Как сделать двухцветный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать двухцветный текст.
Эффект двухцветного текста лучше всего подойдет для визиток, афиш и т.п. в минималистическом стиле.
Разумеется, вы можете использовать оттенки на свой вкус, другие шрифты и слова.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст.
Затем создадим новый градиент и при помощи стилей слоя добавим градиент на текстовый слой.
Далее мы создадим первый вариант эффекта – добавим градиент в качестве обводки на текстовый слой.
В завершение урока «Как сделать двухцветный текст в фотошопе» мы создадим второй вариант – при помощи стилей слоя применим градиент к фоновому слою.
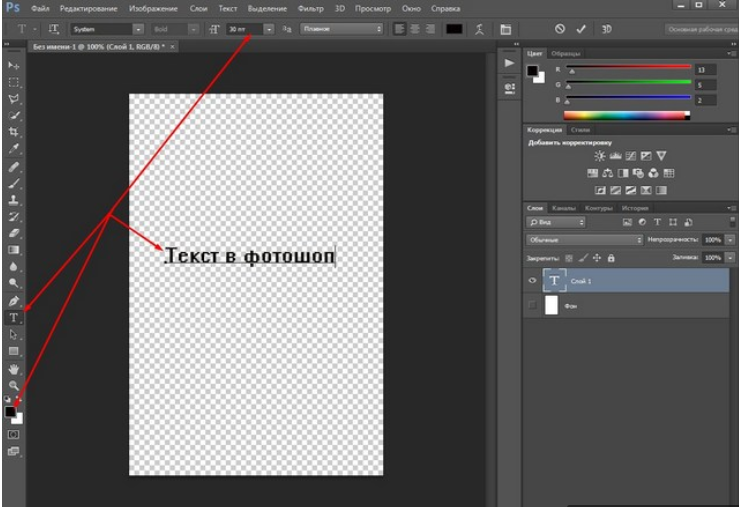
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
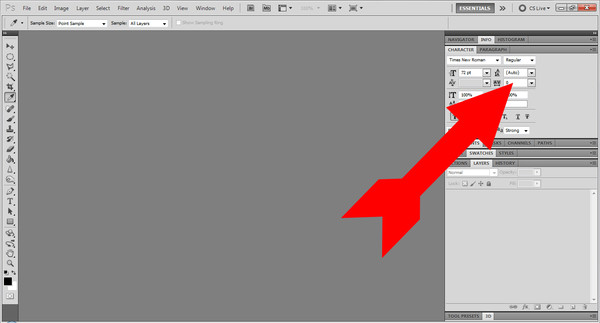
Активируем инструмент Текст. Пишем слово «Color». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет заливки на # 000000 (черный) и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
Вызываем Свободное трансформирование (Ctrl+T или Редактирование-Свободное трансформирование), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы увеличить текстовый слой. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Градиент, что мы будем создавать, отличается от стандартных градиентов, которые часто используются. В нашем градиенте будет 2 нижние Контрольные точки с позицией 50%.
Итак, создаем градиент с такими параметрами:
Первая Контрольная точка (позиция 50%) – оттенок # edd6de;
Вторая Контрольная точка (позиция 50%) – оттенок # 927489.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Если вы вводили оттенки не в том порядке, в котором они указаны, то цвета могут поменяться местами. Чтобы это исправить, просто кликните по одной из нижних Контрольных точек в Редакторе градиентов.
Не выходя из Редактора градиентов, сохраняем созданный градиент, нажав на соответствующую кнопку. Новый градиент появится в конце списка загруженных градиентов.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
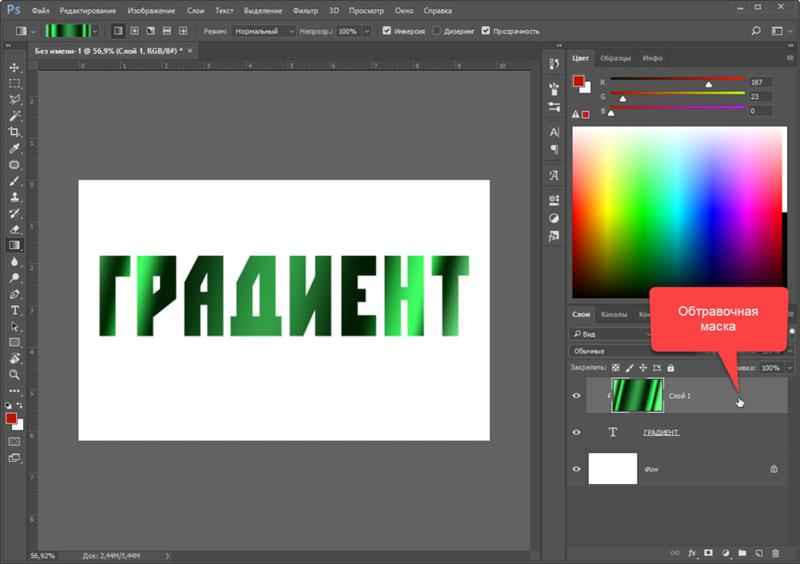
Результат после применения стилей слоя.
Теперь есть два варианта подчеркнуть двухцветный текст – с помощью обводки и фона.
Для того, чтобы использовать первый вариант, в панели слоев дважды щелкаем по текстовому слою, чтобы снова войти в стили слоя.
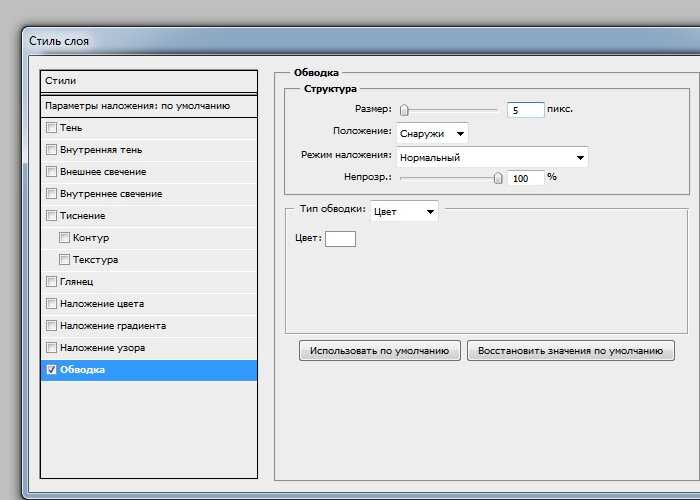
Во вкладке Обводка выбираем тип обводки Градиент. Кликаем по «треугольнику» у строки выбора градиента и выбираем градиент, что создавали в предыдущих шагах. Полные настройки для вкладки Наложение градиента на втором скриншоте.
Результат после применения стилей слоя.
В панели слоев выключаем видимость стиля слоя «Обводка», нажав на «глазик» около стиля слоя и переходим ко второму способу.
На этот раз добавляем стили слоя к слою «Фон». Дважды щелкаем по слою «Фон» в панели слоев, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по «треугольнику» у строки выбора градиента, выбираем градиент, что создавали в предыдущих шагах и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Теперь нам осталось только при помощи инструмента Перемещение подкорректировать расположение текстового слоя так, чтобы линии на тексте и фоне совпадали. И вот что получилось.
Двухцветный текст готов! Урок «Как сделать двухцветный текст в фотошопе» завершен.
Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
контурный текст в фотошопе | Render.ru
JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
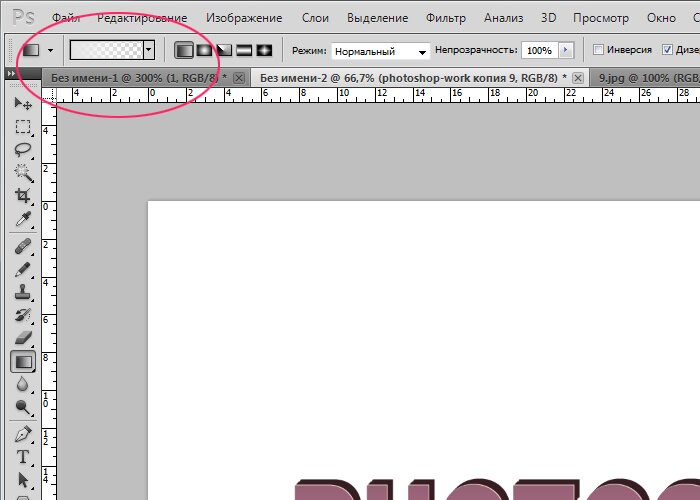
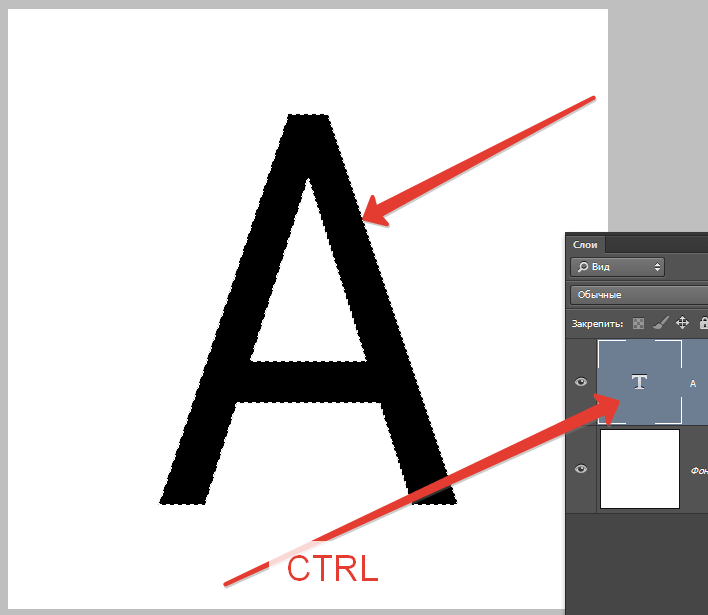
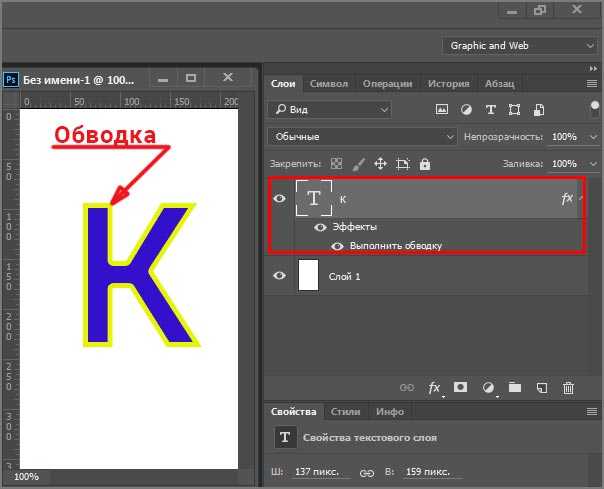
ребята. я понимаю что вопрос очень дилетантский.. но я просто незнаю как нарисовать контурный текст — что бы обводка букв была определеного цвета.. а заливка отсутствовала.. вот в Fireworks все проще гораздно.. выбираешь цвет обводки — цвет заливки.( и любойможно поставить прозрачным)
я понимаю что вопрос очень дилетантский.. но я просто незнаю как нарисовать контурный текст — что бы обводка букв была определеного цвета.. а заливка отсутствовала.. вот в Fireworks все проще гораздно.. выбираешь цвет обводки — цвет заливки.( и любойможно поставить прозрачным)
хмм.. ну серьезно.. подскажите ..
Guest
#2
#2
Layer
Layer style
Stroke
или в палитре слоев Add a Layer style и галочку на Stroke
Guest
#3
#3
Самое главное забыли тебе сказать,
Fill Opacity слоя поставь на ноль.
Guest
#4
#4
>Самое главное забыли тебе сказать,
>Fill Opacity слоя поставь на ноль.
Только не Fill Opacity слоя, просто Fill без всяких Opacity
Guest
#5
#5
мм. . как же убрать заливку то? обводка понятна.. а внутри букв то?
. как же убрать заливку то? обводка понятна.. а внутри букв то?
Guest
#6
#6
мм.. извиняюсь.. поспешил. спасибо всем за разъяснение… ))))
как я понял , желательно естессна, что бы текст был в отдельном слое.. что впрочем не мешает , даж помогает… но все таки жаль, что нет простого пути более.. (fireworks рулит , так сказать в данно вопросе.. жаль что функции несколько у этих программ отличаются… )
Guest
#7
#7
Taurus, бы не сказал что этот способ сложный, еси хорошо выучить маршрут мыши то его мона за 20 секунд делать . …
…
з.ы. я в fireworks не работал, есть ли там такие гибкие настройки обводки как в Photoshop ?(градиентная обводка, текстурная, я думаю в этой сфере Photoshop рулит больше =))
Guest
#8
#8
рулит больше. .согласен.. но мне надо было просто для бекграунда сделать такой эффект.. и проще действительно в fireworks
а фотошоп естественно более продвинутый продукт.. но макромедия сделала вроде и не для конкурирования с адобовским фотошопом.. да и дистибутив 25 метров (точно не помню) тоже кое-что значит.. fire больше IHMO все таки для PNG — соостетствено и область применения более ограничена. (хотя очень спорно)
fire больше IHMO все таки для PNG — соостетствено и область применения более ограничена. (хотя очень спорно)
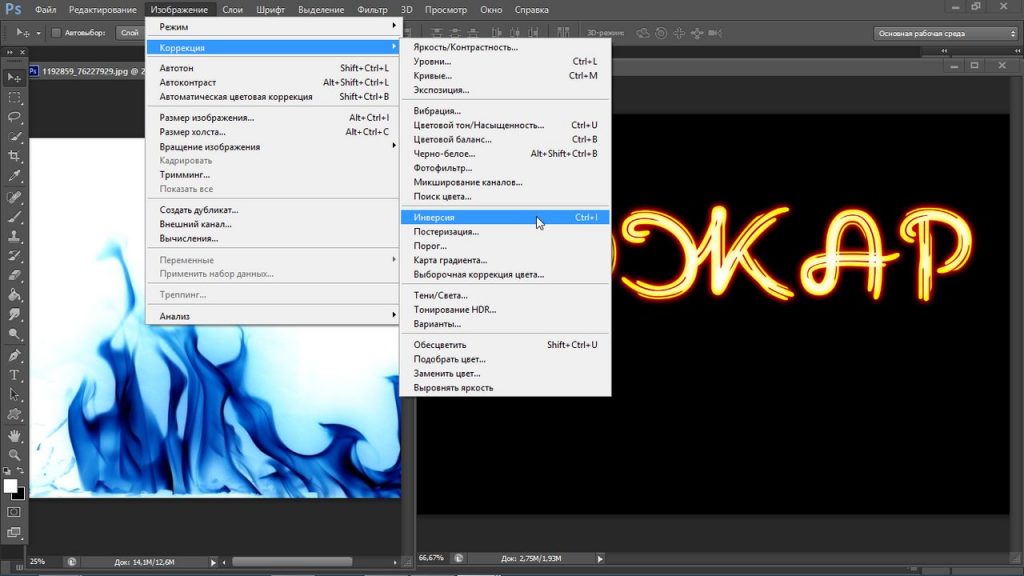
Как создать неоновый текст за 5 шагов в Adobe Photoshop
Adobe Photoshop предлагает удивительные инструменты для смешивания. Если вы знаете, как им пользоваться, и если вы обращаете внимание на детали, с ними вы сможете создавать бесконечные очень реалистичные эффекты. В графическом дизайне, как и в моде, все возвращается, и в этом году мы стали свидетелями того, как эстетика 80-х снова стала тенденцией. Яркие цвета, темные изображения, различные текстуры, неоновые огни — эти элементы наводнили плакаты и рекламные кампании, возвращая нас в десятилетие трансгрессии.
Неоновые огни — это классика рекламы восьмидесятых, поэтому я хотел восстановить их для этого поста. Так, Я покажу вам, как создать неоновый текст в Adobe Photoshop за 5 простых шагов.
Индекс
- 1 Выберите подходящий фон
- 2 Выбор шрифта и размера текста
- 3 Изменить стиль текстового слоя
- 4 Примените неоновый эффект
- 5 Получите больше реализма
- 5.1 Выберите и настройте инструмент кисти
- 5.2 Получите эффект мягкого света
Выберите подходящий фон
Хотя это правда, что вы можете наносить его на фон разного цвета, если выбрать темный фон, результат будет лучше и намного реалистичнее. Вы можете сделать это прямо на черном фоне, а можете выбрать текстуру. В данном случае я выбрал фон, имитирующий темную кирпичную стену, и собираюсь работать с файлом формата A4 в горизонтальном положении.
