в формате JPG, PNG, GIF
Программа Photoshop работает со всеми популярными графическими форматами. Инструменты импорта и экспорта реализованы на профессиональном уровне. Но в ряде случаев появляется необходимость сохранения не всего проекта целиком, а каких-то конкретных слоёв.
В статье разберем вопрос, как сохранить слои в Фотошопе отдельными файлами.
Содержание
- 1 Сохранение
- 1.1 В формате JPG и PNG
- 1.2 В GIF
- 2 Возможные сложности
Сохранение
Подобный формат экспорта особенно востребован у веб-дизайнеров. Работа над крупным проектом подразумевает обилие графических элементов, равно как и слоёв. Сохранение в Фотошоп последних в отдельные файлы позволяет использовать их при окончательной вёрстке, минуя времязатратный поиск по всему проекту.
Инструмент экспорта слоёв не такой гибкий, как в случае с обычными файлами. Здесь нет возможностей автоматической компиляции и другого схожего функционала. Сложные операции придётся выполнять вручную.
В формате JPG и PNG
Это два самых распространённых графических формата. При экспорте слоёв из Photoshop каких-либо потерь по части качества не происходит. Также отсутствуют артефакты, а вместе с тем сохраняется разметка элементов.
Экспорт в JPG и PNG:
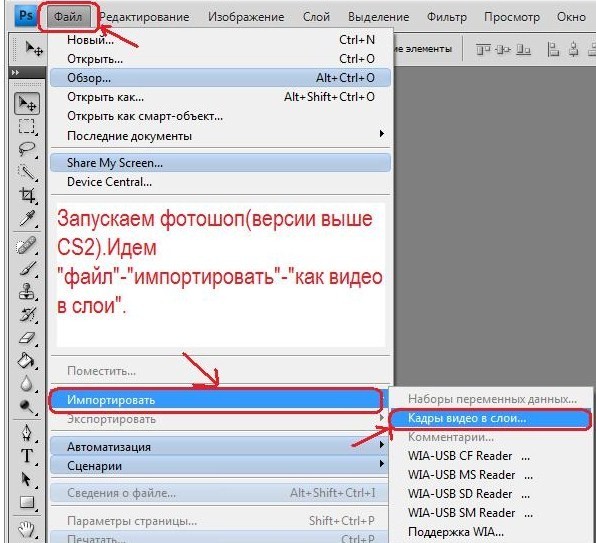
- Открываем пункт меню «Файл».
- Переходим в раздел «Экспорт» и кликаем по строчке «Экспортировать слои в файлы».
- Выбираем место для сохранения нажав на кнопку «Обзор».
- Определяемся с префиксом.
- В некоторых случаях отпадает необходимость в сохранении скрытых уровней, поэтому ставим маркер на строчке «Только видимые слои».
- Указываем формат экспорта – JPG или PNG.
- Нажимаем на кнопку «Выполнить».
При сохранении в формате JPG можно выбрать качество картинки – от 0 до 12, что повлияет на конечный размер файла. Формат PNG позволяет оставить прозрачность с триммингом, но без возможности выбора качества изображения.
Скорость выполнения процедуры зависит от количества уровней и обозначенного разрешения, а также производительности персонального компьютера. Экспорт массивных проектов на слабых ПК может занимать до получаса.
Экспорт массивных проектов на слабых ПК может занимать до получаса.
В GIF
По завершению работы с анимацией формата GIF её необходимо оптимизировать. Иначе затянется не только экспорт, но и последующая загрузка файла браузером. Первым делом следует оптимизирование цвета. В анимации должны остаться только три палитры: «Селективная», «Адаптивная» и «Перцепционная». Другие варианты могут конфликтовать со скриптами браузера.
Далее нужно убедиться, что инструмент «Шкала времени» работает в покадровом режиме. После чего во вспомогательном меню выбрать пункт «Оптимизировать анимацию». Обязательно выставляем маркер на строчке «Удаление лишних пикселов». Теперь можно переходить к экспорту.
Сохранение в GIF:
- Открываем пункт основного меню «Файл».
- Переходим в категорию «Экспортировать».
