Как сделать градиент в Фотошопе, выбор фона, плавный переход цвета, способы наложения и установки, как пользоваться градиентом в Photoshop
Редактирование фотографий или простых изображений в основном происходит в популярной программе Photoshop. В приложении собрана масса функций и параметров, которые позволяют пользователям создавать удивительные произведения. К одним из таких инструментов относится “Градиент”.
Что такое градиент
Термин «Градиент» в графических реакторах означает эффект плавного перехода от одного цвета к другому. Достаточно часто градиент используется на различных изображениях, в дизайне одежды и других областях. Такой плавный переход выглядит достаточно эффектно, его можно сделать ярким и сочным или наоборот спокойным в пастельных оттенках. Все зависит от желания пользователя и его целей.
Использование инструмента
В программе уже реализован специальный инструмент, который позволяет пользователю применять эффект плавного перехода на изображениях. Расположен он на панели инструментов и выглядит следующим образом:
Расположен он на панели инструментов и выглядит следующим образом:
Также его можно вызвать, кликнув на клавишу G в активном окне приложения. После чего указать направление цветового перехода на слое.
Когда все параметры будут заданы программа сделает переход от одного цвета к другому.
Настройки градиента
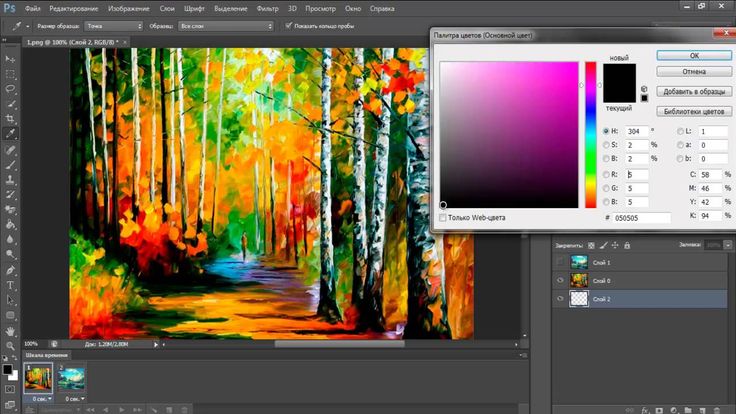
После активации инструмента необходимо его настроить по своему желанию, а именно выбрать вид. Это можно сделать через верхнюю панель инструментов. Там будет значок перехода и если кликнуть по нему, то отобразится палитра.
Откроется окно со стандартными палитрами.
Помимо этого, пользователь может самостоятельно задать цвета, между которыми будет совершен переход.
Как сделать градиент
Данный инструмент можно использовать по-разному. Его возможности позволяют создавать удивительные и красивые цветовые гаммы на фотографии или рисунке.
Плавный переход
Простой градиент создаётся при помощи инструмента, который уже есть на панели. Для этого необходимо его выделить. Далее требуется указать направления.
Для этого необходимо его выделить. Далее требуется указать направления.
Чтобы линия была идеально ровной, необходимо зажать мышкой исходную точку и нажать Shift и тянуть ее до конечного пункта. Когда направление будет отмечено, Фотошоп сделает переход.
Инверсия цвета
Можно сделать стандартный градиент, но таким образом, чтобы цвета поменялись местами. Для этого на верхней панели инструментов требуется отметить галочкой пункт Revense.
После указания направления на слое, будет создано плавное изменение от второго цвета к первому.
Смена цвета
По умолчанию Фотошоп делает переход между окрасом переднего плана и фона. Но чтобы это изменить необходимо указать желаемые расцветки на панели инструментов.
Необходимо кликнуть на каждый квадратик и отметить цвет на палитре. После чего сохранить изменения нажав ОК.
Изменение тут же отобразится на верхней и боковой панели.
В результате после применения инструмента получится следующий результат.
Градиент на отдельном слое
Для того, чтобы сделать переход на отдельном слое требуется его для начала создать.
Затем дать название, рекомендуется определить его имя как “Градиент”. Так сразу будет понятно, что расположено на новом слое.
Сразу же в списке слоев отобразится новый. При клике на него в основном поле все изменения будут приписываться именно ему.
От основного к прозрачному
Чтобы сделать на фотографии красивый плавный переход от основного цвета к прозрачному требуется зайти на палитру и выбрать второй значок.
Теперь необходимо выбрать основной цвет. Здесь он только один, так как второй прозрачный. Делается это на боковой панели инструментов.
Нужно кликнуть на квадратик и в палитре выбрать необходимый оттенок.
Результирующий вариант можно посмотреть на верхней панели.
В результате получится следующее.
Если отключить нижний белый слой, то картина будет выглядеть следующим образом.
Включение прозрачности
Переход от фонового цвета к прозрачному используется для повышения детализации изображения и затемнения краев. Но если не будет включена опция прозрачности на верхней панели, то такой эффект будет отсутствовать.
И программа просто закрасит весь рисунок фоновым цветом.
Стили градиента
Переходы также отличаются по стилям. Желательно понимать, в чем между ними отличие, чтобы при редактировании фотографии подобрать оптимальный.
Линейный
Самым первым по счету располагается линейный стиль. Он считается стандартным.
Он делает переход от изначально заданной точки до конечной по прямой линии.
Радиальный
Градиент в этом стиле получается, как переход от центра к краям. Выбрать его можно на панели инструментов, на нем изображена окружность.
Задавать его необходимо от центра картинки.
В итоге получается такой результат.
Конусовидный
Данный градиент расположен третьим по счету на панели инструментов.
При задании направления он делает переход от начальной линии по оси в 360 градусов.
Картинка будет выглядеть таким образом.
Зеркальный
Этот стиль говорит сам за себя, так как отражает одну половину в другой. Расположен он четвертым и выглядит следующим образом.
Задавать направления нужно от центра к краю.
В результате в верхней части получится линейный градиент, а нижняя будет его точной зеркальной копией.
Ромбовидный
Аналог радиального стиля схож по принципу построения, но в итоге в центре не круг, а ромб.
Направления также нужно задавать от центра области к краю.
Градиент перейдет от фонового к выбранному цвету и получится следующий эффект.
Режим наложения и невидимость
Также градиенты можно накладывать на другие слои. А также включать прозрачность. Все это делается через верхнюю панель инструментов.
А также включать прозрачность. Все это делается через верхнюю панель инструментов.
Настраивать эти параметры необходимо смотря на то, как выглядит эффект вместе с фотографией. Например, если сделать его еле заметным, то фото будет как под дымкой с краев (стиль радиальный). Но если насыщенность будет слишком высокая, то переход будет не гармонировать с изначальным фото и только его испортит.
Загрузка дополнительных наборов
В программе для пользователя доступны только некоторое число образцов градиента. Но при желании возможно использовать дополнительные наборы, которые также являются стандартными для Фотошопа. Чтобы их загрузить необходимо зайти в палитру и кликнуть на знак в виде шестеренки.
Откроется список, в котором будут представлены наборы, разбитые по темам. Они достаточно разнообразны, возможно подобрать для определенных случаев. Например, присутствует набор пастель и металлик, а также специальные для фотографий.
После выбора определенный палитры программа спросит пользователя что делать с новым набором. Есть два варианта: заменить текущие или добавить выбранное к старым.
Есть два варианта: заменить текущие или добавить выбранное к старым.
В первом случае весь набор будет заменен новой палитрой. Во второй, они добавятся ниже списком под старыми. Но пользователь в случае необходимости может легко восстановить стандартный набор, который был выставлен по умолчанию. И чтобы не путаться в разных градиентах и не искать определенный, многие заменяют один другим.
Восстановление набора градиентов по умолчанию
Чтобы вернутся к стандартной палитре, которые стояли изначально в программе требуется зайти в панель и кликнуть на знак в виде шестеренки.
В выпадающем списке выбрать восстановление.
Приложение спросит пользователя, хочет ли он произвести замену или нет. Требуется кликнуть на кнопку ОК.
Сразу же после этого в палитре будет отображен набор по умолчанию.
Как сделать в фотошопе плавный переход от одной фотографии к другой
Главная » Разное » Как сделать в фотошопе плавный переход от одной фотографии к другой
Как совместить две фотографии с плавным переходом между ними
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
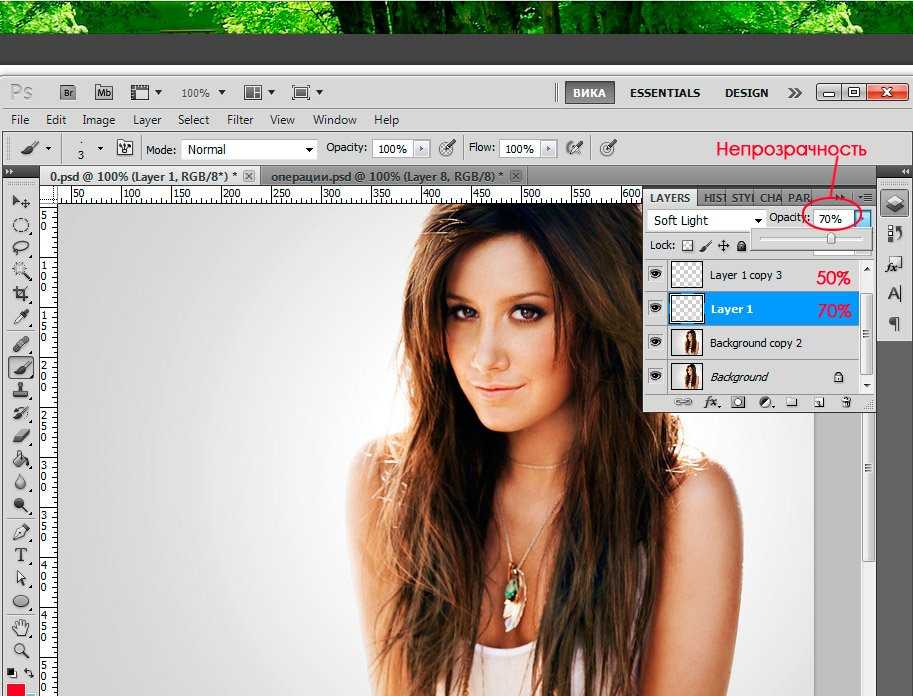
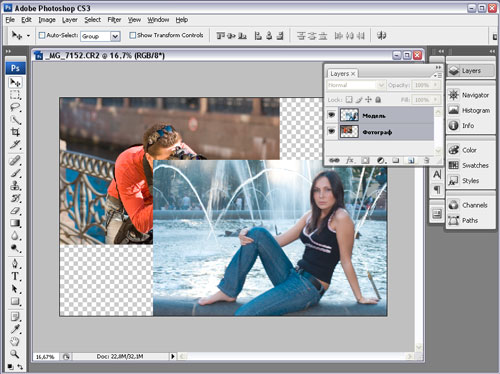
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Смешайте два изображения с помощью инструмента «Градиент»
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.

- Выберите инструмент «Градиент» на панели инструментов.
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратить цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что эскиз маски слоя выбран на панели «Слои». (Найдите границу выделения вокруг миниатюры маски слоя.)
Добавить линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз.Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.

Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
- Выделив маску слоя, нажмите D на клавиатуре, чтобы установить в поле Цвет переднего плана белый цвет, а в поле Цвет фона — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте средство выбора градиента на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фону.
- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.
- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя вы можете редактировать градиент с помощью кисти с мягкими краями.Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте палитру кистей на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- При активной маске слоя нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти. Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Как в фотошопе сделать плавный переход цвета: с нуля
Содержание:
- Базовые знания и один секрет всегда выигрышного варианта
- Заливка
- Как применить градиент к тексту, чтобы буквы выглядели современно
- Виды градиента, заливка фигур и создание звездочек
- Создаем новый градиент и кнопки для сайтов
Доброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.
Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис https://editor.0lik.ru/. Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис https://editor.0lik.ru/. Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.
Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.
Здесь хранятся стандартные переходы или загруженные вами.
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».
Выбираете на компьютере папку со скачанными файлами и сохраняете.
Они добавятся вниз списка.
Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Посмотрите разницу.
Вертеть можно куда угодно.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.
Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
На рисунке ниже я показал ее стрелкой.
Дальше переходите снова к градиентам. Я в вас верю, это вы можете сделать и сами. Работайте по той же схеме, что и в предыдущей части урока. Задайте направление заливке и все сработает.
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.
На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.
Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.
Готово.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.
Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.
Переходим в раздел градиентов.
Нам здесь нужен ромб.
Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Поиграйте с настройками и у вас получится свой идеальный вариант.
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.
А теперь зажмите alt и перетащите дубликат в сторону.
У меня получился вот такой результат.
Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.
Выбираем знакомый инструмент и кликаем по плашке.
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
При помощи верхних контрольных точек можно контролировать уровни прозрачности.
При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.
Можно создавать сколько угодно.
Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Теперь добавляем переход и вуа-ля.
Добавим текст на кнопочку и все. Непонятно зачем нужная штуковина закончена. Кстати, вы можете скачать мой исходник, если хотите (Скачать исходник gradient.psd). Его можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет не сложно.
Ну вот и все. Теперь вы знаете довольно много о градиентах. Если вы дизайнер, верстальщик, создатель сайта или хотите им стать, а этот урок был вам действительно полезен – подписывайтесь на рассылку и узнавайте больше о том, что вас интересует. Вы также можете обратить внимание на этот сайт: https://photoshop-master.org/disc149/. Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Удачи вам и до новых встреч.
Работа с градиентами в Adobe Photoshop. » Adobe Photoshop
В этом уроке мы рассморим работу с градиентами.Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
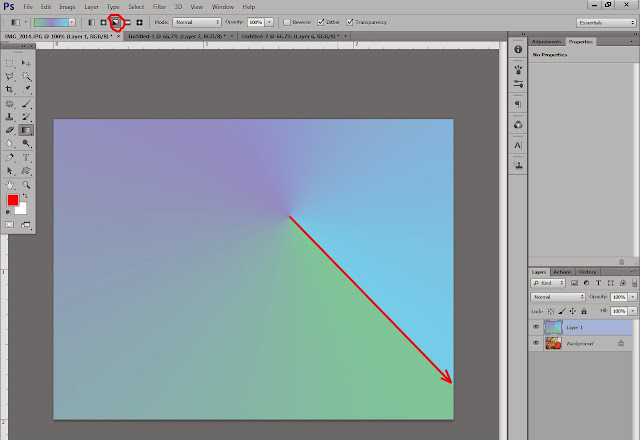
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество
 Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Градиенты в Photoshop
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.

- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.
Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка [
] для получения дополнительного меню. Разберём подробнее:
Справа находится кнопочка [
] для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок .

- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок .
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.

- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.
- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.

- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.

- Команда Spectrums загружает градиенты спектральных цветов.
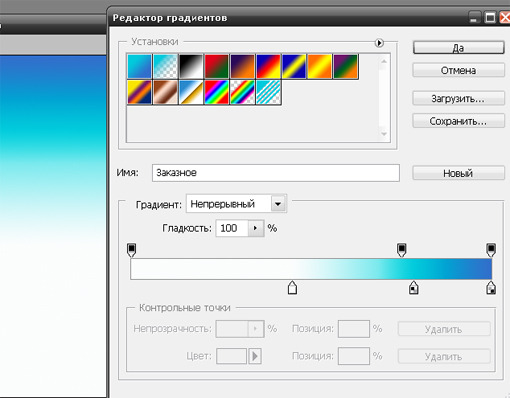
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.

Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
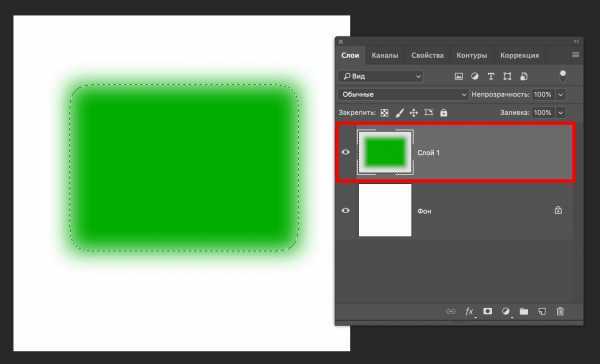
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
- — линейный градиент
- — радиальный градиент
- — угловой градиент
- — отражённый градиент
- — ромбический градиент
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
Photoshop: используем «Кривые»
Инструмент «тональные кривые», вероятно, является наиболее мощными гибким преобразованием изображения, в то же время он может быть и одним из наиболее пугающих. Поскольку фотографы рисуют светом, кривые точно соответствуют их практике, влияя на две базовых производных света: тон и контраст. Кроме того, именно тональные кривые придают различным типам плёнки их уникальный характер, так что понимание сути их работы позволит вам имитировать любую плёнку — и фотографию даже не придётся переснимать.
Как это работает
Аналогично уровням яркости, тональные кривые получают на вход тональный диапазон и избирательно расширяют или сжимают его участки. Однако, в отличие от уровней, для которых существуют только точки чёрного, белого и центра полутонов, тональная кривая управляется любым числом контрольных точек (обозначены маленькими квадратиками), вплоть до 16. Результат данной кривой можно проконтролировать, проследив по вертикали входной тон от горизонтальной шкалы до кривой, и от неё по горизонтали к вертикальной шкале выходного тона. Таким образом, кривая в виде центральной диагонали оставит тон без изменений.
Результат данной кривой можно проконтролировать, проследив по вертикали входной тон от горизонтальной шкалы до кривой, и от неё по горизонтали к вертикальной шкале выходного тона. Таким образом, кривая в виде центральной диагонали оставит тон без изменений.
Если вы проследите два входных тона, вы увидите, что расстояние между ними увеличивается, если кривая становится круче, тогда как при выполаживании кривой относительно диагонали тон подвергается компрессии (сжимается). Вспомните из главы о гистограммах, что сжатые тона получают меньший контраст, тогда как растянутым тонам достаётся больше контраста. Наведите курсор на подписи к кривым, чтобы увидеть, как эти изменения влияют на утрированный пример:
| | |||
| Выберите: | |||
| Высокий контраст | Низкий контраст | ||
| Показывать тональные метки? | |||
| да | нет | ||
Примечание: кривые и гистограммы, показанные выше, применяются к яркости (не RGB)
Выше показаны наиболее распространённые кривые: «S» и «инверсная S». Кривая S добавляет контраст в полутонах за счёт теней и ярких участков, тогда как инверсная S имеет обратный эффект. Обратите внимание на то, как они меняют гистограмму, и, что более важно, посмотрите также, как они влияют на изображение: инверсная S выделяет детали на бортах лодки и в тени под ней, смывая текстуру водной поверхности, а прямая S имеет обратный эффект.
Кривая S добавляет контраст в полутонах за счёт теней и ярких участков, тогда как инверсная S имеет обратный эффект. Обратите внимание на то, как они меняют гистограмму, и, что более важно, посмотрите также, как они влияют на изображение: инверсная S выделяет детали на бортах лодки и в тени под ней, смывая текстуру водной поверхности, а прямая S имеет обратный эффект.
Мотивация: динамический диапазон и эффект плёнки
Почему перераспределение контраста всегда является компромиссом? Поскольку снимаемые сцены содержат больший динамический диапазон света (см. «динамический диапазон»), чем мы можем воспроизвести на бумаге, для печати тональный диапазон всегда приходится подвергать компрессии. Кривые позволяют лучше использовать ограниченный динамический диапазон.
Контраст в полутонах более важен для восприятия, потому зачастую теням и яркостям в этой тональной компрессии оставляют подбирать крошки. В силу этого большинство плёнок и видов фотобумаги для поддержания контраста в полутонах используют что-то типа S-образной кривой. Наведите курсор на график справа, чтобы увидеть, как S-образная кривая может помочь сохранить контраст в полутонах, и заметьте, насколько она похожа на кривую плёнки (внизу). Уникальный характер каждой плёнки в первую очередь определяется её тональной кривой.
Наведите курсор на график справа, чтобы увидеть, как S-образная кривая может помочь сохранить контраст в полутонах, и заметьте, насколько она похожа на кривую плёнки (внизу). Уникальный характер каждой плёнки в первую очередь определяется её тональной кривой.
(показана для бумаги Kodak Supra II)
Более того, если камера (в идеале) оценивает относительное количество фотонов в каждом пикселе линейно, наши глаза и мозг в действительности применяют собственную тональную кривую, чтобы получить максимум визуальной чувствительности в наибольшем диапазоне освещённости. В связи с этим камера должна применить собственную тональную кривую к файлу формата RAW, чтобы сохранить точность. Наконец, каждый цифровой сенсор имеет собственную кривую тональной чувствительности, и даже персональные компьютеры применяют различные тональные кривые, когда показывают изображения (корректируют гамму).
Итого: тональные кривые необходимы для каждого изображения в той или иной форме — будь то восприятие глаза, эмульсия плёнки, цифровая камера, монитор или пост-обработка.
На практике: основы
Ключевая концепция кривых состоит в том, что невозможно добавить контраст в одном тональном диапазоне, не убавив его в другом.Другими словами, кривые только перераспределяют контраст. Следовательно, у любой фотографии есть «бюджет контраста», и вам нужно решить, на что его потратить — будь то равномерное распределение (диагональ) или перераспределение (произвольная кривая).
Далее, кривые всегда сохраняют тональную иерархию (если не использовать кривые с отрицательным углом). Это означает, что если до преобразования некий тон был ярче другого, он останется более ярким после преобразования, — но необязательно настолько же ярче.
Трёх ключевых точек, показанных выше (для теней, полутонов и яркостей) обычно достаточно (в дополнение к точкам чёрного и белого). Хитрость в том, что даже минимальное движение ключевой точки может привести к существенным изменениям в финальном изображении. Резкие изменения кривой могут запросто вызвать постеризацию, растянув оттенки в областях с градиентной вариацией цвета. Поэтому умеренная коррекция, которая порождает гладкие кривые, обычно работает наилучшим образом. Если вам нужна сверхтонкая подстройка, попробуйте увеличить размер окна кривых.
Поэтому умеренная коррекция, которая порождает гладкие кривые, обычно работает наилучшим образом. Если вам нужна сверхтонкая подстройка, попробуйте увеличить размер окна кривых.
Уделите максимальное внимание гистограмме изображения, внося изменения.Если вы хотите повысить контраст в определённом тональном пике, используйте гистограмму, чтобы удостовериться, что максимум кривой приходится на этот пик. Я предпочитаю в процессе перемещения контрольных точек держать открытым окно гистограмм, чтобы контролировать изменения (Window → Histogram).
Использование незадействованного тонального диапазона
Исключением из перераспределения контраста является случай, когда часть тонального диапазона не задействована, на границах гистограммы или в виде провалов между тональными пиками. Если неиспользованные участки диапазона имеют место на краях гистограммы, их можно задействовать, смещая точки чёрного и белого (так же, как и в уровнях).
| до | после | ||
Если между тональными пиками наблюдаются провалы, уникальная возможность кривых состоит в том, что они могут понизить контраст в неиспользуемых тонах — тем самым высвободив его для оттенков, которые присутствуют в изображении. В следующем примере кривая использована для ликвидации тонального разрыва между небом и более тёмной листвой.
В следующем примере кривая использована для ликвидации тонального разрыва между небом и более тёмной листвой.
| до | после | ||
Заметьте, как в результате изображение становится более равномерным, при том что полутона и яркие области на гистограмме остаются более-менее неизменными.
Сглаживание засветок
С момента, когда уровень яркости достигает максимума (255 для 8-битных изображений), цифровые фото могут показать грубые засветки. Это создаёт неестественный вид, и порой предпочтителен более плавный переход к белому. Наведите курсор на изображение, чтобы увидеть разницу.
(результаты получены с помощью кривой пользовательского профиля цвета)
Обратите внимание на солнечную засветку. В целом, переход яркостей можно сделать более плавным, понижая наклон кривой в правом верхнем углу.
Канал яркости и слой коррекции
Применение кривых в канале яркости — в режиме LAB либо в слое коррекции — поможет снизить изменения в тоне и насыщенности цвета. Наведите курсор на каждое из нижеприведенных изображений, чтобы увидеть, что получилось бы в результате применения такой кривой в канале RGB.
Наведите курсор на каждое из нижеприведенных изображений, чтобы увидеть, что получилось бы в результате применения такой кривой в канале RGB.
| Инверсная S | S-образная кривая |
Обратите внимание, насколько снижается и повышается насыщенность цвета для инверсной и прямой S-образных кривых, соответственно. В целом, кривые, усиливающие полутона, будут повышать цветонасыщенность, и наоборот. Изменения в насыщенности могут оказаться желательными при осветлении теней, но в большинстве других случаев их следует избегать.
Чтобы применить кривые только к каналу яркости посредством выбора другого режима наложения можно использовать корректирующий слой (Слой → Новый корректирующий слой → Кривые…), как показано на рисунке справа.
Ещё одно достоинство такого метода состоит в том, что так можно сделать коррекцию кривых более мягкой. Это достигается соответствующим понижением плотности (обведено красным). Такой способ, в частности, полезен потому, что порой минимальные сдвиги ключевых точек вносят слишком большие изменения в изображение. Наконец, вы можете продолжать корректировать кривую, не меняя всякий раз исходное изображение — и тем самым уменьшая постеризацию.
Такой способ, в частности, полезен потому, что порой минимальные сдвиги ключевых точек вносят слишком большие изменения в изображение. Наконец, вы можете продолжать корректировать кривую, не меняя всякий раз исходное изображение — и тем самым уменьшая постеризацию.
Применение кривых для коррекции баланса цвета
Хотя до сих пор мы применяли кривые к значениям RGB или яркости, их можно также применять на отдельных каналах цветности в качестве мощного средства коррекции оттенков в специфических тональных областях. Скажем, в вашем изображении присутствует синева в тенях, хотя и полутона, и яркие участки выглядят сбалансированно. Изменение баланса белого или соотношения цвета в целом могло бы повредить другие оттенки.
| до | после | ||
На примере вверху количество синего избирательно снижено в тенях, чтобы избавиться от синевы. Не забудьте зафиксировать ключевые точки строго на диагонали для всех тональных диапазонов, где изменения не нужны. Если вам не нужны точные корректировки цветности, использование кривых, вероятно, избыточно. В таких случаях коррекция баланса белого была бы намного проще (Photoshop: «Image → Adjustments → Color Balance…»).
Если вам не нужны точные корректировки цветности, использование кривых, вероятно, избыточно. В таких случаях коррекция баланса белого была бы намного проще (Photoshop: «Image → Adjustments → Color Balance…»).
Как вариант, глобальную цветокоррекцию можно производить, используя привязку нейтральных полутонов («Snap Neutral Midtones» под кнопкой «Options»). Этот метод лучше всего работает для изображений, в которых усреднение полутонов примерно нейтрально; для снимков с господством одного цвета (например, снятых в лесу) следует использовать другие методы, такие как баланс белого в RAW или с помощью уровней.
Контрастность изображения
Данная глава рассматривает контраст как нечто желательное, хотя в действительности это зависит от предмета съёмки, атмосферы и художественного замысла. В некоторых случаях автор может намеренно избегать использования полного тонального диапазона. Например, снимки, сделанные в тумане, дымке или при очень мягком свете, часто не содержат абсолютно чёрных или белых областей. Контраст может акцентировать текстуру или повысить выделение объекта на фоне, однако жёсткий свет или облачность могут привести к слишком большому или слишком малому контрасту, соответственно.
Контраст может акцентировать текстуру или повысить выделение объекта на фоне, однако жёсткий свет или облачность могут привести к слишком большому или слишком малому контрасту, соответственно.
Предосторожности
- Избегайте использования кривых, поскольку любое растягивание гистограммы изображения повышает вероятность постеризации.
- Всегда применяйте тональные кривые к 16-битным изображениям, если возможно.
- Следует избегать существенных преобразований в канале RGB. В этих случаях используйте тональные кривые в канале яркости в слое коррекции или в режиме LAB, чтобы избежать существенных изменений в тоне и насыщенности.
Смежная тема обсуждается в статье:
Photoshop: используем «Уровни»
Как затемнить изображение в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Инструменты наслоения Photoshop позволяют нам создавать естественный эффект выцветания на наших фотографиях. Здесь мы предоставим вам полное описание того, как затухать изображение в Photoshop тремя различными способами: затухание части изображения, затухание изображения на фоне и затухание двух изображений вместе.
Как затемнить изображение в Photoshop
Есть много сценариев, которые могут потребовать от вас затемнения фотографии. Затемнение фотографии позволяет отобразить плавный переход между изображениями. Это также позволяет вам смешивать два изображения вместе или в качестве фона. Кроме того, функция затухания позволяет удалять ненужные части фотографии, такие как удаление теней и удаление определенного цвета, не нарушая картины.
Adobe Photoshop — замечательное приложение, которое позволяет вам делать все это и многое другое. Он предлагает полный набор инструментов и функций для создания естественного сочетания изображений. Итак, давайте рассмотрим несколько способов, с помощью которых вы можете затухать изображение в Photoshop.
Как затемнить одну часть изображения
Либо вы хотите сделать одну часть вашего изображения более заметной, чем другие, либо хотите, чтобы некоторые области не привлекали внимание зрителя, тогда это один из многих способов. полезные функции фотошопа что может помочь вам. Он создает эффект затухания, чтобы сосредоточить внимание только на выбранной области.
Он создает эффект затухания, чтобы сосредоточить внимание только на выбранной области.
- Выберите изображение, к которому вы хотите применить эффект затухания, и загрузите его в Adobe Photoshop. Для этого нажмите на кнопку открыть и выберите нужную картинку.
- Теперь вы найдете панель инструментов в дальнем левом углу. Отсюда, выбрать инструмент быстрого выделения. Этот инструмент выглядит как кисть, рисующая пунктирную линию.
Совет. Если вы хотите выделить неправильную часть фотографии, выберите панель инструментов «Лассо». Это позволит вам рисовать от руки вокруг области, которую вы хотите выбрать.
- Теперь выберите область, которую вы хотите затемнить.
- После того, как вы выбрали область, перейдите на вкладку «Слой» в верхней части окна. Вы увидите раскрывающееся меню. В этом меню перейдите в New >> Layer Via Cut. Это сформирует новый слой для области, которую вы выбрали.
- Как только вы нажмете на опцию Layer Via Cut, вкладка «Слои» должна появиться в правом нижнем углу окна.

