Как создать смарт-баннеры с помощью универсального фида — ppc.world
Давайте разберемся, как создать кампанию со смарт-баннерами с помощью универсального фида Яндекса.
Что такое фид в Директе
При создании смарт-баннеров или динамических объявлений в Директе нужно подготовить фид — файл, который содержит информацию о товарном ассортименте. На его основе система формирует объявление в соответствии с запросами пользователя. Набор данных о предложении в фиде определяет, какая информация будет показана в объявлении пользователю.
Смарт-баннер на сайте Яндекс Афиши
Смарт-баннер меньшего размера
В фид можно добавлять весь ассортимент товаров или услуг рекламодателя или отдельную категорию, которую нужно продвинуть.
Перейдем к созданию кампании в интерфейсе Яндекс Директа. Чтобы запустить рекламу с такими баннерами, нужно создать кампанию в режиме эксперта, выбрав «Продажу большого ассортимента» и далее «Продажу через Рекламную сеть».
Стандартные настройки
Заполните основные параметры новой кампании: название, временной и географический таргетинг, номер счетчика Метрики, установленного на сайте.
Выберите стратегию показов. В Директе для смарт-баннеров доступны три стратегии: Подробнее о стратегиях можно почитать в инструкции по созданию смарт-баннеров от i-Media.
- оптимизация количества кликов;
- оптимизация количества конверсий;
- средняя рентабельность инвестиций.
Установите необходимые корректировки ставок. Как рассчитывать корректировки ставок, читайте в материале Никиты Голубцова из eLama.
В блоке «Дополнительные настройки» можно добавить минус-слова и запретить показ по определенным IP-адресам или URL площадки.
Добавьте фид
Добавить фид можно в процессе настройки кампании или на странице «Управление фидами».
В Яндекс Директе есть несколько типов фидов, которые подходят для разных направлений бизнеса:
- розничная торговля — фид Яндекс Маркета, но также подходит для смарт-баннеров;
- отели;
- автомобили;
- недвижимость;
- авиабилеты;
- новости;
- другой бизнес.

От типа бизнеса зависит формат документа, набор обязательных элементов и технические требования. Одновременно в Директе можно сохранить до 20 фидов.
Виталий Герасимов ведущий менеджер отдела контекстной рекламы агентства icontext, входящего в iConText Group
«Смарт-баннеры — это интерактивные баннеры с динамическим контентом. Их можно нацелить на пользователей, которые смотрели товары на вашем сайте или интересовались похожими товарами». Из определения Яндекс Директа можно сделать вывод, что этот инструмент подходит, в основном, для повторных пользователей, уже посещавших магазин и просматривающих товары. Значит, чем больше будет ассортимент интернет магазина, тем больше будет аудитория вернувшихся пользователей, на которую можно будет третироваться с помощью инструмента смарт баннеров.
Наиболее эффективно смарт-баннеры будут работать для крупных интернет-магазинов с большим ассортиментом товаров. У таких магазинов большая аудитория пользователей, посещавших магазин ранее (аудитория ретаргетинга).
На её основе будет сформирована большая аудитория похожих пользователей (look-a-like). Эти аудитории являются основой для работы данного типа кампаний. Если оценить виды бизнеса, этот тип кампаний будет наиболее полезен для товаров со средним и большим периодом времени на принятие решений о покупки товаров. Для таких товаров будет наиболее целесообразно напоминать о предложении компании. То есть, смарт-баннеры будут более эффективны для более дорогих товаров, требующих больше времени на принятие решения. (Бытовая техника, автомобиль и т. д.)
Также система может автоматически удалять неподходящие UTM-метки из ссылок в фиде, если включить соответствующую опцию при загрузке.
Скачать примеры и шаблоны почти всех типов фидов можно в справочном центре Яндекса.
После загрузки файл будет отправлен на валидацию, которая обычно занимает не больше нескольких часов. Система проверяет наличие обязательных элементов, их корректное название и отсутствие повторов.
В случае успешной проверки статус фида обновится на «Загрузка успешна». Тогда его получится выбрать в списке и добавить в кампанию.
Настройка фида «Другой бизнес»
С помощью фида типа «Другой бизнес» можно загрузить любой из перечисленных ниже:
- универсальный фид Яндекса;
- фид AdWords «Специальный»;
- фид AdWords «Путешествия».
Все файлы должны быть в формате CSV. Файл также может быть загружен в виде архива с расширением .zip или .gz. В первой строке должны быть размещены названия столбцов, в следующих — данные о рекламируемом предложении. Все данные должны быть в кодировке UTF-8. Столбцы разделяются запятыми, поэтому следует избегать их в фиде.
Универсальный фид Яндекса для смарт-баннеров содержит следующие обязательные элементы:
- ID — уникальный идентификатор товара или услуги;
- URL — ссылка на посадочную страницу;
- Image — ссылка на изображение для баннера.

- Рекомендуется также добавлять дополнительные элементы, которые сделают объявление информативнее и привлекательнее:
- Title — название товара или услуги;
- Description — описание;
- Price и Currency — цена и валюта;
- ID2 — второй идентификатор для магазинов с подключенной к Метрике электронной коммерцией;
- Old price — цена без скидки или старая цена.
Скачать шаблон универсального фида Яндекса можно в справке Директа.
Дополнительные настройки фида
После того как фид загрузился и прошел валидацию, в ссылку можно добавить параметры URL, которые будут передавать данные в систему аналитики. Для этого выберите «Добавить параметры к ссылкам».
И еще одна опция: вы можете включить подстановку заголовка из фида в текст баннера, активировав настройку «Подставлять текст из фида в качестве заголовка». Обязательно укажите элемент фида, который должен подтянуться в объявление, например Title.
Виталий Герасимов ведущий менеджер отдела контекстной рекламы агентства icontext, входящего в iConText Group
Смарт-баннер — фактически это динамический ремаркетинг в Яндексе. В отличии от обычных сетевых кампаний, смарт-баннеры покажут пользователю именно тот товар, который он просматривал на сайте ранее. Обычные же сетевые кампании смогут нацеливаться, в лучшем случае, только на посетителей определенных категорий товаров.
Тезисно – смарт-баннеры осуществляют более точный таргетинг на повторных пользователей, точечный таргетинг на пользователей по посещенным ранее карточкам товаров. Эффективность рекламы будет выше, когда, например, вы видите именно ту ванну на рекламном баннере, которую просматривали ранее, чем совершенно другую ванну или баннер, вообще не связанный с ваннами.
Теоретически в обычных сетевых кампаниях также можно настроить таргетинг на отдельные товары, но нужно делать аудиторию вручную под каждый товар, что очень трудозатратно и фактически невозможно.
Смарт-баннеры позволяют создать такую настройку намного проще и работать будут эффективнее.
Создайте креатив
Смарт-баннер создается с помощью конструктора креативов.
Оформление объявления зависит от типа бизнеса. Каждой представленной тематике соответствуют определенные макеты и формат изображений.
Функция «Предпросмотр» дает возможность увидеть, правильно ли элементы фида подтянулись в объявление. Для этого из списка загруженных фидов выберите нужный.
Конструктор объявлений позволяет добавить собственное фоновое изображение, логотип организации, кнопку призыва к действию и изменять их цвет.
В некоторых макетах можно включить опцию «Специальное предложение». Она дает возможность добавить на баннер кликабельный текст, и с его помощью привлечь внимание к акции или скидкам. Для этого нужно заполнить поле с текстом спецпредложения, выбрать цветовое оформление и указать ссылку на страницу сайта, где оно расположено.
Директ не даст сохранить объявления, если на баннере не указаны правовые данные рекламодателя и домен, который присутствует во всех ссылках в фиде.
В фиде может быть много товаров, а предложения могут прокручиваться в форме карусели или мозаики.
После сохранения креатива его нужно добавить в группу баннеров для кампании. Максимум в одной группе может быть 50 баннеров.
Настройте фильтры
После создания баннера нужно задать настройки для группы объявлений. Обязательное условие для смарт-баннеров — настройка фильтров. При помощи фильтра рекламодатель может указать, какие товары из фида будут показаны выбранной аудитории.
Сначала определите аудиторию показа:
- интересовались похожими товарами в сети;
- смотрели товары на моем сайте;
- обе группы.
В смарт-баннере могут быть показаны все или некоторые товары из фида. Чтобы ограничить их число, пропишите условия отбора товаров.
Для смарт-баннеров можно установить до десяти условий и объединить их операторами «И«. В одном условии может быть несколько диапазонов, объединенных оператором  Диапазон отбирает товары, которые попадают в указанный интервал.
Диапазон отбирает товары, которые попадают в указанный интервал.
В одной кампании можно создать несколько групп баннеров, разделить их на категории и показывать пользователям предложение, наиболее соответствующее их интересам.
Если при создании кампании вы выбрали стратегию «Оптимизация количества кликов» или «Оптимизация количества конверсий», придется ограничить CPC.
Заполните остальные поля для группы баннеров: минус-слова, метки, а также проверьте еще раз настройки временного и географического таргетинга.
Виталий Герасимов ведущий менеджер отдела контекстной рекламы агентства icontext, входящего в iConText Group
Чтобы получить от смарт-баннеров максимум эффективности лучше:
Несмотря на уже готовые кейсы, для каждого бизнеса может быть различная эффективности настроек смарт баннеров. Для каждого бизнеса наиболее эффективный вариант настроек можно проверить только опытным путем, через эксперимент Яндекс Директа.
Чтобы выбрать наиболее оптимальный вариант таргетинга предлагаем использовать эксперимент Яндекс Директ A/B тест (разделение трафика 50%/50% для каждого варианта). 50% трафика для одной тестовой кампании и 50% трафика для второй тестовой кампании. В каждой кампании должны быть установлены разные условия фильтрации/таргетинга.
Например, для одной части трафика установить вариант фильтрации фида «Все товары», а для второй части трафика установить настройку фида «Древо категорий» (выделить отдельные категории товаров в разные группы).
Кампании с фильтром «Древо категорий» (с разделенными категориями товаров по группам) обычно имеют более высокий показатель CR%, чем у кампаний с общей фильтрацией «Все товары». Но кампания с условием фильтрации «Все товары» приносит больший объем трафика, обычно он дешевле, чем по кампании с фильтром «Древо категорий». И может так получиться, что, несмотря на более низкий показатель CR% у кампании «Все товары» за счет объема дешевого трафика может получится более эффективной с точки зрения CPA конверсии или ROI.

По результатам теста можем получить следующие результаты:
При получении наибольшей эффективности с кампании «Древо категорий» пускаем 100% трафика на неё. При этом кампании «Все товары» можно оставить в работе, но скорректировать стратегию, снять с оптимизации автостратегии и поставить низкие ставки. Далее оценить, получаем ли мы эффективный трафик с данной кампании при таких настройках.
Стратегия этого следующая — по кампании «Древо категорий» мы не получаем трафик под все товары, посещенные пользователем. Но по кампании «Все товары» можем получить весь трафик по товарам, посещенный пользователями. За счет снижения ставки мы не будем пересекаться с кампанией «Древо категорий». При этом будем получать дополнительный трафик, который все же может оказаться эффективным. Если при таких настройках эффективности не будет, то кампанию «Все товары» уже точно стоит остановить.
При получении наибольшей эффективности с кампании «Все товары» оставляем в работе данную кампанию.
