Как сделать эффект на фото в Фотошопе
В этом уроке мы будем создавать яркий флуоресцентный двухцветный фотоэффект в Фотошопе.
В этом уроке по Adobe Photoshop мы перенесемся в 80-е – эпоху ярких флуоресцентных красок. Обработка современных фотографий в стиле 80-х состоит в создании перенасыщенных чувственных флуоресцентных фотографий и становится модным трендом в современном мире.
В данном уроке вы научитесь просто и быстро воссоздавать двухцветный эффект и придавать изображению современный поп-арт стиль.
Шаг 1.
Работаем с изображениемНайдите чувственное изображение, к которому хотите применить флуоресцентный поп-арт эффект. Я использовал фото девушки с красными губами с Shutterstock’а. Примените коррекцию Уровни – Levels (Ctrl + L), чтобы усилить контраст. (Значения могут отличаться, в зависимости от выбранного вами фото).
Шаг 2.
Работаем с изображениемКликните на иконку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment Layer)
 С помощью этого корректирующего слоя, мы можем заменить цвета на фотографии на оттенки, которые мы зададим, сохранив при этом контраст и яркость оригинального изображения.
С помощью этого корректирующего слоя, мы можем заменить цвета на фотографии на оттенки, которые мы зададим, сохранив при этом контраст и яркость оригинального изображения.
Установите для градиента абсолютно контрастирующие цвета. Я использовал цвета от светло-пурпурного #da48dc до жёлтого #ffff00, но вы можете поэкспериментировать с различными комбинациями насыщенных оттенков, ориентируясь на примеры вначале урока.
Шаг 3.
Работаем с изображением
Мы сделали основной фотоэффект, и теперь поработаем над дизайном, чтобы придать изображению поп-арт стилистику. Выберите инструмент  SG Halftone Dark L и залейте им слой.
SG Halftone Dark L и залейте им слой.
Шаг 4.
Работаем с изображениемИзмените режим наложения заливки узором на Затемнение основы (Color Burn) чтобы вписать узор в палитру нашего дизайна. Уменьшите значение Заливка (Fill) до 80%, чтобы немного смягчить эффект.
Шаг 5.
Работаем с изображениемОткройте текстуру боке и поместите в документ. Измените размер (Ctrl + Т) так, чтобы элементы текстуры располагались по всему пространству холста.
Шаг 6.
Работаем с изображениемИзмените режим наложения слоя с текстурой боке на Осветление (Screen) и затем уменьшите Заливку (Fill) до 70%, чтобы создать эффект нежных размытых огней.
Шаг 7.
Работаем с изображениемУстановите в Фотошоп кисти Грязь. Для этого в меню выберите Редактирование > наборы > управление наборами (Edit > Presets > Preset manager) и в открывшемся окне (вверху должна быть выбрана вкладка Кисти (Brushes) нажмите кнопку Загрузить (Load)
 abr из архива, загруженного вначале.
abr из архива, загруженного вначале.Далее в качестве основного цвета выберите желтый #ffff00. Добавьте небольшие брызги на пурпурных участках изображения.
Шаг 8.
Работаем с изображениемСделайте то же самое, но уже кистью пурпурного цвета на желтых участках изображения.
Шаг 9.
Работаем с изображениемДобавим немного резкости: выберите в меню Фильтр > Усиление резкости > Резкость (Filter > Sharpen > Sharpen). Примените фильтр к обоим слоям с брызгами.
Шаг 10.
Работаем с изображениемПрелесть корректирующих слоев в том, что эффект можно изменить в любое время, просто выбрав другой градиент. Так что сейчас самое время поэкспериментировать с другими комбинациями цветов.
Шаг 11.
Финальное изображение
Итак, вот наш конечный результат!
Этот двухцветный флуоресцентный эффект уже сам по себе выглядит отлично. Но добавление текстуры и брызг делает его более приближенным к стилистике поп-арт и работа становится поистине великолепной.
Но добавление текстуры и брызг делает его более приближенным к стилистике поп-арт и работа становится поистине великолепной.
