Вопрос: Как измерять в Adobe Illustrator? — Компьютеры и электроника
Содержание статьи:
Уроки Adobe Illustrator (CS5, CS6) Работа с направляющими в Adobe Illustrator
Видео взято с канала: WOL World of Leisure
Урок Adobe Illustrator 2020 #1 работа и особенности линейки и направляющих в программе Иллюстратор
Видео взято с канала: UID
Инструмент “Линейка” в иллюстраторе Measure Tool | Урок Adobe Illustrator
Видео взято с канала: BRUSH GURU
Урок #14. Изменение единиц измерения в Adobe Illustrator Полный курс обучение с нуля
Видео взято с канала: Игорь Кочетков
Единицы измерения в Adobe illustrator
Видео взято с канала: Kate Chaykovskaya
1. 3. 5. Линейки и направляющие в Adobe Illustrator
Видео взято с канала: Dina Zama
САМОЕ ВАЖНОЕ В “Adobe Illustrator”. Урок 1 Знакомство с программой
Показать описаниеВ этом ролике мы начинаем курс обучения Adobe Illustator Быстрый Старт. .
.
Он идеально подойдет для тех, кто ценит свое время и хочет начать работать в программе уже спустя пару часов..
Я расскажу Вам для каких целей стоит использовать Иллюстратор, какие есть виды графики, научу создавать проекты, расскажу про интерфейс, а также мы вместе создадим рабочий интерфейс специально для вас, без лишних функций..
Телеграм чатик: https://t.me/PhotofoxYouTube.
Instagram: https://deeplinkr.com/gvDjn57.
TikTok: https://vm.tiktok.com/QXgnLQ/.
Мы команда Photofox, снимаем обучающие видео для начинающих и для профессионалов по обработке фото и монтажу видео. Если Вы хотите научиться работать в программах Adobe, то Вы обратились по адресу. На нашем канале Вы можете найти обучающие видео по Photoshop, Premiere Pro, Lightroom, Illustrator. Начиная с основ обработки и до крутых профессиональных фишек, наша команда научит Вас всему, что знаем и Вы увидите, что дизайн это круто!
► По вопросам сотрудничества:
[email protected]
#иллюстратор #фотофокс #photofox
Видео взято с канала: Photofox
Как создать изометрическую иконку банка в Adobe Illustrator — Уроки
Цель Урока
This article was originally published on Vectips. com in English. You can view the original article here…
com in English. You can view the original article here…
В сегодняшнем уроке вы узнаете, как в Adobe Illustrator изображать довольно сложные трехмерные объекты в изометрии на примере создания векторной иконки банка. Урок содержит в себе описание подготовительного этапа, который, надеемся, упростит ваш рабочий процесс и детальные инструкции построения элементов здания. Вполне вероятно, что изометрические иконки станут дизайнерским трендом в 2015 году, поэтому самое время освоить этот стиль!
Шаг 1
Открываем Adobe Illustrator и создаем новый документ (Cmd / Ctrl + N). Рабочая область может быть любого размера. Мы можем работать как в режиме в цвета RGB так и в режиме CMYK.
Шаг 2
Изометрия это разновидность изображения трехмерного объекта на плоскости, при котором масштабы всех трех осей равны между собой. Изометрию часто используют в машиностроительном черчении и дизайне, например в компьютерных играх. Давайте создадим изометрическую сетку, направляющие которой будут наклонены под углом 30 градусов к горизонтали. Эта сетка в дальнейшем поможет нам делать построения в изометрических плоскостях. Берем Polygon Tool и создаем шестиугольник без заливки с обводкой любого цвета и ширины.
Эта сетка в дальнейшем поможет нам делать построения в изометрических плоскостях. Берем Polygon Tool и создаем шестиугольник без заливки с обводкой любого цвета и ширины.
Берем Line Tool (\) и создаем три прямолинейных сегмента, которые соединяют вершины шестиугольника.
Группируем все созданные объекты (Cmd/Ctrl + G).
Шаг 3
Смещаем группу в сторону, удерживая клавиши Opt/Alt и Shift до пересечения копии с боковой стороной исходной формы.
Используем комбинацию горячих клавиш Cmd/Ctrl + D несколько раз для последовательного повторения последнего действия. Число копий зависит от того, какую ширину сетки вы хотите получить.
Выделяем и группируем все созданные объекты. Перемещаем полученную группу вбок и вниз, удерживая клавишу Opt/Alt, до пересечения вершин в точке A.
Шаг 4
Выделяем и группируем все объекты, затем перемещаем новую группу вниз, удерживая клавиши Opt/Alt и Shift до пересечения копии с исходной группой в точке B.
Используем комбинацию горячих клавиш Cmd/Ctrl + D несколько раз для последовательного повторения последнего действия. Число копий зависит от того, какую высоту сетки вы хотите получить.
Выделяем и группируем всю сетку. Теперь используем комбинацию Cmd/Ctrl + 5 для создания направляющих из выделенных путей.
Шаг 5
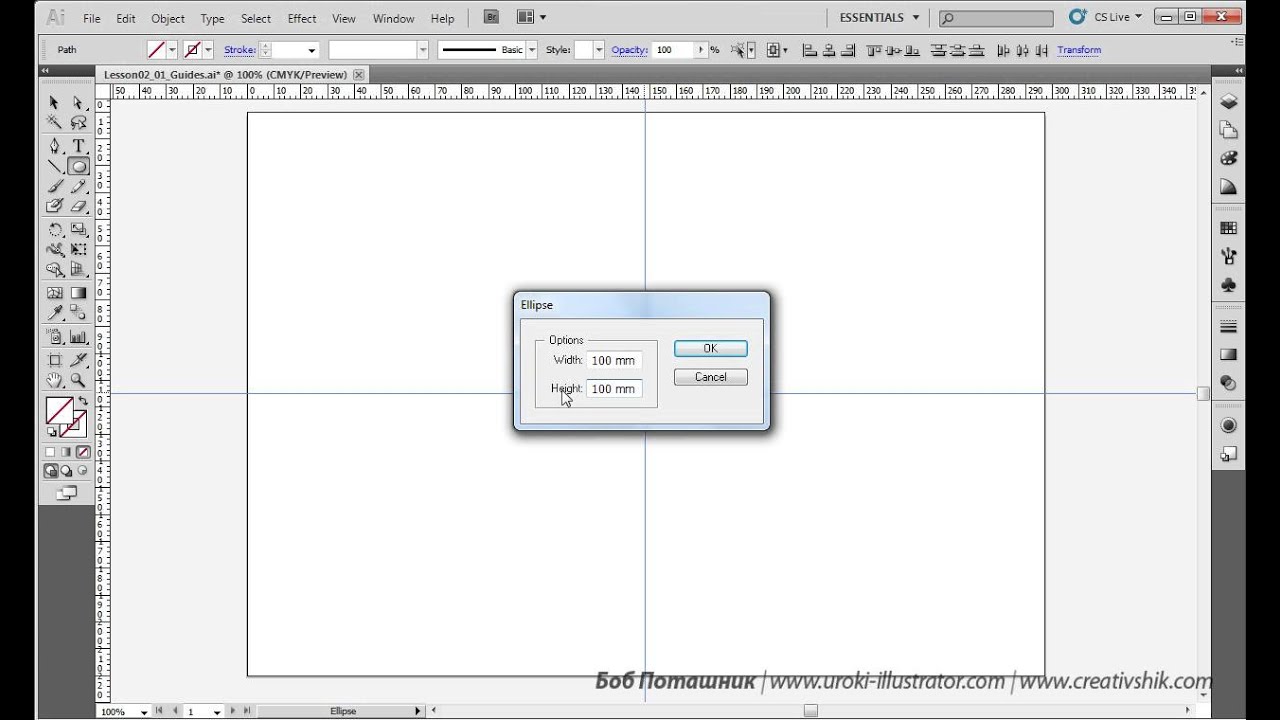
Создадим две наклонных направляющих, которые также помогут нам в дальнейшем строительстве. Рисуем горизонтальный сегмент при помощи Line Tool (\). Теперь переходим Object > Transform > Rotate… и устанавливаем угол 30 градусов в диалоговом окне.
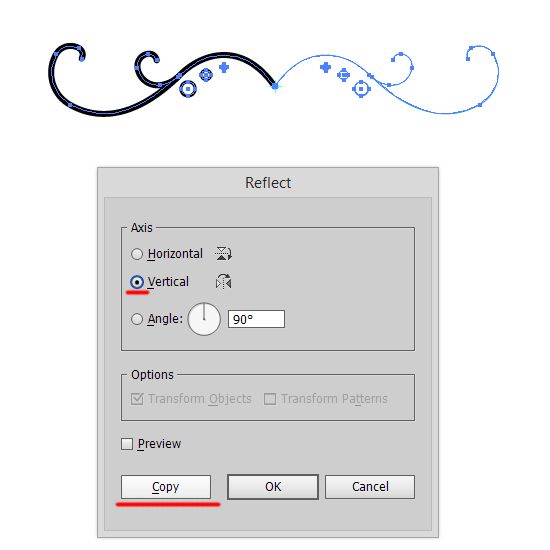
Не снимая выделения с пути, переходим Object > Transform > Reflect…. Выбираем Vertical axis, затем нажимаем Copy в диалоговом окне.
Выделяем оба наклонных сегмента, затем используем комбинацию клавиш Cmd/Ctrl + 5 для создания направляющих.
Вы с легкостью сможете перемещать наклонные направляющие, созданные таким способом, при больших масштабах просмотра рабочей области.
Шаг 6
Создайте новый слой выше первого в панели Layers. В новом слое мы будем рисовать. Расположение направляющих в отдельном слое обусловлено тем, что вы сможете легко – одним кликом блокировать их или делать невидимыми, нажав на соответствующие иконки в панели.
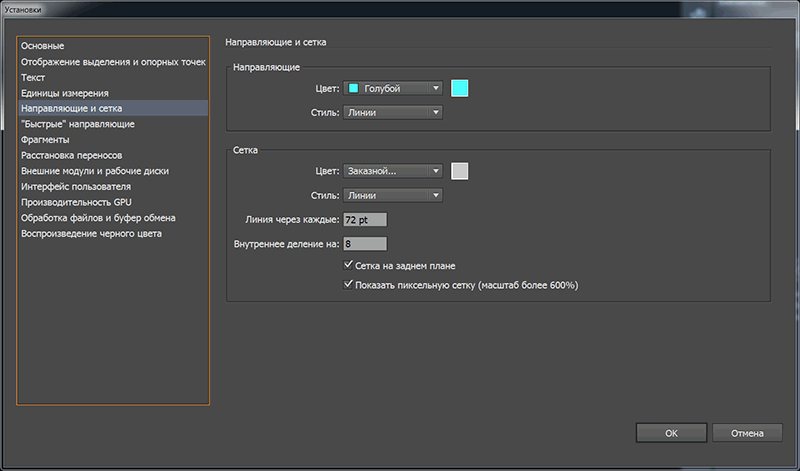
Хочу напомнить, что вы всегда сможете изменить цвет не выделенных направляющих в разделе Guides and Grid диалогового окна Preferences (Cmd/Ctrl + K).
Цвет выделенных направляющих всегда соответствует цвету слоя в панели Layers. На мой взгляд, очень важно выбрать контрастный цвет для Smart Guides. Это можно сделать в разделе Smart Guides диалогового окна Preferences.
Не забудьте также включить функцию Smart Guides (Cmd/Ctrl + U). На этом подготовительная работа закончена. Я так много уделил времени этому процессу, так как изометрические построения дело трудоемкое и удобные настройки сохранят вам много времени и нервов. Для того чтобы не проходить все подготовительные этапы в следующий раз, вы можете сохранить текущий документ, как шаблон (File > Save as Template…). В этом случае, создавая новый документ для изомерии, переходим File > New from Template….
Для того чтобы не проходить все подготовительные этапы в следующий раз, вы можете сохранить текущий документ, как шаблон (File > Save as Template…). В этом случае, создавая новый документ для изомерии, переходим File > New from Template….
Шаг 7
Блокируем сетку в нижнем слое, берем Pen Tool (P) и создаем форму фундамента банка, основываясь на линии сетки.
Теперь приступим к созданию ступенек. Нарисуем квадрат без заливки с обводкой при помощи Rectangle Tool (M).
Выделяем его верхнюю левую вершину при помощи Direct Selection Tool (A), затем удаляем ее, нажав на клавишу Delete.
Шаг 8
Дублируем полученный путь (Opt/Alt) и перемещаем копию до пересечения в точке A.
Повторяем последнее действие (Cmd/Ctrl + D).
Теперь удаляем нижний левый сегмент.
Соединяем пути в местах их пересечения, используя горячие клавиши иллюстратора Cmd/Ctrl + J.
Шаг 9
Выделяем полученный путь и переходим Object > Transform > Shear….
Перемещаем путь до пересечения с фундаментом в точке A.
Дублируем путь и перемещаем копию до пересечения в точке B.
Шаг 10
Основываясь на точки зигзагообразных путей, создадим пять поверхностей ступеней при помощи Pen Tool (P).
Теперь левый зигзагообразный путь может быть удален. Для построения правой поверхности фундамента нам потребуется одна наклонная и одна вертикальная направляющая, которую следует вытащить из вертикальной линейки (Cmd/Ctrl + R). Поместите направляющие, как показано на рисунке ниже.
Продлим оставшийся зигзагообразный путь в соответствии с положением направляющих при помощи Pen Tool (P).
Шаг 11
Приступим к строительству стен банка. Выделяем верхнюю поверхность фундамента, затем переходим Object > Path > Offset Path… и устанавливаем подходящее значение (-40px в моем случае).
Используя полученную форму и две наклонных направляющих, создаем две стены при помощи Pen Tool. Задние стены можно не создавать, так как они будут не видны в дальнейшем.
Шаг 12
Определим место расположения колон. Выделяем верхнюю поверхность фундамента, затем переходим Object > Path > Offset Path… и устанавливаем подходящее значение (-10px в моем случае).
Превратим эту форму в направляющую (Cmd/Ctrl + 5).
Для быстрого построения изометрической проекции прямоугольных форм мы можем использовать изометрическую сетку, которую помещаем в нужное место. Теперь создаем квадратное основание колоны.
Шаг 13
Дублируем основание колоны и смещаем копию немного вверх.
На основании этих двух форм создаем боковые стороны основания колонны.
Шаг 14
Теперь наша задача создать изометрическую проекцию шестиугольного сечения колонны. Нарисуем шестиугольник при помощи Polygon Tool.
Из центра шестиугольника создадим окружность, которая будет касаться вершин шестиугольника.
Известно, какие пропорции имеет окружность в изометрической проекции, поэтому мы будем деформировать две формы вместе. Выделяем окружность и шестиугольник, затем устанавливаем новые значения для высоты и ширины в панели Transform. В изометрической проекции высота окружности равна 0,71D, ширина окружности равна 1,22D, где D – диаметр окружности.
Теперь удалите полученный эллипс, который мы просто использовали, как вспомогательный элемент.
Шаг 15
Создадим стороны колонны, основываясь на шестиугольник. Верхняя часть колонны может быть горизонтальной, так как ее скроет крыша в дальнейшем.
Группируем все элементы колонны. Дублируем колонну и размещаем копию в нижнем углу направляющей.
Шаг 16
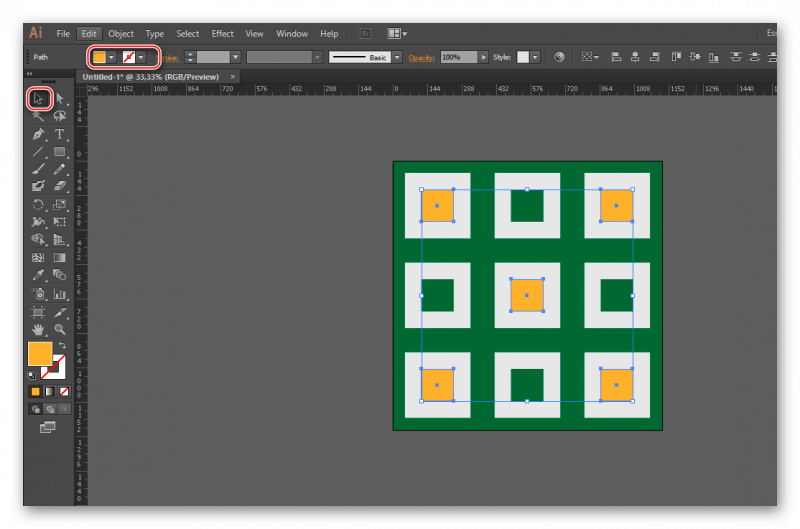
Выделяем обе колонны, затем переходим Object > Blend > Make. После чего переходим Object > Blend > Blend Options… и устанавливаем требуемое количество шагов.
