Создаем полигональное изображение из фотографии | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Открываем изображение для преобразования в Low Poly.
Выбираем инструмент Polygonal Lasso Tool(Прямолинейное лассо) (L) и создаем выделение вокруг объекта.
При активном выделении идем в меню Edit — Copy (Редактирование — Копировать) и затем Select — Deselect (Выделение — Отменить выделение).
Идем в меню Layer — New Fill Layer — Solid Color (Слои — Новый слой-заливка — Цвет). Называем слой Background Color (Цвет фона) и нажимаем ОК. Устанавливаем цвет #A9A9A9 и нажимаем ОК.
Идем в меню Edit — Paste Special — Paste in Place (Редактирование — Специальная вставка — Вставить вместо).
Переименовываем слой в Polygon (Полигональный).
Выбираем инструмент Polygonal Lasso Tool(Прямолинейное лассо) (L) и создаем треугольное выделение в интересующей вас области, старайтесь выбрать область аналогичного цвета. Хорошей идеей будет начать с тех частей, где необходимы меньшие треугольники, чтобы получить больше деталей, а затем перейти к более крупным областям.
При активном выделении идем в меню Filter — Blur — Average (Фильтр — Размытие — Среднее).
Выбранным инструментом Polygonal Lasso Tool(Прямолинейное лассо) (L), создаем еще одно треугольное выделение, рядом с только что сделанным. Старайтесь начинать следующее выделение с тех же вершин, что и предыдущее.
Теперь просто нажимаем Ctrl+Alt+F, чтобы применить снова тот же фильтр размытия к новой области.
Повторяем этот же процесс (выделение + размытие) на всем изображении. Периодически сохраняем файл.
Попробуйте сделать треугольники разных размеров, чтобы конечный результат выглядел интереснее.
Как только вы закончите, и когда наша Low Poly графика будет находится на своем собственном слое, вы можете перемещать его, масштабировать, добавлять фоновое освещение, корректирующие слои, изменять цвет фона или просто использовать его как есть.
PFY
Урок по эффектной обработке портрета в фотошоп / Creativo.one
В этом уроке мы рассмотрим несколько методик создания драматического портрета в программе Adobe Photoshop. Здесь будет активно применяться инструмент Mixer Brush (Микширующая кисть), а также техника ретуши Dodge and Burn (Осветление и затемнение), для подчёркивания главных деталей и получения драматического эффекта.
Для выполнения данного урока вам потребуется версия Adobe Photoshop CC, так как именно в ней произошли значительные обновления. Мы будем использовать корректирующий слой Color Lookup (Поиск цвета), отретушируем кожу модели, а также опробуем новый фильтр Camera Raw, который стал доступен начиная с версии CC. Но так или иначе, если у вас установлена другая версия программы, вы получите похожий результат.
Перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.
Шаг 1
Для начала, потребуется отделить модель от фона. Для этого, автор использовал инструмент Pen (Перо)(P), для более точного выделения. После того, как модель будет полностью выделена, нажимаем правую кнопку мыши и выбираем Make Selection (Образовать выделение). Радиус (Feather) растушёвки поставьте – 1px. Затем применим маску слоя к выделенной модели. Если ещё остались какие-то погрешности, можно убрать их чёрной кистью на маске слоя.
Для того, чтобы края модели смотрелись более аккуратно, можно использовать функцию Refine Edge (Уточнить край) с настройками, как на скриншоте.
Также, автор советует обратить внимание на оставшийся контур вокруг модели. Его можно будет затемнить при помощи Layer Style (Стиля слоя) Inner Shadow (Внутренняя тень) с указанными на скриншоте настройками.
Назовите слой с моделью «Model».
Шаг 2
Теперь давайте откроем изображение фона (Ctrl +O), либо просто перенесите картинку в программу. Размоем фон при помощи фильтра Gaussian Blur (Размытие по Гауссу). Размойте фон таким образом, чтобы не было видно каких-то деталей. Автор использовал фильтр с радиусом 106.
Шаг 3
Приступим к удалению дефектов на лице. Создадим новый слой
Теперь, при помощи инструмента Healing Brush Tool (Точечная восстанавливающая кисть), удалим некоторые дефекты на лице.
 Также, не забудьте поставить галочку рядом с Sample all Layers (Образец со всех слоёв).
Также, не забудьте поставить галочку рядом с Sample all Layers (Образец со всех слоёв).
Результат, который должен получиться:
Шаг 4
Теперь приступим к выделению второй линзы. Создайте новый слой (Ctrl+Shift+N) и назовите его
Как только всё будет готово, перейдите на слой R и примените для него Layer Style (Cтиль слоя) Gradient Overlay (Перекрытие градиентом)(либо дважды кликнув по слою левой кнопкой мыши) с настройками, как на скриншоте.
Теперь просто перенесём Layer Style (Стиль слоя) (удерживая клавишу Alt) со слоя R на слой L.![]()
Вот такими должны получиться очки модели:
Создадим группу и перенесём туда оба слоя. Назовите группу
Теперь создадим корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и применим его в качестве Clipping Mask (Обтравочной маски) к группе с линзами.
Подвинем ползунок Hue (Цветовой тон) до значения -37.
Шаг 5
Теперь нам необходимо создать небольшую тень от очков. Для этого нужно создать новый слой под группой «Glasses». Назовите его
Далее, с зажатой клавишей Ctrl, кликните по слою L. Таким образом, вокруг линзы появится круглое выделение. Перейдите в Select (Выделение) – Modify (Модификация) – Expand (Расширить). Радиус расширения поставьте 5 px. Выделение станет шире. Далее, перейдите Select (Выделение) – Inverse (Инверсия) (либо правый клик по выделению и Select Inverse) (Alt+Ctrl+I). Теперь, при помощи инструмента Brush (Кисть)(B)
Затем, ту же самую манипуляцию проделайте и для правой оправы.
Если у вас остались лишние следы тени, просто удалите их про помощи инструмента Eraser (Ластик)(E).
Если тень кажется вам не реалистичной, т.е слишком тёмной, можете применить фильтр Gaussian
Примечание переводчика: для выделения тени, можете использовать любой инструмент выделения. Автор использовал Rectangular Marquee Tool (прямоугольное выделение) (M)).
Радиус размытия оставьте в районе 3 px. Перетащите конечный вариант в группу «Glasses».
Итак, результат выполненных действий:
Шаг 6
Создайте новый корректирующий слой Gradient Fill (Градиентная заливка) поверх всех слоёв. Градиент сделайте от белого к прозрачному.
Примеч. автора: Розовый свет, падающий на модель слева, показан таким образом, чтобы его было лучше видно. Также, для этого слоя был использован режим наложения Soft Light (Мягкий свет). Понизьте Opacity (Непрозрачность) этого слоя настолько, пока результат вас не начнёт устраивать.
Убавьте Opacity (Непрозрачность) этого слоя до 30% и измените режим наложения на Soft Light (Мягкий свет).
Шаг 7
Создайте новый корректирующий слой Color Lookup (Поиск цвета). В подразделе 3D Lut File выберите Edgy Amber 3DL. Уменьшите Opacity (Непрозрачность) этого слоя до 15%.
Шаг 8
Создайте новый корректирующий слой Curves (Кривые). Перейдите в этом слое на синий канал и подтяните нижнюю точку, чтобы затонировать изображение в тенях и светах, тем самым добавив эффект сплит тонирования, как на скриншоте.
И верхнюю точку.
Результат, который должен получиться
Шаг 9
Снова создайте корректирующий слой Gradient Fill (Заливка градиентом) с цветом от f6dfb2 к прозрачному с настройками, как на скриншоте.
Теперь передвиньте градиент в левый верхний угол, как на скриншоте:
Также, есть другой альтернативный способ.
Создайте новый слой (Ctrl+Shift+N) с режимом наложения Screen (Экран). При помощи инструмента Brush (Кисть)(B) с большим радиусом (3500-4000 px) и цветом 90856b, сделайте один клик в верхнем левом углу и при помощи инструмента Free Transform (Свободное трансформирование)(Ctrl +T) увеличьте получившееся свечение, как на скриншоте.
Назовите данный слой «Soft Glow». Полученный результат можно увидеть на скриншоте:
Шаг 10
Создайте новый корректирующий слой Color Balance (Цветовой баланс) с настройками, как на скриншоте.
Шаг 11
Создайте новый слой (Ctrl+Shift+N) поверх всех слоёв. Перейдите в Edit (Редактирование) – Fill (Заливка). Оставьте все настройки, как есть и измените режим наложения, данного слоя, на Overlay (Перекрытие).
Перейдите в Edit (Редактирование) – Fill (Заливка). Оставьте все настройки, как есть и измените режим наложения, данного слоя, на Overlay (Перекрытие).
Воспользуйтесь инструментом Dodge Tool (Осветлитель)(O) с Exposure (Экспозицией) 20% и слегка осветлите контуры лацканов пиджака, складки на рукавах, светлые участки ремня и брюк. Также необходимо осветлить контур подбородка, светлые области на очках, светлые участки губ, бровей, а также светлые участки лица, шеи и волос (не забудьте про пробор). Как на скриншоте
И вот результат:
Если вдруг вы заползли инструментом Dodge Tool (Осветлитель)(O) на фон, то воспользуйтесь кистью серого цвета(#808080) и закрасьте лишний осветлённый участок.
Шаг 12
Объедините все слои в один (Alt +Shift+Ctrl+E) и поместите этот слой поверх всех слоёв. Используем фильтр Camera Raw. Для этого перейдите в Filter (Фильтр) – Camera RAW и примените настройки, как на скриншоте. Более подробно ознакомиться с этим фильтром можно в этой статье: http://photo-monster.ru/postobrabotka/rub/adobe-camera-raw/page/2
Получился, довольно таки неплохой результат. Надеюсь, что вы получили много знаний, в ходе урока, и результат вам понравился.
Автор: Andrei Oprinca
Что такое полигональная графика? — Каждый пиксель важен
Хотите больше узнать о полигональной графике? Для чего она используется? Как сделать что-то в этой технике? Да? Тогда вы настоящий дизайнер, готовый развиваться, и расти как профессионал!
Конечно, полигональную графику вряд ли можно назвать чем-то новым, и уж тем более революционным. Тем не менее, она поможет разнообразить ваш дизайн и сделает его индивидуальным и узнаваемым. Да и очередной всплеск моды на полигоны, который бодро шагает по просторам Интернета, трудно игнорировать.
Тем не менее, она поможет разнообразить ваш дизайн и сделает его индивидуальным и узнаваемым. Да и очередной всплеск моды на полигоны, который бодро шагает по просторам Интернета, трудно игнорировать.
