Как сделать текст по линии в фотошопе
Как сделать текст по линии в фотошопе
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
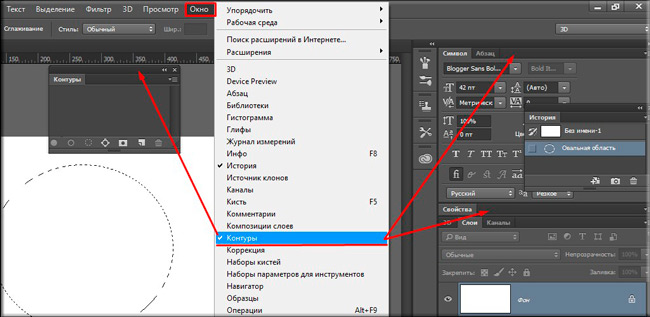
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
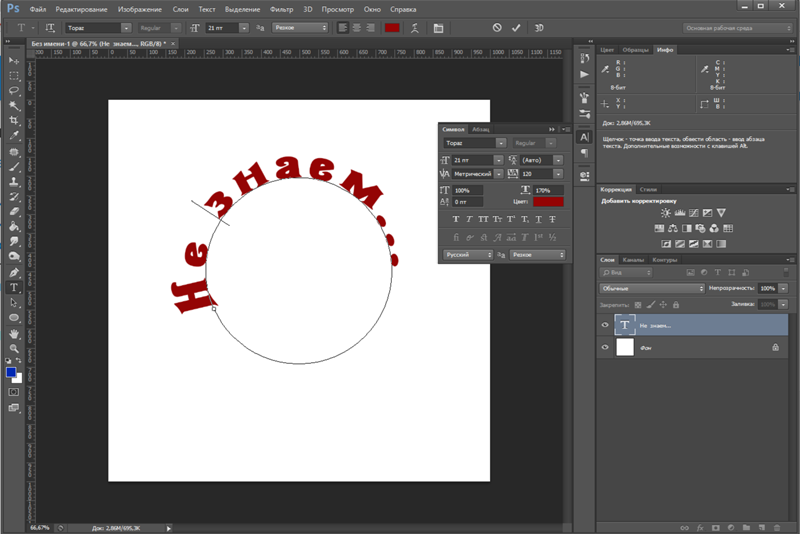
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
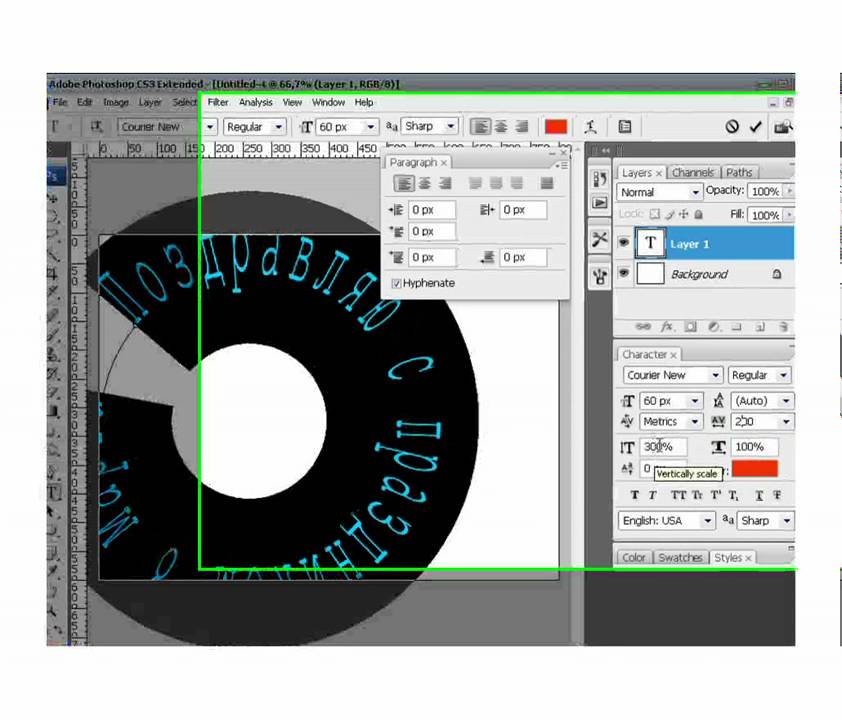
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Как сделать надпись по контуру в фотошопе. Как сделать текст по кругу в фотошопе
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www. photoshop-master.ru . Тут можно все скачать бесплатно.
photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
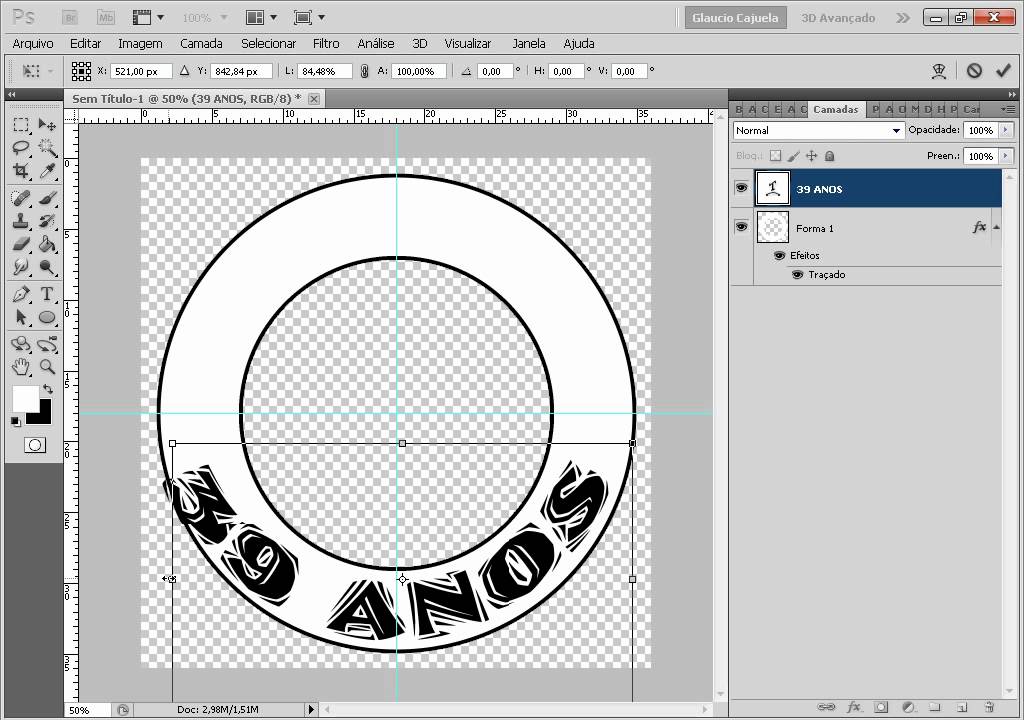
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www. photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Текст в фотошоп. Надпись по кругу.
Привет читателям сайта «Фотошоп и я».
Иногда бывает нужно написать не по прямой, а по дуге. Можно, конечно воспользоваться готовыми , но не все можно там сделать. Например, если нужно изогнуть текст, написать по дуге сбоку, то готового решения нет. Но есть прием написания текста в фотошоп , который даст возможность это сделать.
1. Создаем новый документ (у меня 500 на 500 пикселов)
2. Активируем инструмент «Эллипс»
3. Выбираем настройки «Контуры» на верхней панели.
4. Рисуем круг. Что бы он получился ровным, удерживаем клавишу SHIFT, если нужен овал, то не нажимаем ее.
5. С помощью инструмента «стрелка» перемещаем наш круг в центр или в то место, где будет надпись.
6. Обращаем внимание, что стрелка черная. Если нажать клавишу CTRL, то стрелка поменяется на белую и тогда контур можно будет редактировать- изменять форму, как при работе с инструментом
7.На скрине видно, как меняется цвет стрелки.
8. Теперь включаем текст, наводим курсор на окружность и он меняет вид- становится косой чертой.
9. Кликаем в нужном месте и пишем текст.
10.Что бы переместить надпись, снова выбираем черную стрелку, и тянем точку в начале надписи по окружности в нужное место. Надпись перемещается вслед за точкой.
11. С текстом можно делать все, как обычно: менять размер, цвет, шрифты. Так же можно поменять форму надписи, трансвормировав контур. Для этого:
— кликаем ПКМ (правой кнопкой мышки) на круге
— из выпавшегь списка выбираем тот метод трансформации, который нужно и меняем форму контура. Надпись будет так же менять форму.
