Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
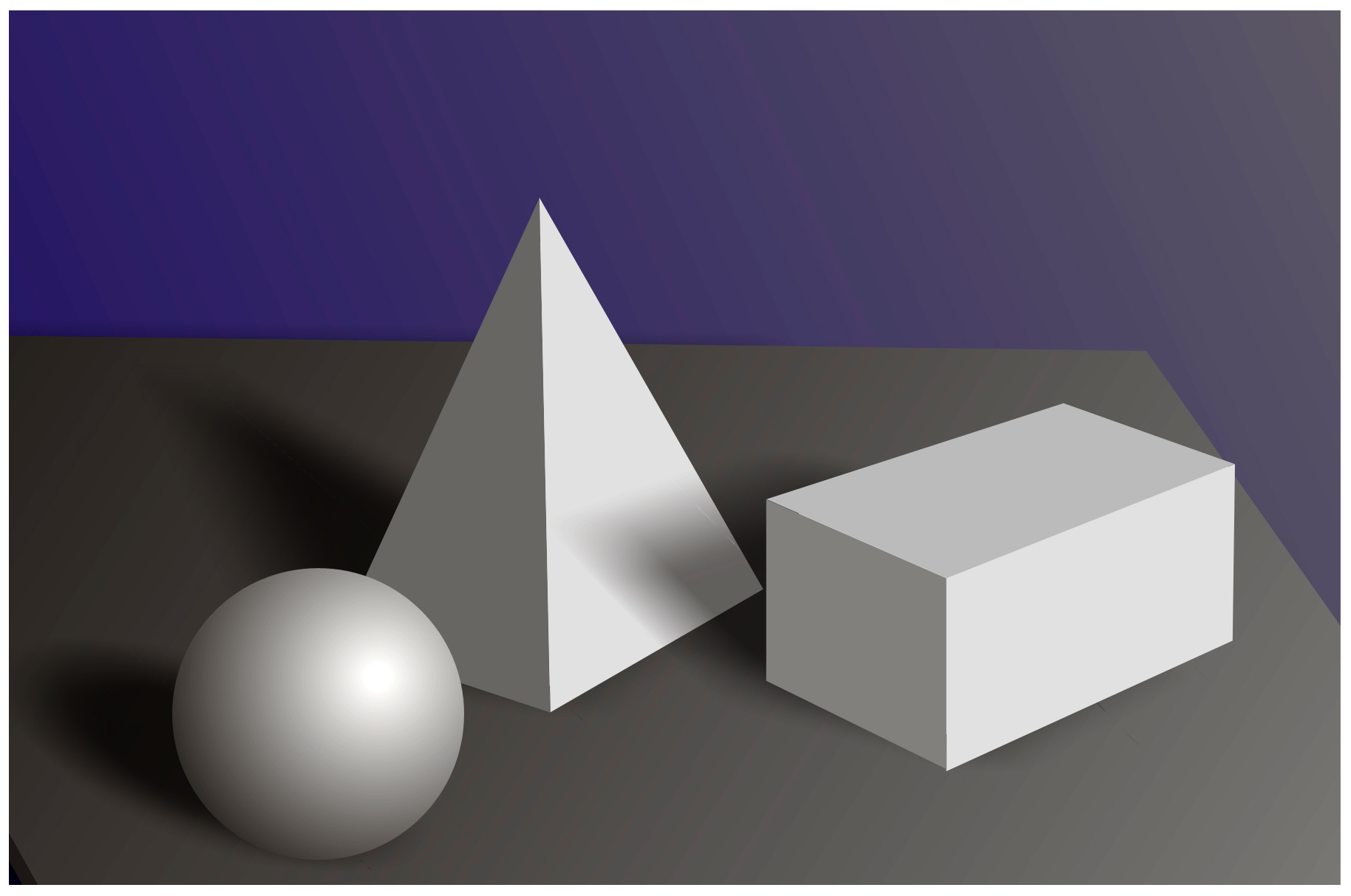
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
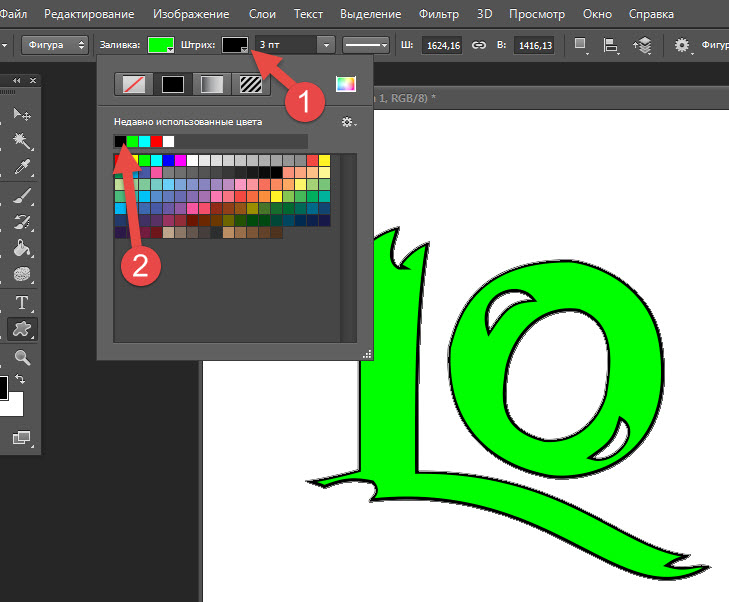
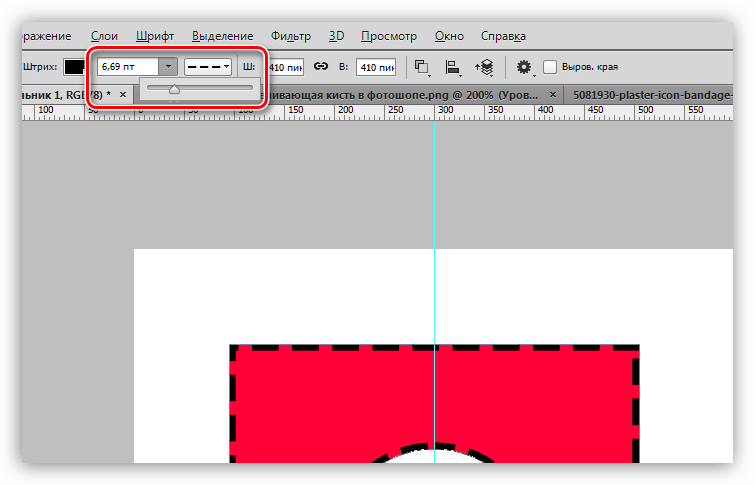
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
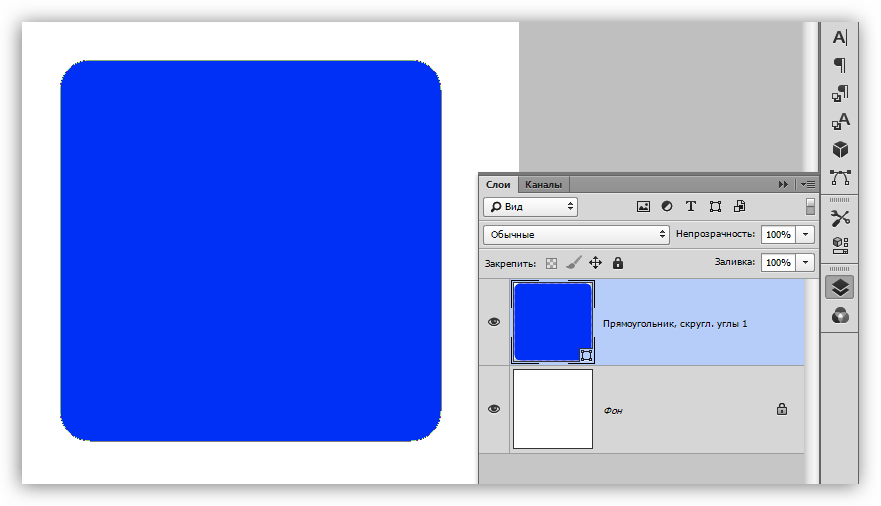
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
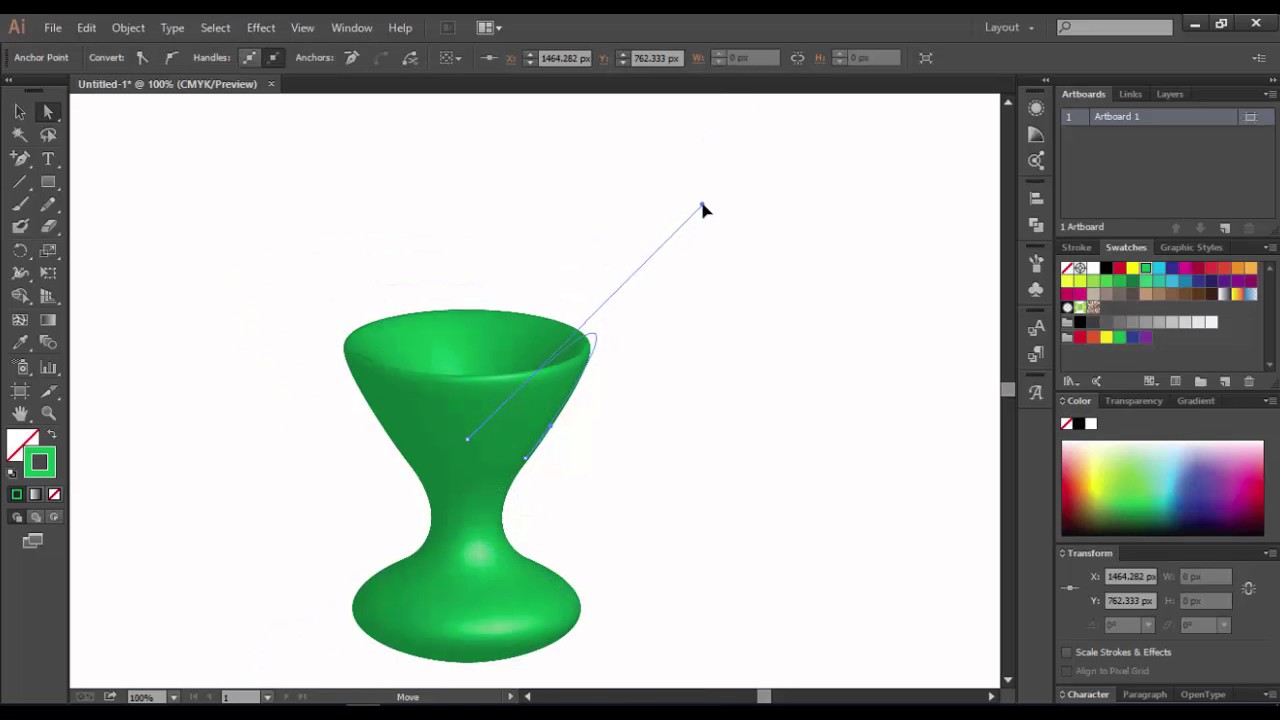
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
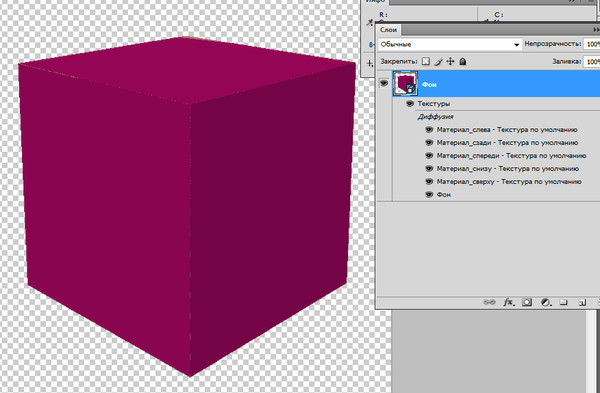
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Установите «Ширину линии» (Line Width) 1 и нажмите OK.
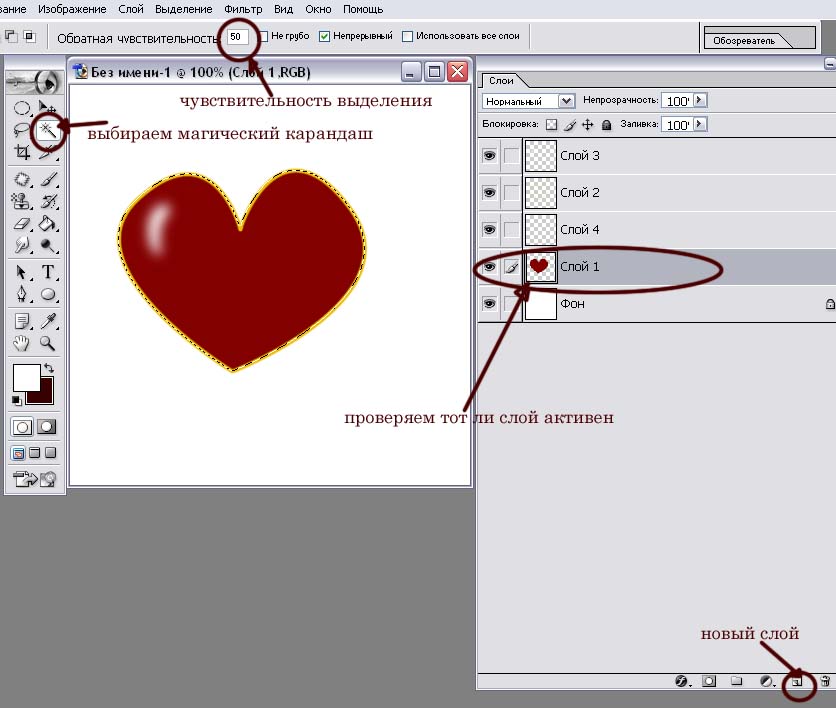
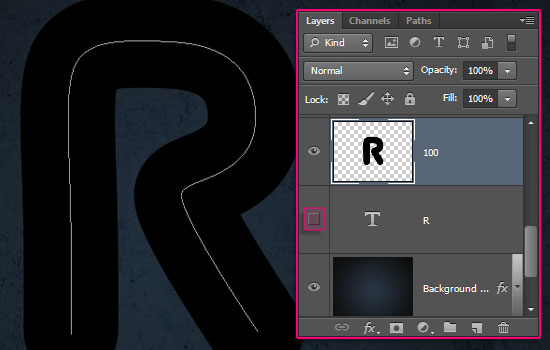
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
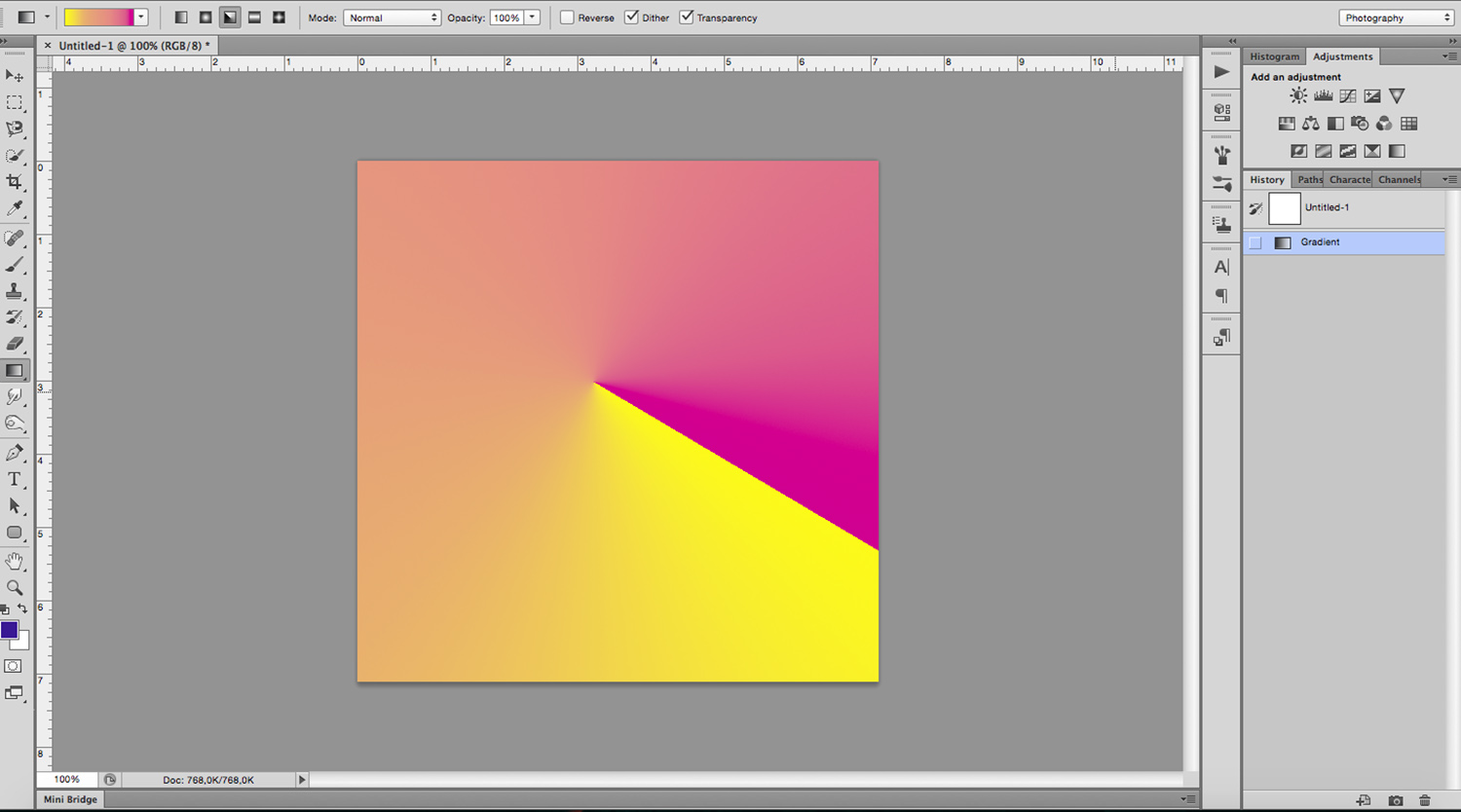
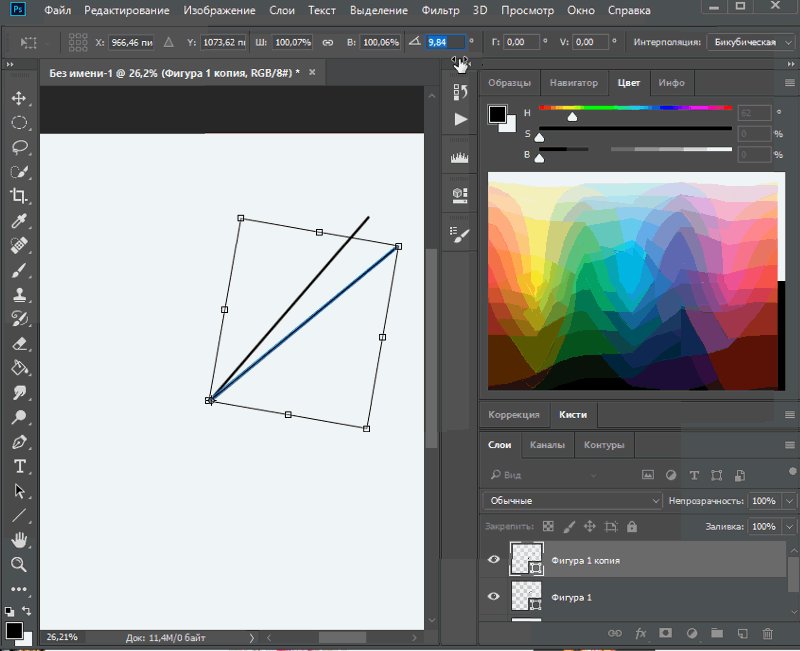
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала.![]() Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
«3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0. 6:
6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Вадим Дворниковавтор-переводчик статьи «Blocks in Photoshop»
Создание 3d объекта в фотошопе.

