Объемный текст в фотошопе: как легко и быстро сделать 3D текст
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
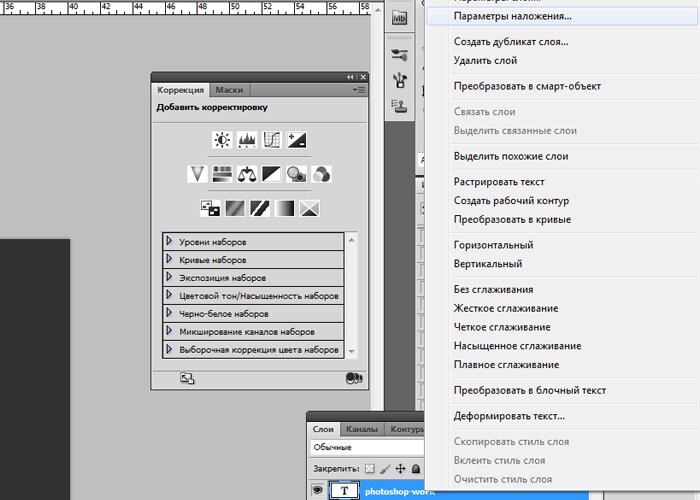
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
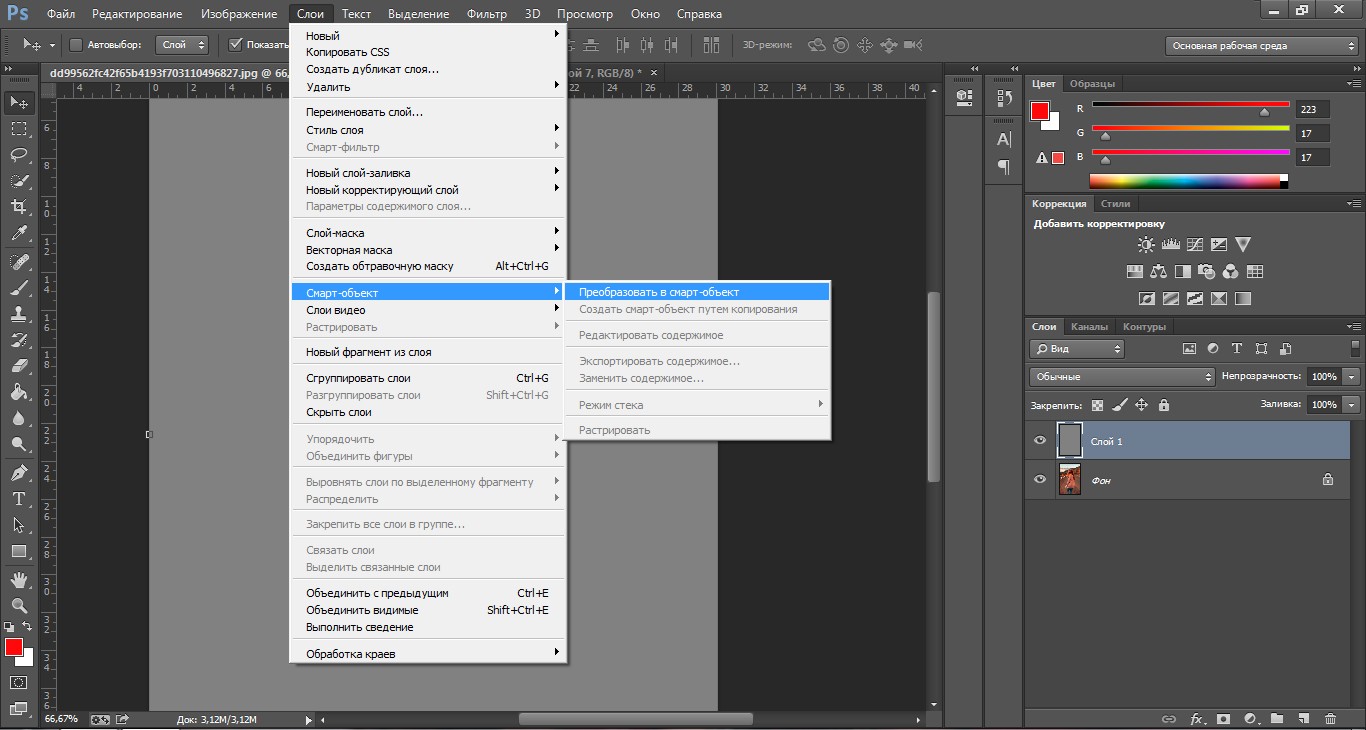
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
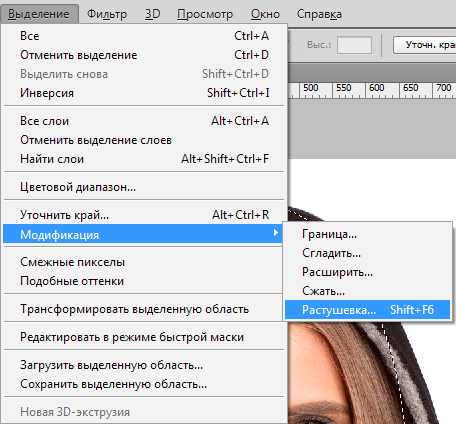
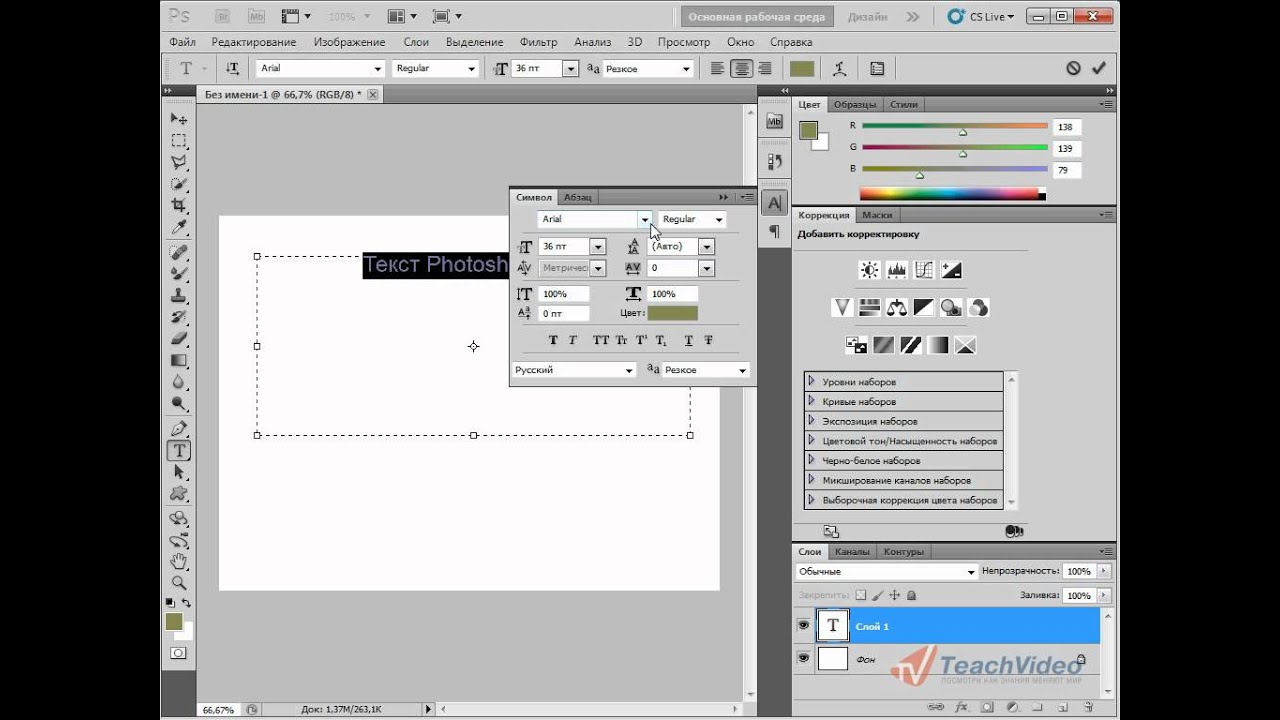
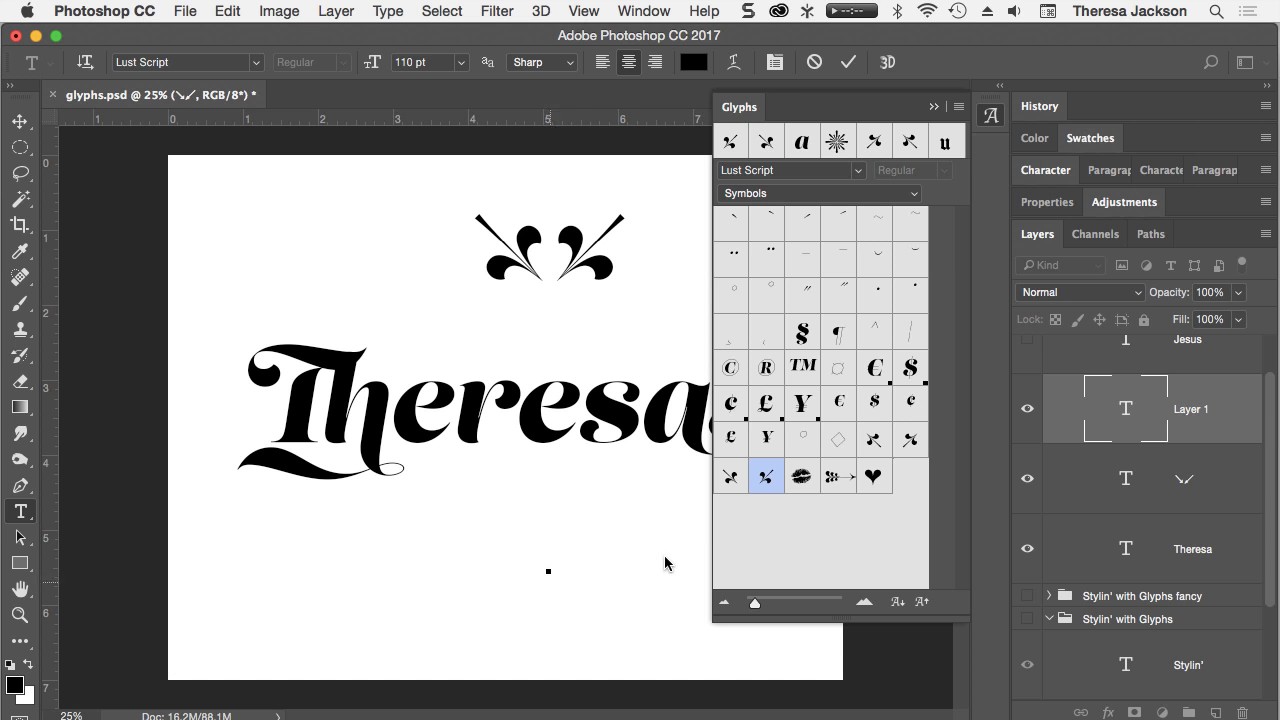
Настройки символов текста. Adobe Photoshop CS3
Настройки символов текста
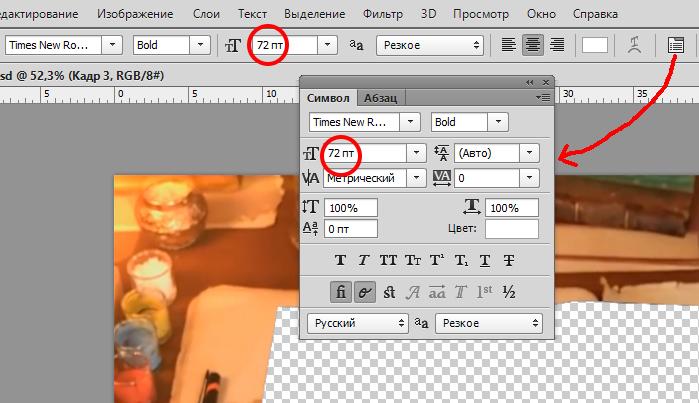
Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее употребимые.
