Adobe Photoshop. Полное руководство.
Установка операционных систем.
• Правильно, быстро, надежно и качественно установить и настроить, а также помочь выбрать нужную операционную систему помогут мастера нашего центра.
Установка программного обеспечения.
• Наши специалисты имеют огромный опыт в установке и настройке различного программного обеспечения. Они быстро и качественно установят и настроят любые программы, необходимые Вам для комфортной работы.
Восстановление данных.
• Восстановление информации на жестких дисках. Восстановление удалённых файлов. Восстановление после форматирования. Восстановление данных с флэш носителя.
Удаление компьютерных вирусов.
• Лучше если удалением вирусов займутся специалисты, они установят антивирусную программу, которая в будущим защитит компьютер от проникновения вирусов.
Диагностика компьютера.
• Все владельцы персональных компьютеров должны помнить: диагностику компьютера стоит проводить регулярно, не дожидаясь, пока техника даст сбой. В этом случае ваш ПК будет служить вам долго.
Ремонт компьютеров.
• Мы оказываем качественные и надежные услуги по ремонту компьютеров самого разного уровня. Возможность выполнения ремонта как в офисе, так и на дому.
Сборка компьютера на заказ.
• Специалисты нашей компании помогут вам организовать сборку компьютера, и переведут ваши пожелания в конкретные совместимые комплектующие.
Установка и настройка рабочих станций.
• Мы предлагаем услуги по установке и настройке рабочих станций в составе сетей любой конфигурации, поможем вам сделать оптимальный выбор оборудования и программного обеспечения.
Установка и настройка серверов.
• Мы предлагаем услуги по установке и настройке серверов в составе сетей любой конфигурации, поможем вам сделать оптимальный выбор оборудования и программного обеспечения.![]()
Установка и настройка оргтехники.
• Установка и настройка оргтехники дома или в офисе. Принтеры, сканеры, МФУ, другая оргтехника – важная составляющая повседневной жизни современного человека и неотъемлемая часть каждого офиса.
Компьютерные сети.
• Wi-Fi сеть для дома или в офис – это современное, удобное и эффективное решение для организации Wi-Fi зон для подключения различных устройств, поддерживающих технологию Wi-Fi.
Обслуживание компьютеров.
• Чистка компьютера от пыли – это важная операция, которую должен проводить каждый пользователь компьютера.
Наложение узора в фотошопе фильтром смещение. Режимы наложения слоев в фотошопе. Применение паттернов в Фотошоп
Одним из новых фильтров последней версии программы Adobe Photoshop является Фильтр смещения (Displace Filter), который и поможет нам раздвинуть кирпичную стену как занавеску. Техника эта довольно-таки простая, поэтому выполнение урока не займет у вас более 30 минут, по истечении которых вы получите вот такое изображение:
Шаг 1. Запустите программу Adobe Photoshop CS5 и создайте новый документ размером 2560 х 1440 пикселей (Ctrl
+ N
). Затем скачайте по этой ссылке изображение кирпичной стены и добавьте его в созданный ранее документ.
Запустите программу Adobe Photoshop CS5 и создайте новый документ размером 2560 х 1440 пикселей (Ctrl
+ N
). Затем скачайте по этой ссылке изображение кирпичной стены и добавьте его в созданный ранее документ.
Шаг 2. Теперь нам необходимо импортировать в наш документ изображение девушки, открывающей занавески, скачать которое Вы сможете по этой ссылке .
Шаг 3. Теперь, выберите инструмент Pen Tool (Перо ) или инструмент Lasso Tool (Лассо ), и выделите белые области на изображении с девушкой. Далее в главном меню пройдите Select — Refine Edges (Выделение — Уточнить край ). В появившемся окне настроек, активируйте опцию Smart Radius (Умный радиус ), после чего в этом же окне настроек выберите инструмент Refine Edges Tool и пройдитесь им по границе выделения, для того чтобы оно было сделано максимально качественно. Теперь в главном меню пройдите Layer — Layer Mask — Hide Selection (Слои — Слой-маска — Скрыть выделенную область ).
Шаг 5. После того как занавески будут выделены, расположите слой с изображением кирпичной стены над слоем с девушкой.
Шаг 6. Затем инверсируйте существующее выделение (Chift + Ctrl + I ) и в меню программы пройдите Layer — Layer Mask — Hide Selection (Слои — Слой-маска — Скрыть выделенную область ). Теперь на месте занавесок должна появится кирпичная стена.
Шаг 7. Создайте дубликат слоя с девушкой (Ctrl +J ) и поместите его выше слоя с кирпичной стеной. Теперь необходимо с дубликата слоя удалить изображение девушки. Сделать это можно несколькими способами: отредактировать маску слоя, замаскировав девушку или при помощи инструмента Eraser Tool (Ластик). После того как девушка на верхнем слое будет удалена, в главном меню пройдите Image — Adjustment — Desaturate (Изображение — Коррекция — Обесцветить ), а затем пройдите Image — Adjustment — Levels (Изображение — Коррекция — Уровни ) и немного поиграйте с настройками, чтобы получить результат, максимально приближенный к изображению на скрине:
Шаг 8. Измените режим наложения верхнего слоя с занавесками на Overlay
(Перекрытие
). Если вы хотите сделать более выразительный и темный вариант, дублируйте слой с занавесками еще раз.
Если вы хотите сделать более выразительный и темный вариант, дублируйте слой с занавесками еще раз.
Шаг 9. Еще раз откройте изображение девушки с занавесками (Ctrl + O ). Затем пройдите главном в меню Image — Adjustment — Desaturate (Изображение — Коррекция — Обесцветить ), после обесцвечивания изображения пройдите Image — Adjustment — Levels (Изображение — Коррекция — Уровни ) и добейтесь эффекта насыщенного черно-белого изображения, как показано на рисунке ниже. Сохраните полученный файл в формате psd.
Шаг 10. Выберите слой с кирпичной стеной. Затем в главном меню пройдите Filter — Distort — Displace (Фильтр — Искажение — Смещение ) и задайте такие же настройки, как на скрине (Масштаб по горизонтали — 10, Масштаб по вертикали — 30, Растянуть (Stretch to Fit), Повторить граничные пикселы (Repeat Edge Pixels)), нажмите кнопку ОK и в появившемся диалоговом окне выберите изображение, которое в предыдущем шаге было сохраненно в формате PSD.
Шаг 11. Выберите верхий слой, после чего пройдите в главном меню программы Layer
— New Adjustment Layer
— Gradient Map
(Слой
— Новый корректирующий слой
— Карта градиента
). В окне настроек выберите градиентный переход от черного к белому и нажмите кнопку OK. В результате этого должен появиться корректирующий слой, режим наложения которого необходимо изменить на Soft Light (Мягкий свет).
Выберите верхий слой, после чего пройдите в главном меню программы Layer
— New Adjustment Layer
— Gradient Map
(Слой
— Новый корректирующий слой
— Карта градиента
). В окне настроек выберите градиентный переход от черного к белому и нажмите кнопку OK. В результате этого должен появиться корректирующий слой, режим наложения которого необходимо изменить на Soft Light (Мягкий свет).
Шаг 12. Обратите внимание на то, чтобы у Вас был выбран верхний слой, после чего в главном меню пройдите Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фотофильтр ). В появившихся настройках выберите оранжевый цвет, установите значение Плотности (Density ) равное 60% и активируйте опцию Сохранить свечение .
Шаг 13. Давайте добавим еще однин корректирующий слой, для этого в главном меню пройдите Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность ) и задайте следующие настройки: Насыщенность -20 и Яркость +5
Шаг 14. После всех этих шагов должен получиться примерно такой результат.
После всех этих шагов должен получиться примерно такой результат.
Шаг 15. Скачайте по этой ссылке изображение пейзажа, после чего откройте его в Фотошопе. Перетащите изображение с пейзажем на рабочий документ и расположите слой с пейзажем, выше фонового слоя. У Вас должен получиться следующий результат:
Шаг 16. Теперь давайте пройзведем незначительную цветокоррекцию пейзажа, для этого в главном меню пройдите Image — Adjustment — Hue/Saturation (Изображение — Коррекция — Цветовой фон/Насыщенность ) и установите следующие настройки: Цветовой тон -35 и Насыщенность -50.
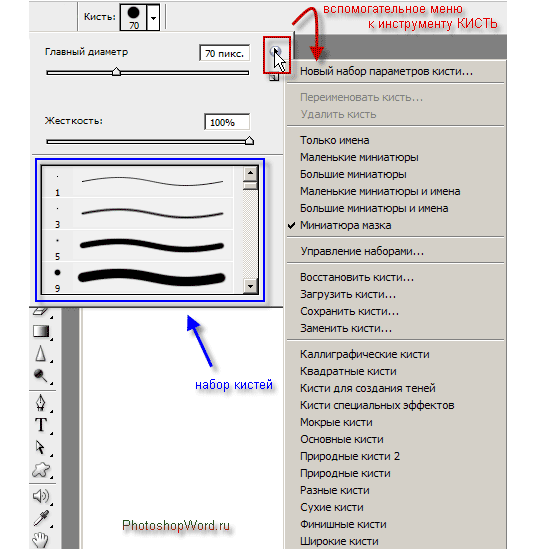
Шаг 17. Создайте новый слой и расположите его поверх остальных слоев.При помощи инструмента Paint Bucket Tool (Заливка ), заполните данный слой черным цветом. Далее при помощи инструмента Brush Tool (Кисть ) с жесткостью 0%, оставьте в центре большой отпечаток белого цвета. Измените режим наложения для этого слоя на Multiply (Умножение ).
Шаг 18. Создайте слой, объединяющий в себе все существующие слои, для этого нажмите Ctrl
+ Alt
+ Shift
+ E
. В результате этого у Вас должен появиться новый слой, расположенный поверх всех остальных. Теперь данному слою следует добавить незначительное размытие, для этого в главном меню пройдите Filter
— Blur
— Gaussian Blur
(Фильтр
— Размытие
— Размытие по Гауссу
) и установите значение радиуса равное 10. Измените режим наложения данного слоя на Screen
(Экран
) и установите для него Непрозрачность 60%.
В результате этого у Вас должен появиться новый слой, расположенный поверх всех остальных. Теперь данному слою следует добавить незначительное размытие, для этого в главном меню пройдите Filter
— Blur
— Gaussian Blur
(Фильтр
— Размытие
— Размытие по Гауссу
) и установите значение радиуса равное 10. Измените режим наложения данного слоя на Screen
(Экран
) и установите для него Непрозрачность 60%.
Вот, что у Вас должно получиться в конечном результате:
Оригинал урока находится .
Немногие начинающие пользователи Adobe Photoshop знают о том, какие потенциальные возможности скрыты в недрах этой программы.
Я расскажу Вам (а кое-что даже покажу) что такое узоры в Photoshop, зачем они нужны, как ими пользоваться, а в следующей статье Вы узнаете,
Эти знания помогут Вам научиться использовать в своей работе приемы узорной заливки, наложения узора в стилях стоя и рисования с использованием инструмента «Узорный штамп».
Ну что ж, приступим.
Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
2. Как использовать узоры в Фотошоп?
Как использовать узоры в Фотошоп? В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
Применение фильтра очень простое. Допустим, у нас имеется документ, состоящий из двух слоёв, это фоновый рисунок размером 500 на 400 пикселей, а на другом слое находится квадрат размером 50 на 50 пикселей. Задача: дублировать квадрат и сдвинуть его вправо на 100 пикс.
Становимся на слой с квадратом, и дублируем его, нажав комбинацию клавиш Ctrl+J. Затем идём по вкладке Фильтры —> Другие —> Сдвиг (Filter —> Other —> Offset) и задаём нужные параметры смещения, т.е +50 пикселей по горизонтали, по вертикали 0.
Как видно на рисунке, смещение квадрата можно увидеть сразу, до окончательного применения фильтра (т. е. клика по ОК).
е. клика по ОК).
Если же надо получить несколько копий квадрата на таком же расстоянии, то дублируем его, нажав Ctrl+J, а затем применяем последний фильтр, т.е. «Сдвиг», нажав Ctrl+F. И эти действия нужно повторить столько раз, сколько копий объекта нам требуется.
Перемещение объектов на указанное расстояние с помощью инструмента «Свободное трансформирование «
Используя свободное трансформирование, можно задать не только расстояние, но и изменение размеров объекта. Дублируем квадрат. Нажимаем комбинацию клавиш Ctrl+T и видим, что вокруг квадрата появилась габаритная рамка, но для наших задач она не нужна.
Нам понадобятся настройки вверху рабочего окна Photoshop`а, в панели параметров. По умолчанию в параметрах X и Y будет указано расстояние центра объекта от начала координат, как показано на рисунке.
А нам понадобится расстояние от центра объекта, для чего надо кликнуть по треугольнику, на который указывает стрелка на рисунке, при этом он подсветится серым цветом. Тогда и появится возможность указать значение перемещения относительно начальной позиции квадрата.
Тогда и появится возможность указать значение перемещения относительно начальной позиции квадрата.
На рисунке видно, что для смещения квадрата введены значения X и Y, равные 100 пикселям, а также задан поворот объекта в 45 градусов. Можно изменить и размер объекта, если поставить свои значения вместо ширины и высоты 100%.
Для завершения трансформации надо нажать клавишу Enter.
Чтобы ещё раз сместить и дублировать объект, надо, как в первом примере, клонировать квадрат, нажав Ctrl+J, а затем повторить трансформацию, нажав комбинацию Ctrl+Shift+T.
Теперь попробуем всё это дело автоматизировать, т.к. постоянно тыркать по клавишам грустно.
Для примера с автоматизацией я взял объект поинтереснее квадрата, исключительно ради наглядности.
Автоматизация перемещения с дублированием слоёв в Photoshop
В палитре слоёв выбираем слой, который хотим дублировать.
Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
Я открываю её комбинацией Alt+F9.
В этой палитре кликаем по расположенной внизу иконке «Создать новый набор» (Create new Set), даём ему какое-нибудь имя. Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) .
В этом уроке я покажу вам как создавать эффект смещения для портретов. Вы научитесь создавать свои собственные карты смещения и искажать изображения так, как вам нравится, а также использовать кисти для создания одного интересного эффекта. Давайте приступим.
Конечный результат:
Шаг 1
Создайте новый документ размером 700*700 пикселей и залейте его белым цветом. Откройте изображение текстуры и перетащите ее в наш вновь созданный документ, используя инструмент Перемещение (Move Tool) (V).
Откройте изображение текстуры и перетащите ее в наш вновь созданный документ, используя инструмент Перемещение (Move Tool) (V).
Шаг 2
Создайте корректирующий слой Кривые (Curves), чтобы затемнить нашу фоновую текстуру. Для этого идем в Слои — Новый корректирующий слой — Кривые (Layer > New Adjustment Layer > Curves).
Шаг 3
На этой маске слоя используйте мягкую черную кисть, чтобы проявить светлые участки в средней области изображения.
Шаг 4
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) и измените настройки во вкладках Средние тона (Midtones) и Света (Highlights).
Шаг 5
Откройте изображение мужчины. Отделите его от фона, используя Инструмент Прямолинейное лассо (Polygonal Lasso Tool) (L), ну, или любой другой инструмент, которым владеете лучше.
Теперь конвертируйте слой с выделенным мужчиной в Смарт-объект (Smart Object). Продублируйте данный слой, а затем перейдите в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize).
Продублируйте данный слой, а затем перейдите в Фильтр — Оформление — Кристаллизация (Filter > Pixelate > Crystallize).
На данный момент мы имеем вот такой результат, и мы используем его в дальнейшем в качестве нашей первой заказной карты смещения. Сохраните этот файл в формате.PSD и назовите его «смещение 1» (“displace 1”) или как вам хочется.
Шаг 6
Переместите изначальное изображение мужчины (изображение без обработки фильтром Кристаллизация) на наш темный фон. Продублируйте данный слой три раза и в качестве названий слоев пронумеруйте их цифрами по порядку от 1 до 4.
Отключите на время дублированные слои (2,3,4). Добавьте маску слою 1. Выбирая различные кисти для рисования, замаскируйте края изображения мужчины.
Шаг 7
Включите слой 2. Масштабируйте изображение мужчины и поверните его так, как показано ниже:
Добавьте маску этому слою и воспользуйтесь мазковыми кистями, чтобы добиться такого же результата, как показано ниже.
Шаг 8
Включите слой 3 и немного увеличьте изображение мужчины, используя Свободное трансформирование (Ctrl+T):
Используйте маску слоя и кисти для рисования, чтобы получить такой результат, как на скриншотах ниже.
Шаг 9
Теперь мы создадим новую заказную карту смещения. Откройте изображение с абстакциями. Используйте инструмент Рамка (Crop Tool (C)), чтобы выбрать только нужную нам абстракцию, а остальное удалить:
Сохраните этот файл в формате.PSD и назовите его «смещение 2» (“displace 2”).
Шаг 10
Теперь давайте вернемся к нашему основному файлу и включим слой 4.Подвиньте изображение мужчины влево и сделайте его немного больше:
Примените фильтр Смещение (Displace) к нашему файлу «смещение 2» (“displace 2”) с настройками, как показано ниже.
Добавьте маску этому слою и, используя несколько кистей для рисования, замаскируйте изображение мужчины. Создайте легкий гранжевый эффект для лица и тела мужчины, а также фона:
Создайте легкий гранжевый эффект для лица и тела мужчины, а также фона:
Шаг 11
Продублируйте данный слой и передвиньте изображение мужчины вверх и вправо (без маски слоя)
Теперь добавьте маску данному слою и попробуйте поэкспериментировать с мазковыми кистями.
Шаг 12
Продублируйте этот слой еще раз и отразите его по горизонтали Редактирование — Трансформирование — Отразить по горизонтали (Edit > Transform > Flip Horizontal)
Шаг 13
Создайте новый слой и установите цветом переднего плана черный. Воспользуйтесь мазковой кисточкой и нарисуйте на слое так, как показано на нижнем скриншоте:
Удерживая клавишу Ctrl, кликните по миниатюре этого слоя, чтобы загрузить его выделение:
Далее выберите слой 3, кликните правой кнопкой мыши по выделению и в выпадающем меню выберите Скопировать на новый слой (Layer via Copy). Сейчас у нас имеется выделенная часть на новом прозрачном слое. Переместите данный слой в палитре слоев выше всех существующих.
