Выравнивание и расположение объектов на слайде
Изображения и рисунки
Обучение работе с PowerPoint
Изображения и рисунки
Изображения и рисунки
Выравнивание и расположение объектов-
Добавление рисунков
Видео -
Форматирование изображений
Видео -
Добавление фонового рисунка
Видео -
Создание графического элемента SmartArt
Видео -
Группирование и разгруппирование объектов
-
Выравнивание и расположение объектов
Видео -
Перекрытие объектов
Видео -
Поворот или отражение объекта
Видео
Далее: Показ слайд-шоу
Совет.
Проверьте, как это работает!
После выбора и перемещения объектов в PowerPoint появляются направляющие, помогающие выравнивать объекты и располагать их равномерно. Для выравнивания объектов с целью профессионального оформления презентации вы также можете использовать параметры выравнивания, направляющие и сетку.
Выравнивание объектов
-
Выделите объекты, которые требуется выровнять.
Чтобы выделить несколько объектов, удерживайте нажатой клавишу SHIFT.
- org/ListItem»>
На вкладке Формат рисунка нажмите Выровнять и выберите способ выравнивания:
-
Выровнять по левому краю
-
Выровнять по верхнему краю, Выровнять по середине или Выровнять по нижнему краю;
-
Распределить по горизонтали или Распределить по вертикали.
-
Использование направляющих и сетки
- org/ItemList»>
-
На вкладке Вид установите флажок Направляющие, чтобы отображались только две осевые линии, вертикальная и горизонтальная.
-
На вкладке Вид установите флажок Сетка, чтобы отображались дополнительные направляющие.
-
Используйте эти линии для выравнивания объектов.
-
Когда все будет готово, снимите флажки Сетка и Направляющие, чтобы их отключить.
Использование смарт-направляющих
- org/ItemList»>
Выберите объект и начните его перемещать.
-
Красные пунктирные линии — интеллектуальные направляющие — отображаются таким образом, что элементы выравниваются по вертикали, горизонтали или и по вертикали. Смарт-направляющие также отображаются между объектами или рядом с краями слайда, чтобы вы могли равномерно разместить объекты.
-
Чтобы выделить несколько объектов, удерживайте нажатой клавишу SHIFT.
Дополнительные возможности
Направляющие для выравнивания объектов на слайде в PowerPoint
Выравнивание или расположение рисунков, фигур, текстовых полей и объектов SmartArt или WordArt
ACDSee Ultimate 8 – редактируем фото с помощью слоёв // Новости фотоиндустрии // FOTOEXPERTS
Главная → Новости
31 декабря 2014 г.
ACD Systems
Константин Биржаков
Много лет Adobe Photoshop является самым мощным, популярным и довольно дорогим редактором растровых изображений, можно сказать стандартом де-факто, и все эти годы производители других программ старались изо всех сил, чтобы этот самый Photoshop пользователям был больше не нужен, иногда успешно, иногда не очень. Пока они стараются, словечко «фотошоп» стало нарицательным – часто на форумах можно встретить вопрос «Посоветуйте хороший фотошоп для обработки фоток», не говоря уже о таких понятиях, как «зафотошопить урну», «здесь сплошной фотошоп», «лучше перешоп, чем недошоп» и других.
И правда, для повседневной работы с фотографиями в любом продвинутом RAW-конвертере имеются многочисленные инструменты тонального редактирования, зачастую обеспечивающие более удобную и тонкую работу, нежели аналогичные в Photoshop. Например, тот же инструмент Color Editor в Capture One Pro 8 можно назвать одним из лучших, если не лучшим в отрасли.
Но всё меняется. Компания ACD Systems International Inc. анонсировала новую комплексную программу для управления и редактирования цифровых фотографий ACDSee Ultimate 8. Впервые для продуктов этой компании данная программа позволяет работать со слоями для расширенного редактирования изображений. Теперь пользователям не придётся использовать дорогостоящие программы других производителей (читай Adobe Photoshop), чтобы добиться отличных результатов – и фотографы-любители, и продвинутые пользователи смогут с помощью ACDSee Ultimate 8 решать все свои творческие задачи.
ACDSee Ultimate 8 предоставляет те же функции управления изображениями, что и программы ACDSee Pro 8 и ACDSee 18, выпущенные осенью 2014 года. Однако теперь ACDSee Ultimate 8 поддерживает работу со слоями, GPU-ускорение для графики, а также 32-bit и 64-bit прозрачность. Новые инструменты открывают пользователям более гибкие возможности по редактированию изображений, созданию коллажей, добавления текста или водяных знаков, применению различных фильтров и эффектов, при этом всё это индивидуально для каждого слоя. ACDSee Ultimate 8 – это отдельное приложение, а не обновление ACDSee Pro 8, как можно было бы подумать, поэтому эти две программы смогут работать на одном компьютере параллельно.
Однако теперь ACDSee Ultimate 8 поддерживает работу со слоями, GPU-ускорение для графики, а также 32-bit и 64-bit прозрачность. Новые инструменты открывают пользователям более гибкие возможности по редактированию изображений, созданию коллажей, добавления текста или водяных знаков, применению различных фильтров и эффектов, при этом всё это индивидуально для каждого слоя. ACDSee Ultimate 8 – это отдельное приложение, а не обновление ACDSee Pro 8, как можно было бы подумать, поэтому эти две программы смогут работать на одном компьютере параллельно.
«Фотоиндустрия динамично развивается, и мы заметили, что на рынке необходим простой в использовании фоторедактор с продвинутыми возможностями», говорит Дуг Вэндеркерхоув (Doug Vanderkerkhove), основатель и генеральный директор компании ACD Systems. «Именно для этой цели мы и создали ACDSee Ultimate 8. Впервые у наших пользователей появилась возможность продвинутого, но вместе с тем интуитивно понятного редактирования изображений с помощью слоёв. Наши пользователи всегда доверяли качеству продуктов ACD Systems, и теперь как фотографы-любители, так и продвинутые графические дизайнеры смогут достигать потрясающих результатов в своей работе».
Наши пользователи всегда доверяли качеству продуктов ACD Systems, и теперь как фотографы-любители, так и продвинутые графические дизайнеры смогут достигать потрясающих результатов в своей работе».
Как обычно, компания ACD Systems в своих пресс-релизах приводит мнения различных известных профессиональных фотографов, которые работают в программах ACDSee, чтобы те рассказали о преимуществах такой работы и их подхода к делу:
«Я перешёл на ACDSee Pro несколько лет назад, и теперь это мой главный инструмент для обработки RAW и JPEG фотографий», говорит Глен Баррингтон (Glen Barrington), фотограф и пользователь ACDSee. «До этого я работал в программе конкурентов, а теперь использую ACDSee Ultimate, так как новые инструменты работы со слоями значительно расширяют мои возможности редактирования. Мне больше не нужен дополнительный растровый редактор для сложных задач редактирования, я могу комбинировать различные изображения, применять спецэффекты, и так далее, и всё это со знакомым интерфейсом, работать с которым мне нравится».
В словах Глена про то, что он работал в программе конкурентов, между строк читается Adobe Photoshop, однако он же не может прямо так вот выразиться в своем интервью. Зато мы можем: Глен, ведь это был Photoshop, не так ли?
Основные возможности ACDSee Ultimate 8:
- Программа позволяет создавать, переставлять местами, соединять слои, манипулировать каждым отдельным слоем
- Редактирование определённой области изображения, не затрагивая другие его области для более аккуратного редактирования
- Применение фильтров и эффектов к слоям
- Применение Pixel Targeting к слоям
- Добавление новых изображений в отдельные слои для создания коллажей
- Добавление текста и водяного знака на отдельный слой
- Поддержка прозрачности (для 32-битных и 64-битных изображений)
Цена
Стоимость ACDSee Ultimate 8 составит $150. Дополнительная информация: www.acdsee.com.
