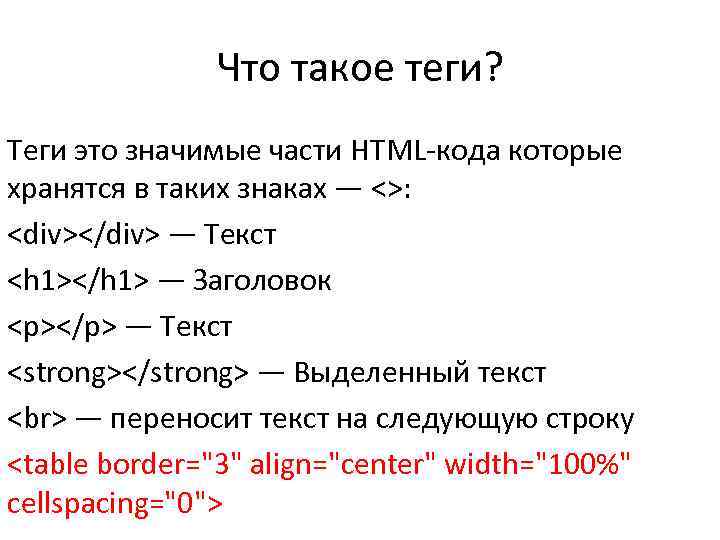
html — Как при наведении курсора на текст сделать выпадающий список с номерами телефонов , заключенных в div?
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 252 раза
Есть сайт, пытаюсь добавить такое вот всплывающее окно(см. ниже пример) по наведению курсора на определенный текст
<p title="Этот текст будет показан при наведении">Просто текст</p>
текст показывает при наведении курсором, а как туда «засунуть» следующий div?
<div>
<div>
<a href="tel:+79829349099"><span>+7 (982)</span> 934-90-99</a>
<div>Работаем без выходных, с 8:00 до 21:00</div>
</div>
просто в title никак не получается вписать этот участок кода
Если вы делаете эффект наведения мыши, то это делается не через параграфы и блоки, а через выпадающие списки.
<div>
<ul>
<li><u><a href="#">Просто текст</a></u></li>
<li><u><a href="#">Просто текст</a></u></li>
<li><u><a href="#">Просто текст</a></u>
<ul><div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
<div><li><a href="#">Просто текст</a></li></div>
</div></ul></li>
<li><u><a href="#">Просто текст</a></u></li>
<li><u><a href="#">Просто текст</a></u></li>
</ul>
</div>
.main { margin: 0; padding: 0; list-style-type: none; } .main > li { display: inline-block; position: relative; } .main > li:hover > ul { visibility: visible; opacity: 0.9; transition: all 0.2s ease-in-out; } .main > li > ul { margin: 0; padding: 0; list-style-type: none; opacity: 0.1; visibility: hidden; background: #FFFFFF; position: absolute; top: 50px; left: 0; } li.content{ margin-right: -13px; } li.content::after { content: " / "; color: white; font-size: 20px; padding-top: 10px; margin-left: 13px; } li.content:last-child::after{ content: none; } div { background: #d6161d; height: 50px; color: white; font-family: Trebuchet MS; } ul.main { margin-left: 100px; } div > ul > li { margin-left: 30px; padding-top: 10px; } a { color: #FFFFFF; } #shadow { box-shadow: 0 0 10px #aeaeae; height: 184px; } li > ul > li { width: 250px; height: 30px; padding-top: 10px; } div. pouring { background: #FFFFFF; width: 225px; height: 36px; color: #e5e5e5; border-bottom: 0.5px solid #e5e5e5; } #first-div{ height: 39px; } a.pass{ color: #a7a7a7; justify-content: center; position: relative; top: 7px; display: block; width: 200px; height: 27px; font-size: 14px; text-decoration: none; } div#first-div a.pass { top: 11px; } a.pass:hover{ text-decoration: underline; } .mark div a{ margin-left: 15px; } .mark div:hover, .mark div:hover a, .mark a:hover { display: block; background-color: #e5e5e5; color: #d73135; align-items: center; } ul { height: 100%; margin: 0; } li { list-style-type: none; display: inline-block; height: 100% }
Если же вам надо не наведение мышью, а появление модалки при нажатии, то тут придется писать отдельную верстку и менять ее стили через обработчики на JS
2
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать выпадающий список при наведении курсора html
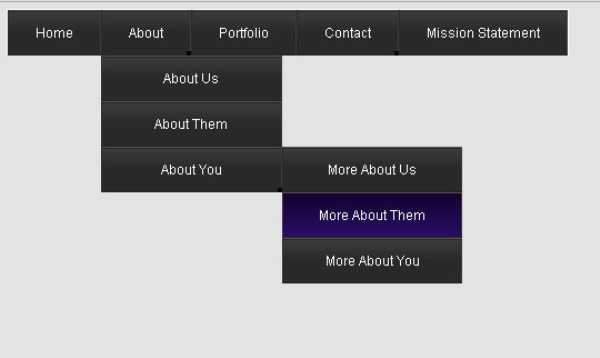
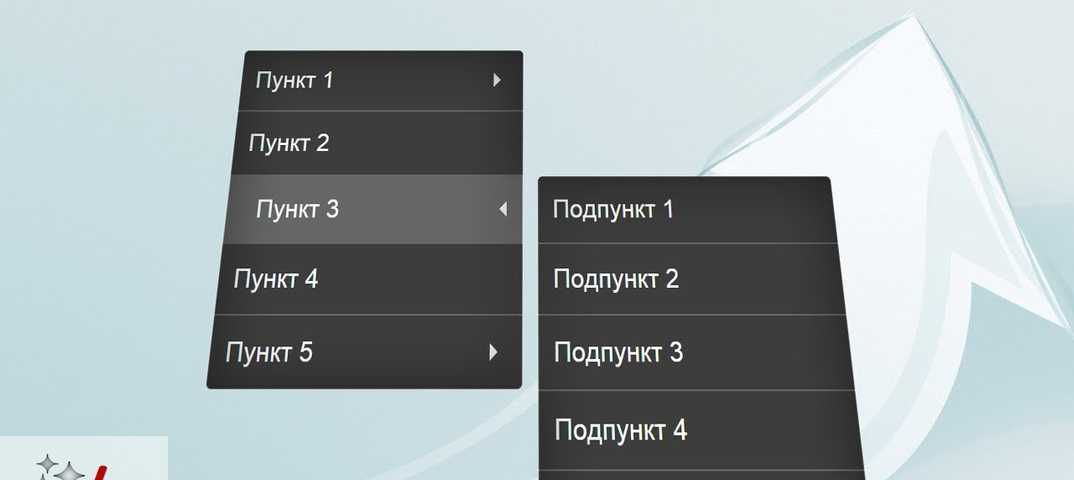
Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню
Если вы попали на этот сайт случайно или искали другое выпадающее меню, советую перейти по ссылке, там собранно множество разных меню для сайта.
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
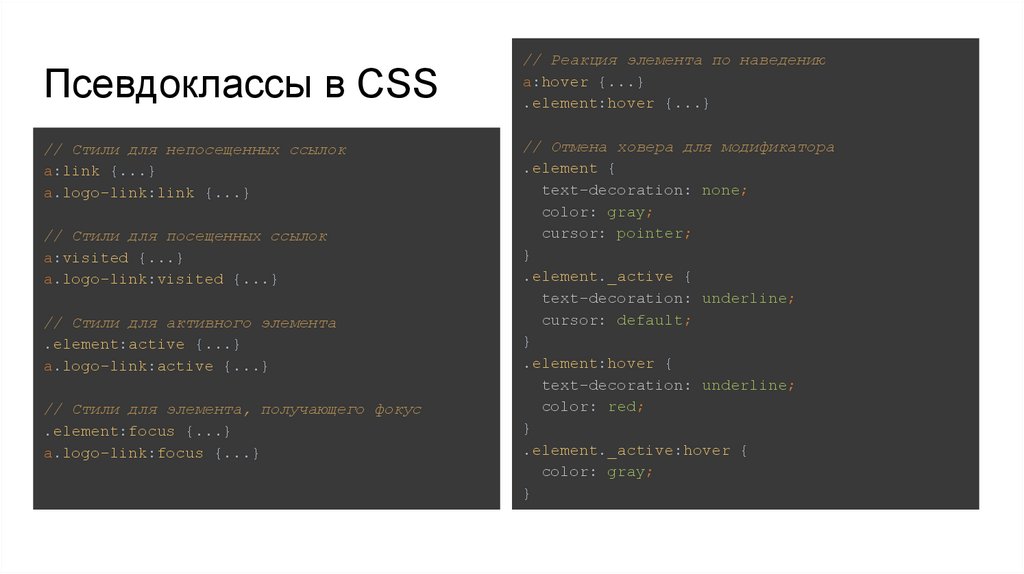
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс 🙂 ) на базе которого можно построить практически любое вертикальное выпадающее меню.
А что же делать с мобильными браузерами? — или на планшетах спросите вы.
К счастью, разработчики мобильных браузеров предусмотрели (к сожалению не везде) возможность срабатывания псевдокласса :hover при первом нажатии на ссылку, если оно описано в CSS. Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Пара слов о преимуществе выпадающих меню:
- можно вместить очень длинные меню в ограниченное пространство;
- дизайн становится более изящным;
- частично улучшаются поведенческие факторы.
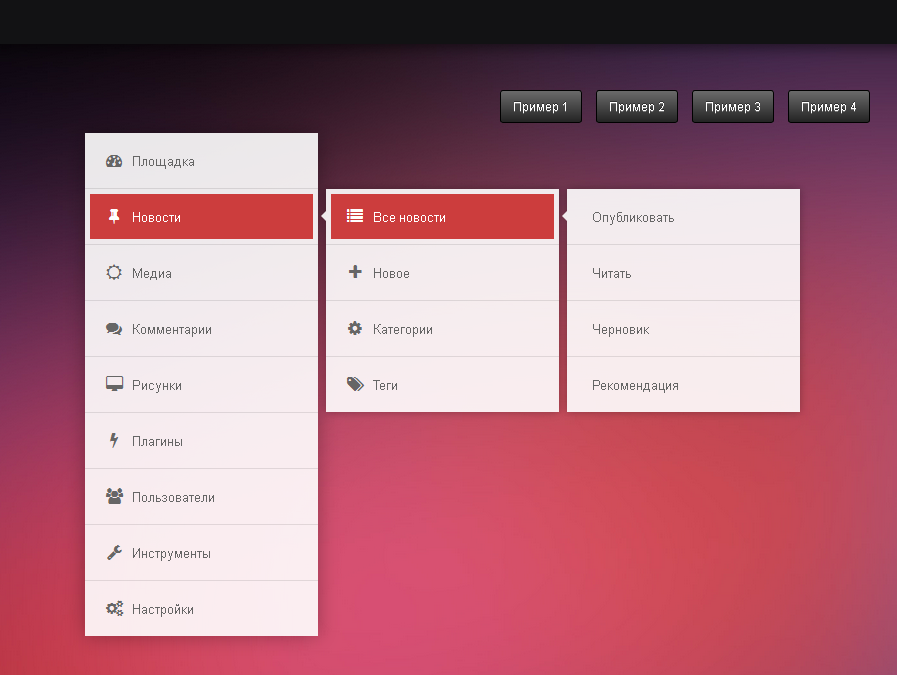
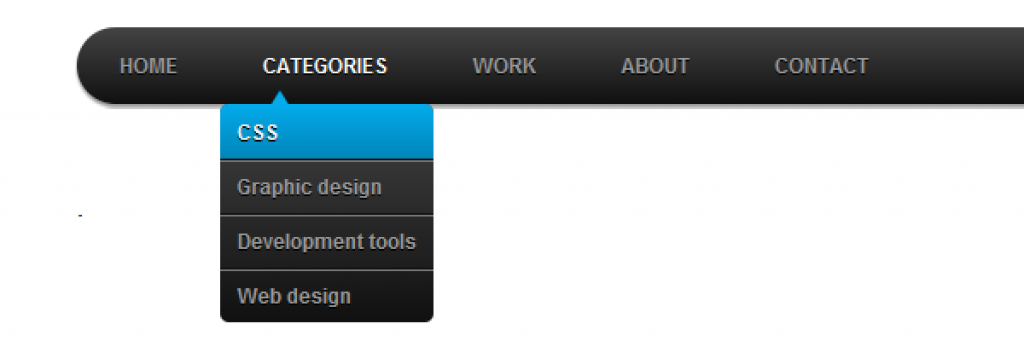
Вертикальное выпадающее меню вправо
к менюПредставляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
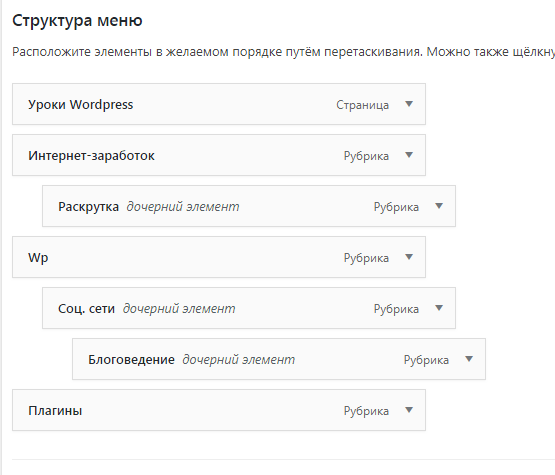
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
к менюСо стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
Вот эта строчка CSS
Посмотреть что у нас получилось в этом примере можно на скине:
Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное выпадающее меню влево на CSS
к менюХтмл код оставляем прежним, его нет смысла менять. Разве что в самом примере, мне придется поменять местами левый блок и правый, для наглядности примера. (увидите скачав пример в конце)
Стили CSS будут немножко отличаться, хотя не кардинально. В моем простом примере достаточно исправить одно значение. В комментариях, я помечу его.
Для более сложных меню, вам потребуется сделать немножко больше правок. Смотрим стили:
Вот и все. У нас получилось вот такое меню. Слева кликабельный скин, справа демо и ссылка на скачивание примера:
Слева кликабельный скин, справа демо и ссылка на скачивание примера:
Выпадающий список HTML
Привет! В этой статье вас ожидают примеры выпадающих списков и меню на CSS и, кто бы мог подумать, HTML. Насчет использования JavaScript не уверен — попробуем обойтись без него.