Переместите данный слой в палитре слоев выше всех существующих.
Шаг 14
Передвиньте эту часть над головой мужчины и уменьшите размер этой части.
Добейтесь схожего результата в нижней части с помощью кисточек.
Шаг 15
Примените этот же самый метод, чтобы усилить эффекты гранжа и распада.
Шаг 16
Выделите все слои с изображением мужчины и те, что были обработаны кистями. Нажмите комбинацию клавиш Ctrl+G, чтобы сгруппировать их, и измените режим для этой группы с Пропустить (Pass Through) на Нормальный (Normal) 100%. Далее создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) внутри этой группы, чтобы слегка обесцветить изображение мужчины и созданного эффекта:
Шаг 17
Теперь создадим корректирующий слой Цветовой баланс (Color Balance), и подкорректируем настройки Средних тонов (Midtones):
Шаг 18
На этой маске слоя применяем мягкую черную кисточку, чтобы сделать видимым свет в области лица.![]()
Шаг 19
Теперь отключите фоновые слои (белый фон и слой с текстурой). Нажмите сочетание клавиш Ctrl+Shift+Alt+E, чтобы слить воедино все видимые слои (имеется в виду группа слоев с изображением мужчины) в один новый слой. Назовите этот слой «Эффект 1» (“effect 1”).
Включите фоновые слои. На слое «Эффект 1» (“effect 1”), используя инструмент Лассо (Lasso Tool), выделите небольшой фрагмент щеки:
Кликните правой кнопкой мыши по этому слою и выберите Копировать на новый слой (Layer via Copy). Чтобы сделать эту часть более видимой и создать эффект отшелушивания, создайте новый слой под существующим, но над слоем «Эффект 1» (“effect 1”). Воспользуйтесь мягкой черной кисточкой с уровнем непрозрачности (Opacity) порядка 40%, чтобы нарисовать тень под ним.
Шаг 20
Примените тот же метод для создания на лице еще больше областей с отшелушеванием кожи.
Шаг 21
Сгруппируйте слой «Эффект 1» (“effect 1”) и все слои, на которых мы воспроизводили пилинговый эффект. Слейте слои этой группы воедино таким же образом, как мы это делали в шаге 19. Увеличьте то, что получилось, как показано на скриншоте ниже:
Слейте слои этой группы воедино таким же образом, как мы это делали в шаге 19. Увеличьте то, что получилось, как показано на скриншоте ниже:
Шаг 22
Примените корректирующий слой Микширование каналов (Channel Mixer) и переведите его в режим Обтравочной маски. Измените настройки красного канала (значение: -67)
Шаг 23
Измените цвет, применив корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation):
Шаг 24
Вернемся к слою с эффектом и используем маску слоя с мазковыми кистями, чтобы удалить часть, покрывающую мужчину на изображении, и оставить эффект видимым только вокруг него.
Шаг 25
Теперь мы создадим еще больше заказных карт смещения. Создайте новый документ в Фотошоп с прозрачным фоном. Используйте инструмент Прямоугольная область (Rectangular Marquee Tool), чтобы создать несколько прямоугольных выделений и залейте их черным цветом:
Затем, применяем Фильтр — Искажение — Волна (Filter > Distort > Wave)
«смещение 3» (“displace 3).
Шаг 26
Создайте еще один документ в Фотошопе. Создайте новый слой и нажмите D чтобы выставить цвета переднего плана и фона по умолчанию (т.е. черный и белый соответственно). Далее переходим в Фильтры — Рендеринг — Облака (Filter > Render > Clouds)
Затем, переходим в Фильтры — Рендеринг — Волокна (Filter > Render > Fiber)
Теперь применим фильтр Кристаллизация (Crystallize)
Сохраните данный файл в формате.PSD и назовите его «смещение 4» (“displace 4”).
Шаг 27
Добавьте слой с изначальным изображением мужчины поверх всех слоев. Продублируйте этот слой дважды. Скройте эти два дублированные слоя. Переименуйте слои по порядку цифрами от 1 до 3.
На слое 1 поработайте мазковыми кистями, чтобы частично закрыть тело.
Шаг 28
Включите слой 2 и примените фильтр Смещение (Displace), используя файл «смещение 3» (“displace 3).![]()
Добавьте маску этому слою и с помощью мазковых кисточек визуализируйте эффект вокруг изображения мужчины, в особенности его лица.
Шаг 29
Сделайте видимым слой 3. Примените фильтр Смещение (Displace), используя файл «смещение 4» (“displace 4”).
Шаг 31
Создайте отдельную группу для всех слоев, созданных в шагах с 27 по 30. Нажмите комбинацию клавиш Ctrl+Shift+Alt+E, чтобы объединить все эти слои в один. Замаскируйте кисточкой изображение таким образом, чтобы это выглядело как на нижних скриншотах:
Шаг 32
Шаг 33
Теперь, создайте корректирующий слой Цветовой баланс (Color Balance) и измените настройки Средних тонов (Midtones):
Шаг 34
Используем корректирующий слой Кривые (Curves) и понижаем яркость:
Шаг 35
Далее создаем корректирующий слой Карта градиента (Gradient Map) поверх всех слоев и выбираем для градиента следующие цвета #64649f и #85f982. Теперь, измените режим для данного слоя на Мягкий свет (Soft Light) 100%.
Теперь, измените режим для данного слоя на Мягкий свет (Soft Light) 100%.
Шаг 36
Создаем корректирующий слой Фотофильтр (Photo Filter) и выбираем цвет #ec8a00:
Шаг 37
Шаг 38
Создаем корректирующий слой Кривые (Curves) и увеличиваем уровень яркости:
На данной маске слоя используйте мягкую черную кисть, чтобы замаскировать края и сохранить там тень, и позаботьтесь о том, чтобы свет был сфокусирован на лице мужчины.
Шаг 39
Создайте новый слой и, используя мягкую кисточку с цветом #020b2d, поработайте ею в области уха мужчины.
Измените режим для этого слоя на Линейный осветлитель (Linear Dodge) 100%:
Шаг 40
Создайте новый слой, измените цвет кисти на #8df0f6 и прокрасьте область уха еще раз. Для этого слоя выберите режим Перекрытие (Overlay) 100%.
Ваше изображение наконец готово! Если вы успешно выполнили все шаги, вы, скорее всего, приобрели по-настоящему полезные навыки на этом пути!
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.
Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп .
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
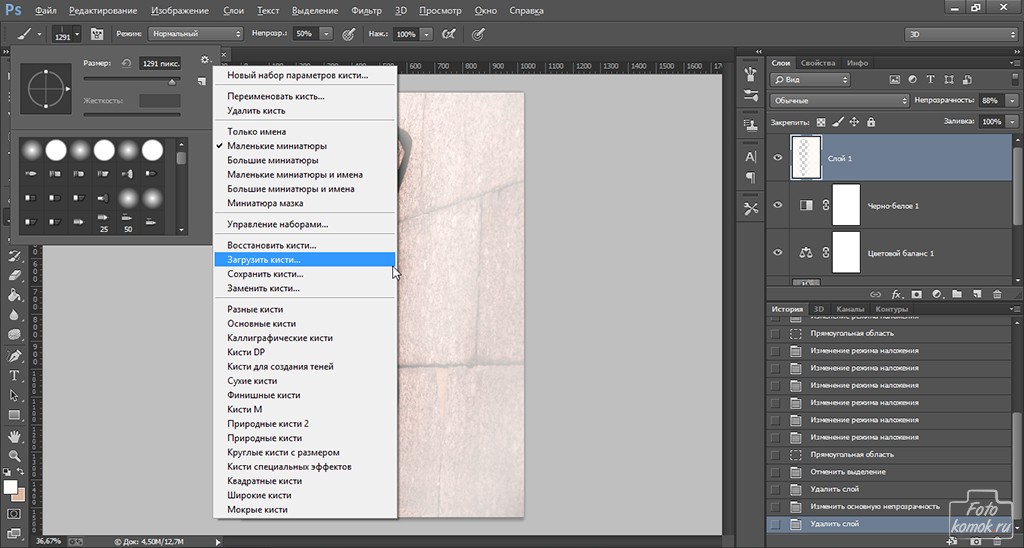
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
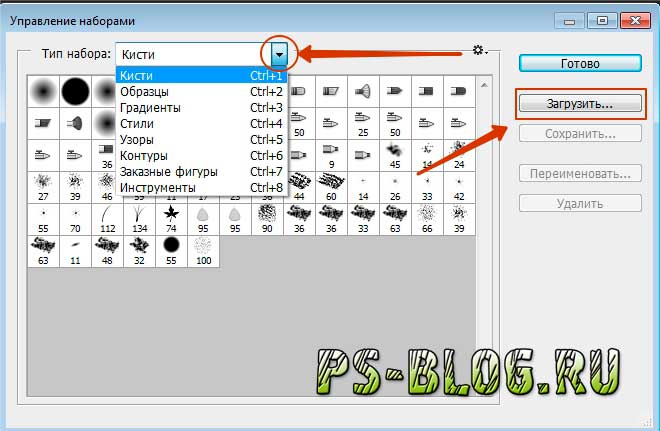
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
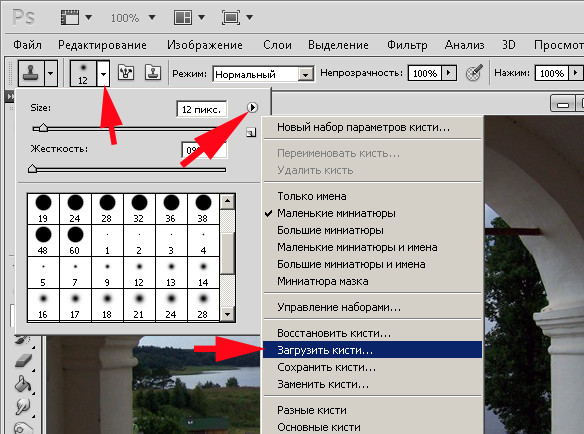
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
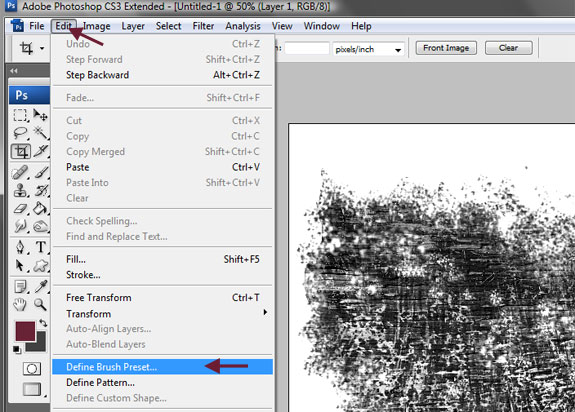
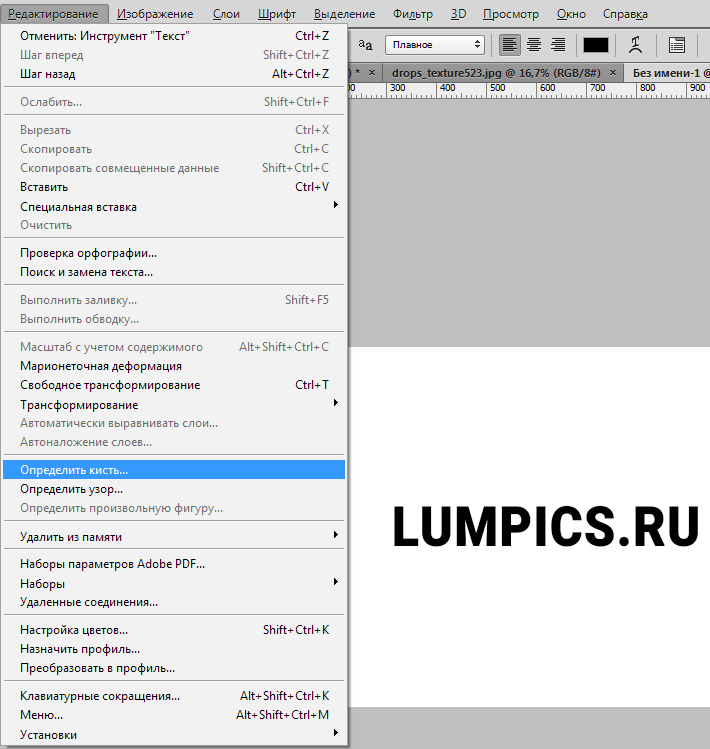
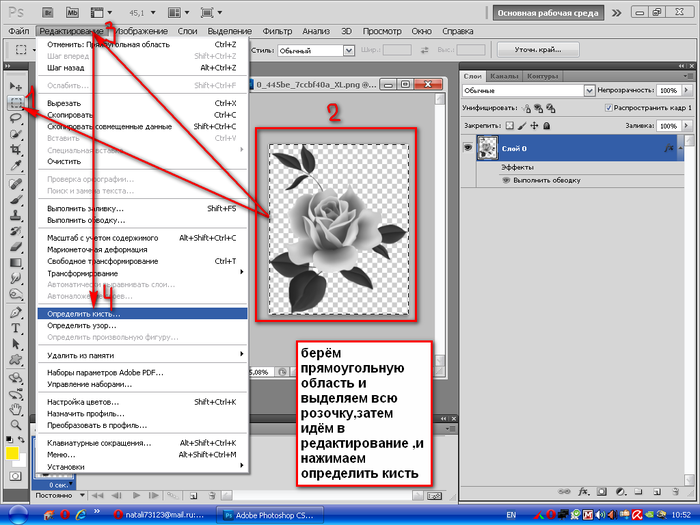
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп . Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т. е введите любое название для вашего узора. После нажмите ОК.
е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
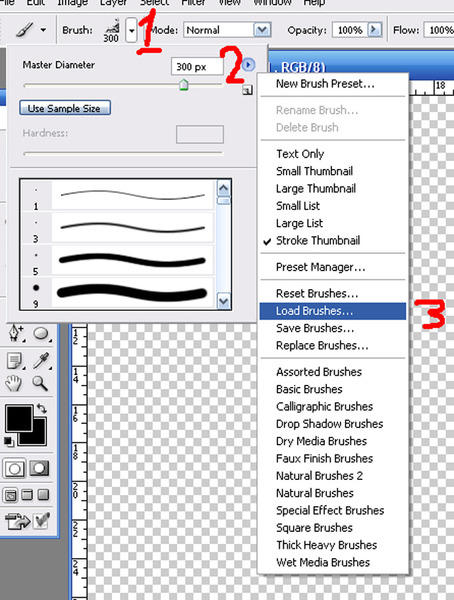
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути: Adobe Photoshop > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Создание библиотеки узоров.

Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Добавляем молнию в фотошопе. — fotomeridian — LiveJournal
В этом уроке мы расскажем, как можно добавить молнию на фотографию с помощью фотошопа. Есть несколько различных способов. Вот один из них. Эта техника позволяет иметь больше контроля над тем, в каком месте изображения будет находиться молния и как она будет выглядеть. Вот так изображение будет выглядеть в итоге:Шаг 1: Добавляем новый слой
Фотография открыта в фотошопе. Если вы посмотрите на палитру слоев, вы увидите, что сейчас у вас есть только один слой — фоновый слой — это оригинал фотографии. Мы не будем работать на оригинале, чтобы не изменять его. Нажимаем на значок “добавить новый слой” в нижней части панели слоев:
Мы не будем работать на оригинале, чтобы не изменять его. Нажимаем на значок “добавить новый слой” в нижней части панели слоев:
Над оригиналом вы теперь видите новый слой под названием «Layer 1»:
Шаг 2: Выбераем Lasso/Лассо
Выбераем Lasso/Лассо на панели инструментов:
Шаг 3: Выделяем области, на которую мы хотим вставить молнию
С помощью лассо выделяем область, в которую мы будем вставлять молнию. Здесь мы выделяем область в нижней правой части фотографии:
Шаг 4: Заполните выделение белым цветом
В меню выбираем Fill/Заливка:
Edit/Редактировать > Fill/Заливка.
