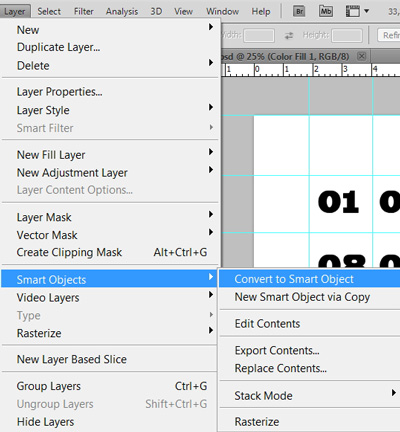
Как делать календарь в фотошопе
Доброго всем времени суток, мои дорогие друзья и читатели. Вы знаете? Вот так ходишь мимо разных палаток или книжных магазинов, и видишь кучу разных календарей — больших, маленьких, красивых и не очень. Я тут подумал, что совсем необязательно же брать какое-то готовое решение, можно либо заказать что-то в фотосалоне, либо вообще сделать самому, причем быстро и просто.
Тут-то и возникла идея написать для вас статью о том, как в фотошопе сделать календарь и наслаждаться собственным дизайном. Ну как, вы готовы сделать свой календарь? Тогда поехали! Но для начала возьмите материалы для работы отсюда. Внутри скачанных материалов у вас должно быть несколько картинок, которые включают в себя сетки календаря, фотографию (основную картинку) и текстуру с дождевыми каплями.
- Для начала нам нужно открыть сам фотошоп и создать новый документ с любым фоном фоном. Пусть будет 2048×1536 пикселей.
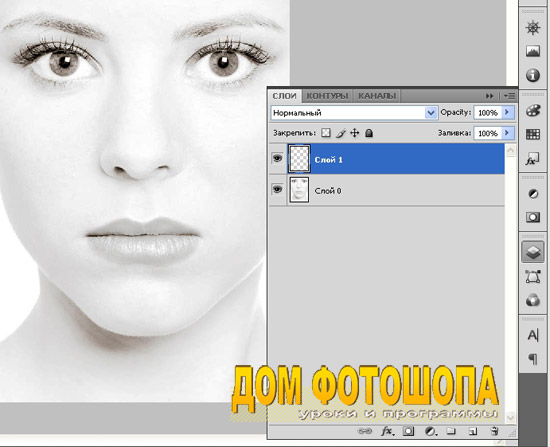
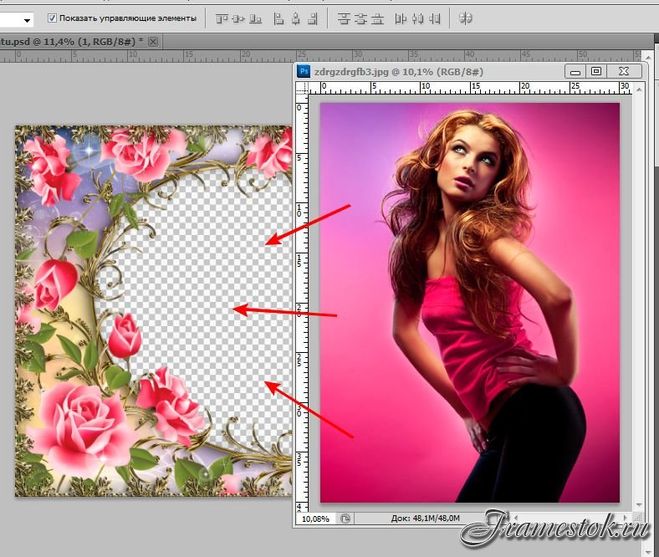
- Теперь возьмите картинку с девушкой и откройте ее в фотошопе.

- Далее подгоните фотографию под размер нашего холста. Для этого воспользуйтесь инструментом свободное трансформирование и тяните за уголки. После этого примените изменение, нажав Enter.
- Теперь давайте вставим саму календарную сетку. Просто откройте ее в отдельной вкладке и перенесите с помощью инструмента «Перемещение» на слой с девушкой. Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой. И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так.