В этом посте вы узнаете о полигонах и полигональной графике и увидите потрясающие примеры ее использования. Также мы собрали для вас несколько уроков, которые помогут вам освоить эту технику. И, кто знает, может быть, вы будете рисовать полигонами даже круче, чем авторы собранных здесь работ!
Что такое полигональная графика?
Полигон (от греч. polýgonos – многоугольный), полигональная линия (математическая), ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев). Под полигоном также понимают замкнутую ломаную линию, т. е. многоугольник.
Где используются полигоны?
Ответ очевиден – в цифровой графике, конечно же! Это своего рода разновидность цифрового искусства. Изначально полигональная графика появилась в 3D моделировании для создания видеоигр. Благодаря низкому разрешению у таких объектов была высокая скорость рендеринга. Также отображение в виде каркаса позволяет экономить ресурсы компьютера и облегчает работу с моделью. Затем уже она стала популярна и в так называемой 2D графике.
В какой программе можно создавать полигональные изображения?
Если вы работаете в 3D, то для вас будет вполне естественно делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с архитектурной визуализацией или фотореалистичным рендерингом. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. А так как ретро стиль всегда в моде, практически все дизайнеры создают ее с помощью старых приемов.
Как вы уже знаете, 3D модели создают с помощью полигонов. Чем больше полигонов, тем более детализованной будет модель. Во время финальной обработки (рендеринга) объекта он приобретает «гладкий» вид. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
Чем больше полигонов, тем более детализованной будет модель. Во время финальной обработки (рендеринга) объекта он приобретает «гладкий» вид. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д. Полигональные фигуры очень напоминают оригами и сейчас находятся на пике популярности в графическом дизайне.
Также можно создавать полигональные шедевры в таких программах как Adobe Illustrator, CorelDraw и даже Adobe Photoshop. Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров.
Историческая справка
А знаете ли вы, что полигональному дизайну предшествовало целое направление в искусстве? В начале XX века зародилось и стало невероятно популярным экспрессионистское течение. Появление фотографии только подстегивало художников, ведь теперь можно было запечатлеть образ детально, таким, какой он есть на самом деле. Экспрессионисты же напротив, стремились передать суть, настроение и характер объекта. Они намеренно уходили от деталей. В наши дни экспрессионизм не менее популярен как в живописи, так и в среде цифрового искусства.
Выдающиеся примеры
Вот несколько примеров современного цифрового искусства. Быть может, они впечатлят вас на создание новых шедевров:
Железный человек
The Kingdom – The King
Свобода
The little Power Giant
Wedding Invitations
Портрет Лила Уэйна
Уроки- Создание векторных полигонов в Illustrator
В этом уроке вы создадите мозаику в Adobe Illustrator, состоящую из полигонов. В этом несложном деле поможет бесплатный плагин – Scriptographer и ваше воображение.
В этом несложном деле поможет бесплатный плагин – Scriptographer и ваше воображение.
- Как создать векторную полигональную мозаику лайма
Здесь вы научитесь создавать векторную полигональную мозаику из растрового изображения при помощи бесплатного веб инструмента Triangulator и Adobe Illustrator.
- Создание полигональной графики. Урок в 2-х частях
В этом уроке вы узнаете, как делать портреты с помощью полигонов. Автор показывает, как работать с фото используя и Photoshop и Illustrator, чтобы сделать красивый портрет в модном стиле полигональной графики.
- Создание полигональной иллюстрации в Photoshop CS6
Этот урок так же подходит вам, если вы работаете в более ранних версиях Photoshop.
- Создание низкополигональной модели в Cinema 4D
Подробный видео урок, который научит вас создавать трехмерные персонажи.
Заключение
Полигональная графика – это смесь ретро и футуризма. Стиль не подвластный времени, который можно видоизменять, индивидуализировать, и экспериментировать с ним до бесконечности. Это всегда смотрится стильно, модно и самобытно. Попробуйте поработать с полигонами, и вы поймете, что уже больше не можете без них. Будем рады, если вы поделитесь своими идеями на этот счет в комментариях!
По материалам сайта: www.onextrapixel.comПохожее
Low Poly иллюстрирование. Уроки по созданию Low Poly портрета
Совсем недавно в рунет пришла мода на Low Poly стилизацию портретов, фото животных и других изображений. На этой почве в сети появилось и появляется до сих пор множество уроков по созданию таких изображений. Арт в стиле Low Poly (полигональный портрет) помогает сгладить неприятные мелочи на фото и акцентировать внимание на цветовой гамме, а также профиле лица.
[adsp-pro-1]
Что такое Low Poly?
Данный термин впервые появился в английском языке в мире 3D моделирования. Low – низкий, Poly (Polygon)- полигон: то есть низкий полигон, а в программах по работе с 3D под этим термином подразумеваются низкополигональные модели, используемые в целях экономии ресурсов комьютера. Чуть позже кто-то адаптировал данную идею для 2D изображений, получилось довольно не дурно, и идея начала распространяться…
Low – низкий, Poly (Polygon)- полигон: то есть низкий полигон, а в программах по работе с 3D под этим термином подразумеваются низкополигональные модели, используемые в целях экономии ресурсов комьютера. Чуть позже кто-то адаптировал данную идею для 2D изображений, получилось довольно не дурно, и идея начала распространяться…
Как сделать Low Poly портрет. Способы создания полигонального портрета
[adsp-pro-2]
- В растровом режиме (через Adobe Photoshop)
- В векторном режиме (через Adobe Illustrator)
- В векторном режиме онлайн
- В векторном и растровом режиме через приложение DMesh
Основное отличие растровых изображений от векторных заключается в том, что векторные изображения не изменяются в качестве при изменении их размера, а растровые наоборот сильно теряют в качестве. При создании векторного портрета или другого изображения в Low Poly стиле вы сможете его напечатать даже на огромном рекламном баннере.
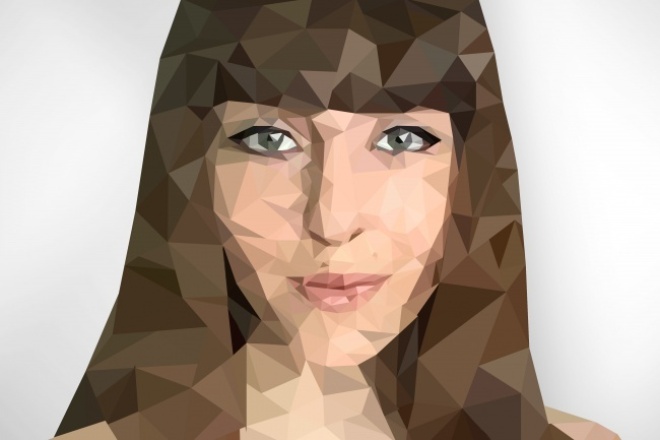
Создание Low Poly портрета в Adobe Photoshop (видеоурок на русском)
Вот такие результаты получились у нас:
Создание Low Poly изображения в
Adobe Illustrator (видеоурок на русском)Создание Low Poly портрета онлайн
[reklama]Сразу хочу предупредить, что таким способом получится создать лишь подобие полигонального портрета, так как все делается в полуавтоматическом режиме. Дело в том, что компьютер в отличие от человеческого глаза не может точно распознавать черты человеческого лица, тени, свет и прочее, в связи с чем расставляет полигоны (части Low Poly портрета) в хаотическом порядке.
Делается все это через сайт следующий сайт breatharian. eu/triangulator
eu/triangulator
Заходим на него и перетаскиваем мышкой изображение, которое хотим сделать в Low Poly стиле
Выполняем действия изображенные ниже. Можно расставить точки самому или рандомно. Рекомендуем первый вариант. Также можно сбросить результат, если получилось не очень красиво. Сохраняется картинка в формате SVG, который потом можно перекодировать в другие форматы.
В итоге при работе онлайн получаются такие примерно такие изображения:
Программа для создания Low Poly портрета
Есть еще и четвертый вариант создания полигонального портрета – с помощью приложения Dmesh. Данный способ похож на предыдущий (создание Low Poly портрета онлайн). Он немного сложнее, так как придется скачать специальную программу, но зато результат получится намного лучше! Скачать это приложение можно здесь. На сайте есть как бесплатная версия, так и платная с расширенным функционалом. Причем присутствуют версии для Windows, для iMac и для iOS. Ниже представлен видеоролик по работе с программой.
Вот такой результат получается при работе в приложении:
Какой способ для создания Low Poly портрета использовать, решать только вам.
6 генераторов для создания фонов и изображений в стиле Полигон (Low Poly)
Полигон или Low Poly тренд набирает всё большую популярность в интернете. Всё больше всего сайтов используют этот тренд в основном на фоне сайта. В основном полигон это простая форма мозаики, но вместо использования прямых углов в данном стиле используются полигонные формы. Так же в тренде используются в основном треугольные формы, данный стиль ещё называют триангуляцией.
В данной подборке будут собраны самые популярные генераторы, которые создают данный стиль полигон. С помощью этой подборки подобное Вы будете создавать очень просто.
С помощью этой подборки подобное Вы будете создавать очень просто.
Так же рекомендую следующее:
Генератор фона в стиле Полигон — Trianglify
Очень простой и простой генератор, который позволит создать фоны в стиле Low Poly. Тут присутствует не много настроек, которых хватит для того, чтобы создать подходящий и красивый фон для Вашего сайта. Так же уже готовый полигон фон Вы сможете бесплатно скачать в формате SVG.
Перейти
Генератор для создания изображений в стиле Полигон
Отличный и функциональный генератор для создания триангулярных изображений. Множество настроек позволит Вам создать то изображение которое именно нужно. Так же Вы можете использовать кнопку рандомизации для получения случайных результатов, по моему тоже очень полезная функция. После ого как изображение будет готово Вы сможете скачать его в форматах PNG и SVG.
Перейти
Offline инструмент для создания Полигон изображений
Данный инструмент позволяет создать самое настоящее полигон изображение, но здесь придётся работать больше вручную, и понадобятся небольшие навыки. Перед тем как начать работать с данным инструментом, я рекомендую посмотреть Вам обучающее видео которое размещено на странице автора, там же Вы сможете и скачать данный инструмент.
Перейти
DMesh — отличная программа для создания Low Poly картинок
Замечательная и многофункциональная программа, которая позволит Вам с точностью настроить всё необходимое для создания красивых изображений в стиле полигон. Данная программа бесплатная, но есть и платная версия, в которую входит несколько дополнительных функций. Так же перед использованием я рекомендую посмотреть обучающее видео.
Перейти
Java приложение для триангуляции изображений
Отличное и в то же время простое приложение Java, с помощью которого Вы сможете без всяких затруднений создать картинку в стиле Полигон. Перед тем чтобы начать работать с приложением его нужно скачать, оно совершенно бесплатное.
