Архивы меню для сайта » Adobe Muse Уроки
от Дмитрий Шаповалов
Гибкая таблица для сайта в Adobe Muse Таблица для сайта в Adobe Muse – вопрос по сей день еще актуальный, поскольку в программе так пока и не появилось для этого нормального отдельного инструмента. Приходится подходить к этому вопросу творчески, придумывать и изобретать, используя подручные средства. В этом видео вопрос создания гибкой таблицы решен с помощью …
Читать далее …
Рубрики Adobe Muse Уроки, Виджеты Adobe Muse Метки Adobe Muse Уроки, Виджеты Adobe Muse, виджеты меню, гибкая таблица, меню для сайта, таблица для сайта 6 комментариевот Дмитрий Шаповалов
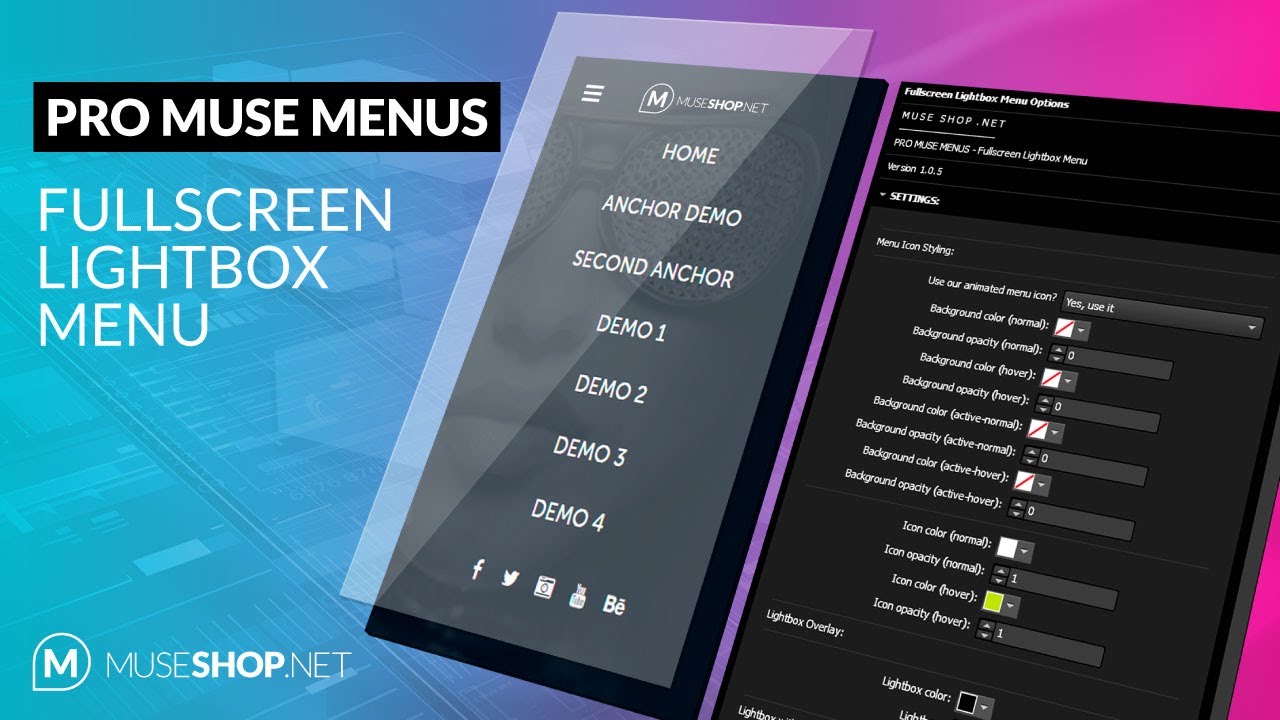
 О выходе нового виджета я сообщил Вам в одном из писем рассылки. В связи с выходом одного очень интересного виджета – я записал для Вас этот видеоурок – получилась своего рода видеоинструкция и обзор, о том, как …
О выходе нового виджета я сообщил Вам в одном из писем рассылки. В связи с выходом одного очень интересного виджета – я записал для Вас этот видеоурок – получилась своего рода видеоинструкция и обзор, о том, как …Читать далее …