- В появившемся окне «Слои» вы увидите ползунок «Непрозрачность». При уменьшении значения ползунка выделенная область станет более прозрачной. Установите ползунок, как вам нравится.
Мы сделали бледными все окружающие области дома, поэтому результирующее изображение выглядит так:
- Убедитесь, что вы сохранили это выцветшее изображение для последующего использования. Чтобы сохранить изображение, перейдите в «Файл», нажмите «Сохранить», введите имя нового файла, выберите место для сохранения и нажмите «ОК». Ваше новое выцветшее изображение будет сохранено в выбранном вами месте.
Как затемнить изображение с фоном
- Откройте изображение, которое хотите использовать в Photoshop. Приложение.
- Теперь создайте новый слой. Вы можете сделать это, щелкнув значок «Новый слой» в нижней части панели «Слои».
- Затем скопируйте изображение из фонового слоя и вставьте его на только что созданный слой. Вы можете сделать это, выбрав изображение в фоновом слое и скопировав его на только что созданный слой.

- После того, как изображение скопировано, панель «Слой» должна выглядеть так:
- Теперь вам нужно создать новый фон, чтобы заполнить новый слой. Нажмите «Новый корректирующий слой» в нижней части панели «Слои». Этот значок выглядит как наполовину заполненный круг.
- Когда вы нажмете на значок «Новый корректирующий слой», появится всплывающее меню. В этом меню выберите тип заливки «Сплошной цвет». Лучше всего идти с цвет, который хорошо сочетается с изображением вы работаете.
- На последнем шаге выберите инструмент градиента на панели инструментов.
- Убедитесь, что вы выбрали инструмент градиента в черно-белых настройках.
- Теперь нажмите клавишу Shift и перетащите инструмент по всей области, которую вы хотите затемнить.
Как объединить два изображения вместе
Здесь мы изучим два разных метода объединения двух изображений в Photoshop. В обоих этих методах мы будем использовать одни и те же два изображения.
Метод 1: метод непрозрачности слоя
Первый метод, который мы рассмотрим для смешивания двух изображений, использует параметр непрозрачности слоя в Photoshop.
- Во-первых, чтобы загрузить оба изображения как слои в фотошопе, перейдите в меню «Файл», выберите сценарии и нажмите «Загрузить файлы в стек».
- Теперь нажмите кнопку «Обзор», перейдите и выберите изображение, которое хотите использовать. После того, как изображения выбраны, нажмите OK.
- Теперь вы должны увидеть, что каждое из выбранных вами изображений имеет собственный слой на панели «Слои».
- В правом верхнем углу панели «Слой» вы найдете параметр «Непрозрачность». В этот момент он установлен на 100%, что делает одно из изображений невидимым.
- Значение непрозрачности показывает уровень прозрачности. По мере уменьшения этого значения один слой становится более прозрачным, чем другой. Это приводит к тому, что два изображения создают эффект естественного затухания.
Метод 2: метод слоя-маски
Это самый популярный метод слияния двух фотографий в Photoshop.
- Опять же, мы добавим обе фотографии на отдельный слой, который можно увидеть на панели «Слои».

- Обязательно выберите верхний слой, а затем щелкните значок «Добавить маску слоя» в нижней части панели «Слои». Это выглядит как пустой круг внутри заполненного прямоугольника.
- Теперь вы должны увидеть миниатюру маски слоя рядом с предыдущей миниатюрой соответствующего слоя.
- Теперь выберите инструмент градиента на панели инструментов в левом углу.
- Выбрав инструмент градиента, перейдите на панель параметров вверху и щелкните стрелку вниз рядом с образцом градиента. Здесь убедитесь, что вы выбрали черно-белый градиент.
- Убедитесь, что выбрана созданная вами маска слоя, а не само изображение. Убедиться в этом можно по наличию рамки вокруг маски слоя.
- Затем щелкните изображение и нарисуйте черно-белый градиент, удерживая нажатой клавишу Shift.
Посмотрите на удивительный смешанный эффект в полученном изображении:
Заключение
Мы использовали разные инструменты фотошопа, каждый из которых дает разные результаты. Теперь вы знаете, как скрыть определенную область изображения, как сделать изображение фоновым и как совместить два изображения. Все эти методы помогают сделать красивый переход вместо того, чтобы сделать изображение изолированным от остального документа.
Все эти методы помогают сделать красивый переход вместо того, чтобы сделать изображение изолированным от остального документа.
Как смешивать изображения в Photoshop: 4 способа
Автор Мэтью Уоллакер
Photoshop упрощает смешивание изображений. Здесь мы покажем вам несколько различных способов выполнения работы.
Легко смешивать изображения с помощью Photoshop. Инструменты смешивания в Photoshop позволяют смешивать пиксели двух изображений, чтобы исправить их или получить различные типы эффектов.
В этой статье мы собрали руководство, чтобы дать вам лучшее представление о том, как смешивать изображения в Photoshop.
1. Используйте параметр непрозрачности
Если вы только начали редактировать изображения и еще не знаете, как смешать два изображения в Photoshop, простой ответ — отрегулировать непрозрачность слоя. Вот как вы можете это сделать:
Вот как вы можете это сделать:
- Добавьте изображения в два отдельных слоя.
- Откройте меню Слои .
- Выберите верхний слой и нажмите Непрозрачность .
- Используйте курсор для управления уровнем прозрачности. По умолчанию уровень установлен на 100 процентов.
При использовании меньшего значения первый слой становится прозрачным, а второй слой становится видимым. Например, если вы установите уровень непрозрачности на 60 процентов, это означает, что вы смешиваете 60 процентов верхнего изображения с 40 процентами изображения, используемого в качестве нижнего слоя.
Вы можете установить уровень прозрачности с помощью сочетаний клавиш. Для 10-процентной непрозрачности нажмите один , для 20-процентной непрозрачности нажмите два и так далее. Вы даже можете установить более конкретные значения, быстро нажав две цифры вместе, например, четыре и пять, для 45-процентной непрозрачности.
Связано: Навыки работы с Photoshop, которые необходимо знать начинающим фотографам
2. Используйте режимы наложения
Когда дело доходит до смешивания слоев в Photoshop, режимы наложения представляют собой более сложное решение, чем настройка непрозрачности слоя. Используя режимы наложения, вы можете установить несколько способов взаимодействия слоев друг с другом.
Вот как это сделать:
- Поместите изображения на два разных слоя.
- Перейдите на вкладку Слои .
- Нажмите раскрывающееся меню Режим наложения на панели Слои и выберите режим наложения, который хотите использовать.
По умолчанию режим наложения слоя установлен на Нормальный . Это означает, что между слоями нет смешивания.
Двумя наиболее популярными режимами наложения являются Multiply и Soft Light . В то время как Multiply создает более темный эффект, Soft Light увеличивает контрастность. После того, как вы выбрали нужный режим наложения, вы можете настроить результат, изменив уровень непрозрачности, чтобы он выглядел лучше.
После того, как вы выбрали нужный режим наложения, вы можете настроить результат, изменив уровень непрозрачности, чтобы он выглядел лучше.
Если вы хотите быстро попробовать несколько режимов наложения, чтобы увидеть, какой из них подходит лучше, вы можете использовать сочетания клавиш. Выберите инструмент Move , нажав V . Затем нажмите и удерживайте Shift , одновременно нажимая + или — , чтобы быстро перемещаться вверх или вниз по списку режимов наложения.
3. Используйте маску слоя с инструментом «Градиент»
В отличие от параметра «Непрозрачность» или использования режима наложения, маска слоя позволяет вам точно контролировать, где два слоя сливаются вместе. Вот как вы можете добавить маску слоя:
- Щелкните вкладку Слой .
- Выберите верхний слой.
- Щелкните Добавить маску слоя . Миниатюра маски появится рядом с миниатюрой предварительного просмотра слоя.

