Как сделать текст полукругом в Powerpoint — Как сделать текст по кругу или полукругом в Ворде
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво — это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» — «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
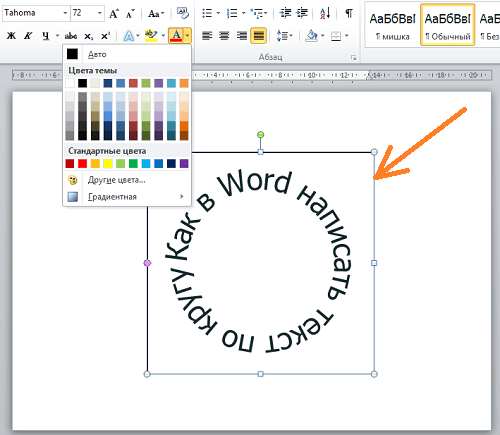
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» — «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
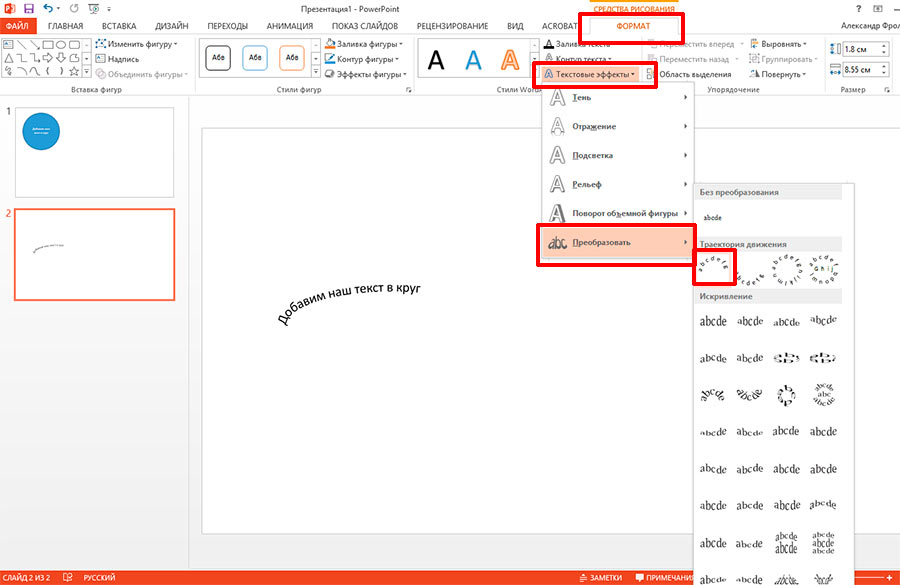
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» — «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» — «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» — «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» — «Круг».
Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» — «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» — «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» — «Нет заливки», затем «Контур фигуры» — «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
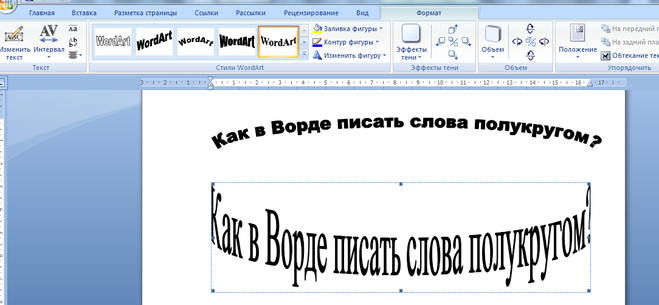
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» — «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Поделитесь статьёй с друзьями:
Как сделать текст по кругу в word?
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» – «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Поделитесь статьёй с друзьями:
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Урок: Как в Word написать текст вертикально
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Круговая надпись на объекте
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Урок: Как рисовать в Word
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры».
2. Из выпадающего меню кнопки выберите объект «Овал» в разделе «Основные фигуры» и нарисуйте фигуру нужных размеров.
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат». Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат».
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
Урок: Изменение шрифта в Ворде
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
- Кликните правой кнопкой мышки по контуру текстового поля;
- Выберите пункт «Заливка», в выпадающем меню выберите параметр «Нет заливки»;
- Выберите пункт «Контур», а затем параметр «Нет заливки».
6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать».
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг».
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции.
Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Урок: Как повернуть текст в Word
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt», расположенную в группе «Текст».
2. В выпадающем меню выберите понравившийся стиль.
3. В появившееся текстовое поле введите необходимый текст. Если нужно, измените стиль надписи, ее шрифт, размер. Сделать все это можно в появившейся вкладке «Формат».
4. В этой же вкладке «Формат», в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты».
5. Выберите в ее меню пункт «Преобразовать», а затем выберите «Круг».
6. Надпись будет расположена по кругу. Если это требуется, подкорректируйте размер поля, в котором находится надпись, чтобы сделать круг идеальным. По желанию или необходимости измените размер, стиль шрифта.
Урок: Как в Ворд сделать зеркальную надпись
Вот вы и узнали, как в Word сделать надпись по кругу, как и о том, как сделать круговую надпись на фигуре.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
При оформлении листовок или плакатов часто возникает необходимость сделать текст в виде полукруга. Такой текст выглядит необычно и сразу привлекает внимание к документу.
Может показаться, что для создания подобного текста нужно использовать профессиональные программы для дизайнеров, но на самом деле можно обойти только одним текстовым редактором. В этой небольшой статье вы узнаете, как сделать текст полукругом в редакторе Word 2007, 2010, 2013 или 2016.
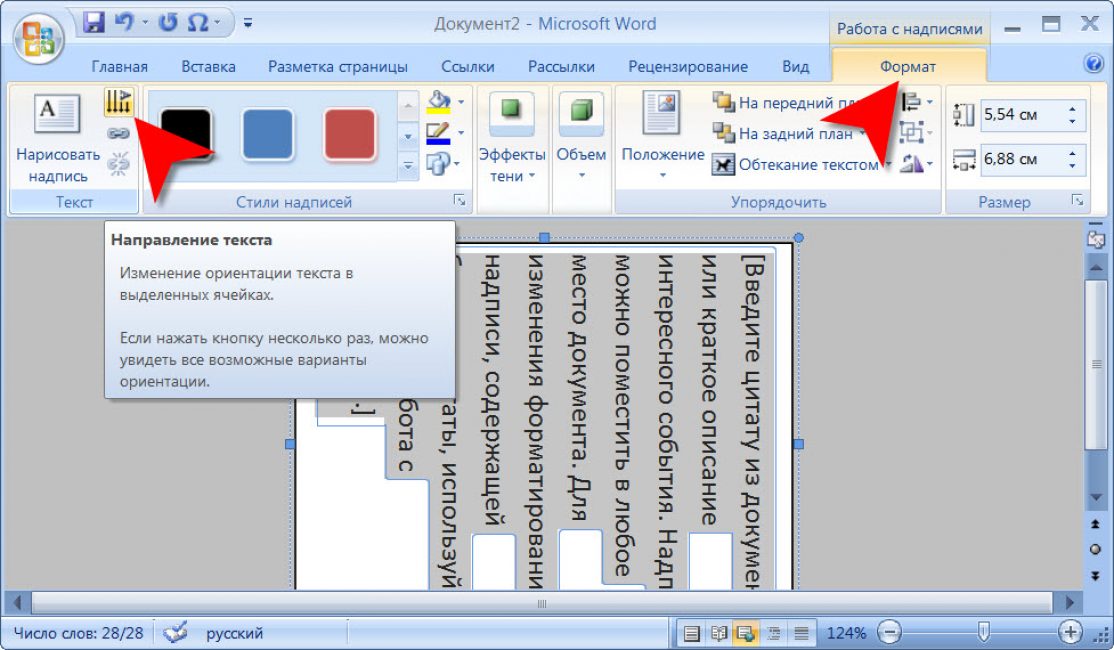
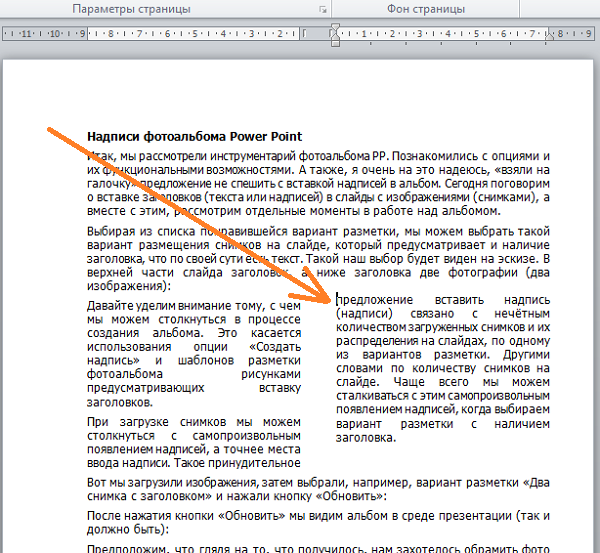
Если у вас современная версия Word, например, Word 2007 или более новая, то вы можете сделать достаточно красивый текст в виде полукруга. Для этого сначала нужно добавить в документ элемент, который называется «Надпись». Для этого перейдите на вкладку «Вставка» и нажмите там на кнопку «Фигуры». В результате откроется достаточно большой список доступных фигур. В этом списке нужно выбрать элемент «Надпись». Его найти очень просто так как он находится в самом начале списка фигур. На скриншоте внизу нужный элемент означен с помощью стрелки.
После того как вы выбрали элемент «Надпись», ваш курсор превратится в крестовину. С помощью этой крестовины нужно нарисовать прямоугольник, в потом вставить или вписать в него текст, который должен быть оформлен в виде полукруга. В результате у вас должен получиться примерно такой элемент, как на скриншоте внизу.
В результате у вас должен получиться примерно такой элемент, как на скриншоте внизу.
Дальше нужно убрать рамку вокруг текста. Для этого выделяем рамку с помощью мышки и переходим на вкладку «Формат». Здесь нужно нажать на кнопку «Контур фигуры» и в появившемся меню выбрать вариант «Нет контура».
После удаления контура можно приступать к настройке оформления текста. Для этого снова выделяем блок текста, переходим на вкладку «Формат» и нажимаем там на кнопку «Текстовые эффекты».
В результате откроется меню, в котором нужно выбрать эффект и применить его к тексту. Для того чтобы сделать текст полукругом, вам нужно перейти в меню «Преобразовать» и выбрать там один из эффектов в разделе «Траектория движения».
