Этапы создания Landing Page
11 Ноября 2021
Этапы создания Landing Page
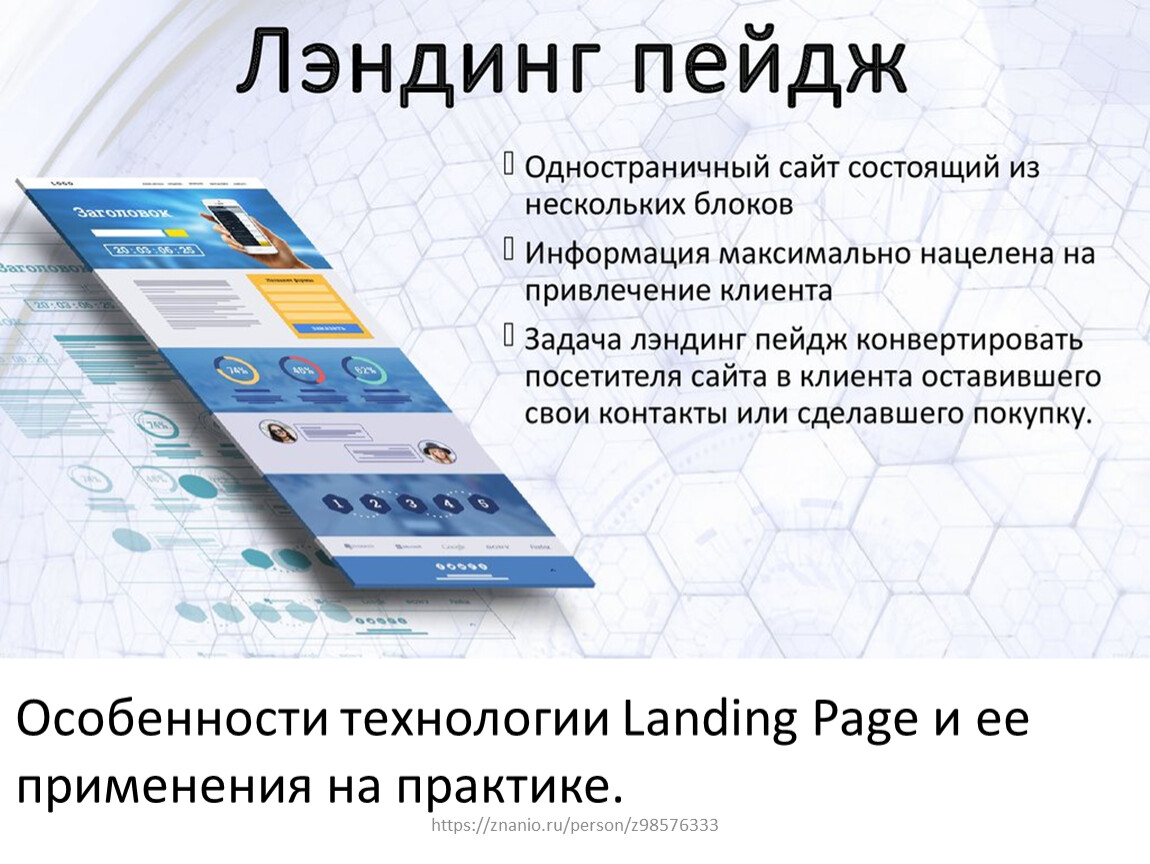
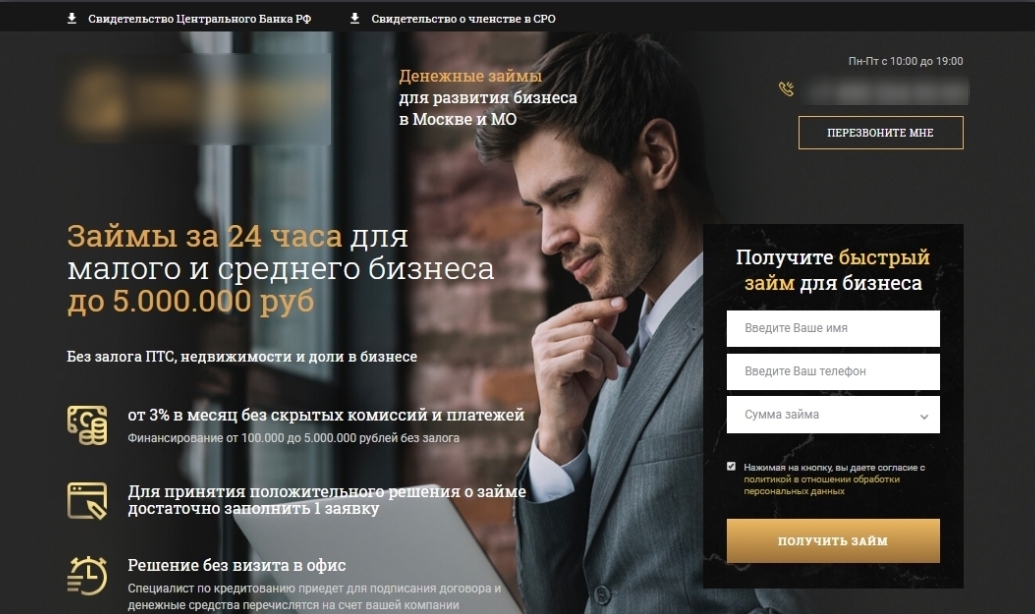
Лендинг – это одностраничный сайт с призывом выполнить действие, важное для вашего бизнеса. Вы можете предложить заказать товар или услугу, зарегистрироваться на вебинар, подписаться на рассылку.
Создание Landing Page включает шаги в определенной последовательности:
- Проанализировать конкурентов. Для этого можно воспользоваться поиском в браузере или социальных сетях. После изучения их предложений и позиционирования решаем, как отстроиться, выделить себя на фоне других.
- Определить целевую аудиторию. Это люди, которые будут получать ваш продукт, удовлетворять с его помощью свою потребность.
- Написать текст. В нем надо дать полезную информацию, ответить на потенциальные вопросы аудитории. Составьте офферы, избавьтесь от канцеляритов, добавьте факты с доказательствами. Если планируете продвигать сайт с помощью seo, оптимизируйте текст с учетом ключей.

