40 Примеры раскрывающегося меню CSS
7 апреля 2023 г.
Набор лучших бесплатных примеров кода раскрывающегося меню HTML и CSS.
Одним из наиболее важных компонентов любого хорошо спроектированного веб-сайта является выпадающее меню. Это позволяет пользователям легко перемещаться по содержимому веб-сайта и находить нужную им информацию. В этой статье мы собрали лучшие и самые популярные бесплатные примеры кода выпадающего меню HTML и CSS, чтобы вам было легко найти идеальный код для своего веб-сайта.
В этой коллекции есть все, от простых и минималистичных до сложных и многофункциональных выпадающих меню. Давайте подробнее рассмотрим эти выпадающие меню CSS, которые были отобраны из Codepen и других ресурсов, чтобы представить эффективные решения для улучшения организации навигации, а также пользовательского интерфейса и UX ваших приложений.
Название:
Выпадающее меню
Автор:
Vincent Durand
Создано:
29 июня 2018 г.
Сделано с:
HTML, SCSS
Отзывчивый:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox , Google Chrome, Edge
Описание кода:
Красивая раздвижная Выпадающее меню CSS с градиентным фоном, созданным с использованием чистого HTML и SCSS. Он имеет удивительные эффекты постепенного появления для каждой ссылки меню для элемента. Когда вы наводите курсор на пункт меню, он выделяет фон со скользящими эффектами.
Код и демонстрация
Название:
Выпадающее меню Pure Css
Автор:
Sathish kumar
Создано:
19 февраля 2015 г. 900 03
Сделано с:
HTML, SCSS
Ответ:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Еще один стиль NavBar с очень минималистичным дизайном и удивительно плавной анимацией раскрывающегося списка. Создано с помощью HTML и SCSS.
Создано с помощью HTML и SCSS.
Код и демонстрация
Название:
Рекурсивная навигация при наведении
Автор:
Sean_codes
Дата создания:
18 сентября 2018 г. 900 03
Сделано с помощью:
HTML, CSS, Javascript
Отвечает:
№
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
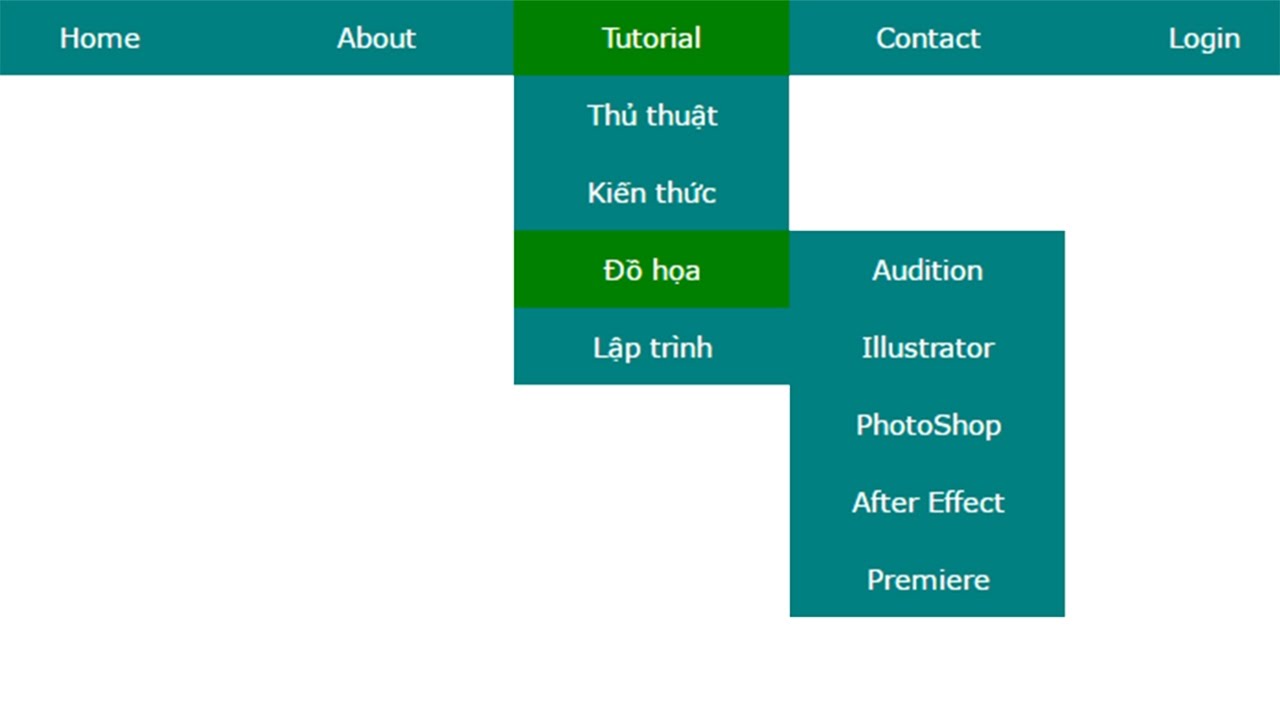
Креативный макет выпадающего меню с рекурсивным наведением, созданный с использованием HTML, CSS и JavaScript. Когда вы наводите курсор на меню, оно показывает подменю в блоках с красивым эффектом скольжения и плавного появления.