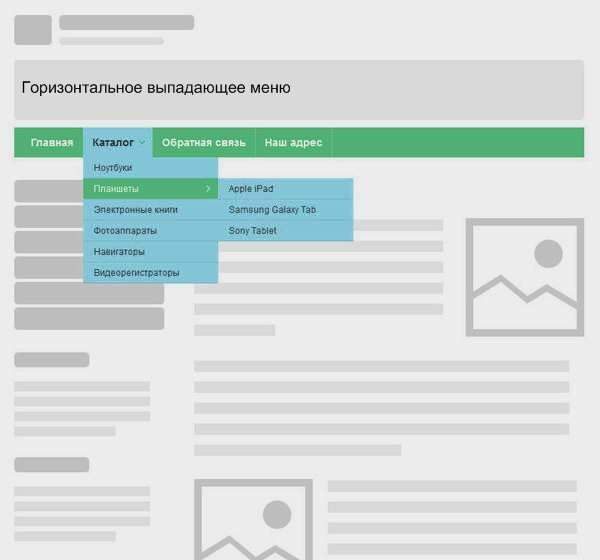
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
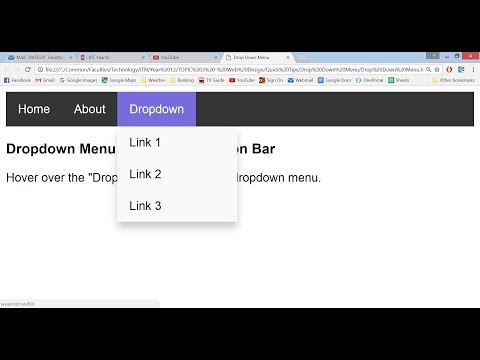
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:
Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
Добавлю немного CSS-магии. Пропишу прямо в html-файле — в <head><style></style></head>. CSS-код:
Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Выпадающий при наведении список меню на HTML
И снова мы изобретаем меню на чистом CSS, без использования JS.
Учитывая то, что вы видели в предыдущей части статьи, думаю выглядит многообещающе. А все благодаря чему? Потому что мы умеем присваивать нужным элементам стиль «display:none» и прописывать в CSS чтобы при наведении на него приоритетным было что-то типа «inline-block» взамен «none».
Давайте немного подробнее остановимся на вышеприведенном коде. В нем я присвоил «id=»menu»» основному списку, то есть всему выпадающему меню. Я сделал это для того чтобы обозначить сразу родительские элементы выпадающего списка и сделать их видимыми.
Дальше. В каждый из разделов я вложил дополнительные списки <ul>, которые содержат в себе выпадающие ссылки (см. также как вставить ссылку в HTML). Они будут появляться при наведении.
Перейдем к CSS. Код:
<style >
/* Обнуляю отступы и убираю маркеры у списков. */
ul , li {
margin : 0 ;
padding : 0 ;
list-style-type : none ;
}
/* Задаю параметры для основного, родительского блока, меню выпадающего списка. */
# menu {
display : block ;
position : absolute ;
top : 20px ;
left : 20px ;
/* Задаю стили для блоков выпадающего списка. */
# menu > li {
display : inline-block ;
height : 20px ;
/* Считаем координаты относительно исходного места. */
*/
position : relative ;
}
/* Задаю стили, чтобы скрыть дочерние блоки выпадающего списка. Ну и немного украшаю. */
# menu > li > ul {
position : absolute ;
top : 20px ;
left : 10px ;
display : none ;
background-color : bisque ;
border-radius : 5px ;
width : 185px ;
font-size : 14px ;
padding : 10 0 10 10 ;
}
/* Так я делаю прежде скрытую часть видимой — при наведении курсора. */
# menu > li : hover > ul {
display : block ;
}
</style >
Что хочу отметить дополнительно.
«#menu > li» означает, что стили будут применены только к дочерним элементам по отношению к тегу «ul#menu», а не ко всем как могли подумать некоторые. Внимательнее!
«Position: relative;» — отсчитывает координаты от угла одного из разделов в главном списке, откуда выпадают дочерние элементы.
Последнее: выпадающий список по примеру выше на HTML (см.
также особенности HTML) и CSS в оформлении меню сайта это удобная вещь. Для ПК и десктопов. На мобильных устройствах и планшетах нет мышки и курсоров, поэтому такой вариант не подойдет.
А значит для пользователей посещающих сайт с мобильных устройств вам понадобится отдельная реализация меню с выпадающим списком. Вот пожалуй и все в этой части статьи.
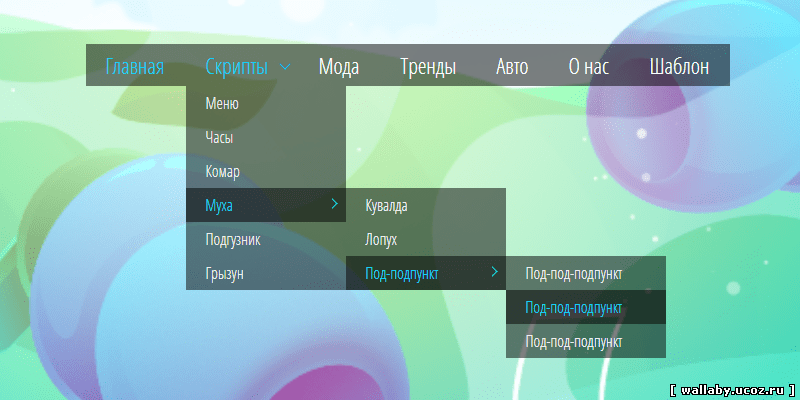
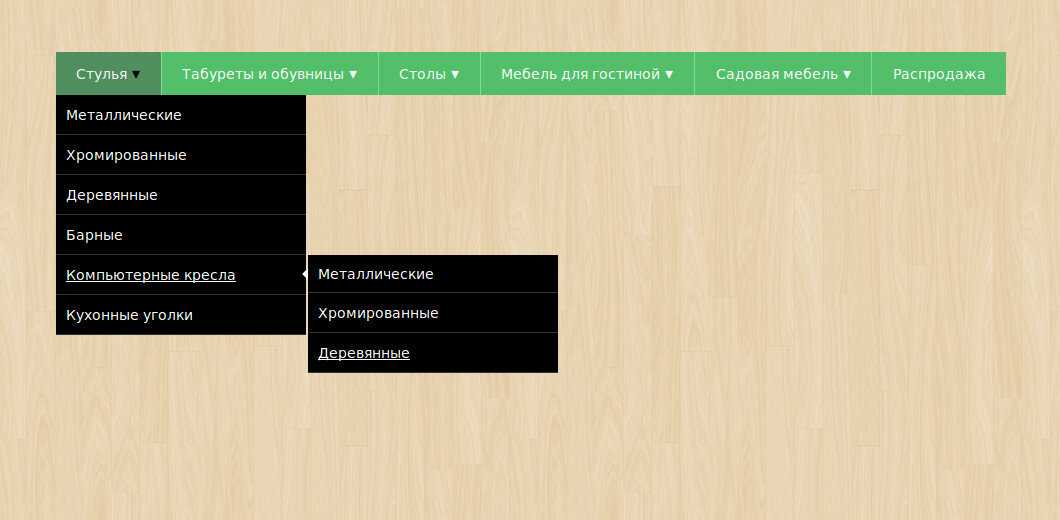
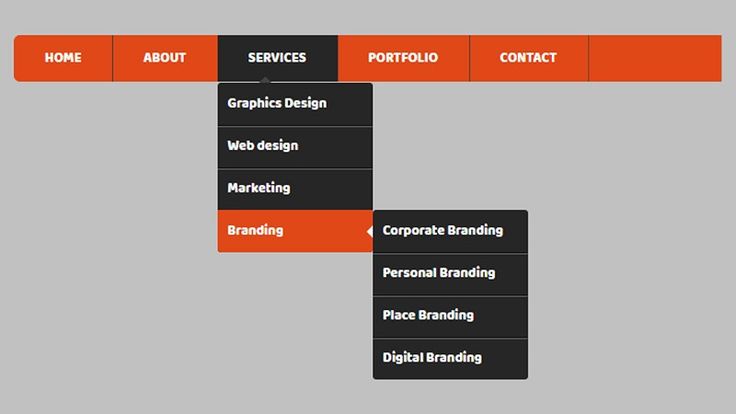
Как создать крутое выпадающее меню
Третье готовое, простое и функциональное решение для создания красивого горизонтального меню с выпадающим списком разнообразных элементов.
Концепция, как и прежде, до глубины души простая. Мы делаем горизонтальную иерархию разделов, используя ненумерованный список без маркеров, и затем оборачиваем в красивые стили.
Стили помогают нам скрыть элементы и сделать их выпадающими при наведении курсора.
Хотел немного его прокомментировать, да передумал еще раз взглянув на код — он чистый, ясный, красивый. Вроде все должно быть понятно.
Теперь давайте вооружимся магией стилей — при помощи CSS я трансформирую все серии вложенных списков <ul> в крутое и удобное в использовании выпадающее меню с несколькими элементами.
Перейдем к CSS-коду. Что-то мне стало скучно туда-сюда бегать, поэтому я хорошенько его прокомментировал прямо в стилях. Да и вам удобнее будет, если будете пользоваться этим решением.
CSS-код, помещенный в <head> страницы:
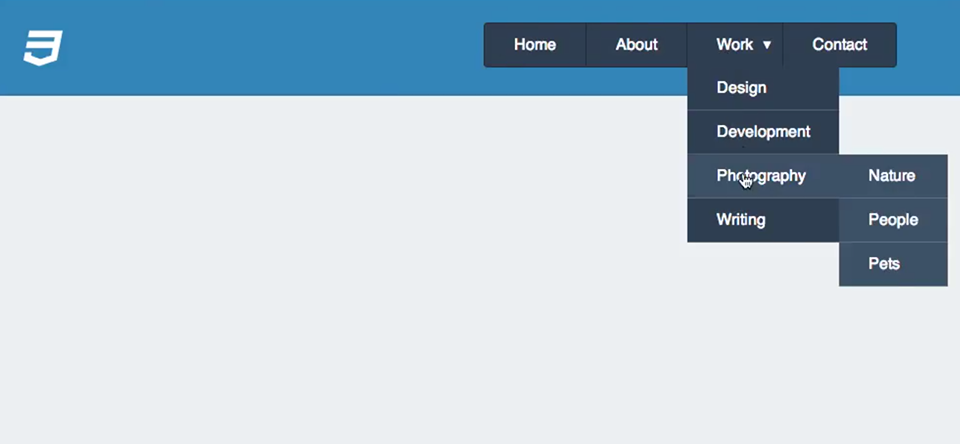
Готово! Финальный результат:
БОНУС — суперкрутой выпадающий список на ХТМЛ и ЦСС
Четвертый и последний на сегодня. Я устал, вы устали — думаю четыре выпадающих меню будет достаточно для того, чтобы выбрать наиболее оптимальный вариант для себя.
Тоже делаем список со ссылками, отображающимися при наведении. Никаких анимаций, модных выездов, мигания — только чистый кроссбраузерный код, простой и эффективный. Вместо «display:none;» использую «left: -9999px;». Ну там сами увидите.
< ul class = «ddropdownn» >
< li class = «ddropdownn-top» >
< a class = «ddropdownn-top» href = «/» > Красноярский край < / a >
< ul class = «ddropdownn-inside» >
< li >< a href = «/» > Минусинск < / a >< / li >
< li >< a href = «/» > Ачинск < / a >< / li >
< li >< a href = «/» > Красноярск < / a >< / li >
< li >< a href = «/» > Железногорск < / a >< / li >
< li >< a href = «/» > Канск < / a >< / li >
< li >< a href = «/» > Норильск < / a >< / li >
< / ul >
< / li >
< li class = «ddropdownn-top» >
< a class = «ddropdownn-top» href = «/» > Свердловская область < / a >
< ul class = «ddropdownn-inside» >
< li >< a href = «/» > Екатеринбург < / a >< / li >
< li >< a href = «/» > Верхняя Пышма < / a >< / li >
< li >< a href = «/» > Нижний Тагил < / a >< / li >
< li >< a href = «/» > Первоуральск < / a >< / li >
< li >< a href = «/» > Асбест < / a >< / li >
< li >< a href = «/» > Каменск-Уральский < / a >< / li >
< / ul >
< / li >
< / ul >
CSS-код, который я поместил в <head>:
Результат (без наведения курсора):
Результат (при наведении курсора):
Итоги: скачать готовый html+css код выпадающего списка меню
Как вы могли убедиться на вышеприведенных примерах, выпадающий список без особых проблем делается на обычном HTML.
Надеюсь один из списков украсит меню вашего проекта или хотя бы будет использован в качестве основы.
Я подготовил для вас архив, который вы можете скачать. Там все 4 выпадающих списка — html код и css стили прямо в файле. Там думаю разберетесь.
Как сделать выпадающее меню на HTML и CSS
В этой статье мы разберём, как происходит создание выпадающего меню на HTML, CSS и JavaScript.
Также, если вы вообще не знаете как делать меню, то посмотрите статью: Меню навигации на HTML и CSS, там вы научитесь создавать простое меню навигации.
Создание горизонтального выпадающего меню:
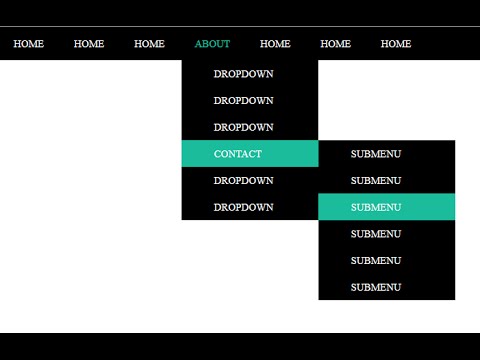
Сперва на HTML и CSS сделаем выпадающее меню которое будет проявляться при наведении мышки, вот его HTML.
Тут всё как в обычном меню, если вы читали статью про то как сделать меню навигации, единственное что отмечу, это то, что обязательно меню должно находится в теги <nav> , для лучшей индексации.
Теперь перейдём к CSS, но сначала мы не будем делать прям выпадающие меню, оно просто при наведении мыши, будет просто появляться, вот и всё.
В самом начале, мы убираем отступы со всего документа, чтобы, меню было чётко прибито ко краям страницы.
