5 способов разместить текст на изображении в Фотошоп / Creativo.one
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”.
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент
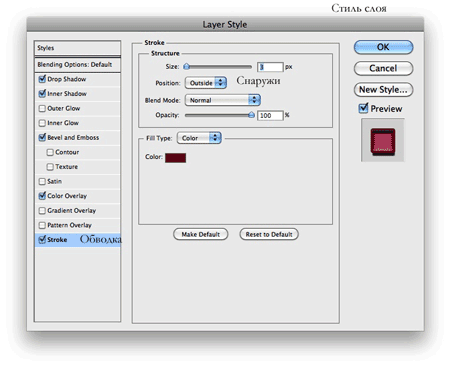
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
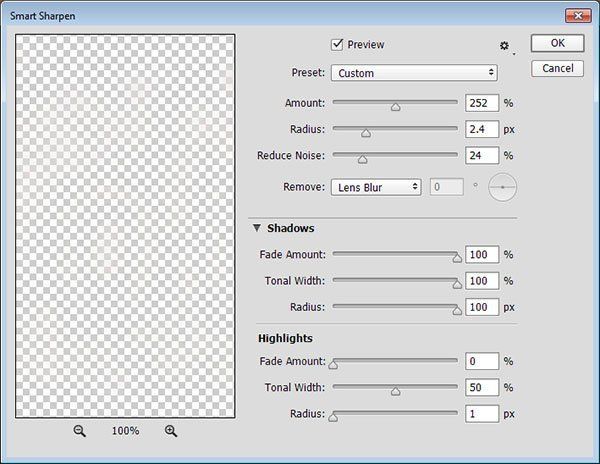
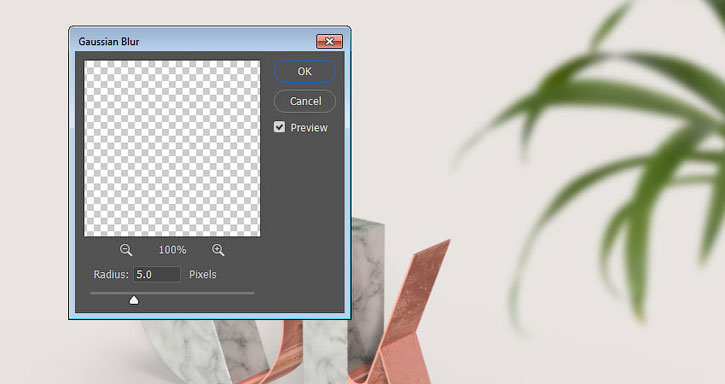
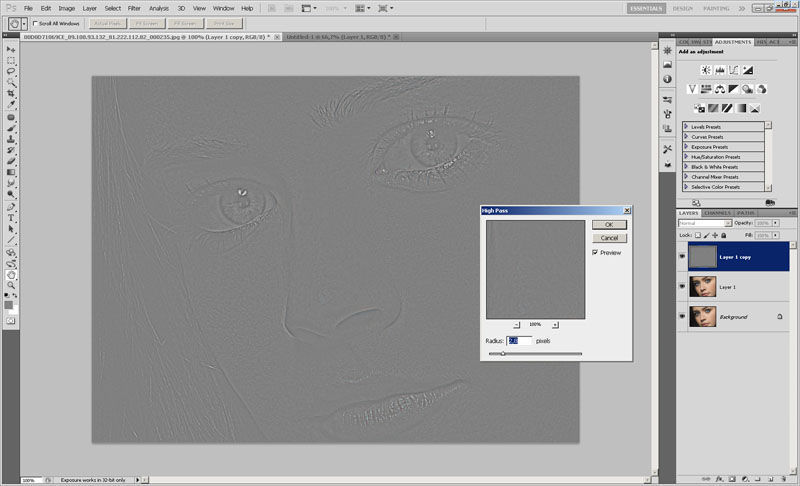
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Матовый фон для надписи / Creativo.
 one
one
В этом небольшом и быстром уроке, демонстрируется, как улучшить текстовую надпись, создав матовый фон, который может улучшить вид Ваших фотографий или проектов.
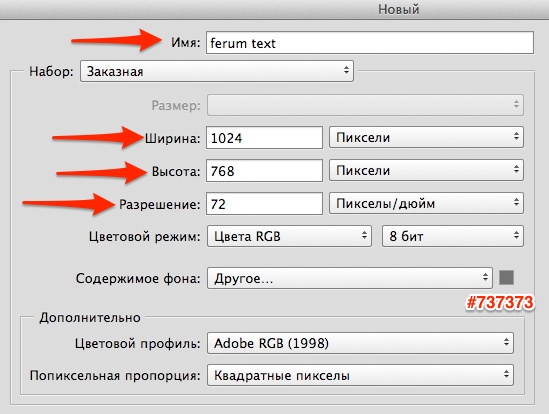
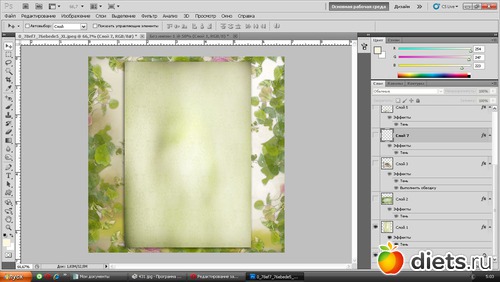
Шаг 1. Откройте любое изображение в Photoshop. Автор использовал осеннюю фотографию. Вы можете использовать подобный снимок, если Вам нравится. Или выберите любое другое. Переименуйте слой, дважды щелкая по слою, назовите его «Листья».
Шаг 2. Создайте новый слой (Ctrl + Shift + N) сверху слоя Листья, и назовите его «Frosted Bar». Используя инструмент Прямоугольная область (M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.
Шаг 3. Заполните выделение белым цветом, используя
Заполните выделение белым цветом, используя
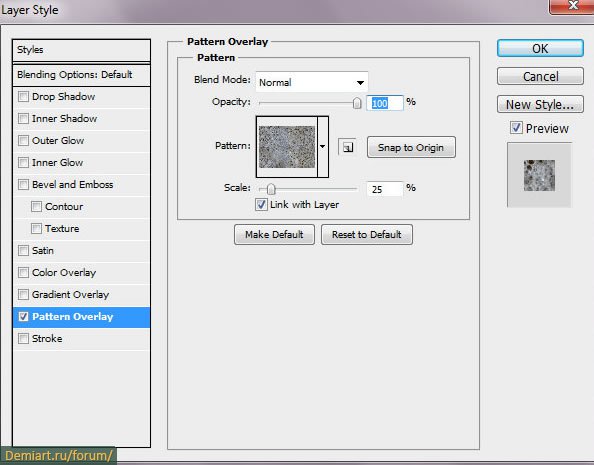
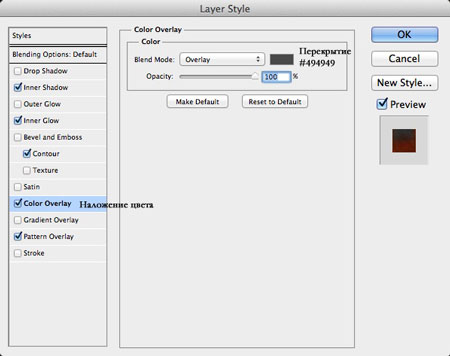
Шаг 4. Примените следующие стили слоя к «Frosted Bar» . (Параметры наложения: Нормальный — Непрозрачность заливки 20 %.
Обводка: Цвет белый (#FFFFFF) Размер 2 и Положение: снаружи и 50 % Непрозрачности.
Шаг 5. Мы должны будем отредактировать наше оригинальное изображение. Значит, лучше делать дубликат, таким образом Вы можете всегда полностью изменять его. Делаем копию слоя «Листья»((Ctrl) + J). Активный слой «copy Leaves» , загрузим выделение слоя с матовым изображением (Ctrl) + щелчок на слое «frosted bar» (по миниатюре изображения слоя). Примените 
Шаг 6. Проработав основные моменты на слое «frosted bar». Создайте новый слой ((Ctrl) + Shift + N) сверху слоя «frosted bar», и назовите его «Highlights». Снова загрузите выделение слоя с матовым изображением, и выбираете инструмент Кисть (B). Используя большую мягкую кисть (500px, Нажим 0% и цвет Белый: #FFFFFF), осветлите верхние и нижние грани (как показано на изображении), а затем снизьте прозрачность слоя до 60 %.
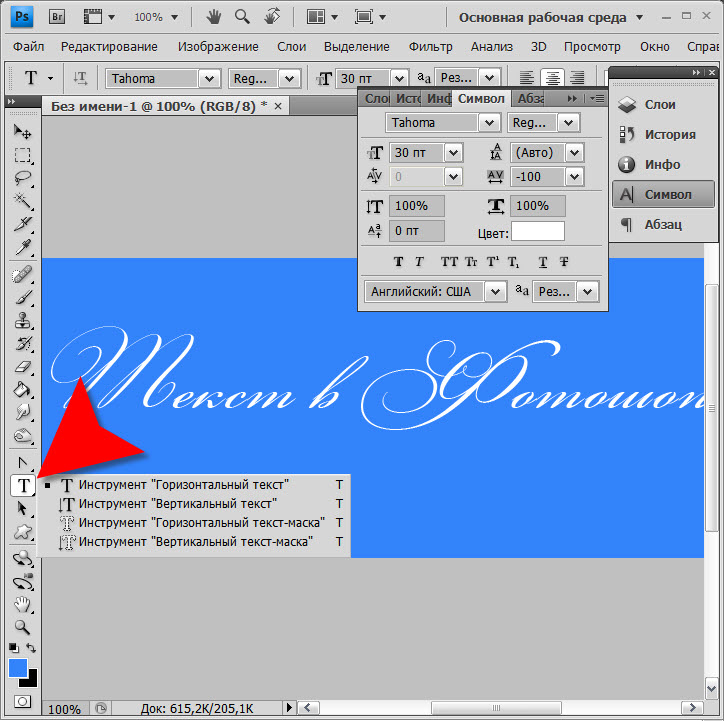
Шаг 7. На заключительном шаге, добавим текст. Используя инструмент Горизонтальный текст (T) добавте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.
Финальное изображение
Посмотрите на то, что должно было получиться.
Автор: Aaron Vanston
%d0%bf%d0%be%d0%b4%d0%bb%d0%be%d0%b6%d0%ba%d0%b0 %d0%b4%d0%bb%d1%8f %d1%82%d0%b5%d0%ba%d1%81%d1%82%d0%b0 PNG, векторы, PSD и пнг для бесплатной загрузки
естественный цвет bb крем цвета
1200*1200
green environmental protection pattern garbage can be recycled green clean
2000*2000
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
сердце сердцебиение любовь свадьба в квартире цвет значок векторная icon
5556*5556
Комплекс витаминов группы В капсулы В4 на прозрачном фоне изолированные 3d визуализации
2000*2000
вектор поп арт иллюстрацией черная женщина шопинг
800*800
ма дурга лицо индуистский праздник карта
5000*5000
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
в первоначальном письме ба логотипа
1200*1200
ба конфеты шоколад
800*800
prohibited use mobile phone illustration can not be used
2048*2048
цвет перо на воздушной подушке bb крем трехмерный элемент
1200*1200
Головной мозг гипноз психология синий значок на абстрактное облако ба
5556*5556
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
в первоначальном письме вв логотипа
1200*1200
bb крем ню макияж косметика косметика
1200*1500
в первоначальном письме вв логотип шаблон векторный дизайн
1200*1200
концепция образования в выпускном вечере баннер с цоколем и золотой ба
6250*6250
logo design can be used for beauty cosmetics logo fashion
1024*1369
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
flowering in summer flower buds flowers to be placed lotus
2000*2000
буква bf фитнес логотип дизайн коллекции
3334*3334
Счастливого Дивали традиционного индийского фестиваля карта с акварелью ба
5041*5041
простой ба дизайн логотипа вектор
8542*8542
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
простая инициализация bb b геометрическая линия сети и логотип цифровых данных
2276*2276
3d модель надувной подушки bb cream
2500*2500
в первоначальном письме bf логотип шаблон векторный дизайн
1200*1200
81 год лента годовщина
5000*3000
вектор поп арт иллюстрацией черная женщина шопинг
800*800
instagram компас навигационная линия и глиф сплошной значок синий ба
5556*5556
календарь дата месяц год время синий значок на абстрактное облако ба
5556*5556
чат пузыри комментарии разговоры переговоры аннотация круг ба
5556*5556
в первоначальном письме шаблон векторный дизайн логотипа
1200*1200
в первоначальном письме вв логотип шаблон
1200*1200
первый логотип bf штанга
4500*4500
в первоначальном письме вв логотип шаблон векторный дизайн
1200*1200
bb крем элемент
1200*1200
первый логотип bf штанга
4500*4500
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
3072*4107
элегантный серебряный золотой bb позже логотип значок символа
1200*1200
коробка и объектив камеры значок дизайн вдохновение изолирован на белом ба
1200*1200
skin care products womens products bb cream skincare
3000*3000
логотип fb или bf
2223*2223
bb логотип письмо дизайн вектор простые и минималистские ключевые слова lan
1202*1202
стекло
5556*5556
be careful of electric shock safety icon caution
2240*2856
витамин В4 в капсулах пищевые добавки 3d визуализации
2000*2000
церковь
5556*5556
Как выделить текст в Фотошопе
Разработчики Фотошопа любезно предоставили нам возможность создавать и редактировать тексты при помощи своей программы.
 В редакторе можно производить любые манипуляции с надписями.
В редакторе можно производить любые манипуляции с надписями.Созданному тексту мы можем придать жирность, наклон, выровнять относительно краев документа, а также выделить его для лучшего восприятия зрителем.
Именно о выделении надписей на изображении мы сегодня и поговорим.
Выделение текста
Вариантов выделения надписей в Фотошопе достаточно много. В рамках данного урока мы рассмотрим некоторые из них, а в конце изучим прием, который позволит… Впрочем, обо всем по порядку.
Потребность в дополнительном усилении акцента на тексте чаще всего возникает в том случае, если он сливается с фоном (белый на светлом, черный на темном). Материалы урока дадут Вам несколько идей (направлений).
Подложка
Подложка представляет собой дополнительный слой между фоном и надписью, усиливающий контрастность.
