Как настроить цветопередачу для публикации фото в интернете?
Иногда после обработки фотографий в Lightroom или Photoshop у некоторых пользователей фотографии отличаются по цветам и контрасту при сохранении и загрузке их в интернет, просмотре в другом графическом редакторе или просто на компьютере. Выглядят не так, как в фотошопе или лайтруме.
Например, наша афиша выглядит в фотошопе как на первой картинке, а при сохранении превращается во вторую картинку:
Чтобы ваши фотографии одинаково правильно отображались после сохранения и сохранили свой цвет и контраст, нужно правильно настроить программы, фотошоп и лайтрум.
Интернет, практически все мониторы и экраны телефонов работают в режиме передачи цветов sRGB, следовательно, нам нужно настроить программы так, чтобы они сохраняли и показывали нам на мониторе изображение в sRGB.
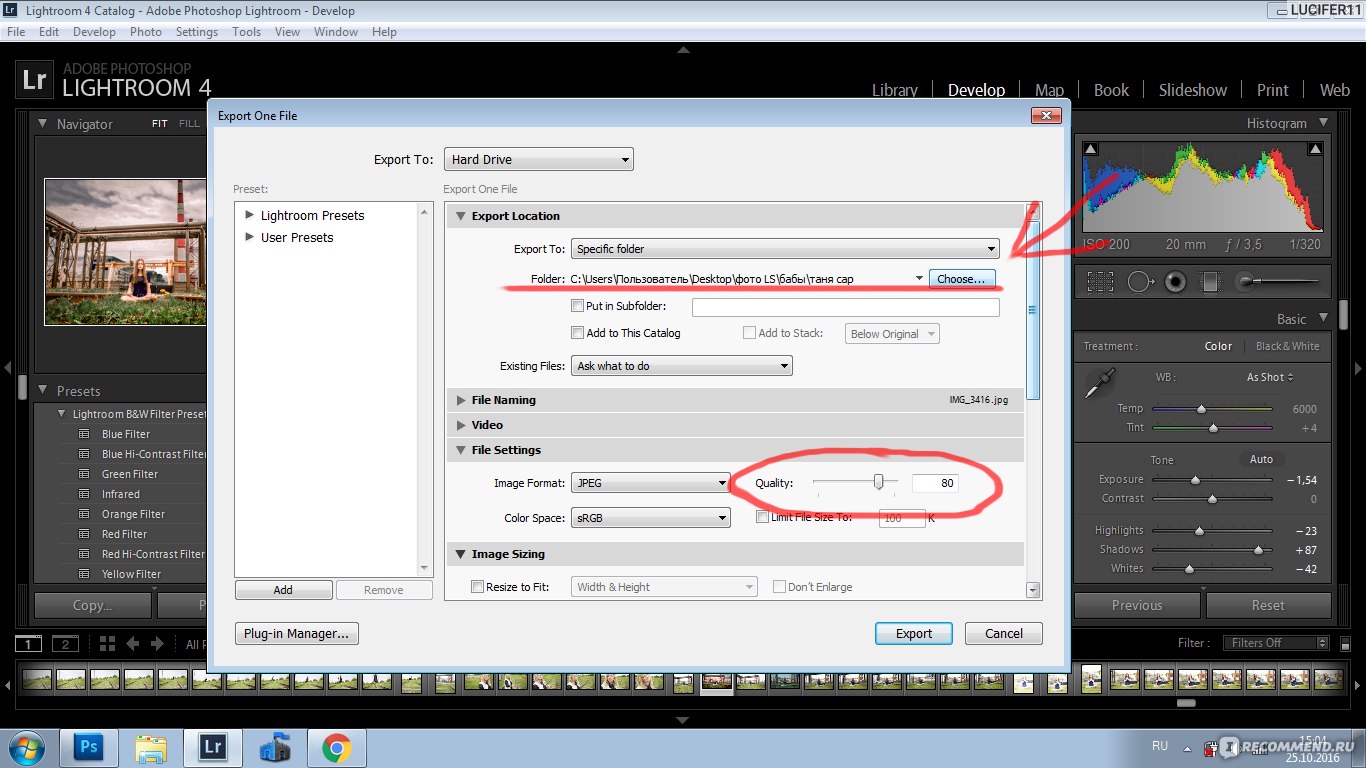
Adobe LightroomНачнем с лайтрума. Тут достаточно установить правильные параметры экспорта фотографий. После обработки фотографии мы нажимаем «экспорт» и в появившемся окошке проверяем, чтобы в разделе «формат файла» было указано «цветовое пространство» sRGB . Вот и все!