Перейти
Триангуляция Делоне — много настраиваемый инструмент
Это самый настраиваемый и тяжёлый инструмент для создания картинок в стиле Полигон. Чтобы начать работать в данном инструменте у Вас должен быть хотя бы не большой опыт в работе с данным стилем.
Перейти
Спасибо http://www.noupe.com
Полигональная графика. Что это такое, и как ее создавать
Полигональные фигуры очень напоминают оригами или ограненные драгоценные камни. Давайте разберемся, что такое полигональная графика? И почему дизайнеры так любят использовать этот прием в своих работах?
Полигон (от греч. polýgonos – многоугольный), полигональная линия – это ломаная линия, составленная из конечного числа прямолинейных отрезков (звеньев). Под полигоном также понимают замкнутую ломаную линию, т. е. многоугольник.
Полигональная графика интеллектуальна
Это визуализация осознанной формы. Художникам и дизайнерам полигон помогает упростить, осмыслить, а значит, в дальнейшем правильно передать форму и объем объекта.
Помогает он и в трехмерной графике. Там полигон — это минимальная поверхность, элемент, из которого складываются каркасы форм любой сложности. Чем больше полигонов, тем более детализованной будет модель. В трехмерной графике в качестве полигонов обычно применяют треугольники.
Полигоны — простые, красивые, лаконичные и бесконечно многообразные вдохновляют многих современных дизайнеров. Из них можно составлять абстрактные композиции и стильные иллюстрации любой сложности
В этой статье вы узнаете много нового о полигонах и полигональной графике и увидите замечательные примеры ее использования. Также здесь собрано несколько уроков, которые помогут вам освоить эту технику.
В какой программе можно создавать полигональную графику?Трехмерная графика. На этот вопрос нет однозначного ответа. Мастера 3D, предпочтут, несомненно, делать это в 3D max, Maya, или Cinema 4D. Последнее ПО настолько дружелюбно, что в нем может рисовать даже ребенок. В целом, полигональная графика достаточно проста в создании, особенно если сравнивать с фотореалистичной визуализацией. Она напоминает ранние дни компьютерного моделирования и анимации с налетом современных техник. Чем меньше полигонов вы используете на стадии моделирования, тем более абстрактным будет результат. Для выраженного эффекта можно отключить функцию сглаживания в настройках рендеринга, и тогда вы получите четкие грани. Здесь все зависит от эффекта, которого вы хотите достичь. Использование низкополигональной техники совсем не означает, что сцена будет простой. Вы можете использовать сложные текстуры, реалистичные настройки отражений и преломлений в окружающей среде и т. д.
2D графика. Можно создавать полигональные шедевры в таких программах как Adobe Illustrator, CorelDraw и даже Adobe Photoshop. Эти программы, в отличие от специфичных 3D пакетов, хорошо знакомы большинству дизайнеров. Таким методом можно создавать стилизованные, декоративные изображения с потрясающими цветовыми сочетаниями.
А еще можно дополнять полигональную графику фотографиями, создавая удивительные коллажи, напоминающие дополненную реальность и намекающие о связях между реальным и виртуальными мирами. Некоторые работы дополняются типографикой.
А еще можно попробовать онлайн-генераторы полигонов
Trianglify
Очень простой генератор, который позволит создать низкополигональные фоны с заданной палитрой цветов. Можно создать красивый фон для Вашего дизайна. Готовый полигон можно бесплатно скачать в формате SVG.
Перейти
Как преобразовать растр в полигоны онлайн
Функциональный генератор для создания триангулярных изображений. Создает полигональную композицию из любого растрового изображения. Есть ряд настроек и кнопка рандомизации для получения случайных результатов. После того как изображение будет готово Вы сможете скачать его в форматах PNG и SVG.
Перейти
Полигональные логотипы
На волне популярности полигональной графики стали создаваться логотипы в таком стиле
Создаем полигональный логотип в программе CorelDraw
Полигональный портрет
Эта техника позволяет создавать работы любой сложности.
В этих уроках показано, как создать полигональный портрет
Заставка — источник
Полезные советы по работе с инструментом Лассо
Магнитное лассо следует использовать при выделении предметов, отличных по яркости от фона, иначе Фотошоп просто не найдёт край, к которому надо «приклеивать» линию, на рисунке ниже пример подобного изображения:
Справа показано отображение курсора магнитного лассо по умолчанию, а слева — при нажатой клавише Caps Lock. Круг — эта зона, в которой инструмент «видит» край, к которому приклеивается контур. Чем меньше круг, тем точнее инструмент работает. Диаметр круга можно регулировать «на ходу» во время работы инструмента клавишами квадратных скобок [ и ]. Если магнитное лассо проставило опорные точки, иными словами, «приклеило» контур не там, где нужно, последние ненужные точки можно отменить клавишами Delete или Backspace и поставить в желаемых местах уже вручную, кликами левой клавиши мыши.
Но чаще бывают ситуации, когда нужный для вырезки предмет частично находится на контрастном фоне, а частично на сложном. В этом случае контур удобнее очерчивать с помощью применения разу двух инструментов — магнитного и прямолинейного лассо.
Пример такой задачи — вырезка скалы в статье Создаём сюрреалистический дом в Фотошопе
На картинке видно, что верхняя часть скалы находится на контрастном фоне неба, а нижняя сливается с землёй.
Начнем с вырезки на фоне неба, активируем магнитное лассо, и вперёд. В момент, когда мы доходим до земли, магнитное лассо начинает приклеивать контур некорректно. Но и это не очень удобно, т.к. контур «убегает». В этом случае с магнитного надо переключится на прямолинейное. Делается это прямо на ходу нажатием клавиши Alt и кликом левой клавиши мыши. Клавишу Alt необходимо удерживать, если её отпустить, то при следующем клике лассо опять переключится на магнитное. А если вы зажмёте Alt, левую клавишу мыши и потяните курсор, то инструмент переключится на обычное лассо (верхнее на первом рисунке).
Но, как показывает практика, как не старайся, всё-равно в контуре получатся огрехи. В этом нет ничего страшного, исправить выделение недолго. Для исправления контура следует применять прямолинейное лассо. Перед началом исправления максимально увеличьте нужный участок изображения, а затем, в зависимости от задачи, зажмите клавишу Alt (при этом к курсору добавится знак «минус») для вычитания из выделенной области или клавишу Shift (к курсору добавится «плюс»), для прибавления к выделенной области.
При создании контура постоянно требуется увеличивать и уменьшать масштаб отображения документа. Для этого обычно используется прокрутка колёсика мыши при зажатой клавише Alt, но при работе с Лассо этот способ не работает. Поэтому грубо увеличивать и уменьшать документ можно клавишами «+» (плюс) и «-» (минус), а для точного изменения масштаба следует использовать временное переключение на инструмент «Лупа». Для увеличения Ctrl+Пробел, для уменьшения — Ctrl+Alt+Пробел. При временном переключении на «Лупу» незаконченный контур никуда не денется.
Двигать изображение удобнее всего при помощи временного переключения на инструмент «Рука», для этого следует нажать на клавишу «Пробел».
Распространённая проблема — не удаётся замкнуть линию по причине того, что не удаётся найти начало контура, т.к. оно сливается с изображением. В этом случае подведите курсор максимально близко к предполагаемому месту начала контура и нажмите клавишу Enter, программа замкнёт линию сама. Если результат Вас не удовлетворил, Вы можете посмотреть и запомнить, где находится начало контура (теперь то это уже видно), затем отменить последнее действие (замыкание контура) нажатием клавиш Ctrl+Z и замкнуть контур уже вручную.
Создавайте потрясающие геометрические иллюстрации в Photoshop
Вот что вы создадите (щелкните, чтобы увеличить)Существуют тысячи блестящих руководств по Photoshop, которые помогут вам освоить программное обеспечение для редактирования фотографий. Сегодня я собираюсь показать вам, как вы можете взять любое изображение и использовать его как основу для чего-то более чистого и минималистичного.
Полностью визуализированные изображения с реалистичным светом, тенью и текстурой великолепны и имеют свое место, но иногда приятно вернуться к голым костям и рассматривать изображение больше как графику, чем что-либо еще.
Помимо развлечения и терапевтического эффекта, он также может помочь в понимании формы и структуры. Поскольку большая часть моей работы по своей природе является трехмерной, я полюбил многоугольники, и метод, который я здесь показываю, основан на плоских многоугольниках, в основном трехсторонних формах, которые соединяются и окрашиваются для определения основной формы. . Техника проста, хотя необходимо проявлять осторожность, чтобы получить максимальную отдачу от предмета изучения.
Здесь мы собираемся воссоздать культовое изображение из постера фильма «Челюсти» в плоских многоугольниках с помощью Photoshop.
01. Подготовка к работе
Изображения с сильным силуэтом и ограниченной цветовой палитрой работают хорошоСначала вам нужно решить, какой будет ваша тема. Хорошо подойдет что-то с сильным силуэтом и, желательно, с ограниченной цветовой палитрой. В этом примере на классическом плакате «Челюсти» есть и то, и другое.
Откройте Photoshop и создайте новый документ. Я выбрал 1920 x 1080 пикселей, так как, возможно, собирался использовать готовое изображение в качестве обоев.Еще мне нравятся широкоформатные пропорции с фокусом в одну сторону. Скопируйте исходное изображение в документ и поместите его там, где хотите. Если текст вас отвлекает, используйте лассо, чтобы выделить его, а затем удалите.
Чтобы создать море, добавьте новый слой позади вашего эталонного изображения и создайте новый градиент. Используйте инструменты выбора цвета, чтобы выбрать верхний и нижний цвета на плакате и перетащите новый вертикальный градиент от нижней части изображения к поверхности моря.
Используйте многоугольное лассо, чтобы срезать волны с прямыми краями на вершине моря, примерно следуя горизонту.
02. Основные формы
Создайте новый слой и используйте лассо, чтобы нарисовать форму челюсти.Нажмите Ctrl + Alt + Shift + N , чтобы создать новый слой, и используйте лассо, чтобы нарисовать форму челюсти. Не добавляйте сюда слишком много промежуточных моментов. Вы хотите сделать что-то геометрическое. С нарисованной формой нажмите B, и . ALT щелкните по средней тонированной области, чтобы выбрать цвет из эталонного изображения.
Примечание. Если ваш эталон имеет заметные артефакты сжатия, будьте осторожны с выбранными вами цветами.Возможно, стоит использовать фильтр постеризации, чтобы уменьшить количество доступных цветов.
Теперь нажмите Shift + F5 , чтобы залить выделение выбранным цветом.
Используйте тот же процесс, чтобы заблокировать остальную часть нижней челюсти. Уловка состоит в том, чтобы оставаться достаточно свободным. Придерживайтесь больших многоугольников и старайтесь использовать только трех- и четырехгранные формы, иначе все может быстро запутаться. При создании каждого многоугольника выберите цвет из слоя refs, который соответствует общему ощущению от созданного многоугольника.
