Как сделать звезды в фотошопе
В этом уроке мы с вами научимся делать объемные звезды в фотошопе, которые могут пригодиться вам как элемент дизайна будущего сайта или часть коллажа. Ну, или любых других целей.
Попытаемся создать в фотошопе что-то похожее на звездочки рейтинга самым простым способом. Итак, начнем.
Для начала создайте новый документ. Команды: файл – создать. 1000 на 1000 пикселей нам вполне подойдет.
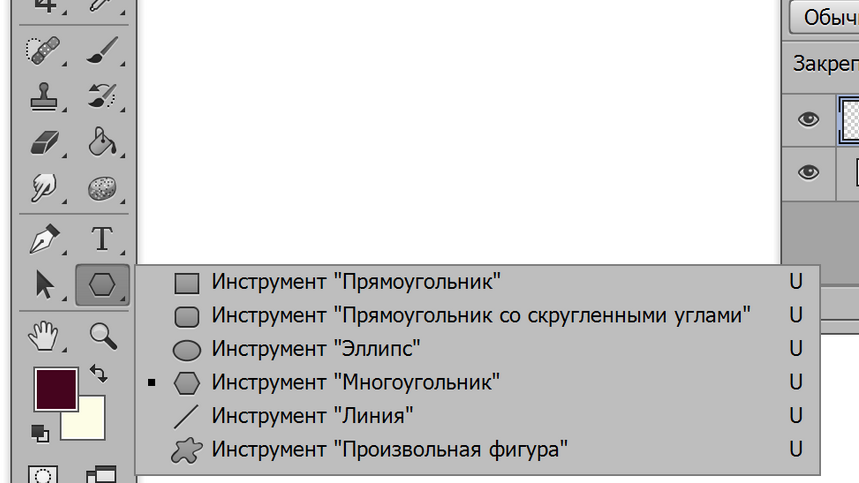
Затем, выбираем инструмент «Произвольная фигура».
На верхней панели выбираем форму растровой точки. Нас интересует пятиконечная звезда.
А теперь, собственно, рисуем звездочку, используя цвет #fecb00.
Для проведения дальнейших манипуляций нам придется растрировать слой. И эту возможность мы ищем в окне слоев.
Теперь мы заходим в параметры наложения, которые мы находим в том же окне слоев.
Чтобы сделать нашу звездочку более объемной, мы придется воспользоваться градиентом, тиснением и обводкой. Выбираем следующие настройки:
Цвета градиента: #f7e61fи #fecb00. Задать их вы можете кликнув по полю градиент в появляющемся окне. Просто кликните по ползунку и выберите нужные нам оттенки желтого.
Теперь переходим к тиснению. Устанавливаем следующие настройки:
Цвет режима тени #e8be04
Не забудьте установить контур, настройки которого стандартны. Теперь контур, цвет которого #fdce03.
Не забываем и про обводку.
Вот такая звездочка у нас получилась! Вы можете остановиться на этом, хотя я предложу несколько усложнить ее и добавить небольшой блик.
Для этого мы сделаем дубликат слоя.
Затем найдем на боковой панели инструментов перо.
Установим на втором слое две точки и потянув мышкой вторую немного выгнем линию.
Затем сделаем окружность, захватывающую всю звездочку снизу и замкнем контур. Щелкаем левой кнопкой мыши и выбираем «Создать выделенную область». Которую мы удаляем, нажав кнопку del.
Пока у нас получается что-то несуразное, но мы это быстро исправим.
Теперь мы выбираем инструмент «Перемещение» и уменьшаем второй слой. Чуть-чуть. Так, чтобы он не заходил за края предыдущего.
В окне слои выключаем тиснение и обводку, кликну по пиктограмме видимость слой – эффекта, которая напоминает глаз.
Настройки градиента меняем на следующие:
Цвета #f8ed70 и #fecb00. Будьте внимательны! Угол градиента изменился!
На этом все. Вот такую звезду, сделанную в фотошопе мы получаем в итоге. Как вы можете заметить, выполненные операции крайне просты и незамысловаты.
Как рисовать звезды. Фотошоп для полного чайника 2: fotovivo — LiveJournal
Поговорим о путях и трансформациях

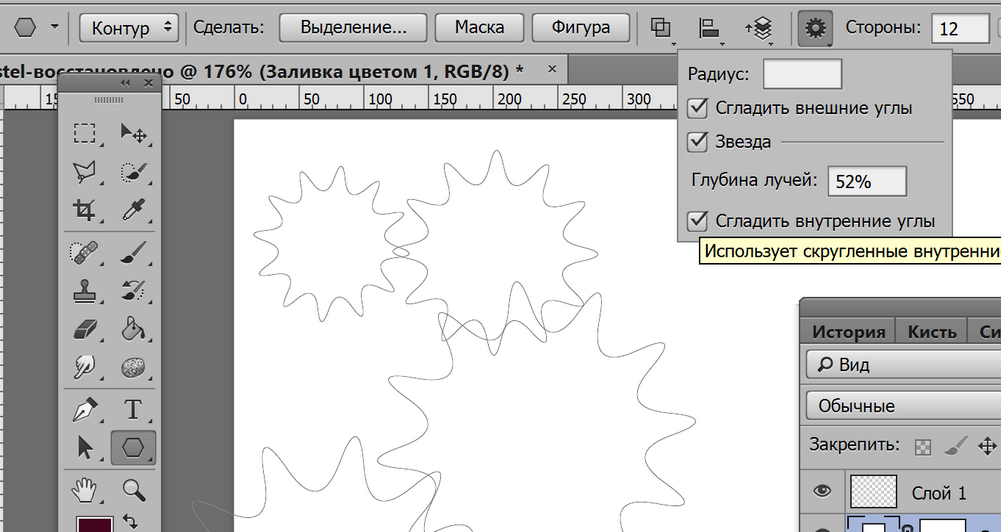
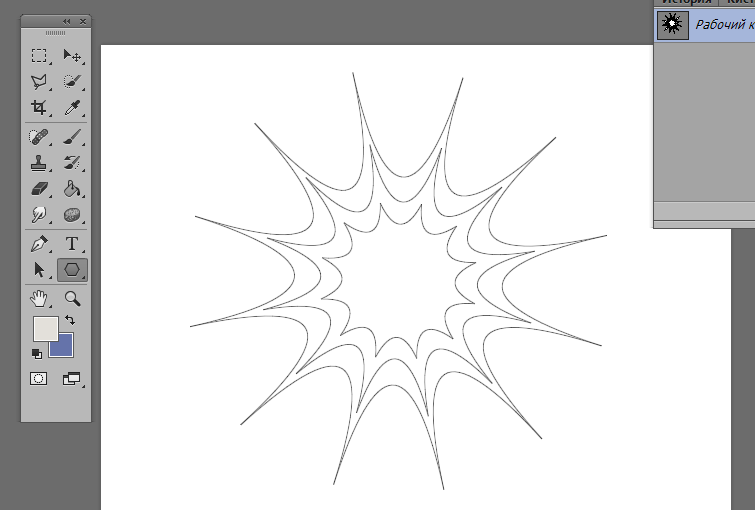
Штатным способом на Фотошопе можно создать любой полигональный контур

В том числе звезду или зубчатое колесо с заданными характеристиками лучей:

настройка звездчатых форм таится на верхней панели под едва-приметной шестеренкой
(неповторимый интерфейс фотошопа не устает озадачивать пользователя квестами «отыщи инструмент», однако, если знать в какую дверцу постучаться, то все просто)
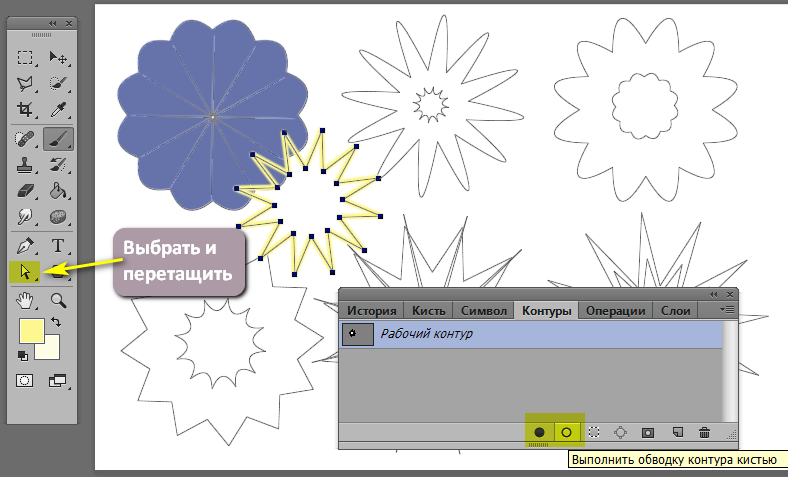
Богатство многолепестковых форм оформляется в три клика — глубина зубьев, количество лучей и скругление внешних или внутренних углов:

Контуры можно размещать один поверх другого.
Но… есть засада: контур это еще не рисунок.
Это лишь эскиз, который можно обвести и раскрасить — и только потом удастся сохранить.
Что бы понять, что мы делаем, придется вернуться назад:
К азам Фотошопа

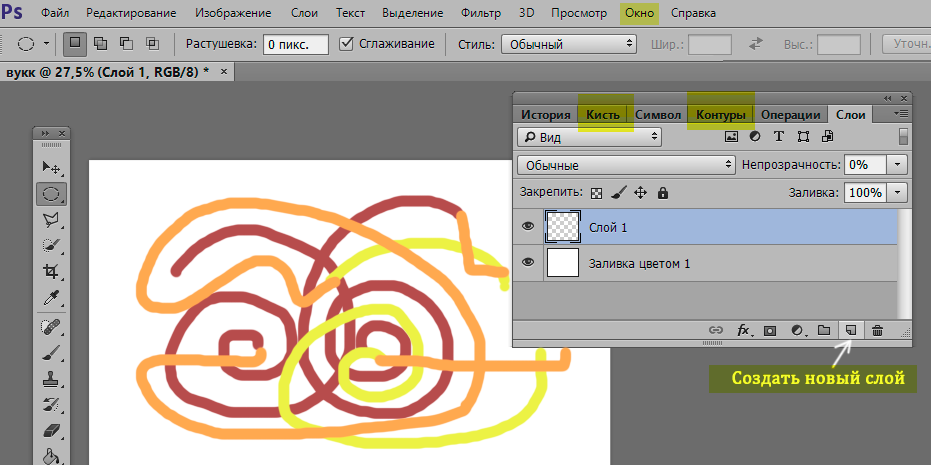
В ФШ имеется панель инструментов, более-менее аналогичная той, что есть в системном графическом редакторе или на онлайновых ресурсах для фотоэффектов.
Делать первые шаги прям сразу на ФШ, не познакомившись с, например, виндозным «Пойнтом» сложно, но можно.
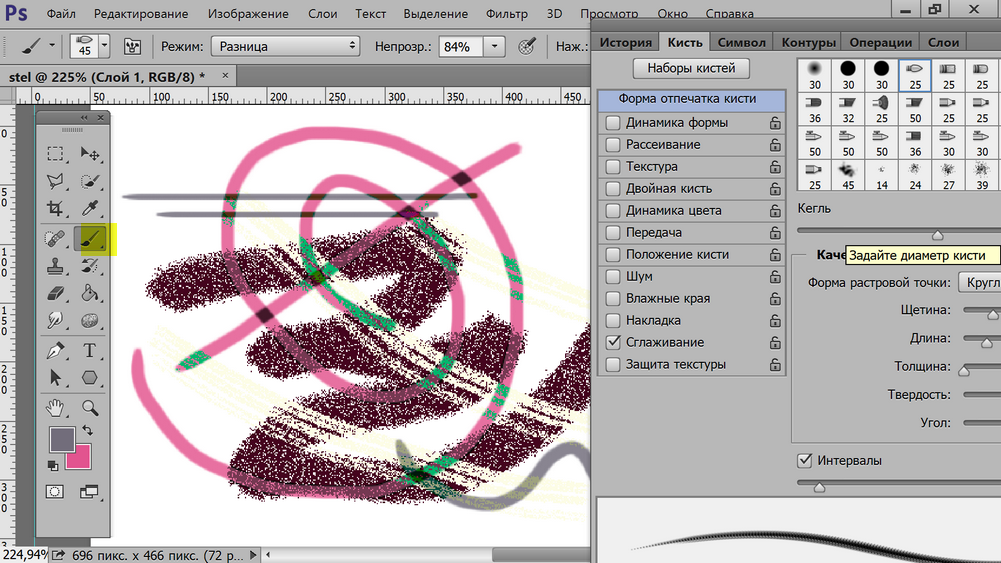
В средней части панели инструментов вы найдёте кисть и резинку — основные инструменты рисования (дополнительные предназначены для коррекции изображения).
В верхнем меню «Окна» — миллион опций, нам понадобятся «слои», «кисть» и «контуры».
Ничего страшного, если вы не знаете, что делать с остальными; ФШ — программа универсальная, предоставляет функционал для самых различных задач, множество пользователей, виртуозно управляющихся со своими инструментами, понятия не имеют о каких-то еще настройках, скрывающихся в недрах вложенных подменю.
Слои — это полотно для рисования, вернее, стопка прозрачных листов: удобно рисовать отдельные части на разных слоях — корректируешь один, другой при этом не затрагивается.
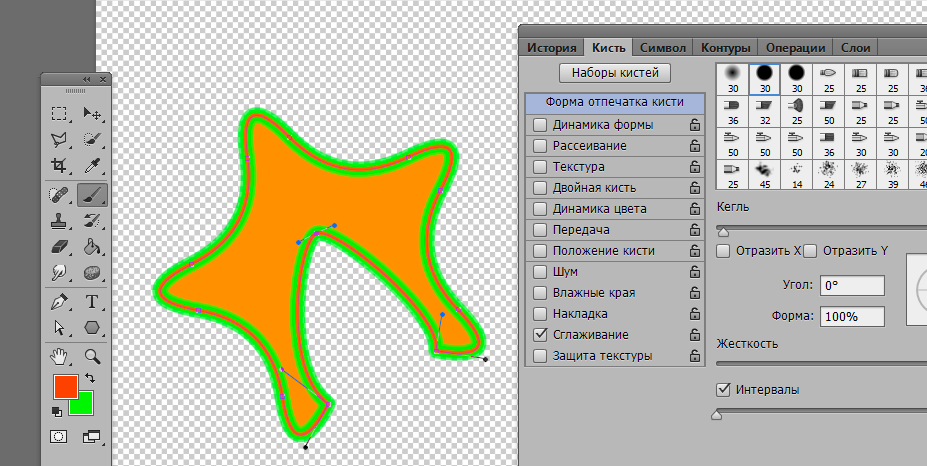
А вкладка «кисти» позволяет выбирать размер и форму отпечатка:

Палитра цветов находится внизу панели инструментов.
Мы получаем обычное пиксельное изображение.
Фото, открытое в ФШ — такое же пиксельное изображение.
А теперь — «внимание ответ!»
Контуры: для чего это нужно
Если у вас графический планшет с пером — вряд ли вы читаете советы для чайников;
скорее всего вы пользуетесь мышкой и успели убедиться, что нарисовать таким образом ровную гладкую линию — «миссия невыполнима».
Фотошоп не предусмотрел готовой отрисовки прямых, кругов, прямоугольников, блесток, сердечек и зайчиков, как Поинте и декоративных рисовалках.
Он сделал лучше!
Контуры — это пути, по которым будет двигаться кисть.
Кисть любой формы, фактуры и размера — вы видели на предыдущем скрине, сколько настроек на панели кистей (а можно подгрузить из сети еще сотни конфигураций или задать свои)

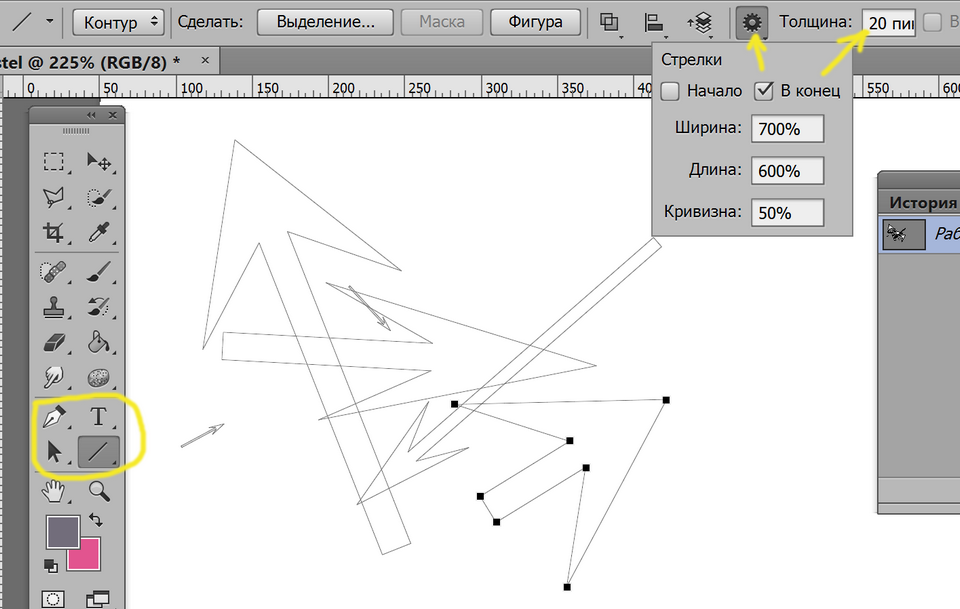
Наконечник стрелы настраивается аналогично звездочкам
Среди стандартных фигур — линии, эллипсы, полигоны — стрелки и звезды (среди нестандартных много чего еще, но это отельная тема)

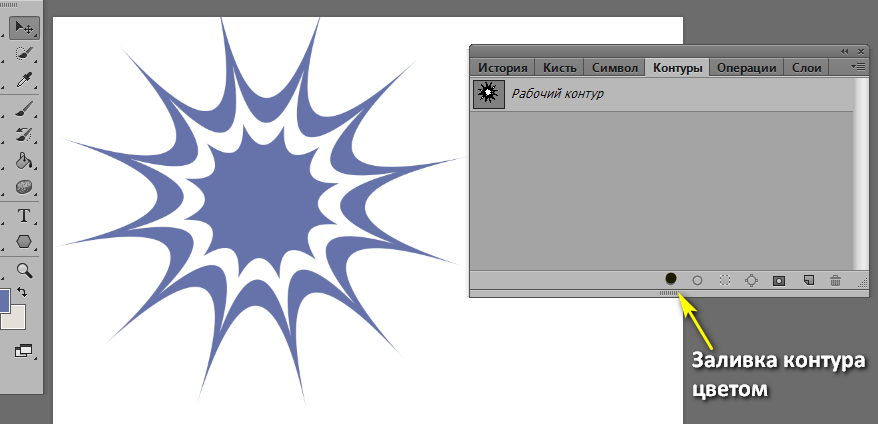
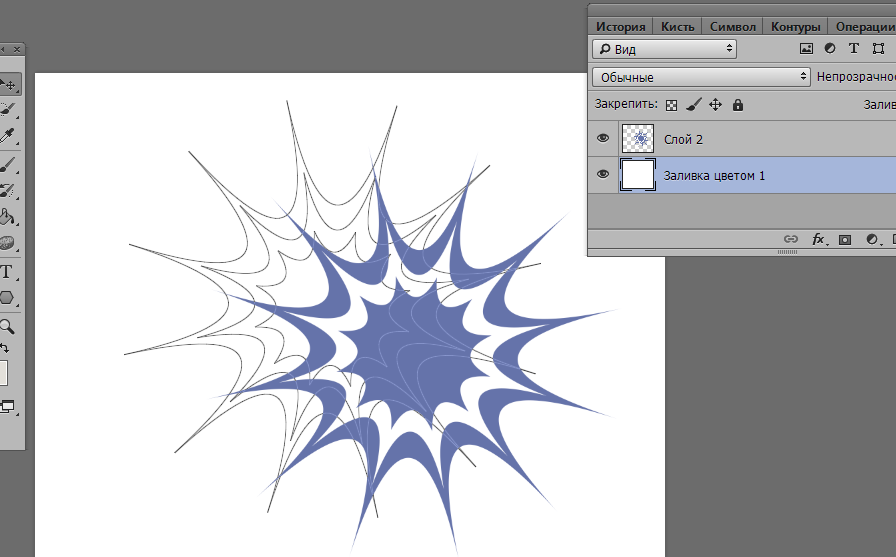
Вот тут нам и пригодится вкладка «контуры»

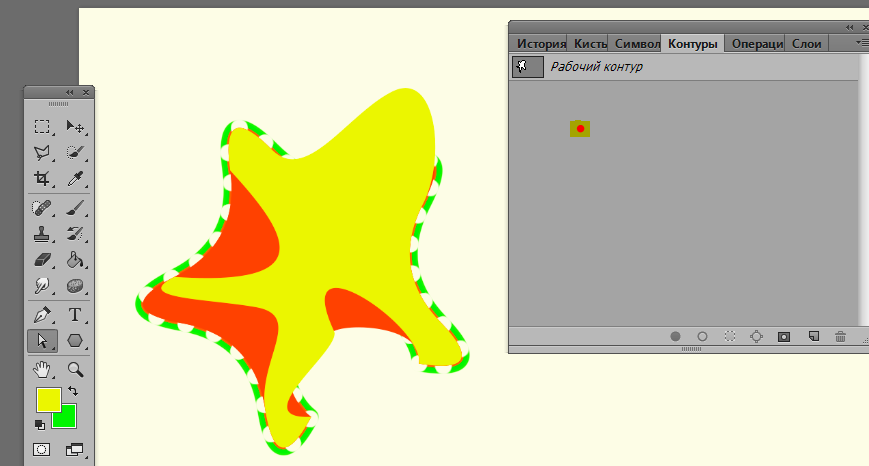
Контур можно обвести кисточкой или залить цветом. (Кст. — резинкой тоже можно: настроить форму и выпилить в красочном слое фигуру по контуру)
На активном слое будет создан заданный цветной узор, а контур останется, как был — путь не привязан холсту, он сам по себе.
Сдвинем слой с рисунком — контур при этом останется на месте. Можно его залить или обвести еще раз и еще-много-много-раз:

Для перемещения слоев предназначен инструмент, расположенный в верху боковой панели инструментов (значок «перекрестье»)
В чем фишка-то? Нет бы настроил фактуру и рисуй сразу фигуры, как в простых и понятных редакторах, без заморочек с векторной графикой — «эскизами» и «путями»!
Читайте далее:
Преимущества векторной графики

Трансформации контуров
Сила векторной графики в том, что контуры можно изменять!Практически как угодно. При этом происходит программный пересчет и они остаются гладкими кривыми.
В разделе векторной графики имеются свои инструменты редактирования — перемещение, трансформации: стрелочка рядом с «пером», «текстом» и «полигонами».
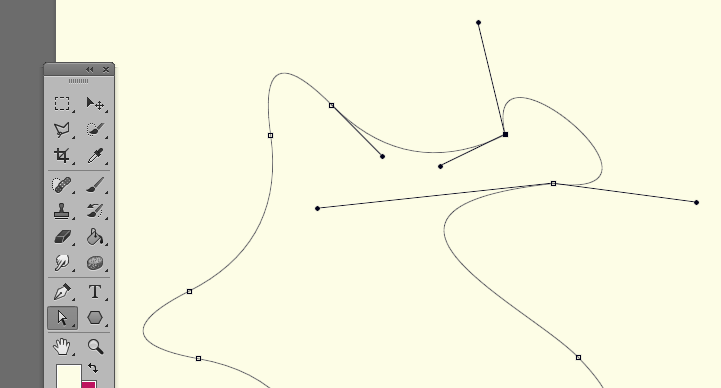
Воспользовавшись этим инструментом «выделяем» нужный контур, щелкнув по нему:

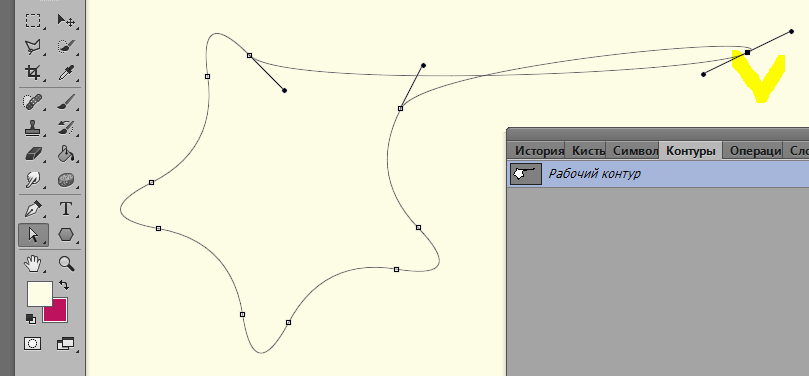
двойным щелчком, при зажатом ctrl, активируем один из узлов (черных точек), и, потянув за него, преобразуем фигуру в нечто несусветное как угодно.
Любое изменение можно откатить, сочетанием клавиш ctrl+alt+z