- Теперь загрузите на отдельный документ текстуру каплями дождя, затем перемещаем ее на наш сырой календарь и снова подгоните размер под формат картинке. Текстура с дождем пусть находится над слоем с фотографией девушки.
- А дальше нам надо сделать как-то так, чтобы было впечатление, что капли находятся на фотографии.
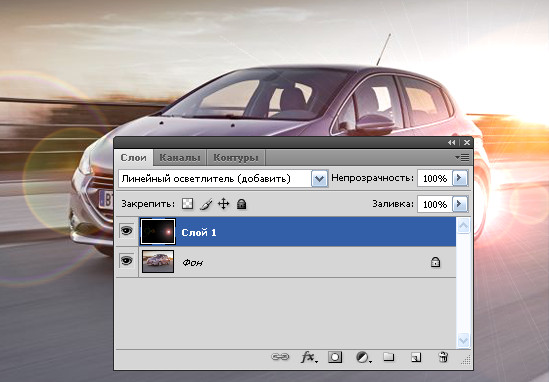
 Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».
Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение». - Как-то темновато получилось, правда? Ну это ничего. Находясь на том же слоем с каплями, просто поставьте «Непрозрачность» на 50%. По моему весьма недурно для календаря, который был слеплен самостоятельно за пару минут.
Вуаля. У нас есть простой, но в тоже время сделанный своими руками календарь. Вы можете загружать какие угодно фотографии. Я знаю, что некоторые любят загружать семейные фотки, некоторые просто со своей второй половиной, другие с машинами и т.д. Выбор огромнейший). Скажите, а у вас получилось?
Конечно это не все возможности. Вы можете сделать эту картинку намного эффектнее и интереснее. Давайте рассмотрим на примере.
Давайте все-таки сделаем наше детище поэффектнее, все таки photoshop в том числе и для этого и предназначен.
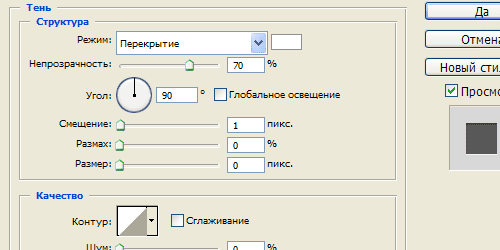
- Встаньте на слой с календарной сеткой и войдите в стили слоя. Давайте придадим немного тени нашим числам. Для этого поставьте галочку в графе «тень» .

- Также вы можете поиграться с фильтрами. Например зайдите в меню «Фильтры» — «Галерея фильтров» . Вам откроется большой выбор различных фильтров. Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи» , а сам фильтр «Акцент на краях» , затем нажмите ОК. По моему получилось вполне неплохо.
Ну это я так показал, чисто для примера. Вы можете поиграться с другими настройками, с трансформацией, насыщенностью, либо же вообще добавить несколько фотографий на один лист и т.д. Вообще подробнее об обработке фоток и создании коллажей я еще планирую рассказать подробнее. Это вообще очень классная вещь.
Ну а если у кого-то с этим возникли непонятки, то рекомендую вам посмотреть видео, которое я специально сделал для этого урока. Думаю, что теперь всё должно быть предельно ясно).
Кстати то, что мы сегодня проделали — это по сути несложный коллаж. Интересно, да? Но если вы хотите научиться создавать более сложные и интересные коллажи, то я рекомендую вам посмотреть один потрясающий видеокурс на эту тему. Всё рассказывается очень подробно и интересно, причем работать будете не с одним примером, а с несколькими.
Ну а на этом я заканчиваю свой урок-статью. Надеюсь, что он вам пришелся по вкусу, ведь теперь при желании вы сами сможете сделать свой собственный календарь за считанные минуты. Позже я планирую рассказать про создание более сложных календарных макетов. Будет еще интереснее, поэтому не забывайте подписаваться на обновления моего блога, что бы не пропустить чего-то интересного.