Ссылка на источник
АРТ ОБРАБОТКА. Самостоятельный — фото-школа АНКАГРАФИЯ.
АРТ-ОБРАБОТКА.
Знаете обработку чисто технически, но работы выходят скучные? Боитесь кучи инструментов и не доверяете фото-редакторам? А может быть, вы любите живопись или кино и хотели бы перенести это на свои фотографии?
«После этого курса вы подружитесь с Photoshop и станете настоящим фото-художником!» (с)
купить
Для вас, если:
- вам не хватает просто фотографий из камеры и хочется сделать работы более живописными.
- хочется научиться подходить к обработке осознанно, а не тыкать мышкой наобум в надежде, что что-нибудь да получится.
- просмотрели 100500 уроков на YouTube, а фотографии все равно не получаются такими, как вы хотите.

- раньше не открывали Photoshop и хотите получить представление о том, как там все работает. (В этом случае будет сложно, но вам откроется дивный новый мир).
СУТЬ КУРСА.
Это — супер-насыщенный курс в записи в высоком качестве. С возможностью промотать на ускоренной перемотке, если нужно пересмотреть. Без воды и нудных скучных объяснений. Только практика, только хардкор.
Я не просто буду показывать инструменты, а подробно разжую логику, все свои как и почему, вы увидите ход мыслей, процесс анализа и выбора способа обработки, а также мои ошибки (потому что никто не идеален).
И, конечно же, пошаговый процесс обработки и конечный результат.
ЧТО В ПРОГРАММЕ?
6 больших уроков с тематическими подразделами.
В общей сложности, около 9 часов информации.
+ Запись вебинара, где я отвечаю на вопросы участников такого же курса с моим сопровождением.
+ Запись вебинара, на которм я разбираю домашние работы участников такого же курса с моим сопровождением.
Доступ к материалам — 1 год.
КТО ПРЕДОДАВАТЕЛЬ?
Анка Журавлева, арт-фотограф, переквалифицировавшийся из художника(все как положено, холст/масло, выставки, работы в частных коллекциях 🙂 архитектор по образованию.
Опыт ведения фото-воркшопов, мастер-классов и индивидуальных
программ — 12 лет.
Опыт работы с Photoshop — 22 года.
Более 4000 довольных выпускников моих обучающих программ по всему миру.
Больше можно узнать ЗДЕСЬ
ЧТО НУЖНО ЗНАТЬ И ИМЕТЬ?
Установленный Photoshop и Lightroom на английском.
(можно и на любом другом языке, если сможете сами себе переводить).
Я пользуюсь терминологией английской версии.
Желательно иметь базовую подготовку и уметь работать со слоями и масками в Photoshop. Если с этим туго, то рекомендую изучить матчасть в YouTube.
КАК ВСЕ РАБОТАЕТ?
Смотрите уроки прямо на этом сайте.
После регистрации на курс вам на почту придут письма(если не придут, проверяйте спам/промо/рассылки) или пишите мне на connect. [email protected]
[email protected]
В письмах будет содержаться доступ к личному кабинету — ваш пароль и логин.
Как только вы залогинитесь на сайте, курс появится на странице «главная» в разделе «мои курсы».
ПОДРОБНАЯ ПРОГРАММА
МОДУЛЬ №1. Теория.
1. Запись вебинара-знакомства в Зум, на котором я отвечала на наболевшие вопросы участников такого же курса с моим сопровождением.
2. Первый урок. Теория и логика обработки. Как выбрать стиль? Работа с мудбордом. Обработка в зависимости от жанра.
МОДУЛЬ №2. RAW файл.
- Разница матриц и цветовых профилей камер разных производителей (у меня большой опыт в этом вопросе с самыми разными моделями). Влияние объектива на обработку.
- Как себя ведут файлы с разных камер при обработке. Почему пресеты редко работают ?
- Обрабатываем кадр, не выходя из Lightroom. Референсы.
- Бонус-урок.
МОДУЛЬ №3. Технически идеальный кадр.
