Как в фотошопе сделать календарную сетку
Главная » Разное » Как в фотошопе сделать календарную сетку
Как создать календарную сетку в Photoshop в 2018 году
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5.
Инструкция
Откройте программу и создайте новый документ: нажмите комбинацию клавиш Ctrl+N, в поле «Ширина» и «Высота» укажите по 2,5 см (размеры одной ячейки будущей сетки), в поле «Содержимое фона» — «Прозрачный», а затем кликните «ОК».
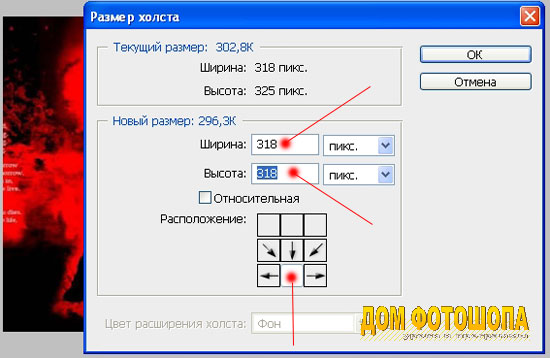
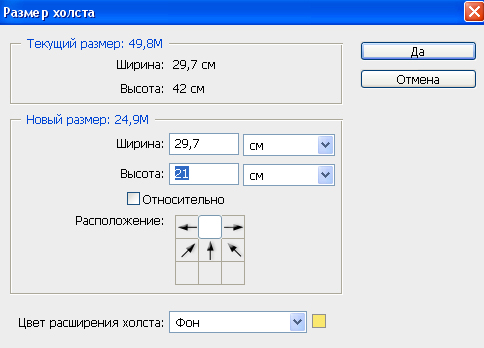
Сделайте белый цвет основным и при помощи инструмента «Заливка» (горячая клавиша G, переключение между смежными элементами – Shift+G) закрасьте документ. Нажмите Alt+Ctrl+C, в поле «Ширина» укажите 19, «Высота» — 14, якорь холста сделайте по центру и нажмите «ОК». Документ увеличится, благодаря чему вокруг белого квадрата появится прозрачная область.
Откройте вкладку «Слои» (если она отсутствует, нажмите F7), зажмите Ctrl и кликните по иконке слоя. В рабочей области вокруг белого квадрата появится область выделения. Нажмите Ctrl+Shift+N, чтобы создать новый слой, в появившемся окне сразу нажмите «ОК». Щелкните D, чтобы сделать белый цвет основным. Нажмите пункт меню «Редактировать» > «Выполнить обводку». Откроется окно, в котором в окне «Ширина» установите 1 пиксель и нажмите «ОК».
В рабочей области вокруг белого квадрата появится область выделения. Нажмите Ctrl+Shift+N, чтобы создать новый слой, в появившемся окне сразу нажмите «ОК». Щелкните D, чтобы сделать белый цвет основным. Нажмите пункт меню «Редактировать» > «Выполнить обводку». Откроется окно, в котором в окне «Ширина» установите 1 пиксель и нажмите «ОК».
Нажмите Ctrl+D, чтобы снять выделение, и щелкните по значку глаза рядом со «Слоем 1», чтобы сделать его невидимым. На документе останется квадратная черная рамка. Выберите инструмент «Перемещение» и перетяните ее в левый верхний угол документа, но не до конца.
Зажмите Alt, Shift и левую кнопку, а затем потяните мышь вниз. Таким образом вы создадите дубликат черной рамки или, другими словами, еще одну ячейку для будущей календарной сетки. Установите копию квадрата строго под оригиналом, чтобы они имели общую границу. Аналогичным способом создайте еще три ячейки, а нас основе всех пяти создайте столбец.
Перейдите на вкладку «Слои», зажмите Ctrl и выделите все ячейки, щелкните по ним правой кнопкой мыши и нажмите «Объединить слои». Теперь все ячейки объединены в один столбец. Снова нажмите Alt, Shift и левую кнопку и потяните мышь вправо. Таким образом вы создадите еще один столбец. Установите копию так, чтобы она имела общую границу с оригинальным столбцом. Создайте таким образом еще пять столбцов. Выровняйте их по центру документа.
Теперь все ячейки объединены в один столбец. Снова нажмите Alt, Shift и левую кнопку и потяните мышь вправо. Таким образом вы создадите еще один столбец. Установите копию так, чтобы она имела общую границу с оригинальным столбцом. Создайте таким образом еще пять столбцов. Выровняйте их по центру документа.
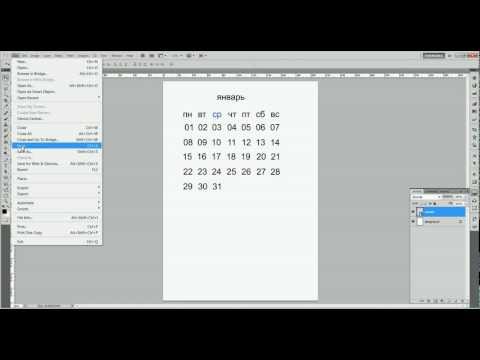
Календарная сетка готова. Осталось заполнить ее цифрами. Выберите инструмент «Текст» (горячая клавиша T) и вставьте в ячейки необходимые числа.
Видео по теме
Как вставить календарную сетку в Фотошопе
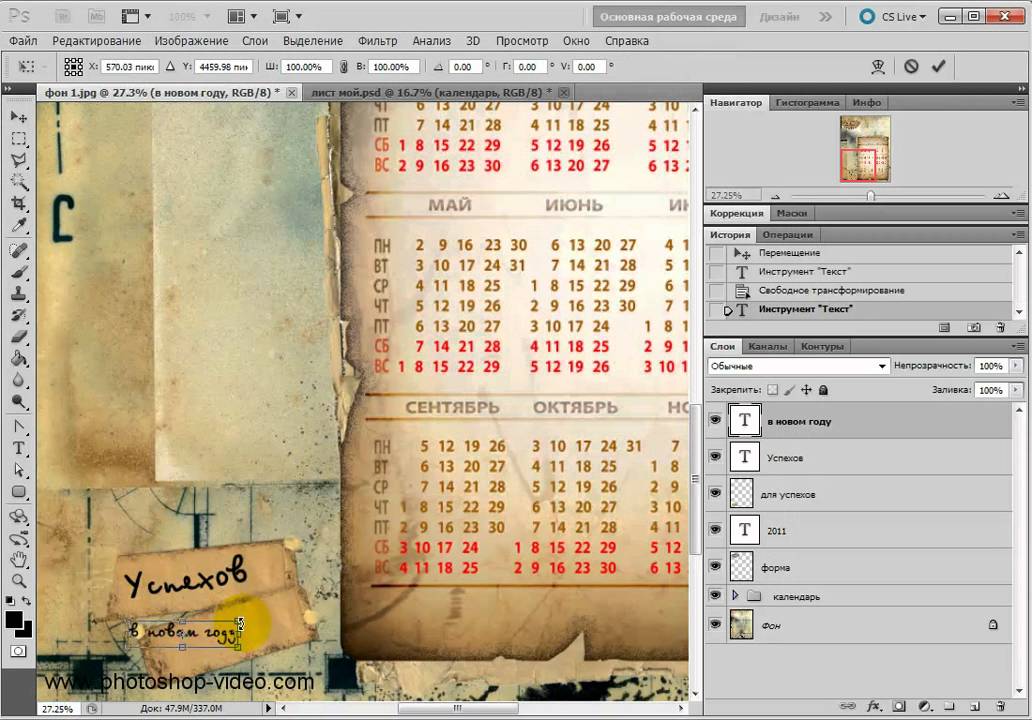
Итак, мы хотим сделать календарь и у нас стоит задача вставить календарную сетку в заранее подобранную красивую фотографию.
Для этого мы будем использовать программу Фотошоп — Photoshop.
Как вставить и центрировать календарную сетку я постаралась подробно рассказать в видео уроке.
Мы с вами разберем в этом уроке 2 момента:
- как вставить календарную сетку в условно квадратную фотографию, картинку и выровнять сетку по центру фото,
- и второй вариант — вставить календарь в прямоугольную фотографию и центрировать уже в специально заданной выделенной области.

Да. что рассказывать — смотрите видео урок и все поймете.
Вставить календарную сетку на фото в Фотошопе
Если вы хотите скачать этот урок к себе на компьютер в изначальном хорошем качестве,
то это можно сделать по ссылке — ЯндексДиск >>>
А красивые фоны для августовских календарей можно взять
в альбоме нашей группы ВКонтакте >>>
Смотрим, какие календари получаются из календарных сеток, шаблонов,
которые можно взять на странице нашего блога >>>
Или вот еще такой двойной вариант у меня получился.
2016-08-04
Когда мы хотим сделать какую-то надпись — записать цитату или фразу — мы почему то …
Как сделать календарную сетку
Как сделать календарную сетку в Corel Draw
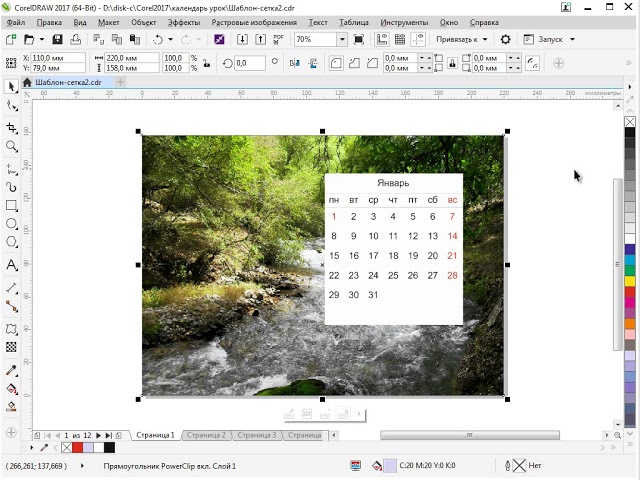
Создание календарной сетки в любом графическом редакторе — очень кропотливое занятие. Пример, это создание календаря в фотошопе. Однако вы можете очень просто создать календарную сетку в Corel Draw, воспользовавшись специальным VBA-макросом. В этом уроке я расскажу как создать календарную сетку в Corel Draw в русской и английской версии. Вы также можете скачать календарные сетки уже готовые для создания календарика. Откройте программу и создайте новый пустой документ (ctrl + N) с заданными размерами.
Пример, это создание календаря в фотошопе. Однако вы можете очень просто создать календарную сетку в Corel Draw, воспользовавшись специальным VBA-макросом. В этом уроке я расскажу как создать календарную сетку в Corel Draw в русской и английской версии. Вы также можете скачать календарные сетки уже готовые для создания календарика. Откройте программу и создайте новый пустой документ (ctrl + N) с заданными размерами.
При создании нового документа вы настраиваете размер документа. Можно выбрать автоматически формат документа (например, А3, А4, B1, формат визитной карточки и пр.). Справа от указанной ширины и высоты, вы увидите небольшие прямоугольники, выбрав один из них, вы укажете желаемую ориентацию (горизонтальную или вертикальную). Укажите режим цвета, а также разрешение.
Когда новый документ создан, можно приступить к созданию календарной сетки.
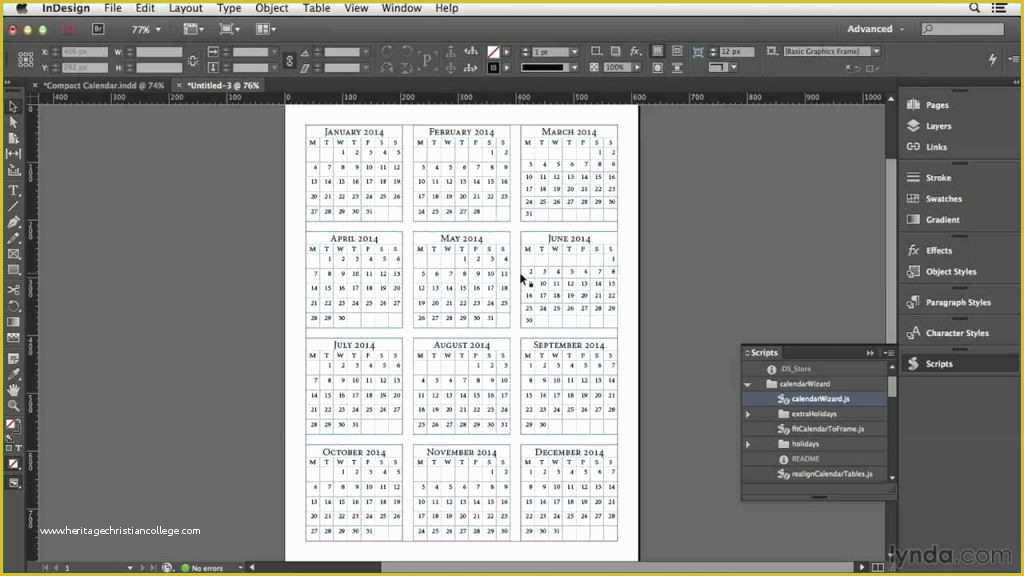
Примените команды Инструменты –> Макросы –> Запустить макрос (Tools –> Visual Basiс –> Play) в некоторых версиях команды переведены иначе, тогда нужно применить следующие команды – Средства –> Visual Basiс –> Проиграть.
В окне «Макросы» выберите пункт CalendarWizard из выпадающего меню descriptions и нажимаем кнопку run:
Откроется окно макроса, в котором мы будем настраивать внешний вид календаря. Кстати, вы можете сделать календарь в специальной бесплатной программе очень просто!
В верхней части окна выберите месяцы, которые будут в вашей календарной сетке. Если вы делаете календарь со всеми месяцами (не квартальный и не отдельного месяца), то нажмите кнопку All — выделятся все месяца сразу.
Ниже выбираем язык календаря, по умолчанию выбран English, если вам нужен русский, то ищите — Russian.
Если вашего языка не оказалось в списке (русский там есть) или вы захотите сами дать названия месяцам и дням недели для того, чтобы сделать шуточный календарь, то нажмите кнопку .
Назовите месяца и дни недели самостоятельно (впишите в пункты напротив английских названий). Дайте название вашему языку и сохраните его в списке. Теперь вы сможете каждый раз генерировать такой календарь, лишь выбрав ваш язык.
Week starts on — укажите день недели, с которого начнется неделя. В русских календарях это традиционно Понедельник (Monday). Однако, как известно в Великобритании день недели начинается с Воскресенья (Sunday). Рядом с указанием первого дня недели есть кнопка Holiday, нажав которую вы сможете отметить праздники в своей календарной сетке и дать им названия.
Опция Layout (расположение) позволит выбрать внешний вид вашей календарной сетки. Вы можете расположить месяца согласно заданным шаблонам. Выберите лишь подходящий из списка.
Ниже идут вкладки, в которых вы найдете более тонкие настройки дизайна календарной сетки. Это отступы, шрифты, цвет текста и фона календаря, границы и многое другое.
Во вкладке Page Layout
вы можете изменить размеры вашего календаря. Для этого необходимо убрать галочку с пункта Create Calendar in Current Document создать календарь в текущем документе и указать свои размеры. Здесь также вы можете выбрать формат Portrait (вертикальный) или Lanscape (горизонтальный). Параметры Margins помогут регулировать отступы.
Параметры Margins помогут регулировать отступы.
Здесь производим форматирование (цвет, размер, шрифт) текста, которые будут использоваться при создании текущего месяца.
- Title — оформление названия месяца,
- а header — дней недели.
- Border — обводка, рамка ячейки. Вы ее можете использовать по своему желанию или отказаться от нее совсем.
- Show Year — указание года около месяца.
- Height — высота ячейки.
- Настройки header.
- font — выбираем шрифт и его размер. Далее цвет шрифта дней недели.
- Border — обводка.
- Position — позиция названий дней недели (может быть сверху/слева, снизу/справа)Hightlight Sunday поможет выделить другим цветом воскресенье.
Вкладка Large: Body
- позволяет настроить основную часть календарика (сами цифры). Здесь вы можете выбрать ориентацию (orientations) горизонтальную или вертикальную. Также настроить шрифт, цвет, размер текста, обводку, выделение определенных дней недели и праздников.

