Как в фотошопе повернуть надпись
Главная » Разное » Как в фотошопе повернуть надпись
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
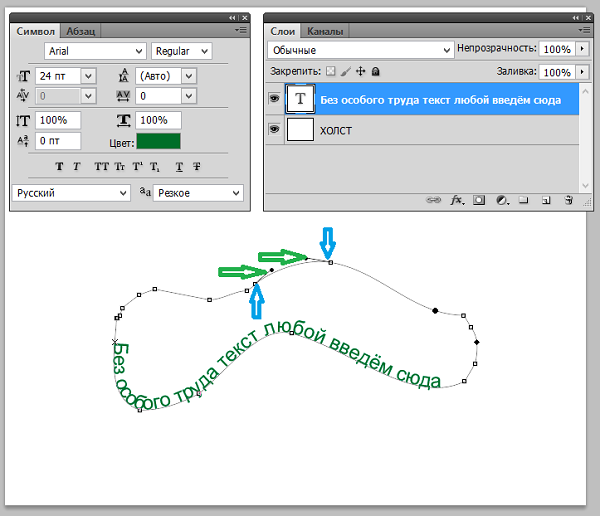
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
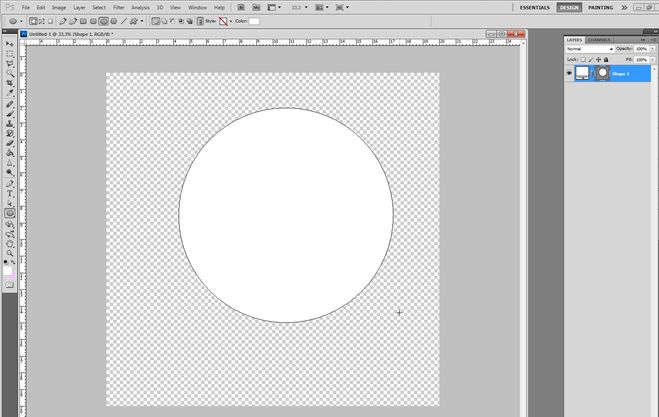
- Создайте документ Photoshop.
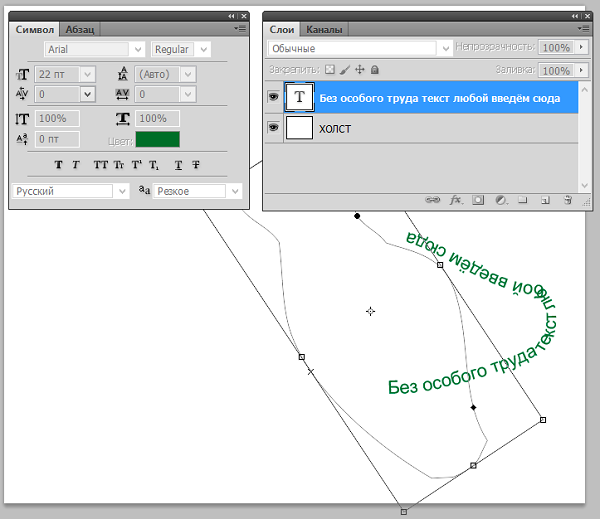
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст. На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст.
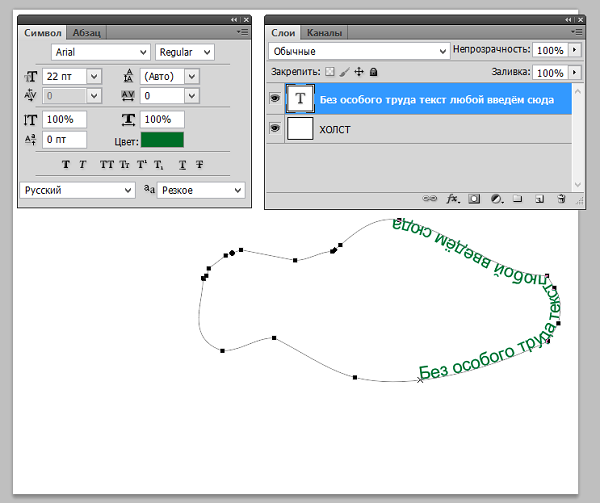
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст.
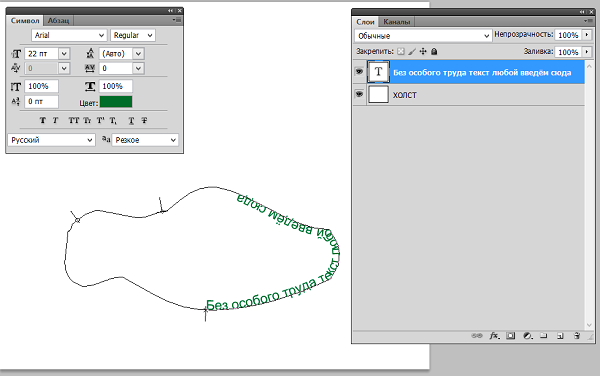
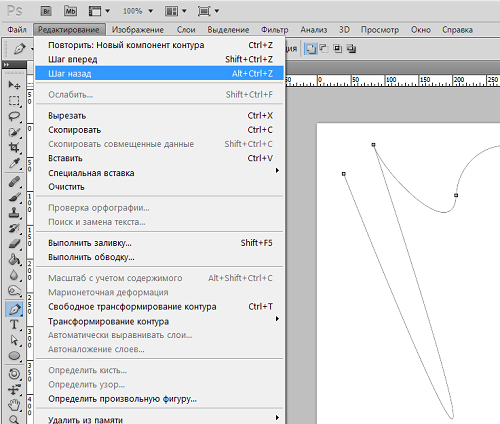
 Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
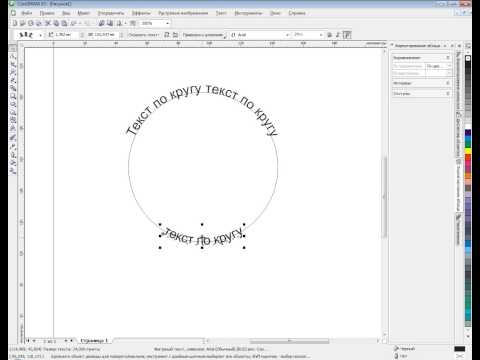
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
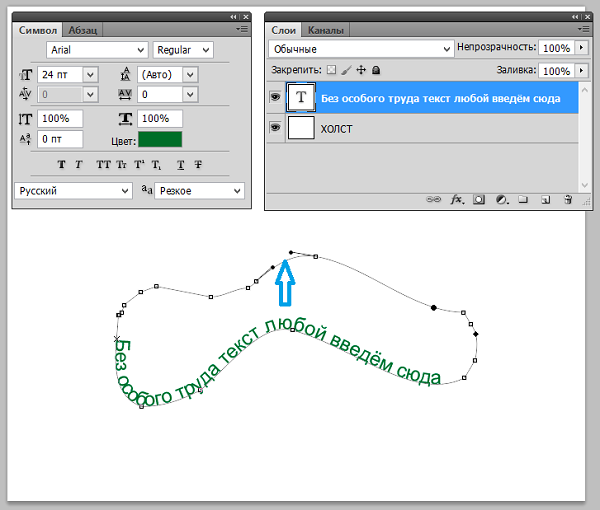
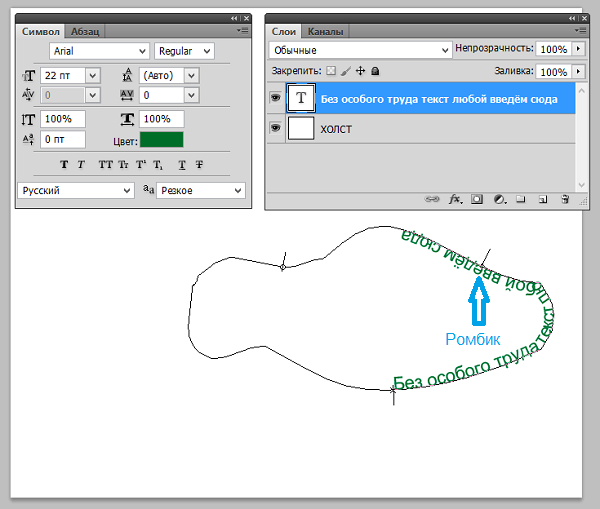
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
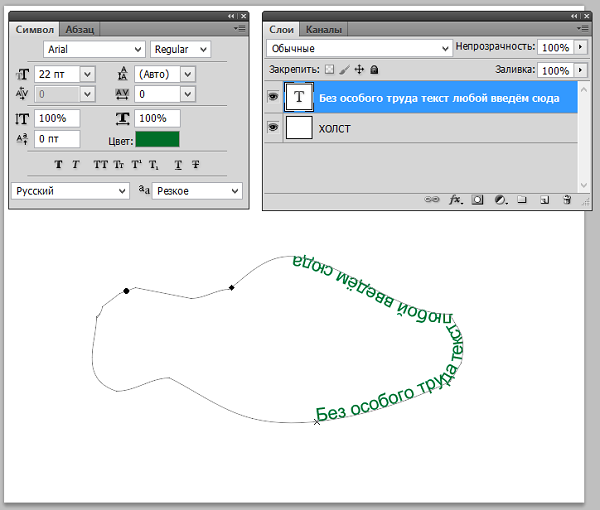
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение.
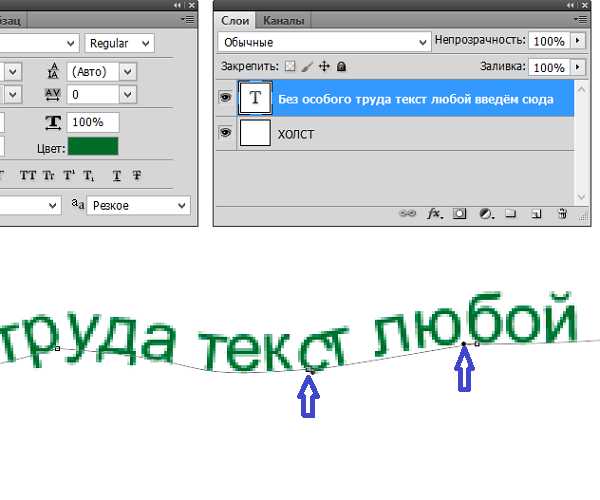
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла.
