Как совместить две фотографии с плавным переходом между ними
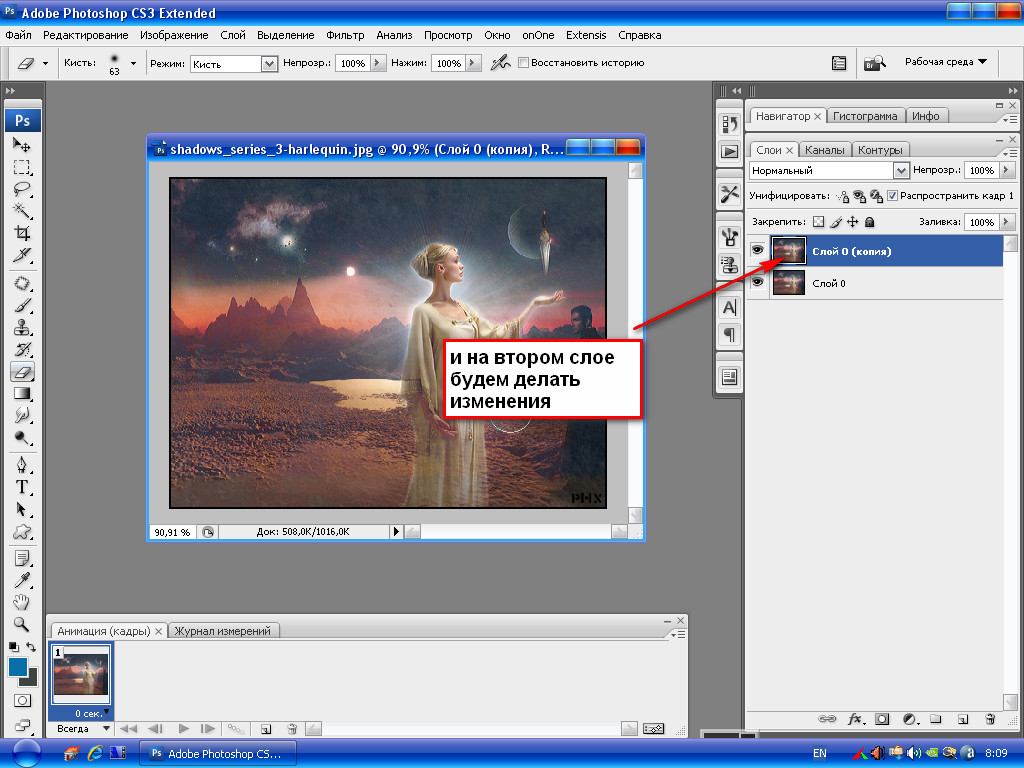
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
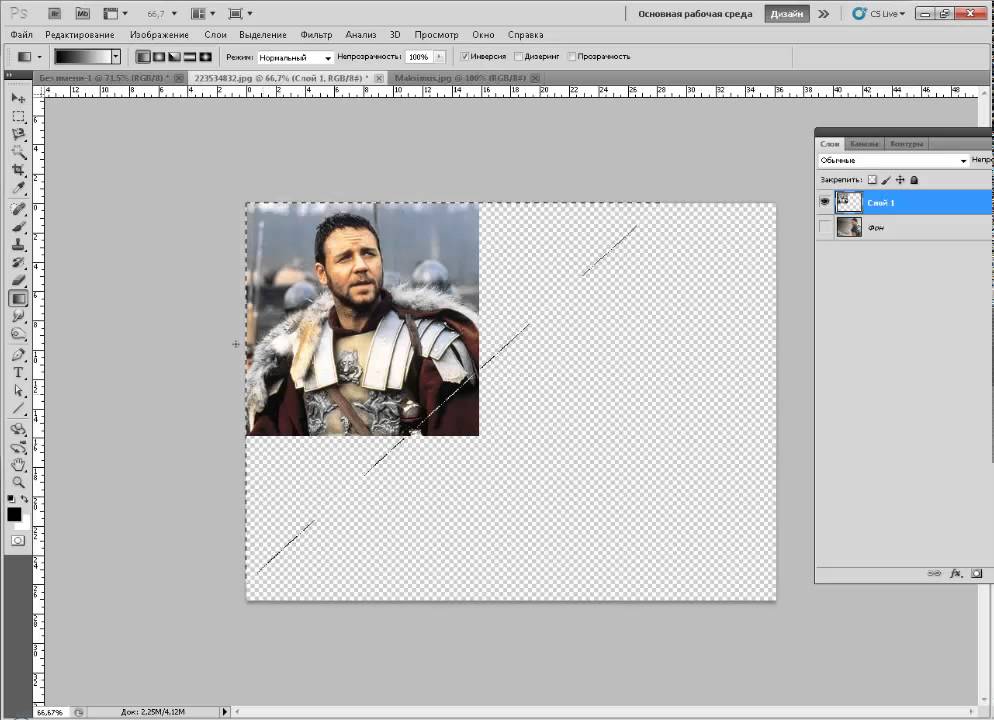
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
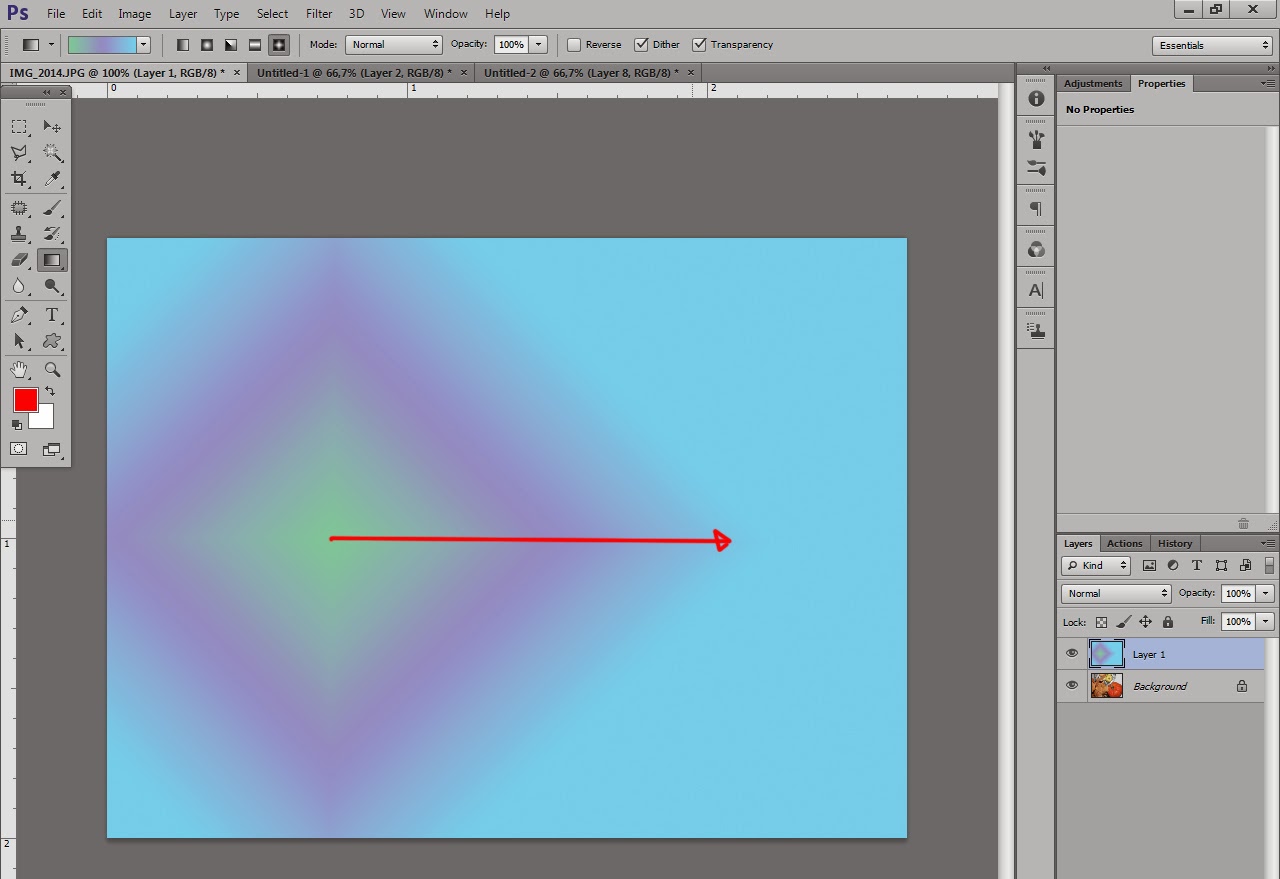
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Как сделать плавный переход к прозрачности в Photoshop
Приветствую!
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски
 Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.
- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.
- Теперь в панели инструментов выберите Градиент.
- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.
- Результатом станет добавленная прозрачность.
 На приведённом примере ниже это можно наблюдать воочию.
На приведённом примере ниже это можно наблюдать воочию.Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность. К примеру, это может быть очень популярный формат
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual.
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк ЮMoney: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: paypal@it-actual.
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Как сделать плавный переход в фотошопе?
Согласитесь, одним из самых необычных подарков являются коллажи. Ими можно украсить интерьер, рассмешить друзей и порадовать близких. Оригинальные снимки обычно заказывают в фотостудии или пытаются самостоятельно выполнить их на компьютере. Чтобы наложение одной фотографии на другую смотрелось органично, надо усвоить несколько несложных комбинаций. Самое главное, чтобы не было контраста между кадрами. Подбирая фоны для коллажа, обязательно учитывайте цветовые решения и направление света на обоих фото, а также размер предметов и главного объекта.