20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее употребимые.
Рис. 20.4. Палитра Character (Символ)
Гарнитурой называется совокупность начертаний шрифта. В большинстве случаев слова «сменить шрифт» означают «сменить гарнитуру»: первое высказывание является неточным, так как шрифт в этом контексте – компьютерный термин и означает, строго говоря, файл. Гарнитуру в компьютерных шрифтах составляют один или несколько файлов, в том числе варианты одного и того же шрифта – курсивный, жирный и т. д. Примеры различных гарнитур показаны на рис. 20.5.
Рис. 20.5. Разные гарнитуры
Начертания – это разные варианты одной гарнитуры (рис. 20.6). У большинства гарнитур четыре основных начертания: прямое (обычное), наклонное или курсивное, полужирное и полужирное наклонное (полужирное курсивное). Такая схема стала традиционной для компьютерных шрифтов, хотя профессиональные шрифты часто включают в себя большее количество начертаний: начертания разной степени жирности (светлые, обычные, полужирные, жирные), 296 начертания разной ширины (узкие, обычные, широкие) и т.
Рис. 20.6. Разные начертания гарнитуры Georgia
Кеглем называется размер символов (рис. 20.7). Размер символов текста измеряется в единицах измерения под названием «пункт»; один пункт равен 1/72 дюйма. Раскрывающийся список палитры Character (Символ) позволяет выбрать один из стандартных размеров символа, которые использовались еще в докомпьютерные времена. В поле раскрывающегося списка можно ввести и любое другое число, даже дробное.
Рис. 20.7. Текст, набранный разным кеглем
Интерлиньяж, или межстрочное расстояние, – это расстояние между строками текста (рис.
Рис. 20.8. Набор текста с разными величинами интерлиньяжа
Трекинг и кернинг – понятия близкие, и оба относятся к горизонтальному расстоянию между символами. Трекинг – это расстояние между символами, применяемое для выделения разрядкой или в дизайнерских целях (рис. 20.9). Измеряется оно в тысячных долях ширины символа «М» – самого широкого символа в английском алфавите; таким образом, можно очень точно настроить поправку расстояния между символами.
Рис. 20.9. Набор символа с разными значениями трекинга
Кернинг – это смена расстояния между двумя символами, которая нужна для того, чтобы компенсировать особенности формы символов. Некоторые пары символов за счет своей формы выглядят так, как будто находятся друг от друга на большем расстоянии, чем оно есть, – например латинские буквы «A» и «V» или русская буква «Г» и многие строчные – «е», «о» и т. д. С помощью кернинга можно уменьшить расстояние между такими парами символов так, чтобы они казались расположенными правильно (рис. 20.10).
Некоторые пары символов за счет своей формы выглядят так, как будто находятся друг от друга на большем расстоянии, чем оно есть, – например латинские буквы «A» и «V» или русская буква «Г» и многие строчные – «е», «о» и т. д. С помощью кернинга можно уменьшить расстояние между такими парами символов так, чтобы они казались расположенными правильно (рис. 20.10).
Рис. 20.10. Варианты выполнения кернинга для пар символов
Кернинг можно использовать только для двух символов за раз, поместив текстовый курсор между ними. Однако выделив несколько символов сразу, можно указать для них метод автоматического кернинга – Metrics (По метрике шрифта), Optical (Оптический) или нулевое значение (для отмены кернинга).
 Однако этот вариант не всегда дает результат, поскольку многие непрофессиональные шрифты вообще не имеют таблиц кернинговых пар.
Однако этот вариант не всегда дает результат, поскольку многие непрофессиональные шрифты вообще не имеют таблиц кернинговых пар.Вариант Optical (Оптический) позволяет программе Adobe Photoshop самой расположить символы на том расстоянии, которое ей покажется правильным (см. рис. 20.10, нижний вариант) – для этого используется специальный алгоритм анализа оптической плотности и очертаний символов.
Поля высоты и ширины символов позволяют исказить формы символов и сделать их шире или уже, чем то заложено в шрифте (рис. 20.11). Это применяется в тех случаях, когда сам шрифт не содержит узких или широких начертаний; однако такой вариант считается неправильным, поскольку при искусственном растягивании или сжатии символов нарушается относительный баланс толщины вертикальных и горизонтальных линий. Ширина и высота символов измеряется в процентах от исходного размера символов.
Рис. 20.11. Искажение ширины символов
Смещение символов относительно базовой линии применяется либо в дизайнерских целях (для создания эффекта неровного или прыгающего текста (рис. 20.12)), либо в технических – например, для создания надписей или символов в верхнем и нижнем регистре (хотя есть такая автоматическая функция: сместив символ и уменьшив кегль вручную, можно получить другой результат). Смещение измеряется в пунктах, как и величина кегля.
20.12)), либо в технических – например, для создания надписей или символов в верхнем и нижнем регистре (хотя есть такая автоматическая функция: сместив символ и уменьшив кегль вручную, можно получить другой результат). Смещение измеряется в пунктах, как и величина кегля.
Рис. 20.12. Смещение символов относительно базовой линии
Кнопки на палитре Character (Символ) включают различные режимы и эффекты текста.
Имитация полужирного начертания (рис. 20.13) применяется в тех случаях, когда необходимо создать полужирное начертание, а шрифт такого не имеет. Разумеется, результат будет хуже, чем реальное полужирное начертание, – по крайней мере, с точки зрения профессионального дизайнера, – но иногда это лучше, чем ничего.
Рис. 20.13. Реальные и имитированные начертания гарнитуры
Имитация курсивного начертания (см. рис. 20.13) также применяется в «безвыходных ситуациях», когда плохая имитация курсива лучше, чем никакой. Однако в этом случае есть еще одна проблема: в традиционных курсивных начертаниях форма символов меняется, приближаясь к рукописной, а это не может быть имитировано автоматически, имитацию курсива Adobe Photoshop выполняет, просто наклоняя символы вправо.
Имитация набора заглавными буквами (рис. 20.14) позволяет превратить строчные буквы в заглавные – это проще, чем набирать текст заново, и вдобавок эффект можно отключить, вернувшись к исходному варианту.
Рис. 20.14. Эффекты набора текста в разном регистре
Имитация набора капителью (см. рис. 20.14) позволяет превратить строчные буквы в заглавные, но меньшего размера; этот эффект редко используется в русскоязычном тексте, поскольку многие строчные и заглавные буквы и так совпадают по начертанию и различаются только по размеру – в то время как в английском языке большинство символов имеют сильно разнящиеся начертания в строчном и заглавном варианте.
Надстрочные и подстрочные символы (рис. 20.15) применяются для создания примечаний (цифры или символы звездочек пишутся в верхнем индексе) или в научном тексте (математические и химические формулы и т. д.). Этот эффект, как уже говорилось, можно выполнить вручную, а можно воспользоваться стандартными настройками.
