Как сделать GIF анимацию в фотошопе
Всем привет. Расскажу, как быстро сделать простую GIF анимацию для баннера, логотипа, да и друзей можно порадовать, например поздравлением, сделанным своими руками. Сегодня мы будем создавать анимацию в Adobe Photoshop.
Вчера занималась доработкой нового шаблона баннера для блога. Нужно было сделать собственный уникальный баннер, который придаст блогу индивидуальности. В ходе разработки, было много идей, но все таки остановилась на одной, особо ничего нового не придумывая.
Сам баннер не сильно «за мудрен», но захотелось сделать небольшую анимацию, для привлекательности. Анимацию делала в Adobe Photoshop CS5.
В других версиях фотошопа, принцип создания анимации такой же. Не хотелось прибегать к другим программам, так как в основном работаю с Фотошопом.
Заодно и возникла идея сделать урок, по созданию анимации в Фотошопе. Вот что у меня получилось, правда в увеличенном размере.
По началу сама немного спотыкалась, так как раньше не использовала Adobe Photoshop, для изготовления анимации, но оказалось все очень просто.
1 Создание GIF анимации в фотошопе
2 Как сохранить GIF и уменьшить его вес без потери качества в фотошопе
2.1 Поделиться ссылкой:
Создание GIF анимации в фотошопе
Начинаем с самого простого, это создания нового документа, нужного нам размера. Я использовала 730*410 пикселей, с разрешением 72 пикселей на дюйм.
Полезно знать! Всегда, для работы в Фотошопе, создавайте рабочее пространство, разрешением не менее 70 пикселей на дюйм. В дальнейшем его можно уменьшить, если понадобиться. А вот при увеличении, может пострадать качество, так как пикселя растянуться.
Теперь нужно продумать, дизайн будущей GIF и набросать заготовки картинок, которые будут использоваться в анимации. При чем каждый объект на новом слое. Примерно вот так, как у меня…
В дальнейшем, при создании анимации, очень удобно пользоваться слоями, и не нужно будет рыться в них, в поисках нужного.
Далее, нам нужно будет открыть «Анимацию», с ее помощью мы и будем создавать GIF. По умолчанию она выключена.
Включаем ее в верхнем меню на вкладке «Окно» — «Анимация» и отмечаем этот пункт птичкой.
Теперь она у нас появится внизу, под файлом. Приступаем к ее наполнению, для начала перетаскиваем нужные слои и располагаем их в порядке появления. Каждому слою, своя дорожка.
Снимаем замок с нулевого слоя и начинаем создавать свой шедевр.
Далее, что бы заставить изображения двигаться, нужно задать параметры движения, а также начальное и конечное положение.
Делается это очень просто. Возле каждого слоя есть изображение глазика, выключаем их все, кроме самого первого слоя и этот слой уже есть в нижней панели.
Затем, внизу, нажимаем на значок копирования, и во втором файле включаем глазик. Далее, копируем второй файл и включаем, при помощи глазика третий слой. Так поступаем со всеми последующими слоями.
Для проверки, что получилось, можно нажать на значок проигрывания на панели внизу. Вы, наверное заметили, что кадры двигаются слишком быстро.
Вы, наверное заметили, что кадры двигаются слишком быстро.
Чтобы сделать плавный переход между слоями, следует задать интервал анимации в каждом слое. Я поставила по 0. 5 секунды, просмотрела, меня это устроило, Вы можете задать свои интервалы.
Вот так мы быстро создали GIF анимацию, без особых навыков и знаний фотошопа. Но это еще не все, нужно уметь правильно сохранить файл в нужном нам формате.