Рубрики Adobe Muse Уроки, Виджеты Adobe Muse Метки Adobe Muse Уроки, виджеты меню, гамбургер меню, закрепить меню, мен, меню для сайта, меню с подразделами, мобильное меню Оставьте комментарийот Дмитрий Шаповалов
Меню с прокруткой и фиксацией в Adobe Muse Из этого видео вы узнаете как сделать меню с прокруткой и последующей его фиксацией в шапке сайта в Adobe Muse, как настроить этот эффект прокрутки, используя стандартные инструменты и настройки программы Adobe Muse. Мои другие видео на тему создания меню стандартными средствами Adobe Muse и по использованию …
Читать далее …
Рубрики Adobe Muse Уроки, Виджеты Adobe Muse Метки Adobe Muse Уроки, Виджеты Adobe Muse, закрепить меню, меню для сайта, меню с прокруткой, эффекты прокрутки 6 комментариевот Дмитрий Шаповалов
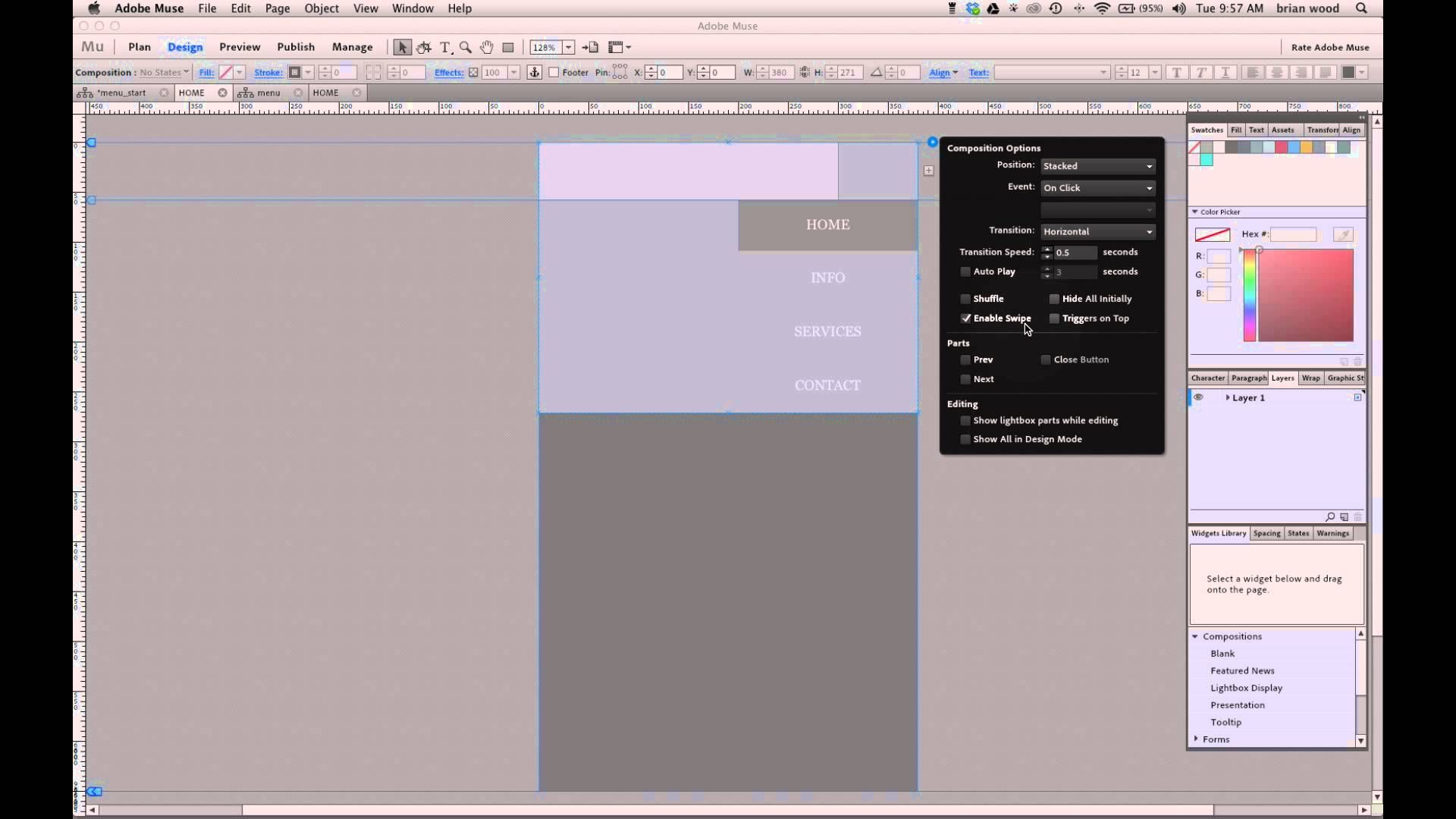
Мобильное меню (раздвижная панель) в Adobe Muse В этом видеоуроке мы научимся делать мобильное меню (раздвижная панель) для сайта с помощью стандартного мини-приложения (виджета) программы Adobe Muse – раздвижная панель. В последнее время многие задаются таким вопросом – как сделать мобильное меню для сайта. Смотрите об этом в этом видео: Мобильное меню (раздвижная панель) В этом видео мы сделаем …
