Загадочный И Удобный Формат WebP В Веб-Дизайне И Для Photoshop / WAYUP
Все мы любим «прогуливаться» по просторам интернета и посещать те или иные сайты. И ни для кого не секрет, что, просматривая огромное количество изображений еды, природы, скриншотов из фильмов или видеоигр, загрузка страницы сайта может задерживаться надолго. Особенно это заметно на мобильных устройствах или если в браузере на компьютере открыто много вкладок. Разумеется, что как бы при этом веб-дизайн не был бы красив и функционален, посетители стараются или прервать загрузку изображений или попросту уйти с сайта.
А если сами изображения огромны по размеру (ширина-высота)? Их немного на станице, но они просто величественны (2К, 4К форматы). Ведь почти всем нам хочется увидеть красивые фотографии или возможности графических видеокарт. Да что уж говорить, зачастую, весь веб-дизайн создается сплошь из изображений. То это полосочки, то квадратики с текстурой, то клипарты и прочее.
Одним словом, использоваться изображения в большом количестве или большого размера могут по-разному и на самых разных сайтах. Как можно решить такую проблему и нужно ли? Мы рассмотрим один из способов, который в реалии используется многими сайтами на протяжении последних лет и, разумеется, разберемся, как в этом может помочь Photoshop и нужно ли это вообще.
Как можно решить такую проблему и нужно ли? Мы рассмотрим один из способов, который в реалии используется многими сайтами на протяжении последних лет и, разумеется, разберемся, как в этом может помочь Photoshop и нужно ли это вообще.
Начинаем…
Google спешит на помощьРешение проблемы сжатия изображений разнообразно и каждый человек выбирает для себя то, что ему удобнее. Существует огромное множество способов, как уменьшить размер изображение без явного ухудшения качества, но сегодня речь пойдет о формате WebP.
Создан он был Google еще в 2010 году специально для улучшенной оптимизации картинок. Работает же он со всеми известными уже форматами и на сегодняшний день в 2017 году является весьма хорошей альтернативой PNG или JPEG. Чтобы наглядно представить о чем мы вообще затеяли наш разговор, сравним качество картинки в JPEG и WebP при одинаковом проценте сжатия.
В приведенном выше примере визуальные различия практически отсутствуют, точнее они незаметны при сжатии на 70%. Но при этом версия JPEG весит 49,8 Kb, а версия WebP – 15 Kb, соответственно, процент сжатия во втором случае можно увеличить, не опасаясь за большой размер файла. Не так уж и плохо, если учесть, что визуально они практически идентичны.
Но при этом версия JPEG весит 49,8 Kb, а версия WebP – 15 Kb, соответственно, процент сжатия во втором случае можно увеличить, не опасаясь за большой размер файла. Не так уж и плохо, если учесть, что визуально они практически идентичны.
Возникает резонный вопрос: откроются и прогрузятся ли такие изображения на станице сайта в браузерах и каких именно. Поскольку формат WebP создан Google, то, соответственно, и поддержка в Chrome, Яндекс, Opera тоже есть. В целом же поддержка осуществляется в 90% браузерах, в том числе и мобильных версиях. Поддержки в IE и Edge по умолчанию, увы, нет.
При этом важно понимать, что WebP не является и его нельзя, ни в коем случае, воспринимать как 100% замену PNG и JPEG. Это формат только для браузеров, которые могут с ним работать, но иметь другой формат для других браузеров придется, несомненно. С другой стороны, всегда есть небольшие полифиллы, библиотеки, что позволяют браузерам работать с той или иной «фишкой». Но об этом ниже.
Преобразование изображений в WebPВариант 1 — Photoshop
Самым простым способом работы с WebP является, конечно же, Photoshop, для которого Telegraphics создала и специальный плагин для разных версий разрядности. После того, как установите его (скопируете в папку с плагинами) в приложении появится возможность в меню «Сохранить как…» выбрать в ниспадающем списке формат WebP.
Диалоговое окно позволяет настраивать качество с помощью ползунка, фильтрацию, шумы и резкость. Обратим внимание, что согласно прилагаемому файлу readme в архиве, оговаривается, что в вариации на Windows функциональность плагина меньше, чем в версии для Mac OS.
Кроме этого, плагин для Photoshop не позволяет воспользоваться «Сохранить для Web…», а также нет предпросмотра сохраняемого изображения, как в случае с JPEG. Поэтому, пока вы не сохраните файл и не откроете его для просмотра, вы не сможете узнать, что получается и какого размера будет файл.
Поэтому, пока вы не сохраните файл и не откроете его для просмотра, вы не сможете узнать, что получается и какого размера будет файл.
Другим вариантом конвертации является использование онлайн-конвертера – Image online-convert. Работает ничуть не хуже, чем в Photoshop’е, но благодаря ему быстрее и удобнее делать пакетное преобразование файлов.
Внедрение файлов изображенийКак мы говорили выше, почти все браузеры на текущий момент (середина мая 2017 года) поддерживают работу с WebP по умолчанию. Тем не менее, на компьютерах пользователей могут быть установлены старые версии браузеров или те, что не поддерживают формат. Существует два удобных варианта отображения картинок в WebP.
- WebPJS полифилл (библиотека), который будет обрабатывать версию используемого браузера и менять изображения. На странице автора показано и расписано, куда вставлять нужные блоки кода на страницы сайта.

- Picturefill, тоже маленькая библиотека, работающая уже по иному принципу.
В чем существенная разница обеих библиотек? В первом случае img-тег на страницах не меняется, вы просто сами меняете расширение файлов с JPEG на WebP. Во втором случае, формат WebP используется для представления изображения, в случае, если он поддерживается, а если нет, то заменяется на JPEG. При таком варианте придется изменять
Также можно использовать и код для файла .htaccess, который проверит поддержку браузером WebP и в случае отрицательного ответа заменит изображение на JPEG. При этом все изображения должны быть в одной папке и одного размера (ширина + высота).
Таким образом, веб-дизайнер и разработчики использовать формат WebP могут, если проект, сайт, ориентируется на современные браузеры. Тогда он будет работать и отображаться на страницах.
Тогда он будет работать и отображаться на страницах.
Изначально в Windows нет поддержки данного формата и если Telegraphics создали плагин для Photoshop, то Google выпустила плагин для возможности увидеть файлы изображений в обычном «Средстве просмотра фотографий» Windows. Также этот плагин создает и превью изображений в проводнике, для Диспетчера рисунков Microsoft Office. Загрузка представлена ниже.
Разработчики приложений PaintShop Pro, IrfanView, Picasa, XnView, Gimp, Paint.NET идругих тоже создали поддержку WebP, загрузить которую можно уже с их официальных сайтов непосредственно.
Кому это нужно? За и противПоскольку мы оговаривались не раз, что формат файла изображений WebP не может быть полноценной заменой JPEG, то резонно у многих из нас рано или поздно возникает вопрос: а нужен ли вообще данный формат и в каких случаях его использование оправдано.