Code and Demo
Title:
Dropdown dark/light — pure css — #14
Автор:
Ivan Grozdic
Создано:
07 июля 2020
Сделано с помощью:
HTML, CSS
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода: 9001 1
Красивое выпадающее меню в виде кнопки с неоном Цветовая схема. Запускает раскрывающуюся анимацию со стрелкой кнопки, вращающейся соответственно.
Запускает раскрывающуюся анимацию со стрелкой кнопки, вращающейся соответственно.
Код и демонстрация
Название:
Выпадающее градиентное меню
Автор:
Halida Astatin
Создано:
03 июля 2018 г.
90 010 Сделано с помощью:HTML, CSS(Less)
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню с градиентным фоном созданный с использованием чистого HTML и CSS. Он имеет удивительную плавную анимацию зависания. Он увеличит размер элемента меню с помощью градиентного цвета фона.
Код и демонстрация
Название:
Шикарное раскрывающееся меню
Автор:
Джейми Коултер
Создано:
12 апреля 2016 г.
Сделано с помощью:
HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Современное шикарное раскрывающееся меню, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункты меню, они будут выделяться плавной анимацией. Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения.
Когда вы наводите курсор на пункты меню, они будут выделяться плавной анимацией. Когда вы нажимаете на меню, оно расширяет подменю с приятным эффектом скольжения.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Скотт Маршалл
Создано:
03 мая 2020 г.
Сделано с помощью:
HTML, SCSS, jQuery
Ответ:
№
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
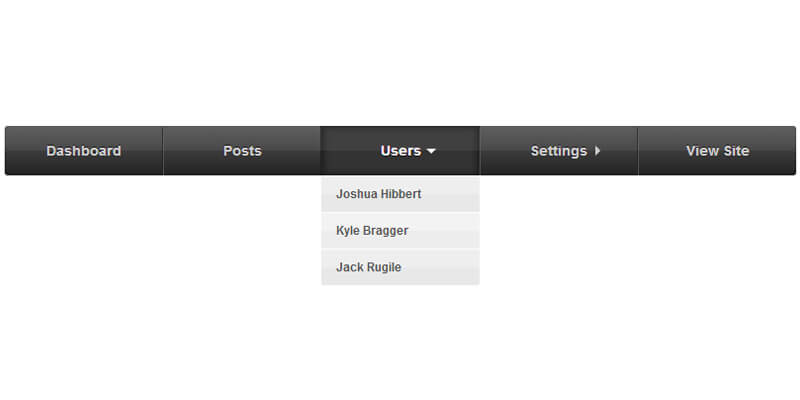
Классическое черно-белое выпадающее меню CSS с эффектом плавного скольжения создано с использованием HTML , SCSS и jQuery. Когда вы наводите курсор на пункты меню, он меняет цвет фона с приятным эффектом скольжения, а также показывает меню с скользящей анимацией.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Флавио Амарал
Создано:
14 июня 2021 г.
90 010 Сделано с помощью:HTML, CSS, JavaScript
Ответ:
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое выпадающее меню, созданное с помощью CSS, HTML и JavaScript. Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
Обеспечивает очень плавный эффект наведения на все элементы списка, а курсор можно настроить на значки, соответствующие элементам списка.
Код и демонстрация
Название:
Выпадающее меню анимации CSS
Автор:
Boomer
Создано:
13 сентября 2016 г.