Благодаря этому эффекту, текст внутри созданного вами текстового блока будет оформлен в виде полукруга. Для того чтобы изменить кривизну полукруга нужно просто изменить размеры блока с текстом. В конечном итоге у вас может получится примерно такая текстовая надпись как на скриншоте внизу.
При необходимости полукруг из текста можно наклонить на любой угол вправо или влево. Для этого нужно навести курсор на зеленую точку над блоком с текстом, зажать левую кнопку мышки и передвинуть курсор в нужном направлении.
Экспериментируя с настройками текста на вкладке «Формат», можно получить надписи с самым разным оформлением.
Как пример – текст на скриншоте вверху.
Как сделать прозрачный текст в Фотошопе
Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Мы с Вами пойдем дальше и создадим по-настоящему стеклянный текст, через который будет просвечиваться фон.
Приступим.
Создаем новый документ нужного размера и заливаем фон черным цветом.
Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст».
Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte».
Я выбрал шрифт «Forte».
Пишем наш текст.
Создаем копию слоя с текстом (CTRL+J), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.
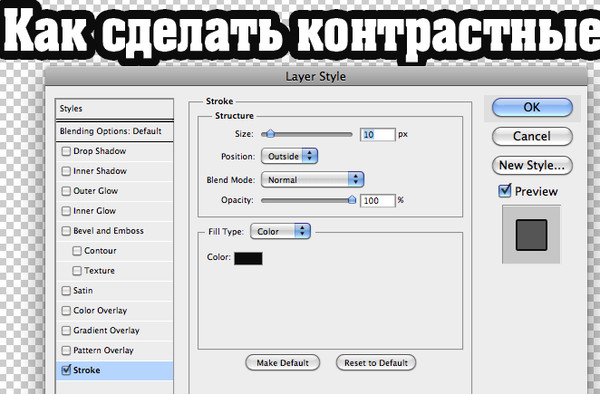
Первым делом выбираем пункт «Тиснение». Выставляем настройки, как показано на скриншоте.
Затем выбираем пункт «Контур» и снова смотрим на скриншот.
Добавим Обводку с такими настройками:
И Тень.
Готово, нажимаем ОК.
Не переживайте, что ничего не видно, скоро все покажется…
Переходим на верхний слой и снова вызываем стили.
Снова добавляем Тиснение, но с такими настройками:
Затем определяем Контур.
Настраиваем Внутреннее свечение.
Нажимаем ОК.
Дальше самое интересное. Сейчас мы будем делать текст действительно прозрачным.
Сейчас мы будем делать текст действительно прозрачным.
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:
Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.
Вот, что получилось в итоге:
Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТКак наложить текст на видео
Хотите рассказать зрителям, где происходит действие фильма или добавить титры с именами участников? А может, вы создаёте видеооткрытку и желаете украсить её изысканным поздравлением? Во всех этих случаях понадобится функция накладывания текста на изображение. Программа «ВидеоМОНТАЖ» позволит сделать это легко и красиво. Читайте статью, и вы узнаете, как стильно оформить фразу в ролике, используя видеоредактор.
Содержание:
Накладываем текст – легко и просто
«ВидеоМОНТАЖ» – многофункциональная мастерская на русском языке, созданная с мыслью об удобстве пользователей. Разобраться в меню и найти необходимые функции не составит труда даже без обучающей литературы. В то время как софт на английском ставит в тупик, наша программа даже начинающему позволит освоить монтаж видео за несколько минут. Вы убедитесь в этом на примере процесса включения надписи в клип.
Вы убедитесь в этом на примере процесса включения надписи в клип.
Шаг 1. Установка
Скачайте с сайта дистрибутив и установите софт на ПК. Кликните дважды по ярлыку, появившемуся на рабочем столе, для запуска программы. Можно начинать работать.
Шаг 2. Добавление материала
Нажмите кнопку «Новый проект». В папках на компьютере найдите нужные файлы и перетащите в правильном порядке на монтажный стол. Добавляйте не только видеофайлы, но и любимые фотографии!
Переносим материал на монтажный стол
Шаг 3. Наложение текста
Переходим к редактированию видео! Открываем вкладку «Текст».Вы можете выбрать один из десятков красочных оригинальных стилей, чтобы привлечь внимание к сообщению. Редактор предлагает по-настоящему большой выбор продуманных красивых вариантов. Выберите подходящий стиль и введите нужную надпись.
Добавляем текстовое сообщение
Меняйте размер и расположение фразы, добиваясь наилучшего результата. Чтобы увеличить или уменьшить размер текстовой вставки, наведите курсор на один из узлов рамки и зажмите левую кнопку мыши. Теперь просто перетащите край рамки на оптимальное расстояние.
Если никакой стиль из предложенного каталога не подошёл, перейдите к ручным настройкам и самостоятельно отрегулируйте шрифт, заливку, цвет контура, тень и другие параметры.
Настраиваем стили вручную
Шаг 4. Сохранение проекта
Когда закончите работу над фильмом, останется его сохранить. Для этого нажмите на соответствующую кнопку. В появившемся окне выберите, какой формат будет у готовой киноленты. Кликните по строке с подходящим вариантом: для просмотра на ПК, для публикации в соцсетях, для записи на DVD или высококачественный HD.
Сохраняем проект в нужном формате
Теперь вы знаете, как вставить текст с помощью редактора и можете показать готовое кино близким и друзьям! С яркими оригинальными надписями оно станет более завершённым и интересным.
Как можно использовать надписи в ролике
Помимо обычного обозначения места и участников событий можно придумать массу классных идей для применения фраз в ролике. Попробуем проявить фантазию!
- Развлеките друзей. Хотите, чтобы финальный проект был не только красочным, но и остроумным? Придумайте забавные комментарии, чтобы вызвать улыбку зрителей, например, используйте популярный мем или впишите в программе для видеомонтажа прикольные реплики домашним животным.
Повеселите зрителя забавной надписью
- Добавьте субтитры. Для коротких роликов с минимальной озвучкой можно организовать что-то вроде субтитров.
 Если реплик несколько, то файл можно разбить на нужное количество фрагментов с помощью функции нарезки и вписать тексты в каждый отдельно.
Если реплик несколько, то файл можно разбить на нужное количество фрагментов с помощью функции нарезки и вписать тексты в каждый отдельно. - Создайте имитацию телеканала. Делаете мини-сериал или собственный прогноз погоды? Добавьте с краю название и логотип вымышленного или одного из реально существующих телеканалов.
Имитируйте известный телеканал
- Поздравьте близких. Впишите тёплые слова в видеооткрытку, чтобы сделать приятно дорогому человеку. Это отличный способ презентовать оригинальный запоминающийся подарок. Не забудьте наложить музыку на видео поздравление, чтобы сделать его трогательнее и ярче.
Подключайте фантазию по полной программе, и вы придумаете ещё десяток вариантов оригинального использования текста в роликах! Редактор даёт массу возможностей для творчества!
Делайте качественные фильмы
Украсьте фильм надписями, чтобы он стал ещё лучше. С программой вам не придётся думать, как сделать яркое поздравление или как вшить субтитры в видео. Софт предоставит удобный инструмент не только для вписывания слов, но и для улучшения качества исходного видеоматериала, добавления переходов и спецэффектов, работы с аудио и многого другого. Создавайте отличные фильмы вместе с редактором «ВидеоМОНТАЖ»!
С программой вам не придётся думать, как сделать яркое поздравление или как вшить субтитры в видео. Софт предоставит удобный инструмент не только для вписывания слов, но и для улучшения качества исходного видеоматериала, добавления переходов и спецэффектов, работы с аудио и многого другого. Создавайте отличные фильмы вместе с редактором «ВидеоМОНТАЖ»!
Как сделать текст простым. Чеклист | by Артем Жигалин
Список правил как упростить и улучшить доступность
текста на веб страницах
Размеры
- Сделать шрифт основного текста не меньше 14 px.
- Сделать шрифт адаптивным к разным размерам экранов.
Используйте относительные величины в CSS атрибутах (em или проценты). - Ограничить строку до 55–75 символов.
- Ограничить предложение до 12–15 слов.
- Ограничить абзац до 3–4 предложений.
- Установить расстояние между строками в 1.
 5 раза больше размера шрифта.
5 раза больше размера шрифта. - Установить расстояние между абзацами в 1.5 раза больше расстояния между строками.
Оформление
- Сделать основной текст (или текст на рисунке) контрастным к фону не менее 7:1.
Калькулятор определения контраста. - Сделать заголовки и крупный текст контрастным к фону не менее 4.5:1.
Калькулятор определения контраста. - Использовать подзаголовки для оформления структуры.
- Убедиться, что текст можно прочитать при отключенных стилевых страницах.
- Убрать текст в виде изображений.
За исключением случаев когда это действительно необходимо. - Убрать слова написанные заглавными буквами.
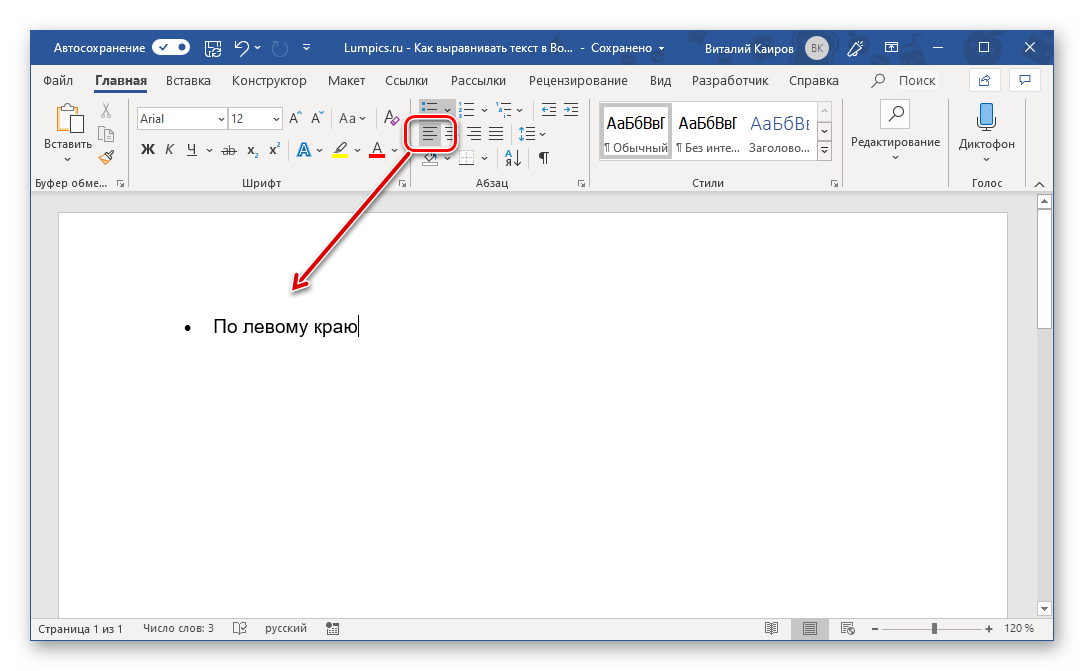
- Выровнять основной текст по левому краю.