Если проект предполагает использование большого числа картинок разных по размеру и разрешению, то, несомненно, вводить данный формат нужно.
Что касается поддержки браузеров, то с каждым годом, если не полугодием, в мире в целом старые версии уходят в прошлое, как и старые версии Windows. Почти уже не используется XP, Vista, 7-ка. Аналогично и устаревшие браузеры, тем более, что почти все они обновляются автоматически, если установлены. Соответственно, поддержки WebP нет в единичных случаях, которые могут быть для проекта не так критичны.
С другой стороны, ведь существуют библиотеки и возможность использования JPEG дубляжей и конвертации «налету».
Тем не менее, нужно помнить, что повсеместного использования данного формата нет, посему иметь под рукой вариации JPEG надо. И тут снова двоякость: если браузеры посетителей сайта имеют поддержку WebP, то почему бы не предложить им почти мгновенную загрузку того, что у других будет загружаться заметно дольше? Ведь в целом на конверсию сайта это только положительно будет влиять.
Еще один плюс – поддержка прозрачности (альфа-канал), то есть аналогично PNG формату. И если в PNG картинка весит более 7 Mb, то в WebP около 700 Kb.
И если в PNG картинка весит более 7 Mb, то в WebP около 700 Kb.
С первого раза, посещая тот или иной сайт, сказать с уверенностью, используется WebP или нет – нельзя. Все дело в том, что изображения могут конвертироваться в JPEG. Но зато определить, где именно на странице есть WebP, а где – JPEG можно через консоль разработчика. Так, например, портал видеоигр Stevivor конвертирует скриншоты, карты и большие изображения именно в WebP, для сохранения качества и небольшого размера. Видеигр много, гайдов для каждой единичной игры тоже, картинок еще больше – использование 100% оправдано.
Telegram сохраняет в формате WebP картинки-стикеры, которые так популярны и на десктопном варианте соцсети, и на мобильном.
Facebook также перешла на WebP в мобильном варианте, чтобы ускорить загрузку записей и изображений от пользователей. Более того, все файлы картинками,которые посетители загружают, автоматически конвертируются в WebP.
Видеопортал Netflix использует WebP для сохранения небольших картинок-превью эпизодов сериалов для ускорения загрузки страниц.
Ebay также не остается в стороне и применяет WebP достаточно активно, поскольку товаров в интернет-магазине много и различных фотографий тоже.
Сами Google для своей соцсети в мобильном варианте Google+ тоже применяют данный формат.
ЗаключениеИспользовать формат файлов изображений или нет, обновлять проект или оставить всё по старому – решение веб-дизайнера и заказчика. Так или иначе, но с каждым годом WebP оправдывает себя и представляет неплохую замену тяжеловесным JPEG и PNG при том, что качество заметно не ухудшается.
Разумеется, что при любом сжатии качество изображения/фотографии всегда страдает. Этого никто из нас отрицать не сможет. Другой вопрос – насколько сильно и как возможно создать маловесящие файлы с приятным для глаза содержанием.
Как у любого новшества или любой технологии у WebP есть поклонники и есть недоброжелатели. Но все их доводы, в конечном счете, сводятся к бесконечным разговорам по типу: «какая игровая консоль лучше», «какая часть к/ф Мстители динамичнее» и прочее.
Но пока данный формат в состоянии сжать JPEG, PNG и GIF и сохранить качество – он будет привлекателен для веб-дизайнеров и разработчиков.
Нарезка изображений разных форматов для web в Photoshop
Если вы создали большой и сложный рисунок
для своей страницы, то имеет смысл его нарезать на несколько маленьких,
которые затем поместить в таблицу с невидимыми разделителями (border=0).
Зачем это надо? Во-первых, скорость загрузки такой страницы увеличится,
за счет параллельной загрузки сразу нескольких файлов. Во-вторых,
если правильно подойти к делу, то суммарный размер нарезанных
картинок можно сделать меньшим, чем исходного файла.
Допустим, на всей картинке у вас используется 256 цветов и вы записываете ее в соответствующий файл gif. Теперь если вы правильно порежете картинку, то обнаружите, что в отдельных областях достаточно 128 или 64 цветов (правильная нарезка как раз и состоит в выделении областей с небольшим количеством цветов). Убирая лишние цвета, вы уменьшите размер файла. Эта же техника позволит сделать как бы единую gif-картинку, содержащую больше 256 цветов — думаю понятно как.
Если кто не знает, поясняю — формат gif может показывать не больше
256 цветов, но эти цвета могут быть любыми из TrueColor (16 млн).
Описания цветов, используемых на картинке, хранится в самом файле
в проиндексированном виде, например так — цвет номер 0 имеет RGB
составляющие 0,0,0 (черный), а номер 2 -255, 255, 255 (белый).
Если у вас на картинке используется только 16 цветов, а вы записали файл gif в 256-цветном режиме, то лишние цвета просто занимают место в таблице, увеличивая размер.
Возможен еще такой вариант — картинка может содержать комбинацию фотореалистичных участков с большим количеством цветов и плавными переходами и участков с малым количеством цветов и резкими границами да еще и прозрачностью. Как известно первые лучше записывать в jpeg, последние — в gif, вот так и режем (честно говоря, я ни разу не видел, чтобы так делали).
Значит так с помощью Photoshopa разрезать изображение можно двумя
способами.
1-й способ подойдет
для более ранних версий и основан на самом, что ни наесть элементарном
способе.
Теперь, если вы выберете инструмент перемещения, guides можно передвигать с места на место или уничтожать (для этого просто вытащите guides за пределы изображения) .Чтобы временно убрать показ guides, но не уничтожать их перейдите в режим (Показать направляющие или Ctrl+`). Расставьте guides так, как вы собираетесь порезать картинку.
Следующий момент — проследите что б у вас был включен режим «прилипания»
инструментов к guides.
Вот на рисунке изображен один из способов разрезки изображения.
2-й способ
более автоматизирован и практичен.
Для нарезки изображения достаточно выбрать инструмент «срез»
(slice) и выделяя квадратные области разметить всю картинку. Далее
выбрав инструмент «выбор среза» (slice select) более
точно подкорректируйте области среза.
Здесь как вы видите все очень просто и быстро. Дважды кликнув на конвертике рядом с номером кусочка вы можете ввести название картинки, url на который он будет ссылаться и т.д. что очень полезно в web программировании.