Потяни за усик и посмотри, что будет! =)

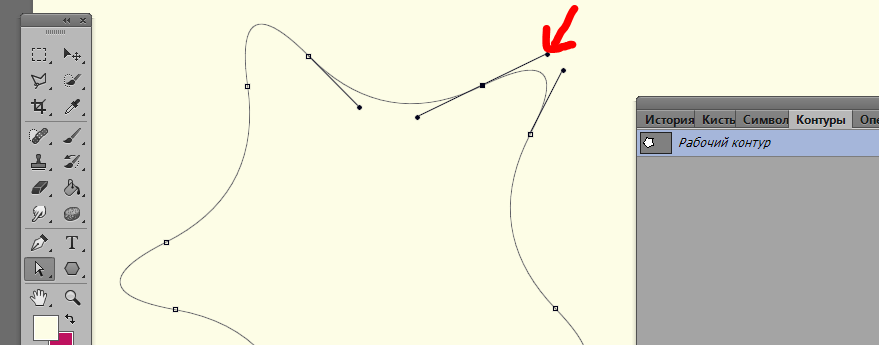
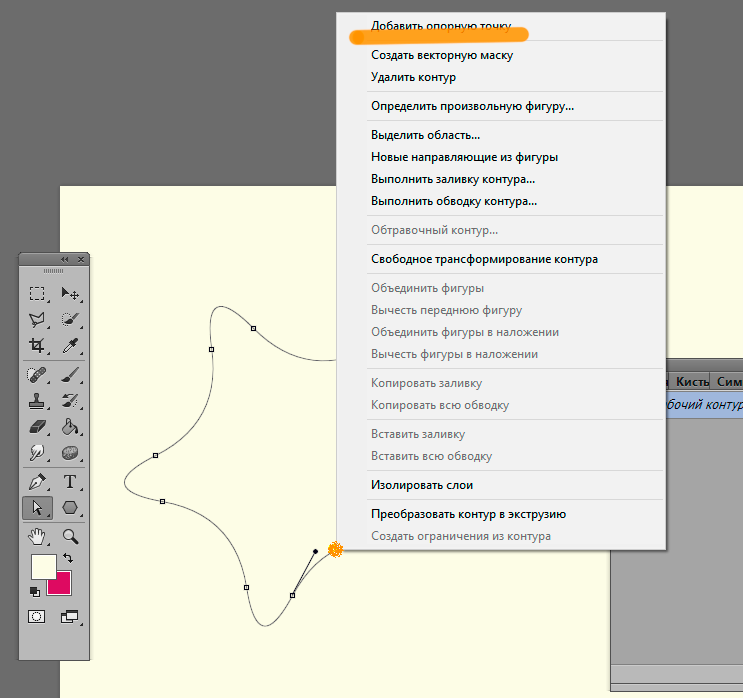
Щелкнем в произвольном месте контура и правой кнопкой мыши вызовем меню,
среди опций увидим — добавить узловую точку:

Опираясь на которую, можно изгибать линии контура, растягивая их или закручивая петлями:

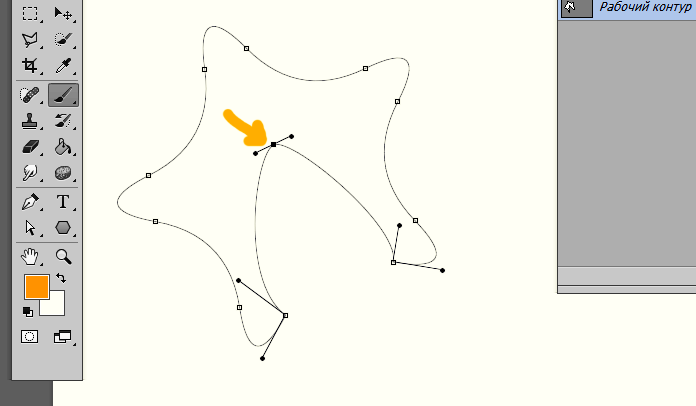
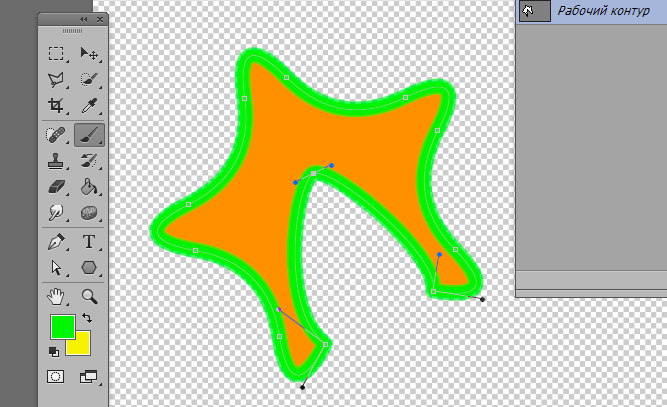
Обводка и заливка теперь пойдет по новому, трансформированному пути:

Хозяйке-на-заметку:
обвести контур можно несколько раз, кистями разного оттенка и размера — получим несколько разноцветных обрамлений одно поверх другого

По векторному пути можно запустить и резинку, получив по краю изделия фигуры перфорацию с заданным интервалом:

А трансформировав контур в очередной раз, можем выполнить новую заливку поверх прежней и проделать еще сколько угодно манипуляций с обводкой —

Чтобы отключить контур (не удаляя его), достаточно щелкнуть на вкладке в любом месте в стороне от «Рабочего контура».
Об анимации трансформаций
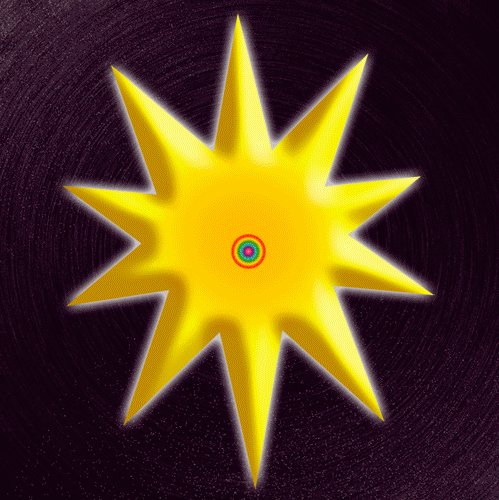
поговорим в следующем выпуске, а пока пример для продвинутых пользователей: «Звезда превращается»

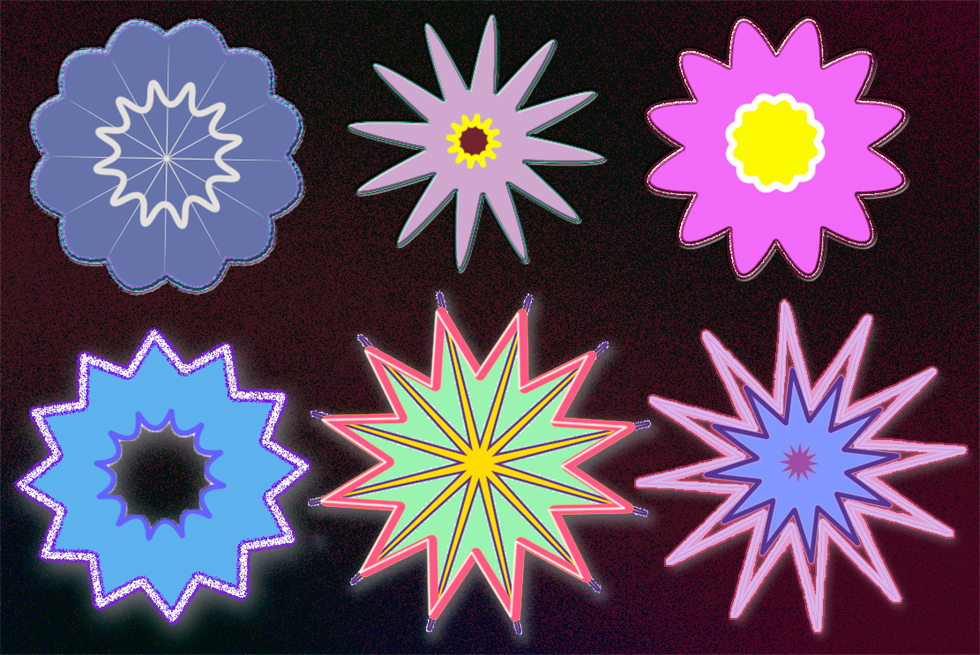
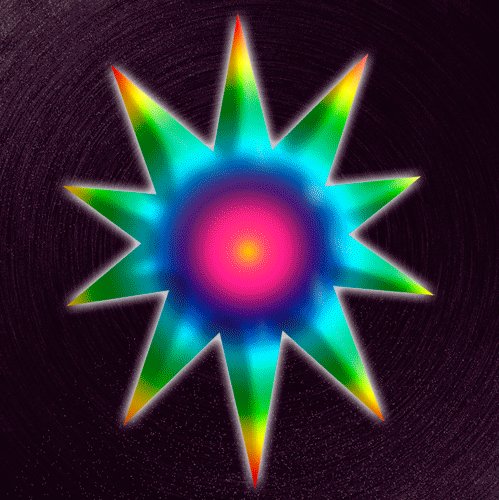
из цветной в расписную

с помощью анимации стилей

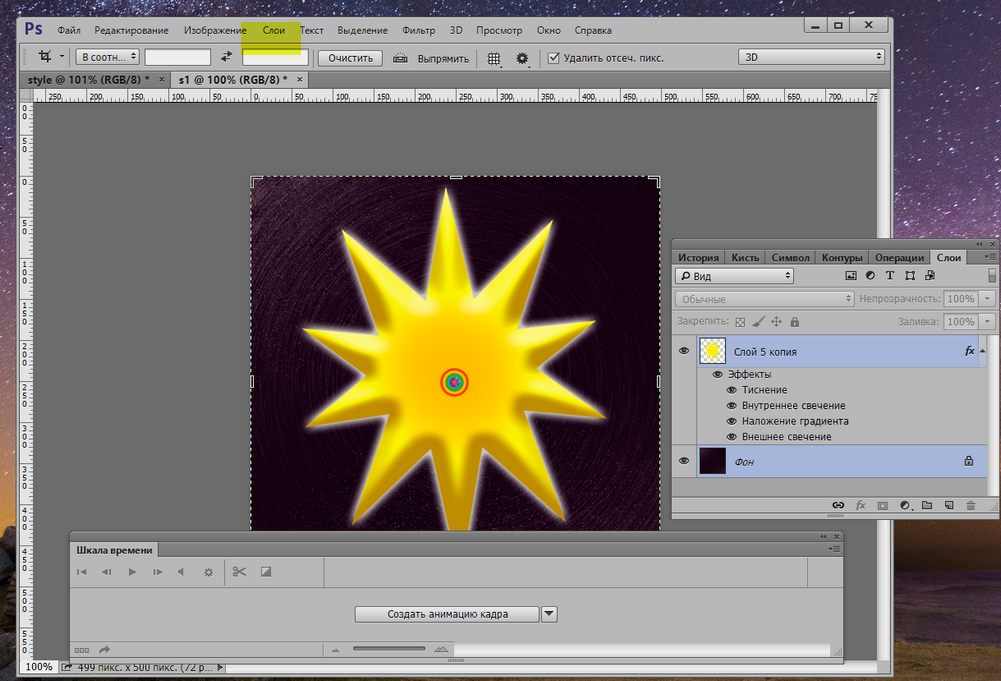
Все как в предыдущем выпуске, создали кадр с фоном:

