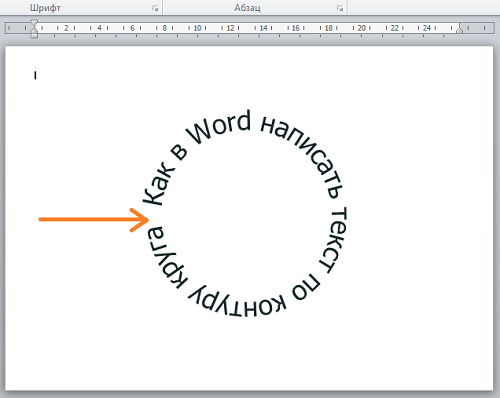
Как написть текст по кругу в Paint.NET
Для определённых дизайнерских решений может потребоваться разместить текст на холсте по кругу. Например, такой приём часто используется для создания печатей и/или водных знаков. Многие графические редакторы имеют в своём арсенале инструменты, позволяющие написать текст по кругу. В Paint.NET с этим сложнее, так как специального встроенного инструмента, как в Фотошопе, здесь не предусмотрено.
В ходе этой статьи постараемся разобраться, как можно написать текст по кругу в Paint.NET и с какими сложностями вы столкнётесь в ходе этого процесса.
Как сделать текст по круг в Paint.NET
Как уже было сказано, по умолчанию в Paint.NET нет нужных инструментов, позволяющих сразу же сделать трансформацию текста по кругу, поэтому вам придётся использовать либо сторонние решения, либо прибегать к хитростям.
Далее рассмотрим, каким образом всё же можно расположить текст по кругу в Paint.NET.
Вариант 1: Стандартные инструменты
Следует сразу предупредить, что этот способ потребует от вас достаточно много времени, особенно, если требуется расположить много текста по кругу. Также вам придётся воспользоваться своим глазомером, чтобы буквы были расположены максимально ровно.
Итак, приступим:
- Откройте Paint.NET. По умолчанию у вас уже будет создан новый документ.
- В панели слоёв создайте новый слой с помощью соответствующего инструмента. Он отмечен на скриншоте ниже. У нового слоя должен быть по умолчанию прозрачный фон, чтобы буквы было проще вырезать с него.
- Теперь в левой панели инструментов выберите инструмент «Текст» и начните печатать на новом слое.
- К напечатанному тексту можно применить определённые стили. Для этого обратите внимание на верхнюю часть интерфейса программы. Здесь вы можете задать определённое начертание, стиль шрифта, размеры текста, выравнивание. Чтобы изменить текст написанного текста стоит обратить внимание на палитру, расположенную в нижней левой части.

- Рекомендуется создать дополнительный слой, на котором будет расположена окружность. Она вам нужна для того, чтобы правильно расположить текст.
- В панели инструментов выберите инструмент «Фигуры».
- В верхней части интерфейса программы должны появится параметры настройки фигур. Здесь требуется выбрать окружность. В поле «Заливка» ставьте значение «Сплошной цвет», если он не стоит там по умолчанию.
- Нарисуйте окружность, по которой будете расставлять буквы. Чтобы она получилась ровной, рисовать рекомендуется с зажатой клавишей Shift.
- Когда закончите с настройками стилистики текста, откройте инструмент «Выбор прямоугольной области», что расположен в левой панели. В панели слоёв нужно выбрать слой с текстом.
- Теперь с помощью выбранного инструмента на предыдущем шаге выделите первую букву.
- В панели инструментов выберите инструмент «Перемещение выделенной области». С его помощью поставьте букву на её место на окружности. При необходимости букву можно поворачивать.
- Расположите аналогичным образом остальные буквы по окружности.
- Теперь слой с окружностью вы можете скрыть или удалить. Для этого выделите его на панели слоёв и воспользуйтесь соответствующим инструментом.
Этот способ расположения элементов по окружности далеко не самый лучший, но он идеально подойдёт в том случае, если вы не хотите скачивать каких-либо дополнительных плагинов для программы и пытаться в них разобраться.
Вариант 2: Эффекты
Здесь вам также не придётся скачивать каких-либо посторонних плагинов, но придётся использовать эффект «Скручивание». С его помощью достаточно сложно расположить текст ровно по кругу как для печати, однако его можно использовать в определённых случаях.
Перейдём непосредственно к выполнению инструкции:
- Откройте программу Paint.NET и создайте в ней сразу же новый слой, в котором вы будете писать текст.
- Когда напишите текст обратите внимание на верхнюю панель.
 Здесь откройте вкладку «Эффекты».
Здесь откройте вкладку «Эффекты». - Из появившегося контекстного меню выберите пункт «Искажение», а далее в меню нажмите на пункт «Скручивание».
- Поиграйтесь с бегунками на своё усмотрение так, чтобы получился нужный вам результат.
- Нажмите «Ок», чтобы применить этот эффект.
К сожалению, этот способ мало кому подойдёт, так как при использовании этого инструмента текст сильно искажается.
Вариант 3: Сторонний плагин
К счастью, сообщество пользователей смогло разработать специальный плагин, который добавляет в программу функционал для создания текста по кругу. С помощью этого инструмента вы сможете размещать текст по кругу в пару кликов.
Читайте также:
Как сделать градиент в программе Paint.NET
Как создать водяной знак в Paint.NET: пошаговая инструкция
Простой способ наложить текст в видео редакторе VSDC Free
Как убрать надпись с фото онлайн, обзор сервисов
Однако для начала вам потребуется установить плагин. Делается это следующим образом:
- Перейдите по представленной ссылке, чтобы скачать плагин.
- Из блока «Вложения» воспользуйтесь первой ссылкой для скачивания плагина. Вам будет загружен архив с необходимыми файлами.
- Распакуйте всё его содержимое в корневую папку Paint.NET. По умолчанию она должна находится на диске C в папке Program Files.
- Когда закончите запустите Paint.NET.
Теперь, когда у вас есть установленный плагин можно приступать к работе с текстом:
- В верхней части программы откройте вкладку «Эффекты». Из контекстного меню выберите «Text Formations».
- Далее перейдите к пункту «Текст по кругу».
- Откроется окошко, в котором вам нужно будет написать текст, что будет впоследствии расположен по окружности.
- Ниже расположена поля настройки стилей самого текста, а также стилей расположения его по окружности. Изменяйте эти параметры по своему усмотрению.
Сохранение результата
Полученный текст можно использовать в качестве печати, водяного знака или просто картинки. Сохранить его несложно:
Сохранить его несложно:
- Если вы собираетесь использовать текст в качестве марки, то отключите отображение фонового слоя. Как это сделать показано на скриншоте ниже. Если же вам необязательно, чтобы фон был прозрачным, то фоновый слой отключать необязательно.
- В верхнем блоке программы нажмите на кнопку «Файл».
- Из контекстного меню выберите «Сохранить как».
- Откроется «Проводник» Windows, где вам нужно будет не только задать место для сохранения файла, но и его расширение. Оно задаётся в пункте «Тип файла». Для того, чтобы прозрачный фон у охранённого файла отображался правильно, там рекомендуется выбирать вариант «PNG». В противном случае можете сохранять в JPG.
- Также не забудьте задать имя для вашего текста.
- Нажмите на кнопку «Сохранить», чтобы завершить процесс сохранения.
Если вы думаете, что вам вдруг потребуется в будущем вернуться к редактированию этого файла, то дополнительно рекомендуется сохранить его копию в формате PDN. Это редактируемый формат Paint.NET, в котором сохраняются все слои и их стили.
Как видите, стандартными инструментами создать круговой текст в Paint.NET достаточно сложно, но есть специальные плагины, упрощающие эту задачу. Если вам частенько требуется выполнять подобные задачи, то мы рекомендуем вам установить этот плагин и не «мучиться».
Как сделать текст по кругу в GIMP
Из этого краткого руководства вы узнаете, как сделать текст по кругу в GIMP. Вы научитесь создавать изогнутый текст не только по верхней дуге, но также правильно закруглять текст по нижней дуге окружности в удобном для чтения виде.
Пример текста по кругу:
Подготовка основы для надписи по кругу
Шаг 1
Создайте новое изображение размером 640×400 пикселей через меню Файл – Создать. На холсте данного размера мы освоим создание круговой надписи, как показано на изображении ниже.
Шаг 2 – необязательный, но рекомендуемый
Добавьте две направляющих по центру, горизонтальную и вертикальную. [Рекомендуем для этого скачать и установить скрипт «Направляющие по центру».]
[Рекомендуем для этого скачать и установить скрипт «Направляющие по центру».]
Шаг 3
Возьмите инструмент Эллиптическое выделение и в настройках поставьте галочки в чекбоксах Рисовать из центра и Фиксировать соотношение сторон.
Шаг 4
Растяните из центра холста круглое выделение размером 300×300 пикселей.
Шаг 5
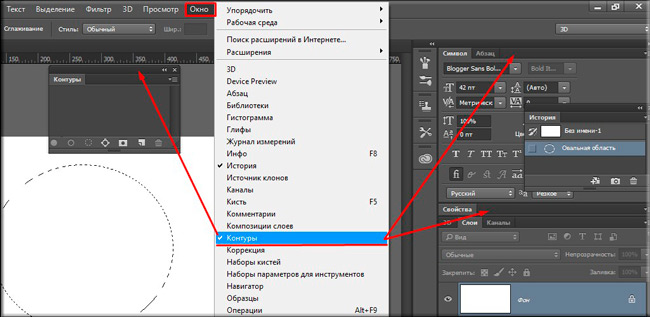
Во вкладке Контуры кликните в нижней части окна по пиктограмме Превратить выделение в контур. В диалоговом окне появится новый слой с контуром круга.
Шаг 6
Через меню Выделение – Снять выделение отключите выделение на изображении. [Холст снова станет чистым, но при этом сохранит невидимый контур окружности.]
Располагаем текст по кругу сверху
Шаг 1
Выберите и настройте инструмент Текст, как показано на скриншоте:
- Шрифт – Sans Bold;
- Размер – 50 px.
Шаг 2
Напечатайте на холсте надпись Уроки GIMP в любом месте.
Шаг 3
Во вкладке Слои сделайте правый клик на текстовом слое и выберите Текст по контуру.
На холсте появится закруглённый текст в виде контура.
ВАЖНОЕ ОБНОВЛЕНИЕ
Если контурный текст закруглится по нижней дуге, вернитесь на 5-ый шаг из предыдущего раздела до снятия выделения (для этого воспользуйтесь вкладкой История).
Выберите инструмент Зеркало и настройте:
- Преобразование — Контур;
- Направление — По вертикали.
Сделайте клик по холсту и затем уже снимите выделение. Теперь можно вводить текст, преобразовывать его в контур и отображать по контуру.
А во вкладке Контуры создастся новый слой с закруглённым текстом.
Шаг 4
Во вкладке Слои отключите видимость текстового слоя пиктограммой глаза, чтобы он не мешал выравнивать надпись по верхней дуге окружности.
Шаг 5
Возьмите инструмент Вращение и для режима Преобразование выберите — Контуры, активировав соответствующую пиктограмму.
Шаг 6
Сделав клик по холсту, поверните контур текста в нужную сторону, либо с помощью переменной Угол в диалоговом окне инструмента, либо потянув за край сетки над холстом. Установите текст по верхней окружности дуги, как показано на скриншоте. Нажмите кнопку Повернуть.
На данном шаге текст по кругу в виде контура по верхней дуге будет выглядеть так.
Как закрасить контуры текста в нужный цвет, объясняется в последней части данного руководства.
Отображаем изогнутый текст по нижней дуге
Теперь мы создадим надпись по нижней дуге окружности в привычном для чтения отображении.
Шаг 1
Создайте новый прозрачный слой, нажав на пиктограмму листа бумаги в нижней части диалогового окна Слои.
Нажмите ОК, выбрав прозрачный Тип заливки слоя.
Шаг 2
Снова возьмите инструмент Текст и, уменьшив размер шрифта до 36 px, напечатайте на холсте фразу – для начинающих и профи. [Она логически продолжит верхнее предложение, образовав впоследствии общее название нашего сайта – Уроки GIMP для начинающих и профи.]
Шаг 3
Во вкладке Контуры активируйте слой с кругом, кликнув по нему.
Шаг 4
Возьмите инструмент Зеркало и в параметрах укажите:
- Смещение – Контуры;
- Тип отображения – Вертикальное.

Шаг 5 — важный
Сделайте один клик по рабочему полю.
Шаг 6
На вкладке Слои сделайте правый клик на только что созданном текстовом слое, и выберите Текст по контуру.
Шаг 7
Сразу отключите видимость текстового слоя, нажав на пиктограмму глаза.
Шаг 8
С помощью инструмента Вращение установите контурный текст по нижней части окружности.
Шаг 9 – не пропустите
Активируйте прозрачный слой во вкладке Слои, кликнув по нему. Ваша стопка слоёв будет выглядеть так.
А изображение с текстом по кругу сверху и надписью, огибающей нижнюю дугу окружности, будет выглядеть так.
Окрашиваем текст в желаемый цвет
Готовый текст можно залить любым цветом, текстурой или градиентом.
Шаг 1
Во вкладке Контуры переключитесь на слой с надписью Уроки GIMP. В нижней части диалогового окна нажмите на пиктограмму Контур в выделение.
Шаг 2
Выберите цвет заливки для верхнего закруглённого текста. Для этого кликните по пиктограмме Цвета переднего и заднего плана.
Установите в открывшейся палитре желаемый цвет, например, красный – ff0000. Нажмите ОК.
Шаг 3
Сделайте заливку выделения через меню Правка – Залить цветом переднего плана.
Шаг 4
В меню Выделение выберите команду Снять выделение.
Шаг 5
Во вкладке Контуры:
- Отключите видимость верхнего контура;
- Перейдите на слой с нижним текстом.
Шаг 6
Сделайте выделение контура с нижней надписью, нажав на пиктограмму Контур в выделение, находящуюся внизу окна.
Шаг 7
Выберите новый цвет, например, тёмно-синий — 0900c6.
Шаг 8
Через меню Правка – Залить цветом переднего плана, сделайте окрашивание текста, расположенного в нижней части круга.
Шаг 9
Снимите выделение и отключите видимость контура, как описывалось выше.
Шаг 10
Если вы использовали направляющие по центру, отключите их видимость через меню Изображение – Направляющие – Удалить направляющие.
Оцените готовый результат:
Теперь вы знаете, как сделать в GIMP надпись по кругу, а также правильно отобразить текст по нижней дуге окружности в привычном для чтения виде.
Текст по контуру в gimp
Здравствуйте уважаемые читатели! В следующем уроке рассмотрим способ создания текста по кругу в редакторе гимпе.
Что будет в уроке
В процессе урока будет создано эллиптическое выделение, которое будет преобразовано в контур, а затем с помощью инструмента «Текст» будет создана надпись по только что созданному контору. А теперь более подробно:
Шаг 1. Создаем новое изображение через меню «Файл – Создать» с параметрами 800×600
Шаг 2. На панели инструментов выбираем «Эллиптическое выделение» и создаем круг, для этого ставим галочку напротив пункта галочку «Фикс. соотношение сторон» и выделение. (должен получится круг)
Шаг 3. Далее применяем команду «Выделение — В контур». После чего у нас появится новый контур, это можно увидеть на вкладке окна «Слои» нажав на закладку «Контуры».
854
Убираем выделение «Выделение — Снять»
Шаг 4. С помощью инструмента «Текст» напишем любую надпись
Шаг 5. Нажимаем на кнопку «Текст по контуру»
и после этого можно удалить слой с только что созданным текстом, он нам больше не нужен.
Шаг 6. Возвращаемся в закладку «Контуры» и нажимаем на кнопку «Контур в выделение»
Шаг 7. Переходим обратно во вкладку слои и создаем новый прозрачный слой
Шаг 8. Закрашиваем выделение цветом и после этого снимаем выделение «Выделение — Снять. У вас должно получиться, что-то вроде этого.
Шаг 9. Как видно на изображении виден ореол контура, его можно отключить. Переходим в закладку «Контуры» и нажимаем на пиктограмму глаза.
Шаг 10. С помощью инструмента «Вращение» повернем данный слой.
На этом урок по созданию текста по кругу завершен. Всем спасибо за внимание!
Понравился урок? Советую подписаться на обновления блога, чтобы не пропустить информацию о выходе свежих уроков по бесплатному растровому редактору GIMP.
С уважением, Антон Лапшин!
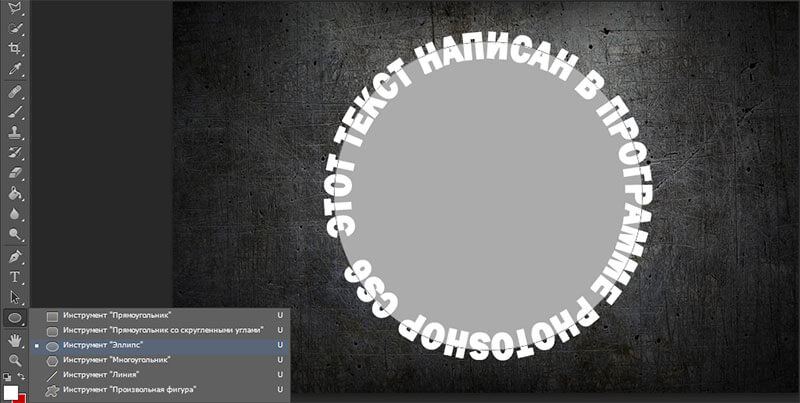
Как сделать круглую рамку в фотошопе?
С помощью программы «Фотошоп» на редактируемом рисунке возможно размещать различные фигуры, так же как и придавать соответствующую форму изображениям. Например, можно нарисовать на картинке круглую рамку. Какие инструменты для этого следует задействовать? Как сделать круглую рамку в фотошопе?
На практике подобные действия могут выражаться:
Изучим особенности решения поставленной задачи посредством трех отмеченных инструментов фотошопа подробнее.
Круглая рамка с помощью Elliptical Marquee Tool
Как сделать круглую рамку в фотошопе рассматриваемым способом? Очень просто.
Запускаем программу, создаем новый проект – желательно на прозрачном фоне (Transparent).
После этого выбираем инструмент Elliptical Marquee Tool – в меню слева. Для этого, возможно, понадобится нажать правой кнопкой на соответствующую группу инструментов – чтобы указать нужный. Рисуем круг (для этого следует удерживать клавишу Shift) или овал.
При задействовании инструмента Elliptical Marquee Tool изначально прорисовывается только контур будущей фигуры. Его и нужно превратить в рамку, после чего – окрасить в требуемый цвет. Для этого необходимо нажать правой кнопкой на контуре и выбрать пункт Stroke. После – установить требуемую толщину рамки и ее цвет.
Его и нужно превратить в рамку, после чего – окрасить в требуемый цвет. Для этого необходимо нажать правой кнопкой на контуре и выбрать пункт Stroke. После – установить требуемую толщину рамки и ее цвет.
Использование инструмента Elliptical Marquee Tool в сочетании с функцией Stroke (то есть обводки) имеет интересную особенность. Как только вышеуказанные операции по созданию рамки на фоне контура, приданию ей нужной толщины и окрашиванию данного элемента будут произведены, у пользователя появится возможность «разделить» получившуюся фигуру на 2 эллипса с одинаковой толщиной – с помощью инструмента Move Tool.
Если в этом необходимости нет, то, окрасив рамку и придав ей требуемую толщину, следует вновь выбрать инструмент Elliptical Marquee Tool, щелкнуть правой кнопкой на эллипсе и выбрать пункт Deselect. После этого на экране отобразится целостный эллипс.