- Готовим кадр к арт-обработке. Техническая ретушь — кадрирование, удаление лишних объектов, чистка, выделение главного объекта.
Изменение пропорций, Liquify . - Спасение хорошего по настроению, но технически неудачного кадра.
МОДУЛЬ №4. Портрет.
- Базовая ретушь (легкая коррекция простыми инструментами).
- Продвинутая ретушь — частотное разложение.
- Хардкор ретушь. Когда «все плохо».
- Цифровой макияж.
МОДУЛЬ №5. Цветокоррекция.
- Теория цвета. Инструменты в действии.
- Практика. Коррекция, изменение цвета, перекрашивание частей изображения. Тут еще много всего, что проще показать, чем описать в словах. Просто посмотрите эту серию, чтобы понять, о чем будет идти речь. СМОТРЕТЬ
МОДУЛЬ №6. ЧБ и лайфхаки.
- Эффектное Чб и как поставить Чб на службу цвету. Неочевидные способы перевода в ЧБ для достижения наиболее яркого эффекта.

- Веснушки. Усиление.
МОДУЛЬ №7. ФАЙН-АРТ.
Обработка одной фотографии в «сказочном» стиле под ключ в нескольких частях.
1. Выбор фото, схема действий.
2. Приведение к живописному балансу.
3. Резкость, ресайз, экспорт.
МОДУЛЬ №8. РАЗБОР РАБОТ.
Запись вебинара, на котором я разбираю домашние работы участников такого же курса с моим сопровождением, обращаю внимание на ошибки, исправляю то, что можно исправить, отмечаю сильные и слабые стороны.
Хотя я максимально подробно раскрыла программу, для визуалов картинки иной раз убедительнее слов. В галере ниже — домашние работы с разных потоков курса АРТ-ОБРАБОТКА.
Самостоятельное прохождение.
EUR 139.00
Живописная Арт-Обработка — это философия. Это не не просто слепо применять инструменты по схеме, а думать и анализировать, вникать в суть.
Buy now
Если все еще не определились, для вас ли курс АРТ-ОБРАБОТКА, загляните на страничку моих ДО и ПОСЛЕ или посмотрите это ускоренное видео ниже. Надеюсь, что Ваше чутье подскажет, в нужном ли направлении вы двигаетесь 😉
И еще несколько слов про обработку фотографий.
Первый Photoshop у меня появился в 1997 году. То есть, страшно сказать, уже почти 25 лет.С тех пор с ним дружу, люблю и все еще продолжаю открывать в нем новое и неизведанное, а Adobe продолжает радовать усовершенствованиями и новыми возможностями.
При этом я остаюсь любителем и ценителем аналоговой(пленочной) фотографии, без вмешательства цифровой обработки (чтобы не быть голословной, ВОТ ссылка на аналоговый проект.
 )
)А также очень люблю, когда получаются кадры прямо из цифровой камеры, и Photoshop я не открываю совсем, хотя можно было бы.
Ключевая фраза этого курса — осознанная обработка.
Анка
Создание художественного произведения в стиле космического поп-арта Питера Макса в Photoshop – Дорожная карта Photoshop
РЕКЛАМА
От космического поп-арта 60-х до современного неоэкспрессионизма красочные произведения Питера Макса стали важной частью популярной американской культуры. Этот урок вдохновлен его работами конца 60-х, известными как космический стиль, который сделал его известным во всем мире.
Это довольно длинное руководство, и для простоты я не буду объяснять основы использования инструментов и команд. В этом руководстве предполагается, что у вас есть общие знания Photoshop от начального до среднего. В конце руководства вы найдете ссылку для загрузки полного файла .psd.
Создайте новую рабочую область размером 800 x 600 пикселей. Поместите горизонтальную и вертикальную направляющие, чтобы отметить центр изображения, и создайте радиальный градиент от цвета #FF00FF к цвету #FAFD00 .
Выберите нижнюю половину изображения с помощью инструмента Rectangular Marquee и создайте еще один радиальный градиент от цвета: #00108A до цвета #0C02FD .
