Цветной текст в Adobe Photoshop CS6
В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Конечный результат:
Создадите новый документ ( Ctrl + N ) с размером 1000px на 1000px ( цветной режим — RGB) при разрешении 72 точек / дюйм . Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay (наложение градиента) .
Мы получили следующий фон:
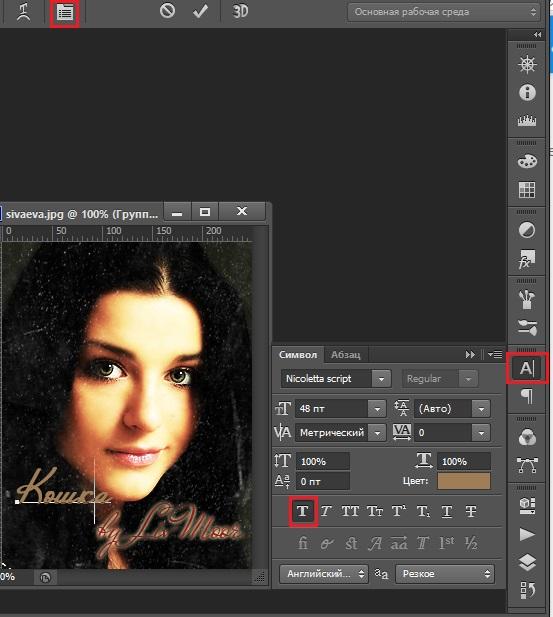
Вставьте нужный текст. Выберите инструмент Horizontal Type Tool (T). Выберите шрифт, размер и цвет в панели Character panel (Символ) .
Нажмите на холсте и введите ‘2013 ‘.
Нажмите на значок стиля слояв нижней части панели слоев и выберите Drop Shadow (тень).
Мы получили следующий результат:
Далее еще раз пишем наш текст, но делает так, чтобы каждая буква/цифра была помещена на отдельном слое. Слои должны быть растеризованы (щелкнуть правой кнопкой мыши по значку со слоем и нажать Rasterize). Поместить слои под самым первым текстом в панели слоев.
К каждому слою нужно применить фильтр Filter> Blur> Motion Blur
Мы получили следующий результат:
На каждый слой для каждой буквы/цифры вставьте маску слоя, нажав на соответствующем значке на панели слоев. Выберите жесткую кисть черного цвета.
Закрасьте те участки, которые вы не хотите, чтобы были видны, делая размытие более гладким.
Создайте копию первого слоя, и поместите его поверх всех слоев. Выберите Free Transform (Ctrl + T) и переместите как на изображении ниже.
Выберите Free Transform (Ctrl + T) и переместите как на изображении ниже.
Нажмите на значке «Добавить стиль слоя» в нижней панели слоев и выберите Gradient Overlay.
Мы получили следующий результат:
С помощью инструмента Line Tool (U) нарисуйте много линий разных цветов и размера (#b5b62e, #f4ddbd, #9e436f, #6ebcc0, #999b1e, #cca1b5).
Объедините все слои с линиями в одну группу. Выберите инструмент Free Transform (Ctrl + T) и наклоните линии, как показано ниже.
Убедитесь, что в панели слоев активной является группа с линиями. Удерживая CTRL, щелкните на слое с текстом, чтобы получить следующее выделение.
Нажмите на значке «Добавить слой-маску» в нижней части панели слоев.
Выберите черную жесткую кисть.
Закрасьте линии, которые размещаются на других буквах.
Используя инструмент Horizontal Type Tool (T), на отдельном слое еще раз напишите вторую букву. В данном случае это будет буква «О».
В данном случае это будет буква «О».
Нажмите на значке «Добавить стиль слоя» в нижней части панели слоев и выберите Gradient Overlay.
Цвета: #7a5243 и #593c2c.
Мы получили следующий результат:
Затем отдельно вставить следующую цифру/букву ( цвет — # B3B631).
Далее мы будем создавать текстуру для второй буквы. Выбираем инструмент Ellipse Tool (U) и рисуем небольшое круг цветом # E7AFCA.
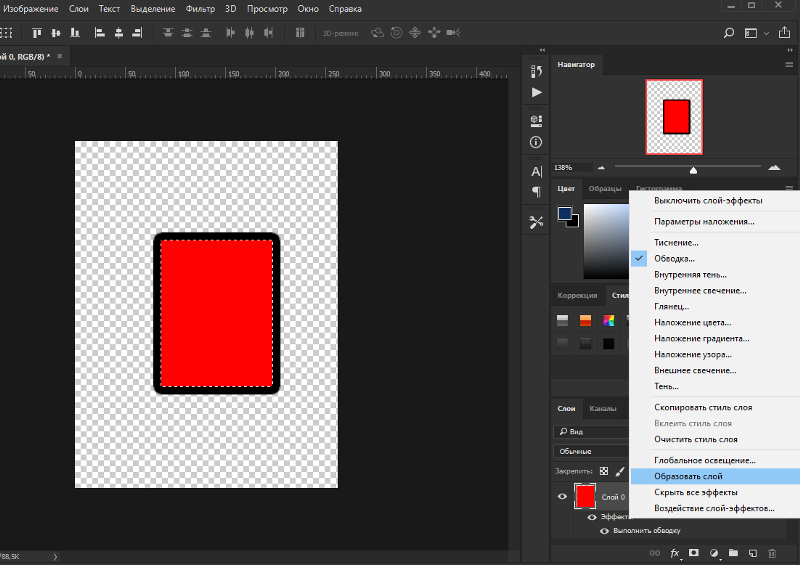
Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Обводка.
Мы получили следующий результат:
Таким образом, мы должны вставить круги различных цветов: # F9C379 , # B1B12D , # 4F9C92 , # 974970 , # C2D0AF . Размер обводки для все кругов будет одинаковой. Круги должны быть расположены на одинаковом расстоянии.
Круги должны быть расположены на одинаковом расстоянии.
Объедините в группу все слои с кругами (так же мы сделали со слоями линий) (удерживая CTRL, выберите необходимые слои и перетащите их в новую группу). Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.
Примените маску слоя, нажав на соответствующей иконке в нижней части панели слоев:
Дальше создаем текстуру для цифры «1». С помощью инструмента Ellipse Tool (U) создаем много белых кругов.
Объединяем все круги в одну группу. Делаем уже знакомые шаги. Убедившись, что активной является группа с кругами, создаем выделение слоя с цифрой «1!.
К группе с белыми кругами добавляем маску, нажав на кнопке Add layer mask в нижней части панели слоев.
Создаем новый документ ( Ctrl + N ) размерами 20px на 20px( цветовой режим — RGB, разрешение — 72 пикс / дюйм). Используем инструмент
Используем инструмент
Дальше идем в
В поле «Заливка» устанавливаем значение 0% для слоя с нашей буквой. Добавляем следующие стили слоя:
Color Overlay (наложение цвета) .
Добавить Gradient Overlay(наложение градиента):
Pattern Overlay (Наложение узора). Среди узоров выберите ваш собственный узор.
Мы получили следующий результат:
Дальше вставляем текст с поздравительной надписью. Выберите инструмент Horizontal Type Tool (T). Откройте панель символ и выберите шрифт и нужный размер шрифта. В уроке был использован этот шрифт — Allura.
Сделайте надпись и нажмите Enter .
Создайте новый слой и выберите жесткую кисть белого цвета (Opacity — 10% ).
С помощью этой кисти нарисуйте осветление над нашими цифрами, как показано на рисунке ниже.
Установите режим смешивания этого слоя на Overlay (Перекрытие).
Создайте новый слой и выберите мягкую круглую кисть ( Opacity — 15% ).
Используйте эту кисть, чтобы еще раз нарисовать осветление над надписью «2013».
Для этого слоя значение Fill «Заливка» установите значение — 40%.
Чтобы немного сделать корректировку цвета, в панели слоев в нижней части нажмите на значок «Создать корректирующий слой» и выберите «кривые».
Мы получили следующий результат:
Дальше объединяем в одну группу наш корректирующий слой и слои, которые закрашены белой кистью (Создайте новую группу и перетащите в нее все вышеперечисленные слои).
Убедитесь, что эта группа активна, создайте выделение, кликнув на слое с белой надписью нашего цветного текста.
Нажмите на иконке «Добавить маску слоя» в нижней части панели слоев.
Автор урока — adobetutorialz.com
Перевод — Дежурка.
Возможно, вас также заинтересуют статьи:
Текст из меха в Photoshop – PhotoDrum.com – сайт дизайнера
В этом уроке попробуем сделать действительно интересный и супер простой пушистый текст в Photoshop CS6. Мы будем использовать стандартные фильтры и инструменты, но мы воспользуемся новой функцией, которая появилась в Photoshop CS6, позволяющей применить стили к папкам.
Мы будем использовать стандартные фильтры и инструменты, но мы воспользуемся новой функцией, которая появилась в Photoshop CS6, позволяющей применить стили к папкам.
Откройте Photoshop CS6 и создать новый документ. Я создам документ размером 2880×1800 пикселей. После этого инструментом Horizontal Type Tool (T) добавьте текст.
Давайте использовать реальные текстуры, чтобы сделать наш дизайн более реалистичным. Я использую изображение меха Snow Leopard из Shutterstock. Поместите текстуру меха поверх слоя текста.
Скопируйте текстуру, чтобы покрыть весь текст.
С помощью Erase Tool (E) сделайте стык между текстурами незаметным. Важно обратить внимание на эту деталь.
Перейти к панели слоев и выберите текстовый слой. Нажмите на иконке слоя правой кнопкой мыши и нажмите Select Pixel.
Выберите оба слоя и перейти к Layer> Group Layers . Выберите папку, созданную после группировки слоев и перейдите к Layer> Layer Mask> Reveal Selection .
Давайте создадим кисть для использования в нашем дизайне. Я создал с помощью кисти по умолчанию (продублировав ее) что-то похожее на изображение ниже. Если у вас получилась форма кисти как у меня перейдите на Edit> Define Brush
Перейти к Window> Brush . Затем, для Tip Shape Brush выберите “Fur”, которую мы только что создали. После этого просто следуйте установкам, которые изображены ниже, чтобы создать по-настоящему классную меховую кисть.
Выберите маску папки, а затем с помощью Brush Tool (B) , выберите кисть, которую мы только что создали и задайте белый цвет заливки. Начните рисовать по краям букв, чтобы создать более реалистичный эффект меха. Совет: Чаще изменяйте размера кисти, чтобы сделать эффект меха более естественным.
Повторим эту процедуру для всех букв.
Выберите папку и перейдите к Layer> Layer Styles> Inner Shadow . Мы будем применять стили слоя к папке, и это приятная новая функция, которая появилась в версии CS6 в Photoshop. Это очень удобно, потому что вы можете применить одинаковые стили слоя к нескольким объектам одновременно. Мы можем расширить количество слоев с эффектами, просто добавив их в папку.