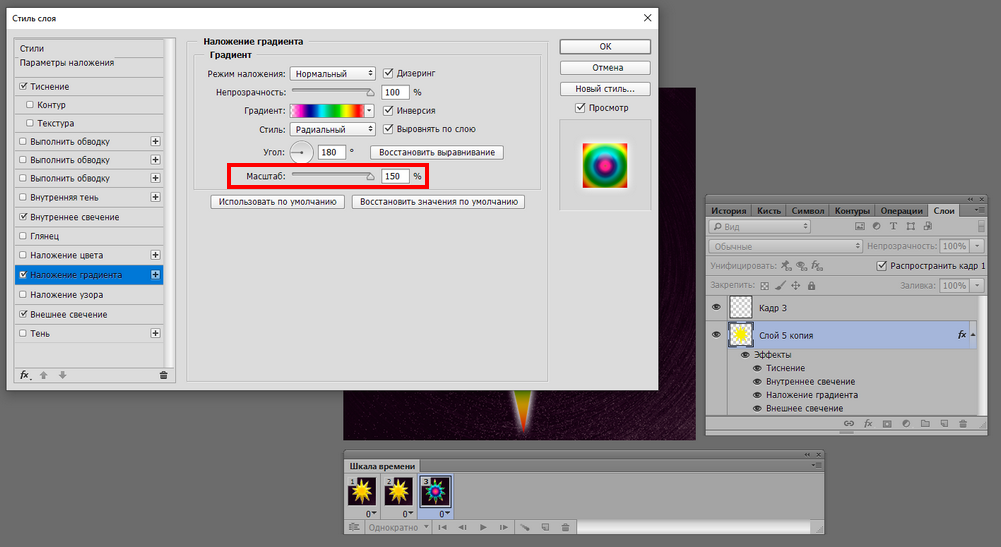
К слою с трансформированной, вытянутой, звездой применен стиль «Радиальный градиент».
В исходной позиции движок «Масштаб» находится на минимуме.
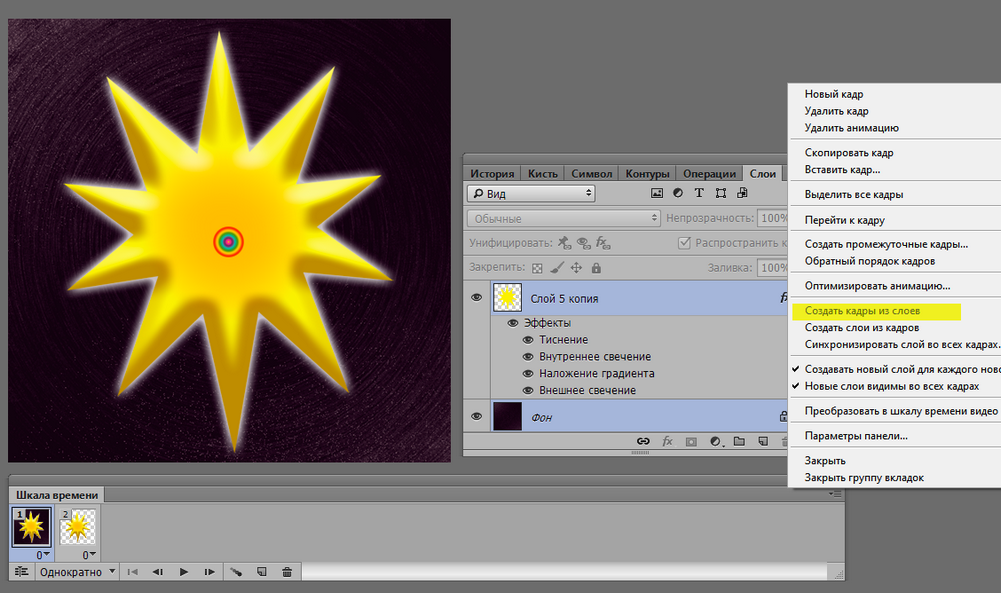
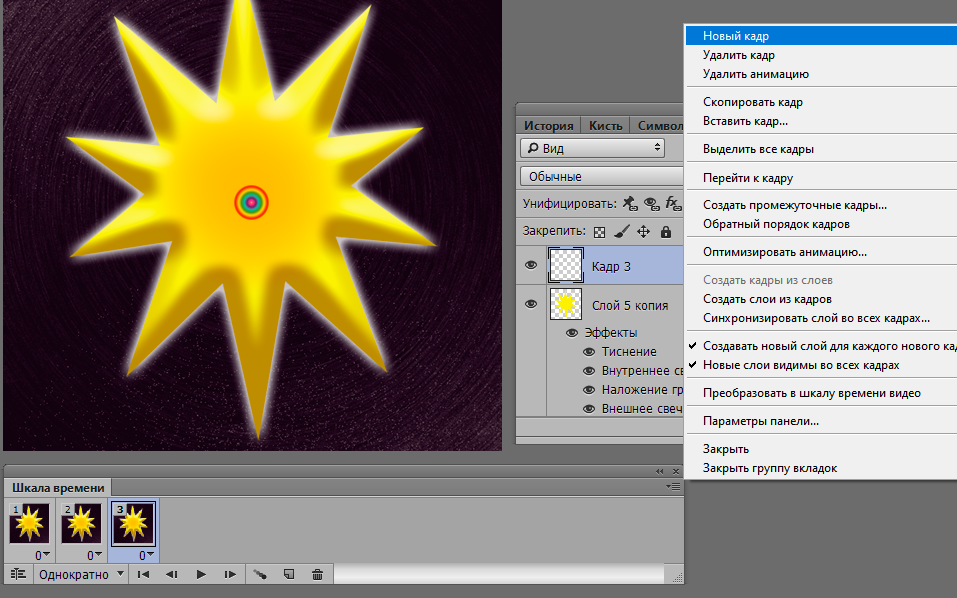
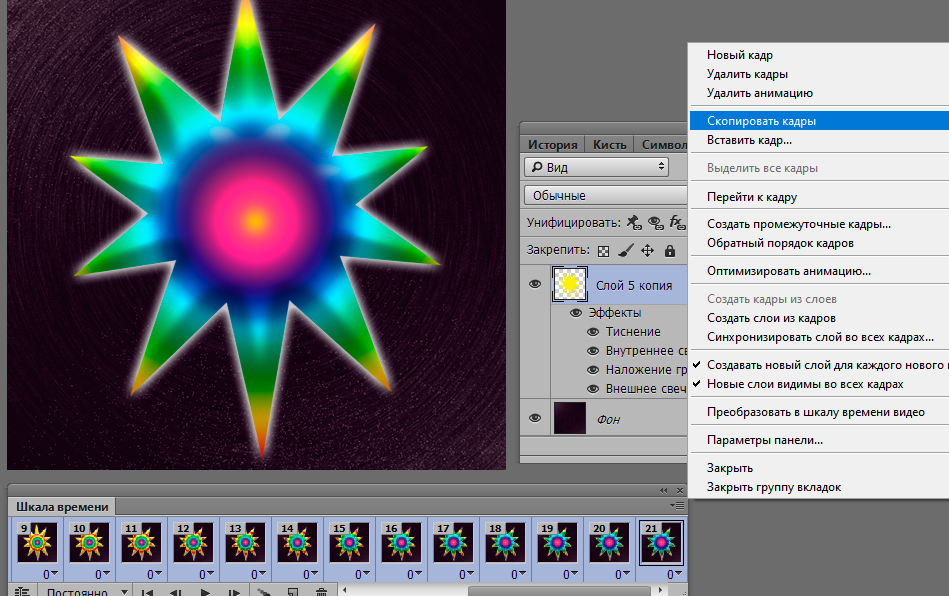
Создаем копию кадра (внизу шкалы времени — лист с загнутым уголком возле корзины)

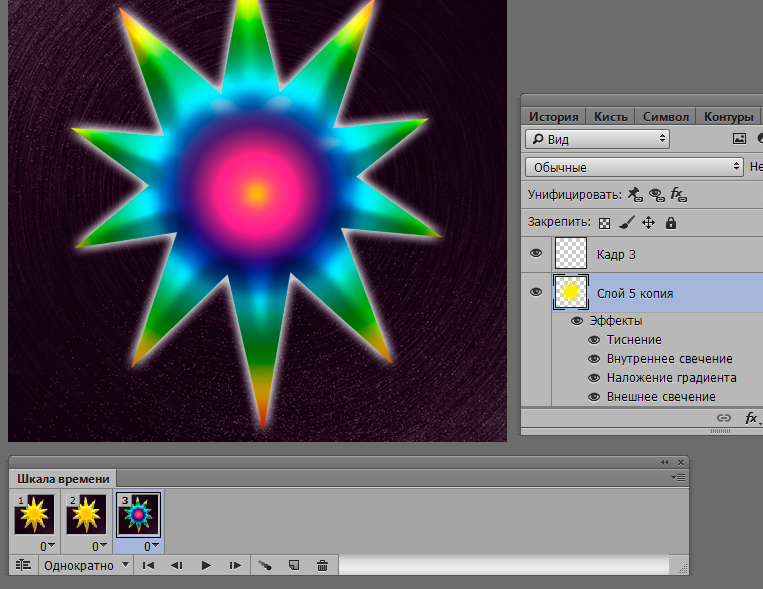
На панели слоев дважды щелкнем по «наложению градиента» и теперь выставим «масштаб» на максимум. Звезда станет разноцветной

А теперь — самое интересное:
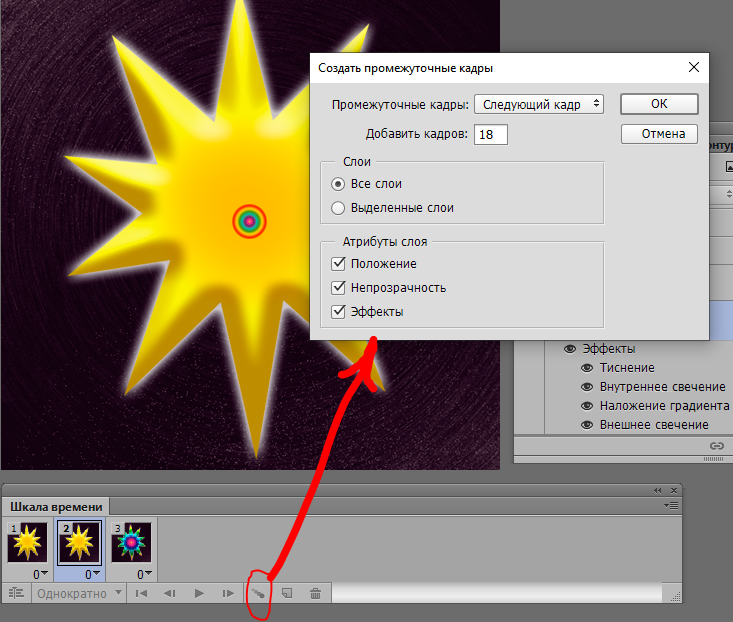
опция «создать промежуточные кадры» — нам не придется вырисовывать кадры анимации вручную, они будут созданы программно!

