Как сделать неоновый эффект в Adobe Illustrator ~ Записки микростокового иллюстратора
Всем привет! Так как мы выходим на финишную прямую перед праздниками, то и рисовать следует что-то новогоднее. Помогать нам в этом будет Елена Горда со своим новым уроком про создание неонового эффекта в Adobe Illustrator. Урок имеет весьма полезное практическое значение, так как неоновый эффект легко сохраняется в виде графического стиля. То есть можно в один клик применять неоновое свечение к любым другим объектам своей иллюстрации. И ещё один интересный трюк — это преобразование растрового эффекта в векторный Gradient Mesh. Да, вы правильно поняли, такая векторная иллюстрация уже будет соответствовать техническим требованиям микростоков. Так что ныряйте скорее внутрь. Передаю слово Елене, и давайте рисовать.Привет! Я начала знакомиться с иллюстратором два-три месяца назад, и когда возникла идея сделать сет неоновых иконок к рождеству, посмотрела несколько уроков, попробовала разные способы, порисовала и к концу работы поняла, как надо было делать.

Итак, начнем 🙂
Создадим файл Ctrl+N размером 300х300 пикселей и прямоугольник для фона такого же размера, зальем черным (или любым темным) цветом и разместим посередине рабочей области.
Создадим новый слой, выберем инструмент Star Tool и кликнем в любом месте рабочей области, введем параметры как на картинке.
Советую закрепить нижний слой с фоном, установив замочек в панели Layers.
Уберем заливку звезды и покрасим обводку в белый цвет, установим параметры обводки, как на картинке.
Далее выбираем самую нижнюю и широкую обводку нажимаем на кнопку Add New Effect (внизу панели), в появившемся меню выбираем Stylize (в верхней части меню), затем Outer Glow и задаем параметры и цвет как на картинке.

Затем открываем панель Graphic Styles, снова выделяем наш объект и нажимаем New Graphic Style. И у нас появляется новый стиль, содержащий все настройки для неонового эффекта.
Для стоков все эффекты и обводки необходимо разбирать (Expand Appearance и Expand). Свечение при этом конвертируется в растр. Как превратить его в меш (градиентную сетку) с помощью бесплатного плагина Mesh Tormentor, описано в уроке по ссылке ниже (там в меш преобразуют эффект падающей тени, для свечения все точно также):

Если объект сложный, со множеством отдельных контуров, как, например, снежинка выше, то перед тем, как применить Expand Appearance, необходимо создать составной контур из объектов с одинаковым стилем. Выделяем все контуры с одинаковым стилем и выбираем в меню Object > Compound Path > Make. Если этого не сделать, то после экспанда свечение разобьется на множество отдельных растров, что значительно увеличит размер файла и замедлит работу программы.
Очень надеюсь, что урок вам понравился и будет полезен 🙂
Ваши уроки по Adobe Illustrator тоже могут попасть на этот блог. Подробности тут: Напиши свой урок – попади к нам на блог!
Елена Горда специально для блога Записки микростокового иллюстратора
Читать дальше.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Удалить эффект из всех объектов в Illustrator
возможный простой способ (но будьте осторожны) …..
Выберите один объект с примененным эффектом.
Выделите эффект на панели Appearance.
В меню выберите « Select > Same > Appearance Attribute
В меню панели «Внешний вид» выберите « Reduce to Basic Appearance
Это, по сути, удалит все, кроме заливки и обводки для выбранных объектов. Поэтому, если у вас есть пользовательские настройки непрозрачности или другие эффекты для объектов, они также будут удалены. Вот почему я написал, будьте осторожны . Это не всегда идеальное решение, и оно во многом зависит от того, каковы общие параметры внешнего вида для каждого отдельного объекта.
К сожалению, после того, как вы выбрали эти объекты таким образом, нет функции или функции, которая бы просто легко удаляла общий эффект. (Почему, я не знаю)
(Почему, я не знаю)
Глобальный рабочий процесс, который может оказаться проще в будущем ….
Это несколько зависит от структуры файла. Будем надеяться, что вы хорошо использовали слои. Если нет, возможно, вам придется соответствующим образом реструктурировать слои. Артборды не будут затронуты этим вообще. Нет возможности применить настройки внешнего вида к конкретному артборду (который там был).
Если у вас есть файл с несколькими слоями:
Обратите внимание, что каждый прямоугольник находится на своем собственном слое.
Затем вы можете выделить все слои на панели слоев и выбрать « Собрать на новом слое» в меню панели слоев:
Это создаст один мастер-слой со всеми вашими существующими слоями в качестве подслоев.
Затем вы можете нажать на цель справа от нового мастер-слоя (маленький кружок), который выберет сам слой.
Обратите внимание на изменение на панели «Внешний вид». Это означает, что слой выбран.
Теперь добавьте свой растровый эффект. Он будет применен ко всему содержимому мастер-слоя. Обратите внимание на серый закрашенный кружок справа от названия слоя на панели слоев (часто называемый «фрикаделькой»). Это указывает на то, что внешний вид был применен к самому слою.
Если вам нужно изменить отдельные объекты, вы все равно можете, выбрав их и отредактировав.
Если вам нужно удалить растровый эффект, просто нажмите на цель мастер-слоя снова, вы увидите растровый эффект на панели «Внешний вид» и просто удалите эффект из внешнего вида слоя.
Эффекты в программе Adobe Illustrator
При помощи эффектов в Adobe Illustrator можно достигать разных художественных целей. Эффекты находятся в пункте меню «Эффект», где есть две подгруппы: Illustrator эффекты и эффекты Photoshop, т.е. те же самые эффекты, которые есть в программе Photoshop.
В чём же их отличие?
Главное отличие заключается в том, что Illustrator эффекты применяются для векторных объектов, т. е. для объектов, которые создаются в программе Illustrator, а эффекты Photoshop могут применяться как для растровых, так и для векторных объектов. Итоговый результат после Photoshop эффекта будет растровый. Но так как растровые элементы не допустимы в векторных иллюстрациях для стоков, давайте разберем именно векторные эффекты, которые можно применять на практике при создании стоковых изображений.
е. для объектов, которые создаются в программе Illustrator, а эффекты Photoshop могут применяться как для растровых, так и для векторных объектов. Итоговый результат после Photoshop эффекта будет растровый. Но так как растровые элементы не допустимы в векторных иллюстрациях для стоков, давайте разберем именно векторные эффекты, которые можно применять на практике при создании стоковых изображений.
Векторные эффекты Illustrator делятся на следующие группы:
- Деформация (дуга, дуга вниз, дуга вверх, арка, выпуклость, панцирь вниз, панцирь вверх, флаг, волна, рыба, подъём, рыбий глаз, раздувание, сжатие, скручивание) — при выборе эффекта открывается панель «Параметры деформации». При включении режима просмотр можно видеть, как изменяется объект.
- Исказить и трансформировать (втягивание и раздувание, зигзаг, огрубление, помарки, произвольное искажение, скручивать, трансформировать). Данные векторные эффекты Illustrator позволяют создавать интересные геометрические фигуры, которые впоследствии можно применить в узорах.
 Таким образом, можно создать целый набор звёздочек, снежинок, маркеров, элементов узоров. Это один из самых полезных фильтров.
Таким образом, можно создать целый набор звёздочек, снежинок, маркеров, элементов узоров. Это один из самых полезных фильтров. - Контур (контурный объект, преобразовать обводку в кривые, создать параллельный контур). С помощью данного инструмента производятся различные операции с контурами изображения, например, сдвиг контура относительно его изначального положения, преобразование текста в контур и т.д.