Рис. 20.15. Верхний и нижний индексы
20.15. Верхний и нижний индексы
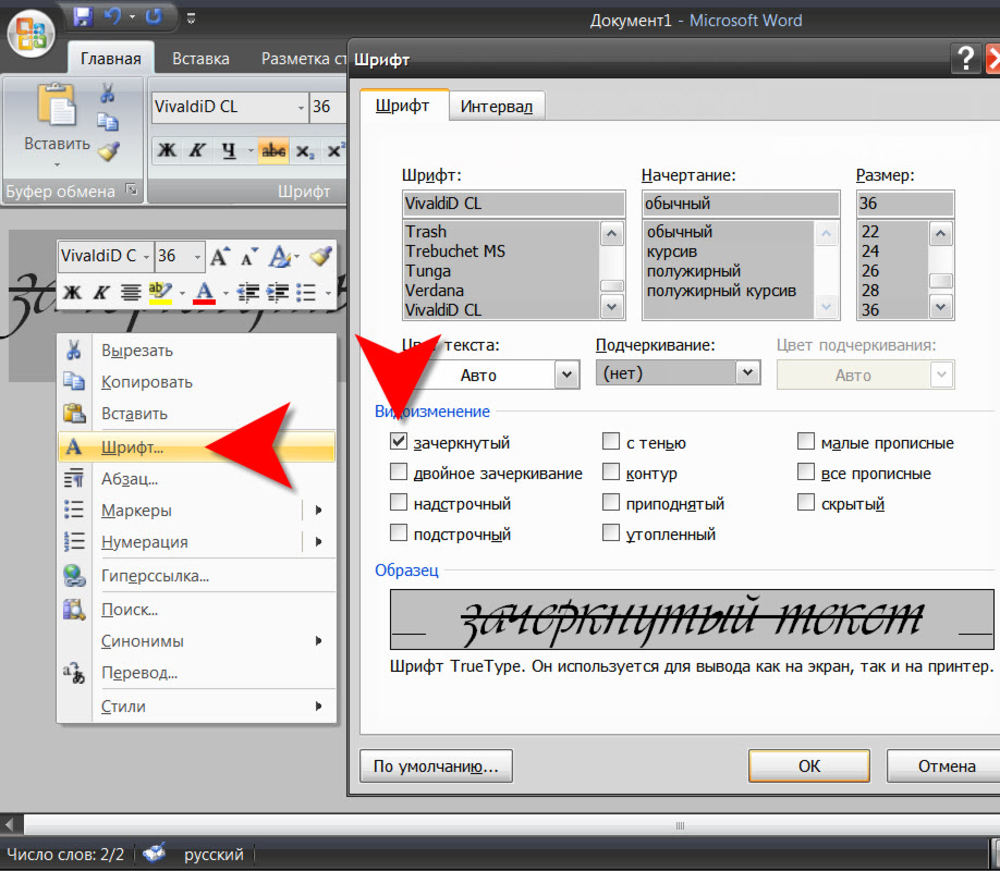
Подчеркивание и перечеркивание (рис. 20.16) применяются преимущественно в дизайнерских целях и иногда – в деловой документации (в европейской традиции).
Рис. 20.16. Перечеркивание и подчеркивание текста
Подчеркивание считается нежелательным для выделения текста – оно использовалось в текстах, напечатанных на пишущих машинках, которые не имеют других средств выделения, а в сверстанном тексте принято создавать выделения, используя начертания шрифта.
Перечеркивание текста обозначает устаревшую, недействительную информацию и используется рекламистами (например, перечеркивается и оставляется для сравнения старая цена на товар) или в деловых документах (перечеркиваются, но не удаляются недействительные статьи договоров и т. д.).
Выбор языка текста позволяет настроить систему автоматической расстановки переносов (для абзацного текста) и проверки орфографии.
Выбор способа пиксельного сглаживания актуален для очень мелкого текста и позволяет найти баланс между степенью сглаженности границ пикселов и читаемостью текста.
Результат действия настроек символов также можно увидеть в видеоуроке «Настройки символов текста».
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесСоздать эффект пламенного текста в фотошопе
Один из самых сложных эффектов для воссоздания в Photoshop — это огонь. Пламя случайное и ведет себя неожиданно. Одним из наиболее сложных аспектов создания чего-либо из пламени в Photoshop является смешивание эффектов огня с объектом или текстом. Трудно убедительно изменить текст или объект, чтобы он выглядел так, как будто он принадлежит пламени.
Эффект, который я собираюсь создать, будет заключен в текст пламени. Загрузите изображение огня здесь . Мы будем использовать пламя, чтобы создать огненный текстовый эффект, который выглядит так, как будто он действительно принадлежит пламени.
Сначала создайте новый документ. Тот, который я создаю, имеет ширину 800 пикселей и высоту 600 пикселей. Заполните фоновый слой черным. Это увеличит контраст и поможет пламени лучше проявиться. Если вы хотите, чтобы цвет фона отличался от черного, измените его, как только мы закончим, создав общий эффект.
Далее выберите жирный шрифт. Sans Serif кажется лучшим. Я выбрал Gill Sans в качестве шрифта. Напечатайте свое сообщение и составьте его в своем документе.
Откройте изображение пламени в новом документе. Размер не имеет значения в данный момент, потому что мы изменим его размер, как только переместим его в наш текстовый документ. Откройте панель каналов и выберите канал с наибольшей контрастностью. На этом изображении зеленый канал имеет наибольшую контрастность. Красный канал кажется раздутым, поэтому мы выбираем зеленый.
Command / Ctrl + <щелкните значок предварительного просмотра канала>, чтобы загрузить его в качестве выделения. Нажмите Ctrl + «C», чтобы скопировать выделение. Затем переключитесь на текстовый документ, который мы создали ранее, и нажмите Ctrl + «V», чтобы вставить пламя на их собственный слой. Нажмите Ctrl + «T», чтобы изменить пламя, и, удерживая клавишу Shift, щелкните и перетащите пламя, чтобы изменить его размер. Сожмите и поверните пламя по часовой стрелке, чтобы они слегка перекрывали холст типового документа.
Нажмите Ctrl + «C», чтобы скопировать выделение. Затем переключитесь на текстовый документ, который мы создали ранее, и нажмите Ctrl + «V», чтобы вставить пламя на их собственный слой. Нажмите Ctrl + «T», чтобы изменить пламя, и, удерживая клавишу Shift, щелкните и перетащите пламя, чтобы изменить его размер. Сожмите и поверните пламя по часовой стрелке, чтобы они слегка перекрывали холст типового документа.
Прежде чем делать что-либо еще, нам нужно преобразовать текстовый слой в смарт-объект. Это важно, чтобы мы могли сохранить текст редактируемым, если нам нужно вернуться назад и внести изменения позже. Щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в смарт-объект». Теперь мы можем применять эффекты и фильтры к тексту, но мы сможем вернуться и настроить фильтры и эффекты вместо того, чтобы применять их как постоянные, не редактируемые эффекты Дважды щелкните текст и измените цвет на черный.
Переместите слой пламени позади текстового слоя. Прямо сейчас наш текст черный, а наше пламя белое. Нам нужно добавить немного цвета.
Прямо сейчас наш текст черный, а наше пламя белое. Нам нужно добавить немного цвета.
Дважды щелкните слой пламени, чтобы открыть стили слоя. Выберите «Inner Glow» и выберите ярко-желтый цвет свечения. Выберите «Hard Light» в качестве режима наложения и установите размер 2px. Вы не хотите, чтобы он был слишком большим, потому что вам нужно иметь немного светлых, почти белых областей.
Затем выберите «Outer Glow» и выберите оранжевый цвет. Снова выберите «Жесткий свет» в качестве режима наложения и оставьте размер 5 пикселей. Теперь огонь должен выглядеть довольно реалистично. Причина, по которой мы приближаемся к эффектам огня, заключается в том, чтобы поддерживать точный контроль цвета огня, чтобы получить точный вид, который мы хотим.
Затем выберите текстовый слой, который мы превратили в смарт-объект, и перейдите в «Фильтр»> «Искажение»> «Пульсация». Установите значение 50% и установите большой размер. Текст должен примерно соответствовать рябь огня.
Вы сразу заметите, что эффект не выглядит убедительным, потому что огонь не плоский. Если бы в самом огне была пустота, она была бы не такой четкой, как в примере выше. Текст соответствует общей форме, но мы должны смешать эффект. Для этого Ctrl + <щелкните слой огня>, чтобы загрузить его как выделение. Подойдите к текстовому слою и нажмите значок Маска слоя, чтобы загрузить выделение в качестве маски слоя. Затем инвертируйте маску, чтобы добавить вариацию, и просмотрите результаты. Я выбрал каждую часть маски, кроме того, где должен быть тип, и залил ее белым; Я предпочитаю не маскировать области, которые не нуждаются в маскировке.
Результат показан ниже. Проблема в том, что эффект слишком легкий. Сложно читать, но с прозрачностью маски у нас есть два варианта. Первый вариант — нажать на маску слоя и вызвать команду уровней. Здесь ты бы затемнил маску. Другой вариант — просто дублировать слой, пока вы не будете довольны результатами. Я продублировал слой три раза, получив результаты ниже.
Я продублировал слой три раза, получив результаты ниже.
Метод 2: Эффект Огненной Лавы
Этот эффект довольно прост, но он дает некоторые интересные результаты. Создать новый документ. Я создал новый документ шириной 600 пикселей и высотой 450 пикселей. Залейте фон черным. Выберите жирный шрифт для этого эффекта, потому что текст будет искажен, если вы этого не сделаете. Этот эффект легче осуществить с помощью толстой гарнитуры без засечек. Сделайте текст жирным оранжевым. Мой установлен на # ff8a00.
Затем дважды щелкните текстовый слой, чтобы вызвать параметры стилей слоя. Выберите «Inner Glow». Установите яркость на ярко-желтый (# fcff00) и установите режим наложения «Hard Light». Установите размер около 8px.
Затем добавьте Outer Glow, но на этот раз используйте ярко-красный (# ee0909). Установите режим наложения «Hard Light». Установите Spread на 5% и размер до 8px. Установите Contour на «Cove-Shallow» в разделе «Качество».
Нажмите «ОК», и вы должны увидеть результаты, показанные ниже. Щелкните правой кнопкой мыши на текстовом слое и выберите «Преобразовать в смарт-объект». Дублируйте этот слой и пока скройте верхний слой.
Затем перейдите к «Фильтр»> «Искажение»> «Пульсация». Установите величину около 120-125%. Установите размер пульсации на средний.
Далее нам нужно повторить это действие еще раз. На этот раз установите сумму в огромное количество. Я установил пример на 581%. Оставьте размер пульсации на среднем уровне.
Отобразите второй текстовый слой и снова запустите на нем фильтр Ripple. Как и в первом слое текста, установите величину пульсации около 120-125% и оставьте размер на среднем уровне.
Создайте новый пустой слой над этим текстовым слоем и залейте его белым. Перейдите в «Фильтр»> «Рендеринг»> «Облака». Затем перейдите в «Фильтр»> «Рендеринг»> «Облака различий». Используя два разных визуализации облаков, вы получите гораздо более глубокое облако, чем при использовании только основных фильтр облаков. Option / Alt-click между слоями, чтобы закрепить этот слой в текстовой форме. Установите режим наложения этого слоя на «Наложение». Это добавляет измерение к эффекту жидкости, подобному лаве. Обратите внимание на области света и тени.
Используя два разных визуализации облаков, вы получите гораздо более глубокое облако, чем при использовании только основных фильтр облаков. Option / Alt-click между слоями, чтобы закрепить этот слой в текстовой форме. Установите режим наложения этого слоя на «Наложение». Это добавляет измерение к эффекту жидкости, подобному лаве. Обратите внимание на области света и тени.