О порядке действий
Попытайтесь на практике выполнить следующую последовательность действий.
- Берём два файла изображений. Заранее определяем сочетаемость сюжета с главным героем. Обращаем внимание на падение света и общий цветовой оттенок. Фотографии должны быть примерно одного размера и качества, чтобы не получилось, что одно изображение очень чёткое, а другое – низкого качества.
- Откройте в программе Photoshop файлы со снимками для коллажа.
- При нажатии клавиши V на клавиатуре наложите один снимок на другой путём перетаскивания мышкой. В итоге они будут на одной картинке, но в разных слоях.
- Появится дополнительное окошко с возможностью переключения между фоном и объектом. К верхнему слою добавьте векторную маску, а именно, нажмите на функцию Add layer mask.
- В окне слоёв напротив строки с рабочим изображением появится белый квадратик.
 Нажмите на него. Чёрное обрамление пиктограммы укажет на её активность.
Нажмите на него. Чёрное обрамление пиктограммы укажет на её активность. - В строке панели инструментов выберите градиент и укажите его направленность. Верхний слой при подборе значений будет становиться полупрозрачным.
- Подбирайте различные показатели градиента, пока фотографии не будут плавно перетекать друг в друга. Если вы задумывали эффект прозрачности верхнего изображения, то быстро добьётесь результата. В случае, когда оба слоя должны быть чёткими, необходимо добиться только плавного перехода у контуров объекта. При этом маска наслоения должна быть в активном режиме.
- При помощи функции Merge layers объедините слои и сохраните коллаж в удобном формате.
Изучение графических редакторов позволит создавать необычные работы, корректировать изображения, редактировать их и творить удивительные композиции с любым фотографическим материалом!
Надеемся, наша статья позволит вам успешно справиться с поставленной задачей, а также получить настоящее удовольствие от этого увлекательного и творческого процесса.
Как сделать плавный переход между фотографиями в фотошопе
Главная » Разное » Как сделать плавный переход между фотографиями в фотошопеДелаем плавный переход между картинками в коллаже с помощью Layer Mask | DesigNonstop — О дизайне без остановки
Делаем плавный переход между картинками в коллаже с помощью Layer Mask
13
Хочу предложить вам урок, в котором просто и понятно рассказывается о том, как можно сделать плавный переход между фотографиями при создании коллажа. Дизайнеры с сайта Photoshop Garden достигли этой цели при помощи использования маски-слоя и нескольких режимов наложения. В результате получился весьма оригинальный коллаж. Давайте посмотрим, как это получилось.
Шаг 1. Создаем новый документ размером 1024х768. Берем три фотографии, кладем каждую на отдельный слой.
Шаг 2. Создаем маску-слой для фотографии посередине. Для этого щелкаем по соответствующей иконке. Обведена красным на рисунке.
Обведена красным на рисунке.
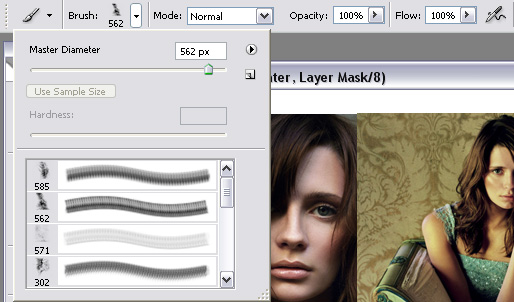
Шаг 3. Выбираем инструмент «Кисть» (Brush Tool) на панели инструментов. Устанавливаем цвет — черный. Выбираем любую подходящую гранжевую кисть, как на рисунке ниже, с соответствующими установками.
Шаг 4. Возвращаемся на слой-маску для центральной фотографии (убедились, что слой-маска активна). Применяем нашу кисть на стыке двух фотографий.
Шаг 5. Используя кисточку, добиваемся плавного перехода между снимками.
Шаг 6. Теперь переходим на слой с правой фотографией. Создаем для нее слой-маску как в Шаге 2. Используем ту же самую кисть.
Шаг 7. На этом шаге слои должны располагаться так.
Шаг 8. После этого выбираем на панели инструментов «Ластик» (Eraser Tool). Выбираем любую подходящую кисть. Приблизительно такую, как на рисунке.
Шаг 9. Переходим на слой с нижней картинкой. Используя ластик, обрабатываем край фотографии.
Шаг 10. Потом также обрабатываем верх и низ фотографии.
Шаг 11. После этого переходим к картинке на центральном слое. Щелкаем по значку картинки. Обведено красным на рисунке ниже.
Щелкаем по значку картинки. Обведено красным на рисунке ниже.
Шаг 12. Обрабатываем ластиком верх и низ центральной фотографии.
Шаг 13. В итоге это должно выглядеть вот так.
Шаг 14. Повторяем Шаг 11, 12 и 13 для картинки справа. Результат должен быть таким, как на кртинке ниже.
Шаг 15. После этого объединяем все три слоя. Назовем получившийся слой «Main» (Главный). Обесцвечиваем изображение, нажав клавиши Ctrl+Shift+U. После этого идем в «Слой» (Layer) -> «Новый корректирующий слой…» (Adjustment) -> «Уровни…» (Level) и устанавливаем значения, как на рисунке ниже.
Шаг 16. После этого изображение должно выглядеть вот так.
Шаг 17. Берем какую-нибудь текстуру с цветными световыми вихрями и вставляем в наш документ поверх всех слоев. Задаем «Режим наложения» — «Экран» (Screen mode)
Шаг 18. Выбираем инструмент «Овальная область» (Elliptical marquee tool) и задаем параметры, как на рисунке ниже.
Шаг 19. Выделяем область, как на рисунке ниже, и кнопочкой Del удаляем область внутри овала.
Шаг 20. Делаем дубликат нашего слоя с текстурой, произвольно передвигаем его, выделяем овал и удаляем область внутри.
Шаг 21. Еще раз выделяем овал и удаляем область внутри него.
Шаг 22. Еще раз делаем дубликат слоя с текстурой, передвигаем его к правой картинке, выделяем овал и удаляем область внутри.
Шаг 23. Теперь слегка декорируем наш коллаж, используя кисти и текст. В итоге получился вот такой вот результат. Щелкните по картинке, чтобы посмотреть увеличенное изображение.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Как сделать плавный переход между картинками
Нередко при верстке коллажей используется эффект плавного перехода картинки в картинку. Короткий видеоурок поможет разобраться за 5 минут, как сделать плавный переход между фотографиями, картинками.
Не нужно никаких навыков и знаний, схема крайне проста. Вам нужен лишь графический редактор отряда фотошоповых – например Sherif photoplus, ну или сам Photoshop. В общем кому как удобнее, действия в обеих программах для этого эффекта на 100% одинаковы. Плавный переход между фотографиями, вы освоите очень быстро, потому-что для этого нужно сделать всего-то несколько кликов. В видеоуроке показаны несколько примеров для Sherif photoplus и Photoshop.
Плавный переход между фотографиями, вы освоите очень быстро, потому-что для этого нужно сделать всего-то несколько кликов. В видеоуроке показаны несколько примеров для Sherif photoplus и Photoshop.
Примем очень не сложный, но эффектный, обязательно должен быть в арсенале как профессионала, так и начинающего.
с уважением, Agor
Закладка постоянная ссылка.
фотошоп – это просто
Создаем в фотошопе плавный переход между двумя или больше фотографиями, используя слой-маску. Эту получившуюся панораму зацикливаем и анимируем, что дает нам прекрасный фон для любого объекта по своему вкусу.
Красиво, а сделать – проще, чем кажется
____________________________________________________
Как сделать плавный переход в фотошопе
Вам понадобится
- — программа Adobe Photoshop
Инструкция
Откройте две фотографии примерно одинакового размера, которые вы хотите объединить в коллаж.Выберите в списке из появившихся двух слоев верхний, а затем добавьте к нему векторную маску (Add layer mask).
Около пиктограммы фотографии в строке слоя появится пиктограмма маски в виде белого квадрата. Щелкните на нее, чтобы активировать слой. Пиктограмма будет обведена черной рамкой, что показывает ее активность. На панели инструментов выберите градиент и укажите направление градиента, проведя линию от правого нижнего угла к правому верхнему углу. Вы заметите, как одно из изображений начнет проявляться сквозь другое там, где вы провели угловой градиент. Экспериментируйте и меняйте длину и ширину градиента, пока результат вас не удовлетворит, и изображения не будут плавно и красиво перетекать друг в друга в том месте, в котором вы хотите видеть переход.Чтобы добиться нужного эффекта, используйте градиент только при активированном режиме маски слоя – в противном случае, у вас ничего не выйдет.
Выходите из режима маски, щелкнув курсором мыши на пиктограмме фотографии в слое, уже после того, как ваш коллаж будет готов.
Объедините слои (Merge layers) и сохраните коллаж в нужном формате.
Видео по теме
Как в фотошопе сделать плавный переход цвета: с нуля
Доброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.
Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис https://editor.0lik.ru/. Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
У вас чуть меньше возможностей и это единственное различие.
