Как изменить иконку ярлыка в Windows
Наверх
04.09.2018
Автор: Ольга Дмитриева
1 звезда2 звезды3 звезды4 звезды5 звезд
Как изменить иконку ярлыка в Windows
2
5
1
13
4
Если вам надоели скучные папки и стандартные значки в Windows, поменяйте их — а еще лучше, сделайте свои, оригинальные. Мы покажем, как это провернуть.
Перед тем как делать свои иконки, загляните в набор значков Windows — вдруг там будет то, что вы ищите.
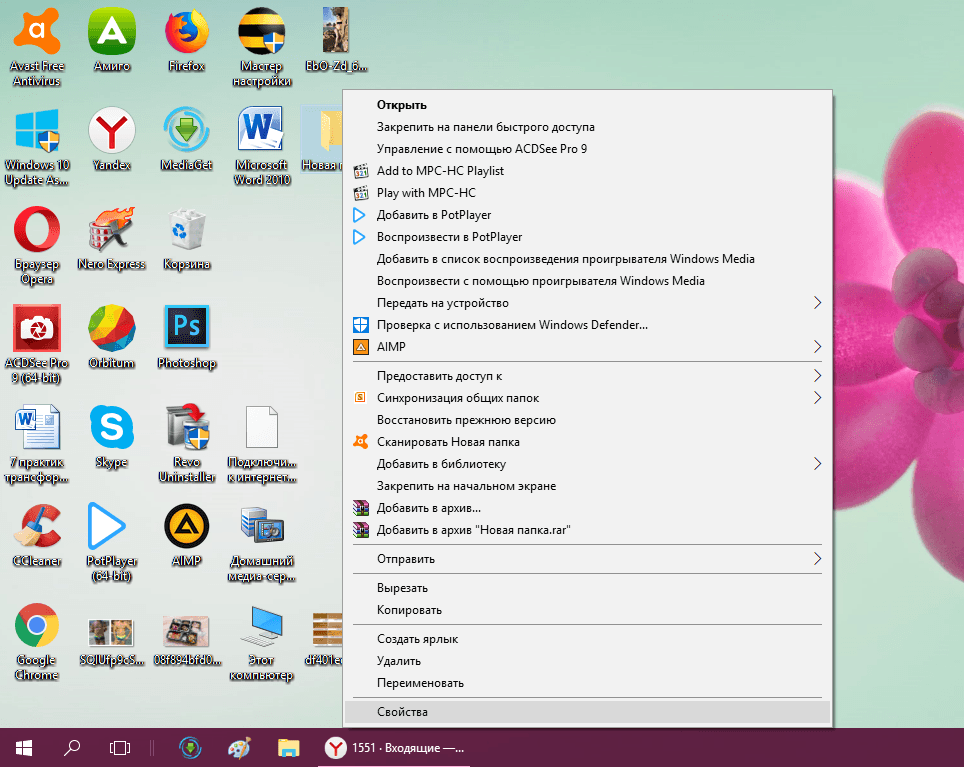
- Щелкните правой кнопкой мыши на иконку, которую хотите изменить. В выпадающем меню выберите «Свойства» (Properties).
- В меню «Свойства» выберите вкладку «Настроить» (Customize).
- В последнем разделе «Значки папок» нажмите кнопку «Сменить значок» (Change Icon). Вы увидите все доступные иконки, которые можно поставить вместо текущей. Выберите нужную, нажмите «Применить» и «ОК», чтобы изменить значок.
Если вы не найдете ничего подходящего в наборе классических иконок, сделайте ее сами.
- Выберите картинку для будущей иконки. Мы взяли логотип CHIP. Откройте любой редактор изображений, можно даже Paint. Измените размер картинки до 64 х 64 пикс. и сохраните ее в формате bmp.
- Используя нашу инструкцию, откройте настройки нужной папки или программы и в меню выбора нового значка нажмите «Обзор». Выберите созданный bmp-файл и установите его как иконку.
Больше советов для настройки Windows:
- Как переустановить Windows и не потерять лицензию?