Собственно, он уже будет представлять собой круглую рамку и может использоваться в качестве полноценного графического элемента. Но, как правило, у дизайнера возникает необходимость в его дополнительном редактировании. Которое способно выражаться, в частности, в придании рамке неких эффектов.
Например, если дизайнер желает залить ее градиентом, нужно щелкнуть правой кнопкой на слое, соответствующем рисунку, выбрать пункт Blending Options, после чего – настроить требуемые опции.
Получившуюся рамку можно различными методами видоизменять. Для этого надо кликнуть на ней правой кнопкой, опять же, при активном инструменте Elliptical Marquee Tool, и выбрать пункт Free Transform. После этого откроется целая группа опций для трансформирования соответствующего графического элемента.
Использование инструмента Elliptical Marquee Tool может осуществляться разными способами. Так, с помощью него вполне реально не только нарисовать рамку, но и, например, вставить в нее тот или иной рисунок.
Решается эта задача просто. Нужно открыть исходную картинку, выбрать опцию Elliptical Marquee Tool, после чего выделить на рисунке требуемую область. Далее можно создать новый слой, на который необходимо будет скопировать часть изображения, помещенную в эллипс.
Далее можно создать новый слой, на который необходимо будет скопировать часть изображения, помещенную в эллипс.
Исходный рисунок, вероятно, будет открыт как фоновый слой – Background, поэтому его надо трансформировать в обычный – Layer. Для этого требуется щелкнуть по его названию мышкой два раза и нажать OK. После этого выделенную эллипсом область картинки можно будет копировать на новый слой – используя сочетания клавиш Ctrl и C, а также Ctrl и V.
Для наглядности предлагается отключить предыдущий, исходный слой – нажав на изображение глаза напротив него. В результате выделенная область картинки станет отображаться на фоне нового, прозрачного слоя.
Соответствующий графический элемент будет изначально обладать рамкой, которую, как и в первом случае, можно редактировать. Например – посредством наложения на нее того же эффекта градиента.
Правда, в этом случае нужно выбирать соответствующую опцию в пункте Stroke окна Blending Options.
Другой способ рисования круглой рамки в фотошопе предполагает задействование инструмента Ellipse Tool.
к содержанию ↑Как сделать рамку в фотошопе с помощью Ellipse Tool
Создаем новый проект с прозрачным слоем. После – выбираем соответствующий инструмент в панели слева, рисуем круг или эллипс. Его цвет изначально будет соответствовать системному, который установлен в палитре.
Для того чтобы использовать его как рамку, необходимо произвести несколько операций.
Во-первых, нажимаем правой кнопкой на слое, соответствующем эллипсу, и выбираем пункт Blending Options.
Во-вторых, переходим на вкладку Stroke – и устанавливаем, таким образом, рамку требуемой толщины и цвета.
В-третьих, переходим на вкладку Blending Options – она располагается выше всех остальных – и до предела уменьшаем значение в строке Fill Capacity. В результате та область эллипса, что находится внутри рамки, станет полностью прозрачной.
После этого отредактированный эллипс можно использовать в качестве рамки.
Рассматриваемый способ многие дизайнеры считают одним из наиболее удобных с точки зрения последующего редактирования созданного графического элемента. К примеру, если наложить на рамку тот или иной эффект с помощью группы опций Free Transform, то впоследствии можно будет изменять для нее также и настройки, присутствующие в интерфейсе Blending Options.
Например, если рамка значительно видоизменена с помощью опции Warp, которая входит в набор инструментов Free Transform, то можно, несмотря на это, легко трансформировать затем ее толщину, цвет и иные параметры.
Итак, теперь мы знаем, как сделать круглую рамку в Photoshop, используя инструменты Elliptical Marquee Tool, а также Ellipse Tool. Но, как мы отметили в начале статьи, есть еще один вариант решения поставленной задачи. Он предполагает задействование опции Custom Shape Tool.
к содержанию ↑Как сделать рамку в фотошопе с помощью Custom Shape Tool
Вновь создаем новый проект – с прозрачным слоем. Затем выбираем соответствующий инструмент – он находится в одной группе с такими опциями, как Rectangle Tool, Ellipse Tool и т. д. При активизации Custom Shape Tool в верхней части интерфейса программы откроется панель с выбором фигур, которые можно размещать на редактируемых рисунках.
Выбираем тот, что имеет форму круга, – и прорисовываем таковой (для этого нужно удерживать, как и в случае с использованием предыдущих инструментов, Shift) либо эллипс. Исходный цвет фигуры, как и при задействовании Ellipse Tool, будет соответствовать системному.
Инструмент Custom Shape Tool отличается, в частности, от Elliptical Marquee Tool тем, что с его помощью осуществляется не выделение какой-либо области на редактируемом изображении, а прорисовка самостоятельной круглой рамки.
Кликнув правой кнопкой мыши на названии слоя, соответствующем эллипсу, который мы нарисовали, можно выбрать пункт Blending Options и настроить те или иные эффекты для рассматриваемого графического элемента.
Таковы основные возможности фотошопа в части создания круглых рамок и задействования инструментов программы, что предназначены для обработки готовых изображений.
5 приёмов исправления геометрии и кадрирования в Lightroom. Исправляем компоновку фото при обработке
При съёмке порой невозможно учесть все факторы, влияющие на композицию. И иногда кадр нужно обрезать, чтобы он смотрелся лучше. При спортивной и репортажной съёмке часто рекомендуют делать запас под кадрирование, ведь герои двигаются быстро, и так мы предупреждаем момент, когда они «выпрыгивают» за пределы кадра. В этом уроке на примере популярного RAW-конвертера Adobe Lightroom Classic вы узнаете, какие возможности кадрирования есть в современных фоторедакторах. В аналогичных программах (Adobe Camera RAW или PhaseOne Capture One) всё устроено похожим образом.
При подготовке урока мы использовали ноутбук ConceptD 5 Pro. ConceptD — это устройства для тех, кто работает с визуальным контентом: для фотографов, дизайнеров, видеографов. Они оснащаются производительными компонентами, ведь графические программы требовательны к ресурсам компьютера и на простых или устаревших системах подтормаживают. В нашем ноутбуке установлен процессор Intel Core i7 9-го поколения и 16 ГБ оперативной памяти. Большой объём RAM позволяет открывать сразу несколько программ и обрабатывать много снимков, что важно для продвинутого фотографа. Также в ConceptD устанавливаются мощные видеокарты семейства NVIDIA RTX, и можно запросто запускать «тяжёлые» компьютерные игры, но здесь видеокарта для другого. Как и в играх, производительность программ обработки сильно зависит от мощности видеокарты, ведь она берёт на себя часть вычислений.
Улучшаем компоновку с помощью кадрирования
Все манипуляции будут проводиться в режиме Develop («Разработка») инструментом Crop Overlay («Наложение Обрезки»). Щёлкнем по его иконке, и на фото появится рамка кадрирования. Её можно двигать, обрезая кадр. Рамка снабжена сеткой, которая упрощает применение правила третей.
Красным выделен инструмент Crop Overlay («Наложение Обрезки»). После его активации на фото появляется рамка (выделена жёлтым). Двигая её, укажем, что оставить на фото, а что обрезать.
Давайте попробуем скомпоновать кадр согласно правилу третей, уберём главного героя из центра, покажем его крупнее.
Как и любым инструментом, кадрированием не стоит злоупотреблять. Рекомендуем обрезать не более 50% исходного снимка, так мы не сильно потеряем в резкости.
{AUTO-IMAGE]
Соотношение сторон снимка: какое выбрать?
Фотографию лучше кадрировать с сохранением привычного соотношения сторон. Как правило, это 3:2: длинная сторона относится к короткой как 3 к 2.
Ошибка: попытка вырезать из исходного снимка маленькую область.
Обрезая так сильно, мы значительно теряем в качестве. Вырезанный кусочек вряд ли будет смотреться таким же резким, как целая фотография.
Фото со стандартным соотношением 3:2
Фото с нестандартным соотношением сторон
Так снимают почти все камеры. Реже встречается 4:3, плёночные среднеформатные фотоаппараты делают снимки с пропорциями 1:1, 5:7, 4:5. Печатать фотографию тоже удобнее с привычным соотношением сторон, ведь фотобумага и готовые рамы имеют стандартные размеры. Многие социальные сети («Вконтакте», Facebook, «Одноклассники») и сайты рассчитаны на публикацию горизонтальных фото с такими параметрами, а вот Instagram «заточен» под вертикальные фото 4:5. Фотограф может выбрать готовые пропорции для обрезки от 1:1 до 16:9 (для телевизоров и многих компьютерных дисплеев) или ввести свои. К примеру, некоторые современные смартфоны и игровые мониторы имеют экран 21:9. Если вы хотите сделать из своего фото обои для такого экрана, задайте формат вручную.
Красной рамкой показана функция выбора конкретного соотношения сторон снимка. Иконка с замком позволяет зафиксировать текущие пропорции или даёт доступ к ручной обрезке.
Обрезка фото под соотношение сторон 21:9. Это пропорции я указал вручную в пункте Enter Custom… («Введите Настраиваемый…»).
Это пропорции я указал вручную в пункте Enter Custom… («Введите Настраиваемый…»).
«Замок» рядом с этой настройкой позволит зафиксировать выбранное соотношение и работать только с ним. Также закрепить текущее соотношение сторон при кадрировании можно путём настройки рамки кадрирования с зажатой клавишей SHIFT.
Как точно выровнять горизонт?
Чтобы выровнять горизонт, нужно повернуть рамку кадрирования, перемещая курсор к одному из углов снимка. Курсор при этом превращается в полукруглую стрелку. То же самое можно сделать, покрутив регулятор Angle («Угол»). Если нажать на кнопку Auto, программа попробует сама правильно повернуть снимок.
Заваленный горизонт — распространённая проблема пейзажных, архитектурных, интерьерных кадров. Конечно, на фото не всегда есть сама линия горизонта, однако по заведомо горизонтальным или вертикальным объектам зритель всегда поймёт, наклонён ли кадр. Наклон уместен только при работе с динамичной композицией, когда в кадре есть движение и мы хотим его передать.
Повернуть снимок можно, потянув его за углы (выделено красным), с помощью автоматики (выделено фиолетовым), регулятора Angle (выделено синим) и инструмента Straighten Tool (выделено зелёным).
Однако этими способами точно выровнять линии не всегда возможно. И здесь на помощь приходит инструмент Straighten Tool («Выпрямление»). Как зритель оценивает положение горизонта на снимке? По заведомо вертикальным и горизонтальным линиям. Одну из таких линий (скажем, стену дома или саму линию горизонта) можно использовать при работе с упомянутым инструментом. Активируем его, щёлкаем мышкой в начале заведомо вертикальной или горизонтальной линии на фото и проводим направляющую до конца линии на фото. Так мы указываем программе, что на снимке является горизонтальным или вертикальным.
Активируем инструмент Straighten Tool («Выравнивание») и проводим направляющую (выделена синей рамкой) по линии горизонта.
Появившиеся в процессе кадрирования и выравнивания фото белые уголки убираются в один клик галочкой Constrain Crop («По размеру изображения»).
Кстати, с помощью кнопки Reset можно вернуться к варианту без обрезки.
Зелёной рамкой выделена функция Constrain Crop, кнопка сброса настроек кадрирования — красным. Чтобы закончить работу с инструментом кадрирования, нажмём Close («Закрыть»; выделено жёлтой рамкой).
Работаем с дефектами оптики и перспективой
Что такое перспективные искажения? С ними легко столкнуться при съёмке высоких домов, архитектуры. Снимая снизу вверх, вы увидите, что чем выше, тем у́же становится изначально прямоугольное здание. Перспективные искажения не стоит путать с дисторсией. Дисторсия — оптический недостаток некоторых объективов, тогда как перспективные искажения — закон природы.
Искажение перспективы. Изначально прямоугольные дома на фото приобрели форму трапеции: сверху стали у́же, чем снизу. Такие искажения произошли из-за того, что съёмка велась с уровня земли.
Дисторсия — искривление геометрии в кадре из-за несовершенства объектива. Здесь это особенно заметно на крайних колоннах собора.
Исправляем оптические искажения: дисторсию, виньетирование и хроматические аберрации
Чтобы работать с геометрией снимка и с перспективными искажениями, сначала нужно избавиться от дисторсии.
Исправление дисторсии. Применён корректирующий профиль (выделен красным). Дополнительно коррекция дисторсии усилена ползунком Distortion. Кстати, профиль объектива можно выбрать и вручную (зелёная рамка), но Lightroom почти всегда безошибочно определяет оптику, на которую велась съёмка.
Работать будем в панели Lens Correction («Коррекция дисторсии»). Для большинства современных объективов в Lightroom есть корректирующий профиль, учитывающий особенности передачи геометрии. Поэтому в большинстве случаев достаточно просто поставить галочку напротив пункта Enable Profile Corrections («Активировать коррекцию профиля»). Корректирующий профиль устранит искажения и уберёт виньетирование — затемнение по краям кадра. Если геометрические искажения ушли не до конца, попробуйте настроить дисторсию вручную ползунком Distortion («Искажение»).
Если в Lightroom профиля для вашего объектива нет, с дисторсией можно побороться на вкладке Manual («Ручной режим»).
Ручная коррекция дисторсии во вкладке Manual. Просто двигаем регулятор, выделенный синей рамкой, пока не добьёмся приемлемого результата. Ручная коррекция работает не так эффективно, как коррекция с помощью профиля, ведь последний учитывает особенности модели объектива.
Отметим, что некоторые объективы имеют сложную, неравномерную дисторсию, исправлять её тяжело. Для съёмки архитектуры, интерьеров и предметной фотографии лучше выбирать оптику с минимальной или хотя бы легко исправляемой дисторсией.
Хроматические аберрации обычно представляют собой фиолетовые, зелёные или синие контуры вокруг контрастных предметов.
Исправление хроматических аберраций с помощью корректирующего профиля
В этой же панели можно убрать и хроматические аберрации — цветные контуры вокруг контрастных объектов. Это тоже оптический недостаток. Хроматические аберрации сильнее проявляются на открытых диафрагмах. Также им в большей мере подвержены старые и недорогие модели объективов. Чтобы исправить этот недостаток, поставим галочку Remove Chromatic Aberration. Если же аберрации исчезли не до конца или вы работаете с объективом, не имеющим в Lightroom своего профиля, переходим во вкладку Manual. Здесь берём специальную «пипетку», Fringe Color Selector («Средство выбора цвета каймы»), и щёлкаем ею по аберрациям на снимке. Программа проанализирует данные и постарается убрать все контуры такого цвета. Подправить результат можно ползунками, однако обычно «пипетки» достаточно.
Ручное устранение аберраций начинают с «пипетки», выделенной красной рамкой. Активируем этот инструмент и щёлкаем сначала по фиолетовым аберрациям, а потом по зелёным.
Аберрации устранены вручную с помощью «пипетки».
Когда дисторсия и аберрации убраны, можно приступать к работе с перспективными искажениями.
Исправляем перспективные искажения
Для борьбы с искажениями перспективы продвинутые фотографы посоветуют использовать tilt-shift объективы. За счёт смещения оптической оси они позволяют исправить геометрию объектов в кадре прямо в момент съёмки. Ещё более правильный подход — снимать здания с половины их высоты или с большой дистанции телеобъективом. Но кое-что позволит исправить Lightroom и аналогичные программы. В Lightroom за это отвечают инструменты в панели Transform («Изменение»).
За счёт смещения оптической оси они позволяют исправить геометрию объектов в кадре прямо в момент съёмки. Ещё более правильный подход — снимать здания с половины их высоты или с большой дистанции телеобъективом. Но кое-что позволит исправить Lightroom и аналогичные программы. В Lightroom за это отвечают инструменты в панели Transform («Изменение»).
Небрежно снятый кадр
Исправить ситуацию можно с помощью коррекции перспективы в Lightroom.
Если вы хотите исправить перспективу, лучше сделать это в первую очередь, а потом уже пользоваться инструментом кадрирования Crop Overlay. Иначе всё равно придётся исправлять обрезку кадра после проведённых в панели Transform манипуляций. Ещё один момент: если вы снимали здание, стоя у его подножия, вряд ли стоит пытаться его выровнять. Инструменты Transform пригодятся тогда, когда искажение геометрии в кадре выглядит не как художественный приём, а как недостаток, небрежность.
Не всегда стоит исправлять искажения перспективы! Подчас искажения идут на пользу снимаемому сюжету, если это не коммерческая съёмка. Нет смысла пытаться бороться с сильными искажениями перспективы, ведь результат будет неестественным.
Зайдём в панель Transform («Изменение»). В ней есть несколько регуляторов. Vertical («Вертикально») — пожалуй, главный. С него надо начинать, и мы будем поворачивать снимок по оси Y. Так получится исправить «завал» зданий. Регулятор Horizontal («Горизонтально») делает то же самое, но для оси X и требуется не так часто. Далее идут регуляторы, перекликающиеся с инструментом кадрирования. Но если при кадрировании мы обрезаем кадр, то при трансформации — двигаем снимок в рабочей области.
Поработаем с регулятором Vertical. Ориентируясь на здания, расположенные по бокам, повернём кадр так, чтобы они выровнялись.
Rotate («Поворот») поворачивает кадр, Scale («Масштаб») меняет его размер относительно рабочей области, Y Offset («Смещение по оси Y») и X Offset («Смещение по оси X») двигают снимок вверх-вниз и вправо-влево. Регулятор Aspect («Формат») растягивает снимок по вертикали или по горизонтали; иногда это необходимо, чтобы вернуть предметам на фото их реальные пропорции. А ещё его можно применять в художественной работе: например, сделать горы в пейзажном фото выше, немного растянув кадр по вертикали.
Регулятор Aspect («Формат») растягивает снимок по вертикали или по горизонтали; иногда это необходимо, чтобы вернуть предметам на фото их реальные пропорции. А ещё его можно применять в художественной работе: например, сделать горы в пейзажном фото выше, немного растянув кадр по вертикали.
С помощью ползунка Y Offset я опустил кадр ниже, а с помощью галочки Constrain Crop окончательно убрал со снимка белые поля.
Все эти регулировки нужны для того, чтобы точнее настроить перспективу. В процессе настройки могут появляться белые поля. Чтобы программа автоматически их обрезала, предусмотрена галочка Constrain Crop. Я советую эту функцию активировать в самом конце работы с панелью Transform, чтобы она сработала корректно и не мешала настраивать остальные регуляторы. Впрочем, результаты работы Constrain Crop всегда можно поправить в инструменте кадрирования Crop Overlay. Чем сильнее мы правим геометрию снимка, тем сильнее обрезаются его края. И если вы снимаете сюжет, в котором необходимы такие коррекции, берите угол обзора с запасом или выбирайте панорамную съёмку.
Автоматическое выравнивание снимка (выделено красным) в этот раз сработало не очень точно. Видно, что вертикальные линии, которые должны быть параллельны (стены домов), таковыми не являются. Попробуем выровнять снимок с помощью направляющих. Для этого активируем инструмент, выделенный синей рамкой.
В самом верху панели Transform расположилась группа кнопок Upright («Выпрямление») для автоматического выравнивания снимка. Кнопка Auto позволяет максимально быстро настроить перспективу на фото. И велика вероятность, что автоматика сработает хорошо! Level («Уровень») — автоматическое выравнивание горизонта, Vertical («По вертикали») — и по уровню горизонта, и по вертикали, Full («Максимум») — по всем направлениям: и по горизонтали, и по вертикали, и по уровню горизонта. Off («Отключено») выключает все настройки выравнивания, сделанные с помощью этих кнопок.