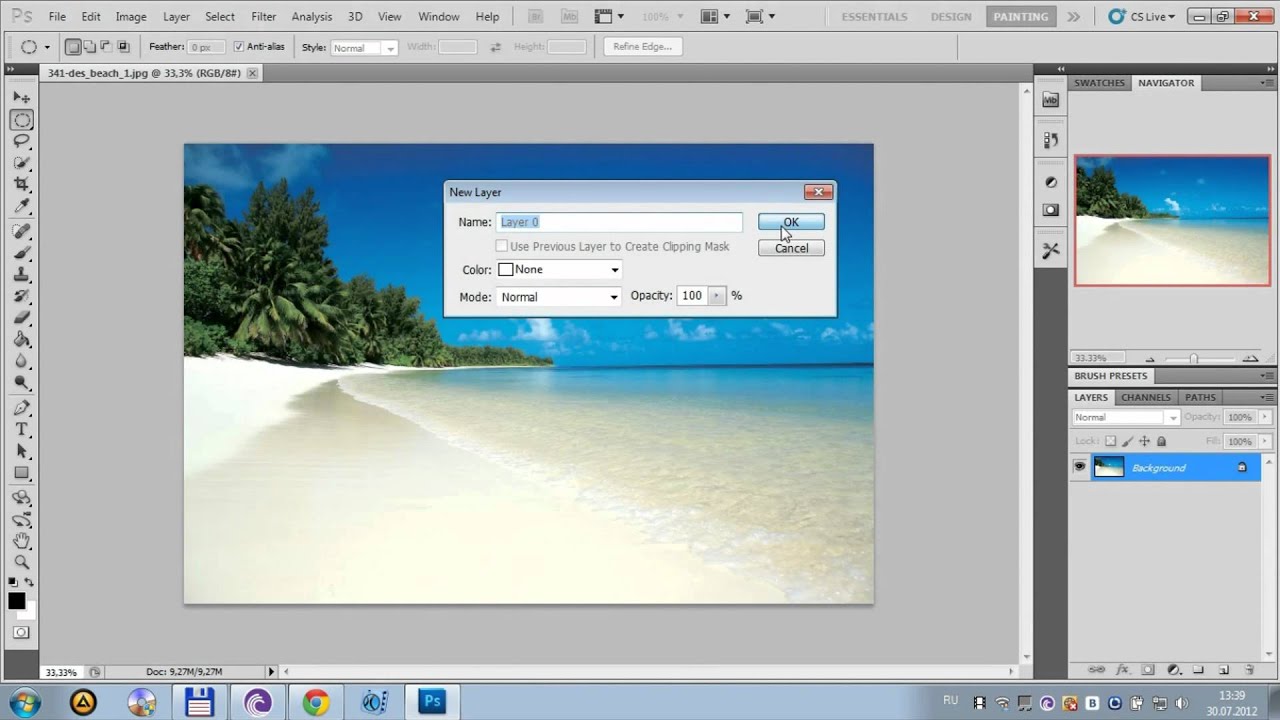
Создаем новый документ.
Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.
Это говорит о том, что в кнопке скрыто несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».
Выбираете на компьютере папку со скачанными файлами и сохраняете.
Они добавятся вниз списка.
Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Посмотрите разницу.
Вертеть можно куда угодно.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.
Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Дальше переходите снова к градиентам. Я в вас верю, это вы можете сделать и сами. Работайте по той же схеме, что и в предыдущей части урока. Задайте направление заливке и все сработает.
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.
На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.
Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.
Готово.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.
Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.
Переходим в раздел градиентов.
Нам здесь нужен ромб.
Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Поиграйте с настройками и у вас получится свой идеальный вариант.
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.
А теперь зажмите alt и перетащите дубликат в сторону.
У меня получился вот такой результат.
Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.
Выбираем знакомый инструмент и кликаем по плашке.
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
При помощи верхних контрольных точек можно контролировать уровни прозрачности.
При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.
Можно создавать сколько угодно.
Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Теперь добавляем переход и вуа-ля.
Добавим текст на кнопочку и все. Непонятно зачем нужная штуковина закончена. Кстати, вы можете скачать мой исходник, если хотите (Скачать исходник gradient.psd). Его можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет не сложно.
Ну вот и все. Теперь вы знаете довольно много о градиентах. Если вы дизайнер, верстальщик, создатель сайта или хотите им стать, а этот урок был вам действительно полезен – подписывайтесь на рассылку и узнавайте больше о том, что вас интересует. Вы также можете обратить внимание на этот сайт: https://photoshop-master.org/disc149/. Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Вы также можете обратить внимание на этот сайт: https://photoshop-master.org/disc149/. Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Удачи вам и до новых встреч.
как сделать плавный изображение песка
Как сделать плавный переход с одного изображения в другое
Mar 27, 2014 Как сделать плавный переход с одного изображения в другое в Photoshop Смешивание фотографий является популярным эффектом в Adobe Photoshop Его можно создать с помощью наложения изображений друг на друга и последующей
Get PriceКак сделать ПЛАВНЫЙ ПЕРЕХОД между картинками в
Jun 22, 2018 В этом видео я покажу как сделать плавный переход между картинками в фотошопе Простой урок для новичков
Get Price Фотошопер уроки фотошопаКак сделать плавный переход к прозрачности в Photoshop
Как сделать плавный переход к прозрачности в Photoshop Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой
Get Price5/5(14)162 Плавный переход
Пример фильтра « Плавный переход : исходное изображение 4 кадра из 5ти (слой белого фона не показан) Рисунок 17411
Get PriceКак создать плавный переход к прозрачности Форум
Чтоб сделать плавный переход на фотографии от цвета к прозрачности по краям изображения или вырезать прозрачным переходом изображение Обычно используют маски
Get PriceКак сделать плавный :hover:after? — Хабр QA
Ответили на вопрос 3 человека Оцените лучшие ответы! И подпишитесь на вопрос, чтобы узнавать о появлении новых ответов
Get Priceа Как Как сделать картину из песка? aKak
Как сделать картину из песка? Как все мы в детстве любили песок! Строить замки, “печь” куличики или просто кидаться друг в друга
Get PriceКак сделать плавную картинку в играх? #1 YouTube
I’m talking about commonplace things in this video 🙂 I hope someone will still find this video useful if they have freeze, lag or statter games Since recen
Get PriceКак сделать плавный :hover:after? — Хабр QA
Ответили на вопрос 3 человека Оцените лучшие ответы! И подпишитесь на вопрос, чтобы узнавать о появлении новых ответов
Get Price162 Плавный переход
Пример фильтра « Плавный переход : исходное изображение 4 кадра из 5ти (слой белого фона не показан) Рисунок 17411
Get PriceКак сделать плавный переход в Фотошопе
Чтобы сгладить резкую смену одного цвета или снимка к другому, в графическом редакторе Photoshop применяется такой популярный эффект, как плавный переход
Get Pricejavascript Как с помощью маски SVG сделать плавный
Как с помощью маски svg сделать плавный переход от одного изображения к другому то было бы всегда видно только изображение, так как градиентные полосы
Get Priceа Как Как сделать картину из песка? aKak
Как сделать картину из песка? Как все мы в детстве любили песок! Строить замки, “печь” куличики или просто кидаться друг в друга
Get PriceРазмытый градиент Figma Уроки и обучение Figma на русском
Как сделать плавный переход между картинками в фигма — читай вот тут Не забывай, что в Figma у нас есть еще другие виды заливки, например радиальная, которую ты можешь применить к
Get PriceКак сделать плавный переход в фотошопе соединение двух
Как сделать плавный переход в фотошопе Создание коллажа это не просто объединение нескольких фотографий в одну
Get PriceКак совместить две фотографии с плавным переходом между
В этом несложном уроке для начинающих я расскажу, как соединить две фотографии в одно изображение таким образом, чтобы между ними был плавный переход, иными словами, мы совместим фотографии так, чтобы одно фото
Get PriceПлавное увеличение изображения при наведении на чистом
Как сделать красивую тень для блока (элемента) с помощью css (8 примеров) Просмотров 142 809 30 бесплатных HTML шаблонов с адаптивным дизайном Просмотров 135 558
Get PriceКак сделать, чтобы картинка менялась при наведении на нее
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши? Не страшны им и перепады температуры, поэтому тканевые натяжные потолки смело можно
Get PriceПовернуть изображение Онлайн фотошоп Croper
Повернуть изображение Сделанные с помощью цифрового фотоаппарата изображения зачастую имеют неудобную для просмотра ориентацию: повернуты на 90°, а то порой и на 180°
Get Pricehtml Плавный переход фона Stack Overflow на русском
Как можно сделать плавный переход фона от цвета к прозрачному, если контента может быть и больше, а фон должен плавно переходить гдето на 20%
Get PriceПлавные края выделенной области в Photoshop Elements
В Adobe Photoshop Elements можно применять алгоритмы сглаживания и растушевки для сглаживания выделенных областей изображений Эти методы позволяют убрать или размыть резкие края выделенных областей
Get PriceПлавные края выделенной области в Photoshop Elements
В Adobe Photoshop Elements можно применять алгоритмы сглаживания и растушевки для сглаживания выделенных областей изображений Эти методы позволяют убрать или размыть резкие края выделенных областей
Get PriceКак сделать плавный переход в Фотошопе
Чтобы сгладить резкую смену одного цвета или снимка к другому, в графическом редакторе Photoshop применяется такой популярный эффект, как плавный переход
Get Priceа Как Как сделать картину из песка? aKak
Как сделать картину из песка? Как все мы в детстве любили песок! Строить замки, “печь” куличики или просто кидаться друг в друга
Get PriceПесчаный водопад в Школе техник Наруто
Техника песчаного водопада Пользователь, задействуя подземные минералы и землю под собой, создаёт огромную волну из песка, сметающую всё на своём пути
Get PriceКак сделать градиент в Photoshop Как уменьшить резкие
Как сделать градиент Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и
Get PriceПовернуть изображение Онлайн фотошоп Croper
Повернуть изображение Сделанные с помощью цифрового фотоаппарата изображения зачастую имеют неудобную для просмотра ориентацию: повернуты на 90°, а то порой и на 180°
Get Priceкак сделать плавное увеличение видео и двигающийся текст
извините за качество Сегодня я вам расскажу и покажу как сделать анимированный текст и плавный переход увелечения видео Если вы хотите помочь проекту то переходите по ссылкам,зарание спасибо
Get PriceКак я делал плавный пуск в переноске
Как я делал плавный пуск в переноске: 1 комментарий Евлампий Суходрищев 11062019 Лет 10 как минимум кочует материал по сети Даже ошибки одни и те же
Get PriceПлавное увеличение изображения при наведении на чистом
Как сделать красивую тень для блока (элемента) с помощью css (8 примеров) Просмотров 142 809 30 бесплатных HTML шаблонов с адаптивным дизайном Просмотров 135 558
Get PriceКак сделать, чтобы картинка менялась при наведении на нее
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши? Не страшны им и перепады температуры, поэтому тканевые натяжные потолки смело можно
Get PriceКак в фотошопе сделать плавный переход цвета: с нуля
Как быстро сделать плавный переход цвета в Photoshop — подробнейшая пошаговая инструкция 1 голос Автор: Андрей Зенков 09012016 09012016 Полезный софт