- Text Position — позиция текста (цифр) в ячейке.
- Moon Phases — указание фазы луны,
- Num Boxes — дополнительное выделение обводкой каждого числа месяца. Вкладка Small: Header поможет выставить настройки для остальных месяцев, которые в нашей календарной сетке имеют второстепенное значение. Все настройки аналогичны, как и для текущего месяца.После заполнения всех полей и выставлении настроек, нажмите кнопку для генерации календарной сетки.
Для простого составления календаря скачайте универсальные календарные блоки
Как удалить подложку календарной сетки
Проблема создания календарной сетки в Corel Draw заключается в том, что в ней создается автоматически подложка (фон). Календарная же сетки иметь фон не должна. Вместо него должны быть прозрачные пиксели, так как основное ее предназначение — наложение на любое изображение, фото для создания календаря.
Заметить эту подложку можно при сохранении календарной сетки в формате PNG.
К счастью, в Кореле можно этот фон удалить. Выделите любой месяц на сетке, просто кликнув по нему и в верхней части настроек инструментов, нажмите на значок «Разгруппировать все»:
Выделите любой месяц на сетке, просто кликнув по нему и в верхней части настроек инструментов, нажмите на значок «Разгруппировать все»:
Теперь кликните в другом месте документа и снова кликайте по разгруппированным элементам месяца. Каждый месяц разделился на 3 элемента. Выделите первый и нажмите на клавиатуре Delete — удалится первая подложка, далее выделяйте второй элемент месяца (дни недели) — и снова Delete, теперь третий (название месяца) -> Delete.
Выделите второй месяц, снова разгруппируйте элементы и удалите последовательно подложки. Выполните эти действия с каждым месяцем.
Выделение субботы красным
Одним из неприятных моментов, является то, что в Corel Draw не выделяются субботы красным цветом, как мы привыкли видеть их в календарях. Сделать это можно в том же Кореле вручную. Нажмите клавишу Shift и последовательно кликайте по субботним датам, далее выберите красный цвет их палитры (просто кликните по нему). Вот и все несложное создание календарной сетки.
Видеоурок создание календарной сетки
Как сделать календарную сетку в Coreldraw
В преддверии Нового года многие озаботятся изготовлением календарей, для себя или своих друзей, или корпоративных. Если вы создаете при этом свой уникальный макет календаря, естественно вам понадобится календарная сетка. В интернете их можно найти достаточно много, но далеко не всегда они удовлетворяют наши потребности.
Именно по этому я решил немного рассказать о том, как можно сделать собственную календарную сетку в CorelDraw, которую вы сможете потом использовать для верстки своего уникального календаря. Процедура занимает от 5 до 15 минут, в зависимости от скорости пальцев и уровня владения программой. Вам в помощь предлагаю последовательность действий с картинками, а также небольшой видеоурок.
1. Набираем все числа от 1 до 31 и дни сокращенно – от пн до вс. Каждое число и день недели – отдельный объект.
2. Подбираем шрифт для дней недели и чисел.
3. Делаем таблицу – сетку из одинаковых прямоугольников. Кол-во колонок и строк – в зависимости от конкретной сетки, в данном случае 4 колонки и 14 строк.
Создаем прямоугольник → выделяем прямоугольник → в панели “преобразования” ставим галочку слева или справа → жмем “применить к копии” 3 раза → выделяем получившиеся 4 прямоугольника → ставим галочку вниз → жмем “применить к копии” 13 раз.
4. Ставим все дни недели и числа в соответствующие ячейки, выравнивая относительно ячеек по горизонтали и вертикали:
Выделяем число (день недели) → зажимаем shift→выделяем нужную ячейку→жмем C (выравнивание по вертикальной оси)→ жмем Е (выравнивание по горизонтальной оси)→повторяем для всех дней и чисел.
5. Копируем получившуюся календарную сетку 11 раз, через некоторое расстояние.
6. Находим проверенный календарь, по которому можно ориентироваться относительно соответствия дат и дней недели. Выставляем ячейки с числами в соответствии с днями недели, включив привязку к объектам (вид→привязка к объектам) и перетаскивая нужные ячейки с привязкой.
7. Избавляемся от таблицы – сетки из прямоугольников. Правка → поиск и замена → найти объекты → найти объекты соответствующие выбранному → найти все. После того, как все прямоугольники выделены, жмем delete.
8. Делаем красными выходные и праздники – выделяем их и жмем нужный цвет на палитре.
9. Сохраняем файл или экспортируем в нужный формат, например PSD, не забывая при этом выставить разрешение 300dpi и размеры в натуральную величину.
Вуаля! Сетка готова – можете ее использовать для верстки своего календаря.
Пару готовых векторных сеток на 2013 г. вы ожете скачать тут. Ниже вы можете посмотреть видео на эту тему.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Метки coreldraw, видео, календарь, праздники. Закладка постоянная ссылка.
Как в фотошопе создать календарь
Главная » Разное » Как в фотошопе создать календарь
Создаем календарь из готовой сетки в Фотошопе
Наступает новый 2017 год, год Петуха. Настает время обновления календаря, который висит на стене в Вашей комнате (офисе, кабинете).
Настает время обновления календаря, который висит на стене в Вашей комнате (офисе, кабинете).
Можно, конечно, приобрести готовый, но, поскольку мы с Вами профессионалы, то создадим свой эксклюзивный календарь.
Скачать последнюю версию Photoshop
Процесс создания календаря в Фотошопе заключается в простом подборе фона и поиска подходящей календарной сетки.
С фоном все просто. Ищем в публичном доступе, или покупаем на фотостоке подходящую картинку. Желательно крупного размера, поскольку календарь мы будем печатать, а он должен быть не 2х3 см.
Фон я подобрал вот такой:
Календарные сетки в ассортименте представлены в сети. Для их поиска задаем Яндексу (или Гуглу) вопрос «календарная сетка 2017». Нас интересуют сетки большого размера в формате PNG или PDF.
Выбор дизайнов сеток очень большой, можете выбрать по своему вкусу.
Приступим к созданию календаря.
Как уже было сказано выше, календарь мы будем печатать, поэтому создаем новый документ со следующими настройками.
Здесь указываем линейные размеры календаря в сантиметрах и разрешение 300dpi.
Затем перетаскиваем картинку с фоном в рабочую область программы на вновь созданный документ. При необходимости растягиваем ее при помощи свободного трансформирования (CTRL+T).
То же проделываем и со скачанной сеткой.
Осталось только сохранить готовый календарь в формате JPEG или PDF, а затем распечатать на принтере.
Как Вы уже поняли, технических сложностей в создании календаря нет. Все в основном сводится к поиску фона и подходящей календарной сетки.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Создание календарной сетки в Фотошоп
Сегодня мы с вами научимся создавать календарную сетку в программе Adobe Photoshop.
Для начала поясню, зачем делать сетку именно в программе Photoshop. Во-первых, вы в любой момент сможете поправить размер шрифта, цвет, яркость, контраст и другие параметры своего текста, что невозможно при создании календарной сетки в других программах, либо настройки в них ограничены. Во-вторых, у вас появится макет, с помощью которого возможна дальнейшая обработка, то есть вы редактируете только изображение, а календарную сетку перемещаете куда заблагорассудится. И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
Во-первых, вы в любой момент сможете поправить размер шрифта, цвет, яркость, контраст и другие параметры своего текста, что невозможно при создании календарной сетки в других программах, либо настройки в них ограничены. Во-вторых, у вас появится макет, с помощью которого возможна дальнейшая обработка, то есть вы редактируете только изображение, а календарную сетку перемещаете куда заблагорассудится. И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
Итак, начнем!
Сперва создадим любой документ, например формата A4. Далее выбираем Horizontal Type Tool
Печатаем цифры, например, 01. Затем создаем направляющие, для того чтобы было легче распределить текст впоследствии. Делаем их в форме квадратов, как показано на рисунке ниже. Должно получится 7 клеток по горизонтали и столько же по вертикали.
Теперь создаем остальные цифры – до 07 числа, внося их в каждую клетку отдельным блоком.
Чтобы вам было проще при клонировании номеров, можете при нажатой клавише Alt и выбранной цифре перетащить ее на новое место, таким образом вы делаете копию слоя.
Когда все числа будут введены, выделяем первые 7 цифр по горизонтали и идем в меню Layer-Align-Vertical Centers. Выравниваем междустрочный интервал и двигаемся дальше.
Упрощать задачу – вот, что самое главное в данном проекте, поэтому выделяем при нажатой клавише Shift слои от 01 до 07, нажимаем правой кнопкой мыши и выбираем пункт Link Layers. Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.
Теперь при необходимости можете добавить таким же действием дни недели.
Выделяем снова все текстовые слои и идем в меню Photoshop: Layer-Smart Objects-Convert to Smart Object. Таким образом мы преобразуем все слои в Смарт Объект, что нам даст более гибкие настройки над последующими действиями.
Переименовываем слой на “month”, или как вам больше нравится 😉
Затем берем инструмент Rectangular Marquee Tool и выделяем в виде прямоугольника цифры от 06 до 28, как показано на рисунке ниже.![]()
Далее нажимаем в панели слоев на пункт Create new fill or adjustment layer, выбираем красный цвет и нажимаем OK.
Выбрав слой с красной заливкой, нажимаем клавиши Alt+Ctrl+G или идем в меню Layer-Create Clipping Mask.
Вот, что у нас должно получится.
В приведенном ниже видеоролике произведена автоматизация действий, таких как набор данных в текстовые поля, соединение и группировка слоев, создание дополнительных экшенов для удаления лишних чисел и многое другое.
Buy – Купить
Как сделать календарь в фотошопе
Иванова Наталья | Обновлена 2017-09-09 | вебдизайн, Уроки Photoshop |
Этот урок поможет вам научиться создавать такие календари в фотошопе без использования календарных сеток. Особенно этот урок пригодиться тем, кто занимается веб-дизайном. Такой календарь может стать элементом оформления странички в интернете, будь блог, форум или сайт. Гораздо проще создавать календарь в фотошопе, пользуясь календарными сетками.
Итак, приступим к уроку “Как сделать календарь в фотошопе”.
- Создайте новый документ размерами 450 * 400 пикселей, цвет фона – белый, режим RGB.
- Залейте документ цветом # 0a7db7 .
- Создайте новый слой. Возьмите инструмент Овальная область (для создания овального выделения) и, зажав, клавишу Shift, создайте окружность.
- Залейте выделение цветом # 2db2f4 .
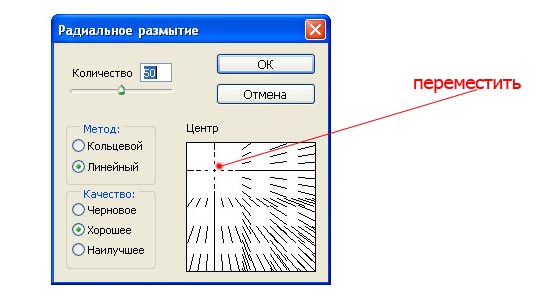
- Примените фильтр Размытие по Гауссу с радиусом 37:
- Возьмите инструмент “Прямоугольник с закругленными углами” и поставьте радиус 10. Настройки инструмента: Цвет прямоугольника – белый. Создайте фигуру, это и будет тело календаря.
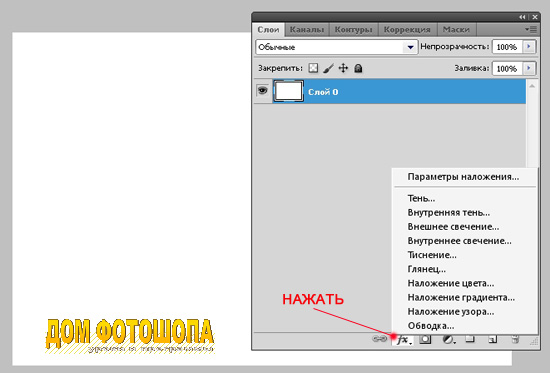
- Кликните дважды по слою с фигурой прямоугольника и примените следующие стили слоя:
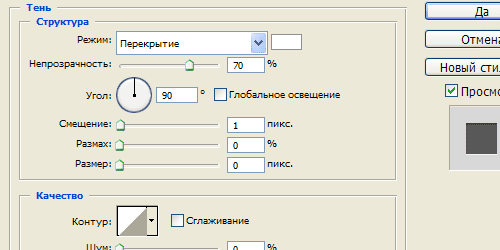
- Тень (кликните по скрину для увеличения) с настройками:
- Внутреннее свечение:
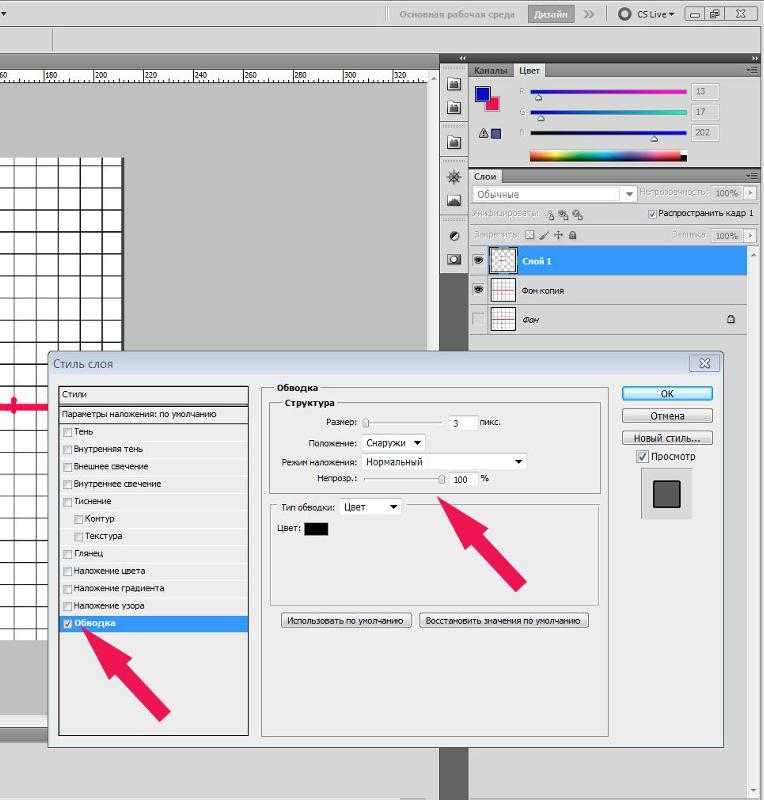
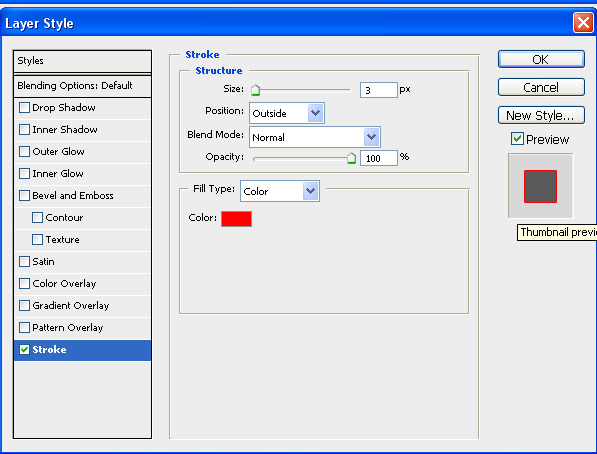
- Обводка:
- Дублируйте слой с листом календаря 2 раза (два раза нажмите сочетание клавиш Ctrl + J). Выберите инструмент Перемещение и нажмите клавишу стрелка вверх 4 раза при активном верхнем слое.
 Теперь сделайте активным нижележащий слой с прямоугольником и нажмите на эту же клавишу 2 раза. Таким образом, у нас получиться следующее:
Теперь сделайте активным нижележащий слой с прямоугольником и нажмите на эту же клавишу 2 раза. Таким образом, у нас получиться следующее: - Создайте новый слой. Возьмите инструмент Прямоугольная область и создайте выделение, перекрывающее верхнюю часть будущего календаря:
- Залейте выделение цветом # 0a7db7. Клик по иконке нижележащего слоя с зажатой клавишей Ctrl –> загрузится выделение. Теперь при активном новом слое нажмите на значок маски слоя (его вы найдете в нижней части палитры слоев).
- К верхнему слою примените стили слоя (увеличиваются при клике):
- Тень:
- Наложение градиента: Цвета градиента:
- Создайте новый слой. Возьмите инструмент “Горизонтальная строка” и создайте выделение на нижнем крае шапки календаря:
- Выберите инструмент Перемещение и кликните один раз по клавише “Вверх”. Залейте выделение белым цветом. Загрузите выделение вокруг верхнего слоя тела календаря (смотри действия пункта 10), при активном слое с горизонтальной строкой нажмите иконку маски слоя.
 Уменьшите непрозрачность слоя на 50%.
Уменьшите непрозрачность слоя на 50%. - На шапке календаря пишем название месяца белым цветом жирным шрифтом. В примере использован шрифт Helios–Black. Для слоя с текстом примените стиль Тень:
- Нажмите Crtl + R для того, чтобы активировать линейки на документе. Кликните левой кнопкой мыши по верхней части документа (по линейкам) и выберите единицы измерения – пиксели.
- Снова инструмент Перемещение. Протяните направляющие (это линии, которые помогают нам выстроить ровно элементы) от левого края документа, разделив ими на 9 частей (должно получиться 7 равных по ширине столбиков (по числу дней недели и 2 столбца – это отступы слева и справа). Теперь протяните направляющие от верхнего края документа и разделите на 7 частей (в центральной части – 5 равных по высоте строк, и две строки – это отступы сверху и снизу).
- Берем инструмент Текст и заполняем ячейки. В верхней строке – сокращенные названия дней недели. Строки ниже – даты месяца.
- Теперь вы узнаете как выделить сегодняшнюю дату.
 Создайте новый слой, разместите его под слоями с датами. Возьмите Прямоугольное выделение и выделите дату. Залейте выделение любым цветом. Перейдите в стили слоя. Примените к слою
Создайте новый слой, разместите его под слоями с датами. Возьмите Прямоугольное выделение и выделите дату. Залейте выделение любым цветом. Перейдите в стили слоя. Примените к слою- Тень (непрозрачность 75%, угол 90, цвет тени – светло-оранжевый, смещение – 1, остальное оставьте без изменений)
- Градиент (линейный, угол 90, цвета градиента – от светло-оранжевого к оранжевому),
- Обводка – 1 пиксель, цвет – светло-оранжевый.
Это был урок “Как сделать календарь в фотошопе”. Вы можете скачать файл psd для примера с Яндекс диска.
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp — отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
Создаем в фотошопе интерфейс календаря на текущий месяц | DesigNonstop — О дизайне без остановки
Создаем в фотошопе интерфейс календаря на текущий месяц
4
Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Шаг 1.Создаем в фотошопе новый документ, заливаем его белым цветом. Создаем прямоугольник со скругленными краями, цвет любой, размер 214х234 пикселей.
Шаг 2.Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #fcfcfc.
Шаг 3.Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
Шаг 4.Стиль слоя «Тень» (Drop Shadow).
Шаг 5.Получился такой результат.
Шаг 6.Создаем прямоугольник со скругленными краями, размер 196х181 пиксель.
Шаг 7.Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #f3f3f3.
Шаг 8.Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
Шаг 9.Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 10.Стиль слоя «Тень» (Drop Shadow).
Шаг 11.Получился такой результат.
Шаг 12.Делаем сверху еще один прямоугольник со скругленными краями, размер 196х157 пикселей. Заливаем его градиентом от #3169b4 сверху к #154695 снизу.
Шаг 13.Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания (в верхнем регистре между клавишами ) и +) создаем прямую линию от левой стороны прямоугольника до правой, потом переводим каретку и дальше чертим линию. Должно получиться пять линий, цвет #0f326b.
Должно получиться пять линий, цвет #0f326b.
Шаг 14.Применим стиль слоя «Тень» (Drop Shadow).
Шаг 15.Получился такой результат.
Шаг 16.Делаем дубликат слоя с текстом, поворачиваем его на 90 градусов против часовой стрелки, и удаляем лишние хвосты в линиях, добавляем еще одну линию. Настройки текста как на рисунке ниже.
Шаг 17.Получился такой результат.
Шаг 18.Теперь опять воспользуемся инструментом «Текст» (Type Tool). Сначала выделим область, в которой мы будем писать текст, потом пишем числа через пробел по 7 календарных дат в ряд. Потом идем в закладки «Абзац» и устанавливаем выравнивание текста, как на рисунке ниже.
Шаг 19.Получился такой результат. Цвет текста белый.
Шаг 20.Теперь делаем дубликат слоя из Шага 12, перетаскиваем его на самый верх, заливаем цветом #0f326b. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40 процентов.
Шаг 21.Теперь аккуратно удаляем участки, относящиеся к текущему месяцу.
Шаг 22.Выделяем квадрат текущей даты, заливаем его цветом #4d86d2.
Шаг 23.Применим к нему стиль слоя «Внутренняя тень» (Inner Shadow) и поменяем режим наложения «Замена светлым» (Lighten).