Можно создавать трехмерные объекты. Самый простой способ — использовать готовые решения, с помощью меню 3D — Новая фигура из слоя . А дальше Вы можете выбрать достаточно много фигур в списке.
Например, можно открыть какое-либо изображение, и сделать его трехмерным, к примеру, кубом. Изображение в этом случае будет одной из сторон куба. При этом объект становится похожим на : внутри него будет множество элементов. Они видны на палитре Слои . Каждый элемент можно отредактировать отдельно, например, подобрав картинку для каждой стороны. Это делается двойного клика по элементу. Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
Трехмерные объекты можно рассматривать со всех сторон, поворачивать, или деформировать с помощью в программе Adobe Photoshop CS5.
Можно также создавать свои собственные 3D-объекты в фотошопе. Для создания и работы лучше всего использовать рабочую среду

На панели палитр при использовании этой среды появляются палитры: 3D, Маски, Наборы кистей , а также инструменты поворота и деформирования 3D-объектов.
Один из способов создания 3D-объекта — чеканка . Откройте в программе Adobe Photoshop CS5 новый документ, и нарисуйте на нем контур какой-либо фигуры, например, многоугольника. Кликните по слою на палитре Слои , чтобы его выделить.
Затем перейдите в меню 3D — Чеканка — Выделенный контур .
Откроется окно Чеканка , в котором можно выбрать параметры объекта. Изменяя в окне
Двигая мышкой оси слева от 3D-объекта, можно даже во время редактирования его параметров вращать его, и рассматривать со всех сторон.
В окне Чеканка можно также выбрать форму поверхности 3D-объекта. Можно выбрать стандартную форму, форму тиснения, или любую другую из списка.
Можно выбрать стандартную форму, форму тиснения, или любую другую из списка.
Объект можно также скручивать при вытягивании, сделать выпуклости, выполнить изгиб, или сдвиг объекта.
В пункте Материалы можно выбрать различные материалы для объекта спереди, с боков, сзади, и так далее.
Также задаются параметры скоса, и параметры сцены: источников света и других элементов сцены.
Можно выбрать качество визуализации, в пункте Рендеринг , и качество сетки.
Также можно создать объемный 3D-текст . Для начала проверьте, чтобы текст не использовал псевдополужирный стиль. Чтобы это проверить, вызовите палитру Символ . В предпоследнем ряду, там, где идет ряд букв Т, самая левая и самая жирная буква должна быть отжата. Затем выберите инструмент
Появится предупреждение о растрировании текста. Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка . Измените в этом окне параметры на нужные Вам.
Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка . Измените в этом окне параметры на нужные Вам.
Материалы для трехмерного текста можно выбрать в палитре 3D. В этой палитре Вы можете выбрать любой материал из списка, любого цвета. Таким образом можно подобрать любой материал для, например, трехмерного текста.
Видео о том, как создается трехмерный текст в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Цель этого урока, на примере создания 3D текста, познакомить вас, любители фотошопа, с некоторыми инструментами и возможностями 3D, в Adobe Photoshop CS5 Extended. С такими как, управление инструментом 3D-камера, создание собственных текстур для 3D объектов, и другими.
С такими как, управление инструментом 3D-камера, создание собственных текстур для 3D объектов, и другими.
Шаг 1. Создайте новый документ размером 800*600 пик. Возьмите инструмент Горизонтальный текст Размер: 100пт. Цвет: не имеет значения, но лучше взять какой-нибудь яркий, чтобы дальше было проще с ним работать. Обратите внимание, Псевдополужирный стиль текста должен быть отключен.
Напишите: 3D . На новом слое напишите: ТЕКСТ
Шаг 2. Теперь создадим 3D объекты. Для этого перейдите в меню 3 D на панели фотошопа, и выберите команду Чеканка>Текстовый слой. Появится окно предупреждения о том, что текст будет растрирован, нажмите ОК. Откроется окно чеканки, ни чего не изменяя нажмите ОК. Повторите этот шаг и для следующего слоя.
Шаг 3. Теперь у нас два 3D слоя которые нужно объединить. Есть два способа это сделать:
1) Как при слиянии обычных слоев нажать сочетание Сtrl+Shift+E (объединить видимые). Но этот метод не всегда подходит при работе с 3D так как, если у вас будет хоть один растровый слой, то и 3D растрируются.
Но этот метод не всегда подходит при работе с 3D так как, если у вас будет хоть один растровый слой, то и 3D растрируются.
2) Более подходящий способ, выделить оба слоя в палитре слоев, и перейдя в меню 3D, дать команду Слияние 3 D -слоев .
Шаг 4. Теперь у вас в палитре слоев есть только один 3D слой. С ним мы и будем работать. Откройте Окно-3D. В этом окне, 3D объект обозначен как
Активируйте сетку 3 D (кликнув по ней), возьмите любой инструмент управления 3D-камерой.
У вас должны появится оси управления 3D. Если нет, то нужно их включить (Просмотр-показать — Оси 3 D ).
Примечание: Описывать оси и элементы управления на осях, я не буду. Более подробно о них вы можете прочитать в моем уроке « Создаём 3D DVD коробку в Фотошоп »
Включите показ 3D-плоскость основания:
 Теперь ваше рабочее пространство выглядит так
Теперь ваше рабочее пространство выглядит такШаг 5. При активном инструменте из группы управление 3 D камерой .
Примечание: Очень важно знать.Использовать нужно именно управление 3 D -камерой . Так как в дальнейшем я хочу применить захват тени на основание, то управление поворотом самого объекта, может привести к тому что объект оторвется от основания и тень будет неправильная.
Откройте выпадающее окно Вид , и переключите на вид:
Ваш рабочее пространство изменилось зеленая полоса это плоскость основания, на которой должен стоять 3D объект. Но так как наш объект состоит из двух сеток чеканки
Примечание: я подписал их, чтобы вы видели, что это за объекты.
Нам нужно поставить его весь на плоскость. Для этого перейдите в меню 3D и примените команду: Привязать объект к плоскости основания .
Как видите, картина изменилась. Теперь объект ТЕКСТ стоит на плоскости , а 3 D поднялся вверх.
Теперь объект ТЕКСТ стоит на плоскости , а 3 D поднялся вверх.
Шаг 6. В этом шаге мы изменим наш объект, использую инструменты управление сетками чеканки.
При активной сетке 3 D , возьмите инструмент «Скольжение 3- D сетки» , и сместите сетку 3 D немного вправо.
Используя прямоугольник на оси Z
увеличьте размер сетки 3 D в 2-2,5 раза.
Примечание: Этого можно добиться и другим путем. Используя инструмент «Масштабирование 3 D сетки», прописать вручную в окне Масштаб ось Z , значение от 2 до 2,5. У меня это значение составило 2,22
Теперь используя наконечник на оси Z (синяя ось), сдвиньте этот объект вниз, так чтобы он стал на плоскость основания.
Шаг 7.

Вновь взяв инструменты управление сетками чеканки, и используя прямоугольник оси Х (красная ось) можете намного расширить буквы 3D.
Шаг 8. В этом шаге мы начнем создавать текстуру в виде сетки.
Активируйте сетку 3 D -Материал передней выпуклости .
Откройте текстуру Рассеивания, для этого клик
Текстура откроется как отдельный документ, в котором вы увидите текст, из которого создавали первый объект. Объем этого документа больше мегабайта, а так как 3D в фотошопе получается очень «тяжелое», то мы попробуем это исправить. Залейте весь слой таким цветом, каким хотите сделать сетку (я выбрал #880088). Закройте этот документ, согласитесь на сохранение изменений.
Примечание: Вы можете вовремя создания текстуры, наблюдать за изменениями вашего 3D объекта, для этого можно упорядочить окна и переключаться между ними.
Измените размер этого документа до 100пик на 100 пик.
Шаг9. Теперь нужно создать текстуру прозрачности. Для этого клик на значке папки напротив Непрозрачности. Выполнить команду: Новая текстура…
Примечание: 3 D -объект, это по сути смарт-объект хранящий в себе несколько PSD документов. Каждая текстура в 3 D -объекте это PSD документ.
Откроется окно создания нового документа. Задайте размер: 30 на 30 пикселей. Разрешение: 72 . Цвет: прозрачный . Нажмите ОК. Окно исчезнет, ничего видимого не произойдет, но значек рядом с Непрозрачностью изменится. Кликните на этом значке и выберите команду: Открыть текстуру.
Примечание: Создавая текстуру прозрачности, нужно знать что: Черное- 100%прозрачное Белое- 100%непрозрачное. Оттенками серого, можно регулировать прозрачность.
В открывшемся окне, создайте вот такую фигуру с размерами указанными на скриншоте (размеры указаны в пикселях).
Закройте этот документ, согласившись на изменения. Как видите, передняя часть букв 3 D изменилась, но это еще совсем не похоже на решетку. Добиться нужного эффекта очень просто. Снова клик на значке текстуры прозрачности, и выберите пункт: Редактировать свойства … В открывшемся окне измените показания U -шкалы и V -шкалы на 10.
Примечание: Чем меньше эти значения, тем больше размер ячейки. Поэкспериментируйте с этими настройками, изменяя по отдельности значение U -шкалы и V -шкалы. Понаблюдайте, как изменяется передняя сторона вашего объекта. Возможно, вы не захотите делать сетку, и остановитесь на своем варианте.
Шаг10. Текстура для передней стороны готова. Сохраните её.
Для этого: Клик на треугольник чтобы открыть все материалы (на скриншоте 1). Клик на треугольник что бы открыть меню параметров материалов (на скриншоте 2). Выберите пункт: Создать материал (на скриншоте3).
Задайте какое ни будь имя этой текстуре (к примеру, Сетка). В дальнейшем если она понадобится, вам достаточно будет её просто применить. Активируйте 3 D -материал задней выпуклости , и примените к нему ваш сохраненный материал.
Шаг 11. В этом уроке я хотел показать несколько вариантов изменения 3 D -текстур . Поэтому к задней стороне можно применить самый простой способ изменить цвет текстуры. Для этого клик на значке текстуры рассеивания и выполнить команду: Удалить текстуру. В палитре выбора цвета рассеивания
подберите цвет, который вам понравится. Если вы видите что сетка передней стороны и задней полностью слились, можно заднюю сетку немного сдвинуть. Клик на значке текстуры непрозрачности: Редактировать свойства . Немного измените значение U- смещение (горизонтальное) или V -смещение (вертикальное).
Шаг 12. Этот шаг повторение предыдущих, в нем мы изменим 3D-материал экструзии. Для примера мы сделаем его немного шершавым. Активируйте сетку 3 D -материал экструзии. Удалите материал рассеивания, в этом примере он не понадобится. Создайте материал рельефа с размером 100 на 100 пик. Как это делать, вы уже знаете из шага №9 этого урока. Залейте его черным цветом. Примените фильтр шум добавить шум с параметрами: Эффект: 150%. Равномерный. Монохром.
Для примера мы сделаем его немного шершавым. Активируйте сетку 3 D -материал экструзии. Удалите материал рассеивания, в этом примере он не понадобится. Создайте материал рельефа с размером 100 на 100 пик. Как это делать, вы уже знаете из шага №9 этого урока. Залейте его черным цветом. Примените фильтр шум добавить шум с параметрами: Эффект: 150%. Равномерный. Монохром.
Примечание: При создании текстурырельефа, важен размер документа. Если текстура будет маленькой, то она размажется по фигуре. Для нормальной мелкой шершавости, при таком размере 3 D объекта, нужна текстура размером примерно 500*500, но это увеличит общий объем нашего документа, а я стараюсь этого избежать. Редактирование свойств текстуры как в шаге №9 , и увеличение значений U и V шкалы до максимального значения, даст нужный эффект.
Цвет этой текстуры подберите в палитре цвета рассеивания, как в шаге №10 этого урока.
Шаг 13. В этом шаге будем обрабатывать сетку «ТЕКСТ».
Активируйте сетку ТЕКСТ-Материал передней выпуклости .
Удалите текстуру рассеивания. Подберите цвет, и понизьте непрозрачность процентов до 45-55.
Шаг 14. Активируйте сетку ТЕКСТ-материал экструзии. Создайте новую текстуру рассеиванияс размерами50*50 пикселей и откройте её. Создайте градиент, примерно такой как на скриншоте
Подсказка : сделать его просто, нужно немного изменить градиент «Радуга на прозрачном», который есть в стандартном наборе градиентов. О том как создавать или изменять градиенты, можете прочесть в этой статье .
Залейте слой текстуры получившимся градиентом. Тип: Линейный. Протяните его сверху вниз.
Закройте этот документ. Откройте редактирование свойств этой текстуры и увеличьте значение V -шкалы ,примерно до 2. Так что бы градиент принял нормальный вид, а не был размазан по текстуре. Значение U -шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75-
Значение U -шкалы оставьте без изменений. Понизьте непрозрачность процентов до 75-
85 .
Шаг 15. Активируйте сетку ТЕКСТ-материал задней выпуклости . В этом уроке можно обойтись и без него, поэтому удалите материал рассеивания, и понизьте непрозрачность до 0%
Шаг 16. Надеюсь принцип создания текстур вы поняли, теперь осталось создать тени. Именно для того что бы фотошоп сам построил нам правильные тени, мы изначально устанавливали обзор с помощью 3D камер, а не управления объектом.
