Как я могу создать лендинг в GetResponse?
Содержание:
Лендинги – это один из способов выращивать свой список контактов, доступных в GetResponse. С их помощью посетителям легче узнавать о ваших продуктах и услугах, и добавлять себя в ваш список. Вы можете использовать один из профессионально созданных шаблонов, или создать собственный с нуля.
Чтобы начать
1. Перейдите в Лендинги и кликните кнопку Создать лендинг.
2. Выберите шаблон.
3. В появившемся окне введите имя и кликните Использовать шаблон. Откроется редактор шаблона.
Редактирование шаблона
1. Чтобы редактировать текст, два раза кликните фрагмент текста, который хотите изменить, и введите свой собственный текст. Откроется меню инструментов редактирования текста. Используйте их, чтобы изменить стиль, формат и расположение текста.
2. Чтобы отредактировать форму подписки, кликните по ней два раза. Отобразятся дополнительные опции редактирования:
Отобразятся дополнительные опции редактирования:
- кликните поля формы, чтобы изменить их текст и форматирование
- кликните форму два раза, чтобы добавить дополнительные поля: настраиваемые поля и поля согласия. Настраиваемые поля позволяют собирать контактную информацию. Поля согласия позволяют вашим контактам принимать ваши политики маркетинга и обработки данных при подписке.
Чтобы добавить поля, кликните кнопку Поля вебформы. Затем выберите вкладку Настраиваемые поля и выберите настраиваемые поля, которые хотите использовать. Кликните вкладку Поля согласия, чтобы просмотреть поля согласия, созданные в вашем аккаунте. После этого, выберите поля, которые хотите добавить в форму.
3. Используйте инструменты из боковой панели, чтобы редактировать дизайн своего шаблона. Вы можете добавить новые секции, кнопки, формы, фигуры, видео, кнопки, позволяющие поделиться лендингом в социальных сетях, а также кнопки PayPal.
4. (Дополнительно) Создайте несколько вариантов, чтобы выполнить A/B тест дизайна вашей страницы.
5. Кликните иконку мобильного телефона, чтобы создать версию вашего лендинга для мобильных устройств.
6. Когда вы закончите редактировать страницу, кликните Следующий шаг.
Редактирование настроек лендинга
1. (Дополнительно) В
2. В Настройках URL лендинга вы можете установить URL для своей страницы. По умолчанию ваша страница публикуется на одном из субдоменов GetResponse. Вы также можете опубликовать её на своём домене или директории. Узнайте, как назначить собственный домен и изменить записи DNS и CNAME.
URL вашего лендинга может включать символы английского алфавита в нижнем регистре (a-z), цифры (0-9) и дефисы «-».
3. В Настройках подписки вы выбираете в какой список контакты будут добавлены при подписке, настраиваете опцию двойного подтверждения подписки, выбираете, добавить ли контакты в цикл автоответчика, и устанавливаете страницу благодарности.
4. (Дополнительно) Установите код отслеживания на свой лендинг с помощью Google Analytics и Google AdWords
Публикация лендинга
Кликните кнопку Опубликовать, когда закончите работу. Если вы хотите сохранить работу, как шаблон, кликните кнопку
Как создать лендинг на WordPress
Gutenberg, Начинающим
Этот урок будет посвящён созданию лендинга на WordPress с нуля. Также вам не понадобится никаких знаний кода для этого.
Единственное требование – вам нужно уже заранее установить себе где-нибудь WordPress.
В этом уроке для создания лендинга мы будем использовать редактор Gutenberg и тему GO, такой способ создания посадочных страниц на WordPress уже не самый свежий, поэтому я бы хотел порекомендовать вам свой видеокурс, где всегда самая свежая и актуальная инфа.
Вступление. Можно ли создать лендинг на WordPress? Сравнение с другими платформами
Да, безусловно можно.
Есть один миф, который тянется ещё с начала 2000-х годов, типо WordPress – это платформа для блогов. Именно спасибо этому мифу – в 2008-м году я ему поверил и потратил год жизни на изучение бесполезного сегодня движка, джумлы, а мог бы начать изучать WordPress сразу.
Итак, сегодня на WordPress можно создать практически всё, что угодно. А то, получится ли у вас классный сайт или нет – зависит только от прямоты рук. Суровая правда.
Тем не менее у нас часто на слуху платформы для создания лендингов – есть популярные и не очень, а новые появляются ну если не каждый день, то довольно часто.
Давайте сделаем сравнение, если вы будете создавать лендинг на WP (WordPress) или на другой платформе.
| WordPress | Другая платформа |
|---|---|
| Сайт только ваш. Навсегда. В любой момент вы можете скачать копию своего сайта на флешку и держать у вас в столе 😁 | Сайт по сути принадлежит тому сервису, у которого вы его создаёте. Иногда они разрешают делать экспорт контента. Но перенос сайта оттуда – это всегда создание сайта с нуля. |
| Полностью бесплатен. Всё, за что вам понадобится платить – это хостинг (аренда места на сервере для размещения вашего сайта), тут вам вполне может подойти Beget за 165р/мес. Да и от этого ценника легко избавиться при помощи партнёрской программы. | До тех пор, пока хотите, чтобы ваш сайт жил, придётся выкладывать $$$. Встречаются и бесплатные тарифные планы, но они специально так урезаны, что полноценный сайт на них не создать. Что делать, когда вы больше не захотите тратиться на тариф? Скажете сайту до свидания, т к смотрим первый пункт – скачать сайт нельзя! |
Вы ни от кого не зависите. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. Так как на WordPress работает почти половина сайтов интернета и так как в разработке принимают участие тысячи людей по всему миру, то баги исправляются сразу, как появляются. Но ко всему прочему, вы и сами можете нанять фрилансера или команду, которые исправят и допилят вам всё, что пожелаете. | Вы зависите от команды разработчиков этого сервиса. Если вдруг у вас появился какой-то баг, который сильно мешает вам, то не факт, что он будет исправлен… когда-либо. |
| Ваш сайт начнёт расти и развиваться и будет появляться новый функционал? Без проблем. Вы либо найдёте себе что-то по душе среди десятков тысяч расширений (плагинов), как платных, так и бесплатных, либо опять-таки можно нанять фрилансера или команду, которые разработают вам всё, что пожелаете. Пример: захотели интернет-магазин? – вот вам бесплатный плагин WooCommerce. | Даже самый дорогой тарифный план сервиса вам в этой ситуации не поможет. |
Тут важно обратить внимание на тот момент, что вы можете найти в интернете статьи, где восхваляются различные сервисы-конструкторы сайтов и хейтится WordPress, но тут мы возвращаемся к пункту №2. Эти конструкторы платные и они нанимают людей, которые пишут им эти статьи.
Эти конструкторы платные и они нанимают людей, которые пишут им эти статьи.
Какой лендинг мы будем создавать в этом уроке?