При этом открывается диалоговое окно Fill/Заливка. Устанавливаем пользовательскую опцию в верхней части диалогового окна “Белый” (цвет):
Нажмите OK, чтобы закрыть диалоговое окно. Фотошоп зальет выделенную область изображения белым цветом:
Шаг 5: Выбираем Brush/Кисть
Выбираем Brush/Кисть на панели инструментов:
Шаг 6: Устанавливаем черный цвет
Мы будем рисовать черным цветом. Фотошоп использует для кисти цвет переднего плана. Значит мы должны, прежде чем начать рисовать, установить черный цвет , как цвет переднего плана. Нажимаем букву D на клавиатуре, которая утанавливаетцвета в значение “по умолчанию”. Черный становится цветом переднего плана, а белый — цветом фона. На панели инструментов вы видите установку цветов:
Фотошоп использует для кисти цвет переднего плана. Значит мы должны, прежде чем начать рисовать, установить черный цвет , как цвет переднего плана. Нажимаем букву D на клавиатуре, которая утанавливаетцвета в значение “по умолчанию”. Черный становится цветом переднего плана, а белый — цветом фона. На панели инструментов вы видите установку цветов:
Шаг 7: Выбираем кисть с жесткими краями
После того, как мы выбрали кисть на панеле инструментов, мы можем поменять ее настройки. Нам нужна кисть с жесткими краями. Щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте изображения. Выбираем кисть с жесткими краями, нажав на миниатюру. После того как вы выбрали кисть, нажмите Enter (Win) / Return (Mac), чтобы закрыть диалоговое окно:
Шаг 8: Нарисуйте черную линию
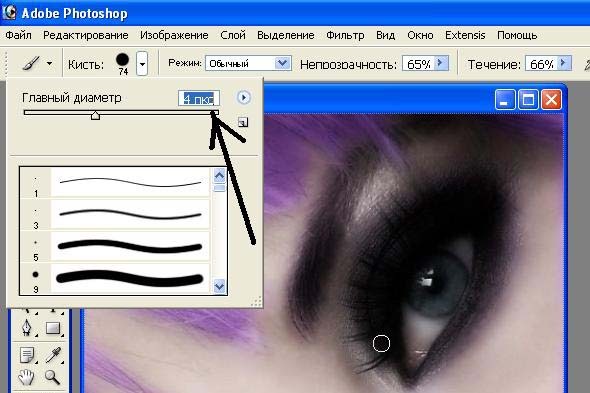
Рисуем черную неровную линию на выбранном участке. Молния позже появится на вдоль правого края штриха, на границе черного и белого. Для достижения наилучшего результата, используйте достаточно маленькую кисть. Вы можете изменить размер кисти с помощью клавиатуры. Нажмите левую клавишу скобки ([), чтобы сделать кисть меньше или клавишу правой скобки (]), чтобы сделать делает кисть больше. Когда вы закончите, ваша черная линия должна выглядеть примерно так:
Вы можете изменить размер кисти с помощью клавиатуры. Нажмите левую клавишу скобки ([), чтобы сделать кисть меньше или клавишу правой скобки (]), чтобы сделать делает кисть больше. Когда вы закончите, ваша черная линия должна выглядеть примерно так:
Шаг 9: Закрашиваем участок слева от линии черным
Закрашиваем участок слева от линии черным цветом. Только правая сторона выбранной области должна оставаться белой. Вы можете увеличить размер кисти:
Шаг 10: Применяем фильтр Gaussian Blur/Размытие по Гауссу
Далее нам нужно смягчить края, где соединяются черные и белые области. Переходим к меню Filter/Фильтр в верхней части экрана, выбераем Blur/Размытие, затем выберите Gaussian Blur/Размытие по Гауссу:
Открывается диалоговое окно фильтра. Перемещаем ползунок направо. Чем дальше вы переместите ползунок, тем больше будет размытие и тем мягче края. Область между черным и белым в конечном итоге станет молнией, поэтому, чем мягче край, тем шире будет молния. Давайте установим на нашем изображении значение Radius/радиуса около 9 пикселей. Значение радиуса зависит от размера изображения, с которым вы работаете:
Давайте установим на нашем изображении значение Radius/радиуса около 9 пикселей. Значение радиуса зависит от размера изображения, с которым вы работаете:
Нажмите OK, чтобы закрыть диалоговое окно. Край должен выглядеть примерно так:
Шаг 11: Применяем фильтр Difference Clouds/Разностные облака
Переходим к меню фильтров, выбираем Render/Освещение, затем выбираем Difference Clouds/Разностные облака:
В этом фильтре нет диалогового окна. Фотошоп просто применяет фильтр к изображению. Мы видим на изображении, что мягкие края, которвые мы создали минуту назад, теперь становятся похожими на молнию, хотя у нее пока еще неправильный цвет:
Шаг 12: Инвертируем изображение
Переходим к меню Image/Изображение, выбираем Adjustments/Настройки, затем выбираем Invert/Инвертировать:
Теперь молния стала белого цвета:
Шаг 13: Уровни
Вернитесь в меню изображения, выберите в этот раз в настройках Levels/Уровни:
Открывается диалоговое окно Levels/Уровни. С помощью Levels/Уровни мы затемним «облака» вокруг молнии. Во-первых, нажмите на черный ползунок в нижней левой части гистограммы (в центре диалогового окна) и перетащите его в правую сторону. При перетаскивании, вы увидите, что области вокруг молнии начинают затемняться. Продолжайте перетаскивание черный ползунок вправо, пока большая часть «облаков» не исчезнет:
Перетащите черный ползунок вправо, чтобы затемнить большая часть области вокруг молнии. Останется несколько серых участков:
Нажмите на серый ползунок и перетащите его вправо, пока серые области тоже не станут темнее. Но осторожно, молния должна сохранить мягкие размытые края:
Нажмите OK. Изображение должно выглядеть примерно так:
Шаг 14: Снимите выделение
Переходим к меню Select/Выделение, выберираем Deselect/Отменить, чтобы снять выделение. Более быстрый способ, снять выделение, с помощью клавиш Ctrl + D (Win) / Command + D (Mac).
Шаг 15: Убираем серые области
Выбираем Brush/Кисть с твердостью 50%.
Затем черными закрашиваем оставшиеся серые области вокруг молнии.
Когда вы закончите, все, кроме молнии должны быть черным. Не беспокойтесь, что все это в данный момент выглядит уродливо.
Шаг 16: Измените режим наложения на Screen/Экран (Осветление)
В верхней части панели слоев меняем режим смешивания слоев на Screen/Экран (Осветление):
Режим наложения Screen/Экран (Осветление) скроет все темные области, делая видимой только молнию:
Шаг 17: Перемещаем молнию и меняем ее размеры с помощью Free Transform/Свободная трансформация
Идем в меню в меню Edit/Редактировать в верхней части экрана и выбериаем Free Transform/Свободная трансформация, или нажмите Ctrl + T (Win) / Command + T (Mac) для доступа к Free Transform/Свободная трансформация с помощью клавиш:
Чтобы изменить размер молнии, просто перетащите любую из точек сетки. После того как вы перенесли молнию на задуманную часть изображения и поменяли ее размер, нажмите Enter (Win) / Return (Mac), чтобы применить изменения к изображению и выйти из Free Transform/Свободная трансформация:
Шаг 18: Создаем дубль слоя
Давайте добавим молнии блеск. Выберите в меню Layer/Слои команду New/Создать новый слой или создайте новый слой через копирование, нажав клавиши Ctrl + J (Win) / Command + J (Mac):
Копия слоя Layer 1 в панели слоев окажется выше слоя Layer 1. Обратите внимание, что режим наложения копии автоматически будет установлен в режим Screen/Экран (Осветление):
Шаг 19: Применяем фильтр Gaussian Blur/Размытие по гауссу
Чтобы создать свечение вокруг молнии, нам нужно просто размыть копию, которую мы создали. Перейти к фильтру Gaussian Blur/Размытие по гауссу, как мы это делали раньше. Устанавливаем радиус в данном случае около 9 пикселей, это добавляет эффект свечения. Значение радиуса могут быть различным в зависимости от размера изображения:
Нажмите OK, чтобы выйти из диалогового окна. Теперь вы видите тонкую линию свечения вокруг молнии:
Шаг 20: Дублируем слой
Первоначальный эффект свечения слишком тонкий, поэтому давайте увеличим его интенсивность. Нажмите на Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать размытый слой. Свечение станет сильнее. Если по вашему мнению свечение слишком сильное, вы можете снизить прозрачность слоя. Это можно сделать в опции Opacity/Непрозрачность в верхней части панели слоев. Здесь мы оставим прозрачность слоя до 100%:
Шаг 21: Соединяем слои
В меню выбраем команду Merge Down/Соеденить слои Layer 1 и обе копии или нажимаем Ctrl + E (Win) / Command + E (Mac). Затем повторяем действие.
Теперь возвращаемся в слой, Layer 1, кликнув на него:
Шаг 22: Увеличиваем Hue / Saturation/Оттенок/Насыщенность молнии
Если вы хотите поменять цвет молнии, выберите в меню Adjustments/Настройки, затем выберите Hue / Saturation/Оттенок/Насыщенность. Это можно сделать в коррекционом слое, но сейчас мы перейдем в настройки из меню:
Открывается диалоговое окно Hue / Saturation//Оттенок/Насыщенность. Выберите опцию Colorize, а затем перетащите ползунок Hue/Оттенок, чтобы выбрать цвет для молнии. Выбрем сине-фиолетовый оттенок, установив значение Hue 232. Конечно, вы можете выбрать любой другой понравившийся вам цвет. Чтобы сделать цвет более интенсивным и увеличить Saturation/Насыщенность, установим значение насыщенности на 50%. Нажмите OK:
Вот что получилось:
Шаг 23: Объединяем слои
Удерживаем нажатой клавишу Alt (Win) / Option (Mac) и переходим на Layer/Слои > Merge Visible/Объединить видимые слои:
Это объединит все слои в новый слой над ними в панели слоев:
Шаг 24: Выберите инструмент Dodge/Осветление
Выберите инструмент Dodge/Осветление на панели инструментов:
Шаг 25: Установите диапазон “света” и уберите галочку с Protect Tones
Выставляем настройки:
Шаг 26: Выбираем мягкую кисть (твердость 0%)
Твердость кисти инструмента Dodge/Осветление регулируется так же, как и твердость обычной кисти:
Шаг 27: Рисуем с помощью Dodge/Осветление
Добавляем света в некоторых деталях изображения с помощью Dodge/Осветление. Когда вы рисуете на одном месте инструментом Dodge/Осветление, яркость увеличивается. Мы будем использовать средний размер кисти:
Осветлим некоторые области на облаках , где молния начинается.
Используйте маленькую кисть и просто нажмите пару раз на том месте, где молния ударяет в землю (или в данном случае в воду), чтобы добавить и там немного свечения:
И, наконец, мы осветлим пару деталей вдоль молнии:
Шаг 28: Снижаем непрозрачность верхнего слоя
Если после осветления вы обнаружите, что оно выглядят слишком интенсивно, просто уменьшите непрозрачность верхнего слоя. Здесь мы установим его на 70%:
Все готово:
Автор
Подготовили
Пропали все инструменты в фотошопе. Что делать?
Рассмотрим в новом уроке, что делать если пропали все инструменты в фотошопе. Лучше всего, конечно, сразу застрелиться дочитать пост до конца и вы поймёте, куда исчезли инструменты в фотошопе.
Есть несколько вариантов пропаж, а значит — и способов их поиска. Буду я сегодня Шерлок Холмсом в фотошопе — покажу где и как искать пропажи…
Как инструменты могут пропасть:
- пропали все инструменты в фотошопе — исчезла панель инструментов слева (вертикальная линейка слева в фотошопе)
- исчезли параметры инструментов в фотошопе — горизонтальная линейка на верхней панели
- пропали отдельные инструменты — на самой панели инструментов слева вы не можете их найти
Рассмотрим каждый случай отдельно.
Пропали все инструменты в фотошопе CS6
Такое тоже бывает — в фотошопе пропала панель Инструментов. Как вернуть панель Инструментов в фотошопе CS6, в котором я работаю?
Вот так будет выглядеть фотошоп, когда панель Инструментов исчезла:
Не пугайтесь — сейчас она появится! Для этого идём в верхнюю панель фотошопа, находим надпись «Окно», кликаем на него левой кнопкой мыши. Выпадает текстовое окно, в самом низу его находим надпись «Инструменты». Кликаем левой кнопкой мышки. Появляется галочка и — о чудо! — панель Инструментов слева…
Как видите, а ларчик просто открывался! Всего-навсего поставил в нужном месте галочку! Теперь и вы знаете, как вернуть панель инструментов в фотошопе cs6.
Панель параметров в фотошопе пропала
Эта авария очень похожа с предыдущей — пропадает панель Параметров в фотошопе. Она расположена на верхней панели фотошопа. Именно в ней мы настраиваем разные параметры наших инструментов, которые расположены в панели Инструментов.
Вот так будет выглядеть фотошоп без панели Параметров:
Как видите, верхняя часть фотошопа выглядит так, как будто её отрезали. Что необходимо сделать, чтобы вернуть панель Параметров:
По аналогии с действиями, когда исчезла панель Инструментов, идём на верхнюю панель фотошопа. Находим надпись «Окно», кликаем на надпись. Появляется текстовое окно. Идём в сам низ и находим надпись «Параметры». Левой кнопкой мыши кликаем на надпись, появляется галочка и — панель Параметров опять вернулась на своё место.
Посмотрите короткое видео, которое я сняла именно для этой темы — когда вы ищите пропавшие инструменты в фотошопе:
Не могу найти инструмент в фотошопе
Я помню, как не могла найти элипс, линию, инструмент заплатка и многие другие. Мне всё время казалось, что мой фотошоп SC6 совершенно не такой, как в описываемом платном курсе. И я дятлом довбала своего руководителя на форуме, где их найти и есть ли они у меня вообще. Я всё время решала задачу: как найти инструмент в фотошопе, если его не видно на панели инструментов фотошопа?
Смотрим на Панель Инструментов:
Вы уже поняли, куда они попрятались от вас? Кликаем правой кнопкой мышки на треугольничек, левой кнопкой мыши — на тот инструмент, который нужен, и — оппа! Есть они!
Маленькая неувязочка — начинающий фотошопер не знает под каким инструментом расположена его пропажа.
Сейчас я вам выставлю все главные группы инструментов и вы быстро найдёте тот из них, которого не видно на панели.
Как найти Инструмент «Прямоугольная область»
Под значком Инструмент «Прямоугольная область»расположены следующие инструменты:
Инструмент «Овальная область»
Инструмент «Область (горизональная строка)»
Инструмент «Область (вертикальная строка)»
Как найти Инструмент «Лассо»
Он расположен среди следующих инструментов:
Инструмент «Прямолинейное Лассо»
Инструмент «Магнитное Лассо»
Как найти Инструмент «Волшебная палочка»
Он расположен среди следующих инструментов:
Инструмент «Быстрое выделение»
То есть — у вас на панели может быть либо один, либо другой значок. Кликнув на треугольник снизу справа возле инструмента — вам откроется панель спрятанных инструментов.
Как найти Инструмент «Рамка» и Инструмент «Раскройка»
Инструмент «Рамка» находится в одной группе со следующими инструментами:
Инструмент «кадрирование перспективы»
Инструмент «Раскройка»
Инструмент «Выделение фрагмента»
Просмотрите внимательно их значки и найдите их на панели Инструментов.
Как найти Инструмент «Пипетка», Инструмент «Линейка»
Если вы видите на панели Инструментов один из представленных значков (после нажатия на треугольничек правой кнопкой мыши), то там же находятся:
Инструмент «Пипетка»
Инструмент «Пипетка 3D-материала»
Инструмент «Линейка»
Инструмент «Комментарий»
Инструмент «Счётчик»
Как найти Инструмент «Заплатка»
Посмотрите внимательно на представленные значки этой группы, найдите один из них на панели, щёлкните мышкой на треугольник. Вы увидите следующие Инструменты фотошопа:
Инструмент «Точечная восстанавливающая кисть»
Инструмент «Восстанавливающая кисть»
Заплатка
Инструмент «Перемещение с учётом содержимого»
Инструмент «Красные глаза»
Как найти Инструмент «Кисть», Инструмент «Карандаш»
Названные инструменты находятся в одной группе со следующими:
Инструмент «Кисть»
Инструмент «Карандаш»
Инструмент «Замена цвета»
Инструмент «Микс-кисть»
Посмотрите значки этой группы и найдите соответствующий на панели Инструментов.
Как найти Инструмент «Штамп»
Инструмент «Штамп находится в одной группе с Инструментом «Узорный штамп»
Как найти Инструмент «Архивная кисть»
Инструмент «Архивная кисть» находится вместе с Инструментом «Архивная художественная кисть — ищите их значки на панеле Инструментов фотошопа (слева).
Как найти Инструмент «Ластик»
Инструмент «Ластик» находится в одной группесо следующими инструментами:
Инструмент «Фоновый ластик»
Инструмент «Волшебный ластик»
Как найти Инструмент «Градиент», Инструмент «Заливка»
Смотрим на значки этой группы:
Инструмент «Градиент»
Инструмент «Заливка»
Инструмент «Выбор 3D-материала»
Кликаем на треугольничек и выбираем необходимый инструмент.
Как найти Инструмент «Палец»
Он может спрятаться среди следующих инструментов фотошопа:
Инструмент «Размытие»
Инструмент « Резкость»
Инструмент «Палец»
Как найти Инструмент «Губка»
Инструмент «Губка» находится в одной группе с Инструментом «Затемнитель» и Инструментом Осветлитель.
Какой-то из этих трёх значков есть на панели Инструментов фотошопа.
Как найти Инструмент «Угол»
Инструмент «Угол» находится в группе Инструментов:
Инструмент «Перо»
Инструмент «Свободное перо»
Инструмент «Перо+» (добавить опорную точку)
Инструмент «Перо-» (удалить опорную точку)
Как найти Инструмент «Вертикальный текст
Он находится вместе с:
Инструментом „Горизонтальный текст“
Инструментом „Горизонтальный текст-маска“
Инструментом „Вертикальный текст-маска“
Более подробно о работе с Инструментом Горизонтальный текст смотри здесь.
Как найти Инструмент „Стрелка“
Инструмент стрелка находится вместе с Инструментом „Выделение контура“
ударяем правой кнопкой мыши по маленькому треугольничку рядом с значком Инструмента „Выделение контура“, кликаем левой кнопкой мыши по открывшемуся в окошечке Инструменту „Стрелка“ и он появляется на панели.
Как найти Инструмент „Линия“, „Эллипс“ и „Прямоугольник“
Это одна из наибольших групп Инструментов в фотошопе. Их здесь 6:
Инструмент „Прямоугольник“
Инструмент „Прямоугольник со скруглёнными углами“
Инструмент „Эллипс“
Инструмент „Многоугольник“
Инструмент „Линия“
Инструмент „Произвольная фигура“. Каждый из них имеет свой значок на панели Инструментов фотошопа.
Как найти Инструмент „Рука“
Находится вместе с другим Инструментом Поворот вида»
Вот такие основные группы инструментов мы с вами сегодня выучили. И теперь вы уже знаете, что делать, если в панели Инструментов фотошопа исчез инструмент и вы не можете его найти. Ищем под значками с треугольничками внизу значка.
—————————————————————————
Вот такой сегодня детективный урок Шерлок Холмса по поиску пропавших инструментов мы с вами прошли. Теперь вы точно знаете, что делать, если пропали все инструменты в фотошопе.
Если есть вопросы — задаём в комментариях, отвечаю быстро и с удовольствием!
Если урок был полезен — поделитесь в социальных сетях, вдруг и вам кто-то скажет спасибо!
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка…
Палитры в Фотошопе — Как создать сайт
Палитры в Фотошопе
Здравствуйте! Продолжаем исследовать интерфейс программы Фотошоп и на этот раз поговорим о палитрах.
Палитры содержат наборы или настройки, необходимые в работе. Довольно редко необходимо видеть все палитры сразу. Поэтому многие палитры отображаются в виде значков, символизирующих назначение, а также могут быть представлены в полностью развернутом виде. Полное представление неудобно, т. к. занимает большую часть рабочей области программы. Варианты отображения стандартного набора палитр Essentional (Необходимое).
Щелкая по пиктограмме «двойные стрелки» вверху палитр, вы можете раскрывать палитры, повторный щелчок — вновь сворачивает их, оставляя только значки.
