Как сделать вдавленный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект вдавленного текста на коже.
Вдавленный текст хорошо будет смотреться на визитках, пригласительных и т.п.
Сначала мы создадим новый документ и поместим в него текстуру кожи из папки с исходниками.
Затем установим шрифт и напишем текст.
Далее применим к текстовому слою стили слоя Тиснение и Внутренняя тень.
После этого создадим несколько корректирующих слоев, чтобы затемнить изображение, обесцветить и добавить контраста.
В завершение урока «Как сделать вдавленный текст в фотошопе» мы добавим на изображение виньетку – при помощи инструмента Кисть нарисуем затемнение по углах и размоем слой с виньеткой.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
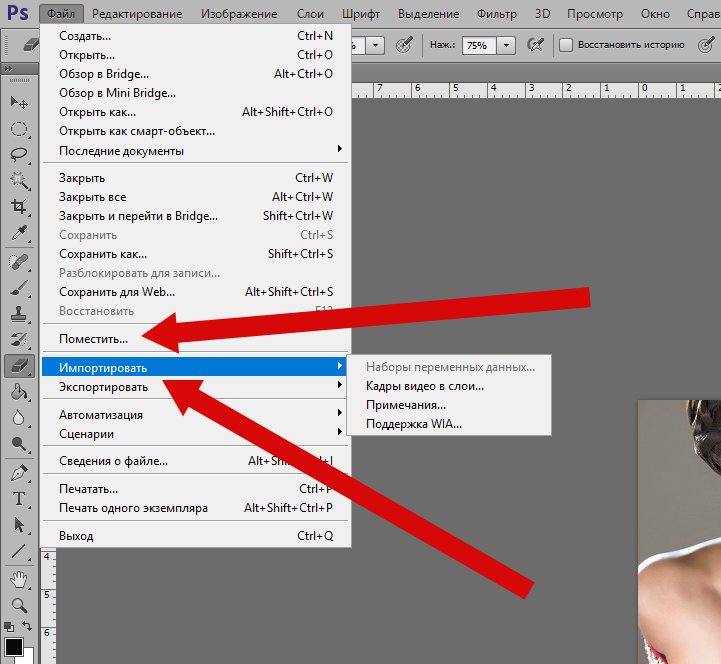
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
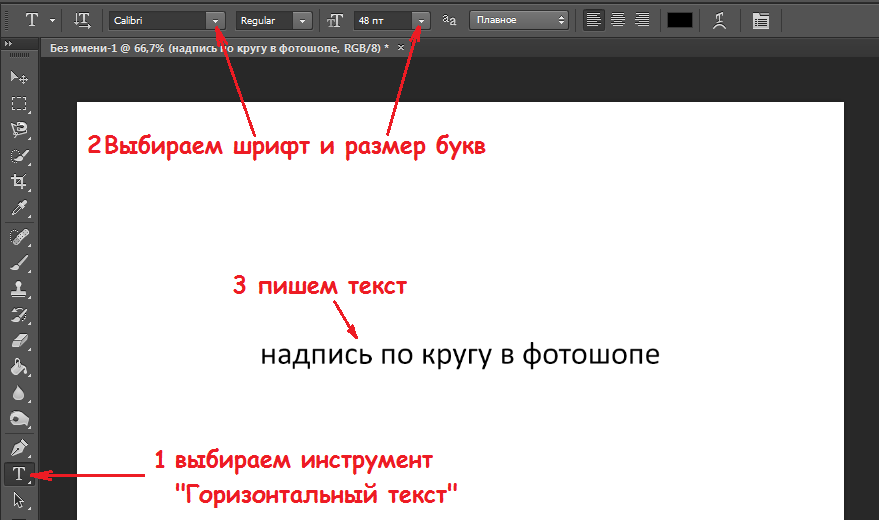
Активируем инструмент Текст. Растягиваем рамку создания текста на ширину холста и пишем слово «Супер». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста
В панели слоев понижаем заливку текстового слоя к 50%.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение для Режима подсветки используем белый оттенок (# ffffff), а для Режима тени – черный (# 000000). Меняем настройки на следующие.
Во вкладке Внутренняя тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев выше слоя с текстурой, но ниже текстового слоя создаем корректирующий слой Яркость/Контрастность и вводим следующие настройки.
В панели слоев выше корректирующего слоя Яркость/Контрастность, но ниже текстового слоя создаем корректирующий слой Цветовой тон/Насыщенность и меняем настройки на те, что показаны ниже.
В панели слоев создаем еще один корректирующий слой Яркость/Контрастность. Данный слой должен находиться в панели слоев ниже текстового слоя, но выше всех остальных слоев.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Виньетка». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного выставляем черный оттенок. Выбираем кисть, отмеченную стрелочкой. Рисуем кистью на слое «Виньетка» по краям изображения.
