Создаём Макет Логотипа, Выгравированного на Деревянной Поверхности в программе Adobe Photoshop
В этом
уроке вы узнаете, как использовать Смарт Объекты Photoshop для
создания логотипа с фотореалистичным результатом. Благодаря использованию
многослойных стилей слоя мы вырежем ваш логотип на деревянной поверхности!
Если вы хотите получить макет логотипа, то перейдите на Envato Elements или GraphicRiver, где вы найдете множество подходящих шаблонов в соответствии с вашими требованиями, в том числе этот яркий макет с лазерной гравировкой.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
1. Создаём Смарт-Объект с Нужной Перспективой
Шаг 1
Скачайте текстуру Дерева, а затем откройте её в программе Photoshop.
Шаг 2
Скачайте исходное Изображение в Перспективе, а затем откройте его в программе Photoshop.
Шаг 3
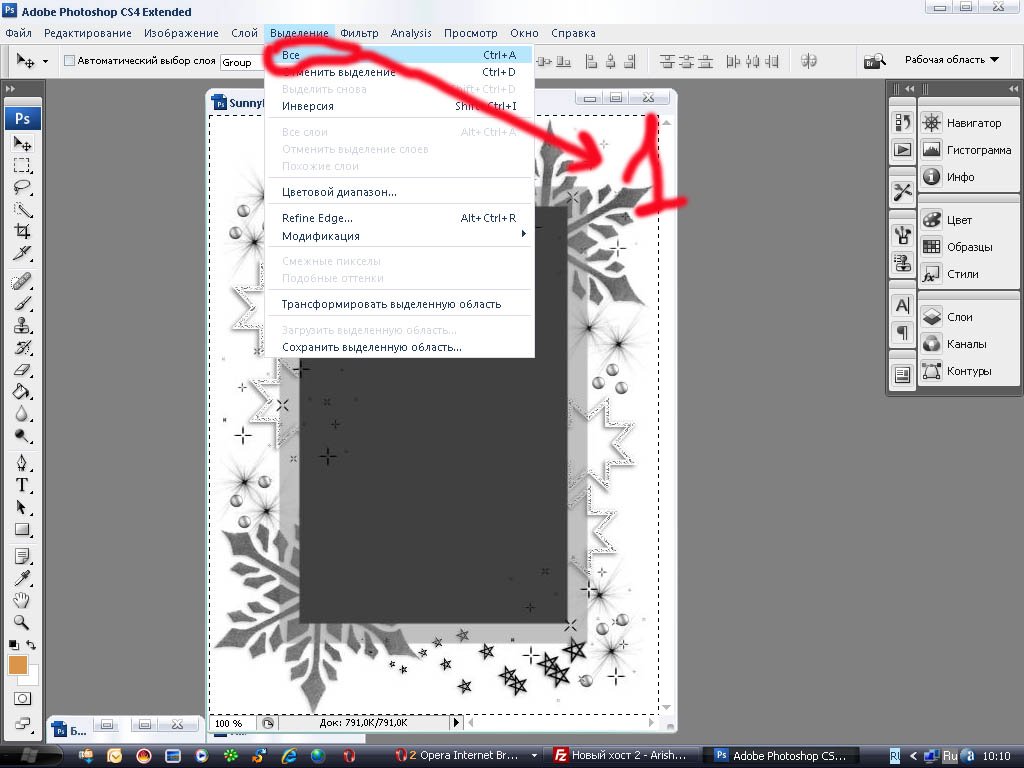
Далее, идём в меню Выделение – Все (Select > All), а затем идём Редактирование – Скопировать

Возвращаемся на наш рабочий документ, а затем идём в меню Редактирование — Вклеить (Edit > Paste), чтобы вклеить скопированное изображение в перспективе поверх фонового слоя.
Переименуйте слой, для этого дважды щёлкните по названию слоя в панели слоёв, чтобы поменять название слоя на Перспектива (Perspective).
Шаг 4
Установите цвет переднего плана на жёлтый цвет (подойдёт любой цвет кроме чёрного).
Далее,
выберите инструмент Прямоугольник (Rectangle Tool), наведите курсор на холст, а затем щёлкните по нему,
чтобы появилось диалоговое окно, которое позволит вам применить точные размеры
для вашей новой фигуры. Укажите следующие размеры:
Переименуйте
слой, для этого дважды щёлкните по названию слоя в панели слоёв, чтобы поменять
название слоя на Смарт Объект (Smart Object).
Находясь на слое Смарт Объект (Smart Object), идём в меню Слой- Смарт объект- Преобразовать в Смарт объект (Layer > Smart Object > Convert to Smart Object).
Шаг 5
Далее, идём Редактирование – Трансформация – Искажение (Edit > Transform > Distort). Теперь сместите верхний правый угол, чтобы выровнять его с верхним правым углом чёрного прямоугольника.
Шаг 6
Продолжайте
смещать опорные точки на углах, пока вы не выровняете все углы жёлтого прямоугольника
с изображением чёрного прямоугольника, закрыв полностью всю область изображения
в перспективе:
Шаг 7
Теперь вы можете удалить слой Перспектива (Perspective), для этого, вначале перейдите на указанный слой в палитре слоёв, а затем идём Слой – Удалить – Слой
2. Создаём Эмблему в программе Illustrator
Шаг 1
Нам нужен
логотип или эмблема, чтобы создать нужный эффект. Данная эмблема станет основным
элементом, которая позже будет выгравирована на деревянной поверхности.
Данная эмблема станет основным
элементом, которая позже будет выгравирована на деревянной поверхности.
К счастью, Envato Elements предлагает широкий выбор высококачественных эмблем и векторных элементов, готовых к применению. Подпишитесь, чтобы получить неограниченный доступ к эмблемам, шаблонам, фотографиям и многому другому за одну ежемесячную плату!
В этом уроке мы используем эмблему из набора Эмблемы и Логотипы Том 01. Скачайте исходный файл, а затем откройте в программе Illustrator.
Шаг 2
Откройте
исходный векторный файл с расширением .ai в программе Adobe Illustrator. При открытии исходного файла, появится окно, предупреждающее
вас, чтобы в данном документе используются шрифты, которых нет в настоящий
момент на вашем компьютере. Не
переживайте насчёт этого —все шрифты бесплатны к применению, при этом, вы
можете найти текстовый файл внутри исходной папки со всеми исходниками и
ссылками, чтобы скачать нужные шрифты.
Шаг 3
Как только вы установите шрифты, выберите инструмент Выделение (Selection Tool (V). Теперь выделите эмблему «Vintage Knights» (или любую другую эмблему, которая вам нравится).
Скопируйте
выделенную эмблему, для этого идём Редактирование – Скопировать (Edit > Copy) или
нажмите клавиши (Ctrl+C).
Создайте новый документ со следующими размерами 350 x 350 px в программе Adobe Illustrator.
В заключение,
вклейте эмблему, которую вы только что скопировали, для этого идём
Шаг 4
С помощью
инструмента Выделение (Selection Tool (V), переместите эмблему с белой поверхности холста на серую
поверхность.
Шаг 5
Перед тем, как импортировать эмблему на наш рабочий документ в программе Photoshop, нам нужно расширить внешний вид, а также преобразовать все текстовые формы в векторные фигуры и удалить белые участки, которые видны в данный момент, поскольку мы переместили эмблему на серую поверхность.
Если эмблема
не выделена, выделите её, для этого, щёлкните по ней с помощью инструмента
Теперь идём в меню, Объект- Разобрать оформление (Object > Expand Appearance).
Ещё раз идём Объект – Расширить (Object > Expand). Далее, появится диалоговое окно, выберите опции Объект (Object) и Заливка (Fill), а затем нажмите кнопку ‘OK’:
Шаг 6
Далее,
идём в панель Обработка контуров (Pathfinder panel). Если вы не видите указанную панель, тогда идём Окно
— Обработка контуров (Window > Pathfinder).
Выберите
опцию Обрезка (Trim).
Шаг 7
Теперь, когда эмблема представляет 100% векторную фигуру, мы можем удалить белые участки. Выберите инструмент Волшебная палочка (Magic Wand Tool), а затем наведите курсор на белый участок эмблемы, далее, щёлкните по нему, чтобы выделить все белые участки эмблемы. При необходимости, увеличьте холст с помощью инструмента Масштаб (Zoom Tool (Z). Теперь, когда все белые участки эмблемы будут выделены, удалите их, для этого идём в меню Редактирование – Вырезать
3. Добавляем Созданную Эмблему к нашей Сцене
Шаг 1
Мы всё
ещё находимся в рабочем пространстве Adobe Illustrator. Если эмблема не выделена, тогда выделите её, для этого
щёлкните по ней с помощью инструмента Выделение (Selection Tool (V). Скопируйте выделенную эмблему, для этого идём
Редактирование – Скопировать (Edit > Copy) или нажмите клавиши (Ctrl+C).
Шаг 2
Возвращаемся в программу Photoshop, а затем дважды щёлкните по миниатюре смарт-объекта, чтобы открыть содержимое смарт-объекта в новом окне Photoshop. В открытом окне, вы можете применить любые изменения, и как только вас устроит результат, всё, что вам нужно будет сделать – это сохранить документ и Смарт объект Photoshop обновится, когда вы вернётесь к нему.
В панели слоёв, отключите видимость слоя с жёлтым прямоугольником, а затем вклейте только что скопированную эмблему, для этого идём Редактирование – Вклеить (Edit > Paste) или нажмите клавиши (Ctrl+V).
В появившемся диалоговом окне, выберите опцию Смарт Объект (Smart Object), а затем нажмите кнопку ‘OK’:
Шаг 3
В верхней
панели настроек, установите следующие координаты расположения эмблемы:  Когда
вы завершите, нажмите клавишу ‘ENTER’:
Когда
вы завершите, нажмите клавишу ‘ENTER’:
Шаг 4
Сохраните документ, для этого идём Файл – Сохранить (File > Save) или нажмите клавиши (Ctrl+S).
Возвращаемся на наш основной документ, и вы заметите, что смарт-объект обновился с учётом последних изменений. Эмблема, фактически, приняла перспективу смарт объекта.
4. Вырезаем Логотип на Деревянной Поверхности
Шаг 1
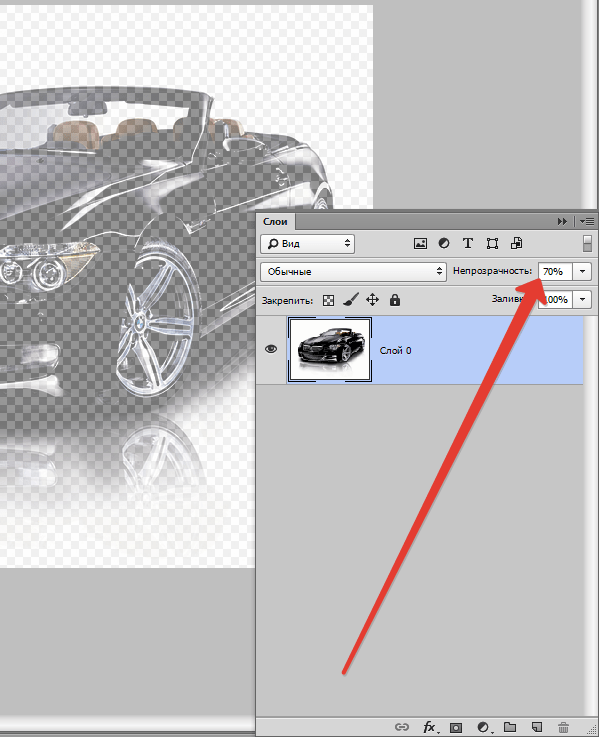
Уменьшите значение Заливки (Fill) для слоя Смарт Объект (Smart Object) до 0%:
Шаг 2
Продублируйте слой Смарт Объект (Smart Object) пять раз, для этого идём Слой- Новый – Скопировать на новый слой (Layer > New > Layer Via Copy).
Теперь переименуйте все дубликаты слоёв, а затем сгруппируйте все дубликаты слоёв в одну группу, как показано на скриншоте ниже.
В дальнейшем,
когда вам нужно будет заменить эмблему вашего смарт-объекта, то вы можете использовать
слой Смарт Объект (Smart Object), для этого щёлкните по нему, а затем проведите
редактирование содержимого.
Шаг 3
Давайте
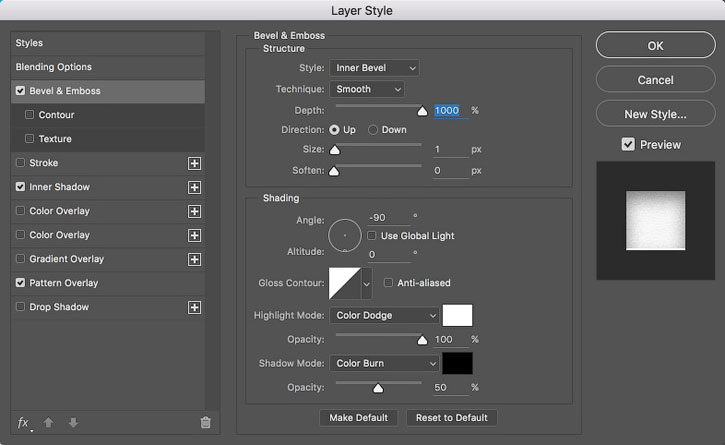
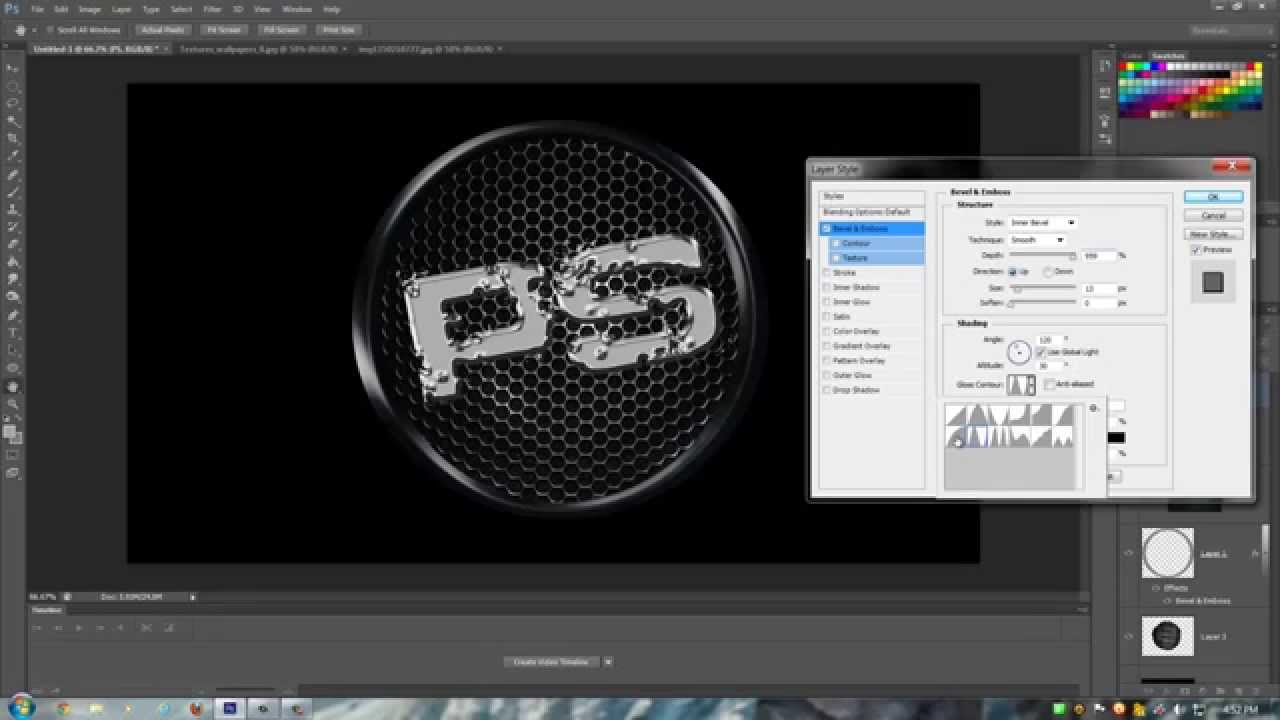
начнём добавлять стили слоя к слою Эффекты 5 (Effect 5). Откройте
окно настроек Стилей Слоя (Layer Style), чтобы добавить стиль слоя Тиснение (Bevel &
Embossed). Установите
следующий цвет для Режима Подсветки (Highlight Mode): #ffffff, а цвет для Режима Тени (Shadow Mode) на #000000, а также установите остальные настройки,
как показано на скриншоте ниже:
Шаг 4
Добавьте
стиль слоя Внутренняя Тень (Inner Shadow), установите цвет Режима Наложения (Blend Mode) на #000000, а также установите остальные настройки, как
показано на скриншоте ниже:
Шаг 5
Добавьте
стиль слоя Глянец (Satin), установите цвет Режима Наложения (Blend Mode) на #3b2b25, а также установите остальные настройки, как показано
на скриншоте ниже:
Шаг 6
Добавьте
стиль слоя Тень (Drop Shadow), установите цвет Режима Наложения (Blend Mode) на #ffffff, а также установите остальные настройки, как показано
на скриншоте ниже:
Шаг 7
Теперь
давайте добавим стили слоя к слою Эффекты 4 (Effect 4).
Откройте
окно настроек Стилей Слоя (Layer Style), чтобы добавить стиль слоя Внутренняя Тень (Inner Shadow), установите цвет Режима Наложения (Blend Mode) на #000000, а также установите остальные настройки,
как показано на скриншоте ниже:
Шаг 8
Добавьте стиль слоя Наложение Узора (Pattern Overlay), а также установите остальные настройки, как показано на скриншоте ниже:
Щёлкните по миниатюре узора, а затем щёлкните по маленькой шестерёнке, чтобы открыть выпадающее меню. Выберите опцию Серая бумага (Grayscale Paper), а затем щёлкните по первому узору с названием ‘Black Weaved’.
Шаг 9
Добавьте
стиль слоя Тень (Drop Shadow), установите цвет Режима Наложения (Blend Mode) на #b07555, а также установите остальные настройки, как показано
на скриншоте ниже:
Шаг 10
Далее,
добавьте стили слоя к слою Эффекты 3 (Effect 3).
Откройте
окно настроек Стилей Слоя (Layer Style), чтобы добавить стиль слоя Внутренняя Тень (Inner Shadow), установите цвет Режима Наложения (Blend Mode) на #000000, а также установите остальные настройки,
как показано на скриншоте ниже:
Шаг 11
Добавьте
стили слоя к слою Эффекты 2 (Effect 2).
Откройте
окно настроек Стилей Слоя (Layer Style), чтобы добавить стиль слоя Внутренняя Тень (Inner Shadow), установите цвет Режима Наложения (Blend Mode) на #000000, а также установите остальные настройки,
как показано на скриншоте ниже:
Шаг 12
Теперь,
добавьте стили слоя к слою Эффекты 1 (Effect 1).
Откройте
окно настроек Стилей Слоя (Layer Style), чтобы добавить стиль слоя Внутренняя Тень (Inner Shadow), установите цвет Режима Наложения (Blend Mode) на #000000, а также установите остальные настройки, как
показано на скриншоте ниже:
Шаг 13
Добавьте стиль слоя Наложение Градиента (Gradient Overlay), а также установите остальные настройки, как показано на скриншоте ниже:
Щёлкните
по шкале градиента, чтобы открыть окно редактора градиента.
- Установите
первую контрольную точку цвета на
#696969, Позиция (Location) 0%. - Установите
вторую контрольную точку цвета на
#d9d9d9, Позиция (Location) 100%.
Поздравляю, Мы завершили урок!
В этом
уроке вы узнали, как создать макет логотипа, выгравированного на деревянной
поверхности в программе Adobe Photoshop!
Надеюсь, что вам понравился мой урок, и вы узнали что-то новое. Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Желаю приятно провести время за программой Photoshop!
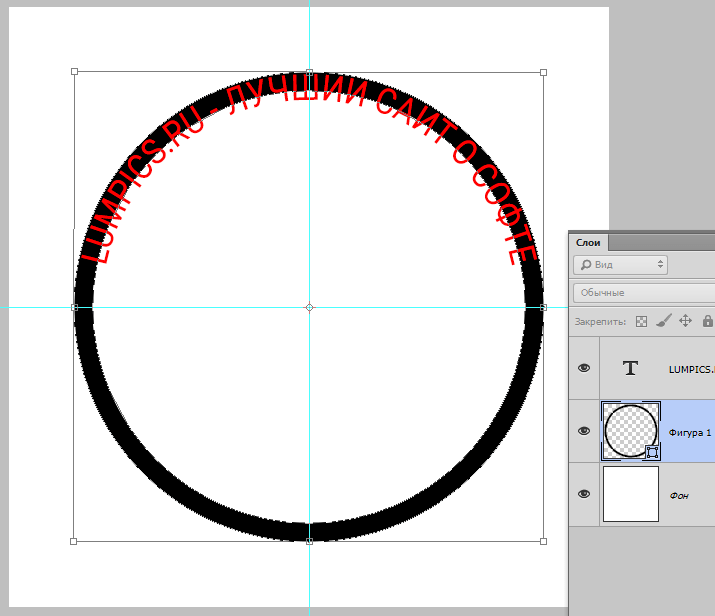
Сделать эмблему в фотошопе. Как создать логотип самостоятельно от идеи до воплощения
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www. logaster.ru отсутствуют кириллические шрифты.
logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
- www.shutterstock.com и так далее.