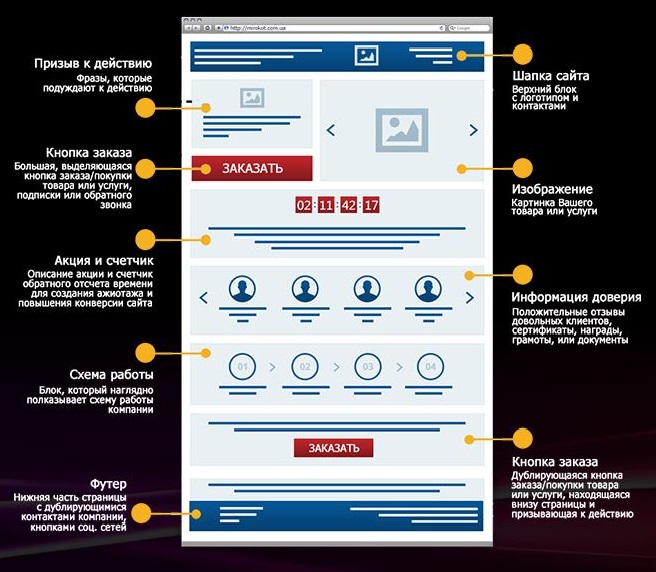
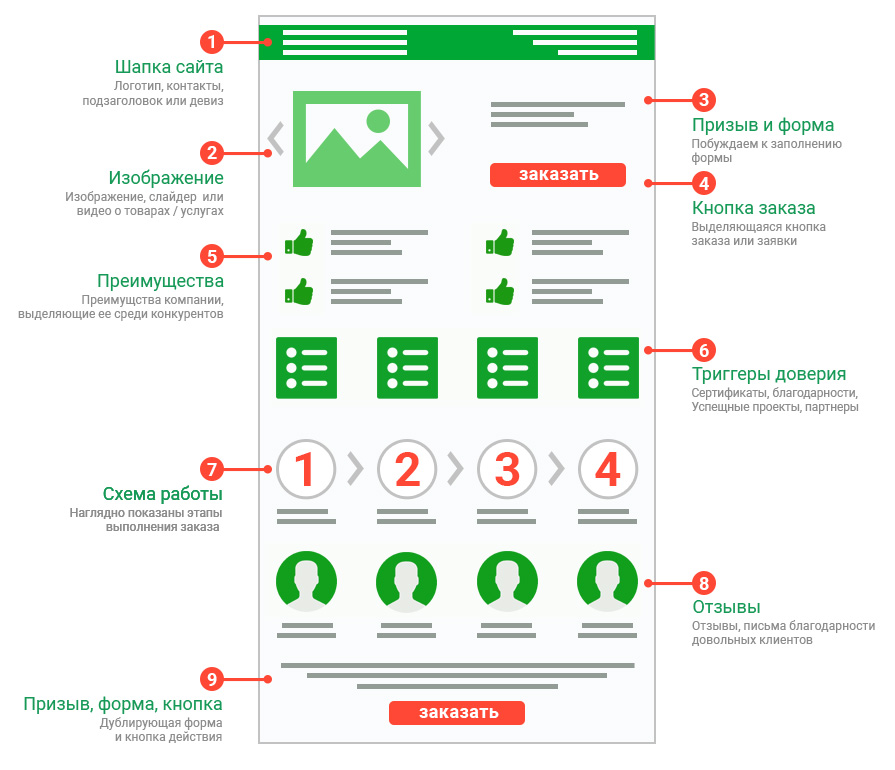
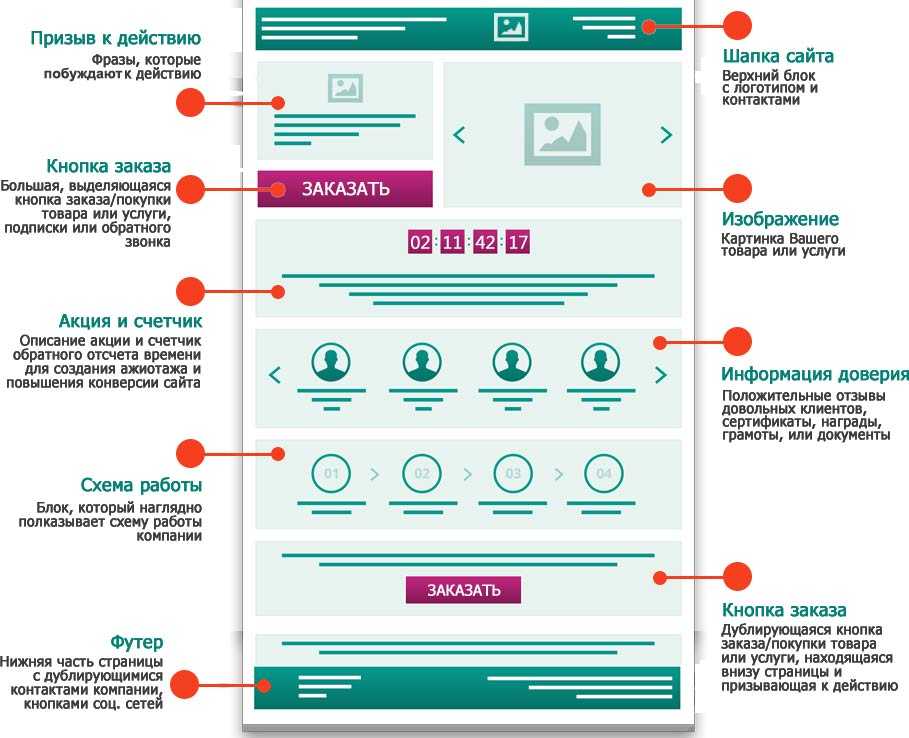
- Нарисовать прототип. Это схема того, как будут располагаться все элементы страницы относительно друг друга. Прототипирование помогает на раннем этапе проанализировать удобство будущего сайта для пользователя.
- Подготовить визуальный контент. Фото и видео должны быть уникальными, четко отражать тему лендинга.
- Сверстать и заполнить сайт, протестировать, открыть его для пользователей, начать продажи.
