Как создать новую кисть в фотошопе буквально за несколько секунд?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 469 Опубликовано Обновлено
Всем привет. Вот и подошло время для очередной статьи. Я тут немного подумал и вспомнил, что однажды я писал о том как загружать кисти в фотошоп, если стандартных вам недостаточно. Кистей на просторах интернета можно найти великое множество. Но что делать, если вас не устраивают скачанные кисточки, или вы хотите какую-то конкретно свою и под свои нужды.
Вариант есть. Можно ничего не загружать, а просто сделать свою. А как создать новую кисть в фотошопе? На самом деле очень просто. И это у вас действительно займет всего лишь несколько секунд. Именно этому и посвящена моя статья. Так что как говорил Юрий Гагарин: «Поехали!».
- Выберите какое-нибудь изображение, из которого вы будете делать кисть.
 Лучше всего, чтобы это была PNG-картинка с прозрачным фоном, тогда кисть будет более клёвая. Я решил сделать кисть из логотипа своего сайта, но вы можете сделать из чего угодно.
Лучше всего, чтобы это была PNG-картинка с прозрачным фоном, тогда кисть будет более клёвая. Я решил сделать кисть из логотипа своего сайта, но вы можете сделать из чего угодно. - Теперь выберите в главном меню пункт «Редактирование», а затем «Определить кисть». После чего у вас появится окошко, где вам надо будет обозвать нашу новую кисть. Назовите как-нибудь, а потом нажмите ОК.
- Теперь проверим кисть в деле. Создайте в фотошопе новый документ с белым фоном. Выберите кисть, а теперь выберите форму кисти. Наша новая форма должна появиться в конце.
- А теперь выбирайте любой цвет и посмотрите как у вас будет выглядеть это чудо. Потом поэкспериментируйте с другими цветами. Вы также можете менять их размер, как обычно. И кстати их первоначальный размер зависит от размера оригинала.
Вот таким вот абсолютно простым способом вы сможете сделать то, что нужно именно вам. Попробуйте поэкспериментировать и с другими изображениями.
Я вот решил взять звезду и сделать кисть из нее. Вот, что у меня получилось.
Вот, что у меня получилось.
И кстати, забыл сказать, что кисти делаются не из всего изображения, а из элемента, расположенного на активном слое, так что вам не обязательно создавать отдельный документ, если нужная его часть находится на другом слое.
Ну что? Всё получилось? Рад за вас. Но если вы хотите углубиться в фотошоп и изучить его в кратчайшие сроки, то очень вам рекомендую посмотреть [urlspan]этот видеокурс[/urlspan]. Такого полного руководства с нуля я еще не видел. Вcе замечательно рассказано и смотрится на одном дыхании.
Ну вот и настал грустный момент прощания. Но это только сегодня. Завтра для вас уже будет готова новая статья. А чтобы не пропустить ничего интересного подпишитесь на обновления моего блога. Также не забудьте поделиться с друзьями в социальных сетях. Ну а вам я желаю удачи. Увидимся. Пока-пока.
С уважением, Дмитрий Костин.
Оцените автора
Создайте эффект взрывной искры в Photoshop
Почти все можно сделать с помощью Photoshop. Все, что нужно, – это правильная комбинация инструментов для выполнения работы. Тип не является исключением, и в Photoshop вы можете выделить свой тип с помощью разнообразных привлекательных приемов. Возможности безграничны. Сочетание различных техник и эффектов может выделить вашу работу и помочь создать сильное впечатление. Сегодня я научу вас, как создать яркий, энергичный искровой эффект с вашим типом. Вы можете следовать руководству или скачать готовый PSD здесь .
Все, что нужно, – это правильная комбинация инструментов для выполнения работы. Тип не является исключением, и в Photoshop вы можете выделить свой тип с помощью разнообразных привлекательных приемов. Возможности безграничны. Сочетание различных техник и эффектов может выделить вашу работу и помочь создать сильное впечатление. Сегодня я научу вас, как создать яркий, энергичный искровой эффект с вашим типом. Вы можете следовать руководству или скачать готовый PSD здесь .