Как сохранить GIF и уменьшить его вес без потери качества в фотошопе
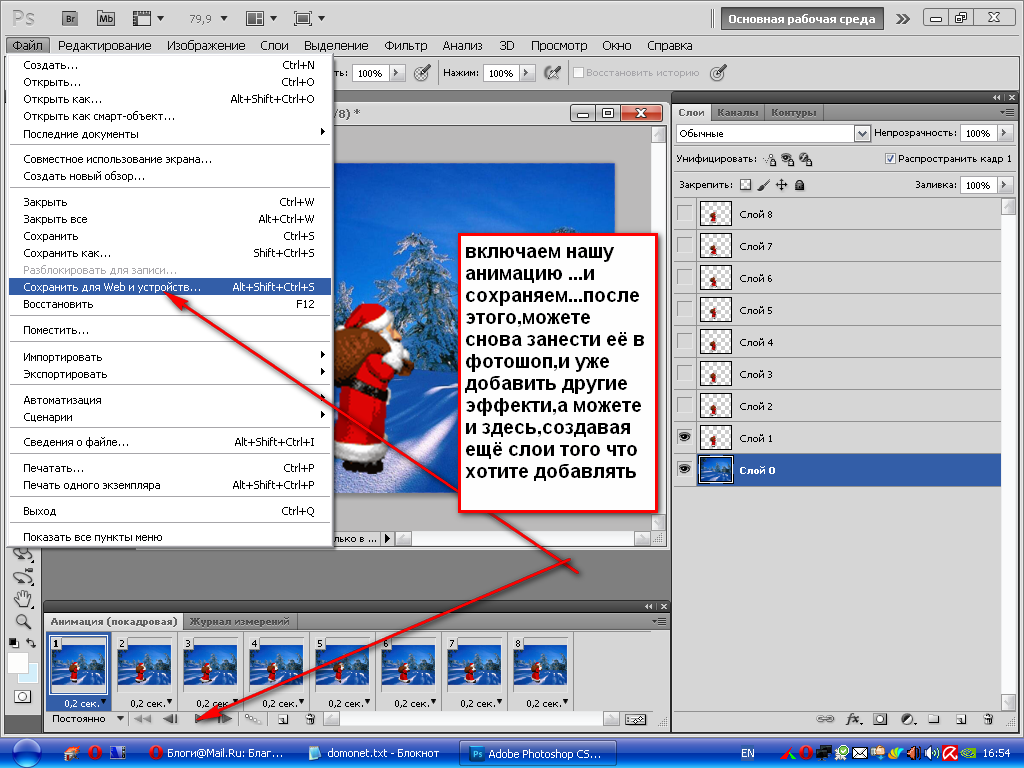
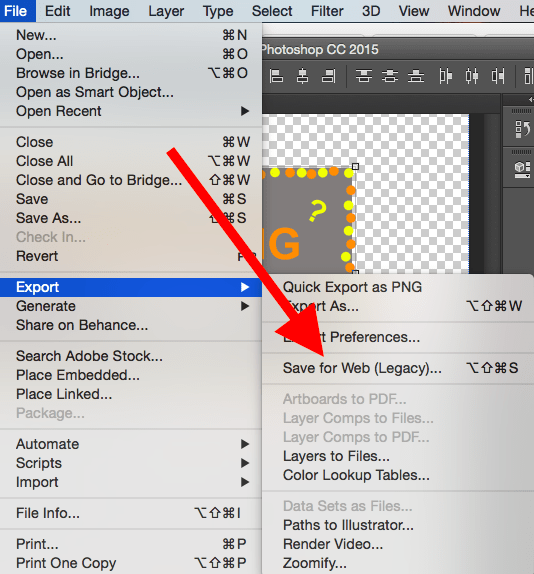
Для сохранения созданной нами GIF анимации, вверху, в панели жмем на «Файл», далее находим пункт «Сохранить для Web и устройств…». Но сохранять пока не торопимся.