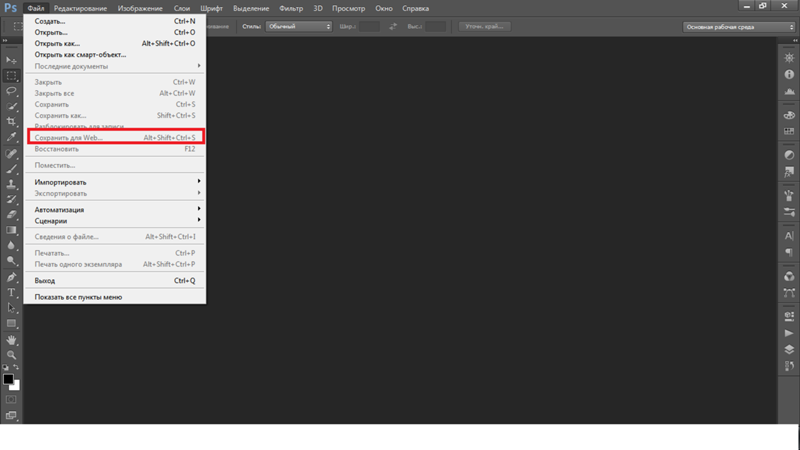
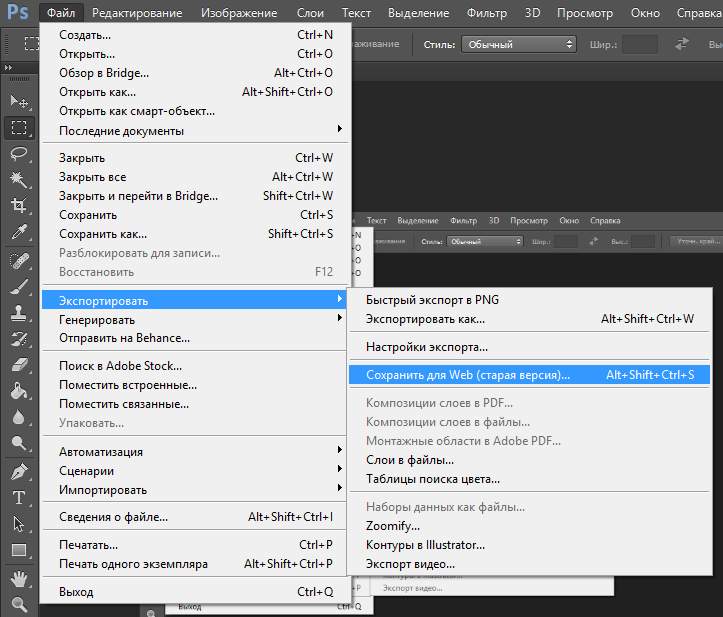
Далее нажав «Сохранить для Web» (Alt+Ctrl+Shift+S) открывается
новое окно. В левой панели выберите инструмент «выбор среза»
(slice select) и выбирая по очереди каждый кусочек настройте под
него самые оптимальный параметр (как
это сделать смотри здесь). !!!
Важно так же следить, что бы в гонке за малым разметом картинка
не потеряла своей монолитности!!!!
Результат можно сохранить тремя способами: кусочки собраны в html
файле, только отдельные кусочки в тех форматаж которые вы установили,
только html.
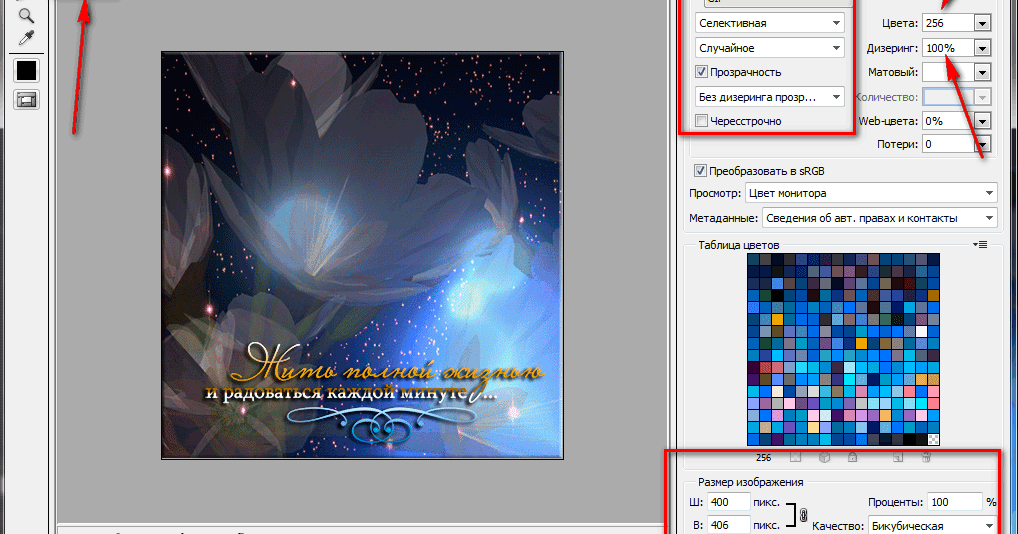
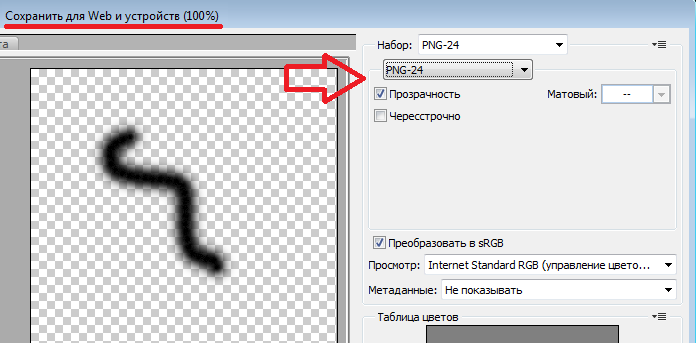
ВAdobe Photoshop есть полезная функция Save for Web, которая позволяет в режиме предпросмотра настроить экспорт изображения для сети и различных девайсов в различные форматы.Почему, при сохранении изображения для сайтов или девайсов лучше использовать экспорт, а не функцию Сохранить как? Дело в том, что, до сих пор, имеет значение вес изображения (его размер в байтах), хоть этот вопрос и не стоит уже так остро, как раньше, при повсеместном dial-up. А экспортёр позволяет наглядно настроить оптимизацию наилучшим образом, с минимальной потерей качества. Собственно, экспорт изображения для веб можно смело назвать оптимизацией изображения. Вызвать Save for Web можно из меню File -> Save for Web & Devices или нажав Ctrl+Alt+Shift+S, что гораздо удобнее.  При этом нам откроется вот такое вот окошко: При этом нам откроется вот такое вот окошко: Главные действующие лица: • Вкладки предпросмотра (1), позволяющие настроить оптимизацию наглядно. • Область или области с предпросмотром. • Сопутствующая информация об изображении (2a, 2b, 2c и 2d), для каждой области своя, соответствующая выбранным настройкам. Тут мы можем посмотреть выбранный формат, степень сжатия, если она есть (3a, 3b) • Справа находится область настройки оптимизации, для каждой выбранной области полагаются свои настройки. Общей для всех областей настройкой является изменение размера изображения (4). Экспорт возможен в JPG, GIF, PNG-8, PNG-24 и WBMP. Форматы довольно сильно отличаются друг от друга и используютя для разных целей, и задача специалиста точно знать, когда и где нужно использовать каждый формат. Начну с WBMP, отмечу что этот формат поддерживает лишь чёрно-белую палитру (не градации серого, а только чёрный и белый цвета), что ни разу не видела изображений в этом формате в сети и что сама ни разу его не использовала. Всё. JPG • Степень сжатия задаётся из области Quality (Качество) двумя способами: либо выбором пресета из выпадающего списка (1), либо ползунком настройки качества (2). Естественно, что, при уменьшении качества, ухудшается вид изображения, появляются так называемые jpg-артефакты. Не надо их бояться и пренебрегать сжатием — иногда артефакты оправданы, к тому же, не всегда их заметно. • Пункты Progressive (3) и Optimized (4) противоречат друг другу (можно выбрать лишь один) и позволяют незначительно уменьшить вес изображения без видимой потери качества. • Embed Color Profile (5) — вставка цветового профиля, идентифицирующего рабочее цветовое пространство. Для большинства случаев ненужная опция. • Blur (6) позволяет ещё больше сжать изображение за счёт резкого ухудшения его качества. Я его никогда не использую, за исключением одного разъединственного исключительного случая в прошлом. Видеть как симпатичная картинка моими руками превращается в грязное пятно — выше моих сил. • Matte (7) — ничего про него не скажу, а разверну описание ниже, поскольку именно из-за этого пункта я и затеяла весь сыр-бор. PNG-32 PNG-8 и GIF • В области Colors можно выбрать из выпадающих списков палитру (1) и количество цветов (2), доступно максимум 256 цветов. Количество цветов можно ввести руками. Выбор количества цветов отражается в цветовой таблице, расположенной ниже (10). С таблицей возможны разнообразные манипуляции, достаточно развернуть выпадающее меню опций (10b).  К тому же, есть возможность добавлять и изменять цвета вручную. Первое доступно из выпадающего меню (10b) — New Color, второе станет возможным, если даблкликнуть на квадратик с цветом в таблице. После изменения цвет будет заблокирован от дальнейших изменений, в том числе и автоматических, разблокировать его можно, опять же, из выпадающего меню. К тому же, есть возможность добавлять и изменять цвета вручную. Первое доступно из выпадающего меню (10b) — New Color, второе станет возможным, если даблкликнуть на квадратик с цветом в таблице. После изменения цвет будет заблокирован от дальнейших изменений, в том числе и автоматических, разблокировать его можно, опять же, из выпадающего меню.