Дальше настраиваем внешний вид, делаем FlexBox и задаём отступы, самое главное, что нужно сделать, это тегам <ul> , которые находятся внутри тега <li> , сделать позиционирование absolute и добавить ему свойство display: none , что бы блок не показывался на экране.
Последнее важное изменение, это при наведении мышкой на <li> , внутри которого есть <ul> , он появлялся, вот что получилось.
Такое латовый вариант получился, теперь сделаем так, что бы меню выпадало с анимацией, а не просто появлялась, для этого не много изменим стили.
Примечание:
Тут покажу только те селекторы, которые изменим, а не весь CSS, так как, там добавилось не много.
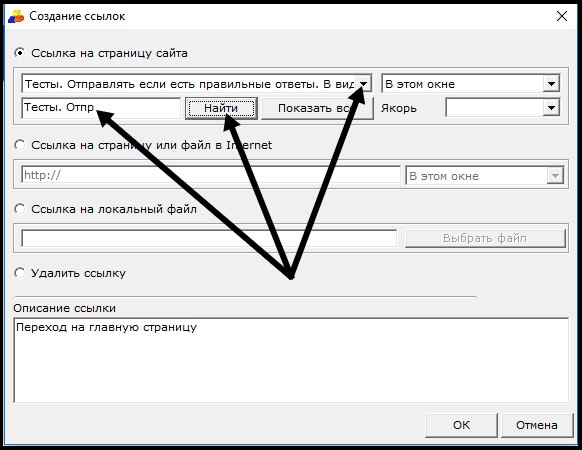
Организация выпадающего списка при наведении курсора на словосочетание — Вопрос от Січинці школа
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16367)
- Платные услуги (2091)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
Управление сайтом
- Работа с аккаунтом (5292)
- Поиск по сайту (425)
- Меню сайта (1756)
- Домен для сайта (1529)
- Дизайн сайта (13443)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
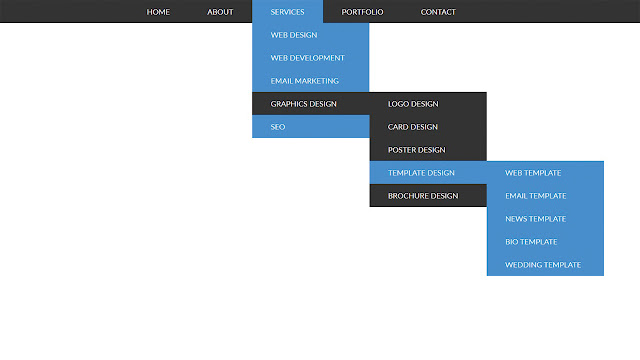
Выпадающие элементы. Компоненты · Bootstrap. Версия v4.0.0
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper. js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте
js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (
По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (role и aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом .dropdown или другим элементом с position: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами
Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>
Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного спейсинга вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс . и выпадающий элемент будет «выпадать» вправо. dropright
dropright
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий влево»
Добавьте класс .dropleft и выпадающий элемент будет «выпадать» влево.
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>
Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper. js (за исключением случаев, когда они содержатся в navbar).
js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>
Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Разделяйте группы родственных элементов меню разделителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div>
<form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div> <a href="#">Regular link</a> <a href="#">Active link</a> <a href="#">Another link</a> </div>
Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса . элемента родительского списка. Атрибут  show
showdata-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
. ..
</div>
</div>
..
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса .dropdown-menu и несут свойство relatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown').on('show.bs.dropdown', function () {
// do something…
})Как в html сделать выпадающий список
Главная » Разное » Как в html сделать выпадающий список
Как сделать выпадающий список в HTML (ТОП 16)
За последние два года, разработка веб-приложений (сайтов) продвинулась далеко вперед и то, что мы использовали для создания сайта ранее — уже устарело или появились более свежие методы.
Ранее, чтобы создать выпадающий список в html (на англ. — dropdown), мы просто использовали и . Факт в том, что мы и сейчас может его использовать, но зачастую нам нужно менять стили и адаптировать цветовую гамму выпадающего списка под стиль дизайна. К сожалению, не всегда получается стилизовать так как хочется, потому что select и option имеют свои ограничения и плохую поддержку кроссбраузерности.
Специально для этой статьи, я нашел 16 разных примеров, которые могут пригодиться во время разработки сайта. И так приступим.
И так приступим.
1. Настраиваемый список
Html шаблон, который позволяет настроить собственные цвета на выпадающего списка.
Посмотреть в песочнице — http://codepen.io/silverdrop/pen/msrcE
2. Сделанный на CSS3/JavaScript
Написан на CSS3 и JavaScript. Обычный выпадающий список.
Посмотреть в песочнице — http://codepen.io/pedronauck/pen/fcaDw
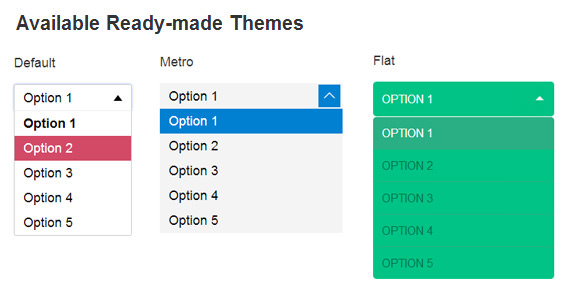
3. Стиль: станции метро
Прозрачный выпадающий список со стилистикой станций метро.
Посмотреть в песочнице — http://codepen.io/carlcalderon/pen/KhwDH
4. Dropy. Написанное на SCSS & jQuery
Посмотреть в песочнице — http://codepen.io/Tombek/pen/JAvHC
5. Для длинных выдающих списков
Отличное решение для длинных выпадающих меню.
Посмотреть в песочнице — http://codepen.io/larrygeams/pen/feoDc
6. Темное и светлое выпадающее меню
Выпадающее меню, которое написано на чисто CSS без использования каких-либо скриптов.
Посмотреть в песочнице — http://codepen. io/Thibaut/pen/Jasci
io/Thibaut/pen/Jasci
7. Навигация, эффект раскрытия
Отлично подойдет для боковых меню на сайте, чтобы визуально показать категории на сайте.
Посмотреть в песочнице — http://cssdeck.com/labs/navigation-dropdown-with-flip-effect
8. Стильное меню настроек пользователя
Посмотреть в песочнице — http://codepen.io/jakestuts/pen/nEFyw
9. CSS3 выпадающий список
Посмотреть в песочнице — http://codepen.io/daniesy/pen/pfxFi
10. UI выпадающее меню
Сделано в стиле UI, подойдет под UI стилистику сайта.
Посмотреть в песочнице — http://codepen.io/Jeplaa/pen/IzAvx
11. Простой dropdown
Посмотреть в песочнице — http://codepen.io/Dianatomic/pen/HqICG
12. Выбор флага
Dropdown в стиле выбора страны.
Посмотреть в песочнице — http://codepen.io/abhishek/pen/bkfLi
13. Обычный HTML, CSS dropdown
Посмотреть в песочнице — http://codepen.io/Metty/pen/dglwH
14.
 Пользовательские действия
Пользовательские действияПосмотреть в песочнице — http://codepen.io/DKunin/pen/EIobp
15. Анимационное выпадающее меню
Посмотреть в песочнице — http://codepen.io/MrBambule/pen/jIseg
16. 3D dropdown
Довольно интересный и простой дизайн.
Посмотреть в песочнице — http://codepen.io/mingger/pen/hdtiD
Надеюсь вам понравилось моя подборка. Оставляйте комментарии, делитесь мнением и присылайте собственные работы!
Как сделать выпадающий список в html (подборка ТОП 16) от bologer
Как сделать выпадающий список в HTML
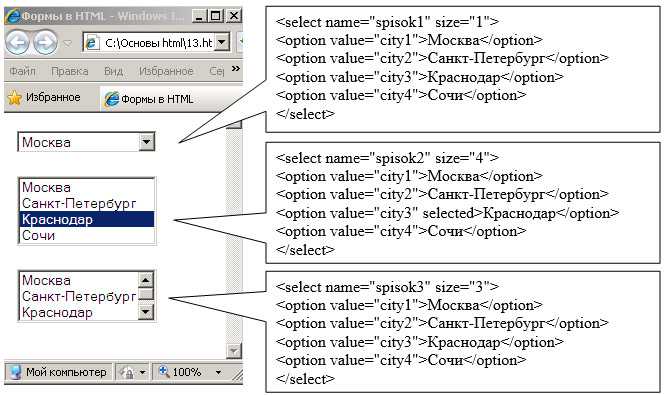
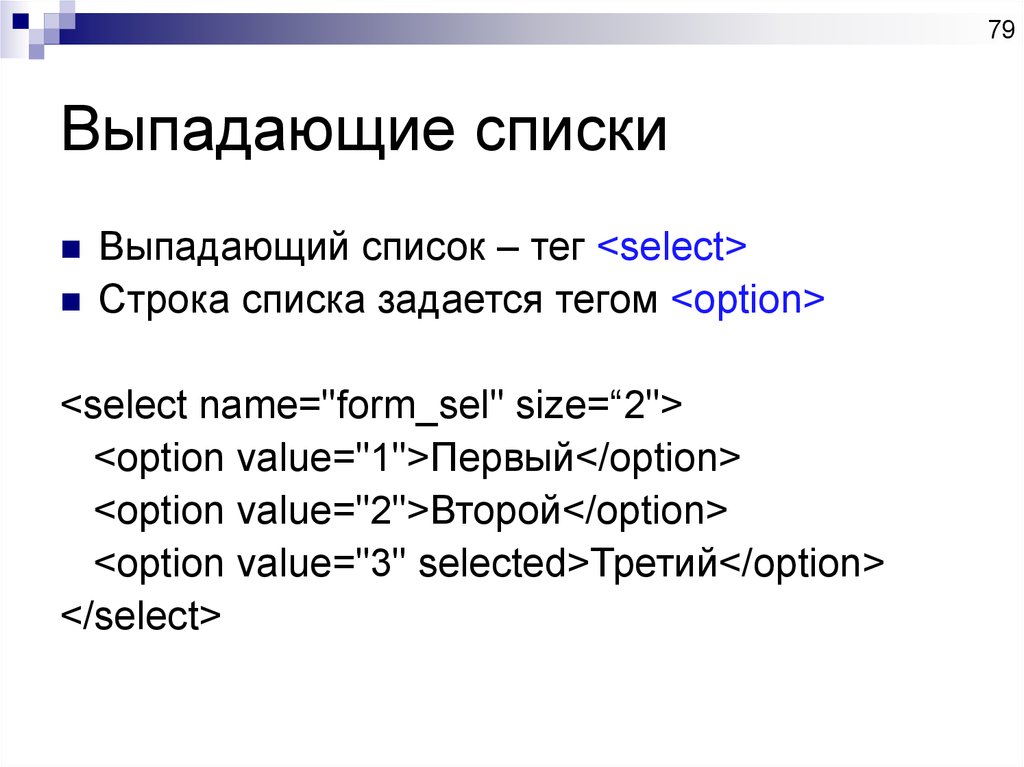
Простейший выпадающий список в HTML легко создать, используя тег select. Это тег-контейнер, в него вкладываются теги option – именно они задают элементы списка.
Есть несколько вариантов списков, которые можно сделать с помощью тега select: раскрывающийся список (варианты выпадают после клика на основном поле или наведения на него курсора) и список множественного выбора – в нем пользователь может выбрать несколько пунктов. Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.
Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.
Изменять внешний вид и свойства списков можно с помощью универсальных и специальных атрибутов.
Атрибуты тега select
1. Multiple – задает множественный выбор.
2. Size – задает количество видимых строк в списке, то есть высоту. И тут все зависит от того, присутствует атрибут multiple или нет. Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
3. Name – имя. Выпадающий список может обойтись и без него, но оно может быть необходимым для взаимодействия с программой-обработчиком на сервере. Как правило, имя все-таки указывают.
Как правило, имя все-таки указывают.
Тег select не имеет обязательных атрибутов в отличие от тега option.
Атрибуты вложенного тега option
- Selected – предназначен для выделения пункта списка. Пользователь сможет выделять более одного пункта, если задан атрибут multiple (см. выше).
- Value – значение. Этот атрибут обязателен. Веб-сервер должен понимать, какие именно пункты списка выбрал пользователь.
- Label. С помощью этого атрибута можно сокращать слишком длинные элементы списков. Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Что касается ширины списка, то она устанавливается по умолчанию по длине самого широкого текста в списке. Разумеется, ширину можно менять при помощи стилей HTML.
Его можно сделать при помощи CSS, например, список будет появляться при наведении курсора на элемент страницы. Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают виды одежды), затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.
Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают виды одежды), затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.
Мы поверхностно перечислили основные способы, при помощи которых можно создать выпадающий список. Разумеется, есть масса нюансов в HTML, в CSS и в JavaScript, которые позволяют менять функциональность и внешний вид списков.
Элемент Select. Как сделать выпадающий список на HTML.
Посмотрите на следующий выпадающий список.
Пункт 1Пункт 2Пункт 3
Этот список становится возможным создать с помощью языка HTML. Давайте рассмотрим код, который за это отвечает.
Пункт 1 Пункт 2 Пункт 3
Итак за создание самого списка отвечает элемент select, а за пункты, которые будут выпадать элемент option.
Вполне возможно, что вам может понадобиться сделать так, чтобы по умолчанию у вас был выбран не «Пункт 1», который идет первый по списку, а скажем «Пункт 3». Для этой цели можно воспользоваться атрибутом selected.
Вот как будет выглядеть код:
Пункт 1 Пункт 2 Пункт 3
Как создать редактируемый выпадающий список в HTML?
Я не уверен, что есть способ сделать это автоматически без javascript.
Что вам нужно — это что-то, что работает на стороне браузера, чтобы отправить форму на сервер, когда пользователь делает выбор — следовательно, javascript.
Кроме того, убедитесь, что у вас есть альтернативное средство (то есть кнопка отправки) для тех, у кого отключен javascript.
Хороший пример: Combo-Box Viewer
вчера у меня был даже более сложные комбо-бокс, с этим dhtmlxCombo, используя Ajax, чтобы получить соответствующие значения среди большого количества данных.
Все что нужно знать о раскрывающихся списках (dropdown)
Раскрывающиеся списки (выпадающие списки / меню) получили большую популярность в мире интерфейсов – и, если честно, не без причины. Если они сделаны плохо, они становятся громоздкими, ошеломляющими и безобразными. Но в этой статье мы поговорим о том, что делать, когда вы вынуждены их использовать.
