что такое и как создать
У нас случились HTML5-баннеры. Клиентам резко их захотелось. Мы обычно делаем в gif, так быстрее. Но если уж сильно хочется, то можно. С ними мы разобрались, заодно и вам поможем понять, что за зверь такой — этот html5 баннер и как его приручить.
Что такое HTML5 баннер?
Если кратко, html5-баннер — это динамическое рекламное изображение на сайте, которое видит пользователь. Но если привычные всем баннеры делаются на основе растровой и векторной графики, то в этом случае используются html-элементы.
В чем главный плюс баннеров в html5?
- Креативная и привлекательная анимация, создающаяся за небольшое количество времени. Согласитесь, html5 баннеры в сравнении со статичными jpg-овскими изображениями и даже gif-ками выглядят свежо.
- Возможность встраивания в баннер кликабельных кнопок: кнопка вызова и sms, карты, ссылки на социальные сети, календари и т.д. Интегрировать можно что угодно, даже приложения.

- Не придется разбираться в коде. Свои html5 баннеры мы делаем в Google Web Designer, программа сама генерирует код. Удобно, если для вас код — это просто набор странных цветных символов и букв. Но у собранного программой кода есть пара нюансов, про которые мы поговорим чуть позже.
- Легкий вес html5 баннера даже несмотря на анимацию в нем. А легкий вес баннера, как мы знаем, не влияет на скорость загрузки страницы.
- А еще html5 баннеры — это тренд (:
Где создавать html5 баннер?
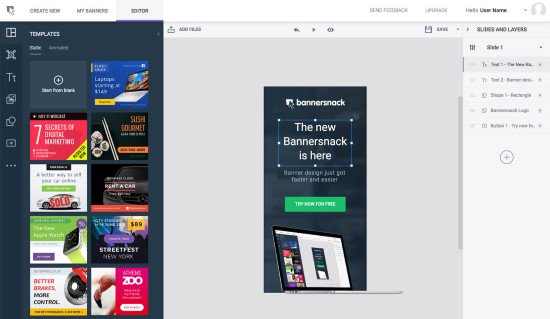
Баннеры можно собирать на разных сервисах с шаблонами, типа Canva или Bannersnack. Есть специальные конструкторы, такие как Adobe Animate, но за подобные сервисы надо платить.
А можно сделать как ТРУ-дизайнер в Google Web Designer. И вот почему:
- Несложный интерфейс самого Google Web Designer: почитал инструкцию, потыкал и, считай, уже разобрался.
- Легко и быстро создать простенькую, но красивую анимацию. А если уж сильно постараться, то и не простенькую создать тоже получится.

- Google Web Designer бесплатный (:
Нюансы при создании html5 баннеров
Собрать сам баннер html5 не так уж и сложно, если есть обывательские навыки в Photoshop (:
А вот правильно «собрать» код уже сложнее:
- Изучите технические требования от площадки на которой хотите разместить баннер. Иначе будете биться в истерике, когда баннер не захочет загружаться в рекламную кампанию.
- Не пренебрегайте поиском информации в интернетиках, если не понимаете как, куда и зачем вставлять скрипты. Как говорится, Гугл (или Яндекс) в помощь.
- Обратите внимание на начальные настройки: если вы планируете размещать html5 баннер в Яндекс.Директе, а создаете его в Google Web Designer, то в пункте «платформа» выберите «внешнее объявление». Иначе Яндекс будет ругаться на внешние ссылки от Google. У них между собой какие-то терки, но лезть мы в это, конечно же, не будем (:
- Следите за объемом документа. Если архив получится «жирненьким» — он не пройдет и это не из-за того, что «кто-то слишком много ест!».

Лайфхаки от дизайнера
Зацикленная анимация
Если вы создали крутую анимацию, где все картинки летают, а ваша душа радуется — помните, что необходимо её зациклить, чтобы другие смогли любоваться вашей работой бесконечно.
Сделать это можно в несколько простых шагов:
Добавляем событие в завершающей части вашей анимации, кликая на рабочую зону правой кнопкой мыши:
Теперь переходим к началу временной шкалы, добавляем ярлык подобным образом и присваиваем ему имя, например, «start»:
Затем нам снова предстоит путешествие в конец шкалы времени, чтобы добавить событие к только что созданному ярлыку:
В выпадающем окне выбираем «Временная шкала» — «gotoAndPlay» — получатель: page1 — ярлык «start» и нажимаем «ОК»
Поздравляем, теперь вашими трудами можно любоваться бесконечно!
Работа с кодом для правильной выгрузки в Яндекс.
 Директ
ДиректПожалуй, самый щепетильный момент в создании html баннеров — работа с кодом. Для облегчения вашей жизни мы подготовили простую инструкцию:
В интерфейсе Google Web Designer заходим в режим кода;
Нам нужно добавить мета-тег, указав размеры вашего баннера в соответствующих полях:
Далее нам нужно «завернуть» рабочую область в ссылку с определенным идентификатором и вызвать метод «getClickURLNum» как показано в следующих действиях:
Находим тело баннера в коде и «заворачиваем» его в ссылку, добавляя строчку сразу после
Ниже вызываем указанный на фото метод, его можно скопировать из справочной информации Яндекс.Директа в разделе «Медийная кампания» —«Требования к HTML5-баннерам»
Проделав данные методы с кодом, html5 баннер без проблем загрузится на рекламную площадку. Желаем успехов!
Желаем вам приятного погружения в мир чудо-баннеров html5, где каждый может почувствовать себя классным дизайнером.
Автор: Ксения Лазарева — специалист по интернет-рекламе
Создание HTML5 баннеров для рекламы в Google Web Designer (видео)
Руководство по созданию анимированных HTML5 баннеров для Яндекс. Директа, Google Рекламы и других рекламных сервисов с помощью Google Web Designer.
Директа, Google Рекламы и других рекламных сервисов с помощью Google Web Designer.
Данное видео — часть лекции из моего курса по основам контекстной рекламы в системах Яндекс.Директ и Google Ads (2019).
Как часто вам приходилось ставить техническое задание веб-дизайнеру на разработку графических объявлений для контекстной рекламы в Яндекс.Директ и Google Реклама? Нечасто? Тогда, скорее всего, вы пользуетесь встроенным конструктором Яндекса, который позволяет автоматически создавать графические объявления в различных размерах (1000×120, 728×90, 480×320, 336×280 и т.д.), или не используете графические объявления в принципе.
Конструктор креативов в Яндекс. Директе
Директе
В Google для этих целей также есть инструмент, который позволяет создавать адаптивные медийные объявления на основе медиафайлов, полученных с вашего сайта. Введя ссылку, Google просканирует его на предмет изображений. Вы можете использовать их для изображений в рекламе или как логотип.
Бывает такое, что изображения на сайте не находятся. Тогда их можно загрузить с компьютера или из фотобанка. Но можно поступить хитрее – создать графические объявления в Яндекс через конструктор, а далее выгрузить полученные изображения и загрузить баннеры в Google Ads. Однако есть различия в размерах графических объявлений. Те, которые подходят для Яндекса, не всегда подходят для Google, и наоборот. Лучший вариант – один раз заказать у специалиста креатив в различных размерах, отдельно для Google Рекламы, отдельно для Яндекс.Директ, и на время забыть об этом.
Все это верно, когда речь идет о статических объявлениях. Но самые «продвинутые» компании и рекламодатели используют в продвижении своих продуктов не только изображения, но и динамические форматы –  О последнем формате контента и будем говорить подробнее.
О последнем формате контента и будем говорить подробнее.
HTML5 баннер — комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
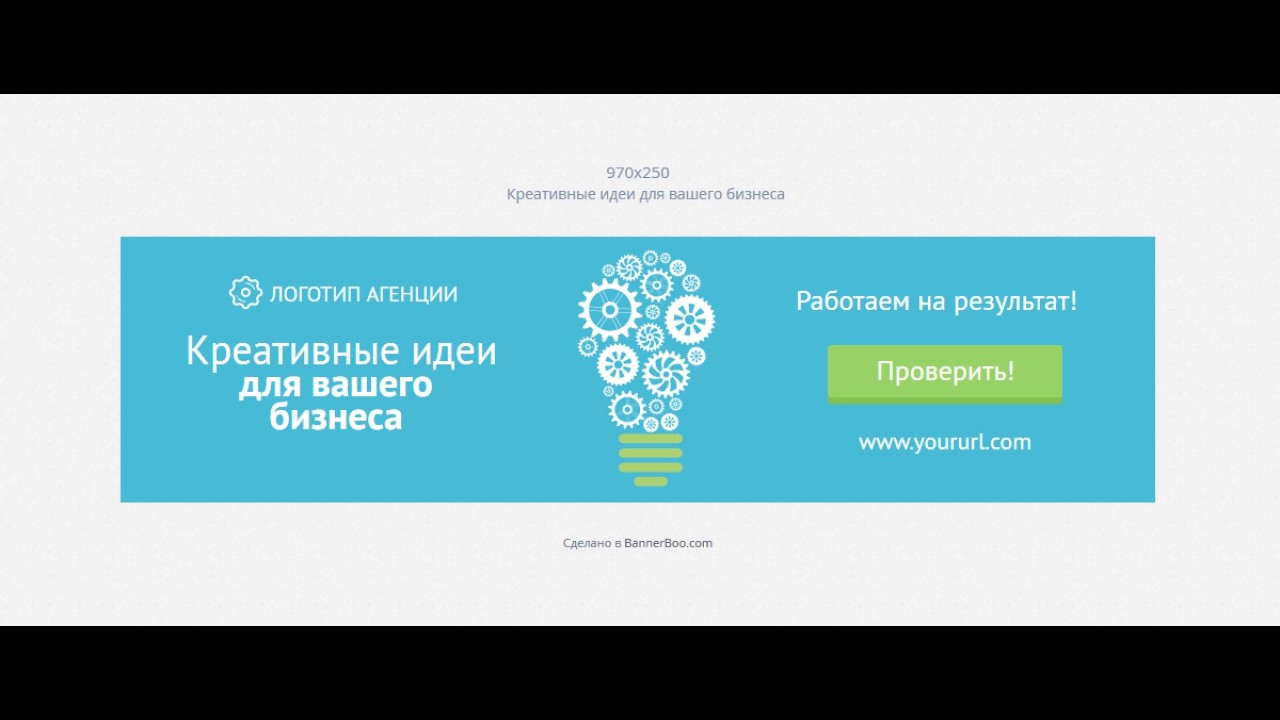
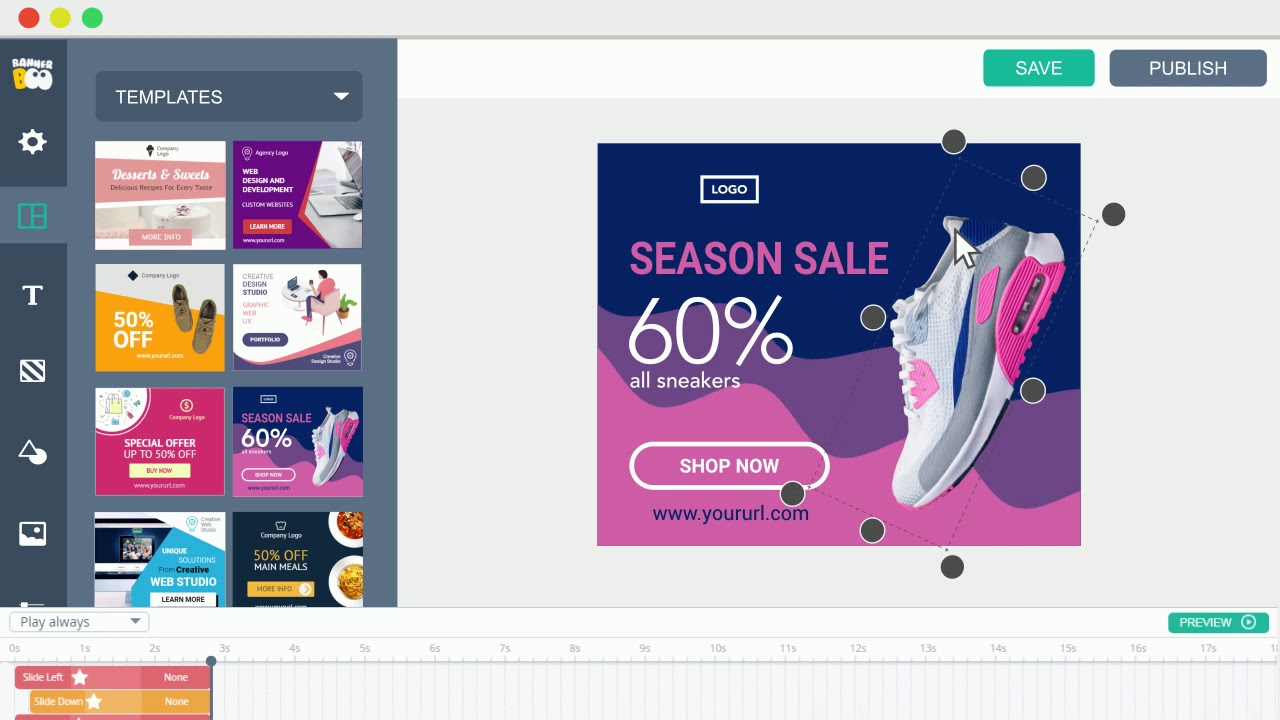
Примеры HTML5 баннеров
Главным отличием HTML от других типов баннеров является то, что:
- они показываются одинаково на всех типах устройств;
- они меньше весят и быстрее загружаются, чем тот же flash;
- HTML5 предоставляет больше возможностей для добавления в баннер различных интерактивных элементов — форм, кнопок, полей и т.д.;
- HTML5 – тренд у специалистов по трафику последних 2-3 лет. Те, кто разбирался в HTML, CSS и JavaScript, имел существенное преимущество по сравнению с другими.
Ключевое слово – ИМЕЛ. С появлением на рынке продукта Google Web Designer ситуация существенно поменялась. Теперь каждый из нас может легко создавать интерактивные объявления для контекстной рекламы без дополнительных знаний в HTML, CSS и JavaScript.
Google Web Designer (GWD) – это бесплатная программа (выпущена в 2013 году), которая позволяет создавать объявления в формате HTML5. Мы будем использовать ее для создания стильных анимированных объявлений в Яндекс.Директ и Google Ads под все типы устройств.
В GWD есть как редактор кода, так и визуальный редактор. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript, и XML.
