Почему иллюстратор не сохраняет в формате jpg. Как сохранить JPEG в высоком разрешении в Adobe Illustrator. Как присвоить имя файлу
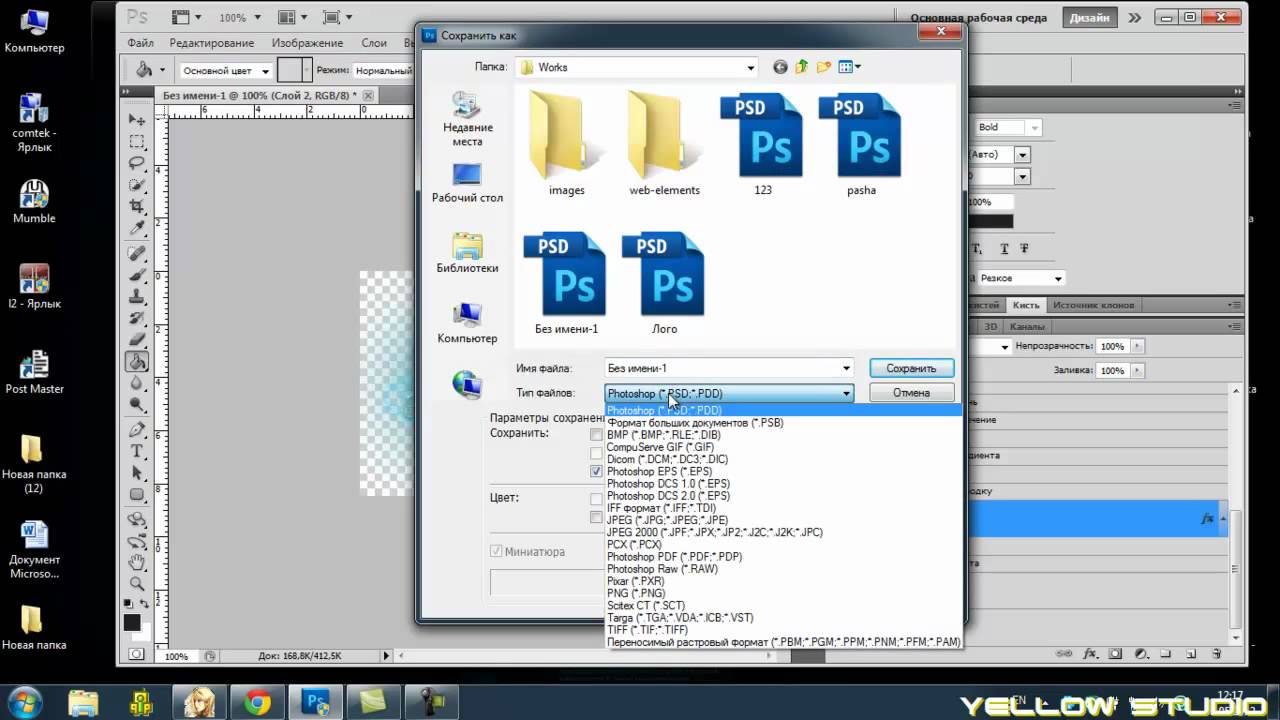
Как перенести иллюстрацию, дизайн сайта или UI из Иллюстратора в Фотошоп, не используя копирование в виде смарт-объекта? При этом хочется сохранить объекты векторными после переноса. В этом должна помочь стандартная функция экспорта в PSD, но так ли это?
В Иллюстраторе в меню File → Export → PSD есть опция «Write Layers» с пунктом «Maximum Editability», но результат — случайные растровые слои, в которые превращаются векторные объекты. Не похоже что-то на «максимум возможности редактирования» в Фотошопе.
Несмотря на опции экспорта, два квадрата стали одним растровым слоем в PSD
Поиск решения
Надо бороться с разработчиками Эдоуб несправедливостью. Ищу русскоязычные, западные статьи (попадается интересная 2011 года у Турбомилк), уроки, видео на Ютюбе. Почти везде все сводится к группировке объектов в иллюстрации, сортировке по слоям (порядок в слоях полезен для работы, а не только для экспорта) и дальнейшей ручной растеризации через Object → Rasterize в самом Иллюстраторе либо автоматической при экспорте.
Экспорт из AI по статье Турбомилк. Порядок в группах, слоях, но все растровое
Требуется Иллюстратор версии CS6 и выше
Cкрипт проводит проверку всех объектов в документе, в независимости от того, на каком они слое или в группе. Найдя объект с однотонной заливкой, он применяет к нему Экшн с операцией Make Compound Shape. Для сохранения векторных обводок к объектам нужно применить Object → Path → Outline Stroke.
Если у вас есть группа из сотен мелких объектов, например, кистью нарисованы волосы, шерсть или текст, переведенный в кривые, лучше перед выполнением скрипта объединить такие элементы в Compound Path клавишами Cmd + 8 (Ctrl в Windows), чтобы скрипт каждый объект, букву отдельно не обрабатывал.
Исключения
Если в файле присутствуют объекты, к которым применены Photoshop effects (тень, свечение, шум и т.д.), то их перед запуском скрипта надо вручную растрировать в режиме Type Optimized.
В силу специфичности некоторых видов объектов (градиенты, паттерны, меши и ряд других) по результатам тестов не все они могут экcпортироваться из AI в PSD, оставшись векторными, но их можно сделать отдельными растровыми слоями без долгой сортировки по группам и слоям в Иллюстраторе. Для этого применяется еще одна хитрость, скрипт по отдельности делает из каждого такого объекта отдельную группу.
2 квадрата в AI в отдельных группах после экспорта в PSD
Краткие итоги
- При экспорте из AI в PSD у нас сохраняются параметры прозрачности, режимы наложения слоев.
- Применение Make Compound Shape позволяет сохранить векторные объекты в PSD.
- Градиенты, паттерны, меши, объекты с растровыми эффектами, фигуры с обводками растрируются.
- Преобразование каждого растрируемого объекта в группу позволяет сохранить его после экспорта отдельным слоем в Фотошопе.

- Подготовка файла скриптом Ai2Psd помогает снизить количество ручной работы для файлов с большим количеством объектов.
Mateusz Nowak: «Thanks for Ai-to-Psd script!»
Dilyana Aleksandrova: «ai to psd saved my ass at work man, thank you for sharing it!»
Weyn Cueva: «This is amazing! I’ve been looking for something similar because I work more in Photoshop. Thank you.»
Maggie Stilwell: «This is awesome! A great timesaver. Thank you for sharing it.»WashIrving: «выглядит чертовски полезно. спасибо, бро»
zmotion: «Шикарный скрипт. Уверен для многих, в том числе и для меня это будет весьма полезно!»
И для примера векторная иллюстрация, которая прошла обработку скриптом и была экспортирована в PSD формат.
173 объекта в AI обработалось за 40 сек. В итоговом PSD все слои — векторные шейпы
Illustrator предоставляет нам широкие возможности для рисования, но чем сложнее использованные инструменты, тем больше риска для печати. Чтобы этого не произошло, нужно следовать несложным правилам при создании и сохранении векторных файлов для дальнейшего использования по созданию полиграфической продукции.
Чтобы этого не произошло, нужно следовать несложным правилам при создании и сохранении векторных файлов для дальнейшего использования по созданию полиграфической продукции.
В этом уроке по Adobe Illustrator не будем вдаваться в анатомические подробности вроде цветовых профилей и печати в пять красок. Наша задача просто научиться решать, каким способом сохранить изображение в зависимости от техники рисования.
Итак, даже самое простое векторное изображение требует учитывать некоторые нюансы сразу на этапе создания файла. Если вы предпочтете не преобразовывать обводки в объекты, чтобы не увеличивать количество узлов и, соответственно, время обработки файла, не забывайте ставить в палитре трансформации галочку, которая позволит масштабировать обводки вместе с изображением. То же касается кистей.
Если в иллюстрации присутствуют черные контуры, они должны быть 100% black, без примесей других красок. Толщина контуров не должна быть менее 0,1 мм, а лучше задавать от 0,15 мм и выше. Большая область изображения, залитая черным цветом, напротив, должна быть «смесовой», то есть содержать другие цвета, помимо черного, иначе фон будет тусклым. Суммарная плотность композитного черного зависит от профиля конкретной типографии, а когда исполнитель неизвестен, принято держаться в пределах суммы 300%.
Большая область изображения, залитая черным цветом, напротив, должна быть «смесовой», то есть содержать другие цвета, помимо черного, иначе фон будет тусклым. Суммарная плотность композитного черного зависит от профиля конкретной типографии, а когда исполнитель неизвестен, принято держаться в пределах суммы 300%.
Если работа создается для тиражирования и содержит фон, подходящий к самым краям монтажного стола, то желательно чуть продлить фон за границы задуманного: как правило, 3 мм по периметру. Иначе иллюстрацию могут попросту обрезать, поля для графических изображений в модульных сетках присутствуют далеко не всегда. Никакой огород с линейками и направляющими при этом городить не нужно, Illustrator дает возможность легко сделать вылеты за линии реза и сохранить дообрезной формат, записав PDF с соответствующей настройкой.
Как работать с синим и зеленым цветами при подготовке к печати
Как правило, у иллюстраторов с небольшим опытом работы в полиграфии возникают проблемы с зелеными и синими заливками. Эти цвета, их оттенки больше всего теряют привлекательность при печати в режиме CMYK. Ниже можно посмотреть пример того, что происходит с синим и зеленым цветом.
Эти цвета, их оттенки больше всего теряют привлекательность при печати в режиме CMYK. Ниже можно посмотреть пример того, что происходит с синим и зеленым цветом.
Как быть? Нужно просто уметь обманывать человеческий глаз. То, что один и тот же цвет смотрится по-разному на темном, белом и низкоконтрастном фонах, известно каждому художнику еще со школьных лет. Тщательно продумывайте цветовое решение. Кроме того, а их умелое использование заставит человека «додумать» графическую информацию и увидеть вашу иллюстрацию более яркой и привлекательной, чем показывает печать в четыре краски. Когда выбранный вами стиль графики позволяет применять градиенты — пользуйтесь.
Если технически несложное изображение можно записать в форматах EPS или PDF и спокойно отдать в печать, то использование прозрачностей в сочетании с градиентами, художественных кистей, паттернов, масок прозрачностей, растровых эффектов требует более тщательной подготовки. Когда типография заранее известна, все нюансы можно узнать у технолога.
Но когда дальнейшую судьбу файла проследить невозможно, многие предпочитают перестраховаться. Старый, добрый, варварский способ записать такую иллюстрацию — сохранить ее в EPS версии 8. При этом даже радиальные градиенты будут сохранены как маски, в которые помещен растр. Если сие явление вас не смущает, смело пользуйтесь. С этим уже сложно будет что-либо сотворить не только на RIP, но и вообще где бы то ни было. Однако обязательно оставляйте у себя исходное векторное изображение.
Другой, более щадящий для вектора способ — сведение прозрачностей. При сведении накладывающиеся области будут вычленены как самостоятельные объекты. Схематично: вместо двух пересекающихся объектов с прозрачностями вы получите три непрозрачных, объект, получившийся из области пересечения, открасится в соответствующий цвет.
Сведение затрагивает как сами объекты с прозрачностями, так и те, на которые они накладываются. То, что находится слоем выше, сведению не подлежит. При использовании художественных кистей, текстур, текста, паттернов ниже прозрачных областей сначала нужно выполнить команду Expand во избежание возможных искажений. Учтите, эта операция увеличивает количество узлов, что влияет на вес файла не в лучшую сторону. Далее выполняем команду Flatten Transparency. Внимательно смотрите настройки, Raster\Vector Balance должен находиться в крайнем правом положении.
Но когда в файле градиенты находятся один поверх другого с режимами наложения, пусть вас не обольщает выкрученный в сторону 100% вектора движок Raster\Vector Balance: сложные области, не поддающиеся описанию PostScript, будут растрированы. Что еще растрируется? Использование размытия по Гауссу и радиального размытия, применение Drop Shadow и т. п. повлечет за собой растрирование части объектов.
п. повлечет за собой растрирование части объектов.
Не запрещайте себе использование прозрачностей, нужно просто хорошо знать все инструменты Adobe Illustrator и не бояться экспериментировать: иногда для создания тех же теней достаточно применить Blend Tool.
Вообще следует заметить, что вектор не самоцель, в конечном счете, для печати изображение всё равно растрируется, однако машина это сделает несравненно четче и качественнее, чем «хендмэйд». Поэтому вектор нужно стараться сохранить настолько, насколько возможно. Однако бывают случаи, когда размер печатной продукции уже окончательно известен и масштабирование не требуется, а изображение представляет собой запредельное количеством узлов и текстур или размытый абстрактный фон. Очевидно, что в таких случаях цепляться за вектор смысла нет, надежнее сохранить качественный растр.
Частный случай: светящиеся абстрактные фоны, которые удобнее создавать в RGB, при простом переводе в CMYK теряют половину информации о цветах, прозрачностях и никуда не годятся, а растрирование позволяет сохранить изображение хоть и с потерями, но не такими серьезными.
