарисовать четырехстороннюю форму, которая покрывает всю ширину и высоту монтажной области.Установите цвет этой формы на черный # 000000 .
3. Выберите инструмент «Текст ». , . Щелкните левой кнопкой мыши в любом месте монтажной области, введите текст и выберите нужный шрифт.
4. Убедитесь, что текст имеет цвет Заливка или розовый # E6007E , и перейдите в меню «Тип »> «Создать контуры », чтобы преобразовать текст в форму.
5. Выделив текст, перейдите к Object> Path> Offset Path , установите отрицательное / отрицательное значение смещения ( -5 для этого руководства) и нажмите OK .Цель здесь — создать копию текста, которая на самом деле будет тоньше и уместится внутри исходных букв.
6. Придайте этим более тонким буквам светло-розовый цвет # EC8CC8 .
7. Затем выберите более темные розовые буквы и перейдите к Effect> Blur> Gaussian Blur и укажите значение, которое дает розовое свечение вокруг каждой буквы. Отрегулируйте значение размытия в зависимости от того, сколько свечения вам нужно вокруг букв.
8. Вы также можете добавить немного размытия к более тонкому светло-розовому тексту, чтобы он лучше смешивался с другими размытыми буквами (необязательно).
Спасибо! Поделитесь этим с вашими друзьями!
Вам не понравилось это видео. Спасибо за ответ!
Описание
Изучите дизайн логотипа птицы в Illustrator или Как создать дизайн логотипа животного в Illustrator 2018 — Учебное пособие на урду / хинди.
Инструменты, которые мы будем использовать в этом руководстве, — это Paint Brush Tool, Direct Selection и Shape Builder Tool. Это очень модный и современный учебник по дизайну логотипа в Adobe Illustrator, позволяющий создать дизайн логотипа птицы или персонажа на урду и хинди.
ПОДПИСАТЬСЯ НА БОЛЬШЕ УЧЕБНИКОВ URDU / HINDI
Следуйте за нами:
Facebook: https://www.facebook.com/designacademypk
Группа Facebook: http://bit.ly/groupDA
Twitter: https://twitter.com/designacademypk
Информация о треке:
Они говорят, автор WowaMusik https://soundcloud.com/wowamusik
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
http://creativecommons.org/licenses/b.
Музыка, продвигаемая Аудиобиблиотекой https://youtu.be/E6LCO7SH8kA
_____
Поисковые запросы, связанные с дизайном буквенного логотипа в иллюстраторе:
символьный логотип eesign в иллюстраторе
дизайн логотипа животного в иллюстраторе
Adobe Illustrator логотип учебные пособия для начинающих
как создать векторный логотип в иллюстраторе
как создать логотип в иллюстраторе cc
дизайн логотипа для начинающих иллюстратор
как создать буквенный логотип в фотошопе
adobe illustrator логотип вектор
иллюстратор логотип
adobe illustrator логотип на урду
урду / хинди руководство по дизайну логотипа
урду / хинди руководство Adobe Illustrator
- دعنا نشارك ا:
- الوصف
- التعليقات
- التقييم
как создать дизайн логотипа с использованием новых стилей автомобилей в Adobe Illustrator, профессиональное руководство по использованию инструмента «Перо» как создать дизайн логотипа с использованием новых стилей автомобилей в профессиональной технике Adobe Illustrator
см. Дополнительные видеоруководства здесь: https: // www.youtube.com/channel/UCf8GwT2u1t0etGMSlZaSfUg/videos
подписывайтесь и лайкайте это видео, пожалуйста, сейчас я сделаю дизайн логотипа в форме автомобиля или Adobe Illustrator cc для использования в автомобилях. Я создал этот логотип с простыми шагами, которые легко выполнить с помощью ручных методов формы линий. Этот логотип подходит для дилеров, предприятий, механиков, сервисных клубов, спортивных автомобилей и многого другого. Создание логотипа с помощью Adobe Illustrator — подходящий способ, потому что качество векторной графики отлично подходит для многих целей, таких как полиграфический дизайн, фильмы, приложения, брошюры и т. д.
ключевая категория: красивый логотип, разработка логотипа, индивидуальный дизайн логотипа, дизайнерские логотипы, студия дизайна логотипов, любовь к дизайну логотипа, разработка логотипа, конкурс дизайна логотипа, дешевый дизайн логотипа, дизайнеры логотипов, дизайн логотипов, креативный дизайн логотипа, хороший дизайн логотипа , услуги по дизайну логотипа, советы по дизайну логотипа, разработка дизайна логотипа, как создать логотип, техника дизайна логотипа, как сделать, Adobe Illustrator, векторная графика, учебник, дизайн, логотипы, любовь, учебник, как создать глянцевый вектор, как сделать создать значок, значок, значок, эмблема, форма, создать, нарисовать, рисунок, вектор, логотип, 3d, основы дизайна логотипа, логотип дизайн фотошоп cc, учебник по дизайну логотипа фотошоп, фотошоп по дизайну логотипа, дизайн логотипа фотошоп cs5, дизайн логотипа фотошоп cs6 учебник, дизайн логотипа Photoshop cc tutorial, дизайн логотипа Photoshop CS3, правила дизайна логотипа, дизайн логотипа золотого сечения, логотип, логотип с кругом, круговой логотип, дизайн логотипа ресторана, дизайн логотипа r, иллюстратор дизайна логотипа ресторана, руководство Adobe Illustrator, дизайн логотипа учебник, вот go design 3d, дизайн логотипа 2d, блог о дизайне логотипов, дизайн логотипа 2.0, веб-дизайн логотипа, техника дизайна логотипа, учебное пособие по дизайну логотипа, дизайн логотипа, цвет дизайна логотипа, градиент дизайна логотипа, глянцевый дизайн логотипа, вдохновение для дизайна логотипа, профессиональный дизайн логотипа, дизайн ретро логотипа, круглый дизайн логотипа, дизайн логотипа лейбла, обзоры студии дизайна логотипов, студия дизайна логотипов, учебное пособие по студии дизайна логотипов, скоростное искусство дизайна логотипа, программное обеспечение для дизайна логотипа для ПК, студия дизайна логотипа про, студия дизайна логотипа облегченная, бесплатная загрузка программного обеспечения для дизайна логотипа, эскиз дизайна логотипа, услуга дизайна логотипа, иллюстратор дизайна логотипа, фотошоп s logodesign, учебник по дизайну логотипа на Bangla, учебник по дизайну логотипа для начинающих, иллюстратор учебника по дизайну логотипа, учебник по дизайну логотипа для новичков в Adobe Illustrator, советы и хитрости по дизайну логотипа, учебник по дизайну логотипа в Photoshop, шаблон дизайна