Выбор шрифта и размера текста
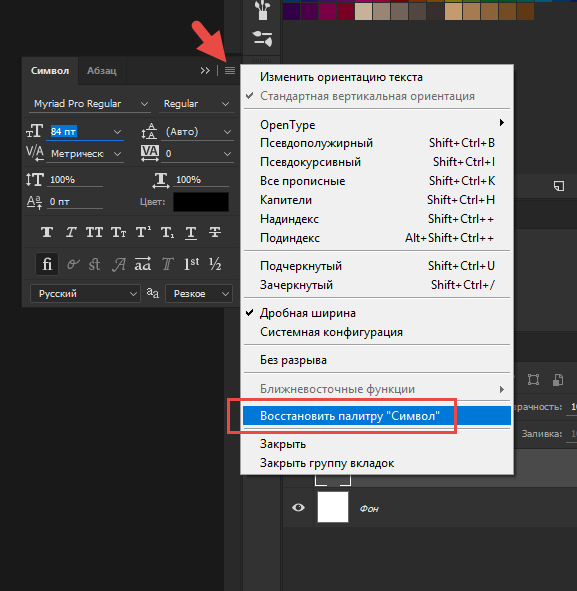
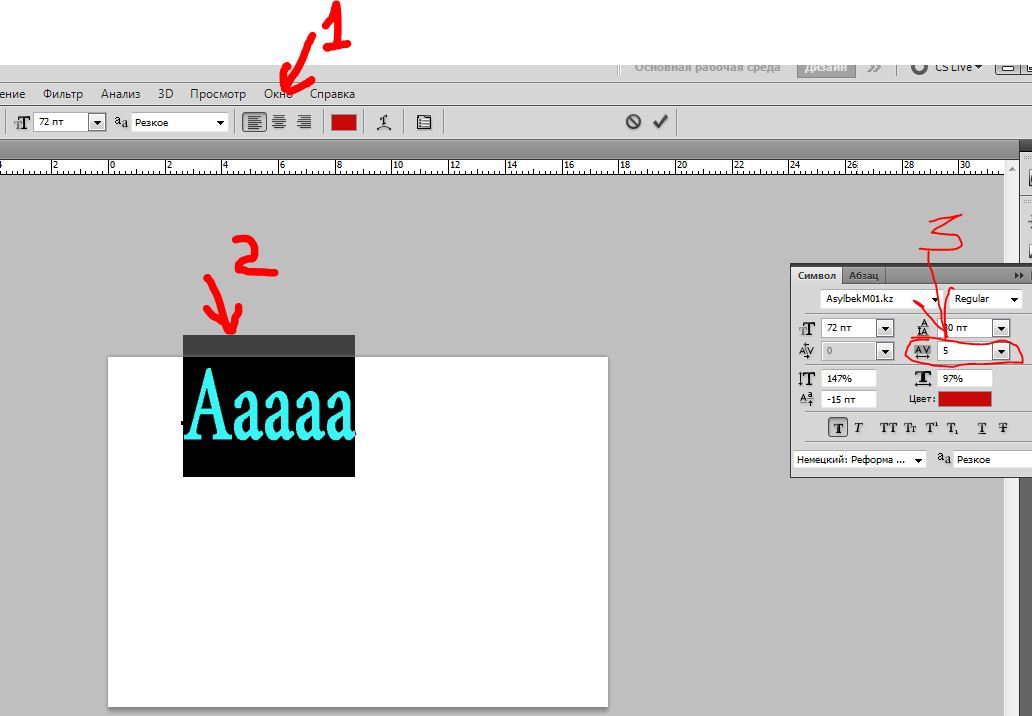
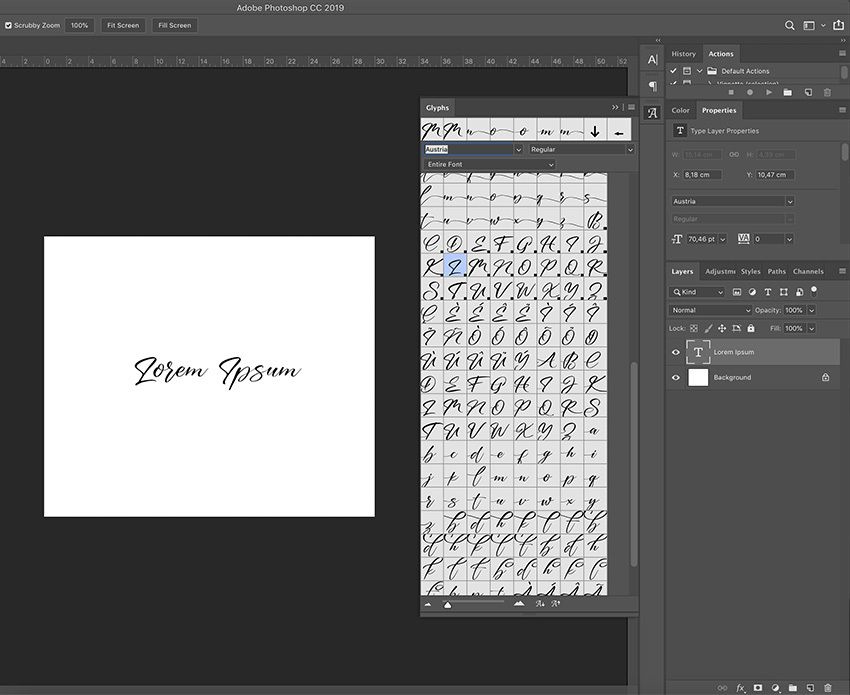
Чтобы создать свой неоновый текст Рекомендую выбирать толстый шрифттяжелые и немного вытянутые, уже не только потому, что при применении эффектов он подойдет вам лучше, но потому, что толстые шрифты были очень модны в 80-х. размер, это будет во многом зависеть от потребностей вашего дизайна и выбранный вами шрифт. Однако предупреждаю, что этот эффект предназначен не для небольших текстов, а для большие привлекательные тексты. Другое дело, что вы должны учитывать это расстояние между символамиЕсли вы выберете шрифт, в котором это пространство по умолчанию очень мало, вам придется его увеличить. Не волнуйтесь! Теперь посмотрим, как это сделать.
размер, это будет во многом зависеть от потребностей вашего дизайна и выбранный вами шрифт. Однако предупреждаю, что этот эффект предназначен не для небольших текстов, а для большие привлекательные тексты. Другое дело, что вы должны учитывать это расстояние между символамиЕсли вы выберете шрифт, в котором это пространство по умолчанию очень мало, вам придется его увеличить. Не волнуйтесь! Теперь посмотрим, как это сделать.
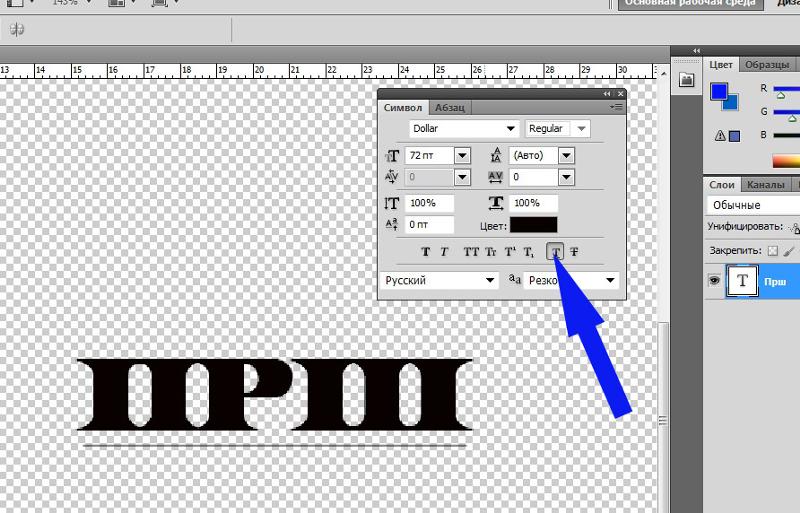
В моем случае, Я выбрал шрифт «Impact». и я дал ему 100 пунктов. Поскольку расстояние между символами было тесным, я поставил значение 10 при слежении. Изменяя это значение, мы изменяем расстояние между каждым символом.
Подпишитесь на наш Youtube-канал
Чтобы выровнять текст, просто Я изменил вариант выравнивания в «текстовом меню», которое обычно появляется в верхней части экрана. Тебе придется выберите «текст по центру». Чтобы разместить его в центре страницы, нажмите Ctrl + T (если вы работаете в Windows) или command + T (если вы работаете на Mac), и вы можете свободно перемещать его.
Изменить стиль текстового слоя
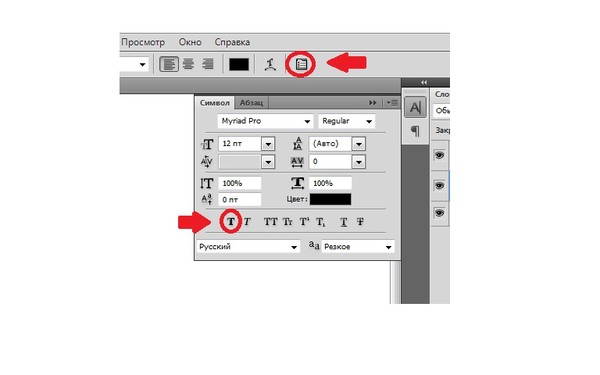
После того, как вы создали свой текст, вы собираетесь делать уменьшите заливку до 0%. Текст исчезнет, но не паникуйте, вы не сделали ничего плохого, это просто то, что должно произойти.