Ну а я с вами на сегодня прощаюсь. Жду вас в своих следующих статьях. Пока-пока!
Автор: Олег Лодянов (kinoLOG). Дата публикации: 19 января 2017 . Категория: Уроки фотошопа коллажи.
Как сделать календарь в фотошопе
Сейчас найти в Интернете всякого рода сервисы по изготовлению календарей или готовых шаблонов совсем не проблема.
Но согласитесь, сделать такой подарок близким, родителям, бабушке с дедушкой с фотографиями родных и близких будет гораздо приятнее самому, чем поручать это какой-то фирме.
Тем более, что сложного в этом ничего нет.
Мы с Вами не будем претендовать на качество шикарных шаблонов, которые предлагает наш автор O-LENKA, но стремится к этому будем.
Итак, сегодня мы узнаем как сделать календарь в фотошопе, красивый и, в тоже время, простой.
Мы будем делать календарь с коллажем из наших фотографий.
Конечный результат у каждого получится свой, примерно вот так:
Вам понадобятся Ваши фотографии по тематике Вашего календаря в достаточном количестве, различные картинки для фона (о фоне я остановлюсь позже),а также календарная сетка на этот год. Календарную сетку можно скачать в Сети (Google, Yandex …), а также на нашем сайте Сундучок в отделе календари. Чтобы Вам не рыться в Интернете, я приложу их в конце урока.
Хочу сразу Вам заметить – если Вы собираетесь распечатывать календарь, а тем более в большом формате, то и исходные материалы надо выбирать соответственно большого формата и качества.
Перейдём к работе в Фотошоп.
Календарь будем делать формата А-3 (297х420мм, это в пикселях 3508х4961) в альбомном расположении.
Открываем новый документ (Ctrl + N). В окне Тип документа выбираем «Международный формат бумаги»
Среди форматов выбираем формат А-3:
Если у Вас документ открылся в «книжном» исполнении — переверните его: в меню Изображение > Вращение изображения > на 90 град.
После этого перетаскиваете прямо на изображение созданного документа выбранный Вами фон (в этом случае он откроется сразу как Смарт объект и чёткость его не изменится).
Растягиваете или подгоняете свой фон (удерживая мышкой за угловой узел при зажатой клавиши Shift). После чего снимаете галочку (см. фото) или нажимаете Enter.
Я для себя выбрал 10 разных фонов и перенёс их на документ все одним скопом, подогнав каждый по размеру документа. Чтобы не запутаться в слоях я сразу заключил их в группу
Сделал я это для того, чтобы в конце работы можно было-бы выбрать, на каком фоне наш календарь будет смотреться лучше.
После манипуляций с фоном (или фонами) нам надо обрезать наш календарь по размеру документа, поскольку какие-то картинки могли выйти за его пределы. Берём инструмент Рамка (С), проверяем, чтобы контуры рамки точно соответствовали размерам документа и нажимаем Enter. При этом обратите внимание, чтобы стояла галочка «Удалить отсеч. Пикс.».
Далее , также, как и фоны, перетаскиваем на наш документ выбранную Вами Календарную сетку (она будет тоже в виде Смарт объекта). Растягиваем её под размер календаря.
На данном этапе у нас получилась вот такая картинка. Однако здесь видно, что ничего не видно: буквы и цифры сливаются с ветками и прочитать что-либо затруднительно.
Но мы сейчас это исправим.
Чтобы высветлить участки фона под сеткой, сделаем следующее.
Создадим новый слой. Возьмём инструмент выделения «Прямоугольная область» и выделим прямоугольником весь наш столбец с календарной сеткой:
Также выделим и второй столбец (или горизонтальную часть сетки, если у Вас другая сетка)- для этого достаточно активировать окно «Добавить к выделенной области» в строке настроек инструмента (второе слева окошко).
Выставите в качестве Основного/Фонового цвета значения по умолчанию (клавиша D).И, если фоновый цвет у Вас белый, нажмите сочетание клавиш «Ctrl + Delete».Наше выделение зальётся белым цветом. Снимите выделение с наших сеток (Ctrl + D). Применим к этому слою фильтр «Размытие > Размытие по Гауссу » с радиусом примерно 50 пикс.