- Метки обрезки применяются, если нужно установить точные границы печати объекта. Для этого необходимо создать объект, задать непрозрачный цвет. Затем выбрать эффект метки обрезки, при этом появляются серые метки, по которым можно картинку обрезать.
- Обработка контуров — в ней содержится такая же палитра как в пункте меню окно обработка контуров. А именно такие как: добавить, пересечение, вычитание, минус нижний, разделение, обрезка, объединение, кадрировать, контур, жесткое смещение, нежесткое смещение, треппинг.
- Объёмное изображение (вытягивание и скос, вращение, поворот).
 Эффекты позволяет создавать объёмные 3D объекты, такую же работу можно проделать и с текстом.
Эффекты позволяет создавать объёмные 3D объекты, такую же работу можно проделать и с текстом. - Преобразовать в фигуру — содержит в себе прямоугольник, прямоугольник со скруглёнными углами, эллипс.
- Эффект растрирования. Если векторный объект нужно перенести в какую-то другую программу, то уместнее его растрировать, чтобы он не исказился. Для этого надо выделить объект, зайти в меню эффекты, выбрать растрировать. При этом всплывает окно настройки растрирования содержащий режим цвета, фон прозрачный или белый, разрешение. Чтобы объект окончательно стал растрирован, для этого необходимо зайти в меню объект и выбрать разобрать оформление. Проверить результат растрирования можно через окно связи.
- Стилизация (внешнее свечение, внутреннее свечение, каракули, растушевка, скруглённые углы и тень). Эффект свечение применим к объектам располагающимся на тёмном фоне. Внутреннее свечение может применяться от края и по центру, в зависимости от того какого эффекта нужно достичь.
 Каракули этот фильтр позволяет создавать эффект нарисованного объекта карандашом. Растушёвка позволяет создавать размытые объекты. Эффект тень достаточно часто используется в дизайне в программах Photoshop и Illustrator. Однако, применяя данный фильтр стоит помнить, что эффекты тени и свечения создаются как растровый объект, что недопустимо в векторной иллюстрации для стоков.
Каракули этот фильтр позволяет создавать эффект нарисованного объекта карандашом. Растушёвка позволяет создавать размытые объекты. Эффект тень достаточно часто используется в дизайне в программах Photoshop и Illustrator. Однако, применяя данный фильтр стоит помнить, что эффекты тени и свечения создаются как растровый объект, что недопустимо в векторной иллюстрации для стоков. - Фильтры SVG – это фильтры основанные на математике. Если в меню стилизация тень получается как растровый объект, то в фильтрах SVG тень это такой математический объект, который программа создаёт немного по-другому и он не зависит от разрешения. SVG фильтры нужно применять только после применения всех основных эффектов.
Все векторные эффекты Illustrator, которые применяются, отображаются в окне оформление, где можно удалять применённый эффект, изменять его и редактировать.
Как частично удалить Внешнее свечение объекта в Adobe Illustrator?
Как бы я сделал так, чтобы это выглядело так, как будто эти кольца взаимосвязаны, с эффектом тени (внешнего свечения)?
Вот где я нахожусь:
И это примерно то, что мне нужно:
Я уже некоторое время пытаюсь это сделать и никак не могу понять.
Спасибо!
shadow adobe-illustratorПоделиться Источник Oskar H
1 ответ
- Как добавить Внешнее свечение к bitmap?
Я ищу, чтобы создать что-то вроде этого: http://imm.io/Bcco Внешнее свечение + белое пространство вокруг изображения. Я уже видел, как сделать эффект свечения вокруг bitmap? . Но там не было никакого окончательного ответа. Я готов рассмотреть хакерское решение, если это единственный вариант.
- Экспорт в PNG из Adobe Illustrator обрезка кромок
Я создал изображение 40px x 40px в Adobe Illustrator CS4. Я сохранил его как файл .ai, а затем попытался экспортировать как файл PNG. Adobe Illustrator автоматически обрезает фон и затягивает экспорт в прямоугольник вокруг всех объектов, которые, если они прекрасны. В этом случае я не работаю от…
1
Вы не можете сделать это с двумя кругами, вместо этого вы можете сделать эту форму, используя 4 полукруга.
Если вы не знаете, как разбить круг на 2 половины, вы можете посмотреть это видео .
к сожалению, после большой работы то, что вы получаете, не так хорошо, как должно быть:
Что я лично предпочитаю делать здесь, так это вырезать путь (полный круг) немного дальше от того места, где должно быть свечение, и с обеих сторон (используя инструмент ножницы, который находится в коробке инструмента ластик).
красный-для правого круга, а синий-для левого.
Теперь осталось то, что вы должны применять свечение только к вырезанным частям. после некоторого перемещения вверх и вниз слоев вы видите еще одну проблему. Я решил ее с помощью 1/4 круга. результат здесь:
и слои выглядят так (помните, что каждая часть в слое)
Поделиться AmirHossein 16 сентября 2015 в 06:48
Похожие вопросы:
Adobe ошибка загрузки плагинов Illustrator
Я следовал простому учебнику Hello World, приведенному в пакете adobe illustrator CS4 sdk. Я выполнил все шаги и написал код C++ в Visual studio 2013, и он успешно построился без каких-либо ошибок,…
Я выполнил все шаги и написал код C++ в Visual studio 2013, и он успешно построился без каких-либо ошибок,…
произвольное вращение объектов в adobe illustrator
Как произвольно вращать объекты в Adobe illustrator. Я хотел спросить вас, как я мог бы повернуть много выбранных объектов, которые находятся под одним и тем же углом, и повернуть их под углом…
Как программно создать базовые файлы Adobe Illustrator?
Как добавить Внешнее свечение к bitmap?
Я ищу, чтобы создать что-то вроде этого: http://imm.io/Bcco Внешнее свечение + белое пространство вокруг изображения. Я уже видел, как сделать эффект свечения вокруг bitmap? . Но там не было…
Экспорт в PNG из Adobe Illustrator обрезка кромок
Я создал изображение 40px x 40px в Adobe Illustrator CS4.
входной фокус Внешнее свечение
можно ли имитировать Внешнее свечение, которое safari и другие браузеры добавляют в поле ввода? И избегая jquery, если это возможно? В этой статье объясняется, как его удалить:…
Установка ограничений в Adobe Illustrator
Есть ли способ наложить ограничения на объекты в Adobe Illustrator? Я хочу поместить несколько объектов в POI. Сами объекты должны всегда смотреть на POI. Кроме того, ориентация объектов должна…
adobe инструмент масштабирования illustrator
В adobe illustrator,как мы можем использовать инструмент масштабирования для масштабирования объекта так, чтобы его стороны перемещались относительно.? Например,если мы толкнем точку привязки…
Adobe вставка скрипта illustrator
Я нашел эту команду app. paste(), но она не возвращает строку, а просто вставляет ее в текст документа. В основном мне нужна команда, которая возвращает буфер обмена!…
paste(), но она не возвращает строку, а просто вставляет ее в текст документа. В основном мне нужна команда, которая возвращает буфер обмена!…
Как вставить символ постоянного тока в adobe illustrator?
Здравствуйте, кто-нибудь знает, как вставить символ постоянного тока ( ⎓ )в Adobe Illustrator, пожалуйста? Я копирую и вставляю символ в текстовую рамку, но он становится перекрестным квадратом,…
Текстовые эффекты в Illustrator | Как добавить текстовые эффекты в Illustrator
Введение в текстовые эффекты в Illustrator
Adobe Illustrator — это программа для создания эскизов и дизайна, основанная на векторах. Считается, что это часть более крупного рабочего процесса планирования, Illustrator позволяет создавать все — от монофонических элементов дизайна до законченных структур. Дизайнеры используют Illustrator для создания символов, плакатов, рисунков, значков, логотипов и т. Д. Это программное обеспечение, используемое как графическими дизайнерами, так и художниками для создания векторных изображений. Эти изображения затем будут использоваться для логотипов организации, личных работ или рекламных целей, как в цифровом, так и в печатном виде.