Теперь переходим Object > Blend > Expand и удаляем центральную колонну.
Используя описанную технику, создадим ряд колонн справа.
Шаг 17
Приступим к созданию крыши банка. Дублируем верхнюю сторону фундамента и помещаем две копии как показано на рисунке ниже.
На основании этих форм создаем боковые поверхности крыши.
Шаг 18
Выделяем левую сторону крыши, затем переходим Object > Path > Add Anchor Points. Теперь расположим вертикальную направляющую в точке A.
Таким образом, мы наши положение конька крыши. Теперь мы без труда создадим боковую поверхность ската крыши – фронтон.
Шаг 19
Дублируем фронтон и перемещаем копию в точку B.
На основании двух последних форм создаем две поверхности ската.
Шаг 20
Сделаем углубление на фронтоне. Создадим наклонную направляющую, которая проходит через левый скат крыши и вертикальную направляющую, которая проходит через конек крыши, так как показано ниже.
Сместим наклонную направляющую к предполагаемому краю углубления на фронтоне.
Шаг 21
Создадим направляющую, которая соответствует наклону правого ската.
Переместим эту направляющую в точку пересечения первых двух направляющих. Таким образом, мы нашли положение правого края углубления.
Теперь нам осталось только ограничить углубление снизу при помощи четвертой направляющей.
Продублируем нижнюю направляющую и сместим копию немного вверх. Теперь мы можем построить нижнюю видимую часть углубления.
Шаг 22
Для создания круглого углубления создадим эллипс с пропорциями, указанными в шаге 14.
Для того чтобы окружность правильно лежала в левой изометрической плоскости повернем ее на -60 градусов (Object > Transform > Rotate…).
Дублируем эллипс и смещаем копию немного вверх и вправо вдоль изометрической наклонной направляющей.
Выделяем оба эллипса, берем Shape Builder Tool и кликаем в месте, которое указано стрелкой на рисунке ниже.
Теперь просто удаляем верхний эллипс. Таким образом, мы получили боковую нижнюю поверхность круглого углубления.
Таким образом, мы получили боковую нижнюю поверхность круглого углубления.
Шаг 23
В создании простых элементов таких, как дверь и вывеска нет ничего сложного и нового для вас. Поэтому я только покажу их крупно с формообразующими направляющими.
И наконец, создадим надпись BANK при помощи Type Tool (T), затем переходим Object > Transform > Shear…. Устанавливаем угол 30 градусов и выбираем Vertical axis в диалоговом окне.
Любите креатив, дизайн и маркетинг?
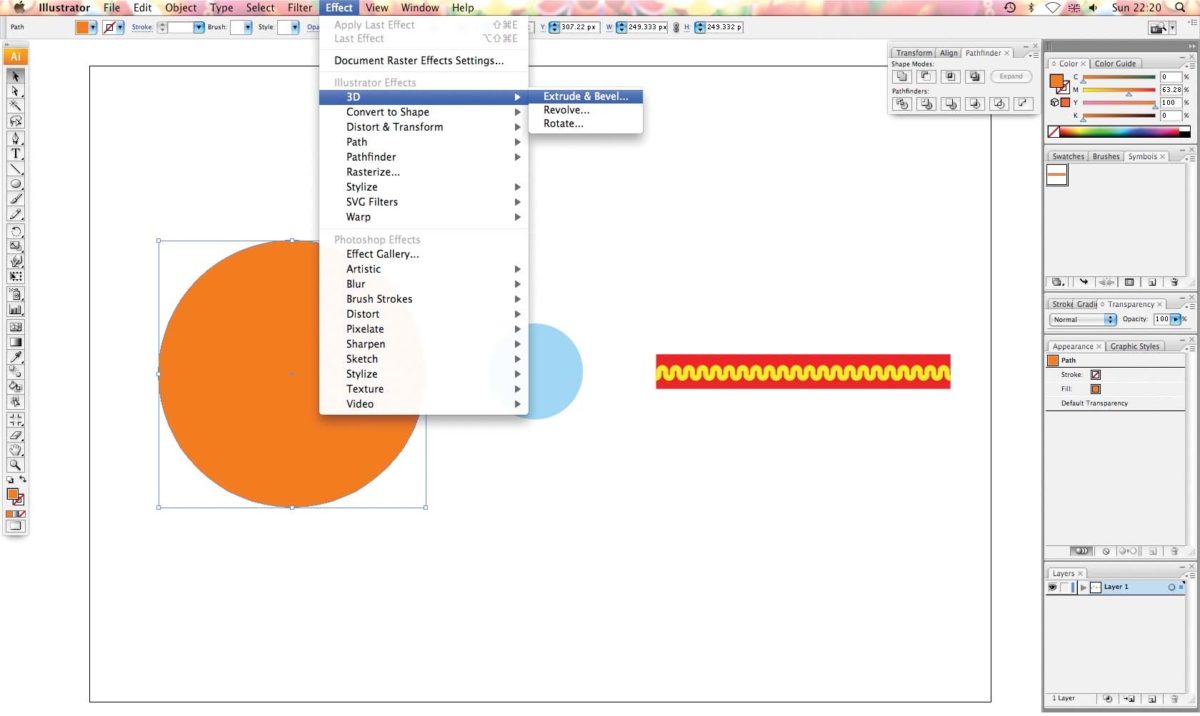
Сегодня вы узнаете, как создать изометрические элементы векторной инфографики с помощью 3D-эффектов в Illustrator. Во время нашего урока мы создадим диаграммы из плоскостей, столбцов и круговые графики. Кроме того, я расскажу вам как рисовать простые 3D изометрические формы. Я надеюсь, что это поможет расширить ваши возможности в создании инфографических элементов. Давайте начнем!
Изометрические элементы векторной инфографики
Для начала, создайте новый документ (Cmd / Ctrl + N). Монтажная область может быть любого размера. Изометрические элементы, которые мы создаем будет одинаково хорошо получаются в RGB и в CMYK цветах.
Монтажная область может быть любого размера. Изометрические элементы, которые мы создаем будет одинаково хорошо получаются в RGB и в CMYK цветах.
Размещение объектов в изометрических плоскостях
При работе в изометрии с векторными элементами инфографики мы должны создавать не только 3D объекты, но и размещать двумерные объекты, такие как текст. Давайте внимательнее посмотрим на примере временной шкалы на рисунке ниже.
Перед началом работы вы можете сгруппировать все объекты (Cmd / Ctrl + G). Затем перейдите к Effect> 3D> Rotate …. В диалоговом окне выберите один из четырех изометрических настроек, например Isometric Top.
Для пункта Surface выберите No Shading , это позволит нам оставить все цвета без изменений, и нажмите кнопку ОК.
Изменение направления
Если вам нужно изменить направление шкалы, то просто поверните ее на 90 градусов.
Кстати, текст остается доступным для редактирования.
Если вам нужно изменить изометрическую плоскость, в которой находится шкала, то нажмите на ссылку 3DRotate в панели Appearance ( Window > Appearance ).
Откроется диалоговое окно, в котором вы можете выбрать любую другую предустановку изометрии.
Создание слоев
С помощью эффекта Rotate мы также можем создать диаграмму со слоями. Нарисуйте квадрат с помощью Rectangle Tool. Примените к нему эффект 3D Rotate, выбрав Isometric Top в диалоговом окне.
Удерживая клавишу Shift и Alt, переместите квадрат чуть выше – это приведет к дублированию.
Используйте комбинацию клавиш Cmd / Ctrl + D несколько раз для повторения последнего действия. Таким образом мы продублируем наш слой нужное количество раз.
Перекрасьте квадраты в различные цвета и добавить текстовые объекты. Диаграмма со слоями готова.
Размещение объектов в 3D изометрической плоскости
Часто простейшие 3D-формы используются в графиках в качестве столбцов. Это могут быть пирамидальные и призматические объекты. Давайте посмотрим, как они могут быть созданы в изометрии. Создадим основу для различных типов призм. Пусть это будут круг, квадрат, шестигранник и треугольник.
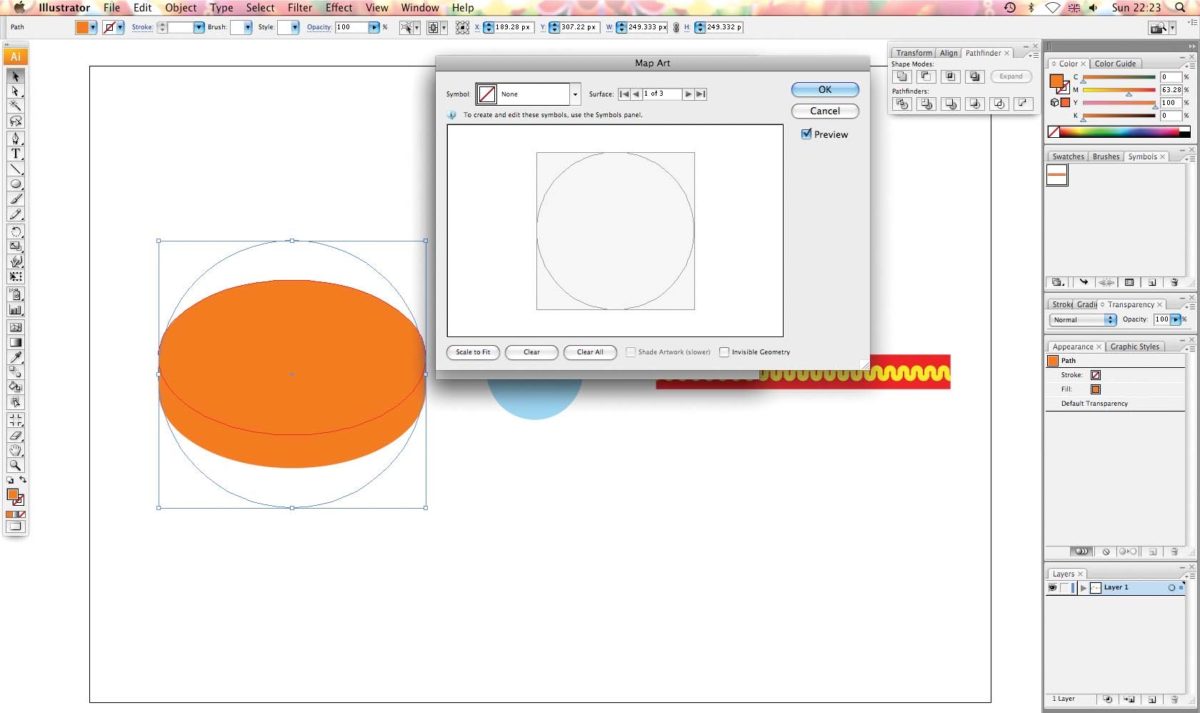
Выберите круг и перейдите к Effect> 3D> Extrude & Bevel … . В открывшемся диалоговом окне выберите предустановку Isometric Top. Изменяя параметр глубины выдавливания мы можем контролировать высоту объекта.
Как вы можете видеть, мы получили цилиндр.
То же самое проделаем с остальными фигурами, чтобы получить призмы различных форм.
Для лучшего визуального восприятия можно повернуть основание призмы. Таким образом, для треугольной и шестиугольной призмы я повернул базу на 15 градусов ( Object> Transform> Rotate …).
Для дальнейших манипуляций с полученными изометрическими векторными элементами инфографики мы должны преобразовать их из 3D-объектов в регулярные векторные объекты. Выберите все объекты и откройте диалоговое окно 3D-эффекта, нажав на ссылку в панели Appearance.
Здесь нужно выбрать No Shading в настройках пункта Surface. Это позволит нам создать меньшее количество объектов в следующем шаге.
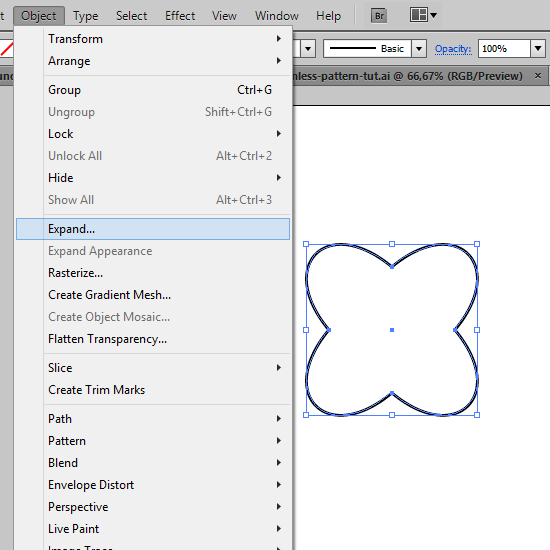
Перейдите к Object> Expand Appearance .
Покрасьте ваши изометрические призмы. Теперь они готовы к дальнейшему использованию.
Создание пирамид
А теперь давайте создадим пару пирамид, используя в основе те же формы. Примените эффект 3D Rotate и Isometric Top в качестве предустановки.
Перейти к Object> Expand Appearance .
Теперь нам нужно избавиться от Маски. Для этого перейти к Object> Clipping Mask> Release и перейдите к Object> Path> Clean Up …
К сожалению, в результате этих действий некоторые пути могут оказаться открытыми, это может осложнить наше дальнейшее редактирование.
В этом случае вы можете использовать скрипт Close All Paths script , чтобы закрыть ваши пути или плагин VectorScribe , который имеет ту же функцию.
Создайте точку над центром квадратного основания с помощью Pen Tool (P) .
Соедините эту точку с двумя точками базы для создания одной стороне пирамиды. Теперь создайте вторую сторону.
Мы создадим другие пирамиды по аналогии.
Создание конуса может быть сложнее, поскольку направляющая конуса должна быть касательной к эллипсу основания. Но это не проблема, если у нас есть все необходимые инструменты. Создайте точку (это пик конуса) выше центра эллипса.
Чтобы создать направляющие с этой точки к эллипсу можно использовать крипт Common Tangents script или Free SubScribe plug-in , который поможет создать касательные к траектории движения инструмента.
Удалите отправную точку и соедините касательные – наш конус готов.
Создание диаграммы из пирамид
Теперь давайте создадим диаграмму из одного из созданных объектов. Поверните вертикальную направляющую на 60 градусов ( Object> Transform> Rotate …).
Поверните вертикальную направляющую на 60 градусов ( Object> Transform> Rotate …).
Теперь переместите пирамиду вдоль направляющей, держа Alt, что приведет к ее дублированию.
Повторите то же самое действие несколько раз с помощью комбинации клавиш Cmd / Ctrl + D .
Теперь мы можем выбрать пик каждый пирамиды с помощью Lasso Tool (Q) и изменить ее высоту.
Все что осталось сделать, это добавить данные, и наш изометрической графике готов.
Круговые диаграммы
Создайте круг, который разделите на 4 сектора, как это показано на рисунке ниже.
Применить эффект 3D Rotate к этой группе объектов.
Перейти к Object> Expand Appearance , а затем в Object > Clipping Mask Release и Object> Path> Clean Up …
Закрыть открытые пути с помощью скрипта Close All Paths script или плагина VectorScribe .
Продублируйте желтый сегмент и перетащите копию вверх.
На базе двух желтых форм создайте стороны с помощью Pen Tool (P) .
Продублируйте и поднимите копию красного сегмента.
Создадим прямоугольник с одной стороны идущим по касательным и с другой стороны по внутреннему ребру.
Объединим новый объект с основанием красного сегмента, нажав на Unite в панели Pathfinder .
Поместите созданный форму под верхний красный сегмент.
А теперь с помощью Pen Tool (P) создайте правую сторону красного сегмента.
Создать стороны синего и светло-голубого сегментов с помощью описанной методики.
Теперь, все что нам осталось сделать, это добавить текстовую информацию.