логотипа, советы по дизайну логотипа для начинающих, дизайн логотипа на футболке, дизайн логотипа на футболке в фотошопе, дизайн логотипа с использованием ink scape, дизайн логотипа с использованием Photoshop, дизайн логотипа с использованием Adobe Illustrator, дизайн логотипа урду, дизайн логотипа с использованием gim p, разработка логотипа с использованием иллюстратора, как разработать логотип, разработать логотип, разработать логотип, создать логотип, создать логотип, логотипы, как сделать, логотип, как разрабатывать, проектировать, создавать, как создавать, как создавать логотип, иллюстратор cs6, cc, иллюстратор, руководство Adobe Illustrator, Adobe, руководство, дизайн логотипа с использованием cs6, дизайн логотипа с использованием Corel, дизайн логотипа университета, уникальный дизайн логотипа, видео о дизайне логотипа, винтажный дизайн логотипа, винтажный иллюстратор дизайна логотипа, векторный дизайн логотипа, профессиональное руководство иллюстратора по дизайну векторного логотипа, фотошоп по дизайну векторных логотипов, дизайн логотипа с дизайном логотипа с Photoshop, дизайн логотипа веб-сайта, дизайн логотипа с coreldraw, дизайн логотипа с Adobe Illustrator, дизайн логотипа с inkscape, рабочий процесс дизайна логотипа, дизайн логотипа с gimp, логотип дизайн-семинар, дизайн логотипа с иллюстратором cc, дизайн логотипа coreldraw x7, дизайн логотипа coreldraw x6, дизайн логотипа corel draw x4, учебник по дизайну логотипа corel draw x4, дизайн логотипа corel draw x5, дизайн логотипа youtube, создайте свой собственный логотип, Adobe, иллюстратор , графика, урок, обучение, курс, обучение, иллюстрация, сделать, фотошоп, cs6, cc, учебник, как создать, как сделать, обучение Adobe, графический дизайн, советы, профессиональный дизайн логотипа, брендинг, дизайн бренда, логотип компании, учебник Adobe Illustrator, шаблон логотипа, редактор логотипа, учебник иллюстратора, учебник corel draw, дизайн трехмерного логотипа, круговой логотип, логотип с эффектом, трехмерный логотип, цвет градиента, аннотация, вектор, создать, как сделать, уникальный, тень, стекло, техника, глянцевый
Будьте первым, кто попробует наши новые читы, хаки и другие инструменты.Новые обновления каждый день.
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Tutorial
Загрузить сейчас
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Учебное пособие , которое можно бесплатно загрузить с нашего веб-сайта, это новейший инструмент, который был хорошо протестирован перед тем, как стать общедоступным.
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Учебник имеет ПОДДЕРЖКУ ОС WINDOWS И MAC.Наш инструмент также будет работать на новейших мобильных платформах.
NO BULLSHiIT спам, предложения и реклама в версиях программного обеспечения WINDOWS И MAC.
К сожалению, версии мобильных приложений заблокированы, и для использования их необходимо разблокировать.
Все функции описаны в установочном файле, мы не публикуем 55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Список функций и инструкции на нашем веб-сайте из руководства по авторским правам. (Вы же знаете, что это незаконно, верно!)
Свяжитесь с нами, если у вас есть проблемы или файл не работает.
Ура!
УЗНАТЬ | Adobe Photoshop
УЗНАТЬ | Adobe Illustrator
УЗНАТЬ | Adobe After Effects
Следуйте за нами на
Facebook: www.facebook.com/yoctokarthi
Twitter: www.twitter.com/yoctokarthi
Google Plus:
HackerRank: www.hackerrank.com/yoctokarthi
Instagram: www.instagram.com/yoctokarthi Теги:
3D
3D текст
A
Абстрактный Adobe Bridge Adobe Creative Cloud Adobe Illustrator Adobe InDesign Adobe Lightroom Adobe Photoshop Affinity Designer Панель выравнивания Анатомия животных Анимация животных Апофизис Дизайн одежды Панель внешнего вида Арабская каллиграфия Искусство История искусства Задания Осень
B
Режимы наложения Обложка книги блога Книжный дизайн Брендинг Брошюра Кисть Инструмент Кисти Визитные карточки
C
Каллиграфия Карьера Мультяшный пример Дизайн персонажей Рождественский кинотеатр D Обтравочная маска Коллаж Теория цвета Комиксы Проекты сообщества Конкурсы концепт-арта Урок курса CorelDRAW
D
Шаблоны дизайна Теория дизайна Проектирование Цифровое искусство Цифровое искусство Цифровая живопись Рисунок Рисунок Теория
E
Эффекты Дизайн смайликов
F
Фан-арт Фэнтези Особенности Фильтр Кузница Плоский дизайн Цветы Листовки Дизайн шрифтов Шрифты Еда для детей Фракталы Халява Внештатный
G
Игровое искусство Дизайн игры Геометрические глобальные влияния Градиентная сетка Инструмент Градиенты Графический дизайн Графические стили Графические планшеты Сетки Гранж
H
Хеллоуин История рукописного ввода Анатомия человека
I
Дизайн иконок Иллюстрация Иллюстратор Кисти Редактирование изображений Следы изображений Инфографика Чернила Inkscape Вдохновение Дизайн интерфейса Интервью Дизайн приглашений Изометрический
L
Стили ландшафтного слоя Макет надписи Освещение Линия Арт Дизайн логотипа
M
Дизайн журнала Маркетинг Металл Музыкальное видео
N
Nature Neon News
P
Дизайн упаковки Инструмент для рисования Sai Painting Paper Pathfinder Panel Patterns Pen Tool Pencil Perspective Photo Editing Photo Effects Photo Manipulation Photography Photorealism Photoshop Actions Pixel Art Pixelmator Plants Portrait Постобработка Дизайн плаката Полиграфический дизайн Решение проблем Макет продукта Продуктивность Продвижение продуктов PSD
R
Реалистичный прямоугольник Ресурсы Резюме Ретуширование Ретро обзоры
S
Пейзажи Научная фантастика Сезоны Эскиз Смарт-объекты Социальные медиа День духа Спорт Весна Лето Сюрреалистичный
T
Техники Шаблоны Текстовые эффекты Текстуры Теория Инструменты и советы Панель преобразования Перевод Типография
U
Дизайн пользовательского интерфейса
V
Векторный вектор на день святого Валентина Описать автомобили Яркий винтаж
W
Обои для планшета Wacom Акварель Веб-дизайн Свадьба Зимний рабочий процесс
55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator Учебное пособие
Как установить:
— Загрузите, распакуйте и запустите.exe-файл,
(Если ваш файл блокировки антивируса, приостановите его или отключите на некоторое время.)