Перестройка палитр
Порядок организации палитр можно изменять и переносить вкладки с одной палитры на другую. Вы можете сформировать любой свой набор и расположение палитр
в зависимости от целей и задач. Вы можете отсоединить палитру, расположив ее отдельно, или работать с группой палитр, объединенных в одно целое.
Из правой области программы вы можете отделить отдельную группу палитр. Все палитры в Photoshop «плавающие», т. е. они всегда располагаются поверх изображения
и в любой момент их можно передвинуть. Перемещать группу палитр, как одно целое нужно за темно-серое поле над вкладками.
Обратно присоединить группу к правой части палитр вы можете, перемещая за серое поле над вкладками. При этом необходимо добиться, чтобы правый блок палитр
«подсветился» голубым цветом, тогда «стыковка» произойдет
Вы можете отделить палитру от группы. Ухватившись мышью за корешок вкладки Swatches (Образцы), отделите ее
Также возможно перемещение палитр в другие группы для формирования новых групп по своему желанию.
Строение палитр
Большинство палитр имеет стандартный вид
Выбор и скрытие палитры
Полный список всех палитр находится в меню Window (Окно). Активные палитры,находящиеся впереди в своих группах, отмечены галочками рядом со своим названием.
Чтобы открыть или закрыть палитру, установите или сбросьте галочку. Если же палитра видна на экране, но находится на заднем плане, активизируйте ее
щелчком по вкладке с названием. При этом палитра выходит на передний план в своей группе. Если палитры перекрыли изображение, нажмите клавишу <Tab>, чтобы их скрыть.
Нажмите клавишу <Tab> еще раз, чтобы отобразить все палитры. Для того чтобы скрыть палитры, но при этом оставить видимой панель инструмен-
тов, воспользуйтесь комбинацией клавиш <Shift>+<Tab>.
Сохранение, восстановление расположения палитр
Расположение палитр в программе называется Workspace (Рабочая среда). Разработчиками предусмотрены различные наборы палитр для разнообразия задач. Напри-
мер, Essentials (Default) (Основная рабочая среда (по умолчанию)) имеет необходимый набор палитр. Подберите наиболее удобное с вашей точки зрения расположение палитр, убрав ненужные с экрана. Сохраните полученную рабочую область под подходящим названием командой меню Window | Workspace | New Workspace (Окно | Рабочая среда | Новая рабочая среда).
Вы в любой момент можете получить данное расположение палитр, выбрав название вверху списка в меню Window | Workspace (Окно | Рабочая среда).
Если вы желаете восстановить расположение палитр, выполните команду Window |Workspace | Essentials (Default) (Окно | Рабочая среда | Основная рабочая среда (по умолчанию)) или другую, подходящую для вашей работы.
Функциональные клавиши
Для отображения и сокрытия наиболее важных палитр используются следующие
функциональные клавиши:
палитра Brush (Кисть) — <F5>;
палитра Color (Цвет) — <F6>;
палитра Layers (Слои) — <F7>;
палитра Info (Инфо) — <F8>;
палитра Actions (Операции) — <Alt>+<F9>.
Функциональные клавиши находятся в верхнем ряду на клавиатуре; их названияначинаются с буквы F.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
(Visited 22 times, 1 visits today)
Обработка портретной фотографии в Photoshop. Красивый портрет в фотошопе Работа с портретом в фотошопе cs6
В этом уроке я покажу вам процесс создания красочного художественного эффекта для портрета в Photoshop. Мы будем использовать кисти и текстуры для получения нужного эффекта. Данный урок очень прост, в основном, мы будем использовать слой-маски и разнообразные кисти, поэтому даже новичок сможет сделать данную работу, следуя этому руководству.
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока
Шаг 1
Сначала создайте новый документ в Photoshop. Перейдите в меню File > New (Файл > Создать) и установите следующие настройки:
Шаг 2
Залейте созданный документ серым цветом. Для этого я выбрал цвет # b9b9b9. Итак, сначала установите цвет переднего плана на серый, а затем нажмите комбинацию клавиш ALT + Backspace, чтобы залить наш документ серым цветом.
Нажмите комбинацию клавиш CTRL + SHIFT + N, чтобы создать новый слой. Возьмите белую мягкую кисть и нарисуйте ей в центре документа.
Шаг 3
Используйте корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет документа с серого на желтый.
Чтобы создать корректирующий слой, нужно выбрать на верхней панели Layer > New Adjustment Layer (Слои > Новый корректирующий слой).
Вот так должен измениться фон:
Шаг 4. Добавляем девушку
Теперь добавьте портрет девушки, используя команду File > Place Embedded (Файл > Поместить встроенные). Вы также можете использовать другой портрет.
Шаг 5. Копируем и скрываем модель
Трюк в достижении нужного эффекта — это использование кистей и текстуры. Нам нужно скрыть копию каждого слоя с моделью с помощью слой-маски, а затем на слой-масках мы будем проявлять портрет девушки, используя набор кистей.
Теперь нажмите комбинацию клавиш CTRL + J, чтобы дублировать слой с моделью несколько раз. Добавляйте слой-маску Hide All (Скрыть все) к каждому слою с моделью, перейдя в Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все).
Как только все сделаете, скройте видимость всех слоев с моделью, кликнув на значок «глаза». На данный момент оставьте видимый только исходный слой с моделью.
Шаг 6. Используем набор кистей
Загрузите набор кистей в Photoshop, а затем используйте любую кисть, чтобы сделать видимой нашу модель. Для этого нужно будет выбрать белый цвет, а затем с помощью выбранной кисти начать рисовать по слой-маске слоя с моделью.
Здесь вы можете увидеть, как я использовал кисть:
Шаг 7
Вам нужно продолжать работать с различными кистями для того, чтобы проявить модель. В наборе 13 кистей, поэтому каждый раз выбирайте разные кисти, а затем рисуйте ими по слой-маске и при этом каждый раз используйте другой слой с моделью, поскольку у нас их много.
Шаг 8
Теперь я начал работать на третьем дубликате слоя с моделью:
Здесь я использовал четвертый дубликат слоя с моделью:
Шаг 9. Использование текстуры
Этот шаг важен, так как он добавит цвета к портрету. Поэтому вы должны использовать красочную текстуру. Я нашел это изображение в Google, так как на других бесплатных сайтах не было такой цветной текстуры.
Таким образом, вы можете найти любую текстуру в Google или можете загрузить мой некачественный рисунок текстуры, который я использовал. Извините, но я не могу дать вам ссылку, чтобы её скачать.
Поместите текстуру в основной документ и используйте инструмент Free Transform Tool (Свободная трансформация) (CTRL + T), чтобы изменить размер и повернуть её. Тут будет все зависеть от того, какие части текстуры вы хотите использовать.
После того, как вы поместили текстуру, добавьте ей слой-маску Hide All (Скрыть все), а затем используйте кисти белого цвета, чтобы её проявить. Процесс точно такой же, как мы работали с девушкой.
Шаг 10
Я дублировал слой с текстурой, а затем проявлял текстуру на других частях.
Наконец, я проявил текстуру в верхней левой части:
Вот так я смешал текстуру с портретом девушки.
Шаг 11
Теперь я буду использовать кучу корректирующих слоев. Во-первых, я использовал корректирующий слой Color Balance (Цветовой баланс), чтобы добавить голубые тона к портрету. Не забудьте разместить этот слой поверх всех слоев.
Я использовал корректирующий слой Color Lookup (Поиск цвета), чтобы сбалансировать контрастность.
Вот так выглядит наш портрет после создания двух корректирующих слоев:
Шаг 12
Вы могли заметить, что на данном этапе изображение выглядит размыто. Возможно, это связано с тем, что мы работаем над документом с очень низким разрешением.
Но добавление резкости к изображению исправит это. Слейте все слои в один слой, нажав комбинацию клавиш CTRL + SHIFT + ALT + E, а затем перейдите в Filter > Other > Custom (Фильтр > Другое > Заказная).
Используйте следующие настройки для этого фильтра:
После применения фильтра вы получите следующий результат. Обратите внимание, что этот фильтр не только добавил резкости к изображению, но и добавил бумажный эффект. Я также уменьшил Opacity (непрозрачность) объединенного слоя до 62%, чтобы смягчить эффект данного фильтра.
Итак, у нас есть портрет. И всем мы в нем довольны, кроме некоторых изъянов на лице (родинок, синяков под глазами, неудачной волосинки, пересекащей щеку и т.д.) и некоторой нерезкости по контурам. Невелика беда, собственно. Итак, нам нужен Photoshop CS и терпение, потому как с первой попытки все сразу может не получиться.
Для начала масштабируем снимок до 100-150% и находим ту область, над которой мы собираемся работать. К примеру, глаз, под которым у нас есть небольшие синячки (фото 0_1).
Выбираем в панели инструментов Healing Brush Tool (фото 1) и задаем ей значения (фото 2) Hardness 5-8%, Spacing 4-10% (в зависимости от интенсивности самого синяка или дефекта кожи). Выбираем диаметр (размер кисточки) соответственно масштабам картинки. Он должен быть в 3-5 раз меньше размера обрабатываемой области. При нажатой кнопке Alt находим то место на лице модели, которое по вашему мнению должно быть одинаковым с той областью которую мы хотим получить (обычно это область чуть-чуть ниже самого синяка или вокруг дефекта). Теперь, отпустив Alt аккуратным мазочком, проводим по нижнему краю области, от которой хотим избавиться. Тут главное — не переборщить и не замазать в порыве энтузиазма все целиком. Смотрим на результат. Если вы все сделали правильно, то нижняя часть поврежденного участка стала на 50% соответствовать желаемому результату, т.е. граница «приемлемо» сместилась. Делаем следующий мазок, потом еще один… и так до того момента, пока не избавимся от синяка вовсе. Затирая эти нежелательные мелочи под глазами, не нужно увлекаться и забывать о том, что людей совсем без синяков не бывает. Так или иначе, под глазами у нас всегда будет тень. Так что не вычищайте совсем уж все — получится кукла. Просто сделайте это тенью от ресниц и бровей, а не отпечатком бессонных ночей или еще какой другой напасти. С первого раза тут вряд ли получится, но в процессе освоения и смелых экспериментов легко быстро научиться чувствовать силу своего мазка и нужный диаметр кисточки в тот или иной момент.
Кстати, для более простых процедур (удаление шрамика, прыщика, родинки) легче использовать Spot Healing Brush Tool (фото 3), находящуюся в том же меню. Надо аккуратно выделить этой кисточкой точку, которую исправляете — все остальное сделает сам Photoshop, причем на основе фактуры, окружающей эту самую точку.
Обратите внимание, что в отличие от использования функции Clone Stamp эти кисточки более точно сохраняют фактуру кожи и передают ее резкость, при этом видоизменяя и меняя их друг с другом, так, что кожа выглядит родной и естественной. Такой способ лучше подходит при обработке портрета в фотошопе.
Итак, «косметику» мы сделали, теперь нас все устраивает, только вот резкости по контурам не хватает. Подчеркнуть бы посильнее толстые участки и чуток поменьше — области волосинки, а кое-где бы вообще нет. Легко.
Создаем дубль слоя. Идем в Filters — Other — High Pass (фото 4) и задаем Radius (фото 5) от 1 до 2. Тут все зависит от количесва линий на вашей картинке и того, насколько сильно вы хотите придать резкости контурам. В портрете это обычно 1,6.
Далее идем в режим смешивания слоев и задаем нашему серому контурному слою режим (фото 6) Overlay или Soft Light. А это зависит от того, насколько интенсивно вы хотите воздействовать и на какие участки; попробуйте сначала один, потом другой и выберите тот, который нравится вам больше.
Теперь, если какую-то область вам хочется сделать еще менее резко или не хочется шарпить вообще, то вы можете пройтись по верхнему слою резинкой со значением прозрачности 20-30% и руками проконтролировать интенсивность резкости в тех или иных участках.
Ну что ж, все готово. У нас есть большой красивый снимок, фактура кожи на месте, синяков и изъянов нет, резкость нас устраивает, остается только теперь его сжать, чтобы куда-нибудь выставить и показать, и при этом всю эту нашу резкость и фактурность оставить.
Первый и самый простой способ это сделать тут же — ресайз до нужного нам размера, сделать шарп и радоваться результату. К сожалению, в этом случае в 80%, если у нас был портрет не очень крупным планом, то есть изначально не было видно очень четко фактуру кожи, то маленький размер будет замыленной пластмассой. А если уж мы делали софт или гламур, то маленький размер можно смело обозвать куклой барби из шлифованного пластика и радоваться жизни.
А можно не полениться и потратить лишние три минуты на правильное сжатие.
Итак, делаем увеличение до 1600% и находим область глаз. Так как мы работаем над портретом, это — самая важная часть нашего снимка. Идем в Filter — Sharpen — Unsharp Mask (фото 7) и задаем значения (фото 8) Radius 0,2 или 0,3 пикселя, Thereshold ставим равным нулю. А теперь главное правило для того, чтобы ваша картинка была достаточно резкая на вашем увеличенном на 1600% масштабов, границы пиксей должны быть четкими и ровными. Потяните поплавок Amount на значении 0,2 пиксела у Радиуса вперед, до достижения эффекта, и только если вам не хватает значения для необходимой четкости, поменяйте радиус на 0,3. Обычно после применения фильтра Hight Pass ничего трогать даже не приходится.
Теперь начинайте правильно менять размер картинки. Чем меньше шаг для изменения размера (фото 9) вы выберете, тем более четко сможете контролировать процесс и влиять на результат. Обычно шага в 20% или 300 пикселей по ширине хватает для адекватного контроля. Итак, уменьшили картинку на 20% и вернулись к Unsharp Mask. Снова подкорректировали резкость до появления границ пикселей (ровных, но не в перебор контрастных) на масштабе 1600 и снова сделали ресайз… И так до момента достижения нужного вам размера.
А теперь сравните результаты.
Мало того, что, по сравнению с первым вариантом уменьшения, картинка не потеряла резкость и фактурность, так она еще и приобрела в некоторых случаях эффект фотографии, напечатанной на глянцевой бумаге (чем меньше будет шаг ресайза, тем больший глянец вы получите в конечном результате). Кстати, это так же является одним из единственных способов сохранения фактуры шума в его изначальном виде при ресайзе с большого формата (фото 0_2).
Дерзайте! Все гениальное — просто.
Этот урок опишет способы профессиональной цифровой обработки снимков в гламурном стиле. Далеко не все обладают идеальной внешностью. Также свои огрехи добавляет освещение при съемке, которое не всегда бывает идеальным. Недостатки на коже и освещение снимков легко корректируется при помощи инструментов программы Photoshop. Итак, начнем.
Ретушь кожи
Именно с этого действия обычно начинается обработка фотографии.
Коррекцию света и цветов легче выполнять на гладкой коже. Для работы нам потребуется два инструмента — это Patch tool (заплатка) и Clone stamp (клонирующий штамп). Перед использованием инструментов обязательно нужно сделать дубликат слоя (Ctrl+J). Обработку выполнять на копии. При работе с Clone stamp, для получения хорошего результата, нужно регулировать opacity (непрозрачность) и flow (нажатие). С Patch tool всё гораздо проще. Нужно обводить дефектный участок и перетягивать обводку на чистую кожу. Идеально вычищать кожу не рекомендуется. Морщинки, вызванные мимикой и родинки лучше оставлять. Если же обработка делается в стиле гламура, тогда кожу нужно чистить более качественно.
Далее займемся глазами и бровями модели. Глаза сделаем более выразительными, а брови — ровными. Начнем с глаз. Один из лучших и самых простых способов осветления глаз и зубов — это использование инструмента Dodge tool (инструмент «осветлитель»). Перед началом обработки нужно создать новый объединяющий слой (Ctrl+Shift+Alt+E). Настраиваем инструмент Dodge tool: устанавливаем Range — Midtones (диапазон — средние тона), а Exposure (экспонирование) — 20%. Используя эти настройки, проводим инструментом несколько раз по глазу. Если результат получился слишком светлым, можно уменьшить эффект от последнего действия нажав Ctrl+Shift+F. Размер кисти должен быть таким, чтобы не задевал веки, так как будет нарушен макияж. Также этим инструментом можно избавиться от синяков под глазами с минимальными значениями Exposure. Вот, что у нас получается.
Результат хорошо, за исключением покраснения белков. Как мы его уберем? При помощи Patch tool можно избавиться от крупных вен. Также воспользуемся Hue/Saturation (Цветовой тон/Насыщенность).
При помощи инструмента Lasso выделяем белки и в жмем на Hue/Saturation в панели управления слоями. Далее уменьшаем цвета в Saturation на -49%. Если вы обрабатываете фото в режиме маски, можно контролировать процесс обработки, нажимая на “”.
Кистью убираем всё лишнее с маски и снова нажимаем “”. Добившись нужного результата с глазами, переходим к бровям. При помощи инструмента Clone stamp легко добиться нужного результата.
Осветлить зубы можно различными способами. Мы будем использовать Dodge tool, используя такие же настройки, как и при обработке глаз. Создаем новый объеденяющий слой и делаем несколько мазков инструментом по зубам. Обведя их инструментом лассо, применяем фильтр Hue/Saturation. В маске поправляем границы. Зубы отбелились равномерно, а это не естественно. Выделяем при помощи лассо участок рта и применяем Curves (Уровни). Затемнив зубы, переключаемся в режим просмотра маски и убираем влияние эффекта с участков, которые должны быть светлыми. Этот результат более естественный.
Наш пример не демонстрирует эффекты повышенной насыщенности и выбеливания фотографии. Мы просто улучшаем кадр, который получили при фотографировании. Далее мы займемся улучшением цвета кожи.
В нашем случае цвет кожи немного красноват и перенасыщен. Для исправления этого открываем Levels и начинаем регулировать сначала в RGB, а затем в Blue. Мы убираем желтизну кожи и делаем её немного светлее.
Далее нам нужно выровнять цвет кожи. Щеки модели более розовые, чем лоб и подбородок. Создаем новый прозрачный слой и пипеткой выбираем цвет, в который должно быть покрыто всё лицо. Мы используем розовый. Наложение слоя меняем на Color и ресуем по нем кистью с мягкими краями. В настройках кисти устанавливаем Opacity и Flow на 20%. Кисть должна быть с мягкими краями. Если кожа стала слишком розовой, уменьшаем непрозрачность слоя.