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Разработку логотипов принято считать деятельность профессиональных художников-иллюстраторов и дизайн-студий. Однако, бывают случаи, когда дешевле, быстрее и эффективнее оказывается создание логотипа своими силами. В этой статье рассмотрим процесс создания несложного логотипа с помощью многофункционального графического редактора Photoshop CS6
Photoshop CS6 идеально подходит для создания логотипов, благодаря возможности свободного рисования и редактирования фигур и возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Перед началом работы установите программу.
Инструкция по установке Photoshop приведена в этой .
Установив программу, приступим к рисованию логотипа.
Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать» . В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей. Разрешение лучше выставить как можно выше. Ограничимся значением в 300 точек/сантиметр. В строке «Содержимое фона» выбираем «Белый». Нажимаем «ОК».
Рисование свободной формы
Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста. Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка». Следует заметить, что рисование свободных форм не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
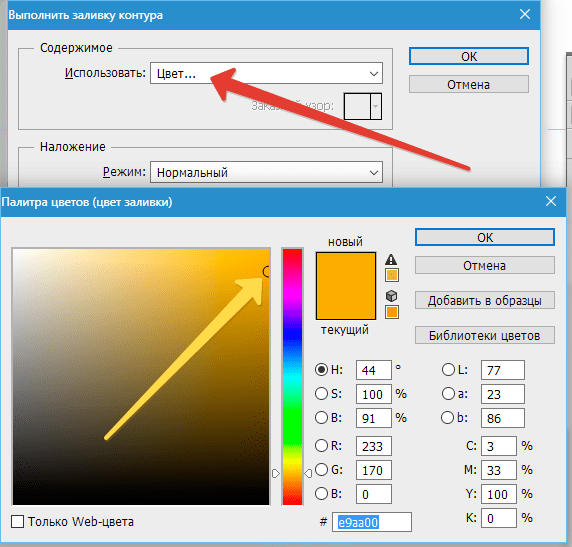
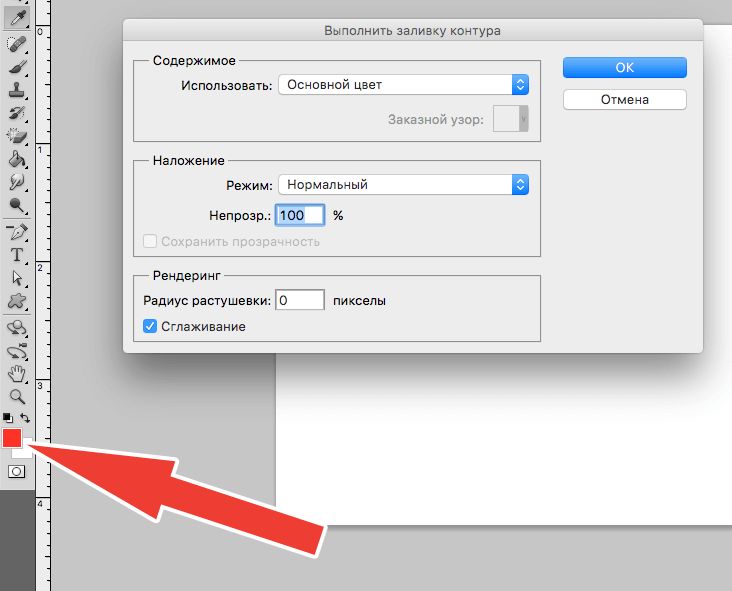
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» и выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем слой, на панели инструментов выбираем «Перемещение» с зажатой клавишей «Alt» двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
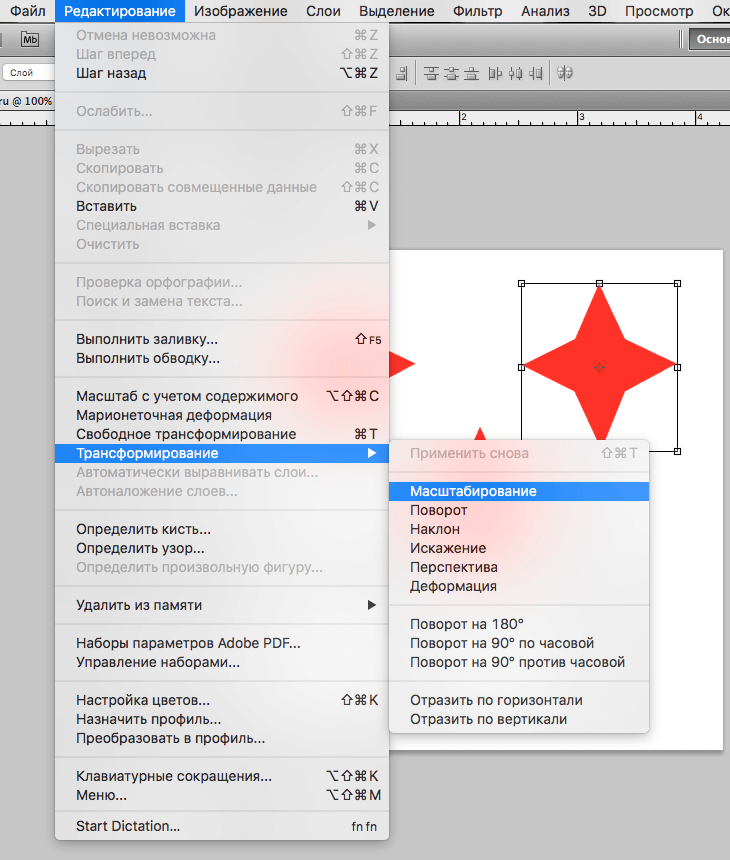
Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование» . Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Таким же образом уменьшаем еще одну фигуру.
Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз подобрав оптимальную форму фигур, выделяем слои с фигурами, щелкаем правой кнопкой мыши в панели слоев и объединяем выделенные слои.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
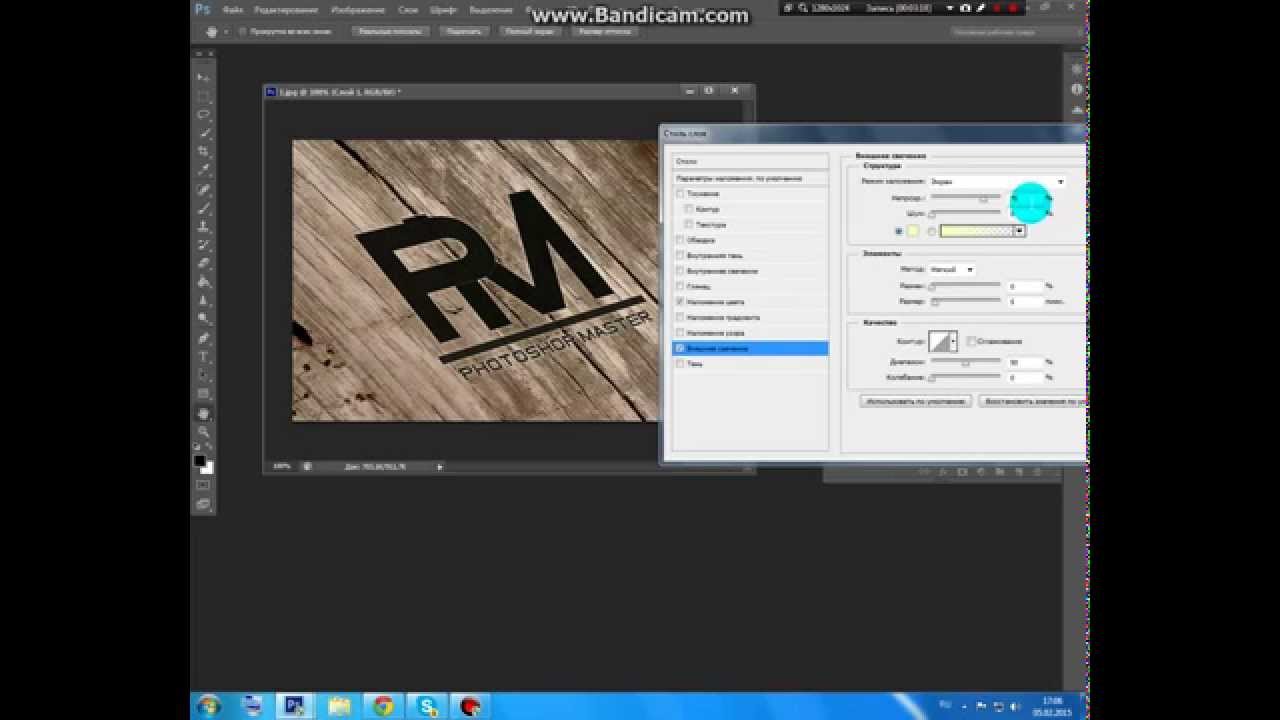
Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения» . Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
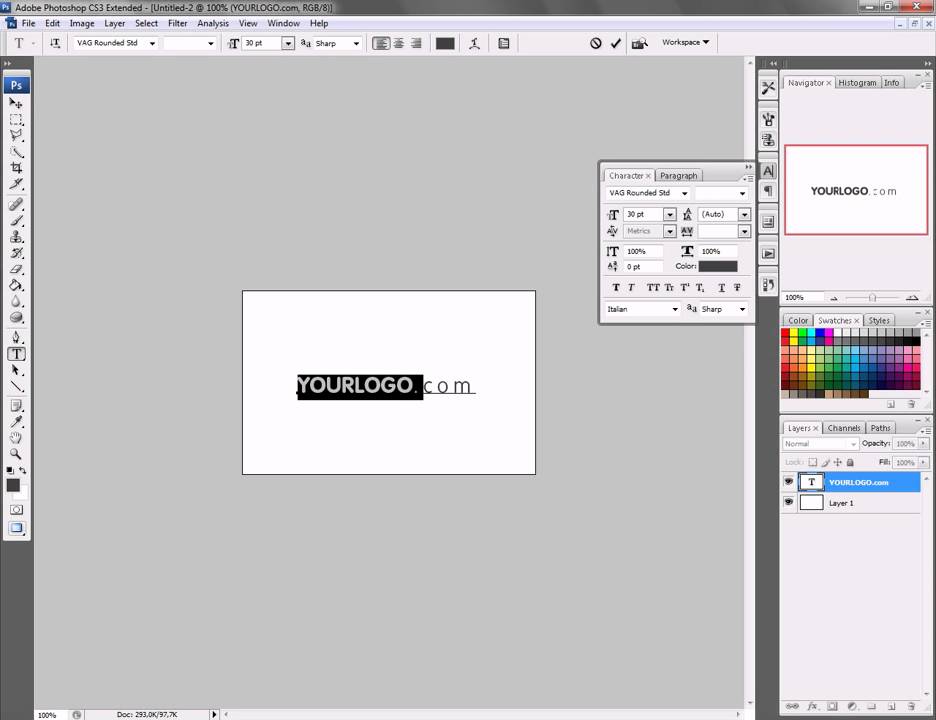
Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст» . Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Вот мы и рассмотрели один из способов, как создать логотип компании самому бесплатно. Мы применили способ свободного рисования и послойной работы. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
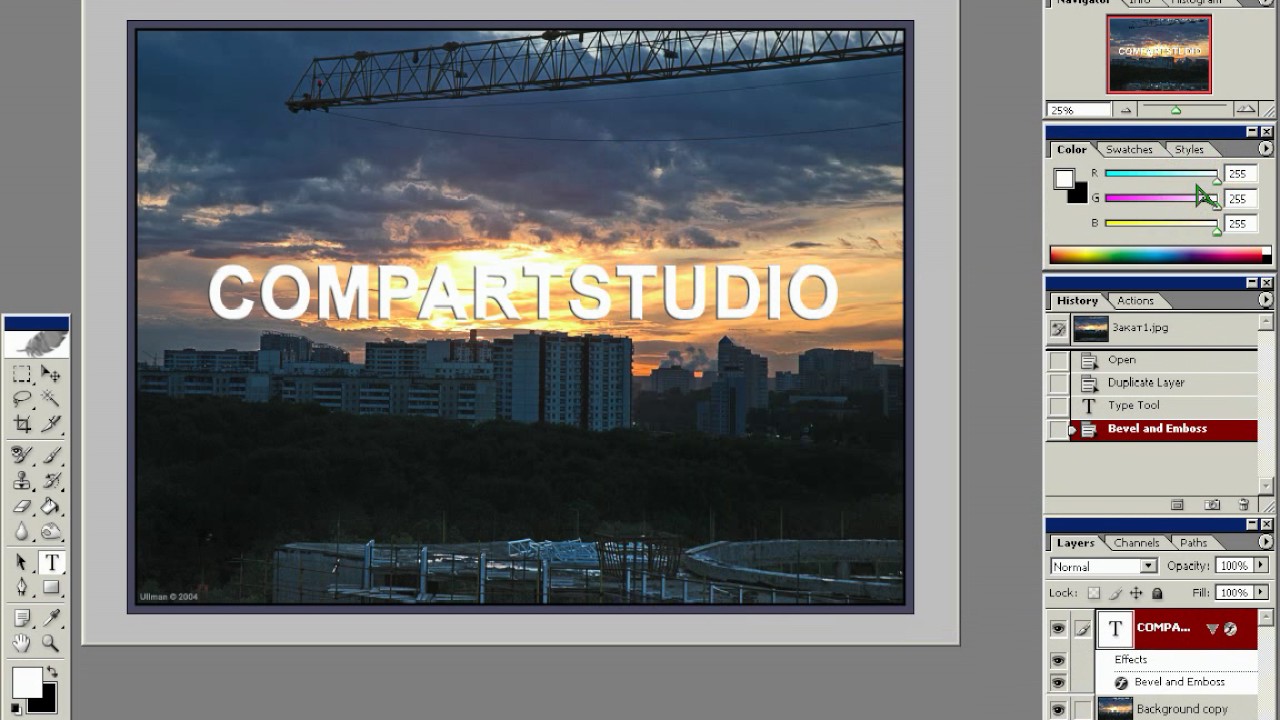
1 способ
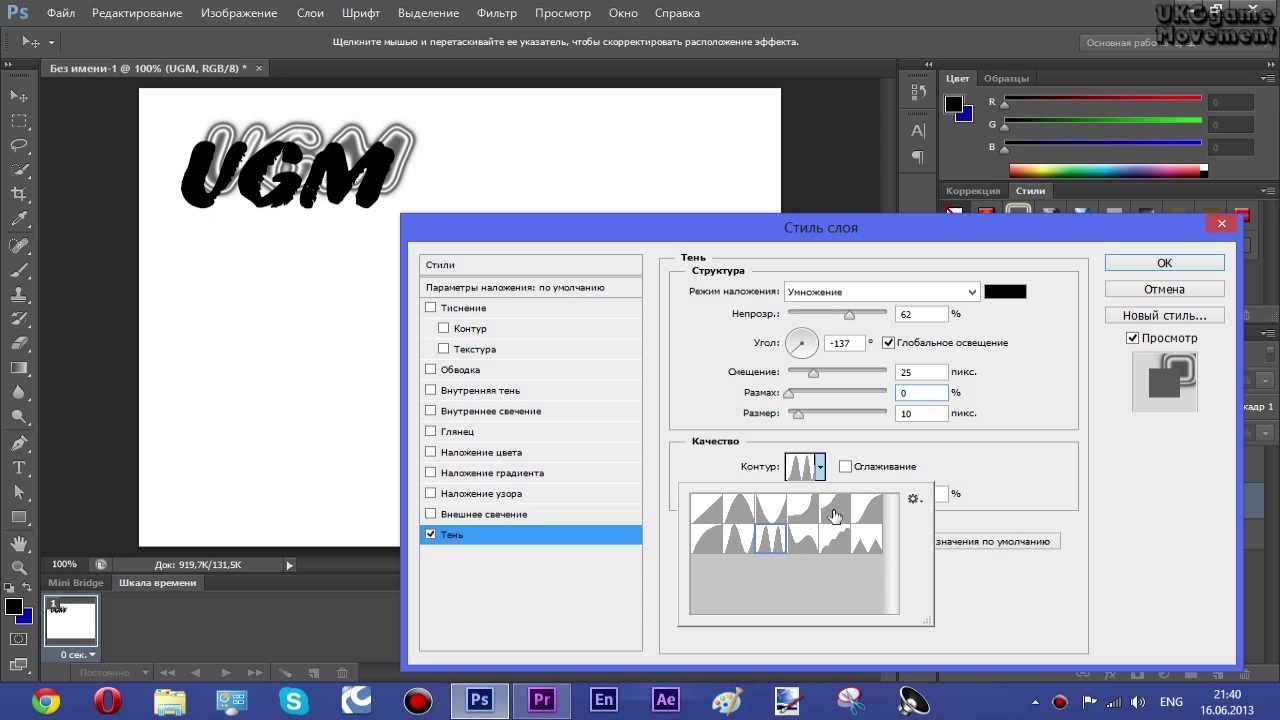
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
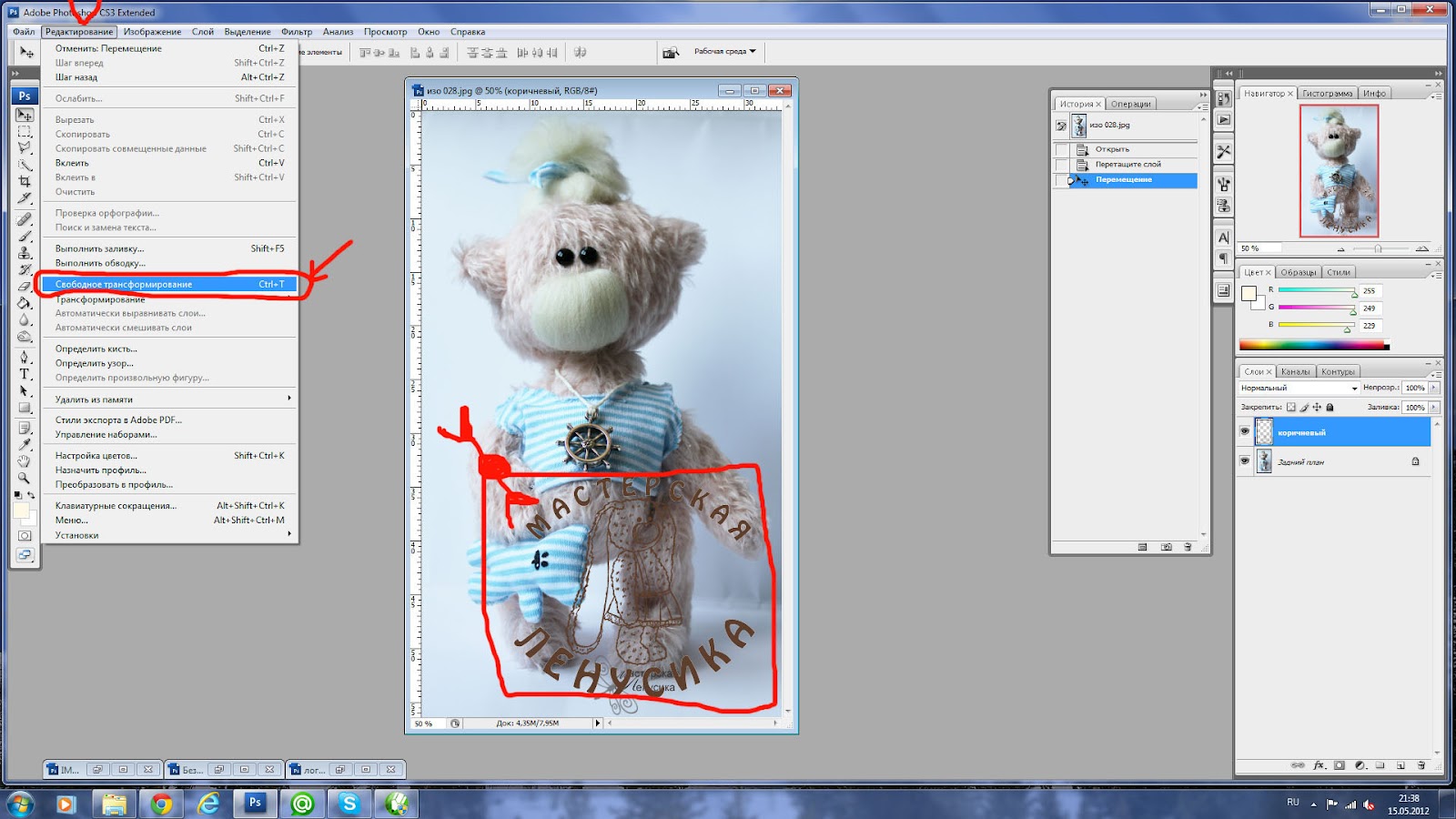
Важная часть имиджа компании – это логотип. Чаще всего он представляется как некое уникальное изображение с текстом. Рассмотрим самый простой способ создания логотипа посредством всем известного графического редактора – Adobe Photoshop CS6.
Для начала сконцентрируйте всё свое внимание на организации, для которой, собственно говоря, и будет создаваться отличительный знак. К примеру, у вас имеется небольшой имиджмейкерский бизнес – салон красоты или косметический кабинет. Найдите в интернете изображение, которое могло бы подойти в качестве основного элемента для вашего логотипа, – к примеру, это фотография девушки с красивой свадебной прической.
Запустите редактор в работу, откройте выбранный файл с помощью команды «Файл» → «Открыть…» и сразу обратите внимание на палитру цветов. По умолчанию – это белый и черный.
Придайте силуэту, изображенному на фото, художественный эффект – обратитесь к диалоговому окну фильтров через главное меню и команду «Фильтр» → «Галерея фильтров».