Эти формы скоро вырастут, и вы увидите упрощенную графическую версию принимающей формы акулы.
Создайте новый слой под нижней челюстью и используйте ту же технику, чтобы сформировать внутреннюю часть рта. Помещение этого слоя под слоем челюсти означает, что вам не нужно точно определять границы между областями. Проделайте то же самое с общей формой акулы.
03. Продолжайте процесс.
Не забудьте добавить слои в соответствующем порядке.Техника остальной части акулы с этого момента почти такая же.Вам нужно будет обязательно добавлять слои в соответствующем порядке, чтобы вы могли переключать видимость, выбирать цвета и облегчать жизнь.
Например, если вы поместите зубы на отдельный слой, вы можете отключить слой рта, чтобы выбрать подходящие цвета из эталона. Если выбрать сразу все зубы, можно ускорить рабочий процесс. Это простой метод, но он повторяется, поэтому стоит использовать любые ярлыки.
Продолжайте, пока ваша акула не будет готова.Попробуйте придать многоугольникам естественную форму. Это поможет внешнему виду форм сделать изображение более правдоподобным с меньшим количеством деталей.
Первоначально создание ключевых областей может быть хорошей идеей, так как они будут фокусными точками на изображении, и может быть полезно обтекание других областей вокруг них. Положите такие вещи, как глаза, ноздри и верхние зубы на отдельный слой. Это тоже помогает оставаться организованным.
Когда акула будет готова, добавьте новую группу слоев и поместите в нее все слои с акулами.
04. Пловец
Используйте меньше деталей на пловце, чтобы сосредоточить внимание на акулеДобавление пловца выполняется точно так же, как и акула. Единственная реальная разница здесь в том, что стоит использовать меньше деталей. Это сохраняет изображение чистым (в этом и все дело), а акулу остается в центре внимания.
Используйте многоугольное лассо, чтобы выбрать общую форму пловца, а затем выделить ключевые тени и блики. Возьмите эти цвета из области над водой, из оттенков кожи.
Добавьте новый слой и нарисуйте несколько волн поверх пловца. Выберите цвета из окружающих волн в образце, избегая телесных тонов. Затем вы можете использовать ползунки непрозрачности слоя, чтобы объединить этот слой с фигурой и помочь встроить его в изображение.
Вы можете просто вырезать формы и взять цвета как фигуры, так и воды на одном слое, но если их разделить, вы получите больше контроля. Как и в случае с акулой, вы можете объединить все слои пловцов в одну группу.
05. Пузыри
Вы можете сгруппировать все слои с пузырьками или объединить их.Создайте новый слой и нарисуйте очень грубый круг с помощью лассо. Хорошо работают пять или шесть сторон. Теперь добавьте простую тень и простой блик, выбрав все цвета акулы и / или воды. Затем просто вырежьте и вставьте этот пузырь, чтобы создать дубликаты, используя инструмент преобразования ( Cmd + T ), чтобы изменить размер, повернуть и переместить копии.
Вы можете сгруппировать все пузырьковые слои или объединить их.Поместите их перед группой акул, но для большей глубины вы можете также положить несколько сзади, частично показывая по краям.
06. Завершение и параметры
Все, что осталось сделать, это создать волнообразные вершины, используя тот же процесс, а затем убедиться, что все организовано.
Слева вы можете увидеть последние слои и группы, которыми я закончил (щелкните изображение, чтобы увеличить). Это действительно очень простой метод, но он может создавать прекрасные четкие изображения, которые выделяются из толпы.Если вы возьмете за основу существующие образы, вы создадите что-то узнаваемое, но оригинальное. Ниже вы найдете покадровое видео, чтобы увидеть, как изображение должно развиваться с течением времени!
07. Резюме
Хотя это может занять много времени, он действительно помогает вам уделять внимание формам и свету. Так что, даже если вы поклонник более детальной работы, я настоятельно рекомендую попробовать это несколько раз, чтобы отточить свои навыки.
Words : Роб Редман
Роб Редман — художник и дизайнер из Великобритании, который регулярно работает с такими клиентами, как The Who, Кэти Перри, Министерство звука, национальные правительства и секретные организации ниндзя.
Понравилось? Прочтите это!
Низкополигональный геометрический эффект ТОЛЬКО в Photoshop!
[sociallocker id = 8471] Загрузите учебные файлы здесь! [/ Sociallocker]
В этом уроке мы рассмотрим очень популярный низкополигональный эффект. Мы собираемся создать этот эффект, используя ТОЛЬКО Photoshop, и это также будет иллюстрация на основе контуров. Позже в этом уроке мы добавим фон к нашей иллюстрации, и [sociallocker id = ”8471 ″] вы можете скачать изображение прямо здесь.[/ sociallocker] Если у вас возникли проблемы с выполнением письменного руководства, обязательно посмотрите полное видео выше и следуйте инструкциям, чтобы создать свой собственный низкополигональный эффект!
Шаг 1. Настройте свои предпочтения
Используйте горячую клавишу Cmd / Ctrl + K, чтобы открыть настройки Photoshop, выберите «Направляющие, сетки и фрагменты», установите цвет сеток на светло-красный и выберите установку линии сетки через каждые 10 пикселей только с одним делением.
Шаг 2. Установите Pen Tool
Возьмите инструмент «Перо» (P), посмотрите на верхнее меню и выберите «Форма» в раскрывающемся меню слева.Установите нулевую заливку (красная косая черта), установите белый цвет обводки и установите толщину обводки на «0,5 pt» или около того (это будет зависеть от размера вашего изображения). Мне также нравится выбирать шестеренку. колесом и отметьте «Резинка» включенным (это покажет мне, где мой путь в реальном времени, когда я его рисую).
Шаг 3. Включите вашу сеть
Перейдите в меню «Просмотр»> «Показать»> «Сетка», чтобы отобразить сетку, затем убедитесь, что установлен флажок «Просмотр»> «Привязать», и выберите «Просмотр»> «Привязать к> сетке», чтобы проверить это.
Шаг 4. Начните рисовать треугольники
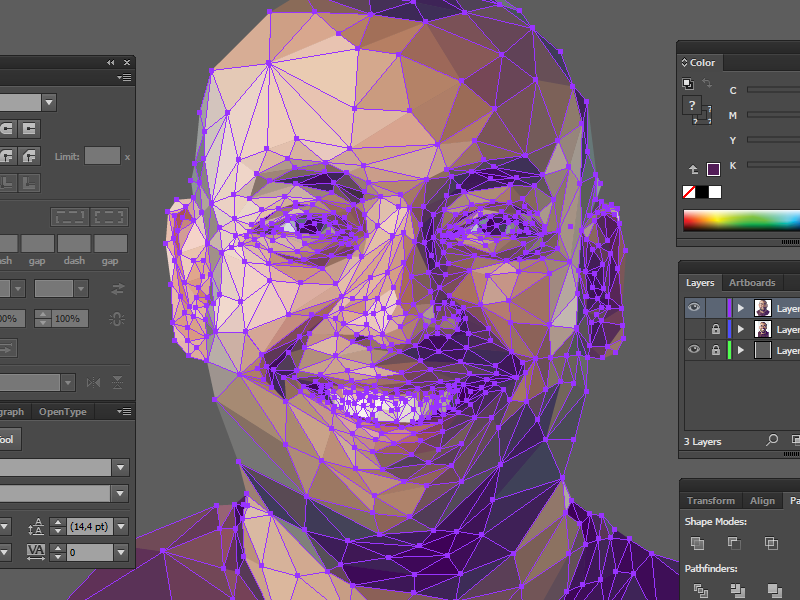
Хитрость здесь в том, чтобы использовать инструмент «Перо» (P) и щелкнуть прямо там, где линии сетки сходятся вместе, и привязка гарантирует, что точка привязки пути будет помещена точно в эту точку и начнет рисовать треугольники (не квадраты или сложные формы, только треугольники !) над областями того же цвета. Попробуйте нарисовать треугольники на участках с одинаковым цветом лица, чтобы, когда мы начали раскрашивать эти формы, все выглядело правильно.Здесь я создала свои первые 25 фигур вдоль линии роста волос. ПРИМЕЧАНИЕ. При рисовании каждая фигура должна находиться на отдельном слое фигуры на панели слоев. СОВЕТ: После того, как вы нарисуете треугольник и соедините концы пути, нажмите клавишу Enter / Return, чтобы отменить выбор этого пути, чтобы вы могли работать с новым путем.
Шаг 5: Продолжайте создавать фигуры
Здесь я продолжил движение вниз к глазам, создавая треугольник за треугольником. Когда вы приближаетесь к участкам с более высокой детализацией, таким как брови или сами глаза, важно добавить больше треугольников меньшего размера, чтобы получить все детали, и ваш конечный результат будет узнаваемым.
Шаг 6: Детали в глазах!
Когда мы выстраиваем наши формы глаз, очень важно сосредоточиться на создании меньших треугольников, чтобы получить все эти детали и иметь пару реалистично выглядящих глаз для нашего готового проекта, которые будут иметь большое значение для того, чтобы сделать этот портрет узнаваемым.
Шаг 7: Завершите лицо
Закончите рисовать треугольники на остальной части лица. Опять же, важно попытаться нарисовать треугольники по областям от кутюр: треугольник для выделения, затем один для тени и так далее.Это даст вам гораздо лучший результат, когда мы раскрасим эти формы.
Шаг 8: Обведите волосы
Теперь мы создадим формы, необходимые для волос. Я использовала треугольники чуть большего размера для волос, потому что большая их часть почти одного цвета. Это также помогает немного ускорить процесс. Просто убедитесь, что вы замедлились и добавили дополнительные треугольники там, где они необходимы, чтобы не поставить под угрозу готовое произведение в целом.
Шаг 9: Продолжайте строить фигуры
Я прошелся по передней части модели и почти завершил процесс создания треугольников.Я знаю, что вы уже довольно устали от создания треугольников!
Шаг 10: Добавьте последние треугольники
Закончите треугольную сетку, которую мы создали поверх нашей модели, и приготовьтесь начать раскрашивать эту вещь!
Шаг 11: Начать раскрашивание
А теперь самое интересное! Мы можем раскрасить все это и наблюдать, как произведение искусства оживает прямо на наших глазах. Возьмите инструмент «Прямое выделение» (A) и выберите первую форму, которую вы создали на панели «Слои».Теперь выберите эскиз обводки и нажмите значок «косая черта», чтобы избавиться от обводки, а затем выберите эскиз заливки, щелкните маленький значок выбора цвета в верхнем правом углу и используйте инструмент пипетки, который появляется, чтобы выбрать прямо посередине. треугольника, который мы заполняем. Нажмите «ОК», и вы заполнили свой первый треугольник. СОВЕТ. Выделите все слои с фигурами на панели «Слои», выберите миниатюру обводки и нажмите «косую черту», чтобы избавиться от всех обводок на каждой форме и сэкономить время.
