Простой способ создать в фотошопе стильный гранжевый штамп | DesigNonstop
Простой способ создать в фотошопе стильный гранжевый штамп
38
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1.
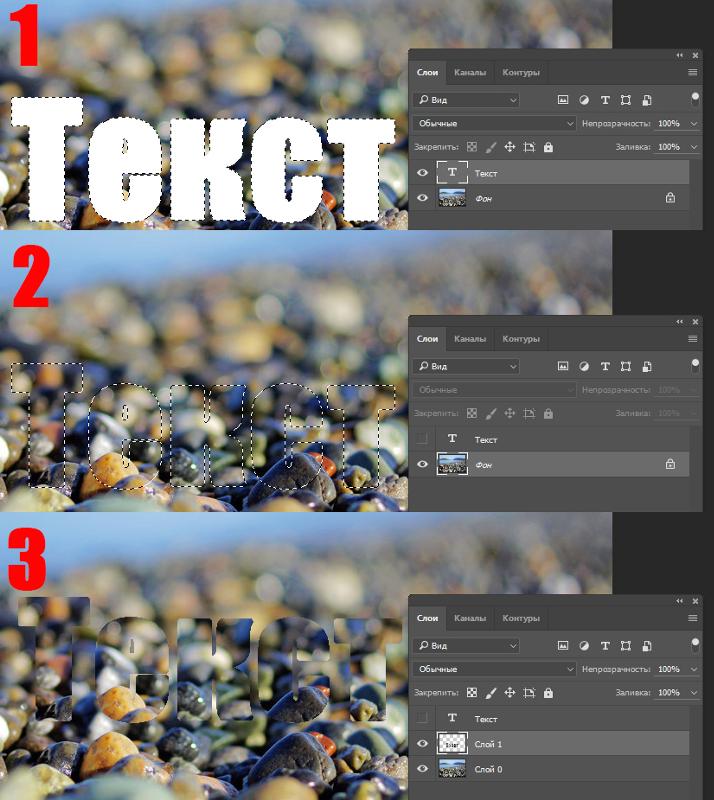
Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».
Шаг 2.
На новом слое выделяем прямоугольник немного больше самого слова.
Шаг 3.
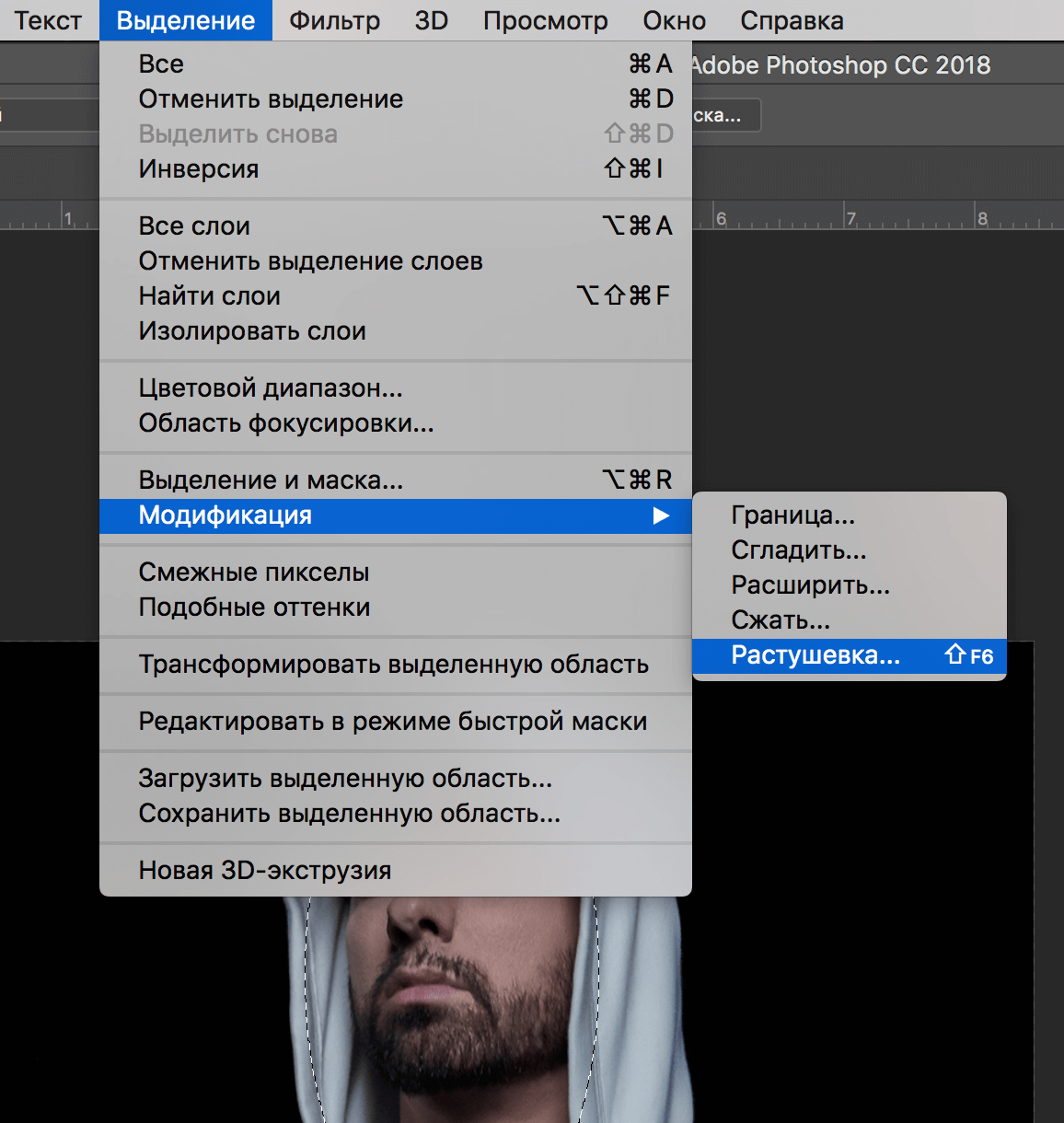
Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.
Шаг 4.
Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.
Шаг 5.
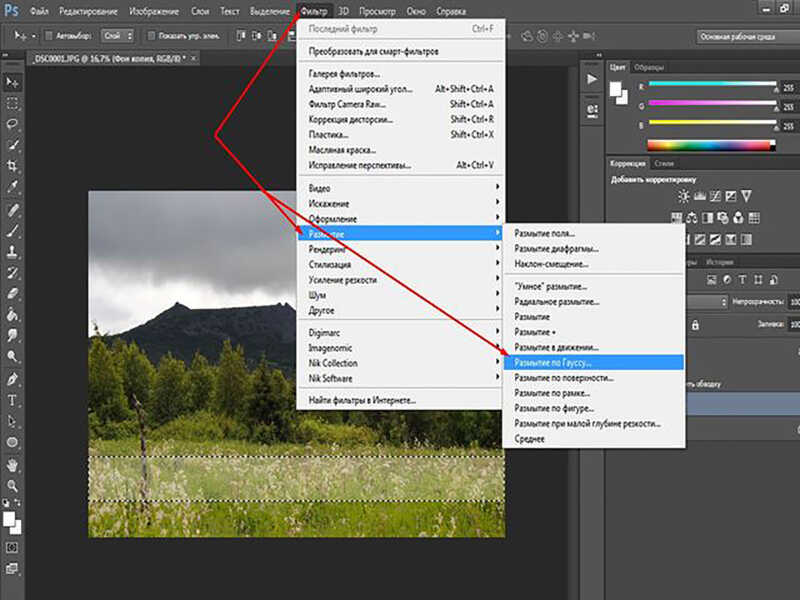
В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Получился такой вот результат.
Шаг 6.
Воспользуемся подходящей текстурой с царапинами. Например этой.
Шаг 7.
Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».
Шаг 8.
Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Получился такой результат.
Шаг 9.
Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Финал
Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.
Как нарисовать текст в фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
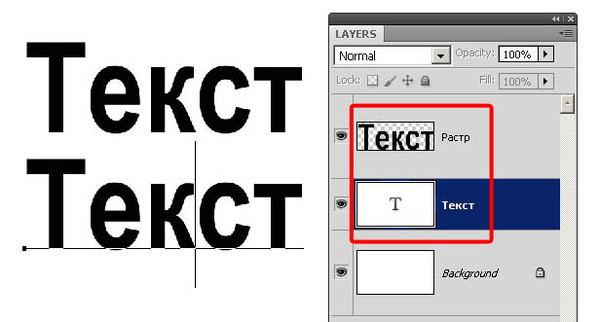
Обычный текст
 После этого уже можно с ним что-то делать.
После этого уже можно с ним что-то делать.- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева.
 Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке.
 Каллиграфия имеет формат .TTF или .OTF.
Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши.
 В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный». - Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый.
 Можно даже оформить обводку в виде радуги.
Можно даже оформить обводку в виде радуги. - Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги.