Измените масштаб изображения при помощи кнопок «+» и «-» в нижней части области просмотра. Выберите категорию и непосредственно сам фильтр – здесь можете вдоволь поэкспериментировать. Допустим, вами определен фильтр «Эскиз» с эффектом «Рваный края» – настройте параметры с помощью ползунков и сохраните результат.
Теперь примените к изображению специальный цветовой эффект – преобразуйте его в противоположный цвет.
К примеру, у вас имеется небольшой имиджмейкерский бизнес – салон красоты или косметический кабинет. Найдите в интернете изображение, которое могло бы подойти в качестве основного элемента для вашего логотипа, – к примеру, это фотография девушки с красивой свадебной прической.
Запустите редактор в работу, откройте выбранный файл с помощью команды «Файл» → «Открыть…» и сразу обратите внимание на палитру цветов. По умолчанию – это белый и черный.
Придайте силуэту, изображенному на фото, художественный эффект – обратитесь к диалоговому окну фильтров через главное меню и команду «Фильтр» → «Галерея фильтров».
Измените масштаб изображения при помощи кнопок «+» и «-» в нижней части области просмотра. Выберите категорию и непосредственно сам фильтр – здесь можете вдоволь поэкспериментировать. Допустим, вами определен фильтр «Эскиз» с эффектом «Рваный края» – настройте параметры с помощью ползунков и сохраните результат.
Теперь примените к изображению специальный цветовой эффект – преобразуйте его в противоположный цвет. Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».
Объедините видимые слои через меню «Слои» → «Объединить видимые» либо комбинацией «Shift» + «Ctrl» + «E», а следом сразу же создайте новый слой «Shift» + «Ctrl» + «N».
Залейте «Слой 1» светло-коричневым цветом – активируйте инструмент «Заливка», определите ее цвет на палитре цветов и выполните заливку, щелкнув инструментом по фоновому изображению.
Далее на палитре слоев установите режим «Светлее» и наложите его на слой с помощью команды в выпадающем списке. Затем объедините слои: «Shift» + «Ctrl» + «E».
Теперь перейдите непосредственно к созданию логотипа. Откройте с помощью команды «Файл» → «Создать…» новый документ произвольного размера с разрешением 72 пикселей/дюйм. Посредством инструмента «Горизонтальный текст» введите название «вашего салона». На панели параметров поэкспериментируйте с выбором шрифта и размера.
Придайте названию индивидуальный стиль – щелкните два раза на текстовом слое и в диалоговом окне «Стиль слоя» выставите нужные параметры.
Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».
Объедините видимые слои через меню «Слои» → «Объединить видимые» либо комбинацией «Shift» + «Ctrl» + «E», а следом сразу же создайте новый слой «Shift» + «Ctrl» + «N».
Залейте «Слой 1» светло-коричневым цветом – активируйте инструмент «Заливка», определите ее цвет на палитре цветов и выполните заливку, щелкнув инструментом по фоновому изображению.
Далее на палитре слоев установите режим «Светлее» и наложите его на слой с помощью команды в выпадающем списке. Затем объедините слои: «Shift» + «Ctrl» + «E».
Теперь перейдите непосредственно к созданию логотипа. Откройте с помощью команды «Файл» → «Создать…» новый документ произвольного размера с разрешением 72 пикселей/дюйм. Посредством инструмента «Горизонтальный текст» введите название «вашего салона». На панели параметров поэкспериментируйте с выбором шрифта и размера.
Придайте названию индивидуальный стиль – щелкните два раза на текстовом слое и в диалоговом окне «Стиль слоя» выставите нужные параметры. С помощью инструмента «Волшебный ластик» избавьтесь от белого фона на эскизе, а затем перетащите силуэт девушки в рабочее окно логотипа.
С помощью инструмента «Волшебный ластик» избавьтесь от белого фона на эскизе, а затем перетащите силуэт девушки в рабочее окно логотипа.В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
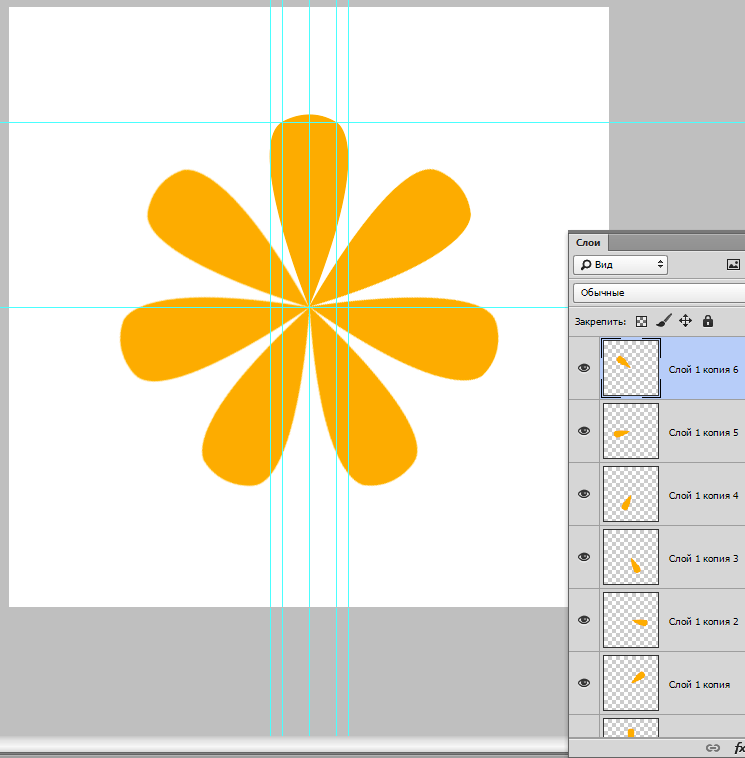
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
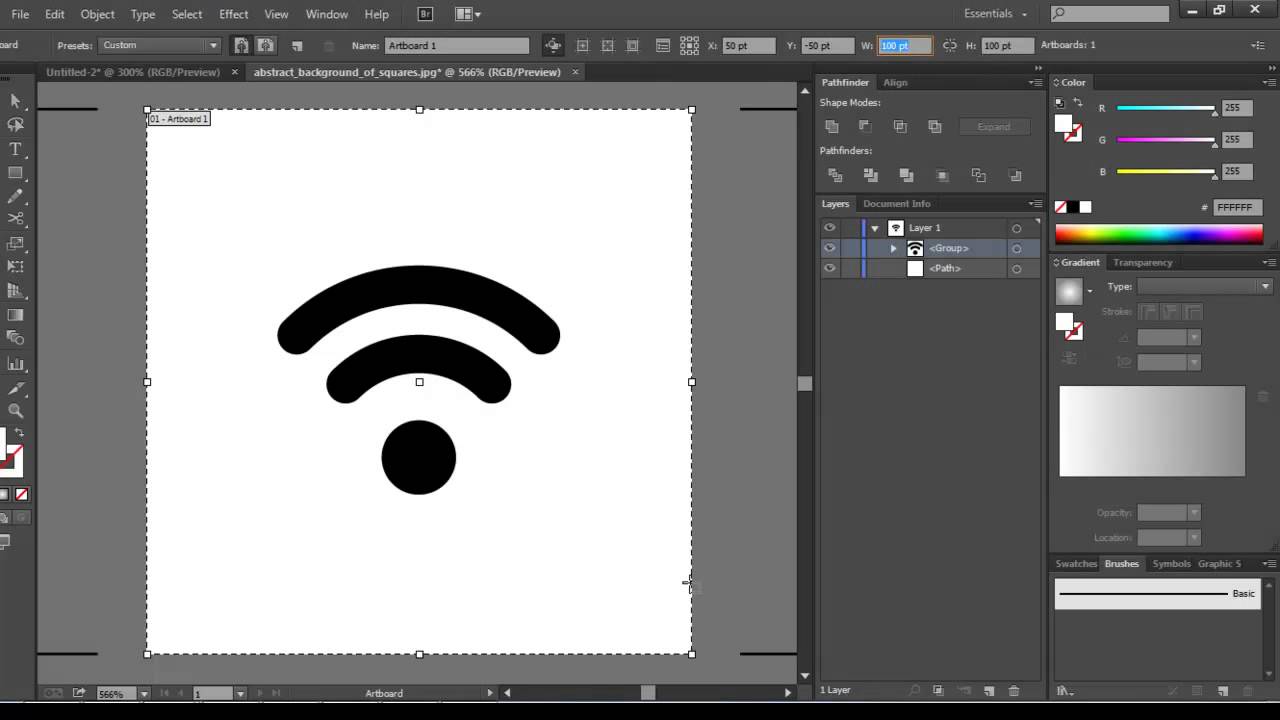
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье , чтобы узнать, как готовить графику для печати почитайте статью . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Как создать эмблему в фотошопе cs6. Как сделать логотип в фотошопе. Масштабирование элементов на слоях.
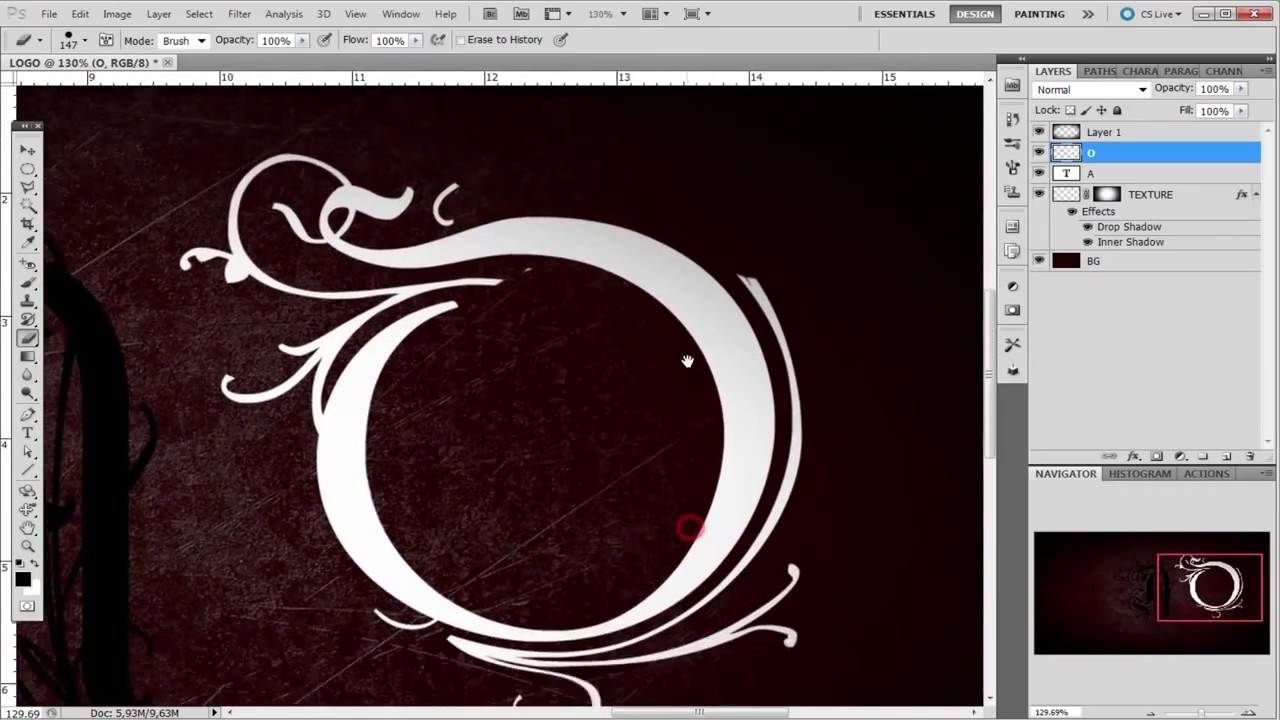
В этом уроке мы будем создавать логотип с эффектом анимации. Чтобы создать такой логотип нам потребуется Фотошоп версии CS6.
Конечный результат:
Используемый ресурс:
- Логотип
Откройте выбранное вами изображение с логотипом в Фотошоп, я выбрал такое. Обратите внимание, что фон, на котором расположен логотип, прозрачный — это важный момент в работе с 3D. Нет необходимости уменьшать размер изображения на данном этапе, мы сделаем это в конце урока, когда будем сохранять его в виде анимации.
Стакан восхитительного барботирующего напитка? Или, может быть, эти знаменитые белые буквы на красном фоне? Проектирование логотипов — это упражнение в повествовании. Отличный логотип рассказывает историю — что такое бренд? Каковы его идеалы — всего за несколько мазков кисти. Он не заботится о статус-кво. Это инструмент ностальгии, который мягко успокаивает вас — что бы ни изменилось, ваш любимый напиток будет оставаться неизменным, несмотря ни на что. Разработка логотипа — это первый шаг в построении бизнеса.
Создание основной формы
Вы можете больше узнать о разработке логотипов в этом всеобъемлющем дизайне логотипа для начинающих. Выберите подходящую ширину и высоту для вашего дизайна. Вы можете изменить размер холста позже. Мы будем использовать инструмент «Перо» для создания наших фигур. Это значок в форме ручки на панели инструментов слева.
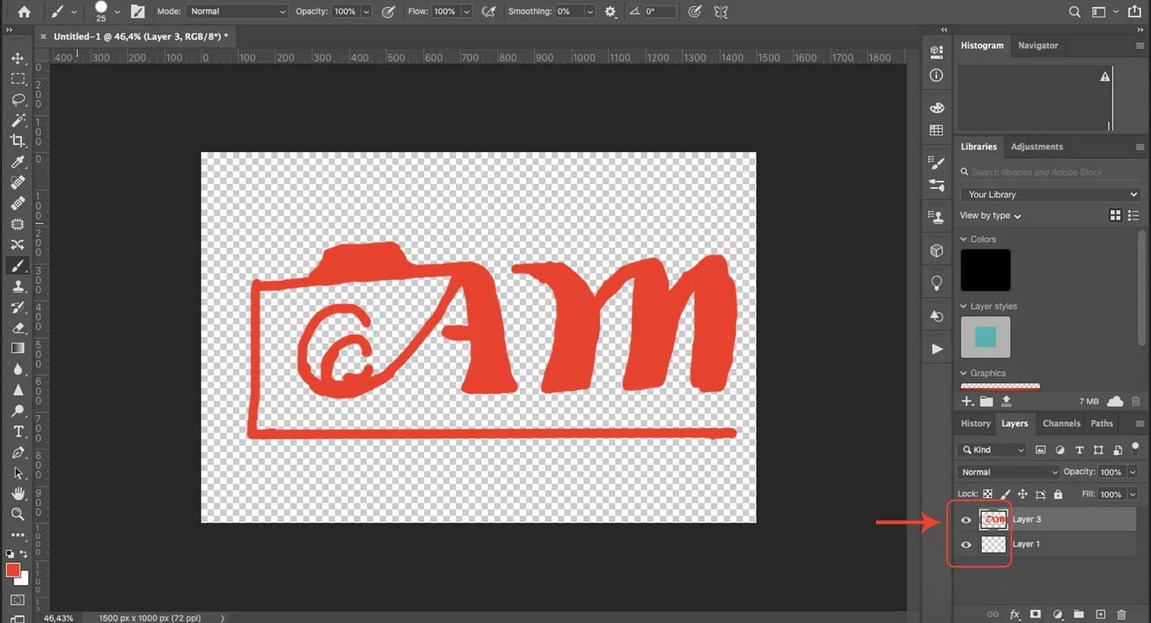
Воспользуйтесь инструментом Crop Tool (C) (Рамка) и увеличьте размер изображения таким образом, чтобы со всех сторон надписи было больше свободного пространства. Для сохранения изменений, нажмите Enter.
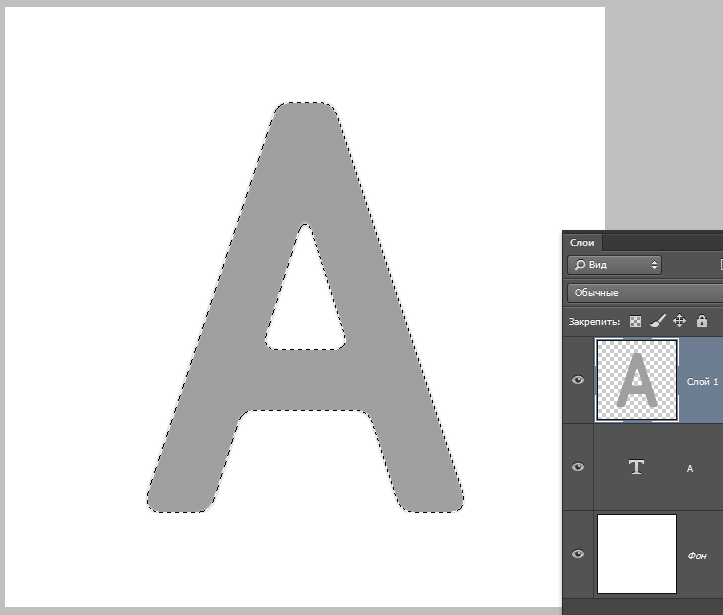
Инструментом Rectangular Marquee Tool (M) (Прямоугольная область) выделите только текст envato. Затем добавьте к этому слою маску, нажав на значок Add Layer Mask (Добавить слой-маску) в нижней части панели слоев. В результате сам логотип исчезнет.
Выберите ярко-красный цвет для заполнения. Полезно включать сетку во время рисования. Создайте форму, как показано ниже. Выберите текущую фигуру в окне слоев справа. Теперь вы должны иметь следующую форму. Перетащите его вправо, чтобы он полностью перекрывал первую форму, как показано на изображениях выше.
Узнайте, как создать 9 различных профессиональных логотипов в этом курсе. Поскольку мы хотим создать перекрывающий эффект «Оригами», мы сделаем один из наших слоев формы немного темнее по цвету, чтобы создать впечатление глубины. Появится панель выбора цвета.
Переименуйте слой с текстом на Text, продублируйте Ctrl + J и назовите копию Leaf. Перейдите на маску слоя Leaf и инвертируйте цвета Ctrl + I, в результате текст и логотип будут находиться на разных слоях.
Выберите слой Leaf, перейдите в меню Layer > Layer Mask > Apply (Слой — Слой-маска — Применить) и примените маску к слою с изображением — это позволит нам удалить часть изображения, скрытую под маской.
Выберите слегка темный оттенок красного. Выберите радиус 75 пикселей. Теперь ваше изображение должно выглядеть следующим образом. Теперь ваш логотип должен иметь приятный теневой эффект. Теперь мы добавим текст на наш логотип. Это, однако, личное предпочтение.
Шаг 6: добавление фонового градиента
Некоторые из моих личных фаворитов. Не стесняйтесь экспериментировать с этим, если хотите. Поместите текст под логотипом. Для небольшого дополнительного эффекта добавьте тень к тексту. В появившемся окне выберите «Радиальный» под Стиль. Обязательно проверьте параметр «Обратный» внизу.
Теперь перейдите в меню 3D > New 3D Extrusion From SelecteD Layer (3D — Новая 3D-экструзия из выделенного слоя). После этого у вас должны открыться все панели 3D. Если у вас что-то не получилось, то открыть данные панели вы можете, зайдя в меню Window > Workspace > 3D (Окно – Рабочая среда — 3D). Теперь слой Leaf должен преобразоваться в 3D объект.
Если у вас что-то не получилось, то открыть данные панели вы можете, зайдя в меню Window > Workspace > 3D (Окно – Рабочая среда — 3D). Теперь слой Leaf должен преобразоваться в 3D объект.
Основы создания сложного логотипа
Появится окно редактирования градиента. Играйте с цветами и настройками некоторое время, пока не найдете что-то, что вам нравится. В качестве последнего шага перетащите слой градиента ниже всех остальных слоев в окне «Слои», который должен выглядеть следующим образом.
Этот курс научит вас всему, что вам нужно знать о создании собственных логотипов, от создания концептуальных эскизов до реализации окончательных чертежей. Хотя вы редко используете логотип такого размера, качество сохраняется при сжатии. Вы не можете увеличивать небольшие файлы, не теряя при этом качество. Центрируйте курсор и введите название компании.
Перейдите на панель 3D и выберите объект Leaf, который обозначен значком звезды. Далее перейдите на панель Properties (Свойства), измените значение параметра Extrusion Depth (Глубина экструзии) на 35 и отключите опции Catch Shadows (Захват тени) и Cast Shadows (Наложить тени).
Отрегулируйте шрифты через палитру шрифтов, которая появляется в верхнем правом углу, с помощью текстового инструмента, чтобы играть с типами шрифтов, размерами и цветами, пока вы не удовлетворены тем, как выглядит название компании. Создайте новый слой, выбрав «Новый слой» в раскрывающемся меню в верхней части программы. Вы захотите создать новый слой для каждого шага; Это дает вам возможность перемещать или изменять определенные элементы при сохранении других. Следите за слоями в поле в нижней правой части экрана — жирным шрифтом является слой, над которым вы работаете, с любым элементом, у которого есть значок «глаз» рядом с ним, отображается на экране.
Теперь нам нужно переместить объект Leaf в центр документа. Но для начала правильно разместите камеру. На панели 3D выберите слой Current View (Текущий вид), а на панели Properties (Свойства) в параметре View (Вид) выберите Top (Сверху).
Переместите объект Leaf в центр документа при помощи экранных рычагов управления 3D объектом. Центр обозначается пересечением красной (ось X) и синей (ось Y) линиями.
Центр обозначается пересечением красной (ось X) и синей (ось Y) линиями.