Кампанию «Древо категорий останавливаем». Управление кампанией «Все товары» осуществляется уже через настройки автоматической стратегии, для масштабирования трафика или получения конверсий по более низкой цене или получения целевого показателя ROI.
Настройку по целевой аудитории лучше начать с «Ретаргетинг посетители сайта» — эта аудитория обычно эффективнее. При необходимости масштабировать трафик можно, выбрав аудиторию Максимальный охват (Ретаргетинг + Look-alike).
Все же рекомендуем разделять аудитории по кампаниям, то есть при необходимости масштабировать трафик. Лучше скопировать текущую кампанию смарт-баннеры и заменить в ней аудиторию с Ретаргетинга на Look-alike.
Заключение
Смарт-баннеры — эффективный способ рекламы в сетях, который помогает рассказать или напомнить аудитории об интересующем ее предложении. Использование фида частично автоматизирует создание кампаний и позволяет массово вносить в них изменения. Это помогает специалистам сэкономить время и контролировать группы объявлений в аккаунте.
Это помогает специалистам сэкономить время и контролировать группы объявлений в аккаунте.
8 шагов, чтобы легко создать его в 2022
Вы хотите иметь лучший LinkedIn banner и выделяться в сети?Это то место, где можно это сделать! 😜 В этой статье вы найдете несколько ключевых моментов:
- Как создать фотографию обложки LinkedIn Размер LinkedIn banner цвета, логотип.
- Важные моменты, которые следует разместить на вашем баннере, чтобы утроить вашу видимость в LinkedIn для поиска клиентов !
- Как привлечь внимание с помощью советов экспертов.
- Инструменты, которые позволят вам быстро создать баннер без графических навыков.
- Видеоурок, который проведет вас от А до Я. 🥰
- Следуйте нашим советам, чтобы создать красивую картинка профиля для вашего LinkedIn banner !
Зачем размещать LinkedIn banner ?
Во-первых, важно заложить основу, что вам понадобится для создания самого красивого LinkedIn фотография обложки ? 😍
https://www. youtube.com/watch?v=xurTbJjQaBI&t=2s
youtube.com/watch?v=xurTbJjQaBI&t=2s
LinkedIn banner : полезная информация
- Стратегия веб-маркетинг стратегия! Какова ваша цель? Ваше послание? Ваши продукты? Каковы ваши ценности?
- Качественные визуальные образы или/и изображения (сделанные вашим графическим дизайнером или найденные в Интернете. Я объясню, как это сделать, чуть ниже).
- Программа для создания баннеров: Photoshop или Canva, например.
- Цветовая палитра – тщательно подобранная, в соответствии с графическим уставом вашей компании.
- Размер изображения обложки вашего LinkedIn: 1584 × 396 пикселей в ширину (оптимальные размеры изображения).
- Формат LinkedIn banner : 8 МБ максимум.
 (формат JPEG, GIF или PNG ).
(формат JPEG, GIF или PNG ).
Как создать титульную страницу LinkedIn в соответствии с моей целью?
Все очень просто. 😊 Просто поставьте себя на место пользователя LinkedIn, которого вы хотите привлечь в сеть. Это означает, что вы должны знать, к кому вы обращаетесь и как вы собираетесь это сделать. Ваше сообщение должно быть четким и понятным с первого взгляда. 👀
- Кто вы? LinkedIn – это социальная сеть. На своей странице профиля LinkedIn вы создаете первое впечатление о том, кто вы есть, пользователи хотят видеть вашу личность, вашу “индивидуальность” прежде всего. Они хотят общаться с человеком, с которым они обмениваются мнениями и обсуждают решения.
- Каково ваше ценностное предложение? Какова ваша крылатая фраза? Выделите то, что вы предоставляете другим пользователям сети (опыт, советы).
 Как вы повышаете ценность для других пользователей?
Как вы повышаете ценность для других пользователей?
Запишите эти две части информации на черновике. ✍ Это представляет ваш “личный брендинг” и ваши (или вашей компании) ценности.
- Кому выгодно это ценностное предложение? Обратите внимание на вашу основную целевую аудиторию? – Чем больше деталей, тем лучше!
- Каковы коды вашей целевой аудитории в сети? Обратите на них внимание! Если это маркетологи, какие ключевые слова говорят им об этом? Если это рекрутеры – какие навыки они ищут?
Запишите и эту информацию, она поможет вам вычленить основные моменты вашего сообщения. 📩
Для того чтобы показать вам несколько примеров существующих шаблонов баннеров, я подобрал совершенно разные баннеры в соответствии с разными целевыми показателями. 🎯
🎯
Посмотрим поближе? 🧐
LinkedIn banner в отделе кадров
На стороне EY, рекрутинг очень серьезный. 🤓 И это сразу видно по их готовому LinkedIn banner. Они набирают старших профилей, с большим профессиональным опытом в резюме обычно профи приходят с галстуком, костюмом и кожаным портфелем. 💼
В результате banner полностью соответствует ценностям и цели компании. Он трезвый, подчеркивает амбиции компании “изменить мир”. 🌎
Также можно увидеть цвета компании: желтый и черный. 🖤
Со стороны Plezi это скорее атмосфера 🥳 :
Мы молодые стартапы, приходите к нам! Вы будете пить пиво из кег и устраивать вечеринки на пляже.
Как видите, идеального баннера не существует, вам придется подстраивать его под свою цель! 🏹
Очевидно, что здесь цель – рекрутинг младших профилей – разработчиков и других технических профессий. 🤖
🤖
На первый взгляд все логично, и именно этому я научу вас в этой статье⚡ – попадать в цель!
LinkedIn banner в маркетинге социальных сетей
Не только рекрутинг заслуживает своего раздела, поэтому я быстро покажу вам другой пример. ✌️
В ProspectIn мы сделали ставку на цвета нашего нового продукта : Waalaxy. 👽
Мы представляем графическую хартию и визуальное оформление, выполненное нашим прекрасным веб-дизайнером, Полина. 😘
Также, вы можете легко увидеть, что у нас есть 4 продукта, которые соответствуют красочным страусам – Это, безусловно, лучший животный тотем и логотип в мире! 🦄
Кроме того, эти цвета динамичны и соответствуют графику. 🌈 Читая текст, вы понимаете, чем мы занимаемся и наше ценностное предложение – это быстро и эффективно.
Оригинальный LinkedIn banner
Вы наверняка задаетесь вопросом: что разместить на обложке профиля LinkedIn? Какое фото для обложки LinkedIn я могу создать своими маленькими пальчиками феи? 🧚
Подберите изображение LinkedIn banner в соответствии с вашей отраслью. Чем более персонализирован ваш баннер и демонстрирует вашу работу, тем больше он будет улучшать профиль LinkedIn – ваш имидж бренда. ✨
Чем более персонализирован ваш баннер и демонстрирует вашу работу, тем больше он будет улучшать профиль LinkedIn – ваш имидж бренда. ✨
Выделяйтесь из толпы! Будьте другим. Будьте собой 😉
Совет: избегайте дизайна шаблонов которые видят и видят снова. 👎
Подумайте о воспроизведении Карусель LinkedIn для привлечения посетителей в ваш личный профиль LinkedIn! 🎠
Какое фото поставить на фон LinkedIn?
- Во-первых, вы всегда должны соблюдать формат. Размер баннера определен, и это не просто так – избегайте обрезки которое “сломает” задуманный эффект от изображения заголовка.
- Не пишите тротуар! В вашем аккаунте LinkedIn есть другие разделы, предназначенные для этого (раздел “О компании”, статьи посты).
 Веб-баннер предназначен для красивых, красочных изображений обложки.
Веб-баннер предназначен для красивых, красочных изображений обложки. - Не размещайте слишком много информации: пусть она будет чистой и приятной на вид.
Рассмотрим пример фрилансера, который хочет выделиться среди других графических дизайнеров, выделив свои творения. 🤩
На мой вкус, слишком много информации. Предпочел бы более проработанный контент, флэш-баннер или флеш-banner, с небольшой, но актуальной информацией. 👌
Особенно если вы работаете в “эстетике”, как дизайнеры, например. Вам нужно показать, что у вас есть вкус, не ставьте все подряд, это существенно. 💯
Визуальные эффекты для вашего LinkedIn banner
Не у всех есть навыки или бюджет для создания визуалов. 🙈 Поэтому я нашел для вас несколько классных альтернатив.
У вас есть два варианта:
- Вы можете обратиться к профессионалу за предложением, если вам нужно что-то очень специфическое, от чего вы откажетесь для социальных сетей компании.
- Кроме того, вы можете зайти на специализированные сайты и создать баннер легко самостоятельно.
Давайте вместе рассмотрим второй вариант. 🤗
Существует два типа изображений для социальных сетей:
- Векторные, больше похожие на “виртуальные рисунки”: вы можете бесплатно скачать некоторые на Pixabay или Freepix – это безопасные сайты, там можно найти тысячи бесплатных векторов.
- Профессиональные фотографии для обложки: Pixabay и Unsplash предлагают баннерные изображения хорошего качества, но будьте осторожны с авторскими правами.
 (Вы можете легко изменить их размер ).
(Вы можете легко изменить их размер ).
Необходимые инструменты для верстки banner
Как только вы определили свою цель и свое послание, нашли цвета и изображения профиля, которые соответствуют добавленной стоимости, которую вы хотите передать, вы готовы! 👏
Вам понадобится инструмент для дизайна, чтобы довести до совершенства ваш banner photoshop, Illustrator или Canva, в зависимости от ваших предпочтений. 😄
Как сделать LinkedIn banner с помощью Canva?
В нашем доме Canva – король. 👑 Мы любим использовать этот инструмент и рекомендуем его, особенно если у вас нет навыков в графический дизайн он очень прост в использовании.
Он сразу же выдает вам идеальный размер для вашего медиаизображения, для всех различных размеров визуальных образов (Facebook, Instagram, сети LinkedIn…). Это очень удобно, так что вы не запутаетесь. ✅
Это очень удобно, так что вы не запутаетесь. ✅
Как добавить LinkedIn banner ? 8 шагов, которые нужно выполнить в Canva
- Перейдите в Canva нажмите на “создать дизайн”.
- Затем на “LinkedIn Banner”.
- Перетащите выбранные изображения и визуальные элементы.
- Добавьте текст (адаптированный к вашему графическому уставу).
- Затем настройте макет и цвета и сохраните.
- Перейдите на сайт LinkedIn.
- Нажмите на фон-изображение, затем на “редактировать”,
- Затем просто загрузите изображение которое вы только что создали.

Если вы хотите протестировать этот инструмент для создания баннеров, вы можете пройти по ссылке здесь прямую ссылку на учебник, чтобы использовать его и стать профессионалом в создания LinkedIn banner. 🥸
Какой размер фотографии обложки использовать для LinkedIn?
Вот довольно крутой инструмент для сжатия, трансформации, преобразования и управления размер пикселя IloveIMAGE. 💕
Он бесплатный и очень прост в использовании. Вам просто нужно добавить фотографию по вашему выбору и следовать инструкциям. 👇
Вот так, теперь у вас есть все ключи в руках, а также лучшие инструменты для создания удивительного изображения обложки! 🗝️
Не стесняйтесь подключайтесь к нам на LinkedIn, чтобы мы сможем увидеть ваши лучшие LinkedIn banner. 🤠
🤠
Как изменить LinkedIn banner ?