Тут достаточно установить правильные параметры экспорта фотографий. После обработки фотографии мы нажимаем «экспорт» и в появившемся окошке проверяем, чтобы в разделе «формат файла» было указано «цветовое пространство» sRGB . Вот и все!
А также, если вы сохраняете фотографии для публикации в интернете, в соцсетях или на форумах, нужно заранее подготовить фотографии, чтобы при загрузке на соответствующий ресурс они не теряли качество и насыщенность.
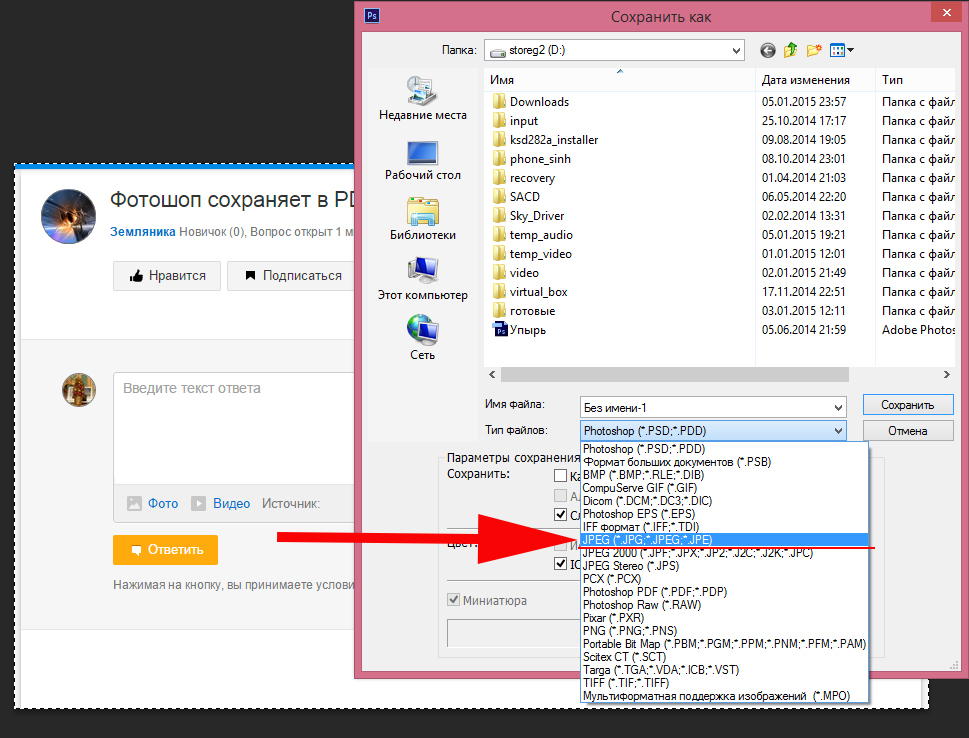
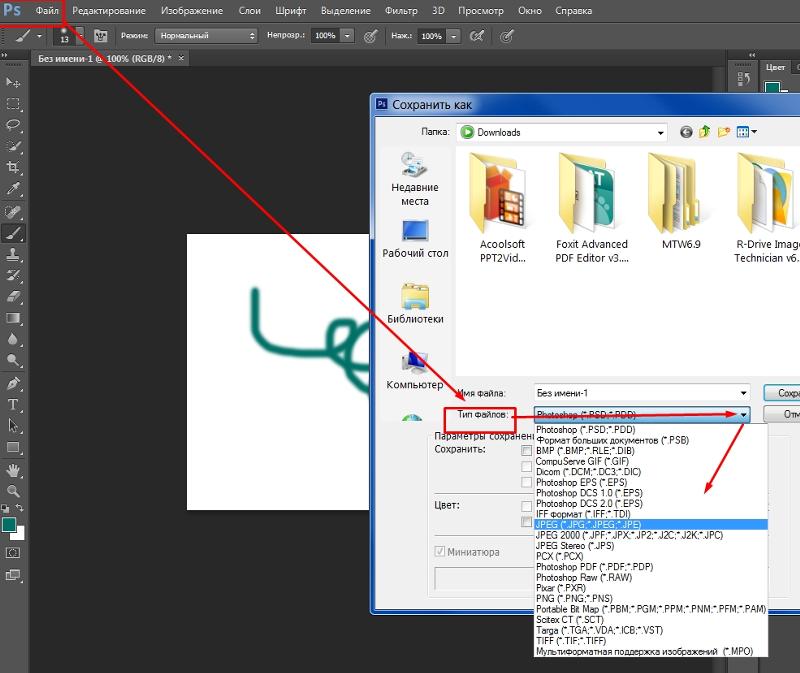
Формат файла
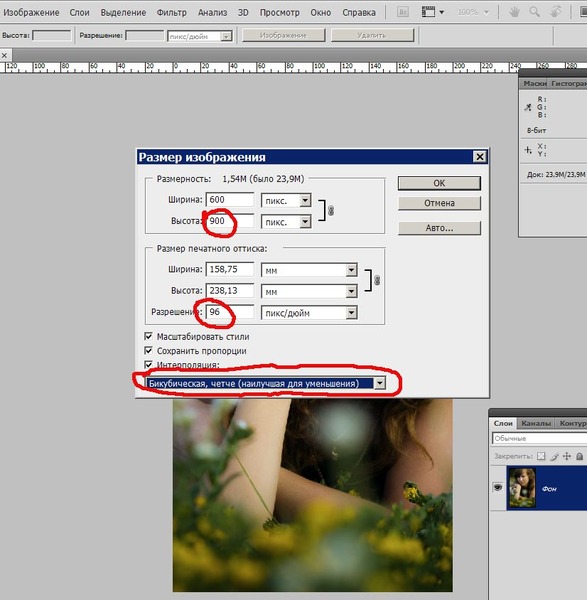
Размер изображения. Социальные сети и форумы имеют ограничение на размер загружаемой фотографии, и если фотография больше допустимого предела, то она автоматически сжимается. Ну а автоматические алгоритмы интерполяции только испортят качество вашей фотографии. Чтобы этого избежать, нужно заранее ее уменьшить. Размер фотографии стоит выбирать исходя из простой логики, чтобы при просмотре и с мобильного телефона, и с компьютера она сохранила свою резкость.:max_bytes(150000):strip_icc()/001-photoshop-save-for-web-tool-tutorial-1697537-b7413a0684ac4659bf7000f169c7b4e9.jpg)
Резкость вывода. Для интернета – чем больше, тем лучше. В разумных пределах. В лайтруме ставим «сильная».
После этих настроек ваша фотография готова к публикации в интернете.
Adobe PhotoshopДля того, чтобы настроить правильную цветопредачу в фотошоп, заходим в «редактирование», «настройка цветов».
И в появившемся окне выбрать настройки «универсальные настройки для Европы 3».
Если в вашем фотошопе нет предустановок для Европы, то просто выставите в поле RGB – «sRGB IEC61966-2.1», там всегда будет один профиль sRGB.
Кликаем ok, идем дальше.
«Просмотр» – «варианты цветопробы» – и ставим интернет-стандарт sRGB.
А также при открытии RAW-файла в фотошопе обратите внимание и выставите профиль sRGB.
Теперь ваш фотошоп правильно воспроизводит и сохраняет все цвета фотографии.