Создание анимированной разновидности
Введите лозунг компании, если у вас есть новый слой с помощью текстового инструмента еще раз. Используйте палитру шрифтов, чтобы изменить шрифт, длину и высоту — например, растягивая лозунг, чтобы подпасть под название компании. Импортируйте любые графические рисунки или изображения, на которые вы имеете право на роялти и хотите использовать их в логотипе. Вы можете найти изображения из запасных библиотек или файлов клипа. Если у вас пока нет иллюстраций, вы можете «нарисовать» его на новый слой, используя любой из следующих инструментов: «Карандаш», «Форма» или «Кисть».
На данный момент мы видим наш рабочий холст сверху. На панели Properties (Свойства) выберите Default Camera (По умолчанию), чтобы камера вернулась в начальную позицию. Обратите внимание, что сам логотип находится в неправильном положении. Мы это сейчас исправим.
Добавьте эффекты, такие как скосы, тени или цветовые градиенты. Используйте вкладку «Эффекты» в раскрывающемся меню в верхней части экрана, чтобы выбрать эффекты, которые вы хотите попробовать. Перед изменением сделайте предварительный просмотр. Разработка логотипов была непростой задачей, и только профессиональные дизайнеры и агентства могли это сделать. Тем не менее, время сильно изменилось, и теперь почти каждый может легко создать свой логотип, выполнив очень простые шаги. Давайте продолжим несколько умывальных руководств по дизайну логотипов, которые сделают вас профессиональным дизайнером без какого-либо предшествующего опыта и практики.
Используйте вкладку «Эффекты» в раскрывающемся меню в верхней части экрана, чтобы выбрать эффекты, которые вы хотите попробовать. Перед изменением сделайте предварительный просмотр. Разработка логотипов была непростой задачей, и только профессиональные дизайнеры и агентства могли это сделать. Тем не менее, время сильно изменилось, и теперь почти каждый может легко создать свой логотип, выполнив очень простые шаги. Давайте продолжим несколько умывальных руководств по дизайну логотипов, которые сделают вас профессиональным дизайнером без какого-либо предшествующего опыта и практики.
Для изменения положения логотипа мы будем использовать инструменты для редактирования камеры в верхней панели меню, в результате мы без особого труда сможем вернуть логотип в начальную позицию. Теперь нам нужно двигать саму камеру, а не объект, как мы делали в раннее.
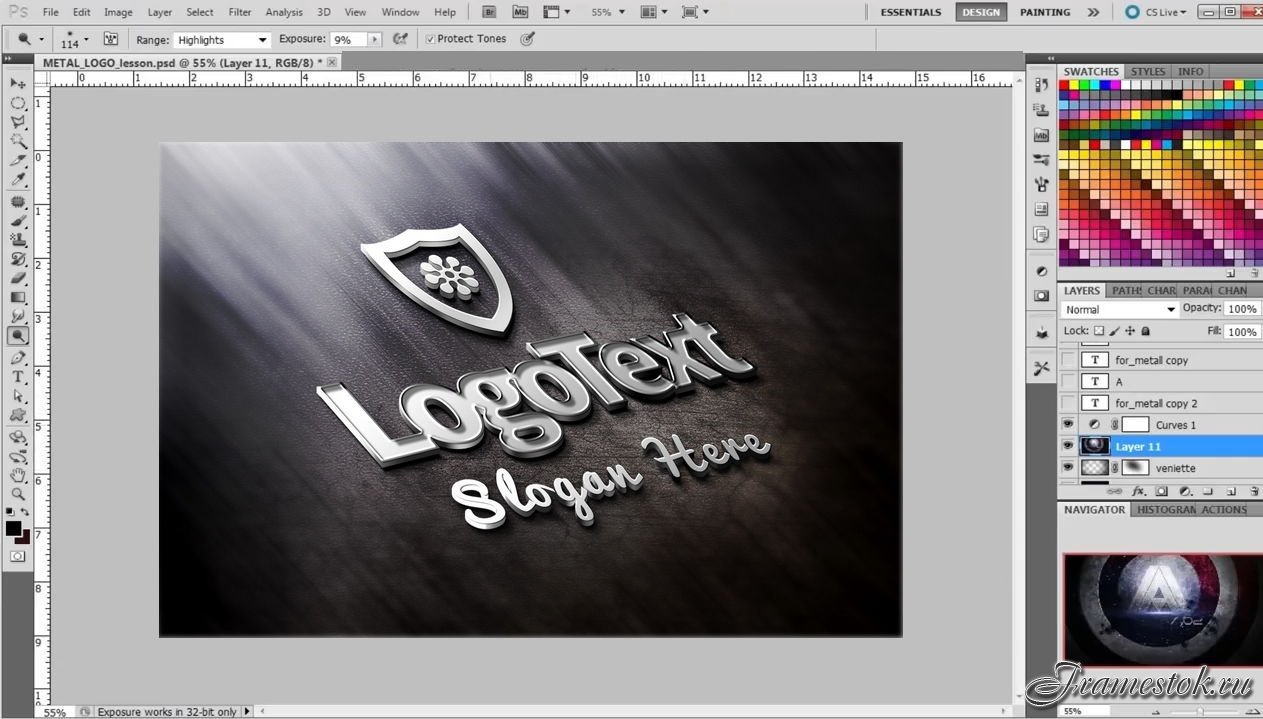
Впечатляющий металлический логотип
Также найдите нашу тему, предоставленную дизайнерами. Ознакомьтесь с пошаговым руководством по проектированию удивительного металлического логотипа, который придаст вашей группе профессиональный вид. Посмотрите его гламурный черноватый фон и отлично, что делает его уникальным и соблазнительным.
Посмотрите его гламурный черноватый фон и отлично, что делает его уникальным и соблазнительным.
Однако для завершения таких процессов может потребоваться время, но помимо этого они очень интересны и полезны для изучения полезных методов. Если да, посмотрите, как вы можете смешать свою страсть в чем-то творческом, но полезном дизайне. Это очень простой дизайн логотипа, но все равно нужно немного усилий, чтобы дать ему полный обзор.
Теперь мы приступим к анимации. Нажмите Create Video Timeline (Создать временную шкалу для видео) на панели Timeline (Временная шкала). Чтобы отобразить эту панель перейдите в меню Window > Timeline (Окно — Временная шкала).
Обратите внимание, все слои стали отражаться на временной шкале в виде отдельных видео-слоев. На данный момент у нас два видео-слоя.
Масштабирование элементов на слоях
Для тех, кто совершенно не знаком с процессом создания логотипов, этот учебник будет доказан как идеальный помощник. Любители спорта всегда находят что-то спортивное, чтобы придать своей страсти дополнительную мотивацию. Итак, вы получили проект по разработке бизнес-логотипа или хотите создать свой собственный логотип для своего бизнес-сайта. В обоих случаях ознакомьтесь с этим руководством, чтобы узнать, как вы можете решить эту проблему.
Итак, вы получили проект по разработке бизнес-логотипа или хотите создать свой собственный логотип для своего бизнес-сайта. В обоих случаях ознакомьтесь с этим руководством, чтобы узнать, как вы можете решить эту проблему.
Молодежь любит приключений; Поэтому, если вы запускаете свою игру, вы должны искать идеальные учебники по дизайну логотипов, с помощью которых вы можете узнать, как создать динамический логотип, такой как следующий. Если вам нравится приключение в стиле, это лучший учебник для вашей страсти. Посмотрите, как вы можете создать идеальный металлический логотип.
Чтобы анимировать логотип, нам нужно перейти к его свойствам в временной шкале. Чтобы отобразить все свойства, которые могут быть анимированы, сделайте клик по маленькой стрелочке слева от названия видео-слоя. На данный момент нас интересует опция 3D Scene Position (Положение 3D сцены).
Цели создания векторной разновидности
Для тех, кто любит простоту и хочет создавать простые, но привлекательные логотипы, этот учебник лучше всего. Удивительный дизайн логотипа, вы должны попробовать. Ознакомьтесь с учебным пособием, чтобы узнать, как этот удивительный логотип был подготовлен.
Удивительный дизайн логотипа, вы должны попробовать. Ознакомьтесь с учебным пособием, чтобы узнать, как этот удивительный логотип был подготовлен.
Посмотрите удовольствие от создания эффектов прокрутки прокрутки в ваших логотипах либо существующих, либо попробуйте это на новых. Это идеальный учебник для тех, кто ищет помощь, чтобы соизволить некоторые логотипы для медиакомпаний, вы можете получить от него потрясающие идеи. Проверьте это!
Нажмите на значок секундомера для включения анимации ключевых кадров. Это позволит нам добавить наш первый ключевой кадр в временную шкалу (обозначается желтым ромбиком).
Так как ключевой кадр анимации включен, то программа Фотошоп автоматически добавит ключевой кадр, когда будут внесены изменения в положение сцены (или вращение). Перед тем как перейти к вращению сцены, мы должны указать время продолжительности анимации. Для этого необходимо переместить индикатор текущего времени (обозначен синим слайдером) в другую точку на временной шкале.
Ознакомьтесь с учебным пособием, чтобы спроектировать металлические логотипы. Вы можете получить с ним несколько лучших идей. Проверьте как. Любители мороженого посчитают это замечательным, если вы будете следовать этому руководству, чтобы получить отличный логотип для мороженого для вашего паба. Вкусный и кремовый цвет, используемый в этом логотипе, делает его вкусным для любителей мороженого.
Создание логотипа с рукописными буквами
Проверьте фон логотипа и баннер под текстом логотипа. Да, человек из стали и стиля — супермен держит специальный логотип своего имени. Итак, давайте повеселимся, создав такие вдохновляющие логотипы. Если вы хотите, чтобы ваш логотип выглядел оригинально, как будто вы сделали его рукописным, этот учебник поможет вам в динамичной форме.
Вернитесь на панель 3D, сделайте активным слой Scene (Сцена), а затем перейдите на панель Properties (Свойства). Нажмите на значок Coordinates (Координаты) и на оси Y измените значение угла на 360 градусов, что позволит вращать сцену вокруг оси Y на 360 градусов.
Если у вас есть такой контракт или вы пытаетесь запустить свой собственный небольшой магазин, попробуйте этот учебник, чтобы создать идеальный логотип для вашего бизнеса и клиентов. Поэтому попробуйте этот логотип и получите представление о разработке таких логотипов более простым способом, чем раньше.
Создание потрясающего логотипа видеоигры
Таким образом, вы можете увидеть, что дизайн логотипов для многих проектов очень прост. Если вы хотите создать каменный логотип видеоигры, попробуйте этот полезный учебник по дизайну логотипа, чтобы получить потрясающие идеи. Цветовая контрастность, используемая в этом логотипе, а также текстура текста абсолютно идеальна для логотипов игровой индустрии.
После проделанных действий на временной шкале должен быть добавлен ключевой кадр. При помощи ползунка текущего времени (обозначен голубым слайдером), передвигая его вперед и назад, вы можете просмотреть процесс движения анимации 3D объекта. Так как наш логотип расположен в центре, то он будет вращаться на месте.
Дизайн чистого профессионального логотипа
Если вы не хотите, чтобы логотип был наполнен текстами и значками и т.д. Или вы хотите иметь чистый и понятный или простой дизайн логотипа, этот учебник поможет вам получить его. Посмотрите, как вы можете создавать простые логотипы за меньшее время, чем вы ожидаете.
Пройдите этот урок и посмотрите, как вы можете придать ему новый вид с творчеством. Не только это, вы можете придумать несколько других логотипов с помощью этого урока. Но независимо от того, насколько сильны вы выберете, важно, чтобы зрители знали, кто вы. Это здорово, если у вас есть аниматоры в штате или у вас есть бюджет, чтобы передать его на аутсорсинг и действительно произвести что-то ослепительное.
Наша задача заключается в том, чтобы логотип постоянно вращался вокруг своей оси и все время показывал только свою переднюю часть. Для этого на панели слоев продублируйте слой Leaf. Обратите внимание, дублированный слой с логотипом появится в временной шкале.
Теперь передвиньте временной индикатор в то место, где логотип делает три четверти оборота вокруг своей оси.
В каждом случае моя задача — взять статическую графику, которую они уже создали для шоу, и настроить их на экране. Затем вам нужно найти элементы логотипа, которые вы можете маневрировать или манипулировать, чтобы создать какое-то движение во вступлении. Если вы объедините все слои, обязательно сохраните файл под другим именем, чтобы изменить исходный логотип. Затем вам нужно выяснить, какие части изображения вы можете отделить. Логотип, который мы будем оживлять в этом примере.
Опять же, ваша цель состоит в том, чтобы в конечном итоге логотип выглядел так же, как и при запуске, но состоял из нескольких слоев. Две вещи, которые следует учитывать при выборе и разрезании: каждый раз убедитесь, что исходный слой со всем содержимым логотипа до этого выбран, прежде чем рисовать форму шасси или лассо. Во-вторых, убедитесь, что ваш разрез чист, и что вы не оставляете заброшенных пикселей позади. При необходимости отключите слои, чтобы увидеть свой новый слой изолированно, чтобы убедиться, что вы не захватили линию здесь или там, на которую вы этого не хотели.
При необходимости отключите слои, чтобы увидеть свой новый слой изолированно, чтобы убедиться, что вы не захватили линию здесь или там, на которую вы этого не хотели.
Переместите курсор на начало видео-слоя копии логотипа. После того, как курсор изменится на значок в виде квадратной скобки с двумя стрелочками, переместите слой к красной линии. Данный видео-слой обрежется, а анимация будет начинаться после трех четвертей оборота.
Теперь очистим первую часть анимации, в которой наш объект делает одну четверть поворота. Для этого перейдите на видео-слой Leaf и переместите его конец к красной линии, смотрите изображение ниже.
Наконец, видео-слой Leaf copy сдвиньте к красной линии на временной шкале. Удостоверьтесь, что данная анимация непрерывна.
Прежде чем мы продолжим создание анимации, нам нужно указать программе Фотошоп, какие именно кадры мы хотим использовать. Передвигая временной индикатор, определите, в какой момент логотип совершит полный оборот. Теперь переместите ползунок к красной линии под временной шкалой к найденной отметке. В результате в анимации будут отражены только те кадры, которые мы указали.
Теперь переместите ползунок к красной линии под временной шкалой к найденной отметке. В результате в анимации будут отражены только те кадры, которые мы указали.
Сохранение анимации
Работа с анимацией завершена, теперь нам нужно сохранить анимированный логотип в виде файла используя формат gif. Вот два способа. Первый — быстрое сохранение файла, но качество будет плохое. Второй — на сохранение уйдет больше времени, но файл gif получится высокого качества.
Теперь рассмотрим эти способы подробнее. Первый: зайдите в меню File > Save for Web (Файл — Сохранить для web и устройств). В данном способе сохранения пропускается период рендеринга и сохраняются кадры так, как они располагаются в анимации. Опираясь на изображение ниже, измените следующие настройки:
Вот результат сохранения, используя первый способ:
Суть второго способа заключается в рендеринге анимации. Это нужно для того чтобы улучшить качество при сохранении файла gif. Перейдите в меню File > Export > Render Video (Файл — Экспортировать — Просмотреть видео). Установите такие параметры: Photoshop Image Sequence (Последовательность изображений Фотошоп) и Ray Traced Final (Окончательная трассировка лучей). Таким образом, логотип в виде анимации будет сохранен на отдельных кадров. Остальные настройки смотрите на изображении ниже.
Перейдите в меню File > Export > Render Video (Файл — Экспортировать — Просмотреть видео). Установите такие параметры: Photoshop Image Sequence (Последовательность изображений Фотошоп) и Ray Traced Final (Окончательная трассировка лучей). Таким образом, логотип в виде анимации будет сохранен на отдельных кадров. Остальные настройки смотрите на изображении ниже.
После прохождения и сохранения рендеринга, мы можем открыть кадры и сохранить их в анимацию. Для этого перейдите в меню File > Open As (Файл — Открыть как) и укажите папку, в которую вы сохраняли кадры. Выберите первое изображение и активируйте опцию Image Sequence (Последовательность изображений) в нижней части окна. Нажмите кнопку Open (Открыть), затем должно отобразиться диалоговое окно, в котором нужно нажать ОК.
После проделанных действий сохраненные кадры появятся на временной шкале в виде новой анимации.
Для сохранения анимации в формате gif, нужно просто повторить действия которые мы выполняли раннее.
В результате нехитрых манипуляций у нас получился довольно стильный анимированный логотип.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Узнаем как создать логотип или эмблему самостоятельно?
Разработка логотипа – достаточно дорогое занятие, потому многие владельцы небольших компаний предпочитают делать это самостоятельно. Кажется, что дело это простое, и переплачивать дизайнеру за какую-то картинку не имеет смысла. Только знаний графических редакторов и умения рисовать для того, чтобы создать логотип, недостаточно. Конечно, существует множество онлайн-генераторов, позволяющих создать логотип без водяных знаков из готовых картинок. Только вряд ли такое изображение поможет решать поставленную задачу и работать на привлечение покупателей.
История появления логотипа
Рассмотрим, какие правила существуют при разработке, и как создать логотип самому. Но прежде ознакомимся с историей возникновения этого понятия, ведь иначе будет невозможно дать ему определение. Понятие «логотип» появилось в начале XIX века и было синонимом лигатуры. Лигатура – это объединение нескольких символов в один. Когда промышленность начала стремительно развиваться, появилась необходимость в создании специальных средств для печати. Начали разрабатываться различные станки, и долгое время логотипом назвали просто текстовые клише, которые не надо было набирать каждый раз заново. Обычно они использовались для заголовков газет и не менялись долгое время.
Логотип в современном понимании
Но в XX веке определение изменилось – теперь так называют некое изображение, которое способно передать индивидуальность компании или бренда. Современные логотипы по смыслу похожи на средневековые фамильные гербы. Они позволяют потребителям отличить своих от чужих и выделять для себя любимые компании. До сих пор существует множество споров о том, что же это такое на самом деле. Некоторые графические дизайнеры утверждают, что логотипом может быть только текст, а знаковая часть – это отдельный элемент брендового оформления, но существует и противоположное мнение. Перед тем, как создать логотип, важно понять, что теперь так называют не только надпись или рисунок, но и какой-то символ, комбинацию нескольких знаков или эмблему. Они могут быть вместе или по отдельности, но, самое главное, чтобы конечное изображение передавало индивидуальность компании, для которой оно разработано.
До сих пор существует множество споров о том, что же это такое на самом деле. Некоторые графические дизайнеры утверждают, что логотипом может быть только текст, а знаковая часть – это отдельный элемент брендового оформления, но существует и противоположное мнение. Перед тем, как создать логотип, важно понять, что теперь так называют не только надпись или рисунок, но и какой-то символ, комбинацию нескольких знаков или эмблему. Они могут быть вместе или по отдельности, но, самое главное, чтобы конечное изображение передавало индивидуальность компании, для которой оно разработано.
Символический вид логотипа
Перед тем, как создать логотип самому, нужно узнать, каким он вообще может быть. Существует несколько групп, на которые разделяют этот тип изображений. Самым популярным видом логотипов является символический. Он наиболее распространен среди крупных компаний, потому что при помощи символов можно создать некий ассоциативный ряд с товаром или услугой. Когда человеку на глаза попадается этот символ, он легко воспринимает образы, связанные с товаром. Перед тем, как создать свой логотип или эмблему, представьте, какие именно ассоциации должен вызывать конечный продукт дизайнерской мысли. Сделать это бывает непросто, потому так важно на первом этапе работы выписывать для себя как можно больше возможных вариантов.
Перед тем, как создать свой логотип или эмблему, представьте, какие именно ассоциации должен вызывать конечный продукт дизайнерской мысли. Сделать это бывает непросто, потому так важно на первом этапе работы выписывать для себя как можно больше возможных вариантов.
Текстовые логотипы и эмблемы
Следующий вид – текстовые логотипы. Это один из самых удобных логотипов для дизайнеров, занимающихся разработкой страниц в Интернете. Один из вариантов, который стоит использовать при создании сайта, – это текстовый логотип. Создавая логотип самостоятельно, важно помнить, что для сайтов удобнее, когда домен является логотипом и названием проекта одновременно. Буквенно-цифровые или аббревиатурные виды используются компаниями с очень сложными названиями. Сокращения в виде аббревиатур также могут становиться логотипами. Эмблема является очень специфическим видом логотипов – это объемное изображение. В комбинированном виде присутствует текстовая часть и иконка. Самой популярной формой логотипа является круг – он пользуется наибольшим вниманием. В качестве небольшой тренировки, оглянитесь вокруг и попробуйте отыскать как можно больше логотипов. Сравните их формы друг с другом и найдите самую распространенную. Скорее всего, это будет именно окружность.
В качестве небольшой тренировки, оглянитесь вокруг и попробуйте отыскать как можно больше логотипов. Сравните их формы друг с другом и найдите самую распространенную. Скорее всего, это будет именно окружность.
Стили логотипов
Перед тем, как создать логотип, стоит определиться с его будущим стилем. Стили можно разделить на множество групп, но чаще всего используют следующие:
- Флат-дизайн – это современный вариант исполнения логотипа, который хорошо подходит для молодежных проектов. Он является прообразом минимализма и выражается в намеренном упрощении форм.
- Контрформа – специальный прием, позволяющий создавать логотипы и другие графические изображения из различных форм. В этом стиле особым образом используется негативное пространство (пустота). Оно может быть не менее активно, чем сама фигура. Дизайнер использует все пространство и внутри изображения, и за его пределами.
- Каллиграфия – особый «теплый» стиль, выражающий уютную атмосферу того места, где он используется.
Его специфичность выражается в том, что он подходит для брендов, где что-то делается руками: для кулинарии, ателье, парикмахерских.
- Минимализм – самый универсальный стиль исполнения логотипа. Его можно использовать в местах, где неприемлемы другие варианты.