12. Получаем итог. При сохранении, контур не будет виден и останется только надпись.
Итак мы сегодня научились делать текст в фотошоп по кругу и различным траекториям.
До встречи в следующих уроках.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было.
Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было.
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
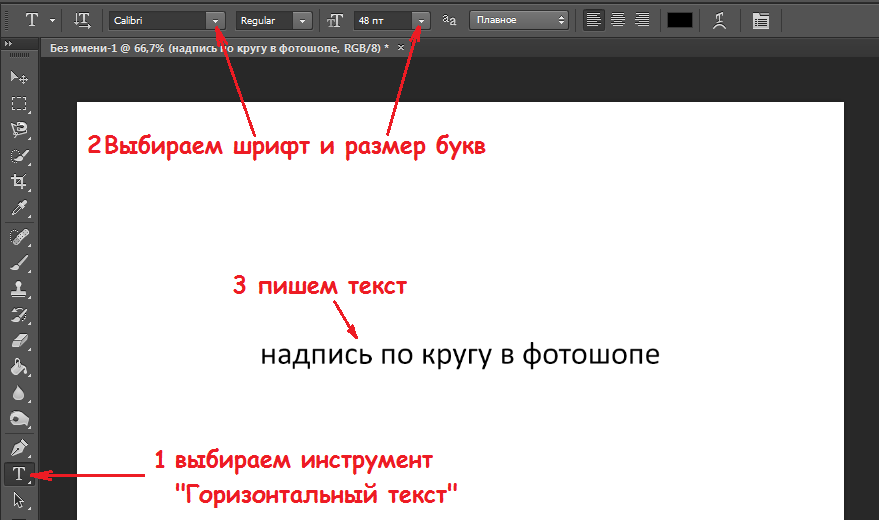
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
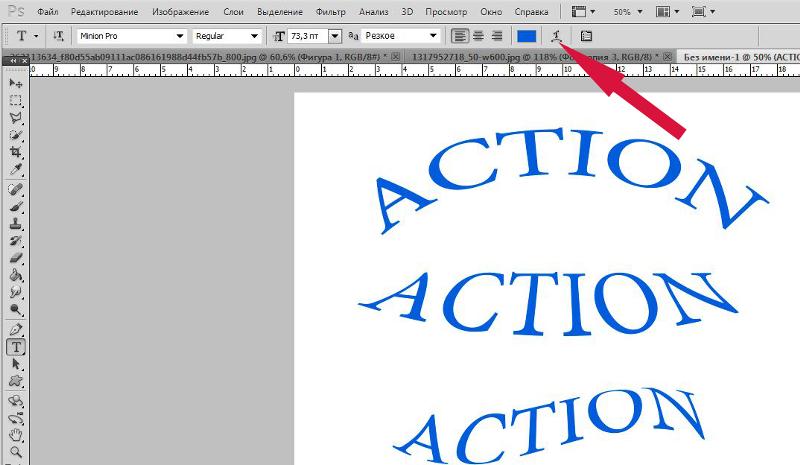
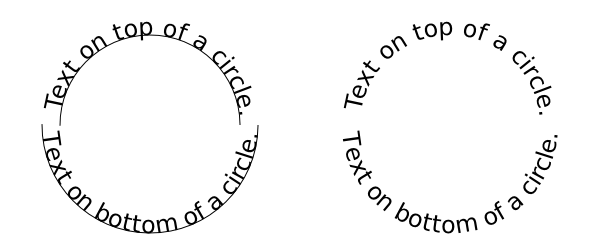
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Всем привет, дорогие друзья! Как ваше настроение? У меня прекрасное: погода супер, через две недели отпуск, день рождения и т.д. Но сейчас не об этом. Скажите, вы часто видели какой-то текст, который написан по кругу? Я думаю, что да. Ведь сегодня такие картинки часто используются, например в каких-либо логотипах и т.д.
И вот сегодня я как раз и хочу вам показать, как написать текст по кругу в фотошопе, используя самые простые методы и безо всяких заморочек. Это очень легко, а главное быстро. Так, что запускайте наш редактор и вперед!
Это очень легко, а главное быстро. Так, что запускайте наш редактор и вперед!