Я также хочу уточнить, что есть два основных типа раскрывающихся списков: те, которые используются для навигации, и те, которые используются в формах. В этой статье мы рассмотрим только второй тип, используемый в формах.
В этой статье мы рассмотрим только второй тип, используемый в формах.
1. Анатомия
Анатомия раскрывающегося списка очень похожа на анатомию поля ввода текста. Чтобы сравнить их, прочтите предыдущую статью.
Анатомия раскрывающегося списка формы
2. Типы и варианты раскрывающихся списков
Хотя стандартные выпадающие списки широко известны, есть несколько различных типов и вариантов, которые вам, возможно, придется рассмотреть для вашего следующего проекта. Обратите внимание, что в эти примеры я включил только раскрывающиеся списки, используемые в формах, а не те, которые используются в навигации.
Стандартный раскрывающийся список
Стандартный раскрывающийся список – это то, о чем мы думаем, когда слышим словосочетание «раскрывающийся список» или «выпадающий список». В активном состоянии он должен быть внешне похож на поле ввода текста, пока вы не нажмете на него и не откроете меню.
Стандартный раскрывающийся список
Раскрывающийся список с автодополнением (autosuggest)
Я их люблю. Впервые я узнал об автодополнении в поле поиска Google, однако, я понятия не имею, где оно было впервые реализовано. (Пишите в комментариях, если знаете). Это особенно полезно, когда у вас есть длинные списки, а пользователь уже знает ответ (например, страну проживания).
Впервые я узнал об автодополнении в поле поиска Google, однако, я понятия не имею, где оно было впервые реализовано. (Пишите в комментариях, если знаете). Это особенно полезно, когда у вас есть длинные списки, а пользователь уже знает ответ (например, страну проживания).
Раскрывающийся список с автодополнением
Раскрывающийся список с автодополнением и автозаполнением (autocomplete)
Автодополнение не следует путать с автозаполнением (autocomplete). Автодополнение– это, когда в поле ввода отображаются варианты, из которых пользователь может выбирать. Автозаполнение – это, когда форма предлагает способ завершения слова или фразы.
Раскрывающийся список с автодополнением и автозаполнением
Иногда поля с автозаполнением замаскированы под поле ввода текста, пока вы не начнете печатать.
Раскрывающийся список со множественным выбором
Хотя большинство раскрывающихся списков являются расширением переключателей (вы можете выбрать только один элемент), этот раскрывающийся список является расширением флажков: пользователь может выбрать несколько элементов в одном поле ввода.
Раскрывающийся список со множественным выбором
Если возможно, постарайся избегать этого типа списков. Мне пришлось использовать его из-за безумно длинного перечня категорий, и я все еще просыпаюсь ночью в холодном поту из-за этого решения. В идеале, хотелось бы использовать автодополнение с автозаполнением.
Раскрывающийся список с группами
Хотя длинные выпадающие списки не идеальны, вы можете сгруппировать некоторые элементы по разным категориям, чтобы упростить поиск нужного варианта.
Раскрывающийся список с группами
Меню с множественным выбором
Хотя технически это не раскрывающийся список, меню с множественным выбором является альтернативой. В отличие от раскрывающегося списка, оно открыто с самого начала и представляет собой небольшое окно прокрутки.
Фиксированное прокручиваемое меню
Хотя они хороши для настольных компьютеров, они ужасны для мобильных устройств, поскольку являются «прокруткой внутри прокрутки».
Лично я использовал этот паттерн всего раз (должен сказать, что меня заставили), и я редко встречаю его. Если у вас есть дополнительная информация о нем, пожалуйста, пишите в комментариях 🙂
Выборщик дат (Date picker)
Выборщик даты следует использовать только для планирования собраний, событий и т. д. Наличие календаря с указанием дней недели прекрасно помогает вам решить, когда организовать бранч, но невероятно раздражает, если вы хотите ввести дату окончания срока действия паспорта. Мне нравятся формы, в которых вы можете печатать, а также выбирать дату из выпадающего списка – просто убедитесь, что ввод достаточно умный, чтобы добавить «/» между месяцами, днями и годами, в противном случае это немного запутывает.
Выборщик дат
Рекомендации Тесс, как заставить людей ненавидеть тебя:
- Когда вы просите людей указать день, когда истекает срок действия карты или паспорта, используйте выпадающее меню календаря. Ведь им важно точно знать, в какой день недели истекает срок действия их карты.

- При запросе пользователей ввести дату рождения, используйте выпадающий календарь. Бонус: убедитесь, что нажатие на каждый месяц –единственный способ, которым пользователи могут перемещаться по годам. Еще бонус: этот паттерн дизайна особенно полезен в онлайн-формах для домов престарелых.
Выборщики дат и диапазоны дат – это сложные звери, поэтому я не стал вдаваться в подробности, но, возможно, однажды я напишу про них отдельную статью. Возможно.
3. Стили раскрывающихся списков
В отличие от типов раскрывающихся списков, «стили раскрывающихся списков» относятся к тому, как на самом деле выглядит выпадающий список, а не как он работает. Ниже я перечислил ряд распространенных стилей.
Стандартный стиль с прикрепленным списком (attached)
Я называю этот стиль «стандартным», потому что именно его мы привыкли видеть.
Стандартный стиль (attached)
Стандартный стиль с отдельным списком (detached)
Я встречаю стиль с отдельным меню все чаще и чаще. Это имеет смысл, поскольку позволяет меню находиться над или под полем в зависимости от области просмотра браузера.
Это имеет смысл, поскольку позволяет меню находиться над или под полем в зависимости от области просмотра браузера.
Стандартный стиль (detached)
Закругленные границы
Закругленные границы прекрасно подходят интерфейсам, имеющим игривый внешний вид.
Закругленные границы
С иконками
Добавление простой иконки в начало поля ввода может сделать его более «спроектированным». Когда кто-то жалуется, что форма выглядит слишком скучно («Стив, это форма с 20 полями ввода – как думаешь, на что она будет похожа?»), я просто добавляю иконки.
Раскрывающийся список с иконками
Совет ленивого дизайнера: Если кто-то жалуется на скучную форму, просто добавьте иконки. Это проверенный и верный метод, который практически не требует усилий, и ваш клиент будет доволен.
С изображениями
Как правило, я избегаю добавлять изображения к элементам в раскрывающемся списке – просто потому, что обновлять его крайне трудно, особенно, если список сильно меняется. Однако это очень полезно, когда вы хотите показать разницу между вещами (собаками, пирожными, офисной мебелью и т. д.).
Однако это очень полезно, когда вы хотите показать разницу между вещами (собаками, пирожными, офисной мебелью и т. д.).
Раскрывающийся список с изображениями. Фото с Unspalsh.Фото: Strawberry cake — @alinasagirova , Cheese cake — @patuphotos, Chocolate cake — @tuvaloland
Однако, я придерживаюсь мнения, что из-за ограниченного размера раскрывающегося списка очень трудно увидеть, что представляют собой изображения (см. скриншот выше). Поэтому обычно это не стоит усилий, если вы не сделаете изображения действительно большими.
Раскрывающийся список Material Design с заливкой
Мои постоянные читатели знают, что я большой поклонник Material Design, включая их выпадающие списки.
Поле «только линия» больше не используется в руководстве Material Design, но вы все равно встретите его в Интернете. Если вы хотите узнать больше, я написал об этом в предыдущей статье, а Dave Chui ответил здесь.
Раскрывающийся список Material Design с линией
Поле «только линия» было заменено на «раскрывающийся список с заливкой», и, судя по пользовательским тестам оно работает лучше. Это намного удобнее для пользователя – и в это главное.
Это намного удобнее для пользователя – и в это главное.
Раскрывающийся список Material Design с заливкой
Раскрывающийся список Material Design с рамкой
Как и их текстовые поля с рамкой, раскрывающиеся списки с рамкой Material Design крутые. Их меню отделено от раскрывающегося контейнера, что может помочь решить некоторые проблемы юзабилити.
Я уверен, что все видели симпатичную маленькую анимацию, когда в фокусе метка становится меньше в верхней части поля ввода. Я также хотел отметить один момент, который часто упускаю из виду. Если вы посмотрите на фактический раскрывающийся список, вы заметите, что первый элемент пуст. Это сделано для того, чтобы пользователь мог «сбросить» раскрывающийся список, если захочет вернуться к этому вопросу позже или оставить его пустым.
Раскрывающийся список Material Design с рамкой
4. Состояния раскрывающихся списков
Когда пользователь взаимодействует с полем ввода любого типа, оно должно переключать состояния или менять внешний вид, чтобы дать пользователю обратную связь. Здесь мы рассмотрим различные состояния раскрывающихся списков.
Здесь мы рассмотрим различные состояния раскрывающихся списков.
Активное состояние
Активное состояние – это то, как будет выглядеть раскрывающийся список до того, как пользователь с ним взаимодействует.
Активное состояние
Отключенное состояние
Если вы отключите поле ввода, пользователи не смогут взаимодействовать с ним, но смогут его увидеть. Вы можете использовать его, если этого требуют ваши бизнес-правила, но, вероятно, это будет не очень часто.
Отключенное состояние
Наведение курсора
Если пользователь наводит курсор на раскрывающийся список, он должен показать, что он кликабелен.
Состояние наведения курсора
Совет нуба: Вы не можете наводить курсор на сенсорных устройствах, поэтому, если проектируете приложения для мобильных устройств или планшетов, не создавайте для них подобные состояния.
Состояние выделения
Состояние выделения – это когда пользователь использует tabbing map (т. е. использует «tab» для навигации по интерфейсу и «enter» для ввода информации) и выделяет раскрывающийся список перед его выбором. Обычно мы видим это как «синий ореол» на интерактивных элементах.
е. использует «tab» для навигации по интерфейсу и «enter» для ввода информации) и выделяет раскрывающийся список перед его выбором. Обычно мы видим это как «синий ореол» на интерактивных элементах.
Однако некоторые сайты сочетают в себе состояние выделения и фокуса, поэтому, даже, если пользователь не нажимает клавишу «Enter», раскрывающийся список сразу же открывается. Я не знаю, какая система лучше. Логично, что объединение двух состояний имеет смысл. Однако меня запутывает, когда раскрывающиеся списки открываются, а я не говорил им это делать. Кто-нибудь имел подобный опыт? Пишите в комментариях.
Альтернативные состояния выделения
Состояние фокуса
Состояние фокуса – это когда элемент является интерактивным. Как только вы нажмете на выпадающий список, откроется меню и отобразятся его варианты.
Несмотря на то, что многие раскрывающиеся списки, с которыми я взаимодействовал, оставляют стрелку неизменной в активном и фокусном состояниях, я предпочитаю менять направление стрелки. А еще вы можете анимировать изменение направления стрелки.
А еще вы можете анимировать изменение направления стрелки.
Состояние фокуса
Когда пользователь наводит курсор на пункты в меню, он должен отображать, какой вариант находится под ним.
Состояние фокуса при наведении курсора
Завершенный ввод
Как только пользователь выбрал вариант, окно ввода должно быть привязано или анимировано обратно в активное состояние, с той разницей, что в нем будет отображаться выбранный элемент.
Завершенный ввод
Ошибка обратной связи
При свободном вводе текста пользователь может сделать опечатку. Однако, поскольку варианты ответа в раскрывающемся списке предопределены, должен быть только один тип обратной связи при ошибке – «Пожалуйста, заполните поле», если пользователь нажмет кнопку «Отправить» до того, как закончит заполнение формы.
Ошибка обратной связи
5. Что должен сказать плейсхолдер
Как правило, я бы оставил плейсхолдер / текст подсказки аналогичным остальным полям. Все еще не уверены? Вот несколько вариантов:
Все еще не уверены? Вот несколько вариантов:
Пустой плейсхолдер
Оставьте плейсхолдер пустым, если в других текстовых полях нет плейсхолдеров.
Раскрывающийся список с пустым плейсхоледром
Общие подсказки в плейсхолдере
«- Select -», «Choose» и т.д. – это классические подсказки для раскрывающихся списков.
Раскрывающийся список с общими подсказками
Побуждающая фраза в плейсхолдере
Использование универсальных «Select» / «Choose», а затем того, что вы хотите, чтобы пользователи выбрали, является классным способом сохранить согласованность в раскрывающихся списках, а также дать вашим пользователям подсказку относительно того, что делать.
Раскрывающийся список с побуждающей фразой
Выбранный вариант в качестве плейсхолдера
Хотя у вас есть возможность отобразить предварительно выбранный элемент в раскрывающемся списке, вы должны быть осторожны, чтобы убедиться, что пользователь его заметил и прочитал – в противном случае он может дать согласие на то, чего не хочет. #КассическийПриемТемныхПаттернов
#КассическийПриемТемныхПаттернов
Раскрывающийся список с выбранным вариантом в качестве плейсхолдера
Так какой вариант выбрать? Если вы сомневаетесь, сохраняйте последовательность. Если все текстовые поля имеют плейсхолдеры, используйте их.
6. Когда не использовать выпадающий список (а когда нужно)
Этот раздел посвящен всем сайтам, которые заставляют меня вводить год рождения, используя выпадающий список: f *** you. Не нужно напоминать мне о быстро растущем возрасте, пролистывая длинный список месяцев, пока я в конце концов не найду год своего рождения.
Если у вас меньше пяти вариантов
Если у вас меньше пяти вариантов, возможно, проще использовать переключатели, а не дополнительный клик, чтобы перейти ко всем параметрам списка. Потому что список больше пяти вариантов, начинает занимать много места.
Альтернатива выпадающего списка: если у вас меньше пяти вариантов
Примечание: некоторые люди говорят, что должно быть меньше шести вариантов, но вы сами решите какое правило вам подходит.
Если проще напечатать, чем выбрать
Если вашему пользователю потребуется меньше времени, чтобы набрать текст, чем выбрать вариант из выпадающего списка, вам действительно нужен ответ, что лучше? Например, для даты рождения легче напечатать, чем использовать три отдельных раскрывающихся списка.
Альтернатива выпадающего списка: если легче напечатать
Иногда разработчики могут возразить против этого, так как проще сделать раскрывающийся список, чем установить все правила, что пользователи могут и не могут вводить в полях свободного набора текста. Увы, я много раз проигрывал эту битву, но продолжаю вести борьбу.
Если у вас есть два варианта, и это «on» и «off» (или «да» и «нет»)
Раскрывающийся список с двумя вариантами немного раздражает. Особенно с вопросами «да / нет». Переключатели прекрасно подходят для подобных вопросов.