- Выровнять заголовки по левому краю или по центру.
Понимание текста
- Убедиться, что назначение ссылки понятно из текста ссылки или текста рядом со ссылкой.

- Использовать слова соответствующие уровню читателя.
- Одно предложение — одна мысль.
- Один абзац — одна идея.
- Убрать причастные и деепричастные обороты.
Пример: Он писал письмо, кажущееся длинным.
Пример: Он писал длинное письмо, не отрывая глаз. - Сделать прямой порядок слов в предложениях.
Хороший пример: Он написал длинное письмо.
Плохой пример: Написал он длинное письмо. - Убрать абстракции образованные от глаголов.
Плохой пример: У нас было обсуждение этой проблемы.
Хороший пример: Мы обсудили эту проблему. - Описать неизвестные жаргонные и профессиональные слова простым языком.
Пример: Инсталлируйте программу. - Расшифровать аббревиатуры в тексте.
В HTML используется атрибут title для элементов abbr и acronym. - Убрать предложения со страдательным залогом.

Хороший пример: Курица снесла яйцо.
Плохой пример: Яйцо снесенное курицей. - Подобрать к длинным словам простые синонимы с меньшим количеством букв.
Главное и второстепенное
- Выстроить важность всего текста по принципу пирамиды.
- Выстроить важность абзацев по принципу пирамиды.
- Облегчить беглый просмотр текста.
- Выделить ключевые слова.
- Убрать рекламную воду с субъективными оценками.
Как сделать текст изогнутый в PowerPoint 2010
опубликованный: 2013-10-15
Существуют особые случаи , когда вы можете быть заинтересованы кривой текста в диаграммах PowerPoint или презентации. Как правило, изогнутый текст и эффекты WordArt не могут быть полезны на всех, если у вас нет конкретных потребностей. Например, проектирование круговой диаграммы в PowerPoint может потребовать от вас кривой текст внутри диаграммы цикла, чтобы добавить текст к каждому шагу и следовать по круговой траектории. Здесь мы покажем вам, как кривой текст в PowerPoint, так что вы можете создавать удивительные круговые диаграммы с текстом.
Здесь мы покажем вам, как кривой текст в PowerPoint, так что вы можете создавать удивительные круговые диаграммы с текстом.
Мы начнем этот простой учебник с круговой дизайн диаграммы, созданной с фигурами в PowerPoint. Вы можете заметить, что текст на каждом шаге не изогнута, поэтому наша цель здесь, чтобы применить изогнутый стиль к тексту на каждом шагу, чтобы следовать по пути. На самом деле, мы будем использовать эффект Path Follow под текстовые эффекты.
Для того, чтобы кривой текст с помощью WordArt в PowerPoint вам нужно, чтобы выделить текст формы, а затем выберите Формат и нажмите на выпадающем меню Text Effects.
Затем, обратите внимание на опцию Transform и здесь вы можете увидеть несколько вариантов изогнутыми текста и дуговых эффектов в разделе Follow Path.
После того, как вы применили стиль, текст под выбранным текстовым полем будет изогнута, и вы можете увидеть пример на рисунке ниже. Обратите внимание на то, что вам нужно, чтобы отрегулировать положение текста, чтобы сделать его пригодным в изогнутой стрелкой.
Теперь вы можете повторить шаги по кривой другие шаги.
Наконец, мы получили хороший три шага диаграммы в PowerPoint 2010 с изогнутым текста (дуги) на каждом шаге описании.
Если вы хотите скачать круговую диаграмму для PowerPoint, то вы можете проверить слайды на SlideModel.com
Как сделать текст справа от картинки?
Ответ мастера:Современные текстовые редакторы предоставляют очень широкие возможности для подготовки документов в самых разнообразных форматах. Такие документы могут включать в себя не только текст, но и разные картинки, таблицы, схемы, диаграммы и другие элементы. Гибкость, простота и удобство текстовых редакторов хорошо проявляется в таких вещах, как, для примера, возможность создать текст с правой стороны от картинки. Это можно сделать несколькими способами.
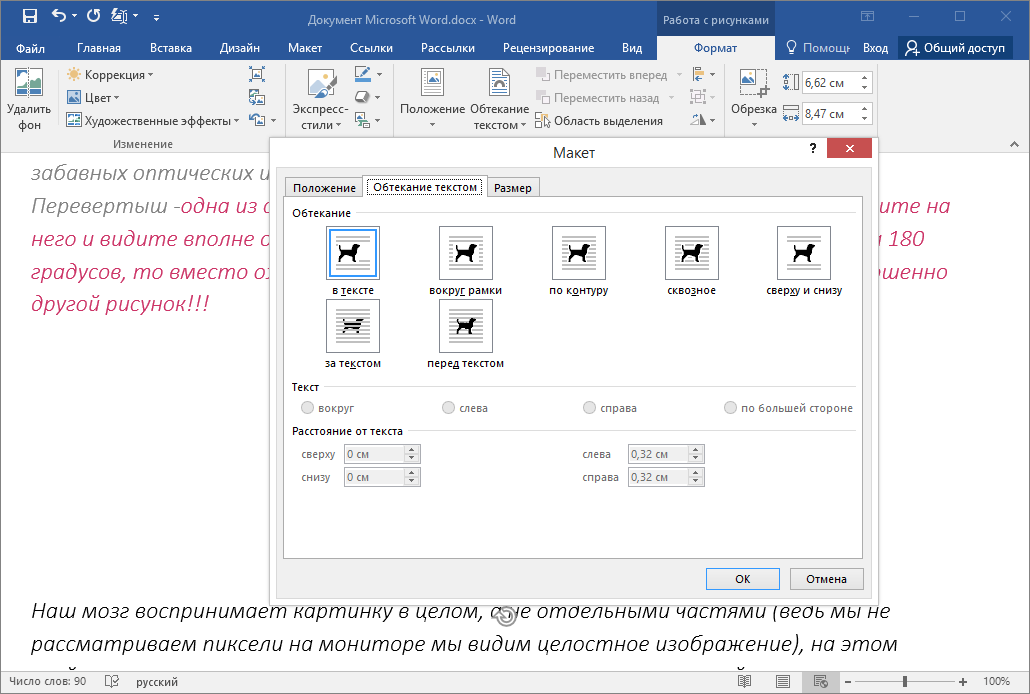
В документе текстового процессора Microsoft Office Word поместить текст справа от картинки можно при помощи изменения свойств в формате ее изображения. Для этого кликните правой кнопкой мыши по изображению. Теперь выберите пункт «Формат рисунка…». После чего откроется диалог с таким же названием. Переключитесь на пункт «Положение». Нажмите мышкой по квадрату, который изображает схему для выравнивания и под ним написано «Вокруг рамки». Выберите опцию с названием «По левому краю». Нажмите «Ок». Теперь ваша картинка будет выровнена по левому краю страницы. Нажмите справа от нее, там вы можете писать нужный текст.
Для этого кликните правой кнопкой мыши по изображению. Теперь выберите пункт «Формат рисунка…». После чего откроется диалог с таким же названием. Переключитесь на пункт «Положение». Нажмите мышкой по квадрату, который изображает схему для выравнивания и под ним написано «Вокруг рамки». Выберите опцию с названием «По левому краю». Нажмите «Ок». Теперь ваша картинка будет выровнена по левому краю страницы. Нажмите справа от нее, там вы можете писать нужный текст.
В документе Microsoft Office Word можно ввести текст справа от картинки, поместив их в ячейку таблицы. Для этого установите текстовый курсор сверху над изображением. В главном меню выберите пункт «Таблица», потом «Вставить» и снова «Таблица». На экране появится диалог, где в поле «Число столбцов» укажите «2», а в поле «Число строк» напишите «1». Подтвердите операцию. Теперь перетащите мышкой картинку в левую ячейку таблицы. А текст пишите в правой ячейке. Если есть необходимость, то измените ширину столбцов, перемещая разделительную линию мышкой. После окончания сделайте границы таблицы невидимыми. Для этого нажмите правой кнопкой мыши по ее заголовку. В меню выберите «Свойства таблицы». Нажмите теперь «Границы и заливки». На вкладке «Граница» в группе элементов управления «Тип» укажите «Нет». Подтвердите действия в двух открытых диалогах.
После окончания сделайте границы таблицы невидимыми. Для этого нажмите правой кнопкой мыши по ее заголовку. В меню выберите «Свойства таблицы». Нажмите теперь «Границы и заливки». На вкладке «Граница» в группе элементов управления «Тип» укажите «Нет». Подтвердите действия в двух открытых диалогах.
Можно также разместить текст справа от картинки в Microsoft Office Word в качестве содержимого текстового блока. Для этого в главном меню программы выберите «Вставка» и «Надпись». Нажав левую кнопку мыши, очертите курсором прямоугольную область справа от изображения. Так в документе и будет создан текстовый блок. Скорректируйте его размеры до необходимых, просто перетаскивая мышью. Нажмите на блок. Теперь можно писать там текст.
В OpenOffice.org Writer можно сделать текст справа от изображения путем изменения его свойств обтекания и выравнивания. Для этого нажмите правой кнопкой на картинку. В появившемся меню выберите «Изображение». В новом диалоге переключитесь на пункт «Обтекание». Теперь кликните по квадрату, который изображает схему обтекания и под которым написано «Справа». Если необходимо дополнительно выровнять картинку по левому краю, тогда переключитесь на пункт «Тип» и выберите «По левому краю», потом «Горизонт» и наконец, группу элементов управления «Положение». Подтвердите действия, нажав «Ок».
Теперь кликните по квадрату, который изображает схему обтекания и под которым написано «Справа». Если необходимо дополнительно выровнять картинку по левому краю, тогда переключитесь на пункт «Тип» и выберите «По левому краю», потом «Горизонт» и наконец, группу элементов управления «Положение». Подтвердите действия, нажав «Ок».
