15 уроков по добавлению глубины и объема фотографии
Довольно часто при ретуши портретных фотографий приходится добавлять объем. Существует множество разных способов сделать это. От довольно трудоемкого метода Dodge and Burn, до более простых и быстрых.
В этой подборке от телеграм-канала ФотоПрофи ? вы найдете уроки, которые помогут вам выполнить классическую задачу редактора – усиление объема портретной фотографии.
Как усилить объем фотографии – быстрый способ!
Как делать объемные фото. Усиление объема
Усиление объемов кожи в Photoshop
Недеструктивная обработка. Усиление объема в портрете
Локальное усиление контраста и объема
Урок усиление контраста и объёма в Photoshop
Простое усиление объема
Как добавить объем фотографии в Photoshop
Лайфхак для фотографа №1 – усиление объема за 40 секунд
Создание объёма цветом
Просто о масках в Adobe Photoshop 09 усиление объема в портрете
https://youtu.be/5r2JRRP_BpM
Объем на фото без рисования | Работа с кривыми (curves) в фотошопе (photoshop)
Чистый цвет, объём и микроконтраст за две минуты
Добавление объема фотографии в adobe Photoshop
Как увеличить объем с помощью наложений?
Уроки фотошоп. Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Создание объёмной фотографии в Фотошопе.

О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
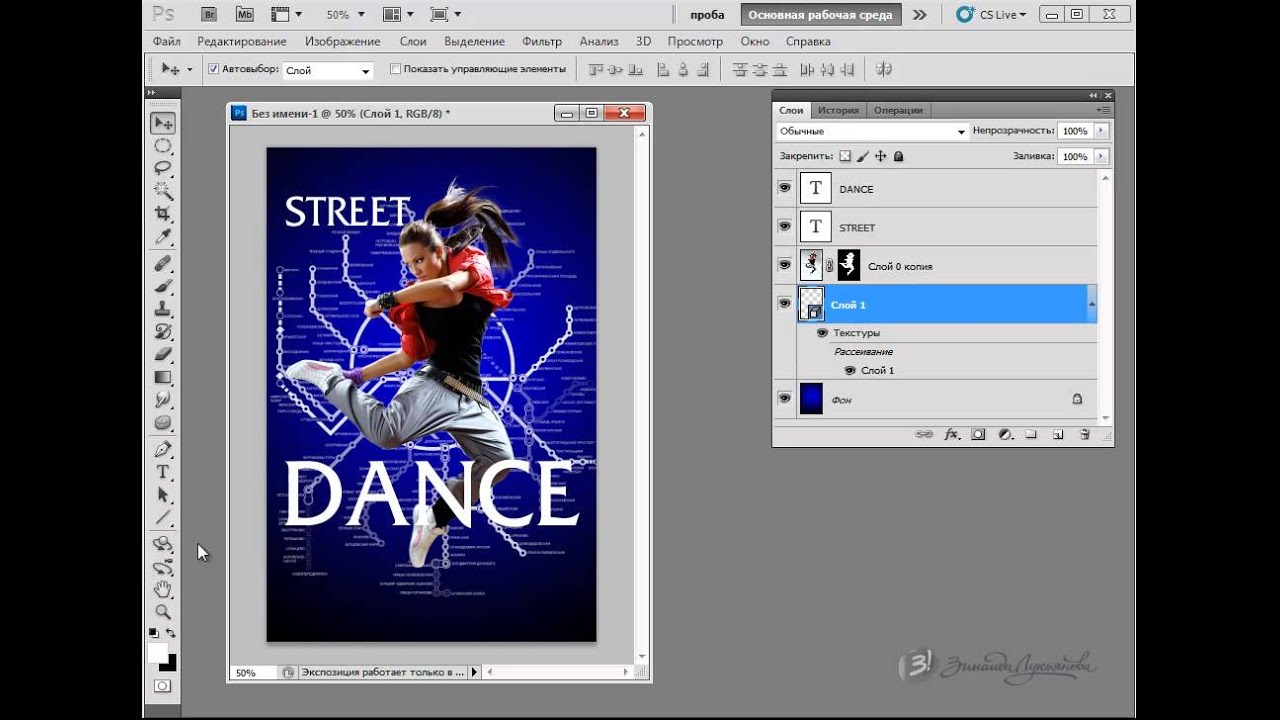
Тема 3. Улучшение фотографий. Урок 8. Создание объёмной «трёхмерной» фотографии в Adobe Photoshop.
Фотографии, несомненно, важны для каждого из нас. Это память и, если можно так сказать, иллюстрация наиболее ярких моментов жизни. Но изображение имеет один недостаток. Картинка, как на мониторе компьютера, так и в «бумажном» отпечатке, плоская.
А зачастую хочется подчеркнуть динамику, драйв, настроение. Возможно ли вернуть объём нашему фото? С помощью фотошопа – несомненно.
Для работы будут применяться следующие методики:
- Выделение части изображения и копирование на новый слой
- Усиление объёма изображения с помощью фильтров Adobe Photoshop
- Наложение слоёв в Фотошопе
- Стили наложения слоёв.
Первые три темы уже пройдены в рамках данного курса Adobe Photoshop. В тексте будут размещаться ссылки на уже размещённые уроки.
- Работа с тенями, контурами объектов: усиление границ света и тени
- Работа с резкостью и размытием на разных участках фото
Как это выглядит на практике мы начали изучать в рамках урока «Как просто и быстро увеличить объём фотографии в фотошоп». Но тогда работа велась со всем изображением. Сейчас поработаем с фрагментами.
Но тогда работа велась со всем изображением. Сейчас поработаем с фрагментами.
Практическая часть.
Выделение фрагмента фото, отсечение его от фона – эффективный способ привлечения внимания к изображению. Такие фотографии смотрятся ярко, эффектно, хорошо запоминаются. Методика часто применяется в рекламе, периодической печати. И в домашних коллекциях.
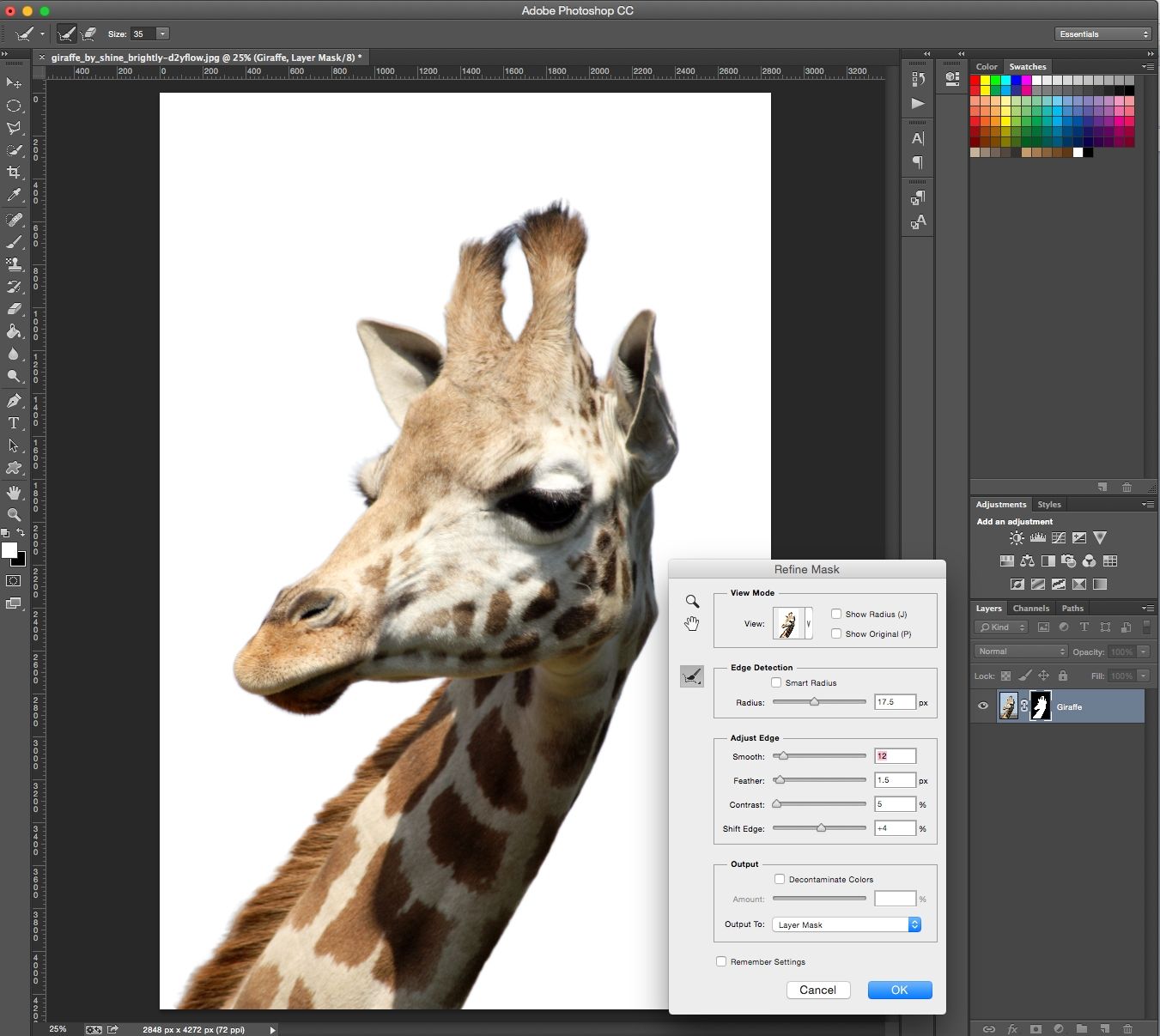
Для работы возьмём привычную по теме «выделение» фотографию лошади. В качестве «жертвы» мог быть и портрет любого человека. Что, кстати, можете попробовать сделать со своими фото.
Для начала лошадь необходимо выделить и разместить на новом слое. Как это делается – описано ранее. Вы можете воспользоваться любым инструментом. Начиная от «выделения с помощью контуров», заканчивая «выделением через каналы». Последнее, возможно, наиболее оправдано, т.к. позволяет максимально точно выделить зону гривы.
Итак алгоритм действий
- Любым из привычных Вам способов выделите лошадь
- Скопируйте её на новый слой
- Сделайте 1-2 копии слоя с лошадью (без фона).

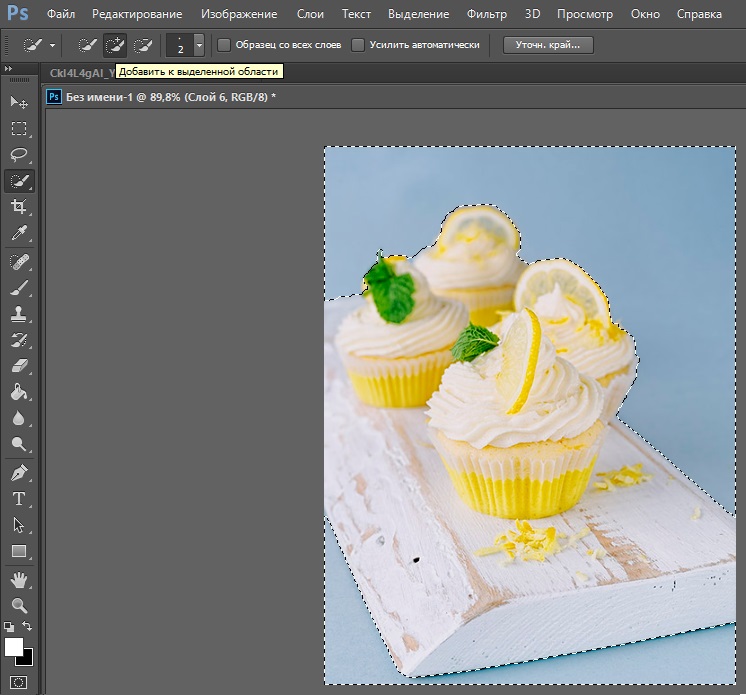
- Выделите часть изображения на фоне и удалите её. Для этого достаточно нажать кнопку «Del»
Совет: желательно перед удалением части фона «освободить» слой – снять блокировку. Для этого необходимо дважды щёлкнуть левой клавишей мыши на значке замка в левой части плашки слоя на палитре слоёв.
В результате у Вас должно получиться примерно такое изображение:
Далее перейдите на второй слой (с лошадью без фона). Как известно, объекты на переднем плане имеют свойство затенять фон. Добавление тени вокруг лошади делается с помощью инструментов палитры «Стиль слоя».
Для вызова стиля наложения слоёв:
- Выделите слой, к которому будете применять эффект
- В меню «Слои» выберите пункт «Стиль слоя»
- Далее – любой из вариантов в выпадающем меню. Откроется общая палитра настроек всех инструментов.
Эффекты включаются простановкой галочки в левой части палитры (напротив их названия).
Кратко опишем основные параметры стилей слоя
- Блок инструмента «Тень» добавляет тень от данного слоя. При этом цвет тени, её свойства и режим наложения можно регулировать по Вашему желанию.
- Инструмент «Внутренняя тень». Работает аналогично предыдущему инструменту. С одним отличием – тень отбрасывается внутрь вашего изображения. Это создаёт эффект «вдавленного» или «утопленного» края.
- Блоки Внешнее и Внутреннее свечение отвечают за подсветку внешних зон или внутренних краёв изображения. При этом, если присмотреться к настройкам инструментов, свечение и тени – одно и то же. Превратить инструменты друг в друга просто – достаточно поменять накладываемый цвет и режимы наложения.
- Инструмент «Тиснение» работает с гранями изображения.
 Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма.