• Параметр Dither нужен когда количество цветов изображения превышает количество цветов палитры — экспорт многоцветных изображений с плавными переходами цветов или специфическая ситуация, когда нужно уложиться в определённое количество цветов или вообще в определённые цвета. Dither позволяет имитировать недостающие цвета путём смешивания имеющихся по заданной схеме, которая выбирается из выпадающего списка (3), степень смешивания для способа Diffusion задаётся ползунком, расположенным справа (4), остальные способы всегда стопроцентные. • Для контуров изображения, при включенной опции прозрачности Transparency, используется тот же самый принцип смешивани.  Тут, опять же, нам предлагают выбрать способ (5) и степень (6). Тут, опять же, нам предлагают выбрать способ (5) и степень (6).• Включенная опция Interlaced задаёт рендер изображения не постепенно, а полосочками. Не знаю зачем это надо, наверное, для красоты или понтов, но я её никогда не включаю, поскольку, с нынешними скоростями интернет-соединения никто эту сомнительную красоту не заметит, а весу эта фишка прибавляет. • Web Snap (8) приближает цветовую палитру к стандартной для веб, что уменьшает вес изображения. Кто не знает — есть такая. В ней мало цветов и вообще она скучная. Но иногда эта опция оправдана. • Lossy (9) — только для формата GIF — сродни Blur для JPG, но не размазывает изображение, а устраивает некоторый хаос из пикселей. Причём, на первых стадиях, хаос не слишком заметный, поэтому, в крайнем случае, весьма полезная опция. Для справки: при экспорте моей подписи мне пришлось установить Lossy где-то на 20, что никак не отобразилось на качестве, но, зато, позволило вписаться в разрешённые 100кб. И *фанфары*, наконец то, я подобралась к обещанному разбору параметра Matte.
Продолжение, надеюсь, следует… |
Как сохранить файлы Photoshop Elements с целью
Когда вы сохраняете файл Elements 2021 после его редактирования, вы можете сохранить файл в том же формате файла или изменить формат в соответствии со спецификациями вашего фотосервисного центра или для обеспечения быстрой загрузки изображения. на веб-сайте. При сохранении Adobe Photoshop Elements также позволяет использовать специальные функции, такие как сохранение различных версий файла или включение отредактированного файла в органайзер, а также сохранение его на жестком диске.
В этой статье вы ознакомитесь с диалоговым окном «Сохранить/Сохранить как» (или диалоговым окном «Сохранить как», если вы впервые сохраняете файл) и диалоговым окном «Сохранить для Интернета».
Как использовать диалоговое окно «Сохранить/Сохранить как»
Прежде чем сохранить файл, Elements 2021 предлагает вам новый вариант, где вы хотите сохранить файл. Выберите «Файл» → «Сохранить» или «Файл» → «Сохранить как», и откроется диалоговое окно «Сохранить как», как показано на рисунке.Диалоговое окно «Сохранить как», которое появляется при первом использовании функции «Сохранить/Сохранить как».
Варианты, предлагаемые в этом диалоговом окне, включают сохранение файлов в облаке. Вы можете сохранять файлы на серверах Adobe и получать к ним доступ с любого компьютера при входе в Adobe Creative Cloud. Или вы можете сохранить файлы локально на вашем компьютере.
Если вы хотите, чтобы это диалоговое окно не открывалось при каждом сохранении файла, установите флажок в нижней части диалогового окна.
Практически в любой программе диалоговое окно «Сохранить» (или «Сохранить как») — это привычное место, где вы выбираете файл для сохранения. С помощью «Сохранить как» вы можете сохранить дубликат изображения или сохранить измененную копию и сохранить исходный файл. Однако, если вы планируете загрузить окончательное изображение в Интернет, пропустите знакомое диалоговое окно «Сохранить» (или «Сохранить как») и обратитесь к следующему разделу «Сохранение файлов для Интернета».
Чтобы использовать диалоговое окно «Сохранить» (или «Сохранить как»), выберите «Файл» → «Сохранить» для файлов, которые нужно сохранить в первый раз, или выберите «Файл» → «Сохранить как», если вы хотите сделать копию открытого файла, а затем диалоговое окно. открывается.