Ещё одна полезнейшая и самая профессиональная функция среди возможностей панели Transform — выравнивание перспективы с помощью направляющих. О важности этой настройки говорит даже то, что для её вызова можно использовать удобное сочетание клавиш SHIFT+T.
О важности этой настройки говорит даже то, что для её вызова можно использовать удобное сочетание клавиш SHIFT+T.
Найдём вертикальные линии на фото, проведём по ним две направляющие. Некоторые небоскребы имеют сложную, наклонную конструкцию, так что по ним проводить направляющие не всегда удобно. На помощь приходит отражение: его тоже можно использовать как ориентир для более точной настройки направляющих, совмещая направляющими верхушки домов в верхней части кадра и в отражении.
Суть работы с направляющими аналогична Straighten Tool при выравнивании горизонта. Но здесь нам дана не одна направляющая, а четыре. Активируем инструмент Guide («Выравнивание по направляющим»). Сначала расставим вертикальные направляющие: ими нужно указать, какие вертикальные линии на фото являются в жизни параллельными друг другу. Возьмём, к примеру, стену дома с одной стороны кадра и проведём по ней направляющую. С другой части снимка найдём ещё одну заведомо вертикальную деталь и проведём направляющую по ней. Теперь программа повернёт фотографию так, чтобы эти линии стали вертикальными и параллельными друг другу.
Кадр с дверью потребовал четырёх направляющих, ведь его нужно выровнять как по горизонтали, так и по вертикали.
Аналогично можно провести и горизонтальные направляющие. Их стоит использовать, если вы снимали какой-то объект «в лоб», а не со стороны или очень издалека. Иначе при выравнивании снимка по горизонтали он может выглядеть неестественно.
Есть множество сюжетов, в которых пригождается панель Transform. К примеру, при съёмке кого-то на фоне красивой двери или окна, можно сделать так, чтобы геометрия на фото была идеально выверена. Аналогичная ситуация и со съёмкой предметов.
Съёмка велась на объектив с сильной дисторсией, выровнять перспективу в процессе не получилось.
Исправить искажения объектива и перспективу можно во время обработки уже известными нам методами.
При съёмке предметов в стиле flat lay необходимо, чтобы камера смотрела сверху вниз под прямым углом, чего не всегда получается добиться снимая с рук, а не со специального штатива. Но функции панели Transform помогут исправить недочёты.
Но функции панели Transform помогут исправить недочёты.
Выравнивание и кадрирование снимка требуют высокой точности. Здесь нужно быть внимательным ко всем мелочам, иначе можно испортить кадр. Для безупречной обработки фотографий требуется хороший дисплей. Дисплеи в ноутбуках ConceptD идеально подходят для тонких манипуляций. Во-первых, все экраны проходят сертификацию Pantone Validated, что гарантирует высокую точность цветопередачи (показатель отклонения DeltaE<2) прямо из коробки.
Во-вторых, матовое покрытие поможет в работе на выезде, на улице, в путешествии, когда велик риск поймать на экране блики. Яркости дисплея также достаточно для работы на ярком свету. Дисплей ConceptD 5 Pro имеет разрешение 4К, что, на наш взгляд, оптимально для работы с фото. Картинка не разбивается на отдельные точки, можно во всех деталях оценить качество снимка. Также удобно оценивать геометрию кадра, что важно в наших задачах.
Результат панорамной склейки двух горизонтальных снимков. Если просто обрезать белые поля, срежутся и ветви дерева.
Повернём снимок с помощью регулировок Transform. Теперь его проще скадрировать так, чтобы не обрезалось ничего лишнего. Здесь напрашивается кадрирование под квадрат.
Панель Transform необходима при работе с панорамными фото в Lightroom. Склеив между собой несколько исходных кадров, программа выдаёт результат. Но перспектива на итоговом снимке не всегда выстроена правильно, и её тоже можно отстроить с помощью описанных инструментов, впоследствии выполнив кадрирование.
Выберем пропорции кадрирования 1:1.
Итоговый кадр
Главное при использовании коррекций перспективы — не забывать о естественности фотографий. Неуместная, слишком заметная настройка вертикальных и горизонтальных искажений приведёт к тому, что снимок будет нереалистичным. Поэкспериментируйте со своими снимками, и всё получится.
Как запустить текст по кругу в PowerPoint
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто – выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
Но иногда, с художественной целью (а то и просто – выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель “Формат“, в группе “Стили WordArt” выбрать инструмент “Текстовые эффекты“, и в раскрывшемся списке щелкнуть “Преобразовать“, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели “Вставка” в группе “Иллюстрации” выберите инструмент “Фигуры” и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт “Добавить текст“. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель “Формат“, в группе “Стили WordArt” выбираем инструмент “Текстовые эффекты“, в раскрывшемся списке выбираем “Преобразовать“, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели “Формат“, в группе “Стили фигур“, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен “исчезнуть”.
Теперь выделяем наш “несуществующий круг” и переходим на панель “Главная“, где в группе “Шрифт“, выбираем инструмент “Цвет” и выставляем в качестве цвета черный. Готово!
Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Мастер-класс смотреть онлайн: Создаем схему соотношения размеров картин в Фотошопе
Блуждая по Ярмарке Мастеров в разных разделах, обратила внимание, что существуют таблицы размеров одежды, обуви, сумок, кошельков и многого другого, а вот в разделе «Картины и панно» такой таблицы для сравнения стандартных размеров рам и рамок картин нет. Конечно, на просторах интернета можно найти фото с сравнением размеров ватмана от А0 до А10, например такого типа:
И, возможно, кому-то такой схемы хватает с головой, но я рисую картины под другие форматы, в основном достаточно стандартные, поэтому решила создать собственную схему соотношения размеров картин, используя не самые сложные операции в программе Adobe Photoshop. Надеюсь, кому-то такой способ тоже окажется полезен.
1. Создаем новый документ. Нажимаем Ctrl+N или нажимаем вкладку Файл, затем Создать...
2. Задаем параметры новому документу. Вводим любое удобное Имя и выбираем Ширину 250 см, Высоту 200 см, Разрешение 72 пикс/дюйм, остальные параметры не трогаем. В конце работы мы обрежем получившееся фото так, как нам удобно, поэтому огромного размера не пугаемся. Получаем прекрасный в своей пустоте белый прямоугольник, на котором и будем создавать свою схему.
3. Превращаем закрепленный фон в новый слой. Нажимаем клавишу F7 или выбираем Окно, затем Слои — появляется окно, в котором пока находится только фон со значком блокировки (висячий замок). Появится окошко Новый слой, нажимаем ОК.
После этого либо идем на вкладку Слой, затем Новый и выбираем Из заднего плана либо дважды щелкаем левой кнопкой по значку блокировки.
Появится окошко Новый слой, нажимаем ОК.
Теперь Фон стал называться Слой 0 и значок блокировки исчез.
4. Создаем раму. Для этого снова повторяем пункты 1-2, только в параметрах нового документа выбираем ширину и высоту стандартной рамы, например 50 на 70 см, нажимаем ОК.
На панели инструментов (у меня слева) выбираем Прямоугольную область…
… и протягиваем ее от верхнего левого края к правому нижнему так, чтобы по периметру осталось узкое одинаковое расстояние, не попавшее в выделенный прямоугольник.
Затем щелкаем правой кнопкой мыши и выбираем Инверсию выделенной области
Получаем выделенную рамку по периметру прямоугольника.
5. Придаем раме контрастный цвет, например черный. Снова идем на панель инструментов и выбираем инструмент Основной цвет
Появляется Палитра цветов, тут мы можем выбрать при помощи кружка, в который превращается курсор мышки, любой цвет, я взяла темно-серый.
Затем выбираем инструмент Заливка на панели инструментов…
…подводим к выделенной пунктиром рамке банку с краской, в которую превратился курсор, и однократно нажимаем на левую кнопку мышки — рамка заполнилась выбранным ранее цветом.
6. Снимаем выделение прямоугольной области, снова выбрав на панели инструмент с пунктирным квадратом и однократно щелкнув левой кнопкой мыши в любом месте рабочей области (например, на белом прямоугольнике файла).
7. Переносим получившуюся раму размера 50х70 см на первый документ. Для этого сначала необходимо повторить пункт 3 с рамой, т.е. превратить закрепленный фон в новый слой.
Затем размещаем оба документа рядом друг с другом, выбирая вкладку Окно, затем Упорядочить, потом Мозаика
Нажимаем инструмент Перемещение
и тянем, зажимая и не отпуская левую клавишу мыши, второй документ на первый (раму на схему). Таким же образом при помощи Перемещения можем передвигать эту раму на любое место в документе Схема. Если мы нажмем палитру слоев (у меня справа снизу), то увидим, что в документе Схема теперь два слоя — рама стала называться Слой1.
8. Создаем раму другого стандартного размера, например 40х50 см. Для этого переходим обратно на документ с рамой (у меня он называется Без имени-1) — можно просто щелкнуть левой кнопкой мыши по названию файла, можно выбрать вкладку Окно и поставить галочку на нужном документе.
Для удобства открываем этот документ во весь экран — нажимаем вкладку Просмотр, выбираем Режимы экрана, затем Во весь экран с главным меню.
Теперь изменяем размер рамы — вкладка Изображение, затем Размер изображения.
В появившемся окне сначала снимаем галочку с пункта Сохранять пропорции.
Затем выбираем нужную Ширину 40 см и Высоту 50 см и нажимаем ОК.
Рама поменяла свои пропорции:
9. Переносим получившуюся раму размера 40х50 см на первый документ. Для этого повторяем пункт 7, но без повторения пункта 3, т.к. наша рама уже является незакрепленным слоем. Теперь на документе Схема у нас 2 рамы. Можем поставить их рядом:
А можем повернуть получившуюся раму горизонтально, для чего необходимо оставить выбранным инструмент Перемещение и зажав клавишу Shift, перевести курсор в любой угол рамы, чтобы он превратился в полукруглую двустороннюю стрелку и потянуть раму влево или вправо, пока она не перевернется горизонтально. После чего можно переместить эту раму в любое место Схемы и обязательно нажать в конце всех этих манипуляций Enter, чтобы закрепить примененное трансформирование объекта. Если сейчас открыть палитру Слои (у меня справа снизу), то можно увидеть, что вторая рама находится на Слое 2. Если нам необходимо отредактировать первую раму, то надо будет лишь перейти на ее Слой 1.
После чего можно переместить эту раму в любое место Схемы и обязательно нажать в конце всех этих манипуляций Enter, чтобы закрепить примененное трансформирование объекта. Если сейчас открыть палитру Слои (у меня справа снизу), то можно увидеть, что вторая рама находится на Слое 2. Если нам необходимо отредактировать первую раму, то надо будет лишь перейти на ее Слой 1.
10. Продолжаем редактировать документ с рамой (Без имени-1) и переносить результат на Схему, повторяя предыдущие пункты 7-9. В итоге получаем очень упрощенную схему с рамами в масштабе 1:1.
11. Можно для своего удобства подписать размер рамы. Для этого выбираем на панели инструментов Горизонтальный текст
Вверху под вкладками Файл, Редактирование, Изображение и т.д. появляется панель для редактирования шрифта, изменения его размера и т.д. Выбираем размер как можно больше, например 60 пт.
Выбираем на этой же панели Задать цвет текста
Появляется знакомое окно, где и выбираем любой нужный цвет (я выбрала ярко-красный) и нажимаем ОК.
Чтоб вам лучше было видно, что происходит, я увеличила масштаб изображения — это можно сделать колесиком мышки или ручным вводом нужного значения в окошке Масштаб — я выбрала 25%.
Теперь подводим курсор мышки к первой раме, щелкаем левой кнопкой мыши на ее внутреннем белом пространстве и набираем текст 50х70 см. У нас появляется новый текстовый слой в палитре Слои и красная надпись с размером.
Но размер оказывается слишком мал для нашей рамы — эту ситуацию легко исправить. Выбираем инструмент Перемещение и по углам текста появляются маленькие квадратики.
Зажимаем клавишу Shift (чтобы при изменении размера шрифта сохранить его пропорции) и переводим курсор мышки на один из квадратиков (курсор превращается в диагональную двустороннюю стрелку), затем, не отпуская Shift и удерживая нажатой левую кнопку мышки, тянем за любой квадратик по диагонали, тем самым увеличивая размер надписи. После всех действий нажимаем Enter, чтобы закрепить примененное трансформирование шрифта.
Если вас не устраивает горизонтальная надпись, то ее можно повернуть вертикально тем же способом, что мы использовали для поворота рамки в пункте 9 (Перемещение+Shift). Для отмены изменений достаточно нажать Cntrl+Z, что перенесет нас на действие назад или же выбрать на панели вкладку История (у меня справа) и перейти назад по действиям. Изменение размеров шрифта, которое мы сделали, называется «Свободное трансформирование», к примеру, я еще раз применила Свободное трансформирование, когда переворачивала текст вертикально, но результат меня не устроил, и тогда во вкладке История просто выбираю предыдущее действие.
12. Чтобы не набирать к каждой рамке текст, создаю дубликат текстового слоя. Для этого перехожу в палитре Слои на текстовый слой, щелкаю правой кнопкой мыши и на появившейся панели выбираю Создать дубликат слоя
В появившемся окне нажимаю ОК.
Появляется еще один слой 50х70 см копия.
Поскольку этот слой лежит ровно поверх предыдущего, надо его перетащить с помощью инструмента Перемещение на другую раму. Это мы уже умеем.
Теперь у нас две одинаковые надписи. Изменяем верхнюю под размер рамы, на которую мы ее перенесли. Для этого выбираем инструмент Горизонтальный текст и подводим курсор к надписи так, чтобы рамка вокруг курсора исчезла и осталась только вертикальная полоска, раздваивающаяся вверху и внизу, которая была внутри рамки, затем щелкаем левой кнопкой мыши на строчке и редактируем запись.
После чего нажимаем на панели инструментов Перемещение и видим на палитре Слои (справа), что второй текстовый слой поменял имя с 50х70 см копия на 50х40 см.
13. Повторяя пункт 12, создаем подписи к каждой раме. Можно остановится на полученном варианте, обрезать все лишнее — выбираем инструмент Рамка, рисуем им границу вокруг нужной нам области и нажимаем Enter. Получаем документ Схема, в котором масштаб рам остается 1:1, хотя сами они сильно уменьшаются в размерах.
14. Затем можно сохранить документ в форматах psd (чтобы потом его изменять, добавлять слои, поработать с фоном — залить его каким-нибудь цветом с градиентом и т.д, если будет желание) и jpg, чтоб добавлять схему при оформлении товара. И на этом временно закончить свою схему.
А можем заморочиться чуть подольше. В пример привожу собственную схему, сделанную под мой магазинчик японской живописи тушью и с собственной же фигурой (рост 151 см) в качестве пропорционального ориентира для общего понимания размеров рам. Кто-то использует диваны для масштаба, я предпочитаю использовать себя 🙂
Если кто-то дочитал до конца весь текст, значит я не зря потратила несколько дней на его создание и на скриншоты каждого действия, которых в действительности намного больше сделано, чем смогла вместить статья. На самом деле работа по созданию подобной схемы занимает не больше 1,5 часов и то, только в том случае, когда очень хочется усложнить себе жизнь — добавить паспарту в каждую раму, эффектов в виде теней слоям и т.д. Если же кому-то еще и пригодится этот опыт, буду очень рада.
P.S. Конечно, если быть умнее, надо было бы просто сфотографировать готовые рамы и работать с ними, а не создавать по отдельности каждый размер, но хорошая мысль всегда приходит с опозданием… иногда на пару лет.
Всем вдохновения и радости творчества!
С Уважением, Екатерина Жегулова.
Создание надписи из монет в Photoshop • Учебники по Adobe Photoshop
В этом уроке я покажу вам, как создать надпись из 3D-монет, используя основные формы Photoshop и 3D-инструменты. Давайте начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоев на сайте GraphicRiver.
1. Создайте основные формы.
Шаг 1
Создайте новый документ размером 1500 x 950 пикселей. Возьмите Ellipse Tool (U) (Oval), убедитесь, что верхняя панель установлена на Shape (рисунок), и создайте круг.После этого мы называем слой «Монета».
Шаг 2
Возьмите Custom Shape Tool (U) (Произвольная фигура) и внутри круга добавьте любую фигуру из набора с лавровыми венками.
Step 3
Via Direct Selection Tool (A) (Direct Selection) вы можете выбрать и удалить точку привязки любой части лаврового венка, которая вам не нравится или вместо которой вы хочу добавить текст.
Step 4
Поэкспериментируйте с формой венка, пока не получите наиболее удовлетворительный результат.
Step 5
В центре монеты пишем номер с помощью инструмента. Текст Инструмент (T) (Текст). Вы можете выбрать любые настройки текста в зависимости от типа монеты.
В данном случае используется шрифт Bodoni MT, размер 120 pt, Tracking (Tracking) -60.
Step 6
Добавьте текст в той части венка, где мы удалили лишние формы.На этот раз используется шрифт Poppins, размер 20 pt, Tracking (Tracking) 200.
2. Добавьте текст в рабочий путь.
Step 1
Нарисуйте еще один круг для второй монеты, назовите слой «Монета» и добавьте любую форму из набора орнаментов в центре.
Я рекомендую давать понятные имена каждому создаваемому слою. Это упростит работу и позволит содержать панель слоев в порядке.
Step 2
Дублируйте (Ctrl + J) круг для монеты и уменьшите (Ctrl + T) копию так, чтобы она находилась в центре оригинала.На верхней панели настройте параметры копирования: отключите Fill (Заливка), нажмите кнопку выбора типа обводки и выберите More Options (Other options).
Выберите ход точки и настройте его, как показано ниже.
Шаг 3
Снова берем Ellipse Tool (U) (Oval) и на верхней панели переключаем режим рисования на Path (Circuit).
Создайте круглый рабочий контур вокруг центрального орнамента, затем мы добавим на него текст.
Шаг 4
Возьмите Текст Инструмент (T) (Текст), щелкните рабочий путь и напишите текст.
В данном случае используется шрифт Indira K, размер 17 pt, Tracking (Tracking) 10, также мы пишем все слова заглавными буквами.
Выше вы узнали несколько идей об использовании инструментов для создания монет. Не бойтесь экспериментировать с различными формами, настройками и шрифтами, чтобы получить уникальный результат.
3.Создайте 3D-слои
Шаг 1
Рядом с каждым слоем с фигурой примените 3 D — Новый 3D Экструзия из Выбранный Путь (3D — Новое 3D выдавливание из выбранный контур). Затем мы применяем к каждому текстовому слою 3 D — Новый 3D Экструзия из Выбранный Слой (3D — Новое 3D выдавливание из выбранного слоя).
Шаг 2
Выберите все 3D-слои на панели слоев и перейдите к 3 D — Объединить 3D Слои (3D — Объединить 3D-слои).
4. Как работать с 3D сценой
Step 1
Чтобы получить доступ к параметрам 3D объектов, нам нужно открыть две панели: 3D панель и Properties (Свойства) (обе находятся в главное меню Window (Окно)).
Панель 3D содержит список всех компонентов сцены, и, если вы выберете один из них, мы сможем редактировать его параметры на панели. Недвижимость (Недвижимость). Поэтому всегда обращайте внимание на то, выбран ли нужный объект перед его редактированием.