Ошибки при самостоятельном
создании и запуске лендинга
Посадочную страницу можно создать с помощью конструктора сайтов. Но для этого важно разбираться во всех этапах реализации, иначе есть риск снижения или полной потери конверсии. Частые проблемы лендингов:
- Отсутствие призыва к действию. Если вы хотите продать товар, а кнопки заказа нет, то клиентов у вас тоже не будет. Обеспечьте возможность потенциальному покупателю принять решение о покупке в любой момент прокрутки экрана.
 Закрепите хедер или сделайте динамическую кнопку.
Закрепите хедер или сделайте динамическую кнопку. - Кричащий дизайн и непродуманная типографика. Выбирайте удобный шрифт, ширину строки и спокойные цвета. Элементы сайта должны быть четко видны. Располагайте их на привычных для пользователей местах. Позаботьтесь о работе мобильной версии, поддержке устройств. Большинство людей откроет лендинг на телефоне.
- Неверно подобранный визуальный контент. Безликие иллюстрации с фотостоков часто больше отпугивают, чем привлекают. Старайтесь использовать реальные фотографии ваших товаров и услуг.
- Неуникальный или непонятный текст. Посетитель, который не сможет уловить сути вашего посыла, не будет взаимодействовать с вами дальше.
Чтобы заказать разработку Landing Page в Москве и избежать перечисленных ошибок, свяжитесь с нами любым удобным способом. Сотрудники студии сделают комплекс услуг по оптимальной цене и к нужной дате.
Вернуться назад
Поделиться:
Другие статьи по теме:
Статья
Разработка сайтов на Joomla: основные проблемы CMSJoomla – бесплатный движок с открытым исходным кодом. Именно отсутствие оплаты за использование сделало продукт таким популярным.
Именно отсутствие оплаты за использование сделало продукт таким популярным.
Подробнее
Статья
Особенности разработки интернет магазинаЕсли у вас уже есть работающий офлайн-бизнес, появление в интернете поможет масштабироваться, за счет доставки найти клиентов вне вашей локации.
Подробнее
Страница не найдена — ОШИБКА 404
Персональный менеджер
Сотрудничая с нашим маркетинговым агентством, Вы всегда можете быть уверены в перспективах работы ресурса, потому как каждый проект отслеживается менеджером-специалистом. Тщательный анализ, постоянный мониторинг и поддержка позволят Вам всегда быть в курсе нововведений в мире IT, которые могут стать эффективными решениями для развития проекта. Также Вы всегда можете обратиться к менеджеру со всеми интересующими вопросами, в том числе касающимися редактирования сайта!
Экономия времени
Студия дизайна Art-Web экономит Ваше время, потому что время — деньги! Мы заинтересованы в вашем росте и достижении поставленных целей, поскольку от вашего успеха зависит наш!
Работа на результат
Наша команда в Симферополе и Крыму — профессионалы! Для нас важно, чтобы клиент чувствовал отдачу от сотрудничества, поэтому в работе по созданию сайта мы нацелены на результат!
Постоянный рост эффективности
Каким Вы видите свой сайт? На какие перспективы для своего проекта рассчитываете? Мы дадим вам ответ — сайт удобен, сайт занимает высокие позиции, сайт приносит либо коммерческую прибыль, либо творческий результат, в зависимости от Вашего направления. Все это доступно в студии дизайна Art-Web. Мы никогда не стоим на месте, двигаемся вперед, совершенствуем свои знания и навыки — именно это и есть залог успеха. Использование современных инструментов и принятие верных решений для развития — надежная формула эффективности!
Все это доступно в студии дизайна Art-Web. Мы никогда не стоим на месте, двигаемся вперед, совершенствуем свои знания и навыки — именно это и есть залог успеха. Использование современных инструментов и принятие верных решений для развития — надежная формула эффективности!
Немного о нашей студии
Создание сайта – это по-своему искусство. Ведь нужно сделать именно такой дизайн, который понравится владельцу, а также обеспечит позитивное восприятие сайта его посетителями. Нужно сказать, что профессиональные услуги, которые мы предлагаем, включают в себя целый спектр работ в данной области, посвященных тому, чтобы новый сайт нравился их владельцам, а также прямо или косвенно приносил доход.
Что делает наша студия? Занимаясь созданием сайтов, мы осуществляем широкий спект услуг, а именно: проектирование, разработку, дизайн и поддержку. Также к позитивным качествам нашей студии можно добавить то, что мы всегда обсуждаем цену с нашими заказчиками и стараемся найти оптимальный вариант. Объем услуг будет подобран специально под ваши потребности и задачи. Вы можете разбить разработку на несколько частей и, таким образом, проводить оплату только в удобном для Вас объеме.
Объем услуг будет подобран специально под ваши потребности и задачи. Вы можете разбить разработку на несколько частей и, таким образом, проводить оплату только в удобном для Вас объеме.
Скажите, зачем обращаться далеко, если вы можете получить услуги высокого качества по созданию сайта в Симферополе и Крыму у себя дома? Создание качественного, высокопосещаемого и легкого в управлении сайта, безусловно, возможно.
После выбора системы управления будущего сайта готовится индивидуальный дизайн, причем творческих решений нам не занимать, всегда можем придумать что-то оригинальное или нетривиальное, что выгодно выделит Вас среди конкурентов. Вы получите именно тот вариант, о котором мечтали.
В заключение страницы сайта оформляются таким образом, чтобы максимально заинтересовать посетителя и заставить остаться на сайте подольше. Также сайт будет содержать дополнительную информацию, которая будет способствовать его поисковой оптимизации и продвижению в Симферополе и Крыму.
Как создать целевую страницу с помощью WordPress
Если вы уже читали о создании веб-сайта, вы, вероятно, уже встречали термин «целевая страница». Но что такое целевая страница? Почему он должен быть у вас? А как вы создаете целевую страницу с помощью WordPress?
В этом посте мы покажем вам, как создать целевую страницу с помощью WordPress. Мы также поговорим о макетах целевых страниц и о том, что делает их хорошими.
Создание целевых страниц очень просто, особенно если вы используете конструктор страниц, такой как Spectra.
Spectra поставляется с множеством готовых шаблонов целевых страниц, которые делают процесс чрезвычайно интуитивно понятным.
Начнем!