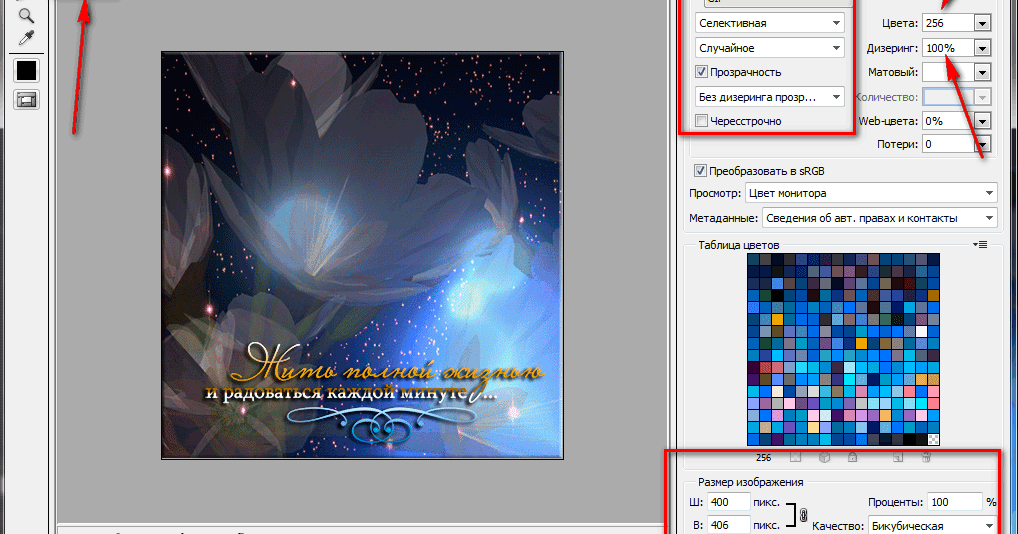
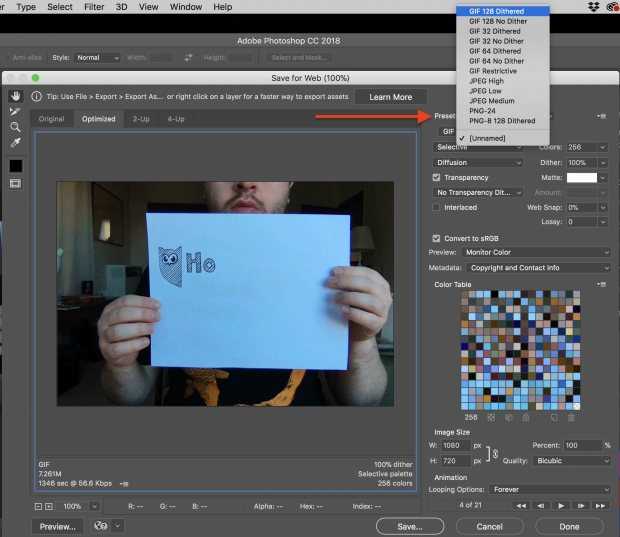
Перед нами появилась таблица, в которой следует указать тип файла, конечно выбираем GIF.
Далее, внизу под файлом мы видим вес нашей анимации и если он слишком большой, то будем уменьшать его до нужного. Для этого обращаем внимание на пункт «Потери», обычно там установлено нулевое значение. Для уменьшения веса, всего лишь следует передвинуть бегунок, пока нас не устроит размер файла, да и визуальная потеря качества анимации при этом не страдает. Я установила значение 62.
Я установила значение 62.
Можно еще раз просмотреть, что у нас получилось, нажав на кнопку проигрывателя. Если все понравилось, нажимаем на «Сохранить».
