Как сделать комикс в Фотошопе
Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Создание комикса
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях.
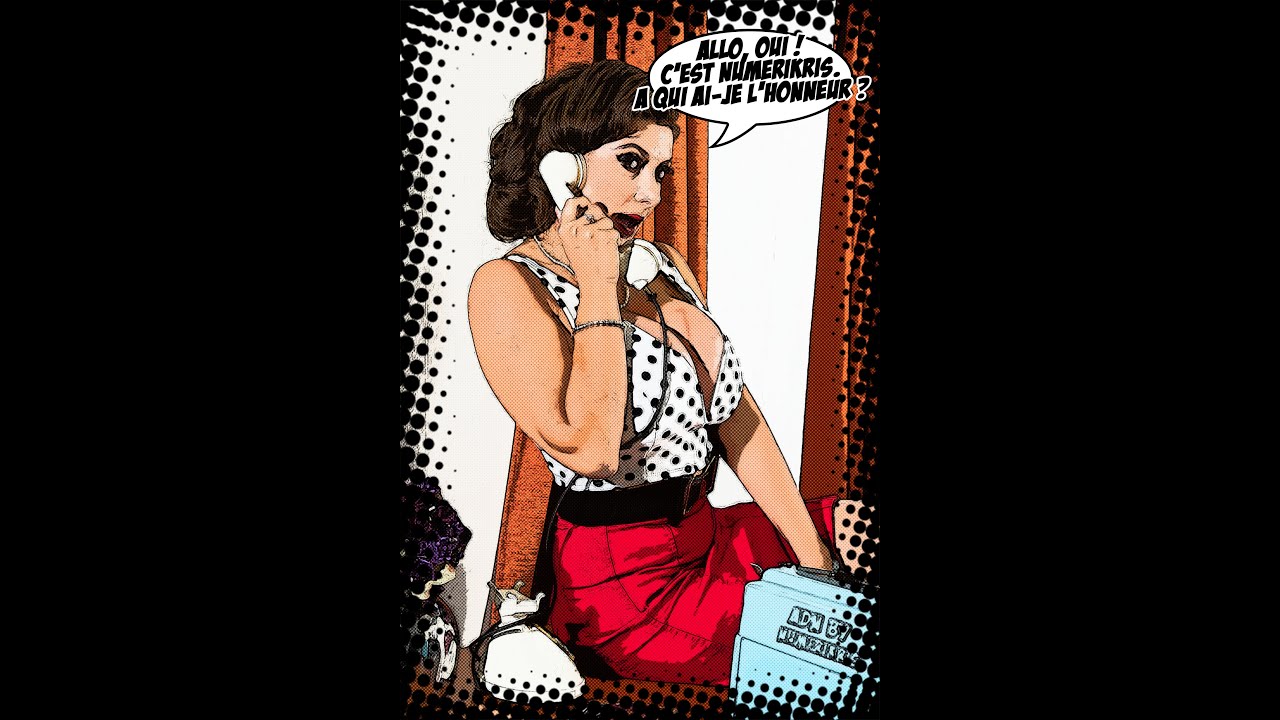
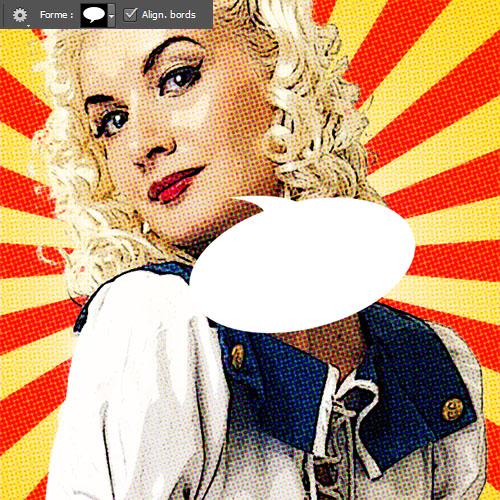
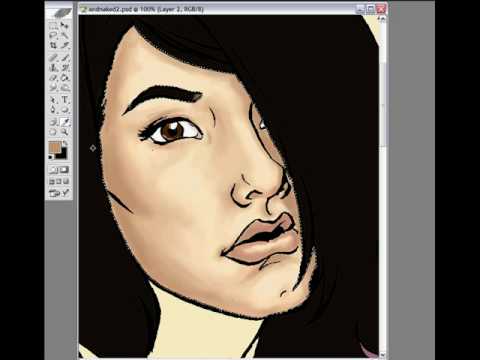
На уроке поработаем вот с такой картинкой:
Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J.
- Меняем режим наложения для копии на «Осветление основы».
- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I.
Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
- Полученный инвертированный слой необходимо размыть по Гауссу.
Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.
- Применяем корректирующий слой под названием «Изогелия».

В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.
- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.
Таким же способом можно удалить и фоновые объекты.
На этом подготовительный этап завершен, далее следует самый трудоемкий и длительный процесс – раскрашивание.
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.
Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Кожа — d99056;
- Джинсы — 004f8b;
- Майка — fef0ba;
- Волосы – 693900;
- Амуниция, ремень, оружие – 695200. Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
- Создаем новый слой.
- Берем инструмент «Овальная область».
- С зажатой клавишей SHIFT создаем вот такое круглое выделение:
- Берем инструмент «Заливка».
- Выбираем первый цвет (d99056).
- Кликаем внутри выделения, заливая его выбранным цветом.

- Снова берем в руки инструмент выделения, наводим курсор на центр кружка и мышью передвигаем выделенную область.
- Это выделение заливаем следующим цветом. Таким же образом создаем и остальные образцы. Когда закончите, не забудьте снять выделение сочетанием клавиш
Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
- Кисть.
В настройках выбираем жесткую круглую кисть и снижаем жесткость краев до 80 – 90%.

- Ластик.
Форма ластика – круглый, жесткий (100%).
- Цвет.
Как мы уже говорили, основной цвет будет определяться созданной палитрой. Фоновый же всегда должен оставаться белым, и никаким другим.
Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
- Создаем пустой слой и меняем для него режим наложения на «Умножение»
- Далее работаем кисточкой над кожей персонажа комикса тем цветом, который мы прописали в палитре.
Совет: меняйте размер кисти квадратными скобками на клавиатуре, это очень удобно: одной рукой можно красить, а другой регулировать диаметр.

- На этом этапе становится ясно, что контуры персонажа не достаточно сильно выражены, поэтому размываем инвертированный слой по Гауссу еще раз. Возможно, придется немного поднять значение радиуса.
Лишние шумы стираем ластиком на исходном, самом нижнем слое.
- Используя палитру, кисть и ластик, раскрашиваем весь комикс. Каждый элемент должен располагаться на отдельном слое.
- Создаем фон. Для этого лучше всего подойдет яркий цвет, например, такой:
Обратите внимание, что фон не заливается, а именно закрашивается, как и другие участки. На персонаже (или под ним) фонового цвета быть не должно.
Эффекты
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект».
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор».
4. В настройках выбираем тип узора «Точка», размер выставляем минимальный, контраст поднимаем примерно до 20.
Результат таких настроек:
5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу.
6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.
7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1.
8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем  Контрастность подбираем индивидуально.
Контрастность подбираем индивидуально.
Накладываем эффект на майку и джинсы.