Как правило, при открытии изображения выберите «Файл» → «Сохранить как» для первого шага редактирования фотографии. Сохраните с новым именем файла, чтобы сделать копию, а затем приступайте к редактированию фотографии. Если вам не нравятся результаты редактирования, вы можете вернуться к исходной, неотредактированной фотографии и сделать еще одну копию для редактирования.
- Имя файла: Этот элемент является общим для всех диалоговых окон «Сохранить» (Windows) или «Сохранить как» (Mac). Введите имя для вашего файла в текстовом поле.
- Формат: В раскрывающемся списке выберите форматы файлов.
- Включить в Elements Organizer: Если вы хотите добавить файл в Organizer, установите этот флажок.
- Сохранить в наборе версий с оригиналом: Этот выбор немного странный.
 Вы не увидите набор версий, доступный для любой фотографии, которую вы открываете в быстром или экспертном режиме, выбрав «Файл» → «Открыть». Вы должны загрузить файл в органайзер и открыть из органайзера в фоторедакторе; затем, когда вы сохраняете файл в любом режиме, вы видите, что набор версий доступен. Этот параметр предоставляет вам возможность вносить несколько изменений в файл и сохранять его как разные версии в одном и том же файле.
Вы не увидите набор версий, доступный для любой фотографии, которую вы открываете в быстром или экспертном режиме, выбрав «Файл» → «Открыть». Вы должны загрузить файл в органайзер и открыть из органайзера в фоторедакторе; затем, когда вы сохраняете файл в любом режиме, вы видите, что набор версий доступен. Этот параметр предоставляет вам возможность вносить несколько изменений в файл и сохранять его как разные версии в одном и том же файле. - Слои: Если в файле есть слои, установка этого флажка сохраняет слои.
- Как копию: Используйте этот параметр, чтобы сохранить копию без перезаписи исходного файла.
- Цвет: Цветовые профили помогают поддерживать точную цветопередачу, и это поле управляет цветовым профилем вашего изображения. Установите флажок для профиля ICC (International Color Consortium). В зависимости от того, какой профиль вы используете, отображается вариант для sRGB или Adobe RGB (1998). Если флажок установлен, профиль встраивается в изображение.

- Миниатюра (только для Windows): Если вы сохраните файл с миниатюрой, вы сможете увидеть миниатюру своего изображения при просмотре в папках или на рабочем столе. Если вы выберете «Спрашивать при сохранении» в настройках «Сохранение файлов», этот флажок можно включить или отключить. Если вы выберете параметр Никогда не сохранять или Всегда сохранять в диалоговом окне «Настройки», это поле будет включено или отключено (затенено) для вас. Вам нужно вернуться в диалоговое окно «Настройки», если вы хотите изменить параметр.
Как сохранять файлы для Интернета
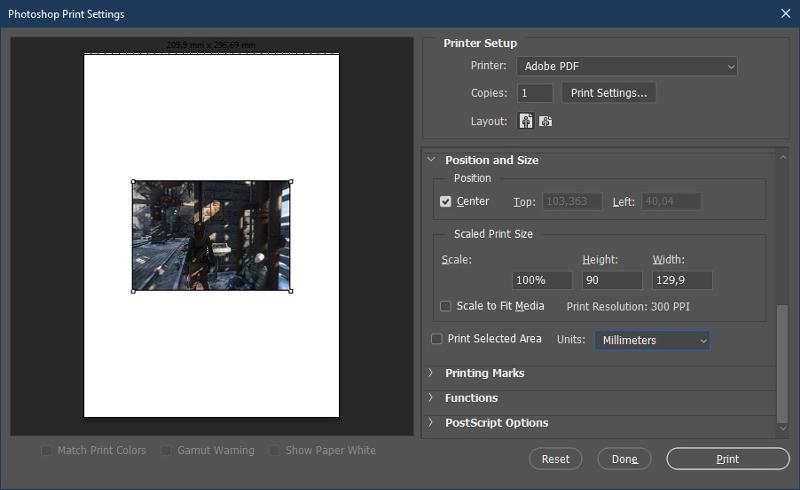
Команда «Сохранить для Интернета» помогает подготовить фотографии для показа в Интернете или просто на экране. Выберите «Файл» → «Сохранить для Интернета». В открывшемся диалоговом окне «Сохранить для Web» (см. рисунок) вы видите исходное изображение слева, а результат внесения изменений в формат файла и настройки качества — справа.Диалоговое окно «Сохранить для Web»
Стандартное правило для веб-графики — найти наименьший размер файла для приемлемого внешнего вида изображения. В диалоговом окне «Сохранить для Интернета» у вас есть множество вариантов уменьшения размера файла. Обратите внимание, что на предыдущем рисунке вы видите исходное изображение с размером файла, указанным под изображением слева. Выбрав JPEG в качестве типа файла, вы увидите, что размер изображения уменьшился с исходных 12,8 МБ до 733,5 КБ.
В диалоговом окне «Сохранить для Интернета» у вас есть множество вариантов уменьшения размера файла. Обратите внимание, что на предыдущем рисунке вы видите исходное изображение с размером файла, указанным под изображением слева. Выбрав JPEG в качестве типа файла, вы увидите, что размер изображения уменьшился с исходных 12,8 МБ до 733,5 КБ.
Вы также можете использовать элемент «Качество», который появляется справа от раскрывающегося списка, чтобы настроить окончательное качество сохраненного файла. Здесь вам нужно найти правильный баланс между быстрым временем загрузки и внешним видом изображения. Просто следите за изображением для предварительного просмотра, а также за информацией о времени загрузки оптимизированного файла.
Для наиболее точного просмотра установите масштаб на 100 процентов. В левом нижнем углу диалогового окна вы можете выбрать уровни масштабирования из раскрывающегося списка или просто ввести значение в поле. Если выбранные вами настройки заметно ухудшают качество изображения, вы легко заметите потерю при просмотре в масштабе 100%.
Работа в диалоговом окне «Сохранить для Интернета» заключается в выборе вариантов и просмотре результатов. Переключите различные варианты выбора типа файла и внесите коррективы в качество. Если вы видите ухудшение качества изображения, измените настройку качества или формат файла. Всегда смотрите на элемент размера файла, указанный под изображением справа, и пытайтесь найти наименьший размер файла, который создает красивое изображение.
Об этом артикуле
Этот артикул можно найти в категории:
- Photoshop ,
Gifs & tutorials
Сохранение анимированного gif-файла в Photoshop работает немного иначе, чем при сохранении обычного изображения PNG или JPEG. Прежде чем сохранить его, вам нужно пройти через окно «Сохранить для Интернета».
В этом окне представлено множество различных опций и настроек, которые могут показаться довольно запутанными для начинающих пользователей или даже для тех, кто давно работает с Photoshop.
В этом уроке мы рассмотрим, что означают все эти настройки и какие из них лучше всего подходят для создания гифок.