Откройте Photoshop и создайте новый документ. Мой документ 1024 на 768 пикселей. Я установил цвет на черный, чтобы эффект проявился с сильным контрастом. Я также делаю это для любого типа документа, который будет иметь эффекты свечения, потому что это помогает мне точно видеть, как мой эффект выглядит на бесцветном фоне. Я всегда могу изменить фон позже.
Затем вы должны выбрать правильный тип шрифта для ваших целей. Я выбрал шрифт «Дизайнерский блок», который вы можете бесплатно скачать здесь . Создайте свое сообщение и расположите ваш тип так, как вы хотите Мне понравился внешний вид шрифта, но на самом деле я хотел курсив, поэтому я нарушил кардинальное правило типографии и преобразовал шрифт, чтобы получить тот вид, который мне нужен.
Создайте свое сообщение и расположите ваш тип так, как вы хотите Мне понравился внешний вид шрифта, но на самом деле я хотел курсив, поэтому я нарушил кардинальное правило типографии и преобразовал шрифт, чтобы получить тот вид, который мне нужен.
Первый импульс состоит в том, чтобы попытаться объединить несколько различных фильтров, чтобы получить внешний вид, к которому мы стремимся, но для более естественного вида мы собираемся создать свои собственные кисти и использовать их, чтобы следовать контуру нашего типа и создать по-настоящему пользовательский эффект. Щелкните правой кнопкой мыши на слое вашего типа и выберите «Создать рабочий путь» во всплывающем меню.
Удерживайте Command / Ctrl и щелкните значок нового слоя, чтобы создать новый слой под слоем вашего типа. Этот слой будет для наших реальных мазков. Чтобы создать наш эффект, нам нужно создать собственную кисть.
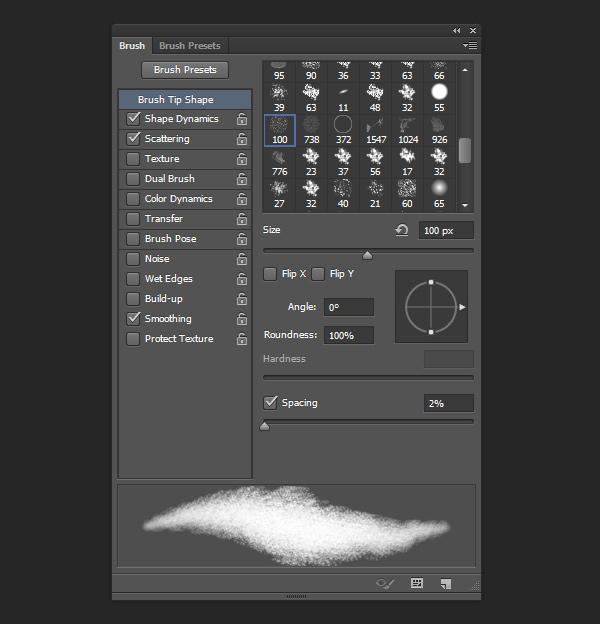
Выберите инструмент «Кисть» и выберите одну из стандартных кистей под названием «Световой поток сухой кисти», которая является стандартной рассеянной кистью, которая должна имитировать реалистичное рисование сухой кистью. Мы не собираемся использовать эту кисть как есть, поэтому нам нужно открыть панель кистей.
Мы не собираемся использовать эту кисть как есть, поэтому нам нужно открыть панель кистей.
Предустановки кистей дают вам множество опций для настройки ваших кистей. Во-первых, мы хотим сгладить саму кисть, поэтому при форме кончика кисти мы хотим установить округлость около 8%. Я также установил интервал в 5%.