Альтернатива выпадающего списка: если у вас есть вопрос с двумя вариантами ответа
Если варианты ответа числовые
Если варианта ответа числовые, у вас есть несколько вариантов.
Первый – позволить пользователю напечатать ответ. Степперы также полезны, но я бы предложил использовать их только в том случае, если ожидается, что будет не больше пяти вариантов. В противном случае ваш бедный пользователь будет долго сидеть, кликая до 100.
Альтернатива выпадающего списка: если варианты числовые
Второй использует ползунок (слайдер), чтобы выбрать значение. Слайдеры особенно полезны для больших чисел или приблизительных значений.
Альтернатива выпадающего списка: если варианты числовые
Альтернатива выпадающего списка: если варианты имеют диапазон
Если вариантов много
Если в раскрывающемся списке много вариантов (которых по возможности следует избегать), позвольте пользователю «искать» нужный вариант. Чаще всего это можно увидеть в выпадающих списках стран, поскольку они длинные, но на них легко ответить. Как упоминалось ранее, это лучше всего работает в паре с автозаполнением.
Альтернатива выпадающего списка: если вариантов много, НО пользователь знает ответ, прежде чем кликнуть по раскрывающемуся списку
Итак, когда вы должны использовать раскрывающийся список?
Данные ввода должны соответствовать двум требованиям, чтобы рассмотреть возможность использования раскрывающегося списка:
- Есть более шести вариантов.

- Когда варианты не являются чем-то, что пользователь сразу узнает. Например, представьте, что ваш пользователь загружает видео, а хост должен знать, какую лицензию прикрепить к видео. Среднестатистический пользователь не будет знать все варианты, доступные на платформе, поэтому потребуется раскрывающийся список.
7. Нативные раскрывающиеся списки
Мы склонны использовать нативные или стандартные варианты, когда время и бюджет ограничены или, когда мы работаем над MVP. Наличие кастомных полей ввода – это глазурь на торте, но иногда у нас нет возможности сделать эту сладкую глазурь. В этом случае полезно знать, с чем вам придется работать.
Кроме того, нативные раскрывающиеся списки более безопасны, когда дело доходит до юзабилити на разных устройствах.
Наши широкомасштабные тесты юзабилити и сравнительный анализ показывают, что в то время как 82% сайтов электронной коммерции используют в процессе оформления заказа кастомные раскрывающиеся списки, 31% из них имеют значительные проблемы юзабилити.
— Кристиан Хольст
Статью можно прочитать здесь
По умолчанию
Вот несколько примеров нативных раскрывающихся списков. Чтобы попробовать их, перейдите по ссылке: https://html.com/attributes/option-selected/
Нативные мобильные раскрывающиеся списки | https://html.com/attributes/option-selected/
Нативные декстопные раскрывающиеся списки https://html.com/attributes/option-selected/
Как вы можете видеть в этих примерах, все они немного различаются в зависимости от платформы и браузера. Они не красивые, но очень удобны в использовании.
Использование оболочки
Раньше я называл подобные раскрывающиеся списки «полу-кастомными», но недавно нашел статью, в которой этот паттерн называется оболочкой (shell) – это звучит куда формальнее. Поэтому впредь я буду называть это оболочкой, и буду использовать этот термин на совещаниях. Я буду наслаждаться, когда люди будут спрашивать меня, что это значит, просто чтобы я мог показать, насколько я умен.
«НО, что такое оболочка?», спросите вы. Оболочка – это когда поле выглядит нестандартно, но, когда вы кликаете по нему, оно использует нативный стиль раскрывающегося списка. Это простой способ сохранить стиль страницы в соответствии с вашим брендом и снизить стоимость разработки. Это также помогает решить проблемы UX, которые могут возникнуть с кастомными полями ввода.
Оболочка раскрывающегося списка
8. Проверка доступности?
- Активное состояние раскрывающегося списка (включая метку) превышает 44px? (Мы учитываем метку, потому что, если вы кликните по метке, раскрывающийся список все равно должен открыться).
- Все варианты в раскрывающемся списке имеют высоту более 44px с расстоянием 8px между ними?
- Соответствуют ли цвета стандартам доступности AAA?
- У вашего раскрывающегося списка есть выделенное состояние?
- Убедитесь, что выпадающие списки работают с tabbing map.
- Если вы используете кастомный раскрывающийся список, убедитесь, что он может открываться вверх или вниз в том случае, если область просмотра браузера находится слишком низко.

И, если вы сомневаетесь, посетите https://webaim.org/techniques/forms/controls
Как знают мои постоянные читатели, прошло много времени с тех пор, как я написал предыдущую статью, и я сожалею, что это заняло так много времени. Знаете, нет ничего лучше, чем глобальная пандемия, которая заставит вас вернуться к написанию статей.
Многие ненавидят раскрывающиеся списки– и это правильно. Но иногда существует несколько возможных альтернатив, и, если это так, вы должны улучшить раскрывающиеся списки.
Спасибо Lesedi Hermans.
Перевод статьи uxdesign.cc
Bootstrap Dropdown Hover
Это компонент Bootstrap, предназначенный для поддержки многоуровневых раскрывающихся списков.
Зависимости компонентов
Требуются файлы jQuery, Bootsrap 3.x CSS и JavaScript. Зависит от компонента Bootstrap Dropdown и animate.css, если вы хотите использовать анимацию.
Установка
Просто включите стиль Dropdownhover и файлы сценариев после Bootstrap.
<голова>
Шаблон Bootstrap 101
<ссылка href="css/bootstrap.min.css" rel="таблица стилей">
<ссылка href="css/animate.min.css" rel="таблица стилей">
<тело>
Привет, мир!
Пример
Оберните триггер раскрывающегося списка и раскрывающееся меню в .dropdown , поскольку это важно. Добавьте
Добавьте data-hover="dropdown" к основной кнопке действия или ссылке, чтобы активировать событие hover .
<дел>
Выравнивание
В основном выпадающее меню позиционируется с помощью CSS, но если выпадающее меню находится за пределами области просмотра, оно позиционируется с помощью JavaScript в соответствии с окном. Также выпадающее меню поддерживает классы
Также выпадающее меню поддерживает классы .dropdown-menu-right и .pull-right для выравнивания выпадающего меню вправо.
Возможны проблемы с обрезкой
Выпадающее меню использует CSS и JavaScript для позиционирования, но есть некоторые проблемы с «длинными» выпадающими меню на маленьких экранах. Плагин автоматически пытается найти лучшее решение, но есть вероятность, что часть выпадающего списка будет обрезана. Поэтому старайтесь избегать выпадающих меню, которых больше 9.0017 500px высота.
-
...
Tree
Добавьте Добавьте Нижняя анимация
DefaultbouncebounceInbounceInDownbounceInLeftbounceInRightbounceInUpfadeInfadeInDownfadeInLeftfadeInRightfadeInUpflipflipInXflipInYrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightslideInDownslideInLeftslideInRightslideInUpzoomInzoomInDownzoomInLeftzoomInRightzoomInUpflashhingelightSpeedInpulserubberBandshakeswingtadawobble Левая анимация
DefaultbouncebounceInbounceInDownbounceInLeftbounceInRightbounceInUpfadeInfadeInDownfadeInLeftfadeInRightfadeInUpflipflipInXflipInYrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightslideInDownslideInLeftslideInRightslideInUpzoomInzoomInDownzoomInLeftzoomInRightzoomInUpflashhingelightSpeedInpulserubberBandshakeswingtadawobble Top animation
DefaultbouncebounceInbounceInDownbounceInLeftbounceInRightbounceInUpfadeInfadeInDownfadeInLeftfadeInRightfadeInUpflipflipInXflipInYrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightslideInDownslideInLeftslideInRightslideInUpzoomInzoomInDownzoomInLeftzoomInRightzoomInUpflashhingelightSpeedInpulserubberBandshakeswingtadawobble Правая анимация
DefaultbouncebounceInbounceInDownbounceInLeftbounceInRightbounceInUpfadeInfadeInDownfadeInLeftfadeInRightfadeInUpflipflipInXflipInYrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightslideInDownslideInLeftslideInRightslideInUpzoomInzoomInDownzoomInLeftzoomInRightzoomInUpflashhingelightSpeedInpulserubberBandshakeswingtadawobble Поскольку Amazon Silk работает на устройствах с сенсорным экраном, он не обрабатывает псевдоклассы CSS. Давайте рассмотрим пример. Следующий HTML-документ содержит два ненумерованных списка,
одна вложена в другую. Каждый элемент Применив CSS к этой разметке, мы можем создать простую раскрывающуюся навигацию. Вот
наша таблица стилей: Обратите внимание, как используется свойство data-hover="dropdown" в
...
Анимации
data-animations="{bottom} {left} {top} {right}" , чтобы включить пользовательскую анимацию. Использование animate.css также может быть анимировано с помощью пользовательских анимаций, поскольку имена анимаций являются классами CSS для анимаций. data-animations="fadeInDown fadeInLeft fadeInUp fadeInRight"
Create Drop-down Menus for a Touch Screen

:hover так же, как это делает настольный браузер. В десктопном браузере :hover становится совпадением, когда вы наводите указатель на элемент на
который установлен :hover . Это поведение полезно для раскрывающихся меню, поскольку вы
может создать меню, которое будет скрыто до тех пор, пока пользователь не наведет курсор на родительский элемент. Но на
сенсорный экран, такой дизайн меню на основе наведения может привести к проблемам.
<голова>
<тело>
<дел>
<ул>
div.nav ul {
заполнение: 0;
маржа: 0;
тип стиля списка: нет;
}
div.nav уль ли {
цвет: #FFF;
отступ: 15 пикселей;
размер шрифта: 20px;
граница справа: 2px #FFF сплошная;
нижняя граница: 1px #FFF сплошная;
плыть налево;
цвет фона:#335A7F;
ширина: 110 пикселей;
}
div.nav ul li a {
цвет: #FFF;
текстовое оформление: нет;
}
div.nav li:hover {
цвет фона: #4C88BF;
}
div.nav ул ли ул {
дисплей:нет;
}
div. nav ul li: hover ul {
отображение: элемент списка;
положение: абсолютное;
поле сверху: 14px;
поле слева: -15px;
}
div.nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
nav ul li: hover ul {
отображение: элемент списка;
положение: абсолютное;
поле сверху: 14px;
поле слева: -15px;
}
div.nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
display . Во-первых, мы используем display:none , чтобы скрыть вложенный, а затем мы используем
:hover состояние для запуска display:list-item , которое переопределяет
первый отображает и показывает нам вложенный. Результат, визуализированный
в настольном браузере показано ниже.
Один элемент
 Другими словами, вам нужно
для регистрации двух разных событий под одним и тем же родительским элементом. Это работает нормально, пока
так как вы используете мышь, которая поддерживает как наведение, так и щелчок. Но Шелк полагается на
один жест — касание — для представления как наведения, так и щелчка. Как результат,
пользователь может коснуться элемента с намерением показать элементы меню, и эффект
было бы пройти по ссылке. Это потенциально разочаровывает пользователя.
Другими словами, вам нужно
для регистрации двух разных событий под одним и тем же родительским элементом. Это работает нормально, пока
так как вы используете мышь, которая поддерживает как наведение, так и щелчок. Но Шелк полагается на
один жест — касание — для представления как наведения, так и щелчка. Как результат,
пользователь может коснуться элемента с намерением показать элементы меню, и эффект
было бы пройти по ссылке. Это потенциально разочаровывает пользователя. Есть несколько способов избежать этой проблемы. Один из вариантов, учитывая распространенность
устройств с сенсорным экраном, просто не использовать меню, которые зависят от состояния наведения.
Другой вариант — обнаружить устройства с сенсорным экраном, а затем доставить другой,
сенсорное меню. Точно так же вы можете использовать сценарии, чтобы изменить способ отображения меню.
реагирует на сенсорные события. Superfish, подключаемый модуль jQuery, предоставляет такое решение.
Superfish, подключаемый модуль jQuery, предоставляет такое решение.
На следующем примере страницы, которая распространяется Superfish и показана здесь созданный Silk на Kindle Fire HDX, выпадающие меню открываются по нажатию.
Чтобы перейти к пункту меню верхнего уровня (например, к пункту меню 3), нажмите это второй раз. В настольном браузере выпадающие меню раскрываются при наведении, и вы переходите по ссылкам, нажимая. Таким образом, меню можно перемещать как на сенсорном экране, так и на рабочем столе. браузеры.
Superfish — это лишь один из многих вариантов, и он может быть не лучшим решением для вашего
сайт. Дело в том, что важно создать выпадающую навигацию, которая обеспечивает
хороший опыт как для настольных компьютеров, так и для посетителей с сенсорным экраном. Для этого вам нужно
убедиться, что : псевдокласс hover не скрывает содержимое от сенсорного экрана
пользователи.
Дополнительные сведения о раскрывающихся меню и сенсорных экранах см. в следующих ресурсах.
Дополнительные ресурсы
Сенсорный и мышь: снова вместе в первый раз
Сеть разработчиков Mozilla: наведите курсор на
Javascript отключен или недоступен в вашем браузере.
Чтобы использовать документацию Amazon Web Services, должен быть включен Javascript. Инструкции см. на страницах справки вашего браузера.
Условные обозначения документов
Обнаружение агента пользователя Silk
Устранение неполадок
Как показать/скрыть выпадающее меню при наведении мыши с помощью CSS?
|
Мега-выпадающее меню при наведении курсора — Smashing Magazine
- 24 мин чтения Шаблоны дизайна
- Пользовательский опыт, Удобство использования, Лучшие практики, Веб-дизайн, Пользовательский интерфейс
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Сложные веб-сайты часто полагаются на сложную навигацию. Когда веб-сайт содержит тысячи страниц, часто в сочетании с микро-сайтами и сотнями подразделов, в конечном итоге навигация станет глубокой и широкой. И с таким комплексом многоуровневая навигация , показывающая широту возможностей, требует совсем немного места. Подумайте о крупных розничных интернет-магазинах и крупных корпоративных сайтах, обслуживающих множество аудиторий и имеющих множество точек входа.