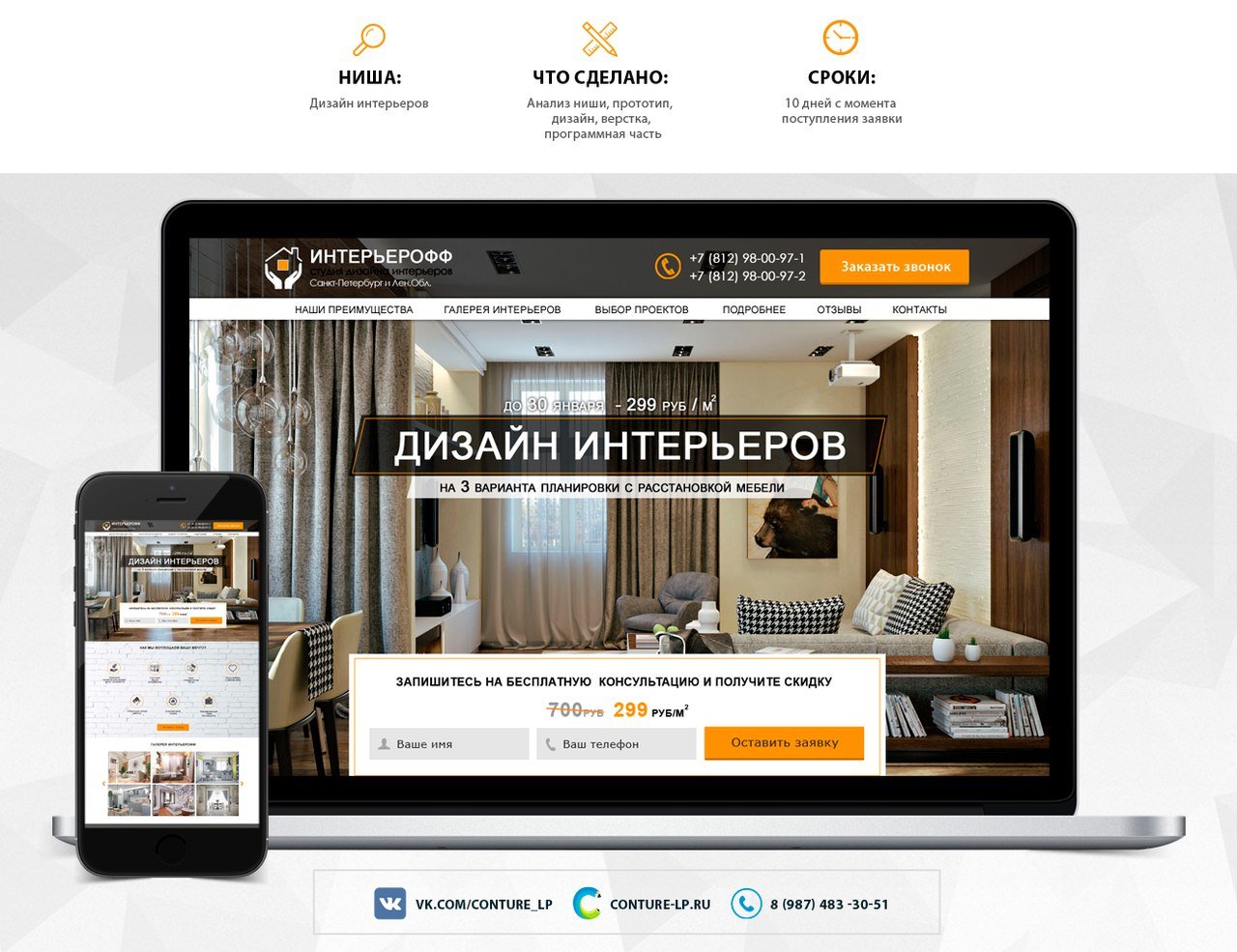
Предположим, что для нашей команды я решил создать лендинг про нас, про то, как мы разрабатываем лендинги 😹
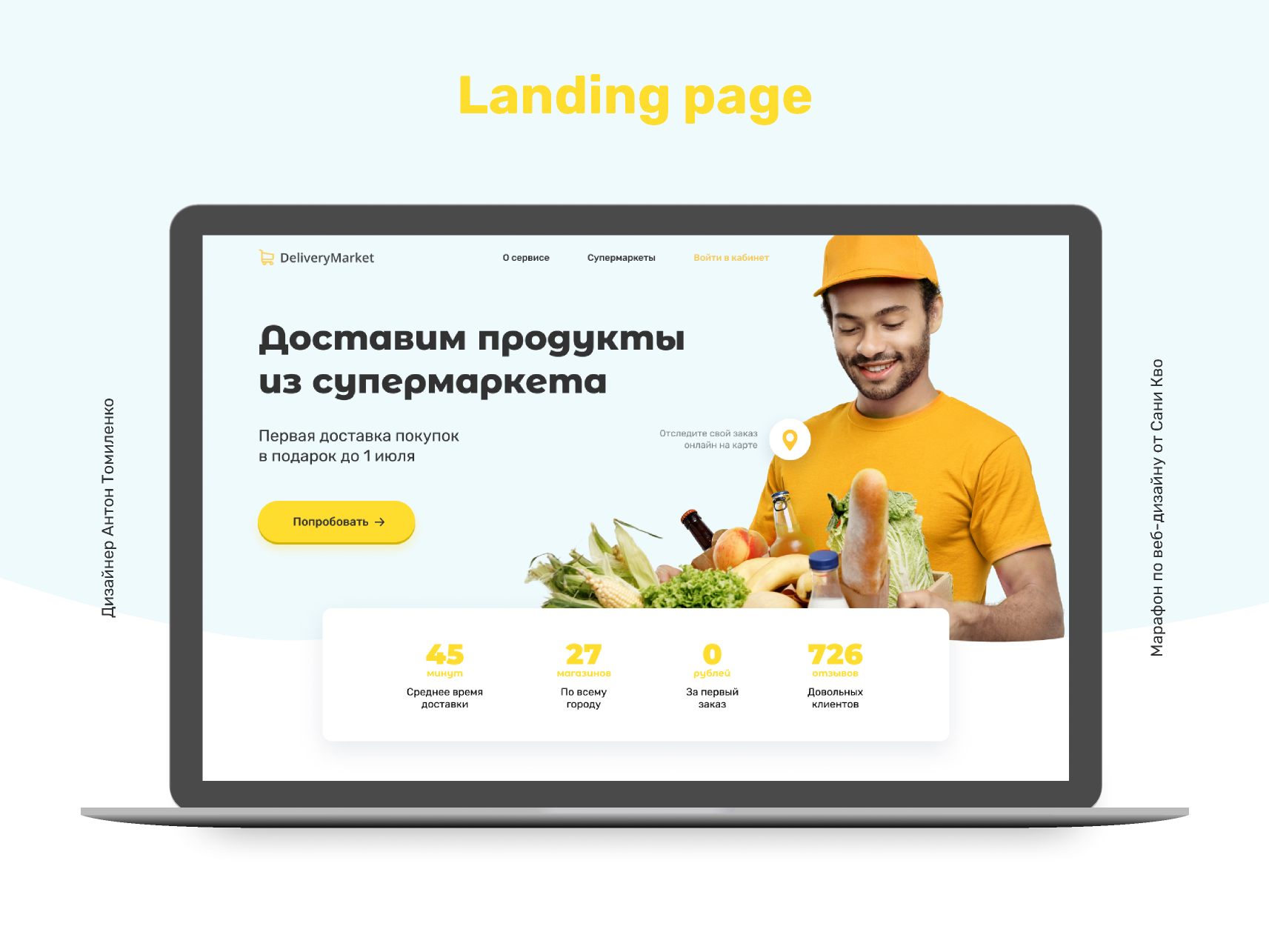
Вот так он будет выглядеть:
Наша посадочная страница получилась довольно лайтовой – первый экран с двумя кнопками, блок с преимуществами, красивый фон с командой, обрамлённый волной и блок призыва к действию. Для первого урока думаю вполне достаточно.Коротко про редактор контента в WordPress – Gutenberg
Раньше в WordPress не было возможности визуального редактирования контента, но разработчиков не устраивала эта нехватка функционала, и где-то 10 лет назад до написания этого поста начали появляться различные плагины-конструкторы, среди них наиболее примечательными были Visual Composer, Elementor и Divi Builder.