Эти изображения затем будут использоваться для логотипов организации, личных работ или рекламных целей, как в цифровом, так и в печатном виде.
Illustrator поставляется с набором инструментов для работы. Текстовый инструмент является одним из них, и мы можем применить к тексту множество эффектов, используя некоторые эффекты, предоставляемые иллюстратором.
Как создать текстовые эффекты в Illustrator?
Вы можете применить некоторые хорошие эффекты к вашему тексту. С помощью Illustrator вы можете применять такие эффекты, как 3D, деформация, преобразование в фигуру, искажение и преобразование, стилизация и т. Д., Как показано ниже.
3D текстовые эффекты
Следующие учебные пособия объяснят различные атрибуты для создания трехмерного текста.
1. Экструдировать и Скос
Шаг 1. Выберите инструмент «Текст» (инструмент «Текст») на левой панели инструментов.
Шаг 2: Введите текст, который вы хотите. Здесь мы выбираем Educba в качестве нашего текста. Выберите размер шрифта 40pt и тип шрифта «myriad pro»
Выберите размер шрифта 40pt и тип шрифта «myriad pro»
Шаг 3: выделите текст с помощью инструмента выделения, а затем выберите эффект в строке меню в верхней части экрана.
Шаг 4: Нажмите на 3D и выберите Extrude & Bevel effect.
Шаг 5: Вы получите диалоговое окно, как только вы нажмете на выдавливание и наклон. В диалоговом окне выберите положение «Внеосевой фронт», «Глубина выдавливания» — 50 пт.
Шаг 6: Вы увидите окончательный текст с эффектом следующим образом.
Вы можете попробовать другие позиции с другой осью, различной глубиной и углами.
2. Эффект Pucker & Bloat
Повторите шаги с 1 по 3 из предыдущего эффекта (3D).
Шаг 4: Нажмите на искажение и трансформацию и выберите pucker & bloat.
Шаг 5: После нажатия на Pucker & Bloat вы получите диалоговое окно. Выберите значение 15% и нажмите «ОК».
Шаг 6: Окончательный текст будет выглядеть так:
Вы можете изменить значение больше в сторону складки или больше в сторону раздувания в зависимости от того, как вы хотите стилизовать текст.
Втягивание (15%)
Окончательный результат Pucker
3. Эффект шероховатости
С этим эффектом вы можете придать грубый вид своему тексту. Выберите Грубый под искажения и преобразования, и вы получите диалоговое окно. В зависимости от вашего выбора вы можете выбрать точки сглаживания или угловые точки для работы. Вы можете увеличить или уменьшить размер тоже.
Окончательный результат шероховатости
Грубый (гладкие точки)
Конечный результат
4. Твик Эффект
Выберите Tweak под искажения и преобразования, и вы получите диалоговое окно. Вы можете настроить значения в соответствии с вашими потребностями, чтобы настроить текст.
Выберите Twist в разделе distorts & transform, и вы получите диалоговое окно. Отрегулируйте угол в соответствии с вашим желанием относительно того, насколько вы хотите наклонить текст.
Диалоговое окно Twist Effect
Конечный результат твист-эффекта
5. Эффект зигзага
Выберите Zig-Zag под искажением и преобразованием, и вы получите диалоговое окно. В диалоговом окне убедитесь, что размер маленький, и отметьте относительный, так как больший размер и абсолютное значение сделают слово неузнаваемым. Вы можете выбрать стиль более гладких точек или угловых точек в соответствии с вашими потребностями. Таким образом, вы можете придать тексту эффект зигзага.
Эффект зигзага (гладкие точки)
Эффект зигзага (угловые точки)
6. Стилизовать
Выберите стилизацию в строке меню в верхней части экрана.
Выберите тень под стилизацией, и вы получите диалоговое окно. В диалоговом окне выберите значения, как показано на рисунке ниже.
В диалоговом окне выберите значения, как показано на рисунке ниже.
Вы можете изменить значения в соответствии с вашими потребностями.
Выберите перо под стилизовать, и вы получите диалоговое окно. Вы можете настроить радиус в диалоговом окне.
- Эффект внутреннего свечения
Выберите внутреннее свечение под стилизацией, и вы получите диалоговое окно. Вы можете применить этот эффект либо к центру текста, либо к краям. Вы можете увеличить или уменьшить значения непрозрачности и размытия в соответствии с вашими требованиями.
- Эффект внутреннего свечения (край)
- Внешний эффект свечения
Выберите внутреннее свечение под стилизацией, и вы получите диалоговое окно. Отрегулируйте значения согласно вашему желанию.
- Эффект круглого угла
Выберите внутреннее свечение под стилизацией, и вы получите диалоговое окно. С помощью этого инструмента вы можете придать красивую круглую форму углам вашего текста.
С помощью этого инструмента вы можете придать красивую круглую форму углам вашего текста.
- Эффект каракулей
Выберите каракули под стилизовать, и вы получите диалоговое окно. С помощью этого эффекта вы можете придать тексту чертовски вид.
7. Деформация
Выберите деформацию в строке меню в верхней части экрана.
Выберите дугу под деформацией, и вы получите диалоговое окно. С этим эффектом вы можете придать тексту форму дуги.
- Эффект дуги ниже
Выберите дугу ниже под деформацией, и вы получите диалоговое окно. С помощью этого эффекта вы можете придать дуге форму нижней части вашего текста.
- Верхний эффект дуги
Выберите верхнюю дугу под деформацией, и вы получите диалоговое окно. С помощью этого эффекта вы можете придать верхней части вашего текста форму дуги.
- Выпуклый эффект
Выберите верхнюю дугу под деформацией, и вы получите диалоговое окно. Этому тексту можно придать выпуклый эффект.
Этому тексту можно придать выпуклый эффект.
Некоторые другие эффекты в варпе — это флаг, рыба, раздувание, рыбий глаз, подъем, сжатие, поворот, волна и т. Д.
- Деформация (эффект флага)
- Деформация (эффект рыбы)
- Деформация (эффект инфляции)
- Деформация (эффект подъема)
- Деформация (эффект сжатия)
- Деформация (FishEye)
- Деформация (Twist Effect)
- Деформация (волновой эффект)
Вывод
Таким образом, различные типы эффектов могут быть применены к тексту, над которым вы работаете. Типография — это не только жизненно важная черта дизайна, но и форма искусства сама по себе. Выбор правильного шрифта, идеальный интервал и точная форма текста могут рассматриваться как важный аспект, который может определить успех или провал проекта.
Рекомендуемые статьи
Это было руководство по текстовым эффектам в Illustrator. Здесь мы обсуждаем концепцию и различные типы текстовых эффектов, которые мы можем сделать в Illustrator. Вы также можете просмотреть наши другие предлагаемые статьи, чтобы узнать больше —
- Sharpen Tool в фотошопе
- Пользовательский инструмент Shape в Photoshop
- Инструменты Adobe Photoshop
- Illustrator Free Transform Tool
- Удалить фон в Illustrator
- Как применить эффекты в Illustrator?