Создайте новый слой и установите цвет переднего плана на черный. Возьмите Custom Shape и выберите форму солнечных лучей в меню пользовательских форм. Отметьте все параметры, необходимые для этого шага:
Если вы не видите форму солнечных лучей, вам придется ее загрузить. Нажмите на маленькую стрелку, расположенную в правом верхнем углу, и загрузите фигуры символов. Появится всплывающее окно с вопросом, что делать с фигурами. Просто выберите Добавить , и фигуры будут добавлены в ваш текущий список фигур:
Теперь давайте нарисуем солнечные лучи. Эта конкретная фигура имеет круглую рамку, которую мы не хотим использовать, поэтому нам придется рисовать ее больше, чем рабочая область, начиная с центра изображения.
Сначала щелкните точно по центру изображения и ТОЛЬКО ЗАТЕМ нажмите ALT/OPTION + SHIFT . Эта комбинация клавиш позволит вам рисовать из центра (клавиша ALT/OPTION ) и пропорционально (клавиша SHIFT ). Затем переместите курсор в верхний правый угол, пока не увидите, что окружающий круг находится за пределами изображения.
Эта комбинация клавиш позволит вам рисовать из центра (клавиша ALT/OPTION ) и пропорционально (клавиша SHIFT ). Затем переместите курсор в верхний правый угол, пока не увидите, что окружающий круг находится за пределами изображения.
Если перед щелчком нажать клавиши ALT/OPTION , курсор примет форму пипетки. Поэтому обязательно сначала щелкнуть, а затем нажать ALT/ОПЦИЯ + SHIFT . Отметьте ниже:
Теперь на вашем изображении должна появиться большая черная звездообразная вспышка.
Теперь пришло время нарисовать солнечные и лунные лучи. Выберите слой «Солнечные лучи» и щелкните значок «Блокировать прозрачные пиксели».
Теперь возьмите инструмент Rectangular Marquee и выберите верхнюю половину изображения.
Установите цвет Foreground на #FAFD00 и заполните форму, нажав клавиши ALT/OPTION + DELETE . В качестве альтернативы вы можете использовать РЕДАКТИРОВАТЬ > ЗАПОЛНИТЬ… команда.
Теперь выберите нижнюю половину изображения.
И залейте цветом #0C02FD
Нарисуем Солнце и Луну. Установите цвет переднего плана на #FF7E00 и возьмите инструмент Ellipse .
Нарисуем круг, но не точно в центре изображения. Он будет центрирован по горизонтали, но немного смещен вверх. Щелкните и нажмите ALT/OPTION + SHIFT и нарисуйте круг размером около 300 пикселей.
Причина, по которой я переместил круг вверх, заключается в том, что солнце будет частично скрыто облаками, и его будет слишком мало, чтобы его можно было увидеть. Тем не менее, поскольку это отдельный слой, вы сможете изменить его положение.
Теперь нам нужно нарисовать нижнюю часть круга, изображающего луну. Установите флажок Блокировать прозрачные пиксели слоя SUNMOON .
Возьмите инструмент Rectangular Marquee и выберите нижнюю половину круга.
И залейте его цветом #FFFB97
Давайте нарисуем круг, используя стиль слоя Stroke Layer of Size : 3px, Position : Outside, Color : черный.
Создайте новый слой и назовите его ОБЛАКА . Установите цвет переднего плана на #09ABFF и цвет фона на белый. Возьмите инструмент Кисть и установите новый кончик кисти с жесткими краями размером около 70 пикселей.
Начните рисовать, выполнив несколько случайных (но контролируемых) щелчков, как показано на рисунке ниже. Чтобы сделать его похожим на пушистое облако, увеличьте или уменьшите размер кончика кисти с помощью [ и ] ключей.
Когда вы закончите рисовать пушистую часть облака, просто закрасьте ее, чтобы заполнить пустые места.
Возьмите инструмент Rectangular Marquee и выберите область облака, которая вторгается в ночное небо, и нажмите клавишу Delete , чтобы стереть ее.