* * *
Практика работы в ACDSee Ultimate 8
В связи с выпуском ACDSee Ultimate 8 возникает вопрос – почему функционал по работе со слоями не был включён в программу ACDSee Pro 8? Для какой цели понадобилось выпускать сырую программу, а затем тут же создавать программу-клон, но с расширенными возможностями? И что делать пользователям, которые всё-таки успели купить 8-ю версию? Недавно наше исследование показало, что в ACDSee Pro 8 из всех 11 нововведений профессиональным пользователям будет как-то полезно только одно (!), а для любителей могут быть интересны 7. С выпуском Ultimate 8 подтверждается наш постулат о том, что, по всей видимости, цель компании – выпустить как можно больше однотипных продуктов: теперь пользователям предлагаются две почти одинаковые программы.
С выпуском Ultimate 8 подтверждается наш постулат о том, что, по всей видимости, цель компании – выпустить как можно больше однотипных продуктов: теперь пользователям предлагаются две почти одинаковые программы.
Слои следует искать во вкладке Edit
Программа ACDSee Ultimate 8, как и ACDSee Pro 8, предлагает фотографам либо недеструктивную обработку (Develop), либо редактирование (Edit), однако именно в последнюю и добавлена поддержка слоёв. Тот факт, что работа со слоями априори недеструктивна, (то есть оригинальные файлы фотографий остаются нетронутыми) – вполне очевиден, ведь и в Photoshop при редактировании документа, который содержит слои, пользователь вынужден сохранять свою работу как файл *.PSD, хотя в самом начале он был создан из файлов RAW или JPEG, которые остаются на своих местах нетронутыми.
Такая же схема работы и в ACDSee Ultimate 8: если к изображению были добавлены слои, то, само собой, это изображение уже не может быть сохранено в виде файла JPEG или TIFF. Ultimate 8 использует свой собственный формат файла *.acdc, который после сохранения будет показываться среди прочих фото в ленте как обычная фотография. Однако этот файл можно заново открыть во вкладке Edit и продолжить работу со слоями.
Ultimate 8 использует свой собственный формат файла *.acdc, который после сохранения будет показываться среди прочих фото в ленте как обычная фотография. Однако этот файл можно заново открыть во вкладке Edit и продолжить работу со слоями.
Если хочется сохранить готовую работу как JPEG для публикации на сайте или отправки по почте, то нужно сделать обычный экспорт. Можно, конечно, свести все слои и сохранить работу как JPEG, однако в таком случае идея работы со слоями рушится, так как позднее уже не получится вернуться к редактированию слоёв.
Прозрачность как камень преткновения
Как на экране компьютера отобразить прозрачность, и что есть прозрачность? Понятно, что о любой прозрачности можно говорить лишь в том случае, если мы можем поместить один объект позади другого, чтобы наблюдать части нижнего сквозь прозрачные области верхнего. Если нижнего слоя нет, и мы работаем с одним единственным объектом, то прозрачность на экране традиционно отображается в виде белых и серых шахматных квадратиков, впервые это было применено в Photoshop, этот же принцип используется и в ACDSee Ultimate 8 (не ясно, является ли данный способ отображения запатентованной технологией компании Adobe).
Бывалые вэб-мастера при слове «прозрачность» тут же вспоминают популярный некогда браузер IE6, который не отображал прозрачность в картинках PNG, а так хотелось их использовать при вёрстке сайтов. Так или иначе с прозрачностью сталкиваются архитекторы и конструкторы, которые работают в программах 3D моделирования, операторы видео-монтажа, когда отделяют фигуру человека от зелёного фона или работают над спецэффектами, графические дизайнеры при разработке этикетки, упаковки и прочей печатной продукции, а также и фотохудожники при редактировании своих фотографий.
Как только мы создаём объект с прозрачностью, мы тут же добавляем «головной боли» нашему компьютеру – вычислительных операций требуется в разы больше, причём будут загружены одновременно и процессор, и видеокарта. Новое железо, новые драйвера, новые программы… Быть может, секрет программистов Adobe ещё и в том, что они каким-то образом умудрились заставить свою программу довольно шустро работать с прозрачными слоями на 486 компьютерах. Впервые слои появились осенью 1994 года в версии Adobe Photoshop 3, и можно утверждать, что именно слои, наряду с поддержкой цветовой модели CMYK в тот момент сделали Photoshop лучшим профессиональным графическим редактором.
Впервые слои появились осенью 1994 года в версии Adobe Photoshop 3, и можно утверждать, что именно слои, наряду с поддержкой цветовой модели CMYK в тот момент сделали Photoshop лучшим профессиональным графическим редактором.
На дворе последние деньки уходящего 2014 года, и вот – та-да-да-дааам! – в ACDSee Ultimate 8, спустя 20 лет, появились слои с прозрачностью. Посмотрите на технические требования к софту и железу – создаётся ощущение, что программа собирается запускать космический корабль на Марс, или по крайней мере на Луну, – технические требования самые что ни на есть жёсткие.
Однако хватит слов – давайте откроем фотографию во вкладке Edit, сотрём стирательной резинкой часть информации, например, задний план, и сохраним свою работу в виде файла *.acdc. В браузере фотографий прозрачные области отображаются черным цветом, хотя логичнее было бы их показывать белым.
| Слой с прозрачностью во вкладке Edit | Просмотр файла в ленте миниатюр и на полный экран |
|---|
Если же мы работаем со слоями, используем при этом прозрачность в некоторых слоях, какие-то слои включаем, какие-то отключаем, программа создаст миниатюру на основе информации о видимости слоёв.
Совместимость с Photoshop
Готовим файлы в Photoshop, открываем в Ultimate 8
В программе ACDSee Ultimate 8 совместимость с форматом *.PSD частичная. Файлы со слоями, созданные в Photoshop, могут быть открыты в ACDSee Ultimate 8, однако они будут открыты как изображение с одним слоем, то есть вся информация о слоях будет потеряна, хотя прозрачность этого слоя частично будет сохранена. Обратите внимание на белую окантовку вокруг объекта – именно поэтому прозрачность сохраняется частично.
| Слой в Photoshop | Файл PSD, помещенный на отдельный слой в ACDSee Ultimate 8 |
|---|
Если есть необходимость корректно сохранить прозрачность, можно воспользоваться форматом PNG. Прозрачность будет прочитана верно:
Готовим файлы в Ultimate 8, открываем в Photoshop
Если в программе ACDSee Ultimate 8 открыть любую фотографию и добавить прозрачность только в один слой (допустим, стереть часть заднего плана на фото), работу можно сохранять и как файл *. PSD, и позднее точно так же редактировать во вкладке Edit. При просмотре в браузере фотографий прозрачность будет отображаться черным цветом, однако полупрозрачные области на краях выделения станут грубыми. При повторном редактировании во вкладке Edit все будет нормально.
PSD, и позднее точно так же редактировать во вкладке Edit. При просмотре в браузере фотографий прозрачность будет отображаться черным цветом, однако полупрозрачные области на краях выделения станут грубыми. При повторном редактировании во вкладке Edit все будет нормально.
| Редактируем *.acdc, сохраняем как *.psd | Отображение *.psd в браузере фотографий |
|---|
А вот при добавлении к этому же изображению нового слоя программа уже не позволит сохранить работу как *.PSD, сохранение файла со слоями возможно только в формате *.acdc. В целом можно заключить, что совместимость с *.PSD условная, и если работать в ACDSee Ultimate 8, то следует использовать исключительно собственный формат файлов этой программы.
