Open Sans — Загрузите и используйте шрифт Open Sans
Open Sans, единственный шрифт, который вам когда-либо понадобится
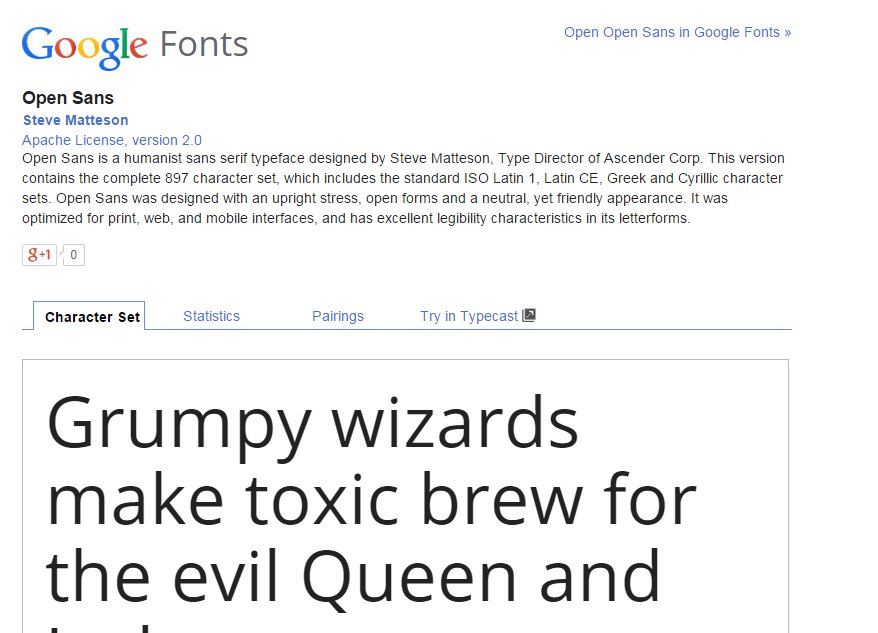
Open Sans — это чистый и современный шрифт без засечек, разработанный Стивом Маттесоном по заказу Google. Он специально разработан для удобочитаемости в печатных, веб- и мобильных интерфейсах.
Open Sans отлично подходит для любого типа использования. Он невероятно удобочитаем в небольших размерах, а также отлично работает при печати большими буквами. Лучше всего то, что это бесплатный шрифт! Вы можете бесплатно использовать и загружать его для своего следующего дизайнерского проекта.
Это хорошо известный и современный шрифт, который все чаще используется на новых веб-сайтах. Из-за своей простоты он действительно делает ваш контент легко читаемым. То же самое касается офлайн-контента. При печати это сделает ваши документы потрясающими.
Прочитайте наши статьи и узнайте больше об этом замечательном шрифте.
Узнайте больше о возможностях Open Sans и о том, как использовать этот шрифт, чтобы получить наилучшие результаты для вашего контента.
Если вам наскучили Arial, Times Roman и Comic Sans Serif, попробуйте новые шрифты. Забавные шрифты могут придать вашим текстовым документам особый вид. Интернет изобилует сайтами, предлагающими бесплатные загрузки шрифтов, которые можно использовать для печатных документов. Как правило, шрифты доступны в виде заархивированных файлов, которые необходимо разархивировать и установить в папку со шрифтами. На большинстве сайтов есть простые инструкции о том, как действовать. После установки имя шрифта должно появиться в вашей программе обработки текстов вместе со всеми обычными параметрами шрифта.
Большинство из нас думают о шрифтах как о чем-то большем, чем о функциональных возможностях наших текстовых процессоров. Просмотр некоторых шрифтов, доступных для загрузки, показывает, насколько ошибочно это предположение. Дизайнеры шрифтов — настоящие художники, и их работы показывают, на что творческий графический дизайн может оживить скучный документ. Возможно, для некоторых видов печатного текста нецелесообразно использовать причудливый шрифт, но области применения специальных шрифтов весьма разнообразны.