Переходим к скачиванию программы. Зайдите на сайт и нажмите на кнопку
Google Web Designer
Поддерживаются Mac OS 10.10 (и более поздних версий), Windows 7 (и более поздних версий), 64-разрядная версия Linux (Debian/Ubuntu/Fedora/openSUSE). Подробнее о системных требованиях здесь.
Подробнее о системных требованиях здесь.
На следующем шаге примите пользовательское соглашение. Начнется автоматическая загрузка, после которой вам нужно будет установить программу на свой компьютер. После установки Google Web Designer поприветствует диалоговым окном, в котором можно:
- создать новый файл;
- использовать готовый шаблон объявления;
- открыть существующий файл;
- обратиться к справке Google.
Объявления HTML5 в Google Рекламе доступны не для всех рекламодателей. Вы можете отправить запрос на использование объявлений HTML5, если ваш аккаунт отвечает следующим требованиям:
- имеет хорошую репутацию в отношении соблюдения правил;
- имеет хорошую репутацию в отношении оплаты рекламных услуг;
- общая сумма потраченных средств за все время существования аккаунта составляет не менее 1000$.
Ваша заявка будет рассмотрена командой Google Рекламы в течение примерно 5-7 рабочих дней, после чего вы получите уведомление по электронной почте. А пока вы можете использовать объявления AMPHTML и адаптивные медийные объявления.
А пока вы можете использовать объявления AMPHTML и адаптивные медийные объявления.
Как создать анимированные баннеры в Google Web Designer — ppc.world
Google Web Designer — это бесплатный инструмент от компании Google, позволяющий создавать баннеры стандарта HTML5 и CSS3. Сегодня я расскажу, как начать работать в Google Web Designer и создать там первый свой баннер для рекламы в КМС.
Что такое HTML5-баннеры
HTML5 баннеры — это анимированные баннеры, которые используются во многих рекламных системах, в том числе Яндекс.Директ, Google Ads, «ВКонтакте» или Facebook. Их основные преимущества:
-
адаптированы под все браузеры: благодаря использованию HTML-разметки могут показываться во всех браузерах;
-
подходят для любого типа устройства;
-
относительно малый вес: в отличие от Flash HTML5-баннеры весят заметно меньше, поэтому при их загрузке страницы не тормозят и не грузятся долго;
-
в них легко интегрировать несколько кнопок или элементов;
-
будут поддерживаться в дальнейшем: практически все компании, разрабатывающие браузеры (в частности Google, Mozilla, Apple и другие) отказываются от Flash-технологии и переходят на HTML5.

Пример HTML5-баннера
Начало работы
Чтобы использовать Google Web Designer, необходимо сначала скачать его с сайта.
После скачивания и установки приложения на компьютер можно:
О работе с шаблонами в Google Web Designer
Google предлагает больше десяти шаблонов под разные задачи, форматы и рекламные системы:
-
App Install — шаблон для привлечения установок приложений;
-
Banner for Display & Video 360 — формат практически для любого типа устройств;
-
Banner for Google Ads and AdMob — баннер для Google Ads и AdMob;
-
Data Driven for Display & Video 360 — формат, показывающий преимущества бренда;
-
Demonstration — креатив с интерактивными элементами;
-
Dynamic remarketing for Google Ads — специальный формат для динамического ремаркетинга в Google Ads;
-
Expandable — объявление с двумя размерами: исходным и увеличенным; исходный подходит для рекламного места стандартного баннера, а больший — выходит за его границы, раскрывается автоматически или после нажатия или прокручивания.
 Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;
Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней; -
Floating — формат только для показа на десктопах;
-
In-stream video — показывает видео вместо стандартного баннера;
-
Interstitial & in-app — межстраничные объявления, которые всплывают над страницей на десктопе и занимают весь экран на мобильном устройстве;
-
Lightbox — универсальный формат, подходит как для видео, так и для изображений, продвигающих товары;
-
Parallax for Display & Video 360 — формат красивых объявлений с несколькими слоями, имитирующих объемную картинку, показывается на мобильных устройствах, подробнее в справке;
-
Rising star — формат с интерактивным эффектом;
-
Swirl for Display & Video — креативный формат с использованием 3D-моделей.

Выбрав нужный шаблон, нажимаем на «Использовать макет».
Далее выбираем из выпадающего списка размер, задаем название файла и папку, куда сохранится баннер.
Теперь можно приступать к редактированию шаблона.
Создание баннера HTML5 с нуля в Google Web Designer
Чтобы создать баннер с нуля, при запуске программы выбираем «Создать файл».
А если мы уже открыли другой файл с баннером, то необходимо кликнуть на «Файл» (левый верхний угол) и выбрать «Создать».
Вводим название для будущего файла и выбираем его расположение.
Далее начинается работа с чистого листа. В первую очередь заходим в «Свойства».
Здесь задаем размеры будущего баннера.
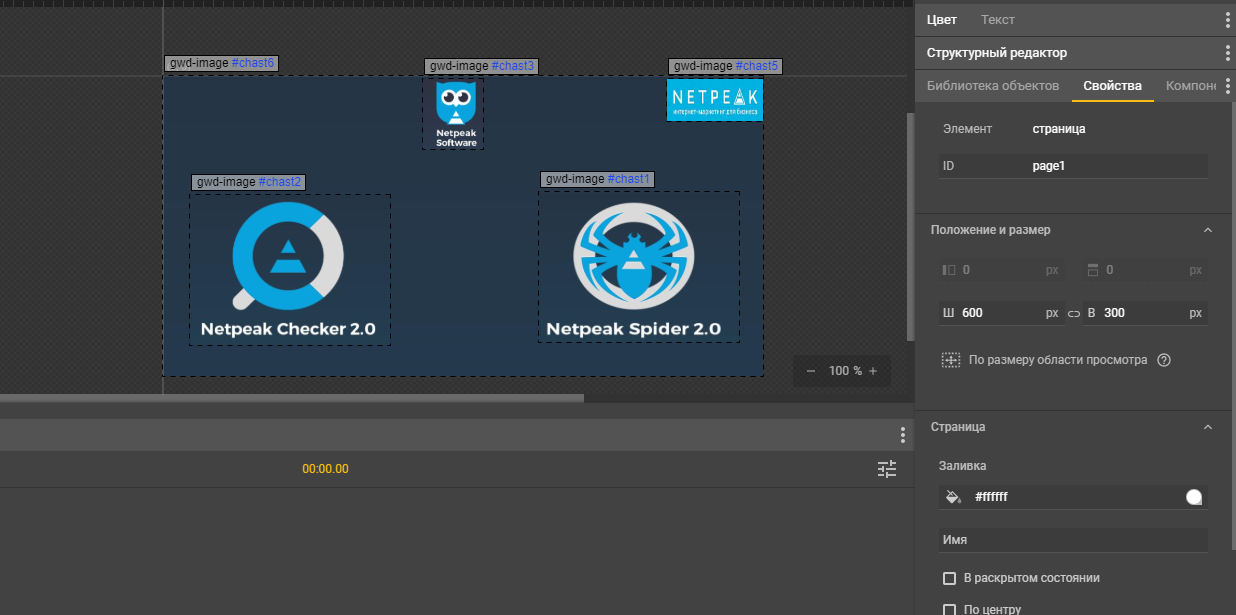
Затем переходим в «Библиотеку» и добавляем составные части будущего баннера: элементы и наброски, из которых будет состоять все изображение. Для примера, который указан ниже, все составные части можно скачать из папки. Web Designer поддерживает изображения, видео и аудиофайлы.
Web Designer поддерживает изображения, видео и аудиофайлы.
Добавить объект можно просто, перетянув его из библиотеки.
Теперь объекты можно перемещать и изменять их размеры — для этого выделите нужный элемент и в свойствах задайте размеры.
После этого можно начать использовать весь инструментарий, расположенный на панелях слева, справа, вверху и внизу. С его помощью можно создать несколько кадров одного баннера, добавить текст, разместить графические элементы.
Далее расставляем кадры в нижней части экрана на временной шкале. Сделать это можно при помощи кнопок «Добавить» между кадками и в конце списка — после клика будет создана копия действующего кадра, в которой можно сделать изменения.
После завершения расстановки кадров можно посмотреть итоговую работу, кликнув на «Смотреть».
Теперь для каждого элемента баннера нужно добавить ссылки так, чтобы логотип вел на главную страницу сайта, а клик на раздел — на другую страницу. Для этого добавляем события в кадр: кликните правой клавишей мыши и выберите пункт «Добавить событие..».
Для этого добавляем события в кадр: кликните правой клавишей мыши и выберите пункт «Добавить событие..».
Выбираем «Мышь — сlick».
Затем открываем вкладку «Объявление Google — Переход» и кликаем на gwd-ad.
Вводим идентификатор показателей (ярлык, облегчающий понимание отчетов, принципиального влияния на работу не оказывает) и URL — ссылку на страницу, на которую будет переходить пользователь по клику на баннер.
Посмотреть все созданные события можно в специальной вкладке в левой части экрана.
Аналогично можно посмотреть заданные стили CSS.
Также доступен предварительный просмотр баннера в браузере — «Предпросмотр — Chrome».
Чтобы скачать итоговый вариант, кликаем на «Опубликовать — Локально».
Выбираем путь для сохранения.
Созданный баннер можно скачать в zip-архиве с Google Диска, а увидеть — на сайте (отключите блокировщик рекламы, чтобы баннер отобразился).
Загрузка баннеров в Google Ads
HTML5-баннеры загружаются в Google Ads так же, как и другие креативы. Чтобы использовать созданный баннер в рекламе, необходимо перейти в рекламную кампанию во вкладку «Объявления» и нажать на плюс.
В выпавшем списке выбираем «Загрузить медийные объявления».
Загрузите баннер с компьютера, введите конечный URL и сохраните объявление.
Полезные ссылки для работы с Google Web Designer
Изготовление баннеров HTML5 — сколько стоит заказать html5 баннер у фрилансеров
На Юду вы можете заказать HTML5-баннер. На сайте зарегистрированы лучшие специалисты из Москвы и Московской области, занимающиеся веб-дизайном. Вы найдете мастеров из рекламных компаний и фрилансеров, предоставляющих свои услуги по небольшой цене.
Преимущества сервиса Юду
Наши исполнители гарантируют высокое качество работы. Они создают текстовые, графические и анимированные баннеры для популярных площадок и малоизвестных сайтов. Благодаря большому опыту в веб-дизайне, мастера, зарегистрированные на Юду, могут сделать баннер, который будет эффективно привлекать посетителей на вашу страницу и рекламировать товар или услугу.
Благодаря большому опыту в веб-дизайне, мастера, зарегистрированные на Юду, могут сделать баннер, который будет эффективно привлекать посетителей на вашу страницу и рекламировать товар или услугу.
В своих личных профилях на Юду специалисты размещают портфолио. В них можно посмотреть фотографии с изображениями баннеров, которые уже изготовили мастера. Сравните представленные работы и выберите лучшего исполнителя, чтобы заказать HTML-баннер у наиболее квалифицированного из них.
Также сервис Юду дает вам возможность:
- с помощью прайс-листов исполнителей узнать цены на создание баннеров
- увидеть рейтинг всех мастеров
- прочитать отзывы от людей, которые заказывали баннер у конкретного исполнителя
Вы можете связаться с любым специалистом Юду через сайт и выяснить, на каких условиях он согласен провести проектирование и изготовление HTML5-баннера.
Длительность работы
Веб-дизайнеры, зарегистрированные на Юду, создают баннеры в кратчайшие сроки. Длительность разработки зависит от:
Длительность разработки зависит от:
- типа HTML5-изображения (сложный флеш-баннер изготовляется дольше, чем статичная картинка в формате JPEG)
- необходимости в ресайзе
- количества материалов, используемых для создания баннера (текст, логотип, рисунок, анимация, видео и т. д.)
- адаптации баннера к техническим требованиям сайта, где он будет размещен
Если вам нужно срочно сделать баннер, закажите его у исполнителя Юду, который на данный момент свободен. На разработку уйдет от одного до нескольких дней, в зависимости от сложности изображения.
Стоимость услуг специалистов Юду
На сайте Юду вы найдете мастеров из Москвы и Московской области, которые изготовят JPEG-, GIF- или FLASH-баннер по минимальной цене. У большинства наших исполнителей доступные тарифы на услуги. Подробнее о них вы узнаете из прейскурантов, которые размещены на сайте Юду. На окончательную стоимость влияет:
- формат баннера (флеш-изображение – наиболее дорогое среди всех)
- количество времени, затраченное на работу
- профессиональные качества мастера
На Юду вы сможете заказать HTML5-баннер у специалиста с наиболее подходящими расценками.
Как найти исполнителя на сайте Юду?
Чтобы сделать заказ, вам нужно опубликовать заявку. Сообщите в ней, что требуется интерактивный баннер с высокой конверсией, а также укажите:
- его тип (например, FLASH-banner)
- нужно ли сделать ресайз
- приблизительные сроки работы
- стоимость, которую вы рассчитываете заплатить за профессиональное создание баннера
Исполнители Юду ответят на заявку, вы сможете выбрать среди них лучшего и заказать HTML5-баннер.
Создание баннера в Google Web Designer
Шаг 1: Начало работы
Программа Google Web Designer является бесплатной средой разработки для веб-мастеров, предоставляющей возможность создания веб-страниц, включая отдельные элементы вроде баннеров, используя для этого CSS3 и HTML5. Чтобы воспользоваться данным средством, в первую очередь, необходимо скачать установочный файл с официального сайта и произвести инсталляцию.
Скачать Google Web Designer с официального сайта
Установка программы
- Щелкните по представленной выше ссылке для перехода на главную страницу софта и нажмите кнопку «Download Web Designer».
 Учтите, что программа поддерживает только Windows 7 и более поздние версии.
Учтите, что программа поддерживает только Windows 7 и более поздние версии. - Через всплывающее окно «Сохранить» выберите место на компьютере и воспользуйтесь отмеченной кнопкой на нижней панели.
- Перейдите в папку с только что сохраненным файлом и дважды кликните левой кнопкой мыши, чтобы выполнить открытие. В результате должно будет открыться окно установки.
Сама процедура инсталляции производится в полностью автоматическом режиме, сохраняя все рабочие файлы в директорию с прочими программами на системном диске.
Авторизация
- Если вы хотите сохранять проекты в интернете или в целом создаете баннер специально для внутренних сервисов Google, дополнительно стоит выполнить авторизацию. Для этого запустите программу с помощью соответствующей иконки, закройте приветственное окно и нажмите кнопку «Войти» на верхней панели.