Неудивительно, что распространенный способ справиться с этой сложностью — быстро предоставить клиентам большой объем навигации. Именно поэтому мега-раскрывающихся списков стали чем-то вроде института в Интернете — хотя в основном для сложных и крупных проектов. А мегараскрывающийся список — это, по сути, большой оверлей, который появляется при действии пользователя. Обычно он включает в себя смешанный набор ссылок, кнопок, эскизов, а иногда и отдельных вложенных раскрывающихся списков и наложений.
А мегараскрывающийся список — это, по сути, большой оверлей, который появляется при действии пользователя. Обычно он включает в себя смешанный набор ссылок, кнопок, эскизов, а иногда и отдельных вложенных раскрывающихся списков и наложений.
На протяжении десятилетий обычным поведением для такого вида навигации было открытие меню при наведении мыши . И на протяжении десятилетий распространенной жалобой пользователей на этот шаблон было абсолютное отсутствие уверенности и контроля над тем, как и когда открывается и закрывается вспомогательная навигация.
Иногда подменю появляется неожиданно , а иногда внезапно исчезает, а иногда остается на экране на некоторое время, хотя указатель мыши находится уже в совсем другой части страницы, или вообще на другой странице.
Один из многих. Мега-раскрывающийся список открывается при наведении курсора на Wayfair.com. Обычный компонент для крупных розничных магазинов. (Большой предварительный просмотр) Основная причина, по которой мега-раскрывающиеся списки могут быть громоздкими в использовании, заключается в несоответствии намерений и ожиданий . С помощью всплывающих меню мы пытаемся определить конкретное намерение и действовать в соответствии с ним, отслеживая поведение мыши, однако наши клиенты могут иметь совершенно разные цели и очень разные ограничения при доступе к странице.
С помощью всплывающих меню мы пытаемся определить конкретное намерение и действовать в соответствии с ним, отслеживая поведение мыши, однако наши клиенты могут иметь совершенно разные цели и очень разные ограничения при доступе к странице.
Поведение клиентов обычно непредсказуемо, даже несмотря на то, что наша аналитика может рассказать немного другую историю с данными, собранными и нормализованными за более длительный период времени. Мы просто редко можем точно предсказать поведение.
Типичные сценарии, которые мы обычно исследуем:
- Клиент с номером нацеливается на ссылку категории и направляется прямо туда, чтобы изучить элементы поднавигации в этой категории.
- Клиент перемещает мышь к цели на экране , но траектория, по которой мышь должна пройти , охватывает навигационную ссылку , которая открывает мега-раскрывающийся список.
 (Большое превью)
(Большое превью)Однако существует множество других ситуаций, которые следует учитывать. Вот некоторые из них:
- Клиент хочет, чтобы искал варианты мега-раскрывающегося списка при вводе автозаполнения поиска. Для этого они должны постоянно открывать мега-раскрывающийся список или использовать отдельные вкладки просмотра, расположенные рядом.
- Клиент может использовать трекпад (или мышь) для работы с большим дополнительным дисплеем, поэтому движения указателя будут более медленными, резкими и неточными. Это приведет к непреднамеренному открытию мега-раскрывающегося списка каждый раз, когда пользователь делает паузу при переходе к CTA или корзине покупок в верхней части страницы.
- Клиент хочет открыть страницу категории , поэтому он переходит к ссылке на категорию, нажимает на нее, но испытывает мерцание, потому что мега-раскрывающийся список появляется с задержкой.
- С вложенными подменю в мегараскрывающемся списке клиент хочет изучить похожие элементы в категории, в которой он находится в настоящее время, но из-за вложенности ему приходится повторно открывать мегараскрывающийся список снова и снова.
 , и путешествуйте по одному и тому же парящему туннелю снова и снова.
, и путешествуйте по одному и тому же парящему туннелю снова и снова. - Представьте себе ситуацию, когда вы хотите изменить размер окна , и как только вы собираетесь привязаться к правому краю окна, всплывающее меню продолжает появляться — просто потому, что вы слишком близко переместили курсор мыши.
- Пользователь начинает медленно прокручивать вниз, чтобы оценить содержимое страницы, но меню продолжает всплывать. И каждый раз, когда пользователь убирает курсор, чтобы прочитать содержимое мегавыпадающего списка, меню случайно исчезает.
Проблема в том, что нам нужно поддерживают все эти намерения и все эти несчастные случаи, но в то же время мы должны быть уверены, что ни в одном из этих случаев мы не создаем раздражающих и разочаровывающих переживаний. Конечно, как дизайнеры и разработчики, мы изобрели ряд методов для решения этой проблемы.
Задержка входа/выхода при наведении
Одним из первых решений, а также одним из наиболее распространенных до сих пор является введение задержки входа/выхода при наведении. Нам нужно убедиться, что меню не открывается и не закрывается слишком рано . Для этого мы вводим задержку, обычно около 0,5 секунды. Это означает, что мы предоставляем клиентам буфер примерно на 0,5 секунды, чтобы:
Нам нужно убедиться, что меню не открывается и не закрывается слишком рано . Для этого мы вводим задержку, обычно около 0,5 секунды. Это означает, что мы предоставляем клиентам буфер примерно на 0,5 секунды, чтобы:
- пересечь траекторию к удаленной цели, если это необходимо, или
- указать, что они намерены изучить навигацию, оставаясь на ссылке мега-раскрывающейся категории, или
- Исправьте ошибку, если они случайно вышли за пределы мегавыпадающего списка.
Другими словами, пока клиент остается внутри мега-раскрывающегося списка, мы продолжаем его отображать. И мы скрываем оверлей после того, как клиент переместит курсор мыши за пределы оверлея дополнительной навигации не менее чем на 0,5 секунды.
Хотя это решает проблему случайного мерцания на странице, оно вводит отставание в случаях, когда пользователь покинул мегараскрывающийся список более чем на 0,5 секунды. В результате это замедляет каждое взаимодействие с мега-выпадающим меню на всем сайте. К сожалению, это очень быстро становится очень заметным, особенно если много используется навигация.
В результате это замедляет каждое взаимодействие с мега-выпадающим меню на всем сайте. К сожалению, это очень быстро становится очень заметным, особенно если много используется навигация.
Некоторые реализации добавляют переход постепенного появления/исчезновения , чтобы сделать появление мегавыпадающего списка менее внезапным, но на практике это приводит к увеличению задержки входа/выхода до 0,8–0,9 с, что также вводит более заметное отставание. Примером этого является ADAC.de с задержкой нарастания 100 мс и переходом на затухание 300 мс. (Однако переход не применяется при переключении между различными категориями мега-раскрывающегося списка.)
Очевидно, что чем дольше оверлей остается видимым, тем жестче мы наказываем людей, которые намеренно хотят скрыться от оверлея. На самом деле это становится проблемой, поскольку мы вводим поверхностный тайм-аут между действием пользователя и ответом пользовательского интерфейса.
Прощение Пути движения мыши: Треугольник траектории
Вместо того, чтобы вводить задержку, мы можем попытаться быть более щедрыми с путями, по которым будут путешествовать клиенты. Поскольку движения мыши по своей природе неточны, чтобы свести к минимуму разочарование, мы можем избегать узких парящие туннели и увеличивают коридоры для путешествий.
Например, мы можем использовать технику треугольника Amazon, в которой мы построили треугольник траектории , который соединяет текущее положение указателя мыши с краями мегавыпадающей области. Если эта область должна появиться рядом с категориями справа (как показано на изображении ниже), мы соединяем указатель мыши с правым верхним и правым нижним краями контейнера, в котором перечислены категории.
Старое, но хорошее: треугольник Амазонки соединяет текущую позицию указателя мыши и верхний правый и нижний правый край контейнера со списком категорий. (Большой предварительный просмотр) Пока пользователь остается в треугольнике или во всей области мега-раскрывающегося списка, наложение все еще отображается. Если пользователь решит пройти за пределами треугольника , содержимое мега-раскрывающегося списка изменится соответствующим образом. И, конечно же, он сразу же исчезнет, как только пользователь вообще выйдет за пределы списка категорий.
Если пользователь решит пройти за пределами треугольника , содержимое мега-раскрывающегося списка изменится соответствующим образом. И, конечно же, он сразу же исчезнет, как только пользователь вообще выйдет за пределы списка категорий.
Крис Койер освещает некоторые технические тонкости этой техники в своем посте о выпадающих меню с более щадящими путями движения мыши, а также в простой демонстрации JavaScript Александра Попова в статье «Меню с учетом прицеливания».
С помощью этой техники мы минимизируем трение внезапного исчезновения и повторного появления субнавигации. Но это может стать неэффективным, если ссылки на категории расположены слишком близко друг к другу, или мы отображаем всплывающее меню, наводя курсор на большую кнопку. Мы можем сделать немного лучше с областями выхода пути SVG.
Области выхода пути SVG
При расчете треугольника траектории с помощью предыдущей методики иногда мы не только отслеживали точное положение указателя мыши, но и пересчитывали треугольник при каждом движении указателя — все время. Мы можем улучшить стратегию, рассчитав общую область наложения SVG один раз и отследив, находится ли указатель мыши внутри нее — без постоянного пересчета треугольника. Отличным примером этого является реализация Хакима эль-Хаттаба, которая динамически рисует области с помощью SVG в зависимости от положения элемента навигации на экране.
Мы можем улучшить стратегию, рассчитав общую область наложения SVG один раз и отследив, находится ли указатель мыши внутри нее — без постоянного пересчета треугольника. Отличным примером этого является реализация Хакима эль-Хаттаба, которая динамически рисует области с помощью SVG в зависимости от положения элемента навигации на экране.
Решение Хакима на самом деле адаптивно, поэтому, если вспомогательная навигация не помещается на экране, она будет плавать рядом с основным элементом навигации , отображаясь в полную ширину или высоту. Область пути SVG будет пересчитана соответствующим образом, но только если пользователь выполняет прокрутку по вертикали или по горизонтали. Вы можете увидеть рабочую демонстрацию метода в действии в режиме отладки Хакима шаблона меню.
Как рассчитываются пути SVG. Из фантастического доклада Хакима о создании лучших интерфейсов.
Из фантастического доклада Хакима о создании лучших интерфейсов.Несмотря на то, что этот параметр является точным и полностью устраняет задержку , которую мы наблюдали с задержками при наведении курсора, он будет вызывать мерцание, когда покупатель случайно перемещается по большому списку категорий, который предлагает открывать мега-раскрывающийся список для каждого элемента навигации.
Опять же, корень проблемы в том, что клиенты не имеют никакого контроля , когда открываются и закрываются мега-раскрывающиеся списки, и они часто не понимают, когда эти меню появляются или исчезают. Отсутствие предсказуемости часто приводит к ошибкам и разочарованиям. Но иногда у мега-раскрывающихся списков есть еще более скрытые проблемы с доступностью.
Еще после прыжка! Продолжить чтение ниже ↓
Подводные камни мега-раскрывающихся списков Открытие при наведении курсора
Как упоминалось выше, все перечисленные выше методы преследуют одну и ту же цель. Они пытаются предсказать намерение пользователя открыть и закрыть меню навигации, полагаясь на некоторые наблюдения за скоростью движений мыши, продолжительностью пребывания в одной области или точным положением на экране. Эти прогнозы в тот или иной момент не сработают для некоторых клиентов, и с этим мало что можно поделать.
Они пытаются предсказать намерение пользователя открыть и закрыть меню навигации, полагаясь на некоторые наблюдения за скоростью движений мыши, продолжительностью пребывания в одной области или точным положением на экране. Эти прогнозы в тот или иной момент не сработают для некоторых клиентов, и с этим мало что можно поделать.
Мега-раскрывающиеся списки, открывающиеся при наведении, имеют множество проблем с доступностью. Очевидно, нам нужно поддерживать навигацию внутри мега-раскрывающегося списка для пользователей, использующих только клавиатуру, и мы должны убедиться, что элементы также должным образом объявляются программам чтения с экрана. Но также с точки зрения общего макета мы должны быть осторожны с тем, где находится мега-раскрывающийся список.
Поиск прерван мега-раскрывающимся списком
Если какая-либо важная функция отображается достаточно близко к мега-раскрывающемуся меню навигации, это обычно вызывает немало проблем и жалоб. Например, если панель поиска отображается над областью мега-выпадающего списка, что в конечном итоге вызовет невероятное количество трений и разочарований.
Например, если панель поиска отображается над областью мега-выпадающего списка, что в конечном итоге вызовет невероятное количество трений и разочарований.
Если не используется достаточно длительная задержка входа/выхода при наведении, наложение мега-выпадающего списка всегда будет мешать между поиском и результатами поиска, как это имеет место на Thesauraus.com ниже. Каждый раз, когда пользователь перемещается от панели поиска к результатам (и обратно), мега-выпадающий список мешает.
Разочаровывающий опыт на Thesaurus.com. Меню продолжает отображаться вверх и вниз при переходе к (относительно небольшой) панели поиска.Несколько поднавигаций появляются с задержкой
Опыт будет громоздким, когда несколько поднавигаций открываются при наведении с задержкой , одна за другой. Неудачным примером этого в действии является веб-сайт Vodafone ниже. Если в этом случае каждый элемент навигации также действует как отдельная ссылка на категорию (в дополнение к открытию мега-выпадающего списка), мы должны ожидать множество 90 128 кликов гнева 90 129 по всему веб-сайту.
В приведенном выше примере 4 уровня навигации отображаются друг под другом, и 2 из них открываются при наведении с переходом 300 мс . В то же время, поскольку заголовок каждой категории также является ссылкой на страницу категории, пользователи также могут сразу перейти на страницу категории. Но после того, как они нажали — и пока они ждут появления новой страницы — всплывающее меню ненадолго примет свой полусломанный вид — часто не имея достаточно времени, чтобы перейти в надлежащий вид, чтобы быть зарегистрированным клиентом.
Добавьте к этому любые проблемы с памятью или обработкой на более старом устройстве пользователя, пару тяжелых расширений браузера и антивирусную проверку, работающую в фоновом режиме, и общий опыт быстро станет невыносимым.
Кроме того, поскольку 4-й уровень навигации появляется только при наведении, если уже открыт 3-й уровень навигации, а 3-й уровень навигации появляется только при наведении, если уже открыт 2-й уровень навигации, для перемещения между страницами На 4-м уровне пользователи должны снова и снова открывать навигацию и помнить, где они щелкнули ранее, чтобы навести туннель на 4-й уровень.
В основном мы умножаем задержки и проблемы с туннелем при наведении , о которых мы говорили ранее, всегда заставляя пользователей ждать появления навигации и просим их быть очень точными в пределах коридора при наведении, как только навигация действительно появляется . Вот откуда идет разочарование.