Все еще с выбранным слоем CLOUDS , установите Stroke Layer Style из SIZE : 2px, POSITION : Внутри и ЦВЕТ : Черный.
Затем выберите НАЛОЖЕНИЕ ГРАДИЕНТА и оставьте настройки по умолчанию. Градиент по умолчанию — от переднего плана до фона . В этом случае вы увидите градиент от светло-голубого до белого.
Ваше изображение должно выглядеть так:
Давайте скопируем и дважды сместим облака влево. Возьмите инструмент Move , нажмите клавишу ALT/OPTION и перетащите облака влево, как показано на изображении ниже:
В итоге вы получите два новых слоя. Назовите каждый новый слой как ОБЛАКА 2 и ОБЛАКА 3 . Не обязательно, но лучше держать вещи в порядке.
Изображение должно выглядеть так:
Добавим ретро-текст. Загрузите бесплатный шрифт Lot с FontFabric. Установите его и введите слово HARMONY. Используйте размер шрифта 120pt и межбуквенный интервал 100pt. Вы можете изменить эти настройки на то, что вы считаете лучше. Не беспокойтесь о цвете букв. Мы собираемся изменить их на следующем шаге.
Установка переднего плана цвет на #3ED131 и цвет фона на #2D31DD . Перейдите к Layer Styles и выберите GRADIENT OVERLAY . Оставьте настройки по умолчанию, как вы делали ранее с облаками. Градиент по умолчанию всегда представляет собой градиент от цвета фона к цвету переднего плана.
Теперь установите стиль слоя STROKE размера : 3 пикселя, позиция : внутри и цвет черный. Нажмите OK .
Теперь продублируйте текстовый слой. Для этого перейдите в палитру слоев и перетащите слой на значок Новый слой в нижней части палитры или перейдите в меню СЛОИ > ДУБЛИРОВАТЬ… и нажмите ОК , не внося никаких изменений в диалоговое окно. .
Переименуйте этот новый слой в HARMONY 2 . Выберите инструмент «Перемещение» и слой HARMONY 2 . Сдвиньте слой на 15 пикселей вправо и на 15 пикселей вверх, используя стрелки вверх и вправо.
Перейдите к Стили слоя и снимите флажок НАЛОЖЕНИЕ ГРАДИЕНТА. Пока не закрывайте окно. Выберите COLOR OVERLAY и установите цвет #FE2098 . Нажмите OK , чтобы закрыть окно.
Помните, мы рисовали форму звездообразования? Что ж, давайте повторим то же самое, но выбрав другую форму. Но сначала установите Foreground Color на черный. Возьмите инструмент Custom Shape и выберите следующую форму листа из группы фигур Ornaments:
Используйте его (или любую другую форму), чтобы добавить некоторые декоративные элементы к надписям.
Создайте новый слой и назовите его LEAF . Нарисуйте первый лист, как показано на изображении ниже.
В следующем шаге мы скопируем лист с другими буквами. Для этого просто перетащите инструмент Move , нажмите ALT/OPTION и перетащите лист на следующую букву и так далее. Каждый раз, когда вы перетаскиваете лист, нажимая ALT/OPTION , будет создаваться новый слой.
Давайте повернем листья из букв М и Н. Используя инструмент перемещения, щелкните лист с буквой М. Перейдите в меню EDIT > TRANSFORM > ROTATE 180° . Затем с помощью клавиш со стрелками переместите лист в нужное положение. Сделайте то же самое с листом, который находится на N.
После работы с листьями палитра слоев теперь заполнена новыми слоями. Давайте сгруппируем их в один объект, известный как смарт-объект. Для этого выберите семь слоев и перейдите в меню 9.0010 СЛОИ > ИНТЕЛЛЕКТУАЛЬНЫЕ ОБЪЕКТЫ > ПРЕОБРАЗОВАТЬ В ИНТЕЛЛЕКТУАЛЬНЫЕ ОБЪЕКТЫ .
