Как вставить ссылку на сообщения группы вк
Иногда пользователи хотят оставить упоминание о своем сообществе на личной страничке, поэтому им необходимо знать, как ВКонтакте сделать ссылку на группу словом.
Внимание! Слово-ссылка — это одна из примочек ВКонтакте, которая позволяет ненавязчиво упоминать своё сообщество и осуществлять его продвижение незаметно для пользователей.
В данный момент существует два варианта использовать слова-ссылки:
- гиперссылка, скрытая в тексте;
- ссылка в разделе Работа на личной страничке.
Подробнее рассмотрим каждый из этих случаев.
Слово-ссылка в тексте позволяет максимально гармонично вписать упоминание о сообществе в пост, комментарий и другой контент ВКонтакте.
Справка! Прежде чем приступать к изучению процесса размещения гиперссылки в тексте, нужно узнать, что такое ID страницы в ВК и как можно его скопировать.
Итак, вот краткая инструкция по созданию слова-ссылки:
- Войти в свой аккаунт VK.
 Кликнуть раздел Группы и зайти в нужное сообщество.
Кликнуть раздел Группы и зайти в нужное сообщество.
- В адресной строке выделить и скопировать ID странички. Для этого можно использовать сочетания клавиш CTRL+C.
- Войти на главную страничку своего аккаунта.
- Опуститься вниз экрана, найти текстовое поле с фразой Что у Вас нового?
- В текстовом поле ввести значок @, а после него без пробелов вставить скопированный ранее ID. После этого поставить знак пробела и парные круглые скобки — (). Например, @club169913743 ().
- Внутри скобок указать название сообщества. Например, @club169913743 (Всё о рыбалке).
- Нажать кнопку Отправить, чтобы опубликовать ссылку на страничку.
После этого на стене появится запись, содержащая ссылку на группу.
Внимание! Если слово-ссылка является частью текста, то название сообщества внутри круглых скобок нужно окружить пробелами.
Вместе с тем, расшаренную запись, содержащую ссылку, можно закрепить. Это поможет удерживать ее наверху списка в отличие от других постов, опубликованных в ленте.
Это поможет удерживать ее наверху списка в отличие от других постов, опубликованных в ленте.
Как сделать ссылку в графе Работа
Процесс создания гиперссылки для графы Работа во многом напоминает процедуру получения галочки на сайте ВКонтакте. Инструкция для этого выглядит так:
- Войти в аккаунт ВК, открыть выпадающее меню, щелкнув по аватару в правом верхнем углу. Там выбрать пункт Редактировать.
- В навигационном меню, расположенном в правой стороне экрана выбрать раздел Карьера.
- В основном меню кликнуть по верхней строчке Место работы. В выпадающем списке выбрать нужное сообщество.
- В соответствии со своими пожеланиями заполнить остальные графы или оставить их пустыми.
- При необходимости добавить еще одно место работы с помощью соответствующей гиперссылки в нижней части экрана.
- Кликнуть по строке Моя страница в левом меню.
 Убедиться, что все изменения отражены в профиле с личной информацией.
Убедиться, что все изменения отражены в профиле с личной информацией.
Как видно, добавление ссылки на сообщество в графу Работа — это дело пары кликов. Однако эффект от такого шага сложно переоценить. Дополнительное упоминание о сообществе способствует его быстрому продвижению. Кроме того, друзья и гости странички, просматривая личную информацию, наверняка, заинтересуется, в каком же сообществе трудится владелец аккаунта. А это — стабильный источник трафика и прекрасный инструмент для формирования целевой аудитории.
Таким образом, процесс создания гиперссылок на сообщество для текста и профиля очень просты и доступны всем пользователям. В комплексе с другими инструментами такие ссылки дают большие возможности для продвижения и монетизации группы.
Общаясь в социальной сети с друзьями с помощью личных сообщений или оставляя заметки на своей стене, в некоторых случаях мы оставляем ссылки на других пользователей ВК или сообщества. При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю.
Но нас интересует не простая, а гиперссылка. Когда пользователь нажимает на одно или несколько слов (часть гипертекстового документа) и попадает на другую страницу. Если вы хотите оставить для своих друзей ссылку на сообщество, вы можете оформить ее в виде одного слова или целой фразы, характеризующей ее. К примеру, напишите «Музыка» и поставьте ссылку на: https://vk.com/exclusive_muzic . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
Функционал ВКонтакте позволяет ставить ссылки не только на внутренние страницы социальной сети (на аккаунты, сообщества, мероприятия), но и на внешние web-ресурсы. Вот только не всегда получается вставить работающую гиперссылку. Для ее создания в ВК предусмотрены специальные коды. Если вы научитесь их правильно использовать, у вас все получится. А мы расскажем, что это за коды и как правильно ими пользоваться, чтобы получилась гиперссылка.
Как вконтакте сделать ссылку на человека?
Как вставить ссылку на человека в ВК с помощью BB-кодов
Чтобы часть гипертекстового документа стала ссылкой на аккаунт пользователя соц. сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:
К вертикальной черте, перед закрывающей квадратной скобкой, добавляется слово, которое и будет гиперссылкой. Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но наша гиперссылка еще не оформлена, ведь нам надо указать адрес страницы пользователя. Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Наглядный пример создания гиперссылки на страницу пользователя соц. сети.
И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть различным: имя, фамилия, название, любые словосочетания.
Якорный текст можно разбавлять смайликами или ставить их вместо слов.
Как вставляется ID нужного вам аккаунта или его короткий адрес для создания гиперссылки, вы уже разобрались. А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.
Например, вот так выглядит ID страницы пользователя:
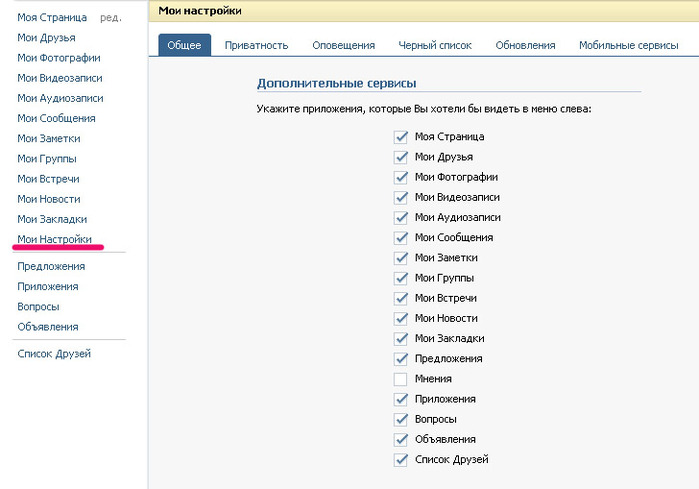
Чтобы узнать адрес личной страницы в Контакте, зайдите в «Мои настройки» и скопируйте данные из соответствующего поля.
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется.
Мы будем использовать один из двух символов: * (звездочку) или @ (собаку). После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @ и ориентируйтесь по подсказкам.
Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите «durov» и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Можно и так сделать:
Как вставить ссылку в текст на сообщество с нужными словами
Здесь тоже нет ничего сложного, даже для неподготовленного пользователя. Способ ничем не отличается от того, где мы создавали гиперссылку на страницу. Ссылаться можно не только на страницу отдельного пользователя, но и группу, мероприятие. Единственное отличие в том, что здесь нет ID. Вместо него вам придется указывать названия: public, club, event. И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
К примеру, гиперссылка на сообщество может выглядеть так:
Если вы ставите ссылки с чужих сообществ на группу, владельцем которой являетесь, не переусердствуйте. Такие ссылки чреваты блокировками, особенно если вы оставляете их в комментариях и записях на чужой стене. Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Еще проще создать гиперссылку, воспользовавшись символами: * (звездочкой) и @ (собачкой). Этот способ аналогичен предыдущему, когда мы оформляли гиперссылки на страницы пользователей. Напишите @ и начните вводить цифры или буквы адреса сообщества, мероприятия. Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Как вы уже поняли, оформить в виде словесных гиперссылок можно только страницы пользователей, групп, мероприятий внутри социальной сети. Если вы хотите поставить ссылку на внешний ресурс, вам придется писать ее полностью. Часть слов из текста не могут вести на внешний сайт — не позволяет функционал ВК. Например, такая конструкция будет ошибочной:
[https://pc-helpp.com|Все о соц. сети ВК]
Если гиперссылки из слов на внешние ресурсы невозможны, оставляйте обычные ссылки, где вместо текста «Все о соц. сети ВК» используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, кликнув на URL-адрес.
ВКонтакте не только позволяет ссылаться на внешне сайты, но и предлагает оформить ссылку красиво, добавив к ней небольшой анонс. Заинтересованный пользователь обязательно посетит ваш сайт, если в анонсе прочтет интересующую его информацию.
Таким образом можно рекламировать свои новые публикации. Анонс и картинки, если они есть, добавляются автоматически. Все что вам нужно сделать — указать адрес внешней страницы, все остальное сделает Контакт.
Если страница, на которую вы ссылаетесь, слишком длинная, система ее обрежет, причем неудачным образом. Исправить это можно, воспользовавшись сервисом, например, vk.cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
Как видите, гиперссылки в Контакте возможны, но только внутри соц. сети. А чтобы оформить ссылку на внешний web-ресурс, придется указать адрес. Оформляйте личные сообщения, записи на стене, комментарии с помощью разнообразных ссылок.
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели используется BB-код (а не Html разметка) либо варианты записи, начинающиеся со звездочки или собачки (читайте почему символ @ называют собакой). Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Во всяком случае, синтаксис очень похож на BB коды. Такой способ создания гиперссылок сработает в большинстве мест, где в ВК можно вводить текст (например, в постах, в комментариях, в описаниях сообществ и видеозаписей).
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре). Выглядит это безобразие примерно так (можете, кстати, отсюда эту конструкцию и скопировать, чтобы вставить при наборе текста Вконтакте):
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека с нужных вам слов. В качестве текста гиперссылки будут использоваться введенные вами ФИО, никнейм либо какие-то другие слова.
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @, а затем без пробела можете указать либо короткий адрес страницы нужного человека, либо ее ID, либо вообще можно будет начать набирать его фамилию и имя, а нужный вариант выбрать из появившегося списка подходящих людей.
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
| Вставьте длинную ссылку в пустую строку. |
| Нажмите кнопку « Сократить ». В этом же поле вы увидите короткий вариант, который можно заново скопировать. |
Как создать внутреннюю страницу для меню группы Вконтакте?
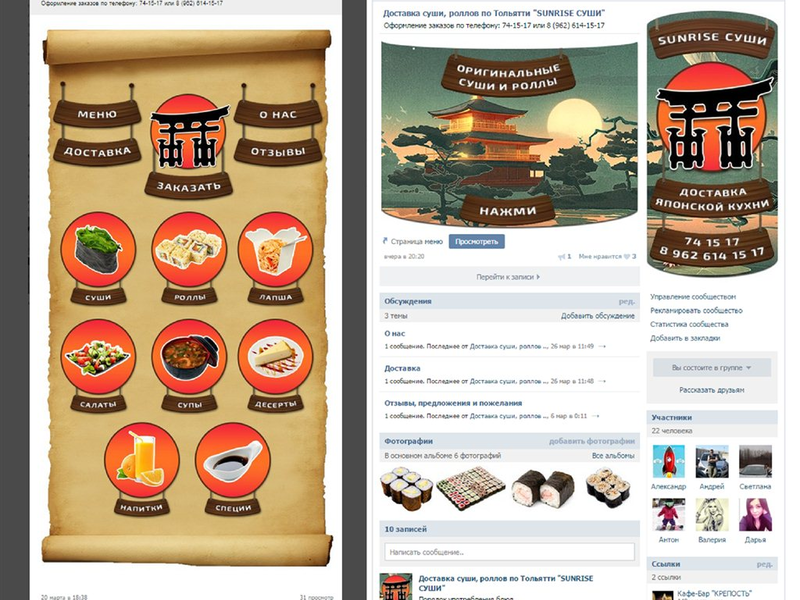
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Не так давно, я писал о создании меню, для групп вконтакте. Этому было посвящено две статьи: одна о простом текстовом меню, а вторая о более интересном, графическом. После создания меню остался последний вопрос, который сегодня мы разберем. Как создать внутреннюю страницу, для группы вконтакте и добавить ее в меню.
Если с текстовым меню все понятно. Создается меню с необходимыми пунктами, и после нажатия на любой из пунктов, нам предлагают наполнить новую страницу, что собственно ее и создаст. То в графическом меню ситуация немного другая. Если мы создали пункты с помощью графики и не проставили ссылки на внешние страницы, например. То в этом случае, при нажатии на пункт меню, будет просто открываться картинка, которая была использована, при создании. Но нам-то нужно, чтобы после нажатия на пункт меню, посетитель попадал на какую-нибудь внутреннюю страницу, или как минимум переходил по внешней ссылке.
То в графическом меню ситуация немного другая. Если мы создали пункты с помощью графики и не проставили ссылки на внешние страницы, например. То в этом случае, при нажатии на пункт меню, будет просто открываться картинка, которая была использована, при создании. Но нам-то нужно, чтобы после нажатия на пункт меню, посетитель попадал на какую-нибудь внутреннюю страницу, или как минимум переходил по внешней ссылке.
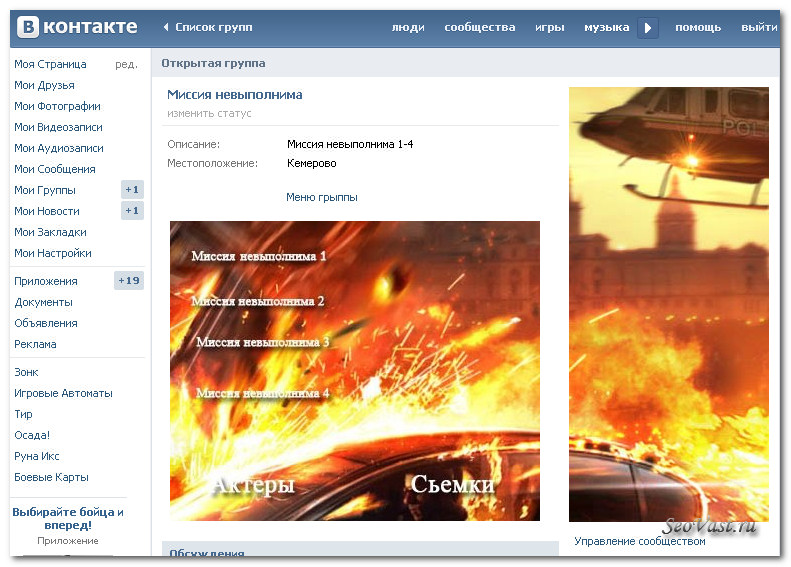
Для примера, я буду использовать код из статьи о графическом меню вконтакте, который выглядит так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>А в самой группе, меню выглядит вот так:
Вот в данном случае, переход как раз будет осуществляться на изображения, используемые в меню, но нам этого не нужно.
Как добавить в меню вконтакте внешнюю ссылку?
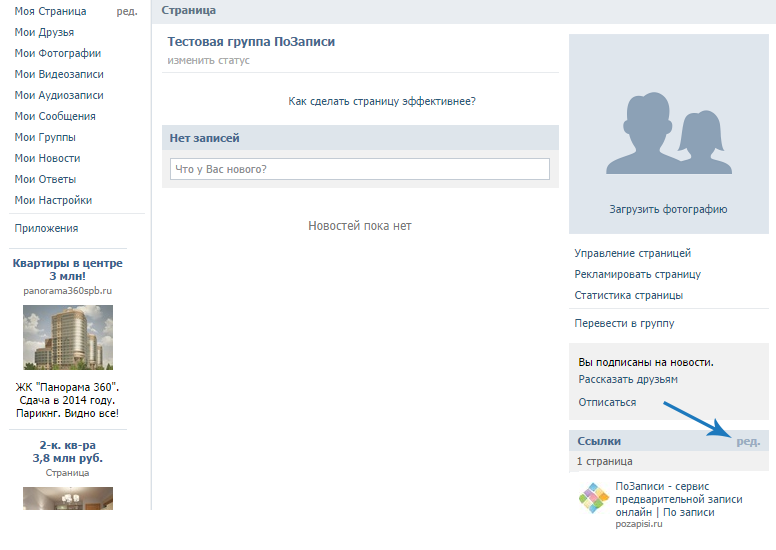
В данном случае все просто. Переходим в группу вконтакте. Рядом со ссылкой раскрывающей меню, кликаем на «редактировать».
Переходим в группу вконтакте. Рядом со ссылкой раскрывающей меню, кликаем на «редактировать».
Вместо «http://ссылка», просто подставляем любую внешнюю ссылку и сохраняем меню. Например, вот так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|/graficheskoe-menyu-vkontakte/]]
[[photo-48249652_297601975|129x46px;nopadding;|/kak-sdelat-menyu-vkontakte/]]
[[photo-48249652_297601974|129x46px;nopadding;|/]]</center>Теперь, при клике на любой из пунктов меню, посетитель будет переходить по внешней ссылке.
Остался главный вопрос: «Как добавить внутреннюю ссылку в графическое меню вконтакте?».
Опять же, для примера я возьму код графического меню, который мы использовали вначале.
Переходим в группу. И нажимаем на «редактировать».
В редакторе, под кодом меню добавим несколько пунктов, зависит от того сколько пунктов меню необходимо сделать, с переходом на внутренние страницы группы. В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
[[страница 1]]
[[страница 2]]
[[страница 3]]И нажимаем на «предпросмотр».
Внизу, под меню мы увидим ссылки на внутренние страницы, которых пока еще не существует. Открываем по очереди и наполняем необходимой информацией каждую страницу. Для этого, кликаем правой кнопкой мыши на нужной ссылке и открываем ее в новой вкладке, где мы увидим такое сообщение:
Нажимаем «Наполнить содержанием», и собственно наполняем страницу кокой-то информацией. После чего мы можем назначить доступ к этой странице, если это необходимо, например, сделать страницу доступной только для подписчиков нашей группы. После чего, ее можно сохранить, и сделать то же самое с остальными страницами.
После того, как мы сохранили страницу, следует обратить внимание на адресную строку браузера. Там находится адрес этой страницы, который нам необходимо добавить в пункт меню группы вконтакте.
В адресной строке необходимо выделить и скопировать подобную часть ссылки:
После чего, в коде, вместо «http://ссылка», необходимо вставить скопированный адрес. Чтобы код стал выглядеть так:
И то же самое необходимо сделать для каждого пункта меню. В результате, наше меню группы вконтакте будет вести пользователей на те страницы, которые нам необходимы, будь то внутренние или внешние ссылки.
И наконец, когда для каждого пункта меню, мы подставим ссылки на внутренние страницы вкоктакте. Ту конструкцию, которую мы добавили под меню, можно удалить и сохранить меню.
Как видите, все довольно просто. Создать внутреннюю страницу вконтакте и добавить ее в меню группы не так уж и сложно, как может показаться на первый взгляд.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
На этом у меня все. Удачи!
#Социальные сети
Расскажи друзьям:Поделись ссылкой:Как в ВК сделать ссылку на группу словом
Практически у каждого есть собственный профиль ВКонтакте. Но не все могут знать те или иные функции сайта. Тем более, что с каждым обновлением добавляются новые, а старые изменяются. Тема нашей статьи — как в ВК сделать красивую ссылку на сообщество словом. Эта функция не изменяется уже достаточно долго. Поэтому рекомендуем ознакомиться с нашим материалом, чтобы вы знали все нюансы создания постов в сообществах.
Содержание
- Создаём ссылку в ВКонтакте
- Как сделать ярлык на группу словом в ВК
- Каким образом изменить ID своей страницы в VK
- Сокращатель ссылок в ВКонтакте
Создаём ссылку в ВКонтакте
В сети мы часто встречаем ссылки на те или иные сайты. Выглядят они как обычное слово, но при клике по таким словам браузер отсылает нас по адресу, указанному в ссылке. В сети VKontakte ссылки отличаются способом создания. Они помогут сделать более популярной ваш профиль. Часто появляется необходимость показать другим какой-то профиль в группе. Но существует ограничение на такое действие — вы должны быть участником. Следующий способ создаёт ссылку только внутри соц. сети.
Выглядят они как обычное слово, но при клике по таким словам браузер отсылает нас по адресу, указанному в ссылке. В сети VKontakte ссылки отличаются способом создания. Они помогут сделать более популярной ваш профиль. Часто появляется необходимость показать другим какой-то профиль в группе. Но существует ограничение на такое действие — вы должны быть участником. Следующий способ создаёт ссылку только внутри соц. сети.
Делается ссылка следующим образом:
- Переходим на нужную группу и нажимаем на пустое поле для создания поста;
- Пишем какие-то слова и ставим знак @ в месте, где нужна ссылка;
- Перед вами откроется окно, в списке которого будут находиться ваши друзья и группы, на которых вы подписаны;
- Выберите нужного друга или группу и через пробел продолжите запись. Если в списке нет нужного человека или группы, перейдите на его страницу и скопируйте ID;
- Вставьте идентификатор сразу же после собачки без пробела, и получится ссылка.