Также можно в OpenOffice.org Writer написать текст справа от картинки, разместив их в ячейках таблицы. Для этого нужно совершить действия, которые аналогичные действиям в Microsoft Office Word. Разница лишь в том, что для отображения диалога создания таблицы можно использовать комбинацию клавиш Ctrl+F12.
Как выделить текст и сделать его более читаемым
Знаете ли вы, что, хотя картина стоит тысячи слов и может рассказать историю, она не может рассказать всю историю. На самом деле многие люди упускают из виду важность текстового сообщения на картинке и дизайне.
Как добавить текст поверх изображения и выделить текст всегда было важным уроком при проектировании. Вот 6 простых правил создания макетов, которые вы прочитаете. И вы узнаете, как размещать текст поверх изображений, чтобы шрифт выделялся на фоне и получал отличный отклик!
Вот 6 простых правил создания макетов, которые вы прочитаете. И вы узнаете, как размещать текст поверх изображений, чтобы шрифт выделялся на фоне и получал отличный отклик!
Правило 1: Заголовок — звезда, а не актер второго плана
Заголовок — это текст, указывающий на природу статьи под ним, и всегда был самой важной частью содержания.Когда читатель впервые видит плакат, его внимание, помимо красивой картинки, часто привлекает заголовок контента. Заголовок предоставляет читателям общую информацию за короткий промежуток времени и позволяет им решить, хотят ли они и дальше узнавать больше. Поэтому заголовок заслуживает почетного места в вашем макете. Картинки не должны мешать им.
Поскольку макет слева не отдает должного заголовку, читатель входит в дизайн у микрофона и переходит к основной копии.Не имея общего понимания информации в тексте, они могут потерять интерес к чтению основного текста. Поскольку изображение на плакате представляет собой всего лишь микрофон, читатель, увидев это, может подумать, что это концерт или песенный конкурс, или что он поет рок-песни или джаз.
Макет справа использует микрофон, чтобы привлечь внимание непосредственно к гордо отображаемому заголовку под ним, что не только улучшает внешний вид макета, но и позволяет читателю быстро понять суть.Преимущество такого размещения заголовка в том, что он точно вызовет интерес целевой аудитории, что значительно повысит эффективность этого плаката.
Если вы перейдете на дизайнерскую платформу Fotor, вы найдете десятки красивых шаблонов дизайна . Вы можете использовать эти шаблоны как есть или как основу для вашего собственного дизайна. Все они делают заголовок звездой.
Правило 2: наше внимание привлекает контраст
Контрастность — это разница в яркости или цвете, которая делает объект различимым.При визуальном восприятии электронного дисплея контраст определяется разницей в цвете и размере объекта и других объектов в том же поле зрения. Для плаката слова и изображения в монохромной палитре неизбежно однообразны. Оглядываясь назад на популярные плакаты и страницы журналов, наоборот, они обычно имеют очень четкие цветовые вариации и вариации макета. Если вас не устраивает ваш дизайн, отрегулируйте цвет и контур шрифтов, чтобы текст выделялся.
Если вас не устраивает ваш дизайн, отрегулируйте цвет и контур шрифтов, чтобы текст выделялся.
○ Цветовой контраст
Добавление оттенка цвета также может добавить визуального интереса к изображению.Убедитесь, что текст достаточно различается по цвету, чтобы он выглядел вместе с фотографией. Обычно, если у вашей фотографии темный фон, выбирайте светлый текст. Если у вашей фотографии светлый фон, выберите более темный шрифт.
Однако есть более тонкие способы выделить текст. В одном используются контрастные цвета, которые не видны на изображении, а в другом — тона, контрастирующие с изображением. Оба эти метода могут быть одинаково эффективными.
○ Тип Контраст
Контрастность также может относиться к размеру текста по отношению к тому, что происходит на изображении.Надпись должна работать с изображением, а не против него. При проектировании шрифтом показывайте заметную разницу между заголовком и текстом или основной копией. Один из способов сделать это — сделать заголовок больше, чем основной текст, но если вы сделаете заголовок более жирным, он станет магнитом для глаз.
Макет слева имеет минимальную контрастность. Хотя заголовок крупнее, он не выделяется. Обратите внимание, насколько интереснее становится расположение справа с более жирным заголовком.Вы хотите прочитать заголовок и историю под ним. Также не менее важно выбрать красивый шрифт для заголовка, и с сотнями шрифтов, доступных на странице дизайна Fotor, вы обязательно найдете тот, который вам нравится.
Правило 3: обратите внимание на макет
Как бы просто это ни звучало, макет может сыграть большую роль в том, как ваш текст отображается на экране. В зависимости от того, что у вас есть на экране, и от цвета текста, макет может выделять вашу графику или сливаться с фоном.
○ Накладка
Как выделить текст на загруженном фоне всегда было серьезной проблемой. Эффект, который становится все более популярным, — это использование оттенков цвета поверх изображений для размещения текста. Что вам нужно сделать, так это выбрать цвет высокой интенсивности, который может быть сплошным или градиентным. Ключевой момент — сделать цвет наложения достаточно прозрачным, чтобы изображение было видно, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими цветами и вариантами фото, прежде чем освоить этот трюк.
Ключевой момент — сделать цвет наложения достаточно прозрачным, чтобы изображение было видно, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими цветами и вариантами фото, прежде чем освоить этот трюк.
○ Вертикальный ритм
Мы также можем попытаться нарушить правила, когда дело доходит до макета текста, перемещая текст к краям изображения. Но лучше делать это в тех случаях, когда больше текста повлияет на эстетику. Если изображение ориентировано вертикально, мы также можем применить вертикальные элементы к тексту. Вертикальный ритм был довольно популярен в последние несколько лет. Хотя мейнстрим, несомненно, немного охладился, тем не менее, мы все еще тепло приветствуем его. Такое ощущение, что онлайн-аудитория не готова отказаться от этого.Это решение дает нам простор для творчества и, безусловно, придает проектам чудесный оттенок таинственной восточноазиатской культуры.
Правило 4: не забывайте творческие элементы
В дополнение к макету и цвету текста, вы также можете добавить к изображению творческие элементы, которые не только добавят эстетики изображению, но и сделают слой изображения богаче, чтобы подчеркнуть его дизайн. Что вам нужно сделать, так это использовать фигуры или линии, чтобы обернуть или выделить текст и выделить его.
Что вам нужно сделать, так это использовать фигуры или линии, чтобы обернуть или выделить текст и выделить его.
○ Интересная форма и наклейка
Добавление стикера или базовой формы под текст всегда было классическим способом выделить сценарий. Вы можете просто добавить базовую форму и отрегулировать цвет. Затем оптимизируйте его, добавив к нему края. И вы готовы разместить на нем текстовое сообщение. Убедитесь, что шрифт, размер и цвет идеально сочетаются с общим дизайном.
Одна вещь, на которую следует обратить внимание, когда использует наклейки в дизайне , заключается в том, что если изображение имеет какую-то индивидуальность, вы не блокируете лицо человека.
○ Разделитель линий
Вот еще один простой и часто используемый дизайнерский прием, который профессионалы используют, чтобы выделить контент, не возясь с изображением. Этот совет также относится только к визуальным тематическим изображениям, в которых мало текста.
Текст читается, но его можно улучшить, просто добавив линию или прямоугольник поверх и под текстом. Этот совет сделает общий стиль более последовательным, а текст выделится.
Правило 5: Размытие изображения
В большинстве случаев вы хотите использовать картинку, чтобы задать настроение.Например, на картине нет ничего, что стоило бы внимания аудитории. Вот где вы можете использовать этот совет.
На плакате выше идет встреча. Однако цель плаката — сделать объявление, а не показать, кто присутствует на собрании. Кроме того, наличие фотографии и заголовка на плакате повлияет на читаемость заголовка. Итак, как сделать так, чтобы текст выделялся на фоне? Размытие фона изображения — хороший выбор.Эффект размытия может добавить акцента к вашей общей концепции и привлечь внимание пользователей сайта к фактическому продукту и тексту. Этот эффект помогает убрать акцент с мелких деталей и вместо этого передает общий оттенок фотографии. Если вы не хотите, чтобы изображение отвлекало внимание зрителя от текста, вам лучше попробовать.
Если вы не хотите, чтобы изображение отвлекало внимание зрителя от текста, вам лучше попробовать.
Правило 6: Введите как на иллюстрации
Вы можете использовать шрифт в качестве иллюстрации, поместив заголовок под углом, расположив его вертикально или изменив размер так, чтобы часть его выходила за границы вашего макета.Часто для этого используется мелкий декоративный шрифт, линия или символ, а буквы в словах изменяются, чтобы усилить эффект.
Хотя в этом шаблоне графика занимает большое место с очень небольшим количеством текста, она не однообразна, чему способствовало добавление дизайнером иллюстраций по краям холста. Среди шаблонов Fotor можно найти множество примеров. Макет выше всего один.
Заключение
Комбинация изображений и текста может не только вызвать интерес читателя, но и более эффективно донести до читателя смысл.Но не забывайте, что текст — это то, что передает наиболее точное сообщение. Следуйте этим 6 простым правилам и сделайте свой текст заметным, тогда ваша аудитория всегда будет читать ваш контент. Ваши макеты тоже будут отлично смотреться! Зайдите в Fotor и сразу приступайте к дизайну!
Ваши макеты тоже будут отлично смотреться! Зайдите в Fotor и сразу приступайте к дизайну!
Как увеличить текст на iPhone, iPad или iPod touch
AppleInsider поддерживается своей аудиторией и может получать комиссию как ассоциированный и аффилированный партнер Amazon за соответствующие покупки.Эти партнерские отношения не влияют на наши редакционные материалы.
Если вам сложно читать текст на iPhone, вот как увеличить текст на экране всего за несколько простых шагов.
Есть два разных способа изменить размер текста на устройстве iOS: с помощью настроек экрана и специальных возможностей. Мы предлагаем сначала попробовать метод Display.
Как изменить размер шрифта на iPhone, iPad или iPod touch
- Открыть Настройки
- Tap Дисплей и яркость
- Tap Размер текста
- Перетащите ползунок, чтобы выбрать размер шрифта
Если шрифт все еще недостаточно большой, вы можете увеличить его еще немного. Тем не менее, справедливое предупреждение — слишком большой текст может затруднить правильную навигацию в приложениях.