Get PriceДелаем в фотошопе плавный переход между двумя
Делаем в фотошопе плавный переход между двумя фотографиями как сделать такой переход с двух сторон одной фото У меня он просто перемещается даже если создать ещё одну векторную маску
Get PriceПлавный переход изображения к прозрачности
Плавный переход изображения к прозрачности делается в photoshop с помощью слоя маски и градиента В палитре слоев добавляем слоймаску, около значка изображения в списке слоев появляется слой
Get PriceУрок №1 Плавный переход с одной картинки в другую
Доброго времени суток 🙂 Это новая рубрика и первый урок будет посвящен плавному переходу с одной картинки в другую Эту тему я выбрал специально Мое
Get PriceПесчаный водопад в Школе техник Наруто
Техника песчаного водопада Пользователь, задействуя подземные минералы и землю под собой, создаёт огромную волну из песка, сметающую всё на своём пути
Get PriceПлавный переход изображения к прозрачности
Плавный переход изображения к прозрачности делается в photoshop с помощью слоя маски и градиента В палитре слоев добавляем слоймаску, около значка изображения в списке слоев появляется слой
Get Priceа Как Как сделать картину из песка? aKak
Как сделать картину из песка? Как все мы в детстве любили песок! Строить замки, “печь” куличики или просто кидаться друг в друга
Get PriceКак сделать градиент в Photoshop Как уменьшить резкие
Как сделать градиент Популярнейший фоторедактор Photoshop обладает широким набором инструментов, что обеспечивает качественную и
Get PriceДелаем в фотошопе плавный переход между двумя
Делаем в фотошопе плавный переход между двумя фотографиями как сделать такой переход с двух сторон одной фото У меня он просто перемещается даже если создать ещё одну векторную маску
Get PriceКак сделать плавное включение и выключение светодиодов
Плавный розжиг и затухание светодиодов своими руками Как сделать плавное включение и выключение светодиодов своими руками Как вставить изображение в комментарий
Get PriceКак я делал плавный пуск в переноске
Как я делал плавный пуск в переноске: 1 комментарий Евлампий Суходрищев 11062019 Лет 10 как минимум кочует материал по сети Даже ошибки одни и те же
Get Priceкак сделать плавное увеличение видео и двигающийся текст
извините за качество Сегодня я вам расскажу и покажу как сделать анимированный текст и плавный переход увелечения видео Если вы хотите помочь проекту то переходите по ссылкам,зарание спасибо
Get PriceУрок №1 Плавный переход с одной картинки в другую
Доброго времени суток 🙂 Это новая рубрика и первый урок будет посвящен плавному переходу с одной картинки в другую Эту тему я выбрал специально Мое
Get PriceОружие из железного песка в Школе техник Наруто
Техника оружия из железного песка Пользователь создаёт из железного песка огромные геометрические фигуры большого веса, способные раздавить или проткнуть противника
Get PriceКак сделать эффект приближения в powerpoint?
Для основной фотографии настройте приближение, как это описано в Способе №1Кликните на значок play и проверьте результат Такой плавный эффект, построенный на контрасте, не только придаст кадру объёмности, но и
Get PriceКак сделать рисунки из песка или соли в банке МАCTЕРскаЯ
Необычные рисунки из песка в баночках или бутылках такие сувениры часто привозят туристы из солнечного Египта В этом мастерклассе я раскажу, как сделать
Get PricePhotoshopSunduchok Плавный переход в фотошопе
В уроке «Плавный переход в фотошопе» рассказывается как сделать плавный переход между фотографиями А так же в уроке показано как удалить ненужные объекты с фотографии
Get PriceAdobe Photoshop Урок 13 Инструменты ретуширования
Пусть у нас есть вот такое изображение песка: Сначала добавим его в коллекцию узоров (принцип работы такой же как у инструмента «Кисть») Этим инструментом можно сделать выбранный цвет
Get PriceСмешайте два изображения с помощью инструмента «Градиент»
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Градиент» на панели инструментов.
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратные цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что миниатюра маски слоя выбрана на панели «Слои». (Ищите границу выделения вокруг миниатюры маски слоя.)
Добавить линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз.Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
- Выбрав маску слоя, нажмите D на клавиатуре, чтобы установить в поле Цвет переднего плана белый цвет, а в поле Цвет фона — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте средство выбора градиента на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фону.
- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.
- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя его можно редактировать с помощью кисти с мягкими краями.Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте «Инструмент выбора кистей» на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- При активной маске слоя нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
3 способа объединения двух изображений в Photoshop
Автор Стив Паттерсон.
В этом уроке я покажу вам три простых способа объединить два изображения вместе в Photoshop! Мы начнем с самого простого способа смешивания изображений — с помощью параметра «Непрозрачность» на панели «Слои». Затем мы рассмотрим, как получить более интересные и творческие результаты с помощью режимов наложения слоев Photoshop. И, наконец, мы узнаем, как легко смешать два изображения вместе с помощью маски слоя. Я также добавлю краткую подсказку в каждый из трех разделов, чтобы помочь ускорить рабочий процесс и получить наилучшие результаты.
Загрузите это руководство в виде готового к печати PDF-файла!
Как совмещать изображения в Photoshop
В этом уроке я использую Photoshop CC, но все совместимо с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите в качестве бонуса мое полное руководство по режимам наложения слоев в формате PDF!
Метод 1. Параметр непрозрачности слоя
Первый способ, который мы рассмотрим для объединения двух изображений, — это использование параметра Photoshop , непрозрачность слоя .Вот первое изображение, которое я буду использовать:
Первое изображение. Фото: Adobe Stock.
А вот и второе изображение:
Второй образ. Фото: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим оба изображения на отдельных слоях. Фотография пляжа находится на фоновом слое, а портрет — на «слое 1» над ним:
Панель «Слои», отображающая каждое изображение на отдельном слое.
Связано: как переместить изображения в один и тот же документ Photoshop
Значение непрозрачности
Параметр «Непрозрачность » находится в правом верхнем углу панели «Слои».По умолчанию он установлен на 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует вид под ним:
Параметр «Непрозрачность» по умолчанию равен 100%.
Значение «Непрозрачность» управляет уровнем прозрачности слоя. Просто уменьшив значение, мы делаем слой более прозрачным, позволяя просвечивать часть изображения под ним. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет переходить в нижнее. Я уменьшу непрозрачность со 100% до 75%:
Понижение непрозрачности верхнего слоя до 75%.
Это означает, что теперь мы смешиваем 75% изображения на верхнем слое с 25% изображения на нижнем слое. И тут мы видим, что женщина начинает сливаться с пляжем. Фото:
Результат с непрозрачностью верхнего слоя, сниженной до 75%.
Если бы я хотел еще больше отодвинуть ее на задний план, я мог бы просто еще больше понизить значение непрозрачности. Понижу до 30%:
Установка значения непрозрачности на 30 процентов.
При непрозрачности 30% мы видим только 30% верхнего изображения и 70% нижнего изображения, создавая хороший эффект смешивания. При необходимости вы захотите отрегулировать значение непрозрачности для ваших изображений:
Результат с непрозрачностью верхнего слоя 30%.
Совет: установка значения непрозрачности с клавиатуры
Вот небольшой совет, который поможет ускорить рабочий процесс. Вы можете изменить значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее.Быстро нажмите две цифры, одну за другой, для получения более конкретных значений (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или дважды быстро нажать 0 для 0%.
Метод 2: Режимы наложения слоев
Второй способ, который мы рассмотрим для объединения двух изображений, — это использование режимов наложения слоев в Photoshop . Режимы наложения отлично подходят для смешивания любых двух изображений вместе, но они особенно полезны для смешивания текстуры с фотографией. Вот открытое мной портретное изображение:
Первое изображение.Фото: Adobe Stock.
Я совмещу портрет с этой текстурой:
Второй образ. Фото: Adobe Stock.
Опять же, если мы посмотрим на панель «Слои», мы увидим каждое изображение на отдельном слое. Портрет находится на фоновом слое, а текстура — на слое над ним:
Панель «Слои» снова показывает каждое изображение на отдельном слое.
Опция режима наложения
Режимы наложения в Photoshop — это разные способы взаимодействия слоев друг с другом.Параметр «Режим наложения» находится в верхнем левом углу панели «Слои», прямо напротив параметра «Непрозрачность». По умолчанию режим наложения слоя установлен на Нормальный. «Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Опция режима наложения.