Если открыть такой *.PSD в Photoshop, картина будет грустная… слой один, притом сведённый:
Редактируем *. psd Ultimate 8 psd Ultimate 8 | Открываем *.psd в Photoshop |
|---|
Применение фильтров и эффектов к слою
Дублируем базовый слой, применяем к нему эффект (например, на скриншоте ниже применены два эффекта – сепия и виньетирование). Здесь сразу нужно сразу сказать, что слой в ACDSee Ultimate 8 – это не «умный слой» (Smart Layer), какой есть в Photoshop. Другими словами, отредактировать применённый эффект не получится, можно только обработать эффектом то, что было ранее обработано другим эффектом, и так по кругу. Хочется экспериментов – дублируем для каждого эксперимента нижний слой с изначальной фотографией, обрабатываем, после чего включаем-выключаем слои по очереди и выбираем лучший вариант.
Добавление водяных знаков
Функцию добавления водяных знаков на отдельный слой разработчики преподносят как одну из главных фишек при работе со слоями. Давайте говорить честно – нужно ли это профессионалу? Возможно, что и нужно, однако нужно в самую последнюю очередь, когда он уже поработал над фотографией несколько дней, проделал кучу работы, создал несколько вариантов, начал всё заново, и, наконец, согласовал с заказчиком всю свою работу, после чего уже в завершение как ягодку на тортик добавил свою подпись или логотип на отдельный слой. В принципе логотип можно добавить и по-старинке, без использования слоёв, ничего страшного не случилось бы.
В принципе логотип можно добавить и по-старинке, без использования слоёв, ничего страшного не случилось бы.
Работа с текстом
Наряду с добавлением водяных знаков можно добавить произвольный текст. Эта функция вряд ли подойдет для дизайна плакатов или поздравительных открыток – кегель шрифта текста может быть максимум 256 (видимо, пунктов). Доступны все установленные в системе шрифты, к надписи можно применить эффект в виде тени, объёма некоторых спецэффектов. Нужно отметить, что это не текстовый слой, который можно редактировать, если вдруг допущена ошибка в слове, а всего лишь добавление растровой надписи на слой, один раз и навсегда.
Отчасти спасает положение галочка «Поместить текст на отдельный слой» – в этом случае надпись можно передвинуть в другое место и увеличить/уменьшить, однако, опять-таки, это будет уже не текст, а растровая прозначная картинка в виде надписи на новом слое. Добавить тень к этой надписи уже не получится. Одним словом, работа с текстом в слоях в программе ACDSee Ultimate 8 организована на уровне редактора Paint в составе Windows 3. 1. Для создания небольшой подписи в углу фото этот инструмент годится, но не более того. После изумительно удобной работы с текстом в Photoshop работать здесь невыносимо тяжело.
1. Для создания небольшой подписи в углу фото этот инструмент годится, но не более того. После изумительно удобной работы с текстом в Photoshop работать здесь невыносимо тяжело.
Быстродействие
В данном месте обзора отмечу, что я запускаю ACDSee Ultimate 8 на iMac под виртуальной машиной (Win 8.1), поэтому небольшие тормоза чувствуются, однако работать вполне комфортно. Могу предположить, что на обычном компьютере с Windows программа будет работать шустро. Если уважаемым коллегам есть что сказать по этому поводу, прошу поделиться своими мыслями в комментариях.
Плюсы и мунусы ACDSee Ultimate 8
Мы будем рассматривать плюсы и минусы ACDSee Ultimate 8 исключительно с точки зрения работы со слоями, так как все остальные функции программа унаследовала от ACDSee Pro 8, включая всем её положительные и отрицательные моменты.
+ Плюсы
- Возможность работы со слоями за $150 вместо $119/год за подписку за спецпредложение для фотографов (Photoshop CC и Lightroom) от Adobe.

- Наконец-то после долгого молчания сделан шаг навстречу серьёзной работе – при наличии слоёв вкладка Edit начинает иметь смысл для профессионального использования.
— Минусы
- Сохранение результатов работы со слоями в собственном формате *.acdc, который может быть открыт только в ACDSee Ultimate 8. Минус спорный, так как любую работу со слоями нужно всё-таки в каком-то виде сохранить.
- Работа с текстом в слоях оставляет желать много лучшего.
- Нет корректирующих слоёв.
- Программа есть только для Windows, что является серьёзным минусом. Владельцам Mac остаётся только ждать появления подобного функционала в версии для MacOS.
- Серьёзные технические требования.
Приложение 1. Сравнение Adobe Photoshop и ACDSee Ultimate 8
С появлением в ACDSee Ultimate 8 функции работы со слоями мы можем сравнить её с Photoshop, тем более, что маркетологи как раз и позиционируют программу как альтернативу этому всемирно любимому растровому редактору. Разумеется, мы рассматриваем плюсы и минусы исключительно с точки зрения работы фотографа.
Разумеется, мы рассматриваем плюсы и минусы исключительно с точки зрения работы фотографа.
Плюсы Photoshop
- Умные слои, так называемые Smart layers, и те огромные преимущества, которые они обеспечивают, прежде всего повторное редактирование примененного ранее эффекта
- Корректирующие слои – опять-таки повторное редактирование внесённых ранее тоновых корректировок
- Группы слоёв для удобства работы с большим количеством объектов
- Расширенные возможности работы с текстом
- Встроенные инструменты склейки HDR и панорам
- Наличие огромного числа плагинов для обработки фото: Portreture, Topaz Labs, NIK Software и многих других
- Поддержка готовых кистей, создание своих собственных кистей
- Полная интеграция с другими программами пакета Creative Cloud от Adobe: можно легко вставить *.psd в любое приложение, можно вставить в файл *.psd растровый документ Illustrator на новый слой, можно вставить *.psd с прозрачностью в вёрстку видео ролика Premiere и т.
 д.
д. - Всевозможные инструменты выделения областей, такие как векторные пути, умное выделение краёв, магнитное лассо, магнитное перо и т.д.
- Умная трансформация с учётом содержимого (Content-Aware Scale)
- Тесная интеграция с Lightroom, комплексное предложение для фотографов – подписка на Photoshop+Lightroom.
Плюсы ACDSee Ultimate 8
- Сравнительно низкая цена
- Низкий порог вхождения, другими словами, программа проще для новичков
- Одна программа – и для каталогизации/просмотра, и для редактирования фотографий с помощью слоёв
Приложение 2. Технические требования для ACDSee Ultimate 8
Железо
- Процесор Intel® Pentium® 4 или AMD Athlon® 64 (2 GHz или быстрее)
- 2 GB памяти (рекомендуется 6 GB)
- Video RAM (VRAM) – 512mb
- Видеокарта, совместимая с DirectX 10
- Разрешение монитора 1024 x 768 ( рекомендуется 1280 x 1024)
- 2GB места на диске
Софт
- Microsoft® Windows® 7 (SP1) или Windows® 8 (только 64-bit).