Чем их больше, тем более плавными получатся переливы. Но — вес картинки и трафик! Соблюдаем меру =)

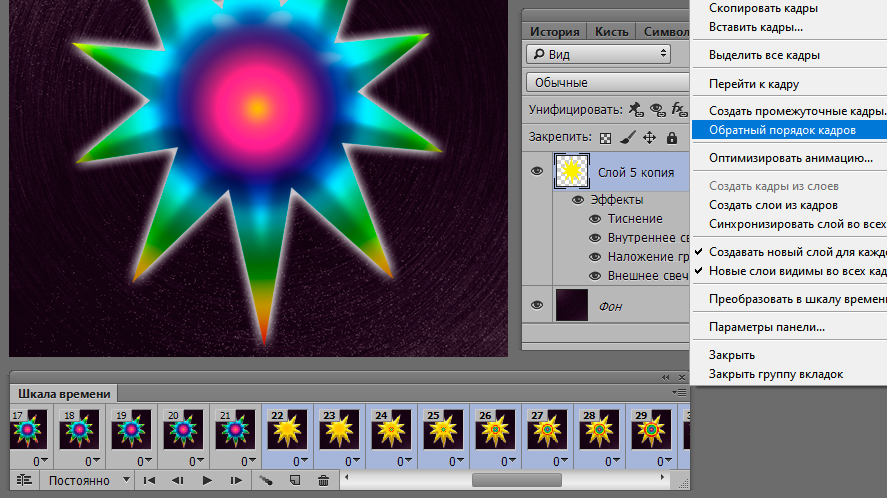
Небольшое дополнительное ухищрение — плавно зациклим анимацию, добавив обратный переход к минимуму масштаба,
для этого скопируем все кадры (меню в уголке шкалы), вставим их в конец ленты, выделим и — применим операцию «в обратном порядке»

Вуаля —
Гори-гори моя звезда 🙂
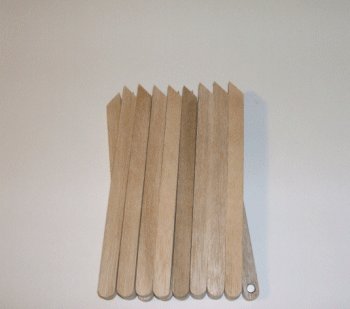
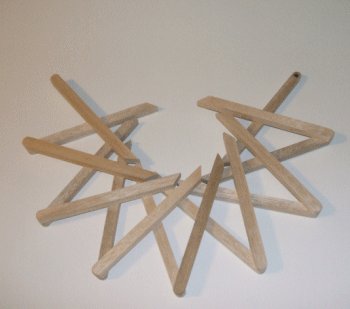
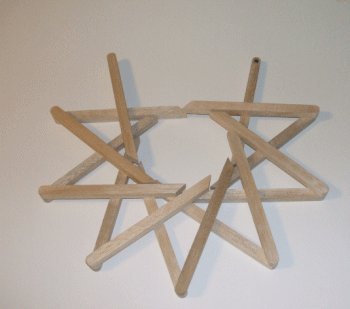
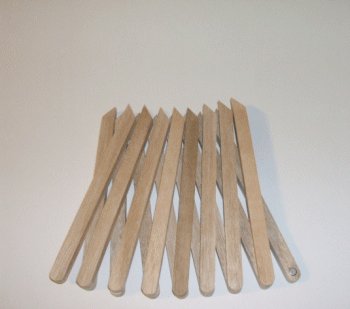
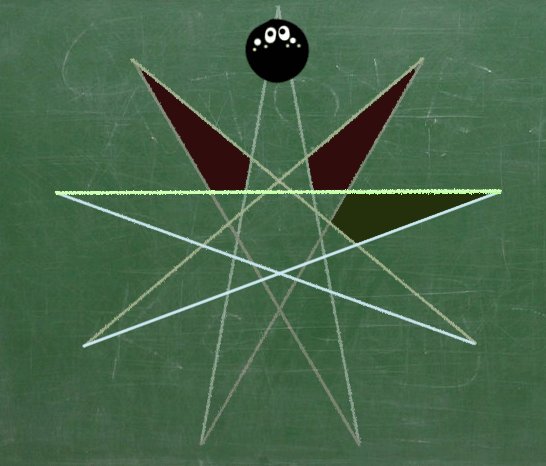
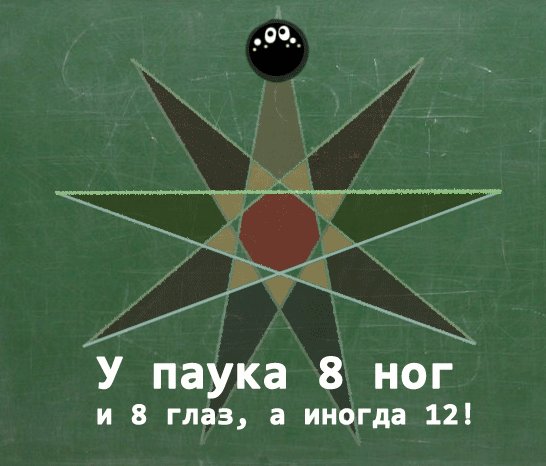
И в завершение программы: бонус для освоивших семиконечную звезду
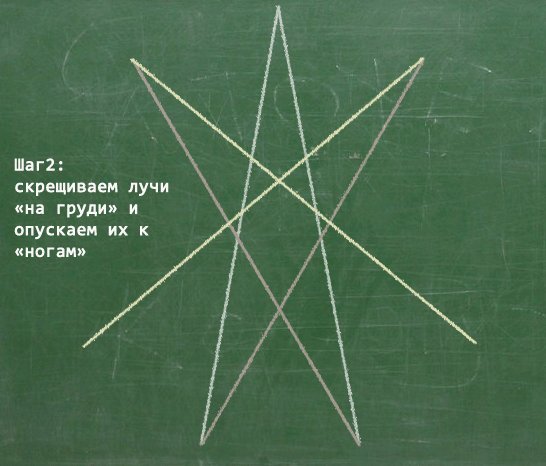
Как нарисовать звезду о девяти лучах вручную

Создание космического сеттинга в Фотошоп / Фотошоп-мастер
В этом уроке Вы узнаете, как применить функции Фотошопа для создания звёзд, планет и космической туманности. Все элементы мы объединим в одну композицию и создадим единую цветовую атмосферу. Вы откроете для себя много полезных и интересных техник космической тематики.
Скачать архив с материалами к уроку
Конечный результат:

Шаг 1
Создайте новый документ в Фотошопе (Ctrl +

Шаг 2
Первое, что мы сделаем, это добавим цвет на фон. Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Кисть  (Brush Tool) (B) размером 900 пикселей с 0% жёсткостью. Нарисуйте несколько пятен разного цвета: #005952, #003663, #002157.
(Brush Tool) (B) размером 900 пикселей с 0% жёсткостью. Нарисуйте несколько пятен разного цвета: #005952, #003663, #002157.


Шаг 3
Чтобы смешать цвета, мы воспользуемся фильтром размытия. Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) на 300 пикселей и уменьшите непрозрачность слоя до 76%.


Шаг 4
Чтобы создать глубину пространства на фоне, мы добавим звёзды. Создайте новый слой (

Шаг 5
Откройте Уровни (Ctrl +

Чтобы получить звёзды большего размера, создайте копию слоя (Ctrl + J), активируйте режим Свободное трансформирование (Ctrl + T) и увеличьте размер до 200%. Оба слоя звёзд должны находиться под слоем с цветом.

Шаг 6

Откройте панель кистей (F5) и настройте кисть, как показано на скриншоте. Угол этой кисти будет постоянно меняться. Сохранить кисть, так как она будет нужна нам в дальнейшем. Для того, чтобы стереть часть узора кисти, используйте Ластик  (Eraser Tool) (E) или маску. Лучше использовать второй вариант, так как он позволяет вернуть то, что было стёрто.
(Eraser Tool) (E) или маску. Лучше использовать второй вариант, так как он позволяет вернуть то, что было стёрто.

Шаг 7
К каждому слою со звёздами добавьте маску. Выберите кисть, которую мы настраивали, и на верхней панели уменьшите её непрозрачность до 40-70%. Каждую маску нужно закрасить по-разному, чтобы звёздный узор не повторялся.



Шаг 8
Теперь мы создадим космическую туманность. Создайте новый слой и инструментом  (Elliptical Marquee Tool) (M) создайте большой овал почти на всю ширину холста. Кликните правой кнопкой мыши на холсте и выберите пункт Растушевка (Feather): 45 пикселей. Это смягчит края будущей туманности.
(Elliptical Marquee Tool) (M) создайте большой овал почти на всю ширину холста. Кликните правой кнопкой мыши на холсте и выберите пункт Растушевка (Feather): 45 пикселей. Это смягчит края будущей туманности.

Установите цвета по умолчанию (D) и примените фильтр Облака (Фильтр > Рендеринг > Облака) (Filter > Render > Clouds). Внутри овального выделения появится облачная текстура. Затем примените другой фильтр облаков –


Шаг 9
Чтобы лучше видеть структуру туманности, смените режим наложения на Осветление основы (Color Dodge). Повторите последний фильтр (Ctrl + F) ещё несколько раз, чтобы изменить узор туманности. Выберите тот, который Вам больше всего понравится.


Шаг 10
Уберите выделение (Ctrl + D) и можно переходить к изменению формы. Для этого мы воспользуемся двумя режимами: Деформация (Warp) и Марионеточная деформация (Puppet Warp). Для создания базовой формы используйте режим Деформация (Редактирование > Трансформирование > Деформация) (Edit > Transform > Warp). Постарайтесь получить что-то похожее на скриншот ниже. Также можете попробовать поработать в других режимах трансформирования, например, растяните края, чтобы они выглядели более реалистично и интересно.

Теперь переходим к более точному изменению формы. Перейдите в меню Редактирование > Марионеточная деформация (Edit > Puppet Warp), добавьте якорные точки и измените форму туманности, как показано ниже.

С формой закончили, можно добавить немного цвета. Создайте копию слоя туманности (Ctrl + J) и примените несколько цветовых коррекций: Яркость/Контрастность (Brightness/Contrast), Цветовой тон/Насыщенность (Hue/Saturation), Цветовой баланс (Color Balance). Выбирайте любую из них на свой вкус.

Шаг 11
Создайте новый слой, выберите одну из кистей набора «Galactic Space Brushes Set» и нарисуйте тёмные детали на туманности. Непрозрачность кисти – 30-70%. Цвета определяйте инструментом Пипетка  (Eyedropper Tool) (I) на тёмном фоне.
(Eyedropper Tool) (I) на тёмном фоне.

Если захотите изменить форму кисти, откройте панель кистей (F5). На одном слое должно быть не больше 2-3 штрихов. В этом случае Вы сможете изменять непрозрачность почти каждого мазка. Как закончите, объедините все слои (Ctrl + E).

В результате у меня получилось то, что показано на скриншоте ниже. Изменяйте непрозрачность каждого отдельного слоя, чтобы получить разную контрастность. Чтобы создать свечение в отдельных местах туманности, используйте мягкую кисть и светлый оттенок. Попробуйте менять режимы наложения и посмотрите, какие результаты получатся.

Шаг 12
Сейчас мы создадим более крупные звёзды, которые будут ярко светиться. Для этого нам нужна специальная кисть, которую мы сами и создадим. Создайте новый документ с такими параметрами:

Выберите мягкую кисть размером 35 пикселей. Создайте новый слой и нарисуйте пятно в центре холста. Активируйте режим Свободное трансформирование (Ctrl + T) и растяните пятно.

Создайте копию слоя (Ctrl + J) и поверните её на 90 градусов. После этого выберите кисть размером 200 пикселей с 50% непрозрачностью и нарисуйте пятно в точке пересечения.


Шаг 13
Объедините слои звезды (Ctrl + E). Выделите полученный слой (удерживая Ctrl, кликните на миниатюре слоя). Перейдите в меню Редактирование > Определить кисть (Edit > Define Brush Preset), дайте имя кисти и нажмите ОК.

Уберите выделение (Ctrl + D) и создайте копию звезды (Ctrl + J). В режиме Свободное трансформирование (Ctrl + T) поверните слой на 45 градусов и уменьшите размер. Сохраните ещё одну кисть.

Шаг 14
Вернитесь в основной документ. Сейчас мы настроем кисти. Выберите первую и откройте панель кистей (F5):

Создайте новый слой и нарисуйте белые звёзды.

Шаг 15
К слою со звёздами примените стиль Внешнее свечение (Outer Glow): Режим – Осветление, Цвет — #e65d01, Метод – Мягкий.

Выберите вторую кисть звезды. Увеличьте Интервалы (Spacing) до 255%, остальные параметры должны быть, как у первой кисти. На отдельном слое нарисуйте больше звёзд. Примените стиль свечения:

Создайте новый слой и нарисуйте небольшие скопления звёзд, чтобы создать глубину космического поля. Уменьшите размер кисти до 125 пикселей, интервалы – до 55% и установите Рассеивание (Scatter) на 300%. Не добавляйте стиля свечения, чтобы не было слишком много светящихся объектов.

Объедините все слои в группу (Ctrl + G). На данный момент должна получиться такая сцена:

Шаг 16
Всё, что мы создали на данный момент, выглядит немного темно. Давайте осветлим изображение. Создайте корректирующий слой Яркость/Контрастность (Brightness/Contrast):

Создайте корректирующий слой Кривые (Curves). Сперва выберите Синий (Blue) канал. Добавьте на линию две точки и сдвиньте их немного вправо, чтобы увеличить количество синего цвета для светлых участков. Сделайте то же самое для Зелёного (Green) канала. После этого настройте канал RGB, который отвечает за всё изображение. Сделайте тёмные участки темнее, чтобы увеличить глубину, а звезды пусть светят ярче.