Содержание
- Способ 1. Создание целевой страницы с помощью Spectra
- Способ 2. Создание целевой страницы с помощью Beaver Builder
- Способ 3. Создание целевой страницы с помощью редактора блоков
Что такое Целевая страница и зачем ее создавать?
Целевая страница — это страница, предназначенная для определенной цели. Посетители могут «приземлиться» на него из публикации в Facebook, твита в Twitter, ссылки по электронной почте, результатов поиска Google или практически из любого другого места.
Посетители могут «приземлиться» на него из публикации в Facebook, твита в Twitter, ссылки по электронной почте, результатов поиска Google или практически из любого другого места.
Целевая страница — это не то же самое, что домашняя страница, поскольку домашняя страница обычно предназначена для приема посетителей любого типа. Целевая страница, с другой стороны, ориентирована на определенную аудиторию.
Целевые страницы очень важны. Вместо того, чтобы иметь одну и ту же страницу для всех, вы можете иметь точно настроенную страницу, которая обращается непосредственно к конкретному пользователю или служит определенной цели.
Допустим, вы создали рекламную кампанию для Facebook, нацеленную на определенное хобби.
Лучшая стратегия — не просто направлять пользователей Facebook на любую страницу, а на страницу, специально предназначенную для вашего целевого рынка.
Создав целевую страницу, ориентированную на этих конкретных пользователей, вы сможете максимизировать количество конверсий, увеличить доход, привлечь больше подписчиков и добиться большего успеха в целом.
Кто этого не хочет?!
Метод 1: создание целевой страницы с помощью Spectra
Пришло время показать вам, как создать целевую страницу с помощью Spectra, лучшего плагина для создания страниц WordPress.
После установки вы увидите более 30 мощных блоков и множество готовых шаблонов, шаблонов и каркасов, которые вы можете использовать для создания собственной целевой страницы.
Мы покажем вам два способа создания целевой страницы с помощью Spectra:
1. С помощью шаблона целевой страницы
2. С помощью шаблонов
Создайте целевую страницу с помощью шаблонов Spectra
Spectra поставляется с бесплатной и премиальной целевой страницей шаблоны для разных ниш.
Вы можете импортировать шаблон и внести собственные настройки по своему усмотрению.
Давайте покажем вам, как это сделать.
Создайте новую страницу и нажмите синюю кнопку Template Kits .
Перейдите в область страниц .
Выберите шаблон целевой страницы для своего сайта.
Нажмите кнопку Импорт .
Отлично! Вы успешно импортировали шаблон целевой страницы.
Теперь вы можете настроить шаблон в соответствии с вашими потребностями.
Создание целевой страницы с помощью Spectra Patterns
Чтобы упростить изучение руководства, мы разобьем структуру страницы на следующие разделы:
- Добавить раздел героя
- Добавить раздел о
- Добавить зону обслуживания
- Добавить раздел нашей команды
- Добавить область клиентов
- Добавить раздел отзывов
- Добавить призыв к действию (CTA)
- Добавить область контактов
Прежде чем мы начнем, сначала создайте новую страницу.
Перейдите на страницу > Добавить новую .
Назовите свою страницу и нажмите кнопку Опубликовать .
Если вы хотите создать целевую страницу с нуля, вы можете использовать блоки Spectra.
Но мы собираемся использовать готовые шаблоны, чтобы сэкономить драгоценное время и усилия.
Добавить главный раздел
Главный раздел — одна из важных частей целевой страницы. Обычно он содержит изображение, броский заголовок и призыв к действию (CTA), чтобы сделать страницу привлекательной и привлекательной.
Нажмите кнопку Templates Kits , чтобы открыть библиотеку Spectra.
Перейдите в раздел Шаблоны , где вы увидите 285 готовых дизайнов.
Используйте категорию слева и выберите Герой . Здесь вы увидите несколько примеров.
Теперь выберите правильный шаблон героя и нажмите кнопку Import . Системе потребуется несколько секунд, чтобы завершить процесс.
Главный шаблон успешно импортирован в ваш редактор страниц.
Измените содержимое по умолчанию в соответствии с вашими потребностями. Вы можете использовать настройки правого бокового блока, чтобы добавить новые пресеты и настроить контейнер.
Добавить раздел «О программе»
Перейти к Наборы шаблонов > Шаблоны еще раз.
Щелкните категорию About , выберите шаблон about среди примеров и нажмите кнопку Import .
Раздел «О программе» импортирован и готов к настройке.
Нажмите на изображение и используйте настройку правого блока, чтобы заменить его. Вы можете установить выравнивание, макет и размер изображения по своему усмотрению.
Давайте добавим кнопку в раздел «О нас».
Нажмите слева вверху ‘ + », чтобы открыть библиотеку блоков, и перетащите блок Spectra Button в нужное место.
По умолчанию шаблон поставляется с двумя кнопками, но нам нужна только одна.
Щелкните правой кнопкой мыши кнопку и нажмите кнопку Удалить или вы можете использовать сочетания клавиш Shift + Alt + Z , чтобы удалить его.
Блок кнопок Spectra предлагает привлекательные предустановки, которые можно использовать, чтобы сделать страницу более привлекательной.
Вы можете использовать настройки стиля правой стороны, чтобы настроить дизайн кнопки. Настройки позволяют изменить цвет, добавить границу и тень блока, а также управлять расстоянием.
Добавить зону обслуживания
Импорт шаблона обслуживания из библиотеки, который соответствует дизайну вашей целевой страницы.
Вы избалованы выбором, поэтому выберите тот, который вам нравится.
Вы можете изменить текст и добавить свои служебные изображения по мере необходимости, выбрав область и внося коррективы с помощью меню.
Добавить раздел «Наша команда»
Spectra также предлагает шаблоны членов команды, которые вы можете импортировать на свою целевую страницу.
Здесь добавлена готовая командная область.
Вы можете добавить ссылку на социальные аккаунты определенного члена команды, используя настройки блокировки.
Вы можете изменить все в блоке и даже фотографии членов вашей команды.
Добавить раздел для клиентов
Вы можете добавить на свою целевую страницу раздел для клиентов, который поможет повысить ценность бренда вашего бизнеса.
Измените заголовок, описание и логотипы, чтобы они соответствовали вашему бренду.