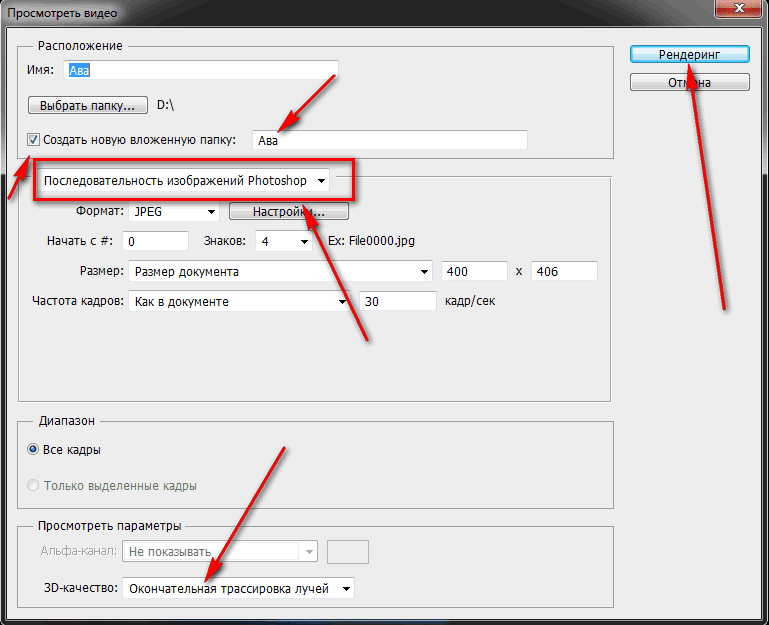
Откроется окно, где следует указать имя папки, в которую будет помещен файл. Задать имя нашей GIF анимации и в пункте «Формат» выбрать как будет сохранен файл, а именно «Только изображения» или в формате HTML, я выбрала первый пункт, нажала на кнопку «Сохранить».
Просматривала сохраненный файл с помощью Яндекс браузера.
Если вдруг вам не понятно, что я рассказала, посмотрите это видео, в котором видно полное создание анимации.
Друзья, сегодня мы с вами рассмотрели, как можно быстро создать GIF анимацию и как правильно ее сохранить. Надеюсь, этот урок был для вас полезен.
А если вы не работаете с фотошопом, то можно сделать красивый баннер вот в этой программе, о которой было рассказано немного раннее.
Думаю я не сильно намудрила с уроком, как вы считаете? И при длительной тренировке, у нас с вами будут получаться хорошие ролики. До новых встреч.
Поделиться ссылкой:
Прочитано: 207
Узнаем как сохранить анимацию в Фотошопе: движущиеся картинки
В сети можно найти множество советов, рекомендаций и уроков о том, как сделать анимацию в Фотошопе. Способов создать в этой программе движущуюся картинку множество. Объединяет большинство из них то, что нужно делать несколько копий слоя с картинкой. При этом каждая копия имеет чуть-чуть другое представление. Для того чтобы несколько изменить изображение, можно использовать как фильтры, так и обычные инструменты. Также применяется просто метод включения-выключения слоя. К примеру, чтобы сделать эффект мигания света. Иногда изображение видоизменяется не средствами Фотошопа, а в процессе фотосъемки. Просто делается несколько кадров для одного рисунка.
Создать анимацию в Фотошопе на самом деле очень просто. Тот, кто хотя бы немножко знаком с этой программой, вполне может справиться с этой задачей. Все, что нужно знать – это как сделать копию слоя и как пользоваться основными инструментами Фотошопа. После того как набор слоев с видоизмененной картинкой будет готов, нужно зайти в пункт меню «Окна» – «Анимация». Внизу высветится специальное окошко, в котором слои можно представить как кадры. Делается это вручную. Но программа при этом может самостоятельно создать заданное вами количество промежуточных кадров. Это даст возможность получить более плавное движение конечной картинки. После нажатия на кнопку запуска, ваш рисунок оживет.
Тот, кто хотя бы немножко знаком с этой программой, вполне может справиться с этой задачей. Все, что нужно знать – это как сделать копию слоя и как пользоваться основными инструментами Фотошопа. После того как набор слоев с видоизмененной картинкой будет готов, нужно зайти в пункт меню «Окна» – «Анимация». Внизу высветится специальное окошко, в котором слои можно представить как кадры. Делается это вручную. Но программа при этом может самостоятельно создать заданное вами количество промежуточных кадров. Это даст возможность получить более плавное движение конечной картинки. После нажатия на кнопку запуска, ваш рисунок оживет.