 В случае с Windows 7 мало иметь установленный SP1, понадобится ещё Platform Update for SP1, а также все свежие обновления .NET
В случае с Windows 7 мало иметь установленный SP1, понадобится ещё Platform Update for SP1, а также все свежие обновления .NET - Microsoft® Internet Explorer® 9+
- Microsoft® DirectX® 10.0 или выше
- Ghostscript 8.0 – для поддержки PDF
- Windows Media® Player 9.0
Финальный вывод
Новая версия ACDSee Ultimate 8 оснащена работой со слоями, это хорошо, нужно, полезно, и всё правда работает. Однако вряд ли профессионалы откажутся от своих привычных и удобных инструментов в пользу ACDSee Ultimate 8. Слишком много плюсов предлагает связка Photoshop+Lightroom, в то время как ACDSee Ultimate 8 не обладает ни одним уникальным свойством, ради которого можно было бы всё бросить и перейти на работу с ней. С другой стороны, для новичков ACDSee Ultimate 8 – это неплохой вариант, чтобы познакомиться с основными принципами обработки фото, с работой со слоями, после чего уже перейти на более серьёзные программы.
© Константин Биржаков, 31 декабря 2014 г. Google+
Google+
Модель: Лена Гард
По материалам официального сайта ACD Systems International Inc.
Автор использовал демо-версию ACDSee Ultimate 8 для работы над обзором.
В статье использованы фотографии автора.
Любая перепечатка в любых СМИ только с письменного разрешения автора обзора.
Текст обзора защищен с помощью сервиса «Яндекс. Оригинальные тексты»: Текст от 31.12.2014, 13:35
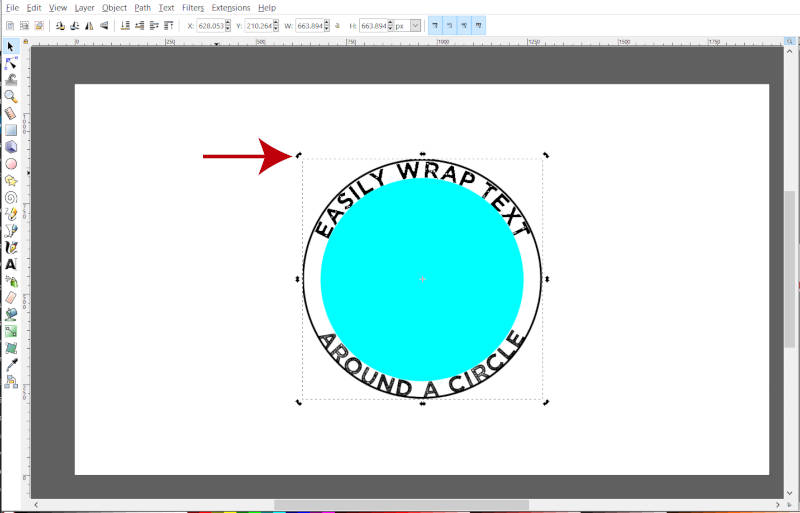
Как изогнуть текст в GIMP: руководство из 4 шагов (со снимками экрана)
Изгибание текста — распространенная техника в графическом дизайне, используемая во всем, от логотипов до наклеек и художественных проектов смешанной техники.
Как вы, возможно, знаете из других моих руководств на TGT, работа с текстом в GIMP иногда может быть немного сложной, но с небольшой помощью инструмента «Пути» вы можете довольно легко изогнуть текст всего за несколько кликов.
Быстрая навигация
- Краткое руководство по кривой текста в GIMP
- Подробное руководство по изогнутому тексту в GIMP
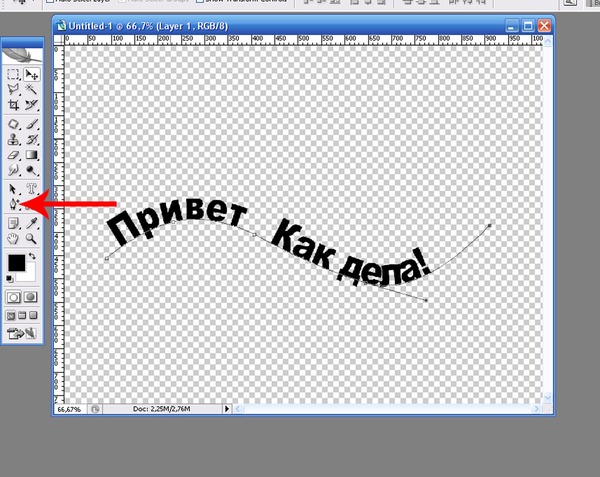
- Шаг 1.
 Создайте текст
Создайте текст - Шаг 2. Нарисуйте кривую
- Шаг 3. Пришло время изогнуть
- Шаг 4. Заполните контур
- Шаг 1.
- Лучший вариант for Curved Text
Краткое руководство по изогнутому тексту в GIMP
Чтобы дать вам лучший совет, я сразу скажу, что GIMP — не та программа, которую я рекомендую для этой задачи. Но если вам абсолютно необходимо изогнуть текст в GIMP, вот как это сделать всего за несколько шагов:
- Шаг 1: Создайте и отформатируйте текст с помощью инструмента Text .
- Шаг 2: Используйте инструмент Path , чтобы создать кривую траекторию, по которой будет следовать ваш текст.
- Шаг 3: Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите Текст вдоль контура .
- Шаг 4: Создайте новый слой, выберите новый контур изогнутого текста и выберите Fill Path .

Если все прошло гладко, все готово! Ваш текст нельзя будет редактировать с помощью инструмента «Текст», но вы все равно успешно создали изогнутый текст в GIMP.
Вы можете использовать любой из обычных инструментов преобразования на новом слое и любые дополнительные фильтры, которые вы хотите, но если вы хотите отредактировать текст, вам придется повторить процесс с Шаг 1 .
Конечно, не всегда все идет гладко, когда вы работаете с текстом в GIMP, поэтому я собираюсь немного разбить шаги для тех из вас, кто хочет получить более подробные инструкции и несколько снимков экрана, чтобы помочь. путь.
Подробное руководство по изогнутому тексту в GIMP
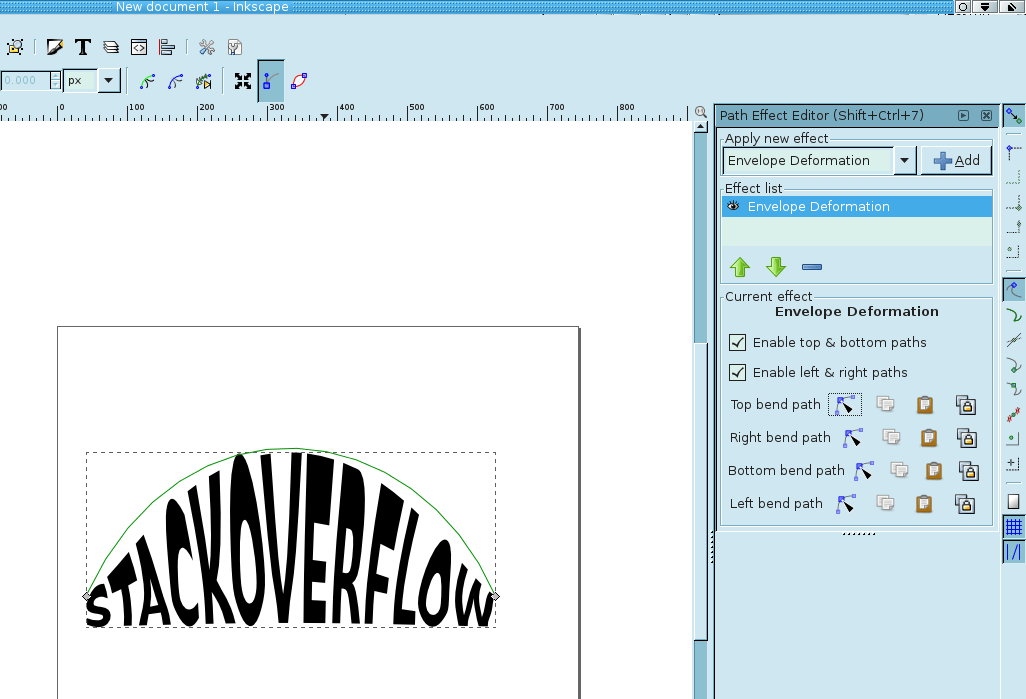
Вот более подробное объяснение того, как искривлять текст в GIMP, хотя я настоятельно рекомендую вместо этого попробовать использовать Inkscape для графического дизайна на основе текста. Если вы полны решимости, давайте двигаться вперед!