9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):
На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКомикс в фотошопе | Уроки Фотошопа (Photoshop)
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать 🙂
Комикс в фотошопе
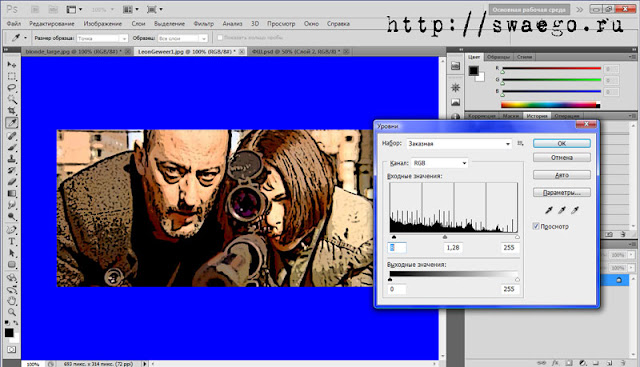
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
[info_box]Подробнее о режимах смешивания читайте в уроке «Режимы смешивания в фотошопе«[/info_box]5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
9. Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
[info_box]Подробнее про Pen Tool читайте в уроке фотошопа «Учимся работать с Pen Tool«[/info_box]Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! Комикс в фотошопе готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
Превращаем фотографию в комикс в Adobe Photoshop
В этом уроке мы будем превращать фотографию в комикс в Adobe Photoshop. Нам предстоит работать с самыми разными фильтрами, использовать корректирующие слои и стили слоя. Также нам пригодятся маски слоя и работа в них. Вы научитесь нескольким интересным техникам, которые потом сможете использовать отдельно друг от друга.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
1. Рисуем фон
Шаг 1
Создайте новый документ размером 850 by 645 px. Вы, конечно, можете выбрать и любой другой размер, но тогда остальные параметры в уроке также настраивайте под нужное вам разрешение.
Вы, конечно, можете выбрать и любой другой размер, но тогда остальные параметры в уроке также настраивайте под нужное вам разрешение.
Создайте новый слой и назовите его Sunburst Background. Возьмите инструмент Gradient/Градиент (G) и выберите переход цвета от #777777 к #c5c5c5.
Шаг 2
Удерживая Shift, растяните градиент вертикально сверху вниз.
Шаг 3
В меню выберите Filter > Distort > Wave/Фильтр>Искажение>Волна и укажите следующие параметры.
Шаг 4
Убедитесь что первая линия у вас светло-серая, а последняя — темно-серая. Если это не так, нажмите Control-T и исправьте это.
Шаг 5
Теперь в меню выберите Image > Trim/Изображение>Тримминг. Этот шаг важен, без него не будет работать следующий этап.
Шаг 6
В меню выберите Filter > Distort > Polar Coordinates/Фильтр>Искажение>Полярные координаты.
Шаг 7
В меню выберите Layer > New Adjustment Layer > Gradient Map/Слой>Новый корректирующий слой>Карта градиента. Выберите любые цвета на свой вкус. В нашем случае это #003876 и #00b5e9.
2. Вырезаем пару с фона
Шаг 1
В новый слой добавьте фотографию пары и выделите фон при помощи инструмента Lasso/Лассо. Сделайте грубое выделение.
Шаг 2
Нажмите Shift-Control-I чтобы инвертировать выделение. Нажмите Delete чтобы удалить фон.
3. Добавляем контраста фотографии
Шаг 1
Добавьте корректирующий слой Brightness/Contrast/Яркость/Контраст.
Настройте параметры как показано ниже, и кликните по третьей кнопке внизу, чтобы указать слою режим Clipping Mask/Обтравочной маски.
Шаг 2
Добавьте еще один корректирующий слой Brightness/Contrast/Яркость/Контраст и также сделайте его обтравочной маской.
Шаг 3
Кликните по маске последнего корректирующего слоя и нажмите Control-I чтобы инвертировать цвета.
Инструментом Brush/Кисть белого цвета (выберите круглую растушеванную кисть) добавьте контраста в некоторых областях на фото.
Вот как примерно должна выглядеть маска.
4. Добавляем сочности цветам
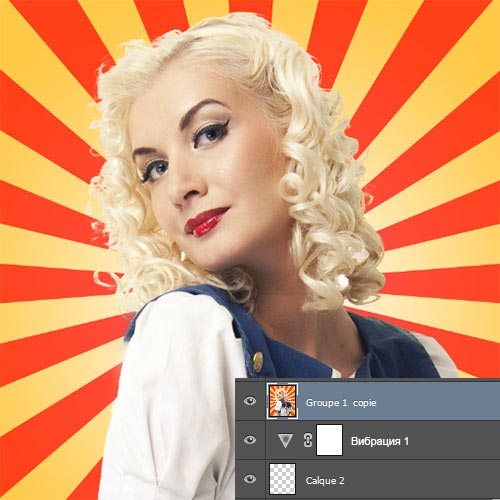
В меню выберите Layer > New Adjustment Layer > Vibrance/Слой>Новый корректирующий слой>Сочность. Настройте параметры как показано ниже и сделайте слой обтравочной маской.
5. Применяем фильтр
Шаг 1
Нажмите Control-J чтобы сделать копию слоя с парой. Назовите слой Comics Effect.
В меню выберите Filters > Artistic > Poster Edges/Фильтр>Имитация>Очерченные края. Укажите следующие параметры.
Шаг 2
Кликните дважды по слою, чтобы открыть окно стилей слоя и выберите стиль Stroke/Обводка.
Шаг 3
Создайте новый слой и назовите его Color. Кликните по нему правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску. Укажите слою режим наложения Color Dodge/Осветление основы.
Инструментом Brush/Кисть рисуйте поверх майки девушки цветом #9a60c3. Сделайте то же поверх майки парня при помощи цвета #e06f00.
6. Фильтр фотокопия
Шаг 1
Нажмите Control-J чтобы сделать еще одну копию слоя с парой. Поместите копию над слоем Comics Effect. Назовите слой Outline Effect. Укажите ему режим наложения Multiply/Умножение.
Выберите в качестве основного цвета #000000 и в качестве фонового — #ffffff.
В меню выберите Filters > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия и укажите следующие параметры:
Шаг 2
В меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия. Если получится слишком много линий, используйте инструмент Eraser/Ластик, чтобы стереть часть.
Если получится слишком много линий, используйте инструмент Eraser/Ластик, чтобы стереть часть.
7. Создаем зернистую текстуру
Шаг 1
Создайте новый слой и назовите его Halftone Texture. Залейте слой цветом #ffffff. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.
Шаг 2
В меню выберите Filter > Pixelate > Color Halftone/Фильтр>Оформление>Цветные полутона и укажите параметры как показано ниже.
Шаг 3
Укажите слою Halftone Texture режим наложения Multiply/Умножение, на opacity/непрозрачности в 66%.
Шаг 4
Добавляем слой Brightness/Contrast / Яркость/Контраст. При желании также можно добавить корректирующий слой Vibrance/Сочность.
8. Рисуем диалоговые облака
Шаг 1
При помощи инструмента Ellipse/Эллипс создайте облака диалогов в новом слое и укажите им заливку белого цвета.
Шаг 2
Инструментом Pen/Перо дорисуйте треугольник.
Шаг 3
Укажите диалоговым облакам стиль слоя Stroke/Обводка.
Шаг 4
Добавляем текст, используя шрифт BD Cartoon Shout.
Шаг 5
Добавляем дополнительные объекты при желании.
9. Создаем гранж-эффект
Добавьте в новый слой текстуру старой бумаги и укажите этому слою режим наложения Overlay/Перекрытие.
Добавьте корректирующий слой Levels/Уровни в режиме обтравочной маски.
10. Добавлям рамку
Нажмите Shift-Control-Alt-E чтобы создать копию, объединяющую все слои. Укажите этому слою стиль Stroke/Обводка.
Результат
Автор урока John Negoita
Перевод — Дежурка
Смотрите также:
Учебники по комиксам по 9
Вы когда-нибудь хотели превратить ваши любимые фотографии и сюжеты в комические сцены и персонажей? Вы можете получить забавные эффекты комиксов для своих фотографий с помощью нескольких настроек в Photoshop, как описано в следующих уроках Photoshop по комиксам 10. Pow!
Pow!
1. Учебник по эффектам комиксов
Превратите любую сцену в высоко стилизованную панель комиксов, используя фильтры и другие методы Photoshop, описанные в этом руководстве.