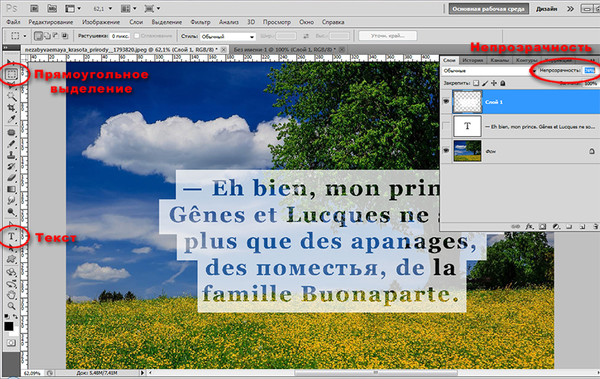
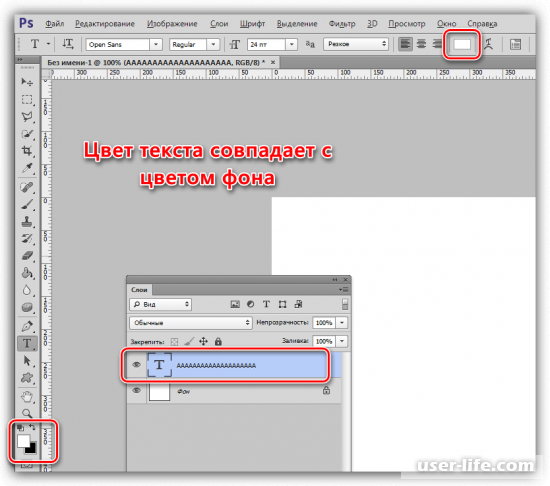
Допустим, имеем вот такую фотографию с какой-нибудь надписью:
- Создаем новый слой между фоном и текстом.
- Берем какой-нибудь инструмент выделения.
 В данном случае используем «Прямоугольную область».
В данном случае используем «Прямоугольную область». - Аккуратно обводим текст выделением, так как это будет конечный (чистовой) вариант.
- Теперь данное выделение необходимо залить цветом. Чаще всего используется черный, но это не принципиально. Нажимаем сочетание клавиш SHIFT+F5 и в выпадающем списке выбираем нужный вариант.
- После нажатия кнопки ОК снимаем выделение (CTRL+D) и снижаем непрозрачность слоя. Значение непрозрачности подбирается сугубо индивидуально для каждого изображения.
Получаем текст, который смотрится гораздо контрастнее и выразительнее.
Цвет и форма подложки может быть любым, все зависит от потребностей и фантазии.
Другой вариант – сымитировать мутное стекло. Этот способ подойдет в том случае, если фон для текста очень пестрый, разноцветный, со множеством темных и светлых участков.
Урок: Создаем имитацию стекла в Фотошопе
- Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста.

- Нажимаем сочетание клавиш CTRL+J, копируя выделенный фрагмент на новый слой.
- Далее данный участок необходимо размыть по Гауссу, но, если это сделать прямо сейчас, то мы получим смазанные границы. Поэтому необходимо ограничить область размытия. Для этого зажимаем CTRL и кликаем по миниатюре слоя с вырезанным фрагментом. Это действие заново создаст выделение.
- Затем идем в меню «Фильтр – Размытие – Размытие по Гауссу». Настраиваем степень размытости, исходя из детализации и контрастности изображения.
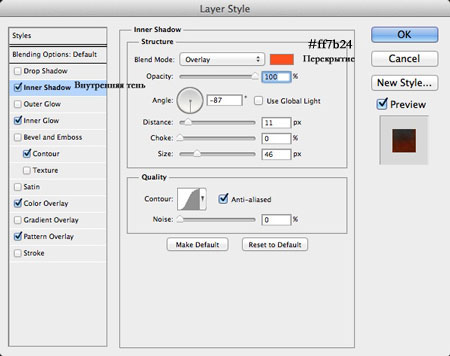
- Применяем фильтр (ОК) и убираем выделение (CTRL+D). На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей.
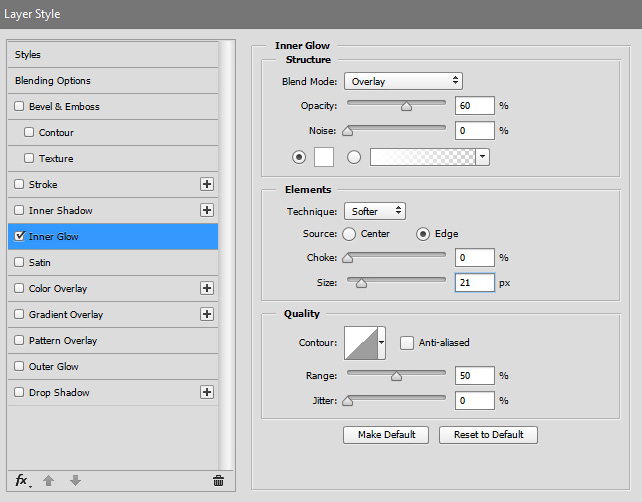
В этом окне выбираем пункт «Внутреннее свечение». Стиль настраивается следующим образом: размер выбираем такой, чтобы свечение заполнило почти все пространство фрагмента, добавляем немного шума и снижаем непрозрачность до приемлемого значения («на глаз»).

Здесь также можно выбрать цвет свечения.
Такие подложки позволяют выделить текст в отдельный блок, при этом подчеркнув его контраст и (или) значимость.
Способ 2: стили
Данный способ позволяет нам выделить надпись на фоне путем добавления различных стилей к текстовому слою. В уроке мы воспользуемся тенью и обводкой.
1. Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт «Тень». В этом блоке настраиваем смещение и размер, а впрочем, можно поиграться и с другими параметрами. В том случае, если требуется сделать тень белой (светлой), то меняем режим наложения на «Нормальный».
2. Другой вариант – обводка. Выбрав данный пункт, можно настроить размер границы (толщину), положение (снаружи, внутри или из центра) и ее цвет. При выборе цвета избегайте слишком контрастных оттенков – они выглядят не очень хорошо. В нашем случае подойдет светло-серый или какой-нибудь оттенок синего.
Стили дают нам возможность усилить видимость текста на фоне.
Способ 3: факультативный
Зачастую при размещении надписей на фото, возникает такая ситуация: светлый текст (или темный) на своем протяжении попадает как на светлые участки фона, так и на темные. При этом часть надписи теряется, в то время как другие фрагменты остаются контрастными.
Идеальный пример:
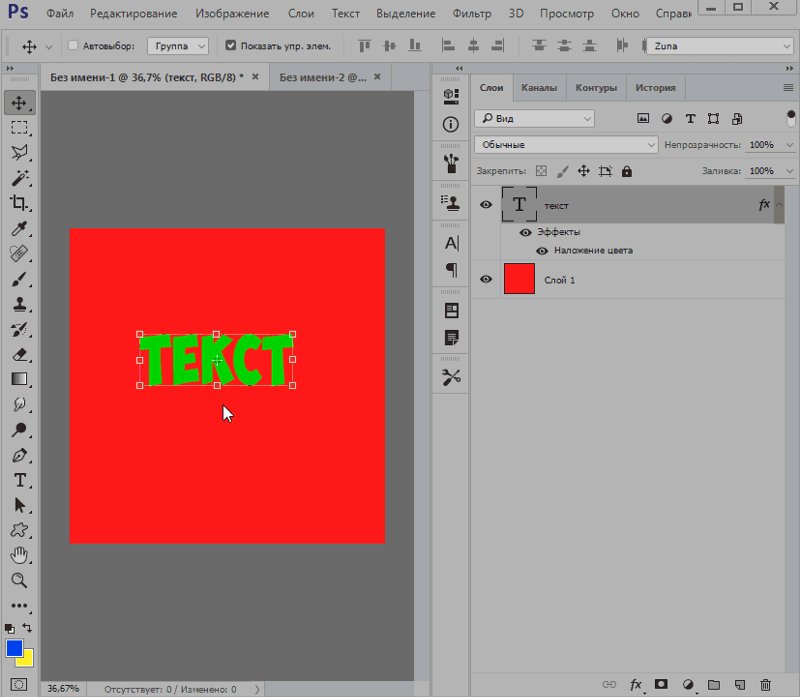
- Зажимаем CTRL и кликаем по миниатюре слоя с текстом, загрузив его в выделенную область.
- Переходим на слой с фоном и копируем выделение на новый (CTRL+J).
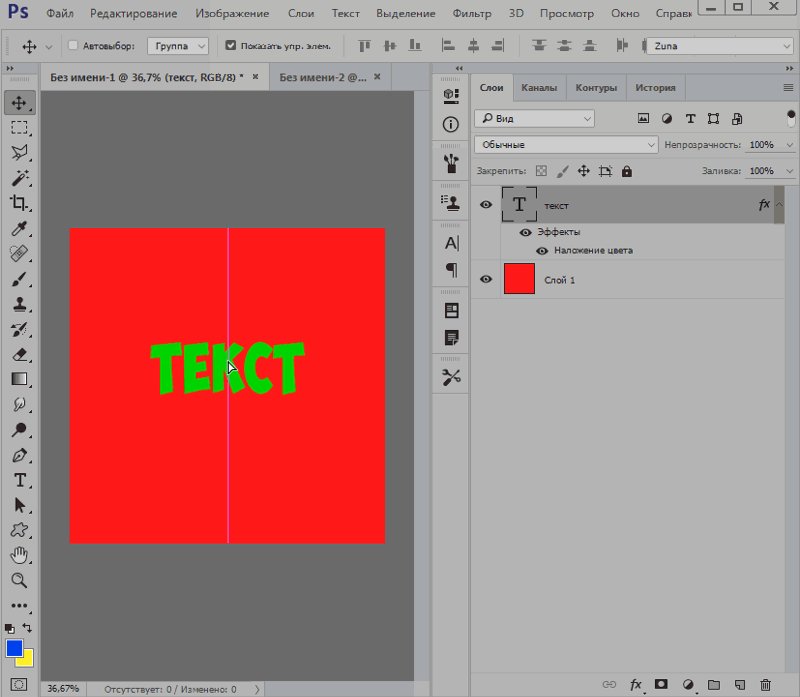
- Теперь самое интересное. Инвертируем цвета слоя сочетанием клавиш CTRL+I, а со слоя с оригинальным текстом снимаем видимость.
При необходимости надпись можно доработать стилями.
Как Вы уже поняли, данный прием отлично применяется к черно-белым снимкам, но можно поэкспериментировать и с цветными.
В данном случае к обесцвеченной надписи были применены стили и корректирующий слой «Цвет» с режимом наложения «Мягкий свет» или «Перекрытие». Вырезанный слой был обесцвечен сочетанием клавиш CTRL+SHIFT+U, а затем совершены все остальные действия.
Вырезанный слой был обесцвечен сочетанием клавиш CTRL+SHIFT+U, а затем совершены все остальные действия.
Урок: Корректирующие слои в Фотошопе
Как вы можете видеть, корректирующий слой «привязан» к слою с надписью. Это делается при помощи клика по границе слоев с зажатой клавишей ALT на клавиатуре.
Сегодня мы изучили несколько приемов выделения текста на Ваших фото. Имея их в арсенале, Вы сможете расставить необходимые акценты на надписях и сделать их более удобными для восприятия.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИзменить фоновый эффект текста в Photoshop
В этом уроке я отвечу на один из самых популярных вопросов, которые мне задают, а именно: как сохранить текстовый эффект на прозрачном фоне, чтобы переместить эффект на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект достигнут, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Так как мы это сделаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Но как только эффект достигнут, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Так как мы это сделаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Текстовый эффект
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект сидит на черном фоне:
Оригинальный текстовый эффект на черном фоне.
Новый фон
И вот новый фон, в который я хочу поместить текст. Я скачал этот с Adobe Stock:
Новый фон для эффекта.
Как сделать фон прозрачным
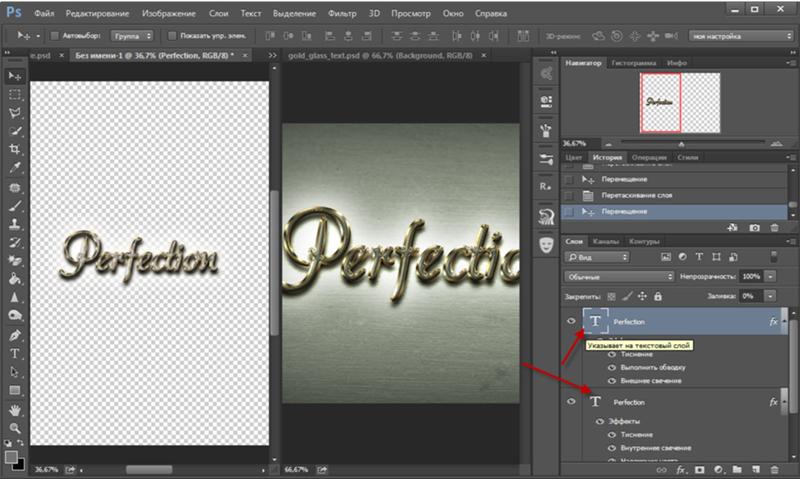
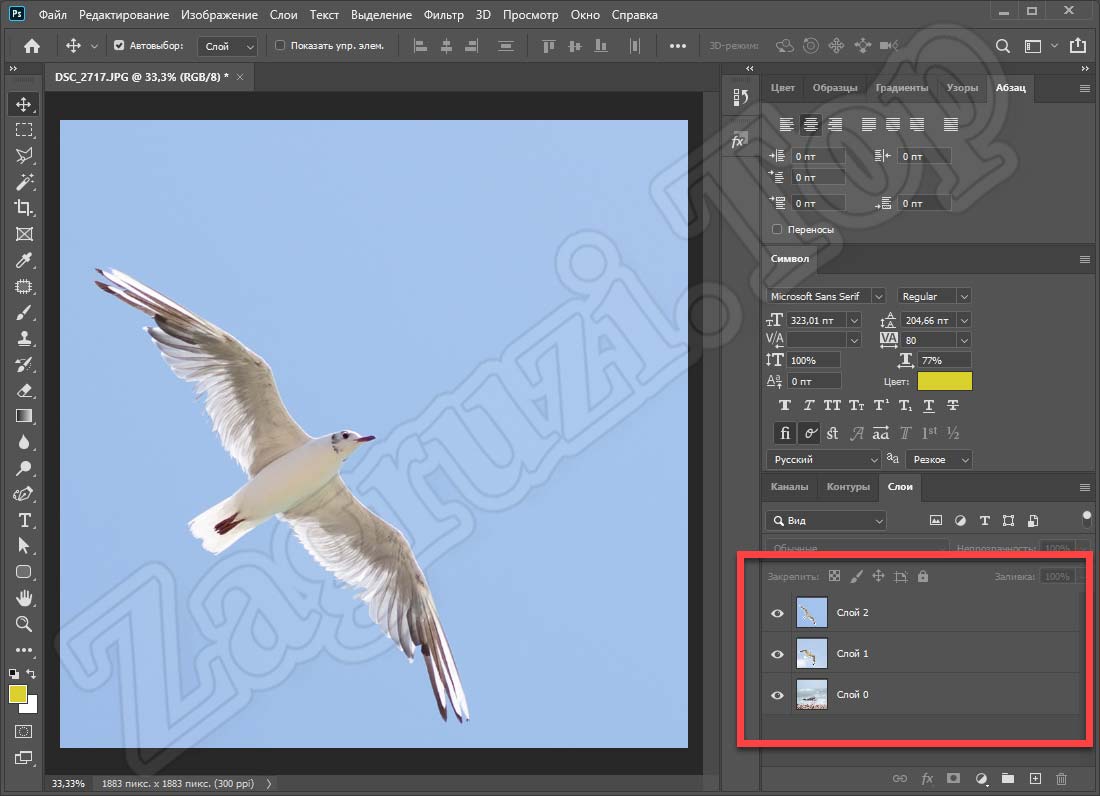
Я вернусь к своему текстовому эффекту. И если мы посмотрим на панель «Слои» , то увидим три слоя, которые составляют эффект. У нас есть слой «Sparkles» сверху и два слоя Type под ним. У нас также есть фоновый слой внизу, который заполнен черным:
У нас также есть фоновый слой внизу, который заполнен черным:
Слои текстовых эффектов, а также фоновый слой.