Его алгоритм аналогичен фильтру «тиснение», который был изучен на предыдущем занятии. Тиснение добавляет света и тени на границы, создавая эффект объёма. - Глянец. Как понятно из названия, задача данного инструмента – добавить блики и так называемый глянцевый эффект.
- Инструменты «Наложение цвета», «Наложение градиента», «Наложение узора» заполняют зону изображения соответственно цветом, градиентным переходом или текстурой. При этом можно добиться как полной замены, так и совмещения в режимах, аналогичных режимам наложения слоёв. Цвет, текстура и градиент так же могут регулироваться по параметру прозрачность.
- Инструмент «Обводка» добавляет вокруг слоя контур. При этом обвести объект можно цветом, градиентным переходом или узором. Очень эффектно смотрится при применении к правильным геометрическим фигурам или, например, тексту.
Замечание: Если ваш слой заблокирован либо является фоновым (что в принципе одно и то же) – стили слоёв применить к нему невозможно. Для исправления ситуации снимите блокировку (преобразуйте в обычный слой). Для этого выделите слой дважды щёлкните на значке замок.
Для исправления ситуации снимите блокировку (преобразуйте в обычный слой). Для этого выделите слой дважды щёлкните на значке замок.
Совет: добавить стиль слоя можно так же из панели «Слои». Для вызова инструментов:
- Выберите слой на палитре «Слои».
- В нижней части палитры «Слои» нажмите на значок f(x)
- Из выпадающего списка выберите нужный стиль
Когда стиль будет установлен, под значком слоя появятся дополнительные пиктограммы. Редактировать эффект применения (либо вообще отменять таковой) можно двумя способами:
- Дважды щёлкнуть на названии эффекта. Откроется соответствующая панель настроек
- Выберите слой. Затем перейдите к панели настроек через меню «Слои» — «Стиль слоя».
Для дальнейшей работы нам понадобится всего лишь два эффекта — «Тень» и «Тиснение». Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:
Они имеют сходные основные параметры настройки. Пройдёмся по каждому из них:
Настройка эффекта «Тень»
- Меню «Наложение» полностью идентично наложению слоёв. Справа от выпадающего списка можно выбрать цвет тени. Для этого достаточно дважды щёлкнуть на черном квадрате.
- «Непрозрачность» — полный аналог прозрачности при наложении слоёв – регулирует уровень перекрытия нижележащих пикселей (информации на нижних слоях).
- «Угол»– регулирует угол падения света. Тень отбрасывается в противоположную сторону. Очень важный инструмент. Несовпадение углов света на эффекте с освещённостью снимка всегда выдаёт неудачный коллаж.
- «Смещение» регулирует расстояние от объекта до тени. Указывается в пикселях. Чрезмерный уровень смещения может привести к появлению «пустой» окантовки между объектом и тенью.
- «Размах» – регулирует размер самой тени.
 Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень
Учитывая, что тень – это серая область, которая потом размыта, то «Размах» описывает размер начальной области тени. Чем он больше – тем больше тень - «Размер» отвечает за уровень размытия тени. Действие алгоритма полностью повторяет работу механизма «Размытие». Для понимания принципов достаточно повторить урок «выделение с размытием»
- Блок «Контур» отвечает за тип контура на краях изображения. Фактически это – структура скоса при создании эффекта объёма.
- Пункт «Смягчение» регулирует эффект «смазывания» крайних пикселей. Он полезен при наложении тени на выделение с резкими краями.
Настройка эффекта «Тиснение»
Выпадающее меню стиль. Регулирует способ формирования каймы и то, на каких пикселях она формируется: внутри изображения или снаружи. Кратко опишем каждый из вариантов:
- «Внутренний скос» создаёт грань на внутренних границах слоя
- «Внешний скос» влияет на нижележащие слои: грань формируется из пикселей подложки.

- «Тиснение» — имитация вдавливания слоя в изображение, лежащее снизу. Типичный пример – объёмная (высокая) печать в полиграфии. Или, например, шрифт Брайля для слепых.
- «Контурное тиснение» аналогично предыдущему инструменту. За одним исключением: в работе принимают участие крайние пиксели выбранного слоя.
- «Обводящее тиснение» работает только в паре с эффектом «Обводка». Позволяет ограничить размеры скоса площадью обводки.
Выбор метода. Следующий блок отвечает за метод, которым будет создаваться скос. Доступны следующие варианты «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный». Остановимся на каждом из них:
- «Плавный» метод – размывает края подложки. Метод применим независимо от выбранного эффекта. Очень эффективен при работе с небольшими фрагментами.

- «Жесткая огранка» устанавливает жёсткий скос, аналогичный, например, срезу ножом грани. Работает эффективно с объектами правильной геометрии и текстом.
- «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
- «Мягкая огранка» – метод аналогичный «жесткой огранке». С одним «но» — формирует более плавные углы скоса. Хорош при подчёркивании деталей на краях.
- «Мягкий» метод. Название говорит само за себя. Мягкий скос, аналогичный подтёку воска на свече.
- «Точный» – чрезвычайно жёсткий метод. Формирует очень точную, контрастную границу. Применим к «неживым» объектам. При подчёркивании природных форм смотрится ненатурально.
Параметр «Глубина» отвечает за задание глубины скоса: количества пикселей из которых будет формироваться край.
Параметры «Размер» и «Смещение» аналогичны параметрам эффекта «Тень».
Блок инструментов «Затенение» позволяет установить цвет тени и подложки. Фактически – подсветку граней скоса, на которые падает свет. Установки аналогичны режиму «Тень».
Продолжение практики
Вернёмся к практической работе:
- Если вы ещё не создали копии слоя с лошадью – самое время это сделать
- Перейдите на нижний из слоёв с вырезанным животным
- Разобравшись с параметрами, сформируйте тень от лошади. Старайтесь, чтобы тень падала по направлению света основной фотографии, либо под углом 90 градусов к вектору освещённости. Во всех остальных случаях результат не будет выглядеть естественным.
- Для подчёркивания объёма лошади установите небольшие уровни тиснения. Учитывая, что размещённая на сайте фотография имеет всего 800 пикселей по горизонтали, параметры размера ограничены 10-15 пикселями. А смягчение – 10-ю.
Однако, наличие скоса вокруг лошади и «плоская структура» самого изображения смотрятся ненатурально.
- Для того, чтобы улучшить восприятие, вспомните предыдущий урок по увеличению объёма.
- Выберите слой, лежащий над тем, с которым только что работали (копия лошади).
- Примените к этому слою один из фильтров. Например «Тиснение» («Фильтр» — «Стилизация» — «Тиснение»)
- После этого отрегулируйте метод наложения слоя и его прозрачность.
В результате за скос по краям фигуры лошади отвечает стиль слоя.
А структуру кожи и объём фигуры формируем наложением копии.
При необходимости можно дополнительно применить эффект объёма к ещё одной копии. И так же «поиграть» с режимами наложения.
Но, как видно из предыдущего рисунка, игра с объёмом привела к неприятным эффектам: вокруг ног лошади (на траве) есть белая окантовка.
Чтобы от неё избавиться:
- Выберите ластик с мягкими краями и малыми режимами непрозрачности и нажима
- Начиная от самого нижнего слоя обработайте края ластиком
- Повторите действия на всех слоях с лошадью (кроме слоя фона)
- Повторите пункты 2-3 до исчезновения неприятного эффекта либо получения удовлетворительных результатов
- С помощью стиля слоя сформируйте тиснение и тень от фонового рисунка
- Подложите под фоновый рисунок ещё одно изображение или добавьте снизу слой и залейте цветом.
 (для наглядности автор сознательно «развернул» тень от фона в другую сторону).
(для наглядности автор сознательно «развернул» тень от фона в другую сторону).
В результате получится примерно такое изображение (либо превосходящее его по качеству):
Удачной работы!
Как создать объемную 3D поверхностьPhotoshop CS5
При помощи программы для работы с растровым изображением «Adobe Photoshop CS5» Вы сможете без труда создавать объемные 3D-поверхности. Метод создания объемных поверхностей основывается на том, что в отдельной плоскости с изображением создается картинка при помощи оттенков серого цвета — чем темнее цвет, тем ниже будет созданная неровность (впадина) на поверхности. Рассмотрим процесс создания 3D-фигуры, используя описанный способ.
Создадим новый документ в фотошопе. Выберем на панели инструментов фотошопа инструмент «Кисть» и создадим карту будущей объемной поверхности, при этом будем использовать несколько цветов в фотошопе для получения более эффективного результата. Смотрите бесплатные уроки по фотошопу и Вы узнаете как создавать объемные 3D фигуры в фотошопе
. Откройте меню «3D» панели управления в фотошопе и в появившемся списке команд, возьмем команду «Новая сетка из градаций серого». Откроется список методов построения объемных фигур. Метод «Плоскость» в фотошопе создает плоскость из карты. Соответственно метод «Двустороння плоскость» сможет построить две зеркальные по отношению друг другу плоскости. Команда «Цилиндр» сможет построить цилиндрическую поверхность, а метод «Сфера» позволяет в фотошопе создавать сферическую поверхность. Выберите один из методов построения и примените его на изображении в фотошопе. Как можно увидеть, изображение стало достаточно объемным и некоторые области с более темным тоном стали углублениями по сравнению с областями, которые раскрашены в светлые тона. При помощи рассмотренных ранее инструментов вращения и создания объемных фигур, масштабирования и позиционирования трехмерных тел, вы сможете разместить созданный объект в фотошопе в необходимом положении. Таким же способом Вы сможете создавать и другие объемные 3D фигуры в фотошопе.
При помощи рассмотренных ранее инструментов вращения и создания объемных фигур, масштабирования и позиционирования трехмерных тел, вы сможете разместить созданный объект в фотошопе в необходимом положении. Таким же способом Вы сможете создавать и другие объемные 3D фигуры в фотошопе.
Вы можете оставить комментарий, или поставить трэкбек со своего сайта.
Создание простых 3D объектов в программе photoshop
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе».
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее создаем новый слой в панели слоев, на котором будем рисовать стенку, для этого кликаем по значку «Создать новый слой».
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
Как сделать объемный текст в Фотошопе
В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Шаг 1.
Подготовка паттернаВначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.
Шаг 2.
Создание документаСоздаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.
Шаг 3.
Добавление текстаСоздаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 4.
Наложение эффектовТеперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
-
Метод — Жесткая огранка (Technique — Chisel Hard)
-
Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
-
Сглаживание ставим галочку (Anti-aliased)
-
Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
-
Непрозрачность — 100% (Opacity — 100%)
-
Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)
Шаг 5.
Наложение эффектовЗатем добавляем эффект Контур (Contour) со следующими настройками:
Шаг 6.
Наложение эффектовДобавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).
Шаг 7.
Наложение эффектовДобавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
-
Масштаб (Scale) — 10%
Шаг 8.
Наложение эффектовДобавляем эффект Тень (Drop Shadow) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Цвет (Color) — #FFFFFF
-
Непрозрачность (Opacity) — 100%
-
Смещение (Distance) — 2
-
Размер (Size) — 2
-
Шум (Noise) — 5
Шаг 9.
Наложение эффектовДублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
-
Режим наложение – Умножение (Blend Mode — Multiply)
-
Цвет (Color) — #000000
-
Непрозрачность (Opacity) — 20%
-
Глобальное освещение — Убрать галочку (Use Global Light)
-
Угол (Angle) -45
-
Смещение (Distance) — 3
-
Размер (Size) — 8
-
Шум (Noise) — 5
Шаг 10.
Промежуточный результатУ вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.
Шаг 11.
Добавление корректирующего слояСоздадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Шаг 12.
Финальное изображениеТак как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник
Создать стерео 3D изображение в Photoshop
Разделяем цветовые каналы и изменяем перспективу изображения
3D анаглиф работает, используя нашу естественную способность воспринимать глубину с помощью бинокулярного зрения. Восприятие глубины исходит из того, что каждый из наших глаз видит несколько отличную от другого картинку. Наш мозг обрабатывает картинки, полученные каждым глазом, и на основе небольшой разницы в углах обзора между двумя изображениями получает ощущение глубины. Это основная предпосылка для работы техники, изложенной в данном уроке.
Мы начинаем с отделения цветовых каналов на каждом слое.
Большинство анаглифных 3D-очков поставляются с красными линзами для левого глаза и синей (бирюзовой) линзы для правого. Поскольку красная линза позволяет видеть только в красном канале, мы отключим зеленый и синий каналы для этого слоя. Отключение каналов можно сделать в диалоговом окне Параметров наложения (Blending Options).
В панели слоёв дважды кликните по слою «левый-красный», откроется диалоговое окно «Параметров наложения» (Blending Options), где снимите галки с каналов G и B:
Т.к. наш правый глаз будет в состоянии видеть только зеленый и синий (голубой) каналы через голубую линзу, мы отключим красный канал для слоя «правый-голубой»:
Теперь, когда мы разделили каналы для каждого глаза, назначив по слою для правого и левого глаза, моделируем глубину изображения, изменив перспективу каждого слоя.
Начнём с слоя «левый-красный». Отключите видимость слоя «правый-голубой». Для изменения перспективы воспользуемся инструментом
«Свободная трансформация» (Free Transform). Кликаем по слою «левый-красный» для его активации, затем нажимаем клавиши Ctrl+T. Вокруг слоя появляется габаритная рамка. Кликаем правой клавишей мыши в любом месте внутри рамки, в открывшемся контекстном меню нажимаем на пункт «Перспектива» (Perspective):
Перетащите верхний левый угол изображения вверх, как показано на картинке. Чем выше Вы его перетащите, тем более выраженным будет эффект объёма на фото:
Нажмите Enter для применения действия инструмента.