2. Photoshop Учебник по эффектам комиксов
Многие комиксы показывают, как использовать только один фильтр. Из этого туториала Вы узнаете, как использовать в качестве серии фильтров для повышения качества графики комиксов в Photoshop.
3. Стилизованный эффект комиксов
Превратите портреты в пиксельные иллюстрации с советами, которые вы узнаете в этом уроке по Photoshop.
4. Включите фотографии людей в Line Art
Это идеальный учебник, если вы хотите разделить фотографию до основного контура объекта, а затем раскрасьте ее сами.
5. Fun Comic Book Effect
Сделайте любую фотографию, веб-сайт или альбом мгновенно более увлекательными с помощью советов и приемов, описанных в этом руководстве.
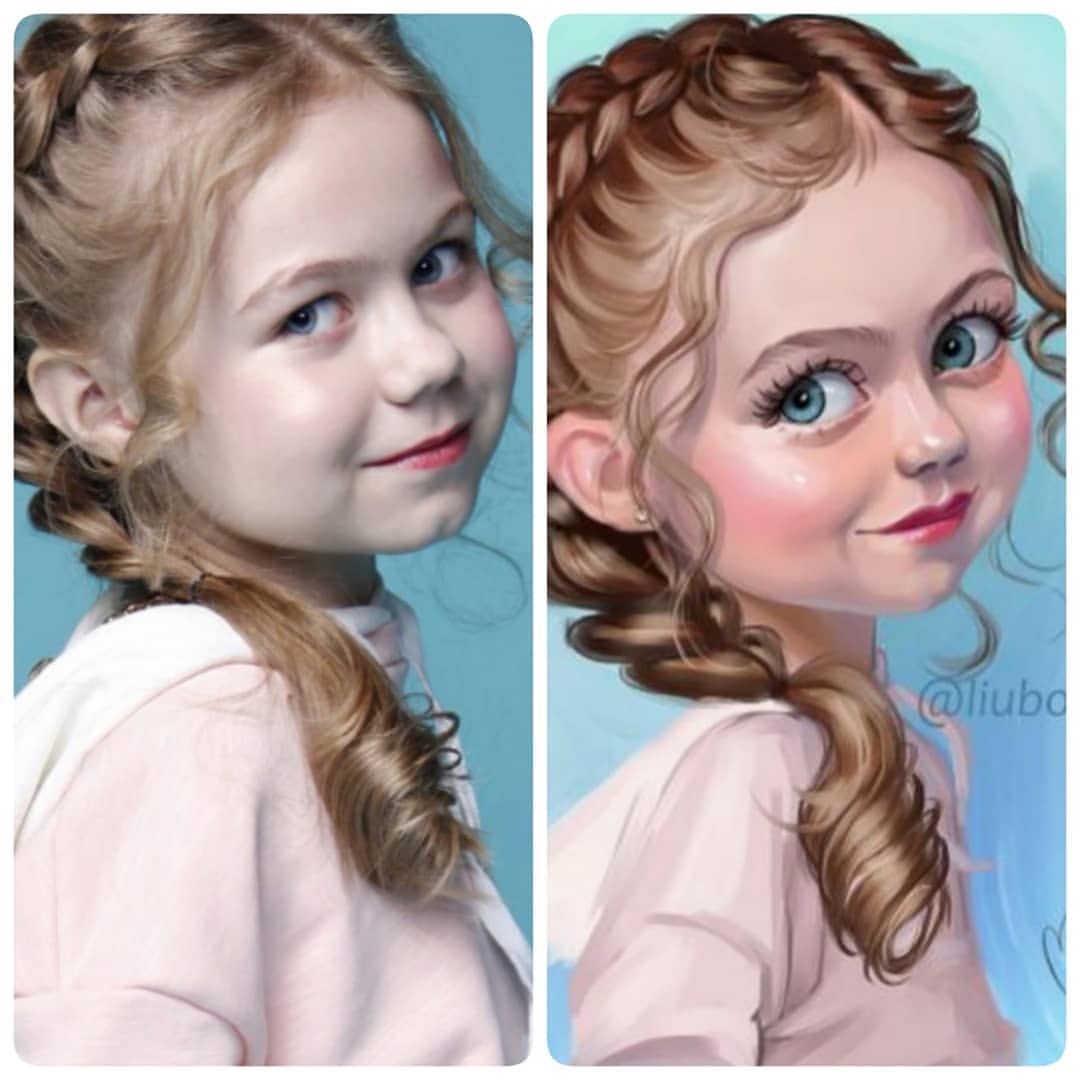
6. Преврати фотографию в мультипликационную иллюстрацию
Придайте вашему портрету мультяшный вид, нарисованный вручную, с помощью нескольких простых щелчков, просто включив методы, которые вы изучите в этом учебнике по Photoshop.
7. Тим Брэдстрит Эффект
Подражайте стилю Тима Брэдстрита с советами и рекомендациями, изложенными в этом уроке для Photoshop.
8. Вдохновленный Лихтенштейном поп-арт
Рой Лихтенштейн был мастером комиксов в 60, популяризировал точки Бендай и включал красочную звукоподражание в свои решения. Вот как вы можете скопировать его поп-арт для ваших собственных проектов.
9. Как сделать фотошоп мультфильмы за одну минуту
Надоело время, но все еще хотите простой мультипликационный эффект для вашего дизайна? Освойте эту быструю и простую технику, и вы получите качественные дизайны комиксов, готовые к печати в кратчайшие сроки.
Богдан является одним из основателей Inspired Mag, накопив за этот период почти 6-летний опыт. В свободное время он любит изучать классическую музыку и изучать изобразительное искусство. Он тоже одержим исправлениями. У него уже есть 5.
Создаем винтажный эффект на фото в Photoshop
В этом уроке я покажу вам, как создать винтажный эффект на фото. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли справиться.
Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли справиться.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документов
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем файл и жмем на кнопку Открыть. Далее проверяем настройки документа:
- Документ должен быть в режиме RGB, 8 bits/channel (бит/канал). Чтобы проверить это, переходим в меню Image – Mode (Изображение – Режим).
- Чтобы результат работы получился максимально качественным, размер документа должен быть в пределах 2000-4000 пикселей в ширину/высоту.
 Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения). - Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – Background From Layer (Слой – Новый – Фон из слоя).
Шаг 2
После этого переходим Window – Actions (Окно – Операции) и на панели операций жмем на кнопку меню в верхнем правом углу. Выбираем New Set (Новый набор) и называем набор «Винтажный эффект». После этого снова жмем кнопку меню, выбираем New Action (Новая операция) и называем операцию «Винтажный эффект». Включаем запись, нажав на кнопку внизу панели, и продолжаем дальше.
2. Добавляем текстуры
Шаг 1
В этом разделе мы добавим несколько текстур на фото. Переходим File – Place Embedded (Файл – Поместить встроенные), выбираем Текстуру 1 и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) на 125% и Angle (Угол) – на 90. Обратите внимание, что для настройки масштаба и угла должен быть активирован режим свободной трансформации (Ctrl+T). На это указывает рамка вокруг текстуры. Закончив, называем слой «Текстура 1». Для этого дважды кликаем по названию слоя на панели слоев.
Переходим File – Place Embedded (Файл – Поместить встроенные), выбираем Текстуру 1 и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) на 125% и Angle (Угол) – на 90. Обратите внимание, что для настройки масштаба и угла должен быть активирован режим свободной трансформации (Ctrl+T). На это указывает рамка вокруг текстуры. Закончив, называем слой «Текстура 1». Для этого дважды кликаем по названию слоя на панели слоев.
Шаг 2
Переключаем режим наложения текстуры на Multiply (Умножение) и уменьшаем Opacity (Непрозрачность) до 60%.
Шаг 3
Переходим Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белое). Это необходимо для того, чтобы обесцветить текстуру. Называем корректирующий слой «Обесцвечивание текстуры 1».