Открытие окна «Сохранить для Интернета».
Прежде всего, нам нужно открыть окно сохранения для Интернета. Вы можете найти это окно в разделе File > Export > Save for Web. Возможно, вы обнаружите, что это не экспорт, а просто меню файлов. Это полностью зависит от вашей версии Photoshop.
Нам нужно немного настроить, прежде чем мы начнем обращаться к настройкам, которые мы будем использовать.
Просмотр вчетвером, первый взгляд на Сохранить для Интернета
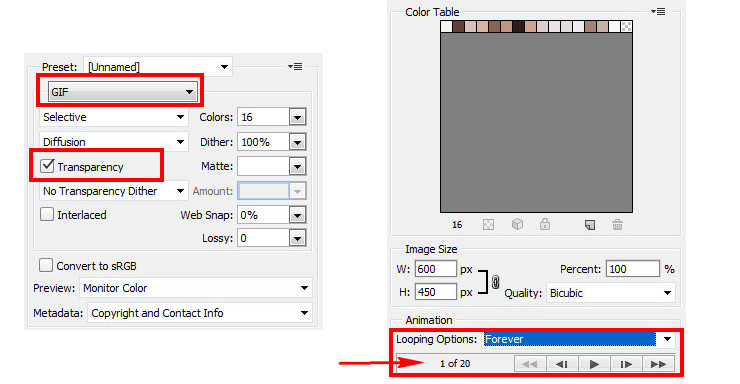
Когда вы открываете окно «Сохранить для Интернета», вы видите что-то похожее на это. Вы видите GIF, над которым вы работали, и настройки, с которыми вы можете его сохранить, справа.
Мы собираемся оптимизировать это окно для создания картинок, потому что остальная часть урока будет использовать вид 4-up.
Над вашим GIF должно быть несколько вкладок, на которые вы можете нажимать. Если вы никогда не меняли это, скорее всего, вы находитесь в «Оптимизированном». Что вы хотите сделать, если вы еще этого не сделали, так это нажать «4-up».
Если вы никогда не меняли это, скорее всего, вы находитесь в «Оптимизированном». Что вы хотите сделать, если вы еще этого не сделали, так это нажать «4-up».
Как только вы это сделаете, вы встретитесь с 4 различными версиями вашего gif. Используя вкладку 4-up, вы можете увидеть несколько версий вашего gif с разными настройками, которые вы можете настроить для каждой версии.
В левом верхнем углу вы видите исходное изображение. Вот как выглядит ваш gif в Photoshop перед его сохранением. Вы не можете сохранить эту версию. Эта версия будет использоваться в качестве эталона для трех других версий вашего gif-файла. Имея эту версию, вы можете сравнить другие версии, чтобы увидеть, какая из них больше всего похожа на то, что вы создали в Photoshop.
Остальные — это разные версии вашей гифки. Все они являются версиями вашего gif с разными настройками сохранения. В режиме просмотра «4 на одном» вы можете протестировать 3 различных параметра сохранения рядом друг с другом и посмотреть, какой из них выглядит лучше всего по сравнению с другими.
Например:
Я установил верхний правый:
Адаптивный, узор, 256 цветов.
Я установил нижний левый:
Адаптивный, диффузный (100% дизеринг), 256 цветов.
Я установил нижний правый:
Адаптивный, без дизеринга, 256 цветов.
Условно говоря, я вижу, что тот, что на выкройке, самый лучший. Благодаря этому я могу точно видеть, какие настройки я использовал и насколько они велики.
Объяснение параметров сохранения
Не существует такой вещи, как один параметр сохранения, который бы управлял ими всеми. Нет «лучшего». В зависимости от сцены, которую вы дарите, ваши настройки должны будут измениться. Из-за этого я пройдусь по всем настройкам и объясню, что все это такое и что делает.
Меню алгоритма уменьшения цвета
Сначала мы рассмотрим меню алгоритма уменьшения цвета. Это первое раскрывающееся меню, в котором будут такие параметры, как «Выборочный» и «Адаптивный».
В этом меню вы можете указать, какой метод используется для генерации и уменьшения цветов в ваших GIF-файлах.
Восприятие: « Создает пользовательскую таблицу цветов, отдавая приоритет цветам, к которым человеческий глаз более чувствителен».
Селективный: “ Создает таблицу цветов, аналогичную таблице перцептивных цветов, но отдавая предпочтение широким областям цвета. Эта таблица цветов обычно дает изображения с наибольшей цветовой целостностью».
Адаптивный: “ Создает пользовательскую таблицу цветов путем выборки цветов из преобладающего спектра на изображении. Например, изображение, содержащее только зеленый и синий цвета, создает таблицу цветов, состоящую в основном из зеленого и синего цветов. Большинство изображений концентрируют цвета в определенных областях спектра».
Пользовательский: « Использует цветовую палитру, созданную или измененную пользователем». Например, если удалить цвета из таблицы цветов после выбора адаптивного, он превратится в пользовательский.
Источник выделен курсивом.
Вы обнаружите, что в создании картинок те, которые вы будете использовать в 99,9% случаев, являются избирательными и адаптивными. Другие не особенно украшают ваши гифки.
Методы дизеринга (без дизеринга, диффузионного, шаблонного и т. д.)
Под меню алгоритма снижения цвета находится меню методов дизеринга. Дизеринг — это процесс использования двух цветов для имитации оттенка третьего цвета путем размещения точек двух цветов близко друг к другу.
Дизеринг — это метод имитации цветов, недоступный в системе цветного дисплея вашего компьютера. Более высокий процент сглаживания создает впечатление большего количества цветов. Для изображений с непрерывным цветом (особенно с цветовыми градиентами) может потребоваться сглаживание, чтобы предотвратить появление цветовых полос.
Можно выбрать один из следующих методов дизеринга:
Диффузия: Применяет случайный шаблон, который обычно менее заметен, чем дизеринг шаблона.![]() Эффект дизеринга распространяется на соседние пиксели.
Эффект дизеринга распространяется на соседние пиксели.
Узор: Применяет полутоновый квадратный узор для имитации любых цветов, не указанных в таблице цветов.
Шум: Применяет случайный шаблон, аналогичный методу дизеринга «Диффузия», но без рассеивания шаблона по соседним пикселям. При использовании метода шумового дизеринга швов не появляется.
Нет дизеринга: В основном диффузия, но с дизерингом, установленным на 0%.
Источники: (один), (два) и (три).
При создании картинок вы обнаружите, что чаще всего будете использовать диффузию с разным % сглаживания и паттерна. Шум не очень важен, так как в большинстве случаев он не дает хорошего результата.
Итак, какие настройки вы должны использовать?