Шаг 24.Получился такой результат.
Шаг 25.Печатаем названия дней недели, цвет #707173.
Шаг 26.Получился такой результат.
Шаг 27.Создаем прямоугольник, цвет #686d72, снижаем прозрачность слоя до 75%.
Шаг 28.Снизу у края ленты выделяем два треугольника, заливаем их цветом #636568.
Шаг 29.Делаем две тонких линии, цвет #838383. Применим к линиям стиль слоя «Тень» (Drop Shadow), размер 1 пиксель, угол 90 градусов, цвет белый, режим наложения «Осветление» (Overlay), прозрачность 27%.
Шаг 30.Шрифтом Arial, 12 пикселей, цвет белый, печатаем название месяца и год.
Шаг 31.Применим стиль слоя «Тень» (Drop Shadow), цвет #9e9e9e.
Шаг 32.Получился такой результат.
Шаг 33.Делаем два маленьких белых треугольничка справа и слева от названия месяца, применяем к ним стиль слоя, как в Шаге 31, и все, наш календарь готов.
Как сделать календарь в фотошопе.
Сегодня мы с вами научимся создавать календарную сетку в программе Adobe Photoshop .
Для начала поясню, зачем делать сетку именно в программе Photoshop. Во-первых, вы в любой момент сможете поправить размер шрифта, цвет, яркость, контраст и другие параметры своего текста, что невозможно при создании календарной сетки в других программах, либо настройки в них ограничены. Во-вторых, у вас появится макет, с помощью которого возможна дальнейшая обработка, то есть вы редактируете только изображение, а календарную сетку перемещаете куда заблагорассудится. И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
Итак, начнем!
Сперва создадим любой документ, например формата A4. Далее выбираем Horizontal Type Tool
Печатаем цифры, например, 01. Затем создаем направляющие, для того чтобы было легче распределить текст впоследствии. Делаем их в форме квадратов, как показано на рисунке ниже. Должно получится 7 клеток по горизонтали и столько же по вертикали.
Теперь создаем остальные цифры – до 07 числа, внося их в каждую клетку отдельным блоком.
Чтобы вам было проще при клонировании номеров, можете при нажатой клавише Alt и выбранной цифре перетащить ее на новое место, таким образом вы делаете копию слоя.
Когда все числа будут введены, выделяем первые 7 цифр по горизонтали и идем в меню Layer-Align-Vertical Centers . Выравниваем междустрочный интервал и двигаемся дальше.
Упрощать задачу – вот, что самое главное в данном проекте, поэтому выделяем при нажатой клавише Shift слои от 01 до 07, нажимаем правой кнопкой мыши и выбираем пункт Link Layers . Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.
Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.
Теперь при необходимости можете добавить таким же действием дни недели.
Выделяем снова все текстовые слои и идем в меню Photoshop: Layer-Smart Objects-Convert to Smart Object . Таким образом мы преобразуем все слои в Смарт Объект, что нам даст более гибкие настройки над последующими действиями.
Переименовываем слой на “month”, или как вам больше нравится 😉
Затем берем инструмент Rectangular Marquee Tool и выделяем в виде прямоугольника цифры от 06 до 28, как показано на рисунке ниже.
Далее нажимаем в панели слоев на пункт Create new fill or adjustment layer , выбираем красный цвет и нажимаем OK .
Выбрав слой с красной заливкой, нажимаем клавиши Alt+Ctrl+G или идем в меню Layer-Create Clipping Mask .
Вот, что у нас должно получится.
В приведенном ниже видеоролике произведена автоматизация действий, таких как набор данных в текстовые поля, соединение и группировка слоев, создание дополнительных экшенов для удаления лишних чисел и многое другое.
Доброго всем времени суток, мои дорогие друзья и читатели. Вы знаете? Вот так ходишь мимо разных палаток или книжных магазинов, и видишь кучу разных календарей — больших, маленьких, красивых и не очень. Я тут подумал, что совсем необязательно же брать какое-то готовое решение, можно либо заказать что-то в фотосалоне, либо вообще сделать самому, причем быстро и просто.
Тут-то и возникла идея написать для вас статью о том, как в фотошопе сделать календарь и наслаждаться собственным дизайном. Ну как, вы готовы сделать свой календарь? Тогда поехали! Но для начала возьмите материалы для работы . Внутри скачанных материалов у вас должно быть несколько картинок, которые включают в себя сетки календаря, фотографию (основную картинку) и текстуру с дождевыми каплями.
- Для начала нам нужно открыть сам фотошоп и с любым фоном фоном. Пусть будет 2048×1536 пикселей.
- Теперь возьмите картинку с девушкой и откройте ее в фотошопе. Если вы открыли ее в новом документе, то перенесите ее на нашу свежесозданную и пока пустую картинку…
- Далее подгоните фотографию под размер нашего холста. Для этого воспользуйтесь инструментом и тяните за уголки. После этого примените изменение, нажав Enter.
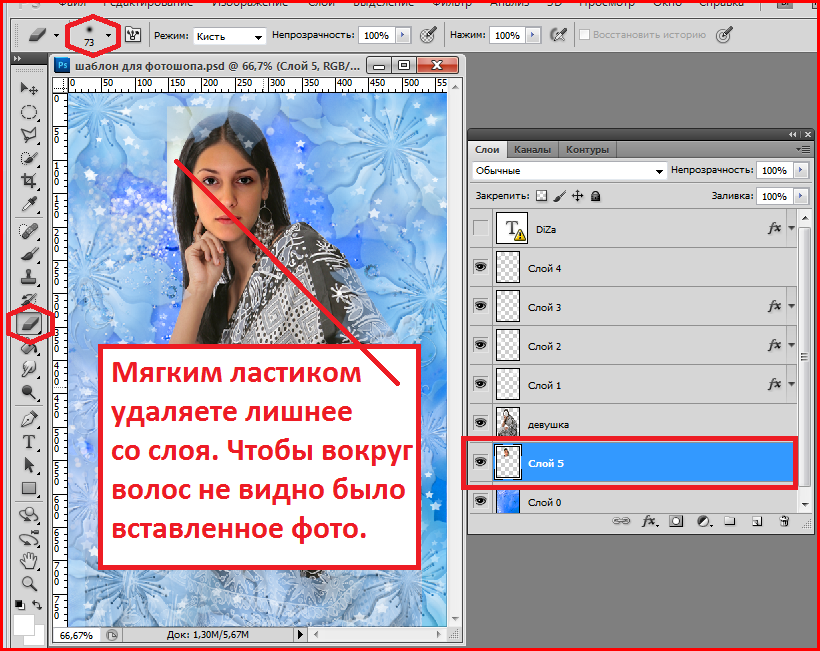
- Теперь давайте вставим саму календарную сетку. Просто откройте ее в отдельной вкладке и перенесите с помощью на слой с девушкой. Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой.
И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так. - Теперь загрузите на отдельный документ текстуру каплями дождя, затем перемещаем ее на наш сырой календарь и снова подгоните размер под формат картинке.
 Текстура с дождем пусть находится над слоем с фотографией девушки.
Текстура с дождем пусть находится над слоем с фотографией девушки. - А дальше нам надо сделать как-то так, чтобы было впечатление, что капли находятся на фотографии. Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».
- Как-то темновато получилось, правда? Ну это ничего. Находясь на том же слоем с каплями, просто поставьте «Непрозрачность» на 50%. По моему весьма недурно для календаря, который был слеплен самостоятельно за пару минут.
Вуаля. У нас есть простой, но в тоже время сделанный своими руками календарь. Вы можете загружать какие угодно фотографии. Я знаю, что некоторые любят загружать семейные фотки, некоторые просто со своей второй половиной, другие с машинами и т.д. Выбор огромнейший). Скажите, а у вас получилось?
Конечно это не все возможности. Вы можете сделать эту картинку намного эффектнее и интереснее. Давайте рассмотрим на примере.
Дополнительная обработка
Давайте все-таки сделаем наше детище поэффектнее, все таки photoshop в том числе и для этого и предназначен.
Ну это я так показал, чисто для примера. Вы можете поиграться с другими настройками, с трансформацией, насыщенностью, либо же вообще добавить несколько фотографий на один лист и т.д. Вообще подробнее об обработке фоток и создании коллажей я еще планирую рассказать подробнее. Это вообще очень классная вещь.
Ну а если у кого-то с этим возникли непонятки, то рекомендую вам посмотреть видео, которое я специально сделал для этого урока. Думаю, что теперь всё должно быть предельно ясно).
Кстати то, что мы сегодня проделали — это по сути несложный коллаж. Интересно, да? Но если вы хотите научиться создавать более сложные и интересные коллажи, то я рекомендую вам посмотреть один потрясающий видеокурс на эту тему. Всё рассказывается очень подробно и интересно, причем работать будете не с одним примером, а с несколькими.
Ну а на этом я заканчиваю свой урок-статью. Надеюсь, что он вам пришелся по вкусу, ведь теперь при желании вы сами сможете сделать свой собственный календарь за считанные минуты. Позже я планирую рассказать про создание более сложных календарных макетов. Будет еще интереснее, поэтому не забывайте подписаваться на обновления моего блога, что бы не пропустить чего-то интересного.
Позже я планирую рассказать про создание более сложных календарных макетов. Будет еще интереснее, поэтому не забывайте подписаваться на обновления моего блога, что бы не пропустить чего-то интересного.
Ну а я с вами на сегодня прощаюсь. Жду вас в своих следующих статьях. Пока-пока!
С уважением, Дмитрий Костин.
Говорят, что счастливые часов не наблюдают, но в современном мире все иначе. По-крайней мере, дату нужно знать, особенно если вы фрилансер и вам установили крайний срок приема работы. Мы часто смотрим на календарь, а сегодня попробуем создать дизайн современного календаря самостоятельно, и в этом вам поможет Фотошоп.
Окончательный результат:
Нам понадобится:
- Заливка с деревом от PulsarWallpapers
Шаг1: Создайте новый файл
Откройте Фотошоп и создайте новый документ размером 600x450px . Установите прозрачный для заднего фона.
Шаг 2: Создаем фон
Мы решили использовать деревянную заливку для фона. Загрузите и установите паттерн и добавьте к фону.
Загрузите и установите паттерн и добавьте к фону.
Шаг 3: Рисуем форму для календаря
При помощи инструмента Rectangle Tool (U) нарисуйте белый прямоугольник размером 280x260px и добавьте ему следующие стили:
Шаг 4: Рисуем хедер календаря
При помощи инструмента Rectangle Tool(U) нарисуйте прямоугольник размером 280x40px и расположите его над предыдущей формой. Добавьте следующие стили:
У вас должен получиться такой результат:
Шаг 5: Рисуем стрелки для выбора месяца
Итак, давайте сначала добавим название месяца. Выберите инструмент Horizontal Type Tool(T) и напишите название (например, август), при помощи инструмента Custom Shape Tool(U) добавьте две маленькие стрелки, затем выберите инструмент Line Tool(U) и нарисуйте горизонтальную линию (#352111 ) под хедером.
Шаг 6: Ряды и колонки
Теперь мы будем создавать боксы для чисел, для этого рекомендуем использовать линейки((Ctrl+R) ) или View->Rulers) . TЗатем используйте направляющие, чтобы структурировать нужную область.
TЗатем используйте направляющие, чтобы структурировать нужную область.
При помощи инструмента Rectangle Tool(U) нарисуйте 5 прямоугольников размером 280x40px и расположите их по горизонтали снизу вверх. Добавьте им следующую градиентную заливку:
Пространство, которое осталось под хедером мы будем использовать для названий дней недели.
Теперь добавьте направляющие для каждых 40 px.
Шаг 7: Разделяем колонки и ряды
Теперь давайте «разделим» все на прямоугольники при помощи инструмента Line Tool(U) .
Начните с вертикальных белых линий, размещая их на 1px правее от вертикальных направляющих:
Затем добавьте белые горизонтальные линии, расположив их на 1px ниже горизонтальных направляющих:
Добавьте горизонтальные темно-серые (#c5c5c5) линии над горизонтальными:
Затем добавьте вертикальные темно-серые линии, расположив их левее вертикальных направляющих.
У вас должен получиться такой результат:
Шаг 8: Добавляем дни недели
Добавьте под хедером названия дней недели:
Шаг 9: Добавляем даты
Посередине каждого маленького прямоугольника добавьте даты (от 1 до31), но убедитесь, что они расположены правильно.
Шаг 10: Добавьте прозрачность неактивным датам
Даты 31 июля и 1,2 и 3 сентября неактивные, потому что они не принадлежат к августу-месяцу. Добавьте белый прямоугольник над неактивной датой и установите ему прозрачность 50%. У вас должен получиться такой результат.
Шаг 11: Подсвечиваем действующую дату
Выберите дату и нарисуйте прямоугольник размером 39x40px и расположите его под текстом.Установите цвет прямоугольнику (#da603b ) и добавьте ему обводку размером 1px (#7a2d16 ). Прямоугольник должен располагаться над линиями.
Как создавать календарь в Фотошоп своими руками пойдет речь в данной статье.
Сперва создадим документ формата A5 . Для этого переходим в меню File-New (Ctrl+N) и выставляем в параметрах следующие значения, как указано на рисунке.
Делаем поворот на 90 градусов – Image-Image Rotation-90 0 CW .
Затем необходимо поместить в документ 2 изображения – одно, которое будет являться внешней частью календаря, другое – задним планом.
Для внешней оболочки календаря подойдет любое изображение, главное чтобы оно было не ярким, так как текст будет сливаться с фотографией.
Теперь нам необходимо создать календарную сетку. Как это делается можно прочитать в уроке .
Итак, все основные компоненты для нашего календаря готовы. Приступим к обработке материалов.
Заходим на панели слоев, выбрав слой с внешней оболочкой, в пункт Blending Options . Там устанавливаем в графе Pattern Оverlay масштаб узора и другие параметры. Данные настройки нужны при условии, если у вас нет подходящего снимка для внешней оболочки календаря.
Любой календарь состоит из фоновой картинки (фона), календарной сетки, других элементов (клипарт, рамочки, виньетки).
Соответственно если у нас все эти составляющие будут в наличии мы сможем создать свой собственный календарь. Этим мы сейчас и займемся.
Для начала определимся с тематикой календаря. Я не буду сильно мудрить и сделаю календарь на красивом природном фоне с тигром в рамочке.
Вы можете скачать себе любые фоновые картинки, например,
Затем я найду картинку с тигром в поисковике.
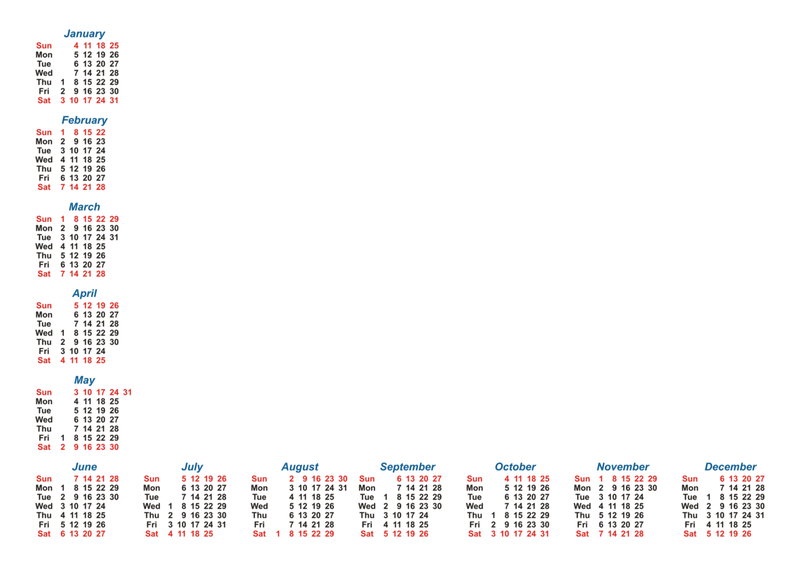
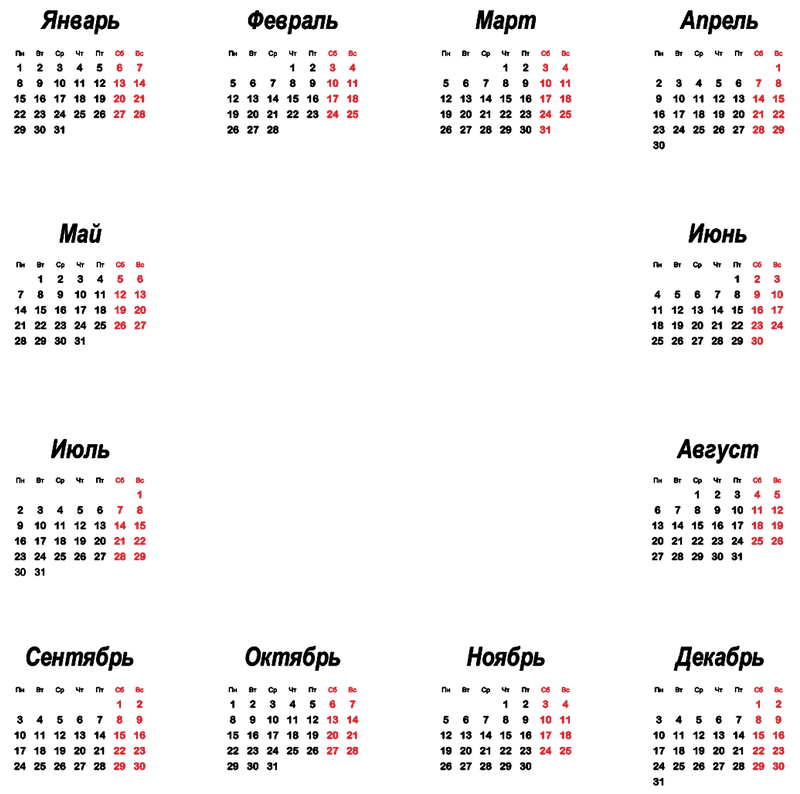
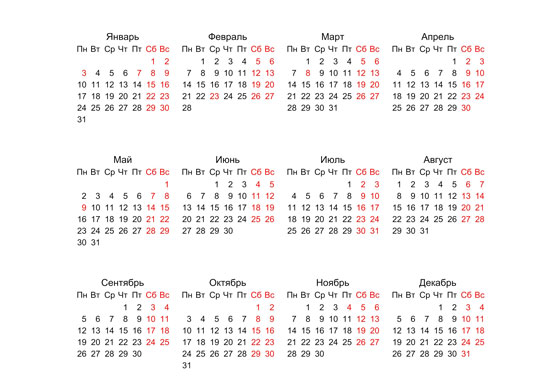
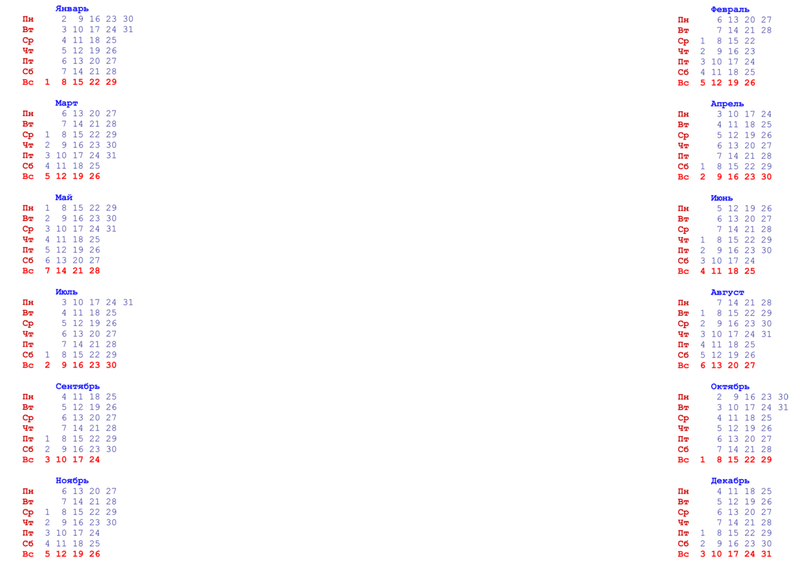
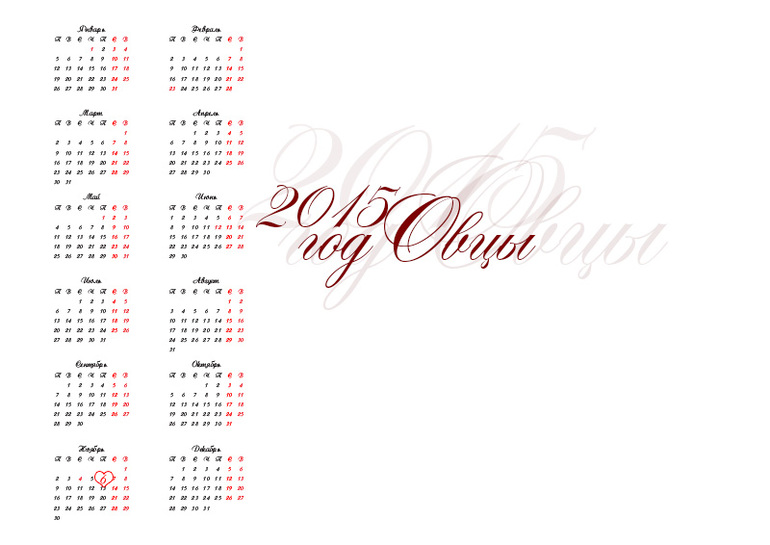
И, наконец, нам понадобятся календарные сетки на 2010 год в формате png (то есть на прозрачном слое). Все сетки кликабельны до большего размера. Прежде чем сохранить сетку кликните на нее и затем сохраняйте обычным путем (правая кнопка мышки — сохранить изображение как…)
Вот несколько вариантов:
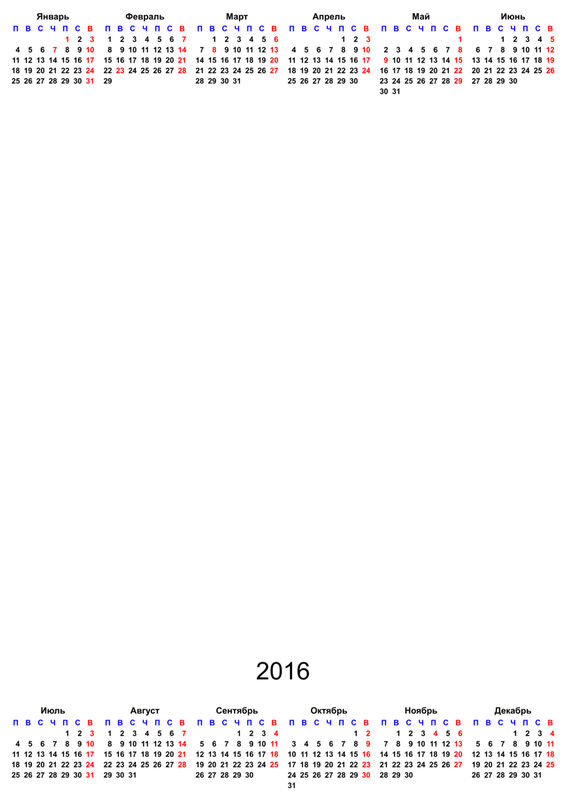
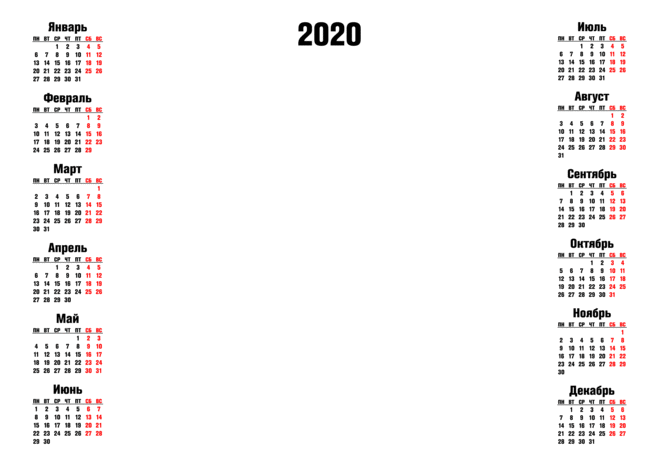
Календарная сетка на весь год:
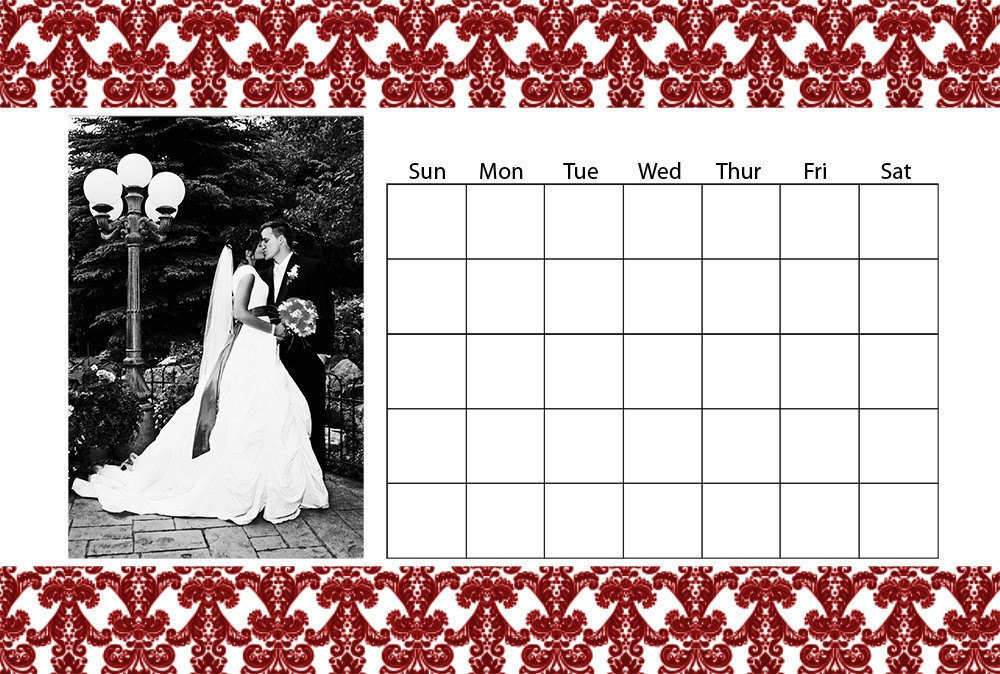
Календарная сетка раздельно по месяцам:
Еще варианты календарных сеток на год:
Итак, приступаем к созданию собственного календаря:
1 шаг: Открываем в фотошопе файл с фоновой картинкой:
В панели слоев дважды кликаем по замочку и в появившейся табличке жмем ОК. Таким образом мы разблокируем фоновый слой.
Шаг 2: Открываем в фотошопе нашу календарную сетку (выбираем из предложенных выше вариантов). Я выбрала для себя вариант по месяцам.
Я выбрала для себя вариант по месяцам.
С помощью инструмента «Перемещение» мы передвигаем наши месяца на файл с заготовкой календаря.
Вполне естественно, что месяца окажутся в итоге размером больше, чем заготовка и не будут на ней помещаться.
Тогда с помощью клавиш CTRL + T подредактируйте размер каждого месяца по своему усмотрению до размера календаря. Также по своему усмотрению расположите их на заготовке.
После того как я перетащила все месяца на будущий календарь, раскидала их по заготовке и чуть уменьшила у меня получилось вот что:
В принципе календарь уже и так красив, но я бы хотела вставить посередине фотографию тигра, поэтому действуем дальше.
Шаг 3: На панели инструментов выбираем Elliptical Marquee Tool, в панели слоев выделяем мышкой фоновую картинку и рисуем на ней овал для будущей фотографии. После этого жмем кнопку Delete и на фоновой картинке вырезается овал.
Шаг 4: Открываем в фотошопе картинку с тигром и с помощью инструмента «Перемещение» передвигаем ее на наш календарь и размещаем самым нижним слоем.
При необходимости подгоните размер картинки с тигром под размер вырезанного овала.
Затем в панели слоев перейдите на слой с фоновой картинкой и с помощью инструмента Horizontal type tool под овалом подпишите «2010 год»
Все. Ваш календарь готов. Он простенький, но не менее симпатичный)
Своими вариантами календарей можете делится в комменатриях (но не забывайте делать для них превью, чтобы было удобно просматривать). Вопросы также можно задавать в комментариях.
P.S. Завтра я выложу коллекцию красивейших природных фонов, которые можно взять за основу для календаря.
Как создать календарь с помощью Photoshop | Small Business
В ранних версиях Adobe Photoshop не было возможности устанавливать текстовые слои, не говоря уже о диапазоне текста, необходимом для создания календаря. Сегодняшний Photoshop, с живым текстом и сгруппированными слоями, представляет собой гораздо более простой в использовании ресурс для создания проекта календаря, хотя набор длинных форм выходит за рамки типичных задач Photoshop. Воспользуйтесь функциями шрифтовых символов Photoshop для настройки календаря на весь год, который может служить шаблоном для ввода информации о дате любого года, а затем настройте его для рекламы клиента или вашей компании.
Воспользуйтесь функциями шрифтовых символов Photoshop для настройки календаря на весь год, который может служить шаблоном для ввода информации о дате любого года, а затем настройте его для рекламы клиента или вашей компании.
Откройте меню «Файл» и выберите «Создать», чтобы задать параметры документа календаря. Установите раскрывающиеся меню рядом с полями ширины и высоты на «Дюймы» и введите «11» в качестве ширины и «8,5» в качестве высоты. Установите разрешение на 300 и выберите RGB или CMYK в качестве цветового режима, в зависимости от наилучшего выбора для вашего устройства печати или цели вывода. Установите фоновое содержимое на «Белый». Введите имя для вашего файла и нажмите кнопку «ОК», чтобы создать документ.
Дважды нажмите клавишу «F», чтобы перевести Photoshop в «Полноэкранный режим с панелью меню», отобразив ваш файл на сером картоне, который окружает область живого документа. Нажмите «Ctrl-R», чтобы отобразить линейки документа, если они не видны.