Тем не менее, справедливое предупреждение — слишком большой текст может затруднить правильную навигацию в приложениях.
Как увеличить текст в настройках специальных возможностей на iOS
- Открыть Настройки
- Tap Доступность
- Tap Размер дисплея и текста
- Нажмите Крупный текст
- Перетащите ползунок, чтобы выбрать размер шрифта
- При необходимости: включите больших специальных размеров , что даст вам несколько дополнительных размеров на выбор:
Важно: Это повлияет только на приложения, поддерживающие динамический тип.Все приложения Apple по умолчанию поддерживают динамический тип, но многие сторонние приложения этого не делают.
Конечно, есть способы обойти и это. У Apple есть удобная функция масштабирования, которая позволяет пользователям увеличивать экран с помощью нескольких простых жестов.
Как включить функцию масштабирования на iOS
- Открыть Настройки
- Tap Доступность
- Метчик Масштаб
- Включение Масштаб
Совет: Для простоты использования мы также предлагаем включить интеллектуальный ввод, который предотвратит увеличение вашего iPhone на экранной клавиатуре, что может затруднить набор текста.
Навигация с масштабированием немного отличается от обычной. Вот основные функции навигации.
- Коснитесь тремя пальцами для увеличения или уменьшения масштаба
- Перетащите тремя пальцами для навигации при увеличении
- Дважды коснитесь тремя пальцами и сразу же перетащите их вверх или вниз по экрану, чтобы изменить уровень масштабирования
Использование функции масштабирования требует некоторого привыкания, но это особенно удобно для приложений, которые не поддерживают динамический тип и позволяют пользователям чтобы лучше рассмотреть небольшие элементы пользовательского интерфейса в приложениях.
Создать текстовую маску | Как заполнить изображение текстом
Обтравочная маска с текстом. Изображение как шрифт. Прозрачный текст поверх изображения.
Вы, наверное, слышали об этом визуальном описании миллионы способов, но здесь, в PicMonkey, мы называем их «текстовыми масками». Этот впечатляющий вид может быть одновременно отточенным и забавным, создавая невероятное искусство типографики.
Создать текстовую маску в PicMonkey очень просто. Следуйте этим инструкциям, и мы поможем вам заполнить текст изображениями (файл.к.а. мастерство маскировки текста) в кратчайшие сроки. И в качестве бонуса мы покажем вам, как также заполнить текст уникальными текстурами и градиентными цветами!
Как создать текстовую маску за 4 быстрых шага
Начните новый проект.
Добавьте текст на холст.
Добавьте изображение, чтобы заполнить текст.
Настройте текстовую маску так, как хотите.

1. Начните новый проект
На домашней странице PicMonkey нажмите Create new и выберите нужный размер холста — или вы можете ввести пользовательские размеры в правом верхнем углу.Просто нажмите Сделать! после.
И не забудьте вариант, скрытый за дверью №3: если вы точно знаете, что вам нужно, и хотите быстро приступить к работе, вам подойдет один из наших предварительно заданных и профессионально разработанных шаблонов.
2. Добавьте текст на холст
Чтобы выбрать текст, щелкните вкладку «Текст» (буква «Tt» в левой части редактора). Вы также можете добавить графику (вкладка «Графика» — значок фигур) или что-нибудь еще, что вы хотите заполнить своим изображением.
Объемный текст (например, шрифт Chivo Black) прекрасно работает, создавая много места для простора изображения — в PicMonkey есть множество вариантов шрифтов.
3. Добавьте изображение для заливки текста
Выберите слой, внутри которого вы хотите поместить изображение, и затем нажмите Залить изображением в меню Инструменты для текста или Инструменты для графики .
Выберите фотографию со своего рабочего стола, облачного диска, концентратора или из нашей обширной библиотеки стоковых фотографий.Нажмите Добавить заливку.
Используйте кнопку Изменить заливку изображения , чтобы настроить внешний вид фотографии за текстом: повернуть, отразить или настроить насыщенность цветов фотографии. Если позже вы решите заменить или удалить заливку, просто выберите слой и вернитесь к Редактировать заливку изображения , чтобы внести изменения.
Вы можете приспособиться к своему сердцу, выбрав текстовый блок, а затем нажав все элементы управления в меню Text Tools , которое появляется сбоку.
4. Настройте текстовую маску, как любой текст.
После того, как вы применили заливку изображения к вашему тексту, текстовое небо станет пределом для дальнейшей стилизации ваших слов. Добавьте тени, измените шрифт, изогните или обведите текст, добавьте контур и отрегулируйте интервал или размер шрифта.
Конечно, если хотите, добавьте в свой дизайн больше — например, форму или цвет фона. Все это можно сделать в PicMonkey! Кстати, о том, что …
Все это можно сделать в PicMonkey! Кстати, о том, что …
Как добавить текстуры или градиентные цвета к тексту
В сегодняшнем огромном мире возможностей было бы упущением не предоставить вам несколько других способов заполнения ваших изображений и создания «Holy moly». ! » конструкции.
Чтобы добавить текстуру к текстовому слою:
Выберите текстовый слой.
Щелкните Текстуры в меню вкладок слева.
Выбирайте из сотен уникальных текстур (мы взяли одну из категории Abstract Patterns ).
Используйте ползунки управления, чтобы настроить внешний вид.
Нажмите Применить , чтобы сохранить изменения.
Чтобы добавить цвета градиента:
Выберите текстовый слой.
Щелкните Цвет текста в левом меню «Инструменты для текста».
Откройте вкладку «Градиент» и смотрите! Десятки предустановленных опций, ПЛЮС возможность создавать свою собственную цветовую схему градиента, используя до 3 цветов.

Зачем ждать? Получите право создавать больше интересных вещей:
Как увеличить размер шрифта на iPhone
Источник: Prakhar Khanna / More
С iOS 14 ваш iPhone получил гораздо больше возможностей для настройки размера текста, чем когда-либо прежде.Для динамического типа и размера шрифта доступен широкий спектр опций. Более того, вы даже можете сделать текст полужирным, если вам он покажется слишком тонким. Не знаете, как увеличить размер шрифта на iPhone? Вот как:
Как увеличить размер шрифта на iPhone
- Перейти к Настройки .
- Нажмите Дисплей и яркость .
Прокрутите вниз до параметра Размер текста .
Источник: iMoreПеретащите ползунок , чтобы выбрать нужный размер шрифта.
Источник: iMore
Вот и все. Как только вы будете довольны размером, считайте, что это сделано — тем не менее, этого улучшения может быть недостаточно для всех пользователей. Не волнуйтесь; можно увеличить размер еще больше. Вот как можно увеличить размер шрифта на iPhone.
Не волнуйтесь; можно увеличить размер еще больше. Вот как можно увеличить размер шрифта на iPhone.
Как настроить размер шрифта
- Перейти к Настройки .
- Нажмите на Доступность .
Выберите Размер дисплея и текста в разделе Vision.
Источник: iMore- Нажмите Крупный текст .
- Переключить на .
Перетащите ползунок , чтобы выбрать нужный размер шрифта.
Источник: iMore
Размер текста может быть идеальным для вас, но чувствуете ли вы, что чего-то еще не хватает? Если вы хотите, чтобы текст было легче читать, вы можете выделить его жирным шрифтом.
Магазин «Киберпонедельник» действует по адресу: Amazon | Walmart | Лучшая покупка | Яблоко | Dell
Как сделать текст жирным на iPhone
Добавление смелости к вашему тексту займет всего несколько секунд.
- Перейти к Настройки .
- Нажмите на Доступность .
Выберите Размер дисплея и текста в разделе Vision.
Источник: iMoreВключить Полужирный текст .
Источник: iMore
После того, как вы закончите, Dynamic Type перейдет к любому приложению, которое его поддерживает. Это идеальный помощник для людей с нарушениями зрения.
Есть вопросы?
Вот и все.Теперь вы можете настроить размер шрифта по своему усмотрению. Если вам нужно еще больше увеличить размер, вы можете сделать его еще больше с помощью специальных возможностей в iOS 14. Кроме того, вы можете захотеть, чтобы дисплей вашего iPhone был кристально чистым для лучшей видимости. Если у вас все еще возникают проблемы, вы можете оставить комментарий ниже и сообщить нам! Мы здесь, чтобы помочь.
Мы можем получать комиссию за покупки, используя наши ссылки. Учить больше.
Учить больше.
Как увеличить текст при просмотре MSN
Действия по увеличению текста в MSN зависят от используемой операционной системы и браузера.
Изменить размер текста и изображений
Zoom увеличивает или уменьшает размер всего на веб-странице, включая текст и изображения. Чтобы изменить или сбросить степень увеличения или уменьшения веб-страницы, используйте следующие сочетания клавиш:
Увеличить:
Уменьшить:
Сбросить размер страницы до 100%:
Windows: Ctrl + 0 (ноль)
iOS: Command + 0 (ноль)
Примечание: Для ярлыка сброса используйте ноль из чисел в верхней части клавиатуры.Ноль на цифровой клавиатуре может не работать должным образом для этого ярлыка.
Изменить размер текста только
Чтобы изменить размер текста на веб-странице без изменения размера изображений, настройте параметры браузера. Следующие инструкции описывают, как изменить размер текста в некоторых популярных веб-браузерах.
Следующие инструкции описывают, как изменить размер текста в некоторых популярных веб-браузерах.
Примечание: Изменение размера текста может привести к некорректному отображению некоторых веб-страниц в вашем браузере.
Internet Explorer 10 и 11
в Windows 8
На начальном экране выберите или коснитесь плитки Internet Explorer.
Проведите по экрану снизу вверх или щелкните правой кнопкой мыши пустую область веб-страницы, чтобы открыть панель приложения.Вы увидите панель приложений для Internet Explorer 10.
Коснитесь или выберите значок гаечного ключа и выберите Просмотр на рабочем столе .
Нажмите клавишу Alt, чтобы отобразить строку меню.
Коснитесь или выберите Просмотр , а затем коснитесь или укажите на Размер текста .
Выберите размер текста, который вы хотите видеть.
Чтобы вернуть текст к исходному размеру, коснитесь или выберите Средний .
В Windows 7
Щелкните правой кнопкой мыши пустую часть заголовка браузера, например над полем адреса.
В меню выберите Командная панель .
На панели команд выберите Page , укажите на Размер текста , а затем выберите нужный размер.
Чтобы вернуться к стандартному размеру текста, выберите Средний .