- Обзор текстовых эффектов в фотошопе
Adobe Photoshop 7.0 или более поздние версии или Adobe Illustrator 10 или более поздние версии Придать рисункам свечение в программах Photoshop и Illustrator легко, но другое дело — создать цифровое неоновое свечения. Реальные неоновые вывески и рисунки сделаны из цветных трубок, заполненных газом. Трубки имеют одинаковую ширину и согнуты так, чтобы создать фигуры и буквенные формы. Метод программы Photoshop
Примечание. Все контуры могут быть под одинаковым именем.
Метод программы Illustrator
Сохранение эффекта неона как стиля
|
Урок в Photoshop: добавляем свечение в стиле фентези на фотографии
Используя Photoshop и Illustrator, можно создать фентезийную работу с помощью кистей и размытия.
Фентези арты, как правило, обрабатываются огромным количеством Photoshop-плагинов волшебной пыли — но вы не должны рабски следовать по этому пути. Создавая свои собственные кисти в Adobe Illustrator, и используя отсканированные элементы в Photoshop. Это простой процесс, чтобы создать чарующие сюжеты, которые кажутся живыми с эффектами свечения и прямыми лучами виртуального света.
В этом мастер-классе используется стандартная модель, и применяются слои света и векторные фигуры, чтобы создать чудесное художественное произведение.
Во время этого урока вы научитесь сложить исходное изображение на множество слоев, которые добавляют фантастическую тему в работе. Ключевым моментом здесь — работать не спеша. При воссоздании световых эффектов в стиле фентези мягкие кисти и изящные вставки главные инструменты. Все, что выглядит слишком тяжело, может испортить внешний вид.
В уроке также используются такие инструменты, как toolbrush и screwdriver в дополнение к цифровым инструментам проектирования, чтобы создать эффект летящего снега.
Очевидно, что конечный результат зависит от вас, но вы должны также экспериментировать с цветами и смешиванием, как только вы освоите эту технику, чтобы создать свой собственный арт.
Шаг 1
Откройте файл wonderland.psd и создайте новый верхний слой. Заполните холст розовым (С12 M30 Y0 K0) и измените режим смешивания на цвет. Затем создайте еще один слой и выберите мягкую круглую кисть. Измените цвет на золотой тон (C20 M15 Y65 K0) и установите размер кисти 300px. Нажмите один раз на середине холста и измените размер этого слоя прежде, чем перейти к верхней части изображения для плавного цветового перехода.
Шаг 2
Для того, чтобы создать эффект снега, вы должны испачкать ваши руки. Возьмите старую зубную щетку и окуните ее непосредственно в краску (дайте ей немного подсохнуть — если ваша кисть слишком влажная, вы не сможете контролировать, где вы бросаете ее), чтобы получить глубину в вашей иллюстрации, немного потрясите, чтобы крупные капли упали на лист бумаги. Затем, с помощью такого инструмента, как отвертка, быстро проводя по щетине, разбрызгайте краску словно спреем. Изменяйте скорость высвобождения щетинок и расстояния щетки от бумаги для создания различных по форме и размеру брызг. В качестве альтернативы, откройте файл painting.jpg поставляемый в файлах загрузки.
Шаг 3
Отсканируйте заготовку для снега в Photoshop и выберите Image> Adjustments> Desaturate. Перейти к Image> Invert, а затем выберите Image> Adjustments> Levels и увеличьте контраст, изменяя входные значения до 60, 1, 244. Выберите лучшие части и добавьте к вашей иллюстрации.
Шаг 4
Измените режим смешивания на экран, и поставьте этот слой первым. Откройте файл model.psd и переместите модель в вашу иллюстрацию под слоем со снегом. Скопируйте части со снежной заготовки разместите их в основном по волосам модели. Он должен быть применен в качестве очень мягкой детали, которая поможет гармонично добавить ее к остальной части изображения.
Шаг 5
Теперь давайте создадим самый основной луч света. Создайте новый слой, а затем сделайте прямоугольное выделение из стороны в сторону и залейте его белым-к- прозрачному градиентом. Сделайте другой выбор, как показано на картинке и нажмите удалить. Перейдите к Filter> Blur> Gaussian Blur и установите радиус 50%. Поверните слой и переместите его позади модели.
Шаг 6
Теперь мы будем делать более мягкие лучи света, чтобы поместить над моделью. На новом слое создайте выделение с помощью того же размера, что и описанный в шаге 5, а затем выберите мягкую круглую кисть и установите размер 2,500px. Кисть вне выделения, значит, свет будет выглядеть, словно он падает от верхней к нижней части выбранной области. Продублируйте слой, переверните вертикально и расположите немного ниже. Объедините оба слоя, измените размеры, и дублируйте их, как вы хотите. Так же, как и снежный слой, его следует использовать в качестве очень мягкой детали над моделью.
Шаг 7
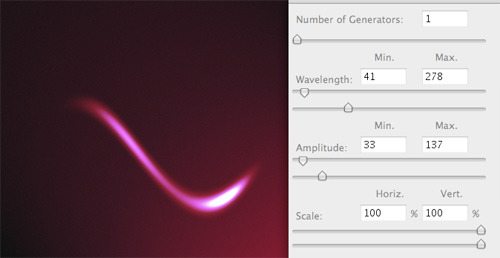
Откройте Adobe Illustrator и создайте кисть. Для этого используйте инструмент Эллипс и создайте симметричную овальную форму, как показано здесь.
Шаг 8
С помощью инструмента Selection, выберите точку на правой стороне этого круга и перетащите его вправо. Выберите Преобразовать узловую точку (Shift + C) и нажмите на точки привязки. Вы использовали это, чтобы избавиться от «велосипедного руля» и сделать более острый угол. Сделайте то же самое с другим углом.
Шаг 9
Не отменяя выделение, перейдите Effects> Warp> Flag и установите ползунок горизонтального изгиба до 100 процентов. Выберите Window > Brushes и откройте палитру Brush. Переместите эту новую форму в окно кистей и выберите его в качестве новой художественной кисти.
Шаг 10
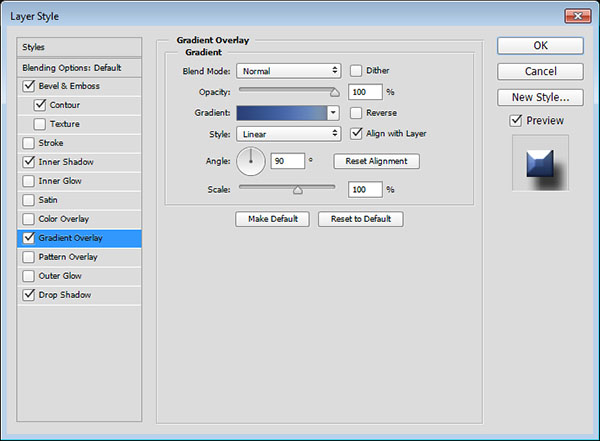
Начните рисовать несколько фигур, как показано, используя кисть, которую только что создали. Постарайтесь сделать плавные линии и изменить размер линии, если это необходимо. Скопируйте ваши лучшие фигуры в Photoshop, перейдите в Layer> Style> Outer Glow и измените размер на 150px, а режим смешивания — на Colour Dodge.
Шаг 11
Повеселитесь, экспериментируя с различными настройками и непрозрачностью слоя. Там нет предела для вашей креативности, поэтому всегда пробуйте разные вещи. Как закончите со световыми элементами, измените порядок слоев — переместите некоторые из них в перед моделью и другие позади нее.
Шаг 12
Создайте новый слой и измените режим смешивания на Colour Dodge. Выберите мягкую круглую кисть и установите цвет на белый. Перейдите в меню кистей и измените Spacing на 70%, Size Jitter до 55% и Scattering до 480%. Начните чистить участки на холсте, изменяя диаметр кисти и другие настройки.