Щелкните слово «Нормальный», чтобы открыть меню с множеством различных режимов наложения на выбор. Мы не будем рассматривать все из них здесь, но я подробно расскажу о самых важных в моем руководстве по основным режимам наложения.Три самых популярных и полезных режима наложения, которые вы захотите попробовать: Multiply , Screen и Overlay . Режим наложения Multiply создает эффект затемнения, Screen создает эффект осветления, а Overlay смешивает два слоя для увеличения общей контрастности:
Результат с режимом наложения, установленным на «Умножение» (слева), «Экран» (в центре) и «Наложение» (справа).
Результаты, которые вы получите от различных режимов наложения, будут полностью зависеть от ваших изображений.В моем случае лучший результат я получаю при использовании режима наложения Soft Light :
Изменение режима наложения на Мягкий свет.
Подобно режиму наложения Overlay, Soft Light смешивает два изображения вместе таким образом, что увеличивается общий контраст. Разница в том, что Soft Light создает более тонкий и естественный эффект:
Результат с режимом наложения слоя текстуры, установленным на Soft Light.
Еще один режим наложения, который действительно хорошо работает с этими двумя изображениями, — Divide :
.Изменение режима наложения на Divide.
Divide — один из малоизвестных и редко используемых режимов наложения в Photoshop. Но с этими двумя изображениями эффект выглядит довольно круто:
Эффект смешивания со слоем текстуры, установленным на «Разделение».
Объединение режимов наложения с непрозрачностью слоя
После того, как вы выбрали режим наложения, вы можете точно настроить результат, отрегулировав непрозрачность слоя, как мы видели ранее. Я оставлю режим наложения слоя текстуры на Divide и уменьшу непрозрачность со 100% до 50%:
Оставляем режим наложения «Разделение» и уменьшаем непрозрачность до 50%.
И вот результат:
Комбинация режима наложения с меньшей непрозрачностью дает менее интенсивный эффект.
Загрузите это руководство в виде готового к печати PDF-файла!
Совет: как переключаться между режимами наложения с клавиатуры
Вот еще один быстрый совет, который поможет ускорить рабочий процесс и упростить работу с режимами наложения. Вы можете переключаться между различными режимами наложения Photoshop прямо с клавиатуры. Нажмите на букву V , чтобы быстро выбрать Move Tool .Затем нажмите и удерживайте клавишу Shift и используйте клавиши плюс ( + ) и минус ( — ) для перемещения вверх или вниз по списку. Это позволяет вам быстро опробовать различные режимы наложения, чтобы найти наиболее подходящий.
Метод 3. Использование маски слоя
Третий способ, который мы рассмотрим для смешивания двух изображений в Photoshop, и, безусловно, самый популярный, — это использование маски слоя . В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают все изображения как единое целое, маски слоев позволяют нам точно контролировать, где два изображения смешиваются вместе.С масками слоев мы можем сделать многое, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото: Adobe Stock.
А вот и второе изображение:
Второй образ. Фото: Adobe Stock.
Снова заглянув в панель «Слои», мы видим каждую фотографию на отдельном слое. Фотография одуванчика находится на фоновом слое, а девушка находится на «слое 1» над ним:
Каждая фотография находится на отдельном слое.
Добавление маски слоя
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя появляется рядом с миниатюрой предварительного просмотра слоя:
Миниатюра новой маски слоя.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, как мы видели с параметром «Непрозрачность» на панели «Слои».Но в то время как параметр «Непрозрачность» влияет на прозрачность всего слоя в целом, маска слоя позволяет нам добавлять разные уровни прозрачности к разным частям слоя. Другими словами, мы можем использовать маску слоя, чтобы показать одни области и скрыть другие, что делает маски слоя идеальными для смешивания изображений.
Они работают с использованием черного и белого. Любая часть слоя, где маска слоя заполнена белым, остается видимой. И любая часть слоя, где маска залита черным, скрывается.Давайте посмотрим, как мы можем быстро смешать наши два изображения вместе, нарисовав градиент от черного к белому на маске слоя.
Выбор инструмента градиента
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента «Градиент».
Выбор черно-белого градиента
Выбрав инструмент «Градиент», перейдите на панель параметров и щелкните стрелку вниз рядом с образцом градиента:
Щелкните стрелку рядом с образцом градиента.
В палитре градиентов выберите градиент Black, White , дважды щелкнув его миниатюру (третий слева, верхний ряд):
Выбор черно-белого градиента.
Объединение двух изображений вместе
Убедитесь, что маска слоя, а не само изображение, выбрана, щелкнув миниатюру маски слоя. Вы должны увидеть границу выделения вокруг него:
Щелкните миниатюру, чтобы выбрать маску слоя.
Затем щелкните изображение и растяните градиент от черного к белому. Помните, что черный цвет скроет эту часть слоя, а белый — покажет. В моем случае я хочу, чтобы левая часть фотографии (часть с девушкой) оставалась видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а это значит, что правая сторона маски должна быть черной. Поскольку градиент будет начинаться черным цветом и заканчиваться белым, я нажимаю на правую сторону изображения и перетаскиваю горизонтально влево.Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы двигаться прямо:
Рисование градиента от черного к белому на маске слоя справа налево.
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент на маске слоя и смешивает две фотографии вместе. Здесь мы видим, как девушка с верхнего изображения сливается с одуванчиками нижнего изображения. Если вас не устраивает первый результат, просто нарисуйте еще один градиент на маске, чтобы повторить попытку:
Две фотографии теперь смешиваются.
Просмотр маски слоя
Если мы посмотрим на миниатюру маски слоя на панели «Слои», мы увидим, где был нарисован градиент. Черная область справа — это место, где верхнее изображение скрыто в документе, позволяя просвечивать фото на фоновом слое. Белая область слева — это место, где верхнее изображение остается видимым:
Миниатюра маски слоя, показывающая градиент.
Мы также можем просмотреть саму фактическую маску слоя в документе.Если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкнете по миниатюре маски слоя, вы переключите вид в документе с изображений на маску слоя. Это упрощает точное понимание того, что происходит. Опять же, черная область справа — это место, где верхний слой скрыт от просмотра, а белая область слева — это место, где он виден.
Но обратите внимание на серую область посередине, где градиент постепенно переходит от черного к белому.Эта область создает плавный переход между двумя слоями, позволяя им плавно переходить друг в друга. Чтобы переключить вид с маски слоя обратно на изображения, снова нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните миниатюру маски слоя на панели слоев:
Градиент от темного к светлому в середине — это то, что позволяет двум изображениям плавно сливаться вместе.
Совет: как включать и выключать маску слоя
Вот небольшой совет по работе с масками слоя.Вы можете включать и выключать маску слоя, удерживая нажатой клавишу Shift и щелкая миниатюру маски слоя на панели «Слои». Щелкните миниатюру один раз, чтобы временно отключить маску и просмотреть весь слой. На миниатюре появится красный значок «X», сообщающий, что маска отключена. Удерживая Shift, щелкните миниатюру еще раз, чтобы снова включить маску слоя:
Удерживая Shift, щелкните миниатюру, чтобы включить или выключить маску слоя.
И вот оно! Это быстрый взгляд на то, как совместить два изображения вместе с помощью параметра непрозрачности слоя, режимов наложения слоев и маски слоя в Photoshop! Чтобы узнать больше о смешивании изображений с масками слоя, см. Наше руководство по маскам слоя и градиентам. Используйте наше руководство по слоям, чтобы узнать больше о слоях Photoshop, или посетите наш раздел Основы Photoshop для получения дополнительных руководств! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Как убрать линию в фотошопе
Как убрать линию в фотошопеСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 59k раз
У меня 1 слой RGB; фон.Его фон белый. На этом изображении есть сплошная линия. Я хочу сделать его левый конец белым. Как я могу это сделать?
Создан 27 фев.
серверменfailservermanfail14111 золотой знак11 серебряных знаков22 бронзовых знака
- Убедитесь, что ваша линия находится на собственном слое.
- «Добавить маску слоя» к слою
- Выберите инструмент «Градиент», убедитесь, что он меняет цвет с черного на белый
- Щелкните и перетащите градиент на маску слоя
Это приведет к исчезновению линии до всего, что находится за ней, поскольку сделает ее прозрачной.
Создан 27 фев.
Ханна10.7k44 золотых знака3535 серебряных знаков6767 бронзовых знаков
2Если вы рисуете линию, используйте инструмент градиента и сделайте правый конец цветным, а левый — белым.
Если вы редактируете чужую работу, попробуйте следующее:
- Используйте инструмент «Выделение» и нарисуйте выделите часть, которую хотите тускнеть.
- Перейти в быструю маску. Он должен быть на Маске выбранной области.
- Выберите инструмент «Градиент».
- Рисуйте градиенты, пока не захотите исчезает. То есть до тех пор, пока вам не понравится, как градиент цвета быстрой маски покрывает вашу линию.
- Выйти из быстрой маски.
- Слой → Маска слоя → Скрыть Выбор.
Если вам не нравится, как это выглядит, сделайте резервную копию в истории на шаг быстрой маски и повторите при необходимости.
Создан 27 фев.
Быстрее, юный герой:
- Создать новый слой
- Провести линию
- Выберите область вокруг него («фон»)
- Инвертировать выбор
- Выберите инструмент градиента
- Сделайте основной цвет желаемым цветом, а вторичный цвет полностью прозрачным (Альфа?)