Маска слоя позволяет устанавливать различные уровни прозрачности в определенных областях слоя с помощью черных и белых пикселей. Области слоя, заполненные белым цветом, останутся видимыми, а области, заполненные черным цветом, будут скрыты.
Связано: Как использовать слои и маски в Photoshop: руководство для начинающих
Теперь, когда вы создали маску слоя, вам нужно использовать инструмент Gradient , чтобы плавно смешать оба изображения вместе. Для начала выполните следующие действия:
- Выберите инструмент Градиент .
- Откройте раскрывающееся меню Gradient в верхней части экрана.
- Щелкните градиент Black, White .
После того, как вы установили эти цвета для своего градиента, выберите маску слоя, щелкнув ее миниатюру, и перетащите слой, чтобы создать черно-белый градиент. Не забывайте, что черный цвет скроет область этого слоя, а белый сделает ее видимой.
Градиент начинается с черного и заканчивается белым, поэтому, если вы хотите сохранить правую сторону слоя, начните перетаскивать с левой стороны и наоборот.
Если вы хотите рассмотреть градиент поближе, нажмите Alt и щелкните миниатюру маски слоя. Кроме того, вы можете включить или отключить маску слоя, нажав Shift и щелкнув миниатюру маски слоя. Когда маска слоя отключена, над миниатюрой помещается красный крестик.
4. Смешивание цветов для плавного перехода
Если вы создаете дизайн с нуля и вам нужен инструмент смешивания для создания плавного перехода между областями с разными цветами, вы можете использовать инструмент Mixer Brush .
Вот как это сделать:
- Откройте меню Кисти .
- Выберите инструмент Mixer Brush .
- Нажмите и удерживайте, перемещая кисть между областью пересечения двух цветов. Обычно это работает лучше, если вы перемещаете кисть от более темного цвета к более светлому.

Поскольку инструмент Mixer Brush Tool довольно сложен, не торопитесь и поэкспериментируйте с его различными настройками, такими как Загружать кисть после каждого штриха , Влажный , Поток или Смешивание .
Узнайте, как улучшить смешивание в Photoshop
Независимо от того, новичок вы или профессионал, когда дело доходит до смешивания изображений, Photoshop предоставляет вам нужные инструменты. Хитрость заключается в том, чтобы набраться терпения и попробовать несколько настроек для каждого инструмента, чтобы увидеть, какой из них работает лучше.
Как смешивать цвета в Photoshop: пошаговое руководство
Прежде чем вы научитесь смешивать цвета, вы должны знать, зачем вам это нужно? Что ж, много раз мы видим ослепительные изображения со всех точек зрения. Но только из-за изолированных цветов в определенных областях их нельзя назвать идеальными. Этот недостаток изображений или форм можно легко исправить, смешав цвета в Photoshop.
Этот недостаток изображений или форм можно легко исправить, смешав цвета в Photoshop.
В вашем распоряжении есть несколько способов смешивания отдельных цветов. Вы не ограничены следованием какому-либо конкретному методу. В Photoshop у вас есть огромные инструменты, позволяющие смешивать или смешивать цвета. В зависимости от ваших предпочтений, стиля и цели, вы можете использовать любой из них.
Узнайте, как смешивать цвета в Photoshop
В этом уроке мы покажем 2 простых и легких метода смешивания цветов в Photoshop. Как только вы изучите эти методы и освоите их, вы сможете добиться профессиональных результатов в кратчайшие сроки.
Итак, приступим…
1. Откройте Photoshop и продублируйте фоновый слой
Сначала откройте Photoshop, создайте новое рабочее пространство и продублируйте фоновый слой. Вы можете сделать это, щелкнув правой кнопкой мыши фоновый слой или нажав Ctrl + J.
2. Выберите инструмент Rectangular Marquee Tool
Теперь выберите инструмент Rectangular Marquee Tool на панели инструментов и нарисуйте прямоугольник на выбранном холсте.
3. Выберите цвет и выберите инструмент «Кисть»
Поскольку целью является смешивание цветов, мы должны выбрать два разных цвета для прямоугольника. Сначала выберите видимый цвет с помощью палитры цветов и выберите инструмент «Кисть».
4. Выберите 2 цвета
и и раскрасьте фигуру обоими цветамиЗатем частично закрасьте прямоугольник выбранным цветом с помощью инструмента «Кисть». После этого выберите другой цвет, чтобы закрасить остальную часть прямоугольника.
5. Просмотр фигуры с изолированными цветами
После завершения рисования прямоугольник выглядит заполненным двумя разными цветами. Но цвета выглядят дискретными и изолированными.
6. Выберите инструмент «Микс-кисть»
Теперь выберите инструмент «Микс-кисть», отрегулируйте размер и мягкость/жесткость кисти и установите другие параметры, как показано на снимке экрана ниже.
7. Закрасьте цвета и получите окончательный результат
Бесплатная услуга до 5 изображений
ЗАКАЗАТЬ КОРРЕКЦИЮ ЦВЕТА
После этого плавно и ловко закрасьте цвета и продолжайте рисовать до тех пор, пока не достигнете желаемого результата. Наконец, появляется прямоугольник со смешанными цветами.
Наконец, появляется прямоугольник со смешанными цветами.
Вы также можете прочитать – Подробное руководство по режимам наложения слоев Photoshop с примерами
2
nd Метод1. Откройте Photoshop и продублируйте фоновый слой
Как и в предыдущем методе, начните с открытия Photoshop, создайте новое рабочее пространство и продублируйте фоновый слой. Вы можете сделать это, щелкнув правой кнопкой мыши фоновый слой или нажав Ctrl + J.
2. Выберите инструмент Ellipse Marquee Tool
Теперь выберите инструмент Elliptical Marquee Tool на панели инструментов и нарисуйте эллипс на выбранном холсте.
3. Выберите цвет и выберите инструмент «Кисть»
Так как цель состоит в том, чтобы смешать цвета, мы должны выбрать два разных цвета для эллипса. Во-первых, выберите видимый цвет с помощью палитры цветов и выберите инструмент «Кисть».
4. Выберите цвет 2
и и закрасьте фигуру обоими цветами Затем частично закрасьте эллипс выбранным цветом с помощью кисти. После этого выберите другой цвет, чтобы закрасить остальную часть эллипса.
После этого выберите другой цвет, чтобы закрасить остальную часть эллипса.
5. Просмотр фигуры с изолированными цветами
После завершения рисования эллипс выглядит заполненным двумя разными цветами. Но цвета выглядят совершенно изолированными.
6. Выберите мягкую круглую кисть
Теперь выберите мягкую круглую кисть на панели параметров, настройте размер и мягкость кисти, установите непрозрачность на 20% и настройте другие параметры, как показано на скриншот выше.
7. Закрасьте цвета и получите окончательный результат смешивать цвета с совершенством. Наконец, появляется эллипс со смешанными цветами.
Вы также можете проверить- Как использовать размытие по Гауссу в Photoshop.
Конечные линии…
Это все для этого урока. Мы познакомили вас с двумя удивительными техниками смешивания цветов в Photoshop. Могут быть некоторые другие методы, доступные пользователям Photoshop. Но если вы ищете профессиональные результаты, эти два метода, без сомнения, являются лучшими.
Мы надеемся, что урок был вам очень полезен. Продолжайте практиковаться в редактировании смешивания цветов с разными изображениями, имеющими несмешанные цвета. Вы освоите это простое и легкое действие редактирования медленно и неуклонно.
Посетите наш веб-сайт, чтобы узнать больше о наших учебниках по Photoshop, а также не забудьте ознакомиться с основными услугами по редактированию изображений, которые мы предлагаем.
Как смешивать цвета в Photoshop
Лучше всего знать, как смешивать цвета в Photoshop, если вы хотите добавить ярких красок к своему изображению. Цвета могут оживить фотографию, поэтому очень важно смешивать правильное количество цветов. Чтобы сделать цвета более яркими, вы можете использовать инструмент смешивания в Photoshop.
Инструмент Mixer Brush вместе с несколькими другими полезными инструментами смешивания в Photoshop. Сегодня я покажу вам не один, а три разных способа смешивания цветов в Photoshop.
Содержание
Что такое смешивание цветов в Photoshop?
Смешивание цветов в фотошопе — это, по сути, смешивание нескольких цветов с помощью кисти для смешивания в фотошопе. Иногда ваше изображение требует нескольких цветов, но не в сплошной и скучной форме. Вам нужно оживить вещи, смешав цвета и создать что-то уникальное.
Иногда ваше изображение требует нескольких цветов, но не в сплошной и скучной форме. Вам нужно оживить вещи, смешав цвета и создать что-то уникальное.
Смешивание цветов с помощью вашего творчества может привести к потрясающим манипуляциям, которые наверняка произведут впечатление на вашу аудиторию.
Как смешивать цвета в Photoshop: 3 способа смешивания
Вы можете использовать множество различных инструментов смешивания в Photoshop для смешивания цветов. Но не все из них просты в освоении и дают профессиональные результаты. Ниже я перечислил 3 лучших способа смешивания цветов в фотошопе, которые вы можете использовать. Эти инструменты обеспечат профессиональное и точное смешивание цветов и помогут вам создавать потрясающие изображения.
Способ 1. Использование инструмента «Палец»
Используя инструмент «Палец» в Photoshop, вы можете легко смешивать цвета, только изменив несколько параметров. Если вы хотите научиться смешивать цвета в фотошопе как новичок, то этот метод для вас. Среди всех других инструментов смешивания в фотошопе изучение инструмента «Размазывание» является самым простым для новичков. Основным недостатком является то, что вы не получите профессиональный контроль над смешиванием цветов. Итак, шагов для смешивания цветов в фотошопе с помощью инструмента «Размазывание» 9.0003
Среди всех других инструментов смешивания в фотошопе изучение инструмента «Размазывание» является самым простым для новичков. Основным недостатком является то, что вы не получите профессиональный контроль над смешиванием цветов. Итак, шагов для смешивания цветов в фотошопе с помощью инструмента «Размазывание» 9.0003
Шаг 1: Для лучшего понимания возьмем два цвета рядом, как показано на изображении ниже. Я использую желтый и красный, но вы можете выбрать любой цвет.
Шаг 2: Мы смешаем цвета и создадим очень плавный переход, как плавный градиент слева направо и справа налево. Теперь мы будем использовать инструмент «Размазывание» и выберем инструмент, который мы перейдем на панель инструментов, щелкните инструмент, отмеченный на изображении ниже.
После нажатия на инструмент появится боковое окно, в котором вы найдете инструмент «Размазывание». Выберите инструмент «Размазывание».
Шаг 3: Оставьте интенсивность на уровне 25%, выберите верхнюю круглую кисть и увеличьте ее размер.
Шаг 4: Теперь нажмите на любой цвет и смешайте их, как вам нравится. После смешивания в течение некоторого времени цвета будут смешиваться.
Это почти все, что мы делаем в этом методе для смешивания цветов в фотошопе. Особенность этого шага в том, что большинству новичков нравится его использовать, потому что он простой, быстрый, и все, что вам нужно сделать, это перемещать курсор по цветам. Существует очень мало ручного контроля над тем, что вы получаете. И это, тем не менее, моя наименее любимая техника, потому что, хотя она дает вам что-то вроде плавного градиента, на самом деле она не дает наилучших результатов. Итак, мы перейдем к нашему следующему инструменту.
Способ 2: использование инструмента «Микс-кисть»
Теперь давайте перейдем ко второму инструменту для смешивания в фотошопе, который представляет собой инструмент «Микс-кисть». Дело в сочетании техник заключается в том, что большинство людей даже не знают, что сочетание кистей вообще существует. С другой стороны, новички любят использовать инструмент «Размазывание», потому что это легко сделать. Но фотошоп Mixer Brush Tool в десять раз лучше и дает гораздо более точные результаты. Теперь без лишних слов приступим…
С другой стороны, новички любят использовать инструмент «Размазывание», потому что это легко сделать. Но фотошоп Mixer Brush Tool в десять раз лучше и дает гораздо более точные результаты. Теперь без лишних слов приступим…
Шаг 1: Мы будем использовать ту же цветовую палитру, что и раньше. Теперь давайте перейдем на панель инструментов и щелкните инструмент кисти, и вы найдете инструмент смешанной кисти прямо в нижней части нового всплывающего окна.
Шаг 2: В строке меню мы увидим несколько опций, таких как Wet, Load, Mix и Flow. Вы можете увеличить или уменьшить количество в соответствии с вашими требованиями. Но для этого урока я не буду менять цифры.
Шаг 3: После выбора правильного варианта для вашего изображения, проведите кистью по цветам, которые вы хотите смешать, и вы сразу увидите эффект, похожий на градиент.
Размажьте его вправо и влево, размажьте в сторону красного и желтого, и вы получите очень плавный градиент, почти идеальный.
Метод 3. Использование инструмента «Кисть»
Этот метод — один из моих любимых. Использование кисти в фотошопе даст вам несколько профессиональных функций и настроек. Это поможет вам сделать смешивание цветов более профессиональным. Режим кисти определяет смешивание, поэтому в следующем сегменте мы узнаем об этих режимах.
Шаг 1: Мы начнем с той же цветовой палитры. Для начала мы выберем кисть на панели инструментов.
Шаг 2: Установите непрозрачность на 25% и немного увеличьте размер кисти.
Шаг 3: Теперь пришло время выбрать режимы, и по умолчанию модель остается в обычном режиме. Теперь, чтобы смешать цвета, нам нужно выбрать цвет, который мы хотим смешать. Чтобы выбрать цвет, нажмите кнопку Alt и, когда курсор превратится в пипетку, возьмите его за цвет и щелкните.
Шаг 4: Подобрав цвет, нанесите образец на цвет, с которым вы хотите его смешать. Вы увидите, что изменения появляются после пары свотчей.
Вы можете изменить режимы на Overlay, Darken, Lighten, Behind, Difference и еще несколько. Попробуйте изменить эти режимы и потренируйтесь, чтобы увидеть, как они работают и что они делают.
5 способов убрать полосы в Photoshop – LSP Actions от Lemon Sky
Возможно, вы заметили цветные полосы или полосы на гладких или однотонных участках вашего изображения в Photoshop (например, голубое небо, бесшовная фоновая бумага или любые другие однотонные области). В этом сообщении блога показано, как удалить полосатость в Photoshop, и объясняется, в первую очередь, что вызывает полосатость.
Итак, у меня есть для вас хорошие и плохие новости. Давайте сначала обсудим плохие новости : полосы остаются, и иногда их невозможно полностью удалить с цифрового изображения. Почему? Потому что бэндинг — это чисто цифровое сжатие. Это означает, что когда у вас есть область сплошного цвета, которая переходит от светлого к темному (или имеет небольшую тональную вариацию, скажем, от желтого к оранжевому), пиксельные данные, чтобы показать этот переход, должны каким-то образом отображаться на вашем экране. Когда мы просматриваем изображение на компьютере, мы видим сжатую визуализацию доступных пикселей, и, к сожалению, это приводит к странным артефактам на изображении, таким как полосы, среди прочего.
Когда мы просматриваем изображение на компьютере, мы видим сжатую визуализацию доступных пикселей, и, к сожалению, это приводит к странным артефактам на изображении, таким как полосы, среди прочего.
Полоса обычно не заметна на изображении RAW, но когда вы начинаете редактировать и изменять экспозицию/тона/тени, она становится очевидной.
Хорошие новости? Banding — это то, как экран отображает ваше изображение, поэтому оно быстро загружается, и вы можете быстро просмотреть все изображение. Заметили, как социальные сети еще больше сжимают ваше изображение? Отлично подходит для быстрой загрузки, но не очень хорош для бандинга.
НО, если полосы не вызваны чем-то другим и действительно присутствуют (редко), они не будут отображаться при печати, поскольку цвета смешиваются с чернилами и бумагой, как и должно быть при физической печати.
Имеет смысл?
Типа?
Все еще не очень полезно, если вы хотите поделиться своими фотографиями в Интернете, и все, что вы можете видеть, это полосы, полосы, полосы. Однако помните, как бы вы это ни ненавидели, клиенты этого не заметят. И если они это сделают, объясните им, что такое окантовка и что она не будет отображаться на их принтах, продуктах и настенных рисунках (ура).
Однако помните, как бы вы это ни ненавидели, клиенты этого не заметят. И если они это сделают, объясните им, что такое окантовка и что она не будет отображаться на их принтах, продуктах и настенных рисунках (ура).
В этом сообщении в блоге я собираюсь немного объяснить, что такое полосатость, и показать вам все шаги, которые вы можете предпринять, чтобы свести к минимуму или даже Полностью удалите полосатость с ваших цифровых изображений с помощью Photoshop.
Бандаж… Что это такое и как от него избавиться?
Полосы выглядят как полосы или ступени цвета на изображении. Это форма цифровой цветной постеризации (попробуйте произнести или после бокала вина), и она наиболее заметна на сплошных участках изображения с недостатком деталей, таких как бесшовный бумажный фон для студийных фотографов или чистое голубое небо на открытом воздухе.
Этот раздражающий эффект является цифровой проблемой, которая на экране выглядит намного хуже, чем на бумаге.
Возможно, вы замечали полосы на телевизоре — когда-нибудь смотрели вступительные титры на Netflix и тоже замечали эти странные цветные полосы? Это зависит от разрешения вашего телевизора и подключения — опять же, чисто цифровое явление. Это цифровая визуализация цветовых переходов между этими надоедливыми пикселями при предварительном просмотре версии вашего изображения на экране.
Посмотрите видео [15:22], показывающее, как предотвратить и удалить полосы в Photoshop, или прочитайте сообщение ниже:
Как убрать полосы в фотошопе:Почему появляются полосы?
Полосатость обычно возникает, когда тон градуируется по нескольким оттенкам, от светлого к темному. Таким образом, то, что должно выглядеть как плавный и тонкий переход, вместо этого будет отображаться как цветные полосы, которые плохо смешиваются и торчат, как больной палец.
Этот странный цветовой эффект обычно едва заметен на необработанном изображении (прямо из изображения с камеры), если вообще присутствует, но может стать заметным очень быстро, когда вы начинаете редактирование, особенно при добавлении градиентов, виньеток или цвета. изменения.
На экране отображается цифровое представление ваших данных изображения, поэтому всегда будут отображаться некоторые сжатия и артефакты, особенно с качеством jpeg и особенно с 8-битным цветовым каналом (о котором я расскажу подробнее чуть позже).
Будет ли полоса отображаться в печати?
Любые полосы, которые вы видите на экране в Photoshop, не будут напечатаны так заметно, если вообще будут напечатаны, поскольку принтеры могут смешивать цвета вместе с помощью чернил гораздо более естественным и менее заметным способом.
Каким бы обнадеживающим это ни казалось, это не очень удобно, когда вы хотите отредактировать, не отвлекаясь на очень заметные полосы, поделиться изображением в Интернете или отправить своим клиентам для просмотра в цифровом виде (хотя, к вашему сведению, ваши клиенты гораздо реже чтобы заметить это, чем вы)
Как избежать появления полос:
- Съемка в формате RAW: Если вы снимаете в формате JPEG, цвета и тона изображения уже будут сжаты.
 Если вы снимаете в формате JPEG, ваши изображения могут содержать цифровые полосы еще до того, как вы начнете редактировать! Всегда снимайте и работайте в необработанном виде, так как это дает вам преимущество при редактировании.
Если вы снимаете в формате JPEG, ваши изображения могут содержать цифровые полосы еще до того, как вы начнете редактировать! Всегда снимайте и работайте в необработанном виде, так как это дает вам преимущество при редактировании. - Работа с файлами TIFF или PSD: нет JPEG! Не сохраняйте JPEGS и не открывайте снова. Каждый раз, когда вы закрываете и сохраняете в формате JPEG, файл немного сжимается по сравнению с оригиналом. Всегда работайте с форматами изображений без потерь, такими как TIFF или PSD, до тех пор, пока вы не будете абсолютно уверены, что закончили, а затем можете продолжить и сохранить в формате JPEG.
- Работа в 16-битном режиме : у вас есть возможность работать в 8-битном или 16-битном цвете. По сути, в 8-битных файлах доступно 256 различных цветов, тогда как в 16-битных вам доступно 65 536 цветов! Эта огромная разница в качестве означает, что 16-битный режим не так сильно сжимает разницу между оттенками и может обеспечить гораздо более плавные переходы между тонкими изменениями цвета.