Отключение фонового слоя
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачностью. Чтобы скрыть фон, просто выключите фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это оставляет наш текст на прозрачном фоне. Фотошоп представляет прозрачность с рисунком шахматной доски:
Фон за текстом был заменен прозрачностью.
Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как переместить эффект на его новый фон? Есть несколько способов сделать это.
Метод 1: Использование формата файла PNG
Одним из способов является сохранение эффекта в формате файла, который поддерживает прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG есть, и это тот формат, который нам нужен.
Как сохранить эффект в виде файла PNG
Чтобы сохранить текстовый эффект в виде файла PNG, перейдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите свой файл (я назову мой «Золотой текст»), а затем установите Формат в PNG . Выберите, где вы хотите сохранить его, а затем нажмите Сохранить :
Сохранение текстового эффекта в виде файла PNG.
Настройка параметров формата PNG
Фотошоп попросит вас выбрать настройку сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете, но я всегда выбираю опцию для наименьшего размера файла. Нажмите OK, чтобы закрыть диалоговое окно:
Выбор наименьшего размера файла.
Открытие вашего нового фона
С сохраненным файлом откройте новый фон:
Открытие нового фонового изображения.
Размещение файла PNG в документе
Перейдите в меню « Файл» и в Photoshop CC выберите « Вставить встроенный файл» . В Photoshop CS6 или более ранней версии выберите « Место» .
Идем в Файл> Поместить встроенный.
Выберите PNG-файл, который вы только что сохранили, и нажмите « Разместить» :
Выбор файла PNG.
Фотошоп помещает файл перед фоном:
Поместить файл в документ.
Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму это, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И так же, текстовый эффект был перенесен на новый фон:
Текст появляется перед новым фоном.
Если мы посмотрим на панель «Слои», то увидим, что наш текстовый эффект был добавлен как смарт-объект над изображением. Мы знаем, что это умный объект по значку в правом нижнем углу эскиза. Отличительной особенностью смарт-объектов является то, что мы можем изменять их размеры без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:
Мы знаем, что это умный объект по значку в правом нижнем углу эскиза. Отличительной особенностью смарт-объектов является то, что мы можем изменять их размеры без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:
Фотошоп разместил файл как смарт-объект.
Способ 2: скопируйте и вставьте
Так что это один из способов переместить текстовый эффект на новый фон. Давайте посмотрим на второй путь, когда нет необходимости сохранять документ в виде отдельного файла. Я удаляю свой эффект, перетаскивая его на корзину в нижней части панели «Слои»:
Удаление текстового эффекта.
Это оставляет меня только с моим фоновым изображением:
Остается только фоновое изображение.
Я переключусь на документ с текстовыми эффектами, и поскольку фоновый слой все еще выключен, мы все еще видим прозрачный фон за текстом:
Вернемся к текстовому эффекту.
Слияние текстового эффекта на новый слой
Другой способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы сделать это проще, мы объединяем слои, которые составляют наш текстовый эффект, на новый слой.
Чтобы сделать это проще, мы объединяем слои, которые составляют наш текстовый эффект, на новый слой.
Во-первых, убедитесь, что фоновый слой отключен, поэтому вы видите прозрачный фон за текстом. Затем нажмите на верхний слой, чтобы выбрать его:
Выбор верхнего слоя (с выключенным фоновым слоем).
Чтобы добавить текстовый эффект на новый слой, на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac, нажмите Shift + Command + Option + E . Это объединит все видимые слои на новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:
Текстовый эффект был объединен в один слой.
Убедитесь, что объединенный слой выбран, а затем перейдите в меню « Правка» и выберите « Копировать» :
Собираюсь Правка> Копировать.
Откройте новое фоновое изображение:
Переключение на новый фон.
Затем вернитесь в меню « Правка» и выберите « Вставить» :
Собираюсь Правка> Вставить.
Photoshop вставляет текстовый эффект на новый фон:
Результат после вставки слоя с текстовым эффектом в новый документ.
На панели «Слои» мы видим слой с текстовыми эффектами над изображением. На этот раз это обычный слой, а не смарт-объект:
Слой текстового эффекта появляется над фоновым слоем.
Способ 3. Размещение документа с текстовым эффектом в качестве смарт-объекта
Так что это два способа переместить текстовый эффект на новый фон. Давайте посмотрим на еще один способ, который также является моим любимым способом. Опять же, я удалю свой эффект, перетащив его вниз в корзину:
Удаление слоя с текстовым эффектом.
А потом я вернусь к документу с текстовыми эффектами:
Вернемся к текстовому эффекту.
Включение фонового слоя обратно
Прежде чем идти дальше, я собираюсь снова включить фоновый слой , щелкнув его значок видимости на панели «Слои»:
Включение фонового слоя обратно.
Это восстанавливает оригинальный черный фон за текстом:
Исходный фон возвращается.
Удаление объединенного слоя с эффектом текста
Я также удалю свой слой с эффектом объединенного текста, выделив его и нажав на клавиатуре клавиши Backspace (Win) / Delete (Mac):
Выбор и удаление объединенного слоя.
Сохранение и закрытие документа
Теперь, когда я восстановил документ обратно к тому , как это было изначально, я спасу его, перейдя к File меню и выбрав Сохранить :
Идем в Файл> Сохранить.
Затем я закрою свой текстовый эффект, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Это оставляет меня только с новым фоновым изображением:
Документ с текстовым эффектом был закрыт.
Размещение текстового эффекта в качестве смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект в виде файла PNG, а затем поместив файл PNG в другой документ в качестве смарт-объекта. Но мы можем фактически поместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
Но мы можем фактически поместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
Чтобы поместить документ с текстовым эффектом в документ с фоновым изображением, я зайду в меню « Файл» и выберу « Поместить встроенный» . В Photoshop CS6 или более ранней версии я бы выбрал Place :
Идем в Файл> Поместить встроенный.
На этот раз вместо того, чтобы выбрать этот PNG-файл, который я сохранил ранее, я выберу фактический документ Photoshop с текстовым эффектом (файл .psd). Я нажму на него, чтобы выбрать его, а затем я нажму Place :
Выбор текстового эффекта в документе Photoshop.
Фотошоп размещает текстовый эффект перед фоном, как это было раньше:
Размещение документа с текстовым эффектом перед новым фоном.
Опять же, мы можем изменить его размер с помощью маркеров Free Transform, но я просто приму его, нажав Enter (Win) / Return (Mac). Однако обратите внимание, что оригинальный черный фон по-прежнему отображается за текстом, и он блокирует новый фон из вида. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Однако обратите внимание, что оригинальный черный фон по-прежнему отображается за текстом, и он блокирует новый фон из вида. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Эффект текста был добавлен, но оригинальный фон все еще отображается.
Редактирование содержимого смарт-объекта
Если мы посмотрим на панель «Слои», мы снова увидим текстовый эффект, добавленный в виде смарт-объекта над изображением:
Документ с текстовым эффектом был размещен как смарт-объект.
Но на этот раз, вместо того, чтобы держать файл PNG, смарт-объект содержит копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его эскиз:
Открытие смарт-объекта для просмотра документа с текстовым эффектом.
Откроется текстовый эффект:
Документ с текстовым эффектом внутри смарт-объекта.
И если мы посмотрим на панель «Слои», то увидим, что все наши слои еще не повреждены:
Панель «Слои», на которой отображаются слои с текстовым эффектом и фоновый слой.
Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это снова оставляет нас с прозрачным фоном:
Фон снова прозрачен.
Сохранение и закрытие смарт-объекта
Чтобы наше изменение появилось в основном документе, нам нужно сохранить и закрыть смарт-объект. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
А затем, чтобы закрыть его, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернемся к основному документу: исходный фон исчез, и мы видим новый фон на его месте:
Результат после выключения фонового слоя в смарт-объекте.
Бонус: усиление эффекта
Чтобы закончить, я собираюсь использовать фоновое изображение, чтобы быстро усилить эффект свечения вокруг текста. На панели «Слои» я выберу фоновый слой:
На панели «Слои» я выберу фоновый слой:
Выбор фонового слоя.
Затем я сделаю копию изображения, нажав Ctrl + J (Win) / Command + J (Mac). Копия появляется над оригиналом:
Делаем копию фонового изображения.
Я нажму на копию и перетащу ее над текстовым эффектом:
Перетаскивание копии изображения над текстом.
Это временно блокирует текст для просмотра:
Текстовый эффект временно скрыт.
Наконец, чтобы скрыть участки черного цвета и смешать золотые блестки с текстом, я изменю режим смешивания изображения с «Обычный» на « Экран» :
Изменение режима наложения слоя на Screen.
И вот мой окончательный результат:
Окончательный, усиленный эффект.
И там у нас это есть! Вот как можно переместить текстовый эффект на новый фон в Photoshop! Узнайте, как создать эффект « Золотой текст», используемый в этом учебном пособии, или просмотрите наш раздел « Текстовые эффекты » для получения дополнительных руководств! И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Пять способов выделить текст на фоновом изображении
Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.
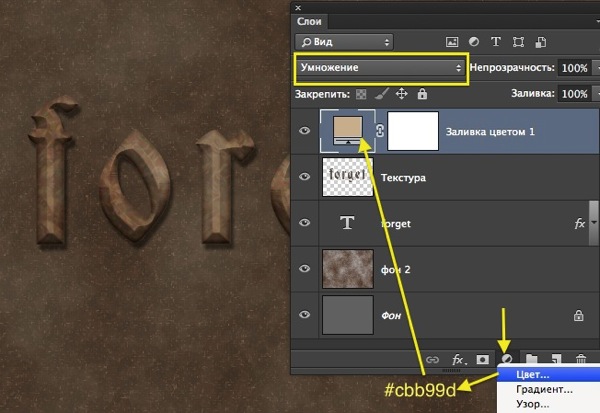
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).
Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.
Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.
2. Тень
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.
Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.
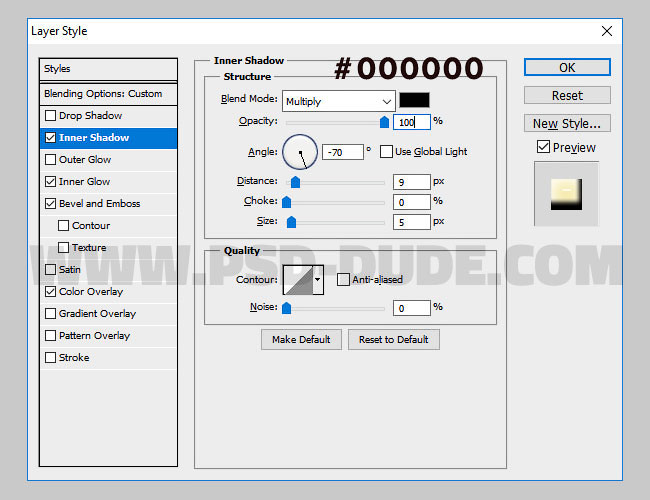
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.
В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.
3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.
Всего две линии создают такой ощутимый контраст между фоном и текстом.
4. Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.
Чтобы исправить это, возьмите инструмент Custom Shapes/Заказные фигуры (U) и создайте фигуру. Не столь принципиально какой формы будет ваша подкладка. Вы можете сделать ее просто кругом или прямоугольником, или же создать фигуру в стиле ретро как в нашем примере.