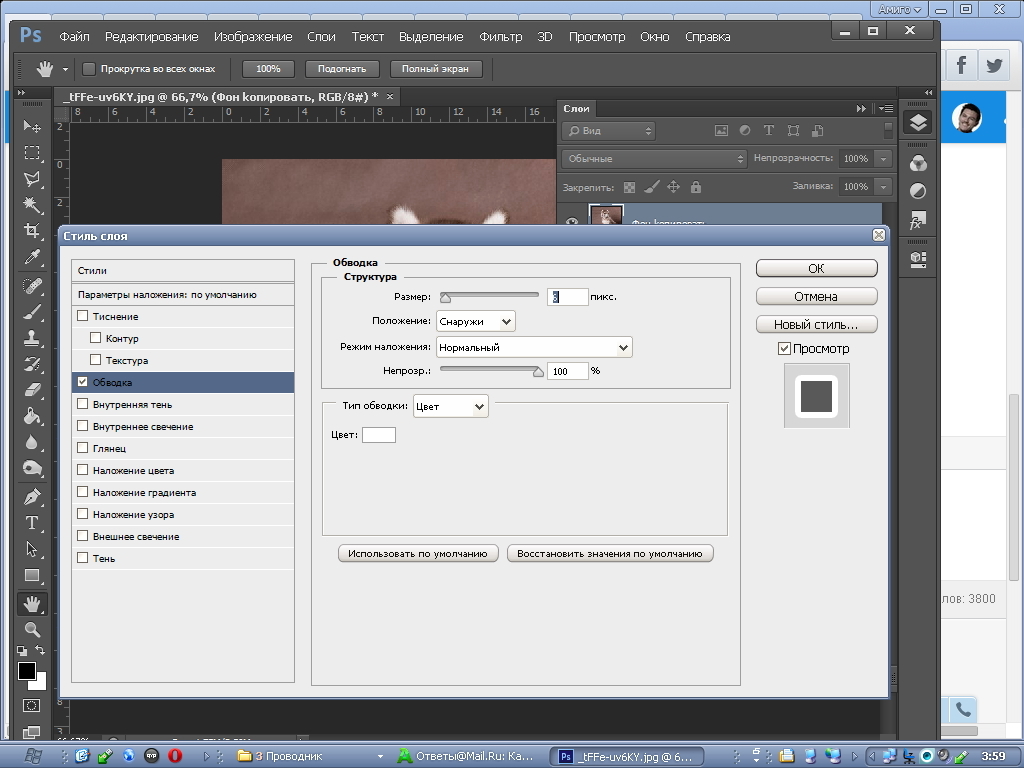
Далее мы перейдем к изменить стиль текстового слоя. Для этого вам нужно откройте меню стиля слоя: при наведении курсора на вкладку «Слой» открывается раскрывающееся меню, наведите курсор на «Стиль слоя» и нажмите «варианты слияния». Откроется меню, нужно выберите вариант обводки и измените следующие элементы: размер и цвет. Для цвета выбрать цель. Для размера я не могу назвать вам точное значение, потому что оно будет зависеть от вашей типографики и типа выбранного шрифта. В моем случае я исправил размер хода в 7, Важно не слишком толстый так что вы не потеряете читабельность при добавлении эффектов.
Прежде чем продолжить, создадим группу с текстом и эффектами (эффект следа). Чтобы создать группу, просто выбрать текстовый слой и нажмите command + G. С этого момента мы будем применять эффекты к этой группе.
Чтобы создать группу, просто выбрать текстовый слой и нажмите command + G. С этого момента мы будем применять эффекты к этой группе.
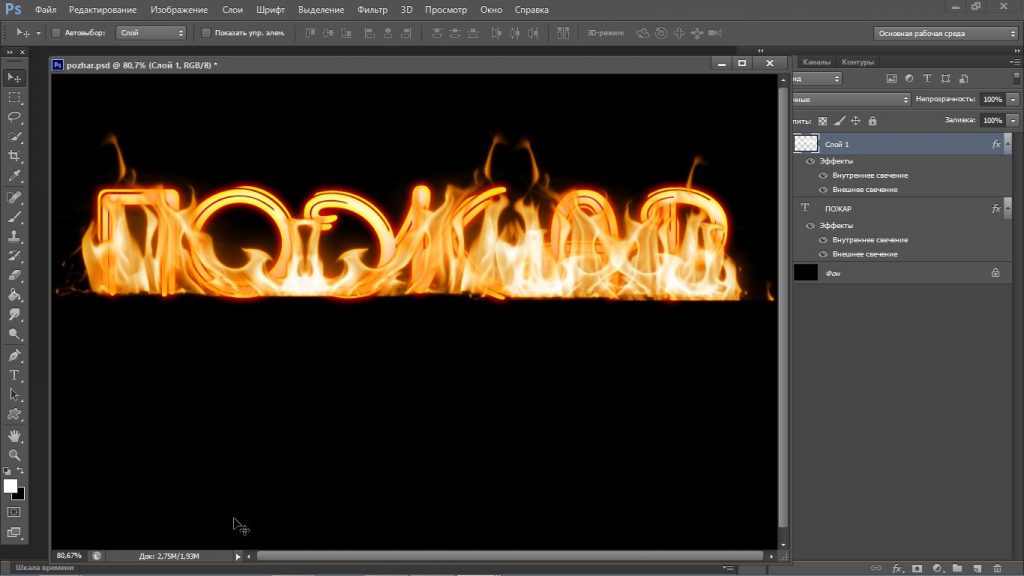
Примените неоновый эффект
Теперь приготовьтесь уделить много внимания, потому что начинается самое интересное. Выбрав группу «текст + эффекты», мы собираемся снова открыть меню стиля слоя (помните, что вы также можете открыть его, выбрав символ «fx»). Затем отметьте эффект внешнего свечения. Еще раз, значения, которые мы придадим этому эффекту, будут зависеть от потребностей дизайна, активируйте опцию «предварительный просмотр», чтобы одновременно видеть, как. В моем случае я выбрал яркий розовый цвет и выбрал один. 85% непрозрачность. Вам также нужно будет выбрать технику, я рекомендую вам выбрать вариант «более мягкий» и настроить значения «растяжение» и «размер». я оставляю вас ниже Скриншот со значениями которые послужили мне для моего дизайна.
Получите больше реализма
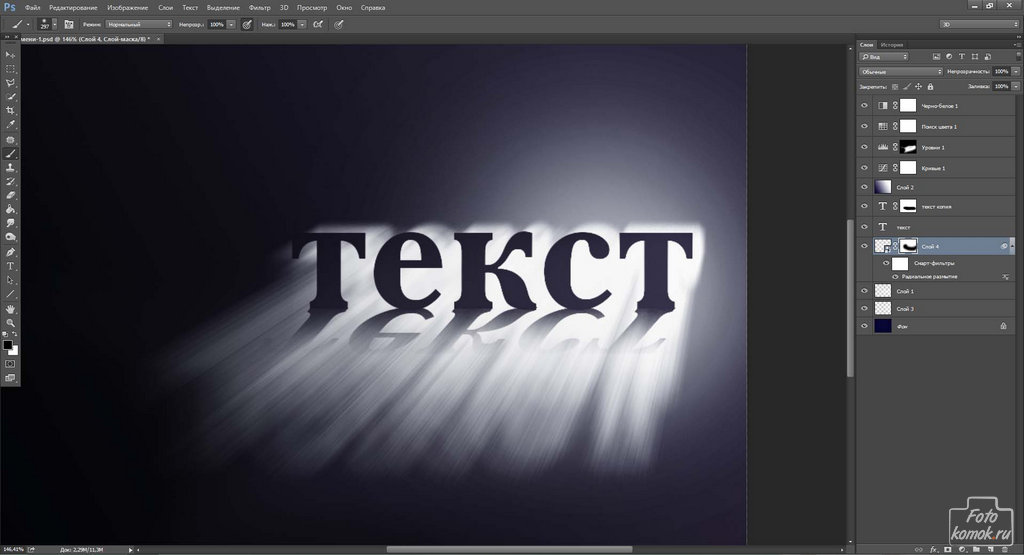
Как видите, то, что у нас есть, уже можно было бы считать неоновым текстом, но как мы хотим, чтобы результат был максимально реалистичным, я собираюсь рассказать вам еще несколько советов по улучшению дизайна. Настоящие неоновые тексты излучают свет Можем ли мы смоделировать этот свет с помощью Photoshop? Да, конечно можем, и вы удивитесь, насколько это просто.