Есть альтернативный способ сделать ссылку — вместо @ поставить звёздочку *.
На клавиатуре её набрать можно так: SHIFT+8. Нужно поставить звёздочку и указать без пробела идентификатор профиля или группы.
Эти данные вы сможете получить на главной странице профиля или группы.
Это может быть полезным: как скачать видео с ВК из личных сообщений.
Как сделать ярлык на группу словом в ВК
Способы добавить ссылку ещё не закончились. Иногда нужно не указать прямо название группы в своём посте, но завуалировать его каким-нибудь словом.
Для этого используйте следующие конструкции:
- [club100100100|текст, который будет ссылкой] — такой способ нужно применять для групп в ВК;
- [public123456789|текст, который будет ссылкой] — эта конструкция подойдёт для пабликов;
- [event123456789|текст, который будет ссылкой] — такая ссылка будет вести на событие в ВК.
Идентификаторы пабликов, групп, событий можно также посмотреть на их главной странице. Вы сразу же определите, какую часть ссылки вам нужно скопировать, чтобы создать новую ссылку. Обычно, эта часть следует сразу же за https://vk.com/. Скопируйте адрес и сделайте ссылку на группу словом в ВКонтакте.
Вы сразу же определите, какую часть ссылки вам нужно скопировать, чтобы создать новую ссылку. Обычно, эта часть следует сразу же за https://vk.com/. Скопируйте адрес и сделайте ссылку на группу словом в ВКонтакте.
Читайте также: как восстановить удалённую переписку в ВК.
Каким образом изменить ID своей страницы в VK
При создании профиля в ВКонтакте система самостоятельно подставляет числовой идентификатор каждому новому профилю. Чаще всего — это порядковый номер регистрируемого пользователя. Или рандомный набор цифр. Этот идентификатор является уникальным, он единственный в ВК. Такой же идентификатор присваивается и любой только что созданной группе, паблику, ивенту. Как пользователи, так и администраторы групп имеют возможность его изменить.
Многие артисты имеют профиль в ВК. Числовой идентификатор (id:88889999) не выглядите достаточно презентабельно. Гораздо лучше ссылка на страницу, к примеру, Демиса Карибидиса смотрится в таком виде https://vk. com/demiskaribidis. Сразу же после основного адреса социальной сети следует имя комика.
com/demiskaribidis. Сразу же после основного адреса социальной сети следует имя комика.
Вы тоже можете создать его, если до сих пор ваша страница имеет числовой идентификатор:
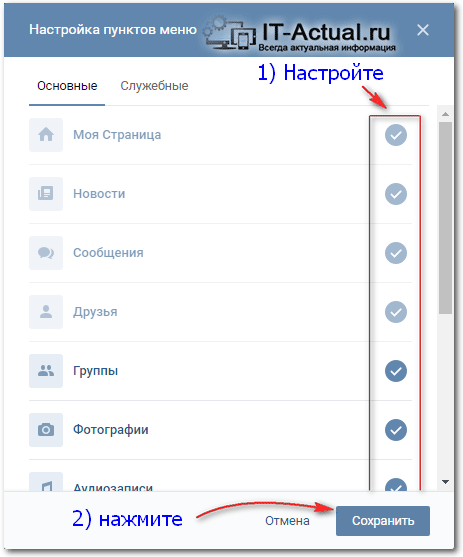
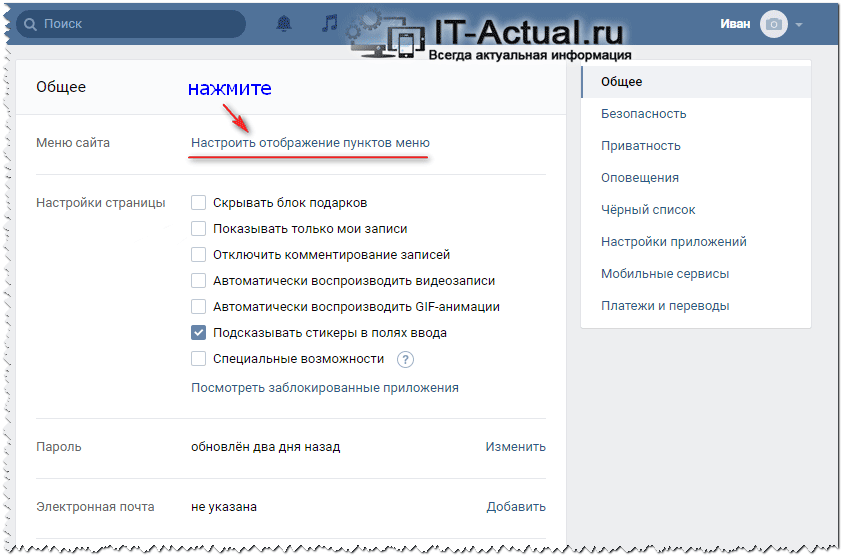
- Выберите сверху стрелочку возле вашего имени;
Выберите стрелочку возле имени и нажмите «Настройки»
- Нажмите пункт «Настройки»;
- На этой странице найдите пункт «Адрес страницы»;
- Нажмите кнопку «Изменить»;
- Для ввода нового имени вы можете использовать латинские буквы, цифры, а также знак подчёркивания;
- Укажите новое название вашей страницы и сохраните изменения.
Теперь ваша ссылка станет краше и будет более узнаваема. Имя обязательно должно быть уникальным. Это значит, что такого же не должно быть в соц. сети ВКонтакте. Когда вы создадите новое имя, все ссылки на ваш профиль, созданные ранее, будут также работать. Они автоматически изменят вид. Числовой идентификатор остаётся закреплённым за вашим профилем, даже если вы его измените.
Узнайте, что делать, если отправка сообщений ограничена в ВК.
Сокращатель ссылок в ВКонтакте
Часто нам приходится отправлять большие ссылки друзьями или в группу, паблик и т. д. Случается также, что ссылка может быть искажена в момент вставки и проводить к ошибкам при переходе по ней. Чтобы этого не происходило, разумно было бы их сокращать. И такой инструмент в ВК есть — https://vk.com/cc. Это официальный инструмент соц. сети.
| Перейдите на указанный адрес. | |
| Вставьте длинную ссылку в пустую строку. | |
| Нажмите кнопку «Сократить». В этом же поле вы увидите короткий вариант, который можно заново скопировать. |
Этот вариант подходит для внешних ссылок. Так как ссылки на профиль или группы уже довольно коротки. И отлично подходят для создания линков на сообщество словом в ВКонтакте.
Главная » Советы
Автор Дмитрий Опубликовано Обновлено
Как сделать ссылку на человека или группу ВКонтакте словом
Здравствуйте, дорогие читатели!
Большинство пользователей используют внутренние URL-адреса страниц социальной сети ВКонтакте. Это могут быть адреса сообществ, мероприятий или других пользователей соцсети.
Сегодня разберем вопрос о том, как сделать ссылку на человека ВКонтакте словом. Это не обязательно должны быть ФИО, которыми участник социальной сети подписан в ВК. Вы можете использовать сокращенное имя, используемое при общении или любое другое слово на любом известном вам языке.
Вы можете использовать сокращенное имя, используемое при общении или любое другое слово на любом известном вам языке.
Содержание
Зачем нужны текстовые ссылки
Давайте для начала рассмотрим некоторые особенности использования анкора в ВК.
Анкор – это слово или фраза, под которым скрыт URL-адрес. Нажав на него, вы попадете на новую веб-страницу.
Преимущества
- Применение анкора делает пост более привлекательным, чем с использованием обычного URL. Активное слово или словосочетание выделяется синим цветом. При наведении на него курсора, вы увидите краткую информацию о сообществе или юзере, на которого ссылается автор поста.
- На текстовые гиперссылки кликают чаще, чем на обычные.
- Если упомянуть в своем посте или комментарии участника социальной сети, используя гиперссылку, то он получит уведомление об этом. При этом он не обязательно должен находиться у вас в друзьях, уведомление будет доставлено даже юзеру с закрытым профилем.
 Только попадание в черный список лишит вас возможности доносить сообщения таким способом.
Только попадание в черный список лишит вас возможности доносить сообщения таким способом.
Использование активной ссылки на пользователя, событие или паблик в ВК преследует две основные цели.
- Привлечь внимание пользователя, чье имя было упомянуто в тексте.
- Привлечь внимание друзей и подписчиков к странице, на которую в записи вставлено кликабельное слово или фраза.
Как сделать имя человека ссылкой
Существует три способа сослаться на человека, но два из них настолько похожи друг на друга, что для удобства я решил условно объединить их. Ниже вы поймете, о чем речь.
Рекомендуемый способ
Чтобы сослаться на друга или подписчика во ВКонтакте, выполните следующее.
Поставьте знак “@” (собака) в записи или комментарии. Введите имя нужного юзера. Если он есть у вас в друзьях или подписчиках, то он отобразится во всплывающем списке. Выберите его.
Если вы хотите создать активную гиперссылку на человека, которого нет у вас в друзьях, вам понадобится его идентификатор. Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.
Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.
Не нужно копировать адрес веб-страницы полностью. Нужен только идентификатор.
Теперь у вас в поле ввода находится текст примерно следующего вида @durov (Павел Дуров). @durov – это идентификатор пользователя ВК, а Павел Дуров – его имя и фамилия.
При указании ID юзера в скобки автоматически подставятся его ФИО в таком виде, в каком он их указал при регистрации. Вы можете переименовать человека в своей записи. Для этого нужно заменить текст в скобках на любой другой.
При желании вместо “@” (собаки) можно использовать символ “*” (звездочка). Результат будет идентичный.
С помощью BB-кода
Существует альтернативный вариант написать кликабельное имя или любую другую фразу. Этот метод основан на использовании ВВ-кодов. На мой взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
Чтобы создать URL-адрес в тексте, вам необходимо создать конструкцию следующего вида [durov|Павел Дуров]. Пробелов быть не должно.
Открываете квадратные скобки. Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Ставите вертикальную черту. За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.
Любой из описанных выше вариантов, можно так же использовать в беседе и личном сообщении. Переименовать гиперссылку в слово в переписке так же легко, как в записи или комментарии.
Создание ссылки на сообщества
Вставить URL на группу, сообщество или событие можно по тому же принципу, что и на личную страницу.
Если вы собираетесь ссылаться на публичную веб-страницу, скопируйте ее ID и вставьте сразу после знака “@” или “*”, а текст напишите в скобках. У вас должна получиться конструкция следующего вида @public138073773 (анкор).
У вас должна получиться конструкция следующего вида @public138073773 (анкор).
При создании URL-адреса на группу у вас получится вид @club138073773 (анкор).
Мероприятие и встреча будут выглядеть так @event138073773 (анкор).
Если вам понравился метод с использованием квадратных скобок, то можете использовать и его для работы с сообществами.
Ссылки на внешние сайты
Сослаться на внешний сайт с использованием анкора можно только при помощи заметок.
При публикации новой записи в сообществе или в своей ленте в перечне вложений выберите “Заметка”.
Выделите слово или словосочетание, в которое хотите поместить URL на внешний сайт. Нажмите “Добавить ссылку” (значок в виде стрелки).
Установите чекбокс в положение “Внешняя ссылка”, укажите адрес в соответствующем поле и нажмите “Добавить”.
Кликните на кнопку “Сохранить и прикрепить заметку”, а потом на “Отправить” для окончательной публикации поста.
Теперь осталось только проверить работоспособность опубликованной заметки. Откройте ее и попробуйте кликнуть на фразу, выделенную синим цветом. Если все сделано правильно, то вы попадете на веб-страницу внешнего ресурса, который спрятали в слово или словосочетание.
В остальных случаях (в постах, комментариях и других записях) придется указывать прямой адрес стороннего ресурса прямо в тексте.
Чтобы придать более презентабельный вид длинным URL-адресам в тексте и посту в целом, используйте сервисы сокращения ссылок.
Заключение
На этом у меня все. В этой статье я собрал все работающие на данный момент методы создания текстовых URL. С их помощью можно отметить человека или паблик в своей записи и оформить это очень эстетично.
В ВК пока нет инструментов для создания текстовых адресов на внешние сайты. Но, как только они появятся, я сразу напишу об этом статью. Так что не забывайте следить за обновлениями блога. На сайте есть email-рассылка. Подпишитесь, чтобы первыми узнавать о новых публикациях и других новостях.
Подпишитесь, чтобы первыми узнавать о новых публикациях и других новостях.
До встречи!
Подписаться на новости сайта
Если хотите получать первым уведомления о выходе новых статей, кейсов, отчетов об инвестициях, заработке, созданию прибыльных проектов в интернете, то обязательно подписывайтесь на рассылку и социальные сети!
Как сделать красивую группу вконтакте пошаговая инструкция. Как создать меню в группе вконтакте
Чтобы сделать общий вид сообщества эстетичнее, а работу с ним комфортнее, лучшим решением будет создание меню группы. Так вы сможете вынести все важные элементы в один аккуратный список, задать для каждой ссылки собственную иконку или изображение, оповестить посетителей о каких-либо изменениях быстро и броско. В меню могут входить такие элементы: различные ссылки на внешние сайты, выноски на обсуждения, альбомы, музыку и прочие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Как создать простое меню в группе Вконтакте
Если вы хотите, чтобы каждая строка меню вела в тот или иной топик обсуждений, прежде всего, нужно создать эти самые обсуждения и дать им имена. Оставлять их закрытыми или открытыми для комментариев – сугубо личное дело, так как эта опция не влияет на отображение страницы в меню.
Попробуйте сделать простейшее меню, которое будет представлять из себя структуру вашей группы и вмещать все самые главные разделы.
- Не забывайте, что в группе и сообществе отображение меню будет происходить немного по-разному. Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.
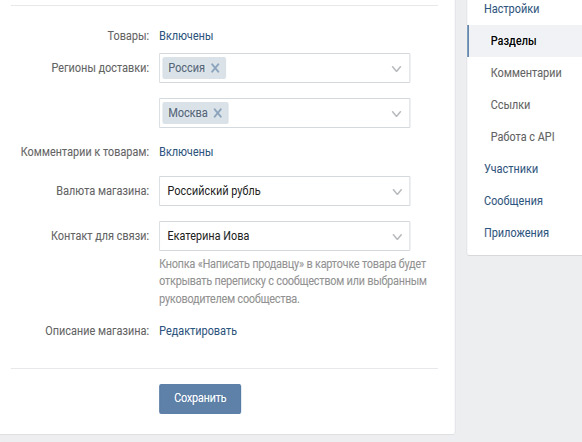
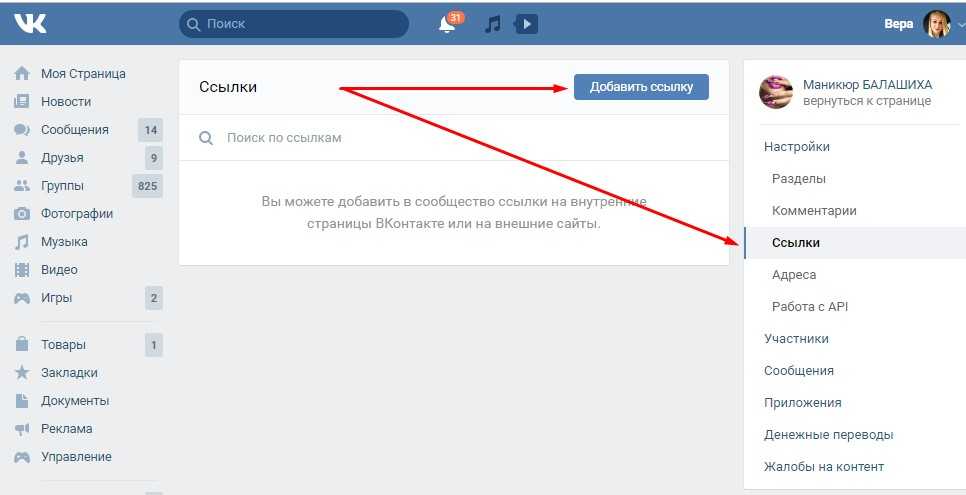
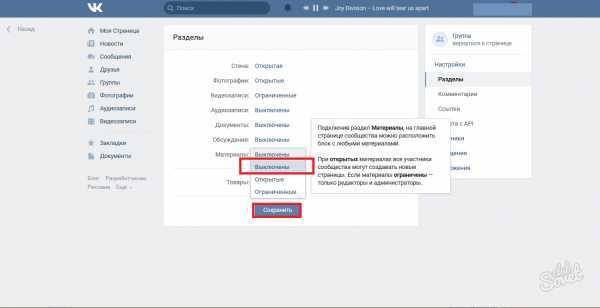
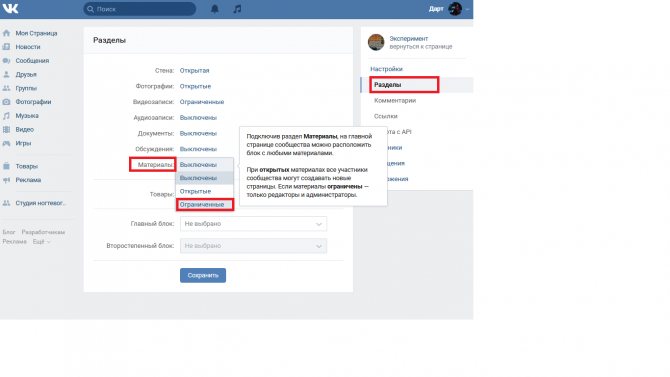
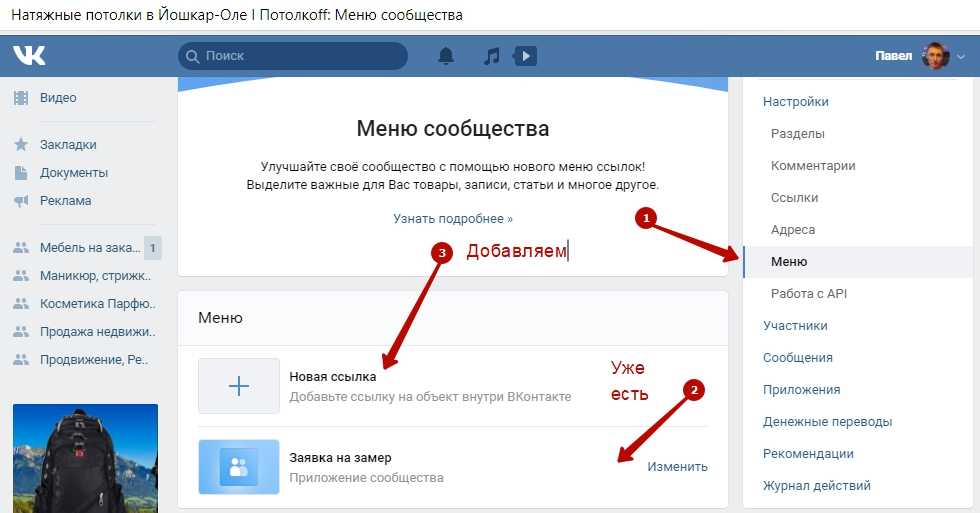
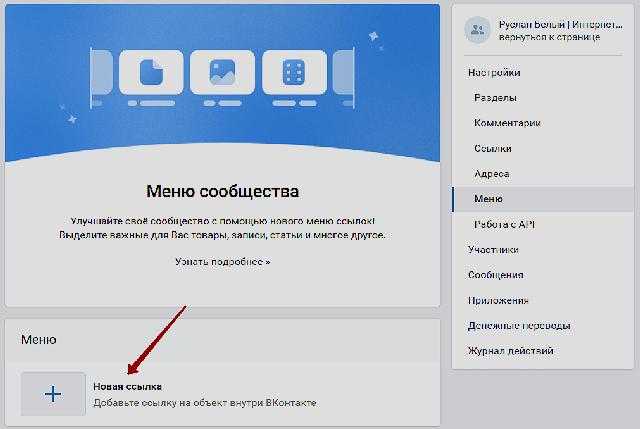
- Теперь зайдите по ссылке “Управление сообществом” в том же меню.
Вы увидите блок со всеми настройками вашей группы, здесь можно изменять имя, контактную информацию, приватность, управлять участниками. Перейдите в категорию “Разделы”.
Перейдите в категорию “Разделы”.
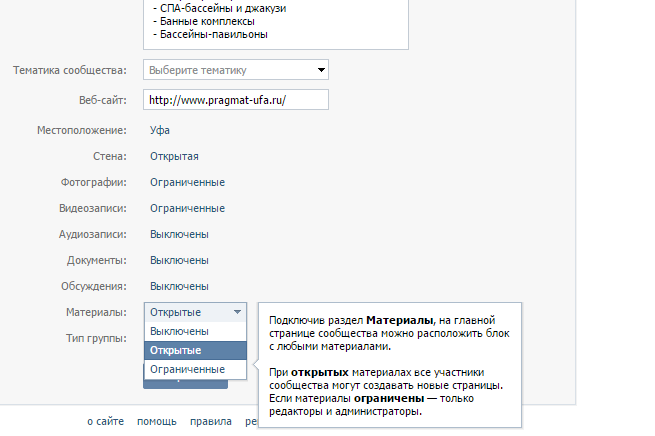
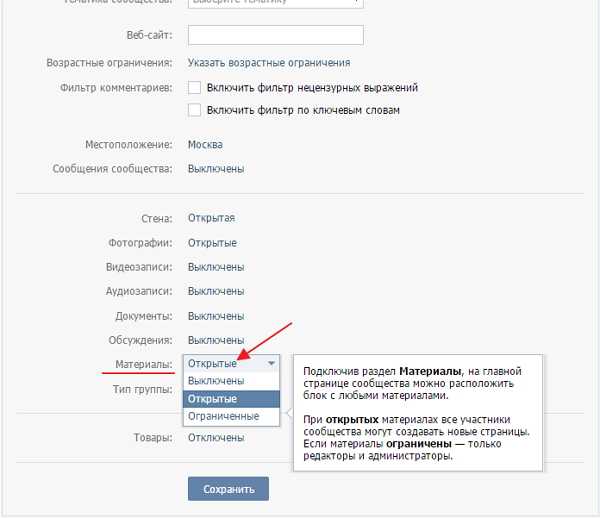
- В строке “Материалы” поставьте значение “Выключены” или “Ограничены”, чтобы участники группы не смогли нечаянно навредить вашим файлам, которые нужны для оформления. Не забудьте сохранить свой выбор.
- Зайдите в группу и перейдите в окно “Свежие новости”, именно из него вы и будете создавать меню.
- Кликните “Редактировать”.
- Прежде всего, вам нужно изменить название “Свежие новости” на “Меню” либо любое другое, которое ясно даст понять участникам, что здесь они могут быстро перейти по нужным ссылкам.
Переключите режим редактирования записи в “редактирование Wiki разметки” по небольшой стрелочке в правом углу.
Теперь создайте структуру:
- Важно, чтобы у вас были обсуждения, материалы или альбомы в группе, название которых вы будете использовать в меню.
- Впишите все названия основных разделов в строку, обрамляя их дважды в квадратные скобки.