Последний корректирующий слой – Цветовой баланс (Color Balance). Слишком много синего цвета может испортить всю картину, поэтому нужно добавить немного жёлтого, пурпурного и красного. Настройте Средние тона (Midtones):

После цветовой коррекции переход от звёзд к туманности стал красивее. На звёздах появился красный цвет, на концах туманности – зелёный цвет, а в центре – красивый пурпурный оттенок.

Шаг 17
Пора переходить к планетам. Мы сделаем их из текстуры. Откройте фотографию Земли со спутника в Фотошопе.

Инструментом Овальная область  (Elliptical Marquee Tool) (M) выделите как можно больше на фотографии. Чтобы начать выделение из центра, удерживайте Shift + Alt.
(Elliptical Marquee Tool) (M) выделите как можно больше на фотографии. Чтобы начать выделение из центра, удерживайте Shift + Alt.

Скопируйте выделенную часть на отдельный слой (Ctrl + J). Оригинальный слой выключите, чтобы он не отвлекал нас.

Шаг 18
Выделите слой с круглой формой текстуры (удерживая Ctrl, кликните на миниатюре слоя) и примените фильтр Сферизация (Фильтр > Искажение > Сферизация) (Filter > Distort > Spherize).

Часть планеты должна находиться в тени. Поэтому сейчас нам нужно решить, какую часть мы хотим видеть. Давайте повернём планету на 180 градусов (Редактирование > Трансформирование > Повернуть на 180) (Edit > Transform > Rotate 180). В режиме Свободное трансформирование (Ctrl + T) немного уменьшите размер планеты. После этого создайте новый слой, выделите планету и залейте его чёрным цветом.

Примените фильтр Размытие по Гауссу (Фильтр > Размытие по Гауссу) (Filter > Blur > Gaussian Blur). Иструментом Перемещение  (Move Tool) (V) переместите тень в правую нижнюю часть планеты. Лишнюю на планете сотрите мягким ластиком. Также удалить часть чёрного цвета за пределами планеты. Для этого выделите слой планеты, перейдите на слой тени, инвертируйте выделение (Ctrl + Shift + I) и нажмите Delete.
(Move Tool) (V) переместите тень в правую нижнюю часть планеты. Лишнюю на планете сотрите мягким ластиком. Также удалить часть чёрного цвета за пределами планеты. Для этого выделите слой планеты, перейдите на слой тени, инвертируйте выделение (Ctrl + Shift + I) и нажмите Delete.


Шаг 19
Теперь нужно создать свечение на краях планеты. Выделите планету и создайте новый слой под слоем тени. Залейте выделение белым цветом и сожмите его на 100 пикселей (Выделение > Модификация > Сжать) (Select > Modify > Contact). Сделайте это два раза. Удалите выделенную область клавишу Delete. Уберите выделение (Ctrl + D).


К белому кольцу примените фильтр Размытие по Гауссу (Gaussian Blur) со значением 300 пикселей. После этого выделите планету, инвертируйте выделение (Ctrl + Shift + I) и удалите часть белого свечения за его пределами.

Шаг 20
К слою планеты примените следующие стили:
Внутреннее свечение (Inner Glow): Режим – Осветление, Метод – Мягкий.

Внешнее свечение (Outer Glow): Режим – Осветление, Метод – Мягкий, Цвет — #b8e2f6.


Сдвиньте тень так, чтобы она перекрыла свечение в правой нижней части. Дополнительно можете применить любые цветовые коррекции для планеты. Удалите фон, на котором расположена планета, чтобы он стал прозрачным. Сохраните документ в формате PNG (Ctrl + Shift + S).

Шаг 21
Вернитесь в первый документ. Через меню Файл > Поместить (File > Place) вставьте планету, которую мы создали. Измените её размер и расположите в правом нижнем углу.

Шаг 22
Создайте копию планеты, уменьшите её, повращайте и расположите в левом нижнем углу. Затем создайте ещё пару копий и расположите их вдали. Все слои планет объедините в одну группу (Ctrl + G).


Создайте новый слой и затемните планеты, как показано на скриншоте. Используйте мягкую кисть размером 300 пикселей с 70% непрозрачностью.

Шаг 23
Теперь, когда мы определились с расположением планет, можно заняться основной планетой. Мы сделаем её другой, добавив газовое кольцо. Создайте новый документ размером 2000х2000 пикселей с разрешением 200 пиксель/дюйм. Залейте фон цветом #898989. Инструментом Овальная область  (Elliptical Marquee Tool) (M) на новом слое создайте чёрный круг среднего размера. Примените стиль Внешнее свечение (Outer Glow):
(Elliptical Marquee Tool) (M) на новом слое создайте чёрный круг среднего размера. Примените стиль Внешнее свечение (Outer Glow):

Шаг 24
Мы создадим кольца при помощи стилей. Примените стиль Внутреннее свечение (Inner Glow): благодаря шуму на кольцах будут видны частицы, размер поставьте максимальный. Если сразу не увидите ничего, выберите контур Скругленные ступени (Rounded Steps) и наслаждайтесь результатом.

Следующий стиль – Внешнее свечение (Outer Glow). На данном этапе не стоит сразу создавать цветные кольца, мы добавим цвет позже.

Шаг 25
Создайте копию с кольцами (Ctrl + J). Нижний слой немного увеличьте в размере.

Выделите чёрную область, кликните правой кнопкой мыши на холсте и выберите Растушевать (Feather): 30 пикселей. Нажмите Delete. Оба слоя с кольцами объедините (Ctrl + E) и полученный перенесите в основной документ.

Шаг 26
В режиме Искажение (Редактирование > Трансформирование > Искажение) (Edit > Transform > Distort) измените перспективу колец. Расположите их так, чтобы они опоясывали планету.

Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 45%. Кольца должны находиться над слоем тени планеты. Добавьте маску и сотрите часть колец, которая должна находиться позади.

Шаг 27
Сейчас мы добавим цвет на кольца. Выберите инструмент Градиент  (Gradient Tool) (G) и раскройте редактор. Кликните на иконке шестерёнки и выберите набор Фотографическое тонирование (Photographic Toning). Нам нужен градиент «Cyanotype».
(Gradient Tool) (G) и раскройте редактор. Кликните на иконке шестерёнки и выберите набор Фотографическое тонирование (Photographic Toning). Нам нужен градиент «Cyanotype».

Шаг 28
Создайте новый слой для колец (Ctrl + Alt + G). Протяните градиент от центра планеты к небольшой скоплению звёзд на левой части холста.

Установите режим наложения Умножение (Multiply) и создайте копию (Ctrl + J). Для копии выберите режим наложения Жёсткий свет (Hard Light) и уменьшите непрозрачность до 65%.

Шаг 29
Сейчас мы создадим несколько корректирующих слоёв для группы с планетами, чтобы они стали частью космоса. Первые два корректирующих слоя – Яркость/Контрастность (Brightness/Contrast):

Шаг 30
Третий корректирующий слой – Цветовой баланс (Color Balance):


Шаг 31
Давайте добавим астероиды. Вставьте их в наш документ.

Расположите астероиды в левом нижнем углу и поверните в другую сторону (Редактирование > Трансформирование > Отразить по горизонтали) (Edit > Transform > Flip Horizontal).

Добавьте маску и сотрите часть астероидов, которые проходят через верхнюю часть планеты.

Шаг 32
Давайте ещё улучшим атмосферу сцены и добавим некую тёмную материю. Откройте фотографию облаков и инвертируйте цвета (Ctrl + I). Повысьте контраст при помощи коррекции Яркость/Контрастность (Изображение > Коррекции > Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast).



Шаг 33
Создайте копию слоя и перейдите в меню Выделение > Цветовой диапазон (Select > Color Range). Пипеткой выделите оранжевый цвет на холсте. Установите Разброс (Fuzziness) на 70%. Нажмите ОК, чтобы выделить всё, кроме облаков. Нажмите Delete, чтобы удалить небо.

Шаг 34
Инструментом Лассо  (Lasso Tool) (L) выделите наиболее тёмные участки облаков и перенесите их в основной документ. Расположите тёмную материю под группой с планетами, чтобы она не привлекала слишком много внимания и не портила вид.
(Lasso Tool) (L) выделите наиболее тёмные участки облаков и перенесите их в основной документ. Расположите тёмную материю под группой с планетами, чтобы она не привлекала слишком много внимания и не портила вид.

Увеличьте размер чёрных туманностей, создайте копию некоторых из них и расположите, как показано на скриншоте. Оранжевый цвет мы исправим позже.

Шаг 35
Объедините всю тёмную туманность на одном слое (Ctrl + E). Установите режим наложения Исключение (Subtract). Затем создайте копию и смените режим наложения на Темнее (Darker Color) и уменьшите непрозрачность до 58%. Копию нужно опустить под оригинальный слой. Расположите её слева от верхних планет. Лишние участки сотрите ластиком.


Шаг 36
Для каждой тёмной туманности создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы избавиться от свечения.


Шаг 37
В завершение мы добавим яркий свет, без которого сцена будет выглядеть безжизненной и нереалистичной. Создайте новый слой и залейте его чёрным цветом. Преобразуйте слой в смарт-объект и примените фильтр Блик (Фильтр > Рендеринг > Блик) (Filter > Render > Lens Flare). Расположите сияние около края большой планеты.

Шаг 38
При помощи маски сотрите лучи света со всех важных участков, чтобы они не мешали другим важным элементам сцены.


Шаг 39
Измените цвет сияния при помощи корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation).

Конечный результат:

Скачать архив с материалами к уроку
PSD файл
Автор: Maria Semelevich
Рисуем звезды | Урок по Photoshop CC 2017 от KatalProject


Чтобы нарисовать звезду в Photoshop — не нужно вспоминать геометрию и задумываться о правилах ее построения. В программе есть инструменты, позволяющие, не вдаваясь в подробности, рисовать различные геометрические фигуры. И в данном уроке мы воспользуемся этой возможностью, чтобы получить композицию наподобие той, что изображена на «обложке» урока.
В этом уроке Photoshop предстанет перед нами в несколько непривычном для него «амплуа». Он будет выполнять функции скорее векторного, нежели растрового, графического редактора. Разумеется, в этой роли гораздо более убедительно выглядят его «соратник» Illustrator и «представитель конкурирующей стороны» CorelDRAW… Но и Photoshop тоже кое на что способен! И рисовать звезды мы будем с помощью инструментов, которые он позаимствовал у программ для работы с векторной графикой.
В процессе урока мы познакомимся с работой таких инструментов, как:
- «Polygon Tool» (Многоугольник), с помощью которого можно создавать различные многоугольники;
- «Path Selection Tool» (Выделение контура), который используется для выделения и трансформации контуров и фигур;
- «Direct Selection Tool» (Выделение узла), который позволяет редактировать формы векторных объектов за счет изменения расположения отдельных узловых точек и управляющих точек контуров;
- а также некоторых других.
Видео к уроку
Материалы к уроку
Эскиз композиции из звезд: Скачать
Готовый рисунок: Скачать
Кисть для фотошопа — Звездочки. / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусами PRO и Master. Давайте поддержим каждого лайками и отзывами в комментариях.
157 2

Хотите научиться рисовать арты в стиле фэнтези? Приглашаем в понедельник 24 августа в 18:00 мск. на трансляцию с digital-художником Ana.rabana.
895 2

В новой подборке бесплатностей вы найдете коллекцию леттеринга, кисти для Procreate, шаблон презентации, стоковое фото, дизайнерский шрифт с поддержкой кириллицы
542 0

С 18 по 30 августа подключайтесь на продолжение арт-интерактива «Приключения Ксюши в городе чудес». Мы запускаем 3 и 4 серию!
1920 34
Инструменты «Многоугольник» и «Линия», построение звёзд и стрелок
Установка числа сторон 3 в панели параметров дает нам простой способ создания треугольника:

Равносторонний треугольник, построенный с помощью инструмента «Многоугольник» (Polygon Tool).
А вот пример фигуры многоугольника с количеством сторон 12

Двенадцатиугольник, отображение контура отключено
Как и в случае с радиусом скруглений для инструмента «Прямоугольник со скруглёнными углами», Photoshop не позволяет изменить число сторон после создания фигуры, так что если перед началом построения фигуры вы неправильно указали количество сторон, остаётся только нажать Ctrl+Z для отмены шага по построению фигуры, а затем ввести другое значение в опцию «Стороны» (Sides) и начать рисовать многоугольник заново:
Рисование звезды с помощью «Многоугольника» (Polygon Tool)
Чтобы нарисовать звезду при помощи этого инструмента, нажмите на значок шестеренки в панели параметров, а затем выберите опцию «Звезда» (Star):