Как найти идею для логотипа?
Один из методов поиска идей уже был описан выше – это фиксации ассоциаций. Начните с создания эскиза и записывайте все, что приходит в голову. Если это не помогает, привлеките к работе команду и поделитесь идеями друг с другом. В команде профессионалов очень часто срабатывает мозговой штурм. Опишите логотип на бумаге, чтобы представить его. Попробуйте сделать аббревиатуру из названия или выделите некоторые буквы и превратите их в изображение. Воспринимайте буквы как символы. Используйте негативное пространство, учитесь работать с ним.
Первое правило при создании логотипа
Если вы задумались, как создать логотип компании самому для своей фирмы или же для заказчика, помните: дизайнер должен получать полное техническое задание или бриф перед тем, как приступить к работе. Обязательно нужно до конца понимать задачу, поставленную заказчиком. Без полного брифа начинать разработку не имеет смысла. Трата времени и сил без понятных критериев оценки и пожеланий заказчика – верный признак огромного количества будущих правок макета. Не получив в полном объеме задания с описанием того, что нужно делать, исполнителю нужно готовиться к тому, что скорее всего финальный проект не утвердят.
Обязательно нужно до конца понимать задачу, поставленную заказчиком. Без полного брифа начинать разработку не имеет смысла. Трата времени и сил без понятных критериев оценки и пожеланий заказчика – верный признак огромного количества будущих правок макета. Не получив в полном объеме задания с описанием того, что нужно делать, исполнителю нужно готовиться к тому, что скорее всего финальный проект не утвердят.
Второе правило при создании логотипа
Второй пункт – минимизировать работу с компьютером. Перед тем, как создать логотип, начните с очень простых предметов – листа бумаги и ручки или карандаша. Эти предметы будут меньше всего отвлекать от задания. Планшеты и другие гаджеты притягивают внимание к себе, а не к работе. Существует мнение, что чистый лист может вызывать ступор и отпугивает идеи. Но это лишь миф. Достаточно просто взять ручку или карандаш в руку и заполнить немного свободного пространства, чтобы приступить к созданию первого эскиза.
Первый этап: создание набросков
Сначала сделайте набросок или скетч. Набрасывайте все, что придет в голову – во время работы вам нужно быть в состоянии потока. Размышляя о том, как создать логотип, фиксируйте на бумаге максимальное количество образов, которые приходят вам в голову. Не разделяйте наброски на этом этапе на удачные и неудачные. Бывает, что очень простой и на первый взгляд неказистый набросок развивается в красивый и лаконичный логотип. Помните, что на этом шаге не бывает плохих идей. На последующих этапах какая-то часть скетчей все равно отфильтруется. Черновик – это наброски, в которых зафиксированы лучшие идеи. Теперь настало время, когда лучше всего начать согласовывать макет с заказчиком. Достаточно выбрать 3-4 удачных варианта, которые, на ваш взгляд, решают поставленную задачу, и только после этого перейти к следующему шагу.
Набрасывайте все, что придет в голову – во время работы вам нужно быть в состоянии потока. Размышляя о том, как создать логотип, фиксируйте на бумаге максимальное количество образов, которые приходят вам в голову. Не разделяйте наброски на этом этапе на удачные и неудачные. Бывает, что очень простой и на первый взгляд неказистый набросок развивается в красивый и лаконичный логотип. Помните, что на этом шаге не бывает плохих идей. На последующих этапах какая-то часть скетчей все равно отфильтруется. Черновик – это наброски, в которых зафиксированы лучшие идеи. Теперь настало время, когда лучше всего начать согласовывать макет с заказчиком. Достаточно выбрать 3-4 удачных варианта, которые, на ваш взгляд, решают поставленную задачу, и только после этого перейти к следующему шагу.
Эскиз и работа с графическими редакторами
Создание эскиза – этап, на котором пора включить компьютер. Чтобы создать логотип, программа для работы с изображениями понадобится в любом случае. Выбирайте удобный графический редактор. Хорошо, если он у вас уже установлен, но, если нет – приобретайте только лицензионные продукты. Подумайте о том, в какой программе создать логотип, – важно применять для работы правильные инструменты. Создавать эскиз лучше всего не в растровых редакторах, а в векторных. Если вы выбираете продукт от компании Adobe, лучше всего остановиться на Illustrator, а не Photoshop. Хотя Adobe Photoshop часто более знаком графическим дизайнерам, он создан для редактирования фотографий и создания коллажей. Конечно, если вы лучше представляете, как создать логотип в «Фотошопе», пользуйтесь им. Но Adobe Illustrator создан именно для рисования и является более оптимальным вариантом.
Хорошо, если он у вас уже установлен, но, если нет – приобретайте только лицензионные продукты. Подумайте о том, в какой программе создать логотип, – важно применять для работы правильные инструменты. Создавать эскиз лучше всего не в растровых редакторах, а в векторных. Если вы выбираете продукт от компании Adobe, лучше всего остановиться на Illustrator, а не Photoshop. Хотя Adobe Photoshop часто более знаком графическим дизайнерам, он создан для редактирования фотографий и создания коллажей. Конечно, если вы лучше представляете, как создать логотип в «Фотошопе», пользуйтесь им. Но Adobe Illustrator создан именно для рисования и является более оптимальным вариантом.
Презентация готового эскиза заказчику
Закончив эскиз из утвержденного заказчиком черновика, вы получаете практически готовый продукт с различными вариациями. Именно эту часть проекта вы будете презентовать заказчику. Не стоит стремиться к оригинальности – важно не создать такой логотип, а оригинально подать его. Ваш продукт должен стать универсальным и хорошо смотреться на любом носителе. Правильная презентация – очень важный этап создания логотипа. Если вы отдадите свою работу в сыром виде, то скорее всего клиент не сможет «представить его своим», то есть почувствовать, что это изображение выражает его индивидуальность. Логотип должен находиться на своем месте, чтобы заказчик увидел его как завершенный – при такой подаче вам будет легче защитить свой макет. То есть, если вы создаете логотип для сайта, во время презентации он должен располагаться на сайте. Если для визитки – на самой визитке, а не выглядеть как обычная картинка. Завершающий этап – это работа с возражениями и внесение правок в макет. Очень редко заказчику сразу все нравится, и он принимает работу с первого раза. Потому нужно быть готовым к тому, что придется обосновывать свой выбор.
Ваш продукт должен стать универсальным и хорошо смотреться на любом носителе. Правильная презентация – очень важный этап создания логотипа. Если вы отдадите свою работу в сыром виде, то скорее всего клиент не сможет «представить его своим», то есть почувствовать, что это изображение выражает его индивидуальность. Логотип должен находиться на своем месте, чтобы заказчик увидел его как завершенный – при такой подаче вам будет легче защитить свой макет. То есть, если вы создаете логотип для сайта, во время презентации он должен располагаться на сайте. Если для визитки – на самой визитке, а не выглядеть как обычная картинка. Завершающий этап – это работа с возражениями и внесение правок в макет. Очень редко заказчику сразу все нравится, и он принимает работу с первого раза. Потому нужно быть готовым к тому, что придется обосновывать свой выбор.
Главные правила презентации проекта
Оживить логотип и презентовать его клиенту можно через презентацию. Это очень важный этап в создании макета. Дизайнеру нужно продумать, как логотип будет нанесен на различные элементы и материалы: как он будет смотреться на визитке, пакете, сайте? Подавать готовый макет нужно в цветном и монохромном виде – в любом случае, он должен хорошо читаться и не сливаться с фоном. Существуют логотипы с открытым смыслом. Например, в логотипе «Формулы 1» между черной буквой F и красной штриховкой можно заметить цифру «1» в негативном пространстве, а в логотипе компании FedEx – белую стрелку между буквами «E» и «X».
Дизайнеру нужно продумать, как логотип будет нанесен на различные элементы и материалы: как он будет смотреться на визитке, пакете, сайте? Подавать готовый макет нужно в цветном и монохромном виде – в любом случае, он должен хорошо читаться и не сливаться с фоном. Существуют логотипы с открытым смыслом. Например, в логотипе «Формулы 1» между черной буквой F и красной штриховкой можно заметить цифру «1» в негативном пространстве, а в логотипе компании FedEx – белую стрелку между буквами «E» и «X».
Какие шрифты использовать для логотипа
Можно выделить пять основных групп шрифтов:
- Рубленый шрифт – самый популярный вид шрифта, который часто используется в полиграфии для заголовков. Он хорошо читается, является четким и контрастным.
- Шрифт с засечками – часто бывает вспомогательным и соседствует с каким-то другим. Он используется в книгопечатании, потому что глаза легко пробегают по строчкам, набранным именно им. Засечки становятся своеобразными маяками для глаз и облегчают чтение крупных текстов.

- Рукописный шрифт – не рекомендован для логотипов, так как при уменьшении размера он становится неразборчивым. Рукописные шрифты плохо читаются.
- Декоративный шрифт – эта группа шрифтов очень быстро набирает популярность и становится неоригинальной.
- Машинописный шрифт – редко встречается при создании логотипов и практически не используется, так как его тяжело читать при уменьшении размера.
Как правильно выбрать шрифт
Шрифт должен соответствовать сфере бизнеса. Его начертание имеет очень большое значение. Также нужно посмотреть, что используют конкуренты в своих логотипах. Шрифт должен быть читабельным на различных форматах – на визитках, билбордах и иконках. Некоторые крупные компании заказывают разработку собственных шрифтов или присылают исполнителю уже готовые. Не нужно гоняться за трендовыми шрифтами – спустя какое-то время модный сейчас логотип станет встречаться повсюду и перестанет быть оригинальным.
Выбор цвета для логотипа
Еще одна важная тема – это цветовое оформление логотипа. Для выбора нужной гаммы, задайте заказчику несколько вопросов о том, какой именно оттенок будет характеризовать его продукт, какой подчеркивает его индивидуальность, и узнайте оформление логотипов у конкурентов. После этого выбрать будет легче. Стоит помнить, что различные цвета вызывают определенные эмоции – это своеобразные клише восприятия. Например, красный цвет считается вызывающим и может казаться опасным, желтый используется для привлечения внимания, синий – цвет безопасности и доверия. Именно поэтому некоторые социальные сети и банки используют его в своих логотипах. Зеленый – это свежесть, экологичность и натуральность. Оранжевый – солнечный, привлекательный цвет, вызывает чувство доверия. Розовый – это женственный и романтичный цвет. Фиолетовый часто используется в индустрии красоты, он насыщенный и жизнерадостный, ассоциируется с новизной. Черный – респектабельный, строгий и выделяющий детали. Иногда заказчик предоставляет готовые палитры цвета.
Для выбора нужной гаммы, задайте заказчику несколько вопросов о том, какой именно оттенок будет характеризовать его продукт, какой подчеркивает его индивидуальность, и узнайте оформление логотипов у конкурентов. После этого выбрать будет легче. Стоит помнить, что различные цвета вызывают определенные эмоции – это своеобразные клише восприятия. Например, красный цвет считается вызывающим и может казаться опасным, желтый используется для привлечения внимания, синий – цвет безопасности и доверия. Именно поэтому некоторые социальные сети и банки используют его в своих логотипах. Зеленый – это свежесть, экологичность и натуральность. Оранжевый – солнечный, привлекательный цвет, вызывает чувство доверия. Розовый – это женственный и романтичный цвет. Фиолетовый часто используется в индустрии красоты, он насыщенный и жизнерадостный, ассоциируется с новизной. Черный – респектабельный, строгий и выделяющий детали. Иногда заказчик предоставляет готовые палитры цвета.
Особенности оформления логотипа
Расстояние между текстовой частью и картинкой должно быть не слишком большим, чтобы в восприятии наблюдателя логотип не разваливался на отдельные части, а выглядел цельно. Монохромность также очень важна. Желательно использовать не более 3 цветов. Большое количество будет отвлекать внимание на оформление. При распечатке некоторые оттенки могут смешаться и превратиться из ярких полосок в серую массу. Не бойтесь использовать простые логотипы –мастерство дизайнера состоит не в создании множества деталей. Старайтесь не превращать логотип в пестрое пятно. Ориентируйтесь на будущее, имейте в виду, что ваш проект может существовать много лет, он не должен выходить из моды.
Монохромность также очень важна. Желательно использовать не более 3 цветов. Большое количество будет отвлекать внимание на оформление. При распечатке некоторые оттенки могут смешаться и превратиться из ярких полосок в серую массу. Не бойтесь использовать простые логотипы –мастерство дизайнера состоит не в создании множества деталей. Старайтесь не превращать логотип в пестрое пятно. Ориентируйтесь на будущее, имейте в виду, что ваш проект может существовать много лет, он не должен выходить из моды.
Типичные ошибки при разработке логотипа
Очень часто дизайнер, создавая логотип, начинает воплощать какие-то свои мысли и идеи, а не решает задачу клиента. Это случается, когда заказчик еще не предоставил технического задания, а дизайнер уже приступил к разработке. Для фрилансера такое поведение приведет к потере времени и денег, а при работе в компании – негативно скажется на ее репутации и приведет к убыткам. Приверженность к новым программам тоже часто приводит к потере времени. Частой ошибкой является неумеренное использование ярких цветов или суждение о шрифте по его изображению на экране, а не на бумаге или другой поверхности. Не нужно бояться «пустых» и слишком простых логотипов – все должно быть лаконично и по делу. Старайтесь избавляться от лишних элементов и деталей. Начинающим дизайнерам не нужно стремиться к идеальности – просто хорошо выполняйте свою работу и решайте задачу, поставленную заказчиком.
Частой ошибкой является неумеренное использование ярких цветов или суждение о шрифте по его изображению на экране, а не на бумаге или другой поверхности. Не нужно бояться «пустых» и слишком простых логотипов – все должно быть лаконично и по делу. Старайтесь избавляться от лишних элементов и деталей. Начинающим дизайнерам не нужно стремиться к идеальности – просто хорошо выполняйте свою работу и решайте задачу, поставленную заказчиком.
Рисуем эмблему Трансформеров средствами Photoshop
Вдохновишись уроком по созданию логотипа Umbrella и анонсом продолжения фильма «Трансформеры». Решил попробовать создать эмблему трансформеров в Photoshop. Данный урок поможет вам также научится рисовать фигуры и их править.
1. Создаем новый файл размером 500-500 пикселей. Необходимо применить настройки смешивания
2. Теперь на новом слое инструментом Pen Tool или любым другим удобным для вас рисуем:
3. Все элементы рисуем на новом слое. Теперь рисуем следующий элемент, как и в пункте 2.
Все элементы рисуем на новом слое. Теперь рисуем следующий элемент, как и в пункте 2.
4. Создаем зеркальную копию слоя из пункта 3.
5. Рисуем следующий элемент.
6. Добавляем следующий элемент. После отрисовки зеркалим его аналогично пукнту 4.
7. Теперь следующий элемент. Наша эмблема Трансформеров начинает принимать полные формы.
8. Остался последний элемент.
9. Сливаем все слои кроме фона в один. Применяем к эмблеме, настройки смешивания:
10. Выделяем контур эмблемы через CTRL. Переходим на новый слой и заливаем все цветом — #FFD528
11. Применяем к этому слою настройки смешивания:
12. На этом этапе вы можете остановится. Ваша эмблема уже выглядит довольно интересно. Но я решил добавить ей больше реализма и сделать ее эффектнее.
13. Создаем новый слой. Заливаем черным цветом и последовательно применяем к нему фильтры:
Filter>Render>Clouds
и затем Filter>Sharpen>Unsharp Mask
Устанавливаем на этот слой настройки смешивания — Soft Light
14. Выделем контур логотипа через CTRL. И от слоя из пункта 13 оставляем только то что внутри контура. Я делаю это через инструмент выделения — Вырезать на новый слой.
Выделем контур логотипа через CTRL. И от слоя из пункта 13 оставляем только то что внутри контура. Я делаю это через инструмент выделения — Вырезать на новый слой.
15. Создаем новый слой. На этом этапе я иммитировал царапины. Проще всего как мне кажется сделать их кисточками. Я выложил тут которые для этого можно использовать — Кисти — имитируещие царапины на поверхности.
16. Теперь снова отсекаем лишнее предварительно выбрав контур эмблемы Траснформеров. Устанавливаем настройки смешивания — Overley
Ну все эмблема Траснформеров готова. Как видите урок довольно объемный и интересный.
Вопросы и ответы по уроку. Выкладываем свои эмблемы Трансформеров.
Создаем качественные векторные логотипы
Впервые опубликовано в журнале «Мир ПК», №9/02
Занимаясь коммерческим дизайном, нередко сталкиваешься с проблемой создания качественного векторного логотипа. Зачастую заказчик предоставляет логотипы в печатном виде или в виде растрового файла недостаточного качества, например gif-файла с сайта. Получить векторную версию такого логотипа можно либо путем обрисовки растрового файла в векторном редакторе вручную, либо с помощью векторизации. Но первый способ отнимает много времени, а векторизация файла низкого разрешения или отсканированного с печатной копии изображения без предварительной обработки дает совершенно неудовлетворительный результат.
Получить векторную версию такого логотипа можно либо путем обрисовки растрового файла в векторном редакторе вручную, либо с помощью векторизации. Но первый способ отнимает много времени, а векторизация файла низкого разрешения или отсканированного с печатной копии изображения без предварительной обработки дает совершенно неудовлетворительный результат.
Делаем растр лучше
Редактор Adobe Photoshop 6.0, пожалуй, наиболее мощное средство для работы с растровой графикой. Именно этой программой мы и воспользуемся для обработки исходного растрового файла.
В качестве примера возьмем gif-файл с логотипом компании «Кодекс». Это файл с официального сайта компании (рис. 1).
Рис.1
Разрешение файла слишком низкое, чтобы его можно было сразу векторизовать. Но прежде чем увеличивать разрешение, придется проделать несколько подготовительных операций.
Этот файл имеет прозрачный фон. При векторизации эффект прозрачности роли не играет, а в дальнейшей работе он будет только мешать. Поэтому слейте слои изображения, выбрав команду меню Layer>Flatten Image (рис. 2).
Поэтому слейте слои изображения, выбрав команду меню Layer>Flatten Image (рис. 2).
Рис.2
Это логотип имеет довольно простой формы (впрочем, как большинство логотипов), и в нем применен только один цвет. Вы ничего не потеряете, если преобразуете логотип в черно-белое изображение (bitmap). В таком виде удобнее производить его векторизацию. А готовый векторный логотип всегда можно покрасить.
Для начала переведем логотип в градации серого (grayscale). Для этого выберите команду меню Image>Mode>Grayscale (рис. 3).
Рис.3
Теперь у вас есть изображение с белым фоном и серым логотипом вместо синего.
Осталось сделать серые буквы черными. Выберите Image>Adjust>Curves или просто нажмите комбинацию клавиш Ctrl+M.
Рис.4
В открывшейся панели тоновой коррекции (рис. 4) выберите черную пипетку и щелкните ею в центре одной из букв. Если бы логотип содержал тонкие линии, то, возможно, потребовалось бы несколько попыток, чтобы выбрать точку, дающую наилучший результат (рис. 5).
Если бы логотип содержал тонкие линии, то, возможно, потребовалось бы несколько попыток, чтобы выбрать точку, дающую наилучший результат (рис. 5).
Рис.5
После того как все предварительные операции выполнены, можно приступить к увеличению разрешения изображения. Выберите команду меню Image>Image size.
Рис.6
В открывшейся панели (рис. 6) установите флажки Constrain Proportions («Одинаковые изменения по ширине и высоте») и Resample Image («Проводить изменения дискретных размеров»). В поле Resample Image выберите Bicubic («Бикубическая интерполяция»). А в поле Height («Высота») задайте размер 600 пикселов — этого вполне хватит для качественной векторизации.
Рис.7
В итоге получится изображение достаточного разрешения, но с размытыми контурами и ступенчатыми краями букв (рис. 7).
Чтобы убрать ступенчатые края, используем размытие по Гауссу. Укажите в меню Filter>Blur>Gaussian Blur.
Укажите в меню Filter>Blur>Gaussian Blur.
Рис.8
На панели фильтра (рис. 8) надо подобрать такое минимально возможное значение параметра Radius («Радиус размытия»), при котором ступеньки края размываются и становятся незаметными.
Рис.9
Итак, мы получили изображение с краем без ступенек, но с размытыми контурами (рис. 9), которым необходимо придать четкость.
Выберите команду меню Image>Adjust>Levels или просто нажмите комбинацию клавиш Ctrl+L.
Рис.10
Панель Levels (рис. 10) разделена на две части: Input Levels («Входные уровни») сверху и Output Levels («Выходные уровни») снизу. В нашем случае нужно будет работать только с входными уровнями.
В верхней части панели расположена гистограмма, отражающая распределение пикселов с различной интенсивностью в изображении, и три движка, управляющих точками черного, белого и 50%-ного серого цвета. Подвинем черный и белый движки к центру гистограммы и подрегулируем движок 50%-ного серого для достижения наилучшего результата.
Подвинем черный и белый движки к центру гистограммы и подрегулируем движок 50%-ного серого для достижения наилучшего результата.
Рис.11
Края логотипа стали более четкими (рис. 11).
Следующий шаг — конвертирование логотипа в черно-белое (bitmap) изображение, но прежде применим к файлу пороговое преобразование. Это даст больше возможностей для контроля над процессом конвертирования. Итак, укажите в меню Image>Adjust>Threshold.
Рис.12
На открывшейся панели Threshold (рис. 12) расположена уже знакомая гистограмма и движок (а также поле с числовым значением Threshold Level), указывающие порог преобразования. Нам нужно подобрать порог так, чтобы обеспечить устранение шумов на краях букв и максимальную передачу деталей (рис. 13).