Изменить LinkedIn banner очень, очень просто! 😅
- Теперь, когда у вас есть изображение обложки, зайдите в свой профиль LinkedIn и в разделе “Баннер” нажмите на маленькую ручку вверху, чтобы изменить его.
- Затем нажмите “Редактировать фото”, чтобы загрузить созданное вами изображение профиля!
- Наконец, внесите коррективы, если необходимо, и нажмите “Использовать”, чтобы обновить изображение обложки.
И все, ваш новый пользовательский баннер будет добавлен в ваш профиль LinkedIn. 🌠
Довольно просто, правда? 🙏
Часто задаваемые вопросы, обобщенные из статьи
Как создать профессиональный LinkedIn banner бесплатно?
- Определите свою цель, свое послание и свой “личный штрих”.
- Используйте правильные приемы: четкие, незагроможденные визуальные образы, понятное с первого взгляда сообщение!
- Используйте правильные инструменты, чтобы добавить иллюстративное изображение и сделать монтаж: Pixabay, Canva, IloveIMG.

- Убедитесь, что у вас есть оптимальный размер для вашей иллюстрации – Насколько большой? 1584 × 396 пикселей.
- Убедитесь, что разрешение изображения является первоклассным!
Какие инструменты нужны для создания LinkedIn banner ?
- Для сбора изображений без роялти: Unsplash, Pixabay, Freepix.
- Чтобы настроить размеры изображений : IloveIMG.
- Сделать коллаж: Canva.
Теперь вы знаете, как приступить к созданию LinkedIn banner. 🎉
Если вы хотите пойти дальше и создать оптимальный профиль, вот как увеличить свой профиль LinkedIn до максимума. 🚀
🚀
Try Waalaxy Now 👩🚀
Баннеры — Модули — Администрирование ImageCMS Corporate
Модуль «Управление баннерами» — создан для упрощения процесса создания и управления баннерами на страницах интернет-магазина. По умолчанию в ImageCMS Shop данный модуль подключен и используется только на главной странице магазина.
1. Просмотреть список баннеров — можно, если вы пользуетесь данным модулем впервые, выбрав пункт главного меню пользователя «Модули», а в нем подпункт «Все модули»:
Далее следует выбрать из открывшегося списка модулей модуль «Управление баннерами»:
И перевести в положение «Активно» графические переключатели напротив данного модуля. Осуществив эти действия, вы сможете в будущем открывать модуль по более короткому пути — в пункте меню пользователя «Модули» появится подпункт «Управление баннерами»:
После чего перед вами откроется окно «Управление баннерами» следующего вида:
2. Элементы окна «Управление баннерами» следующие:
Элементы окна «Управление баннерами» следующие:
- Столбец выбора — позволяет осуществлять выбор баннеров, подлежащих удалению.
- Столбец «ID» — содержит уникальный идентификатор баннера, который используется в системе ImageCMS Shop
- Столбец «Название» — содержит имя баннера.
- Столбец «Группы» — содержит данные о присвоении баннера к определенной группе. Группы баннеров используются в целях объединения нескольких баннеров для их последующего отображения на страницах. Принадлежность баннера к группе не является обязательной.
- Столбец «Активен до» — содержит заданную дату, до которой баннер будет отображаться на страницах интернет-магазина.
- Столбец «Статус» — содержит графические переключатели, определяющие активность баннера в данный момент времени.
- Блок функциональных кнопок, предоставляющих администратору возможность:
- создавать баннеры;
- удалять предварительно выбранные баннеры;
- осуществлять общую настройку использования шаблонов.

3. Создание баннера
Создать баннер можно кликом по кнопке «Создать баннер» в правом верхнем углу окна «Управление баннерами»:
После чего появится окно «Создание баннера»:
В данном окне следует осуществить следующие действия:
- Указать название баннера — в соответствующей строке «Название». Можно использовать латинские и кириллические символы, а также цифры. Действие обязательно для создания баннера.
- Задать описание баннера — данное описание в поле «Текст баннера» не выводится в интерфейсе покупателя и может быть использовано для внутреннего пользования. Действие не обязательно для создания баннера.
- Задать ссылку в строке URL, которая будет открываться при осуществлении клика по баннеру. Действие обязательно для создания баннера.
- Выбрать изображение для баннера, указав путь к нему в поле «Изображение», осуществив клик по кнопке «Выбрать изображение».
 Само изображение, которое должно использоваться в качестве картинки для баннера. Действие обязательно для создания баннера.
Само изображение, которое должно использоваться в качестве картинки для баннера. Действие обязательно для создания баннера. - Сохранить созданный баннер при помощи клика по кнопке «Создать», которая находится в правом верхнем углу окна. Действие обязательно для создания баннера.
Примечание:
Размеры изображений для баннеров отличаются в зависимости от использованного для магазина дизайна. Узнать точное их значение можно, просмотрев демо-баннеры, которые содержатся в папке uploads/shop/banners, или при помощи функции браузера «Просмотр елемента».
Для баннера могут использоватся изображения различных форматов, в том числе и gif-анимация.
Примечание:
Вышеописанные действия только создают баннер. Чтобы созданный баннер отображался на страницах вашего интернет-магазина, необходимо вывести его одним из способов, описанных далее.
Эти действия можно осуществлять параллельно с процессом создания баннера, однако они не являются обязательными условиями для сохранения в системе создаваемого баннера.
Кроме упомянутых выше элементов, в формах создания/редактирования присутствуют еще две ячейки выбора:
- «Активный» — значение данной ячейки определяет создаваемый или редактируемый баннер как актуальный.
- «Постоянный баннер» — значение данной ячейки определяет время действия (период отображения) баннера на страницах интернет-магазина. Выбранное по умолчанию значение ячейки определяет баннер как бессрочный, то есть как постоянный и без ограничений во времени отображения. Убрав это значение, вы можете вызвать поле и всплывающий календарь для указания даты окончания отображения баннера на страницах интернет-магазина.
Данные опции будут весьма полезными в целях привлечения внимания аудитории к временным скидкам и для магазинов, которые используют сезонные скидки в качестве инструмента маркетинга.
После создания баннера обеим ячейкам автоматически присваивается значение «Выбрано». Эти значения можно изменить в процессе создания или редактирования баннера.
4. Вывод баннера
Для отображения на страницах магазина баннер можно вывести двумя способами:
Через сущность — более простой и удобный способ вывода, так как при использовании данного способа баннеры выводятся на соответствующих страницах автоматически в местах, предусмотренных дизайном. Также при выводе баннера через сущность нет необходимости исправлять код файлов.tpl.
Через группу баннеров — более сложный способ вывода, но обладающий большей гибкостью. При помощи данного способа баннер можно вывести в любом удобном вам месте страницы. Однако при использовании данного способа необходимо править код в файлах .tpl. Осуществить эти изменения можно при помощи функционала «Редактор шаблонов», который находится в разделе главного меню «Система».
Примечание:
Один и тот же баннер можно одновременно выводить обоими способами — при этом дублировать баннер не нужно. В таком случае необходимо только присвоить баннер к сущности страниц и одновременно подвязать эго к группе баннеров.
4.1 Вывод баннера через сущность страниц
Это более простой и легкий способ вывода, так как при использовании данного способа баннеры выводятся в соответствующих местах, предусмотренных используемым дизайном.
«Сущность страницы» как таковая — это определенный тип (шаблон) для отображения страниц, содержимых в магазине. За их отображение отвечает общий файл .tpl.
Такими сущностями являются:
- Главная — страница, доступная по URL-адресу вида exemple.com, за отображения которой отвечает файл start_page.tpl
Чтобы вывести баннер через эту сущность, следует в поле «Показывать в категориях (Выбранные элементы)» выбрать пункт «Главная». Все выбранные для баннера сущности отображаются в поле «Выбранные элементы».
Поля «Показывать в категориях (Выбранные элементы)» и «Выбранные элементы» находятся в формах создания и редактирования баннера.![]()
Удалить баннер из сущности можно, осуществив двойной клик по содержимых в поле «Выбранные элементы» сущностях.
Товар — это страницы самих (отдельных) товаров, доступные по URL адресу вида: exemple.com/shop/product/product-name. За их отображение отвечает файл product.tpl.
Чтобы вывести баннер через эту сущность, следует в поле «Показывать в категориях (Выбранные элементы)» выбрать пункт «Товар». Затем из списка с прокруткой, появившегося после выбора сущности, следует выбрать:
- all — значение, при котором баннер будет отображаться на страницах всех товаров.
или
- Конкретные товары, на страницах которых будет отображаться баннер.
Все выбранные для баннера товары отображаются в поле «Выбранные элементы».
Удалить баннер из сущности можно, осуществив двойной клик по содержимых в поле «Выбранные элементы» сущностях.
Примечание:
Выбирать оба значения для одного баннера (all и конкретные товары) не имеет смысла.
Однако, если ви желаете создать сложную структуру отображений баннеров через слайдер (смотрите ниже), при которой одни баннеры будут использоваться как «фоновые» для всех товаров, а другие в зависимости от определенных критериев (бренда, цены, специфики товара и т.п.) — в таком случае имеет смысл использовать раздельно оба значения для разных баннеров, применяемых для одной сущности.
- Категория товара — сущность, позволяющая разместить баннер на страницах товарных категорий и/или подкатегорий, доступных по URL-адресам:
exemple.com/shop/category/category-name или exemple.com/shop/category/category-name-1-level//category-name-2-level.
За отображение страниц категории отвечает файл category.tpl.
Чтобы вывести баннер через эту сущность, следует в поле «Показывать в категориях (Выбранные элементы)» выбрать пункт «Категория товара». Затем из списка с прокруткой, появившегося после выбора сущности, следует выбрать:
- all — значение, при котором баннер будет отображаться на страницах всех товаров.

или
- Конкретные категории товаров, на страницах которых будет отображаться баннер.
Все выбранные для отображения баннеры категории отображаются в поле «Выбранные элементы».
Удалить баннер из сущности можно, осуществив двойной клик по содержимых в поле «Выбранные элементы» сущностях.
- Бренд — сущность, позволяющая разместить баннер на страницах брендов производителей, доступных по URL-адресам:
exemple.com/shop/brand/brand-name
За отображение страниц брендов отвечает файл brand.tpl.
Чтобы вывести баннер через эту сущность, следует в поле «Показывать в категориях (Выбранные элементы)» выбрать пункт «Бренд». Затем из списка с прокруткой, появившегося после выбора сущности, следует выбрать:
- all — значение, при котором баннер будет отображаться на страницах всех брендов.
или
- Конкретные бренды производителей, на страницах которых будет отображаться баннер.

Все выбранные для отображения баннера бренды отображаются в поле «Выбранные элементы».
Удалить баннер из сущности можно, осуществив двойной клик по содержимых в поле «Выбранные элементы» сущностях.
- Категория страниц — сущность, позволяющая разместить баннер на статических информационных страницах, доступных по URL-адресам вида:
exemple.com/category-pages
По умолчанию в системе ImageCMS Shop создана только одна подобная категория страниц — это категория «Новости».
Чтобы вывести баннер через эту сущность, следует в поле «Показывать в категориях (Выбранные элементы)» выбрать пункт «Категории страниц». Затем из списка с прокруткой, появившегося после выбора сущности, следует выбрать:
- all — значение, при котором баннер будет отображаться на всех категориях страниц.
или
- Конкретные категории, на страницах которых будет отображаться баннер.