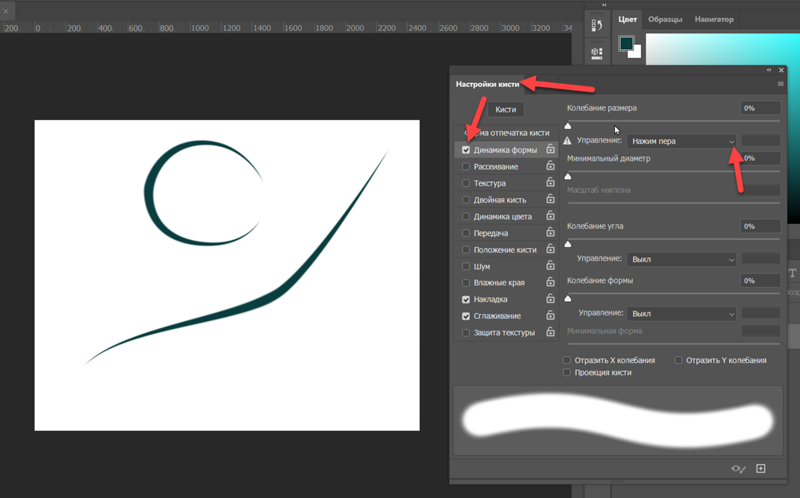
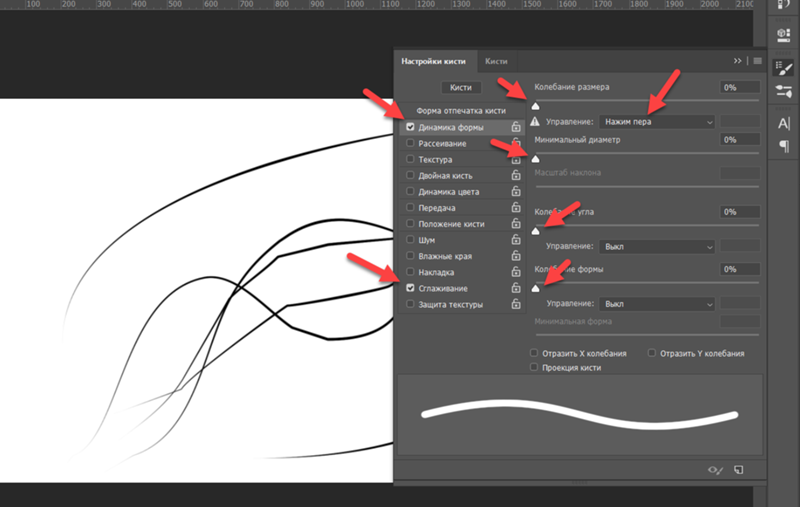
В разделе «Динамика формы» я увеличил размер джиттера до 100%. Мы хотим, чтобы углы были случайными, чтобы создать иллюзию искр и частиц, летящих в разных направлениях. Я установил угол дрожания до 31%. Если какой-либо из параметров управления установлен на что-либо, я отключил их.
В разделе «Рассеяние» я установил настройку разброса на 26%, а джиттер подсчета на 80%. Это рассеивало эффект, и дрожание счетчика устанавливается высоким, чтобы обеспечить широкий диапазон значений, что придает ему более рандомизированный эффект.
Под Transfer я установил джиттер потока полностью на 100%. Это дает ему широкий диапазон, позволяя нашей щетке иметь сильный поток в некоторых местах и легкий поток в других. Это дает нам более естественный вид. На всех вкладках я оставил элемент управления выключенным, чтобы эффект был более рандомизированным, чем контролируемым. Иногда мы можем придавать нашей работе слишком много общего, поэтому значения, сгенерированные случайным образом с помощью высокого значения джиттера, придадут нам большей реалистичности.
Это дает нам более естественный вид. На всех вкладках я оставил элемент управления выключенным, чтобы эффект был более рандомизированным, чем контролируемым. Иногда мы можем придавать нашей работе слишком много общего, поэтому значения, сгенерированные случайным образом с помощью высокого значения джиттера, придадут нам большей реалистичности.
Общий вид вашего предварительного просмотра кисти должен быть эффектом перекрещенных частиц. Чтобы реализовать нашу кисть, мы должны убедиться, что выбран инструмент кисти. Нам также нужно убедиться, что выбран пустой слой под нашим типом, и на панели путей мы будем следить за тем, чтобы пути нашего типа были активными. Затем в нижней части панели путей щелкните второй значок «Путь обводки со значком кисти». Вы увидите путь, обведенный вашей новой кистью.
Снова активируйте типовой слой, щелкнув значок глаза, и вы увидите, как эффект взаимодействует с типом. Нам нужно будет добавить несколько стилей слоя к типу и слоям кисти.