Это необходимо для того, чтобы обесцветить текстуру. Называем корректирующий слой «Обесцвечивание текстуры 1».
Шаг 4
Теперь, находясь на корректирующем слое, жмем Ctrl+Alt+G, чтобы трансформировать его в обтравочную маску. После этого переключаем режим наложения на Color (Цветность).
Шаг 5
Выбираем слой Background (Фон), переходим File – Place Embedded (Файл – Поместить встроенные), находим Текстуру 2 и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) на 155%. Закончив, называем слой «Текстура 2».
Шаг 6
Теперь переключаем режим наложения второй текстуры на Multiply (Умножение) и уменьшаем непрозрачность до 58%.
Шаг 7
Выбираем слой «Обесцвечивание текстуры 1» и жмем Ctrl+J, чтобы дублировать его. Затем на панели слоев размещаем копию над слоем «Текстура 2» и жмем Ctrl+Alt+G, чтобы преобразовать ее в обтравочную маску. После этого называем слой «Обесцвечивание текстуры 2».
3. Создаем текстуры
Шаг 1
В этом разделе мы добавим еще несколько текстур. Выбираем слой «Обесцвечивание текстуры 1», создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Вертикальные помехи».
Шаг 2
Теперь переходим Edit – Fill (Редактирование – Выполнить заливку) и в открывшемся окне устанавливаем Contents (Содержимое) на 50% Gray (50% серого), режим наложения – на Normal (Нормальный) и непрозрачность – на 100%. После этого дублируем слой (Ctrl+J).
Шаг 3
Скрываем этот слой, нажав на значок глаза рядом с названием слоя, и выбираем слой «Вертикальные помехи». Затем переходим Filter – Filter Gallery – Texture – Grain (Фильтр – Галерея фильтров – Текстура – Зерно). Устанавливаем Intensity (Интенсивность) на 40, Contrast (Контрастность) – 50, Grain Type (Тип зерна) – Vertical (Вертикально).
Шаг 4
Теперь переключаем режим наложения слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 45%.
Шаг 5
Выбираем и включаем видимость копии слоя «Вертикальные помехи». Затем применяем к нему Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 12,5%, Distribution (Распределение) – на Gaussian (По Гауссу) и ставим галочку напротив Monochromatic (Монохромный).
Шаг 6
Затем применяем Image – Auto Tone (Изображение – Автотон) и Image – Auto Contrast (Изображение – Автоконтраст), чтобы программа автоматически подкорректировала тон и контрастность фото. После этого переключаем режим наложения слоя на Soft Light (Мягкий свет) и называем его «Шум».
4. Финальная коррекция
Шаг 1
В этом разделе мы будем применять корректирующие слои. Переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность), чтобы создать корректирующий слой, который мы называем «Общая насыщенность».
Шаг 2
Переключаем режим наложения этого слоя на Color (Цветность). Затем дважды кликаем по его миниатюре на панели слоев и на панели Properties (Свойства) устанавливаем Saturation (Насыщенность) на -60.
Шаг 3
Жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый. Затем добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Общая контрастность».
Шаг 4
Переключаем режим наложения на Vivid Light (Яркий свет) и уменьшаем его непрозрачность на 38%.
Шаг 5
Далее переходим Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни) и называем новый слой «Общая яркость».
Шаг 6
Дважды кликаем по миниатюре слоя и на панели Properties (Свойства) вводим следующие настройки:
Шаг 7
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем новый слой «Цвет».
Шаг 8
Дважды кликаем по миниатюре слоя и на панели Properties (Свойства) кликаем по градиентной полосе, чтобы открыть редактор градиента. Вводим следующие параметры:
Левый код цвета — #592d0a, правый — #fede5d.
Шаг 9
Переключаем режим наложения слоя на Screen (Осветление) и уменьшаем непрозрачность до 30%.
Шаг 10
Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить на новом слое все видимые слои. Затем жмем Ctrl+Shift+U, чтобы обесцветить этот слой. После этого применяем Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 10 пикселей.
Шаг 11
Переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%. Называем этот слой «Общая резкость».
Поздравляю, мы закончили! Теперь вы знаете, как создать состаренный винтажный эффект на фото, используя фильтры и текстуры. Вот так выглядит финальный результат:
Не хотите тратить время на урок? Предлагаю заглянуть на GraphicRiver и/или Elements и купить готовый экшен, с помощью которого можно создать такой же эффект за пару кликов мышью.
Автор: Marko Kožokar
Источник: design.tutsplus.com
Создаем эффект ретро-комикса в Фотошоп / Creativo.one
В этом уроке за несколько простых шагов мы создадим эффект ретро-комикса в Photoshop. Для работы будем использовать специальный шаблон, текстуры и фильтры. Фильтр Photocopy (Ксерокопия) также отлично подойдет для создания такого эффекта.
Скачать архив с материалами к уроку
Шаг 1
Открываем шаблон для комикса в Photoshop. Он уже с прозрачным фоном, так что нам не придется дополнительно что-то вырезать.
Далее переходим Image – Canvas Size (Изображение – Размер полотна). Ставим галочку напротив Relative (Относительный) и увеличиваем ширину и высоту на одинаковое значение.
Ниже слоя с шаблоном добавляем новый слой (Ctrl+Shift+N) и с помощью Paint Bucket Tool (G) (Заливка) заполняем его белым цветом.
С помощью Rectangle Tool (U) (Прямоугольник) создаем три фигуры под каждым из прямоугольников шаблона. Цвет можете выбрать любой.
Шаг 2
Над первым прямоугольником добавляем фото 1. Затем кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску) или используем комбинацию клавиш Ctrl+Alt+G.
Применяем к фото фильтр Filter – Artistic – Poster Edges (Фильтр – Имитация – Очерченные края) и настраиваем его на свое усмотрение, чтобы получить желаемый результат. Вы можете отрегулировать толщину и интенсивность черного контура. Также можно установить уровень постеризации.
Чтобы настроить яркость и контрастность, выше добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 3
Используя приведенную выше технику, добавляем фото на остальных прямоугольниках: фото 2 и фото 3.
В шаблоне комикса также есть диалоговые облачка, куда можно добавить любой текст. Для этого можем использовать шрифт Arial черного цвета.
Шаг 4
Чтобы создать эффект потертости, добавляем на новом слое поверх шаблона и всех его элементов гранж-текстуру. Переключаем ее режим наложения на Pin Light (Точечный свет).
Дважды кликаем по слою с текстурой, чтобы открыть окно Layer Style (Стиль слоя). После этого в нижней части настраиваем черный ползунок This Layer (Этот слой), чтобы скрыть черные тона.
Выше добавляем корректирующий слой Levels (Уровни). Кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 5
Чтобы создать эффект старой бумаги, на новом слое добавляем еще одну текстуру. Переключаем ее режим наложения на Multiply (Умножение).
Создаем корректирующий слой Levels (Уровни) и добавляем контрастности текстуре. Кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 6
В качестве финального штриха выше всех предыдущих слоев добавляем корректирующий слой Levels (Уровни) и увеличиваем яркость картинки. Также можете добавить контрастности, насыщенности и т.д. Чтобы сделать картинку более четкой, можно применить к ней фильтр High Pass (Цветовой контраст).
Вот так выглядит готовый эффект ретро-комикса.
Автор: PSD-Dude
Источник: www.psd-dude.com
Стилизация фотографии под комикс в Фотошопе
Комиксы всегда были модной темой.Раньше их просто рисовали,теперь сплошь и рядом экранизируют,причём весьма успешно.Я их лично не смотрю и тем более не читаю,не интересно как-то. Но небольшую инструкцию по стилизации фотки в комикс-эффект всё-таки написал.Тривиально,но пусть будет.Если импровизировать с техникой,то можно придумать много чего.
Ищем подходящую фотографию.Оптимально,если на фото присутствуют более-менее крупные объекты. Я выбрал кадр из одного моего любимого фильма “Леон”.Кино хорошее!