Все выбранные для отображения баннера категории отображаются в поле «Выбранные элементы».
Удалить баннер из сущности можно, осуществив двойной клик по содержимых в поле «Выбранные элементы» сущностях.
- Страницы — это статические страницы без категории, доступные по URL-адресу вида:
exemple.com/page-name
Чтобы вывести баннер через эту сущность, следует в поле «Показывать в категориях (Выбранные элементы)» выбрать пункт «Страницы». Затем из списка с прокруткой, появившегося после выбора сущности, следует выбрать:
- all — значение, при котором баннер будет отображаться на всех страницах без категории.
или
- Конкретные страницы, на которых будет отображаться баннер.
Все выбранные для отображения страницы отображаются в поле «Выбранные элементы».
Удалить баннер из сущности можно, осуществив двойной клик по содержимых в поле «Выбранные элементы» сущностях.
4.2 Вывод баннера через группу — более гибкий способ вывода баннеров, при котором необходимо осуществлять правку кода соответствующих .tpl файлов. Поэтому данный способ не рекомендуется использовать людям, не имеющим соответствующих знаний и навыков, так как ошибки в данных файлах могут привести к тому, что страницы определенного типа (за отображение которых отвечает редактируемый .tpl файл) не будут отображаться вообще.
Итак, если вы желаете вставить баннер в определенном месте страницы, вам необходимо:
1. Открыть форму редактирования баннера и осуществить клик по кнопке «Создать группу» (А), вызвав всплывающую форму создания групп баннеров (В). В данной форме необходимо указать имя группы баннеров (С). При этом следует использовать только латинские символы:
Созданная таким образом группа будет автоматически присвоена баннеру. Удалить принадлежность баннера группе можно, осуществив двойной клик по названию группы, содержимом в поле «Выбранные элементы»:
2. Открыть функционал «Редактор шаблонов», который находится в разделе главного меню админпрофиля «Система». С его помощью следует найти и открыть необходимый вам .tpl файл, находящийся в папке:
Открыть функционал «Редактор шаблонов», который находится в разделе главного меню админпрофиля «Система». С его помощью следует найти и открыть необходимый вам .tpl файл, находящийся в папке:
templates\название_шаблона\shop.
3. Далее в желаемом месте шаблона следует вставить приблизительно следующий участок кода и сохранить редактируемый файл:
<div>
<section>
<!--remove if not resize-->
<div>
<div>
<ul>
{foreach $CI->load->module('banners')->getByGroup('testGroup') as $banner}
<li>
{if trim($banner.url)}
<a href="{site_url($banner. url)}"><img data-original="{echo $banner['photo']}" alt="{ShopCore::encode($banner.name)}"/></a>
{else:}
<span><img data-original="{echo $banner['photo']}" alt="{ShopCore::encode($banner.name)}"/></span>
{/if}
</li>
{/foreach}
</ul>
</div>
</div>
</section>
</div>
url)}"><img data-original="{echo $banner['photo']}" alt="{ShopCore::encode($banner.name)}"/></a>
{else:}
<span><img data-original="{echo $banner['photo']}" alt="{ShopCore::encode($banner.name)}"/></span>
{/if}
</li>
{/foreach}
</ul>
</div>
</div>
</section>
</div>В нем testGroup следует заменить на имя предварительно созданной группы баннеров.
Примечание:
при вставке кода не забывайте учитывать его расположение относительно других элементов страницы.
О том, как сделать слайдер для баннеров, выведенных через группу, и как добавить/удалить дополнительные графические элементы — читайте ниже, в пунктах «Слайдер» и «Дополнительные графические элементы слайдера».
5. Слайдер — это элемент, при помощи которого можно вывести несколько чередующихся баннеров (слайдов) в одном блоке. Как пример слайдера можно рассмотреть баннер по умолчанию на главной странице шаблона NewLevel.
В системе ImageCMS слайдер формируется автоматически, если 2 и более баннера выведены через общую сущность или относятся к одной группе.
6. Дополнительные графические элементы слайдера
Баннеры, отображаемые в слайдере, имеют два дополнительных графических элемента:
6.1 Стрелки по бокам слайдера — элементы, клик по которым позволяет осуществлять переход на следующий или предыдущий баннер быстрее, чем это предусмотрено системой автоматически.
За отображение данных элементов отвечает следующий участок кода:
<div> <button type="button"> <span></span> </button> <button type="button"> <span></span> </button> </div>
В случае добавления стрелок в слайдер, выведенный через группу, данный участок кода следует вставить ниже тега </ul> в вышеуказанном коде вывода через группу.
Если вы хотите убрать этот элемент из слайдеров, выведенных через сущность, — вам следует удалить данный участок кода из соответствующих файлов .tpl в папке
\templates\название_шаблона\banners.
6.2 Показатель слайдов — элемент, показывающий положение текущего слайда в общем количестве отображаемых баннеров.
За отображение данных элементов отвечает следующий участок кода:
<div></div>
В случае добавления показателя в слайдер, выведенный через группу, данный участок кода следует вставить ниже тега </ul> в вышеуказанном коде вывода через группу.
Если вы хотите убрать этот элемент из слайдеров, выведенных через сущность, — вам следует удалить данный участок кода из соответствующих файлов .tpl в папке
\templates\название_шаблона\banners.
7. Редактировать баннер — можно при помощи окна «Управление баннерами», осуществив клик по названию баннера, подлежащего редактированию.
После чего появится окно «Редактирование баннера», аналогичное окну «Создание баннера».
8. Удалить баннер — можно, осуществив клик по кнопке «Удалить» в правом верхнем углу окна «Управление баннерами», предварительно отметив баннеры, подлежащие удалению, в столбце выбора.
Идеальный размер обложки группы Facebook 2022: Бесплатный шаблон!
Ищете правильный размер обложки группы Facebook?
Тот, который работает как на ПК, так и на мобильных устройствах?
Для «Нового Facebook» в 2022 году.
И дает вам привлекательный предварительный просмотр миниатюр!
Вы в правильном месте.
Как и все обложки Facebook, фотография для групп часто меняется и отображается по-разному на разных устройствах.
Размер фотографии обложки группы Facebook изменился в конце 2017 года — и снова через пару недель.
Затем, размер группового баннера, который, наконец, показал Facebook, на самом деле не работал.
Но вы можете победить FB в этой игре!
Ниже вы узнаете о баннерах групп Facebook
1 | Как создать обложку группы Facebook для мобильных и настольных компьютеров.
2 | ЛЕГКИЙ способ сделать заголовок группы, не беспокоясь о размере и безопасных зонах.
3 | Как добиться отличного предварительного просмотра групповых эскизов (обновлено на 2022 год).
4 | БЕСПЛАТНЫЙ шаблон фотографии обложки группы для тех, кто использует другой инструмент дизайна.
Самый простой инструмент для создания обложек групп Facebook!
Начнем с простого. Потому что легкие скалы!
Если вы не хотите возиться с Photoshop и создавать дизайн с нуля, сделайте шапку группы простым способом — с помощью Snappa.
Snappa интегрировала размеры фотографий обложек и безопасные зоны группы Facebook в свой инструмент графического дизайна, поэтому он будет идеально смотреться как на мобильных устройствах, так и на настольных компьютерах.
Внутри Snappa вы также найдете:
- Более 500 000 фотографий и графики — без лицензионных отчислений и по лицензии для коммерческого использования.
- Или загрузите свои фотографии в Snappa.
- Более 200 шрифтов, предварительно загруженных в Snappa
- Или импортируйте собственные шрифты, чтобы сохранить фирменный стиль.
- Сотни готовых шаблонов!
Вы можете собрать привлекательные групповые баннеры Facebook за считанные секунды!
Еще лучше? За пару кликов ваша обложка может стать идеально оптимизированной:
→ Обложка страницы Facebook
→ Обложка Facebook Event Photo
→ Заголовок Twitter
→ Обложка канала YouTube
→ Объявление Facebook
Или любое другое из пары десятков других изображений в социальных сетях!
Прочтите инструкции. Или попробуйте прямо сейчас…
• • • Создайте обложку для Facebook бесплатно СЕЙЧАС! • • •
Раскрытие информации: ЕСЛИ вы перейдете на платный тарифный план, я могу получить реферальное вознаграждение.
Групповые баннеры Facebook на настольных компьютерах и мобильных устройствах
Сложно создать обложку, чтобы она правильно отображалась как на мобильных устройствах, так и на настольных компьютерах. Дизайн с «безопасными зонами» даст вам заголовок группы Facebook, который будет отлично смотреться на всех устройствах!
Facebook не растягивает и не искажает ваше изображение, чтобы оно подходило для разных устройств — вместо этого оно автоматически обрезает его.
На мобильном устройстве обложка вашей группы будет видна целиком.
Но на настольном устройстве Facebook обрезает верх и низ.
Использование размера фотографии обложки группы, рекомендованного Facebook, 1640 x 856 пикселей и сохранение важных элементов в безопасных зонах гарантирует, что ничего важного не будет обрезано на рабочем столе.
Как сделать фотографию обложки группы Facebook с помощью Snappa
Выберите предустановку фотографии обложки группы Facebook для идеального размера фотографии обложки — автоматически!
Затем выберите готовый шаблон обложки группы Facebook — полностью настраиваемый. Или вы можете создать обложку с нуля.
Или вы можете создать обложку с нуля.
Упростите себе жизнь с помощью шаблона! Вы по-прежнему можете загрузить собственное изображение в качестве фона или выбрать БЕСПЛАТНЫЕ изображения из библиотеки Snappa.
Добавьте текст, графику, фигуры и эффекты в любую часть изображения баннера.
Все эти дополнения можно:
- Легко перетаскивать.
- Определяется желаемой непрозрачностью.
- Размещается на любом слое по вашему выбору.
Вы заметите, что оверлей показывает зоны вашей обложки Facebook, предназначенные только для мобильных устройств, , так что вам никогда не придется беспокоиться об обрезании текста и графики. ?
Вы можете легко включать и выключать это наложение.
Более того, как только ваш дизайн будет готов, вы можете преобразовать свою новую групповую обложку в изображение любого другого типа.
Это так быстро и просто. Попробуйте прямо сейчас!
• • • Создайте обложку для Facebook бесплатно СЕЙЧАС! • • •
Раскрытие информации: ЕСЛИ вы перейдете на платный тарифный план, я могу получить реферальное вознаграждение.
Что Facebook говорит о размере обложки группы
Согласно Facebook, идеальный размер – 1640 x 856 пикселей или соотношение 1,91:1. Это не работало нигде , когда они объявили об этом 27 ноября 2017 года.
Но теперь это работает — только на мобильном дисплее.
Facebook наконец-то присоединился и предложил собственный упрощенный шаблон (ниже).
Если вы не хотите иметь дело с шаблоном, вы можете просто создать новое изображение в графической программе с разрешением 1640 на 856 пикселей. Это будет нормально работать как на телефонах, так и на планшетах.
К счастью, Facebook больше не размещает наложение текста внизу на мобильных устройствах, хотя на настольном дисплее вы увидите затемненную градиентную полосу внизу.
Разрешить обрезку сверху и снизу на рабочем столе. Facebook не позволяет полностью контролировать кадрирование на рабочем столе. Часть топ и снизу будут обрезаны.
Ниже приведен шаблон Facebook. Но продолжайте читать, мы можем сделать это лучше.
Но продолжайте читать, мы можем сделать это лучше.