Мы будем применять стили слоя к папке, и это приятная новая функция, которая появилась в версии CS6 в Photoshop. Это очень удобно, потому что вы можете применить одинаковые стили слоя к нескольким объектам одновременно. Мы можем расширить количество слоев с эффектами, просто добавив их в папку.
Так добавим эффекты Inner Shadow и Drop Shadow используя значения как на картинках ниже.
Стили слоя дали некоторую глубину для нашего проекта, вы можете это видеть на изображении ниже.
Перейти к Layer> New Adjustment Layer> Photo Filter . Используйте Warming Filter (85) со значением Density 20% . После этого измените режим смешивания этого фотофильтра на Multiply.
Теперь просто добавьте тени под буквы, чтобы они казались стоящими на этой странице.
Добавить светлый бежевый цвет на фон, используя Paint Bucket Tool (G) .
С помощью Brush Tool (B) нарисуйте на фоне красивый белый круглый прожектор в центре.
Изменить размер белого прожектор на эллипс дабы дать какую-то перспективу. Как вы можете видеть этот урок был очень простым, но эту технику, которую я уверен вы будете использовать очень часто. Я надеюсь, вам понравился урок.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 5]Создание и управление типо-тяжелыми проектами в Photoshop CS6
Раньше дизайнеры оставляли типографские проекты Quark и InDesign. Вы всегда можете настроить тип в Photoshop, но для серьезной типографской работы вам нужно будет перенести свою работу в Quark или InDesign, где есть стили абзацев и символов. Это больше не так. Разработка Photoshop CS6 дала дизайнерам быстрый и простой контроль даже над самыми большими текстовыми текстами. Вам больше не нужно оставлять тип InDesign или другому «дружественному» типу программного обеспечения.
Вам больше не нужно оставлять тип InDesign или другому «дружественному» типу программного обеспечения.
Первое место для контроля над типами в Photoshop — это Панель символов.
Это панель, где мы можем контролировать шрифт: его вес, размер шрифта, шрифт, ведение, кернинг и отслеживание. Второй набор элементов управления определяет вертикальный масштаб вашего типа: горизонтальный масштаб, смещение базовой линии и фактический цвет вашего типа. В соответствии с ними у вас есть ложные настройки, в которых Photoshop подделает вам настройки, если этот вес недоступен. К ним относятся полужирный шрифт, курсив, все заглавные буквы, маленькие заглавные буквы и т. Д. Держитесь подальше от искусственного полужирного шрифта и курсива, потому что подделка действительно искажает ваш тип. Надлежащие варианты, выделенные жирным шрифтом и курсивом, тщательно обработаны, чтобы быть сбалансированными, в то время как искусственный жирный шрифт и искусственный курсив просто наклоняются и добавляют массу вашему шрифту.
Определение размера вашего типа
Изменить размер шрифта легко с помощью панели символов, но если это не удобно, вы можете выделить свой текст, удерживая Alt / Option + Command / Ctrl + Shift и использовать клавиши угловых скобок (« > » и « < «) быстро контролировать размер вашего текста.
Выбор гарнитуры
Вы можете выбрать шрифт на панели символов в любое время. Может быть трудно предварительно просмотреть, как это будет выглядеть. Вы также можете выбрать гарнитуру на панели параметров в верхней части экрана. Выделите текст на холсте, который хотите просмотреть, выделите имя гарнитуры на панели параметров, дважды щелкнув по нему, и используйте клавиши со стрелками вверх и вниз для циклического переключения между разными гарнитурами.
Вот хороший совет для добавления эффектов к типу. Если вы хотите, чтобы ваш текст был редактируемым, просто щелкните правой кнопкой мыши слой типа на панели «Слои» и выберите «Преобразовать в смарт-объект». Это позволит вам добавлять фильтры и эффекты к вашему типу, сохраняя его полностью редактируемым. Чтобы изменить формулировку текста, дважды щелкните значок смарт-объекта на панели слоев, и ваш тип откроется в отдельном временном документе.
Это позволит вам добавлять фильтры и эффекты к вашему типу, сохраняя его полностью редактируемым. Чтобы изменить формулировку текста, дважды щелкните значок смарт-объекта на панели слоев, и ваш тип откроется в отдельном временном документе.
Выберите инструмент «Текст», измените текст, сохраните временный документ и вернитесь к исходному файлу, чтобы увидеть обновленные изменения.
Вес шрифта
Гарнитуры имеют разную массу, что означает, что они толще или тоньше и предназначены для использования в разных случаях. Если вы подписаны, я использую Frutiger CE 55 Roman Bold в качестве заголовка. Вы можете видеть на скриншоте, что для этого шрифта есть много разных весов, от светлого, который очень тонкий, до жирного и черного.
ведущий
Ведущий используется для контроля расстояния между каждой строкой текста в основной копии. Чтобы нарисовать ограниченную часть основного текста, вы просто выбираете инструмент «Текст», а затем перетаскиваете область, в которой вы хотите разместить текст. Если он не идеален, у вас будут маркеры, которые позволят вам щелкнуть и перетащить, чтобы изменить размер ограничивающего прямоугольника вашего текста. Это позволяет вам не нажимать клавишу возврата в конце каждой строки, что может создать проблемные разрывы жестких строк в вашем тексте.
Если он не идеален, у вас будут маркеры, которые позволят вам щелкнуть и перетащить, чтобы изменить размер ограничивающего прямоугольника вашего текста. Это позволяет вам не нажимать клавишу возврата в конце каждой строки, что может создать проблемные разрывы жестких строк в вашем тексте.
Обычно вы не используете ведущий при работе с заголовком, если только это длинный заголовок, который занимает несколько строк. Общее правило для лидерства состоит в том, что вы устанавливаете свое лидерство на 20% больше, чем бы ни был ваш размер шрифта. Например, если ваш основной текст имеет тип 10pt, то вы должны установить ведущий на 12pt. Это правило, как правило, будет работать хорошо для большинства копий тела, но наличие большого количества лидирующих между каждой строкой может дать основному тексту высококачественный вид. В приведенных ниже примерах для первого установлено значение 16pt, а для второго — 20pt. Вы можете увидеть разницу лишь в нескольких дополнительных точках наведения, и это значительно облегчает чтение текста. Типографские проблемы часто возникают из-за лидерства, которое слишком близко друг к другу. Когда наши глаза переходят от конца текущей строки текста к строке ниже, если начальная строка слишком переполнена, мы можем случайно перечитать первую строку снова, что может расстраивать читателей. Чем более убедительными вы можете дать своих читателей (в пределах разумного), тем легче им будет читать.
Типографские проблемы часто возникают из-за лидерства, которое слишком близко друг к другу. Когда наши глаза переходят от конца текущей строки текста к строке ниже, если начальная строка слишком переполнена, мы можем случайно перечитать первую строку снова, что может расстраивать читателей. Чем более убедительными вы можете дать своих читателей (в пределах разумного), тем легче им будет читать.
Этот пример использует 16pt лидерство.
Этот пример использует 20pt лидерство.
отслеживание
Отслеживание относится к интервалу с группами букв и даже целыми абзацами. Многие дизайнеры оставляют этот набор по умолчанию, потому что отслеживание обычно не является проблемой, но это полезно знать, особенно если вам нужно ограничить тип в определенной области. Обычно вы настраиваете трекинг минимально, чтобы разместить текст в заданной области.
Кернинг
Кернинг относится к расстоянию между двумя буквами. Это важно, особенно для жирных заголовков, потому что иногда определенные буквы не работают друг с другом, когда установлены значения по умолчанию. Кернинг позволяет вам войти и настроить интервал между определенными буквами. Причина, по которой мы обеспокоены кернингом в наших письмах, заключается в том, что некоторые шрифты — с определенными комбинациями букв — в конечном итоге добавляют слишком много места между ними. Это делает слово визуально разбитым, и зритель заканчивает тем, что читает текст как два или больше слова вместо одного, неправильно истолковывая наше сообщение и вызывая замешательство. В приведенном ниже примере вы можете видеть, что ничего такого существенного не происходит, но есть некоторые проблемы с несколькими буквами. Многое из этого субъективно, но общая цель состоит в том, чтобы между буквами было одинаковое расстояние.
Кернинг позволяет вам войти и настроить интервал между определенными буквами. Причина, по которой мы обеспокоены кернингом в наших письмах, заключается в том, что некоторые шрифты — с определенными комбинациями букв — в конечном итоге добавляют слишком много места между ними. Это делает слово визуально разбитым, и зритель заканчивает тем, что читает текст как два или больше слова вместо одного, неправильно истолковывая наше сообщение и вызывая замешательство. В приведенном ниже примере вы можете видеть, что ничего такого существенного не происходит, но есть некоторые проблемы с несколькими буквами. Многое из этого субъективно, но общая цель состоит в том, чтобы между буквами было одинаковое расстояние.
Самый быстрый способ настроить кернинг между буквами в Photoshop — это щелкнуть между буквами, которые вы хотите получить. В приведенном ниже примере мы поместим курсор между «R» и «A» в «Типографии». Затем вы можете использовать клавиатуру, чтобы быстро вносить изменения. Для этого удерживайте нажатой клавишу «Alt» или «Option» и используйте клавишу со стрелкой влево, чтобы уменьшить величину кернинга, и стрелку вправо, чтобы увеличить расстояние между двумя буквами. Ниже приведен заголовок после настройки кернинга между буквами.
Для этого удерживайте нажатой клавишу «Alt» или «Option» и используйте клавишу со стрелкой влево, чтобы уменьшить величину кернинга, и стрелку вправо, чтобы увеличить расстояние между двумя буквами. Ниже приведен заголовок после настройки кернинга между буквами.
Панель абзацев
Панель абзацев — это панель, где вы можете управлять такими вещами, как выравнивание текста, поля и переносы. Типичные выравнивания слева, справа, по центру и выровнены. В Photoshop даже есть варианты для выравнивания, когда последняя строка вынуждена выравниваться по левому, правому краю или по центру. Вы также можете определить, есть ли место до и после абзаца.
У вас также есть стили символов и абзацев. Это очень удобно, потому что они работают так же, как стили символов и абзацев в InDesign и Quark. Если у вас есть определенный способ, которым вы хотели бы стилизовать слово или заголовок, Стили символов обычно являются хорошим местом для этого. Вместо того, чтобы устанавливать стили для каждого заголовка, Стили символов позволяют вам установить его, где вы можете выбрать текст, который вы хотите отформатировать, и вы можете щелкнуть стиль, чтобы мгновенно реализовать параметры, которые вы определили ранее. Панель «Стили персонажа» работает так же, как и панель «Слои». Новый значок слоя фактически создает новый стиль, а мусорная корзина удаляет его. Круглый значок на самом деле другой; очищает стили выбранного в данный момент стиля символов.
Панель «Стили персонажа» работает так же, как и панель «Слои». Новый значок слоя фактически создает новый стиль, а мусорная корзина удаляет его. Круглый значок на самом деле другой; очищает стили выбранного в данный момент стиля символов.