Дважды щелкните горизонтальную или вертикальную линейку документа, чтобы открыть диалоговое окно «Настройки» с видимым разделом «Единицы измерения и линейки». Убедитесь, что ваши линейки используют пиксели в качестве единицы измерения и что Photoshop будет измерять ваш тип в точках. Нажмите кнопку «ОК», чтобы вернуться к документу.
Нажмите «Alt-Ctrl-0», чтобы просмотреть файл в реальном размере. Нажмите клавишу «Домой», чтобы перейти в левый верхний угол документа.
Откройте меню «Вид» и включите функцию «Привязка» или убедитесь, что перед элементом «Привязка» стоит галочка, указывающая, что она активна. Нажмите «F8», чтобы открыть информационную панель, если она еще не видна. Наблюдайте за панелью «Информация», удерживая нажатой клавишу «Shift» и перетаскивая направляющую линейки вниз от горизонтальной линейки документа. Отпустите направляющую, когда ее положение достигнет 100 пикселей. Создайте еще две горизонтальные направляющие линейки, одну на 210 и одну на 320 пикселей.

Активируйте инструмент «Текст» в наборе инструментов Photoshop. Откройте меню «Окно» и выберите «Персонаж», чтобы открыть панель «Персонаж». Установите семейство шрифтов «Myriad Pro», стиль «Обычный» и размер «12». Нажмите на образец цвета, чтобы открыть диалоговое окно «Установить цвет текста». Установите оттенок на ноль градусов, насыщенность на 100 процентов и яркость на 40 процентов, что дает темно-красный цвет. Нажмите кнопку «ОК», чтобы завершить выбор цвета.
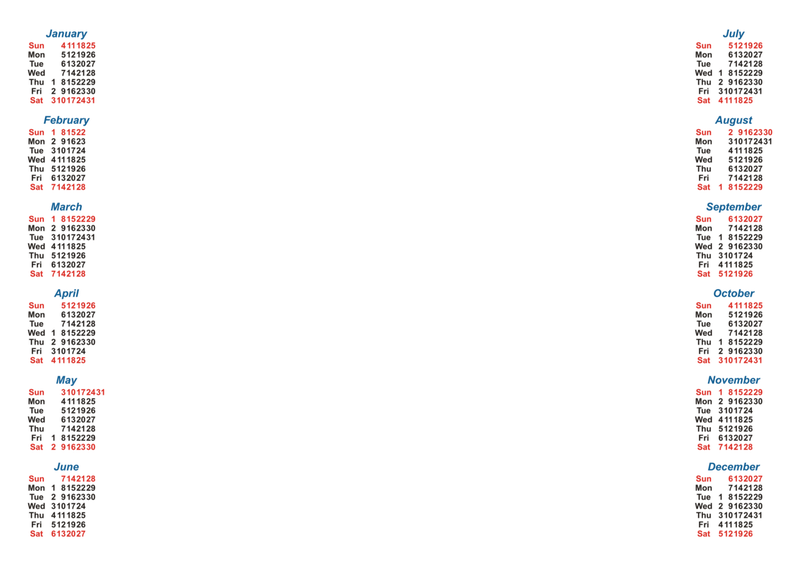
Нажмите на рабочую область документа и введите слово «МЕСЯЦ» заглавными буквами. Нажмите «Ctrl-A», чтобы выделить слово целиком, и «Shift-Ctrl-R», чтобы выровнять текст по правому краю. Не снимая выделения с типа, нажмите, удерживая клавишу Shift, между буквами «T» и «H», чтобы отменить выбор последней буквы слова. Введите «450» в качестве значения отслеживания на панели «Символ». Нажмите «Ctrl-Enter», чтобы создать свой тип.
Щелкните образец цвета на панели «Символ», чтобы открыть диалоговое окно «Установить цвет текста».
 Установите насыщенность и яркость на ноль процентов, изменив цвет на черный. Нажмите кнопку «ОК», чтобы завершить выбор цвета.
Установите насыщенность и яркость на ноль процентов, изменив цвет на черный. Нажмите кнопку «ОК», чтобы завершить выбор цвета.Нажмите на рабочую область документа и введите «S M T W T F S» с пробелами между заглавными буквами. Нажмите «Ctrl-A», чтобы выделить текст, и «Shift-Ctrl-R», чтобы выровнять его по правому краю. Когда тип все еще выбран, удерживайте нажатой клавишу Shift и нажмите клавишу со стрелкой влево, чтобы отменить выбор последней буквы. Введите «450» в качестве значения отслеживания на панели «Символ». Нажмите «Ctrl-Enter», чтобы создать свой тип.
Нажмите на живую область документа и введите семь пар нулей, разделенных пробелом после каждой пары, кроме последней. Нажмите «Ctrl-A», чтобы выделить весь фрагмент текста, и «Shift-Ctrl-R», чтобы выровнять текст по правому краю. Введите ноль в качестве значения отслеживания на панели «Символ», затем выберите первый пробел и установите для него значение отслеживания «450». Скопируйте пробел в буфер обмена, затем выделите каждый из шести других пробелов в тексте и замените каждый, вставив скопированный пробел.