Дважды щелкните на слое типа, чтобы открыть диалоговое окно стилей слоев. Выберите Inner Glow и установите режим смешивания на Hard Light. Установите цвет на ярко-желтый. Я выбрал # fcff00, но все, что близко к этому, должно работать. Я установил размер 2 пикселя, чтобы придать ему тонкий внутренний свет. Выберите Outer Glow и установите режим смешивания на Hard Light. Выберите ярко-оранжевый для свечения и установите размер около 20 пикселей. Я выбрал цвет # ff8400 для внешнего освещения.
Теперь нам нужно установить эффекты для слоя эффектов кисти, который мы создали. Дважды щелкните слой эффектов кисти и выберите Inner Glow. Установите цвет на белый и установите режим смешивания на жесткий свет. Поскольку эффекты невелики, мы установим размер в 2 пикселя. Выберите Outer Glow и выберите ярко-желтый в качестве цвета свечения. Выберите Hard Light в качестве режима смешивания и установите размер 1px.
Мы собираемся повторить предыдущий процесс еще дважды. Вы можете делать это столько раз, сколько захотите, потому что это делается строго по вкусу. Вы можете обнаружить, что вам нужно повторить это только один раз, чтобы получить эффект, который вы ищете, или вам, возможно, придется сделать это 3 или 4 раза. Просто создайте новый пустой слой, выберите свою собственную кисть, перейдите на панель контуров и выберите «обводить контур кистью».
Вы можете делать это столько раз, сколько захотите, потому что это делается строго по вкусу. Вы можете обнаружить, что вам нужно повторить это только один раз, чтобы получить эффект, который вы ищете, или вам, возможно, придется сделать это 3 или 4 раза. Просто создайте новый пустой слой, выберите свою собственную кисть, перейдите на панель контуров и выберите «обводить контур кистью».
Здесь происходит то, что каждый раз, когда вы делаете это, вы получаете разные результаты от случайного шаблона кисти, который мы создали. Сделав это несколько раз – каждый на своем слое – нам нужно уменьшить эффект. Вы можете проводить много времени с мягкой кистью, закрашивая некоторые области маской слоя, но быстрый способ замаскировать случайные области ваших слоев кисти – использовать маску облаков.
На вашем первом слое эффектов кисти, щелкните значок маски слоя. Вы можете Alt / Option-щелкнуть значок маски в слое, чтобы показать фактическую маску. Затем просто перейдите к «Filter»> «Render»> «Clouds». Это создаст эффект случайных облаков. Сделайте еще один шаг и перейдите в «Filter»> «Render»> «Difference Clouds», чтобы получить эффект рандомизированной маски более темного облака. Это рандомизирует маску, делая слой эффектов кисти более естественным.
Это создаст эффект случайных облаков. Сделайте еще один шаг и перейдите в «Filter»> «Render»> «Difference Clouds», чтобы получить эффект рандомизированной маски более темного облака. Это рандомизирует маску, делая слой эффектов кисти более естественным.
Повторите это для каждого слоя позади вашего типа, придавая вашим эффектам кисти более естественный вид.
Чтобы сделать это намного более естественным, перейдите к стилям слоев для каждого слоя эффектов кисти после первого, который мы создали, и измените цвета Outer Glow. Например, во второй версии я выбрал значение оранжевого цвета # ff8400 вместо желтого, а в третьей версии я выбрал интенсивное значение оранжевого цвета # ff5502. Это добавляет большую глубину вашим искрам и намного больше похоже на огонь или тепло, исходящее от ваших искр.
Со вторым слоем кисти:
С 3-м слоем кисти:
Далее мы добавим несколько искр, стреляющих из разных областей типа. Создайте новый слой и с помощью инструмента «Перо» нарисуйте пару дуг вашего типа.
Создайте новый слой и с помощью инструмента «Перо» нарисуйте пару дуг вашего типа.
Выберите все три контура и, как мы делали ранее с контурами типов, убедитесь, что выбран инструмент «Кисть», убедитесь, что вы находитесь на новом пустом слое, и выберите «Путь обводки кистью» на панели «Контуры».