И что у вас есть! Теперь вы можете с легкостью можете создавать и настраивать свои собственные изометрические элементы векторной инфографики. Наслаждайтесь!
Наслаждайтесь!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 10 Среднее: 4.2]как нарисовать дрона из фильма Oblivion ~ Записки микростокового иллюстратора
[Eng]
Oblivion — классное кино про любовь, честь и доблесть, постапокалипсис на Земле, какую-то треугольную штукенцию в небе, и про дронов, которые стреляют во всех подряд. Вот кстати один из них.Именно этого экземпляра мы и будем рисовать в сегодняшнем уроке Adobe Illustrator. Я выбрал стиль Flat, да и длинные тени здесь тоже очень кстати. Добавляют драматизма. Прям всё по сюжету фильма. Если вам до сих пор не посчастливилось его посмотреть, то возьмите на заметку.
Чтобы сделать этот урок Adobe Illustrator, у вас уже должны быть начальные знания и навыки по работе в этой графической программе. Если возникнут вопросы по уроку, или какие-то моменты окажутся не совсем понятны, то вы можете обратиться за подсказкой к разделам курса «Изучи Adobe Illustrator за 30 дней!».
 Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype, либо пройти обучение по Видео курсу Adobe Illustrator для начинающих.
Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype, либо пройти обучение по Видео курсу Adobe Illustrator для начинающих.Автор: Роман aka dacascas
Уровень: продвинутый
Версия Adobe Illustrator: любая
Создаём корпус дрона
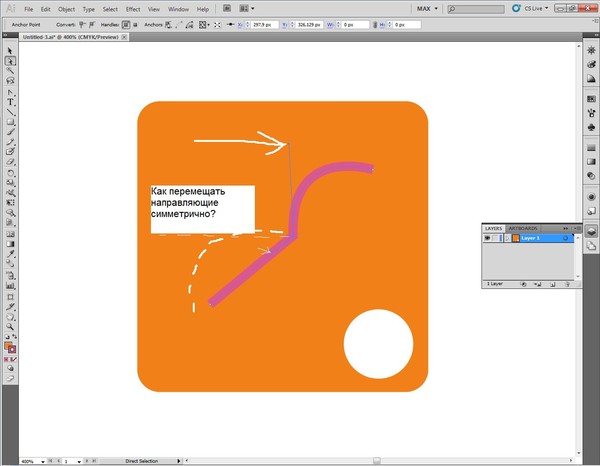
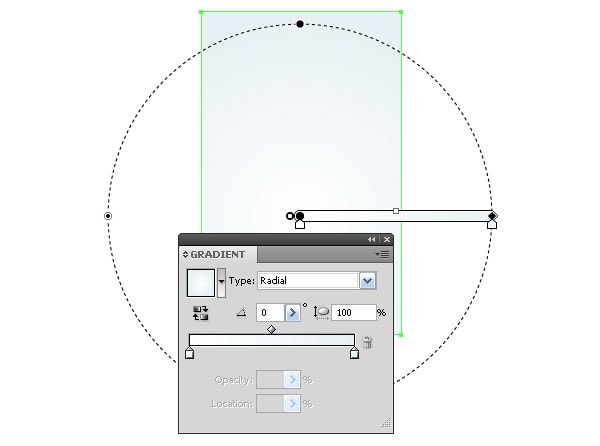
Нарисуйте круг и три вертикальные линии, проходящие через него. Средняя линия должна проходить через центр. В последствии её нужно выделить и преобразовать в направляющую View > Guides > Make Guides (Ctrl+5). Относительно неё удобно будет выравнивать элементы корпуса. Тамже в меню Guides можно поставить галочку Lock Guides, чтобы случайно не передвинуть направляющую во время работы. Кстати боковые линии тоже должны стоять на одинаковом расстоянии от центра. Для этого можно нарисовать сначала одну, а потом отразить её с копированием относительно направляющей на противоположную сторону. Это удобно делается с помощью инструмента Reflect Tool (O).
Выделите боковые вертикальные линии вместе с кругом и, используя Divide, разрежте круг. Разгруппируйте его, а отрезанные части отодвиньте немного в стороны.
Разгруппируйте его, а отрезанные части отодвиньте немного в стороны.
Нарисуем четыре окружности на корпусе. Чтобы всё получилось ровно, рисуйте первую окружность инструментом Ellipse Tool (L), зажав клавишу Shift. Затем выделите эту окружность и перетащите вниз удерживая Alt+Shift. Вы получите копию окружности, которая будет находиться ниже и точно под предыдущей. Затем выделяем обе окружности и отражаем их относительно направляющей на противоположную сторону с помощью инструмента Reflect Tool (O).
Проведём прямые линии крест накрест из центров окружностей. Если не получается точно попасть в центры, то включите умные направляющие Smart Guides (Ctrl+U). Они здорово помогают в подобных вещах.
Увеличьте толщину обводок у этих линий, так чтобы они увеличились до размера кругов. В моём случае диаметр круга составляет 65 pt. Именно это значение я и установил в качестве толщины обводки для линий.
Сделаем экспанд этих линий Object > Expand. Для удобства на данном этапе работы лучше применить к полученным фигурам черную обводку и удалить заливку.
Для удобства на данном этапе работы лучше применить к полученным фигурам черную обводку и удалить заливку.
Нарисуйте прямоугольник, его центр должен находиться на вертикальной направляющей. Для этого удобно начинать рисование прямо из центра будущей фигуры, удерживая при этом Alt.
Выделите фигуры, расположенные в центре корпуса дрона, и объедините их с помощью команды Unite.
Теперь нужно скруглить два острых угла на морде дрона. Так как у меня CS6 иллюстратор, то я использовал скрипт Round Any Corners. Достаточно выделить любую точку, где нужно скруглить угол, а потом запустить скрипт и задать радиус скругления. Если у вас свеженький Adobe Illustrator CC, то вы можете воспользоваться виджетами Live Corner. Это новые элементы управления, которые появляются в углах фигур при их выделении через Direct Selection Tool (A). Потяните за виджет в сторону и угол станет скругляться.
Вот мы и смастерили корпус дрона. Дальше будет уже интереснее 🙂
Дальше будет уже интереснее 🙂
Рисуем детали
Нарисуйте детали на корпусе дрона
Используйте автофигуры. Некоторые элементы можно собирать из нескольких фигур с помощью функции Unite в панели PathFinder. Также используйте Direct Selection Tool (A), чтобы двигать отдельные точки фигур, получая новые формы.
Боковые элементы можно нарисовать с одной стороны, а затем отразить на противоположную с помощью инструмента Reflect Tool (O).
Цифры на корпусе я рисовал сам. Обводкой с большой толщиной, которую потом отэкспандил. Можете повторить мой подвиг или поискать подобный шрифт в интернете 🙂
Работа с цветом
Теперь дрона можно разукрасить. Фон будет лучше нарисовать в отдельном слое и заблокировать, чтобы не мешался.
Рисуем длинную тень
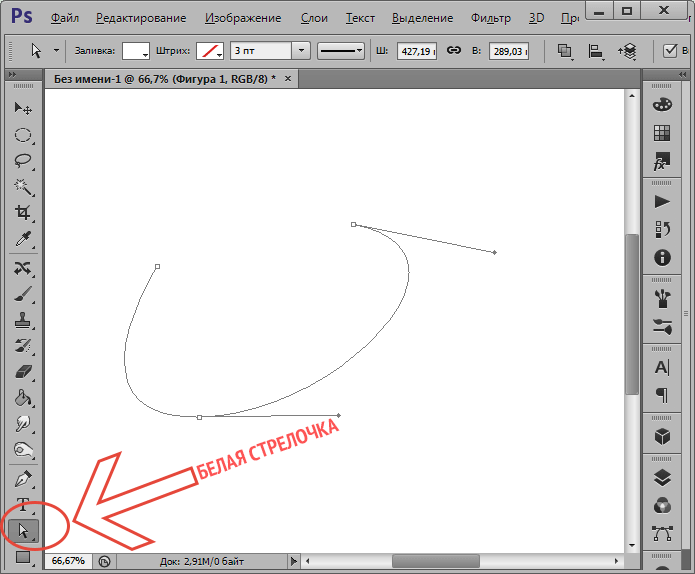
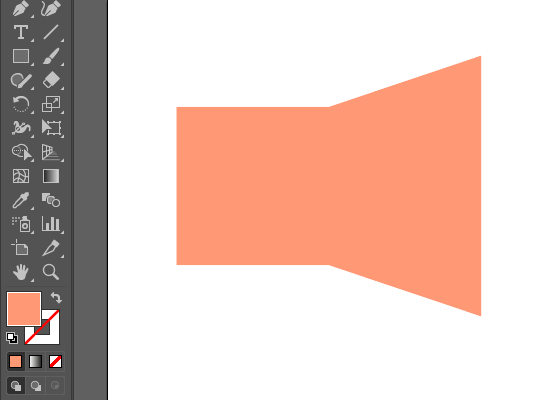
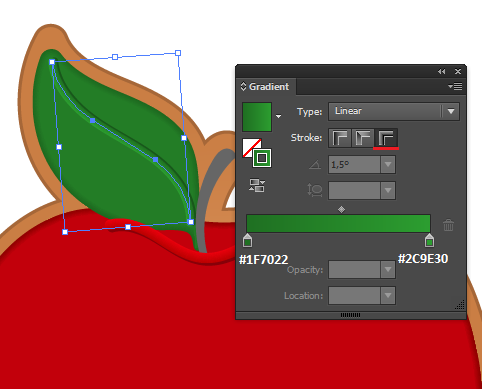
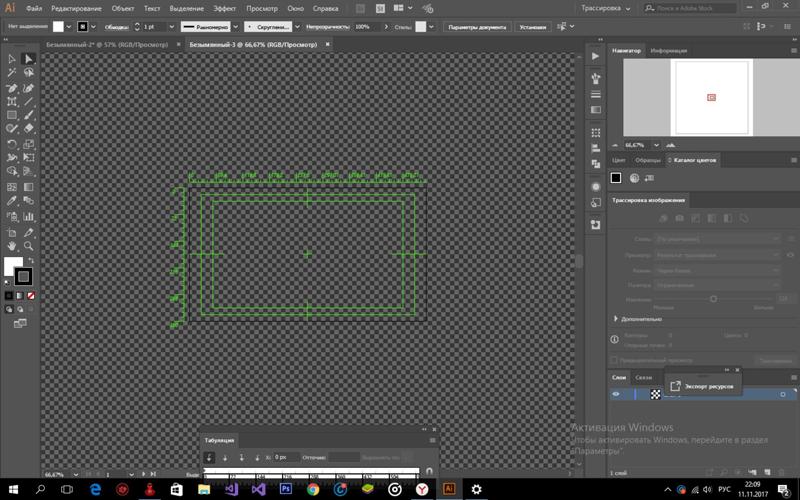
Осталось нарисовать тень. Для создания формы тени можно использовать Line Segment Tool или Pen Tool. Я пользовался и тем и другим 🙂 Зажатая клавиша Shift поможет вам контролировать угол тени. В итоге должна получиться форма, обозначенная на скриншоте зелёным цветом.
В итоге должна получиться форма, обозначенная на скриншоте зелёным цветом.
Затем отправьте её на задний план. Закрасьте тёмно синим цветом и назначьте прозрачность 10%.
Нарисуем тень на корпусе робота.
Чтобы удалить выступающую часть тени, используйте инструмент Shape Builder Tool (Shift+M). Для этого выделите форму тени и корпус робота. Возьмите Shape Builder Tool, зажмите клавишу Alt, и кликните по выступающей части. Shape Builder удалит её. Если у вас старая версия иллюстратора, где нет инструмента Shape Builder Tool, то используйте панель PathFinder.
Теперь морду робота нужно отправить на передний план, чтобы тень была под ней. Саму же тень надо покрасить в тёмно синий цвет и назначить прозрачность 10%.
Зловещий дрон готов к бою 🙂
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube.Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Иллюстрированный самоучитель по работе с Photoshop и Illustrator › Рисование › Пользовательские рамки [страница — 63] | Самоучители по графическим программам
Пользовательские рамки
Adobe Illustrator 10 или более поздние версии
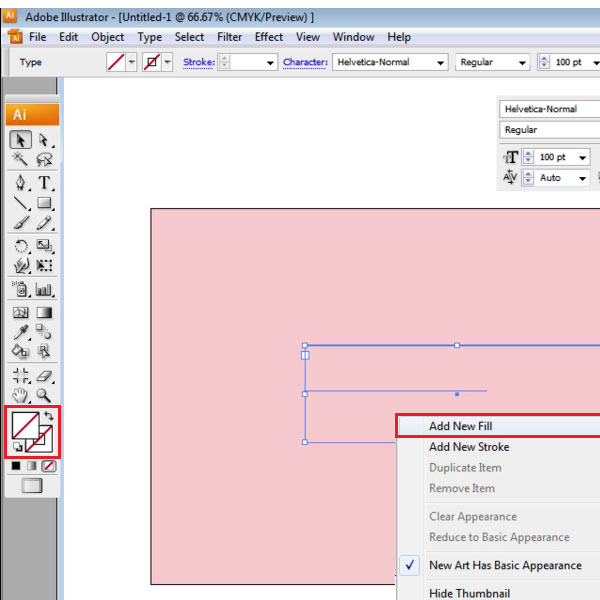
Одной из наиболее полезных вещей, которые можно создавать при помощи инструмента Pattern Brush (Кисть узора)1 в программе Adobe Illustrator, является рамка. «Кисть узора» дает возможность создавать рамки, у которых рисунки углов отличаются от рисунков сторон. При этом не нужно заботиться о расчете размеров элементов узора – «плиток», чтобы подогнать их к размерам конкретного прямоугольника, потому что программа Illustrator предлагает на выбор 3 опции инструмента Pattern Brush. Если вы хотите сделать пользовательской одну из кистей узора, имеющихся в нескольких библиотеках, которые поступают на лазерных компакт-дисках, просто перетащите плитки из палитры Brushes на свою страницу и измените вид художественного изображения по своему вкусу. Затем выполните шаги с 7-го по 14-й, чтобы повторно сохранить плитки.
Если вы хотите сделать пользовательской одну из кистей узора, имеющихся в нескольких библиотеках, которые поступают на лазерных компакт-дисках, просто перетащите плитки из палитры Brushes на свою страницу и измените вид художественного изображения по своему вкусу. Затем выполните шаги с 7-го по 14-й, чтобы повторно сохранить плитки.
- Выберите инструмент «Прямоугольник» и создайте квадрат, достаточно большой для того, чтобы в нем могло содержаться художественное изображение для угла рамки.
Заливка и обводка этого квадрата не имеют значения, потому что он будет квадратом-направляющей.
- Выберите команду View (Просмотреть) › Hide Bounding Box (Скрыть ограничивающую рамку). При выбранном инструменте выделения щелкните на одной из левых угловых точек и перетащите квадрат вправо, нажимая во время перетаскивания на клавиши SHIFT + Option/ALT. Как только левая угловая точка совместится с правой, отпустите кнопку мыши и затем клавиши SHIFT и Option/ALT, чтобы создать копию.

- Выделите оба квадрата. Щелкните на одной из верхних угловых точек, нажмите на клавиши SHIFT + Option/ALT и перетащите квадраты прямо вниз. Как только верхняя угловая точка совместится с нижней, отпустите кнопку мыши и затем клавиши SHIFT и Option/ALT, чтобы создать копии.
- Выделите все 4 квадрата и выберите команду View › Guides (Направляющие) › Make Guides (Создать направляющие).
Использование Adobe Illustrator для черчения исполнительных
Ну вот пока вкратце, сам процесс.1. Сканирую топографическую основу для нанесения съемки. С планшета или бумаги. Разрешения при сканировании ставлю 300 «дотов», и 256 оттенков серого или вообще миллионы цветов.
2. В какой либо из программ ввожу точки трассы. Для этой цели использую графические построения Маковского для землемеров. Чем хороша эта программа, тем, что в нее по координатам экспортируется каталог и все рисуется в масштабе, и что самое важное можно сделать разбивку сетки. Кресты очень нужны, самый минимум два креста, лучше четыре.
Кресты очень нужны, самый минимум два креста, лучше четыре.