Internet Explorer 9
Убедитесь, что вы видите панель команд.Если вы его не видите, поместите указатель мыши в пустую область справа от вкладок, щелкните правой кнопкой мыши и выберите Command bar .
На панели команд выберите Page , а затем Размер текста .
Выберите размер текста, который вы хотите видеть.
Чтобы вернуть текст к исходному размеру, выберите Средний .
Internet Explorer 8
Выберите Page в верхней части окна браузера, а затем выберите Размер текста .
Выберите размер текста, который вы хотите видеть.
Чтобы вернуть текст к исходному размеру, выберите Средний .
Firefox
Если вы не видите строку меню, щелкните правой кнопкой мыши пустую область рядом с вкладками браузера и выберите Панель меню .
В строке меню выберите Просмотр , а затем укажите на Zoom .
Выберите Zoom Text Only .В меню Zoom выберите Zoom In или Zoom Out .
Чтобы вернуть текст к исходному размеру, выберите Сбросить .
Выберите значок меню Chrome в правом верхнем углу окна браузера, а затем выберите Настройки .
На странице настроек прокрутите страницу вниз и выберите Показать дополнительные настройки . Затем прокрутите вниз до раздела Веб-контент .
В списке Размер шрифта выберите размер текста, который вы хотите увидеть.
Чтобы вернуть текст к исходному размеру, выберите Средний .
выберите значок страницы в правом верхнем углу окна браузера, а затем укажите на Zoom .
В меню Zoom выберите Zoom Text Only , а затем выберите Zoom In или Zoom Out .
Чтобы вернуть текст к исходному размеру, выберите Фактический размер .
Разборчивость: как сделать текст удобным для чтения | by Jurek Breuninger
При использовании текста в пользовательском интерфейсе вы хотите быть уверены, что ваши пользователи могут читать его без усилий и эффективно использовать информацию, которую вы хотите передать. Поэтому важнейшее требование к тексту — его разборчивость. Узнайте, что нужно знать, чтобы обеспечить удобочитаемость, ваш первый шаг к созданию отличного контента и понятных пользовательских интерфейсов.С помощью нескольких простых правил, касающихся размера текста, контрастности и базовой типографики, вы можете легко избежать типичных ошибок отображения текста.Ваш первый шаг к тому, чтобы сделать ваши тексты разборчивыми, — это понять , что означает разборчивость . Это тесно связано с удобочитаемостью, но есть явная разница. В то время как удобочитаемость — это общая легкость, с которой читатель может понять значение текста, разборчивость описывает особенности текста, которые позволяют читателю распознавать и различать отдельные символы и слова.Разборчивость — это результат выбранного шрифта и шрифта¹, его размера, интервала и контраста между текстом и фоном. На это также может повлиять макет текста, например ориентация текста и длина строк. Таким образом, разборчивость является одним из факторов, сильно влияющих на удобочитаемость; другие — это фразы, словарный запас и использование абзацев. Как читатель, вы можете судить о разборчивости любого текста, написанного знакомым шрифтом, например текст на французском, даже если вы не понимаете французского. Но чтобы судить о его удобочитаемости, вы должны понимать язык, на котором он написан.
Не позволяйте вашему дизайну сопротивляться вашим читателям. Не позволяйте этому мешать тому, что они хотят делать: читать.
— Стив Круг (консультант по юзабилити, автор)
Разборчивость текста — это то, чего большинство людей не оценят, если он адекватен. Только в случае его отсутствия это становится неприятностью, которая серьезно ухудшает взаимодействие с пользователем любого человеко-машинного интерфейса. Имея дело с ограничениями по пространству или пытаясь достичь определенного языка дизайна, дизайнеры пользовательского интерфейса часто предпочитают регулировать размер текста в соответствии с пространством, которое считается доступным.Многие тексты в пользовательских интерфейсах или онлайн-публикациях находятся на тонкой грани между удобством чтения и неудобством.
На рисунках ниже показаны (бывшие) домашние страницы BMW и Mozilla как примеры двух различных подходов к размеру текста. BMW выбрала размер текста 11 пикселей для обычного контента и большинства заголовков и ссылок. На 24-дюймовом экране с разрешением Full HD (1920 × 1080 пикселей) высота прописных букв их шрифта (Arial) на 11 пикселей составляет 1,7 мм, что слишком мало для обычного человека, чтобы с комфортом читать на типичном расстоянии просмотра от 50 до 70 см.Текст в их логотипе еще меньше, поэтому его очень трудно читать. Более того, большинство их кнопок имеют темно-серый текст на светло-сером фоне. Такой контраст оставляет желать лучшего, без нужды ухудшает разборчивость. С другой стороны, они выбрали черный / темно-серый цвет на белом для большинства своих ссылок и заголовков и белый на темно-синем для некоторых кнопок, которые обеспечивают отличный контраст.
BMW выбрала размер текста 11 пикселей для содержания и большинства заголовков на своей домашней странице. Он слишком мал, чтобы большинство людей могли читать его на 24-дюймовом экране.Mozilla выбрала 16 пикселей для большей части содержимого на своей домашней странице. Их заголовки, подзаголовки и текстовые разделы имеют высоту не менее 20 пикселей, что делает их очень удобными для чтения. Контраст между текстом и фоном тоже хороший, хотя они выбрали красный цвет и изображения в качестве фона для некоторой части текста.
Почти весь текстовый контент на главной странице Mozilla имеет размер 16 пикселей или больше. Большинство заголовков и подзаголовков имеют размер даже 20 пикселей или больше. Только навигация вверху (и нижний колонтитул) имеет размер всего 14 пикселей.И BMW, и Mozilla используют простые шрифты без засечек, которые очень хорошо подходят как для заголовков, так и для основного текста.
Как дизайнер пользовательского интерфейса, вы обычно должны знать три свойства текста в вашем дизайне:
- Достаточно ли большой текст?
- Достаточно ли высокий контраст?
- Подходит ли шрифт для работы?
К счастью, для первых двух вопросов есть хорошо разработанные правила. Третье требование сложнее выполнить, потому что чтение и влияние типографики на разборчивость недостаточно хорошо изучены, чтобы дать вам простое правило для выбора шрифта.Но если вы будете соблюдать следующие правила, вы сможете разрабатывать контент и интерфейсы, удобные для чтения всем вашим пользователям.
Рекомендуемая высота верхнего края текста, удобочитаемого для всех типов пользователей, составляет
- 0,00582 × расстояние просмотра для заголовков и важных этикеток
- 0,00465 × расстояние просмотра для основного текста
Однако эта рекомендация не является чего ожидают большинство дизайнеров. Как это переводится в точки или пиксели? И откуда это взялось?
Размер букв, конечно же, влияет на разборчивость текста.Для большинства ожидаемой единицей измерения разборчивого текста будут миллиметры, дюймы или точки — единица размера букв при печати. Было бы легко, если бы вы просто взяли одно рекомендованное минимальное значение для вашего текста, скажем, 12 пунктов, и он автоматически считался бы разборчивым? К сожалению, выбрать четкий размер текста не так-то просто. Причины этого:
- Помимо высоты текста, удобочитаемость зависит от расстояния просмотра, которое может значительно различаться между устройствами или вариантами использования.
- Высота букв достоверно не определяется размером кегля, но также и шрифтом.
- Хотя размер точки раньше был абсолютной единицей высоты текста при печати, многие современные программные системы не обрабатывают его таким образом и на разных устройствах отображаются по-разному.
Характеристики шрифта, определяющие удобочитаемость, — это, в основном, высота шапки и размер корпуса (также называемые H-высотой и x-высотой). Размер шрифта определяется высотой металлических шрифтов, изначально использовавшихся в печати.Размер шрифта не обязательно равен высоте шрифта, потому что он может включать в себя определенный интервал, как задумано дизайнером шрифта.
Высота заглавной буквы обычно обозначается как высота заглавной буквы H, а размер корпуса — как высота строчной буквы x. Высота комбинации Hp называется ростом. Он не обязательно совпадает с размером пункта, который может содержать дополнительный интервал и зависит от размера типов металла при печати. Расстояние от базовой линии до базовой линии называется межстрочным интервалом или интерлиньяжем.(Автор / правообладатель: Jurek Breuninger. Условия авторских прав и лицензия: CC BY-SA 4.0) Чтобы определить высоту верхнего края шрифта заданного размера для выбранного шрифта, вы можете использовать такие инструменты, как Adobe Photoshop. Если вы включите линейки и отключите сглаживание, вы можете использовать букву H, чтобы измерить высоту крышки 12 pt Verdana: это немного больше 3 мм. (Автор / владелец авторских прав: Jurek Breuninger. Условия авторских прав и лицензия: CC BY-SA 4.0)Исчерпывающая рекомендация по размеру текста дается не в миллиметрах, дюймах или точках, а в качестве угла для учета зависимости от расстояния просмотра.Человеческий глаз может различать разные предметы, если они находятся на расстоянии одной угловой минуты (1/60 градуса) друг от друга. Таким образом, если угол между объектом, вашим глазом и другим объектом меньше одной угловой минуты, вы не сможете отличить эти два объекта друг от друга.
На этом рисунке показано, почему рекомендуется давать рекомендации по размеру текста в виде угла, а не высоты. Чем дальше текст, тем он должен быть больше, чтобы быть разборчивым. Угол обзора — это высота по отношению к расстоянию просмотра.(Автор / правообладатель: Jurek Breuninger. Условия авторских прав и лицензия: CC BY-SA 4.0)Рекомендация по размеру текста в стандарте ISO 9241-303: 2011 «Эргономика взаимодействия человека и системы — Требования к электронным визуальным дисплеям»:
- Рекомендуемая высота крышки для текста, отображаемого в электронном виде, составляет 20–22 угловых минуты.
- Минимальная высота крышки составляет 16 угловых минут.
Для заданного угла мы можем рассчитать высоту текста для любого расстояния просмотра:
высота текста = 2 × расстояние просмотра × загар (угол обзора /2)
Если вы выполните математические вычисления, вы получите видите, что приведенные выше рекомендации ISO приводят к упрощенным формулам, приведенным в начале.Для удобства в следующей таблице указаны значения высоты крышки для типичных расстояний для чтения электронных устройств.