Переместите верхний слой под слой с календарной сеткой и уменьшите его непрозрачность примерно до 50 – 60 %. Должно получиться примерно так:
Далее приступаем к созданию непосредственно коллажа из наших фотографий.
На этом этапе творчеству нет предела. Если посмотреть на популярные коллажи в интернете, то здесь лидируют разные формы сердец, геометрических правильных и неправильных фигур и пр., пр..
Тут уже дело вкуса каждого. Мне же захотелось сделать что-то не столь банальное. Идею навеяла вот такая фотография:
Вот я и попробую развесить наши фото на ветках дерева.
Для начала нам надо будет подготовить фотографии. Делать мы это будем для удобства в новом документе.
Делать мы это будем для удобства в новом документе.
Развешивать свои фото я буду в одинаковых паспарту (Вы можете сделать просто обычные рамочки по своему усмотрению).
Давайте подготовим их.
Создаём новый документ (Ctrl + N) размерами 600х400 пикс.
Затем открываем папку с нашими фотографиями, выделяем их все (Ctrl + A) и переносим все сразу на поле созданного документа.
Фотографии будут открываться по одной как Смарт объекты. После трансформации и выравнивания, нажимаете на галочку (или Enter) и откроется следующая и т.д. Кстати, совет. При таком перемещении фотографий, они все располагаются по центру документа. Чтобы проще трансформировать фото без искажений и по центру зажимайте одновременно Shift + Alt.
После того, как все фотографии загружены, надо растрировать все слои: выделяем все слои с фото (выделяем первый слой, нажимаем Shift и щёлкаем по последнему), щёлкаете правой кнопкой мыши по слоям и выбираем пункт «Растрировать слой»
Делаем обрезку по контуру документа инструментом «Рамка» (не забываем про галочку «Удалить отсеч пикс. »).
»).
Теперь все наши фотографии в новом документе одного размера:
Сделаем наше паспарту для фотографий.
Вы можете сделать всё очень просто – дважды кликаете по слою, вызвав тем самым палитру «Стиль слоя». В этой палитре выбираете обводку, задаёте размер, цвет, тиснение – в общем всё, что захотите. Получаете рамочку.
Я решил усложнить немного себе задачу и сделать настоящие паспарту. Для этого я поступил следующим образом.
Во-первых расширил размер холста следующим образом:
Но я хочу, чтобы нижнее поле паспарту было больше верхнего (в этом поле можно будет сделать подписи к фото). Для этого, выделив все слои с фотографиями, я приподнял их вверх стрелочкой «Вверх»(для верности использовал горизонтальную направляющую):
Теперь выбираем любую фотографию посветлее (чтобы было виднее) и дважды кликаем по слою – открываем палитру «Стиль слоя».
Для начала включаем чек-бокс «Выполнить обводку». Мои параметры ниже:
Можно ещё добавить «Внутренняя тень»:
После этого нам надо скопировать стиль слоя на все слои. Это очень просто – правой кнопкой мыши нажимаем на слой, где мы создали стиль и выбираем «Скопировать стиль слоя», затем выделяем все слои и, также, правой кнопкой мыши выбираем «Вклеить стиль слоя». Таким образом все наши фото имеют один стиль.
Это очень просто – правой кнопкой мыши нажимаем на слой, где мы создали стиль и выбираем «Скопировать стиль слоя», затем выделяем все слои и, также, правой кнопкой мыши выбираем «Вклеить стиль слоя». Таким образом все наши фото имеют один стиль.
Теперь нарисуем дырочку для подвешивания наших паспорту на отдельном слое. Перетаскиваем направляющие так, чтобы перекрестья были в центре подвешивания картинки.
Выбираем инструмент рисования «Эллипс» и рисуем кружок размерами примерно 15-15(18) пикс. и заливкой/обводкой, как указано ниже:
В качестве заливки я выбрал градиент от чёрного к белому с градусом 180, чтобы тень падала вниз.