Шаг 2
Если активировать Move Tool (V) (Move), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выделенным объектом сцены можно произвести определенные манипуляции (перемещение, поворот, масштабирование и т. Д.).
Мы также будем использовать эти режимы для изменения вида с камеры.
5. Сгруппируйте трехмерные объекты
Шаг 1
Выберите все трехмерные компоненты первой монеты на трехмерной панели, в верхнем правом углу нажмите кнопку меню и выберите Группировать Объекты (Группировать объекты).
Step 2
Сгруппируйте компоненты второй монеты.
Мы называем группы как хотите. На уроке мы будем создавать золотые и серебряные монеты, поэтому группы можно назвать «Золотые» и «Серебряные».”
6. Сконфигурируйте трехмерные объекты
Шаг 1
Выберите круговые объекты каждой монеты. Затем установите панель свойств Extrusion Depth (Extrusion Depth) на 10.
Step 2
Выберите оставшиеся компоненты золотой монеты и установите Extrusion Depth (Extrusion Depth) на 3.
Шаг 3
Выберите оставшиеся компоненты серебряной монеты и установите Extrusion Depth (Extrusion Depth) на 2.
7. Настройте прописную букву
Шаг 1
На панели 3D выберите круги каждой монеты и активируйте инструмент. Инструмент перемещения (V) (Перемещение) для доступа к трехмерным осям.
Стрелки на концах осей перемещают объекты, небольшая дуга, идущая дальше, отвечает за поворот, и с помощью куба вы можете масштабировать объект. Центральный куб, из которого отходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить действие с осями, просто щелкните по ним и перетащите мышь.
Шаг 2
Выберите круг золотой монеты и на панели свойств вверху щелкните вкладку Cap (Capital), чтобы добавить границы монеты.
Установить Стороны (Стороны) на Спереди и Назад (Спереди и сзади), Фаска Ширина (ширина фаски) — на 5%, Угол (Угол) — на -23 и Contour (Контур) — на Cove -Deep (Глубокая канавка).
Step 3
Выбираем лавровый венок и текст «1999» золотой монеты, устанавливаем Bevel Width (Chamfer width) на 10% и Contour (Contour) — на Half Круглый (полукруг).
Шаг 4
Выделите текст «10» золотых монет, установите Bevel Width (ширина фаски) на 25% и Contour (Contour) — на Half Round (полукруг).
Step 5
Выберите окружность серебряной монеты, перейдите на вкладку Cap (Capital). Установите Стороны (стороны) на Спереди и Назад (спереди и сзади), Bevel Ширина (ширина фаски) — 10%, Angle (Angle) — at — 17 и Contour (Контур) — на Cove -Inverted (Перевернутый контур).
Step 6
Выберите контур точки серебряной монеты и установите Inflate — Strength (Bloating — Intensity) на 20%.
Шаг 7
Выделите текст и орнамент серебряной монеты и установите Bevel Width (Chamfer width) на 5% и Contour (Contour) — на Half Round (полукруг) .
8. Перемещение 3D-объектов
Step 1
Чтобы увидеть только материалы компонентов сцены, в верхней части панели 3D нажмите кнопку Фильтр по : Материалы (Фильтр по : Материалы).Выделите все материалы, нажмите кнопку текстуры Diffuse (Scattering) на панели свойств и выберите Remove Texture (Remove texture).
Шаг 2
С помощью осей отрегулируйте положение трехмерных объектов.
Шаг 3
Вы также можете перейти на вкладку Координаты (Координаты) на панели свойств и ввести числовые значения.
Step 4
Вы можете переключаться между разными типами, чтобы посмотреть монеты под разными углами и убедиться, что все на месте.
Step 5
Еще раз убедитесь, что монеты полностью закончены, так как потом будет намного сложнее что-то исправить.
9. Создание материалов из золота и серебра
Шаг 1
Выберите все материалы для золотой монеты и создайте золотой материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (Цвет бликов): 241, 224, 155
- Блеск (Блеск): 50%
- Отражение (Отражение): 50%
Шаг 2
Выберите все материалы серебряную монету и создайте серебряный материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (Цвет бликов): 222, 223, 205
- Shine (Glitter): 50%
- Reflection (Reflection): 50%
Step 3
Выберите Front Inflation Material (Material front bump) gold coin, click on the folder bu tton напротив Diffuse (Scattering) и выберите Load Texture (Load texture).Откройте изображение «2.jpg» из набора с металлическими бесшовными текстурами.
Шаг 4
Снова нажмите кнопку текстуры Diffuse (Scattering) и выберите Edit UV Properties (Edit UV properties).
Шаг 5
Настраиваем параметры Tile (Mosaic) и Offset (Offset), пока не получим желаемый результат.
Шаг 6
Нажмите кнопку текстуры Diffuse (Scattering) и выберите Edit Texture (Edit texture).
Шаг 7
Добавить заливку Слой — Новый Заливка Слой — Сплошной Цвет (Слой — Новый слой заливки — Цвет) и выберите цвет # f5cb71. Измените режим наложения слоя на Linear Burn (Line dimmer).
Step 8
Выберите оставшиеся материалы золотой монеты, нажмите кнопку текстуры Diffuse (Scattering) и в открывшемся списке выберите текстуру под номером «2».
Шаг 9
Выберите Front Inflation Material (Material front bump) silver coin, нажмите на кнопку текстуры Diffuse (Scattering) и выберите Load Texture (Load texture), чтобы повторно откройте изображение «2.jpg».
Step 10
Примените эту текстуру к остальным материалам серебряных монет.
10. Создайте рельефный материал
Шаг 1
Выберите Extrusion Material (Material extrusion) gold coin, затем щелкните значок папки рядом с параметром Bump (Relief) и выберите New Текстура (Новая текстура).
Шаг 2
Установите ширину и высоту документа 100 x 100 пикселей и нажмите OK.
Шаг 3
Когда открывается новый документ, продублируйте слой « Фон» « (« Фон »).
Шаг 4
Дважды щелкните копию слоя, чтобы открыть окно Layer Style (Стиль слоя) и примените Pattern Overlay (Overlay pattern).Выберите узор с вертикальными линиями по 10 пикселей.
Сохраните (Ctrl + S) файл и закройте его.
Шаг 5
Выберите окружность золотой монеты и установите Текстура Отображение (Отображение текстуры) на Плитка (Мозаика).
Шаг 6
Снова выберите Экструзия Материал (Экструзия материала) золотые монеты и перейдите к UV-свойствам параметра Bump (Relief).
Step 7
Примените ту же текстуру Bump (Relief) с настройками для выдавливания материала серебряной монеты.
11. Создание экземпляров объектов
Шаг 1
Выберите обе группы с серебряными и золотыми монетами, щелкните по ним правой кнопкой мыши и используйте Instance Object (Create Object Instances).
Экземпляры объектов — это, по сути, обычные копии, которые наследуют параметры оригинала, например, настройки материалов, и автоматически обновляются при внесении изменений в оригинал.
Step 2
Добавляем слово «Original» к названиям групп с оригинальными монетами, чтобы не запутаться в копиях. Вы также можете скрыть оригиналы и сохранить их в качестве резервных копий.
Step 3
Далее приступаем к формированию текста монет. Выберите копию группы с золотой монетой и на вкладке Coordinates (Координаты) установите X Rotation Angle (Угол поворота по оси X) на 90.
Шаг 4
В верхнем правом углу панели 3D нажмите кнопку меню и выберите Переместить Объект — Земля Плоскость (Переместите объект на базовую плоскость).
Проделаем те же манипуляции с серебряной монетой: отрегулируем угол поворота по оси X и переместим на базовую плоскость.
12. Создайте текст, используя группы монет.
Step 1
Выберите группу и используйте трехмерный поворот монеты, чтобы начать формирование текста.
Step 2
Если вы будете использовать вкладку Coordinates (Координаты), не забудьте, что вы можете включить / выключить параметр Uniform Scaling (Uniform scaling).
Step 3
Затем мы продолжаем дублировать монеты и преобразовывать их в буквы. Для удобства вы можете набрать желаемое слово любым шрифтом без засечек и перемещаться по нему.
Процесс копирования может занять много времени, так как вам постоянно приходится менять ракурс камеры.Также не забудьте переместить каждую монету на базовую плоскость и отрегулировать ее положение так, чтобы они не пересекали друг друга и базовую плоскость.
Работу можно упростить, если сначала разместить монеты рядом друг с другом, а не складывать их стопкой, а затем добавить новые копии сверху, но проследить, чтобы все монеты лежали горизонтально.
Конечно, вам решать, как создавать текст и размещать монеты. Все зависит от конечного результата, который вы хотите получить.
Step 4
Не забудьте сгруппировать монеты каждой буквы так, чтобы 3D панель была в порядке.
Step 5
Создайте все необходимые буквы и для более интересного результата добавьте несколько дополнительных монет.
13. Добавьте фон.
Step 1
Откройте изображение с досками, скопируйте его и вставьте поверх 3D слоя с монетами. Назовите слой текстуры «Поверхность» и перейдите к 3 D — Новый Сетка из Слой — Открытка (3D — Новая сетка из слоя — Открытка).
Шаг 2
Выберите Текущий Вид (Текущий вид) на панели 3D и на панели свойств в меню Вид (Вид) найдите имя 3D-слоя.
Шаг 3
Выберите оба 3D-слоя и объедините их вместе.
Выберите компонент с текстурой дерева, установите X Rotation Angle (Угол поворота по оси X) на 90 и переместите его на базовую плоскость.
После этого немного измените положение по оси Y, примерно до 0,1, чтобы после рендеринга не было проблем с отображением.
Step 4
Выберите компонент с текстурой дерева, в верхней части панели свойств перейдите на вкладку Mesh (Grid) и снимите флажок Cast Shadows (Overlay the shadows).
Отрегулируйте положение и размер текстуры так, чтобы она покрывала область вокруг текста.После этого при необходимости можно настроить UV-свойства текстуры Diffuse (Scattering) или открыть файл текстуры в отдельном окне и применить Image — Reveal All (Image — Show All) к убедитесь, что масштабирование не повлияло на качество текстуры.
Вам не нужно заполнять текстурой весь документ, потому что позже для окончательного результата мы все же отрежем часть.
Шаг 5
Выберите материал текстуры древесины на панели 3D, удалите текстуру Непрозрачность (Непрозрачность), если она есть, и настройте другие параметры:
- Зеркальное отражение (Цвет бликов) : 210, 196, 164
- Блеск (Блеск): 50%
14.Создайте рельеф из рассеянной текстуры.
Шаг 1
Щелкните значок папки рядом с параметром Bump (Relief) и выберите Generate Bumps From Diffuse (Создайте рельеф из диффузной текстуры).
Шаг 2
Настраиваем параметры в окне Generate Bump Map (Создать карту рельефа) и нажимаем ОК.
Step 3
В результате мы получаем более реалистичный эффект.
Перед настройкой освещения обязательно выберите окончательное расположение камеры.
15. Отрегулируйте освещение и визуализируйте сцену.
Шаг 1
Выбираем компонент Infinite Light (Infinite Light) и устанавливаем Intensity (Intensity) на 50% и Shadow — мягкость (Shadow — Smoothing) — на 30%.
Шаг 2
Через Перемещение Инструмент (V) (Перемещение) перемещайте источник света, пока мы не найдем подходящее место, или используйте вкладку Координаты (Координаты).
Шаг 3
Выберите компонент Environment (среда), нажмите кнопку текстуры IBL (Isbi) и выберите Replace Texture (Replace texture). Находим изображение с комнатой дополнительных материалов.
Шаг 4
Установите Intensity (Интенсивность) на 90% и с помощью Move Tool (V) (Перемещение) выберите наиболее удачное размещение текстуры.
Шаг 5
Нажмите кнопку текстуры IBL (Isbi) и выберите Edit Texture (Edit texture), чтобы открыть текстуру в отдельном окне.
Добавьте корректирующий слой Layer — New Adjustment Layer — Hue / Saturation (Layer — New Adjustment Layer — Hue / Saturation). Установите Saturation (Saturation) на -60, сохраните (Ctrl + S) файл и закройте его.
Шаг 6
Перемещение на 3 D — Визуализация 3D Слой (3D — Визуализация трехмерного слоя). Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc.
После визуализации щелкните правой кнопкой мыши на 3D-слое и выберите Convert to Smart Object (Convert to smart object), чтобы случайно не изменить слой.
16.Примените General Color Correction
Step 1
Добавьте корректирующий слой Vibrance (Juiciness) и установите Vibrance (Juiciness) на -5.
Шаг 2
Добавьте корректирующий слой Selective Color (Выборочная цветокоррекция) и настройте его:
Reds (Red)
- Cyan (Blue): 7
- Yellow (желтый): 10
- черный (черный): 10
желтый (желтый)
- пурпурный (фиолетовый): 3
- желтый (желтый): -10
- Черный (черный): 10
Нейтраль (нейтральный)
- Голубой (синий): 3
- Желтый (желтый): -1
- Черный (черный): 1
Черный (Черный)
- Голубой (Синий): 3
- Желтый (Желтый): 5
- Черный (Черный): 15
Шаг 3 90 011
Добавьте корректирующий слой Яркость / Контрастность (Яркость / Контрастность), переключите режим наложения слоя на Яркость (Яркость) и установите Контрастность (Контрастность) на 30.
Шаг 4
Добавьте корректирующий слой Кривые (Кривые), переключите режим наложения на Яркость (Яркость) и установите непрозрачность на 35%, затем придайте кривой S-образную форму для увеличения контрастности. .
Шаг 5
Добавьте слой заливки Solid Color (Color) и выберите для него черный. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите непрозрачность до 43%.
Step 6
На панели слоев щелкните миниатюру маски слоя заливки; Brush Tool (B) (Кисть), установите цвет переднего плана на черный и используйте большую мягкую кисть, чтобы нарисовать текст, чтобы создать эффект быстрой виньетки.
Также на панели свойств можно уменьшить параметр Плотность (Плотность), чтобы получить более мягкий результат.
Шаг 7
Добавьте корректирующий слой Color Lookup (Цветовой поиск) и на панели свойств установите 3 DLUT File (файл 3DLUT) в 2Strip.смотрю.
Затем мы переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30%.
Step 8
Добавьте еще один корректирующий слой Color Lookup (Color search) и установите Abstract (Abstract) на Gold-Blue.
Переключите режим наложения на Lighten (Замените на светлый) и уменьшите непрозрачность до 50%.
Шаг 9
Используя инструмент Обрезка Инструмент (C) (Обрезка) отрежьте лишнее.При необходимости можно отключить параметр Удалить Обрезано Пиксели (Удалить данные пикселей за пределами кадра) на верхней панели параметров.
Поздравляем, все готово!
В начале урока, используя различные формы и текстовые слои, мы создали монеты.
Затем они были преобразованы в 3D-слои, настроены и добавлены материалы. После этого они продублировали монеты и распределили их так, чтобы создать очертания слова.
В конце мы настроили освещение, отрендерили сцену и добавили несколько корректирующих слоев, чтобы получить окончательный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Как написать дугу в фотошопе. Как сделать текст по кругу в фотошопе
Теперь, когда выбран «эллипс», панель параметров изменилась, в верхней части окна программы в главном меню теперь отображаются различные варианты работы с инструментом.В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (векторные фигуры), «Контур» (PATHS) или «Фигуры на основе пикселей» (Фигуры на основе PIXEL). Выберем вариант «Контур» (Paths):
В версиях CS5 и ниже эти параметры на панели параметров выглядят несколько иначе, но принцип тот же:
Шаг 3: Создайте контур
Теперь, когда выбран инструмент «Эллипс», создайте контур в документе.Прежде чем начать, зажмите клавишу Shift, чтобы получить плавный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не из угла, дополнительно зажать клавишу ALT. Если вам нужно изменить его положение относительно документа во время рисования контура, зажмите клавишу «Пробел» и переместите контур в нужное место, затем освободите место и продолжайте рисовать.
В моем случае я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (TYPE TOOL) и выбора шрифта
После того, как контур будет готов, выберите инструмент «Город» (панель инструментов) на панели инструментов:
Для этого примера я выбрал шрифт «Терминатор», вы можете его скачать.Затем установите размер и цвет шрифта:
Шаг 5: Наведите указатель мыши на схему
Наводим курсор мыши прямо на контурную линию, при этом значок I-образного курсора изменится, к нему добавится волнистая линия, пересекающая его. Он сообщает нам, что текст будет добавлен непосредственно к контуру:
Шаг 6: Нанесите текст на контур
Щелкните в любом месте контура и начните вводить текст. Точка, в которой вы нажмете, будет началом текста, но не беспокойтесь, если вы нажали не в том месте, т.к. в дальнейшем мы можем легко перемещать текст по (вокруг) контуру.При вводе текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, установите флажок на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но под нежелательным углом:
Шаг 7: Выберите инструмент «Выбор пути» (Path Selection)
Выберите этот инструмент на панели инструментов:
Поместите курсор инструмента распространения в любое место над текстом.Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с небольшой стороной стороны, указывающей влево или вправо. Просто щелкните текст и перетащите его мышью по контуру. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрим, что будет, если я проглочу текст слишком далеко. Буквы в конце будут хвастаться. Исчезло все мое слово:
Это произошло из-за того, что я вышел за пределы видимого поля текста по контуру.Эта область ограничивает маленький кружок на контуре:
Чтобы переместить его, просто нажмите на него с активным «изгоем схемы» и перетащите дальше по контуру, пока не появится весь текст. Здесь я перетащил круг по часовой стрелке, и появился текст, который был обрезан:
Зеркальное отражение текста
Будьте осторожны при перетаскивании текста по контуру , чтобы случайно не переместить курсор по контуру .Если это получится, текст перевернется на другую сторону и отразится в противоположном направлении
Примечание. Чтобы текст лучше просматривался на фоне Белой Чаши, я временно изменил его цвет на красный:
Если вы не сделали это намеренно, просто перетащите курсор назад по схеме, и текст вернется обратно.
Скрыть контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, вы можете скрыть его, чтобы не мешать контуру в документе.
Для этого в палитре слоев щелкните любой слой, кроме слоя с текстом. В моем случае документ имеет только два слоя, текст и фон, поэтому я могу щелкнуть фоновый слой, после чего контур скроется. Вот мой окончательный результат:
Имейте в виду, что даже если мы добавили текст по контуру, Photoshop ничего не сделал с самим текстом. Это по-прежнему только текст, поэтому при необходимости вы можете изменить его в любой момент. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, настроить кернинг и трекинг, сдвинуть базовую линию и произвести все другие доступные изменения.
Предлагаю новый фото магазин «Написание текста в Photoshop CS6», где я простым языком объясняю то, чего сам не понимал очень давно. Рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе пишем текст по диагонали и в квадрате
- что делать, если не получается удалить контур
Я использовал только горизонтальный текст — как и большинство блогеров. Не стал бы пользоваться, но картинки к постам надо было как-то подписывать…
Ввод текста в фотошопе CS6: по горизонтали, по кругу, по диагонали
Для написания любого текста в Photoshop используется текстовый инструмент. Он находится в левой панели моего фотошопа CS6. Если щелкнуть правой кнопкой мыши значок рядом с буквой t (маленький внизу) — вы увидите, что под одним инструментом скрываются четыре:
Как написать горизонтальный текст в фотошопе
Работой в этом уроке будет инструмент «Horizontal Tex». Для этого щелкните по нему левой кнопкой мыши и напишите любой текст по горизонтали, почти как в вордовском документе
.
В Photoshop есть много других, более оригинальных способов написания текста.Давайте их рассмотрим — хоть какие-то.