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
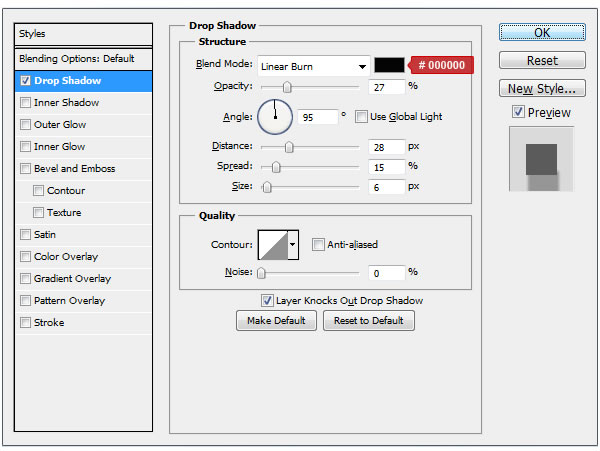
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска.
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
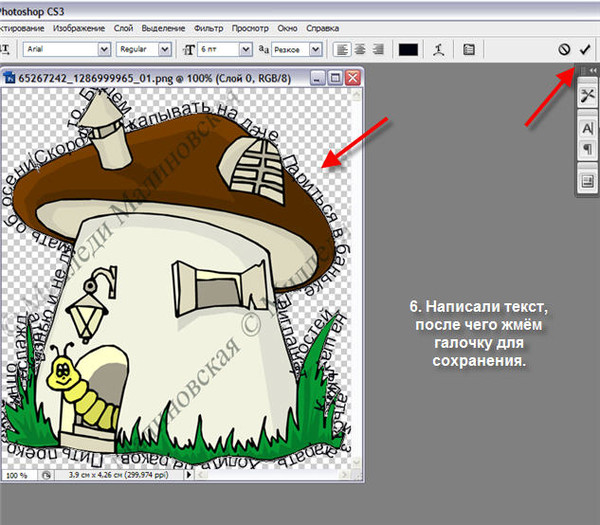
- Когда всё готово, на панели параметров нажмите галочку.
Полезные ссылки:
Как в фотошопе повернуть надпись?
Фотошоп это мощная программа, служащая для обработки фотоизображений и созданий разнообразных эффектов. Но помимо этого в ней можно делать на фотографиях разнообразные надписи.
Способ 1
Инструкции
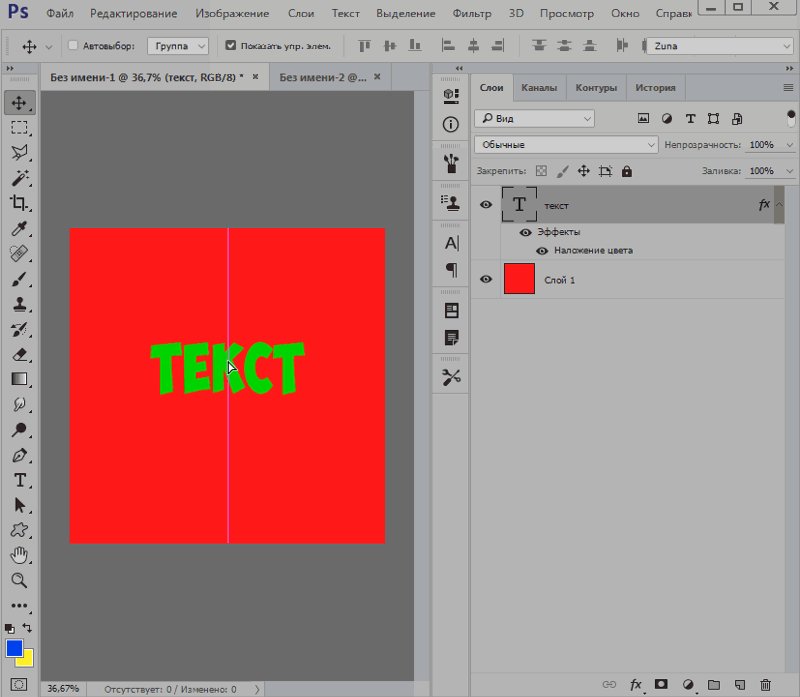
1. Как в фотошопе повернуть надпись – сначала необходимо написать надпись в фотошопе, для этого нужно выбрать инструмент текст.
2. Эта пиктограмма на левой панели обозначенная как буква Т. Когда текст написан, необходимо его выделить.
3. Чтобы текст получился наклонный, необходимо в верхней панели программы выбрать в поле обозначенное как аа, пункт sharp. А в поле вверху которое идет после размеров шрифта выбрать пункт bold italic. После этого текст получиться написанный под наклоном – курсивом.
После этого текст получиться написанный под наклоном – курсивом.
Способ 2
Инструкции
1. Как повернуть надпись в фотошопе – для того чтобы сделать наклонный шрифт в программе фотошоп, необходимо его сначала написать на фотографии какой либо текст, выделить его.
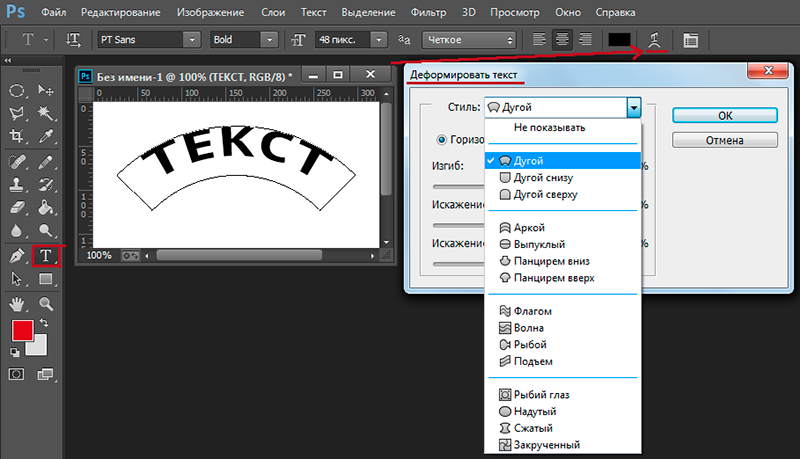
2. Далее в поле обозначенной буквами аа, выбрать пункт sharp, далее в верхней части находиться пиктограмма в виде дуги и маленькой буквы т.
3. При нажатии на нее появляется окошко, в котором можно выбрать в белом поле, обозначенным style, тип наклона текста, в этом окне можно выбрать разнообразный наклон текста.
Способ 3
Инструкции
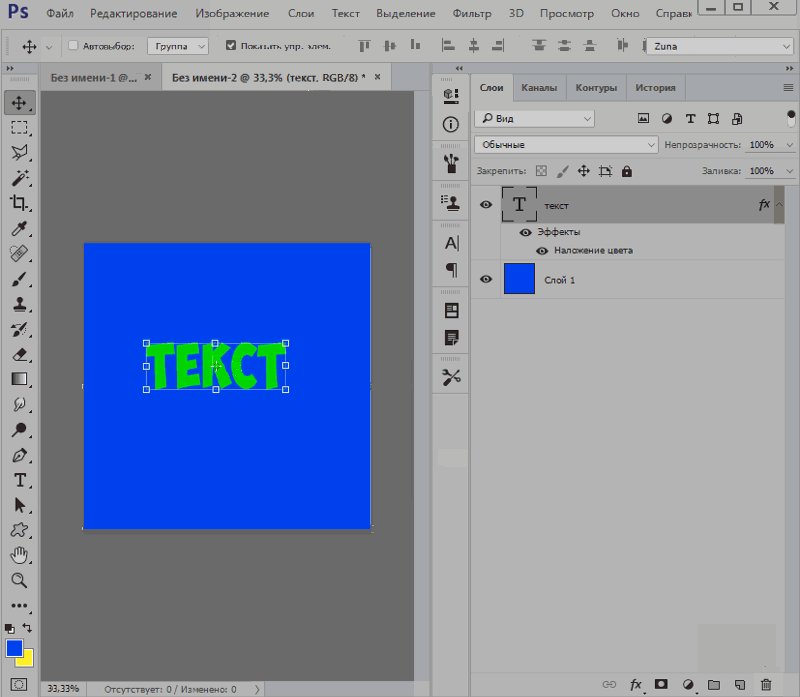
1. Как повернуть надпись в фотошопе – текст пишется в фотошопе, далее выбрать в левой части программы выбрать пиктограмму в виде квадрата нарисованного пунктирной линией, далее кликнуть на тексте правой кнопкой мыши free transform, после чего тест выделятся в рамочку.
2. И если снова кликнуть на тексте правой кнопкой мыши и выбрать пункт skew. Дальше нажав левой кнопкой мыши, на рамочке, на маленьком квадрате расположенным в центре рамки, можно менять наклон теста, в любом направлении.
3. А если снова кликнуть правой кнопкой мыши, и в раскрывшемся меню выбрать раздел rotate, то текст можно вращать в любых направлениях. И размешать его под любым углом и даже вертикально. Если нужно разместить текст, на каком, либо месте фото, его можно переместить, используя инструмент выделения, который обозначен как четыре стрелочки, пиктограмма это расположена в левой части панели управления.
Как в фотошопе повернуть надпись?
Фотошоп это мощная программа, служащая для обработки фотоизображений и созданий разнообразных эффектов. Но помимо этого в ней можно делать на фотографиях разнообразные надписи.
Способ 1
Инструкции
1. Как в фотошопе повернуть надпись – сначала необходимо написать надпись в фотошопе, для этого нужно выбрать инструмент текст.
2. Эта пиктограмма на левой панели обозначенная как буква Т. Когда текст написан, необходимо его выделить.
3. Чтобы текст получился наклонный, необходимо в верхней панели программы выбрать в поле обозначенное как аа, пункт sharp. А в поле вверху которое идет после размеров шрифта выбрать пункт bold italic. После этого текст получиться написанный под наклоном – курсивом.
А в поле вверху которое идет после размеров шрифта выбрать пункт bold italic. После этого текст получиться написанный под наклоном – курсивом.
Способ 2
Инструкции
1. Как повернуть надпись в фотошопе – для того чтобы сделать наклонный шрифт в программе фотошоп, необходимо его сначала написать на фотографии какой либо текст, выделить его.
2. Далее в поле обозначенной буквами аа, выбрать пункт sharp, далее в верхней части находиться пиктограмма в виде дуги и маленькой буквы т.
3. При нажатии на нее появляется окошко, в котором можно выбрать в белом поле, обозначенным style, тип наклона текста, в этом окне можно выбрать разнообразный наклон текста.
Способ 3
Инструкции
1. Как повернуть надпись в фотошопе – текст пишется в фотошопе, далее выбрать в левой части программы выбрать пиктограмму в виде квадрата нарисованного пунктирной линией, далее кликнуть на тексте правой кнопкой мыши free transform, после чего тест выделятся в рамочку.