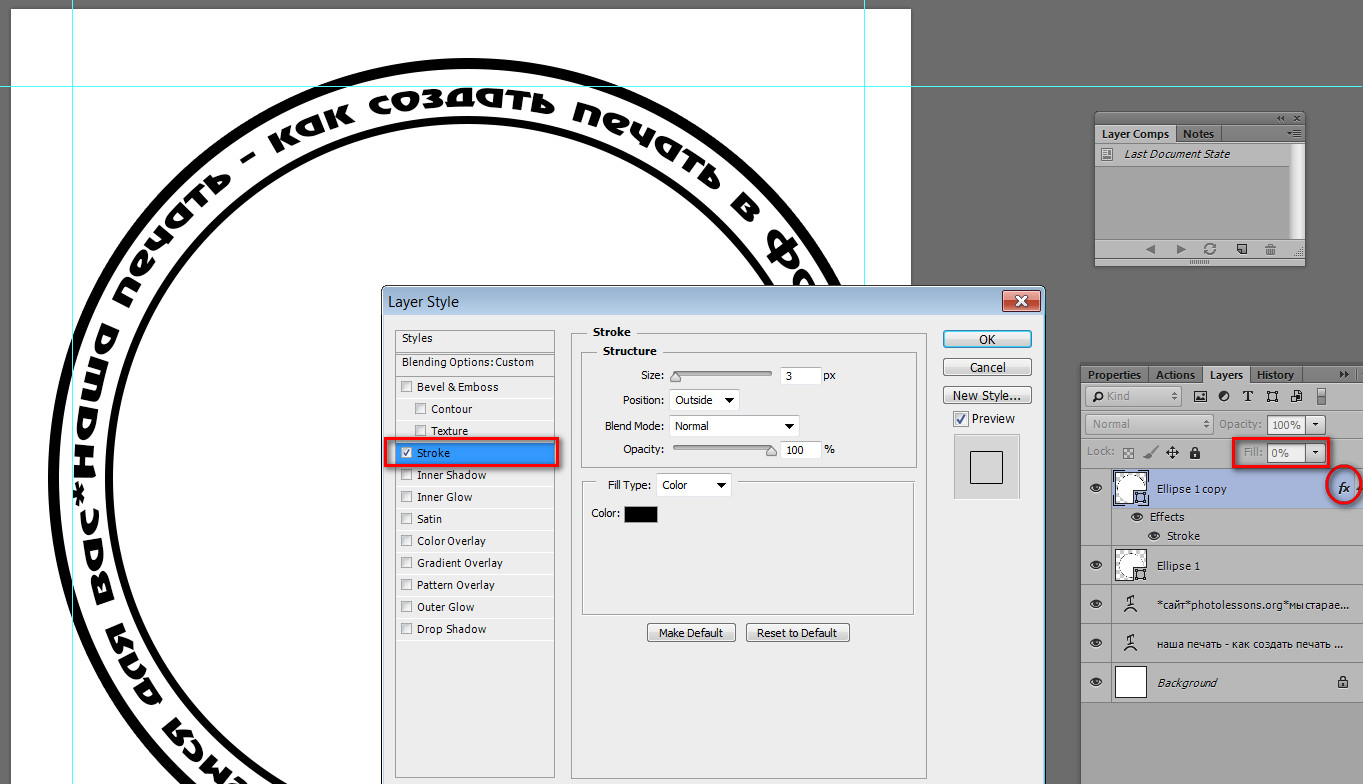
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.
Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.
5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.
Укажите радиус размытия в 3.8 px.
Мы добились желаемого контраста между фоном и текстом.
Автор урока Maria Wendt
Перевод — Дежурка
Смотрите также:
Фотошоп убрать надпись с фотографии. Как удалить текст с фотографии в фотошопе
Инструкция
Рассмотрим самый простой вариант убирания надписи с фотографии. Допустим, что надпись на гладкой, равномерно окрашенной поверхности, в частности на черной автобусной остановки. Фон под надписью равномерный, поэтому, не мудрствуя лукаво, мы совершим две простые манипуляции. Манипуляция первая. Найдите в палитре инструментов пипетку и ткните ею в какую-нибудь точку фона поближе к надписи, чтобы определить нужный нам цвет. Действие второе – выберите на палитре инструментов кисть, подберите нужные размер и мягкость, цвет настраивать не нужно, он у нас уже определен. Закрасьте надпись недлинными штрихами кисти. Следите за тем, чтобы штрихи сливались с фоном. Если в какой-то части изображения мазки кисти становятся заметными, нужно подкорректировать цвет кисти еще раз при помощи пипетки. Меньше чем за минуту вы сможете надпись бесследно.
Манипуляция первая. Найдите в палитре инструментов пипетку и ткните ею в какую-нибудь точку фона поближе к надписи, чтобы определить нужный нам цвет. Действие второе – выберите на палитре инструментов кисть, подберите нужные размер и мягкость, цвет настраивать не нужно, он у нас уже определен. Закрасьте надпись недлинными штрихами кисти. Следите за тем, чтобы штрихи сливались с фоном. Если в какой-то части изображения мазки кисти становятся заметными, нужно подкорректировать цвет кисти еще раз при помощи пипетки. Меньше чем за минуту вы сможете надпись бесследно.
Но это лишь единичный и самый просто случай убирания надписи с фотографии. Гораздо чаще встречаются изображения с наложенной на большую часть фото полупрозрачной надписью. Иногда авторы таким образом пытаются предотвратить свои работы от , это их полное право, учиться удалять копирайт мы не будем. Но иногда такие надписи ставятся просто так, попробуем одну из них.
Предупреждаю сразу, работа эта нелегкая, в какой-то мере даже ювелирная. Для убирания надписи вам понадобятся Штамп и Лечащая кисть, и то и другое скрывается на панели инструментов за значками с изображением и пластыря соответственно. Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем более качественным получится . Зажмите клавишу ALT и щелкните мышкой на фоне рядом с надписью, запоминая фрагмент фото, который вы будете клонировать штампом. Передвиньте курсор мыши на надпись и, зажав левую клавишу мыши, мелкими штрихами начинайте убирать надпись, по необходимости выбирая более подходящие участки фона. При относительной однородности фона можно воспользоваться лечащей кистью, но более сложный рисунок требует тщательной и кропотливой работы со штампом.
Для убирания надписи вам понадобятся Штамп и Лечащая кисть, и то и другое скрывается на панели инструментов за значками с изображением и пластыря соответственно. Чем меньше диаметр и прозрачность рабочего инструмента при работе со штампом, тем более качественным получится . Зажмите клавишу ALT и щелкните мышкой на фоне рядом с надписью, запоминая фрагмент фото, который вы будете клонировать штампом. Передвиньте курсор мыши на надпись и, зажав левую клавишу мыши, мелкими штрихами начинайте убирать надпись, по необходимости выбирая более подходящие участки фона. При относительной однородности фона можно воспользоваться лечащей кистью, но более сложный рисунок требует тщательной и кропотливой работы со штампом.
Если вы работали очень аккуратно, то от надписи на фотографии не останется в буквальном смысле слова ни следа. Но все-таки не забывайте, надпись на фотографию ставится с какой-то определенной целью, например с целью защиты авторских прав. И даже если у вас получилось полностью убрать знак, прав на использование изображения этим самым вы не получите.
Источники:
- как убрать надпись с картинки в фотошопе
- КАК УБРАТЬ СЕРЫЙ ФОН В ВОРДЕ
Иногда случается такое, что вам крайне нужна красивая тематическая фотография, которую вы нашли в интернете – но по каким-то причинам эта фотография перечеркнута водяным знаком в виде полупрозрачного текста, напоминающего всем об авторских правах на фотографию и предотвращающего ее незаконное использование. Тем не менее, вы можете избавиться от такого полупрозрачного текста, чтобы использовать фотографию по назначению.
Инструкция
Для этого загрузите фотографию в Adobe Photoshop и аккуратно выделите все контуры на водяном знаке. Для выделения используйте маску, Pen Tool или Lasso Tool. После того как выделение будет сделано, продублируйте его на новый слой, нажав на выделенной области правой клавишей мыши и выбрав опцию Layer via Copy. Также вы можете просто продублировать слой, нажав опцию Duplicate Layer.
Текст исчезнет, а цвета на его месте будут максимально соответствовать тем, которые должны быть на оригинальной в местах. Тем не менее, в некоторых областях цвета могут отличаться – в этом случае выделите нужную область и продублируйте ее на новый слой, после чего объедините данный слой с нижним, выбрав опцию в палитре слоев Merge Down.
Тем не менее, в некоторых областях цвета могут отличаться – в этом случае выделите нужную область и продублируйте ее на новый слой, после чего объедините данный слой с нижним, выбрав опцию в палитре слоев Merge Down.
Повторно выделите отдельный текстовый слой и сотрите те фрагменты надписи, которые совпадают по с фотографией после изменения наложения слоев. Оставшиеся фрагменты, которые по цвету от исходной фотографии, снова обработайте, изменяя режимы смешивания слоев до тех пор, пока результат вас не устроит.
Видео по теме
Обычные и привычные всем фотографии не всегда удовлетворяют владельцев – каждому время от времени хочется поместить свое изображение на морской берег или на улицы красивого города. Даже если в реальности у вас нет такой возможности, вы можете заменить фон своей фотографии в Adobe Photoshop, достоверно изобразив за своей спиной любой пейзаж. Сделать это можно двумя разными методами.
Инструкция
Откройте в Фотошопе нужную фотографию и для начала продублируйте слой Background (Duplicate Layer). Разблокируйте фон овый слой, дважды щелкнув на пиктограмме замочка слева от слоя. Если силуэт на фотографии достаточно ровный, и не имеет слишком сложных и многогранных контуров, выберите на панели инструментов Magnetic Lasso Tool.
Разблокируйте фон овый слой, дважды щелкнув на пиктограмме замочка слева от слоя. Если силуэт на фотографии достаточно ровный, и не имеет слишком сложных и многогранных контуров, выберите на панели инструментов Magnetic Lasso Tool.
Кликните левой клавишей мыши на любой точке контура фигуры на фотографии , и начинайте аккуратно вести линию по силуэту. Узлы выделенного контура будут автоматически притягиваться к контуру, поэтому для использования данного инструмента нужно, чтобы фигура была контрастной по отношению к фон у.
Время от корректируйте направление линии щелчками мыши. Соедините концы линии, замкнув контур выделения, и после этого нажмите комбинацию клавиш Ctrl+Shift+I, либо откройте меню Select и выберите функцию Inverse.
Выделение инвертируется, и теперь вам достаточно нажать Delete, чтобы фон , и в вашем распоряжении осталась только человеческая фигура, которую можно поместить на любой другой фон . Если вы заметили оставшиеся фон овые области, сотрите их ластиком (eraser tool).
Инструмент Magnetic Lasso Tool не для использования в тех случаях, когда изображение имеет сложный контур – например, когда необходимо выделить из основного фон а вместе с фигурой развевающиеся или пышную . В этом случае выберите на панели инструментов Background Eraser Tool – ластик, позволяющий стирать фон овое изображение. Параметр Tolerance установите на 25% и подберите нужный размер кисти.
Видео по теме
Бывают случаи, когда фотографию , которая могла бы украсить ваш фотоальбом или блог, портит расположенная на ней . Конечно, можно поискать другую фотографию. А можно просто удалить надпись.
Вам понадобится
- Графический редактор “Photoshop”
- Фотография, с которой нужно удалить надпись
Инструкция
Откройте фотографию в “Photoshop”. Это можно сделать через меню “File” («Файл»), пункт “Open” («Открыть»). Можете использовать сочетание клавиш “Ctrl+O”.
Выберите инструмент “Clone Stamp Tool” («Штамп») в палитре “Tools” («Инструменты»). Эта палитра по умолчанию находится в левой части окна программы. Можете использовать «горячую клавишу» “S”.
Эта палитра по умолчанию находится в левой части окна программы. Можете использовать «горячую клавишу» “S”.
Укажите источник клонирования. Наведите указатель курсора на участок фотографии, свободный от надписи, но находящийся рядом с ней и при нажатой на клавиатуре кнопке “Alt” щелкните левой кнопкой мыши. При этом указатель курсора изменит свой вид на круг с перекрестием.
Наведите указатель курсора на часть надписи, которая находится ближе всего к указанному ранее источнику клонирования, отпустив кнопку “Alt”. Щелкните левой кнопкой мыши. Часть надписи закрашена. Попробуйте закрасить остальную часть надписи, зажав левую кнопку мыши. Крестик, который появляется рядом с указателем, курсора показывает, с какого места на фотографии копируются , которыми вы закрываете надпись.
Если результат выглядит неестественно, отмените последнее действие через палитру “History” («История»). Эта палитра находится в средней правой части окна программы. Наведите указатель курсора на действие, расположенное над последним и щелкните правой кнопкой мыши.
Выберите новый источник клонирования и закрасьте остаток надписи.
Сохраните фотографию. Воспользуйтесь командой “Save” или “Save As” («Сохранить» или «Сохранить как») меню “File” («Файл»).
Полезный совет
В процессе работы можно перенастраивать параметры инструмента “Clone Stamp Tool” («Штамп»). Для доступа к настройкам щелкните левой кнопкой мыши по треугольнику около панели “Brush” («Кисть»), которая по умолчанию расположена в верхней левой части окна программы, под главным меню. У инструмента “Clone Stamp Tool” («Штамп»), можно регулировать два параметра: “Master Diameter” («Диаметр») и “Hardness” («Жесткость»). Оба параметра настраиваются при помощи ползунков. Также можно ввести числовые значения параметров в поля над ползунками.
Если надпись, которую надо удалить, расположена на однотонном фоне, увеличьте диаметр кисти. Тогда работа пойдет быстрее. Если же надпись находится на фоне со множеством мелких, отличающихся по цвету деталей, выберите кисть малого диаметра и чаще меняйте источник клонирования. Это увеличит время работы, но позволит добиться хорошего результата.
Это увеличит время работы, но позволит добиться хорошего результата.
Для удобства работы с мелкими деталями фотографии увеличьте масштаб фотографии. Для этого перетащите влево ползунок в палитре “Navigator” («Навигатор»). Можете просто ввести с клавиатуры числовое значение в поле, расположенное слева от ползунка палитры. Красный прямоугольник в палитре «Навигатор» показывает область фотографии, которая видна в окне открытого документа. Поменять эту область можно, передвинув красный прямоугольник.
Источники:
- Описание работы с инструментом «Clone Stamp Tool»
Если надписи ярлыков на рабочем столе операционной системы Windows постоянно имеют одноцветную фоновую заливку и выглядят так, как будто ярлыки постоянно выделены, то причина этому может быть скрыта в неправильных настройках ОС. Таких настроек, могущих повлиять на отсутствие прозрачности фона надписей, в системе существует несколько.
Инструкция
Запустите компонент «Свойства системы» вашей операционной системы — щелкните правой кнопкой мыши ярлык «Мой компьютер» на рабочем столе и выберите в контекстном меню строку «Свойства». Альтернативный способ запуска этого компонента — воспользоваться сочетанием «горячих клавиш» win + pause.
Альтернативный способ запуска этого компонента — воспользоваться сочетанием «горячих клавиш» win + pause.
Нажмите кнопку «Параметры», размещенную на вкладке «Дополнительно» в окне компонента. Кнопок с этой надписью там несколько — вам нужна та из них, которая размещена в разделе «Быстродействие».
Выставьте отметку рядом с надписью «Особые эффекты», если эта установка еще не отмечена. В перечне эффектов, размещенном ниже, отыщите и выставьте метку в чекбоксе строки «Отбрасывание теней значками на рабочем столе». Нажмите кнопку «OK», чтобы зафиксировать сделанные изменения.