Нажатие на значок шестеренки и выбор опции «Звезда» (Star).
Затем просто нажмите внутри документа и создайте фигуру звезды методом перетаскивания курсора. При активной опции «Звезда» (Star), опция «Стороны» (Sides) в панели параметров задаёт количество лучей звезды. Так, при его значении 5 у нас получится пятиконечная звезда:

Пятиконечная звезда, начерченная с помощью инструмента «Многоугольник», параметры фигуры заданы по умолчанию.(Polygon Tool).
Изменение значения сторон на 8 дает нам восьмиконечную звезду:

Управление количеством лучей звезды.
Мы можем изменять у звездообразной фигуры не только количество лучей, но и положение внутренних вершин между центром звезды и внешними вершинами. По умолчанию, внутренние вершины находятся посередине, за это отвечает параметр «Глубина лучей» (Indent Sides By), по умолчанию он равен 50%:

Изменение параметра «Глубина лучей» (Indent Sides By) с 50 процентов, заданных по умолчанию, до 90%.
Посмотрите, что получилось:

Та же восьмиконечная звезда, но со значением параметра «Глубина лучей» (Indent Sides By) 90%. Контур скрыт.
По умолчанию, звезды имеют острые углы на вершинах, но мы можем сделать их закруглёнными, выбрав опцию «Сгладить внешние углы» (Smooth Corners):

Включение скругления углов при помощи опции «Сгладить внешние углы» (Smooth Corners).
Во как будет выглядеть стандартная пятиконечная звезда со сглаженными вершинами лучей при включенной опции «Сгладить внешние углы» (Smooth Corners):

Опция сглаживания углов придает звезде веселый, дружелюбный вид.
Мы можем сгладить не только вершины лучей, но и вершины впадин с помощью опции «Сгладить внутренние углы» (Smooth Indents):

Включение опции «Сгладить внутренние углы» (Smooth Indents).
При включении обеих этих опций мы получаем форму, похожую на морскую звезду:

Звезда с сглаженными углами и впадинами получена при одновременном включении опций «Сгладить внешние углы» (Smooth Corners) и «Сгладить внутренние углы» (Smooth Indents).
Инструмент Линия (Line Tool)
Последним из основных геометрических инструментов формы Photoshop является инструмент «Линия» (Line Tool). Я выберу его на панели инструментов:

Выбор инструмента «Линия» (Line Tool).
Инструмент «Линия» позволяет создавать простые прямые линии, но кроме этого мы можем использовать его для рисования фигур в виде стрелки. Чтобы нарисовать прямую линию, во-первых, установите толщину линии, которую следует задать в пикселях в поле ввода «Толщина» (Weight) в панели параметров. Значение по умолчанию задано в 1 пиксель. Я увеличу его до 16-ти пикселей:

Опция «Толщина» (Weight) задаёт толщину (ширину) линии.
Также, как и при работе другими инструментами векторных форм, для создания линии, нажмите левой клавишей мыши внутри документа и перетащите вашу линию. Чтобы проще было построить горизонтальную, вертикальную или линию под углом 45 градусов, зажмите клавишу Shift в процессе перетаскивания курсора, и отпустите клавишу Shift после отпускания клавиши мыши:

Держите клавишу Shift при перетаскивании курсора для создания горизонтальных или вертикальных линий.
Рисование указательных стрелок (стрелок направления)
Чтобы из линии получить стрелку, нажмите на значок шестеренки на панели параметров, чтобы открыть окно опции «Стрелки» (Arrowhead) с вариантами изменения наконечника (острия) стрелки. Выберите, чтобы наконечник отобразился в начале линии, в конце линии или же с обоих сторон сразу:

Нажмите на значок шестеренки для доступа к опции «Стрелки» (Arrowhead).
Вот линия, начерченная, как и ранее, но на этот раз со стрелкой на конце:

Инструмент «Линия» позволяет легко рисовать указательные стрелки, размеры наконечника стрелки заданы Photoshop по умолчанию.
Если размеры по умолчанию наконечника стрелки вам не подходят, вы можете настроить их, изменив параметры «Ширина» (Width) и «Длина» (Length).
«Ширина» и «Длина» наконечника задаются в процентах от толщины линии, значит, на данный момент ширина моего наконечника стрелки 80 пикселей, а длина -160.
Вы также можете заострить хвостовик наконечника путем увеличения параметра «Кривизна» (Concavity). Я повышу его значение с 0% по умолчанию до 50%:

Опция «Кривизна» (Concavity) для изменения формы наконечника стрелы методом заострения его краев.
Вот так стрелка выглядит теперь. Перед тем, как начать рисовать фигуру, убедитесь, что вы правильно задали параметры инструмента «Линия», так как они не могут быть скорректированы после (если вам необходимо внести изменения, вам нужно отменить форму и рисовать новую).
Создаём неоновый текст со звёздами в Фотошоп / Фотошоп-мастер
Стили слоя и узоры являются очень мощными инструментами в программе Photoshop, с помощью которых можно создавать интересные эффекты. В этом уроке мы будем создавать глянцевый неоновый текстовый эффект на фоне звёзд, используя узоры, стили слоя с добавлением нескольких бликов.
Скачать архив с материалами к уроку
Финальное изображение

Шаг 1. Создаём фон
Откройте Фотошоп и создайте новый документ (Ctrl+N) c размерами 2560 х 1440 рх с прозрачным фоном. Залейте этот слой темным цветом #1е1е1е. Для этого пройдите в меню Edit > Fill > Color (Редактирование – Выполнить заливку – Цвет). Переименуйте слой в Background. Поместите слой в группу (Ctrl+G) и группу также переименуйте в Background.

Для этого слоя добавьте стиль слоя Gradient Overlay (Наложение градиента) с параметрами, показанными ниже. Цвета градиента от #161626 к #010101.


Создайте новый слой (Shift+Ctrl+N) и залейте белым, пройдя в Edit > Fill > White (Редактирование – Выполнить заливку – Белый). Добавьте стиль слоя Gradient Overlay (Наложение градиента) с параметрами, показанными ниже. Цвета градиента от #E93080 к #902985.


Поместите этот слой в новую группу (Ctrl+G). Измените режим наложения группы на Overlay (Перекрытие) и переименуйте слой и группу в Background 2.

Шаг 2. Звёздный фон
В этом шаге мы создадим звёздный фон, используя Звёздные узоры, которые вы найдёте в материалах к уроку. Загрузите файл с узорами в Фотошоп. Затем создайте новый слой – заливку, пройдя в Layers > New Fill Layer > Pattern (Слои – Новый слой – заливка – Узор) и выберите один из узоров из данного набора. Установите режим наложения этого слоя на Color Dodge (Осветление основы).


Поместите этот слой в группу (Ctrl+G) и переименуйте её в Star Patterns. Внутри этой группы создайте ещё 3 – 4 слоя – заливки, используя другие узоры набора. Изменяйте Scale (Масштаб) узоров, а так же для всех слоёв установите режим наложения на Color Dodge (Осветление основы).



Загрузите в Фотошоп Узор Грязь, который вы найдёте в материалах к уроку. Создайте новый слой (Shift+Ctrl+N) и залейте чёрным цветом, пройдя в Edit > Fill > Black (Редактирование – Выполнить заливку – Чёрный). Добавьте стиль слоя Pattern Overlay (Наложение узора) и выберите установленный узор. Установите Fill (Заливка) слоя на 0%.




Шаг 3. Создаём узор
Сейчас мы создадим свой узор и затем добавим его в наш фон. Создайте новый документ (Ctrl+N) с размерами 500 х 500 рх с прозрачным фоном. Выберите инструмент Rectangle Tool  (U) (Прямоугольник) и создайте 4 прямоугольника белого цвета по периметру документа размером 500 х 10 рх. Для удобства просмотра в моём примере прямоугольники чёрные.
(U) (Прямоугольник) и создайте 4 прямоугольника белого цвета по периметру документа размером 500 х 10 рх. Для удобства просмотра в моём примере прямоугольники чёрные.
Примечание переводчика: чтобы создать горизонтальную линию, дублируйте слой с вертикальной (Ctrl+J), далее Ctrl+T и на верхней панели установите угол 90 градусов. Нажмите Enter для принятия трансформации.

Создайте ещё 2 прямоугольника через центр документа – вертикальный и горизонтальный.
Примечание переводчика: для удобства поиска центра воспользуйтесь направляющими (Ctrl+R).

Создайте ещё две диагональные линии, как показано ниже.

Выберите инструмент Ellipse Tool  (U) (Овал) и создайте круг размером 40 х 40 рх в центре документа.
(U) (Овал) и создайте круг размером 40 х 40 рх в центре документа.

Выделите весь документ, пройдя в меню Select > All (Выделение – Все) или Ctrl+A, затем перейдите в Edit > Define Pattern (Редактирование – Определить узор), чтобы сохранить созданный узор.
Примечание переводчика: не забудьте, что ваш узор должен быть белого цвета.

Вернитесь в рабочий документ. Создайте новый слой (Shift+Ctrl+N) и залейте его белым цветом – Edit > Fill > White (Редактирование – Выполнить заливку – Белый). К этому слою примените стиль слоя Pattern Overlay (Наложение узора) с параметрами, показанными ниже. Выберите тот узор, который только что создали. Убедитесь, что параметр Fill (Заливка) слоя установлен на 0%, а режим наложения стиля на Overlay (Перекрытие).




На этом этапе мы добавим несколько цветовых пятен для нашего фона. Выберите инструмент Brush Tool  (B) (Кисть). Создайте новый слой (Shift+Ctrl+N) и большой мягкой кистью нарисуйте пятно ярким цветом.
(B) (Кисть). Создайте новый слой (Shift+Ctrl+N) и большой мягкой кистью нарисуйте пятно ярким цветом.

Продолжайте добавлять другие цвета, создавая для каждого цвета новый слой.







Объедините все слои с цветовыми пятнами в один слой. Для этого в панели слоёв выделите все цветные слои, щёлкните правой кнопкой мыши и выберите Merge Layers (Объединить слои) или Ctrl+E. К этому объединённому слою примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) со следующими параметрами: Angle(угол) 0°, Distance (Смещение) 2000 px.


Измените режим наложения этого слоя на Overlay (Перекрытие), установите Fill (Заливка) на 50% и переименуйте в Color Blur. Поместите все слои, которые вы создали с самого начала, в группу Background.

Шаг 5. Неоновый текст
Итак, наш фон готов. Теперь займёмся созданием текста с множеством цветов и бликов. Выберите шрифт и напишите слово или фразу белым цветом. В данном уроке я использовал шрифт Bello и написал в центре “Supercolor”, а ниже Tuts”.

Дублируйте текстовый слой (Ctrl+J). Отключите видимость оригинального слоя, кликнув по глазику слева от иконки слоя. К копии примените стили слоя с параметрами, показанными ниже. Установите Fill (заливка) на 0%.
Примечание переводчика: в окне Blending Options (Параметры наложения) во вкладке Advanced Blending (Дополнительные параметры) обращайте внимание на расстановку галочек. Иначе вы не получите желаемый эффект.







Дублируйте оригинальный текстовый слой ещё раз (Ctrl+J) и поместите его выше всех слоёв. Примените к копии стили слоя со следующими параметрами. Установите Fill (заливка) на 0%.







Дублируйте верхний текстовый слой со стилями (Ctrl+J), он должен быть выше всех слоёв. Растрируйте слой. Для этого в панели слоёв щёлкните по слою правой кнопкой мыши и выберите Rasterize Text (Растрировать текст). Затем к этому слою примените фильтр, пройдя в Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Измените режим наложения на Screen (Экран) и установите Opacity (Непрозрачность) на 50%.



Снова дублируйте оригинальный текстовый слой (Ctrl+J). Поместите его выше всех слоёв и примените следующие стили слоя с параметрами, показанными ниже. Установите Fill (заливка) на 0%.
Примечание переводчика: в стиле Тиснение данного контура в наборе Фотошопа нет. Создайте его самостоятельно. Для этого нажмите на окно контура, откроется окно редактора. Установите для левой точки — (вход) 0, output (выход) 100, для средней – 50, 50 и для правой – 100, 100.