Шаг 12: Раскрасьте лоб
Я добавляю цвета всем этим оригинальным треугольникам на лбу.
Шаг 13: Добавьте цвета глазам
Теперь увеличьте масштаб и используйте тот же метод, чтобы добавить цвета и глазам.
Шаг 14: Добавьте цвет к остальной части лица
Продолжайте эту технику и добавьте цвета на остальную часть лица.
Шаг 15: Добавьте цвет волосам и всему остальному
Постарайтесь добавить цвет к каждой форме и не стесняйтесь немного изменить цвет, если вы чувствуете, что вам нужно больше темноты или яркости в любой данной форме.
Шаг 16. Проверка на наличие пробелов
Я создал более 600 форм, поэтому выделил все слои и нажал Cmd / Ctrl + G, чтобы сгруппировать их в одну большую группу слоев. Теперь и добавьте слой под этой группой слоев, выбрав группу слоев, удерживая нажатой клавишу Cmd / Ctrl и нажав значок нового слоя в нижней части панели слоев. Залейте этот слой белым, чтобы найти дыры на иллюстрации.
Шаг 17: Вау! Множество маленьких линий!
На этом белом фоне мы видим множество маленьких белых линий между всеми нашими фигурами.Мы можем исправить это очень легко, щелкнув правой кнопкой мыши по группе слоев и выбрав «Преобразовать в смарт-объект» (не волнуйтесь! Все эти формы все еще находятся в этом смарт-объекте!), А затем дважды нажав Cmd / Ctrl + J, чтобы продублируйте смарт-объект поверх самого себя. Это сгущает края и дает нам идеальный низкополигональный эффект.
Шаг 18: Вектор и работа со смарт-объектом
Вы также можете изменить его размер до любого размера, потому что в Photoshop он основан на контурах, которые представляют собой тип векторной графики, которая не будет искажаться при увеличении или уменьшении масштаба.ПРИМЕЧАНИЕ. Вам нужно будет дважды щелкнуть мышью, чтобы попасть в смарт-объект, чтобы масштабировать фактическую группу векторных путей. Простое масштабирование смарт-объекта приведет к некоторому ухудшению качества изображения. Я сгруппировал все три смарт-объекта в новый смарт-объект, выбрав все три слоя и выбрав «Преобразовать в смарт-объект». ПРИМЕЧАНИЕ. Вы всегда можете дважды щелкнуть мышью и попасть в любой из созданных нами смарт-объектов.
Шаг 19: Создание фона
Теперь мы возьмем этот чистый, простой эффект полигонального рисунка, поместим его на новый фон и добавим несколько световых эффектов только потому, что нам нужно немного больше поработать.Вы можете скачать фотографию здания Капитолия штата Теннесси, которую я снял несколько лет назад, прямо здесь, открыть ее в Photoshop, добавить новый слой, выбрать «Правка»> «Заливка» и выбрать «50% серого» в раскрывающемся меню.
Шаг 20: Добавление шума и фигур
Перейдите в меню «Фильтр»> «Шум»> «Добавить шум» и добавьте 100% шума с установленным флажком «Монохроматический». Затем перейдите в Filter> Pixelate> Mosaic и установите размер ячейки на 100 пикселей в квадрате.Затем откройте «Уровни», нажав Cmd / Ctrl + L, и перетащите ваши черно-белые ползунки внутрь, пока левый ввод не покажет «105», а правый — «150». Это увеличит нашу контрастность. Установите для этого слоя режим наложения «Overlay» и нажмите Cmd / Ctrl + J, чтобы продублировать слой и усилить эффект.
Шаг 21: Иллюстрация, цветовой баланс и уровни
Перетащите иллюстрацию на новый фон, и я добавил корректирующий слой цветового баланса, чтобы добавить несколько капель фиолетового и синего к теням и немного желтого / красного к светлым участкам.Я использовал корректирующий слой Levels, чтобы уменьшить контраст в ее волосах. Я удерживал клавишу Alt / Opt и зависал между корректирующими слоями и слоем ниже, чтобы закрепить эти корректирующие слои только на нашей низкополигональной иллюстрации.
Шаг 22: База световых полос
Cmd / Ctrl + щелкните миниатюру слоя иллюстрации, чтобы загрузить низкополигональную иллюстрацию в качестве выделения, а затем добавьте слой сразу под слоем иллюстрации. Установите цвет переднего плана на # 5b88bf, перейдите в Edit> Fill и выберите заливку цветом переднего плана.Дублируйте этот синий слой, нажав Cmd / Ctrl + J.
Шаг 23: Размытие для добавления полос
Затем перейдите в Фильтр> Размытие> Размытие в движении и размойте его под углом -45 и на расстоянии 1000. Отключите нижний синий слой, нажав значок глазного яблока на панели «Слои», а затем возьмите инструмент «Кисть» (B) и выберите кисть с мягкими краями 70 пикселей и установите белый цвет переднего плана. Теперь нарисуйте идеально прямые линии вдоль гребней размытия, как я сделал.СОВЕТ: Щелкните в одном месте, чтобы добавить точку краски, а затем, удерживая нажатой клавишу Shift, щелкните в том месте, где должна проходить прямая линия краски. Это позволит вам рисовать идеально прямые линии. Нажмите Cmd / Ctrl + F несколько раз, чтобы все сгладить и получить полосатый эффект.
Шаг 24: Смешивание и размытие
Установите этот полосатый слой размытия в режим наложения «Color Dodge», затем выберите другой синий слой и нажмите Cmd / Ctrl + F, чтобы применить к нему одно Motion Blur. Установите нижний размытый синий слой в режим наложения «Overlay».
Шаг 25: Последние штрихи
Добавьте корректирующий слой уровней и действительно уменьшите контраст, немного потянув ползунки уровней выходного сигнала черного и белого внутрь, как показано на моем скриншоте. Это готовит нас к следующему корректирующему слою, который является корректирующим слоем карты градиента. Я установил градиент от темно-синего (# 1f2134) до гораздо более светлого (# 5b88bf). Затем установите режим наложения слоя на «Мягкий свет». Вы можете уменьшить непрозрачность одного или обоих последних корректирующих слоев, чтобы улучшить эффект.
Надеюсь, вам понравился этот урок! Если да, пожалуйста, оставьте комментарий ниже или подпишитесь на меня в Твиттере, чтобы быть в курсе всех новых статей и руководств на tutvid.com! Спасибо!
БОНУСНЫЙ СОВЕТ:
Есть несколько приличных и бесплатных приложений, которые вы можете скачать, которые сделают за вас большую часть трудной работы при создании низкополигональных изображений. Лично я по-прежнему предпочитаю делать работу с ногами сам, поэтому у меня есть полный контроль над формами, размерами и цветами, которые используются в финальном произведении искусства, но эти приложения делают довольно достойную работу, и их стоит проверить.Я их перечислил ниже:
DMesh: http://dmesh.thedofl.com/
I ♥ ∆: http://somestuff.ru/I (ссылка на скачивание находится под видео.)
Как это:
Нравится Загрузка …
Как использовать инструмент Photoshop «Многоугольник» для обновления портретов
Загрузите файлы проекта здесь
Дополнительные руководства по редактированию фотографий
Такие многоугольные портреты сейчас очень популярны, но прежде чем мы углубимся в это руководство, сначала предупреждаем: это займет некоторое время.
Нет волшебных фильтров, которые бы справились с этой задачей. Вместо этого каждая треугольная форма, которую вы видите на изображении, была терпеливо вычерчена вручную, поэтому для достижения приличного уровня детализации потребуется не менее часа или двух.
К счастью, после того, как начальные шаги выполнены и все настроено, построение треугольников — это тип повторяющейся работы, которую можно выполнять, слушая радио или даже наполовину смотря телевизор. Все эти усилия служат только для того, чтобы сделать конечный эффект более полезным.
Мы предоставили несколько начальных изображений, но гораздо лучше использовать один из ваших собственных снимков. Подойдет любой портрет, и это не обязательно должен быть человек — животные и домашние животные тоже подойдут.
Подробнее: Лучшие приложения для редактирования фотографий для устройств iOS и Android
Основная техника здесь очень проста. Сначала мы выбираем треугольную часть портрета. Затем мы применяем фильтр «Среднее», который показывает среднее значение для всех цветов в выделенной области, как если бы они смешивались в большом горшке.Затем мы просто повторяем этот процесс, пока он не закончится.
К счастью, мы можем сэкономить время, просто записав быстрый экшен Photoshop, который сделает всю действительно тяжелую работу за нас. Мы даже можем назначить это действие сочетанию клавиш, так что единственное, что нам нужно сделать вручную, — это нарисовать каждый из треугольников.
• Получите больше идей фотосессии
Пошаговое руководство: Придайте форму в Photoshop
Узнайте, как создать низкополигональный эффект и узнайте, как действия могут значительно сэкономить время
1.Настройка и действие
Откройте изображение и на панели «Слои» нажмите «Новый слой». Возьмите инструмент «Многоугольное лассо» и создайте случайный треугольник. Выберите «Окно»> «Действия», щелкните значок «Новый набор» и назовите его, затем щелкните значок «Новое действие». Назовите действие, назначьте функциональную клавишу и нажмите «Запись».
2. Размытие до среднего
Точно следуйте этому биту. Щелкните слой «Фон», затем нажмите Ctrl + J, чтобы скопировать выделение на новый слой. Перейдите на панель «Слои», щелкните миниатюру слоя с треугольником, удерживая нажатой клавишу Ctrl, чтобы загрузить форму в качестве выделения.Перейдите в Фильтр> Размытие> Среднее, затем нажмите Ctrl + D, чтобы снять выделение.
3. Сделайте края более четкими
Нажмите кнопку «Fx» на панели «Слои» и выберите «Обводка». Установите Размер: 1, Положение: Внутри, Режим наложения: Разница, Непрозрачность: 100% и установите белый цвет, чтобы края были более четкими. Нажмите «ОК», затем нажмите «Остановить» на панели «Действия». Перетащите два верхних слоя в корзину.
БЫСТРЫЙ СОВЕТ!
Используя инструмент «Многоугольное лассо», дважды щелкните, чтобы отправить выделение обратно в начальную точку.Backspace удаляет предыдущую точку.
4. Включите сетку
Перейдите в «Настройки» и щелкните «Направляющие, сетки и фрагменты». Установите подходящий размер сетки, например 5 пикселей. Перейдите в меню «Просмотр»> «Показать»> «Сетка», затем «Просмотр»> «Привязать к» и установите флажок «Сетка». Сделайте треугольное выделение с помощью Polygonal Lasso — оно должно привязаться к сетке. Нажмите сочетание клавиш «Действие».