После этого все семь слоев будут объединены в один слой. К этому слою можно применить любой стиль слоя или преобразование. Чтобы отредактировать содержимое этого смарт-объекта, просто дважды щелкните по нему, и откроется новый файл со всеми слоями внутри. После завершения редактирования файла его необходимо сохранить, и все изменения будут отражены в основном файле. Чтобы узнать больше о работе со смарт-объектами, просто прочитайте эту статью.
Это затягивается. Ты все еще со мной? Давайте теперь добавим космический штрих к изображению.
Создайте новый слой и назовите его STARS . Установите цвет переднего плана на белый. Возьмите инструмент Polygon и настройте его, как показано на изображении ниже.
Начните рисовать звезды в нижнем левом квадранте изображения. Не рисуйте звезд за пределами этого квадранта. Звезды лучше распределять контролируемым рассеянным способом. Сделайте их меньше рядом с луной и больше рядом с границей, чтобы создать иллюзию перспективы и глубины.
Используя стили слоя, добавьте черную обводку размером: 2 пикселя и положением: внутри к слою STARS .
Создайте новый слой и назовите его ПЛАНЕТЫ . Установите цвет переднего плана на: #CC00FF и начните рисовать круги с помощью инструмента Ellipse . Не забудьте нажать клавишу SHIFT при рисовании кругов, чтобы получить пропорциональную круглую форму.
После этого добавьте такую же черную обводку, как и со звездами.
Сделаем зеркальную копию звезд и планет справа. Выберите оба слоя STARS и PLANETS . Возьмите инструмент «Перемещение», нажмите клавиши ALT/OPTION , щелкните одну звезду или планету и перетащите ее вправо. Это создаст копию слоев STARS и PLANET .
Это движение должно было создать два новых слоя. Выберите оба новых слоя и перейдите в меню EDIT > TRANSFORM > FLIP HORIZONTAL.
Возьмите инструмент «Перемещение» и переместите звезды и планеты в нужное симметричное положение. Вы можете использовать стрелки для точного позиционирования.
Повторите тот же процесс для маленьких планет в верхней части рисунка.
Это окончательный результат. Нажмите на изображение ниже, чтобы увидеть изображение в полном разрешении.
[скачать]
ПОЛУЧИТЬ ССЫЛКУ ДЛЯ СКАЧИВАНИЯ
Введите адрес электронной почты, чтобы разблокировать эту бесплатную загрузку
Мы ненавидим СПАМ и обещаем сохранить ваш адрес электронной почты в безопасности. Вы будете подписаны на новостную рассылку Photoshop Roadmap. Вы можете отписаться позже, если хотите.
Вы будете подписаны на новостную рассылку Photoshop Roadmap. Вы можете отписаться позже, если хотите.
Фото в цифровую картину Photoshop • Блог художественных инструкций
Узнайте, как превратить фотографию в цифровую картину с помощью Photoshop, с помощью этих превосходных пошаговых руководств.
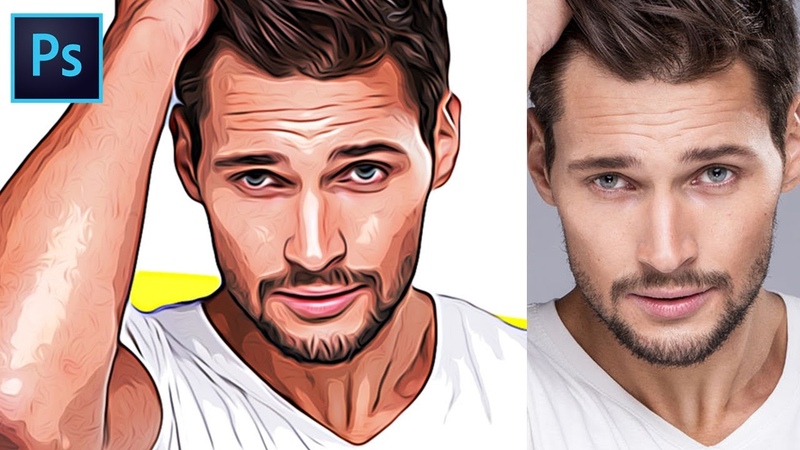
Преобразование фотографии в реалистичную картину маслом – Учебное пособие по Photoshop
Преобразование фотографии в реалистичную картину маслом – Учебное пособие по PhotoshopPiXimperfect
Преобразование фотографии в реалистичную картину маслом с помощью Photoshop! Узнайте, как рисовать яркими и насыщенными цветами с помощью расширенных кистей. Мы расскажем обо всем, начиная с идеального мазка кисти и заканчивая выбором правильного цвета. В этом уроке цифровой живописи мы начнем с фотографии для справки. Оттуда, с помощью кистей Kyle Real Oil Brushes, мы изучим технику растушевки, чтобы напрямую брать цвета с портрета, создавая каждый мазок кисти, чтобы дополнить размер и драматизм изображения. После покраски мы также добавим некоторые спецэффекты, чтобы придать ей старый и богатый ренессансный вид. Надеюсь, этот урок поможет. Спасибо за просмотр! Посетите канал артиста на YouTube здесь.