Шаг 13
Изображение почти готово. Выберите белую мягкую кисть и начните размещать точек разных размеров вокруг изображения на новом верхнем слое. Обратите внимание на края модели, которые плохо сливаются с остальной частью изображения. Это поможет вам создать убедительный эффект освещения.
Шаг 14
Для последнего штриха добавьте больше элементов для вашей иллюстрации. Бабочки? Феи? Почему бы вам не попытаться вставить какой-нибудь вектор и рисованные вручную элементы? Включите немного мечтательной музыки и начните представлять элементы, которые могли бы подойти к предмету. Это очень хорошее творческое упражнение. Фильм является еще одним большим источником вдохновения. Когда вы думаете, что ваш рисунок будет готов, сведите изображения, перейдите в меню Filter> Sharpen> Sharpen. Возможно, придется изменить уровни и насыщенность.
Использование внутреннего и внешнего свечения в Illustrator
Если вы создаете сказочный пейзаж в стиле ретро 80-х или свет неоновой луны, эффекты внутреннего и внешнего свечения Illustrator упрощают задачу.
Растровые эффекты в Illustrator легко не заметить, поскольку это в первую очередь векторная программа. Обычно мы думаем о тенях и свечении с точки зрения Photoshop, но вы можете использовать их для большого эффекта в своей векторной графике и типографике — не выходя из приложения.
В этой статье мы рассмотрим, как вы можете применить два из этих эффектов, внутреннее и внешнее свечение, к вашим проектам Illustrator.Затем узнайте, как устанавливать, изменять и настраивать эффекты, чтобы получить красивое плавное свечение внутри или снаружи ваших векторов.
Внутреннее свечение для легкого неонового образа
Быстрый и простой способ получить неоновый эффект на векторах — использовать Inner Glow, который можно найти в главном меню в Effect> Stylize> Inner Glow . Откроется диалоговое окно с параметрами для управления эффектом.
В раскрывающемся меню «Эффект» выберите «Внутреннее свечение».Настройка этого файла довольно проста с плоскими формами.Я нашел скриптовый шрифт, который выглядел «радикально», и превратил его в контуры ( Command + O ), чтобы объединить его в одну фигуру. Это также позволяет вам выровнять обводку по внешней стороне в окне Обводки, а также дать внешнему небольшому разделению, чтобы вещи не становились слишком размытыми.
Преобразуйте свой текст в контуры.Выберите элемент, который нужно зажечь, затем откройте окно «Эффект внутреннего свечения». Здесь вы увидите поля некоторых параметров.
- Mode : устанавливает режим наложения для эффекта, такой же, как в окне «Прозрачность».
- Непрозрачность : устанавливает общую прозрачность эффекта.
- Размытие : устанавливает размер свечения.
- Центр : этот переключатель устанавливает исходную точку в центре формы.
- Edge : этот переключатель устанавливает исходную точку на внешних краях формы.
На изображении выше я установил эффект в соответствии с его размером. Эти настройки хороши для этого изображения, но они не обязательно будут переводиться напрямую, поэтому попробуйте их, но изучите и другие варианты.
Цель состояла в том, чтобы получить мягкое свечение, имитирующее форму трубки самого неонового света, но при этом придавая светящемуся свету глубину. Хитрость заключается в том, чтобы использовать оттенок объекта в качестве цвета свечения (выберите его, щелкнув образец цвета рядом с «Режимом»).
Используйте внешнее свечение для завершения образа
Теперь, когда внутренняя часть надписи выглядит сияющей, мы можем добавить эффект, имитирующий отбрасываемый свет: Outer Glow. Вы найдете это в том же меню «Стилизация» в верхней части экрана в разделе «Эффект».
Как и в Inner Glow, вы просто выбираете тот же объект и открываете окно, чтобы установить элементы управления. Не забудьте проверить предварительный просмотр, потому что есть вероятность, что никто точно не знает, что делать, не увидев этого вживую.
Outer Glow создает эффект мягкого света, излучаемого цветной лампочкой.Эти настройки создают свечение примерно того же цвета, что и надпись, но прозрачное и мягкое — поскольку предполагается, что оно отбрасывается цветным светом (но не фотореалистичным; не убивайте себя этим), вам нужна мягкость, которая позволяет объекты позади него, чтобы просачиваться наружу.
В идеале свечение должно иметь такую же яркость, что и основной объект. Поиграйте в первую очередь с режимами наложения и размером размытия. Если вы не можете найти правильную комбинацию из первых двух настроек, отрегулируйте непрозрачность в крайнем случае. При необходимости осветлите цвет, но сохраните его ближе к оригиналу.
Блестки и другие штрихи помогут завершить дизайн.Теперь вы можете добавить небольшие штрихи, такие как блестки, и добавить эффект к другим частям изображения, чтобы получить полностью проработанный вид.
Sparkle векторов через mStudioVector .Изображение обложки предоставлено 300 библиотекарями .
Этот пост был первоначально опубликован в апреле 2010 года. Он был обновлен, чтобы отразить изменения в программном обеспечении.
Ищете другие советы и рекомендации Illustrator? Проверьте это.
Как создать эффект неонового свечения в Illustrator — Medialoot
Эффекты Illustrator
Эмулировать неоновый эффект в Illustrator можно легко с помощью универсальной панели «Оформление».С помощью этой панели вы можете создавать широкий спектр эффектов, от простой тени до 3D-эффекта, сохраняя при этом исходный дизайн. Сегодня я покажу вам, как легко можно имитировать базовый эффект неонового свечения в Illustrator, используя только эту панель. Лучше всего то, что вы узнаете, как сделать этот эффект доступным на панели инструментов, чтобы его можно было использовать неограниченное количество раз в любом другом тексте или графике, без необходимости повторять весь процесс заново.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности так, как описано, загрузите шрифт Neon Tubes, разработанный Тони Томасом, прямо здесь, на Medialoot: Загрузите
Шаг 1
Откройте Illustrator и создайте новый файл любого размера.В этом случае я сделаю свой размером 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Прямоугольник» (M) и нарисуйте прямоугольник, покрывающий всю монтажную область, любым цветом. В этом случае я установлю цвет # f5cbd7.
Шаг 3
Нарисуйте изображение или с помощью инструмента «Текст» (T) введите текст. В этом случае я буду использовать шрифт Neon Tubes размером 350 pt, но вы можете использовать любой шрифт, какой захотите.
Шаг 4
На панели инструментов отключите заливку и обводку.
Шаг 5
Выделив графику или текст, выберите «Окно»> «Внешний вид».
Шаг 6
Добавьте 2 новых штриха, щелкнув значок «Добавить новый штрих».
Шаг 7
Выберите первую обводку и установите Толщину обводки на 8 с белым цветом.
Шаг 8
Щелкните значок «Добавить новый эффект» и в раскрывающемся меню выберите «Размытие»> «Размытие по Гауссу».
Шаг 9
В окне «Размытие по Гауссу» установите Радиус равным 4 и нажмите «ОК».
Шаг 10
Выберите вторую обводку и установите Толщину обводки на 4 с белым цветом.
Шаг 11
Не снимая выделения со второй обводки, щелкните значок «Добавить новый эффект» и в раскрывающемся меню выберите «Стилизация»> «Тень».
Шаг 12
В окне Drop Shadow примените следующие настройки и нажмите OK.
Шаг 13
Не снимая выделения со второй обводки, снова щелкните значок «Добавить новый эффект» и в раскрывающемся меню выберите «Стилизация»> «Внешнее свечение».