4 уровня навигации на Vodafone. Может быть хорошей идеей держать их всех видимыми, по крайней мере, на 4-м уровне. (Большой предварительный просмотр) Если вам приходится иметь дело со сложной навигацией такого рода, возможно, стоит проверить, исчезают ли проблемы, когда используется только одно (а не два) меню наведения. Это меню будет немного больше и будет содержать все параметры в столбцах. Или, если возможно, для каждой категории рассмотрите возможность отображения всех параметров навигации в этой категории в виде постоянной панели навигации (боковой панели или закрепленной верхней панели) — обычно это должно полностью устранить все эти проблемы.
Заголовки категорий выполняют слишком много функций
Как мы видели ранее, иногда заголовки категорий выполняют две разные функции . С одной стороны, название каждой категории может быть связано со страницей категории, чтобы клиенты могли щелкнуть по ним, чтобы перейти прямо на страницу. С другой стороны, они также могут открыть мега-раскрывающийся оверлей. Таким образом, если пользователь наводит курсор на заголовок в течение достаточно долгого времени, откроется мега-раскрывающийся список, но пользователь мог уже щелкнуть ссылку, и это вызовет мерцание. Клиентам трудно иметь правильные ожидания, когда интерфейс на самом деле не дает никаких подсказок.
В одном из предыдущих дизайнов The Guardian была ссылка «Спортивный дом» в раскрывающемся списке. (Большой предварительный просмотр)Есть несколько вариантов решения этой проблемы:
- Чтобы указать, что заголовок категории является ссылкой, может быть полезно подчеркнуть его,
- Чтобы сделать различие между заголовком категории и раскрывающееся меню более очевидно, добавьте вертикальный разделитель (например, вертикальную линию) и значок (шеврон),
- Оставьте название категории, открывающее только мегараскрывающееся меню, и добавьте ссылку на раздел «Главная» категории в мега-выпадающем меню.
 Это также может быть заметная кнопка «Просмотреть все варианты» (см. пример The Guardian выше).
Это также может быть заметная кнопка «Просмотреть все варианты» (см. пример The Guardian выше).
Как упоминалось выше, иногда вы можете увидеть дополнительный значок , используемый для обозначения того, что меню открывает оверлей, а заголовок категории является ссылкой. В наших юзабилити-тестах мы заметили, что всякий раз, когда значок присутствует (и не имеет значения, какой это значок), пользователи часто проводят мысленное различие между действием, которое будет вызвано щелчком по значку, и действием, которое будет вызвано по клику на название категории.
В первом случае они обычно ожидают открытия выпадающего списка, а во втором — появления страницы категории. Что еще более важно, они, кажется, ожидают, что меню откроется при 90 128 нажатиях/щелчках, а не при наведении 90 129.
Mailchimp — хороший пример мегараскрывающегося списка, который позволяет избежать большинства проблем, описанных выше, а заголовки категорий действуют только для открытия мегараскрывающегося списка. Раскрывающийся список доступен для пользователей клавиатуры со стилем
Раскрывающийся список доступен для пользователей клавиатуры со стилем :focus . После выбора каждая категория выделяется как подчеркнуто , и некоторые люди могут предположить, что заголовок превратился в ссылку, особенно потому, что подчеркивание точно такое же, как и у ссылки «Цены» в верхней части навигации. Возможно, выделение его фоновым цветом было бы немного более пуленепробиваемым. Отличный справочный пример для всплывающих меню.
В общем, кажется хорошей идеей избегать перегрузки заголовков категорий множеством функций. Это касается не только мега-выпадающих меню, но почти всех меню, включая аккордеоны или всплывающие подсказки: вся область должна служить расширением, показывая варианты навигации при касании или щелчке. В большинстве случаев это просто более прямолинейно и менее разочаровывающе.
Одна из распространенных причин, по которой мега-раскрывающиеся списки часто открываются при наведении курсора, потому что многие крупные компании хотят быстро предоставить своим клиентам широкий спектр возможностей, доступных на сайте. Благодаря тому, что параметры навигации меняются при наведении, мы можем быстрее отображать больше вариантов, и клиент также может быстрее изучить больше вариантов. Вот почему трудно представить крупного продавца электронной коммерции, например, без большого навигационного оверлея.
Благодаря тому, что параметры навигации меняются при наведении, мы можем быстрее отображать больше вариантов, и клиент также может быстрее изучить больше вариантов. Вот почему трудно представить крупного продавца электронной коммерции, например, без большого навигационного оверлея.
Тем не менее, было бы неплохо проверить, остаются ли время взаимодействия и рейтинг кликов неизменными (или увеличиваются), если навигация с наведением заменена навигацией касанием/кликом . На самом деле, большинство проблем, перечисленных выше, можно легко решить, сделав именно это: мегараскрывающийся оверлей будет открываться и закрываться только тогда, когда пользователь явно запрашивает это конкретное действие. Следовательно, нет необходимости отслеживать указатель мыши или настраивать задержки входа/выхода при наведении. Кроме того, поскольку в любом случае на мобильных устройствах нет наведения, нам нужно предоставить возможность открывать меню при касании/щелчке для мобильных устройств тем или иным способом, поэтому мы можем просто оставить его таким же и для больших экранов.
Хорошим примером этого в действии является веб-сайт Еврейского музея в Берлине. Не только верхняя панель навигации открывает мега-выпадающие меню при касании и щелчке, но и навигация на боковой панели на основе значков. Кроме того, поскольку пользователь должен активно открывать/закрывать оверлей, мы можем выделить выбранную категорию с помощью стилей :focus / :active .
На веб-сайте не используется значок, указывающий, что меню может быть открыто или закрыто, а пункты меню не являются ссылками, ведущими на отдельную страницу. Это делает общий опыт очень спокойным и предсказуемым, хотя, вероятно, более медленным в отображении параметров навигации по сравнению с всплывающими меню.
Однако, поскольку на веб-сайте не так много вариантов навигации для отображения, кажется, что это работает очень хорошо. И это отличный справочный пример , о котором следует помнить при работе над доступным мега-раскрывающимся списком, который открывается по нажатию/щелчку.
Если у вас немного больше навигации, более продвинутым примером является Allianz.de. Вместо того, чтобы использовать один большой мегараскрывающийся оверлей, вложенная навигация сгруппирована в более мелкие раскрывающиеся списки. Однако в меню не всегда отображаются все параметры для каждой категории. Вместо этого он выделяет наиболее важные параметры со ссылкой для просмотра всех параметров внизу. Единственная деталь, которая может отсутствовать, — это шеврон, указывающий, что выпадающее меню появится при щелчке.
На мобильных устройствах мега-раскрывающийся список представляет собой группу аккордеонов с хорошим выбором цветового контраста и отступа для обозначения иерархии навигации. Каждый аккордеон никогда не показывает более 4 элементов навигации одновременно. Отличный эталонный пример сложной мега-раскрывающейся навигации, которая хорошо работает.
Кажется, все в порядке. Группа аккордеонов с отступами и хорошим типографским/цветовым контрастом на Allianz. de. (Большой предварительный просмотр)
de. (Большой предварительный просмотр) Если вы ищете техническую реализацию, вы можете проверить In Praise of the Unambiguous Click Menu, в котором Марк Рут-Вили показывает, как создать доступное меню щелчка. Идея состоит в том, чтобы начать создавать меню как меню наведения только на CSS, которое использует li:hover > ul и li:focus-within > ul для отображения подменю.
Затем мы используем JavaScript для создания элементов , установки атрибутов aria и добавления обработчиков событий. Окончательный результат доступен в виде примера кода на CodePen и в виде репозитория GitHub. Это также должно стать хорошей отправной точкой для вашего меню.
Само собой разумеется, что не каждое мега-раскрывающееся меню при нажатии/нажатии работает хорошо. Target.com — еще один интересный пример доступной большой навигации, в которой нет макета с несколькими столбцами и отображается только один уровень навигации по времени — все открываются по нажатию/щелчку.
В раскрывающемся списке отображаются параметры только в одном столбце за раз, поэтому при перемещении по категориям вы всегда остаетесь в пределах того же наложения на экране. Каждый выбранный раздел занимает весь столбец. Опыт предсказуем и спокоен, но опять же клиент может видеть меньше навигации за раз.
Dinoffentligetransport.dk использует несколько столбцов, при этом навигация вверху дополнена шевронным значком и открывается при касании/щелчке.Dinoffentligetransport.dk, веб-сайт службы общественного транспорта из Дании, вместо этого использует несколько столбцов , с навигацией вверху, дополненной значком шеврона, а также открытием при нажатии / щелчке.
В некоторых других реализациях можно увидеть несколько наложений, появляющихся поверх друг друга. На самом деле, в Unilever так и есть (пример ниже). Мегараскрывающийся список открывается при касании/щелчке, при этом одновременно отображаются несколько шевронов. Что представляет собой каждый шеврон? И чего должен ожидать клиент, нажимая на них?
Мегараскрывающийся список открывается при касании/щелчке, при этом одновременно отображаются несколько шевронов. Что представляет собой каждый шеврон? И чего должен ожидать клиент, нажимая на них?
«Наши бренды» ведет на отдельную страницу , в то время как каждая метка под ней открывает новый навигационный оверлей поверх мега-раскрывающегося списка. Вы заметили, что «Все бренды» подчеркнуты, а остальные параметры навигации — нет? Виден замысел дизайнеров, создающих меню. Действительно, «Все бренды» — это ссылка, а остальные ярлыки открывают оверлей:
(Большой превью) Со всеми этими вариантами, как мы можем отображать мега-раскрывающуюся навигацию на мобильном телефоне ? Как оказалось, сгруппировать такие мега-выпадающие оверлеи на мобильных устройствах сложно: обычно не хватает места или визуальной помощи, чтобы по-разному выделять разные уровни и чтобы их было легко различить. В приведенном выше примере может потребоваться некоторое время, чтобы выяснить, на какую страницу мы действительно попали.
В приведенном выше примере может потребоваться некоторое время, чтобы выяснить, на какую страницу мы действительно попали.
Немного легче понять, на каком уровне мы сейчас находимся и какие у нас есть варианты с аккордеонным подходом, как мы можем видеть на Dinoffentligetransport.dk. Тем не менее, может быть хорошей идеей подчеркивать ссылки в каждом подразделе, поскольку они ведут клиентов на страницу категории. Кроме того, вся панель категорий, вероятно, должна быть кликабельной и расширять аккордеон.
Простой и предсказуемый с 3 уровнями навигации. (Большой предварительный просмотр) В приведенном выше примере большую часть времени мы, вероятно, сможем отображать ограниченное количество разделов навигации за раз. Но если названия каждого раздела относительно короткие, мы могли бы разделить экран по горизонтали и одновременно отображать несколько уровней. LCFC.com — хороший пример этого шаблона в действии.
Какой вариант работает лучше всего?
По моему личному опыту, когда мы сравниваем реализации мега-раскрывающихся списков на мобильных устройствах, вертикальные аккордеоны оказываются быстрее и более предсказуемыми, чем оверлеи (будь то одноколоночные или многослойные). И 9Разделенные меню 0128 кажутся более быстрыми и предсказуемыми, чем аккордеоны.
Есть несколько преимуществ , которые обеспечивают как аккордеоны, так и разделенные меню:
- Нет необходимости отображать кнопку «Назад», чтобы вернуться на родительскую страницу.
- Глазу не нужно прыгать между верхней частью меню навигации и поднавигацией раздела при каждом переходе.
- Клиенты могут быстрее перемещаться между несколькими уровнями: вместо многократного нажатия кнопки «Назад» они могут переходить к аккордеону, который им интересен.

- Клиенты могут просматривать несколько разделов одновременно (если реализация автоматически не закрывает один аккордеон при открытии другого). С накладками нельзя.
В общем, аккордеоны и раздельные меню кажутся лучшим вариантом . Но они, кажется, не работают хорошо, когда на месте много навигации. Всякий раз, когда в каждой категории более 6–7 элементов , хорошей идеей оказалось либо добавить кнопку «Просмотреть все» под 6–7 элементами в другом аккордеоне (или на отдельной странице), либо вместо этого использовать наложения.
Итак, в зависимости от объема навигации, мы можем начать с разделенных меню , затем, если это нецелесообразно, перейти к аккордеонам, а если навигация все еще становится сложной, в конечном итоге превратить аккордеоны в наложения.
Когда мега-раскрывающийся список может не понадобиться
Мы уже ссылались на работу команды Gov.uk в предыдущей статье, но их идеи ценны и в контексте мега-раскрывающихся списков. Для большой многоуровневой навигации команда решила использовать выводы эксперта по формам Кэролайн Джарретт по принципу «одна вещь на странице». По словам Кэролайн, «вопросы, которые естественно «сочетаются» с точки зрения дизайнеров […], не обязательно должны быть на одной странице, чтобы работать на пользователей». Кэролайн в первую очередь применила его к дизайну веб-форм, но мы могли применить его и в контексте навигации.
Для большой многоуровневой навигации команда решила использовать выводы эксперта по формам Кэролайн Джарретт по принципу «одна вещь на странице». По словам Кэролайн, «вопросы, которые естественно «сочетаются» с точки зрения дизайнеров […], не обязательно должны быть на одной странице, чтобы работать на пользователей». Кэролайн в первую очередь применила его к дизайну веб-форм, но мы могли применить его и в контексте навигации.
Таким образом, идея состоит в том, чтобы вообще избежать сложных мега-раскрывающихся списков и предоставить клиентам четкий, структурированный способ навигации по веб-сайту с одной страницы на другую. В случае с Gov.uk это, кажется, происходит благодаря продуманной информационной архитектуре и руководствам, которые ведут посетителей через предсказуемые шаги к цели.
Многие страницы структурированы в виде пошаговых руководств на [Gov.uk] (https://www.gov.uk/buy-a-vehicle). (большой превью) Кантон Цюрих использует ту же схему. Вместо слоев мега-раскрывающейся навигации все параметры отображаются в структурированном виде, при этом основные темы отображаются вверху как «Основные темы», а навигация в каждом разделе отображается в виде закрепленной панели навигации вверху.
Альтернативным подходом является использование шаблона навигации «Я хочу» . В дополнение к обычной навигации мы могли бы предоставить «раскрывающийся список навигации», чтобы клиенты могли создать навигационный запрос по своему выбору и сразу перейти на нужную страницу. По сути, это серия раскрывающихся списков, которые появляются под другим, позволяя пользователю выбрать, что он собирается делать или найти на веб-сайте.