Но теперь нам необходимо привязать нашу дырочку к каждой фотографии. Мы рисовали нашу дырочку на отдельном слое. А затем всё просто: копируем слой с дырочкой (Ctrl + C). Переходим на другое фото и вставляем (Ctrl + V).
Я не стал объединять фотографии в группу, чтобы потом после переноса делать обратную процедуру.
Теперь нам осталось самое интересное. Выделяем все слои с фотографиями (нажимаем на первый слой и, зажав Shift,нажимаем на последний). Мышкой перетаскиваем их на наш календарь.
Выделяем все слои с фотографиями (нажимаем на первый слой и, зажав Shift,нажимаем на последний). Мышкой перетаскиваем их на наш календарь.
И начинаем растаскивать наши фото и развешивать по ветвям.
Если фотографии весят на ветках, то логично что от ветра они колышутся и даже заворачиваются. Поэтому к каждой из фотографии применяем инструмент «Редактирование > Трансформирование» (Ctrl + T) и далее по своему вкусу – Искажение, Перспектива, Деформация. Примерно так:
Но ведь мы не зря мучились с дырочками на каждой фотографии и делали паспорту. Используем их.
Внизу на паспорту сделаем надписи по характеру каждого члена семьи. А к дырочкам кисточкой подрисуем подвески к веткам. Вот что получилось в итоге:
В конце урока Вы получите файл PSD к этому календарю. Я сгруппировал отдельно фотографии, фоны, календарные сетки. Вы вполне сможете поэкспериментировать с различными видами данной работы.
На этом урок закончен. Надеюсь Вам понравился творческий процесс и Вы узнали как сделать календарь в фотошопе самостоятельно и не сложно.
Успехов вам в творчестве
Автор – Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
В данном уроке не рассказывается о тайнах дизайна в Фотошопе, а передаются основные принципы создания календарей.
Создайте новый файл А3 книжного формата, разрешение 300 dpi.
Календарная сетка (КС)
1. Включите Быстрые направляющие, которые помогут нам выровнять КС.
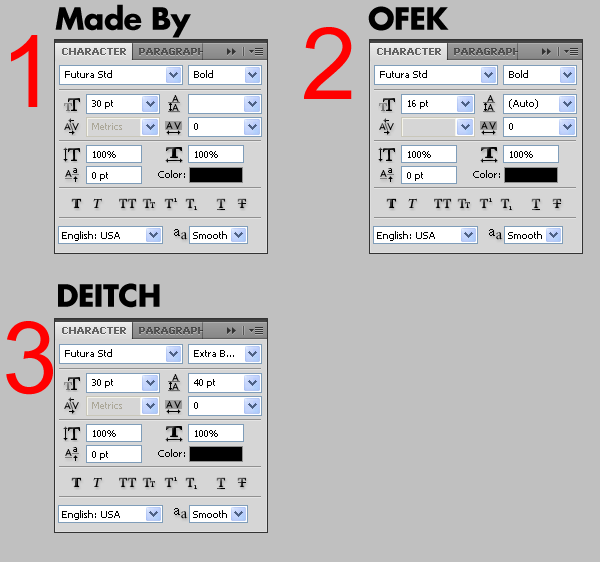
2. Выбрав подходящий шрифт и размер, начинаем набирать СТОЛБЦОМ необходимые числа месяца – возьмём ИЮНЬ.
Enter-7-Enter-14- Enter -21- Enter -28.
Обратите внимание, что первый символ пустой и поэтому мы ждём Enter, чтобы зарезервировать здесь место.
Выравниваем текст «Вправо».
3. Enter-1-Enter-8- Enter -15- Enter -22-Enter-29.
Набрав второй столбец удерживаем Ctrl+левую кнопку мыши в результате чего он становится подвижным (курсор при этом принимает вид чёрного треугольника). Водим им ничего не отпуская справа от первого столбца до появления Пурпурных линий – это наши Быстрые направляющие. Водить надо потихоньку, без большой амплитуды, Быстрые направляющие в данном случае будут только горизонтальные, но при необходимости они могут быть и вертикальные, и с выравниваем по верху/низу/центру смотря с какой стороны будете подводить подвижный столбец. Поэкспериментируйте.