Шаг 14
В окне «Внешнее свечение» установите режим «Экран», используя белый цвет, непрозрачность — 70%, размытие — 20 пикселей и нажмите «ОК».
Шаг 15
Чтобы этот стиль можно было использовать с любой другой графикой, перейдите в меню «Окно»> «Стили графики» и (с выбранным изображением или текстом) щелкните значок «Новый стиль графики».
Шаг 16
Чтобы протестировать новый графический стиль, выберите инструмент «Прямоугольник со скругленными углами» и нарисуйте прямоугольник вокруг текста, как показано.
Шаг 17
Выбрав «Прямоугольник», просто щелкните новый стиль в окне «Стиль графики».
Night Lights: создание эффекта светящегося неона в Illustrator
В этом уроке мы покажем, как создать светящийся неоновый эффект с помощью Adobe Illustrator, который может привлечь внимание аудитории своей красотой и уникальностью. Давайте начнем!
Этот привлекательный эффект действительно привлекает внимание. Использование техники, имитирующей светящийся неон на вашей иллюстрации, может сделать то же самое, что и настоящая неоновая вывеска, — привлечь внимание аудитории своей красотой и уникальностью.К тому же, с этим просто весело поиграть!
Step 1
Черный или другой темный фон очень хорошо оттеняет неоновый эффект. Создайте черный фон, нарисовав прямоугольник с черной заливкой. Используя инструмент «Перо» (или, если вы предпочитаете рисовать от руки, инструмент «Карандаш» или «Кисть»), создайте простой контур. В этом примере я нарисовал фламинго. На данный момент сделайте обводку белой, а для заливки следует установить значение «Нет».
Шаг 2
Выберите новую форму с помощью инструмента «Выделение».Перейдите в Объект> Путь> Упростить. В меню «Упростить» выберите параметр «Предварительный просмотр», затем поэкспериментируйте с процентом точности кривой, пока ваша форма не станет гладкой, как неоновая трубка. В этом примере я установил точность кривой на 60%.
Шаг 3
Выберите слой в палитре «Слои», содержащий вашу форму, а затем щелкните маленький треугольник в верхнем правом углу. В открывшемся меню выберите опцию Дублировать. Повторите этот шаг еще раз, так что вы получите три отдельных слоя с вашей фигурой на каждом из них.Назовите эти слои 1, 2 и 3, где 1 будет вторым нижним слоем, затем 2, затем 3, как показано здесь.
Шаг 4
Отключите видимость для слоев 3 и 2, нажав на значок глаза перед ними в палитре слоев. Выделите фигуру на слое 1 (используя инструмент «Выделение») и измените цвет обводки на более глубокий и насыщенный оттенок. В этом примере я выбрал темно-розовый. Затем увеличьте ширину обводки до 9 пунктов с помощью палитры «Обводка» («Окно»> «Обводка»).
Шаг 5
Выделите свою форму, а затем перейдите в Эффект> Размытие> Размытие по Гауссу. В диалоговом окне «Размытие по Гауссу» установите Радиус равным 2 и нажмите «ОК». Это придаст сияние вашей неоновой форме.
Шаг 6
Включить видимость уровня 2 сейчас. Выделите фигуру на этом слое, затем измените ее ширину обводки
на 4 точки и цвет на более светлый вариант той, которую вы выбрали на четвертом шаге.
Шаг 7
Теперь включите видимость слоя 3. Выберите фигуру на этом слое. Возможно, вам потребуется увеличить изображение, чтобы выделить линию. Измените его ширину обводки на 1 точку и цвет на еще более светлый вариант того, который вы выбрали на шаге 4.
Заключение
Используя ту же технику, теперь легко создать более сложное изображение со всеми элементы, имеющие собственное яркое неоновое свечение.
6. Создайте светящиеся волны с помощью стрелок с помощью Adobe Illustrator
Это было сделано с помощью Adobe Illustrator CS5.1.
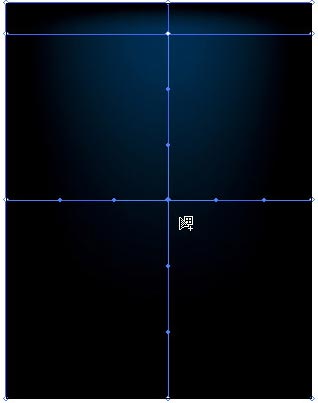
1. В поле редактирования Layers создайте несколько новых слоев с именами Waves1, Waves2, Waves3 и т. Д. Выберите нижний слой, Waves1.
2. Скройте все остальные слои, кроме фона, щелкнув значки глаз на панели «Слои». На слое Waves1 создайте синюю линию, используя инструмент отрезка линии. На панели «Обводка» справа установите толщину линии на 18.3. Поместите стрелку на линию на панели «Обводка» и установите ее размер на 35%.
4. Пока линия выделена, перейдите в Эффект -> Искажение и трансформирование -> Зигзаг.
5. В диалоговом окне «Зигзаг» установите размер 0,5 см, 6 выступов на сегмент и точки «Сглаживание». Нажмите ОК.
6. Перейдите в Эффект -> Размытие -> Размытие по Гауссу и установите его на 40 пикселей.
7. Скопируйте стрелку, Ctrl + C.
8. Теперь выберите слой Waves2 на панели Layers и нажмите Ctrl + V, чтобы вставить стрелку в этот слой. Поместите стрелку прямо над стрелкой в нижнем слое Waves1.9. Выберите новую строку и перейдите на панель «Оформление».Прокрутите вниз и нажмите Gaussian Blur.
10. Установите новое размытие на 20 пикселей в радиусе.
11. На панели «Оформление» выберите «Обводка» и установите для него новую толщину 5 пунктов.
12. Повторите шаги 8-11 на верхних слоях Wave и продолжайте делать стрелку более тонкой и менее размытой. Последняя волна-стрелка на верхнем слое должна быть более белой, иметь толщину обводки около 1,2, отсутствие размытия и непрозрачность 65%.
13. Чтобы закруглить стрелку, мы добавляем несколько точек свечения вдоль волны.Выберите слой Glare на панели Layers и скопируйте один из смешанных бликов внутреннего красителя, созданных на предыдущей странице этого урока.
14. Выберите верхний слой, здесь Waves6, и вставьте смесь, нажав Ctrl + V. Измените форму и поверните смесь так, чтобы она вписывалась в волновой вектор и вдоль него.
15. Повторите шаг 14 пару раз и вставьте точки свечения в различные положения вдоль волны. Последняя волна будет выглядеть примерно так:
16.Повторите шаги 2-15 для других стрелок. Теперь цифра должна выглядеть так:
My Outer Glow не работает должным образом — Rocky Mountain Training
Опубликовано: 20 ноября, 2014 Автор: barb.binder Категория: Adobe Illustrator
Барб Биндер, сертифицированный инструктор Adobe по Illustrator
От ученика школы Скалистых гор:
Привет, Барб, у меня к тебе быстрый вопрос. Я пытаюсь отказаться от размещения большей части нашей рекламы, плакатов и т. Д.из InDesign в Illustrator, так как теперь я чувствую себя комфортно с Illustrator. =) Я пытаюсь добавить внешнее свечение к некоторому тексту в Illustrator, но ничего не происходит, когда я выбираю текстовое поле и перехожу к эффектам-стилизовать-внешнее свечение. Я также попробовал создать контуры с текстом, а затем добавить эффект…. Есть предположения? Спасибо!
Традиционное внешнее свечение — это светлый цвет на темном фоне. Для этого вам нужно будет выделить объект и выбрать Effects> Illustrator Effects> Stylize> Outer Glow .Установите режим на Экран и выберите светлый цвет (возможно, белый или желтый):
Для темного свечения на светлом фоне установите режим на Умножение и выберите темный цвет:
Спасибо, Барб!