Шаг 1: Создайте свой текст
Этот шаг довольно прост. Выберите инструмент Текст на панели инструментов или нажмите сочетание клавиш T . Нажмите и перетащите, чтобы выделить текстовое поле, выберите нужный шрифт и параметры шрифта и добавьте текст.
Выберите инструмент Текст на панели инструментов или нажмите сочетание клавиш T . Нажмите и перетащите, чтобы выделить текстовое поле, выберите нужный шрифт и параметры шрифта и добавьте текст.
Не беспокойтесь о том, где вы поместите свое текстовое поле или какого цвета текст в данный момент, потому что GIMP проигнорирует эти детали в более поздние шаги. Все, что вы делаете, это создаете трафарет или шаблон того, как вы хотите, чтобы текст выглядел. Подумайте о выравнивании, размере и межстрочном интервале, чтобы получить наилучшие результаты.
Шаг 2. Нарисуйте кривую
После того, как вы разобрались с текстом, пришло время определить кривую, которой должен следовать ваш текст. Выберите Инструмент Paths из панели инструментов или нажмите сочетание клавиш B для быстрого переключения.
Щелкните один раз на изображении, чтобы установить первую точку пути, а затем щелкните еще раз, чтобы установить дополнительные точки. Вам понадобится как минимум два, но вы можете создать столько, сколько хотите, чтобы создавать более сложные кривые и формы.
Этот путь образует кривую, вдоль которой будет деформироваться текстовое поле.GIMP также включает в себя дополнительные маркеры, которые вы можете перемещать, чтобы настроить форму вашей кривой, хотя имейте в виду, что чем сложнее становится ваша кривая, тем больше она искажается. ваш окончательный текст будет выглядеть.
Шаг 3. Пришло время сделать изгиб
Теперь, когда у нас есть оба ключевых элемента, пришло время представить их друг другу. Пока путь, который вы только что создали, все еще активен, найдите текстовый слой на панели «Слои» в правом нижнем углу окна GIMP.
Щелкните правой кнопкой мыши элемент текстового слоя и выберите Текст вдоль пути во всплывающем меню.
GIMP автоматически создаст очень сложный новый путь, очерчивая ваши буквы в новой изогнутой форме. Вы заметите, что исходный текст все еще виден и не изменился, а новые изогнутые контуры текста совершенно пусты и невидимы — поэтому нам придется исправить их обоих!
Шаг 4: Заполните контур
Создайте новый слой, открыв меню «Слои» и пункт «Новый слой», или используйте сочетание клавиш Ctrl + Shift + N (используйте Команда + Shift + N на Mac). Убедитесь, что для нового слоя установлено значение Заливка: Прозрачность в диалоговом окне параметров нового слоя и нажмите OK .
Использование 9Инструмент 0032 Paths , щелкните новый изогнутый текст, чтобы выбрать путь. Если ваш текст довольно маленький или вы не сильно увеличили масштаб, он может потеряться под всеми маркерами пути, но не будет виден в готовой версии. На панели «Параметры инструмента » нажмите кнопку с пометкой «Заполнить контур» .
Если ваш текст довольно маленький или вы не сильно увеличили масштаб, он может потеряться под всеми маркерами пути, но не будет виден в готовой версии. На панели «Параметры инструмента » нажмите кнопку с пометкой «Заполнить контур» .
GIMP предоставит вам быстрое всплывающее окно для настройки параметров заливки, включая возможность заполнения узором вместо текущего выбранного цвета переднего плана .
Варианты заполнения контура довольно просты.Нажмите кнопку Заливка , и GIMP будет использовать изогнутый контур текста в качестве трафарета для заливки выбранным вами цветом переднего плана. На этом этапе ваш текст больше нельзя будет редактировать, но вы можете применять любые другие изменения или преобразования так же, как и с любым обычным пиксельным слоем.
Если вы хотите изменить содержание изогнутого текста, вам придется вернуться к самому началу процесса и повторить все сначала. По моему опыту, это может довольно быстро разочаровать, но, возможно, у вас больше терпения, чем у меня 😉
По моему опыту, это может довольно быстро разочаровать, но, возможно, у вас больше терпения, чем у меня 😉
Все это автоматическое создание путей заставляет меня задаться вопросом, почему GIMP не поддерживает векторные фигуры или более эффективную обработку контуров и текста в целом, но я полагаю, что это отчасти наследие предыдущих версий, которые полагались на устаревшую технологию. С нетерпением ждем GIMP 3!
Лучший вариант для изогнутого текста
Если вы создаете много изогнутого текста, GIMP быстро станет источником разочарования из-за его ограниченных текстовых опций. Для сравнения, Inkscape гораздо лучше обрабатывает текст и позволяет вам печатать по пути, оставляя текст редактируемым на случай, если вам понадобится его пересмотреть в будущем.
Inkscape также бесплатен и имеет открытый исходный код, как и GIMP, поэтому вам не нужно беспокоиться об оплате нового программного обеспечения. Это также очень удобный и отличный инструмент в наборе инструментов вашего графического дизайнера! Ознакомьтесь с моим руководством по GIMP и Inkscape, чтобы узнать, какая программа лучше всего подходит для проекта, над которым вы работаете.
У вас есть лучший способ создания изогнутого текста в GIMP? Дайте мне знать в комментариях, и я посмотрю.
О Томасе БолдтеЯ работаю с цифровыми изображениями примерно с 2000 года, когда у меня появилась первая цифровая камера. Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
23 способа использования изогнутого текста для создания дизайнов «сделай сам» профессионального уровня LinkedIn
Хотите превратить типографику в ваш графический дизайн от стандартного до выдающегося? Добавление эффекта изогнутого текста, будь то полный круг или неполный круг, — это простой способ добиться потрясающего визуального эффекта менее чем за минуту!
В этой статье творческая группа Easil создала ДВАДЦАТЬ ТРИ примера крутого изогнутого текста, а также расскажет вам, как можно создавать все, от арок до завитков и спиралей, и все это без какого-либо опыта графического дизайна. .
.
Итак, давайте углубимся и познакомим вас с этим эффектом пышных форм, который изменит ваш дизайн в лучшую сторону!
КАК ИСПОЛЬЗОВАТЬ ИНСТРУМЕНТ ИЗОГНУТОГО ТЕКСТА В EASIL
Во-первых, убедитесь, что у вас есть учетная запись в Easil. Вы можете зарегистрировать бесплатную учетную запись, и мы переведем вас на наш план Plus в течение первых 30 дней! Даже после завершения пробной версии вы будете пользоваться этой функцией, включенной в вашу учетную запись Easil, даже если вы вернетесь к нашему базовому варианту.
Изогнутый текст можно применить к любому стандартному тексту, добавленному в дизайн Easil. Перейдите на правую боковую панель в редакторе и нажмите кнопку «Нажмите или перетащите, чтобы добавить текст» вверху. Если вы загрузили свои собственные шрифты, они также отображаются в этой области, и вы можете щелкнуть, чтобы добавить их вместо них!
Затем наберите текст и щелкните значок «Кривой текст» на верхней панели действий и с помощью ползунка настройте:0009 Перетащите ползунок вправо , чтобы завершить круг текста так, чтобы текст был направлен «вне» круга.