- Как восстановить поврежденные системные файлы Windows
Теги windows
Автор
Ольга Дмитриева
Редактор направлений «Мобильные устройства» и «Техника для дома»
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Обзор планшета HONOR Pad 8: большой экран и 8 динамиков
Обзор умных колонок SberBoom и SberBoom Mini
Топ-5 игр из AppGallery в 2022 году
Как проверить скачанный файл на вирусы?
Макросы для клавиатуры и мыши: что это и как их создать
Как поставить живые обои на ПК?
Как восстановить отформатированный жесткий диск?
Пароочиститель: что именно можно очистить с его помощью
Как оплатить Яндекс баллами товары и услуги
Реклама на CHIP Контакты
Бесплатный Редактор Иконок — создавай модные иконки без дизайнерских навыков.
 Библиотека стилей иконок. SVG, PNG, ICO экспорт
Библиотека стилей иконок. SVG, PNG, ICO экспортУникальный редактор который поможет тебе создать свои собственные иконки различных размеров и стилей
Исследуй
Окунись в творческий процесс без дизайнерских навыков.
Как часто ты обнаруживаешь что тебе не хватает красивых, хорошо прорисованных иконок, которые хорошо вписываются в приложение, интерфейс или сайт?
IconsFlow является мощным онлайн инструментом для создания иконок высокого качества без каких-либо навыков работы в фотошопе или иллюстраторе. Ты можешь просто выбрать нужные иконки из галлереи и изменить цвет элементов, размер, стиль и эффекты. Это проще, чем ты думаешь!
SVG, Ico & Png Экспорт
Возможность экспортирта иконок в SVG, PNG и ICO формах. Твои иконки не потеряют качество при редактировании или изменении размера.
Твои иконки не потеряют качество при редактировании или изменении размера.
Загрузка своих собственных иконок
С IconsFlow ты можешь создать новую иконку или изменить стиль, загружая свои собственные иконки.
Дизайн иконок
Создавай интересные и привлекательные интерфейсы с уникальными иконками. Изменяй цвет, градиент, размер, положение и эффекты!
Бесплатные Обновления
Новые иконки и модные стили каждую неделю!
IconsFlow обновляет галлерею иконок и стилей каждую неделю. Твой дизайн всегда будет выглядеть профессиональным.
Меньше времени и усилий для разработки потрясающих наборов иконок.
Меньше времени и усилий для разработки потрясающих наборов иконок.
- Иконки очень важны
- Иконки задают ритм и помогают создать структуру для любого макета или приложения.
- Эффектные Стили Иконок
- С IconsFlow ты дизайнер! Просто выбери иконки из галлереи и выбирай разные стили.

FREE Icon Maker — создавайте стильные плоские иконки всего за несколько минут. SVG, PNG, экспорт ICO
Более 200 000 иконок, которые взорвут ваши творческие проекты и интерфейсы!
Исследовать
Погружайтесь в творческий процесс, не имея навыков дизайнера.
Как часто вы ловите себя на том, что ищете красивые, удобные, хорошо разработанные значки, которые хорошо впишутся в программное обеспечение, портфолио или шаблон?
IconsFlow — это правильный инструмент, чтобы начать создавать высококачественный набор иконок без каких-либо навыков фотошопа или иллюстратора. Вы можете просто добавить все нужные вам значки и изменить цвет элементов, размер и эффекты теней. Это проще, чем вы думаете!
Это проще, чем вы думаете!
Экспорт SVG, Ico и Png
Теперь вы можете экспортировать свои иконки в форматы Svg, Ico и Png. Ваши значки не потеряют качество после редактирования или изменения размеров.
Загрузите свои собственные иконки
С IconsFlow вы можете создать новый набор значков или обновить стиль, загрузив свои собственные значки.
Настройка и редактирование значков
Создавайте интересные и привлекательные интерфейсы с уникальными значками. Меняйте цвет, градиент, размер, положение, эффекты — все!
Бесплатные обновления
Новые иконки и модные стили каждую неделю!
IconsFlow выпускает каждую неделю новые наборы иконок, тщательно разработанные и охватывающие все виды стилей. Ваш дизайн всегда будет выглядеть профессионально и свежо.
Ваш дизайн всегда будет выглядеть профессионально и свежо.