В меню 3D включите: Захват тени на плоскости основания . В меню Просмотр включите Показать 3 D -свет. У вас включились маркеры источников света. Активируйте один из источников света, переключите вид на «Точка».
Используя инструменты управления 3D светом, и ось элементы оси управления,
передвиньте источник света так, как показано на скриншоте
Либо так как это соответствует освещению вашего фона. Увеличьте интенсивность примерно до 1,5-2.0 , это зависит от вашего изображения и освещения на том фоне, куда вы хотите вставить этот текст. Цвет можно оставить по умолчанию, белый, либо добавить тот оттенок, который будет соответствовать вашему фону.
Увеличьте интенсивность примерно до 1,5-2.0 , это зависит от вашего изображения и освещения на том фоне, куда вы хотите вставить этот текст. Цвет можно оставить по умолчанию, белый, либо добавить тот оттенок, который будет соответствовать вашему фону.
Шаг 17. Можете вернуться к сетке сцены включить черновую трассировку лучей и посмотреть, как ложится тень.
Мне не понравилось, что ближняя сторона очень темнеет из-за тени, это можно исправить.
Активируйте следующий источник света, переключите вид на «Направленный», передвиньте его так что бы он был направлен на те участки которые нужно осветить.
Установите Центра освещенности 31-35%. Рассеивание 65-75%. И так как нам не нужно что бы тень от этого источника перебивала ту которую мы хотим сделать, снимите галочку с пункта Создать тень.
Шаг 18. Вернитесь к сетке сцены, и переключите качество на Окончательная трассировка лучей. Не кликайте мышкой и ни чего не делайте в фотошопе, пока идет трассировка (это может занять продолжительное время). Если вам кажется что качество приемлемое, достаточно кликнуть мышкой, и трассировка остановится.
Если вам кажется что качество приемлемое, достаточно кликнуть мышкой, и трассировка остановится.
В принципе 3D текст готов. Осталось добавить фон (какой фон вы для себя решите сами), и показать еще один нюанс. Вы знаете что плотность тени зависит от общего освещения, тень в яркий солнечный день и тень ранним утром, будут сильно отличаться своей плотностью. Поэтому если в вашей работе нужна не такая плотная тень, её можно ослабить, активируя сетки чеканки (в моем случае это сетка 3D и сетка ТЕКСТ), и изменить непрозрачность тени.
После этого снова запустите трассировку.
(нажмите на изображение, чтобы увеличить)
Заключение: Надеюсь этот урок окажется для вас полезен, и благодаря ему вы поймете принцип создания текстур для 3D объектов, и найдете применение приемам из этого урока в своих работах. Такие текстуры можно применять не только к тексту, а к любому объекту, созданному в меню 3D, Adobe Photoshop CS5 Extended. Работа с источниками света, всегда поможет правильно вписать объект в изображение, и что главное, создать реалистичную тень. Главное помнить что, любой урок, это только подсказка направления, а что и как из него использовать вы решаете сами. Не бойтесь экспериментировать, и ваши работы будут радовать вас и тех для кого вы их делаете.
Главное помнить что, любой урок, это только подсказка направления, а что и как из него использовать вы решаете сами. Не бойтесь экспериментировать, и ваши работы будут радовать вас и тех для кого вы их делаете.
Самостоятельное создание модели не обязательно подразумевает использование специальных 3D- или CAD программ. Для этого вы можете воспользоваться программой Photoshop CS6 Extended и еще двумя бесплатными межплатформными инструментами: Утилитой для 3D-печати Cura и инструментом для проверки и обработки модели .
Параметры 3D-моделирования были значительно улучшены в версии Photoshop CS6 и теперь включают в себя в большей степени интуитивно понятные экранные элементы управления, которые позволяют создавать объемные модели из плоского изображения, фотографий или собственного воображения даже наименее технически подкованным дизайнерам.
Photoshop, наверное, обладает весьма ограниченными возможностями в сфере моделирования по сравнению с профессиональными CAD-программами, но использовать ее намного проще, чем изучение NURBS- и SDS-поверхностей. Кроме того, овладев 3D-инструментом от Adobe, вам будет намного проще перейти на более профессиональные 3D-программы вроде Cinema 4D или Maya.
Кроме того, овладев 3D-инструментом от Adobe, вам будет намного проще перейти на более профессиональные 3D-программы вроде Cinema 4D или Maya.
Здесь мы покажем, как можно использовать Photoshop для создания модели фигуры человечка, а затем распечатать его физическую версию. Вы узнаете о творческой и технической стороне этого процесса, а также и о некоторых ограничениях, которые вы должны учитывать при моделировании с целью последующей 3D-печати. Для печати этой фигурки был использован 3D-принтер . Однако процесс подготовки и печати практически идентичен для любых настольных 3D-принтеров.
Сколько потребуется времени на выполнение этого проекта:
2 часа на моделирование и подготовку файлов и до 4 часов на печать.
Инструменты:
Photoshop CS6 Extended, Cura, MeshLab
Скачать
Файлы для этого урока можно скачать .
Шаг 1 — новый документ
Для начала создайте новый документ в Photoshop – будет вполне достаточно квадрата со сторонами 2000 пикселей – и на новом слое нарисуйте свой дизайн.

Поскольку модель будет печататься слой за слоем снизу вверх, важно, чтобы не было таких мест, где машина будет печатать в воздухе: из-за этого ограничения мы не можем создать фигуру человечка с руками, опущенными вниз.
Шаг 2 — формирование 3D-объекта
В меню 3D выберите New 3D Extrusion из Selected Layer . Форма мгновенно станет объемной за счет «выдвижения назад», это будет началом формирования 3D-объекта.
Шаг 3 — глубина объекта
Вы можете воспользоваться инструментом «Move» в Photoshop CS6 для того, чтобы просматривать объект в разных ракурсах: просто перемещайте инструмент за пределами создаваемого объекта, чтобы посмотреть на него под другим углом.
Убедитесь, что вы не двигаете сам объект, так как вам нужно, чтобы он оставался в вертикальном положении.
Выберите объект, и вы увидите его глубину в индикаторе Extrusion Depth в панели Properties . Перетащите ползунок этого показателя к нулю, чтобы объект не имел глубины.
Шаг 4 — формирование модели
В разделе Cap панели Properties установить значение Inflate Angle на 90 градусов для того, чтобы модель надулась под прямыми углами с обеих сторон.
Затем с помощью ползунка Strength установите такое значение, при котором объект выглядит округлым и трехмерным.
Также вы можете надуть объект, нажав клавишу V и перетаскивая элементы управления на самом объекте.
Шаг 5 — объем модели
По умолчанию надувается только лицевая сторона объекта.
На панели Properties найдите всплывающее меню Sides и смените значение на Front and Back .
Теперь увеличение объекта будет зеркальным.
Чем больше толщина исходного рисунка, тем более «надутым» будет объект, поэтому тело и голова толще, чем руки и ноги.
Шаг 6 — устойчивость
Теперь вам нужно сделать объемную обувь для своей фигуры.
И чтобы фигурка была устойчивой, важно создать достаточно большую площадь, которая будет прикреплена к платформе печати.
Так же, как и с фигуркой человечка, начнете с рисования контура ботинка на новом слое.
Шаг 7 — подошва
Так же, как раньше, сделайте фигуру объемной с помощью меню 3D .
Однако на этот раз вам не нужно будет сводить на нет параметр Extrusion Depth , выставив тут небольшое значение, скажем, 20, мы сделаем плоскую подошву для этой обуви.
Поверните башмак на 90 градусов по оси X, используя вкладку Co-ordinates в панели Properties для того, чтобы он лежал подошвой на основании.
Шаг 8 — детализация
Воспользуйтесь элементами управления Inflate , чтобы сделать башмак более похожим на настоящий.
На этот раз вам нужно, чтобы увеличилась только передняя сторона.
Шаг 9 — слои
Сделайте копию слоя с 3D-башмаком, затем выделите все три слоя и выберите Merge 3D Layers в меню 3D .
Они все будут соединены, и, возможно, у вас получится такая же неудачная ориентация, как на рисунке ниже. Это дело случая.
Это дело случая.
Шаг 10 — расположение
Вы можете выбирать каждый из башмаков на панели 3D или кликая по ним.
Выберите в меню 3D параметр Snap Object to Ground Plane и подвиньте башмак в сторону, чтобы он оказался точно под одной из ног основной фигуры.
Повторите это для другого башмака.
Затем выберите Export 3D Layer во всплывающем меню на панели 3D и выберите тип файла.obj.
Шаг 11- формирование stl
Затем преобразуйте.obj файл в файл.stl для того, чтобы принтер знал, что с ним делать.
Бесплатная программа MeshLab отлично подходит для этого.
Откройте 3D-файл, который вы создали, и вы увидите пару предупреждений, вроде тех, что показаны на картинке.
Кликните кнопку ОК, потому что они не важны – к примеру, это предупреждение о том, что программа ищет отсутствующие текстуры.
Шаг 12 — экспорт в stl
Вы можете покрутить модель в MeshLab, если хотите.
Но наша основная задача здесь — это экспорт файла: выберите Export Mesh и выберите STL в качестве типа файла.
Шаг 13 — подготовка к печати
Прежде чем отправлять.stl файл на печать, его необходимо нарезать. И для этого нам нужна программа Cura, хотя с ее установкой придётся повозиться, особенно владельцам Mac компьютеров.
Но не пугайтесь, к программе сделаны достаточно подробные инструкции, и на веб-сайте программы предусмотрена поддержка пользователей.
Выберите Load Model , чтобы поместить фигурку на платформу.
Она может показаться слишком большой: здесь мы масштабировали ее до 0,05 ее исходного размера для того, чтобы она уместилась на платформу.
Шаг 14 — параметры печати
Далее вам нужно задать значения всем необходимым параметрам: высота слоя (высота каждого цикла печати), толщина стенок, температура печати и другие параметры.
Многое из этого вам придется устанавливать методом проб и ошибок, хотя на форумах пользователей вашей модели 3D-принтера вы сможете найти довольно полезные советы на этот счет.
Когда все значения выставлены, выберите команду Slice to GCode .
Шаг 15 — отправка на печать
GCode — это файл, понятный вашему принтеру.
Когда этот файл готов, его можно отправить на печать непосредственно с компьютера, но мы рекомендуем скопировать этот файл на SD-карту и вставить ее в ваш принтер.
Шаг 16 — печать
Объект печатается снизу вверх, слой за слоем. И вы увидите, почему мы не могли сделать так, чтобы руки фигурки были направлены вниз, ведь это означало бы, что печать рук началась бы без опоры под ними.
Однако, если это совершенно необходимо, существует несколько способов обойти это ограничение.
Вы можете либо предусмотреть поддерживающие структуры для вашей модели еще в процессе моделирования, которые вам впоследствии нужно будет отрезать и выкинуть (и все это может занять довольно много времени), либо вы можете установить идеально подходящие по размеру блоки в качестве опоры (которые довольно не просто и неудобно устанавливать).
Теперь, когда ваш первый прототип отпечатан, он готов к окончательной обработке, покраске и добавлению аксессуаров.
Здравствуйте, уважаемые коллеги! Сегодняшний наш урок посвящен одной небольшой теме, которая, однако, существенно может облегчить задачу визуализатора — работе со слоями. Многие недооценивают полезность этой функции в 3D Max или даже не знают о ее существовании, — и очень зря. Давайте же подробно ее разберем, чтобы понять как работать со слоями и чем это нам может помочь.
Для начала разберемся, что есть такое эти самые слои в 3Ds Max. Возьмем, к примеру, сцену с какими-то объектами: у меня это некоторое количество чайников, цилиндров и пирамид. Чтоб было понятно, смотрите на скриншот:
Все это мы взяли условно, на самом деле в интерьере в этой роли выступают растения, мебель, какой-либо декор.
Такие объекты находятся в сцене в одной большой куче, и могут мешать друг другу в процессе работы. Например, такие сложные модели как растения, занимают много памяти, так как имеют . Поэтому, чтобы сцена не «притормаживала» при просмотре, их можно временно спрятать. Для этого, конечно, их можно выделить поодиночке и просто нажать ПКМ (Правую Кнопку Мыши) и выбрать Hide Selection, скрыв не выделенные объекты.
Но, если объектов много, прятать и возвращать их обратно бывает довольно муторно. Кстати, чтобы вернуть все объекты к просмотру, нажмите ПКМ/Unhide All.
Поэтому, для экономии времени, в программе 3Ds Max уже предусмотрен такой удобный инструмент, как менеджер слоев. Он позволяет объединить объекты и переместить их в отдельное место, где их видимостью будет удобнее управлять. Для того, чтобы этот инструмент открыть, нужно нажать значок Manage Layers на верхней панели инструментов.
Открываем, появляется дополнительное окошко. В нем на данный момент у нас имеется один слой, который по умолчанию является главным — напротив него стоит галочка.
Если мы нажмем на плюсик, рядом с его названием, то мы откроем его и увидим все предметы, которые в нем находятся. Сейчас — это все наши чайники, пирамиды и цилиндры.
Сразу, чтобы не вводить вас в исступление количеством параметров напротив наших объектов, я коротко расскажу о них:
- Параметр Hide (скрыть): делает объекты невидимыми на сцене;
- Freeze (заморозить): замораживает формы, чтобы их нельзя было редактировать;
- Render : делает объекты невидимыми на рендере, позволяет делать рендер по слоям;
- Color (цвет): меняет цвет объекта в видовых окнах.

Все они активируются путем нажатия на пересечение столбика и строчки группы.
Но мы в это сейчас углубляться не будем, а лучше попробуем создать новый слой и поработаем с ним.
Как добавить новый слой
Для начала выделяем предметы, которые мы хотим разместить на нашем новом слое. Пускай это будут все наши чайники. В интерьере это могут быть все растения, или, например, двери. Выделяем, а затем в менеджере слоев жмем кнопку Create New Layer.
У нас появился новый Layer001. Если мы откроем его плюсиком, то увидим, что все чайники успешно разместились внутри него. В default же останутся другие объекты: пирамиды и цилиндры.
Для удобства мы теперь можем переименовать слой, нажав на нем ПКМ/Rename. Назовем его «чайники», или по-английски «teapot».
Теперь поступаем точно также с цилиндрами: выделяем их, жмем кнопочку Create New Layer — добавить новый слой.
Проверяем, все ли объекты на месте, отжимая плюсик. Переименовываем его в «cylinders».
Переименовываем его в «cylinders».
Теперь в главном слое у нас остались только пирамиды — их мы трогать не будем. Хочется отметить, что галочку лучше переместить, чтобы она стояла напротив первого слоя . Тогда все новые объекты будут размещаться именно на этом слое и не примешаются к нашим чайникам и цилиндрам.
Как переместить объект с одного слоя на другой
Итак, добавлять слои мы научились, теперь расскажу что делать, если новый объект все же случайно попал не в ту группу. Допустим, мы забыли переместить галку на default и она осталась стоять напротив чайников. А мы создали фигуру «тор», и она затесалась к нашей кухонной утвари. Проверяем: ставим галочку напротив чайников, создаем тор, отжимаем плюсик в слое «teapot» — вот он наш незваный гость.
Будем его перемещать. Для этого выделяем наш тор и кликаем на базовый default-слой. И перемещаем его из группы чайников в выделенный с помощью инструмента, который выглядит как плюсик. Он называется Add Selected Objects to Highlighted Layer.
Проверяем, из teapots объект исчез, зато появился в default, как нам и нужно было.
Как скрывать и удалять слои
Теперь мы можем скрывать отдельные группы объектов, нажав на столбик Hide напротив строчки нужной группы. Напротив скрытого слоя появляется значок лампочки. Ее можно убрать, и тогда объекты в сцене появятся снова.
А что делать, если нам нужно полностью удалить слой? Сейчас расскажу. Это делается при помощи кнопки в виде креста с названием Delete Highlighted Empty Layer. Но сейчас она не будет активна, а почему? Все дело в том, что удаляемый слой должен быть пустым, а также не должен быть назначен главным. Именно поэтому все объекты из него нужно переместить известным нам способом в другое место, а еще проверить, чтобы напротив не стояла галочка.
Вот и все. Пользуйтесь на здоровье, инструмент полезный: иногда работа с ним помогает здорово сэкономить время!
Сегодня я хочу рассказать как создать любую, какую Вы только пожелаете 3D фигуру из простого изображения — заготовки (Данный урок актуален для пользователей Adobe Photoshop CS5 Extended.
1. Немного теории без которой никак…
Все трехмерные (3D) объекты, которые мы хотим создать должны быть вначале нарисованы в фотошопе в градациях серого. Что это значит? Все просто, трехмерные объекты в фотошоп рисуются на основании заданных цветов которые лежат от черного к белому, но обязательно в градациях серого (не путайте с черно-белым изображением). На скриншоте который расположен ниже показан этот спектр цветов:
Именно этот спектр цветов является рабочим для создания 3D объектов.