Сделано с помощью:
HTML, SCSS, jQuery
Отвечает:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
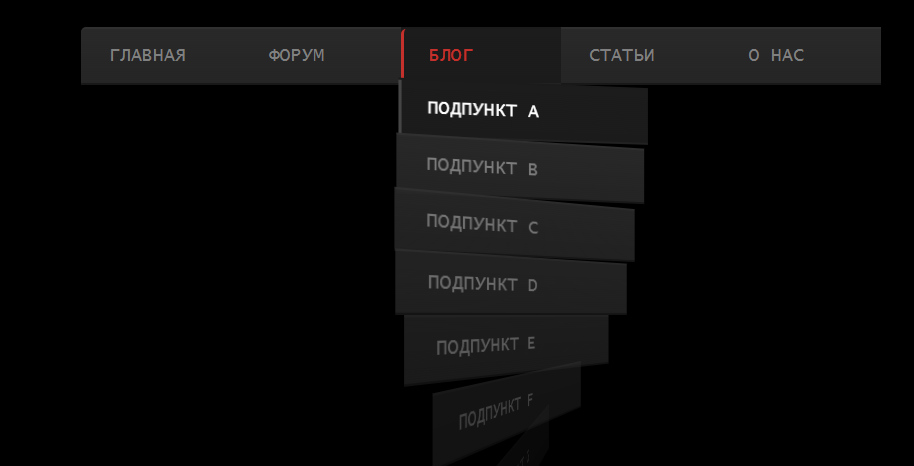
Описание кода:
Восхитительный CSS в шахматном порядке раскрывающееся меню анимации, созданное с использованием HTML, Sass и jQuery. Когда вы наводите курсор на элемент меню, он покажет вам ссылки с красивой прозрачной колонкой и элементами меню, скользящими слева.
Код и демонстрация
Название:
Кнопка вкладки со списком
Автор:
Колин Хорн
Создано:
03 августа 2017 г.
9 0010 Сделано с помощью:HTML, SCSS, JavaScript
Адаптивный :
да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
CSS0002 Красивое оформление выпадающего меню в форме кнопки, которая трансформируется в раскрывающееся меню со всеми элементами. Создано с помощью HTML, SCSS и JavaScript
Создано с помощью HTML, SCSS и JavaScript
Код и демонстрация
Название:
Выпадающее меню корзины
Автор:
Андре Мадаранг
Создано:
03 сентября 2015 г.
90 010 Сделано с помощью:HTML, SCSS, jQuery
Отвечает:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge и jQuery. Когда вы нажмете на значок корзины, он покажет вам кнопку для оформления заказа с плавным эффектом постепенного появления.
Код и демонстрация
Название:
Необычное выпадающее меню
Автор:
Хесус Родригес
Дата создания:
10 июля 2018 г.
9 0010 Сделано с помощью:HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Приличное удивительное прозрачное и красивое меню, созданное с использованием чистого HTML и SCSS. Иконки меню красиво оформлены с градиентным фоном. Он имеет удивительные плавные эффекты наведения, которые показывают пункт меню с приятным эффектом скольжения.
Иконки меню красиво оформлены с градиентным фоном. Он имеет удивительные плавные эффекты наведения, которые показывают пункт меню с приятным эффектом скольжения.
Код и демонстрация
Название:
Выпадающее меню Gooey
Автор:
Марк Эрикссон
Создано:
29 июня 2020 г.
Сделано с помощью:
HTML, SCSS
Ответ:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивый и креативный стиль кнопки, выпадающее меню, созданное с помощью HTML и CSS. Кнопка трансформируется и дублируется, чтобы предоставить значки в качестве пунктов меню.
Код и демонстрация
Название:
Выпадающее меню на чистом CSS
Автор:
Роберт Боргези
Создано:
19 февраля 2015 г.
Сделано с помощью:
HTML, SCSS
Ответ:
№
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
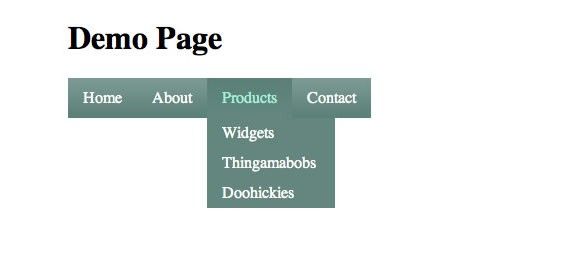
Восхитительный простой раскрывающийся список зеленого цвета, созданный с использованием чистого HTML и SCSS. Когда вы наводите курсор на меню, он выделяет пункт меню красивым эффектом линии. Когда вы наводите курсор на 3-й элемент, отображаются ссылки меню с красивыми эффектами скольжения.