Но и они тоже канули в прошлое, после того, как WordPress объявил, что теперь редактирование контента на сайтах будет визуальным по умолчанию – и представил всем Gutenberg.
Gutenberg – это новый визульный редактор WordPress, благодаря которому мы и сможем создавать лендинги при помощи блоков. Он стал частью WordPress в декабре 2018-го.
Можете например поиграть с Gutenberg в этом официальном Демо.
Пошаговая инструкция по созданию лендинг пейдж для WordPress
Ну что, погнали? ⚡️🔥🌪
1. Выбор темы
Окей, наверное это самый ответственный шаг. Потому что от выбора темы будет зависеть не только то, как выглядит ваш сайт, но и его скорость.
Могу дать вам пару советов:
- Обратите внимание на стандартные бесплатные темы WordPress, например «Twenty Twenty» или «Twenty Twenty One», обычно эти темы работают прекрасно, и вполне возможно, что они подойдут под ваши задачи.
- Тема должна работать с редактором Gutenberg. Не с Elementor, не с Divi Builder, а с Gutenberg. Окей, я ничего не имею против Elementor, но только сегодня не 2015-й год.
- Поищите Демо темы, прежде чем ставить её себе на сайт.
 У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty. - Если тема, которую вы скачали, предлагает вам ещё и импорт демо-контента, то это же прекрасно! Заходим в админке в Инструменты > Импорт и делаем необходимые шаги.
- Также рекомендую почитать этот пост, где я рассказываю, какие платные темы не нужно использовать.
Для нашего урока я решил воспользоваться бесплатной темой Go. В основном потому что вместе с ней в комплекте идёт прикольный плагин CoBlocks, который значительно расширяет наш стандартный редактор Gutenberg новыми блоками. Использовать его не обязательно конечно, но возможностей с ним будет намного больше.
Сначала давайте установим тему, это можно сделать прямо из админки WordPress, перейдя во «Внешний вид > Темы» и нажав кнопку «Добавить».
Ставлю и активирую тему «Go».2. Ставим дополнительные плагины (необязательно)
После того, как вы активировали вашу тему «Go», она предложит вам установить плагин «CoBlocks» автоматически (помните, я упоминал, что он нам пригодится для дополнительных блоков в конструкторе).
Соглашаемся и нажимаем «Начать установку плагина».
3. Настраиваем саму тему
Прежде, чем перейти к созданию лендинга, я рекомендую немного покопаться в настройках темы. Прочекать, есть ли возможность поменять шрифты, цвета и так далее, и нужно ли вам это вообще.
В большинстве тем сейчас (и в теме «Go») эти настройки находятся либо во «Внешний вид > Настроить», либо непосредственно с сайта нажимаем на верхней панели «Настроить».
Подробнее на видео:
4. Создаём новую страницу для лендинга
Переходим Страницы > Добавить новую. Тема «Go» даже предлагает выбрать один из предустановленных шаблонов и уже редактировать его.
Но мы с вами конечно же нажмём «Add blank page» и будет редактировать страницу с нуля.
Указываем заголовок страницы и нажимаем «Hide page title», потому что непосредственно на лендинге он нам не понадобится.
5. Как поставить любую страницу в качестве главной страницы сайта
Вот допустим вы перешли в меню «Страницы» и у вас там какое-то определённое количество страниц. Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
Ну больше чем одна. И предположим, что это ваши лендинги на разные случаи жизни.
У каждого лендинга может быть свой URL-адрес, который вы можете установить например нажав на ссылку «Свойства», но как установить определённый из них в качестве главной страницы?
Легко, для этого переходим «Настройки > Чтение». И выбираем наш лендинг.
Всё очень легко тут 🙂
6. Блок «Обложка» или первый экран нашего лендинга
Наконец-то мы добрались и до создания контента для нашего лендинга!
Начнём мы с первого экрана конечно же. Сделаем его вот таким:
Я уже чуть позже поменял цвет и текст в шапке, поэтому не пугайтесь, если на некоторых видео шапка другого цвета. Текст вы можете поменять в «Настройки > Общие» например, а где цвет, мы уже рассматривали выше.Это мы будем делать при помощи блока Gutenberg «Обложка», который доступен в Gutenberg по умолчанию, то есть плагин CoBlocks для него не нужен!
В итоге мы:
- Добавили заголовок
- Добавили текст-описание
- Добавили две кнопки
- Настроили разные стили для кнопок
- Выровняли всё по центру
- Изменили цвет фона первого экрана
- Добавили необходимые отступы
Всё это – на видео:
7.
 Блок с преимуществами
Блок с преимуществамиЕсли блок «Обложка» доступен в Gutenberg по умолчанию, то блок с преимуществами «Функции» доступен только при установке плагина «CoBlocks».
Вот так он будет выглядеть на нашей посадочной странице:
Добавим и настроим его на этом видео:
7. Фиксированный фон с волной
Давайте также займёмся немного украшательством – добавим в этом шаге фотку команды и сделаем фиксированный фон аля-параллакс, но не совсем.
Более понятно будет на видео:
9. Блок призыва к действию
Какой же лендинг без блока призыва к действию?
Прежде всего, мы сделаем якорную ссылку с первого экрана на этот блок, для этого установим HTML-якорь этого блока во вкладке «Дополнительно».
На некоторых темах WordPress могут быть лишние расстояния между блоками, особенно, если вы покрасили их в какой-то цвет, для этого добавьте этот код во «Внешний вид > Настроить > Дополнительные стили».
.alignfull {
margin-top: 0;
margin-bottom: 0;
}10.
 Финиш 🏁
Финиш 🏁Ну что, вот наш лендинг и готов! Он получился не сложный, но если справились с этими основными принципами работы с блоками, то сможете использовать и любые другие блоки!
Кроме того, когда вы разберётесь с лендингами, рекомендую продолжить моим видеокурсом по созданию интернет-магазинов на WordPress!