Если таким способом убрать фон под надписями ярлыков не получится, то при использовании ОС Windows XP, можно выбрать пункт «Свойства» в контекстном меню, появляющемся после щелчка правой кнопкой мыши по пространству рабочего стола, свободному от ярлыков.
Откройте окно «Элементы рабочего стола», щелкнув по кнопке «Настройка рабочего стола» на вкладке «Рабочий стол».
Перейдите на вкладку «Веб» открывшегося окна и уберите флажок у надписи «Закрепить элементы рабочего стола». После этого снимите все метки в чекбоксах перечня, находящегося ниже надписи «Веб-страницы».
После этого снимите все метки в чекбоксах перечня, находящегося ниже надписи «Веб-страницы».
Нажмите кнопки «OK» в обоих открытых окнах с установками свойств экрана, чтобы зафиксировать внесенные изменения.
Убедитесь, что в системе не используется режим повышенной контрастности, если фоновая заливка под надписями ярлыков все еще присутствует. Доступ к соответствующей настройке можно получить через панель управления — ссылка на нее помещена в главное меню Windows на кнопке «Пуск». Запустив панель, кликните надпись «Специальные возможности».
Видео по теме
Источники:
- как убрать заливку рабочего стола в 2019
При создании коллажей часто возникает необходимость заменить задний план изображения или переместить основной элемент на новый фон. Adobe Photoshop предлагает для этой операции несколько способов.
Инструкция
Если главный фрагмент очень сложной формы, может быть проще выделить фон вокруг него. Нажмите Q, чтобы перейти в режим редактирования быстрой маски, или используйте эту опцию на панели инструментов. Жесткой кистью черного цвета закрасьте фон, который собираетесь удалить. Вы увидите, что изображение покрывается прозрачной пленкой красного цвета – защитной маской.
Жесткой кистью черного цвета закрасьте фон, который собираетесь удалить. Вы увидите, что изображение покрывается прозрачной пленкой красного цвета – защитной маской.
Если вы случайно задели основной фрагмент, поставьте цветом переднего план а белый и проведите кистью по участку, с которого нужно снять маску. Когда фон будет закрашен, нажмите еще раз Q, чтобы вернуться в нормальный режим. Вы убедитесь, что вокруг главного элемента появилось выделение.
Есть другой способ. Отметьте на панели инструментов Magnetic Lasso Too («Магнитное лассо»). Щелкните мышкой в любой точке на контуре объекта и ведите курсор по абрису. Если элемент по цвету сливается с фоном, в сложных местах щелкайте по объекту, чтобы инструмент отличал оттенки. Можно увеличить значение Frequency («Частота») – частоты расстановки узелков, чтобы точнее определить форму объекта. Чтобы отменить ошибочный шаг, нажмите Backspace.
Можно использовать другой инструмент из группы «Лассо» – Lasso Tool. Точность выделения будет зависеть только от вас – у этого инструмента нет сложных настроек. Зажмите левую клавишу мыши и обведите объект.
Зажмите левую клавишу мыши и обведите объект.
Инструмент Pen («Перо») непрост в использовании, но с его помощью можно делать очень точную обводку. Щелкните мышкой в любой точке на границе между объектом и фоном и обведите основной фрагмент ломаной линией из коротких отрезков.
Затем выберите на панели инструментов Direct Selection Tool («Управление выделением») и щелкните по обводке. Подцепите мышкой контрольный узелок и, перемещая его, измените контур выделения. Опять активируйте «Перо» и щелкните правой клавишей по контуру обводки. Выберите команду Make Selection («Создать выделение»).
После того как вы выделили объект любым из этих инструментов, инвертируйте выделение Ctrl+Shift+I и нажмите Delete или Backspace, чтобы удалить фон.
Необходимость убрать с изображения надпись может возникнуть как при обработке снимка с автоматически проставленной датой, так и при реставрации старого отсканированного фото. Для этой цели подойдут такие инструменты Photoshop, как Clone Stamp, Patch или Spot Healing Brush.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Откройте картинку с надпись ю в Photoshop, воспользовавшись опцией Open меню File. Если буквы или цифры, которые нужно убрать с изображения, расположены на одноцветном ровном фоне без шума и фактуры, особенных усилий от вас не потребуется. Применив сочетание Shift+Ctrl+N, добавьте новый слой поверх картинки и, включив инструмент Brush, закрасьте знаки цветом фона.
Скачанные с интернета фотоснимочки не всегда соответствуют тому, что мы ищем. Цифровые изображения, особенно высококачественные, попадают к нам на ПК с различными надписями и водяными знаками, малозаметными на страницах поисковых сайтов. Не нужно отказываться от понравившейся картинки, если можно ее отредактировать.
Если напечатанный текст закрывает небольшой участок фотографии, то обрезка и подгонка под нужный размер посредством встроенного в Windows простенького редактора со значком палитрочки с красками Paint – вариант для тех, кто только начинает осваивать ПК. Запускаем приложение через “Пуск” > “Все программы” > “Стандартные” > “Paint” либо в поисковую строчку Windows вносим “Paint” и в открывшемся окошке выбираем его – программа появится перед глазами.
Открываем нужный нам файлик с помощью команды “Открыть” – в верхнем левом уголке меню или “сtrl+o” на клавиатуре. Выделим нужную область с помощью команды “Выделить” и обрежем ее “сtrl+ shift+x” – тем самым отсекая водяной текст, но не нарушая общего вида изображения.
При необходимости изменяем размер и наклон обрезанной картинки “сtrl+w”, а потом сохраняем в нужном вам формате.
Для сохранения всей области картинки при удалении водяной надписи или знака воспользуемся известнейшей программой по редактированию изображений Adobe Photoshop CS5, скачанной с проверенного торрент трекера. Либо фотошопом онлайн, который хоть и уступает по своему функционалу, но в данной ситуации может быть использован с приличными результатами на выходе.
Рассмотрим вариант редактирования в установленном на ПК – т.
Запускаем приложение через “Пуск” > “Все программы” > “Стандартные” > “Paint” либо в поисковую строчку Windows вносим “Paint” и в открывшемся окошке выбираем его – программа появится перед глазами.
Открываем нужный нам файлик с помощью команды “Открыть” – в верхнем левом уголке меню или “сtrl+o” на клавиатуре. Выделим нужную область с помощью команды “Выделить” и обрежем ее “сtrl+ shift+x” – тем самым отсекая водяной текст, но не нарушая общего вида изображения.
При необходимости изменяем размер и наклон обрезанной картинки “сtrl+w”, а потом сохраняем в нужном вам формате.
Для сохранения всей области картинки при удалении водяной надписи или знака воспользуемся известнейшей программой по редактированию изображений Adobe Photoshop CS5, скачанной с проверенного торрент трекера. Либо фотошопом онлайн, который хоть и уступает по своему функционалу, но в данной ситуации может быть использован с приличными результатами на выходе.
Рассмотрим вариант редактирования в установленном на ПК – т. е. полноценном фотошопе. Открываем цифровой фотоснимок с помощью команд в главном меню программы “Файл” > “Открыть” либо “сtrl+o”. Информация! Для открытия файла или документа все редакторы, в том числе и онлайн фотошоп, используют одинаковую комбинацию клавиатурных клавиш.
Выбираем инструмент “Штамп” и удерживая клавишу “alt” делаем щелчок левой мышкой на ту часть изображения, которая пойдет за основу и окрасит часть надписи. Далее жмем на небольшой участок надписи и замечаем, что она заменилась рисунком исходной точки. Медленно и не спеша проходим по всему водяному знаку, временами изменяя область для клонирования.
Для более четкого редактирования вызываем окошко “Навигатор” – в строке меню щелкаем на вставочку “Окно”, выбирая нужную палитру, где с помощью ползунка увеличим область с надписью на нашей фотографии.
Инструмент “Заплатка” также очень замечательно справляется с удалением ненужностей небольшого размера. Попробуем поработать с заплаточкой: удерживая правую мышку, очерчиваем кусочек водяного текста и тянем выделенную область на свободное от записи место.
е. полноценном фотошопе. Открываем цифровой фотоснимок с помощью команд в главном меню программы “Файл” > “Открыть” либо “сtrl+o”. Информация! Для открытия файла или документа все редакторы, в том числе и онлайн фотошоп, используют одинаковую комбинацию клавиатурных клавиш.
Выбираем инструмент “Штамп” и удерживая клавишу “alt” делаем щелчок левой мышкой на ту часть изображения, которая пойдет за основу и окрасит часть надписи. Далее жмем на небольшой участок надписи и замечаем, что она заменилась рисунком исходной точки. Медленно и не спеша проходим по всему водяному знаку, временами изменяя область для клонирования.
Для более четкого редактирования вызываем окошко “Навигатор” – в строке меню щелкаем на вставочку “Окно”, выбирая нужную палитру, где с помощью ползунка увеличим область с надписью на нашей фотографии.
Инструмент “Заплатка” также очень замечательно справляется с удалением ненужностей небольшого размера. Попробуем поработать с заплаточкой: удерживая правую мышку, очерчиваем кусочек водяного текста и тянем выделенную область на свободное от записи место. Сохраняем очищенный от водяного знака фотоснимок “Файл” > “Сохранить как…” или с помощью “сtrl+ shift+s” – комбинация клавиш для сохранения файлов во всех существующий редакторах.
Сохраняем очищенный от водяного знака фотоснимок “Файл” > “Сохранить как…” или с помощью “сtrl+ shift+s” – комбинация клавиш для сохранения файлов во всех существующий редакторах.Редактируя фотографии, всегда учитывайте тот факт, что программы для работы с графикой не всесильны, даже такие мощные, как Adobe Photoshop. Яркие надписи крупных размеров на сложных участках изображений: лицо, кисти рук, различные узоры и т.п. нельзя удалить так, чтобы не бросалось в глаза. В нашем случае, для качественного редактирования подойдут картинки с однотонными участки, большими четкими границами и плавными переходами.
На многих фотографиях, найденных в интернете, может присутствовать какой-нибудь нежелательный текст и/или логотип. Также часто можно наблюдать на некоторых фотографиях даты съёмок, проставляемые на некоторых фотоаппаратах автоматически. Их требуется убрать. Как правило, для этого можно использовать специальные программы фоторедакторы – Adobe Photoshop, GIMP и т.д. Однако можно поступить намного проще, воспользовавшись онлайн-сервисами со всем необходимым функционалом.
Процесс удаления водяных знаков с фото
При условии, что вы более-менее знакомы с работой в графических редакторах, у вас не возникнет особых сложностей при выполнении представленных ниже инструкций. Всё дело в том, что онлайн-сервисы используют схожие инструменты и алгоритмы с программами на компьютере. Правда, вам не требуется что-либо скачивать к себе на устройство и разбираться в сложном интерфейсе.
Также надпись можно с фотографии можно убрать и в обычном Paint на компьютере. Однако она должна быть на монотонном фоне, чтобы её можно было просто закрасить. В этой статье речь пойдёт только про онлайн-сервисы.
Сервис 1: Photopea
Рассматриваемый сервис очень похож по интерфейсу на знаменитый Adobe Photoshop, правда здесь всё значительно упрощено. К сожалению, здесь нет какого-либо универсального способа, который позволит в пару кликов избавиться от ненужного водяного знака на картинке. Очень много будет зависеть как от самой картинки, так и от элемента, который требуется с неё удалить. В зависимости от этого будут меняться способы и подходы к решению задачи.
В зависимости от этого будут меняться способы и подходы к решению задачи.
Пошаговая инструкция по работе с сервисом имеет следующий вид:
- Для начала на сайт нужно загрузить редактируемое изображение. Сделать это можно несколькими способами. Например, воспользоваться комбинацией клавиш Ctrl+O , нажать на ссылку «Открыть с компьютера» , что расположена в центральной части экрана. Также можно кликнуть на пункт «Файл» и в контекстном меню выбрать «Открыть» .
- В запустившемя окне «Проводника» выберите ту картинку, которую требуется отредактировать и нажмите на кнопку «Открыть» .
- Дальше можно выбрать несколько инструментов редактирования. Выбор конкретного инструмента будет зависеть от ситуации. Если под надписью находится однородный фон, без резких переходов и/или сильно различимых элементов, то можно воспользоваться инструментом «Восстанавливающая кисть» . Её расположение и внешний вид на панели инструментов можно видеть на скриншоте ниже.

- Приблизьте тот участок изображения, где находится ненужный текст. Это можно сделать, воспользовавшись инструментом «Лупа» либо зажав клавишу Alt и вращая колёсико мыши.
- Установите размер кисти и её жёсткость. Последний параметр рекомендуется выставлять в районе 60-70%. Настройки кисти находятся в верхней панели экрана.
- Пройдитесь кистью по ненужной надписи. Возможно, что придётся пройтись по ней несколько раз, так как её элементы будут оставаться и/или задней фон станет слишком неестественным.
- После завершения работ, сохраните фотографию. Для этого нажмите на пункт «Файл» в верхнем меню и выберите графу «Export As» . Там появится ещё одно подменю, где требуется указать расширение сохраняемого файла.
- Во всплывшем окне с настройками сохранения вам нужно только настроить параметр «Качество» , передвигая бегунок. Когда завершите настройки, нажмите на кнопку «Сохранить» .

- В «Проводнике» укажите папку, куда будет сохранено готовое изображение.
Стоит понимать, что данная инструкция является лишь примером и не всегда с её помощью можно корректно удалить надпись/водяные знаки с фотографий. Если, например, надпись находится на фоне, имеющим резкие переходы, неоднородную текстуру и т.д., то данная инструкция может оказаться бесполезной, так как вы сможете удалить надпись, но при этом размажите её задний фон. В таких случаях придётся использовать более профессиональные средства, а также располагать более продвинутыми навыками работы в графических редакторах.
Сервис 2: Pixlr Editor
Этот ресурс тоже имеет определённые сходства со знаменитым Adobe Photoshop. Однако здесь интерфейс немного более изменён и упрощён. Сервис работает на технологии Flash, следовательно, для его корректной работы на компьютере потребуется установить актуальную версию Adobe Flash Player. Если он уже установлен, то его нужно будет обновить, если он не был до этого обновлён.
При условии, что весь необходимый софт на компьютер имеется можно приступать к использованию сервиса:
Как видите, удаление надписей на фотографиях возможно и без установки какого-либо специализированного софта. Однако данные инструкции являются обобщением, так как в вашей ситуации может потребоваться использование других инструментов.