— Выберите папку назначения
Как использовать:
Откройте папку назначения и найдите файл notes.txt, откройте его и прочитайте шаг за шагом.
Наслаждайтесь!
Загрузить сейчас
Не забывайте читать инструкции после установки.
Enjoy 55 Как создать профессиональный дизайн логотипа с рубиновым бриллиантом в Adobe Illustrator Tutorial.
Все файлы загружены такими же пользователями, как вы, мы не можем гарантировать, что 55 Как создать профессиональный дизайн логотипа РУБИНОВЫЙ АЛМАЗ в учебнике Adobe Illustrator обновлены.
Мы не несем ответственности за любые незаконные действия, которые вы совершаете с этими файлами. Загрузите и используйте 55 Как создать профессиональный дизайн логотипа RUBY DIAMOND в Adobe Illustrator на свою ответственность.
— Учебники Adobe Illustrator — как создавать облака в Illustrator cc Пожалуйста, поставьте лайк, подпишитесь и поделитесь этим видео Страница на Facebook: https: //goo.gl/5SJMF4 Ознакомьтесь с моим портфолио поведения: https: //goo.gl/Hqw2Bb Flickr: https : //goo.gl/xOaq4y Как нарисовать идеальное сердце в Illustrator CC: https: // goo.gl / j3avMT Как создать осенний отпуск в Illustrator CC: https://goo.gl/iujUPi Простой способ создать мороженое в Illustrator CC: https://goo.gl/tJhPXN Как создать логотип пиццы в Illustrator CC: https://goo.gl/Wb0RbV Учебные пособия по Adobe Illustrator — как создать эффект полутонового сердца в Illustrator CC: https://goo.gl/vmja3V Как создать кисть Confetti Heart в Illustrator CC: https://goo.gl / IeUKjn Спасибо за просмотр
Продолжительность: 00:03:31
Лайков: 22 — Просмотры: 3590
исходник »>
Уроки Adobe Illustrator — как создавать облака в Illustrator cc
Смотрите: «✏️Как создать логотип с монограммой | Adobe Illustrator CC »
https: // www.youtube.com/watch?v=RY2dkrL55e8 —
—
Adobe Illustrator уроки — как создавать облака в Illustrator cc
Поставьте лайк, подпишитесь и поделитесь этим видео
Как нарисовать идеальное сердце в Illustrator CC: https://goo.gl/j3avMT
Как создать осенний отпуск в Illustrator CC: https://goo.gl/iujUPi
Простой способ создать мороженое в Illustrator CC: https://goo.gl/tJhPXN
Как создать логотип пиццы в Illustrator CC: https://goo.gl/Wb0RbV
Adobe Illustrator Tutorials — как создать эффект полутонового сердца в Illustrator CC: https: // goo.gl / vmja3V
Как создать кисть Confetti Heart в Illustrator CC: https://goo.gl/IeUKjn
Спасибо за просмотр
Продолжительность: 00:03:31
Лайков: 22 — Просмотры: 3590
Создайте логотип, который оставит ваш след в Adobe Illustrator. Illustrator, наполненный функциями, необходимыми для создания любого логотипа, который вы только можете себе представить, дает вам свободу следовать своему вдохновению.
Создайте логотип своей мечты.Превратите идею вашего логотипа с салфетки в реальность с помощью самого универсального программного обеспечения для векторной графики на рынке.Узнайте, как Illustrator позволяет создавать впечатляющие логотипы.
Формируйте свое творение.
Точно манипулируйте и комбинируйте геометрические формы. Используя инструменты Pathfinder и Shapebuilder, ваш логотип может выглядеть таким уникальным и запоминающимся, как вы себе представляете.
Начните с дорожной карты.
Не знаете, с чего начать? Выберите отправную точку для своего идеального логотипа из библиотеки шрифтов — от забавных до профессиональных — а затем создайте что-то совершенно свое.
Уловите каждую идею.
С легкостью перенесите свои концепции с физических на цифровые. Отсканируйте рисунки и эскизы с помощью Adobe Capture, чтобы начать разработку вашего логотипа — функция доступна только в Illustrator.
Сохраняйте естественные цвета.
Неважно, на каком носителе, сделайте всплывающий логотип. Создавайте дизайн в Pantone или CMYK, чтобы цвета оставались верными, где бы вы ни работали, даже при сложном цветоделении.
Гибкие инструменты под рукой.Когда приходит идея, вы хотите быстро перейти от зарождения к воплощению, чтобы поделиться своей работой. С помощью ресурсов Adobe Stock и встроенных шрифтов Illustrator поможет вам легко воплотить в жизнь ваши творческие замыслы.
Сосредоточьтесь на шрифте.
Правильный шрифт и стиль могут сделать или испортить ваш логотип. Просматривайте и активируйте более 16 000 шрифтов с помощью Adobe Font Integrations, не выходя из приложения Illustrator.
В этом уроке Adobe Illustrator мы рассмотрим методы создания «жидких» объектов с помощью Dynamic Sketch Tool, входящего в состав плагина DrawScribe, а также инструмента Blend Tool.Это руководство включает в себя подробные инструкции и интересные приемы, которые позволят вам добиться успеха в создании такого стиля.
Шаг 1
Возьмите Type Tool (T) и нарисуйте буквы нашего логотипа.
Эти буквы будут использоваться в качестве шаблона в будущем, поэтому заблокируйте их на панели «Слои». Конечно, в этом уроке вы можете воспроизвести свой логотип — методы, описанные ниже, подходят для всех форм.
Шаг 2
Теперь возьмите Dynamic Sketch Tool, который является одним из инструментов плагина DrawScribe, и откройте его панель (Window> DrawScribe> Dynamic Sketch panel).Включите режим «Редактировать или продолжить существующие пути» и установите значение «Точность» и «Плавность». Выберите случайный цвет заливки и установите для него непрозрачность 50% на панели «Прозрачность», чтобы можно было видеть шаблон логотипа в процессе рисования. Теперь нарисуйте внешний контур первой буквы.
Необязательно внимательно следить за контуром шаблона, так как мы имеем дело с жидким логотипом, вам просто нужно воспроизвести основные пропорции буквы. Также не нужно заострять внимание на созданной форме, так как она будет отредактирована в будущем.
Шаг 3
Создайте внутренний контур буквы, используя Dynamic Sketch Tool с теми же настройками.
Для заливки я выбрал другой цвет для наглядности. Выделите обе созданные формы и нажмите кнопку «Минус передний» на панели «Обработка контуров» («Окно»> «Обработка контуров»).