Создайте новый пустой слой над всеми остальными. Заполните его белым. Затем перейдите к «Filter»> «Render»> «Fibers». Установите Variance на 30-35 и Strength на 4. Клипируйте этот слой к тексту, также нажимая Alt / Option, щелкая между слоями. Затем перейдите к «Фильтр»> «Искажение»> «Пульсация» и установите количество в 120-125% на слой волокон. Это создаст эффект swirly в нашем тексте в стиле лавы. Установите режим наложения «Color Dodge».
Вывод
Варианты имитации огня в фотошопе безграничны. Существует множество различных комбинаций режимов наложения и фильтров, которые можно использовать для имитации эффектов, встречающихся в природе. Огонь может быть проблемой для создания с нуля, но если вы найдете свой собственный метод, вы можете создать уникальный внешний вид, который действительно привлекает внимание зрителя. Режим смешивания «Color Dodge», который мы использовали в конце нашего текста лавы, имел все значение при создании эффекта подсветки лавы.
Огонь может быть проблемой для создания с нуля, но если вы найдете свой собственный метод, вы можете создать уникальный внешний вид, который действительно привлекает внимание зрителя. Режим смешивания «Color Dodge», который мы использовали в конце нашего текста лавы, имел все значение при создании эффекта подсветки лавы.
Знаете ли вы какие-нибудь хитрости для имитации огня в фотошопе? Если это так, разместите их в комментариях ниже.
объемный текст в фотошопе
Я нашел этот способ создания объемного текста в фотошопе на каком-то западном сайте, попробовал – мне понравилось, сейчас решил вспомнить и донести до тех, кто ходит сюда регулярно и всех остальных тоже.
Цвета, размеры, параметры указанные в примере подходят для данного случая, но способ применим и для других размеров и цветов, если понят принцип действий.
Текстово- картиночное описание подходит для уже более менее шарящих, для тех кто совсем начинающие, внизу есть видео версия.
1. Создаем новый документ. Я создал с теми параметрами что на скриншоте, естественно, возможные другие варианты размеров.
2. Заливаем основной слой-подложку темно-серым цветом, например таким #333333: редактирование → выполнить заливку → в верхнем выпадающем меню выбираем “цвет” → назначаем темно-серый → жмем ок. Либо можно просто выбрать цвет заливки, затем взять инструмент “заливка” (ведерко) и залить слой.
3. Создаем текст. Я для своего текста выбрал шрифт Myriad Pro Bold, цвет #FFCC00. Слова написал на разных слоях. Трансформировал их размер с помощью свободной трансформации (ctrl+T) до нужного соотношения между ними. Расположил их относительно друг друга.
4. Растрируем текстовые слои и объединяем их в один слой: удерживая клавишу Shift выбираем нужные слои → жмем правой кнопкой → выбираем “растрировать текст”. Затем для объединения делаем то же самое но выбираем “объединить слои”.
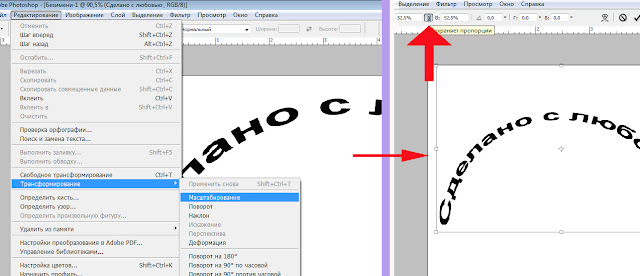
5. Слегка искажаем текст (наклоняем) с помощью свободной трансформации. Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
Включаем трансформацию (ctrl+T) → удерживая ctr тянем за уголки.
6. Два раза кликаем по слою с текстом, в выпавшем окне стилей слоя задаем следующие эффекты: тиснение, глянец, наложение градиента. Цвета в тиснении (режим подсветка и режим тени) для этого случая: #FFCC66 и #DFA125.
Цвет для глянца в этом примере #F3881F.
Цвета для градиента использовались: слева светлый #F7F3A7, справа темный #F3881F.
7. Дублируем слой с текстом (ctrl+J). В дубликате убираем эффекты, просто перетащив их в корзину на панели слоев. Делаем цвет дубликата более темным – способов масса. Я сделал с помощью “кривых”. Изображение → коррекция → кривые → тащим кривую вправо мышкой как на скриншоте. Уменьшаем насыщенность этого слоя: изображение → коррекция → цветовой тон / насыщенность → двигаем ползунок насыщенности влево до -40. Перетаскиваем этот слой под первый слой с текстом и эффектами.
7. Перетаскиваем дубликат слоя который сделали в предыдущем пункте под первоначальный слой с текстом. Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
Находясь на этом слое удерживая alt нажимаем поочередно стрелки курсора вниз и влево. При этом ниже создаются новые слои со сдвигом – получается как бы объем у букв.
8. Объединяем образовавшиеся слои – удерживая shift выделяем все образовавшиеся слои( ниже первоначального слоя с текстом) → жмем правую и выбираем “объединить слои”.
9. Два раза кликаем по получившемуся слою и в выпавшем окне назначаем наложение градиента со следующими параметрами:
10. Дублируем этот слой. Правим его кривые (изображение → коррекция → кривые). Добавляем размытия (фильтры → размытие → размытие по Гауссу)
11. Получившийся темный размытый слой помещаем вниз, сразу над серым фоном и слегка сдвигаем на юго-запад.
12. Добавляем тени снизу букв (на слое с выпуклостью): на поверхностях которые с углами, делаем выделения с помощью полигонального лассо и используя инструмент “затемнитель” (экспонирование 50%) затемняем эти участки. На поверхностях без углов (круглые буквы) просто затемнителем делаем тени чисто интуитивно.
Те кто не понял ни черта посмотрите видео о том как сделать объемный текст в фотошопе (ниже), вероятно будет легче освоить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Не в тему
Недавно ко мне в подземном переходе подошел молодой мужчина лет 30-ти, попросил сигарету. Я достал пачку вытащил для него одну. Он вдруг стал говорить – “слушай брат я на безнадеге дай две”. Я достал еще одну и поинтересовался – “это как “на безнадеге”? Пьешь чтоли?”. Он сказал – “слушай ну вообще на безнадеге, надо идти” – взял сигареты и скрылся. А я вспомнил роман Кинга “Безнадега”.
Непременно поделитесь с друзьями!
Как сделать текст толще в InDesign | Small Business
В Adobe InDesign ничто не бывает таким, каким кажется. Когда вы создаете простое текстовое поле и размещаете его на странице, набираемый вами текст по умолчанию может выглядеть мягким и тонким. Возможности редактирования текста и стилизации символов в InDesign практически безграничны, поэтому настройка текста, чтобы он выглядел более толстым, — это всего лишь вопрос времени, а зачастую и вопрос терпения.
Когда вы создаете простое текстовое поле и размещаете его на странице, набираемый вами текст по умолчанию может выглядеть мягким и тонким. Возможности редактирования текста и стилизации символов в InDesign практически безграничны, поэтому настройка текста, чтобы он выглядел более толстым, — это всего лишь вопрос времени, а зачастую и вопрос терпения.
Откройте новый файл InDesign или загрузите файл, с которым вы работали.Выберите инструмент «Текст» на панели инструментов — тот, который выглядит как заглавная буква «Т» — и щелкните и перетащите в любое место страницы, чтобы создать новое текстовое поле. Если вы работаете со старым файлом, нажмите на существующий текст с помощью инструмента «Текст», чтобы выделить этот текст для редактирования. Щелкните и перетащите несколько слов, чтобы выделить их.
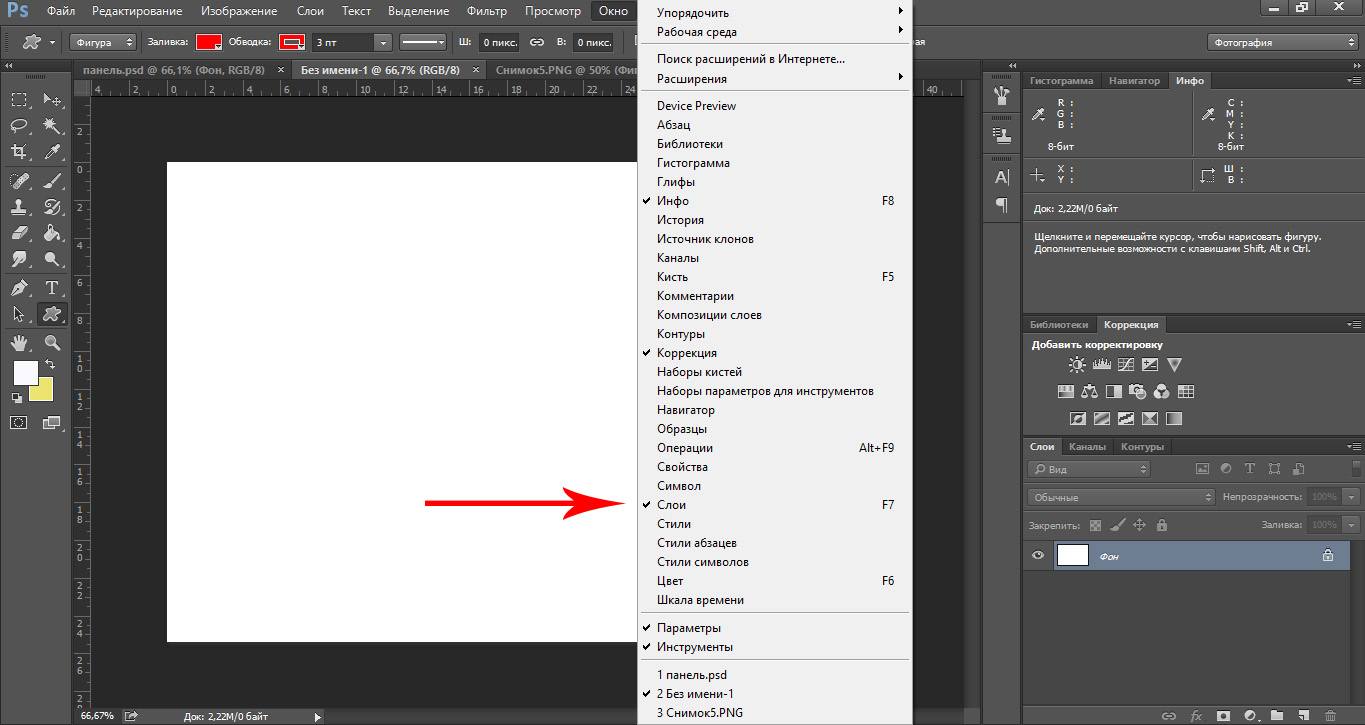
Щелкните «Окно» и «Персонаж», чтобы убедиться, что отображается панель инструментов «Персонаж». В этом наборе инструментов есть все команды и инструменты, необходимые для изменения текста в InDesign. Если он у вас не открыт, вы не сможете использовать весь спектр доступных вам опций.