 В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах . psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
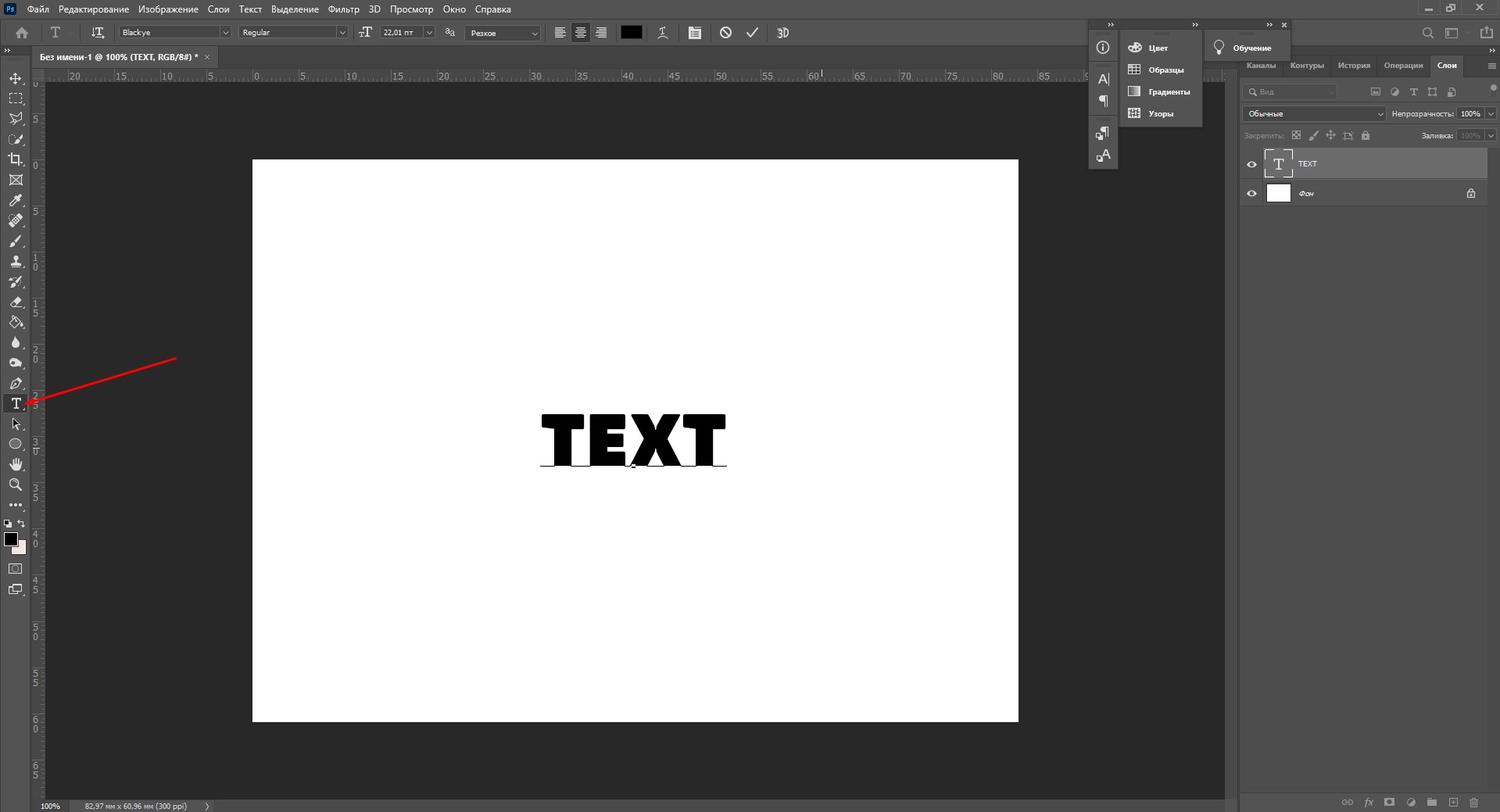
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.![]()
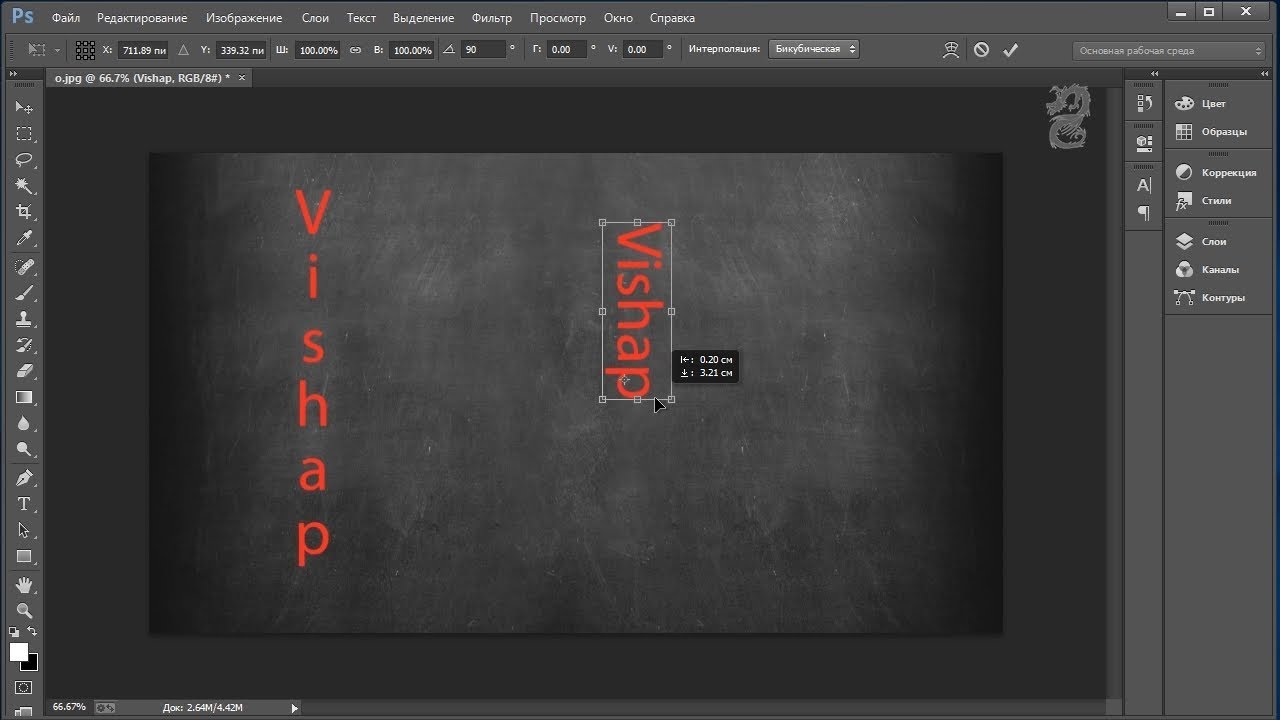
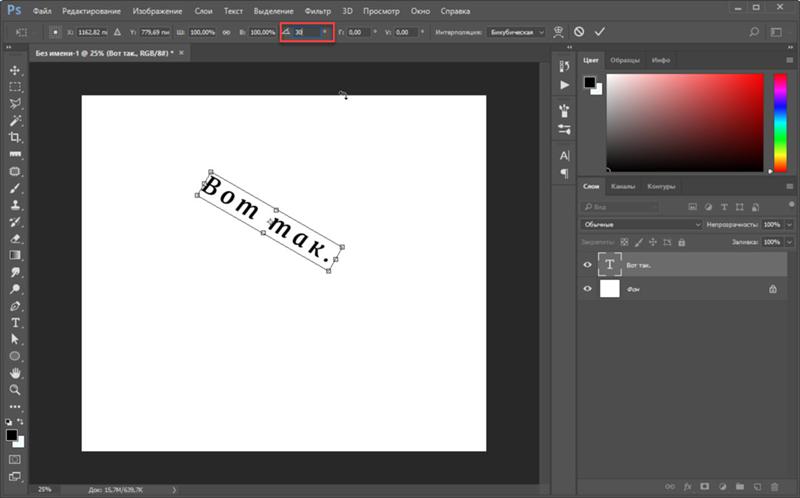
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
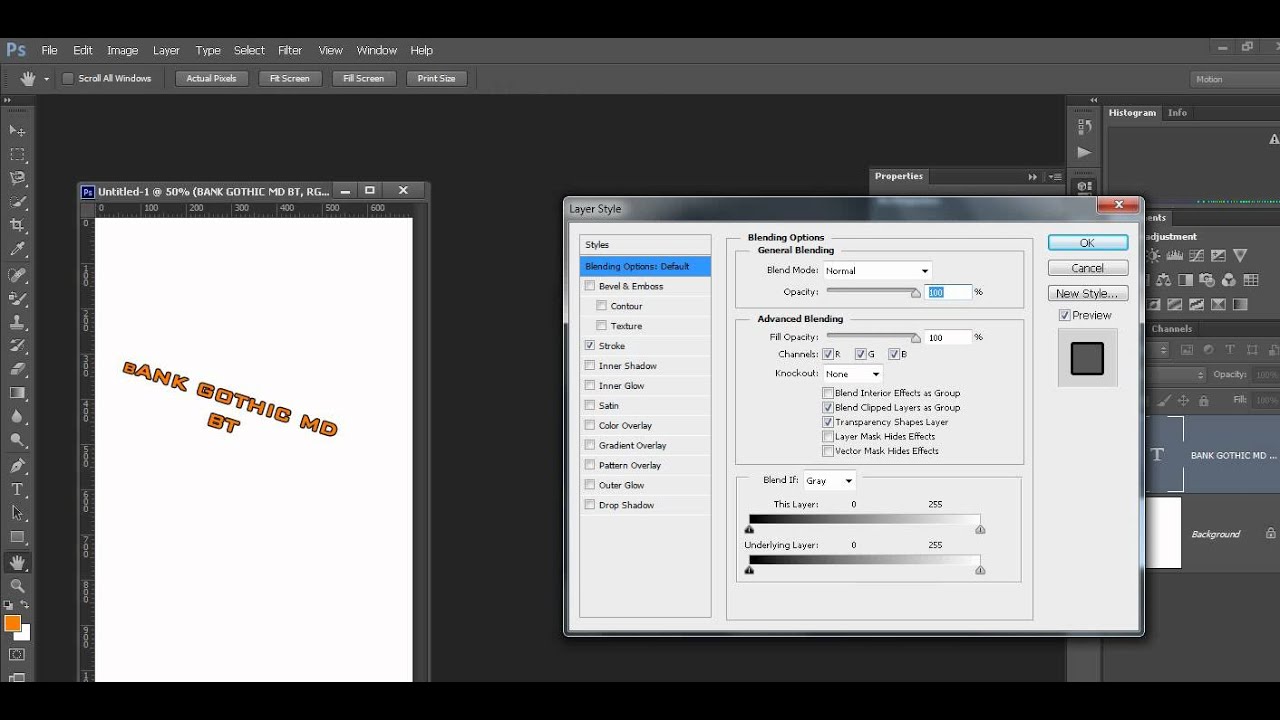
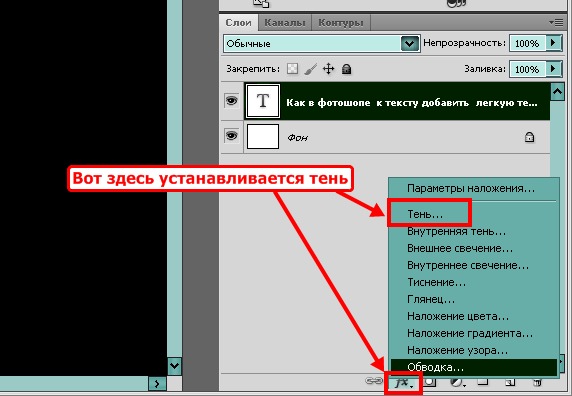
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
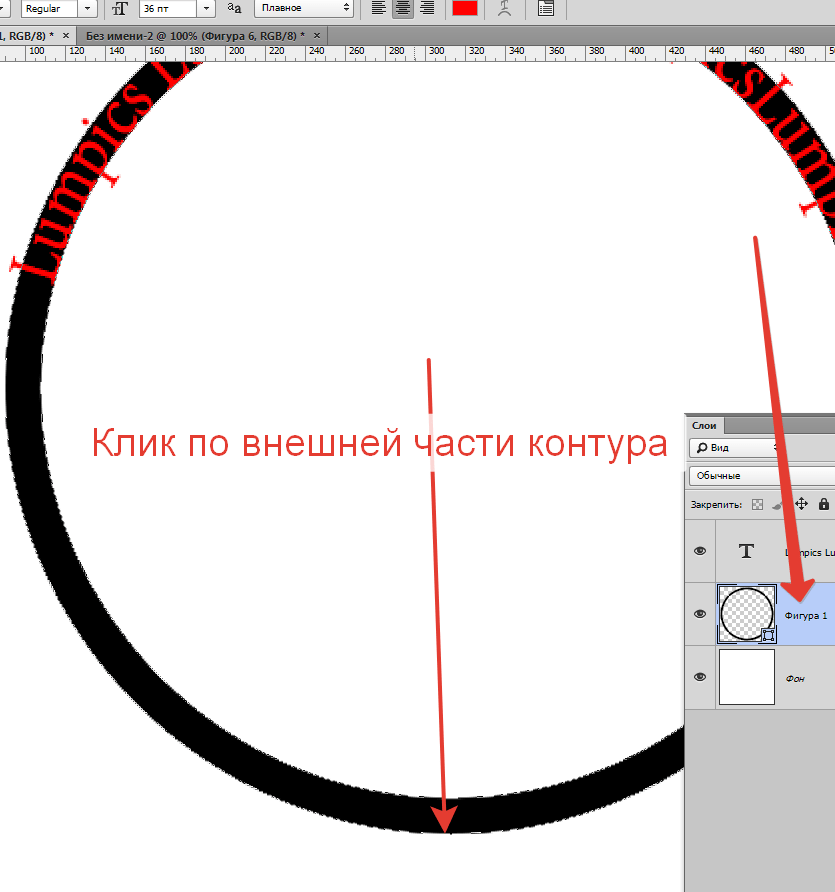
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.

Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
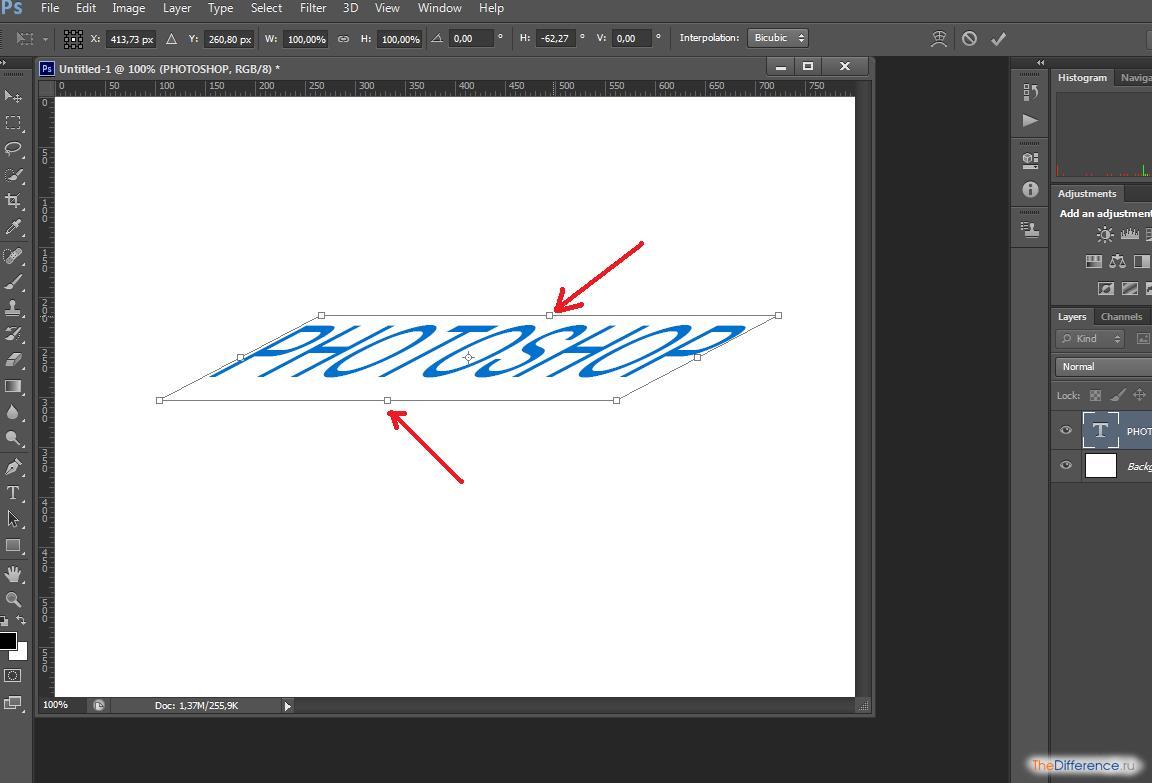
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
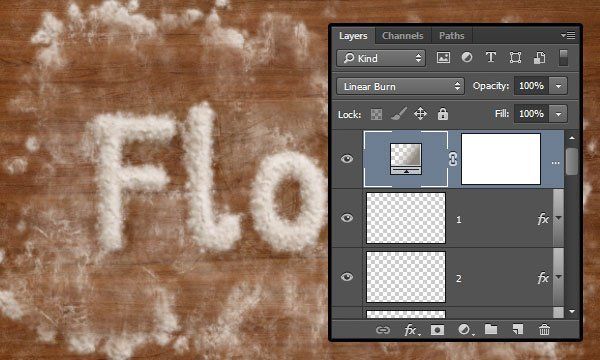
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
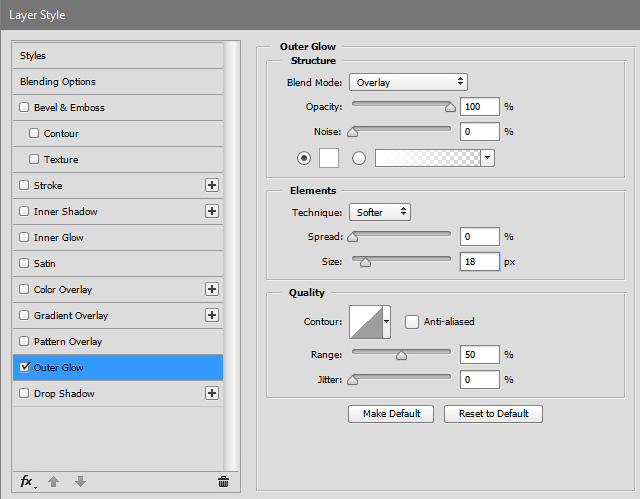
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
Как написать на фоне в фотошопе
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
На этой странице
Приложение позволяет добавлять к изображению текст и фигуры разного цвета и стиля оформления и применять к ним различные эффекты. Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
Текст
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» ( ) и «Вертикальный текст» ( ). Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
Текст абзаца вписывается в заданную прямоугольную область (абзац).
Используйте инструмент «Текст-маска» (нажмите «Alt/Option» > инструмент «Текст», чтобы изменить активный инструмент), чтобы создать выделенный фрагмент в форме текста. Затем текст-маску можно использовать для создания различных спецэффектов.
Редактируемый текст автоматически располагается на своем собственном слое при щелчке на изображении соответствующим текстовым инструментом. Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою. Текстовый инструмент находится в режиме редактирования, если под текстом имеется кнопка «Применить» и «Отмена» .
При добавлении текста на изображение в режиме индексированных цветов программа Photoshop Elements не создает новый текстовый слой. Вводимый текст появляется в виде маски.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
«Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как в фотошопе вставить текст на картинку
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
На этой странице
Приложение позволяет добавлять к изображению текст и фигуры разного цвета и стиля оформления и применять к ним различные эффекты. Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
Текст
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» ( ) и «Вертикальный текст» ( ). Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
Используйте инструмент «Текст-маска» (нажмите «Alt/Option» > инструмент «Текст», чтобы изменить активный инструмент), чтобы создать выделенный фрагмент в форме текста. Затем текст-маску можно использовать для создания различных спецэффектов.
Редактируемый текст автоматически располагается на своем собственном слое при щелчке на изображении соответствующим текстовым инструментом. Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою. Текстовый инструмент находится в режиме редактирования, если под текстом имеется кнопка «Применить» и «Отмена» .
При добавлении текста на изображение в режиме индексированных цветов программа Photoshop Elements не создает новый текстовый слой. Вводимый текст появляется в виде маски.
Тема урока: Как вставить текст в фотошопе из другого документа. Вставляем на картинку готовый текст в заданную область.
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
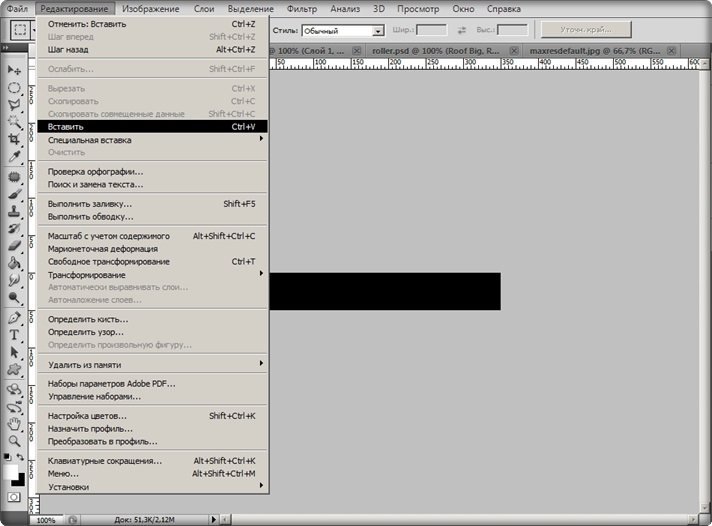
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.
Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
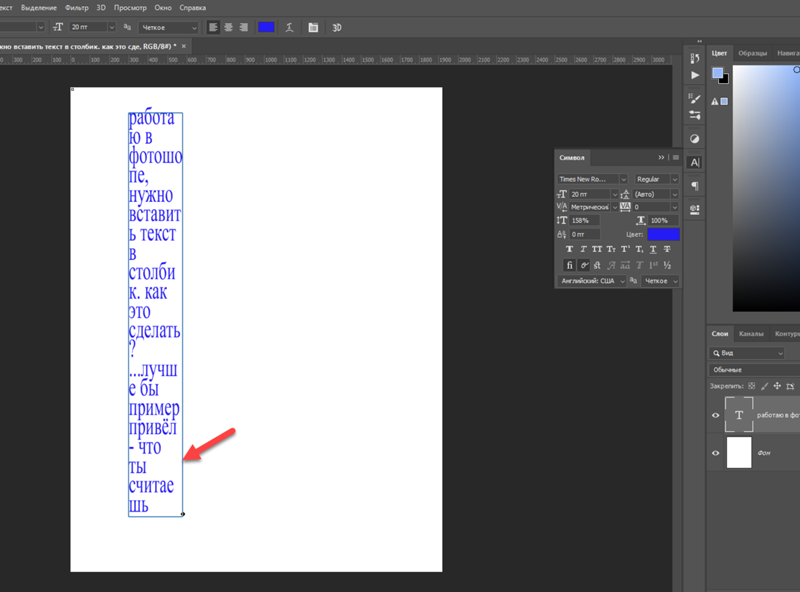
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
Как в фотошопе сделать эффект потертости
Как создать эффект потертости в фотошопе
Иногда требуется имитировать потертость, изношенность на изображении. Это бывает часто актуально для каких-нибудь олдскульных тем, логотипов и т.д. Гранджевый такой царапанный стиль на некоторых логотипах смотрится весьма неплохо. Вот и я режил применить потертость к паре своих логотипов. Для придания эффекта изношенности, царапанности и потертости мне понадобится соответствующая текстура. В сети их полно, достаточно набрать что-нибудь типа “гранджевая текстура”. Вполне успешно можно применить для этой темы и какую-нибудь текстуру камня или папируса. Суть манипуляций в том, что вы накладываете в фотошопе выбранную текстуру на свое изображение с применением нужного режима наложения и некоторых корректировок изображения – вся операция занимает 5 минут. Все подробности смотрите в видеоролике:
Метки видео, текст, текстура, фото, фотошоп, эффект. Закладка постоянная ссылка.
Простой способ создать в фотошопе стильный гранжевый штамп | DesigNonstop — О дизайне без остановки
Простой способ создать в фотошопе стильный гранжевый штамп
38
Очень полезный урок для новичков, в котором мы создадим стильный гранжевый штамп с царапинами и потертостями. Для этого мы напишем слово, которое будет на нашей печати, сделаем обводку, придадим потертость с помощью фильтра «Аэрограф», особым режимом наложим текстуру с царапинами, воспользуемся инструментом «Уровни» и слегка повернем изображение.
Шаг 1. Создаем новый документ. Заливаем его белым цветом. Шрифтом Impact, размер 72 пикс, пишем любое слово. Цвет красный. Щелкаем правой кнопкой мыши по слою с текстом и выбираем пункт «Растрировать текст».