- Удалите содержимое вашего выделения (клавиша удаления?) И нарисуйте градиент от одного угла к другому углу линии
- Объединить слой с основным слоем (или оставить его в покое, если хотите)
Да останется твой меч острым!
Создан 27 фев.
Матин Улхак49233 серебряных знака1010 бронзовых знаков
0Просто протрите ластик с жесткостью 0.
Фаррей7,41844 золотых знака3030 серебряных знаков4242 бронзовых знака
Создан 23 дек.
Мевин БабуМевин Бабу26833 серебряных знака88 бронзовых знаков
способов:
- Маска слоя.(Затем я объединяю это, потому что я не хочу, чтобы огромные слои болтались)
- Растрировать> HugeSoftFadingBrushEraser.
- Эффект градиентного слоя // clippingLayer.
Создан 24 дек.
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Более плавная анимация в фотошопе? — Graphic Design Stack Exchange
Более плавная анимация в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 42к раз
Я создал .gif анимация в Photoshop, но движение кажется скорее «скачкообразным», чем плавным. Это просто какой-то текст, который поднимается вверх. Что я могу сделать, чтобы все прошло гладко?
Создан 19 июн.
Димундус1111 золотой знак11 серебряный знак22 бронзовых знака
5Большинство компьютерных дисплеев имеют частоту 60 Гц (60 кадров в секунду).Магические числа, необходимые для задержки кадра:
.- 2 кадра при 60 Гц = 0,0333333333 секунды = 0,03 секунды задержки кадра.
- 3 кадра при 60 Гц = 0,0666666667-я секунда = задержка кадра 0,06 с.
В большинстве случаев задержка кадра 0,03 или 0,06 секунды — это то, что вам нужно.
Создан 12 апр.
Марк ЭдвардсМарк Эдвардс11.2,113 золотых знаков2424 серебряных знака7373 бронзовых знака
Это из-за минимального количества кадров. Если вы хотите избежать скачков кадров, используйте Flash Professional. Или увеличьте количество кадров в Photoshop
JohnB19.7k1010 золотых знаков7474 серебряных знака142142 бронзовых знака
Создан 11 дек.
Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос.Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как создать анимированный GIF с эффектами затухания в Photoshop | автор: Diana Urban
Эта статья была перенесена на Medium с Веб-сайт автора Дианы Урбан , чтобы сосредоточить внимание на содержании книг.Если вы хотите читать триллеры с изюминкой, посетите ее веб-сайт и найдите бесплатный рассказ .
Анимированные GIF-файлы в моде. И если все сделано правильно, они могут стать отличным способом продемонстрировать продукт, если у вас ограниченное пространство для работы на веб-сайте, странице в Facebook или даже в электронном письме.
Например, на прошлой неделе моя компания HubSpot запустила новый продукт. Я отвечаю за наш электронный маркетинг и хотел отправить рекламное письмо с объявлением о запуске этого продукта.Желая, чтобы электронное письмо было коротким и передавало потрясающие функции, я создал в Photoshop анимированный GIF-файл, в котором использовался эффект затухания, чтобы изображение выглядело как видео о том, как работает продукт.
Вот как это выглядело:
Я начал создавать анимированные GIF-файлы для продвижения нескольких наших бесплатных предложений, которые использовались на наших целевых страницах, в сообщениях в блогах и в электронных письмах. Создать эффект затухания в Photoshop проще, чем вы думаете. Вот как создать в Photoshop анимированный GIF-файл с эффектом затухания.
В приведенном выше примере у меня есть фоновое изображение плюс четыре изображения, которые появляются и исчезают. Я создал отдельный слой для каждого из этих четырех изображений и четко пометил их, чтобы потом легко выбрать нужные. А пока выберите слои, которые вы хотите показывать по умолчанию, когда кто-то впервые смотрит на этот GIF.
На верхней панели навигации выберите Окно> Анимация.
По умолчанию в вашей анимации будет один кадр. Этот фрейм будет включать в себя все выбранные вами слои.Нажмите кнопку нового кадра на панели анимации.
Убедитесь, что этот новый кадр выбран, а затем перейдите на панель слоев. Выберите слои, которые вы хотите отобразить во 2-м кадре анимации, включив или выключив маленький глазок рядом с каждым слоем. Вы можете добавлять слои, вычитать слои или делать то и другое.
Щелкните стрелку рядом со временем по умолчанию под каждым кадром анимации и выберите, как долго должен длиться каждый кадр. Если вы хотите установить собственное время, которое не отображается в списке, или рекомендуемое время, выберите Другое и введите время в секундах.Если вы нажмете кнопку воспроизведения в нижней части панели анимации, вы увидите предварительный просмотр своей анимации. Анимация будет переходить от одного кадра к другому без плавного перехода.
Добавить фактический эффект затухания просто. Сначала выберите два кадра, между которыми вы хотите добавить плавный переход (щелкните каждый кадр, удерживая клавишу Control). Вы также можете добавить плавный переход между несколькими кадрами, щелкнув несколько кадров, удерживая клавишу Shift. После того, как вы выбрали кадры, щелкните значок анимации движения (он выглядит как маленькие прямоугольники, исчезающие вправо).
Анимация означает, что вы добавляете кадры между существующими кадрами, которые добавляют плавный переход между этими кадрами. Мне нравится добавлять пять кадров для плавного перехода. Вы можете поэкспериментировать, добавив меньше или больше рамок, если хотите. Затем нажмите ОК .
Удерживая нажатой клавишу Shift, щелкните все пять кадров анимации, а затем щелкните время под одним из кадров. Выберите 0 секунд для наиболее плавного перехода.
Нажмите кнопку воспроизведения в нижней части панели анимации, чтобы увидеть, как выглядит ваша затухающая анимация.После редактирования времени анимации кадров панель анимации должна выглядеть следующим образом:
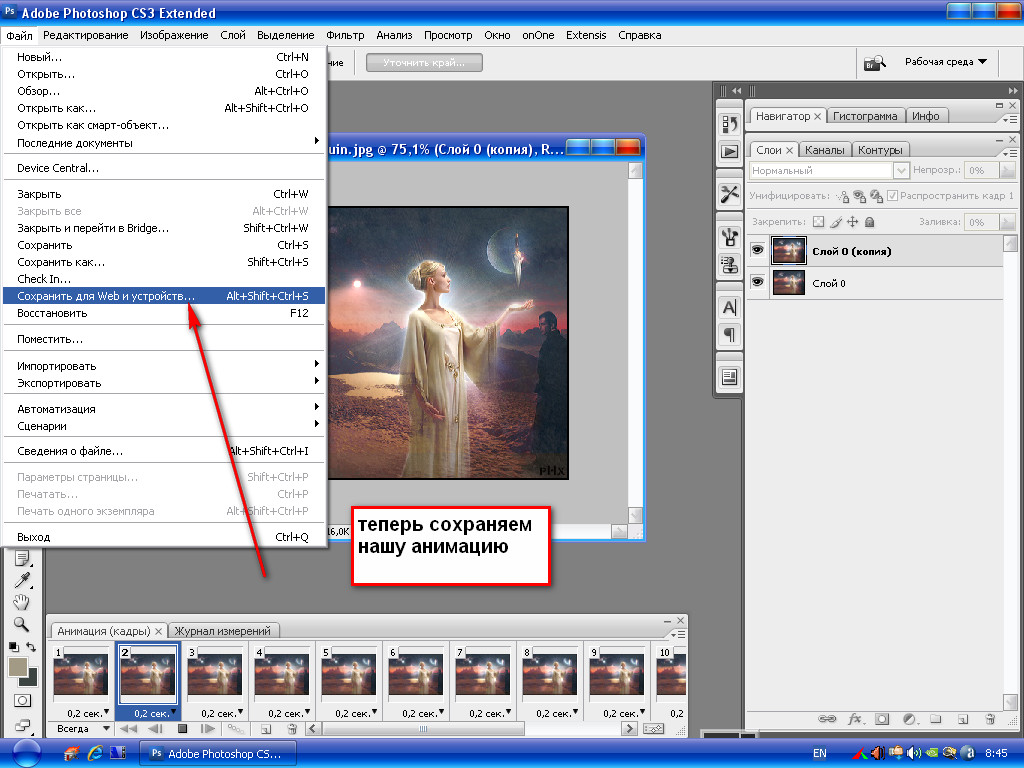
В верхней панели навигации щелкните Файл> Сохранить для Web и устройств . В раскрывающемся меню типа файла выберите GIF. Затем сохраните ваше изображение.
Вот и все!
Как добавить переходы и звук в видео в Photoshop
Описание учебника
Если вы хотите следить за этими эпизодами, нажмите здесь, чтобы загрузить наши видеозаписи.
Добавьте переходы и аудио в видео в Photoshop!
Это третья часть нашей серии видео по Photoshop.Если вы не смотрели предыдущие серии, обязательно посмотрите их!
Часть 1: Как редактировать видео в Photoshop
Часть 2: Как раскрасить видео в Photoshop
И не спускайте глаз с четвертой части!
Давайте перейдем к сегодняшнему выпуску!
Раздел 1: Добавление переходов
Переходы повсеместно используются видеоредакторами! Они обеспечивают гибкость при переходе от одного клипа к другому и могут полностью изменить восприятие видео.Резкие переходы между сценами могут быть отличными, но они не всегда подходят. Примеры переходов включают переход между двумя клипами и переход в черный цвет.
переходов можно найти в Photoshop, щелкнув квадратный значок справа от панели управления временной шкалой. Вы можете изменить продолжительность сразу или подождать позже. Просто перетащите нужный переход вниз на шкалу времени между двумя клипами. Оттуда вы можете сделать переход, чтобы он был длиннее или короче, если хотите.