Можно экспортировать работу из Illustrator в формат TIFF, указав нужную модель и разрешение. А можно растрировать, открыв файл в Photoshop, причем современный редактор прекрасно справляется как с PDF и EPS, так и с.ai-файлом напрямую. Один нюанс: при запросе на растрирование, во избежание потери информации о цвете, должна оставаться та цветовая модель и тот цветовой профиль, в которых записан векторный файл (Photoshop сам предлагает их при открытии по умолчанию). И уже затем файл переводится в нужное цветовое пространство.
Этот способ удобно применять для широкоформатной печати, когда требуется формат TIFF, а Illustrator не позволяет создавать и экспортировать изображение нужного размера. Создавая иллюстрации для выставочных стендов или наружной рекламы, декора интерьеров, мы спокойно можем работать в векторе в том масштабе, в каком нам удобно. При открытии файла в Photoshop просто указываем нужное разрешение и размер в метрических единицах (действуем именно в таком порядке).
Если для офсета необходимо разрешение не менее 300 ppi (такое же значение по умолчанию принято задавать и для лазерной печати с оговорками), то широкий формат в большом значении ppi не нуждается. Современные плоттеры напечатают качественно файл для наружной рекламы, сохраненный с 24 ppi. Интерьерной печати не нужно задавать значение выше 150 (как правило, 96-120) — большее значение качества не добавит, зато увеличит время обработки файла.
Получилась не большая статья, но это в общих чертах тот минимум, который желательно знать, выполняя работу для полиграфии. Успехов всем читателям!
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда работает для Вас!
Если у вас стоит задача сохранить JPEG высокого разрешения в Adobe Illustrator , а он предательски выдаёт вам такое: Unable to export at this resolution. Please lower the resolution and try again . То вы попали по адресу:) Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда —
То вы попали по адресу:) Потому что сейчас мы будем решать именно эту проблему. JPEG с высоким разрешением 300 dpi (300 ppi) может понадобиться для печати. Также такие файлы отлично подходят для микростоков, если размеры у JPEG будут около 25 мегапикселей. Практически везде такие берут, даже придирчивая Fotolia. Если вы ещё не знаете, как подготавливать и сохранять векторные иллюстрации для микростоков, то вам сюда —
Понятно, что для стока прокатит и экранное разрешение 72 dpi с большими размерами в пикселях по ширине и высоте. В этом случае можно просто сохранить JPEG через Save for Web (Alt+Shift+Ctrl+S) . У данной опции доступны поля для ввода ширины и высоты картинки на выходе. Но для тех, кто всё-таки хочет, чтобы JPEG был высокого разрешения 300 dpi, этот способ не подходит. Остаётся File > Export . Именно там можно выбирать разрешение. Но он часто подводит, если Adobe Illustrator посчитает, что не хватает оперативки на выполнение операции. Именно тогда вы можете увидеть такое предупреждение.
Именно тогда вы можете увидеть такое предупреждение.
Это я пытаюсь в Ai CC отэкспортировать в JPEG высокого разрешения 300 dpi довольно простую картинку. Кстати, CS6 иллюстратор ругается точно также. Например, если артборд в иллюстраторе размером 1200×1200 px, то при экспорте в 300 dpi, получится JPEG высокого разрешения с размерами 5000×5000 px.
Могу предложить два способа обойти этот момент, и сохранить таки красивый качественный JPEG в 300 dpi.
1. Попробовать предыдущую версию Ai Тут всё просто. Если ваша версия иллюстратора отказывается делать экспорт в JPEG, то берём любую другую, и пробуем через неё.В моём случае Adobe Illustrator CS5 оказался более сговорчивым.
2. Растеризовать Ai файл через Adobe Photoshop Закидываем ai в фотошоп. Не забываем выставить 300 dpi , сглаживание Anti-aliased и все остальные необходимые вам настройки.Фотошоп отрастрирует векторный файл. Скорее всего вам придётся подождать некоторое время, пока он трудится.
Не исключаю, что есть ещё хитрые способы:)
Если вы такие знаете, то делитесь в комментариях. Будем обмениваться опытом.
Роман aka dacascas специально для блога
1.Почему нужно правильно сохранить в EPS файлы с векторными иллюстрациями.
Очень важно правильно сохранить файл. Первый этап — сохранить в EPS. Неправильное сохранение файла может привести или к огромному размеру файла или тому, что ваш файл просто не примут.
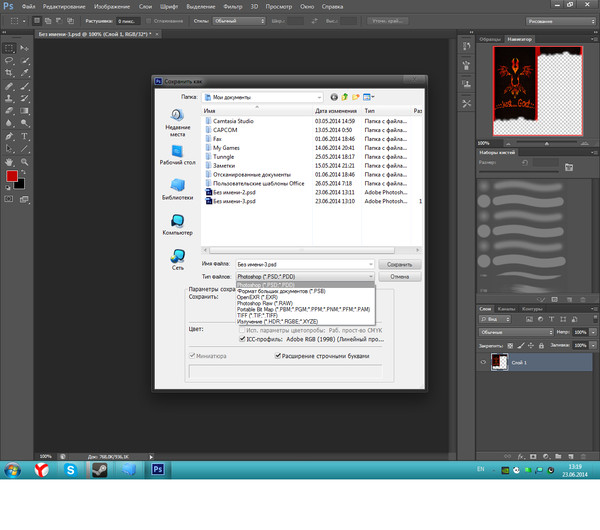
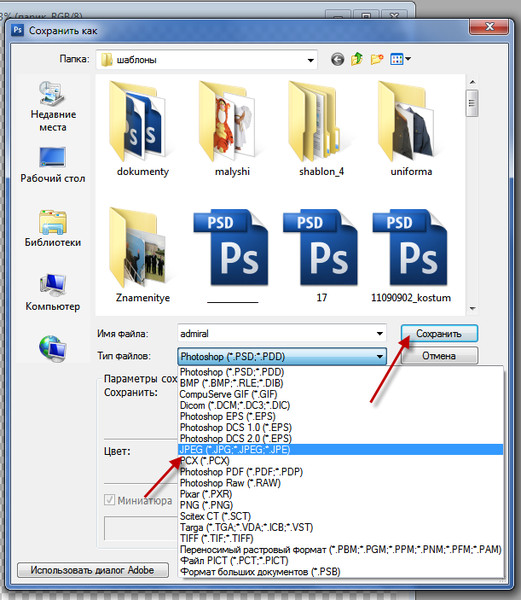
Для того, что бы файл сохранить в EPS, нужно зайти в меню Adobe Illustrator выбрать — файл — сохранить как… (File — Save As…)
2.Как присвоить имя файлу
Предъявляют разные требования к формату векторного файла/ Рассмотрим — общие для всех.
Задайте имя файла обязательно латинскими буквами, например, Galaktica, ниже выберите тип файла EPS (Illustrator EPS), нажмите Сохранить.
Названия файлов может быть любое, можно использовать и цифры, но не русские буквы.
Для удобства, и что бы ваши файлы в вашем архиве работ лежали на своем месте — и по мере написания работ, я всегда называю файлы ЦИФРАМИ. Это облегчит вам жизнь. У меня есть папки с темами работ, и я называю файлы по возрастанию с 1 — до…. бесконечности. В этом случае вы избежите путаницы на вашем компьютере и не будет трудностей с загрузкой (т.к. требуется одно имя для вектора и превью к нему)
Это облегчит вам жизнь. У меня есть папки с темами работ, и я называю файлы по возрастанию с 1 — до…. бесконечности. В этом случае вы избежите путаницы на вашем компьютере и не будет трудностей с загрузкой (т.к. требуется одно имя для вектора и превью к нему)
3.Параметры EPS при сохранении
В ыберите версию Illustrator 10 EPS
В графе — Формат предварительного просмотра — по умолчанию стоит — TIFF (цветной 8-битовый)
Выберите — НЕТ.
В графе Прозрачность — должно стоять — нет. Если же активной стала кнопка — Заказной
То вы нажимаете на эту кнопку и передвигаете ползунок Баланса растровой и векторной графики — на 100% векторы. Ставите — ОК.
Остальное остается по умолчанию. Нажимаем — ОК.
4.Как сохранить файл для просмотра векторной иллюстрации
Превью (Preview) к вектору — это обычный файл JPEG, созданный из EPS путем его растрирования, с точно таким же названием .
То есть, если у нас есть векторный файл с названием Galactica , то растрированная копия должна называться Galactica. jpg.
jpg.
Рассмотрим наш вариант с цифровым названием. Наше превью должно быть названо «49 jpg»
И ставим размер изображения не меньше 15 мегапикселей. Т.е. что бы результат умножения высоты на ширину — был не менее 15 млн.
К примеру — не менее 3000х5000.
Разные микростоки требуют различный размер изображений, но самый большой — нужен для Fotolia. Поэтому, что бы не сохранять в разных величинах для разных сайтов — сохраним наш файл JPG — в максимальном размере.
И сразу же помещаем два наших файла — вектор и Jpg — в одну сжатую папку, что требуется на некоторых микростоках, таких как Fotolia и Depositphotos.
Выделяем оба файла с именем 49, наводим на них курсор мышки и щелчком правой клавиши мыши вызываем меню, в котом выбираем -отправить — появится еще подменю — выберем — сжатая zip папка.
Любому иллюстратору, работающему через микросток или фотобанк, понятно значение векторов, которые позволяют достигать лучших финансовых результатов за счет своей популярности у дизайнеров. Они дают возможность масштабирования до любого желаемого размера, а также содержат полностью редактируемые элементы, что позволяет использовать самые оригинальные и смелые идеи дизайнера. Однако для достижения оптимального результата необходимо понимать, как лучше сохранить готовую продукцию, чтобы сделать ее более привлекательной для покупателя. Для этого мы собрали некоторые полезные советы по правильной подготовке ваших векторных файлов для сохранения.
Они дают возможность масштабирования до любого желаемого размера, а также содержат полностью редактируемые элементы, что позволяет использовать самые оригинальные и смелые идеи дизайнера. Однако для достижения оптимального результата необходимо понимать, как лучше сохранить готовую продукцию, чтобы сделать ее более привлекательной для покупателя. Для этого мы собрали некоторые полезные советы по правильной подготовке ваших векторных файлов для сохранения.
Избегайте конфликтов шрифта
Не забывайте всегда конвертировать шрифт в кривые линии. В противном случае файл будет открываться правильно только в том случае, если операционной системе компьютера будет знаком используемый на изображении шрифт. Создание контуров вашего типа просто преобразует каждую букву при помощи редактируемых форм. После преобразования текста в кривые линии вы больше не сможете его редактировать, поэтому перед выполнением операции убедитесь, что текст удовлетворяет вашим требованиям. Нажмите Ctrl + A, чтобы выбрать все текстовые объекты. Затем выберите Type> Create Outlines.
Затем выберите Type> Create Outlines.
Любите чистоту
Держите ваши файлы в порядке! Грязный файл как непривлекательный, как грязный стол, кто хочет работать с ним? Заставьте клиентов возвращаться снова и снова, потратив несколько лишних минут, чтобы привести в порядок ваши иллюстрации.
Чтобы проверить наличие опорных контуров, невидимых линий или открытых путей используйте лупу масштабирования вокруг иллюстрации. Для устранение перечисленных дефектов используйте следующие команды: , и Adobe Illustrator сам выполнит очистку иллюстрации.
Другие вопросы
Старайтесь держать свои иллюстрации аккуратно в пределах рабочего стола и всегда проверяйте наличие в пределах области рисования для одиноких точек и открытых путей. Все компоненты иллюстрации должны быть аккуратно организованы и помечены в папках. Используйте палитры слоев, чтобы более эффектно презентовать иллюстрации покупателю на микростоке.
Размер файла
Уменьшите размер иллюстрации. Для этого выберите File> Document Setup и установите размер кадра. Выберите изображения, нажав Ctrl + A, а затем Alt + Shift сопротивление на одном углу ограничительной рамки, чтобы изменить размеры ваших работ на артборде.
Для этого выберите File> Document Setup и установите размер кадра. Выберите изображения, нажав Ctrl + A, а затем Alt + Shift сопротивление на одном углу ограничительной рамки, чтобы изменить размеры ваших работ на артборде.
Отключите превью, созданные Adobe Illustrator. Растрированные превью приводят к ненужному увеличению размера файла. При сохранении файла, в диалоговом окне EPS выберите опцию «Нет» для превью.
Удалите неиспользуемые символы, графические стили, кисти и образцы. В том случае если ваша рабочая палитра не активна, выберите Window> Actions. Прокрутите вниз, пока не появится опция «Удалить неиспользуемые элементы Палитры», выберите это действие и нажмите кнопку «Play» в нижней части панели окна.
Сведите прозрачность с высоким разрешением, чтобы фотобанк не отклонил вашу работу. Для этого надо воспользоваться опцией Object > Flatten Transparency. Убедитесь, что вы НЕ растеризовали при этом свою работу, поскольку при этом она не останется действительно векторной.
Заключительный протокол экономии
Поздравляем! Вы создали произведение векторной графики. Перед загрузкой, есть еще один важный шаг — экономия!
Обратите внимание, что микросток требует, чтобы все векторные изображения были сохранены для Adobe Illustrator версии 10 или выше. Причина этого заключается в следующем. Давайте предположим, что один из пользователей, используя Illustrator 10, пытается открыть EPS Illustrator CS2 файл, который был загружен в фотобанк. При этом пользователь получит сообщение об ошибке, предупреждающее, что открытие данного файла возможно только в обновленной версии Illustrator. Несовместимость файлов, к сожалению, является проблемой для многих пользователей, поэтому политика микростока заключается в стандартизации всех векторных изображений, как Illustrator 10 или более ранних версий (так называемый файл Legacy).