- Чтобы текст оформился в виде списка, поставьте звёздочки перед пунктами.
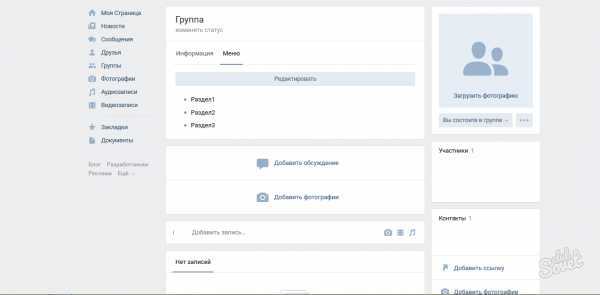
На данном скриншоте, можно предположить, что в группе есть материал с названием “Раздел 1”, обсуждение “Раздел 2” и альбом “Раздел 3”. Нажмите “Предпросмотр” либо “Сохранить изменения”.
- Ваш раздел сменится на “Меню”, а в нем появятся активные ссылки на основные категории группы, аккуратно оформленные в список.
Как вставлять ссылки в меню группы Вконтакте
Чтобы ускорить доступ на ваш официальный сайт, либо разделы непосредственно внутри группы, лучше вставлять активные ссылки.
- Снова зайдите в редактирование раздела меню. Скопируйте нужную ссылку и просто вставьте в окно в режиме Вики разметки. После сохранения она станет активной.
- Вот так выглядят все ссылки, которые вы можете вставить в меню своей группы.
Как создать меню Вконтакте с изображениями
Если вы хотите, чтобы меню состояло из красивых иконок, которые ведут на тот или иной раздел, простой следуйте инструкции ниже.
- Для начала создайте специальный альбом, в котором будут храниться только технические картинки для оформления группы.
- Загружайте изображения в формате jpeg не более 500 пикселей на 500.
- Скопируйте адрес загруженного изображения.
- Теперь скопируйте ссылку на обсуждение, материал или другой внешний сайт.
- [[Ссылка на изображение в вашем альбоме | размер в пикселях; nopadding | Ссылка на обсуждение или сайт]]
Пример показан на скриншоте.
Нажмите “Сохранить страницу”.
- Теперь аккуратная ссылка появится в вашем меню. Вы можете ставить значение пикселей такое, какое посчитаете нужным.
Чтобы добавить несколько изображений, просто впишите новые ссылки с новой строки.
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т. д.
д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер , с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню. Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
- Загружаем в группу шаблон на место аватара, выделяя всю область.
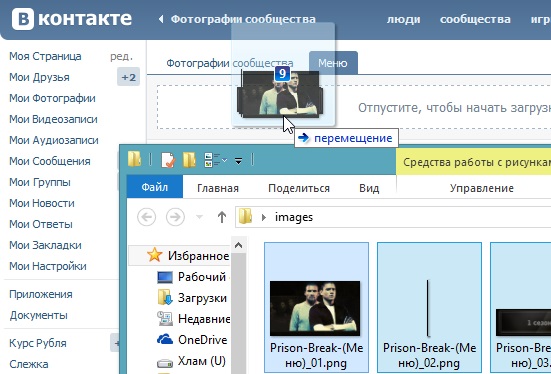
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера. Получилось?
- Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding».
 Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
Это функция не даст вашему меню опускаться при добавлении новостей в сообщество. - Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».
- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу.
 Сделать так, чтобы низ меню и аватара полностью совпадали.
Сделать так, чтобы низ меню и аватара полностью совпадали. - Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.
- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.
- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.

- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
- То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.
- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню.
 Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.
Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки. - Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.
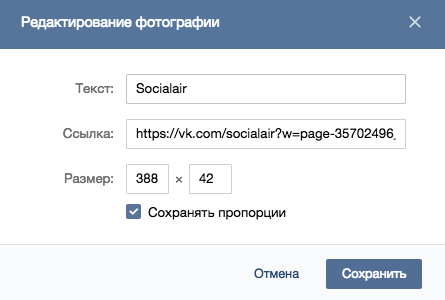
- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.
 com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Шаг 1
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk. com/wall-78320145?own=1 , где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
com/wall-78320145?own=1 , где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.