Чем темнее вы выберете цвет, тем больше будет вмятина в 3D объекте, и наоборот, чем светлее будет выбранный цвет, тем больше это место будет возвышаться на 3D объекте. Таким образом мы можем создавать рельефы, выпуклости и вогнутости на 3D объекте.
Необходимо заметить, что все 3D объекты имеют стандартный геометрический набор в четырех направлениях:
— плоскость
— двусторонняя плоскость
— цилиндр
— сфера
на основании которых строятся модели, исходя из того, какую модель нам предстоит построить. Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
Это значит, что имея заготовку в виде рисунка в градациях серого, мы можем построить из него четыре различных фигуры. Для того, что бы это все понять, перейдем к практике.
2. Подготовка рабочей среды программы к работе.
Если у Вас еще не включена отрисовка OpenGL, включаем ускорение трехмерных объектов: Edit (Редактировать)>Preferences (Установки)>Performance (Производительность) , ставим галочку и нажимаем Ok.
Нам понадобится палитра для работы с 3D объектами. Если у Вас ее нет сделайте следующее: Window (Окно)>3D .
3. Создание заготовки.
Создаем новый рисунок: File (Файл)>New (Новый (Cntr+N) ), выставляем такие параметры:
Вы можете задать другие параметры, но помните, чем больше наше изображение, и его разрешение тем тяжелей и дольше компьютер будет обрабатывать нашу фигуру.
Нарисуйте на холсте кистью с твердыми краями и большого диаметра, нажав клавишу Shift, следующий рисунок (выбирайте для каждой полосы цвет, который указан у меня на скриншоте):
Это и есть наш рисунок — заготовка.
4. Создание 3D объектов.
В палитре 3D объектов, установите такие настройки, и нажмите кнопку создать:
Теперь повращайте ее инструментами:
Теперь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь вновь верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты вперед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
Теперь снова верните состояние когда у нас была простая заготовка. В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
В палитре 3D объектов, выставите теперь такие настройки, и нажмите кнопку создать:
Посмотрите на фигуру которая получилась:
Как Вы видите более темные цвета посажены глубже, а более светлые наоборот более выдвинуты в перед. Попробуйте проанализировать фигуру, глядя на нашу заготовку и сравнивая ее с фигурой.
5. Теперь я думаю Вы поняли принцип по которому фотошоп строит трехмерные объекты. Для закрепления материала, покажу такой пример:
Для того, чтобы нам воссоздать такую же мы должны проанализировать следующим образом: Сверху и снизу у фигуры места среднего диаметра относительно всей фигуры, а значит на заготовке он должен быть средним цветом (не сильно темным, не сильно светлым). Далее барабан с впадинами, значит барабан самый выпуклый и значит цвет на заготовке у него самый светлый (но не слишком светлый поскольку диаметр барабана будет чрезмерно большим). Очень глубокие впадины до основания говорят о том, что цвет впадин должен быть на заготовке черный или около того. Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем — цилиндр. На основе этих анализов создаю такую заготовку:
Ну и разумеется из четырех вариантов построения фигур (плоскость, двусторонняя плоскость, цилиндр, сфера), мы выберем — цилиндр. На основе этих анализов создаю такую заготовку:
Используя логическое мышление мы можем создавать абсолютно любые 3D фигуры. Хочется посоветовать Вам попрактиковаться. Представьте в уме любую вымышленную фигуру и рассуждая как делал это я, воспроизведите заготовку и постройте на её основе фигуру, посмотрите совпадает ли она с задуманной Вами фигурой, если нет попробуйте еще раз и таким образом Вы приобретете навык работы с 3D объектами и без труда сможете создавать фигуры по Вашей задумке.
Желаю Вам успехов, надеюсь урок Вам понравился. Другие мои уроки, посвящённые 3D моделированию, вы можете посмотреть .
Урок 38. 3D (часть 1)
Вы узнаете:
- Как открывать 3D документы.
- Как создать 3D открытку, 3D фигуры и 3D сетку из градаций серого.
- Как работать инструментами трансформации 3D объектов и 3D камеры.

- Как управлять инструментом 3D-Axis (3D-оси).
- Чем отличается панель параметров в разных версиях программы.
- Как придать объем тексту с помощью инструмента Repousse (Чеканка).
- Как объединить несколько 3D слоев в одно изображение.
- Как включить отрисовку OpenGL.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Зачем 3D формат нужен в Photoshop.
3. Создание фигуры из слоя.
4. Инструменты 3D.
5. Открытие 3D файла.
6. Инструменты для трансформации 3D объектов.
7. Инструменты для трансформации 3D орбиты/камеры.
8. Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
9. Создание 3D открытки.
10. Создание сетки из градаций серого.
11. Объединение двух и более 3D слоев в одно изображение.
12. Создание объемного текста и фигур инструментом Repousse (Чеканка).
13. 3D-Axis (3D-оси).
14. Стандарт OpenGL.
15. Вопросы.
16.Домашнее задание.
Зачем 3D формат нужен в Photoshop
Зачем нам: фотографам, цветокорректорам, отрисовщикам и коллажистам знать возможности 3D? Пусть этим занимаются те, кто работает в 3D Max, Maya или других редакторах 3Д графики. Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
С каждой новой версией раздел 3D становится все объемнее. Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
Бывают ситуации, когда вы для создания коллажа ищете в интернете нужный рисунок. Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Создание фигуры из слоя.
Начнем с самого простого. Если у вас версия PhotoShop CS3, то сразу переходите к разделу Открытие 3D файла, т. к. функция перевода изображения в фигуры еще не была внедрена в программу.
Откройте любую фотографию. В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5
В CS5
к этому списку добавился пункт (Кубическая деформация).
Попробуйте выбрать каждую из этих фигур. Выше показано как будет выглядеть работа Лены З.(д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
Инструменты 3D
В панели инструментов есть две группы, позволяющие манипулировать 3D объектами и 3D камерами. Как только вы создадите 3D слой, сразу станет возможно работать этими инструментами
Поочередно выберите каждый из 3D инструментов и посмотрите, какое воздействие он оказывает на объект.
Открытие 3D файла.
Чтобы открыть 3D-файл в Photoshop CS3 выберите в меню Layer (Слой) – 3D Layers (3D слои) –New Layer From 3D Files (Новый слой из 3D файла). Для того чтобы начать работу с 3D объектом выберите в меню Layer (Слой) – 3D Layers (3D слои) – Transform 3D Model (Трансформирование 3D модели).
Чтобы открыть 3D-файл как новый документ в Photoshop CS4 и CS5, войдите в меню File (Файл) – Open (Открыть) и выберите нужный файл.
Чтобы добавить 3D-файл как слой в открытый документ, выберите 3D — (Создать слой из 3D-файла). Можно использовать несколько 3D-моделей в одной 3D-сцене. При добавлении файла в качестве 3D-слоя этот слой примет размеры существующего файла.
В Photoshop (в расширенном варианте Extented) можно открыть и отредактировать 3D-файлы форматов 3DS, U3D, OBJ, KMZ и DAE, созданные в программах Adobe® Acrobat® 3D Version 8, 3D Max, Alias, Maya и Google Earth. Большинство готовых моделей в интернете вы сможете найти в формате ЗDS.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Документ будет создан с размерами 640х480.
В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Расширенный 3D/3D. Останутся только самые необходимые палитры, а лишние исчезнут. Я бы к ним добавила еще палитру History (История). В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Save Workspace (Сохранить рабочую среду). Назовите ее My 3d. В CS5 она уже есть.
В меню 3D – выберите New Layer From 3D Files (Новый слой из 3D файла). В открывшемся окне выберите файл колокол.3DS. В палитре Layers (Слои) появится 3D слой.
Инструменты для трансформации 3D объектов.
В панели инструментов выберите . Теперь инструменты для 3D трансформации доступны не только в панели инструментов, но и в панели параметров.
– параметры объекта:
Панель параметров для СS3:
Для СS4 и CS5:
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
– Return to initial object position (Возврат в исходное положение).
– Rotate the 3D Object (Поворот 3D объекта). При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
– Roll the 3D Object (Прокрутка/Вращение3D объекта). Инструмент совершает вращение вокруг оси Z (Ось проходит перпендикулярно экрану монитора). Зажав клавишу Alt, инструмент переключится в режим поворота Rotate the 3D Object (Поворот 3D объекта) .
– Dragthe 3DObject (Панорамирование/3D панорама). Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
– Slidethe 3DObject (Обход/Скольжение 3D объекта). Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
– Scalethe 3DObject (Масштаб/Масштабирование 3D объекта). Инструмент изменяет размер модели, другими словами, меняет ее масштаб. При движении мышки вверх, с зажатой левой кнопкой, масштаб увеличивается. При движении вниз – уменьшается. Зажав клавишу Alt, инструмент будет масштабировать объект, вытягивая или сжимая его относительно оси Z. Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Следом расположено меню View (Вид), в котором есть предустановленные виды положения объектов. Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Во всех предустановках камеры используется ортогональная проекция.
Правая часть панели параметров для CS3 отличается от CS4 и CS5.
С помощью этого окна владельцы CS3 могут менять освещенность объекта.
Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
А с помощью этого окна в CS3 можно выравнивать по осям X, Y и Z., задавать смещение.Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
Точный контроль вращения и перемещения можно осуществить в настройках опции (Ориентация) в меню параметров инструмента.
Инструменты для трансформации 3D орбиты/камеры.
– панель параметров камеры для СS3:
Панель параметров камеры для CS4 и CS5
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
Инструменты используются для перемещения камеры вокруг объекта. Объект остается неподвижным, а мы с камерой двигаемся относительно него.
– Return to initial camera position (Возврат к исходному положению камеры).
– Orbit the 3D Camera (Поворот / 3D-орбита). Камера вращается вокруг объекта.
– Roll the 3D Camera (Прокрутка / Вращение вида 3D-объекта). Камера наклоняется либо по часовой стрелке, либо против.
– Pan the 3D Camera (Панорамирование / Вид 3D-панорамы). Камера перемещается параллельно плоскости рабочей области.
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта). Камера приближается, либо отдаляется от сцены.
– Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта).
Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Меню параметров инструмента – Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта) выглядит так:
Камера перспективы (только масштаб). Отображает две параллельные линии, сходящиеся в одной точке.
Ортогональная камера (только масштаб). Сохраняет параллельные линии без пересечений. Масштаб модели сохраняется и отображается без искажений перспективы.
Создание 3D открытки
Любое изображение можно преобразовать в 3D слой.
Откройте любую фотографию.
В меню 3D – выберите New 3D Postcard from Layer (Новая 3D‑открытка из слоя). Инструментами трансформации для 3D объектов измените положение, масштаб и ориентацию слоя. Правда, похоже на обычную трансформацию (Ctrl +T)? И нет ничего сложного! Дважды щелкнув в палитре Layers (Слои) по 3D слою, вы попадете в знакомое окно настройки стилей. Добавьте слою тень и тиснение.
Фотография девушки для этого коллажа сделана Надеждой Глазовой
Точно также можно преобразовать в 3D слой текст и вырезанную фигуру из другого изображения. ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
Создание сетки из градаций серого.
Сетка – это обязательный элемент любой трехмерной модели.
Рассмотрим еще один способ преобразования в 3D слой из слоя в градациях серого.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
В меню 3D – New Mesh From Grayscale (Новая сетка из градаций серого) доступны следующие варианты: (Плоскость) – (Двусторонняя плоскость) – (Цилиндр) – (Сфера).
В зависимости от того какой градиент вы провели, сетка получается разная. Если ваш градиент симметричный, то и сетка получается правильной формы.
Объединение двух и более 3D слоев в одно изображение.
Откройте любую фотографию. Создайте ее копию в палитре Layers (Слои). Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке.
Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Для объединения 3D слоев в одном документе необходимо выбрать один из них в палитре Layers (Слои). Пусть это будет «кольцо». Для CS3 в панели параметров переключиться на Edit the 3D Camera (Редактировать камеру). Для CS4 и CS5 выбрать инструмент в панели инструментов .
В верхней панели параметров нажмите вкладку View (Вид).
В выпадающем меню выберите предыдущий слой «Сфера».
В меню Layers (Слои) выберите пункт Merge Down
(Объединить с предыдущим) или нажмите Ctrl+E. Этого же результата можно добиться, если выделить оба слоя и выбрать в меню 3D – Merge 3D Layers (Слияние 3D-слоев).
В результате вы получите объединенный 3D слой.
Создание объемного текста и фигур инструментом Repousse (Чеканка)
В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она Repousse (Чеканка), что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Для корректной работы инструмента необходимо «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) и на вкладке 3d в разделе «Интерактивный рендеринг» также отметить OpenGL.
А теперь создадим трехмерный текст. Выберите инструмент Type Tool (Горизонтальный текст), шрифт большой, начертание жирное. Напишите любой текст. Применять к тексту стили слоя не обязательно.
В меню 3D – Repousse (Чеканка) выберите Text Layer (Текстовый слой). В появившемся окне, подтвердите растрирование текста или растрируйте его предворительно.
Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Отметьте 3D Repousse Object (3D‑объект чеканки).
Нажмите кнопку Create (Создать).
Откроется окно Repousse (Чеканка).
В левой части окна в разделе Repousse Shape Presets (Набор фигур чеканки) находится предустановленный набор разных профилей выдавливания. В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В разделе Extrude (Экструзия) можно задать Depth (Глубину) выдавливания, Scale (Масштаб), Twirl (Скручивание) и выбрать текстуру из списка.
В разделе Bevel (Скос) можно придать граням скошенную форму.
А, это результат первого знакомства с чеканкой одной из моих лучших учениц – Насти, принявшей участие в тестировании этого учебника.
Для создания объемных фигур можно использовать произвольные фигуры со слоем маской, выделенный контур и текущее выделение. В меню 3D – Repousse (Чеканка) выберите Layer mask (Слой маска), Work path (Выделенный контур) или (Текущее выделение).
После создания 3D фигуры, можно вырезать в ней отверстие. Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
3D-Axis (3D-оси).
3D-оси появляются в документе при выборе 3D-слоя и 3D инструмента. Или
в меню View (Просмотр) – (Показать) – 3D – Axis (3D-оси). Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Для того чтобы переместить объект вдоль оси, выделите кончик оси и выполните движение в нужном направлении.
Чтобы вращать модель, щелкните изогнутый сегмент. Появится обруч, показывающий плоскость вращения.
Чтобы сплющить или растянуть модель по направлению оси, потяните за один из цветных кубиков, находящихся на оси.
Чтобы изменить размер модели, потяните вверх или вниз за центральный кубик.
Чтобы перемещать объект в одной плоскости, наведите курсор на область пересечения двух осей рядом с центральным кубом до появления желтого квадрата.
Инструмент можно уменьшить, нажав на стрелку слева. Чтобы выполнить увеличение нажмите на стрелочки справа. Инструмент 3D – оси можно перемещать по документу простым перетаскиванием.
Стандарт OpenGL.
Выберите в меню Edit (Редактирование) – Preferents (Установки) – (Выполнение).
Отметьте галочкой (Включить отрисовку OpenGL).
Стандарт OpenGL ускоряет обработку 3D-файлов. Он нужен для работы с параметрами 3D-ось, Плоскость основания и Источники света. Необходимо наличие графической платы с поддержкой OpenGL.
Если в системе нет стандарта OpenGL, то Photoshop будет задействовать только программные средства рендеринга трассировки лучей.
Cписок функций Photoshop CS4, выполнение которых ускоряется при помощи графического процессора видеокарты:
- Сглаживание изображения при любом масштабе
- Анимированный инструмент «Масштаб»
- Анимированные переходы при пошаговом масштабировании
- Перетаскивание изображения при помощи инструмента «Рука»
- Вид с высоты птичьего полета
- Повернуть холст
- Сглаживание изображений, состоящих не из квадратных пикселов
- Сетка пикселов
- Настройка цвета при помощи ГП
- Получение отклика на изменение кончика кисти от ГП
- Функциями процессора 3D-графики являются:
- 3D-ускорение
- 3D-ось
- Мини-приложение 3D-освещения
- Ускоренное 3D-взаимодействие через вывод информации непосредственно на экран
Во второй и третьей частях урока мы будем рассматривать основные настройки окна 3D. Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вопросы:
- Какой инструмент удаляет и приближает объект?
– Drag the 3D Object (Панорамирование/3D панорама).
– Slide the 3D Object (Обход/Скольжение 3D объекта).
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта).
– Scale the 3D Object (Масштаб/Масштабирование 3D объекта).