Опять же, не всегда нужно переходов! Это просто творческие инструменты, которые вы можете использовать по своему усмотрению.
Раздел 2: Добавление аудио
Вы можете выключить или включить звук, нажав значок динамика на панели управления. Однако это только временно и повлияет на всю временную шкалу. Если вы хотите отключить звук для клипов, щелкните их правой кнопкой мыши и перейдите в раздел «Аудио» (значок музыкальной ноты). Установите флажок «Отключить звук». Это нужно будет сделать для каждого клипа.После этого вы заметите, что видео будет без звука, даже если вы включите значок динамика. Это полезно, потому что вам больше не придется беспокоиться об аудио, которое было снято камерой, особенно если вы будете добавлять музыку.
Чтобы добавить к видео дополнительный звук, перейдите к аудиодорожке в нижней части шкалы времени и щелкните значок музыкальной заметки. Выберите «Добавить аудио». Оттуда вы можете найти файлы, которые хотите использовать. После предварительного просмотра файла, чтобы убедиться, что он правильный, нажмите «Открыть».Вы можете сократить аудио, если вам нужно, щелкнув и перетащив; это тот же метод, который мы использовали для редактирования видео.
Для увеличения или уменьшения звука щелкните правой кнопкой мыши по дорожке и отрегулируйте ползунки Fade In / Fade Out.
градиент (); CSS. Плавный переход от одного цвета к другому Как сделать плавный переход в Photoshop
Создание коллажа — это не просто объединение нескольких фотографий в одну. Правильный коллаж показывает мастерство автора, а также демонстрирует его умение красиво и грамотно расположить фото, чтобы оно выглядело стильно и привлекательно.Удачен и заметен коллаж, в котором нет заметных границ между фотографиями — вместо этого фото как бы перетекают друг в друга. Такого эффекта можно добиться, выполнив несложные операции в Adobe Photoshop.
Вам понадобится
Инструкция
Перемещаем вторую фотографию на ранее открытую.
Подробнее о фотографиях подключения можно прочитать в.
Затем, используя инструмент «Перемещение», вы указываете расположение фотографий относительно друг друга. Это необходимо сделать так, чтобы одна фотография накладывалась на другую, в месте наложения и был смонтирован плавный переход. Для удобства в панели слоев есть возможность временно уменьшить непрозрачность изображений, также неплохо поставить направляющие на границах перекрытия.
Теперь мы определяем, какая фотография будет сверху, и при необходимости меняем расположение слоев в панели слоев. У меня будет твиттер-изображение сверху.
Затем мы возвращаем непрозрачность слоев с изображениями на сто процентов.
А теперь перейдем к созданию плавного перехода между фотографиями, в этом примере мы сделаем это с помощью маски слоя и использования черно-белого градиента.
Мы добавляем слой маски к слою с верхней фотографией, щелкнув соответствующий значок внизу палитры, при этом цвета в цветовой палитре автоматически меняются на черный основной цвет и белый фон, значок маски на соответствующий слой появится на панели слоев.Затем откройте инструмент «Градиент» на инструментальной палитре. В верхнем левом углу рабочего окна фотошопа нажмите на треугольник открытия палитры градиента и выберите самое первое название имени «от основного цвета к фону». Затем проводим линию от одной направляющей к другой в направлении, указанном на рисунке.
Для того, чтобы линия градиента проводилась строго горизонтально (или, в других случаях, строго вертикально), следует оставить клавишу SHIFT.
В результате мы получаем плавный переход к прозрачности правого края верхнего изображения, что дает эффект плавного перехода между двумя фотографиями.
На значке маски на панели слоев мы увидим следующие изменения: черный показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применяется слой маски.
Вот собственно и все, задача выполнена!
Сегодня я покажу вам , как сделать плавный переход между двумя фотографиями .
Я заранее сфотографировал и получил такой результат:
Для получения такого снимка сделаю два снимка, которые соединю.
Снял красивый фон С морем и фото девушки, которая фотографируется на фоне хмурых деревьев без листьев.
Итак, встаем — я сделаю плавный переход цветов А для этого выполню следующие шаги:
Шаг 1
Я открываю свои фотографии в Photoshop и с помощью инструмента Move Перетаскивая фотографию девушки на фотографию с морским фоном.
Фото девушки я хочу немного уменьшить и для этого называю Бесплатное преобразование Нажатие клавиши клавиатуры Ctrl + T. .
В рамке, появившейся вокруг фото с девушкой, есть узелки, за которые можно натянуть и уменьшить размер фото, при этом необходимо удерживать клавишу Shift. , г. Чтобы пропорции изображения не искажались.
Шаг 2.
Теперь я перехожу к палитре Layers и, находясь на слое с девушкой, нажимаю на иконку под названием Add vector mask .
Как мы видим в палитре Layers Маска слоя была сформирована на слое с девушкой, которая выделена рамкой, что указывает на то, что маска активна и вся работа, которую я буду выполнять, будет удерживаться, это на маске слоя.
На верхней панели, где все настройки инструмента — Градиент Я нажимаю на стрелку , расположенную рядом со значком инструмента, и в появившемся окне с градиентами выбираю радиальный градиент , который проходит OT. от черного до прозрачного .
Теперь провожу градиентные линии, не доходя до фигуры девушки, как показано на картинке (у вас может быть больше направлений). При проведении линии градиента фон плавно исчезает.
Мне потребовалось два-три раза, чтобы провести линию градиента для каждого из направлений, указанных на картинке, чтобы добиться результата, который вы видите на картинке ниже.
Шаг 4.
Однако можно заметить, что с исчезновением фона, принадлежащего фотографии девушки, изменился и сам образ девушки, так как в некоторых местах стал полупрозрачным.
Но это очень просто.
Находясь на маске слоя, беру мягкую круглую кисть белого цвета и рисую этой кистью на девушке.
Белая кисть восстанавливает все утраченные участки изображения девушки.
И мы также хотим, чтобы вы вспомнили, что вы всегда можете поговорить с темами о фотошопе на форуме фотошопа и найти ответы на многие свои вопросы.
Вот что получилось в результате:
Я соединил две фотографии плавным переходом.
Надеюсь, я ясно объяснил , как сделать плавный переход Между двумя фотографиями — как видите, это довольно просто.
Также советую посмотреть мой предыдущий урок Валентинки в фотошопе , , в котором много интересного.
Желаю дальнейших успехов в освоении фотошопа!
С вами была Галина Соколова.
1 голосДоброго времени суток уважаемые читатели. Сегодня я решил тебе доказать, лучше изучить теорию на практике.Даже если вы новичок, то буквально за час можно добиться хорошего результата. В фотошопе непонимания! Смотрите, эта картинка создана исключительно за счет градиентов. Они применяются к различным элементам и во множестве вариаций.
Если вы дочитаете эту статью до конца, вы не только узнаете, как сделать плавный переход цвета в Photoshop, но и примените эти знания на практике применительно к тексту, рисунку, созданию красивых мерцающих ромбов и многому другому.
Я уже сделал этот снимок.Если хотите, то можете создать себя точно так же, а может быть, даже лучше, но я выучу вас на другом примере. Какие? Узнай в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, сам пока не знаю, что у меня получится. Благодаря этому я вижу, с какими проблемами вы можете столкнуться, и помогу их решить.
Базовые знания и один секрет — всегда выигрышный вариант.
Итак, сначала мы должны открыть Photoshop.Я настоятельно рекомендую вам скачать эту программу (, , вы можете приобрести лицензионную версию здесь. ). Вы никогда не найдете ее лучше. Если вы боитесь, что не осилите и зря потратите деньги, но забыли о программе после первой попытки, можете попробовать онлайн-сервис https://editor.0lik.ru/ . Гораздо удобнее иметь свою прогу и очень скоро поймешь почему.
Так выглядит версия фотошопа 2015 года, если у вас другой выпуск, не волнуйтесь.Все будет примерно так же. У вас немного меньше возможностей, и это единственная разница.
Создать новый документ.
Выбор размера для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для публикации в социальных сетях. 800х500, но, как вы понимаете, суть не в этом. Все зависит от целей и задач, которые вы собираетесь выполнять с помощью Photoshop.
Смотрите, на панели справа находятся все основные кнопки, включая градиент.Однако сейчас его не нашли. Как так? Я сам столкнулся с этой проблемой, когда начал учиться работать с фотошопом. Вы читаете статью, а половину информации приходится искать в сторонних источниках. Гугл Гугл Гугл.
Да уж простите мне очень умного читателя, которого он сам прекрасно знает по небольшим отступлениям от темы. Я хочу, чтобы на моих уроках работали все посетители блога. Возможно, однажды и вам это будет очень полезно. Сэкономьте кучу времени.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то вроде стрелки.Это говорит о том, что в кнопке спрятано несколько инструментов.
Удерживайте несколько секунд левой кнопкой мыши на кнопке, чтобы открыть дополнительное меню и выберите градиент.
Сверху открылось еще одно дополнительное меню. Используется исключительно для градиентов. Rapid on the text — специальный текст текста откроется вверху вверху, и … ну вы поняли.
Щелкните стрелку рядом с цветным значком. Сохраняются стандартные переходы магазина или скачанные вами.
Если вы не считаете себя гением дизайна, то рекомендую вам скачать из интернета бесплатные шаблоны. Они полные. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов обычно объединяются в тему, созданную в едином стиле. Такое без проблем можно нанести на одну картинку и она почти всегда будет хорошо смотреться.