Отключите видимость слоя «левый-красный», включите видимость слоя «правый-голубой» и сделайте таким де образом трансформируйте его, только с правой стороны:
Включите видимость обеих слоёв, и у Вас получится примерно такое изображение:
Теперь, мы посмотрим на фото в 3D-очках, мы заставим наш мозг подумать, что он воспринимает два разных изображения. Но картинка не готова, т.к. центр изображения не совмещён. Исправим это с помощью инструмента «Перемещение» (Move Tool).
Сведение изображений и обрезка картинки
Возьмите инструмент «Перемещение», зажмите клавишу Shift и переместите слои вправо и влево соответственно, в качестве общего центра я использовал лицо модели. Для перемещения можно использовать не мышь, а клавиши «стрелка вправо» и «стрелка влево»:
Осталось только обрезать левый и правый край картинки с помощью инструмента «Обрезка» (Crop Tool) и сохранить документ.
Вот как выглядит готовое фото:
Хотя этот метод отличается от создания реального 3D анаглифного фото, где используются две фотокамеры, снимающие с разных углов, мы получили почти подобный эффект, используя только одну фотографию.
Теперь, всё, что вам нужно, это 3D-очки…
|
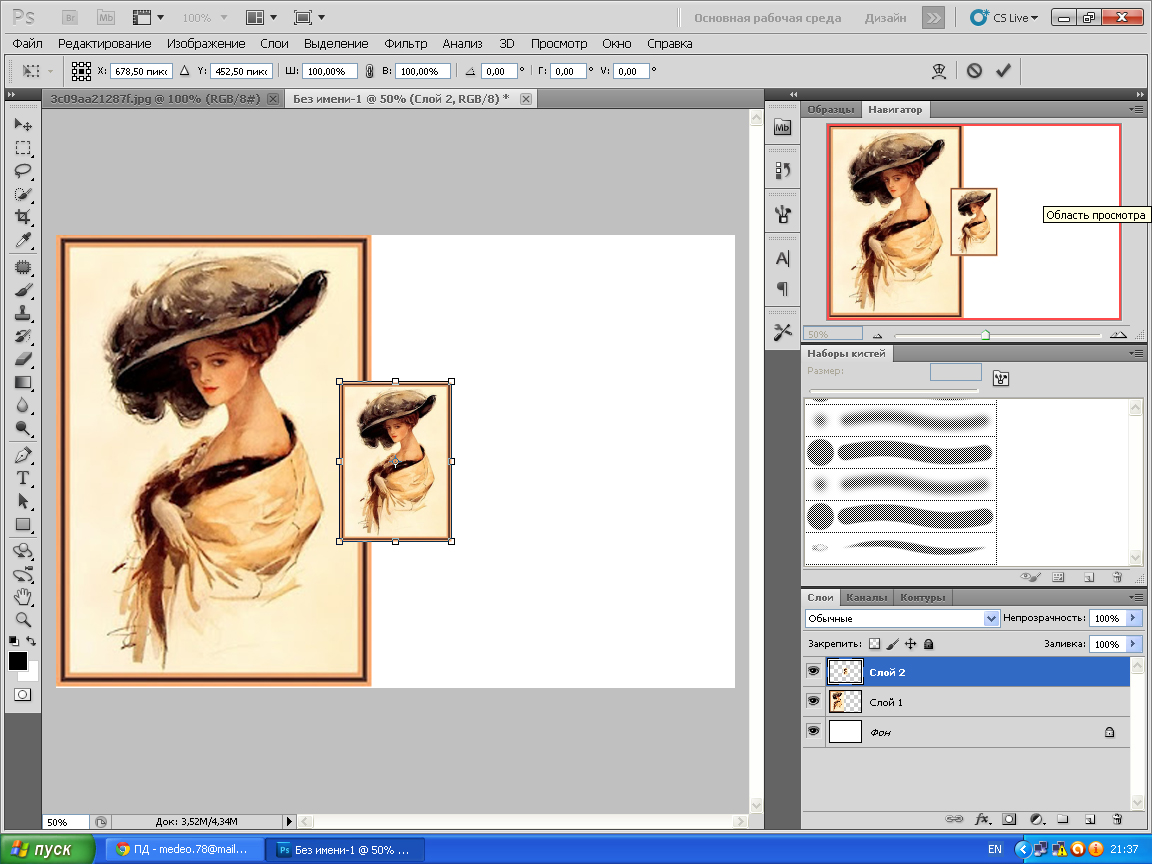
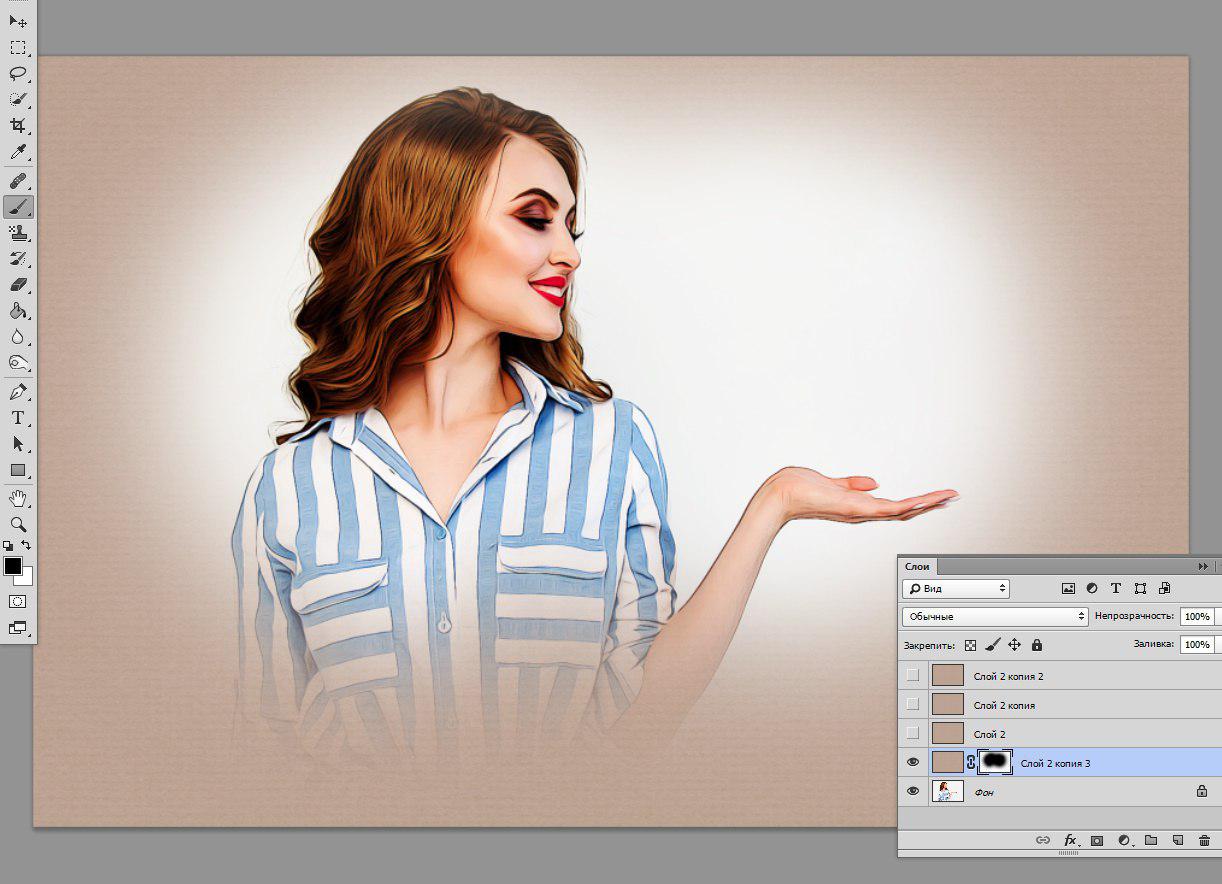
Для того, чтобы привлечь внимание читателя или зрителя, дизайнеры часто применяют вот такой несложный трюк — придают нужному элементу плоского изображения эффект объема. Эффект объёмного изображения на фото создать не сложно. Используем возможности программы Photoshop. В этом уроке вы научитесь создавать в Photoshop эффект объемной 3D картинки, который оживит Вашу фотографию. Шаг 1. Откройте картинку, с которой вы хотите работать. Шаг 2.Создайте новый слой. Используя Панель инструментов Photoshop Marquee tool (Прямоугольник), создайте квадрат, который перекроет выбранный вами объект (лист). Выделите квадрат и инвертируйте выделение Select — Inverse (Выделение — Инверсия выделения) или Shft+Ctrl+I. Залейте выделенную область цветом, выбранным для рамки (белым). Затем переместим слой с рамкой так, чтобы он находился за слоем с картинкой. Шаг 3. Снова выделите рамку, для этого идем в Select — Reselect (Выделение — Выделить снова), выберите слой с картинкой, и создайте маску слоя Layer — Layer mask — Hide Selection (Слой -Слой-маска-Скрыть выделенные области). Таким образом, мы спрячем часть рисунка, которая перекрывается рамкой. Шаг 4. Выберите маску слоя и мягкой небольшой кистью белого цвета нарисуем сверху тех областей рисунка, которые мы хотим сделать объемными (на примере это края листика). Это не очень легко, поэтому не торопитесь, и вы получите желаемый результат. Шаг 5. Создайте новый слой и расположите его между слоем с картинкой и слоем с рамкой. Проверьте, что черный или серый является вашим основным цветом. Возьмите кисть и начинайте рисовать по той области, которую хотите сделать объемной. Когда вы закончите, используйте Filter — Blur — Gaussian blur (Фильтр-Размытие-Размытие по Гауссу). Выберите подходящий радиус размытия, в соответствии с размером той тени, которую вы хотите получить. Шаг 6. Переместите созданную вами тень так, чтобы она выглядела естественно. (Можно левее и немного вниз). Posted by Jkinner – http://jkinner.deviantart.com Источник урока |
Как добавить объем волосам в Photoshop
Добавьте объема, цвета, блеска и четкости любой шевелюре
Волосы всегда будут одной из самых сложных областей для ретуширования и улучшения. Это не значит, что нет некоторых быстрых приемов, которые помогли бы придать ему объем и добавить цвета. В этом уроке мы покажем вам, как увеличить объем волос с помощью инструмента «Пластика» и раскрасить их одним из любимых методов Аарона — картой градиента.
Как мороженое летом
Liquify.
Понять?
Nevermind.
Открыв наш образец изображения, давайте начнем с инструмента «Пластика», который поможет придать волосам форму и объем. Инструмент «Пластика» чрезвычайно мощный и работает, давая вам возможность «толкать и тянуть» пиксели вокруг изображения. Прежде чем начать, обязательно запомните следующее:
Всегда проверяйте фон позади объекта, где бы вы ни использовали инструмент «Пластика». Легко подтолкнуть то, что когда-то было прямой линией — например, край здания, — и сделать так, чтобы она выглядела неровной и фальшивой.Вы воздействуете не только на объект съемки, но и на все вокруг, поэтому обращайте внимание на эти детали.
У вас также есть возможность заморозить любые области, которые вы не хотите затрагивать. В данном случае лицо нашего объекта идеально подходит для этого варианта. Какими бы легкими ни были толчки и тяги, лицо может выглядеть, ну, в общем, странным. Прежде чем начать, выберите инструмент «Заморозить маску» и закрасьте любые области, которые вы хотите сохранить.
Последний ключ к использованию Liquify Tool — это использовать кисть большого размера.Крупные более широкие мазки сделают все изгибы мягкими и тонкими, а не неровными.
Когда вы будете готовы к работе, сделайте короткие мягкие штрихи вдоль областей, которые должны казаться растянутыми, в данном случае вокруг волос нашего объекта. Работая вокруг головы, обязательно компенсируйте любые искажения, которые вы вносите в остальную часть изображения. Например, если вы создаете небольшой изгиб в углу здания, распрямите этот изгиб до самого края изображения.
Делайте это незаметно и внимательно следите за фоном, и это должно дать вам быстрые и эффективные результаты!
Карты градиента
Если вы что-нибудь знаете об Аароне Нейсе, то, вероятно, он носит комбинезон перед сном, у него волосы, как у хамелеона, а его любимый персонаж из «Звездных войн» — Джар Джар Бинкс.Ему также очень нравятся карты градиента, которые, я думаю, здесь более актуальны.
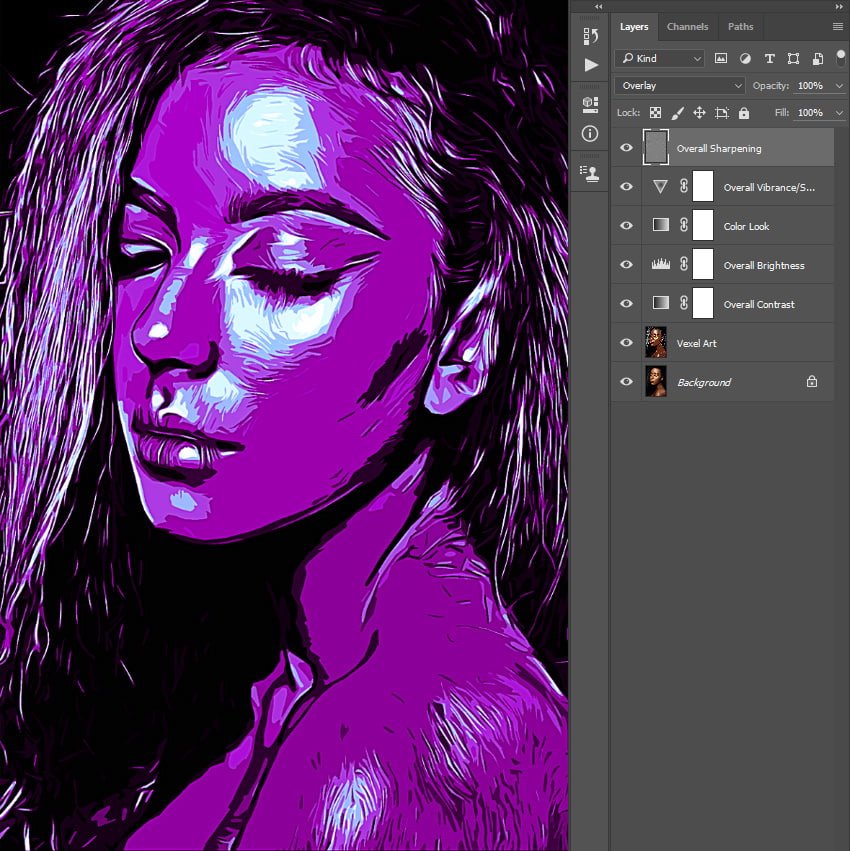
Gradient Maps — отличный способ быстро и эффективно раскрасить изображение. Слой настройки карты градиента позволит вам независимо раскрашивать светлые участки, полутона и тени. Это создает естественную глубину и текстуру.