Открываем фото.
Применяем Фильтр-Имитация-Очерченные края. Настраиваем исходя от качества,разрешения фотки и от того,что на ней.Визуально смотрим,чтобы детали более-менее сохранились,примерно так:
Вообще,экспериментируем с настройками.
Если что-то потерялось,то можно добавить контраста,например через меню Изображение-Коррекция-Яркость/Контраст ,или как я,через меню Уровни,Ctrl+L.
Теперь применим Фильтр-Имитация-Аппликация,тут тоже смотрим превью и настраиваем исходя из результата.Примерно так:
Вот в принципе и всё.
Хотя я бы добавил ещё сюда текстуру мятой бумаги. Переносим текстуру и меняем режим наложения (Умножение,Перекрытие и т.п),ну и непрозрачность снизить если что.
Вот так:
Ещё мне захотелось добавить паттерн.
Сделать его просто,создаём новый прозрачный документ,берём инструмент Карандаш,чёрного цвета,1 пиксель,максимально увеличиваем документ и рисуем такое:
Далее меню Редактирование-Определить узор.
Потом,переходим на вкладку с нашей фоткой,выше всех слоёв создаём новый пустой слой Ctrl+Shift+N,жмём Shift+F5,и выбираем созданный узор(паттерн).Снижаем непрозрачность этого слоя.
А если уж и совсем подумать,то можно ещё более стилизовать под комикс,добавляем матерные слова или что-то ещё,например так:
Вот как-бы и всё.The Конец.
Все мы любим получать подарки.Но и дарить тоже приятно.Оригинальные звуковые поздравления с днем рождения будут оптимальным вариантом.Вот тут:http://mymobcards.org.ua/zvukovye-pozdravleniya.php много “поздравлялок” разных.
Умный способ быстро создавать рисунки комиксов из ваших фотографий! Учебник Photoshop
В этом уроке вы научитесь создавать рисунки комиксов из ваших фотографий в Photoshop!
Но если у вас есть Photoshop на вашем компьютере, вы можете легко создавать рисунки комиксов из ваших фотографий!
В следующие несколько минут я научу вас «извлекать» штриховые рисунки и цвета из вашей фотографии и комбинировать их для создания изумительного комического искусства всего за несколько кликов!
Создание линейного артаВ Photoshop откройте фоновое изображение и изображение вашего объекта.Если у вас есть только одно изображение, которое нужно преобразовать в рисунок из комиксов, вы можете пропустить следующие несколько шагов.
Перейти к Выберите > Все.
Затем перейдите к Edit > Copy Merge , этот шаг объединит обе фотографии для создания одной композиции изображения с полной детализацией.
Для дальнейшего применения дополнительных эффектов без ухудшения качества изображения щелкните правой кнопкой мыши текущий слой и выберите Преобразовать в смарт-объект .
Нажмите Ctrl J (Windows) или Command J (macOS) , чтобы дублировать слой, затем переименуйте дублированный слой в «Линии» , чтобы в дальнейшем избежать путаницы.
Затем отключите видимость исходного слоя, щелкнув значок глаза, чтобы можно было сосредоточиться на следующих шагах.
Достижение цветаРисунки из комиксов известны своим ярким и постерированным подходом к цветам.
Поскольку цвета на наших фотографиях полностью визуализируются в разных оттенках, мне пришлось бы уменьшить количество цветов в изображении, используя Края плаката в Photoshop, чтобы добиться эффекта рисунков из комиксов на ваших фотографиях.
Перейти к Фильтр > Галерея фильтров > Artistic Group > Края плаката .
Ползунок значения постеризации определяет количество цветов, отображаемых в слое.
Это означает, что чем выше значение, тем больше цветов отображается, а чем ниже значение, тем меньше цветов отображается.
Затем установите края контура. Каждый раз, когда Photoshop обнаруживает край, он добавляет черный цвет, и вы можете контролировать это, регулируя ползунок Edge Thickness и Edge Intensity .
Выделение линийНастоящее искусство комиксов характеризуется толстым штрихом, подчеркивающим персонажей и каждую деталь композиции.
К счастью, эффект «Порог» может помочь нам добиться этого в Photoshop, преобразовав все светлые пиксели в белые и превратив все более темные пиксели в черные; в результате получаются высококонтрастные черно-белые изображения
Чтобы продолжить, перейдите к Изображение > Регулировка > Порог
PRO TIP: любое значение ниже 128 станет черным, а любое значение выше 128 станет белым.
Выполните точную настройку значения «Порог», чтобы получить рисунок, необходимый для создания эффекта комиксов.
Если у вас есть резкий контраст между черными контурами на белом фоне, значит, вы добились желаемого эффекта!
Поигравшись с порогом, вы можете заметить неровные черные края, которые выглядят не так привлекательно.
Чтобы исправить эту незначительную проблему, перейдите к Filter > Stylize > Oil Paint и снимите флажок Lighting в окне Oil Paint.
Нажмите здесь, чтобы узнать, как превратить обычную фотографию в шедевр масляной живописи!
Этот фильтр придаст вашим линиям вид «нарисованный» за счет сглаживания и удлинения неровных краев.
Наконец, поэкспериментируйте с другими ползунками, такими как Stylization, Cleanliness, Scale, и Bristle Detail , чтобы получить более чистый, окрашенный эффект.
Создание цветного слояОтключите слой «Линии» , чтобы исходный слой был единственным видимым в вашем рабочем пространстве.
После этого выберите исходный слой и нажмите Ctrl J (Windows) или Command J (MacOS) , чтобы дублировать его.
Переименуйте дублированный слой в «Цвет». Перейти к Фильтр > Галерея фильтров > Края плаката .
С нашим набором штриховых рисунков я сосредоточусь на цвете, удалив края и сохранив цвет.
Для этого установите Edge Thickness = 0 и установите Edge Intensity = 0 .
Нажмите OK , чтобы закрыть окно.
Чтобы придать цветному слою вид раскрашенного вручную, перейдите к Filter > Stylize > Oil Paint .
После установки правильных настроек просто нажмите OK, чтобы закрыть окно.
Сочетание линейного искусства и цветаНа Layers Panel выберите слой Lineart, включите его видимость и установите Blending Mode на Multiply .
Режим наложения Multiply идеально подходит для раскрашивания линейного рисунка, потому что на белом холсте он сохраняет исходный цвет и сохраняет черный цвет — аналогично традиционному способу окрашивания цветными перьями по черному рисунку.
Продолжайте экспериментировать с усилением насыщенности и оттенков изображения, чтобы получить более насыщенные цвета.
Увеличивая резкость линий, вы можете имитировать суровый вид настоящих страниц комиксов!
Я надеюсь, что вы найдете этот урок как интересный и информативный способ научиться создавать рисунки из ваших фотографий в Photoshop!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
уроков по эффектам комиксов в Photoshop | PSD чувак
Эффект комиксов в Photoshop можно получить очень легко, если вы знаете правильные шаги, которым нужно следовать.Узнайте, как превратить фотографию в комикс, из лучших руководств, доступных в Интернете, собранных в одной коллекции. Я действительно надеюсь, что вам понравятся эти комиксы Photoshop , в противном случае вы можете проверить мой учебник, который я планирую выпустить в ближайшее время.
Комикс Photoshop Эффект создается путем смешивания различных фильтров Photoshop, а также регулировки уровней и / или яркости / контрастности фотографий. Вы можете поэкспериментировать и поиграть с различными техниками, изученными в следующих уроках, для получения действительно крутых и, прежде всего, реалистичных эффектов комиксов.
ТвитнутьВы увидите, что методы почти такие же, но применяются в разном порядке, с разными настройками, комбинациями и т. д.Не забудьте добавить кисти для комиксов например, речевые пузыри , чтобы он больше походил на мультфильм .