В результате этих действий мы получаем Составной путь.
Вы можете прочитать полную версию этого урока по векторам на Astute Graphics
Подпишитесь на нас, если вы хотите первыми узнавать о последних учебных пособиях и статьях по Adobe Illustrator.Команда Vectorboom работает для вас!
Adobe Illustrator, без сомнения, одна из самых мощных и всеобъемлющих программ для редактирования изображений. Это также один из самых дорогих вариантов. Многие профессиональные и любительские графические дизайнеры и художники используют его ежедневно. Но, несмотря на всю свою мощь, Illustrator не имеет встроенной функции водяных знаков.
Однако художники, желающие защитить свои работы, нашли несколько способов обойти эту проблему. В этой статье мы рассмотрим самый популярный и простой способ создания водяного знака в Adobe Illustrator.
Сделайте водяной знак
- Сделайте водяной знак
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Защитите свою работу
Поскольку в Adobe Illustrator нет возможности добавлять водяной знак к изображениям, вам придется сделать его самостоятельно. К счастью, это не так сложно сделать и занимает всего несколько минут.Вот как это сделать.
Шаг 1
Сначала вам нужно открыть новый файл или создать его с нуля. Вы можете выбрать, хотите ли вы создать его в отдельном файле и импортировать или создать непосредственно поверх изображения, на которое вы хотите нанести водяной знак.
Запустите Illustrator и щелкните вкладку «Файл» в главном меню. Затем нажмите кнопку «Открыть…» в раскрывающемся меню, если вы хотите создать водяной знак непосредственно поверх существующего файла. Выберите вариант «Создать», если вы хотите поместить водяной знак в пустой файл.
Шаг 2
На этом этапе вы должны открыть текстовое поле, в которое вы должны ввести текст вашего водяного знака. Для этого выберите инструмент «Текст». Вы можете найти его на панели инструментов в левой части окна Illustrator. Нажмите на букву T и выберите опцию Type Tool из раскрывающегося меню.
Шаг 3
Затем вы должны активировать текстовое поле. Для этого щелкните в любом месте изображения. Неважно, где вы нажмете, — вы сможете изменить положение и размер окна позже.Нажатие в верхнем левом углу — всегда хорошая идея.
Шаг 4
Когда откроется текстовое поле, введите текст, который вы хотите использовать в качестве водяного знака. Некоторые из типичных вариантов текста водяных знаков включают «Конфиденциально», «Образец», «Не трогать» и «Черновик». Вы можете использовать один из них, а можете придумать свой собственный. Конечно, вы также можете написать более длинный текст. В таких случаях обычно используют последовательность «Lorem ipsum».
Шаг 5
На этом шаге вы должны выбрать текстовое поле.Для этого выберите стрелку выбора в меню в левой части окна Illustrator. Он находится в верхней части меню. Теперь щелкните текстовое поле, чтобы выбрать его.
Шаг 6
Теперь пора отредактировать текст. Вот здесь и вступают в игру меню в верхней части окна.
Вы можете использовать меню «Символ», чтобы изменить шрифт текста. В раскрывающемся меню справа вы можете выбрать, хотите ли вы, чтобы текст отображался полужирным, курсивом или обычным шрифтом. Следующая опция справа позволяет выбрать нужный размер.Имейте в виду, что чем крупнее текст, тем легче его заметить.
Вы также можете изменить цвет текста водяного знака. Для этого щелкните окно «Цвет». Он расположен в правом верхнем углу. Наконец, вы можете изменить угол наклона водяного знака. Просто нажмите на инструмент поворота (вертикальная панель инструментов слева).
Шаг 7
Пора разместить водяной знак. Выберите стрелку выбора в меню слева и щелкните текстовое поле. Это выбирает текст как объект.Переместите водяной знак в желаемое место на холсте.
Шаг 8
На этом этапе вы должны установить непрозрачность водяного знака. Вы можете найти параметр «Непрозрачность» в верхней строке меню. Вы можете нажать на стрелку рядом с ним и выбрать одно из предварительно определенных значений. Кроме того, вы можете щелкнуть поле и ввести собственное значение. Обычно рекомендуется поддерживать непрозрачность ниже 15%.
Шаг 9
Давайте разместим водяной знак поверх изображения.Щелкните вкладку «Объект» в главном меню. Затем выберите в раскрывающемся меню опцию «Упорядочить». В боковом меню выберите опцию На передний план (сочетание клавиш Shift + Ctrl +])
Шаг 10
Теперь, когда на ваше изображение нанесен водяной знак, пора заблокировать и сохранить его. Для этого вам следует щелкнуть вкладку «Выбрать» в главном меню. Затем выберите вариант «Все» в раскрывающемся меню.
Теперь щелкните вкладку «Объект» в главном меню. Когда откроется раскрывающееся меню, найдите и щелкните параметр «Заблокировать».Это откроет боковое меню. Нажмите на опцию Selection в боковом меню (сочетание клавиш Ctrl + 2).
После этого следует щелкнуть вкладку «Файл» в главном меню. Когда откроется раскрывающееся меню, вы должны выбрать опцию «Экспорт», а затем «Экспортировать как».
Дайте вашему изображению с водяным знаком имя и выберите тип файла. Обычно используемые расширения включают JPEG, CSS, TIFF и PNG. Вы также можете сохранить его как PSD (файл Photoshop), если собираетесь работать с ним в Photoshop в будущем.
Шаг 11
Затем нажмите кнопку «Экспорт». После этого вы увидите окно с основными настройками. Вы сможете настроить цветовой режим (по умолчанию — RGB), качество (размер) файла, разрешение, метод сжатия и сглаживание. Когда вы будете удовлетворены настройками, нажмите кнопку ОК. Если вы выбрали формат JPEG, ваше изображение будет сохранено как однослойный файл изображения.
Защитите свою работу
Размещение водяного знака на исходных изображениях — один из самых простых и эффективных способов их защиты.Несмотря на то, что встроенной опции для добавления фото нет, его можно легко создать и добавить к фотографии.
Вы когда-нибудь делали водяной знак в Adobe Illustrator? Какой метод вы использовали? Если вы знаете лучший способ сделать водяной знак в AI, сообщите нам об этом в разделе комментариев ниже.
Создайте логотип в Illustrator
Ilustrator — это инициативная и изящная программа, созданная для тех, кто любит дизайн и графику.
Illusrators — многочисленные встроенные инструменты позволяют пользователю создавать уникальные и замысловатые дизайны.