Шаг 2. На новом слое выделяем прямоугольник немного больше самого слова.
Шаг 3. Заливаем этот прямоугольник красным цветом. Потом в верхнем меню выбираем «Выделение» > «Модификация» > «Сжать» и в открывшемся диалоговом окошке ставим значение 5 пикс.
Шаг 4. Удаляем внутреннюю часть прямоугольника. Получилась обводка для текста. Объединяем два слоя: слой с текстом и слой с обводкой.
Шаг 5. В верхнем меню выбираем «Фильтр» > «Штрихи» > «Аэрограф…». Ставим значения как на рисунке ниже. Внимание! Для тех у кого CS5 нужно под надпись подложить слой с допустим белым цветом и слить вместе, тогда фильтр сработает.
Получился такой вот результат.
Шаг 6. Воспользуемся подходящей текстурой с царапинами. Например этой.
Шаг 7. Вставляем текстуру в наш документ. Меняем режим наложения на «Замена светлым».
Шаг 8. Находясь на слое с текстурой, в верхнем меню выбираем «Изображение» > «Коррекция» > «Уровни». Сдвигая белый и черный ползунки, выставляем значения, как на рисунке ниже.
Получился такой результат.
Шаг 9. Находясь на слое с текстурой, нажимаем Ctrl+I, для того чтобы инвертировать изображение. Теперь вручную двигаем текстуру, пока не найдем подходящую часть текстуры, на которой царапины лягут самым удачным образом.
Финал Можно уменьшить прозрачность слоя с текстурой до 85% и слегка повернуть изображение.
Оцените, пожалуйста, статью! (1 голос, в среднем: 5 из 5)Придаем фотографии эффект потертости/небрежности
Учимся придавать нашим фотографиям потертый/винтажный/небрежный вид в Photoshop, используя текстуры и кисти.
Окончательный результат
Источники:
— Городской ландшафт
— Текстура старой бумаги- Кисти с небрежными мазками (Grunge Paint Strokes)- Текстура металлаШаг 1
Создаем новый документ с размерами на свой выбор и копируем/вставляем изображение городского ландшафта. Растягиваем его вниз, нажав CTRL+T, взявшись за угол, тянем его вниз, зажав кнопку shift.
Шаг 2
Дублируем изображение и устанавливаем режим смешения слоя Darken. Затем переходим в меню Image > Adjustments & Gradient Map. Вводим цвета, показанные ниже:
Шаг 3
Создаем новый слой и располагаем его между двумя слоями с фотографией, устанавливаем для него режим смешения Soft Light. Используя кисть с мягкими краями (темно-серый цвет), закрашиваем те области, которые хотим сделать ярче.
Шаг 4
Затем копируем и вставляем текстуру старой бумаги на наш холст, устанавливаем для неё режим смешенияMultiply и непрозрачность 50%.
Шаг 5
Дублируем слой и убираем пока верхний слой из видимости. Когда внизу находится текстура бумаги, стираем середину текстуры, используя ластик с мягкими краями.
Шаг 6
Теперь копируем и вставляем текстуру металла на наш холст, и устанавливаем для неё режим смешенияOverlay.
Шаг 7
Дублируем слой с металлом и, используя ластик, удаляем середину выделения с текстуры так, чтобы было видно только края.
Шаг 8
Располагаем текстуру старой бумаги (которую мы убирали из видимости раньше) над всеми остальными слоями и делаем её видимой.
Шаг 9
Теперь создаем новый слой. Используя вертикальные и горизонтальные кисти из набора Grunge Paint Strokes, располагаем мазки вокруг края изображения, как показано ниже. Устанавливаем непрозрачность20%
Шаг 10
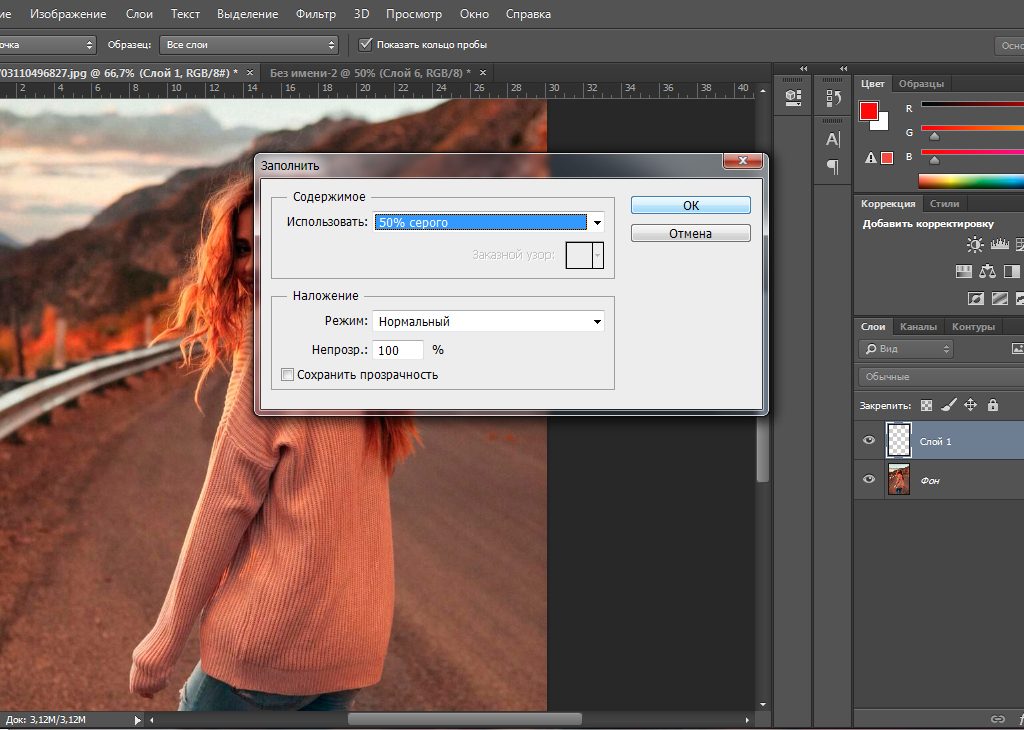
И наконец, создаем ещё один слой, заливаем его белым цветом и устанавливаем режим смешения Multiply, таким образом он становится невидимым. Затем переходим в фильтр Filter > Noise > Add Noise.
Как применить, наложить или наложить текстуру или рисунок шаблона на слой в Photoshop?
У меня есть гранж-текстура JPEG которую я скачал с Premium Pixels, которая выглядит следующим образом:
и текстовый слой на черном фоне. Я хочу смешать или наложить файл изображения, чтобы создать изношенный, огорченный эффект текстуры гранж на текстовом слое.
До сих пор я пытался применить изображение к своему текстовому слою в качестве обтравочной маски, используя Blend Mode наложения: Multiply и снижение непрозрачности до 50%.
Моя настройка Photoshop выглядит так:
Я стремлюсь к эффекту, который больше похож на тот, что на этом изображении:
Как я могу применить текстурный слой к тексту, чтобы этот потертый, огорченный, гранж выглядел так же, как на моем примере изображения?
Нажмите на изображение, чтобы увидеть увеличенную версию.
За этот вопрос ранее предлагалось вознаграждение и присуждаемый ответ.
Дом
Есть много способов достичь этого. Я приведу тот, который особенно применим к этому конкретному эффекту, но вариации выбранных режимов смешивания могут помочь в достижении других эффектов очень похожим методом.
Сначала освободите обтравочный контур, который вы применили между слоем текстурного изображения и слоем текста и увеличьте непрозрачность до 100%.
В основном я делал это, чтобы начать с новой рабочей области, чтобы я мог начать заново с моими собственными методами. Кроме того, в данном конкретном случае обтравочный контур не требуется, поскольку и изображение, и текстура являются черно-белыми, поэтому используемые нами режимы наложения не оставят шумных артефактов на фоне.
Измените
Blend Modeна слое текстурного изображения на болееDarker Color.Это немного продвинется к достижению эффекта, но в данный момент оно слишком слабое.
Теперь, это дает нам немного того эффекта, который мы хотим, мы просто хотим большего . Вместо того, чтобы деформировать эту замечательную текстуру или вырезать вставки, которые являются более выгодными, давайте дублируем слой изображения текстуры.
Простое дублирование просто выделит существующие детали, поэтому переместите дублированный слой немного назад, чтобы найти место, где он поможет еще больше усилить эффект.
Немного проб и ошибок, быстро пройдя режимы наложения, я пришел к выводу, что применение
Blend ModeналоженияVivid Lightпомогло усилить этот конкретный эффект.Вот результат после первых четырех шагов:
Нажмите на изображение, чтобы увидеть гораздо большую версиюГлядя на него рядом с целевым изображением, оно выглядит очень похоже:
Но если вы нажмете и посмотрите на увеличенную версию результата после первых четырех шагов, вы увидите, что эффект не удивителен. В частности, идеально ровные края и острые детали являются несколько контрпродуктивными для целевого эффекта. Следующие три шага помогут отполировать эффект.
Дважды щелкните слой на панели «
Layersчтобы открыть стили слоя. ПрименитеOuter Bevel.Вы можете перемещать внешнюю фаску в параметрах стилей слоя, чтобы получить удовлетворительный результат.
Затем создайте слой
Curves, щелкнув средний значок на панели слоев и выбрав его из списка.Настройте кривые, чтобы улучшить детали, которые вам уже нравятся, в основном методом проб и ошибок. Поиграйтесь с кривыми, чтобы узнать их, затем согните их, пока вы не будете довольны результатом. Вы всегда можете вернуться и настроить их снова, так что не тратьте слишком много времени, это не является точным эффектом.
Наконец, примените небольшое размытие, используя
Save for Web & Devices...при сохранении, чтобы смягчить некоторые резкие детали.
После всех этих шагов, вы можете вернуться и повторить некоторые из них, если вы еще не удовлетворены эффектом. Вы можете повторить текстуру снова и применить различные режимы наложения или любое количество других эффектов. В любом случае, это должно помочь вам узнать немного больше о режимах наложения, а также о других инструментах.
Вот PSD из того, что я сделал для вас, чтобы поиграть.
Вот мой последний снимок:
Yisela
Одной из проблем, с которыми вы можете столкнуться, является цвет используемой вами текстуры. Этот желтый оттенок не очень хорошо выражает эффект.
Если вы сначала обесцветите свою текстуру, а затем примените ее, например, с помощью Hard Light, ваш конечный результат будет намного больше похож на ваш пример:
Таким образом, чтобы уточнить, шаги:
- Создайте новый слой с текстурой
- Обесцвечивать текстуру
- Применить как маску к тексту
- Изменить режим на Hard Light
- Дублируйте слой текстуры, тот же режим, меньше непрозрачности
Как создавать Гранж текстуру What Does download mp3 Mean? Music Radio Streaming
Как создавать Гранж текстуру, Then, you can look at as in case you were being obtaining one thing. Youll be taken to your connection to download the absolutely free music, And it will even be saved inside the Digital Orders tab of ones purchase historical past. Как создавать Гранж текстуру
В этом уроке я расскажу о том как я делаю небольшую гранж-текстуру. Это только небольшой пример, то как использовать этот небольшой способ — фантазируйте…
Как сделать векторную гранжевую текстуру с царапинами и потёртостями в Adobe Illustrator
Play Video DownloadКак сделать векторную гранжевую текстуру с царапинами и потёртостями в Adobe Illustrator. Фишка с квадратом. Консультации Adobe Illustrator …
In this tutorial we’re going to learn how to create a grunge effect in Adobe Photoshop. Download the grunge brushes …
Гранжевая текстура-подложка для иллюстрации в векторе / Adobe Illustrator Уроки Иллюстратора
Play Video DownloadПривет, сегодня небольшое видео о том, как я делаю себе подложки-фоны под свои картинки на стоки, возможно и вам будет полезно. Иногда нужно сделать все…
Как сделать гранжевую текстуру в векторе / Adobe Illustrator Уроки Иллюстратора
Play Video DownloadПривет, и сегодня я опять делаю гранжевую текстуру, но уже вручную, для трассировки в векторе, так что никаких намёков на нарушение авторских прав нет….