В последнее время многие задаются таким вопросом – как сделать мобильное меню для сайта. Смотрите об этом в этом видео: Мобильное меню (раздвижная панель) В этом видео мы сделаем …
Читать далее …
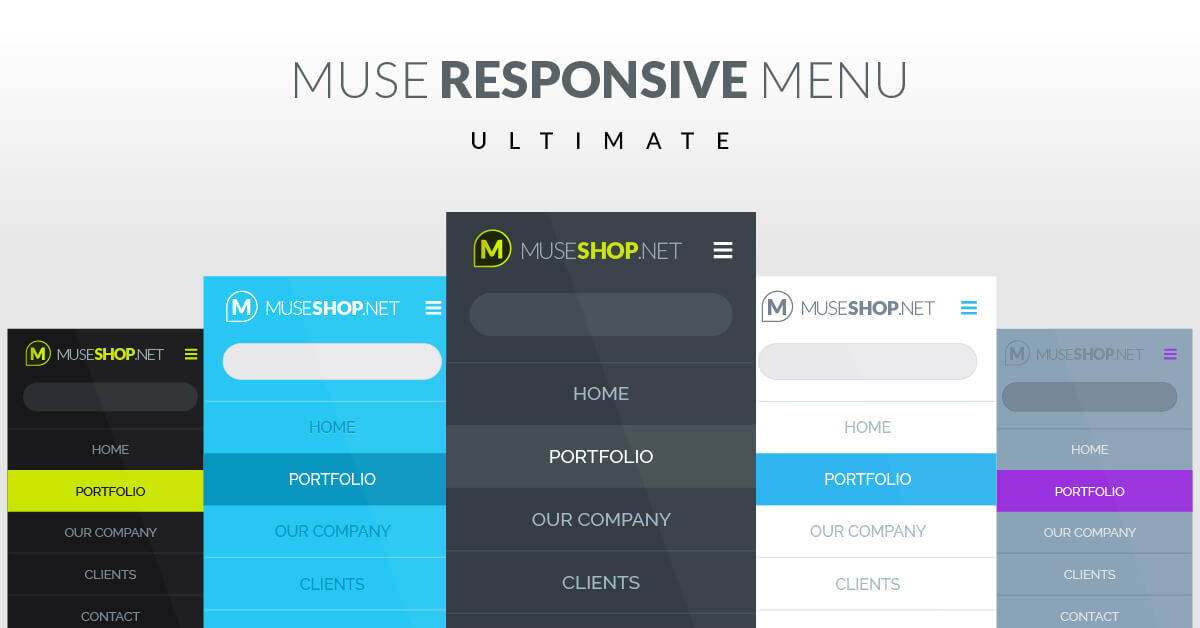
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, Виджеты Adobe Muse, виджеты меню, меню, меню для сайта, меню раздвижная панель, мобильное меню Оставьте комментарийМобильное меню для сайта (гамбургер-меню) Как создать мобильное меню для сайта, меню “гамбургер”, при нажатии на который раскрывается меню, и “гамбургер” перерастает в крестик, а затем все наоборот. Вы наверняка видели множество таких меню в мобильных версиях сайтов. Этот видеоурок как раз о том, как создать такое мобильное меню для сайта, используя только стандартные мини-приложения программы. Мы сначала разберем …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, Виджеты Adobe Muse, виджеты меню, гамбургер меню, меню, меню для сайта, мобильное меню Оставьте комментарийот Дмитрий Шаповалов
Виджеты Меню для сайта в Adobe Muse В этом видеоуроке рассмотрим стандартные виджеты меню для сайта из библиотеки мини-приложений программы Adobe Musе: – вертикальное меню; – горизонтальное меню.