Бонус! Видеоурок
Относительно недавно записывал видео, где делал обзор темы «Go», и там делал примерно те же самые шаги, что и в этом уроке.
Вот оно:
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
как создать целевую страницу для веб-сайта Squarespace (2023)
Содержание
- Обзор целевых страниц
- Прежде чем начать
- Использование экрана блокировки в качестве целевой страницы
- Установить пароль для всего сайта
- Настройка экрана блокировки
- Односекционная страница макета
- Обложка
- Макет страницы
Обзор целевых страниц
Целевые страницы создаются для разных целей и нацелены на то, чтобы быстро привлечь внимание пользователей, демонстрируя различные объявления на вашем сайте.
- Скоро раздел
- 404 страницы ошибок
- Обратный отсчет запуска продукта
- Любые другие важные объявления
Перед началом работы
Домены Squarespace, которые не связаны с вашим сайтом, обычно имеют парковочные страницы. Посетители этих страниц увидят пользовательский домен и фоновое видео. Имейте в виду, что такие страницы не поддерживают экраны блокировки.Использование экрана блокировки в качестве целевой страницы
Если вы используете пароль для всего сайта, посетители вашего сайта увидят экран отсутствия. Этот можно использовать как целевую страницу. Стиль по умолчанию — светло-серый с минимальным текстом, но его можно настроить в соответствии с дизайном вашего бренда. Эта конкретная страница будет работать как лендинг для пользователей с паролями — после ввода пароля они получат возможность просматривать другие страницы сайта.
Установить пароль для всего сайта
Чтобы сделать это на рабочем столе, выполните следующие простые шаги:- Нажмите «Настройки» в главном меню и выберите «Доступность сайта».
- Нажмите «Защищено паролем» в раскрывающемся меню.
- Установите и введите пароль, который потребуется пользователям для доступа к вашему сайту.
- Сохраните изменения.
- Перейдите в раздел «Настройки» и нажмите «Пароль сайта и SSL».
- Включите общесайтовый пароль.
- Введите в специальное поле пароль, который потребуется пользователям для входа на ваш сайт.

- Выберите Назад, чтобы сохранить изменения.
Настройка экрана блокировки
Вы можете настроить экран так, как он лучше всего подходит для вас. Но вы можете рассмотреть следующие методы, чтобы он выглядел красиво и выполнял свою работу. Не усложняй Экран блокировки может быть первым, что видит пользователь при открытии вашего сайта. А его существование сводится к тому, что пользователь вводит пароль. Поэтому делайте его простым и не усложняйте его дизайн — он должен работать быстро. Самое главное, они не строятся с помощью секций или блоков. Вы получите предварительно стилизованный макет, чтобы настроить его позже.
Самое главное, они не строятся с помощью секций или блоков. Вы получите предварительно стилизованный макет, чтобы настроить его позже.Формирование страницы, которая станет вашим лендингом
Другой — более настраиваемый — вариант, не ограниченный паролем, — это страница. Если вы хотите использовать его, ваш сайт должен быть платным и общедоступным. Использование этой опции должно быть удобным для тех, кто хочет привлечь внимание своих пользователей к некоторым последним обновлениям, форме подписки на рассылку новостей и т. д. Чтобы использовать эту опцию, вы должны знать, какая версия вашего сайта. Руководство по версии 7.1Страница макета из одной секции
Если у вас есть сайт Squarespace версии 7.1, вы можете создать страницу макета с одним разделом, который может обозначать привлекательную целевую страницу. Чтобы сделать это, выполните следующие простые шаги:- Перейдите в главное меню, нажмите «Страницы», а затем нажмите «+».
- Выберите «Пустая страница», затем выберите «Редактировать» на странице.

- Нажмите + и выберите Добавить пустой +.
- Прикрепите текст к текстовому блоку. Или добавьте больше блоков, если это необходимо.
- Выберите значок карандаша.
- Выберите «Фон», если вы хотите добавить фоновое изображение или видео, или нажмите «Цвета», чтобы установить цвет фона.
- Перейдите к Готово и нажмите Сохранить.
- Перейдите на платную услугу, если вы еще этого не сделали.
- В разделе «Доступность сайта» нажмите «Общедоступный», чтобы опубликовать страницу.
- Нажмите «Изменить» на странице, а затем перейдите к заголовку, где вам нужно нажать «Изменить заголовок сайта».
- Выберите Элементы и выключите переключатели для кнопок, социальных ссылок и корзины.
- Перейдите к Готово и нажмите Сохранить.
- На панели страниц переместите все свои страницы в раздел «Не связанные», включая только что созданную целевую страницу.
 Теперь они не будут отображаться как навигационные ссылки.
Теперь они не будут отображаться как навигационные ссылки.
Обложка
Титульные страницы используются для представления информации на одной странице жирным шрифтом. Они предлагают широкий спектр инструментов, чтобы пользователи могли добавлять изображения, тексты, элементы бренда и призывы к действию. Для создания такой страницы нужно:- Нажмите «Страницы» в главном меню, затем нажмите «+».
- Добавить титульную страницу.
- Если вы еще не перешли на платный план, сделайте это сейчас.
- Отметьте свою страницу как общедоступную в разделе «Доступность сайта».
Страница макета
Это базовые страницы, которые можно создавать с помощью блоков. Они хороши для страниц «О нас», страниц контактов и для любых других типов страниц на большинстве веб-сайтов. Чтобы создать целевую страницу с использованием этого типа страницы, вам необходимо:
Чтобы создать целевую страницу с использованием этого типа страницы, вам необходимо:- Перейдите в главное меню, нажмите «Страницы», а затем нажмите «+».
- Щелкните Пусто, а затем выберите Изменить на странице.
- Добавить текст в текстовый блок.
- Вставьте свой пользовательский контент, например плагин Squarespace Google Reviews.
- При необходимости добавьте больше блоков.
- Нажмите Сохранить после добавления контента.
- Если вы еще этого не сделали, перейдите на платную услугу.
- Выберите «Общедоступный» в разделе «Доступность сайта», если вы еще этого не сделали.
Советы по SEO: что нужно знать
Если вы используете экран блокировки, он автоматически скроет ваш сайт от поисковых систем. Но если это страница, то она может быть проиндексирована и отображаться в результатах поиска. Если вам все же нужно его скрыть, используйте тег noindex.
Если вам все же нужно его скрыть, используйте тег noindex.Как создать целевую страницу с высокой конверсией
Введение
Целевые страницы — это первое впечатление, которое у многих людей возникает о вашем веб-сайте. Если они не готовы, вы можете потерять их, прежде чем они получат возможность услышать о том, что делает ваш сайт уникальным и почему он стоит их времени. К счастью, текст и дизайн целевой страницы не должны быть сложными — мы покажем вам, как это сделать с помощью этих восьми советов по созданию эффективной целевой страницы.
Содержание- Введение
- Что такое целевая страница?
- Что такое типы и формы целевых страниц (примеры)?