Как вы можете видеть, он слишком обтекаемый и равномерный в своем потоке. Как мы делали ранее с нашими эффектами вокруг нашего текста, добавьте маску слоя облаков / разностных облаков. Это разрушит эффект монотонной кисти, делая его более естественным.
Единственная проблема этого метода в том, что он слишком сильно затемняет искры, поэтому не стесняйтесь дублировать этот слой, чтобы сделать эффект ярче.
Следующее, что мы хотим сделать, это добавить наш цвет. Чтобы сэкономить время, просто скопируйте стили слоя из одного из слоев типа / пути, щелкнув по нему правой кнопкой мыши и выбрав «Копировать стиль слоя». Затем щелкните правой кнопкой мыши два слоя, которые мы только что создали, и выберите «Вставить слой». Стиль ». Единственное изменение, которое мы собираемся внести в оба этих слоя, – это добавить к ним стиль градиентного наложения.
Стиль ». Единственное изменение, которое мы собираемся внести в оба этих слоя, – это добавить к ним стиль градиентного наложения.
Установите режим наложения «Умножить» и создайте градиент, который переходит от черного к красному, затем к желтому, к светло-желтому (выцветшему) и заканчивается белым. Установите угол на 3 ° и нажмите «ОК». Это наложение градиента затемнит следы искр и осветит их там, где будет находиться источник искр.
Последнее, что мы собираемся сделать, это добавить горячие искры в конец наших искровых трасс. Вернитесь на панель путей и выберите слой с дорожками искр. Затем выберите инструмент «кисть» и в параметрах кисти измените кисть на круглую кисть с мягкими краями размером 1-2 пикселя. Выберите белый в качестве цвета переднего плана и на новом слое выберите значок «Обводка кистью» на панели «Контуры». Выберите кисть в ваших стандартных наборах кистей, называемых Fuzzball, и щелкните по концам искровых полос, как если бы вы делали комету. Результат должен быть похож на тот, который показан ниже:
Результат должен быть похож на тот, который показан ниже:
Теперь нам осталось только добавить пару эффектов свечения. Дважды щелкните этот слой и выберите Outer Glow. Выберите Hard Light и выберите ярко-желтый. Установите размер 5 пикселей и нажмите «ОК». Окончательный результат показан ниже:
Благодаря возможности создавать собственные кисти с их собственным поведением и комбинировать их с различными стилями и эффектами слоя, вы можете создавать практически все. Рандомизация эффектов с помощью облаков разности, примененных к маскам слоев, может сделать ваши эффекты более естественными. Несовершенства и случайные эффекты встречаются в природе естественным образом, поэтому, чтобы имитировать их, нам необходимо внедрить рандомизацию и несовершенство в нашей работе.
Как создавать и изменять кисти в Adobe Photoshop
Adobe В Adobe Photoshop есть ряд инструментов для рисования и изменения цвета изображения. Это позволяет пользователям создавать цифровые картины или улучшать определенные части фотографии, используя различные доступные кисти, которые предоставляет Photoshop.
Загрузить бесплатную статью «Как создать и изменить кисти в Adobe Photoshop» в формате PDF
ЗагрузитьКак создать и изменить кисти в Adobe Photoshop
Вы можете использовать существующую предустановленную кисть, форму кончика кисти или часть изображения для создания пользовательского кончика кисти. Затем, используя панель «Настройки кисти», вы можете выбрать, как будет распределяться краска.
Шаг 1. Откройте Adobe Photoshop
Вы не сможете получить доступ к панели настроек кисти, не открыв сначала Adobe Photoshop. Итак, запустите программное обеспечение, чтобы начать. Откройте уже существующий файл или образец файла, который вы хотели бы использовать. Найдите «Окно» в верхней строке меню, затем нажмите «Настройки кисти».
Шаг 2. Загрузите дополнительные кисти
Несмотря на то, что Photoshop предлагает множество вариантов, вы все равно можете быть недовольны тем, что доступно. Вы можете импортировать больше кистей, открыв всплывающее меню на панели «Наборы кистей» и выбрав «Диспетчер пресетов».
 Откроется новое окно, в котором вы найдете больше кистей, предоставляемых Photoshop.
