10 сайтов, чтобы сделать фавикон онлайн
Приветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.![]()
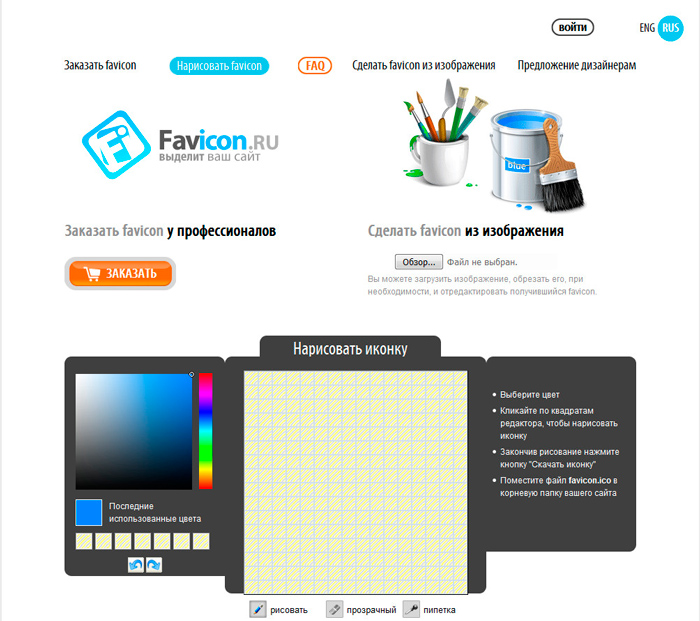
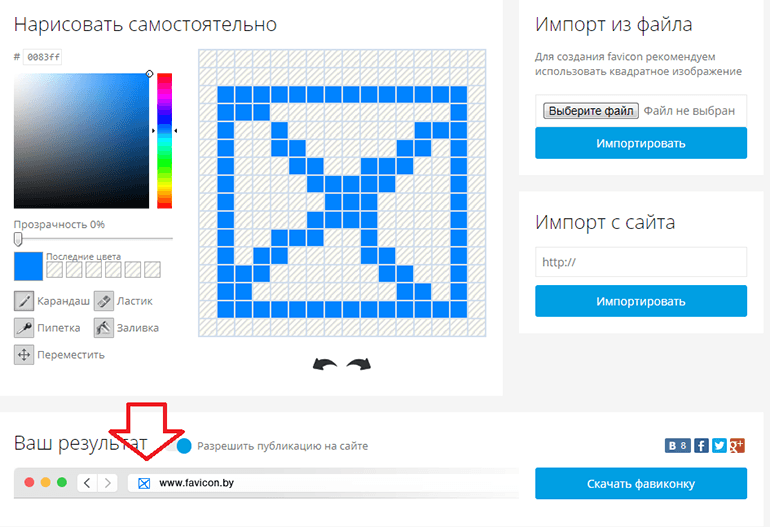
1Favicon.ru
- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.
2Favicon-Generator.org
- Есть возможность создать из картинки или нарисовать самому.
- Присутствует галерея готовых иконок.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Нет предварительного просмотра.
- Невозможно обрезать картинку при создании.
3www.Chami.com
- Возможно сгенерировать иконку по аватарке в твитере.
- Присутствует видео с инструкциями.
- После создания, можно скачать обычную или анимированную иконку.
- Все на английском языке.

- Некрасивый дизайн.
- Много рекламы, которая нервирует.
- Нет редактора для рисования самому
- Нет возможности обрезать картинку при генерации.
4www.Degraeve.com
- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Есть возможность обрезать картинку.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
5PR-CY.ru
- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
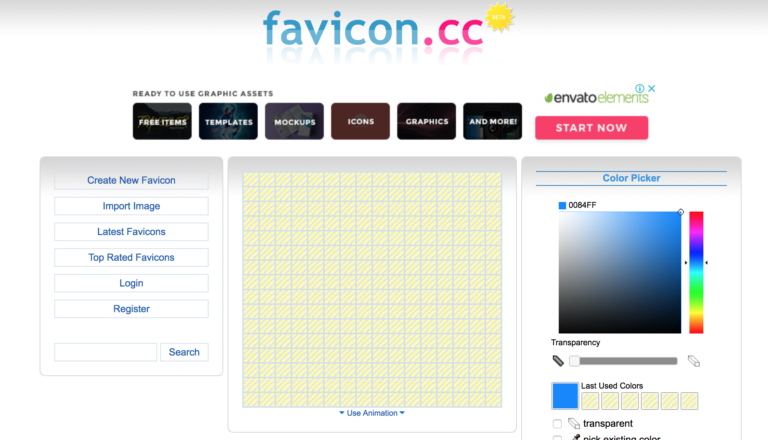
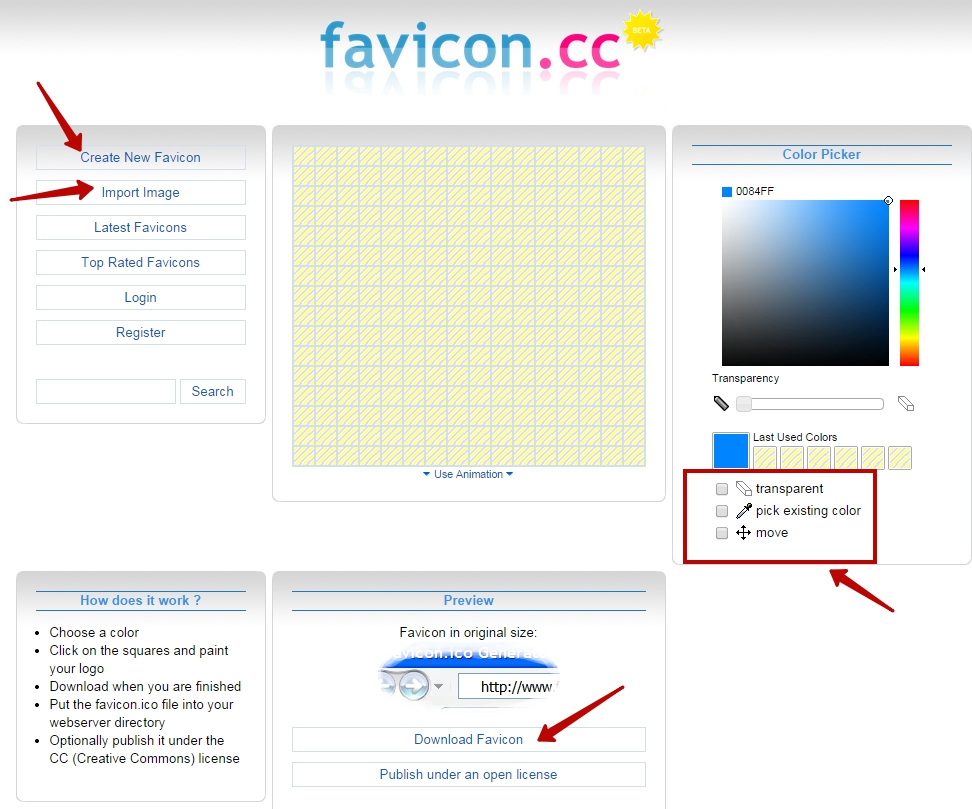
6www.Favicon.cc
- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.
- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.

- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
7www.CY-PR.com
- Есть выбор размера иконок 16×16 и 32×32.
- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
8www.256pixels.com
- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
9www.Favicon.co.uk
- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Нет возможности обрезать картинку.
10Shaheeilyas.com
- Ничего лишнего.
- Есть возможность выбрать размер иконки.

- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
1. www.Favicon.cc
2. Favicon.ru
3. www.Degraeve.com
4. Shaheeilyas.com
5. Favicon-Generator.org
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус.![]() Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Как сделать favicon собственными руками?
Сайт без фавикона (favicon), как корабль без флага. Фавикон — неотъемлемая часть бренда сайта, его имиджа и идентификации. Кстати, посмотрите на выдачу какой-нибудь поисковой системы (например, Яндекса). Вы обязательно обнаружите рядом с заголовками найденных страниц и документов фавиконки. Т.е. фавикон, это еще и фактор повышающий кликабельность вашего сайта в результатах поиска. Поэтому, без фавикона никуда!- Изготовление фавикона или нахождение уже готового;
- Установка его на сайт.
К первой задаче, как было обозначено, может быть несколько подходов. Если вы по каким-то причинам вы не хотите изготавливать favicon сами, вам лень, нет времени или не умеете, а пробовать и эксперементировать желания нет, его можно найти на одном из сайтов-библиотек готовых фавиконов.![]() Главный недостаток этого варианта — вряд-ли ваша иконка окажется оригинальной. Скорее всего она уже используется на десятках, а то и сотнях или тысячах сайтов. Поэтому, в данном случае, актуальным вопрос: «Нужен ли такой фавикон вообще?». По мне, так этот элемент обязательно должен быть уникальным, даже если он прост как «3 копейки».
Главный недостаток этого варианта — вряд-ли ваша иконка окажется оригинальной. Скорее всего она уже используется на десятках, а то и сотнях или тысячах сайтов. Поэтому, в данном случае, актуальным вопрос: «Нужен ли такой фавикон вообще?». По мне, так этот элемент обязательно должен быть уникальным, даже если он прост как «3 копейки».
Поэтому, от такого варианта лучше отказался и изготовил фавикон собственными руками. Давайте на этом процесс остановимся подробнее. В ходе работы можно использовать:
Графические редакторы
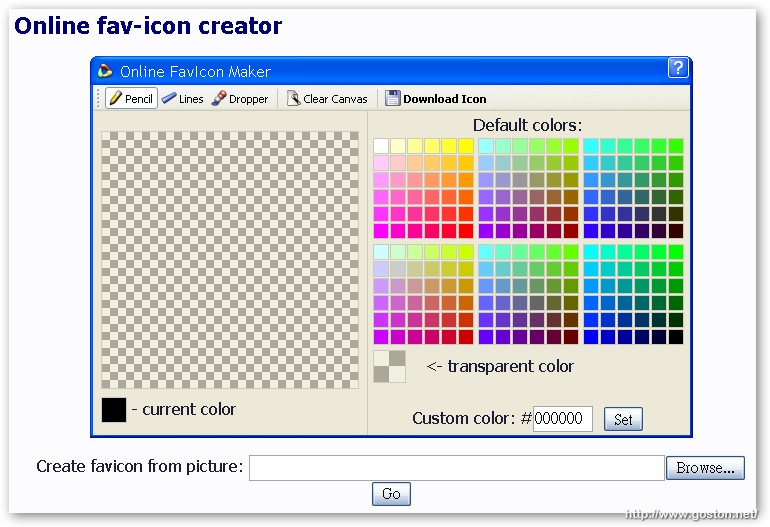
Начать изготовление фавикона можно в десктопной программе или с помощью специально сервиса. В первом случае необязательно прибегать к помощи десктопного приложения (например, Photoshop), можно воспользоваться бесплатным онлайн растровым графическим редактором. Все что вам нужно — создать документ 16х16 пикселей и что-нибудь на этом «холсте» изобразить. Залить фон, попробовать что-то нарисовать «карандашом» или поставить какой-нибудь символ или букву.![]()
На скриншоте пример «шедевра», который я начал изображать с помощью сервиса Pixlr:
Результат можно сохранить в формате «.gif» или «.png».