Теперь, когда мы знаем, что все такое и что делает, пришло время получить несколько наглядных примеров того, о чем мы говорим. 9Selective pattern
Pattern — это безопасный выбор для ваших гифок. Как следует из названия, он создает шаблон на вашем изображении, который создаст иллюзию более плавных градиентов. Однако недостатком шаблона является то, что вы не сможете получить супергладкие плоские поверхности.
Как следует из названия, он создает шаблон на вашем изображении, который создаст иллюзию более плавных градиентов. Однако недостатком шаблона является то, что вы не сможете получить супергладкие плоские поверхности.
Вы заметите, что когда вы находитесь в диффузии и есть крошечная часть зерна, это преобразуется в очень четкую узорчатую форму зерна в узоре. Хороший способ определить, когда узор будет выглядеть чистым, — посмотреть, нет ли у диффузии зернистости на плоских поверхностях. 9Селективная диффузия 0% дизеринг
Если еще уменьшить дизеринг, даже плоские поверхности начинают выглядеть плохо. Ее лицо полностью покрыто пятнами, чего мы абсолютно не хотим. Дверь выглядит еще хуже. Конечно, есть ситуации, когда вы можете это сделать, но, как правило, это совершенно плоские цветные сцены.
Итак, давайте посмотрим на гифки при определенных настройках
Сохранено по шаблону (выборочное/адаптивное)
Все эти сцены очень насыщенные цветами и градиентами. Они бы не выглядели так хорошо, если бы сэкономили на диффузии/пониженном дизеринге.
Они бы не выглядели так хорошо, если бы сэкономили на диффузии/пониженном дизеринге.
Экономия на диффузии с пониженным % сглаживания/отсутствия сглаживания:
Эти сцены имеют в основном плоские цвета с небольшим или отсутствующим градиентным затенением. Из-за этого вы можете уменьшить количество дизеринга в них, и они не будут выглядеть ужасно.
Другие параметры, которые не имеют значения
Прозрачность : Всегда проверяйте это. Это позволит сделать ваш gif прозрачным. Хотя это не очень важно для качества вашей гифки, 9В 9,9% случаев ваш GIF будет намного меньше, когда дело доходит до размера файла.
Чересстрочная развертка : Это влияет на то, как GIF загружается на веб-страницу. Это не имеет значения для гифок на Tumblr и только увеличит размер файла. Снимите этот флажок.
Lossy :
Этот ползунок позволяет удалить некоторые детали изображения, чтобы еще больше уменьшить размер файла. Не используйте это. Всегда оставляйте это значение равным 0, если вы не делаете что-то нелепое, что требует от вас настолько сильного уменьшения размера файла.
Всегда оставляйте это значение равным 0, если вы не делаете что-то нелепое, что требует от вас настолько сильного уменьшения размера файла.
Web Snap
: Увеличивая Web Snap, вы создаете безопасные для Интернета цвета. Палитры Web Safe или Browser Safe, как их также называют, состоят из 216 цветов, которые отображаются сплошными, несмешанными и согласованными на любом мониторе компьютера или в веб-браузере, способном отображать как минимум 8-битный цвет (256 цветов). . Photoshop будет все больше и больше смещать вашу цветовую палитру в сторону веб-безопасных цветов, чем выше значение Web Snap.
На самом деле не слишком сильно повлияет на вашу картинку, если вы не увеличите значение %. Я бы просто избегал этого.
Таблица цветов и цветов
Самое важное ограничение в отношении GIF-файлов состоит в том, что они могут иметь только 256 цветов. Этот формат файла был очень популярен в старые времена веб-разработки, когда у всех все еще было плохое подключение к Интернету, и было очень важно иметь веб-сайт с крошечными файлами изображений (все еще важно не иметь массивный веб-сайт, но я отвлекся) .
Поскольку ограничение составляет 256, вы не сможете захватить каждый отдельный цвет вашего изображения в конечном результате GIF. Чем меньше цветов, тем больше Photoshop пытается компенсировать их отсутствие, помещая уже существующие цвета в места, где нет лучшего цвета.
В таблице цветов вы можете увидеть, какие цвета присутствуют в вашем GIF-файле, который вы собираетесь сохранить. Чтобы получить лучшее представление о них, отсортируйте цвета по оттенку, используя небольшое меню справа от раздела таблицы цветов.
Вместо того, чтобы уменьшать значение количества цветов в правом верхнем углу, вы можете удалить определенные цвета, которые, по вашему мнению, не сильно снизят качество вашего GIF. Вы в основном контролируете, какие части изображения будут иметь полноцветные цвета, а какие — нет.
Три самые важные кнопки, которые вы найдете под таблицей цветов, находятся справа.
Замок: Блокирует определенные цвета, которые вы хотите сохранить. Если вы измените значение цвета вверху, вы не потеряете заблокированные цвета.
Если вы измените значение цвета вверху, вы не потеряете заблокированные цвета.
Лист бумаги: С помощью инструмента «Пипетка» слева от окна «Сохранить для Интернета» вы можете выбирать цвета в предварительном просмотре исходного изображения слева. После выбора цвета вы можете добавить его в цветовую палитру GIF, нажав эту кнопку. Это при условии, что у вас нет 256 цветов, что является пределом.
Корзина: Удаляет любой выбранный вами цвет.
Предварительный просмотр GIF-файлов
Итак, теперь, когда мы прошли через все это, вы захотите увидеть, как выглядит ваш GIF-файл, когда он на самом деле движется. В правом нижнем углу вы найдете небольшое меню «видео», в котором вы можете воспроизвести GIF.
Однако, когда вы удерживаете кнопку воспроизведения, GIF-файл не будет воспроизводиться в то время, в котором он находится на самом деле. Некоторые люди говорят, что если вы нажмете кнопку воспроизведения, а затем будете удерживать кнопку воспроизведения, это будет точно, но, хотя я обнаружил, что это немного точнее, в половине случаев это не так.
Вместо этого в левом нижнем углу вы можете найти кнопку предварительного просмотра. Выберите любую версию вашего GIF, которую вы хотите просмотреть, и нажмите кнопку предварительного просмотра.
Теперь это откроет окно в вашем браузере по умолчанию, в котором будет отображаться ваш gif, воспроизводимый в фактическое время. Он также покажет вам некоторую основную информацию о настройках сохранения вашего gif. Отсюда вы можете щелкнуть GIF правой кнопкой мыши и сохранить его или вернуться в Photoshop и нажать «Сохранить».
Сохранение настроек при работе с gif
Итак, картинка выше весит 4,4 МБ. Однако мне нравится, как это выглядит, и я действительно не хочу уменьшать количество цветов, которые у меня есть. Это означает, что я хочу вернуться в Photoshop, чтобы немного отредактировать gif, чтобы сделать его меньше. Однако я хочу сохранить настройки, которые я выбрал прямо сейчас.
В правом нижнем углу вместо отмены можно нажать «Готово». Нажав «Готово», он запомнит выбранные вами настройки и откроет ваш gif по умолчанию в следующий раз, когда вы откроете окно сохранения для Интернета.