Разработка логотипов в Illustrator предлагает множество инструментов, расширяющих ваши творческие возможности, и является лучшей программой для ваших художественных проектов.
Перо для конструирования фигурИтак, перо требует практики, терпения, практики и еще раз практики. Использование пера действительно может помочь в творческом дизайне.
Начнем с перехода к левой части панели инструментов. Инструмент «Перо» расположен в левом ряду, третий — внизу.
Выбрав инструмент «Перо», щелкните где-нибудь на монтажной области (это белая область документа). Обратите внимание на появившуюся черную точку.
Затем щелкните в другом месте на экране, появится еще одна точка, соединяющая точки вместе прямой линией. Это удобно для создания геометрических фигур, таких как квадраты, прямоугольники и треугольники. Когда вы почувствуете себя более уверенно, попробуйте более сложные формы, например звезды, шестиугольники и пятиугольники.
Но что, если вы хотите создать кривую линию? Что ж, здесь начинается сложность.
Снова щелкните где-нибудь на экране, но на этот раз, удерживая нажатой кнопку мыши (или нажим пера при использовании планшета) и перетащите, обратите внимание на линию, появляющуюся по обе стороны от точки (точка, которую вы щелкаете, называется якорем), чем дальше вы его перетащите, тем длиннее будет линия. Маленькие кружки на концах линий привязки называются ручками.
Расстояние перетаскивания определяет силу кривой. Затем щелкните еще раз, создав привязку где-нибудь еще на экране, это соединит изогнутую линию с новой точкой привязки.
Продолжайте рисовать, создавая больше привязок. Когда вы будете готовы закрыть фигуру, наведите указатель мыши на точку привязки, на курсоре появится маленький кружок, это означает, что форма будет закрыта после соединения якорей.
Как видите, рисовать сложные формы с помощью инструмента «Перо» не так просто, как кажется. Это потребует времени и усилий, чтобы изучить и освоить дизайн с помощью этого инструмента.
Как и многие инструменты Illustrator, такие как фигуры, мазки кистью, карандаш и, конечно же, перо, вы можете найти инструмент прямого выбора, расположенный на панели инструментов, второй ряд, первый символ вверху.Это позволяет вам поиграть с ручками и анкерами на готовой фигуре, чтобы расположить их желаемым образом.
Карандаш
Этот инструмент является ручным инструментом. На панели инструментов в правом ряду и пятом нижнем символе отображается символ карандаша, щелкните его и начните с рисования фигуры.
Проблема, с которой можно столкнуться с этим инструментом, — это сложность создания замкнутой формы.
При использовании карандаша также будет сложно добиться плавных линий, однако это можно исправить.Щелкните инструментом карандаша, но на этот раз удерживая нажатой кнопку мыши, вы увидите скрытые инструменты.
Под инструментом «Перо» обозначен инструмент гладкий карандаш . Когда вы нарисовали фигуру с помощью инструмента «Карандаш», обведите контур (относится к линии карандаша) и обратите внимание, что контур карандаша становится более плавным.
Формы
Если вы хотите использовать простые формы, для этого есть инструмент. На панели инструментов выберите инструмент прямоугольник, расположенный в правом ряду, четвертый вниз.
Удерживая нажатой кнопку мыши, щелкните инструмент «Прямоугольник», чтобы отобразить дополнительные формы, такие как эллипс, звезда, прямоугольник с закругленными углами, многоугольник и блики.
Чтобы ограничить пропорции фигуры, просто удерживайте клавишу Shift при рисовании фигуры.
Работа с цветом
При создании фигур с помощью различных доступных инструментов вы можете адаптировать цвет как обводки (являющейся контуром формы), так и заливки.
Для этого вы можете найти образец в нижней части панели инструментов или перейти к верхней части панели параметров.
При использовании образца обратите внимание на два поля, содержащих один сплошной цвет, по умолчанию белый, и поле обводки, расположенное под заливкой, по умолчанию черного цвета.
Чтобы изменить активный образец, щелкните небольшую двустороннюю стрелку, расположенную прямо над полями образцов.
Когда форма выбрана, измените заливку или обводку, либо дважды щелкнув и указав цвет в окне выбора цвета, добавив числовые значения цвета, либо перейдя в правую часть окна и щелкнув панель образцов, расположенную вверху .Эту панель можно развернуть, перетащив нижнюю часть панели вниз.
Текст
Чтобы добавить текст, вернитесь на панель инструментов в левой части окна. Символ T расположен прямо над инструментом фигур.
Можно либо один раз щелкнуть документ, чтобы начать вводить текст, либо перетащить инструмент, чтобы создать текстовое поле.
Чтобы изменить шрифт, размер, интервал и цвет дизайна, перейдите к панели параметров в верхней части окна.Вы также можете изменить толщину обводки текста, сделав контур вокруг текста толще.
Чтобы изменить обводку на с позиции , щелкните либо образец в нижней части панели инструментов, либо найдите небольшое цветовое поле слева на панели параметров. Выберите белый квадратный символ, содержащий диагональную красную линию. Цвет теперь выключен.
Чтобы изменить размер или повернуть текстовое поле, щелкните инструмент выбора, который отображается в виде черного символа курсора мыши в верхней части панели инструментов, расположенной рядом с инструментом прямого выбора.
Обратите внимание, что вокруг текстового поля появляются различные маленькие квадратики, используйте углы для изменения размера поля. При наведении курсора немного дальше от угла рамки курсор изменится на двустороннюю стрелку, указывающую на возможность поворота рамки.
Если вы чувствуете себя особенно креативно и занимаетесь дизайном, вы можете создать эффект тени позади текста. Убедитесь, что текстовое поле выбрано, найдите строку меню в верхней части окна и выберите раскрывающееся меню эффект .
Выберите стилизовать и тень. точки обозначают, что при нажатии появляются дополнительные параметры.
Появится окно задачи. Щелкните поле предварительного просмотра, чтобы увидеть изменение эффекта текста во время настройки.
Здесь вы можете настроить расстояние, непрозрачность, размытие и направление тени, этот эффект также можно применить к фигурам.
Наконец, использование этих инструментов и ознакомление с различными функциями, которые может предложить Illustrator, дает вам возможность надеть свою творческую шляпу и создать несколько интригующих и открывающих глаза дизайнов.