Как узнать id вашего сообщества? Если id не содержится в ссылке, например, https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
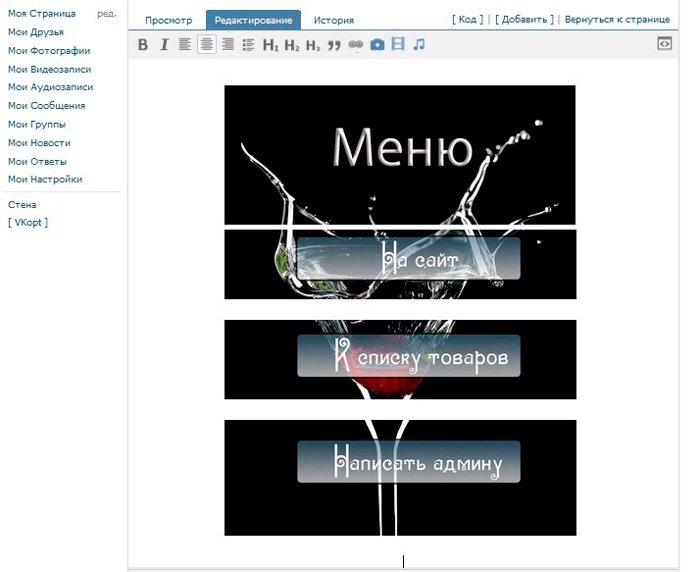
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить»
.
Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить»
.
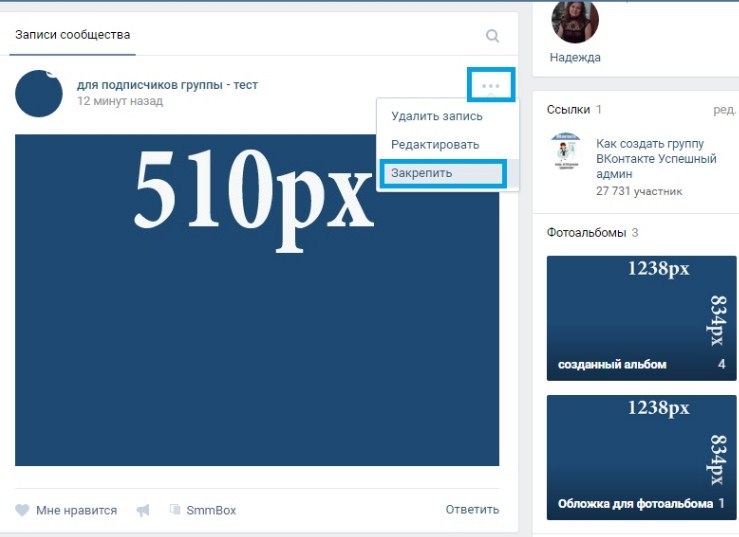
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование»
. Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;»
. И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html»
(указывайте свои адреса!). В нашем примере кнопка «Подробнее»
, должна вести на сайт сайт. Вот что должно получиться.
Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Группа в контакте как оформить меню. Menumake — сервис для создания красивого меню для вашей группы или паблика Вконтакте
И я рад приветствовать вас снова!
В сегодняшней статье речь пойдет исключительно о группе ВКонтакте, хотя по большей части я предпочитаю работать с пабликами. Но когда в прошлой статье я коснулся на примере своего паблика, у многих возникли вопросы, конкретно по меню для группы.
Как создать меню в группе вконтакте
Я так и сделал.
Сделал меню просто для примера. Для того, чтобы разобраться с ним для групп, более подробно рассмотреть все тонкости для вас.
Итак. Вот основные шаги:
- Рассмотрим главное меню
- Выберите изображение
- Фотошоп (без фотошопа, как всегда, никуда 🙂)
- Резка изображения
- Загрузка изображения в альбом контактов
Для активации новых записей (для вашего будущего меню) вам необходимо зайти в управление сообществом и включить пункт — «Материалы»
После включения материалов вверху группы появится пункт «Последние новости», в котором нужно будет создать меню. Как и с любой страницей контактов, мы попадаем в редактор, в котором можно либо вручную заполнить изображения или кнопки меню, либо через вики-разметку (кнопка в правом верхнем углу).
Как вы догадались, проще всего сначала нарисовать нужную картинку в фотошопе, и заранее разместить на ней кнопки, в дальнейшем они будут ссылками.
В моем примере я использовал фон девушки и разместил 3 кнопки слева от нее. Каждая кнопка имеет свое имя.
Мое меню состояло из следующих пунктов:
Чтобы ввести готовое изображение в контакт, его сначала нужно разрезать. Для этого в Фотошопе используйте инструмент «Вырезание». Не думаю, что с этим будут проблемы. Там все просто… На всякий случай сделала фото 🙂
Для этого в Фотошопе используйте инструмент «Вырезание». Не думаю, что с этим будут проблемы. Там все просто… На всякий случай сделала фото 🙂
Выбираем этот инструмент и начинаем резать. У меня получилось 4 части. (самое простое, что придумал :), хотя можно и порезать на кусочки)
Все необходимые работы по созданию меню завершены. Теперь можно приступать к созданию меню ВКонтакте. Для этого поочередно загружайте изображения в контакт. Вот что получилось в итоге:
Теперь нажимаем на каждую кнопку (или часть изображения), и присваиваем нужный адрес (ссылку). Для удаления лишних пробелов нужно использовать тег «nopadding» (в меню разметки Wiki)
Тег «nopadding» убирает пробелы между изображениями, то есть помогает «стыковать» их вплотную друг к другу.
В результате добавления тега получается следующее:
Вроде все понятно, и ничего сложного. А если вы вдруг решите создать его для себя, то дерзайте, возможно, вы сделаете его красивее.
.. На моем примере получилось не очень круто, как хотелось бы, но рабочую часть я для вас посчитал. Наверняка, если потратить больше времени, да еще и обратиться к фрилансерам, можно сделать очень крутое меню.
Много видел, что делают продолжение главной аватарки. Получается как одно целое изображение. Выглядит неплохо. Но чтобы такое создать, нужно лучше разбираться в Photoshop 🙂 .
Так же заметил, что многих интересует вопрос — как сделать чтобы открывалось меню группы , то есть чтобы открытое меню группы ВКонтакте было изначально при входе в группу.
Ответ: Эту функцию, насколько я знаю, убрали администраторы Вконтакте. Раньше была отдельная кнопка для закрепления меню — открыть. Потом эту функцию убрали, и теперь меню приходится открывать отдельно.
Хотя, я встречал некоторые открытые по умолчанию… и кто-то даже говорил, что есть какой-то код, справляющийся с этой проблемой. Но я бы не рекомендовал его использовать. Судя по обсуждениям на многих форумах, админы это не приветствуют!
Судя по обсуждениям на многих форумах, админы это не приветствуют!
На сегодня все. Увидимся!
Здравствуйте, мои дорогие!
Сегодня я вам подробно расскажу как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас PSD шаблон меню, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два варианта меню:
Вариант 1: закрыть групповое меню
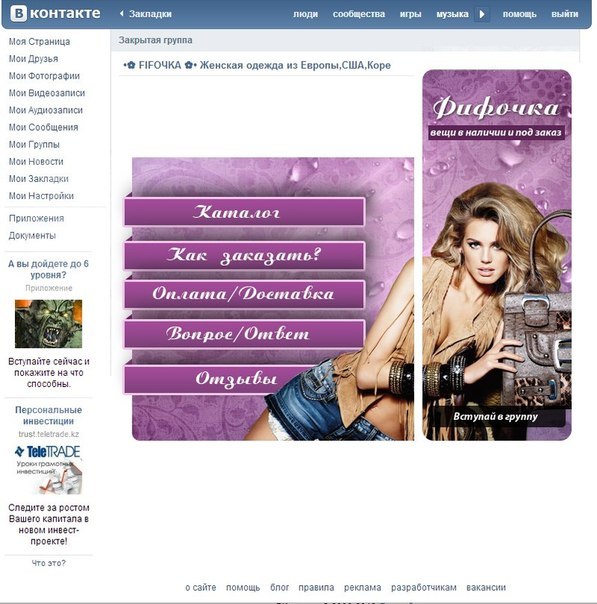
Закрытое меню, открывается при переходе по ссылке. В примере ниже меню открывается по ссылке «ОТКРЫТЬ МЕНЮ ГРУППЫ!».
Вариант 2: Открыть меню группы (закрепленный пост)
Открытое меню — это, по сути, закрепленный пост с активной ссылкой.
Второй пункт меню появился сравнительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика.
 Он сейчас самый эффективный.
Он сейчас самый эффективный.Обе версии используют вики-разметку. Вики-разметка позволяет легко и быстро настроить внешний вид группы, создание графических таблиц и спойлеров, форматирование текста и работу с изображениями, ссылками и анкорами. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых сделать меню невозможно.
Как сделать открытое меню вконтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая актуальная информация в ]
PSD шаблон группового меню
Для создания внешнего меню необходимы 2 картинки: аватарка (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центрального изображения: 395 x 282 пикселей
Шаг 1.