- Укажите данные от учетной записи Google, нажмите «Далее» и по необходимости выполните подтверждение.
 После этого аккаунт будет сразу же добавлен, не требуя каких-то отдельных настроек.
После этого аккаунт будет сразу же добавлен, не требуя каких-то отдельных настроек.
Изменение настроек
- Разобравшись с подготовкой, теперь желательно внести изменения в основные настройки софта, чтобы облегчить работу в будущем. С помощью верхней панели разверните меню «Правка» и выберите раздел «Настройки» в конце списка.
- На вкладке «Основные» можно поменять начальное поведение программы для быстрого открытия проектов, назначить папку для сохранения созданных шаблонов, а также установить значения по умолчанию для разновидности объявления при создании.
- Следующая страница «Режим просмотра макета» содержит параметры внешнего вида редактора. Меняя представленные настройки, вы можете откорректировать сетку и привязку объектов для более точного позиционирования элементов.
- В Google Web Designer присутствует редактор кода со своими настройками. Так, на вкладке «Режим просмотра кода» можно назначить стиль оформления, установить параметры форматирования и добавить привязку клавиш к задачам.

- Последняя вкладка «Расширенные» содержит всего два параметра — «Ведение журналов» и «Масштаб приложения». В первом случае включение приведет к созданию журнала изменений, тогда как второй пункт позволяет установить новый стандартный масштаб для рабочей области редактора.
Будьте осторожны! Если установить слишком большой масштаб, могут появиться проблемы с нехваткой места на экране для важных элементов.
Любые внесенные изменения так или иначе требуют перезапуска программы. Если вы только начинаете работать с редактором, не забывайте о возможности сброса настроек с помощью отдельного пункта на каждой из вкладок.
Шаг 2: Создание баннера
Выполнив настройку программы, можно приступать к работе над баннером, используя все возможности Google Web Designer. Однако учтите сразу, что данное средство выступает исключительно в качестве визуального редактора, позволяя размещать только уже готовые элементы, которые создаются отдельно, к примеру, в Photoshop.
Читайте также: Создание баннера в Adobe Photoshop
Подготовка макета
- Чтобы создать новый проект, воспользуйтесь ссылкой «Создать файл» в стартовом окне. Для повторного открытия можно воспользоваться пунктом «Создать» в меню «Файл».
- В блоке «Объявления» выберите «Баннер» и заполните основное поле «Название», без которого не получится выполнить сохранение. Также можете указать место размещения подготавливаемого проекта.
- При помощи выпадающего списка «Контекст» установите один из вариантов в зависимости от будущего применения баннера. Само же разрешение можно поменять с помощью меню «Размеры».
Если нужно, размеры макета могут быть откорректированы самостоятельно. Для этого установите параметр «Пользовательские» и укажите нужное разрешение.
Установив галочку «Адаптивный макет», можно не заботиться о размерах, так как после добавления на сайт объявление будет вытянуто в соответствии с родительским блоком.

- Возможности настроек можно расширить, если выбрать другую вкладку, будь то «Раскрывающееся» или «Межстраничное». Рассматривать данные варианты мы не будем, потому как в качестве примера вполне хватит стандартного макета.
Отдельно отметим, что «Баннер AMPHTML» следует использовать, если вы хотите адаптировать рекламу для мобильных устройств. Это позволит ускорить загрузку объявлений, но при этом заблокирует некоторые возможности редактора.
Работа с инструментами
- После подготовки макета, нужно ознакомиться с инструментами. На верхней панели основного внимания заслуживает список «Вид», позволяющий включить и отключать вспомогательные элементы.
- Через меню «Окно» можно временно отключить тот или иной элемент интерфейса. Например, если вы хотите сделать статичный баннер, «Временная шкала» будет только мешаться, и потому лучше всего снять соответствующую галочку.

- Основные инструменты редактора представлены в левой колонке. Рассматривать каждый вариант мы не будем, так как далеко не все элементы используются при создании, однако рекомендуем поэкспериментировать самостоятельно.
- Рядом с панелью инструментов представлен «Инспектор объявлений» с несколькими вкладами. Особого внимания заслуживают «События», отвечающие за действия с тем или иным объектом баннера, и «CSS», где устанавливаются параметры стиля.
- В правой части программы также имеется набор инструментов, позволяющий управлять цветом, текстом, структурой объектов, свойствами и просто слоями. Как и основной набор функций, окна лучше изучать самостоятельно в процессе создания проекта.
- По необходимости с помощью «Временной шкалы» может быть создан анимированный баннер. При этом для управления основной областью редактора используйте зажатый пробел и ЛКМ, а также блок с параметрами масштаба.
Заполнение макета
- Создание баннера всегда начинается с фона, и поэтому после подготовки макета откройте вкладку «Свойства» и в блоке «Страница» воспользуйтесь подразделом «Заливка».
 Здесь вполне можно установить любой цвет, включая градиент или полностью прозрачный фон.
Здесь вполне можно установить любой цвет, включая градиент или полностью прозрачный фон. - Дальше в порядке очереди необходимо добавить графические элементы, подготовленные заранее. Сделать это можно на вкладке «Библиотека объектов», щелкнув по значку «+» на нижней панели.
- Выберите нужные графические файлы и нажмите «Открыть». Сделать это можно как сразу для всех нужных слоев, так и по-отдельности, повторяя указанные действия.
- Чтобы выполнить размещение, зажмите нужную картинку на вкладке «Библиотека объектов» и перетащите в основную область редактора.
Управлять местоположением объекта можно обычным перетаскиванием и масштабированием при активном инструменте выделения. По необходимости всегда можно воспользоваться направляющими.
- Выбрав графический файл в рабочей области или на вкладке «Структурный редактор», откройте «Свойства». Здесь присутствует куда большее количество возможностей, нежели в случае с фоном, например, настройки границы или отступы.

- Если дизайн баннера предусматривает наличие текста, можно добавить соответствующий элемент с помощью стандартного инструмента Google Web Designer. Нажмите по значку «T» на левой панели, кликните в основном окне редактора и впишите нужный набор символов.
Для управления текстом, выделите слой на вкладке «Структурный редактор», разверните «Текст» и установите подходящие параметры.
Настройка анимации
- В блоке «Временная шкала» можно добавить и настроить эффекты анимации. Для начала нажмите кнопку «Добавить значок» с иконкой «+».
- Щелкните по значку «.5s» между кадрами и установите нужные вам параметры. К примеру, можно изменить длительность и стиль перехода.
- Каждый отдельный блок на «Временной шкале» является полностью независимым от других. Чтобы создавать анимации, меняйте некоторые элементы на свое усмотрение и проверяйте результат с помощью кнопки воспроизведения.

Завершив процесс редактирования, воспользуйтесь кнопкой «Повторять». Это позволит создать бесконечную анимацию.
Добавление событий
- Разобравшись с макетом, нужно добавить события перехода для отдельных элементов или всего баннера в целом. Для этого в колонке «Инспектор объявлений» откройте вкладку «События» и нажмите по значку «+» на нижней панели.
- В открывшемся окне из списка «Цель» выберите объект, который будет выступать ссылкой.
- На странице «Событие» разверните «Мышь» и выберите «click». В зависимости от требований к результату, можно комбинировать разные установки.
- Дальше из списка «Действие» откройте «Объявление Google» и установите значение «Переход». Такой выбор позволит сделать так, чтобы пользователь переходил на конкретную нужную вам страницу в интернете.
- В качестве «Получателя» выберите один единственный представленный вариант «gwd-ad».

- На последнем этапе в поле «Идентиф. показателей» установите ссылку на ярлык и заполните «URL», указав нужную страницу. Для сохранения используйте «ОК».
Работа с исходным кодом
- Как мы упоминали, Google Web Designer содержит встроенный редактор кода. Его можно включить, воспользовавшись кнопкой «Код» в правой части верхней панели.
- Можете вносить изменения в структуру баннера используя не только визуальный редактор, но и напрямую работая с кодом в файле проекта. Это может быть очень полезно при выравнивании множества мелких элементов или добавлении событий, не предусмотренных программой.
Описанных действий должно быть вполне достаточно для создания баннера вне зависимости от области применения. При этом вы можете значительно расширить возможности, комбинируя названные инструменты.
Шаг 3: Завершение работы
Когда баннер будет завершен и готов к размещению на сайте, можно переходить к последнему этапу. Первым делом стоит проверить, как выглядит ваша работа на реальной веб-странице.
Первым делом стоит проверить, как выглядит ваша работа на реальной веб-странице.
Предварительный просмотр
- На верхней панели нажмите кнопку «Предпросмотр», чтобы открыть дополнительное меню. Здесь можно указать браузер, с помощью которого будет открыт баннер.
- При открытии все функции и внешний вид баннера сохраняются, но с некоторыми особенностями. К примеру, даже если вы установили бесконечное повторение анимации, здесь все ограничится лишь одной итерацией.
- Если нужно, вы всегда можете продемонстрировать результат другим людям. Для этого выберите «Получить ссылку общего доступа» и подтвердите доступ приложения к учетной записи Google.
В результате на экране появится ссылка для просмотра баннера в таком режим, как указано выше. Безусловно, возможно это только при наличии учетной записи.
Сохранение и публикация
- Чтобы выполнить сохранение проекта, для начала откройте меню файл и воспользуйтесь опцией «Сохранить».
 После этого исходный файл будет сохранен на компьютере и может быть открыт впоследствии.
После этого исходный файл будет сохранен на компьютере и может быть открыт впоследствии. - Подготовить проект к размещению на сайте можно, открыв меню «Опубликовать» в правом верхнем углу программы и выбрав одно из мест сохранения.
- Измените параметры в окне публикации на свое усмотрение, оставив только нужные галочки, и нажмите «Опубликовать». Сохранение таким образом происходит быстро независимо от размеров проекта.
Получившуюся в итоге папку можно найти в месте сохранения. Размещение баннера на сайте отличается в зависимости площадки и в целом уже не относится к процедуре создания.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак мы сделали первый в рунете конструктор HTML5 баннеров
Поправочка — мы его еще делаем ) Сейчас запущена и работает бета-версия конструктора, которая, тем не менее, уже позволяет делать крутые HTML5 баннеры. Нет, правда, классные. Там только один зацикленный слайд, который можно анимировать, но все остальное работает — цвета, шрифты, клипарты с иконками, графиками, SVG анимациями, готовые шаблоны баннеров.
Нет, правда, классные. Там только один зацикленный слайд, который можно анимировать, но все остальное работает — цвета, шрифты, клипарты с иконками, графиками, SVG анимациями, готовые шаблоны баннеров.
Такой себе, мини-фотошоп в браузере.
Вы уверены, что он первый в рунете? А то достаточно громкое заявление )
Публичный — первый. Я подозреваю, что у больших игроков рекламного рынка есть нечто подобное внутри их корпоративных разработок, типа как у Google есть свой встроенный HTML5 конструктор, но то другая история, другая целевая аудитория и другая реализация.
Я понимаю, что первым быть страшно, поскольку есть теория, что если нет конкуренции, то и сервис не будет востребован. Но конкуренция в англоязычном секторе есть, и довольно серьезная, поэтому мы решили застолбить русскоязычный рынок, пока не поздно.
Если уж зашла речь о конкурентах, то чем собираетесь их бить?
Я дизайнер и владелец дизайн-студии, поэтому обращаю большое внимание на внешний вид и удобство интерфейсов. Когда мы начали разработку, у всех наших конкурентов были довольно страшненькие, устаревшие интерфейсы. «УРА!» — подумал я, ведь мы сделали зашибенный и удобный canva-like интерфейс. Но время идет, и конкуренты начали обновлять свои сервисы, так что в этом плане, увы, конкурировать будет сложно.
Когда мы начали разработку, у всех наших конкурентов были довольно страшненькие, устаревшие интерфейсы. «УРА!» — подумал я, ведь мы сделали зашибенный и удобный canva-like интерфейс. Но время идет, и конкуренты начали обновлять свои сервисы, так что в этом плане, увы, конкурировать будет сложно.
Вообще идея такова, что секретарь Нюра из Глуходальнинска зашла на наш сервис и по поручению директора за 15 минут сделала для компании крутой баннер. Даже не сделала, а выбрала из 1000 шаблонов тот, который наиболее им подходит. А ребята из веб-студии «Быстродел» зашли и сделали для клиента по-быстрому пакован баннеров с готовыми ресайзами. Ну вот так.
Будем делать, чтобы было удобно, быстро, чтобы были тонны клипарта, иконок, тысячи готовых шаблонов. Чтобы процесс занимал 10-20 минут, не больше.
Как вы вообще додумались его сделать?
Мы делали баннеры для своих студийных продуктов, это готовые решения для 1С-Битрикс. Поскольку флеш умирал, я не хотел делать баннеры на флеше, а начал искать подходящие аналоги. Скачал Google Web Designer, который сейчас типа наш конкурент, зашел, ужаснулся, и закрыл. И это, заметьте, я работаю дизайнером лет так с 14-ти, работал практически со всеми графическими программами, но, блин, реально сложно разобраться.
Скачал Google Web Designer, который сейчас типа наш конкурент, зашел, ужаснулся, и закрыл. И это, заметьте, я работаю дизайнером лет так с 14-ти, работал практически со всеми графическими программами, но, блин, реально сложно разобраться.
Потом я зашел на зарубежный конструктор и по-быстрому склепал для нас крутые баннерочки. Получилось очень хорошо. Вот они:
И правда, ведь в основном не надо супер-навороченной функциональности. Тексты, картинки, кнопки, анимация. Я обрадовался и сразу подумал что надо сделать такой сервис на русском и для местной публики.
Откуда такое странное название придумалось, BannerBoo?
Я уже не помню первоначальные идеи, но в названии нужно, чтобы было слово «banner». Это хорошо для поисковиков и вообще, для быстрого понимания, о чем сервис. Помню, мы остановились было на похожем «BannerBee», но домен .com был занят и выкупить его стоило несколько тысяч долларов. Так что с легкой нашей руки «BannerBee» превратился в «BannerBoo», нам понравилось, так и оставили ).
Но слушайте, говорят, что баннеры умирают. Что их блокируют, что на них никто не смотрит. Ведь правда же?
Да правда ). Мы уже три статьи наклепали и в каждой мы говорим о том же ). Но есть нюансы, и они важные.