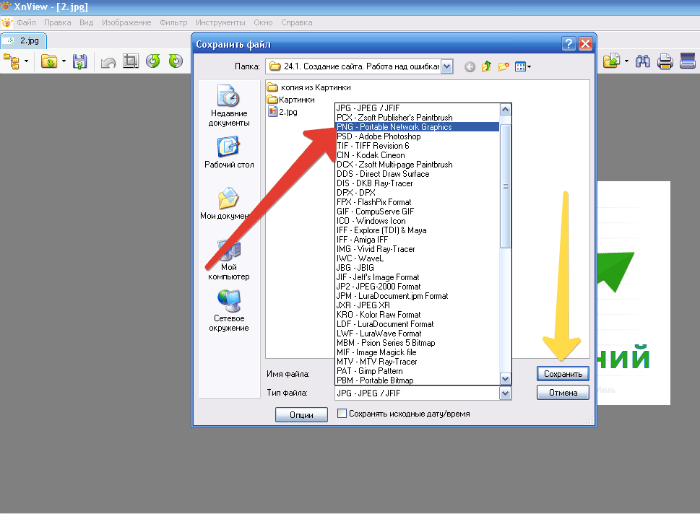
Изображения и их оптимизация. JPG, PNG, GIF
Изображения и их оптимизация. JPG, PNG, GIF
Вот и закончился творческий процесс. Мы смотрим на своё творение, и по нашим телу и душе растекается тепло удовлетворения. В эти минуты мы счастливы, хотя и не всегда это осознаём. Такое состояние проходит, но на душе остаётся очень даже приятный осадок. Автоматически мы сохраняем свою работу (файл) в формате Фотошоп, то есть в psd. Такое сохранение очень разумно, так как мы всегда можем внести изменения. К этому можно добавить и возможность использования отдельных готовых составляющих элементов в своих будущих работах.
Мы смотрим на своё творение, и по нашим телу и душе растекается тепло удовлетворения. В эти минуты мы счастливы, хотя и не всегда это осознаём. Такое состояние проходит, но на душе остаётся очень даже приятный осадок. Автоматически мы сохраняем свою работу (файл) в формате Фотошоп, то есть в psd. Такое сохранение очень разумно, так как мы всегда можем внести изменения. К этому можно добавить и возможность использования отдельных готовых составляющих элементов в своих будущих работах.
А если мы захотим дополнительно сохранить файл в другом отличном от формата Фотошоп расширении, то каким должен быть наш выбор в этом случае?
Особенно важно правильно выбирать формат сохранения изображения, когда этому самому изображению суждено занять отведённое для него место в Интернете. В большей степени это касается сайтов, потому что от быстроты открытия web-страниц зависит, например, популярность сайта, уровень продаж, размещаемых на этом сайте товаров или услуг, да и просто удобство для посетителей.
Что же нам следует понимать под словом оптимизация, и какие наши действия она подразумевает? Чтобы оптимизировать изображение мы, что должны сделать?
Оптимизация есть процесс уменьшения графического файла (изображения) или другими словами, — сжатие. И это вовсе не означает одно лишь уменьшение размера изображения (нашего творения). Пожалуй, правильнее будет сказать о сжатии (оптимизации) как об изменениях внутри изображения.
Желая сохранять свои художества в высоком качестве, мы тем самым оставляем размер файла большим по всем параметрам, а такое на самом деле и не всегда-то и нужно делать. В свою очередь и чрезмерное сжатие не есть хорошо. При сильном сжатии файла, мы теряем качество своего творения (изображения). В общем, как у медали — две стороны. И как же здесь не вспомнить о золотой середине? Как нам найти то самый баланс? Как нам достичь желаемого равновесия, чтобы, как говорят — и овцы целы и волки сыты.
Изображение в электронном виде, проще говоря, компьютерное, представляет из себя графические данные. Эти графические данные мы храним и ими же обмениваемся, то есть гоняем туда-сюда файлы. И у нас есть выбор, в каком из нескольких форматов эти файлы хранить, получать и передавать. Мы сейчас говорим только о графических данных, — изображениях в электронном виде.
Эти графические данные мы храним и ими же обмениваемся, то есть гоняем туда-сюда файлы. И у нас есть выбор, в каком из нескольких форматов эти файлы хранить, получать и передавать. Мы сейчас говорим только о графических данных, — изображениях в электронном виде.
Думается, что найдётся мало тех, кто никогда не использовал и не знает форматы JPG или JPEG. Данный формат изображений (графических данных), наиболее популярный в быту и в Интернете. То есть наиболее распространено размещение изображений в данном формате с разной степенью сжатия на сайтах, социальных сетях и социальных площадках изображений. Правда, эти ресурсы либо самостоятельно сжимают наши изображения, либо «заставляют» нас это сделать. Если мы до сих пор сохраняли изображения в данном формате и не очень-то задумывались об оптимизации (сжатии), а меняли лишь размер изображения, то стоит попробовать.
Используют и оптимизируют (сжимают) формат JPG чаще других форматов по причине того, что большинство современных изображений содержат большое количество цветовых оттенков и градиентов. При сжатии даже больше чем на 50-70%, наши глаза могут и не заметить отличий от оригинала большого размера.
При сжатии даже больше чем на 50-70%, наши глаза могут и не заметить отличий от оригинала большого размера.
Известен нам и такой формат-старичок, как PNG. Чтобы нам не потеряться среди сохранения, сжатия и оптимизации, давайте ещё раз скажем самим себе о том, что сохранение нашего творения в форматах JPG или PNG, уже есть сжатие (оптимизация).
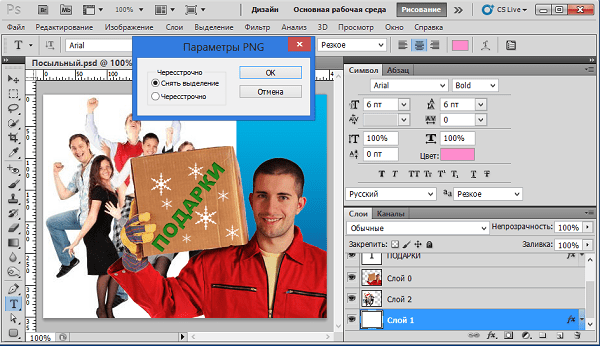
Допустим, мы потрудились, и получилось такое вот изображение:
Я сохранил это изображение в формате Фотошоп на рабочем столе компьютера под именем «Посыльный». При наведении курсора на ярлычок мы можем видеть размер файла:
Затем это же изображение было сохранено (оптимизировано) в формате JPEG:
Не нужно обращать внимание на дату съёмки, сбиты настройки, да и съёмки, ведь, никакой и не было.
При переводе картинки из формата PSD в формат JPEG в окошке степени оптимизации (сжатия), которое открывается программой автоматически, настройки были такими:
Давайте сегодня не будем говорить непосредственно об управлении степенью сжатия, о нём и о ней поговорим в следующий раз, а договорим о наиболее распространённых форматах файлов.
Итак, продолжим говорить о формате PNG.
Перевод изображения из формата PSD в формат PNG уменьшит размер графического файла без каких-либо потерь. Формат PNG поддерживает более 200 уровней прозрачности и это очень круто. Но если сравнивать PNG с форматом JPG, то выяснится, что уровень оптимизации гораздо ниже, чем у JPG, то есть файл нашего творения будет больше в размере или как иногда говорят более тяжёлым. Но это не означает, что мы должны от PNG и вовсе отказаться. Оптимизация нашего творения PNG прекрасно подойдёт при размещении, например, в Power Point. Поможет PNG и тогда, когда нам нужно уберечь эффекты прозрачности.
Мы уже говорили о том, что современные изображения (технологии-то какие — ого-ого!) содержат большое количество цветов и оттенков. Сократить их количество без потерь для приятного визуального восприятия поможет оптимизация GIF. Сокращение большого количества оттенков позволит сократить размер файла с одновременным повышением уровня соответствий, — трава зелёная, небо синее (образно как-то так). Правда, с поддержанием уровней прозрачности у GIF не очень-то, как говорится, могло быть и лучше, но это в сравнении с уменьшением размера файла форматом PNG.
Правда, с поддержанием уровней прозрачности у GIF не очень-то, как говорится, могло быть и лучше, но это в сравнении с уменьшением размера файла форматом PNG.
Сжимая своё творение GIF, мы можем сделать его даже 2-х цветным. Если говорить о границах или пределах, ну или цветовых диапазонах, то верхний предел 256 цветов, а нижний 2 цвета. Внутреннее устройство GIF таково, что он отсекает повторяющиеся пиксели, отсюда и возможность сделать наше творение всего лишь двухцветным. Двух цветность не означает, что изображение станет чёрно-белым. Оно может быть, например сине-белым или ещё каким-то другим, в общем, всё зависит от степени сжатия файла (изображения).
Преимущество GIF перед PNG и JPG, да и многими другими форматами в том, что он поддерживает анимацию. Кроме этого GIF лучше других форматов воспроизводит текст.
Заканчивая первую часть начатого разговора об оптимизации (сжатии) хочу повториться, что мы говорим об оптимизации или сжатии, а так же степени сжатия изображений средствами Фотошоп. И делаем это для того, чтобы хранить изображения в более компактном варианте без потери качества, а также размещать в Интернете и отправлять родным и близким. Ну и на прощание давайте расшифруем сокращения форматов JPG, GIF, PNG.
И делаем это для того, чтобы хранить изображения в более компактном варианте без потери качества, а также размещать в Интернете и отправлять родным и близким. Ну и на прощание давайте расшифруем сокращения форматов JPG, GIF, PNG.
JPEG — Joint Photographic Experts Group (Совместная экспертная группа по фотографии).
GIF — Graphical Interchange Format (Графический Формат обмена).
PNG — Portable Network Graphic (Портативная Сетевая Графика).
Продолжение следует…
Оставить комментарий
Сохранение изображений в редакторе Фотошоп онлайн, растровая и векторная графика
Мы с Вами изучили панель инструментов и палитры графического редактора Фотошоп онлайн, и теперь давайте вернемся к главному меню, и начнем рассматривать его подробнее.
Сохранение изображений
Прежде всего хочу обратить Ваше внимание на то, что работа с редактором Фотошоп онлайн происходит целиком на стороне сервиса, и не занимает ресурсов Вашего компьютера.
В этом легко убедиться. Откройте редактор Фотошоп онлайн, и в нем какую-то картинку со своего компьютера. Даже если картинка открыта в этом графическом редакторе онлайн, Вы можете ее переименовывать, переместить в другое место, или вовсе удалить со своего компьютера. И после этого Вы сможете продолжать работать с ней в графическом редакторе. Из этого следует, что изображение полностью загружается на сервис, и все работа происходит именно там.
После того, как Вы поработаете с изображением, и захотите его сохранить, Вам нужно будет использовать пункт меню Файл — Сохранить, или клавиши Ctrl + S.
На выбор для сохранения предлагаются следующие варианты форматов картинок:
- JPEG — позволяет создавать изображения с огромным многообразием цветов и оттенков, их может быть до 16,7 миллионов, оптимально подходит для большинства изображений, если не требуется прозрачность. При сохранении в JPEG все слои со всеми настройками сводятся в один слой, впрочем, это касается и остальных форматов, кроме формата PXD.

- PNG — если картинка многоцветная, этот формат имеет больший вес по сравнению с JPEG при том же качестве, но PNG поддерживает прозрачность, в отличие от JPEG.
- BMP — прозрачность не поддерживает, сохраняет изображение абсолютно без потери качества, но картинка имеет максимальный вес, хотя конечно, если Вы возьмете картинку JPEG, и сохраните в формате BMP, ее качество от этого не улучшится.
- TIFF — позволяет сохранять изображения с большой глубиной цвета, и потому используется в полиграфии, прозрачность не поддерживает, вес файла большой, сравнимый с весом в формате BMP.
- PXD — единственный формат из перечисленных, который сохраняет слои и другие настройки изображения. После сохранения в этом формате Вы можете опять открыть его в редакторе Фотошоп онлайн, и продолжить работу со слоями, масками, стилями слоев и так далее, как если бы Вы и не прерывали работу.
Рекомендую сохранять изображение в этом формате, если есть вероятность, что Вам придется вернуться к работе над изображением.
Для практического применения, конечно, формат PXD не подходит, например, на сайте Вы его не сможете поставить. Он — только для работы в редакторе Фотошоп онлайн.
Этот формат аналогичен формату PSD в фотошопе. Кстати, формат PSD отлично открывается в редакторе Фотошоп онлайн, а вот формат PXD открываться в программе Photoshop не хочет.Растровая и векторная графика
И графический редактор Фотошоп онлайн, и программа Photoshop умеют работать с растровой и векторной графикой. Напомню, что растровая графика формируется с помощью маленьких одноцветных квадратиков — пикселей, а векторная графика — с помощью формул и символов.
В редакторе Фотошоп онлайн векторная графика — это текст, который Вы наносите на изображение. Когда Вы пишете текст на картинке, создается отдельный векторный слой для этого текста. На этом слое нельзя рисовать, нельзя пользоваться ластиком, например, стереть часть буквы. Но можно изменить шрифт, заменить букву в тексте, сделать буквы маленькими или большими. В растровой графике этого сделать Вы бы не смогли.