Миниатюры групп Facebook
Вы замечали небольшие превью при поиске групп?
В 2020 году они изменились с круга на квадрат со скругленными углами. Теперь они выглядят как квадраты со скругленными углами в одних местах, а в других — круглые.
Важным моментом является то, что некоторые предварительные просмотры бросаются в глаза или сообщаются с первого взгляда, а другие беспорядочны и сбивают с толку.
Многие миниатюры групп Facebook выглядят беспорядочно и запутанно.Откуда берется предварительный просмотр миниатюр группы Facebook?
Предварительный просмотр захватывается из центра вашего баннера.
Однако, если у вас есть сильный фокус на фотографии обложки, Facebook автоматически обнаружит ее и может вытащить в качестве эскиза. Никаких гарантий с Facebook!
Если у вас нет мощного координатора или вы не хотите рисковать капризами недели Facebook, используйте мой новый шаблон обложки группы 2022 года ниже, чтобы предварительно просмотреть свой предварительный просмотр!
Как получить лучший предварительный просмотр группы Facebook?
Эффективная групповая обложка не обязательно превращается в эффективную миниатюру.
Большинство администраторов групп игнорируют эту возможность, так что вы действительно можете выделиться, если обратите внимание!
Много мелкого текста — не лучшая идея. Вы можете включить свои групповые правила, но постарайтесь включить элемент с визуальным эффектом.
Как создать изображение для шапки, чтобы получить лучшую миниатюру:
- Будьте проще! Это лучший и самый простой путь.
- Центрируйте что-то, что общается с первого взгляда. Не делайте немного смещенным от центра.
- ИЛИ добавьте сильный визуальный элемент и позвольте Facebook вытащить его.
- Вырежьте дополнительный текст или сделайте его намного меньше, чтобы основное сообщение выделялось.
Читайте примеры.
Ниже вы увидите пример эффективной фотографии обложки, которая не увенчалась успехом в качестве миниатюры.
Без сильного фокуса схватился центр, что просто не имеет никакого смысла.
Кстати, если вас заинтересовал этот планировщик, то он абсолютно бесплатный!
Нажмите здесь, чтобы получить бесплатный Планировщик Pinterest. Это моя партнерская ссылка, что означает, что если вы присоединитесь к Simple Pin Collective, я получу реферальное вознаграждение.
Кстати о Коллективе, Я ментор и админ в группе Facebook.
На их обложке была одна из самых сильных миниатюр, и, как вы можете видеть, она не была схвачена из центра. Facebook просто убрал самый сильный визуальный элемент.
Вот еще один фаворит, у которого был сильный и привлекательный логотип по центру обложки:
Теперь, когда вы видите, что работает (и не работает) для предварительного просмотра, давайте рассмотрим еще одну проблему, которая возникла с New Facebook.
Новый градиент Facebook на рабочем столе
Еще один элемент, который следует учитывать при разработке фотографии для обложки группы, — градиент фона.
Только для настольных компьютеров Facebook берет цвет с верхней стороны баннера вашей группы и создает градиент, который растягивается в обе стороны.
Если изображение на обложке имеет разные цвета с обеих сторон, этот градиент может получиться немного странным и несбалансированным.
Это также может быть далеко от идеала, если вы использовали фотографию с цветами в верхних углах, которые конфликтуют с цветами вашего бренда.
Возможно, это не будет для вас решающим фактором, но стоит задуматься.
Вот ваш шаблон обложки группы Facebook на 2022 год!
Я вижу небольшие изменения в кадрировании в New Facebook по сравнению с Classic Facebook. Мобильное представление не показывает полностью все изображение заголовка 1640 x 856. Итак, я обновил свой шаблон!
Этот новый шаблон:
- Рекомендуемая ширина 1640 пикселей.
- Рекомендуемая пропорция 1,91:1.
- Показывает, где будет извлечена миниатюра этой группы (см. советы выше).
Поскольку Facebook не позволяет полностью контролировать кадрирование на рабочем столе, в этом шаблоне по умолчанию отображается центр кадрирования.
Щелкните правой кнопкой мыши, чтобы загрузить полноразмерный шаблон на 2022 год:
Поскольку Facebook изменяется по прихоти (и поскольку я нахожу эту новую обрезку немного странной), вы также можете загрузить и сохранить версию 2020 года, просто на случай, если они передумают.
Вы можете сделать это ниже:
Инструкции по использованию моих шаблонов социальных сетей
1 | Откройте в Photoshop или другом графическом редакторе со слоями.
2 | Измените Изображение > Режим на RGB (шаблон представляет собой индексированный цвет PNG).
3 | Добавьте направляющие в соответствии с шаблоном или используйте шаблон в качестве полупрозрачного слоя для руководства.
4 | Удалите шаблон из файла изображения, когда ваш дизайн будет готов.
Если в вашей программе проектирования нет слоев, вы можете использовать их для определения размера и визуального контроля.
В бесплатной пользовательской зоне есть больше шаблонов для социальных сетей .
Я не могу подобрать правильный размер для своей обложки группы Facebook!
ЕСЛИ вы рассмотрели приведенное выше простое решение, но настаиваете на сохранении…
Если предпочитаемый вами инструмент проектирования не позволяет вам устанавливать размер в пикселях, найдите размер «Facebook Link Preview» или 1,91:1. форма. Это та же пропорция, или соотношение сторон.
Не идти? Вы можете найти шаблон кадрирования 16:9 в любом приложении для редактирования фотографий, даже в бесплатном, например, в «Фото» на iOS.
Если вы выберете рекомендуемую Facebook ширину 1640, высота будет 923 пикселя.
Имейте в виду, что только 856 пикселей высоты будут отображаться на мобильных устройствах и 662 на настольных компьютерах. Таким образом, вы потеряете немного сверху и снизу.
Помните, что миниатюра будет сделана с полной высоты, которую вы загружаете!
Настойчивость бесполезна? Попробуйте Снэппу!
• • • Создайте обложку для Facebook бесплатно СЕЙЧАС! • • •
Раскрытие информации: ЕСЛИ вы перейдете на платный тарифный план, я могу получить реферальное вознаграждение.
Как загрузить обложку в свою группу?
Следующие советы предоставлены Facebook.
Только администраторы могут загружать или изменять обложки своей группы.
Чтобы загрузить или изменить положение обложки группы:
- В Ленте новостей нажмите Группы в меню слева и выберите свою группу. Если вы не видите Группы, нажмите Подробнее .
- Нажмите Изменить в правом нижнем углу фотографии обложки и выберите, откуда вы хотите выбрать изображение, или выберите Изменить положение .
- Выберите изображение, перетащите его, чтобы изменить положение, и нажмите Сохранить изменения .
источник
Кажется, эта странная проблема была исправлена: если обложка никогда не была установлена, член группы мог добавить обложку. Теперь вы должны быть администратором, чтобы сделать это.
Проблемы с обложкой группы Facebook?
Помните, что обложки Facebook по-разному обрезаются на ПК и мобильных устройствах. Универсального решения просто НЕТ.
Универсального решения просто НЕТ.
Моя статья об обложках бизнес-страниц FB дает более подробную информацию об этой запутанной проблеме. Все дело в соотношении сторон.
→ Размер фотографии бизнес-страницы Facebook с БЕСПЛАТНЫМ шаблоном
Чтобы получить подробную информацию и БЕСПЛАТНЫЕ шаблоны для личных профилей и мероприятий:
→ Размер обложки фотографии профиля Facebook
→ Размер фотографии обложки мероприятия Facebook
Хотите больше?
Проверьте ВСЕ оптимальные размеры изображений Facebook здесь!
Проверено, что размеры фотографии обложки группы будут работать в 2022 году. Facebook даже предоставляет аналогичный шаблон на своей странице справки.
Но все меняется! Если у вас возникли проблемы, оставьте особенности в своем комментарии. Я не смогу помочь, если вы просто скажете: Обложка моей группы в Facebook слишком велика .
Объясните, какие у вас проблемы с кадрированием, и я разберусь с этим.
Готовы легко сделать обложку своей группы Facebook?
Попробуйте онлайн-инструмент для дизайна Snappa бесплатно!
Их шаблоны имеют идеальный размер и безопасные зоны, чтобы ваш красивый дизайн отлично смотрелся как на настольном компьютере, так и на мобильном устройстве.
- Создавайте привлекательные изображения за считанные минуты с помощью перетаскивания.
- Более 500 000 фотографий и графики — без лицензионных отчислений и по лицензии для коммерческого использования.
- Более 200 шрифтов, предварительно загруженных в Snappa.
- Или загрузите свои собственные фотографии или шрифты.
- Выбирайте из сотен готовых шаблонов, подходящих для самых разных ниш.
- Волшебное изменение размера обложки на другой тип за считанные секунды!
Являетесь ли вы дизайнером или нет, в нем действительно есть все, что вам нужно.
• • • Создайте обложку для Facebook бесплатно СЕЙЧАС! • • •
Раскрытие информации: ЕСЛИ вы перейдете на платный тарифный план, я могу получить реферальное вознаграждение.
Наслаждайтесь новой обложкой группы на Facebook!
Как сделать баннер бесплатно: руководство из 6 шагов для начинающих
Если вы давно хотели научиться делать привлекательные баннеры для своей рекламы в Facebook, на канале YouTube, в социальных сетях и т. д., то вам пришли в нужное место.
У нас есть идеальный онлайн-конструктор баннеров со всеми шаблонами баннеров, которые вам могут когда-либо понадобиться.
Сегодня мы научим вас, как использовать онлайн-конструктор баннеров Visme для создания пользовательских баннеров на основе одного из наших многочисленных шаблонов баннеров всего за 6 простых шагов.
Давайте сделаем это!
6-этапный процесс бесплатного создания персонализированного баннера
Размеры баннеров
Шаг 1. Создайте учетную запись Visme
Шаг 2. Выберите тип и размер баннера
Шаг 3. Выберите баннер Создайте шаблон или начните с нуля
Шаг 4. Настройте свой баннер
Настройте свой баннер
Шаг 5. Экспортируйте свой дизайн
Шаг 6. Загрузите или поделитесь своим баннером
Часто задаваемые вопросы
Что касается Создавая идеальный дизайн баннера, вам нужно знать правильный размер баннера, который вы создаете.
Прокрутите вниз, чтобы узнать идеальный размер баннера для любого случая или платформы социальных сетей, или нажмите на любую из ссылок ниже, чтобы приступить к созданию баннера непосредственно в Visme.
Выберите баннер, который вам нравится для создания:
Youtube Banner
Twitch Banner
Twitter Banner
Facebook Banner
LinkedIn Banner
SoundCloud Banner
Etsy Banner
Facebook Event Banner
Веб -сайт.0006
Facebook Group Banner
Patreon Banner
Tumblr Banner
WordPress Banner
Google Form Banner
Squarespace Banner
Shopify Banner
Eventbrite Banner
Instagram Banner
Mailchimp Banner
Spotify Banner
Google Classroom Баннер
Баннер Wix
Баннер Bandcamp
Баннер Google Display Ad
Баннер Subreddit
Создайте свой собственный баннер YouTube в Visme! Начните бесплатно!
Идеальный размер баннера YouTube — 2560 x 1140 пикселей.
Баннеры YouTube — отличный способ привлечь внимание людей, когда они переходят на ваш канал. Это быстрый способ рассказать им, чего они могут ожидать от вашего канала и какова ваша атмосфера.