Когда вы наводите курсор на меню, он выделяет пункт меню красивым эффектом линии. Когда вы наводите курсор на 3-й элемент, отображаются ссылки меню с красивыми эффектами скольжения.
Код и демонстрация
Название:
Классическое раскрывающееся меню
Автор:
Ахмад Наср
Создано:
30 июня 2018 г.
90 010 Сделано с:HTML, SCSS
Ответ:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическое современное и чистое раскрывающееся меню, созданное с использованием чистого HTML и CSS. Его светло-голубая и белая цветовая гамма выглядит элегантно. Он имеет удивительные анимационные эффекты, когда вы наводите курсор на пункты меню.
Код и демонстрация
Название:
Волнистое раскрывающееся меню
Автор:
Кевин
Создано:
29 апреля 2014 г.
HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный и привлекательный макет раскрывающегося меню, созданный с использованием чистого HTML и SCSS. Он дал разные цвета для всех пунктов меню вместе с волнистым эффектом. Когда вы наводите курсор на пункт меню, он показывает удивительные эффекты скольжения со ссылками меню.
Код и демонстрация
Название:
Выпадающее меню в стиле гамбургера
Автор:
Seanghay
Создано:
18 октября 2017 г.
9 0010 Сделано с помощью:HTML(Мопс), CSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
HTML(мопс) и CSS. Он имеет плавные эффекты постепенного появления и исчезновения при нажатии на элемент меню. Когда вы наводите курсор на пункты меню, он выделяет пункт меню вертикальной фиолетовой линией слева, чтобы показать выбор.
Когда вы наводите курсор на пункты меню, он выделяет пункт меню вертикальной фиолетовой линией слева, чтобы показать выбор.
Код и демонстрация
Название:
Выпадающее меню CSS
Автор:
Riski
Дата создания:
12 марта 2015 г.
Сделано с помощью:
HTML, CSS
Адаптивный:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальное, но красиво оформленное раскрывающееся меню CSS. Запускает минимальную и плавную анимацию выпадающего меню с элементами меню при нажатии.
Код и демонстрация
Название:
Многоцветное раскрывающееся меню
Автор:
Мохамед Айман
Создано:
28 июня 2018 г.
Сделано с помощью:
HTML, SCSS
Отвечает:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Восхитительное многоцветное выпадающее меню, созданное с использованием чистого HTML и SCSS. Удивительные плавные анимационные эффекты даются, когда вы наводите курсор на элемент в меню. Он также имеет приятный эффект постепенной анимации.
Удивительные плавные анимационные эффекты даются, когда вы наводите курсор на элемент в меню. Он также имеет приятный эффект постепенной анимации.
Код и демонстрация
Название:
Зигзагообразное выпадающее меню
Автор:
Catalin Rosu
Создано:
12 ноября 2019 г.
Сделано с помощью:
HTML, CSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Привлекательное зигзагообразное выпадающее меню, созданное с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, он меняет фон пункта меню с плавной анимацией. Во втором пункте меню он покажет вам выпадающее зигзагообразное меню.
Код и демонстрация
Название:
Сворачиваемое меню
Автор:
Крис Ота
Создано:
13 июля 2015 г.
900 10 Сделано с помощью:HTML, SCSS, jQuery
Отвечает:
№
Зависимости:
Sass, jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный складной макет раскрывающегося меню, созданный с использованием HTML, SCSS и j Запрос. Когда вы наводите курсор на пункты меню, он меняет цвет текста на зеленый, а также показывает подменю в первом пункте.
Когда вы наводите курсор на пункты меню, он меняет цвет текста на зеленый, а также показывает подменю в первом пункте.
Код и демонстрация
Название:
Вертикальное выпадающее меню
Автор:
Керем Беязит
Создано:
24 ноября 2018 г.
9 0010 Сделано с помощью:HTML, CSS
Ответ:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Классическое вертикальное выпадающее меню, созданное с использованием чистого HTML и CSS. Он будет отображать эффекты постепенного появления ссылок меню при наведении курсора на пункт меню. Он стильно смотрится в сине-светлой цветовой гамме.