В данном случае мы хотим применить карту градиента только к волосам объекта. Давайте начнем с создания области в волосах, где мы сможем протестировать градиенты. Создайте новый слой и выберите инструмент Rectangular Marquee Tool.Создайте небольшое прямоугольное выделение внутри волос объекта — достаточно большое, чтобы увидеть, как будет выглядеть окраска. Затем перейдите в Layer, затем New Adjustment Layer и выберите Gradient Map. Теперь выделенная область должна быть единственной областью, окрашенной картой градиента.
Измените режим наложения для карты градиента на Overlay или Soft Light. В нашем примере мы выбрали Overlay. Щелкните полосу градиента в диалоговом окне «Карта градиента». Здесь вы можете настроить цвета градиента, добавить дополнительный цвет и указать, какие цвета влияют на тени, полутона и блики.
Начните с установки желаемых цветов для самых ярких светов и самых темных теней. Убедитесь, что ваши блики светлые, а тени темные! Например, если вы закрасите блики в черный цвет, вы получите очень неестественный эффект. Мы сделали наши блики ярко-желтыми, а тени темно-коричневыми. Затем мы добавили несколько красных и золотых оттенков к нашим средним тонам и скорректировали их, пока не получили результат, который нам понравился.
Удачи с этой деталью! Не стесняйтесь экспериментировать с разными цветами и интенсивностями, чтобы увидеть, что у вас получится.Только не забудьте сделать так, чтобы это выглядело как можно более реалистично.
Когда у вас есть что-то, что вам нравится, выберите маску слоя вашего корректирующего слоя Gradient Map, залейте его черным и, используя Brush Tool, нарисуйте белым (мягкой кистью и слабым потоком) по волосам объекта. . Отсюда вы можете изменить режим наложения, настроить непрозрачность или изменить цвета градиента в любое время.
Высокое разрешение
Пока у нас все получилось отлично, но мы действительно можем сделать волосы лоснящимися с помощью осветления и выжигания.Осветление и затемнение — это процесс моделирования и усиления светов и теней объекта, придавая ему больше формы и размера.
Перейдите к слою, новому корректирующему слою и кривым. Потяните центр кривой вверх, пока световые блики не будут выглядеть преувеличенными, но не размытыми. Затем нажмите CTRL или CMD + I, чтобы инвертировать маску слоя. Вернитесь к инструменту Brush Tool и, используя белый цвет с Flow около 10%, нарисуйте вдоль прядей и кривых волос, где вы хотите добавить блики. Опять же, тонкость является ключевым моментом, чтобы это не выглядело в фотошопе.Обратите особое внимание на естественные блики и тени на изображении и постарайтесь воспроизвести и подчеркнуть их поведение.
После того, как вы закончили светлые участки, самое время проделать то же самое с тенями. Выполните те же действия, что и выше, но вместо того, чтобы перетаскивать кривую корректирующего слоя вверх, вы перетащите ее вниз.
Помните, вы всегда можете вернуться и отрегулировать цвета вашей карты градиента и непрозрачность любого из ваших корректирующих слоев. Это невероятно удобно, если вы обнаружите, что изменения немного перестарались.
Использование маски глубины для имитации объемных эффектов
«Имитация объемных эффектов» â¦ что? Это просто звучит как набор больших, причудливых слов. Говоря простым языком, что такое объемный эффект?
Проще говоря, объемный эффект представляет собой то, что происходит с объектом, когда он находится в полупрозрачном веществе, таком как туман, дым или мутная вода.
Хорошо. Так какое отношение это имеет к… как вы это назвали — маской глубины?
Здесь все становится чертовски круто.Маска глубины — это базовое изображение в градациях серого, которое позволяет нам легко имитировать постепенное исчезновение объекта на расстоянии, поскольку он скрыт туманом, дымом, пылью или водой.
Действительно, это возможно?
Да! А теперь, пожалуйста, дайте мне честь показать, насколько это потрясающе.
Примечание: Хотя в сегодняшнем уроке мы создадим нашу собственную маску глубины, стоит упомянуть, что новый веб-сайт PixelSquid загружен со стандартными изображениями на 360 градусов, и каждое из них содержит высококачественную встроенную маску глубины.
Специальное примечание: PixelSquid настолько взволнован, чтобы аудитория MSJPhotography ощутила уникальность своих моделей с обзором на 360 градусов, что они щедро предлагают ДВОЙНЫМ бесплатные кредиты первым 100 людям, которые подписываются по следующей ссылке… давая тем, кто быстрые действия в размере 40 долларов в виде бесплатных кредитов по сравнению с обычным стимулом для регистрации в размере 20 долларов в виде бесплатных кредитов: https://www.pixelsquid.com/promotions/msj_tutorial
Изображения любезно предоставлены Shutterstock (Fish: Copyright Kletr # 79415710, Ocean: Copyright Rengizzz # 98243516) и PixelSquid (Submarine: Copyright 3d_molier # S100024702).
Шаг 1. Откройте базовый фотокомпозит
Откройте файл с фоновым слоем и извлеченным объектом, который находится на отдельном слое. Чтобы оценить этот эффект, выберите фон с изображением тумана, тумана, дыма, пыли или воды.
В этом примере с подводной лодкой обратите внимание на то, что подводная лодка в настоящее время не выглядит так, как будто она погружена в воду. Если бы это было так, более удаленные части субмарины были бы покрыты большим объемом воды и были бы более скрыты синим цветом.Вдобавок, поскольку синяя вода быстро отфильтровывает красную длину волны, красная краска будет постепенно становиться менее интенсивной по мере удаления субмарины. Маска глубины позволит нам выполнить эти задачи и реалистично «погрузить» подлодку.
Шаг 2. Создание маски глубины
Прежде чем мы начнем, полезно понять, как работает маска глубины. Маска глубины присваивает значение оттенков серого каждому пикселю в зависимости от его близости к камере, поэтому чем дальше элемент, тем светлее пиксель и чем ближе элемент, тем темнее пиксель.Теперь, когда мы понимаем основной принцип маски глубины, давайте создадим ее.
Удерживая нажатой клавишу «Command» (ПК: щелкните, удерживая нажатой клавишу «Control»), миниатюру подуровня, чтобы выделить его.
Выберите «Выделение»> «Сохранить выделение». Назовите его Sub и нажмите OK, чтобы сохранить выбор на панели каналов. Если панель «Каналы» еще не открыта, выберите «Окно»> «Каналы». Уничтожьте марширующих муравьев с помощью Command-D (ПК: Control-D). На панели каналов щелкните слово Sub, чтобы активировать канал.
Нажмите Command-I (ПК: Control-I), чтобы инвертировать канал. Чтобы создать маску глубины, мы пропустим линейный градиент через суб. Активируйте инструмент «Градиент». Нажмите D, чтобы установить белый цвет в качестве цвета переднего плана. На панели параметров откройте средство выбора градиента и выберите параметр «От переднего плана к прозрачному».
Убедитесь, что значок линейного градиента выбран, и перетащите градиент от кормы (сзади) до носа (спереди).
Шаг 3. Обесцвечивание красного цвета на расстоянии
Теперь смажем красный цвет на некотором расстоянии, используя маску глубины.На панели «Каналы» щелкните вспомогательную миниатюру, удерживая нажатой клавишу «Command» (ПК: щелкните мышью, удерживая нажатой клавишу «Control», чтобы загрузить маску глубины в качестве выделения.
По-прежнему находясь на панели «Каналы», щелкните буквы «RGB», чтобы безопасно выйти из панели «Каналы». Если панель «Коррекция» не открыта, выберите «Окно»> «Коррекция». Щелкните значок «Создать новый корректирующий слой оттенка / насыщенности». На панели «Свойства» выберите «Красные» в раскрывающемся списке и полностью перетащите ползунок «Насыщенность» влево. Из-за маски глубины обратите внимание на то, как она истощает больше цвета из удаленной части субмарины, чем из близкой части.Прохладный!
Шаг 4. Закройте подводную лодку голубой водой на расстоянии
Теперь давайте постепенно закроем подводную лодку на некотором расстоянии голубой водой, используя ту же маску глубины. Активируйте миниатюру слоя Hue / Saturation (не маску) и выберите инструмент «Пипетка». Щелкните, чтобы выбрать темно-синий цвет океана.
Удерживая нажатой клавишу «Command» (ПК: щелкните, удерживая нажатой клавишу «Control»), маску корректирующего слоя «Цветовой тон / насыщенность», чтобы загрузить маску глубины в качестве выделения. Выберите «Слой»> «Новый слой заливки»> «Сплошной цвет».Нажмите ОК. Поскольку мы ранее выбрали темно-синий цвет, нажмите ОК.
Чтобы удалить однородный синий цвет вокруг подводной лодки и показать воду океана, нажмите Command-G (ПК: Control-G), чтобы добавить слой Solid Color в группу. Удерживая нажатой клавишу «Command» (ПК: щелкните, удерживая клавишу «Control»), эскиз слоя с подводной лодкой загрузите как выделение. Щелкните значок «Добавить маску слоя» в основании панели «Слои». Это добавляет маску к группе, содержащей слой Solid Color. Обратите внимание на то, как теперь кажется, что подводная лодка на расстоянии затеняется все большим количеством воды.
Если степень затемнения слишком велика, уменьшите непрозрачность слоя Solid Color.
Вот изображение «До»…
âи вот «После».
Намного реалистичнее! Ура!
Фотография Марка С. Джонсона
msjphotography.com
Как создать туман: эффекты Photoshop для атмосферных пейзажей
К погоде всегда есть на что пожаловаться.Если идет дождь, мы хотим, чтобы было солнечно, а когда солнечно, мы стонем, что слишком жарко! Хотя мы не сможем изменить погоду на улице, эти ворчания могут вдохновить нас на отличный проект Photoshop.
В этом уроке мы покажем вам, как превратить теплую солнечную сцену в унылый туманный пейзаж. Для начала вам нужно охладить тона и выборочно настроить насыщенность цвета, чтобы заменить летние оттенки более прохладной цветовой палитрой.
Подробнее: Adobe Premiere Pro CC
Это лучше всего сделать с помощью комбинации корректирующих слоев, которая дает вам полный контроль над тонами изображения.
Вместо того, чтобы использовать несколько фильтров и эффектов, мы будем постепенно наращивать туман.
Как только изображение будет правильно тонировано, мы добавим туман. Вместо того, чтобы использовать несколько фильтров и эффектов, мы будем постепенно наращивать туман, используя слои и маски, чтобы придать ему глубину.
Суть в том, чтобы туман выглядел случайным и формировал его так, чтобы он соответствовал перспективе сцены. Мы можем добиться случайности с помощью фильтра «Облака», который заполняет слой беспорядочными облаками, а затем легко смешать эффект с изображением, используя режим наложения экрана.
Исходное неотредактированное изображениеНастоящий туман, естественно, будет казаться более густым, поскольку он удаляется вдаль вдоль ватерлинии. Мы можем использовать команду «Трансформировать», чтобы сделать наш цифровой туман похожим на перспективу.
Мы также будем использовать инструменты Brush и Smudge, чтобы создать несколько тонких завихрений, которые поднимаются вверх из воды.
Пошаговое руководство: как создать туман в Photoshop
Изображение 1 из 181. Отрегулируйте контрастность
Откройте изображение в Photoshop, затем перейдите в «Окно»> «Слои».Нажмите «Создать корректирующий слой» и выберите «Кривые». Щелкните на середине диагональной линии Curves, чтобы разместить точку привязки, затем перетащите вторую точку вверх в нижней левой половине, чтобы образовалась перевернутая S-образная форма.
Изображение 2 из 182. Уменьшите синий цвет
Щелкните на Create Adjustment Layer и выберите Color Balance. По умолчанию настройки влияют на средние тона, но вы можете сдвигать цвета в светлых и темных участках. Перейдите в раскрывающееся меню и выберите «Основные моменты», затем перетащите ползунок Желтый / Синий обратно на -65.
Изображение 3 из 183. Уменьшите насыщенность
Добавьте корректирующий слой оттенка / насыщенности. Задайте и настройте разные цвета, выбирая их в раскрывающемся списке «Мастер», или нажмите «Рука» и перетащите влево или вправо по цветам. Выберите Greens и установите Saturation на -80, затем Cyans и установите Saturation на -80.
Изображение 4 из 184. Добавьте немного серого
Добавьте второй корректирующий слой Hue / Saturation, установив Master Saturation на -31. Щелкните раскрывающийся список «Мастер» и выберите «Блюз».Установите Saturation на -73 и Lightness на +35. Выберите Greens и установите Saturation на -64, затем выберите Yellows и установите Saturation на -59.