Нажмите «Ctrl-A», чтобы снова выделить весь фрагмент текста и скопировать его в буфер обмена. Нажмите «Shift-Enter», чтобы добавить мягкий возврат каретки в конце строки текста, затем вставьте вторую копию первой строки. Повторяйте процесс добавления мягкого возврата каретки и вставки текста, пока блок текста не будет состоять из пяти строк. Нажмите «Ctrl-A», чтобы выбрать блок из пяти строк. Установите его начальное значение на «110 пикселей» и нажмите «Ctrl-Enter», чтобы создать свой тип.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Нажмите на имя вашего первого текстового слоя, чтобы выбрать его, затем щелкните, удерживая клавишу Shift, на имени третьего текстового слоя, чтобы добавить все три к выделению слоя. Откройте меню «Слой», найдите его подменю «Выровнять» и выберите «Правые края».
Активируйте инструмент «Перемещение» в наборе инструментов Photoshop. Щелкните, удерживая клавишу Shift, имя слоя «Месяц» на панели «Слои», чтобы выбрать его и отменить выбор других слоев.
 Поместите курсор выше и правее слова «МЕСЯЦ», удерживайте нажатой клавишу «Shift» и перетащите текст вертикально, пока линия, определяющая его базовую линию, не станет красной, указывая на то, что она совпадает с первым из ваших направляющих правил. Щелкните, удерживая клавишу Shift, имя слоя «S M T W T F S» и установите его базовую линию на второй направляющей. Удерживая нажатой клавишу «Shift», щелкните имя слоя, содержащего ряды нулей, затем выровняйте его по третьему направляющему правилу. Использование клавиши Shift при перемещении шрифта гарантирует, что он перемещается только в одном направлении, не нарушая его горизонтального выравнивания.
Поместите курсор выше и правее слова «МЕСЯЦ», удерживайте нажатой клавишу «Shift» и перетащите текст вертикально, пока линия, определяющая его базовую линию, не станет красной, указывая на то, что она совпадает с первым из ваших направляющих правил. Щелкните, удерживая клавишу Shift, имя слоя «S M T W T F S» и установите его базовую линию на второй направляющей. Удерживая нажатой клавишу «Shift», щелкните имя слоя, содержащего ряды нулей, затем выровняйте его по третьему направляющему правилу. Использование клавиши Shift при перемещении шрифта гарантирует, что он перемещается только в одном направлении, не нарушая его горизонтального выравнивания.Выберите все три типовых слоя на панели «Слои». Откройте всплывающее меню в правом верхнем углу панели «Слои» и выберите «Новая группа из слоев». В одноименном диалоговом окне установите режим «Обычный» и нажмите на кнопку «ОК», чтобы создать свою группу.
Нажмите «Ctrl-T», чтобы активировать режим «Свободное преобразование».
 Нажмите на верхний левый якорь на прокси-сервере выравнивания на панели параметров, что заставит Photoshop инициировать ваше преобразование из этого места в вашем сгруппированном типе. Введите «0,25 дюйма» в качестве координат X и Y для вашей группы и нажмите на галочку «Подтвердить преобразование» на панели параметров.
Нажмите на верхний левый якорь на прокси-сервере выравнивания на панели параметров, что заставит Photoshop инициировать ваше преобразование из этого места в вашем сгруппированном типе. Введите «0,25 дюйма» в качестве координат X и Y для вашей группы и нажмите на галочку «Подтвердить преобразование» на панели параметров.Удерживая нажатой клавишу «Alt», перетащите сгруппированный текст вправо с помощью инструмента «Перемещение», создав дубликат группы. Перетащите дубликат, удерживая клавишу Alt, чтобы создать вторую копию, затем перетащите эту копию, удерживая клавишу Alt, чтобы создать третью и последнюю копию. Нажмите «Ctrl-T», чтобы войти в режим свободной трансформации. Установите прокси преобразования в верхний правый угол, положение X на «8,25 дюйма» и положение Y на «0,25 дюйма», чтобы расположить последнюю копию с правым краем на расстоянии 0,25 дюйма от верхнего и правого краев области документа.
Щелкните имя исходной группы на панели «Слои», затем, удерживая клавишу Shift, щелкните имя последней копии, чтобы выбрать все четыре группы.
 Откройте меню «Слой», найдите его подменю «Распределить» и выберите «Горизонтальные центры», чтобы разместить равное количество горизонтального пространства среди сгруппированных элементов.
Откройте меню «Слой», найдите его подменю «Распределить» и выберите «Горизонтальные центры», чтобы разместить равное количество горизонтального пространства среди сгруппированных элементов.Выберите все четыре группы типов на панели «Слои». Удерживая нажатой клавишу «Alt», используйте инструмент «Перемещение», чтобы перетащить дубликат трех групп ниже оригинала. Нажмите «Ctrl-A», чтобы выделить всю область документа. Активируйте инструмент «Область» в наборе инструментов Photoshop. Откройте меню «Слой», найдите его подменю «Выровнять слои по выделению» и выберите «Вертикальные центры», чтобы переместить дубликат посередине области документа. Нажмите «Ctrl-D», чтобы отменить выделение.
Вернитесь к инструменту «Переместить». Удерживая нажатой клавишу «Alt», перетащите повторяющийся набор месяцев вниз по области документа, чтобы создать еще одну копию. Нажмите «Ctrl-T», чтобы войти в режим «Свободное преобразование». Установите начало преобразования в нижний центр прокси и установите положение Y нижней части шрифта на «0,25 дюйма».
 Нажмите на галочку «Commit Transform» на панели параметров, чтобы завершить процесс.
Нажмите на галочку «Commit Transform» на панели параметров, чтобы завершить процесс.Добавьте текстовый слой, расположенный вдоль одного из краев вашего файла, чтобы указать год. Используйте более крупный размер шрифта, чтобы выделить год, или тот же размер, что и остальная часть шрифта, чтобы придать ему меньшее значение.
Сохраните свой проект в виде PSD-файла Photoshop, чтобы вы могли настроить его для данных за любой год. После того как Photoshop завершит сохранение файла, обратитесь к календарю за соответствующий год, чтобы определить правильное расположение дат относительно дней недели.
Активируйте инструмент «Текст» и отредактируйте красный текст на слоях «МЕСЯЦ», чтобы заменить заполнители с надписью «МЕСЯЦ» на названия отдельных месяцев. Замените пары нулей на слоях дат датами отдельных месяцев. Сохраните файл под новым именем, чтобы сохранить шаблон для будущего использования.
Как сделать календарь в Photoshop с вашими фотографиями
Автор: Джуди Воловски , мама на полный рабочий день, энтузиаст DIY
5 Голосов: 1 (Рейтинг: )
Вы когда-нибудь смотрели на купленный в магазине календарь и мечтали, чтобы на нем была фотография вашей семьи или отпуска? Предполагать
что — это может быть реальностью. Вы более чем способны сделать персонализированный календарь. И что лучше
программное обеспечение для использования, чем всемогущий Photoshop — широко известная программа для редактирования фотографий и графики
дизайн. Не совсем знаете, как использовать его для вашего дела? Не проблема! В этой статье мы покажем вам, как
сделать календарь в фотошопе. Готовы сделать прекрасный инструмент тайм-менеджмента и отличный кусок дома или
офисный декор? Тогда давай прокатимся.
Вы более чем способны сделать персонализированный календарь. И что лучше
программное обеспечение для использования, чем всемогущий Photoshop — широко известная программа для редактирования фотографий и графики
дизайн. Не совсем знаете, как использовать его для вашего дела? Не проблема! В этой статье мы покажем вам, как
сделать календарь в фотошопе. Готовы сделать прекрасный инструмент тайм-менеджмента и отличный кусок дома или
офисный декор? Тогда давай прокатимся.
Как создать календарь в Photoshop шаг за шагом
Photoshop хорош не только для идеальной ретуши лиц и тел или создания новаторских
образы. Это программное обеспечение прекрасно справляется с такими рутинными задачами, как составление календаря. Давайте посмотрим на
как можно создать календарь с фоновым изображением в этой программе. Мы будем использовать Photoshop CC для
задача, но вы можете использовать более старую версию — или даже Photoshop Elements — с тем же результатом.
- Шаг 1. Сначала вам нужно создать новый файл. Установите размер календаря и измените цвет режим на CMYK, так как мы будем печатать ваш проект позже. Затем откройте изображение, которое будет служить фон для вашего календаря. Выберите и скопируйте его, а затем вставьте в новый файл. Измените размер и переместите изображение, если нужно. Кстати, если вы боретесь с идеей для своего проекта, загляните немного на как сделать свой собственный фото календари, просто для вдохновения.
- Шаг 2. Теперь давайте создадим таблицу в Photoshop. Выберите инструмент «Прямоугольник», установите для него цвет (мы
иди с белым), затем нарисуй квадрат. Выберите инструмент «Выделение пути», выделите квадрат, удерживайте клавишу «Alt» и перетащите
эту форму вправо.
 Вы сделаете его копию, а исходный квадрат останется нетронутым. Сделайте это пять
больше раз, чтобы у вас было семь квадратов в ряду. Просто убедитесь, что расстояние между ними
такой же.
Вы сделаете его копию, а исходный квадрат останется нетронутым. Сделайте это пять
больше раз, чтобы у вас было семь квадратов в ряду. Просто убедитесь, что расстояние между ними
такой же. - Шаг 3. Выберите инструмент «Выделение» и выберите квадратный ряд. Теперь вернитесь к инструменту выбора пути. чтобы объединить компоненты формы. Теперь ряд ячеек представляет собой единую фигуру. Чтобы ваш календарь выглядел более уточнены, снизить непрозрачность ячеек.
- Шаг 4. Ваш следующий шаг — создать еще пять рядов — еще раз, удерживая Alt, перетащите их вниз, пока
у вас есть сетка из семи квадратов в ширину и шести квадратов в высоту. Наконец, еще раз объедините все формы
компоненты вместе. Вот как вы делаете таблицу в Photoshop.