Код и демонстрация
Название:
Стильное выпадающее меню
Автор:
Риан Ариона
Создано:
26 сентября 2016 г.
90 010 Сделано с помощью:HTML(Pug), SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое стильное выпадающее меню, похожее на полосатый сайт созданный с использованием HTML (Pug) и СКСС. При наведении курсора на меню отображается карточка меню с эффектом быстрого появления, вы можете изменить продолжительность перехода, чтобы сделать его плавным.
При наведении курсора на меню отображается карточка меню с эффектом быстрого появления, вы можете изменить продолжительность перехода, чтобы сделать его плавным.
Код и демонстрация
Название:
Вложенная выпадающая навигация
Автор:
Габриэль Ви
Дата создания:
15 мая 2017 г.
9 0010 Сделано с помощью:HTML(Haml), SCSS
Ответ:
Нет
Зависимости:
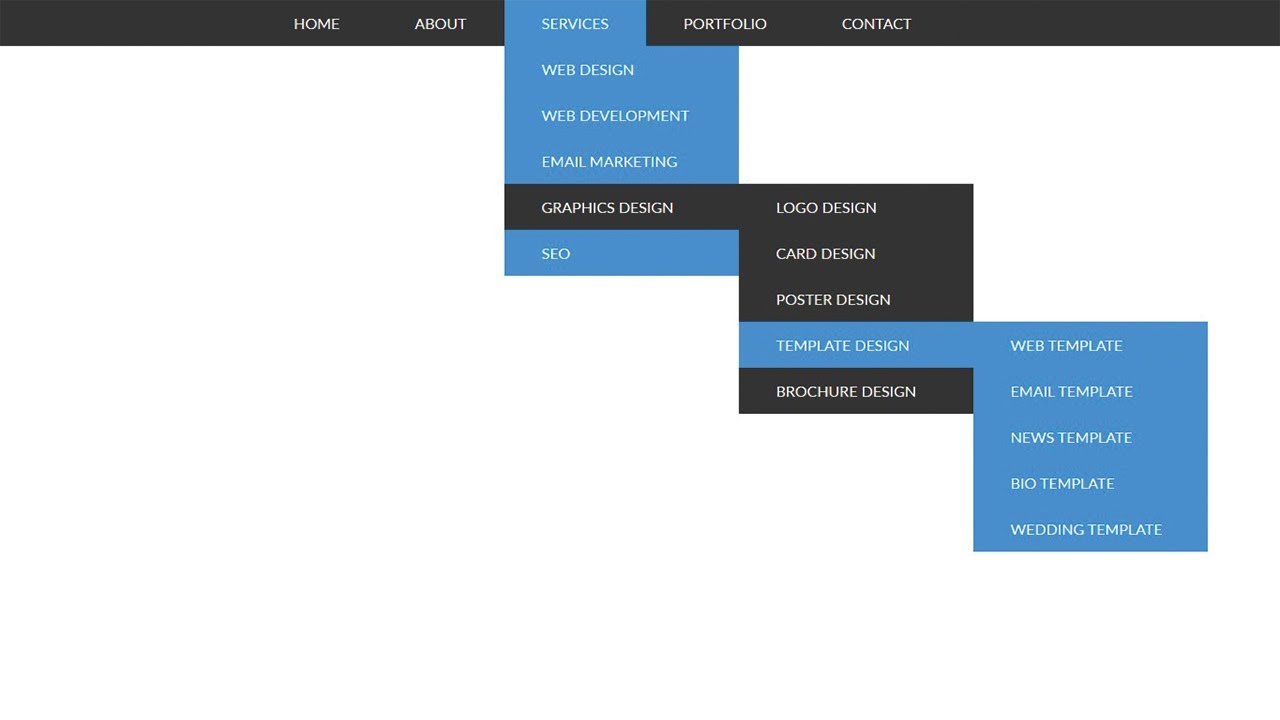
Sass
Совместимые браузеры:
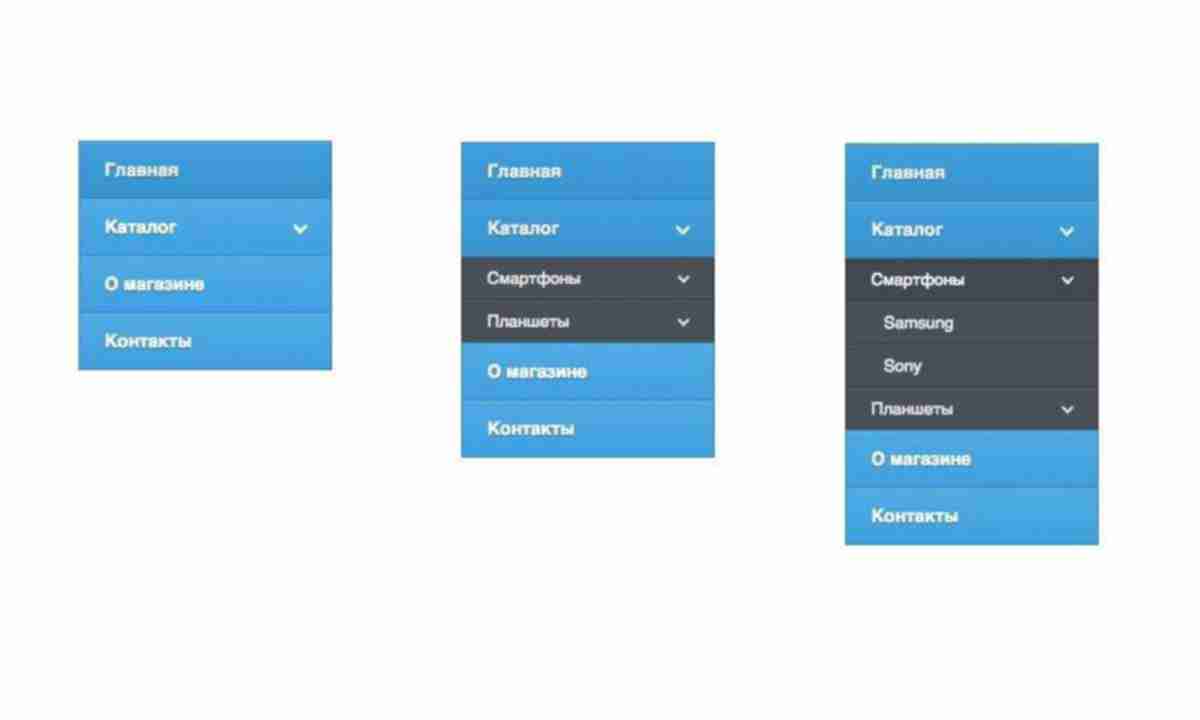
Opera, Brave, Firefox, Google Chrome, Edge (Хэмл) и SCSS. Когда вы щелкнете по пункту меню, он покажет вам вложенное меню с красивыми эффектами скольжения и эффектами постепенного появления. Когда вы наводите курсор на меню, его текст и цвет рамки становятся светлее, чтобы оно отличалось от других пунктов меню.
Код и демонстрация
Название:
Решение для длинных выпадающих меню
Автор:
Ларри Гимс Паранган
Создано:
13 марта 2015 г. 90 003
90 003
Сделано с помощью:
HTML, CSS, jQuery
Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Потрясающее выпадающее меню созданные с использованием HTML, CSS и jQuery. Нет необходимости быть длиннее, потому что он имеет эффект автоматической прокрутки, когда вы перетаскиваете мышью ссылки меню. Это отличное решение, если у вас длинный выпадающий список.
Код и демонстрация
Название:
Простое выпадающее меню
Автор:
Mike Rojas
Создано:
04 ноября 2014 г.
900 10 Сделано с помощью:HTML(Pug), SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge HTML(мопс) и SCSS . Когда вы наводите курсор на меню, оно меняет цвет фона на фиолетовый и показывает пункты меню.
Код и демонстрация
Название:
Стилизованный CSS и фильтруемый раскрывающийся список выбора
Автор:
Mari Johannesen
Дата создания:
11 октября 2016 г. 9000 3
Сделано с помощью:
HTML, CSS, JavaScript
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минимальный, но красивый CSS выпадающее меню, созданное с помощью HTML и JavaScript. Обеспечивает эффект изменения цвета при наведении и панель поиска для фильтрации результатов
Код и демонстрация
Название:
Динамическое раскрывающееся меню Безье
Автор:
Bennett Waisbren
Создано:
28 апреля 2016 г. 9000 3
Сделано с помощью:
HTML, CSS, JavaScript
Отвечает:
Да
Зависимости:
JavaScript
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Код Описание:
Очень красивый и функциональный выпадающий меню в форме кнопкой градиентный цвет при наведении. Выпадающие элементы меню при нажатии, которые имеют тот же цветовой эффект градиента с анимацией слайда.