Распространенное эмпирическое правило гласило, что текст размером 12 пунктов обычно достаточно велик для отображения текста в Интернете и в приложениях. Если вы воспользуетесь приведенной выше таблицей и протестируете H-высоту ваших любимых гарнитур, вы обнаружите, что многие популярные гарнитуры читабельны с 12 точками на расстоянии до 65 см. Этого было достаточно, пока самые большие доступные экраны имели ширину 24 дюйма, и нам не нужно было отображать новости на умных часах.Но с появлением экранов размером 27, 30 дюймов и даже больше типичное расстояние просмотра увеличилось до 70 см и более; мобильные устройства располагаются ближе и позволяют текст меньшего размера. А устройства будущего, которые мы еще не можем себе представить, предъявят новые требования к удобочитаемости. Так что не полагайтесь на слишком упрощенные правила вроде «текст должен быть 12 pt». Единственное правило, которое утверждает разборчивость во всех случаях использования, — это фактическая высота для определенного расстояния просмотра, потому что это то, с чем придется иметь дело вашему пользователю. Как дизайнеры, мы должны учитывать все классы устройств, на которых пользователи могут видеть наш контент, от экранов умных часов до рекламных панелей размером со стену.
Правильный размер — это только начало. Что затрудняет реализацию разборчивого текста, так это тот факт, что распространенные технические системы очень по-разному относятся к размеру текста. Для дизайнеров важно знать, что проекты, использующие точечный (при печати абсолютный показатель: 1 точка = 1/72 дюйма) или пиксель (из которых состоят физические «точки» современные экраны), не гарантируют идентичное отображение на разных устройствах. Некоторые системы пытаются компенсировать различное расстояние просмотра и плотность пикселей; другие нет.
Насколько резким экран может отображать содержимое, зависит от размера его пикселей. Эта плотность пикселей измеряется в пикселях на дюйм (PPI, обычно также называется точками на дюйм, DPI) и может варьироваться от экрана к экрану. Если текст указан в пикселях, он будет в три раза больше на экране со 100 PPI, чем на экране с 300 PPI. Браузеры на современных мобильных устройствах с дисплеями с высоким PPI пытаются компенсировать это, ведя себя так, как будто они имеют меньшее разрешение, чем их физическое разрешение экрана.Это приводит к запутанной ситуации, когда дизайнерам приходится иметь дело со вторым типом пикселей для этого меньшего разрешения: эталонными пикселями или «пикселями CSS». Размер эталонного пикселя зависит от расстояния просмотра. Производители должны определить типичное расстояние просмотра для каждого устройства и соответственно отображать эталонные пиксели. К сожалению, некоторые производители довольно свободно реализуют этот принцип; не все из них используют одинаковую плотность пикселей CSS для одинаковых размеров экрана.
Помимо эталонных пикселей, в HTML есть несколько других единиц измерения размера шрифта: точка, пиксель, дюйм, см, мм, em, rem.Вкратце: используйте только pixel, rem, em. Все кажущиеся абсолютными единицы, такие как точка или мм, привязаны к опорному пикселю в фиксированных соотношениях (т.е. 12 точек = 16 пикселей). Это означает, что они редко будут отображаться правильно. Если вы хотите узнать больше о единицах HTML, посмотрите здесь: https://www.w3.org/Style/Examples/007/units.en.html
При разработке приложений размер текста обычно определяется точками, т.е. также ненадежный. Многие настольные и портативные компьютеры не могут определить плотность пикселей своего экрана и по умолчанию принимают плотность 96 PPI.На многих современных дисплеях с более высокой плотностью пикселей текст, указанный в точке, может отображаться слишком мелким шрифтом.
Помимо размера текста, контраст между текстом и его фоном не менее важен для разборчивости. К счастью, проверить, достаточно ли контрастно ваш контент, довольно просто. Рекомендации W3C требуют контрастности не менее
- 4,5: 1 для мелкого текста
- 3: 1 для большого текста (не менее 18 пунктов или 14 пунктов, если жирный шрифт)
Вы можете использовать такие инструменты, как http: / / webaim.org / resources / Contrastchecker / или http://contrastchecker.com/, чтобы узнать контраст между вашим текстом и фоном.
Хотя белый текст на черном фоне обеспечивает такой же контраст, как и наоборот, вам следует предпочесть темный текст на светлом фоне, если вы ожидаете, что ваш контент будет читаться в основном при дневном свете. Темы «свет на темноте» предпочтительны для использования в ночное время и в некоторых рабочих помещениях. Чтение на ярких экранах в темноте утомляет глаза. То же верно и для противоположного, в меньшей степени.Это ухудшает разборчивость.
Если вы планируете размещать текст на неоднородном фоне, например на изображениях, проверьте, достаточно ли высок контраст во всех областях. Если изображение за текстом имеет как светлые, так и темные части, было бы неплохо вставить полупрозрачный или непрозрачный слой за текстом.
Следующие цветовые комбинации между текстом и фоном могут привести к плохой разборчивости, и их следует избегать:
- красный и зеленый
- синий и желтый
- красный и синий / фиолетовый
Из-за того, как работают наши глаза, большинство так называемые дальтоники обычно не могут отличить красный от зеленого, некоторые — между синим и желтым.Если между цветами есть высокий контраст, это не проблема; но если контраст умеренный, текст может быть для них неуловим. Около 10% мужчин и 1% женщин тем или иным образом не видят цвета. Взгляните на свои проекты в оттенках серого, чтобы убедиться, что все тексты обеспечивают достаточный контраст.
Красный текст на синем фоне и наоборот может быть трудночитаемым, поскольку текст «торчит» или на нем трудно сфокусироваться. Причина этого в том, что эти цвета находятся далеко друг от друга в нашем видимом спектре, поэтому, если глаз фокусируется на одном, другой будет немного не в фокусе (хромостереопсис).
Типографский дизайн должен оптически воспроизводить то, что говорящий создает с помощью голоса и жестов своих мыслей.
— Эль Лизицкий (типограф, дизайнер)
При выборе шрифта некоторые дизайнеры полагаются только на свой вкус или сомнительные правила. Какие особенности делают шрифт легко читаемым, не совсем понятно; столетия исследований показывают несколько противоречивые результаты. Однако следующая информация поможет избежать наиболее распространенных ошибок.
С засечками или без засечек? Первоначально шрифты без засечек обычно рекомендуются для отображения текста на экранах, поскольку они не могут отображаться на дисплеях с низким разрешением, не выглядя нечеткими.В печати шрифты с засечками были предпочтительны на протяжении веков, считаясь особенно удобочитаемыми, потому что они помогают взгляду следить за горизонтальным направлением чтения. Таким образом, научные данные не показывают явного превосходства шрифтов с засечками над шрифтами без засечек и наоборот. Поэтому, если вы точно знаете, что ваш текст будет отображаться на экранах с достаточным разрешением, вы можете выбрать любой из них.
Дизайнерам нравится ровная серость, а это самое ужасное для читателя.
— Эрик Шпикерманн (типограф)
Для большинства гарнитур обычные и полужирные шрифты обеспечивают лучшую читаемость (вес от 400 до 700).Как легкие, так и очень тяжелые (жирный, черный), как правило, значительно ухудшают читаемость.
Светлые / сжатые шрифты следует использовать только в тех случаях, когда размер и контраст текста более чем достаточны. Если вы выберете шрифт в первую очередь для того, чтобы текст вашего текста был ровным, он, вероятно, не будет таким разборчивым, как мог бы. Полужирный шрифт может улучшить читаемость шрифтов, особенно с легким шрифтом в сложных условиях чтения.
Чтобы оценить, является ли ваш предпочтительный шрифт разборчивым, вам следует сравнить его с наиболее распространенными гарнитурами. Исследования показывают, что читатели читают быстрее и им больше нравится знакомый шрифт, чем незнакомый. Таким образом, чем больше ваш потенциальный шрифт отличается по толщине, интервалу или стилю букв от наиболее распространенных гарнитур, тем больше вероятность того, что ваши читатели пострадают от этого недостатка. Хотя большие заголовки оставляют немного места для творческой свободы, не экспериментируйте с основной частью текста.
Есть несколько возможностей выделить определенные части вашего текста: полужирный, курсив, подчеркивание, заглавные буквы, выделение, другой шрифт, другой цвет текста, тени, рамки и т. Д. Но чрезмерное использование вариантов стиля ухудшает читаемость вашего текста. текст:
- В идеале должно быть только три варианта стиля вашего текста, близких друг к другу. Учитывая, что для ссылок уже есть обычный текст и подчеркнутый текст (по крайней мере, в Интернете), для выделения обычно следует выбирать только одно из вышеперечисленных.
- Сведите к минимуму общее количество стилей текста. Как показывает практика, для веб-сайтов, которые в основном отображают текст, должно быть не более пяти различных вариантов стиля текста. Интерактивные веб-приложения не должны использовать более семи. Хотя разные стили текста могут помочь передать важность и структуру элементов в вашем пользовательском интерфейсе, каждый дополнительный вариант усложняет читателю понимание различий.
- Длинные участки подчеркнутого текста плохо читаются.Связанная часть должна быть четкой, но короткой.
- Элементы, которые по дизайну показывают, что они интерактивны, например, кнопки и пункты меню, могут не подчеркивать подчеркивание для лучшей читаемости.
К сожалению, вы найдете множество, даже очень ярких примеров пользовательских интерфейсов и веб-контента, которые не соответствуют руководящим принципам в этом тексте.У дизайнера возникает соблазн последовать их примеру, потому что некоторые из этих примеров успешны и кажутся достаточно хорошими. Но подумайте дважды о следующих моментах и о том, почему действительно отличный дизайн должен быть строгим в отношении размера текста, контраста и хорошей типографики.
- Если вы считаете, что небольшого размера текста достаточно, это вполне может быть связано с тем, что у вас глаза среднего или выше среднего. Но хотите ли вы, чтобы ваш дизайн был достаточно хорош для среднего уровня? Это означает, что половина ваших потенциальных пользователей усложняет жизнь.
- Не полагайтесь на возможность увеличения текста пользователями. Большинство пользователей никогда не меняют настройки своих устройств по умолчанию. Скорее всего, они будут жить с вашим выбором дизайна и будут иметь неудовлетворительный опыт.
- Большинство людей в той или иной степени имеют слабое зрение и нуждаются в коррекции зрения, например в очках. Но многие из них не носят их в повседневной жизни. Вы хотите, чтобы ваш дизайн заставлял их всегда носить очки?
- Если вы думаете, что людям, которые не могут читать ваш текст, просто нужно подойти немного ближе к экрану (или поднести телефон ближе), имейте в виду, что четверть людей дальновидны.Они инстинктивно отодвигаются дальше, делая небольшой текст еще более трудным для чтения.