2. И если снова кликнуть на тексте правой кнопкой мыши и выбрать пункт skew. Дальше нажав левой кнопкой мыши, на рамочке, на маленьком квадрате расположенным в центре рамки, можно менять наклон теста, в любом направлении.
Дальше нажав левой кнопкой мыши, на рамочке, на маленьком квадрате расположенным в центре рамки, можно менять наклон теста, в любом направлении.
3. А если снова кликнуть правой кнопкой мыши, и в раскрывшемся меню выбрать раздел rotate, то текст можно вращать в любых направлениях. И размешать его под любым углом и даже вертикально. Если нужно разместить текст, на каком, либо месте фото, его можно переместить, используя инструмент выделения, который обозначен как четыре стрелочки, пиктограмма это расположена в левой части панели управления.
Создаем оригинальный рукописный текст в Фотошоп / Creativo.
 one Создаем оригинальный рукописный текст в Фотошоп / Creativo.one
one Создаем оригинальный рукописный текст в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомСоздаем оригинальный рукописный текст в Фотошоп
Создаем оригинальный рукописный текст в Фотошоп
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 22
- #Шаг 23
- # Комментарии
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:
Материалы для урока:
Архив
Шаг 1
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр Размытие по Гауссу (Gaussian Blur) с небольшим радиусом, чтобы ещё немного смягчить картинку.
Шаг 2
 Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:
Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:
Шаг 3
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой Цветовой баланс
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).
Шаг 4
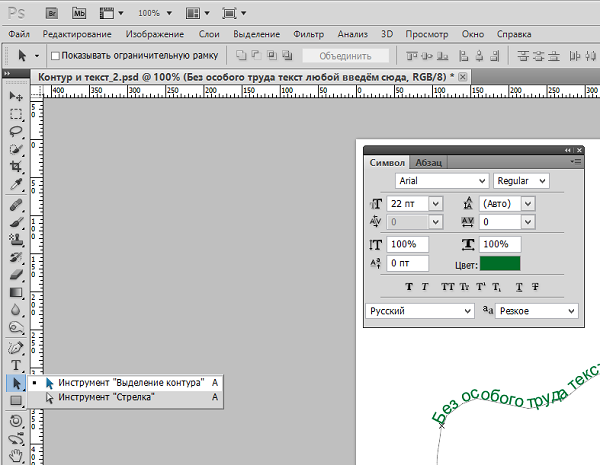
Пишем текст. Для этого воспользуйтесь инструментом Перо (Pen Tool) в режиме Контур (Path) и нарисуйте контур будущего текста.
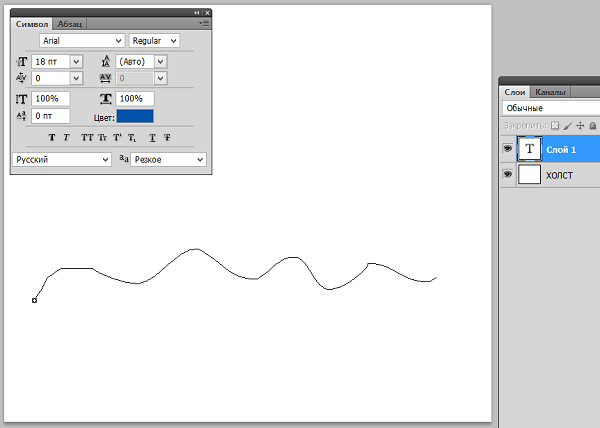
Шаг 5
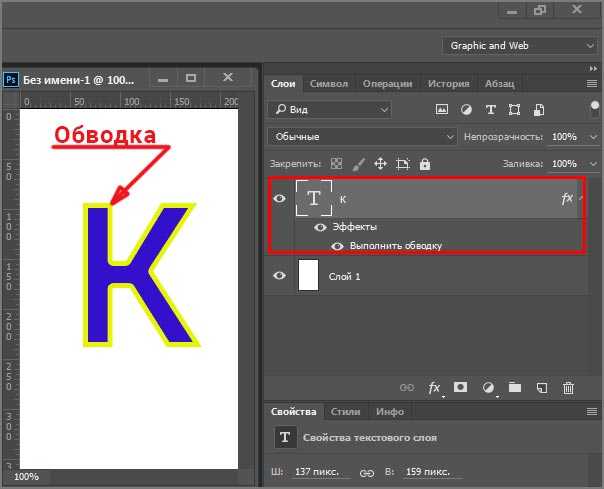
Создайте новый слой и переименуйте его в «Текстовый слой» («Text Layer»). Настройте инструмент Кисть (Brush Tool), жёсткая круглая кисть, размер кисти 7 пикс., цвет кисти #372029. Активируйте инструмент Стрелка (Path Selection Tool) правый клик мышкой по контуру текста, в выпадающем меню выберите пункт Выполнить обводку контура (Stroke Path).
Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:
Шаг 7
Шаг 8
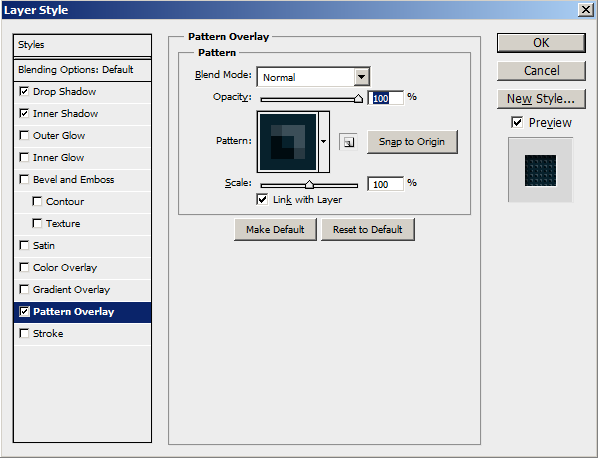
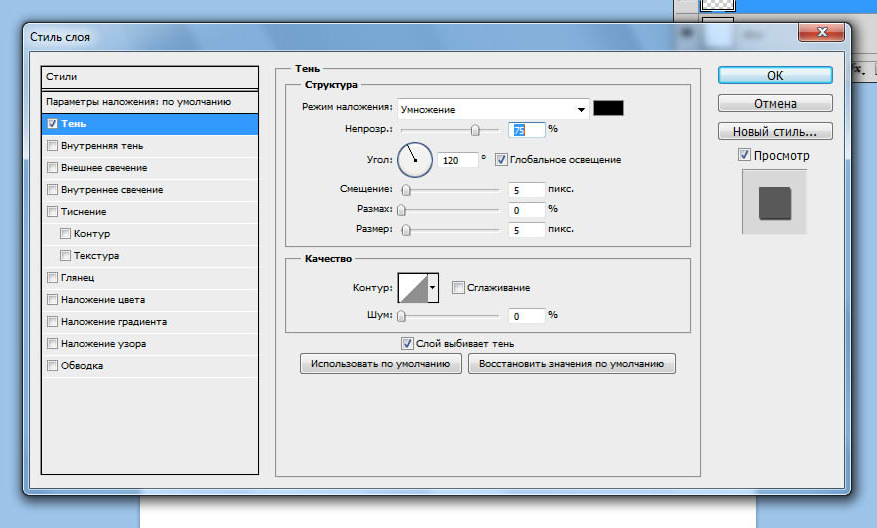
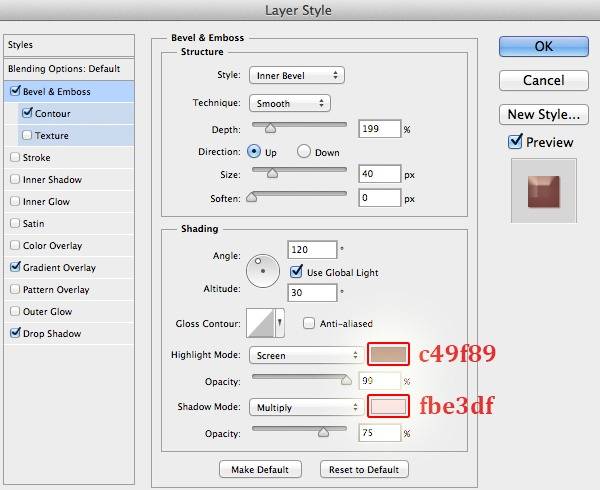
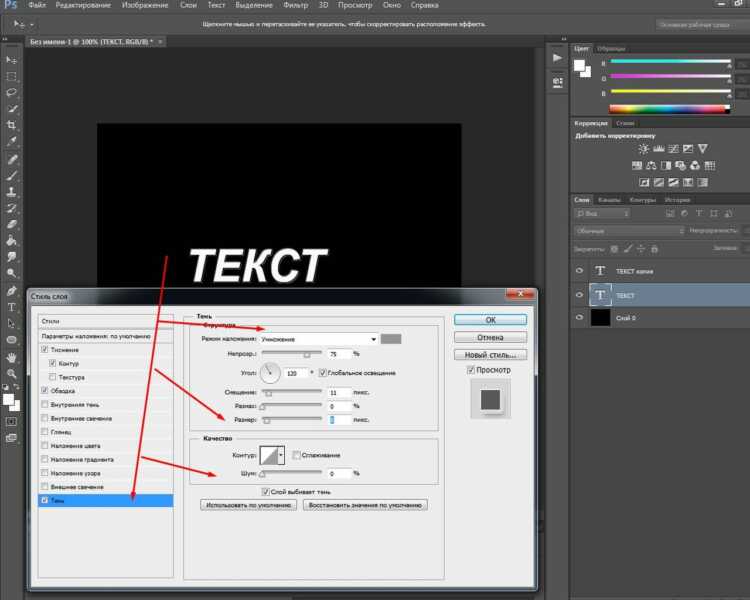
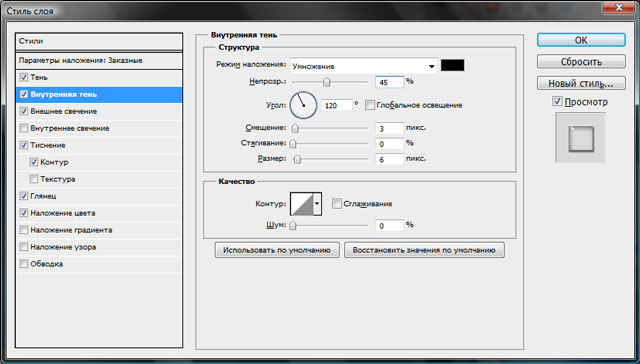
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.