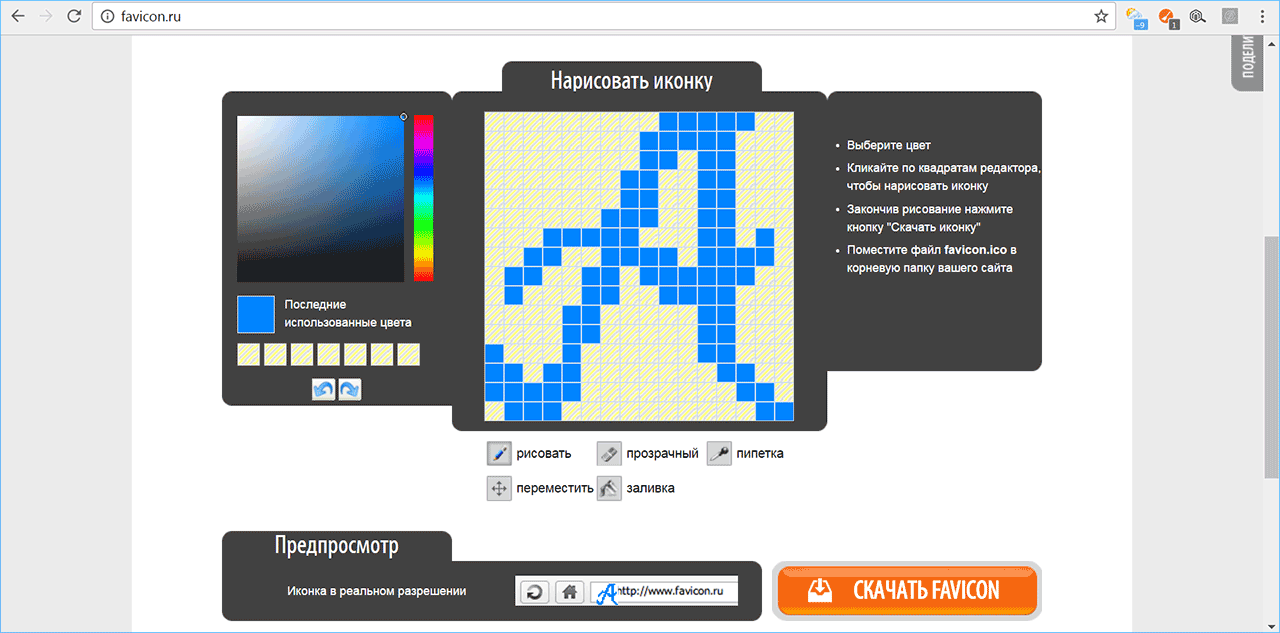
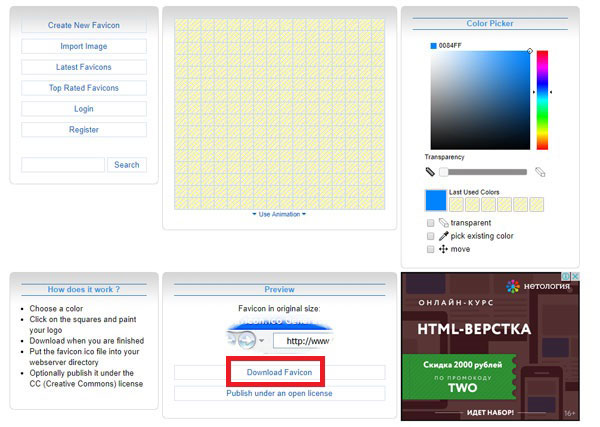
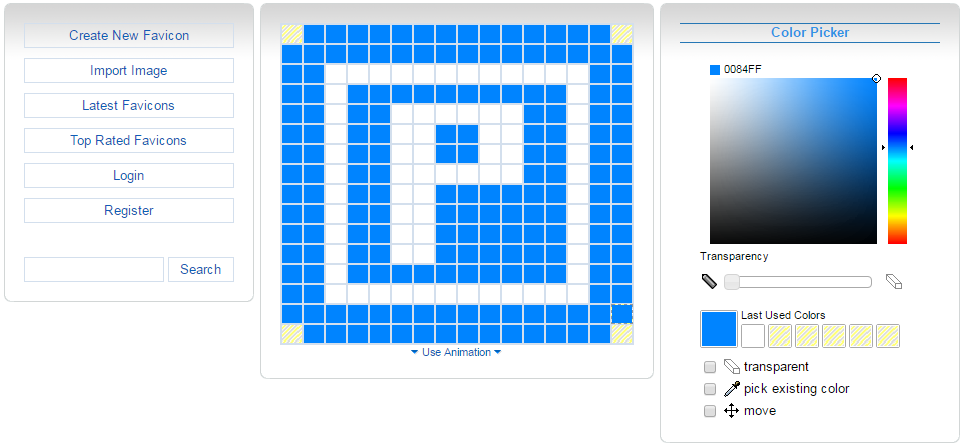
Онлайн сервис Favicon.cc
Для меня использование в качестве инструмента графического редактора — самый органичный вариант, но, он не единственный, потому что существуют специальные веб-проекты, с помощью которых можно рисовать фавиконы. Примером может послужить сайт Favicon.cc, который позволяет создать иконку по пикселям:
Это лишь один из примеров, на самом деле есть очень много сайтов — сервисов создания favicon онлайн — бесплатные, с разной функциональностью и на любой вкус.
Онлайн генераторы фавиконки
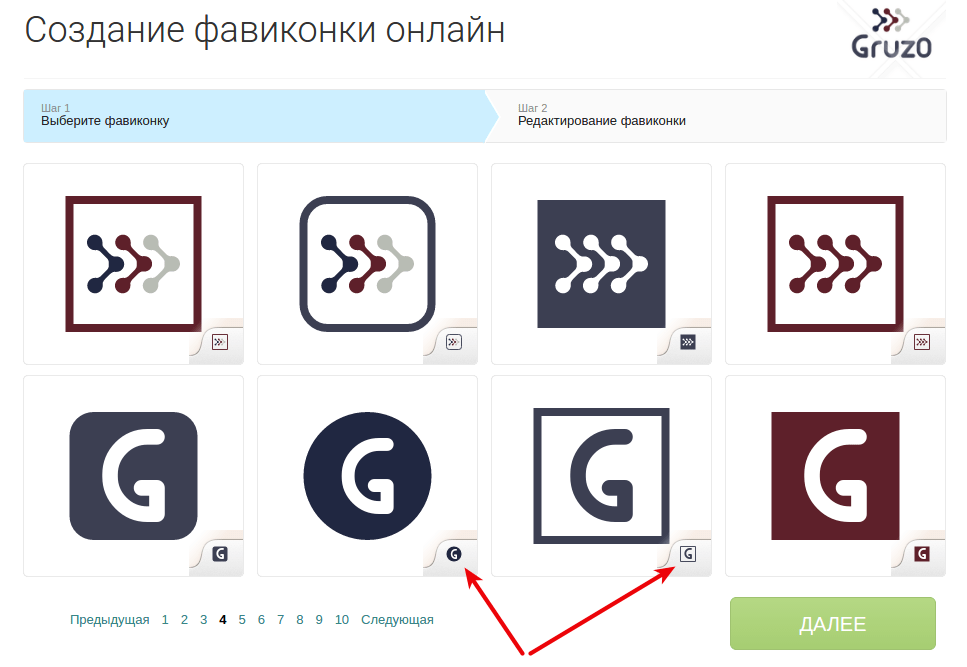
Еще один вариант решения задачи — веб-сервисы, которые в автоматическом режиме генерируют картинку. Например проект Логастер.
Так как сайт изначально заточен на разработку логотипов, то сначала придется начинать именно с него. Затем специальный инструмент подберет разные варианты favicon для вашего случая. Редактор позволяет менять внешний вид объектов картинки, текстов и оформления. Детальнее об этом читайте в статье про создание фавиконки в Логастере. Заметка пригодится новичкам, если сходу разобраться сложно.
Редактор позволяет менять внешний вид объектов картинки, текстов и оформления. Детальнее об этом читайте в статье про создание фавиконки в Логастере. Заметка пригодится новичкам, если сходу разобраться сложно.
Установка favicon
Какой бы из вариантов вы бы не выбрали, создание фавикона дело не очень сложное и интересное. Установка так же проблем не доставит. После того как вы сохраните готовую иконку на компьютере, ее можно будет конвертировать в формат «.ico», или использовать файлы «.gif» или «.png». Принципиальной разницы не будет, практически любой вариант при желании в последующем можно будет анимировать. Остается последнее — залить фавикон в «корень» сайта (с именем favicon) и добавить фрагмент кода в head секцию:
<link rel="shortcut icon" href="Путь_к_иконке/favicon.ico" type="image/ico" /> <link rel="icon" href="Путь_к_иконке/favicon.ico" type="image/x-icon" /> |
<link rel=»shortcut icon» href=»Путь_к_иконке/favicon. ico» type=»image/ico» />
<link rel=»icon» href=»Путь_к_иконке/favicon.ico» type=»image/x-icon» />
ico» type=»image/ico» />
<link rel=»icon» href=»Путь_к_иконке/favicon.ico» type=»image/x-icon» />
(Если у вас фавикон формата отличного от «.ico», нужно указать нужный тип файла)
На этом процесс создание и установки фавикона, можно будет считать законченным. Если вам нужна какая-то дополнительная информация по иконкам, то можно глянуть мою статью 2-х годичной давности в другом блоге — все об иконках favicon.ico — большая часть данных там по прежнему актуальна.
P.S. Постовой. Читаем и смотрим про Web-дизайн в стиле ретро — интересная статья!
Важный шаг в раскрутке это поисковая оптимизация сайта или блога.
Полезный онлайн журнал handmade — все, что сделано своими руками.