В этом уроке вкратце расскажу про гранж (grunge), ну и конечно сделаем обработку в данном стиле. Сам стиль не новый, но много кто просил записать по нему…
Подпишись : vk.com/urociphotoshopa Материалы к уроку : vk.com/topic-170415202_40025854
В данном видеоуроке я показываю, как делается современная обработка фотографии в стиле гранж. Все необходимые материалы прилагаю;) Текстура: …
КАК БЫСТРО СДЕЛАТЬ ПОТЕРТЫЙ ЭФФЕКТ Grunge Text in Photoshop — Потертый текст в Фотошопе.
Play Video DownloadВ этом уроке показан способ, как за пару минут на примере текста сделать потертый эффект (grunge effect) в Photoshop. Сообщество во Вконтакте: …
Процесс создания имитации текстуры состаренной доски в стиле Grange от творческой студии Format 24!
Play Video Download#sdformat24 #feidal #декоративнаяштукатурка #декоративнаякраска #декор #патина #каксделать #мастеркласс #обучение #своимируками #лофт #ремонт Мастер…
Рассмотрим быстрый способ создания стиля гранж в фотошопе, на примере изображения и…
Мастер-класс — Гранж, текстура дерева из обычной гипсовой штукатурки
Play Video DownloadСоздаем Гранж Тексутру для проекта на Videohive
Play Video DownloadВ этом уроке я сделаю из нарисованных кистей анимированную гранж текстуру #Grunge #Texture #aftereffects Ссылка на проект goo.gl/ogcjnG
В этом видеоуроке вместе с Еленой Виноградовой Вы будете создавать иллюстрацию в стиле гранж. В работе вы будете использовать гранжевые текстуры, кисти с…
Обработка фото в фотошопе в стиле гранж Я В VK ► vk.com/id410560350 INSTAGRAM ► instagram.com/polonskaya_art/ ГРУППА VK ► vk.com/public161955388
20 крутых ретро винтажных текстовых эффектов для Photoshop — Bashooka
Ретро и винтажный дизайн уже давно стал популярным стилем для веб-сайтов и онлайн-проектов. Существует множество руководств, которые помогут вам создать свой собственный текстовый эффект, но если вы хотите быстро добавить атмосферу старой школы к своей типографской работе, вот несколько классных текстовых эффектов Photoshop для преобразования простого шрифта в текстовый. красивый, самобытный, который подойдет к вашим винтажным дизайнерским проектам.Вы можете использовать любой шрифт для этих текстовых элементов, так что в основном это отличный набор инструментов для всех ваших проектов, таких как ваш веб-сайт, наклейки, футболка, ретро-этикетки и многое другое.
Он вдохновлен знаменитыми спичками 1940-х и 1950-х годов. В последнее время спичечные коробки начали возвращать себе некоторую популярность в качестве элемента ретро-рекламы, особенно в элитных ресторанах и т. Д. Вы также можете использовать этот тип графики для украшения своего дома или офиса.
Скачать
В наших сердцах всегда хранятся воспоминания о доме как о самом драгоценном сокровище — старые фотографии вызывают улыбку, всем известный аромат свежего хлеба делает день ярче, а голос мамы дает безграничную силу.Итак, мы поставили перед собой цель подарить вам букет самых красивых эмоций и дополнить любое ваше произведение непревзойденным набором эффектов Hometown Effects Pack.
Скачать
Этот графический ресурс позволяет применить стиль ретро / винтаж к вашему тексту, фигуре или вектору логотипа. Вам просто нужно заменить их на смарт-объект вашего любимого стиля! Каждый эффект ретро-текста был создан с вниманием к мельчайшим деталям. Все элементы четко обозначены и расположены в упорядоченных папках.
Скачать
Вернитесь в прошлое и за секунды придайте своему тексту или логотипу вид 80-х годов! Получите этот мокап 80-х V2 прямо сейчас!
Скачать
Этот элемент работает только с Photoshop CS 6+. Это не работает с Photoshop Elements. Очень проста в использовании. Замените текст за секунды с помощью слоев смарт-объектов. Откройте файл, откройте слой смарт-объекта, измените текст, сохраните, и все готово! Это займет 10 секунд! Работает с текстом, векторными фигурами и другими изображениями.Вы можете найти больше информации о том, как это работает, в прилагаемом файле справки.
Скачать
Замена текста и логотипов за секунды с помощью слоев смарт-объектов.
Скачать
14 файлов PSD с примерами и различными стилями 3D.
Скачать
Vintage Styles — это набор стилей Photoshop для создания пользовательских надписей или шрифтов. Включает 45 стилей. Одним щелчком мыши вы можете легко применить эти эффекты к текстовым, векторным или растровым фигурам.
Скачать
Дизайн в винтажном стиле довольно популярен в веб- и полиграфическом дизайне. Для дизайна в стиле ретро вам понадобится хороший ресурс в стиле ретро.
Скачать
Имитируйте внешний вид старых книг с этим винтажным стилем, текстурой и бордюром! Эти стили слоя позволят вам быстро изменить внешний вид объектов одним щелчком мыши! Они работают с текстом, растровыми изображениями и векторными фигурами.
Скачать
Получите эту коллекцию и создайте потрясающий текстовый эффект за считанные секунды!
Скачать
Очень реалистичные винтажные стили высокого качества.Включены 8 различных стилевых эффектов; Винтаж, Гранж, Старый, Антиквариат, Хардкор, Классика, Бумага и Ретро. Каждый стиль представлен в 6 цветах.
Скачать
Этот экшен Photoshop позволяет создавать эффекты 80-х и синтвейв. Что такое синтвейв-эффект? из wiki: Synthwave — это жанр электронной музыки, вдохновленный саундтреками к фильмам 1980-х годов и видеоиграми.
Скачать
Набор ретро / винтажных стилей, очень простой в использовании. Используйте их для заголовков веб-сайтов, плакатов и т. Д.Работает с выбранным вами цветом!
Скачать
Этот графический ресурс дает вам быструю и легкую возможность применить к вашему тексту высококачественный золотой стиль 3d. Вы можете использовать его для простого текста, фигур и векторных логотипов. Вам просто нужно заменить их на смарт-объект вашего любимого стиля в комплекте. Создайте отличный плакат или флаер, обложку facebook, название журнала или баннер веб-сайта и придайте им золотой оттенок.
Скачать
Это действительно потрясающий винтажный текстовый эффект, который действительно привлек мое внимание.
Скачать
3D текст выполнен в SMART OBJECT — очень легко изменить текст, шрифт и размер
Скачать
Превратите свой текст, логотип или фигуру в потрясающий 3D-эффект в стиле ретро всего за несколько кликов.
Это набор инструментов 2 в 1, 3D-экструдер и генератор ретро-стиля. 6 различных действий в стиле ретро, каждый из которых имеет красивый вид, и просто изменив элементы управления цветом или выбрав один из других предоставленных шаблонов, вы можете получить разные результаты за несколько секунд.
Скачать
Скачать
Скачать
Создание забавного эффекта волнистого текста в стиле ретро в Photoshop
Предварительный просмотр
Это то, что мы будем создавать. Вы можете нажать на первое изображение, чтобы увидеть полную версию.
ресурсов
- Текстура коллажа от Zen Textures
- Текстура витражной бумаги от Zen Textures
- Текстура бумаги от Zen Textures
Шаг 1. Создание фигур
Мы собираемся начать с создания нового документа 1200px x 1200px в Adobe Photoshop.
Используя Pen Tool (P), мы собираемся создать абстрактную органическую форму, примерно такую, как у меня ниже. Убедитесь, что вы создаете слой с фигурой, а не с контурами; вы можете изменить этот параметр через панель параметров.
Измените цвет (дважды щелкните поле «Цвет», чтобы открыть диалоговое окно редактора цвета) на синий цвет ( # 017eff ). Имейте в виду, что сейчас мы будем использовать полностью насыщенные цвета, которые находятся в верхнем правом углу цветового спектра.
Шаг 2. Добавление фигур
Мы собираемся продублировать слой формы, который мы только что создали с помощью Ctrl / Cmd + J.
Измените цвет на ярко-желтый ( # ffd801 ). Опять же, выберите цвет, который находится в верхнем правом углу цветового спектра.
Используйте Ctrl / Cmd + T (свободное преобразование), чтобы преобразовать форму, чтобы сделать ее меньше; удерживайте клавишу Shift, чтобы форма оставалась в той же пропорции, что и оригинал.
Шаг 3. Добавление еще большего количества фигур
Повторите шаг 2 еще два раза. Измените первый цвет на белый ( #ffffff ) и розовый цвет для второго ( # fe0096 ) для второго.
Фигуры следует немного перемещать друг в друге, чтобы придать им более естественное, органичное, плавающее ощущение; вы можете использовать инструмент «Перемещение» (V), чтобы перемещать предметы.
Шаг 4. Добавление обводки к фигурам
Прежде чем мы продолжим, мы собираемся добавить обводку вокруг каждой формы. Щелкните значок «Добавить стиль слоя» в нижней части панели «Слои». Затем нажмите Stroke и настройте параметры так, чтобы у вас был черный ( # 000000 ) в качестве цвета обводки и 2px в качестве размера обводки.Повторите это для всех фигур.
Шаг 5. Создание текстового фона
Переместите только что созданные слои в папку с именем Shape1 . Щелкните папку правой кнопкой мыши и выберите Duplicate Layer Set . Назовите новую папку Shape2 .
Щелкните папку формы Shape2, а затем Ctrl / Cmd + T для произвольного преобразования. Вращайте Shape2, пока не получите что-то вроде того, что есть у меня.
Шаг 6: Завершение фона текста
Продолжайте дублировать и вращать фигуры, пока не закроете большую часть холста, оставляя пустое пространство между фигурами.Вы также можете перейти в меню «Правка»> «Трансформировать»> «Отразить по горизонтали», чтобы формы лучше соответствовали друг другу. Ключ состоит в том, чтобы создать ощущение плавности в синем негативном пространстве, а также в самих формах.
Чередуйте одни и те же 4 цвета в разных формах, чтобы получить более случайный вид.
Измените фоновый слой на синий ( # 017eff ), который вы выбрали ранее, чтобы получилось что-то вроде изображения ниже.
Шаг 7. Добавление стиля ретро
Мы собираемся придать нашему фону более старый и ретро вид.Чтобы добиться этого вида, мы собираемся использовать эту бумажную текстуру из Zen Textures.
Используя Ctrl / Cmd + T (Свободное преобразование), сожмите текстуру так, чтобы она соответствовала изображению. Убедитесь, что текстура является верхним слоем, и уменьшите непрозрачность до 40% . Кстати, сейчас было бы неплохо сохранить документ Photoshop.