Используя PSD-шаблон группового меню, скачанный выше, сделайте две картинки нужных размеров.
Шаг 2
Зайти в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я его уже переименовал в Меню группы).
При редактировании страницы задайте название, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Добавление: вы можете создавать дополнительные страницы вручную. Для этого перейдите по ссылке формы:
https://vk.
 com/pages?oid=-хххххххх&p=pagename
com/pages?oid=-хххххххх&p=pagename где,
xxxxxxxxx это id вашей группы
pagename — название вашей страницы
Шаг 5
И опубликовать пост.
Шаг 6
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат аватара — удалите его.
Шаг 7
Теперь внимание. Нажмите на ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол поста).
И нажмите «Закрепить». Закройте это окно и обновите страницу группы (F5).
Шаг 8
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на вашей аватарке начинается не с самого верха (у меня в шаблоне аватарки вариант 2). И вот что у нас получилось:
ВСЕГО.
Меню готово! Теперь при нажатии на центральное изображение открывается ваше меню:
Здесь вы можете его редактировать, размещать фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню также можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. Высота не ограничена. Что позволяет создавать отличные лендинги ВКонтакте.
Его ширина не должна превышать 600 px. Высота не ограничена. Что позволяет создавать отличные лендинги ВКонтакте.
Но об этом подробнее я расскажу в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайк и делитесь статьей с друзьями.
Пишите свои вопросы или мнения в комментариях ниже.
Здравствуйте, уважаемые читатели блога сайта. Хорошо, что им пользуются миллионы людей с самыми разными интересами. Здесь можно найти целевую аудиторию как для развлекательных, информационно-образовательных, так и для коммерческих проектов. Основными инструментами использования сети «в своих интересах» являются и .
Однако эти инструменты несовершенны, и их можно улучшить. Например, очень важно, чтобы группа или паблик (как и любой сайт в сети) имели удобную и понятную навигацию, позволяющую посетителю быстро ориентироваться, а не без необходимости лазить по разделам группы в поисках того, что им нужно. Кроме того, есть еще вещи, на которые хотелось бы обратить особое внимание. Эту проблему может решить дополнительное меню, которое будет видно всем посетителям, зашедшим на страницу группы или паблика.
Эту проблему может решить дополнительное меню, которое будет видно всем посетителям, зашедшим на страницу группы или паблика.
По идее, такое меню можно нарисовать самому в Фотошопе, а потом подключить к интерфейсу Контакта с помощью вики-разметки. Но проблема в том, что это достаточно хлопотно и порой сложно для понимания рядовому владельцу паблика или группы. И да, он, вероятно, не будет идеальным. Вот почему сервис родился. menumake , который позволяет не только автоматически создать меню с нужным дизайном, но и подключить его к своей группе или паблику.
Как создать меню в MenuMake
Сервис очень прост в освоении — меню создается всего в пару простых шагов, и вам достаточно согласиться с тем, что MenuMake автоматически загрузит его в вашу группу, а затем создаст пост с кнопкой, с помощью которой можно открыть меню (ну вы этот пост прикрутите, чтобы он всегда был вверху и привлекал внимание посетителей группы). Чтобы получить примерно так:
Итак, регистрация в сервисе достаточно проста — нажмите на кнопку «Войти через Вконтакте» (справа вверху), и после авторизации укажите свой Email.
Все, можно приступать к созданию меню. Если группа принадлежит тому же аккаунту Вконтакте, который вы использовали для входа в этот сервис, то она появится в списке на главной странице. В противном случае потребуется добавить нужный аккаунт ВК с помощью соответствующей кнопки:
Затем напротив нужной группы нажать на кнопку «Создать Меню» . Откроется окно редактора, в котором вы сможете выбрать подходящий шаблон, выбрать фон для меню (или загрузить свой, если хотите), настроить шрифты, отступы, а главное, создать пункты меню, введя их названия и ссылки на Контакты страница (или другой сайт), на которую будут вести эти абзацы:
Естественно, следует тщательно продумать структуру меню, чтобы его пункты приносили вам пользу, а не были пустыми оболочками. Создавать слишком много точек, наверное, не стоит, но это зависит от специфики группы или бизнеса, который она представляет. В правом верхнем углу вы видите миниатюру, показывающую все внесенные изменения. В конце макета нажмите на кнопку «Загрузить меню в группу» .
В конце макета нажмите на кнопку «Загрузить меню в группу» .
Сервис, используя приложение, напишет в вашу группу дополнительную информацию (которая ни на что больше не влияет), попросит проверить, все ли выглядит так, как вы задумали, предупредит, что это не бесплатное дело, и предлагаю начать загрузку .
Если вы не внесли деньги на счет сервиса заранее, то ничего страшного — вам предложат исправить прямо сейчас:
Пополнение возможно с помощью WebMoney, Qiwi, Paypal или банковской карты.
В любом случае вас поздравят с успешной передачей меню в вашу контактную группу (и дадут ссылку на него). Но это не все. Хотелось бы по совету Менюмейкера добавить в вашу группу пост с кнопкой «Открыть меню» на фоне, который вы выбрали в конструкторе меню. Вы можете исправить это, чтобы получить максимальные дивиденды от потраченных здесь сотен рублей.
Если вы активно продвигаете свою группу и хотите сделать ее больше, то наверняка знаете, что красиво оформленная группа — это очень важный аспект развития вашего бренда, но прежде чем думать об оформлении своего паблика Вконтакте, вам следует подумать о цели вашей группы ВК!
Как правило, SMM-специалист после завершения создания группы ВК приступает к ее наполнению. Это контент, который может удерживать людей в группе. Но нужно только сделать это качественно и грамотно! После того, как в группе появятся: описания, посты на стене, фото и видео альбомы, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не супер красивым, как мы привыкли видеть в начале работы, а достаточно простым. В первую очередь важна полезность существующего контента!
Это контент, который может удерживать людей в группе. Но нужно только сделать это качественно и грамотно! После того, как в группе появятся: описания, посты на стене, фото и видео альбомы, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не супер красивым, как мы привыкли видеть в начале работы, а достаточно простым. В первую очередь важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать меню группы ВК! Поэтому, если вы озадачены вопросом: как сделать меню группы ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно считать списком всех доступных общедоступных функций. С помощью меню можно собрать все важные элементы в один аккуратный и красивый список, установить для конкретной ссылки индивидуальную иконку или изображение, быстро и легко отправлять оповещения посетителям о планируемых изменениях. В меню могут отображаться следующие элементы: всевозможные ссылки на сторонние сайты, выноски к обсуждениям, музыка, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Опираясь на приведенную ниже инструкцию, вы сможете своими силами сделать меню для своего сообщества Вконтакте.
Опираясь на приведенную ниже инструкцию, вы сможете своими силами сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось заморачиваться вводом различных кодов, что довольно сложно для людей не имеющих навыков программирования, то теперь вы можете создать качественную и красивую группу меню в контакте онлайн с помощью специализированных сериалов.
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определиться с шаблоном оформления.
На сайтах, позволяющих создать группу по шаблонам, работают профессиональные дизайнеры, которые качественно отрисовывают десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. В дальнейшем у вас будет возможность изменить шаблон в любое время.
В дальнейшем у вас будет возможность изменить шаблон в любое время.
Шаг 2 Определите количество кнопок.
Решите, сколько кнопок-ссылок на разные страницы будет в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Убедитесь, что готовое меню работает так, как вы хотели, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и, с вашего разрешения, выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и надписи, изменить дизайн, просто зайдите в свой аккаунт, внесите изменения и снова экспортируйте меню.
Как вы уже сами убедились, создание качественного, доступного и красивого меню с помощью специальных серверов – лучший вариант для администраторов ВК. Стоит отметить, что такие сервера предлагают бесплатные услуги только один раз — триал. Последующее использование ресурсов такого рода должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создай бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать самому красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК другим способом. Читайте об этом ниже.
Меню Вики-разметка ВКонтакте
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ создать паблик в популярной сети ВКонтакте. Эта разметка очень похожа на html-код по схеме своего действия. Но для тех, кто не имеет отношения к программированию,
будет достаточно понятен за счет простоты реализации. Свое название эта разметка получила благодаря Википедии, где впервые многочисленные пользователи получили возможность ознакомиться с основными особенностями ее функций. Вики-разметка позволяет людям без навыков программирования легко и быстро оформить группу:
Вики-разметка позволяет людям без навыков программирования легко и быстро оформить группу:
· Создавайте спойлеры и таблицы графически.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе оформления группового меню могут потребоваться дополнительные рекомендации, но в целом с принципом создания можно разобраться по этому руководству. Если рассматривать html, то для его изучения и работы с ним нужно потратить несколько дней или около недели. Работа с вики-разметкой при хорошей памяти займет немного времени. Как он должен быть создан? Какие подходы следует использовать?
Немного остановимся на его истории, а потом поговорим о технологиях. Уорд Каннингем первым познакомил людей с понятием «вики», что в переводе с гавайского языка означает «быстрый». Таким образом он выразил простоту и скорость использования разметки.
Быстрое оформление
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как это реализовать эффективно. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и ведет к конечной цели – наличию качественного группового меню.
В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и ведет к конечной цели – наличию качественного группового меню.
Разберемся по порядку. Если группа несет в себе смысл социальной направленности, то можно ввести текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Для сообществ торгово-развлекательного типа желательно определять ставку на меню — графику. Не забываем, что есть готовые шаблоны меню группы ВК. Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Использование этого подхода даст вам возможность сделать пребывание в группе более веселым и расслабляющим. Вики-разметка позволяет делать групповое меню с картинками и фотографиями, делать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это не весь список функций, но оформить меню своего сообщества несложно и в довольно внушительных масштабах.
Основы вики-разметки в создании меню для группы ВК
Тематические картинки и фотографии позволят вам создать меню группы ВК, красивое и интересное. Важно знать, что вставить необходимое фото или картинку с помощью вики-разметки во ВКонтакте можно только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем ее адрес. Допустим, это будет так: photo14523_
Важно знать, что вставить необходимое фото или картинку с помощью вики-разметки во ВКонтакте можно только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем ее адрес. Допустим, это будет так: photo14523_
Noborder — рамка, расположенная рядом с фотографией, убрана.
Коробка — изображение находится в окне.
Nopadding — пробелы между изображениями не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, необходимо встроить в текстовое и графическое меню группы ВК элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без него могут обойтись немногие сообщества ВКонтакте. Для создания таблицы с помощью вики-разметки необходимо применить определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа при создании таблицы обойтись нельзя, это обязательный атрибут.
| — используется для придания клеткам эффекта прозрачности.
|+ — при использовании этого набора символов имя таблицы выравнивается по центру. Это вовсе не обязательный атрибут, но его следует ставить сразу после знаков, характеризующих начало.
|- — так обозначаются новые строки (в том числе и для ячеек).
Дает темный цвет. При отсутствии этого условного обозначения необходимо использовать знак из пункта № 2.
|) — это набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его для предотвращения возникновения ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которая должна быть внесена в них, размещается после знаков |. Если вам нужно отделить ячейки одну от другой, вам просто нужно продублировать таким образом: ||.
Теперь вы постепенно изучили информацию о том, как сделать меню в группе ВК с помощью вики-разметки. На примере составления меню для своего паблика вам станет еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и некоторую путаницу для администраторов пабликов. В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
Итак, руководство, как сделать меню в новой версии ВК быстро и, главное, без ошибок в коде, перед вами. Точно следуя инструкции, вы сможете составить меню самостоятельно, правильно и быстро! Давайте начнем!
Точно следуя инструкции, вы сможете составить меню самостоятельно, правильно и быстро! Давайте начнем!
1. Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Проверяем размер картинки и если она превышает 600 пикселей по ширине, меняем размер на 600, высота картинки меняется пропорционально, вручную не задавать!
3. С помощью режущего инструмента нарежьте наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Работа с фотошопом завершена. Заходим в сообщество.
5. Зайти в настройках сообщества в «Материалы», выбрать «Ограниченное» и нажать «Сохранить».
6. Перейти на главную страницу, в подразделе «свежие новости» нажать «изменить».
7. Вот мы и оказались в редакторе Wiki, теперь начнется основная деятельность. Меняем колонку «свежие новости» на «меню» или любую другую и нажимаем на иконку фотоаппарата, реализуем все вырезанные куски из сохраненной папки.
Если вместо кода сразу после входа в редактор вики-разметки появляются изображения, то необходимо переключить режим вики-разметки!
Теперь у нас есть код для нашего меню, но его нужно немного подправить, чтобы убрать пробелы между изображениями. Теперь наш код выглядит так: [][-][-][-][-]
Теперь наш код выглядит так: [][-][-][-][-]
Перейдя к превью, мы заметим, что изображения находятся не там, где должны быть, и, кроме того, между ними есть пробелы. их.
8. Редактируем код: По умолчанию ВК имеет встроенное разрешение для максимального размера изображения по ширине 400px, первая кнопка 600, меняем параметры первой кнопки 400х89px до 600px, вам не нужно указывать высоту. Мы также вводим следующий тег в каждую строку: nopadding должен быть разделен точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки находились рядом в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[][-][-][-][-]
Теперь зайдя в «превью» видим, что все на месте. Добавляем в код нужные ссылки на каждую из кнопок, для наглядности ссылка на первую кнопку здесь не кликабельна! Не забудьте удалить лишний пробел между | А также ].
[][-][-][-][-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 года нет кнопки «вернуться на страницу», поэтому нужно просто нажать на название страницы вверху.
9. Теперь нам нужно исправить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. Вставьте скопированную ссылку в поле нового сообщения. После показа куска меню ссылку надо убрать! А с помощью значка камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества» нажав на кружок слева от кнопки «отправить», и нажимаем на «отправить»
11. Теперь исправляем меню, обновляем страницу и оцениваем наш результат. На всю работу, не спеша, уходит минут 15-20.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как сделать одно вики-меню внутри другого? В первую очередь должно быть готово первое меню. Начнем с уже разрезанной на пуговицы картинки. Добавляйте вырезанные куски изображения через тайник камеры в вики-редакторе. Если вместо кода появляются изображения, то режим вики-разметки не включен, перед добавлением изображения нажмите
Начнем с уже разрезанной на пуговицы картинки. Добавляйте вырезанные куски изображения через тайник камеры в вики-редакторе. Если вместо кода появляются изображения, то режим вики-разметки не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть не более 400 пикселей по ширине, если изображение больше, необходимо исправить его на желаемый размер!
1. После редактирования кода сохраните и нажмите «вернуться».
2. Проверьте правильность отображения первого меню.
3. Если все как надо, еще раз нажмите «редактировать».
Теперь нам нужно создать новую вики-страницу, на которой будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохранить и вернуться. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства откройте его в другой вкладке браузера.
Для наибольшего удобства откройте его в другой вкладке браузера.
Пока ваша вновь сформированная страница еще пуста, нажмите «редактировать» или «наполнить контентом»
Так же, как и в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресную строку браузера.
Допустим, новое меню должно открываться при нажатии на кнопку «Отзывы» в первом меню. Вам нужно перейти на вкладку где мы сформировали первое меню и найти третью строчку и вставить ссылку из буфера, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создать свою группу имея в наличии только телефон, то если приспособиться, то вполне реально сделать групповое меню с телефона, не испытывая особых усилий.
Всем известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, а ранее вы уже узнали о разных способах создания меню. А вот вводить коды вручную с помощью вики-разметки можно, но не очень удобно. А вот скачать шаблон с сайтов специализированных сервисов и вставить его в нужные графы гораздо проще и удобнее, и это не займет у вас очень много времени. Таким образом, вы можете просто и удобно администрировать группы Вконтакте.
А вот вводить коды вручную с помощью вики-разметки можно, но не очень удобно. А вот скачать шаблон с сайтов специализированных сервисов и вставить его в нужные графы гораздо проще и удобнее, и это не займет у вас очень много времени. Таким образом, вы можете просто и удобно администрировать группы Вконтакте.
Шаблоны меню группы Вконтакте
Все вышеперечисленные способы создания меню группы ВК достаточно просты, а если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного. Адаптироваться к введению картинок и таблиц с помощью вики-разметки достаточно просто и быстро. Но еще быстрее и удобнее использовать готовые шаблоны группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать с блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений, или не хватает фантазии на создание яркого меню, вам лучше воспользоваться готовыми меню.
Сегодня мы снова возвращаемся к теме оформления групп ВКонтакте. Мы уже научились раньше. Сегодня мы научимся делать графическое меню с закрепленным сверху баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. Вообще на внутренней странице может быть любая информация. Особенно удобно иметь там, например, каталоги с ассортиментом товаров. И выпадающее меню, и липкое меню имеют свои плюсы и минусы. Главный недостаток выпадающего меню в том, что по умолчанию оно находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню выглядит более внушительно по общему впечатлению, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу Вконтакте, либо на внешний сайт (причем ссылка на внешний сайт не пойдет с картинки, а по текстовой ссылке под картинкой). Также одним из явных минусов является то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаркой. В общем, при выборе дизайна стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается липкое верхнее меню со ссылкой на внутреннюю страницу.
В общем, при выборе дизайна стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается липкое верхнее меню со ссылкой на внутреннюю страницу.
Делаю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены И портфолио.
Шаг 1
Создайте новый документ в Photoshop размером примерно 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать в слое два окна, через которые будет проглядывать само графическое оформление. Сначала выделите прямоугольник (аватар) 200х500 пикселей и нажмите Del. Затем выберите прямоугольник 510х352 (выровняйте его по нижней линии аватара и сделайте расстояние между фигурами 50 пикселей) и также нажмите Del.
После очередного обновления дизайна ВКонтакте (31.10.2016) размеры баннера стали 510х307 (вместо 510х352).
Шаг 2
Теперь под белым слоем мы поместим какую-нибудь единую картинку, которая станет основой дизайна.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей нажать на меню. Затем сохраняем на комп две отдельные картинки — одна аватарка (справа), вторая — меню с кнопкой клика (слева).
Шаг 4
Также в Photoshop создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота не обязательна, зависит от количества пунктов. Используйте урок « » в помощь.
Шаг 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню. Сохраняйте как отдельные файлы.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (нажав на три точки под автором, открывается выпадающее меню) и проверяем правильность настроек. Группа должна быть открыта и материалы тоже открыты.
Шаг 7
Теперь загрузите новый аватар. Наведите указатель мыши на местоположение своего аватара и выберите «Обновить фото» во всплывающем меню. Загрузите нужную фотографию из шага 3, перетащите выделение вверх и вниз к краям изображения, нажмите «Сохранить», а затем выберите область для круглой миниатюры.
Загрузите нужную фотографию из шага 3, перетащите выделение вверх и вниз к краям изображения, нажмите «Сохранить», а затем выберите область для круглой миниатюры.
Шаг 8
Теперь нам нужно создать внутреннюю страницу. Как это сделать подробно описано в уроке. Другой альтернативный способ создания внутренней страницы описан в уроке «» на шагах 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, мы можем перейти на нее. Для этого нажмите на выпадающее меню группы (по умолчанию этот пункт называется «Последние новости» — я переименовал его в «Меню») и нажмите там на ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
Шаг 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого мы загружаем наши пять картинок из Шага 5 в групповой альбом. Щелкаем по иконке фотоаппарата и загружаем нарезанные картинки с компьютера. Картинки будут храниться где-то на серверах ВКонтакте с привязкой к группе, поэтому создавать отдельный альбом для вырезанных картинок не нужно. Вам необходимо загружать изображения в режиме разметки Wiki.
Вам необходимо загружать изображения в режиме разметки Wiki.
Шаг 11
Теперь в режиме вики-разметки создадим графическое меню. Очень важно создавать его в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобок), а не в режиме визуального редактирования. Подробнее о создании кода в вики-разметке см. Шаг 4 и Шаг 5 урока « «. Существует также шаблон кода для встраивания. Если все сделано правильно, то у вас должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем url нашей внутренней страницы (должно быть вот так https://vk.com/page-78320145_49821289) и вставляем в окно, где находится новость создана. Окно должно автоматически прикрепиться со ссылкой на эту самую внутреннюю страницу. После этого наводим курсор на надпись «Прикрепить» и прикрепляем к посту фото, а именно нашу картинку слева от Шага 3. После этого стираем строку с URL внутренней страницы, оставляя пустое место . Важный! На этом шаге нужно поставить галочку (если такие права есть, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если этот флажок не установлен, запись нельзя будет исправить. В конце нажмите «Отправить».
Важный! На этом шаге нужно поставить галочку (если такие права есть, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если этот флажок не установлен, запись нельзя будет исправить. В конце нажмите «Отправить».
Шаг 13
Наведите указатель мыши на три точки рядом с заголовком сообщения и выберите «Закрепить» в раскрывающемся списке. Соответственно новость тоже отсоединяется, если надо.
Шаг 14
Есть один нюанс. Иногда после открепления новость уходит далеко вниз по ленте, по дате создания, и найти ее снова бывает довольно сложно. Поэтому лучше сразу куда-нибудь записать url прикрепляемой новости. Для этого наведите курсор на время создания новости и нажмите на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет рядом с аватаркой вверху. А при нажатии на картинку попадаем на внутреннюю страницу с меню из пяти пунктов.
Создать простое меню в группе ВКонтакте.
 Баннер для группы Вконтакте, создай бесплатно! Списки можно использовать как нумерованные, так и маркированные.
Баннер для группы Вконтакте, создай бесплатно! Списки можно использовать как нумерованные, так и маркированные.Недавно меня озадачил дизайн моей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я наконец-то сделал красивый баннер себе и выпадающее графическое меню ведет прямо на страницы моего сайта. В двух словах, как это делается? Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Делаю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены И портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данный вариант оформления групп стал неактуален. Частично подобное меню можно реализовать на вкладке «Последние новости» в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Частично подобное меню можно реализовать на вкладке «Последние новости» в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте в Photoshop новый документ размером где-то 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил сверху интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет проглядывать само графическое оформление. Сначала выберите прямоугольник размером 200×500 пикселей и нажмите клавишу Del. Затем выберите прямоугольник размером 510×309 пикселей.прямоугольник и также нажимаем Del.
Выравниваем прямоугольники по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку состояния и три строки описания и технической информации. Если у вас другое количество строк, то отрегулируйте высоту левой картинки на месте.
Шаг 2
Теперь под этот слой мы поместим весь наш графический дизайн. В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
В данном случае я поставил картинку с основным фоном, потом написал текст, а потом в левом прямоугольнике.
Шаг 3
Теперь сразу сохраняем правый прямоугольник (аватарку) как отдельную картинку размером 200х500 пикселей. Это уже готовая картинка для формирования группы. Оно загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку надо разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4
На этом шаге нам нужно загрузить наши нарезанные картинки в ВКонтакте. Для этого сразу под описанием группы выберите блок «Последние новости», по-моему, так он называется в оригинале. Я переименовал его в «Меню». Нажмите «Изменить». Важный! Во-первых, у вас должна быть открытая группа, а не Страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 5
Итак, во вкладке «Редактирование» мы нажимаем на значок камеры и загружаем наши пять нарезанных картинок меню. ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. На следующем шаге нам нужно немного исправить код.
ВКонтакте подгрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. На следующем шаге нам нужно немного исправить код.
Шаг 6
А именно, мы устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно прописать URL ссылок из каждого пункта меню. При этом первая ссылка ведет на внутреннюю страницу Вконтакте, а остальные четыре ссылки ведут непосредственно на страницы моего сайта.
Ниже приведен оригинальный рабочий код моего меню. Вы можете использовать его в качестве базы. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было разрыва строки, иначе в графической картинке между картинками будут пробелы.
[][][]
Шаг 7
Повторяю еще раз, чтобы открыть это меню, необходимо нажать на надпись «Меню». И так всегда в свернутом виде. Почитайте комментарии к посту, там много вопросов разобрались. Что ж, вступайте в мою группу Вконтакте.
Что ж, вступайте в мою группу Вконтакте.
Итак, чтобы создать открытое меню, нам нужно изображение, которое будет действовать как открытое меню. Изображения, которые мы добавили в статье по созданию графического меню, не подойдут, так как вам нужно изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, вы можете использовать абсолютно любое изображение, которое будет указывать на то, что оно скрывает меню группы. Например, изображение с подписью: «Групповое меню». Или что-то вроде того.
После того, как мы выбрали изображение, которое мы будем использовать. При этом размер изображения может быть практически любым, который можно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Подробнее о размерах можно прочитать в комментарии ниже. Для этого достаточно перейти по ссылке: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Заходим в группу ВКонтакте. И щелкните правой кнопкой мыши, чтобы открыть меню, если оно уже было создано, на новой вкладке.
После этого на странице с меню нужно нажать на ссылку «Редактирование».
Но код менять не нужно. Просто нажмите на ссылку «Вернуться на страницу». Это нужно для получения ссылки на страницу с меню.
Теперь, когда мы вернулись на страницу меню. В адресной строке мы увидим ссылку на эту страницу, без различных дополнений в адресе. Другими словами, чистая ссылка. Она то, что нам нужно.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам нужно создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого выберите «прикрепить фото» ниже. И выбрать изображение либо из альбома, либо загрузить его с компьютера.
После того, как изображение добавлено в сообщение, мы еще не публикуем его.
И возвращаемся на страницу меню и копируем адрес страницы меню группы ВКонтакте из адресной строки. И вставьте скопированный адрес меню в запись, которую мы еще не сохранили. Конечный результат должен выглядеть примерно так:
Конечный результат должен выглядеть примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес к ней. Когда страница появится внизу, мы можем удалить ссылку, которую мы только что вставили в пост. После этого нажмите на кнопку «Отправить». Таким образом, мы опубликовали нашу запись на стене группы.
Теперь нажмите на дату новости.
После этого закрываем запись и обновляем страницу группы ВКонтакте. Теперь в самом верху, если все сделано правильно, вы увидите изображение меню, играющее роль открытого меню ВКонтакте. При этом ссылки в меню неактивны. На этот пост есть только одна ссылка.
Теперь, когда пользователь находится в нашей группе, он будет видеть смоделированное меню. А после нажатия открыть меню группы ВКонтакте, она окажется в самом меню, которое будет функционировать как надо.
К сожалению, других способов сделать открытое меню контактов я не знаю. Но все же этот вариант намного лучше, чем просто ссылка на полное меню.
Надеюсь, эта статья поможет вам разобраться, как сделать открытое меню ВКонтакте. И это все для меня.
Вы можете посмотреть, как выглядит открытое меню группы в моей группе.
Шаг 1
Для начала зайдите в свою группу и в блоке «Последние новости» (в данном случае я переименовал его в «Меню») нажмите появившуюся при наведении ссылку «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как такого пункта на Странице просто нет. А во-вторых, в меню «Управление сообществом» > «Информация» > «Контент» должен быть выбран пункт «Общедоступный».
Шаг 2
Во вкладке «Редактирование» пишем фразу [[Теория веб-дизайна]], заключенную в двойные квадратные скобки. Затем нажмите на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предварительный просмотр», нажмите на нее. Ниже откроется превью нашего меню, где мы видим появившуюся снизу ссылку «Теория веб-дизайна».
Шаг 4
Нажмите на эту ссылку и перейдите на созданную страницу под названием «Теория веб-дизайна». Затем нажмите на ссылку «Заполнить содержимое». Далее редактируйте текст как обычно. текстовый редактор — вставляйте картинки, тексты, видео и другие объекты. В этом случае наша созданная страница будет иметь URL вида https://vk.com/page-15865937_43819846.
Затем нажмите на ссылку «Заполнить содержимое». Далее редактируйте текст как обычно. текстовый редактор — вставляйте картинки, тексты, видео и другие объекты. В этом случае наша созданная страница будет иметь URL вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Существует альтернативный способ создания страницы. В основном подходит для пабликов (публичных страниц), так как описанный выше способ для них не подходит. Для этого будем использовать следующий код
http://vk.com/pages?oid=-XXX&p=Page_name
где вместо XXX подставим id нашей группы, а вместо текста «Название страницы» будем писать Меню. Теперь нам нужно узнать идентификатор группы. Как это сделать? Заходим в группы главной страницы и смотрим на свои посты на стене — прямо под блоком «Добавить пост» будет написано «Все посты» — переходим по этой ссылке.
Заходим на страницу и видим вот такой url https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере это id группы. Подставляем наши данные в исходники и получаем такую запись: http://vk.com/pages?oid=-78320145&p=Menu (с вашими цифрами!). Вставьте эту строку в адресную строку браузера и нажмите Enter. Вот так мы создали новую страницу ВКонтакте.
Подставляем наши данные в исходники и получаем такую запись: http://vk.com/pages?oid=-78320145&p=Menu (с вашими цифрами!). Вставьте эту строку в адресную строку браузера и нажмите Enter. Вот так мы создали новую страницу ВКонтакте.
Здравствуйте, мои дорогие!
Сегодня я вам подробно расскажу как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон. PSD меню, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два варианта меню:
Вариант 1: закрыть групповое меню
Закрытое меню, открывается при переходе по ссылке. В примере ниже меню открывается по ссылке «ОТКРЫТЬ МЕНЮ ГРУППЫ!».
Вариант 2: Открыть меню группы (закрепленный пост)
Открытое меню — это, по сути, закрепленный пост с активной ссылкой.
Второй пункт меню появился сравнительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он сейчас самый эффективный.
Обе версии используют вики-разметку. Вики-разметка позволяет легко и быстро оформлять группы, создавать графические таблицы и спойлеры, форматировать текст и работать с изображениями, ссылками и анкорами. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых сделать меню невозможно.
Как сделать открытое меню вконтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая актуальная информация в ]
PSD шаблон группового меню
Для создания внешнего меню необходимы 2 картинки: аватарка (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центрального изображения: 395 x 282 пикселей
Шаг 1.
Используя PSD-шаблон группового меню, скачанный выше, сделайте две картинки нужных размеров.
Шаг 2
Зайти в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я его уже переименовал в Меню группы).
При редактировании страницы, задать заголовок, можно создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Особенность: создание дополнительных страниц можно сделать вручную.
 Для этого перейдите по ссылке формы:
Для этого перейдите по ссылке формы: https://vk.com/pages?oid=-хххххххх&p=pagename
где,
xxxxxxxxx это id вашей группы
pagename — название вашей страницы
Шаг 5
И опубликовать пост.
Шаг 6
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат аватара — удалите его.
Шаг 7
Теперь внимание. Нажмите на ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол поста).
И нажмите «Закрепить». Закройте это окно и обновите страницу группы (F5).
Шаг 8
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если картинка на вашей аватарке начинается не с самого верха (у меня в шаблоне аватарки вариант 2). И вот что у нас получилось:
ВСЕГО.
Меню готово! Теперь при нажатии на центральное изображение открывается ваше меню:
Здесь вы можете его редактировать, размещать фото, видео, создавать новые разделы, размещать ссылки.
Внутри главного меню также можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. Высота не ограничена. Что позволяет создавать отличные лендинги ВКонтакте.
Но об этом подробнее я расскажу в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайк и делитесь статьей с друзьями.
Пишите свои вопросы или мнения в комментариях ниже.
Хотите узнать, как зарегистрировать группу ВКонтакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья для вас!
Социальная сеть ВКонтакте – одна из самых популярных. Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам вы сможете быстро найти все об интересном событии, товаре, услуге и т.д.
На контрольной странице нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
Выглядит это так: название группы, затем миниатюра аватара, статус.
Извините, мобильный пока не поддерживает эту функцию. Но так как это новшество произошло не так давно, то оно будет так же актуально для продвижения, как и все остальные.
Для более удобного доступа к предлагаемым материалам можно составить меню. А о том, как сделать это своими руками, мы расскажем в следующий раз.
закрепленный пост
В качестве бонуса делимся секретами дизайна группы ВК и нашим личным опытом, что позволит вам выполнить дизайн сразу на продвинутом уровне самостоятельно. Например, можно настроить такой красивый блок различных приложений, которые увеличивают вовлеченность в несколько раз!
Бесплатные приложения. Перейдите в управление сообществом и перейдите в Приложения, чтобы изменить настройки.
Здесь вы можете выбрать для добавления приложение, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, создающей бесплатный полезный контент, есть кнопка «Поддержать сообщество», нажав которую вы можете пожертвовать любую сумму от 100 рублей на благо сообщества. Также это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и так далее.
Также это может быть магазин товаров, анкета, тесты, онлайн-чат, подписка на рассылку и так далее.
Другие полезные виджеты и приложения:
- анкеты;
- тестов;
- регистрация на услуги;
- отправка сообщений;
- магазин товаров;
- и т. д.
Обсуждения. Сделать сразу несколько тем по основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация об оплате, гарантиях и доставке. Если сообщество информационное, то основные ветки обсуждения должны быть посвящены темам, которые затрагивает группа.
Заключение
Если вы хотите добиться успеха, то обязательно уделите время его правильному и красивому оформлению. Чем тщательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователя после перехода на страницу группы, тем выше будет конверсия в подписку, а позже и в покупку.
Узнать ID группы ВКонтакте. Как узнать ID группы в одноклассниках
Поиск сообщества или Группа ВКонтакте, как правило, не представляет для пользователя никаких проблем. Однако эта ситуация может радикально измениться в силу некоторых факторов. Например, при отсутствии личной зарегистрированной страницы.
Конечно, абсолютно любому человеку никто не мешает, зайти на сайт социальной сети ВКонтакте и с его помощью получить доступ к полному функционалу сайта. При этом все же бывают особо проблемные случаи, когда у пользователя просто нет возможности зарегистрировать собственную страницу или воспользоваться стандартным поисковым интерфейсом.
Найти группу ВКонтакте можно несколькими способами. В большинстве случаев от пользователя для доступа к функционалу этой социальной сети требуется регистрация.
Интерфейс выбора сообщества одинаково одинаково работает как на компьютере, через любой браузер, так и с мобильных устройств.
Обратите внимание, что регистрация ВКонтакте является неотъемлемой частью возможности вашего взаимодействия с другими пользователями. Таким образом, рекомендуется в обязательном порядке обзавестись собственной страницей.
Таким образом, рекомендуется в обязательном порядке обзавестись собственной страницей.
Способ 1: Поиск Сообществ без регистрации
Несмотря на то, что большая часть современного общества активно пользуется различными социальными сетями, в том числе и ВКонтакте, многие люди до сих пор не имеют своих страниц. Рекомендуется решить эту проблему, а потом уже начинать поиск группы или сообщества.
Если у вас нет возможности зарегистрироваться ВКонтакте, то для вас есть способ найти нужные сообщества.
Этот вариант выбора сообществ и групп ВКонтакте подойдет абсолютно любому пользователю самых распространенных браузеров. При этом совершенно неважно вы или нет.
Способ 2: Стандартный поиск сообществ ВКонтакте
Этот способ поиска сообществ ВКонтакте подходит исключительно тем пользователям, у которых уже есть своя страница в этой социальной сети. В противном случае вы просто не сможете перейти в нужный раздел главного меню.
Этот вариант поиска интересующих вас групп и сообществ является оптимальным вариантом. Даже если вы не используете для общения социальную сеть ВКонтакте, все равно рекомендуется зарегистрироваться, хотя бы для получения доступа к такому поиску.
Даже если вы не используете для общения социальную сеть ВКонтакте, все равно рекомендуется зарегистрироваться, хотя бы для получения доступа к такому поиску.
Способ 3: Поиск через Google
В этом случае прибегаем к помощи целой системы от Google. Такой вариант поиска хоть и не удобен, но все же возможен.
Для начала стоит сказать, что ВКонтакте — одна из самых популярных сетей в мире, а значит тесно контактирует с поисковыми системами. Это позволяет найти несколько самых популярных, групп и сообществ, не заходя на сайт социальной сети ВКонтакте.
Также можно выполнить более глубокий поиск, используя функцию выбора внутри определенного адреса.
Этот способ подбора материала самый сложный и наименее удобный.
При этом поиск совпадений с сайтом ВКонтакте, только первый. Более того, если сообщество не популярно, закрыто и т. д., то его вообще не выведут.
Желаем удачи, в поиске интересующих Вас групп и сообществ!
Приветствую вас, читатели моего блога. Я всегда стараюсь писать полезные статьи для читателя. Недавно, исследуя статистику запросов, нашел довольно интересную тему. Многие пользователи ищут ответ на вопрос «Как узнать ID ВКонтакте?». Ознакомившись с результатами выдачи по этому запросу, понял, что нормальных ответов нет, воды в статьях много, а реальных советов мало. Этот факт и подтолкнул меня к написанию грамотной статьи, в которой я расскажу несколько 100% способов узнать ID ВКонтакте.
Я всегда стараюсь писать полезные статьи для читателя. Недавно, исследуя статистику запросов, нашел довольно интересную тему. Многие пользователи ищут ответ на вопрос «Как узнать ID ВКонтакте?». Ознакомившись с результатами выдачи по этому запросу, понял, что нормальных ответов нет, воды в статьях много, а реальных советов мало. Этот факт и подтолкнул меня к написанию грамотной статьи, в которой я расскажу несколько 100% способов узнать ID ВКонтакте.
Регистрируясь ВКонтакте, каждый пользователь автоматически получает персональный номер, который также называется ID (от англ. Identifier). Этот номер очень важен, все он позволяет выделить вас среди миллионов других пользователей. ID используется при выполнении множества функций социальной сети.
| Статья в тему: |
Чаще всего ваш личный ID можно посмотреть в адресной строке (если вы авторизованы ВКонтакте). Но социальная сеть не стоит на месте, постоянно развивается и внедряет новые «фильмы». Одной из таких фишек был никнейм, который можно было установить вместо цифрового удостоверения. Но тогда вы задаетесь вопросом — «Если человек поставил никнейм, как узнать его ID ВКонтакте»?
Одной из таких фишек был никнейм, который можно было установить вместо цифрового удостоверения. Но тогда вы задаетесь вопросом — «Если человек поставил никнейм, как узнать его ID ВКонтакте»?
Есть несколько довольно простых и интуитивно понятных способов решить эту проблему. Никакого дополнительного софта вам не понадобится, все делается всего в 2-3 клика.
Первый способ узнать ID ВКонтакте
Начнем с самого простого способа. Если у пользователя не установлен никнейм, его id будет содержаться в адресной строке браузера (пример, «http://vk.com/id»>http://vk.com/id 15975320 ). Все те цифры, которые идут после букв «id» и есть личный номер пользователя, которого нам нужно знать.
Но, как было сказано выше, сейчас многие пользователи предпочитают ставить ник. Так ссылка выглядит красивее, ее легче запомнить. Как у нас дела? Что нужно сделать, чтобы узнать ID пользователя ВКонтакте? Рассмотрим еще несколько вариантов.
Второй способ узнать id ВКонтакте
Суть этого способа в том, что для получения айди мы будем использовать аватарку или любую другую картинку/фото загруженную пользователем.
Нажмите на аватарку и увидите просто фото. Правой кнопкой мыши нажимаем на это фото и вы выбираете выпадающее меню:
- Если вы используете Mozilla Firefox, выберите пункт «Информация об изображении»
- Пользователям Internet Explorer необходимо нажать «Свойства»
- Если ваш браузер Google Chrome необходим для открытия изображения в новой вкладке
- И пользователи интернет-браузера Opera выбирают «Свойства изображения»
15975320 /a_a14587c7.jpg). В данном случае идентификатор представляет собой определенный набор цифр, следующих после буквы «U».
| Статья в тему: |
Третий способ узнать ID ВКонтакте.
И последний способ узнать ID ВКонтакте самый надежный и надежный. Для этого мы будем использовать личные сообщения. Вам нужно будет выполнить несколько простых действий:
Вот я и рассказал о том, как узнать ID ВКонтакте. Многие могут спросить — «А зачем нам вообще знать ID пользователя ВКонтакте? Где это может пригодиться?».
Многие могут спросить — «А зачем нам вообще знать ID пользователя ВКонтакте? Где это может пригодиться?».
Вы можете использовать эти знания в двух направлениях:
- Те пользователи, которые используют всевозможные сервисы для социальной активности (лайки, репозитории, подписчики, комментарии) знают, что эти программы работают только с числовым идентификатором пользователя. Никакие прозвища они не воспринимают.
- Очень важно понимать, что ВКонтакте можно изменить все — имя, фамилию, никнейм, всю информацию о себе и что угодно, но только не id. Восстановив ID страницы пользователя, будьте уверены, что он этого не сделает, вы его обязательно найдете и сможете связаться с сетью.
| Статья в тему: |
Вот такие советы по определению ID пользователя ВКонтакте я могу вам дать. Уверен, что эта информация будет полезной. Подпишитесь на рассылку и в будущем вы обязательно будете получать очень много информации о заработке в интернете.
Каким бы браузером вы не пользовались, результат будет один и тот же. При выборе определенного признака вы получите адрес фото\картинки (пример, http://cs9330.vkontakte.ru/u
Часто при использовании или создании любого программного обеспечения требуется знать так называемый ID группы.
ID — уникальный числовой идентификатор группы или пользователя в социальной сети. Так сказать их (групповой или пользовательский) порядковый номер. Именно ID используется в различных запросах и обращениях внутри социальной сети.
Существует множество способов определения методов, рассмотрим некоторые из них:
2. Определение по ссылке на группу.Но у этого способа есть большой минус, не все группы имеют такие ссылки, точнее такие ссылки есть у всех, но многие администраторы задают имя группы и тогда в ссылке не найдешь цифр.
3. Определение через код. Сразу скажу, что это универсальный способ и он поможет определить ID абсолютно любой группы в одноклассниках. Как это сделать. Рассмотрим на примере браузера Google Chrome:
Как это сделать. Рассмотрим на примере браузера Google Chrome:
1 шаг. Заходи в любую группу. И нажмите на любой из пунктов меню правой кнопкой мыши. У вас есть меню (я нажал на ссылку «Темы»). В этом меню нажмите на пункт « Посмотреть код »:
2 шаг. В открывшемся окне на странице ищем оформление « ст. groupid = ».
После этого оформления вы увидите цифровой код (ID) группы.
Скопируйте его из кода и используйте для своих нужд.
В других браузерах все это делается аналогично, только возможны небольшие изменения, например, в названиях пунктов меню.
4. Через эталонную копию.Этот способ для тех, кто не хочет или не может просматривать исходный код страницы.
Откройте нужную группу и нажмите правой кнопкой мыши на ссылку « закладка » В появившемся меню выберите пункт « Копировать адресную ссылку »:
Вот такими нехитрыми манипуляциями можно определить ID абсолютно любой группы в одноклассниках. Надеюсь, статья была вам полезна, и вы нашли ответы на свои вопросы.
Надеюсь, статья была вам полезна, и вы нашли ответы на свои вопросы.
Даже для совсем ленивых у меня есть шаблон, который автоматически по ссылкам на группы определяет их ID. Я постараюсь выложить его в ближайшее время, чтобы вы могли использовать его в случае необходимости.
В заключение хочу добавить, что ранее я писал о приборе нашей разработки:
В той статье я писал, что совсем скоро комбайн научится приглашать людей в группы. И этот момент настал.
Теперь наш комбайн умеет приглашать пользователей в любые группы. И сделать это можно двумя способами:
- Брать онлайн пользователей из других групп, которые вы ему укажете;
- Приглашайте пользователей по любым критериям из поиска одноклассников.
Таким образом, вы сможете быстро и качественно прокачать любую группу, и в короткие сроки начать получать от нее прибыль.
Воспользоваться нашим комбайном-шаблоном для одноклассников может абсолютно любой желающий. Для этого не нужно обладать какими-то специфическими знаниями. В шаблон включена подробная инструкция по работе и настройке, потратив один раз время на настройку шаблона, в дальнейшем вам потребуется всего несколько минут в день на его запуск.
Для этого не нужно обладать какими-то специфическими знаниями. В шаблон включена подробная инструкция по работе и настройке, потратив один раз время на настройку шаблона, в дальнейшем вам потребуется всего несколько минут в день на его запуск.
Если вас заинтересовал наш «Комбайн», то пишите комментарии, или свяжитесь со мной напрямую через скайп : ЕвгеСиб.
Сообщество Айди в социальной сети — номера, которые содержат ссылку на группу, размещенную после ID. Из-за того, что были введены поддомены, узнать эту информацию стало сложнее. При отсутствии редактирования все будет, как прежде. Но если администратор изменил URL, то вместо иии будет слово или несколько слов. Как узнать ID группы ВК? Для начала следует ознакомиться со всеми способами и использовать подходящие.
Как узнать айди группы в вк
Если администратор изменений не производил, то достаточно посмотреть в адресную строку. ID — это числовое значение, помещаемое после COM/.
Остальные случаи требуют другого подхода:
- Имя прописано словами.
- Переименован в Ии.
Есть несколько приемов, с помощью которых можно указать необходимую информацию. Чтобы все сделать правильно, следует предварительно изучить необходимую информацию.
Как узнать ID группы в ВК, если там слово
Если администратор сообщества поменял цифры на буквы, то найти номер сообщества будет сложнее. Это можно сделать, только если у вас есть доступ к управлению. Вам необходимо перейти в раздел «Управление сообществом» — «Участники». Появится строка поиска, с помощью которой вы сможете найти определенного пользователя социальной сети. Если мы заглянем в адресную строку, то увидим не ту комбинацию букв, которую прописал админ, а искомое числовое значение.
Как узнать группу idi, если он уже переименован
Для получения достоверной информации об сообществе idy следует воспользоваться проверенным методом:
- Щелкните правой кнопкой мыши, посетив аватарку группы.