Шрифты доступны для соответствия широкому спектру тем и содержания, чтобы позволить вам выразить свой личный стиль или удовлетворить вкусы конкретного получателя. Вы можете скачать шрифты для особых случаев (Хэллоуин, Рождество и День святого Валентина, среди прочего). Есть шрифты, которые понравятся детям, элегантные шрифты, современные шрифты, шрифты для каллиграфии и шрифты с ароматом чужих земель. Вы можете выбирать из причудливых, сумасшедших шрифтов, юмористических стилей и шрифтов, используемых для брендов и в названиях фильмов. Для креативщика шрифты — источник бесконечного удовольствия.
Шрифт по умолчанию, используемый Microsoft Word, не обязательно является шрифтом, который вам понадобится. Это может быть особенно актуально, если на вашей работе или в школе действуют очень специфические правила в отношении того, как должны выглядеть печатные и цифровые документы. Вместо того, чтобы вручную изменять шрифт по умолчанию для каждого нового документа, который вы создаете, рассмотрите возможность изменения шрифта в настройках программы Microsoft Word на Open Sans.
Чтобы изменить шрифт Word по умолчанию, выполните следующие действия:
Шаг 1
Откройте Microsoft Word, используя метод, который соответствует вашим предпочтениям. При желании вы можете создать новый пустой документ или открыть существующий документ на своем компьютере. Вы также можете открыть программу из меню «Пуск» компьютера. То, как вы открываете программу, не имеет значения, если она каким-то образом открывается.
Шаг 2
Щелкните маленькую стрелку вниз в углу раздела «Шрифт» в верхней части экрана. Это удалит раздел «Шрифт» с панели инструментов ленты и развернет его в большое окно с дополнительными параметрами на вашем мониторе.
Вы любитель шрифтов? Вы мгновенно замечаете шрифты на веб-сайтах и в приложениях еще до того, как читаете отображаемый контент? Нет смысла пытаться отрицать свою зависимость или сопротивляться искушениям, которые повсюду.
Font Face Ninja
Font Face Ninja предлагает расширения для браузеров Chrome и Safari, которые позволяют находить шрифты, используемые на веб-сайтах. Узнайте названия шрифтов и размер используемого шрифта, чтобы приобрести шрифт для использования на своем веб-сайте или в блоге. Если вы помешаны на шрифтах, добавить Font Face Ninja в панель браузера не составит труда.
fontface.ninja
Font Park
Если вы когда-нибудь мечтали о поисковой системе только для шрифтов, вы будете рады открыть для себя Font Park. Ищите шрифты для каллиграфии, надписи в греческом стиле или даже шрифты из научной фантастики. От штрих-кода и шрифта Брайля до еды и огня — вы найдете всевозможные невероятные шрифты, когда начнете копаться в Font Park.
fontpark.net/en
Великолепные изображения, интуитивно понятный дизайн и привлекательные цвета — все это аспекты, которые в совокупности создают привлекательный и функциональный веб-сайт. Но есть еще один не менее важный компонент — ваш выбор шрифта.
Знание того, какой шрифт использовать, может иметь значение для вовлеченных клиентов или разовых посещений. Из множества доступных шрифтов, какие из них окажут оптимальное воздействие?
С засечками или без засечек?
Первым шагом в определении того, какой шрифт использовать, является выбор шрифта с засечками или без засечек. Шрифты с засечками имеют крошечные линии, отходящие от концов каждой буквы, цифры или символа, и могут выглядеть как хвостики, точки или флажки. Они стремятся сделать каждую букву или символ более отчетливой, тем самым создавая текст, который легко читать. Они особенно эффективны для заголовков. Выберите шрифт с засечками, если вы хотите передать на своем веб-сайте личные, художественные или традиционные чувства.
Поскольку им не хватает деталей шрифтов с засечками, шрифты без засечек, как правило, выглядят чище, проще и лаконичнее, хотя и менее индивидуально. Их легче читать для основного текста на веб-сайтах.