Выбирайте из множества шаблонов баннеров YouTube или продолжайте прокручивать, чтобы найти баннер идеального размера.
Создайте свой собственный баннер Twitch в Visme! Начните бесплатно!
Идеальный размер баннера профиля Twitch — 1200 x 480 пикселей.
По словам Twitch, любые загруженные изображения, которые короче или выше 480 пикселей, будут масштабированы до 480 пикселей в высоту.
Баннеры профиля Twitch отлично подходят для того, чтобы дать пользователям представление о том, о чем вы любите вести трансляции. Вы также можете указать, в какие дни вы транслируете и в какое время, чтобы пользователи сразу знали, когда они могут смотреть вас.
Начните с нуля или начните здесь с шаблона баннера!
Создайте свой собственный баннер Twitter в Visme! Начните бесплатно!
Идеальный размер изображения заголовка и баннера Twitter — 1500 x 500 пикселей.
Всегда приятно очаровать своих читателей сильным изображением заголовка, когда они впервые находят вашу учетную запись.
Начните с нуля или начните с шаблона баннера Twitter здесь!
Создайте свой собственный баннер Facebook в Visme! Начните бесплатно!
Идеальный баннер для обложки Facebook на рабочем столе имеет размер 820 x 312 пикселей. На мобильных устройствах оптимальный размер — 640 x 360 пикселей.
Обложки Facebook необходимы для групп Facebook, фан-страниц и личных страниц, чтобы посетители знали, о чем ваша группа или страница.
Начните с одного из наших потрясающих рекламных баннеров на Facebook или начните с нуля здесь!
Создайте свой собственный баннер LinkedIn в Visme! Начните бесплатно!
Идеальный размер изображения заголовка LinkedIn — 1128 x 191 пикселей.
Всегда полезно иметь изображение заголовка или баннер LinkedIn. Вы можете рассказать будущим работодателям историю с помощью своего баннера LinkedIn или показать будущим сотрудникам, что включает в себя ваш бизнес.
Настройте шаблон баннера LinkedIn и сделайте его своим собственным или начните с нуля здесь!
Создайте свой собственный баннер Soundcloud в Visme! Начните бесплатно!
Идеальный баннер Soundcloud имеет размер 2480 x 520 пикселей.
Создайте что-то, что будет выделяться среди остальных создателей Soundcloud. Сообщите своим слушателям, что вы им предложите, с помощью баннера Soundcloud. Вы можете загрузить свой баннер в формате PNG или JPG.
Создайте привлекательный баннер с нуля или начните с любого шаблона баннера на Visme!
Создайте свой собственный баннер Etsy в Visme! Начните бесплатно!
Существует два варианта размеров баннеров Etsy: большой баннер и мини-баннер. Большой баннер Etsy размером 3360 x 840 пикселей лучше всего подходит для демонстрации ваших продуктов.
Мини-баннер Etsy размером 1200 x 300 пикселей лучше всего подходит для того, чтобы сосредоточить внимание на логотипе и объявлениях вашего бренда.
Если вы хотите сделать баннер Etsy прямо сейчас, начните с одного из наших шаблонов или создайте свой собственный баннер с нуля.
Создайте свой собственный баннер события Facebook в Visme! Начните бесплатно!
Идеальный размер баннера мероприятия Facebook — 1200 x 628 пикселей.
Каждому мероприятию Facebook нужен эффектный баннер, чтобы показать, о чем идет речь. Продемонстрируйте подробности о том, когда состоится мероприятие, и другую важную информацию на своем баннере.
Воспользуйтесь нашим онлайн-конструктором баннеров, чтобы создать баннер мероприятия на Facebook!
Создайте свой собственный баннер веб-сайта в Visme! Начните бесплатно!
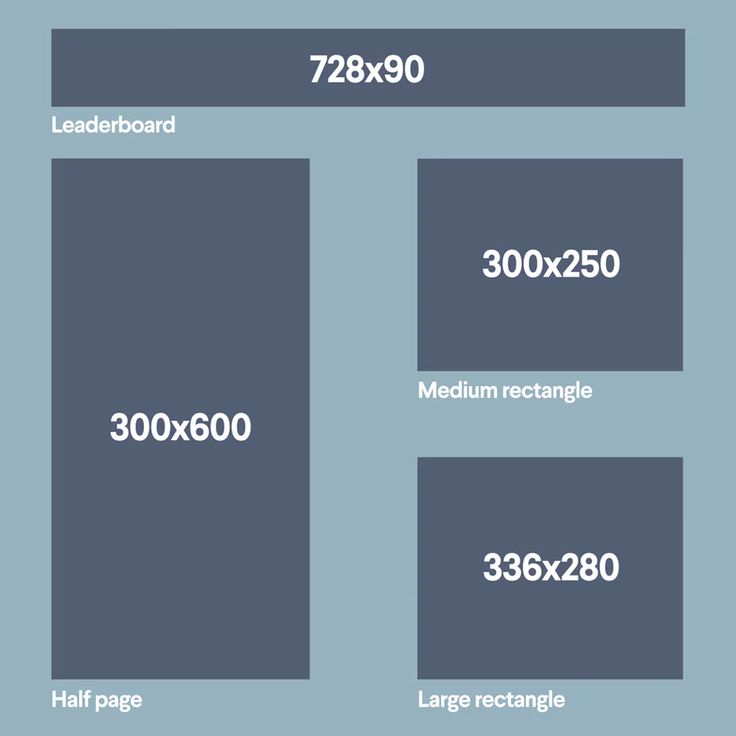
Существует множество различных вариантов размера баннера вашего веб-сайта, но наиболее распространены следующие размеры:
- Большой прямоугольный баннер: 336 x 280 пикселей
- Средний баннер: 300 x 250 пикселей
- Полный баннер: 468 x 60 пикселей
- Баннер на половину страницы: 300 x 600 пикселей
Это лишь некоторые из многих размеров баннеров веб-сайтов, которые можно выбрать. Для полного разнообразия ознакомьтесь со всеми нашими шаблонами баннеров здесь.
Для полного разнообразия ознакомьтесь со всеми нашими шаблонами баннеров здесь.
Создайте свой собственный баннер группы Facebook в Visme! Начните бесплатно!
Если вы хотите создать идеальный баннер для группы Facebook, то размер, который вы должны использовать при этом, составляет 1640 x 856 пикселей. Делая это, вы уменьшите риск нежелательной обрезки и не получите размытых изображений.
У нас есть множество шаблонов баннеров на ваш выбор. Просто выберите тот, который вам нравится, настройте его, и все готово! Начните здесь.
Создайте свой собственный баннер Patreon в Visme! Начните бесплатно!
Идеальный размер баннера Patreon — 1600 x 400 пикселей.
Patreon — это место, куда подписчики могут прийти и получить эксклюзивный контент от своих любимых создателей. Продемонстрируйте свой контент с помощью потрясающего баннера Patreon.
С помощью нашего онлайн-инструмента графического дизайна вы можете создать свой баннер Patreon с нуля или выбрать шаблон, и все это будет сделано за считанные минуты. Попробуйте!
Попробуйте!
Создайте свой собственный баннер Tumblr в Visme! Начните бесплатно!
Идеальный размер баннера Tumblr — 3000 x 1055 пикселей.
Привлекательный баннер Tumblr — это не проблема. Если у вас есть учетная запись Tumblr, вам нужен оригинальный баннер.
Вы можете легко создать свой баннер Tumblr в Visme. Вы можете создать свой собственный дизайн или настроить один из наших шаблонов баннеров. Давай, попробуй!
Создайте свой собственный баннер WordPress в Visme! Начните бесплатно!
Стандартный и идеальный размер баннера WordPress — 1200 x 628 пикселей.
Этот размер является стандартным размером баннера и должен работать с большинством тем WordPress.
Создайте свой баннер WordPress прямо здесь! Вы создаете свой баннер с нуля или начинаете с шаблона дизайна баннера.
Создайте свой собственный баннер формы Google в Visme! Начните бесплатно!
Идеальный размер баннера Google Form — 1600 x 400 пикселей.
Это может показаться странным размером, и я не соглашусь с вами. Однако, если вы не используете этот точный размер баннера, форма Google заставит вас обрезать свой дизайн, и вы можете потерять ценные части своего баннера.
Воспользуйтесь одним из наших шаблонов баннеров и создайте свой баннер прямо сейчас!
Создайте свой собственный баннер Squarespace в Visme! Начните бесплатно!
Идеальный размер баннера Squarespace — 1500 x 2500 пикселей.
Если вы хотите без проблем создать баннер для своего Squarespace, начните с шаблона из нашего онлайн-конструктора баннеров!
Создайте свой собственный баннер Shopify в Visme! Начните бесплатно!
Идеальный размер баннера Shopify — 4472 x 4472 пикселей.
Это очень странный размер для веб-баннера, но вы должны делать то, что должны. Вы можете начать создавать свой баннер Shopify прямо сейчас, используя наш онлайн-инструмент для графического дизайна, и создать свой первый бесплатный баннер уже сегодня!
Создайте свой собственный баннер Eventbrite в Visme! Начните бесплатно!
Идеальный размер баннера для Eventbrite — 2160 x 1080 пикселей.
Если вы планируете добавить изображение на свой баннер, убедитесь, что его размер не превышает 10 МБ. Если вы ищете создателя баннеров для своего баннера Eventbrite, Visme поможет вам.
Начните прямо сейчас с одного из наших шаблонов!
Создайте свой собственный баннер Instagram в Visme! Начните бесплатно!
Есть несколько разных размеров, которые вы можете выбрать, когда дело доходит до создания рекламы или постов в Instagram. Вот они:
- Размер Instagram Story: 1080 x 1920 пикселей.
- Instagram портретный размер: 1080 x 1350 пикселей.
- Instagram Альбомный размер: 1080 x 608 пикселей.
Существует множество различных вариантов размеров баннеров Instagram, которые вы можете выбрать при создании нового дизайна. Если вы хотите без особых усилий создать отличный дизайн баннера, попробуйте один из наших шаблонов для Instagram!
Создайте свой собственный баннер Mailchimp в Visme! Начните бесплатно!
Идеальный размер заголовка баннера Mailchimp 1200 x 842 пикселей.
Этот размер идеально подходит для любого баннера Mailchimp и будет виден на любых экранах. Если вы хотите попробовать сделать баннер впервые, попробуйте один из наших шаблонов баннеров и настройте его по своему вкусу!
Создайте свой собственный баннер Spotify в Visme! Начните бесплатно!
Идеальный размер обложки Spotify — 300 x 300 пикселей. Его легко создать, так как это простой квадрат.
У нас есть множество различных шаблонов баннеров, с которых вы можете начать. Просто выберите свой любимый креативный дизайн баннера и сделайте его своим, настроив его по своему вкусу.
Создайте свой собственный баннер Google Classroom в Visme! Начните бесплатно!
Если вы хотите создать баннер Google Classroom, вам нужно использовать размер 600 x 200 пикселей.
У нас есть идеальный инструмент для создания собственного баннера для Google Classroom. Начните с нуля или используйте один из наших шаблонов, чтобы начать работу над дизайном баннера!
Создайте свой собственный баннер Wix в Visme! Начните бесплатно!
Если вы планируете создать баннер Wix, вам следует использовать размеры 940 x 726 пикселей.