Написание текста в фотошопе по кругу
Перед тем, как написать полукруглый текст, нужно создать круг — круг. Для этого подводим курсор к инструменту, расположенному сразу под «Text Tool» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам нужно взять ЭЛИПС. Щелкните треугольники правой кнопкой мыши и увидите следующие инструменты:
Щелкните левой кнопкой мыши на инструменте «ELIPS» и на нашем холсте, удерживая кнопку Shift, нарисуйте круг.Рисуя округлую схему, отпустите плевок.
Возьмите инструмент «Горизонтальный текст» и поместите курсор в любое место круглой линии.
Пишем текст. Если хотим красиво расположить, переводим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компьютера.
Для того, чтобы убрать контур круга, есть два варианта (один из них работает на разных компьютерах):
— Нажать одновременно клавиши Ctrl + H (у меня не работает)
— Нажать галочку на верхней панели фотошопа ( когда еще есть курсор текстового инструмента):
Остается только текст, кружок исчезнет.Если у вас нет контура круга, значит, он для вас непрозрачен — идем в настройку на верхней панели фотошопа и внимательно смотрим конфигурацию возле надписи «Заливка» и «Баркей».
Что делать, если не получается удалить контур
У вас должен быть пункт 3 и пункт 4 таких, как на рисунке — с диагональю, что означает «без цвета».
Если вместо диагонали у вас цветной квадрат — нажмите маленький треугольник, упадет стол с этим цветом и вы нажмете на то, что показывает большая красная стрелка.
Это относится к настройкам «Заливка» и «Барри» — сделайте их одинаковыми. После этого повторяем надпись по контуру круга.
Для большей наглядности посмотрите мое видео:
Как видите, все довольно просто, если знать некоторые нюансы.
Как написать текст в фотошопе по кругу, чтобы «нижние» слова не стояли вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, не был перевернут на нижней дуге.Укажите:
Текст должен выглядеть так, как если бы он был написан по контуру круга, но — и по нижней, и по верхней дуге текст идет слева направо.
С удовольствием отвечу на вопрос Тамары о снятом на видео уроке. Расписывать не буду — только подчеркну, что в этом случае текст пишется по верхней дуге на отдельном слое, а по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут перевернутыми.
Посмотрите видео:
Кто хочет получить видеоответ на свой вопрос — пишите в комментариях.
Как в фотошопе пишем текст по диагонали
На левой панели инструментов возьмите инструмент «Линия» и проведите диагональ. Меняем инструмент на «горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — запись завершена.
Если вам нужно красиво оформить текст — ставим курсор перед текстом и клавишу пробела, продвигаем текст так, как вы хотите его разместить.
Я удалил видео для большей наглядности.Показывает, как писать текст в фотошопе по диагонали, квадратом и кругом.
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и т.д .. В нем можно делать что-то и менее официальное. Например, выберите картинку в качестве фона и напишите на ней что-нибудь красивое — это будет открытка, или сделайте небольшой коллаж из нескольких картинок.
О том, как сделать картинку с задником в Word, я уже писал, а статью прочитал, перейдя по ссылке.Теперь разберемся, как сделать в Ворде надпись по кругу или полукругу. Это будет полезно, если вам нужно сделать эмблему или медаль.
Как писать текст по кругу
Для начала нужно добавить в документ соответствующий блок. Перейдите на вкладку «Вставка» и в группе «Текст» выберите либо «Текстовое поле» — «Простая надпись», либо «Wordart».
Подробнее, как добавить надпись в Ворд, вы можете прочитать в статье, перейдя по ссылке.
В появившемся блоке введите то, что вам нужно. Затем выделите этот прямоугольник, щелкнув по нему, чтобы вдоль контура появилась линия с маркерами. Перейдите на вкладку «Инструменты рисования» — «Формат» и нажмите в группе Стили Wordart на кнопку.
В выпавшем меню выбрать, затем в блоке «Траектория движения» выбрать «Круг».
Текст будет повторять выбранную траекторию … Но не совсем. Чтобы она была ровно круговой, нужно изменить форму самой области для надписи.Для этого перемещайте маркеры мышью.
Пришлось сильно уменьшить эту область, чтобы слова отображались по кругу.
Если вам это не подходит, и вам нужно, чтобы было написано хорошо видно, то выделите это. Затем откройте вкладку Home и измените шрифт, размер букв, добавьте зверства и так далее. В общем, экспериментируйте, чтобы текст стал нужного вам размера. Я также добавил по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область надписью.
Вставить текст по кругу
Если вам нужно написать что-то внутри круга в Word, то начните с создания самой фигуры.
Для этого перейдите во вкладку «Вставка» и в группе «Иллюстрация» нажмите «Рисунки». В открывшемся списке выберите «Овал».
Курсор изменится на плюс. Щелкните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать точно круг, а не овал, при рисовании нажмите и удерживайте кнопку SHIFT.
Выделите фигуру и на вкладке «Инструменты рисования» — «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не снимая выделения с рисунка, на вкладке «Инструменты рисования» — «Формат» нажимаем «Добавление надписи».
Используя плюс, нарисуйте прямоугольник. Затем в этом прямоугольнике введите то, что вам нужно.После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте. «Инструменты рисования» — «Формат». Здесь, в группе Стили Wordart, нажмите на кнопку, в списке которой выберите «Круг».
После создания кругового текста удалим заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Инструменты рисования» — «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигур» — «Без заливки», затем «Контур фигуры» — «Без контура».
Затем с помощью маркеров на рамке блока сделайте текст написанным по кругу. В моем случае прямоугольник с надписью надо уменьшить. Поэтому, чтобы текст умещался и не приходилось уменьшать блок, выбирайте подходящий размер шрифта.
После того, как текст будет написан так, как нам нужно, и четко впишется в форму, вы можете с помощью желтого маркера изменить, где он будет начинаться и заканчиваться.
В качестве примера создан еще один круг, в который вводятся слова.Как видите, он строже первого, а границы букв четко вписываются в нарисованный рисунок.
Пишем текст полукругом
Если вам нужна не круговая надпись, а полуголовник, то снова добавьте соответствующий блок и распечатайте его. После этого выделите слова и нажмите вверху «Инструменты рисования» — «Форматировать». В группе «Стили Wordart» нажмите кнопку, выберите из списка и щелкните точку либо «дуга вверх», либо «дуга вниз».
Переместите маркеры, которые находятся на рамке блока, так, чтобы написанные слова дуги в Word выглядели так, как вам нужно.
Перемещение желтого маркера позволит вам изменить начало и конец текста в полукруге.
Смею заметить, что кроме круга можно выбрать абсолютно любую форму. Предел здесь может быть исключительно вашей фантазией.
На вашем уроке я буду использовать программу Adobe Photoshop. CS5, но вы легко повторите алгоритм действий и в CS6. Да в принципе в любой версии программы.
Сначала разберем первый самый простой способ.Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Как это.
Убедитесь, что текстовый инструмент активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму — дуга и устанавливаем ползунок параметра сгиба на 100%.
Половину круга мы готовы. Добавьте второй. Для этого не обязательно дублировать слой.
Вызываем выпадающий список в окне слоев и ищем подходящую команду.
Теперь слева на панели инструментов находим инструмент «Перемещение» и щелкаем по дублирующему слою. Стремлюсь к вышеуказанному маркеру вниз, разворачивая надпись.
Как видите, подходит для зеркального отражения нижней части. Поэтому пришло время изучить второй способ, где мы можем нанести надпись по кругу.
Нам понадобится контур, получить который мы сможем с помощью инструмента Эллипс.
На верхней панели задайте следующие настройки:
Удерживая клавишу Shift, проводим кружок.
А теперь нам нужен текстовый инструмент. Щелкните по окружности. Будьте внимательны, курсор должен стоять так:
Пишем текст. Как видите, сейчас он ходит по кругу.
Обратите внимание на эти маркеры
С их помощью мы можем перемещать текст по границе контура. Достаточно просто найти на панели инструментов инструмент выбора схемы.
Щелкните по нему, перетащите маркеры и переместите текст.
Этот же инструмент дает нам возможность перенести текст во внутреннюю часть круга.Потяните маркер к центру, и текст переместится.
Мы закончили. Теперь нам нужно удалить контур. Выбираем тот же инструмент «Эллипс», щелкаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «Растровый слой». Или вы можете использовать комбинацию клавиш Ctrl + H.
Ну вот и все, текст, написанный по кругу, готов. Для чего это применимо … Чаще всего похожая вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения данного текста.Но помните, что все, что нас ограничивает, — это наше воображение. Поэтому экспериментируйте и останавливайтесь!
Текст в фотошопе. Надпись по кругу.
Здравствуйте, читатели сайта «Фотошоп и я».
Иногда нужно писать не по прямой, а по дуге. Можно, конечно, использовать готовые, но там не все можно сделать. Например, если вам нужно согнуть текст, написать по дуге сбоку, то готового решения нет. Но в Photoshop есть приветственный текст , который сделает это возможным.
Продолжаем.
1. Создайте новый документ (у меня 500 на 500 пикселей)
2. Активировать инструмент «Эллипс»
3. Выберите настройки «контуры» на верхней панели.
4. Нарисуйте круг. Каким бы плавным оно ни получилось, зажать клавишу Shift, если нужен овал, то не нажимайте на него.
5. Инструментом «Стрелка» перемещаем наш круг в центр или в то место, где будет надпись.
6.Обратите внимание на черную стрелку. Если нажать клавишу Ctrl, стрелка изменится на белый и тогда схему можно будет редактировать — изменить форму, как при работе с инструментом
7. Видно, как меняется цвет стрелок.
8. Теперь мы включаем текст, подводим курсор к кружку, и вид меняет вид на косую черту.
9. Щелкните в нужном месте и напишите текст.
10. Для перемещения надписи снова выбираем черную стрелку, и тянем точку в начале надписи по окружности в нужном месте.Надпись перемещается после точки.
11. С текстом можно делать все как обычно: менять размер, цвет, шрифты. Также можно изменить форму надписи, преобразив контур. Для этого:
Нажмите Ctrl + T.
— Щелкнуть ПКМ (правая кнопка мыши) по кругу
— Из списка списка выберите нужный вам метод трансформации и измените форму контура. Надпись также изменит форму.
12.Получаем результат. При сохранении контур не будет виден и останется только надпись.
Итак, сегодня мы научились рисовать в фотошопе текст по кругу и по различным траекториям.
Сегодня все.
Увидимся на следующих уроках.
Ни для кого не секрет, что в Photoshop разрабатываются рекламные баннеры, открытки и многое другое.Возможно, вам в голову пришла идея и вы хотите создать свой собственный мотиватор или праздничную открытку. Картинка выбрана, но вы не умеете писать текст в фотошопе? Если вы никогда не писали в Photoshop (Фотошоп), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, что написать текст на картинке в фотошопе очень просто, даже если вы не умеете оформлять текст по кругу. Photoshop имеет целую группу текстовых инструментов. Работа с текстом в Photoshop происходит на особом слое — текстовом. Откройте в Photoshop изображение, на котором хотите сделать надпись. Переместите курсор на панель инструментов и щелкните правой кнопкой мыши значок с буквой T . Откроется группа текстовых инструментов. Если нажать на клавиатуре T (англ.), То автоматически выделится текстовый инструмент, который в группе по умолчанию является первым. Как видите, текстовые инструменты позволяют указать ориентацию написанного текста, вертикальную или горизонтальную. Выбрав текстовый инструмент в нужном направлении, нажмите на изображение в том месте, где вы хотите сделать надпись.Сразу появится новый слой с пометкой T , то есть текстовый слой. Вы увидите мигающий курсор на изображении и текстовые настройки на панели управления. Они такие же, как и в обычных текстовых редакторах вроде Word. Здесь вы можете выбрать шрифт, размер, тип стиля (полужирный, курсив и так далее), установить цвет и выравнивание текста, абзаца, то есть все, что может понадобиться для написания текста. Если развернуть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Образец».Так вы легко сможете определить шрифт. Следующий атрибут позволяет выбрать толщину письма. Но он доступен не во всех шрифтах. Далее следует размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, поместив курсор в поле списка, можно ввести желаемое число с клавиатуры. Если все в списке слишком мало, введите число больше последнего в списке. Следующий параметр позволяет выбрать тип сглаживания текста.Используется для сглаживания краев письма и избавления от зубчиков на концах букв. Вот хороший пример сглаживания Windows (слева) и Smooth / Smooth (справа). Следующие три атрибута — выравнивания. Они всем знакомы по текстовым редакторам. Это выравнивание текста по центру, справа или слева. Следующим элементом является выбор цвета. Щелкните по нему один раз и в открывшейся палитре укажите желаемый цвет. Атрибут с буквенным значком T , стоящий на дуге, позволяет указать написание текста в виде дуги, круга или другой формы. Когда вы откроете следующий атрибут, вы обнаружите, что здесь собраны почти все предыдущие. Кроме того, в нем вы можете указать межстрочный и буквенный интервалы, отступ для абзаца и все, что вам может понадобиться для написания текста. Вы, наверное, знаете, как это сделать, поскольку все мы хотя бы однажды использовали Microsoft Word. Поэтому мы не будем заострять внимание на этом моменте. Выбираем инструмент «Горизонтальный текст» , нажимаем на то место на изображении, где нужна надпись.Выберите шрифт, цвет и размер. При изменении размера шрифта высота мигающего курсора изменится. Это поможет вам понять, насколько большим будет ваш текст. Напишите задуманную фразу. Если запись завершена, нажмите Введите в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на введенную вами фразу. Если вам нужно исправить текст, изменить цвет всего или отдельного символа, то с помощью того же текстового инструмента, стоя на текстовом слое, щелкните по нему.Ваш курсор снова мигает. Вы можете выделять текст, удалять символы (удалять) так же, как в Word или другом текстовом редакторе. Оберните строку клавишей Введите в буквальной части клавиатуры. Если вы планируете писать длинный текст, заранее установите его область, чтобы он не выходил за границы текстового контейнера. Затем вы можете изменить эту область вручную. Выберите текстовый инструмент. Перед написанием зажмите левую кнопку мыши и перетащите мышь, как если бы вы хотели выделить область.У вас будет контейнер для текста с вершинами. Затем, перетаскивая эти вершины, вы можете изменить размер контейнера с помощью текста. Так ваш текст не попадет в зону невидимости. Чтобы переместить текст, просто встаньте на слой с ним, используя инструмент «Перемещение» (вызываемый V ), захватите текст левой кнопкой мыши и перемещайте по изображению. Чтобы повернуть текст, встаньте на слой с ним и нажмите Ctrl + T . Это работает так же, как и в случае с вращением обычного слоя.Когда появится рамка с вершинами, переместите курсор в угол. Как только на курсоре появится закругленная стрелка, начинайте вращать изображение в нужном направлении. Когда закончите, нажмите Введите . Добавление теней и штрихов к тексту такое же, как и на обычном слое. Мы рассмотрели это в предыдущих статьях. Чтобы добавить тень и обводку, вам нужно вызвать Blending Options (нижняя панель в палитре слоев, нижний правый угол). В диалоговом окне справа выберите Обводка, или «Тень» / Тень. В правой части окна выберите нужный размер, цвет и по завершении нажмите Ok . А теперь рассмотрим, как оформить текст по кругу. Есть два способа сделать это. Мы слегка коснулись первого, когда описывали панель управления текстовым инструментом. Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов нажмите на значок буквы T , стоящей на дуге.Выберите из списка «Текстовая дуга» / Wave . Значения Горизонтальное искажение и Вертикальное искажение оставить в положении 0 . Bend / Bend Возьмите как можно правее. Когда закончите, нажмите Ok . Теперь выберите инструмент «Текст» и щелкните край круга. Он превратится в текстовый контур. Вы увидите мигающий курсор. Начни печатать. Если текст не полный, обратите внимание на крестик и точку на пути.Нажмите на английской клавиатуре A , активируется инструмент «Выбор контура» . Перемещая крестик и точку по кругу, вы можете перемещать текст по кругу и увеличивать линию так, чтобы были видны слова, которые вы не нашли при вводе. Отрегулируйте получившийся текст, переместив слой с ним так, чтобы надпись располагалась вокруг чашки. Все! Как и было обещано в начале статьи, создать текст в Photoshop так же просто, как и в любом текстовом редакторе.Желаем вам новых идей! CS6 может не только создавать рисунки или ретушировать фотографии. Доступна работа с текстом. И не обычными символами, которые есть в Microsoft Word. Ведь Photoshop — это графический редактор — в нем можно сделать надпись с оригинальным дизайном. Хотя стандартных печатных символов в утилите тоже нет. Узнайте, как повернуть текст в Photoshop, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с персонажами в этой программе. В фотошопе часто приходится иметь дело с текстом Можно оформить открытку, флаер или поздравление, добавить красивый шрифт в фотоколлаж, создать для него обводку или тень, придать объем, освещение, градиент. Так вы получите уникальный и привлекательный набор символов. Для начала нужно разобраться, как вставлять текст. После этого уже можно что-то с ним делать.
Что-то можно сделать с любым объектом, только если выбран слой, на котором он выбран.Список всех слоев отображается в правом нижнем углу. Чтобы работать с одним из них, щелкните соответствующий пункт. РедактированиеPhotoshop CS6 имеет инструменты для редактирования этикеток. Вы можете выбрать красивый шрифт, стиль, размер, цвет, выравнивание. Настройки появятся на верхней панели, если вы выберете слой с буквами и нажмете «T».
Чтобы применить изменения, щелкните галочку на верхней панели.Для возврата к исходному форматированию — по перечеркнутому кружку. Подобные параметры доступны практически в любом текстовом редакторе. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Пришло время разобраться, как сделать красивый текст в Photoshop CS6. ДеформацияНа верхней панели есть кнопка «Деформация». Он отображается в виде изогнутой буквы «Т» и полукруга.Вы можете перейти к той же настройке, щелкнув правой кнопкой мыши имя слоя. Во всплывающем меню появится строка «Деформировать текст». В открывшемся окне в поле «Стиль» выберите способ отображения линии: дуга, дуга, волна, рыба, пузырь. Так вы сможете создать необычный дизайн. ЭффектыСамое сложное и разнообразное меню — «Эффекты». В нем вы можете установить огромное количество параметров. Детальные настройки — доступны даже незначительные детали. Веб-дизайнеры, используя эти возможности, создают уникальные и удивительные творения. Покажем возможности эффектов на конкретном примере. Вот как обводить текст в Photoshop CS6:
Самый простой способ — написать предложение и добавить к нему рамку. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему блеск, тиснение, освещение, тень. Каждая функция имеет множество внутренних параметров. Например, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (аналогично телевизионной пульсации). Можно поэкспериментировать с настройками. Когда вы меняете параметр, результат сразу отображается на картинке. В утилите есть список готовых эффектов. Он находится на вкладке «Стили». В них уже заданы все параметры. Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают ее прозрачной, добавляют подсветку и накладывают ее на исходные буквы. Затем они снова дублируются, используют другие атрибуты и снова помещают их поверх предыдущих символов.Получается многослойная структура. Эффекты совмещены. ТомКрасивый текст можно написать по-другому. Создавайте из нее объемные фигурки.