В каждом из следующих примеров мы рассмотрим, как воссоздать кривые, которые придумала команда Easil DesignAssist. Однако вы также можете нажать на изображение, размещенное с каждым из вариантов, и начать редактировать дизайн для себя!
1. ИЗОГНУТЬ ВАШ ТЕКСТ, ЧТОБЫ СОЗДАТЬ ПОЛНЫЙ КРУГ
Подгонка текста по форме круга — один из самых популярных способов использования инструмента изогнутого текста. В этом методе текст вверху располагается вертикально, а по мере того, как текст изгибается по кругу, он переворачивается внизу.
В этом методе текст вверху располагается вертикально, а по мере того, как текст изгибается по кругу, он переворачивается внизу.
Чтобы добиться такого вида в Easil, наберите текст в текстовом поле, а затем щелкните значок изогнутого текста на верхней панели действий и переместите ползунок вправо на 350-359 градусов. Вот и все! Как только ваш текст помещен в круг, вы можете обновить цвет, шрифт, непрозрачность и даже отредактировать текст внутри круга — добавление большего или меньшего количества символов не проблема!
Нажмите на изображение, чтобы отредактировать шаблон в Easil2. СОЗДАЙТЕ ДУГУ ИЗ ИЗОГНУТОГО ТЕКСТА В КАЧЕСТВЕ ПОДЗАГОЛОВКА
Создайте подсознательную улыбку в своей графике, изменив текст так, чтобы он образовывал дугу, поднимающуюся на концах и располагающуюся под основным текстом. Чтобы воспроизвести этот эффект, нажмите на инструмент «Изогнутый текст» после того, как вы добавили свой текст, и переместите ползунок влево, пока он не окажется прямо под полукругом.
3. ОБЪЕДИНИТЕ СВОЙ ТЕКСТ ВОКРУГ ГРАФИЧЕСКОГО ЗНАЧКА
Попробуйте объединить два полукруга текста, чтобы создать волнообразный текстовый рисунок. В нашем примере мы объединили текст с выделенным значком и отправили текстовую дугу «и последователи» за значком сердца, чтобы создать иллюзию его зацикливания.
Убедитесь, что угол, который вы используете в обеих секциях, прямо противоположен, чтобы создать идеально ровный эффект волны. Возможно, вам придется поиграть с размером шрифта, увеличив или уменьшив шрифт, чтобы он соответствовал другой половине. Вы можете сделать это, щелкнув угол изогнутого текстового поля и перетащив его внутрь или наружу, чтобы уменьшить/увеличить.
Нажмите на изображение, чтобы отредактировать шаблон в Easil4. ОБРАТИТЕ ВАШ ТЕКСТ ВОКРУГ КРУГЛОГО ИЗОБРАЖЕНИЯ
Объедините изображение круга или полукруга с текстом, сопоставив кривую на обоих элементах дизайна. В нашем примере мы изогнули текст на 180 градусов и добавили интервалы между буквами. Наша фотография представляла собой чашу с поке, вид сверху, из которой мы удалили фон, обрезали пополам и повернули для творческого вида. В завершение мы скорректировали поворот текста, чтобы он соответствовал стороне чаши.
В нашем примере мы изогнули текст на 180 градусов и добавили интервалы между буквами. Наша фотография представляла собой чашу с поке, вид сверху, из которой мы удалили фон, обрезали пополам и повернули для творческого вида. В завершение мы скорректировали поворот текста, чтобы он соответствовал стороне чаши.
Нажмите на изображение ниже, чтобы посмотреть, как мы собрали все это вместе в Easil!
Нажмите на изображение, чтобы отредактировать шаблон в Easil5. АНИМИРУЙТЕ СВОЙ КРУГЛЫЙ ТЕКСТ В GIF
Вращайте текст по кругу, с этим эффектом, который займет у вас менее пары минут.
- Наберите текст в обычном текстовом поле.
- Щелкните параметр «Изогнутый текст» на верхней панели действий и введите 359 градусов, чтобы сформировать полный круг с вашим текстом.
- После того, как вы разместили текст и любые другие элементы на странице, вы готовы к созданию анимации!
- Продублируйте страницу 4 раза, чтобы в документе Easil было 5 одинаковых страниц.

- Прокрутите до 2-й страницы, нажмите на закругленный текст, а затем ползунок поворота. Введите 73 оборота.
- Перейдите на страницу 3 и измените поворот текста на 146.
- На странице 4 измените на 219, а на последней (5-й странице) измените на 292.
- Это обеспечит 5 быстрых анимированных шагов круг.
- Выберите GIF в параметрах загрузки и средней скорости.
6. СОЗДАЙТЕ ЭФФЕКТ ИНЬ И ЯН С ПОМОЩЬЮ ПРОТИВОПОЛОЖНЫХ ЦВЕТОВ В ТЕКСТЕ И ГРАФИКЕ событие, как в нашем примере. Сделайте свою собственную версию этого, выполнив поиск «Круг из двух частей» в графической библиотеке.
После того, как вы добавили его в свой дизайн, настройте два цвета с высокой контрастностью. Добавьте текстовое поле, примените свою кривую к тексту, а затем продублируйте нижнюю часть, создав противоположную степень кривой. Обновите цвет шрифта, чтобы он контрастировал с этой частью круга, и ваш эффект инь и ян готов!
Нажмите на изображение, чтобы отредактировать шаблон в Easil7.
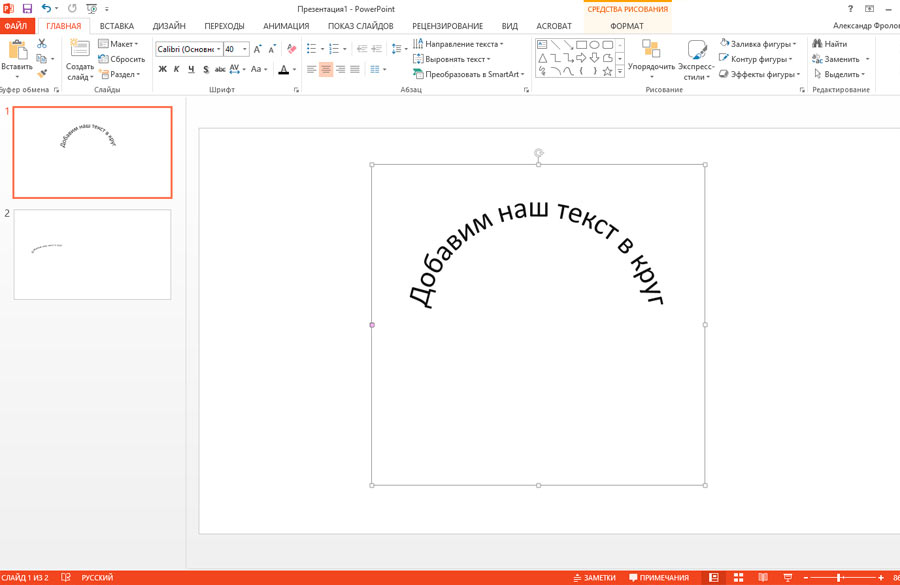
 ОБРАТИТЕ ИЗОГНУТЫЙ ТЕКСТ В КОНЕЦ ЗАГОЛОВКА другой (а-ля Microsoft Word), попробуйте сделать одну из более многословных линий полукругом и повернуть ее за конец текстового поля.