3. После этого есть два варианта. Чертеж в графических построениях, распечатать и отсканировать. Или второй вариант, раскрыть поле с чертежом как можно шире и сделать скриншот. В принципе на данном этапе не важно, что масштаб исказится.
4. После открываем иллюстратор. Создаем документ. Открываем файл с основой, копируем и вставляем в свой документ. Но прежде чем вставить, создаем новый слой, обзываем его как хотим, к примеру 500. Зачем это нужно будет понятно чуть дальше.
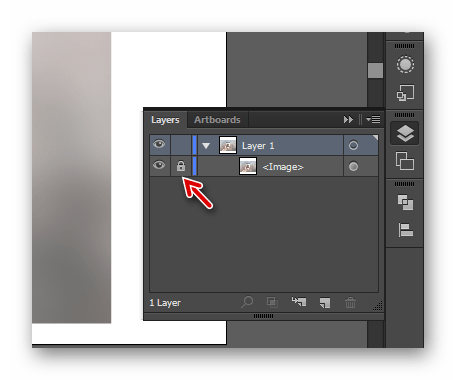
5. Создаем еще один новый слой. Обзываем его ситуация. В этом слое начинаем обрисовывать нужную нам ситуацию с отсканированной 500-кой. Но сначала необходимо посадить кресты. Для этой цели необходимо использовать направляющие. Это такие тонкие линии появляющиеся из линейки. Они при печати не видны, убираются и перемещаются когда это необходимо. Включив линейку, мы переводим ее в сантиметры, с линейки вытягиваем направляющие и разбиваем координатную сетку с квадратами по 10см. Когда сетка забита сажаем кресты на отсканированной 500-ке, при этом рисунок можно поворачивать, растягивать, стягивать, пока не получим нужный результат. Если все нормально, то это получается быстро. Теперь слой с 500-кой закрепляем замочком, что бы случайно не сдвинуть. Переходим на слой ситуация, и рисуем, все, что необходимо для чертежа.
Когда сетка забита сажаем кресты на отсканированной 500-ке, при этом рисунок можно поворачивать, растягивать, стягивать, пока не получим нужный результат. Если все нормально, то это получается быстро. Теперь слой с 500-кой закрепляем замочком, что бы случайно не сдвинуть. Переходим на слой ситуация, и рисуем, все, что необходимо для чертежа.
6. После того, как ситуация нанесена, слой с 500-кой, можно удалить. После этого по той же схеме сажаем картинку с трассой, обрисовываем. Можно еще отсканировать проект, для точного нанесения все по той же технологии проектного положения.
Вот так в краце… Если интересно, то продолжу более подробно, что да как.
Как ускорить свою работу в Adobe Illustrator с помощью горячих клавиш
Стандартные назначения клавиш в Adobe IllustratorГорячие сочетания клавиш способны существенно ускорить рабочий процесс. Но проблема в том, что начинающие специалисты зачастую не знают о существовании таких горячих сочетаний. В этой статье мы расскажем вам о том, как настроить Adobe Illustrator под себя, и о том, какие сочетания клавиш существуют и за какие функции они отвечают.
В этой статье мы расскажем вам о том, как настроить Adobe Illustrator под себя, и о том, какие сочетания клавиш существуют и за какие функции они отвечают.
Итак, для того, чтобы настроить собственные сочетания горячих клавиш, переходим Edit>Keyboard Shortcuts или просто нажимаем Ctrl+Alt+Shift+K.
Большинство действий уже имеют свои назначения сочетаний клавиш. Но некоторые команды, которые используются часто, но по умолчанию не имеют горячих сочетаний.
Чтобы назначить желаемые горячие клавиши определенному действию, на примере мы дадим назначение для Place, давайте пройдем Menu Commands>File>Place.
Стоит обратить внимание на предупреждение в этом диалоговом окне. Если пытаться использовать клавишу Q, то появится следующее: Menu shortcuts must contain the Ctrl modifier or be a function key (горячие клавиши для меню должны содержать модификатор Ctrl или быть функциональной клавишей).
На примере мы используем сочетание Ctrl+Q, но в этом случае мы видим предупреждение: The shortcut Q was already in use by the exit command. That menu item will no longer have a keyboard shortcut. Click the Go To button to jump to the Exit command (такая комбинация клавишей уже существует. Эта команда не будет больше иметь горячих клавиш. Нажмите на кнопку Go To для устранения конфликта).
That menu item will no longer have a keyboard shortcut. Click the Go To button to jump to the Exit command (такая комбинация клавишей уже существует. Эта команда не будет больше иметь горячих клавиш. Нажмите на кнопку Go To для устранения конфликта).
Многие действия уже имеют свои назначение клавиш, но вы можете их изменить, в зависимости от желания. Или же вы можете воспользоваться списком команд по умолчанию, который приведен ниже.
После того, как вы назначили сочетания клавиш, необходимо сохранить изменения. Adobe Illustrator производит сохранение в пользовательском файле. На примере мы дали ему имя MyShortcuts.
Теперь вы можете в любой момент переключиться между своими пользовательскими настройками и настройками Adobe Illustrator по умолчанию.
Несмотря на то, что менять назначение горячих сочетаний клавиш достаточно легко, мы приводим вам список таких сочетаний, которые установлены по умолчанию в Adobe Illustrator.
Команды меню
CTRL+N – Новый документ
CTRL+O – Открыть документ
CTRL+W – Закрыть документ
CTRL+S – Сохранить
CTRL+SHIFT+S – Сохранить как
CTRL+ALT+S – Сохранить копию
CTRL+ALT+P – Параметры документа
CTRL+SHIFT+P – Настройка принтера
CTRL+P – Печать
CTRL+K – Основные установки
CTRL+Q – Выход
CTRL+Z – Отменить
CTRL+SHIFT+Z – Повторить
CTRL+X, F2 – Вырезать
CTRL+C, F3 – Скопировать
CTRL+V, F4 – Вклеить
CTRL+F – Вклеить вперед
CTRL+B – Вклеить назад
DELETE – Очистить
CTRL+A – Выделить все
CTRL+SHIFT+A – Отменить выделение
CTRL+6 – Выбрать снова
CTRL+D – Преобразовать повторно
CTRL+SHIFT+] – На передний план
CTRL+] – Сдвинуть вперед
CTRL+[ – Сдвинуть назад
CTRL+SHIFT+[ – На задний план
CTRL+G – Сгруппировать
CTRL+SHIFT+G – Разгруппировать
CTRL+2 – Закрепить
CTRL+ALT+2 – Закрепить не выделенные
CTRL+SHIFT+2 – Освободить все
CTRL+3 – Скрыть выделенные
CTRL+ALT+3 – Скрыть не выделенные
CTRL+J – Соединить
CTRL+SHIFT+3 – Показать все
CTRL+ALT+J – Усреднить
CTRL+ALT+SHIFT+J – Соединить и усреднить
CTRL+ ALT+B – Создать переход
CTRL+ALT+SHIFT+B – Освободить переход
CTRL+7 – Образовать маску
CTRL+ALT+7 – Отменить маску
CTRL+8 – Образовать составной контур
CTRL+ALT+8 – Отменить составной контур
CTRL+ALT+SHIFT+M – Шрифт
CTRL+T – Показать/скрыть палитру Символ
CTRL+M – Показать/скрыть палитру Абзац
CTRL+SHIFT+T – Показать/скрыть палитру Линейка табуляции
CTRL+E – Применить последний фильтр
CTRL+ALT+E – Последний фильтр
CTRL+Y – Переключение режимов Макет/Иллюстрация
CTRL+ALT+Y – Выделенная область
CTRL+SHIFT+W – Скрыть шаблон
CTRL+R – Показать/Скрыть линейки
CTRL+; – Показать/Скрыть направляющие
CTRL+ALT+; – Закрепить направляющие
CTRL+5 – Образовать направляющие
CTRL+ALT+5 – Отменить направляющие
CTRL+’ – Показать/Скрыть сетку
CTRL+SHIFT+’ – Выровнять по сетке
CTRL+ALT+’ – Выровнять по точкам
CTRL+U – Умные направляющие
TAB – Показать/Скрыть все палитры и инструменты
F8 – Показать/Скрыть палитру Инфо
F6, CTRL+I – Показать/Скрыть палитру Цвет
F5 – Показать/Скрыть палитру Образцы
F7 – Показать/Скрыть палитру Слои
F11, CTRL+SHIFT+I – Показать/Скрыть палитру Атрибуты
Изменение цвета
D – значения цветов по умолчанию, цвет заливки – белый, цвет обводки – черный.
X – переключение между заливкой и обводкой.
/ – сделать цвет прозрачным (отмена заливки).
< – заливка цветом.
> – заливка градиентом.
F9 – показать/скрыть палитру Градиент.
F10 – показать/скрыть палитру Обводка.
Группировка объектов
CTRL+G – сгруппировать объекты.
CTRL+SHIFT+G – разгруппировать объекты.
Работа с кривыми Безье
CTRL+J – соединить 2 точки в одну
Управление размещением направляющих в Illustrator
Управление размещением направляющих в Illustrator — Курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для модельеров : Курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для модельеровУправление размещением направляющих в Illustrator
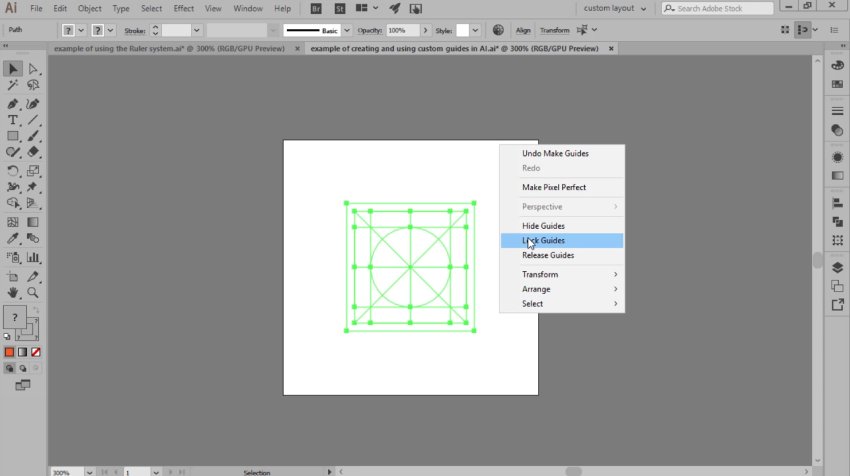
Направляющие в Illustrator работают иначе, чем в Photoshop и InDesign. В этом видеоруководстве по искусственному интеллекту вы узнаете, как контролировать, размещать и управлять направляющими в рабочей области Illustrator, а также создавать их из векторных контуров и фигур.
В этом видеоруководстве по искусственному интеллекту вы узнаете, как контролировать, размещать и управлять направляющими в рабочей области Illustrator, а также создавать их из векторных контуров и фигур.
Вот что мы рассмотрим:
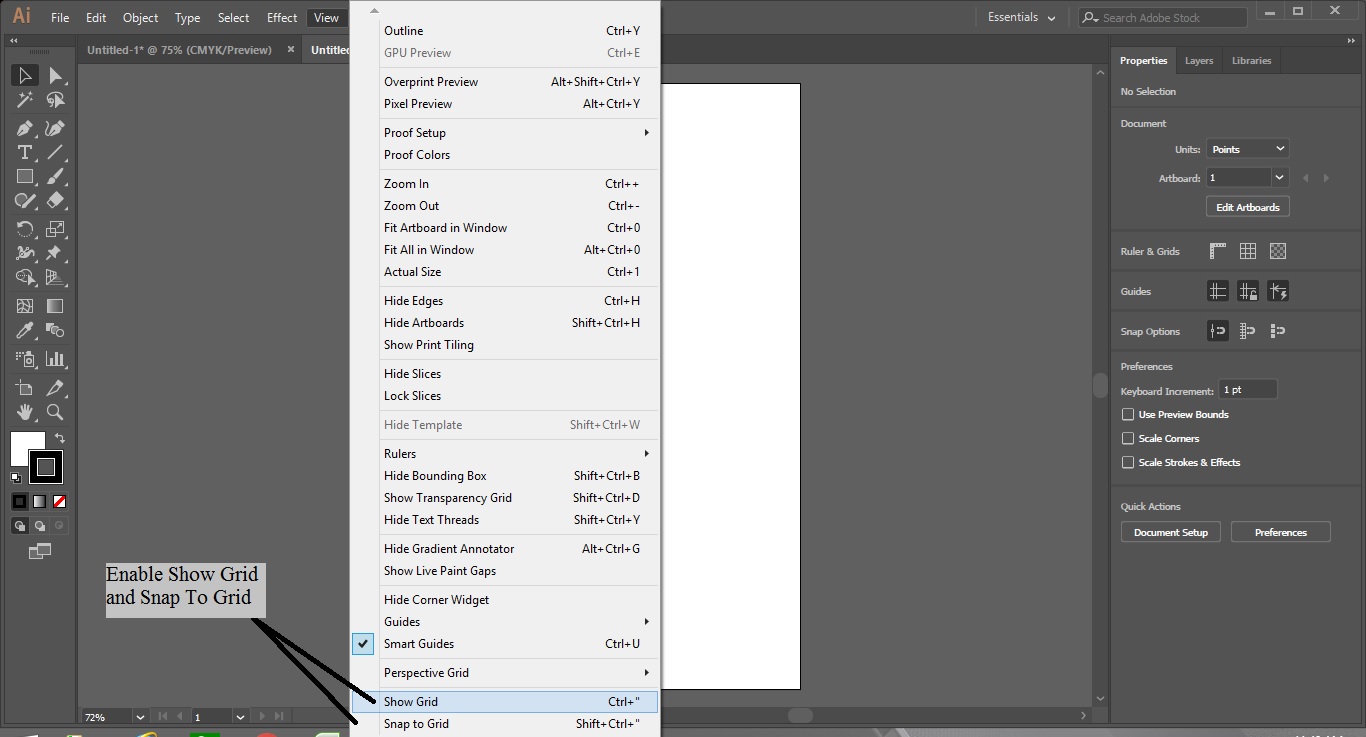
- Как включить линейки в Adobe Illustrator (00:12)
- Как создавать или извлекать направляющие из линеек в Illustrator (00:19)
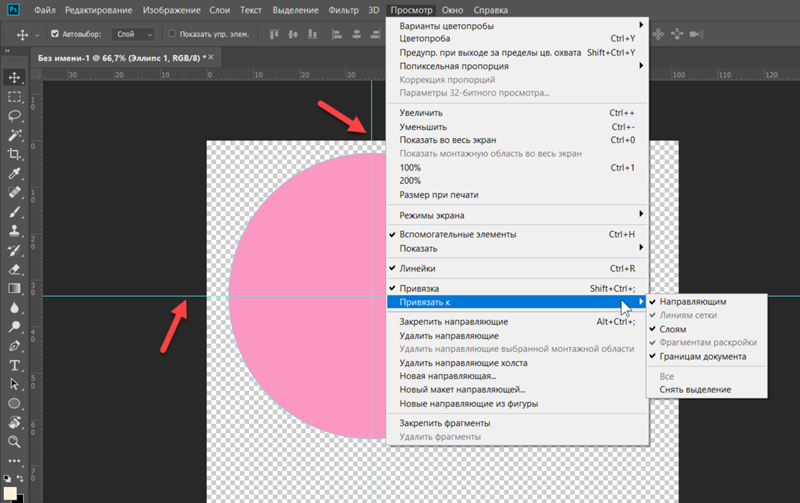
- Как автоматически привязывать направляющие в AI (00:25)
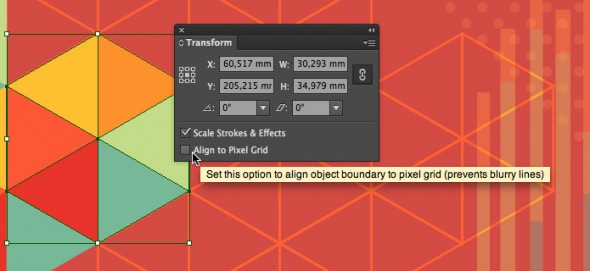
- Как управлять положением направляющих с помощью панели Transform (00:41)
- Как разблокировать и перемещать направляющие в Illustrator (00:50)
- Как преобразовать фигуру или контур в направляющую в Adobe Illustrator (01:15)
Сохраните это руководство в Pinterest, чтобы найти его позже:
Обратите внимание: мы используем файлы cookie, чтобы настроить ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы обслуживать вас лучше. ОК подробнее
ОК подробнее
Я ХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными пособиями, шаблонами и случайными предложениями.