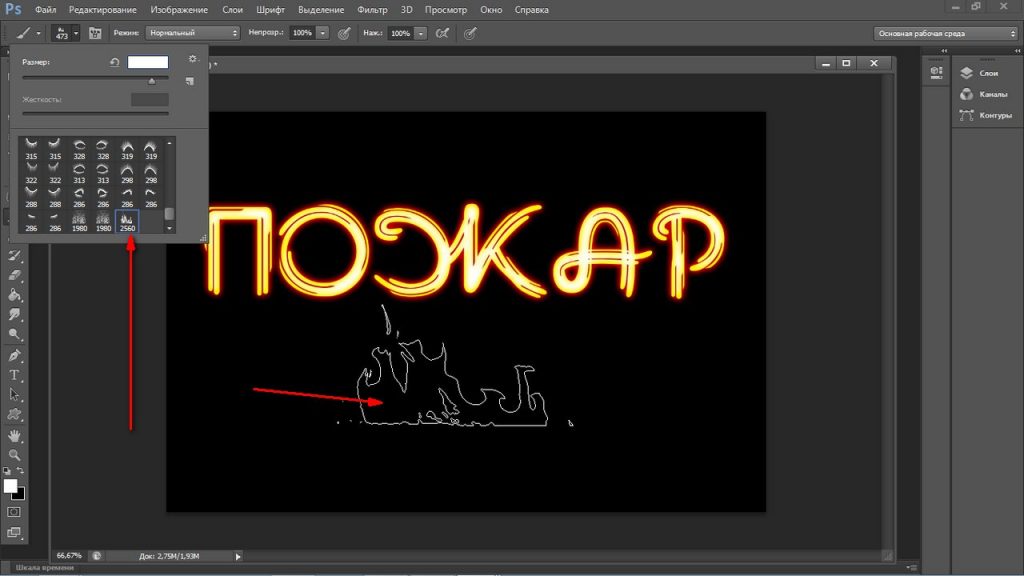
Выберите и настройте инструмент кисти
Первое, что вам нужно сделать, это создать новый слой. потом выберите инструмент кисти и выберите «рассеянный круговой» кончик. Вам нужно будет настроить характеристики вашей кисти. Начнем с изменения размера, в идеале толщина кончика немного больше, чем занимает ваше текстовое поле (Мне нужно было установить значение 2390 пикселей). Вам также придется немного изменить форму кисти, для этого переместите белые точки, присутствующие на графике в меню кисти, немного сгладьте круг, чтобы он лучше адаптировался к форме вашего текста. Уменьшим непрозрачность, это немного зависит от личного вкуса каждого из них, мне нравится, что эффекты мягкие, поэтому я уменьшил 21% непрозрачность. Наконец, выберите цвет кисти, заливка должна быть того же цвета, что и внешнее свечение (в данном случае розовый). Чтобы сделать цвет одинаковым, у вас есть два варианта: вы можете скопировать данный цветовой код или добавить этот цвет в качестве образца в свою библиотеку.
Уменьшим непрозрачность, это немного зависит от личного вкуса каждого из них, мне нравится, что эффекты мягкие, поэтому я уменьшил 21% непрозрачность. Наконец, выберите цвет кисти, заливка должна быть того же цвета, что и внешнее свечение (в данном случае розовый). Чтобы сделать цвет одинаковым, у вас есть два варианта: вы можете скопировать данный цветовой код или добавить этот цвет в качестве образца в свою библиотеку.
Получите эффект мягкого света
Когда у вас есть набор кистей, просто вам нужно будет щелкнуть в центре вашего текста нарисовать точку. Эта точка уже будет имитировать свет, но для достижения более точного результата Я рекомендую вам поместить слой в группу «текст + эффекты».. Я надеюсь, что этот урок о том, как создать неоновый текст за 5 шагов с помощью Adobe Photoshop, сослужил вам хорошую службу. Вы готовы создать свой собственный дизайн!
Текстовый эффект
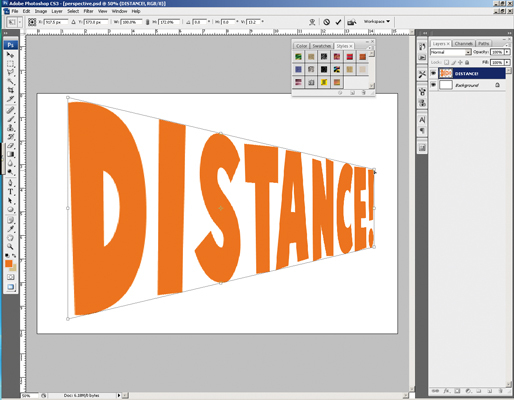
разноцветных перекрывающихся букв в Photoshop
Автор Стив Паттерсон.В этом уроке я покажу вам, как создать текстовый эффект перекрывающихся букв в Photoshop с цветами, которые смешиваются друг с другом там, где буквы перекрываются! Как мы увидим, это не только забавный и красочный эффект, но и очень простой в создании. Мы просто добавляем текст, преобразуем буквы в фигуры, меняем цвет каждой буквы, а затем сдвигаем буквы ближе друг к другу, чтобы они перекрывались. Чтобы смешать цвета в перекрывающихся областях, мы используем один из режимов наложения слоев в Photoshop. Давайте посмотрим, как это работает! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6.
Вот как будет выглядеть окончательный текстовый эффект «перекрывающиеся буквы», когда мы закончим:
Окончательный эффект.
Начнем!
Шаг 1: Создайте новый документ
Начните с создания нового документа Photoshop. Перейдите в меню File в строке меню и выберите New :
Перейдите в меню File в строке меню и выберите New :
Going to File > New.
В диалоговом окне «Новый документ» установите для параметра «Ширина » значение « 1600 пикселей », для параметра «Высота » установите значение 9.от 0016 до 800 пикселей , разрешение от до 72 пикселя на дюйм и Содержание фона от до Белый . Нажмите «Создать» или «ОК» (в зависимости от используемой версии Photoshop), чтобы закрыть диалоговое окно и создать новый документ:
Настройка параметров нового документа.
Шаг 2: Добавьте свой текст
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Выберите шрифт на панели параметров. Более толстые шрифты обычно лучше всего подходят для этого эффекта. я буду использовать Avenir Next Bold . Установите тип , размер на 72 pt . Мы изменим размер текста после того, как добавим его, но это даст нам самый большой предустановленный размер для начала:
Установите тип , размер на 72 pt . Мы изменим размер текста после того, как добавим его, но это даст нам самый большой предустановленный размер для начала:
Выбор шрифта и размера шрифта.
Убедитесь, что ваш тип цвет установлен на черный , чтобы мы могли видеть текст на белом фоне. Если он не черный, нажмите на клавиатуре букву D , чтобы сбросить его. Мы выберем разные цвета для каждой буквы после того, как преобразуем наш текст в фигуры:
Образец цвета на панели параметров показывает текущий цвет типа.
Щелкните внутри документа и добавьте свой текст. Я наберу слово «COLORFUL»:
Добавление исходного текста в документ.
Чтобы принять текст, нажмите галочку на панели параметров:
Щелкнув галочку.
Шаг 3: Измените размер и переместите текст с помощью Free Transform
Чтобы изменить размер текста, перейдите в меню Edit и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Photoshop размещает поле «Свободное преобразование» и обрабатывает текст. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , щелкнув и перетащив любой из угловых маркеров . Удерживая клавишу Shift, перетащите замки в исходные формы букв, чтобы не исказить их. Убедитесь, что когда вы закончите, вы сначала отпустите кнопку мыши, а затем , а затем отпустите клавишу Shift, иначе вы получите неожиданные результаты.
Чтобы переместить текст в центр документа, щелкните и перетащите в поле «Свободное преобразование». Когда вы довольны размером и положением текста, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Перетащите угловой маркер, удерживая Shift, чтобы изменить размер текст.
Шаг 4. Преобразование текста в фигуры
На панели «Слои» текст появляется на новом слое «Текст» над фоновым слоем:
Панель «Слои» с новым слоем «Тип».
Нам нужно преобразовать наши буквы в фигуры. Выбрав слой Type, перейдите в меню Type в строке меню и выберите Convert to Shape :
Going to Type > Convert to Shape.
Вернувшись на панель «Слои», слой «Текст» теперь является слоем «Форма», что означает, что наш текст больше нельзя редактировать:
Слой «Текст» теперь является слоем «Форма».
И в документе мы видим очертания пути вокруг букв, давая нам понять, что текст на самом деле является фигурой:
Текст преобразован в фигуру.
Связано: Как рисовать фигуры в Photoshop
Шаг 5: Переместите каждую букву на отдельный слой
Чтобы перекрыть буквы и смешать их цвета вместе, нам нужно поместить каждую букву на отдельный слой. Возьмите Инструмент выбора пути (инструмент с черной стрелкой) на панели инструментов:
Выбор инструмента выбора пути.
Затем в Photoshop CC перейдите на панель параметров и измените Выберите 9От 0016 до Все слои . Это облегчит выделение отдельных букв. В Photoshop CS6 этот параметр недоступен, но вы по-прежнему сможете так же легко выбирать буквы:
Это облегчит выделение отдельных букв. В Photoshop CS6 этот параметр недоступен, но вы по-прежнему сможете так же легко выбирать буквы:
Изменение «Выбрать» на «Все слои» (только для Photoshop CC).
Вернувшись в окно документа, щелкните в любом месте на белом фоне, чтобы отменить выбор букв. Затем нажмите на первую букву слева, чтобы выбрать ее. Контур пути снова появится только вокруг одной буквы:
Выбор первой буквы в слове.