ОБРАТИТЕ ИЗОГНУТЫЙ ТЕКСТ В КОНЕЦ ЗАГОЛОВКА другой (а-ля Microsoft Word), попробуйте сделать одну из более многословных линий полукругом и повернуть ее за конец текстового поля.В этом примере мы:
- Набираем шрифт Bella script в стандартном текстовом поле.
- Применил к нему поворот на 355°
- Повторный угол текста подзаголовка, выделенный жирным шрифтом Montserrat.
- Наконец, мы применили эффект изогнутого текста к деталям дня и времени, а затем повернули его, чтобы визуально соединить две текстовые строки в блокировку заголовка.
8. СОЕДИНИТЕ 4 ДУГИ ТЕКСТА, ЧТОБЫ СОЗДАТЬ КРАСИВЫЙ АНИМИРОВАННЫЙ GIF
В этом примере мы немного пофантазируем, объединив кривые с выводом GIF. Начните с определения текста, который вы хотите повторить и вспыхнуть на графике, и убедитесь, что вы работаете с социальной сетью или изображением небольшого размера для создания вывода GIF.
- Наберите текст и сдвиньте ползунок изогнутого текста примерно на 85 градусов, чтобы создать 1/4 круга.
- Нажмите на текст, а затем на кнопку дубликата, чтобы создать вторую четверть текста.
- Выберите поворот на панели действий и введите 90, чтобы повернуть его, чтобы сформировать полукруг.
- Дублируйте следующую секцию и введите 180 в поле ввода поворота.
- В последней четверти продублируйте и введите 270 в поле ввода ротации.
- Отрегулируйте и расположите текстовые четверти так, чтобы они присоединились к кругу.
- После позиционирования продублируйте текущую страницу 3 раза, всего 4 страницы в документе.
- На каждой странице выберите четверть текста и измените цвет этого текста на другой цвет выделения. Цвет функции, уже включенный в ваш дизайн, обычно работает лучше всего. Работайте по часовой стрелке, выделяя один раздел новым цветом на каждой странице.
- Загрузите файл в формате GIF. В нашем примере мы выбрали среднюю скорость.

9. СЛОЙ ГРАФИЧЕСКИХ ЭЛЕМЕНТОВ С ИЗОГНУТЫМ ТЕКСТОМ
Попробуйте добавить эффект рамки или баннера к текстовому слою, расположенному над изогнутым текстом, чтобы отделить сообщение. Чтобы добиться этого стиля, наберите и настройте изогнутый текст, а затем просмотрите формы и подкатегории баннеров на вкладке «Графика» на правой боковой панели экрана редактирования. Перетащите выбранные элементы на свой дизайн, а затем настройте их, выбрав цвет.
Нажмите на изображение, чтобы отредактировать шаблон в Easil10. РАЗМЕЩЕНИЕ ГРАФИЧЕСКОГО КОЛЬЦА ЗА ТЕКСТОМ
Добавление графического кольца — эффективный способ отделить круговой текст от фона дизайна. Чтобы воспроизвести этот вид, вы можете найти похожие элементы на правой боковой панели редактора Easil на вкладке «Графика». Добавьте «кольцо» в верхнее поле поиска, а затем перетащите его на свой дизайн.
Для дальнейшей настройки вы можете изменить цвет кольца, прозрачность или даже попытаться сместить другой элемент кольца, чтобы создать многослойный или затененный эффект. Добавьте свой изогнутый текст вверху, и ваш эффект готов.
Добавьте свой изогнутый текст вверху, и ваш эффект готов.
11. СМЕШАЙТЕ ШРИФТЫ
Попробуйте объединить два разных семейства шрифтов, чтобы сформировать полный круг, используя один шрифт для полукруга вверху, а затем дополнительный шрифт для нижнего полукруга.
Мы набрали «Super Sunday’s» как одну 180-градусную дугу текста и применили шрифт DN Serif Display. Затем мы продублировали изогнутое текстовое поле, инвертировали направление текста и применили Montserrat, а также уменьшили размер шрифта, чтобы вместить большее количество текста в доступное пространство.
Чтобы завершить графику, мы добавили яркий цветной значок, контрастирующий с цветами фона, и поместили его в центр.
Нажмите на изображение, чтобы отредактировать шаблон в Easil12. ДОБАВЬТЕ ЭЛЕМЕНТ ЗВЕЗДОЧКИ
Звездочки и круглые элементы с волнистыми краями часто используются для сертификатов и подтверждений. Если вам нужно визуально указать проверку качества или аккредитацию, рассмотрите возможность добавления изогнутого текста к такой фигуре!
Если вам нужно визуально указать проверку качества или аккредитацию, рассмотрите возможность добавления изогнутого текста к такой фигуре!
Найдите «звездный взрыв» на вкладке «Графика» на правой боковой панели, а затем изогните текст до 359.градусов, чтобы получить полный круг. Добавьте свой графический символ в центр, отрегулируйте цвета каждой части вашего рисунка и поместите его соответствующим образом в свой дизайн.
Нажмите на изображение, чтобы отредактировать шаблон в Easil13. СЛАЙДИТЕ ВЫРЕЗАННОЕ ИЗОБРАЖЕНИЕ, ИСПОЛЬЗУЯ ИНСТРУМЕНТ ДЛЯ УДАЛЕНИЯ ФОНА
На этом рисунке мы объединим две наши любимые техники дизайна своими руками. Удаление фона с изображения и применение изогнутого текста.
Для создания иллюзии приближающегося напитка 9От 0080 до круг текста, вам нужно будет создать 2 или более дуг, чтобы завершить круг, чтобы одна могла располагаться за текстом, а другая(-а) располагаться впереди.
Начните с выбора изображения и удалите с него фон. Затем наберите текст и добавьте эффект круга, соединив каждый фрагмент на 85 градусов так, чтобы получился полный круг. Затем выберите участок текста перед графическим изображением и отправьте его на задний план.
Затем наберите текст и добавьте эффект круга, соединив каждый фрагмент на 85 градусов так, чтобы получился полный круг. Затем выберите участок текста перед графическим изображением и отправьте его на задний план.
14. ДОБАВЬТЕ ГРАФИЧЕСКУЮ ФОРМУ ДУГИ, ЧТОБЫ СООТВЕТСТВОВАТЬ ВАШЕМУ ПОЛУКРУГУ ТЕКСТ
Иногда достаточно небольшого изгиба, чтобы повлиять на ваш дизайн, особенно когда вы комбинируете его с другими графическими элементами и небольшим количеством текста. Чтобы создать аналогичный эффект, наберите текст и переместите ползунок изогнутого текста немного вправо. Найдите баннер в графических элементах на правой боковой панели, добавьте его в свой дизайн, а затем точно настройте текст, чтобы он соответствовал кривой.
Нажмите на наш дизайн ниже, чтобы начать работу с готовым вариантом:
Щелкните изображение, чтобы отредактировать шаблон в Easil15. СМЕЩЕНИЕ ПРОТИВОПОЛОЖНЫХ ДУГ ТЕКСТА
Создайте эффект волны, объединив два текстовых поля с противоположными степенями кривизны. В нашем примере мы применили похожие шрифты и максимально приблизили количество символов в каждом текстовом разделе, чтобы сохранить дизайн сбалансированным.
В нашем примере мы применили похожие шрифты и максимально приблизили количество символов в каждом текстовом разделе, чтобы сохранить дизайн сбалансированным.
16. УДВОИТЬ
Эта графическая идея сочетает в себе два круга текста с различными размерами шрифта для создания классного эффекта. Чтобы воспроизвести этот эффект, наберите один круг текста, заполняющий 359градусов и добавьте небольшое расстояние между буквами, чтобы немного ослабить шрифт. Затем продублируйте круг, дважды щелкните для редактирования и добавьте новое текстовое содержимое. Затем щелкните угол текста и перетащите его внутрь, чтобы уменьшить размер и поместить его в центр исходного текста.