Первое — то, что реклама никуда не денется. Реклама была еще в первобытные времена, когда на деревянной табличке царапали слово «Вода», не исчезнет она и через 100 лет ). Это такой двигатель прогресса, что он просто физически не может исчезнуть. Онлайн-реклама постоянно трансформируется, переходит в мобайл, технологии развиваются, появился программатик, появляется все больше «умных» интерактивных richmedia-баннеров, да что говорить, тут надо отдельную большую статью писать.
Второе — не стоит измерять эффективность баннеров однобоко — мол, никто не кликает. Есть куча других важных метрик, по которым можно измерить эффективность, одна из них — повышение узнаваемости бренда. Неважно, кликнули вы или нет— человек увидел рекламу несколько раз и запомнил. Не хочу даже говорить о ретаргетинге — там баннеры бегают за вами на каждой страничке, так что если вы на них и не кликнули, то запомнили надолго, это уж точно.
Не хочу даже говорить о ретаргетинге — там баннеры бегают за вами на каждой страничке, так что если вы на них и не кликнули, то запомнили надолго, это уж точно.
Третье — эффективность адблокеров переоценивают. Да, есть статистика, что больше 40% людей во всем мире отключают рекламу, но есть и такие моменты:
- все больше крупных игроков интернет-рынка (Facebook) выражают свое недовольство программами блокировки рекламы. Соответственно, они имеют вес, чтобы влиять на индустрию и лоббировать свои интересы
- появились программы, которые обходят блокираторы и все равно показывают рекламу (Page Fair)
- cами блокираторы рекламы (например AdBlock Plus) идут на уступки и создают новые стандарты для рекламы, при которых она будет показываться даже с включенным блокиратором
- блокираторы рекламы в мобильных браузерах только начинают появляться, а в нативных приложениях вы не заблокируете их никак.
Так что это все — уравнение со многими неизвестными. Будет развиваться рынок, будем развиваться и меняться мы. Тем более планов по развитию у нас ого-го.
Будет развиваться рынок, будем развиваться и меняться мы. Тем более планов по развитию у нас ого-го.
Отлично. Почти переубедили. Ну давайте про планы, раз начали.
Надо доделать и выпустить полноценный релиз. Это прежде всего. Нужно, чтобы сервис выполнял то основное, для чего он был сделан — и делал это хорошо. Сейчас мы работаем над таймлайном — это когда можно анимировать несколько слайдов для более длительной анимации. Потом сделаем возможность загружать баннер в ZIP-архиве. Потом прицепим клипарты — фотобанки, иконки. Сейчас постоянно работаем над созданием новых шаблонов. На днях запустим англоязычную версию. Одним словом, много работы.
В глобальной перспективе — многоязычие, интеграция со всеми крупными рекламными сетями и платформами, собственная статистика, партнерская программа и много всяких крутых фишек.
Дайте цифры какие-то. Посещения, доходы, расходы, инвестиции.
Мы закрытую альфу запустили 28 апреля 2016. То есть около 4 месяцев назад. Бета-версию — 10 августа, чуть больше месяца назад. В месяц пока к нам приходит около 1000 посетителей, рекламу никакую мы не давали, приходят с органического поиска. Сейчас, когда начали публиковаться на Spark.ru, посещение возросло — в день публикации статьи набегает до 200 человек. Регистрации на сервисе тоже вырастают — если в среднем около 10 регистраций в день, то после публикации их число может вырастать до 50-ти.
То есть около 4 месяцев назад. Бета-версию — 10 августа, чуть больше месяца назад. В месяц пока к нам приходит около 1000 посетителей, рекламу никакую мы не давали, приходят с органического поиска. Сейчас, когда начали публиковаться на Spark.ru, посещение возросло — в день публикации статьи набегает до 200 человек. Регистрации на сервисе тоже вырастают — если в среднем около 10 регистраций в день, то после публикации их число может вырастать до 50-ти.
Что касается сделанных в сервисе баннеров, то общее число созданных объектов где-то около 900, но среди них мало полноценных баннеров, часто посетители просто балуются и тестируют работу системы. Но хорошие профессиональные баннеры тоже попадаются, и это радует ).
Доходов нет пока — это понятно ). Мы не будем делать сервис платным, пока не допилим полноценный релиз. Но даже после этого мы сделаем «forever free» тариф — с некоторыми ограничениями, но бесплатный. Тем пользователям, которые будут зарегистрированы у нас до выпуска финальной версии, мы подарим пол года бесплатного сервиса без ограничений.
Расходы не считали еще, но пока тянем ). Доходы студии позволяют держать проект на плаву, да и сотрудников пока немного, так что все терпимо. Инвестиции тоже пока не ищем — хотя я понимаю, что они могли бы придать ускорение для развития проекта.
Ага, вот и до сотрудников добрались. Сколько вас работает над проектом?
Раз-два и обчелся ). У проекта два сооснователя, это я и Надя Юзькова, full-stack программист и просто отличный человек ). Собственно благодаря ей все и стало возможным, потому что потянуть большую команду на стадии развития очень сложно. Говорят, что у стартапа должно быть минимум два кофаундера, потому что по-другому инвесторы не сильно любят, так что у нас в этом плане все хорошо. Она — технический специалист, я больше по дизайну и общей идеологии ). Кроме этого, есть дизайнер, который делает шаблоны баннеров прямо в сервисе и ресайзит их, иногда этим занимаюсь я — для души. Ну и понятно, что на подхват есть около 10 сотрудников студии, которых можно привлечь в случае крайней необходимости.
В ближайшей перспективе хотим взять еще дизайнера в помощь первому и человека, который будет переводить тематические статьи и следить за соцсетями. Много набирать тоже не хотим — сервис еще ничего не продал, не хотим увеличивать расходы без острой на то потребности.
Да, вам не кажется довольно странным, что вы берете интервью сам у себя?
Да нет, чего )). Большие статьи в виде интервью читать легче, я просто отвечаю на вопросы пользователей, которые могли бы возникнуть в процессе. Кроме того, всегда приятно пообщаться с умным и скромным собеседником ).
Отлично! Тогда желаю удачи и жму вашу правую… Нет это моя правая — жму вашу левую руку! Пишите еще!
Беседовал с собой Михаил Хейна, сооснователь и руководитель Bannerboo.com
Заказать HTML5 баннер недорого — разработка и создание анимированных баннеров
Ключевой услугой компании W3Promo является создание HTML5-баннеров, которые представляют собой динамическое рекламные изображения на сайте, которые видит пользователь.
Привычные для пользователей баннеры делаются на основе растровой и векторной графики, в этом же случае используются HTML-элементы. Такие элементы отличаются рядом достоинств сравнительно с обычной анимацией (flash-баннером), среди которых:
- в них есть возможность встраивать кликабельные кнопки;
- они отличаются высокой яркостью и четкостью;
- после размещения баннера есть возможность его редактирования;
- корректно отображаются на любом устройстве;
- для оценки эффективности работы можно использовать Google Analytics;
- несмотря на анимацию такие баннеры весят немного, это важно, ведь вес картинки напрямую влияет на скорость загрузки страницы сайта.
Создание HTML5 баннеров — это далеко не так просто, как может показаться на первый взгляд. Увлекательный процесс для креативщика для обычного пользователя всемирной паутины может стать настоящей проблемой. Поэтому мы с радостью возьмем на себя этот нелегкий труд и создадим настоящие шедевры для Вашего бизнеса.
Баннер является имиджевой рекламой компании, а потому должен максимально учитывать ценности компании, соответствовать корпоративной цветовой гамме, быть запоминающимся, «цепляющим» и т.д. Мало того, что надо продумать идею, так нужно еще и четко соблюдать технические требования площадки, где будет размещаться баннер, иначе он не будет загружаться в рекламную кампанию.
Следует внимательно все изучить и разобраться с тем, куда и зачем вставлять скрипты (для поиска лучше использовать Яндекс или Гугл). Технические требования, которые следует соблюдать, способны вывести из равновесия любого. Их несоблюдение чревато тем, что баннер не сможет быть загружен в интернет.
Именно поэтому к тому, чтобы заказать HTML5 баннер, рано или поздно приходят многие владельцы бизнеса. Чтобы разработка HTML5 баннеров не стала причиной для нервов и потерянного времени в интернете, лучше всего оставить заявку на сайте W3Promo.
Почему с нами выгодно сотрудничать?
Наши специалисты возьмут на себя создание HTML баннера любой сложности. Они подойдут к созданию рекламы со всей ответственностью, учтут Ваши пожелания, а также проанализируют конкурентов для того, чтобы создать поистине креативные образцы баннеров. Ведь они имеют колоссальный опыт в этой сфере. Важно не просто раскрывать суть товаров и услуг, которые предлагаются и рекламировать личный бренд, важно делать это так, чтобы потенциальный заказчик сразу проникся доверием и был максимально заинтересован в сотрудничестве.
Они подойдут к созданию рекламы со всей ответственностью, учтут Ваши пожелания, а также проанализируют конкурентов для того, чтобы создать поистине креативные образцы баннеров. Ведь они имеют колоссальный опыт в этой сфере. Важно не просто раскрывать суть товаров и услуг, которые предлагаются и рекламировать личный бренд, важно делать это так, чтобы потенциальный заказчик сразу проникся доверием и был максимально заинтересован в сотрудничестве.
Мы гарантируем лучшие цены на рынке, кратчайшие сроки создания баннеров, а также то, что Ваша реклама будет лучшей. С нашей компанией Ваша реклама начнет работать быстро и эффективно.
Ещё о баннерахРазмещение рекламы в социальных сетях – один из самых эффективных инструментов маркетинга. Популярная социальная сеть ВКонтакте предоставляет широкий спектр возможностей для размещения самых разных видов графических рекламных объявлений – баннеров. |
Какие рекламные баннерыможно использовать? При правильном, комплексном, подходе, для размещения баннеров ВКонтакте можно использовать все доступные позиции публикации записей и графического оформления страницы, а именно:
В настоящий момент ВКонтакте позволяет размещать статичные баннеры-картинки, GIF-анимации и видео. HTML5 анимированные баннеры пока не используются на страницах сети. |
Как создать баннерную рекламу HTML5 в 2021 году
В платной рекламе есть множество уловок и инструментов, которые можно использовать для улучшения своих кампаний. Объявления HTML5 — это интересный вариант, который может определять основные показатели, в том числе рейтинг кликов.
В этой статье мы исследуем рекламу HTML5 в Google, рассмотрим некоторые примеры баннерной рекламы HTML5 и углубимся, чтобы дать вам знания, которые можно использовать для использования этого мощного типа рекламы в 2021 году.
Что такое реклама HTML5?
HTML5-объявления — это веб-баннеры, в которых используются файлы HTML5, разработанные в Google Web Designer. Цель этого стиля рекламы — предложить более интерактивную, привлекающую внимание рекламу.
Цель этого стиля рекламы — предложить более интерактивную, привлекающую внимание рекламу.
До появления HTML5-рекламы владельцы веб-сайтов и рекламодатели использовали Flash для создания анимированных рекламных объявлений. Большим преимуществом примеров баннерной рекламы HTML5 перед Flash является то, что объявления HTML5 очень отзывчивы, поэтому дизайн отлично смотрится в любом браузере, операционной системе или устройстве.
Как создаются баннерные объявления HTML5?
В Google Web Designer можно создавать объявления HTML5. Изучая примеры баннерной рекламы HTML5, вы скоро обнаружите, что все они состоят из файлов нескольких типов, в том числе:
- Файлы изображений
- Видео файлы
- Файл поставки HTML
HTML-файл содержит ссылки на источники для видео, графики и изображений, используемых в рекламном баннере.Он также включает HTML-код, который заставляет анимацию работать, и любые адаптивные функции объявления, чтобы гарантировать его адаптацию к различным браузерам и разным размерам экрана устройств.
Пользовательский интерфейс Google Web Designer
Google Web Designer — это инновационное веб-приложение, которое позволяет разрабатывать и создавать другие рекламные объявления в Интернете и HTML5 с помощью интегрированного визуального интерфейса и пользовательского кода.
Вот некоторые из его основных характеристик:
1. Разработайте код
Представление кодаGoogle Web Designer может принимать файлы XML, JavaScript и CSS.Другие функции, такие как подсветка синтаксиса и автоматическое завершение кода, упрощают написание кода с меньшим количеством ошибок.
2. Расширенные рабочие процессы
После создания содержимого Web Designer поможет вам создать адаптивный макет для экрана различных размеров. У вас также есть возможность динамической рекламы, чтобы вы могли персонализировать свою рекламу для своей целевой аудитории.
Вы можете добавить следующие рабочие процессы:
- События — События — это инициируемые реакции на определенные пользовательские жесты (например, касание или наклон устройства), ключевые кадры временной шкалы или, возможно, другие события в вашем объявлении или, возможно, HTML-документе.

- CSS — На панели CSS показаны определенные правила стиля для различных элементов, например правила ключевых кадров для анимированных аспектов. Вы можете изменить стили и цвета для классов элемента, добавить встроенный стиль и создать новые правила стиля на вкладке стиля.
- Dynamic — Эта мощная функция позволяет персонализировать рекламный контент, отключая основные аспекты вашего объявления, такие как изображения, текст, URL-адреса и т. Д.
- Адаптивный — В адаптивном дизайне для ваших объявлений используется гибкий макет.Поэтому вместо создания нескольких похожих объявлений вам нужно только одно объявление, которое может изменять стиль своих элементов, изменяя размер или ориентацию по мере необходимости.
3. Добавьте мультимедийные и интерактивные элементы
Большинство — если не все — примеры баннерной рекламы HTML5 содержат некоторые формы интерактивных носителей. Итак, как и следовало ожидать, в Google Web Designer предварительно загружен обширный набор мультимедийных элементов, которые вы можете добавить, чтобы сделать ваши рекламные баннеры более привлекательными, например:
- Галерея изображений
- Видеоклипы
- Карты
- Таймеры
Четыре причины, по которым вам следует создавать объявления HTML5
Итак, зачем вам создавать объявления HTML5? Вот четыре преимущества рекламы HTML5, которые следует учитывать:
1.
 Они будоражат воображение
Они будоражат воображениеКреативность лежит в основе рекламы HTML5. От изображений и графики до текста и видео, объявления HTML5 позволяют рекламодателям экспериментировать с множеством типов и стилей объявлений. Таким образом, это способствует более творческому созданию рекламы и более уникальному дизайну.
2. Они привлекают аудиторию
Исследования показывают, что рекламные баннеры HTML5 очень эффективны для увеличения числа взаимодействий с аудиторией. Использование этих объявлений поможет вам повысить узнаваемость бренда и найти больше потенциальных клиентов.