Если он у вас не открыт, вы не сможете использовать весь спектр доступных вам опций.
Нажмите «Ctrl-B» на клавиатуре, чтобы сделать текст полужирным, что автоматически сделает его немного толще. В InDesign у вас нет кнопки для полужирного текста, и вам нужно использовать сочетание клавиш. Если текст еще не выглядит достаточно жирным, не волнуйтесь — вы только начинаете.
Щелкните раскрывающееся меню рядом с размером шрифта и увеличьте шрифт. Используя мелкий шрифт (размер 10 или меньше), вы можете не заметить изменения, которые вы вносите в каждый символ. Вы всегда можете изменить размер шрифта позже, когда поэкспериментируете с толщиной символов.
Щелкните на панели с буквой «T» и вертикальными стрелками. Измените процентное значение со «100%» на «120%» и обратите внимание, как меняются символы; этот атрибут регулирует высоту каждого символа в строке. Измените значение рядом с буквой «Т» с помощью горизонтальных стрелок, чтобы растянуть каждый символ, делая каждый шире и толще. Эти инструменты называются инструментами «масштабирования текста».
Эти инструменты называются инструментами «масштабирования текста».
Отрегулируйте значение рядом с «VA», выделенным жирным шрифтом на панели «Символ», чтобы увеличить интервал между каждой буквой в выделенном тексте.При настройке значений масштабирования текста по ширине и высоте вам нужно будет настроить значения керна («VA»), чтобы символы не перекрывались. Регулируя керн, вы можете управлять расстоянием между буквами и степенью их перекрытия, что также делает текст более толстым.
Ссылки
Писатель Биография
Эндрю Ааронс, живущий в Канаде, профессионально пишет с 2003 года. Он имеет степень бакалавра английской литературы в Университете Оттавы, где он работал писателем и редактором университетской газеты.Ааронс также является сертифицированным специалистом по компьютерной поддержке.
Как создать потрясающий и жирный трехмерный текст
В этом уроке графического дизайна вы познакомитесь с методом создания привлекательного трехмерного текста с красивыми эффектами освещения и текстурой. Мы будем использовать Adobe Illustrator и Photoshop, чтобы помочь нам в работе.
Мы будем использовать Adobe Illustrator и Photoshop, чтобы помочь нам в работе.
Конечный результат
Ниже вы можете увидеть конечный продукт, который мы будем создавать вместе.Нажмите на изображение ниже, чтобы увидеть полноразмерное изображение того, что мы собираемся создать.
Прежде, чем мы начнем
Нам понадобится пара бесплатных стоковых изображений. Загрузите следующие изображения.
Создание текста в Illustrator
1 Мы начнем с создания нашего трехмерного текстового объекта в новом документе Illustrator; создайте новый документ, выбрав «Файл»> «Создать» (Ctrl + N). Используйте инструмент «Текст» (T), чтобы добавить текст на холст: введите текст « DdSR ».
2 Затем выделите текст «Dd» и измените цвет на # CC3333 . Выделите текст «SR» и измените цвет на # 00A0C6 .
Добавление 3D-эффекта вытягивания и скоса
3 Теперь, когда у нас есть 3D-текст в порядке, мы собираемся применить 3D-эффект. Мы собираемся создать объект, который будет лежать на плоской поверхности, поэтому мы собираемся придать ему небольшие углы. Для начала выберите Selection Tool (V) и щелкните по нашему тексту, чтобы выделить его.
Мы собираемся создать объект, который будет лежать на плоской поверхности, поэтому мы собираемся придать ему небольшие углы. Для начала выберите Selection Tool (V) и щелкните по нашему тексту, чтобы выделить его.
4 Затем выберите «Эффект»> «3D»> «Вытягивание и скос», чтобы открыть диалоговое окно «Вытягивание и скос 3D». Используйте настройки, показанные на следующем рисунке, чтобы создать нужный вам эффект.
Расширение 3D-объекта
5 Выберите «Объект»> «Разобрать оформление», чтобы превратить наш 3D-объект в векторные точки и линии, чтобы мы могли переносить его в наш документ Photoshop по частям.
Подготовка 3D-объекта к переносу в Photoshop
6 Для небольшой подготовки мы собираемся настроить цвета сторон нашего трехмерного текста.Во-первых, нам нужно выяснить, откуда будет исходить свет. Для нашей композиции у нас будут два источника света, идущие слева от «Dd» и справа от «SR». Для начала нам нужно разгруппировать трехмерный текстовый объект, и первым делом мы сделаем это с помощью инструмента «Выделение» (V), чтобы выделить наш трехмерный текст.
7 Затем выберите «Объект»> «Разгруппировать» (Ctrl + Shift + G), чтобы начать разгруппировку трехмерных текстовых векторов. Сделайте это несколько раз (используйте сочетание клавиш, чтобы упростить этот процесс), чтобы убедиться, что ничего не сгруппировано.Настройте цвета частей трехмерного текстового объекта так, чтобы он выглядел, как на следующем рисунке, выберите цвета, которые светлее и темнее, чем лицо трехмерного текста.
8 Откройте Photoshop и создайте новый документ (Ctrl + N). Размер документа на самом деле не имеет значения, потому что вы можете настроить размер трехмерного текстового объекта. Для этого урока я собираюсь создать документ с размером холста, установленным на 1680 пикселей x 1050 пикселей .
9 Используйте инструмент «Выделение» (V), чтобы выделить все части трехмерного текстового объекта в Illustrator.Перед копированием и вставкой в Photoshop — полностью выделите текстовый 3D-объект и отрегулируйте его размер. Как только вы получите нужный размер, перенесите все в Photoshop. Выделите трехмерный текстовый объект, выберите «Правка»> «Копировать» (Ctrl + C), перейдите в Photoshop и выберите «Правка»> «Вставить» (Ctrl + V).
Изменение оттенка / насыщенности слоя
10 Мы собираемся использовать этот трехмерный текстовый объект в качестве шаблона, чтобы мы знали, куда все идет. Чтобы было легче увидеть разницу между нашим шаблоном и фрагментами, поступающими из Illustrator, мы собираемся изменить оттенок и яркость слоя.Для этого выберите «Изображение»> «Коррекция»> «Цветовой тон / насыщенность» (Ctrl + U). Выбранный цвет не имеет значения; просто убедитесь, что между этим шаблоном и деталями, которые мы собираемся добавить, есть хороший контраст.
Перенос фрагментов 3D-текста в Photoshop
11 Теперь мы можем по очереди добавлять фрагменты из Illustrator. Они должны хорошо вписаться, но кое-что мне пришлось приспособить; вы можете сделать это с помощью инструмента Free Transform Tool (Ctrl + T).
Добавляем фоновое свечение
12 Теперь мы приступим к добавлению фонового свечения за «Dd». Сначала создайте новый слой ниже остальных слоев.
13 Выберите инструмент «Градиент» (G) на панели инструментов, а затем установите тип градиента на панели параметров на Радиальный градиент . Измените цвет переднего плана на # CC3333 и сделайте небольшой градиент посередине страницы. Измените размер градиента так, чтобы он заполнял левую часть холста, вы можете сделать это, выбрав «Правка»> «Свободное преобразование» (Ctrl + T).Мы делаем это для того, чтобы можно было настроить градиент, не обрезая его, что могло бы произойти, если бы вы сделали его большим в первый раз. См. Для справки следующий рисунок.
Включение стандартных текстур в дизайн
14 Давайте возьмем эту текстуру с Flickr (teXture 005 — Faux Paint). Измените размер текстуры так, чтобы она покрывала всю область в левой половине нашего холста. Измените режим наложения на Overlay .
Измените режим наложения на Overlay .
15 Чтобы дать немного больше красного света, мы собираемся продублировать слой с красным градиентом.Для этого измените режим наложения на Normal и уменьшите непрозрачность до 30% . Переместите наш новый градиент так, чтобы он находился за «Dd», используя инструмент «Перемещение» (V).
16 Затем мы собираемся создать еще один радиальный градиент, как мы делали на предыдущем шаге, но на этот раз мы будем использовать белый цвет (#FFFFFF ) в качестве цвета переднего плана. Градиент будет располагаться в левой части холста, как и первый красный.
Повторение предыдущих шагов для текста «SR»
17 Теперь мы повторим шаги 12–16 для текста «SR».Мы также собираемся использовать другую текстуру, вторую текстуру, которую вы скачали ранее с сайта Texture Lovers (Brown Stained Concrete # 7) — и вместо красной мы будем использовать синюю ( # 0099CC ) для свечения. Поиграйте с непрозрачностью слоев градиента, пока не получите то, что вам нравится.
Поиграйте с непрозрачностью слоев градиента, пока не получите то, что вам нравится.
Добавление эффекта скоса и тиснения
18 Теперь мы собираемся добавить эффект Bevel and Emboss к нашему трехмерному текстовому объекту. Это будет немного сложно, потому что у нас есть два источника света, и если мы попытаемся изменить источник света для второго освещения, он автоматически изменит оба.Чтобы исправить это, мы сначала добавим скос к грани «SR». Для начала выделите слой с лицом «SR». Затем щелкните значок Добавить стиль слоя в нижней части панели слоев и выберите Bevel and Emboss . Используйте следующие настройки, как показано на следующем рисунке.
