Как сделать стикер в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем рисовать текст в виде стикера.
При создании стикера вы можете использовать другие оттенки на свое усмотрение.
Сначала мы создадим новый документ, создадим новый градиент и зальем им фоновый слой.
Затем откроем текстуру бетона из папки с исходниками, определим картинку, как узор и при помощи стилей слоя применим узор к фоновому слою.
Далее установим шрифт из папки с исходниками, напишем текст, создадим несколько копий слоя с текстом и понизим заливку некоторых слоев.
В завершение урока «Как сделать стикер в фотошопе» мы добавим к слоям с текстом стили слоя.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete.
Создаем градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 356f73;
Правая Контрольная точка (позиция 100%) – оттенок # 7eb7c1.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В верхней панели настроек инструмента Градиент выбираем линейный тип градиента, зажимаем клавишу Shift и протягиваем градиент, как показано ниже.
Открываем в фотошоп (Ctrl+O) изображение «Текстура бетона» из папки с исходниками. Переходим в меню Редактирование-Определить узор. В появившемся окне задаем название новому узору или соглашаемся с предложенным программой.
Новый узор появится в конце списка загруженных узоров. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Узоры». Наш узор – самый последний. Документ с текстурой бетона можно закрыть – он нам больше не понадобится.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора и из выпадающего списка выбираем узор, что создавали ранее. Полные настройки для вкладки Наложение узора на втором скриншоте.
Полные настройки для вкладки Наложение узора на втором скриншоте.
Результат после применения стилей слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Стикер». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на черный (# 000000), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). В панели слоев переименовываем дубликат слоя с текстом в «Текст», а оригинальный текстовый слой в «Обводка».
В панели слоев дважды щелкаем по слою «Обводка», чтобы открыть стили слоя.
Во вкладке Обводка используем оттенок # dcdcdc и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев создаем дубликат слоя «Текст» (Ctrl+J). Переименовываем дубликат слоя в «Текст 1». В панели слоев понижаем заливку слоя «Текст 1».
В панели слоев создаем дубликат слоя «Текст 1» (Ctrl+J) и переименовываем дубликат слоя в «Текст 2».
И последнее: создаем в панели слоев дубликат слоя «Обводка» (Ctrl+J). Переименовываем образовавшийся слой в «Обводка 2», перетаскиваем в панели слоев выше всех слоев и понижаем заливку слоя.
А теперь приступим к добавлению стилей слоя к каждому слою.
В панели слоев дважды щелкаем по слою «Обводка», чтобы открыть стили слоя.
Во вкладке Тиснение меняем оттенок Режима подсветки на # ffffff, а Режима тени на # 2f959d и вводим настройки, как на рисунке ниже.
Во вкладке Внутренняя тень используем оттенок # 000000 и меняем настройки на следующие.
Во вкладке Тень применяем черный оттенок (# 000000) и вводим следующие настройки.
Результат после применения стилей слоя.
Двойным щелчком по слою «Текст» открываем стили слоя.
Во вкладке Тиснение для Режима подсветки используем белый оттенок (# ffffff), а для Режима тени – черный (# 000000). Также меняем настройки на следующие
Во вкладке Внутренняя тень меняем оттенок на # 000000 и вводим настройки, как показано ниже.
Во вкладке Наложение цвета меняем оттенок на # ea326e и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев дважды щелкаем по слою «Текст 1», чтобы открыть стили слоя.
Во вкладке Тиснение используем, как и в прошлых шагах, черный и белый оттенки и вводим следующие настройки.
Во вкладке Контур вводим настройки, как показано на рисунке.
Результат после применения стилей слоя.
Открываем стили слоя слоя «Текст 2».
Во вкладке Тиснение вводим настройки, как на картинке. Оттенки – черный (# 000000) и белый (# ffffff).
Оттенки – черный (# 000000) и белый (# ffffff).
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе Градиентов создаем новый градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 000000;
Правая Контрольная точка (позиция 100%) – оттенок # ffffff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
В панели слоев дважды щелкаем по слою «Обводка 2», чтобы открыть стили слоя.
В открывшемся окне отключаем видимость вкладки Обводка.
Во вкладке Тиснение используем черный и белый оттенки и вводим следующие настройки.