Определение Adobe этих двух режимов наложения может помочь понять причину ответа (выделено мной):
- Экран . Просматривает информацию о цвете каждого канала и умножает инверсию смешанного и основного цветов. Цвет результата всегда более светлый. Растрирование черным цветом оставляет неизменным. Растрирование белым цветом дает белый цвет. Эффект аналогичен проецированию нескольких слайдов друг на друга.
Умножить. Просматривает информацию о цвете в каждом канале и умножает основной цвет на смешанный цвет. Цвет результата всегда более темный. Если умножить любой цвет на черный, получится черный. При умножении любого цвета на белый цвет остается неизменным.Когда вы рисуете цветом, отличным от черного или белого, последовательные мазки с помощью инструмента рисования создают все более темные цвета. Эффект аналогичен рисованию на изображении несколькими маркерами.
Нет? Вот как я бы сказал: экран всегда светлеет, и лучше всего работает на темном фоне. Умножение всегда затемняет и лучше всего работает на светлом фоне. Чтобы помочь вам запомнить, умножение — это режим наложения по умолчанию для падающих теней, когда вы хотите затемнить цвет фона, как тень в реальной жизни.Если вы положите руку на твердую поверхность, а затем поднимите пальцы вверх, чтобы увидеть тень под ней — это умножается.
Сообщение навигации
10 шагов, чтобы нарисовать милую светящуюся медузу в Adobe Illustrator
Следуйте этому руководству и научитесь рисовать симпатичную светящуюся медузу за 10 простых шагов, используя основные геометрические формы, панель Pathfinder и различные эффекты. Мы будем применять яркие градиенты, чтобы наш персонаж выглядел сияющим и ярким. Готовы ли вы вместе исследовать подводную фауну? Давайте начнем!
Подробное описание учебника
- Программа: Adobe Illustrator CS6 — CC
- Сложность: Средний
- Охваченные темы: Построение формы, Панель Обработки контуров, Эффекты, Панель Обводки, Инструмент Градиента
- Расчетное время выполнения: 20 минут
Окончательное изображение: Симпатичная светящаяся медуза
Шаг 1
Начнем с фона.Возьмите инструмент Rectangle Tool (M) и щелкните им один раз в любом месте фона, чтобы создать темно-синий квадрат 600 x 600 пикселей .
Шаг 2
Продолжайте использовать инструмент Rectangle Tool (M) и нарисуйте прямоугольник 150 x 120 пикселей . Откройте панель Gradient (Window> Gradient) и установите цвет ползунков на электрический синий и темно-синий. Используйте инструмент Gradient Tool (G) , удерживая нажатой клавишу Shift , чтобы настроить направление заливки.
Шаг 3
Выберите обе верхние опорные точки формы с помощью инструмента Direct Selection Tool (A) и сделайте углы полностью закругленными, потянув за маркер круга на динамических углах .
Сделайте и нижние углы немного закругленными, чтобы получилась «голова» медузы. Мы также можем настроить угол Corner Radius с панели управления вверху, установив желаемое значение.
Шаг 4
А теперь сделаем «капюшон» нашей медузы.Возьмите инструмент Ellipse Tool (L) и нарисуйте круг 20 x 20 пикселей с темно-синей заливкой с линейным градиентом. Нажмите Control- [от до Send Backward.
Переключитесь на инструмент выделения (V), зажмите Alt-Shift и переместите фигуру вправо таким образом, создав копию.
Несколько раз нажмите Control-D , чтобы повторить предыдущее действие, создав новые круги. Сгруппируйте (Control-G) все круги вместе.Теперь мы можем выбрать оба объекта и нажать Horizontal Align Center на панели Align .
Шаг 5
Используйте инструмент Arc Tool , чтобы добавить обводку поверх головы. Установите цвет обводки на темно-синий на панели Color и настройте Weight на панели Stroke (Window> Stroke) . Установите колпачок с на с круглым колпачком.
Добавьте небольшой кружок под обводку, чтобы сделать изображение более детальным.
Шаг 6
Перейдем к морде! Инструментом Ellipse Tool (L) нарисуйте два темно-синих круга 13 x 13 пикселей для глаз. Создайте еще один маленький круг для рта, и давайте его немного изменим. Возьмите инструмент «Ножницы » (C) и щелкните левую и правую опорные точки, чтобы разделить круг. Удалите его верхнюю половину.
Шаг 7
Нажмите X на Поменяйте местами заливку и обводку и сделайте линию толще, установив Weight — 4 pt на панели Stroke .
Добавьте два маленьких розовых пятна для румянца на щеках нашей медузы.
Шаг 8
Пришло время добавить щупальца или руки медузы! Используйте инструмент Line Segment Tool (\) , чтобы нарисовать прямую вертикальную линию, удерживая нажатой клавишу Shift. Сделайте толщиной 7 pt и перейдите в Effect> Distort & Transform> Zig Zag.
Отсюда установите
- Размер от до 2 пикс. ;
- Абсолютный;
- гребней на сегмент от до 8;
- Острия от до Гладкая.
Вы можете установить флажок Preview и немного поиграть с параметрами, если что-то не так. Нажмите OK , когда будете довольны результатом.
Шаг 9
Object> Expand Appearance щупальца, чтобы применить эффект, а затем Object> Expand снова, чтобы повернуть Stroke в форму. Нажмите Control- [ несколько раз, чтобы поместить щупальце под капюшон.
Используйте инструмент Gradient Tool (G) и панель Gradient , чтобы заполнить форму светящимся линейным градиентом от темно-фиолетового вверху до ярко-пурпурного внизу.
Щелкните и перетащите щупальце, удерживая Alt-Shift , чтобы создать копию. Несколько раз нажмите Control-D , чтобы сделать больше копий.
Шаг 10
Осталось несколько завершающих штрихов! Давайте выберем голову нашей медузы вместе с кругами под ней и перейдем в меню Object> Path> Offset Path .Установите значение Offset на 5 пикселей и нажмите OK . Нажмите Unite на панели Pathfinder , пока фигуры все еще выделены, чтобы объединить их.
Залейте новую форму темным линейным градиентом от синего к черному и установите Blending Mode на Screen на панели Transparency .
Поздравляем! Наша симпатичная светящаяся медуза готова!
Отличная работа, все! Теперь мы можем добавить к фону некоторые мелкие детали, такие как пузыри и крошечные рыбки, чтобы композиция выглядела более сбалансированной.
Не стесняйтесь использовать эти советы и приемы, чтобы создавать больше подводных существ.
Удачи!
Автор: Юлия Соколова
Художник 2D / 3D и инструктор, специализирующийся на создании персонажей, значках, дизайне надписей и иллюстрациях.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.Как нарисовать светящуюся звезду в Illustrator — Программное обеспечение
[AI] Базовый уровень Эффект свечения в Adobe Illustrator
Видео взято с канала: TEIN Studio
Illustrator Как нарисовать звезды
Видео снято с канала: Helen Bradley
Векторная иллюстрация ночной сцены | Adobe Illustrator Tutorial
Видео взято с канала: Vector Slate | Учебники по графическому дизайну
Как нарисовать сверкающую звезду в Adobe Illustrator | 2
Видео взято с канала: hikeart
⭐⭐⭐ Прозрачные звезды очень быстро Awesome Adobe Illustrator tutorial
Видео взято с канала: Wektory Grafika
Как нарисовать сияющую звезду в Adobe Illustrator
Видео взято с канала: hikeart
Как нарисовать сверкающую звезду в Adobe Illustrator
Видео взято с канала: Уроки графического дизайна
Простой способ создать эффект сверкающей звезды с помощью прямоугольника, инструменты многоугольника, эллипса и градиента. Дополнительные руководства доступны здесь: (щелкните ПОКАЗАТЬ БОЛЬШЕ) _ РУКОВОДСТВА Adobe Illustrator: https.Учебное пособие по созданию эффекта линии свечения в Adobe Illustrator. Советы по рисованию, которые изменили мою жизнь. Продолжительность: как нарисовать сверкающую звезду в Adobe Illustrator Duratio. Нарисуйте инструмент эллипс и добавьте радиальный градиент, затем перейдите к прозрачности и выберите экран. Затем создайте звезду и снимите выделение с обводки.