Шаг 8: Объединение слоев и добавление текста
Мы собираемся взять все слои и объединить их в один слой. Для этого щелкните значок стрелки, направленной вниз, в правом верхнем углу панели слоев и выберите Flatten Image в появившемся меню.
Наши фигуры должны превратиться в фоновое изображение, которое заблокировано. Чтобы разблокировать его, дважды щелкните слой и переименуйте его в что-то вроде Wavy Backgound .
Теперь добавим белый ( #ffffff ) текст. Я использую шрифт Bodoni Poster, но вы можете использовать любой шрифт, какой захотите (более жирный шрифт подойдет лучше всего).
Шаг 9: Маскирование фона текста
Перетащите текстовый слой вниз по панели слоев, чтобы он оказался под волнистым фоновым слоем.
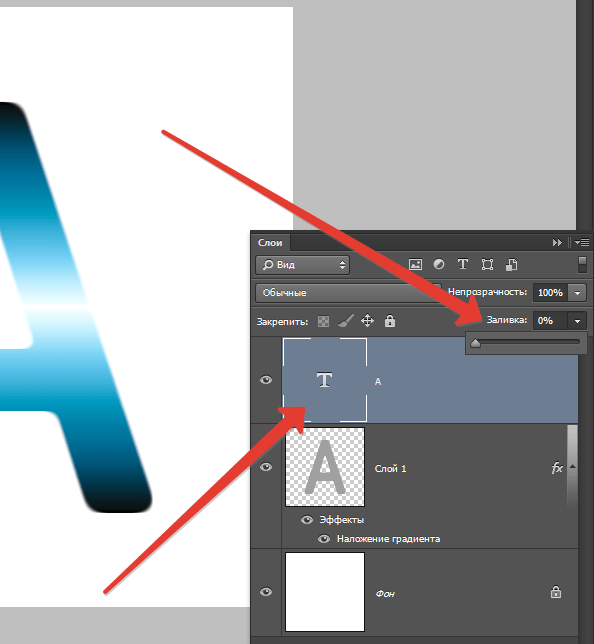
Щелкните слой «Волнистый фон» и выберите «Слой»> «Создать обтравочную маску» (Ctrl / Cmd + G). Это должно замаскировать наш фон, чтобы он отображался только там, где находится текст. На панели «Слои» замаскированное изображение должно иметь стрелку вниз, а текст должен быть подчеркнут.
Преимущество создания букв таким образом состоит в том, что вы можете изменять текст любым желаемым образом, сохраняя при этом замаскированное изображение на заднем плане.
Шаг 10: Раскрашиваем фон
Создайте новый слой и переместите его полностью вниз.Назовите его Background и залейте его синим цветом, например # 003547 .
Шаг 11. Добавление стиля слоя Drop Shadow
Давайте добавим к тексту эффекты. Щелкните текстовый слой, затем щелкните значок «Добавить стиль слоя» в нижней части панели слоев и выберите Drop Shadow . Измените свои настройки на те, что указаны ниже. Этот тонкий фон придаст нашему тексту немного большей глубины, чтобы он выглядел так, как будто он сидит на фоне.
Шаг 12: Добавление стиля слоя Bevel and Emboss
Теперь мы собираемся снова открыть диалоговое окно Layer Styles и применить стиль слоя Bevel and Emboss . Это придаст нашему тексту немного резкости, придав ему тонкий трехмерный вид.
Шаг 13: Добавление стиля слоя Gradient Overlay
Снова откройте диалоговое окно «Стили слоя» и примените стиль слоя Gradient Overlay . Мы используем градиент от белого к черному.Это изменит яркость и темноту текста и придаст ему более реалистичный вид.
Шаг 14. Добавление стиля слоя «Обводка»
Последнее, что мы сейчас сделаем с текстом, это снова войдем в диалоговое окно Layer Styles и добавим черную обводку 1px к тексту с помощью стиля слоя Stroke. Это свяжет наш текст с фигурами на заднем плане, на которых также есть штрихи.
Шаг 15: Затемнение фона
Теперь займемся фоном.Сначала мы собираемся затемнить края холста, чтобы создать тень.
Создайте новый слой (Ctrl / Cmd + Shift + N) и переместите его чуть выше фонового слоя на панели слоев.
Возьмите инструмент Rectangular Marquee Tool (M) и измените параметр «Растушевка» (вверху экрана на панели параметров) на 100px .
Щелкните и перетащите рамку вокруг всего холста, а затем сделайте инверсное выделение с помощью Ctrl / Cmd + Shift + I (что аналогично Select> Inverse).
Залейте область черным ( # 000000 ).
Уменьшите непрозрачность до 30% .
Ваш результат должен выглядеть примерно так, как показано ниже.
Шаг 16: Осветление фона
Мы собираемся дать фону легкий белый градиент непрозрачности в середине холста, чтобы создать ощущение, что источник света идет прямо над ним.
Выберите фоновый слой на панели слоев, щелкните значок «Добавить стиль слоя» и добавьте стиль слоя Gradient Overlay .Измените его так, чтобы он был белым с левой стороны с непрозрачностью 100% и белым справа с непрозрачностью 0% .
Шаг 17: Создание старого текстурированного фона
Наш фон будет иметь старый текстурированный вид. Мы собираемся добиться этого, наложив несколько слоев текстур, чтобы получить то, что мы хотим.
Во-первых, нам нужно получить текстуру коллажа из Zen Textures.
Используйте Свободное преобразование (Ctrl / Cmd + T), чтобы поместить текстуру на место (удерживая нажатой клавишу Shift, чтобы текстура не искажалась непропорционально).
Переместите текстуру так, чтобы она находилась чуть выше фонового слоя, и измените режим наложения на Умножение .
Измените непрозрачность слоя на 50% .
Шаг 18: Добавление и обработка текстуры бумаги
Следующая текстура, которую мы собираемся использовать, — это текстура окрашенной бумаги из Zen Textures. Добавьте текстуру в наш документ и измените ее размер.
Измените режим наложения слоя, в котором находится текстура, на Умножьте .
Теперь, поскольку это делает наш рисунок слишком темным, мы собираемся осветлить его с помощью инструмента Кривые. Используйте Ctrl / Cmd + M, чтобы открыть диалоговое окно инструмента Кривые и создать кривую, как показано ниже.
Шаг 19: Добавление шума
Мы собираемся добавить немного шума к изображению, чтобы придать ему в целом более старый / состаренный вид. Создайте новый слой и залейте его белым цветом ( #ffffff ).
Перейдите в Фильтр> Шум> Добавить шум и измените количество на 103% , Равномерное распределение и убедитесь, что установлен флажок Монохроматический .
Шаг 20. Размытие шума
Измените режим наложения шумового слоя на Умножьте .
Перейдите в Filter> Blur> Gaussian Blur и измените Radius на 1.0px .
Уменьшите непрозрачность этого слоя до 40% .
Шаг 21: Создание тени складки
Чтобы закончить это, мы собираемся создать складку на заднем плане, которая будет обрамлять верхнюю часть текста.
Используя инструмент «Прямоугольная область» (M) с параметром «Растушевка» на 0 пикселей (это значение по умолчанию, но мы изменили его ранее на 100 пикселей), создайте выделение прямоугольной области в верхней части холста.
Щелкните на Gradient Tool (G) и нарисуйте небольшой черный градиент с самой темной частью, идущей снизу коробки, как показано ниже.
Шаг 22: Создание блика сгиба
Нажмите Ctrl / Cmd + Shift + I, чтобы получить инверсное выделение.
Создайте новый слой (Ctrl / Cmd + Shift + N) и добавьте белый градиент с помощью Gradient Tool (G) так, чтобы самая яркая часть была вверху поля. Самый темный черный и самый яркий белый градиент должны совпадать.
Шаг 23: Делаем складку более тонкой
Уменьшите непрозрачность слоя черного градиента до 50% и белого градиента до 20% , чтобы получить более тонкую складку.
Шаг 24: Маскировка складки
Если вы хотите, чтобы складка исчезла с правой стороны холста, как показано ниже, щелкните пустое поле слева от двух слоев градиента на панели слоев (это должно вызвать значок звена цепи) .Ctrl / Cmd + E объединит два слоя вместе.
Щелкните значок «Добавить маску слоя» и, используя инструмент «Кисть» (B) с черным кончиком кисти с твердостью 0% и непрозрачностью 20% , начните медленно убирать складку с правой стороны, пока не получите то, что вам нужно. нравиться.
Заключение
Вот и все, ребята, техника создания фанкового ретро-текста, напоминающего 70-е. Надеюсь, вам понравился этот урок, и призываю вас поделиться своими мыслями в комментариях.
Вот альтернативная версия:
Скачать исходные файлы
Как использовать Photoshop, чтобы текст выглядел старым, как будто он был написан на старой пишущей машинке | Small Business
При создании рекламных и рекламных материалов, таких как брошюры и листовки, для вашего бизнеса Photoshop может быть большим подспорьем. Вместо того, чтобы тратить дополнительные деньги на лицензирование новых шрифтов, специальные эффекты, включенные в Photoshop, позволяют создавать свои собственные.Это гарантирует, что ваш материал будет выглядеть уникально и свежо, выделяясь среди других, использующих обычные шрифты.
Запустите Photoshop и создайте новый документ или откройте документ, к которому вы хотите добавить текстовый эффект пишущей машинки.
Нажмите «Создать новый слой» на панели «Слои», чтобы создать текст на отдельном слое от остальных изображений. Это позволяет при необходимости изменить его позже, ничего не меняя.
Щелкните инструмент «Тип» и выберите «Курьер» из списка шрифтов.Courier — это моноширинный шрифт, очень похожий на шрифт, созданный на старой пишущей машинке. Если у вас нет шрифта Courier, используйте Courier New, входящий в состав Windows.
Удерживая нажатой клавишу «Ctrl» на клавиатуре, щелкните текстовый слой на панели «Слои», чтобы выделить весь текст. Нажмите кнопку «Добавить маску слоя», чтобы преобразовать выделение в маску.
Щелкните «Фильтр» в меню «Файл», а затем щелкните «Мазки кистью». Выберите «Брызги» из списка вариантов.
Перетащите ползунок для параметров «Радиус распыления» и «Гладкость», чтобы изменить текст. Это придаст тексту размытый вид, чтобы казалось, будто он был написан на пишущей машинке, а не на компьютере. Установка обоих значений на «10» дает наиболее реалистичные результаты, но вы можете использовать любое значение, которое вам подходит.
Нажмите «ОК», чтобы применить эффект к вашему тексту. Нажмите «Ctrl-F», чтобы снова применить тот же фильтр к тексту, если вы хотите, чтобы шрифт выглядел еще более размытым.
Щелкните «Фильтр» и выберите «Размытие.«Щелкните« Размытие по Гауссу »в списке параметров, затем введите значение« 0,3 »и нажмите« ОК ». Это небольшое размытие уменьшает детализацию шрифта для более реалистичного вида пишущей машинки.
Ссылки
Советы
- Для эффекта «размазанных чернил» продублируйте текстовый слой, а затем сдвиньте его на три пикселя вверх, вниз, влево или вправо. Используйте инструмент «Ластик» с жесткостью «0» процентов и сотрите части дублированного слоя. Просвечивающий слой под ним придаст вашему тексту вид старой пишущей машинки, размазавшей чернила.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
Три простых способа добавления проблемных текстур в вашу работу в Photoshop
Дастин Ли 4 июня 2017 г. 2 комментария
В этом видеоуроке я покажу вам три простых способа добавления проблемных текстур к вашим логотипам, дизайну и иллюстрации в Photoshop.Вы можете следовать инструкциям, используя бесплатную загрузку каждой используемой текстуры или кисти, или вы можете применить эти методы, используя свои собственные ресурсы.