- Даже если ваш текст немного меньше, чем должен быть, для чтения потребуется больше концентрации. Эти дополнительные усилия в конечном итоге подсознательно приведут к разочарованию в вашем интерфейсе. Не упускайте возможность превзойти своих конкурентов.
Разборчивость вашего текста имеет первостепенное значение для любого пользовательского интерфейса, потому что это предварительное условие для удобочитаемости и, следовательно, удобства использования вашего дизайна.
- Обеспечьте достаточный размер текста, контраст и шрифт, который не слишком отклоняется от ожиданий читателей.
- Размер шрифта — ненадежная единица измерения разборчивости. Измерьте высоту шапки вашего выбранного шрифта.
- Выясните, на каких устройствах ваш контент может быть прочитан, и рассчитайте минимальный размер текста для всех соответствующих расстояний просмотра.
- Только фактическая высота на экране имеет значение для пользователя. Если вы не можете быть уверены в том, что техническая спецификация размера текста гарантирует адекватную высоту заглавной буквы, то в этом можно убедиться с помощью линейки и тестового устройства.
- Ваши читатели очень разные, и у них может не быть такой хорошей остроты зрения, как у вас. Немного придирчивый к размеру текста и контрастности — хорошее вложение, которое, в конечном итоге, приведет к лучшему пользовательскому опыту.
Как сделать текстовую анимацию
Полное руководство по созданию видео с анимированным текстом
Если вы были поражены красивой текстовой анимацией и пытаетесь создать свою собственную (кстати, найдите идеальный шаблон, подобный приведенному выше, используя эти шаблоны анимации), мы здесь, чтобы показать вам пути, которые вы можете выбрать для сделай это, шаг за шагом.Краткая текстовая анимация идеально подходит для видео-вступлений, заключительных роликов, переходов, коротких объявлений, рекламных акций и даже цитат.
Графика, которая перемещается в мультимедийном проекте, называется анимированной графикой . Некоторое время назад графический дизайн существовал только в неподвижном формате. Теперь, когда речь идет о анимированной графике, факторы времени и пространства также играют роль, что делает это универсальным и красивым видом искусства.
Анимационная графика — это огромный мир, поэтому пока мы будем придерживаться основ. Сегодня мы рассмотрим следующие варианты: загрузка (или создание) векторной графики с помощью Adobe Illustrator с последующей анимацией их в After Effects или использование средства создания текстовой анимации , которое позволяет проявить творческий подход и сэкономить много времени.
Мы протестируем обе альтернативы. Первый путь, который я выберу, — это делать все вручную с помощью After Effects.
Отведи меня к создателю анимации
Как сделать текстовую анимацию
Полезные принципы анимации
Одним из основных аспектов, которые следует учитывать при создании анимации, является реалистичность . Под реалистичностью эксперты понимают естественность движения и то, как его следует использовать для выражения чувств или личности.
Поскольку движение является основным компонентом анимированной графики, вы должны помнить о следующих принципах:
- Сжатие и растяжка. Этот экшен придает вашей графике иллюзию веса и объема. Насколько экстремальным будет действие, зависит от утонченности или преувеличения, которое вы хотите, чтобы это движение было.
- Ожидание. Почти каждое реальное действие имеет кратковременное или долгое ожидание, которое мы можем рассматривать как движение назад. Представьте, что кто-то собирается прыгнуть: он не просто парит в воздухе, но готовит ноги к прыжку, часто двигаясь немного вниз. Это способ предвидения, и вы должны учитывать его, думая о движении.
- Замедление и замедление. Это сделано для того, чтобы движения были мягкими. Постоянная скорость обычно достигается в середине движения и не совсем одинакова в начале и в конце.
- Сроки. Чем больше кадров вы используете в анимации, тем медленнее она будет воспроизводиться. Найдите баланс между слишком медленным и слишком быстрым, учитывая также расстояние.
- Преувеличение. Представьте себе карикатуру на действия. Это сделает вашу анимацию более привлекательной и не механической.
Разработано Freepik
Если вы хотите узнать больше о принципах анимации, обратите внимание на 12 из них, разработанных двумя легендарными аниматорами Уолта Диснея: Олли Джонстоном и Фрэнком Томасом. Тем не менее, эти 5 отлично подходят для начала с анимационной графикой.
Создание анимации текста с помощью After Effects
Adobe After Effects — это приложение для создания цифровых визуальных эффектов, анимированной графики и композитинга. Чтобы создать текстовую анимацию, вам нужно создать свои ресурсы в Adobe Illustrator .Это связано с тем, что векторы не будут искажаться, когда вы импортируете их в композицию AE, вы сможете работать со слоями (следовательно, разделить свой дизайн на части, которые вы хотите анимировать отдельно) и использовать инструменты для конкретного дизайна.
Необходимость использовать две программы и, вероятно, не овладеть какой-либо из них, усложняет выбор этого пути, однако также дает вам свободу контролировать каждый аспект вашего конечного продукта. Вы можете войти в Illustrator настолько поверхностно или глубоко, насколько захотите.Существует ряд онлайн-руководств и курсов, чтобы научиться пользоваться этой программой; вот один, охватывающий все основы от Adobe, и список практических руководств, которым вы можете следовать, чтобы изучить различные навыки.
Если вы еще не тестировали Illustrator и After Effects, загрузите 7-дневную бесплатную пробную версию.
По окончании бесплатной пробной версии у вас будет возможность приобрести лицензию Adobe Cloud для использования этих программ. Лицензия обойдется вам в 20,99 долларов в месяц для одного приложения в годовом плане с ежемесячной оплатой, так что в общей сложности вам придется тратить 41,98 долларов в месяц на оба приложения.Вот список различных вариантов ценообразования.
Хорошо, теперь, когда мы поговорили о программном обеспечении, перейдем к векторам.
Есть несколько бесплатных ресурсов для загрузки векторов, с которыми вы можете работать, если хотите сэкономить время, например Freepik. Просто воспользуйтесь окном поиска, чтобы найти вектор, который вы хотите использовать. Я пытаюсь сделать вступление для канала о путешествиях на YouTube, поэтому буду искать вектор земного шара.
Будьте внимательны и читайте мелкий шрифт! Большинство векторов бесплатны с указанием авторства, но некоторые могут и не быть.Обязательно внимательно прочитайте условия использования, чтобы избежать неприятностей в дальнейшем.
Когда у вас будет весь материал, откройте новый документ Illustrator. Убедитесь, что ваш документ такого же размера, что и композиция After Effects, которую вы планируете создать, чтобы вам не пришлось беспокоиться об изменении размера.
Затем разместите ваши активы на разных слоях в Illustrator. Назовите каждый слой, чтобы знать, какую форму он содержит. Это упростит ваш рабочий процесс.
Вот скриншот моего холста Illustrator.
Теперь, когда я доволен своим документом, следующим шагом будет его импорт в After Effects.
Откройте After Effects и перейдите в Файл > Импорт > Файл . Выберите файл Illustrator и внизу, где написано « Импортировать как », обязательно выберите «Композиция — Сохранить размеры слоя».
Как только вы это сделаете, вы будете готовы к анимации.
Использование средства создания анимации текста — After Effects не требуется!
Если вы заинтересованы в экономии времени и создании красивой анимации, вам стоит рассмотреть в качестве альтернативы средство создания текстовой анимации . Placeit имеет несколько шаблонов анимации, которые можно настроить за считанные минуты, не выходя из браузера. Они идеально подходят для любых целей, и люди из Placeit постоянно загружают новые шаблоны, из которых вы можете выбирать!
Выполните следующие простые шаги, чтобы создать собственную анимацию с помощью Placeit:
- Выберите шаблон, который вам больше всего нравится.
- Введите собственное сообщение в текстовые поля. Используйте один или все из них (некоторые шаблоны имеют более одного текстового поля), просто отметьте те, которые вы хотите использовать.
- Выберите цвет фона. Некоторые шаблоны позволяют загружать фоновое изображение.
- Выберите цвет текста. В некоторых шаблонах есть дополнительные элементы, которые можно настроить с помощью цвета, например фигуры.
- Щелкните «Создать», чтобы просмотреть предварительный просмотр вашей анимации. Вы можете вернуться и внести столько изменений, сколько захотите.
- Скачайте свое видео!
Вот красивый и легкий результат использования этого шаблона анимации:
Он выглядит намного профессиональнее, чем тот, который я сделал в After Effects с моими базовыми знаниями, и он был готов за небольшую часть времени и средств.
Создание анимации текста
Почему важен видеоконтент?
С тех пор, как люди загружают видео в Интернет, они снова и снова экспериментируют и изобретают новый формат. Вспомните бум YouTube и Vine некоторое время назад: эти ориентированные на видео платформы изменили правила игры. Несмотря на то, что последний больше не работает, он стал основным продуктом быстрого видеоконтента. Теперь мы можем наслаждаться чем-то похожим на Snapchat и Instagram Stories.
Подсказка для профессионалов. Вам интересно узнать о YouTube? Ознакомьтесь с нашими инструкциями по созданию успешного канала YouTube, чтобы узнать больше.
видео в Facebook набирают в три раза больше вовлеченности и на 1200% больше репостов, чем текстовые и графические публикации вместе взятые. Люди очень наглядны и смотрят видео, чтобы развлечься, вдохновиться, узнать и открыть для себя что-то новое.
Анимированная графика использовалась в видео по ряду причин, в том числе:
- Они превращают простую информацию в привлекательный и увлекательный контент.
- Может использоваться в образовательных целях.
- Анимационные ролики выглядят изысканно и элегантно.
- Вы можете играть с повествованием, сочетая лучшее из графического дизайна с движением.
Теперь, когда вы знаете основы анимированной графики и пару инструментов для создания своей собственной, приступайте к созданию анимационных видеороликов!
Настройка шаблона анимации текста
«С Placeit делать видео-анимацию невероятно быстро и легко».
Дарек Хендерсон 5/5
Создание собственного анимационного видео
Создать невероятную текстовую анимацию очень просто с помощью Text Animation Maker от Placeit, отличной альтернативы использованию трудоемкого программного обеспечения для анимации.

 Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте. Если реплик несколько, то файл можно разбить на нужное количество фрагментов с помощью функции нарезки и вписать тексты в каждый отдельно.
Если реплик несколько, то файл можно разбить на нужное количество фрагментов с помощью функции нарезки и вписать тексты в каждый отдельно. 5 раза больше размера шрифта.
5 раза больше размера шрифта.