3. Они повышают рейтинг кликов
По мере роста вовлеченности растет и ваш рейтинг кликов (CTR). Со временем более высокий CTR принесет пользу другим жизненно важным показателям в Google Рекламе, потенциально повысив показатель качества, снизив цену за клик (CPC) и, в конечном итоге, повысит узнаваемость бренда, что должно привести к большему количеству конверсий.
4. У них есть динамичная творческая система
Объявления HTML5 способствуют беспрепятственному взаимодействию с различными сегментами вашей аудитории в удобное для них время. Независимо от устройства, ОС или браузера. Ваши объявления будут правильно отображаться для людей по всему миру.
Независимо от устройства, ОС или браузера. Ваши объявления будут правильно отображаться для людей по всему миру.
Кроме того, система динамических объявлений использует данные о поведении пользователей при просмотре и местоположении, чтобы улучшить ваши объявления, делая их более актуальными с течением времени.
Как начать работу с Google Web Designer для создания объявлений HTML5
Для объявленийHTML5 обычно требуется, чтобы код создал разработчик, но это может занять много времени. Вы можете использовать оборудование для проектирования для создания дизайнов HTML5, которые уменьшают или даже устраняют потребность в ручном кодировании.Google Web Designer с ограниченным пониманием веб-кода, вы можете использовать Google Web Designer для создания удобных для кликов объявлений HTML5.
Используя режим просмотра стилей Google Web Designer, вы можете создавать контент, рисуя 3D-объекты, текст и инструменты, а также анимировать события и объекты на временной шкале. Когда вы закончите, Google Web Designer выдаст чистый, понятный человеку HTML5, CSS3 и JavaScript.
Когда вы закончите, Google Web Designer выдаст чистый, понятный человеку HTML5, CSS3 и JavaScript.
Пример баннерной рекламы HTML5
Допустим, вы хотели создать баннерную рекламу для своего бизнеса, посвященного продаже джинсов.
- Выберите Файл> Новый в верхнем меню
- Перейдите к параметру «Создать новый пустой файл» , затем выберите Баннер в качестве типа объявления.
- Выберите один из следующих вариантов:
Название — Дайте объявлению имя, которое также будет заголовком HTML-файла.
Местоположение — Выберите место для сохранения файла.
Environment — Выберите рекламную среду, в которой вы хотите показывать рекламу.Google Web Designer может показывать рекламу в нескольких сетях, а именно в контекстно-медийной сети Google, Video 360 и Google AdMob.
Размеры — Если вам известны точные размеры, вы можете ввести их здесь. В противном случае установите флажок « Отзывчивый макет », чтобы создать адаптивное объявление, которое автоматически адаптирует свой размер к области просмотра. Стандартные размеры баннеров перечислены в раскрывающемся контрольном списке, но если вы хотите использовать размер, которого нет в списке, выберите Custom из раскрывающегося списка и введите ширину и высоту вручную.
В противном случае установите флажок « Отзывчивый макет », чтобы создать адаптивное объявление, которое автоматически адаптирует свой размер к области просмотра. Стандартные размеры баннеров перечислены в раскрывающемся контрольном списке, но если вы хотите использовать размер, которого нет в списке, выберите Custom из раскрывающегося списка и введите ширину и высоту вручную.
Функция анимации — Выберите режим анимации, который вы хотите использовать — вы можете менять в любой момент. Быстрый режим позволяет вам анимировать вашу рекламу сцену за сценой, в то время как расширенный метод позволяет анимировать определенные компоненты на их собственной временной шкале. В этом примере мы перейдем в расширенный режим анимации.
Щелкните ОК.
После этого вы можете создать свое объявление в этой среде.
Выберите изображение на своем компьютере, затем перетащите его сюда и отпустите.Он установит ваше первое изображение в качестве фона.
Теперь перетащите другое изображение, которое вы хотите использовать в рекламном баннере.
Введите текст, который вы хотите оживить в своем объявлении. Выберите T с левой стороны. Это вариант для текстового управления. Вы можете переместить текст на изображение и выровнять его по своему желанию.
Добавьте анимацию в объявление из области временной шкалы.
Затем перейдите к слою, который вы хотите анимировать. Например, если вы хотите оживить зимнюю коллекцию, вы должны выбрать этот конкретный уровень на временной шкале и перейти к 1 с. Щелкните правой кнопкой мыши, затем создайте ключевой кадр. Установите размещение и размер на 200.
Теперь создайте еще один ключевой кадр на 3,5 секунды и установите размер и положение на 50, чтобы слова отображались по одному.
После этого можно анимировать 50% Off. Перейдите на этот слой, создайте ключевой кадр на 3,5 секунды, затем установите размер и положение на 105.
Создайте еще один ключевой кадр на 4 секунды и установите его позицию на -77.
Создайте еще один ключевой кадр на 5 с и установите его позицию на 100, чтобы слова отображались одно за другим.
Теперь ваши анимации готовы. Перейдите к тегу Events , чтобы добавить свои события, которые затем позволят вам настроить действия в ответ на любые жесты пользователя.
Нажмите ОК, чтобы продолжить.
Теперь вы можете предварительно просмотреть объявление на вкладке Preview на верхней панели навигации.
Вуаля! Ваше объявление HTML5 готово. Результат предварительного просмотра будет таким.
После предварительного просмотра подтвердите его с помощью валидатора объявлений Google Web Designer.Ad Validator проверяет объявление на наличие распространенных проблем и отображает результаты на панели вместе с базовой информацией, такой как рекламная среда, общие размеры объявления, если оно было опубликовано, и размер его загрузки.
Когда вас все устраивает, вы можете опубликовать свое объявление, выбрав Опубликовать на панели навигации.
Опубликовать объявление можно несколькими способами:
- Локально
- Google Диск
- Студия
- Дисплей и Видео 360
Если вы хотите опубликовать его локально, выберите локальный вариант, затем дайте ему имя и выберите место для сохранения вашего объявления.Затем нажмите Опубликовать.
Ваше объявление будет сохранено на вашем компьютере, а затем вы сможете загрузить zip-файл в свой аккаунт Google Рекламы, прежде чем запускать его для онлайн-пользователей.
Поддерживаемые форматы объявлений HTML5
По мере того, как вы встречаетесь с другими примерами баннерной рекламы HTML5, вы увидите, что доступно большое количество различных типов файлов. Вы можете сохранить свои объявления HTML5 в виде ZIP-файла, и они должны соответствовать следующим правилам:
Поддерживаемые типы файлов:
- .
 CSS
CSS - .JS
- .HTML
- .SVG
- .GIF
- .PNG
- .JPG
- .JPEG
Размер объявления:
- 320 x 50: мобильный полноразмерный баннер
- 480 x 32: мобильный баннер (горизонтальный)
- 320 x 100: большой мобильный баннер
- 468 x 60: баннер
- 728 x 90: полноразмерный баннер
- 300 x 250: встроенный прямоугольник
- 320 x 480: межстраничное объявление для смартфона (книжная ориентация)
- 480 x 320: межстраничное объявление для смартфонов (альбомная ориентация)
- 768 x 1024: межстраничное объявление для планшетов (книжная ориентация)
- 1024 x 768: межстраничное объявление для планшетов (альбомная ориентация)
Размер изображения:
- 728 x 90: полноразмерный баннер
- 468 x 60: баннер
- 320 x 50: мобильный полноразмерный баннер
- 300 x 250: встроенный прямоугольник
Ограничения в Google Web Designer
Google Web Designer не лишен недостатков. Вот несколько вещей, которые следует учитывать при создании объявлений HTML5 в этой программе:
Вот несколько вещей, которые следует учитывать при создании объявлений HTML5 в этой программе:
- Не поддерживает расширяемую рекламу.
- Все изображения, используемые в рекламе HTML5, должны быть локальными изображениями, без ссылок, и должны быть частью ресурсов, составляющих ZIP-файл.
- Поддерживаются только веб-шрифты Google. Другие веб-шрифты не поддерживаются.
- Для целевых действий среды несколько выходов и таймеры не поддерживаются.
- Методы локального хранения нельзя использовать в рекламе HTML5.
- Видео и карты не поддерживаются.
- Элементы крана больше не поддерживаются. Ваше объявление может быть отклонено, если вы уже использовали это.
3 совета по созданию более привлекательной рекламы HTML5
При создании объявлений HTML5 помните следующее:
Ваша реклама должна быть обширной, а не навязчивой
Объявление HTML5 похоже на веб-страницу внутри веб-страницы. Поэтому вам следует персонализировать его, чтобы он предлагал пользователям захватывающий опыт, при этом им даже не приходилось покидать веб-страницу, на которой они находились до появления вашего объявления.
Анимируйте свои продукты
Визуальный контент — это здорово, но видео — главное. Лучшие примеры баннерной рекламы HTML5 — это объявления с анимированными товарами. Эта привлекательная тактика не только привлекает больше внимания, но также позволяет вам получить представление о том, как работает продукт.
Сделайте акцию более игровой
Геймификация вашей рекламы — отличный способ стимулировать больше кликов, особенно среди молодых людей, которые сегодня одержимы играми.
Заключение
Итак, вот и краткое изложение баннерной рекламы HTML5. Поскольку маркетинг и реклама используют более насыщенный визуальными эффектами интерактивный подход к взаимодействию с потенциальными клиентами, люди, занимающиеся платной рекламой, должны думать о том, как лучше всего сохранить преимущество перед конкурентами.
Использование рекламы HTML5 — это очень увлекательный метод, который может повысить ряд критических показателей, в конечном итоге помогая вашему бизнесу привлечь больше внимания, больше трафика и больше узнаваемости бренда.
Несмотря на то, что доступны разные форматы Google Рекламы, вы обязательно увидите множество примеров баннерной рекламы HTML5 в 2021 году.Вопрос в том, как вы будете участвовать?
Как создать адаптивную баннерную рекламу с помощью HTML5
Цифровая реклама | Читать 13 мин
В этой статье мы объясняем, почему адаптивные баннерные объявления HTML5 необходимы всем цифровым рекламодателям. От дизайнеров до специалистов по цифровым технологиям, от агентств до внутренних команд, медийная реклама HTML5 теперь является форматом баннеров по умолчанию.
В частности, при постоянно увеличивающемся количестве устройств и платформ возможность адаптироваться к поведению зрителей имеет решающее значение.Если ваш рекламный баннер несовместим, не может реагировать на изменение размера экрана или работать на мобильных устройствах, значит, у вас проблемы. Адаптивная медийная реклама HTML5 предлагает гибкость и технологии, необходимые для процветания вашего бренда в Интернете.
В частности, HTML5 предлагает цифровым маркетологам возможность:
- Быстрое масштабирование до многих форматов и размеров
- Обладают полным контролем над дизайном
- Легко создавайте варианты объявлений и переводы
- Массовое производство мультимедийных баннеров
- Воспользуйтесь развитием видео и мобильных дисплеев
- Динамически обновлять баннеры с фидами данных
- Эффективное взаимодействие между командами внутри компании
Да, создание адаптивной медийной рекламы никогда не было так важно, тем более что сегодня ваша красивая медийная реклама с большей вероятностью, чем когда-либо, будет просмотрена на мобильных устройствах.Согласно исследованию Bannerflow, проведенному в 2020 году, мобильная медийная реклама немного опережает настольные. Сегодня в Европе почти две трети просмотров медийной рекламы приходится на мобильные устройства. Кроме того, мобильные пользователи проводят более четырех часов на своих смартфонах каждый день — это взаимодействие, которое цифровой рекламодатель не может позволить себе игнорировать. Старый мир статических, гифок и флеш-баннеров давно закончился — или, по крайней мере, должен.
Зачем мне создавать медийную рекламу HTML5?
Вам нужно больше причин для производства медийной рекламы HTML5? Во-первых, наша игра — это конверсия, и она конкурентоспособна.Все отчаянно нуждаются во внимании — не удалось увлечь, и игра окончена. HTML5 предлагает беспрецедентные возможности дизайна с помощью мультимедийных средств и целого ряда рекламных форматов. Если вы не следуете рекомендациям по дизайну баннеров, можете поспорить, что это сделает конкурент. Кроме того, все время растет охват медийной рекламы, особенно в рамках алгоритмических продаж.
Возьмем, к примеру, то, что происходит в Великобритании. Согласно отчету eMarketer, в 2020 году британские рекламодатели потратили 6,79 млрд фунтов стерлингов на программатик-рекламу.Расходы на программную медийную рекламу в настоящее время составляют 92% всех расходов на цифровую медийную рекламу в Великобритании, несмотря на влияние пандемии Covid-19. Ожидается, что к 2022 году эта доля достигнет 94,5% и составит 9,01 млрд фунтов стерлингов! Создание более качественной рекламы — с помощью HTML5 — чтобы максимально использовать этот рост, должно быть приоритетом.
Plus, поскольку теперь компании используют мышление «прежде всего мобильные» во всем своем цифровом маркетинге, поэтому обеспечение адаптивности вашего веб-сайта, целевых страниц и баннеров является минимальным требованием.HTML5 позволяет создавать мобильные, гибкие и многофункциональные баннеры. Вместо того, чтобы разрабатывать статическую кампанию для настольных компьютеров и затем масштабировать каждый баннер по отдельности, вы можете масштабировать с помощью HTML5!
Реклама давно стала мобильной, и HTML5 — это способ создавать нужные вам баннеры.
В чем дело с HTML5?
До того, как HTML5 получил повсеместное распространение, проведение рекламной кампании на разных устройствах было тяжелым трудом. Создание баннеров для всех экранов, на которых может отображаться рекламный баннер, вручную было утомительным занятием.HTML5 — это оптимальный способ создания баннерной рекламы, как и для адаптивных веб-сайтов.
HTML5 — последнее обновление языка гипертекстовой разметки. Это стандартный язык, используемый для описания содержания и дизайна веб-страниц, в том числе адаптивных. HTML5 важен в онлайн-рекламе, поскольку он обеспечивает гибкость для показа баннерной рекламы на разных устройствах.
Он предоставляет издателям и рекламодателям средства для создания адаптируемых рекламных кампаний с помощью баннеров, которые подходят для всех платформ.В отличие от, скажем, использования flash (о, как странно), это означает, что вам не нужно создавать сотни версий одного и того же объявления. Уменьшение количества версий рекламы также снизит вероятность ошибок и увеличит производство баннеров.
В рекламном баннере HTML5 текст, изображения, видео и JavaScript настраиваются так же, как и на любой веб-странице — они доступны для редактирования. Баннеры HTML5 также будут динамически оптимизироваться, поэтому реклама везде будет выглядеть идеально. Более того, баннеры HTML5 отлично работают на мобильных устройствах! Без потери функциональности, это означает, что охват более широкой аудитории очень прост.