Тратьте меньше времени и усилий на создание потрясающих наборов иконок.
Тратьте меньше времени и усилий на создание потрясающих наборов иконок.
- Иконки очень важны
- Иконки создают ритм, привлекают внимание и структурируют каждый макет или приложение.
- Впечатляющие фоны иконок
- С IconsFlow вы дизайнер! Просто выберите фон из библиотеки и поэкспериментируйте с разными стилями.

лучших советов по созданию собственных значков
Иконки повсюду: от социальных сетей до этикеток на продуктах питания и уличных вывесок. Они рассказывают истории, делятся информацией и вносят вклад в то, как люди думают об окружающем мире.
Пиктограммы эффективны, потому что они делают краткие заявления. Мозг обрабатывает визуальные сигналы намного быстрее, чем текстовые, поэтому значок может передавать сообщение намного быстрее, чем написанное слово. «Хороший способ подумать о силе визуальной коммуникации — подумать о самой важной информации, с которой вы сталкиваетесь ежедневно, а именно о здоровье и безопасности», — говорит Эдвард Боутман, соучредитель проекта Noun и инструктор Skillshare. Оригинал Дизайн иконок: создание пиктограмм с целью . «Эта информация почти всегда передается визуально с помощью пиктограмм, потому что эти маленькие изображения могут оказать огромное влияние. Они невероятно сильны».
Они невероятно сильны».
Как в личных, так и в профессиональных ситуациях значки могут быть экономичным способом помочь людям легко распознавать контент, который вы создаете. Но попытка разработать собственный дизайн может оказаться непосильным процессом. Иконки можно использовать где угодно, включая социальные сети, листовки, вывески и упаковку продуктов, и посадка на изображение, которое работает во всех этих средах, может показаться невыполнимой задачей. К счастью, понимание нескольких основных принципов может помочь вам создать иконку, которая безупречно работает в различных контекстах и может быть изменена по мере необходимости. Здесь мы рассмотрим, как создать иконку для сайта, вывески или публикации.
Создание значков, побуждающих к действию
Присоединяйтесь к соучредителю Noun Project Эдварду Боутману, который направляет пользователей по созданию значков с помощью Adobe Illustrator в своем Skillshare Original.
Принять участие в курсе
В поисках правильной идеиКаждый отличный дизайнерский проект начинается с мозгового штурма, и дизайн значков не исключение. Подумайте, как будет использоваться значок, кто его увидит, что вы хотите, чтобы он представлял, и какие цвета или изображения вы хотите, чтобы он содержал. Обратите внимание и на стиль. Это профессионально или причудливо? Красочный или монотонный? Плоский или 3D? Нарисованный от руки или точный?
Прямо сейчас не подвергайте себя цензуре — просто записывайте мысли и идеи, пока не воплотите то, что хотите создать. Вы даже можете начать рисовать, когда к вам приходят идеи. Если вы застряли, попробуйте оглядеться в поисках вдохновения — все, что вам нужно, это открыть телефон и посмотреть на главный экран.
Студенческий проект Рикардо Кабрита Часто дизайнеры создают наборы иконок, соответствующих различным продуктам или идеям. Когда вы беретесь за такой проект, начните с рассмотрения общей темы и того, какие отдельные элементы вы могли бы включить. «Я составляю список в своем рабочем файле Illustrator», — говорит дизайнер Адам Уиткрофт, который делится советами в своем Skillshare Original 9.0059 Дизайн иконок: создание целостного набора иконок . «Этот список, по сути, просто свалка идей по теме. Я делаю это с каждым проектом, который я сделал. Это действительно помогает мне думать наперед». В то время как отдельные значки должны стоять сами по себе, вы также хотите, чтобы набор сливался вместе и сливался в единое целое. Подумайте, как вы можете использовать шрифт, форму или цвет, чтобы связать набор значков воедино.
«Я составляю список в своем рабочем файле Illustrator», — говорит дизайнер Адам Уиткрофт, который делится советами в своем Skillshare Original 9.0059 Дизайн иконок: создание целостного набора иконок . «Этот список, по сути, просто свалка идей по теме. Я делаю это с каждым проектом, который я сделал. Это действительно помогает мне думать наперед». В то время как отдельные значки должны стоять сами по себе, вы также хотите, чтобы набор сливался вместе и сливался в единое целое. Подумайте, как вы можете использовать шрифт, форму или цвет, чтобы связать набор значков воедино.