Многие имеют представление о том, как создать мультфильм в этой программе. Однако не все знают, как сохранить анимацию в Фотошопе таким образом, чтобы картинка не была статичной, а двигалась бы. На самом деле, это совсем не сложно. Сохранять файл нужно, как и обычный, через меню «Файл», но заходить не в пункт «Сохранить как…», а в «Сохранить для Web и устройств…». Этот подпункт как раз и предназначен для выполнения подобных задач.
Этот подпункт как раз и предназначен для выполнения подобных задач.
После того как вы нажмете по этой строке, программа выдаст специальное окно. Для того чтобы понять, как сохранить анимацию в Фотошопе правильно, нужно посмотреть на меню этого окошка повнимательнее. Здесь можно выставить те нужные параметры, которым должна отвечать сохраненная картинка. К примеру, подложку, вид дизеринга и т.д. Экспериментируйте, и вы обязательно получите действительно хороший конечный результат. Фотошоп – очень гибкая и функциональная программа, и выбор тут достаточно велик.
Итак, вы выбрали необходимые параметры и настройки. Что же дальше? Что именно нужно сделать для того, чтобы готовая картинка на сайте или в любом другом нужном месте двигалась? На самом деле в вопросе о том, как сохранить анимацию в Фотошопе, нет ничего сложного. Все что нужно сделать – это сохранить изображение в формате gif. Теперь где бы вы не применили свое творение, оно будет живым, так как это и задумывалось.
Способов «оживить» страничку с помощью анимационных картинок очень много. К примеру, можно создать мигающий светом текст либо оживить какие-нибудь части рисунка шапки сайта. Вариантов здесь предостаточно. Все зависит только от вашей фантазии и терпения. Только постарайтесь не переусердствовать. Помните что анимация «весит» достаточно много.
К примеру, можно создать мигающий светом текст либо оживить какие-нибудь части рисунка шапки сайта. Вариантов здесь предостаточно. Все зависит только от вашей фантазии и терпения. Только постарайтесь не переусердствовать. Помните что анимация «весит» достаточно много.
Пробуйте, и у вас все получится. Тем более, что как сохранить анимацию в Фотошопе, вы теперь знаете. С помощью анимационных картинок, созданных в этой многофункциональной программе, можно сделать очень красивый, эксклюзивный сайт. Дерзайте.
Почему Photoshop не экспортирует мой Gif?
Место жительства > Вт > Почему Photoshop не экспортирует мой Gif?
Если вы пытаетесь использовать команду «Сохранить как», но в раскрывающемся меню формата нет параметра GIF, значит, вы используете неправильный режим изображения. В меню «Файл» перейдите в «Изображение»>
Lire la suite
Как экспортировать анимированный gif из Photoshop 2020?
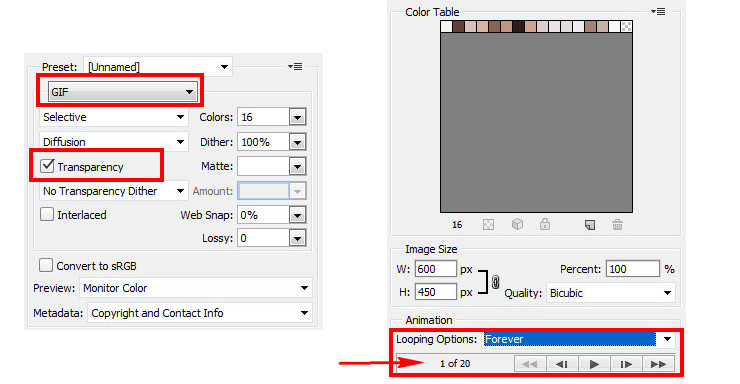
Экспортируйте анимированный GIF: выберите «Файл» — «Экспортировать», «Сохранить для Интернета» (устаревшая версия). Выберите GIF в качестве формата в верхней правой части диалогового окна «Сохранить для Интернета». Убедитесь, что для параметров зацикливания установлено значение «Навсегда» в правом нижнем углу, нажмите «Сохранить» и выберите местоположение. Вот и все! Как экспортировать анимированный gif из Photoshop 2021? Выберите «Файл» > «Экспортировать» «Сохранить для Интернета (предыдущая версия)». Установите GIF в качестве формата экспорта и Forever в качестве параметра зацикливания.