Хотите узнать больше о продуктах Adobe? Не стесняйтесь обращаться к нам, чтобы узнать больше о наших курсах и узнать, как обучение, которое мы проводим, может помочь вам взять под контроль свой маркетинг, сэкономив время, силы и деньги. У нас есть много обучающих материалов, доступных в Интернете и на сайте. Электронная почта [email protected] или позвоните нам по телефону 01332 986924. Видеоуроки: Дизайн логотипов в Adobe Illustrator — Уроки Illustrator
Сегодня мы представляем вашему вниманию 20 видеоуроков, посвященных созданию логотипов в Adobe Illustrator.Дизайн логотипов — одна из самых высокооплачиваемых областей графического и векторного дизайна. Почему бы нам не освоить это направление? Тем более, что у нас есть возможность наблюдать за всем процессом создания логотипа и видеть, как дизайнеры логотипов ищут правильную форму и выбирают цвета.
Допускаю, что некоторые этапы создания логотипа не будут понятны. Не стесняйтесь задавать вопросы в комментариях к этому посту, я готов помочь вам или даже предоставить вам более рациональную технику.
Кстати, создаем дизайн логотипа.Чтобы заказать логотип, заполните форму на странице контактов.
Учебное пособие по созданию логотипа в Illustrator CS6 — Archfold
Учебное пособие по 3D-логотипу (Illustrator CS5)
Дизайн логотипа с градиентами 6 (Illustrator CS5)
Как создать 3D-логотип в Adobe Illustrator
Создание красочного логотипа в Adobe Illustrator CS5
Как создать дизайн логотипа на основе треугольника с помощью градиентов и инструмента поворота для создания 3D-эффекта
Как создать трехмерный сферический логотип в Adobe Illustrator
Как сделать векторный логотип в Illustrator
Создание простого логотипа в Illustrator
Gold Logo Tutorial
Дизайн 3D-логотипа (Illustrator CS5)
Создание шрифта Cool Ice в Illustrator
Как создать дизайн логотипа на основе кольца с помощью инструмента «Градиенты и вращение»
Создание 3D-эффекта металла в Illustrator CS5
Как создать современный шрифт
Создание логотипа 3D-стрелки — Учебное пособие по Adobe Lllustrator
Как сделать красивый трехмерный текст в Adobe Illustrator CS6
Как создать логотип с помощью Adobe Illustrator
Профессиональный дизайн векторных логотипов — Урок для иллюстратора
Учебное пособие по Adobe Illustrator — Профессиональный дизайн логотипа
Как создать логотип с негативным пространством в Illustrator
Способ создания логотипа в негативном пространстве
Разработка словесного или буквенного логотипа с отрицательным пространством отнюдь не простая задача.Они не созданы из чуда; буквально требуются часы кропотливой работы, чтобы воплотить ментальную концепцию в ее оригинальное, искреннее лицо. С помощью качественного видеоурока шаги по созданию ваш собственный логотип может быть максимально упрощен.
Наш видеоблог содержит подробное руководство по созданию умного космического логотипа с помощью Adobe Illustrator, Все сам. Простое пошаговое руководство обязательно предоставит вам исчерпывающее руководство по выполнению ваша потребность прямо с нуля.Процедура подготовлена настолько просто, что даже новичок сможет ее играть эффективно.
Итак, не теряя ни минуты, давайте продолжим наши пошаговые инструкции. Не забудьте дать ему Поставьте отметку «Нравится», если вам это нравится, и поделитесь любыми своими вопросами, оставив их в комментариях. раздел.
Шаг 1:
Здесь мы используем слово «BANDIT» для создания отрицательного космического логотипа для ссылки на наш учебник.Над На белом фоне мы концептуализируем лицо для дизайна логотипа и грубо его рисуем. Эскиз будет использоваться в пустой или пустой области письма. «А» в БАНДИТ.
Шаг 2:
Шрифт и цвет уже выбраны. Копия слова BANDIT создается путем вставки слой с эскизом впереди (Cntrl + F).
Шаг 3:
Нарисуйте контур «A» (Cntrl + Shft + O), вырежьте его, удалите остальное, а затем вставьте «A» впереди, чтобы что теперь видна только буква «А».Удалите его внутреннюю или внутреннюю части, удалив привязку точек, пока все не будет убрано.
Шаг 4:
Расширьте письмо с обеих сторон, нажимая на якоря и подталкивая их.
Шаг 5:
Далее меняет цвет буквы «А» на любой цвет по вашему выбору. Переверните его, превратите в очертите и заблокируйте его временно.
Шаг 6:
Обведите все темные области этого рисунка с помощью инструмента «Перо».Учтите, что это всего лишь грубый бандит шаблоны логотипов, а не настоящий. Отразите контур, чтобы заполнить его цветом выбранного регионы.
Шаг 7:
Преобразуйте два заполненных участка в составной контур (Cntrl + 8). Нарисуйте ободок, чтобы создать шляпу для логотипа, используя тот же процесс.
Шаг 8:
Затем таким же образом нарисуйте глаза. После этого нужно нарисовать верхнюю часть шляпы и выровнять ее с «треугольником» буквы «А» на логотипе.
Шаг 9:
Пересечь форму буквы «А». Переверните фон контура, выберите два скомпонованных патча. ранее в единый путь и пересеките их.
Шаг 10:
Сгруппируйте фрагменты треугольника, совместите край и верх шляпы с центральной частью. линия.
Шаг 11:
Поскольку треугольник больше не нужен, вся фигура разгруппирована.Измени его цвет на коричневый, например. Сгруппируйте всю иллюстрацию и сделайте копию.
Шаг 12:
Вставьте новое лицо поверх буквы «A» в BANDIT. Создайте новый слой и вставьте только что сформированный БАНДИТ впереди. Создайте контуры (Cntrl + Shft + O), удалите букву «A» из BANDIT. Выровняйте высоту и ширину нового изображения с другими буквами в BANDIT.
Шаг 13:
Превратите все слово в серый цвет, отрегулируйте его размер, и у нас есть готовый логотип с негативными интервалами. рисунок, на котором пустое пространство буквы «А» использовано в полной мере.
Создайте логотип Toyota | VforVectors: VforVectors
Привет. В этом уроке вы можете научиться создавать логотип Toyota. Все дело в кругах и панели Обработка контуров. Вам нужно будет создать серию кругов точных размеров. В этом отношении сетка и опция привязки к сетке облегчат вашу работу.
Сложность: средняя
Расчетное время выполнения: 45 минут
Количество шагов: 20
Это то, что вы создадите: Шаг 01
Создайте документ размером 700 на 700 пикселей.На этих первых шагах вам нужно будет создать несколько кругов разного размера. Чтобы упростить работу, включите сетки («Просмотр»> «Показать сетку») и привязку к сетке («Вид»> «Привязать к сетке»). Вам понадобится сетка каждые 5 пикселей. Перейдите в меню «Правка»> «Настройки»> «Направляющие и сетки», введите «5» в поле «Линия сетки каждые» и «1» в поле «Подразделения». Кроме того, откройте палитру «Информация» для предварительного просмотра в реальном времени с размером и положением каждой формы. Наконец, чтобы изменить единицы измерения документа, включите линейки (Ctrl + R).Щелкните правой кнопкой мыши на линейках и выберите пиксели.