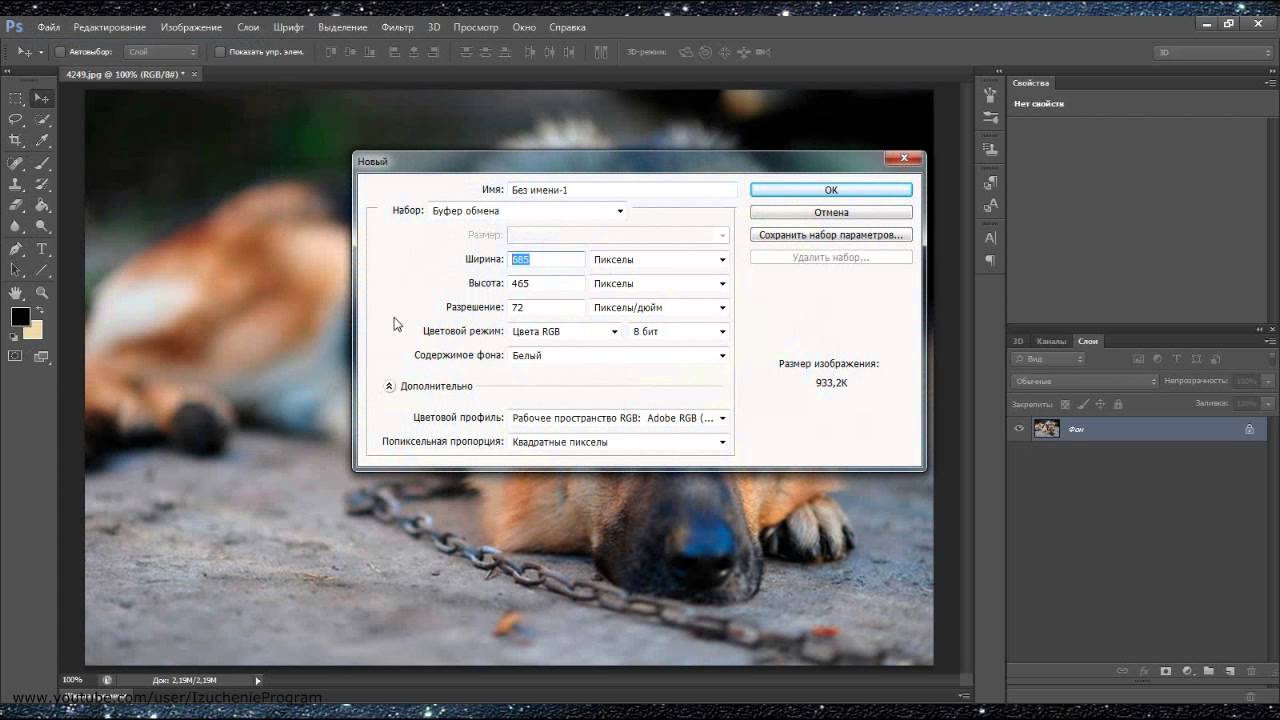
Сохранение фотографии для интернета в Adobe PhotoshopПодготовить фотографию для экспорта в интернет можно и в фотошопе. Для этого нужно сначала ее уменьшить, потом добавить резкости.
Выставляем единицу измерения «пиксели» и в поле «ширина» указываем необходимый нам размер. Ресамплинг оставляем автоматический или ставим «бикубическая (с уменьшением)».
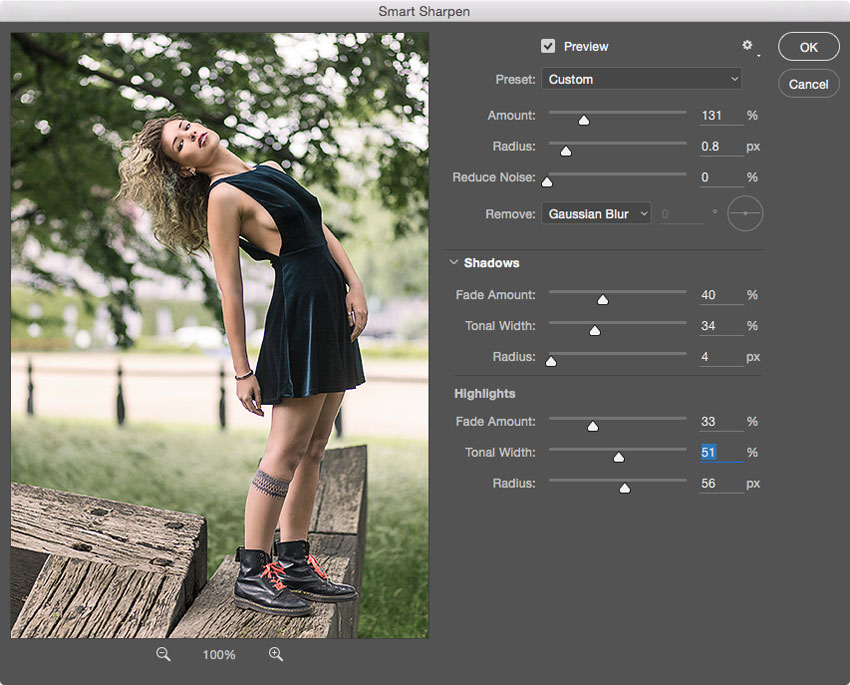
После уменьшения нужно добавить резкости на фотографию. Для этого отлично подойдет «умная резкость».