Выберите GIF в качестве формата в верхней правой части диалогового окна «Сохранить для Интернета». Убедитесь, что для параметров зацикливания установлено значение «Навсегда» в правом нижнем углу, нажмите «Сохранить» и выберите местоположение. Вот и все! Как экспортировать анимированный gif из Photoshop 2021? Выберите «Файл» > «Экспортировать» «Сохранить для Интернета (предыдущая версия)». Установите GIF в качестве формата экспорта и Forever в качестве параметра зацикливания.
Как экспортировать GIF?
Выберите «Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспорт анимированного GIF». Щелкните вкладку в верхней части диалогового окна «Экспорт изображения» или «Экспорт анимированного GIF», чтобы выбрать параметр отображения: «Оптимизированный» или «2 вместе». (Необязательно) Выберите фрагменты, которые вы хотите оптимизировать, и формат файла, который вы хотите использовать. Как сделать GIF меньше мегабайт? Сжатие GIF с потерями
Компрессор GIF оптимизирует GIF-файлы с помощью Gifsicle и кодировщика GIF с потерями, который реализует сжатие LZW с потерями. Это может уменьшить размер анимированного GIF-файла на 30–50 % за счет некоторого сглаживания/шума. Вы можете настроить уровень сжатия с помощью простого ползунка, чтобы получить наилучший результат для вашего варианта использования.
Это может уменьшить размер анимированного GIF-файла на 30–50 % за счет некоторого сглаживания/шума. Вы можете настроить уровень сжатия с помощью простого ползунка, чтобы получить наилучший результат для вашего варианта использования.
Как сделать GIF?
Создание GIF с помощью Android
Просто нажмите «Библиотека», затем «Утилиты» и «Создать новый». Выберите «Анимация», выберите фотографии и нажмите «Создать». Пакетные «движущиеся фотографии», снятые на некоторых телефонах Google Pixel, можно преобразовать в анимированные GIF-файлы прямо на устройстве или с помощью стороннего приложения. Как сохранить анимированный GIF в Photoshop 2022? Предварительно просмотрите анимацию, нажав кнопку воспроизведения на временной шкале или нажав клавишу пробела на своем компьютере. Когда вы будете довольны окончательным результатом, перейдите в «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшие версии) и убедитесь, что вы сохранили его в формате GIF.
Как создать анимированный GIF в Photoshop 2022?
Итак, у нас есть эти изображения, открытые в виде стопки, теперь нам нужно открыть временную шкалу фотошопа, чтобы сделать это, перейти в окно. А затем вниз к временной шкале. Когда вы это сделаете, у вас будет временная шкала. Как мне экспортировать анимированный gif из Adobe? Экспорт анимированного GIF
А затем вниз к временной шкале. Когда вы это сделаете, у вас будет временная шкала. Как мне экспортировать анимированный gif из Adobe? Экспорт анимированного GIF
- Выберите «Файл» > «Экспорт» > «Экспорт анимированного GIF». Появится диалоговое окно.
- Выберите нужные параметры в диалоговом окне и нажмите «Готово», чтобы экспортировать анимацию в виде анимированного файла GIF. Вы также можете экспортировать файл статического изображения GIF, выбрав «Файл» > «Экспорт» > «Экспорт изображения».
Почему GIF такие большие?
В отличие от исходного видеофайла, который вы загрузили, изображение в формате GIF содержит несколько кадров — чем больше продолжительность, тем больше кадров. Таким образом, ваши 2 секунды видео могут содержать до 20 или более изображений в одном файле GIF.
Похожие статьи
- Почему мой компьютер не открывает файл HEIC?
- Почему iTunes не устанавливается на моем компьютере с Windows 7?