Рис.13
Теперь выберите команду меню Image>Mode>Bitmap, и логотип преобразуется в черно-белое изображение.
Рис.14
Открывшаяся панель Bitmap (рис. 14) разделена на две части — Resolution («Разрешение») и Method («Метод преобразования»).
Создание автомобильной хромированной ретро эмблемы в фотошопе | Soohar
Комбинируя определенные шрифты и стили, вы можете создать значки, напоминающие автомобильные эмблемы 1950-х годов, также известный как Brightwork. В этом уроке мы покажем вам, как создать хромированную ретро эмблему с помощью таких возможностей фотошопа, как стили слоя, векторной формы и всего нескольких трюков с инструментом выделения. Давайте начнем.
Финальный результат:
Материалы:
Шаг 1
Первое, что мы сделаем, это общий фон. Создайте новый документ размером 1920 на 1280 пикселей, и разблокируйте основной фоновый слой. Залейте фон цветом, неважно каким, так как мы будем настраивать его используя стили слоя .
Дважды кликните по пиктограмме фонового слоя, чтобы открыть диалоговое окно «Layer Style» (Стили слоя). Примените следующие настройки стиля для:
Примените следующие настройки стиля для:
Inner Clow (Внутреннее Свечение)
Gradient Overlay (Градиент). Для градиента используйте красный до темно-красный цвета:
У вас должно получиться что-то похожее на это:
Шаг 2
Используя векторный инструмент «Pen Tool» (Перо), нарисуйте черную форму с зубчатыми линиями как показано ниже. Эта форма будет использоваться для имитации отражения горы:
Шаг 3
Понизьте непрозрачность слоя до 0% и примените следующие настройки стиля:
Outer Glow (Внешнее Свечение)
В результате у вас должно получиться следующее:
Шаг 4
Создайте новый слой и залейте его белым цветом. Зажмите клавишу «Ctrl» и кликните по пиктограмме слоя с векторной формой, чтобы сделать выделение этой фигуры. Нажмите «Ctrl+Shift+I» для инверсии выделения и нажмите клавишу «Delete», чтобы удалить нижнюю часть слоя. Не забудьте нажать «Ctrl+D» для снятия выделения:
Понизьте непрозрачность слоя до 0% и примените следующий стиль:
Gradient Overlay (Градиент)
Шаг 5
У нас уже есть хорошее отражение, эффект красной краски автомобиля и теперь пришло время создать свою эмблему.
Нарисуйте овальную форму с помощью векторного инструмента «Ellipse» (Эллипс), в палитре слоев понизьте «Fill» (Заливка) до 0% и примените следующие настройки стиля:
Inner Shadow (Внутренняя Тень)
Этот стиль хорошо послужит для имитации тени нашей хромированной окантовки в будущем:
Gradient Overlay (Градиент)
Drop Shadow (Тень)
Шаг 6
Продублируйте слой с овалом (Ctrl+J), отключите все стили и в панели слоев снизьте «Fill» (Заливка) до 0%. Обязательно примените стиль «Stroke» (Обводка) с размером в 25px.
Кликните правой кнопкой мыши по названию слоя и в появившемся списке выберите «Convert to Smart Object» (Преобразовать в смарт-объект).
Как сделать крутую эмблему в Photoshop
В следующих шагах вы узнаете, как сделать крутую эмблему в Photoshop и как лучше выделить ваш окончательный дизайн.
Чему вы научитесь в этом уроке по созданию эмблем Photoshop
- Что такое эмблема?
- Как создать эмблему в фотошопе
- Как лучше выделить окончательный дизайн эмблемы
Если вы хотите избавиться от хлопот, связанных с обучением изготовлению эмблемы, вы всегда можете воспользоваться специальным конструктором эмблем. Исследуйте потрясающую коллекцию игровых эмблем от Placeit, чтобы легко создать свой собственный дизайн эмблемы!
Исследуйте потрясающую коллекцию игровых эмблем от Placeit, чтобы легко создать свой собственный дизайн эмблемы!
Следите за новостями на нашем канале Envato Tuts+ YouTube:
Что вам понадобится
Для создания эмблемы в Photoshop вам понадобится следующий ресурс:
1. Как создать новый документ и настроить сетку
Нажмите Control-N , чтобы создать новый документ. Выберите Pixels из раскрывающегося меню Units и установите Width и Height на 850 .Выберите RGB для Color Mode , а затем нажмите кнопку Create .
Включить сетку ( Вид > Показать > Сетка ) и привязать к сетке ( Вид > Привязать к > Сетка ). Вам понадобится сетка каждые 5 пикселей , поэтому давайте перейдем к Edit > Preferences > Guides, Grid & Slices и введите 5 в поле Gridline каждые и 1 в поле Subdivisions . Постарайтесь не расстраиваться из-за всей этой сетки — она облегчит вашу работу, и имейте в виду, что вы можете легко включить или отключить ее с помощью сочетания клавиш Control-» .
Вам понадобится сетка каждые 5 пикселей , поэтому давайте перейдем к Edit > Preferences > Guides, Grid & Slices и введите 5 в поле Gridline каждые и 1 в поле Subdivisions . Постарайтесь не расстраиваться из-за всей этой сетки — она облегчит вашу работу, и имейте в виду, что вы можете легко включить или отключить ее с помощью сочетания клавиш Control-» .
Теперь, когда все настроено, давайте узнаем, что такое эмблема и как сделать крутую эмблему в Photoshop.
Эмблема представляет собой репрезентативный дизайн, используемый в качестве отличительного знака для определенного объекта. В этом уроке вы узнаете, как сделать дизайн эмблемы для клана геймеров.
2. Как создать щит для дизайна эмблемы
Шаг 1
Теперь, когда вы знаете, что такое эмблема, давайте научимся делать эмблему в Photoshop.
Выберите инструмент Ellipse Tool (U) на панели инструментов и создайте фигуру 460 x 530 px . Удалите цвет Stroke , примененный к этой фигуре, и измените цвет Fill на R=0 G=156 B=255 .
Удалите цвет Stroke , примененный к этой фигуре, и измените цвет Fill на R=0 G=156 B=255 .
Выбрав эту фигуру, переключитесь на инструмент Convert Point Tool на панели инструментов и просто нажмите на нижнюю опорную точку.
Шаг 2
Выберите инструмент Rectangle Tool (U) на панели инструментов и создайте фигуру 460 x 265 px . Измените цвет заливки для этого прямоугольника на случайный желтый.Вы можете уменьшить непрозрачность этой новой фигуры, чтобы убедиться, что вы размещаете эту новую фигуру точно так, как показано на следующем изображении.
Шаг 3
Повторно выберите Ellipse Tool (U) на панели инструментов и создайте фигуру 460 x 100 px . Измените цвет этого сжатого круга на случайный красный.
Выделив эту фигуру, переключитесь на инструмент Convert Point Tool и просто щелкните левую и правую опорные точки.
Шаг 4
Перейдите на панель Layers ( Window > Layers ), выберите три созданные фигуры, щелкните правой кнопкой мыши один из этих слоев и перейдите к Merge Layers .
Убедитесь, что Непрозрачность вашего объединенного слоя установлена на 100% и измените цвет Заливки на R=10 G=9 B=25 .
Шаг 5
Продолжайте фокусироваться на панели Layers и дважды щелкните форму щита, чтобы открыть окно Layer Style .
Активируйте Stroke и введите настройки, показанные ниже.
Используйте кнопку «плюс», чтобы добавить вторую Обводку для формы вашего щита и введите настройки, показанные ниже.
3. Как добавить текст для дизайна эмблемы
Шаг 1
Сосредоточьтесь на нижней стороне формы щита и выберите инструмент Rectangle Tool (U) .
Создайте фигуру 490 x 160 px , поместите ее, как показано на первом изображении, и установите цвет Заливки на R=10 G=9 B=25 .
Выделив этот прямоугольник, перейдите к Edit > Transform > Warp . Выберите Arc Lower из раскрывающегося меню Warp и установите Bend на -15 , а затем нажмите Enter .
Шаг 2
Выберите инструмент Horizontal Type Tool (T) и введите «PANDA» . Используйте шрифт BoldenVan для текста, установив размер 150 pt и белый цвет ( R=255 G=255 B=255 ).
Выделив этот текст, перейдите к Edit > Transform > Warp . Снова выберите Arc Lower из раскрывающегося меню Warp и установите Bend на -20 , а затем нажмите Enter .
Шаг 3
Используя Rectangle Tool (U) , создайте фигуру 290 x 70 px , поместите ее, как показано на первом изображении, и установите цвет Fill на R=10 G=9 B=25 .
Переключитесь на инструмент Horizontal Type Tool (T) и введите «GAMING» . Снова используйте шрифт BoldenVan для этого текста, установив размер 40 pt и отслеживание 500 , и не забудьте изменить цвет на R=0 G=251 B=159 .
4. Как добавить талисман панды в дизайн эмблемы
Шаг 1
Выберите инструмент Ellipse Tool (U) и создайте фигуру 350 x 330 px . Не утруждайте себя настройкой цвета заливки .
Выделив эту фигуру, перейдите к Edit > Transform > Warp . Выберите Shell Lower из раскрывающегося меню Warp и установите Bend на 5 , а затем нажмите Enter .
Шаг 2
Продолжайте фокусироваться на фигуре, созданной на предыдущем шаге, измените цвет Заливки на белый, а затем дважды щелкните его (на панели Слои ), чтобы открыть окно Стиль слоя .
Активируйте Stroke и введите настройки, показанные ниже.
Активируйте Inner Shadow и введите настройки, показанные ниже.
Шаг 3
Выберите инструмент Ellipse Tool (U) , создайте фигуру 70 x 30 px и установите цвет Fill на R=10 G=9 B=25 .
Выделив эту фигуру, перейдите к Edit > Transform > Warp . Выберите Arc Lower из раскрывающегося меню Warp и установите Bend на 30 , а затем нажмите Enter .
Шаг 4
Выберите инструмент Ellipse Tool (U) , создайте фигуру 125 x 85 px и установите цвет Fill на R=10 G=9 B=25 .
Выделив эту фигуру, перейдите к Edit > Transform > Warp . Выберите Fisheye из раскрывающегося меню Warp и установите Bend на 30 , а затем нажмите Enter .
Перейдите еще раз к Edit > Transform > Warp .На этот раз выберите Arch из раскрывающегося меню Warp , установите Bend на 20 , а затем нажмите Enter .
Шаг 5
Убедитесь, что фигура, созданная на предыдущем шаге, все еще выделена, нажмите Control-T , чтобы повернуть выделение на 45 градусов , а затем нажмите Enter .
Поместите фигуру, как показано на втором изображении, а затем продублируйте ее ( Control-J ). Выберите эту копию и отразите ее по горизонтали ( Edit > Transform > Flip Horizontal ), а затем поместите ее, как показано ниже.
Шаг 6
Используя Ellipse Tool (U) , создайте два круга 30 px . Залейте обе формы белым цветом и разместите их, как показано ниже.
Используя тот же инструмент, создайте круг 40 px . Заполните эту новую форму цветом R=10 G=9 B=25 и разместите ее, как показано на следующем рисунке.
Шаг 7
Используя Ellipse Tool (U) , создайте два круга 130 px . Заполните обе формы цветом R=10 G=9 B=25 и разместите их, как показано на первом изображении.
Примените эффекты Layer Style , показанные ниже, а затем переместите эти два круга на задний план, за остальные фигуры, составляющие вашу панду.
Активируйте Stroke и введите настройки, показанные ниже.
Активируйте Inner Shadow и введите настройки, показанные ниже.
Шаг 8
Выберите инструмент Ellipse Tool (U) , создайте круг 100 px и установите цвет Fill на R=10 G=9 B=25 .
Убедитесь, что эта фигура остается выделенной, нажмите и удерживайте клавишу Alt и создайте круг 130 px точно так, как показано на втором изображении.
Переключитесь на инструмент Rectangle Tool (U) и не забудьте снова удерживать нажатой клавишу Alt при создании квадрата 50 px , как показано на третьем изображении.
Шаг 9
Выберите фигуру, созданную на предыдущем шаге, и поместите ее, как показано на первом изображении.
Добавьте копию этой фигуры ( Control-J ), отразите ее по горизонтали ( Edit > Transform > Flip Horizontal ) и поместите, как показано на третьем изображении.
Шаг 10
Сосредоточьтесь на панели Layers , выберите все фигуры, из которых состоит ваша панда, и сгруппируйте их ( Control-G ). Добавьте эту группу в свой дизайн эмблемы, как показано на втором изображении.
5. Как добавить фон к дизайну эмблемы
Шаг 1
Сосредоточьтесь на панели Layers , выберите все формы, которые составляют вашу эмблему, щелкните правой кнопкой мыши на одном из этих выбранных слоев и перейдите к Convert to Smart Object .
Шаг 2
Дважды щелкните фоновый слой на панели Слои , чтобы открыть окно Стиль слоя .
Активируйте наложение градиента и примените линейный градиент, показанный ниже.
Шаг 3
Дважды щелкните смарт-объект на панели Слои , чтобы открыть окно Стиль слоя .
Активируйте Stroke и введите настройки, показанные ниже.
Активируйте Drop Shadow и введите настройки, показанные ниже.
Шаг 4
Наконец, продублируйте смарт-объект ( Control-J ).
Выберите копию, переместите ее под исходный смарт-объект (на панели Слои ) и нажмите Control-T . Увеличьте Width примерно до 200% , нажмите Enter и вернитесь на панель Layers , чтобы уменьшить Opacity этого масштабированного смарт-объекта до 10% .С этим последним штрихом ваш учебник по эмблеме Photoshop завершен.
Поздравляем! Ваше руководство по созданию эмблем в Photoshop завершено!
Теперь вы знаете, как сделать крутую эмблему в Фотошопе. Вот как должна выглядеть ваша игровая эмблема. Надеюсь, вам понравился этот урок, и вы сможете применить эти методы в своих будущих проектах. Не стесняйтесь поделиться своей окончательной игровой эмблемой в разделе комментариев.
Не стесняйтесь изменять финальную игровую эмблему и делать ее по-своему. Вы можете найти отличные источники вдохновения на GraphicRiver с интересными решениями для улучшения дизайна логотипа-эмблемы.
Идеи игровых эмблем от Placeit
Избавьтесь от хлопот, связанных с изучением того, как сделать эмблему, и попробуйте программу для изготовления эмблем на заказ. Исследуйте потрясающую коллекцию игровых эмблем от Placeit, чтобы легко создать свой собственный дизайн эмблемы!
Дизайн игровой эмблемы Brutal Squad
Нет времени научиться создавать эмблему в Photoshop? Попробуйте конструктор пользовательских эмблем от Placeit и выберите один из сотен вариантов дизайна, чтобы легко создать свой собственный дизайн игровой эмблемы.
Savage Agent Gaming Emblem Дизайн логотипа
С помощью специального конструктора эмблем Placeit вы можете изменить дизайн этой эмблемы и сделать его уникальным.
Дизайн игровой эмблемы убийцы в маске
Создайте свой собственный дизайн игровой эмблемы в несколько кликов. Воспользуйтесь конструктором пользовательских эмблем от Placeit, чтобы создать игровую эмблему, соответствующую вашим ожиданиям.
Дизайн игровой эмблемы Terror Squad
Хотите научиться делать эмблему в пару кликов? Попробуйте Placeit и создайте свой собственный дизайн игровой эмблемы.
Midnight Assassin Gaming Emblem Дизайн логотипа
Благодаря удивительному конструктору пользовательских эмблем от Placeit вы можете редактировать шрифт, текст, цвета или символы, используемые для дизайна логотипа вашей эмблемы.
Хотите узнать больше?
У нас есть множество руководств по Envato Tuts+, от начального до среднего уровня. Посмотри!
Как изменить цвет вашего логотипа в Photoshop (2 лучших способа)
Вместо того, чтобы зацикливаться на одной цветовой схеме для вашего логотипа, вы можете быстро изменить цвет с помощью Photoshop.В программе есть множество простых методов изменения цвета, и они исключительно хорошо работают для логотипов. Всего за несколько кликов вы можете добавить новый цвет к своему логотипу и быть готовым показать его миру.
Самый простой способ изменить цвет логотипа — применить Color Overlay. Убедившись, что ваш логотип представляет собой файл PNG с прозрачным фоном, дважды щелкните слой с логотипом, чтобы открыть диалоговое окно «Стили слоя». Выберите «Наложение цвета» в меню стилей и выберите новый цвет для вашего логотипа.Нажмите OK, чтобы подтвердить изменения и применить обновленный цвет логотипа.
Убедившись, что ваш логотип представляет собой файл PNG с прозрачным фоном, дважды щелкните слой с логотипом, чтобы открыть диалоговое окно «Стили слоя». Выберите «Наложение цвета» в меню стилей и выберите новый цвет для вашего логотипа.Нажмите OK, чтобы подтвердить изменения и применить обновленный цвет логотипа.
Прежде чем пытаться изменить цвет логотипа в Photoshop, убедитесь, что это файл PNG с прозрачным фоном. Это означает, что к самому логотипу не прикреплен белый фон.
Если у вас есть белый фон вокруг вашего логотипа, вы можете быстро удалить его, используя приведенные здесь советы.
Как только ваш логотип станет прозрачным, вы готовы начать работу с любым из двух методов, описанных ниже!
1.Использование наложения цвета
Метод наложения цвета лучше всего подходит, если вы хотите применить к своему логотипу совершенно другой цвет. Например, если ваш логотип черный, а вы хотите сделать его красным, то проще всего будет использовать наложение цвета. Этот метод напрямую применяет новый цвет к вашему логотипу, поэтому требуется не так много уточнений.
Этот метод напрямую применяет новый цвет к вашему логотипу, поэтому требуется не так много уточнений.
Вот как это сделать:
Шаг 1. Откройте диалоговое окно «Стили слоя»
Когда ваш логотип открыт в Photoshop, сначала убедитесь, что у него прозрачный фон .Это легко понять, взглянув на миниатюру слоя с логотипом. В этом случае за миниатюрой логотипа нет белого цвета, а только серая и белая шахматная доска. Это означает, что он прозрачный!
Для работы этой техники необходим прозрачный фон. Если у вас по-прежнему есть белый фон позади вашего логотипа, нажмите здесь, чтобы узнать, как его удалить.
Чтобы открыть стили слоя, просто дважды щелкните слой с логотипом.
Появится новое окно, называемое диалоговым окном стилей слоя.
Шаг 2. Выберите «Наложение цвета»
В меню «Стили» отметьте стиль «Наложение цвета».
Если ваши настройки не изменились автоматически, просто нажмите на слова «Наложение цвета», чтобы открыть их настройки.
Шаг 3. Выберите новый цвет логотипа
Во-первых, убедитесь, что режим наложения установлен на «Нормальный» и непрозрачность равна 100%.
Затем щелкните поле наложения цвета.
Появится цветовая палитра, из которой вы можете выбрать любой желаемый цвет.Если вы хотите скопировать определенный цвет на изображение, вы можете щелкнуть в любом месте холста, чтобы взять образец цвета.
После того, как вы выбрали новый цвет, нажмите «ОК», чтобы применить цветовое наложение к логотипу.
Теперь у вас есть новый цветной логотип, сделанный с помощью Photoshop!
Как изолировать места применения нового цвета логотипа
Если у вас в логотипе есть текст, как у меня, вряд ли вы захотите, чтобы все было одного цвета.В этом случае я хочу только, чтобы эмблема была нового цвета, а текст оставался нетронутым. С помощью маски слоя это можно исправить за считанные секунды.
Сначала начните с дублирования слоя с логотипом, выбрав его и нажав Command + J (Mac) или Control + J (ПК).
Выбрав новый слой, щелкните правой кнопкой мыши значок FX и выберите «Очистить стиль слоя».
Ваш логотип будет преобразован обратно в нормальный вид, а нижележащему слою будут добавлены корректировки цвета.
Затем добавьте маску слоя к дублированному слою с логотипом.
Затем выберите инструмент «Кисть» ( B ) и установите цвет переднего плана на черный.
Выбрав маску слоя, начните закрашивать те части вашего логотипа, которым вы хотите придать цвет. В этом случае я закрашу черным цветом иконку моего логотипа. Это сделает эту область слоя прозрачной, позволяя просвечивать новый цветной логотип снизу.
После настройки маски вы успешно выборочно изменили цвет логотипа!
Вы можете использовать этот же процесс для добавления дополнительного цвета к вашему логотипу. Вместо того, чтобы удалять стиль слоя, вы можете обновить наложение цвета, а затем использовать маску слоя, чтобы оно отображалось только в определенных местах.
2. Использование корректирующего слоя Hue Saturation
Этот второй метод работает лучше всего, если вы хотите в основном изменить оттенок вашего логотипа.Это не очень хорошо работает для преобразования черного или белого в цвет. Тем не менее, он очень хорошо работает для превращения одного цвета в другой.
Например, значок ярко-синего цвета с моим логотипом, так что изменить этот цвет будет легко. С другой стороны, черный текст не изменится при таком типе настройки.
Имея это в виду, давайте разберем, как выполнять эту технику:
Шаг 1. Создайте корректирующий слой Hue Saturation
Для начала создайте новый корректирующий слой оттенка насыщенности над слоем с логотипом.
Вы можете создать эту настройку с помощью панели настроек или нижней части панели «Слои».