Как сделать фавикон онлайн — ico генератор.
Здравствуйте. В этой статье я расскажу: что же такое фавикон и для чего он нужен, а также как работать с favicon генератором.
План нашей статьи:
Собственно три небольших пункта, которые мы и разберем.
Что такое фавикон.
Фавикон — (на английском Favicon) иконка показывающаяся на закладках вашего сайта, раньше этим словом называли закладки в браузере internet explorer.
Вот так выглядят закладки с иконками в браузере Google Chrome:
С помощью иконки можно повысить узнаваемость вашего проекта (иконку википедии все помнят?). Но ради одной лишь узнаваемости многие не станут создавать favicon. Для чего же нужно сделать фавикон.
Дело в том, что некоторые поисковые системы отображают иконку в результатах поиска. Например:
Как видим нахождение иконки на против заголовка сайта может привлечь внимание пользователя и тем самым повысить CTR (количество щелчков в процентах). Если же вам не хочется ставить фавикон онлайн, то вам нужно знать в этом случае иконка не отобразиться (будет пустое место вместо иконки).
Где создать фавикон онлайн.
Создать фавикон онлайн можно на следующих сайтах:
- favicon.
 ru
ru - favicon.cc
- cy-pr.com
- genfavicon.com
- tools.dynamicdrive.com
- favicon-generator.org
- faviconfactory.com
Я буду работать на примере favicon.ru. Основные моменты, которые нам необходимы знать:
- Размер изображения 16*16 пикселей для браузеров и поисковой системы Яндекс.
- Размер изображения 57*57 пикселей для мобильных устройств — iPhone.
Данные выше я привел для того, чтобы вы могли нарисовать вашу иконку с помощью визуального редактора, например Photoshop, если вы захотите.
Работаем с favicon генератором.
Захожу на favicon.ru и вижу 2 возможности:
- Нарисовать с помощью кисточки (я не художник мне не подойдет).
- Создать фавикон онлайн с помощью изображения.
Порядок действий:
1. Нажимаю на кнопочку “выберите файл”, выбираем файл и переходим к созданию нашей иконки.
Размер файла не имеет значения, потом мы его будем уменьшать до стандарта.
2. Незабываем выбрать границы (их не расписываю, главное чтобы смысл картинки остался, а размер уменьшился).
Выбрав границы щелкаем кнопку “Далее” и картинка сама уменьшиться до 16*16.
3. Вам остается просто нажать кнопку скачать favicon и следовать инструкциям (вам должна прийти ссылка на ваш email с готовой фавикон иконкой). Не пугайтесь как увидите свою картинку большими точкам, это так и должно быть ведь картинка 16*16 точек.
В итоге мой favicon выглядит так:
Правильный вывод иконки на сайте (блоге).
После того, как мы создали нашу первую иконку нам необходимо:
1. С помощью FTP клиента положить вашу иконку в главный каталог сайта (блога). Например для меня это — webbomj.ru/favicon.ico
2. Просто зайти в административную панель на сайт и пройти в меню Темы => Редактор. И под тегом <head> в файле header.php (заголовок или шапка у всех по разному) и прописать следующие строчки:
<link rel="shortcut icon" href="http://путь_до_вашей_иконки/favicon.ico" type="image/x-icon" ><link rel="icon" href="http://путь_до_вашей_иконки/favicon.ico" type="image/x-icon">
Для Айфонов на понадобиться прописать еще ниже строку:
<link rel="apple-touch-icon" href="http:// путь до иконки/apple-touch-favicon.png">
[warning]Внимание для Айфонов нужно иметь иконку размером 57*57. Также не забудьте поменять в коде путь_до_вашей_иконки, на вашу ссылку где лежит сама иконка.[/warning]
Готовая иконка.
Для того, чтобы не работать с favicon генератором (для тех кто не хочет сделать фавикон онлайн) советую посмотреть следующие сервисы, на которых можно найти готовые, а главное достойные решения:
- audit4web.ru/info/favicon/
- favicon.co.uk/gallery.php
- iconj.com/gallery.php
Если вам понравилась статья я буду благодарен, если вы с помощью кнопочек социальных сетей поделитесь с вашими друзьями! При много благодарен!!!
Купить HP PLA Пластик U3Print, 1.75 мм, красный прозрачный, 1 кг
Посмотрите похожие посты:
ТОП-30 веб-генераторов Favicon
Нужны ли вам навыки дизайна, чтобы сделать фавикон? Фавиконы очень легко создавать с помощью программного обеспечения для создания фавиконов.![]()
Веб-генератор фавиконок — это программное обеспечение или инструмент, который позволяет пользователю создавать значки для веб-сайтов или приложений. С помощью этих инструментов вы можете создавать различные фавиконы, поскольку они не требуют технических навыков. Вы также можете работать с агентством веб-дизайна, чтобы помочь вам решить проблемы с веб-сайтом.
Прежде чем я начну с инструментов, доступных на рынке, нам нужно понять, что такое favicon.
Что такое фавикон
Фавикон — это изображение/символ, который помогает вам идентифицировать веб-сайт. Фавикон — это сокращенное название любимой иконки.
Это маленькая иконка в адресной строке веб-сайта размером 16×16 пикселей. Другие размеры: 32×32, 48×48 и 64×64. Фавикон имеет расширение .ico.
Фавиконыимеют разные размеры в зависимости от платформы, на которой вы собираетесь их использовать. По словам креативщиков Bloq, эти размеры составляют:
.- 16×16 пикселей — обычный значок браузера
- 32×32 пикселей — панели задач на рабочем столе
- 96×96 пикселей — ярлыки на рабочем столе
- 120×120 пикселей — значок iPhone retina touch
- 180×180 пикселей — iOS и Android устройство
- 192 × 192 пикселей — рекомендации манифеста веб-приложения для разработки Google.

Например, если вы посмотрите на адресную строку этого сайта, вы увидите небольшой значок, который идентифицирует веб-сайт. Другой пример — значок Google в верхней части адресной строки или вкладка URL.
Вы можете создать значок вручную, используя такие программы, как Adobe Photoshop или Illustrator. Вот список различных веб-генераторов фавиконок, которые помогут упростить и ускорить вашу работу.
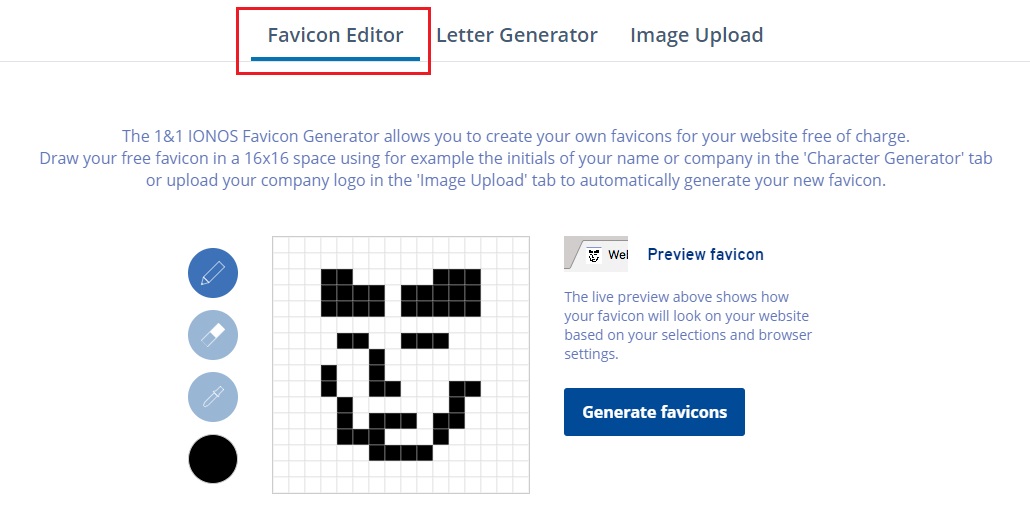
1.IONOS по 1&1
Ionos Favicon Maker — это веб-инструмент, который позволяет вам бесплатно создать свой favicon.
Во-первых, это редактор фавиконок, загрузка изображений и генератор писем. Редактор имеет рабочую область 16×16 для создания иконки с нуля, используя доступные инструменты и цвета. Кроме того, есть функция предварительного просмотра, чтобы вы могли проверить свой дизайн во время работы над ним.
Что касается изображения, вы можете загрузить существующее изображение или логотип для создания фавикона. Генератор букв — это еще один вариант, позволяющий использовать до двух букв или инициалов при создании фавикона.
2.ДеГрейв
DeGraeve — это инструмент для значков, который позволяет загружать существующее изображение для создания значков. После того, как изображение загружено, вам нужно всего лишь нажать «сделать фавикон», чтобы начать процесс генерации.
3. Логастер
Logaster предлагает вам фавиконки разных размеров. Но прежде чем создавать свой значок, вам нужно начать с логотипа. После создания логотипа для вашего бренда только после этого вы приступите к созданию фавикона.
Как и у большинства компаний, логотип и фавикон одинаковы.С помощью этого инструмента вы создаете свой значок на основе уже существующего логотипа. Используя готовые шаблоны, вы можете отредактировать свой значок и проверить свой дизайн с помощью функции предварительного просмотра.
4.Favicon.CC
Генератор Favicon.CC предоставляет различные варианты выбора при создании фавикона. Вы можете вручную создать значок в редакторе, использовать уже существующее изображение или загрузить бесплатный значок значка.
Вы также можете настроить свой значок с помощью функции анимации. Как только вы будете удовлетворены своим фавиконом, вы можете загрузить его или опубликовать с открытой лицензией.
5.Веб-инструменты
С помощью этого инструмента для создания фавиконов вы можете создать свой значок онлайн, используя два варианта. Вы можете создать фавикон с нуля или импортировать изображение со своего компьютера.
В редакторе вы начинаете с выбора размера значка, прежде чем приступить к дизайну. Инструмент генератора фавиконки Webestool также имеет функцию предварительного просмотра, чтобы проверить, как ваш фавикон будет отображаться в закладке или адресной строке.
6. Сайт Planet Favicon Generator
Этот генератор favicon от Website Planet позволяет загружать изображения в форматах файлов GIF, PNG и JPG.Вы также можете выбрать фавикон из галереи готовых иконок.
Инструмент веб-сайта planet favicon также предоставляет различные настройки на выбор.
7. Генератор фавиконок Dynamic Drive
Фавиконы повышают узнаваемость бренда и выделяют веб-сайт среди остальных сайтов. Генератор фавиконок Dynamic Drive позволяет загружать файлы форматов GIF, PNG, JPG и BMP.