Фактуру кожи мы исправим при помощи плагина Portraiture. Перед его применением делаем объединяющий слой. В интерфейсе плагина пипеткой выбираем средний цвет кожи. Насыщенность устанавливаем на Normal и жмем Ок.
Плагин сделал кожу слишком фарфоровой. Чтобы исправить это, нужно немного уменьшить непрозрачность слоя. В каждом случае это будет индивидуальное значение. В примере использовано значение 43%.
Избавившись от морщин и пятен, приступаем к коррекции цвета губ. Для этого используем Selective color. Выделяем губы инструментом лассо, заходим в панель слоев и в этом инструменте выбираем красный канал. Редактируем показатели до получения нужного результата.
Последний штрих
Сделаем фотографию более четкой. Создаем новый объединяющий слой и жмем Ctrl+Shift+U. Выбираем High pass (Цветовой контраст) и устанавливаем радиус 1,0. Изменяем режим наложения слоя на Overlay (перекрытие). Создаем маску для этого слоя и заливаем её черным. Далее белой кистью открываем участки, которые должны быть четкими. В нашем случае — это глаза, брови, ресницы зубы. На этом художественная обработка закончена. Вот результат, который получился у нас.
Портрет – считается самым популярным видом фотографии. Каждому начинающему фотографу, рано или поздно, предстоит провести сеанс портретной фотосессии. Кроме азов фотографирования, каждый уважающий себя фотограф должен уметь обрабатывать снимок, умея ловко убирать недостатки лица и изъяны, допущенные в процессе фотосъемки.
Работа по обработке портрета включает в себя три основных этапа:
1. Удаление изъянов. К изъянам относятся всевозможные прыщики морщинки, родинки, которые могут уродовать лицо. Это не касается мимических морщин, без которых лицо превратится в пластиковое, а также родинок, которые придают лицу некий шарм и изюминку.
2. Осветление глаз, зубов, поправка макияжа.
3. Ретушь кожи. Поможет сделать кожу гладкой и сияющей, и снимок станет очень притягательным.
Начало работы.
Итак, вы загрузили фотографию в программу Photoshop. Создайте новый слой с моделью, нажав сочетание клавиш Ctrl+Shift+N. В левой части программы находится вертикальная панель инструментов, в которой необходимо найти и активировать инструмент «Точечная восстанавливающая кисть». Над самой фотографией появится горизонтальная панель настроек данного инструмента, на которой необходимо поставить галочку напротив пункта «Образец со всех слоев». Поставьте настройки инструмента, как на скриншоте ниже.
На каждый дефект кожи приходится 1 клик левой кнопкой мыши. Меняйте размер кисти в зависимости от размера дефекта. Не старайтесь сделать кожу слишком идеальной, уберите только самые выделяющиеся дефекты.
Теперь нажмите довольно длинное сочетание клавиш Ctrl+Shift+Alt+E, которое объединит два слоя в один и разместит его поверх уже существующих слоев.
Теперь перейдем к работе с зубами и глазами. Для осветления глаз и зубов, вам понадобится инструмент «Осветлитель». Выбрав данный инструмент, необходимо его настроить, установив в графе «Диапазон» параметр «Средние тона», а в графе «Экспонирование» – 20%. Теперь проведите кистью по радужке глаза и зубам. Если в результате вы получили чрезмерное осветление, тогда нажмите сочетание клавиш Ctrl+Shift+F, которое уменьшит эффект осветления последнего действия.
Старайтесь, чтобы размер кисти соответствовал обрабатываемому участку, иначе можно подпортить изображение. Но если вы зашли за пределы установленных границ, например, случайно осветлили веки, это легко исправить при помощи «Ластика». Примените этот инструмент и сотрите осветление с участков лица.
Обрабатывая зубы, пройдитесь по каждому зубу отдельно, а, не закрашивая улыбку кистью, что превратит ее в сплошной «монозуб».
В результате улыбка получится привлекательной и белоснежной, а взгляд более ясным и блестящим.
Вы можете заметить, что помимо дефектов, которые мы уже удалили, на белке глаза просматриваются красные сосудики, которые заметно портят все впечатление от общей картины. Примените инструмент «Кисть» и включите режим «Маска» в самой нижней части вертикальной панели инструментов.
Выделите белки глаза и повторным нажатием по значку выключите режим «Маска». Вы можете заметить, что выделены не сами белки, а все изображение, исключая их. Поэтому заходим в меню «Изображение» и выбираем пункт «Инверсия», который поменяет выделяемый объект с точностью наоборот.
Теперь откройте меню «Изображение» – «Коррекция» – «Цветовой тон/Насыщенность». Уменьшите показатель «Насыщенность до -49 и увеличьте «Яркость» на 10-15. Если результаты вас устроили, нажмите ОК. Если этого недостаточно, попробуйте еще уменьшить «Насыщенность» и увеличить «Яркость», пока не добьетесь идеального результата. Не злоупотребляйте этими параметрами, иначе глаза станут неестественными.
И, наконец, после того, как все изъяны были убраны, можно переходить к коррекции цвета кожи. На фотографии, которую мы используем, тон кожи уходит в красноту и перенасыщенность. Для коррекции необходимо открыть меню «Изображение» – «Коррекция» – «Уровни» и отрегулировать сначала канал «RGB», а затем «Синий».
Теперь необходимо сравнять тон кожи, т.к. на разных участках он значительно отличается. Для этого создаем новый слой (Ctrl+Shift+N) и с помощью инструмента «Пипетка» кликаем по участку кожи, который выглядит, на ваш взгляд, наиболее подходящим. Именно этим цветом и будет покрыта вся поверхность кожи.
Примените инструмент «Кисть», уменьшите ее жесткость и установите параметр «Интенсивность» в пределах 10%. Начинайте закрашивать поверхность кожи, стараясь не заходить на участки глаз, бровей и губ.
И завершающим штрихом придадим коже эффект гладкости. Нажмите сочетание Ctrl+Shift+Alt+E, чтобы объединить слои, а затем перейдите в меню «Фильтр» – «Размытие» – «Размытие по поверхности». Отрегулируйте показатели таким образом, чтобы кожа сгладилась, но не потеряла своей текстуры, а глаза остались чистыми и ясными.
Готово!
От переводчика: Мне было довольно сложно перевести дословно текст с одного языка на другой с сохранением созвучности речи я все же не переводчик, поэтому, я допустила некую вольность в построении фраз и подборе синонимов, чтобы урок вышел более удобоваримым и понятным. Но главный смысл, конечно же, не изменился. Если вы хотите прочитать оригинал — внизу есть ссылка на страницу с уроком.
Основными инструментами для цифрового рисования в Фотошопе являются:
Если вы зарегистрированы на deviantArt , пожалуйста, разместите страницу с кистями у себя в фаворитах, если планируете их использовать.
Рисуем основу
Я всегда начинаю рисовать работу с лица, используя для этого большую круглую и очень мягкую кисть. Вот три моих стандартных базовых цвета для кожи:
Красный цвет на коже появится позже: в естественном цвете кожи так же присутствует и красный тон, но для добавления его, я использую отдельный слой с более темным красным цветом и настройкой «Soft Light » (Мягкий свет).
Базовые настройки кисти
Для рисования базовых форм, я использую большую мягкую кисть (Lighting brush, 300 px by Dan LuVisi) . Точно такую же, как показано на скриншоте. Я начинаю рисовать с Opacity (Непрозрачность) 100% очень ярким цветом.
Как только базовая форма закрашена, я уменьшаю Opacity (Непрозрачность) до 5-20% , а Flow (Нажим) до 20% и рисую темным цветом тени, который выбрал для кожи. Низкая непрозрачность и нажим позволяют делать очень плавные переходы от одного цвета к другому.
Несколько минут у меня уходит на то, чтобы создать базовую форму профиля девушки. Все части лица нарисованы, но сейчас они довольно сильно упрощены и абстрактны. Сейчас лицо выглядит слегка темным, но очень яркие цвета я использую только лишь под конец рисования.
На этом этапе рисования я все еще использую всю ту же мягкую кисть, но с меньшим радиусом.
Теперь уменьшите рисунок
Очень важно периодически смотреть на вашу работу издалека. Никогда не работайте все время на 200% увеличении! Вы можете наложить свет на нос при 200% увеличении и посчитать, что «все выглядит великолепно », ну а когда вы уменьшите картину, то окажется, что вместе все смотрится просто ужасно, потому что освещение носа не соответствует освещению картины в целом.
Блестящие глаза
Никогда не забывайте о рефлексах на глазах. Глаза от природы влажные и блестящие (глянцевые), а потому нам необходимо нарисовать немного рефлексов на них для предания им реалистичности.
Рисунок радужки можно нарисовать при помощи инструмента (Инструмент «Палец»).
Брови
Для рисования бровей я использую инструмент (Инструмент «Палец»). В Photoshop CS4 можно вращать ваше рабочее пространство. Мне проще рисовать сверху вниз, поэтому я вращаю рисунок так, как мне будет удобнее.
Вот мои настройки для инструмента палец при рисовании бровей:
— Hard brush (Жесткая кисть) with 3 px radius;
— Threshold (Порог): 95 — 98% ;
— Brush properties : active; Size-Jitter (Колебание размера) 0% — Pen Pressure (Нажим пера).
Наложим немного красного на…
Наступило время для того, чтобы добавить красный цвет в кожу. Для этого я буду использовать отдельный слой с настройкой «Soft light » (Мягкий свет). Теперь просто добавьте немного темно-красного тона на подобии того, что использовал я:
Рисование волос
Для начала я рисую базовую форму волос на новом слое. Нет ничего проще… 🙂
Воспользуйтесь пальцем!
Второй шаг в этом не легком процессе – это размазывание волос за пределы базовой формы. И снова я использую кисть, созданную Дэном ЛюВизи . Вы можете просмотреть все его кисти на странице: //adonihs.deviantart.com/art/My-Brush-Pack-118954791 . Я использовал кисть для волос (hair brush) при размазывании инструментом (Инструмент «Палец»). И вот что у меня вышло.
Тени
Не забывайте о том, что необходимо накладывать тень между кожей головы и волосами, иначе вы никогда не добьетесь реалистичности!
Сначала я нарисовал тени на коже коричневым цветом, а в самых темных местах – использовал черный. Вообще, я не рекомендую использовать только черные тени, так как кожа тогда получится грязной.
Детализация волос
Какую кисть я использовал на этом скриншоте? Правильно! Кисть для волос (hair brush) Дэна ЛюВизи 🙂
Правда, с небольшими изменениями, отличными от оригинала. Настройка у моей кисти для Offset (Сдвига) изменена до 1% и я рисую ею с низкими значениями Opacity/Flow (Непрозрачности/Нажима). Ну и само собой, сейчас мы используем инструмент (), а не палец, так как мы должны рисовать детали, а не размазывать.
Тонкие волосики
Как вы видите на этом рисунке, я использую очень тонкую кисть для рисования волос (и рисую я на новом слое!). Мы просто берем обычную жесткую (hard) кисть с любым темным цветом, близким к цвету волос и рисуем ею. Обычно я использую жесткую кисть (hard brush) в 3 px с довольно высокими значениями Opacity (Непрозрачности) и Flow (Нажима).
Используем размытие!
Волосы, которые я нарисовал чуть ранее, на этом рисунке теперь размыты довольно сильно. Для того чтобы добиться такого результата, необходимо выбрать (Фильтр — Размытие — Размытие по Гауссу). Так же я немного подтер ластиком некоторые части тонких волосиков, так как мне кажется, что так выглядит более реалистично. Кисть я использовал для ластика большую и мягкую с непрозрачностью 30% и нажимом 30% (big, soft eraser with 30% opacity, 20% flow ).
А теперь осветлим их!
Теперь я создаю новый слой для того, чтобы высветить пряди белым цветом при помощи жесткой стандартной кисти с непрозрачностью 80% , нажимом 50% и радиусом 3 px (hard standard brush with 80% opacity, 50% flow and 3 px radius). Это может занять прилично времени….
Используйте белый цвет по всей длине волос! Как только вы закончите, возьмите большой мягкий ластик (big soft eraser with 30% opacity) с непрозрачностью 30% , к примеру, и сотрите то, что вы нарисовали с наиболее темных участков. Но не полностью!
Финальный блеск
Последний шаг сделает волосы просто великолепными. Этот трюк я узнал совершенно случайно. Мне просто повезло. Несколько месяцев назад я рисовал портрет и выбрал не тот инструмент, но результат оказался куда лучше, чем я ожидал, и волосы стали выглядеть куда более реалистичными.
Как только вы закончите рисовать волосы, объедините все получившиеся слои волос в один. Но не забудьте сохраниться перед этим.
Теперь давайте выберем инструмент () и выберите текстурную кисть (Texture layer brush) Дэна ЛюВизи (мы будем так же использовать эту кисть для рисования пор на коже девушки, но немного позже). Установите приблизительно размер кисти в 130 px и не выставляйте достаточно высоко уровень Exposure (Экспонирования). Результат будет выглядеть приблизительно так, как на рисунке.
Рисование кожи
Для того чтобы нарисовать реалистичную кожу, нужно добавить на основу немного пор. И снова мы используем кисти Дэна .
На этот раз – Texture brush (Текстурную кисть). Обычно я использую радиус в 130 px, но это зависит исключительно от размера вашей работы (мои стандартные работы 100 х 80 см – 150 dpi).
Создайте два новых слоя над слоем лица/тела и используйте текстурную кисть белого цвета на одном слое и темного/коричневого на втором. Просто покройте все-все множеством точек так, как вы видите на рисунке.
Зачем держать поры на отдельном слое? Потому что так будет лучше для нас же. Предположим, что мы захотели что-то подправить на лице, допустим, сделать его темнее. Не будем же мы затемнять и точки. Выглядеть будет просто ужасно! 🙂
Теперь пройдитесь ластиком так же как мы это делали при стирании тонких волосиков локонов. Используйте большую мягкую кисть с средней непрозрачностью и нажимом. Стирайте до тех пор, пока результат не удовлетворит вас, и кожа не будет выглядеть реалистичной. Так же можно попробовать использовать настройки режимов наложения для слоя с порами, например, (Мягкий свет) или (Перекрытие).
Теперь нам нужно создать особо большие поры и родинки на коже. Снова, на новом слое, нарисуем большие точки разного размера. Как только вы сочтете, что точек достаточно – сотрите их снова! 🙂
Если вы сравните это изображение с предыдущим, вы заметите на нем небольшие светлые пятна, которые делаю кожу реалистичной.
Лицо закончено.
Вводим новые элементы
Если я нарисую просто картину девушки, она не будет столь интересной. Поэтому я решил добавить несколько элементов, которые бы сделали мою работу индивидуальной и интересной. Мне хотелось добавить руку, которая бы держала что-нибудь, но на тот момент я не знал, что именно я хочу видеть. Я долго думал о великолепных работах Wibisono и решил нарисовать наиболее правдоподобно. Итак, я решил изобразить веер и добавить некоторые азиатские/японские мотивы.
Я начал штудировать материалы по Японии и решил остановиться на вишневом цвете. Мне пришлось работать с множеством слоев, поэтому для меня не составило труда изменить цвет определенным элементам веера. Для подобных операций я обычно использую (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U»).
Ну а теперь настало время немного поработать над передним планом.
Одежда
Одежда… Скажем, что это нечто похожее на кимоно, которое я нарисовал на нескольких слоях. Сначала я создал абстрактную форму с тенями и светом. Затем я использовал инструмент (Инструмент «Палец») для того, чтобы сформировать складки и изменил цвет на более темный. Следующим шагом я создал слой в (Перекрытие), выбрал дракона на свой вкус и расположим его произвольно на кимоно. Я сдублировал дракона четыре раза и затем использовал инструмент () с кистью из маленьких точек для того, чтобы придать ткани шелковистый вид.
Создание макромира в Photoshop
Создание забытого фантастического микромира с помощью мощных методов манипуляций с фото в Photoshop.
Сегодня мы отдохнем от обычных вещей и переместимся в мир фантазий. Изучите, как создать свое собственное микро общество, используя много разных изображений и некоторые интересные методы работы с фотографиями.
Предварительный просмотр:
Шаг 1.
Давайте начнем с создания документа размером около 1500х1300 пикселей. Всегда лучше делать ваши проекты немного больше, чем они будут в финальном релизе, это делает общую деталь лучше. Теперь в палитре слоев добавьте первый корректирующий слой – Цвет и выберите # 7cb8cc для цвета. Назовите его “цвет фона”.
Возьмите Эллипс (U) и нарисуйте эллипс в центре дизайна (убедитесь, что он установлен на Слоях фигуры). И используйте цвет # 4e412d, чтобы заполнить его. Назовите этот слой “верхний”.
Дублируйте тот слой эллипса. Теперь выберите оригинальный слой эллипса ниже дубликата и измените его цвет на красный. Далее выберите Перемещение и нажмите Alt+Клавиша со стрелкой вниз 10 или 20 раз, чтобы сделать перемещение копий слоя. Это позволит вам создать хороший 3D-вид фигуры. Затем объедините все красные фигуры с помощью Сtrl+E и назовите объединенный слой «нижний»
Шаг 2. Теперь скачайте одну из этих бетонных текстур и перетащите ее в проект. Поместите его над «верхним» слоем и нажмите Ctrl + Alt + G, чтобы использовать Обтравочную маску. Затем вы можете использовать Ctrl + T>Деформация и настроить правильную перспективу этой текстуры, т.к. это будет вашей землей.
Создайте еще один корректирующий слой выше текстуры – Кривые. Нажмите Ctrl + Alt + G для Обтравочной маски. Удалите видимую Маску слоя и перейдите в Слой > Маска слоя > Скрыть все. Настройте кривую, как показано ниже, и используйте мягкую белую кисть, чтоб рисовать на маске. Закрасьте в середине вашей земли, чтобы придать ей образ.
Теперь добавьте другой корректирующий слой – Уровни. Нажмите Ctrl+Alt+G для Обтравочной маски. Чтобы сделать текстуру темнее, используйте значение на картинке ниже.
Затем добавьте Карту градиента, используя цвета от # 231d18 до # f3d949. Используйте Ctrl + Alt + G для Обтравочной маски. Установите режим смешивания на Мягкий свет и непрозрачность 20-30%. Наконец, вы можете добавить цветовой баланс и сделать желтые немного глубже.
Шаг 3.
Затем, откройте одну из этих текстур и перетащите ее на проект. Поместите это точно над верхним слоем, нажмите Ctrl + Alt + G для Обтравочной маски.