- Давайте создадим с вами , например 800*600, хотя это роли особой не играет.
- Теперь выберите и сделайте круг, ну то есть круглое выделение. Ну в общем вы меня поняли.
- Далее в верхнем меню выбираем «Окно» , а затем «Контуры» . Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История» или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно».
- Появилась новая панелька? Если нет, то посмотрите где-нибудь около панели слоев. Бывает такое, что она может быть прикреплена к ней. В общем теперь вам нужно нажать на маленькую кнопочку «Сделать выделение рабочей областью» на этой маленькой панельке. Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно.
- Теперь берем в руки и подведите курсор к нашей получившемуся круглому рабочему контуру. Когда при наведении курсор изменится, это будет означать, что можно нажимать левую кнопку мыши.
 Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо.
Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо. - Теперь можете удалить или скрыть (CTRL+H ) рабочий контур, иначе он вам будет мешать, если вы захотите уменьшить или написанное вами. Ну и конечно же вы можете поиграться со для вашего текста, чтобы было красивее.
Альтернативный вариант
Ну и раз уж мы начали делать сие действие таким способом, то хотелось показать слегка альтернативный вариант. Способ абсолютно такой-же, просто он поможет сэкономить немного времени, так как 2,3 и 4 шаги заменяются одним.
Вам нужно выбрать инструмент «Эллипс» , а вверху поставить режим «контур» . И теперь, когда вы нарисуете этот эллипс, то вы точно также сможете писать по кругу любые тексты.
Ну а почему бы тогда постоянно не использовать второй способ? Дело в том, что благодаря изначальному методу, мы сможем делать надписи не только по кругу, но и по квадратной области, или вообще по кривой. Вот опробуйте проделать всё то же самое, что в в первом варианте, только выделение делайте с помощью . Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Вот опробуйте проделать всё то же самое, что в в первом варианте, только выделение делайте с помощью . Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Вы даже можете перевернуть текст на этом контуре, чтобы он оказался внутри этой окружности. Для этого вам нужно выбрать инструмент «Выделение контура» , зажать левую кнопку мыши и перетащить текст внутрь выделенной области. Но если честно, то я это никогда не практикую.
Ну что? Сложно было? По-моему легче легкого. Теперь только надо бы что-нибудь внутрь загнать, чтобы наша писанина не выглядела пустой. Можно запихнуть хоть планету (как я это сделал на заглавной картинке), хоть монету, хоть логотип, хоть даже и не что-нибудь круглое. Решать вам.
Фотошоп — это такая палочка выручалочка, что я уже не знаю, как бы без него обходился. А если и вы хотите освоить фотошоп в кратчайшие сроки, то рекомендую вам просмотреть полный видеокурс по фотошопу с нуля . Это самые понятные уроки из всех, что я видел. Все замечательно преподнесено и схватывается на лету. Так что обязательно просмотрите.
Все замечательно преподнесено и схватывается на лету. Так что обязательно просмотрите.
Ну вот вроде и все, что я вам хотел бы рассказать в этом уроке. Надеюсь, что он вам понравился. Поэтому с нетерпением жду вас в моих следующих статьях. а что-бы ничего не пропустить, то обязательно подпишитесь на обновления моего блога. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Как сделать контур в Фотошопе
Иногда, чтобы придать какому-либо изображению оригинальности, используют контур объектов на снимке. Предлагаю рассмотреть, как сделать контур в Фотошопе сначала для текста, а затем для какого-то объекта.
Итак, давайте определимся с текстом. Не будем особо морочиться, сделаем контур слова «Photoshop». Прежде всего создадим новый документ, зайдя в меню «Файл» – «Создать». Размеры листа выбирайте произвольно, это сейчас не имеет значения. Далее на панели инструментов графического редактора Adobe Photoshop СС 2020 , которая находится слева в рабочем окне программы, выбираем инструмент «Горизонтальный текст». Кликаем по листу и пишем наше слово. Шрифт возьмём пожирнее, так более наглядно будет виден результат нашей работы. В данном случае выбираю шрифт Impact.
Размеры листа выбирайте произвольно, это сейчас не имеет значения. Далее на панели инструментов графического редактора Adobe Photoshop СС 2020 , которая находится слева в рабочем окне программы, выбираем инструмент «Горизонтальный текст». Кликаем по листу и пишем наше слово. Шрифт возьмём пожирнее, так более наглядно будет виден результат нашей работы. В данном случае выбираю шрифт Impact.