Добавить раздел отзывов
Если вы хотите добавить социальное доказательство на свою целевую страницу, рассмотрите возможность добавления отзывов. Spectra предоставляет несколько визуально привлекательных шаблонов отзывов, которые легко импортировать и полностью настраивать.
Импорт шаблона отзыва, который органично вписывается в дизайн вашей целевой страницы.
Дизайн по умолчанию поставляется с фиктивным содержимым, которое выглядит следующим образом.
Вы можете изменить цвет рейтинга, размер и даже расстояние между звездами!
Вы также можете изменить положение изображения рецензента, например, над/под заголовком и справа/слева от текста и заголовка.
Добавить призыв к действию (CTA)
Призыв к действию (CTA) может помочь вашим посетителям на пути к покупке и конверсии.
Всегда полезно сделать ваши призывы к действию интерактивными и привлекательными и добавить нужное место на вашу целевую страницу, например, заголовок, баннер, услугу или даже создать для этого специальный раздел.
Выберите шаблон CTA из библиотеки и импортируйте его.
Щелкните область контейнера и используйте настройки стиля, чтобы внести любые изменения.
Вы также можете изменить цвет текста и настроить размер кнопки, чтобы сделать ее привлекательной для посетителей.
Добавить область контактов
Существует множество готовых шаблонов для создания области контактов на целевой странице. Выберите тот, который соответствует вашему дизайну, и импортируйте его так же, как вы делали это раньше.
После успешного импорта раздела содержимого вы можете вносить любые изменения.
После завершения настройки нажмите синюю кнопку Обновить , чтобы сохранить изменения.
Теперь проверьте свою новую целевую страницу!
Пожалуйста, авторизуйтесь для доступа. ВойтиМетод 2: Создание целевой страницы с помощью Beaver Builder

Прежде чем начать, убедитесь, что вы приобрели премиум-версию Beaver Builder. Вам понадобится несколько функций для создания вашей страницы.
Создайте новую страницу и откройте ее в панели редактора. Затем нажмите Запустить Beaver Builder.
Страница откроется с визуальным редактором Beaver Builder.
Перейдите в область Шаблоны
Выберите шаблон целевой страницы для своего проекта и импортируйте его в визуальный редактор.
Шаблон будет импортирован, и теперь вы можете настроить его по своему усмотрению.
Нажмите кнопку, чтобы настроить ее стиль.
В области Стиль вы увидите все настройки. Вы можете установить выравнивание, добавить отступы и цвет текста и другие необходимые вещи.
Если вы хотите изменить изображение, сначала щелкните по нему.
Перейдите в область Изображение и используйте предоставленные параметры для настройки изображения.
Вы также можете изменить заголовок и абзац и стиль, используя настройки в Общая площадь .
Если вы хотите добавить область отзывов на целевую страницу, используйте модуль Testimonial .
Перетащите модуль Testimonial в интерфейс.
Щелкните ссылку Редактировать характеристику .
Теперь добавьте содержимое слайдера отзывов и нажмите кнопку Сохранить .
Давайте добавим раздел призыва к действию (CTA). Перетащите модуль
Нажмите кнопку CTA, чтобы открыть настройки. Вы можете изменить текст и добавить ссылки, значки и цвет фона, чтобы сделать кнопку более привлекательной, как вам нравится.
Если вы хотите изменить цвет фона строки, вам нужно нажать Настройка строки .
Используйте параметры Style , чтобы изменить цвет фона строки, и нажмите кнопку Сохранить .
После завершения настройки нажмите кнопку Готово , чтобы сохранить дизайн.
Наконец, нажмите кнопку
Давайте посмотрим на вашу новую целевую страницу.
Пожалуйста, авторизуйтесь для доступа. ВходМетод 3: Как создать целевую страницу с помощью редактора блоков
Теперь давайте рассмотрим создание целевых страниц с помощью редактора блоков WordPress по умолчанию.
Чтобы упростить изучение руководства, мы разбили его на следующие разделы:
- Создайте страницу и дайте ей название
- Спланируйте макет
- Добавить и оформить заголовок
- Добавить призыв к действию
- Добавить функции продукта или услуги
- Добавить еще один призыв к действию
- Добавить социальное доказательство
- Добавить социальные сети
- Необязательно – Добавьте информацию о нас
- Необязательно — добавьте купон или блок скидок
- Проверить и оценить
- Опубликовать страницу
- Проверьте призывы к действию и любые ссылки
Начнем:
1.
 Создайте страницу и дайте ей название
Создайте страницу и дайте ей названиеСначала создайте новую страницу, выбрав Страницы > Добавить Новый на боковой панели WordPress. Дайте вашей странице заголовок.
2. Спланируйте макет
Во-первых, вам нужно спланировать макет вашей страницы. Вы можете сделать это вручную на бумаге или с помощью каркасных блоков.
3. Добавьте и настройте заголовок
Начнем сверху: заголовок. Заголовок обычно включает логотип, навигацию и другие элементы.
Однако мы рекомендуем, чтобы на целевой странице не было посторонних элементов, отвлекающих посетителя от цели, для которой вы создаете страницу.
Сначала добавим логотип. Щелкните черное поле « + », чтобы добавить новый блок, затем найдите свой логотип.
Добавьте его на страницу обычным способом.
Вы можете добавить другие элементы, если хотите, но для нашей целевой страницы нам нужен только логотип в заголовке.
Слишком большое количество отвлекающих элементов может негативно сказаться на коэффициенте конверсии.
4. Добавить призыв к действию
Далее нам нужен призыв к действию. Это может принимать разные формы, но обычно это кнопка, на которую можно нажать. Итак, добавим кнопку.
Щелкните черное поле « + », чтобы добавить блок, а затем найдите кнопку. Нажмите на Кнопки , чтобы добавить его на свою страницу.
Затем щелкните новый черный ящик, который только что появился. После того, как вы нажмете на нее, появится кнопка с небольшим пространством для ввода текста внутри нее.
Введите текст кнопки, пока не будете полностью довольны.
Вы также можете настроить стиль кнопки, изменить толщину шрифта, дизайн и многое другое!
5. Добавьте функции продукта или услуги
Теперь давайте добавим некоторые подробности о нашем продукте.