Лучшие значки просты и не требуют понимания текста. Многие дизайнеры иконок начинают с базовых форм, таких как треугольники, квадраты или круги, и превращают их в обтекаемую, чистую графику. Помните, что значки маленькие, и вы хотите, чтобы люди могли распознавать их довольно быстро. Они не должны быть вычурными или иметь множество дополнительных функций. Если вещи кажутся слишком сложными или неясными, вероятно, так оно и есть.
Когда у вас появится относительно солидная идея, проведите небольшое исследование и посмотрите, есть ли на рынке похожие значки — в конце концов, вы же не хотите тратить время на создание того, что уже существует. Если вы заметили похожий значок, настройте свой так, чтобы он выделялся и лучше отличал ваш бренд. Попробуйте прогонять идеи среди друзей в неформальной фокус-группе во время мозгового штурма. Подумайте о том, как ваша икона будет находить отклик у людей через год, пять или десять лет. Лучшие значки могут выдержать испытание временем практически без настройки.
Создание набора иконок в Photoshop
Следите за тем, как дизайнер Адам Уиткрофт описывает процесс, который он использует для создания серии иконок.
Принять участие в уроке
Составление плана Имея в виду идею, пришло время выяснить технические детали, которые вам необходимо выполнить. Во-первых, какого размера и формы будут ваши иконки? Иконки веб-сайтов обычно имеют размер 16, 32 или 48 пикселей. Но есть возможность сделать их других размеров: Одной из растущих тенденций является создание масштабируемых наборов значков, которые можно адаптировать в зависимости от потребностей программы или проекта.
Но есть возможность сделать их других размеров: Одной из растущих тенденций является создание масштабируемых наборов значков, которые можно адаптировать в зависимости от потребностей программы или проекта.
«Когда мы начинаем делать наброски, нам обычно нравится иметь какой-то шаблон», — говорит Натан Голдман, который ведет класс «Иллюстрация набора значков: дизайн целостной серии » со своим деловым партнером Дэном Кукеном. Работа внутри формы — они предлагают начать с круга, могут предложить полезную отправную точку. «Существует множество способов проиллюстрировать иконку, и вам не обязательно делать ее идеальной окружностью», — добавляет Кулькен. «Это может быть квадрат, это может быть любая форма, которую вы хотите».
Изображение от DKNG Studios Независимо от размера или формы, которую вы выберете, запланируйте буфер в два пикселя вокруг внешней стороны значка, особенно если есть рамка. Во время работы используйте сетку, чтобы вы могли представить, как все это будет сочетаться друг с другом.![]() Сетка может помочь выровнять пиксели и упростить поиск сходства между значками в одном наборе. Использование сетки также помогает сохранить симметрию, особенно когда вы используете разные углы и кривые. Симметрия и выравнивание — важная часть дизайна значка: если углы и линии не совпадают идеально, зрители могут сказать, что значок был разработан непрофессионально.
Сетка может помочь выровнять пиксели и упростить поиск сходства между значками в одном наборе. Использование сетки также помогает сохранить симметрию, особенно когда вы используете разные углы и кривые. Симметрия и выравнивание — важная часть дизайна значка: если углы и линии не совпадают идеально, зрители могут сказать, что значок был разработан непрофессионально.
Как создать серию иконок
Погрузитесь в дизайн иконок с соучредителями DKNG Studios Дэном Кукеном и Натаном Голдманом.
Пройти курс
Создание иконки Планирование завершено, пора переходить к самой интересной части. Дизайн — это то, где иконки оживают. Если вы потратите время на тщательное планирование, процесс проектирования будет проще и глаже. Но это не значит, что вы должны ожидать, что быстро достанете свой набор иконок. Ваши значки все еще могут меняться и развиваться: вас может поразить новая волна творческого гения, или вы можете понять, что ваш план выглядит не так, как вы хотите.