Помните, однако, что 16-битные изображения имеют больший размер файла. Возможно, вам это нравится, но если вы хотите преобразовать и сжать в 8-бит в конце редактирования, вы должны быть в состоянии сделать это без заметных полос — до тех пор, пока изображение сглажено перед сохранением.
Как проверить, работаете ли вы в 16-битном режиме:
- В LIGHTROOM: Перейдите: «Настройки» > «Внешнее редактирование» > «Разрядность» > «16-битный компонент 9».0020
- IN CAMERA RAW / ACR: Откройте изображение в ACR, и в нижней части окна вы увидите строку текста, содержащую информацию о вашем изображении. Нажмите на нее, и откроется панель под названием «Параметры рабочего процесса». Щелкните раскрывающийся список «Глубина» и выберите «16 бит/канал ».
- В PHOTOSHOP: Перейдите: Редактировать > Настройки цвета > Установите флажок «Использовать дизеринг (8-битные/канальные изображения).
 Затем перейдите в «Изображение» > «Режим» > «16 бит» (если у вас есть слои, над которыми вы работаете, выберите «Не сводить»).
Затем перейдите в «Изображение» > «Режим» > «16 бит» (если у вас есть слои, над которыми вы работаете, выберите «Не сводить»).
Но… я все еще вижу полосы!
После преобразования в 16-разрядный формат вы заметите небольшую разницу в полосах, но для начала невооруженным глазом разница может быть незначительной, в зависимости от вашего экрана и того, как Photoshop визуализирует миниатюру предварительного просмотра фактическое изображение.
Это происходит из-за нескольких факторов, но главным образом из-за того, что Photoshop показывает вам сжатый «рабочий» эскиз вашего изображения, а не фактический полный набор доступных данных о пикселях. Photoshop делает это для более быстрого и плавного редактирования вашего конца.
Но полосатость улучшится, даже если она не видна невооруженным глазом — опять же, это из-за просматриваемой миниатюры сжатого изображения, а не из-за фактических данных изображения.
Попробуйте следующее: МАСШТАБ – увеличьте полосу до 100 %. Бьюсь об заклад, вы видите, что переход становится более плавным, когда полосы исчезают или уменьшаются. Увеличение и просмотр изображения в масштабе 100% даст вам более точное представление о том, как ваше изображение на самом деле выглядит в реальной жизни, а не в виде сжатых эскизов, которые вам показывает фотошоп. снова сжимает изображение, над которым вы работаете, для просмотра.
Бьюсь об заклад, вы видите, что переход становится более плавным, когда полосы исчезают или уменьшаются. Увеличение и просмотр изображения в масштабе 100% даст вам более точное представление о том, как ваше изображение на самом деле выглядит в реальной жизни, а не в виде сжатых эскизов, которые вам показывает фотошоп. снова сжимает изображение, над которым вы работаете, для просмотра.
Попробуйте сделать это: СМЯГЧЕНИЕ . Полоса, скорее всего, не исчезнет полностью, пока вы не сгладите изображение, после чего вы должны увидеть, как оно волшебным образом исчезает. Щелкните правой кнопкой мыши нижний слой и выберите «Свести», чтобы снова объединить все слои в одно изображение. Photoshop будет автоматически сглаживать полосы, и вы должны увидеть, как все сглаживается и смешивается гораздо более реалистично. Затем вы можете сохранить это изображение как готовый JPEG.
#TIP Если вам не нравится сводить изображение и вы беспокоитесь о потере слоев, создайте копию изображения и вместо этого сведите копию (Изображение > Дублировать).
Таким образом, вы можете сохранить плоскую версию для совместного использования и многоуровневую версию, если вам дорого сохранение многоуровневых файлов.
Я сделал ВСЕ вышеперечисленное, и у меня все еще есть полосы *всхлип* – как я могу это скрыть?
Итак, у вас есть некоторые упрямые настоящие полосы в процессе редактирования. Иногда там всегда будет немного (возможно, это действительно – это на вашем изображении, обычно из-за многократного сохранения изображений в формате JPEG и слишком сильного изменения тонов), но, скорее всего, это проблема со сжатием или потеря качества по пути. Вот как можно скрыть окантовку:
- Добавьте размытие по Гауссу и отключите маску – это может уменьшить некоторые полосы и ухудшить другие типы. Все зависит от того, что вызвало полосатость в первую очередь. Но попробовать стоит.
- Добавить наложение текстуры: Это мой любимый способ удаления полос, дающий мгновенный результат.
 Добавление художественной текстуры не только скрывает полосатость и другие ошибки фона, но и придает изображению потрясающую художественную отделку. Вы можете скачать пакет наложений Camden Texture здесь, который также содержит действия, которые помогут вам применить и смешать тон кожи [Получить текстуры LSP Camden Photoshop здесь]
Добавление художественной текстуры не только скрывает полосатость и другие ошибки фона, но и придает изображению потрясающую художественную отделку. Вы можете скачать пакет наложений Camden Texture здесь, который также содержит действия, которые помогут вам применить и смешать тон кожи [Получить текстуры LSP Camden Photoshop здесь]
- Добавить шум в Photoshop:
- Слой > Новый слой > Измените режим на «Наложение» и убедитесь, что установлен флажок «Заполнить нейтральным цветом наложения (50% серого)
- Нажмите Enter.
- Фильтр > Шум > Добавить шум: Гауссовский / Монохроматический. Играйте с количеством, это зависит от размера вашего изображения. Замаскируйте и закрасьте полосы. Опять же, это, вероятно, не будет заметно, пока вы не сгладите. Остерегайтесь слишком большого количества шума и зернистости на вашем изображении, я обычно придерживаюсь около 2-3%
- Добавление фильтра брызг в Photoshop — только 8-битные изображения.
 Если по какой-то причине вы *должны* остаться в 8-битном режиме и не преобразовались в 16-битный, попробуйте следующее:
Если по какой-то причине вы *должны* остаться в 8-битном режиме и не преобразовались в 16-битный, попробуйте следующее:- Создайте дубликат слоя вашего изображения
- Слой > Новый [введите]
- Ctrl/Command + A, чтобы выбрать все
- Ctrl/Command + Shift + C, чтобы скопировать все
- Ctrl/Command + V, чтобы вставить изображение в качестве нового слоя
- Переместите его наверх.
- — Вы можете заметить, что создание объединенного дубликата изображения фактически устраняет полосатость! А если нет:
- Фильтр > Галерея фильтров > Брызги
- Радиус распыления: поднимите это значение вверх, до 25. Сохраняйте гладкость на уровне 1
- Нажмите OK
- Добавьте маску слоя к этому слою и инвертируйте. Используя белую кисть на маске слоя, нарисуйте эффект брызг по полосам, стараясь не заходить за предметы.