Точное создание направляющих в Illustrator « projectwoman.com
Понедельник, 31 марта 2014 г.
Точно создавайте направляющие в Illustrator
Изображение предоставлено ©ezza116, istockphoto. com
com
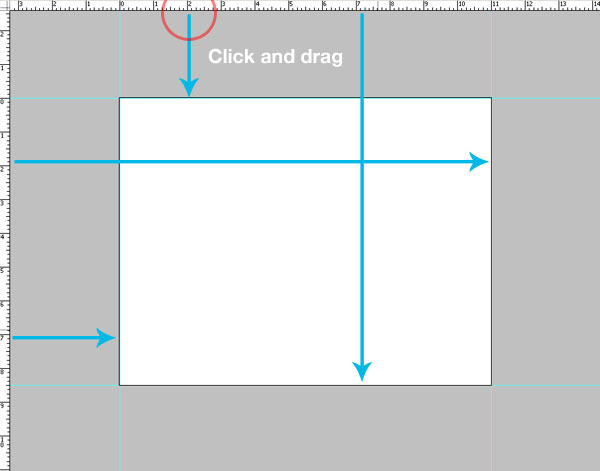
Иногда различия между Illustrator и Photoshop действительно раздражают. В Photoshop легко разместить направляющие именно в том положении, в котором вы хотите, чтобы они отображались, но в Illustrator это совсем непросто.
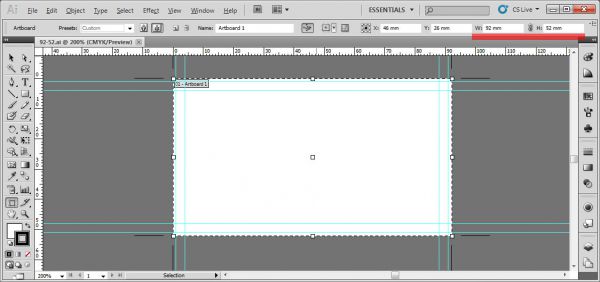
Я хочу создать квадратный документ с направляющими посередине по вертикали и горизонтали, поэтому я начну с нового документа фиксированного и известного размера, например 1000 x 1000.
Затем выберите «Просмотр» > «Линейки» > «Показать линейки», чтобы вы могли видеть линейки сверху и слева. Выбрав инструмент «Выделение», щелкните и перетащите линейку и перетащите направляющую в нужное место. Вы, вероятно, не сможете получить это точно, но пока это нормально. Вы также можете перетащить направляющую из другой линейки.
Направляющие по умолчанию заблокированы, поэтому вам нужно разблокировать их, чтобы переместить.Выберите «Вид» > «Направляющие» > «Заблокировать направляющие», чтобы снять флажок. Теперь вы можете перетащить направляющую в нужное положение. На панели параметров инструмента вы увидите значения для X и Y. Для вертикальной направляющей X должен быть равен половине ширины документа — в моем случае 500, а для горизонтальной направляющей значение Y должно быть 500.
На панели параметров инструмента вы увидите значения для X и Y. Для вертикальной направляющей X должен быть равен половине ширины документа — в моем случае 500, а для горизонтальной направляющей значение Y должно быть 500.
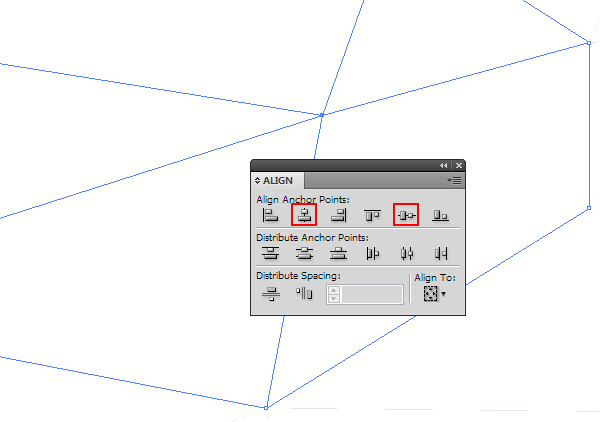
Если вы откроете палитру слоев, вы увидите, что направляющие являются объектами текущего слоя. Это означает, что вы можете щелкнуть направляющую, чтобы выбрать ее в палитре слоев, и использовать инструменты в верхней части экрана, чтобы выровнять направляющую.Таким образом, щелкнув по нему и выбрав «Горизонтальное выравнивание по центру», центрируется вертикальная направляющая, а «Вертикальное выравнивание по центру» центрирует горизонтальную направляющую.
Когда направляющие будут установлены, выберите «Вид» > «Направляющие» > «Заблокировать направляющие», чтобы заблокировать их, чтобы они не двигались. В этом же подменю вы можете скрыть направляющие — это заблокирует их, когда они снова отобразятся, или очистить направляющие, чтобы полностью удалить их из документа.
Другие полезные приемы включают возможность создать вертикальную направляющую, перетащив ее вниз с верхней линейки и удерживая клавишу Alt или Option, чтобы изменить ее с горизонтальной на вертикальную.
Вы можете сделать новые направляющие (но не существующие) привязанными к разделителям на линейках, если будете удерживать клавишу Shift во время их рисования путем перетаскивания вниз с линейки.
Хелен Брэдли
Хелен Брэдли
Этикетки: центральная направляющая, четкая направляющая, направляющая для создания, направляющие, направляющая для скрытия, Illustrator, направляющая для блокировки, линейка, направляющая для разблокировки
Этикетки:Illustrator, iPad, Mac, Windows
написал Хелен Брэдли @ Понедельник, 31 марта 2014 г. 0 Комментарии
Быстро и равномерно распространяйте руководства в Illustrator
—8 минут чтения
Сетки и направляющие служат основой для структурно надежного дизайна; однако особенно часто дизайнеры бесцельно размещают свои направляющие или тратят время на возни с расчетами.Создание равномерно расположенных направляющих в иллюстраторе может быть быстрым и простым. В этом посте вы узнаете, как сделать именно это: быстро и равномерно распространять гайды.
Сначала я хочу описать, что делать , а не , а затем предложить более простые альтернативы.
Зум и Тинкер
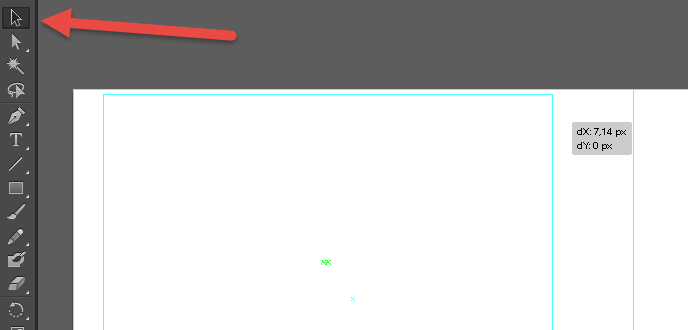
Когда я вижу, как люди делают вышеперечисленное, мне становится не по себе. Когда у вас есть линейки, видимые в Illustrator (Ctrl/Command + R), и вы перетаскиваете направляющую сбоку, нет необходимости возиться с попытками правильно расположить направляющую.Если вы размещаете одну направляющую, следуйте следующим инструкциям:
Перетащите направляющую на монтажную область, а затем щелкните вдали от направляющей, чтобы она не была выбрана.
Щелкните правой кнопкой мыши и снимите флажок для параметра Lock Guides.
Повторно выберите направляющую и с помощью окна преобразования отрегулируйте значение x для вертикальных направляющих и значение y для горизонтальных направляющих в нужное положение.
Размещение одной направляющей таким образом гарантирует, что вы разместите ее точно.
Разрушение старого верного калькулятора
Изображение: Кит Сереби
Когда вы пытаетесь разделить область на равные части, вы предполагаете, что вычисление ширины для каждого столбца/строки имеет смысл, но на самом деле в этом нет необходимости, когда вы можете просто позволить Illustrator сделать математику за вас.
Один из способов легко определить дробную ширину чего-либо — просто изменить ширину на панели преобразования в процентах.Это прекрасно работает для простых дробей/процентов, которые вы знаете навскидку, но если вы не знаете процент для 1/7, возможно, вам придется вытащить этот надежный старый калькулятор. Если дело доходит до расчета нескольких вещей, я предлагаю по-прежнему работать с процентами, чтобы вы не вводили неправильные числа в иллюстраторе или неправильно округляли числа.
Если дело доходит до расчета нескольких вещей, я предлагаю по-прежнему работать с процентами, чтобы вы не вводили неправильные числа в иллюстраторе или неправильно округляли числа.
Разрушение старого верного калькулятора, часть. 2: Включая желоба
Да, мы вернулись к калькулятору, но не волнуйтесь, как вы подозреваете, есть способ обойти это.Когда вы имеете дело с размещением желобов между столбцами, определение ширины столбцов становится немного сложнее.
{Общая ширина – [Ширина желоба x (количество столбцов – 1)]} ÷ количество столбцов = желаемая ширина столбца
Вы можете следовать приведенной выше формуле, чтобы определить желаемую ширину столбца, принимая во внимание желоба, но когда вы имеете дело с любыми десятичными знаками или нечетным числом столбцов, ваши числа могут стать очень беспорядочными, оставляя больше места для ошибки.Есть два лучших способа сделать это.
Вариант 1: Панель выравнивания
Когда у вас выбрано несколько объектов, панель управления отображается на панели инструментов, но для удобства отображения параметров выравнивания я буду использовать фактическое окно панели.
Как показано выше, щелкните значок в правом верхнем углу панели, чтобы Показать параметры , и убедитесь, что установлен флажок Выровнять по выделенному . В этом примере синим цветом обозначена область, которую вы хотите разделить на столбцы, а желоба — розовым.
Создайте два желоба и поместите их на снаружи вашего основного объекта, чтобы получилось что-то похожее на то, что вы видите выше. Если у вас включены интеллектуальные направляющие (Ctrl/Command + U), то ваши желоба должны автоматически привязываться к краям при их размещении.
Возьмите необходимое количество столбцов и вычтите 1, чтобы получить необходимое количество желобов. В этом примере я разделяю синюю область на 10 столбцов.
Удерживая нажатыми Shift + Alt, щелкните один из желобов сбоку и перетащите копию в синюю секцию.Повторяйте это, пока не получите все желоба, но не считайте желоба снаружи синей секции.
Выберите все , кроме для синей секции, и на панели выравнивания щелкните параметр Горизонтальный распределительный центр . При создании строк вы можете выбрать параметр над ним для вертикального распределения.
При создании строк вы можете выбрать параметр над ним для вертикального распределения.
Оттуда вы можете удалить лишние желоба по бокам и оставить все остальное как есть, или вы можете сделать еще один шаг, перетащив направляющие на макет, как вы можете видеть выше.
Вариант 2: инструмент «Переход»
В большинстве случаев, когда я знакомлю кого-то с инструментом смешивания, типичный ответ: «Какого черта это нужно?» Честно говоря, я не думаю, что на него есть конкретный ответ; тем не менее, это чрезвычайно ценный инструмент.
Выше приведен пример того, как шрифтовой дизайнер Марк Симонсон использовал инструмент смешивания в процессе создания Coquette, о чем вы можете прочитать больше в его блоге.
На этой недавней иллюстрации я только что завершил всю работу с линиями, выполненную с помощью инструмента смешивания.
Так что же такое инструмент смешивания? Как описано на сайте справки Adobe: «Инструмент «Переход» и команда «Создать переход» позволяют создавать переходы, которые представляют собой ряд промежуточных объектов и цветов между двумя или более выделенными объектами».
В первом варианте с использованием панели выравнивания вам нужно было по отдельности копировать и вставлять каждый желоб, пока не будет нужное количество. Используя инструмент смешивания, вы можете пропустить эту часть.
Если мы вернемся к тому, что я делал ранее, мы сэкономим немного времени, выбрав два дополнительных желоба по бокам, а затем используя инструмент смешивания.Вместо использования самого инструмента вы можете просто нажать Ctrl/Command + Alt + B.
Нажатие Ctrl/Command + Alt + B при выделенных двух желобах должно привести к тому, что вы видите выше. Хотя кажется, что область между ними просто заполнена одним и тем же цветом, на самом деле между двумя выбранными вами столбцами было размещено определенное количество столбцов, чтобы полностью заполнить пространство.
Если дважды щелкнуть значок инструмента наложения, должна появиться панель, которую вы видите выше.Там, где указано расстояние, по умолчанию обычно отображается Smooth Color , поэтому раньше все, что мы видели, было сплошным цветом. Переключив интервал на Specified Steps , вы можете ввести необходимое количество желобов.
Переключив интервал на Specified Steps , вы можете ввести необходимое количество желобов.
После смешивания двух внешних желобов вы заметите, что ни один из внутренних желобов не редактируется. Чтобы сделать их живыми объектами, вам нужно перейти в верхнюю часть панели инструментов и нажать «Объект»> «Развернуть».
Совет. Если вы постоянно расширяете объекты, нажмите «Правка» > «Сочетания клавиш» и добавьте сочетание клавиш.
Я установил для себя Ctrl/Command + Alt + E
После расширения всех желобов вы заметите, что все они сгруппированы. Чтобы разгруппировать их, просто нажмите Shift + Ctrl/Command + G или щелкните правой кнопкой мыши и выберите Разгруппировать .
Ранее я объяснял, что когда вы создали все свои столбцы и желоба, вы можете оставить их как есть или перетащить направляющие на монтажную область, но вы также можете превратить эти объекты непосредственно в направляющие.
Золотой самородок: выберите все объекты и нажмите Ctrl/Command + 5, чтобы преобразовать их в направляющие.
Если вы не знали о преобразовании объектов в направляющие, то это наверняка откроет для вас массу новых возможностей. Пути, которые вы создаете, и пользовательские формы могут быть преобразованы в направляющие. Теперь вы больше не ограничены только вертикальными и горизонтальными направляющими.
Поэкспериментируйте с инструментом смешивания, чтобы увидеть, что с ним можно сделать, и поэкспериментируйте с созданием собственных направляющих.
Пример: Фрэнсис Маклеод
В моем блоге на прошлой неделе «Сделай это сейчас» трехмерный эффект был создан с помощью инструмента смешивания.
Как вы уже догадались, изображение заголовка для этого также было сделано с помощью инструмента смешивания и создания направляющих под углом.
С нетерпением жду пост, посвященный созданию руководств специально для леттеринга!
Как использовать сетки, линейки и направляющие в Adobe Illustrator
При работе в Illustrator всегда полезно знать, как использовать линейки, направляющие и сетку в Adobe Illustrator. Это обеспечивает лучший результат для ваших рисунков Illustrator и иллюстраций Illustrator. Способ использования этих функций чрезвычайно прост. С помощью руководств Illustrator вы можете работать над своим произведением искусства и, в конце концов, получить продукт с лучшим дизайном.
Это обеспечивает лучший результат для ваших рисунков Illustrator и иллюстраций Illustrator. Способ использования этих функций чрезвычайно прост. С помощью руководств Illustrator вы можете работать над своим произведением искусства и, в конце концов, получить продукт с лучшим дизайном.
Шаг № 1 – Просмотр линеек
Чтобы просмотреть линейки, перейдите в меню «Вид», затем «Линейки» и нажмите «Показать линейки». После этого появятся вертикальная и горизонтальная шкалы. Вы можете выбрать измерение, в котором должны находиться ваши линейки.Просто щелкните правой кнопкой мыши на шкале, и всплывающее меню даст вам возможность выбора. В этом случае мы выберем дюймы.
Шаг №2 – Настройка линеек в соответствии с артбордами
Как видите, здесь присутствуют две артборды. Что является хорошей особенностью Illustrator cs5, так это то, что какую бы монтажную область вы ни выбрали и над которой работали, линейки подстраиваются под нее.
 Например, в этом случае, когда выделен артборд слева, обратите внимание на горизонтальный и вертикальный масштаб. Они оба начинаются с того места, где начинается ваша монтажная область.Если теперь вы начнете работать с другой монтажной областью, масштаб сместится и теперь начнется с того места, где начинается эта монтажная область.