У вас есть потрясающая фотография, которую вы не можете никак использовать из-за имеющейся на ней текстовой надписи? В таком случае вам следует знать, что Photoshop обладает отличным набором инструментов, с помощью которых вы можете удалить текст. Для этого вам совсем не понадобятся навыки профессионального графического дизайнера. Если речь идет о редактировании изображений, то Photoshop достаточно прост в использовании даже для неопытных пользователей программы.
Шаги
Удаление текста с помощью функции растрирования
В правой части интерфейса на панели инструментов выберите ярлык «Слои». Внутри окна панели инструментов кликните правой кнопкой мыши по нужному слою и выберите из контекстного меню пункт «Растрировать». Выберите инструмент «Лассо» в опциях панели инструментов. Затем выделите ту часть изображения, которую хотите удалить. Нажмите кнопку «Delete». В меню программы нажмите пункт «Файл» и выберите «Сохранить», чтобы сохранить произведенные изменения.
Задайте копии изображения другое название. Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ».
- Для этого кликните правой кнопкой мыши по Слою 1. У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для Mac OS) или «Enter» (для Windows), чтобы принять внесенные изменения.

- Для этого кликните правой кнопкой мыши по Слою 1. У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для Mac OS) или «Enter» (для Windows), чтобы принять внесенные изменения.
Выберите инструмент «Лассо» на панели инструментов в левой части экрана. Кликните мышкой рядом с текстом. Обведите лассо вокруг текста. Обязательно оставьте небольшой отступ от текста при обводке. Это позволит Photoshop лучше смешать тона цветов для заливки участка с удаленным текстом.
Нажмите кнопку меню «Редактирование» и выберите в раскрывшемся подменю пункт «Заливка». В качестве альтернативного варианта можно просто нажать сочетание клавиш «Shift+F5». На экране отобразится окошко с названием «Заполнить». Выберите из раскрывающегося списка в пункте «Использовать» опцию «С учетом содержимого». Нажмите «OK». Дождитесь, пока Photoshop заполнит пространство, оставшееся после удаления текста.
Нажмите сочетание клавиш «CTRL+D», чтобы снять выделение с изображения, когда заливка будет завершена. Это позволит вам лучше рассмотреть результат. Сохраните отредактированное изображение. Когда вы освоите использование этого инструмента, удаление текста с изображений в будущем не будет занимать у вас более нескольких секунд.

Поймите, что изображения состоят из различных отдельных слоев, включающих в себя разные цвета, эффекты, графические объекты и текст. Все эти слои составляют итоговый вариант изображения в Photoshop. Они не только служат источником окончательного варианта файла JPEG, но еще дают вам и окончательный вариант файла PSD. Если вам это ни о чем не говорит, то знайте, что PSD является сокращенным наименованием формата документов Photoshop.
Все эти слои составляют итоговый вариант изображения в Photoshop. Они не только служат источником окончательного варианта файла JPEG, но еще дают вам и окончательный вариант файла PSD. Если вам это ни о чем не говорит, то знайте, что PSD является сокращенным наименованием формата документов Photoshop.
Запустите Photoshop из стартового меню программ своей операционной системы. В открывшемся интерфейсе программы выберите в меню пункт «Файл». Из развернувшегося списка подменю выберите команду «Открыть». Через открывшееся окно программы найдите и откройте необходимое изображение.
Нажмите сочетание клавиш «Command+J» (для Mac OS) или «Ctrl+J» (для Windows), чтобы первым делом создать копию изображения. Это необходимо сделать, чтобы производимые изменения не коснулись оригинала изображения. Если вы посмотрите на панель «Слои», то заметите, что теперь у вашего изображения имеется два слоя. Оригинал безопасно расположен в слое с названием «Фон», а работать вы будете копией под названием «Слой 1», которая расположена поверх него.
Удаление текста с использованием инструмента «Штамп»
Откройте изображение в Photoshop. Нажмите сочетание клавиш «Command+J» (для Mac OS) или «Ctrl+J» (для Windows), чтобы первым делом создать копию изображения. Это необходимо сделать, чтобы производимые изменения не коснулись оригинала изображения. Если вы посмотрите на панель «Слои», то заметите, что теперь у вашего изображения имеется два слоя. Оригинал безопасно расположен в слое с названием «Фон», а работать вы будете копией под названием «Слой 1», которая расположена поверх него.
Задайте копии изображения другое название. Неплохо будет исправить название копии изображения. В ином случае вы легко можете перепутать его с оригиналом. Чтобы вы без труда могли разобраться со слоями изображения, для копии вы можете оставить старое название слоя, но добавить к нему в конце заглавными буквами фразу «С УДАЛЕННЫМ ТЕКСТОМ».
- Для этого кликните правой кнопкой мыши по Слою 1.
 У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для Mac OS) или «Enter» (для Windows), чтобы принять внесенные изменения.
У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для Mac OS) или «Enter» (для Windows), чтобы принять внесенные изменения.
На панели инструментов выберите инструмент «Штамп». В качестве альтернативного варианта можно нажать сочетание клавиш «CTRL+S». Выберите круглую кисть с мягкими контурами и установите ее жесткость в пределах 10-30% (данная настройка подходит в большинстве случаев). Начните с настройки непрозрачности на уровне 95%. Позже при необходимости вы можете внести изменения в настройки.
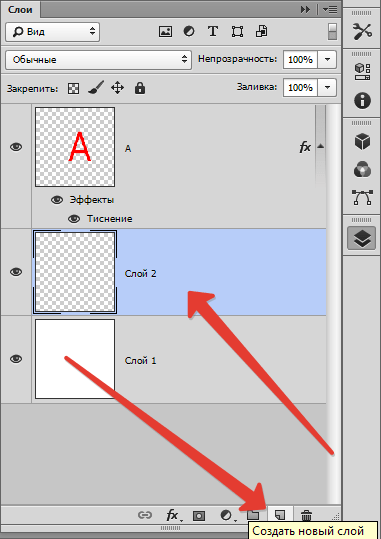
Кликните по панели «Слои». Выберите в панели исходный слой. Перетащите этот слой на кнопку «Создать новый слой», которая отображена в виде иконки слева от «Мусорной корзины». В качестве альтернативы для создания нового слоя нажмите сочетание клавиш «CTRL+J».
Ситуация, когда нужно избавиться от какой-либо надписи, присутствующей на картинке, возникает достаточно часто. К примеру, может потребоваться удалить с рекламного объявления логотип компании либо даже просто дату со сделанного самостоятельно фото. Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Стереть ненужную деталь можно средствами практически любого из существующих на сегодняшний день графических редакторов. Итак, как убрать надписи с картинки?
Графический редактор Paint
В том случае, если надпись расположена на удалить ее можно, воспользовавшись средствами редактора Paint. Эта программа имеется на любом домашнем компьютере с ОС Windows. Для того чтобы ее открыть, нужно нажать кнопку «Пуск» — «Все программы», а затем перейти в пункт «Стандартные».
Как убрать надпись с картинки в Paint?
Итак, вы нашли приложение и открыли его. Что же дальше? А дальше открываем нашу картинку, перейдя в основное меню и нажав на пункт «Открыть». Выбираем нужное изображение в той папке, в которой оно находится.
Удалить надпись в Paint можно, просто скопировав часть фона и поставив на нее заплатку. Для этого нажимаем на треугольничек под пунктом «Выделить». В показавшемся меню выбираем инструмент «Прямоугольная область». Далее помещаем преобразовавшийся в крестик курсор на ту часть рисунка, где имеется свободный от изображения фон. Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Затем зажимаем кнопку мыши (левую) и выделяем небольшую прямоугольную область. Помещаем курсор в образовавшийся прямоугольник, нажимаем кнопку мышки (правую) и в появившемся меню выбираем пункт «Копировать».
Теперь щелкаем в любом месте картинки и опять нажимаем на правую кнопку. В окошке выбираем строчку «Вставить». Теперь посмотрим, как убрать надписи с картинки. Для этого получившуюся заплатку перетаскиваем на текст, щелкнув по ней и удерживая кнопку мыши (левую). Скорее всего, полностью надпись она не перекроет. Поэтому ее нужно будет растянуть. Для этого следует поместить курсор в угол заплатки. В результате он преобразуется в диагонально направленную стрелочку. Удерживаем кнопку мыши (левую) и тянем заплатку в сторону, вниз или вверх до тех пор, пока она не увеличится до требуемого размера. Корректируем ее положение таким образом, чтобы надпись была закрыта полностью.
Редактор «Фотошоп»
Графический редактор «Фотошоп» на сегодняшний день является самым популярным из всех предназначенных для работы с изображениями приложений. Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Широчайшие возможности этой программы используют как профессионалы (художники, фотографы и т. д.), так и любители. Редактор это не бесплатный. Однако работать с ним гораздо удобнее, чем с большинством подобных программ. С его помощью можно удалить ненужный текст не только с однотонного, но и с неоднородного по текстуре фона.
Графический редактор Photoshop® CS5
Для начала давайте рассмотрим, как убрать надпись с картинки в «Фотошопе CS5». Способ избавления от ненужных частей рисунка в этой версии немного отличается от того, который используется в более ранних версиях программы. Он несколько легче и занимает меньше времени. О том, как избавится от надписи в более ранних версиях, расскажем чуть ниже.
Как убрать надпись в Photoshop® CS5?
Открываем приобретенную программу и нажимаем на кнопки «Файл» — «Открыть». Выбираем требующую корректировки фотографию. Для того чтобы работать с надписью было удобнее, стоит ее увеличить. Это можно выполнить, воспользовавшись инструментом «Лупа».
Теперь посмотрим, как убрать надписи с картинки. Для этого в навигаторе берем инструмент «Лассо» или «Прямоугольное выделение» и выделяем текст. Далее на панели управления переходим во вкладку «Редактирование» и в появившемся меню выбираем строчку «Выполнить заливку». После этого на экране высветится диалоговое окно «Заполнить». Здесь в области «Использовать» выбираем пункт «С учетом содержимого». В области «Наложение» применяем следующие установки: непрозрачность — 100%, режим — нормальный. Теперь жмем на кнопку OK. В результате всех этих манипуляций выделенная область заполнится фоном.
Убираем надписи в редакторе Photoshop® CS6
Рассмотрим, как убрать надпись с картинки в «Фотошопе CS 6». Делается это точно так же, как и в Photoshop® CS5. Также открываем нашу картинку, пройдя по пунктам «Файл» — «Открыть». Затем опять копируем слой Background и увеличиваем ненужную надпись. После этого переходим в раздел «Редактирование» — «Выполнить заливку» и выполняем необходимые настройки в появившемся диалоговом окне.
Как убрать надписи в других версиях редактора «Фотошоп» с помощью инструмента «Штамп»
В ранних версиях программы убрать ненужные детали с картинки можно с помощью инструмента «Штамп». Работа эта очень несложная, однако требует известной доли аккуратности. Слой Background в этом случае также нужно скопировать.
Итак, как убрать надписи с картинки инструментом «Штамп»? Для начала увеличиваем ее инструментом «Лупа». Берем «Штамп» и помещаем курсор-кружок на свободную область фона где-нибудь поблизости от нее. Зажимаем клавишу Alt и кликаем по выбранному участку. При этом кружок-курсор уменьшится в размерах, а внутри него появится крестик. Далее перемещаем его на надпись. Отпустив клавишу Alt, щелкаем по ней. В результате часть фона скопируется поверх надписи. Шаг за шагом заполняем всю требующую корректировки область. Возможно, щелкать по фону с зажатой клавишей Alt придется не один раз. В этом случае конечный результат будет смотреться гораздо аккуратнее.
Как убрать надпись в программе «Фотошоп» методом клонирования?
Метод клонирования в редакторе «Фотошоп» похож на тот способ, который мы рассматривали в самом начале для программы Paint. Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, — выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
Надпись убирают, воспользовавшись инструментом «Лассо» или «Прямоугольная область». Все, что требуется, — выделить тот участок фона, который будет служить заплаткой. Инструментом «Прямоугольная область» просто растягивают квадрат на нужном участке. При помощи «Лассо» можно сделать более сложные выделения. Получившуюся заплатку необходимо скопировать на новый слой. Для этого нужно, также используя инструменты «Лассо» или «Прямоугольная область», щелкнуть по выделенному участку кнопкой мыши (правой) и в выскочившем окошке выбрать строчку «Скопировать на новый слой». В окне слоев появится новый с заплаткой. В рабочем поле выделена она не будет.
Далее следует взять инструмент «Перемещение» (черная стрелочка) и перетащить заплатку (находясь на слое с ней) на текст. В том случае, если она его не перекроет полностью, следует пройти во вкладку «Редактирование» — «Свободная трансформация». После этого, удерживая кнопку мыши (левую) на одном из квадратиков на контуре трансформации, нужно растянуть заплатку до требуемого размера. Далее ее следует переместить таким образом, чтобы она оказалась поверх текста, который в данном случае расположен на слой ниже. Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.
Далее ее следует переместить таким образом, чтобы она оказалась поверх текста, который в данном случае расположен на слой ниже. Это можно сделать, не выходя из поля трансформации. После того как текст будет закрыт, нажимаем Enter. Таким образом, вместо надписи на картинке будет виден только кусок фона, сливающийся с окружающим.
На самом последнем этапе нужно будет слить все слои в один. Для этого следует кликнуть кнопкой мыши (правой) в любом месте рисунка и в высветившемся меню выбрать пункт «Объединить слои». В результате останется один Background с уже удаленной надписью.
Итак, вам, скорее всего, теперь понятно, как убрать надпись с картинки. «Фотошоп» и другие позволяют выполнить данную операцию буквально за несколько кликов. В Paint это можно сделать, выделив заплатку, скопировав и закрыв ею текст. Этот же прием, наряду со способом закрашивания инструментом «Штамп», может быть использован и в редакторе «Фотошоп» ранних версий. В Photoshop, начиная с версии CS5, удаление выполняется еще проще — автоматически, с применением средства «Заливка с учетом содержимого».
Вконтакте
Одноклассники
Google+
Поместите изображение в текст с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке мы узнаем, как разместить изображение в тексте с помощью Photoshop , очень популярного эффекта для создания и того, который также очень легко сделать благодаря мощности обтравочных масок Photoshop, как мы ‘ вот-вот увидим!
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, просмотрите полностью обновленную и обновленную версию этого руководства.Вот эффект, к которому мы стремимся:
Окончательный эффект «изображение в тексте».
Приступим!