Объединение пары слоев
19 Теперь мы собираемся сгладить изображение, к которому мы только что добавили стиль слоя Bevel and Emboss. Для этого мы собираемся создать новый слой, а затем связать новый слой с нашим слоем лица «SR».Чтобы связать слои, выберите оба слоя на панели слоев, удерживая Ctrl и щелкнув по ним, затем щелкните значок Link Layers внизу панели слоев (или щелкните правой кнопкой мыши выбранные слои и выберите Link Слои в контекстном меню).
20 Затем объедините связанные слои в один, выбрав «Слои»> «Объединить слои» (Ctrl + E). Теперь у нас есть один сплющенный слой с гранью «SR» со скосом.
21 Давайте продолжим и добавим скос к нашей грани «Dd», используя те же методы, что и выше, но на этот раз используйте настройки стиля слоя Bevel and Emboss, показанные на рисунке ниже.
Добавляем тени
22 Теперь мы собираемся добавить тени по бокам нашего логотипа. Для этого мы хотим щелкнуть по слою каждой части края, который будет затененной областью, и настроить Кривые для каждого из них, выбрав Изображение> Коррекция> Кривые (Ctrl + M), чтобы открыть диалоговое окно Кривые.
23 Мы также хотим добавить тень на половину верхней части нашей буквы «d», потому что свет будет падать на ее часть. Щелкните крайний слой в верхней части буквы «d», чтобы сделать его активным, затем нажмите Ctrl + щелчок по миниатюре слоя, чтобы создать выделение вокруг краевого слоя.
24 Выберите инструмент «Градиент» (G) на панели «Инструменты» и установите для стиля градиента значение «Черный» , непрозрачность 0%, и линейный градиент , , на панели «Параметры». Щелкните и перетащите градиент, чтобы получить что-то вроде того, что показано на следующем рисунке. Повторите это с текстом «SR».
Щелкните и перетащите градиент, чтобы получить что-то вроде того, что показано на следующем рисунке. Повторите это с текстом «SR».
25 Чтобы получить тень позади логотипов, создайте выделение вокруг текста «SR», удерживая нажатой клавишу Ctrl и щелкая по эскизам всех слоев текстов SR; продолжайте щелкать и добавлять к выделенной области, пока не будет выделен «SR».Создайте новый слой и залейте его черным цветом ( # 000000 ).
26 Теперь мы хотим придать черному логотипу размытие, чтобы придать ему больше теневого вида, поэтому перейдите в Filter> Blur> Gaussian Blur и задайте ему размытие 25px . Переключитесь на инструмент «Перемещение» (V), удерживая нажатой клавишу Shift, переместите его влево с помощью клавиш со стрелками примерно на 2 пробела.
Настройка теней
27 Теперь нам нужно немного подправить тень. У некоторых частей есть тень, которая в ней не нужна, например правая сторона логотипа «SR».Для начала добавьте маску слоя к слою тени, щелкнув значок Добавить маску слоя в нижней части панели слоев.
28 Щелкните маску слоя. Выберите инструмент «Кисть» (B) на панели инструментов. Используйте черную кисть (# 000000 ) с диаметром кисти 100 пикселей и твердостью 0% , чтобы закрасить ненужные области. Посмотрите на рисунок ниже, чтобы увидеть, как должна выглядеть тень.
29 Есть также некоторые области, которым мы хотим добавить тени.Для этого мы хотим снова щелкнуть по теневому слою и, используя нашу черную кисть с твердостью 100 пикселей, , 0%, и непрозрачностью 20%, , нарисуйте области, которые мы хотим затемнить.
30 Повторите шаги 25–29 для текста «Dd».
Добавление текстур к тексту
31 Теперь мы собираемся добавить текстуру нашим логотипам. Во-первых, давайте продублируем текстуру, которую мы использовали для фона с левой стороны, и переместим слой на самый верх.
32 Ctrl + щелчок по всем слоям «Dd» (лицо и края), а затем щелкните значок Добавить маску слоя в нижней части панели слоев, чтобы добавить маску слоя поверх них. Это избавит от всего, кроме области на «Дд».
33 Теперь повторите предыдущие шаги для текста «SR». Единственное, что я изменил режим наложения с Overlay на Soft Light , потому что текстура была слишком резкой / жирной на мой вкус.
Добавление освещения и теней к текстовым граням
34 Теперь мы собираемся добавить немного света и теней на лица логотипа. Во-первых, мы собираемся добавить тень к «Dd». Ctrl + щелчок по слою с лицом «Dd». Используя инструмент Gradient Tool (G) с типом градиента Linear Gradient , щелкните и перетащите на холст, чтобы создать градиент по направлению к свету, пока не получите то, что вам нравится. Повторите то же самое с текстом «SR».
35 Мы собираемся создать больше градиентов, аналогично тому, что мы делали на предыдущем шаге.Однако на этот раз градиенты будут красными на синем тексте и синими на красном тексте, чтобы получить отражение света, исходящего с противоположных сторон. Для начала, Ctrl + клик по слою «SR».
36 Используйте линейный градиент с # CC3333 в качестве цвета переднего плана. Щелкните и перетащите холст, чтобы создать градиент таким образом, чтобы он создавал на нем тонкий намек на красный цвет.
37 Измените режим наложения на Hard Light .
38 Повторите это с текстом «Dd» и цветом # 0099CC .
Подчеркиваем текст
39 Поскольку мы хотим создать впечатление яркого света, исходящего от краев документа, мы собираемся добавить подсветку к каждому из логотипов. Для начала, Ctrl + клик по слою с лицом «SR», чтобы создать выделение вокруг него. Используя белый с непрозрачностью 0% Linear Gradient , щелкните и перетащите градиент, пока не получите то, что вам нравится. Измените режим наложения на Overlay . Повторите это с логотипом «Dd».
Некоторые заключительные детали
40 Мы собираемся добавить несколько стилей ко всему холсту, чтобы завершить его, поэтому сначала мы хотим выровнять изображение. Для этого выберите «Слои»> «Свести изображение».
41 Мы собираемся размыть нижний левый и верхний правый углы, чтобы придать изображению немного объема. Для этого мы собираемся щелкнуть по быстрой маске. Для начала щелкните значок Edit in Quick Mask Mode в нижней части панели инструментов, который находится чуть ниже цветов переднего плана / фона.
42 Щелкните и перетащите черный отраженный градиент в середину холста, используя инструмент «Градиент» (G). Щелкните значок «Стандартный режим» в нижней части панели инструментов, чтобы выключить режим быстрой маски; это даст вам выделенную область из только что созданного градиента. Это должно было выбрать нижний левый и верхний правый углы, в зависимости от ваших настроек. Если он выбрал среднюю область, просто создайте инверсное выделение, Select> Inverse (Ctrl + Shift + I).
43 Перейдите в Filter> Blur> Gaussian Blur и установите размытие на 2px .
44 Наконец, вы можете поиграть с некоторыми фотофильтрами или другими корректирующими слоями, чтобы получить желаемый вид. Вы можете сделать это, щелкнув значок Создать новый слой заливки или корректирующего слоя в нижней части панели слоев и выбрав Фотофильтры (или любой другой корректирующий слой).
Готово!
Если вы последовали за мной, у вас должно получиться что-то вроде следующего рисунка.
Связанное содержимое
| набор функций жирным шрифтом (ввод-вывод, начало, конец, размер шрифта) { | |
| // Проверка работоспособности: является ли активный слой текстовым? | |
| var activeLayer = app.activeDocument.activeLayer; | |
| , если (activeLayer.kind == LayerKind.TEXT) { | |
| // Дополнительная проверка: есть ли у текстового слоя контент и установлены ли для начала и конца разумные значения? | |
| if ((activeLayer.textItem.contents! = «») && (start> = 0) && (end <= activeLayer.textItem.contents.length)) { | |
| // Отступ, который дает вам Script Listerner, странный, но полезный. | |
| var idsetd = app.charIDToTypeID («setd»); | |
| var action = new ActionDescriptor (); | |
| var idnull = app.charIDToTypeID («ноль»); | |
| // Ссылка на действие указывает активный текстовый слой. | |
| var reference = new ActionReference (); | |
| var idTxLr = app.charIDToTypeID («TxLr»); | |
| var idOrdn = app.charIDToTypeID («Ordn»); | |
| var idTrgt = app.charIDToTypeID («Trgt»); | |
| reference.putEnumerated (idTxLr, idOrdn, idTrgt); | |
| action.putReference (idnull, ссылка); | |
| var idT = app.charIDToTypeID («Т»); | |
| var textAction = новый ActionDescriptor (); | |
| var idTxtt = app.charIDToTypeID («Txtt»); | |
| // actionList содержит последовательность действий форматирования. | |
| var actionList = новый список действий (); | |
| // textRange устанавливает диапазон форматируемых символов. | |
| var textRange = новый ActionDescriptor (); | |
| var idFrom = app.charIDToTypeID («От»); | |
| textRange.putInteger (idFrom, начало); | |
| textRange.putInteger (idT, конец); | |
| var idTxtS = app.charIDToTypeID («TxtS»); | |
| // Дескриптор действия «форматирование» содержит форматирование.Должно быть понятно, что можно | |
| // добавьте сюда другие атрибуты — просто получите соответствующие строки (обычно 2) из Script Listener | |
| // выводим и вставляем их в этот раздел. | |
| var formatting = new ActionDescriptor (); | |
| var idsyntheticBold = stringIDToTypeID («SyntheticBold»); | |
| форматирование.putBoolean (idsyntheticBold, IO); | |
| var idSz = app.charIDToTypeID («Sz»); | |
| var idPnt = app.charIDToTypeID («# Pnt»); | |
| форматирование.putUnitDouble (idSz, idPnt, fontSize); | |
| textRange.putObject (idTxtS, idTxtS, форматирование); | |
| actionList.putObject (idTxtt, textRange); | |
| textAction.putList (idTxtt, actionList); | |
| действие.putObject (idT, idTxLr, textAction); | |
| app.executeAction (idsetd, действие, DialogModes.NO); | |
| } | |
| } | |
| } | |
| набор функций (ввод-вывод, начало, конец, размер шрифта) { | |
| // Проверка работоспособности: является ли активный слой текстовым? | |
| var activeLayer = app.activeDocument.activeLayer; | |
| , если (activeLayer.kind == LayerKind.TEXT) { | |
| // Дополнительная проверка: есть ли у текстового слоя контент и установлены ли для начала и конца разумные значения? | |
| if ((activeLayer.textItem.contents! = «») && (start> = 0) && (end <= activeLayer.textItem.contents.length)) { | |
| // Отступ, который дает вам Script Listerner, странный, но полезный. | |
| var idsetd = app.charIDToTypeID («setd»); | |
| var action = new ActionDescriptor (); | |
| var idnull = app.charIDToTypeID («ноль»); | |
| // Ссылка на действие указывает активный текстовый слой. | |
| var reference = new ActionReference (); | |
| var idTxLr = app.charIDToTypeID («TxLr»); | |
| var idOrdn = app.charIDToTypeID («Ordn»); | |
| var idTrgt = app.charIDToTypeID («Trgt»); | |
| reference.putEnumerated (idTxLr, idOrdn, idTrgt); | |
| action.putReference (idnull, ссылка); | |
| var idT = app.charIDToTypeID («Т»); | |
| var textAction = новый ActionDescriptor (); | |
| var idTxtt = app.charIDToTypeID («Txtt»); | |
| // actionList содержит последовательность действий форматирования. | |
| var actionList = новый список действий (); | |
| // textRange устанавливает диапазон форматируемых символов. | |
| var textRange = новый ActionDescriptor (); | |
| var idFrom = app.charIDToTypeID («От»); | |
| textRange.putInteger (idFrom, начало); | |
| textRange.putInteger (idT, конец); | |
| var idTxtS = app.charIDToTypeID («TxtS»); | |
| // Дескриптор действия «форматирование» содержит форматирование.Должно быть понятно, что можно | |
| // добавьте сюда другие атрибуты — просто получите соответствующие строки (обычно 2) из Script Listener | |
| // выводим и вставляем их в этот раздел. | |
| var formatting = new ActionDescriptor (); | |
| var idsyntheticItalic = stringIDToTypeID («синтетическийItalic»); | |
| форматирование.putBoolean (idsyntheticItalic, IO); | |
| var idSz = app.charIDToTypeID («Sz»); | |
| var idPnt = app.charIDToTypeID («# Pnt»); | |
| форматирование.putUnitDouble (idSz, idPnt, fontSize); | |
| textRange.putObject (idTxtS, idTxtS, форматирование); | |
| actionList.putObject (idTxtt, textRange); | |
| textAction.putList (idTxtt, actionList); | |
| действие.putObject (idT, idTxLr, textAction); | |
| app.executeAction (idsetd, действие, DialogModes.NO); | |
| } | |
| } | |
| } |
Жирный текст — четкое обсуждение сюжета
Привет, Меган,
Какой шрифт вы используете? У меня похожие проблемы с некоторыми шрифтами, но с другими нет.Мне кажется, что шрифты, которые имеют только 4 стиля: обычный, полужирный, курсив и полужирный курсив, работают нормально. Однако шрифты с большим количеством стилей, например обычный, средний, полужирный, курсив, средний курсив и полужирный курсив, непредсказуемы.