5. Заполните портрет
Выберите треугольник, запустите действие и повторяйте, пока не закончите.Попробуйте разделить лицо на разные по тональности и детализации участки. Каждый треугольник должен встречаться в угловых точках соседнего, чтобы стороны совпадали. Используйте треугольники меньшего размера в деталях, например, в глазах.
6. Настройте стили
Дважды щелкните Stroke Style. Установите режим наложения: Умножение, Непрозрачность: 10%. Нажмите «Наложение градиента», выберите «От черного к белому», режим наложения: мягкий свет, непрозрачность: 20%. Щелкните правой кнопкой мыши> Копировать стиль слоя, щелкните верхний и нижний треугольные слои, удерживая клавишу Shift, щелкните правой кнопкой мыши> Вставить стиль слоя.
Как правильно
Чтобы низкополигональный эффект выглядел правильно, каждую форму треугольника нужно аккуратно стыковать с соседней, а точки выровнять так, чтобы ни один треугольник не пересекал стороны другого. Мы также должны убедиться, что все аккуратно соединено. Вот почему мы включаем «привязку к сетке», чтобы точки сетки становились немного липкими. По-прежнему требуется много терпения, чтобы точно нанести каждую точку (особенно на таком портрете, который состоит из более тысячи слоев).После завершения изучите изображение, и если вы заметите какие-либо пробелы, удалите слой и повторите выделение.
Подробнее: Как удалить и заменить небо в Photoshop
Создайте удивительное низкополигональное искусство в Photoshop и Illustrator (12 баллов) | Учебники
Здесь у нас есть несколько классных лоу-поли иллюстраторов и уроков по Photoshop для создания низкополигональных портретов , иллюстраций, текстур и игровых персонажей. В этих уроках вы изучите различные методы, чтобы получить тот низкополигональный стиль , который в последнее время появляется в сети.
Вас также могут заинтересовать следующие современные статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Cool Low-poly / Geometric Art Уроки Photoshop
Adobe Photoshop и Illustrator — отличный инструмент для создания потрясающих фотоэффектов, текстовых эффектов и горячей тенденции Low-Poly style artwork от простого до продвинутого преобразования и для исправления, редактирования отличных снимков там, где требуется свет, балансировка цвета и резкость небольшая корректировка или где некоторые элементы необходимо удалить.
Как создать геометрический векторный портрет WPAP в Adobe Illustrator
В этом уроке вы узнаете, как создать портрет WPAP (портрет поп-арта Wedha) в Adobe Illustrator самим мастером WPAP!
Ссылка на учебное пособие
Создание низкополигонального портрета в Adobe Illustrator Tutorial
В этом уроке Брено Битенкур шаг за шагом покажет вам, как создать стильный низкополигональный портрет в Illustrator и Photoshop.
Ссылка на учебное пособие
Как создать многоугольную векторную мозаику в учебнике Illustrator
В этом уроке мы создадим мозаику, состоящую из многоугольников.Бесплатный плагин Scriptographer и наша фантазия помогут нам в этой незамысловатой задаче. Получайте удовольствие и наслаждайтесь нашим новым учебником по Adobe Illustrator!
Ссылка на учебное пособие
Как создать автопортрет в геометрическом стиле в Illustrator
В этом уроке мы поговорим о том, как создать иллюстрированный автопортрет в геометрическом стиле. Мы возьмем свою фотографию в качестве основы для иллюстрации, нарисуем из нее набросок, а затем создадим финальную часть.
Ссылка на учебное пособие
Как легко создать геометрическое низкополигональное искусство
Из этого урока вы узнаете, как создать собственное низкополигональное геометрическое произведение с помощью этого волшебного приложения с помощью Illustrator и Photoshop.
Ссылка на учебное пособие
Создание удивительных геометрических иллюстраций в Photoshop
В этом уроке Photoshop вы узнаете, как взять любое изображение и использовать его в качестве основы для чего-то более чистого и урезанного.
Ссылка на учебное пособие
Как создать цветок в геометрическом стиле
В этом кратком руководстве мы собираемся создать геометрическую букву «F» в форме цветка с помощью Adobe Illustrator. Для этого мы собираемся использовать некоторую геометрию, основные формы и панель Обработки контуров.
Ссылка на учебное пособие
Как создать эффект низкополигонального текста в Photoshop
Низкополигональный вид обычно создается с помощью программного обеспечения для 3D. Но этот урок покажет вам, как создать простую 2D-версию этого, используя базовый Photoshop и действительно простое приложение, чтобы создать красивый текстовый эффект Low-Poly.
Ссылка на учебное пособие
Создание низкополигональных портретов в Adobe Illustrator и Photoshop
В этом уроке вы увидите, как создать эту классную зернистую работу с низкополигональным поворотом (полигональная сетка из небольшого количества полигонов). Сначала мы создадим несколько векторных портретов, а затем сделаем текстурирование в Photoshop с помощью самодельных кистей.
Ссылка на учебное пособие
Создайте трехмерную птицу из бумаги с геометрическими фигурами в Adobe Illustrator
В этом уроке мы собираемся создать векторную иллюстрацию бумажной птицы, рисуя и изменяя геометрические фигуры в Adobe Illustrator.Мы будем работать на основе эскиза, чтобы создать трехмерную птицу из бумаги и использовать градиенты для создания глубины.
Ссылка на учебное пособие
Как создать низкополигональную иллюстрацию горы в Illustrator
В этом уроке вы узнаете, как создать классную низкополигональную иллюстрацию гор с использованием векторных путей. Мы добавим градиенты для имитации 3D-эффекта, а затем перенесем дизайн в Photoshop, чтобы дополнить его классными текстурами.
Ссылка на учебное пособие
12 лучших низкополигональных генераторов для ярких фонов и изображений
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать большеПоделиться — это забота!
Последнее обновление:
Низкополигональные генераторы могут добавить интерес к вашим изображениям. А когда они используются в качестве фона, они помогают придать вашему сайту элегантный, но в то же время ретро-вид.
Этот стиль вошел в моду еще тогда, когда дизайнеры осознали, что они могут использовать смелую и яркую геометрию для создания узоров или изображений, которые могут вызывать трехмерный вид. Но благодаря тому, насколько просты низкополигональные конструкции, они не требуют много места для хранения и пропускной способности.
Эта статья представляет собой введение в низкополигональные изображения, а также ссылки на лучшие бесплатные генераторы для создания с их помощью отличных фонов и других изображений.
Просто хотите приобрести один из низкополигональных генераторов? Переходите прямо к фоновым или специализированным генераторам!
История низкополигональных изображений
Низкополигональные изображения восходят к тому времени, когда началась компьютерная анимация. Многие из техник, используемых в этой форме анимации, восходят к началу 1940-х годов, когда в компьютерах даже не было экранов.
Спустя десятилетия компьютерная анимация стала мейнстримом и широко распространилась.
К 1980-м годам трехмерные фигуры начали строиться с использованием полигональных сеток, что привело к появлению трехмерных видеоигр. В свою очередь, это привело к использованию компьютерной анимации и 3D-персонажей в таких фильмах, как Terminator 2 .
Изображение с PixabayНизкополигональность использовалась в видеоиграх из-за быстрого рендеринга. Вы можете думать о лоу-поли как о особом виде мозаики, в которой используются многоугольные формы (треугольники, безусловно, являются наиболее распространенными).
Ключевыми примерами этого вида дизайна являются сетка треугольников, составляющих текстуры, типичные компьютерные фоновые изображения и даже целые изображения, в которых геометрические фигуры соединены друг с другом.
Низкополигональную мозаику можно рассматривать как особый вид мозаики, в которой используются многоугольные формы, причем треугольники являются наиболее распространенными. больше полигонов на изображении.
В веб-дизайне, однако, является полной противоположностью . Количество используемых многоугольников сведено к абсолютному минимуму, поскольку основная идея здесь состоит в том, чтобы треугольные конструкции были четко видны.
Зачем нужны низкополигональные генераторы и искусство?
Дизайнеру часто приходится визуализировать трехмерное искусство, если он хочет отобразить такие качества, как освещение и анимация. Раньше для этого требовалось много вычислительной мощности и дорогих суперкомпьютеров.
С годами дизайнеры узнали, что для уменьшения рабочей нагрузки и, следовательно, минимизации потребности в дорогих суперкомпьютерах, достаточно просто исключить из числа полигонов в сетках.Это то, что мы сейчас называем «low poly».
Изображение через PxhereНесмотря на то, что сегодня вы можете купить ноутбук, достаточно мощный для рендеринга продвинутой компьютерной анимации с использованием миллионов многоугольников на кадр, low poly по-прежнему процветает , потому что возвращает нас в более простые времена Дизайнеры help создают более ретро-стиль.
Хотя вы всегда можете использовать фоторедакторы, такие как GIMP или Photoshop, для создания изображений для вашего веб-сайта, если вы хотите заполнить его геометрией, вы обычно будете использовать генераторы low poly или генераторы фона.
С учетом сказанного, вот список некоторых из лучших генераторов low poly на сегодняшний день.
Низкополигональные генераторы фона
Все следующие низкополигональные генераторы бесплатны. Если вам нужна еще большая мощность, у DMesh и HalftonePro есть недорогие премиальные версии.
1. Trianglify
Trianglify — это тот инструмент, который вам нужен, если вы хотите как можно быстрее создавать низкополигональные фоны…
Trianglify — это простое в использовании приложение, которое позволяет создавать низкополигональные фоны в очень Небольшое время.Вы можете скачать их как файлы PNG.
Используемые цвета выбираются случайным образом и меняются со всеми новыми творениями. Вы можете легко контролировать размер и вариацию форм. Trianglify — это инструмент , который вам нужен , если вы хотите как можно быстрее создавать низкополигональные фоны.
Trianglify предлагает на выбор 27 изысканных цветовых схем, которые надежны. Однако, если вам не нравится какой-либо из них, вы можете просто создать свою собственную цветовую схему с помощью 24-битной палитры цветов, предлагаемой в программе.
Снимок экрана через Trianglify2. DMesh
Гениальность DMesh заключается в том, что он может легко превращать уже существующие изображения в низкополигональные файлы, просто накладывая желаемую трехмерную треугольную сетку на двухмерное изображение.
DMesh на самом деле разработан для новичков …
Вы можете даже автоматически генерировать очки, но если вы хотите более изысканный вид, вам рекомендуется создавать свои собственные точки.
Хотя DMesh может выглядеть как продвинутый генератор фона или программа для редактирования изображений, на самом деле он разработан для новичков.Вот почему вы найдете такие полезные функции, как автоматическое создание точек , что делает его очень простым в использовании.