Дублируйте оригинальный текстовый слой в последний раз (Ctrl+J). Поместите его выше всех слоёв и примените следующие стили слоя с параметрами, показанными ниже. УстановитеFill (заливка) на 0%.






Теперь, когда мы добавили много стилей, давайте применим к тексту несколько фильтров, чтобы добавить больше эффектов на наш текст. Выделите все текстовые слои, кроме оригинального, и объедините их в один слой. Для этого нажмите сочетание клавиш Ctrl + Alt + E. Дублируйте полученный слой два раза (Ctrl+J).
На первой копии примените фильтр, пройдя в Filter > Other > High Pass (Фильтр – Другое – Цветовой контраст), Radius (радиус) 5 px. Измените режим наложения слоя на Overlay (Перекрытие).



Для второй копии примените фильтр, пройдя в Filter > Filter Gallery > Artistic > Plastic Wrap (Фильтр – Галерея фильтров – Имитация – Целлофановая упаковка).



Измените режим наложения слоя на Soft Light (Мягкий свет).

Выберите третью копию и примените фильтр, пройдя в Filter > Stylize > Emboss (Фильтр – Стилизация – Тиснение) Angle (Угол) 90°, Height (Высота) 1 рх, Amount (Эффект) 235%. Измените режим наложения слоя на Overlay (Перекрытие).




Шаг 6. Световые эффекты для текста
В этом шаге мы добавим несколько бликов на текст и вокруг него. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool  (B) (Кисть) и мягкой белой кистью прокрасьте вокруг текста, как показано на примере ниже.
(B) (Кисть) и мягкой белой кистью прокрасьте вокруг текста, как показано на примере ниже.

Загрузите выделение оригинального слоя. Для этого щёлкните по миниатюре слоя правой кнопкой мыши и выберите Select Pixels (Выделить пиксели). Вернитесь на слой, который только что создали, и при активном выделении текста добавьте маску слоя, пройдя в Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область). Измените режим наложения слоя на Overlay (Перекрытие).



Поместите этот слой и все слои, созданные в шаге 5, в новую группу (Ctrl+G) и переименуйте её в Text.
Перед тем, как продолжить, нажмите клавишу D на клавиатуре, чтобы сбросить основной и фоновый цвета на чёрный и белый. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Lasso Tool  (L) (Лассо) с Feather (Растушовка) 50 рх и создайте овальное выделение, как показано ниже.
(L) (Лассо) с Feather (Растушовка) 50 рх и создайте овальное выделение, как показано ниже.

Примените фильтр, пройдя в Filter > Render > Clouds (Фильтр – Рендеринг – Облака). Поместите этот слой в новую группу Cloud (Ctrl+G). Расположите эту группу в группе Text ниже всех текстовых слоёв.
Загрузите выделение оригинального текстового слоя, как вы делали выше, и для группы Cloud добавьте маску слоя – Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область). Измените режим наложения группы на Color Dodge (Осветление основы).





Добавим ещё немного бликов на текст. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool  (B) (Кисть) и мягкой белой кистью прокрасьте текст, как показано ниже.
(B) (Кисть) и мягкой белой кистью прокрасьте текст, как показано ниже.

Загрузите выделение текста уже известным вам способом и добавьте маску слоя – Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область). Измените режим наложения слоя на Color Dodge (Осветление основы) и установите Fill (Заливка) на 35%. Поместите этот слой в группу Background выше всех слоёв.




Выберите группу Background и нажмите сочетание клавиш Ctrl + Alt + E. Это действие объединит все слои в группе в один новый слой. Примените к этому слою фильтр, пройдя в Filter > Distort > Spherize (Фильтр – Искажение – Сферизация) с Amount (Количество) 25%.


Загрузите выделение оригинального текстового слоя, как вы делали ранее, и добавьте маску слоя – Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область).


Шаг 7. Световые эффекты для фона
Дублируйте оригинальный слой с текстом (Ctrl+J). Поместите этот слой в группу Highlights (Ctrl+G). Эта группа должна располагаться под группой Text. Добавьте к этому тексту стиль слоя с параметрами, показанными ниже. Установите Fill (Заливка) на 0%.




Щёлкните правой кнопкой мыши на этом слое и выберите Rasterize Layer Styles (Растрировать стиль слоя). Переименуйте слой в Highlights 1. Затем примените к этому слою фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) с Angle (Угол) 90° и Distance (Смещение) 200 рх.
Дублируйте слой (Ctrl+J) и переименуйте в Highlights 2. Примените к слою фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) с Angle (Угол) 90 и Distance (Смещение) 750 рх. Измените режим наложения группы на Color Dodge (Осветление основы).








Выше группы Highlights создайте новый слой (Shift+Ctrl+N) . Выберите инструмент Brush Tool  (B) (Кисть) и большой мягкой кистью розового цвета нарисуйте пятно в левой нижней части холста, как показано ниже. Измените режим наложения слоя на Screen (Экран) и установите Fill (Заливка) на 75%.
(B) (Кисть) и большой мягкой кистью розового цвета нарисуйте пятно в левой нижней части холста, как показано ниже. Измените режим наложения слоя на Screen (Экран) и установите Fill (Заливка) на 75%.


Создайте новый слой (Shift+Ctrl+N) и нарисуйте ещё пятна другим цветом. Я немного размыл слои с цветными пятнами, вы так же можете их размыть. Измените режим наложения слоя на Screen (Экран). Поместите оба слоя в группу Colors (Ctrl+G) и поместите её под группу Text. Измените режим наложения группы на Lighten (Замена светлым) и установите Fill (Заливка) на 20%.




Шаг 8. Шум и цветокоррекция
Давайте добавим немного шума для нашего эффекта. Выше всех слоёв создайте новый слой (Shift+Ctrl+N) и залейте чёрным цветом. К этому слою примените фильтр, пройдя в Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум) со следующими настройками: Amount (Эффект) 30% и Gaussian for the Distribution (Распределение по Гауссу).



Затем примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с Radius (Радиус) 2 рх. Измените режим наложения слоя на Screen (Экран).



Выше слоя с шумом добавьте корректирующий слой Levels (Уровни), пройдя в Layer > New Adjustment Layer > Levels (Слой – Новый Корректирующий слой – Уровни). Примените настройки, показанные ниже.

Преобразуйте корректирующий слой в обтравочную маску. Для этого щёлкните по слою правой кнопкой мыши и выберите Create Clipping Mask (Создать обтравочную маску). Поместите оба слоя в новую группу Noise (Ctrl+G).


В заключение урока добавим два корректирующих слоя. Первый корректирующий слой – Photo Filter (Фотофильтр). Пройдите в Layer > New Adjustment Layer > Photo Filter (Слой – Новый Корректирующий слой – Фотофильтр) и установите настройки, показанные ниже.

Измените Fill (Заливка) слоя на 50%.

Второй корректирующий слой — Color Balance (Цветовой баланс). Пройдите в Layer > New Adjustment Layer > Color Balance (Слой – Новый Корректирующий слой – Цветовой баланс) и установите параметры, показанные ниже.



Окончательный результат

Вот мы и закончили! Надеюсь, Вам понравился урок. Как вы могли заместить, стили слоя – мощный инструмент в программе Photoshop. Попробуйте поиграть с параметрами и цветами, чтобы получить интересные результаты.
Автор урока: ADRIEN
Как сделать форму звезды в Photoshop
Никогда не знаешь, когда тебе может понадобиться форма звезды, верно? Photoshop упрощает эту задачу и дает массу возможностей управления.
Начните с выбора инструмента Shape Tool на панели инструментов (клавиша быстрого доступа U):

Выбрав инструмент, перейдите на панель параметров. Во-первых, рассмотрите эти три небольших варианта:

- 1a — это тот, который вы обычно используете. Он создает слой Solid Color с векторной маской.
- 1b просто создает путь, который затем можно преобразовать в векторную маску на слое изображения.
- 1c просто накладывает фигуру прямо на ваше изображение, что довольно опасно — не используйте эту.
Если посмотреть дальше на панель параметров:

- В большинстве случаев вам будет доступен только один вариант по номеру 2 . Другие небольшие варианты становятся доступными, когда вы играете с несколькими путями (о которых я расскажу в другом посте).
- Номер 3 — здесь вы можете выбрать цвет вашей фигуры. Не волнуйтесь, если у вас не получится прямо здесь, потому что позже это очень легко изменить.
Теперь о важном:

- Выберите форму многоугольника ( 4 ).
- Определите, сколько очков вы хотите получить, и введите его в поле «Стороны» ( 5 ).
- Затем щелкните маленькое меню рядом с формой пятна ( 6 ), чтобы получить Параметры многоугольника:

- Выберите «Звездочка» (7)
- Выберите отступ (8).Это контролирует разницу между внутренним и внешним радиусом точек вашей звезды — большое число делает действительно длинные острые точки; а меньшее число указывает на небольшие плавные точки.
- Примечание. Если вы знаете точные размеры звезды, введите их в поле «Радиус».
А теперь нарисуйте свою звезду! Этот инструмент рисует от центра к краям, поэтому начните с нажатия прямо в середине того места, где вы хотите, чтобы ваша звезда была, и потяните за нее. Результатом будет звездочка с указанным вами количеством баллов указанного вами цвета:

Вы увидите, что звезда появляется на отдельном слое.Если после того, как вы нарисовали его, вы хотите изменить его размер, просто нажмите Ctrl T для преобразования, как и любой другой слой. А если вы хотите изменить цвет, дважды щелкните значок слоя (у меня красный, как вы видите) и выберите другой цвет.
Если вы решите, что вам нужна звезда с другим количеством точек («сторон») или другим отступом, нет простого способа изменить то, что у вас уже есть. Так что удалите слой, измените параметры и нарисуйте еще один — это самый простой способ.
Конечно, вы также можете добавить к своей звезде эффекты слоя (тени и т. Д.), Как и любой другой слой.
Стоит ненадолго заглянуть в Параметры многоугольника. Если вы выберете «Сглаженные углы», «Сглаженные отступы» или оба варианта, вы получите приятное разнообразие форм:



Удачи!
 .
.Как уменьшить количество звезд в Photoshop • PhotographingSpace.com
Простой и эффективный способ уменьшить размер звезды с помощью Photoshop.
Уменьшение количества звезд — это метод, обычно используемый создателями изображений глубокого космоса, но он также имеет большое значение для улучшения широкоугольной астрофотографии. Из-за традиционных методов постобработки, таких как повышение яркости средних тонов и увеличение контраста, звезды часто оказываются переэкспонированными или могут выглядеть переоцененными. Хотя эти корректировки необходимы, чтобы позволить слабому свету и структурам в Млечном Пути «вспыхивать», это не означает, что ваши звезды должны пострадать.

Уменьшение звездочки позволяет улучшить слабые детали без ущерба для качества изображения или образования раздутых звездочек! Это также гарантирует, что более крупные звезды и примечательные структуры будут больше выделяться, а не затеряться среди богатого звездного поля.
Процесс уменьшения звездочки в Photoshop
- Выберите слой изображения в Photoshop.
- Используйте инструмент «Пипетка», чтобы выбрать цвет обычной белой звезды среднего цвета.
- Выберите Select> Color Range . (По умолчанию «выберите» раскрывающееся меню должно быть «Выборочные цвета» .)

- С помощью ползунка «Нечеткость» выберите меньшее или большее количество изображений в выбранном цветовом диапазоне.
- Используйте инструменты «Пипетка +» и «Пипетка-», чтобы удалить или добавить к выделенному цвету. Когда вы будете довольны выбранным диапазоном звезд, нажмите OK . Граница выделения будет загружена вокруг звезд.

- Выберите: Выберите> Изменить> Растушевка. Установите радиус растушевки на 1 пиксель. Поэкспериментируйте с радиусом в 2 пикселя при фокусных расстояниях более 50 мм.

- Перейдите в Фильтр> Другое> Минимум. Установите радиус пикселя на 0,4 и убедитесь, что выбран Preserve: Roundness , и нажмите OK . Минимум и Максимум Фильтры великолепны, поскольку они позволяют расширять или сжимать десятичные значения, в отличие от меню Select> Modify , которое работает только с целыми числами.

ПРИМЕЧАНИЕ. Обычно для широкопольных астрофотографий достаточно радиуса 0,5 пикселя, но вы можете отменить это и попробовать более высокие или более низкие значения, которые лучше всего подходят для вашего звездного поля — 0,3–0,7 — хорошие диапазоны, чтобы попробовать.
Вот и все!