- О нас Целевая страница
- Скоро появится Целевая страница
- Целевая страница с ценами
- Страницы привлечения потенциальных клиентов
- Страница-заставка
- Страница сжатия 900 05 Начало работы Целевая страница
- Целевая страница Спасибо
- Увеличить поисковый трафик
- Производить отличное первое впечатление
- Продвигать свои продукты или услуги
- Привлекать потенциальных клиентов и повышать конверсию
- Получать информацию о ваших клиентах Отличная целевая страница?
- 1.
 Определите цель
Определите цель - 2. Создайте шаблон целевой страницы
- 3. Напишите копию
- 4. Добавьте изображения
- 5. Сформируйте четкий призыв к действию
- 6. Целевая страница АБ тест
- 7. Не забывайте элементы брендинга
- 8. Предварительный просмотр и публикация
- Каковы рекомендации по созданию целевых страниц?
- Расставьте приоритеты и добавьте важное сообщение вверху страницы
- Напишите заголовок, демонстрирующий преимущества
- Оптимизируйте для SEO
- Простой дизайн
- Включите тематические исследования и социальные доказательства
- Сделайте свою целевую страницу удобной для мобильных устройств
- Вставка Легко Заполнение форм
- Что такое инструменты для создания целевых страниц?
- Unbounce
- Clickfunnels
- Leadpages
- Hubspot
- Заключение
- Целевая страница F.A.Q
- В чем разница между целевой страницей и страницей продаж?
- В чем смысл создания целевой страницы?
- Имя
- Номер телефона
- Должность
- Привлекательный заголовок
- Фоновое изображение
- Уменьшенная копия
- Регистрационная форма
- Как продукт выглядит и работает
- Как они получают от него максимум пользы
- Отзывы и социальные доказательства от предыдущих клиентов
- Подписка
- Получение бесплатной пробной версии
- Покупка продукта
- Загрузка электронной книги или технического описания
- Регистрация на мероприятии
- Проверьте орфографию
- Посмотрите, как изображения помещаются на целевой странице
- Убедитесь, что элементы брендинга на месте
- Посмотрите на цены — они правильные?
- Отредактируйте копию.

- Отзывы довольных клиентов.
- Практические примеры успеха вашего продукта.
- Оценки и отзывы покупателей.
- Даже просто логотипы брендов, которые узнают ваши посетители.
- 900 05 В чем разница между домашней страницей и целевой страницей?
Что такое целевая страница?
Целевая страница — это веб-страница, предназначенная для привлечения посетителей и побуждения их к желаемому действию. Целевые страницы, обычно используемые в маркетинговых кампаниях, требуют от пользователей заполнения формы, подписки на рассылку новостей или покупки чего-либо.
Целевые страницы, обычно используемые в маркетинговых кампаниях, требуют от пользователей заполнения формы, подписки на рассылку новостей или покупки чего-либо.
Это цифровой эквивалент письма прямого маркетинга. Это отдельная веб-страница, предназначенная для маркетинговых кампаний. Целью целевой страницы является стимулирование заранее определенного действия с помощью узконаправленного текста.
Лучше всего думать об этом как об одностраничном веб-сайте, ориентированном на достижение одной конкретной цели или результата. Это может быть что угодно: от сбора органического поискового трафика до привлечения потенциальных клиентов или продажи продуктов и услуг. Они также являются отличным вариантом для снижения затрат на привлечение новых лидов или клиентов.
Что такое типы и формы целевых страниц (примеры)?
О нас Целевая страница
Страница о нас обычно содержит информацию о том, кто вы и чем занимается ваша компания, а также контактные данные компании. Страница «О нас» часто имеет решающее значение для укрепления доверия ваших клиентов, поскольку она означает, что вы прозрачны и искренни в том, что делаете. Знакомство с миссией, видением и историей знакомит посетителей с характеристиками компании.
Страница «О нас» часто имеет решающее значение для укрепления доверия ваших клиентов, поскольку она означает, что вы прозрачны и искренни в том, что делаете. Знакомство с миссией, видением и историей знакомит посетителей с характеристиками компании.
Целевая страница Coming Soon
Страница Coming Soon — это целевая страница, созданная для объявления о скором выпуске товара или услуги. Многие компании, в том числе новые, используют эти целевые страницы в своей маркетинговой стратегии.
Некоторые примеры страниц, которые скоро появятся, включают
1. Демонстрационная версия веб-сайта. Она не завершена, но дает представление о том, как будет выглядеть веб-сайт. Вы можете использовать этот трюк, чтобы привлечь интерес и заставить людей подписываться на обновления, чтобы они знали, когда они будут выпущены.
2. Таймер обратного отсчета запуска нового продукта — отлично подходит для того, чтобы добавить срочности и заставить людей вернуться на ваш сайт.
3. Скоро тайна — ничего не уточняешь и возбуждаешь любопытство на полную катушку.
Ценообразование Целевая страница
Компании раскрывают свои ценовые диапазоны и предложения продуктов на странице. Страницы с ценами содержат меньше контента и ориентированы на масштабируемость и минимализм. Таким образом, посетители получают нужную информацию с первого взгляда.
Страницы лидогенерации
Целевая страница генерации потенциальных клиентов стремится собирать данные и контактную информацию посетителей, чтобы преобразовать их в потенциальных клиентов.
Достигнув этого, вы сможете создавать более целенаправленный, персонализированный и динамичный контент. Кроме того, вы будете развивать своих лидов через маркетинговую воронку и подталкивать их к покупке.
Страница-заставка
Целевая страница-заставка — это тип страницы, которая используется для объявления или рекламы события. Цель — привлечь внимание посетителей и направить их на главную страницу мероприятия.
Цель — привлечь внимание посетителей и направить их на главную страницу мероприятия.
Заставка — это промежуточная веб-страница, отображаемая, когда пользователь щелкает ссылку из социальной сети или другого источника онлайн-контента. Эта страница обычно запрашивает у пользователя основную информацию: например, возраст, языковые предпочтения и адрес электронной почты. Кроме того, многие страницы-заставки показывают пользователю рекламу, если он нажимает на рекламу.
Заставка — это промежуточная веб-страница, не ориентированная на конверсию. Он используется для объявлений или продвижения событий. Страницы-заставки необычны для веб-сайтов, которые ищут конверсии, поскольку пользователи, как правило, нетерпеливы и хотят перейти к основному контенту. Целевые страницы-заставки будут спрашивать о возрасте посетителя и языковых предпочтениях.
Некоторые особенности заставок:
Сжатая страница
Сжатая страница представляет собой короткую целевую страницу, которая запрашивает только электронную почту адреса. Основная цель страницы сжатия — собрать адреса электронной почты и использовать их для дополнительных маркетинговых действий. По сравнению с другими типами целевых страниц, сжатые страницы содержат меньше изображений и текста. Страницы сжатия обычно разрабатываются как всплывающие окна, чтобы быстро привлечь внимание пользователя.
Основная цель страницы сжатия — собрать адреса электронной почты и использовать их для дополнительных маркетинговых действий. По сравнению с другими типами целевых страниц, сжатые страницы содержат меньше изображений и текста. Страницы сжатия обычно разрабатываются как всплывающие окна, чтобы быстро привлечь внимание пользователя.