Всегда важно иметь потрясающий веб-сайт, поэтому используйте один из наших шаблонов баннеров, чтобы оживить свой веб-сайт!
Создайте свой собственный баннер Bandcamp в Visme! Начните бесплатно!
Идеальный размер баннера Bandcamp — 975 x 180 пикселей.
Чтобы создать собственный баннер, вам понадобится инструмент дизайна нового уровня, такой как Visme. Используйте один из наших шаблонов баннеров, чтобы начать работу над дизайном и создать свой собственный баннер!
Создайте собственное медийное объявление Google в Visme! Начните бесплатно!
При создании медийного объявления Google у вас есть множество вариантов размера на выбор, но вот наиболее распространенные из них:
- Вертикальный прямоугольник: 240 x 400 пикселей.
- Панорама: 980 x 120 пикселей.
- Верхний баннер: 930 x 180 пикселей.
- Тройной широкоформатный: 250 x 360 пикселей.
У нас есть идеальная онлайн-платформа для создания баннеров медийной рекламы Google, начиная со стандартного шаблона баннера или создавая собственный с нуля!
Создайте свой собственный баннер Subreddit в Visme! Начните бесплатно!
Существует 3 различных размера баннеров Subreddit, которые вы можете выбрать: маленький, средний и большой.
- Размер большого баннера Reddit: 1920 x 384 пикселей.
- Средний размер баннера Reddit: 1920 x 256 пикселей.
- Маленький баннер Reddit Размер: 1920 x 128 пикселей.
Если вы хотите создать высококачественный баннер для своего сабреддита, вы можете создать собственный баннер в Visme. Попробуйте бесплатно и используйте один из наших шаблонов или создайте свой собственный с нуля!
Шаг №1. Создайте учетную запись Visme
Итак, вы готовы создать свой первый баннер. Поздравляем! Вы пришли в идеальное место, чтобы сделать именно это.
Первый шаг к созданию потрясающего баннера — создание учетной записи Visme.
Вы можете создать бесплатную учетную запись Visme, просто зарегистрировавшись с помощью своей электронной почты, учетной записи Google или Facebook.
Зарегистрируйте бесплатную учетную запись Visme сегодня! Зарегистрируйтесь
Процесс регистрации очень прост и понятен. Просто введите свой адрес электронной почты и создайте пароль, подтвердите свою учетную запись, и вы готовы приступить к разработке своих баннеров.
Теперь, когда вы зарегистрировались или вошли в систему, пришло время выбрать нужный тип баннера. Как вы могли видеть выше, мы перечислили все возможные размеры баннеров, которые могут понадобиться.
Вы можете просмотреть нашу коллекцию шаблонов баннеров и найти размер баннера, который вы ищете для вашей целевой аудитории, или вы можете использовать ключевые слова, чтобы найти нужный размер баннера.
Начните создавать привлекательные баннеры за считанные минуты! Начните бесплатно!
Например, вы можете ввести баннер Instagram, баннер Twitter, обложку Facebook и другие ключевые слова, пока не найдете то, что ищете.
Вы также можете фильтровать статические баннеры и анимированные баннеры, чтобы создать наиболее эффективный баннер для своего бренда.
Если вы уже знаете размер баннера, который хотите создать, вы можете просто нажать «Создать новый», затем «Настроить», а затем указать размеры своего баннера, чтобы увидеть все наши шаблоны или начать с нуля.
Шаг 3. Выберите шаблон или начните с нуля. пустой холст.
Пока вы просматриваете наши шаблоны, имейте в виду, что все можно настроить!
Просмотрите сотни шаблонов баннеров в Visme! Начните бесплатно!
Когда вы найдете статический или анимированный баннер, который вам нравится, и захотите начать его редактирование, просто наведите указатель мыши на шаблон, и вы увидите кнопку с надписью «Редактировать».
Нажмите «Редактировать», чтобы шаблон открылся в вашем редакторе. А теперь пришло время самой веселой части: редактирования!
Теперь наступает самая важная часть всего процесса проектирования. Не волнуйтесь, создавать потрясающие дизайны очень просто, если вы используете простой в использовании онлайн-конструктор баннеров, такой как Visme.
Даже новички и не дизайнеры могут создавать потрясающие баннеры, которые будут выделяться. Баннеры, которые вы создадите, будут выглядеть так, как будто вы профессионал в Photoshop или Adobe, не тратя часы, дни и месяцы на изучение этого инструмента.
Теперь, когда мы в редакторе, вы можете делать бесконечное количество вещей. Позвольте мне дать вам краткое руководство о том, как вы можете редактировать свой новый баннер.
Добавить или удалить текст на баннере
Выбрав шаблон, вы можете изменить в нем все, что хотите, включая текст, щелкнув текстовое поле.
Щелкнув по текстовому полю, нажмите «Редактировать».
Затем вы увидите небольшую панель инструментов, которая позволяет вам изменять размер текста, шрифт, цвет, выделять текст жирным шрифтом, курсивом или подчеркивать текст и многое другое.
Вы также можете загрузить свои собственные шрифты, чтобы ваш фирменный стиль оставался актуальным.
Если вы хотите добавить больше текстовых полей, просто нажмите «Заголовок и текст» и добавьте нужный тип текстового поля в любом месте вашего дизайна.
Щелкните и перетащите текст в любое место или полностью удалите текст, нажав клавишу Backspace на клавиатуре.
Добавление или изменение изображений и видео баннеров
Теперь вы можете добавлять или изменять любые изображения в баннере по своему усмотрению. ЕСЛИ у вас есть собственные изображения, которые вы хотите добавить, это здорово!
ЕСЛИ у вас есть собственные изображения, которые вы хотите добавить, это здорово!
Просто нажмите «Фотографии» на боковой панели, затем «Загрузить», чтобы загрузить любые изображения, которые вы хотите, со своего рабочего стола в свою учетную запись Visme. Теперь все, что вам нужно сделать, это перетащить их на свой дизайн, где вы хотите.
Если у вас нет фотографий для загрузки, не бойтесь. У нас есть буквально миллионы стоковых фотографий, которые вы можете выбрать на любой случай.
Просто нажмите на строку поиска и введите любое ключевое слово, которое вы хотите, и просмотрите тысячи изображений, которые вы могли бы использовать для своего баннера.
Вы также можете добавить видео в свой дизайн, если хотите иметь анимированный баннер. Для этого просто нажмите «Медиа» на левой панели инструментов и выберите из стоковых видео или загрузите свои собственные!
Изменение цветов баннера
Возможно, в выбранном вами шаблоне нет нужного цвета. Ну не волнуйтесь! Наши профессиональные дизайнеры создали множество предустановленных цветовых схем, чтобы вы могли выбирать из них, чтобы ваш дизайн соответствовал вашему бренду.
Ну не волнуйтесь! Наши профессиональные дизайнеры создали множество предустановленных цветовых схем, чтобы вы могли выбирать из них, чтобы ваш дизайн соответствовал вашему бренду.
Просто нажмите «Цвета темы» на панели инструментов слева и выберите любую цветовую схему, которая вам нравится, и Visme автоматически изменит дизайн, чтобы использовать эти цвета.
Щелкните между цветами и выберите тот, который, по вашему мнению, выглядит лучше всего!
Вы также можете добавить цвета своего бренда в Visme, чтобы всегда иметь единый дизайн во время работы.
Анимируйте элементы дизайна
В зависимости от типа создаваемого баннера вам может потребоваться анимация элементов дизайна, чтобы сделать его более привлекательным.
Вы можете сделать это, нажав «Графика», а затем прокрутив вниз до «Анимированная графика».
Нажмите на любую анимированную графику, которая лучше всего соответствует вашим потребностям, например, значки, иллюстрации, символы, жесты, специальные эффекты, фигуры или аватары.
Затем щелкните понравившийся значок, чтобы добавить его в свой дизайн. Затем вы можете настроить цвет, размер, повторения, скорость и многое другое!
Добавление значков, наклеек и другой графики
Чтобы оживить свой баннер, вам нужны отличные значки. И, к счастью для вас, у нас их много!
Чтобы добавить значки, просто нажмите «Графика» на панели инструментов слева, и вы увидите упорядоченный список различных типов значков.
Нажмите на любой список значков, который соответствует вашим потребностям, и просмотрите все значки, пока не найдете идеальный для вас.
Найдя идеальный значок, нажмите на него, чтобы добавить в свой дизайн, затем настройте его внешний вид, цвет и размер и поместите на свое место на баннере.
Когда вам понравится окончательный дизайн баннера, пришло время экспортировать вашу работу.
Для этого нажмите «Загрузить» в правом верхнем углу экрана, и вы попадете на эту страницу.
Выберите формат файла, в который вы хотите экспортировать дизайн баннера, например JPG, PNG, PDF, HTML5, видео или GIF.
Как только вы узнаете, в каком формате вы хотите загрузить свою работу, нажмите «Загрузить», и она будет загружена прямо на ваш компьютер, готовая к использованию.
Поздравляем, вы только что завершили свой первый дизайн баннера Visme! Способ пойти.
Теперь пришло время показать миру свою работу. Загрузите свою работу туда, куда вы планировали, и наблюдайте, как ваши зрители будут в восторге от вашего дизайна.
Позвольте мне сказать вам, что это очень приятное чувство, создание очень профессионального дизайна баннера в течение нескольких минут и с минимальными хлопотами.
Создавайте красивые и привлекательные баннеры с помощью Visme!
- Выберите из полностью настраиваемых шаблонов баннеров
- Настройте шрифты и цвета в соответствии с вашим брендом
- Бесплатное перетаскивание фотографий, значков, видео и анимации
Зарегистрироваться. Это бесплатно.
Это бесплатно.
Теперь дело за вами
К настоящему моменту вы должны чувствовать себя готовым создать самый грандиозный баннер для любого случая!
Вы узнали все правильные размеры баннеров, как создать баннер с нуля, как отредактировать шаблон баннера и сделать его своим. На данный момент вы в основном профессиональный дизайнер, или, по крайней мере … если вы используете Visme, вы.
Если вы заинтересованы в создании баннеров и вам нужен простой в использовании онлайн-инструмент для графического дизайна, вы можете зарегистрировать бесплатную учетную запись Visme сегодня.
Мы надеемся, что это руководство было вам полезным. Теперь идите и создайте несколько ошеломляющих баннеров. Мы верим в вас!
Часто задаваемые вопросы (FAQ)
Ниже мы ответили на некоторые из наиболее распространенных вопросов, связанных с дизайном баннеров.
Q1. Как создать баннер в Word?
Создание баннера в Word — непростая задача. Вот почему мы рекомендуем вам использовать онлайн-инструмент, такой как Visme, для создания ваших баннеров. У нас есть все размеры баннеров, которые вам могут понадобиться, и сотни шаблонов на выбор. Легко настройте их в нашем редакторе перетаскивания, затем загрузите его на свой компьютер, и вы готовы к работе!
Вот почему мы рекомендуем вам использовать онлайн-инструмент, такой как Visme, для создания ваших баннеров. У нас есть все размеры баннеров, которые вам могут понадобиться, и сотни шаблонов на выбор. Легко настройте их в нашем редакторе перетаскивания, затем загрузите его на свой компьютер, и вы готовы к работе!
Q2. Какое приложение лучше всего подходит для создания баннеров?
Лучшее приложение для создания баннеров — Visme. Наш онлайн-инструмент для графического дизайна не похож ни на один другой. Вы можете разрабатывать и создавать онлайн-баннеры всего за несколько минут, настраивая все, что вам нравится, одним нажатием кнопки.