Нажмите значок «Новый стиль», и вы увидите стиль без имени персонажа. Дважды щелкните слой стиля символов, чтобы открыть его и просмотреть различные доступные параметры. Ниже представлен первый набор доступных вам опций. Здесь вы называете свой стиль и выбираете свой шрифт, его размер, регистр, если он верхний или нижний, или подчеркнут, и т. Д. Вы также можете выбрать цвет.
Следующий раздел определяет вертикальное и горизонтальное масштабирование (если по какой-то причине вы растягиваете свой шрифт, что не рекомендуется), а также определяет смещение базовой линии. Именно здесь нижняя строка текста смещена вверх, чтобы создать впечатление буквицы.
Третий вариант — для шрифтов OpenType. Они будут включать в себя дополнительные параметры, такие как лигатуры, в которых поперечины поперечных букв объединяются для внешнего вида, или поперечина «f» объединяется с точкой над строчной буквой «i».
Они будут включать в себя дополнительные параметры, такие как лигатуры, в которых поперечины поперечных букв объединяются для внешнего вида, или поперечина «f» объединяется с точкой над строчной буквой «i».
Панель «Стили абзаца» точно такая же для первых трех панелей, но на самом деле есть еще четыре набора опций для вашего типа. Первый — это отступы и интервалы. Именно здесь вы можете определить, как текст отступается и сколько места находится между каждым абзацем.
Следующий вариант — Композиция. У вас есть выбор между однострочным и многострочным сочинением. В одной строке он будет обрабатывать каждую строку отдельно, но при многострочном компоновке он будет обрабатывать все вместе, давая вам более плотный, чистый и более последовательный абзац. Следует проверять римскую висячую пунктуацию, поскольку она устанавливает ваши кавычки за пределами вашего блока текста, чтобы каждая строка текста выстраивалась в линию, а не ваши кавычки включались в строку. Это заставляет весь ваш текст выстраиваться визуально и выглядеть более профессионально.
Это заставляет весь ваш текст выстраиваться визуально и выглядеть более профессионально.
Обоснование дает вам максимальный контроль над вашим обоснованным текстом. Вы можете определить интервал между каждым словом, каждой буквой и вашим масштабированием глифа. Для опций пробелов вы можете определить минимальную и максимальную сумму, которая будет использоваться между словами и отдельными буквами. Это отличный способ заставить ваши оправданные абзацы выглядеть лучше всего.
Последний вариант, переноса, позволяет вам установить пользовательские правила, когда следует применять переносы для слов в ваших абзацах. Вы можете определить длину слова в символах и место для переноса слов. Это отлично подходит для настройки переносов в ваших параграфах.
Вывод
В Photoshop CS6 реализовано множество замечательных новых функций для работы с шрифтом, чтобы ваша работа выглядела профессионально и красиво. Вы можете настроить интервал между буквами, стилизовать надписи и даже определить предустановленные стили для использования в больших объемах текста. Вы можете контролировать интервал между словами, интервал между буквами и даже определять, как они реагируют на переносы. Уровень контроля, добавленный в Photoshop CS6 для текста, значительно упростил работу с типографикой в Photoshop, а также стал более профессиональным и утонченным.
Вы можете контролировать интервал между словами, интервал между буквами и даже определять, как они реагируют на переносы. Уровень контроля, добавленный в Photoshop CS6 для текста, значительно упростил работу с типографикой в Photoshop, а также стал более профессиональным и утонченным.
Используете ли вы Photoshop для работы с шрифтами большого размера или предпочитаете другое программное обеспечение, такое как Indesign или Quark?
Верстка текста в Adobe Photoshop
В этой статье мы поговорим об инструментах, благодаря которым работать с текстом в Photoshop удобно и приятно.
Anti-Aliasing (Сглаживание)
В предыдущих версиях Photoshop (до CS6) выбор метода сглаживания текста был достаточно широким. Тем не менее, не так давно Adobe представил две новых OS-зависимых опции в настройках сглаживания в Photoshop: «Mac» и «Mac LCD». Естественно они придуманы специально для яблочной ОС, и копируют системное сглаживание шрифтов. “Mac” повторяет OS X’s серую шкалу смягчения шрифта, а “ Mac LCD ” это субпиксельное сглаживание. Для веб-дизайнеров CSS эквивалентом “Mac” может быть:
Для веб-дизайнеров CSS эквивалентом “Mac” может быть:
- `-webkit-font-smoothing: antialiased`
и эквивалентом “Mac LCD”:
- `-webkit-font-smoothing: subpixel-antialiased`
Как iOS использует серую шкалу сглаживания для всех типов рендеринга, вам следует использовать метод «Mac» сглаживания в Photoshop, когда вы делаете дизайн для iOS устройств. Это сделает шрифты по-настоящему красивыми.
Character and Paragraph styles (Символ и Абзац)
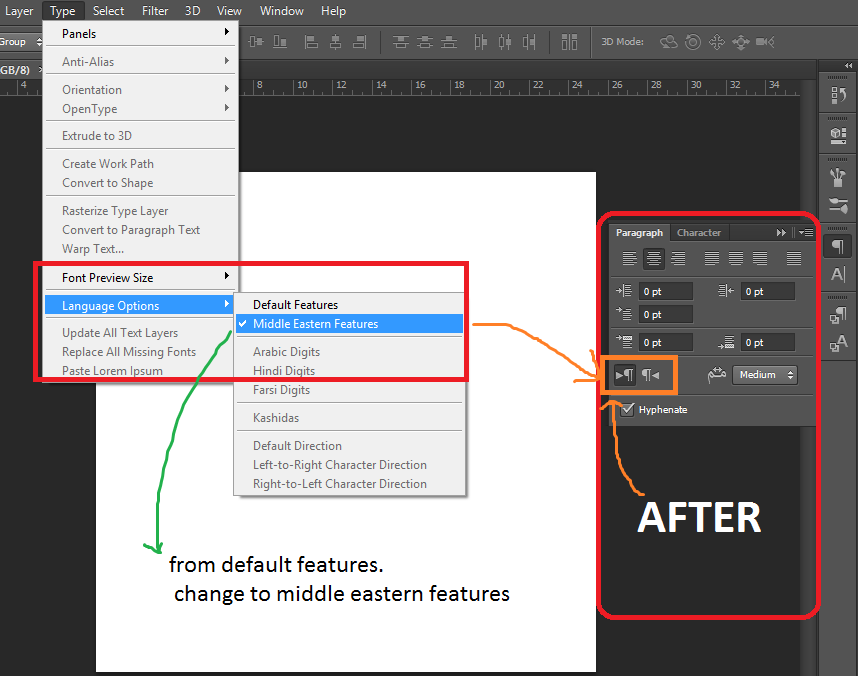
Панель параметров настройки символ и абзац в Photoshop CS6 и выше позволяет сохранять параметры, которые вы установили для определенного текстового слоя и затем применять уже настроенные параметры к другим слоям. Для отображения панели нажмите:
Window > Character/Paragraph Styles.
Это очень полезная и удобная штука для комфортного редактирования всей типографики во время работы над проектом.
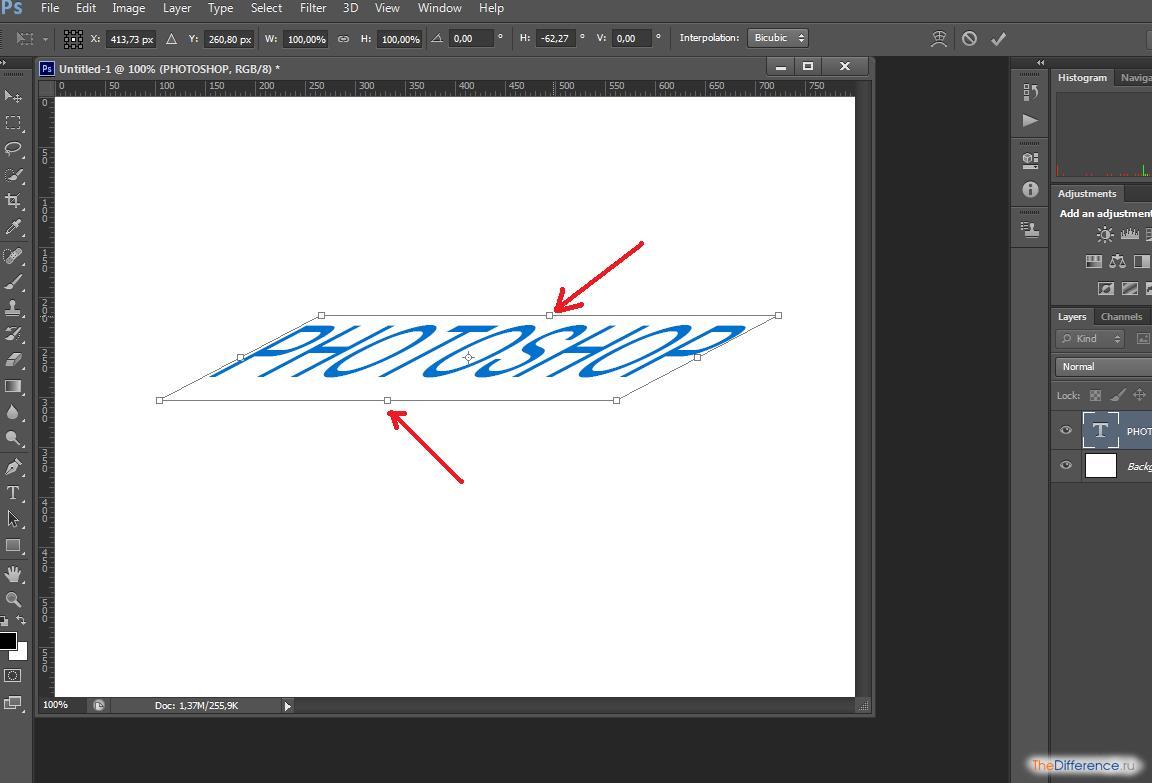
Подгонка текста по пути
Эта функция особенно полезна, когда вы делаете дизайн сайта в Adobe, но даже если вы этим не занимаетесь, она все равно пригодится. Если вы хотите подогнать текст по пути (обернуть его вокруг изображения), то воспользуйтесь векторными контурами. Как именно это делать смотрите здесь. Если кратко, то вы просто рисуете фигуру, форма которой послужит путем для текста, и затем выбираете инструмент ввода. Нажмите на форму, которую вы только что создали, и границы текста будут размещены в пределах этой формы. Если вам нужно будет что-то отредактировать, то это можно сделать, воспользовавшись инструментом «выделение контура». Вот как это выглядит:
Если вы хотите подогнать текст по пути (обернуть его вокруг изображения), то воспользуйтесь векторными контурами. Как именно это делать смотрите здесь. Если кратко, то вы просто рисуете фигуру, форма которой послужит путем для текста, и затем выбираете инструмент ввода. Нажмите на форму, которую вы только что создали, и границы текста будут размещены в пределах этой формы. Если вам нужно будет что-то отредактировать, то это можно сделать, воспользовавшись инструментом «выделение контура». Вот как это выглядит:
Фильтр текстовых слоев
Несмотря на что, что это довольно известная функция в Photoshop, не лишним будет еще раз о ней вспомнить. В верхней части панели слоев есть разные фильтры, включая «Фильтр для типа слоев». Активируйте его, если хотите, чтобы в окне слоев отображались только слои содержащие текст. Это может пригодиться для внесения массовых изменений.