- Создайте дубликат слоя вашего изображения
- Непосредственное закрашивание полос – это может фактически создать больше полос, поэтому убедитесь, что вы делаете это на новом слое и при необходимости добавляете шум/синий цвет, как указано выше.
Чтобы подробно ознакомиться со всеми вышеперечисленными шагами, посмотрите видео в верхней части этого поста.
Подведем итоги:
Объединение может быть раздражающим, раздражающим и сложным! Но не позволяйте этому взять над вами верх. Помните, что полосатость — это цифровое явление, и она вряд ли будет отображаться в печатных изданиях.
Связанный: Купите накладки LSP Actions Fine Art Camden Texture Overlays, чтобы мгновенно скрыть полосы и добавить художественную отделку
Как рисовать градиенты с помощью инструмента «Градиент» в Photoshop
Создание нового документа
Давайте начнем с создания нового документа Photoshop. Для этого я зайду в меню File в строке меню в верхней части экрана и выберу New :
Для этого я зайду в меню File в строке меню в верхней части экрана и выберу New :
Going to File > New.
Откроется диалоговое окно «Создать». Для этого урока я установлю ширину моего документа на 1200 пикселей и Высота от до 800 пикселей. Нет особой причины, по которой я использую этот размер, поэтому, если вы работаете вместе со мной и имеете в виду другой размер, не стесняйтесь использовать его. Я оставлю для Разрешение значение по умолчанию 72 пикселя/дюйм , а для параметра Фоновое содержимое задам значение Белый . Я нажму OK , когда закончу, чтобы закрыть диалоговое окно, и в этот момент на экране появится новый документ с белой заливкой:
Новое диалоговое окно.
Выбор инструмента «Градиент»
Инструмент «Градиент» Photoshop находится на панели инструментов в левой части экрана. Я выберу его, нажав на его значок. Вы также можете выбрать инструмент «Градиент», просто нажав букву G на клавиатуре:
Я выберу его, нажав на его значок. Вы также можете выбрать инструмент «Градиент», просто нажав букву G на клавиатуре:
Выбор инструмента «Градиент» на панели «Инструменты».
Средство выбора градиента
После выбора инструмента «Градиент» нам нужно выбрать градиент, и это можно сделать несколькими способами. Один из них, открыв Photoshop Выбор градиента ; другой — открыть более крупный редактор градиентов . Разница между ними заключается в том, что Gradient Picker просто позволяет нам выбирать из готовых предустановленных градиентов, а Gradient Editor, как следует из его названия, — это место, где мы можем редактировать и настраивать наши собственные градиенты. В этом уроке мы сосредоточимся на самой палитре градиентов. Мы узнаем все о редакторе градиентов в следующем уроке.
Если вы просто хотите выбрать один из предустановленных градиентов Photoshop или тот, который вы ранее создали самостоятельно и сохранили как пользовательский пресет (опять же, мы узнаем, как это сделать в следующем уроке), нажмите маленький стрелка справа от панели предварительного просмотра градиента на панели параметров. Убедитесь, что вы нажимаете на саму стрелку, , а не на панели предварительного просмотра (нажатие на панель предварительного просмотра откроет редактор градиента, и мы пока не хотим туда заходить):
Убедитесь, что вы нажимаете на саму стрелку, , а не на панели предварительного просмотра (нажатие на панель предварительного просмотра откроет редактор градиента, и мы пока не хотим туда заходить):
Щелчок по стрелке, чтобы открыть средство выбора градиента.
Щелчок по стрелке открывает палитру градиентов с миниатюрами всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, нажмите на его миниатюру, затем нажмите Введите (Win) / Верните (Mac) на клавиатуре или щелкните любое пустое место на панели параметров, чтобы закрыть средство выбора градиента. Вы также можете дважды щелкнуть по миниатюре, которая выберет градиент и закроет окно выбора градиента:
Средство выбора градиента.
Загрузка большего количества градиентов
По умолчанию доступно лишь небольшое количество предустановленных градиентов, но Photoshop включает другие наборы градиентов , из которых мы можем выбирать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки в палитре градиентов.
Если вы посмотрите в нижнюю половину появившегося меню, вы найдете список дополнительных наборов градиентов, каждый из которых основан на определенной теме, такой как цветовые гармонии, металлы, пастели и многое другое. Если вы фотограф, вам особенно пригодятся градиенты нейтральной плотности и фотографического тонирования:
Другие наборы градиентов, которые мы можем выбрать.
Чтобы загрузить любой из наборов, нажмите на его название в списке. Я нажал на набор Photographic Toning. Photoshop спросит, хотите ли вы заменить текущие градиенты новыми. Если вы нажмете Добавить вместо замены исходных градиентов, он просто добавит новые под исходными. Как мы вскоре увидим, восстановить оригиналы несложно, поэтому я нажму OK , чтобы заменить их набором Photographic Toning:
Нажав OK, я заменю исходные градиенты новым набором.
И теперь мы видим в палитре градиентов, что исходные градиенты были заменены градиентами Photographic Toning. Чтобы узнать больше о наборе Photographic Toning и о том, как его использовать, ознакомьтесь с нашим полным руководством по Photographic Toning Presets:
Оригинальные градиенты заменены новым набором.
Восстановление градиентов по умолчанию
Чтобы сосредоточиться на основах, мы пока будем придерживаться исходных градиентов по умолчанию. Чтобы восстановить их, нажмите еще раз на значок шестеренки в палитре градиентов:
Щелкнув значок шестеренки.
Затем выберите Сбросить градиенты из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите OK :
Замена текущих градиентов значениями по умолчанию.
И вот мы вернулись к оригиналу:
Восстановлены градиенты по умолчанию.
Градиент от переднего плана к фону
Прежде чем мы научимся рисовать градиенты, давайте быстро рассмотрим один конкретный градиент — градиент от переднего плана к фону . Это тот, который Photoshop выбирает для нас по умолчанию, но вы также можете выбрать его вручную, если вам нужно, нажав на его миниатюру (первый слева, верхний ряд):
Выбор градиента от переднего плана к фону.
Как вы уже догадались, градиент от переднего плана к фону получает свои цвета от ваших цветов переднего плана и фона. Текущие цвета переднего плана и фона можно увидеть в образцах цветов в нижней части панели «Инструменты». Образец в левом верхнем углу показывает цвет переднего плана , а образец в правом нижнем углу показывает цвет фона . По умолчанию цвет переднего плана установлен на 9.0022 черный и цвет фона установлен на белый :
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Поскольку он основан на ваших текущих цветах переднего плана и фона, градиент от переднего плана к фону является самым простым из всех градиентов для настройки и часто оказывается наиболее полезным. Давайте воспользуемся им, чтобы научиться рисовать градиент, и по ходу дела мы увидим, как легко менять его цвета на нужные нам!
Рисование градиента с помощью инструмента «Градиент»
Нарисовать градиент с помощью инструмента «Градиент» в Photoshop так же просто, как щелкнуть и перетащить мышью. Просто щелкните документ, чтобы установить начальную точку для градиента, затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки к тому месту, где должен заканчиваться градиент. При перетаскивании вы увидите только тонкую линию, указывающую направление градиента. Когда вы отпускаете кнопку мыши, Photoshop завершает градиент и рисует его выбранными вами цветами.
Например, я нажимаю на левую часть документа, затем, удерживая нажатой кнопку мыши, перетаскиваю ее на правую сторону. Обратите внимание, что пока все, что мы видим, — это тонкая линия между начальной и конечной точками. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift во время перетаскивания, что ограничит угол, под которым вы можете перетаскивать. Просто не забудьте подождать, пока после вы не отпустите кнопку мыши, прежде чем отпустить клавишу Shift, иначе это не сработает:
Обратите внимание, что пока все, что мы видим, — это тонкая линия между начальной и конечной точками. Если вы хотите упростить рисование идеально горизонтального градиента, нажмите и удерживайте клавишу Shift во время перетаскивания, что ограничит угол, под которым вы можете перетаскивать. Просто не забудьте подождать, пока после вы не отпустите кнопку мыши, прежде чем отпустить клавишу Shift, иначе это не сработает:
Щелчок и перетаскивание (с нажатой кнопкой мыши) с одной стороны документа на другую.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент. Поскольку мой цвет переднего плана был установлен на черный, а цвет фона — на белый, я получаю градиент от черного к белому:
Photoshop рисует градиент, когда вы отпускаете кнопку мыши.
Инверсия цветов
Вы можете инвертировать цвета в градиенте, выбрав Опция «Реверс» на панели параметров:
Выбор «Реверс» на панели параметров.
Если выбран параметр «Обратный», если я нарисую точно такой же градиент, мы увидим, что на этот раз цвета появляются на противоположных сторонах: белый — слева, а черный — справа. Это удобная функция, но просто не забудьте снять флажок «Обратить», когда закончите, иначе следующие градиенты, которые вы нарисуете, также будут инвертированы:
Это удобная функция, но просто не забудьте снять флажок «Обратить», когда закончите, иначе следующие градиенты, которые вы нарисуете, также будут инвертированы:
Тот же градиент, что и раньше, но с инвертированными цветами.
Конечно, градиенты не обязательно должны располагаться горизонтально. Они могут бежать в любом направлении, которое вы выберете. Я нарисую еще один градиент, на этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять существующий градиент. Photoshop просто заменит текущий градиент новым. Я нажму в верхней части документа, затем, удерживая нажатой кнопку мыши, перетащу вниз к нижней части. Так же, как и при рисовании горизонтального градиента, гораздо проще нарисовать вертикальный градиент, если нажать и удерживать Нажимайте клавишу Shift во время перетаскивания, обязательно подождите, пока после вы не отпустите кнопку мыши, прежде чем отпустить клавишу Shift. Здесь снова мы сначала видим только тонкий контур:
Щелкните и перетащите вертикальный градиент сверху вниз.
Когда я отпускаю кнопку мыши, Photoshop завершает создание градиента, заменяя первоначальный горизонтальный вертикальным градиентом от черного к белому:
Новый вертикальный градиент от черного к белому.
Изменение цветов градиента по умолчанию
Так как градиент по умолчанию получает свои цвета от текущих цветов переднего плана и фона, все, что нам нужно сделать, чтобы изменить цвета градиента, это выбрать разные цвета для переднего плана и фона. Например, я выберу другой цвет переднего плана, щелкнув образец цвета переднего плана на панели инструментов (тот, который в настоящее время установлен на черный):
Щелкнув образец цвета переднего плана.
Открывает Photoshop Палитра цветов . Я выберу красный в качестве нового цвета переднего плана, затем нажму OK , чтобы закрыть палитру цветов:
Выбор красного в качестве нового цвета переднего плана.
Затем я изменю цвет фона, щелкнув образец цвета (тот, который в настоящее время заполнен белым):
Щелкните образец цвета фона.
Это снова открывает палитру цветов. Я изменю цвет фона с белого на ярко-желтый, затем OK , чтобы закрыть палитру цветов:
Выбор желтого цвета для нового цвета фона.
Обратите внимание, что образцы цветов были обновлены, чтобы показать новые цвета, которые я выбрал для переднего плана и фона:
Образцы обновлены с новыми цветами.
Панель предварительного просмотра градиента на панели параметров также была обновлена, чтобы показать мне, как будут выглядеть новые цвета градиента:
Панель предварительного просмотра градиента всегда показывает текущие цвета градиента.