Перетащите звезду на эллипс и сгруппируйте их. Затем продублируйте этот слой, чтобы сделать несколько блесток на разных слоях. Добавьте новый слой над фоном. Используя Star Tool, нарисуйте несколько звезд и залейте их разными оттенками серого.3. Создайте ряд звезд. Выделите все звезды и, удерживая Alt / Option, перетащите рядом с ними новую копию.
Как нарисовать луну в Adobe Illustrator. Полумесяц — знаковое и непреходящее изображение. Этот короткий, но содержательный урок покажет вам, как нарисовать стилизованную спящую луну с помощью Adobe Illustrator CS5.
Создайте новый документ. Перейти к файлу. Обновление 12/2/2012: нормального звездного эффекта можно добиться, удерживая нажатой клавишу alt / option при создании звезды с помощью щелчка и перетаскивания. С помощью инструмента «Звезда» в Adobe Illustrator форму звезды можно изменить, указав количество звездных точек.Учебное пособие по Adobe Illustrator: рисование реалистичных жидкостей в векторной графике. Используйте инструменты «Сетка» и «Деформация» в Illustrator, чтобы создать блестящие водяные брызги.
Автор: Jing Zhang | 15 января 2014 г. Поделиться. Делиться. Делиться. Делиться.
Читать дальше. Лучшее программное обеспечение для графического дизайна 2020. 45 лучших руководств по Illustrator. Портфолио: Сэм Хэллоус.
Создайте новый слой и назовите его «Свечение». Скопируйте и вставьте одну из звезд из слоя Stars на слой Glow и с помощью Selection Tool (A) искажайте ее, пока она не станет длинной и тонкой, поместите ее над самым верхним Лучом Света и поверните ее, пока она не совпадет с углом наклона. Луч света.Учебное пособие по векторам Луны и звезд с использованием Illustrator. Создать луну и несколько звезд довольно просто, если вы используете Adobe Illustrator. В этом кратком руководстве я научу вас создавать красивую глянцевую векторную графику с луной и звездами, которую вы можете использовать в своих дизайнах при печати открыток или плакатов. Это идеально подходит для наших веб-дизайнов и полиграфических дизайнов, которые вам нужны.
Щелкните и медленно перетащите вправо, чтобы создать форму звезды. Обратите внимание, что при перемещении указателя звезда меняет размер и свободно вращается.Не отпуская кнопку мыши, прекратите перетаскивание и нажмите клавишу со стрелкой вниз один раз (чтобы уменьшить количество точек на звезде до четырех).
Чтобы создать звезды, выполните следующие действия. Сначала создайте форму, как показано на изображении ниже. 47.
Выберите звезду, затем перейдите на панель инструментов и выберите инструмент «Кристаллизация». 48. Поместите этот инструмент на фигуру и щелкните. Это превратит фигуру в звезду, которую мы будем использовать на изображении.
49. Расположите звезды на изображении по своему вкусу.50. Выберите объект или группу (или выберите слой на панели «Слои»).
Когда вы расширяете объект, который использует эффект внутреннего свечения, внутреннее свечение проявляется как маска непрозрачности. Если вы расширяете объект, который использует внешнее свечение, внешнее свечение становится прозрачным растровым объектом. Выберите файл.
Список сопутствующей литературы:
| |
| из Adobe Illustrator CS Wow! Книга Шэрон Стойер Peachpit Press, 2004 | |
| |
| из Как увидеть и прочитать ауру Теда Эндрюса Llewellyn Publications, 2006 | |
| из меню «Добавить новый эффект» на панели «Внешний вид» ★ или из меню «Эффект» в разделе «Эффекты Illustrator», выберите «Стилизация»> «Внутреннее свечение» или «Внешнее свечение». | |
| из Illustrator CS4 для Windows и Macintosh: Visual QuickStart Guide Элейн Вайнманн, Питер Лурекас Pearson Education, 2009 г. | |
| |
| из Pro C # 2010 и .NET 4 Platform Эндрю Троелсен Apress, 2010 | |
| |
| от поворота налево на Орионе: сотни объектов ночного неба, которые можно увидеть в домашний телескоп — и как их найти Гай Консолмагно, Дэн М. Дэвис Cambridge University Press, 2011 | |
| |
| из 3D Computer Graphics: A Mathematical Introduction with OpenGL by Sam Buss, Samuel R.Buss Cambridge University Press, 2003 | |
| |
| из Wiccan Spell A Night: заклинания, чары и зелья на весь год Сирона Рыцарь Citadel Press, 2012 | |
| |
| от Kelly L.Полное справочное руководство по Autodesk 3ds Max 2020 Мердока Келли Мердок SDC Publications, 2019 | |
| |
| из Истории и практики древней астрономии Джеймса Эванса Oxford University Press, 1998 | |
|

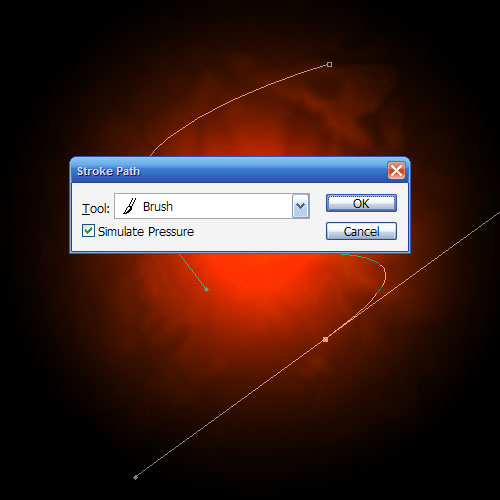
 Для того чтобы получить цифровой неон, используйте контуры, созданные либо в программе Illustrator, либо в программе Photoshop. Затем создайте трубную градацию посредством наслаивания друг на друга контуров с прогрессивно уменьшающейся толщиной обводки. Далее следуйте указаниям по созданию неонового свечения, содержащимся как в программе Photoshop, так и в программе Illustrator. Они обе требуют примерно одинакового числа шагов, но метод программы Illustrator, начинающийся на странице 40, более разносторонний и гибкий, потому что дает возможность сохранить внешний вид как стиль, редактировать и повторно использовать его без того, чтобы каждый раз заново создавать неоновое свечение.
Для того чтобы получить цифровой неон, используйте контуры, созданные либо в программе Illustrator, либо в программе Photoshop. Затем создайте трубную градацию посредством наслаивания друг на друга контуров с прогрессивно уменьшающейся толщиной обводки. Далее следуйте указаниям по созданию неонового свечения, содержащимся как в программе Photoshop, так и в программе Illustrator. Они обе требуют примерно одинакового числа шагов, но метод программы Illustrator, начинающийся на странице 40, более разносторонний и гибкий, потому что дает возможность сохранить внешний вид как стиль, редактировать и повторно использовать его без того, чтобы каждый раз заново создавать неоновое свечение.