Бесплатная версия DMesh не позволяет вам контролировать количество используемых полигонов или плотность распределения. Но с помощью ластика вы можете легко уменьшить количество треугольников, отображаемых в вашем изображении, после того, как это произошло.
С помощью DMesh вы можете экспортировать готовые файлы в форматы растрового изображения, Wavefront OBJ или PDF.
Снимок экрана через DMesh3.HalftonePro
Это векторный генератор многоугольников с широким набором параметров настройки, позволяющих создавать шестиугольные заголовки и кристаллические покрытия. Однако это не самый простой инструмент.
HalftonePro позволяет создавать детализированные градиенты с каждой настройкой, радикально меняющей изображение…
HalftonePro имеет широкий спектр сложных под поверхностью, что придает ему удивительные качества, которыми восхищается почти каждый дизайнер.
С помощью этого инструмента вы можете легко создавать детализированные градиенты с каждой настройкой , радикально изменяющей изображение и предоставляя вам больше возможностей обработки изображений.
Хотя это прекрасное дополнение, оно означает, что вы должны быть очень осторожны с количеством настроек, которые вы делаете, чтобы получить идеальный фон заголовка.
HalftonePro дает вам практически безграничные комбинации. Но он также предоставляет инструмент изменения размера, что означает, что вам не нужно использовать какие-либо другие редакторы изображений, если вы хотите уменьшить окончательное изображение до нужного размера.
Снимок экрана с помощью HalftonePro4. Генератор треугольников Делоне
Прежде чем мы поговорим об этом низкополигональном генераторе, лучше всего объяснить «триангуляцию Делоне» в целом.
Генератор треугольников Делоне предоставляет вам до семи виртуальных источников света, которые значительно помогают, отбрасывая окружающий свет на холст…
Триангуляция Делоне — это математическая функция, которая определяет треугольник на основе массива точек.В этом дизайне ни одна из точек не находится внутри описанной окружности других треугольников. Это означает, что эта конструкция максимально избегает острых углов и в результате дает очень широкие и большие формы.
Генератор треугольников Делоне основан на этих принципах. Инструмент предоставляет вам до семи виртуальных источников света , которые очень помогают, отбрасывая окружающий свет на холст. Вы можете легко настроить цвета, а также их интенсивность.
Самое главное, однако, вы можете изменить количество полигонов, а также их мягкость.
Если вы хотите создать фон с великолепным люминесцентным узором и, как правило, элегантными изображениями, этот инструмент для вас.
Снимок экрана через MSurguy.github.io5. Polyshaper
Polyshaper — простой в использовании, но мощный низкополигональный генератор…
Polyshaper — это веб-приложение, которое создает низкополигональные изображения на основе обычного изображения. Но это дает большой контроль.
С Polyshaper вы можете вводить свои собственные баллы (но это не обязательно). А с помощью отдельных инструментов вы можете добавлять и удалять лишние треугольники.
Можно включать и выключать формы границ, а также заливку. Вы также можете изменить прозрачность этих элементов.
Кроме того, в Polyshaper есть инструментов для манипулирования цветом , которые позволяют вам получить ваше низкополигональное изображение именно так, как вы этого хотите.
Снимок экрана с помощью Polyshaper6.Триангулятор Генератор изображений триангуляции
Триангулятор — это очень простой в использовании низкополигональный генератор…
Триангулятор Генератор изображений триангуляции — очень простой в использовании инструмент. У него не так много вариантов, но он отлично подходит, если вам нужно низкополигональное изображение, но вас не слишком беспокоят его детали.
Как и многие генераторы low poly, Triangulator начинается с базового изображения и создает из него низкополигональное изображение. У него есть изображение по умолчанию, которое вы можете использовать.
Triangulator предлагает 3 алгоритма : Yape06 (с элементами управления Laplacian и Mineigen), Yape (с управлением радиусом) и Fast Corners (с контролем порогового значения). Yape06 обеспечивает максимальный контроль, а Fast Corners создает более типичные низкополигональные изображения.
Вы также можете установить любой размер изображения в соответствии с базовым изображением или 720p, 1080p и 2160p.
Снимок экрана через SnapBuilder7. Генератор низкополигонального фона
С помощью низкополигонального генератора фона вы можете создать практически любой фон, который хотите …
Низкополигональный генератор фона прост в использовании -используем еще и мощный .
Вы можете установить следующие значения:
- Размер изображения
- Вариант ячейки
- Размер ячейки
- Глубина ячейки
- Количество цветов
- Цвета
С помощью этих функций вы сможете создать почти любой фон по вашему желанию.
Снимок экрана через CodepenСпециализированные низкополигональные генераторы
Инструменты в этом разделе более специализированы, чем те, что указаны выше.Большинством из них интересно пользоваться. Но более того, они полезны блогерам для различных целей.
1. PolyGen
Это, безусловно, один из лучших низкополигональных генераторов, доступных для мобильных устройств (вы можете найти его как в App Store, так и в Play Store).
Безусловно, один из лучших низкополигональных генераторов, доступных для мобильных устройств…
PolyGen действительно создан для личного использования, например, для создания фонов и аватаров телефонов. Но он может быть очень полезен дизайнерам, которые в основном работают в дороге и на своих телефонах, чтобы создавать изображения, которые идеально подходят для их мобильных проектов.
PolyGen, несомненно, невелик, но это не значит, что ему не хватает отличного контента. Он имеет список функций , который идет в ногу с любым полнофункциональным низкополигональным генератором для ПК, представленным сегодня на рынке. Кроме того, его можно использовать для создания красивых шаблонов дизайна или просто для упрощения изображений.
Можно было бы ожидать, что инструмента, который долгое время был монополистом на рынке мобильных низкополигональных генераторов, в некоторых областях будет немного не хватать. Будьте уверены, что это не относится к PolyGen.
Этот инструмент нисколько не жертвует качеством. Вот почему это инструмент для создания low-poly для мобильных пользователей и дизайнеров.
Снимок экрана через Google Play Store2. I ♥ Δ
I ♥ Δ уникален для запуска в веб-браузере из кода на вашем локальном компьютере…
I ♥ Δ — это просто но забавный инструмент. Он позволяет импортировать растровую графику. Затем, основываясь на этом изображении, он создает поверх него слой, который содержит рандомизированные треугольники на основе изображения.
Вы можете объединить два изображения, изменив непрозрачность низкополигонального изображения. Однако, если вы хотите загрузить это изображение, вам нужно будет сделать снимок экрана. В противном случае вы можете сохранить только низкополигональное изображение в формате SVG или PNG.
I ♥ Δ уникален тем, что вы загружаете код на свой локальный компьютер, а затем запускаете его в веб-браузере. Это очень просто и быстро.
Снимок экрана через Игоря Борисенко3. Триангуляция
Триангуляция позволяет легко преобразовать обычное изображение в низкополигональное…
Триангуляция — это веб-приложение, которое позволяет легко создавать низкополигональные изображения. поли изображения на основе изображения.Вы просто перетаскиваете изображение в . Как только он появится, вы сможете контролировать количество точек, ширину обводки, размытие и точность.
Триангуляция также имеет кнопку случайного выбора. Он рандомизирует четыре элемента управления, упомянутых выше. Это очень интересно, потому что это вырывает вас из ваших обычных склонностей и часто создает действительно необычные образы.
Помимо перетаскивания, изображения можно загружать или брать с веб-камеры. Вы также можете скачать изображение в формате PNG или SVG.И, наконец, вы можете поделиться им в Facebook, Twitter и Reddit.
Снимок экрана через snorpey.github.io4. Poly Maker
Polymaker мощный, а также забавный в использовании…
Poly Maker — удивительно мощный инструмент для тех, кто так много весело работать.
Это необычно во многих отношениях, но особенно с точки зрения того, что он использует для создания низкополигонального изображения: 4 выбранные пользователем точки, которые соответствуют кубической кривой Безье.Итак, вы запускаете любой проект, щелкнув 4 места на экране. Вы быстро узнаете, как эти точки определяют окончательное изображение.
Poly Maker имеет различные способы изменения изображения. Например, вы можете установить количество используемых шагов , а также двухцветную схему . Также есть много других настроек.
Вы также можете скачать изображения в формате PNG. При желании можно отобразить код SVG. Этот код можно скопировать и вставить в локальный файл.
Снимок экрана с помощью Aerotwist.com5. Polygonize
Polygonize предоставляет простой способ сделать ваши изображения более интересными …
Polygonize — невероятно простой инструмент, но его можно использовать, чтобы оживить ваш блог .
Вы загружаете изображение (или вводите URL-адрес), а затем выбираете один из 15 фильтров Polygonize. Большинство фильтров представляют собой простые низкополигональные изображения, но некоторые сочетают их с другими графическими элементами.
Онлайн-версия ограничена изображениями размером 700 пикселей и менее.Если вам нужно более высокое разрешение, доступна недорогая версия для Windows.
Снимок экрана с помощью PolygonizeКак выбрать правильный низкополигональный генератор
Выбор правильного низкополигонального генератора действительно зависит от ваших общих дизайнерских навыков и того, чего вы хотите достичь в конечном итоге. Более продвинутые дизайнеры будут довольны очень сложными инструментами, такими как HalftonePro, в то время как те, кто только начинает, могут захотеть использовать DMesh или PolyGen.
Что вы хотите сделать, так это найти инструмент, обладающий следующими качествами:
- Простота использования
- Предоставляет вам наибольшее количество вариантов цветовой схемы
- Имеет большинство настроек, не будучи слишком сложными
- Позволяет вам для экспорта готовой работы в желаемый формат
- Имеет широкую сеть поддержки в Интернете
Любой из вышеупомянутых генераторов low poly соответствует этим требованиям, но не так прост в использовании, и именно здесь проявляются ваш опыт и предпочтения играть в.
Хотя всегда легче загружать готовые изображения, лучше использовать любой из этих низкополигональных генераторов для создания или изменения собственных, поскольку он добавляет уникальный элемент на ваш веб-сайт .
Используйте любой из этих генераторов low poly, чтобы улучшить свой блог или другие проекты!
Фрэнк работает в Интернете с 1987 года. Когда блоги впервые появились, он отверг их как костыли, которыми пользуются люди, не умеющие программировать. Но в 2008 году он завел личный блог и влюбился.С тех пор он опубликовал около 10 000 сообщений в блогах.
Как использовать инструмент «Многоугольник» в Photoshop
Что такое инструмент «Многоугольник»?
Вы испытали свободу Photoshop в виде инструмента «Перо». Вы создали прекрасные гениальные штрихи с помощью инструмента «Кисть». Но иногда приходится возвращаться к основам, чтобы сдвинуть проект с мертвой точки. Инструмент «Многоугольник», расположенный среди различных инструментов «Фигуры» на боковой панели, позволяет создавать равносторонние многоугольники, с которыми можно поиграть и изменить свой шедевр.