- Выберите строку «Открыть изображение» или «Свойства».
- В открывшейся вкладке числовое значение между слоями и будет ID.
Информация о том, как узнать ID группы ВКонтакте, позволяет быстро решить вопрос. Следуя пошаговым рекомендациям, вы сможете получить Айиди онлайн в пару кликов. Точно так же можно смотреть и айди пользователя соцсети, если вместо него никнейм.
ID, или уникальный номер — это номер, который присваивается социальной сети ВКонтакте каждой личной странице, паблику или группе. Это своего рода номер виртуального паспорта, набрав который в строке браузера, можно сразу попасть на нужную страницу.
Долгое время ответ на вопрос, как узнать ID группы ВКонтакте, страницы друга или любого человека, был предельно прост. Уникальный номер подсвечивался в строке браузера сам по себе, стоило просто зайти на страницу. Но так как пользователи ВКонтакте, у вас есть возможность записывать в свой иди вместо ников, то задача несколько усложняется. Однако не настолько, чтобы его можно было назвать сложным.
Однако не настолько, чтобы его можно было назвать сложным.
Получить айы другого человека
При этом не имеет значения, добавлен этот пользователь к вам в друзья или нет. Более того, это не является препятствием для распознавания ID и закрытой страницы.
- Перейти на страницу, Iyi кто хочет знать. Под фотографией вы увидите кнопку «Отправить сообщение». Имея для отправки сообщения курсор, щелкните правой кнопкой мыши. У вас будет список возможных действий.
- Выберите «Копировать адрес», нажмите на строку — она появится в буфере обмена. Теперь вы можете вставить его куда хотите — в адресную строку браузера или еще куда-нибудь. Вид ссылки должен быть следующим:
http://vkontakte.ru/mail.php?Act=write&to=6674084.
Как вы уже наверное догадались, последние цифры и есть искомый уникальный номер.
Как узнать ID группы ВКонтакте
Точно так же, как и на личной странице, IIDI Group работать не будет: вы скопируете адрес не с номером, а с названием группы. Но ведь можно получить уникальный номер. Для этого есть даже два способа:
Но ведь можно получить уникальный номер. Для этого есть даже два способа:
- На странице группы найдите любую ссылку на другую страницу ВКонтакте.
- Либо щелкните правой кнопкой мыши на изображении, также размещенном на странице группы. Из списка действий выберите «Копировать». У вас будет тип ссылки:
http://cs9573.userapi.com/u85253927/14/x_b2d46a8d.jpg
В нашем случае 85253927 — Iyida Group.
Как узнать ID всех участников группы ВКонтакте
http://vkontakte.ru/search?c%5Bgroup%5D=3426945&c%5BSECTION%5D=People
Вместо цифр после знака «равно» нужно вставить Iyida Groups, и появится список уникальных адресов всех участников сообщества.
Создание ссылок на записные книжки, разделы, страницы и абзацы в OneNote для Windows 10
Одна нота
Записывать
Записывать
Создание ссылок на записные книжки, разделы, страницы и абзацы в OneNote для Windows 10
Легко создавать и публиковать ссылки на определенные части ваших заметок — либо на всю записную книжку, на определенные разделы или страницы, либо на определенный абзац на странице. Такие ссылки могут быть полезны, когда вы хотите, чтобы другие быстро находили связанные заметки, или когда вы хотите создать интерактивное оглавление, которое другие могут использовать для более удобной навигации по вашей записной книжке.
Такие ссылки могут быть полезны, когда вы хотите, чтобы другие быстро находили связанные заметки, или когда вы хотите создать интерактивное оглавление, которое другие могут использовать для более удобной навигации по вашей записной книжке.
Вы также можете добавить ссылку в документ Office или в электронное письмо Outlook, чтобы поделиться содержимым своей записной книжки.
Скопируйте и вставьте ссылку на блокнот
Щелкните правой кнопкой мыши имя записной книжки, на которое должна указывать ссылка.
В контекстном меню выберите Копировать ссылку на ноутбук .
Ссылка на выбранный блокнот и название блокнота копируются в буфер обмена.