Выпадающие элементы меню при нажатии, которые имеют тот же цветовой эффект градиента с анимацией слайда.
Код и демонстрация
Название:
Пользовательский выпадающий список
Автор:
Chih-his-chen
Дата создания:
01 апреля 2020 г.
Сделано с помощью:
HTML, CSS, JavaScript
Отзывчивый:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленный CSS drop меню вниз, созданное с помощью HTML и JavaScript. Выпадающее меню при клике. Давайте вы выберете значение из меню и отправите его с помощью кнопки.
Код и демонстрация
Название:
Выпадающее меню стиля Stripe.com 2
Автор:
Родриго
Создано:
21 октября 2016 г. 9000 3
Сделано с помощью:
HTML, CSS, JQuery
Отзывчивый:
да
Зависимости:
JQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Минималистичный, но очень красивый дизайн выпадающего меню. Обеспечивает очень плавное выпадающее меню и анимацию перехода. Содержит три типа макетов списка.
Обеспечивает очень плавное выпадающее меню и анимацию перехода. Содержит три типа макетов списка.
Код и демонстрация
Название:
Анимированное выпадающее меню
Автор:
Адам Кун
Создано:
27 июня 2018 г.
90 010 Сделано с помощью:HTML, SCSS
Ответ:
Да
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Удивительное выпадающее меню с всплывающими эффектами создано с использованием чистого HTML и SCSS. Он имеет плавные эффекты наведения со скольжением фона. Меню будет отображаться при наведении с красивыми анимационными эффектами.
Код и демонстрация
Название:
Выпадающее меню
Автор:
Марк
Создано:
09 декабря 2019 г.
Сделано с :
HTML, SCSS
Ответный:
да
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Стиль NavBar с раскрывающимся меню, минимально созданный с помощью HTML и SCSS. Очень отзывчивый и простой в использовании.
Очень отзывчивый и простой в использовании.
Код и демонстрация
Название:
Адаптивное выпадающее меню
Автор:
Dogukan Batal
Создано:
03 ноября 2017 г. 9000 3
Сделано с использованием:
HTML, CSS(Less), jQuery
Отзывчивый:
Да
Зависимости:
jQuery
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантный отзывчивый дроп макет меню вниз, созданный с использованием HTML, CSS (меньше) и jQuery. Когда вы наводите курсор на пункты меню, он выделяет меню подчеркиванием, а пункты меню появляются снизу с красивой анимацией.
Код и демонстрация
Название:
Выпадающее меню всплывающей подсказки
Автор:
Virlyz ID
Дата создания:
12 мая 2014 г.
Сделано с помощью:
HTML, CSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красивое и красочное выпадающее меню с иконками, созданными с использованием чистого HTML и CSS. Когда вы наводите курсор на меню, оно покажет вам ссылки меню с эффектами плавного скольжения.
Когда вы наводите курсор на меню, оно покажет вам ссылки меню с эффектами плавного скольжения.
Код и демо
Название:
Крутое раскрывающееся меню Эффекты Pure Css
Автор:
Руслан Пивоваров
Создано:
31 июля 2016 г.
Сделано с помощью:
HTML, SCSS
Отвечает:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge СКСС. Запускает плавный стек или эффект выпадающего списка 3D-элементов при завершении.
Код и демонстрация
Название:
Простое выпадающее меню на чистом CSS
Автор:
Connor Brassington
Создано:
16 ноября 2014 г. 900 03
Сделано с:
HTML(мопс), SCSS
Отзывчивый:
нет
Зависимости:
nan
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Красиво оформленный Выпадающее меню панели навигации, созданное с использованием HTML (Pug) и SCSS . Предоставляет раскрывающееся меню с элементами, перечисленными со значками.
Предоставляет раскрывающееся меню с элементами, перечисленными со значками.
Код и демонстрация
Название:
Выпадающее меню только CSS3
Автор:
Carolina Hansson
Создано:
17 апреля 2016 г.
9 0010 Сделано с помощью:HTML, SCSS
Ответ:
№
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Элегантное выпадающее меню с плавными переходами, созданное с использованием чистого HTML и SCSS. Когда вы наводите курсор на пункт меню, он меняет цвет текста, а также показывает подчеркивание с плавной анимацией. Он открывает раскрывающийся список со скользящими эффектами.