Шаг 2. Настройте основные ползунки оттенка
Первое, что вы видите, когда открываете корректирующий слой оттенка и насыщенности, — это вкладка «Мастер». Здесь находятся все глобальные настройки оттенка, насыщенности и яркости вашего логотипа.
Здесь находятся все глобальные настройки оттенка, насыщенности и яркости вашего логотипа.
Поскольку вы хотите изменить цвет, начните с регулировки ползунка оттенка, чтобы изменить оттенок вашего логотипа.
Чтобы еще больше настроить цвет, отрегулируйте ползунки насыщенности и яркости по мере необходимости.
Всего за два шага вы изменили цвет своего логотипа с помощью корректирующего слоя насыщенности оттенка в Photoshop!
Если вы хотите изменить только цвета, оставив черный или белый нетронутыми, это самый простой способ.
Как выборочно применить настройки оттенка к вашему логотипу
Допустим, у вас есть два цвета в вашем логотипе, но вы хотите, чтобы эти настройки оттенка влияли только на один из цветов.Так как вы используете корректирующий слой, очень легко скрыть любую корректировку цвета, которая вам не нравится.
Выбрав маску корректирующего слоя насыщенности оттенка, возьмите инструмент «Кисть» ( B ) и установите черный цвет в качестве цвета переднего плана.
Убедившись, что маска корректирующего слоя выбрана, закрасьте те части вашего логотипа, к которым вы не хотите применять новый цвет. Так как вы используете маску слоя, это сделает корректировку оттенка невидимой, где бы вы ни рисовали.
После завершения вы увидите настройки оттенка только в тех частях маски, которые все еще видны. Теперь просто экспортируйте свой логотип в формате PNG, и все готово!
Итак, теперь, когда вы знаете, как изменить цвет логотипа в Photoshop, нет предела тому, что вы можете создать. Независимо от того, хотите ли вы провести ребрендинг или получить логотип разных цветов для новых товаров, Photoshop упрощает эту задачу.
Если вы хотите изменить все цвета вашего логотипа (включая черный и белый), то лучше всего подойдет метод Color Overlay.Однако, если вы хотите настроить только уже окрашенные области вашего логотипа, корректирующий слой Hue Saturation Adjustment Layer немного упростит процесс. Тем не менее, они оба предлагают отличное решение для изменения цвета логотипа в Photoshop!
Чтобы узнать больше о способах изменения цвета в Photoshop, ознакомьтесь с приведенными ниже руководствами:
Счастливый монтаж,
Брендан 🙂
Создать глянцевую эмблему | Учебники по Photoshop @ Designstacks
В этом посте вы узнаете, как сделать специальную металлическую эмблему с пламенем. Эмблемы обычно выглядят очень просто и уникально, так как их задача — передать впечатление о вашей компании/продукте читателю или клиентам. Просто попробуйте сделать эмблему для себя!
Эмблемы обычно выглядят очень просто и уникально, так как их задача — передать впечатление о вашей компании/продукте читателю или клиентам. Просто попробуйте сделать эмблему для себя!
Предварительный просмотр финального изображения
Для начала создадим новый файл ( File>New ) размером 1920x1200px/72dpi . Затем возьмите инструмент Paint Bucket Tool (G) и залейте новый фоновый слой цветом #B2B3B5
.
Теперь нам нужно ввести Filter>Noise>Add Noise и выбрать следующие параметры:
Получим следующий результат:
Теперь введите Filter>Blur>Motion Blur и установите следующие параметры:
Вот результат, который мы должны получить:
Нажмите Ctrl+T и растяните слой, перевернув его.
Выберите следующие параметры для последнего созданного слоя:
Теперь нажмите Ctrl+M и выберите следующие отображаемые параметры:
Вот результат, который мы получили на данный момент:
Изменить прозрачность фона:
Получаем следующий фон:
Теперь выберем Brush Tool (B) черного цвета со следующими настройками: Master Diameter — 300 px , Hardness — 0% , Opacity — 100% .
Теперь нам нужно выбрать Pen Tool (P) , чтобы нарисовать пламя, как показано ниже:
Затем мы выберем стиль слоя , дважды щелкните левой кнопкой мыши по этому слою на панели слоев и установите Параметры наложения — Внутреннее свечение :
Варианты наложения — скос и тиснение
Параметры наложения — наложение градиента
Редактор градиентов
Параметры смешивания – Обводка
Редактор градиентов
Это пламя, которое мы получим:
Сделайте копию пламени Ctrl+J (удалив с копии все параметры Blending Options ) и внесите в нее некоторые исправления с помощью Direct Selection Tool (A) , так же, как на следующем изображение:
Установите для слоя Непрозрачность как на картинке ниже:
Затем примените стиль слоя : Параметры наложения > Обводка
Получим следующий результат:
Сделайте копию последнего созданного слоя и исправьте его, сдвинув точки привязки с помощью инструмента Удалить опорную точку , чтобы получить следующий результат:
Установить следующий стиль слоя :
Параметры наложения — Внутренняя тень
Варианты наложения — внешнее свечение
Варианты наложения — скос и тиснение
Параметры смешивания – Обводка
Создатель логотипа! в App Store
НОВЫЕ шаблоны и графика ко Дню святого Валентина и Месяцу черной истории
Загрузите приложение СЕЙЧАС!
Logo Maker — самое простое приложение для создания логотипа на iPhone, iPad и iPod. Создавайте потрясающие логотипы, значки, символы, плакаты всего за несколько кликов.
Создавайте потрясающие логотипы, значки, символы, плакаты всего за несколько кликов.
Logo Maker поможет вам визуализировать и донести ценность вашего бренда без какого-либо опыта проектирования с вашей стороны.
Вот что Logo Maker может сделать для вас:
-100+ полностью редактируемых и настраиваемых шаблонов логотипов
-Расширенные элементы дизайна для большей персонализации
-Более 100+ шрифтов для создания уникальной типографики удар
— Фильтры для создания плакатов
— Выберите из более чем 100 фонов для создания плакатов и открыток
.
Итак, загрузите приложение сейчас, пока оно БЕСПЛАТНО!
=============
ПОДПИСКА НА LOGO MAKER ЦЕНЫ И УСЛОВИЯ
LOGO MAKER предлагает 2 варианта подписки с автоматическим продлением: 39,99 долл. США в год
Цены указаны для клиентов из США. Цены в других странах могут отличаться, и фактические расходы могут быть конвертированы в вашу местную валюту в зависимости от страны проживания.
• Оплата будет снята с учетной записи iTunes при подтверждении покупки
• Подписка продлевается автоматически, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода
• За продление будет взиматься плата в течение 24 часов. до окончания текущего периода и укажите стоимость продления
• Пользователь может управлять подписками, а автоматическое продление может быть отключено в настройках учетной записи пользователя после покупки
• Любая неиспользованная часть бесплатного пробный период, если он предлагается, будет аннулирован, когда пользователь приобретет подписку на эту публикацию, где это применимо
Ознакомьтесь с нашей политикой конфиденциальности на странице https://www.bizthug.com/privacy-policy/
Условия использования: https://www.bizthug.com/terms-of-use/
62 лучших шаблона логотипов Photoshop (бесплатно и премиум)
Зачем тратить время и деньги на разработку логотипа с нуля, если в этом нет необходимости? С помощью профессионально разработанных шаблонов логотипов Photoshop вы можете создать свой собственный красивый логотип и настроить его за считанные минуты.
Благодаря большому выбору шаблонов Photoshop поиск логотипа, соответствующего индивидуальности вашего бренда, никогда не был таким простым.Самое сложное — перебрать все варианты.
Чтобы сэкономить ваше время, мы перечислили 62 лучших шаблона логотипа Photoshop на рынке ниже. Не стесняйтесь просматривать этот список и выбрать свой любимый. Если вы видите что-то, что вам нравится, вы можете щелкнуть, чтобы перейти на страницу загрузки и найти дополнительную информацию.
Топ 62 шаблонов логотипов Photoshop
Вот 62 наших любимых шаблона логотипов Photoshop. Давайте прыгнем в список!
1. Набор винтажных логотипов и значков Этот пакет, доступный на Envato Elements, содержит 50 стильных и универсальных винтажных шаблонов логотипов/значков для Photoshop. Пакет шаблонов легко загрузить, а размер всех логотипов можно легко изменять и редактировать, поэтому вы можете создавать свои собственные дизайны.
- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку Envato Elements ($14,50/месяц)
- Работает с: Photoshop и Illustrator
Этот набор от Envato Elements включает в себя 10 крутых и стильных логотипов для приключений на открытом воздухе, подходящих для оформления канала YouTube, визитных карточек и многого другого. Шаблоны логотипов вдохновлены природой и полностью редактируются, поэтому вы можете изменить размер и выбрать собственную цветовую схему.
- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку Envato Elements ($14.50 в месяц)
- Работает с: Photoshop и Illustrator
Этот набор минималистичных шаблонов логотипов включает 250 дизайнов. В этом пакете каждый найдет что-то для себя, так как включенные шаблоны логотипов будут отлично смотреться в качестве профессиональных логотипов или логотипов для личных проектов. Все включенные логотипы представляют собой векторные изображения, поэтому их можно легко изменить в размере без потери качества.
В этом пакете каждый найдет что-то для себя, так как включенные шаблоны логотипов будут отлично смотреться в качестве профессиональных логотипов или логотипов для личных проектов. Все включенные логотипы представляют собой векторные изображения, поэтому их можно легко изменить в размере без потери качества.
- Доступны персональные и коммерческие лицензии
- Цена: 29 долларов за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Этот набор включает 12 стильных и креативных логотипов, идеально подходящих для кафе, продуктов питания и многого другого. Все шаблоны полностью доступны для редактирования, поэтому вы можете изменить цвета, текст и штрихи, чтобы придать им свой индивидуальный вид. Они также масштабируемы, поэтому их можно сделать большими или маленькими по мере необходимости.
- Доступны персональные и коммерческие лицензии.
- Цена: $40 за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Этот набор логотипов Photoshop включает 9 бесплатных креативных и богемных шаблонов. Дизайн имеет современный и женственный вид и будет хорошо работать в качестве логотипов для модных и лайфстайл-бизнесов. Все логотипы представляют собой векторные изображения, поэтому их можно легко изменять в размере и редактировать.
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
Этот винтажный логотип идеально подходит для пищевых предприятий, ресторанов и многого другого. Высококачественное изображение масштабируется и редактируется, его можно использовать для визитных карточек, плакатов и многого другого.
Высококачественное изображение масштабируется и редактируется, его можно использовать для визитных карточек, плакатов и многого другого.
- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку Envato Elements ($14,50/месяц)
- Работает с: Photoshop и Illustrator
Шаблон логотипа Puzzle Brain доступен на Envato Elements и является отличным выбором для профессионального логотипа. Файл полностью доступен для редактирования. Красочный и стильный шаблон будет отлично смотреться на плакатах, визитных карточках и других элементах фирменного стиля.
- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку Envato Elements ($14,50/месяц)
- Работает с: Photoshop и Illustrator
 Набор шаблонов логотипов ручной работы
Набор шаблонов логотипов ручной работы В этот комплект входит 100 полностью редактируемых креативных логотипов для Photoshop. Все логотипы имеют уникальный и минималистский вид, который отлично подходит для бизнес-брендинга, а также для таких товаров, как футболки и кружки.
- Доступны персональные и коммерческие лицензии.
- Цена: 25 долларов за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Если вы хотите выбрать один из множества стилей логотипа, этот набор шаблонов бамперов — то, что вам нужно. Он включает в себя 1400 различных дизайнов логотипов Photoshop, включая винтажные, минималистичные, акварельные, женские и футуристические дизайны. С этим набором вы обязательно найдете шаблон, который подойдет именно вам.
- Доступны персональные и коммерческие лицензии.
- Цена: Начинается с 25 долларов США за стандартную лицензию ( используйте наш купон Yellow Images, чтобы получить скидку 20% на )
- Работает с: Photoshop и Illustrator
Если вы ищете элегантный логотип для мероприятия или бизнеса, этот комплект — отличный выбор. Пакет включает в себя 36 элегантных и профессиональных дизайнов, которые будут отлично смотреться на свадебных приглашениях или визитных карточках.
- Доступны персональные и коммерческие лицензии.
- Цена: От 14 долларов США за стандартную лицензию ( используйте наш купон Yellow Images, чтобы получить скидку 20% на )
- Работает с: Photoshop и Illustrator
1,00
Набор цветочных логотипов Этот набор логотипов включает в себя набор цветочных и минималистичных логотипов. Он также включает в себя набор элементов и графики, так что вы можете настроить дизайн и создать свой собственный. Эти шаблоны логотипов идеально подходят для цветочных магазинов, свадеб и даже кофеен и кафе.
Он также включает в себя набор элементов и графики, так что вы можете настроить дизайн и создать свой собственный. Эти шаблоны логотипов идеально подходят для цветочных магазинов, свадеб и даже кофеен и кафе.
- Доступны персональные и коммерческие лицензии.
- Цена: $25 за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Эти бесплатные шаблоны — идеальный выбор для предприятий пищевой промышленности, шеф-поваров или ресторанов. Пакет включает в себя 9 различных векторных шаблонов логотипов, которые можно легко редактировать и изменять размер.
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
 Готовые цветочные логотипы
Готовые цветочные логотипы Этот готовый набор цветочных шаблонов — отличный выбор для создания женственного и стильного логотипа.Он включает в себя 10 различных шаблонов, которые можно использовать в качестве актуальных дизайнов или профессиональных логотипов для бизнеса.
- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку на Envato Elements ($14,50/месяц)
- Работает с: Photoshop и Illustrator
Этот упрощенный векторный дизайн станет отличным логотипом для технологического бизнеса.Минималистский дизайн идеально подойдет для всех элементов брендинга, от вывесок до визитных карточек.
- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку на Envato Elements ($14,50/месяц)
Этот пакет включает в себя 50 крутых и современных шаблонов логотипов в уличной тематике.
 Векторные изображения легко персонализировать, так как вы можете изменить цвет, размер и другие элементы в Photoshop.
Векторные изображения легко персонализировать, так как вы можете изменить цвет, размер и другие элементы в Photoshop.- Доступны персональные и коммерческие лицензии.
- Цена: Начинается от $ 14 за стандартную лицензию ( Использование наших желтых изображений Купон, чтобы получить 20% скидку )
- Работает с: Photoshop и Illustrator
Эти шаблоны логотипов Modern Flora от Pixel Buddha идеально подходят для модных проектов для бизнеса и личных проектов.Они деликатные и утонченные и будут отлично смотреться на всем, от визитных карточек до одежды.
- Подходит для личного и коммерческого использования.
- Price: входит в Pixelbuddha плюс подписка, $ 10 / месяц ( Использование нашего купона Pixelbuddha, чтобы получить 30% скидку )
- Работает с: Photoshop и Illustrator
 бесплатно Набор шаблонов разноцветных логотипов
бесплатно Набор шаблонов разноцветных логотипов Если вы ищете красочный и профессиональный логотип, эта коллекция бесплатных разноцветных логотипов может быть именно тем, что вам нужно.Пакет содержит 9 причудливых дизайнов на выбор, которые можно редактировать в Photoshop.
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
3
Шаблон логотипа Suntrade от Envato Elements — это простой, но профессиональный дизайн логотипа. Он отлично подойдет в качестве бизнес-логотипа для компаний, занимающихся недвижимостью, а также поможет вашим визитным карточкам выделиться из толпы.
- Подходит для личного и коммерческого использования.
- Price:
- Цена: В комплект по подписку на Envatom Elements ($ 14.
 50 / месяц)
50 / месяц)- Работает с: Photoshop
- Цена: В комплект по подписку на Envatom Elements ($ 14.
Эти стильные и винтажные логотипы — отличный выбор для модных предприятий, кафе и многого другого. Пакет включает в себя 9 различных логотипов в винтажном стиле на выбор, которые отлично подойдут для вывесок, футболок или кружек.
- Подходит для личного и коммерческого использования.
- Цена:
- Цена: В комплекте в Envatom Elements Подписки ($ 14.50 / месяц)
- Работает с: Photoshop и Illustrator
Это идеальный набор логотипов для всех Ледибосс. Эти модные и впечатляющие шаблоны, несомненно, улучшат элементы брендинга вашего бизнеса и будут отлично смотреться в дизайне социальных сетей.
- Доступны персональные и коммерческие лицензии.

- Цена: 35 долларов за коммерческую лицензию
- Работает с: Photoshop и Illustrator
- Доступны персональные и коммерческие лицензии.
- Price: Начните с $ 14 за стандартную лицензию ( Использование наших желтых изображений купон, чтобы получить 20% скидку )
- Работает с: Photoshop и Illustrator
- Подходит для личного и коммерческого использования.
- Price: Бесплатные
- Работает с: Photoshop и Illustrator
- Доступны персональные и коммерческие лицензии.
- Цена: Начните от $ 14 за стандартную лицензию ( Использование наших желтых изображений Купон, чтобы получить 20% скидку )
- Работает с: Photoshop и Illustrator
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
Независимо от того, являетесь ли вы высококлассным рестораном или продаете рыбу с жареным картофелем на берегу моря, эти модные шаблоны логотипов из морепродуктов обязательно сделают ваш бизнес более профессиональным и устоявшимся. Пакет включает в себя 18 различных логотипов на выбор, которые можно редактировать в Photoshop.
Набор бесплатных шаблонов логотипов Camelia включает 15 четких и профессиональных логотипов, идеально подходящих для использования в бизнесе. Эти потрясающие логотипы будут отлично смотреться на визитных карточках, товарах и многом другом.
Эти потрясающие логотипы будут отлично смотреться на визитных карточках, товарах и многом другом.
Если вы ищете профессиональные логотипы для научного или технологического бизнеса, этот набор идеально вам подойдет.Пакет включает в себя 12 элегантных и профессиональных дизайнов, которые идеально подойдут для технологических компаний и престижных корпораций.
 Шаблоны ботанического логотипа
Шаблоны ботанического логотипа Этот набор логотипов от Pixel Buddha включает 18 бесплатных ботанических логотипов.Минималистский дизайн одновременно профессиональный и стильный, он поможет добавить нотку классности вашему бизнес-бренду.
Мастер-коллекция логотипов включает 225 различных шаблонов логотипов, которые можно редактировать в Photoshop.Если вы хотите создать ряд логотипов для разных проектов, этот пакет включает в себя все, что вам нужно для создания сотен уникальных и профессиональных дизайнов.
- Доступны персональные и коммерческие лицензии.
- Цена: 35 долларов США за коммерческую лицензию
- Работает с: Photoshop и Illustrator
 Шаблон логотипа кисти8
Шаблон логотипа кисти88
Этот полностью редактируемый векторный логотип — идеальный шаблон для творческого бизнеса.Являетесь ли вы маляром или цифровым дизайнером, этот простой и красочный логотип действительно поднимет ваш бренд.
- Доступны персональные и коммерческие лицензии.
- Цена: $39 за коммерческую лицензию
В пакет Master Logo Creator входит широкий выбор шаблонов логотипов, текстур и элементов для создания потрясающих логотипов в Photoshop.Если вы ищете шаблон логотипа, который вы можете настроить и отредактировать, чтобы сделать его более персонализированным, этот пакет — именно то, что вам нужно.
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
Если вам нужен крутой логотип для футбольной команды или вы ведете бизнес, связанный с природой, эти крутые векторные шаблоны логотипов животных — то, что вам нужно.
 Пакет содержит 22 шаблона животных, которые вы можете редактировать в Photoshop для создания потрясающих логотипов на тему животных.
Пакет содержит 22 шаблона животных, которые вы можете редактировать в Photoshop для создания потрясающих логотипов на тему животных. - Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
Эти шаблоны логотипов — идеальный выбор для предприятий, заботящихся об окружающей среде, таких как рестораны, кафе и салоны красоты.Пакет включает более 150 шаблонов логотипов и значков, которые можно редактировать в Photoshop.
- Доступны персональные и коммерческие лицензии.
- Цена: 22 доллара за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Набор логотипов Monogram включает 10 профессионально разработанных логотипов в винтажном стиле, которые будут отлично смотреться как на визитных карточках, так и на товарах.
 Шаблоны стильные и модные, они помогут придать вашему бизнесу современный хипстерский вид.
Шаблоны стильные и модные, они помогут придать вашему бизнесу современный хипстерский вид.- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
Эта загрузка с сайта Yellow images включает 36 шаблонов логотипов Photoshop, которые идеально подойдут для любой пиццерии или бургерной.Дизайн имеет модный ретро-стиль, который обязательно выделит ваш логотип из толпы.
- Доступны персональные и коммерческие лицензии.
- Цена: Начните с $ 10 за стандартную лицензию ( Использование наших желтых изображений Купон, чтобы получить 20% скидку )
- Работает с: Photoshop и Illustrator
Этот пакет включает 9 бесплатных элегантных шаблонов логотипов для Photoshop.
 Дизайн симпатичный и стильный, и он отлично смотрелся бы в качестве логотипа для предприятий, ориентированных на женщин. Все шаблоны можно легко отредактировать в Photoshop, чтобы они соответствовали выбранной вами цветовой схеме и эстетике.
Дизайн симпатичный и стильный, и он отлично смотрелся бы в качестве логотипа для предприятий, ориентированных на женщин. Все шаблоны можно легко отредактировать в Photoshop, чтобы они соответствовали выбранной вами цветовой схеме и эстетике.- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
Этот современный логотип для фотографов — идеальный выбор для начинающих фотографов, которые хотят поднять свой бренд на профессиональные концерты.Шаблон логотипа минималистичный и модный, он отлично подойдет для профессиональных визитных карточек и веб-сайтов.
- Подходит для личного и коммерческого использования.