У нас есть сотни значков, цветовых тем, миллионы стоковых фотографий, вы можете загружать свои собственные шрифты и настраивать все, что хотите, в наших шаблонах баннеров. Затем загрузите свой баннер на свой компьютер, и вы готовы его загрузить. Вход и выход за считанные минуты!
Q3. Каков размер веб-баннера?
Не существует универсального идеального размера веб-баннера. Существует несколько размеров веб-баннеров, но вот несколько распространенных размеров веб-баннеров.
Существует несколько размеров веб-баннеров, но вот несколько распространенных размеров веб-баннеров.
- Большой прямоугольник: 336 x 280 пикселей
- Баннер: 468 x 60 пикселей
- Полубаннер: 234 x 60 пикселей
- Небоскреб: 120 x 600 пикселей
Q4. Как вы разрабатываете отличные рекламные баннеры?
Если вы хотите создавать отличные рекламные баннеры, вам нужно использовать Visme. Visme — это онлайн-редактор графического дизайна с возможностью перетаскивания и сотнями шаблонов рекламных баннеров, которые вы можете выбрать из
Настройте любой шаблон баннера в соответствии с вашими потребностями, от текста до значков и цветов, пока баннер не станет просто идеальным. Затем экспортируйте его в формате PNG, JPG или GIF, и вы получите готовый рекламный баннер всего за несколько минут!
Q5. Каковы размеры баннерной рекламы?
Существует несколько высокоэффективных размеров рекламных баннеров, которые вы можете попробовать. Поскольку не существует одного идеального размера баннерной рекламы, мы перечислим 4 самых популярных размера баннерной рекламы.
Поскольку не существует одного идеального размера баннерной рекламы, мы перечислим 4 самых популярных размера баннерной рекламы.
- Баннер: 468 x 60 пикселей
- Таблица лидеров: 728 x 90 пикселей
- Встроенный прямоугольник: 300 x 250 пикселей
- Большой прямоугольник: 336 x 280 пикселей
Q6. Могу ли я создавать баннеры с помощью Visme?
Да, вы можете создавать баннеры с помощью Visme, среди множества других вещей, которые вы можете делать с помощью этого онлайн-инструмента графического дизайна. Если вы хотите создать баннер в Visme, просто добавьте размеры своего баннера, выберите шаблон, настройте его, загрузите свою работу, и вы готовы к работе!
Обложка группы Facebook, размер и размер баннера 2022
Группы Facebook — это идеальный способ продвигать свой бренд, общаться с единомышленниками и привлекать больше клиентов. Однако из-за их высокой функциональности существует бесчисленное множество групп в Facebook, и выделить свою может быть непросто. Увлекательная фотография обложки группы Facebook — отличный способ привлечь внимание потенциальных участников и побудить их присоединиться. Эта статья проведет вас через почему и как создать идеальную обложку для вашей группы.
Увлекательная фотография обложки группы Facebook — отличный способ привлечь внимание потенциальных участников и побудить их присоединиться. Эта статья проведет вас через почему и как создать идеальную обложку для вашей группы.
Первое, что люди замечают при посещении вашей группы в Facebook, — это фото профиля и обложка. Из двух фото на обложке больше и занимает горизонтальное пространство в верхней части профиля. Это изображение производит немедленное впечатление на вашу аудиторию.
Вот почему так важно тщательно продумать обложку. Во-первых, выбор случайного изображения, каким бы привлекательным оно ни было, не произведет наилучшего впечатления на вашу аудиторию. Выбранное вами изображение должно соответствовать теме и цели группы. Например, если ваша группа посвящена автомобилям, профессиональное изображение автомобилей может стать хорошей обложкой.
Во-вторых, когда у вас есть идеальная фотография, вам нужно убедиться, что она оптимизирована с точки зрения размера и габаритов. Пренебрежение этим требованием приведет к искажению вашей фотографии, поскольку пользователи, как правило, просматривают вашу страницу на разных устройствах. То, что отлично выглядит на экране компьютера, может не очень хорошо смотреться на смартфоне.
Пренебрежение этим требованием приведет к искажению вашей фотографии, поскольку пользователи, как правило, просматривают вашу страницу на разных устройствах. То, что отлично выглядит на экране компьютера, может не очень хорошо смотреться на смартфоне.
Проблема усугубляется тем, что Facebook довольно часто меняет размер обложки своей группы, иногда даже два раза в год. Поэтому важно оставаться в курсе. В этой статье мы сосредоточимся на следующем:
- Идеальный размер фотографии для обложки группы Facebook
- Как предотвратить кадрирование фотографий
- Лучший онлайн-инструмент графического дизайна для создания фотографии для обложки Facebook
- Как создать привлекательные фотографии для обложки группы Facebook с помощью Glorify
Идеал Размер фото обложки группы Facebook
Перейдем непосредственно к цифрам. Идеальный размер для обложки вашей группы в Facebook: 1640 пикселей в ширину и 856 пикселей в высоту с соотношением сторон 1,9. 1:1 . Так почему же эти размеры так важны?
1:1 . Так почему же эти размеры так важны?
Придерживаясь рекомендованного размера обложки, ваше изображение получит идеальное соотношение сторон 1,91:1. Facebook имеет тенденцию автоматически обрезать фотографии, чтобы они поместились на небольших экранах, таких как смартфоны. Идеально придерживаться рекомендуемого размера, потому что он отлично работает на всех устройствах.
Взгляните на изображение ниже. Вы можете ясно видеть, что этот великолепный дизайн был обрезан как сверху, так и снизу, что испортило совершенно хороший дизайн. Это подводит нас к следующему шагу.
Как предотвратить кадрирование фотографий
Внимательно посмотрите на изображение ниже. Эта фотография в настоящее время имеет размер в соответствии с рекомендуемыми размерами. Однако вы можете увидеть белую пунктирную рамку вдоль области обложки. Внешняя область этой белой пунктирной границы будет обрезана независимо от того, какой размер, дизайн или инструмент вы используете.
Другими словами, даже если вы используете рекомендуемые размеры, Facebook немного увеличивает масштаб при загрузке изображения обложки. Вот почему вам нужно убедиться, что все важные элементы вашего изображения размещены в «безопасной зоне», обозначенной белыми пунктирными линиями.
Лучший онлайн-инструмент графического дизайна для создания обложки Facebook
Что, учитывая все условия и требования, создание обложки Facebook может показаться сложной задачей, если вы не дизайнер. Вот где пригодится такой инструмент, как Glorify.
Glorify — это простой в использовании инструмент для графического дизайна, которым могут пользоваться как дизайнеры, так и не дизайнеры. Благодаря простым инструментам для начинающих и продвинутым инструментам для профессионалов, Glorify позволяет всем и каждому создавать красивые проекты независимо от предыдущего опыта проектирования.
Вы можете создать обложку своей группы Facebook с нуля или использовать один из готовых шаблонов Glorify. Последний вариант идеален, если вам нужно вдохновение для начала работы. Вы можете просматривать тысячи нишевых тематических шаблонов, которые были разработаны и настроены профессиональными дизайнерами.
Последний вариант идеален, если вам нужно вдохновение для начала работы. Вы можете просматривать тысячи нишевых тематических шаблонов, которые были разработаны и настроены профессиональными дизайнерами.
Помимо отличной библиотеки шаблонов, Glorify также предоставляет множество эффективных и забавных инструментов, которые помогут вам создать потрясающую фотографию для обложки группы FB. Эти функции включают в себя бесконечный холст, мгновенное удаление фона, создание логотипа, наборы брендов, наборы шаблонов, смарт-фигуры, расширенный инструмент пера, макеты и многое другое.
Теперь давайте перейдем к той части, которую вы так долго ждали.
Как создать привлекательную обложку группы Facebook с помощью Glorify
Шаг 1: На панели инструментов нажмите «Заголовки и обложки» и выберите «Обложка группы Facebook».
Шаг 2: Откроется библиотека шаблонов. Вы можете выбрать подходящий шаблон дизайна или начать с нуля.
Шаг 3. Выберите основной элемент шаблона и нажмите «Заменить» на правой панели, чтобы заменить его собственным изображением.
Шаг 4: Дважды щелкните текст, чтобы отредактировать его. Затем выберите вкладку «Правка», которую можно найти в правом верхнем углу окна редактора, чтобы изменить размер текста, шрифт и цвет.
Шаг 5: Используйте фоновый инструмент, чтобы изменить цвет фона.
Вы также можете поэкспериментировать с другой цветовой палитрой, щелкнув значок цвета на левой панели.
Шаг 6: Загрузите окончательный образ.
Заключительные мысли
Группы Facebook отлично подходят для вашего бизнеса или просто для личного развития и развлечения. Если вы хотите, чтобы ваша группа выделялась среди остальных, вы должны убедиться, что все, от фотографии профиля до изображения обложки, оптимизировано, чтобы придать вашему профилю профессиональный вид.
Создание собственной обложки для группы Facebook может быть увлекательным и сложным одновременно. Однако использование стороннего приложения, такого как Glorify, может сделать вашу жизнь намного проще. И самое приятное то, что вам не нужно быть дизайнером, чтобы создавать потрясающие дизайны. Итак, если вы готовы создавать свои собственные обложки для групп Facebook, начните работу с Glorify уже сегодня!
Итак, если вы готовы создавать свои собственные обложки для групп Facebook, начните работу с Glorify уже сегодня!
Часто задаваемые вопросы
1. Какой размер обложки группы Facebook в 2022 году?
Идеальный размер для обложки вашей группы Facebook — 9.0003 1640 пикселей в ширину и 856 пикселей в высоту с соотношением сторон 1,91:1 .
2. Почему моя обложка Facebook не помещается на моем смартфоне?
Если ваше изображение не оптимизировано, Facebook автоматически обрезает ваши фотографии под размер экрана. На смартфоне или мобильном устройстве стороны будут обрезаны, а высота вашего изображения будет более заметной.
3. Моя обложка всегда общедоступна?
Базовые настройки или настройки по умолчанию делают вашу обложку общедоступной. Однако вы можете изменить эти настройки, чтобы обеспечить конфиденциальность.
4. Почему никто не видит мою обложку?
Вероятно, это техническая проблема, которую можно решить, выполнив следующие действия. Попробуйте перезапустить приложение Facebook, переустановить его на мобильном устройстве или очистить кеш. Если проблема не устранена, обратитесь в службу поддержки Facebook.
Попробуйте перезапустить приложение Facebook, переустановить его на мобильном устройстве или очистить кеш. Если проблема не устранена, обратитесь в службу поддержки Facebook.
5. Заслуживают ли доверия сторонние инструменты проектирования?
Большинство из них. Вам не о чем беспокоиться, если вы используете популярные инструменты, такие как Glorify.
6. Не вызовет ли проблем использование фотографий из Интернета в качестве обложки моего FB?
Нет, если ты будешь осторожен. Есть сайты, которые предоставляют бесплатные стоковые изображения. Но есть определенные изображения, на которые распространяется политика авторского права, и их использование без разрешения может вызвать проблему плагиата.
7. Как я могу использовать высококачественные фотографии в качестве обложки моей группы Facebook без плагиата?
Используйте надежные приложения, такие как Glorify, которые предоставляют бесплатные стоковые изображения и позволяют создавать собственные изображения для обложек групп.