Откроется новое окно, в котором вы найдете больше кистей, предоставляемых Photoshop.Шаг 3. Импорт кистей
Если вы по-прежнему предпочитаете то, чего нет в Photoshop, вы можете загрузить кисти, загруженные с других сайтов. Оставайтесь на предустановках кистей и снова откройте всплывающее меню, там вы увидите опцию «Загрузить кисти». Откроется новое окно, позволяющее загрузить файл кисти в фотошоп.
Часто задаваемые вопросы
Что такое кисти в Photoshop?
Инструмент «Кисть», который доступен на стандартной панели инструментов и имеет букву B в качестве ярлыка по умолчанию, работает как классический инструмент рисования, добавляя цвет с помощью мазков.
Для чего нужна кисть?
Инструмент «Кисть» является одним из основных инструментов, доступных в графическом дизайне и программном обеспечении для редактирования, и является частью набора инструментов рисования, который также может содержать инструменты карандаша, инструменты пера, цвет заливки и многие другие параметры.![]()
Как редактировать кисть в Photoshop?
Чтобы получить доступ к меню «Кисти», перейдите на панель параметров и щелкните маленькую стрелку рядом с миниатюрой кисти, вы можете ввести размер кисти в пикселях, установить модем смешивания кисти и даже уменьшить непрозрачность кисти, чтобы сделать ее полупрозрачной. -прозрачный.
Какой самый быстрый способ редактирования кистей в Photoshop?
Самый быстрый способ редактирования кистей в Photoshop — получить доступ к ярлыку через Alt + Щелкните правой кнопкой мыши + Перетащите по горизонтали, затем перетащите его влево, чтобы увеличить размер, а перетаскивание вправо уменьшит его размер.
Как сделать плавный мазок в Photoshop?
В Photoshop выберите «Инструмент «Кисть», затем настройте процент сглаживания на верхней панели параметров, чтобы сгладить мазки кисти.
Как сделать двойную экспозицию с помощью пользовательских кистей в Photoshop
1
ПОДЕЛИТЬСЯ Двойная экспозиция — это отличная техника цифрового искусства, и она очень популярна, потому что вы можете получить действительно высококачественные результаты с небольшими усилиями.![]() За эти годы я сделал немало таких для обложек журналов и редакционных статей. Где многие двойные экспозиции не работают, так это со скучным силуэтом. В этом уроке Photoshop я покажу вам, как создать пользовательскую кисть, которая сделает края вашей двойной экспозиции более интересными. Конечно же, по пути я покажу вам, как создать двойную экспозицию. Мы используем Photoshop 2022, но это будет работать в любой версии Photoshop.
За эти годы я сделал немало таких для обложек журналов и редакционных статей. Где многие двойные экспозиции не работают, так это со скучным силуэтом. В этом уроке Photoshop я покажу вам, как создать пользовательскую кисть, которая сделает края вашей двойной экспозиции более интересными. Конечно же, по пути я покажу вам, как создать двойную экспозицию. Мы используем Photoshop 2022, но это будет работать в любой версии Photoshop.
Начните с фотографии. Изображение профиля — хороший способ начать.
Теперь мы выберем человека на изображении
Выберите инструмент «Выбор объекта»
Нажмите «Выбрать тему», чтобы загрузить выделение вокруг женщины.
Нажмите Cmd/Ctrl+J (Cmd mac / Ctrl Windows) , чтобы скопировать выделенную область на новый слой
Теперь мы добавим сплошной белый слой между оригиналом и вырезом
Выберите новый корректирующий слой и сплошной цвет
Выберите белый цвет для слоя и перетащите его под вырезанный слой.
Выберите изображение, которое мы будем использовать для наложения на нашу персону. Я использую фотографию дерева. Выберите FIle>Place Embedded, чтобы получить второе изображение, или выкопайте его из другого окна или библиотеки (Как объединить изображения в Photoshop)
Если изображение находится под человеком, перетащите его наверх стека слоев.
i
Чтобы изображение поместилось внутри выреза, мы создадим группу обрезки.
Наведите курсор между двумя слоями на панели «Слои», удерживайте нажатой клавишу Alt/Option. Вы увидите стрелку. Нажмите, чтобы врезать верхний слой в слой под ним.