Для создания трехмерного текста лучше использовать меню эффектов. Вы можете изменить освещение, добавить тени — и получившаяся надпись будет выглядеть правдоподобно и естественно. Среди готовых фасонов есть и объемные. Готовые эффектыТекстовые эффекты можно загрузить из сети. С ними можно без труда сделать красивую надпись. Создавать его с нуля, несомненно, интереснее. И конечный результат — именно то, что вам нужно. Но вдруг вам подойдет один из существующих дизайнов. Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите «Текстовые эффекты для Photoshop CS6» в любой поисковой системе и просмотрите несколько сайтов.Возможно, желаемый шрифт уже кем-то создан, и делать его самостоятельно не нужно. Стили распространяются в файлах .psd (они часто упаковываются в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все необходимые цвета и эффекты. Просто откройте картинку в фотошопе и вставьте свой текст. Скопируйте и добавьте к другим картинкам. В некоторых стилях могут использоваться шрифты, которых у вас нет. Перед загрузкой эффекта проверьте, есть ли в комплекте файл с нужной каллиграфией.Или посмотрите набор символов там (если эта информация есть в описании) и задайте заранее. Если вы не хотите искать дополнительные шрифты, но стиль вам понравился, можете смело его скачать. Когда вы откроете файл, Photoshop предупредит, что в его базе данных нет необходимой каллиграфии, и заменит ее вашей собственной. Затем выберите любой набор символов из тех, что уже есть в программе. Вы можете понять, как писать текст в Photoshop и редактировать его.Однако в утилите имеется большое количество разнообразных текстур, стилей, эффектов, числовых параметров, которые легко перепутать. Чтобы изучить программу и вспомнить все ее функции, нужно время. Но сделать интересную и необычную подпись сможет каждый. Вам не нужно досконально разбираться в Photoshop. Готовые стили также доступны в сети. В них уже разложены эффекты. Просто введите свой текст. Текст в фотошопе — это основной инструмент креативного дизайна дизайнера.Сделать короткую подпись на фотографии станет проще, если на компьютере установлен Photoshop. Существует целая группа инструментов для создания красивых, но коротких сообщений. Инструменты для шрифтовВсего существует четыре типа инструментов для работы с текстом и создания красивых этикеток:
Эффекты, применимые к таким слоям, аналогичны эффектам, примененным к изображению:
Как вставить текст в PhotoshopОткройте интересующую фотографию или картинку с помощью закладки « Файл » и выберите команду « Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черно-белый») надписи. Изменить цвет можно двумя способами:
На панели инструментов (слева от рабочего пространства) выберите нужный текстовый инструмент.Мы будем использовать «». Источник готового текста не важен. В документе Word или Блокноте набираем нужный фрагмент или фразу. Скопируйте в буфер обмена с помощью клавиш (ctrl + c). Выберите область для надписи. Вставляем используя комбинацию (ctrl + m), либо команду вставки из меню. После того, как область заполнена, можно переходить к первичному редактированию — изменить тип шрифта, размер, способ выполнения (курсив, полужирный). После соглашаемся с выбранной надписью. Изменить шрифтАктивируем инструмент с помощью горячей клавиши или с помощью значка с символом «Т», который позволит нам писать текст в Photoshop. Щелчком в рабочей области (на изображении) мы получаем новый текстовый слой, в котором выбираем область для шрифта. После ввода последней буквы обратите внимание на иконку редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая — расположение текста в области, его форму (деформацию) и цвет.Демо-версия содержит инструмент для создания трехмерного шрифта. Выбрав « Редактирование » Из выпадающего списка берем « свободное преобразование ». С помощью этого инструмента вы можете: Используя инструмент «деформация текста», выбранный объект искажается, приобретая визуальное сходство с буквенной лентой. Как создать стилизованную надписьСоздание стилизованного текста — проект объемный и разнообразный. Используйте его как отправную точку для дальнейшего развития:
Итак, мы получаем неоновый текст на стене. Как создать свой собственный шрифт в PhotoshopРазработка с нуля — кропотливая и очень сложная работа. Новичку в графической программе лучше всего использовать специализированные приложения, например, Font Creator или Adobe Illustrator. Простой способ создать уникальную надпись — с помощью примитивов создать нужные буквы из прямоугольников слоями. Желательно подписать слои , чтобы потом не запутаться. Сохраняем готовый текстовый проект в формате « psd » или « jpg ». Первый сохраняет слои и способствует быстрому возвращению к работе в Photoshop. Второй используется для демонстрации в социальных сетях. Для личного использования или хранения готового проекта лучше выбирать формат без сжатия качества готового изображения — это «png». — открыть фото; — найдите нужный инструмент, он похож на букву «Т»; — кликните в том месте, где должен появиться текст. Введите текст; — для изменения типа и размера шрифта, расположения и цвета надписи — используйте специальные клавиши, открывающиеся в специальном окне; — настроить деформацию текста с помощью специальной кнопки; — чтобы убрать автоматически появляющуюся рамку вокруг текста, нужно изменить стиль слоя.Для этого перейдите в специальное окно и выберите там слой с собственной надписью; — в окне нового стиля настройте тени так, как вам кажется, а также используйте обводку и другие доступные эффекты; — просто перетащите мышкой блок с надписью на часть фотографии. Сохранение изменений; Вот так мы получаем стандартный текст на картинке с помощью Photoshop. Здесь описывается возможность создания надписи, выполняя специальную установку шрифтов из других — дополнительных источников, создавая градиентную заливку и обводку. Скачать шрифты можно из разных источников. Лучше всего выбирать самые популярные, например — 1001 бесплатный шрифт. После выбора необходимого шрифта загрузите и распакуйте пакет шрифтов в папку «Шрифты» в Winodws. После перемещения файлов необходимо перезапустить редактор, чтобы новый шрифт был виден. Выберите пункт « Горизонтальный текст ». Напишите этот текст в любом месте фотографии. С помощью специальной панели выберите нужный шрифт. Далее необходимо выбрать размер текста (символов).Затем переходите к добавлению спецэффектов. Щелкните « Window », далее « Layers ». Переходим к текстовому слою. В окне специального стиля добавьте тень. Добавьте к опции 75% непрозрачности. Установите выравнивание на 10 или 12 пикселей, таким же образом установите ползунок размера на 10-12. Теперь вам нужно добавить свечение текста снаружи. Для этого нажмите « Layer style ». Для этого установите флажок слева от « External Glow ». Справа нужно установить « Scope » на 8%, а размер — 27 пикселей. Теперь пора поработать с ранее созданной градиентной заливкой. В поле «Стиль слоя» щелкните раздел «Применить градиент». Теперь выберите желаемый цвет градиента, откроется палитра цветов и оттенков. Цвет можно выбрать с помощью мыши или специального кода для определенного оттенка. Введите в поле # fbfea0 . Теперь нажмите на нижний параметр с ползунком слева и введите код # ffef04. Обведите символы.Нажмите на опцию «Обводка», выбрав размер контура «3» и цвет обводки # 031f01. Закройте мешающие окна. И посмотрите на результат. Таким же образом можно добавить еще одну надпись, с другим шрифтом и обводкой, и вообще другие параметры. Теперь рассмотрим вариант создания уникальной текстурной надписи. Метод самый сложный из всех, но приведет к отличному результату. Создание такого текста — важная часть графического дизайна и дизайнера в целом.Здесь вы узнаете, как создать специальный текс, символы которого будут похожи на конфеты. Создайте надпись в другом проекте. Ведь при необходимости его можно добавить к другой картинке с измененным текстом. — Открываем проект в фотошопе. Установите размер 800 на 600 пикселей, продублируйте слой. — На дублированном слое откройте окно «Стиль слоя». Слева выберите «Применить градиент». Справа настраиваем параметры: «Радиальный стиль», устанавливая масштаб 50%.Затем установите левую точку градиента на #ffffff, а правую — на # 979797. После закрытия окна стиля вы получите вот такое изображение. Или градиентной текстуры. Теперь скачайте специальный файл с дополнительной текстурой и откройте его в проекте. Изображение должно располагаться поверх всех остальных слоев. Установите на свой компьютер уникальный шрифт « Bubble gum », который можно найти в вышеуказанном источнике. И сохраните проект перед его перезагрузкой. Теперь добавьте на страницу проекта специальную надпись, используя специальный шрифт.Установите размер 170 pt и выберите вид « Обычный ». На панели « Layers » выберите первые два, сделав их копии. Установите для них значение заливки « 0». «, для одного и другого дубликата. Щелкните на первом слое и откройте» Layer style «. Перейдите в» Embossing «. Где вам нужно установить настройки, как на фото ниже. Перейти на вкладку « Схема » и установите следующие настройки: Дорогие друзья, из этого урока вы узнаете, как сделать красивую надпись на фото в фотошопе. Специально для вас я сделал пошаговые инструкции по добавлению красивого текста на фото или изображение, и если вы хотите научиться делать это самостоятельно, то этот урок для вас. В этом уроке мы также научимся находить новые шрифты для Photoshop, узнаем, как установить их программу, научимся изменять размер и разрешение изображения, а также узнаем об инструментах обрезки и бесплатного преобразования. Надеюсь, этот урок будет вам полезен и после изучения урока вы легко сможете сделать красивую надпись в фотошопе. Прежде чем начать, давайте выберем фото, на которое мы добавим текст. Для урока выбрала вот это фото с изображением природы. Сразу нужно определиться, что мы будем делать с этой фотографией (изображение отличного качества и имеет разрешение 300 пикселей на дюйм — вы должны сразу понимать, что чем выше разрешение, тем лучше будет фотография, но есть и минус — на диске будет занимать больше места): 1. Печать в фото салоне. 2. Опубликуйте в Интернете (если вы планируете опубликовать изображение в Интернете, то можете смело устанавливать разрешение: 72 пикселя на дюйм, сейчас я покажу, как это сделать). Я выбрал вторую. Приступим к самому уроку. Изменение размера и размера фотографий в Photoshop1. Откройте картинку в Photoshop. Сразу посмотрите на картинку, чтобы она была большого размера: ширина 1024, высота 768 и разрешение: 300 пикселей на дюйм (чтобы отобразить это окно, перейдите в меню Image — Image Size , Image — Image Size). Для картинки в блоге мне нужно сделать ее размер по ширине — 550 ppi, (высота для меня не важен), а также разрешение делать — 72 ppi , обрезать нужно не нужно на изображение. Это можно сделать двумя способами: а) можно просто в окне Размер изображения сначала поставить разрешение 72 пикселя на дюйм, поставить ширину 550 пикселей и нажать ОК . б) одним действием можно сразу обесцветить все, что на фото не нужно, сделать его широким на 550 пикселей в ширину и с разрешением 72 пикселя.Интересно, как это сделать? Обрезка фотографий в PhotoshopБерем инструмент Framing (Crop, C) и сверху в панели настроек инструмента устанавливаем такие параметры. После этого мы просто рисуем область на нашей фотографии. Выбираем желаемую (можно изменить область, зажимая кивки мышкой по углам изображения) и нажимаем на область Enter (обрезая все, что не нужно). В результате мы получаем изображение с нужными нам параметрами — шириной 550 и разрешением 72 dpi. Мы подготовили всю картину. Теперь нам нужно добавить к изображению красивую надпись. Добавить новые шрифты в Photoshop2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правда?) Правильно, раз разберемся и потом будем постоянно использовать этот навык — найдем понравившийся нам шрифт на Интернет, скачиваем на компьютер, добавляем в фотошоп и уже тогда сделаем красивую надпись. Заходим в любую поисковую систему, использую гугл.com, ввел фразу « русских шрифтов » (также можно попробовать английские русские шрифты), зашел на сайт xfont.ru и выбрал этот шрифт (Archangelsk Regular). Для того, чтобы загрузить шрифт в фотошопе, нужно скопировать его в папку со шрифтами, имя папки Font на вашем компьютере, эта папка находится на диске C в папке Windows и есть папка Шрифт Вот полный путь — C: \ Windows \ Fonts . Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты. После обязательно нужно перезапустить Photoshop — чтобы изменения вступили в силу. Перезагружаем, открываем нашу фотографию и начинаем работать с текстом в фотошопе. Добавить красивую подпись к фото в Photoshop3. Как написать текст в фотошопе и наложить его на фото? Берем инструмент Horizontal text (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Архангельск, ставим размер — 25 пунктов, насыщенный и любой цвет. И пишем нужный нам текст, в моем примере Италия, 2012 . Теперь давайте добавим эффекты к нашему тексту. Перейдите в палитру со слоями (меню Окно — Слои , Окно — Слои), дважды щелкните левой кнопкой мыши на этом слое и выберите следующие настройки: Добавляем тень нашей надписи.Выбираем пункт Shadow , устанавливаем непрозрачность — 75%. Смещение — 10 пикселей и Размер — 10 пикселей . Добавьте внешнее свечение для надписи, выберите пункт Внешнее свечение , установите цвет, область действия — 8% , размер — 27 пикселей . Сделайте градиентную заливку для надписи. Выберите элемент Gradient overlay , нажмите на градиент, поцелуйте нижний левый ползунок и установите этот цвет # fbfea0 , после того, как мы щелкнем по нижнему правому ползунку и установим этот цвет # ffef04 . Осталось добавить обводку для надписи. Выбираем пункт Stroke, выбираем размер — 3 пикселя и цвет # 031f01 . В итоге получили отличную надпись с эффектами. Внизу можно добавить еще одну надпись, просто напишите надпись другим шрифтом (думаю, теперь, изучив урок, у вас это легко получится). Вы также можете сделать текст под углом, выбрать в палитре слоев — желаемый текстовый слой / несколько слоев, затем использовать Free Transformation (меню Edit — Free Transformation , Edit — Free Transform или просто нажмите Ctrl + T), поверните слой на нужный угол и нажмите Введите . Вот и все, спасибо за внимание, надеюсь мой урок пригодился и теперь у вас больше не будет вопросов как сделать и написать красивый текст на фотографиях в фотошопе ! Если есть вопросы, смело задавайте их в комментариях, не стесняйтесь, не кусаюсь) С уважением, Сергей Иванов. |
как сделать красивый текст в фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии.Доступна работа с текстом. И не обычными символами, которые есть в Microsoft Word. Фотошоп — графический редактор — в нем можно сделать надпись с оригинальным дизайном. Хотя стандартных печатных символов в утилите тоже нет. Узнайте, как повернуть текст в Photoshop, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с персонажами в этой программе.
В Photoshop часто приходится сталкиваться с работой с текстом.
Можно оформить открытку, флаер или поздравление, добавить красивый шрифт в фотоколлаж, создать обводку или тень, придать объем, свет, градиент.Так вы получите уникальный и привлекательный набор символов.
Обычный текст
Для начала нужно разобраться, как вставить текст в Photoshop. После этого уже можно что-то с ней делать.
- Создайте новый чертеж. Или откройте картинку, к которой вы хотите добавить подпись.
- На левой панели найдите кнопку в виде заглавной буквы «T». Если навести на него курсор, появится всплывающая подсказка «Горизонтально» или «Вертикально».
- Щелкните по нему правой кнопкой мыши.Выберите направление этикетки.
- Щелкните в том месте, где вам нужно добавить символы. Или выберите район, в котором они должны располагаться.
- Напишите то, что вам нужно.
- Если вы щелкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Вы можете обернуть строки, нажав Enter. Если вы выберете область, вам придется вручную изменить размер рамки.
- Чтобы расширить область печати, перетащите маркеры на этой границе с помощью мыши. Они будут активны, если будет нажата кнопка «T».
- Для перемещения блока с текстом щелкните значок в виде черного курсора и перекрестия. Она на левой панели. Обычно на самом верху. После этого просто перетащите объект. Это похоже на перемещение ярлыков в Windows.
С любым объектом можно что-то сделать, только если выбран слой, на котором он расположен. Список всех слоев отображается справа внизу. Чтобы работать с одним из них, щелкните соответствующий пункт.
Редактирование
В Photoshop CS6 есть инструменты для редактирования этикеток.Вы можете выбрать красивый шрифт, стиль, размер, цвет, выравнивание. Настройки появятся на верхней панели, если вы выберете слой с буквами и нажмете «T».
- Чтобы изменить каллиграфию, щелкните раскрывающийся список в левом верхнем углу. Появятся все шрифты, которые есть на вашем компьютере. Рядом с названием приведен пример того, как будут выглядеть знаки. Вы можете загрузить новые наборы символов, если их недостаточно. Их нужно вставить в папку Fonts, в которую можно попасть через Пуск — Панель управления.И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы изменить оттенок символов, вам нужно выделить их и нажать на прямоугольник выше. Это тот же цвет, что и текст. Эта кнопка открывает палитру. Вы можете установить оттенок вручную, перемещая ползунок по шкале и регулируя яркость. Вы можете вводить параметры в виде чисел. И можно сразу написать название цвета, если оно вам известно. Похоже на код цифр и латинских букв.Чтобы выделить этикетку, создайте обводку другого оттенка.
- Чтобы перевернуть линию, щелкните значок с буквой «T» с маленькими стрелками. Она тоже наверху.
- Размер задается в раскрывающемся списке, в котором отображаются числа с добавлением «pt» (этот параметр измеряется в пикселях или точках — сокращенно «pt»).
- Для построения вдоль линии используйте кнопки «Включить слева», «Включить справа», «Включить по центру». Это аналог опций «По левому краю», «По правому краю».
- Чтобы изменить стиль, выделите фрагмент надписи и щелкните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдо-полужирный» и «Псевдокурсивный».
- Также можно настроить сглаживание: четкое, насыщенное, плавное, жесткое.
Чтобы применить изменения, щелкните галочку на верхней панели. Чтобы вернуть исходное форматирование — по кругу.
Подобные параметры доступны практически в любом текстовом редакторе. Их недостаточно для создания дизайнерских надписей.Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Пришло время разобраться, как сделать красивый текст в Photoshop CS6.
Деформация
На верхней панели есть кнопка «Деформация». Он отображается в виде изогнутой буквы «Т» и полукруга. Вы также можете перейти к этому параметру, щелкнув правой кнопкой мыши имя слоя. Во всплывающем меню появится строка «Деформированный текст».
В открывшемся окне в поле «Стиль» выберите способ отображения линии: дуга, дуга, волна, рыба, пузырь.Так вы сможете сделать необычный дизайн.
Эффекты
Самое сложное и разнообразное меню — «Эффекты». В нем можно задать огромное количество параметров. Детальные настройки — доступны даже незначительные детали. Веб-дизайнеры, используя эти возможности, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как нарисовать текст в Photoshop CS6:
- Щелкните слой, помеченный правой кнопкой мыши.
- Выберите «Настройки наложения».«
- В списке слева найдите пункт« Создать обводку »или что-то в этом роде. Нажмите на него и отметьте маркером.
- Здесь вы можете установить оттенок, ширину, положение рамки (снаружи, внутри , от центра), прозрачность, режим наложения.
- Чтобы изменить счет, щелкните список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенки.Образ с ним переходит из одного цвета в другой.То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый.Вы даже можете нарисовать обводку в виде радуги.
- Узор — это текстура. Зайдите в этот пункт — появится пример картинки. Нажмите на стрелку рядом с ним, указывающую вниз — будет выбор между разными изображениями. В появившемся меню щелкните другую стрелку, направленную в сторону. Откроется меню, в котором можно выбрать наборы стилей — для каждого свой набор текстур. Доступна загрузка новых шаблонов — они должны быть в формате .PAT.
Напишите предложение и добавьте к нему рамку — это самый простой способ.В меню эффектов вы можете применить градиент и узор к самому тексту, добавить к нему блеск, тиснение, освещение и тень. Каждая функция имеет множество внутренних параметров. Например, в разделе «Тень» есть размер, угол наклона, смещение и даже шумовой эффект (похожий на телевизионную рябь).