- При помощи, какой клавиши на клавиатуре, можно переключаться между инструментом Drag the 3D Object (Панорамирование/3D панорама) и Slide the 3D Object (Обход/Скольжение 3D объекта)?
– Shift.
– Ctrl.
– Alt.
– Tab.
- Какой 3D объект нельзя выбрать в меню 3D – New Shape From Layer (Новая фигура из слоя)?
– Cube (Куб).
– Hat (Шляпа).
– Teapot (Чайник).
– Wine Bottle (Винная бутылка).
– Spherical Panorama (Сферическая панорама).
Домашнее задание:
- Создать 3D слои из любой фотографии, текста, вырезанного объекта, создать любые фигуры из слоя. Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
- Создать сетки (плоскость, двусторонняя плоскость, цилиндр и сфера) из градаций серого при помощи градиента Reflected (Отраженный) и Diamond (Ромбовидный). Применить к ним инструменты 3D трансформации.
- Пользователям Photoshop CS5, создать объемный текст и фигуру при помощи инструмента Repousse (Чеканка).
3D Cubes Photoshop Tutorial — PhotoshopCAFE
Если вы ищете навыки, которые помогут вам в создании кубов, понимании градиентов и т. д., этот учебник идеально вам подойдет. Однако, если вы хотите создавать 3D-фотокубы, я написал новый учебник, который позволит вам использовать 3D-функции в Photoshop, чтобы сделать этот эффект намного быстрее.
В противном случае читайте дальше!
Шаг 1
Начните с квадрата. Здесь я сделал новый документ 300X300, создал новый слой и заполнил его градиентом.
Шаг 2
Нажмите Ctrl/Cmd+T, чтобы войти в режим свободного преобразования.
Щелчок правой кнопкой мыши/щелчок Cmd… когда появится выпадающее меню, выберите НАКЛОН
Щелкните правый средний квадрат и перетащите вверх, пока не получите нужный угол. Нажмите Enter/return, чтобы применить преобразование.
Шаг 3
Дублируйте слой
Шаг 4
Снова введите свободную трансформацию (Ctrl/Cmd+t) Щелкните правой кнопкой мыши и на этот раз выберите FLIP HORIZONTAL.
Перетащите копию влево. Удерживая нажатой клавишу Shift, выровняйте базовые линии.
Вы также можете сделать эту сторону немного тоньше, щелкнув левый средний квадрат (узел) и немного перетащив его.
Шаг 5
Создайте новый слой и сделайте еще один квадрат и залейте его тем же градиентом, на этот раз сделайте самый светлый цвет в левом нижнем углу.
Шаг 6
На этот раз в режиме свободной трансформации… когда вы щелкаете правой кнопкой мыши/щелчком Cmd, выберите DISTORT
перетащите каждый угол, пока не получите хорошее совпадение.Убедитесь, что углы прилегают красиво и аккуратно. Этот шаг потребует немного практики, чтобы освоить его.
Шаг 7
Наконец, выберите вершину куба.
Image>adjust>LEVELS сдвиньте средний треугольник вправо, чтобы затемнить средние тона. Повторите для левой стороны. Этот шаг добавляет более реалистичное освещение кубу.
Этап 8
Та-да Полный куб. Не ограничивайтесь только кубиками. Вы можете использовать этот эффект для всех видов фигур. Вы даже можете построить куб из картинок.Просто используйте изображения вместо градиентов.
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
Преобразование векторных фигур в 3D-объекты с нуля Создание 3D-объектов с нуля с помощью Photoshop с Хесусом Рамиресом
Информация об уроке
Вращение векторных фигур в 3D-объекты
Я хочу показать вам, ребята, как сделать бокал для вина.Я думаю, это хороший пример того, как можно создать что-то в 3D. До сих пор мы выдавливали вещи, но мы также можем вращать вещи. Так что вы сейчас увидите разницу, а я даже не буду ее отслеживать. Я просто быстро создам что-то в форме стакана, потому что помните, мы всегда можем вернуться и отредактировать точки, как вы видели ранее. Позвольте мне принести немного воды здесь. Извините меня. Поэтому, когда вы работаете в Photoshop, если вы поставите точку, как сейчас, я выпью воды.Я поставил точку. Я действительно не хотел этого там. Мне не нужно перезапускать. Я могу просто нажать пробел на клавиатуре и продолжить перемещение этой точки. Так что, если я случайно уроню его туда, не проблема. Пробел, вернитесь и переместите его. Так что теперь я собираюсь продолжить создавать свой бокал для вина здесь. Может там и упс. Я случайно вышел из карандаша, так что этот трюк с пробелом действительно не…
работает там, так что позвольте мне вернуться, потому что я случайно щелкнул из него.Так что, чтобы упростить задачу, я просто начну заново с нового пути. Вот оно. Бокал здесь. Я могу вернуться, и снова это не должно быть идеальным сейчас, потому что мы всегда можем вернуться и отредактировать этот бокал. Ну вот. Я могу использовать инструмент «Прямой выбор», который представляет собой эту белую стрелку, и я могу нажимать на точки и перетаскивать их после того, как я их разместил, на случай, если я захочу внести некоторые коррективы, прежде чем превратить это в 3D-объект, поэтому я выбран мой слой формы. Я хочу скрыть направляющие.Вы можете скрыть направляющие, нажав CMD+точка с запятой. Он показывает и отключает направляющие. Поэтому я отключаю направляющие, и если вам не нравятся сочетания клавиш, вы можете перейти в режим просмотра и нажать «Скрыть дополнительные функции». Вы можете снять отметку с дополнительных функций или просто скрыть направляющие отсюда, просто снимите отметку с дополнительных функций. Так или иначе. Итак, с этим 3D… Извините, с этим селектором формы мы собираемся превратиться в 3D-модель, поэтому у меня есть 3D-панель, и я могу просто нажать на выбранный слой, и мы собираемся сделать 3D экструзию, чтобы получилось вот так.На самом деле это еще не похоже на бокал для вина, но мы можем подойти сюда и деформировать этот 3D-объект, чтобы мы могли вернуться и установить глубину экструзии на 0. Теперь обратите внимание, что у нас есть красивый маленький силуэт полстакана там, но тогда мы можем вращать его. Мы можем заставить его повернуться. Вы видели это, когда мы работали с 3D-текстом. Вы видели, какие у нас были письма, и они как бы сами по себе пришли. Мы собираемся использовать подобную технику, чтобы заставить его вращаться в бокал для вина.Так что я могу вернуться и просто начать вращать его вот так, и это работает, но не совсем. Я имею в виду, что это вроде как есть, но не совсем. Проблема в том, что мы деформируем, и я собираюсь увеличить масштаб, чтобы вы могли видеть, что мы деформируемся от центра, чтобы мы могли щелкать по разным точкам, чтобы деформироваться, и заметить, что как только мы нажмем на другую точку, он начинает больше походить на винный бокал. Таким образом, вы можете продолжать вращаться до конца. И теперь у нас есть наш бокал для вина, но вы можете подумать: «Подожди минутку, у него вот эта крышка сверху.У нас должно быть место для ветра». И, возможно, эта часть недостаточно высока. Она должна быть тоньше. Помните, это форма, которую мы можем редактировать. Так что давайте назовем ее формой 1, но мы мы можем переименовать его, если захотим. Итак, форма 1. Я могу щелкнуть «Редактировать источник» на панели свойств, и мы вернемся туда, где были раньше. Позвольте мне просто избавиться от этого исходного пути, потому что мы на самом деле не Мне это нужно. Итак, мы здесь. Теперь мы можем продолжить настройку 3D-модели. Я могу нажать CMD + S, чтобы сохранить. Вернуться назад.И обратите внимание, как было применено это изменение. Мы можем перейти в Window, Arrange, 2up Vertical. Теперь они у нас рядом, и я могу просто настроить вид, чтобы убедиться, что я вижу их обоих под правильным углом. Я могу прийти сюда и использовать пробел, щелкнуть и перетащить, и я действительно хочу снова увидеть направляющие. Итак, чтобы вернуть их, нажмите CMD + точка с запятой, а затем я нажму A на клавиатуре для инструмента «Прямой выбор». Это маленькая белая стрелка. Так что теперь я также могу добавить точки к этой фигуре.Поэтому я могу щелкнуть инструмент «Перо» и добавить инструмент «Добавить опорную точку». Если я нажму, там есть точка. Я могу нажать здесь и добавить еще один там. Я также могу удалить точки, чтобы выбрать инструмент «Удалить опорную точку», щелкнуть здесь точку и удалить ее. Обратите внимание, как теперь у меня есть эти ручки. Теперь я могу двигать эти ручки и как бы создавать внутреннюю часть стекла. Обратите внимание, что когда я двигаю один конец, он двигает и другой, и это как бы искажает форму. Один из способов избежать этого — удерживать клавишу Option на клавиатуре, это ALT на ПК.Смотрите, что происходит. Я собираюсь удерживать Alt, щелкнуть и перетащить, так что теперь я держу только одну ручку. Он не двигает обе ручки, поэтому я могу просто внести эти коррективы и просто нажать Cmd+S и посмотреть, что происходит здесь слева. Обратите внимание, что у нас есть эта верхняя часть… Теперь у нас есть полая область, куда мы можем налить вино, и мы можем продолжить работу над 3D-моделью, мы можем щелкнуть по этим точкам и настроить их так, как мы хотим, пока я не получу форма, которую я ищу. Кроме того, я хочу показать вам еще одну вещь.Я хочу вернуться на панель слоев. Прямо сейчас мы работаем над документом, содержащим векторную фигуру. Если я приду и добавлю еще одну векторную фигуру, обратите внимание, что она создает новый слой прямоугольника, и я собираюсь создать еще несколько таких. И этот последний я собираюсь немного сдвинуть вправо, и если я нажму CMD + S, чтобы сохранить, посмотрите, что произойдет. Он сохранил только последний, который я создал, это нижний. Если вы хотите, чтобы все они были частью 3D-объекта, вы должны объединить их в один слой, поэтому вы выбираете верхний, удерживая SHIFT, он выбирает…SHIFT и нажмите на нижний, он выберет их все, а затем вы можете нажать CMD+E Это CTRL+E на ПК. Он объединяет его в один слой, а затем вы сохраняете, CMD + S для сохранения. И вот оно. И теперь обратите внимание, что на ручке есть небольшие канавки, вроде как, может быть, для удержания стакана или чего-то еще, или украшения, что бы это ни было. Итак, я пытаюсь подчеркнуть, что вы можете продолжать добавлять различные элементы к векторной фигуре, но просто помните, что все они должны находиться в одном векторном слое, чтобы он мог вращаться вокруг объекта, с которым вы работаете.
Как сделать эффект 3D-текста в Photoshop
Если вас интересуют текстовые эффекты Photoshop, в этом уроке я покажу вам, как сделать 3D-текст в Photoshop всего за несколько шагов. Мы настроим его форму, установим источники света, создадим материал, а затем все это отрендерим. Просто имейте в виду, что для этого вам понадобится как минимум Photoshop CC или CS6 Extended.
(Предпочитаете использовать Adobe Illustrator? У нас также есть бесплатный курс по созданию 3D-текста в Illustrator!)
Чему вы научитесь в этом уроке по созданию 3D-текста в Photoshop
- Как превратить текст в 3D-объект в Photoshop
- Как сделать 3D текст в Photoshop
Следите за нашими новостями на нашем канале Envato Tuts+ на YouTube или прокрутите вниз, чтобы просмотреть учебник по написанию 3D-текста в Photoshop.
Хотите узнать, как создать эффект 3D-текста в Illustrator? Пройдите наш углубленный курс по созданию 3D-текста в Adobe Illustrator. Вы научитесь создавать восемь различных текстовых 3D-эффектов за один курс.
БЕСПЛАТНО
Трехмерный текст
Освоение 3D-текста в Adobe Illustrator
Мэтт Уизерс
Или попробуйте наш бесплатный курс, в котором Дэниел Уайт покажет вам каждый шаг создания эффекта 3D-текста в Adobe Illustrator.
БЕСПЛАТНО
Adobe Illustrator
Создание изометрического 3D-текстового эффекта в Adobe Illustrator
Дэниел Уайт
Как создать эффект 3D-текста в Photoshop
Шаг 1
Создать Новый файл . Введите текст крупным жирным шрифтом. Если вам нравится, вы можете скачать тот, который я использовал, Streetwear.
Шаг 2
Выбрав текстовый слой, перейдите к 3D > Новое 3D-вытягивание из выбранного слоя .
Шаг 3
Ваш текст будет преобразован в 3D-объект с некоторыми настройками по умолчанию. Прежде чем мы начнем их изменять, давайте сначала установим сцену. Щелкните 3D-текст и перейдите на вкладку Координаты на панели Свойства . Измените угол X на 90 градусов.
Шаг 4
Выберите первый инструмент на верхней панели и щелкните где-нибудь за пределами объекта, чтобы переместить камеру. Перетащите его, пока не увидите красно-синий крест.
Шаг 5
Перейдите на вкладку Координаты и настройте второй столбец, чтобы включить только поворот 90 градусов по оси X .
Шаг 6
При необходимости перетащите крест ближе к центру и поместите 3D-текст также в центр.
Шаг 7
Давайте добавим фон, с которым будет взаимодействовать наш объект. Вернитесь к слоям и нарисуйте прямоугольную форму.
Шаг 8
Перейдите к 3D > Новая сетка из слоя > Карта глубины в > Плоскость.
Шаг 9
Выберите оба слоя и перейдите к 3D > Объединить 3D-слои .
Шаг 10
Выберите последний инструмент на верхней панели и измените размер прямоугольной формы, чтобы заполнить всю сцену. Вы можете настроить толщину букв, перетащив фигуру вверх по оси Z (синяя стрелка)
Шаг 11
Теперь давайте настроим настройку 3D-текста. Перейдите на первую вкладку на панели Свойства и щелкните Предустановки формы .Выберите один из списка, имея в виду, что все они по-прежнему могут быть скорректированы.
Шаг 12
Чтобы настроить форму, перейдите на вкладку Cap . Здесь вам доступно множество настроек для достижения нужного вам результата. Я решил использовать простой контур с очень тонким скосом и небольшим углублением.
Шаг 13
Время включать свет! Прокрутите список вниз, чтобы найти Infinite Light . Перетащите его, чтобы создать красивую тень под буквами.
Шаг 14
Вы можете изменить Мягкость тени и Интенсивность света на панели Свойства .
Шаг 15
Добавим еще один свет. Щелкните белую карточку в нижней части панели 3D и выберите New Infinite Light.
Шаг 16
Выключите на мгновение первый свет и перетащите новый свет так, чтобы он освещал в основном контуры букв. Тень также должна быть мягкой.
Шаг 17
Перейдите на вкладку Материалы сейчас. Выделите все материалы текста и добавьте к ним цвета. Diffuse — основной цвет объекта. Specular — цвет бликов и сияния. Ambient — это цвет тени. Держите эти цвета в одном диапазоне оттенков для естественного эффекта.
Шаг 18
После того, как вы установили все цвета, создайте Новый материал .
Шаг 19
Щелкните прямоугольник в списке и добавьте к нему материал.
Шаг 20
Если вы хотите сделать тени ярче, вы также можете добавить в сцену немного окружающего света.Найдите Environment в списке 3D и измените Global Ambient на яркий цвет. Вы также можете увеличить интенсивность окружающего света.
Шаг 21
Когда вы закончите, нажмите Render , чтобы увидеть, как ваша сцена выглядит на самом деле. Завершение рендеринга может занять некоторое время, но даже несколько проходов могут показать вам, чего ожидать.
Шаг 22
Если вы заметили что-то, что хотите исправить, просто нажмите Escape , чтобы остановить рендеринг и настроить параметры, которые вы хотите изменить, такие как интенсивность света, направление источников света или свойства материала.Не стесняйтесь повторять это, пока вы не будете полностью довольны конечным результатом.
Текстовые 3D-эффекты
Итак, теперь вы знаете, как создать простой 3D-текстовый эффект, но для создания чего-то более сложного по-прежнему требуется много усилий. Если вы хотите сэкономить время, на Envato Elements доступно множество готовых текстовых 3D-эффектов. Вот пара примеров:
Мокапы реального 3D-текста
Этот набор содержит шесть простых, но очень эффективных текстовых эффектов. Вы можете легко добавлять в письма реалистичные материалы, а фон будет красиво дополнять текст.Таким образом вы можете создать текст для флаера или плаката — просто добавьте свой текст, измените шрифт и наслаждайтесь конечным результатом.
Мокапы реального 3D-текстаРезиновые 3D-текстовые эффекты
С помощью этого набора вы также можете создать уникальный двухмерный текст. Он предлагает три варианта одного и того же эффекта: красивые буквы с мягким оттенком, напоминающие резину. Вы можете изменить текст, шрифт и даже цвет в этом эффекте.