Скачайте бесплатно эти классные кисти для звуковых эффектов из комиксов для Photoshop и используйте их, чтобы превратить свои изображения в реалистичные комиксы.
Если вы хотите добавить некоторые комические элементы, такие как речевые пузыри или комические звуковые эффекты, вы можете скачать эти бесплатные комические изображения PNG.
Как создать черно-белый комикс в Photoshop
Как сделать иллюстрацию автомобиля в Photoshop
Как векторизовать изображение в фотошопе
Поп-арт, комиксы, Photoshop Урок
Еще один интересный фотоэффект — фотоэффект постеризации, который вы можете создать в Photoshop с помощью этого бесплатного экшена.
Эффект комиксов в фотошопе
Комиксы Photoshop Effect
Эффект ретро комиксов
Эффект комиксов в фотошопе
Урок полутонового изображения Photoshop
Как превратить фотографию в искусство комиксов в Adobe Photoshop
Стиль комиксов
Создание эффекта комиксов в Photoshop
Эффект комиксов в Photoshop (больше не доступен)
Добавление полутоновых границ к комиксам в Photoshop
Эффект графической новеллы
Комиксы в фотошопе
Придайте своим фотографиям эффект ретро-комиксов
Простое руководство по созданию эффекта комиксов
Эффект эскиза в Photoshop
Учебник по Photoshop Эффект комиксов (больше не доступен)
Превратите мою фотографию в мультфильм за секунды!
Если вы хотите более легко создавать эффекты комиксов, попробуйте эти экшены Photoshop в один клик.Если у вас нет Photoshop и вы хотите превратить свою фотографию в мультфильм, свяжитесь с нами, и мы сделаем это за вас по цене 12 долларов за фотографию.
Cartoonizer — Экшен Photoshop из фото в мультфильм
Генератор фотошопа комиксов позволяет создавать комиксы всего за несколько простых шагов. Всего за 7 $ вы получаете экшен Photoshop, который превращает фотографию в комикс, плюс 20 векторных речевых пузырей и 7 векторных звуковых эффектов комиксов.
Книга комиксов — Photoshop Generator
Преобразование изображения в векторный Экшен Photoshop , который можно использовать для создания векторных изображений из ваших изображений.Затем вы можете распечатать результат с разрешением 300 dpi.
Преобразование изображения в векторный экшен Photoshop
Загрузите этот бесплатный пакет полутоновых текстур
Для создания эффектов комиксов вы можете либо создать свою собственную полутоновую текстуру / текстуру точек, либо вы можете загрузить одну из этих готовых полутоновых текстур из PhotoshopSupply.
Бесплатный пакет полутоновых текстур
Вы также можете воспользоваться этим экшеном Line Art Photoshop , если вы хотите превратить свои фотографии в линейный рисунок, набросок тушью, черно-белую иллюстрацию и т. Д.
Мне действительно любопытно, какой эффект комиксов Photoshop вам больше всего нравится! Если вы найдете еще один крутой мультяшный эффект, поделитесь им с нами.
Предыдущий пост20 ужасающих уроков по Photoshop по текстовым эффектам на Хэллоуин
Следующее сообщениеРождественские узоры для бесплатных и премиум файлов Photoshop PAT
Превратить фотографию в комикс Эффект в Photoshop Учебное пособие Мультфильм в Photoshop
Как превратить фотографию человека в комикс в Photoshop
Действительно забавный эффект — это когда мы превращаем фотографию в иллюстрацию книги комиксов.Есть много разных способов сделать это, и у меня есть другие альтернативные руководства здесь, в CAFE. Я посмотрела фильм «Человек-паук в стихах-пауках», и мне понравился эффект. Вот действительно простые шаги, с помощью которых можно получить аналогичный результат. Посмотрите видео с подробными инструкциями и воспользуйтесь письменными инструкциями для быстрого ознакомления. Сделайте закладку и поделитесь этим уроком!
Используемое изображение взято из Adobe Stock, вы можете скачать его здесь.
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Как превратить фотографию в иллюстрацию книги комиксов, простые письменные шаги.
Шаг 1
Начните с фотографии с чистым фоном, используйте этот урок, чтобы очистить фон, если это необходимо, и заменить его сплошным цветом.
Шаг 2
Дублируйте слой, нажав Cmd / Ctrl + J
Шаг 3
Выберите Фильтр> Другое> High Pass
Отрегулируйте, пока не увидите контур. 8.7 в данном случае.
Нажмите Ok
Step 4
Дублируйте слой (Ctrl / Cmd + J)
Step 5
Инвертируйте верхний слой (Ctrl / Cmd + I)
Step 6
9000 Изменить to Divide Режим наложения.Вы должны увидеть что-то похожее на карандашный набросок. (Электронная книга Free Blending Mode здесь — более 1 000 000 загрузок!)Step 7
Объедините 2 верхних слоя. Вот как…
Удерживая Shift, щелкните второй слой, чтобы выбрать 2 верхних слоя.
Нажмите Cmd / Ctrl + E, чтобы объединить 2 верхних слоя.
Шаг 8. Выдавливание деталей.
Нажмите Cmd / Ctrl + L для уровней. (Или создайте корректирующий слой «Уровни»)
Сдвиньте черный ползунок влево, пока он не достигнет белой области гистограммы (117)
Переместите серый ползунок среднего тона вправо, пока изображение не будет выглядеть, как показано ниже.(.63)
Щелкните ok
Step 9
Дублируйте фон (Ctrl / Cmd + J) Перетащите новый дублированный слой в верхнюю часть панели слоев
Step 10
Выберите Filter> Blur > Размытие поверхности
Я выбрал: Радиус 15 / Порог 39 (Ваши настройки могут отличаться, если вы используете изображения с разным разрешением)
Нам нужно, чтобы цвет и текстура поверхности были гладкими и при этом сохранялись детали контуров.
Шаг 11
Теперь у нас есть варианты, в зависимости от желаемого результата.
Я предпочитаю выбрать режим Hard Light, изменив его положение Normal на панели Layers
Вот как это выглядит в режиме Linear Light
Необязательный шаг: Варианты стиля
Если хотите, вы можете настроить непрозрачность для варианта
Также рассмотрите возможность добавления корректирующего слоя «Яркость» для усиления цветов.
И готово! Надеюсь, вам понравился этот недельный урок в CAFE!
Будьте в отличной компании и присоединяйтесь к команде CAFE для еженедельных обучающих семинаров, присоединяйтесь к другим 100 000 счастливых людей в нашем списке рассылки.(нет, список никогда не продается).
Напишите комментарий и увидимся на следующей неделе!
Колин
PS, помни, твори, не кради
Общайся с Колином и PhotoshopCAFE
► INSTAGRAM:
► YOUTUBE
► FACEBOOK:
► TWITTER:
Придайте своим фотографиям эффект ретро-комиксов — Дорожная карта Photoshop
Как насчет забавного эффекта для ваших невероятно скучных фотоальбомов? Создать эффект старого комикса для ваших фотографий очень просто, а результаты визуально привлекательны.Еще больше удовольствия достигается при добавлении подписей к фотографиям с использованием шрифтов и элементов дизайна комиксов. Из этого туториала Вы узнаете, как придать фотографиям вид комиксов с помощью пары фильтров и некоторых дополнительных украшений.
У вас еще нет Photoshop? Загрузите бесплатную пробную версию, чтобы следовать этому руководству!
Полный курс Photoshop Essentials в онлайн-академии Udemy.
Исходное изображение Рубен Колорадо
Эффект старой полутоновой печати
Скопируйте фотографию ниже и вставьте ее в новый файл Photoshop.
Теперь мы собираемся увеличить общую контрастность изображения, немного сжав его. Перейдите к ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> УРОВНИ… С этим изображением мы собираемся установить ВХОДНЫЕ УРОВНИ на 60 / 1.00 / 220 . Но это только для этого примера. Выберите оптимальные настройки для каждой фотографии.