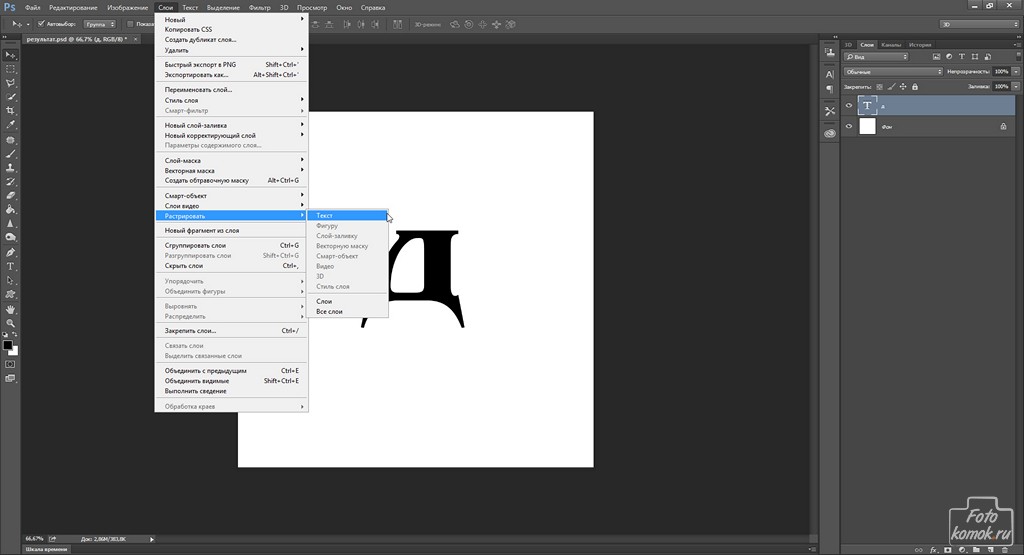
Чтобы переместить эту букву на отдельный слой, перейдите в меню Layer , выберите New , а затем выберите Shape Layer через Cut (убедитесь, что вы выбрали Cut, а не Copy). Или более быстрый способ (и способ, который я рекомендую для этого эффекта) — нажать Shift+Ctrl+J (Win) / Shift+Command+J (Mac) на клавиатуре:
Переход к Слою > Создать > Слой формы через Cut.
Не похоже, что что-то произошло, но на панели «Слои» мы теперь видим, что первая буква была перемещена на свой собственный слой Shape над оригиналом:
Первая буква перемещена в отдельный слой.
Продолжайте перемещать буквы на их собственные слои
Чтобы переместить оставшиеся буквы на их собственные отдельные слои, щелкните букву с помощью инструмента «Выделение контура», чтобы выделить ее (в Photoshop CS6 вам потребуется дважды щелкнуть). Затем нажмите Shift+Ctrl+J (Win) / Shift+Command+J (Mac), чтобы вырезать букву из исходного слоя формы на отдельный слой. Продолжайте перемещаться по буквам по одной слева направо, пока каждая не окажется на отдельном слое. Когда вы дойдете до последней буквы справа, вы можете просто оставить ее, потому что это будет единственная буква, оставшаяся на исходном слое Shape:
Панель «Слои», показывающая каждую букву слова теперь на отдельном слое.
Шаг 6: Измените режим наложения букв на Умножение
Через мгновение мы изменим цвет каждой буквы и переместим буквы ближе друг к другу, чтобы они перекрывались. Поскольку мы хотим, чтобы цвета в перекрывающихся областях смешивались друг с другом, нам нужно изменить режим наложения для каждого слоя формы. Photoshop позволяет нам быстро изменить режим наложения сразу для нескольких слоев.
Photoshop позволяет нам быстро изменить режим наложения сразу для нескольких слоев.
Щелкните верхний слой на панели «Слои», чтобы выбрать его. Затем, чтобы выбрать и другие слои Shape, нажмите и удерживайте Нажмите клавишу Shift и щелкните исходный слой Shape прямо над фоновым слоем:
Выделение всех букв сразу.
Измените режим наложения в левом верхнем углу панели «Слои» с «Нормальный» на « Умножение ». Мы увидим эффект режима наложения «Умножение», как только мы начнем перекрывать буквы:
Изменение режима наложения слоев Shape на «Умножение».
Шаг 7: Поместите слои Shape в группу слоев
Пока мы выбрали слои Shape, давайте поместим их в группу слоев. Нажмите на значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Новая группа из слоев :
Выбор новой группы из слоев в меню.
В диалоговом окне «Новая группа из слоев» назовите группу «Буквы» и нажмите «ОК»:
Присвоение имени группе слоев.
Вернувшись на панель «Слои», слои «Фигура» теперь отображаются в группе «Буквы». Щелкните треугольник слева от значка папки, чтобы открыть группу:
Просмотр слоев Shape внутри группы.
Шаг 8: Измените цвет каждой буквы
Давайте изменим цвет каждой буквы. Начнем с первой буквы слева. Дважды щелкните миниатюру для верхнего слоя формы на панели «Слои»:
Дважды щелкните миниатюру верхнего слоя формы.
Откроется палитра цветов Photoshop . Я выберу светло-голубой. Чтобы использовать тот же цвет, что и я, установите R 9Значение 0016 на 30 , значение G на 117 и значение B на 197 :
Выбор голубого цвета для первой буквы в слове.
Нажмите OK, чтобы закрыть палитру цветов, и первая буква появится в новом цвете:
Первая буква теперь светло-синяя.
Чтобы изменить цвет второй буквы, снова дважды щелкните ее миниатюру на панели «Слои»:
Дважды щелкните миниатюру второго слоя Shape.
Выберите другой цвет в палитре цветов. Я выберу зеленый, установив R на 25 , G на 161 и B на 53 :
Выбрав светло-зеленый цвет для второй буквы.
Нажмите OK, и теперь вторая буква отображается зеленым (или любым другим цветом, который вы выбрали):
На два цвета меньше, осталось шесть.
Изменение цвета оставшихся букв
Продолжайте изменять цвет каждой буквы в слове, дважды щелкнув ее миниатюру на панели «Слои» и выбрав новый цвет в палитре цветов. Для третьей буквы (« L «), я выберу желтый ( R = 255 , G = 190 , B = 0 ), а для четвертой буквы (« O» ), Я выберу пурпурный ( R = 158 , G = 33 , B = 150 ). 244 , G = 99 , B = 36 ), а для « F » я выберу ярко-розовый ( Р = 243 , Г = 43 , Б = 104 ).
244 , G = 99 , B = 36 ), а для « F » я выберу ярко-розовый ( Р = 243 , Г = 43 , Б = 104 ).
Я заменю предпоследнюю букву (« U «) на ту же синюю, которую я использовал для первой буквы ( R = 30 , G = 117 , B = 197 ). И, наконец, я использую тот же желтый цвет для последней буквы (« L »), что и для третьей буквы ( R = 255 , G = 190 9).0016 , B = 0 ):
Каждая буква теперь разного цвета.
Шаг 9: Добавьте градиент к группе слоев
Текст определенно выглядит более красочным, но мы можем еще больше улучшить цвета, применив градиент к самой группе слоев. Щелкните группу слоев «Письма» в верхней части панели «Слои», чтобы выбрать ее:
Щелкните группу слоев «Письма» в верхней части панели «Слои», чтобы выбрать ее:
Выбор группы слоев «Письма».
Затем щелкните значок Layer Styles (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Наложение градиента из списка:
Выбор наложения градиента.
Откроется диалоговое окно «Стиль слоя Photoshop», в котором установлены параметры «Наложение градиента». Щелкните треугольник рядом с образцом градиента, чтобы открыть средство выбора градиента . Затем выберите градиент Black, White , дважды щелкнув его миниатюру (третий слева, верхний ряд):
Выбор градиента Black, White.
Установите режим смеси с по наложение , Opacity до 100% , стиль по Linear и Угол до 90 DEGREES, и Then Click до 90 DEGREES и THEN CLICK OK. Параметры наложения градиента.
Параметры наложения градиента.
Применение градиента от черного к белому непосредственно к группе слоев и установка его режима наложения на Overlay превращает плоский цвет каждой буквы в градиент с более светлым оттенком цвета вверху и более темным оттенком внизу:
Добавление Gradient Overlay в группу — это быстрый способ превратить плоские цвета в градиенты.
См. также: Как рисовать градиенты в Photoshop
Шаг 10: Выберите инструмент «Перемещение» и установите для него значение «Автовыбор слоев»
На этом этапе все, что осталось сделать, это сдвинуть буквы ближе друг к другу, чтобы они перекрывались. Выберите инструмент перемещения на панели инструментов:
Выбор инструмента перемещения.
Затем на панели параметров убедитесь, что Автовыбор включен (проверено) и что для него установлено значение Layer , а не Group. Это позволит нам выбирать каждую букву, просто щелкая по ней:
Включение автоматического выбора и установка его на слой.