Читать далее …
Рубрики Adobe Muse Уроки, Виджеты Adobe Muse Метки Adobe Muse Уроки, бесплатные виджеты, Виджеты Adobe Muse, виджеты меню, меню, меню для сайта Оставьте комментарийот Дмитрий Шаповалов
Большой базовый курс Adobe Muse. Если вы самый-самый новичок и хотите создавать сайты без знания программирования. Если вы топчетесь у самого порога программы Adobe Muse и не знаете с чего начать, и хотите пройти самое качественное, полное и последовательное базовое обучение по всем стандартным функциям и инструментам Adobe Muse, а также c поддержкой опытного преподавателя – …
Читать далее …
Рубрики Adobe Muse Уроки, Курсы Adobe Muse Метки Adobe Muse Уроки, Большой базовый курс, Веб-шрифты, Виджеты Adobe Muse, внутренние ссылки, гиперссылки, Графика Adobe Muse, Курсы Adobe Muse, лайтбокс, меню для сайта, меню с подразделами, настройки веб страницы, создание графических блоков, создание мобильной версии сайта, создание планшетной версии сайта, создание прямоугольников, создание текстовых блоков, ссылки в Adobe Muse, Тексты в Adobe Muse, фавикон на сайт, Форма Adobe Muse, форма обратной связи, якорные ссылки 9 комментариевКак закрепить меню на сайте? Урок о том, как закрепить меню на сайте, чтобы оно никуда не уезжало вместе с основным контентом при прокрутке страницы. На небольшом практическом примере, быстро и доходчиво я рассказываю в этом видео как можно реализовать эту задачу в Adobe Muse. Также функция закрепления работает и с другими объектами страниц. Мы создадим …
На небольшом практическом примере, быстро и доходчиво я рассказываю в этом видео как можно реализовать эту задачу в Adobe Muse. Также функция закрепления работает и с другими объектами страниц. Мы создадим …
Читать далее …
Рубрики Adobe Muse Уроки Метки Adobe Muse Уроки, Виджеты Adobe Muse, меню, меню для сайта 2 комментарияОбзор видеокурса «Adobe Muse – Быстрый старт»
Привет, друзья! Сегодня подготовила для вас обзор классного видеокурса «Adobe Muse – Быстрый старт» Владимира Гынгазова. Курс посвящен созданию сайтов (лендингов) в этой удобной программке.
Это просто находка, если вы хотите сами делать подписные и продающие сайты для своих проектов. А главное – научиться этому быстро, и чтобы все доступно и понятно показывалось. Лично я решила сразу смотреть курс и практиковаться. Поэтому с нуля создала подписную страничку по урокам Владимира. И, естественно, покажу вам, что у меня получилось.
Смотрите видеообзор курса + мои практические результаты:
Возможность создания сайтов в Адоб Мьюз меня заинтересовала давно, и курс Владимира я скачала еще несколько месяцев назад. Но знаете, как это бывает – откладывала, не до этого…и т.д. В общем, только неделю назад дошли руки до изучения. Установила программу, для тренировок решила создать простенькую подписную для своего чек-листа по продвижению партнерок на Ютубе. И благодаря тому, что Владимир все очень подробно и четко разъясняет, процесс оказался гораздо проще, чем я предполагала.