Шаг 9
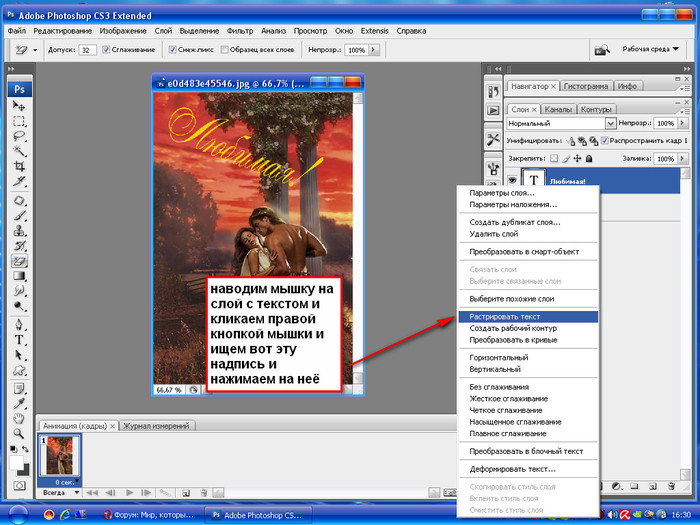
Правый клик по слою «Текстовый слой
Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в
Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).
Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).
Шаг 12
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) — Умная резкость (Smart Sharpen). Настройки фильтра смотрите на картинке ниже.
Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):
Шаг 14
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.
Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.
Шаг 15
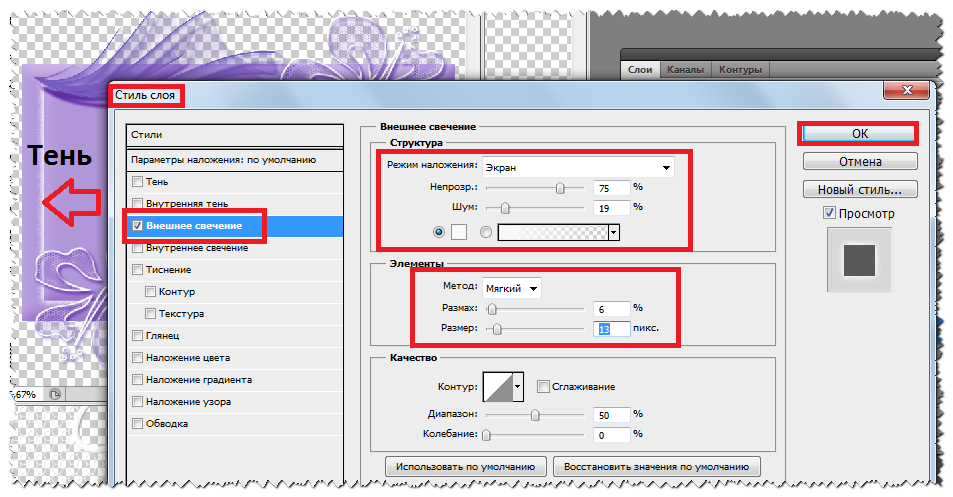
Скопируйте бантик несколько раз и расположите эти копии по холсту на свой вкус. Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.
Шаг 16
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.
Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.
Шаг 17
Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка (Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные пиксели (Contiguous). Настройки инструмента смотрите на картинке ниже.
Шаг 18
Настройте инструмент Волшебная палочка (Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.
Шаг 19
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.
Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:
Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники — Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.
Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность (Opacity) слоя с текстурой 80 %. Также можно добавить crumbled paper texture в режиме Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 60 %. Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Шаг 23
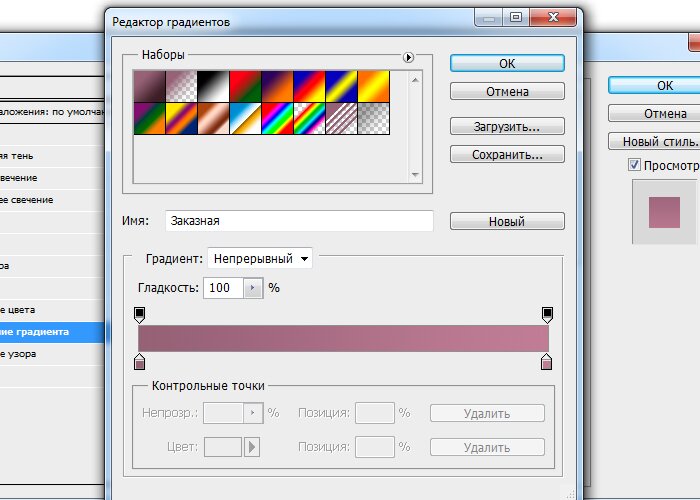
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
Автор: psddude
Источник: psd-dude.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как красиво написать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе.
 Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления». - Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
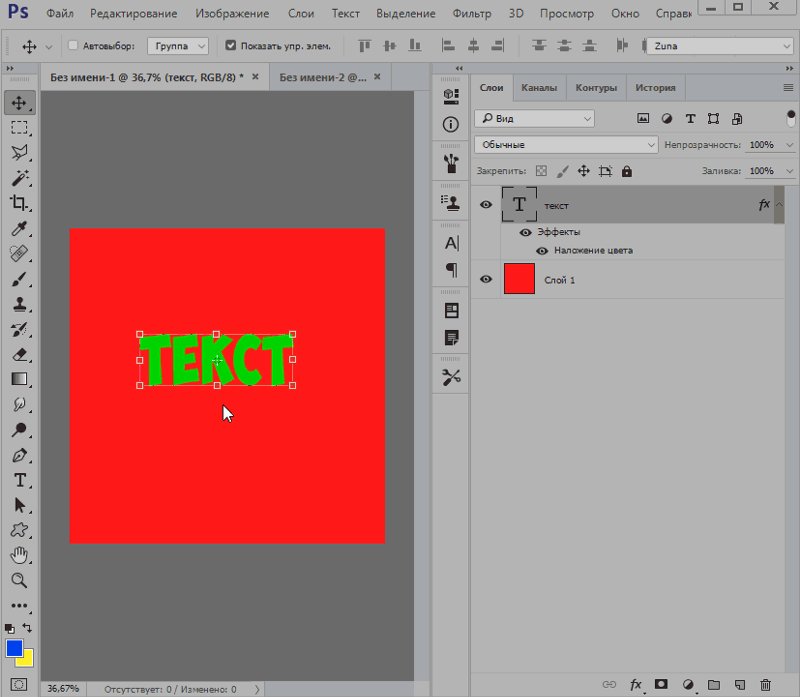
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
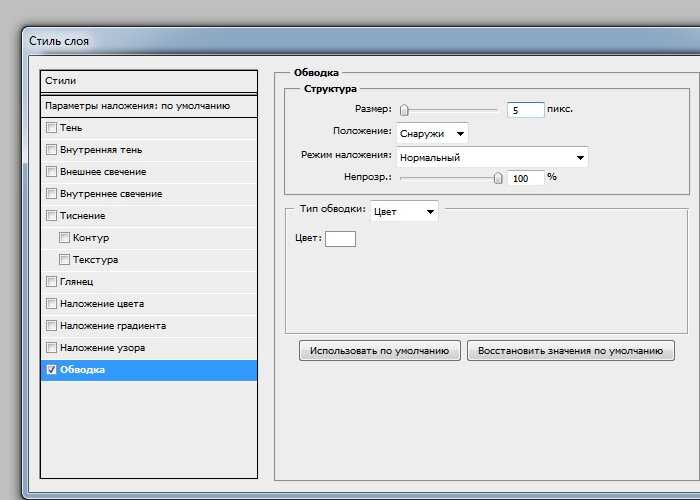
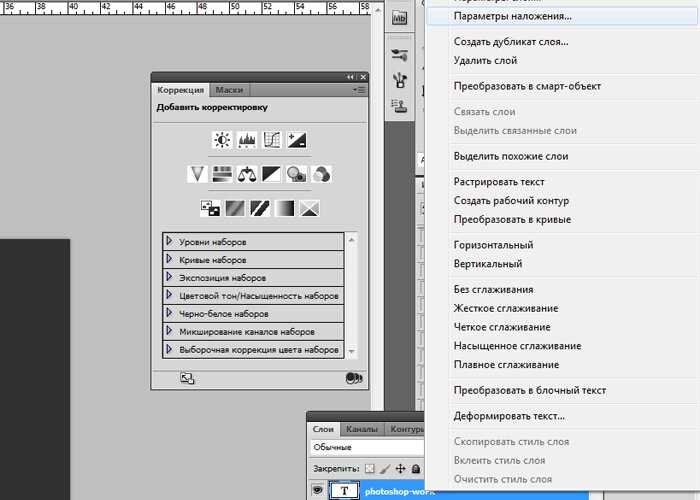
- Нажимаем правой кнопкой на слое со знаками.
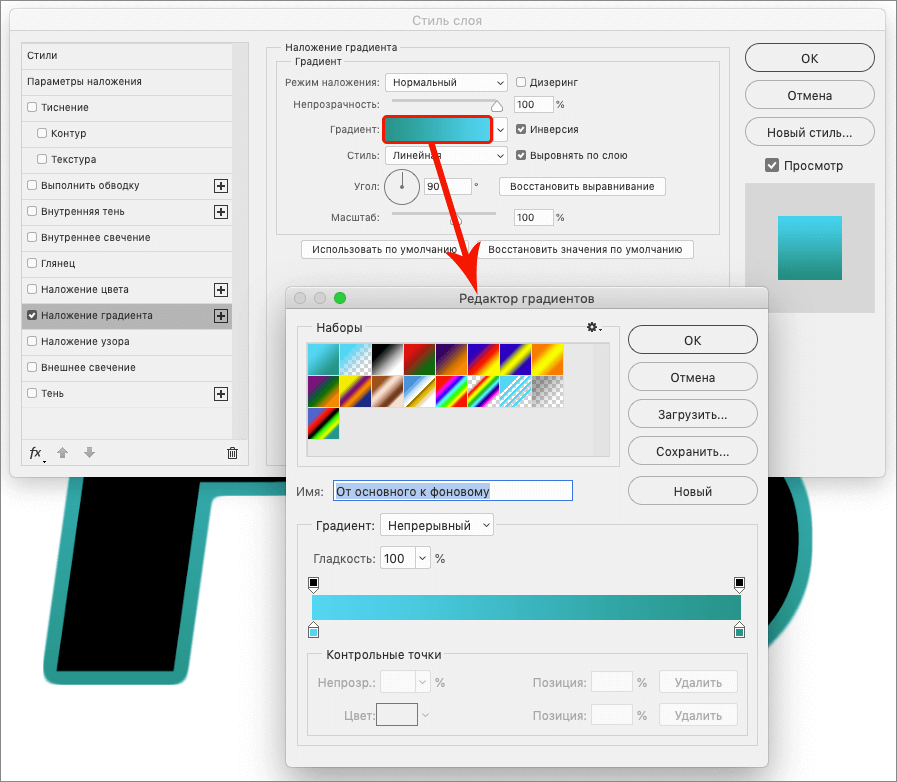
- Переходим в «Параметры наложения».