В других шрифтах, таких как Univers, Frutiger, Helevetic Neue, не используются стандартные обычные, полужирные, курсивные и т. Д. Условные обозначения, но есть числа, обозначающие их вес и стиль. Например, Univers 47 Light Condensed, Univers 55 Roman, Univers 57 Condensed, Univers 65 Bold, Univers 67 Bold Condensed, Univers 75 Black.Я считаю, что SL очень сбивает их с толку, если вы применяете к ним такие стили, как полужирный или курсив. (В таких программах, как InDesign, Illustrator или Photoshop, все шрифты Univers отображаются в главном меню шрифтов со всеми пронумерованными стилями, которые можно выбрать из меню дополнительных шрифтов.)
Вот пример: если я возьму Univers 57 Condensed и применю к нему полужирный стиль, он будет отлично смотреться на экране, но при предварительном просмотре или публикации полужирный шрифт не применяется. Однако, если я возьму Univers 47 Light Condensed и применю к нему жирный стиль, он будет опубликован и превью с тем, что выглядит как искусственный, созданный компьютером жирный шрифт, вместо того, чтобы заменять фактическую облегченную версию (47) на правильную жирную версию (67).
У меня такая же проблема с одним из шрифтов Hoefler Foundry, Chronicle Text G1. Он имеет три начертания: римский, полужирный и полужирный. Если вы примените полужирный шрифт из меню шрифтов SL к Chronicle Text G1, он будет полужирным на экране, но не будет предварительно отображаться или публиковаться как полужирный. Чтобы получить версию, выделенную жирным шрифтом, вы должны выбрать полужирный или полужирный в меню шрифтов. (Обратите внимание, что это не какие-то бесплатные загруженные шрифты, а сделанные кем-то в своей спальне; они взяты из верхних отделов шрифтов и требуют значительных денег для покупки / лицензии.)
Несмотря на то, что возможности SL2 по обработке текста значительны по сравнению с SL1 (и улучшение огромное), я все еще нахожу ужасно много причуд, которые вам просто нужно исправить.
Решение типичных проблем Photoshop — типовые проблемы
Photoshop может быть странным чудовищем, когда дело касается работы с шрифтом. Хотя Photoshop не предназначен для использования мощного механизма макета текста, ему не хватает полнофункциональных возможностей InDesign для макета и Illustrator для работы со шрифтами и контурами, дизайн Photoshop по-прежнему часто включает шрифты в качестве неотъемлемой части графического дизайна.Инструменты Type разработаны с учетом гибкости, и именно эта гибкость может привести к ряду незначительных, но болезненных головных болей. В сегодняшнем совете мы рассмотрим некоторые из распространенных проблем, с которыми вы можете столкнуться при печати в Photoshop, и способы их устранения.
Начнем с небольшого примера. Вы работаете с документом, и вам нужно добавить какой-нибудь шрифт. Вы выбираете проверенный шрифт с засечками (Adobe Garamond Pro) и начинаете печатать; но вот что вы получите:
Выглядит красиво, но почему все заглавные буквы? Почему не работают маленькие буквы? Кажется, что-то не так.К счастью, эту проблему легко решить, но вам нужно открыть панель «Персонаж», чтобы найти корень проблемы («Окно »> «Персонаж »):
Обратите внимание на ряд символов «Т» в нижней части панели? Это варианты кнопок, и выбран вариант в центре с большой и маленькой буквой «Т». Это вариант «Маленькие заглавные буквы», что можно увидеть, наведя курсор на кнопку и посмотрев на всплывающую подсказку:
В этом варианте будет использоваться шрифт, состоящий только из заглавных букв, если он включен в шрифт, иначе он будет «имитировать» его, используя существующий шрифт.При выборе этих параметров на панели «Персонаж» возникают две проблемы:
- Параметр «закреплен», поэтому, если вы установите этот параметр один раз, он вступит в силу при следующем использовании инструмента ввода — даже в другом документе или в другой день!
- Когда Photoshop должен «подделать» текстовый атрибут (который на жаргоне Photoshop называется «faux», как «faux bold», «faux курсив» или «faux caps»), это может позже привести к другим проблемам.
Мы можем исправить №1, отключив атрибут с выделенным текстовым слоем.Шрифт вернется к обычному шрифту, которого мы изначально ожидали:
Будьте осторожны с этим — даже щелчок по слою с активным атрибутом «faux» установит его на панели «Персонаж», и он останется до тех пор, пока вы не сбросите этот параметр!
А как насчет проблемы №2 выше — ложные атрибуты вызывают другие проблемы? Давайте посмотрим на пример. Здесь у нас есть текст, который мы хотим использовать для создания рабочего контура или слоя-фигуры. Мы нажимаем на текстовый слой и используем Layer> Type> Create Work Path и получаем эту ошибку:
Это может быть неочевидно, глядя на текст в документе, но, основываясь на сообщении об ошибке, мы видим, что в текстовом слое используется стиль «faux bold» — и это не позволяет нам создать рабочий путь.Мы получаем практически ту же ошибку, если пытаемся использовать Layer> Type> Convert to Shape Layer :
.Разумеется, быстрый взгляд на панель «Персонаж» показывает виновника, и решить эту проблему так же просто, как щелкнуть кнопку стиля имитационного жирного шрифта, чтобы выключить его.
Purists посоветует вам никогда не использовать искусственные стили, поскольку они проблематичны не только в этих случаях, но также могут вызвать проблемы при допечатной подготовке, если вы отправляете окончательный результат на профессиональную печать.Я не буду заходить так далеко, чтобы сказать, что никогда не используйте эти стили, но проявляйте осторожность и возьмите за привычку смотреть на панель символов, чтобы убедиться, что вы понимаете, активны ли какие-либо из этих искусственных параметров и влияют ли они на ваш текст.
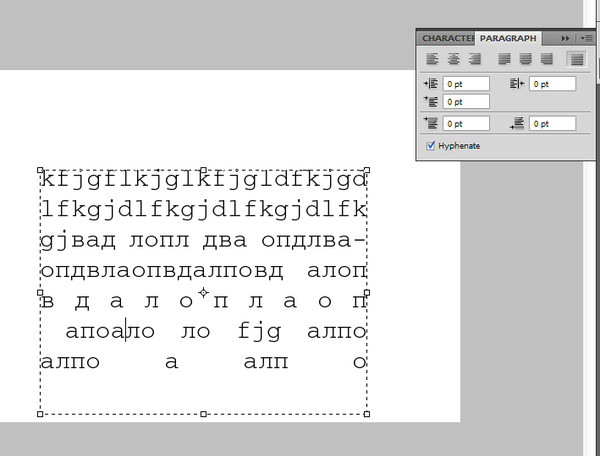
Что касается аналогичного примечания, что, если вы начнете вводить текст в свой документ Photoshop и получите какие-то странные результаты макета, вроде этого?
Это проблемы с интервалом между шрифтами, и они могут дать вам хорошее начало, если вы их не ожидаете. Иногда, когда вы создаете макет текста, вам нужно отрегулировать интервал, чтобы получить определенный вид.Однако эти настройки также липкие (как и искусственные стили, которые мы видели выше). Итак, если вы работаете над документом сегодня и видите проблему такого типа, вы, вероятно, изменили настройки в своем последнем документе вчера — и они остались. Конечно же, глядя на панель персонажей, мы видим свидетельства «липких» изменений:
Иногда это может быть даже неочевидно (например, настройка размера шрифта% в средней части для ширины и высоты). Вы получаете шрифт, который выглядит почти нормально, но размер не соответствует тому, что вы ожидаете.Найдите свое решение на панели «Символ».