Например, в этом случае, когда выделен артборд слева, обратите внимание на горизонтальный и вертикальный масштаб. Они оба начинаются с того места, где начинается ваша монтажная область.Если теперь вы начнете работать с другой монтажной областью, масштаб сместится и теперь начнется с того места, где начинается эта монтажная область. Шаг №3 — Переход на «глобальные линейки»
Вы можете изменить это и перейти к одной шкале, щелкнув правой кнопкой мыши шкалу и выбрав опцию «Изменить на глобальные линейки». Теперь только одна линейка будет проходить через обе монтажные области. Сейчас мы будем работать с линейками монтажной области, изменив параметр обратно с того же места.
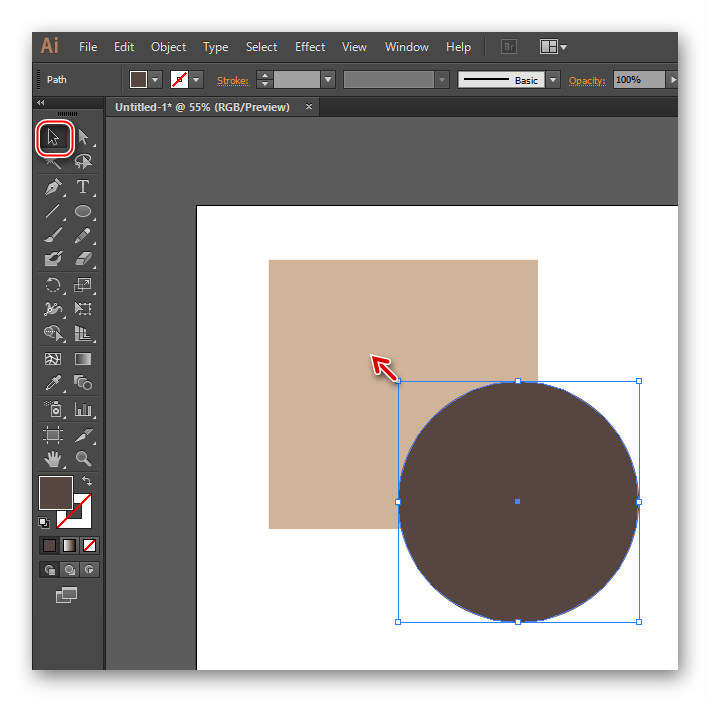
Шаг 4. Выравнивание работы с помощью интеллектуальных направляющих
Для улучшения результатов дизайна Illustrator также помогает выравнивать изображения.Например, если вы создаете прямоугольник, вы можете выровнять его с другими присутствующими фигурами с помощью интеллектуальных направляющих, которые представляют собой появляющиеся зеленые линии.
 Эти линии появятся, как только вы окажетесь на одной линии с другой фигурой.
Эти линии появятся, как только вы окажетесь на одной линии с другой фигурой. Шаг № 5. Выравнивание работы вручную
Вы также можете сделать направляющие вручную. Это можно сделать, перетащив линейку. Если перетащить от вертикальной оси, появится вертикальная направляющая. Вы можете использовать его для выравнивания изображений. То же самое можно сделать по горизонтальной оси.Вы хотели бы заблокировать свои направляющие, чтобы они не двигались, пока вы работаете. Для этого щелкните по нему правой кнопкой мыши и во всплывающем меню выберите параметр «заблокировать направляющие». Теперь они не будут двигаться, если вы не отмените выбор этой опции.
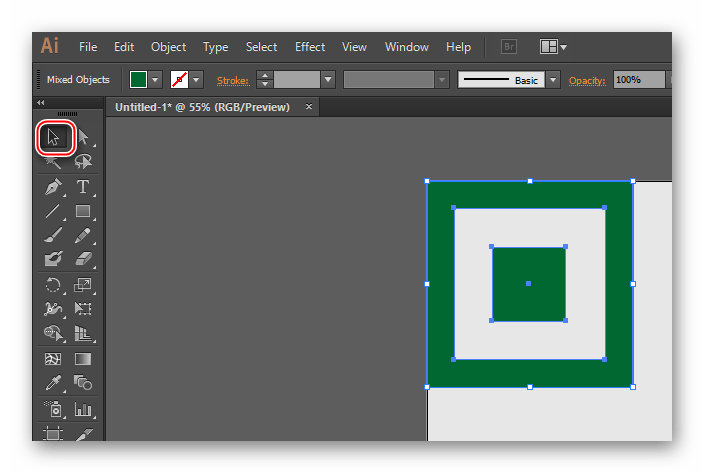
Шаг 6. Превращение фигур в направляющие
В качестве дополнительного преимущества вы даже можете превратить фигуры в направляющие. Для этого создайте любую новую форму или выберите уже существующую. Как только это будет сделано, щелкните правой кнопкой мыши и выберите опцию «создать направляющие».
 Это превратит вашу иллюстрацию в руководство.Теперь вы также можете выровнять другие изображения по этой форме.
Это превратит вашу иллюстрацию в руководство.Теперь вы также можете выровнять другие изображения по этой форме. Шаг № 7 – Работа с сеткой
Вы даже можете работать с сеткой, чтобы узнать точные размеры ваших рисунков. Чтобы включить сетку, перейдите на панель «вид» вверху, выпадающий список и выберите параметр «показать сетку». Теперь вы можете видеть всю сетку, покрывающую экран.
Создание направляющих для обрезки в Illustrator | Джесс Гирван
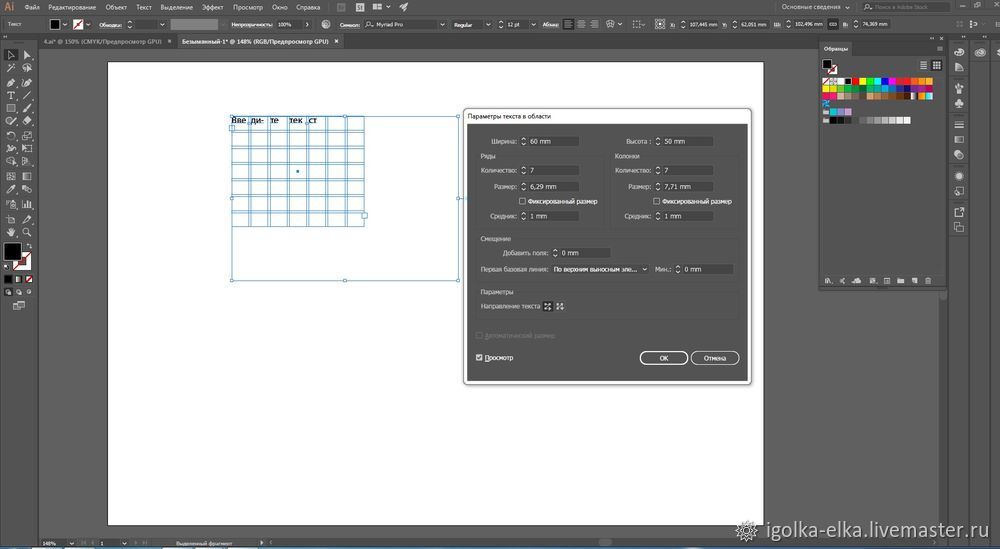
Стенограммы 1.2 введение: Здравствуйте и добро пожаловать в это видео о создании направляющей для обрезки в Illustrator Что такое вырез? Руководство. Направляющая для резака используется для упаковки, когда что-то вырезается. Профильная тележка. Такие Z-образные формы, которые нужно было вырезать из бумаги или другого типа материала. Он часто используется в случаях, когда вы хотите вырезать фигуры из дерева или чаще используется в мире печати с поворотными бирками или плакатами разных размеров, даже в любое время, когда вы хотите что-то специально вырезать в форму, которая должна быть Дайкером или печатью. специально напечатанный на принтере, чтобы иметь определенный размер.То есть когда используется направляющая фрезы. Теперь лучший способ создать защитный кожух наиболее распространенным способом создания руководства по разрезам — в иллюстраторе или в дизайне. Теперь вырезаем. Направляющие могут быть предоставлены принтером, но иногда вам может понадобиться создать собственную направляющую для резака определенного размера или формы. В этом видео мы расскажем о создании очень простого свинг-тега, так как это одна из самых распространенных причин. При разрезах создается направляющая. Разговоры о свинге очень просты и легки в создании.И я. У них много применений, поэтому мы собираемся начать с них. 2. 2 Настройка обложки: так фестиваль. Мы собираемся создать иллюстрацию в иллюстраторе, прежде чем делать монтаж. Руководство по работе с файлом? Нет, Энди, я просто возьму четыре. Это хороший, простой вздох, когда мы собираемся изменить единицы измерения на два миллиметра, поскольку это стандартный способ, которым наши платы и иллюстрации настроены для принтеров на миллиметры.
специально напечатанный на принтере, чтобы иметь определенный размер.То есть когда используется направляющая фрезы. Теперь лучший способ создать защитный кожух наиболее распространенным способом создания руководства по разрезам — в иллюстраторе или в дизайне. Теперь вырезаем. Направляющие могут быть предоставлены принтером, но иногда вам может понадобиться создать собственную направляющую для резака определенного размера или формы. В этом видео мы расскажем о создании очень простого свинг-тега, так как это одна из самых распространенных причин. При разрезах создается направляющая. Разговоры о свинге очень просты и легки в создании.И я. У них много применений, поэтому мы собираемся начать с них. 2. 2 Настройка обложки: так фестиваль. Мы собираемся создать иллюстрацию в иллюстраторе, прежде чем делать монтаж. Руководство по работе с файлом? Нет, Энди, я просто возьму четыре. Это хороший, простой вздох, когда мы собираемся изменить единицы измерения на два миллиметра, поскольку это стандартный способ, которым наши платы и иллюстрации настроены для принтеров на миллиметры. На самом деле они измеряют не все сантиметры, а миллиметры наиболее часто используемых единиц измерения. Так создай. Теперь я просто буду смотреть.Мы делаем здесь. Так что, возможно, создайте учебники. Энди партии. Laura Um, Epsom, текст-заполнитель. Вы соглашаетесь на автоматическое заполнение текстового поля в иллюстраторе. Но нам это особо не нужно. Так что я просто поставлю продажи. Мы сделаем очень простую прихватку для продажи. Просто поменяй его на Ариэль. Какой-то очень общий шрифт, изменяющий цвет на красный, на самом деле знаю, может быть, мы сделаем этот белый. Энди сделает фон сейфа фоном Красной Африки в два слоя. Этот красный цвет должен стоять за продажей, так что ослабьте его, иначе просто переместите его в центр подвесного мотора.Поместите продажи примерно посередине. Если хотите, мы можем сделать так, чтобы этот текст по центру отображался в учебниках. Выровняйте по центру оба квадрата на распродаже. Энди, я перенастроил схождение, которое находится на границе выделения, я буду держать его выровненным схождением снаружи и только по центру.
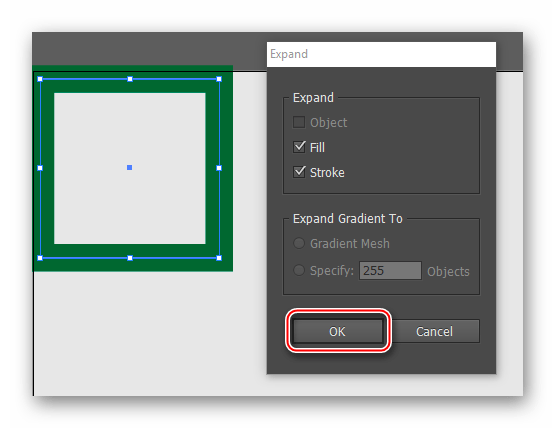
На самом деле они измеряют не все сантиметры, а миллиметры наиболее часто используемых единиц измерения. Так создай. Теперь я просто буду смотреть.Мы делаем здесь. Так что, возможно, создайте учебники. Энди партии. Laura Um, Epsom, текст-заполнитель. Вы соглашаетесь на автоматическое заполнение текстового поля в иллюстраторе. Но нам это особо не нужно. Так что я просто поставлю продажи. Мы сделаем очень простую прихватку для продажи. Просто поменяй его на Ариэль. Какой-то очень общий шрифт, изменяющий цвет на красный, на самом деле знаю, может быть, мы сделаем этот белый. Энди сделает фон сейфа фоном Красной Африки в два слоя. Этот красный цвет должен стоять за продажей, так что ослабьте его, иначе просто переместите его в центр подвесного мотора.Поместите продажи примерно посередине. Если хотите, мы можем сделать так, чтобы этот текст по центру отображался в учебниках. Выровняйте по центру оба квадрата на распродаже. Энди, я перенастроил схождение, которое находится на границе выделения, я буду держать его выровненным схождением снаружи и только по центру. Вот так это простое начало какого-то художественного произведения. Я думаю, что лучшее, что можно сделать, это просто на самом деле тоже. Я люблю меньше. Линия на отбор отправила их вместе. Упс. Просто переместите их в одну сторону, и это будет 1/2 тега качания.Итак, мы создали несколько очень простых рисунков, а следующее, что вы собираетесь сделать, это создать защитный кожух для поворотной закрепки. 3. 3 Создание формы: Теперь мы собираемся создать направляющую для резака. Прежде всего, мы собираемся создать новый слой в палитре слоев прямо здесь и сейчас. Щелкните один раз на внешней панели с помощью инструмента «Прямоугольник», и вы сможете легко создать прямоугольник определенного размера. Теперь я могу выбрать 70 на 90 миллиметров, но это может быть любой размер, который вам нравится. Я собираюсь нажать ОК, это создало белые прямоугольники.Я тоже изменю цвет. CME, как наука, а затем щелкнуть головкой часов, превратить фильм в штрих — это инсульт в одну точку. Там у нас есть обводка на отдельном слое, который превратится в нашу направляющую для резака.
Вот так это простое начало какого-то художественного произведения. Я думаю, что лучшее, что можно сделать, это просто на самом деле тоже. Я люблю меньше. Линия на отбор отправила их вместе. Упс. Просто переместите их в одну сторону, и это будет 1/2 тега качания.Итак, мы создали несколько очень простых рисунков, а следующее, что вы собираетесь сделать, это создать защитный кожух для поворотной закрепки. 3. 3 Создание формы: Теперь мы собираемся создать направляющую для резака. Прежде всего, мы собираемся создать новый слой в палитре слоев прямо здесь и сейчас. Щелкните один раз на внешней панели с помощью инструмента «Прямоугольник», и вы сможете легко создать прямоугольник определенного размера. Теперь я могу выбрать 70 на 90 миллиметров, но это может быть любой размер, который вам нравится. Я собираюсь нажать ОК, это создало белые прямоугольники.Я тоже изменю цвет. CME, как наука, а затем щелкнуть головкой часов, превратить фильм в штрих — это инсульт в одну точку. Там у нас есть обводка на отдельном слое, который превратится в нашу направляющую для резака. 4. 4 создание плашечного цвета: Итак, сейчас мы работаем над фоновым слоем и формой штриха на переднем слое. Теперь нам нужно переименовать эту направляющую обрезки слоя. Это делается для того, чтобы при отправке на принтер принтер легко мог увидеть, что это направляющая для резака.Другая очень, очень, очень важная вещь, которую нам нужно сделать, это перейти к нашим образцам, щелкнуть по цвету, который мы сейчас используем, в тот момент, когда он C M. Y que Cyan. Теперь самое важное в создании направляющей для резака — сделать ее плашечным цветом. Если это не плашечный цвет, принтер не зарегистрирует его в качестве направляющей для резака. Он зарегистрируется. Он является частью произведения искусства и будет напечатан. Так что если печатать как есть, это будет просто синяя линия. Итак, дважды щелкните по морю. В моем случае, я здесь цветотип, это говорит о триадном цвете.Это означает, что он не зарегистрирован как пятно, плашечный цвет. Анди, это не будет напечатано. Это не будет. Это будет не Дайкер.