Целевая страница «Начало работы»
Целевая страница «Начало работы» Целевые страницы помогут вам сделать первый шаг с продуктами и услугами. Обычно у них есть форма, в которой вы можете ввести свой адрес электронной почты или другую контактную информацию, чтобы начать использовать продукт.
Вы часто будете видеть инструкции — видео, изображения,
Целевая страница «Спасибо»
На этой целевой странице выражается благодарность клиентам за совершение ими желаемых действий, таких как подписка на информационный бюллетень, повторная регистрация на мероприятии и покупка продукта. Это возможность сделать ваши отношения с клиентами еще более личными и еще больше снизить их лидерство.
Это возможность сделать ваши отношения с клиентами еще более личными и еще больше снизить их лидерство.
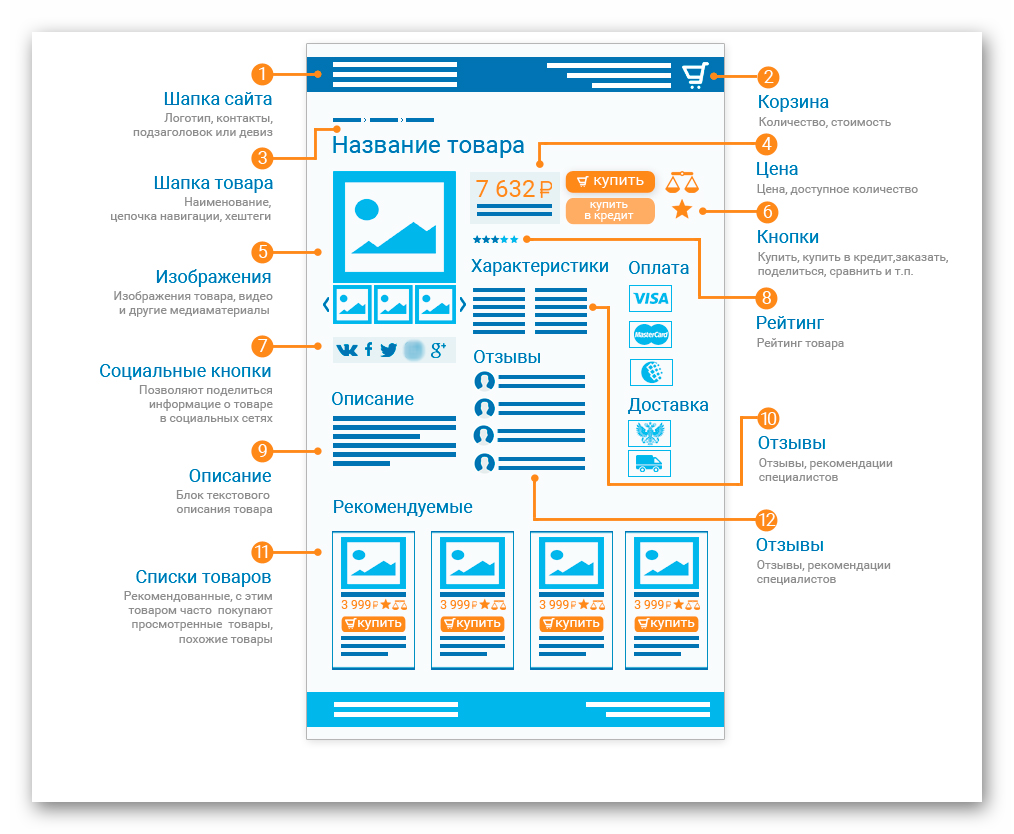
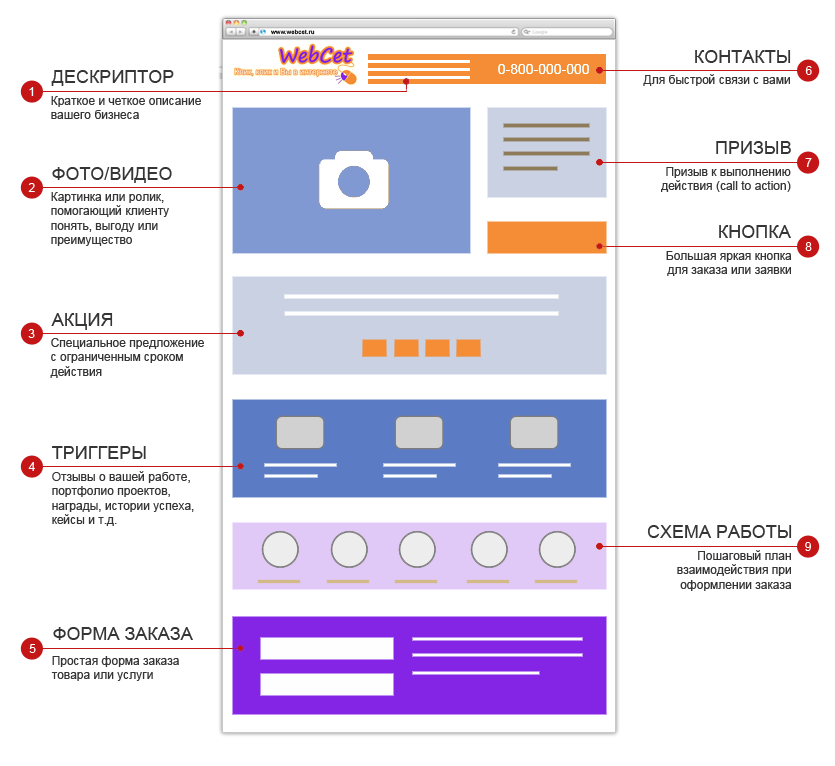
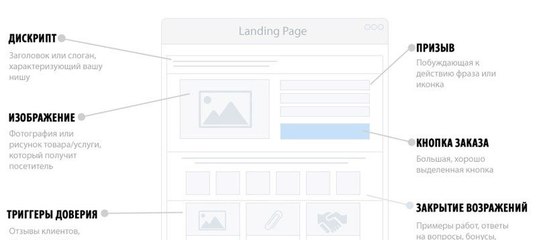
Что такое элементы целевой страницы?
Наиболее важной частью любой целевой страницы является основной и вспомогательный заголовок. Они должны привлекать внимание и быть краткими, сообщая пользователям, что они могут ожидать на странице.
После заголовков вы должны продемонстрировать свое уникальное торговое предложение (УТП). Ответьте на простой, но каверзный вопрос: почему пользователи должны покупать у вас, а не у кого-то другого?
Затем перечислите преимущества использования вашего продукта или услуги. Показ того, как ваше предложение улучшит их жизнь, — отличный способ убедить их обратиться.
Как только потенциальные клиенты убедятся, что ваш продукт им подходит, самое время предоставить им социальное доказательство. Изображения и видео, демонстрирующие, как ваш продукт может помочь заключить сделку. И, наконец, не забудьте включить четкий призыв к действию, чтобы пользователи знали, какие шаги им нужно предпринять дальше!
Какова цель целевой страницы?