Я нарисую градиент, на этот раз по диагонали, щелкнув в левом нижнем углу моего документа и перетащив его в правый верхний угол. Опять же, нет необходимости отменять или удалять предыдущий градиент. Photoshop заменит его новым:
Нарисуйте новый градиент от нижнего левого угла документа к верхнему правому.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от красного к желтому по диагонали документа:
Новый диагональный градиент от красного к желтому.
Сброс цветов переднего плана и фона
Обратите внимание, что если я открою средство выбора градиента на панели параметров, миниатюра градиента от переднего плана к фону также покажет мои новые красный и желтый цвета:
Обновленная миниатюра от переднего плана к фону в градиенте сборщик.
Вы можете изменить цвета этого градиента в любое время, щелкнув образцы цвета переднего плана и/или фона на панели параметров и выбрав разные цвета. Но если нужно быстро сбросить цвета обратно к их значениям по умолчанию, сделав цвет переднего плана черным и цвет фона белым , просто нажмите букву D (думаю, «D» для «по умолчанию») на клавиатуре. Вы увидите, что образцы на панели «Инструменты» снова стали черно-белыми по умолчанию:
Образцы переднего плана и фона были сброшены.
И вы увидите, что и панель предварительного просмотра градиента на панели параметров, и миниатюра градиента от переднего плана к фону в палитре градиентов снова показывают цвета по умолчанию:
Теперь все вернулось к тому, что было изначально.
Рисование градиента на собственном слое
Если мы посмотрим на мою панель «Слои», мы увидим, что до этого момента я рисовал свои градиенты непосредственно на фоновом слое:
Панель «Слои» показывает градиент на Фоновый слой.
Рисунок на фоновом слое может подойти для наших целей, но гораздо лучший способ работы в Photoshop — использовать слои и размещать каждый элемент в нашем документе на отдельном слое. Для этого я сначала уберу свой градиент, поднявшись до Edit меню в верхней части экрана и выберите Fill :
Переход к Edit > Fill.
Когда откроется диалоговое окно «Заливка», я установлю для параметра Contents вверху значение White , затем нажму OK . Это заполнит фоновый слой белым цветом:
Диалоговое окно «Заливка».
Затем я добавлю новый слой для моего градиента, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре и нажав Значок «Новый слой» в нижней части панели «Слои»:
Нажатие и удерживание клавиши «Alt» (Победа) / «Option» (Mac) при щелчке по значку «Новый слой».
Добавление клавиши Alt (Win) / Option (Mac) при нажатии значка «Новый слой» сообщает Photoshop, что сначала нужно открыть диалоговое окно «Новый слой», в котором мы можем назвать слой перед его добавлением. Я назову свой слой «Градиент», затем нажму OK :
Диалоговое окно «Новый слой».
Photoshop добавляет новый пустой слой с именем «Градиент» над фоновым слоем. Теперь я могу нарисовать свой градиент на этом новом слое и отделить его от всего остального (хотя «все остальное» в данном случае — это просто фоновый слой, но это все еще хорошая привычка рабочего процесса):
Теперь у меня есть отдельный слой для моего градиента.
Область перехода
Одна вещь, которую очень важно понимать, когда дело доходит до рисования градиентов, заключается в том, что важно не только направление, в котором вы перетаскиваете; расстояние между начальной и конечной точками также имеет значение.
Причина в том, что то, что вы на самом деле рисуете с помощью инструмента «Градиент», вместе с направлением градиента является областью перехода между цветами. Расстояние, которое вы перетаскиваете от начальной до конечной точки, определяет размер области перехода. Большие расстояния дадут вам более плавные и постепенные переходы, в то время как более короткие расстояния создадут более резкие и резкие переходы.
Расстояние, которое вы перетаскиваете от начальной до конечной точки, определяет размер области перехода. Большие расстояния дадут вам более плавные и постепенные переходы, в то время как более короткие расстояния создадут более резкие и резкие переходы.
Чтобы показать вам, что я имею в виду, я буду использовать градиент от переднего плана к фону, установленный по умолчанию в черно-белый цвет. Сначала я нарисую градиент слева направо, начиная с левого края документа и заканчивая возле правого края. Область между моей начальной и конечной точками станет областью перехода между двумя моими цветами (в данном случае черным и белым):
Рисование градиента с широкой областью перехода.
Я отпущу кнопку мыши, чтобы позволить Photoshop нарисовать градиент, и поскольку между начальной и конечной точками был такой большой разрыв, мы видим плавный, очень постепенный переход между черным слева и белым на справа:
Градиент с постепенным переходом между цветами.
Я отменю градиент, просто для того, чтобы его было легче увидеть, перейдя в меню Редактировать в верхней части экрана и выбрав Отменить градиент . Я также могу нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Я также могу нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Переход к редактированию > Отменить градиент.
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим зазором между начальной и конечной точками:
Рисование градиента с узкой областью перехода.
Когда я отпускаю кнопку мыши, мы видим, что хотя этот градиент был нарисован в том же направлении, что и предыдущий, переход между черным слева и белым справа гораздо более внезапный и резкий. Как мы видим, расстояние между начальной и конечной точками так же важно, как и направление, когда дело доходит до общего вида градиента:
Аналогичный градиент, но с гораздо меньшей площадью перехода.
Прежде чем мы двинемся дальше, давайте быстро взглянем на мою панель «Слои», где мы видим, что, поскольку я добавил новый слой ранее, мой градиент теперь рисуется на отдельном слое «Градиент», а не на фоновом слое. Опять же, в данном случае это не такая уж большая проблема, но привычка хранить все на отдельном слое значительно облегчит работу с Photoshop:
Градиент теперь расположен на отдельном слое над фоновым слоем.
Передний план к прозрачному градиенту
До сих пор мы рассматривали в основном градиент от переднего плана к фону в Photoshop по умолчанию, но еще один часто очень полезный градиент от переднего плана к прозрачному , и на него стоит обратить внимание, потому что он ведет себя немного иначе, чем другие. Я выберу его из средства выбора градиента, дважды щелкнув его миниатюру. Вы найдете его рядом с миниатюрой «От переднего плана к фону»:
Выбор градиента «От переднего плана к прозрачному».
Градиент от переднего плана к прозрачному подобен градиенту от переднего плана к фону в том, что он получает свой цвет от вашего текущего Цвет переднего плана , что означает, что вы можете легко изменить его, выбрав другой цвет переднего плана. Но что делает его особенным, так это отсутствие второго цвета. Вместо этого он переходит от одного цвета к прозрачности.
Я отменю текущий градиент, перейдя в меню Edit и выбрав Undo Gradient . Затем я выберу цвет, щелкнув образец цвета переднего плана на панели инструментов. На данный момент установлено черное:
Затем я выберу цвет, щелкнув образец цвета переднего плана на панели инструментов. На данный момент установлено черное:
Щелкните образец цвета переднего плана.
Когда откроется палитра цветов, я выберу фиолетовый, затем нажму OK:
Выбор фиолетового в качестве нового цвета переднего плана.
Теперь, когда мой цвет переднего плана установлен на фиолетовый, мы видим на панели предварительного просмотра градиента на панели параметров, что я буду рисовать градиент от фиолетового до прозрачного (шаблон в виде шахматной доски , который вы можете видеть за фиолетовым, — это то, как Photoshop представляет прозрачность ):
Теперь градиент будет меняться от фиолетового до прозрачного.
Я нарисую вертикальный градиент от верхнего края документа к центру:
Нарисую вертикальный градиент от переднего плана к прозрачному вниз через верхнюю половину документа.
Когда я отпускаю кнопку мыши, это выглядит так, как будто я нарисовал простой градиент от фиолетового к белому. Однако белый цвет, который мы видим, на самом деле взят из фонового слоя ниже градиента. Это не часть самого градиента:
Однако белый цвет, который мы видим, на самом деле взят из фонового слоя ниже градиента. Это не часть самого градиента:
Фиолетовый — это градиент, а белый — фон под ним.
Чтобы доказать это, я временно отключу фоновый слой, щелкнув его значок видимости (значок глазного яблока) на панели «Слои»:
Отключение фонового слоя.
Это скрывает белый фон в документе, показывая только сам градиент, и теперь мы можем ясно видеть, что это действительно градиент от фиолетового до прозрачного. Опять же, шахматная доска — это то, как Photoshop представляет прозрачность:
Фактический градиент от фиолетового до прозрачного.
Еще одна причина, по которой градиент от переднего плана к прозрачному отличается от других, заключается в том, что Photoshop не перезаписывает предыдущий градиент от переднего плана к прозрачному, если мы нарисуем другой поверх него. Вместо этого он просто добавляет новый градиент к исходному. Я нарисую второй градиент от переднего плана к прозрачному, на этот раз снизу документа вверх к центру:
Добавление второго градиента от переднего плана к прозрачному.
Я отпущу кнопку мыши, и Photoshop не перезапишет исходный градиент, а добавит к нему второй. Если бы я нарисовал третий или четвертый градиент (может быть, один слева, а другой справа), он добавил бы и их:
Оба градиента от переднего плана к прозрачному были объединены вместе.
Я снова включу фоновый слой в документе, щелкнув еще раз его значок видимости :
Включение фонового слоя.
И теперь мы снова видим, что выглядит как градиент от фиолетового к белому (к фиолетовому), хотя мы знаем, что белый на самом деле просто фоновый слой, просвечивающий сквозь прозрачность:
Тот же градиент с фоновым слоем включенный.
Параметр прозрачности
Градиент от переднего плана к прозрачному в Photoshop отлично подходит для таких вещей, как затемнение краев фотографии или затемнение неба на изображении, чтобы выделить больше деталей (что мы увидим, как это сделать в другом уроке). ). Но чтобы часть прозрачности работала, вам нужно убедиться, что на панели параметров выбрана опция Transparency :
Убедитесь, что прозрачность включена при рисовании градиента, использующего прозрачность.
Если параметр «Прозрачность» отключен при рисовании градиента от переднего плана к прозрачному, все, что вам нужно будет сделать, это заполнить слой или выделение выбранным цветом переднего плана:
При отключенном параметре «Прозрачность» Photoshop не может рисовать прозрачная часть градиента.
Черно-белый градиент
Мы не будем рассматривать каждый градиент, который мы можем выбрать в Photoshop (поскольку вы можете легко сделать это самостоятельно), но если вам нужно нарисовать градиент от черного к белому и ваш передний план и цвета фона в настоящее время настроены на что-то отличное от черного и белого, просто возьмите Черный, белый градиент из палитры градиентов (третий эскиз слева, верхний ряд). В отличие от градиента от переднего плана к фону, черно-белый градиент всегда рисует градиент от черного к белому, независимо от ваших текущих цветов переднего плана и фона:
Миниатюра черно-белого градиента.
Стили градиента
До сих пор мы видели примеры градиентов, которые переходят по прямой линии от начальной точки к конечной. Этот тип градиента известен как linear градиент, но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Этот тип градиента известен как linear градиент, но на самом деле это всего лишь один из пяти различных стилей градиента, которые мы можем выбрать в Photoshop.
Если вы посмотрите справа от панели предварительного просмотра градиента на панели параметров, вы увидите пять значков Gradient Style . Начиная слева, у нас есть Линейный , Радиальный , Угловой , Отраженный и Ромбовидный :