Иногда изменения на панели «Персонаж» могут быть обширными или их трудно отследить. В этом случае у нас есть решение в один клик, которое позволяет нам отбросить все сумасшедшие настройки и вернуть все в норму. Щелкните раскрывающееся меню в правом верхнем углу панели «Символ» и в меню выберите Сбросить символ .
Это возвращает все в нормальное состояние (включая сброс шрифта до Myriad Pro на 12 пунктов).Вам нужно будет повторно выбрать шрифт и размер, но вы можете сделать это, зная, что все другие скрытые препятствия были удалены, и ваш текст снова будет отображаться нормально.
У вас болит голова в Photoshop? Упрямая программная проблема, которую вы не можете решить? Оставьте комментарий, и мы постараемся решить вашу проблему в следующих советах!
Как выделить жирным шрифтом текст в электронных письмах iPhone
Приложение «Почта» на iPhone на удивление надежно, и существует так много возможностей для создания новой почты, что вы можете найти его более чем адекватным для ваших нужд.Но если вы пытались выделить текст в сообщениях электронной почты жирным шрифтом, то у вас могут возникнуть проблемы с попыткой понять, как это сделать.
На вашем iPhone можно выделить полужирный текст, и наше руководство ниже покажет вам шаги, необходимые для этого. Когда вы ознакомитесь с этим методом, вы также сможете выделять курсивом или подчеркивать текст, так как действия практически идентичны.
Полужирный текст электронной почты на iPhone 5
Действия, описанные в этой статье, были выполнены в iOS 8 на iPhone 5.Процесс аналогичен для более ранних версий iOS и других устройств, но ваши экраны могут немного отличаться.
Шаг 1. Откройте приложение Mail .
Шаг 2. Коснитесь значка Составьте в правом нижнем углу экрана.
Шаг 3. Введите адрес электронной почты с по , тему и основной текст сообщения.
Шаг 4. Нажмите и удерживайте слово, которое хотите выделить полужирным, затем нажмите Выбрать .
Шаг 5: Переместите синие точки по тексту по мере необходимости, чтобы выбрать дополнительные слова, затем нажмите кнопку BIU . Если вы не видите кнопку BIU в первом списке опций, вам нужно будет коснуться клавиши со стрелкой в правой части меню.
Шаг 6: Нажмите кнопку Полужирный , чтобы выделить текст полужирным шрифтом.
Вы устали видеть красное число в правом верхнем углу значка почты, которое указывает количество непрочитанных сообщений? Вы можете узнать, как отметить все сообщения электронной почты как прочитанные, из этой статьи.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как легко писать полужирный текст в PDF
PDF был самым популярным документом во всем мире. Популярность формата заключается в том, что он имеет простую компоновку для отображения информации и в то же время гарантирует, что ни один посторонний не сможет манипулировать данными с помощью простого вырезания, перемещения и копирования.Но в какой-то момент вы обнаружите, что хотите извлечь или использовать информацию, доступную в формате PDF. К сожалению, существует очень мало инструментов, которые помогут вам в решении этой задачи. Чтобы получить доступ к функции редактирования и выполнить форматирование, такое как , напишите полужирный текст внутри PDF , выделите курсивом и т. Д., Вам потребуется помощь экспертных инструментов. Теперь вы познакомитесь с таким инструментом -PDFelement ProPDFelement Pro в следующей части.
- Часть 1. Лучший редактор PDF для написания жирного текста внутри PDF
- Часть 2.Как выделить текст полужирным шрифтом в Adobe Acrobat Pro
Часть 1. Лучший редактор PDF для написания жирного текста внутри PDF
Файлы PDFпо своей природе не позволяют функции редактирования работать как в формате файла Word, что делает PDF безопасным методом передачи письменной информации по всему миру. Но в некоторых случаях вам потребуется отредактировать файл PDF, например написать полужирный текст внутри PDF или скопировать часть абзаца. В этом случае вам понадобится помощь эксперта. Одним из таких инструментов, который занимает лидирующие позиции на рынке, является PDFelement Pro.С помощью этого профессионального редактора PDF вы можете легко выделить текст в файле PDF жирным шрифтом. Профессиональный редактор PDF наполнен функциями, которые помогут вам решить всю задачу, связанную с PDF. С помощью этого профессионального редактора PDF вы можете легко выделить текст в файле PDF жирным шрифтом, удалить текст, изменить межстрочный интервал в абзацах и т. Д.
Как написать полужирный текст в PDF
Теперь давайте посмотрим, как PDFelement Pro для Mac может помочь вам выделить текст в файлах PDF жирным шрифтом. Эта функция использует функцию « Text », доступную в программном обеспечении, и, таким образом, упрощает доступ ко всем видам параметров форматирования.А пока давайте посмотрим, как выделить текст в PDF полужирным шрифтом:
Шаг 1. Запускаем программу
Во-первых, вам необходимо получить копию PDFelement Pro для Mac с веб-сайта. После этого установите продукт, следуя стандартной процедуре. После завершения установки запустите приложение. Интерфейс выглядит так, как показано на изображении ниже.
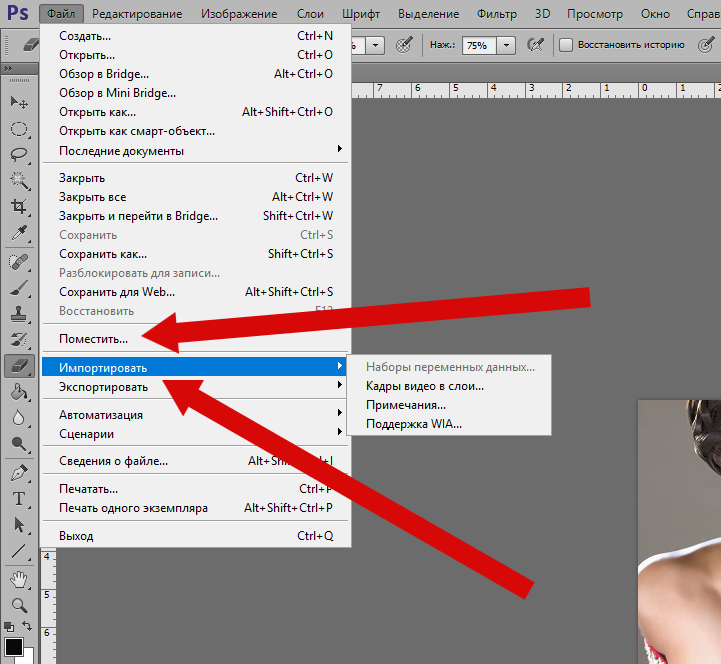
Шаг 2. Импортируйте файл PDF
Теперь в интерфейсе нажмите кнопку « Открыть ». Затем выберите нужные файлы в диалоговом окне просмотра файлов и импортируйте нужный файл.
Шаг 3. Как выделить текст в PDF-файле полужирным шрифтом
Чтобы написать полужирный текст внутри PDF, вы можете перейти в меню « Текст », нажать кнопку « Добавить текст », чтобы добавить новый текст в PDF-файл, затем вы можете нажать « Полужирный » «кнопка, чтобы написать полужирный текст внутри PDF. Вы также можете выбрать нужный текст в существующем PDF-файле и щелкнуть значок « Bold », чтобы выделить текст в PDF-файле жирным шрифтом.
Шаг 4. Жирный текст в заполняемой PDF-форме
Вы также можете выделить полужирный текст в текстовом поле для заполняемой формы PDF, открыв панель « Текст ».Выделите текстовое содержимое и полужирный текст в заполняемой PDF-форме, щелкнув значок « Bold ».
Почему стоит выбрать PDFelement Pro для выделения полужирного текста внутри PDF
PDFelement Pro — это универсальный инструмент для всех обычных и профессиональных пользователей PDF, которым необходимо ежедневно работать с файлами PDF. Этот редактор PDF предоставляет обширный набор инструментов, которые помогут вам справиться со всем редактированием и создавать проблемы, связанные с документами PDF. PDFelement Pro широко используется во всем мире и с момента своего создания занимает лидирующие позиции на рынке.Из-за этого он наделен большим сообществом, которое активно работает в Интернете на форумах и в группах сообщества, чтобы поддерживать новых пользователей в случае, если они столкнутся с какой-либо проблемой.
Вот некоторые из основных функций PDFelement Pro:
- Элегантный и понятный интерфейс позволяет пользователю без труда использовать различные инструменты.
- Современное сканирование OCS позволяет пользователю делать цифровые копии отсканированных документов.
- Два режима форматирования, которые помогают пользователю выбрать форматирование в соответствии с требованиями.
- Сложный инструмент, связанный с редактированием, безопасностью, манипулированием и созданием всех задач PDF. Большое сообщество для решения любой проблемы.
Часть 2. Как выделить текст полужирным шрифтом в Adobe Acrobat Pro
Adobe — компания-отец, которая создала знаменитый формат документов PDF. Файл стал настолько популярным, что стал де-факто стандартом для обмена текстовой информацией для всех организаций. С тех пор Adobe создала ряд приложений, которые помогают читать файлы PDF и даже редактировать некоторые функции файлов PDF.Помимо этого, он также известен своим ассортиментом продуктов, связанных с редактированием изображений и видео, таких как Photoshop, иллюстратор и т. Д. Adobe имеет Adobe Acrobat Reader для файлов PDF, которое является стандартным программным обеспечением для чтения файлов PDF. Этот редактор PDF также позволяет пользователям писать полужирный текст внутри PDF. Теперь давайте посмотрим, как выделить текст жирным шрифтом в Adobe Acrobat Pro.
Шаг 1. Откройте приложение и откройте файл, текст в котором вы хотите отредактировать.
Шаг 2. Нажмите кнопку инструмента в правом верхнем углу и выберите вариант кнопки «Редактировать текст документа» на правой боковой панели.
Шаг 3.Выделите текст, который хотите отредактировать, с помощью курсора и начните редактирование стандартным способом.
.