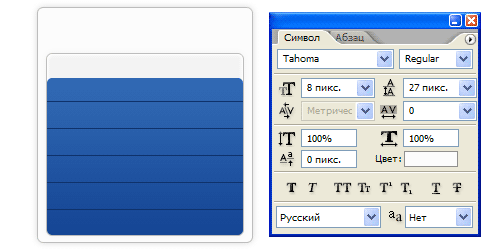
- Шаг 5. Введите названия дней. Выберите инструмент «Текст» и введите Su, установите размер, шрифт и цвет, затем поместите его поверх верхнего левого квадрата. Повторите аналогичные действия для всех дней недели. Теперь введите количество дней, выберите для них стиль, затем поместите их все в соответствующие ячейки. Если ты создание семьи календарь дня рождения, отметьте важные дни другим цветом.
- Шаг 6. Снова выберите инструмент «Прямоугольник» и нарисуйте фигуру для заголовка месяца. Вы можете заполнить форма с цветом, градиентом или узором; изменить его непрозрачность — независимо от эстетики вашего календаря требования. Наконец, введите название месяца и выберите для него стиль.
- Шаг 7.
 Теперь, когда вы создали сетку первого месяца, выберите все слои, которые ее содержат.
и нажмите Ctrl+G. Это действие сгруппирует все слои для вашего удобства. Теперь перетащите ячейку на
желаемое место. Нажмите Ctrl+T, чтобы изменить его размер (не забудьте удерживать Shift, пока вы делаете это, чтобы сетка оставалась
его пропорции).
Теперь, когда вы создали сетку первого месяца, выберите все слои, которые ее содержат.
и нажмите Ctrl+G. Это действие сгруппирует все слои для вашего удобства. Теперь перетащите ячейку на
желаемое место. Нажмите Ctrl+T, чтобы изменить его размер (не забудьте удерживать Shift, пока вы делаете это, чтобы сетка оставалась
его пропорции). - Шаг 8. Скопируйте и вставьте 11 таблиц для оставшихся месяцев. Настройте числа дней и месяцев имена соответственно. Измените размер и положение всех сеток месяца. Еще раз используйте направляющие линейки, чтобы сделать сетку ровной.
- Шаг 9. Наконец, добавьте год. Используйте инструмент «Текст», чтобы ввести число, выберите для него стиль и
поместите его там, где он будет лучше всего смотреться.
 Вы также можете добавить вдохновляющую цитату, которая подбодрит вас
целый год.
Вы также можете добавить вдохновляющую цитату, которая подбодрит вас
целый год. - Шаг 10. Убедитесь, что вы нажали Merge visible, чтобы закрепить все элементы на своих местах. Теперь вы можете сэкономить ваш календарь в виде изображения — на случай, если вы планируете использовать его цифровую копию. Кроме того, вы можете сохранить его как TIFF, если вы планируете распечатать его сразу. И это он!
Обязательно используйте направляющие линейки, чтобы отметить рабочую область.
После объединения фигур будет легче перемещать ячейки. вместе
Убедитесь, что выбранные вами шрифты хорошо смотрятся вместе.
Еще раз используйте направляющие, чтобы идеально выровнять все сетки месяцев.
Вот так можно создать календарь в Photoshop. Хотя результат довольно симпатичный, он определенно потребовалось некоторое время и усилия. Хотите найти более простой способ? Побудь с нами еще немного.
Вот наш календарь, созданный с помощью Photoshop
Хотя Photoshop, безусловно, является программой высшего уровня, которая способна на все, включая создание
календарь, это все еще очень сложная и дорогая часть программного обеспечения. Конечно, вы можете срезать некоторые углы,
загружая шаблоны календаря Photoshop онлайн, но вы будете иметь дело с очень простыми дизайнами, которые вы
не получится настроить.
Конечно, вы можете срезать некоторые углы,
загружая шаблоны календаря Photoshop онлайн, но вы будете иметь дело с очень простыми дизайнами, которые вы
не получится настроить.
Если вы ищете способ создать уникальный календарь, который не займет много времени сделать, то обратите свое внимание на Photo Calendar Creator. Это отмеченное наградами программное обеспечение является не только намного более доступным, но и исключительно простым в использовании. Он поставляется с более чем 250 шаблонами фотокалендарей. которые вы можете персонализировать по своему вкусу. Более того, у Photo Calendar Creator есть бесплатная пробная версия период, так что вы можете загрузить это программное обеспечение прямо сейчас и попробовать его для себя. Это то, что вы получите доступ к:
Создатель фотокалендаря
Рекомендуется!
VS
Photoshop
Готовые шаблоны
Многостраничные макеты календаря
Позволяет выделять праздники
Простота освоения и навигации
Доступная цена
СКАЧАТЬ Размер файла: 63 МБ СКАЧАТЬ
Как создать фотокалендарь менее чем за 5 минут
Зацепил ли вас Photo Calendar Creator своими многочисленными изящными функциями? Давайте посмотрим, как использовать
этот простой конструктор календарей для создания
календарь с вашими фотографиями и уникальной эстетикой.
Шаг 1. Выберите шаблон и вставьте свои фотографии
Запустите программу и выберите тип календаря, который вы хотите создать. В вашем распоряжении более 250 шаблонов утилизация. С их помощью вы можете сделать еженедельный календарь, ежемесячный календарь или годовой настенный календарь всего за несколько секунд. несколько минут. После того, как вы выберете подходящий шаблон, установите размер для вашего тайм-трекера и начальный год и месяц. Затем добавьте свои фотографии в свой проект. Используйте одно изображение или создайте коллаж прямо в программа. Украсьте свои фотографии рамками, масками и клипартами.
Вы можете создавать календари для школы, бизнеса или дома.
Шаг 2. Настройте сетку и добавьте праздники
Теперь выберите внешний вид сетки календаря. Вы можете выбрать стиль из готовых вариантов или
придумать свою сетку. Выберите новый цвет, размер и шрифт для каждого аспекта сетки месяца. Следующий,
составить список собственных праздников или важных событий — дни рождения, юбилеи, спортивные тренировки, врач
встречи — и выделить их в ячейках. Вы даже можете украсить эти ячейки фотографиями или пиктограммами.
чтобы сделать ваш календарь более личным.
Следующий,
составить список собственных праздников или важных событий — дни рождения, юбилеи, спортивные тренировки, врач
встречи — и выделить их в ячейках. Вы даже можете украсить эти ячейки фотографиями или пиктограммами.
чтобы сделать ваш календарь более личным.
Выделите личные и национальные праздники, чтобы иметь возможность планировать продвигать
Шаг 3. Сохраните и распечатайте свой календарь
После того, как ваш дизайн будет готов, сохраните его как шаблон для дальнейшего использования. Вы также можете сохранить свой проект как
изображение, чтобы отправить кому-то по электронной почте или использовать его в цифровом виде. Кроме того, распечатайте свой календарь прямо сейчас. Независимо от того
Независимо от того, мал ваш проект или велик, Photo Calendar Creator поставляется с интеллектуальным модулем печати, который
делает печать календаря любого типа и размера одним щелчком мыши.
Установите разрешение 600 dpi, чтобы получить превосходное качество печати.
И вуаля — нам потребовалось всего 3 простых шага, чтобы создать единственный в своем роде календарь. Все благодаря мастерству Создатель фотокалендаря.
Если вы все же хотите создать свой фотошоп календарь — то вперед. Просто убедитесь, что у вас есть освоил это программное обеспечение достаточно, чтобы извлечь из него максимум пользы. Но если у вас нет желания тратить свое время и деньги на чрезмерно сложный Photoshop, тогда вы знаете, какой инструмент использовать. Photo Calendar Creator выходит на рынок идеальный баланс многофункциональности и интуитивности. Используйте это программное обеспечение, чтобы легко создавать потрясающие календари для любой сферы вашей жизни.
Фотопроекты Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотослияние Составление
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Переместить и скопировать выбор
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Фотопроекты помогают создавать профессионально выглядящие фотокниги, поздравительные открытки, фотокалендари, фотоколлажи, обложки для CD/DVD и этикетки для CD/DVD ( применимо к 2022 г.![]() и более ранним версиям )] в один миг. Кнопка «Создать», доступная в правом верхнем углу окна Photoshop Elements, отображает список доступных фотопроектов в Photoshop Elements.
и более ранним версиям )] в один миг. Кнопка «Создать», доступная в правом верхнем углу окна Photoshop Elements, отображает список доступных фотопроектов в Photoshop Elements.
Фотопроекты сохраняются в формате Photo Projects Format (.pse). Вы можете распечатать фотопроекты на домашнем принтере, сохранить на жесткий диск или отправить по электронной почте.
Кнопка «Создать» и список доступных параметровЕсли вы создаете большие фотопроекты с большим количеством страниц, для оптимальной производительности вам потребуется не менее 1 ГБ ОЗУ.
С легкостью создавайте великолепные фотоколлажи, чтобы воспоминания оставались долгими.
Образцы фотоколлажейСоздание фотоколлажей
Чтобы создать фотоколлаж, выполните следующие действия:
Откройте две или более фотографий в Photoshop Elements.
Вы также можете выбирать фотографии в Elements Organizer. Для создания фотоколлажа можно выбрать не более 8 фотографий.