Вставка Lorem Ipsum
Еще одна полезная вещь, которая пришла вместе с Photoshop CS6 – это возможность вставлять так называемый Lorem Ipsum (шаблонный текст). Во время редактирования текстового слоя перейдите по пути Type > Paste Lorem Ipsum в главном меню для того чтобы вставить абзац шаблонного текста. Можно даже назначить этой функции комбинацию клавиш, чтобы делать это еще быстрее.
Во время редактирования текстового слоя перейдите по пути Type > Paste Lorem Ipsum в главном меню для того чтобы вставить абзац шаблонного текста. Можно даже назначить этой функции комбинацию клавиш, чтобы делать это еще быстрее.
Вот и все! Согласитесь, теперь работать с текстом стало намного приятнее.
Источник: www.abduzeedo.comПохожееКак писать текст в фотошопе cs6
Тема урока: Как написать текст в Фотошоп. Два метода ввода текста.
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Написание текста первым способом
Открываем документ, на котором планируется сделать надпись. Активируем инструмент Текст и настраиваем необходимые параметры. Подводим курсор в пункт начала текста, щелкаем левой мышкой. На документе появляется точка с мигающим маркером, а в палитре слоев – текстовый слой.
Если вы работаете инструментом Вертикальный Текст – маркер будет расположен горизонтально.
Теперь можно печатать буквы обычным способом. Когда все готово, даем команду редактору Принять любым из этих способов:
- Нажатием в палитре слоев на активный текстовый слой.
- Нажатием на Галочку в верхней панели параметров.
- Нажатием на значок Перемещение в вертикальной панели инструментов.
- Нажатием клавиши Enter цифровой клавиатуры. Именно цифровой, которая находится внизу справа!
- Сочетанием клавиш Enter+Ctrl, где Enter – клавиша для переноса строки.
Когда написанный текст принят – Фотошоп автоматически переименует название слоя, а точка с подчеркиванием и маркером исчезнут.
До принятия текста его можно отменить, нажав клавишу Esc или перечеркнутый кружок на верхней панели параметров.
Чтобы возобновить работу с текстом после его принятия, при активном инструменте Текст подводим курсор к буквам, и когда он примет такой вид , щелкаем по строке. Снова появится мигающий маркер, а текстовый слой станет активным. Переместить маркер можно щелчком мыши в нужном пункте или стрелочками на клавиатуре.
Как написать текст в заданную область
Выбираем инструмент, щелкаем мышкой в углу области, которую хотим обозначить для ввода текста и, не отпуская мышки, тянем курсор по диагонали, обозначая границы области.
Когда отпустите клавишу мышки, будет создано текстовое поле с мигающим курсором, обозначающим начало ввода текста. По углам и сторонам рамки расположены маркеры, потянув за которые можно изменить размер области, как при работе с инструментом Рамка.
Предположим, что необходимо написать текст по центру. Фотошоп по умолчанию устанавливает выравнивание по левому краю. Выбираем выравнивание по центру в панели Абзац или в верхней панели управления . Курсор переместится в середину строки. Выбираем шрифт, устанавливаем его параметры и вводим текст. Он не будет выходить за рамки обозначенной области. При достижении границы, слово автоматически перенесется на новую строку.
Отменяют начатую работу, как описано выше, нажатием на галочку в верхней панели управления или на клавишу Esc.
При необходимости перенести рамку в другое место, нужно отнести курсор за ее пределы, и когда он примет вид инструмента перемещение , зажать мышкой и перетянуть в нужное место. После этого можно снова продолжать работу, установив курсор в текстовое поле.
Когда объем текста превышает установленные границы, в нижнем правом маркере рамки появляется крестик . Нужно либо сократить текст, либо уменьшить размер шрифта, либо увеличить область, потянув за любой маркер рамки.
Завершаем работу принятием текста как описано выше (рис.2). Чтобы возобновить работу после завершения, как и в первом способе, нужно при активном инструменте Текст щелкнуть по написанному. Снова появится рамка.
Снова появится рамка.
Как сделать текст в Фотошопе?
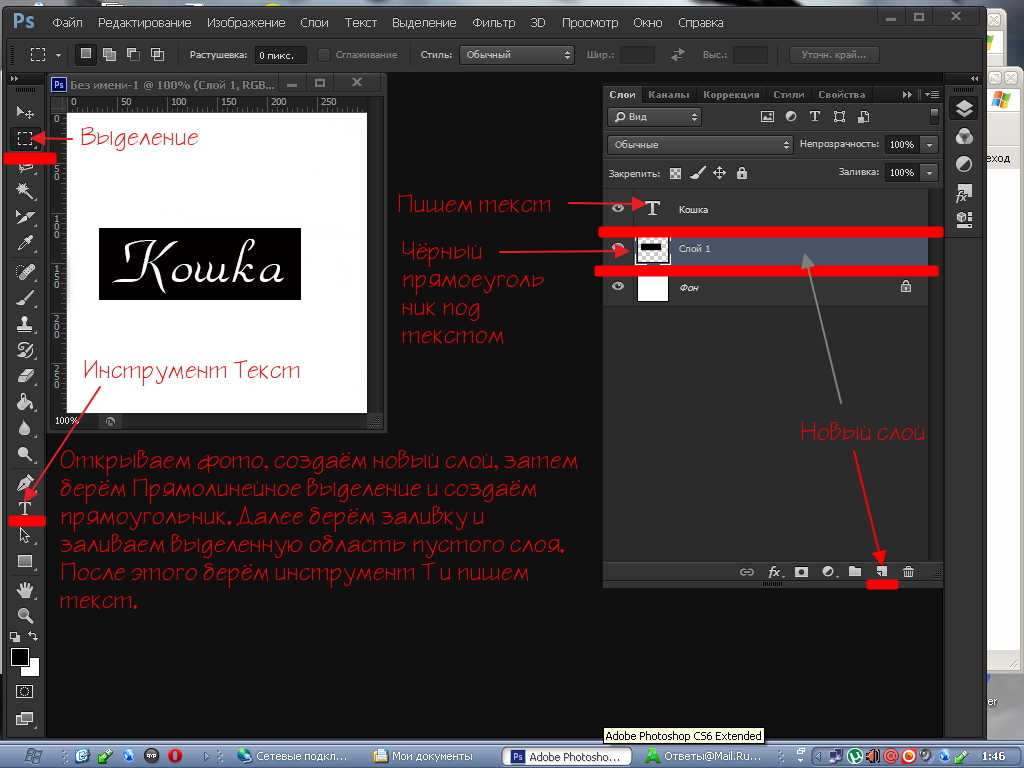
ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем « Файл – Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент « Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент « Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
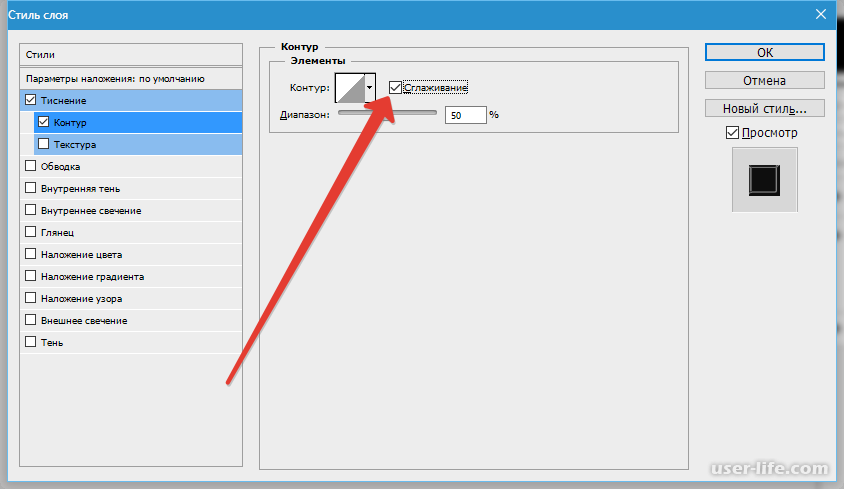
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем « Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на « Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив « Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем « Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Далее нам нужно включить «Свободное трансформирование». Заходим в меню « Редактирование » и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт « Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт « Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню « Изображение – Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем « Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
В данном видеоуроке мы расскажем вам как добавлять текст на
изображения в Photoshop CS6.
http://youtube.com/teachvideo — наш канал
http://www. teachvideo.ru/catalog/30 — еще больше обучающих роликов о графике.
http://facebook.com/teachvideo — присоединяйтесь к нам на facebook
https://plus.google.com/1010516339869. — наша группа в Google+
http://vk.com/club19054655 — наша группа ВКонтакте
http://www.softkey.ru/catalog/company. — здесь можно купить наши видеокурсы и смотреть видео без доступа к Интернет
Для начала выберем инструмент «Горизонтальный текст» и кликнем
по изображению в том месте где хотим отобразить текст.
Далее вводим какой-нибудь текст. В панеле сверху мы можем
изменить шрифт, задать начертание, а также размер введенного текста.
Здесь же мы можем изменить выключку текста, что по сути является
отображение строк относительно друг другу. А также изменяем цвет
шрифта.
Чтобы вызвать меню дополнительных параметров текста необходимо
нажать данную кнопку.
В появившемся меню мы можем изменить такие дополнительные
параметры как межстрочный интервал, интервал между символами, а
также высоту и ширину шрифта и многое другое.