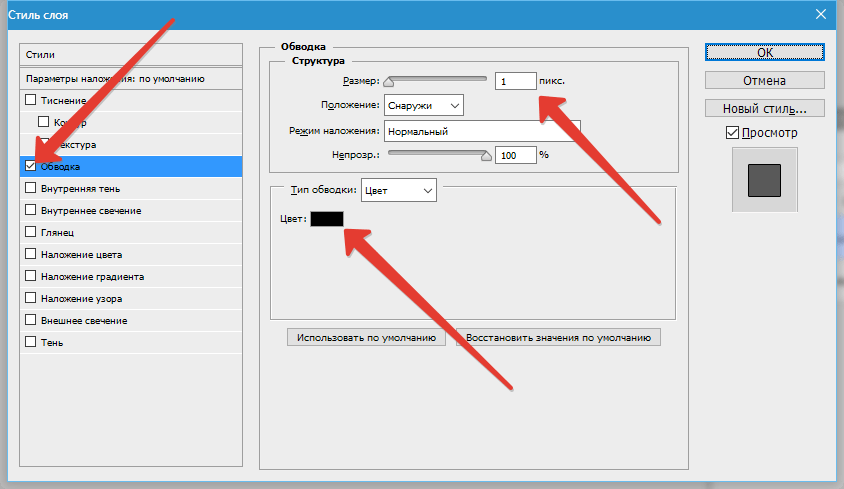
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».

- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».

- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления.
 И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».

- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков.
 Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги. - Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
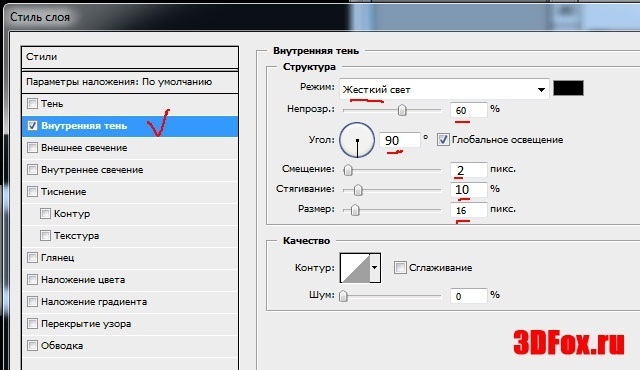
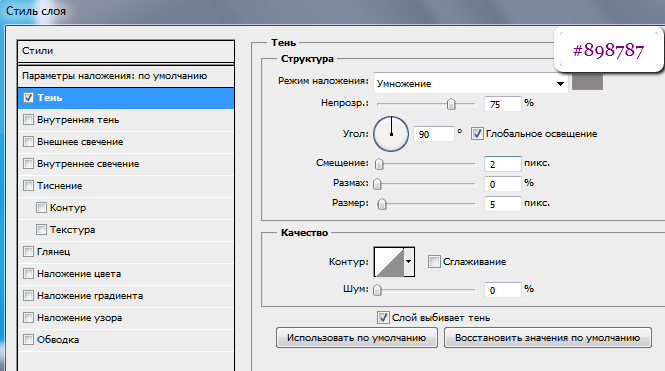
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.

- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
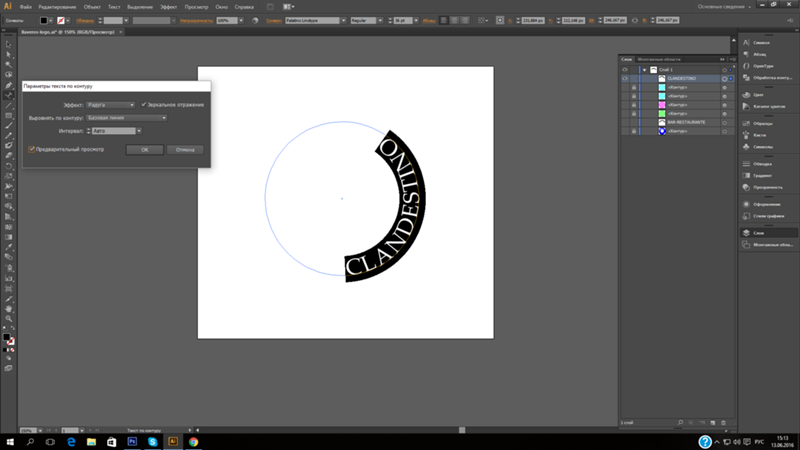
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
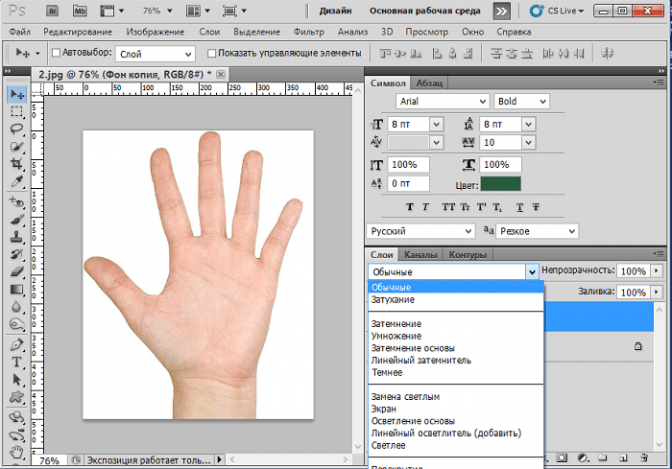
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
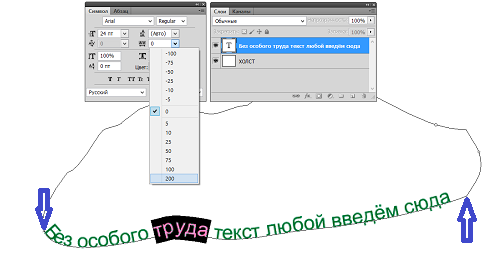
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
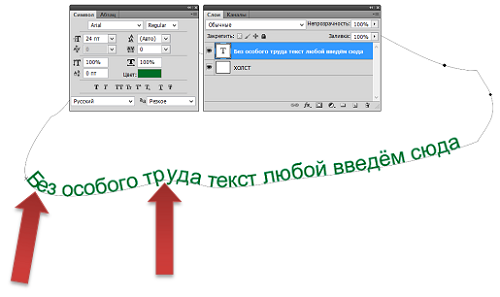
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
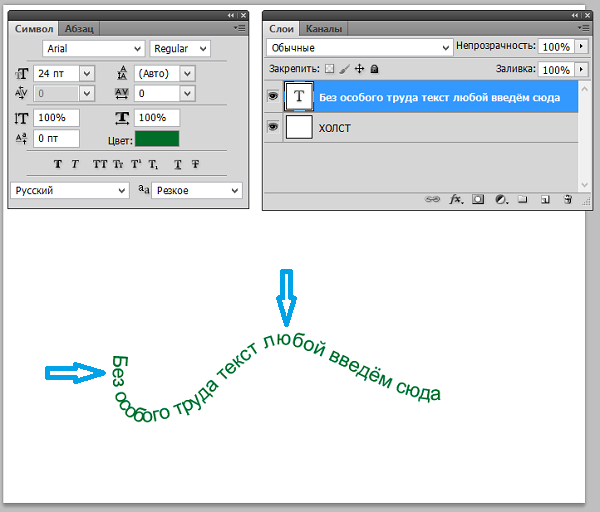
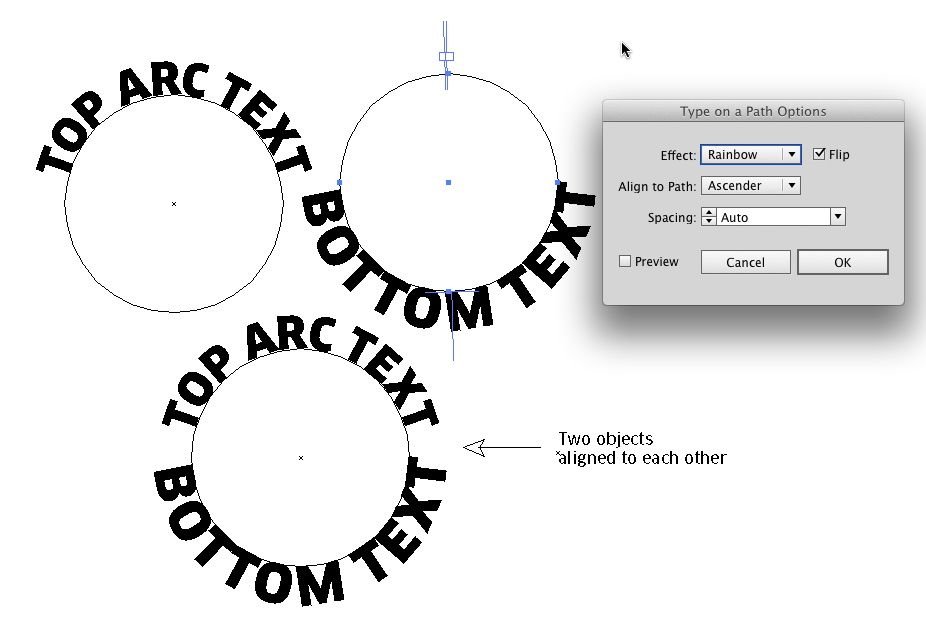
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
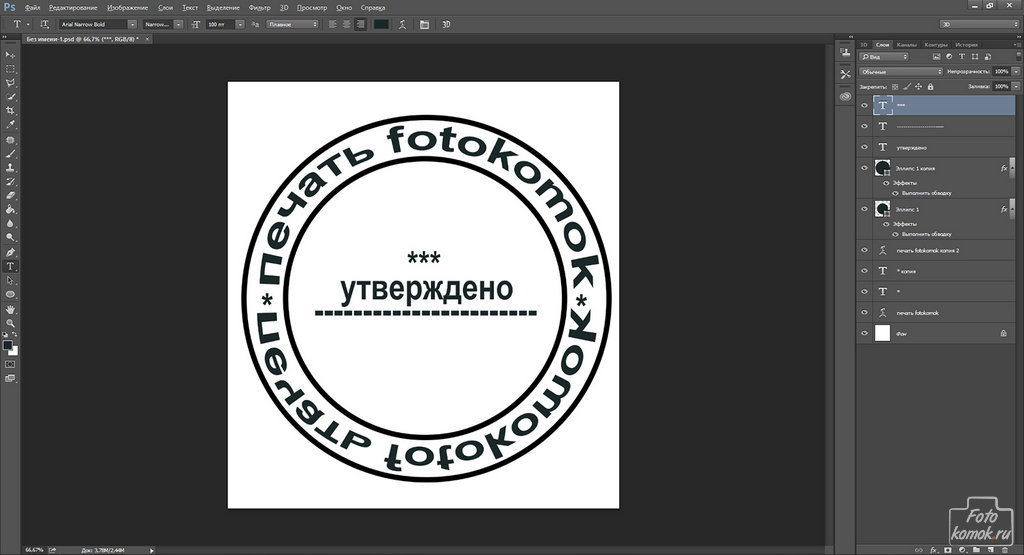
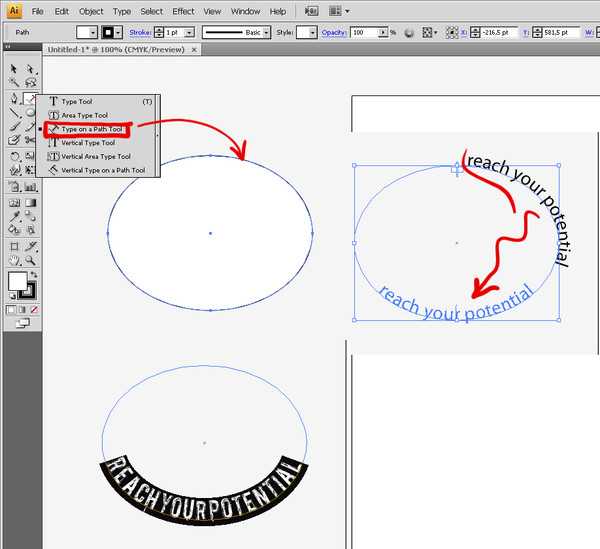
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
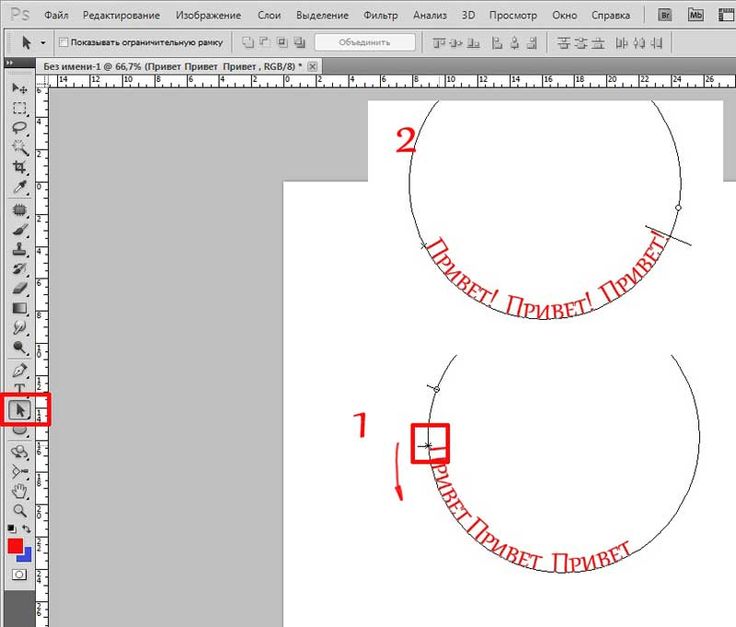
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как печатать по пути в Photoshop — Brendan Williams Creative
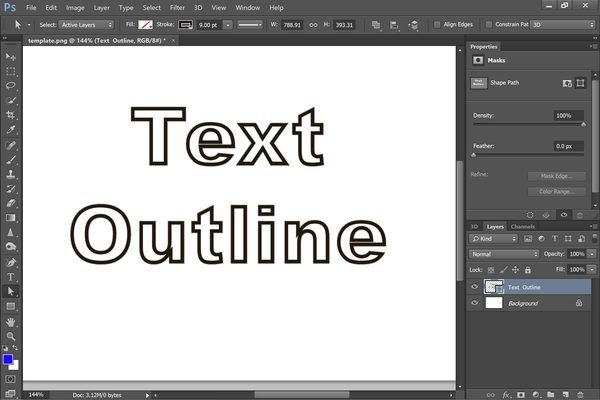
Ввод текста по контуру позволяет создавать с текстом уникальные эффекты. Например, вы можете изогнуть текст вокруг фигуры или объекта на изображении, чтобы выделить текст. Текст может быть добавлен к пути, который принимает любую форму, что дает вам неограниченные творческие возможности с этим эффектом.
Чтобы ввести контур в Photoshop, сначала создайте контур с помощью инструмента «Перо» или одного из инструментов «Форма» в режиме «Контур». Создав контур, выберите инструмент «Текст» (T) и щелкните линию контура. Теперь начните печатать, и ваш текст будет следовать форме контура!
При создании контуров с помощью инструмента «Перо» преимущество заключается в создании волнистых линий или базовых фигур. Однако для определенных фигур часто проще использовать инструмент «Фигура», чтобы создать контур. После ввода текста на пути вы можете отрегулировать его положение, чтобы разместить его именно там, где вы хотите.
В этом посте вы узнаете о нескольких различных способах создания и редактирования контуров, а также обо всем, что вам нужно знать при работе с текстом на контуре в Photoshop. Давайте начнем!
Видеоруководство
Способы создания контура в Photoshop
Контур в Photoshop представляет собой отрезок линии, содержащий точки привязки на каждом из его краев. Он также может состоять из нескольких сегментов линии, соединенных несколькими опорными точками.
Он также может состоять из нескольких сегментов линии, соединенных несколькими опорными точками.
Путь может быть прямым или изогнутым, открытым или закрытым.
Изогнутая открытая дорожка Закрытая криволинейная дорожкаС помощью контуров можно создавать собственные формы, мазки кистью и многое другое. Изолированные пути не имеют особой функции. Они даже не отображаются на панели «Слои», а вместо этого отображаются на специальной панели путей, которая появляется, когда вы рисуете путь.
При сохранении документа, в котором вы создали изолированный путь, вам необходимо преобразовать путь во что-то другое, если вы хотите его использовать, например, в выделение или мазок. Вы можете создать контур с помощью инструмента «Перо» или превратить фигуру в контур, прежде чем добавлять к контуру текст, чтобы создать текстовые элементы уникальной формы.
Создание пути с помощью инструмента «Перо»
С помощью инструмента «Перо» можно соединить опорную точку с другой опорной точкой для создания прямого или изогнутого пути. Это дает вам бесконечные возможности для создания индивидуальных путей. Чтобы создать контур с помощью Pen Tool , выберите на панели инструментов инструмент (P).