- В палитре «Слои» кликаем правой кнопкой мыши по слою с текстом. В выпадающем меню выбираем строку «Растрировать текст».
Посмотрите, как трансформировалось наше выделение:
Способ 2: ЗаливкаПервые этапы в данном способе такие же, как в предыдущем.
- Снова напишем «Photoshop». Кликнем по иконке слоя, не забыв при этом нажать «Ctrl». Выполним сжатие слоя через меню «Выделение» – «Модификация».

- Дважды кликнем левой кнопкой мыши по слою с текстом.
- устанавливаем размер – это толщина обводки нашего будущего контура;
- положение – «Снаружи»;
- цвет возьмём красный.
Всё, нажимаем «ОК».
Как сделать контур объекта в ФотошопеТеперь посмотрим, как сделать контур в Фотошопе не для текста, а для какого-то объекта.
- Найдём на просторах интернета изображение в формате PNG – нам необходим объект на прозрачном фоне.
- Откроем его в фоторедакторе Photoshop. И перетащим в наш документ, зажав левую кнопку мыши.
- Создадим контур, используя стили слоя (последний способ).
Если отключить фоновый слой и сохранить получившейся контур в формате PNG, то его можно будет впоследствии беспроблемно наложить на любое изображение.
Как сделать текст по кругу в Photoshop
4 декабря, 2015 GoodUser
Чего только не придумали создатели Photoshop! С помощью этой программы можно выполнять различные действия, направленные на работу с фотографиями или просто картинками. Все эти действия возможны благодаря разнообразию инструментов, предусмотренных в каждой версии графического редактора. Для данной статьи я использую Photoshop CS6, но принцип работы и в предыдущих версиях будет примерно таким же, возможно, с некоторыми несущественными поправками.
Все эти действия возможны благодаря разнообразию инструментов, предусмотренных в каждой версии графического редактора. Для данной статьи я использую Photoshop CS6, но принцип работы и в предыдущих версиях будет примерно таким же, возможно, с некоторыми несущественными поправками.
Итак, в данном материале я предлагаю обсудить тему касательно того, как сделать текст по кругу в Фотошопе ведь как сделать обводку текста мы уже рассматривали ранее. Это достаточно интересная функция, которая позволяет внести разнообразие в изображение. Что ж, давайте разбираться.
Инструмент «Прямоугольник»
Работа, которую нам с вами предстоит выполнить, ничего сложного собой не представляет. Тем не менее, я разбил весь процесс на несколько этапов: первый представляет собой прорисовку контура, а второй – непосредственно нанесение надписи. Начнем, традиционно, с первого, разбив его на подпункты:
- Для прорисовки контура годится любой инструмент, в зависимости от того, какая вас интересует геометрическая фигура.
 В нашем случае – круг, поэтому мы кликаем на инструмент «Прямоугольник» правой мышиной кнопкой и выбираем «Эллипс».
В нашем случае – круг, поэтому мы кликаем на инструмент «Прямоугольник» правой мышиной кнопкой и выбираем «Эллипс». - Как видите, после того, как вы это сделали, изменилась шапка программы, в ней добавились новые пункты. Например, можно выбрать тип контура, что мы и сделаем. Из трех предложенных вариаций выберите пункт «Контур».
- Теперь рисуем наш контур. Чтобы в результате получился все-таки не эллипс, а именно круг, перед началом работы, зажмите на клавиатуре кнопку Shift. Забегая вперед, замечу, что если вам понадобится поменять положение круга, зажмите пробел и переместите контур туда, куда необходимо, после чего отпустите пробел.
Инструмент «Текст»
Итак, первый этап удачно завершен: мы закончили прорисовку контура нашего круга, теперь можно перейти к созданию текста. Для этого на вертикальной панели инструментов выберите кнопку «Текст», после чего в шапке задайте желаемый шрифт, размер и цвет.
Далее наведите курсор прямо на линию контура и кликните в любой его точке. Теперь можно начать вводить текст, при этом точка, по которой вы кликнули, будет началом текста. Когда закончите, нажмите на галочку на Панели инструментов, что позволит покинуть режим редактирования.