Текстура должна автоматически перейти на слой, как вы видите ниже. Затем просто используйте Ctrl + T> Упаковка, чтобы придать желаемую форму краям земли.
Продолжайте добавлять эту текстуру к нижнему слою, для каждой части используйте Обтравочную маску. Не каждая текстура может соответствовать предыдущей. Вы должны будете использовать Ластик или Штамп, чтобы сделать правильные соединения.
Шаг 4.
Вот как должны выглядеть края земли, как только вы все сделаете.
Если вы сделали настройки края фигуры, теперь пришло время для некоторых настроек цвета и глубины. Выберите последний слой текстуры краев, который вы создали (один сверху). Затем создайте несколько корректирующих слоев:
– Кривые: RGB, выход 113 / вход 151 (или просто перетащить кривой немного к правому нижнему углу, чтобы затемнить края), затем установите непрозрачность до 10-20%. Когда вы закончите, нажмите Ctrl + Alt + G для Обтравочной маски.
– Цветовой тон/Насыщенность: Цветовой тон 0, Свет -8. Затем нажмите Ctrl + Alt + G для Обтравочной маски.
– Цветовой баланс: Средние тона – голубой / красный +6, пурпурный / зеленый -4, желтый / синий -10.
Тени – голубой / красный +4, пурпурный / зеленый 0, желтый / синий -12. Затем нажмите Ctrl + Alt + G для Обтравочной маски.
– Цветовой тон / Насыщенность: Цветовой тон 0, Насыщенность -37, Свет -25. Опустите непрозрачность до 15%. Затем нажмите Ctrl + Alt + G для Обтравочной маски.
Если вы не получили результат, аналогичный тому, что приведен ниже, попробуйте поэкспериментировать с теми же корректирующими слоями, чтобы добиться подобного.
Убедитесь, что вы все еще в палитре слоев, выбирая последний корректирующий слой, который был Цветовой тон / Насыщенность. Создайте новый корректирующий слой – Кривые, и убедитесь, что он именно над слоем Цветовой тон / Насыщенность . Нажмите Ctrl + Alt + G для Обтравочной маски. Удалите чистую, белую маску слоя из Кривых и перейдите к Слой> Слой маски> Скрыть все. Откройте настройки кривых и перетащите кривую вверх / влево, как показано на первом изображении ниже. Затем, используя мелкие, белые, мягкие кисти закрасьте на маске слоя Кривые, чтобы показать свет в пятнах, как показано на первом изображении ниже.
Следуя тому же процессу, добавьте еще Кривые (с Обтравочной маской), перетащите ползунок снизу / справа, удалите маску слоя и используйте Слой>Маска слоя>Скрыть всеl. Затем покажите темные пятна между светлыми, как показано на втором изображении ниже.
Живопись, которую вы делаете на масках слоя, должна быть вертикальными прямыми линиями. Не делайте этого в самых разных направлениях, поскольку вы можете испортить эффект глубины.
Шаг 5.
Теперь можете переключиться на некоторое время на землю с «верхнего» слоя. Как можете видеть ниже, есть некоторые места, которые требуют корректировки. Вам не придется это исправлять, т.к. дальше мы покроем землю травой. Однако, вы никогда не знаете, хорошая ли идея покрывать всю землю, тогда в чем смысл делать эту землю? Поэтому я рекомендую вам исправить эти места с помощью Штампа, и вскоре мы добавим немного травы, но только в выбеленных местах, делаю частично землю видимой.
Далее, захватите 1-2пиксельную кисть, задержите Alt (с образцами цветов) и попробуйте светло-коричневый цвет от нашей земли верхней, затем отпустите Alt, чтобы вернуться к кисти. Создайте новый слой выше и закрасьте верхние края.
Шаг 6.
Как некоторые из вас знают, WeGraphics доставляет некоторые фантастические ресурсы, которые могут оказаться действительно полезными. В этом уроке мы собираемся использовать эти кисти, чтобы создать “рваный” эффект. Наша земля выглядит действительно здорово, но ему не хватает реализма. Таким образом, вы можете объединить все слои связанных с «нижним» слоем или просто выберите “Нижний” слой и добавьте маску слоя. Затем выберите одну из этих прохладных акварельных кисточек и покрасьте черным на маске слоя. Попытайтесь замаскировать темные пятна внизу текстуры.
Ниже результат использования этих кистей.
Итак вы видите, эти кисти не только хороши для некоторых абстрактных конструкций, но они также могут дать вам множество других хороших результатов.
Шаг 7. Затем сделаем изображение травы. Используйте Ctrl+Клик по верхнему слою, чтобы вызвать выделенную область. Потом выберите слой травы, и нажмите на иконку Маски слоя (в Палитре слоев). Это должно маскировать все, вне выделения.
Затем повторите шаг 6, используйте те же кисти, чтобы показать немного травы вокруг. Чтобы сделать это: выберите желаемую кисть, используйте белый цвет и закрасьте Маску слоя.
Шаг 8.
Вы подхватили? Отлично! Теперь мы собираемся использовать эту кисть снова, чтобы придать форму для газона. Переключитесь на черный цвет, нарисуйте фигуру на маске слоя газона, как показано ниже.
Затем добавьте корректирующий слой Кривых ниже слоя газона. Удалите белую маску слоя и перейдите в Слой>Маска слоя>Скрыть все. Затем примените настройки, как показано ниже.
Теперь используйте регулярную белую мягкую круглую кисть и закрасьте под травой (на маске слоя), чтобы создать тени, как показано ниже.
Вы можете не знать, что тень не везде. Посмотрите на инструкцию ниже. Вы можете не видеть тень, там где я добавил красную линию. С нашей точки зрения, тени не видно, поэтому мы просто не добавим ее туда.
Шаг 9.
На данный момент мы закончили с этим летающим островом. Не беспокойтесь, вскоре мы к нему вернемся.
Давайте перейдем на слой фонового цвета. Добавьте Маску слоя и, используя большую черную круглую кисть, покажите белое из слоя фона. (Если это не работает для вас просто заполните новый слой большой белой точкой для того же эффекта).
Создайте новый корректирующий слой – Цвет, и выберите #4a5f6d для цвета. Назовите его «цвет фона 2». Измените режим смешивания на Умножение. Удалите его маску слоя и примените Слой>Маска слоя>Скрыть все. Затем закрасьте маску слоя белым в углах, чтобы затемнить края (в основном сосредоточьтесь на нижней части конструкции).
Затем добавьте корректирующий слой Карты градиента. Цвет от #200e3b до #f7da83. Измените слой Режим слоя на Мягкий свет.
Помните, эта карта градиента нужна для влияния только на фон. Не устанавливайте ее над всеми остальными.
Шаг 10.
Настало время переместить часть земли куда-нибудь. Ниже я только указал, где бы я хотел расположить тень.
Начните с установления Жесткости кисти 1% и Плавности 1%. Измените цвет на #a5d5d5, создайте новый слой над последней картой градиента и установите Режим смешивания этого нового слоя на Умножение. Теперь рисуем, где я указал ранее.
С первого взгляда вы можете не увидеть разницу, но если вы внимательно посмотрите, вы обратите внимание очень светло-голубой цвет под островом.
Далее, давайте сделаем эту тень глубже. Возьмите темно-синий цвет (# 445f61), создайте новый слой выше предыдущего, изменить его режим смешивания слоя на Умножение и используйте очень мягкую кисть снова (Жесткость 1%/Плавность 1%), чтобы добавить тень.
Затем посмотрите на три красные стрелки ниже, они указывают, как распространяется задний свет. Теперь я хочу, что вы сосредоточились на средней. Это место, где свет очень сильный, поэтому это значит, что наша тень должна мы менее интенсивной здесь (глубоко сзади).
Шаг 11.
Поскольку у нас есть набор фонового света, это хорошее время, чтобы пролить свет на нашу землю. Добавьте новый корректирующий слой – Кривые над слоем газона. Затем вы можете использовать Обтравочную маску. Выберите режим маски слоя Скрыть все. Настройте Кривые, как вы видите ниже, и закрасьте Маску слоя, чтоб начать добавлять свет в указанном месте.
Повторите тот же процесс, но в этом раз добавьте новый корректирующий слой – Кривые и установите бегунок на вверх/вправо. Мы добавим тени.
Красные стрелки показывают, где добавить тени. Желтые стрелки показывают, где вам следует сосредоточиться предварительно со светом.
Ваш результат должен быть таким.
Шаг 12.
Теперь откройте картинку города. Эта взята из платного сайта, но вы можете занять ваше время, находя подобные из Бесплатных коллекций. Помните, что перспектива должна быть похожей на изображение, которое вы создаете.
Так что выберите Перо и выберите некоторые здания по вашему желанию, затем вырежьте и вставьте их в наш проект (вы должны разместить их над всеми слоями).
Создайте новый слой ниже зданий, выберите его Режим смешивания Умножение. Затем используйте очень мягкую кисть цвета #63522b. И добавьте крошечные тени к нижним краям здания.
Создайте другой слой с Режимом смешивания Умножение. Используйте ту же кисть цвета #63522, но на этот раз сделайте тень мягче и шире. Создайте ощущение, что это в настоящее время светом позади, как указывают стрелки ниже.
Шаг 13.
Теперь в зависимости от того, какие здания вы выбрали, вам может понадобиться сделать некоторые корректировки. Мне не нравятся 2 крыши из этого изображения, поэтому я взял Перо и нарисовал Слой фигуры над обеими.
Затем я изменил цвет этих крыш – я пробовал регулярные скучные голубые из другой крыши и заполнил обе фигуры. Затем я опустил их Непрозрачность только немного, чтобы вернуть часть текстуры крыши.
Вы можете также сделать некоторые корректировки с помощью Штампа, есть много возможностей. Я просто использовал более удобный способ для меня.
Шаг 14.
Теперь применим несколько корректирующих слоев к этим зданиям:
– Выборочная коррекция цветов:
Голубые; Голубой +5, Пурпурный +100, Желтый -29, Черный -47
Синие; Черный -5
Нейтральные; Голубой -9, Пурпурный +3, Желтый +21, Черный -9
Черный; Голубой +2, Пурпурный +10, Желтый +11, Черный -5
Используйте Обтравочную маску (Ctrl + Alt + G)
– Цветовой баланс:
Средние тона; Желтый/Синий -7
Тени; Голубой/Красный +8, Желтый/Синий -1
Используйте Обтравочную маску (Ctrl + Alt + G)
Теперь обратитесь ко 2му изображению в шаге 11 и используйте Кривые, чтобы добавить немного затемнения к нижней части этих зданий (не забудьте сделать Обтравочную маску).
Теперь, снова обратитесь к шагу 11, используйте Кривые, чтобы добавить немного света к показанным краям (сделайте Обтравочную маску). Это части, на которые повлиял задний свет.
Повторите тот же процесс, используйте корректирующий слой Яркость/Контраст. Установите Яркость на -81. Удалите оригинальную маску слоя и примените Слой > Маска слоя > Скрыть все. Теперь добавьте затемнение, как показано ниже. Закрасьте белым на маске слоя, чтобы показать немного тени (как указано ниже). Не забудьте использовать Обтравочную маску для этого слоя.
Шаг 15.
Установите несколько заключительных корректирующих слоев для здания, используйте для каждого Обтравочную маску:
– Выборочная коррекция цветов:
Нейтральные; Пурпурный -1, Желтый -14, Черный -4
Черные; Пурпурный +9, Желтый +6, Черный -1
– Карта градиента: установите цвет # 281b0c на # ffc34f, измените непрозрачность слоя до 30% и установите режим смешивания на Перекрытие
– Цветовой баланс:
Средние тона; Голубой / красный -4, пурпурный / зеленый +6, желтый / синий +5
Свет; пурпурный / зеленый -45, желтый / синий -26
Шаг 16.
Мы можем переключиться на добавление облаков сейчас. Выберите изображение облаков и немного преобразуйте его, используя Ctrl+T. Это казалось для меня слишком широким, поэтому я сжал стороны больше к центру. Перетащите изображение ниже слоя зданий. Назовите его «облака». Затем создайте дубликат этого выше и назовите его «текстура облаков», потом выключите видимость этого слоя.
Затем нажмите Ctrl+Shift+U, чтобы обесцветить облака и измените режим смешивания слоя на Осветление.
Затем используйте Уровни, чтобы настроить глубину черного и белого. Сделайте видимой, сильной разницу черного и белого. Затем переключитесь на Ластик и избавьтесь от нежелательных частей этих облаков. Особенно части сзади, и пейзаж за ними.
Шаг 17.
Теперь кое-что, что следует помнить, ведь если в этот момент вы остановитесь, облака не будут выглядеть так хорошо. Они в порядке, но не совсем хороши. Это потому что они по-прежнему кажутся слишком прозрачными. Но это то, что делает режим смешивания Осветление, мы не можем винить его.
Это часть, где появляется слой текстуры облаков. Установите его над слоем «облака».
Затем примените Цветовой тон/Насыщенность к слою «текстура облаков». Установите Цветовой тон +198, Насыщенность 15, выберите опцию Раскрашивание. Затем убедитесь, что выбрали слой текстуры облаков и перейдите в Слой>Маска слоя> Скрыть все.
Теперь используйте обычную белую мягкую кисть и закрасьте Маску слоя, чтобы показать верную текстуру этих облаков. Области, которые необходимо закрасить, показаны ниже (красным цветом).
Замечаете разницу? Если вы спросите меня… сейчас это выглядит отлично!
Шаг 18.
Далее для разнообразия добавим птиц. Измените Режим смешивания слоя на Умножение сразу после того, как перетащите на проект.
Выберите Лассо и выберите некоторых случайных птиц, затем удержите Ctrl, чтобы переместить их, не делая каких-либо обрезаний.
Удалите остальных нежелательных птиц.
Шаг 19.
Теперь откройте изображение самолета. Вырежьте это изображение и сделайте необходимую ретушь, используя Штамп.
Уменьшите его размер с помощью Ctrl+T, затем поместите его где-нибудь над землей. Создайте новый слой ниже него, установите Режим смешивания на Умножение. Выберите #6b6a17 и нарисуйте тень под самолетом.
Создайте новый слой, на этот раз над самолетом (используйте Обтравочную маску Ctrl+Alt+G), установите режим смешивания на Умножение и закрасьте места, указанные ниже. Это добавит некоторое необходимое затемнение, и даст иллюзию отражения зеленого от травы. Кроме того, чтобы самолет больше вписался к окружающей среде, используйте следующие 2 корректирующих слоя:
– Выборочная коррекция цветов:
Красные; Голубой -6, черный -5
Голубые; Голубой -30, пурпурный +68, Желтый +37, Черный +100
Синие; Голубой +6, желтый +100, Черный -74
Нейтральные; Голубой +2, пурпурный +7, желтый +31, Черный +10
Черные; пурпурный +5, желтый +14, черный -17
(используйте Обтравочную маску Ctrl + Alt + G)
– Карта градиента:
Цвет от #85c051 до #ff7c00, режим смешивания слоя – Мягкий свет, Непрозрачность 50% (используйте Обтравочную маску Ctrl + Alt + G)
Шаг 20.
Далее, откройте изображение дорог. Переместите его на проект. Используйте Ctrl+T > Деформация, чтобы создать правильную перспективу прохождения через землю. Этот слой должен быть над слоем газона.
Снова используйте большие акварельные кисти из WeGraphics. Выберите одну из них, выберите черный цвет и создайте маску слоя для слоя дороги. Затем начните рисовать на этой маске слоя, где вы покрыли траву дорогой. Это должно показать некоторые части газона, создавая иллюзию, что она над дорогой.
Теперь создайте новый слой ниже дороги, измените Режим смешивания на Умножение и выберите цвет #745e23. Затем начните добавлять тень с помощью мягкой кисти, как показано ниже.
Затем добавьте тень на дорогу, ниже травы. Теперь создайте новый слой над слоем дороги. Измените его режим смешивания на Умножение. Выберите маленькую мягкую круглую кисть и используйте #544827 для рисования тени. Чтобы избежать распространения тени за дорогой, используйте Обтравочную маску (Ctrl+Alt+G).
Двигаясь дальше, создайте еще один корректирующий слой выше – Кривые. Настройте его, как показано ниже (не нужно делать точно так же, просто похоже). Затем удалите маску слоя Кривых и перейдите Слой > Маска слоя > Скрыть все. Затем используйте мягкую белую кисть и закрасьте Маску слоя, чтобы добавить немного света к дороге (следуйте стрелочкам ниже). Не забудьте использовать Обтравочную маску (Ctrl+Alt+G) для Кривых.
Шаг 21.
Я думал насчет добавления чего-нибудь смешного к нашей работе, и машина, падающая с края дороги, будет подходящим элементом. Поэтому откройте изображение грузовика. Вырежьте его, используя инструмент Быстрое выделение (W). Затем, используя Ctrl+T, поверните его в правильную позицию падения. Затем примените Изображение>Настройки>Тень/Свет.
Затем примените Выборочную коррекцию цветов к грузовику:
Красные; Голубой +10, Пурпурный -26, Желтый +21, Черный -28
Желтые; Голубой +5, Пурпурный +100, Желтый +50
Голубые; Голубой -17, Пурпурный -25, Желтый +21, Черный -7
Синие; Пурпурный +1, Желтый +61, Черный -3
Нейтральные; Пурпурный +10, Желтый +15, Черный -10
Черные; Пурпурный +12, Желтый +12, Черный -7
Затем вернитесь к шагу 11 снова, добавьте 2 корректирующих слоя Кривых, используя Обтравочную маску. Одна – свет (бегунок кривой расположен немного вверх/вправо) и вторая – тень (бегунок кривой немного вниз). Скройте обе маски и закрасьте их белым, чтобы создать тень (красным цветом ниже) и свет (желтым цветом ниже).
Чтобы усилить затенение, создайте новый слой над кривыми, используйте Обтравочную маску (Ctrl+Alt+G). Измените его режим смешивания на Умножение, выберите мягкую кисть цвета #706221 и закрасьте там, где указано красными стрелочками (чтобы добавить тени). Затем повторите тот же процесс, но на этот раз создайте новый слой над предыдущим, используйте Обтравочную маску (Ctrl+Alt+G). Измените его режим смешивания на Мягкий свет, выберите мягкую кисть цвета #f6eecc и закрасьте, там где указано желтыми стрелками, чтобы добавить света.