Это дает вам бесконечные возможности для создания индивидуальных путей. Чтобы создать контур с помощью Pen Tool , выберите на панели инструментов инструмент (P).
Затем перейдите на панель параметров и измените инструмент Mode на Path .
Затем щелкните в любом месте холста, чтобы создать первую опорную точку.
Теперь у вас есть два варианта: нарисовать прямой или изогнутый путь. Чтобы нарисовать прямой путь, удерживайте Shift и щелкните в любом месте холста, чтобы создать вторую опорную точку.
Чтобы создать криволинейный путь, щелкните на холсте, чтобы создать первую опорную точку. Затем нажмите на другую часть холста и перетащите мышь вниз.
Чтобы уменьшить угол кривизны, удерживайте Alt (Win) или Option (Mac), щелкните рычаг управления, соединенный с новой точкой привязки, и перетащите ручку вниз.
Если вы хотите увеличить угол кривизны, перетащите ручку, связанную с кривой, вверх.
Чтобы продолжить создание контура, щелкните в любом месте холста. Это создаст третью опорную точку.
Рукоятка управления, связанная с кривой, управляет ориентацией кривой. В моем случае ручка, подключенная к новому сегменту, направлена вниз. Затем, когда я щелкнул другую часть холста, была создана выпуклая кривая.
Чтобы изменить ориентацию кривой, удерживайте Alt (Win) или Option (Mac) и переместите ручку, связанную с кривой, в противоположном направлении.
Создать прямой путь с помощью инструмента «Перо» довольно просто. С другой стороны, создание изогнутого пути требует немного больше практики, но все равно довольно просто.
Создание пути с помощью инструмента «Форма»
Нарисовать путь с помощью инструмента «Форма» проще, чем с помощью инструмента «Перо», хотя вы ограничены набором доступных фигур.
Для этого выберите любой из параметров инструмента формы на панели инструментов ( У ). Вы можете выбрать первую доступную фигуру или удерживать кнопку мыши, чтобы просмотреть другие фигуры и выбрать нужную .
Вы можете выбрать первую доступную фигуру или удерживать кнопку мыши, чтобы просмотреть другие фигуры и выбрать нужную .
Затем перейдите на панель параметров и измените инструмент Mode на Path .
После этого щелкните и перетащите холст, чтобы создать путь.
Можно использовать либо основные фигуры, отображаемые на панели инструментов, либо формы, доступные на панели Фигуры . Чтобы открыть фигур панель, перейдите к Window > Shapes.
Выбрав фигуру, щелкните и перетащите ее на холсте, чтобы создать свой путь. Перед созданием формы убедитесь, что режим установлен на Path .
Как поместить текст на контур в Photoshop
Чтобы поместить текст на контур, вам нужно сначала нарисовать контур. Для этого следуйте инструкциям в предыдущем разделе. В моем случае я создал путь вокруг баскетбольного мяча на изображении ниже, используя инструмент Pen Tool 9. 0006 .
0006 .
После создания пути выберите Text Tool на панели инструментов (T).
Затем наведите указатель мыши на путь, пока курсор не примет вид I с пересекающей его изогнутой линией, и щелкните в любом месте пути.
Теперь вы можете начать вводить путь.
Как переместить текст вдоль пути
Если увеличить текст, добавленный к пути, нажав Control + + (Win) или Command + + (Mac), вы заметите значок x рядом с текстом. Это указывает на начальную точку текста.
В конце пути вы можете увидеть значок круга, который представляет собой конечную точку текста.
Вы можете легко изменить начало и конец текста. Чтобы изменить начальную точку текста, щелкните инструмент Path Selection Tool на панели инструментов (A).
Затем наведите указатель мыши на начальную точку текста, пока курсор не превратится в цифру 9. 0005 I со стрелкой, указывающей вправо.
0005 I со стрелкой, указывающей вправо.
Затем перетащите текст в то место, где должна быть новая начальная точка.
До ПослеЧтобы изменить конечную точку текста, наведите указатель мыши на его конечную точку, пока курсор не примет вид I со стрелкой, указывающей влево.