Обязательно делаем новый слой и заходим в «фильтр» – «усиление резкости» – «умная резкость».
Уменьшение шума ставим на 0. Радиус для уменьшенной фотографии находим в диапазоне от 0,3 до 1. Для фотографии размером 1680 пикселей по длинной стороне подойдет радиус 0,4 – 0,5. Эффект также находим в диапазоне от 70 до 150.
Так как мы сделали новый слой , то можно выставить сильный «эффект резкости», например 180, и потом, уменьшая непрозрачность слоя с резкостью, добиться правильной резкости фотографии.
Значения резкости подбираются на глаз, но для интернета лучше делать больше резкости. Фотография будет смотреться на экране намного выразительнее.
Поделиться в социальных сетях 20643
Подготовка изображение и размер изображения для Веб
Цель: изучение алгоритма подготовки графических элементов веб-страницы
Содержание:
- Требования к иллюстрациям для ВЕБ
- Градиент на фон в Photoshop
- Диалоговое окно Сохранить для Интернета и устройств
- Установка параметров оптимизации JPEG
- Установка параметров оптимизации для форматов GIF и PNG
Требования к иллюстрациям для ВЕБ
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG.

- Фотографии должны быть представлены в формате JPEG.
- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF-изображения с чересстрочным форматом.
- Укажите атрибуты height и width элемента img.
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt)
Градиент на фон в Photoshop
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1)
Рис. 1.1. Градиент на фон в Photoshop
Диалоговое окно Сохранить для Интернета и устройств
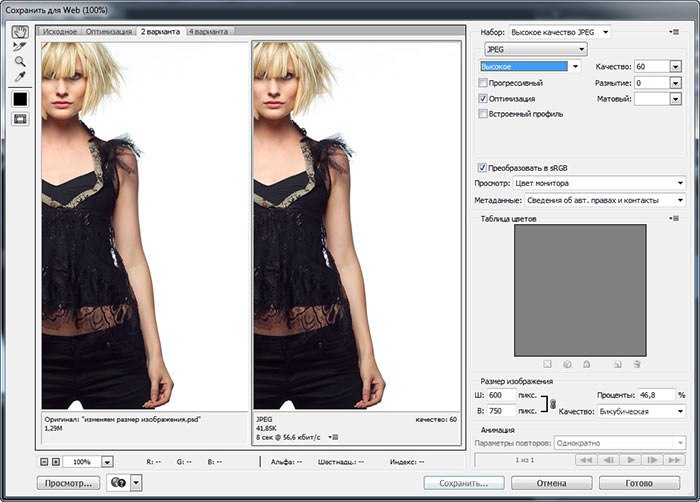
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2):
При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2):
Рис. 1.2. Диалоговое окно Сохранить для Интернета и устройств
Устанавливаем настройки диалогового окна
Рис. 1.3. Настройки диалогового окна Сохранить для Интернета и устройств
Оптимизация и сжатие до заданного размера файла:
Рис. 1.4. Оптимизация и сжатие до заданного размера файла
Лабораторная работа Photoshop 1_1:- Откройте изображение в Photoshop и выберите «Файл» -> «Сохранить для Интернета и устройств».
- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный».
- В меню «Стиль» выберите «Низкое качество JPEG».
- Щелкните вкладку «Размер изображения».

- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.
- Нажмите кнопку «Сохранить». Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения». Нажмите кнопку «Сохранить».
Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:
Рис. 1.5. Параметры оптимизации JPEG
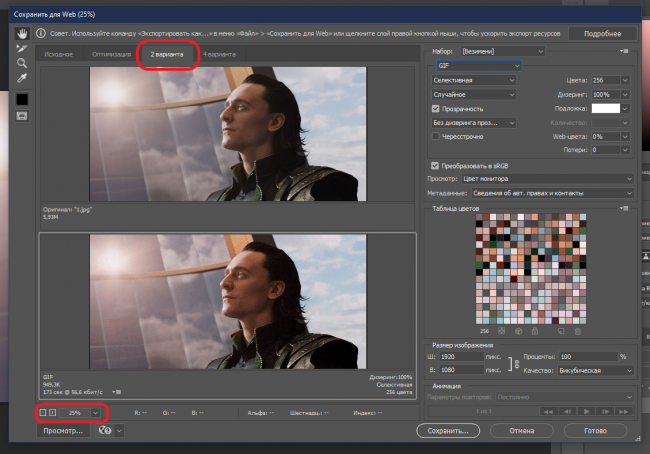
Установка параметров оптимизации для форматов GIF и PNG
Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
Лабораторная работа Photoshop 1_2: JPEG-сохранение- Откройте в редакторе изображение jpg формата (или скачайте изображение желтого цветка) и вызовите диалог
- Выберите вкладку «Оптимизированный» (Optimized)
- Откройте список «Наборы параметров» (Preset) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality): передвиньте ползунок на 70.

- Включите флажок опции «Оптимизированный» (Optimized): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
- Скачайте файл для работы.
- Из «списка форматов» выберите пункт «GIF».
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90)
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета. Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
- Смешение цветов (

- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done, чтобы сохранить параметры оптимизации в исходный документ
- Скачайте файл для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок) Прямолинейным Лассо или любым другим инструментом.
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение)). Дайте ему имя (введите в поле Имя).
- Откройте диалог «Сохранить для Веб и устройств», выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality). Открывается диалоговое окно.
- Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал.
 Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok.
Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok.
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings).
- Отметьте флажок Вывод XHTML: При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты».
- Настройте вывод фона щелкнув по Следующая.
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Сохранение фотографий для Интернета в формате JPEG
Это упражнение взято из предыдущих учебных материалов Noble Desktop по Photoshop и совместимо с обновлениями Photoshop до 2020 года. В сети.
В сети.
Примечание. Эти материалы предназначены для того, чтобы дать будущим учащимся представление о том, как мы структурируем наши классные упражнения и дополнительные материалы. Во время курса вы получите доступ к сопроводительным файлам класса, живым демонстрациям инструктора и практическим инструкциям.
Темы, затронутые в этом руководстве по Photoshop:
Изменение размера изображений для Интернета, Уменьшение размера изображения с повторной выборкой, Настройка качества JPEG
Предварительный просмотр упражнения
Фото Дэна Родни
Обзор упражнения
Во многих случаях одно и то же содержимое будет использоваться как для печати, так и для Интернета и должно быть соответствующим образом преобразовано. Веб-изображения используют цвет RGB, и ширина/высота файла имеют значение (а не настройка разрешения ppi в Photoshop). Кроме того, когда вы сохраняете изображения для Интернета, важным вопросом становится размер файла. Google учитывает скорость страницы при ранжировании веб-страницы. Небольшие размеры файлов означают более быструю загрузку страницы, что повышает ваш рейтинг в Google!
Google учитывает скорость страницы при ранжировании веб-страницы. Небольшие размеры файлов означают более быструю загрузку страницы, что повышает ваш рейтинг в Google!
Изменение размера изображения для Интернета
- В папке Photoshop Class откройте файл opera house.jpg .
- Выберите Вид > 100% .
- Прежде чем сделать это веб-готовым, рекомендуется сохранить копию. Выберите Файл > Сохранить как .
- Рядом с Формат (Mac) или Сохранить как тип (Windows), выберите Photoshop .
- Назовите это yourname-opera house-web.psd и нажмите Сохранить .
- Перейдите к Изображение > Размер изображения .
В нижней части убедитесь, что установлен флажок Resample .
Передискретизация
Передискретизация означает, что к добавить , удалить или пересчитать пикселей.