В растровой графике этого сделать Вы бы не смогли.
Но текстовый слой при желании можно сделать растровым. Для этого Вы можете воспользоваться меню Слой — Растрировать, или нажать на слой в палитре Слои правой клавишей мыши, и выбрать в контекстном меню команду Растрировать слой. После растрирования текст будет состоять из пикселей. Изменить шрифт, например, уже будет нельзя. Зато можно будет стереть часть буквы, или наоборот, пририсовать
И к векторному, и к растровому слою можно применять стили. Для применения стилей можно выбрать пункт меню Стили слоев, или нажать на иконку Стили слоев на палитре Слои.
Если у Вас несколько слоев, можно скопировать стиль одного слоя, и вставить на другой. Для копирования стиля нужно кликнуть правой клавишей мыши по слою на палитре Слои, и выбрать команду Копировать стиль слоя. Для вставки применяется команда Вставить стиль слоя.
Видео о том, в каких форматах можно сохранять изображение в графическом редакторе Фотошоп онлайн, и о том, чем отличается векторная и растровая графика
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Самые эффективные способы конвертировать PSD в JPG
PSD — один из лучших форматов для обширного редактирования. Хотя это так, есть некоторые аспекты PSD, которые ограничивают пользователей. Когда это становится проблемой, подумайте о преобразовании PSD в JPG. Это руководство проведет вас через важные шаги и подробности.
Это руководство проведет вас через важные шаги и подробности.
Что такое файл изображения PSD?
Файл изображения PSD является стандартным форматом для всех файлов Adobe Photoshop. PSD расшифровывается как PhotoShop Document.Он содержит различные функции изображения, в том числе возможность хранить множество изображений. PSD легко редактируется, поскольку Photoshop — одна из самых обширных доступных программ редактирования.
Файл изображения PSD легко редактировать.Что такое файл изображения JPG?
Файл изображения JPG является частью стандартного формата файлов Объединенной группы экспертов по фотографии. Его часто путают с JPEG, что вполне приемлемо, поскольку эти два типа файлов взаимозаменяемы. JPG — один из самых популярных типов файлов благодаря удобному размеру и доступности.JPG — это тип файла со сжатием с потерями, который указывает на потерю разрешения всякий раз, когда он уменьшается в размере.
Как конвертировать PSD в JPG?
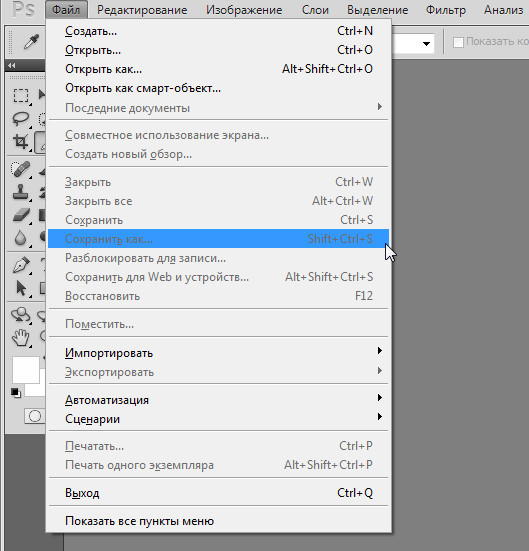
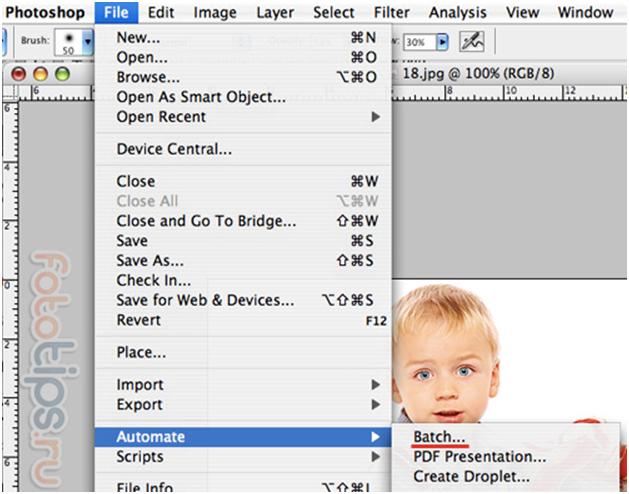
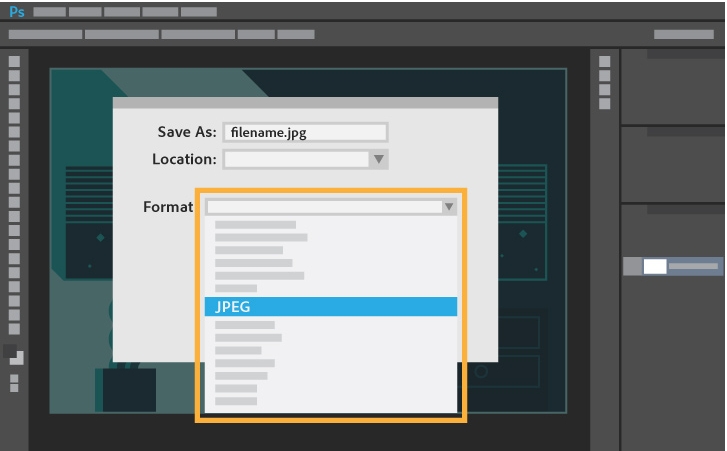
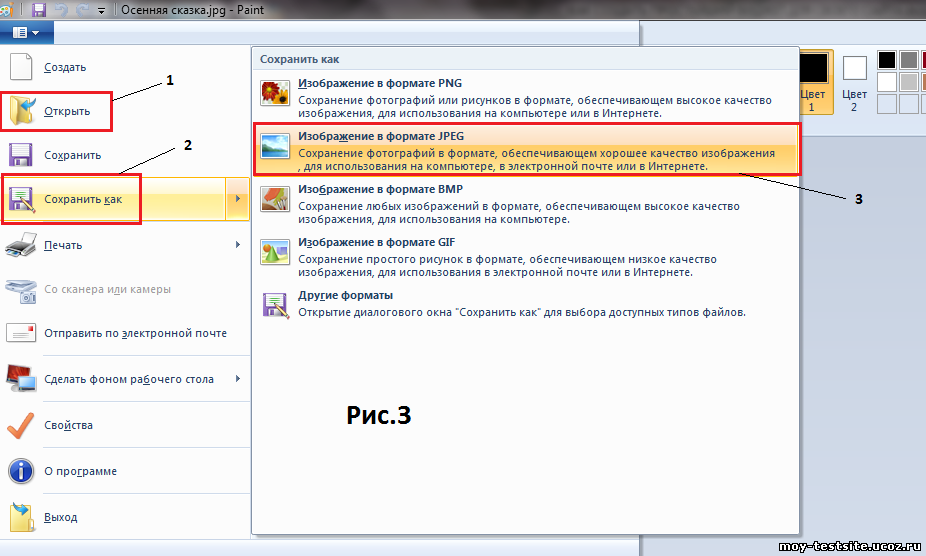
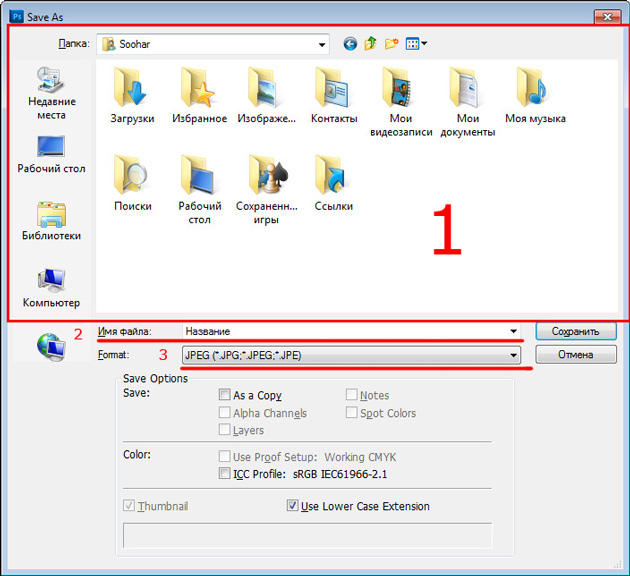
Существует множество различных способов преобразования PSD в JPG, начиная с ручного преобразования. Для этого метода требуется только доступ к программе Adobe Photoshop. Чтобы преобразовать вручную, импортируйте файл PSD, который вы хотите изменить. В разделе «Файл» выберите «Сохранить как». В раскрывающемся разделе «Формат» выберите «JPG» (обратите внимание, что «JPEG» может быть единственным доступным вариантом — он взаимозаменяем с JPG), затем нажмите «Сохранить».На вашем компьютере будет сохранен файл в формате JPG.
Для этого метода требуется только доступ к программе Adobe Photoshop. Чтобы преобразовать вручную, импортируйте файл PSD, который вы хотите изменить. В разделе «Файл» выберите «Сохранить как». В раскрывающемся разделе «Формат» выберите «JPG» (обратите внимание, что «JPEG» может быть единственным доступным вариантом — он взаимозаменяем с JPG), затем нажмите «Сохранить».На вашем компьютере будет сохранен файл в формате JPG.
Если у вас нет доступа к Photoshop или вы хотите выполнить конвертацию другим способом, доступны конвертеры на основе браузера. Они отлично подходят для пользователей, у которых есть быстрый доступ в Интернет, но ограниченное пространство на жестком диске. Вам потребуется качественное подключение к Интернету, а также достаточно места на жестком диске для загрузки нового файла JPG, размер которого должен быть приемлемого размера, несмотря ни на что. Я рекомендую использовать Zamzar для этого преобразования, так как он быстрый и простой в использовании.
Передача файлов в формате JPG намного проще.
Зачем вам нужно это преобразование?
Теперь, когда у вас есть «как», давайте убедимся, что вы знаете «почему». Если вам нравится сохранять изображения в формате PSD, скорее всего, вы хорошо разбираетесь в программе и инструментах Photoshop. Это вполне разумно, однако не все разделяют это мнение. Конечно, это становится проблемой, когда вы делитесь файлами с другими пользователями, такими как клиенты или другие члены команды проектов.
Итак, почему в сравнении с JPG так много смысла? Ответ сводится к доступности и практичности. Во-первых, гораздо проще отправить файл меньшего размера другому пользователю. На первый взгляд это может показаться незначительным, но одновременная отправка тысяч файлов изображений делает это огромной проблемой. Кроме того, если вы поделитесь одним PSD-файлом с 50 другими пользователями, и только половина из них имеет доступ к продуктам Adobe, вы сильно им доставите неудобства. Рассмотрите преимущества JPG, когда возникают эти проблемы.
Несмотря на то, что PSD служит довольно серьезной цели, как правило, для свободного и обширного редактирования, он часто не выполняет некоторые из основных функций, которые требуются пользователям. Если требования к совместному использованию и пространству становятся проблемой, убедитесь, что у вас есть альтернативный тип файла.
Если требования к совместному использованию и пространству становятся проблемой, убедитесь, что у вас есть альтернативный тип файла.
Как скопировать JPG в PSD | Small Business
PSD — это формат файла, свойственный программному обеспечению Adobe Photoshop. Как и файл JPG, в нем хранятся графические изображения, но он несколько больше, поскольку поддерживает слои внутри изображения. Файл JPG можно скопировать в файл PSD и сохранить как отдельный слой. Хотя самый простой способ сделать это — использовать последнюю версию Photoshop, бесплатную программу для редактирования изображений Paint.NET также может редактировать файлы PSD с помощью бесплатного плагина.
Плагин Paint.NET
Загрузите плагин Paint.NET PSD (ссылка в Ресурсах) и скопируйте его в папку FileTypes в каталоге, в котором установлена ваша копия Paint.NET.
Щелкните правой кнопкой мыши файл подключаемого модуля и выберите «Извлечь сюда» во всплывающем меню.
Откройте файл PSD, который хотите использовать, или щелкните «Файл», затем «Новый», чтобы создать пустой документ.
Перейдите в папку с файлом JPG, который вы хотите добавить в PSD.Щелкните левой кнопкой мыши файл JPG и, удерживая кнопку мыши, перетащите курсор в окно Paint.NET с открытым файлом PSD. Отпустите кнопку мыши. Нажмите «Добавить слой», когда вас спросят, что вы хотите сделать с файлом.
Нажмите «Файл», затем «Сохранить как» и выберите «PSD» в раскрывающемся меню рядом с «Сохранить как тип». При этом изображение сохраняется как PSD, а файл JPG находится на отдельном слое.
Использование Photoshop
Перейдите к файлу PSD на вашем компьютере, щелкните его правой кнопкой мыши и выберите «Открыть с помощью Adobe Photoshop» во всплывающем меню.Или откройте Photoshop, затем нажмите «Файл» и «Открыть» и выберите файл PSD, который вы хотите использовать, или «Файл» и «Новый», чтобы создать пустой документ.
Щелкните «Файл», затем «Поместить», чтобы открыть окно навигации. Выберите файл JPG, который вы хотите добавить в PSD, и нажмите кнопку «Поместить». JPG появится как новый слой в открытом окне Photoshop.
JPG появится как новый слой в открытом окне Photoshop.
Щелкните в любом месте изображения JPG и перетащите его на место. Как только вы будете удовлетворены размещением, нажмите клавишу «Ввод».