Щелкните Создать > Фотоколлаж.
На основе количества открытых фотографий автоматически создается привлекательный коллаж. С помощью интеллектуальной автоматической обрезки самая заметная часть фотографии (лицо) фокусируется и помещается в рамки коллажа.
(дополнительно) Выберите макет для фотоколлажа.
Предложения макета отображаются в зависимости от количества фотографий в вашем коллаже. Вы можете выбрать макет из четырех категорий: «Пейзаж», «Портрет», «Обложка Facebook» и «Инстаграм».
(дополнительно) Добавляйте, удаляйте, заменяйте и меняйте местами фотографии из вашего коллажа.
- Добавить фотографию : Щелкните Компьютер, чтобы добавить фотографии, хранящиеся на вашем компьютере. Или щелкните Органайзер, чтобы выбрать фотографии из каталога или альбомов.
- Заменить фотографию : Щелкните правой кнопкой мыши фотографию, которую хотите заменить.
 В контекстном меню выберите «Заменить фотографию», чтобы открыть диалоговое окно «Выбор фотографии», и выберите нужную фотографию на своем компьютере для замены.
В контекстном меню выберите «Заменить фотографию», чтобы открыть диалоговое окно «Выбор фотографии», и выберите нужную фотографию на своем компьютере для замены.
- Удалить фотографию : Щелкните правой кнопкой мыши фотографию, которую хотите удалить. В контекстном меню выберите «Удалить фото».
- Обмен фотографиями : Вы можете обмениваться фотографиями между кадрами вашего фотоколлажа. Нажмите правой кнопкой мыши на фотографию, которую вы хотите поменять местами, выберите параметр «Перетащить, чтобы поменять фотографию», перетащите фотографию на фоторамку, с которой вы хотите поменять местами фотографию. Когда вы увидите курсор в виде двойной стрелки, отпустите фотографию. Фотографии между исходным и целевым кадрами меняются местами.
Когда вы добавляете или удаляете фотографию из коллажа, к нему автоматически применяется новый макет.