Теперь можно начать вводить текст, при этом точка, по которой вы кликнули, будет началом текста. Когда закончите, нажмите на галочку на Панели инструментов, что позволит покинуть режим редактирования.
Если добавленный текст находится не под правильным углом, это легко исправить. Кликните на инструмент «Выделение контура», затем переместите курсор в любое место над текстом, чтобы значок из черной стрелки превратился в I-образную с маленькой стрелочкой сбоку. Теперь просто кликните по тексту и перетащите его по контуру, используя компьютерную мышь.
Что ж, я очень надеюсь, что информация была для вас полезной, и теперь вы тоже умеете создавать текст по кругу в графическом редакторе Photoshop!
Опубликовано в Photoshop Метки: Photoshop, текст
Как сделать в Canva круглый или изогнутый текст. Функция Curved Text
Об этой функции пользователи Canva умоляли много лет… Возможность изгибать текст!
С помощью этого приема вы сможете стильно и необычно оформить свой лид-магнит, логотип, баннер. Например как тот, что рядом.
Например как тот, что рядом.
Раньше для этого приходилось либо задействовать Фотошоп, либо собирать изогнутый текст вручную по буквам (страшно вспомнить!).
На русском функция называется «Изогнуть», на английском «Curved». Доступна она как в платной, так и в бесплатной версии Canva.
В этой статье вы найдете пошаговую инструкцию, как пользоваться данной функцией + примеры дизайна, которые, я уверена, вы тут же захотите повторить 🙂
Поехали…
Где может пригодиться такая функция?
1) Логотип
Недавно я переделала логотип своего сайта и в этот раз сделала его полностью в редакторе Canva. Результат мне ОЧЕНЬ нравится!
Эту функцию я использовала в шаблонах для создания одностраничных трекеров и чек-листов. Круглый трекер на месяц — это мой любимчик! 🙂 Если хотите рассмотреть шаблоны подробнее, переходите по ссылке»
3) Элементы дизайна
С помощью этой функции можно создавать интересные декоративные элементы, которые всегда привлекают внимание. Примеры вы видите ниже.
Примеры вы видите ниже.
На обложке Шаблона чек-листа №17 я изогнула надпись «Скачать бесплатно». В итоге обычный текст превратился в уникальный элемент дизайна.
Ещё один пример.
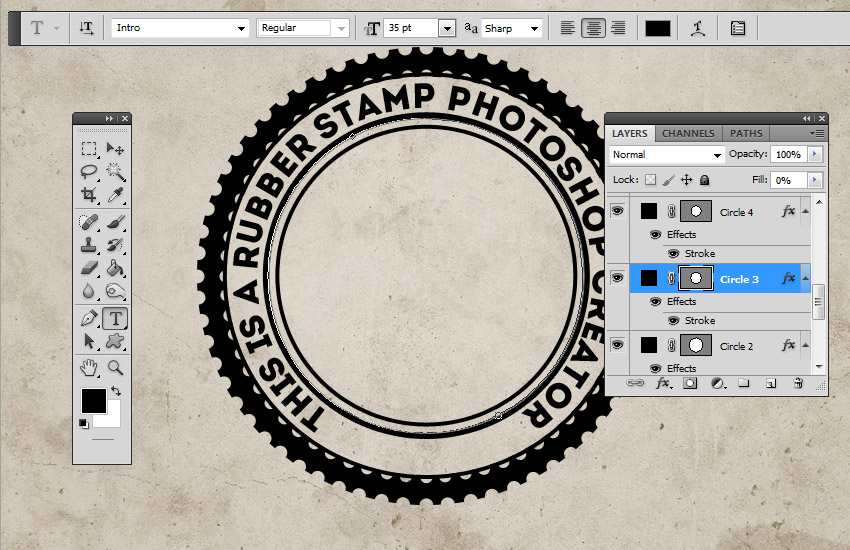
Во всех баннерах для поста «65 красивых русских шрифтов в Canva» из текста «Бесплатные шрифты Canva» я создала круглую печать. Это добавило баннерам и элегантности, и информативности.
Теперь вы понимаете, почему все дизайнеры мира ждали, ну когда уже, когда разработчики Canva добавят эту возможность! )))
Как работает функция «Изогнуть текст». Секреты и тонкости редактирования
Пользоваться этой функцией очень просто.