Продолжая использовать сайт, вы соглашаетесь на использование файлов cookie. подробнее
12 лучших альтернатив Open Sans из библиотеки шрифтов Google
Главная › Блог › Дизайн › 12 лучших альтернатив Open Sans из библиотеки шрифтов Google
от команды SDR
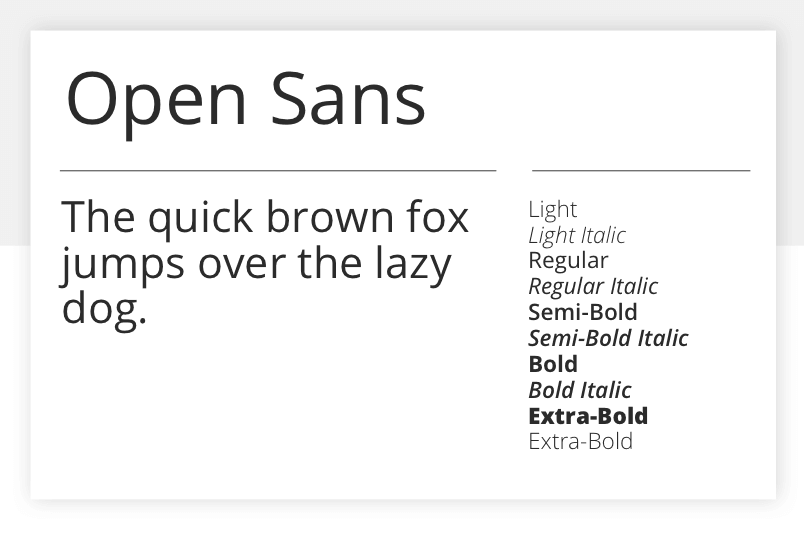
Open Sans — один из самых популярных шрифтов без засечек из библиотеки шрифтов Google. Разработанный Стивом Маттесоном, Open Sans доступен в 10 различных стилях, от светлого до очень жирного. Поскольку Open Sans предлагает простой, но чистый и профессиональный вид написанному тексту, он широко используется в проектах веб-дизайна.
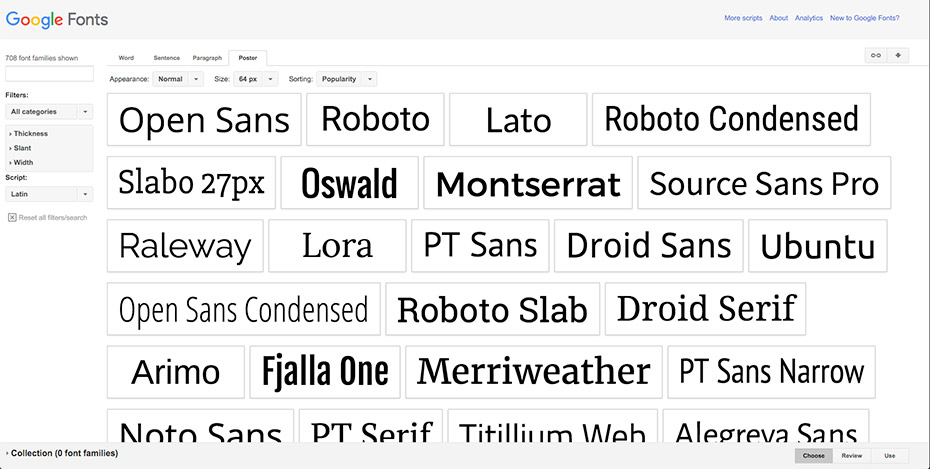
В этой статье мы выбрали 12 шрифтов без засечек из библиотеки Google Font, которые похожи на Open Sans и могут быть использованы в качестве замены. Все эти шрифты без засечек доступны более чем в одном весе и могут быть легко встроены в веб-сайт из Google Font. Мы включили предварительный просмотр с использованием обычного веса (400) для всех шрифтов, перечисленных ниже. Чтобы вам было проще сравнивать их с Open Sans, мы включили для него аналогичный предварительный просмотр:
Все эти шрифты без засечек доступны более чем в одном весе и могут быть легко встроены в веб-сайт из Google Font. Мы включили предварительный просмотр с использованием обычного веса (400) для всех шрифтов, перечисленных ниже. Чтобы вам было проще сравнивать их с Open Sans, мы включили для него аналогичный предварительный просмотр:
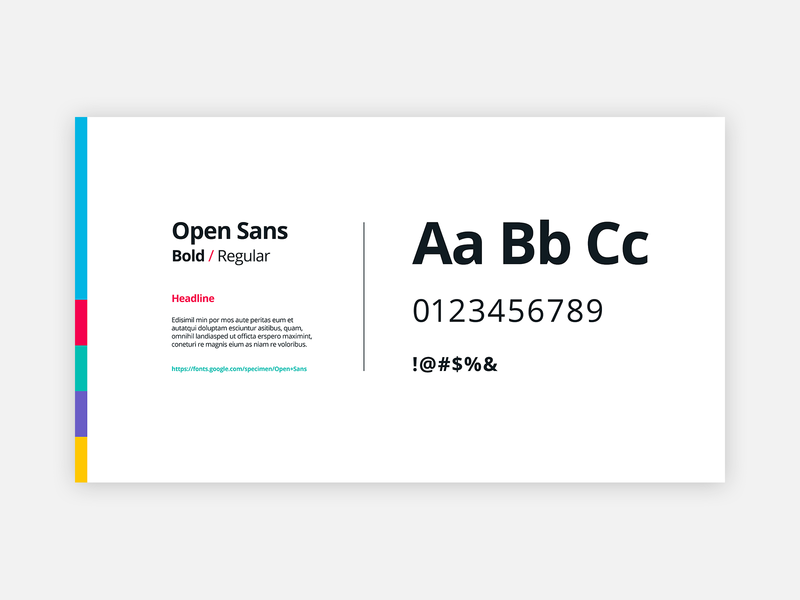
Open Sans
by Steve Matteson доступно в 10 стилях
Бесплатные альтернативы Open Sans от Google Fonts
письмо и моно -космос. Open sans — это шрифт без засечек, поэтому мы перечисляем ниже популярные шрифты без засечек, доступные в Google Fonts, которые придают тексту такой же профессиональный и чистый вид. Эти шрифты могут работать как альтернатива, когда вы хотите заменить системный шрифт по умолчанию или Open Sans в своем дизайне.
Inter
by Rasmus Andersson доступно в 9 стилях
Nunito Sans
by Vernon Adams & Jacques Le Bailly доступно в 9 0029 14 стилей