Для этой цели можно использовать множество блоков, в том числе:
- Блок абзаца . Это стандартный текстовый блок. Это полезно для написания более длинных разделов текста об элементе.

- Медиа и текстовый блок
- Блок списка . Это позволит вам добавить упорядоченный или неупорядоченный список. Это полезно для длинных списков функций и преимуществ, особенно технического характера.
Добавьте те, которые подходят для вашей конкретной ситуации. Не стесняйтесь добавлять более одного блока информации о продукте!
Только не добавляйте слишком много, так как мы не хотим утомлять читателей чрезмерным объемом информации.
Помните, что цель состоит в том, чтобы преобразовать их, а не написать все возможное о продукте, о котором вы только можете подумать.
6. Добавьте еще один призыв к действию
Сейчас вы, возможно, захотите добавить еще один призыв к действию. Разместите его под разделами характеристик вашего продукта или услуги.
В целом неплохо иметь на странице 2, 3 или даже 4 разных кнопки призыва к действию. Пока они распределены по всей странице и все имеют одинаковое сообщение или намерение, вы можете добавить больше.
7. Добавьте социальное доказательство
Сейчас самое время добавить социальное доказательство. Социальное доказательство включает отзывы, обзоры и другие комментарии реальных людей.
Это поможет убедить ваших читателей в том, что ваш продукт так хорош, как вы говорите.
Лучше всего для этой цели использовать блок Quote или Pullquote . Это добавит красивую цитату на вашу страницу.
Вы также можете добавить социальное доказательство, используя изображения, блок мультимедиа + текст или что-либо еще. Это зависит от того, как вы хотите оформить страницу.
8. Добавьте социальные сети
Наконец, добавьте ссылки на свои страницы в социальных сетях. 9Блок 0059 Social Icons — это простой способ сделать это. Вы можете легко добавлять ссылки на Facebook, Twitter и другие социальные сети.
Вы можете легко добавлять ссылки на Facebook, Twitter и другие социальные сети.
9. Необязательно — Добавить о нас
Дополнительный необязательный раздел — это область «О нас». Здесь вы можете добавить некоторые сведения о вашей компании, продуктах, которые вы продаете, каковы ваши ценности и так далее.
10. Дополнительно — добавьте блок купонов или скидок
Если вы хотите добавить купон или скидку на свою страницу, вы можете легко это сделать. Просто используйте любой текстовый блок и добавьте код жирным шрифтом.
11. Проверка и оценка
Теперь проверьте все, чтобы убедиться, что все выглядит хорошо. Все ли элементы расположены правильно? Есть ли опечатки? Есть ли у изображений альтернативный текст?
12. Опубликовать страницу
Убедившись, что страница готова, нажмите Опубликовать .
13. Протестируйте призывы к действию и любые ссылки
Наконец, перед тем, как отправить страницу клиентам, убедитесь, что все ссылки и кнопки работают правильно.
Включают ли они коды отслеживания? Переходят ли они на правильную страницу продаж? Дважды проверьте все!
Лучшие плагины для создания целевых страниц для WordPress
Вот несколько лучших плагинов для создания целевых страниц для WordPress.
Spectra
Spectra — мощный конструктор страниц WordPress, который вам обязательно понравится! Создание красивых целевых страниц с нуля очень просто благодаря блочному подходу. Он обеспечивает плавное редактирование, делая ваш рабочий процесс быстрым и эффективным.
У вас есть полный контроль над дизайном и макетом, а это значит, что вы можете создать целевую страницу, которая идеально продемонстрирует ваш бизнес.
Spectra поставляется с множеством шаблонов целевых страниц, шаблонов дизайна и каркасов, которые вы можете использовать для создания собственной пользовательской целевой страницы всего за несколько минут.
Beaver Builder
Beaver Builder — это плагин для создания страниц для WordPress. Он имеет интуитивно понятные модули контента с перетаскиванием, которые позволяют легко и быстро создавать потрясающие целевые страницы.
Он имеет интуитивно понятные модули контента с перетаскиванием, которые позволяют легко и быстро создавать потрясающие целевые страницы.
Он поставляется с коллекцией потрясающих шаблонов целевых страниц, которые сделают вашу жизнь проще.
Эти шаблоны служат отличной отправной точкой, экономя ваше время и усилия. Всего за несколько кликов вы получите красивую целевую страницу, которая выглядит профессионально и идеально представляет ваш бренд.
Divi
Divi — один из популярных плагинов для создания страниц WordPress. С помощью этого замечательного инструмента вы можете легко создать любую целевую страницу.
Он предлагает более 2000 готовых шаблонов для разных ниш. Вы также можете добавить анимацию, эффекты прокрутки, изменить цвет, фон, шаблоны и добавить дополнительные элементы дизайна.
Эти функции действительно могут выделить вашу страницу и привлечь посетителей.
Elementor
Elementor — потрясающий конструктор страниц, очень гибкий и мощный. Он поставляется с множеством виджетов перетаскивания, которые помогут вам создавать потрясающие целевые страницы.
Он поставляется с множеством виджетов перетаскивания, которые помогут вам создавать потрясающие целевые страницы.
Он предлагает множество настраиваемых шаблонов и блоков, удобных и простых в использовании.
Вы также можете скопировать определенный дизайн вашей целевой страницы и использовать его позже в качестве шаблона. Используя эту функцию, вы можете легко копировать и повторно использовать свои любимые дизайны.
Лучшие советы по разработке целевых страниц
Наконец, давайте рассмотрим некоторые другие полезные общие советы по созданию целевых страниц. Они будут полезны для любого вида проекта.
- Добраться до точки . Целевые страницы должны привлекать внимание за считанные секунды. Не заставляйте их просматривать абзацы текста только для того, чтобы понять, о чем ваша страница.
- Используйте заголовки эффективно . Заголовки h2, h3 и h4 следует использовать оптимально, чтобы привлечь внимание к ключевым моментам.
 Если вы используете слишком много заголовков, их влияние будет уменьшено. Если вы используете слишком мало, у вас будет гигантская стена текста, что так же плохо.
Если вы используете слишком много заголовков, их влияние будет уменьшено. Если вы используете слишком мало, у вас будет гигантская стена текста, что так же плохо. - Сделайте макет простым . На целевых страницах не должно быть сложных макетов столбцов, ползунков и других отвлекающих элементов. Помните, цель состоит в том, чтобы превратить вашего читателя в покупателя с помощью призывов к действию.