01. Умножаем текстуру поверх
Это наиболее распространенный метод добавления текстур в Photoshop. Это не только безумно легко и быстро, но и отлично выглядит. Просто поместите текстуру поверх своей работы, а затем перейдите на панель «Слои» и выберите режим наложения (из моих любимых — Multiple и Linear Burn).
Примечание. В этом видео я использую одну из стандартных гранжевых текстур. Вы можете БЕСПЛАТНО скачать текстуру, которую я использую ниже.
Нажмите здесь, чтобы скачать текстуру из видео
Нажмите здесь, чтобы приобрести 100 различных текстур, которые вы можете использовать
02. Используйте маску слоя
[Перейти к 1:02] Маски слоев — это фантастика, потому что они позволяют создавать текстуры и мешать работе в Photoshop на 100% неразрушаемым способом. Просто выберите слой, который вы хотите расстроить, нажмите кнопку «Маска слоя» на панели «Слои», а затем начните скрывать части слоя с помощью кисти (убедитесь, что у вас установлен черный цвет, чтобы скрыть).
Примечание. В этом видео я использую Standard Issue Subtle Brush Pack. Вы можете БЕСПЛАТНО скачать кисть, которую я использую ниже.
Нажмите здесь, чтобы загрузить бесплатную текстурную кисть, чтобы опробовать
Нажмите здесь, чтобы купить наш огромный выбор кистей
03. Добавьте прозрачную текстуру сверху
[Перейти к 2:32] Это маленький трюк, который мне очень нравится. Когда вы научитесь использовать Select> Select Color Range , вы сможете создавать интересные эффекты. Это уловка, которую я использовал для достижения эффекта, который вы видите на обложке этого урока.
Примечание. Я использую один из готовых шаблонов из коллекции мокапов ретро-текстур. Вы можете БЕСПЛАТНО скачать шаблон, который я использую ниже.
Щелкните здесь, чтобы загрузить бесплатную текстуру, которую я использую в видео
Щелкните здесь, чтобы приобрести полный комплект или готовые шаблоны, которые создают этот эффект
Если у вас есть вопросы, просто дайте мне знать в комментариях под видео. Рад помочь!
Делиться:
2 ответа
Оставить комментарий
Комментарии будут одобрены перед появлением.
Простой пластиковый текст со стилями слоев в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы узнаем, как использовать стили слоя Photoshop, чтобы текст выглядел так, как будто он сделан из пластика. Чтобы создать эффект, мы собираемся использовать некоторые «контуры», которые мы будем загружать, поскольку они недоступны нам по умолчанию, но не волнуйтесь, их легко загрузить, как и все остальное мы будем делать.
Вот эффект, к которому мы стремимся:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте новый документ Photoshop
Первое, что нам нужно сделать, это открыть новый документ, поэтому давайте сделаем это быстро, используя сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Это вызывает диалоговое окно «Новый документ» Photoshop. Выберите любой размер, который вам нравится. Я собираюсь использовать предустановленный размер 640×480, как обведено ниже:
Создайте новый документ Photoshop.
Шаг 2. Заполните документ черным цветом
Нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона, так что черный станет вашим цветом переднего плана, а белый станет вашим цветом фона. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить новый документ цветом переднего плана, который в данном случае черный:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить новый документ черным цветом.
Шаг 3. Добавьте текст в документ
Возьмите инструмент Type из палитры инструментов или нажмите T для быстрого доступа к нему с помощью сочетания клавиш:
Выберите инструмент «Текст» в палитре «Инструменты» Photoshop.
Затем, выбрав инструмент «Текст», перейдите к панели параметров вверху экрана и выберите свой шрифт. Я собираюсь использовать Helvetica Rounded Black для своего. Вы можете выбрать тот, который вам нравится, из тех, которые вы установили в своей системе.Для этого лучше всего подходит более крупный и толстый шрифт:
Выберите шрифт на панели параметров.
Нажмите на клавиатуре букву X , чтобы поменять местами цвета переднего плана и фона, так что белый станет вашим цветом переднего плана. Мы собираемся выбрать лучший цвет для нашего текста с помощью стилей слоя, но пока подойдет белый цвет. Затем, выбрав шрифт белого цвета в качестве цвета переднего плана, щелкните внутри документа и добавьте текст. Я набираю слово «пластик»:
Щелкните внутри документа Photoshop и добавьте текст.
Измените размер текста по мере необходимости с помощью команды Photoshop Free Transform , нажав Ctrl + T (Win) / Comand + T (Mac), которая вызывает окно Free Transform и обрабатывает текст. Удерживайте Shift , чтобы ограничить пропорции текста, и перетащите любой из угловых маркеров, чтобы изменить размер текста. Удерживайте нажатой Alt (Win) / Option (Mac), а также перетащите, чтобы заставить текст изменить размер от его центральной точки. Нажмите , введите (Win) / , верните (Mac), когда вас устраивает размер текста, чтобы принять изменение.
Шаг 4. Выберите цвет текста с помощью стиля слоя «Наложение цвета»
Теперь, когда у нас есть текст, добавленный в документ, мы собираемся начать создавать наш «пластиковый» эффект, и первое, что мы собираемся сделать, это выбрать для него лучший цвет. Выделив текстовый слой, щелкните значок Layer Styles в нижней части палитры слоев:
Щелкните значок «Стили слоя» в нижней части палитры слоев.
Выберите Color Overlay из появившегося списка стилей слоя:
Выберите стиль слоя «Наложение цвета».
Откроется диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Наложение цвета». Щелкните образец цвета справа от параметров «Режим наложения», чтобы выбрать новый цвет для текста:
Щелкните образец цвета, чтобы выбрать новый цвет для текста.
Откроется палитра цветов Photoshop . Я собираюсь выбрать голубой цвет для текста. Не стесняйтесь выбирать любой цвет, который вам больше нравится, но попробуйте выбрать более светлый оттенок цвета:
Выберите цвет для текста с помощью палитры цветов Photoshop.
Нажмите «ОК», когда вы выбрали цвет, чтобы выйти из палитры цветов. Ваш текст теперь будет отображаться в документе выбранным вами цветом:
Теперь текст отображается в выбранном вами цвете.
Я должен отметить, что у нас действительно не изменил цвет текста здесь, хотя теперь он отображается другим цветом. Технически текст по-прежнему белый. Мы просто наложили на него новый цвет, используя стиль слоя Color Overlay. Если бы мы отключили стили слоя, чего мы не сделаем, но если бы мы это сделали, текст снова стал бы белым.
Шаг 5. Добавьте внутреннюю тень к тексту, используя стиль слоя «Внутреннее свечение»
Далее мы собираемся придать нашему тексту более трехмерный вид, добавив внутреннюю тень. Итак, — это — настоящий стиль слоя «Внутренняя тень», но мы не собираемся его использовать, потому что он ограничен направленной тенью. Мы хотим, чтобы текст казался окруженным тенью, поэтому вместо использования готовой внутренней тени, которую дает нам Photoshop, мы собираемся создать наш собственный стиль слоя Inner Shadow, преобразовав стиль Inner Glow в стиль тень.
Для этого щелкните на слове Inner Glow в списке стилей слоя слева от диалогового окна «Стиль слоя». Убедитесь, что вы нажимаете прямо на слова. Не нажимайте просто внутри флажка, потому что все, что вам нужно, — это включить эффект. Нам нужен доступ к параметрам эффекта, и для этого вам нужно щелкнуть по самому имени:
Щелкните на слове «Inner Glow» слева в диалоговом окне «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится, чтобы отобразить параметры «Внутреннее свечение»:
Параметры «Внутреннее свечение» в диалоговом окне «Стиль слоя».
Чтобы изменить «внутреннее свечение» на «внутреннюю тень», все, что нам нужно сделать, это изменить Blend Mode вверху. Щелкните стрелку вниз справа от слова «Экран» и измените режим наложения на Multiply . Наше свечение теперь является тенью, или, по крайней мере, оно будет тенью, когда мы выберем для него более темный цвет. Желтый цвет по умолчанию не очень хорошо работает в качестве тени, поэтому нажмите на образец цвета прямо под словом «Шум», что вернет палитру цветов Photoshop, и выберите гораздо более темную версию цвета, который вы выбрали для текст.Я выбрал голубой для своего текста, поэтому я выберу темно-синий для тени. Уменьшите Непрозрачность тени примерно до 50% , чтобы она не была такой интенсивной. Убедитесь, что Edge выбран для Source , и, наконец, увеличьте Size тени примерно до 13 пикселей .
Ваш текст теперь будет выглядеть примерно так:
Текст после применения внутренней тени.
Шаг 6. Примените стиль слоя «Bevel and Emboss»
Затем мы собираемся добавить к нашему тексту эффект «Bevel and Emboss», поэтому щелкните прямо по словам Bevel and Emboss в списке стилей слоя слева от диалогового окна Layer Style.Опять же, убедитесь, что вы нажимаете прямо на слова, а не просто нажимаете внутри флажка:
Щелкните по слову «Bevel and Emboss» слева от диалогового окна Layer Style.
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Скос» и «Тиснение». Первое, что мы хотим сделать здесь, это загрузить новый «Контур глянца», поэтому спуститесь туда, где указано «Контур глянца» в параметрах «Затенение», и щелкните стрелку вниз справа от эскиза предварительного просмотра контура. :
Щелкните стрелку вниз справа от эскиза предварительного просмотра контура.
Затем щелкните стрелку вправо в правом верхнем углу всплывающего окна выбора контура:
Щелкните стрелку вправо в правом верхнем углу поля выбора контура.
Затем выберите Contours внизу списка, который появляется, чтобы загрузить новый набор контуров, который нам недоступен по умолчанию:
Выберите «Контуры», чтобы загрузить новый набор контуров.
Photoshop спросит вас, хотите ли вы заменить исходные контуры этими новыми или просто добавить новые в конец списка.Щелкните Приложение :
Нажмите «Добавить», чтобы добавить новые контуры внизу исходных.
Вы увидите новые контуры, добавленные в нижнюю часть оригиналов. Чтобы упростить нам задачу, вместо того, чтобы я пытался описать форму контура, по которому нужно щелкнуть, щелкните еще раз по этой правой стрелке в верхнем правом углу и выберите Large List из опций, чтобы мы могли видеть и то, и другое. предварительный просмотр эскиза контура и имя контура рядом с каждым эскизом:
Выберите «Большой список» из опций, чтобы увидеть миниатюры предварительного просмотра контуров и названия каждого контура.
Теперь, когда мы можем видеть фактические названия каждого контура, прокрутите список вниз, пока не дойдете до названия Ring-Triple и дважды щелкните его, чтобы выбрать его:
Дважды щелкните контур «Ring-Triple», чтобы выбрать его.
Выбрав контур «Ring-Triple», давайте изменим остальные параметры Bevel и Emboss:
Измените параметры скоса и тиснения, обведенные красным.
Это настройки, которые я использовал для своего текста. Возможно, вам придется немного изменить их в зависимости от используемого шрифта и размера вашего текста.Начиная сверху и двигаясь вниз, увеличиваем Depth примерно до 131% и Size примерно до 18 пикселей . В параметрах «Затенение» установите Угол на 120 ° , если это еще не сделано, и установите Высота на 60 ° . Убедитесь, что Anti-aliased стоит , отметив рядом с эскизом предварительного просмотра контура. Увеличьте Highlight Mode Opacity до 100% и, наконец, уменьшите Shadow Mode Opacity до 0% .