Нажмите «Файл», затем «Сохранить» или нажмите «Ctrl + S», чтобы зафиксировать изменения, внесенные в файл PSD. Если это новый файл, выберите «PSD» в раскрывающемся меню рядом с «Формат». «
Ссылки
Ресурсы
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон сохраняла страсть столько, сколько себя помнит. После получения диплома на четырехлетнем курсе графического дизайна в Cibap Колледж Болтон открыла собственный фото-бизнес.Ее работы были представлены в Blinklist, Gameramble и многих других.
Сохранение файлов в Photoshop | Обучение Подключение
Ронда Джексон, Adobe Expert / ACI
Итак, у вас есть изображение в формате JPG, которое вы выбрали на сайте стоковых изображений или клиент отправил вам по электронной почте. Вам необходимо внести изменения в изображение для проекта, над которым вы работаете, но вы не хотите терять качество пикселей. Первое, что вам нужно сделать, это открыть JPG в Photoshop и сохранить как файл PSD. Всегда лучше работать с изображением в формате PSD.
Вам необходимо внести изменения в изображение для проекта, над которым вы работаете, но вы не хотите терять качество пикселей. Первое, что вам нужно сделать, это открыть JPG в Photoshop и сохранить как файл PSD. Всегда лучше работать с изображением в формате PSD.
Вам нужно изучить Photoshop — присоединяйтесь к одному из наших сертифицированных Adobe классов Photoshop в Лос-Анджелесе?
Вы когда-нибудь замечали, что изображение JPG, с которым вы работаете, кажется все более и более пиксельным, чем больше вы его редактируете.Это происходит потому, что каждый раз при повторном сохранении в формате JPG Photoshop сжимает изображение, случайным образом удаляя пиксели. Таким образом, каждый раз, когда вы повторно сохраняете свой JPG как JPG, качество пикселей ухудшается.
Итак, как только вы откроете и сохраните изображение в формате PSD и внесете необходимые изменения, вам может потребоваться снова сохранить изображение в формате JPG. Вы спросите, почему вы так работаете? Всегда просто сохранить изображение с более низким разрешением или сжать изображение из изображения с высоким разрешением. Но вы никогда не сможете сделать изображение с низким разрешением высоким разрешением.Итак, вкратце, вот шаги по работе и сохранению JPG в Photoshop.
Вы спросите, почему вы так работаете? Всегда просто сохранить изображение с более низким разрешением или сжать изображение из изображения с высоким разрешением. Но вы никогда не сможете сделать изображение с низким разрешением высоким разрешением.Итак, вкратце, вот шаги по работе и сохранению JPG в Photoshop.
Шаг 1> Сохранить как файл PSD.
Шаг 2> Сделайте редактирование изображения.
Шаг 3> Сохраните файл PSD.
Шаг 4> Сохранить как JPG, если вам также нужно использовать изображение на экране или в Интернете.
Если вам нужно внести дополнительные правки, ПОВТОРИТЕ ПОВТОРНЫЕ ШАГИ.
Сохранение изображений для Интернета
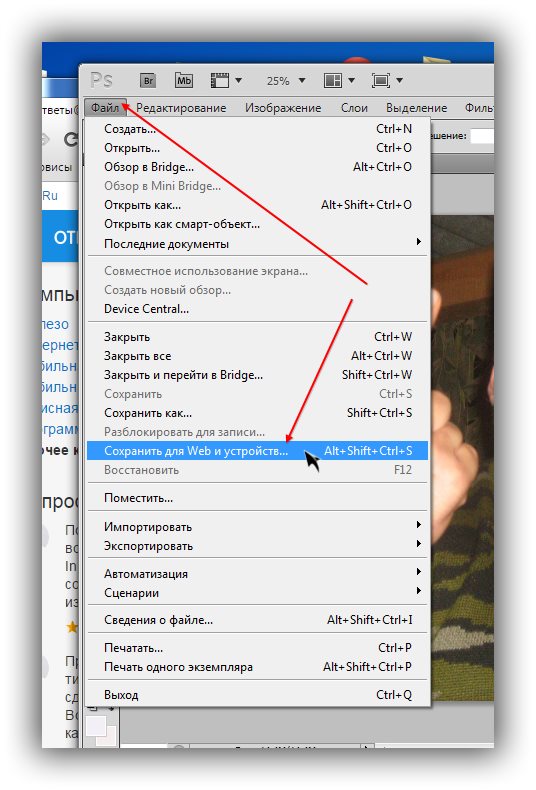
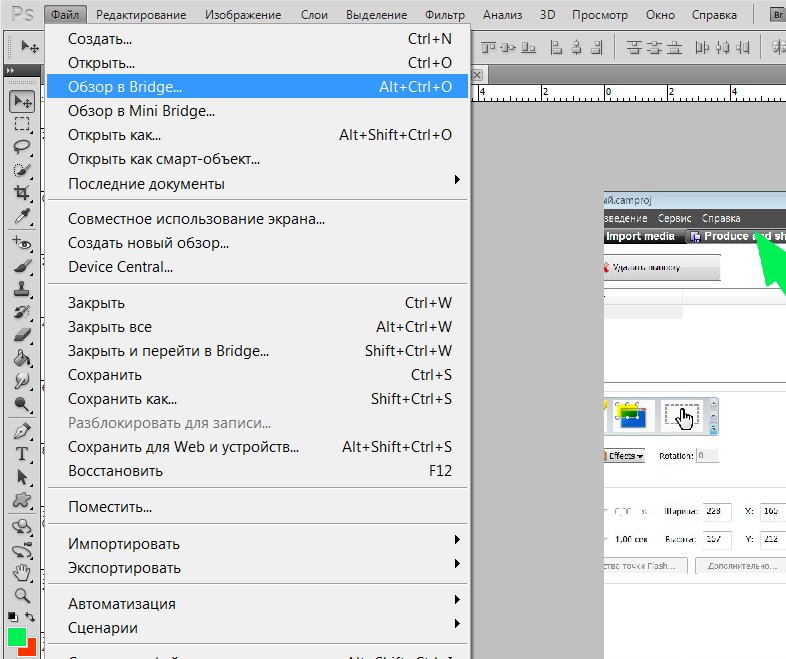
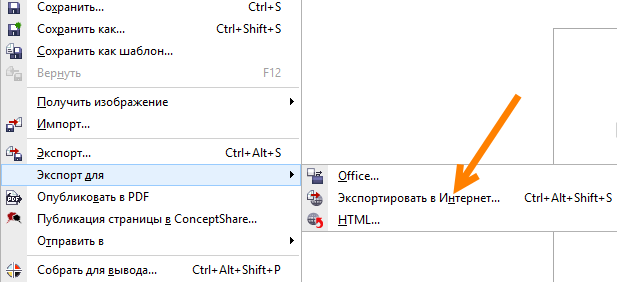
Вы, наверное, заметили, что когда вы сохраняете изображение в формате JPG из меню «Сохранить как», это не обязательно сжимает размер файла изображения.Чтобы сохранить изображение с более низким разрешением, вам необходимо его экспортировать. Эта команда находится в меню «Файл».
Эта команда находится в меню «Файл».
Давайте сохраним JPG для Интернета с разрешением 72 dpi, который можно загрузить менее чем за 30 секунд.
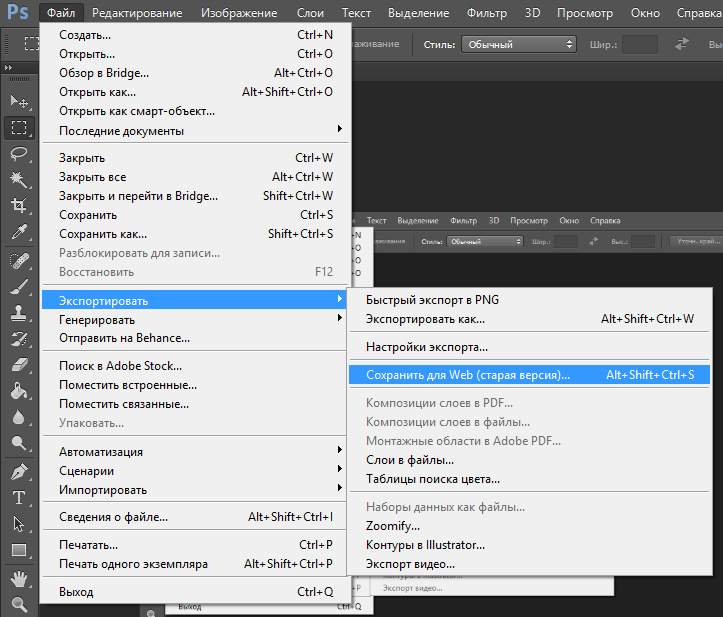
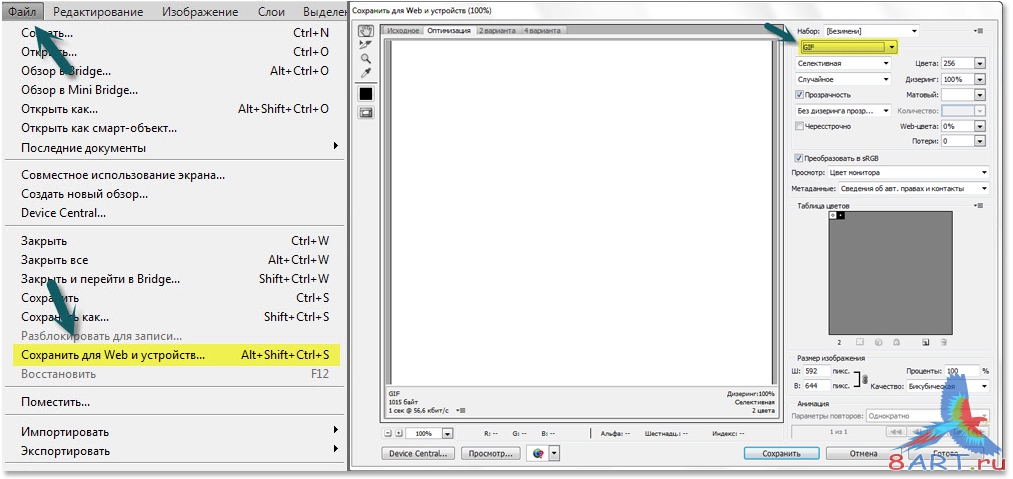
- Выберите «Экспорт» в меню «Файл».
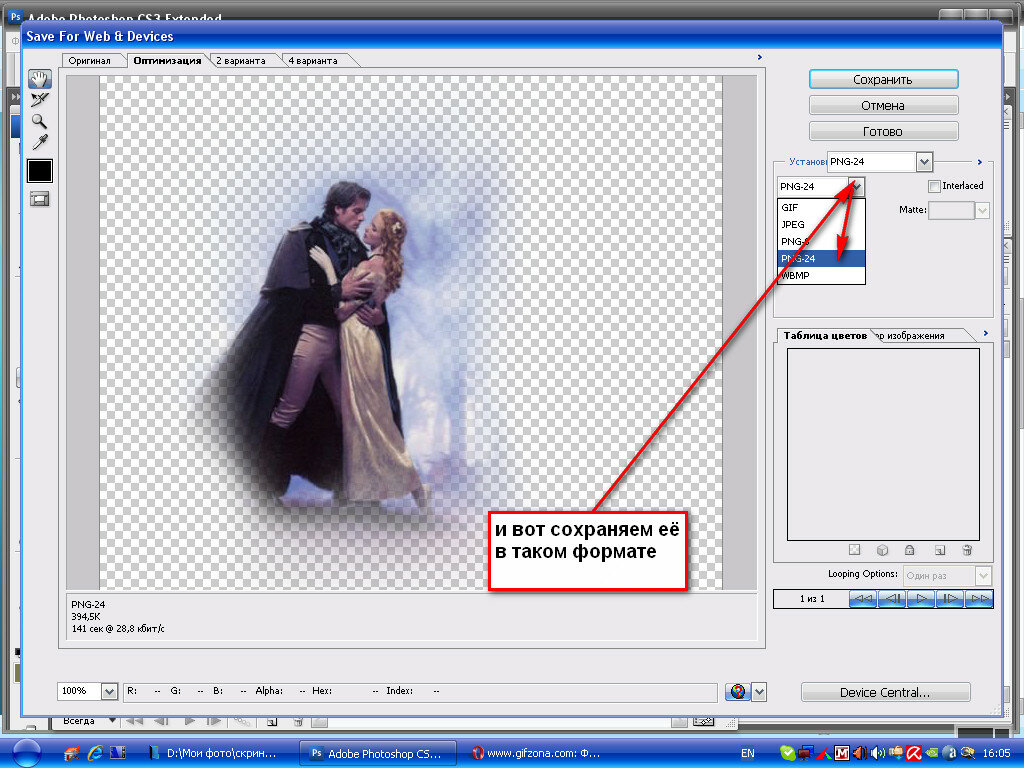
- В раскрывающемся меню выберите «Сохранить для веб-наследия».
Откроется диалоговое окно «Сохранить для Интернета».
Вы можете предварительно просмотреть изображение в левой части окна.Предварительный просмотр показывает, как изображение будет выглядеть с настройками, которые вы выберете справа. Из диалогового окна видно, что у вас есть много параметров настройки для определения формата изображения. Вы даже можете преобразовать свой цветовой режим в RGB, что является необходимой настройкой для просмотра изображений на экране.