Шаг 02Выберите инструмент «Эллипс» (L) и создайте фигуру 600 на 370 пикселей. Продолжайте использовать инструмент Эллипс (L) и создайте две новые формы. Следуйте размерам, указанным внутри каждой формы. Я залил их красным цветом и уменьшил непрозрачность, чтобы их было легче различать. Вы также должны попробовать, чтобы вы могли видеть сетки. Если вы не можете понять точное расположение этих фигур, перейдите к шагу № 5, где вы найдете увеличенное изображение.
Шаг 03Снова выберите инструмент «Эллипс» (L) и создайте четыре новых круга, как показано на следующих изображениях. Следуйте размерам, указанным внутри каждой формы. Дублируйте форму, показанную на изображении №3 (Ctrl + C> Ctrl + V). Назовите эту копию «vvv», переместите ее в нижнюю часть панели «Слои» и сделайте невидимой (она вам понадобится позже).
Шаг 04Еще раз с помощью Ellipse Tool создайте четыре новых круга. Следуйте размерам, указанным внутри каждой формы..
Шаг 05Давайте еще раз посмотрим на все созданные формы. Вы можете внимательнее рассмотреть сетки, чтобы понять точное расположение каждой формы.
Шаг 06Выберите формы, созданные на шаге № 1, и нажмите кнопку «Разделить» на панели «Обработка контуров». Оставьте только две формы, показанные на изображении № 2 (удалите остальные), и назовите их «1» и «2».
Шаг 07Выберите формы, созданные на шаге 2, и нажмите кнопку «Разделить» на панели «Обработка контуров».Оставьте только три формы, показанные на изображении № 2 (удалите остальные), и назовите их «3», «4» и «5». Выделите фигуру «3», выберите верхнюю опорную точку (с помощью инструмента «Прямое выделение») и переместите ее на несколько пикселей вниз. Также переместите ручки внутрь.
Шаг 08Выберите формы, созданные на шаге 4, и нажмите кнопку «Разделить» на панели «Обработка контуров». Оставьте только четыре формы, показанные на изображении № 2 (удалите остальные), и назовите их «6», «7», «8» и «9».
Шаг 09Еще раз, давайте поближе познакомимся с уже созданными фигурами.
Шаг 10Выберите «1», «3» и «7» и нажмите кнопку «Объединить» на панели «Обработка контуров». Назовите получившуюся форму «Front», переместите ее в верхнюю часть палитры слоев и залейте ее цветом R = 241 G = 241 B = 243. Теперь снова выберите эту форму, перейдите на панель «Оформление», добавьте пять новых заливок (из всплывающего меню) и используйте градиенты, показанные ниже.
Шаг 11Выделите фигуру «2», переименуйте ее в «Back», переместите под «Front» и залейте R = 210 G = 216 B = 219.Затем добавьте четыре новых заливки (из всплывающего меню палитры Внешний вид) и используйте градиенты, показанные ниже.
Шаг 12Сначала создайте копию «Front». Затем выберите «4», «5», «6», «8» и «9» и нажмите кнопку «Объединить» на панели «Обработка контуров». Выделите получившуюся форму вместе с копией «Front» и нажмите кнопку Minus Front на панели Pathfinder. Назовите эти новые формы от «1» до «6» (как показано на изображении №3).
Шаг 13Залейте «1» и «2» следующими градиентами.
Шаг 14Затем вам нужно разрезать «5» и «6» на четыре относительно равные формы. Выберите Pen Tool (P) и создайте два вертикальных пути (как красные, показанные на изображении №1). Выделите эти новые пути вместе с «5» и «6» и нажмите кнопку «Разделить» на панели «Обработка контуров». Выделите получившуюся группу и разгруппируйте ее (Ctrl + Shift + G). Заполните верхние формы градиентами, показанными под изображениями №2 и №3. Затем выберите две другие формы и сгруппируйте их.Выберите эту группу, добавьте новую заливку (из всплывающего меню палитры Appearance) и используйте градиент, показанный под изображением №4.
Шаг 15Снова выберите Pen Tool (P) и создайте три новых пути (как красные, показанные на изображении №1). Выделите эти пути вместе с «3» и «4» и нажмите кнопку «Разделить» на панели «Обработка контуров». Залейте получившиеся формы градиентами, показанными на следующих изображениях.
Шаг 16Выберите «Назад» и нажмите Shift + Ctrl + [(чтобы переместить его в нижнюю часть панели «Слои»).Создайте копию этой формы, затем выберите Ellipse Tool (L) и создайте круг, как показано на изображении №1. Выделите эту новую форму вместе с копией «Назад» и нажмите кнопку «Пересечение» на панели «Обработка контуров». Залейте получившуюся форму цветом R = 83 G = 91 B = 99, уменьшите ее непрозрачность до 60%, затем переместите ее выше «Назад».
Шаг 17Создайте две копии «Назад». Выберите верхний и переместите его на несколько пикселей вверх. Затем снова выделите эти копии и нажмите кнопку «Минус передний» на панели «Обработка контуров».Оставьте только форму, показанную на изображении №2, залейте ее белым цветом и переместите в верхнюю часть панели слоев.
Шаг 18Создайте две копии «1». Выберите верхний и переместите его на несколько пикселей вверх. Затем еще раз выделите эти копии и нажмите кнопку «Минус передний» на панели «Обработка контуров». Оставьте только форму, показанную на изображении # 2, залейте ее белым и переместите в верхнюю часть панели слоев. Создайте две копии «2». Выберите нижний и переместите его на несколько пикселей вниз.Затем еще раз выделите эти копии и нажмите кнопку «Минус передний» на панели «Обработка контуров». Оставьте только форму, показанную на изображении №4, залейте ее белым и переместите в верхнюю часть панели слоев.
Шаг 19Включите видимость «vvv» и продублируйте его. Выделите эту копию и переместите ее на несколько пикселей вниз. Затем выберите обе формы и нажмите кнопку «Минус передний» на панели «Обработка контуров». Залейте получившуюся форму белым цветом и переместите ее в верхнюю часть панели слоев.