- Почему мои фотографии не обновляются на моем Mac?
- Почему мой Macbook Pro не обновляется до Catalina?
- Какая разница между импортом и экспортом?
- Экспортер комментариев в формате GIF в Photoshop ?
- Почему мой GIF не работает в Instagram?
Как изменить размер GIF без потери качества? :: Что логично Adobe для GIF?
Как сохранить GIF в Photoshop без потери качества
Photoshop — отличный способ создавать и редактировать GIF-файлы, но что делать, когда приходит время сохранить файл? Вам может быть интересно, как вы можете сохранить GIF в Photoshop, не теряя качества изображения, над созданием которого вы так усердно работали.
Чтобы узнать несколько полезных советов о том, как успешно сохранить GIF с помощью Photoshop без потери качества, продолжайте читать.
Важность качества изображения
В современном мире качество изображения как никогда важно, когда речь идет о привлечении и удержании внимания зрителя.
Высококачественные изображения сочетаются с профессионализмом и ноу-хау. Когда человек видит веб-сайт с отличными изображениями, которые не являются зернистыми, размытыми или непропорциональными, он, скорее всего, продолжит проверять его из-за его привлекательного внешнего вида.
Например, если вы просматриваете два разных веб-сайта, предлагающих похожие товары или услуги, вы, скорее всего, выберете сайт с изображениями хорошего качества, анимацией и хорошо оформленной страницей.
Вы не выберете тот, который выглядит так, будто его кто-то сделал в подвале у бабушки.
В следующем разделе вы найдете советы о том, как сохранить GIF в Photoshop без ущерба для качества.
Как сохранить GIF в Photoshop без потери качества
К счастью, есть несколько способов успешно сохранить GIF в Photoshop, сохранив при этом его качество.
Используйте свое предустановленное меню
Один из способов сохранить GIF в Photoshop и при этом получить качественное изображение — открыть меню предустановок после открытия программы Photoshop.
Затем вам нужно убедиться, что у вас отмечена настройка 128 dithered. Затем в параметрах цвета выберите параметр, который говорит о 256 цветах.
Для использования в Интернете или если размер файла слишком велик, вы можете изменить высоту и ширину изображения в меню размера изображения.
После выбора всех правильных настроек перейдите в меню параметров цикла. Затем выберите параметр «навсегда», чтобы ваш GIF работал в непрерывном цикле без перерывов.
Сохранить для Интернета Параметр
Еще один способ сохранить GIF с помощью Photoshop без потери качества — использовать опцию «сохранить для Интернета». В меню выберите настройку GIF на вкладке «Формат», затем выберите количество цвета, которое вы хотите использовать.
У вас также будет возможность выбрать, хотите ли вы, чтобы изображение добавляло дизеринг или не добавляло дизеринга. Выбор изображения без сглаживания обеспечит более высокое качество изображения, но займет больше места для хранения.
Выбор изображения без сглаживания обеспечит более высокое качество изображения, но займет больше места для хранения.
После того, как вы выбрали нужные настройки, просто нажмите кнопку «Сохранить», и ваше изображение готово для всего, что вы запланировали.
Используйте программу для сжатия и хранения файлов
Чтобы эффективно уменьшить размер файла и расширить возможности обмена и хранения с помощью такой программы, как WinZip или эквивалентной.
WinZip — это программа, которую можно использовать для сжатия файлов, чтобы они занимали меньше места для хранения, а также предлагает другие преимущества, облегчающие использование, совместное использование и сохранение файлов.
Использование такой программы поможет гарантировать, что ваш GIF не потеряет качество. Как и в случае с Winzip, к некоторым программам и инструментам можно получить доступ в Интернете, чтобы уменьшить размер файла и сохранить первоклассное качество изображения.
Бесплатные и платные программы для сжатия и хранения файлов также можно найти в Интернете с помощью вашей любимой поисковой системы, и вы найдете несколько вариантов уменьшения размера файлов, чтобы вы могли редактировать их в Photoshop без потери качества.