1) Откройте или создайте шаблон в Canva
2) Добавьте текстовой блок. Если он уже есть, просто кликните на него.
3) На панели инструментов выберите вкладку «Эффекты».
4) Найдите команду «Изогнуть» и нажмите на неё.
5) С помощью ползунка отрегулируйте степень изгиба.
Смотрим и повторяем ↓ ↓ ↓
▽ ▽ ▽
 Это зависит от того, в какую сторону вы будете тянуть ползунок (влево или вправо).
Это зависит от того, в какую сторону вы будете тянуть ползунок (влево или вправо).▽ ▽ ▽
Степень изгиба можно регулировать не только с помощью ползунка, но и с помощью различных манипуляций с текстом. Вы можете:
- изменить шрифт или размер
- написать текст заглавными буквами
- увеличить межбуквенный интервал
- добавить пробелы или другие символы между словами
Всё это отлично продемонстрировано на примере ниже. Получился интересный элемент, похожий на печать.
Смотрим, пробуем, экспериментируем ↓ ↓ ↓
*Примечание. Такие мелкие элементы в Canva я предпочитаю создавать на отдельной странице и в крупном масштабе, а затем уже уменьшать и переносить на готовый баннер. В Canva переместить элемент с одной страницы на другую можно просто перетянув его мышкой.
▽ ▽ ▽
Ещё один лайфхак!
Если вам сложно поймать мышкой желаемый угол изгиба, вы можете вручную ввести нужное значение. Напишите в окошке с параметрами свои цифры и нажмите «Enter».
Напишите в окошке с параметрами свои цифры и нажмите «Enter».
В примере ниже я задала для верхней части текста значение «55». Для нижней «-55».
Смотрим, что из этого вышло ↓ ↓ ↓
▽ ▽ ▽
Вот такие стильные баннеры для Пинтерест у меня получились в итоге. И они здесь не только для того, чтобы на них любоваться ))) Сохраняйте этот пост у себя, уверена, вы ещё не раз к нему вернётесь.
© Оксана Колесникова
Добро пожаловать в «Магазин Canva шаблонов»! Здесь вы найдете шаблоны для оформления эл.книг, чек-листов, рабочих тетрадей, Instagram постов. Всё красиво, просто и доступно. Перейти в Магазин»
ПЕРЕЙТИ В МАГАЗИН
Curved Text Logo Maker — Googlesuche текстовые логотипы? Просмотрите примеры изогнутых логотипов и получите советы о том, как создать свой собственный логотип с помощью нашего конструктора логотипов.
Изогнутый логотип | BrandCrowd
www.brandcrowd.com › тег › производитель › изогнутый
Средство для создания изогнутых логотипов BrandCrowd позволяет создавать и настраивать выдающиеся изогнутые логотипы за считанные минуты. BrandCrowd предоставляет вам доступ к профессиональной библиотеке …
BrandCrowd предоставляет вам доступ к профессиональной библиотеке …
Генератор текста в круге (знак фамилии, создатель логотипа)
suncatcherstudio.com › text-in-circle
Создайте изогнутый текст в круге с помощью этого онлайн-сервиса генератор. Сделайте свою собственную персонализированную табличку с фамилией, логотипы, монограммы, фамилию, которую можно бесплатно распечатать …
Ähnliche Fragen
Как сделать логотип с изогнутым текстом?
Как сделать изогнутый текст?
Как сделать изогнутый текст в Canva?
Как разместить изогнутый текст на картинке?
🌈[БЕСПЛАТНО] Генератор изогнутого текста: создание изогнутого текста онлайн
www.mockofun.com › учебники › создание изогнутого текста…
Хотите сделать изогнутый текст онлайн? Используйте наш БЕСПЛАТНЫЙ генератор изогнутого текста! Многие графические дизайнеры используют изогнутый текст для создания логотипов, этикеток и значков.