Видеокурс «Adobe Muse – Быстрый старт» запакован в архив и представлен удобным, красивым html-меню (также созданным в Мьюз). Вот таким:
В нем 9 разделов и 50 уроков. Начиная от установки программы Adobe Muse, знакомства с интерфейсом, создания первого проекта до наполнения сайта графикой, текстом, др. элементами и размещения его в интернете. Уроки длятся от 5 до 15 и более минут.
Из разделов, которые мне больше всего понравились, хочу отметить:
• Уроки по работе с графикой
• Виджеты. В частности на своем сайте я использовала виджет «Лайтбокс» для создания всплывающего окна с формой подписки.
• Уроки по созданию ссылок. Их в программе несколько типов – якорные, ссылки на другие сайты и на скачивание файлов.
• И уроки по размещению сайта в интернете. Здесь также предлагается несколько способов.
В целом я довольна, что изучила этот курс. Ведь до этого пользовалась только готовыми шаблонами лендингов, а сейчас попробовала создать полностью свой. На результат можете взглянуть здесь.
Итак, если вы человек творческий и хотите сами создавать сайты для своих проектов, то уверена, что вам понравится этот курс. С вас идея, а с технической реализацией помогут справиться пошаговые уроки.
Если вас заинтересовал этот курс, то получить его бесплатно можно по ссылке ниже:
ВИДЕОКУРС «ADOBE MUSE – БЫСТРЫЙ СТАРТ»
Друзья, уже доступна новая версия курса «Adobe Muse Быстрый Старт 2. 0». Рекомендую сейчас изучать именно ее. Обучение вы можете начать бесплатно — в доступе 21 урок. Если вы захотите изучать программу более углубленно, то сможете продолжить обучение платно.
0». Рекомендую сейчас изучать именно ее. Обучение вы можете начать бесплатно — в доступе 21 урок. Если вы захотите изучать программу более углубленно, то сможете продолжить обучение платно.
Желаю вам успехов!
С уважением, Виктория
Поделиться в социальных сетях
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Изучение меню Adobe Premiere Pro
Когда вы в последний раз знакомились с верхним меню Premiere Pro? Могу поспорить, что всякий раз, когда вы переходите в Premiere, вы чувствуете себя довольно комфортно в своей работе.
Крис Солтерс из Better Editor. Вы можете подумать, что вы много знаете о приложении Adobe для редактирования, но держу пари, что некоторые скрытые жемчужины смотрят вам прямо в лицо. Друзья, это конец нашего путешествия по верхнему меню Adobe Premiere. Давайте подведем итоги, взглянув на меню «Окно».
Друзья, это конец нашего путешествия по верхнему меню Adobe Premiere. Давайте подведем итоги, взглянув на меню «Окно».
Это скромно, но меню «Окно» не только загружает рабочие области и окна. Максимальное увеличение количества кадров помогает вам видеть четче, и у меня есть приятный трюк с медиабраузером, который сбивает с толку. Так что поднимите эти гольфы и идите за ним.
Рабочие пространства в Adobe Premiere Pro Рабочие пространства в Adobe Premiere Pro Один размер не подходит всем, и это верно для стилей редактирования. Расположение окон, которое вам нравится, ваш приятель может ненавидеть. Ну… ненавидеть — это сильно сказано, так что вашему другу, вероятно, стоит немного поуспокоиться. Я хочу сказать, что, как и в After Effects, Premiere Pro позволяет настраивать макет в зависимости от того, как вы редактируете. Adobe предоставляет несколько отличных параметров по умолчанию, которые помогут вам начать работу, например «Редактирование», «Цвет», «Аудио», «Графика», «Производство» и другие.
вложение
drag_handle
Вы, вероятно, обнаружите, что эти значения по умолчанию действительно являются хорошей отправной точкой. Настройте свое собственное рабочее пространство, щелкая, перетаскивая и привязывая панели окон по экрану туда, где они лучше всего подходят для вас. Открывайте различные оконные панели через меню «Окно». После того, как вы разместите все так, как вам нравится, перейдите к Окно> Сохранить как новую рабочую область , чтобы сохранить его и дать ему имя.