Полигональные проекты
Этот инструмент «Фигуры» чаще всего используется, когда вы работаете над базовым дизайном с нуля или, по крайней мере, если вам нужно включить в свой проект любую базовую многоугольную форму. Для более сложных проектов вы можете использовать инструмент Custom Shape, но когда вы используете Polygon, вы можете просто выбрать базовую форму с заданным количеством равных сторон, например треугольник или пятиугольник.
Допустим, вы создаете узорчатый фон для проекта графического дизайна.Фон требует сложной красочной последовательности квадратов и прямоугольников. Это может оказаться многослойным, красивым предметом, полным текстуры и цвета, но вам всегда нужно начинать с основ. Здесь на помощь приходит многоугольник. Этот инструмент стоит раньше всех этих дополнительных забавных вещей.
Более тонкие детали
Каждая создаваемая вами фигура имеет собственный эскиз на слое, что позволяет уделять пристальное внимание деталям каждого многоугольника. Освоив основы этого инструмента, вы можете поиграться с настройкой.Вот несколько способов улучшить использование этого инструмента:
- Создание более жирных или толстых границ
- Использование пунктирных или маркированных линий вместо сплошных линий для краев фигуры
- Использование пользовательского цветового рисунка для придания каждому многоугольнику уникального вида
- Поворот или изменение размеров фигур, создание узоров или изображений
- Объединение форм на одном слое для увеличения глубины
Этот инструмент представляет собой прочную и простую основу даже для самых интенсивных проектов.То, что может показаться вашим заурядным треугольником или восьмиугольником, может стать произведением искусства, если вы поиграете с тонкостями этого инструмента.
Форма всего
Из нескольких доступных инструментов «Фигуры» инструмент «Многоугольник» обеспечивает большую структуру. Иногда вам нужно больше свободы при создании фигур, но если вам нужны основы, используйте многоугольник. Это может не пригодиться, когда вы работаете с повторяющейся формой вашего собственного дизайна, например с собственным логотипом, потому что он создает только ваши основные формы.Держите этот инструмент под рукой для проектов с нуля.
Инструмент «Форма многоугольника» может показаться слишком простым, чтобы быть полезным, но возможности для создания впечатляющего элемента Photoshop с его основными функциями безграничны. Дополнительные советы и рекомендации по использованию этого инструмента можно найти в нашем обучающем видео.
Как сделать треугольник в Photoshop Урок Photoshop
Как сделать треугольник в Photoshop
Треугольники — это элементарные геометрические фигуры.Если вы новичок в Photoshop и никогда не работали с фигурами, в этом уроке я покажу вам , как создать треугольник в Photoshop .
Что такое треугольник?
Треугольник — это плоская фигура с тремя прямыми сторонами и тремя углами.
Треугольник — это многоугольник с наименьшим возможным числом сторон (3 стороны). Это одна из основных геометрических фигур. Сумма трех углов треугольника всегда составляет 180 градусов.
Типы треугольников
Существует 6 основных типов треугольников, классифицируемых по сторонам и углам:
- Равносторонний треугольник имеет 3 равные стороны
- Равнобедренный треугольник имеет 2 равные стороны
- Чешуйчатый треугольник не имеет равных сторон
- Острый треугольник имеет 3 угла
- Прямой треугольник имеет угол = 90 градусов
- Тупой треугольник имеет угол> 90 градусов
Создание треугольника в Photoshop
Чтобы создать треугольник в Photoshop, я буду использовать инструмент Polygon Tool .Поскольку треугольник представляет собой многоугольник с тремя сторонами, задайте для сторон 3.
С помощью инструмента Polygon Tool с 3 сторонами вы нарисуете равносторонний треугольник . Нажмите Control-T и удерживайте нажатой клавишу Shift , чтобы повернуть треугольник.
Если вы хотите изменить тип трангла и превратить его в равнобедренный, нажмите Control-T и измените ширину на 80% (вы можете выбрать другой процент).
Редактировать форму в Photoshop
Треугольник, который мы создали, представляет собой векторную фигуру Photoshop, которую вы можете редактировать очень быстро и легко.
Для редактирования формы в Photoshop вы можете использовать инструмент Convert Point Tool .
Как создать прямоугольный треугольник в Photoshop
Использование инструмента преобразования один раз щелкните точку или угол треугольника, который вы хотите редактировать, чтобы выбрать его. Переместите точку с помощью клавиш со стрелками или удерживайте клавишу Ctrl ( Command на Mac), перетаскивая точку.
Совет Photoshop: Иногда проще выбрать точку с помощью инструмента преобразования , выполнив выделение поля (удерживая нажатой кнопку мыши и перетащив ее вокруг точки).
Я сделал прямоугольный треугольник, сдвинув верхнюю точку влево, чтобы получить вертикальную сторону и угол 90 градусов. Нажмите Control + ‘, чтобы отобразить сетку. Сетка Photoshop помогает выравнивать элементы, а также создавать идеальные формы.
Как создать контур треугольника в Photoshop
Чтобы создать контур треугольника, просто добавьте стиль слоя Stroke к слою с треугольником. Выберите положение внутри контура. А затем установите размер и цвет по вашему выбору.
Если вам нужен только контур фигуры, вы должны установить Заливка на 0%.
Закругленный треугольник Photoshop
В Photoshop CC у вас есть новый инструмент Rounded Rectangle Tool , который можно использовать для создания прямоугольника с закругленными углами.
Однако создать в Photoshop форму закругленного треугольника не так просто. Я использую инструмент Pen Tool , чтобы создать закругленный треугольник.
Этот экшен Photoshop можно использовать для создания фигур с закругленными углами.
Вот краткое руководство о том, как рисовать закругленные углы в Photoshop с помощью инструмента «Перо» .
Используя Polygon Tool и Pen Tool , вы можете создавать сложные треугольные формы, а также другие геометрические фигуры.
Формы треугольников для Photoshop
Загрузите эти классные треугольные формы для Photoshop и используйте их в своих проектах графического дизайна. Вы можете создавать геометрические фотоэффекты, шаблоны фотоколлажей и многое другое с помощью векторных треугольников.
Треугольники были частью ретро-стиля synthwave 80-х вместе с хромированным шрифтом 80-х и типографикой. Вы можете скачать этот неоновый треугольник, если хотите сделать фон 80-х годов.
Как кадрировать изображение в любую форму (например, форму треугольника)
Обычно обрезка изображения означает вырезание квадратной или прямоугольной части изображения. Это легко сделать с помощью инструмента для обрезки Crop Tool .
Но что, если вы хотите обрезать изображение в форме, отличной от прямоугольника?
Если вы хотите обрезать изображение до такой формы, как треугольник (круг или любая другая форма), сначала создайте форму.Вы уже знаете, как создать треугольную форму, так что сделайте это. Залейте треугольник любым цветом и сделайте треугольником с закругленными углами .
Затем поместите изображение, которое вы хотите обрезать, в слой Photoshop прямо над слоем с треугольной формой. Щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask .
Готово!
Теперь ваше изображение обрезано в форме треугольника. Теперь треугольник будет действовать как маска. Если вы выберете слой с треугольной формой, вы можете использовать Ctrl + T (Command + T на Mac) , чтобы преобразовать или повернуть треугольную форму.
То же верно и для слоя изображения.
После того, как вы разместили кадрирование, как вы хотите, просто перейдите к Image > Trim , чтобы обрезать прозрачные пиксели.Вот пример того, как я обрезал изображение в форме закругленного треугольника с помощью Photoshop:
Воспользуйтесь этим бесплатным экшеном Photoshop, чтобы упростить обрезку изображений по фигурам. Например, вот коллаж из треугольных изображений .
Обрезка изображений в формы онлайн
Если у вас нет Photoshop, вы все равно можете обрезать изображения в форме онлайн с помощью фоторедактора MockoFun, который является бесплатным онлайн-инструментом.
С помощью этой простой техники можно создавать действительно мощные эффекты. Ознакомьтесь с этим шаблоном Photoshop, который сочетает в себе различные изображения, обрезанные до геометрических фигур.
Логотипы в форме треугольника
Треугольники используются для создания фонов, узоров, фоторамок и шаблонов. Но вы также можете использовать треугольники для создания логотипов. Посмотрите на этот треугольный логотип и настройте его в Интернете с помощью конструктора логотипов MockoFun.
Как создавать геометрические узоры с помощью треугольников в Photoshop
Один очень интересный эффект, который вы можете создать с помощью треугольников в Photoshop, — это создание повторяющегося треугольника .Когда я говорю «повторяющийся узор», я имею в виду, что это будет бесшовная текстура / узор.
Это не руководство по созданию бесшовных текстур или бесшовных узоров в Photoshop, поэтому я быстро перейду к этапам создания треугольного узора. Для создания бесшовных узоров см. Этот урок Photoshop «Как создать повторяющийся узор в Photoshop».
Приступим к выкройке треугольника!
Шаг 1. Создайте простой контур треугольной формы
Откройте новый документ Photoshop и увеличьте его размер 250×250 пикселей.Это будет базовый размер бесшовного треугольника, который мы создадим. Теперь вы знаете, как создать форму равностороннего треугольника. Итак, прямо посередине документа нарисуйте равносторонний треугольник. Удалите фоновый слой, потому что он нам не нужен.
Нарисуйте контур треугольника, как в шагах выше. Только на этот раз сделайте цвет контура черным. Я выбрал размер обводки 10 пикселей, но вы можете выбрать другой размер, если хотите.
У вас должен получиться пустой треугольник вроде этого:
Шаг 2 — Создайте узор треугольника для Photoshop
Переверните треугольную форму вверх ногами, используя Правка > Трансформация > Отразить по вертикали .Затем щелкните правой кнопкой мыши слой с треугольником и выберите Преобразовать в смарт-объект .
Перейдите к Filter > Other Offset и выберите 125 пикселей для Horizontal и Vertical . Обратите внимание, что если вы выбрали другой размер для своего бесшовного треугольника, вы должны использовать здесь половину этого размера.
Создайте новый равносторонний треугольник и залейте его черным цветом. Поместите его в центр, не перекрывая другие части треугольников.Затем сохраните треугольник как узор Photoshop, выбрав Edit > Define Pattern . Вот промежуточные шаги:
Если вы хотите, вы даже можете сохранить эту заливку узором как файл .PAT, если хотите поделиться им со своими друзьями.
Шаг 3 — Создайте геометрический узор в Photoshop с цветными треугольниками
Этот бесшовный узор можно использовать как есть через корректирующий слой Pattern Fill или в стилях слоя как Pattern Overlay .
Я сделаю еще один шаг и после использования этого шаблона на большом изображении, я просто использовал инструмент Bucket Tool и произвольно закрасил некоторые из черных треугольников.