Во вкладке Контур меняем настройки, как показано ниже.
Результат после применения стилей слоя.
Текст в виде стикера готов! Урок «Как сделать стикер в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Инструкция по созданию стикеров в Телеграм
Статья может содержать информацию о социальных сетях Instagram и Facebook, принадлежащих корпорации Meta, которая признана в РФ экстремистской и запрещена. Статьи об этих соцсетях или с упоминанием их носят исключительно информационный характер. Настоятельно рекомендуем заниматься продвижением своего бизнеса в ВКонтакте и «Одноклассники».
- 28 июня 2022
- SMM и SMO
- 6.
 6K
6K - 5 мин.
Понравилось? Поделись!
Прочесть позже
Стикеры в наше время частично заменили обычный язык общения и смайлы в мессенджерах. Часто вместо ответа на сообщение мы выбираем подходящий стикер, который передает текущее настроение, действие или намерение и отсылаем адресату. Это прикольно, потому что в интернете создано уже миллионы наборов стикеров разных жанров, настроений — существуют и с котиками, и с Райаном Гослингом, и с различными мемами.
В Телеграме есть возможность создать стикеры своими руками, не заплатив ни копейки. О том, как это сделать, и поговорим в нашей статье.
Требования к стикерам для Телеграм
- Размер стикера — 512×512 пикселей, но допустимо и отклонение
- Вес стикера должен быть не более 350 кб
- Формат стикера должен быть PNG или WEBP
Желательно:
- Использовать прозрачный фон, чтобы выглядело эстетично
- Белая обводка или тень даст также более красивое отображение
Инструкция по созданию стикеров в Телеграм
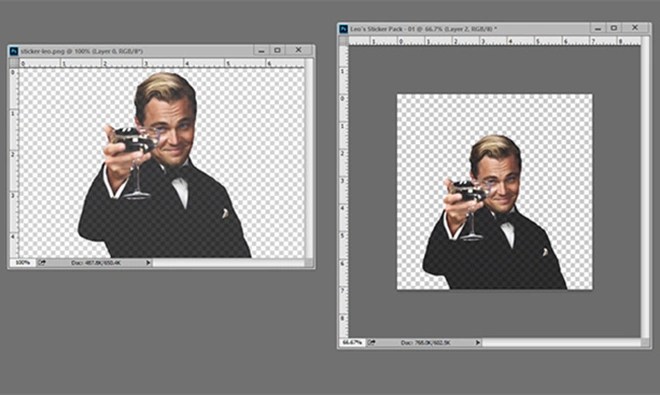
Начнем с подготовки: запускаем Фотошоп и работаем с изображениями, которые подойдут для наших стикеров.
Например, берем изображения собаки и загружаем в Photoshop:
С помощью быстрого выделения или волшебной палочки удаляем лишний фон.
Далее два раза кликаем на название слоя и переходим в блок «Тень». Я брал произвольные значения и тенил так, как нравится, это не принципиально.
Затем в контекстном меню меняем размер изображения через «Изображение», далее выбираем «Размер изображения и выставляем ширину в 512 пикселей — высота подтянется сама, так изображение будет более пропорциональное.
После этого сохраняем картинку через CTRL-ALT-SHIFT-S, обязательно выбираем прозрачный фон.
Один стикер готов. Чтобы добавить его в самом Телеграме, ищем там бота @stikers и запускаем его нажатием или вводим /start.
После этого бот в ответном сообщении пришлет список команд, доступных пользователю. Нам нужна первая команда /newpack, чтобы создать набор. После этого вводим название стикерпака и вуаля — можно загружать наши изображения.
Обязательно загружаем изображение как файл, а не как фотографию (без сжатия). После того как изображение загрузится, выбираем смайл, который будет соответствовать стикеру.
Всё, один стикер добавлен — далее аналогичным способом выбираем ещё несколько изображений для набора. И как только все будут готовы и загружены, отправляем команду /publish.
Я создал стикерпак со своими собаками и кошками. Вот так он в итоге выглядит:
Кстати, он доступен по этой ссылке.
Создание стикеров в Телеграм с помощью телефона
Так стикеры были созданы и загружены с помощью ПК. Для создания и загрузки стикеров с помощью телефона проводим вышеописанные действия с мобильного девайса. Можно выбрать любой редактор фотографий и точно также удалить фон, выбрать формат и размер изображения.