Изображение 5 из 185. Удалите облака
Щелкните фоновый слой, затем перейдите к Layer> Duplicate Layer, чтобы скопировать его. Возьмите Точечную восстанавливающую кисть и приблизьте к облакам. Убедитесь, что флажок «Образец всех слоев» не установлен, затем воспользуйтесь восстанавливающей кистью «Точечная восстанавливающая кисть», чтобы закрасить и удалить облака.
Изображение 6 из 186.Клонировать в приборку
Если инструмент «Точечная восстанавливающая кисть» оставил грубые участки, возьмите инструмент «Клонирование» и установите для параметра Непрозрачность значение 20%. Удерживая Alt, щелкните, чтобы взять образец из чистой области неба, затем клонируйте участки, чтобы смешать тона. Установите непрозрачность слоя на 74%, чтобы создать намек на исходные облака.
Изображение 7 из 187. Осветление неба
Создайте слой под названием «Градиент». Возьмите инструмент «Градиент» и выберите стиль линейного градиента. Щелкните «Выбор градиента» и выберите «От переднего плана до прозрачного».Нажмите D, затем X, чтобы установить белый цвет. Удерживая Shift, перетащите линию, как указано выше. Установите непрозрачность на 43%.
Изображение 8 из 188. Затемните холмы
Удерживая Alt, нажмите «Создать новый слой». В поле «Новый слой» выберите «Режим: наложение», затем отметьте «Заливка нейтральным цветом наложения». Нажмите ОК. Возьмите инструмент Burn и установите Range на Midtones и Exposure на 20%. Раскрасьте инструментом, чтобы затемнить (затемнить) землю справа.
Изображение 9 из 189. Примените фильтр «Облака».
Выделите верхний слой, затем нажмите «Создать новый слой» и назовите слой «Туман».Нажмите D, чтобы сбросить цвета, затем перейдите в Filter> Render Clouds, чтобы заполнить слой случайными облаками. Щелкните раскрывающийся список «Режим наложения» и выберите «Экран», чтобы отображались только более светлые тона.
Изображение 10 из 1810. Добавьте градуированную маску
Перейдите в «Фильтр»> «Преобразовать для смарт-фильтров», затем в «Фильтр»> «Размытие»> «Размытие по Гауссу». Установите Радиус на 45 пикселей и нажмите ОК. Щелкните миниатюру маски смарт-фильтра, затем выберите инструмент «Градиент». Нажмите D, затем X, чтобы установить черный цвет. Удерживая Shift, проведите линию снизу вверх.
Изображение 11 из 1811. Имитируйте перспективу
Щелкните верхний слой, затем перейдите в меню «Правка»> «Трансформировать»> «Искажение». Нажмите Cmd / Ctrl и клавишу — несколько раз, чтобы уменьшить масштаб, затем перетащите нижний правый и левый углы наружу и верхний правый и левый углы вниз, пока они не встретятся с линией горизонта. Нажмите Enter, чтобы применить.
Изображение 12 из 1812. Нарисуйте маску
Удерживая Alt, нажмите «Добавить маску слоя», чтобы добавить полную маску, скрывающую облака. Возьмите инструмент «Кисть», выберите круглую кисть с мягкими краями и установите непрозрачность кисти на 20%.Установите белый цвет переднего плана, затем закрасьте воду, чтобы раскрыть туман.
Изображение 13 из 1813. Скопируйте и трансформируйте
Нажмите Cmd / Ctrl + J, чтобы создать дубликат слоя, затем щелкните правой кнопкой мыши маску слоя (не маску смарт-фильтра) и выберите «Удалить маску слоя». Нажмите Cmd / Ctrl + T, затем перетащите нижние средние точки вверх. Нажмите Enter, затем нажмите Добавить маску слоя, чтобы добавить новую пустую маску.
Изображение 14 из 1814. Маскировка тумана
Возьмите инструмент «Градиент», перейдите к параметрам вверху и выберите «Отраженный градиент».Выберите передний план на задний план и нажмите D, чтобы установить белый цвет. Перетащите короткую линию вниз от ватерлинии, чтобы была видна только тонкая полоска. Установите непрозрачность слоя на 75%.
Изображение 15 из 1815. Сделайте еще одну копию
Нажмите Cmd / Ctrl + J. Удалите маску слоя и трансформируйте ее, чтобы сделать ее тоньше. Добавьте отраженный градиент на маску слоя, чтобы сделать полоску меньшего размера. Установите непрозрачность на 45%. На новом слое Swirls возьмите инструмент «Кисть» белого цвета с непрозрачностью 20% и потоком 35%.
Изображение 16 из 1816. Краска случайного тумана
В палитре предустановок кисти выберите «Брызги 14» (если вы не видите их, перейдите в «Сбросить кисти»). Перейдите в Window> Brush> Brush Tip Shape. Установите размер на 300 пикселей и интервал на 50%. Щелкните «Динамика формы» и установите «Колебание угла» на 100%. Краска, чтобы добавить туман на ватерлинии.
Изображение 17 из 1817. Используйте инструмент Smudge.
Возьмите инструмент Smudge, затем перейдите на панель параметров и установите Strength на 50%. Убедитесь, что флажки Finger Painting и Sample All Layers не отмечены, затем используйте инструмент, чтобы размазать белые мазки кисти в завитки тумана, поднимающегося над озером.
Изображение 18 из 1818. Окончательные тональные настройки
Убедитесь, что верхний слой выделен, затем добавьте корректирующий слой «Кривые». Создайте неглубокую S-образную кривую, перетащив одну точку вверх, а вторую вниз, чтобы немного усилить контраст. Сделайте любые другие тональные настройки с помощью дополнительных корректирующих слоев.
Присоединяйтесь к Adobe Creative Cloud и сэкономьте 15% в первый год.
TechRadar объединился с Adobe, чтобы предложить специальную скидку на членство в Creative Cloud All Apps.В первый год вы будете платить всего 45,04 доллара США / 42,46 фунта стерлингов в месяц — по сравнению с обычной ценой в 52,99 доллара США / 49,94 фунта стерлингов. Вы получите доступ к полному набору приложений Adobe для творчества, включая Photoshop, Lightroom и Illustrator, а также к облачному хранилищу 100 ГБ для ваших проектов. Предложение действует до 26 августа 2018 г. Посмотреть предложение
Как исправить волосы в Photoshop
Как свадебный фотограф, вы, вероятно, слышите запросы от клиентов об аспектах, которые они хотели бы изменить в своих фотографиях. Одна из частых просьб требует, чтобы вы знали, как поправить волосы в фотошопе.Продолжайте читать ниже, чтобы узнать больше.
Как исправить волосы в Photoshop
Даже при самых лучших намерениях и приготовлении проблемы с волосами являются обычным явлением в вашей фотографии и часто неизбежны. Несколько факторов способствуют возникновению проблем с волосами, поэтому знание того, как корректировать волосы в Photoshop, может помочь вам устранить их и создать изображения, которые понравятся вашим клиентам.
Процесс исправления волос в Photoshop может быть сложным, а иногда и утомительным, что может повлиять на время, необходимое для работы и доставки изображений.И как компания, предоставляющая фотографам профессиональные услуги по редактированию фотографий, мы знаем, насколько важно поддерживать быстрый и эффективный рабочий процесс. Вот почему мы собрали этот пост о том, как исправить волосы в Photoshop, чтобы помочь.
Типы проблем с волосами
Есть несколько различных типов проблем, которые могут вызвать волосы на ваших изображениях, которые, как вы знаете, ваши клиенты захотят исправить. К ним относятся исправление растрепанных или распущенных волос или заполнение / укладка волос на изображениях.Ниже мы расскажем, как лучше всего решить каждую проблему, чтобы у вас были навыки, необходимые для исправления ошибок и создания изображений, которые понравятся вашим клиентам.
Связано: Как использовать инструмент «Пластика» в Photoshop
Исправить выпавшие или расплывающиеся волосы
Первая часть, которую мы рассмотрим, — это удаление волосков в Photoshop. Это также относится к распущенным волосам. Хотя вы можете сделать все возможное, чтобы избежать выпадения или выпадения волос во время съемки, это может легко случиться с вашими клиентами и быть заметным, когда вы будете работать с изображениями в публикации.Вот шаги, необходимые для решения этой проблемы.
1. Создайте новый слой
Когда вы работаете над исправлением выпадающих или расплывающихся волос в Photoshop, может оказаться полезным создание нового слоя. Это действие позволяет вам свободно работать с изображением, не повреждая и не изменяя исходную версию.
Чтобы создать новый слой в Photoshop, просто:
- Перетащите существующий слой на значок «Создать новый слой» внизу. Это автоматически создаст новый слой.
- Переименуйте новый слой, чтобы их можно было легко различить. Соглашение об именах слоев может отличаться в зависимости от того, как вы обычно используете имена в Photoshop.
Быстрый наконечник
Если ваше изображение нуждается в каких-либо настройках, таких как корректировка экспозиции, настройка баланса белого или кадрирование, вы можете выполнить эти действия перед созданием нового слоя. Таким образом, ваши настройки будут сохранены и применены к новому слою.
По теме: Можете ли вы относиться к историям редактирования этих профессиональных фотографов?
2.Используйте инструмент «Клонировать штамп»
.После того, как вы создадите новый слой для вашего изображения, используйте инструмент «Штамп клонирования», чтобы удалить любые выпавшие или расплывающиеся волосы. Получите доступ к инструменту «Клонировать штамп» в Photoshop, нажав «S» на клавиатуре или выбрав значок в меню слева.
Изображение от Image Studio PhotographyУстановите прозрачность и заливку в процентах, которые лучше всего соответствуют потребностям вашего изображения. Ключ к настройке этого параметра — обеспечить более мягкий край. Более мягкий край гарантирует отсутствие пятен.Как только они будут установлены, вы можете приступить к удалению любых прядей или взлетов, которые выступают из края волос.
3. Создайте «маску слоя»
Следующим шагом будет создание «Маски слоя». Согласно Adobe, «маски слоя — это зависящие от разрешения растровые изображения, которые редактируются с помощью инструментов рисования или выделения».
Выполните следующие шаги, чтобы создать «маску слоя»:
- Щелкните «Слой» в верхнем меню.
- Наведите указатель мыши на «Новое».
- Выберите «Слой из фона».”
Создает маску, скрывающую работу инструмента «Клонировать штамп». Выберите кисть с более жестким краем, а затем выберите белый цвет в качестве цвета переднего плана. Это позволяет рисовать при клонировании кистью.
После этого вы можете объединить слои в Photoshop и экспортировать.
Быстрый наконечник
Установите более низкую непрозрачность кисти для точного совмещения слоев.
ДОПОЛНИТЕЛЬНО: Удалить перекрестиеЕще одна корректировка, которую вы можете сделать с волосами, — это убрать перекрестье.Для более светлых волос на более темном фоне установите кисть «Светлее». Для более темных волос на более светлых участках установите кисть на «Темнее». Этот метод указан как необязательный, потому что его сложно и утомительно освоить, а также сложно быть точным.
Связанные: Как добавить зернистость к изображениям в Photoshop
Другие способы исправления волосЕсть еще один вариант, который позволяет вам исправить волосы в Photoshop, и это использовать «Точечную восстанавливающую кисть».»Чтобы получить доступ к этой кисти, нажмите« J »на клавиатуре или щелкните значок в меню слева.
Для этого выберите кисть с мягкими краями, чтобы смешение было менее заметным.
Примечание: вы также можете точечно корректировать и лечить в Lightroom!
Быстрый наконечник
Если вы подойдете слишком близко к краю волос, растушевка станет заметной и не будет хорошо смотреться на вашем изображении. Вы можете вернуться к использованию инструмента «Клонирование», чтобы исправить это, а затем снова переключиться на «Восстанавливающую кисть».”
Заполнить волосы
После того, как вы удалите выпавшие или распущенные волосы, теперь вы можете искать участки волос, которые могут отсутствовать. Вот шаги, которые помогут вам уложить волосы для ваших клиентов.
1. Создайте новый слой
Как упоминалось ранее, когда вы создаете новый слой, вы можете вносить любые необходимые изменения в изображение без ущерба для исходной версии.
Это шаги для создания нового слоя в Photoshop:
- Перетащите существующий слой на значок «Создать новый слой» внизу.Это автоматически создаст новый слой.
- Переименуйте новый слой, чтобы их можно было легко различить. Соглашение об именах слоев может отличаться в зависимости от того, как вы обычно используете имена в Photoshop.
2. Используйте инструмент «Клонировать штамп»
Как только вы создадите новый слой изображения, используйте инструмент «Клонировать штамп», чтобы нарисовать еще одну копию только волос вашего клиента. После этого перенесите новые волосы поверх настоящих. Затем добавьте слой-маску и закрасьте белым цветом область, которую нужно заполнить.
«Слои» и «Маски слоя» связаны, хотя вы можете отсоединить их и перемещать каждый по отдельности. Вы можете добиться этого, щелкнув цепочку, которая появляется между слоем и маской. Затем выберите слой и переместите новые волосы.
Быстрый наконечник
Используйте инструмент «Преобразование», чтобы при необходимости повернуть или отрегулировать волосы внутри пустой области. Вы можете использовать сочетание клавиш Command + T для Mac (Control + T для ПК) или щелкнуть значок в меню слева.
По теме: Узнайте, как уменьшить шум при свадебной фотографии с помощью этих полезных советов!
Придает объем волосам
В некоторых случаях может потребоваться добавить объем волосам в Photoshop. Иногда, когда вы работаете над исправлением выпавших или распущенных волос, вы случайно удаляете некоторые части волос, которые придают им естественный вид. Когда вы добавляете объем волосам, они выглядят менее искусственными и более естественными.