Затем вы можете перетащить текст в новую конечную точку.
До ПослеИмейте в виду, что после изменения конечной точки текста Photoshop может скрыть часть вашего текста. Чтобы изменить конечную точку текста, сохранив при этом весь исходный текст, вам потребуется уменьшить размер шрифта текста.
Как инвертировать текст на пути
После размещения текста на пути вам может понадобиться текст на другой стороне строки. Для этого введите текст на пути и расположите его в нужном месте, как вы узнали из предыдущих разделов.
Затем дважды щелкните текст, чтобы выделить его.
После этого перейдите в Окно > Символ.
На панели символов отрегулируйте значение Baseline Shift , пока ваш текст не будет расположен на стороне пути, который вы хотите.
В моем случае мне нужно было установить смещение базовой линии на отрицательное значение (-38), чтобы мой текст выглядел так, как будто он напечатан на баскетбольном мяче. Но если бы я хотел, чтобы текст располагался за пределами шара, мне пришлось бы увеличить смещение базовой линии.
Вы также можете перевернуть текст, чтобы он был написан вверх ногами на пути, но я объясню, как это сделать, в другом моем уроке о том, как набирать текст по кругу в Photoshop.
Удачного редактирования!
Инструмент ввода пути
Руководство пользователя Отменить
Поиск
Последнее обновление 16 декабря 2021 г. 13:22:31 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть для растушевки
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободная трансформация
- Пипетка
- Смесь
- Ластик
- Ножницы
- Введение в Illustrator
- Иллюстратор на iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и размещение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Поиск и устранение неисправностей
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-эффекты и материалы Adobe Substance
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создание 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применение обводки к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Повторяющиеся объекты
- Вращение и отражение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создание эффекта 3D-текста
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью смешанных объектов
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создание тени
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Передовой опыт создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с помощью Adobe
- Повышение производительности Illustrator
Инструмент «Текст по контуру» позволяет вводить текст, повторяющий форму или контур.
Чтобы создать горизонтальный текст вдоль пути, выберите инструмент «Текст на пути » .
Чтобы создать вертикальный текст вдоль контура, выберите инструмент «Вертикальный текст» или инструмент «Вертикальный текст на контуре».
Поместите указатель на путь и щелкните.
Введите текст и нажмите кнопку 9.0869 Инструмент Selection для выбора типа объекта. Либо нажмите Cmd – нажмите (macOS) или Ctrl – нажмите (Windows) текст.
Войдите в свою учетную запись
Войти
Управление учетной записью
Пути редактирования в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Фотошоп в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Обзор технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сочетайте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выбор, группировка и связывание слоев
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выделить с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублирование, разделение и объединение каналов
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выровнять фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматирование абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
А
путь состоит из одного или нескольких прямых или изогнутых сегментов. Якорь
точки отмечают конечные точки сегментов пути. На изогнутом
сегментов, каждая выбранная опорная точка отображает одно или два направления линии , заканчивающиеся точками направления . Позиции
линии и точки направления определяют размер и форму изогнутой
сегмент. Перемещение этих элементов изменяет форму кривых на пути.
Якорь
точки отмечают конечные точки сегментов пути. На изогнутом
сегментов, каждая выбранная опорная точка отображает одно или два направления линии , заканчивающиеся точками направления . Позиции
линии и точки направления определяют размер и форму изогнутой
сегмент. Перемещение этих элементов изменяет форму кривых на пути.
A. Сегмент изогнутой линии B. Направление точка C. Линия направления D. Выбрано точка привязки E. Невыбранная точка привязки
А путь может быть закрытым , без начала и конца (например, круг), или открытый , с различными конечными точками (для например, волнистая линия).
Гладкая кривые соединены опорными точками, называемыми гладкими точками. Резко изогнутый пути соединены угловыми точками.
Гладкая точка и угловая точка При перемещении линии направления на гладкую точку кривая
сегменты по обе стороны от точки корректируются одновременно. Для сравнения, когда вы перемещаете линию направления в угловой точке,
только кривая на той же стороне точки, что и линия направления
регулируется.
Для сравнения, когда вы перемещаете линию направления в угловой точке,
только кривая на той же стороне точки, что и линия направления
регулируется.
Путь не обязательно должен состоять из одной связанной серии сегментов. Он может содержать более одного отличного и отдельного компонент пути. Каждая фигура в слое формы является компонентом пути, как описано путем отсечения слоя.
Отдельные выбранные компоненты путиПри выборе компонента пути или сегмента пути отображаются все точки привязки на выбранной части, включая любые направляющие линии и точки направления, если выбранный сегмент изогнут. Маркеры направления отображаются в виде закрашенных кругов, выбранные опорные точки — в виде закрашенных квадратов, а невыбранные опорные точки — в виде пустых квадратов.
Выполните одно из следующих действий:
Чтобы выбрать компонент пути (включая фигуру в слое формы), выберите инструмент «Выбор пути» и щелкните в любом месте внутри компонента пути.
 Если путь состоит из нескольких компонентов пути, выбирается только компонент пути под указателем.
Если путь состоит из нескольких компонентов пути, выбирается только компонент пути под указателем.Чтобы выбрать сегмент пути, выберите инструмент «Частичное выделение» и щелкните одну из опорных точек сегмента или перетащите область выделения на часть сегмента.
Чтобы выбрать дополнительные компоненты пути или сегменты, выберите инструмент «Выделение контура» или инструмент «Прямой выбор», а затем удерживайте Shift вниз при выборе дополнительных путей или сегментов.
Когда выбран инструмент «Прямой выбор», вы можете выбрать весь путь или компонент пути, нажав клавишу Alt (Windows) или удерживая клавишу Option (Mac OS) внутри пути. Чтобы активировать инструмент «Частичное выделение», когда большинство других инструментов выделен, поместите указатель на опорную точку и нажмите Ctrl (Windows) или Command (Mac OS).
Выбрать несколько путей | Photoshop
Вы можете выбрать несколько контуров на одном слое или на разных слоях.
На панели «Пути» выполните любое из следующих действий, чтобы сделать пути видимыми:
- Щелкните, удерживая клавишу Shift, чтобы выбрать непрерывные пути.
- Удерживая нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), выберите несмежные пути.
Выберите инструмент «Выбор контура» или «Прямой выбор» и выполните одно из следующих действий:
- Перетащите сегменты.
- Удерживая нажатой клавишу Shift, щелкните пути.
Чтобы выбрать дополнительные компоненты или сегменты пути, выберите инструмент «Выделение пути» или инструмент «Прямой выбор», а затем, удерживая нажатой клавишу Shift, выберите дополнительные пути или сегменты.
Вы можете работать с путями в режиме изоляции. Чтобы изолировать только слой, содержащий путь, при активном пути дважды щелкните с помощью инструмента выделения. Вы также можете изолировать один или несколько слоев, используя пункт меню «Выбрать/изолировать слои» или установив для параметра «Фильтрация слоев» значение «Выбрано».

Вы можете выйти из режима изоляции несколькими способами, например:
- Отключение фильтрации слоев
- Переключение фильтрации слоев на что-то другое, кроме Selected
- Двойной щелчок вне пути с помощью инструментов выбора пути
На панели «Контуры» можно изменить порядок сохраненных контуров, не являющихся контурами «Форма», «Тип» или «Векторная маска».
На панели «Пути» перетащите путь в нужное место. В Photoshop вы можете выбрать и перетащить несколько путей одновременно.
На панели «Пути» выберите путь, который вы хотите дублировать. В Photoshop вы можете выбрать более одного пути.
Выполните любое из следующих действий:
- Удерживая клавишу Alt (Windows) или Option, перетащите пути.
- Выберите «Дублировать путь» в меню панели.
Вы можете определить цвет и толщину линий контура по своему вкусу и для лучшей видимости. При создании пути — например, с помощью инструмента «Перо» — щелкните значок шестеренки () на панели параметров. Теперь укажите цвет и толщину линий пути. Кроме того, укажите, хотите ли вы предварительно просматривать сегменты контура при перемещении указателя между щелчками (эффект резиновой ленты).
При создании пути — например, с помощью инструмента «Перо» — щелкните значок шестеренки () на панели параметров. Теперь укажите цвет и толщину линий пути. Кроме того, укажите, хотите ли вы предварительно просматривать сегменты контура при перемещении указателя между щелчками (эффект резиновой ленты).
Вы может редактировать сегмент пути в любое время, но редактирование существующих сегментов немного отличается от их рисования. Сохраняйте следующие советы иметь в виду при редактировании сегментов:
Если точка привязки соединяет два сегмента, перемещение этой точки привязки всегда изменяет оба сегмента. сегменты.
Когда рисования с помощью инструмента «Перо» можно временно активировать Прямой выбор инструмент, позволяющий корректировать уже нарисованные сегменты; Нажмите Ctrl (Windows) или Command (Mac OS) во время рисования.
Когда вы сначала рисуете гладкую точку с помощью инструмента «Перо», перетаскивание точки направления изменяет длину направления линии по обе стороны от точки.
 Однако при редактировании существующего
плавной точки с помощью инструмента «Прямой выбор», вы изменяете
длина линии направления только на той стороне, которую вы перетаскиваете.
Однако при редактировании существующего
плавной точки с помощью инструмента «Прямой выбор», вы изменяете
длина линии направления только на той стороне, которую вы перетаскиваете.
Переместить прямые сегменты
С инструмент «Частичное выделение» , выберите сегмент, который вы хотите настроить.
Перетащите сегмент на новое место.
Регулировка длины или угла прямой сегменты
С помощью инструмента «Частичное выделение» выберите опорную точку на сегменте, который вы хотите настроить.
Перетащите опорную точку в нужное место. Shift-перетаскивание чтобы ограничить регулировку углами, кратными 45°.
Отрегулируйте положение или форму изогнутые сегменты
С помощью инструмента «Частичное выделение» выберите изогнутый сегмент или опорную точку на любом конце изогнутого сегмента.
 Появляются линии направления, если таковые имеются. (Некоторые изогнутые сегменты используют только одну линию направления.)
Появляются линии направления, если таковые имеются. (Некоторые изогнутые сегменты используют только одну линию направления.)Выполните любое из следующих действий:
Щелкните, чтобы выбрать сегмент кривой. Затем перетащите, чтобы отрегулировать. Перетащите опорную точку или перетащите точку направления.Корректировка сегмента пути также корректирует связанные сегменты, позволяя интуитивно преобразовывать формы контура. Чтобы редактировать только сегменты между выбранными опорными точками, как в более ранних версиях Photoshop, выберите «Ограничение перетаскивания пути» на панели параметров.