Но есть один нюанс: с телефона по умолчанию изображения грузятся со сжатием, поэтому бот их не примет. Для загрузки картинок без сжатия, загружаем их как файл.
Вот небольшая подсказка для владельцев Android/iPhone: Скрепочка → Файл → Галерея → Изображение, выбираем нужное.
Для Android это выглядит так:
А для iPhone следующим образом:
Также для мобильных устройств есть специальные программы для создания стикеров, одна из них — StickerMaker. Созданные в нем стикеры можно публиковать в WhatsApp и Telegram.
Там всё безумно просто: открываем приложение, выбираем картинку и обводим нужный объект, к нему автоматически добавляется белая обводка.
Еще одно приложение — Sticker.ly — с аналогичным функционалом. В нем можно автоматически выбрать объект на фото, скачать его и загрузить в Телеграм.
Все приложения для создания стикеров для мобильных — это элементарные фоторедакторы с встроенным экспортом в мессенджеры, в которых разберется даже ребенок.
Создание видеостикеров в Телеграме
Видеостикеры создаются по похожему сценарию со статическими «собратьями», только вместо Фотошопа используется видеоредактор.
Требования для создания видеостикеров:
- Ширина или длина должна быть 512 пикселей
- Продолжительность видео не должно превышать 3 секунд
- Размер не должен превышать 256 килобайт
- Формат видеозаписи должен быть .
 webm
webm - В видеофайле не должно содержаться звуков
Для создания видеостикера я использовал стандартный видеоредактор ClipChamp.
Загружаем видеоролик в редактор и режем его до 3 секунд. Далее загружаем его в любой конвертор видео для изменения размера видео до 512×512 пикселей, а затем ищем редактор по конвертации формата из mp4 в webm. После всех проделанных действий сохраняем.
В Telegram этому же боту отправляем команду /newvideo и называем стикерпак. Далее загружаем стикер в формате webm и задаем ему смайл. В общем, все точно так же, как и со статичными стикерами.
Стикер готов! При желании можно сделать ещё несколько для более полного стикерпака.
Вывод
В целом, все очень легко и просто. Если у вас есть какой-нибудь навык в графических редакторах, а также один-два свободных вечера, вы легко сделаете прикольные стикеры. Их можно использовать как для личного пользования, так и создать для своего Телеграм-канала.
Кстати, о каналах! Если вы еще не подписаны на наш канал в Telegram, то самое время это сделать!
#дизайн #идеи контента #SMM #реклама в соцсетях
33
0
0
0
0
© 1PS. RU, при полном или частичном копировании материала ссылка на первоисточник обязательна
RU, при полном или частичном копировании материала ссылка на первоисточник обязательна
Скидка 7% на продвижение вашего бизнеса
Скидка на любые наши услуги, которая поможет немножко сэкономить или привести чуть больше клиентов за те же деньги. Активируйте, чтобы не потерялась.
Активировать
Комментарии для сайта Cackle
Популярные статьи
- 22K
- 14 мин.
45 полезных сервисов для SMM-специалиста: вдохновляемся, получаем новые скиллы и экономим время#SMM#группы в соцсетях#продвижение в соцсетяхВам хватает Figma и Canva? А что, если мы расскажем вам о существовании множества полезных сервисов, которые не просто облегчат жизнь, но и подарят свежий взгляд на привычную работу? Читайте статью, узнавайте новое и делитесь сервисами, которые используете в своей работе.
- 12.1K
- 20 мин.

Клабхаус: что такое и как попасть?#SMM#бизнес#группы в соцсетяхКлабхаус – новая закрытая соцсеть для «избранных». Почему вокруг нее такой ажиотаж, чем она может быть полезна бизнесу и как получить инвайт в самую распиаренную соцсеть 2021 года. Причем тут биониклы, Илон Маск и лего-человечки.
- 90K
- 13 мин.
Оформляем Товары ВКонтакте: как получить продажи прямо в социальной сети#SMM#вКонтакте#группы в соцсетяхМагазин прямо в сообществе ВКонтакте с корзиной, формой заказа, CRM-системой для их обработки, а также с подключенной доставкой и оплатой. Реальность? Да, и уже давно! Достаточно лишь правильно оформить раздел «Товары». В статье рассказываем, как это сделать.