Установить новые шаблоны — не проблема. Вы скачиваете их из Интернета. Затем выберите гайку в правом верхнем углу и найдите ссылку «Загрузить… «.
Выберите папку с загруженными файлами на вашем компьютере и сохраните.
Они добавят список вниз.
Заполнить
Теперь узнайте, как заполнить. Вы выбираете любой вариант, который вам нравится (к созданию перейдем чуть позже) и щелкаем по нему. В любом месте зажимаешь левую кнопку мыши и ведешь в любую сторону. Это зависит от места перехода цвета.
Посмотрите разницу
Можно крутить где угодно.
Чтобы ваша линия двигалась, она не сдвигается, и градиент не нарушает нажатие кнопки SHIFT при установке направления.
Смотрите, переход цветов теперь осуществляется по центру. Более подробно рассмотрим настройки при создании собственного градиента. Теперь я расскажу только о смещении центра. Щелкните по этой сыпи.
Захватываем левую кнопку мыши внизу и назначаем ее на левую или правую.
Вот что я в итоге сделал.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте что-нибудь напишем. Выберите соответствующую кнопку.
Если вам нужно изменить размер или сам шрифт, обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажмите Ctrl и одновременно щелкните значок нового текстового слоя. Будьте осторожны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте ниже.
Теперь создайте новый слой. Возможны три варианта решения проблемы: зажать одновременно SHIFT, CTRL, N; Воспользуемся панелью сверху, находим там «слой — новый — создать»; Воспользуйтесь кнопкой в быстром меню справа. На рисунке ниже я показал это стрелкой.
Теперь, чтобы убрать подсветку по краям букв, можно потыкать по выделению, а затем щелкнуть в любой части картинки. Получается вот такой результат.
На этом работа с текстом не заканчивается. Видите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему это случилось там? Я объясню, как могу. Напишите в комментариях, если не понятно. Вы написали текст. Фотошоп понял, что это буквы и даже предложил их увеличить, уменьшить, изменить шрифт и так далее.
Тогда вы разместили этот фрагмент. Создал новый слой, если вы ставите аналогию, вырезал трафарет из бумаги и залил его.В тот момент Photoshop был утерян. Он перестал двигать твоими буквами. Для него это всего лишь часть какой-то картинки, вроде ромба, квадрата или круга в центре среза. Если вы придете работать с буквами на слое, у вас не получится, если вы захотите применить градиент к тексту — то же самое.
Если вы хотите сейчас куда-то переместить текст и вы залезете в соответствующий раздел, а потом начнете двигать стрелку, то все съедите.
Убираем текстовый слой, чтобы не запутаться.Щелкните по нему правой кнопкой мыши и выберите нужный вариант.
Типы градиента, фигуры заливки и создание звездочек
Если вы обратили внимание на панель градиента сверху, они могут обнаружить, что они разные: линейные, радиальные, угловые, зеркальные или ромбовидные. Разницу увидеть несложно, для этого не обязательно читать статьи, достаточно открыть чистый лист и попробовать применить то или иное. Посмотри, что случилось.
Единственное, на что стоит обратить внимание: если вы хотите получить идеальный результат, как на моей картинке, стрелка должна быть направлена из центра.
А теперь вернемся к нашему рисунку. Разрешите научить вас одному интересному приему. Цветовые переходы можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не имеет значения.
Теперь цвет заливки.
Перейти в раздел градиента.
Нам нужен здесь ромб.
Видите, получился интересный эффект, вот только белый цвет портит.Нужен прозрачный. Вы можете найти внутри шаблоны. Если вы видите эту решетку внутри шаблона, значит, это то, что нам нужно.
Поиграйте с настройками, и у вас будет идеальный вариант.
А теперь клонируем эту флешку. Выберите переезд. Просто нажмите на кнопку.
А теперь лечите alt и перетаскивайте дубликат в сторону.
Я получил вот такой результат.
Создайте новый градиент и кнопки для сайтов
Ну напоследок расскажу, как самому создавать градиенты с нуля, а заодно разберемся в их настройках.Создадим красивую кнопку? Я добавлю к вашей картинке прямоугольник с закругленными краями.
Вот так это выглядит. На данный момент мы не будем использовать внутреннюю заливку. Через него работать с новым шаблоном не слишком удобно. Пусть будет просто черный.
Выберите знакомый инструмент и нажмите на шок.
Новые градиенты создаются на основе старых. Щелкните по любому. Старая версия никуда не денется. Тогда просто придумайте ему новое имя и сохраните.
С помощью верхних контрольных точек Вы можете управлять уровнями прозрачности.
С помощью нижней работы с цветом. Чтобы вы могли расширить гамму, нажмите рядом с любой точкой, и она будет продублирована.
Вы можете создавать сколько угодно.
Чтобы переход выглядел современно, цвета должны быть сглажены. Не трогайте этот индикатор, и все будет хорошо. Это должно быть 100%. Готовый. Можно тыкать в «ОК» или «Сохранить» — все зависит от вашего желания.
А теперь повторим то, что мы совсем недавно уже проделали с текстом. Уберите Ctrl, ткните по кнопке нужного стиля в центре и создайте на его основе новый.
Теперь добавьте переход и vua-la.
Добавьте текст на кнопку и все. Непонятно, почему желаемое закончено. Кстати, вы можете скачать мой исходник, если хотите ( Скачать исходный код Gradient.psd. ). Его можно открыть в фотошопе и улучшить мою картинку.Думаю, это не составит труда.
Вот и все. Теперь вы довольно много знаете о градиентах. Если вы дизайнер, мастер, создатель сайта или хотите им стать, и этот урок был вам действительно полезен — подпишитесь на рассылку и узнайте больше о том, что вас интересует. Также можете обратить внимание на этот сайт: https://photoshop-master.org/disc149/ . Здесь вы найдете облако как платных, так и бесплатных курсов, которые научат вас настоящей профессиональной работе с фотошопом.
Удачи в новых встречах.
.
 Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении. На приведённом примере ниже это можно наблюдать воочию.
На приведённом примере ниже это можно наблюдать воочию.
 Либо можно разрезать каждый квадрат на два треугольника и у вас получится по две заготовки для перехода цветов.
Либо можно разрезать каждый квадрат на два треугольника и у вас получится по две заготовки для перехода цветов.



 Паста-машина делает работу с полимерной глиной существенно проще. С её помощью можно раскатывать ровные поверхности полимерной глины, создавать плавный переход цвета, изготавливать текстурированные поверхности (например, отпечатки листьев или готовых текстур), подготавливать полимерную глину к работе. Толщина раскатываемого пласта регулируется самостоятельно.
Паста-машина делает работу с полимерной глиной существенно проще. С её помощью можно раскатывать ровные поверхности полимерной глины, создавать плавный переход цвета, изготавливать текстурированные поверхности (например, отпечатки листьев или готовых текстур), подготавливать полимерную глину к работе. Толщина раскатываемого пласта регулируется самостоятельно. Полимерную глину выбранных цветов я раскатываю в пласты одинаковой толщины.
Полимерную глину выбранных цветов я раскатываю в пласты одинаковой толщины. Теперь я вновь складываю прямоугольник в том же направлении. Нужно всегда складывать прямоугольник только в одном направлении! Не перепутайте!
Теперь я вновь складываю прямоугольник в том же направлении. Нужно всегда складывать прямоугольник только в одном направлении! Не перепутайте! Затем снова его сложите, после чего раскатайте на паста-машине. Двойное и тройное складывание позволяет ускорить процесс. В среднем, на подобный переход я затрачиваю 5-10 минут.
Затем снова его сложите, после чего раскатайте на паста-машине. Двойное и тройное складывание позволяет ускорить процесс. В среднем, на подобный переход я затрачиваю 5-10 минут. Иногда градиенты используются на больших пространствах, например в качестве фона, и тогда может наблюдаться неприятный момент. При сохранении конечного изображения градиент становиться не плавным, а появляются четкие границы переходов . Эти границы становятся очень заметны. Неважно какое разрешение 72 или 300 точек на дюйм вы используете, но эти ужасные переходы продолжают вас преследовать. Что же делать? Как избавиться от границ перехода и сделать ваши градиенты плавными используя Photoshop ? Есть очень простой прием, который позволит сократить число переходов и полос и сделать ваши градиенты красивыми и гладким. Прежде чем вы подумаете об изменении цветов в градиенте, попробуйте воспользоваться этим приемом, чтобы сгладить ваши градиенты.
Иногда градиенты используются на больших пространствах, например в качестве фона, и тогда может наблюдаться неприятный момент. При сохранении конечного изображения градиент становиться не плавным, а появляются четкие границы переходов . Эти границы становятся очень заметны. Неважно какое разрешение 72 или 300 точек на дюйм вы используете, но эти ужасные переходы продолжают вас преследовать. Что же делать? Как избавиться от границ перехода и сделать ваши градиенты плавными используя Photoshop ? Есть очень простой прием, который позволит сократить число переходов и полос и сделать ваши градиенты красивыми и гладким. Прежде чем вы подумаете об изменении цветов в градиенте, попробуйте воспользоваться этим приемом, чтобы сгладить ваши градиенты. Но все же, ни одна из методик не давала нужного результата. Границы и полосы в градиентах продолжали портить мои работы.
Но все же, ни одна из методик не давала нужного результата. Границы и полосы в градиентах продолжали портить мои работы.
 Они применены к различным элементам и в разнообразной вариации.
Они применены к различным элементам и в разнообразной вариации. 0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке. Получится вот такой результат.
Получится вот такой результат.