Добавьте изогнутый текст в свой дизайн! — Canva
www. canva.com › Особенности
canva.com › Особенности
Благодаря генератору изогнутого текста Canva круговой текст — не единственный текстовый эффект, который вы можете создать. Легко комбинируйте изогнутые тексты, образуя волны, завитки и узоры — и …
Как изогнуть текст (на LogoMakr.com) — YouTube
www.youtube.com › смотреть
02.10.2021 · Это видео покажет вам, как изогнуть текст на https://Logomakr.com. Этот удивительный текстовый инструмент …
Dauer: 4:29
Прислан: 02.10.2021
Изогнутые логотипы бесплатно — DesignEvo
www.designevo.com › Категории логотипов
DesignEvo — это простой инструмент для создания логотипов, разработанный PearlMountain Limited. Это делает дизайн логотипа простым и понятным, а также обеспечивает максимально удобный опыт …
Создатель логотипа модного бренда с изогнутым текстом — Placeit
placeit.net › Логотипы
Проверьте свой дизайн в этих макетах!
Изогнутый текстовый логотип | Mojomox
mojomox. com › изогнутый-текстовый-логотип
com › изогнутый-текстовый-логотип
Этот производитель логотипов с изогнутым текстом использует шрифты с арочными элементами дизайна и шаблоны кругов.
Бесплатный генератор изогнутого текста | Adobe Express
www.adobe.com › express › feature › design › curv…
Генератор изогнутого текста дает вам свободу и доступность для настройки дизайна по вашему желанию. Играйте с вариациями, в том числе с кривыми, похожими на баннеры …
ähnliche shinfragen
Кривочный текстовый генератор Бесплатный
Текстовый генератор текста
Тройграм
Переверенный текст. maker — Googlesuche
AlleBilderShoppingVideosMapsNewsBücher
suchoptionen
Curved Text Logo Maker: Создайте свой изогнутый логотип — Looka
looka.com › стили логотипов › логотипы с изогнутым текстом
Нужны идеи для логотипов с изогнутым текстом? Просмотрите примеры изогнутых логотипов и получите советы о том, как создать свой собственный логотип с помощью нашего конструктора логотипов.
Изогнутый логотип | BrandCrowd
www.brandcrowd.com › maker › tag › изогнутый
Создатель изогнутых логотипов BrandCrowd позволяет создавать и настраивать выдающиеся изогнутые логотипы за считанные минуты. BrandCrowd предоставляет вам доступ к профессиональной библиотеке …
Генератор текста в круге (Знак фамилии, Создатель логотипа)
suncatcherstudio.com › text-in-circle
Создайте изогнутый текст в круге с помощью этого онлайн-генератора. Создайте свой собственный персонализированный знак фамилии, логотипы, монограммы, созданные семьей …
🌈[БЕСПЛАТНО] Генератор изогнутого текста: создайте изогнутый текст онлайн
www.mockofun.com …
Хотите сделать изогнутый текст онлайн? Используйте наш БЕСПЛАТНЫЙ генератор изогнутого текста! Многие графические дизайнеры используют изогнутый текст для создания логотипов, этикеток и значков.
Ähnliche Fragen
Как сделать логотип с изогнутым текстом?
Как сделать изогнутый текст?
Как сделать изогнутый текст в Canva?
Как разместить изогнутый текст на картинке?
Добавьте изогнутый текст в свой дизайн! — Canva
www. canva.com › Особенности
canva.com › Особенности
Благодаря генератору изогнутого текста Canva круговой текст — не единственный текстовый эффект, который вы можете создать. Легко комбинируйте изогнутые тексты, чтобы сформировать волны, завитки и узоры — и …
Как изогнуть текст (на LogoMakr.com) — YouTube
www.youtube.com › смотреть
02.10.2021 · В этом видео показано, как изогнуть текст на https://Logomakr.com. текстовый инструмент будет …
Dauer: 4:29
Прислан: 02.10.2021
Изогнутые логотипы бесплатно — DesignEvo
www.designevo.com › Категории логотипов
DesignEvo — это простой инструмент для создания логотипов, разработанный PearlMountain Ограниченное. Это делает разработку логотипа простой и понятной, а также обеспечивает максимальное удобство …
Создатель логотипа модного бренда с изогнутым текстом — Placeit
placeit.net › Логотипы
Проверьте свой дизайн в этих мокапах!
Изогнутый текстовый логотип | Mojomox
mojomox.

 Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо.
Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо.  В нашем случае – круг, поэтому мы кликаем на инструмент «Прямоугольник» правой мышиной кнопкой и выбираем «Эллипс».
В нашем случае – круг, поэтому мы кликаем на инструмент «Прямоугольник» правой мышиной кнопкой и выбираем «Эллипс».