Увеличьте поисковый трафик
Убедитесь, что ваш контент ориентирован на правильные ключевые слова. Это поможет увеличить органический трафик и улучшить ваш рейтинг в поисковых системах. Тем не менее, SEO не должно быть вашим единственным фокусом — вам также необходимо оценить, насколько хорошо работает ваша целевая страница, и соответствующим образом обновить свой контент. Пробелы в оптимизации могут означать потерю лидов и конверсий — поэтому выявляйте их и устраняйте пробелы!
Это поможет увеличить органический трафик и улучшить ваш рейтинг в поисковых системах. Тем не менее, SEO не должно быть вашим единственным фокусом — вам также необходимо оценить, насколько хорошо работает ваша целевая страница, и соответствующим образом обновить свой контент. Пробелы в оптимизации могут означать потерю лидов и конверсий — поэтому выявляйте их и устраняйте пробелы!
Произведите отличное первое впечатление
Мы называем это первым впечатлением, но оно выходит за рамки этого момента и формирует общее отношение к бренду. То, как вы представляете себя посетителям, имеет большое значение.
Если вы не управляете первым впечатлением, вы потеряете потенциальных клиентов с противоположными чувствами и представлениями о вашем бизнесе.
Продвигайте свои продукты или услуги
Хорошо продуманная целевая страница может повысить узнаваемость бренда и помочь компаниям достичь своих маркетинговых целей.
Если вы создадите SEO-оптимизированную целевую страницу, которая найдет отклик у вашей целевой аудитории, вы будете занимать высокие позиции в Google и будете продвигать свои услуги, не потратив ни копейки.
Привлекайте потенциальных клиентов и увеличивайте количество конверсий
Увеличение конверсий — конечная цель вашей маркетинговой стратегии. В конце концов, если вы не конвертируете посетителей в клиентов, вы не будете развивать свой бизнес.
Итак, вы можете посетить веб-сайт и увидеть целевую страницу, которая предлагает вам указать свой адрес электронной почты, а взамен получить электронную книгу, предлагающую мгновенные решения, которые помогут вам построить структуру организации. Как только вы загрузите электронную книгу, компания начнет снабжать вас динамическим контентом, чтобы превратить вас в клиента.
Кроме того, существуют целевые страницы службы ранжирования, которые убеждают и подталкивают потенциальных клиентов записаться на встречу с представителем компании и запросить расценки.
Таким образом, целевые страницы могут привлекать к вам потенциальных клиентов и позволяют компании инвестировать усилия контент-маркетинга в их преобразование.
Получайте ценную информацию о своих клиентах
Целевые страницы — это отличный способ получить ценную информацию о ваших клиентах. Они сообщают вам, какой контент нравится вашей аудитории и где она наиболее активна. Эта информация поможет вам разработать более персонализированную стратегию контент-маркетинга.
Как создать отличную целевую страницу?
1. Определите свою цель
Прежде чем разрабатывать или копировать целевую страницу, вы должны определить свою цель. Без конкретной цели невозможно отследить свой успех или стремиться к чему-либо. Итак, каков ваш эндшпиль? Что вы хотите, чтобы посетители делали, когда они посещают вашу целевую страницу?
Как только вы поймете цель, вы сможете лучше спланировать предстоящий процесс и сосредоточитесь на своей цели.
2. Создание шаблона целевой страницы
Теперь пришло время приступить к созданию или использованию шаблона целевой страницы. Этот процесс будет намного проще, если вы выберете подходящий шаблон — это сэкономит ваше время. Но если у вас есть идея исключительного дизайна целевой страницы с местами размещения и т. д., вы также можете выбрать эту версию.
3. Напишите копию
Для целевой страницы с высокой конверсией текст в два раза важнее дизайна. Слова убеждают посетителей совершить конверсию, а дизайн играет вспомогательную роль. Чтобы написать убедительный текст целевой страницы, вам нужно помнить о трех ключевых вещах:
Начните с заголовка. Заголовок должен привлекать внимание и соответствовать запросам посетителей.
Сосредоточьтесь на преимуществах, а не на функциях. Посетителям неинтересна и непонятна терминология функций вашего продукта. Они заботятся о том, как продукт приносит им пользу. Итак, подчеркните преимущества использования вашего продукта или услуги.
Упростите задачу: делайте предложения короткими и избавляйтесь от ненужного жаргона.
4. Добавьте изображения
Добавление изображений на ваши целевые страницы может повысить конверсию. Pictu s поможет вам поделиться своим сообщением, не заставляя посетителей читать какие-либо тексты. Кроме того, высококачественные изображения продуктов будут хорошо сочетаться с цветами фона и создадут визуальную связь с копией целевой страницы. Также важно направить посетителя именно туда, куда вы хотите, чтобы он посмотрел, и в конечном итоге принять меры. Основное изображение должно быть профессионального уровня и включать фотографии людей, использующих продукт/услугу, чтобы помочь посетителям познакомиться с вашим предложением на личном уровне. Наконец, всегда считайте само собой разумеющимся, что посетители заняты, и предоставляйте им визуальную историю, которую они могут быстро усвоить.
5. Форма Четкий призыв к действию
При создании целевой страницы важно иметь четкий призыв к действию (CTA). Что вы хотите, чтобы посетители делали на вашей странице? Вы уже определили этот момент на начальном этапе планирования целевой страницы. Взгляните на свои цели и используйте их в CTA.
Что вы хотите, чтобы посетители делали на вашей странице? Вы уже определили этот момент на начальном этапе планирования целевой страницы. Взгляните на свои цели и используйте их в CTA.
6. Целевая страница AB-тест
AB-тестирование (A/B-тестирование) — это метод сравнения двух версий одной и той же страницы. Вы создаете модифицированную версию своей целевой страницы с одним изменением: заголовком. Вы назначаете половину посетителей вашей целевой страницы исходной версии, а другую половину — модифицированной версии. Данные сравниваются после завершения тестового прогона. Если изменение положительное, вы можете выбрать измененную версию в качестве новой целевой страницы.
7. Не забывайте элементы брендинга
Сопоставьте элементы брендинга с теми, которые уже есть на вашем веб-сайте. Используйте тот же цвет, логотипы и шрифты. Вы же не хотите сбивать людей с толку тем, где они сейчас находятся и с кем взаимодействуют.
8. Предварительный просмотр и публикация
Внимательно просмотрите все выполненные задачи:
Каковы рекомендации для целевых страниц?
Расставьте приоритеты и добавьте важное сообщение вверху страницы
Всегда размещайте форму для потенциальных клиентов вверху страницы, чтобы ваши посетители сразу увидели и прочитали ваше важное сообщение. Кроме того, вы должны спроектировать форму так, чтобы она прокручивалась вместе с пользователем, а не требовала от него прокрутки вниз для заполнения формы. Это гарантирует, что все ваши посетители будут иметь возможность предоставить свою информацию без необходимости искать форму на странице.
Напишите заголовок, демонстрирующий преимущества
При создании целевой страницы ВАЖНО иметь заголовок, демонстрирующий преимущества вашего продукта или услуги. В конце концов, если люди не знают, что они получают, они не обратятся.