Как разместить изображение в тексте
Шаг 1. Откройте фотографию и поместите ее в текст
Во-первых, нам нужно изображение, которое мы собираемся разместить внутри нашего текста. Я воспользуюсь этим панорамным фото Гавайев:
Я воспользуюсь этим панорамным фото Гавайев:
Вид на океан с Гавайев.
Посмотрите видеоинструкцию на нашем канале YouTube!
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на палитру Layers, мы увидим, что в настоящее время у нас есть один слой с именем Background .Этот слой содержит наше изображение. Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Если мы еще раз посмотрим на палитру слоев, мы увидим, что теперь у нас есть два слоя. Исходный фоновый слой находится внизу, а копия фонового слоя, который Photoshop автоматически назвал «Слой 1», находится над ним:
Палитра слоев Photoshop.
Шаг 3. Добавьте новый пустой слой между двумя слоями
Затем нам нужно добавить новый пустой слой между фоновым слоем и «слоем 1».В настоящее время «Слой 1» — это слой, выбранный в палитре «Слои». Мы можем сказать, какой слой выбран, потому что выбранный слой всегда выделяется синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над тем слоем, который в данный момент выбран, что означает, что Photoshop помещает слой выше «Layer 1». Это не то, что мы хотим. Мы хотим, чтобы новый слой располагался на ниже «Слой 1». Вот полезный трюк. Чтобы добавить новый слой под текущим выбранным слоем, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer в нижней части палитры слоев.Удерживая Ctrl (Win) / Command (Mac), можно разместить слой ниже текущего выбранного слоя:
Мы можем сказать, какой слой выбран, потому что выбранный слой всегда выделяется синим цветом. Обычно, когда мы добавляем новый слой, Photoshop помещает новый слой непосредственно над тем слоем, который в данный момент выбран, что означает, что Photoshop помещает слой выше «Layer 1». Это не то, что мы хотим. Мы хотим, чтобы новый слой располагался на ниже «Слой 1». Вот полезный трюк. Чтобы добавить новый слой под текущим выбранным слоем, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните значок New Layer в нижней части палитры слоев.Удерживая Ctrl (Win) / Command (Mac), можно разместить слой ниже текущего выбранного слоя:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой» в палитре «Слои».
Теперь у нас есть новый пустой слой с именем «Слой 2», расположенный непосредственно между фоновым слоем и «Слой 1»:
Палитра слоев, показывающая новый пустой слой между фоновым слоем и «слоем 1».
Шаг 4: Залейте новый слой белым цветом
На данный момент наш новый слой полностью пустой.Залейте его белым, чтобы он выглядел как белый фон после того, как мы поместили наше изображение в текст. Поднимитесь в меню Edit вверху экрана и выберите Fill . Это вызовет диалоговое окно «Заливка» Photoshop. Выберите White для опции Contents в верхней части диалогового окна, затем нажмите OK, чтобы выйти из диалогового окна:
Выберите «Белый» для параметра «Содержимое» в верхней части диалогового окна команды «Заливка».
В окне документа ничего не произойдет, поскольку изображение на «Слое 1» блокирует просмотр «Слоя 2», но если мы посмотрим на эскиз предварительного просмотра слоя для «Слоя 2» в палитре слоев, мы сможем убедитесь, что слой теперь заполнен сплошным белым цветом:
Миниатюра предварительного просмотра для «Layer 2» показывает, что слой теперь залит белым цветом.
Шаг 5. Выберите «Слой 1» на палитре слоев
Пора добавить наш текст, но для того, чтобы увидеть текст, когда мы его добавляем, нам нужно, чтобы текст отображался над «Слоем 1», иначе изображение на «Слое 1» будет блокировать просмотр текста. Чтобы убедиться, что мы можем видеть наш текст, щелкните «Layer 1» в палитре слоев, чтобы выбрать его. Таким образом, как только мы начнем печатать, Photoshop создаст для нас новый текстовый слой и поместит текстовый слой прямо над «Layer 1»:
Щелкните «Layer 1» в палитре слоев, чтобы выбрать его.
Шаг 6. Выберите инструмент «Текст»
Чтобы добавить текст, нам понадобится инструмент Photoshop Type Tool , поэтому выберите инструмент Type Tool из палитры инструментов. Вы также можете быстро выбрать инструмент «Текст», нажав на клавиатуре букву T :
Выберите инструмент «Текст».
Шаг 7. Выберите шрифт на панели параметров
Выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите шрифт, который хотите использовать для эффекта. Как правило, лучше всего подходят шрифты с толстыми буквами. Я выберу Arial Black. Пока не беспокойтесь о размере шрифта:
Как правило, лучше всего подходят шрифты с толстыми буквами. Я выберу Arial Black. Пока не беспокойтесь о размере шрифта:
Выберите шрифт на панели параметров.
Шаг 8: Установите белый цвет в качестве цвета переднего плана
Этот шаг не является абсолютно необходимым, но, чтобы помочь мне увидеть мой текст, я собираюсь использовать white в качестве цвета текста. Цвет, который вы выбираете для своего текста, на самом деле не имеет значения, поскольку мы заполним текст изображением через мгновение, но все же помогает видеть текст, когда мы его добавляем.Чтобы установить белый цвет текста, все, что нам нужно сделать, это установить цвет переднего плана Photoshop на белый. Сначала нажмите на клавиатуре букву D , что сбросит цвета переднего плана и фона на значения по умолчанию. Черный — это цвет по умолчанию для цвета переднего плана, а белый — цвет по умолчанию для цвета фона. Чтобы поменять местами их так, чтобы белый стал цветом переднего плана, нажмите на клавиатуре букву X . Если вы посмотрите на образцы цвета переднего плана и фона в нижней части палитры инструментов, вы увидите, что белый теперь является цветом переднего плана (левый образец):
Если вы посмотрите на образцы цвета переднего плана и фона в нижней части палитры инструментов, вы увидите, что белый теперь является цветом переднего плана (левый образец):
При установке белого цвета переднего плана также устанавливается белый цвет текста.
Шаг 9: Добавьте текст
С выбранным инструментом «Текст», выбранным шрифтом и белым цветом переднего плана щелкните внутри окна документа и добавьте текст. Поскольку я использую фотографию океана на Гавайях, я наберу слово «HAWAII»:
Щелкните внутри документа и добавьте свой текст.
Когда вы закончите, нажмите на галочку вверх на панели параметров, чтобы принять текст.
Щелкните галочку на панели параметров, чтобы принять текст.
Шаг 10. Измените размер и положение текста с помощью команды свободного преобразования
На этом этапе вам, вероятно, потребуется изменить размер и положение текста, и мы можем сделать и то, и другое с помощью команды Photoshop Free Transform . Нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы открыть поле «Свободное преобразование» и обработать текст, затем перетащите любой из маркеров, чтобы изменить размер текста. Если вы хотите изменить размер текста, не искажая его внешний вид, удерживайте нажатой клавишу Shift и перетащите любой из четырех угловых маркеров.Вы также можете изменить размер текста от его центра, удерживая при перетаскивании клавишу Alt (Win) / Option (Mac). Наконец, чтобы переместить текст, щелкните в любом месте внутри поля Free Transform и перетащите мышь, чтобы переместить текст внутри окна документа:
Нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы открыть поле «Свободное преобразование» и обработать текст, затем перетащите любой из маркеров, чтобы изменить размер текста. Если вы хотите изменить размер текста, не искажая его внешний вид, удерживайте нажатой клавишу Shift и перетащите любой из четырех угловых маркеров.Вы также можете изменить размер текста от его центра, удерживая при перетаскивании клавишу Alt (Win) / Option (Mac). Наконец, чтобы переместить текст, щелкните в любом месте внутри поля Free Transform и перетащите мышь, чтобы переместить текст внутри окна документа:
Используйте команду Photoshop «Свободное преобразование» для изменения размера и перемещения текста.
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из команды «Свободное преобразование».
Шаг 11.
 Перетащите текстовый слой ниже «Layer 1»
Перетащите текстовый слой ниже «Layer 1»Теперь, когда у нас есть текст таким, каким мы хотим его, нам нужно переместить текстовый слой ниже текста в палитре слоев. Нажмите на текстовый слой, затем просто перетащите его вниз под «Слой 1». Вы увидите толстую черную линию между слоями «Слой 1» и «Слой 2»:
Перетащите текстовый слой ниже «Layer 1».
Отпустите кнопку мыши, когда появится черная линия, чтобы поместить текстовый слой на место между «Layer 1» и «Layer 2»:
Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Шаг 12: Снова выберите «Слой 1»
Щелкните еще раз на «Layer 1» в палитре слоев, чтобы выбрать его:
Текстовый слой теперь отображается между «Слой 1» и «Слой 2».
Текст временно исчезнет в окне документа, так как изображение на «Слое 1» закрывает его для просмотра.
Шаг 13: Создание обтравочной маски
Чтобы создать иллюзию, что фотография находится внутри текста, нам нужно использовать обтравочную маску . Это «закрепит» фото на «Слое 1» на тексте на слое прямо под ним.Любые области фотографии, которые появляются непосредственно над буквами, останутся видимыми в документе. Остальная часть фото исчезнет из поля зрения.
Это «закрепит» фото на «Слое 1» на тексте на слое прямо под ним.Любые области фотографии, которые появляются непосредственно над буквами, останутся видимыми в документе. Остальная часть фото исчезнет из поля зрения.
Выбрав «Layer 1» в палитре слоев, перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
Перейдите в Layer> Create Clipping Mask.
Если мы посмотрим в окно документа, то увидим, что фотография теперь оказывается внутри текста:
Фотография теперь появляется внутри букв.
Шаг 14: Добавьте падающую тень (необязательно)
Чтобы завершить свой эффект, я собираюсь добавить тень к буквам. Если вы хотите продолжить, сначала выберите текстовый слой в палитре слоев, затем щелкните значок Layer Styles внизу палитры слоев:
Выберите типовой слой, затем щелкните значок «Стили слоя».
Выберите Drop Shadow из появившегося списка стилей слоя:
Выберите стиль слоя Drop Shadow.
Это вызывает диалоговое окно Photoshop Layer Style , в котором в среднем столбце установлены параметры Drop Shadow . Я собираюсь оставить большинство параметров в покое, но я уменьшу Непрозрачность тени до 60% , чтобы она не была такой интенсивной, и я установлю Угол для тень до 120 ° :
Диалоговое окно «Стиль слоя», в котором отображаются параметры тени.
Нажмите «ОК», когда закончите, чтобы применить тень к выходу из диалогового окна «Стиль слоя».Вот мой последний эффект «изображение в тексте»:
Окончательный эффект «изображение в тексте».
Следующий урок: Как разместить изображение сразу на нескольких текстовых слоях!
Как выделить фон текста в Photoshop — редактирование подписи
Как выделить фон текста в Photoshop
Простое руководство по выделению текста в Adobe Photoshop
Если вам интересно, как изменить цвет фона текстового поля в Adobe Photoshop, ты не одинок.
К сожалению, в Photoshop нет встроенного эффекта текстового фона (что довольно странно), но, к счастью, есть несколько простых обходных путей для добавления эффекта выделенного текста в Photoshop.
Независимо от того, являетесь ли вы новичком в фотошопе, все еще изучающим работу с текстом в фотошопе, или уже какое-то время используете фотошоп для графического дизайна, в этом руководстве подробно рассказывается о редактировании текста, работе с инструментом прямоугольника, преобразовании текста в формы и самые простые способы добавить цвет фона к тексту. Мы также расскажем, как изменить цвет фона текста и выровнять слои по центру в Photoshop, чтобы сделать редактирование простым и легким.
Как выделить текст в Photoshop — 2 простых способа
По сути, есть два способа добавить сплошной цвет фона к вашему тексту в Photoshop. Ни один из них не идеален, но они выполняют свою работу.
Ни один из них не идеален, но они выполняют свою работу.
МЕТОД ВЫДЕЛЕНИЯ ТЕКСТА # 1
Первый способ — просто создать прямоугольник с помощью инструмента формы в Photoshop. Установите цвет прямоугольника на желаемый цвет фона, а затем перетащите прямоугольник под текстовый слой и измените его размер.
МЕТОД ВЫДЕЛЕНИЯ ТЕКСТА № 2
Второй метод аналогичен первому, но вместо того, чтобы вручную создавать прямоугольники, мы создадим их, дублируя наш текстовый слой, превращая текст в объект, а затем преобразовывая этот объект в единый текстовый фон.Используйте цветное наложение по вашему выбору. Это звучит намного сложнее, чем есть на самом деле — посмотрите видео, в котором вы найдете простое пошаговое руководство по добавлению цвета фона к вашему тексту.
Вот как добавить цвет фона к вашему тексту в фотошопе.
Эффект выделения текста — это очень простой способ сделать ваш текст ярким, и, надеюсь, в будущем Photoshop добавит эту функцию по умолчанию, так что вам не придется воссоздавать внешний вид вручную!
Пожалуйста, дайте это видео + отметьте, если оно было полезно для вас, и дайте нам знать, если у вас есть запросы на будущие обучающие программы!
А теперь создайте что-нибудь потрясающее,
-Райан
Как заполнить текст изображениями в Photoshop
Оригинальная функция CreativePro по заполнению текста изображениями пользуется огромной популярностью с момента ее публикации в 2009 году. Десять лет спустя настало время для нового взгляда — и есть новый способ сделать это с помощью Photoshop CC 2019.
Десять лет спустя настало время для нового взгляда — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2: Добавьте свой текст
Выберите жирный шрифт, в идеале без засечек. Тонкие шрифты почти не подойдут, так как сквозь них вы не сможете увидеть достаточно фона.Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Затяните
Чтобы избежать больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или используйте сочетание клавиш G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои» — маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7: Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него. Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы сделаем так, чтобы слово стояло поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте свой текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст.Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать слой с текстом в качестве обтравочной маски.
Шаг 12: Результат
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Когда слой выбран, вы увидите толстую серую границу вокруг слоя, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Photoshop: Создание текстового поля с цветом или рамкой.- Сообщество поддержки Adobe
Как заполнить текстовое поле в Photoshop?
Ответ: НЕЛЬЗЯ.
Решение. Вы МОЖЕТЕ делать в Photoshop все, что захотите — мы знаем, что это ОТЛИЧНО, — но шаги не всегда такие простые. См. Ниже решения, позволяющие создать впечатление, что текстовое поле заполнено цветом, имеет границы, полупрозрачно и т. Д.
Д.