Вот шаги, чтобы добавить объема волосам в Photoshop:
- Щелкните «Фильтр» и выберите «Пластика».”
- Большой щеткой осторожно вытяните края волос. Используйте короткие мазки кистью, чтобы создать постепенный эффект и добавить объема волосам.
- Выберите «ОК», чтобы завершить настройки.
Быстрый наконечник
Для изображения с загруженным фоном обязательно следите за тем, как ваши изменения влияют на все остальное на фотографии.
Связанные: 5 лучших советов по использованию в Photoshop — получите их здесь
Знать, как поправить волосы в Photoshop, может быть сложно, а иногда и утомительно.Тем не менее, наличие общих навыков поможет вам создавать образы, которые понравятся вашим клиентам. Кроме того, чем больше вы будете практиковать свои навыки, тем легче будет внести такие корректировки.
Если у вас есть знания о том, как лучше всего использовать программное обеспечение Adobe для постобработки, такое как Photoshop и Lightroom, вы можете создать быстрый и оптимизированный рабочий процесс.
Создание простого трехмерного текста в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой трехмерный текст:
Последний эффект трехмерного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Для начала создадим новый документ Photoshop. Поднимитесь в меню File вверху экрана и выберите New или, для более быстрого способа, нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac).Какой бы способ вы ни выбрали, Photoshop выдает диалоговое окно New Document . Введите размер, который вам нужен для вашего документа. Для этого урока я собираюсь ввести Ширина 6 дюймов , Высота 4 дюйма и Разрешение 300 пикселей / дюйм , что является стандартным разрешением для профессионалов. качественная печать. Я также собираюсь установить для моего Background Contents значение White , что установит белый цвет фона моего нового документа.Когда вы закончите, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него. Ваш новый документ Photoshop появится на экране.
Создайте новый документ Photoshop, используя диалоговое окно «Новый документ».
Шаг 2. Выберите инструмент «Текст» на палитре инструментов Photoshop
Чтобы добавить текст в документ, нам понадобится Photoshop Type Too l. Выберите его на палитре инструментов или нажмите на клавиатуре букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Шаг 3. Выберите шрифт на панели параметров
Далее нам нужно выбрать шрифт. Выбрав инструмент «Текст», вы заметите, что панель параметров в верхней части экрана изменилась, чтобы отобразить параметры для инструмента «Текст». Выберите шрифт, который вы хотите использовать, из списка шрифтов, доступных в настоящее время на вашем компьютере. Этот 3D-эффект лучше всего работает со шрифтами с большими толстыми буквами. Я собираюсь выбрать Impact . Вы также можете выбрать размер текста, если хотите, но на данном этапе это не обязательно, поскольку мы можем легко изменить размер текста позже, как мы увидим.На данный момент нам нужен только шрифт:
.Выберите шрифт на панели параметров.
Шаг 4. Выберите цвет текста
Далее нам нужно выбрать цвет для нашего текста. Если вы посмотрите дальше вправо на панели параметров, вы увидите образец цвета . Образец цвета показывает текущий цвет текста. Чтобы изменить цвет, просто нажмите на образец цвета:
Измените цвет текста, щелкнув образец цвета на панели параметров.
Откроется палитра цветов Photoshop.Выберите любой цвет, который вы хотите использовать для своего текста. Я собираюсь выбрать яркий оттенок красного. Когда вы закончите, нажмите OK в правом верхнем углу палитры цветов, чтобы выйти из нее:
Выберите новый цвет для текста в палитре цветов, затем нажмите OK, чтобы выйти из него.
Образец цвета на панели параметров изменится, чтобы показать цвет, который вы выбрали.
Шаг 5. Добавьте текст в документ
Выбрав наш шрифт и цвет текста, щелкните внутри документа и добавьте свой текст.Я собираюсь набрать «ФОТОШОП» заглавными буквами, чтобы усилить эффект. Не волнуйтесь, если текст сейчас кажется слишком большим или слишком маленьким. Мы можем исправить это мгновенно:
Щелкните внутри документа и добавьте свой текст.
Когда вы закончите вводить текст, нажмите на отметку на панели параметров, чтобы принять текст и выйти из режима редактирования текста:
Выйдите из режима редактирования текста, щелкнув галочку на панели параметров.
Если мы посмотрим на нашу палитру слоев, мы увидим, что Photoshop удобно разместил наш текст на своем собственном слое над фоновым слоем.Это то, что позволит нам работать с текстом независимо от белого фона за ним:
Текст отображается на отдельном слое в палитре «Слои».
Шаг 6. При необходимости измените размер шрифта
Если вы обнаружите, что ваш текст слишком маленький (или слишком большой), мы можем легко исправить это с помощью команды Photoshop Free Transform . Во-первых, убедитесь, что ваш текстовый слой выбран в палитре слоев (выбранные слои выделены синим цветом). Затем перейдите в меню Edit вверху экрана и выберите Free Transform .Вы также можете выбрать команду «Свободное преобразование» с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac):
Выберите «Свободное преобразование» в меню «Правка».
Вы увидите поле «Свободное преобразование», а вокруг текста в документе появятся маркеры. Чтобы изменить размер текста, удерживайте нажатой клавишу Shift , затем щелкните любой из угловых маркеров (маленькие квадраты) и перетащите угол внутрь, чтобы сделать текст меньше, или наружу, чтобы сделать его больше.Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон, чтобы вы случайно не исказили форму текста при изменении его размера. Я собираюсь немного увеличить текст, перетащив ручку в правом нижнем углу наружу. Вы также можете переместить текст, если вам нужно, щелкнув в любом месте внутри поля Free Transform и перетащив текст в новое место внутри документа:
Измените размер и переместите текст по мере необходимости с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из команды Free Transform.
Шаг 7. Преобразование текста в форму
Чтобы создать наш 3D-эффект, нам нужно изменить перспективу нашего текста. Но есть только одна проблема. Photoshop не позволяет нам изменять перспективу текста (видите, как это может быть проблемой?). Чтобы показать вам, что я имею в виду, убедитесь, что у вас все еще выделен текстовый слой, затем перейдите в меню Edit вверху экрана и выберите Transform из списка. Появится вторичное меню, показывающее все различные способы преобразования содержимого текущего выбранного слоя.Обратите внимание, как параметры Distort и Perspective неактивны? Это означает, что в настоящее время они недоступны для нас, и это потому, что Photoshop не может выполнять ни один из этих двух типов преобразований текста.
Решение состоит в том, чтобы преобразовать наш текстовый слой в так называемый слой формы . Преобразуя текст в форму, мы сможем изменить его перспективу и создать наш эффект. Единственным недостатком преобразования текста в форму является то, что текст больше нельзя будет редактировать.Однако в этом случае, поскольку нам не нужно редактировать текст, нам не нужно об этом беспокоиться.
Не снимая выделения с текстового слоя, перейдите в меню Layer вверху экрана, выберите Type , а затем выберите Convert to Shape :
Перейдите в Layer> Type> Convert to Shape.
Если мы посмотрим на палитру «Слои», то увидим, что текстовый слой теперь выглядит совершенно по-другому, и это потому, что это больше не текстовый слой.Photoshop преобразовал его в слой-фигуру, что означает, что теперь мы можем применить к нему преобразование перспективы и создать эффект 3D-текста:
Текстовый слой преобразован в слой-фигуру.
Шаг 8: Измените перспективу
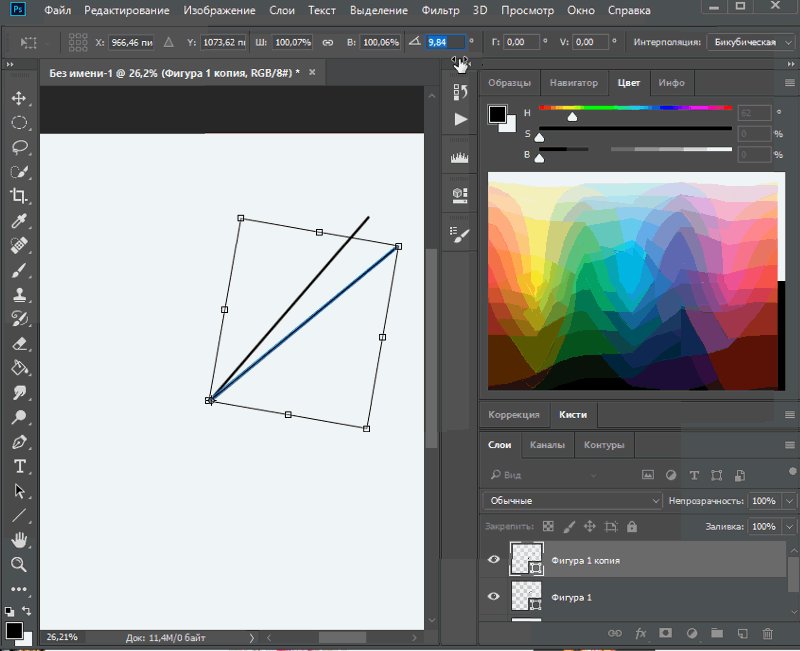
Вернитесь в меню Редактировать . Вы увидите, что параметр «Преобразование», который мы рассматривали недавно, был заменен новым параметром с именем Transform Path . Опять же, это потому, что теперь мы имеем дело с формой.Выберите Transform Path из списка. Когда появится дополнительное меню, вы увидите, что теперь доступны параметры «Искажение» и «Перспектива». Выберите Перспектива из списка:
Перейдите в меню «Правка»> «Трансформировать контур»> «Перспектива».
Тот же прямоугольник и ручки, которые мы видели ранее, когда выбирали команду «Свободное преобразование», появятся вокруг текста (формы). Разница в том, что теперь мы работаем в режиме перспективы. Чтобы изменить перспективу текста и придать ему трехмерный вид, просто нажмите на ручку в правом нижнем углу и перетащите ее прямо вниз.По мере перетаскивания высота правой части текста будет увеличиваться от его центра, в то время как левая сторона останется неизменной:
Щелкните ручку в правом нижнем углу и потяните вниз.
Когда вас устраивает сдвиг перспективы, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование. Теперь ваш текст должен выглядеть примерно так:
Теперь текст отображается в трехмерной перспективе.
Шаг 9: Создайте несколько копий слоя формы, каждая из которых смещена немного вправо
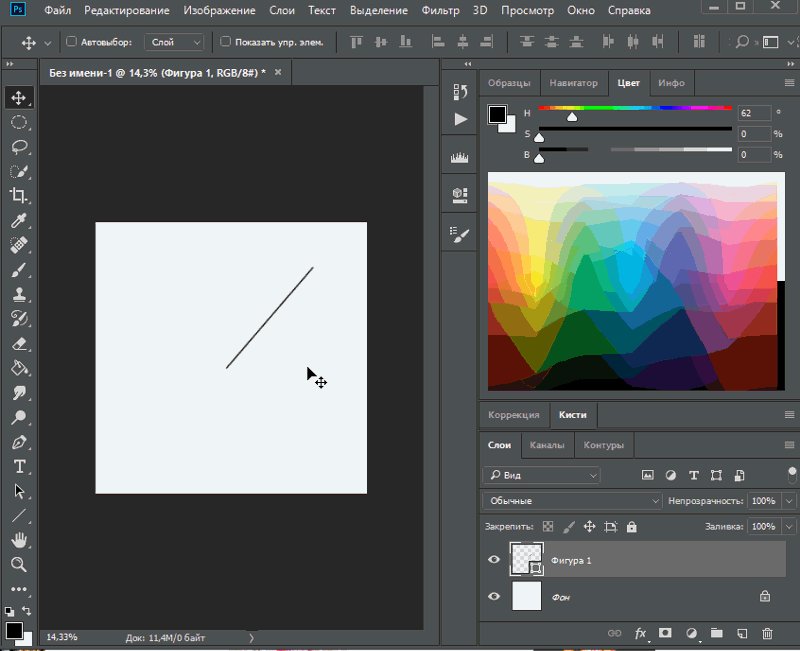
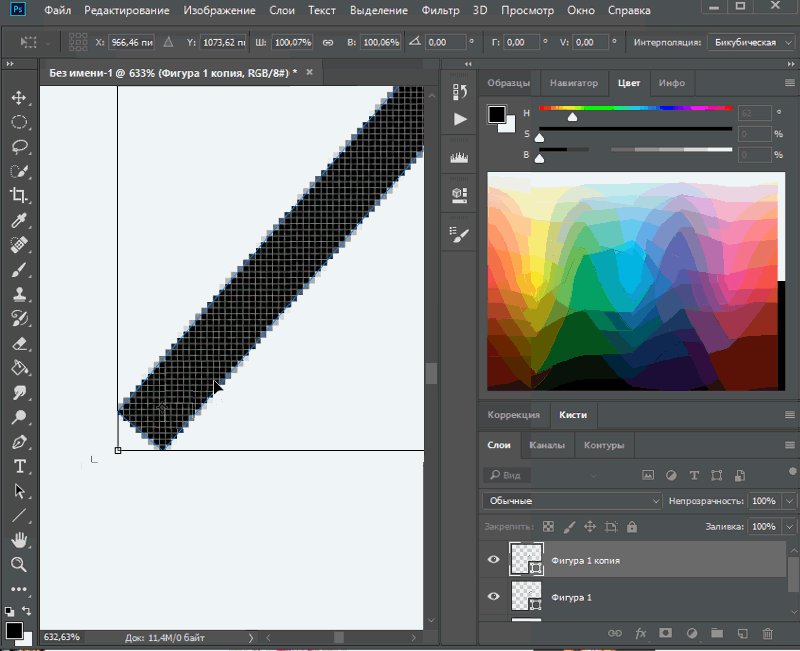
Следующий шаг — самое интересное.Мы собираемся очень быстро создать несколько копий нашего слоя с фигурой, каждая из которых будет перемещена на один пиксель вправо от предыдущей. Это придаст глубине нашим буквам. Сначала выберите Move Too l на палитре инструментов или просто нажмите на клавиатуре букву V , чтобы выбрать его с помощью ярлыка. Этот трюк работает только с выбранным инструментом «Перемещение»:
Выберите инструмент «Перемещение».