Помимо обычного размера фавиконки 16×16, вы также можете загружать файлы других размеров, например 32×32 и 48×48.
8. Favicon.ico и генератор иконок приложений
Как следует из названия, этот инструмент для создания фавиконок позволит вам создать фавиконку для вашего веб-сайта и мобильных приложений. Вы также можете скачать иконку из готовой галереи favicon.
С этим приложением вам не придется пачкать руки. Он предоставляет вам два варианта получения ваших значков. Вы либо загружаете изображение, чтобы иметь свой значок, либо используете существующие значки из галереи.
9.Настоящий генератор фавиконок
Инструмент RealFaviconGenerator проверяет, как ваш значок должен отображаться на разных платформах.
Для начала вам нужно будет загрузить изображение. Затем программное обеспечение проверит и отобразит, как значок будет отображаться в браузере и на других платформах.
Затем программное обеспечение проверит и отобразит, как значок будет отображаться в браузере и на других платформах.
10.GenFavicon
С помощью инструмента GenFavicon вам необходимо выполнить несколько шагов, чтобы получить свой значок. Этот инструмент дает вам различные размеры на выбор перед созданием фавикона. Убедитесь, что вы используете размер, который лучше всего подходит для вас.
Инструмент GenFavicon также имеет инструмент предварительного просмотра для проверки сгенерированного значка перед его использованием на веб-сайте.
11.КонвертироватьICO
ConvertICO — это бесплатный онлайн-генератор фавиконов, который преобразует файл изображения PNG в значок. Этот веб-генератор позволяет создавать не только фавиконы для вашего веб-сайта, но и значки для рабочего стола и приложений.
С помощью генератора фавиконок ConvertICO вы также можете загрузить изображение со своего веб-сайта.
12. Генератор фавиконок Prodraw
Бесплатный онлайн-генератор Prodraw предоставляет вам различные значки на выбор и использование. Этот инструмент поддерживает несколько форматов файлов, таких как JPG, PNG, BMP, TIF, JPEG и TIFF.
Этот инструмент поддерживает несколько форматов файлов, таких как JPG, PNG, BMP, TIF, JPEG и TIFF.
Эти значки также имеют разные размеры, в зависимости от платформы, на которой они используются.
13.ICO Конвертер
ИнструментICO Converter принимает изображения с различными форматами файлов для преобразования их в значки веб-сайтов или приложения Windows.
Этот инструмент для создания фавиконов также позволяет выбирать размеры и разрядность перед преобразованием.
14. Генератор фавиконок
Если вам нужен значок для личного или коммерческого использования, этот онлайн-инструмент можно использовать бесплатно.Перед загрузкой изображения убедитесь, что оно идеально квадратное.
15.Избранное от Zyro
Генератор фавиконок Zyro — это онлайн-инструмент, в который вы можете загрузить изображение или использовать существующие значки для создания фавиконки. С помощью этого инструмента вы можете настроить фавикон в соответствии с вашими требованиями.
16.X-Редактор значков
Редактор X-Icon Editor позволяет создать значок вручную или загрузить изображение для использования. Прежде чем приступить к дизайну, вам нужно выбрать размер фавикона.
Редактор имеет различные инструменты для редактирования и создания значка. Функция предварительного просмотра также позволяет проверить значок перед загрузкой для использования.
17. Генератор фавиконок
Инструмент создания фавикона предоставляет вам три варианта на выбор при создании значка. Вы можете использовать эмодзи, текст или изображение, чтобы сделать фавикон.
Что касается эмодзи, программа предоставляет вам список эмодзи. Загрузите свое изображение или логотип, чтобы создать фавикон нужного формата и размера.
18.Фавик-О-Матик
Favic-O-Matic — это онлайн-инструмент для создания фавиконов, который создает значки с расширениями файлов .ico и .png. Фавиконы бывают разных размеров, поэтому вам нужно использовать тот, который лучше всего подходит вам.![]()
Инструмент также поставляется с расширенными настройками, где вы можете настроить свой значок.
19.FavIco.com
Чтобы создать фавиконку для своего веб-сайта, загрузите свой логотип или изображение в инструмент создания фавиконки и отрегулируйте размер. Этот инструмент преобразует изображения JPG, GIF и PNG в фавиконы.
20. Фавикон
рFavicon r — бесплатный онлайн-генератор фавиконок, который конвертирует типы файлов JPG/PNG и GIF. Чтобы использовать этот инструмент, загрузите изображение или логотип, чтобы создать фавикон для своего веб-сайта.
Кроме того, вы можете создать прозрачный фавикон из прозрачного изображения или gif.
21. Фавикон
Favikon — это прямой инструмент для использования. Загрузите изображение, обрежьте его перед загрузкой. Этот веб-инструмент-генератор также предоставляет вам два загружаемых варианта.
Вы можете загрузить фавиконку в формате .ico или . png.
png.
22. Бесплатный фавикон
Бесплатный инструмент favicon позволяет загружать квадратные изображения в форматах GIF, PNG и JPG. Бесплатный генератор фавиконок прост в использовании.
23. Генератор фавиконов от SearchEngineReports
Генератор фавиконов — еще один бесплатный инструмент для создания фавиконов. Вам необходимо загрузить изображение в формате JPG, GIF, PNG или JPEG, чтобы создать значок значка.
Вы можете загрузить изображение с локального компьютера или из Dropbox.
24. Генератор фавиконок
В отличие от других инструментов, которые позволяют использовать изображения, буквы, смайлики или значки, этот инструмент для создания фавиконок использует только буквы. Вы добавляете текст, выбираете рамку и цвет текста.
Использование этого инструмента дает вам свободу творчества при работе с текстом. Вы можете попробовать разные стили, чтобы создать значок, представляющий ваш бренд.
25.Фавиконит
Генератор Faviconit — еще один бесплатный инструмент, который позволяет создавать фавиконки, используя обычный или расширенный вариант. С помощью этого инструмента вы можете создавать значки Apple Touch, фавиконы и заголовки HTML для всех устройств и браузеров.
С помощью этого инструмента вы можете создавать значки Apple Touch, фавиконы и заголовки HTML для всех устройств и браузеров.
Чтобы использовать это программное обеспечение, вам необходимо загрузить изображение для создания фавикона для вашего веб-сайта и других платформ.
26. Генератор Favicon RedKetchup
Инструмент создания фавиконки RedKetchup позволяет создать фавиконку с помощью текста или загрузки изображения. Если вы хотите использовать текст для создания фавикона, есть настройки, которые помогут вам с дизайном.
Программное обеспечение также содержит различные файлы, включенные в пакет favicon.Помимо создания фавикона, вы также получаете HTML-коды для различных платформ.
27. Генератор фавиконок Wizlogo
С помощью инструмента для фавиконки Wizlogo вы загружаете изображение в форматах GIF, JPG и PNG. Программное обеспечение преобразует его в значок приложения или фавикон.
Значки приложений предназначены для веб-сайтов, iOS, Windows и Android. Сгенерированные фавиконы имеют формат .ico. Инструмент для создания фавиконки Wizlogo можно использовать бесплатно.
Сгенерированные фавиконы имеют формат .ico. Инструмент для создания фавиконки Wizlogo можно использовать бесплатно.
28.Онлайнфавикон
С помощью онлайн-инструмента favicon вы можете создать свой значок с нуля или загрузить изображение.В разделе редактора есть функции рисования, которые помогут вам создать индивидуальный значок для вашего веб-сайта.
Если вам нужна иконка и вы не хотите заниматься дизайном, есть готовые иконки для скачивания. Эти значки можно использовать бесплатно.
Доступные размеры этого инструмента: 16×16 и 32×32. Он также использует стандартный формат файла, то есть .ico. Кроме того, если вам нужен прозрачный фавикон, изображения для загрузки должны иметь файл GIF или PNG и прозрачный фон.
29.ИКОНОГЕН
Генератор favicon ICONOGEN можно использовать бесплатно. Этот веб-инструмент позволяет загружать изображения в форматах JPG, GIF и PNG.
С помощью этого инструмента вы можете конвертировать изображения для создания фавиконов, плиток Windows 8, значков Apple Touch, значков Android и iOS.![]()
30.FavIcon с фото
FavIcons from Pics — это веб-генератор фавиконов, который создает значки из любого изображения. Инструмент также имеет функцию предварительного просмотра для проверки и редактирования значка.
Этот инструмент имеет премиальный набор HTML, который можно использовать для редактирования стилей значков.Это полезно для продвинутых разработчиков веб-сайтов.
Как добавить значок
Добавление фавикона на веб-сайт зависит от используемой вами платформы. Большинство этих веб-инструментов для создания фавиконов предоставляют вам HTML-код. Цель этого кода — добавить сгенерированный значок на ваш сайт.
Если вы используете веб-сайт HTML, вам необходимо добавить код в раздел заголовка. Убедитесь, что значок уже загружен на ваш веб-сайт, чтобы вы могли редактировать раздел кода местоположения.
С другой стороны, если вы используете систему управления контентом, такую как WordPress, вы добавляете значок в разделе настройки.![]() Вы также можете использовать плагин All In One Favicon для использования с готовым значком.
Вы также можете использовать плагин All In One Favicon для использования с готовым значком.
Вам необходимо загрузить значок на свой веб-сайт и включить его в разделе идентификации сайта.
Ниже приведены некоторые примеры фавиконок от разных компаний:
- UPQODE
Upqode — отмеченная наградами компания цифрового маркетинга и веб-дизайна из Нэшвилла, штат Теннесси.Фавикон Upqode виден из адресной строки.
Google — это поисковая система, используемая для проведения исследований и предоставляющая релевантный контент на основе поискового запроса. Значок Google легко найти в закладках, строках URL и строках поиска.
Facebook — это социальная онлайн-платформа, где люди могут взаимодействовать и развивать свой бизнес. Фавикон Facebook похож на его логотип.
- WordPress
WordPress — это система управления контентом, используемая для разработки веб-сайтов и блогов.![]()
- Amazon
Amazon — это онлайн-платформа для розничной торговли и поставщик облачных услуг.
- Youtube
Youtube — это социальная онлайн-платформа, которая позволяет людям создавать, загружать и делиться видеоконтентом.
- Yoast
Yoast — это плагин WordPress, используемый для оптимизации веб-сайтов и контента. Это помогает улучшить читаемость и ранжирование контента в поисковых системах.
Важность фавиконки на веб-сайте
Фавикон является важным элементом идентификации бренда.Вот некоторые из преимуществ наличия значка:
- Ваш веб-сайт выделяется среди других веб-сайтов закладкой или вкладками. Когда пользователь открывает несколько вкладок Google или добавляет ваш веб-сайт в закладки, он может идентифицировать ваш сайт, взглянув на значок значка.