Существует несколько разных формул заголовков для разных вариантов использования, но общие правила применимы почти ко всем заголовкам. Вот некоторые вещи, которые вы должны помнить при создании заголовков:
— Заголовок должен быть четким и кратким, отражающим ценность.
-Должно быть легко понять, о чем страница, даже не читая сопроводительный текст.
— Обязательно протестируйте разные заголовки и посмотрите, какие из них лучше всего подходят для вашей аудитории.
Оптимизация для SEO
Целевая страница, оптимизированная для SEO, — это веб-сайт, который повышает удобство работы пользователей и обеспечивает высокий трафик, уровень вовлеченности и конверсию.
, чтобы оптимизировать целевую страницу для SEO, лучше иметь в виду следующее. — Сосредоточьтесь на создании привлекательного заголовка, который привлечет пользователей, которые ищут конкретный ответ. — Используйте ключевые слова в тексте, заголовке и URL-адресе. — Создавайте метатеги, предназначенные для пользователей, которые ищут определенный контент на вашей странице 9.0003
Когда дело доходит до оптимизации вашего веб-сайта для SEO, тег заголовка и мета-описание являются двумя наиболее важными факторами. Тег title отображается в виде синей ссылки на страницах результатов поиска, поэтому очень важно убедиться, что он точно представляет содержание вашей страницы. Мета-описание дает вам возможность обобщить содержание вашей страницы и побудить читателей перейти на ваш сайт. Длина тега title и мета-описания должна составлять около 60 символов.
Мета-описание дает вам возможность обобщить содержание вашей страницы и побудить читателей перейти на ваш сайт. Длина тега title и мета-описания должна составлять около 60 символов.
Простой дизайн
Сконцентрируйтесь на разработке простого дизайна целевой страницы. Слишком много информации может ошеломить потребителя, а чем меньше, тем лучше, когда речь идет о брендинге. Некоторые из самых успешных брендов в мире имеют простой дизайн, который укрепляет их идентичность в сознании потребителей. Apple, Coca-Cola и Nike — культовые бренды с простым графическим дизайном.
Простота в сочетании с брендингом также передает сообщения более эффективно, чем сложный дизайн. Теория когнитивной беглости предполагает, что люди предпочитают варианты, о которых легко думать, более сложным вариантам. Нашему мозгу легче воспринимать основные визуальные эффекты.
Хотя простота не обязательно означает скучность, ее не следует принимать за запутанную или запутанную. Вызывающие эмоции, воспоминания и стремления могут быть связаны с простыми логотипами и рисунками, где вступают в игру более сложные маркетинговые стратегии.
Включите тематические исследования и социальное доказательство
Социальное доказательство — это психологический феномен, возникающий, когда люди наблюдают, как другие совершают действия, которые они считают похожими на свои собственные. Другими словами, посетители с большей вероятностью предпримут какие-либо действия, если увидят, что другие сделали так до них.
На целевой странице есть много типов социальных доказательств:
Но где разместить это социальное доказательство?
Исследования показывают, что лучшее место для социального подтверждения — рядом с кнопкой призыва к действию (CTA). Таким образом, люди могут видеть, сколько других людей предприняли желаемое действие, и с большей вероятностью сделают это сами.
Сделайте свою целевую страницу удобной для мобильных устройств
Все больше и больше людей используют свои смартфоны для доступа в Интернет. Вот почему важно сделать ваши целевые страницы удобными для мобильных устройств. Недавние исследования показывают, что 1% посещений веб-сайтов в мире происходит с мобильных платформ. Это может показаться не таким уж большим, но если учесть количество людей, использующих смартфоны по всему миру, это значительная цифра.
Вот почему важно сделать ваши целевые страницы удобными для мобильных устройств. Недавние исследования показывают, что 1% посещений веб-сайтов в мире происходит с мобильных платформ. Это может показаться не таким уж большим, но если учесть количество людей, использующих смартфоны по всему миру, это значительная цифра.
Оптимизация целевых страниц для мобильных устройств становится все более важной, поскольку все больше и больше людей используют их для доступа в Интернет. Мобильная оптимизация дает вам прекрасную возможность повысить конверсию, упрощая посетителям выполнение желаемого действия на вашей странице. Оптимизация для мобильных устройств может принести пользу всем целевым страницам, даже если вы уже начали оптимизацию для смартфонов.
Существует три способа улучшить впечатление посетителей целевой страницы на мобильных устройствах: просмотр мобильного сайта, размер текста и размер экрана. Давайте подробнее рассмотрим каждый из них.
Вставка простых для заполнения форм
Сократите время заполнения посетителями, чтобы ваши клиенты не ленились заполнять формы. Более длинные формы, заполненные несколькими полями, как правило, имеют низкую скорость отправки.
Более длинные формы, заполненные несколькими полями, как правило, имеют низкую скорость отправки.
Что такое инструменты для создания целевых страниц?
Unbounce
Unbounce — это инструмент, позволяющий создавать целевые страницы всего за несколько кликов. Он предназначен для маркетологов, использующих контент-маркетинг и социальные сети в качестве основных маркетинговых инструментов.
Clickfunnels
Clickfunnels — это инструмент, который помогает компаниям создавать и управлять целевыми страницами для своих кампаний. С помощью этого программного обеспечения маркетологи могут разрабатывать, тестировать и развертывать маркетинговые стратегии целевых страниц для своего бизнеса.
Leadpages
Leadpages — это инструмент, который помогает создавать целевые страницы, страницы сжатия и воронки продаж с дизайном с высокой конверсией. Leadpages предлагает три пакета для разных ценовых диапазонов в соответствии с вашими потребностями. Leadpages — это удачный выбор для малого и крупного бизнеса, стремящегося привлечь больше лидов и конверсий.
Hubspot
Hubspot — это ведущая программная платформа для маркетинга, которая помогает маркетологам создавать, измерять и оптимизировать кампании цифрового маркетинга. Целевые страницы Hubspot предназначены для того, чтобы помочь пользователю понять, какой контент им нужно создавать на своем веб-сайте, чтобы увеличить конверсию и продажи.
Заключение
Выполнив эти 8 простых шагов, вы сможете создать целевую страницу с высокой конверсией, которая поможет вам повысить коэффициент конверсии и расширить свой бизнес.
Однако, если вам нужна помощь в создании целевой страницы, наша команда экспертов из greatcontent может вам помочь.
Мы предлагаем услуги по написанию целевых страниц, призванные помочь вам повысить коэффициент конверсии и расширить свой бизнес.
Свяжитесь с нами сегодня, чтобы узнать больше.
Целевая страница Часто задаваемые вопросы
В чем разница между домашней страницей и целевой страницей?
Домашняя страница — это главная страница веб-сайта, содержащая общую информацию о том, чем занимается сайт.

 У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.
У платных тем обычно это нетрудно найти, а у бесплатных иногда придётся постараться. Например вот демо для Twenty Twenty.

 Теперь они не будут отображаться как навигационные ссылки.
Теперь они не будут отображаться как навигационные ссылки. Определите цель
Определите цель