Выбрав инструмент «Перемещение» и слой-фигуру, выбранный в палитре «Слои», удерживайте нажатой клавишу Alt (Win) / Option (Mac) и нажмите клавишу со стрелкой вправо на клавиатуре.Затем нажмите еще раз. Затем снова. И снова. Обратите внимание на то, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо с зажатой клавишей Alt / Option, вы создаете новую копию слоя-фигуры и перемещаете новую копию на один пиксель вправо. Удерживая нажатой клавишу Alt / Option, Photoshop каждый раз создает новую копию формы, а не просто перемещает существующую форму. Чем чаще вы нажимаете клавишу со стрелкой вправо, тем больше копий слоя вы создаете и тем большую глубину мы придаем нашим буквам.
Удерживайте нажатой клавишу со стрелкой вправо, пока не будете довольны результатом. В моем случае я нажал клавишу со стрелкой в общей сложности 68 раз, создав 68 копий моей формы, каждая из которых сместилась на один пиксель вправо. Количество нажатий клавиши со стрелкой зависит от разрешения документа, с которым вы работаете. Когда вы закончите, ваш текст должен выглядеть примерно так:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), нажмите клавишу «Стрелка вправо» несколько раз, чтобы задать глубину букв.
Шаг 10: переместите слой с исходной фигурой в верхнюю часть стопки слоев на палитре слоев
Каждый раз, когда мы создавали новую копию нашей формы, мы создавали новый слой формы в палитре слоев, и Photoshop помещал каждый новый слой непосредственно над предыдущим слоем. В моем случае палитра слоев теперь содержит 68 копий моего исходного слоя с фигурой. Слой с исходной фигурой находится над фоновым слоем, а все копии сложены поверх него. Вы можете сказать, что это оригинал, потому что это единственный слой-фигура, в названии которого нет слова «копия».
Нам нужно переместить исходный слой на самый верх стопки, и есть простой способ сделать это. Сначала щелкните исходный слой в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl + Shift +] (Win) / Command + Shift +] (Mac). Это правая скобка («]»), если вам интересно. Этот удобный ярлык мгновенно переместит текущий выбранный слой прямо в верхнюю часть стека слоев:
Исходный слой-фигура теперь отображается над другими слоями в палитре «Слои».
Шаг 11: Объедините все копии вместе
Теперь, когда наш исходный слой находится на самом верху стека слоев, нам нужно объединить все эти копии слоя-фигуры в один слой. Щелкните слой непосредственно под исходным слоем в палитре слоев (другими словами, второй слой сверху). Затем используйте полосу прокрутки справа от палитры «Слои», чтобы прокрутить вниз до слоя, расположенного непосредственно над фоновым слоем. Не просто щелкайте по нему, чтобы выбрать его, потому что это отменит выбор слоя, который вы только что выбрали вверху.Вместо этого зажмите Shift на клавиатуре и затем щелкните слой, чтобы выбрать его. Это выберет оба слоя одновременно, а также все слои между ними. Все эти слои будут выделены синим цветом в палитре слоев.
Теперь, когда все наши скопированные слои выделены, перейдите в меню Layer вверху экрана и выберите Merge Layers внизу в нижней части списка. Или для более быстрого способа нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac):
Перейдите в Layer> Merge Layers.
Photoshop объединит все выбранные слои в один слой. Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас всего три слоя. Фоновый слой находится внизу, исходный слой формы — вверху, а между ними находится наш недавно объединенный слой:
Все копии слоя-фигуры были объединены в один слой.
Шаг 12: Добавьте градиент от черного к белому к объединенному слою
Чтобы придать нашим буквам по-настоящему трехмерный вид, давайте завершим все, добавив простой световой эффект.Или, по крайней мере, то, что выглядит как световой эффект. Щелкните объединенный слой в палитре слоев, чтобы выбрать его, если он еще не выбран. Затем щелкните значок Layer Styles в нижней части палитры слоев. Появится список всех доступных стилей слоя. Щелкните Gradient Overlay , чтобы выбрать его:
Выберите стиль слоя «Наложение градиента» в нижней части палитры «Слои».
Это вызовет диалоговое окно Photoshop Layer Style , для которого в среднем столбце установлены параметры Gradient Overlay.Мы хотим использовать градиент от черного к белому для нашего эффекта искусственного освещения. Если у вас уже выбран градиент от черного к белому, вы можете пропустить этот следующий шаг. Если у вас выбран другой градиент, щелкните область предварительного просмотра градиента посередине параметров:
Щелкните область предварительного просмотра градиента в диалоговом окне «Стиль слоя», чтобы выбрать новый градиент.
Это вызывает средство выбора градиента , показывающее нам все доступные градиенты, из которых мы можем выбирать.Нам нужен градиент Black, White , третий слева, верхний ряд. Если у вас включены подсказки в настройках Photoshop, вы увидите, что имя градиента отображается при наведении курсора на миниатюру. Щелкните по нему, чтобы выбрать его, затем щелкните OK в правом верхнем углу, чтобы принять его:
Выберите черный, белый градиент.
Вернувшись к основным параметрам наложения градиента, вы увидите область предварительного просмотра градиента, в которой теперь отображается градиент от черного к белому (если это еще не было).Ниже приведены несколько важных опций. Убедитесь, что для параметра Style установлено значение Linear , а для градиента Angle установлено значение 90 ° :
Убедитесь, что для параметра «Стиль» установлено значение «Линейный», а для параметра «Угол» установлено значение 90 °.
Нажмите OK , когда вы закончите, чтобы выйти из диалогового окна Layer Style, и все готово! Photoshop применяет градиент от черного к белому к объединенному слою, создавая эффект тени на буквах и завершая наш простой эффект трехмерного текста:
Последний эффект трехмерного текста.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Легко увеличивайте резкость изображения в Photoshop
Иногда вам может казаться, что ваши фотографии слишком гладкие или размытые. Увеличивая их резкость, вы можете добавить контраста по краям объектов. Сделайте свой объект более заметным и драматичным, а также добавьте объема, узнав, как повысить резкость изображения в Photoshop.
Ищете, как исправить размытые изображения? Photoshop может творить чудеса и помочь вам добиться наилучших результатов в ваших фотографиях. В то же время его сложно освоить из-за множества особенностей. Если вы ищете альтернативу, Luminar — это программа для редактирования, которая поможет вам повысить резкость изображения и быстро и легко придать ему прекрасные эффекты.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как повысить резкость изображения в Photoshop
Практически любая фотография выиграет от небольшого повышения резкости, поскольку она добавляет контраст.Однако важно знать пределы возможностей своей фотографии и не переусердствовать.
Вот самый быстрый и простой способ повысить резкость изображений в Photoshop:
1. Откройте изображение в Photoshop.
2. Выберите слой с фотографией на панели Layers и перейдите в меню Filter . Выберите Convert for Smart Filters , чтобы вы могли увеличивать резкость без постоянного изменения фотографии.
Фото Криса Уилсона3. Примените фильтр Unsharp Mask.
4. В меню Фильтр выберите Sharpen> Unsharp Mask.
Фото Криса Уилсона5. В диалоговом окне Unsharp Mask перетащите ползунки для достижения желаемого эффекта.
Фото Криса Уилсона6. Сохраните фотографию.
Это суть того, как повысить резкость изображения в Photoshop. Однако есть много деталей, которые мы могли бы добавить. Например, вы можете дважды щелкнуть инструмент Zoom на панели инструментов , чтобы увеличить масштаб до 100%, чтобы вы могли точно оценить резкость.
Если вам нужно изменить резкость, вы можете легко это сделать, дважды щелкнув «Маска нерезкости» на панели «Слои » , чтобы снова открыть диалоговое окно «Маска нерезкости » .
Unsharp Mask
Как вы можете видеть, в приведенном выше примере мы использовали маску нерезкости Unsharp Mask для повышения резкости изображения. Unsharp Mask — это фильтр повышения резкости изображения, в котором есть ползунки для выбора величины, радиуса и порога.
- Ползунок Amount позволяет установить силу эффекта повышения резкости.Чем больше вы сдвинете, тем больше будет резкость.
- Ползунок Radius устанавливает ширину эффекта повышения резкости по краям объектов. С помощью этого элемента управления вы можете управлять резкостью пикселей по краям фотографии.
- Ползунок Threshold помогает контролировать общую резкость области изображения. Используйте его, чтобы минимизировать резкость элементов, которые вы не хотите подчеркивать, например, зернистость неба. Сдвигая его вправо, вы можете минимизировать резкость чрезмерно резких пикселей.
Поэкспериментируйте с этими ползунками, чтобы выбрать, какой из них лучше всего подходит для повышения резкости размытых изображений. Имейте в виду, что эффект будет зависеть от размера вашего изображения, поскольку маска Unsharp Mask фокусируется на пикселях.
Smart Sharpen
Есть ли другие способы устранения размытия изображения? Вы можете использовать фильтр Smart Sharpen для повышения резкости размытых изображений и добавления контрольной резкости. Базовые и расширенные настройки включают элементы управления, которые позволяют вам играть с разной резкостью, тенями, светами и т. Д.Чем S mart Sharpen отличается от Unsharp Mask ? Smart Sharpen рекомендуется для целевого повышения резкости, поскольку он минимизирует шум в малоконтрастных областях. С другой стороны, фильтр Unsharp Mask хорош для повышения резкости на выходе.
Вот как применить Smart Sharpen:
1. Откройте фотографию.
2. На панели «Слои» щелкните слой изображения или фон , затем нажмите Ctrl-J (Windows), или Cmd-J (Mac) , чтобы скопировать его.Щелкните правой кнопкой мыши дублированный слой и выберите Преобразовать в смарт-объект .
3. Выберите Фильтр> Резкость> Интеллектуальная резкость . Откроется диалоговое окно.
4. В меню Preset выберите Default.
5. Опустите ползунок Reduce Noise , чтобы увидеть полный эффект повышения резкости.
Фото Криса Уилсона6. Выберите значение Amount, равное , для силы заточки. Увеличивайте значение радиуса , пока не увидите эффекты ореола вдоль острых краев, затем уменьшите его ровно настолько, чтобы удалить ореолы.Теперь изображение может выглядеть слишком резким, но не волнуйтесь; вы можете отрегулировать его, настроив значения Radius, Fade Amount и Tonal Width в Highlights.
7. Чтобы сравнить версии изображения без резкости и с повышенной резкостью, нажмите кнопку предварительного просмотра в диалоговом окне. Вы по-прежнему можете изменять детали и повышать резкость размытого изображения по своему вкусу. Когда закончите, сохраните изображение.
Еще одним преимуществом использования фильтра Smart Sharpen является возможность сохранять настройки и использовать их с другими фотографиями в будущем.
Фильтр высоких частот
Другой способ повысить резкость изображения в Photoshop — применить фильтр высоких частот . Это отличный инструмент для повышения резкости изображения, если вы не хотите экспериментировать с разными ползунками, поскольку у него есть только одна очень эффективная настройка.
1. Установите минимальную шкалу радиуса и нажмите OK. Этот параметр позволит вам добавить к изображению оттенки серого.
Фото Криса Уилсона2. Измените режим наложения для вашей фотографии.
Фото Криса УилсонаИспользуйте все, что захотите: наложение, мягкий свет, жесткий свет или линейный свет. При изменении режима наложения вы можете увидеть резкость фотографии и области, над которыми нужно поработать.
Фото Криса Уилсона3. Щелкните OK.
4. Сохраните проект или экспортируйте фотографию для дальнейшего использования.
Если вас не устраивают результаты, вы можете изменить радиус и режим наложения, чтобы добиться идеального баланса резкости. Вот как размыть изображение, если вам нужен противоположный рабочий процесс.
Фильтр уменьшения дрожания
Иногда вам нужно сделать изображение более резким, потому что движение камеры вызывает дрожание. В Photoshop есть отличный инструмент, специально разработанный для уменьшения размытия изображения, вызванного случайным дрожанием камеры. Этот инструмент называется фильтром «Снижение дрожания», и его можно найти в меню «Фильтр»> «Резкость». Его основная функция — минимизировать размытие, возникающее в результате нескольких типов движения камеры, включая линейное, дугообразное, вращательное и даже зигзагообразное. Вот как использовать этот фильтр для устранения размытия изображения:
1.Откройте изображение в фотошопе.
2. Выберите Filter> Sharpen> Shake Reduction . Photoshop автоматически проанализирует область изображения, наиболее подходящую для уменьшения дрожания, определит характер размытия и экстраполирует соответствующие исправления на все изображение.
Фото Криса Уилсона3. Исправленное изображение будет отображаться в диалоговом окне Shake Reduction . Теперь вы можете применить к нему другие корректировки.
4. Сохраните свою работу, если она вас устраивает.
Если вы не видите никакой разницы, выберите опцию предварительного просмотра , чтобы увидеть изображение до и после применения фильтра. Или используйте любой другой инструмент для резкости фотографий, чтобы выполнить свою работу.
Повышение резкости областей изображения
Последний инструмент, о котором мы поговорим сегодня, — это Sharpen . Его основная функция — увеличить контраст по краям фотографии. Это, в свою очередь, увеличивает видимую резкость. Чем чаще вы используете этот инструмент для области фотографии, тем больше у вас резкости.Совет: если инструмент Sharpen не отображается, нажмите и удерживайте инструмент Blur.