- Фавикон придает вашему веб-сайту профессиональный вид. Это потому, что значок специфичен для веб-сайта.
 Большинство компаний создают фавикон из своего логотипа, и поэтому у них есть цвета и темы вашего бренда.
Большинство компаний создают фавикон из своего логотипа, и поэтому у них есть цвета и темы вашего бренда. - Улучшение взаимодействия с пользователем.Визуальные эффекты привлекают аудиторию намного быстрее, чем текст. Фавикон — это небольшая визуальная иконка, которая помогает пользователям легко идентифицировать веб-сайт. Без фавикона пользователю пришлось бы нажимать на каждую вкладку, чтобы найти веб-сайт.
Таким образом, фавикон веб-сайта экономит время пользователя, которое в противном случае он потратил бы на поиск вашего сайта в поисковой системе. Это помогает пользователям «запомнить» веб-сайт, взглянув на фавикон.
Улучшает ли брендинг наличие фавикона на веб-сайте?
Наличие фавикона на веб-сайте помогает повысить узнаваемость вашего веб-сайта.
Если на вашем веб-сайте нет значка фавикона, указанные выше веб-инструменты для создания значка значка упростят вам создание значка.
Инструменты могут генерировать фавикон, используя существующие изображения или логотипы. Вы также можете создать фавикон вручную, используя буквы или смайлики.
Вы также можете создать фавикон вручную, используя буквы или смайлики.
Фавиконы появляются в разделе истории, панелях инструментов, разделах закладок и панелях поиска. Если вы работаете с агентством веб-разработки, вы можете быть уверены, что у вас есть полный веб-дизайн с фавиконкой.
Вы хотите, чтобы ваш сайт отличался от сайтов конкурентов? Эти веб-программы для создания фавиконов являются оптимальными вариантами значков для использования на веб-сайте, в мобильных приложениях, браузерах и других платформах.
Итак, какой генератор favicon вы хотите попробовать в первую очередь?
Генератор фавиконов и значков приложений
Что такое фавиконы?
Favicons — это небольшие файлы значков размером 16×16, которые отображаются рядом с URL-адресом вашего сайта в адресной строке браузера. Кроме того, они часто отображаются рядом с названием вашего сайта в пользовательском списке открытых вкладок и списках закладок, что облегчает пользователю быструю идентификацию среди других сайтов.
ШАГ 1: Просто перейдите на https://www.favicon-generator.org/ и загрузите свой логотип в папку IMAGE.
ШАГ 2: Нажмите Create Favicon
ШАГ 3: Загрузите папку
ШАГ 4: Загрузите эти изображения в опции темы WordPress!! Или пусть ваш разработчик веб-сайта сделает это за вас!
Что такое значки приложений?
Иконки приложений — это изображения, которые вы нажимаете на своем смартфоне, чтобы запустить приложение. По мере выпуска новых телефонов с экранами с более высоким разрешением требуются значки приложений с более высоким разрешением.Разработчики по-прежнему хотят поддерживать поддержку старых телефонов с более низким разрешением, поэтому при создании значка приложения необходимо создать несколько вариантов размера одного и того же изображения. Это верно для всех смартфонов, таких как iPhone и Android, и даже для планшетов, таких как iPad.
Что делает этот инструмент?
Хотя многие современные веб-браузеры поддерживают значки избранного, сохраненные в формате GIF, PNG или других популярных форматах файлов, все версии Internet Explorer по-прежнему требуют сохранения значков избранного в виде файлов ICO (формат значков Microsoft).Этот инструмент предоставляет простой способ конвертировать любой GIF, PNG или JPEG в ICO, который поддерживается всеми современными веб-браузерами. Он также позволяет создавать фавиконы с нуля с помощью удобного онлайн-редактора. Кроме того, редактор позволяет вручную настраивать сгенерированные фавиконы, чтобы обеспечить наилучший результат.
Использование фавиконки
После создания фавикона с помощью этого инструмента загрузите и сохраните его в корневой каталог вашего сайта. Затем включите следующий код в заголовок вашего HTML-документа.
Автор: Джереми Брукман
https://www.broekmancomm.com В качестве эксперта в области маркетинга, брендинга, рекламы, социальных сетей, графического дизайна и разработки веб-сайтов, Джереми обучает корпорации, индустрию развлечений, недвижимость, стартапы и некоммерческие C-suite и V- свита руководителей. Джереми проводит саммиты и семинары, которые показывают профессионалам, как запускать успешные маркетинговые кампании и управлять эффективным продвижением. Он тренирует и консультирует команды и отдельных лиц в области развития бизнеса, стратегии бренда и социальных сетей.Джереми — спартанский гонщик, харизматичный коннектор и мастер сети. Его презентации очень мотивируют и заряжают энергией, показывая командам, как преодолевать препятствия и развивать общее видение. Джереми использует свой опыт работы в Universal Television и Xerox Corporation для обучения старших менеджеров компаний из списка Fortune 500.
Джереми проводит саммиты и семинары, которые показывают профессионалам, как запускать успешные маркетинговые кампании и управлять эффективным продвижением. Он тренирует и консультирует команды и отдельных лиц в области развития бизнеса, стратегии бренда и социальных сетей.Джереми — спартанский гонщик, харизматичный коннектор и мастер сети. Его презентации очень мотивируют и заряжают энергией, показывая командам, как преодолевать препятствия и развивать общее видение. Джереми использует свой опыт работы в Universal Television и Xerox Corporation для обучения старших менеджеров компаний из списка Fortune 500.
Favicon Generator — Создайте привлекательную иконку для веб-сайта
В Интернете доступно бесчисленное множество производителей фавиконов, но следующие факторы делают его доступным на www.duplichecker.com ваш лучший вариант.
Простое преобразование в фавикон
Прямой подход
Быстро и эффективно
Уникальный привлекательный дизайн
Немедленная обратная связь
Совместимость с веб-сайтами
Веб-браузеры позволяют своим пользователям использовать значки избранного, которые были сохранены в формате GIF или PNG.![]() Internet Explorer по-прежнему требует, чтобы значки были сохранены в виде значка Microsoft «ICON». Наш генератор фавиконок имеет простую процедуру преобразования PNG в ICON, а также преобразования в него GIF и JPEG. Преобразование GIF, JPEG и PNG в ICON упрощает работу, поскольку все современные веб-браузеры поддерживают эти форматы.Это также позволяет создавать фавиконы с нуля благодаря удобному онлайн-редактору.
Internet Explorer по-прежнему требует, чтобы значки были сохранены в виде значка Microsoft «ICON». Наш генератор фавиконок имеет простую процедуру преобразования PNG в ICON, а также преобразования в него GIF и JPEG. Преобразование GIF, JPEG и PNG в ICON упрощает работу, поскольку все современные веб-браузеры поддерживают эти форматы.Это также позволяет создавать фавиконы с нуля благодаря удобному онлайн-редактору.
Имея широкий выбор доступных значков, наш генератор значков избавит вас от забот о том, какой значок выбрать и что делать.
Он заботится не только о размере фавикона, но также помогает позаботиться о том, сколько сенсорных значков требуется.
Потратив бессчетное количество часов на дизайн и графику, у владельцев веб-сайтов, как правило, не остается много времени на создание фавикона.Но вам не о чем беспокоиться, поскольку генератор фавиконок позаботится об этом за вас, а благодаря простой процедуре и простоте использования вы закончите работу за считанные минуты и создадите фавикон еще до того, как узнаете об этом.
Различные платформы имеют разные потребности и требования к дизайну. Использовать одну и ту же картинку для всех платформ — большое нет. Наш конвертер значков позволяет пользователю создавать уникальные индивидуальные значки для соответствующих платформ.
У вас возникли проблемы с тем, как ваше устройство Android будет отображать соответствующий значок? Или вы хотите узнать, как iOS будет работать с вашим сенсорным значком? Больше не нужно мозгового штурма. С помощью нашего генератора значков вы можете сразу увидеть, как будут выглядеть ваши значки.
фавиконки, созданные с помощью генератора на сайте www.duplichecker.com совместимы со всеми браузерами. Они поддерживают спецификации каждого веб-браузера в отдельности. Кроме того, наш онлайн-инструмент для создания фавиконов правильно отображает значки веб-сайтов на значках веб-сайтов всех веб-браузеров.
8 лучших бесплатных генераторов Favicon для вашего сайта (2021)
Когда дело доходит до стратегии брендинга вашего сайта, важна каждая деталь. Фавикон может показаться тривиальным элементом, но он может помочь повысить доверие к вам в Интернете и укрепить ваш бренд.Вот тут-то и пригодятся бесплатные генераторы фавиконок.
Favicons или значки браузера могут помочь вашему сайту выделиться из толпы. Запоминающийся фавикон также может улучшить взаимодействие с пользователем (UX) и помочь посетителям узнать ваш сайт, когда они переключаются между вкладками или извлекают страницы из своих закладок.
В этой статье мы покажем вам восемь бесплатных генераторов фавиконок, которые помогут вам создать иконку браузера всего за несколько кликов. Пойдем!
Краткое введение в работу генераторов favicon
Как правило, генераторы фавиконов предлагают несколько различных вариантов создания фавикона:
- Загрузить изображение — если у вас уже есть изображение, вы можете загрузить его, чтобы преобразовать в оптимизированный формат/размер для фавикона.

- Шрифт — вы можете выбрать собственный шрифт и текст, а также цвет фона. Например, вы можете использовать одну или две буквы на цветном фоне.
- Emoji — вы можете использовать любой смайлик в качестве фавиконки, с цветным фоном или без него.
Некоторые инструменты предоставляют все три варианта, а другие — только один или два.
Как только вы будете довольны дизайном, все эти инструменты помогут вам экспортировать его в нужном размере/формате для использования в качестве фавикона.Если вы используете WordPress, вы можете следовать нашему руководству о том, как добавить значок WordPress для его настройки.
Лучшие бесплатные генераторы favicon
Теперь, когда вы знаете, как работают эти инструменты, давайте выберем восемь лучших бесплатных генераторов фавиконок…
1. Фавикон.ио
Наша первая рекомендация — Favicon.io, быстрый и простой в использовании генератор фавиконок. Он позволяет создавать значки на основе текста, изображений или смайликов и использовать их в любом браузере или на любой платформе.
Он позволяет создавать значки на основе текста, изображений или смайликов и использовать их в любом браузере или на любой платформе.