В панели слоев меняем режим наложения слоя «Виньетка» на Мягкий свет и понижаем прозрачность слоя.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и вводим настройки, как на рисунке ниже.
Вдавленный текст готов! Урок «Как сделать вдавленный текст в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Блестящий объёмный 3D текст в Photoshop CC
В этом уроке мы попытаемся сделать забавную композицию из текста в 3D Photoshop. Мы сделаем объёмные округлые буквы с блестящей отражающей поверхностью. Сам урок совсем несложный, но, несмотря на это, даёт преставление о работе с инструментами 3D в Photoshop, в частности, о создании объёмной поверхности из плоских форм, разделении поверхностей на части, добавление освещения и настройка отражающих свойств поверхности. Для выполнения урока нам потребуется Photoshop CS6 Extended или CC.
Для выполнения урока нам потребуется Photoshop CS6 Extended или CC.
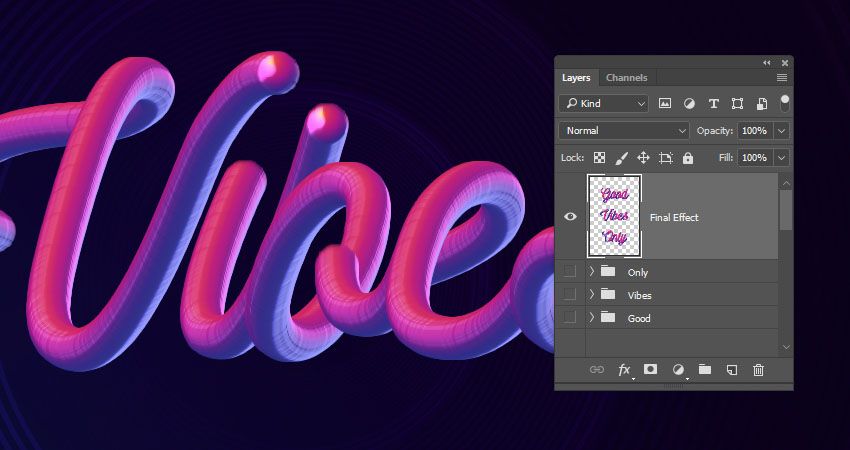
Вот что, примерно, у нас должно получиться в результате:
ШАГ ПЕРВЫЙ: Для работы нам потребуется какой-либо округлый толстый шрифт, я воспользовался шрифтом Bell Bottom, скачать который Вы можете здесь. Как установить шрифт в Photoshop, рассказано здесь.
Создайте новый документ размером 1200 на 640 пикселей. Залейте фон не очень тёмным цветом, я воспользовался сине-голубым радиальным градиентом, возьмите инструмент «Текст» (Type Tool) и введите какое-нибудь слово, я написал слово «PLAY» высотой 300 пикселей. Кроме того, для получения лучшего эффекта, я рекомендую увеличить межбуквенное расстояние:
ШАГ ВТОРОЙ: Давайте теперь преобразуем текст в 3D-объект. В панели слоёв на данный момент должен быть активным слой с текстом! Идём по вкладке главного меню 3D —> Новая 3D экструзия из выделенного слоя (3D —> New 3D Extrusion from Selected Layer). Откроется окно с предложением включить 3D-рабочую среду, нажмите ОК. Если такое окошко не открылось, переключитесь на 3D-среду самостоятельно, подробнее об управлении рабочими средами Photoshop здесь.
Если такое окошко не открылось, переключитесь на 3D-среду самостоятельно, подробнее об управлении рабочими средами Photoshop здесь.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Добавление эффекта тиснения к логотипам/тексту в Photoshop
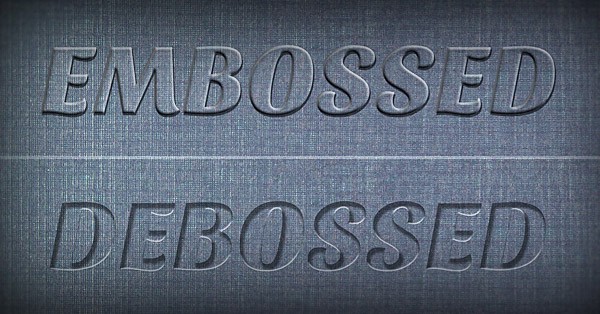
Эффект тиснения в Photoshop
Мы, как дизайнеры, обычно используем макеты Photoshop, чтобы выделить наши дизайны, логотипы и типографику. Но зачем использовать мокапы, если мы можем создать эти текстурированные эффекты тиснения в Photoshop самостоятельно. Сегодняшний урок посвящен созданию или добавлению эффекта тиснения к логотипам и тексту в Photoshop .