Фото Криса Уилсона1. Откройте изображение в Photoshop.
2. Выберите кончик кисти и установите параметры для режима наложения и силы.
3. Выберите Sample All Layers для увеличения резкости с использованием данных из всех видимых слоев. Если этот флажок не установлен, инструмент Sharpen использует данные только из активного слоя.
4. Выберите Защитить детали , чтобы улучшить детали и минимизировать пиксельные артефакты.Вы можете отменить выбор этого параметра, если хотите получить более драматический эффект повышения резкости.
5. Перетащите мышью на ту часть изображения, которую вы хотите увеличить резкость, и очистите ее от размытия.
Фото Криса УилсонаЭто отличный инструмент, если вы хотите, чтобы работа выполнялась быстро и легко. Если ваше изображение слишком размытое, вы также можете посмотреть эту статью, чтобы узнать, как сделать размытое изображение четким.
Как повысить резкость изображения в Luminar
Luminar — отличная программа, если вы хотите повысить резкость изображений, но не хотите тратить слишком много времени на ознакомление с инструментами.Интерфейс Luminar изящный и простой, он идеально подходит для начинающих, которые только начинают редактировать, а также для опытных фотографов, которые хотят получить максимальную отдачу от программы редактирования. Давайте проанализируем альтернативный способ повышения резкости изображений без использования Photoshop.
Фильтр повышения резкости
Вы можете быстро и легко добиться эффекта повышения резкости с помощью фильтра повышения резкости в Luminar. Когда вы выбираете его, вы увидите разные ползунки, которые контролируют результат. Давайте рассмотрим их по очереди:
- Amount — Определяет степень общей резкости.
- Радиус — определяет размер области вокруг каждой точки, которую вы хотите увеличить. Меньший радиус влияет на мелкие детали. Обратите внимание, что эта регулировка работает рука об руку с ползунком количества, и регулировка одного существенно повлияет на другой. Установка любого из ползунков на высокий уровень может привести к значительному искажению цвета и контрастности. Поэтому, если вы хотите, чтобы фотография выглядела естественно, не переусердствуйте.
- Маскировка (порог) — дает вам контроль над тем, какие области корректируются.Например, вы можете выборочно увеличивать контраст в областях, которые уже имеют высокий контраст (например, глаза или листва), не добавляя слишком большого контраста тем областям, которые вы хотите сделать гладкими (например, кожа или небо). С другой стороны, если вы хотите настроить все равномерно, оставьте ползунок маскирования на 0.
Повышение резкости фотографий в Luminar
Хотите узнать, как сделать снимок размытым? Вот четкие инструкции по использованию этого инструмента для повышения резкости изображения в Luminar:
1.Выберите свое изображение в Luminar.
2. Добавьте фильтр повышения резкости в свою рабочую область, щелкнув Добавить фильтры , затем выбрав Повышение резкости в категории Устранение проблем .
3. Настройте ползунки Amount, Radius, Masking, и Dehalo , чтобы добиться наилучшего эффекта.
Фото Евгения Чеботарева4. Когда результат вас удовлетворит, просто нажмите Применить , и Luminar сохранит вашу работу.
Нет ничего проще, правда?
Custom Looks
Самое лучшее в редактировании в Luminar — это то, что вы можете сохранить настройки резкости в пользовательском Look . После внесения изменений в изображение просто нажмите Filters> Save Luminar Look . В следующий раз, когда вы откроете свой Custom Looks на панели Looks , ваши эффекты уже будут там.
Фото Евгения ЧеботареваНастройки синхронизации
Если вы не хотите сохранять полностью новый Look , но вам нравится эффект вашей фотографии и вы хотите придать такой же эффект другим фотографиям в вашей библиотеке, вы можете просто скопировать и вставьте настройки в другие фотографии, не повторяя тот же рабочий процесс.Какая экономия времени!
Luminar — отличный инструмент, если вы хотите научиться быстро и легко сделать снимок размытым. В нем есть умные ползунки и отличные фильтры, которые помогут вам быстро достичь наилучших результатов. Если вы ищете альтернативу сложным инструментам Photoshop, попробуйте Luminar и посмотрите, подходит ли он для вашего рабочего процесса. Просто нажмите кнопку ниже, чтобы попробовать это бесплатно.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
на базе искусственного интеллекта
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных взглядов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Создание трехмерного текста в Photoshop: пошаговое руководство
В этом уроке мы покажем вам, как создать произведение трехмерного искусства с реалистичным трехмерным текстовым эффектом.Вы также узнаете, как редактировать несколько изображений с помощью настроек и основных инструментов.
Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно. Панель «Слои» — это место, где вы размещаете и создаете трехмерный текст. На панели 3D вы получаете доступ к командам 3D, а на панели свойств вы применяете эффект выдавливания, искажаете и применяете различные материалы для добавления реализма. Работать в трехмерном пространстве довольно легко, но на это нужно обращать пристальное внимание.
Вторая часть учебника возвращается к знакомой 2D территории с использованием инструментов выделения, масок, корректирующих слоев и других основных техник. Не забудьте скачать ресурсы.
01. Создайте фон
Перейдите в рабочее пространство 3D и загрузите фоновое изображениеСначала измените рабочее пространство. Перейдите в Window> Workspace> 3D. Теперь создайте новый пустой холст ( cmd / ctrl + N) . Назовите его 3D Text, установив ширину на 1500 пикселей, высоту на 620 пикселей, разрешение на 300 пикселей на дюйм, а затем нажмите OK.Перейдите в File> Place Embedded ‘pix_117004_background.jpg’, отрегулируйте размер и нажмите return / введите .
02. Загрузите новый шрифт
Загрузите нужный шрифт перед тем, как продолжитьПерейдите на сайт dafont.com и загрузите шрифт South Afirkas 2100 от zanatlija. Разархивируйте файл и установите его в вашей системе. Возьмите инструмент «Текст» ( T ). В разделе «Параметры» выберите «Тип шрифта: Южная Африка», размер: 70 пунктов, а затем введите слово «САФАРИ».
03. Добавьте текстуру
Придайте тексту немного текстурыПерейдите в меню «Файл»> «Поместить внедренное» pix_2068284_texture1.jpg ‘. Поместите поверх текста и затем обрежьте слои, нажмите cmd / ctrl + opt / alt + G . Удерживая Shift , щелкните слой Safari. Когда оба слоя активны, нажмите cmd / ctrl + E для объединения. Переименуйте слой Safari_texture.
04. Создайте 3D-слой
Теперь вы можете выдавить текст в 3D.Перейдите в 3D> Новое 3D-выдавливание из выбранного слоя. На панели «Свойства» щелкните «Сетка», выберите «Отображение текстуры: масштаб» и установите для параметра «Глубина выдавливания» значение 10 мм.На панели 3D нажмите Safari_Texture Front Inflation Material, установите Roughness на 80% и Bump на 100%.
05. Добавьте больше текстур
Другая текстура улучшает внешний вид вашего 3D-текстаНа панели 3D-слоя щелкните Safari_Texture Extrusion Material. Теперь на панели «Свойства» щелкните значок «Рассеивание» и выберите «Заменить текстуру», найдите «pix_2068284_texture2.jpg» и откройте. Установите Шероховатость на 80% и Наращивание на 100%.
06. Редактирование свойств UV
Настройте текстуру, отредактировав ее свойства UVТеперь мы собираемся редактировать текстуру выдавливания.В свойствах снова откройте значок Diffuse и выберите Edit UV Properties. Установите Масштаб U / X на 65% и Масштаб V / Y на 50%, а затем нажмите OK.
07. Эффект скоса
Отредактируйте слой Safari_Texture, чтобы придать ему эффект скосаНа панели 3D щелкните слой Safari_Texture. Теперь на панели свойств щелкните Cap. Установите стороны на передний план, ширину скоса на 35% и измените контур на конус_инвертированный.
08. Перемещение трехмерного текста
Переместите камеру, чтобы придать тексту более трехмерный вид.Выберите инструмент «Перемещение» ( V ).В рабочем пространстве 3D нажмите на 3D-камеру Dolly (это третий значок в левом нижнем углу). Удерживая кнопку мыши, перетащите вверх, чтобы переместить текст дальше. Нажмите на орбиту и панорамируйте 3D-камеру, чтобы повернуть и переместить изображение вниз.
09. Регулировка света
Получите более эффектный вид, отрегулировав светНа панели 3D нажмите «Бесконечный свет». С помощью контроллера на изображении отрегулируйте свет, поместив его перед трехмерным текстом и переместив на 75 градусов в верхний левый угол.Выполните рендеринг изображения, перейдя в 3D> Render 3D Layer.
10. Создайте маску слоя
Используйте маску слоя и кисть Dune Grass, чтобы смешать с травойНа панели «Слои» нажмите cmd / ctrl + J , чтобы дублировать слой Safari_Texture. Перейдите в Layer> Rasterize> 3D. (Скройте исходный слой 3D Safari_Texture.) Добавьте маску слоя. Возьмите инструмент «Кисть». Нажмите F5 и выберите кисть Dune Grass, настройте Shape Dynamics и Scattering, затем закрасьте маску, смешивая траву.
11. Внесите коррективы
Увеличьте резкость изображения и настройте тонаВо-первых, давайте немного увеличим резкость изображения. Щелкните эскиз Safari_Texture. Перейдите в Filter> Sharpen> Sharpen More. Теперь отрегулируйте тона. Перейдите в Layer> New Adjustment Layer> Levels. Установите Inputs на 0, 1.15, 215 и обрежьте слои.
12. Поместите льва
Пора добавить немного дикой природыПерейдите в Файл> Поместить встроенный ‘pix_1236169_lion.jpg’. Выберите инструмент «Быстрое выделение» ( W ) и выберите льва.Перейдите в Select> Select and Mask. Измените режим просмотра на Overlay. Установите Радиус обнаружения края на 15 пикселей, установите флажок «Умный радиус» и используйте инструменты для улучшения выделения. Вывод на «Новый слой с маской слоя».
13. Дополнительные настройки
Несколько корректировок помогут льву более естественно вписаться в сцену.Возьмите кисть Dune Grass и закрасьте маску, чтобы скрыть лапы и хвост за кустами. Теперь перейдите в Filter> Sharpen> Sharpen. Затем перейдите в Слой> Новый корректирующий слой> Уровни.Установите Inputs на 0, 0.95, 245 и обрежьте слои.
Добавьте слона и с помощью инструмента «Перо» вырежьте его.Перейдите в меню «Файл»> «Поместить встроенный» pix_602530_elephant.jpg. Возьмите инструмент «Перо» ( P ) и нарисуйте путь вокруг слона. В разделе «Параметры» нажмите «Сделать: выбор», а затем нажмите «ОК». Перейдите в Layer> Layer Mask> Reveal Selection. Нажмите cmd / ctrl + T и отрегулируйте размер.
15. Добавьте дополнительные настройки
Как и в случае со львом, вам нужно настроить слона, чтобы он не торчал.Перейдите в Layer> New Adjustment Layer> Brightness / Contrast.Установите Яркость на 30, Контрастность на 15, обрежьте слои и нажмите ОК. Теперь сделайте быструю цветокоррекцию. Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Deep Yellow, установите Density на 30%, обрежьте слои и нажмите OK.
16. Принесите страуса
Пора немного больше дикой природыПерейдите в Файл> Поместить встроенный ‘pix_341989_ostrich.jpg’. Возьмите инструмент «Быстрое выделение» ( W ) и выберите изображение. В разделе «Параметры» нажмите «Выбрать и замаскировать».Используйте инструмент Refine Edge Brush ( R ) или Brush tool ( B ), чтобы улучшить маску, затем нажмите OK. Измените размер изображения и поместите страуса рядом со слоном.
17. Регулировка кривых
Используйте корректировку Кривых, чтобы придать тонам формуТеперь давайте применим корректировку Кривые для корректировки тонов. Перейдите в Layer> New Adjustment Layer> Curves. Поместите курсор мыши в центр и потяните немного вниз или установите Input на 45 и Output на 40, обрежьте слои и нажмите OK.
18. Поместите больше изображений
Хорошо, давайте обезьяну …Перейдите в меню «Файл»> «Поместите встроенный» pix_1224295_monkey.jpg. Используйте инструмент «Быстрое выделение», чтобы выбрать изображение, и команду «Выделение и маска», чтобы уточнить выделение. Измените размер изображения и поместите его над буквами. Используйте настройку «Кривые», чтобы скорректировать тона.
19. Добавьте жирафа
… и жирафа. Что возможно могло пойти не так?Поместите pix_927281_giraffe.jpg. Выберите и замаскируйте жирафа.Добавьте новый слой поверх него и обрежьте слои ( cmd / ctrl + opt / alt + G ). Измените режим наложения на Мягкий свет, возьмите инструмент «Кисть» и, используя светло-желтый цвет, закрасьте тело, чтобы осветлить тени.
20. Коррекция цвета
Добавьте фильтр потепления для последнего тонального штрихаПоместите новый корректирующий слой поверх стопки слоев. Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Warming Filter (85), установите плотность на 25% и нажмите OK.
21. Создайте снимок
Последняя корректировка, и все готово.Нажмите shift + cmd / ctrl + opt / alt + E , чтобы создать снимок. Теперь сделайте окончательную настройку. Перейдите в Фильтр> Фильтр Camera Raw. Установите Exposure на +0.25, Highlights на -30, Clarity: +10 и Saturation: +5, затем нажмите OK.
Эта статья впервые появилась в 152 выпуске Photoshop Creative. Подпишитесь здесь .
Статьи по теме:
.