Вот как это должно выглядеть с верхним слоем, обрезанным по форме выреза.
Давайте смешаем слои вместе.
Выбран верхний слой. Выберите «Обычный» и измените его на «Экран» на панели слоев.
В режиме экрана вы увидите, как два изображения сливаются вместе.
Режим смешивания экранов дает результат, подобный освещению двух проекторов разными изображениями на одном экране.
Нажмите Ctrl/Cmd+L, чтобы открыть уровни.
Переместите белый треугольник справа к центру. Когда вы это сделаете, вы заметите, что более яркие области станут белыми, и эффект будет выглядеть еще лучше.
Как видите, смесь выглядит очень красиво. Однако края немного матовы. Давайте оживим их, добавив ветки деревьев со всех сторон.
Создание кисти в Photoshop
Чтобы добавить классные веточки или ветки, мы сделаем кисть из фотографии.
Найдите фотографию дерева
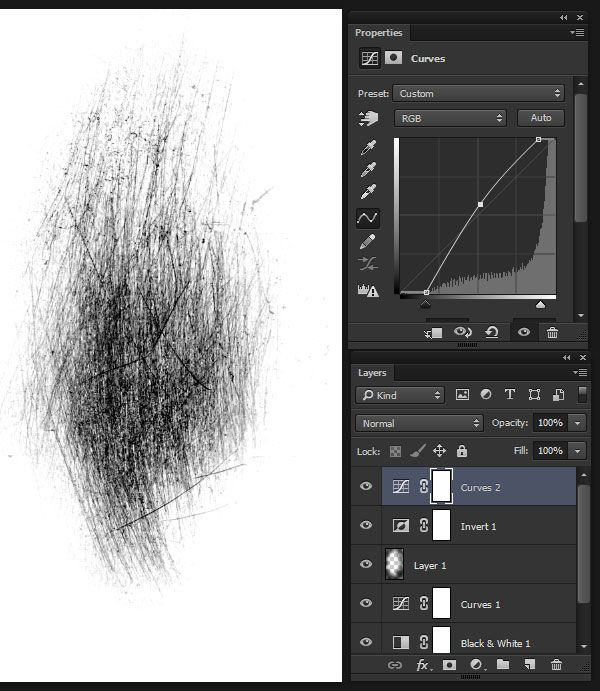
Нажмите Ctl/Cmd+L, чтобы открыть Кривые
Сделайте белый ползунок, чтобы осветлить яркие участки.
Используйте черный ползунок, чтобы сделать тени темнее.
Чем больше контраста, тем лучше при создании кисти.
Нажмите ok
Теперь нам нужно растушевать низ. Эти жесткие края не будут хорошо работать с кистью.
Выберите белый цвет в качестве основного цвета.
Выберите инструмент «Градиент»
Выберите передний план прозрачным, как тип градиента и линейный
Создайте новый слой
Примените градиент, чтобы растушевать нижнюю часть
Возьмите прямоугольный инструмент выделения
Сделать выбор вокруг области, которую мы собираемся превратить в кисть.
Выберите Edit>Define Brush
Новая кисть будет создана и добавлена в вашу библиотеку кистей.
Кисть также будет активна в инструменте кисти.
Создайте новый слой прямо над нашим вырезом. Мы будем рисовать на новом слое.
Прежде чем рисовать, нам нужно открепить новый слой от выреза и прикрепить верхний слой дерева к новому слою. (перемещайте курсор между слоями и нажмите Alt/option+Click) Это позволит нам увидеть, что происходит, когда мы создаем новые края.
Эффект экрана не будет отображаться на женщине прямо сейчас, но он будет отображаться на новых мазках, которые мы создадим, мы легко исправим это позже.
Если какая-либо часть этого запутана, пожалуйста, посмотрите видео вверху, так как это довольно простой процесс, как только вы его увидите.
Ваша панель слоев должна выглядеть примерно так. Примечание. Настройка уровней отображается, поскольку слой дерева является смарт-объектом. Если это не смарт-объект, вы не увидите уровней, в любом случае это будет работать одинаково для этого урока. Если вы не видите уровней, это не имеет значения..