На этом этапе мы собираемся придать фотографии иллюстрированный вид с некоторой зернистостью, чтобы создать иллюзию старой и некачественной бумаги.Это нереалистичный эффект, это просто некоторое искажение изображения, которое помогает нам добиться окончательного результата. Перейдите на ФИЛЬТРЫ> ХУДОЖЕСТВЕННЫЙ> ЗЕРНО ПЛЕНКИ . В этом случае мы собираемся использовать: ЗЕРНО: 4, ОСВЕЩЕННАЯ ОБЛАСТЬ: 0, ИНТЕНСИВНОСТЬ: 10. Попробуйте разные настройки для разных фотографий.
Дублируйте слой и назовите новый слой HALFTONE
На этом этапе мы собираемся применить к изображению полутоновый узор, чтобы получить окончательный эффект печати старых комиксов.Перейдите к ФИЛЬТР> ПИКСЕЛАТ> ЦВЕТНОЙ ПОЛУФОН. Задайте МАКСИМАЛЬНЫЙ РАДИУС: 4 , а для остальных оставьте значения по умолчанию. Нажмите OK, затем перейдите к ПАЛИТРЕ СЛОЕВ и установите РЕЖИМ СМЕШИВАНИЯ на ТЕМНЫЙ.
Добавление элементов комиксов к картинке
Эффект пока выглядит неплохо. Это не реалистичный эффект старых комиксов, он просто напоминает тот вид. Чтобы сделать это более реальным, теперь самое интересное. Мы собираемся добавить несколько уникальных элементов, которые очень популярны в комиксах и полосках. Выберите слой HALFTONE и установите СТИЛЬ СЛОЯ ШИРИНЫ : 20px , ПОЛОЖЕНИЕ : внутри и ЦВЕТ: # F5ECE1 .
Добавьте новый слой и нарисуйте небольшой прямоугольник в верхнем левом углу кадра изображения. Придайте ему ИНДИКАТОР из 3 пикселя и покрасьте его в оранжевый цвет. Лучше смотрится градиент от оранжевого к желтому. Нарисуйте еще один прямоугольник, на этот раз немного большего размера, в нижнем левом углу рамки. Дайте ему ИНДИКАТОР из 3 пикселя и покрасьте его в белый цвет. Окончательный результат должен быть таким, как показано ниже:
Давайте добавим границу к изображению: Добавьте новый пустой слой над слоем, содержащим прямоугольники, которые мы создали на предыдущем шаге.Выберите ИНСТРУМЕНТ ВЫБОРА ПРЯМОУГОЛЬНИКА из ПАЛИТРЫ ИНСТРУМЕНТОВ . Нарисуйте выделение от верхнего левого угла (справа внутри рамки) до нижней правой границы изображения.
Перейдите к РЕДАКТИРОВАТЬ> ИНДИКАТОР, установите ШИРИНУ : 4 пикселя, ЦВЕТ: ЧЕРНЫЙ, ЦЕНТР РАСПОЛОЖЕНИЯ и нажмите ОК. DESELECT текущий выбор и перейдите к FILTER> BLUR> BLUR MORE. Затем примените небольшое искажение, используя FILTER> DISTORT> RIPPLE… (количество 20%, размер средний). Теперь давайте немного увеличим резкость обводки с помощью FILTER> SHARPEN MORE , и у вас получится смоделированная нарисованная от руки граница.
Добавление подписей с использованием шрифта комиксов
Для добавления подписей к фотографии вы можете использовать любой шрифт, который вам нравится, но только используя шрифты, специально разработанные для комиксов, вы сможете добиться желаемого вида. Скачайте бесплатный шрифт Digital Strip и установите его. В конце этой статьи вы найдете множество бесплатных и коммерческих шрифтов и ресурсов для комиксов.Используя только что загруженный шрифт Digital Strip , введите дату в верхнем оранжевом прямоугольнике. Поиграйте с первой буквой текста, добавив обводку, тень и яркий контрастный цвет. Затем напишите подпись к фотографии в нижнем белом прямоугольнике. Также неплохо выглядит выделение некоторых слов жирным шрифтом. И это все. Ваше изображение должно выглядеть примерно так:
Добавление других элементов комиксов к вашим фотографиям
Если вы хотите узнать больше о дизайне комиксов, вы можете найти вдохновение на таких сайтах, как Comic Book Fonts или Balloon Tales.Balloon Tales опубликовал фантастический учебник по написанию надписей в комиксах, который вам следует прочитать, если вы хотите создать потрясающие звуковые эффекты. Ресурсов по комиксам много, но эти два очень красочные и загружены советами по дизайну и примерами. В качестве примера я создал два изображения, используя другие элементы дизайна, такие как воздушные шары и звуковые эффекты:
Ретро-комиксы, надстройки для Photoshop
Как создать иллюстрированный мультяшный эффект из фотографии в Adobe Photoshop
Чтобы нарисовать реалистичных персонажей и портреты, требуются определенные навыки, но вы можете воспользоваться ярлыком, обработав фотографию с помощью различных фильтров в Photoshop, чтобы придать ей иллюстрированный эффект, похожий на мультяшный.В сегодняшнем уроке я покажу вам коктейль настроек, которые автоматически имитируют контуры, цвета и оттенки цифрового изображения, без необходимости обводить, раскрашивать или рисовать вручную.
Этот эффект можно применить к любому изображению, чтобы преобразовать реальную фотографию в иллюстрированный мультфильм. Все используемые фильтры Photoshop играют важную роль в сглаживании деталей, выделении краев и создании красочных эффектов затенения для достижения смелого художественного стиля.
Я буду использовать эту фотографию «Красивая женщина» Дэниела Даша на Shutterstock в качестве примера для этого урока, но эффект будет работать с любым изображением. Прежде чем вносить какие-либо изменения, преобразуйте изображение в смарт-объект, чтобы все изменения применялись неразрушающим образом.
Чтобы последующие фильтры определяли края объекта, сначала необходимо осветлить. Перейдите в Image> Adjustments> Shadows / Highlights и увеличьте значение теней примерно до 35%, чтобы осветлить самые темные области.
Фильтр Oil Paint — отличный инструмент для сглаживания деталей. Примените его в меню «Фильтр»> «Стилизация»> «Масляная краска», затем установите для параметров значение «Стилизация 2,0», «Максимальная чистота» — 10, «Масштаб 0» и «Детализация щетины», затем — без эффектов освещения.
Перейдите в меню «Фильтр», затем выберите «Галерея фильтров». Найдите эффект «Края плаката» в категории «Художественный» и установите значения 0 «Толщина кромки», 1 «Интенсивность кромки» и 6 «Постеризация». Этот фильтр добавляет темные контуры, похожие на линии эскиза.
К сожалению, фильтр «Края плаката» также выявляет некоторую неприятную текстуру в детализированных областях фотографии, поэтому мы добавим пару фильтров, чтобы исправить их.
Выберите «Фильтр»> «Шум»> «Уменьшить шум». Установите Strength на максимум 10, а все остальные настройки равны нулю.
Побочный эффект шумоподавления — слишком сильное размытие всей картинки. Перейдите в Filter> Sharpen> Unsharp Mask, чтобы вернуть детали.Используйте настройки 70% и радиус 4 пикселя.
Быстрое добавление Filter> Blur> Smart Blur со значениями 4px Radius, 25 Threshold при низком качестве помогает немного сгладить результат.
В качестве последнего штриха, чтобы придать эффекту оттенок ячеек, как в иллюстрациях комиксов, снова откройте меню «Галерея фильтров». Выберите «Вырез», затем установите «Простота краев» на 4 и «Верность краев» на 2. Прокрутите параметр «Количество уровней», чтобы найти хороший массив форм, сформированных из теней изображения.Примерно 4-5 уровней часто дают наилучшие результаты.