Если вы не знаете, где закрашивать, используйте другое крупное изображение из предыдущего шага.
Шаг 22.
Объедините все слои грузовика, используя Ctrl+E (для этого нужно выделить их все). Создайте дубликат слоя грузовика Ctrl+J. Возьмите инструмент Лассо. Затем выделите маленькую часть грузовика и, удерживая Ctrl, переместите его дальше. Повторите процедуру несколько раз, чтобы придать немного беспорядка.
Это тот же метод, который я использовал для распространения птиц ранее.
Выделите эти маленькие части, которые вы сделали и переместите их к оригинальному грузовику, затем удалите грузовик слева.
Шаг 23.
Вы можете назвать эти части «отбросы». Так что теперь создайте Корректирующий слой – Кривые над слоем «отбросов». Используйте Ctrl + Alt + G для Обтравочной маски. Установите Кривые, как показано ниже. Затем удалите оригинальную маску слоя и примените Слой > Маска слоя > Скрыть все. Затем, используя белую мягкую кисть, закрасьте, чтобы добавить тени в местах, указанных ниже.
Затем снова создайте корректирующий слой – Кривые над предыдущими кривыми. Используйте Ctrl + Alt + G для Обтравочной маски. Установите Кривые, как показано ниже. Затем удалите оригинальную маску слоя и примените Cлой>Маска слоя>Скрыть все. Далее, используя белую мягкую кисть, закрасьте, чтобы добавить немного света в местах, показанных ниже.
Будьте изобретательны во время процесса затенения, вы не должны добавлять свет и тень в одном направлении. Эти части очень малы, если вы добавите немного разной тени, они приобретут проблеск глубины при уменьшении масштаба.
Шаг 24.
Также помните пропорции грузовика и его позицию в дизайне. Поместите его перед дорогой. Во время того, как вы это делаете, следует добавить немного тени ниже. Поэтому создайте новый слой ниже грузовика, измените его режим смешивания на Умножение и используйте цвет #284143, чтобы закрасить землю. Вам нужно выбрать кисть Жесткостью 1% и Плавностью 1%, иначе вы получите плохой результат. Также помните, что первая линия тени, которую вы сейчас добавляете, должна быть широкой и мягкой, как показано ниже.
Далее создайте еще один слой ниже грузовика, поменяйте его режим смешивания на Умножение и используйте тот же цвет #284143, чтобы рисовать на земле. Выберите кисть жесткостью 1%, плавностью 1%. А эта тень должна быть более подчеркнутой и четкой, вы заметите, что в центре тени сейчас маленькая темная точка.
Шаг 25.
Чтобы закончить эту часть, следует добавить несколько завершающих корректирующих слоев, как показано далее:
Окончательный результат:
Шаг 26.
Но… «что если, я хочу добавить больше?» Да, вы правы, здесь может быть сделано больше вещей, но для учебных целей я просто хотел показать вам основы создания иллюстрации. Далее часть, в которой вы могли бы добавить больше элементов + дополнительный свет и тени. Главное, чтобы вы поняли, как работает этот процесс. Поэтому вместо добавления разных объектов сюда, я разместил несколько фигур в пространстве.
Позвольте мне объяснить, как это работает:
– Красная точка в центре, и эти красные стрелки, это наш основной источник света (который я установил сам). Это означает, что на каждый объект в этой иллюстрации повлияет этот свет. Также Стрелки показывают, как свет распространяется. Вот почему некоторые объекты могут иметь разные направления тени.
– Объект 1. Это самый близкий к зрителю, поэтому он должен быть больше, чем другие. Кроме того, в соответствии со стрелками он будет получать свет от верхней / правой стороны.
– Объект 2. Дальше в пространстве = меньше. Согласно стрелкам он получит свет от верхней / левой стороне. Я также не бросил какую-либо тень под ним, так как он слишком высоко, тень будет почти незаметна.
– Объект 3. Этому не нужно быть меньше. Давайте предположим, что это огромное здание, так что оно еще может быть довольно большим, хотя он далеко в пространстве. Кроме того, в соответствии со стрелками он получит свет от верхней и левой стороны. Это означает, что тень будет наложена на землю справа / снизу.
– Объект 4. Глубоко в пространстве = очень маленький и туманный. Он будет получать свет в основном из нижней части в зависимости от его позиции и как он вращается.
Теперь, если вы можете поместить эти объекты с реальными жизненными элементами, как самолеты, воздушные самолеты или здания и т.д. … и затенить их должным образом, вы можете достичь более фантастических результатов!
Окончательный результат:
Ссылка на оригинал урока.
661 Просмотрело
Решено: как вернуть форму круга на кисть … — Сообщество поддержки Adobe
Я разобрался. Клавиша блокировки заглавной буквы перемещается между перекрестием и кружком.
Allan
Отправлено с мобильного устройства
ВАЖНОЕ УВЕДОМЛЕНИЕ
Это сообщение от Deloitte LLP, товарищества с ограниченной ответственностью, зарегистрированного в Англии и Уэльсе под регистрационным номером OC303675. Его зарегистрированный офис: 2, New Street Square, London EC4A 3BZ, United Kingdom.Deloitte LLP — это компания, входящая в Соединенное Королевство в Deloitte Touche Tohmatsu Limited («DTTL»), британской частной компании с ограниченной ответственностью, члены которой юридически являются отдельными и независимыми организациями. Пожалуйста, посетите www.deloitte.co.uk/about
Это сообщение содержит информацию, которая является конфиденциальной и может быть привилегированной. Он предназначен для исключительного использования предполагаемым получателем (ами).Если вы не являетесь предполагаемым получателем (-ами), пожалуйста, (1) уведомите [email protected]
В той степени, в которой это разрешено законом, Deloitte LLP не принимает на себя никакой ответственности за использование или использование содержимого этого электронного письма любым лицом, кроме предполагаемого получателя (-ов), в той степени, в которой это согласовано в контракте с Deloitte LLP.
Мнения, заключения и другая информация в этом электронном письме, которые не были доставлены в рамках деятельности Deloitte LLP, не предоставляются и не подтверждаются ею.
The Brush Tool — База знаний
Кисть — один из основных инструментов Photoshop.Документы Photoshop — это холсты, и есть лишь несколько способов взаимодействия с ними. Концепция инструмента кисти лежит в основе большей части всех других взаимодействий. Знание инструмента кисти служит основным принципом, с помощью которого вы можете добавлять, вычитать или изменять элементы в документе Photoshop.
В этом руководстве рассматриваются следующие аспекты инструмента кисти: диаметр, цветовая палитра, наборы настроек кисти и изображения, твердость и мягкость, а также непрозрачность и текучесть.
Диаметр — это числовое значение, которое увеличивает или уменьшает размер кисти.Чем меньше размер кисти, тем точнее мазки. Доступ к нему можно получить, щелкнув правой кнопкой мыши, или увеличив и уменьшив его с помощью клавиш скобок, [и].
Если щелкнуть цвет переднего плана на панели инструментов один раз, откроется меню цветовой палитры. С помощью длинной тонкой разноцветной прямоугольной полосы справа (1) выберите цвет и оттенок, щелкнув или перетащив вертикальную полосу.
После того, как вы будете удовлетворены этим определенным оттенком, вы можете выбрать насыщенность и яркость с помощью большого квадратного поля слева (2), снова щелкнув определенную область или щелкнув и перетащив указатель мыши.
Photoshop имеет предустановки для различных форм кисти в палитре кистей. Доступ через раскрывающееся меню кистей или щелчок правой кнопкой мыши по документу с выбранным инструментом кисти, вы можете выбрать различные типы кистей, которые может предложить Photoshop. Это изменяет способ, которым инструмент кисти оставляет следы на вашем документе (например, вы можете создавать звезды, кленовые листья и т. Д.).
Доступно через то же раскрывающееся меню кисти или щелчок правой кнопкой мыши, есть скользящая опция для твердости с числовым процентным значением от 0% до 100%.Чем выше это значение, тем жестче будут края вашей кисти, и чем оно ниже, тем мягче. Чем острее ваша кисть (чем выше процент), тем меньше она будет сливаться с окружающей областью.
В меню кисти вверху есть два числовых процентных значения для непрозрачности и потока соответственно. Если вы щелкните раскрывающийся список для любого из них, появится ползунок значений, который позволяет вам изменить непрозрачность или поток кисти.
Непрозрачность — это степень прозрачности ваших базовых слоев, где 0% означает, что ваша кисть не оставит следов (она будет прозрачной, а ваш базовый слой полностью виден), а 100% означает, что она будет отмечать и закрывать слой ниже.
Поток — это скорость, с которой ваша кисть «стреляет» краской, когда вы удерживаете мышь и проводите по холсту. Вы можете представить щетку в виде шланга; чем ниже процентное значение потока, тем медленнее краска будет «вытекать» из нее, и тем более прерывистым или прерывистым (как разбрызгиватель) изображение кисти оставит свой след. Чем он выше, тем более непрерывным будет поток краски.
Статьи по теме
Более простое управление краями для цифровых художников
Обратите внимание на красивые атмосферные края этой детали «Capri Girl» Сарджента.’Края для интерпретации — один из самых привлекательных и красивых аспектов масляной живописи и акварельных техник.
Управление краями — непростая задача в традиционной живописи, но когда дело доходит до цифровой живописи в Photoshop, управление краями практически невозможно механически.
Угол мазка кисти необходим для сложных краев.
До того, как я разработал рабочий процесс, описанный в этом руководстве, я знал только о двух разочаровывающих решениях этой проблемы:
1.Вы можете потратить до 100 долларов на специальный стилус с возможностью вращения, такой как Intuos4 Art Pen (или 6D Art Pen для старых планшетов и Cintiq).
Эта опция очень дорогая , учитывая, что управление вращением не всегда надежно.
Элемент управления углом наклона кисти на панели настроек кисти в PhotoshopOR
2.) Вы можете постоянно нажимать на панель настроек кисти и вручную вращать угол кончика кисти.
Этот вариант неудобен и невероятно мешает вашему рабочему процессу.
Сегодня я покажу вам, как настроить настраиваемый элемент управления поворотом для кистей Photoshop, чтобы вы могли быстро и плавно изменять угол наклона кисти во время рисования.
Часть первая этого урока будет работать примерно с любой версией Photoshop . Одно это действительно может упростить рабочий процесс цифрового рисования и сэкономить массу времени.
Part Two требует Photoshop Actions и Wacom Tablet или Cintiq с программируемыми клавишами ExpressKeys , Touch Ring или Radial Menu .
Продолжайте читать, чтобы упростить контроль кромки!
Перед тем, как начать:
Если ваши Наборы кистей и Параметры кисти Панели не отображаются, перейдите в меню Окно и включите их.
Вам понадобится панель Actions Panel позже, чтобы вы могли открыть ее сейчас или дождаться STEP 6.
«Кисть Oatley Wiggles Brush» выбрана на панели «Наборы кистей» и сохранена под углом по умолчанию.Начните с НЕ идеально круглой кисти.
… может быть, это кисть с неаккуратной текстурой, плоская кисть или кисть в форме ручки для каллиграфии.
Я буду работать со своей собственной кистью «Покачивание», потому что это всего понемногу.
Я рекомендую проработать этот урок с моей кистью Wiggles Brush, прежде чем пытаться использовать свои собственные кисти.
Вы можете ЗАГРУЗИТЬ все кисти и действия, созданные в этом руководстве, в разделе ближе к концу этого сообщения.
ШАГ 1. Сохраните кисть в горизонтальном положении:
Используйте элемент управления углом наклона кисти на панели настроек кисти, чтобы повернуть кисть в полностью горизонтальное положение.Используйте регулятор угла наклона кисти на панели настроек кисти С по поверните кисть в полностью горизонтальное положение.
* Поскольку положение по умолчанию (поворот 0 °) моей кисти Wiggles Brush идеально вертикальное, я буду использовать угол 90 ° или -90 ° .(Это может быть не так, если вы используете другую кисть …)
Чтобы сохранить первый угол кисти, щелкните значок «Новый набор настроек кисти» в нижней части панели «Наборы настроек кисти».Чтобы сохранить первую предварительную настройку угла кисти , Перейдите в нижнюю часть панели предварительных настроек кисти и щелкните маленький значок, который выглядит как лист бумаги со загнутым углом.
Photoshop откроет крошечное окошко и спросит у вас подробности (изображение ниже).
Добавьте «Angle_U_D» к имени этого первого пресета угла кисти .
«U_D» — это сокращение от «Вверх и вниз».
СУПЕР-ВАЖНО: Если в вашей версии Photoshop вы видите небольшой флажок с надписью «Захватить размер кисти в предустановке», ОБЯЗАТЕЛЬНО снимите флажок ПЕРЕД сохранением каждого угла кисти!
Назовите кисть «BrushName_Angle_U_D», снимите флажок и НЕ фиксируйте размер кисти!* Если вы случайно зафиксируете размер кисти в предустановке, ваша кисть изменится на другой размер, когда вы ее повернете.Это подрывает суть данного руководства, заключающуюся в создании более плавного рабочего процесса.
Ваш новый набор настроек угла кисти.… что очень раздражает.
Нажмите «ОК», чтобы сохранить предустановку угла кисти .
Вы увидите, что новая кисть появится в нижней части панели настроек кисти .
Молодец!
Осталось еще три.
ШАГ 2: Сохраните ту же кисть под углом 45 °:
Теперь поверните кисть на угол 45 ° и сохраните ее как «BrushName_Angle_UR_DL»Теперь поверните кисть на угол 45 ° следующим образом:
Назовите это «BrushName_Angle_UR_DL» , что означает «Вверх-вправо» и «Вниз влево»
Щелкните ОК.
… и не забудьте снять флажок «Capture Brush Size»!
ШАГ 3: Сохраните кисть в вертикальном положении:
Поверните кисть в вертикальное положение и сохраните ее как «BrushName_Angle_L_R»Теперь поверните кисть вертикально.
Сохраните эту кисть как «BrushName_Angle_R_L»
Конечно, это означает, что угол наклона щетки направлен Вправо и Влево.
Вы щелкнули «Захватить размер кисти в предустановке» ?
Нет? Молодец.
Мы почти закончили экономию кистей…
ШАГ 4: Сохраните обратный угол 45 °:
Сохраните последний набор настроек угла кисти и назовите его «BrushName_Angle_DR_UL». Сохраните «Angle_DR_UL» для «Вниз вправо и вверх влево» , и вы закончили сохранение углов кисти!
После того, как этот метод «щелкнет» в вашей голове, вы легко сможете добавить больше углов кисти.
Но давайте пока будем простыми и воспользуемся этими четырьмя.
ШАГ 5. Попробуйте повернуть кисть:
Выберите «L_R» Предварительная установка угла кисти на панели Предварительные настройки кисти.
Нажмите «.» или «,» на клавиатуре.
Эти клавиши позволяют переключаться между предустановками «Предыдущая / Следующая кисть».
Стрела.
Теперь у вас есть горячих клавиш для вращения кисти и !
Mo ’Brushes, Mo’ Problems:
Возможно, вы захотите настроить вращение для нескольких разных кистей.
… и вы, вероятно, захотите создать более тонкие «промежуточные» углы кисти, чтобы добиться большего истинного вращения.
… но чем больше предустановок угла кисти вы создадите, тем длиннее будет ваш список предустановок кисти .
Итак, теперь мы создадим пользовательские действия , , чтобы вы могли использовать функциональные клавиши для быстрого выбора каждой кисти, которую вы настроили для вращения.
(Во второй части я покажу вам, как назначить эти кисти вашим клавишам Wacom Express, Touch Ring или Радиальному меню .)
ШАГ 6. Создайте новый набор действий:
Создайте новый набор действий, который в конечном итоге будет содержать все ваши вращающиеся кисти.Теперь перейдите на панель действий и создайте новый набор действий , щелкнув небольшой значок папки внизу.
Назовите новый набор действий «Вращение кисти».
ШАГ 7. Создайте свою первую кисть под углом Действие:
Создайте новое действие, которое автоматически выбирает первый угол для каждой вращающейся кисти. Назначьте действие функциональной клавише.Выбрав новый набор действий , Создайте новое действие , щелкнув маленький значок в нижней части панели действий . (Похоже на лист бумаги со загнутым уголком.)
Photoshop попросит вас указать некоторые детали.
Как и в случае с углами кисти, назовите этот первый «BrushName Rotation»
Выберите «F1» из первого раскрывающегося меню.
Позже вы можете использовать клавиши-модификаторы Command или Shift , чтобы увеличить количество вращаемых кистей в вашей установке.
Записанное действие, которое автоматически выбирает определенный набор настроек кисти.Теперь перейдите в нижнюю часть панели действий , нажмите «Запись» , а затем сразу же выберите свой первый «Угол кисти », также известный как «BrushName_Angle_U_D» на панели предварительных настроек кисти .
Больше ничего не нажимайте. Всегда.
Щелкните ничего , кроме «Вверх и вниз» Предварительная установка угла кисти в нижней части панели Предварительные настройки кисти .
… пока вы не нажмете СТОП. Это квадратный значок рядом с кнопкой Запись .
Если вы случайно нажмете что-нибудь еще, вы увидите несколько элементов в наборе действий «BrushName».
Если это произойдет, не волнуйтесь. Просто посмотрите этот урок, нажав Ctrl + Paint.
ШАГ 8: Настройте больше кистей для вращения:
Вместо того, чтобы пролистывать бесконечный список кистей с одинаковыми названиями, чтобы найти нужный угол, вы можете просто выбрать один угол кисти для каждой на панели действий , а затем использовать горячую клавишу Предыдущий / Следующий для поворота!
Как правило, вы используете панель Actions Panel как отдельную панель Brush Presets Panel только для вращающихся кистей.
Нет Вращающийся стилус за 100 долларов.
Нет неудобного управления вращением кончика кисти.
Я ЭТО ОБОЖАЮ!
Далее, в части 2:
Во второй части этого руководства я покажу вам, как подключить настраиваемый элемент управления поворотом к программируемым клавишам Wacom ExpressKeys или Touch Ring и выбрать Rotating Brushes из радиального меню Wacom !
* Особая благодарность Joe Darkbugg и Yamagata Philippe за их помощь в этом руководстве!
Загрузки:
Загрузите мои предустановки кисти и угла для покачивания.