- Добавить фотографию : Щелкните Компьютер, чтобы добавить фотографии, хранящиеся на вашем компьютере. Или щелкните Органайзер, чтобы выбрать фотографии из каталога или альбомов.
(дополнительно) Дважды щелкните фотографию, чтобы отобразить проекционный дисплей (HUD). Используйте HUD, чтобы повернуть фотографию влево или вправо, увеличить или уменьшить масштаб, заменить фотографию или удалить фотографию. После внесения необходимых изменений щелкните зеленую галочку, чтобы зафиксировать изменения.
Используйте HUD для поворота, масштабирования, замены или удаления фотографии(Необязательно) Нажмите «Графика» в правом нижнем углу, чтобы выбрать фон или рамку. Дважды щелкните нужный фон или рамку, чтобы применить его к коллажу.
Примените фон или рамку по вашему выбору(необязательно) Нажмите Расширенный режим или Базовый режим , чтобы задать режим, в котором вы хотите просматривать и изменять фотографии, с которыми хотите работать.
В основном режиме вы можете добавлять текст и перемещать текст или графику.
В расширенном режиме вы получаете полный набор инструментов и опцию слоя.
 Вы можете использовать параметры для ретуширования изображений и редактирования слоев.
Вы можете использовать параметры для ретуширования изображений и редактирования слоев.Чтобы сохранить фотоколлаж, выполните одно из следующих действий:
- На панели задач нажмите Сохранить. Вы можете сохранить свой фотоколлаж в различных форматах, таких как Photoshop, BMP, JPEG, PNG и других.
- Нажмите «Файл» > «Сохранить». По умолчанию коллаж/проект сохраняется в папке «Изображения», хотя вы можете сохранить коллаж/проект в другом месте.
- Нажмите Ctrl+S (Windows) или Command+S (Mac OS).
- На панели задач нажмите Сохранить. Вы можете сохранить свой фотоколлаж в различных форматах, таких как Photoshop, BMP, JPEG, PNG и других.
Чтобы напечатать фотоколлаж, выполните одно из следующих действий:
- На панели задач нажмите «Печать».
- Нажмите «Файл» > «Печать».
- Нажмите Ctrl+P (Windows) или Command+P (Mac OS).
- На панели задач нажмите «Печать».
Создание фотоколлажей в PSE 2018 и более ранних версиях
Выполните следующие действия в Elements 2018 и более ранних версиях релизов для создания фотоколлажа:
Выберите Создать > Фотоколлаж.

В диалоговом окне «Фотоколлаж» выполните следующие действия и нажмите «ОК»:
- Выберите размер фотоколлажа.
- Выберите тему.
- Выберите «Автозаполнение выбранными изображениями», если вы хотите использовать изображения, выбранные в подборке фотографий.
Проект открывается со следующими опциями в правом нижнем углу:
- Страницы: показывает страницы фотоколлажа
- Макет: показывает макет фотоколлажа
- Графика: позволяет менять фон, рамки и графику в фотоколлаже
Выполните следующие действия:
- Добавьте фотографии в фотоколлаж.
- Добавить фон.
- Добавьте рамки, если вы хотите добавить больше фотографий на одну страницу.
- При необходимости добавьте графику.
(необязательно) Нажмите Расширенный режим или Базовый режим , чтобы задать режим, в котором вы хотите просматривать и изменять фотографии, с которыми хотите работать.

В основном режиме вы можете добавлять текст и перемещать текст или графику.
В расширенном режиме вы получаете полный набор инструментов и опцию слоя. Вы можете использовать параметры для ретуширования изображений и редактирования слоев.
Чтобы сохранить фотоколлаж, выполните одно из следующих действий:
- На панели задач нажмите Сохранить.
- Выберите «Файл» > «Сохранить». По умолчанию проекты сохраняются в папке «Мои рисунки», хотя вы можете сохранять проекты в другом месте.
- Нажмите Ctrl+S (Windows) или Command+S (Mac OS).
Чтобы напечатать фотоколлаж, выполните одно из следующих действий:
- Выберите «Файл» > «Печать».
- Нажмите Ctrl+P (Windows) или Command+P (Mac OS).
Если фотография, используемая в фотоколлаже, перемещена с исходного места на вашем компьютере, вы не сможете распечатать фотоколлаж. Однако вы все равно можете сохранить проект.

Фотокниги — отличный сувенир для ваших воспоминаний. Благодаря различным параметрам размера и темы Photoshop Elements упрощает создание фотокниг.
Выберите «Создать» > «Фотокнига».
В диалоговом окне «Фотокнига» выполните следующие действия и нажмите «ОК»:
- Выберите размер фотокниги.
- Выберите тему.
- Выберите Автозаполнение выбранными изображениями, если вы хотите использовать изображения, выбранные в подборке фотографий.
- Укажите количество страниц (от 2 до 78) для фотокниги.
Проект открывается со следующими параметрами в правом нижнем углу:
- Страницы: Показывает страницы фотокниги
- Макет: показывает макет фотокниги
- Графика: позволяет менять фон, рамки и графику в фотокниге
Выполните следующие действия:
- Добавьте фотографии в фотокнигу.
- Добавить фон.

- Добавьте рамки, если вы хотите добавить больше фотографий на одну страницу.
- При необходимости добавьте графику.
(необязательно) Нажмите «Расширенный режим» или «Базовый режим», чтобы установить режим, в котором вы хотите просматривать и изменять фотографии, с которыми хотите работать.
В основном режиме вы можете добавлять текст и перемещать текст или графику.
В расширенном режиме вы получаете полный набор инструментов и опцию слоя. Вы можете использовать параметры для ретуширования изображений и редактирования слоев.
Чтобы сохранить фотокнигу, выполните одно из следующих действий:
- На панели задач щелкните Сохранить.
- Выберите «Файл» > «Сохранить». По умолчанию проекты сохраняются в папке «Мои рисунки», хотя вы можете сохранять проекты в другом месте.
- Нажмите Ctrl+S (Windows) или Command+S (Mac OS).
.Для печати фотокниги выполните одно из следующих действий:
- Выберите «Файл» > «Печать».

- Нажмите Ctrl+P (Windows) или Command+P (Mac OS).
Если фотография, используемая в фотокниге, перемещена из исходного места на вашем компьютере, вы не сможете напечатать книгу. Однако вы все равно можете сохранить проект.
- Выберите «Файл» > «Печать».
Создайте свои собственные поздравительные открытки за несколько простых шагов.
Образцы фото поздравительных открытокВыберите Создать > Поздравительная открытка.
В диалоговом окне «Поздравительная открытка» выполните следующие действия и нажмите «ОК»:
- Выберите размер поздравительной открытки.
- Выберите тему.
- Выберите «Автозаполнение выбранными изображениями», если вы хотите использовать изображения, выбранные в подборке фотографий.
Проект открывается со следующими опциями в правом нижнем углу:
- Страницы: показывает страницы поздравительной открытки
- Макет: показывает макет поздравительной открытки .
- Графика: позволяет изменить фон, рамки и графику в поздравительной открытке .

Выполните следующие действия:
- Добавьте фотографии на открытку.
- Добавить фон.
- Добавьте рамки, если вы хотите добавить больше фотографий на одну страницу.
- При необходимости добавьте графику.
(необязательно) Нажмите Расширенный режим или Базовый режим , чтобы задать режим, в котором вы хотите просматривать и изменять фотографии, с которыми хотите работать.
В основном режиме вы можете добавлять текст и перемещать текст или графику.
В расширенном режиме вы получаете полный набор инструментов и опцию слоя. Вы можете использовать параметры для ретуширования изображений и редактирования слоев.
Чтобы сохранить поздравительную открытку, выполните одно из следующих действий:
- На панели задач нажмите Сохранить.
- Выберите «Файл» > «Сохранить». По умолчанию проекты сохраняются в папке «Мои рисунки», хотя вы можете сохранять проекты в другом месте.

- Нажмите Ctrl+S (Windows) или Command+S (Mac OS).
Чтобы распечатать поздравительную открытку, выполните одно из следующих действий:
- Выберите «Файл» > «Печать» и нажмите «ОК».
- Нажмите Ctrl+P (Windows) или Command+P (Mac OS) и нажмите OK.
Если фотография, используемая в поздравительной открытке, перемещена из исходного места на вашем компьютере, вы не сможете распечатать поздравительную открытку. Однако вы все равно можете сохранить проект.
Продемонстрируйте свои фотографии, создав фотокалендари с помощью Photoshop Elements.
Выберите Создать > Фотокалендарь.
В диалоговом окне «Фотокалендарь» выполните следующие действия и нажмите «ОК»:
- Выберите начальный месяц и год.
- Выберите размер календаря.
- Выберите тему.
- Выберите «Автозаполнение выбранными изображениями», если вы хотите использовать изображения, выбранные в подборке фотографий.

Проект открывается со следующими параметрами в правом нижнем углу:
- Страницы: Показывает страницы фотокниги
- Макет: показывает макет фотокниги
- Графика: позволяет менять фон, рамки и графику в фотокниге
Выполните следующие действия:
- Добавьте фотографии в календарь.
- Добавить фон.
- Добавьте рамки, если вы хотите добавить больше фотографий на одну страницу.
- При необходимости добавьте графику.
(необязательно) Нажмите «Расширенный режим» или «Базовый режим», чтобы установить режим, в котором вы хотите просматривать и изменять фотографии, с которыми хотите работать.
В основном режиме вы можете добавлять текст и перемещать текст или графику.
В расширенном режиме вы получаете полный набор инструментов и опцию слоя. Вы можете использовать параметры для ретуширования изображений и редактирования слоев.

Чтобы сохранить календарь, выполните одно из следующих действий:
- На панели задач нажмите Сохранить.
- Выберите «Файл» > «Сохранить». По умолчанию проекты сохраняются в папке «Мои рисунки», хотя вы можете сохранять проекты в другом месте.
- Нажмите Ctrl+S (Windows) или Command+S (Mac OS).
Чтобы распечатать календарь, выполните одно из следующих действий:
- Выберите «Файл» > «Печать».
- Нажмите Ctrl+P (Windows) или Command+P (Mac OS).
Если фотография, используемая в календаре, перемещена из исходного места на вашем компьютере, вы не сможете распечатать календарь. Однако вы все равно можете сохранить проект.
Применимо к 2022 году и более ранним версиям.
Photoshop Elements позволяет создавать обложки (обложки) для компакт-дисков и DVD-дисков.
Обложки для CD и DVD с образцамиВыполните следующие действия:
- Чтобы создать обложку компакт-диска, выберите «Создать» > «Обложка компакт-диска».

- Чтобы создать обложку DVD, выберите «Создать» > «Обложка DVD».
- Чтобы создать обложку компакт-диска, выберите «Создать» > «Обложка компакт-диска».
В диалоговом окне выполните следующие действия и нажмите «ОК»:
- Выберите размер куртки.
- Выберите тему.
- Выберите «Автозаполнение выбранными изображениями», если вы хотите использовать изображения, выбранные в подборке фотографий.
Проект открывается со следующими параметрами в правом нижнем углу:
- Страницы: Показывает страницы обложки CD/DVD
- Макет: показывает макет фотокниги
- Графика: позволяет менять фон, рамки и графику в фотокниге
Выполните следующие действия:
- Добавьте фотографии на обложку CD/DVD
- Добавить фон.
- Добавьте рамки, если вы хотите добавить больше фотографий на одну страницу.
- При необходимости добавьте графику.
(необязательно) Нажмите Расширенный режим или Базовый режим , чтобы задать режим, в котором вы хотите просматривать и изменять фотографии, с которыми хотите работать.

В основном режиме вы можете добавлять текст и перемещать текст или графику.
В расширенном режиме вы получаете полный набор инструментов и опцию слоя. Вы можете использовать параметры для ретуширования изображений и редактирования слоев.
Чтобы сохранить обложку CD/DVD, выполните одно из следующих действий:
- На панели задач нажмите Сохранить.
- Выберите «Файл» > «Сохранить». По умолчанию проекты сохраняются в папке «Мои рисунки», хотя вы можете сохранять проекты в другом месте.
- Нажмите Ctrl+S (Windows) или Command+S (Mac OS).
Чтобы напечатать обложку CD/DVD, выполните одно из следующих действий:
- Выберите «Файл» > «Печать».
- Нажмите Ctrl+P (Windows) или Command+P (Mac OS).
Если фотография, используемая на обложке компакт-диска/DVD, перемещена из исходного места на вашем компьютере, вы не сможете напечатать обложку компакт-диска/DVD.
 Однако вы все равно можете сохранить проект.
Однако вы все равно можете сохранить проект.
Применимо к 2022 году и более ранним версиям.
Photoshop Elements позволяет создавать самоклеящиеся этикетки для компакт-дисков и DVD-дисков или этикетки для распечатываемых компакт-дисков и DVD-дисков с помощью струйного принтера.
Образцы этикеток для компакт-дисков и DVD-дисковВыберите «Создать» > «Этикетка для CD/DVD».
В диалоговом окне «Этикетка CD/DVD» выполните следующие действия и нажмите «ОК»:
- Выберите размер этикетки CD/DVD.
- Выберите тему.
- Выберите «Автозаполнение выбранными изображениями», если вы хотите использовать изображения, выбранные в подборке фотографий.
Проект открывается со следующими опциями в правом нижнем углу:
- Страницы: Показывает страницы фотокниги .
- Макет: показывает макет фотокниги
- Графика: позволяет изменить фон, рамки и графику на этикетке CD/DVD
Выполните следующие действия:
- Добавьте фотографии на этикетку вашего CD/DVD.

- Добавить фон.
- Добавьте рамки, если вы хотите добавить больше фотографий на одну страницу.
- При необходимости добавьте графику.
(необязательно) Нажмите Расширенный режим или Базовый режим , чтобы задать режим, в котором вы хотите просматривать и изменять фотографии, с которыми хотите работать.
В основном режиме вы можете добавлять текст и перемещать текст или графику.
В расширенном режиме вы получаете полный набор инструментов и опцию слоя. Вы можете использовать параметры для ретуширования изображений и редактирования слоев.
Чтобы сохранить обложку CD/DVD, выполните одно из следующих действий:
- На панели задач нажмите Сохранить.
- Выберите «Файл» > «Сохранить». По умолчанию проекты сохраняются в папке «Мои рисунки», хотя вы можете сохранять проекты в другом месте.
- Нажмите Ctrl+S (Windows) или Command+S (Mac OS).
Чтобы распечатать этикетку CD/DVD, выполните одно из следующих действий:
- Выберите «Файл» > «Печать».

- Выберите «Файл» > «Печать».