Шаг 11: Перетащите буквы вместе так, чтобы они перекрывались
Нажмите на букву с помощью инструмента «Перемещение», чтобы выделить ее. Слой формы для этой буквы будет выделен на панели слоев. Затем перетащите букву на букву рядом с ней, пока часть букв не перекроется. Удерживайте Shift при перетаскивании, чтобы упростить перетаскивание по прямой. Здесь я нажал на вторую букву (зеленую букву «О») и слегка перетащил ее на первую букву («С»). Обратите внимание, что в областях, где две буквы перекрываются, цвета каждой буквы смешиваются вместе:
Нажмите на букву, чтобы выбрать ее, затем перетащите ее на часть буквы рядом с ней.
Я нажму на третью букву («L»), чтобы выбрать ее, а затем перетащу ее влево, удерживая клавишу Shift, пока ее часть не перекроется с буквой «O». Убедитесь, что вы щелкнули один раз, чтобы сначала выбрать букву, отпустите кнопку мыши, а затем щелкните секунд время, чтобы перетащить его, иначе вы в конечном итоге выберете и переместите две буквы одновременно. Другими словами, перед перемещением убедитесь, что слой формы для буквы, которую вы хотите переместить, выделен на панели «Слои»:
Другими словами, перед перемещением убедитесь, что слой формы для буквы, которую вы хотите переместить, выделен на панели «Слои»:
Текстовый эффект перекрытия обретает форму.
Если вы случайно выбрали и переместили две буквы одновременно, нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последний шаг. Щелкните в любом месте на белом фоне, чтобы отменить выбор букв, а затем щелкните букву, которую нужно выделить.
Перемещение оставшихся букв
Продолжайте перетаскивать оставшиеся буквы вместе, пока они не перекроются. Опять же, не забудьте щелкнуть один раз по букве, чтобы выбрать ее, отпустить кнопку мыши, а затем щелкнуть второй раз, чтобы переместить ее. Вы также можете перемещать буквы влево и вправо, используя клавиши со стрелками влево и вправо на клавиатуре. Вот мой результат после наложения оставшихся букв. Единственная проблема заключается в том, что после сближения букв слово теперь выглядит в документе слишком маленьким. Мы закончим урок, научившись изменять его размер следующим образом:
Мы закончим урок, научившись изменять его размер следующим образом:
Эффект после перемещения каждой буквы, чтобы они перекрывались.
Шаг 12: Измените размер текста
Поскольку все наши буквы находятся на отдельных слоях, чтобы изменить размер эффекта, нам нужно изменить размер слоев как группы. Нажмите еще раз на группу слоев «Письма» в верхней части панели «Слои», чтобы выбрать ее:
Выбор группы слоев.
Нажмите Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы быстро выбрать Photoshop Free Transform 9Команда 0016. Затем, как и раньше, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров , чтобы изменить размер текста. Переместите текст, чтобы изменить его положение, щелкнув и перетащив его в поле «Свободное преобразование»:
Изменение размера эффекта с помощью «Свободного преобразования».
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы выйти из Free Transform, и все готово! Вот, после внесения нескольких незначительных изменений в расстояние между буквами, мой окончательный текстовый эффект «красочные перекрывающиеся буквы»:
Финальный эффект.
И вот оно! Вот как создать текстовый эффект перекрывающихся букв и как смешать перекрывающиеся цвета вместе в Photoshop! Обязательно ознакомьтесь с нашими разделами «Текстовые эффекты» для получения дополнительных руководств!
| Связанные буквы Этот стиль монограммы мне нравится для свадебных монограмм, где большая буква в середине является последним инициалом, а меньшие буквы — его и ее именами. Хотя это не учебник для начинающих, как таковой, и не «легкий», вы все равно можете сделать это, даже если вы новичок! Просто не торопитесь с этим и будьте терпеливы с собой, пока вы работаете по шагам. Если вы столкнетесь с чем-то, что вы никогда не делали раньше, просто очень внимательно прочитайте инструкции и изучите схемы. Просто помните, что если бы это было *легко*, все бы это делали. Расслабьтесь и наслаждайтесь этим проектом.Работая над этим проектом, вы будете работать с несколькими техниками:
| Это руководство было написано в основном с использованием снимков экрана версии 5.5. Экраны могут выглядеть немного иначе в более новых версиях. Там, где есть существенные различия в методах между версиями, я дам версии 5-6 направлений в сливе. | |||||||
| 1. Создание центральной буквы. ПРИМЕЧАНИЕ. Для ясности я буду называть внешние буквы буквами J и E, а внутренние буквы буквами A. Конечно, это будет работать для любых букв, которые вы выберете. <г> а. Начать:
| ||||||||
б. Сделайте свое Оригинальное письмо в Альфа-канале:
(Для версии 6 необходимо убедиться, что на панели параметров нажата кнопка «Создать текстовый слой». Она находится рядом с кнопкой «Создать маску или выделение». В версии 5 кнопка буква будет белой, как только вы ее наберете, она также не будет выделена.) | ||||||||
в. Теперь, чтобы сделать канал текстуры:
| ||||||||
Файл -> Сохранить как и выберите имя для вашего файла. Оставьте формат .psd. | ||||||||
д. Время для цвета!
| ||||||||
эл.
Примечание. Если в этот момент все темно и вы вообще не видите свою букву, убедитесь, что ваш | ||||||||
ч. Обрежьте письмо:
| жж | |||||||
2. Чтобы сделать две другие буквы, используйте несколько зацикленный шрифт. Я использовал французский сценарий. Для этого золота залейте слой цветом #BEAD9.0. (Введите это число в поле # в нижней части диалогового окна выбора цвета.) Чтобы получить красивое медное золото, попробуйте #CF9F5F.
| ||||||||
| 3. Изготовление и расстановка теней. Прежде чем связать буквы, мы должны сделать тени и продублировать тени. После того, как мы свяжем буквы, мы исправим тени, чтобы они заштриховывали нужные вещи. а. Сделайте тени.
| ||||||||
б. Далее мы продублируем и расположим тени для каждой из букв. Вот как:
| ||||||||
3. Связывание букв. Сначала мы сделаем некоторые предварительные приготовления. Затем мы наметим, где мы хотим, чтобы петли проходили под основной буквой. Наконец, мы сделаем ссылку. Затем мы наметим, где мы хотим, чтобы петли проходили под основной буквой. Наконец, мы сделаем ссылку.а. Аранжировка:
б. Планирование: Решите, где вы хотите, чтобы внешние буквы зацикливались ПОД A. Везде, где внешняя буква идет ПОД A, вы сотрете эту часть внешней буквы. в. Ссылка:
| ||||||||
| ||||||||
4. Хорошо…. теперь это выглядит уже довольно круто, но нам нужно больше реализма. Делаем тени! Тени — самая важная часть реалистичности. Когда вы свяжете буквы, вы увидите, что есть места на буквах J и E, которые должны быть затенены буквой A. Точно так же есть места на букве A, которые должны быть закрашены буквами J и E. В этой следующей части вы должны действительно думать о том, что вы делаете, чтобы сделать это реалистичным. а. Тень J на A: Теперь мы удалим те части тени J, которые нам не нужны. Вы узнаете, какие части, потому что это будет отображаться как тень J на букве A, где буква J теперь находится ЗА буквой A. Это тень там, где тени быть не должно:
б. Теперь проделаем то же самое для своенравных теней E на A. .
| ||||||||
д. Почти готово! Нам все еще нужно иметь дело с тенью А.
Переместив эту тень над буквой А в палитре слоев, мы сделали ее ПОКРЫВАЮЩЕЙ букву А. Не очень хорошо. над временем А. Оптическая иллюзия!
Теперь вы хотите также стереть из верхней части A тени те части, которые находятся поверх J или E, где эта буква находится на ВЕРХУ A. (Если вы думаете об этом, это действительно не так сложно как я это озвучиваю!) На рисунке справа это будет понятнее.
| [Примечание: Еще одна вещь, которую вам, возможно, придется рассмотреть, заключается в следующем: должна ли тень от верхнего хвоста буквы E быть дальше от буквы E, где она затеняет фон, чем там, где она затеняет букву A? Да! Из-за темноты буквы А и небольшого размера этого изображения это здесь не имеет большого значения, но вы должны учитывать это в своей работе. Если вам нужно сделать часть тени ближе к букве или дальше, вы можете выбрать эту часть тени. Затем Ctrl-Shift-J, чтобы поместить эту часть на отдельный слой. Затем используйте инструмент перемещения, чтобы переместить его на место.] | |||||||
Сделайте себе крутой фон, если хотите. | ||||||||
| ||||||||
| ||||||||
Создать плавящуюся типографику в Photoshop
Сейчас, когда наступило лето, многие компании обращаются к своим специалистам по маркетингу и дизайну, чтобы производить соответствующую тематику рекламы и рекламных акций. Мы видим, как это делается сезонно, от обязательных рекламных роликов на тему Рождества до цветных конфет ко Дню святого Валентина. Компании знают о силе сезонных рекламных акций, особенно когда они рассчитаны на сезонные потребности потребителей.