Справа вверху у вас есть раскрывающийся список с двенадцатью вариантами формата изображения на выбор:
JPG: Высокое, среднее или низкое качество
GIF : 7 вариантов / с псевдонимом
PNG : 24- и 8-битный цвет
- В этом упражнении мы сосредоточимся только на нескольких вариантах.
 Выберите эти настройки.
Выберите эти настройки.
JPG-высокий
преобразовать в sRGB
Ваш предварительный просмотр должен быть 100%.
Под предварительным просмотром находится подробная информация о размере вашего изображения и скорости загрузки веб-сайта при предполагаемой скорости интернета. Размер изображения 42,7K с 9 секундами для загрузки со скоростью 56,6 м / с.
- Нажмите кнопку «Сохранить».
Откроется диалоговое окно «Сохранить оптимизированное как».(Здесь вы можете ввести имя и выбрать место для сохранения файла.) Используйте настройки по умолчанию для: Формат, Настройки и Фрагменты.
Давайте сравним это изображение с JPG, созданным с помощью команды «Сохранить как». Размер «Сохранить как JPG» составлял 4,15 МБ при разрешении 300 точек на дюйм. Это в 10 раз больше размера JPG, который мы экспортируем с помощью процесса «Сохранить для Интернета».
Таким образом, сохранение изображения в формате JPG приведет к сжатию файла, но не обязательно будет иметь надлежащие размеры для Интернета.Чтобы ваше изображение можно было просматривать в Интернете, обязательно используйте функцию «Сохранить для Интернета».
Отзывы студентов Photoshop
Практическое обучение — самый эффективный способ изучить Adobe Photoshop. Мы обучили тысячи студентов профессиональному использованию Photoshop. Щелкните следующую ссылку, чтобы просмотреть образцы наших обзоров классов Photoshop.
Как пакетно конвертировать PSD в JPG без Photoshop на Mac и Windows?
PSD, относится к Photoshop Document, является проприетарным файлом Adobe.Он состоит из множества отдельных слоев изображения и не является плоским. PSD часто используется в работе, требующей строго по дизайну, деталям изображения, цвету, дизайну и т. Д.
Следовательно, файл PSD имеет довольно большой размер и может быть открыт / отредактирован только с помощью Adobe или другого специального программного обеспечения. Чтобы сделать PSD более удобным и гибким, многие пользователи предпочитают конвертировать PSD-файл в JPG на своих Mac или ПК с Windows.
Чтобы сделать PSD более удобным и гибким, многие пользователи предпочитают конвертировать PSD-файл в JPG на своих Mac или ПК с Windows.
Сегодня мы поговорим о нескольких способах пакетного преобразования ваших PSD-файлов в JPG с большой легкостью, при этом сохраняя исходное качество изображения в максимально возможной степени, без установки и оплаты Adobe Photoshop.
# 1 Самое простое и пакетное преобразование PSD в JPG на Mac и Windows
Хотя часть пользователей не заботится о наличии бесплатного решения, ориентированного на такое преобразование, они стремятся к инструменту, который может полностью и легко взять на себя эту работу и конвертировать их файлы PSD в пакетном режиме. И это причина того, что конвертеры изображений, такие как Pixillion Image Converter, привлекают внимание.
Pixillion Image Converter — это эксперт по преобразованию 50+ изображений как в macOS, так и в Windows, включая обычные, такие как JPEG, PSD, необработанные изображения, такие как NEF, CR2 и другие дополнительные, такие как PCX, SVG и т. Д.Кроме того, он предлагает универсальный набор инструментов для работы с разными изображениями:
Д.Кроме того, он предлагает универсальный набор инструментов для работы с разными изображениями:
- Чтение и запись 50+ форматов изображений, сырых, обычных и дополнительных
- Экспорт графического объявления PDF
- Пакетное преобразование изображений
- Изменение размера, отражение, поворот, добавление текста / изображения / даты водяного знака
- Разрешить установку параметров вывода
Следуйте инструкциям по пакетному преобразованию PSD в JPG с помощью Pixillion
- Возьмите копию Pixillion Image Converter, установите и откройте приложение.
- Перетащите все изображения PSD в программу, щелкните каждое для предварительного просмотра.
- (Необязательно) Перейдите к Эффекты кнопку, поверните, переверните или добавьте текст к изображению, если вам нужно.
- Выберите выходной файл как JPEG , нажмите Конвертировать , чтобы начать пакетное преобразование PSD в JPG.

# 2 Бесплатно — PSD в JPG на Mac с предварительным просмотром
Для пользователей Mac существует удобное решение для преобразования PSD в JPG на Mac с помощью предварительного просмотра.Вы должны быть достаточно опытными в операциях предварительного просмотра, он прост в использовании, однако предварительный просмотр не может позволить пользователям выполнять пакетное преобразование файлов PSD, вам придется выполнять преобразование один за другим.
- Откройте PDF-файл в режиме предварительного просмотра. В большинстве случаев предварительный просмотр не установлен в качестве средства просмотра по умолчанию для открытия файла PSD, вам нужно будет щелкнуть правой кнопкой мыши файл PSD, открыть с помощью предварительного просмотра.
- Затем перейдите к Файл > Экспорт .
- Выберите JPEG в качестве выходного формата и нажмите Сохранить , чтобы начать преобразование.

# 3 Бесплатно — PSD в JPG на Mac с ColorSync
Еще один инструмент для бесплатного экспорта PSD в формате JPG на Mac — это ColorSync Utility, которая изначально предназначена для настройки одинакового отображения цветов изображения на всех дисплеях. К нашему удивлению, он также может бесплатно просматривать и сохранять PSD в формате JPG на Mac.
Но так же, как и в Preview, вы не можете конвертировать PSD в JPG в пакетном режиме с помощью ColorSync.
- Щелкните правой кнопкой мыши файл PSD и откройте с помощью ColorSync .
- Перейти к Файл > Экспорт .
- Выберите JPEG в качестве вывода, переименуйте файл, нажмите Сохранить , чтобы экспортировать PSD как JPG на свой Mac.
# 4 2 Лучший бесплатный онлайн-конвертер PSD в JPG (Mac и Windows)
В большинстве случаев я рекомендую пользователям сначала попробовать бесплатные онлайн-инструменты для преобразования файлов, они действительно полезны и совершенно бесплатны. Однако в отношении преобразования PDF я тоже сомневаюсь.Как вы знаете, файл PSD имеет большой размер, в то время как бесплатные онлайн-конвертеры имеют ограничение на размер файла, и требуется время, чтобы загрузить / обработать файл такого большого размера.
Однако в отношении преобразования PDF я тоже сомневаюсь.Как вы знаете, файл PSD имеет большой размер, в то время как бесплатные онлайн-конвертеры имеют ограничение на размер файла, и требуется время, чтобы загрузить / обработать файл такого большого размера.
В любом случае, если вы конвертируете файл размером менее 130 МБ, вы можете попробовать следующие 2 лучших бесплатных онлайн-конвертера PSD в JPG.
Замзар
Он позволяет пользователям конвертировать видео, аудио, изображения, документы, электронные книги и архивы с вашего компьютера или по ссылке. Предлагаются различные форматы вывода, включая JPG, PNG, TIFF, BMP, GIF ……
- Направляйтесь в Замзар.
- Нажмите Добавить файлы , чтобы загрузить файлы PSD (менее 150 МБ).
- Убедитесь, что формат вывода установлен как JPG.
- Щелкните Преобразовать , чтобы начать пакетное преобразование.
- Загрузите файл JPG на свой компьютер.

Плохой
- Максимальный размер файла: всего 150 МБ
- Найдите время, чтобы загрузить и обработать преобразование
- Преобразование прекращено по неизвестной причине
- Возможный риск утечки информации
iLove
iloveimg — это бесплатный онлайн-инструмент для сжатия, изменения размера, обрезки, редактирования и преобразования изображений.Пользователи могут конвертировать файлы PSD в пакетном режиме с компьютера, Google Диска и Dropbox.
- Перейти в iLoveimg
- Щелкните Выберите изображения , чтобы добавить один или несколько файлов PSD для преобразования.
- Затем нажмите Преобразовать в JPG , ожидая преобразования.
- Сохраните файлы JPG на свой компьютер.
Плохой
- Максимальный размер файла: всего 130 МБ
- Найдите время, чтобы загрузить и обработать преобразование
- Преобразование прекращено по неизвестной причине
- Возможный риск утечки информации
# 5 Бесплатно — конвертируйте PSD в JPG в Windows 10 с помощью SketchBook
Если вы обновились до Windows 10, SketchBook будет самым простым решением для сохранения файла PSD в формате JPG на ПК с Windows.
SketchBook — это инструмент Windows для открытия и просмотра большого количества изображений. Кроме того, вы можете редактировать файл изображения, хотя в него встроены только базовые инструменты редактирования, а также экспорт в JPG или PNG. Как жаль, что SketchBook также не может конвертировать файлы PSD в пакетном режиме.
- Щелкните правой кнопкой мыши, чтобы открыть файл PSD в SketchBook.
- Затем щелкните в главном меню> экспорт . Выберите JPEG в качестве вывода.
Характеристики изображения и сохранение из Photoshop
Photoshop имеет привычку сохранять дополнительные «метаданные» или информацию с фотографиями при их редактировании (например,грамм. чтобы сохранить возможность редактировать слои или цветовые профили).
Это часто не вызывает особых проблем, поскольку интернет-браузеры (и т. Д.) Игнорируют эту информацию или отображают ее правильно, но Instagram очень разборчив в этом.
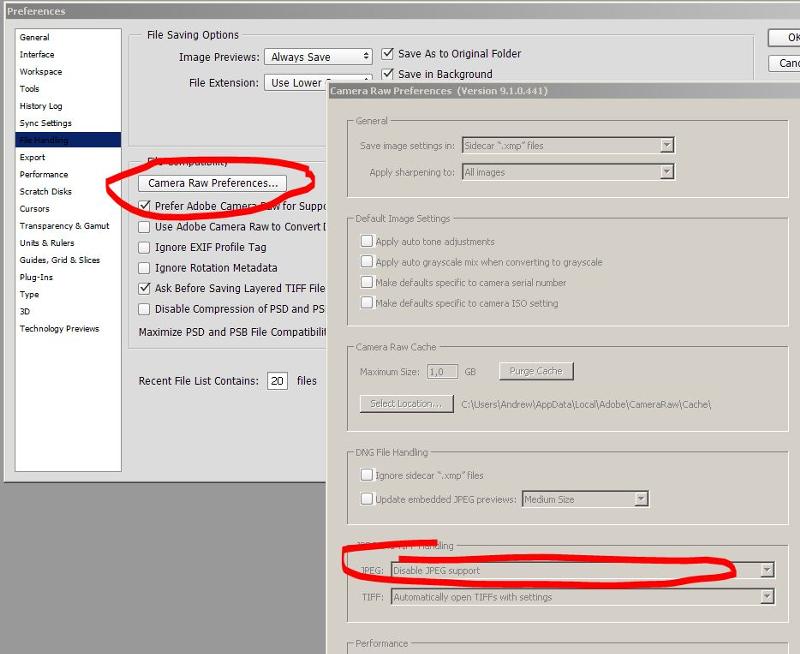
Проблема может привести к ошибкам при загрузке или неправильному отображению изображений (например, цвета не совсем такие, как вы изначально думали). Вы можете увидеть, добавлены ли к вашему изображению метаданные с помощью этого инструмента — метаданные, о которых мы говорим, появятся в разделах «APP14», «Photoshop», «Данные XMP» или аналогичные.
Проблема возникает, когда вы используете «Сохранить» или «Сохранить как» при сохранении изображения в JPG — это позволит сохранить дополнительную информацию.
Photoshop предоставляет еще один параметр в меню «Файл»: «Сохранить для Интернета» или «Сохранить для Интернета и устройств», который позволяет сохранить соответствующий стандартам файл JPG, который не должен выдавать никаких ошибок. В последней версии Photoshop (CC 2015) он находится в меню «Файл» -> «Экспорт» -> «Сохранить для Интернета».
Вы также можете использовать сочетание клавиш для доступа к окну — ctrl + alt + shift + s (Windows) и cmd + opt + shift + s (Mac).
Диалоговое окно «Сохранить для Интернета» должно быть настроено примерно так:
Убедитесь, что параметр «качество» установлен на 100, а прогрессивный / оптимизированный выключены. Встроенный цветовой профиль должен быть отключен, и установите флажок «преобразовать в sRGB» — метаданные не должны быть никакими.
Примечание. Если вы используете Photoshop CC 2015, вам следует использовать «Экспорт» -> «Экспортировать как …» Подробнее об экспорте из CC 2015.
К сожалению, Lightroom не так прост. Нам нужно установить специальный плагин Lightroom, который стирает все метаданные и правильно подготавливает файл.Есть фантастический плагин, написанный тем же человеком, который написал инструмент, упомянутый выше, его просто немного сложно установить.
Чтобы установить плагин, перейдите на веб-сайт Metadata Wrangler (так он называется) и щелкните ссылку для загрузки в разделе «Последняя загрузка». Затем вам нужно установить его в Lightroom. Для этого перейдите в меню «Файл» -> «Диспетчер плагинов». В этом окне нажмите кнопку «Добавить» и выберите только что загруженный файл плагина. Больше инструкций по установке здесь.