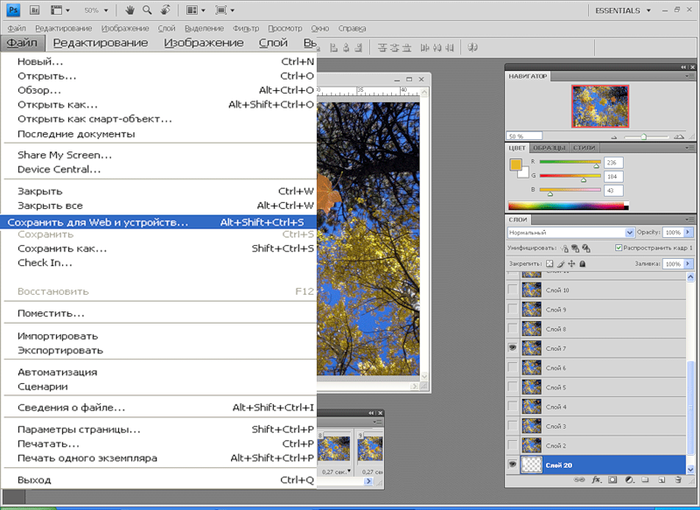
- Кликаем по строчке «Сохранить для Web (старая версия)».
- В появившемся диалоговом окне в разделе «Набор» выбираем «GIF 128 с дизерингом» из выпадающего списка.

- В блоке «Параметры повторов» должно стоять значение «Постоянно».
- Определяемся с папкой для сохранения.
- Кликаем по кнопке «Сохранить».
Возможные сложности
Одна из самых распространённых проблем при экспорте слоёв в отдельные файлы – всплывающее окно с ошибкой: «Команда не выполнена, так как не существует папка назначения». Дело в том, что программа не распознаёт кириллицу. Если в пути сохранения есть русские буквы, то экспорт будет прерван. Единственное решение – сохранить файлы в другое место, где в названии присутствует только латиница.
Ещё одна распространённая ошибка – «Возникла проблема с Генератором». Следует сохранить проект в штатном режиме и перезапустить программу. Если ошибка не пропала, то отключить сторонние плагины/дополнения и повторить попытку.
Программа не будет экспортировать пустые слои, где нет пикселей, корректирующие уровни или обтравочные маски. Система в этом случае пишет «Слой пустой». Также могут возникнуть проблемы с экспортом, если изображение выходит за границы документа. Необходимо либо расширить последние, либо подогнать картинку под линейку.
Необходимо либо расширить последние, либо подогнать картинку под линейку.
Экспорт в отдельные файлы также может выступать в качестве страховочного инструмента. Слияние нескольких уровней в один закрывает доступ к отдельным элементам. Имея под рукой файл слоя можно легко найти нужный объект или разметку.
Как сохранить файл в JPG в Photoshop: пошаговая инструкциия с фото
Photoshop
10 октября, 2021
563
Во время работы в Photoshop каждому пользователю рано или поздно может понадобиться функция сохранения файла в формате JPG. Этот формат картинок и фотографий является одним из самых популярных и распространенных. JPG поддерживается на различных операционных системах, как настольных (Windows, MacOS), так и мобильных (iOS и Android).
В статье подробно разберем, как правильно сохранить файл в JPG-формате в программе Photoshop.
Оглавление
Как сохранить файл в JPG в Photoshop
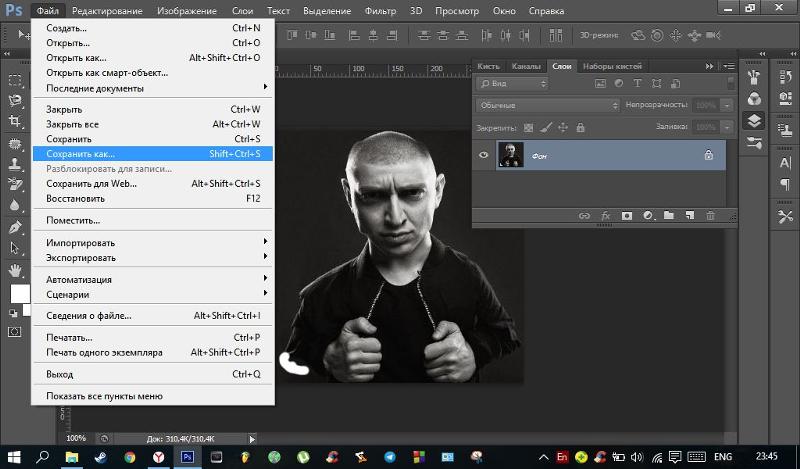
Закончив работу с изображением в Photoshop (или просто открыв изображение в программе), в левом верхнем углу находим раздел “Файл” и нажимаем на него.