- Price:
- Цена: В комплект по подписку на Envatom Elements ($ 14.
 50 / месяц)
50 / месяц)- Работает с: Photoshop и Illustrator
- Цена: В комплект по подписку на Envatom Elements ($ 14.
Этот причудливый шаблон логотипа в винтажном стиле будет отлично смотреться на футболках и вывесках.Дизайн художественный и привлекательный, и он будет отлично смотреться в качестве логотипа для таких предприятий, как бары, рестораны или парикмахерские.
- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку Envato Elements ($14,50/месяц)
- Работает с: Photoshop и Illustrator
Если вы ищете женственные и профессиональные шаблоны логотипов, эти логотипы Girl Power — отличный выбор.Эти профессионально разработанные шаблоны забавны и красочны и будут отлично смотреться на веб-сайтах, в социальных сетях и на визитных карточках.

- Доступны персональные и коммерческие лицензии.
- Цена: Начните с $ 10 за стандартную лицензию ( Использование наших желтых изображений Купон, чтобы получить 20% скидку )
- Работает с: Photoshop и Illustrator
Этот пакет содержит 30 бесплатных, элегантных и модных дизайнов, которые подойдут для любого типа бизнеса.Все дизайны минималистичны и стильны и могут помочь вам поднять свой брендинг на профессиональный уровень.
- Подходит для личного и коммерческого использования.
- Цена: входит в Pixelbuddha плюс подписка, $ 10 / месяц ( Использование нашего купона Pixelbuddha, чтобы получить 30% скидку )
- Работает с: Photoshop и Illustrator
 Line Набор с логотипом животных
Line Набор с логотипом животных Эти шаблоны логотипов линейных животных идеально подходят для создания симпатичных и простых логотипов для вашего бизнеса.Пакет включает в себя 8 различных логотипов на выбор, включая кролика, фламинго и многое другое.
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
Этот набор шаблонов логотипов Photoshop идеально подходит для предприятий, связанных с продуктами питания. Он включает в себя множество различных дизайнов на тему еды, включая любимые гурманами, такие как тако, пончики, кофе и многое другое.Если вы создаете логотип для модного ресторана или блога о еде, этот набор — именно то, что вам нужно.
- Доступны персональные и коммерческие лицензии.
- Цена: 25 долларов за коммерческую лицензию
- Работает с: Photoshop и Illustrator
 Retro Fitness and Gym Logo Set
Retro Fitness and Gym Logo Set38
Эти модные ретро-шаблоны логотипов посвящены фитнесу и тренировкам. Они были бы идеальными логотипами для тренажерных залов, спортивных центров и даже служб персональных тренировок.Пакет включает в себя 36 различных шаблонов логотипов Photoshop на выбор.
- Доступны персональные и коммерческие лицензии.
- Цена: От 14 долларов США за стандартную лицензию
- Работает с: Photoshop и Illustrator
8
Этот набор шаблонов посвящен мотоциклам и включает в себя 50 уникальных винтажных дизайнов на выбор. Эти логотипы будут отлично смотреться в качестве брендинга для мотоциклетных компаний или даже для печати на футболках.
- Доступны персональные и коммерческие лицензии.
- Цена: От 14 долларов США за стандартную лицензию
- Работает с: Photoshop и Illustrator
 Руки и логотипы2 907 Шаблоны 907 Логотипы2 907
Руки и логотипы2 907 Шаблоны 907 Логотипы2 907Эти шаблоны рук и логотипов можно использовать для создания потрясающих логотипов в богемном стиле. Пакет включает в себя 5 различных шаблонов логотипов и элементов, которые можно редактировать и настраивать в Photoshop.
- Доступны персональные и коммерческие лицензии.
- Цена: 29 долларов за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Эти бесплатные шаблоны старинных логотипов будут отлично смотреться в качестве бизнес-логотипов, логотипов веб-сайтов или графики товаров. Они просты, но эффективны и могут помочь сделать ваш брендинг более профессиональным.
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Фотошоп и Иллюстратор
Этот супер крутой шаблон Photoshop с гравировкой для парикмахерской идеально подходит для парикмахерских, модных брендов, баров, кафе и многого другого.
 Шаблон имеет классный дизайн в винтажном стиле, который добавит нотку классности и креативности вашему бизнес-логотипу.
Шаблон имеет классный дизайн в винтажном стиле, который добавит нотку классности и креативности вашему бизнес-логотипу.- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку Envato Elements (14,50 $/месяц)
- Работает с: Photoshop и Illustrator
Эти шаблоны логотипов штампов для Photoshop очень крутые и минималистичные. Эти дизайны идеально подходят для визитных карточек, одежды и изображений цифрового брендинга, таких как логотипы каналов YouTube.
- Доступны персональные и коммерческие лицензии.
- Цена: 25 долларов за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Эти крутые и красочные значки приключений идеально подойдут для товаров, одежды и вывесок. Дизайн, вдохновленный уличным стилем, модный и привлекательный.
 Пакет поставляется с 9 различными редактируемыми шаблонами на выбор.
Пакет поставляется с 9 различными редактируемыми шаблонами на выбор.- Доступны персональные и коммерческие лицензии.
- Цена: 20 долларов за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Набор Trending Minimal Logo Bundle включает 50 минималистичных и шикарных шаблонов логотипов для Photoshop. Логотипы гладкие и сложные, и их можно настроить в Photoshop, чтобы включить элементы вашего собственного бренда.
- Доступны персональные и коммерческие лицензии.
- Цена: От 14 долларов США за стандартную лицензию
Этот шаблон логотипа идеально подходит для компаний, занимающихся архитектурой и недвижимостью. Дизайн Skyline прост, но эффектен и будет отлично смотреться на визитных карточках, вывесках и канцелярских принадлежностях.Шаблон можно отредактировать в Photoshop, чтобы включить название вашей компании и цветовую схему.

- Доступны персональные и коммерческие лицензии.
- Цена: От 29 долларов США за стандартную лицензию
Если вы хотите создать винтажную эстетику с помощью своих логотипов, этот набор шаблонов логотипов винтажной типографики — именно то, что вам нужно.Пакет включает в себя 50 шаблонов на выбор, каждый из которых включает потрясающий дизайн, вдохновленный винтажной типографикой.
- Доступны персональные и коммерческие лицензии.
- Цена: 20 долларов за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Если вы занимаетесь автомобильным бизнесом или являетесь автолюбителем, эти шаблоны логотипов Photoshop для вас.Пакет включает в себя 9 различных шаблонов, каждый из которых включает в себя стильный дизайн автомобилей и наклеивание цветов.
- Подходит для личного и коммерческого использования.

- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
7
Этот пакет включает в себя 6 интересных векторных шаблонов для Photoshop. Дизайн включает в себя воющего волка, канадского оленя, ястреба и многое другое.Эти рисунки, вдохновленные животными, будут отлично смотреться на товарах и плакатах.
- Подходит для личного и коммерческого использования.
- Price: В комплект входят подписки на элементы Envatom ($ 14.50 / месяц)
- Работает с: Photoshop и Illustrator
Эта красивая богемная коллекция шаблонов логотипов вдохновлена детскими мечтами.Он содержит тонкие нарисованные от руки иллюстрации в успокаивающих тонах, которые будут отлично смотреться на детских товарах, поздравительных открытках, настенных рисунках и многом другом.
 Все логотипы полностью редактируемые.
Все логотипы полностью редактируемые.- Доступны персональные и коммерческие лицензии.
- Цена: Коммерческие лицензии от 25 долларов США
- Работает с: Photoshop и Illustrator
Если вы разрабатываете логотип для магазина серфинга, пляжного ресторана или бренда купальных костюмов, вам обязательно стоит ознакомиться с этими потрясающими винтажными шаблонами логотипов для серфинга.Пакет включает в себя набор полностью редактируемых логотипов, вдохновленных классической культурой серфинга. Шаблоны доступны как в цветной, так и в черно-белой версиях, а также в пакет входят несколько бонусных фотографий досок для серфинга.
- Доступны персональные и коммерческие лицензии.
- Цена: От 18 долларов США за стандартную лицензию
Ищете логотип в более «ретро» стиле? Ознакомьтесь с этим набором эффектов для текста и логотипов 80-х, который включает в себя 8 уникальных ностальгических дизайнов PSD, полностью редактируемых в Photoshop.
 Они отлично смотрятся на обложках альбомов, футболках, игровых логотипах, концертных афишах, баннерах в социальных сетях и многом другом.
Они отлично смотрятся на обложках альбомов, футболках, игровых логотипах, концертных афишах, баннерах в социальных сетях и многом другом.- Доступны персональные и коммерческие лицензии.
- Price:
- Цена: Начните с $ 12 для стандартной лицензии
- Работает с: Photoshop и Illustrator
Этот шаблон логотипа — отличный выбор для геймеров YouTube, стримеров Twitch, профессионалов киберспорта, игровых/спортивных подкастеров или других влиятельных лиц.В отличие от большинства других шаблонов в этом списке, иллюстрации в этом шаблоне богаты и детализированы. Это не совсем элегантно или утонченно, но весело и с характером.
- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку Envato Elements ($14,50/месяц)
- Работает с: Photoshop и Illustrator
Эти роскошные шаблоны логотипов источают роскошь и изысканность.
 Пакет включает в себя 36 элегантных шаблонов логотипов, которые выглядят так, как будто они изображены на гербе королевской семьи. Это идеальный выбор для роскошных отелей, розничных магазинов премиум-класса, ювелиров, брендов высокой моды, организаторов свадеб и любых других брендов, ориентированных на верхний сегмент рынка.
Пакет включает в себя 36 элегантных шаблонов логотипов, которые выглядят так, как будто они изображены на гербе королевской семьи. Это идеальный выбор для роскошных отелей, розничных магазинов премиум-класса, ювелиров, брендов высокой моды, организаторов свадеб и любых других брендов, ориентированных на верхний сегмент рынка.- Доступны персональные и коммерческие лицензии.
- Цена: От 10 долларов за стандартную лицензию
- Работает с: Photoshop и Illustrator
Этот огромный набор логотипов содержит колоссальные 235 различных шаблонов логотипов, 6 текстур, 320 геометрических логотипов и даже руководство для начинающих. Все логотипы и знаки выполнены в минималистском стиле с простыми, современными и элегантными геометрическими формами. Пакет на 100% настраиваемый с редактируемыми путями. Все шрифты, используемые в шаблонах, бесплатны для коммерческого использования.

- Доступны персональные и коммерческие лицензии.
- Цена: $21 за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Ищете вдохновение для логотипа для вашего нового бизнеса по выгулу собак или питомника? Взгляните на этот потрясающий набор из 6 винтажных значков с логотипом собаки. Их можно полностью редактировать, и они отлично смотрятся на логотипах, плакатах, этикетках, футболках и других фирменных материалах и товарах
.- Доступны персональные и коммерческие лицензии.
- Цена: $9 за коммерческую лицензию
- Работает с: Photoshop и Illustrator
Если вы надеетесь создать новый логотип для своего бизнеса в сфере недвижимости, в этом наборе вы найдете 10 отличных шаблонов на выбор.
 Дизайнеры этих логотипов считают, что простота является ключом к хорошему брендингу, поэтому они позаботились о том, чтобы все их шаблоны создавали простые штриховые рисунки без сложных изображений и узоров.
Дизайнеры этих логотипов считают, что простота является ключом к хорошему брендингу, поэтому они позаботились о том, чтобы все их шаблоны создавали простые штриховые рисунки без сложных изображений и узоров.- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
Набор шаблонов логотипов Badfest включает в себя огромное количество нарисованных от руки шаблонов логотипов. Существует более 50 иллюстраций в винтажном стиле, поэтому вы легко сможете найти что-то, что подойдет вашему бренду. Все логотипы векторные и легко настраиваются.
- Доступны персональные и коммерческие лицензии.
- Цена: 45 долларов за коммерческую лицензию
- Работает с: Photoshop и Illustrator
 Геометрические шаблоны логотипов животных
Геометрические шаблоны логотипов животных Этот набор шаблонов логотипов содержит различные геометрические изображения животных, которые будут отлично смотреться на одежде, плакатах и фирменных материалах. Они основаны на векторах и могут быть легко изменены и отредактированы в Photoshop или Illustrator. Выберите животное, которое лучше всего представляет ваш бренд: медведь, тигр, олень, баран, сова или волк.
- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку Envato Elements ($14.50/месяц)
- Работает с: Photoshop и Illustrator
Этот пакет стильных шаблонов логотипов включает 12 естественных логотипов с нарисованными от руки цветочными изображениями в великолепных редактируемых акварелях, а также 21 дополнительный цветочный элемент.
 Логотипы женственные, элегантные и вдохновленные природой. Они станут отличным выбором для парикмахерской, косметического бренда или любого экологически чистого или органического бизнеса.
Логотипы женственные, элегантные и вдохновленные природой. Они станут отличным выбором для парикмахерской, косметического бренда или любого экологически чистого или органического бизнеса.- Подходит для личного и коммерческого использования.
- Цена: Включено в подписку на Envato Elements (14,50 долл. США в месяц)
- Работает с: Photoshop и Illustrator
Если вы открываете собственную кондитерскую, пекарню или кондитерскую, ознакомьтесь с этими восхитительными шаблонами логотипов, вдохновленными пекарней. Бесплатный пакет включает в себя 9 профессионально разработанных логотипов пекарни в форматах EPS и PSD.Просто измените текст, чтобы добавить название своего бренда и слоган, и у вас будет готовый к использованию логотип!
- Подходит для личного и коммерческого использования.
- Цена: Бесплатно
- Работает с: Photoshop и Illustrator
Заключительные мысли
Итак, у вас есть 62 отличных шаблона логотипов Photoshop, которые поднимут ваш бизнес-бренд.
 В этом списке наверняка найдется что-то для каждого, но если вам нужны дополнительные советы по созданию крутых логотипов, ознакомьтесь с остальной частью сайта.
В этом списке наверняка найдется что-то для каждого, но если вам нужны дополнительные советы по созданию крутых логотипов, ознакомьтесь с остальной частью сайта.У нас есть статьи о выборе шрифтов для логотипов, использовании продуктов Adobe, таких как Illustrator и Photoshop, и многом другом.
Удачного проектирования!
Похожие сообщения
Бесплатный шаблон винтажного логотипа Photoshop — GraphicsFamily
Привет, творческий художник!
Винтаж никогда не выходит из моды. Существует определенная привлекательность, исходящая от элементов винтажного дизайна, которые даже некоторые из самых известных брендов предпочитают более современным дизайнам сегодняшнего дня.Винтажный дизайн демонстрирует вневременность, глубину и уважение к истории.
Учитывая это, в этом логотипе используются такие элементы, как корона, венок и знамя, чтобы создать впечатление царственности и величия.
Классический шрифт добавляет винтажной привлекательности.
 Если эти концепции являются приоритетными для вашей компании, то у нас есть логотип для вас совершенно бесплатно.
Если эти концепции являются приоритетными для вашей компании, то у нас есть логотип для вас совершенно бесплатно.Наслаждайтесь!
Шаблон дизайна логотипа
— 100% редактируемый.
— Высокое качество
— Многослойный шаблон брошюры.
– .PSD (исходный файл)Что не включено в файл .Zip?
Макетные изображения, шрифты, не включенные в архивный файл. Они предназначены только для целей дизайна.
Если вам нужна настройка, пожалуйста, не стесняйтесь обращаться к нам.
Скачать1454 загрузки
Вам также может понравиться
Розничный дизайн логотипа$0.00
Логотипы Логотип талисмана Hawk Esport5,00 $
Логотипы Логотип Modern Monogram PA$0.
Логотипы Логотип райского курорта 00
00$0,00
Логотипы Бесплатный дизайн баскетбольного логотипа$0.00
Логотипы Логотип талисмана игрового клана Rhino Esports$0.00
Логотипы Первоначальная буква AS Monogram Бесплатные векторы$0.00
Логотипы Дизайн логотипа для интернет-магазинов Бесплатный PSD шаблон$0.00
Логотипы Современный логотип буквы C$0,00
ЛоготипыКак создать логотип в стиле ретро значка/эмблемы
Этот пост был впервые опубликован в 2011 году
Описанные советы и приемы могут быть устаревшими.Значки/эмблемы логотипов в стиле ретро — это горячая тенденция на данный момент, и неудивительно, почему — они супер крутые! Мы уже рассмотрели витрину логотипов в стиле ретро и винтаж на основе круглых мотивов, теперь давайте создадим свой собственный.
 Мы создадим базовую структуру в Illustrator, а затем придадим ей состаренный винтажный вид, добавив несколько последних штрихов в Photoshop.
Мы создадим базовую структуру в Illustrator, а затем придадим ей состаренный винтажный вид, добавив несколько последних штрихов в Photoshop.Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Логотип, который мы будем создавать, предназначен для полностью вымышленного тренажерного зала Powerhouse (хотя я не удивлюсь, если где-то есть тренажерный зал с таким названием!).Он сочетает в себе многие типичные черты этой ретро / винтажной темы с чередующимися черными и белыми кольцами, а также мелкими деталями, такими как звезды и точки. Текст и слоган следуют по окружности круга, в то время как значок находится в центре и дает визуальную обратную связь о том, что продвигает логотип.
Посмотреть ретро/винтажный дизайн логотипа
Обязательно ознакомьтесь с подборкой ретро-логотипов в виде значков/эмблем, затем, когда у вас появится множество идей, откройте Adobe Illustrator и создайте большой круг.
 Скопируйте (CMD+C) и Вставьте на передний план (CMD+F) дубликат, немного уменьшите его, удерживая клавиши ALT и Shift, затем переключите заливку на белую обводку.
Скопируйте (CMD+C) и Вставьте на передний план (CMD+F) дубликат, немного уменьшите его, удерживая клавиши ALT и Shift, затем переключите заливку на белую обводку.Нажмите CMD+F, чтобы вставить другой дубликат, уменьшите масштаб и измените заливку на белый. Вставьте другой, немного уменьшите его, чтобы создать впечатление толстого кольца.
Вставьте еще пару кругов и масштабируйте их соответствующим образом, чтобы добавить пару тонких штрихов внутри и снаружи белого кольца.
Расположите еще один круг точно в центре белого кольца, затем настройте параметры обводки на 4pt Weight, Round Cap, Bevel Join, Пунктирная линия, 0pt Dash и 17pt Gap. В частности, для настройки зазора используйте клавиши курсора, чтобы подтолкнуть число вверх и вниз, пока круги не будут расположены равномерно.
В другом месте монтажной области нарисуйте серию весовых пластин с помощью инструмента «Прямоугольник со скругленными углами». Масштабируйте и размещайте каждую большую пластину с одинаковым расстоянием между ними.

Используйте инструмент «Прямоугольник», чтобы добавить ручку, затем скопируйте, вставьте и поверните ряд пластин, чтобы закончить простой значок гантели.
Измените заливку всех фигур, составляющих гантель, на белый цвет, сгруппируйте их вместе и поместите изображение в центр логотипа.
Скопируйте и вставьте один из кругов логотипа и очистите заливку и обводку. В меню инструмента «Текст» выберите параметр «Текст по контуру» и нажмите на кружок.
Введите слова Powerhouse Gym и выберите подходящий шрифт. Шрифты Slab-Serif обычно имеют сильное и мужественное ощущение, поэтому я выбрал Boton для использования в этом логотипе.
Вместо того, чтобы настраивать отслеживание букв, перейдите в меню «Текст» > «Ввод текста по контуру» > «Параметры ввода контура» и настройте интервал здесь. Этот параметр создаст более равномерные промежутки, где отслеживание будет группировать буквы вместе, когда они обтекают кривую.

С помощью инструмента «Прямое выделение» тщательно отрегулируйте маленькую ручку, чтобы центрировать текст.Используйте направляющую, чтобы убедиться, что формулировка начинается и заканчивается под одним и тем же углом.
Скопируйте и вставьте круглую текстовую форму и замените формулировку слоганом «Раскройте свой потенциал». Используйте маленькую ручку, чтобы отрегулировать текст так, чтобы он располагался снаружи круга и ближе к нижней части логотипа.
В настройках «Тип по пути» установите для параметра «Выровнять по контуру» значение «По возрастанию», затем сделайте еще одну тонкую настройку размера, чтобы убедиться, что текст идеально помещается в центре черного кольца.
Пара звезд завершает текст, разделяя два набора слов. Масштабируйте и поместите один на место, скопируйте и вставьте перед дубликатом и переместите этот дубликат по горизонтали, удерживая Shift.
Векторная версия нашего логотипа готова.
 Инструменты Illustrator упростили создание общей структуры, сохраняя при этом возможность масштабирования и редактирования.
Инструменты Illustrator упростили создание общей структуры, сохраняя при этом возможность масштабирования и редактирования.Давайте закончим логотип несколькими крутыми текстурами в Photoshop.Мы могли бы импортировать текстуру, трассировку в реальном времени и вырезать некоторые проблемные метки с помощью Pathfinder, но вы просто не получите того же эффекта, что и настоящие текстуры в Photoshop.
Вставьте логотип из Illustrator во временный документ Photoshop и масштабируйте его.
Используйте очень удобные кисти Subtle Grunge от WeFunction, чтобы добавить шероховатые белые пятна на слой над логотипом.
CMD+Щелкните миниатюру слоя с логотипом, нажмите CMD+Shift+I, чтобы инвертировать выделение и удалить лишнее.
Настройте шероховатый эффект, отрегулировав непрозрачность слоя. Это простое прикосновение придает логотипу старый, изношенный и потрепанный вид подлинного значка, наклейки или эмблемы.