Этот генератор очень удобен в использовании. Вы можете просто поместить свое изображение в поле конвертера и загрузить недавно преобразованный значок в самых современных форматах.
Если на вашем сайте нет логотипа, вы попали по адресу. Favicon.io также позволяет вам выбирать из более чем 800 вариантов шрифтов из Google Fonts, выбирать цвет фона и даже предпочитаемую форму. Например, вы можете выбрать квадрат, круг или закругленный фон.
Наконец, если вы хотите чего-то более игривого, вы можете выбрать из различных графических изображений Twemoji, которые организованы в несколько категорий.Например, вы можете выбрать флаг, символ, объект и многое другое.
2. Генератор реальных фавиконок
Генератор Real Favicon позволяет создать собственный значок за считанные минуты. Ваш фавикон подойдет для любого браузера и будет выглядеть лучше всего на всех платформах и устройствах.![]()
Все, что вам нужно сделать, это загрузить свое изображение в формате .svg , .jpg или .png , и генератор мгновенно покажет вам результаты. Например, он покажет вам, как ваша новая иконка будет выглядеть на Android, iOS и во всех популярных браузерах.
Real Favicon Generator также предложит наиболее оптимальные размеры файла, в зависимости от того, какое устройство вы выберете. Это особенно полезная функция, так как каждое устройство может иметь разные требования к фавиконам.
Кроме того, если у вас уже есть значок на вашем веб-сайте, вы можете использовать удобную программу проверки значков, чтобы проверить, соответствует ли ваш текущий значок всем стандартам. Просто введите URL своего сайта и нажмите Check Favicon , чтобы получить мгновенный отчет с рекомендациями по улучшению.
3. Favicon-Generator.org
Далее у нас есть инструмент, называемый просто Генератор Favicon. Он позволяет преобразовать файл изображения в значок значка или выбрать из обширной библиотеки готовых значков.![]()
Если у вас есть собственное изображение, вы можете просто загрузить его в формате .jpg , .png или .gif . Вы также можете сохранить его первоначальные размеры или изменить его размер, чтобы он стал квадратным. Ваш значок будет совместим со всеми браузерами, а также с устройствами Android, Microsoft и iOS.
Кроме того, вы можете просмотреть десятки готовых значков, которые можно выбрать по цвету или букве. У вас также есть возможность поиска по ключевому слову, если вы ищете конкретный объект, который соответствует идентичности вашего сайта.
4. Генератор фавиконок Ionos
Ionos Favicon Generator — еще один отличный вариант, который поможет вам создать фавикон за считанные минуты. Это позволяет вам преобразовать существующее изображение, создать пользовательскую графику из букв или даже нарисовать предпочтительную форму.
Если у вас уже есть логотип, вы можете загрузить его в формате .![]() jpg , .jpeg или .png . Генератор преобразует его в уменьшенную версию, которую вы сможете использовать во всех браузерах и на всех устройствах. Обратите внимание, что для достижения наилучших результатов вам потребуется квадратное изображение размером не менее 310 × 310 пикселей.
jpg , .jpeg или .png . Генератор преобразует его в уменьшенную версию, которую вы сможете использовать во всех браузерах и на всех устройствах. Обратите внимание, что для достижения наилучших результатов вам потребуется квадратное изображение размером не менее 310 × 310 пикселей.
Кроме того, вы можете использовать опцию редактора значков, чтобы нарисовать свои инициалы или фигуру в нескольких цветах. Вы также можете сразу просмотреть свои изменения, чтобы увидеть, как будет выглядеть ваше творение в зависимости от вашего выбора и настроек браузера.
5. Средство создания фавиконок Formito
Наша следующая рекомендация — Formito Favicon Maker. Этот интуитивно понятный инструмент позволяет вам создать собственный значок для вашего веб-сайта на основе инициалов или эмодзи.
Если вы предпочитаете создавать фавиконки на основе букв, вы можете выбрать один из сотен шрифтов Google Fonts и настроить их размеры. Вы также можете выбрать форму и цвет фона значка.
В качестве альтернативы, если вы предпочитаете что-то более индивидуальное, вы можете выбрать смайлик и настроить его размер и фон в соответствии со стилем вашего веб-сайта.Когда вы будете довольны, вы можете экспортировать его как файл .svg или .png или скопировать его HTML-код, чтобы добавить на свой веб-сайт.
6. Фавикоматик
Favicomatic — еще один быстрый инструмент для создания фавикона из изображения или логотипа по вашему выбору.
Все, что вам нужно сделать, это загрузить файл размером не менее 32×32 пикселей. Вы также можете выбрать между стандартным фавиконом или сгенерировать все соответствующие размеры для популярных устройств, таких как iOS, Android, Metro и других.
Favicomatic также позволяет создавать прозрачные значки в форматах .ico и .png . Вы можете получить доступ к расширенным настройкам, если хотите больше контролировать цвет фона, предустановки размера и многое другое.![]()
7. Генфавикон
Далее у нас есть Genfavicon. Этот полезный инструмент включает в себя все функции, необходимые для преобразования изображений в готовые к использованию фавиконы.
Как и другие генераторы в этом списке, вы можете просто загрузить существующий логотип или изображение как .jpeg , .gif или .png . Затем вы выберете нужный размер и обрежете изображение.
Вы также можете предварительно просмотреть изменения, чтобы увидеть, как будет выглядеть ваш новый значок в интернет-браузере. Когда вы будете довольны своим дизайном, вы можете сохранить его как файл .ico и загрузить его в корневой каталог вашего сайта.
8. Создатель логотипа Themeisle
Наша последняя рекомендация — наш собственный Logo Maker. Этот отличный бесплатный инструмент позволяет создать профессиональный логотип без каких-либо дизайнерских навыков.
Конструктор логотипов Themeisle предоставляет вам доступ к нескольким готовым шаблонам, которые вы можете настроить, указав название своей компании и добавив дополнительный слоган. Как только вы найдете символ, который лучше всего отражает ваш бренд, вы можете добавить свой текст, выбрать один из нескольких шрифтов и добавить цвет фона.
Как только вы найдете символ, который лучше всего отражает ваш бренд, вы можете добавить свой текст, выбрать один из нескольких шрифтов и добавить цвет фона.
Когда вы будете довольны своим дизайном, вы сможете загрузить файл .zip , содержащий ваше творение в различных форматах. Например, вы получите прозрачный .png , баннеры для всех популярных социальных сетей и фавикон для вашего сайта.
Попробуйте один из этих бесплатных генераторов favicon сегодня
Фавикон — это как вишенка на вершине стратегии брендинга вашего сайта. Это помогает вашему сайту выглядеть более законным, и пользователи смогут легко его распознать.
К счастью, вам не нужны какие-либо дизайнерские навыки, так как вы можете быстро создать фавикон онлайн.
В этой статье мы обсудили восемь лучших бесплатных генераторов favicon.Напомним, Favicon.io, Ionos Favicon Generator и Formito Favicon Maker — отличные инструменты для преобразования существующего логотипа или создания фавикона с буквами или смайликами.![]() Кроме того, вы можете использовать наш собственный конструктор логотипов, если хотите создать как профессиональный логотип, так и фавиконку для своего сайта.
Кроме того, вы можете использовать наш собственный конструктор логотипов, если хотите создать как профессиональный логотип, так и фавиконку для своего сайта.
Когда у вас есть значок, следуйте нашему руководству о том, как добавить значок WordPress, чтобы начать использовать его на своем сайте.
У вас есть вопросы по любому из этих бесплатных генераторов favicon? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как создать фавикон для вашего сайта?
/head> HTML-элемент:- link rel=»shortcut icon» type=»image/png» href=»/ URL/imagefile.png»>
- ссылка rel=»иконка ярлыка» href=»/URL/imagefile.ico» type=»image/vnd.microsoft.icon» />
1.2. Использование фавиконки:
Вы можете подумать, что favicon бесполезен. Как и вы, я нашел его менее полезным в течение длительного периода времени. Пока однажды я не открыл список веб-сайтов и не обнаружил, что в моем браузере нет места для веб-заголовков.И фавикон стал единственным узнаваемым символом, отличающим один сайт от другого.
Как и вы, я нашел его менее полезным в течение длительного периода времени. Пока однажды я не открыл список веб-сайтов и не обнаружил, что в моем браузере нет места для веб-заголовков.И фавикон стал единственным узнаваемым символом, отличающим один сайт от другого.
Изображение изображения: Значок помогает пользователям быстро перейти на нужный сайт.
Таким образом, когда пользователь должен одновременно открыть группу веб-сайтов, значки веб-сайтов являются единственными флагами, указывающими, какие сайты они представляют. С помощью флажков со значками зрители могут легко узнать, куда щелкнуть и перейти в следующий раз.
Еще одно преимущество Favicon: Это ничего не стоит вам, но помогает повысить осведомленность о бизнесе.
Знаковая графика, отображаемая в заголовке веб-сайта, закладке и результатах поиска смартфонов Google, будет напоминать людям о вашем бренде и услуге при каждом посещении.
1.3. Изменения фавикона:
Изменить один — не меняйте фавикон много: Хотя фавикон имеет преимущества, мы не должны менять его много или часто.![]() Или ваши пользователи могут запутаться и не узнать ваш бренд при повторном посещении.
Или ваши пользователи могут запутаться и не узнать ваш бренд при повторном посещении.
Alter Two: сделайте свой фавикон простым: Удаление всего сложного дизайна сделает ваш фавикон стильным и ультрасовременным. Или вы можете использовать символ из своего логотипа, что сделает ваш значок согласованным с дизайном вашего логотипа.
Изменить 3 — Сделать фавикон маленьким: Лучше использовать рекомендованные выше размеры, тогда браузеру пользователя не составит труда отобразить его в заголовке. Однако, если вы выберете большой PNG/ICO в качестве своего фавикона, вы не сможете увидеть его отображение.
Часть 2: Как легко создать фавикон? (Высшее качество, профессиональный подход)
Ниже мы собрали лучшие способы создания качественного фавикона, включая бесплатный онлайн-дизайн DesignEvo, бесплатный GIMP, 7-дневную бесплатную пробную версию Photoshop CC.
2.1. DesignEvo, Самый простой способ сделать фавикон и логотип одновременно:
https://www.![]() designevo.com/
designevo.com/
Если вы решили создать новый веб-сайт и уже разработали логотип для своего веб-сайта, то DesignEvo — это идеальное решение для немедленной визуализации значка и логотипа. (Занимает максимум 7-8 минут.)