Существует несколько программ для создания иконок, от онлайн-программ для начинающих, которые обычно бесплатны, до программ профессионального уровня, которые намного дороже. Вот несколько ваших вариантов.
Adobe IllustratorAdobe Illustrator на сегодняшний день является самой популярной программой для создания логотипов, и на то есть веские причины. Его широкие возможности обеспечивают максимальную настройку, позволяя пользователям увеличивать размер и масштаб без создания пикселей, что полезно для детальной работы и значков с более высоким разрешением. Чтобы понять программу, может потребоваться некоторое время, в основном потому, что она может так много сделать, но с помощью нескольких онлайн-руководств и некоторых экспериментов большинство людей могут использовать ее для создания базовой иконки. В Illustrator все полностью настраивается, так что это лучший выбор для конечного продукта, который не похож ни на что другое.
Adobe InDesign Несмотря на то, что его часто упускают из виду в пользу Illustrator, InDesign предлагает множество функций для создания значков. Хотя он лучше всего подходит для создания значков на более простой стороне и требует небольшого обучения, после того, как вы освоите инструменты рисования, вы сможете создавать в InDesign практически все, что угодно.
Хотя он лучше всего подходит для создания значков на более простой стороне и требует небольшого обучения, после того, как вы освоите инструменты рисования, вы сможете создавать в InDesign практически все, что угодно.
Хотя Photoshop больше известен как приложение для редактирования фотографий, его также можно использовать для создания значков. Популярная программа Adobe включает в себя множество фильтров, инструментов градиента и текстур. У любого, кто уже знаком с программой — для редактирования фотографий или других целей — не должно возникнуть проблем с ее использованием для создания иконок. Тем не менее, хотя Photoshop предлагает множество возможностей, другие программы немного проще в использовании, поэтому новичкам лучше рассмотреть другие варианты.
Canva Canva — это бесплатный онлайн-инструмент с предварительно заполненными значками, которые можно настроить в соответствии с вашими потребностями. Этот вариант, не требующий каких-либо дизайнерских знаний, является самым простым и требует меньше времени, но он также обеспечивает наименьшую степень персонализации. Хотя вы можете настроить цвета, размеры, шрифты и другие детали, ваш конечный результат будет очень похож, если не почти идентичен, на другие значки на рынке. Тем не менее, хотя варианты относительно ограничены, инструменты Canva могут соответствовать конкретным потребностям, и программа может подойти для небольших личных работ.
Этот вариант, не требующий каких-либо дизайнерских знаний, является самым простым и требует меньше времени, но он также обеспечивает наименьшую степень персонализации. Хотя вы можете настроить цвета, размеры, шрифты и другие детали, ваш конечный результат будет очень похож, если не почти идентичен, на другие значки на рынке. Тем не менее, хотя варианты относительно ограничены, инструменты Canva могут соответствовать конкретным потребностям, и программа может подойти для небольших личных работ.
Corel Draw в основном предназначен для создания значков и логотипов, что делает его идеальным выбором для пользователей, которым необходимо создавать векторные рисунки и графику. Благодаря таким инструментам, как трассировка питания, соединители и рисование, Corel Draw помогает начинающим и опытным дизайнерам создавать четкие и яркие логотипы. Эта программа не интегрируется с Adobe Suite, но может быть надежным автономным вариантом.
Microsoft Publisher Многие пользователи уже установили Publisher на свои компьютеры как часть Microsoft Office Suite, и хотя эта программа требует немного больше навыков, чем ее веб-аналоги, ее довольно легко освоить. Тем не менее, возможности Publisher несколько ограничены, и настройка графики может стать проблемой, если вы имеете в виду что-то конкретное. Думайте о программе как о промежуточном варианте, который может выполнить работу, если у вас нет навыков, потребностей или ресурсов для более продвинутого варианта.
Тем не менее, возможности Publisher несколько ограничены, и настройка графики может стать проблемой, если вы имеете в виду что-то конкретное. Думайте о программе как о промежуточном варианте, который может выполнить работу, если у вас нет навыков, потребностей или ресурсов для более продвинутого варианта.