Во многих местах представление о лете вызывает в воображении множество визуальных образов, в том числе веселье на солнце, пляж, пикники и, конечно же, экстремально жаркие температуры. Часто эти температуры становятся настолько высокими, что вещи начинают плавиться, и, конечно же, когда вещи плавятся, неизбежно возникает беспорядок. Но не только графика может иллюстрировать сезонные изменения; умело разработанная типографика тоже может. Чтобы отпраздновать потенциально жаркую и грязную погоду, сегодняшний урок покажет вам, как создать тающую типографику.
Но не только графика может иллюстрировать сезонные изменения; умело разработанная типографика тоже может. Чтобы отпраздновать потенциально жаркую и грязную погоду, сегодняшний урок покажет вам, как создать тающую типографику.
Ресурсы
Текстура глины
Шаг 1: Новый холст
Откройте Photoshop и создайте новый файл, выбрав «Файл» > «Создать» или нажав Ctrl + «N». Когда появится диалоговое меню, измените настройки так, чтобы размер вашего холста был 800 x 500 пикселей. Затем нажмите «ОК».
Шаг 2: Фон
Поскольку наш типографический дизайн будет вдохновлен летом, мы хотим, чтобы фон отражал это. В этом случае мы создадим новый слой и назовем его «BKG». Затем мы заполним его цветом #169.4 и далее
Шаг 3: Градиент
Теперь вместо создания нового слоя для добавления нашего градиента мы просто воспользуемся параметрами наложения. Во-первых, измените цвет фона на #ffffff и оставьте цвет переднего плана #1694ff. Выбрав цвета, перейдите в меню «Параметры наложения», щелкнув правой кнопкой мыши нужный слой или дважды щелкнув его. Выберите поле «Наложение градиента», а затем измените градиент так, чтобы он отражал предварительно выбранные цвета переднего плана и фона.
Выбрав цвета, перейдите в меню «Параметры наложения», щелкнув правой кнопкой мыши нужный слой или дважды щелкнув его. Выберите поле «Наложение градиента», а затем измените градиент так, чтобы он отражал предварительно выбранные цвета переднего плана и фона.
Убедитесь, что вы установили флажок «Обратное» и установите режим наложения «Наложение».
Шаг 4: Текст
Мы начнем с первой буквы нашего дизайна. Возьмите текстовый инструмент и создайте текстовое поле немного левее центра нашего холста. Измените цвет текста на #ffe92e, размер шрифта на 82pt и тип шрифта на Arial.
Шаг 5: 3D-текст
3D-объекты выглядят так, как будто они плавятся, по сравнению с 2D-объектами, поэтому мы заставим нашу букву «D» выглядеть 3D. Создайте еще одну букву «D», но измените цвет на #ffd500. Переместите этот слой под исходный слой «D» и сдвиньте его немного вправо, чтобы вы видели только его часть. Посмотрите ниже для ясности.
Шаг 6: Слияние
Поскольку мы будем работать над обоими этими слоями одновременно, будет проще, если они будут одним объектом вместо двух. Растрируйте оба слоя, а затем объедините их, чтобы они теперь были одним слоем.
Растрируйте оба слоя, а затем объедините их, чтобы они теперь были одним слоем.
Шаг 7: Буква «F»
Используйте текстовый инструмент еще раз, чтобы создать еще одну букву «F». Вместо того, чтобы делать заглавную букву, вы сделаете ее строчной. Используйте те же цвета, что и для «D»; единственная разница в том, что вместо этого размер шрифта будет 48pt. Повторите те же действия, чтобы сделать его трехмерным, а затем объедините слои вместе.
Шаг 8: Текстура глины
Чтобы текст выглядел так, как будто он действительно тает, нам нужно применить текстуру к буквам. Сначала мы начнем с буквы «Д» и будем двигаться дальше. Если вы еще этого не сделали, возьмите изображение текстуры, указанное по ссылке выше, и вставьте его на холст. Вам нужно будет изменить его размер так, чтобы он закрывал только букву «D».
Удалите лишние части текстуры, не закрывающие букву, а затем измените режим слоя на «Color Burn». Когда это будет сделано, объедините два слоя, чтобы они стали одним.
Шаг 9: Пластика
Теперь, когда наша текстура применена, мы можем начать плавить наше изображение. Для этого вам нужно будет использовать инструмент «Пластика», выбрав «Фильтр»> «Пластика» или нажав Shift + Ctrl + «X». Когда появится диалоговое меню, убедитесь, что настройки такие же, как показано на изображении ниже. Кроме того, убедитесь, что у вас выбран инструмент деформации вперед.
С заданными настройками вы можете начать тянуть кисть вниз по букве, чтобы придать ей плавящийся вид.
Шаг 10: Лужа
Как и в случае с мороженым, тающие вещи обычно оставляют лужи или какой-то беспорядок. Нам нужно создать лужу для нашей буквы, чтобы еще больше развить ее плавящийся вид. Чтобы добиться этого, нам нужно сначала начать с дублирования нашего письма. Как только это будет сделано, переместите его так, чтобы он оказался под буквой «D», а затем отразите его вертикально.
Теперь используйте инструмент деформации, чтобы изменить форму дублированной буквы, чтобы она стала похожа на лужу. Посмотрите ниже для ясности.
Посмотрите ниже для ясности.
Шаг 11. Пластическая обработка лужицы
Снова используйте инструмент «Пластика» с кистью разного размера, чтобы еще больше исказить лужицу.
Шаг 12: Размазывание
Вы заметите, что между буквой «D» и нашей лужицей есть видимая линия. Нам нужно избавиться от этого, потому что мы хотим, чтобы казалось, что эти два слоя на самом деле являются одним. Возьмите инструмент «Размазывание» и с помощью жесткой круглой кисти (сила 42% и режим наложения «Нормальный») просто проведите вперед и назад по линии, пока она не смешается.0005
Шаг 13: Письмо в пластиковой обертке
Чтобы сделать наше письмо еще более «расплавленным», мы применим к нему фильтр, но сначала нам нужно продублировать его. Убедившись, что вы находитесь на правильном слое, перейдите в «Фильтр» > «Художественный» > «Пластиковая пленка». Измените настройки так, чтобы они совпадали с цифрами на изображении ниже.
Теперь, когда фильтр установлен, измените режим слоя на «Светлее».
Шаг 14. Лужа из полиэтиленовой пленки
Дублируйте слой с лужей и примените к нему тот же фильтр, который вы использовали в шаге 13. Не забудьте изменить режим слоя.
Шаг 15: Липкая лужица
Дублируйте слой лужи с наложенным пластиковым фильтром и поместите его под исходный слой лужицы. Используйте инструмент преобразования и измените его размер, чтобы вы могли видеть его по краям. Измените режим слоя на «Светлее».
Откройте меню «Параметры наложения» и установите флажок «Скос и тиснение». Введите настройки, показанные ниже, и нажмите «ОК».
Шаг 16: Буква «F»
Теперь, когда у нас есть буква «D», мы можем сделать то же самое с буквой «F». Когда вы закончите искажать букву, вам нужно смешать лужицу буквы «F» с лужицей буквы «D» с помощью инструмента «Палец». Вот готовое изображение.
Загрузите PSD-файл
Заключение
Следует отметить, что вам не нужно просто оставлять типографику в этом состоянии.




 Нажмите «ОК».
Нажмите «ОК». Хорошо, а теперь самое интересное, перенос буквы через канал текстуры! Вот как:
Хорошо, а теперь самое интересное, перенос буквы через канал текстуры! Вот как:





 Красные круги вокруг частей верхней тени А, которые закрывают части букв Е и J, которые не должны быть в тени А!
Красные круги вокруг частей верхней тени А, которые закрывают части букв Е и J, которые не должны быть в тени А! Затем сохраните файл .psd. а затем вместо выравнивания используйте Файл -> Сохранить копию (в версии 5), Файл -> Сохранить как.. или Файл -> Сохранить для Интернета, чтобы создать .jpg или .gif. (Подробнее о сохранении файлов)
Затем сохраните файл .psd. а затем вместо выравнивания используйте Файл -> Сохранить копию (в версии 5), Файл -> Сохранить как.. или Файл -> Сохранить для Интернета, чтобы создать .jpg или .gif. (Подробнее о сохранении файлов) com Graphic Creations. Никакая его часть не может быть использована без моего письменного разрешения. Если у вас есть вопросы или комментарии об этом сайте или его конструкции, свяжитесь с Джейни по адресу myJanee.com Graphic Creations по электронной почте.
com Graphic Creations. Никакая его часть не может быть использована без моего письменного разрешения. Если у вас есть вопросы или комментарии об этом сайте или его конструкции, свяжитесь с Джейни по адресу myJanee.com Graphic Creations по электронной почте.