В качестве бесплатного производителя логотипов DesignEvo предлагает более 10 000 шаблонов логотипов, которые вы можете найти, настроить и сделать свой логотип уникальным за считанные минуты. Чтобы использовать его бесплатно, вам необходимо зарегистрировать бесплатную учетную запись с комбинацией электронной почты и пароля.
Изображение изображения: Используйте DesignEvo для создания веб-логотипа.
После того, как вы закончите свой логотип и загрузите его, изменить логотип на значок будет намного проще:
Первый , Удалите все тексты логотипов.
Второй , Выберите все графические элементы и уменьшите их размер, а также отцентрируйте графику.
Третий , Измените размер холста с 500 x 500 пикселей по умолчанию на 24 x 24 пикселя (или другие размеры фавикона).
Четвертый , Загрузите свой значок.
Изображение изображения: Превратите свой логотип в фавиконку в DesignEvo.
Совет: Если вы хотите получить значок SVG или PNG-прозрачный значок вместо бесплатного PNG, вам необходимо выбрать план DesignEvo Basic или план DesignEvo Plus. Они не бесплатные, но все же недорогие.
2.2 GIMP, бесплатный способ создания фавикона из логотипа:
https://www.gimp.org/
Если у вас есть логотип, вы можете сохранить его в качестве фавикона. Редактор фотографий GIMP (с открытым исходным кодом) — это бесплатная программа для создания фавикона из логотипа.
Шаг 1. Возьмите логотип с вашего логотипа:
Если ваш логотип одноцветный, используйте инструмент выбора цвета GIMP (Shift + O) и щелкните цвет логотипа, который автоматически выберет его для вас. Инструмент «Перо» GIMP (в категории меню > [Выбрать] > [Перо…]) позволит отображать пушистую графику на выбранной границе (например, пушистый котенок или пушистая собака).![]() Это помогает сделать графику более естественной и менее четкой.
Это помогает сделать графику более естественной и менее четкой.
Но в большинстве случаев логотип имеет несколько цветов, и вам необходимо использовать инструмент выделения и щелкать мышью границу края за краем, точка за точкой.
Шаг 2. Скопируйте логотип в новое изображение:
Скопируйте выбранную графику в новое изображение: выберите [Файл] > [Создать…].
В окне создания изображения введите размер квадрата, соответствующий вашему логотипу. Прежде чем нажать «ОК», нажмите [+ Дополнительные параметры], найдите «Заполнить:» и выберите «Прозрачный».
Изобразить изображение: скопировать логотип на новое изображение в GIMP.
Шаг 3. Измените размер нового изображения логотипа и экспортируйте его в файл ICO:
После вставки графического логотипа его можно уменьшить до стандартного размера ICO.Выберите [Изображение] > [Масштабировать изображение…].
Когда редактирование значка завершено, экспортируйте логотип в файл ICO.![]() Нажмите [Файл] > [Экспорт…], выберите каталог для сохранения значка и нажмите [+ Выберите тип файла (по расширению)]. Прокрутите список вниз, чтобы найти «Значок Microsoft Windows», нажмите [Экспорт], и вы получите свой логотип в виде файла ICO.
Нажмите [Файл] > [Экспорт…], выберите каталог для сохранения значка и нажмите [+ Выберите тип файла (по расширению)]. Прокрутите список вниз, чтобы найти «Значок Microsoft Windows», нажмите [Экспорт], и вы получите свой логотип в виде файла ICO.
Изображение изображения: изменение размера изображения логотипа в GIMP.
2.3 Photoshop Way to Create a Favicon (бесплатная 7-дневная пробная версия):
https://креатив.adobe.com/products/download/photoshop/
Photoshop работает почти так же, как фоторедактор GIMP. С таким мощным графическим программным обеспечением вы можете сделать фавикон из логотипа или создать фавикон с нуля.
Для новичка PS создание фавикона с нуля почти так же хлопотно, как создание логотипа в Photoshop. Даже для опытных пользователей Photoshop это непростая задача и требует не менее нескольких часов работы.
В настоящее время мы показываем вам способ Photoshop для создания фавикона из логотипа.Вот как:
Шаг 1.![]() Импортируйте логотип в Photoshop, обрежьте его и оставьте только логотип.
Импортируйте логотип в Photoshop, обрежьте его и оставьте только логотип.
Изображение изображения: как создать фавикон из логотипа с помощью Photoshop CC?
-> Инструмент масштабирования Photoshop:
Инструмент масштабирования Photoshop может помочь увеличить логотип, чтобы вы могли более конкретно выделить часть логотипа. Также обратите внимание, что в левом углу Photoshop предлагает процентное покрытие, где вы можете изменить степень масштабирования.
-> Инструмент Photoshop Pen:
Инструмент «Перо Photoshop» очень удобен для вырезания изображения или выбора любого графического объекта для редактирования.Вы можете использовать инструмент PS Pen Tool, чтобы скопировать графику логотипа на другой слой и удалить исходный слой.
И, навигация PS Pen Tool включает в себя:
- *Два последовательных щелчка левой кнопкой мыши очерчивают прямую линию.
- *Удерживая левый щелчок и одновременно перемещая мышь, вы сможете начертить изогнутую линию в форме буквы «y».
 Не забудьте применить Alt + щелчок левой кнопкой мыши к точке соединения «y» (точка в середине касательной), чтобы удалить лишнюю касательную часть.
Не забудьте применить Alt + щелчок левой кнопкой мыши к точке соединения «y» (точка в середине касательной), чтобы удалить лишнюю касательную часть. - *Чтобы выбрать форму логотипа, обведите выделенное и щелкните начальную точку.
- *Ctrl+Alt+Z, чтобы повторить предыдущую навигацию.
Изобразить изображение: используйте инструмент Photoshop Pen Tool и инструмент масштабирования — Как выбрать изогнутую часть с помощью инструмента PS Pen.
Шаг 2. Настройте холст, центральный логотип и размер значка уменьшения в соответствии со стандартом ICO.
В меню [Изображение] две кнопки — [Размер изображения…] и [Размер холста…] — могут помочь вам подогнать значок логотипа под подходящий размер.
Шаг 3. Сохраните изображение логотипа в формате PNG.
Что делать, если вы хотите сохранить свою фавиконку как ICO в Photoshop CC? Первоначально Photoshop не интегрировал значок в качестве формата файла экспорта.![]() В то же время вы можете установить плагин favicon, например Telegraphics.com.au, который вам поможет.
В то же время вы можете установить плагин favicon, например Telegraphics.com.au, который вам поможет.
Часть 3: Список трех лучших бесплатных онлайн-генераторов фавиконок (среднее качество или ниже среднего)
1. Онлайн бесплатный редактор X-Icon
— http://www.xiconeditor.ком/
X-Icon Editor — бесплатный онлайн-редактор фавиконок с очень ограниченными возможностями. Просто позволяя пользователям вырезать часть загруженного изображения в значок онлайн (преобразование логотипа в значок), X-Icon по-прежнему эффективен для группы пользователей.
2. Онлайн бесплатно ICOConvert
— https://icoconvert.com/
ICOConvert — очень удобный бесплатный конвертер иконок. Вы можете загрузить в него любое изображение, указать, где его обрезать, и даже выбрать несколько форм для своего фавикона. Его размер загрузки поддерживает от 16 x 16 пикселей до 256 x 256 пикселей.
3. Онлайн бесплатно Genfavicon
— http://www.genfavicon. com/
com/
Genfavicon весело превращает изображение в фавикон. Осталось три шага — загрузите, используйте навигацию с помощью мыши, чтобы вырезать фавиконку, и, наконец, загрузите файл ICO.
Часть 4: крупный план
Надеюсь, в этой статье о создании фавиконки есть все, что вам нужно. В части 2 и части 3 мы рассмотрим 6 инструментов для создания фавиконки, но мы по-прежнему рекомендуем вам выбрать в качестве генератора фавиконки среди DesignEvo, GIMP и Photoshop CC — эти приложения обещают вам четкий фавикон.
15 (лучших) бесплатных генераторов Favicon для вашего веб-сайта
Итак, вы настроены на создание блога или сайта. Вы провели исследование, какой конструктор веб-сайтов использовать. Вы выбрали действительно классное название для своего сайта. Черт возьми, вы можете даже закончить и просто хотите начать монетизировать свой блог.
Но подождите, прежде чем сделать это. Вот небольшой тест. Загрузите свой блог в браузере, а затем загрузите любой другой веб-сайт.![]()
Заметили что-нибудь другое?
Помимо того, что это два разных сайта ( очевидно ), вы заметите, что на большинстве сайтов есть эти маленькие значки на вкладке.Это фавиконы — сокращение от значка избранного — и хотите верьте, хотите нет, но наличие одного из них на самом деле очень важно для вашего бренда.
Что такое фавикон и где его взятьЧто такое фавикон? Это маленькие значки, которые появляются перед URL-адресом страницы, списком закладок, адресной строкой веб-сайта, вкладками браузера и другими элементами интерфейса.
Фавиконы обычно имеют следующие размеры: 16х16, 32х32, 48х48, 64х64, 128х128. Большинство браузеров используют расширение .Формат ICO, но некоторые также используют *.GIF и *.PNG.
Создать фавикон не так сложно, и с помощью этих 15 бесплатных генераторов фавикон, которые мы абсолютно рекомендуем, вы получите профессионально выглядящий фавикон для своего сайта в кратчайшие сроки!
1.
 Favicon Generator
Favicon GeneratorВеб-сайт: Favicon Generator
Вероятно, это самый простой в использовании генератор, Favicon Generator позволяет создать готовый к использованию значок, просто загрузив изображение на их сайт.Этот бесплатный генератор фавиконок может импортировать форматы изображений GIF, JPEG и PNG прямо с вашего компьютера и преобразовывать их в формат .ICO. Как только это будет сделано, просто загрузите файл фавикона в корневую папку вашего сайта.
2. Favicon.cc
Веб-сайт: Favicon.cc
Для более творческих людей вы можете создать значок сайта с помощью Favicon.cc. Бесплатный онлайн-генератор и создатель фавиконки, сайт отлично подходит для создания фавиконки на месте, которую вы также можете анимировать.Вы можете импортировать изображения, так как сайт поддерживает форматы изображений JPG, JPEG, GIF, PNG, BMP, ICO и CUR.
3. Dynamic Drive — генератор фавиконок
Веб-сайт: Dynamic Drive — генератор фавиконок
Dynamic Drive — генератор фавиконок, являющийся частью веб-инструментов Dynamic Drive, — еще один простой и удобный бесплатный генератор фавиконок. Вы можете загружать изображения в форматах GIF, JPG, PNG и BMP для создания значка фавикона. У них также есть дополнительная возможность создать значок на рабочем столе 32 × 32 и значок XP 48 × 48.