Загрузите мой набор действий Brush Angles Action Set.
Подробнее:
Щелкните здесь, чтобы перейти ко второй части.
Станьте мастером кисти в моем самостоятельном курсе цифровой живописи под названием The Magic Box.
Получите массу бесплатных пользовательских кистей Photoshop при подписке.
Посмотрите другие мои бесплатные уроки по цифровой живописи.
Как создавать собственные кисти в Photoshop
Кисти по умолчанию в Photoshop не очень разнообразны, и иногда может казаться, что работать не с чем.Вы можете исправить это, сделав свои собственные кисти; добавлять новые кисти и экспериментировать с текстурами легко в Photoshop. Кисти можно создавать с помощью изображений, фигур или мазков кисти в программе. Изучение других художественных материалов добавит глубины вашему ящику для кистей.
Вот краткое пошаговое руководство, которое поможет вам начать работу.
Метод 1. Создайте собственную кисть с помощью инструмента «Кисть»1. Для начала вы можете использовать холст любого размера, однако при рисовании или использовании изображения попробуйте работать на большом холсте.Детали при изменении размера кисти, как правило, более заметны и остаются неизменными, когда кисти создаются с использованием большего размера в пикселях.
2. В Layers создайте новый слой без фона. Это помогает упростить выбор новой формы.
3. Нарисуйте или разместите изображение. Вы можете работать с файлом или рисунком, имеющим цвет, но изображение будет преобразовано в черно-белое (при этом черный или цветной вариант становится рисунком кисти). Для достижения наилучших результатов поэкспериментируйте с контрастом изображения, чтобы лучше понять результаты.
4. Выберите объект с помощью инструмента выделения.
5 . Затем перейдите к Edit в меню верхней панели и выберите Define Brush Preset .
6. Назовите вашу новую кисть, и она будет добавлена в список настроек кисти.
7. Поздравляем! Вы только что создали новую кисть. Теперь вы можете дополнительно настроить кисть на панели кистей. Измените угол, добавьте интервал, все, что хотите!
Метод 2. Создайте собственную кисть с использованием традиционных материалов1. Используйте старые губки, чернила, ручки, краски, карандаши — что угодно, чтобы поэкспериментировать с поиском новых текстур.
На бумаге нарисуйте набор мазков, капель и фигур. Когда они высохнут, отсканируйте бумагу сканером; или сделайте хороший снимок на свой телефон. Получите однородный фон (лучше всего белый или черный фон).
2. После создания файла откройте его в Photoshop.
3. Цвет фона необходимо удалить.Самый быстрый способ сделать это — перейти к Layer в меню верхней панели, выбрать Layer Style, , а затем Blending Options . Затем в меню Blending Options перейдите к Blend If . Переместите стрелки по полосе градиента. Если у вас белый фон, используйте белую стрелку; если у вас черный фон, используйте черную стрелку. Отрегулируйте фон слоя, пока цвет фона не исчезнет. Убедитесь, что установлен флажок рядом с Preview , чтобы вы могли видеть, как ваши изменения влияют на изображение.
Если края вокруг ваших объектов кажутся резкими, удерживайте клавишу Option / alt, чтобы разделить стрелку. Это позволит вам добиться большей точности при смешивании.
4. После удаления цвета фона выберите объект с помощью инструмента выделения или лассо.
5. Перейдите к Edit в меню верхней панели и выберите Define Brush Preset .
6. Назовите вашу новую кисть. Он также будет добавлен в ваш список предустановок кисти.
7. Теперь у вас есть еще одна новая кисть для вашего набора инструментов!
Сохраните все свои кисти в папку. Вы даже можете создать библиотеку материалов из фотографий, отсканированных пятен или счастливых происшествий. Имейте наготове арсенал на случай вдохновения! Посмотрите, что вы можете создать, добавив в Photoshop свои собственные художественные штрихи.
Нравится пользоваться Photoshop? Поделитесь с нами на форуме сообщества!
Проблема с «пиксельной» кистью в Photoshop
В последние годы этот вопрос поступал по разным каналам, поэтому я подумал, что сделаю запись о быстром исправлении.Если вы когда-нибудь задумывались, почему ваши кисти выглядят «пиксельными», есть прекрасное объяснение. Photoshop не сломан, вы не пропустите ни одной настройки, и вы, вероятно, попали сюда, потому что вам нравятся сочетания клавиш. Этот учебный урок важен для новичков, которым сложно использовать сочетания клавиш. Функции Photoshop намного сложнее, чем вы думаете, поэтому вам нужно внимательно следить за расширенными настройками и настройками.
Вы, вероятно, думаете, что вы сумасшедший, потому что вы нажали «B», сочетание клавиш для инструмента «Кисть», и все ваши кисти по-прежнему выглядят как дерьмо.Вероятно, это связано с тем, что вы на самом деле не выбираете инструмент «Кисть». Сочетание клавиш для инструмента «Карандаш» тоже, как вы догадались, «Б.» Когда выбран инструмент «Карандаш», все кисти станут пиксельными. Взгляните на свои инструменты и убедитесь, что у вас действительно выбран инструмент «Кисть». Удерживая инструмент «Карандаш», выберите инструмент «Кисть».
Вот и все! Вы были просто жертвой собственной продуктивности (горячие клавиши Evil Twin). Вы всегда можете изменить сочетание клавиш для инструмента «Карандаш», чтобы предотвратить будущие атаки 🙂
Тот же метод можно применить к другим сочетаниям клавиш, если вы боретесь и не двигаетесь ни в каком направлении.Убедитесь, что вы используете правильные инструменты для своего проекта и не запутаетесь со сходством между разными инструментами.
Эта конкретная проблема широко обсуждалась на всех дискуссионных форумах, поэтому не забывайте и не используйте сочетания клавиш, если вы не можете использовать их должным образом. Прежде чем использовать сочетания клавиш, подумайте о том, чтобы проверить, какое сочетание клавиш назначено для конкретной задачи. Чтобы проверить сочетания клавиш по умолчанию для вашего приложения Photoshop, переключитесь на редактирование и сочетания клавиш для настройки этих сочетаний клавиш.
Самая простая кисть для фотошопа на свете! | автор: Роб Левин
Ооо, это красивый эффект бахромы! Теперь сохраните это как что-то вроде Flat Texture , и у вас есть две действительно полезные плоские кисти, которые вы можете использовать для блокировки больших форм. Вот как это выглядит, когда вы выбрали New Brush Preset:
Сохранение новой кисти выполняется через диалоговое окно New Brush Preset.Fwiw, я заблокировал большую часть верхней иллюстрации, используя именно эту кисть, пока не добрался до детальной работы и текстурные эффекты.
Не вдаваясь в подробности сохранения предварительных настроек кисти, вот подсказка. На панели кистей, которую вы использовали для создания набора кистей, то же всплывающее меню, которое мы использовали, также содержит параметры для создания New Brush Group (папка) и Export Selected Brushes . С их помощью вы можете создать папку для своего набора кистей и перетащить в нее кисти, а затем экспортировать их для дальнейшего использования. Это создаст файл .abr , и вы, возможно, захотите создать его резервную копию (время от времени я копирую свой файл в Dropbox).
Идем дальше
Имея описанный выше опыт создания одной простой, но полезной кисти, вы вроде бы сделали Hello World! настроек кисти, но теперь вы можете начать реконструировать определенные кисти, которые вам нравятся, чтобы попытаться определить, как они создавали эффект.
Я бы посоветовал вам также взять жесткий круг по умолчанию и посмотреть, что происходит, когда вы настраиваете различные параметры кисти, такие как Форма кончика кисти — Интервал (подсказка: вы должны начать видеть точки в горошек) или Жесткость (уменьшение должно давать этакий край аэрографа).Поиграйте и начните настраивать некоторые из кистей по умолчанию, которые вам уже нравятся.
Если я получу отзыв о том, что это было бы полезно, я мог бы сделать еще один простой урок по созданию текстурных или рассеянных кистей.
Роб Левин — иллюстратор-фрилансер. Портфолио: https://roblevin.myportfolio.com/ Для запросов о работе с иллюстрациями, сотрудничества или для общения: [email protected].
Кроме того, вы можете прочитать больше статей о разборке иллюстраций .
Создание сногсшибательной графики с помощью кистей Photoshop
Инструмент «Кисть Photoshop» может гораздо больше, чем просто создавать формы с размытыми краями. В этой статье вы узнаете, как использовать палитру кистей Photoshop для создания потрясающих графических эффектов для использования на своих веб-сайтах. Мы также расскажем, как еще больше расширить возможности кистей, загружая кисти других людей и даже создавая свои собственные!
Подражание природе
Давайте посмотрим, как с помощью Photoshop создать красивую россыпь листьев.Если вам еще предстоит поэкспериментировать с кистями Photoshop, вы можете подумать, что мы будем создавать эти листья по отдельности — вращая их, сжимая, раскрашивая и иным образом трансформируя их, пока они не получат идеальное и уникальное расположение.
Не так! С мощью кистей Photoshop создание подобного эффекта может занять у вас минуты, а не часы!
В Photoshop выберите инструмент Brush (B). На панели параметров щелкните маленькую стрелку рядом с кистью, чтобы отобразить все доступные кисти.Найдите кисть из листьев, обведенную красным ниже.
Если вы его не видите (кисть в виде листа должна быть доступна в Photoshop CS2 и более поздних версиях), вам может потребоваться сбросить настройки кистей. Всплывающее окно, называемое палитрой Brush Preset , имеет еще одну маленькую стрелку; щелкните по нему, чтобы открыть параметры кисти, а затем выберите Сбросить кисти .
Сама по себе кисть рисует форму листа, когда вы щелкаете один раз на холсте изображения. Однако, если вы щелкните и перетащите, вы получите линию листьев, как показано ниже.Насколько близко они расположены, зависит от того, как быстро вы перемещаете мышь.
Откройте палитру Brushes и начните играть с параметрами. Вот несколько вещей, которые вы можете попробовать.
В разделе Brush Tip Shape убедитесь, что установлен флажок Spacing , и переместите ползунок примерно на 80%.
Затем нажмите Shape Dynamics . Для всех параметров, связанных с джиттером ( Size Jitter , Angle Jitter и Roundness Jitter ), перетащите ползунки на 100%.Также установите флажки Flip X Jitter и Flip Y Jitter . Вы можете увидеть, как это может повлиять на кисть в окне предварительного просмотра.
Теперь нажмите Scattering и увеличьте количество Scatter , установив флажок Both Axes , пока вы на нем. Этот параметр определяет, как далеко от мазка кисти могут оказаться листья — я установил значение около 300%. Если хотите, вы также можете увеличить Count , который влияет на количество появившихся листьев, и Count Jitter , который будет рандомизировать количество листьев.
Следующий набор параметров, которые мы изменим, влияет на динамику цвета нашей кисти. Установите флажок Color Dynamics ; эта страница позволяет вам контролировать цвет листьев и вносить изменения в каждую форму. Я немного увеличил значения Hue и Saturation Jitter . К сожалению, функция предварительного просмотра Photoshop не показывает эти эффекты цветового дрожания, но вы всегда можете вернуться в это окно и изменить настройки, если вы захотите увеличить или уменьшить вариацию цвета.
При желании вы также можете попробовать изменить настройки Other Dynamics , чтобы изменить прозрачность и поток. В этом примере я хочу, чтобы мои листья были сплошными, поэтому я не изменял ни одну из этих настроек.
Теперь вы готовы опробовать кисть! На рисунке ниже я показал грубый путь, по которому я собираюсь следовать с помощью кисти в верхнем окне. В нижнем окне показаны результаты следования по этому пути с нашей новой кистью:
На этом этапе вы можете вернуться к палитре Brushes и отрегулировать различные настройки, включая размер кисти, чтобы опробовать различные эффекты.Каждый раз, когда вы используете кисть, вы будете получать немного разные результаты, но, играя с палитрой, вы найдете комбинацию, которая вам нравится.
Photoshop поставляется с другими встроенными кистями, которые обеспечивают аналогичные эффекты. Щелкните стрелку в палитре Brush Preset , как если бы вы сбрасывали настройки кисти, и вы увидите список других доступных библиотек кистей. В разделе Ассорти кистей попробуйте кисти снежинки или звезды. В списке кистей Special Effect вы найдете цветочные формы, форму бабочки и даже резиновую уточку!
Легкий гранж
Вы можете использовать концепцию, которую мы только что изучили для имитации природы, чтобы легко создать успешный эффект гранжа.В следующем примере я воспользуюсь разными кистями Photoshop, чтобы создать ржавый, шероховатый вид изображения заголовка веб-сайта, как показано на рисунке ниже.
Начните с сброса параметров кисти, как описано в последнем примере. Затем выберите одну из кистей spatter в палитре Brush Preset .
Поиграйте с параметрами палитры Кисти . Вот точные настройки, которые я изменил:
- Форма кончика кисти
- Интервал: увеличен до 14%
- Динамика формы
- Джиттер размера: 100%
- Угловой джиттер: 62%
- Джиттер круглости: 21%
- Выбрано Flip X Jitter и Flip Y Jitter
- Рассеяние
- Разброс: обе оси, 274%
- Количество: 2
- Джиттер счета: 52%
- Другая динамика
Затем залейте фоновый слой ржаво-оранжевым цветом (# b26d0a) и создайте новый слой, щелкнув значок New Layer в палитре Layers .
Установите цвет переднего плана на более темный оттенок (например, # a26103). Используя инструмент Brush , прокрасьте изображение так, чтобы покрыть большую часть холста. Это дает тонкий текстурированный эффект, подобный показанному ниже.
Теперь установите цвет переднего плана на еще более темный оттенок (я использовал # 8b5200). Создайте еще один новый слой с помощью инструмента Brush и добавьте несколько штрихов в разных областях, чтобы продолжить создание вашего гранжевого эффекта.
Продолжайте добавлять разные слои и цвета, пока не добьетесь желаемого результата!
Еще одна вещь, которую вы можете попробовать вместо использования разных цветов, — это изменить Mode на панели параметров, чтобы указать другой параметр, например Multiply , Color Burn или Color Dodge .Вам нужно уменьшить непрозрачность кисти, чтобы эффект не был слишком сильным. Используйте кисть прямо на фоновом слое; ниже приведен пример, в котором я использовал режим Color Dodge :
Вот результат, который я получил после использования Color Burn , Multiply и Screen с разной степенью непрозрачности:
Обязательно изучите другие кисти с брызгами и художественные кисти, доступные в Photoshop, при создании собственных шероховатых или искаженных эффектов!
Загрузка чужих кистей
Вы не ограничены стандартными встроенными кистями Photoshop.Многие замечательные — и часто бесплатные — кисти доступны от других художников и дизайнеров. Поиск в Интернете по запросу «Кисти Photoshop» даст множество ресурсов. Обычно при загрузке кистей вы получаете файл .abr . Вы можете переместить его в папку с кистями Photoshop (обычно Program FilesAdobeAdobe Photoshop XPresetsBrushes на компьютерах с Windows и Library / Application Support / Adobe / Adobe Photoshop X / Presets / Brushes на Mac, где X — версия вашей копии Photoshop).Щелкните маленькую стрелку на палитре Brushes или всплывающем меню параметров и выберите Load Brushes, затем выберите этот файл .abr .
Создание собственной кисти
Все еще не можете найти кисть, которую ищете? Photoshop позволяет создавать собственные кисти. Возможно, вы хотите создать классную россыпь своего логотипа или, может быть, вам нужна определенная форма для эффекта кисти — в любом случае, вы можете полностью контролировать форму своей кисти, создав ее самостоятельно!
Основная идея проста:
- Создайте для кисти изображение в оттенках серого.Фактический размер вашего изображения будет «максимальным» размером вашей кисти, прежде чем изображение станет размытым.
- Выберите изображение и сохраните его как кисть.
- Если хотите, сохраните кисть в коллекции других кистей, чтобы вы могли повторно загрузить ее в будущем.
Вот конкретный пример, иллюстрирующий шаги:
1. Создание изображения в оттенках серого
Кисть можно создать разными способами:
- путем создания векторного изображения в Photoshop (или с помощью другой программы, такой как Illustrator, и импортирования его в Photoshop как изображение)
- , нарисовав собственное изображение с помощью существующих инструментов Photoshop
- с использованием части фотографии или отсканированного изображения
Просто имейте в виду, что сплошные черные области изображения будут иметь сплошной цвет, а серые области — прозрачность.
В данном случае я собираюсь сделать его простым, используя одну из встроенных векторных фигур Photoshop для создания слоя в форме музыкальной ноты:
Теперь щелкните правой кнопкой мыши слой-фигуру и выберите Rasterize Layer .
2. Сохранение формы в виде кисти
Теперь выделите документ или область, которую вы хотите определить как форму кисти. На рисунке ниже я использовал инструмент выделения, чтобы создать прямоугольник, окружающий музыкальную ноту.
Затем перейдите к Edit > Define Brush Preset . Отобразится (слегка сжатый) предварительный просмотр вашей пользовательской кисти, и вы можете дать своей кисти имя.
При просмотре опций Brush вы увидите, что ваша новая кисть указана среди остальных:
Теперь вы можете использовать свою кисть как любую другую!
3. Сохранение набора кистей
Ваша кисть останется в палитре Brush до следующего раза, когда вы загрузите новый набор кистей, после чего вы можете потерять созданную вами кисть.
Если вы хотите сохранить свою кисть, вы можете сделать это, сохранив весь набор кистей. Щелкните маленькую стрелку в палитре Brush или палитре Brush Preset и выберите Save Brushes . Это сохранит файл .abr , который вы сможете перезагрузить позже. (При желании вы можете удалить другие кисти в предустановке, которые не хотите сохранять, чтобы создать набор, содержащий только ваши собственные кисти.)
Как только вы найдете .abr , в который были сохранены ваши кисти (он будет сохранен в папке Brushes , упомянутой выше), вы можете копировать свои собственные кисти и делиться ими с другими.
Сводка
Использование палитры «Кисти » для настройки способа визуализации мазка кисти в Photoshop — это мощная техника для создания собственных потрясающих уникальных графических эффектов за считанные минуты. Когда вы справитесь с задачей настройки встроенных кистей, вы можете расширить эту технику для использования других кистей.Вы даже можете создавать свои собственные кисти по индивидуальному заказу, бесконечно расширяя их возможности.