Может быть, вы похожи на меня и предпочитаете не видеть все стандартные рабочие пространства, предлагаемые Premiere, или вам нужно удалить старое. Если да, то Workspaces > Edit Workspaces — это то, что вам нужно. Рабочие области Premiere по умолчанию нельзя удалить, но их можно скрыть из верхней панели.
Это должно помочь, если вы ищете подробную информацию о рабочем пространстве Premiere Pro.
Развернуть кадр в Adobe Premiere Pro вложение
drag_handle
Если вы регулярно редактируете на ноутбуке, вам понравится эта функция. Увеличить рамку назван так удачно, потому что увеличивает рамку активного окна. С помощью горячей клавиши по умолчанию ( shift+` ), активировать крайне удобно.
Увеличить рамку назван так удачно, потому что увеличивает рамку активного окна. С помощью горячей клавиши по умолчанию ( shift+` ), активировать крайне удобно.
Предупреждение
Приложение
DRAG_HANDLE
Используйте это для просмотра программного монитора почти в полном экране, настройка ключевых кадров в контроле эффектов или редактирования Audio в Timeline. Когда закончите, просто снова нажмите горячую клавишу, чтобы вернуться к полной рабочей области.
Медиабраузер в Adobe Premiere Pro
вложение, предупреждение
drag_handle
Я не буду углубляться во все различные варианты оконных панелей, но на один из них стоит обратить внимание — это Медиабраузер Premiere . Возможно, это не самая захватывающая панель в группе (с точки зрения эффектов), но она может помочь вам в Premiere Pro и After Effects.
Медиабраузер, очевидно, позволяет вам искать, просматривать и импортировать кадры непосредственно из Premiere Pro. Некоторые видеокодеки, например кадры .R3D, для правильной работы в Premiere необходимо импортировать через медиабраузер.
Как это поможет пользователям After Effects? При поиске футажей и композиционных эффектов, для начала. Лично я считаю, что медиабраузер Premiere работает лучше, чем медиабраузер After Effects, а также работает более плавно, чем Adobe Bridge. Поэтому попробуйте искать и просматривать медиаданные с помощью медиабраузера Premiere.
Что сказать?Найдя нужные клипы, перетащите их в окно проекта. Выбрав клип(ы) на панели проекта, скопируйте их ( ctrl+c или cmd+c ), затем перейдите в After Effects и нажмите «Вставить» ( ctrl+v или cmd+v ) на панели проектов After Effects. Благодаря волшебному конвейеру Adobe теперь все в вашем проекте AE готово к ослеплению.
Что действительно круто, так это то, что этот трюк не ограничивается только медиа. Вот подробнее о копировании и вставке между Premiere и After Effects.
Вот подробнее о копировании и вставке между Premiere и After Effects.
Вот и все! Я надеюсь, вам понравился этот тур по главному меню Premiere и, что более важно, вы узнали что-то, что поможет вам лучше редактировать. Если вы хотите увидеть больше подобных советов и рекомендаций или хотите стать более умным, быстрым и лучшим редактором, обязательно подпишитесь на блог Better Editor и на канал YouTube.
Что вы можете делать с этими новыми навыками редактирования?
Если вы хотите взять свои новообретенные способности в дорогу, можем ли мы предложить использовать их, чтобы довести до совершенства демонстрационный ролик? Демонстрационный ролик — одна из самых важных и часто разочаровывающих частей карьеры моушн-дизайнера. Мы настолько в это верим, что создали целый курс по этому поводу: Demo Reel Dash !
С помощью Demo Reel Dash вы узнаете, как создавать и продавать магию под собственным брендом, освещая свои лучшие работы.

 Шесть больших улиток в шляпках грибов.
Шесть больших улиток в шляпках грибов.  00
00 ..7,00
..7,00 

 Подается на лепешках из голубой кукурузы с сыром, фасолью, рисом и посолом .
Подается на лепешках из голубой кукурузы с сыром, фасолью, рисом и посолом . 00
00 00
00