В Photoshop текстовое поле в основном предназначено для текста внутри, а не для поля, которое его окружает. Другими словами, поле всегда прозрачно, и все эффекты применяются к шрифтам, набранным пользователем.Photoshop (CS4) может создавать невероятные, профессиональные, потрясающие текстовые изображения. Насчет этого сомнений нет!
Текстовое поле Photoshop может отображать один из двух типов ограничивающих рамок:
Его ограничивающий прямоугольник ОБЪЕКТ предназначен для перемещения всего текстового слоя, его вращения, дублирования и искажения. Щелкнув один раз на палитре текстового слоя и выбрав инструмент перемещения (v), вы создадите эту ограничивающую рамку. Инструмент прямого выбора (а) его не распознает. Примечание. Если вы попытаетесь изменить размер поля как объекта, он также будет искажать / растягивать текст внутри.Это может создавать классные эффекты, но обычно вы хотите, чтобы текст оставался таким, каким был разработан шрифт. См. Слои> Текст> Деформация текста.
Ограничивающая рамка ТЕКСТ предназначена для выделения, повторного набора текста и выбора полей фактического текста / абзаца и т. Д. Выбор текстового инструмента и щелчок по существующему тексту создаст эту ограничивающую рамку.
Некоторые функции доступны в любом режиме.
Текстовый инструмент Photoshop имеет два типа курсоров:
НОВЫЙ курсор текстового поля выглядит как курсор для вставки текста (часто встречается в текстовых редакторах) с пунктирной рамкой вокруг него.
Для создания нового курсора текстового поля просто выберите инструмент «Текст» и перейдите в новую рабочую область.
Текстовый курсор EDIT очень похож на обычный курсор, знакомый людям (без пунктирной рамки).
Чтобы создать инструмент редактирования текста, наведите курсор на СУЩЕСТВУЮЩИЙ текст, и курсор изменится на простую форму вставки (без пунктирной рамки). Щелчок сейчас переведет вас в режим редактирования текста, а не в режим нового текстового поля. Это приводило меня в замешательство на некоторое время, потому что я привык щелкать в любом месте существующего текстового поля, и мигающий курсор появлялся автоматически — обычно в конце последней буквы. В Photoshop этого не происходит; если этот НОВЫЙ инструмент текстового поля активен, он попытается разместить новое поле в любом месте, где вы щелкаете, иногда перекрывая другое.
В Photoshop этого не происходит; если этот НОВЫЙ инструмент текстового поля активен, он попытается разместить новое поле в любом месте, где вы щелкаете, иногда перекрывая другое.
В этом режиме (редактировать существующий текст) вы можете осторожно навести стрелку на края текстового поля и изменить размер ограничивающего прямоугольника, не изменяя форму самого текста. Вот как вы увеличиваете или уменьшаете текстовое поле, чтобы оно соответствовало вашим потребностям. Вы также можете выделить текст, вставить между словами / буквами. Выделенный текст доступен для изменения его шрифта, цвета, размера, вырезания / вставки и т. Д.
Чтобы выйти из текстового режима РЕДАКТИРОВАНИЯ, установите флажок в столбце инструментов выше или введите ввод (не возврат) или введите cmd-return (MAC), ctrl-return (WIN). Если вы хотите отменить какие-либо изменения в существующем текстовом поле, щелкните бывший кружок в столбце инструментов или нажмите клавишу esc (вверху слева от клавиши выхода с клавиатуры)
ОК, ГЛАВНАЯ ТОЧКА:
Чтобы добиться того, чтобы выглядит как текстовое поле с заливкой, границами, полупрозрачным и т. д., вам нужно будет создать форму объекта (поле) и разместить ее сразу за (под) текстовым полем.Их соединение позволяет легко перемещать их. Недостатком является то, что, когда вам нужен блок большего размера, вам придется изменить размер обоих блоков и, возможно, перецентрировать их друг относительно друга (я знаю, что это своего рода тупой иметь так много шагов только для того, чтобы получить закрашенный текст. прямоугольник или с рамкой.)
д., вам нужно будет создать форму объекта (поле) и разместить ее сразу за (под) текстовым полем.Их соединение позволяет легко перемещать их. Недостатком является то, что, когда вам нужен блок большего размера, вам придется изменить размер обоих блоков и, возможно, перецентрировать их друг относительно друга (я знаю, что это своего рода тупой иметь так много шагов только для того, чтобы получить закрашенный текст. прямоугольник или с рамкой.)
Начните с выбора инструмента «Прямоугольник» и нарисуйте на экране фигуру любого размера. В палитре слоев создается слой с двумя элементами (миниатюра слоя и векторная маска). Дважды щелкните значок слева от миниатюры слоя).Измените его цвет на светлый, например, голубой или желтый.
Теперь выберите инструмент «Текст» и щелкните один раз над этой формой. Текстовое поле создается точно такого же размера, что и прямоугольник (подойдет и любая форма).
Введите текст в это поле и измените тип, размер и цвет шрифта на то, что вы могли бы использовать регулярно. Убедитесь, что цвет текста черный (его можно изменить позже). Текст автоматически обтекает, когда вы дойдете до края этого поля и хорошо вписывается (внутренние поля могут быть изменены на пиксель позже).
Убедитесь, что цвет текста черный (его можно изменить позже). Текст автоматически обтекает, когда вы дойдете до края этого поля и хорошо вписывается (внутренние поля могут быть изменены на пиксель позже).
Теперь соедините два блока друг с другом. Удерживая нажатой клавишу «Shift» щелкните каждый слой в палитре слоев, чтобы выбрать оба, и нажмите кнопку ссылки в нижней части окна для слоев или перейдите в «Слои»> «Связать слои». Теперь, когда вы переместите одну, она переместит и другую!
Используя инструменты для абзацев, вы можете центрировать текст, делать отступ в первой строке и добавлять пробелы между абзацами. За исключением того, что первый абзац кажется слишком близко к верху цветного прямоугольника; не так ли? Photoshop не добавляет дополнительных интерлиньяж (горизонтальный интервал) между текстовым полем и верхней частью первого абзаца.
Есть два способа исправить это:
1. Выберите инструмент «Текст» и щелкните внутри существующего текста, затем наведите указатель мыши на маленькую рамку / вкладку в верхнем центре этого прямоугольника и немного опустите его.
2. Или вы можете разорвать связь между двумя слоями (чтобы разорвать связь, просто щелкните ссылку еще раз, пока один из двух слоев выбран в палитре) и немного переместите цветной прямоугольник вверх.
Вначале не нужно было отключать ящики.Это преимущество, потому что изменение цветного прямоугольника без отсоединения будет искажать ваш текст, как и изменение текстового поля, если вы не находитесь в текстовом режиме объекта (см. Введение).
Хорошо, некоторые преимущества:
Теперь, когда вы это настроили вы можете использовать фоновое поле (цветной прямоугольник) для создания других эффектов. Выделите его как отдельный слой, но отключать его не нужно. Чтобы сделать коробку полупрозрачной, измените либо OPACITY слоя, либо слой FILL (находится в палитре слоев).
Чтобы создать рамку:
1. Выберите цветной прямоугольник и в Слои> Стили> Параметры наложения (или просто дважды щелкните в открытой области палитры слоев для этой формы).
2. Выберите Обводка, изменить: Цвет заливки, Цвет черный, Размер 4, Положение внутри, Режим наложения нормальный, Непрозрачность 100%. Нажмите OK / Применить
Выберите Обводка, изменить: Цвет заливки, Цвет черный, Размер 4, Положение внутри, Режим наложения нормальный, Непрозрачность 100%. Нажмите OK / Применить
3. Вернитесь в палитру слоев, измените Заливку на 0%, и у вас будет только граница с прикрепленным текстовым полем. Возможно, вам придется снова изменить внутреннее текстовое поле в зависимости от толщины этой границы, особенно если вы установили положение внутри, чтобы сохранить резкость прямоугольника.
4. Да, это будет работать с другими формами и даже с нестандартными формами. Не забудьте сначала нарисовать фигуру и сразу же поместить поверх нее новое текстовое поле ПЕРЕД любым другим изменением. Это гарантирует, что Photoshop создаст текстовое поле точно такого же размера / размера, что и выбранная вами форма. Он даже заставляет поля подходить к неправильным формам, таким как треугольники.
5. Попробуйте!
Как создать выделенный текст в Photoshop — Medialoot
Стили текста Photoshop
Выделенный текст — это очень популярный текстовый стиль в социальных сетях, поскольку он делает текст читаемым независимо от того, на каком фоне он находится. Но то, что является простым процессом в других приложениях, таких как InDesign или даже Microsoft Word, на удивление сложно в Photoshop (по крайней мере, на данный момент). Есть несколько разных способов получить такой вид — вы всегда можете сделать один прямоугольник на строку позади текста, а затем они дублируют слой, переставляют его на следующую текстовую строку, настраивают прямоугольник на эту строку и повторяют этот процесс для всех. текстовые строки. Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски).Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв нижнего нижнего ряда.
Но то, что является простым процессом в других приложениях, таких как InDesign или даже Microsoft Word, на удивление сложно в Photoshop (по крайней мере, на данный момент). Есть несколько разных способов получить такой вид — вы всегда можете сделать один прямоугольник на строку позади текста, а затем они дублируют слой, переставляют его на следующую текстовую строку, настраивают прямоугольник на эту строку и повторяют этот процесс для всех. текстовые строки. Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски).Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв нижнего нижнего ряда.
Шаг 1
Откройте фоновое изображение, которое вы будете использовать в Photoshop.
Шаг 2
Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения. Совет: используйте желаемый цвет для выделенного текста, а не сам текст (в данном случае я буду использовать черный).
Шаг 3
Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.
Шаг 4
Измените цвет текста на тот, который вы хотите использовать в реальном тексте (в этом случае я буду использовать белый цвет).
Шаг 5
Для удобства работы скройте белый текстовый слой, щелкнув значок глаза рядом с названием слоя.
Шаг 6
Выберите слой с черным текстом и на Панели символов щелкните значок «Подчеркнутый». Если панель символов не отображается, перейдите в меню «Окно»> «Персонаж».
Шаг 7
Щелкните правой кнопкой мыши имя слоя и в раскрывающемся меню выберите «Преобразовать в форму».
Шаг 8
Используя инструмент Path Selection Tool (A), выделите весь текст (кроме подчеркивания) и нажмите клавишу удаления, чтобы удалить его.
Шаг 9
Сделайте белый текстовый слой снова видимым, щелкнув значок глаза рядом с названием слоя.
Шаг 10
Выберите инструмент «Прямое выделение» (A) и щелкните верхние точки привязки всех подчеркиваний.
Шаг 11
С помощью клавиши со стрелкой вверх на клавиатуре перемещайте точки привязки вверх, пока не получите нужный размер прямоугольника.
Шаг 12
Теперь выберите все левые опорные точки и переместите их влево, пока не будете довольны результатом.
Шаг 13
Повторите процесс для правых точек привязки, чтобы завершить выделение текста.
Заключение
Хотя в Photoshop нет простого способа выделить текст, с помощью этого метода вы можете ускорить рабочий процесс, создав все текстовые прямоугольники одновременно, легко изменить текст и выделить цвета, а также иметь одинаковое пространство на всех стороны текста, чтобы он выглядел просто идеально.
Как выделить текст в Photoshop, чтобы выделить текст
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы делаете флаер или публикуете событие для публикации.
Однако бывают случаи, когда предпочтительный фон для фотографии делает текст сверху неразборчивым, даже если вы попытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, чтобы он был удобочитаемым, независимо от того, какое изображение вы выбрали для его обрамления.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239 долларов США.88 в Adobe)
Как выделить текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» из раскрывающегося списка. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
2. Выберите фотографию, которую вы хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить текст к своему изображению. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно крупным шрифтом, чтобы соответствовать окружающему контуру.
4. После добавления текста будет создан новый слой.Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Поначалу удовлетворившись размером контура, я вернулся и попробовал немного более тонкий эффект контура, который я выбрал для окончательного изображения. Эмма Уитман / Business Insider
Эмма Уитман / Business Insider5. Нажмите «Ход». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Вы можете настроить текст, чтобы он соответствовал видимости вашего изображения и эстетическим целям.Эмма Уитман / Business Insider Insider Inc. получает комиссию при покупке по нашим ссылкам.
получает комиссию при покупке по нашим ссылкам.
Как сделать вырезанный текст в Photoshop 🚩 | Автор: Joana N.
Вырезание текста в PhotoshopВ этом уроке я покажу вам быстрый способ создания эффекта вырезания текста в Photoshop.Этот текстовый эффект также называется прозрачным текстом, пустым текстом или выделенным текстом.
Недавно я обнаружил замечательную функцию под названием Knockout . В этом уроке я покажу вам, как использовать функцию Knockout для вырезания текста.
Начнем с добавления фоновой фотографии и текстового слоя поверх.
Затем добавьте прямоугольник позади текстового слоя. Я буду использовать другой цвет, чтобы увидеть и текст, и прямоугольник.
Чтобы вырезать текст, мы должны извлечь текст из баннера, чтобы позволить фоновой фотографии просвечивать.
Дважды щелкните текстовый слой, чтобы открыть окно стиля слоя .
В основных настройках Blending Options вы увидите меню для Knockout с тремя вариантами: None, Shallow и Deep. Выберите вариант Shallow .
Чтобы сделать эффект видимым, установите Fill на 0%.
Выделите текстовый слой и слой прямоугольника и поместите их в группу. Щелкните правой кнопкой мыши и выберите Group from Layers .
Эффект вырезанного текста Photoshop теперь должен выглядеть следующим образом. Замечательно то, что текст по-прежнему можно редактировать, и вы можете изменить шрифт, размер и т. Д.
Теперь вы можете изменить цвет слоя прямоугольника на любой желаемый цвет. Для этого типа текстового эффекта обычно используется черный сплошной цвет, белый цвет с прозрачностью или яркий цвет, например красный или желтый.
Чтобы упростить эффект прозрачного текста в Photoshop , вы можете использовать экшены.
Оцените этот экшен Photoshop с прозрачным текстом 🚀 , который вы можете бесплатно загрузить с сайта PhotoshopSupply .

 В данном случае используем «Прямоугольную область».
В данном случае используем «Прямоугольную область».





 У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для Mac OS) или «Enter» (для Windows), чтобы принять внесенные изменения.
У вас появится возможность переименовать слой. Введите новое название. Нажмите кнопку «Return» (для Mac OS) или «Enter» (для Windows), чтобы принять внесенные изменения.