Код и демо
Название:
Классное древовидное меню
Автор:
Karl Ward
Создано:
23 июля 2015 г.
Сделано с помощью:
HTML, SCSS, jQuery
Отвечает:
Нет
Зависимости:
Sass, jQuery
Совместимые браузеры:
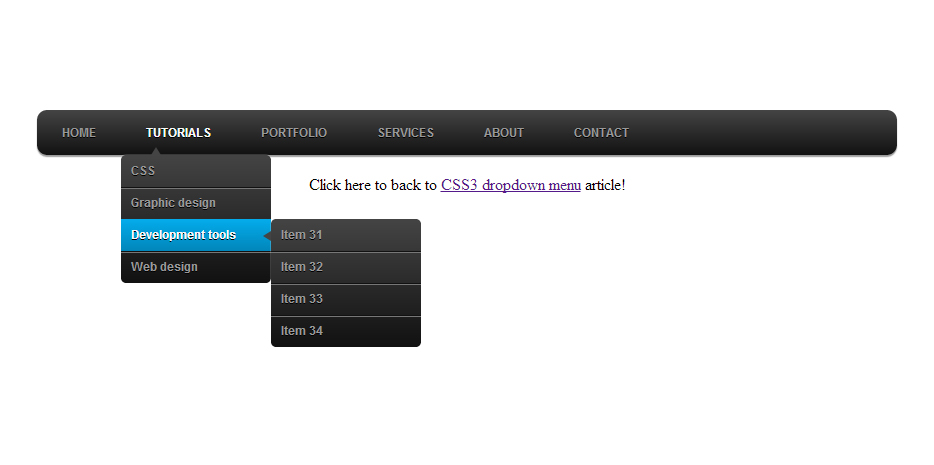
Opera, Brave, Firefox, Google Chrome, Edge SCSS и JQuery. Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Классное древовидное меню, построенное из простого ненумерованного списка. Он имеет плавный скользящий эффект для ссылок меню, когда вы нажимаете на пункты меню. Вы можете увидеть все темы меню, выбрав одну из верхних кнопок навигации.
Код и демонстрация
Название:
Адаптивное меню навигации
Автор:
Jenning
Создано:
27 ноября 2018 г.
9 0010 Сделано с помощью:HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Изысканное, чистое и современное меню навигации, созданное с использованием HTML и Sass. Когда вы наводите курсор на меню, оно показывает маленькую точку под пунктом меню, а также показывает ссылки меню с эффектами плавного появления и скольжения.
Код и демо
Название:
3D вложенная навигация
Автор:
Devilish Alchemist
Создано:
01 июня 2015
Сделано с помощью:
HTML, SCSS
Ответ:
Нет
Зависимости:
Sass
Совместимые браузеры:
Opera, Brave, Firefox, Google Chrome, Edge
Описание кода:
Простой вложенный макет меню навигации, созданный с использованием чистого HTML и SCSS. Выглядит просто и понятно. Это дало плавные эффекты зависания и скольжения по пункту меню. Он изменит цвет фона при наведении курсора.
Выглядит просто и понятно. Это дало плавные эффекты зависания и скольжения по пункту меню. Он изменит цвет фона при наведении курсора.
Код и демонстрация
Раскрывающийся список — Halfmoon
Выпадающие списки можно использовать для переключаемых контекстных наложений (меню), которые отображают ссылки, формы и другое содержимое.
Нажмите на следующую кнопку, чтобы открыть раскрывающееся меню.
Ярлыки
Один из способов закрыть раскрывающиеся меню (помимо щелчка в любом месте за пределами меню) — нажать клавишу esc . Предметы внутри также можно исследовать с помощью клавиши вкладки .<дел>


 7.0 .
7.0 . Опять же, эти меню можно выровнять альтернативно следующими способами:
Опять же, эти меню можно выровнять альтернативно следующими способами: ..
..

 dropdown-content. Это даст им соответствующие отступы, соответствующие заголовкам, ссылкам и разделителям. Это вместе с простыми служебными классами можно использовать для создания очень полезных выпадающих меню.
dropdown-content. Это даст им соответствующие отступы, соответствующие заголовкам, ссылкам и разделителям. Это вместе с простыми служебными классами можно использовать для создания очень полезных выпадающих меню.