Резиновые 3D текстовые эффектыХорошая работа!
Теперь вы знаете, как создать 3D-текст в Photoshop.Если вы хотите узнать больше о создании 3D-текстовых эффектов во многих стилях, попробуйте эти учебные пособия:
.Ваше первое руководство по 3D-дизайну с Adobe Dimension
Для многих творческих людей 3D-дизайн до сих пор считается последним рубежом. На наш взгляд, это ландшафт, отмеченный крутыми кривыми обучения, дорогим программным обеспечением и ошеломляющими интерфейсами. Малоизвестная большинству из нас, Adobe незаметно изменила эту историю.
В последние годы все больше дизайнеров стремятся освоить 3D-дизайн, и все больше клиентов просят об этом.Тем не менее, для многих из нас он по-прежнему кажется пугающим и недоступным. Только дизайнеры, посвятившие годы своей жизни ремеслу, могут овладеть сложными инструментами и методами, необходимыми для этого, по крайней мере, так мы говорим себе. Еще пару месяцев назад я видел художественное или гиперреалистичное 3D-изображение в чьем-то портфолио и не мог понять, как они вообще начали создавать что-то подобное.
Adobe Dimension устранила барьеры (реальные или воображаемые) между дизайнерами и 3D-дизайном. Первоначально созданный для 3D-мокапов и визуализации брендов, Dimension превратился в мощный инструмент 3D-рендеринга, который позволяет создавать насыщенные 3D-визуальные эффекты.Более того, это легко.
Наша команда Semplice.com недавно выпустила Warped Universe, коллекцию абстрактных иллюстраций для своих работ. Это было наше первое глубокое погружение в Dimension. Мы начали экспериментировать с инструментами рендеринга Dimension и встроенными 3D-функциями Photoshop, чтобы увидеть, как мы можем перенести эти иллюстрации из двухмерного мира в трехмерное пространство. Мы оба были впечатлены и взволнованы результатами, как и наша аудитория. Дизайнеры писали нам, спрашивая, как мы превратили плоские иллюстрации в 3D, и мы были в восторге, осознав, что можем легко их научить.
В этом уроке мы шаг за шагом покажем, как создать собственный дизайн и, наконец, погрузиться в удивительный мир 3D-дизайна.
Что мы делаем
С помощью этого простого руководства по 3D-дизайну (включая вариант видео, если вы предпочитаете) мы создадим абстрактную 3D-иллюстрацию с помощью Adobe Photoshop и Dimension. Мы будем использовать Photoshop для создания наших основных 3D-форм, затем переключимся на Dimension, чтобы настроить нашу 3D-сцену, создать красивое реалистичное освещение, применить материалы реального мира и, наконец, визуализировать наши 3D-изображения.
Хотя в этом учебном пособии вы узнаете, как создать определенный визуальный элемент, техника и шаги могут быть применены к любому дизайну. Как только вы почувствуете Dimension, следуя этим шагам, я призываю вас поэкспериментировать самостоятельно и посмотреть, что еще вы можете создать.
Вот изображение, которое мы будем делать сегодня, отрендеренное, чтобы показать разные углы и перспективы.
Что вам потребуется
Дополнительное видеоруководство
Если вы предпочитаете следовать визуально, а не шагам, описанным ниже, посмотрите это видеоруководство.Он проходит точно такие же шаги с тем же результатом.
Шаг 1: Создание фигур в PhotoshopНачнем с того, что возьмем плоское изображение и преобразуем его в трехмерные объекты. Затем мы перенесем эти 3D-объекты в Dimension (в будущем вы можете ожидать, что Adobe перенесет некоторые собственные функции создания 3D в Dimension). Для простоты мы будем преобразовывать плоские круглые формы в трехмерные объекты, но вы можете использовать более сложные конструкции.
Хорошо, давайте уже.
Сначала создайте новый документ в Photoshop. Установите его на 2000 x 2000 пикселей с черным фоном.
Теперь давайте создадим наши круглые формы. Инструментом «Эллипс» в режиме «Форма» начните рисовать круги на холсте. Убедитесь, что для параметров фигуры установлено значение «Объединить фигуры», чтобы все ваши фигуры были созданы в одном слое.
Выкладывая круги, добавляйте как большие, так и маленькие круги. Позже это создаст приятную вариацию в вашей форме.
Совет от профессионала: Также полезно установить для формы значение «Круг» вместо «Неограниченный» в параметрах пути.
Ваши круги должны выглядеть примерно так:
Шаг 2: Выдавливание фигурТеперь мы возьмем наши двумерные фигуры и волшебным образом превратим их в трехмерные. В меню 3D вверху в Photoshop выберите параметр «Новая 3D-экструзия из выбранного слоя». Теперь вы должны увидеть, как все ваши круги превращаются в цилиндры.
Внимание: избегайте слишком маленьких кругов или слишком близко расположенных кругов. Если ваши формы слишком сложны, вы получите сообщение об ошибке в процессе выдавливания.
Совет для профессионалов: Вы можете использовать инструменты камеры в нижнем левом углу экрана, чтобы перемещаться по 3D-холсту и лучше видеть объект.
Затем, выбрав сцену, найдите параметры деформации в окне свойств 3D. (Если вы не видите эту опцию, вы, вероятно, выбрали слой 3D-сетки, а не вашу сцену.) Мы будем использовать эти параметры для создания, изгибания и скручивания наших цилиндров в абстрактные объекты.
Это параметры, которые я установил ниже для создания нашей абстрактной формы, но не стесняйтесь экспериментировать с этими настройками, чтобы создавать свои собственные уникальные формы и эффекты.
Вот результат, который дадут вам эти точные настройки:
Не волнуйтесь, если ваш не выглядит точно так же, как мой. Если вы использовали разную глубину экструзии, изгибы или конусности на предыдущем шаге, вы увидите свою уникальную форму.
Теперь давайте добавим нашим трубкам красивый закругленный колпачок. В разделе «Свойства» просто перейдите к параметрам ограничения и установите ограничение. Вот что я использовал для создания красивого скошенного края.
И вот последний результат с нашими новыми настройками кепки:
Необязательно: Оптимизация нашего 3D-объекта
В качестве дополнительного шага вы можете использовать бесплатный инструмент под названием MeshLab для улучшения геометрии и очистки любых неровных краев в вашем 3D сетка. Используйте инструменты подразделения, чтобы добавить дополнительную геометрию, сгладить края и сделать общую очистку.Вы можете просмотреть их документацию для получения дополнительной информации о том, как использовать инструмент.
Шаг 3: Экспорт нашей 3D-формыУра! У нас уже есть потрясающе выглядящая 3D-форма. Но мы еще не закончили. Теперь нам нужно экспортировать наш 3D-объект, чтобы мы могли воплотить его в жизнь в Adobe Dimension.
Чтобы экспортировать объект из Photoshop, перейдите 3D > Экспорт 3D-слоя и выберите «Wavefront OBJ» в параметре «Формат 3D-файла». Вы можете оставить все параметры по умолчанию.
Шаг 4: Настройка нашей сцены в DimensionДалее, давайте создадим миленькую студийную сцену для наших счастливых маленьких объектов, в которых они будут жить (спасибо, Боб Росс!)
Откройте Dimension и перейдите в File > Новый . Установите для документа разрешение 1920 x 1080 пикселей с разрешением 300 точек на дюйм.
Во-первых, мы добавим красивую изогнутую плоскость. Вы можете скачать один бесплатно здесь. После загрузки файла перейдите в Файл > Импорт > 3D-модель в Dimension (или используйте знак плюс в меню слева) и импортируйте свою 3D-плоскость.
Выбрав изогнутую плоскость, установите значения положения X, Y и Z равными 0, если это еще не сделано.
Шаг 5: Импорт нашего 3D-абстрактного изображения
Затем импортируйте 3D-объект, выполнив те же действия, что и выше.
Выбрав 3D-модель, с помощью инструментов «Перемещение», «Поворот» и «Масштаб» поместите объект в центр изогнутой плоскости и переместите его в нужное положение.
Используйте инструменты поворота (1), панорамирования (2) или масштабирования (3), чтобы расположить камеру на сцене и поместить объект в кадр.
Совет от профессионалов: Для еще более быстрого метода нажмите клавишу (F), чтобы приблизить камеру к текущему положению вашего объекта.
Теперь давайте добавим еще несколько элементов для развлечения. Если вы ищете 3D-ресурсы для своей сцены, Dimension предоставляет набор параметров на панели Starter Assets слева. Вы также можете найти дополнительные ресурсы, как бесплатные, так и платные, созданные для идеальной работы в Dimension, на веб-сайте Adobe Stock 3D.
На панели «Модели» давайте добавим несколько сфер, окружающих наши абстрактные трубы.Выглядишь довольно круто, правда?
Шаг 6: Установка наших материаловТеперь мы можем повеселиться с нашими объектными материалами. Здесь наш 3D-дизайн начинает оживать.
На панели материалов выберите материал Plastic. Теперь установите цвет по вашему выбору с шероховатостью на 50%. Установка шероховатости на 50% придаст нашему объекту приятный блеск без слишком большого количества отражений.
Теперь примените материалы к остальной части вашей сцены. Вы также можете найти другие высококачественные материалы для использования в Adobe Stock.
Совет для профессионалов: Вы можете применить один и тот же материал к нескольким объектам, выбрав все свои объекты и применив материал.
Шаг 7: Создание нашего освещенияРазница между очевидной графикой и фотореалистичным 3D-изображением сводится к освещению. Предустановки освещения Adobe Dimension упрощают создание освещения, реалистично отражающегося от вашего объекта.
Dimension использует освещение на основе изображений, поэтому вы можете либо загрузить собственное изображение, либо использовать один из собственных пресетов освещения.Для наших целей давайте выберем Studio Light Pillars Dark A.
Затем вы можете поиграть со значениями поворота, чтобы получить эффект освещения, который лучше всего подходит для вашей сцены. Освещение является ключом к великолепным 3D-изображениям, и поиск приятного контраста с вашими формами может потребовать некоторой настройки.
Совет №1: Используйте предварительный просмотр рендеринга, чтобы увидеть, как ваша сцена выглядит в реальном времени.
Совет № 2: Дополнительные параметры освещения можно найти в Adobe Stock 3D.
Шаг 8: Настройка нашей камеры
Теперь мы можем использовать инструменты камеры, чтобы получить интересные ракурсы и глубину нашей иллюстрации. Это также добавит некоторую глубину резкости для более динамичного изображения. Просто поэкспериментируйте с такими настройками, как «Поле зрения», «Фокус» и «Вращение», чтобы понять, что вам нравится.
СОВЕТ ПРОФЕССИОНАЛА: Вы можете использовать инструмент закладок, чтобы сохранять разные виды камеры в вашей сцене.
Вы также можете использовать параметр фокусировки в настройках камеры, чтобы добавить некоторую глубину резкости в ваш вид.
Шаг 9: Рендеринг нашей сценыМы почти закончили! Теперь нам осталось отрендерить нашу сцену. Я рекомендую использовать параметр «Низкий» в «Измерении», чтобы получить представление о том, как выглядит ваша сцена, а затем использовать такой параметр, как «Средний» или «Высокий», когда вы довольны результатами. В качестве типа вывода я выбрал PSD.
Совет для профессионалов: Вы также можете экспортировать через веб-ссылку, чтобы поделиться 360-градусным обзором с заинтересованными сторонами или встроить в свое портфолио.
А вот и результат нашего рендера.Внимательно посмотрите на эти отражения, тени, текстуры и формы. Вы сделали это из простых кругов всего несколько минут назад!
А теперь, после некоторых корректировок постобработки в Photoshop (потому что какой дизайнер знает, когда остановиться):
Экспериментируйте дальше
Теперь, когда вы изучили основные принципы создания 3D-объектов в Photoshop и рендеринга ваших объектов в Dimension вы можете использовать те же принципы для дальнейших экспериментов с более сложными проектами.
Как я упоминал в начале нашего урока, мы делали это с нашим набором иллюстраций Warped Universe. Например, вот 2D-изображение из Warped Universe:
Вот 3D-топографическая фигура, которую я сделал с этой иллюстрацией с помощью Photoshop и Dimension:
Для этого я использовал опцию «3D-экструзия из карты глубины» в Photoshop. Карты глубины создают трехмерную геометрию на основе светлых и темных значений изображения. Чем светлее область изображения, тем выше или интенсивнее будет эффект 3D-экструзии.
Так что я просто взял эту плоскую иллюстрацию выше и создал несколько облаков сверху. Затем я затемнил и размыл изображения.
Вот результат в Photoshop после преобразования плоского изображения в трехмерную карту глубины экструзии:
И вот он в Dimension:
Вы также можете использовать опцию карты глубины с пресетом «сфера» для рендеринга ваших плоских изображений. к сферическим предметам. Ниже приведен результат иллюстрации Warped Universe, которую я преобразовал в абстрактный сферический объект:
Вы можете экспериментировать с различными пресетами освещения и материалами, чтобы придать ему разные текстуры и стили, фактически превратив его в совершенно другое изображение:
Теперь, когда вы знать основы, как вы их используете и экспериментируете с ними, действительно зависит от вас.Возьмите одну из ваших собственных плоских иллюстраций или дизайнов и пройдитесь по ней по шагам, посмотрите, во что она превратится. Это открывает бесконечные возможности для вашей работы и, надеюсь, скоро вашей карьеры.
Как сказал Боб Росс: «Нет ничего плохого в том, чтобы иметь дерево в качестве друга». Ой, неправильная цитата. Он сказал: «Талант — это преследуемый интерес. Все, что вы хотите практиковать, вы можете сделать». К счастью, с Adobe Dimension реализовать этот интерес стало проще.
Если вы создаете что-то с помощью Dimension, не забудьте поделиться своими проектами с Behance, выбрав Adobe Dimension в разделе «Используемые инструменты» на вкладке «Основная информация».В Instagram отметьте #AdobeDimension и #CreatewithDimension. Это позволяет команде Dimension находить и продвигать вашу работу!
Чтобы узнать больше о 3D-изображениях, созданных с помощью Dimension, посетите галерею Dimension Behance.
__
Ознакомьтесь с другими нашими руководствами по 3D-дизайну с Dimension:
Создание упаковки и прототипов с помощью Adobe Dimension
Учебное пособие для начинающих по созданию 3D-типографики
Неожиданное дополнение к нашему творческому рабочему процессу
Создание 3D-объектов в Photoshop Cs3 « Интересно, как
Как
: Использование и управление 3D-объектами в Adobe Photoshop CS33D — это очень новое явление в Photoshop, которое появилось только тогда, когда был выпущен CS3.Однако в CS3 возможности 3D были весьма ограничены, но с выпуском CS4 3D ворвался в Photoshop и теперь имеет собственный набор инструментов и даже собственную панель. Теперь вы можете …подробнее
Как
: Использование инструмента «3D-объект» в Photoshop CS3 ExtendedВ этом видео показано, как использовать инструмент «3D-объект» в Photoshop CS3 Extended.Вы узнаете, как импортировать 3D-модель, использовать инструмент 3D для ее преобразования, управлять настройками внешнего вида, такими как режим рендеринга, и управлять настройками поперечного сечения. Посмотрите это видео, созданное Photoshop ex …подробнее
Как сделать
: Импорт и редактирование 3D-слоев в Photoshop CS3Этот учебник по программному обеспечению научит вас использовать функцию 3D-слоя в Adobe Photoshop CS3.Вы узнаете, как использовать 3D-инструменты для перемещения и управления импортированными 3D-объектами. Так что найдите несколько 3D-объектов и научитесь импортировать и использовать их в Photoshop CS3 с помощью этого урока.
Как сделать
: Использование инструментов 3D-камеры в Photoshop CS3В этом видео показано, как использовать инструменты 3D-камеры в Photoshop CS3 для навигации по 3D-сцене.Вы узнаете, как вращать, вращать, панорамировать или перемещать камеру вокруг объекта, а также как управлять настройками камеры. В этом видео также сравниваются инструменты 3D-камеры с инструментами редактирования 3D-объектов. Ты больше
Как сделать
: Получите бесплатные 3D-модели, поставляемые с Photoshop CS3В этом видео зрители узнают, как создавать 3D-модели с помощью Adobe Photoshop CS3.Это забавная и простая программа, которая на самом деле содержит множество 3D-объектов, которые пользователи могут настраивать. Чтобы получить доступ к этим предварительно созданным 3D-объектам, пользователи должны перейти в папку содержимого Photoshop CS3, выбрать Goo …подробнее
Как сделать
: Преобразование фотографий в 3D-объекты в Adobe Illustrator CS3Вот руководство по сопоставлению иллюстраций с 3D-объектами в Adobe Illustrator CS3.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все учебные пособия Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, Afte и т. д.