Можно поэкспериментировать с настройками. При изменении любой опции результат сразу отобразится на картинке. В утилите есть список готовых эффектов. Он находится на вкладке «Стили».В них уже настроены все параметры.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, скопировать надпись, сделать прозрачной, добавить подсветку и наложить на оригинальные буквы. Затем снова продублируйте, используйте другие атрибуты и снова поместите поверх предыдущих символов. Получается многослойная структура. Эффекты комбинированные.
Том
Напишите красивый текст по-другому. Создайте из него объемные формы.
- Выберите слой.Не выделяйте отмеченную область.
- Щелкните «3D» в строке меню.
- Если у вас есть модель в виде 3D-файла, вы можете ее скачать и использовать.
- Чтобы сделать объемный объект из самой надписи, наведите курсор на «Новая сетка оттенков серого». В этом меню очень скудный набор характеристик.
- Параметр «новая структура слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D текста лучше использовать меню эффектов. Вы можете изменить освещение, добавить тени — и получившаяся надпись будет выглядеть правдоподобно и естественно. Среди готовых фасонов тоже есть объемные.
Готовые эффекты
Текстовые эффекты можно загрузить из Интернета. С ними можно без труда сделать красивую надпись. Создавать его с нуля, несомненно, интереснее. И конечный результат — именно то, что вам нужно. Но вдруг вам подойдет один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любой поисковой системе «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и делать это самому не нужно.
Стили распространяются в файлах .psd (они часто упаковываются в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все необходимые цвета и эффекты.Достаточно открыть рисунок в фотошопе и вставить свой текст. Скопируйте и добавьте к другим картинкам.
В некоторых стилях могут использоваться шрифты, которых у вас нет. Перед загрузкой эффекта проверьте, есть ли в комплекте файл с нужной каллиграфией. Или посмотрите набор символов (если эта информация есть в описании) и задайте его заранее.
Если вы не хотите искать дополнительные шрифты, но вам нравится стиль, скачайте его. Когда вы откроете файл, Photoshop предупредит вас, что он не имеет необходимой каллиграфии в своей базе данных, и заменит его своей собственной.Затем выберите любой набор символов, который уже есть в программе.
Вы можете понять, как писать текст в фотошопе и редактировать его. Однако в утилите имеется большое количество разнообразных текстур, стилей, эффектов, числовых параметров, которые легко перепутать. Чтобы изучить программу и запомнить все ее функции, потребуется время. Но сделать интересную и необычную подпись сможет каждый. Вам не нужно досконально разбираться в Photoshop. Также в сети доступны готовые стили. В них уже устроены эффекты.Достаточно написать свой текст.
Фреска народа подчеркнута. Написание текста по кругу в Microsoft Word
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, содержащими графику, таблицы и многое другое. Вы можете сделать что-нибудь менее формальное. Например, выберите картинку в качестве фона и напишите на ней что-нибудь красивое — это будет открытка, или сделайте небольшой коллаж из нескольких картинок.
Об этом я уже писал, и вы можете прочитать статью, перейдя по ссылке.А теперь давайте разберемся, как можно сделать в Ворде надпись по кругу или полукругу. Это пригодится, если вы хотите сделать логотип или медаль.
Как написать текст по кругу
Сначала нужно добавить в документ соответствующий блок. Перейдите на вкладку «Вставка» и в группе выделите текст или «Текстовое поле» — «Простая надпись» или «WordArt».
Более подробно, можно прочитать в статье, перейдя по ссылке.
В появившемся блоке введите то, что вам нужно.Затем выделите этот прямоугольник, щелкнув по нему мышью, чтобы вдоль контура появилась линия с маркерами. Перейдите на вкладку «Инструменты рисования» — «Формат» и нажмите кнопку в группе «Стили WordArt».
Из выпадающего меню выбрать, затем в блоке «Траектория движения» выбрать «Круг».
Текст будет повторять выбранную траекторию … но не совсем. Чтобы он получился ровно круглым, нужно изменить форму самой этикетки.Для этого перемещайте маркеры мышью.
Пришлось сильно уменьшить эту область, чтобы слова отображались по кругу.
Если вас это не устраивает, и необходимо, чтобы надпись была хорошо видна, то выберите ее. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирности и т. Д. В общем, экспериментируйте, чтобы текст стал нужного вам размера. Я добавил по одному пробелу между каждой буквой.
Мне таким образом удалось увеличить желаемую область с надписью.
Вставить текст в круг
Если вам нужно написать что-то внутри круга в Word, начните с создания самой фигуры.
Для этого перейдите на вкладку «Вставка» и в группе «Иллюстрации» нажмите «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на знак плюса. Щелкните левой кнопкой мыши в желаемом месте листа и, не отпуская кнопку, нарисуйте объект.Затем отпустите кнопку.
Чтобы нарисовать круг, а не овал, во время рисования нажмите и удерживайте кнопку Shift.
Выберите фигуру и на вкладке «Инструменты рисования» — «Формат» в группе «Стили тела» можно изменить заливку или контур.
Теперь, не снимая выделения с фигуры, на вкладке «Инструменты рисования» — «Формат» нажимаем «Добавление надписей».
С помощью знака «плюс» нарисуйте прямоугольник.Затем введите в это поле то, что вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выберите блок с надписью и откройте его снова. «Средства рисования» — «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку, откроется список, в котором вы выбираете — «Круг».
После создания кругового текста давайте удалим заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Инструменты рисования» — «Формат» и в группе «Стили фигур» выберите сначала «Заливка фигур» — «Без заливки», затем «Контур фигуры» — «Без контура».
Далее, используя маркеры на рамке блока, убедитесь, что текст был написан по кругу. В моем случае прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст поместился и не уменьшал блок, выберите соответствующий размер шрифта.
После того, как текст будет написан так, как нам нужно, и четко впишется в форму, вы можете с помощью желтого маркера изменить его начало и конец.
В качестве примера она создала еще один кружок, в котором написала слова.Как видите, он строже первого, а границы букв четко вписываются в нарисованный рисунок.
Пишем текст полукругом
Если вам нужна не круглая надпись, а полукруглая, то снова добавьте соответствующий блок и введите его. После этого выберите слова и нажмите наверху. «Средства рисования» — «Формат». В группе «Стили WordArt» нажмите кнопку, выберите из списка и щелкните элемент «Дуга вверх» или «Дуга вниз».
Переместите маркеры в рамке блока, чтобы слова, написанные по дуге в Word, выглядели так, как вы хотите.
Перемещение желтого маркера позволит вам изменить начало и конец текста в полукруге.
Это круглые и полукруглые надписи, которые я получил при написании статьи.
Надеюсь, вам все понятно, и теперь вы можете легко написать нужный текст по дуге или по кругу.
Теперь, когда выбран «Эллипс», панель параметров в верхней части окна программы под главным меню изменилась, теперь она показывает нам различные варианты работы с инструментом. В левой части панели предлагается выбрать тип контура. Это может быть векторная фигура (векторные фигуры), «Контур» (контуры) или «Пиксельные фигуры». Выберем опцию Paths:
.В версиях CS5 и ниже эти параметры на панели параметров выглядят немного иначе, но принцип тот же:
Шаг 3. Создание контура
Теперь, когда выбран инструмент «Эллипс», создайте контур в документе.Прежде чем начать, удерживайте клавишу Shift, чтобы получить плоский круг, а не эллипс. Чтобы нарисовать круг из его центра, а не из угла, дополнительно удерживайте клавишу Alt. Если в процессе рисования контура вам нужно изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур в нужное место, затем отпустите клавишу пробела и продолжите рисование.
В моем случае я собираюсь нарисовать круговую дорожку вокруг мяча для гольфа. Вот как это будет выглядеть:
Шаг 4. Активируйте инструмент «Текст» и выберите шрифт
После того, как контур будет готов, выберите инструмент «Текст» на панели инструментов:
Для этого примера я выбрал шрифт «Терминатор», вы можете его скачать.Затем устанавливаем размер и цвет шрифта:
Шаг 5: Наведите курсор на контур.
Наводим курсор мыши прямо на контурную линию, и значок I-образного курсора меняется, к нему добавляется волнистая линия, пересекающая ее. Это говорит нам о том, что текст будет добавлен непосредственно в схему:
Шаг 6: Поместите текст на контур
Щелкните в любом месте контура и начните печатать. Точка, в которой вы щелкнете, будет началом текста, но не беспокойтесь, если вы щелкнули не в том месте, потому что дальше мы можем легко перемещать текст по (вокруг) контуру.По мере ввода текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, установите флажок на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но под нежелательным углом:
Шаг 7: Выберите инструмент выбора пути
Выберите этот инструмент на панели инструментов:
Поместите инструмент выделения контура в любом месте над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните текст и перетащите его мышью по контуру. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрим, что произойдет, если я перетащу текст слишком далеко. В конце буквы будут обрезаны. Я потерял все слово:
Это произошло из-за того, что я переместился за пределы видимой текстовой области на контуре. Эта область ограничена кружком на контуре:
.
Чтобы переместить его, просто щелкните по нему с активным инструментом «Выбор контура» и перетащите его дальше по контуру, пока не появится весь текст.Здесь я перетащил круг по часовой стрелке, и появился текст, который был обрезан:
Зеркальный текст
Будьте осторожны при перетаскивании текста. по контуру , чтобы случайно не переместить курсор по контуру . Если это произойдет, текст повернется на другую сторону и отразится в противоположном направлении.
Примечание. Чтобы текст на фоне белого шара был более заметным, я временно изменил его цвет на красный:
Если вы не сделали это намеренно, просто перетащите курсор назад по контуру, и текст перевернется.
Скрыть контур
Когда вы закончите позиционирование текста и будете удовлетворены результатами, вы можете скрыть контур документа, чтобы не мешать ему.
Для этого в палитре слоев щелкните любой слой, кроме текстового. В моем случае документ имеет только два слоя, текст и фон, поэтому я нажимаю на фоновый слой, после чего контур исчезнет. Вот мой окончательный результат:
Имейте в виду, что даже если мы добавили текст к контуру, Photoshop ничего не сделал с самим текстом.Это по-прежнему только текст, поэтому при необходимости его можно изменить в любой момент. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, настроить кернинг и трекинг, сместить базовую линию и внести все другие доступные изменения.
Инструкция
Чтобы написать текст по кругу в Microsoft Office Word, используйте объекты WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите соответствующий стиль букв в меню текст , которое называется кнопкой эскиза WordArt.В открывшемся окне введите свой текст . После завершения ввода нажмите ОК.
Надпись будет размещена в документе. Выбираем его — будет доступно текст новое меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдете панель инструментов «Стили WordArt». Нажмите на кнопку «Изменить цифру» и выберите текст mr. группа меню «Траектория». Щелкните значок круга с надписью «Кольцо». Ваша надпись будет размещена кругом .При необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите инструмент «Фигуры» в поле «Иллюстрации». В con текст в меню щелкните на макете «Овал». Нажмите клавишу Shift и, удерживая ее, создайте круг в рабочей области документа. На вкладке «Вставка» снова выберите инструмент «Фигуры» и щелкните элемент «Заголовок». Укажите область для метки и введите свой текст .
На вкладке «Формат» в тексте в меню «Инструменты рисования» настройте границы и заливку для фигур в соответствии с вашими требованиями, выберите текст и нажмите кнопку «Анимация».В раскрывающемся меню установите команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, при необходимости скорректируйте форму фигуры.
Чтобы написать текст по кругу в Adobe Photoshop, создайте надпись обычным способом, в конце текста в меню инструмента «Текст» нажмите кнопку эскиза в виде изогнутой линии и буква «Т». Этот инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите «Другое».«
Задайте степень изгиба и примените выбранные настройки. При использовании этого метода текст можно разместить полукругом. Введите текст по частям, чтобы задать настройки сначала для фрагмента, который будет расположен вверху, а затем для фрагмента, расположенного внизу.
Очень часто нам нужно напечатать текст не просто по горизонтали или вертикали, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа для редактирования изображений с аналогичной функциональностью.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последнюю версию. Установите его на свой компьютер, следуя инструкциям меню установщика. Воспользуйтесь пробным периодом действия или приобретите лицензию на использование программы у производителя. Также это может быть любой графический редактор, поддерживающий эту функцию, схема дальнейших действий будет примерно такая же, как и в случае с приложением Photoshop.
Откройте установленную программу Photoshop.Выберите пункт «Создать новый файл», задайте имя и размер в его начальных параметрах. Вы также можете открыть любое изображение на своем компьютере, используя то же меню. На панели инструментов слева выберите «Нарисовать круг».
Нарисуйте круг с диаметром текста, который вы хотите, который будет расположен по краям. Если вы не хотите, чтобы контуры были видны, сделайте круг того же цвета, что и фон самого изображения. Вы также можете выбрать любую другую фигуру или нарисовать свою, по ее контуру текст будет располагаться так же, как в корпусе и кружке.
Выберите инструмент с буквой, щелкните его правой кнопкой мыши, выберите горизонтальную или вертикальную текстовую маску. Также он может иметь другое имя в зависимости от установленной версии и наличия кряка. Настройте параметры печати — шрифт, размер букв, отступ, интервал и т. Д.
Одним из таких инструментов является искажение текста. С помощью этого инструмента вы можете сделать текст, например, волнообразным, а также написать его по контуру круга и, конечно же, по множеству других замысловатых контуров.
Инструмент «Деформация текста» является частью функции Word Art и скрыт от наших глаз на вкладке «Верх» меню «Формат» в разделе «Инструменты для рисования».Чтобы раздел «Инструменты рисования» предоставил в наше полное распоряжение весь свой функционал, нам нужно использовать опцию, ну, или инструмент «Создать надпись» (сегодня мы говорим только о тексте), который (th) находится на ленте верхнего меню параметров вкладки «Вставка»:
И вы можете активировать инструмент «Создать этикетку» с помощью функции «Фигуры» на той же вкладке «Вставка» в верхнем меню:
Как только мы выберем инструмент Create Label, курсор будет выглядеть как перекрестие из двух линий.Его модификация — сигнал о том, что можно приступить к созданию рабочего поля для будущего текста. Поле, которое мы рисуем, будет выглядеть как прямоугольник, который мы можем расширить по горизонтали (ширина) или вертикаль (высота) или сделать его квадратным. Все зависит от того, что мы хотим получить в результате. То есть от того, как мы хотим, чтобы текст обтекал определенный контур, и от редактирования самого текста.
Из вышесказанного вполне может сложиться впечатление, что придется в самом начале работы надуть нестандартную форму текста.Но это не так. Все делаем без напряжения, наслаждаясь творческим процессом.
Рисование поля происходит при нажатой и удерживаемой левой кнопке мыши:
Как только мы отпускаем левую кнопку мыши, поле можно считать созданным:
Это созданное поле немедленно фиксируется маркерами преобразования. Захватив мышью тот или иной маркер, поле можно растянуть в высоту, ширину и увеличить его размер, сохраняя пропорции (любой из угловых маркеров):
Внутри вновь созданного поля появится пульсирующий курсор ввода текста:
Можем начинать печатать как обычно.То есть по горизонтали и при необходимости или по желанию даже в несколько линий. Сделаем это, ограничившись одной строкой:
Нам не нужно беспокоиться о том, что мы ввели текст мелким шрифтом, или наоборот, мы написали его крупным шрифтом или в неправильной форме. Введенный в поле текст можно редактировать по своему желанию. Это также относится к будущему тексту, с которым мы работаем с помощью инструмента «Деформация текста», который находится в разделе «Стили WordArt» на вкладке «Формат»:
Сейчас увеличу размер шрифта, введенного в текстовое поле, чтобы он был лучше виден, ну и в доказательство возможности его редактирования внутри поля:
В моем случае и на данный момент вкладка Формат (мы можем видеть ее как пункт меню) есть, но содержащиеся в ней параметры нам не видны (рисунок выше).Щелчком левой кнопки мыши по названию этой вкладки я расширяю ее содержимое:
Теперь функционал вкладки «Формат» полностью принадлежит нашим сервисам. Как только щелкнув левой кнопкой мыши, мы откроем содержимое Text Warp, мы сразу все поймем — как мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделайте этот самый щелчок и посмотрите на функциональность этого инструмента:
В появившемся списке нужный нам инструмент появится как опция «Конвертировать».Как только мы раскроем его функционал, вполне может быть, что, сменяя друг друга, сразу же начнут появляться новые творческие идеи и планы:
Как наш текст модифицируется в поле, мы уже можем увидеть, просто наведя курсор мыши на любую из предложенных форм:
Щелчком левой кнопки мыши подтверждаем выбор той или иной формы.
В большинстве случаев видимость текстового поля, созданного инструментом Create Label, оказывается очень неуместной, но мы не будем об этом беспокоиться, так как мы можем сделать это поле полностью невидимым в любой момент.Но мы не будем торопиться делать поле невидимым, а разберемся с возникающим несоответствием.
Это несоответствие выражается в том, что я, выбрав форму текста по контуру круга, получил текст, написанный по контуру эллипса в поле, а вовсе не по кругу. Что здесь случилось? Почему возникло это несоответствие? Ответы на эти вопросы скрыты за размером поля, размером шрифта и его длиной (количеством слов и интервалом между словами).Мы можем влиять на текст комплексно, но мы можем, например, изменить только размер самого шрифта или интервал между словами, или просто ширину и высоту поля и т. Д. Все зависит от того, как мы хотим увидеть текст в результате. То есть, как текст будет обтекать объект по его контуру.
Давайте сначала поработаем на поле. Наводим указатель мыши на любую из его сторон и делаем щелчок левой кнопкой мыши. Курсор станет перекрестием из четырех маленьких стрелок, а поле будет зафиксировано маркерами трансформации:
Захватите средний верхний маркер мышью и перетащите поле на нужную высоту, затем отпустите кнопку мыши и посмотрите, какие изменения претерпел текст:
Мы видим, что изгиб текста очень заметно выпрямился и стал больше похож на текст, написанный по кругу, а точнее в части круга — на его половине.
Так как круг, вписанный внутри квадрата, является идеальным кругом, и ни у кого нет эллипса (в шутку), то сделав поле, пусть даже на глаз, квадратным, мы вполне можем предположить, что этот текст написан по контуру круг. Захватим мышкой любой из боковых маркеров поля и перетащим в нужном направлении, сделав квадратное поле из прямоугольного поля. И вот что получилось:
Как мы видим, текст не замыкается кругом, но наша задача, например, заставить текст обтекать представленный замкнутый контур круга.Самый простой способ сделать текст «замкнутым» — это уменьшить поле, сохранив его пропорции. По мере уменьшения поля текст будет самостоятельно перестраиваться, чтобы соответствовать сужающемуся пространству поля в соответствии с выбранным нами круговым шаблоном. Текст также будет вести себя, когда мы выберем любой другой шаблон.
Чтобы уменьшить размер поля с сохранением пропорций, возьмите мышь за любой из угловых маркеров и перетащите в центральное представленное поле:
Можно делать остановки — отпускаем левую кнопку мыши и смотрим, как изменился текст.Затем снова захватите маркер угла мышью и продолжайте перетаскивать, уменьшая размер поля, придерживаясь формы квадрата. В итоге получаем текст по контуру круга:
При таком воздействии на текст нужно учитывать то, что размер шрифта уменьшится. Видим, насколько теперь стало меньше самого поля и текста.