Не знаете, с чего начать работу с этими программами? Существует множество онлайн-классов, видео и руководств, которые помогут вам начать работу, от изучения основ до более продвинутых техник. Ключ в том, чтобы экспериментировать и практиковаться (и практиковаться, и практиковаться), пока не найдете свой ритм.
Экспортируйте свой дизайн и воплощайте его в жизнь. Когда ваш дизайн значка завершен, ваша работа дизайнера еще не завершена. «Мы подошли к последнему этапу», — объясняет иллюстратор Кевин Моран в своем курсе «9».0059 Как создавать геометрические значки с помощью Adobe Illustrator . «У нас есть удивительный набор визуальных эффектов, которые мы можем использовать в различных ситуациях. Теперь нам нужно подготовить эти визуальные эффекты к работе для или подобных ситуаций». Это означает экспорт ваших файлов таким образом, чтобы они работали для предполагаемого приложения.
Теперь нам нужно подготовить эти визуальные эффекты к работе для или подобных ситуаций». Это означает экспорт ваших файлов таким образом, чтобы они работали для предполагаемого приложения.
Если вы используете профессиональное программное обеспечение для дизайна, обязательно сохраните значок в формате масштабируемой векторной графики (SVG), который позволяет масштабировать и редактировать его. Это позволит вам использовать значок в разных местах и в разных размерах без необходимости создавать разные версии для каждого использования. (К сожалению, эта возможность недоступна на большинстве бесплатных веб-платформ, таких как Canva, — это следует учитывать при выборе программного обеспечения.)
Изображение преподавателя Skillshare Кевина Морана При экспорте дизайна из таких программ, как Illustrator или InDesign, существует несколько вариантов экспорта SVG, поэтому важно просмотреть настройки и создать сохраненный файл, соответствующий вашим планам для значка. Должен ли он быть редактируемым? Используете ли вы внешние изображения, которые должны оставаться связанными? Добавление дополнительных функций приводит к увеличению размера файла, поэтому постарайтесь включить самые необходимые функции, не создавая слишком большой или громоздкий файл.
Должен ли он быть редактируемым? Используете ли вы внешние изображения, которые должны оставаться связанными? Добавление дополнительных функций приводит к увеличению размера файла, поэтому постарайтесь включить самые необходимые функции, не создавая слишком большой или громоздкий файл.
Например, сохранение возможностей редактирования Illustrator может добавить еще 400 КБ к файлу среднего размера. Во многих случаях может быть лучше создать отдельный файл .ai, чтобы иметь его под рукой для будущих изменений, и удалить возможности редактирования в программе из файла SVG.
Как правило, чем проще дизайн, тем легче его экспортировать без ущерба для элементов дизайна. Если вы добавите пользовательские шрифты или цветовые градиенты, они должны быть перенесены при сохранении файла в формате SVG. Но они могут значительно увеличить размер файла, а при открытии на другом устройстве с помощью другой программы могут затруднить получение точно такого же вида.
Файлы, которые используются только в определенном документе, например значок для вашего резюме или веб-сайта, можно сохранить в более простых форматах, таких как . png или .jpg. Более простые форматы не предлагают возможности редактирования и масштабирования других форматов, и нет никакой гарантии, что значок будет выглядеть так же, когда его откроют в другом месте. Но они меньше и проще в использовании, если значок экспортируется для определенной цели.
png или .jpg. Более простые форматы не предлагают возможности редактирования и масштабирования других форматов, и нет никакой гарантии, что значок будет выглядеть так же, когда его откроют в другом месте. Но они меньше и проще в использовании, если значок экспортируется для определенной цели.
Создание пользовательских значков для вашего личного бренда
Кевин Моран рассказывает об основах создания великолепных значков, в том числе о том, как настроить программы и экспортировать файлы.
Примите участие в курсе
Заключение Логотипы — это эффективный способ продемонстрировать свой бренд, передать сообщение и произвести неизгладимое впечатление. Потратьте время на мозговой штурм и составьте техническое задание, а также поищите способы сделать ваши проекты целостными. Обратите внимание на фундаментальные принципы дизайна, такие как симметрия и сетки, и ищите способы использования цветов или форм для полного визуального выражения идеи.