В этом окне нажмите кнопку «Добавить» и выберите только что загруженный файл плагина. Больше инструкций по установке здесь.
После установки вы увидите, что у вас есть дополнительные параметры в диалоговом окне экспорта в Lightroom. Вот параметры, которые мы рекомендуем:
К сожалению, поле «Включить» в опции метаданных, предоставленных Lightroom, оставляет такие вещи, как встроенные эскизы, что может быть проблематичным. Если вы экспортируете фотографии для других целей, вы можете отключить плагин Metadata Wrangler либо с левой стороны («действия постпроцесса»), либо сняв флажок «включить».
Плагин, который мы рекомендуем, является плагином для пожертвований, но он позволяет обрабатывать 10 изображений за раз.Если вы хотите сделать тонны сразу и удалить метаданные, бросьте 5 долларов Джеффри в качестве благодарности за создание отличного плагина (или 0,01 доллара, если хотите). Вы можете увидеть информацию о регистрации здесь. У нас нет никаких отношений с ним, мы не получаем откатов и тому подобного — это просто лучший инструмент для этой цели!
Если вы очень дешевы, по крайней мере включите в него «только авторские права», и, надеюсь, вы не увидите никаких проблем. Однако, если вы увидите больше таких ошибок, возможно, вам нужно просто потратить 5 долларов.
Однако, если вы увидите больше таких ошибок, возможно, вам нужно просто потратить 5 долларов.
Преобразование различных форматов с помощью Photoshop — Информация
Adobe Photoshop может преобразовывать один формат файла в более чем 20 других форматов файлов. Вместо того, чтобы конвертировать формат файла с помощью Photoshop, пользователи в основном предпочитают конвертировать с помощью онлайн-инструментов, хотя есть шансы на качественное сжатие. Следовательно, эта статья поможет вам бесплатно конвертировать форматы файлов без потери качества с помощью Photoshop.Однако не все форматы файлов, перечисленные в диалоговом окне «Сохранить как » Adobe Photoshop, имеют решающее значение.В этой информативной статье подробно объясняются некоторые из основных форматов файлов, чтобы помочь вам выбрать подходящий формат при преобразовании файлов с помощью Photoshop.
JPG в формат файла Photoshop PSD
PSD означает «документ Photoshop», который является собственным форматом файлов Adobe Photoshop. PSD — это формат файла, который дает доступ ко всем ключевым функциям, таким как слои, корректирующие слои, маски слоев, каналы, путь и т. Д. Файл PSD также известен как рабочий файл или формат исходного файла для приложения Photoshop.Независимо от типа исходного файла, Photoshop временно преобразует его в файл PSD, чтобы инструменты и функции приложения можно было использовать для работы с этим файлом.
PSD — это формат файла, который дает доступ ко всем ключевым функциям, таким как слои, корректирующие слои, маски слоев, каналы, путь и т. Д. Файл PSD также известен как рабочий файл или формат исходного файла для приложения Photoshop.Независимо от типа исходного файла, Photoshop временно преобразует его в файл PSD, чтобы инструменты и функции приложения можно было использовать для работы с этим файлом.
PSD всегда можно сохранить в качестве резервной копии после экспорта проекта, так как это поможет вам при необходимости пересмотреть, отредактировать или преобразовать его в любой другой формат. Однако единственным недостатком файла PSD является то, что файл может занимать много места для хранения, особенно когда вы работаете с изображением, содержащим много слоев или изменений внутри.Следовательно, рекомендуется всегда сохранять желаемые файлы PSD на внешнем накопителе, чтобы поддерживать эффективность приложений Photoshop.
Если вы хотите преобразовать .jpg в . psd с помощью Photoshop, выполните простые шаги, описанные ниже:
psd с помощью Photoshop, выполните простые шаги, описанные ниже:
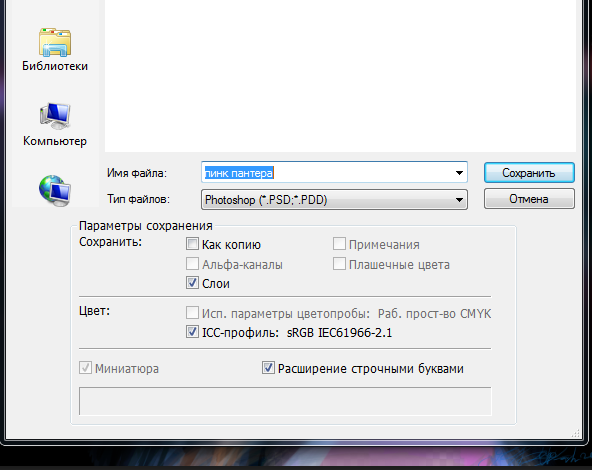
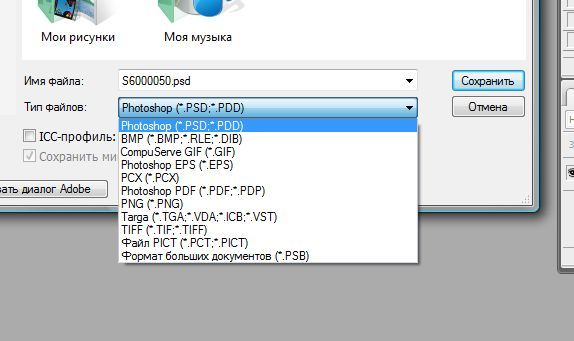
- Запустите приложение Photoshop и откройте файл .jpg
- Щелкните File на панели инструментов и выберите Save as
- Выберите Photoshop (* .PSD; * .PDD) на вкладке формата и нажмите Сохранить
Примечание: Этот же метод можно использовать для преобразования PSD в GIF , выбрав CompuServe GIF (*.GIF) из вкладки форматов.
Если вы хотите преобразовать .jpg в .ai с помощью Photoshop, выполните шаги, указанные ниже.
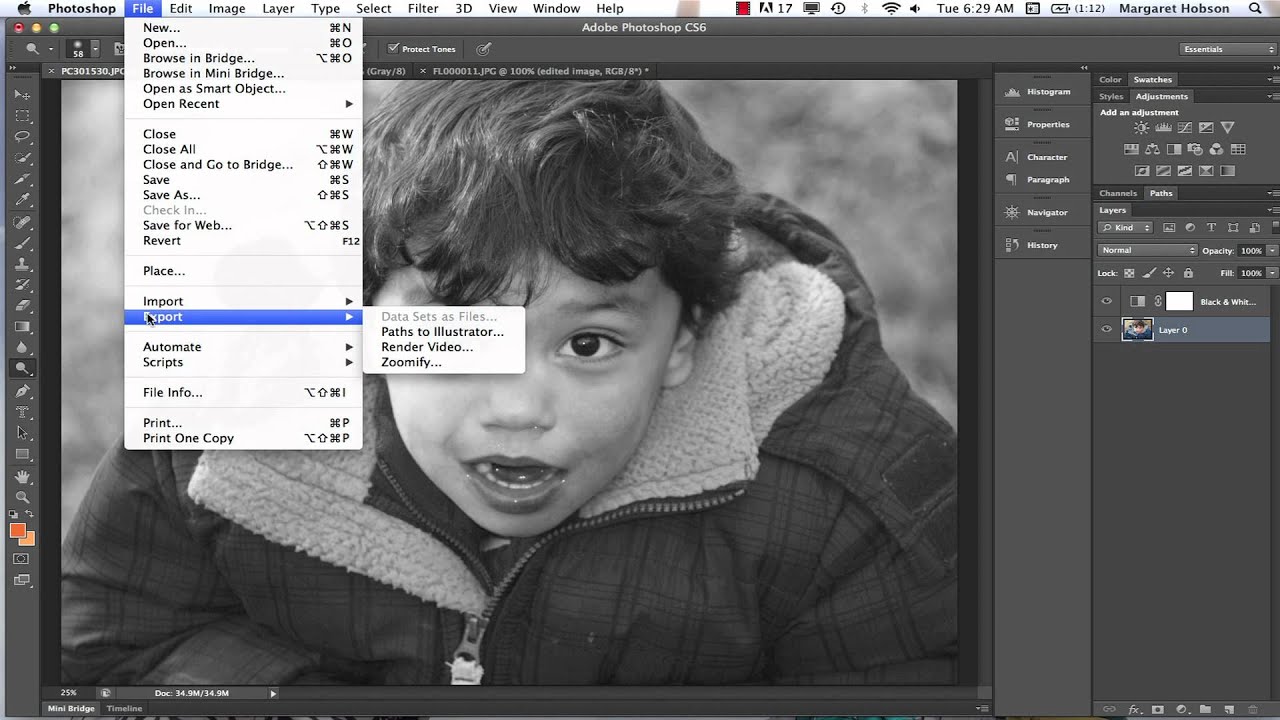
- Откройте файл .jpg в Photoshop и нажмите File на панели инструментов
- Нажмите Export и выберите Paths to Illustrator…
- Выберите нужную папку и нажмите Сохранить, чтобы преобразовать JPG в AI
Если вы хотите изменить цветовой профиль изображений JPG и преобразовать RGB в CMYK с помощью Photoshop, выполните шаги, указанные ниже
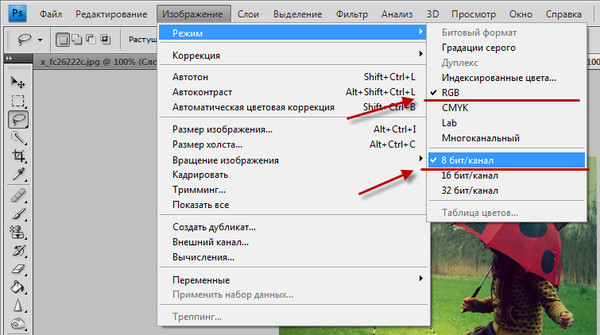
- Запустите приложение Photoshop и откройте файл.
 jpg файл
jpg файл - Нажмите на Изображение на панели инструментов и выберите Mode
- Щелкните CMYK Color и выберите OK , когда будет предложено, ваше изображение RGB будет преобразовано в CMYK.
Примечание:
Если ваш файл .jpg или .psd был поврежден или недоступен во время преобразования с использованием вредоносного стороннего инструмента, вы можете использовать профессиональный инструмент восстановления PSD, если вы хотите исправить этот файл .psd.
Remo Repair PSD — один из таких инструментов, который разделяет слои и исправляет файл Photoshop без изменения качества. Ваш исходный файл PSD будет сохранен от изменений, так как этот инструмент построен в режиме только для чтения. Создается скопированная версия уязвимого файла, и программа исправляет этот файл. Загрузите бесплатную версию, чтобы быстро исправить любой из поврежденных файлов PSD.
Формат файла PSD в PNG
PNG означает « Portable Network Graphics », который был введен для замены формата GIF.Однако формат GIF по-прежнему широко используется на платформах социальных сетей. PNG считается улучшением для форматов JPEG и GIF, поскольку формат JPEG поддерживает только 24-битный цвет, тогда как формат PNG поддерживает 40-битный цвет. Формат файла PNG имеет два основных преимущества, которые перечислены ниже.
- В отличие от JPEG, PNG — это формат файлов без потерь, который не снижает качество изображения при сжатии.
- Формат файла GIF имеет ограничение на 256 цветов, а формат файла PNG имеет 256 уровней прозрачности, которые автоматически совпадают с фоном вашего файла JPG или PSD.
Однако PNG несовместим со старыми версиями интернет-браузеров.Следовательно, формат файла GIF по-прежнему широко используется из-за его универсальной совместимости.
Если вы хотите преобразовать PSD в PNG с помощью Photoshop, выполните шаги, указанные ниже.
- Запустите приложение Photoshop и откройте файл .psd
- Щелкните File на панели инструментов и выберите Save as
- Выберите PNG (* .PNG; * .PNS) на вкладке формата и нажмите Сохранить
Формат файла PSD в TIFF
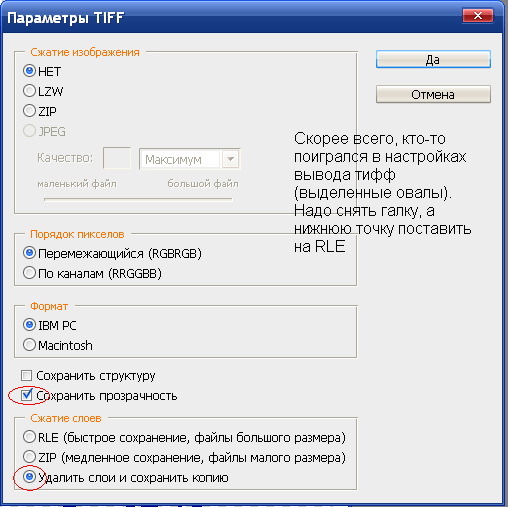
TIFF расшифровывается как «Tagged Image File Format», который представляет собой формат файла без потерь, который также поддерживает все функции Photoshop.Для архивирования или хранения изображений формат файла TIFF является наиболее предпочтительным, поскольку изображения сохраняются с максимально возможным качеством изображения со сжатием без потерь. Однако изображения в формате TIFF хранятся с очень большим размером файла, поскольку он используется для коммерческой печати или печати рекламных щитов, и может привести к нехватке места для хранения. Рекомендуется заархивировать файлы TIFF на внешнем запоминающем устройстве.