Вы можете загружать изображения в форматах GIF, JPG, PNG и BMP для создания значка фавикона. У них также есть дополнительная возможность создать значок на рабочем столе 32 × 32 и значок XP 48 × 48.
4. Genfavicon
Веб-сайт: Genfavicon
Genfavicon позволяет создать фавикон всего за три простых шага. Что хорошего в Genfavicon, так это то, что вы можете выбрать размер своего значка при создании. Загрузив изображение в формате JPEG, GIF или PNG, вы можете выбрать размер (16 × 16, 32 × 32, 48 × 48, 128 × 128) фавикона. Вы также можете предварительно просмотреть свой значок, нажав кнопку «Захват и предварительный просмотр».
5. Favicongenerator
Веб-сайт: Favicongenerator
Favicongenerator — простой генератор иконок, использующий очень простой интерфейс, что делает его простым для пользователей.Этот бесплатный генератор значков — это то, что вам нужно для преобразования изображений PNG, JPG или GIF в формат . ico. На сайте не так много опций и требуется идеально квадратное изображение (100 пикселей x 100 пикселей), но его очень легко использовать, если вам лень думать о создании фавикона.
ico. На сайте не так много опций и требуется идеально квадратное изображение (100 пикселей x 100 пикселей), но его очень легко использовать, если вам лень думать о создании фавикона.
6. Prodraw
Веб-сайт: Prodraw
Хотя большинство генераторов значков поддерживают обычные файлы изображений, очень немногие позволяют использовать файлы фотографий. Prodraw поддерживает не только обычные файлы JPG, GIF, PNG и BMP, но и форматы файлов TIF.Бесплатный инструмент favicon может генерировать значок разных размеров (16 × 16, 32 × 32, 48 × 48, 128 × 128), а также может создавать их с разным уровнем резкости, чтобы вы могли сравнить, какой из них лучше выглядит для вашего сайта.
7. Logaster.com
Веб-сайт: Logaster.com
С более чем 5 000 000 различных логотипов, созданных под их поясами, Logaster — это бесплатный генератор фавиконок для тех, кто хочет добавить «индивидуальный подход» к созданию фавикон. Начать работу с Logaster достаточно просто.Просто нажмите на кнопку «Создать логотип», напишите название своей компании и выберите вид деятельности. Затем вам будет предоставлен выбор шаблонов логотипов на выбор, которые вы можете настроить.
Начать работу с Logaster достаточно просто.Просто нажмите на кнопку «Создать логотип», напишите название своей компании и выберите вид деятельности. Затем вам будет предоставлен выбор шаблонов логотипов на выбор, которые вы можете настроить.
8. Favicon.pro
Веб-сайт: Favicon.pro
Favicon.pro — еще один отличный бесплатный генератор фавиконок, с помощью которого вы можете быстро и легко создать фавикон для своего сайта. У них есть все основные функции генератора значков, которые позволяют загружать изображения в формате PNG, JPG или GIF и преобразовывать их в значки.Еще одна замечательная особенность Favicon.pro заключается в том, что они также включают пошаговое руководство по созданию значка и его загрузке на ваш веб-сайт. Как это здорово!
9. Antifavicon
Веб-сайт: Antifavicon
Antifavicon немного отличается от других генераторов значков тем, что он вообще не использует изображения для создания фавикона. Вместо этого он полностью генерирует фавикон через текст. Инструмент имеет два текстовых поля, в которые вы можете написать, чтобы создать свой значок. Кроме того, вы можете настроить цвета текста и его фона.Хотя варианты ограничены, этот бесплатный генератор фавиконок — хороший выбор для людей, у которых нет навыков дизайна.
Вместо этого он полностью генерирует фавикон через текст. Инструмент имеет два текстовых поля, в которые вы можете написать, чтобы создать свой значок. Кроме того, вы можете настроить цвета текста и его фона.Хотя варианты ограничены, этот бесплатный генератор фавиконок — хороший выбор для людей, у которых нет навыков дизайна.
10. RealFaviconGenerator.net
Веб-сайт: RealFaviconGenerator.net
RealFaviconGenerator — удивительно мощный инструмент по сравнению с другими генераторами фавиконок. С помощью этого инструмента вы можете создать фавикон на всех доступных платформах. Кроме того, вы также получаете возможность протестировать саму иконку. Просто введите свой веб-сайт, нажмите кнопку «Проверить фавикон», и он даст вам отзыв о вашем фавиконе.Вы можете проверить, как ваш значок выглядит в разных браузерах или операционных системах, и исправить то, что отсутствует.
11. Favic-o-Matic
Веб-сайт: Favicomatic. com
com
Favic-o-Matic претендует на звание «совершенного генератора favicon» и делает это, предоставляя два простых варианта. Загрузите свое изображение и преобразуйте его в один файл .ICO или создайте фавиконку для всех доступных платформ, включая приложения для iOS и Android. Вы даже можете настроить размер, цвет фона и многое другое для своего фавикона в дополнительных настройках.
12. Фавикон
Веб-сайт: Фавикон
Нужен простой генератор значков? Фавикон — ваш ответ. Этот простой генератор значков позволяет обрезать изображение и загрузить его в виде файла .ICO. Кроме этого, вы мало что можете сделать с Favikon. Если вам нужно создать простую фавиконку, то этот бесплатный инструмент определенно для вас.
13. Faviconit
Веб-сайт: Faviconit
Faviconit — еще один простой в использовании инструмент для создания фавикона, значков Apple Touch, а также заголовков HTML для различных платформ и устройств. Шаги достаточно просты, просто загрузите свое изображение, и он сделает все остальное. Этот бесплатный генератор фавиконок также позволяет легко переименовать ваш значок. Вы можете нажать кнопку «Дополнительно», чтобы получить доступ к дополнительным параметрам настройки.
14. Xiconeditor
Веб-сайт: Xiconeditor
Хотите создать значок с нуля? Xiconeditor отлично подходит, если вы хотите создать фавикон, полностью индивидуальный. На этом сайте есть инструмент «Текст», инструмент «Кисть», инструмент «Карандаш», ластик и многое другое, чтобы вы могли бесплатно создать действительно уникальный фавикон.Вы также можете импортировать свою иконку и обрезать ее прямо с помощью доступных инструментов, а также предварительно просмотреть ее перед загрузкой фавикона.
15. Faviconr
Веб-сайт: Faviconr.com
Faviconr может создавать значки с использованием файлов JPG, GIF и PNG, как и другие инструменты в этом списке.![]() Кроме того, он может создать фавиконку с прозрачным фоном, используя прозрачный файл изображения GIF или PNG. В Faviconr нет никаких инструментов, что делает создание фавиконов простым делом с помощью этого инструмента.
Кроме того, он может создать фавиконку с прозрачным фоном, используя прозрачный файл изображения GIF или PNG. В Faviconr нет никаких инструментов, что делает создание фавиконов простым делом с помощью этого инструмента.
Подведение итогов
Чтобы создать фавикон, не требуется много усилий, но он определенно помогает. Наличие собственного уникального и индивидуального фавикона показывает, что вы серьезно относитесь к своему бренду и своему сайту.
Кроме того, эти бесплатные генераторы favicon просты в использовании, и их не помешает попробовать!
Если вы считаете, что упускаете что-то важное, просто дайте нам знать — мы добавим в список.
Подробнее
Этот сайт представляет собой простой в использовании онлайн-генератор favicon . Чтобы создать фавикон, просто введите текст ниже и поэкспериментируйте с разными цветами. Когда ты готов Вы можете сохранить свой значок, нажав Сохранить как файл значка . Краткое руководство FAVICON HOWTOТеперь, когда вы создали свою красивую фавиконку, вы можете захотеть узнать, как добавьте его на свой сайт, следуя правильным стандартам и правилам, чтобы чтобы убедиться, что большинство пользователей увидят его.Ниже приводится краткое руководство взято со страницы Favicon в Википедии. Что такое фавикон Фавикон (сокращение от «Значок избранного»), также известный как значок страницы, представляет собой значок, связанный с определенным веб-сайтом или веб-страницей. Веб-дизайнер может создать такой значок, и многие графические веб-браузеры, такие как последние версии Internet Explorer, Firefox, Mozilla, Opera, Safari и Konquerorcan, затем используют их. Браузеры, поддерживающие значки, могут отображать их в адресной строке браузера, рядом с названием сайта в списках закладок и рядом с заголовком страницы в интерфейсе документа с вкладками. Как использовать фавикон на вашем сайтеПервоначальный способ определения фавикона заключался в размещении файла с именем favicon.ico в корневом каталоге веб-сервера. Затем это будет автоматически использоваться на экране избранного (закладок) Internet Explorer. Однако позже была создана более гибкая система, использующая HTML для указания местоположения значка на любой данной странице. Это достигается с помощью элемента ссылки, например: в разделе документа.Таким образом, можно использовать любое изображение соответствующего размера (1616 пикселей или больше), и хотя многие все еще используют формат .ico, другие браузеры теперь также поддерживают форматы изображений GIF и PNG. Для оптимальной поддержки браузера необходимо соблюдать следующие правила:
Примечание: Файл с именем favicon.ico, расположенный в корневом каталоге документа, также будет обнаружен некоторыми браузерами, которые не обрабатывают элементы ссылки, даже если на него нет ссылки на вашем сайте. Об этом сайте Этот сайт работает с использованием только программного обеспечения с открытым исходным кодом , на сервере Linux с использованием сценариев Javascript и Tcl, библиотеки Gd, механизма шрифтов Free Type. ОтзывыМы рады получить комментарии, пожалуйста, пишите на antirez(at)gmail(dot)com обо всем, что связано с этим сайтом. | Коллекция лучших веб-инструментов для веб-разработчиков и дизайнеров Генераторы графики Pixelbutton Генерация кнопок антипиксельного стиля.Очень красивый и простой в использовании. Brilliant Button Maker — еще один генератор кнопок в антипиксельном стиле, менее быстрый, но позволяющий включать изображения в кнопки. Генератор случайного текста полезен для проверки макетов страниц с реальным текстом. Общий преобразователь текста в изображение с опцией анти-OCR. Генератор значков электронной почты, превращайте электронные письма в изображения, чтобы предотвратить спам. Веб-сервис Fractals Generator генерирует наборы Мандельброта в реальном времени с красивыми цветами. Цветовые инструменты Поисковые системы / SEO Партнерские программы для заработка на веб-сайтах |

 Программа и HTML редактировались с помощью редактора vim.
Программа и HTML редактировались с помощью редактора vim.