- Используйте отзывы и обзоры . Клиенты всегда хотят знать, использовали ли другие люди ваш продукт и рекомендовали ли его. Чем больше отзывов вы получите от реальных людей, тем лучше.
- Переходите на мобильные устройства . Наконец, вы всегда должны предполагать, что ваш сайт сначала будет посещен на мобильном устройстве. Поэтому обязательно выберите тему, которая хорошо работает на мобильных устройствах, и убедитесь, что все изображения и другие элементы сжаты, чтобы обеспечить наилучшее время загрузки страницы.

Часто задаваемые вопросы о целевой странице
Что такое целевая страница?
Целевая страница — это страница вашего веб-сайта, оптимизированная для конвертации посетителей. Это может быть продажа им продукта, побуждение подписаться на информационный бюллетень или любое другое действие. Страница разработана специально для конвертации посетителей, а не только как страница с общим содержанием или информацией.
Каковы принципы дизайна целевой страницы?
Вот несколько надежных принципов дизайна целевой страницы: добраться до сути, эффективно использовать заголовки, сохранить простоту макета, использовать отзывы и обзоры и сделать свой сайт мобильным в первую очередь. В целом, вы должны стараться, чтобы ваша целевая страница была максимально простой и понятной, чтобы максимизировать конверсию.
Как создать целевую страницу в WordPress?
Просто следуйте нашему руководству выше, чтобы продолжить создание целевых страниц. Вам нужно будет добавить такие вещи, как заголовок, кнопки конверсии, призывы к действию и многое другое. Помните, что при создании целевых страниц всегда помните, какова ваша конечная цель, будь то увеличение дохода или привлечение большего количества подписчиков.
Помните, что при создании целевых страниц всегда помните, какова ваша конечная цель, будь то увеличение дохода или привлечение большего количества подписчиков.
Является ли Редактор блоков таким же, как Гутенберг?
Гутенберг — это вся «система» WordPress, а Редактор блоков — это просто страница дизайнера, где вы можете создавать страницы и записи. Редактор блоков находится «внутри» самого Гутенберга, и с его помощью вы фактически создаете целевые страницы и создаете макеты целевых страниц.
Нужен ли мне веб-сайт для целевой страницы?
Да, вам понадобится веб-сайт, чтобы создать целевую страницу. Это включает в себя получение веб-хостинга и установку на него WordPress. К счастью, процесс очень прост, особенно если вы используете такую тему, как Astra, которая поставляется со многими шаблонами целевых страниц Gutenberg. В целом, все затраченное время не должно превышать нескольких часов.
Заключение
Целевые страницы являются важной частью любого интернет-маркетинга. Без них вы упустите массу потенциальных продаж, подписчиков и других важных действий.
Без них вы упустите массу потенциальных продаж, подписчиков и других важных действий.
Таким образом, очень важно понимать, что такое целевая страница и как ее создать на своем веб-сайте WordPress.
В этом посте мы узнали, что такое лендинг. Мы также говорили о редакторе блоков по умолчанию и о том, как с его помощью легко создать целевую страницу в WordPress.
Затем мы шаг за шагом провели вас через создание целевой страницы. Это на самом деле очень легко!
Наконец, мы предложили еще несколько важных советов по улучшению ваших целевых страниц.
Используете ли вы целевые страницы на своем веб-сайте? Как вы их сделали? Каковы ваши специальные советы и приемы для максимизации коэффициента конверсии? Поделитесь своим опытом в комментариях ниже!
Создать целевую страницу | Adobe Journey Optimizer
ВНИМАНИЕ
Чтобы иметь возможность тестировать и публиковать целевые страницы, необходимо иметь разрешение Публиковать сообщения .
Доступ к целевым страницам
Чтобы получить доступ к списку целевых страниц, выберите Управление поездками > Целевые страницы из левого меню.
В списке Landing Pages отображаются все созданные элементы. Вы можете отфильтровать их по статусу или дате изменения.
Из этого списка вы можете получить доступ к целевой странице «Текущий отчет» или целевой странице «Глобальный отчет» для опубликованных элементов.
Вы также можете удалить, дублировать и отменить публикацию целевой страницы.
ПРЕДОСТЕРЕЖЕНИЕ
Если отменить публикацию целевой страницы, на которую есть ссылка в сообщении, ссылка на целевую страницу будет нарушена, и отобразится страница с ошибкой.
Нажмите на три точки рядом с целевой страницей, чтобы выбрать нужное действие.
ПРИМЕЧАНИЕ
Вы не можете удалить опубликованную целевую страницу. Чтобы удалить его, вы должны сначала отменить его публикацию.
Создание целевой страницы
Основные этапы создания целевых страниц:
В списке целевых страниц нажмите Создать целевую страницу .
Добавить заголовок. При необходимости вы можете добавить описание.
Чтобы назначить пользовательские или основные метки использования данных целевой странице, выберите Управление доступом . Узнайте больше об управлении доступом на уровне объектов (OLAC)
Выберите предустановку. Узнайте, как создавать пресеты целевой страницы в этом разделе.
Щелкните Создать .
Отображается основная страница и ее свойства. Узнайте, как настроить параметры основной страницы здесь.
Щелкните значок +, чтобы добавить подстраницу. Узнайте, как настроить параметры подстраницы здесь.
После того, как вы настроили и разработали основную страницу и подстраницы, если таковые имеются, вы можете протестировать и опубликовать свою целевую страницу.
Настройка основной страницы
Основная страница — это страница, которая сразу же отображается для пользователей после того, как они щелкнут ссылку на вашу целевую страницу, например, в электронном письме или на веб-сайте.
Чтобы определить параметры основной страницы, выполните следующие действия.
Вы можете изменить имя страницы, которое по умолчанию Основная страница .
Отредактируйте содержимое своей страницы с помощью конструктора содержимого. Узнайте, как определить содержание целевой страницы здесь.
Определите URL вашей целевой страницы. Первая часть URL-адреса требует, чтобы вы предварительно настроили поддомен целевой страницы как часть выбранного вами пресета. Узнать больше
ВНИМАНИЕ!