Как сделать
: Редактирование текстур для 3D-моделей в Photoshop CS3В этом видео показано, как редактировать текстуры 3D-объектов и применять к ним эффекты стиля слоя с помощью Photoshop CS3.Это отличное видео для тех, кому приходится работать с большим количеством 3D-моделей в своих композициях. Редактируйте текстуры для 3D-моделей в Photoshop CS3. Нажмите …подробнее
Как сделать
: Работа с 3D объектами в Adobe PhotoshopВам нужно создавать графику для систем редактирования видео, таких как Final Cut Pro, Avid или Adobe Premiere? Вы хотите получить больше от Apple Motion или Adobe After Effects? Тогда вам нужно изучить Adobe Photoshop.Инструктор Ричард Харрингтон как работать с 3D объектами в Ph …подробнее
Как сделать
: Создание ледяного 3D-объекта в PhotoshopИщете простой способ создания 3D-абстрактного искусства? У вас есть Photoshop CS3 или более поздняя версия? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите узнать несколько новых советов и приемов, вам обязательно будет полезен этот бесплатный видеоурок от TutVids.Для получения дополнительной информации…подробнее
Как сделать
: Использование 3D-объектов Adobe Photoshop в After Effects CS4Приготовьтесь к совершенно новому способу работы в After Effects CS4! Adobe наконец-то выпускает Creative Suite 4 и новый инструмент, который позволит вам интегрировать 3D-объекты из Photoshop 3D в After Effects.Марк Кристиансен показывает, чего ожидать от реализации After Effects…подробнее
Как сделать
: Редактирование текстуры 3D-модели в Photoshop CS3 ExtendedPhotoshop CS3 Extended поддерживает популярные 3D-форматы, что позволяет пользователям визуализировать и включать богатый 3D-контент в свои 2D-композиции, включая редактирование текстур на 3D-моделях.В этом видеоуроке вы узнаете, как редактировать текстуру на модели Poser 3D. Это т …подробнее
Как сделать
: Создание 3D-текста в Adobe Photoshop CS3/CS43D, похоже, сейчас в моде.Вам не нужен логотип, который отстает от времени! В этом уроке вы узнаете, как сделать текст трехмерным с помощью Adobe Photoshop CS3 или CS4. Ваша графика будет выглядеть намного современнее и действительно выделяться на странице с помощью этой классной техники. Это … еще
Как сделать
: Использование смарт-объектов с масками слоев в Photoshop CS3Если вы изучали, как работать со смарт-объектами в Photoshop CS3, вы, возможно, заметили, что некоторые забавные вещи начинают происходить, когда вы пытаетесь использовать маски слоя со смарт-объектами.Чаще всего маска слоя не перемещается вместе со смарт-объектом. В этом уроке по Photoshop вы …подробнее
Как сделать
: Создание эффекта точки схода в After Effects CS3Аарон Рабинович покажет вам, как использовать инструмент «Исправление перспективы» в Photoshop CS3 для преобразования плоского 2D-изображения в 3D-объект в After Effects CS3.Это может показаться довольно простым, но After Effects не всегда правильно импортирует координаты Photoshop, и это руководство покажет вам, как это сделать.
Как сделать
: Преобразование изображения в градациях серого в 3D-объект в Photoshop CS4В этом видеоуроке Adobe Photoshop CS4 Extended показано, как создавать 3D-объекты из изображений в градациях серого.Оживите 2D-изображения с помощью этой новой технологии Adobe Photoshop CS4 Extended для преобразования изображений в градациях серого в 3D-объекты. Это обучающее видео будет также …подробнее
Как сделать
: Создание 3D-анимации затмения в Photoshop CS4 ExtendedУзнайте о некоторых дополнительных функциях Adobe Photoshop CS4 Extended для анимации 3D-объектов из этого руководства по программному обеспечению.В этом проекте мы создадим симуляцию солнечного затмения из 2D и видео изображений Земли и Луны. Это учебное пособие для продвинутых пользователей, так что вы …подробнее
Как сделать
: Создание 3D-объектов из векторных изображений в Cinema 4DУзнайте, как использовать Maxon CINEMA 4D R10 — вместе с Adobe Photoshop и Illustrator для редактирования векторных изображений — для создания 3D-объектов из векторных изображений.В Cinema 4D есть все, чтобы удовлетворить ваши профессиональные потребности в 3D-моделировании, текстурировании, анимации и рендеринге. Это быстро, стабильно…подробнее
Как сделать
: Создание основных 3D-фигур в PhotoshopИщете простой способ создания 3D-фигур? У вас есть Photoshop CS3 или более поздняя версия? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите узнать несколько новых советов и приемов, вам обязательно будет полезен этот бесплатный видеоурок от TutVids.Для получения дополнительной информации …подробнее
Как сделать
: Создание тени веб-сайта в DreamweaverУзнайте, как создать тень, которая проходит вдоль вашего сайта и, если ваш сайт расширяется, расширяется вместе с ним! Начните в Photoshop, чтобы создать красивую небольшую графику с тенью, а затем отправляйтесь в Dreamweaver, чтобы повеселиться с CSS и элементами div.Ищете простой способ создания 3D-фигур? Hav …подробнее
Как сделать
: Создайте свои собственные 3D-монеты в PhotoshopКогда дело доходит до Photoshop, если вы можете это представить, значит, вы можете это сделать.Конечно, создание более сложных объектов (и более реалистичных объектов) занимает больше времени, но результат того стоит. Просто взгляните, например, на эту реалистичную монету. В этом уроке Photoshop вы узнаете …подробнее
Как сделать
: Познакомьтесь с новыми функциями Photoshop CS4Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop.Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как
: Используйте новые 3D-функции в Adobe Photoshop CS4 ExtendedЭто обучающее видео представляет собой введение в Adope Photoshop.Приготовьтесь к невероятным впечатлениям от 3D, просматривая этот краткий обзор некоторых новых 3D-функций в Adobe Photoshop CS4 Extended. В этом видеоруководстве вы познакомитесь с некоторыми из любимых новых инструментов Рассела Брауна для работы …подробнее
Как сделать
: Использование смарт-объектов Photoshop для оформления альбомовВ этом учебном пособии по Photoshop CS3 рассказывается о преимуществах создания альбомов с помощью смарт-объектов.Узнайте, как использовать смарт-объекты Photoshop в сценарии оформления альбома заподлицо. Использование смарт-объектов позволяет легко заменять изображения другими изображениями, не разрушая слои и ла …подробнее
Как сделать
: Создание и освещение 3D-сцены в After EffectsВ этом видеоруководстве редактор Creative Cow Эран Стерн показывает, как создать 3D-сцену с помощью Photoshop CS3 Vanishing Point и повторно осветить ее в After Effects.Во второй части показано, как проецировать текст на пол с помощью функции передачи света в After Ef …подробнее
Как сделать
: Создание 3D-анимации часов в After Effects CS3В первой части этого видеоруководства по созданию 3D-анимации часов участник Creative Cow Эран Стерн покажет вам, как использовать Photoshop CS3 Extended для создания различных изображений 3D-часов.Во второй части вы узнаете, как использовать After Effects CS3 для создания анимированных рук для трех …подробнее
Как сделать
: Импорт и текстура персонажей Poser в PhotoshopВ первой части этого видеоурока Photoshop CS3 Extended, состоящего из двух частей, вы узнаете, как импортировать 3D-модели Poser непосредственно в Photoshop в формате .obj-файлы. При экспорте из Poser убедитесь, что у вас есть одна папка с файлом .obj, файлом .mtl и текстурами. Не забудьте нажать «pla …more
Как сделать
: Использование уточнения края в PhotoshopЭто видео из категории «Изобразительное искусство» покажет вам, как использовать «Уточнить края» в Photoshop.Этот видео-урок от Yanik Photo School. Эта функция доступна в Photoshop CS3. Если вы снимаете объекты на изолированном фоне и хотите вырезать этот объект и поместить …подробнее
Как
: Создание обложки DVD с точкой схода в PhotoshopВ этом учебном пособии по Adobe Photoshop CS3 показано, как работать с фильтром «Точка схода».Фильтр точки схода позволяет добавлять к изображениям эффекты перспективы и 3D. В этом видео вы создадите обложку DVD «Мадагаскар», используя точку схода в Photoshop CS3. Этот учебник …подробнее
Как сделать
: Создание обводки и применение 3D-эффектов в Illustrator CS3В этом учебном пособии показано, как создавать трехмерные фигуры в Illustrator CS3.Кори узнал об этом от коллеги-дизайнера. Он показывает нам, как использовать Illustrator, чтобы создать обводку и применить к ней 3D-эффекты, а затем перенести ее в Photoshop, чтобы использовать в качестве интересного фонового рисунка …подробнее
Как сделать
: Создание эффектов границ смарт-объектов в PhotoshopПри работе в Photoshop CS3 или Illustrator CS3 может раздражать постоянное создание новых границ для изображений разного размера.Но если бы вы создавали граничные эффекты с помощью смарт-объектов, у вас не было бы этой проблемы. Дэйв любит, чтобы вещи были гибкими, так как ч …ещё
Как сделать
: Используйте сценарий Photoshop Place-A-Matic доктора БраунаВ этом учебном пособии показано, как использовать Dr.Сценарий Брауна Place-A-Matic в Photoshop. Узнайте, как Place-A-Matic позволяет открывать несколько изображений как смарт-объекты в Photoshop. Тревога! — Если вы используете версию Place-A-Matic для CS3, диалоговое окно Camera RAW НЕ будет отображаться …подробнее
Новости
: Conteúdo Курсо PhotoshopCurso Photoshop Fundamentals — 15 часов, 94 евро+IVA Curso Photoshop Mastering — 33 часа, 194 евро+IVA Curso Photoshop Artist — 60 часов, 294 евро+IVA Программа: (Все, что нужно сделать, сделать inicio, saindo no final do curso escolhido) Operações de visualização Selecções и mascaras Correcção …более
Как сделать
: Создание объемных световых полос в PhotoshopХотите оживить свои творения Photoshop? Из этого видео вы узнаете, как создать 3D-обтекание световых полос в Photoshop.Начав с простого 3D-объекта, созданного в Photoshop, «оберните» объект светом, в частности, этими световыми застежками-молниями или полосами, чтобы создать этот эффект …подробнее
Как сделать
: Создание закрученных радуг в Illustrator CS3Это все о векторных, кружащихся радугах.Вы когда-нибудь видели эту зацикливающуюся, свистящую, закрученную радужную графику, используемую во всех видах графики, от логотипов и эскизов до гранжевых и ретро-иллюстраций? Ну, вы собираетесь создать один из них в Illustrator. Смотреть …подробнее
Как сделать
: Деформируйте, деформируйте и взрывайте 3D-текст в After AffectsВ этом видеоруководстве от Boris FX мы покажем вам, как использовать возможности вершинных шейдеров для деформации, деформации и даже взрыва 3D-текста, выдавленного с помощью Adobe After Effects и новых 3D-объектов из Boris Continuum Complete 6 AE.Creative Cow — это сообщество поддержки цифрового видео, …подробнее
Как сделать
: Анимация 3D самолета в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop.Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Применение источников света к 3D-проектам в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop.Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Как сделать
: Создайте трехмерный буквенный знак в светеЧтобы создать 3D-буквенные знаки в свете, вам нужно сначала создать объект.Откройте иллюстратор. Введите ваши буквы на странице. Настройте шрифт в соответствии со стилем, который вы хотите. Нажмите «Эффект». Затем нажмите «3D». Это позволит вам повернуть изображение на угол …подробнее
Как сделать
: Подготовка безупречных растровых текстур в PhotoshopДля всех видов 3D-материальных каналов иногда полезно иметь небольшое мозаичное изображение, которое будет заполнять поверхность объекта без явного шва.Конечно, мозаичное изображение покажет дублирование, если экземпляр появляется достаточное количество раз. Хитрость заключается в том, что … больше
Как сделать
: Создание массива из растеризованного объекта в PhotoshopВ этом учебном пособии по программному обеспечению для редактирования изображений показано, как создать массив из растеризованного объекта в Photoshop CS3.Массив (в терминах дизайна, а не в терминах программирования) — это объект, который дублирует себя вокруг точки вращения. Итак, узнайте, как работать с массивами для создания дизайнов в …подробнее
Как сделать
: Использовать фильтры Photoshop CS3В этом видеоуроке вы научитесь использовать фильтры Photoshop CS3.Фильтры — это новая функция редактируемых неразрушающих фильтров Adobe Photoshop CS3. Вам нужно будет преобразовать ваши изображения в смарт-объект, чтобы воспользоваться интересными функциями.
Как
: Создание трехмерных фигур в OpenOffice DrawХотя Open Office Draw не так продвинут, как некоторые специальные графические пакеты, такие как Adobe Photoshop, он все же позволяет создавать красивые изображения.В этом руководстве Стив покажет вам, как быстро преобразовать 2D-форму в 3D-объект и отредактировать настройки, чтобы получить желаемый результат. …подробнее
Как сделать
: Анимация 3D-эффектов в After Effects CS4В этом учебном пособии по After Effects CS4 показано, как анимировать 3D-эффекты.После открытия и последующего сохранения файла 3ds в Photoshop Extended перенесите его в After Effects CS4 для создания 3D-анимации. Новая версия After Effects для CS4 включает несколько новых элементов управления анимацией, а также …подробнее
Как создать трехмерную иконку книги в Photoshop
Предварительный просмотр
Шаг 1. Настройка холста Photoshop
Откройте новый файл, выбрав «Файл» > «Создать» (Ctrl/Cmd + N). Мы будем использовать размер холста 300x300px.
Шаг 2. Нарисуйте обложку книги
Инструментом «Перо» (P) нарисуйте фигуру над фоновым слоем. Обратите внимание, что левые углы изогнуты внутрь.
Дважды щелкните слой с обложкой книги, чтобы открыть окно «Стиль слоя».Придайте фигуре градиент от красного (#c44d3c) до розового (#dc5542) Наложение градиента.
Шаг 3. Нарисуйте переплет книги
Над обложкой книги создайте фигуру, изображающую корешок/переплет книги.
Дважды щелкните слой, чтобы открыть окно «Стиль слоя», и примените к слою синее (#323656) цветовое наложение.Шаг 4. Нарисуйте верхний край книги
Создайте зеленые фигуры, показанные ниже.
Примените к фигурам Color Overlay и Drop Shadow.Color Overlay
Цвет Color Overlay — выцветший розовый (#fc9271).
Тень
Цвет тени — белый (#ffffff).
Шаг 5. Нарисуйте боковые края книги
Создайте боковые края книги.
Задайте боковым краям темно-розовый цвет (#9b4737) в стиле слоя Color Overlay.Шаг 6. Нарисуйте изогнутый верхний край с помощью переплета
Нарисуйте фигуру, показанную зеленым цветом ниже.
Мы добавим этой фигуре Color Overlay и Drop Shadow.Наложение цвета
Цвет наложения цвета — синий (#868ec5).
Тень
Цвет тени — белый (#ffffff).
Поместите все фигуры в группу слоев.Шаг 7: Нарисуйте внутреннюю часть книги
Создайте новую фигуру (показана зеленым цветом) над фоновым слоем с помощью инструмента «Перо» (P).Это будет внутренняя сторона задней обложки книги.
Придайте внутренней стороне задней обложки темно-розовый цвет (#d74f34) Color Overlay. Точно так же с помощью Pen Tool нарисуйте форму переплета. Добавьте темно-синий (#323657) Color Overlay.Шаг 8: Создание страниц книги
Нарисуйте фигуру, представляющую переднюю часть страниц книги.
Примените к этой фигуре серый (#e0dfdf) Color Overlay и черный (#000000) стиль слоя Drop Shadow. Нарисуйте форму верхней части книжных страниц и примените к ней белый (#ffffff) Color Overlay.Нарисуйте вертикальные линии в передней части страниц книги, чтобы дать определение страниц книги. После этого уменьшите непрозрачность слоя до 18%. Точно так же создайте боковые черные линии для верхней части книги и уменьшите непрозрачность их слоя до 8%. Создайте крошечную детализированную фигуру, где встречаются верхняя и боковые части книжных страниц (показаны зеленым цветом). Примените к этой фигуре белый (#ffffff) стиль слоя Color Overlay.Шаг 9. Нарисуйте внутреннюю тень обложки книги
Теперь нам нужно создать слабую тень, которую обложка книги отбрасывает на страницы.Нарисуйте черную форму, подобную фигуре, показанной ниже, с помощью Pen Tool (P). Установите непрозрачность слоя примерно на 5%.