Щелкните правой кнопкой мыши место на странице, которое должно содержать ссылку, и в контекстном меню выберите Вставить .
OneNote вставляет ссылку, при нажатии на которую отображается целевой блокнот.
Совет: Чтобы быстро вернуться на предыдущую страницу после перехода по ссылке, нажмите Назад в левом верхнем углу окна OneNote.
Скопируйте и вставьте ссылку на раздел
Щелкните правой кнопкой мыши вкладку раздела, на который должна указывать ссылка.
В контекстном меню нажмите Копировать ссылку на раздел .

Ссылка на выбранный раздел и название раздела копируются в буфер обмена.
Щелкните место на странице, которое должно содержать ссылку.
Щелкните правой кнопкой мыши место на странице, которое должно содержать ссылку, и в контекстном меню выберите Вставить .
OneNote вставляет ссылку, при нажатии на которую отображается целевой раздел.
Совет: Чтобы быстро вернуться на предыдущую страницу после перехода по ссылке, нажмите Назад в левом верхнем углу окна OneNote.
Скопируйте и вставьте ссылку на страницу
- org/ListItem»>
В списке страниц щелкните правой кнопкой мыши вкладку страницы, на которую должна указывать ссылка.
В контекстном меню нажмите Копировать ссылку на страницу .
Ссылка на выбранную страницу и заголовок страницы копируются в буфер обмена.
Щелкните правой кнопкой мыши место на странице, которое должно содержать ссылку, и в контекстном меню выберите Вставить .
OneNote вставляет ссылку, при нажатии на которую отображается целевая страница.
Совет: Чтобы быстро вернуться на предыдущую страницу после перехода по ссылке, нажмите Назад в левом верхнем углу окна OneNote.
Скопируйте и вставьте ссылку на пункт
- org/ItemList»>
Переместите курсор к левому краю абзаца, который вы хотите связать.
Щелкните правой кнопкой мыши четырехконечную стрелку рядом с абзацем, на который должна указывать ссылка.
В контекстном меню выберите Копировать ссылку на абзац .
Ссылка на выделенный абзац и текст абзаца копируются в буфер обмена.
Щелкните место на странице, которое должно содержать ссылку.
- org/ListItem»>
Щелкните правой кнопкой мыши место на странице, которое должно содержать ссылку, и в контекстном меню выберите Вставить .
OneNote вставляет ссылку, при нажатии на которую отображается целевой абзац.
Совет: Чтобы быстро вернуться на предыдущую страницу после нажатия на ссылку, нажмите Назад в верхнем левом углу окна OneNote.
Скопируйте и вставьте ссылку на документ или электронное письмо
Вы можете вставить ссылку на записную книжку, раздел, страницу или абзац OneNote, чтобы они отображались в документе Office или электронной почте.
Переместите курсор к левому краю записной книжки, раздела, страницы или абзаца, которые вы хотите связать.

В контекстном меню выберите Копировать ссылку . Команда Copy Link зависит от того, что вы копируете.
Ссылка скопирована в буфер обмена.
В документе Office или электронной почте щелкните место, где вы хотите разместить ссылку.
Щелкните правой кнопкой мыши то же место и в контекстном меню выберите Вставить > Сохранить исходное форматирование .
OneNote вставляет ссылку, при нажатии которой открывается записная книжка, раздел, страница или абзац OneNote. Ссылка будет включать как ссылку на записную книжку для тех, у кого установлен OneNote, так и ссылку на веб-представление , которое открывает записную книжку в OneNote для Интернета.

Руководство по входу в социальную сеть ВКонтакте
Предложить правки
ВКонтакте — это социальная сеть/социальная сеть, базирующаяся в России. У ВКонтакте более 400 миллионов подписчиков.
Чтобы использовать ВКонтакте для входа в социальные сети, вам необходимо:
Получите учетную запись разработчика ВКонтакте с https://vk.com/dev.
Выполните одно из следующих действий:
- Откройте ранее созданное приложение ВКонтакте и скопируйте идентификатор приложения и ключ безопасности.
- Создайте новое приложение ВКонтакте и скопируйте идентификатор приложения и ключ безопасности.
Используйте панель управления входом в социальную сеть, идентификатор приложения ВКонтакте и ключ безопасности, чтобы настроить ВКонтакте в качестве поставщика входа через социальную сеть.
В этом разделе описан процесс создания приложения ВКонтакте для входа через социальные сети. Если у вас уже есть приложение, см. раздел «Использование существующего приложения ВКонтакте для входа через социальные сети» этой документации.
Если у вас уже есть приложение, см. раздел «Использование существующего приложения ВКонтакте для входа через социальные сети» этой документации.
Чтобы настроить приложение ВКонтакте, выполните следующую процедуру:
Войдите в центр разработчиков ВКонтакте (https://vk.com/dev).
На странице Мои приложения нажмите Создать :
На странице Создать приложение введите имя для своего приложения в поле Заголовок , а затем выберите Веб-сайт :
.Введите URL-адрес вашего веб-сайта в поле Адрес веб-сайта и введите протокол URL-адреса (без HTTP или HTTPS) в поле Базовый домен :
Щелкните Подключить веб-сайт .
В Подтверждение действия нажмите Позвоните .
. Телефонный звонок будет сделан на номер телефона, указанный в вашей учетной записи разработчика. Чтобы завершить процесс создания приложения, вам необходимо указать последние четыре цифры номера телефона, который использовался для звонка:
Телефонный звонок будет сделан на номер телефона, указанный в вашей учетной записи разработчика. Чтобы завершить процесс создания приложения, вам необходимо указать последние четыре цифры номера телефона, который использовался для звонка:При необходимости укажите любую дополнительную информацию о своем сайте (например, URL-адреса условий обслуживания и/или политики конфиденциальности) на вкладке Информация :
Щелкните Настройки .
Введите свой URI перенаправления в поле Авторизованный URI перенаправления . Если вы используете стандартный домен Identity Cloud, ваш URL-адрес перенаправления будет выглядеть примерно так: https://greg-stemp.rpxnow.com/vk/callback . Например:
Скопируйте приложение VK ** ID и Secure key** значения:
Эти значения нужны для того, чтобы настроить ВК для входа через социальные сети.

Нажмите Сохранить , а затем выйдите из центра разработчиков ВКонтакте.
Если у вас уже есть приложение ВКонтакте, которое можно использовать для входа через социальные сети, выполните следующие действия, чтобы получить идентификатор приложения и ключ безопасности:
Войдите на сайт разработчиков ВКонтакте (https://vk.com/dev).
На странице Мои приложения найдите приложение, которое вы хотите использовать для настройки входа через социальные сети, и нажмите Управление :
На главной странице вашего приложения щелкните Настройки.
Со страницы настроек скопируйте приложение ** ID и ключ безопасности **:
Выйти с сайта разработчиков ВКонтакте.
Чтобы настроить VK в качестве провайдера входа в социальную сеть, убедитесь, что у вас есть идентификатор приложения VK OAuth и ключ безопасности, а затем выполните следующую процедуру:
Войдите в свою панель входа через социальные сети (https://dashboard.
 janrain.com).
janrain.com).На домашней странице Dashboard щелкните значок Manage Engage Dashboard .
На домашней странице Engage Dashboard в разделе Виджеты и SDK щелкните Входы .
На странице Вход убедитесь, что выбран виджет , а затем разверните Providers .
Из списка Провайдеров нажмите ВК .
В диалоговом окне VK нажимайте Далее , пока не появится экран с запросом идентификатора приложения и ключа безопасности:
Вставьте свой идентификатор приложения ВКонтакте в поле Идентификатор приложения , вставьте свой ключ безопасности ВКонтакте в поле Ключ безопасности и нажмите Сохранить . ВКонтакте появляется в вашем виджете входа в социальную сеть.

Когда вы закончите, выберите Сохранить и опубликовать , а затем нажмите Опубликовать . Может пройти до одного часа, прежде чем ВКонтакте появится на вашем веб-сайте в качестве опции входа через социальную сеть.
Чтобы протестировать вход через социальную сеть ВКонтакте, выполните следующую процедуру:
Выполните одно из следующих действий:
Если вы только что опубликовали настройки виджета, щелкните ссылку Протестируйте виджет , которая появится после сохранения виджета.
Если вы ранее опубликовали настройки своего виджета, то на странице входа в систему Engage Dashboard нажмите Запустить тестовый виджет .
На странице Test щелкните значок VK :
В ВК | Окно Логин , вход под действующей учетной записью ВК:
При успешном входе информация, возвращенная из профиля ВКонтакте, отображается в Поле предварительного просмотра ответа API :
Возвращаемая информация профиля будет зависеть от учетной записи ВКонтакте, использованной в тесте, и информации профиля, которую вы запросили для ВКонтакте. Вы можете проверить поля профиля ВКонтакте, выполнив следующую процедуру:
Вы можете проверить поля профиля ВКонтакте, выполнив следующую процедуру:
На домашней странице Engage Dashboard щелкните значок Manage Providers :
На странице Настройка поставщиков нажмите ВК .
Информация профиля, возвращенная из VIK, отображается на экране. Например:
Поля, не отмеченные меткой Off или Ask , автоматически возвращаются, когда пользователь входит в систему с использованием учетной записи ВКонтакте.
Для полей, которые отмечены меткой , щелкните Off , чтобы запросить возврат информации. Метка Off изменится на Ask , что означает, что во время входа в систему пользователя спросят, дает ли он или она разрешение на возврат этих данных:
Например, если вы запросите контактную информацию пользователя во время входа в систему, он или она увидит следующее сообщение перед входом в систему:
Пользователь может либо нажать Разрешить для пересылки всей запрошенной информации, либо можно нажать Cancel , чтобы завершить вход в систему.
На странице Configure Providers щелкните Ask , чтобы отключить запрос информации.
Если вы хотите использовать другое приложение ВКонтакте или вам нужно изменить существующее приложение, вы должны обновить настройки конфигурации провайдера ВКонтакте. Для этого выполните следующую процедуру:
На домашней странице Engage Dashboard щелкните значок Manage Providers :
На странице Настройка поставщиков нажмите VK .
Нажмите зеленую кнопку Настроено , чтобы отобразить диалоговое окно ВКонтакте в настоящее время включено :
Чтобы изменить конфигурацию ВК, нажмите Изменить эти настройки .
В диалоговом окне VK измените идентификатор приложения и/или ключ безопасности по мере необходимости, а затем нажмите Сохранить :
Хотя вы можете изменить настройки ВКонтакте, вы не можете удалить эти настройки. Если вы удалите настройки, а затем попытаетесь сохранить изменения, вы увидите сообщение об ошибке Пожалуйста, введите ваш Consumer Key и Secret точно так, как их показывает ВКонтакте.
Если вы удалите настройки, а затем попытаетесь сохранить изменения, вы увидите сообщение об ошибке Пожалуйста, введите ваш Consumer Key и Secret точно так, как их показывает ВКонтакте.
Это означает, что вы не можете «отключить» провайдера: однажды настроенный значок ВКонтакте всегда будет отображаться зеленым (т. е. настроенным) в панели входа через социальные сети.
Если вы больше не хотите использовать ВКонтакте для входа через социальные сети, вы можете удалить ВКонтакте как поставщика услуг входа через социальные сети, выполнив следующую процедуру:
Войдите в свою панель входа через социальные сети (https://dashboard.janrain.com).
На домашней странице Dashboard щелкните значок Manage Engage Dashboard .
На домашней странице Engage Dashboard в разделе Виджеты и SDK щелкните Входы .
На странице Вход убедитесь, что выбран виджет , а затем разверните Поставщики .