Шаг 20Скопируйте все созданные формы. Выделите эти копии и нажмите кнопку «Объединить» на панели «Обработка контуров». Назовите получившуюся форму «Тень» и переместите ее в нижнюю часть панели «Слои». Залейте его белым и добавьте 1 пиксель, выровненный по внешней обводке (R = 140 G = 150 B = 157). Выберите заливку этих форм и добавьте эффект Drop Shadow, как показано ниже на изображении №1. Если вы хотите осветлить этот логотип, создайте копию «Тени» и переместите ее в верхнюю часть панели «Слой».Залейте его цветом R = 41 G = 171 B = 226, измените режим наложения на Overlay и уменьшите его непрозрачность до 5% (не забудьте стереть эффект тени этой копии). Наконец, для фона выберите инструмент «Прямоугольник» (M), создайте фигуру размером 700×700 пикселей и залейте ее градиентом, показанным на изображении №4.
ФиналТеперь ваш логотип готов. Вот как это должно выглядеть:
Как создавать логотипы Illustrator: Учебное пособие + бесплатные логотипы
Хотите создавать простые, но красивые логотипы Illustrator? В этом посте я расскажу вам обо всех простых способах создания логотипа в Adobe Illustrator и загрузю бесплатные шаблоны.
Как создавать логотипы Illustrator?
Это самый быстрый способ создать логотип в Adobe Illustrator. Давайте начнем!
Шаг 1. Откройте Adobe Illustrator и запустите проект
Создайте новый документ и организуйте рабочую область. Импортируйте изображение, которое послужит вам ссылкой и вдохновит вас. Управляйте созданием логотипа через панель «Слои».
Шаг 2. Сложные логотипы нестандартных форм
Создавайте логотипы Illustrator, комбинируя круги, треугольники, квадраты и другие формы.Чтобы выровнять разные части, воспользуйтесь инструментом Rounded Rectangle Tool.
Шаг 3. Используйте ножницы
Шаг 4. Щелкните Обработка контуров: Объединить
Шаг 5. Используйте Elipse Tool
Шаг 6. Снова нажмите Pathfinder: Minus Front
Шаг 7. Дальнейшая работа с Pathfinder
Шаг 8. Нажмите Unite
.Шаг 9. Добавьте цвет с помощью инструмента «Градиент» и палитры цветов
Интуитивно понятные элементы управления помогут вам добавить цвета к каждому элементу логотипа, а затем настроить их.Чтобы иметь под рукой все формы и цвета логотипа, просто добавьте их в свои библиотеки Adobe CC.
Шаг 10. Добавьте текст с помощью инструмента «Текст»
Завершающим штрихом к логотипу станет добавление текста или названия компании. Это возможно благодаря замечательным наборным возможностям программы.
Шаг 11. Предварительный просмотр и сохранение логотипа
Вставьте вновь созданный логотип на макеты обычных объектов, например, визиток или футболок. Если результат вас устраивает, сохраните логотип, чтобы распечатать его в будущем, поделитесь им в виде файла PDF, разместите в сети и так далее.
Полезные уроки по логотипу Illustrator
Если вы еще не поняли, как работать с дизайном логотипов в Illustrator, обратите внимание на эти уроки. Посмотрите их внимательно, и вы обязательно освоите рабочий процесс и даже научитесь создавать свои собственные логотипы. Рано или поздно эта информация, несомненно, пригодится.
1. Как создать логотип с золотым сечением
Этот урок — именно то, что вам нужно, если вам интересно, как сделать логотип в Adobe Illustrator с золотым сечением.Посмотрите его, чтобы узнать, как создать золотой прямоугольник и извлечь из него золотые круги. Кроме того, узнайте, как использовать золотое сечение для создания потрясающих логотипов и построения сетки эскиза.
2. Освоение дизайна логотипа в Adobe Illustrator
Этот урок начался как бесплатная прямая трансляция. Опытный инструктор Envato Tuts + Дэн Уайт подробно рассказывает об инструментах, которые очень важны, если вы хотите научиться создавать логотипы в Illustrator.
3.Как найти идеи для дизайна логотипа
Не хватает интересных идей для дизайна логотипа? Затем посмотрите это видео и откройте для себя несколько приемов создания увлекательных концепций дизайна логотипов и добавления к ним творчества. Вы увидите объяснение того, как создать логотип с помощью Adobe Illustrator, и будете думать как профессиональный дизайнер логотипов.
4. Урок иллюстратора для начинающих: простые буквенные логотипы
Вот подробное руководство по Illustrator, озвученное и снятое специально для начинающих пользователей.Он расскажет вам, как использовать Illustrator для создания логотипа с обычными буквами.
5. Как создать векторный дизайн логотипа для киберспорта в Illustrator
Автор этого урока показывает весь процесс создания яркого логотипа в стиле киберспорта с изображением талисмана. Вы увидите, как простой эскиз становится готовым векторным логотипом. Сначала автор рисует эскиз в Photoshop, а затем импортирует его в Illustrator, чтобы превратить логотип в векторную графику.
Бесплатные логотипы Illustrator
Вот моя подборка лучших на мой взгляд шаблонов логотипов Adobe Illustrator.Просмотрите их все!
1. Шаблон логотипа художника
Вы фотограф, который ищет крутой логотип, который будет легко запоминаться клиентам и будет выглядеть очень стильно? Тогда это идеальный вариант!
2. Шаблон логотипа в виде круга
Еще один логотип для фотографов. Он выполнен в стиле минимализма, с инициалами фотографа в круге. Выглядит креативно, не правда ли?
3. Шаблон логотипа с градиентом
Замечательный логотип фотографии с классным значком камеры и чистым шрифтом.Нравится это? Тогда дерзайте!
4. Минимальный шаблон логотипа камеры
Еще один вариант креативного логотипа для фотографов. С названием и значком камеры в центре логотип интересно смотреть.
5. Шаблон логотипа Minimal Cube
Один из моих любимых логотипов Illustrator. Мне нравится его простой и современный стиль с квадратной формой.
6. Современный шаблон логотипа
Интересный фотографический логотип с минималистичным значком фотоаппарата.Там же можно увидеть необычный шрифт, который сразу бросается в глаза.
7. Шаблон логотипа фотографа
Мне кажется, этот логотип выглядит супер стильно. Шестиугольная форма напоминает апертуру фотоаппарата и идеально подходит для фотографов.
8. Шаблон логотипа карандаша
Если вы дизайнер, который ищет универсальный логотип, обратите внимание на этот. Там крутой шрифт и красивый значок карандаша — символ профессии дизайнера.
9. Шаблон персонального логотипа
Сложный и современный дизайн логотипа, который отлично демонстрирует имя графического дизайнера.
10. Шаблон логотипа акварель
Этот логотип буквально кричит: «Вот я — творческий человек!». Действительно, это очень яркий логотип для ярких личностей.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, Подробнее
.