Создайте свой собственный навигационный запрос, сосуществующий с обычной навигацией, на Commonbond.Какое-то время шаблон использовался на Commonbond (см. видео выше), а также на Corkchamber.ie. Интересный, хотя и нетрадиционный способ предоставить доступ к глубокому уровню навигации без необходимости вообще использовать мега-выпадающий список.
Создайте свой собственный навигационный запрос, сосуществующий с обычной навигацией, на Corkchamber. ie.
ie.Каждый раз, когда мы поднимаем тему мега-раскрывающихся меню, кажется, что все разделяются на несколько групп: одни коллеги предпочитают наведение, другие предпочитают касание и щелчок, третьи предпочитают и то, и другое, а остальные не возражают, пока есть и ссылка на категорию, и иконка, открывающая меню.
Нельзя сказать, что один подход всегда лучше других, но и с точки зрения технической реализации, и с точки зрения UX, открытие меню по нажатию/щелчку обычно вызывает гораздо меньше проблем и гораздо меньше разочарований, обеспечивая простую реализацию и, таким образом, предсказуемую и спокойную навигацию. Прежде чем переходить к меню при наведении, мы могли бы попробовать сначала сохранить поведение касания/щелчка, измерить вовлеченность и изучить, нужен ли в конце концов наведение.
И, как всегда, вот некоторые общие моменты, которые следует учитывать при проектировании и создании мега-раскрывающегося списка:
- Не размещайте важные, часто используемые элементы рядом с мега-раскрывающимся меню навигации (например, панель поиска, CTA, корзина покупок).
 значок) (при наведении),
значок) (при наведении), - Избегайте множественных поднавигаций в мегараскрывающемся списке, появляющихся друг за другом с задержками (при наведении курсора),
- Избегайте перегрузки заголовков категорий множеством функций.
- Подчеркните названия категорий, чтобы идентифицировать их как ссылки на страницу категории (конечно, если они связаны со страницей категории).
- Если возможно, добавьте ссылку «Главная» или кнопку «Просмотреть все» в каждой подкатегории вместо прямой ссылки на категорию.
- Избегайте горизонтальных наложений и рассмотрите возможность замены их вертикальными аккордеонами и раздельными меню,
- Добавьте значок , указывающий, что заголовок категории вызывает мегавыпадающее меню при нажатии (например, шеврон), и всегда делайте его достаточно большим для удобное касание (например, 50×50 пикселей),
- Избегайте длинных переходов между появлением и исчезновением , когда появляется/исчезает мега-раскрывающийся список (максимум 300 мс),
- Рассмотрите возможность тестирования структурированного руководства или навигационного запроса (« Я-хочу») вместо мега-раскрывающегося списка или в дополнение к нему.

- По возможности избегайте мега-выпадающих меню .
Раскрывающийся список | Webflow University
Выпадающее меню — это встроенный элемент навигации, который можно добавить практически в любую область сайта. Чаще всего вы увидите раскрывающийся список на панели навигации веб-сайта.
Добавление раскрывающегося меню
Чтобы добавить раскрывающееся меню на свой сайт:
- Открыть Добавить панель > Компоненты
- Перетащите раскрывающийся список на холсте Webflow
Структура раскрывающегося меню
В раскрывающемся меню есть два дочерних элемента: переключатель раскрывающегося списка и раскрывающийся список. Переключатель раскрывающегося списка состоит из текстового блока и значка стрелки.
Параметры раскрывающегося списка
Раскрывающийся список не отображается, пока не будет нажат раскрывающийся список, но вы можете сделать его видимым, выбрав раскрывающийся список, перейдя на панель настроек и нажав Меню > Показать .
По умолчанию раскрывающийся список появляется, когда пользователь щелкает переключатель раскрывающегося списка, но вы можете сделать так, чтобы он отображался, когда пользователь наводит указатель мыши на переключатель раскрывающегося списка, включив параметр Открыть меню при наведении . Время задержки закрытия — время, необходимое для закрытия раскрывающегося списка после наведения курсора на раскрывающееся меню — можно настроить в миллисекундах.
Примечание: Если вы используете Открыть меню при наведении и ваш раскрывающийся список закрывается до того, как вы наведете на него курсор, есть 2 варианта, чтобы исправить это. Вы можете удалить верхние поля в раскрывающемся списке или нижние поля в раскрывающемся списке или можно добавить задержку закрытия.Ссылки внутри раскрывающегося списка
В раскрывающемся списке есть три раскрывающихся ссылки. Вы можете просмотреть и отредактировать их, выбрав раскрывающееся меню, перейдя на панель настроек и нажав Меню > Открыть . Вы можете дважды щелкнуть внутри выпадающих ссылок, чтобы отредактировать текст — это также отрегулирует ширину ссылки.
Вы можете дважды щелкнуть внутри выпадающих ссылок, чтобы отредактировать текст — это также отрегулирует ширину ссылки.
Вы можете перемещать ссылки, щелкая и перетаскивая их на холсте. Кроме того, вы можете щелкнуть панель «Навигатор» и перетащить оттуда раскрывающиеся ссылки.
Вы можете выбрать, куда будет вести каждая ссылка, через панель настроек . Вы также можете добавить другую ссылку, нажав кнопку Добавить ссылку , или вы можете продублировать ссылку, скопировав и вставив ее.
Пользовательский раскрывающийся список
Чтобы раскрывающийся список переключал ссылку:
- Перетащите текстовый блок из панели Добавьте панель в раскрывающийся блок0129
- Добавьте отступ (например, 20 пикселей) к каждой из 4 сторон нового Текстового блока , чтобы увеличить интерактивную область
- Установите левый отступ выпадающего переключателя на 0 этот настраиваемый переключатель раскрывающегося списка, текстовая часть действует как ссылка, а часть со стрелкой открывает раскрывающийся список.

Если вы хотите, чтобы весь раскрывающийся список был ссылкой, узнайте, как создать собственный раскрывающийся список и используйте блок ссылок для создания переключателя раскрывающегося списка вместо использования блока div. Обратите внимание, что в этом случае вам нужно будет вызвать раскрывающееся меню при наведении курсора, поскольку нажатие на триггер перенаправит вас к связанному источнику.
Стилизация раскрывающегося списка и ссылок
Стилизация раскрывающегося списка работает так же, как и стилизация других элементов — сначала присвойте каждому элементу имя класса, а затем начните стилизацию.
Выпадающий список может находиться в двух состояниях — Скрыть и Показать . Состояние Скрыть — это состояние по умолчанию, когда раскрывающийся список закрыт, а состояние Показать — это когда раскрывающийся список отображается. Если у вас включен Показать на панели настроек и измените стиль переключателя раскрывающегося списка или , добавьте к нему класс, в поле «Селектор» автоматически добавляется специальный класс «Открыть», который позволяет настраивать это состояние.

Вы также можете отредактировать состояние Hover для состояний Hide и Show , щелкнув раскрывающееся поле Selector и выбрав состояние, которое вы хотите стилизовать.
Чтобы отредактировать или оформить раскрывающуюся ссылку, выберите ее в навигаторе. В качестве альтернативы установите раскрывающийся список на Покажите , затем выберите его на холсте.
Вы также можете добавить эффект наведения к раскрывающимся ссылкам:
- Выберите раскрывающуюся ссылку
- Открыть Панель стилей > Поле выбора и открыть раскрывающееся меню
- После выбора появится класс «Hover». Любые изменения, сделанные с выбранным состоянием Hover , будут видны только при наведении курсора на раскрывающуюся ссылку. Полезно знать: По умолчанию текст раскрывающегося списка не переносится и может переполнить элемент раскрывающегося списка и страницу на небольших устройствах.
 Чтобы предотвратить это, выберите раскрывающийся текст, откройте панель «Стиль» > Типографика > Дополнительные параметры текста и установите разрыв на предварительная обертка .
Чтобы предотвратить это, выберите раскрывающийся текст, откройте панель «Стиль» > Типографика > Дополнительные параметры текста и установите разрыв на предварительная обертка .Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
15 Удивительных раскрывающихся меню JavaScript [Примеры]
Существует элемент, который так или иначе присутствует почти на каждом веб-сайте или веб-приложении. И это Эффект выпадающего списка или «элемент» , обычно имеющий то же имя, что и элемент выбора HTML , также известный как тег выбора или поле выбора .

Элемент select — это тег HTML, который позволяет нам выбирать один или несколько вариантов, обычно в формах.
В то время как Эффект раскрывающегося списка или «элемент» также может ссылаться на визуальный эффект, который позволяет нам перемещаться по подменю в заголовках, боковых панелях или других элементах типа меню.
В этой статье мы сосредоточимся на обоих. Их просто и легко интегрировать в ваш дизайн, используя чистый HTML, CSS и немного JavaScript.
См. перо на КодПене.
Предварительный просмотр
Вот отличный пример того, как выглядит простое выпадающее меню .
Код JavaScript очень прост. Он просто привязывает событие щелчка к основному видимому элементу, поэтому после щелчка отображается подменю.
Очень простой, но эффективный способ создать очень простое складное меню.

См. перо на КодПене.
Предварительный просмотр
Вот настраиваемый элемент поля выбора, сделанный из HTML, CSS и чистого JavaScript .
Этот тип выпадающего меню имитирует поведение ввода HTML Select, позволяя пользователям выбрать один вариант.
Индивидуальный стиль делает его минималистичным и чистым. Он использует белый и синий цвета и тонкое использование теней, чтобы избежать использования жестких границ.
См. перо на КодПене.
Предварительный просмотр
Красивый список из 8 различных выпадающих меню с разными стилями.
Четыре из них реагируют на щелчок, а остальные 4 — на наведение мыши.
Все выпадающие элементы интегрированы с чистым ванильным Javascript и не требуют сторонних библиотек поставщиков.

См. перо на КодПене.
Предварительный просмотр
Отличный пример выпадающего меню с несколькими подменю.
В этом раскрывающемся меню будут отображаться основные элементы при наведении на него указателя мыши. И, кроме того, самое классное в этом меню то, что оно предоставляет вам возможность добавлять подменю в элементы списка.
Отличное решение очень распространенной проблемы, с которой сталкиваются разработчики при разработке заголовков меню.
См. перо на КодПене.
Предварительный просмотр
Красивое сворачиваемое меню для элемента боковой панели. Идеально подходит для меню, которое содержит элементы, сгруппированные по разным категориям.
В меню используются групповые заголовки, которые переключают сворачиваемые элементы подменю при нажатии на них.

Это может быть очень хорошим вариантом для больших боковых меню с большим количеством опций. Это помогает ограничить возможности для посетителя.
См. перо на КодПене.
Предварительный просмотр
Великолепный пример подменю с выпадающим меню со значками социальных сетей.
Добавление изображений или значков обычно является отличным способом улучшить взаимодействие с пользователем на любом веб-сайте. Это позволяет пользователям быстрее визуализировать элементы и выбирать тот, который им нужен.
В этом раскрывающемся меню не используются никакие внешние библиотеки, что делает его идеальным для тех, кто не хочет зависеть от какой-либо конкретной платформы.
8. Раскрывающийся список Alpine JavaScript
См.
 перо
на КодПене.
перо
на КодПене.Предварительный просмотр
Если вы используете инфраструктуру Alpine.js, это поле выбора может быть для вас.
Вот простой пример того, как интегрировать окно выбора HTML с логикой JavaScript с помощью Alpine.js.
Для стилизации также используется TailwindCSS. (Что может быть не идеально для всех, но имеет простое решение)
См. перо на КодПене.
Предварительный просмотр
Если вы ищете выпадающее меню для работы в качестве контекстного меню для вашего веб-приложения, то этот пример для вас.
Красиво реализованное меню, которое допускает значки, группировку категорий и подменю внутри меню.
Он использует React и библиотеку поставщика Popper.js.
См.
 перо
на КодПене.
перо
на КодПене.Предварительный просмотр
Если вам нравится Bootstrap, вам следует рассмотреть возможность использования этого меню.
Этот раскрывающийся список начальной загрузки идеально подходит для кнопок, которые предоставляют пользователям несколько действий на выбор.
Позволяет группировать категории и переключать тумблеры в списке.
См. перо на КодПене.
Предварительный просмотр
Если вас устраивает использование jQuery, то посмотрите на эту красоту!
Это отличный пример того, как раскрывающийся список может содержать не только список элементов, но также текст или изображения.
В этом примере показано, как можно настроить это раскрывающееся меню для отображения при наведении и щелчке, с выравниванием по левому или правому краю, вверху или внизу.
Окно выбора имеет очень простой стиль, что делает его идеальным для минималистичных веб-сайтов с белой тематикой.

См. перо на КодПене.
Предварительный просмотр
Этот пример - произведение искусства.
У нас есть не только адаптивное меню, но и адаптивное выпадающее меню, в котором учтена каждая деталь.
На рабочем столе подменю будут отображаться при наведении курсора мыши. На отзывчивый, на клик.
Лично мне нравится эффект, который меню имеет на рабочем столе, и его простота в адаптивном режиме. Что делает его идеальным для всех видов устройств!
См. перо на КодПене.
Предварительный просмотр
Вот еще один пример раскрывающегося списка jQuery , но на этот раз он имитирует поведение окна выбора HTML.
Поскольку в раскрывающемся списке используется jQuery, он также позволяет получить выбранное значение поля выбора в JavaScript.
 Таким образом, вы можете использовать его в своей логике.
Таким образом, вы можете использовать его в своей логике.См. перо на КодПене.
Предварительный просмотр
Это раскрывающееся меню на чистом CSS, в котором не используется JavaScript.
Возможно, это не то, что вы искали, но, безусловно, то, на что стоит обратить внимание, если вы ищете боковое меню.
Меню включает категории, значки для них и стрелки, указывающие на состояние подменю.
Если у вас есть веб-страница, скорее всего, вам придется добавить на нее какой-либо раскрывающийся эффект или выбрать элемент. И если вы используете JavaScript, вы, скорее всего, захотите связать его со своей логикой JavaScript.
В этой статье мы показали вам, что мы думаем о красивые выпадающие меню . Меню, которые вы легко сможете интегрировать с кодом JavaScript . Вы можете использовать React, Vue, Angular или чистый простой ванильный JavaScript.





 dropdown {
dropdown {