Тень практически не видна, так как между страницами и обложкой очень мало места.
Шаг 10. Затенение и детализация обложки
Создайте новый слой (Shift + Ctrl/Cmd + N) поверх обложки книги. Используйте инструмент Polygonal Lasso Tool (L), чтобы выделить переднюю обложку. Переключитесь на инструмент Gradient Tool (G) и настройте его таким образом, чтобы он был Radial Gradient и использовал градиент от белого к прозрачному цвету.
Нарисуйте градиент по диагонали (из правого верхнего угла в левый нижний).
Переключите режим наложения слоя на «Перекрытие» и уменьшите непрозрачность до 70%. Нарисуйте очень тонкую белую линию на правом краю обложки книги.Установите режим наложения линейного слоя на «Перекрытие» и уменьшите непрозрачность до 50%.
Снова используйте инструмент Polygonal Lasso Tool, чтобы нарисовать два выделения на боковом краю обложки книги. Сделайте это, завершив одно из выделений, а затем нажав Shift, чтобы создать другое выделение.Используйте инструмент Gradient Tool (G) с линейным градиентом от белого до прозрачного и нарисуйте его сверху вниз. Затем просто переключите режим наложения слоя на Overlay и уменьшите непрозрачность до 15%.
Дублируйте слой выше (Ctrl/Cmd + J) и установите непрозрачность дублированного слоя на 15%. Нарисуйте очень тонкую черную линию на верхнем крае передней обложки. Используйте Color Overlay, чтобы установить коричневатый цвет (#be715a). Стыки передней верхней части и правого края обложки книги (показаны зеленым цветом) не освещены должным образом, и мы должны что-то с этим сделать.На новом слое нарисуйте белую линию там, где встречаются верхний край и левый край.
Установите режим наложения слоя с белой линией на «Перекрытие» и непрозрачность 70%. Снова используйте инструмент Polygonal Lasso Tool, чтобы сделать прямоугольные выделения на верхних краях обложки книги.На новом слое используйте инструмент «Градиент», чтобы придать области под выделением линейный градиент от белого до прозрачного. Завершите верхний блик, установив режим наложения на «Перекрытие» и уменьшив непрозрачность до 27%.
Шаг 11. Выделение и детализация переплета книги
Теперь перейдем к выделению и детализации переплета.Инструментом «Прямолинейное лассо» (L) сделайте выделение вдоль верхней части переплёта книги. На новом слое с помощью инструмента «Градиент» (G) создайте линейный градиент от белого к прозрачному, начиная сверху.
Установите режим наложения слоя на «Перекрытие» и уменьшите непрозрачность до 40%.
Теперь создайте белую фигуру на новом слое. Установите режим наложения слоя на Overlay и уменьшите непрозрачность до 20%. Теперь проведите очень тонкую черную линию толщиной 1 пиксель там, где встречаются переплет и передняя обложка.Продублируйте черную линию 5 раз. Инструментом «Перемещение» (V) расположите дубликаты линий по ширине папки.Объедините все слои с черными линиями в один слой (Ctrl/Cmd + E). Уменьшите непрозрачность объединенного слоя примерно до 20%.
На слой с вертикальными линиями добавьте маску слоя, щелкнув значок Добавить маску слоя в нижней части панели слоев.На маске используйте линейный градиент от черного к белому справа налево. Это сделает линии более тонкими с правой стороны, усиливая трехмерный вид, которого мы пытаемся достичь.
Шаг 12. Создание обложки книги
Обложка — это наиболее отличительная черта книги. Я выбрал тему йоги для этой книги, но, пожалуйста, не стесняйтесь использовать другую тему. Чтобы нарисовать форму, похожую на цветок, сначала установите цвет переднего плана на белый.
Затем активируйте Custom Shape Tool (U). На панели параметров в раскрывающемся меню «Форма» найдите пользовательскую форму с именем Flower 6 . Нарисуйте его на холсте на новом слое.
Чтобы вымыть центр фигуры, просто используйте Elliptical Marquee Tool (M), чтобы создать круг в середине, затем перейдите в Edit > Clear.
Примените к белому цветку стиль слоя Gradient Overlay (от #f9cabd до #ffffff) и Stroke (#000000). Инструментом «Горизонтальный текст» (T) напишите «Секреты йоги» под цветком.Примените к нему тот же стиль слоя, что и к цветку. Для этого сначала скопируйте стиль слоя с цветка, щелкнув правой кнопкой мыши по его слою и выбрав Copy Layer Style . Затем вставьте стиль слоя в текстовый слой «Секреты йоги», щелкнув его правой кнопкой мыши и выбрав «Вставить стиль слоя ».
Выберите слой с цветком и текстовый слой «Секреты йоги», а затем выберите «Правка» > «Трансформировать» > «Наклон». Перетащите верхний левый и нижний правый элементы управления преобразованием, чтобы объекты соответствовали углу и перспективе передней обложки. Теперь выберите инструмент «Перемещение» (V), чтобы переместить обложку в центр передней обложки. Если вам нужны дополнительные детали, вы можете добавить что-то вроде штрих-кода в правом нижнем углу передней обложки, используя те же методы, что и выше.Шаг 13: Придайте световые эффекты передней обложке
Переключитесь на инструмент Кисть (B).Выберите мягкую кисть диаметром около 100 пикселей. Установите цвет переднего плана на белый.
На новом слое примените обводку в центре книги.
Инструментом Elliptical Marquee Tool (M) создайте широкий эллипс в нижней части обводки белой краской. Затем перейдите в «Правка» > «Очистить» (Удалить), чтобы удалить область, выделенную эллиптической рамкой.Затем просто переключите режим наложения слоя на Overlay, чтобы завершить эффект.
Используйте одну и ту же технику (на разных слоях) для создания большего количества световых эффектов.Шаг 14. Создайте выделение в углу передней обложки
Создайте тонкие белые линии с помощью инструмента «Перо» (P), расположенного в верхнем правом углу обложки книги. Создайте маску слоя, нажав кнопку Добавить маску слоя в нижней части панели слоев.
На маске слоя с помощью инструмента «Градиент» создайте диагональный линейный градиент от белого к черному, чтобы белые линии постепенно исчезали по мере удаления от краев книги.Установите непрозрачность слоя на 40%, чтобы завершить эффект выделения.
Шаг 15. Добавление тени к книге
Это наш последний шаг. Создайте новый слой чуть выше фонового слоя. Инструментом «Многоугольное лассо» (L) нарисуйте форму тени от книги.
Переключитесь на инструмент Gradient Tool (G) и создайте линейный градиент от черного к прозрачному на новом слое.
Установите непрозрачность слоя примерно на 25%. Снова используйте инструмент Polygonal Lasso Tool, чтобы создать выделение, как показано ниже.На холсте щелкните правой кнопкой мыши внутри выделения и выберите Layer via Cut в появившемся меню, чтобы перенести выделенные части тени на новый слой.Уменьшите непрозрачность нового слоя примерно до 10%.
Краткое содержание урока
В этом уроке мы создали трехмерную иконку книги с помощью Photoshop. Для создания книги мы использовали различные инструменты, такие как Polygonal Lasso Tool, Pen Tool, Gradient Tool и маски слоя. Мы уделили внимание деталям, позаботившись о том, чтобы сделать акценты и детали там, где это необходимо.
Я надеюсь, что этот урок оказался для вас полезным.
Загрузка исходных файлов
Easy 3D с Photoshop и Adobe Dimension: часть 1
Если у вас нет опыта работы с программным обеспечением для 3D, вам, вероятно, пришлось отказаться от идеи создания красивого 3D-текста, пользовательской 3D-графики или логотипа для использования в проекте.
Adobe Dimension — быстрая, шустрая и простая в использовании программа для создания и рендеринга 3D-сцены, но она работает только с готовыми объектами; в нем нет инструментов для создания новых 3D-моделей с нуля. (Обзор Dimension см. в отличной вводной статье Майка Рэнкина. Если вы являетесь подписчиком Lynda.com, Майк также сделал вводное видео на Lynda.com и в LinkedIn Learning, которое стоит посмотреть.)
В то время как Photoshop может создавать 3D-модели, его 3D-функции могут быть пугающими, и никто никогда не называл их «быстрыми» или «шустрыми».«Есть много пользователей Photoshop, чьи глаза тускнеют, пытаясь понять, что к чему с 3D. Если вы один из них, мужайтесь! В этой вводной статье мы будем использовать Photoshop только для создания базовой модели, а затем экспортируем ее в Dimension, чтобы создать окончательный рисунок для использования в макете.
Создание 3D-текста
Я использую предустановленный размер документа Photoshop 8×10, но это может быть любой размер, подходящий для вашего проекта.
Шаг 1:
Создайте текстовый слой.Здесь используется концепция Myriad Variable с весом, установленным на 900, и шириной на 78.
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня.
Шаг 2:
Если хотите, удалите фоновый слой, потому что мы его ни для чего не будем использовать.
В верхнем меню выберите «3D» > «Новая 3D-экструзия из выбранного слоя». Если рабочее пространство 3D еще не активно, Photoshop предложит переключиться на него.(Скажите «ОК». Это облегчит задачу.) Немедленный результат — тускло-серый цвет с огромным выступом. Цвет не имеет значения, потому что мы собираемся закончить работу в Dimension, но если вы не хотите использовать текст для заглавия библейского эпоса, вам, вероятно, потребуется уменьшить глубину экструзии.
К счастью, на панели «Свойства» этот параметр уже доступен, поэтому измените значение на более подходящее. Значение будет отличаться в зависимости от размера вашего документа и размера текста.Я выбрал 75 пикселей для этого примера.
Шаг 2а (необязательно):
Photoshop создает несколько разных поверхностей при создании 3D-экструзии, к каждой из которых можно применить свой собственный материал и (в случае скосов спереди и сзади) нестандартный размер. Вы увидите их в списке на панели 3D, которая теперь отображается в группе панелей с панелью «Слои».
Нажмите, чтобы развернуть
Нажмите, чтобы развернуть
Панель свойств предлагает группу простых пресетов, в том числе прямое выдавливание, которое у нас есть сейчас.Попробуйте нажать на каждый из них, чтобы увидеть результаты. Сейчас я выберу нижнюю среднюю настройку: Inflate.
Шаг 3: Экспорт
В меню выберите 3D > Экспорт 3D-слоя.
В раскрывающемся списке «Формат 3D-файла» последняя запись — это формат, распознаваемый Dimension: Wavefront|OBJ.
Опции экспорта отсутствуют, поэтому сохраните файл в папке проекта с соответствующим именем. Это все, что мы будем делать в Photoshop, так что вы можете сохранить и закрыть файл.
Шаг 4: Создайте новый документ в измерении
Переключитесь на Dimension и откройте новый документ (File > New или Cmd/Ctl-N).
Значение по умолчанию 1024 × 768 пикселей при 72 ppi — это слишком 1990-е годы для большинства целей, даже в Интернете, поэтому мы хотим увеличить его. 11 × 8,5 дюймов при 150 ppi — это хороший компромисс между разрешением, которое нам нужно для печати, и временем, которое потребуется для рендеринга окончательного 3D-изображения.
Размер в настоящее время (версия 2.1 на момент написания этой статьи) показывает только размеры в пикселях на самом холсте, но поля ввода Canvas Size W и H могут быть пикселями, дюймами или сантиметрами.Размер вычисляет пиксели на основе значения в поле Разрешение.
Измените значение поля «Разрешение» на 150 вместо 72 по умолчанию, , затем измените поле «Единицы» на «Дюймы» и введите 11 и 8,5 в поле «Размер холста». Последовательность имеет значение! Если вы сначала установите размер холста в дюймах, а затем измените разрешение, Dimension изменит значения W и H в соответствии с новым разрешением, сохраняя размеры в пикселях прежними.
При выходе из поля «Высота» отображается «8.5» вы только что ввели изменения на «9». Не волнуйтесь! Размер не показывает дробные значения, поэтому то, что вы видите, округляется до ближайшего целого числа. Однако реальная ценность все еще существует. Это верно во всем приложении. Я надеюсь, что они исправят это в более поздней версии, потому что это может сбить с толку.
Вот что вы должны увидеть:
Шаг 6. Импорт вашей модели
В меню «Файл» выберите «Импорт» > «3D-модель». Перейдите туда, где вы сохранили файл .obj из Photoshop, и нажмите «Открыть».Особенность объектов, экспортированных из Photoshop таким образом, что при импорте их в Dimension вы увидите это:
Бледно-голубая точка (нет, не , а бледно-голубая точка) — это способ Dimension сообщить вам, что модель выбрана, но она находится за пределами холста, где вы ее не видите. Исправить легко. В меню выберите Камера > Выбор кадра или используйте сочетание клавиш F.
3D-текст прыгает в середину холста, но вам может не понравиться ракурс.
Удерживайте нажатой правую кнопку мыши, которая временно активирует виджет «Орбита камеры», и перетащите вправо, пока текст не станет квадратным. Нажмите и перетащите (левая кнопка мыши) красную стрелку, пока текст не окажется в центре холста. Вы должны получить что-то вроде этого:
Шаг 7: Применение материалов
На панели «Сцена» модель отображается прямо под «Камерой». В моем примере он называется «FLY», потому что это имя 3D-слоя в Photoshop.Наведите указатель мыши на эту линию на панели «Сцена» и щелкните тонкую стрелку раскрывающегося списка, которая волшебным образом появляется.
Вы видите список «материалов», созданных Photoshop при создании исходного 3D-слоя. Dimension перечисляет их в обратном алфавитном порядке по неизвестным причинам, поэтому материал Front Inflation находится вверху списка и уже выбран.
На панели Starter Assets слева от холста щелкните второй значок в наборе «Filter By».Это отображает набор материалов Dimension по умолчанию.
Нажмите, чтобы развернуть
Поскольку передний материал для вздутия уже выбран (обратите внимание на синий контур), щелчок по миниатюре материала применит этот материал к передней части текста. Я выбрал поврежденное золото. Обратите внимание, что имя материала передней поверхности на панели «Свойства» теперь «Поврежденное золото», и оно перемещено в конец списка (обратный альфа-порядок).
Хотя в списке присутствует «Материал переднего скоса», мы фактически не создавали передний скос в Photoshop, поэтому ничего не произойдет, если мы добавим к нему материал.Пропустите это и нажмите «Материал экструзии», который представляет собой поверхность между передней и задней частью. Синий контур в модели указывает на то, что эта часть модели теперь выбрана. Мы можем применить любой материал, какой захотим, но давайте выберем матовое стекло, потому что почему бы и нет?
Таким же образом выберите «Материал обратного накачивания» и примените золото. Ваш текст должен выглядеть примерно так:
Шаг 8: Освещение
В строке «Фильтровать по» на панели Starter Assets щелкните третий значок: Lights.
Нажимайте на разные источники света, пока не найдете тот, который вам нравится. Я выбрал «Sunrise Campsite» просто для удовольствия.
На панели «Свойства» поиграйте с ползунками «Интенсивность» и «Вращение», пока не получите нужный эффект.
Шаг 9: Рендеринг!
Теперь пришло время увидеть результат ваших усилий и создать PSD или PNG для использования в других композициях. В настоящее время в Dimension нет возможности сделать фон прозрачным в отрендеренном PNG, поэтому PSD — ваш лучший выбор для такого элемента, как этот, который будет компонентом полного макета.
Прежде чем делать что-либо еще, сохраните файл и дайте ему имя, чтобы на выходе не получилось «Untitled.psd»!
До сих пор мы находились в области «Дизайн» Dimension. Нажмите «Render», чтобы открыть окно рендеринга.
Пока оставьте для параметра «Качество» значение «Низкое (быстрое)». Это может быть достаточно хорошо для ваших нужд, так зачем тратить дополнительное время и энергию, если вам это не нужно? Выберите, хотите ли вы PSD, PNG или оба, и измените путь «Сохранить в» на что-нибудь полезное.
Теперь нажмите дружелюбную синюю кнопку Render и наблюдайте, как Dimension работает со своей магией трассировки лучей.
Вот окончательный результат этого низкокачественного рендеринга, который занял чуть менее четырех минут:
А вот как его можно применить к произвольному фону.
Во второй части я расскажу о некоторых сложностях, с которыми вы можете столкнуться при создании 3D-моделей из векторных фигур, и о том, как их обойти.
А пока поиграйте с Измерением. Даже на этом раннем этапе разработки это полезное дополнение к вашему набору инструментов Creative Cloud. Хотя его основная цель — быть инструментом для дизайнеров для создания фотореалистичных композиций для клиентских презентаций или рекламы, его простота делает его полезным для других частей творческого рабочего процесса.
.