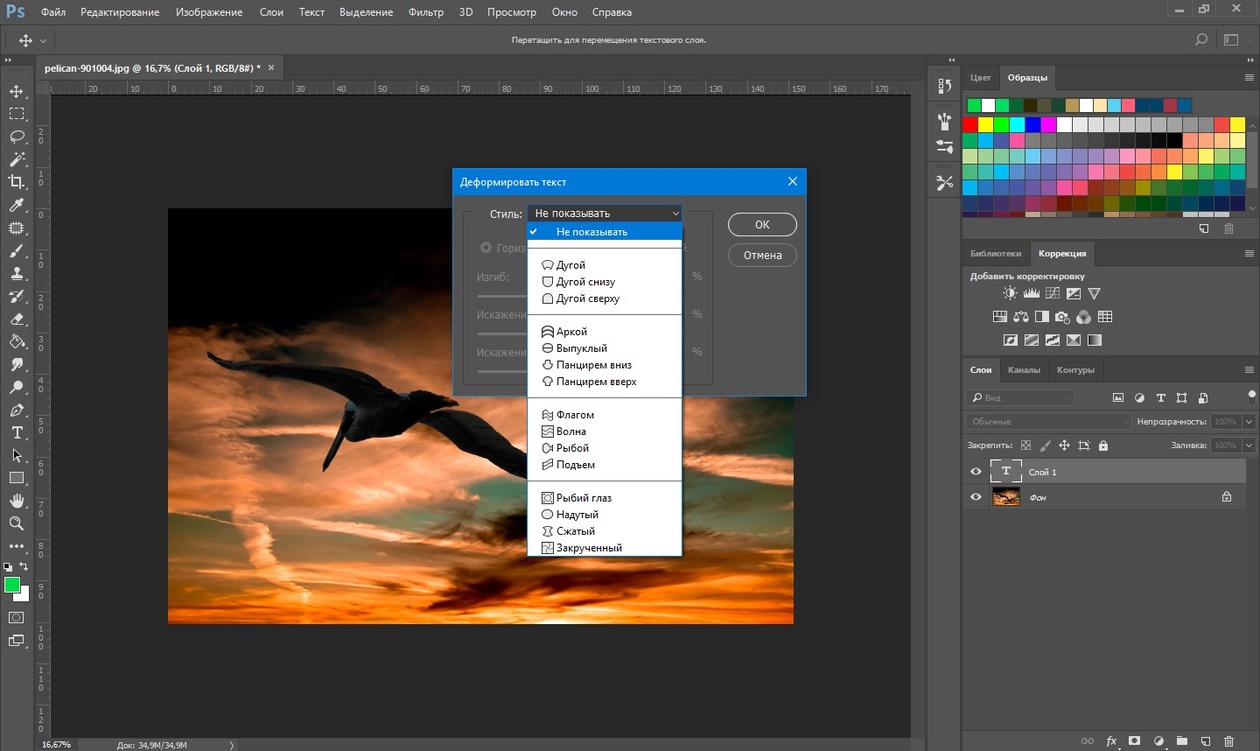
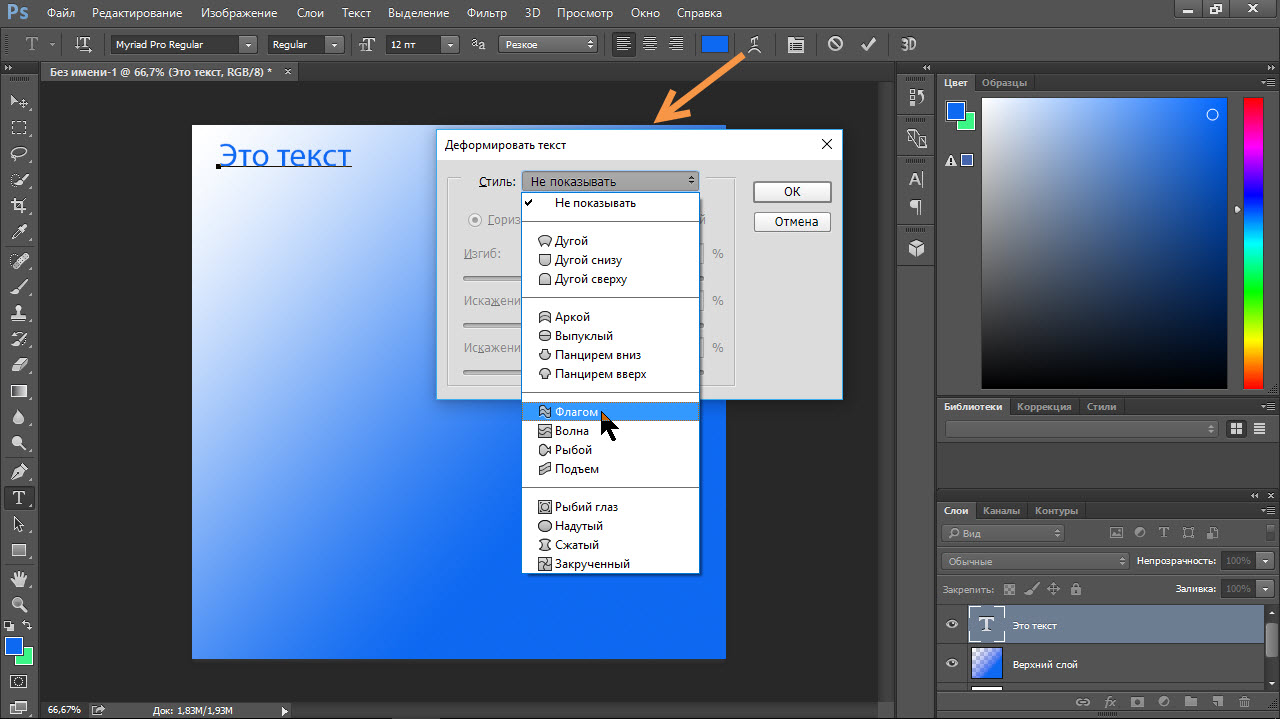
Чтобы изменить форму текста необходимо нажать на кнопку
деформации текста вверху окна. Здесь мы можем выбрать одну из
предустановленных форм, а также внести собственные изменения в
изгиб формы текста и добавить горизонтальное либо вертикальное
искажение.
После внесения всех необходимых изменений жмем на галочку
вверху окна, чтобы завершить ввод текста.
Контурный текст в Photoshop Учебное пособие по Photoshop
Более новый метод для Photoshop CC здесь
(ТОЛЬКО ДОБАВЛЕНО: см. Внизу этого урока PSD и стиль слоя, который работает в Photoshop CS6 и CC)
Шаг 1
Начните с пустого слоя и текста, это также подойдет для фигур.
Шаг 2
Щелкните правой кнопкой мыши / Cmd щелкните имя слоя в палитре слоев.Выберите растеризованный слой. Ctrl / Cmd щелкните миниатюру слоя, чтобы выбрать тип.
Шаг 3
Создайте новый пустой слой.
Правка> обводка. Я добавил сюда обводку в 6 пикселей. Сделайте центр локации.
Нажмите ОК.
Ctrl / Cmd щелкните миниатюру слоя, чтобы выбрать новую обводку.
Шаг 4
В палитре слоев отключите нижний слой, теперь вы должны увидеть контур.
Используя инструмент градиента: от переднего плана к линейному фону — от черного к белому.применить градиент к выделению.
Шаг 5
Теперь снова примените обводку, на этот раз 1 пиксель и установите наружу.
Шаг 6
Чтобы сделать градиент похожим на металл, используйте наш трюк с кривыми фаворита.
Изображение> настроить> кривые, используйте кривую, аналогичную показанной здесь.
Шаг 7
Теперь снова отобразите нижний слой и залейте его цветом или градиентом, чтобы получить этот результат.
Step 8
Для небольшой дополнительной глубины примените стиль слоя к контуру, используйте тени.
Шаг 9
Вот результат.
Step 10
Другой вариант — скрыть заливку и просто использовать контур с тенью.
Шаг 11
Вот еще один вариант. Это просто перевернутое предыдущее изображение.Ctrl / Cmd + I Обратите внимание, чтобы это сработало, вы должны сначала сгладить изображение.
Шаг 12
Вот еще один вариант. Поиграйте с этим эффектом и получайте удовольствие.
Увидимся через неделю с еще одним новым руководством.
Загрузите PSD
(Photoshop CS-CC)
Вот новые версии эффекта, который я создал со стилем слоя
Загрузите стиль слоя здесь
Также см. Руководство по созданию эффекта металлической проволоки, как показано здесь
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как сделать текст абзаца в Photoshop
* Обновлено в декабре 2020 г. *
Часто в Photoshop мы используем инструмент «Текст», чтобы просто щелкнуть один раз, чтобы добавить несколько слов или линий к изображению.
Хотя это быстрый и простой способ работы с небольшим объемом текста, он не очень хорош, если вы хотите делать более длинные абзацы и полностью контролировать их оформление.
В этом коротком руководстве я покажу вам, как создавать абзацы или блоки текста с помощью инструмента «Текст» в Photoshop.
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
Как добавить абзац текста в Photoshop
1. Откройте или создайте изображение, к которому вы хотите добавить абзац текста.
Я использую это изображение трех груш. Вы можете скачать это фото Клема Оножегуо на Unsplash.
2. Выберите инструмент «Текст» на панели инструментов или нажмите T.
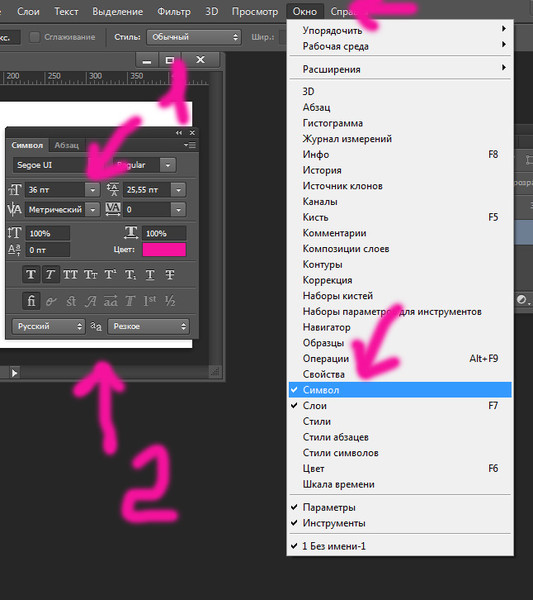
Мы настроим параметры типа с помощью панели символов. Если панель «Символ» не отображается на экране, выберите «Окно »> «Персонаж ».
Я использую Century в качестве гарнитуры, установил размер 12 пунктов, ведущий на автоматический, отслеживание на 0 и цвет на белый.
3. Щелкните вкладку «Абзац», чтобы переместить панель «Абзац» вперед, и нажмите кнопку «Выровнять последний левый».
4. Выбрав инструмент «Текст», щелкните и растяните прямоугольную область на изображении под тремя грушами.
Это создает текстовое поле, в которое будет перетекать ваш текст.
Photoshop автоматически добавит фиктивный текст Lorem Ipsum в текстовое поле.
Вы можете начать печатать поверх этого текста или, если вы скопировали текст из другого документа или веб-страницы, нажмите Ctrl + V (Windows) или Cmd + V (Mac), чтобы вставить скопированный текст. в текстовое поле.
в текстовое поле.
Теперь ваш текст будет плавно переходить от одной стороны текстового поля к другой, потому что вы выбрали По ширине из палитры абзацев.
Как редактировать абзацы текста в Photoshop
Когда ваш текст находится в текстовом поле, вы можете использовать инструмент «Перемещение», чтобы перетащить текст в любое место на изображении. Как редактировать и изменять текст внутри поля?