Все популярные статьи »
Создание стикера в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак
Учебники
Значки и кнопки
16724
31 июля 2018 г.
Узнайте, как создать простой эффект наклейки в Photoshop , используя неразрушающие смарт-объекты. Используя только несколько простых стилей слоя, вы можете добавить стиль стикерной бумаги к любому тексту, фигуре, графике и т. д. Чтобы наклейка выглядела более интересно, вы можете добавить градиенты fold paper для получения реалистичного эффекта сгиба.
Создайте свою собственную наклейку, следуя этому простому руководству по Photoshop, и настройте ее по своему вкусу
Tweet
Если вам нужно только изображение наклейки в формате PNG, ознакомьтесь с этим бесплатным пакетом от PhotoshopSupply. Вы получаете более 20 бесплатных наклеек PNG. В качестве альтернативы Photoshop используйте онлайн-программу графического дизайна MockoFun для создания наклеек онлайн. Взгляните на эти крутые онлайн-наклейки, которые вы можете редактировать и настраивать.
Как создать шаблон стикера в Photoshop 🍉
Узнайте, как создать наклейку в Photoshop, из этого краткого руководства для начинающих. Наклейки Photoshop легко сделать, добавив контур обводки. Граница наклейки обычно белая и имеет эффект тени. Чтобы сделать текстовых наклеек , вы можете использовать этот ✌ контурный текст в экшене Photoshop. Это прекрасно работает для всех типов слоев, таких как текст, фигуры, смарт-объекты и т. д.
Наклейки Photoshop легко сделать, добавив контур обводки. Граница наклейки обычно белая и имеет эффект тени. Чтобы сделать текстовых наклеек , вы можете использовать этот ✌ контурный текст в экшене Photoshop. Это прекрасно работает для всех типов слоев, таких как текст, фигуры, смарт-объекты и т. д.
Наклейка в Photoshop [Учебник по наклейке]
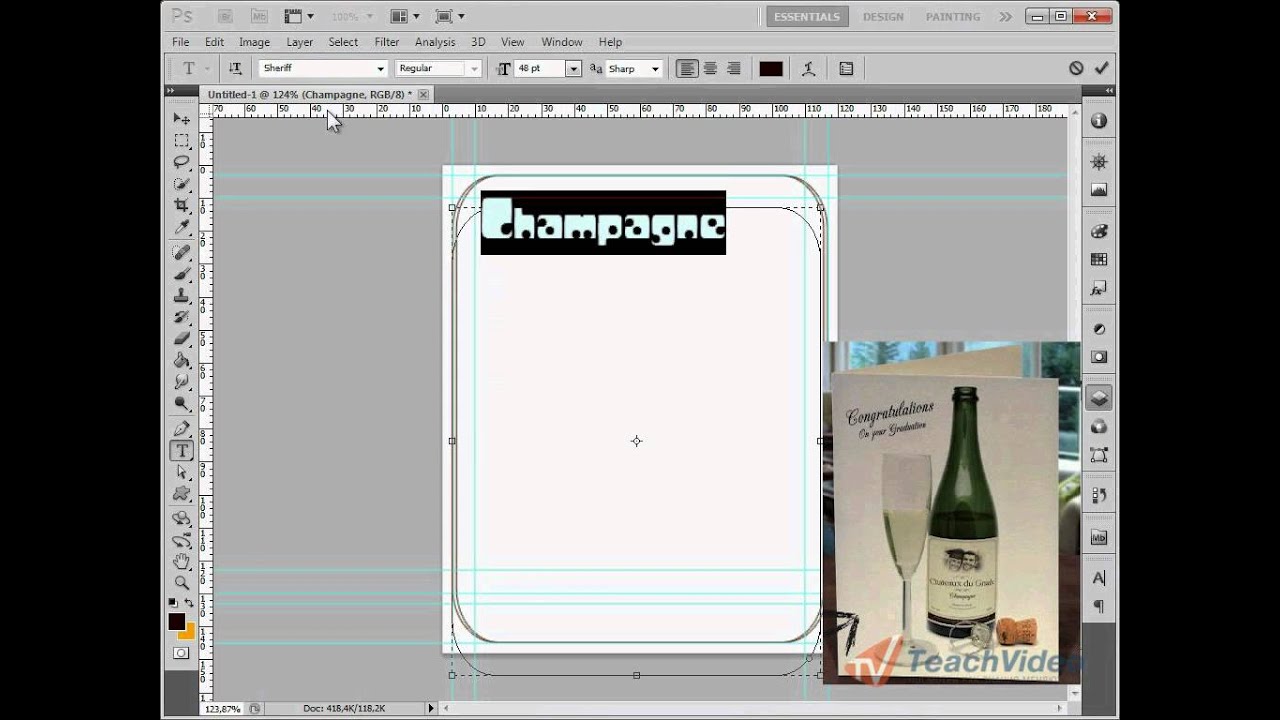
Как делать наклейки? Итак, чтобы создать наклейку в Photoshop нам нужны только простые стили слоя , которые вы можете добавить к любому текстовому, векторному или растровому слою. Начните с красочного фон. Введите любой текст, который вам нравится, используя ваш любимый шрифт и/или добавьте собственную форму, как показано на изображении.