Вы также можете применить трансформацию, например масштабирование или вращая, к сегменту или опорной точке.
Удалить сегмент
(Необязательно) Если вы создаете отверстие на замкнутом пути выберите инструмент «Добавить опорную точку» и добавьте две точки, где вы хотите, чтобы разрез произошел.

Выбирать инструмент прямого выделения и выберите сегмент, который хотите удалить.
Нажмите Backspace (Windows) или Delete (Mac OS) для удаления выбранного сегмента. Повторное нажатие Backspace или Delete стирает остальную часть пути.
Удалить линию направления опорная точка
Расширение открытого пути
Использование Инструмент «Перо» поместите указатель на конечную точку открытого путь, который вы хотите расширить. Указатель меняется, когда он точно расположен над конечной точкой.
Щелкните конечную точку.
Выполните одно из следующих действий:
Чтобы создать угловую точку, поместите Инструмент «Перо» в том месте, где вы хотите закончить новый сегмент, и щелкните. если ты продлевают путь, который заканчивается в гладкой точке, новый отрезок будет изогнут существующей линией направления.

Чтобы создать точку сглаживания, поместите инструмент «Перо» где вы хотите закончить новый изогнутый сегмент, и перетащите.
Соединение двух открытых путей
Использование Инструмент «Перо» поместите указатель на конечную точку открытого путь, который вы хотите соединить с другим путем. Указатель меняется когда он точно расположен над конечной точкой.
Щелкните конечную точку.
Выполните одно из следующих действий:
Чтобы соединить путь с другим открытым путем, щелкните конечную точку на другом пути. Когда вы точно позиционируете наведите инструмент «Перо» на конечную точку другого контура, появится небольшой символ слияния. рядом с указателем.
Чтобы соединить новый путь с существующим, нарисуйте новый путь рядом с существующим путем, а затем переместите инструмент «Перо» к конечной точке существующего пути (не выбранной).
 Щелкните эту конечную точку
когда вы видите маленький символ слияния, который появляется рядом с указателем.
Щелкните эту конечную точку
когда вы видите маленький символ слияния, который появляется рядом с указателем.
Перемещение или сдвиг опорных точек или сегменты с помощью клавиатуры
Выбрать точка привязки или сегмент пути.
Нажмите или удерживайте любую из клавиш со стрелками на клавиатуре для перемещения на 1 пиксель за раз в направлении стрелки.
Удерживайте нажатой клавишу Shift в дополнение к клавише со стрелкой для перемещения на 10 пикселей за раз.
Добавление опорных точек может дать вам больше контроля над путем или расширить открытый путь. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и печатать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления и удаления точек: инструмент «Перо», инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку».
По умолчанию инструмент «Перо» изменяется на инструмент «Добавить опорную точку», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить опорную точку», когда вы размещаете его над опорной точкой. Вы должны выбрать «Автоматически добавлять/удалять» на панели параметров, чтобы инструмент «Перо» автоматически менялся на инструмент «Добавить опорную точку» или «Удалить опорную точку».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении опорных точек, щелкнув и перетащив их при добавлении.
Не используйте клавиши Delete или Backspace или Правка > Вырезать или Правка > Очистить команды для удаления опорные точки. Эти клавиши и команды удаляют точку и линию сегменты, которые соединяются с этой точкой.
Добавить или удалить опорные точки
Выберите путь, который вы хотите изменить.
Выберите инструмент «Перо», инструмент «Добавить опорную точку» или Инструмент «Удалить опорную точку».

Чтобы добавить точку привязки, поместите указатель на путь сегмент и нажмите. Чтобы удалить опорную точку, поместите указатель над точкой привязки и нажмите.
Отключить или временно отменить автоматическое переключение инструмента «Перо»
Вы можете отменить автоматическое переключение инструмента «Перо» на инструмент «Добавить опорную точку» или «Удалить опорную точку». Инструмент «Точка». Это полезно, когда вы хотите начать новый путь на вершине существующего пути.
- В Photoshop снимите флажок «Автоматически добавлять/удалять» на панели параметров.
Выбрать путь, который вы хотите изменить.
Выберите инструмент «Преобразовать точку» или используйте инструмент «Перо» и удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Чтобы активировать инструмент «Преобразовать точку», когда Инструмент выделения выбран, поместите указатель на якорь точку и нажмите Ctrl + Alt (Windows) или Command + Option (Mac OS).

Расположите инструмент «Преобразовать точку» над опорной точкой вы хотите преобразовать, и выполните одно из следующих действий:
Перетаскивание точки направления из угловой точки для создания гладкой точки Щелчок по гладкой точке для создания угловой точкиЧтобы преобразовать угловую точку без линий направления в угловую точку с независимыми линиями направления, сначала перетащите точку направления из угловой точки (сделав ее гладкой точкой с линиями направления). Отпустите только кнопку мыши (не отпускайте никакие клавиши, которые могли быть нажаты для активации инструмента «Преобразовать опорную точку»), а затем перетащите любую точку направления.
Чтобы преобразовать гладкую точку в угловую с независимыми линиями направления, перетащите любую точку направления.
Вы
может перемещать компонент пути (включая форму в слое формы) в любом месте
внутри изображения. Вы можете копировать компоненты внутри изображения или между
два фотошопа. С помощью инструмента «Выделение пути» вы можете объединить перекрывающиеся
компоненты в один компонент. Все векторные объекты, будь то
описываются сохраненным путем, рабочим путем или векторной маской, могут быть
перемещены, изменены, скопированы или удалены.
Вы можете копировать компоненты внутри изображения или между
два фотошопа. С помощью инструмента «Выделение пути» вы можете объединить перекрывающиеся
компоненты в один компонент. Все векторные объекты, будь то
описываются сохраненным путем, рабочим путем или векторной маской, могут быть
перемещены, изменены, скопированы или удалены.
Вы также можете использовать Команды «Копировать» и «Вставить» для дублирования векторных объектов в Photoshop. изображение и изображение в другом приложении, например Adobe Illustrator.
Изменить режим перекрытия для выбранный компонент пути
С использованием инструмента «Выбор пути» , перетащите рамку для выбора существующих областей пути.
Выберите параметр области формы в раскрывающемся меню «Операции с контуром» на панели параметров:
Объединить фигуры
Добавляет область пути к перекрывающимся областям пути.

Вычесть из области формы
Удаляет область пути из перекрывающихся областей пути.
Пересечение областей формы
Ограничивает область пересечением выбранного пути область и перекрывающиеся области пути.
Исключить перекрывающиеся области формы
Исключает область перекрытия.
Показать или скрыть выбранный путь компонент
сделать один из следующих:
- Выберите «Вид» > «Показать» > Целевой путь.
- Выберите «Вид» > «Дополнительно». Эта команда также показывает или скрывает сетку, направляющие, края выделения, аннотации и фрагменты.
Перемещение пути или компонента пути
Выбирать имя пути на панели «Контуры» и с помощью инструмента «Выделение пути» выберите путь на изображении. Чтобы выбрать несколько компонентов пути, щелкните каждый из них, удерживая клавишу Shift.
 дополнительный компонент пути, чтобы добавить его к выбору.
дополнительный компонент пути, чтобы добавить его к выбору.Перетащите путь на новое место. Если вы переместите любую часть пути за пределы холста, скрытая часть пути все еще доступен.
Перетаскивание пути в новое местоЕсли вы перетаскиваете путь так, чтобы указатель перемещения находился над другим открытым изображением, путь копируется в этот образ.
Изменение формы компонента пути
Выбирать имя пути на панели «Контуры» и используйте инструмент «Частичное выделение», чтобы выберите опорную точку на пути.
Перетащите точку или ее маркеры в новое место.
Объединить перекрывающиеся компоненты пути
Выбирать имя пути на панели «Контуры» и выберите «Выбор пути». инструмент .
Чтобы создать один компонент из всех перекрывающихся компонентов, выберите «Объединить компоненты формы» в раскрывающемся меню «Операции с контурами» на панели параметров.

Скопировать компонент пути или путь
Выполнить любое из следующего:
- Копирование компонента пути при перемещении его, выберите имя пути на панели «Контуры» и щелкните компонент пути. с помощью инструмента «Выбор пути». затем Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), перетащите выбранный дорожка.
- Чтобы скопировать путь без его переименования, перетащите имя пути на панели «Пути» к кнопке «Новый путь» в нижняя часть панели.
- Чтобы скопировать и переименовать путь, перетащите его, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) путь на панели «Пути» к кнопке «Новый путь». в нижней части панели. Или выберите путь для копирования и выберите Дублировать контур из меню панели «Контуры». Введите новое имя для путь в диалоговом окне «Дублировать путь» и нажмите ОК.
- Чтобы скопировать путь или компонент пути в другой путь, выберите
путь или компонент пути, который вы хотите скопировать, и выберите «Правка» >
Копировать.
 Затем выберите путь назначения и выберите «Правка» >
Вставить.
Затем выберите путь назначения и выберите «Правка» >
Вставить.
Компоненты пути копирования между двумя Файлы Photoshop
Открыть оба изображения.
В исходном изображении используйте инструмент «Выделение пути», чтобы выберите весь путь или компоненты пути, которые вы хотите скопировать.
Чтобы скопировать компонент пути, выполните одно из следующих действий:
Перетащите компонент пути из источника изображение на целевое изображение. Компонент пути копируется в активный путь на панели «Контуры».
В исходном образе выберите путь в на панели «Пути» и выберите «Правка» > «Копировать», чтобы скопировать путь. В целевом изображении выберите «Правка» > «Вставить». Вы также можете используйте этот метод для объединения путей в одном изображении.
Чтобы вставить компонент пути в место назначения изображение, выберите компонент пути в исходном изображении и выберите Изменить > Копировать.
 На целевом изображении выберите «Редактировать» >
Вставить.
На целевом изображении выберите «Редактировать» >
Вставить.
Удалить компонент пути
Выбирать имя пути на панели «Контуры» и щелкните компонент пути с помощью инструмент «Выбор пути».
Нажмите Backspace (Windows) или Delete (Mac OS) чтобы удалить выбранный компонент пути.
Выравнивание и распределение компонентов пути
Вы может выравнивать и распределять компоненты пути, описанные в единственный путь. Например, вы можете выровнять левые края нескольких формы, содержащиеся в одном слое или распределяющие несколько компонентов на рабочем пути вдоль их горизонтальных центров.
Для выравнивания фигуры, находящиеся на отдельных слоях, используйте инструмент «Перемещение».
- Чтобы выровнять компоненты, используйте инструмент «Выбор пути», чтобы выбрать компоненты, которые нужно выровнять.


 Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.