Когда Resample проверяется , количество пикселей фактически изменяется. Либо удаляются пиксели, создавая изображение с меньшим количеством информации о пикселях, либо добавляются пиксели — эти «искусственные» пиксели часто приводят к менее детализированному и более размытому изображению.
Когда снят флажок , изменение размера или разрешения изображения не повлияет на количество пикселей в изображении, но вы можете преобразовать большое печатное изображение с низким разрешением в меньшую печатную версию с высоким разрешением, или наоборот.
- Убедитесь, что установлен флажок Ограничение соотношения сторон (затемнен).
- Справа от Width установите в меню значение Pixels .
Установить Ширина на 600 пикселей. Высота изменится автоматически, чтобы сохранить пропорции изображения.
ПРИМЕЧАНИЕ.
 Конкретные размеры в пикселях, которые вам нужны, будут зависеть от того, где вы будете использовать изображение, например, на веб-сайтах социальных сетей, корпоративном веб-сайте и т. д.
Конкретные размеры в пикселях, которые вам нужны, будут зависеть от того, где вы будете использовать изображение, например, на веб-сайтах социальных сетей, корпоративном веб-сайте и т. д.Нажмите OK .
Обратите внимание, что теперь это изображение гораздо меньшего размера, размер которого соответствует нашему конкретному использованию.
Настройка качества JPEG в диалоговом окне «Сохранить для Интернета»
Перейдите к Файл > Экспорт > Сохранить для Интернета (предыдущая версия) .
ПРИМЕЧАНИЕ. Сохранить для Интернета помечен как Legacy , поскольку Adobe не будет обновлять его для поддержки новых функций, таких как монтажные области. Adobe представила новые методы экспорта, такие как «Файл » > «Экспорт» > «Экспортировать как ». У каждого есть свои плюсы и минусы, и Adobe сохраняет Save for Web до тех пор, пока новые методы не смогут полностью заменить его.

Появится новое окно, позволяющее настроить параметры сжатия и просмотреть окончательное изображение. Нажмите 4-Up Вкладка вверху.
Теперь вы видите исходное несжатое изображение в левом верхнем углу окна и три сжатые версии, каждая из которых использует разные настройки. Нажмите на изображение в правом верхнем углу .
В настройках справа в меню ниже Preset выберите JPEG .
ПРИМЕЧАНИЕ. Формат JPEG лучше всего подходит для фотографий. Он сохраняет хорошее качество при небольшом размере файла. Однако будьте осторожны: чем больше вы сжимаете файлы JPEG, тем сильнее они ухудшаются и тем больше появляются визуальные искажения.
Для настройки качества в правой части окна введите 100 .
Обратите внимание, что размер файла отображается под каждым сжатым изображением предварительного просмотра.
 Хотя это не вызывает больших визуальных искажений, мы можем получить файл гораздо меньшего размера, если попробуем снизить качество.
Хотя это не вызывает больших визуальных искажений, мы можем получить файл гораздо меньшего размера, если попробуем снизить качество.Нажмите на изображение внизу слева . Выберите JPEG и установите Качество на 0 .
Это слишком искажено для большинства целей, но размер файла мал!
Нажмите на нижнее правое изображение . Выберите JPEG и установите Качество на 70 .
Всё ближе. Есть только незначительные искажения. Компромисс между качеством и размером файла здесь достигает хорошего баланса.
Обратите внимание, что нижняя правая область предварительного просмотра изображения имеет более толстую границу. Это означает, что это выбранная версия. Нажмите Сохранить , чтобы сохранить копию этого.
Убедитесь, что он называется yourname-opera-house-web.
 jpg .
jpg .ПРИМЕЧАНИЕ. При именовании файлов для Интернета не используйте пробелы в имени файла. Пробелы вызовут проблемы с веб-браузерами. Вместо этого используйте дефисы или символы подчеркивания. Photoshop автоматически заменит любые пробелы тире.
Перейдите к папке Photoshop Class и нажмите Сохранить (Формат: Только изображения ).
Теперь вы должны смотреть на исходный файл Photoshop. Перейти к Файл > Сохранить . Это сохранит настройки качества JPEG. Поэтому, если позже потребуется внести изменения, он запомнит настройки «Сохранить для Интернета», которые мы использовали для этого конкретного файла!