Как использовать шаблон PSD Mockup в P…
Включите JavaScript
Как использовать шаблон макета PSD в Photoshop
С помощью стиля слоя Bevel & Emboss мы добавим эффект тиснения к логотипам и тексту в Photoshop .
Дополнительное руководство: Тиснение текста в Adobe Illustrator
Запустите Adobe Photoshop и создайте новый документ. Затем выполните следующие шаги, чтобы создать эффект тиснения в Photoshop :
Шаг 1 На панели слоев разблокируйте фоновый слой, щелкнув значок замка. Затем щелкните значок fx , чтобы применить наложение узора. В диалоговом окне «Стиль слоя наложения узора» выберите «Узор серого гранита» и настройте масштаб в процентах.
Затем щелкните значок fx , чтобы применить наложение узора. В диалоговом окне «Стиль слоя наложения узора» выберите «Узор серого гранита» и настройте масштаб в процентах.
Я использую образец логотипа с текстом для этого Учебника Photoshop с эффектом тиснения . Вы можете использовать свой собственный дизайн, текст или фигуру, на которую хотите добавить Эффект тиснения .
Примечание: Обязательно растрируйте дизайн, чтобы применить к нему фильтры.
Шаг 3Теперь выберите слой и щелкните значок fx , чтобы применить стиль слоя Bevel Emboss.
В диалоговом окне Bevel & Emboss установите Style на Emboss и Technique на Smooth . Затем установите процент глубины и уменьшите размер и смягчите пиксели. Установите Угол затенения до 45 градусов . Кроме того, уменьшите непрозрачность Highlight и Shadow Mode.
Установите Угол затенения до 45 градусов . Кроме того, уменьшите непрозрачность Highlight и Shadow Mode.
Теперь выберите Texture под Bevel & Emboss Layer Style, чтобы эффект тиснения выглядел реалистично. Мы применим к тиснению ту же текстуру Grey Granite, которую мы применили к фоновому слою.
Шаг 5С помощью стиля слоя «Наложение цвета» вы также можете добавить цвета в рельефный дизайн.
Это был быстрый и простой урок по добавлению или созданию эффекта тиснения в Photoshop .
Попрактикуйтесь в этом уроке Photoshop и поделитесь своим мнением в разделе комментариев. Кроме того, поделитесь этим руководством с другими.
С любыми предложениями или запросами вы можете написать нам по адресу [email protected].
Подпишитесь на Vivedesigning.com, чтобы получать последние сообщения по электронной почте.
Теги:Текстовые эффекты
О Vivi Designing Vivi Designing — это ресурс по дизайну для людей, влюбленных в дизайн и стремящихся учиться для творчества и вдохновения. Мы предоставляем бесплатные ресурсы по дизайну, статьи, учебные пособия, методы и последние тенденции в Adobe Illustration и Adobe Photoshop.
Мы предоставляем бесплатные ресурсы по дизайну, статьи, учебные пособия, методы и последние тенденции в Adobe Illustration и Adobe Photoshop.
типографика — Как добиться реалистичного неоморфного эффекта выпуклого текста в фотошопе?
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 339 раз
Как создать в фотошопе эффект выпуклого текста, как на этой фотографии?:
Я пытался использовать несколько различных эффектов скоса, но ни один из них не выглядел так реалистично. Я думаю, что это может быть фотография чего-то, что было напечатано, но есть ли способ воспроизвести то же самое в фотошопе?
- adobe-photoshop
- типографика
4
Я чувствую, что подобный вопрос уже задавали раньше, но я не смог его найти.
- Создайте текстовый слой и примените тонкий внутренний скос, как показано на этом рисунке (снимите флажок с глобального освещения). Выберите яркие и темно-зеленые цвета для бликов и теней. Назовем его Слой 1.
Дублируйте слой и нажмите Cntl + Щелкните, чтобы выделить текст. Немного сузьте выделение на
. Выберите > Modify > Contract, а затем создайте новый сплошной слой с тем же цветом заливки, что и у текста. Назовем его Layer 2, и он должен быть на уровне Layer 1Примените к нему тот же Bevel, но немного увеличьте размер.
На самом деле, поэкспериментируйте с размерами скосов обоих слоев. Вы будете обратите внимание, что вы можете получить аналогичный эффект при изменении настроек, таких как размер и техника фаски (зубило твердое/мягкое) и цвета блики/тени.
- Сгруппируйте оба слоя и преобразуйте их в смарт-объект, а затем примените яркую тень в верхней правой части группы и темно-зеленую тень в нижней левой части.