Однако формат файла TIFF не может рассматриваться как исходный файл Photoshop, поскольку файлы TIFF сглаживаются и объединяются, в отличие от формата файлов PSD. Если вы хотите преобразовать PSD в формат файла TIFF с помощью Photoshop, выполните шаги, указанные ниже.
Если вы хотите преобразовать PSD в формат файла TIFF с помощью Photoshop, выполните шаги, указанные ниже.
- Запустите приложение Photoshop и откройте файл .psd
- Щелкните File на панели инструментов и выберите Save as
- Выберите TIFF (* .TIF; * .TIFF) на вкладке формата и нажмите Сохранить
PSD в формат файла PDF
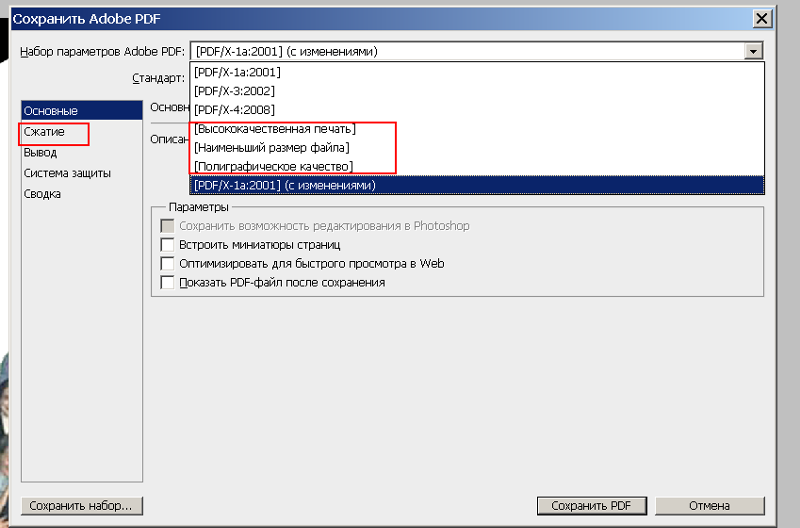
PDF расшифровывается как «Portable Document Format», который широко известен благодаря обмену, просмотру и печати электронных документов.В настоящее время изображения JPG также конвертируются в PDF, чтобы изображение не теряло качества при печати. PDF — это формат файлов без потерь, который упрощает редактирование или работу в Photoshop. При сохранении файлов PDF для печати или обмена в Интернете вы можете выбрать одну из двух настроек, приведенных ниже.
- Если в файле PDF есть изображения, сжатие JPEG позволяет изменить настройки качества, чтобы сбалансировать размер файла PDF.

- Сжатие без потерь, при котором файл PDF сохраняется без изменения файла или его содержимого
Однако, если вы хотите преобразовать PSD в формат файла PDF или наоборот, просто выполните шаги, указанные ниже.
- Запустите приложение Photoshop и откройте файл .psd
- Щелкните File на панели инструментов и выберите Save as
- Выберите Photoshop PDF (* .PDF; * .PDP) на вкладке формата и щелкните
Преобразование формата файла SWF в GIF с помощью Photoshop
SWF означает «малый веб-формат», который используется в коротких видеороликах и векторной анимации. Этот формат файла является собственным форматом файла программного обеспечения Adobe Flash Player, который в основном передает текст, видео и любую графику на веб-страницу через Интернет.Форматы файлов SWF предназначены для поддержания эффективности между отображением на экране, масштабируемостью, скоростью, откликом и сетью.
Если вы хотите преобразовать SWF в GIF с помощью Photoshop, выполните шаги, указанные ниже.
- Запустите приложение Photoshop и откройте файл .swf
- Щелкните File на панели инструментов и выберите Save as
- Выберите CompuServe GIF (* .GIF) на вкладке формата и щелкните
Преобразование формата файла CR2 в JPG с помощью Photoshop
CR2 означает «Canon Raw Version 2», формат файла, который создается при нажатии на фотографии RAW с камеры Canon DSLR.Чтобы открыть файл типа CR2 на компьютере с Windows, вам понадобится пакет кодеков Microsoft Camera Codec Pack или программное обеспечение кодеков Canon RAW. Однако, если у вас есть приложение Adobe Photoshop, к файлам CR2 можно получить доступ для редактирования, фильтрации или ретуширования файлов RAW.
Известно, что файлы CR2 в 3-6 раз больше, чем файлы JPEG, что означает, что вам нужно много места для хранения таких файлов. Или вы также можете преобразовать их в формат файла JPG с помощью приложения Adobe Photoshop. Следуйте инструкциям ниже, чтобы легко преобразовал CR2 в JPG с помощью Photoshop .
Или вы также можете преобразовать их в формат файла JPG с помощью приложения Adobe Photoshop. Следуйте инструкциям ниже, чтобы легко преобразовал CR2 в JPG с помощью Photoshop .
- Запустите приложение Photoshop и откройте файл CR2
- Щелкните File на панели инструментов и выберите Save as
- Выберите JPEG (* .JPG, * JPEG, * JPE) на вкладке формата и щелкните
Формат файла BMP
BMP означает «Файл растрового изображения» или «Независимое от устройства растровое изображение» (.dib). Этот формат файлов растровых графических изображений используется для хранения растровых цифровых изображений и реальных пейзажных изображений.Файлы BMP известны своей гибкостью, поскольку данные пикселей можно восстановить с помощью набора координат даже после сжатия файла. Более того, значения пикселей можно изменять индивидуально или в группе.
Однако изменение значений пикселей может деформировать файлы изображений, в то время как печать и восстановление файлов BMP до их предыдущего состояния становится затруднительным. Таким образом, рекомендуется распечатать файл BMP с тем же разрешением, которое использовалось в исходном файле, чтобы предотвратить искажение изображения.
Таким образом, рекомендуется распечатать файл BMP с тем же разрешением, которое использовалось в исходном файле, чтобы предотвратить искажение изображения.
Если вы можете позволить себе скомпрометировать файл BMP в целом, то преобразование BMP в PSD с помощью приложения Photoshop — правильный выбор.Преобразование BMP в PSD не приведет к снижению качества, но при печати будет немного уменьшено dpi. Следуйте инструкциям ниже, если вы хотите бесплатно конвертировать PSD в BMP.
- Запустите приложение Photoshop и откройте файл PSD
- Щелкните File на панели инструментов и выберите Save as
- Выберите BMP (* .BMP, * RLE, * DIB) на вкладке формата и щелкните
Ваш PSD-файл будет быстро преобразован в BMP.
Заключение:
Эта информативная статья, должно быть, объяснила вам некоторые из наиболее важных форматов файлов с их использованием и способы преобразования этих форматов файлов с помощью Photoshop. Кроме того, оставьте комментарий ниже, если вам известны какие-либо другие важные форматы файлов, которые можно использовать в определенных сценариях.
Кроме того, оставьте комментарий ниже, если вам известны какие-либо другие важные форматы файлов, которые можно использовать в определенных сценариях.
Как уменьшить размер изображения без потери качества в Photoshop — подписные правки
Как уменьшить размер изображения без потери качества в Photoshop
Или: Почему мои изображения в фотошопе такие невероятно огромные!?!
Сразу после использования фотошопа вы заметите одну вещь: сохранение файлов JPG в фотошопе ОГРОМНО.Трата пространства. Ужасно раздутый, и без видимой цели. На самом деле, когда дело доходит до сохранения и экспорта небольших файлов jpg и сжатия файлов для Интернета … это очень сбивающая с толку реальность, когда самое популярное в мире программное обеспечение для редактирования фотографий настолько … Ужасно
Не волнуйтесь — этот пост — не просто напыщенная речь о неэффективности фотошопа. На самом деле у нас есть полезное решение — посмотрите ниже, чтобы узнать, как легко уменьшить размер файла изображения в Photoshop!
youtube.com/embed/xAdK7gcrOQA?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
(Эта стенограмма создается автоматически и, вероятно, будет содержать словарные ошибки!) Привет, ребята, Райан, и подпись редактирует
, и я просто хотел показать вам действительно быстрый совет
по сохранению файлов меньшего размера
внутри Photoshop
[Музыка]
это действительно очень помогло мне, по иронии судьбы
это было, когда я делал распечатку в диаграмму преобразования
пикселей, которую вы
на самом деле можете загрузить в подписи
Etta com
, но моя проблема заключалась в том, что я нажимаю команду
save и перехожу в jpg давайте скажите это как тестовый JPEG
, хорошо, проблема даже в
, хотя он всего 1200 пикселей в высоту на
, как 500 в ширину, мы приближаемся к 2.6
мегабайт
сейчас, если я возьму это и сохраню, и я
перейду и конвертирую его на что-то
, например opt is illah, что является отличным вариантом
, если ваша партия пытается сжать файлы
и уменьшить размер файла
мы идем и возьмем наш тестовый JPEG и
, мы можем увидеть, как он загружается и сжимается на 93
процентов меньше, мы можем сделать его на 93
процентов меньше, просто используя параметры
илла, теперь это немного раздражает, что
Photoshop по крайней мере не получает мне больше всего нравится
, я не против, что они не
идеальны, но почему, черт возьми, этот
настолько меньше, а у нас все еще есть
отличного качества, ну я сберегаю неправильный
, как оказывается, есть старая команда
, которая у нас на самом деле есть здесь, называется экспортом файла
, сохранить для Интернета, теперь это устаревший вариант сохранения
, но они сохранили его там
, потому что люди используют его так часто
как вы используете это хорошо, вы просто нажимаете
, и мы выбираем нашу предустановку, мы можем пойти 904 06 JPEG высокое качество, низкое качество, средний Я
выбрал средний, потому что он, кажется,
работает очень хорошо
, а затем вы можете увидеть пиксели нашего изображения
они точно такие же, как и мои предыдущие настройки
, я просто нажму сохранить и
мы тоже будем называть это просто jpg
, давайте посмотрим на это, мы уменьшили
с двух мегабайт до 92 килобайт
, а для Интернета вы никогда не заметите
разницы, так что вы можете
сохранять изображения из Photoshop для Интернета и
делают их примерно на 90% меньше Я надеюсь, что этот
был вам полезен, если бы он был, пожалуйста, нажмите
, нажмите кнопку «Нравится», не забудьте подписаться на
, и увидимся в следующем
один позаботьтесь
[Музыка]
Оказывается, в фотошопе качество изображения важнее эффективности размера файла. Хотя, с одной стороны, это имеет большой смысл для фотографов и графических дизайнеров, которые хотят получить наилучшие возможные результаты, это может быть немного абсурдным, когда вы устанавливаете ползунок качества фотошопа на «низкий», а размер вашего файла все равно в 10 раз больше, чем он. должно быть!
Хотя, с одной стороны, это имеет большой смысл для фотографов и графических дизайнеров, которые хотят получить наилучшие возможные результаты, это может быть немного абсурдным, когда вы устанавливаете ползунок качества фотошопа на «низкий», а размер вашего файла все равно в 10 раз больше, чем он. должно быть!
На всякий случай — это изображение имеет размер 1920 × 1080 пикселей, а фотошоп сохраняет jpg размером 2,7 МБ.
Но когда мы повышаем качество до среднего — Photoshop все еще сохраняет jpg с колоссальными 2.5 МБ! Но становится лучше….
Теперь мы пытаемся довести его до 1/10 качества… И ВСЕ ЕЩЕ 2.5 Мб! Что дает?!
Но… Может быть, это изображение должно быть таким большим, иначе качество было бы отстойным?
Нет, к сожалению, это просто фотошоп — абсурд. Если мы возьмем изображение и сожмем его с помощью optizilla.com, посмотрите, насколько сильно уменьшатся размеры наших файлов!
БАМ! На 94% меньше — и качество ВСЕ ЕЩЕ ОТЛИЧНОЕ! Optizilla — отличный инструмент, особенно для пакетного сжатия изображений.:max_bytes(150000):strip_icc()/009-photoshop-save-for-web-tool-tutorial-1697537-c147ef5ebd7842928857a34940049fd3.jpg) Но разве не было бы замечательно, если бы фотошоп УЖЕ экспортировал мои файлы в Интернет ?!
Но разве не было бы замечательно, если бы фотошоп УЖЕ экспортировал мои файлы в Интернет ?!
Так почему Photoshop экспортирует мои файлы JPG ТАК БОЛЬШОЙ ?!
Честно говоря, мы не знаем, почему Photoshop так тупой при сохранении изображений и почему файлы в формате JPG в Photoshop намного больше, чем они должны быть. НО есть еще один гораздо более эффективный вариант. Он скрыт в настройках экспорта и называется «Сохранить в Интернет (устаревший)». Он назван устаревшим, потому что технически он от старой версии фотошопа, но они сохранили его там, потому что он был очень популярен среди фотографов и людей, желающих получать изображения меньшего размера из фотошопа.Давайте попробуем!
Хорошо .. Теперь давайте сравним наше старое изображение и наше новое! На 95% меньше!
Теперь вы, наверное, думаете … Конечно, он делает его меньше, но как насчет потери качества? Новое изображение, наверное, выглядит размытым и хреновым…
Вы будете удивлены! Конечно, когда вы увеличиваете WAAAAY, вы можете увидеть НЕБОЛЬШОЕ уменьшение резкости и детализации .



 Выберите эти настройки.
Выберите эти настройки.


 jpg файл
jpg файл