1. Чтобы изменить текст внутри текстового поля, вы должны сначала выбрать его. Вы можете выделить текст несколькими способами.Сначала выберите инструмент «Текст» на панели инструментов ( T )
- Щелкните один раз, чтобы поместить курсор в нужное место в тексте, и перетащите его, чтобы выделить. Выбран весь выделенный текст, и теперь вы можете вносить изменения на панели «Символ».
или - Дважды щелкните, чтобы выбрать слово, трижды щелкните, чтобы выбрать все предложение, щелкните четыре раза, чтобы выделить весь абзац, или щелкните пять раз, чтобы выделить ВСЕ текст в текстовом поле.

После выделения текста используйте панель «Символ» или панель параметров в верхней части интерфейса, чтобы изменить форматирование.
Я изменил шрифт шрифта на Roboto, размер на 16, ведущий на 18 (расстояние между строками) и изменил цвет на кремовый.
Чтобы зафиксировать изменения в тексте, щелкните галочку на панели параметров или щелкните любой другой инструмент на панели инструментов.
Как изменить размер текстового поля
Чтобы изменить размер поля, содержащего текст, снова выберите инструмент «Текст» и щелкните один раз в любом месте внутри текстового поля. Вы увидите восемь ручек — четыре в углах и по одной посередине с каждой стороны.Когда вы наводите курсор на любой из этих маркеров, он принимает форму двойной стрелки.
Щелкните и перетащите, чтобы изменить размер поля в любом направлении.
Обратите внимание, что текст автоматически переносится, когда мы меняем размер поля.
В этом случае мы получаем выравнивание по ширине всего текста с выравниванием только последней строки по левому краю.
Как изменить выравнивание текста в Photoshop
Вы можете изменить выравнивание текста абзаца на панели Абзац .
Другие параметры на панели Photoshop включают в себя отступ абзаца слева или справа.
Отступ в первой строке абзаца или добавление пробела до или после абзаца.
Помните, что для того, чтобы любой из этих параметров вступил в силу, ваш курсор должен мигать внутри абзаца или выделить абзац.
Вот как мы можем создавать текст абзаца и контролировать его отображение в Photoshop.
Поделитесь, пожалуйста, этим руководством.Бесконечно благодарен!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Использование новых текстовых стилей в Photoshop CS6: macProVideo.com
Познакомьтесь со стилями текста в Adobe Photoshop CS6 с сертифицированным инструктором Дэвидом Смитом. Это может уберечь вас от перехода между InDesign и Photoshop!
Итак, Photoshop никогда не был лучшим местом для работы с текстом, по сравнению, например, с InDesign или Illustrator. Это не значит, что работа с текстом в Photoshop не является ключевой функцией ни для одного дизайнера. Что ж, в Photoshop CS6 работа с текстом улучшилась чуть больше. Я говорю немного, правда в том, что добавление текстовых стилей в Photoshop потенциально может стать гигантским скачком для некоторых из вас.
В этой статье я собираюсь рассмотреть один конкретный рабочий процесс, включающий текстовые стили, концептуальный дизайн веб-страницы. Однако вы обнаружите, что можете использовать эти методы в любой дизайнерской работе, которую вы выполняете, телевизионной графике, плакатах, дизайне обложек и многом другом.
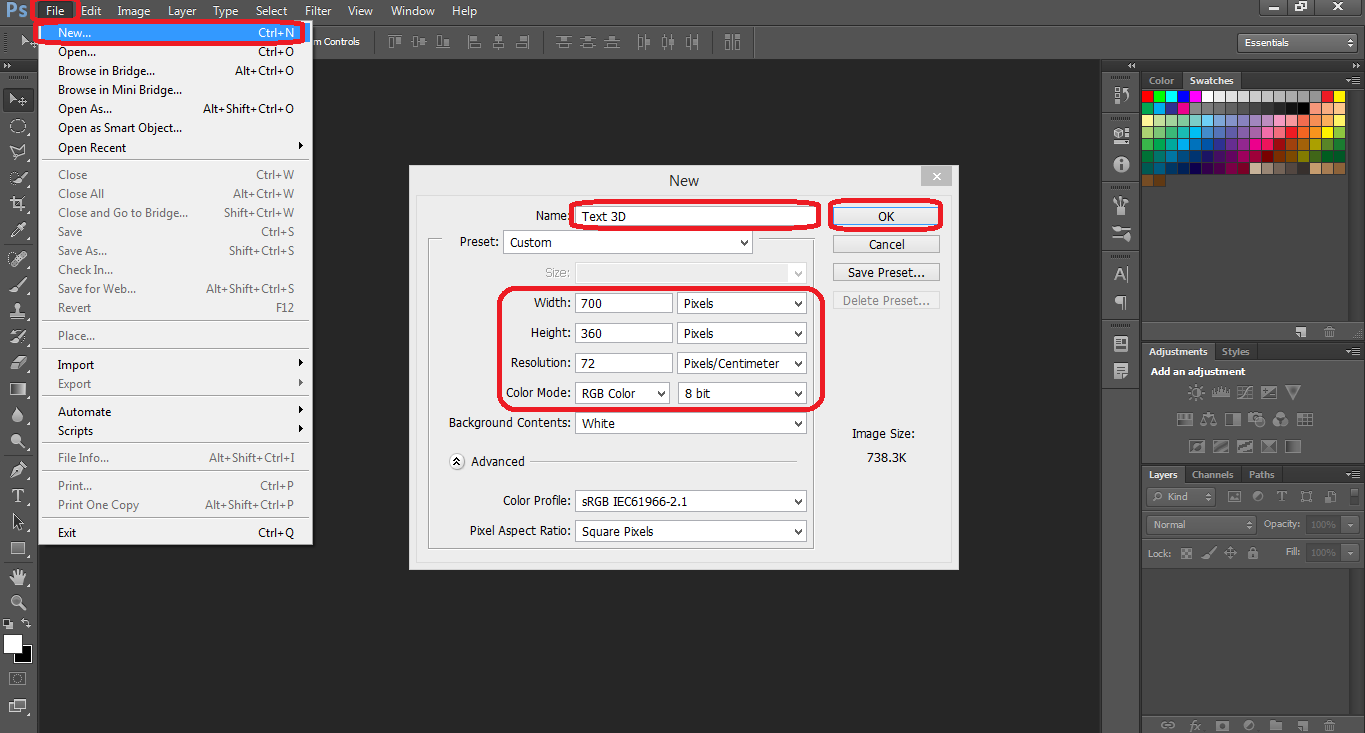
Шаг 1. Создание нового документа
Нажмите Command-N или выберите Файл> Новый и создайте страницу с использованием веб-предустановки 1152 x 864 пикселей.
Здесь мы создадим нашу концептуальную страницу с этими размерами.
Шаг 2. Создание стиля абзаца
Ключевым преимуществом текстовых стилей является обеспечение быстрого и единообразного дизайна, который легко редактируется во всем документе (часто называемом глобально). На веб-странице body — это класс Tag, который можно применить ко всему основному тексту на сайте с помощью CSS. Чтобы воспроизвести этот рабочий процесс в Photoshop, мы собираемся создать стиль абзаца.
Откройте новую панель «Стили абзацев» в Photoshop и щелкните значок «Создать новый стиль» внизу.
Шаг 3 — Форматирование стиля «Body»
Дважды щелкните новый стиль, чтобы открыть его параметры, и назовите его «Body».
Используйте настройки, чтобы создать базовый стиль текста для веб-страницы, но не усложняйте его. СОВЕТ: когда вы выбираете цвет для текста, установите флажок «Только веб-цвета».
СОВЕТ: когда вы выбираете цвет для текста, установите флажок «Только веб-цвета».
Шаг 4. Создание стиля h2
В отличие от InDesign, стили в Photoshop не имеют функции «на основе», которая позволяет встраивать стили в другие стили.Поэтому, чтобы сэкономить время, создавая стиль заголовка 1 с нуля, продублируйте стиль основного текста, щелкнув меню «Параметры стиля абзаца» и выбрав «Дублировать стиль».
Измените имя стиля на «h2» и, не изменяя большинство настроек, увеличьте размер шрифта и измените стиль шрифта на Полужирный. Если хотите, повторите этот шаг и создайте другой стиль с именем «h3», установите размер шрифта для этого стиля где-нибудь между Body и h2.
Шаг 5 — Создайте несколько стилей символов
Стили абзацев отлично подходят для форматирования больших блоков текста или заголовков, состоящих из нескольких слов, одним щелчком мыши, но они не позволяют форматировать отдельные символы, слова или части предложений.Для них нам нужно использовать стили символов.
Откройте панель «Стиль символа» и щелкните значок «Создать новый стиль». Дважды щелкните новый стиль и назовите его «Ссылка». Это будет использоваться для выделения отдельных слов или предложений, которые будут HTML-ссылками (традиционно синий подчеркнутый текст). Установите параметры стилей в соответствии с вашим собственным дизайном. Возможно, вам будет полезно продублировать и изменить этот стиль и назвать его «Активным», чтобы активная ссылка выделялась в вашем дизайне.
Шаг 6 — Создайте концепт страницы
Создайте концептуальное изображение для своей веб-страницы, включая текст, изображения, кнопки и т. Д.
Не беспокойтесь о том, как выглядит текст сейчас, стили, которые мы создали, позаботятся об этом позже. Просто сосредоточьтесь на макете и оформлении.
Шаг 7 — Применение стилей
Начните с выделения всего основного текста на странице. СОВЕТ: дважды щелкните миниатюру текстовых слоев. Затем откройте панель «Стили абзацев» и выберите стиль с именем «Тело», чтобы применить этот стиль к тексту. Сделайте то же самое для текста h2 и h3.
Сделайте то же самое для текста h2 и h3.
Чтобы применить стили символов, выделите только слово или слова, которые должны быть ссылками, и щелкните стиль «Связь» на панели «Стиль символа», чтобы применить стиль.Страница начнет выглядеть так, как вы планировали. СОВЕТ: Если какой-либо из стилей не совсем то, что вам нужно, дважды щелкните имя стиля и измените его параметры. Все экземпляры стиля на странице будут обновлены немедленно, что сделает модификации более эффективными.
Шаг 8 — Совместное использование стиля
Сохраните страницу как концептуальную страницу 1, а затем создайте другую, File> New или Command-N . Панели стилей вернутся к своим значениям по умолчанию. Для вашего дизайна обязательно, чтобы эта вторая веб-страница использовала те же стили текста, что и первая.
Оба стиля можно загрузить из других документов в Photoshop CS6, щелкнув меню параметров соответствующей панели стилей и выбрав «Загрузить стили абзацев / символов». Перейдите к файлу .PSD с именем Concept Page 1 и выберите его. Стили для этой панели будут импортированы готовыми для использования на этой странице.
Перейдите к файлу .PSD с именем Concept Page 1 и выберите его. Стили для этой панели будут импортированы готовыми для использования на этой странице.
Использование стилей — действительно полезный шаг вперед для Photoshop в CS6. Хорошо, это не так полно, как параметры, доступные в InDesign, однако это улучшение рабочего процесса, которое обязательно изменит вас когда-нибудь в будущем.