Есть два способа создания баннеров HTML5
По сути, сегодня есть два разных способа создания баннерной онлайн-рекламы.
Во-первых, вы можете вручную запрограммировать рекламные баннеры, чтобы сделать их адаптивными. И да, в Интернете есть множество руководств и шаблонов, показывающих, как это сделать. Однако этот процесс медленный и означает, что вам необходимо обладать приличными знаниями HTML5 и CSS. К тому же, конечно, вам нужно обладать блеском дизайнера! Редкое сочетание.
В качестве альтернативы вы можете использовать платформу управления креативом, такую как Bannerflow, в которой есть редактор объявлений, предназначенный для автоматизации творческого производства. Это поможет вам позаботиться о кодировании — сделать все ваши баннеры адаптивными одним нажатием кнопки. Кроме того, как мы обнаружим, они предлагают множество встроенных способов использования HTML5. Они могут варьироваться от разработки потрясающих видеобаннеров до динамических баннеров, включающих потоки данных.
Реальность такова, что платформы управления креативом сокращают время, необходимое для создания и масштабирования кампании, в то время как при создании баннеров HTML5 основное внимание уделяется дизайну.
Создание адаптивной медийной рекламы HTML5
Создание адаптивных баннерных объявлений HTML5 относительно несложно. Тем не менее, как и во всех цифровых баннерах, есть правила и передовой опыт, которым нужно следовать. При построении медийной рекламы HTML5 стоит учесть:
Проверьте размеры своего HTML5-баннера
При создании адаптивного макета HTML5 требуется, чтобы элементы имели переменную ширину, аналогичную той, которой должны соответствовать условные рекламные баннеры. Вы также можете использовать любую высоту, но это не значит, что ваше объявление останется на этой высоте.Лучшая практика при создании адаптивных баннеров — использовать ту же высоту, что и традиционные размеры баннеров. Это сделано для обеспечения совместимости с издателями и рекламными сетями.
Всегда разрабатывайте (или модифицируйте) баннеры HTML5 для конкретных размеров, предлагаемых рекламными сетями и издателями. Например, вот список размеров, предлагаемых Google Ad Manager. Если вы основываете свои рекламные баннеры на этих размерах, вы можете быть уверены, что большинство устройств будут правильно отображать ваше рекламное объявление после публикации.
Изображения, дизайн баннеров и HTML5
Создавая адаптивные баннеры HTML5, вы не имеете себе равных в управлении дизайном и изображениями.Рамки для сообщений и анимации легко контролировать. Но не жадничайте! Ваш баннер, скорее всего, будет виден зрителю только в течение 5-15 секунд, поэтому используйте это время максимально эффективно и сосредоточьтесь на своем выборе дизайна.
И вот тут самое интересное! При использовании некоторых платформ управления креативом, таких как Bannerflow, изображения, используемые в вашем баннере HTML5, автоматически корректируются и сжимаются. Это означает, что размер и вес изображения для вашего баннера точно настраиваются в соответствии с рекламными сетями.
Однако — даже с учетом всех этих удивительных технологий — стоит попытаться сохранить любое изображение максимальным размером 4000 × 4000 (ширина и высота) в пикселях. Кроме того, всегда лучше редактировать очень большие необработанные файлы, если они превышают 4000 × 4000, чтобы добиться лучших результатов. На самом деле, лучше всего всегда использовать как можно меньшие изображения. Это поможет еще больше снизить вес баннера. Чем меньше изображение, тем лучше (но без снижения качества, конечно!).
Также стоит выбрать лучший формат изображения для того типа изображения, которое вы используете в своем баннере. Например, для фона всегда следует использовать JPEG. А если он прозрачный или объект, используйте PNG. Для типов логотипов и нарисованных объектов (за исключением фотографий) SVG — файлы небольшого размера, но хорошо сохраняют резкость при увеличении. Комбинация типов файлов изображений часто дает лучшие результаты.
Но помните, есть определенные вещи, которые не требуют слов! Например, убедитесь, что ваше основное изображение полностью сфокусировано.В то время как чистый, упрощенный дизайн всегда работает лучше всего.
Масштабирование, управление версиями и перевод
Даже при создании адаптивных баннеров HTML5, которые автоматически оптимизируются, вам необходимо создать как можно больше версий, чтобы охватить как можно больше людей. Чем больше размер баннеров, тем лучше. В зависимости от типа носителя, чем больше у вас баннеров, тем выше вероятность того, что вы выиграете какие-либо алгоритмические торги.
Очевидная лучшая практика — использовать платформу управления креативом и средство создания рекламы, которое эффективно и быстро, когда дело доходит до масштабирования и создания нескольких версий баннеров HTML5.Более того, гораздо проще работать на нескольких рынках, если вы можете дублировать, переводить и создавать варианты своей медийной рекламы.
Также легко отключить контент в баннерах HTML5. Кроме того, возможность дублировать и масштабировать кампании за секунды означает, что гораздо проще запланировать разные варианты на разные дни. Проще говоря, адаптивные баннеры HTML5 отлично подходят для использования в сервисах автоматизации, таких как programmatic.
Мультимедийные баннеры
Без HTML5 не было бы мультимедийных баннеров.Было бы невозможно сделать баннеры, которые взаимодействуют со зрителями, реагируют на запросы и работают на нескольких устройствах. Мультимедийная реклама способствует более высокому уровню взаимодействия и полезна для вашего бренда. От форм регистрации, панелей поиска до игр в баннерах. HTML5 позволяет цифровым маркетологам привлекать зрителей различными способами.
Но будьте осторожны с использованием мультимедийных баннеров. Их эффективность во многом зависит от выбранного вами формата баннера.Не пытайтесь добавить слишком много информации или сделать ее слишком сложной. Взаимодействие должно быть не более одного-двух шагов; постарайтесь сосредоточиться на чем-то одном и сделать это быстро и легко для зрителя.
Например, онлайн-форма должна содержать минимум необходимых взаимодействий — больше, тогда она начинается в баннере и заканчивается на целевой странице. Ключом к хорошей баннерной кампании на HTML5 является то, что она должна быть серьезной по исполнению и интуитивно понятной по дизайну.
Сегодня вы можете использовать такие функции, как возможность платить напрямую за продукт, представленный на баннере.Или, как видно из медийной рекламы над чат-ботами — с мультимедийными баннерами будущие приложения бесконечны!
Видео и медийная реклама HTML5
В медийной рекламе использование видео постоянно растет. Только в Европе отображение онлайн-видео увеличивается в три с половиной раза быстрее, чем отображение не-видео. Использование видео в медийном объявлении HTML5 помогает вам выглядеть более аутентично и привлекать внимание зрителей, что, в свою очередь, способствует конверсии. HTML5 также упрощает массовое производство баннеров с видео.
Благодаря использованию баннеров HTML5 у вас есть много вариантов в отношении того, как вы используете видео. На базовом уровне видео можно использовать в качестве фона для баннера. Или, что более творчески, это может быть часть анимации баннера. Например, трейлер, который заканчивается фреймом с призывом к действию (CTA).
Создавать медийную видеорекламу просто
Несколько важных советов при использовании видео — всегда следить за тем, чтобы ваш логотип был виден на видео-баннере HTML5. Начните с основного сообщения и убедитесь, что видео повторяется.Также постарайтесь, чтобы в видео было не более 1–3 этапов: привлекайте внимание зрителей, усиливайте взаимодействие и всегда заканчивайте призывом к действию. Всегда устанавливайте для своих видео «без звука» и включайте субтитры (при необходимости).
HTML5 в сочетании с хорошей платформой для управления креативом означает, что кодирование также не требуется. Это означает, что многие идеи могут воплотиться в жизнь без необходимости делать что-либо в бэкэнде баннера.
Кроме того, люди все чаще смотрят видеобаннеры на своих мобильных телефонах.Поэтому убедиться, что у вас есть адаптивная медийная видеореклама HTML5, готовая к работе с мобильными устройствами, не составляет труда.
Кроме того, если у вас есть возможность экспортировать видеобаннеры HTML5 в формате mp4, вы можете загружать эти видеорекламы в социальные сети. Это простой способ для внутренних команд создавать видеообъявления, повторно использовать ресурсы HTML5 и расширять охват своих цифровых кампаний. Вот как все упрощает создатель рекламы в Bannerflow, Creative Studio:
Создание мобильных адаптивных баннеров HTML5
При создании адаптивных медийных объявлений HTML5 для мобильных устройств важно использовать правильный формат.Вместо того, чтобы уменьшать размер баннера для настольных компьютеров до мобильных, создайте свою рекламу специально для мобильных устройств. В некоторых кругах, учитывая популярность и вовлеченность мобильных устройств, разработка всех кампаний, ориентированных на мобильные устройства, рассматривается как путь вперед.
Стоит помнить, что пропорции баннеров HTML5 будут масштабироваться под любой экран. Однако лучше всего разрабатывать баннеры с учетом выбранных мобильных форматов.
Один из аспектов дизайна мобильных баннеров, который следует учитывать, — обеспечить читаемость всей копии.Да, это включает размер шрифта, но учли ли вы и свое сообщение? Возможно, вам потребуется добавить больше фреймов в мобильный HTML5-баннер, чтобы передать то же сообщение, что и в баннере для настольных компьютеров. Опять же, это зависит от формата, который вы используете, но старайтесь не втискивать в один кадр больше, чем нужно.
Кроме того, бросайте большие объемы копий и сосредоточьтесь на влиянии ваших изображений. Кроме того, учитывая размер экрана, ваша реклама должна быть привлекательной и не навязчивой. Цифровая реклама давно стала мобильной — идите туда, где есть ваши потребители, и создавайте для них потрясающие адаптивные баннеры HTML5.
Динамические объявления
Без HTML5 вы не можете создавать и поддерживать привлекательные динамические баннерные объявления на основе данных. Ограничьтесь созданием только самых простых баннеров, и вы обнаружите, что ограничены одним сообщением. В то время как конкурент потенциально может поставить 2000. Да, действительно: через постоянное обновление потока данных и автоматизацию. Один адаптивный баннер HTML5 может доставить 2000 сообщений за время, необходимое для создания одного статического сообщения.
Как уже упоминалось, прелесть HTML5 в том, что он предоставляет вам полный контроль.То же самое верно и для баннера, подключенного к каналу данных, но более того: у вас есть возможность обновлять баннер в режиме реального времени.
Персонализируйте адаптивные медийные объявления
Например, возьмем баннерную кампанию HTML5, показывающую самые популярные товары в магазине электронной коммерции. Когда товар распродан, это автоматически отражается в списке товаров, отображаемом в динамическом баннере. Это отлично как для зрителей, так и для бизнеса электронной коммерции!
Эту же идею могут использовать iGaming-компании.Например, коэффициенты могут динамически изменяться — внутри баннера — во время матча. Есть много различных типов персонализированных кампаний, которые вы можете использовать с динамическими объявлениями на базе HTML5.
Кроме того, рекомендуется обновлять фид товаров в режиме реального времени. В конце концов, вам нужно критически относиться к формату, в котором отображаются данные. Важно убедиться, что данные, которые вы используете в своем баннере, понятны зрителям; это может варьироваться от дат и цен до разницы. Это также может варьироваться в зависимости от рынка и языка.Например, то, как американцы пишут даты, отличается от того, как шведы пишут даты. Или то, как британцы и шведы по-разному понимают коэффициенты ставок.
Последний совет: хороший создатель рекламы, такой как Creative Studio, или платформа управления креативом, упростит настройку фильтров и параметров сортировки при работе с фидом данных.
Следующие шаги: создание лучших адаптивных баннеров!
Надеюсь, к настоящему времени вы поняли, что создание адаптивных баннерных объявлений HTML5 — лучший вариант для удовлетворения ваших потребностей в цифровой медийной рекламе.Благодаря такой гибкости, возможности просмотра на нескольких экранах и платформах, лучшей технологии для баннеров просто не найти. Лучшая реклама, лучший дизайн, лучшие показатели — все это возможно.
Наконец, с платформами управления креативом, предлагающими вам возможность проводить кампании для всех основных рекламных сетей, а также социальных сетей, их использование является простым способом повышения производительности вашей внутренней команды. Тратить дни (или даже недели!) На ручное дублирование и масштабирование кампаний больше не вариант.
В эпоху множественности рынков, оперативной оптимизации и прозрачности внедрение HTML5 помогает маркетологам достичь желаемой эффективности рекламы.
Если вам интересно узнать, как такая платформа, как Bannerflow, может помочь в создании отличной рекламы, свяжитесь с нами.
Поделиться статьей
Четыре инструмента для создания баннеров HTML5 за секунды
Баннерные объявления показываются во Flash все реже и реже. HTML5 также стал стандартом для интернет-рекламы.Благодаря CSS3 анимация возможна без каких-либо проблем, а взаимодействие становится возможным с помощью JavaScript. Конечно, баннеры HTML5 также можно создавать вручную. Но существует множество бесплатных и платных инструментов, которые специализируются на создании баннеров на основе HTML5. Так что, если они вам нужны и нужны сейчас, ознакомьтесь с нашим списком.
Баннеры HTML5: примите во внимание стандарты
Интернет-реклама всегда имела определенные требования и стандарты. Это имеет смысл, поскольку баннер должен использоваться в максимально возможном количестве рекламных сетей.Вот почему для предотвращения проблем необходимы правила разрешения, размеров файлов и надежные технологии. Текущие стандарты для баннеров HTML5 различаются от страны к стране, но в основном основаны на международных спецификациях.
В зависимости от того, как вы используете баннеры HTML5, вам необходимо решить, какие стандарты следует учитывать. Если вы сомневаетесь, специалист по маркетингу или веб-сайт, на котором вы хотите разместить рекламу, может вам это сказать. Следующие программы и веб-приложения помогут вам разрабатывать и внедрять баннеры HTML5.
Баннеры HTML5: Google Web Designer как классическое настольное приложение
Google’s Web Designer — это новое приложение, которое позволяет простым способом создавать веб-контент самых разных типов. Помимо простых веб-сайтов, существуют также специализированные шаблоны для создания баннеров HTML5. Здесь у вас есть выбор между стандартными баннерами, расширяемыми объявлениями и межстраничными объявлениями. В то время как расширяемые объявления меняют свой размер, межстраничные объявления отображаются в виде слоя над фактическим содержанием веб-сайта.Поверьте, никому из пользователей не нравится сталкиваться с такой рекламой, но что дает?