Открывается внушительный список опций. Выбираем нужную нам — “Сохранить как..”.
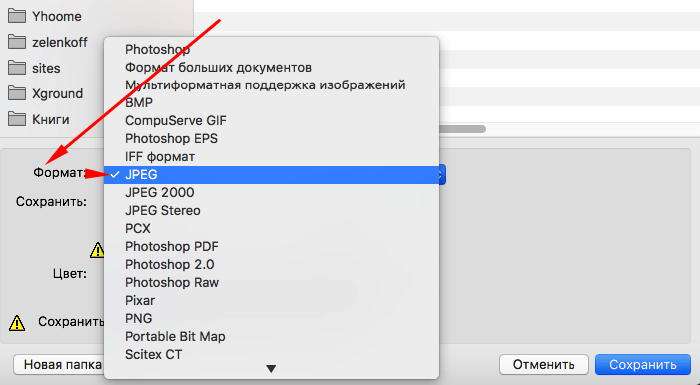
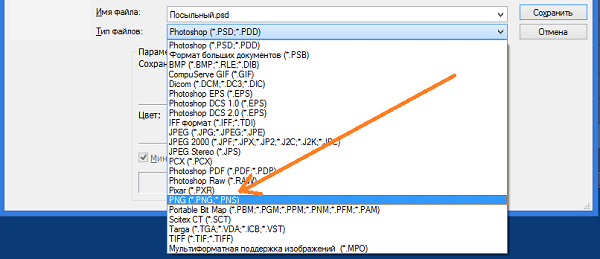
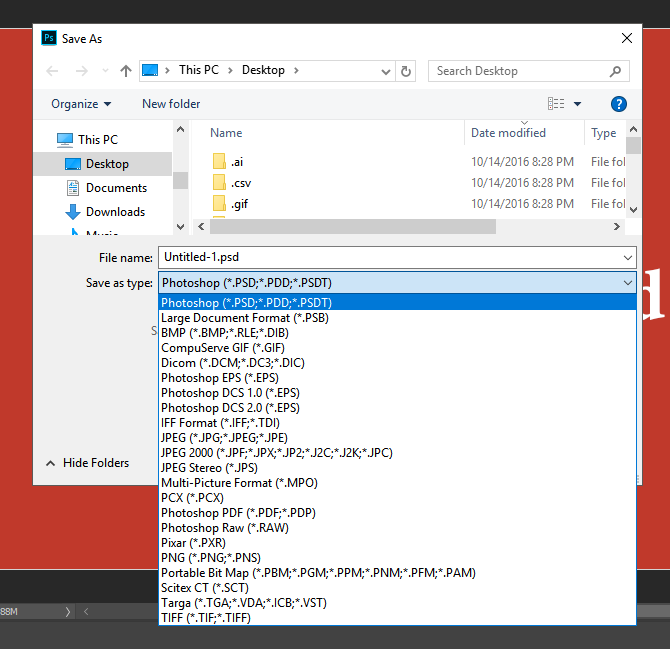
На следующем этапе сохранения появляется окно. В разделе “Тип файла” выбираем формат JPEG (*JPG, *JPEG, *JPE).
Здесь же можно указать, в какую папку сохранится изображение.