Дэвид Смит Дэвид Смит — самый квалифицированный тренер, сертифицированный Apple и Adobe в Шотландии. Завершив свое образование в киношколе Эдинбургского колледжа искусств, получившей премию BAFTA, Дэвид сразу перешел в телепроизводство, сначала в качестве микшера Vision, а затем, в возрасте всего 24 лет, быстро стал директором телестудий в прямом эфире. В 2001 году он поступил в высшее учебное заведение, где стал преподавателем телепроизводства, специализируясь на пост-продакшене и студийном производстве.За это время, работая при поддержке BBC, Channel 4 и независимых продюсерских компаний, Дэвид сыграл важную роль в разработке, разработке и внедрении одобренных отраслью профессиональных курсов в колледжах Шотландии. В 2006 году, после тесного сотрудничества с Apple Computers над созданием уникальной мультимедийной студии для обучения в Музыкальном и медиацентре в Перте, Дэвид стал первым в Шотландии сертифицированным Apple тренером по профессиональным приложениям. Это привело к тому, что Дэвид создал первый авторизованный учебный центр Apple для образования к северу от Манчестера.В 2008 году Дэвид перешел на очное обучение и начал работать в Academy Class, Ltd., где он продолжает обучать профессионалов отрасли в качестве сертифицированного инструктора по программам Adobe Creative Suite и Apple Pro Apps.
В 2006 году, после тесного сотрудничества с Apple Computers над созданием уникальной мультимедийной студии для обучения в Музыкальном и медиацентре в Перте, Дэвид стал первым в Шотландии сертифицированным Apple тренером по профессиональным приложениям. Это привело к тому, что Дэвид создал первый авторизованный учебный центр Apple для образования к северу от Манчестера.В 2008 году Дэвид перешел на очное обучение и начал работать в Academy Class, Ltd., где он продолжает обучать профессионалов отрасли в качестве сертифицированного инструктора по программам Adobe Creative Suite и Apple Pro Apps.
Практическое руководство: добавление нескольких штрихов к редактируемому тексту в Photoshop
Вы когда-нибудь пробовали добавить к тексту более одного штриха с помощью панели «Стили слоя» в Photoshop? Вы не можете сделать это традиционным способом. Существует обходной путь, который включает в себя создание копий вашего текста, каждая со своим штрихом разного размера, но это трудоемко, особенно если вам нужно отредактировать текст после того, как вы создадите пару копий.
Если вы используете CS5 или более раннюю версию, смарт-объекты Photoshop будут лучшим выбором. Освоив один простой трюк — преобразование текста в смарт-объект — вы можете легко добавить несколько штрихов, каждый со своим цветом и размером. Единственным ограничением будет хороший вкус. Если у вас есть Photoshop CS6, см. В конце этого урока еще более простой метод.
Шаг 1. Начните с текста
Выберите инструмент «Текст» в Photoshop (T) и введите слово.
Шаг 2. Добавьте старомодный штрих
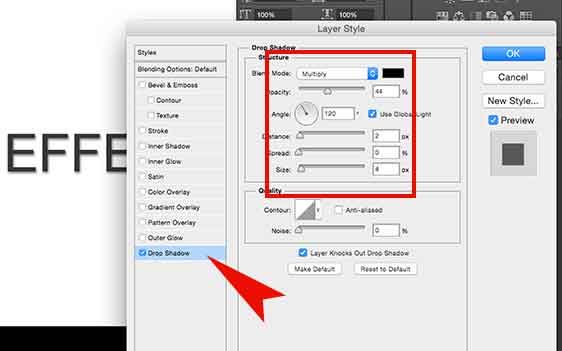
На панели «Слои» щелкните значок fx и перейдите к слову «Обводка».
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Откроется диалоговое окно «Стиль слоя». В области «Тип заливки» щелкните образец цвета.
В диалоговом окне «Палитра цветов» выберите цвет обводки, который будет рядом с цветом заливки в тексте.
Вернувшись в диалоговое окно «Стиль слоя», выберите размер обводки в области «Структура».Щелкните ОК.
Результат будет примерно таким:
Шаг 3. Преобразование текста в смарт-объект
Во всплывающем меню панели «Слои» выберите «Преобразовать в смарт-объект».
Вы поймете, что это работает, когда Photoshop изменяет скобки вокруг слоя «Текст» и добавляет забавный значок в нижний правый угол слоя.
Шаг 4. Добавьте обводку к смарт-объекту
Еще раз перейдите на панель «Слои», щелкните значок fx и наведите указатель мыши на слово «Обводка».
В диалоговом окне «Стиль слоя» выберите новый цвет обводки и, если хотите, новый размер обводки.
Нажмите ОК, и результат будет выглядеть так:
Шаг 5. Добавьте больше штрихов
Теперь вы можете добавлять бесконечное количество штрихов, повторяя шаги 3 и 4.
Но что, если вы поймете, что допустили опечатку? Не нужно начинать с нуля — вы слишком «умны» для этого.
Шаг 6. Отредактируйте текст
Дважды щелкните значок смарт-объекта на панели «Слои»:
Photoshop затем отображает сообщение, предлагающее выбрать «Файл»> «Сохранить» после внесения изменений в содержимое смарт-объекта и сохранить отредактированный файл в том же месте.
После нажатия кнопки «ОК» Photoshop откроет новый файл. Содержимое будет похоже на ваш .psd, но внимательно посмотрите на имя файла: оно заканчивается на .psb.
В зависимости от того, сколько штрихов вы нанесли, вам нужно будет дважды щелкнуть значок смарт-объекта на панели «Слои» и сказать «ОК» для этого файла> Сохранить сообщение два, три или более раз. Но, наконец, вы сможете вносить изменения, выбрав инструмент «Текст» и щелкнув внутри текста.
Обязательно закройте.psb в том порядке, в котором их открывал Photoshop.
Результат будет выглядеть так:
Теперь вы можете добавить больше штрихов, если хотите. Вы также можете отредактировать текст позже в своем проекте, повторив этот шаг.
Только для пользователей Photoshop CS6
Те из вас, у кого есть Photoshop CS6, могут воспользоваться новой функцией: возможностью применять стили слоя к группе. Начните с шагов 1 и 2 выше, но затем вместо преобразования текста в смарт-объект выберите «Новая группа из слоев» во всплывающем меню панели «Слои».Добавьте новую обводку в эту группу. Повторите нанесение группы и мазка столько раз, сколько хотите. Редактировать текст так же просто, как выбрать инструмент «Текст» и дважды щелкнуть в главном окне.
Инструмент «Текст»в Photoshop CS6 — Основы
Инструмент «Текст» — один из мощных инструментов Photoshop, который в основном представляет собой программу для редактирования графики. Это инструмент, используемый для создания текста в Photoshop, и он имеет множество настроек для управления свойствами создаваемого текста.
«Инструмент« Текст »в Photoshop CS6 +» — это серия мини-сообщений, в которых рассказывается о различных настройках инструмента «Текст» и дается множество советов и приемов для эффективного и действенного использования потрясающих возможностей инструмента.
Введение
Инструмент «Текст» всегда был частью «Инструментария» Photoshop с момента его первого выпуска под названием Photoshop 1.0 в 1990 году.
Текст сначала создавался в растрированном виде, что означает, что он был представлен сеткой из фиксированных пикселей (или точек цвета).Но когда в 2002 году был выпущен Photoshop 7.0, текст стал полностью векторным, что означает, что теперь он представлен математическими вычислениями (выражениями).
Таким образом, хотя растровый текст теряет свое качество и выглядит неровным при увеличении, векторный текст сохраняет свое качество и удобочитаемость на протяжении всего процесса изменения размера.
И хотя с тех пор возможности Type Tool значительно изменились, Photoshop все еще не является программным обеспечением для верстки страниц или текстовым процессором, таким как InDesign или Microsoft Word.Так что, по сути, это не самый разумный выбор для огромного количества текста. Это больше касается добавления красивого текста к вашим изображениям, веб-дизайну или дизайну баннеров и флаеров.
Расположение и опции типового инструмента
Инструмент «Текст» расположен на панели «Инструменты» в левой части экрана. Щелкните значок T один раз, чтобы выбрать инструмент.
Если вы нажмете и удерживаете значок инструмента «Текст», вы получите еще три варианта, которые будут рассмотрены позже.
Совет: вы можете нажать клавишу (T) на клавиатуре, чтобы выбрать инструмент «Текст», и нажать (Shift + T), чтобы просмотреть варианты.
Где искать настройки инструмента «Текст» в Photoshop CS6
Примечание: каждый из следующих пунктов будет более подробно обсужден в следующих статьях этой серии.
1- Панель опций
Обратите внимание, что когда вы выбираете инструмент «Текст», панель параметров в верхней части экрана немедленно изменяется и отображает несколько параметров инструмента.
Панель параметров обеспечивает быстрый доступ к наиболее важным свойствам текста, таким как семейство шрифтов, размер шрифта и цвет шрифта.
2- Тип меню
Появившееся в Photoshop CS6 меню «Тип» — это еще одно место, где вы можете искать и находить еще несколько параметров инструмента «Текст».
Панели трех типов
Имеется четыре панели: панели «Символ» и «Абзац», а также новые панели «Стили символов» и «Стили абзацев» Photoshop CS6. Панели можно найти в меню «Окно» или в меню «Тип» -> «Панели».
На панелях есть все настройки, связанные с форматированием текста.
Подробнее о панелях «Стили символов» и «Стили абзацев» можно прочитать здесь.
4- Типовые предпочтения
Несколько других параметров инструмента «Текст» можно найти в окне «Настройки» («Правка» -> «Настройки» -> «Тип»).
Подтверждение и отмена изменений типа
При создании текста важно помнить, что любые изменения всегда должны подтверждаться или отклоняться.
При создании или изменении текста справа от панели параметров появляются два значка. Первый — это значок «Отменить любые текущие изменения», чтобы игнорировать любые сделанные изменения, а второй — значок «Принять любые текущие изменения» для подтверждения изменений.
Первый — это значок «Отменить любые текущие изменения», чтобы игнорировать любые сделанные изменения, а второй — значок «Принять любые текущие изменения» для подтверждения изменений.
Просто не забудьте щелкнуть правильный значок всякий раз, когда вы завершаете создание или изменение текста.
Совет. Вы можете подтвердить изменения, нажав клавишу Enter / Return на цифровой клавиатуре, и отменить изменения, нажав клавишу «Esc».
Кроме того, инструмент «Текст» имеет собственную форму курсора, курсор «Текст», который указывает, что инструмент выбран и готов к использованию.
На этом пока все. Далее мы обсудим создание текста точки и текста абзаца, чтобы помочь вам создать текст обоими способами.