Откройте окно стиля слоя и добавьте следующие стили слоя для Text Layer
Для Color Overlay вы можете использовать любой цвет, который вам нравится; Я использовал #c24dc1
Наложение градиента содержит карту градиента оттенков серого со следующими цветами/местоположениями: #7d7d7d/0%, #6e6e6e/20%, #565656/45%, #cfcfcf/45%, #a7a7a7,100%
Цвет Stroke : #f4f4f4 ; вы можете выбрать любой цвет и размер штриха в зависимости от размера вашего шрифта/объекта.
Скопируйте стиль слоя и стиль слоя , вставьте стиль слоя на слой векторной формы ; вы можете изменить наложение цвета.
Выберите текстовый слой и Векторный слой и преобразовать их в смарт-объект, как показано на изображении.
Для последних штрихов я добавлю стиль Inner Shadow и Drop Shadow к смарт-объекту.
Итак, вот psd стикер с эффектом , который вы можете создать всего за несколько простых шагов. Сделайте наклейку с логотипом для вашего бизнеса. Вы можете сохранить стиль стикера для дальнейшего использования. Если вы хотите создать аналогичный эффект с помощью
Всего в 1 клик вы можете попробовать мой генератор действий с наклейками; вы можете создать
различные эффекты наклейки, эффект штампа , этикетки, круглые и прямоугольные наклейки и многое другое. Там пакет содержит 20 экшенов со стикерами , которые можно использовать для создания стикеров и этикеток в Photoshop .
С помощью Sticker CREATOR вы можете создавать похожие эффекты для наклеек , вырезанная бумажная наклейка , прозрачная пластиковая наклейка и многие другие эффекты; он поставляется с различными эффектами fold paper .
Вам также может понравиться
Этот набор действий Sticker and Label Creator позволит вам создать множество эффекты для наклеек и этикеток из любой текст, векторную фигуру/графику или растровое изображение вырезается с помощью Экшены Photoshop включены в этой упаковке
Наклейка и этикетка Photoshop Maker
Наклейка и этикетка Фотошоп Производитель graphicriver
Пакет 3D Isometric Sticker Photoshop Action позволит вам создавать эффекты 3D изометрических наклеек из любого текста, векторной фигуры/графики, смарт-объекта или растрового изображения. Лучше всего он работает с текстом, фигурами и графикой.
Создатель 3D-изометрических наклеек
Создатель 3D-изометрических наклеек к графика
Действие Photoshop в стиле очищенной наклейки
Экшен Photoshop Peeled Sticker — Premium от psddude
Газетные письма [Онлайн-шрифты]
Если вы ищете буквы из газет, вырезанные буквы или буквы из журналов, вы можете использовать эти текстовые онлайн-эффекты.
Как сделать белый контур вырубной наклейки с помощью Photoshop
Если вы делаете вырубные наклейки для продажи, вам нужно убедиться, что они имеют белый контур вокруг них. После того, как у вас есть свой дизайн, вы можете использовать различные способы, чтобы добавить белый контур на вырезанную наклейку. Я протестировал несколько способов сделать белую рамку, и в этой статье я покажу вам, как использовать Photoshop, чтобы добавить белый контур вокруг вырезанного рисунка наклейки.