Google Web DesignerПосле того, как вы определились с одним из типов, вам необходимо выбрать одно из стандартных разрешений для вашего баннера. Помимо предустановленных размеров, вы также можете выбрать произвольную ширину и высоту. При этом необходимо убедиться, что разрешение поддерживается.
Поскольку каждая рекламная сеть имеет разные стандарты, когда дело доходит до деталей, вы можете выбрать платформу для оптимизации в Web Designer.Неудивительно, что у маркетологов Google Doubleclick, AdWords и AdMob есть предустановленные варианты. AdMob специализируется на баннерах в мобильных приложениях. В зависимости от маркетолога могут использоваться только фактически поддерживаемые форматы баннеров.
Теперь вы можете создать баннер. Внешний вид Google Web Designer напоминает мне Flash, включая временную шкалу для анимации. Вы можете размещать текст и изображения и устанавливать взаимодействия. Готовый баннер HTML5 сохраняется в виде zip-файла и может быть загружен напрямую.
Google Web Designer избавляет вас от лишней работы, но у него есть недостаток, заключающийся в том, что он создает стандартные баннеры только для веб-сервисов Google.Однако инструмент совершенно бесплатный.
HTML5 Maker с резервным Flash-файлом
HTML5 Maker — это веб-приложение, которое так же просто в использовании, как и Google Web Designer. Для знакомства с услугой не требуется регистрация или вход в систему. Однако, если вы хотите загрузить готовый баннер, вам необходимо создать учетную запись и войти в систему через Facebook или Google.
Создатель HTML5Благодаря предустановкам и библиотеке с графическим материалом баннеры создаются очень быстро, включая простые плавные и скользящие анимации.Рисунки, тексты и другие графические элементы можно перетаскивать в область рисования для их редактирования.
Вы можете выбрать различные форматы прямоугольников, небоскребов и квадратов из множества стандартных размеров баннеров. При желании вы можете сделать баннер адаптивным. Готовый баннер и все связанные файлы затем загружаются в виде ZIP-файла.
Однако HTML5 Maker не является полностью бесплатным. Всего существует 5 тарифов, из которых бесплатный только базовый. Водяной знак HTML5 Maker интегрирован в баннер в бесплатной версии.Также отсутствуют профессиональные шаблоны.
Остальные тарифы составляют от 4,99 до 49,99 долларов США в месяц. Самая большая разница между платными планами — это количество баннеров, которые можно разместить.
В HTML5 Maker есть две уникальные особенности. Во-первых, есть документ HTML5 с заданным размером и один с адаптивным размером, который адаптируется к заданной ширине для каждого баннера. Во-вторых, у вас есть возможность загрузить каждый баннер как резервный Flash. Предоставляется SWF-файл.
Как и Google Web Designer, это программное обеспечение в основном поддерживает рекламные службы Google. В целом работа и результаты хорошо известны благодаря резервному решению.
Bannersnack Также можно размещать рекламу на Facebook
Сервис Bannersnack очень похож на HTML5 Maker. Он также позволяет регистрироваться через Facebook и Google. Всего существует четыре платных плана, один из которых бесплатный. Однако при использовании бесплатного тарифа бесплатен только первый созданный баннер.Чтобы начать работу над вторым баннером, нужен платный тариф. Стоимость колеблется от 16 до 36 долларов в месяц.
BannersnackBannersnack также имеет много общего с HTML5 Maker в отношении функциональности. Существует отдельная библиотека с изображениями, а также возможность интеграции текстов и предустановленных анимаций, таких как затухание, слайд, альфа и масштаб. Вы можете сразу приступить к работе, используя один из предоставленных шаблонов.
Также Bannersnack позволяет настраивать целые рекламные кампании.Вы можете выбирать бюджеты и целевые группы для своей рекламы и показывать рекламу в рекламной сети Google и на Facebook. Стоимость платных планов сильно различается, когда дело доходит до характеристик кампании.
Хотя Bannersnack также может создавать Flash-баннеры, они должны создаваться независимо от баннеров HTML5. Автоматическое создание резервного Flash-решения для баннера HTML5 невозможно.
Bannerflow работает с множеством рекламных программ
Стоимость услуги Bannerflow начинается от 79 долларов в месяц.Это определенно недешево, но сервис поддерживает множество различных рекламных сетей. Среди почти 30 маркетологов есть Doubleclick от Google.
BannerflowBannerflow имеет обширное управление кампаниями, включая аналитику и возможность перевода баннеров на разные языки. Созданы автоматические резервные варианты, позволяющие отображать рекламу как в браузере, так и в приложениях.
По умолчанию баннеры являются адаптивными, что означает, что учитываются различные размеры экрана и браузера.
Конструктор баннеров позволяет создавать баннеры HTML5 с простым пользовательским интерфейсом, как и другие вышеупомянутые службы. Также возможны различные анимации и загрузка изображений.
Заключение
Google Web Designer, а также другие упомянутые веб-службы имеют свои сильные стороны. В то время как Google Web Designer очень понятен и полностью бесплатен, сильная сторона HTML5 Maker заключается в предоставлении полных адаптивных решений, включая резервные, в то время как Bannersnack отлично справляется со своим комплексным пакетом, включая управление кампаниями.Bannerflow — привлекательный вариант, поскольку он поддерживает множество различных рекламных сетей.
Что вы используете для создания рекламы в формате HTML5?
(dpe)
Эта статья изначально опубликована 17 декабря 2015 г. и обновлена 9 декабря 2020 г.
Как создать интерактивное объявление HTML5 за 10 минут
С исчезновением Flash ответственность за интерактивную рекламу перешла к HTML5. Здесь мы узнаем, как создать интерактивное объявление HTML5 всего за 10 минут.
Сегодня мы хотим продемонстрировать, как создать интерактивный баннер HTML5.
Это был проект, который мы сделали для Carlsberg некоторое время назад, и мы думаем, что он может быть полезен дизайнерам и программистам, интересующимся интерфейсной работой.
Carlsberg — это глобальный пивной бренд стоимостью несколько миллиардов долларов, в котором работает более 40 000 человек по всему миру. Помимо домашнего бренда Carlsberg, здесь также представлены другие бренды, такие как Tuborg, Somersby (сидр), Kronenbourg и Dali Beer (быстрорастущий бренд в Азии).
Что такое интерактивная реклама?
Давайте подведем итоги. Раньше у нас были текстовые объявления, которые в основном представляли собой короткие текстовые объявления со ссылкой на страницу, продукт или услугу рекламодателя.
Затем появились статические баннеры. Обычно это статические изображения. Они более привлекательны, чем текстовые объявления, потому что изображения лучше тысячи слов. Основные форматы — 300 × 250 пикселей (прямоугольник), 728 × 90 (широкий) или 90 × 728 (небоскреб).
Затем в браузере настольного компьютера появилась игра с флеш-технологиями.Flash был революционным, поскольку позволил создать волну анимированной баннерной рекламы, а также интерактивной. Анимированные объявления привлекают внимание пользователей, что приводит к повышению рейтинга кликов (CTR). Игроки могли даже сыграть в микроигру, например, стрелять во что-нибудь или бросать мяч в кольцо.
В 2010 году Apple убедила мир в преимуществах перехода на HTML5, и с такими гигантами, как Google, последовали их примеру, технология Flash быстро пришла в упадок.
Компании, занимающиеся рекламными технологиями, видят огромный потенциал роста в мобильной рекламе и поэтому начали внедрять HTML5 в новый кроссплатформенный рекламный блок.Этот блок называется интерактивной рекламой HTML5 и поддерживается новыми отраслевыми стандартами, такими как MRAID, MRAID2 и т. Д.
Короче говоря, интерактивная реклама HTML5 — это реклама, которая теперь работает на смартфонах, планшетах и браузерах настольных компьютеров.
Так о чем эта реклама Carlsberg?
Вот ссылка на видео, показывающее интерактивную рекламу на iPhone:
Цель этой интерактивной рекламы — привлечь внимание к Всемирному турниру семерок по регби, ежегодному мероприятию по регби, которое проводится в Гонконге.Лучшие из лучших команд со всего мира ежегодно соревнуются за главный приз. Carlsberg — один из главных спонсоров.
Реклама проста. Пользователи видят светящуюся пивную бутылку Carlsberg. Сообщение просит пользователя нажать на светящуюся бутылку.
При нажатии на нее воспроизводится короткая анимация игрока в регби, несущего холодное ледяное ведро пива Carlsberg.
Появляется забавный слоган бренда: «Вы готовы к пиву»?
Затем пользователимогут нажать на ссылку «Найти нас на Facebook», чтобы перейти на страницу рекламодателя для получения дополнительной информации.
Вернуться к нашему обычному программированию
Интерактивное объявление HTML5 состоит из 5 основных элементов:
- index.html (основная точка входа)
- main.js (javascript, содержащий логику)
- main.css (таблица стилей CSS)
- активы (визуальные активы)
- исходящая ссылка (по которой объявление должно вести пользователей)
Приступим к созданию объявления…
Часть 1: index.html
index.html состоит из стандартных объявлений HTML.
См. Демонстрацию интерактивной рекламы Pen Carlsberg — index.html Бена Чонга (@marketjs) на CodePen.
Здесь важны мета-область просмотра и ссылка на main.css и main.js
Как видите, это довольно просто. Ничего необычного.
Часть 2: main.js (Мясо и кости)
main.js — это файл Javascript, который управляет всем взаимодействием с рекламой.
См. Демонстрацию интерактивной рекламы Pen Carlsberg — main.js от Бена Чонга (@marketjs) на CodePen.
Вверху мы вставляем весь минифицированный JS jQuery. Обратите внимание, что вы можете использовать последнюю версию jQuery с http://jquery.com/
jQuery будет полезен для большинства используемых нами методов манипулирования DOM.
Затем мы создаем простую функцию предварительной загрузки на основе изображений.
Мы предварительно загружаем набор графических ресурсов, связанных с рекламой.
Теперь по логике. Когда объявление загрузится, вы заметите, что мы создаем 2 блока, которые называются scene1 и scene2 .
scene1 содержит div светящейся бутылки. При нажатии происходит переход к сцене 2 с помощью функции gotoScene2
. Самаscene2 содержит тег div, который при нажатии перенаправляет на страницу Facebook Carlsberg.
Вот и все. Нужна очень простая логика.
Часть 3: main.css (Таблица стилей)
Файл main.css содержит все стили, связанные с CSS.
См. Демонстрацию интерактивной рекламы Pen Carlsberg — main.css от Бена Чонга (@marketjs) на CodePen.
В этом примере мы сделали несколько интересных анимаций, которые вы видите с помощью CSS
.Например, светящаяся пивная бутылка использует значение мигания из свойства -webkit-animation
Мы также добавляем несколько стандартных алгоритмов, которые нравятся пользователям, например bounceIn и bounceOut
.Часть 4: Визуальные активы
Для интерактивной рекламы требуются забавные визуальные эффекты, связанные с брендом. Следовательно, над интерактивной рекламой HTML5 рекомендуется работать с дизайнером.
В нашем случае мы использовали: Пустой зеленый фон; Бутылка; Фон с мужчиной регби, держащим ведерко с холодным пивом; Графика призыва к действию.
Часть 5. Призыв к действию (CTA)
Это самая важная часть любой интерактивной рекламы. Призыв к действию должен быть хорошо продуман, чтобы пользователи действительно хотели кликнуть, чтобы узнать больше.
Это должно быть убедительное сообщение, вызывающее любопытство пользователя.
Резюме
Надеемся, эта статья будет полезна для сообщества. Как видите, это интерактивное объявление действительно легко создать, и его сборка занимает не более 10 минут.
Щелкните здесь , чтобы загрузить файлы проекта и исходный код.
Как подготовить рекламные материалы и дизайн HTML5 для анимации или кодирования | Андрюс Авинас | Adguns
Вы спросите — зачем фотошоп ???
Файлы Adobe Photoshop .PSD являются лучшим вариантом (по крайней мере, из нашего опыта) по следующим причинам:
- Он позволяет упорядочивать элементы содержимого по монтажным областям и папкам
- Он поддерживает как векторную, так и растровую графику
- В нем есть инструменты для экспорта изображений и векторов в различные форматы.
- В нем есть инструменты для нарезки дизайна.
- Дизайн вашей рекламы можно закодировать и анимировать как «идеальный пиксель».
- В нем есть инструменты для упорядочивания структуры файла / папки. / assets в хорошем смысле
- Он отлично работает с Adobe Animate при импорте ресурсов
Ну, мы анимируем и кодируем объявления HTML5, которые созданы почти в каждом программном обеспечении: Adobe Illustrator, Adobe XD, Adobe InDesign, Figma, Zeplin, Affinity Designer, Sketch и т. Д.Но в приведенном выше всегда чего-то не хватает: подходящих инструментов для разрезания дизайна, экспорта ресурсов, экспорта изображений в необходимом качестве или формате, а иногда дизайнеры создают рекламу в миллиметрах 😭 вместо пикселей, программное обеспечение предназначено для печати дизайн, или некоторые эффекты не могут быть скопированы и т. д.
Так что, если вы можете выбрать — используйте Adobe Photoshop и предоставьте файлы .PSD для кодирования. А если нет — разработчик или аниматор может немного расстроить разработку рекламы.
Анимированные объявления HTML5 состоят из графики (изображения JPG / PNG) + фигур / векторов + некоторого кода HTML / JavaScript.
Попробуйте использовать в своем дизайне как можно больше векторов: векторный логотип, векторные кнопки, векторные значки. Не растрировать векторные элементы . Разработчик сам определит правильный формат для использования при экспорте ресурсов.
Здесь главное то, что векторами можно манипулировать немного проще : можно масштабировать, вращать, экспортировать, анимировать векторы без снижения качества. А для разработки — векторные элементы конвертируются в код HTML / JS, который хорошо сжимается и хорошо выглядит при масштабировании.
Этот совет отлично подходит для каждого файла Photoshop или графического файла, который вы собираетесь предоставить своему разработчику, кодеру или аниматору позже.
- Упорядочивайте свой контент с помощью артбордов
Используйте артборды при проектировании + добавляйте понятные имена артбордам (300×600 frame1, 300×600 frame1, 1800×1800 Instagram video frame1 и т. Д.) - Организуйте свой контент с помощью папок
Group ваш контент в папки (а также красиво назовите папки): заголовок, нижний колонтитул, основное содержимое, текст, кнопка CTA и т. д. - Назовите все элементы удобочитаемыми именами.