Рубик
by Hubert and Fischer, Meir Sadan , Cyreal доступно в 14 стилей
PT Sans
по ParaType доступно в 4 стиля
Roboto
по 900 79 Кристиан Робертсон доступно в 12 стилей
Source Sans Pro
by Paul D. Hunt доступно в 12 стилей
Hunt доступно в 12 стилей
Work Sans
by 900 79 Wei Huang доступен в 9 стилях
Arimo
от Steve Matteson доступен в 4 стилях
Lato
by Lukasz Dziedzic доступен в 10 стилях
Merriweather Sans
по Sorkin Type в наличии в 8 стилей
Montserrat
в Julieta Ulanovsky в наличии в 18 стилей
Muli
в Vernon Adams доступен в 10 стилях
Стек системных шрифтов как альтернатива Open Sans
Если вы не хотите загружать дополнительный веб-шрифт, то стек системных шрифтов по умолчанию, подобный приведенному ниже, также можно использовать в вашем CSS, чтобы обеспечить удобство чтения для посетителей вашего веб-сайта. Этот стек шрифтов гарантирует, что шрифт без засечек по умолчанию, доступный на разных устройствах, автоматически выбирается и используется для отображения текста вашего веб-сайта.
тело {
семейство шрифтов: -apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
} Преимущество использования стека системных шрифтов, представленного выше, заключается в том, что он не требует дополнительного веб-запроса перед рендерингом текста, более того, поскольку каждая система оптимизирует рендеринг системного шрифта по умолчанию, вы получаете приятный опыт чтения на разных устройствах. Вы можете узнать больше об использовании стека системных шрифтов в этой статье Smashing Magazine.
Обратите внимание, что использование стека системных шрифтов будет означать, что текст будет отображаться с разными шрифтами на разных устройствах. Это может создать проблемы, если пользовательский интерфейс зависит от точного размера текста. Стек системных шрифтов также не рекомендуется, если вам нужен единый шрифт на вашем веб-сайте на разных устройствах для целей брендинга.
Дополнительные ресурсы
Шрифты играют жизненно важную роль в веб-дизайне, и понимание психологии шрифтов поможет вам выбрать из множества доступных гарнитур.