Иконки линейного, радиального, углового, отраженного и алмазного градиента.
Давайте посмотрим, на что способен каждый из этих стилей градиента. Я нажму Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) несколько раз на клавиатуре, чтобы отменить предыдущие шаги, пока не вернусь к документу с белой заливкой. Затем я вернусь к градиенту от переднего плана к фону , выбрав его в палитре градиентов:
Выбор градиента от переднего плана к фону.
Я нажму на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона обратно на черный и белый. Затем, чтобы было интереснее, я изменю цвет фона с белого на голубой:
Мои последние цвета переднего плана и фона.
Линейный
Стиль градиента по умолчанию в Photoshop — Линейный , но при необходимости вы можете выбрать его вручную, щелкнув первый значок слева:
Выбор стиля линейного градиента.
Мы уже видели несколько примеров линейного стиля, который рисует градиент от начальной точки к конечной по прямой линии в зависимости от направления, в котором вы перетаскивали. Выбор Инверсия на панели параметров поменяет порядок цветов:
Пример стандартного линейного градиента.
Радиальный
Стиль Радиальный (второй значок слева) будет рисовать круговой градиент наружу от начальной точки:
Выбор стиля Радиальный градиент.
Я отменю линейный градиент, нажав Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре. Чтобы нарисовать радиальный градиент, я щелкну в центре документа, чтобы установить начальную точку, затем перетащу наружу к краю:
Чтобы нарисовать радиальный градиент, я щелкну в центре документа, чтобы установить начальную точку, затем перетащу наружу к краю:
Рисование радиального градиента от центра документа.
Я отпущу кнопку мыши, и вот мы видим, как выглядит радиальный градиент. Он начинается с моего цвета переднего плана (черный) в моей начальной точке в центре и движется наружу во всех направлениях, переходя в мой цвет фона (синий):
Радиальный градиент.
Если бы я выбрал параметр Reverse на панели параметров, цвета были бы инвертированы, начиная с синего в центре и переходя наружу по кругу к черному:
Тот же радиальный градиент с перевернутыми цветами.
Угол
В стиле Угол (значок посередине) все становится интереснее (хотя, может быть, и не так полезно):
Выбор стиля градиента Угол.
Подобно радиальному стилю, угловой стиль также использует начальную точку в качестве центра градиента. Но вместо того, чтобы двигаться наружу во всех направлениях, он оборачивается вокруг начальной точки против часовой стрелки. я еще раз нажму Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить последний градиент. Затем я нарисую градиент в виде угла так же, как и радиальный градиент, щелкнув в центре документа, чтобы установить начальную точку, а затем перетащив его от него:
я еще раз нажму Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить последний градиент. Затем я нарисую градиент в виде угла так же, как и радиальный градиент, щелкнув в центре документа, чтобы установить начальную точку, а затем перетащив его от него:
Рисование градиента в стиле угла из центра.
Вот как выглядит стиль угла, когда я отпускаю кнопку мыши. Как и во всех стилях градиента Photoshop, выбор «Обратный» на панели параметров даст вам тот же результат, но с заменой цветов:
Стиль угла заворачивает градиент вокруг начальной точки против часовой стрелки.
Отраженный
Стиль Отраженный (четвертый значок слева) очень похож на стандартный линейный стиль, но он идет дальше, беря все с одной стороны от начальной точки и отражая это с другой стороны:
Выбор стиля отраженного градиента.
Здесь я щелкаю в центре документа, чтобы установить начальную точку, затем перетаскиваю вверх:
Рисование градиента в отраженном стиле.
Когда я отпускаю кнопку мыши, Photoshop рисует стандартный линейный градиент в верхней половине моего документа между начальной и конечной точками, а затем зеркально отражает его в нижней половине, чтобы создать отражение:
Градиент в стиле отражения.
Вот как будет выглядеть отраженный градиент с инвертированными цветами:
Градиент в отраженном стиле с выбранным параметром «Обратить» на панели параметров.
Алмаз
Наконец, градиентный стиль Diamond переходит наружу от исходной точки, подобно радиальному стилю, за исключением того, что он создает форму ромба:
Выбор стиля градиента Diamond.
Я еще раз щелкну в центре моего документа, чтобы установить начальную точку, а затем перетащу от нее:
Рисуем ромбовидный градиент от центра.
Когда я отпускаю кнопку мыши, мы получаем вот такую интересную ромбовидную форму:
Градиент в виде ромба.
В этом случае я думаю, что ромбовидная форма выглядит лучше с перевернутыми цветами, но, конечно, это будет зависеть от цветов, которые вы выбрали для градиента, и от того, как они используются в вашем дизайне. Наш макет:
Наш макет:
Алмазный градиент с перевернутыми цветами.
Параметр дизеринга
Последний параметр, который мы должны рассмотреть на панели параметров, это Дизеринг . При выборе Dither Photoshop будет смешивать немного шума с вашими градиентами, чтобы помочь сгладить переходы между цветами. Это помогает уменьшить полосы (видимые линии, которые образуются между цветами, когда переходы недостаточно плавные). Опция Dither включена по умолчанию, и обычно вы хотите оставить ее выбранной:
Опция Dither помогает уменьшить некрасивые полосы между цветами.
Параметры режима и непрозрачности
На панели параметров есть еще несколько параметров инструмента «Градиент», которые мы сохраним для другого урока, поскольку они немного выходят за рамки основ. Как вариант Mode (сокращение от Blend Mode), так и 9Параметр 0022 Opacity влияет на то, как градиент будет гармонировать с исходным содержимым слоя. Если вы знакомы с режимами наложения слоев, режимы наложения градиента работают почти так же, а параметр непрозрачности градиента работает так же, как параметр непрозрачности на панели «Слои». В большинстве случаев вы захотите оставить их по умолчанию, но опять же, мы подробно рассмотрим эти два параметра в отдельном руководстве:
Если вы знакомы с режимами наложения слоев, режимы наложения градиента работают почти так же, а параметр непрозрачности градиента работает так же, как параметр непрозрачности на панели «Слои». В большинстве случаев вы захотите оставить их по умолчанию, но опять же, мы подробно рассмотрим эти два параметра в отдельном руководстве:
Параметры режима и непрозрачности.
Как затемнить изображение в Photoshop (5 простых шагов)
Вы когда-нибудь хотели мягко смешать изображение со сплошным цветом или даже с другим изображением? Этот эффект затухания — отличный способ создавать всевозможные дизайны для коллажей, флаеров, обработки изображений и многого другого!
Привет! Меня зовут Кара, и, как заядлый фотограф, я в восторге от интересных маленьких трюков, подобных тому, который я собираюсь вам показать.
Оставайтесь со мной и проверьте!
Содержание
- Выцветание изображений в Photoshop
- Шаг 1. Откройте новый документ
- Шаг 2.
 Поместите изображение в документ
Поместите изображение в документ - Шаг 3. Добавьте слой заливки цветом
- Шаг 4. Добавьте градиент
- Шаг 5. Выберите цвет заливки
Существует несколько способов. что вы можете затемнить изображение в Photoshop. Один из них — просто уменьшить непрозрачность изображения, чтобы позволить другому изображению, цвету или текстуре проглядывать сквозь него. Узнайте больше о ползунке непрозрачности здесь.
Другой способ — создать градиент, чтобы изображение плавно переходило в сплошной цвет или другое изображение. Рассмотрим подробнее, как сделать этот тип затухания.
Шаг 1: Откройте новый документ
Вам нужно что-то, во что можно будет затухать, поэтому вам нужно установить изображение поверх фона. Нажмите Ctrl + N или Command + N на клавиатуре или выберите
2 New
в меню File
3.
Выберите подходящий размер для вашего проекта и нажмите Создать.
Шаг 2. Поместите изображение в документ
Есть несколько способов сделать это, но самый простой — перейти к документу в файлах компьютера. Затем перетащите его в свой проект Photoshop. Измените размер изображения и измените положение по мере необходимости.
Мы будем работать с изображением милой мартышки, которую я сфотографировал несколько недель назад.
Шаг 3: Добавьте слой-заливку цветом
Теперь нам нужно добавить изображение, текстуру, цвет или что-то еще, что мы хотим превратить в наше изображение. Для этого примера мы воспользуемся слоем заливки цветом.
Убедитесь, что на панели «Слои» выбран слой изображения. Щелкните значок корректирующего слоя в нижней части панели «Слои». Он выглядит как полузаполненный круг. В появившемся меню выберите Solid Color .
Появляется панель выбора цвета, где вы можете выбрать любой цвет, в который хотите превратить изображение. Оставим его пока белым. Мы можем быть более точными в выборе цвета позже. Нажмите OK , чтобы принять.
Мы можем быть более точными в выборе цвета позже. Нажмите OK , чтобы принять.
Шаг 4. Добавьте градиент
Прежде чем двигаться дальше, обратите внимание на пару моментов. Главное, что наше изображение исчезло, потому что оно заблокировано слоем заливки, который мы только что добавили.
Вы также заметите, что слой заливки имеет встроенную маску, которую мы будем использовать для создания градиента. Нажмите на маску слоя, чтобы выбрать ее.
Откройте инструмент Gradient на панели инструментов слева. Этот инструмент может скрываться за инструментом Paint Bucket , если вы использовали его последним. Кроме того, вы можете нажать G на клавиатуре.
В этом примере наше изображение находится справа, а цвет заливки, к которому мы переходим, — слева. Это означает, что нам нужен градиент от черного к белому (в отличие от белого к черному). Белая сторона будет открывать изображение, а черная сторона будет покрываться сплошным цветом.
Подойдите к панели Options и щелкните маленькую стрелку рядом с полем градиента.
Во всплывающем меню найдите Basics , чтобы найти и выбрать черно-белый градиент .
Теперь мы рисуем градиент на маске слоя. Это отметит, где переход должен начинаться и заканчиваться.
Слой-заливка полностью загораживает нам вид, поэтому давайте уменьшим непрозрачность, чтобы мы могли видеть, что делаем.
Нажмите на изображение, где вы хотите начать градиент, затем перетащите и отпустите, где градиент должен заканчиваться. Может быть трудно провести линию в нужном направлении. Держите Shift , чтобы ограничить направление прямым вертикальным или горизонтальным направлением или под углом 45 градусов.
Как только вы получите нужный градиент, снова увеличьте непрозрачность, чтобы увидеть, как он будет выглядеть.
Шаг 5. Выберите цвет заливки
Теперь давайте выберем нужный цвет. Дважды щелкните на миниатюре слоя заливки, чтобы открыть палитру цветов. Вы можете выбрать любой цвет из этой панели.
Дважды щелкните на миниатюре слоя заливки, чтобы открыть палитру цветов. Вы можете выбрать любой цвет из этой панели.
В качестве альтернативы, когда вы наводите указатель мыши на изображение, вы заметите, что оно превращается в значок пипетки. Это позволяет вам щелкнуть в любом месте изображения и выбрать точный цвет.
Для такого рода вещей важен размер выборки. Вы можете найти этот параметр на панели параметров . По умолчанию Point Sample берет цвет из одного пикселя, что может затруднить получение смешиваемого цвета.
Другие варианты берут средний цвет из соответствующего размера выборки. Давайте выберем 5 на 5 Average , так что он возьмет среднее значение из квадрата 5 на 5 пикселей.
Щелкайте по изображению, пока не получите желаемый результат.
Это отличный способ проявить творческий подход к своим фотографиям, выделить объект или скрыть изображение на фоне.
Развлекайтесь и узнайте больше о том, как разнообразить фотошоп! У нас есть уроки по всему: от слияния двух изображений до создания многослойной фотографии!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений.