В этом уроке цифровой живописи мы начнем с фотографии для справки. Оттуда, с помощью кистей Kyle Real Oil Brushes, мы изучим технику растушевки, чтобы напрямую брать цвета с портрета, создавая каждый мазок кисти, чтобы дополнить размер и драматизм изображения. После покраски мы также добавим некоторые спецэффекты, чтобы придать ей старый и богатый ренессансный вид. Надеюсь, этот урок поможет. Спасибо за просмотр! Посетите канал артиста на YouTube здесь.
Фото с эффектом масляной живописи (без масляного фильтра) — Учебное пособие по Photoshop
Фото с эффектом масляной живописи (без масляного фильтра) — Учебное пособие по PhotoshopPixivu
Эффект масляной живописи в Photoshop cc с очень простыми шагами. в конце урока вы сможете превратить почти любую фотографию в эффект рисования. Посетите канал артиста на YouTube здесь.
в конце урока вы сможете превратить почти любую фотографию в эффект рисования. Посетите канал артиста на YouTube здесь.
Эффект масляной краски — NowPhotoshop Tutorial
Эффект масляной краски – учебник NowPhotoshopNowPhotoshop
Узнайте, как превратить изображения в картины маслом с помощью Adobe Photoshop. Посетите канал артиста на YouTube здесь.
Как превратить фотографию в КАРТИНУ МАСЛОМ в ФОТОШОПфотошопКАФЕ
Как сделать фотографию похожей на картину маслом в Фотошопе. Посетите канал артиста на YouTube здесь.
Посетите канал артиста на YouTube здесь.
Фото в эффект акварельной живописи (за 5 секунд) — Photoshop Tutorial
Фото в эффект акварельной живописи (за 5 секунд) — Photoshop TutorialPixivu
В этом простом уроке Photoshop с эффектом акварельной живописи вы узнаете, как преобразовать любую фотографию в эффект акварельной живописи в Photoshop за несколько секунд с помощью макета с акварельным эффектом. вам просто нужно добавить свое изображение внутрь смарт-объекта, а затем сохранить его с помощью CTRL+S, после этого все акварельные эффекты будут применены снова автоматически.