Закрыть файл.
Оптимизация изображений для Интернета в Adobe Photoshop
Оптимизация графики для Интернета — это искусство создания привлекательных изображений с минимально возможным размером файла. Интернет-пользователи не будут ждать, пока загрузятся ваши замечательные фотографии, если это займет слишком много времени. Поэтому настройка ваших изображений для Интернета является жизненно важной задачей. Adobe Photoshop предлагает вам простой способ найти баланс между качеством и размером ваших изображений. В этом совете мы рассмотрим его команду Save for Web .
Поэтому настройка ваших изображений для Интернета является жизненно важной задачей. Adobe Photoshop предлагает вам простой способ найти баланс между качеством и размером ваших изображений. В этом совете мы рассмотрим его команду Save for Web .
Изображения для Интернета обычно сохраняются как GIF или JPEG . Формат JPEG лучше всего подходит для оптимизации изображений с непрерывными тонами, таких как изображения с градиентами или свечением. Сжатие GIF лучше всего подходит для оптимизации плоских или простых изображений с одноцветными областями, таких как логотипы, иллюстрации, мультфильмы, штриховые рисунки.
В следующем примере мы будем сжимать простое изображение с небольшим количеством цветов и без градиентов, поэтому формат файла GIF подойдет нам лучше всего.
Шаг 1. Открываем логотип в Adobe Photoshop. Это psd файл, 2,73 Мб. Он определенно нуждается в оптимизации, если он подготовлен для Интернета.
Вызовите команду Файл => Сохранить для Web и вы увидите следующее диалоговое окно с логотипом в нем.
Подсказка: Вы можете отрегулировать масштаб изображения в диалоговом окне, используя Инструмент масштабирования на левой панели. Нажмите на картинку, чтобы увеличить ее, или ALT+щелчок, чтобы уменьшить ее. Вы также можете установить процент в поле в левом нижнем углу.
Шаг 2. В верхней части окна находятся вкладки: Исходный, Оптимизированный, 2-в-, 4-в- . Мы выбираем вкладку 4-Up. Он покажет исходную картинку и 3 оптимизированные версии с разными настройками. Так что у вас уже есть выбор и вы можете подобрать изображение, которое выглядит лучше. На фото ниже мы показали только две картинки — оригинальную и одну из оптимизированных. Оптимизированное изображение обведено серой рамкой. Это означает, что он активирован и на правой панели показаны его настройки. Посмотрите информацию под правой картинкой, там указан размер изображения в КБ, время загрузки на определенной скорости, количество цветов на картинке и т. д.
д.
Шаг 3. Мы видим, что время загрузки слишком велико для такого простого изображения, и его можно улучшить.
Ниже приведены настройки для правого (оптимизированного) изображения. Это формат GIF, но вы можете выбрать другой формат в раскрывающемся меню. Мы также можем заметить, что данные правого изображения (вверху) показывают 47 цветов, а настройки ниже — 64 цвета. Это означает, что на картинке меньше цветов, чем 64, и показывается их максимум. Таблица цветов отображает все цвета, присутствующие на изображении.
Что мы можем сделать, чтобы уменьшить размер изображения в формате GIF? (1) Уменьшить количество цветов, (2) Уменьшить количество сглаживания, (3) Добавить сжатие с потерями, (4) Изменить алгоритм уменьшения цвета.
Шаг 4. Вы можете настроить параметры экспериментально. Это особенно верно для алгоритма уменьшения цвета и сжатия с потерями.





 Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok.
Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok.
 Конкретные размеры в пикселях, которые вам нужны, будут зависеть от того, где вы будете использовать изображение, например, на веб-сайтах социальных сетей, корпоративном веб-сайте и т. д.
Конкретные размеры в пикселях, которые вам нужны, будут зависеть от того, где вы будете использовать изображение, например, на веб-сайтах социальных сетей, корпоративном веб-сайте и т. д.
 Хотя это не вызывает больших визуальных искажений, мы можем получить файл гораздо меньшего размера, если попробуем снизить качество.
Хотя это не вызывает больших визуальных искажений, мы можем получить файл гораздо меньшего размера, если попробуем снизить качество. jpg .
jpg .