Собственные имена позволят разработчику быстро понять, что находится внутри, импортировать / экспортировать активы быстрее и проще в работе. «Логотип клиента» намного лучше, чем «Актив 1», не так ли?
Правильная файловая структура с осмысленными именами позволит быстрее экспортировать содержимое, использовать поиск / фильтры, быстрее упорядочивать контент и в конечном итоге сэкономит огромное количество времени для всех.
И мы верим, что вы, дорогой Дизайнер, знаете, как больно получать от кого-то какой-то беспорядочный файл и когда нужно исправить то и то…
Основная идея здесь следующая: ничего не сглаживайте и не объединяйте, не сжимайте ресурсы или изображения и используйте изображения высокого качества (смарт-объекты).
• Отдельные элементы можно анимировать, комбинировать или сглаживать — нельзя
• Большие изображения можно экспортировать в необходимом размере, использовать для эффектов масштабирования или панорамирования
• Маленькие изображения нельзя масштабировать или обрезать по мере необходимости.
Как правило, вы можете использовать любые шрифты, которые вам нравятся, потому что в большинстве случаев эти шрифты будут преобразованы в векторные. Adobe Animate автоматически преобразует шрифты в векторные. Но могут быть ситуации, когда шрифты не могут быть преобразованы или преобразование шрифтов в формы затруднено (Шрифт с кистью? 😲 Шрифт с большим количеством краев? 🤔)
Итак, наш совет:
- Используйте шрифты, которые вам нравятся с умом (почти всегда)
- По возможности используйте Google Fonts (безопасное решение)
И еще одно важное замечание: не забудьте предоставить шрифты, используемые в вашем дизайне при отправке ресурсов для разработки / кодирования / анимации!
В наши дни реклама всегда имеет ограничение по весу (чаще всего 150 КБ.вес zip файла) для удовлетворения. Таким образом, рекомендуется создавать объявления, содержащие не более 3–5 кадров анимации.
Имейте в виду, что каждый рекламный элемент означает больший вес. Каждый рекламный фрейм подразумевает больший вес. Итак, здесь «меньше значит больше», потому что вы можете красиво анимировать множество вещей, если у вас есть 3-кадровая реклама. И только некоторые элементы можно анимировать, если у вас есть 5 кадров, которые нужно анимировать.
Также мудро подумайте о своей анимации или раскадровке. Для клиента это звучит приятно: «давай заставим машину двигаться, мигать светом, открывать дверь и <…>», но в конце концов, возможно, придется упростить анимацию, 3D-анимация в объявлениях HTML5 не всегда возможна, а объявления HTML5 — нет. ТВ или видеоклипы.
Вы можете найти больше советов по оптимизации рекламы в нашей статье ниже:
Как оптимизировать вес баннеров HTML5 (предназначен в основном для разработчиков / аниматоров, но вполне подходит для дизайнеров рекламы).
Всегда полезно предоставить идею анимации или раскадровку с активами. Главное здесь то, что Дизайнер (или Менеджер проекта) уже немного знает, как они хотят, чтобы их дизайн был анимирован, что нужно двигаться в каком направлении и какие эффекты они хотели бы видеть.
Так что не стесняйтесь предоставить Раскадровку или хотя бы какой-нибудь краткий пример / идею того, как вы видите анимацию своего объявления. Не все можно завершить с помощью HTML5, но многое можно сделать.
У лучших раскадровок, с которыми мы работали , было следующее:
- Примеры покадрового дизайна (frame1> frame2> frame3)
- Подробное объяснение того, что и как движется (например, панорамирование слева , скользит справа, немного подпрыгивает)
- Некоторая информация о времени анимации (например, это движется быстрее, это движется медленнее)
- Онлайн-примеры упомянутых эффектов, если они немного продвинуты или необычные 2D-движения
- ТВ-клип, видео-примеры из той же кампании для обеспечения единообразия анимации на всех платформах и носителях
Если вы правильно подготовите ресурсы, в конечном итоге это сэкономит ваше драгоценное время, потому что клиент / разработчик / coder / agency не будет задавать никаких дополнительных вопросов, не будет просить вас предоставить какие-либо дополнительные ресурсы или обновить дизайн.
И, прежде всего, с файлами с соответствующими ресурсами, изображениями высокого качества и хорошо организованными файлами всегда приятно работать.
Мы подготовили быстрый пример структуры файла PSD. Артборды + папки + слои + значимые имена. Всем будет приятно поработать над чем-то подобным 🙂
Как создать баннерную рекламу HTML5
Объявления HTML5 полностью изменили медийную рекламу, она прошла долгий путь со времен флеш-рекламы. Он предлагает набор интерактивного контента, который универсально работает на любой платформе (веб-сайт или приложение) и устройстве (настольный компьютер, планшет и смартфон).
Что такое реклама HTML5?
Раньше медийная реклама представляла собой просто текст или статические изображения, но благодаря технологии HTML5 (последняя версия языка гипертекстовой разметки) ваши объявления теперь отображаются точно так же, как веб-сайт. Это также позволяет правильно показывать рекламные баннеры на всех устройствах.
Представьте, что у вас есть форма для потенциальных клиентов, карта Google, видео или даже игра в качестве содержания рекламы. Пользователю не нужно перенаправлять на веб-сайт, нажимая на ваше объявление. Они просто взаимодействуют с вашими рекламными предложениями прямо в самой рекламе! Одно только это привело к повышению эффективности рекламы.
Проблема с объявлениями HTML5 заключается в стоимости их создания. Создавать объявления HTML5 дороже, и вам также понадобятся разработчики HTML5 для их создания. Они также несут ответственность за правильную загрузку рекламы на сайтах или в приложениях, которым вы их обслуживаете. Для агентств и рекламодателей непросто найти надежных поставщиков мультимедиа, и не каждый клиент готов платить за дорогие мобильные или веб-баннеры HTML5.
К счастью, благодаря множеству бесплатных создателей рекламы и шаблонов, предоставляемых платформами показа рекламы, создание объявлений HTML5 может быть простым и экономичным.Вы также можете получить доступ к этой галерее объявлений для ознакомления с предварительными примерами объявлений HTML5.
Как создать баннерную рекламу HTML5
Самый простой способ создать интерактивную рекламу HTML5 — использовать конструктор рекламных баннеров. Бесплатная программа для создания рекламы MobileAds позволяет создавать объявления HTML5 для мобильных и настольных компьютеров всего за несколько минут. Он также позаботится обо всех технических аспектах, от отслеживания, аналитики и показа рекламы — все, что вам нужно сделать, это придумать хороший дизайн баннера, создать рекламу и обслуживать / отслеживать их.
В платформе MobileAds есть два типа конструкторов рекламы.Создатель шаблонной рекламы позволяет создавать объявления HTML5, выбирая готовые шаблоны и тип взаимодействия, которое вы хотите использовать в своем объявлении.
Создатель мультимедийной рекламы HTML5 (создатель гибкой рекламы) подходит для большей свободы творчества и создания анимации с использованием слоев.
Использование конструктора шаблонных объявлений MobileAds
Войдите на платформу MobileAds и выберите создателя шаблонных объявлений в разделе «Загрузить объявление».
Выберите формат рекламы, который вы хотите создать.Вы можете выбирать между настольным Интернетом, мобильным Интернетом, встроенным в приложение или потоковым видео.
Под каждым выбором вы можете выбрать, должно ли ваше объявление быть встроенным, межстраничным, расширяемым или с прокруткой. (см. Здесь различные примеры форматов объявлений). Затем выберите размер вашего объявления.
Если вы не можете найти нужный формат или размер объявления, просто нажмите «Запросить размер объявления» и отправьте нам сообщение. Наш специалист по рекламе поможет вам с вашим запросом.
В зависимости от вашего выбора вы увидите список используемых шаблонов объявлений.
При их выборе загрузится рекламная студия. Здесь вы начинаете настраивать внешний вид вашего объявления. В зависимости от выбранного вами шаблона будут доступны разные варианты — от количества вкладок в объявлении, цветовых предустановок и фоновых изображений.
Не забудьте вставить резервное статическое изображение и URL. В случае, если ваше объявление HTML5 показывается в среде, несовместимой с HTML5, оно вернется к статическому графическому объявлению.
После завершения нажмите «Далее», и вы попадете в раздел мультимедийных компонентов, где сможете выбрать из списка доступных интерактивных компонентов для своего объявления.
В приведенном ниже примере я создал образец объявления для бургерного ресторана.
В настоящее время он имеет вкладку ползунка меню для отображения меню еды, каждое из которых имеет отдельную ссылку URL, которая перенаправляет пользователя к определенному пункту меню. Форма для сбора потенциальных клиентов, средство поиска магазинов, позволяющее зрителям найти ближайший ресторан, и стена Facebook, на которой пользователи могут видеть обновления ресторанов в социальных сетях.
После этого дайте своему объявлению имя и сохраните его в рамках кампании.
Чтобы просмотреть созданное объявление, просто нажмите «предварительный просмотр» в разделе кампании, и должно появиться окно предварительного просмотра. Здесь вы можете проверить работоспособность своего объявления, отправить ссылку своему клиенту и получить от них корректирующий отзыв.
Когда вы завершите свое объявление, просто переключите объявление на активное и сгенерируйте для него рекламный тег. Передайте рекламный тег в DSP или рекламную сеть, и ваше объявление должно загрузиться, как показано в окне предварительного просмотра.
Использование средства создания баннерной мультимедийной рекламы MobileAds
Если вы создаете анимационную рекламу или предпочитаете больше свободы творчества с рекламными объявлениями, попробуйте использовать средство создания мультимедийной рекламы.Этот создатель рекламы основан на слоях — используйте их для создания анимации или для добавления компонентов мультимедиа друг на друга.
В разделе «Загрузить объявление» нажмите «Создатель мультимедийной рекламы». Вы можете выбрать различные форматы рекламы: от стандартов IAB (встроенные, расширяемые и межстраничные) до других форматов рекламы (Inscroll, Mini Inscroll и Pushdown), которые в основном используются издателями.
В этом примере я выберу межстраничное объявление и выберу его размер 320 × 480.
После загрузки вы можете приступить к созданию своих объявлений. Начнем с добавления слоя. Вы можете изменить размер слоя по своему усмотрению. Называйте слои легко читаемыми заголовками, чтобы их можно было легко узнать при создании объявления.
Справа от средства создания рекламы вы найдете панель для настройки слоя. Во-первых, вы можете выбрать тип мультимедиа: изображение, кнопку, текст, фигуру или даже видео.
Вторая вкладка «Свойство» позволяет вам настроить свойства слоя — выровнять его или установить его положение вручную.На третьей вкладке «Анимация» вы анимируете свой слой. Вы можете запрограммировать встроенную и построенную анимацию, установить время задержки или продолжительность.
Наконец, последняя вкладка «Действие» относится к действию, которое происходит, когда пользователь нажимает / нажимает на конкретный слой. Вы можете установить URL-адрес для перенаправления пользователя при нажатии на слой. Вместо перехода по URL-адресу вы также можете ввести номер телефона для вызова по касанию.
К текущему объявлению можно добавить дополнительные слои.В этом примере я добавлю к объявлению слой видео YouTube и слой кнопки.
Закончив создание объявления HTML5, дайте ему имя и сохраните его в рамках кампании. Вы можете предварительно просмотреть созданное объявление, используя ссылку предварительного просмотра.
Вот и все! Просто выполните те же действия, чтобы создать больше объявлений, или используйте функцию дублирования рекламы, чтобы сэкономить время, создавая их. А когда все будет готово, просто сгенерируйте рекламный тег, чтобы запустить рекламу в вашем DSP.
Чтобы узнать, как создать тег объявления, прочитайте наше руководство по использованию генератора тегов объявления.
MobileAds — это платформа для показа рекламы с бесплатным конструктором мультимедийных объявлений HTML5.
Если вы ищете специализированное мультимедийное агентство для создания интерактивной рекламы на заказ, просто свяжитесь с нами по адресу [адрес электронной почты защищен]!
Как успешно создать набор рекламных баннеров HTML5
Хорошее место для начала — планирование HTML-баннеров всех размеров, которые вам понадобятся.
Веб-баннеры бывают всех форм и размеров, некоторые из них имеют форму длинных и тонких почтовых ящиков, другие квадратные и даже высокие тонкие.Вам нужно будет получить все тот же желаемый контент, который подходил бы для этих различных диапазонов размеров. Легче добиться единообразия внешнего вида, если вы знаете, с какими крайностями вы имеете дело с самого начала.
Затем вам нужно выбрать программу дизайна, в которой вы собираетесь их создать, чтобы разложить их. Я использую Sketch, Photoshop или даже Illustrator, если у вас мало изображений.
Подумайте, какие шрифты вы собираетесь использовать, плюс изображения, которые вам понадобятся, и размер файла, с которым вам придется иметь дело.
Если у вас уже есть расписание мультимедиа, в нем будут указаны размеры и спецификации размера файла.
Анимация и призыв к действию
Длина анимации важна (пусть она будет короткой), некоторые медиа-компании ограничивают ее до 30 секунд, а некоторые также не позволяют вам зацикливать рекламу, используйте анимацию, чтобы добавить интереса и потока к истории, но не переусердствуйте и не ослепляйте аудиторию вращающимся текстом и сумасшедшими эффектами
Призыв к действию в конце вашего баннера важен, поэтому вы должны решить, какова цель вашей рекламы, хотите ли вы Чтобы проинформировать людей, это специальная сделка, распродажа или вам нужно рассказать историю.Перед тем, как начать, вам нужно подумать о том, какова на самом деле цель.
Собираем все вместе
Пришло время собрать все элементы вместе и поместить их в вашу программу макета страницы, например, скетч.
Мне нравится начинать с первого кадра баннера одного размера и прорабатывать все кадры, которые вам понадобятся. Введите весь текст, который, по вашему мнению, вам понадобится, и разбейте его на фреймы, в конце концов, добавьте призыв к действию (узнайте больше, купите сейчас и т. Д.).После того, как вы разработали весь контент для одного размера, неплохо было бы продолжить, а затем посмотреть на другие размеры, чтобы убедиться, что весь ваш контент подойдет.
Когда вы будете довольны всеми фреймами своего HTML-баннера, пора встроить его в HTML.
Создание баннеров в HTML5
Здесь, в DAVO, мы можем помочь вам создать баннеры в HTML, или вы можете сами попробовать, используя такие программы, как Adobe Edge, или Adobe Animate — это новая версия Adobe Edge или Google Web Designer.