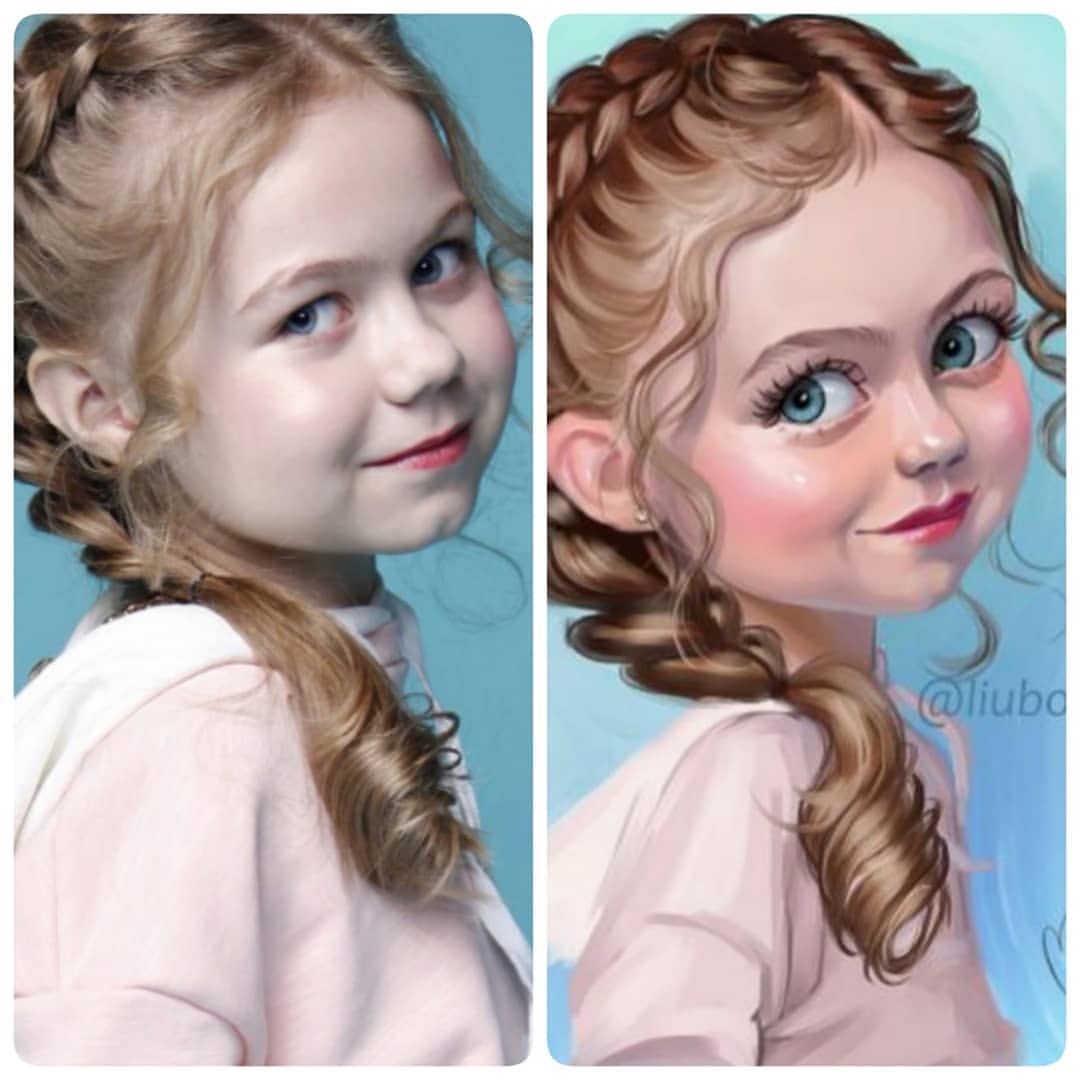
КАК ПРЕВРАТИТЬ ФОТО В ЦИФРОВУЮ КАРТИНУ Photoshop Tutorial
КАК ПРЕВРАТИТЬ ФОТО В ЦИФРОВУЮ КАРТИНУ Учебное пособие по PhotoshopИскусство с Flo
Я покажу вам, как сделать фотографию похожей на картину в Photoshop! Получите БЕСПЛАТНЫЕ кисти, которые я использовала в этом видео: https://gumroad.com/l/freephotoshopbl… Я использовал различные эффекты в Photoshop, чтобы превратить фотографию в цифровую картину. Это не настоящая цифровая живопись, это просто забавный эффект! Если вы хотите научиться рисовать в цифровом формате, начните с основ и следуйте некоторым другим моим урокам по Photoshop и цифровому искусству. В этом видео я также использую кисти smudge и mix. Если вы хотите продолжить, обязательно скачайте мои бесплатные кисти. Получайте удовольствие, создавая этот простой эффект рисования! Посетите канал артиста на YouTube здесь.