На самом деле не имеет значения, какая у вас версия Photoshop. У меня очень старая версия Photoshop, и она помогает. Вам просто нужно убедиться, что у вас есть параметры наложения и обводка.
Я думаю, что этот метод намного быстрее, чем метод Procreate, который я видел в TikTok. Метод Photoshop для создания белого контура для наклеек состоит всего из нескольких шагов. Procreate — отличная программа для тех, кто любит рисовать карандашом, но если вы такой же заядлый компьютерщик, как я, и предпочитаете пользоваться мышью, то эта техника для вас.
Если хотите, вы можете посмотреть видео, которое я создал, чтобы показать вам, как добавить белую рамку вокруг вырезанной наклейки с помощью Photoshop.
Добавление белой рамки вокруг изображения в Photoshop
1. Откройте Photoshop, а затем откройте файл проекта. Вам понадобится изображение .png с прозрачным фоном.
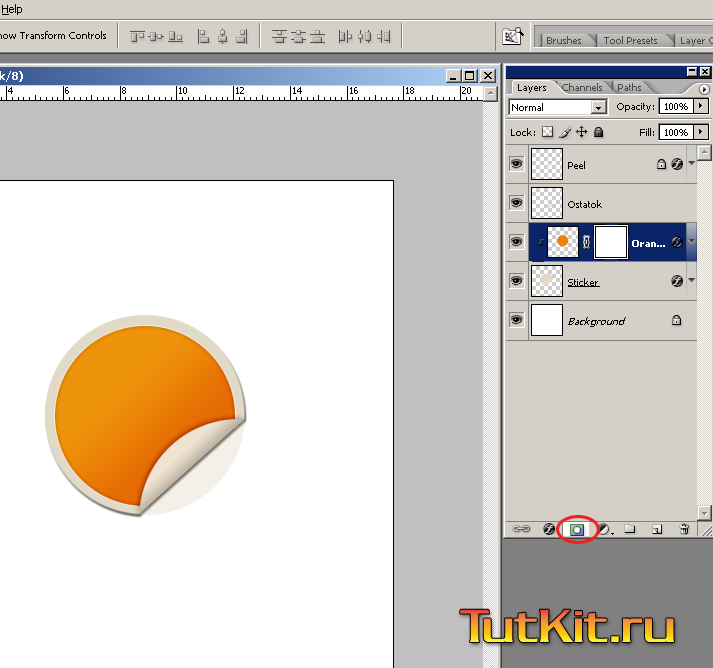
2. Добавьте новый слой и перетащите его под дизайн. (необязательно)
3. Залейте новый слой темным цветом. Мне нравится использовать черный (#000000) или темно-серый (#333333). Это позволяет мне намного легче видеть мое изображение, поэтому я знаю, что белый контур выглядит правильно.
4. Щелкните правой кнопкой мыши слой изображения, а затем левой кнопкой мыши щелкните Параметры наложения.
5. Щелкните поле рядом с Stroke.
6. Щелкните поле цвета и перетащите его, чтобы выбрать белый цвет, или измените цвет Hex на #FFFFFF. Нажмите «ОК».
Нажмите «ОК».
7. Увеличьте размер структуры. Мне нравится использовать от 15 до 20 пикселей, но это зависит от размера вашего изображения. Просто поиграйте с ним, пока ваш белый контур не станет нужного вам размера. Нажмите «ОК».
8. Если у вас есть простое изображение, все готово. Просто скройте темный слой и сохраните его как файл .png.
9. Если у вас есть более сложное изображение, на котором все еще видны пробелы, используйте инструмент «Кисть», чтобы заполнить эти пробелы белым цветом.
Добавление белой рамки вокруг текста в Photoshop
Если вы хотите добавить белую рамку вокруг текстового слоя, есть несколько отличий.
1. Откройте Photoshop и создайте новый файл или откройте существующий файл с вашим текстом.
2. Вы можете оставить текстовый слой как есть или щелкнуть меню «Слои» и затем «Растрировать». Это превратит ваш текстовый слой в изображение.
3. Выполните шаги с 2 по 7 выше.
4. Если вы выбрали растеризацию текста, нажмите клавишу B на клавиатуре, чтобы включить инструмент «Кисть».