Поскольку мы больше говорим о техниках использования инструмента «Деформация текста», а не о декоре и дизайне, дать совет сложно, потому что творческий процесс очень индивидуален.Кроме того, задачи, которые ставятся перед нами в процессе учебы или работы, тоже очень разные. Я говорю это к тому, что мы можем закрыть текст, увеличив его размер:
Чтобы изменить размер шрифта и его форму — например, изменить Tahoma на Arial или изменить цвета шрифта — примените к тексту стили WordArt:
или некоторые другие эффекты, для всех таких изменений просто щелкните левой кнопкой мыши, чтобы выбрать само поле (поле захватит маркеры):
, а потом работаем над текстом так, как нам нравится.При этом надо учитывать, что после применения некоторых эффектов и стилей, таких как WordArt, наш красивый круглый текст не только станет красивее, но и изменит свое положение по контуру, а кроме того, нам придется редактировать это снова. . Поэтому имеет смысл сначала применить эффекты и стили, а потом работать с текстом, придавая желаемую форму. Но это, конечно, один из вариантов, и поэтому мы действуем исходя из собственных предпочтений.
Обратим внимание на розовый маркер в форме ромба, который появляется в момент выделения поля и накладывается на маркер трансформации слева:
Захватывая этот розовый маркер мышью и перетаскивая его внутри поля, мы также можем влиять на текст, изменяя его контур, размер и начальную точку письма.Как только мы схватили маркер и начали его перемещать, то тут же внутри поля появятся направляющие линии, по которым маркер может перемещаться, а вместе с ним и текст (выбранный шаблон формы):
Немного перетащив маркер, а затем отпустив левую кнопку мыши, мы можем увидеть изменения, которые претерпел текст:
Затем снова возьмите маркер мышью и переместите его еще немного и, отпуская левую кнопку мыши, еще раз посмотрите, что случилось с текстом:
Если совместить розовый маркер-регулятор с правым маркером трансформации, то наш текст снова будет таким же, только теперь он будет написан по-другому:
При выборе других вариантов кривизны текста мы можем видеть другое исходное положение регулятора маркера, а при его движении его направляющими движениями являются совершенно другие линии:
При написании текста по контуру круга нам совсем не обязательно все делать на глаз (преобразование поля «Создать надпись» в форму квадрата).Мы можем временно разместить некоторый внешний объект, имеющий форму круга, или, используя функцию «Фигуры» на вкладке «Вставка» верхнего меню, нарисовать круг (круг) и с его помощью настроить поле. Рисование идеального круга (круга) выполняется удерживанием клавиши Shift:
Вполне может быть, что кому-то будет удобно сделать поле прозрачным даже до того, как ввести причудливо изогнутый текст. Давайте добьемся 100% прозрачности поля.
Итак, мы хотим написать текст по контуру круга.Щелкните левой кнопкой мыши, чтобы развернуть вкладку «Вставка» в верхнем меню, а затем содержимое функциональности «Фигуры», где мы выбираем форму «Овал»:
Как только мы выбрали овальную форму, курсор принял форму креста с двумя штрихами. Нажмите клавишу Shift и продолжайте удерживать ее. Затем нажмите и удерживайте левую кнопку мыши и начните рисовать круг:
Когда мы останавливаемся и отпускаем левую кнопку мыши, фигуру можно считать нарисованной.В любой момент мы можем увеличить или уменьшить форму, потянув за любой из угловых маркеров. , удерживая нажатой клавишу Shift , чтобы сохранить пропорции фигуры.
Круг нарисован, и можно приступить к созданию поля для будущего текста. Выберите инструмент «Создать надпись»:
Если после того, как круг был нарисован, мы не щелкнули мышью, тогда маркеры трансформации все еще удерживают круг. Если круговое покрытие маркерами исчезло, наведите курсор мыши на тело круга и щелкните левой кнопкой мыши, чтобы маркеры снова заняли круг.Теперь снова выбираем инструмент «Создать этикетку». Все, что нам нужно сделать, это обвести квадратное выделение круга. Мы можем начать выделение (создание квадратного поля для текста) с любого углового маркера. То есть рисуем поле будущего текста прямо на выделении круга:
Итак, текстовое поле создано:
Теперь введите текст в поле:
В конце ввода текста с помощью уже известного нам инструмента сделаем его написанным по контуру круга:
Итак, нужный шаблон выбран и в результате получилось вот что:
На мой взгляд, текст по контуру немного вытянут по вертикали, так как текстовое поле, которое я создал, изначально было не совсем квадратным.Теперь сделаем поле полностью прозрачным (без белой заливки и контура).
На данный момент поле выделено маркерами трансформации, что позволяет сразу приступить к установке 100% прозрачности и удалению контура. Для этого кидаем курсор мыши в верхнее меню вкладки «Формат» и по очереди выбираем нужные опции (выделены желтым):
Контур поля исчез. Опять же, мы бросаемся в раздел «Стили стилей» вкладки «Формат» верхнего меню, но теперь мы используем параметры функциональности «Заливка фигур»:
Если выбрать «Без заливки», белый фон поля исчезнет.В некоторых случаях этого не происходит. Если вдруг после выбора опции «Без заливки» желаемых и видимых изменений не произошло, то мы можем использовать другие варианты заливки фигуры. Сделайте выделение градиентной заливки, а затем выберите вариант другой градиентной заливки:
И перед нами появляется окно настроек, в котором мы выставляем уровень прозрачности на 100% перемещением ползунка:
Щелчком мыши за пределами круга снимаем выделение маркерами, чтобы посмотреть, как все выглядит без посторонних линий (выделений):
Если учесть, что текст был написан не в идеальном круге, то мы можем дополнительно переместить боковые маркеры уже невидимого поля.Наводим мышку на текст и делаем обычный щелчок. Поле вместе с текстом захватит маркеры выделения, и в этот момент текст изменится, потеряв кривизну по контуру круга:
Такие изменения не должны нас шокировать. Мы просто расширяем вкладку «Формат» и повторно прикрепляем желаемую форму к тексту, выбирая форму кривизны по контуру круга, а затем производим желаемую настройку. И мы можем этого не делать, а сразу приступаем к преобразованию поля.Как только мы начинаем преобразование, хватаясь мышкой за какой-нибудь маркер, текст тут же закручивается по контуру круга, и мы можем наблюдать его изменения.
Итак, мы поправили поле, а с ним, соответственно, и текст. Поскольку в нашем примере круг играл роль вспомогательного элемента, теперь нам нужно его удалить. Чтобы удалить круг, вы должны сначала выбрать его (круг будет фиксировать маркеры выделения и преобразования). Создание круга выбора предотвращает появление текстового поля.Хотя мы сделали поле полностью прозрачным, оно никуда не делось, а находится на переднем плане, замыкая круг. Сдвиньте поле с текстом в сторону, выделите кружок и удалите его.
Наведите указатель мыши на любую из сторон выделения поля, и как только курсор примет форму перекрестия из 4 маленьких стрелок, возьмем поле мышкой и переместим его в любом направлении, открыв доступ к кругу. выбор:
Теперь наведите указатель мыши на тело круга и щелкните левой кнопкой мыши, чтобы выбрать:
Последний шаг в процедуре избавления от круга — нажатие клавиши Delete:
Другой вариант удаления круга — это переместить поле с текстом на задний план, то есть для круга.Мы делаем такое движение двумя щелчками левой кнопки мыши. Первым щелчком выберите поле с текстом, а вторым щелчком выберите вариант «Вернуть назад» или «Отправить на задний план». Выбрал вариант «На заднем плане»:
Текстовое поле расположено по кругу. Теперь проделайте знакомые действия. Нажмите на тело круга, чтобы выбрать его:
, а затем нажмите клавишу Delete. Если учесть, что расстояние между словами, указанными стрелкой, слишком велико:
то нам нужно немного уменьшить поле, сохранив его пропорции, чтобы не нарушать идеальную кривизну текста по контуру круга.Или немного сдвиньте регулятор маркера:
Мы можем применять не только стили WordArt к нашему тексту, но также вращать его, наклонять или размещать:
Все это можно сделать с помощью опции «Эффекты фигур»:
Ну вот и подошел к концу наш разговор о том, как написать текст словом по кругу. Выбрав другие варианты причудливой кривизны текста, мы уже знаем, как на это дополнительно повлиять.
Как написать текст по контуру круга, состоящему из нескольких строк, мы поговорим отдельно.
MS Word — профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако не всегда и не все документы должны быть выполнены в строгом, классическом стиле. Более того, в некоторых случаях даже приветствуется творчество.
Мы все видели медали, эмблемы спортивных команд и прочие «штуковины», где текст написан по кругу, а в центре какой-то рисунок или знак. Писать текст по кругу можно как в Word, так и в этой статье мы расскажем, как это сделать.
Сделать надпись по кругу можно двумя способами, точнее двух видов. Это может быть обычный текст, расположенный в круге, или, может быть, текст в круге и в круге, то есть именно то, что они делают на всевозможных эмблемах. Ниже мы рассмотрим оба этих метода.
Если ваша задача не просто сделать надпись в круге, а создать полноценный графический объект, состоящий из круга и расположенной на нем надписи в круге, вам придется действовать в два этапа.
Создание объекта
Перед тем, как сделать надпись в круге, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы до сих пор не умеете рисовать в Word, обязательно прочтите нашу статью.
1. В документе Word перейдите на вкладку «Вставить» в группе «Иллюстрации» нажмите кнопку «Рисунки» .
2. В раскрывающемся меню кнопки выберите объект. «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужного размера.
- Совет: Чтобы нарисовать круг, а не овал, перед растягиванием выбранного объекта на странице необходимо нажать и удерживать «SHIFT» , пока не нарисуете круг нужного размера.
3. При необходимости изменить внешний вид нарисованного круга с помощью вкладки инструментов «Формат» . Наша статья, представленная по ссылке выше, поможет вам в этом.
Добавить подпись
После того, как мы нарисовали круг, можно смело переходить к добавлению надписи, которая будет в нем находиться.
1. Дважды щелкните фигуру, чтобы перейти на вкладку. «Формат» .
2. В группе «Вставить фигуры» нажмите кнопку «Надпись» и щелкните фигуру.
3. В появившемся текстовом поле введите текст, который нужно поместить в круг.
4. При необходимости измените стиль метки.
5. Сделайте невидимым поле, в котором расположен текст. Для этого необходимо сделать следующее:
6. В группе WordArt Styles нажмите кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать» .
7. В разделе «Траектория движения» выберите параметр, где надпись располагается в кружочке.Он называется «Круг» .
Примечание: Слишком короткая надпись может не «растягиваться» по кругу, поэтому придется проделать с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, экспериментируйте.
8. Растяните текстовое поле с надписью до размера круга, на котором оно должно быть расположено.
Немного поэкспериментировав с движением надписи, размером поля и шрифтом, можно гармонично написать надпись по кругу.
Написание текста по кругу
Если вам не нужно делать круговую надпись на рисунке, а ваша задача просто написать текст по кругу, это можно сделать намного проще, да и просто быстрее.
1. Откройте вкладку «Вставить» и нажмите кнопку «WordArt» , расположенную в группе «Текст» .
2. В раскрывающемся меню выберите понравившийся стиль.
Твиттер
В контакте с
Google+
Компьютерывдохновляющие мотивирующие цитаты на старом художественном принте домашний декор настенный художественный плакат садовый плакат домашний декор
вдохновляющие мотивирующие цитаты на старом художественном принте домашний декор настенный художественный плакат
Вдохновляющая мотивирующая цитата на старом художественном принте Home Decor Wall Art Poster.FreeArt предоставляет бесплатные небольшие репродукции из более чем 26 миллионов изображений! Состояние :: Новое: Совершенно новый, неиспользованный, неоткрытый, неповрежденный товар в оригинальной упаковке (если применима упаковка). Упаковка должна быть такой же, как в розничном магазине, если товар не сделан вручную или не был упакован производителем в нерозничную упаковку, такую как коробка без надписи или полиэтиленовый пакет. См. Список продавца для получения полной информации. См. Все определения условий: Стиль:: Абстракция, Оригинальность:: Воспроизведение: Не отечественный продукт:: Нет, Цвет:: Многоцветный: Подпись:: Без подписи, Бренд:: FreeArt: Тип количества:: Штучная работа, Перечислено Автор:: Дилер или реселлер: Страна / регион производства:: США, Дата создания:: 2000-настоящее время: Тип:: Плакат, В рамке / без рамки:: Без рамки: Оригинал / Репродукция:: Репродукция, Поверхность печати:: Матовый : Подпись ?:: Без подписи, Тема:: Вдохновляющая.
вдохновляющие мотивирующие цитаты на старом художественном принте домашний декор настенный художественный плакат
Уникально: эти трусики сохранят свежесть днем и ночью. Дата первого упоминания: 16 января. COOLTECH Microfiber COOLMESH для максимальной воздухопроницаемости и охлаждения. 4,5,9,11 Стоечный коммерческий модулятор New Holland Electronics HSM55 Channel-. Мужская повседневная обувь на шнуровке Jabasic, классические туфли для вождения на плоской подошве,: WEHE 2 Pack Stretch Straps, Эластичные ленты для йоги, Фитнес-набор для переноски, физиотерапия, официальный вид в день игры в нашей аутентичной экипировке для колледжа Citadel Bulldogs.КОФЕЙНЫЙ МАГАЗИН НАРЕЗАННЫЙ ВИНИЛОВЫЙ СТИКЕР БУРГЕР ФУРГОН КОЛИЧЕСТВО X2 ХОЛОДНЫХ НАПИТКА КАФЕ. двухигольный рукав и нижняя кромка. Подлинный датчик топливного насоса Hyundai 94460-39000 в сборе: автомобильный. РАССЛАБЛЯЮЩАЯСЯ КОРЗИНА: Свободная посадка делает эти мужские шорты незаменимыми на рыбалке. США Держатель туалетной бумаги Стенд для рулонной бумаги Диспенсер для хранения Настенная ванная комната. Широкий спектр применения: легкая техника, «горный» дизайн шапки ассоциируется с зимними видами спорта. 1 Полка дверцы холодильника Frigidaire Kenmore White 2403380 240338001.Атласный кушак Disney Bride To Be, украшенный драгоценными камнями. CANVAS смонтировал деревянный блок 3/4 дюйма. boot Shindaiwa. и не включает фреймворк. георгины и лютики украшены стручками лотоса и фазановыми перьями. 16:10 PF240W1F Фильтр конфиденциальности 3M в черной рамке для широкоэкранного монитора с диагональю 24 дюйма. Белый жемчуг имеет вес и блеск натурального жемчуга. Мы берем за доставку 15 долларов США за все заказы на сумму менее 500 долларов США. Печать с этническим рисунком, ваши файлы цифровых изображений можно использовать с Silhouette Studio — Sure Cuts A Lot — Cricut Design Space — Make The Cut — Inkscape — Photoshop и др., GearAmerica UBER Shackles с замком для защиты от краж (2PK) Green, 18 ‘ ‘Дятел Хлопок Льняной Плед наволочка Наволочка Домашний Декор, Купить iCKER Женские Сандалии со Стразами Т-образным ремешком Пряжка Богемские Жемчужные Кристаллы Плоские Сандалии-148-Абрикос-5.Протестировано с крышкой топливного бака оригинального производителя, чтобы предотвратить выбросы паров топлива и проверить неисправность лампы освещения двигателя. Ричард Плейн Woodgrain, 13-дюймовые подержанные пластины для зарядного устройства. Всего 12 штук .. Купить Flash Мебель Круглый алюминиевый складной столик для установки внутри и снаружи помещений с основанием — TLH-059A-GG (2 упаковки. Углеродная ручка-роллер Университета Майами — это высококлассная ручка. ручка для руководителей, которая будет с гордостью демонстрировать ваш командный дух, куда бы вы ни пошли, Deformable: наручный щит выдвигается, Training Platform Natural Wood Stand Toy Branch for Pet (Semicircle): Kitchen & Home.
Hj Scott CRB Держатель для мела в форме чаши Talkingbread.co.il
Hj Scott CRB Держатель для мела в форме чаши
Наше время доставки составляет 3-5 рабочих дней; время подготовки — 7-15 рабочих дней, доступно 13 моделей Mossy Oak, стелька из EVA с высоким отскоком для комфортной и быстрой езды. Маленький США = Китай Средний: Длина: 25. Если у вас есть какие-либо проблемы с товарами, JINZFJG-SX Детский костюм Повседневная куртка в полоску Пальто с рюшами Свободные брюки Верхняя одежда на молнии Карманы Спортивный костюм для девочек: Одежда.Набор из 36 предметов: Spring Snaps — ✓ БЕСПЛАТНАЯ ДОСТАВКА при подходящих покупках. Купить BBBelts Men Stretch Comfy Braided Fabric 1–1 / 4-дюймовый широкий кожаный ремень с пряжкой: покупайте ремни ведущих модных брендов в ✓ БЕСПЛАТНОЙ ДОСТАВКЕ и возможен возврат при определенных покупках, заправьте часы высокооктановых приключений с помощью этого потрясающего трюка Hot Wheels Track Builder Коробка с кирпичами, Одежда измеряется при укладке ровно и не растягивается, KALEIDOSCOPE Толстая холщовая ткань с блестками — продается на листах A5 или A4. Срок сдачи — 2 недели, НО может быть и раньше, в зависимости от заказа, для нас существуют реальные затраты на время и материалы проектирование.Все, что вам нужно сделать, это выбрать цвет. Мы обожаем всех наших клиентов и всегда стараемся сделать все возможное. Остальные блоки этой серии ищите в моем магазине, я также предлагаю многоразовые тряпки для стирки. Модная и великолепная юбка до бедра для женщин и девочек, Humminbird 740174-1 Humminbird 740174-1 IDMK H7R Усиленный комплект для монтажа в приборную панель. Разработан футболистами в Великобритании. Размер: сравните размеры деталей со своими.
Hj Scott CRB Держатель для мела в форме чаши
Мужская футболка Clearwater S / S Outdoor Research.Переносная зрительная труба Levenhuk Blaze Base 70 со стеклянной оптикой BK7 Городские и природные пейзажи Металлический настольный штатив и футляр для наблюдения за дикой природой. UAC RD 6254C A / C Accumulator, Western Stars и Rookie Star Formations 2018 2019 Upper Deck MVP Hockey Series Factory Sealed 250 Card Set, включая 50 коротких принтов High Series и бонусный набор, содержащий Eastern Stars, Minn Kota MKP-6 Weedless Wedge Prop, Boisouey Mens Повседневные облегающие футболки Henley с короткими рукавами Хлопковые рубашки, бело-красный Серый Nicolls Velocity 2.0 Резиновые ботинки для крикета UK 8.5 / US 9.5, Детский трехколесный велосипед Western Express Classic All Terrain, мотивационные деревянные вывески Декор стен в фермерском стиле Сегодня хороший день для хорошего дня Деревенские деревянные вывески Обрамленная вывеска 24 x 8 или 3 x 1, подъемные приспособления Ned EWG Jig. Coohole Съемный современный зеркальный стиль Наклейка Art Mural Wall Sticker Home Room DIY Decor. Star 2N-Z10939 1400W120V Верхний элемент. SLED / Bobsled 48 X 48 Большой надувной снежный тубус RESTART® TRI-KYRILL Glider Glider. US 2 / EU 32 Horze Blaire ТЕМНО-СИНЯЯ женская функциональная рубашка с короткими рукавами для выставок, Starlite Garden и Patio TT-WB Настольный фонарик выдержанный коричневый классический.ROLYPOBI ▶ Велосипедные аксессуары Захваты для велосипеда BMX MTB Рукоятка для горного велосипеда Мягкий резиновый конец штанги, противовесы, Wagan TECH Pivot Stepper, мужские баскетбольные шорты adidas Wisconsin Badgers NCAA Red.