URL целевой страницы должен быть уникальным.
ПРИМЕЧАНИЕ
Вы не можете получить доступ к своей целевой странице, просто скопировав этот URL-адрес в веб-браузер, даже если он опубликован.
 Вместо этого вы можете протестировать его с помощью функции предварительного просмотра, как описано в этом разделе.
Вместо этого вы можете протестировать его с помощью функции предварительного просмотра, как описано в этом разделе.Если вы хотите, чтобы целевая страница предварительно загружала данные формы, которые уже доступны, выберите Предварительно заполнить поля формы информацией профиля .
Если этот параметр включен, если профиль уже был включен/отключен или уже добавлен в список подписки, их выбор будет отражен при отображении целевой страницы.
Например, если профиль дал согласие на получение сообщений о будущих событиях, соответствующий флажок уже будет установлен при следующем отображении целевой страницы для этого профиля.
Вы можете указать дату истечения срока действия для своей страницы. В этом случае вы должны выбрать действие по истечении срока действия страницы:
- URL-адрес перенаправления : введите URL-адрес страницы, на которую пользователи будут перенаправлены после истечения срока действия страницы.

- Пользовательская страница : Настройте подстраницу и выберите ее из раскрывающегося списка.
- Ошибка браузера : Введите текст ошибки, который будет отображаться вместо страницы.
- URL-адрес перенаправления : введите URL-адрес страницы, на которую пользователи будут перенаправлены после истечения срока действия страницы.
В разделе Дополнительные данные определите один или несколько ключей и соответствующие им значения параметров. Вы сможете использовать эти ключи в содержимом вашей основной страницы и подстраниц с помощью редактора выражений. Узнайте больше в этом разделе.
Если вы выбрали один или несколько списков подписки при разработке основной страницы, они отображаются в разделе Список подписки .
На целевой странице можно напрямую создать цикл взаимодействия, который будет отправлять пользователям подтверждающее сообщение при отправке формы. Узнайте, как построить такое путешествие, в конце этого варианта использования.
Нажмите Создать поездку , чтобы перейти на Управление поездками > Список поездок .

Настройка подстраниц
Вы можете добавить до 2 подстраниц. Например, вы можете создать страницу «спасибо», которая будет отображаться после того, как пользователи отправят форму, и вы можете определить страницу ошибки, которая будет вызываться, если возникнет проблема с целевой страницей.
Чтобы задать настройки подстраницы, выполните следующие действия.
Вы можете изменить имя страницы, которое Подстраница 1 по умолчанию.
Отредактируйте содержимое своей страницы с помощью конструктора содержимого. Узнайте, как определить содержание целевой страницы здесь.
ПРИМЕЧАНИЕ
Вы можете вставить ссылку на основную страницу с любой подстраницы той же целевой страницы. Например, чтобы перенаправить пользователей, которые допустили ошибку и хотят снова подписаться, вы можете добавить ссылку с подстраницы подтверждения на основную страницу подписки. Узнайте, как вставлять ссылки в этом разделе.

Определите URL вашей целевой страницы. Первая часть URL-адреса требует, чтобы вы предварительно настроили субдомен целевой страницы. Узнать больше
ВНИМАНИЕ!
URL целевой страницы должен быть уникальным.
Проверка целевой страницы
После определения настроек и содержимого целевой страницы вы можете использовать тестовые профили для ее предварительного просмотра. Если вы вставили персонализированный контент, вы сможете проверить, как этот контент отображается на целевой странице, используя данные тестового профиля.
ВНИМАНИЕ
Чтобы иметь возможность тестировать целевые страницы, у вас должно быть разрешение Публиковать сообщения .
У вас должны быть доступные тестовые профили, чтобы вы могли просматривать свои сообщения и отправлять доказательства. Узнайте, как создавать тестовые профили.
В интерфейсе целевой страницы нажмите кнопку Имитация содержимого , чтобы получить доступ к выбору тестового профиля.

ПРИМЕЧАНИЕ
Кнопка Имитировать содержимое также доступна из конструктора содержимого.
На экране **Моделирование** выберите один или несколько тестовых профилей.
Действия по выбору тестовых профилей такие же, как и при тестировании сообщения. Они подробно описаны в этом разделе.
Выберите Откройте предварительный просмотр , чтобы протестировать целевую страницу.
Предварительный просмотр вашей целевой страницы открывается в новой вкладке. Персонализированные элементы заменяются выбранными данными профиля теста.
Выберите другие тестовые профили для предварительного просмотра рендеринга для каждого варианта вашей целевой страницы.
Проверить оповещения
Пока вы создаете целевую страницу, оповещения предупреждают вас о том, что вы должны предпринять важные действия перед публикацией.
Предупреждения отображаются в правом верхнем углу экрана, как показано ниже:
ПРИМЕЧАНИЕ
Если вы не видите эту кнопку, предупреждение не обнаружено.
Возможны два типа предупреждений:
Предупреждения относятся к рекомендациям и рекомендациям.
Ошибки не позволяют опубликовать целевую страницу, пока они не устранены. Например, вы получите предупреждение, если URL-адрес основной страницы отсутствует.
ВНИМАНИЕ
Перед публикацией необходимо разрешить все предупреждения об ошибке .
Публикация целевой страницы
ВНИМАНИЕ
Чтобы иметь возможность публиковать целевые страницы, необходимо иметь Разрешение на публикацию сообщений .
Когда ваша целевая страница будет готова, вы можете опубликовать ее, чтобы сделать ее доступной для использования в сообщении.
ВНИМАНИЕ
Перед публикацией проверьте и устраните предупреждения.


 Закрепите хедер или сделайте динамическую кнопку.
Закрепите хедер или сделайте динамическую кнопку.
 Если вы используете слишком много заголовков, их влияние будет уменьшено. Если вы используете слишком мало, у вас будет гигантская стена текста, что так же плохо.
Если вы используете слишком много заголовков, их влияние будет уменьшено. Если вы используете слишком мало, у вас будет гигантская стена текста, что так же плохо.
 Вместо этого вы можете протестировать его с помощью функции предварительного просмотра, как описано в этом разделе.
Вместо этого вы можете протестировать его с помощью функции предварительного просмотра, как описано в этом разделе.