Вот и все!
Если у вас есть какие-либо вопросы, не стесняйтесь, присылайте мне сообщения.
пакетное сохранение для Интернета в фотошопе
by Vivien Chinonso
Содержание
В этой статье вы узнаете, как сделать пакетное сохранение для Интернета в фотошопе, и узнаете о преимуществах этого. Вам, вероятно, сказали не сохранять файл как файл, оптимизированный для Интернета. Но есть много людей, которые не знают разницы между веб-оптимизированным и обычным сохраненным форматом.
ЧИТАЙТЕ ТАКЖЕ: Как почистить цифровую зеркальную камеру
Короче говоря, вы можете использовать некоторые настройки из вашего обычного файла изображения, чтобы создать новый файл с оптимизированными размерами для веб-контента. Вы узнаете, как сделать ваше изображение адаптивным, не беспокоясь об изменении его размеров при просмотре на разных устройствах или размерах экрана.
Photoshop Пакетное сохранение для Интернета
Чтобы применить настройки ко всем изображениям, нажмите «Файл» > «Автоматизация» > «Пакетная обработка». Затем вы выбираете действие, которое необходимо выполнить. Перейдите в папку, в которой сохранены ваши файлы изображений, и выберите их все. Нажмите «ОК» и подождите, пока Photoshop их обработает.
Когда это будет сделано, вы увидите, что ваши изображения были оптимизированы для использования в Интернете. Это означает, что они сохраняются в виде файлов JPEG с максимальным размером 1024 пикселя в ширину или 2048 пикселов в высоту — вы не можете выйти за этот предел, потому что это и есть веб-контент — меньшие размеры автоматически изменяются при просмотре или загрузке. на разных устройствах. Вы не потеряете качество из-за сжатия с потерями (цветовой формат RGB).
В Photoshop вы можете оптимизировать изображения по отдельности, выбрав «Файл» > «Оптимизировать для Интернета» и применив те же настройки максимального размера. Но вы можете сохранить пакет ваших изображений с оптимизированными размерами и отправить их все сразу, используя одни и те же настройки. Это значительно упрощает задачу, если у вас есть много изображений, которые нужно отправить одновременно.
Но вы можете сохранить пакет ваших изображений с оптимизированными размерами и отправить их все сразу, используя одни и те же настройки. Это значительно упрощает задачу, если у вас есть много изображений, которые нужно отправить одновременно.
Вы можете сохранять изображения в пакетном режиме в Photoshop со следующими настройками:
1) Чтобы получить файлы изображений, оптимизированные для Интернета, в верхней правой строке меню перейдите к «изображение», затем выберите «отрегулировать размер». . В этом окне отметьте «веб-страницу» и уменьшите масштаб области предварительного просмотра. Вы можете выбрать один или два цвета вашего изображения или указать количество пикселей.
2) В раскрывающемся меню вы можете сохранить его как файл JPEG. Затем вы нажимаете «ОК».
3) Вы увидите диалоговое окно «Пакетный файл». Выберите место, где вы хотите сохранить свои файлы, затем установите флажок «использовать имена папок» и выберите хотя бы одну подпапку, чтобы упорядочить их по дате. Не устанавливайте флажок «Создавать вложенные папки», потому что он автоматически создаст вложенные папки, если нет другого варианта, кроме как сохранить их на том же уровне, что и основная папка. Затем вы нажимаете «Сохранить», и ваш пакетный процесс начнется.
Не устанавливайте флажок «Создавать вложенные папки», потому что он автоматически создаст вложенные папки, если нет другого варианта, кроме как сохранить их на том же уровне, что и основная папка. Затем вы нажимаете «Сохранить», и ваш пакетный процесс начнется.
4) Когда это будет сделано, вы увидите, что все ваши файлы, оптимизированные для Интернета, были сохранены в соответствующих папках с именами «имя_файла_1024x768», «имя_файла_1280x720» и так далее. Таким образом, вы можете следить за процессом и видеть, есть ли проблема с каким-либо из них. Новый слой с именем «Пакет» добавляется вверху каждого файла изображения. Вы можете удалить его, щелкнув по нему правой кнопкой мыши и выбрав «Удалить маску слоя».
Действие «Сохранить для веб-фотошопа»
Рабочий процесс Photoshop упрощается благодаря наличию ДЕЙСТВИЙ. Благодаря использованию экшенов задачи Photoshop, которые, возможно, придется повторять, могут быть не такими напряженными, используя преимущества экшенов Photoshop. Подробное руководство по работе экшенов в Photoshop…
Подробное руководство по работе экшенов в Photoshop…
ТАКЖЕ ПРОВЕРЬТЕ: Как использовать операции в Photoshop
Теперь вы можете легко получать доступ к своим изображениям и размещать их в Интернете. Не забудьте применить одни и те же настройки ко всем этим изображениям. Если вы хотите изменить эти настройки, сейчас самое время, потому что Photoshop больше их не применит.
Прежде чем сохранять файлы как оптимизированные для Интернета, я обычно проверяю «Размеры в пикселях» и «Качество изображения». Первое уже сделано для меня, так как я выбрал этот вариант при применении настроек размера. Последнее не требуется, так как мое обычное изображение не ухудшает качество при уменьшении размера. Но если у вас есть изображение плохого качества, этот параметр может помочь вам немного очистить его, чтобы файл имел правильный размер для использования в Интернете, а не для обычной печатной копии.
Оптимизация веб-изображения
Это пример изображения, оптимизированного для Интернета.

 Люди, уже неплохо владеющие Photoshop, конечно же, в курсе разницы между этими форматами. Для начинающих я скоренько пробегусь по ним:
Люди, уже неплохо владеющие Photoshop, конечно же, в курсе разницы между этими форматами. Для начинающих я скоренько пробегусь по ним:
 Но не имеет настроек оптимизации, вернее, не сжимается вообще, что для экспорта больших многоцветных изображений не очень хорошо, поскольку вес изображения напрямую зависит от количества цветов в изображении. Поэтому, для экспорта фотографий с богатой палитрой, всё же, лучше использовать JPG. Или же идти по пути уменьшения количества цветов.
Но не имеет настроек оптимизации, вернее, не сжимается вообще, что для экспорта больших многоцветных изображений не очень хорошо, поскольку вес изображения напрямую зависит от количества цветов в изображении. Поэтому, для экспорта фотографий с богатой палитрой, всё же, лучше использовать JPG. Или же идти по пути уменьшения количества цветов.
 Это создаст ореол заданного цвета вокруг краёв изображения и потребует увеличения цветов в палитре, но контуры, при переходе к прозрачности, будут выглядеть сглаженными.
Это создаст ореол заданного цвета вокруг краёв изображения и потребует увеличения цветов в палитре, но контуры, при переходе к прозрачности, будут выглядеть сглаженными.