В виджете нажмите X в правом верхнем углу значка ВК.
Прокрутите страницу вниз, выберите Сохранить и опубликовать , а затем нажмите Опубликовать . ВК больше не отображается в виджете входа.
📘
В виджете всегда должен быть хотя бы один провайдер входа в социальную сеть. Если вы удалите всех провайдеров, а затем нажмете Опубликовать , вы увидите сообщение об ошибке Не удалось сохранить конфигурацию: нет провайдеров .
Обновлено 6 месяцев назад
Помогла ли вам эта страница?
Что значит сделать репост записи в ВК и зачем он нужен? Как сделать репост ВКонтакте и что это такое? Как понять сделать пять репостов ВК
Репосты используют многие пользователи социальных сетей. Это очень удобная опция, которая помогает распространять любую информацию. В зависимости от конкретной взятой социальной сети алгоритм действия репоста может отличаться. Тем не менее, даже у новичка не должно возникнуть проблем с использованием этой опции.
В зависимости от конкретной взятой социальной сети алгоритм действия репоста может отличаться. Тем не менее, даже у новичка не должно возникнуть проблем с использованием этой опции.
Что означает репост?
Репост дает возможность пользователю социальной сети скопировать понравившийся пост на свою страницу или страницу сообщества (администратором которого он является), либо отправить личное сообщение.
Важные особенности этой опции:
Во-первых, загрузите приложение для репоста в Instagram.
Программа позволит вам размещать фотографии других пользователей на своей странице со ссылкой на первоисточник во избежание проблем с авторскими правами. Большинство этих приложений бесплатны, но они могут включать название используемой вами программы в репост. Пошаговая инструкция репоста в Инстаграм:
- Откройте приложение, введите данные своего аккаунта в Instagram, если боитесь за их сохранность, заранее прочитайте отзывы и комментарии о выбранной программе.

- Найдите пост, который хотите разместить в своей ленте (в программе предусмотрен поиск, аналогичный приложению Instagram).
- После выбора фотографии появится кнопка Repost. Положение и внешний вид самой кнопки могут различаться в зависимости от конкретного приложения. Преимущественно имеет форму квадрата с двумя стрелками, концы которых упираются друг в друга.
- Таким же образом можно создать вложенную иерархию: репост на репост или репост.
Твиттер
- Наведите указатель мыши на твит, которым хотите поделиться.
- Нажмите кнопку «Ретвитнуть».
- На экране появится окно с твитом, который вы собираетесь опубликовать в своей учетной записи.
- Подтвердите или отмените ретвит с помощью соответствующих кнопок.
- После этого действия твит будет отправлен всем читателям вашей страницы как ретвит.
одноклассники
- В ленте новостей или группе выберите нужную запись.

- Нажмите на текст сообщения, чтобы развернуть сообщение на весь экран.
- Внизу появится кнопка «Поделиться», нажмите на нее.
- На экране появится окно, в котором вы можете добавить комментарий и поставить галочку, чтобы примечание появилось в статусе вашего профиля.
- Нажмите кнопку «Поделиться» еще раз, и сообщение появится в ленте ваших друзей.
- В отличие от социальной сети ВКонтакте, пост нельзя отправить личным сообщением или в группу, которую вы модерируете, вы можете отправить скопированную ссылку на пост только после его открытия.
Всем привет, мои дорогие читатели и гости блога! Вообще, если честно, я не планировал писать подобного рода статью, но одно обстоятельство буквально заставило меня это сделать. Я и подумать не мог, что кто-то до сих пор не знает, что значит репостить запись в ВК, но оказалось, что это совершенно обычное дело. Что ж, тогда мы исправим эту ситуацию.
Говоря простым языком, репост — это перепубликация любой готовой записи в другом месте с полным ее содержанием, а также с указанием источника оригинальной записи. Это значит, что если вам понравился какой-либо пост, то вы можете просто отобразить его где-нибудь еще, например, на своей стене в ВК.
Это значит, что если вам понравился какой-либо пост, то вы можете просто отобразить его где-нибудь еще, например, на своей стене в ВК.
Как делается репост?
У вас будет несколько вариантов, как это можно сделать:
Кстати, помимо самого поста, вы можете оставить свой личный комментарий. Более того, этот комментарий может быть дополнен какой-либо картинкой, видео- или аудиозаписью. Вам просто нужно нажать на соответствующую иконку.
Отложенный репост
Кстати, если вы не хотите, чтобы пост происходил сразу, то вы можете сами запланировать время его появления. В некоторых случаях это может быть очень полезной функцией. И все это делается очень легко. Нужно просто нажать на «Еще» и выбрать там «Таймер». Ну тогда, думаю, интуитивно разберетесь. Введите время, дату и вперед!
Экспорт
Среди прочего у репоста есть одна очень крутая фича. о которых многие даже не догадываются, хотя и находятся у всех на виду. Вы можете поделиться записью не только во ВКонтакте, но и на внешних ресурсах, поддерживающих html-код, например, сайтах и форумах. Вы даже можете изменить размер этого блока и вставить его, например, как баннер. Довольно удобная вещь).
Вы можете поделиться записью не только во ВКонтакте, но и на внешних ресурсах, поддерживающих html-код, например, сайтах и форумах. Вы даже можете изменить размер этого блока и вставить его, например, как баннер. Довольно удобная вещь).
Для того, чтобы это сделать, вам нужно во время репоста перейти во вкладку «Экспорт», затем выбрать нужную ширину в пикселях (например 250), а затем скопировать код и вставить куда хотите.
Для чего нужны репосты?
Справедливым будет вопрос: «Зачем вообще все это нужно?» Ну тут несколько вариантов ответа. Давайте посмотрим:
Иногда та или иная новость так сильно привлекает людей, что они делают множество репостов. В итоге простую запись можно раскрутить настолько, что она станет широко известна во всем рунете и может даже превратиться в мем.
И кстати, если вы любите бегать по просторам ВКонтакте, то можете делать это с пользой. Предлагаю вам посетить бесплатный онлайн-марафон, где вы сможете пройти обучение по освоению популярных интернет-профессий, например, таких как «Администратор ВКонтакте» или «Трафик-менеджер социальных сетей». Посмотрите, тем более, что это бесплатно.
Посмотрите, тем более, что это бесплатно.
Ну на этом я сегодня закончу свою статью. Надеюсь, вам будет интересно и полезно. Не забудьте подписаться на обновления в моем блоге, и конечно же, обязательно сделать репост в теме сегодняшней статьи. Удачи тебе. Пока-пока!
С уважением, Дмитрий Костин.
Привет друзья!
Продолжаем разбираться в интерфейсе ВКонтакте. Сегодня вы узнаете, как сделать репост в ВК, его разновидности, чем он полезен и какие тонкости существуют.
Почему стоит разобраться — этот инструмент эффективен как для личного использования в социальных сетях, так и для ведения бизнес-страниц. Существуют правила, по которым осуществляется копипаста, легализованная сайтом.
Обозначим кратко для ясного понимания, что такое репост. Это функция, позволяющая сохранить выбранную запись к себе на стену, отправить в сообщество или в виде личного сообщения. Пост, которым вы делитесь таким образом, будет показывать первоисточник.
Далее разберемся, что означает само слово, пришедшее к нам из другого языка. К слову «пост», как называются публикации ВКонтакте, добавляется английская приставка «re», что означает «воспроизведение», «повтор». То есть происходит повторение информации, грубо говоря, копипаст.
К слову «пост», как называются публикации ВКонтакте, добавляется английская приставка «re», что означает «воспроизведение», «повтор». То есть происходит повторение информации, грубо говоря, копипаст.
Это позволяет мгновенно обмениваться и сохранять информацию, в то время как обычное копирование занимает гораздо больше времени. Например, когда нужно сохранить красивую подборку фото или музыки, полезных обучающих материалов или видео. Для воспроизведения материала в том же виде потребуется отдельно загружать картинки и добавлять композиции, документы, видео.
Упрощаем — одним кликом дублируем нужную публикацию и сохраняем.
Как сделать репост записи?
На стене страницы
Для репоста на страницу выберите первый пункт — «Друзья и подписчики». Информация сохранится на стене личной страницы и будет отображаться в ленте друзей и подписчиков.
В группу/сообщество
Для копирования-вставки в группу выберите второй пункт — «Подписчики сообщества». Список расширится, где вы можете продублировать выбранный пост. После этого его можно закрепить в шапке, как обычную публикацию.
Список расширится, где вы можете продублировать выбранный пост. После этого его можно закрепить в шапке, как обычную публикацию.
Репост от имени группы
Для этого типа репоста необходимо иметь права администратора. Важное примечание: репостить можно только от имени группы. Вы не можете сделать так, чтобы ваше имя появилось в публикации.
Если этот нюанс важен, то сделайте соответствующий комментарий к записи.
Личное сообщение
Отправив публикацию в виде личного сообщения, вы отправите ее прямо в диалог с выбранным человеком. При выборе нескольких человек будет создана отдельная беседа со всеми участниками.
С комментарием
Функционал ВКонтакте позволяет сделать репост с текстом — добавить комментарий или постскриптум от своего имени. Обратите внимание на специальное поле после меню выбора опций.
Вы можете добавить фото, аудио или документ со своим комментарием. Однако вы можете прикрепить только один файл.
Отложенный репост
В открывшемся меню выберите дату и время публикации.
По телефону
Порядок репоста с телефона такой же, как и на сайте. Если открыть браузер в мобильной версии, алгоритм тот же.
Нажмите на стрелочку под постом, выберите в меню, куда отправить информацию. Есть поле для комментариев и прикрепленных файлов. Когда все будет готово, нажмите «Отправить» — публикация готова.
FAQ
Почему нельзя сделать репост из группы ВКонтакте?
Возможны две причины.
Как узнать, кто сделал репост?
Наведите курсор на стрелку и подождите пару секунд. Появится окно с краткими данными о количестве акций и списком людей. Чтобы развернуть всю информацию, нужно нажать на надпись «Общий… человек». При этом, если ваши друзья поделились записью, именно их имена вы увидите первыми в кратком списке превью.
Сколько акций вы можете делать в день?
Вывод
Функция репоста проста в использовании и чрезвычайно полезна. Например, его активно используют для проведения конкурсов. Сообщества и паблики призывают поставить лайк и сохранить пост на стене, чтобы принять участие в розыгрыше. Победитель выбирается из репоста и вручается подарки.
Например, его активно используют для проведения конкурсов. Сообщества и паблики призывают поставить лайк и сохранить пост на стене, чтобы принять участие в розыгрыше. Победитель выбирается из репоста и вручается подарки.
— тоже частое явление, об этом мы рассказывали в отдельной статье. Заходите, кому интересно, как сделать репост за деньги.
Отмечу, что этот способ соответствует политике авторских прав — безусловный плюс. Минус — множество страниц и пабликов в ВК напоминает банальное копирование друг друга. Чрезмерное использование копипаста усугубляет потребность в авторском контенте.
Среди переполненных репостами страниц внимание цепляется за оригинальные посты, личные мысли и свежий взгляд. Пользуясь замечательной функцией ВК, не забывайте, что все хорошо в меру.
А я прощаюсь с вами, дорогие читатели, до следующей статьи. Удачи и процветания!
Когда владельцы групп Вконтакте просят сделать репост сообщения, некоторые люди теряются. Репост — это просто перепечатка сообщения, например, у себя на стене в ВК. Есть английское слово «POST», что означает «публикация», а «REPOST» можно перевести как «переиздание».
Есть английское слово «POST», что означает «публикация», а «REPOST» можно перевести как «переиздание».
Под каждым постом в любой группе или на стене любого пользователя есть специальная кнопка для репостов. Он был создан для того, чтобы люди могли делиться публикацией со своими друзьями и подписчиками. Это привлекает больше внимания к записи.
Кнопка выглядит так:
При репосте запись уходит к вам на стену ВК. При желании запись можно отправить через личное сообщение своему другу, или чтобы она появилась на стене вашей группы ВК, где вы являетесь администратором.
Как сделать репост в ВК на свою страницу?
1 Нажмите кнопку в виде рожка. Он находится прямо под постом, для которого вы собираетесь сделать репост.
3 Теперь просто зайдите на свою страницу ВКонтакте. Видим, что на стене появился новый пост.
Обычному пользователю интернета не всегда может понадобиться знать, как сделать репост в контакте.
Действительно, с помощью так называемых репостов можно передать уже известную одному пользователю информацию, изображение или видео другим людям, группе или целому сообществу.
Что такое репост?
Этим термином называют размещение чужой записи на своей странице. Чаще всего это сообщение, отправленное другом или размещенное в группе, участником которой является пользователь.
Таким образом, репост — это копия всего поста, но без каких-либо связанных с ним комментариев.
С помощью этого действия вы сможете тиражировать интересные и актуальные сообщения с другой страницы, повышая их популярность среди друзей, знакомых и товарищей по сообществу.
Чем больше репостов, тем популярнее информация.
А объектом копирования вашего профиля или группы может быть практически любой контент — от фотографии до музыкальной композиции. Также допустим репост видео или ссылки.
Стоит отметить , что репост ВК сразу заметен — по названию страницы, с которой была скопирована информация.
Таким образом, у сообщения сразу два автора — тот, кто сделал репост, и человек или группа, разместившая его ранее.
Если репост несколько, второе имя указывает на первоисточник.
Виды репостов в ВК
Есть несколько вариантов репостов, которые можно сделать в ВКонтакте:
- С одной страницы профиля на свою;
- Из сообщества на стену пользователя социальной сети;
- С профиля на страницу в группе;
- Из одного сообщества в другое;
- Репост в виде личного сообщения пользователю.
Все правила копирования и распространения информации одинаковы как на компьютере, так и при входе в социальную сеть с телефона или планшета.
При работе в браузере или мобильном приложении значки ничем не отличаются. Разве что на смартфоне их будет сложнее нажимать.
Правила репоста
Самый простой вид репоста — это копирование сообщения на стену своего профиля, независимо от того, где находится исходный пост — в сообществе или у другого человека.
Для этого выполните следующие действия:
- Найдите подходящий интересный пост, информацию из которого вы хотели бы видеть на своей странице;
- Нажмите на изображение в форме сердца под сообщением;
- В появившемся меню с изображениями профилей пользователей, которым также понравилась информация, выберите пункт «Рассказать друзьям».

Теперь у вас на стене появилось сообщение с другой страницы, которое видят все подписчики.
И, если профиль настроен на просмотр ваших обновлений для всех друзей, они смогут увидеть этот пост при следующем входе в свой профиль.
Для этого следует использовать значок не в виде сердца, а с изображением маленького мегафона.
Репост с выбором адресата
Совет! Вы можете убедиться, что друзья получат репост с вашей страницы и увидят его в своей ленте новостей, нажав на «мегафон». После этого появится меню для выбора пункта назначения.
Здесь вы можете указать, для кого предназначено сообщение:
- Друзья и подписчики. В этом случае репост пойдет только на стену. Этот метод является необязательным для копирования записи в ваш профиль;
- Подписчики сообщества. Этот параметр доступен только для пользователей, которые также являются администраторами группы. В контакте с.


 Кликнуть раздел Группы и зайти в нужное сообщество.
Кликнуть раздел Группы и зайти в нужное сообщество. Сейчас давайте научимся менять название и ее адрес.
Сейчас давайте научимся менять название и ее адрес.

 Нажмите на шестеренку в правом верхнем углу, чтобы открыть страницу «Управление сообществом».
Нажмите на шестеренку в правом верхнем углу, чтобы открыть страницу «Управление сообществом».
 Если в списке нет нужного человека или группы, перейдите на его страницу и скопируйте ID ;
Если в списке нет нужного человека или группы, перейдите на его страницу и скопируйте ID ;
 com/demiskaribidis. Сразу же после основного адреса социальной сети следует имя комика.
com/demiskaribidis. Сразу же после основного адреса социальной сети следует имя комика.
 После этого поставить знак пробела и парные круглые скобки — (). Например, @club169913743 ().
После этого поставить знак пробела и парные круглые скобки — (). Например, @club169913743 (). Там выбрать пункт Редактировать.
Там выбрать пункт Редактировать. А это — стабильный источник трафика и прекрасный инструмент для формирования целевой аудитории.
А это — стабильный источник трафика и прекрасный инструмент для формирования целевой аудитории.