4. 4 создание плашечного цвета: Итак, сейчас мы работаем над фоновым слоем и формой штриха на переднем слое. Теперь нам нужно переименовать эту направляющую обрезки слоя. Это делается для того, чтобы при отправке на принтер принтер легко мог увидеть, что это направляющая для резака.Другая очень, очень, очень важная вещь, которую нам нужно сделать, это перейти к нашим образцам, щелкнуть по цвету, который мы сейчас используем, в тот момент, когда он C M. Y que Cyan. Теперь самое важное в создании направляющей для резака — сделать ее плашечным цветом. Если это не плашечный цвет, принтер не зарегистрирует его в качестве направляющей для резака. Он зарегистрируется. Он является частью произведения искусства и будет напечатан. Так что если печатать как есть, это будет просто синяя линия. Итак, дважды щелкните по морю. В моем случае, я здесь цветотип, это говорит о триадном цвете.Это означает, что он не зарегистрирован как пятно, плашечный цвет. Анди, это не будет напечатано. Это не будет. Это будет не Дайкер. Он не будет обрезан до той формы, которую вы хотите, поэтому измените его с триадного цвета на плашечный и пинайте. Хорошо. Еще одна важная вещь, которую нужно сделать, это дважды щелкнуть имя этого цвета, которое мы только что превратили в плашечный цвет, имя, которое он вырезал, и вы увидите попадание. Есть маленький квадрат с кругом посередине. Это означает, что цвет является плашечным цветом.А затем, если мы вернемся к слоям, у нас будет этот цвет, который теперь является плашечным цветом поверх волос. Вырежьте направляющую, и она находится на слое под названием Cutter Guide, возвращающем глаз и отключающем его. Вы можете видеть, но направляющая для резака исчезает, и она определенно настроена как направляющая для резака. 5. 5 надпечатка: далее мы собираемся заблокировать слой с иллюстрацией. На самом деле были на нем Дважды щелкните по имени слоя и просто переименуйте его, все работает. Так что совершенно очевидно, что это произведение искусства, а это категория, верно? Итак, теперь мы не можем взять и переместить обложку.
Он не будет обрезан до той формы, которую вы хотите, поэтому измените его с триадного цвета на плашечный и пинайте. Хорошо. Еще одна важная вещь, которую нужно сделать, это дважды щелкнуть имя этого цвета, которое мы только что превратили в плашечный цвет, имя, которое он вырезал, и вы увидите попадание. Есть маленький квадрат с кругом посередине. Это означает, что цвет является плашечным цветом.А затем, если мы вернемся к слоям, у нас будет этот цвет, который теперь является плашечным цветом поверх волос. Вырежьте направляющую, и она находится на слое под названием Cutter Guide, возвращающем глаз и отключающем его. Вы можете видеть, но направляющая для резака исчезает, и она определенно настроена как направляющая для резака. 5. 5 надпечатка: далее мы собираемся заблокировать слой с иллюстрацией. На самом деле были на нем Дважды щелкните по имени слоя и просто переименуйте его, все работает. Так что совершенно очевидно, что это произведение искусства, а это категория, верно? Итак, теперь мы не можем взять и переместить обложку. Мы не можем испортить произведение искусства, помогите убить останки. Собственно, как это мы можем просто взяться за направляющую фрезы. Я размещаю его над обложкой, а затем корректирую обложку, если это необходимо. Я имею в виду, что эта распродажа слишком близка к краю, поэтому я выберу ее. Удерживая нажатой, переключитесь на старый, который, в основном, масштабирует вещи централизованно. Но поскольку это текст, текст исчезает. Пока я масштабирую его, вы делаете здесь двойной щелчок по этому маленькому кругу, который происходит. Он преобразует его в точечный тип, что означает, что вы можете масштабировать текст таким образом.Так что я собираюсь сделать так, чтобы он выглядел меньше, а затем снова заблокировал его. Onda, Очень важная штука с биркой качелей это Ах, дырка дырка для нитки или, понимаешь, веревки. Все ленты проходят. Итак, чтобы создать это, удерживайте инструмент «Прямоугольник». Выберите Lips Tour еще раз. Просто щелкните один раз в подвесном, и вы можете выбрать размер, но вы хотите, чтобы все было в заливе, поэтому я выберу.
Мы не можем испортить произведение искусства, помогите убить останки. Собственно, как это мы можем просто взяться за направляющую фрезы. Я размещаю его над обложкой, а затем корректирую обложку, если это необходимо. Я имею в виду, что эта распродажа слишком близка к краю, поэтому я выберу ее. Удерживая нажатой, переключитесь на старый, который, в основном, масштабирует вещи централизованно. Но поскольку это текст, текст исчезает. Пока я масштабирую его, вы делаете здесь двойной щелчок по этому маленькому кругу, который происходит. Он преобразует его в точечный тип, что означает, что вы можете масштабировать текст таким образом.Так что я собираюсь сделать так, чтобы он выглядел меньше, а затем снова заблокировал его. Onda, Очень важная штука с биркой качелей это Ах, дырка дырка для нитки или, понимаешь, веревки. Все ленты проходят. Итак, чтобы создать это, удерживайте инструмент «Прямоугольник». Выберите Lips Tour еще раз. Просто щелкните один раз в подвесном, и вы можете выбрать размер, но вы хотите, чтобы все было в заливе, поэтому я выберу. 3,5 миллиметра — это вполне стандартный размер отверстия для борцовской бирки. Я просто делаю это. Это может Да, 3,53 балла.Извините, я отключу связь, что 3,5 на 3,5 x лед — это чушь, и это будут все теги глазури. Теперь, если вы используете I drop, вы можете выбрать направляющую для резака, которая у нас уже есть направляющая для синего резака, и она изменит форму, которую мы только что сделали, чтобы она была точно такого же цвета. Точно. Такие же настройки. Выключите слой с изображением, выберите. Это пойдет на образцы. Мы видим, что все это теперь вырезано по направляющей. Это наша качающаяся бирка, и просто убедитесь, что когда вы помещены в отверстие, поместите ее не слишком близко к краю.В противном случае карта может порваться, сломаться или со временем сильно повредиться. Да, это основная подготовка к зариновой атаке. Следующее, что нам нужно обдумать, если мы снова заблокируем обложку для нее. Выберите направляющую по разрезам. Нам нужно перейти к атрибуту окна, атрибутам, и нам нужно выбрать обводку печати.
3,5 миллиметра — это вполне стандартный размер отверстия для борцовской бирки. Я просто делаю это. Это может Да, 3,53 балла.Извините, я отключу связь, что 3,5 на 3,5 x лед — это чушь, и это будут все теги глазури. Теперь, если вы используете I drop, вы можете выбрать направляющую для резака, которая у нас уже есть направляющая для синего резака, и она изменит форму, которую мы только что сделали, чтобы она была точно такого же цвета. Точно. Такие же настройки. Выключите слой с изображением, выберите. Это пойдет на образцы. Мы видим, что все это теперь вырезано по направляющей. Это наша качающаяся бирка, и просто убедитесь, что когда вы помещены в отверстие, поместите ее не слишком близко к краю.В противном случае карта может порваться, сломаться или со временем сильно повредиться. Да, это основная подготовка к зариновой атаке. Следующее, что нам нужно обдумать, если мы снова заблокируем обложку для нее. Выберите направляющую по разрезам. Нам нужно перейти к атрибуту окна, атрибутам, и нам нужно выбрать обводку печати. Теперь это означает, что направляющая резака будет перепечатывать. Так что, по сути, сегодня вечером за синей линией не будет белой линии, она не будет напечатана белой под ней. Сейчас это довольно сложно объяснить.Но если мы перейдем к предварительному просмотру разделений, то только один предварительный просмотр разделений здесь — это разделения, которые вы нажимаете ранее. Таким образом, это в основном показывает другое место печати, которое мы печатали на принтере. Таким образом, вся печать сильно различается, например, голубой, пурпурный, желтый и черный. Теперь, если мы отключим ЦРУ от моего дела, мы увидим, что Калькуттский путеводитель остался, потому что это плашечный цвет, то есть отдельный цвет от моря. И Майк А на принтере подберет то, что является специальным плашечным цветом.С ним должно произойти что-то особенное. Достаточно. Верните все это обратно и выключите направляющую, мы увидим, что она полностью красная. Я вернул щиток на выборку и поменял. Если да, то это еще не конец.
Теперь это означает, что направляющая резака будет перепечатывать. Так что, по сути, сегодня вечером за синей линией не будет белой линии, она не будет напечатана белой под ней. Сейчас это довольно сложно объяснить.Но если мы перейдем к предварительному просмотру разделений, то только один предварительный просмотр разделений здесь — это разделения, которые вы нажимаете ранее. Таким образом, это в основном показывает другое место печати, которое мы печатали на принтере. Таким образом, вся печать сильно различается, например, голубой, пурпурный, желтый и черный. Теперь, если мы отключим ЦРУ от моего дела, мы увидим, что Калькуттский путеводитель остался, потому что это плашечный цвет, то есть отдельный цвет от моря. И Майк А на принтере подберет то, что является специальным плашечным цветом.С ним должно произойти что-то особенное. Достаточно. Верните все это обратно и выключите направляющую, мы увидим, что она полностью красная. Я вернул щиток на выборку и поменял. Если да, то это еще не конец. Отпечатки мы задумывали обратным резцом есть белое на красном. Поэтому, если есть какие-либо проблемы с перепечаткой регистрации, вы можете увидеть белую линию вокруг внешней бирки поворота, если печать не выровнена должным образом. Поэтому рекомендуется всегда выбирать направляющую резака и нажимать на ход печати, чтобы у вас не было проблем с регистрацией при печати.6. 6 кровотечений: теперь, если вы хотите, чтобы одна сторона судилась с тегом. Это было бы прекрасно для отправки на принтеры, но если вам нужна двусторонняя поворотная бирка, вам нужно создать другую сторону. Итак, у нас есть направляющая для резака на отдельном слое с заблокированным смехом. Так что просто выберите или вырежьте направляющую, а? Сейчас снова начнется. Спаси, если хочешь. Так что, если вам нужна односторонняя пружинная бирка, эту иллюстрацию можно отправить на принтер как есть. Но я бы очень хотел двусторонний судебный ярлык.Итак, что мы собираемся сделать, так это то, что вы все еще заблокировали обложку.
Отпечатки мы задумывали обратным резцом есть белое на красном. Поэтому, если есть какие-либо проблемы с перепечаткой регистрации, вы можете увидеть белую линию вокруг внешней бирки поворота, если печать не выровнена должным образом. Поэтому рекомендуется всегда выбирать направляющую резака и нажимать на ход печати, чтобы у вас не было проблем с регистрацией при печати.6. 6 кровотечений: теперь, если вы хотите, чтобы одна сторона судилась с тегом. Это было бы прекрасно для отправки на принтеры, но если вам нужна двусторонняя поворотная бирка, вам нужно создать другую сторону. Итак, у нас есть направляющая для резака на отдельном слое с заблокированным смехом. Так что просто выберите или вырежьте направляющую, а? Сейчас снова начнется. Спаси, если хочешь. Так что, если вам нужна односторонняя пружинная бирка, эту иллюстрацию можно отправить на принтер как есть. Но я бы очень хотел двусторонний судебный ярлык.Итак, что мы собираемся сделать, так это то, что вы все еще заблокировали обложку. Руководство по резке бесплатно. Просто выберите направляющую резака. Удерживая нажатой кнопку управления, она разработала Start. Начать снова. Нет. Так что, если вам нужна односторонняя бирка для подачи иска, это изображение будет улучшено, чтобы отправить его на печать как есть. Но я покажу вам, как сделать двусторонний налог, чтобы у нас был рисунок на фоновом слое. Энди, он заблокирован. Я только что выбрал направляющую для резака. Теперь держите старый. Просто убедитесь, что вы на резке.Я бы сдержался, старый я сухой, и у него есть корм от кашля. Резак умер, так что это может быть передняя часть поворотной бирки. И это может быть спиной. И я собираюсь разблокировать селекторную распродажу произведений искусства. Удерживайте старый снова, чтобы полицейский. Но я тоже собираюсь изменить цвет. Читайте и держите. Притормози и сдвинься. Сделайте его маленьким. Я собираюсь дважды соединить этот круг снова. Так что учебники достойны похвалы, и я скоро положу конец их продаже. Отслеживайте учебники, а затем PSINet для группы групп, которые вырезают направляющую в целом, чтобы они склеились, а затем выберите текст на направляющей для обрезки, выровненный по выделению.
Руководство по резке бесплатно. Просто выберите направляющую резака. Удерживая нажатой кнопку управления, она разработала Start. Начать снова. Нет. Так что, если вам нужна односторонняя бирка для подачи иска, это изображение будет улучшено, чтобы отправить его на печать как есть. Но я покажу вам, как сделать двусторонний налог, чтобы у нас был рисунок на фоновом слое. Энди, он заблокирован. Я только что выбрал направляющую для резака. Теперь держите старый. Просто убедитесь, что вы на резке.Я бы сдержался, старый я сухой, и у него есть корм от кашля. Резак умер, так что это может быть передняя часть поворотной бирки. И это может быть спиной. И я собираюсь разблокировать селекторную распродажу произведений искусства. Удерживайте старый снова, чтобы полицейский. Но я тоже собираюсь изменить цвет. Читайте и держите. Притормози и сдвинься. Сделайте его маленьким. Я собираюсь дважды соединить этот круг снова. Так что учебники достойны похвалы, и я скоро положу конец их продаже. Отслеживайте учебники, а затем PSINet для группы групп, которые вырезают направляющую в целом, чтобы они склеились, а затем выберите текст на направляющей для обрезки, выровненный по выделению. Просто по центру так. Просто переместите это вверх. Таким образом, передняя часть этого кольца облагает налогом продажу, а задняя часть бирки качелей говорит о продаже. И так далее. И как вы можете видеть, защита резака, обе направляющие резака находятся на режущей кромке. я слой. Произведение искусства находится на художественном произведении там. Вот эта красная область вокруг направляющей резака. Нам не нужно столько красного. Вы должны убедиться, что вокруг снаружи есть трехмиллиметровое кровотечение. Резак ждет, но он не должен быть таким уж красным. Так что просто уменьшу. И простой способ проверить, сколько свинца снаружи, — это просто придать квадратную форму прямоугольному ящику для инструментов.Итак, как мы можем видеть здесь, что измерения три меса выходят за пределы, это 3,3 миллиметра здесь, если я просто изменю его на желтый, чтобы вы могли видеть, что это расстояние 3,3 миллиметра. Так что количество синего, которое нам нужно, на самом деле не так уж и много. Но, честно говоря, не имеет значения, если у вас слишком много кровотечения, это лучше, чем недостаточное кровотечение.
Просто по центру так. Просто переместите это вверх. Таким образом, передняя часть этого кольца облагает налогом продажу, а задняя часть бирки качелей говорит о продаже. И так далее. И как вы можете видеть, защита резака, обе направляющие резака находятся на режущей кромке. я слой. Произведение искусства находится на художественном произведении там. Вот эта красная область вокруг направляющей резака. Нам не нужно столько красного. Вы должны убедиться, что вокруг снаружи есть трехмиллиметровое кровотечение. Резак ждет, но он не должен быть таким уж красным. Так что просто уменьшу. И простой способ проверить, сколько свинца снаружи, — это просто придать квадратную форму прямоугольному ящику для инструментов.Итак, как мы можем видеть здесь, что измерения три меса выходят за пределы, это 3,3 миллиметра здесь, если я просто изменю его на желтый, чтобы вы могли видеть, что это расстояние 3,3 миллиметра. Так что количество синего, которое нам нужно, на самом деле не так уж и много. Но, честно говоря, не имеет значения, если у вас слишком много кровотечения, это лучше, чем недостаточное кровотечение. Если у вас нет растекания, вы рискуете получить белый отпечаток снаружи вашего произведения искусства. Так что вне времени, это может быть смещено, и может быть немного Почему, просто так, например, так что кровотечение очень, очень важно, поэтому я просто удалю этот желтый отряд, говорит фронт задней части плавательного тарга.Мы истекаем кровью. Очевидно, что белый цвет не нуждается в обрезе, потому что он будет напечатан на белой карточке. Следующее, что действительно нужно сделать, это экспортеры, pdf и сохранить обложку, готовую для печати. 7. 7 экспорт: Наконец, мы собираемся. Изучите изображения, готовые к отправке в печать прямо сейчас. Необязательным является добавление размеров рисунка снаружи, но это не обязательно, поэтому мы пропустим этот этап. Сейчас. Очень важная вещь, которую нужно сделать перед отправкой на удаленные принтеры, — это выбрать любой текст, который у вас есть в ваших документах, и начать печатать, создавать контуры.Теперь, что это делает, это изменяет текстовое поле на векторное изображение, и это в основном означает, что если у принтера нет лицевой стороны, которую вы используете, то не имеет значения, что если принтер, если ваш текст не обведено и на принтере нет шрифта, он будет заменен общим весельем.