Дважды щелкните маленький значок рядом с последним смарт-фильтром «Галерея фильтров» на панели «Слои», чтобы изменить его параметры наложения. Установите режим «Мягкий свет», чтобы цвета взаимодействовали друг с другом.
Уменьшите значение Непрозрачности до 50-70%, чтобы уменьшить яркость цветов.
Конечный результат — эффект мультяшной иллюстрации с жирными контурами, яркими цветами и определенным оттенком, созданный с помощью набора фильтров Photoshop.Теперь этот эффект был применен к смарт-объекту, исходная фотография может быть обновлена, чтобы тот же эффект мгновенно применялся к любому изображению.
Получить доступ к этой загрузке
Как создать книгу комиксов в Photoshop
Изучите , как создать книгу комиксов в Photoshop , используя фильтры и кисти для комиксов.
1. Добавьте фоновое изображение.
Создайте новый файл PSD с именем Comics Book . Добавьте это фоновое изображение.
2.Добавьте изображение девушки
На новом слое добавьте изображение девушки.
3. Удаление фона в Photoshop
Используйте инструмент Quick Selection Tool , чтобы выделить девушку. Нажмите Shift-Control-I , чтобы инвертировать выделение. Нажмите удалить, чтобы удалить фон.
4. Отмените выбор в Photoshop
Нажмите Control-D , чтобы снять выделение.
5. Дублируйте слой в Photoshop
Нажмите Control-J , чтобы продублировать слой Девушка .
6. Как использовать фильтр фотокопии в Photoshop
Установите цвет переднего плана на # 000000 и цвет фона на #ffffff. Перейдите в Filter> Sketch> Photocopy и сделайте эти настройки.
Установите режим наложения для слоя копии Девушка на Умножение .
7. Добавьте обводку в Photoshop
Добавьте стиль слоя Обводка к слою Девушка .Используйте цвет # 000000 для контура.
8. Используйте Применить изображение в Photoshop.
Перейдите на слой Девушка, копия .
Давайте воспользуемся опцией Apply Image , чтобы сделать копии всех объединенных видимых слоев. Нажмите Shift-Control-Alt-E . Это ярлык для Apply Image.
Назовите новый созданный слой Color Effect . Скройте пока этот слой.
9. Создайте черно-белое изображение в Photoshop.
Перейдите на слой Девушка, копия .Чтобы превратить изображение в черно-белую книгу комиксов, мы используем корректирующий слой Gradient Map .
Цвета градиента: # 000000 (расположение 0% ) и #ffffff (расположение 39% ). Возможно, вам придется изменить расположение черного и белого цветов, если вы используете другие изображения.
10. Добавьте коррекцию уровней в Photoshop.
Перейдите на слой Background . Добавьте настройку Levels , чтобы изменить контраст фонового изображения, сделав его более заметным.
11. Используйте фильтр полутонов в Photoshop
Перейдите на слой Gradient Map . Нажмите Shift-Control-N , чтобы создать новый слой с названием Halftone .
Нажмите X , чтобы инвертировать цвет переднего плана и цвет фона . Нажмите Shift-F5 , чтобы залить слой белым цветом.
Перейдите в Filter> Sketch> Halftone Pattern и выберите Pattern Type Circle .
Установите режим наложения слоя Halftone на Color Burn , непрозрачность 50% — 65%.
Если вы хотите получить цветное изображение из комиксов, вы должны сделать видимым слой Color Effect . Также измените режим наложения на Color .
Чтобы создать более реалистичное искусство книги комиксов, я буду использовать эти элементы книги комиксов; пакет включает PSD с цветными звуками комиксов, а также кистей Photoshop для комиксов .
Откройте файл PSD и, удерживая нажатой клавишу Shift , щелкните слой Звуки комиксов и Изменить цвет корректирующего слоя , чтобы выбрать их оба.
Щелкните правой кнопкой мыши и выберите Дублировать слои . В документе Destination выберите PSD-файл Comics Book.
Убедитесь, что два слоя расположены над слоем Color Effects .
Чтобы сохранить только один комический звук, вы можете либо удалить другие, используя инструмент Eraser Tool , либо использовать маску Mask .
Чтобы изменить цветовые тона комического звука, дважды щелкните корректирующий слой Change Color и просто измените цвета. Я заменю синий на черный.
Вы также можете проверить мой бесплатный набор мультипликационных звуковых эффектов , которые вы можете использовать для создания эффектов комиксов и мультипликационных эффектов .
Чтобы создать комический эффект или мультяшный эффект в Photoshop , ознакомьтесь с моими премиальными экшенами:
Поздравляем, вы сделали это!
Так вот оно! Теперь вы знаете , как превратить фотографию в искусство комиксов с помощью Photoshop .
Превратите любую фотографию в иллюстрацию книги комиксов (видеоурок)
Другие ресурсы, которые могут вам понравиться:
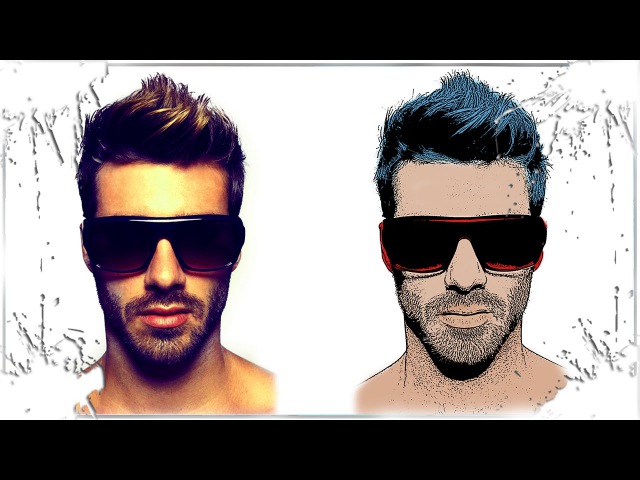
Как превратить изображение в мультфильм с помощью Photoshop CC
Забавный фотоэффект — сделать фотографию похожей на мультфильм. В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма.
Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон.
Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона.
Шаг 2: Продублируйте слой дважды.
Чтобы дублировать слой, щелкните его правой кнопкой мыши и выберите «Дублировать слой …». После двойного дублирования слоя скройте верхний слой и выберите второй слой.
Шаг 3. Добавьте фильтр Cutout ко второму слою.
Чтобы добавить фильтр-вырез, сначала выберите Фильтр> Галерея фильтров … Затем выберите «Вырез».Установите количество уровней на 7, простоту краев на 2 и точность краев на 2. Вы можете поэкспериментировать с другими числами, если хотите. Щелкните «ОК».
Шаг 4. Добавьте фильтр «Края плаката» на верхний слой.
Отобразите и выберите верхний слой. Как и в предыдущем шаге, выберите Фильтр> Галерея фильтров … На этот раз выберите «Края плаката». Установите Edge Thickness на 10, Edge Intensity на 10 и Posterization на 2. Нажмите «OK».
Шаг 5: Настройте порог на верхнем слое.
Выберите Изображение> Коррекция> Порог… Установите пороговый уровень на 50. В зависимости от вашего изображения другие значения могут выглядеть лучше. Выберите «ОК».
Шаг 6: Добавьте фильтр масляной краски на верхний слой.
Выберите «Фильтр»> «Стилизация»> «Масляная краска» … Установите «Стилизация» на 5.0, чистоту на 7.0, масштаб на 8.0 и детализацию щетины на 1.0. Выберите «ОК».
Шаг 7. Снова настройте порог на верхнем слое.
Выберите Image> Adjustments> Threshold … На этот раз установите для параметра Threshold Level значение 150.В зависимости от вашего изображения другие значения могут выглядеть лучше. Выберите «ОК».
Шаг 8: Измените режим наложения верхнего слоя на «Затемнение цвета».
В раскрывающемся меню режима наложения выберите «Затемнение цвета».
Готово! Ваша фотография теперь выглядит как мультфильм.
.