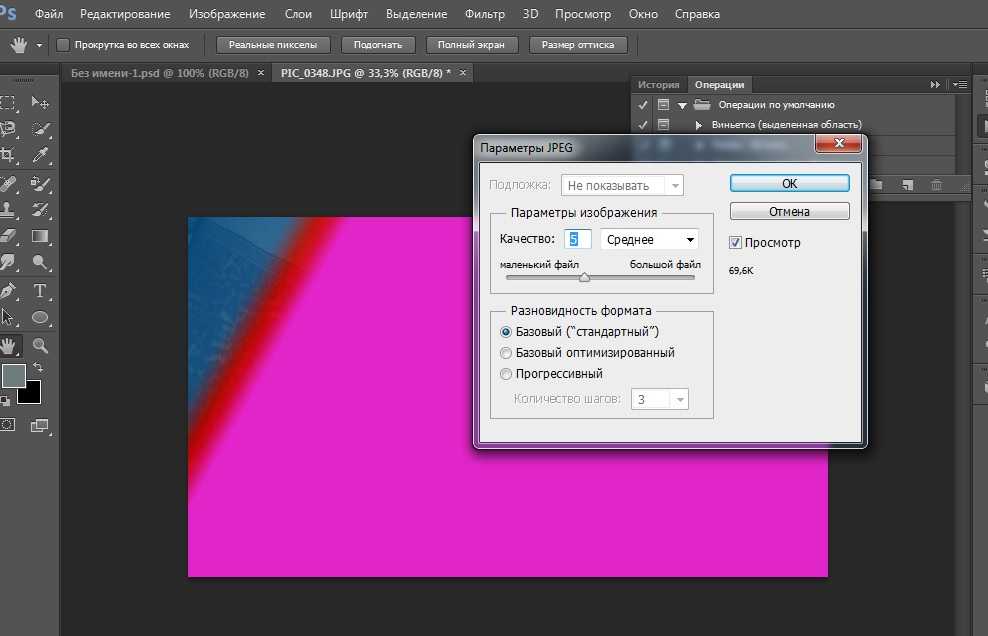
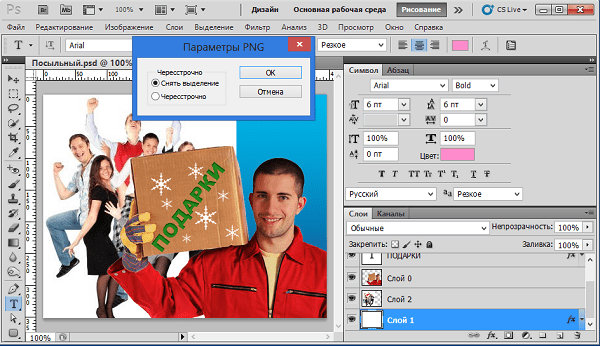
Открывается еще одно маленькое окно, которое позволяет выбрать параметры изображения. Настраиваем нужные параметры, если это требуется и нажимаем “ОК”.
Теперь изображение появится в выбранной вами папке в формате JPG.
Обратите внимание:
Существует упрощенный вариант, чтобы быстро перейти к сохранению файл в Photoshop. Достаточно нажать комбинацию клавиш — Shift+Ctrl+S.
Параметры JPG (JPEG) при сохранении в Photoshop
На последнем этапе сохранения файла в формате JPG появляется окном с настройкой ряда основных параметров. В этом разделе поговорим о каждом из них, чтобы разобраться, для чего они применяются.
В этом разделе поговорим о каждом из них, чтобы разобраться, для чего они применяются.
Подложка
Эта функция позволяет выбрать цвет подложки, которым будут заменены прозрачные области на изображении.
Например, у вас есть прозрачные слои на созданном изображении. Как известно, формат JPG не сохраняет прозрачность изображения (например, как формат PNG). Соответственно, по умолчанию подложка (то есть прозрачные слои) будет заменена белым цветом. Но можно при помощи данной опции выбрать для нее другой цвет.
Параметры изображения
При помощи функции “Параметры изображения” пользователь может задать желаемое качество изображения. Передвигая ползунок, можно выбрать любой вариант — от низкого до наилучшего качества. Либо ввести цифры от 0 до 12 в текстовом поле.
Обратите внимание:
Чем ниже качество изображения, тем меньше его вес, но и ниже качество.
Если вы планируете использовать сохраненное изображение в социальных сетях, то устанавливайте параметр на уровень не выше 8-10. Большинство соцсетей используют алгоритмы сжатия при загрузке изображений пользователем. Соответственно, слишком высокое качество изображения к улучшению результата в соцсети не приведет — оно все равно будет сжато. Однако, из-за большего веса, загрузка продлится дольше.
Большинство соцсетей используют алгоритмы сжатия при загрузке изображений пользователем. Соответственно, слишком высокое качество изображения к улучшению результата в соцсети не приведет — оно все равно будет сжато. Однако, из-за большего веса, загрузка продлится дольше.
Разновидность формата
Любой из пунктов в разделе “Разновидность формата” задает формат для нашего JPEG-изображения.
Можно применить один из трех вариантов:
- Базовый (“стандартный”). Эта версия позволяет использовать формат, который распознает большинство интернет-браузеров.