Как создать 3D-текст, логотипы и графику в Photoshop CC
Описание учебника
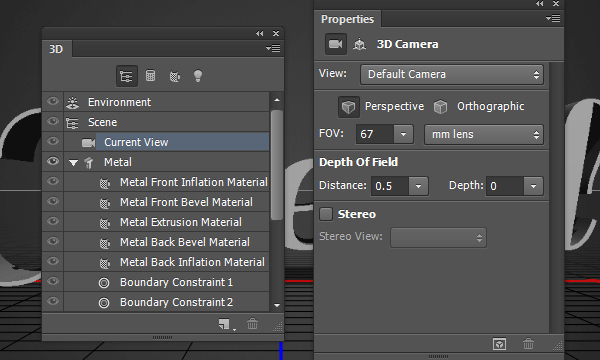
Иногда добавление глубины и размера тексту или логотипу может оживить его. Узнайте, как преобразовать любой двухмерный слой в 3D и редактировать его в трехмерном рабочем пространстве! В этом уроке мы покажем вам, как создать 3D-экструзию из 2D-слоя, как сгруппировать 3D-объекты и как изменить такие вещи, как освещение и цвет тени.
Преобразование слоя в 3D
Работаете ли вы с текстом или фигурами в Photoshop или загружаете векторные файлы или изображения из внешних источников, почти любой тип слоя можно преобразовать в 3D. В этом примере мы используем текст и фигуры, созданные в Photoshop, в сочетании с внешним изображением.
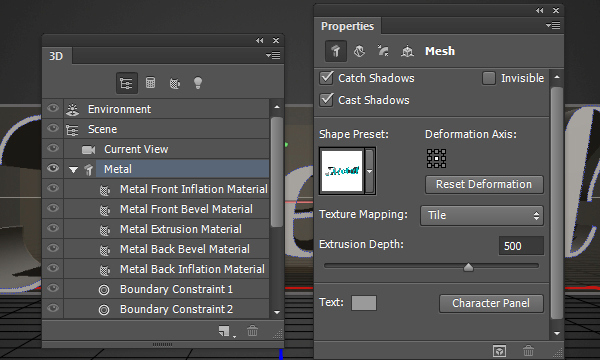
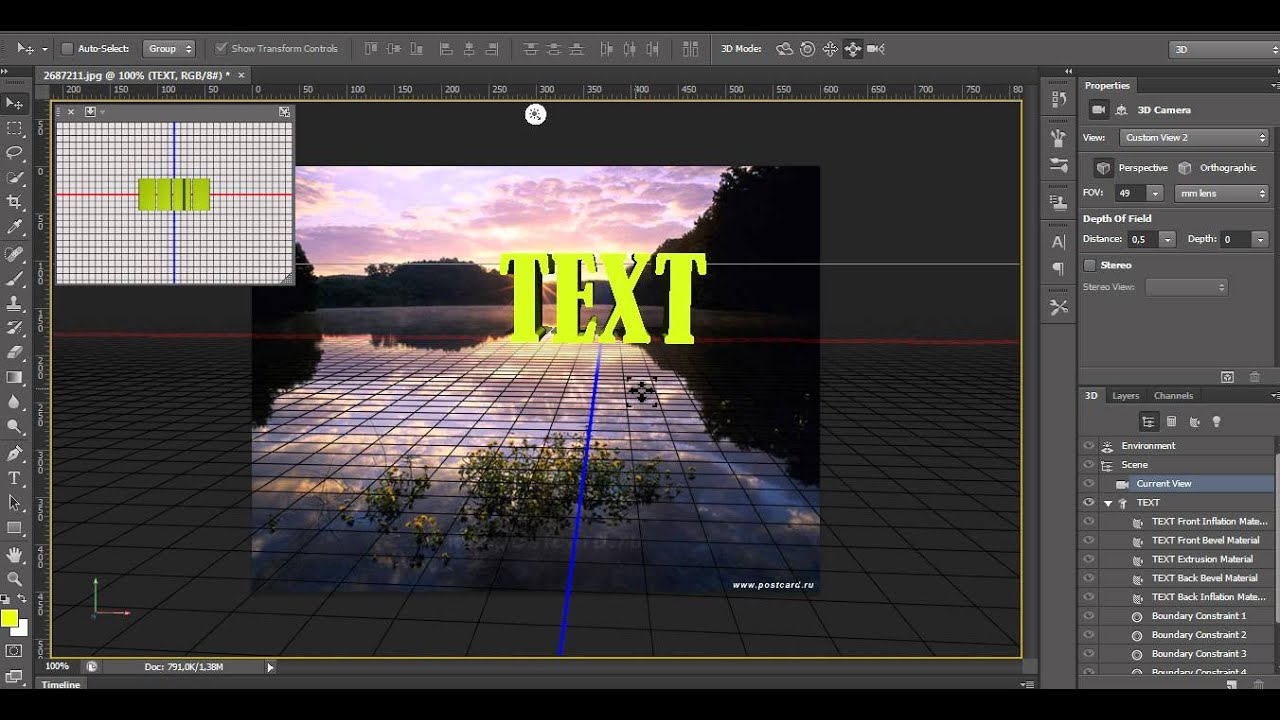
Чтобы преобразовать любой 2D-слой в 3D, просто щелкните правой кнопкой мыши слой, который вы хотите изменить, а затем нажмите «New 3D Extrusion from Selected Layer». Photoshop поместит содержимое этого слоя в трехмерную сцену.Вот где происходит волшебство. После преобразования слоя в 3D у вас будет возможность настроить высоту, ширину и глубину объекта. Вы также можете изменить перспективу, настроив камеру, что позволит вам просматривать этот 3D-слой под любым углом.
Свет, тень и глубина
Помимо трехмерной формы и перспективы, вы также сможете влиять на то, как тени и освещение появляются на изображении. Вы можете создавать и перемещать источники света по сцене, как в реальной живой фотосессии, для получения различных эффектов.
Визуализация 3D в Photoshop
3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Даже на более хороших машинах время рендеринга может быть большим. Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей какие-либо 3D-объекты. Это сэкономит время, поскольку Photoshop избегает времени рендеринга тех частей изображения, которые в нем не нуждаются.
3D может быть мощным визуальным инструментом. Если вы ищете новый способ сделать логотип или текст более динамичным, попробуйте 3D в Photoshop!
Создание серебряного текста в Photoshop
Видео со стилем серебряного текста
Скачать мой серебряный стиль текста
После загрузки моего стиля в Photoshop перейдите в меню «Окно »> «Стили » и щелкните меню панели «Стили» в правом верхнем углу.Выберите « Загрузить стиль » и перейдите к загруженному файлу с расширением «. asl». Вы найдете стиль внизу списка.
asl». Вы найдете стиль внизу списка.
Загрузите полный файл Photoshop
Размер обводки и скоса зависит от размера вашего шрифта. Этот эффект не работает для мелкого шрифта. Размер имеет значение.
Не забудьте сгруппировать слой с самим собой (Cmd или Ctrl + G) и в конце изменить режим наложения группы на «Нормальный».
Раскрасьте текст в нейтральный серый цвет
Выберите нейтральный серый цвет. Я использую HSB 0/0/60, который составляет 60% серого. Или RGB 153, 153, 153.
Добавьте светло-серый штрих
Дважды щелкните пустую часть слоя или выберите Слой> Стиль слоя> Обводка
Установите размер обводки в соответствии с размером шрифта.
- СТРУКТУРА
- Размер : Чтобы соответствовать размеру шрифта здесь, я выбрал 25 пикселей
- Положение : Центр
- Режим наложения : Линейное уклонение (Добавить)
- Отпечаток : Отметка
- ТИП ЗАЛИВКИ : Цвет: HSB 192/3/65 (светло-серый).
 Или RGB 161, 165, 166
Или RGB 161, 165, 166
Добавление обводного тиснения со скосом и тиснением
- СТРУКТУРА
- Стиль : Штриховое тиснение
- Техника : Гладкая
- Глубина : 344% По мере увеличения глубины следите за маленьким предварительным просмотром на панели.
- Направление : Вверх
- Размер : То же, что и размер штриха, или немного больше.Здесь я выбрал 35 пикселей, на 10 пикселей выше обводки.
- Смягчить : 0
- ОТТЕНКИ
- Угол : 85 градусов
- Высота : 26 градусов
- Контур глянца : Контур кольца 9016 9020 Добавить )
- Непрозрачность : 79% — для белого
- Shadow Mode : Linear Burn
- Opacity : 38% — для черного
Сохраняйте размер скоса в той же области, что и размер инсульта. Обычно я делаю размер Bevel немного больше, чем Stroke. Похоже, что лучше всего работает глянцевый контур Gloss Contour из « Ring Contour ».
Обычно я делаю размер Bevel немного больше, чем Stroke. Похоже, что лучше всего работает глянцевый контур Gloss Contour из « Ring Contour ».
Выберите контур кольца и сохраните диапазон в пределах 50%. Не думайте, что вам нужно использовать Contour. Если это не работает для вас, не используйте его.
Контур — добавление контура кольца (необязательно)
Это необязательно, поскольку оно может быть чрезмерным и не всегда необходимо.
С Contour используйте Ring Contour. Я использовал диапазон 50%, если вы его измените, следите за предварительным просмотром.
Contour Bevel and Emboss используйте Ring Contour и 50% RangeДобавьте Silver Gradient Overlay
Выберите свой градиент, перейдя к стрелке раскрывающегося списка справа от градиента, затем щелкните значок Cog и выберите «Металлы». Затем выберите серебро
Добавьте Silver Gradient OverlayПопробуйте сопоставить эти настройки
- ГРАДИЕНТ
- Режим наложения : Linear Dodge (Добавить).
- Непрозрачность : 39%
- Градиент : Серебристый
- Выровнять по слою : отмечен галочкой
- Стиль : Ромб
- Угол : 60 градусов
Масштаб
Наложение узора
Adobe в 2020 году, похоже, удалила Artists Surfaces , у которого есть Granite Texture .Если вы не можете найти его, попробуйте узор холста.
Причина, по которой я добавляю узор, это просто для того, чтобы придать ему немного текстуры, поскольку эффект имеет тенденцию быть похожим на Chrome.
Щелкните стрелку раскрывающегося списка у правого края Pattern, затем щелкните символ Cog и выберите « Artists Surfaces ». Затем выберите « Гранит ». Поиграйте с масштабом, чтобы добиться желаемого эффекта.
- НАЛОЖЕНИЕ ШАБЛОНА
- Режим наложения : Умножение
- Непрозрачность : 41%
- Узор : Гранит
- Масштаб : 85%
- со слоями
Drop Shadow
Не беспокойтесь о Drop Shadow. Тень просто придает ему больше изящества.
- СТРУКТУРА
- Режим наложения : Умножение
- Непрозрачность : 50%
- Угол : 112 градусов
- Расстояние : 49px
Расстояние : 49px - 9016: 9020: 9016 39px
- Контур : Линейный
- Шум : 0%
- Слой выбивает тень : отмечен галочкой.