Теперь ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя Bevel and Emboss.
Шаг 7. Применение стиля слоя «Контур»
Щелкните слово Contour слева от диалогового окна Layer Style. Это прямо под словами «Bevel and Emboss»:
.Щелкните слово «Контур» в левой части диалогового окна «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится на параметры контура.Мы собираемся использовать другой контур из тех, которые мы загрузили минуту назад. Щелкните стрелку вниз справа от миниатюры предварительного просмотра контура:
Щелкните стрелку вниз справа от эскиза предварительного просмотра контура.
На этот раз прокрутите список вниз, пока не дойдете до пункта Shallow Slope-Valley . Дважды щелкните по нему, чтобы выбрать:
Прокрутите список вниз до контура «Неглубокий склон — долина» и дважды щелкните его, чтобы выбрать его.
Вы можете настроить «блестящий» эффект по своему вкусу, перетаскивая ползунок Range влево или вправо, пока не будете довольны результатом. Я перетащу свой вправо и увеличу диапазон примерно до 85%:
Выполните точную настройку эффекта, отрегулировав значение «Диапазон».
Вот мой текст после добавления стиля слоя Contour:
Текст после применения стиля слоя «Контур».
Щелкните OK, чтобы выйти из диалогового окна Layer Style.
Шаг 8. Дублируйте текстовый слой
Нажмите Ctrl + J (Win) / Command + J (Mac), чтобы продублировать текстовый слой, так что теперь у вас будет два текстовых слоя в палитре слоев:
Дублируйте текстовый слой.
Затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его, чтобы мы снова работали с оригиналом, а не с дублированным текстовым слоем над ним:
Щелкните исходный текстовый слой, чтобы выбрать его еще раз.
Шаг 9. Добавьте обводку к тексту
Выделив исходный текстовый слой, еще раз щелкните значок Layer Style в нижней части палитры слоев и на этот раз выберите Stroke внизу списка:
Выберите «Обводка» из списка стилей слоя.
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Сначала увеличьте обводку Размер примерно до 6 пикселей :
Перетащите ползунок, чтобы увеличить размер штриха.
Затем щелкните образец цвета обводки , чтобы выбрать новый цвет обводки:
Щелкните образец цвета в параметрах обводки.
Палитра цветов Photoshop снова появляется. Вместо того, чтобы выбирать цвет непосредственно в палитре цветов, наведите указатель мыши на текст.Вы увидите, как курсор мыши изменится на значок Пипетка . Щелкните рядом с краем одной из букв, чтобы выбрать оттенок цвета, который находится примерно на полпути между самым светлым и самым темным цветами в тексте:
Пример цвета текста, который находится примерно посередине между самым светлым и самым темным цветом текста.
Щелкните OK, чтобы выйти из палитры цветов, когда закончите.
Шаг 10: примените стиль «Bevel and Emboss» к обводке
Вернитесь к параметрам «Bevel and Emboss», нажав на слова Bevel and Emboss слева от диалогового окна Layer Style:
Щелкните по слову «Bevel and Emboss», чтобы снова получить доступ к параметрам Bevel and Emboss.
Диалоговое окно «Стиль слоя» изменится, и в среднем столбце снова отобразятся параметры «Фаска» и «Тиснение». Мы хотим применить стиль Bevel and Emboss к самой обводке, поэтому для этого щелкните стрелку вниз справа от слов «Inner Bevel» и измените стиль Style на Stroke Emboss :
Измените «Стиль» скоса и тиснения на «Штрих-тиснение».
Мы почти закончили. Вернитесь к опции «Gloss Contour» и еще раз нажмите на стрелку, указывающую вниз, справа от миниатюры предварительного просмотра контура.На этот раз прокрутите список вниз, пока не дойдете до пункта с названием Shallow Slope-Valley . Дважды щелкните по нему, чтобы выбрать:
Прокрутите список вниз до контура «Неглубокий склон — долина» и дважды щелкните его, чтобы выбрать его.
Пока вы находитесь внизу опций Bevel и Emboss, увеличьте Shadow Mode Opacity примерно до 40% :
Увеличьте непрозрачность режима тени до 40%.
Наконец, вернитесь наверх и уменьшите значение Depth примерно до 41% , затем увеличьте Size , перетаскивая ползунок вправо, пока вы не увидите, что штрихи букв сливаются вместе.Я увеличил свой до 24 пикселя Нажмите «ОК», когда вы будете довольны результатом, чтобы выйти из диалогового окна «Стиль слоя», и все готово! Вот и финальный эффект «пластикового текста»:
Окончательный результат.
Куда идти дальше …
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
Как создать текстовый эффект винтажного типа с помощью Photoshop
Здесь вы узнаете, как создать текстовый эффект винтажного типа с помощью Photoshop.Надеюсь, это очень поможет студентам начального уровня.
Сначала создайте новый документ в Photoshop и залейте фон сплошным цветом. Используйте инструмент «Эллиптическая область», чтобы нарисовать круговое выделение в центре холста, а затем залейте эту область цветом, подходящим для вашего изображения. Нарисуйте длинное тонкое прямоугольное выделение из центра круга, идущего близко к краю. Щелкните правой кнопкой мыши, выберите «Преобразовать выделение» и выберите параметр «Перспектива». Перетащите один из самых нижних угловых маркеров внутрь, чтобы сузить нижний край.Нажмите Enter, затем залейте это новое выделение другим цветом. Нажмите Ctrl + J, чтобы продублировать слой, нажмите Ctrl + T, чтобы трансформировать объект, затем щелкните правой кнопкой мыши и выберите «Отразить по вертикали». Поместите эту перевернутую копию на противоположную сторону круга, затем объедините два слоя вместе. Снова нажмите Ctrl + J, чтобы продублировать слой, затем трансформируйте и поверните объекты перпендикулярно оригиналам. Удерживайте клавишу Shift при вращении, чтобы ограничить угол. Повторите процесс дублирования и поворота копий линий, чтобы сформировать радиальный блик.Объедините все слои в один. Затем нажмите Ctrl + Щелкните миниатюру слоя с кругом, чтобы загрузить его выделение. Затем перейдите к Select> Modify> Contract. Введите 10 пикселей в параметры и нажмите ОК. Залейте это новое круглое выделение цветом по вашему выбору на новом слое. Вернитесь к Select> Modify> Contract и уменьшите выделение еще на 10 пикселей. Нажмите клавишу удаления, чтобы удалить эту внутреннюю часть. Скопируйте одну из текстур в документ и отмасштабируйте ее до нужного размера. Загрузите выделение файла текстуры, щелкнув миниатюру слоя, удерживая клавишу Ctrl.Сотрите это выделение с каждого слоя, добавив маску слоя.
Фото любезно предоставлено — текстовый эффект винтажного типа
Повторите процесс с парой разных текстур. Добавьте разные текстуры к каждому слою, чтобы сквозь них просвечивали разные основные цвета. Вставьте полную текстуру и масштабируйте ее по размеру холста. Измените цвет на белый, затем уменьшите непрозрачность примерно до 40%, чтобы добавить детали к фону. Используйте инструмент «Текст», чтобы создать заголовок на круглом фоне.Преобразуйте текст и выберите настройку «Наклон». Переместите правую ручку вверх, чтобы срезать текст так, чтобы он тек вверх под углом. Масштабируйте текст, чтобы он не выходил за пределы круга, но расположите его по центру. Выделите только первые буквы каждого слова и значительно увеличьте размер текста. Дублируйте текстовый слой и поместите его под оригиналом в стопке слоев. Переместите дублированный слой вниз на несколько движений и придайте ему более темный цвет. Создайте еще один дублирующий слой, но на этот раз с тем же цветом заливки, что и у радиального фона.Добавьте обводку 7 пикселей того же цвета, чтобы сделать текст жирнее и создать более крупный контур смещения. Ctrl + Щелкните исходный текстовый слой, чтобы загрузить его выделение. Затем перейдите в Select> Modify> Contract и уменьшите размер на 10 пикселей. Нарисуйте более тонкую полоску выделения и используйте ее, чтобы стереть чередующиеся полосы в тексте, чтобы воссоздать популярную старинную технику затенения. Сгруппируйте все элементы, составляющие основной текстовый рисунок, а затем добавьте маску слоя.
Это подводит итог всего процесса. Таким образом, вы можете редактировать фото и создавать винтажный эффект.Надеюсь, это поможет!
Примените быстрый винтажный вид в Photoshop
Photoshop CS6 имеет множество полезных функций, которые экономят время и повышают производительность (см. Наши бесплатные экшены Photoshop для получения дополнительной информации), помогая с легкостью создавать потрясающие изображения и специальные эффекты. Одним из них является функция поиска цвета, которую можно использовать для создания красивого винтажного вида гораздо более высокого качества и глубины, чем те, которые доступны в приложениях с фотофильтрами.
Вот как добиться эффекта за четыре простых шага, а ниже вы найдете изображение для использования с нашим руководством.
01. Добавить слой поиска цвета
Откройте начальное изображение color_lookup_before.jpg, выбрав «Файл»> «Открыть». Затем щелкните значок корректирующего слоя и выберите в раскрывающемся меню «Поиск цвета». Все параметры настройки цветов изображения появятся в отдельном диалоговом окне свойств ниже.
02. Изменение цветов
Есть три различных вкладки, на которых вы можете выбрать альтернативные цветовые эффекты. Чтобы придать изображению винтажный вид, перейдите на вкладку «Абстрактное».Затем в раскрывающемся меню выберите Gold-Crimson. Вы можете экспериментировать с альтернативными эффектами в зависимости от того, как вы хотите, чтобы ваше окончательное изображение выглядело.
03. Добавьте виньетку
Затем продублируйте фоновый слой и назовите его «Эффекты фильтра». Щелкните правой кнопкой мыши слой с эффектами фильтра и выберите «Преобразовать в смарт-объект». Это означает, что вы можете добавить несколько эффектов фильтра неразрушающим способом. Чтобы добавить виньетку, выберите «Фильтр»> «Коррекция объектива» и перейдите на вкладку «Пользовательский».В разделе «Виньетка» измените Amount на -60 и Midpoint на +40. Щелкните ОК.
04. Добавьте зернистость
Наконец, чтобы добавить зернистость, перейдите в «Фильтр»> «Галерея фильтров» и в меню «Текстуры» выберите «Зернистость». Увеличьте интенсивность до 20 и контраст до 60. Оставьте тип зерна на обычном. Нажмите «ОК», чтобы применить эффект, затем сохраните изображение как файл PSD, чтобы не повредить слои.
Этот урок впервые появился в журнале Practical Photoshop, журнале номер один для любителей фотографии и редактирования изображений.Если вам нужны дополнительные «советы гения» для подобных уроков, вам лучше взять журнал!
БЕСПЛАТНО для iPhone и iPad как раз к Хэллоуину и новому сезону «Ходячих мертвецов», Practical Photoshop выпустил приложение «Создай зомби!» особый.
Благодаря 20-минутному обучающему видео и полному пошаговому руководству, он покажет вам, как превратить ваших близких в ужасных, нежитью, пожирателей плоти быстрее, чем вы можете сказать «Брааайны …» Пошатывайтесь здесь получить это!

 Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
 В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
 В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.