Нажмите на изображение, чтобы отредактировать шаблон в Easil17. ДОБАВЬТЕ ИЗОГНУТЫЙ ТЕКСТ К МОНОГРАММЕ ИЛИ ЛОГОТИПУ ЛИЧНОГО БРЕНДА
Классический логотип с монограммой является идеальным дополнением к личному бренду и может быть легко применен к дизайну, начиная от цифрового печатать. Придерживаясь двухцветной палитры, вы сделаете ее универсальной, но вневременной, если вы придерживаетесь классического выбора шрифта.
Придерживаясь двухцветной палитры, вы сделаете ее универсальной, но вневременной, если вы придерживаетесь классического выбора шрифта.
В нашем примере мы начинаем с добавления элемента круга на холст дизайна. (Нажмите вкладку «Графика» на правой боковой панели, затем подкатегорию «Фигуры» и перетащите по кругу).
Затем мы добавили наш текст, добавили интервалы между буквами, применили кривую к 359 и поместили ее над нашим круглым элементом контрастного цвета. Для дальнейшей настройки мы повернули элемент круга так, чтобы название начиналось примерно от центра вверху. Наконец, мы добавили буквы монограммы в нижнем регистре и расположили их по центру над двумя слоями.
Нажмите на изображение, чтобы отредактировать шаблон в Easil18. ОБЪЕМ ТЕКСТА ВОКРУГ КВАДРАТНОГО УГЛА
Добавьте интересный эффект к стандартной компоновке, соединив два стандартных текстовых поля одним дополнительным четвертью круга текста вокруг угла . Нажмите на наш шаблон, чтобы получить предварительно разработанные элементы, чтобы сделать его проще!
Нажмите на изображение, чтобы отредактировать шаблон в Easil19.
 ВКЛЮЧИТЕ В ВАШ ТЕКСТ СПЕЦИАЛЬНЫЕ СИМВОЛЫ
ВКЛЮЧИТЕ В ВАШ ТЕКСТ СПЕЦИАЛЬНЫЕ СИМВОЛЫИспользование повторяющегося количества специальных символов в изогнутом тексте может создать уникальный внешний вид. Попробуйте использовать несколько этих символов между разделами вашего текста, если установлен полный круг:
- Тире —————–
- Равно ==========
- Двоеточие ::::::::::::::::::::::::::::::
- Звездочка ** ********
- Пули ••••••••••••••••
- Тильды ~~~~~~~~~~~
Не забудьте – вы можете дважды щелкнуть и поместить курсор в круг, чтобы отредактировать разделы вашего текста, как только он будет установлен на место, добавив больше символов, если вы хотите настроить внешний вид.
Нажмите на изображение, чтобы отредактировать шаблон в Easil20. СОЗДАЙТЕ РАДУГУ ИЗ СЛОИСТОГО ТЕКСТА В КРИВЫХ
Создайте симпатичную графику для социальных сетей, наслоив 3-5 полукругов текста и отрегулировав размер шрифта, а затем изменив цвета, чтобы они соответствовали радуге!
Мы выбрали обычный шрифт Staatlitches для нашей графики и применили его к каждому из текстовых полей, отрегулировав размер шрифта в каждом, перетащив угол внутрь, чтобы уменьшить и сохранить постоянный интервал между буквами. Затем мы сложили их в радужное положение, изменили цвета, и все готово. Нажмите на шаблон ниже, чтобы адаптировать его для собственного использования!
Затем мы сложили их в радужное положение, изменили цвета, и все готово. Нажмите на шаблон ниже, чтобы адаптировать его для собственного использования!
21. ДОБАВЬТЕ ИЗОГНУТЫЙ ТЕКСТ К ВАШЕМУ ПРОФИЛЮ В СОЦИАЛЬНЫХ СЕТЯХ ИЗОБРАЖЕНИЕ
Не можете выбрать между отображением вашей личной фотографии или отображением вашего логотипа/торговой марки? Почему бы не так?!
В этом примере мы объединили 2 дуги текста с изображением с удаленным фоном. Мы наложили их поверх фоновых элементов в следующем порядке: вверху изогнутый текст, сверху добавьте фотографию, затем внизу добавьте изогнутый дуговой текст.
Когда вы добавите в свои каналы социальных сетей, он будет прекрасно вписываться в обрезанную область круга!
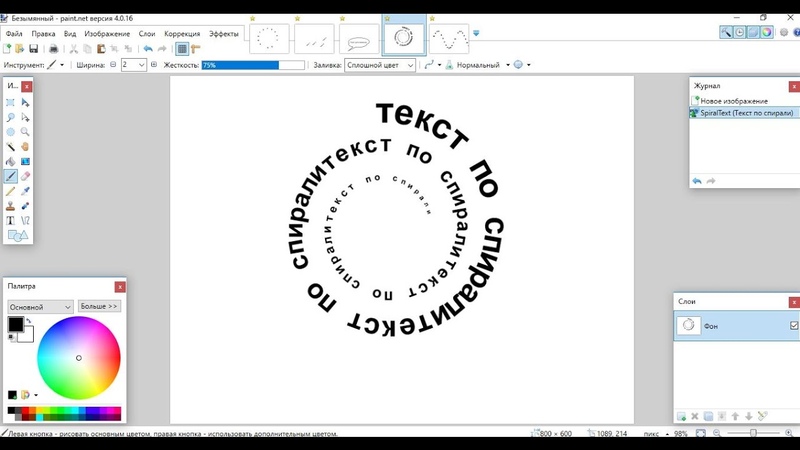
Нажмите на изображение, чтобы отредактировать шаблон в Easil22. СОЗДАЙТЕ ЭФФЕКТ СПИРЛИ С ИЗОГНУТЫМ ТЕКСТОМ
Вы когда-нибудь задумывались о создании изображения исключительно из шрифта? Добавляя кривые, вы можете создавать улыбки, волны и даже спирали. Чтобы воспроизвести наш типографский вихрь, наберите 3 отдельных блока текста, примените кривые к каждому разделу в соответствии с объемом текста, а затем используйте угловые маркеры, чтобы сжать каждый раздел. Наконец, используйте функцию поворота, чтобы переместить каждый фрагмент изогнутого текста на место.
Чтобы воспроизвести наш типографский вихрь, наберите 3 отдельных блока текста, примените кривые к каждому разделу в соответствии с объемом текста, а затем используйте угловые маркеры, чтобы сжать каждый раздел. Наконец, используйте функцию поворота, чтобы переместить каждый фрагмент изогнутого текста на место.
23. СДЕЛАЙТЕ СКВИРКЛ
Возможно, мы оставили лучшее напоследок, во всяком случае, с точки зрения названий!
Квадрат с закругленными углами известен как квадрат и является еще одним забавным способом отображения вашего текста, который отличается от нормы. Лучше всего он работает при четырехкратном повторении сообщения и состоит из стандартных текстовых полей с четверть кругами, расположенными в углах для завершения формы.
Мы использовали инструмент «Текстовая маска», чтобы придать этому рисунку металлический оттенок розового золота. Нажмите на рисунок, чтобы увидеть, как все это устроено, и обновите, чтобы сделать его своим!
Нажмите на изображение, чтобы отредактировать шаблон в Easil ПЕРЕД ВАМ Вы так же рады использованию изогнутого текста в своих проектах, как и мы? 🙂 Это определенно один из наших любимых инструментов форматирования текста, и нам бы очень хотелось посмотреть, что вы создадите с его помощью.