- Базовый оптимизированный. Этот формат создаст JPEG-изображение с оптимизированным цветом, а также немного уменьшит его размер.
- Прогрессивный. Такой формат позволяет загружать изображения в браузере (на веб-сайтах) постепенно, с постоянным улучшением качества самого изображения. То есть, загрузка происходит по мере поступления данных. В разделе “Количество шагов” можно выбрать детализацию изображения — 3, 4, 5.

Обратите внимание:
Не все браузеры поддерживают оптимизированный или прогрессивный формат изображений.
Как решить ошибку Photoshop, а не файл PNG?
- Мастер разделов
- Магия разделов
- Как решить ошибку Photoshop, а не файл PNG?
Шерри | Последнее обновление
Некоторые пользователи Windows сообщают об ошибке «не файл PNG» при попытке открыть изображение в Photoshop. Не паникуйте, если вы столкнулись с той же ошибкой. В этом посте MiniTool Partition Wizard собирает некоторые решения, и вы можете попробовать.
Adobe Photoshop — редактор растровой графики, разработанный и опубликованный Adobe Inc. для Microsoft Windows и macOS. Он имеет около 30-летнюю историю и стал отраслевым стандартом редактирования растровой графики. Он поддерживает все форматы изображений от JPG до формата PNG.
К сожалению, некоторые пользователи Windows сообщают, что не могут работать с изображениями, поскольку получают сообщение об ошибке «не файл PNG».
Решение 1. Обновите Photoshop до последней версии
Разработчики продолжают выпускать новые обновления для лучшей совместимости, добавления новых функций и исправления ошибок. Если ваш Photoshop устарел, вы можете посетить его официальный сайт, чтобы загрузить последнюю версию. Затем проверьте, исчезла ли ошибка «Photoshop не файл PNG». Если он все еще существует, попробуйте следующее решение.
Решение 2. Измените расширение файла изображения
Не файл PNG Может произойти ошибка Photoshop, если расширение файла изображения, которое вы хотите открыть в Photoshop, неверно. Другими словами, если бы изображение формата PNG было файлом JPG, вы могли бы не загрузить изображение в рабочую область Photoshop.
Чтобы проверить это, вы можете открыть изображение с помощью Блокнота.
Если файл начинается как ÿØÿá в Блокноте, это означает, что на самом деле это изображение JPG. Чтобы все исправить, вам нужно изменить формат PNG на формат JPG. Просто нажмите Win + E , чтобы открыть File Explorer . На вкладке «Вид» убедитесь, что установлен флажок « Расширения имен файлов ». Затем измените расширение файла изображения с PNG на JPG, переименовав его.
Чтобы все исправить, вам нужно изменить формат PNG на формат JPG. Просто нажмите Win + E , чтобы открыть File Explorer . На вкладке «Вид» убедитесь, что установлен флажок « Расширения имен файлов ». Затем измените расширение файла изображения с PNG на JPG, переименовав его.
Совет: Если отображается ‰PNG , это изображение в формате PNG.
Затем вы можете проверить, была ли исправлена ошибка Photoshop, а не файл PNG.
Если вы не знакомы с Блокнотом, вы можете попробовать следующее решение.
Решение 3. Повторно сохраните изображение в формате PNG
Вы также можете попробовать повторно сохранить целевое изображение в формате PNG, чтобы исправить ошибку Photoshop, а не файл PNG. Вот подробные шаги.
Шаг 1 : Щелкните изображение правой кнопкой мыши и выберите Открыть с помощью > Краска .
Шаг 2 : В Paint выберите Файл > Сохранить как .
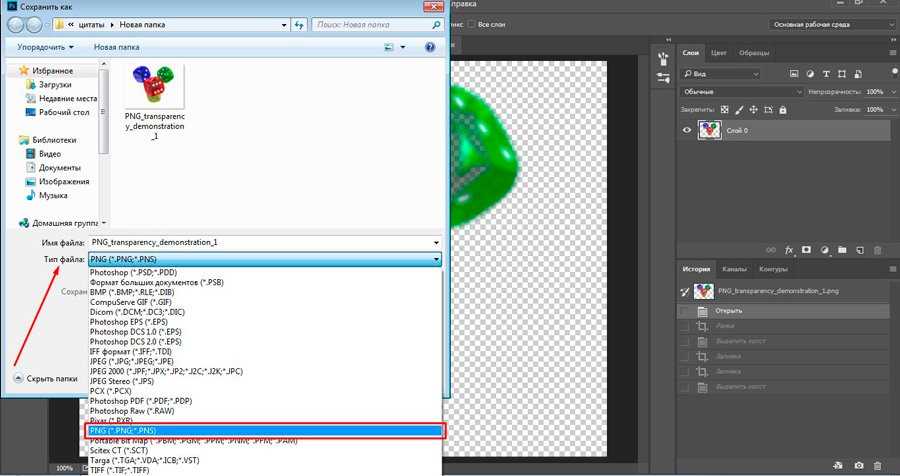
Шаг 3 : Во всплывающем окне выберите PNG (*.png) в раскрывающемся меню для параметра « Сохранить как тип ».