Если у вас нет растекания, вы рискуете получить белый отпечаток снаружи вашего произведения искусства. Так что вне времени, это может быть смещено, и может быть немного Почему, просто так, например, так что кровотечение очень, очень важно, поэтому я просто удалю этот желтый отряд, говорит фронт задней части плавательного тарга.Мы истекаем кровью. Очевидно, что белый цвет не нуждается в обрезе, потому что он будет напечатан на белой карточке. Следующее, что действительно нужно сделать, это экспортеры, pdf и сохранить обложку, готовую для печати. 7. 7 экспорт: Наконец, мы собираемся. Изучите изображения, готовые к отправке в печать прямо сейчас. Необязательным является добавление размеров рисунка снаружи, но это не обязательно, поэтому мы пропустим этот этап. Сейчас. Очень важная вещь, которую нужно сделать перед отправкой на удаленные принтеры, — это выбрать любой текст, который у вас есть в ваших документах, и начать печатать, создавать контуры.Теперь, что это делает, это изменяет текстовое поле на векторное изображение, и это в основном означает, что если у принтера нет лицевой стороны, которую вы используете, то не имеет значения, что если принтер, если ваш текст не обведено и на принтере нет шрифта, он будет заменен общим весельем. Ваша работа может выглядеть совершенно иначе и совершенно неправильно. Поэтому очень важно наметить контуры карьеры текстового типа, и тогда ваша работа будет именно такой, какой вы хотели, без пропавшего телефона.Это не замененные шрифты и, надеюсь, никаких проблем. Итак, мы набросали текст. Все это, по сути, формы. Посмотрите произведение. Блокировка резака Gheit, Andi, Сохранить как сохранить как качающийся Теперь я уже создал папку для отправки на принтер. Позвольте себе решить, что хранитель — иллюстратор. Но что бы вы ни делали, всегда помните, что в ваших собственных папках где-то сохранены иллюстрации с обведенным текстом, чтобы вы могли редактировать их в будущем. Но принтеру нужен только контурный текст, поэтому сохраните строку Turk в центральном файле принтера и иллюстратора.Ладно, просто используй Алед, общие настройки. Это хорошо, хорошо, Энди. Мы также сохраним pdf Спасите глаза еще раз, Adobe pdf Просто сохраните сейчас, чтобы изменить этот палец высокого качества печати.
Ваша работа может выглядеть совершенно иначе и совершенно неправильно. Поэтому очень важно наметить контуры карьеры текстового типа, и тогда ваша работа будет именно такой, какой вы хотели, без пропавшего телефона.Это не замененные шрифты и, надеюсь, никаких проблем. Итак, мы набросали текст. Все это, по сути, формы. Посмотрите произведение. Блокировка резака Gheit, Andi, Сохранить как сохранить как качающийся Теперь я уже создал папку для отправки на принтер. Позвольте себе решить, что хранитель — иллюстратор. Но что бы вы ни делали, всегда помните, что в ваших собственных папках где-то сохранены иллюстрации с обведенным текстом, чтобы вы могли редактировать их в будущем. Но принтеру нужен только контурный текст, поэтому сохраните строку Turk в центральном файле принтера и иллюстратора.Ладно, просто используй Алед, общие настройки. Это хорошо, хорошо, Энди. Мы также сохраним pdf Спасите глаза еще раз, Adobe pdf Просто сохраните сейчас, чтобы изменить этот палец высокого качества печати. Возможности редактирования Andi Preserve Illustrator. Это означает, что в основном, если это не так, в вашем документе не будет ничего заслуживающего доверия. Онда будет просто какая-то 11 плоская картинка. Это по-прежнему будет вектор, но это будут просто плоские изображения, которые намного лучше подходят для высококачественной печати и сохранения возможностей редактирования.Анди, например, оставляет следы и кровоточит. Вам не нужно добавлять какие-либо печатные метки, потому что мы создали направляющую для резака на направляющей для резака, это единственная маркировка принтеров, которую принтер должен сказать. С обрезом мы поместили ручной обрез вокруг рисунка вокруг направляющей резака. Это нормально. Сохраните PDS, и вот, наша работа теперь готова к отправке на печать. Если я открою два центра печати папки, я могу выбрать оба из них иллюстратора и PDF-файла, и сжать их с помощью Limits Ring Tuck.Это очень маленький файл размером 2,8 мегабайта. И я. Обычно для электронной почты вы можете отправить 10, может быть, 15 мегабайт, так что было бы нормально прикрепить его к электронному письму для отправки на принтер.
Возможности редактирования Andi Preserve Illustrator. Это означает, что в основном, если это не так, в вашем документе не будет ничего заслуживающего доверия. Онда будет просто какая-то 11 плоская картинка. Это по-прежнему будет вектор, но это будут просто плоские изображения, которые намного лучше подходят для высококачественной печати и сохранения возможностей редактирования.Анди, например, оставляет следы и кровоточит. Вам не нужно добавлять какие-либо печатные метки, потому что мы создали направляющую для резака на направляющей для резака, это единственная маркировка принтеров, которую принтер должен сказать. С обрезом мы поместили ручной обрез вокруг рисунка вокруг направляющей резака. Это нормально. Сохраните PDS, и вот, наша работа теперь готова к отправке на печать. Если я открою два центра печати папки, я могу выбрать оба из них иллюстратора и PDF-файла, и сжать их с помощью Limits Ring Tuck.Это очень маленький файл размером 2,8 мегабайта. И я. Обычно для электронной почты вы можете отправить 10, может быть, 15 мегабайт, так что было бы нормально прикрепить его к электронному письму для отправки на принтер. Теперь, если он слишком велик для отправки на принтер, если он превышает 10 мегабайт, например, если это 30 40 50, лучшим способом передачи будет, вероятно, передача через Google Диск или Dropbox. Существует множество различных облачных сервисов для обмена файлами, которые вы можете использовать, если файлы слишком большие, так что это будет идеально. Найдите центральный принтер Onda.У них не будет проблем с печатью, очевидно, или напечатанной. Разница. Некоторым принтерам могут потребоваться определенные цвета для направляющих резака. Если у вас есть какие-либо сомнения, просто поговорите с типографом, и они точно скажут вам, что им нужно. Энди, даже если ты предоставишь обложку, там что-то не так. Они обычно говорили с вами об этом до того, как что-то сделали. Итак, я думаю, что самое важное, что нужно помнить при настройке направляющих для принтера, — это убедиться, что вы используете голубой, желтый или пурпурный цвет, чтобы убедиться, что их плашечные цвета настроены как печать поверх.
Теперь, если он слишком велик для отправки на принтер, если он превышает 10 мегабайт, например, если это 30 40 50, лучшим способом передачи будет, вероятно, передача через Google Диск или Dropbox. Существует множество различных облачных сервисов для обмена файлами, которые вы можете использовать, если файлы слишком большие, так что это будет идеально. Найдите центральный принтер Onda.У них не будет проблем с печатью, очевидно, или напечатанной. Разница. Некоторым принтерам могут потребоваться определенные цвета для направляющих резака. Если у вас есть какие-либо сомнения, просто поговорите с типографом, и они точно скажут вам, что им нужно. Энди, даже если ты предоставишь обложку, там что-то не так. Они обычно говорили с вами об этом до того, как что-то сделали. Итак, я думаю, что самое важное, что нужно помнить при настройке направляющих для принтера, — это убедиться, что вы используете голубой, желтый или пурпурный цвет, чтобы убедиться, что их плашечные цвета настроены как печать поверх. на отдельном слое с именем Cutter Guide Andi, ваш цвет, который вы используете для направляющей Cutter, также называется направляющей обрезки.Так что вероятность того, что печатник пропустит скот, очень мала. Я надеюсь, что это видео будет очень полезным для вас, и я надеюсь, что вы многому научились. Онда, эм, увидимся в следующий раз.
на отдельном слое с именем Cutter Guide Andi, ваш цвет, который вы используете для направляющей Cutter, также называется направляющей обрезки.Так что вероятность того, что печатник пропустит скот, очень мала. Я надеюсь, что это видео будет очень полезным для вас, и я надеюсь, что вы многому научились. Онда, эм, увидимся в следующий раз.
Как скрыть направляющие в Illustrator?
Чтобы показать или скрыть направляющие , выберите Вид > Направляющие > Показать Направляющие или Вид > Направляющие > Скрыть направляющие . Чтобы изменить настройки направляющих, выберите «Правка» > «Установки» > « Направляющие и сетка» ( Windows ) или « Illustrator » > «Установки» > Направляющие и сетка (Mac OS).Чтобы заблокировать направляющие , выберите Вид > Направляющие > Заблокировать направляющие .
Нажмите, чтобы увидеть полный ответ
Впоследствии можно также спросить, как мне скрыть сетку в Illustrator?
Откройте Adobe Illustrator CS5 и нажмите «Просмотр» в верхнем меню навигации, чтобы отобразить меню «Просмотр». Нажмите «Перспектива Сетка » в меню «Вид». Нажмите « Скрыть сетку ». Сетка исчезнет из поля зрения, а параметр Скрыть сетку изменится на Показать Сетка .
Нажмите «Перспектива Сетка » в меню «Вид». Нажмите « Скрыть сетку ». Сетка исчезнет из поля зрения, а параметр Скрыть сетку изменится на Показать Сетка .
Аналогично, что делает Ctrl F в Illustrator? Adobe Illustrator Клавиатура сочетания клавиш
| Клавиша модификатора | Клавиша | Клавиша | Описание Shortcut |
|---|---|---|---|
| Shift | Стрелка | Уменьшает выбранное значение на большой прирост | |
| ALT Ctrl Shift | F | Выделите поле имени шрифта на панели символов | |
| Shift | UP Arrow | Увеличение выбранного значения на большом увеличении | |
| [ | Уменьшение размера Blob Щетка |
Соответственно, что Ctrl Y делать в Adobe Illustrator?
В некоторых программах, таких как Adobe Illustrator , Ctrl + Y используется для совершенно другого действия, чем отмена редактирования. Для Adobe Illustrator нажатие Ctrl + Y изменит вид вашего художественного пространства на черно-белый экран, показывающий только контур.
Для Adobe Illustrator нажатие Ctrl + Y изменит вид вашего художественного пространства на черно-белый экран, показывающий только контур.
Почему я не могу создавать направляющие в Illustrator?
Если линейки не отображаются, выберите «Вид» > «Показать линейки». Поместите указатель на левую линейку для вертикальной направляющей или на верхнюю линейку для горизонтальной направляющей. Чтобы преобразовать векторные объекты в направляющие , выделите их и выберите Вид > Направляющие > Создать направляющие .В Illustrator CC к направляющим были добавлены четыре новых усовершенствования.
Эффективные методы работы в Adobe Illustrator (Часть 5) — Советы Illustrator
Натали Ульрих поделится с нами очень интересными приемами. Сегодня мы поговорим о работе с гидами. Закончив сегодняшний урок, мы узнаем, как создавать направляющие, как скрывать и привязывать к ним объект, как создавать перспективную сетку и так далее. Учитесь в прыжке!
Учитесь в прыжке!
Справочники очень важны для тех, кому нужна точность в их иллюстрациях, например, при создании логотипов или сложных технических моделей.Пожалуй, самое главное, что нужно знать о работе с направляющими, это то, что привязка определяется положением курсора, а не краями перетаскиваемого объекта. Например, у вас есть направляющая и прямоугольник; необходимо, чтобы сторона прямоугольника строго совпадала с направляющей (см. рисунок слева). Для начала нам нужно включить привязку к точкам. Для этого перейдите в меню View > Snap to Point или нажмите клавиши Opt / Alt + Cmd / Ctrl + «».Если вы перетащите прямоугольник из любой точки (см. центральную картинку), то вы больше не сможете привязать сторону прямоугольника. Вам нужно поставить курсор точно на границу объекта, а затем перетащить его на направляющую. Когда курсор окажется на расстоянии 2 пикселя от направляющей, она будет закреплена. Курсор меняет свой цвет с белого на черный.
Если вы не можете поместить курсор на край прямоугольника и перетащить его, потому что на вашем пути будет ограничивающая рамка, вы можете отключить ее, нажав сочетания клавиш Cmd / Ctrl + Shift + B .Вот еще несколько сочетаний клавиш, которые можно использовать при работе с направляющими:
- Показать/Скрыть направляющие – Cmd/Ctrl + ;
- Разблокировка / блокировка направляющих — Cmd / Ctrl + Opt / Alt + ;
Создание направляющих из объектов
Если вас не устраивают только горизонтальные или вертикальные направляющие, создайте собственные направляющие. Выберите любой объект, который можно использовать в качестве направляющей, перейдите в меню View > Guides > Make Guides и используйте сочетания клавиш Cmd / Ctrl + 5 .Чтобы преобразовать направляющие обратно в объекты, разблокируйте их сначала (Cmd/Ctrl+Opt/Alt+;) , а затем перейдите в View > Guides > Release Guides (Cmd/Ctrl+Opt/Alt+5).
Как привязать направляющую к объекту
Иногда возникает ситуация, когда нужно привязать направляющую к уже существующему объекту. Для этого включите режим Smart Guides (Cmd / Ctrl + U) и вы проделаете эту операцию без каких-либо усилий.
Создание перспектив с помощью направляющих
Итак, мы уже знаем, как превращать объекты в направляющие.Давайте используем направляющие в качестве перспективной сети. Проведите прямые линии, соответствующие сетке перспективы будущих объектов. Когда вы получите сетку перспективы, преобразуйте эти линии в направляющие ( View > Guides > Make Guides или Cmd / Ctrl + 5 ). Теперь вы можете быть уверены, что объекты будут прорисованы в соответствии с перспективным спуском. Вы также можете включить режим Smart Guide ( Cmd / Ctrl + U ), чтобы точно расположить контуры в сетке перспективы.
Как скрыть направляющие
Чтобы скрыть или показать направляющие, можно использовать, как уже было сказано ранее, команду Cmd/Ctrl + ; ярлыка. Если вы хотите иметь более гибкое управление направляющими, поместите их в отдельный слой. Теперь вы можете скрыть все направляющие, нажав значок глаза с направляющими на панели «Слои». Более того, можно создать пару слоев с разными направляющими, чтобы лучше ими управлять.
Если вы хотите иметь более гибкое управление направляющими, поместите их в отдельный слой. Теперь вы можете скрыть все направляющие, нажав значок глаза с направляющими на панели «Слои». Более того, можно создать пару слоев с разными направляющими, чтобы лучше ими управлять.
Быстрая блокировка выбранного объекта
Объект можно заблокировать на панели «Слои», повернув значок замка перед ним. Но вы можете сделать это еще быстрее. Просто выберите объект и нажмите сочетание клавиш Cmd/Ctrl + 2 .Чтобы разблокировать все объекты, нажмите сочетание клавиш Cmd / Ctrl + Opt / Alt + 2 .
Как быстро скрыть объект
Если объект выделен, нажмите Cmd / Ctrl + 3 , чтобы скрыть его. Чтобы снова показать все объекты, нажмите сочетание клавиш Cmd / Ctr l+ Opt / Alt + 3 .
Вид указателя
Caps Lock изменяет указатель на перекрестие для выбранных инструментов
Эффективные методы работы в Adobe Illustrator (часть 1)
Эффективные методы работы в Adobe Illustrator (часть 2)
Эффективные методы Эффективные методы работы в Adobe Illustrator (часть 3)
Эффективные методы работы в Adobe Illustrator (часть 4)
Эффективные методы работы в Adobe Illustrator (часть 6)
Эффективные методы работы в Adobe Illustrator (часть 7)
Эффективные методы работы в Adobe Illustrator (часть 8)
Наталья — успешный иллюстратор и фотограф, работающий с микростоками.