Если вы не видите уровней, это не имеет значения..
Убедитесь, что инструмент «Куст» активен и установите черный цвет, хотя на самом деле цвет не имеет большого значения.
Мы немного изменим кисть и прорисуем края. Вот несколько сокращений, которые помогут вам с кистью.
Используйте клавишу со стрелкой, чтобы повернуть кисть так, чтобы ветви указывали из середины. Если вы не видите наложение кисти, используйте клавиши квадратных скобок [ ], чтобы изменить размер кисти.
Когда мы будем рисовать краями кисти, мы увидим, как по краям изображения начинают появляться ветки.
Кисть этого типа нельзя перетаскивать. Нажмите, чтобы поставить кисть.
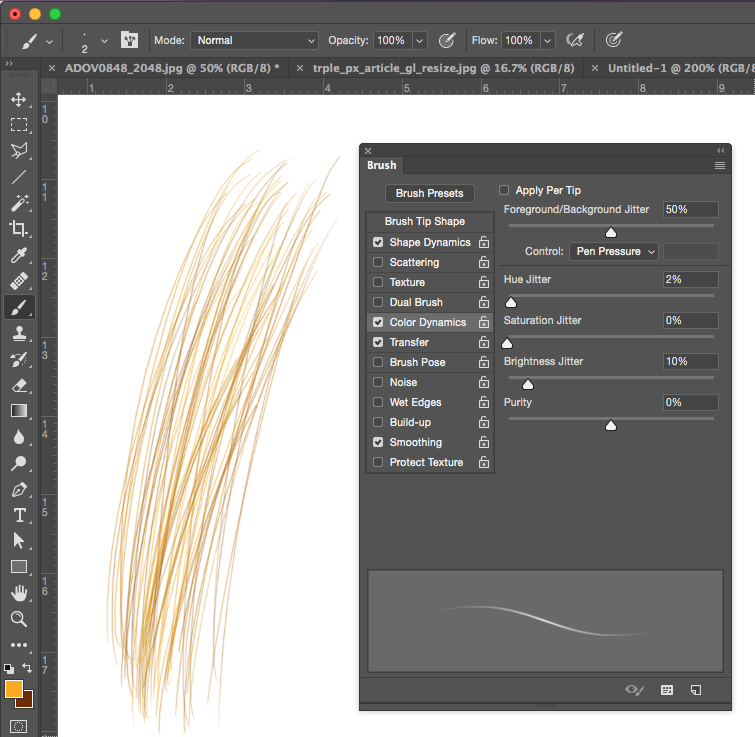
Откройте настройки кисти и используйте вращение, отражение по осям X, Y и размер, чтобы изменить штрихи кисти, чтобы они не выглядели слишком повторяющимися.
Здесь мы закрасили все вокруг. Это немного более повторяется, чем мне нравится на руке, но это сработает. (Если бы размер был другим, это выглядело бы еще лучше)
(Если бы размер был другим, это выглядело бы еще лучше)
Обратите внимание, что эффект экрана работает по краям, но не по женщине. Давайте исправим это сейчас.
Удерживая нажатой клавишу Shift, щелкните слой с женщиной на панели «Слои».
Теперь должны быть выбраны оба слоя (край и женщина)
Щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект»
2 слоя теперь будут отображаться как один, и эффект экрана должен работать правильно.
Если нет, убедитесь, что вы прикрепили верхний слой к слою с женщиной.
Теперь у нас есть основная двойная экспозиция.
Если вы хотите раскрасить его, создайте новый корректирующий слой сплошного цвета сверху. Перейдите в режим смешивания цветов
Отрегулируйте непрозрачность для эффекта. Все это показано на видео вверху.
Вот как выглядел окончательный результат после того, как я добавил еще несколько элементов и немного замаскировал.

 Лучше всего, чтобы это была PNG-картинка с прозрачным фоном, тогда кисть будет более клёвая. Я решил сделать кисть из логотипа своего сайта, но вы можете сделать из чего угодно.
Лучше всего, чтобы это была PNG-картинка с прозрачным фоном, тогда кисть будет более клёвая. Я решил сделать кисть из логотипа своего сайта, но вы можете сделать из чего угодно.