После этого вы можете попробовать открыть новое изображение в Photoshop и проверить, правильно ли оно работает.
Решение 4. Измените настройки Photoshop
Помимо формата изображения, проблема с файлом Photoshop, отличным от PNG, может быть связана с некоторыми настройками Photoshop. И вы можете попробовать следующие операции, чтобы внести улучшения.
Временно отключить функцию графического процессора
Шаг 1 : В Photoshop перейдите к Редактировать > Настройки .
Шаг 2 : На левой панели всплывающего окна выберите Настройки .
Шаг 3 : На правой панели снимите флажок с функции Использовать графический процессор .
Шаг 4 : Нажмите OK .
Затем вы можете перезапустить Photoshop и проверить, устранена ли указанная ошибка. После этого не забудьте снова включить эту функцию на тот случай, если вам понадобится использовать ее для решения каких-то задач.
Сброс настроек Photoshop
Вам также может понадобиться сбросить настройки Photoshop. Просто перейдите к Edit > Preferences в Photoshop. На вкладке Общие нажмите кнопку Сбросить настройки при выходе и перезагрузите компьютер.
- Твиттер
- Линкедин
- Реддит
Об авторе
Комментарии пользователей :
Экспорт файлов Photoshop, JPG и PNG — After Effects for Photography Video Tutorial
Из курса: After Effects для фотографии
Экспорт файлов Photoshop, JPG и PNG
“
— [Инструктор] Ключевой способ использования After Effects в проектах, не связанных с видео, — экспортировать композицию непосредственно в формат Photoshop со слоями и полной прозрачностью. Теперь Photoshop является одним из наиболее широко используемых графических приложений, а его исходный формат PSD совместим с широким спектром других приложений. От других приложений Creative Cloud от Adobe до всевозможных других приложений, доступных как для настольных компьютеров, так и для мобильных устройств. Помимо файлов PSD, After Effects также может выполнять рендеринг непосредственно в файлы jpg и полные 8-битные прозрачные файлы png. Теперь это не единственные файлы, в которые After Effects может экспортировать, но это те, которые вы будете использовать в основном в своих фотопроектах. Итак, давайте кратко рассмотрим, как мы можем экспортировать из After Effects в каждый из этих типов файлов. Итак, внутри After Effects у меня есть композиция, которую я хочу экспортировать в прозрачный файл Photoshop. И поэтому для этого примера вам не нужно следовать, это фактически одно из упражнений, которое мы будем делать в первой главе. Итак, я начну с того, что сделаю свой подключаемый модуль видимым, щелкнув этот значок здесь.
Теперь Photoshop является одним из наиболее широко используемых графических приложений, а его исходный формат PSD совместим с широким спектром других приложений. От других приложений Creative Cloud от Adobe до всевозможных других приложений, доступных как для настольных компьютеров, так и для мобильных устройств. Помимо файлов PSD, After Effects также может выполнять рендеринг непосредственно в файлы jpg и полные 8-битные прозрачные файлы png. Теперь это не единственные файлы, в которые After Effects может экспортировать, но это те, которые вы будете использовать в основном в своих фотопроектах. Итак, давайте кратко рассмотрим, как мы можем экспортировать из After Effects в каждый из этих типов файлов. Итак, внутри After Effects у меня есть композиция, которую я хочу экспортировать в прозрачный файл Photoshop. И поэтому для этого примера вам не нужно следовать, это фактически одно из упражнений, которое мы будем делать в первой главе. Итак, я начну с того, что сделаю свой подключаемый модуль видимым, щелкнув этот значок здесь.