Водим им ничего не отпуская справа от первого столбца до появления Пурпурных линий – это наши Быстрые направляющие. Водить надо потихоньку, без большой амплитуды, Быстрые направляющие в данном случае будут только горизонтальные, но при необходимости они могут быть и вертикальные, и с выравниваем по верху/низу/центру смотря с какой стороны будете подводить подвижный столбец. Поэкспериментируйте.
4. Набираем все оставшиес я числа столбцами, выравниваем их. Горизонтальный отступ между столбцами делаем «на глаз».
5. Каждый столбец делается новым слоем.
6. Вот и всё. Всё очень просто. В результате вы получили ровную, красивую, легко изменяющуюся по любым параметрам без ущерба для качества календарную сетку.
Как изменять КС.
1. На данный момент у нас есть 7 слоёв с цифрами и 1 слой с фоном.
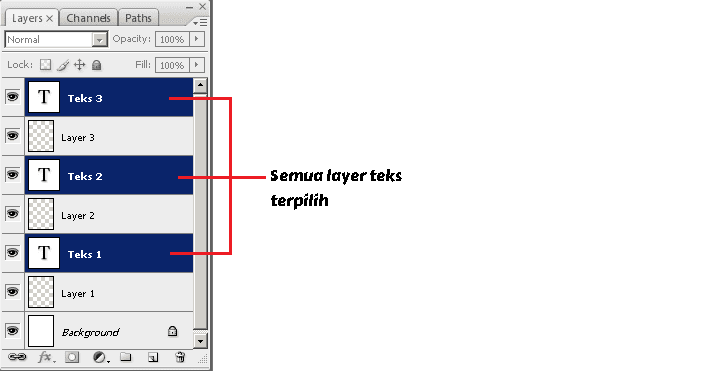
Выделим слои с цифрами – щёлкаем на верхнем слое, удерживаем Shift и щёлкаем на последнем слое с цифрами.
Все цифровые слои выделены.
2. Ctrl+T – вся КС у нас попадает под Свободное Трансформирование. Растягиваем её до необходимого размера, потянув за уголок (верх/низ/бок) — Enter.
Ctrl+T – вся КС у нас попадает под Свободное Трансформирование. Растягиваем её до необходимого размера, потянув за уголок (верх/низ/бок) — Enter.
3. Посмотрите в окне «Символ», где отображаются параметры текста – у вас поменялся его размер на больший. А если при 100% масштабе вы рассмотрите цифры – вы увидите, что они сохранили первоначальное качество. Края не размыты и не пикселятся. Если бы вы растягивали картинку, то качество бы ухудшилось.
4. Поэскперементируйте с настройками текста – при этом все цифровые слои должны быть выделены. Я немного увеличила горизонтальное расстояние между строками.
5. Давайте выделим выходные дни красным цветом – для этого выделяем два слоя с нужными цифрами – удерживая Shift щелкаем по ним – в панели «Символ» меняем цвет на красный.
6. 14 июня тоже выходной в этом году – соответственно выделяем только это число и меняем его цвет.
7. Я совсем забыла о днях недели – добавим их названия в начале каждого столбца. Выделяем слой с первым столбцом + инструмент Текст + Enter (стобец сдвигается вниз на 1 строчку) + пишем «пн». И так по всем столбцам. При этом КС просто сдвигается на строку вниз, а в слоях перед цифрами появляются названия дней недели. Всё просто.
Выделяем слой с первым столбцом + инструмент Текст + Enter (стобец сдвигается вниз на 1 строчку) + пишем «пн». И так по всем столбцам. При этом КС просто сдвигается на строку вниз, а в слоях перед цифрами появляются названия дней недели. Всё просто.
8. Давайте наведём немного порядка в слоях, чтобы было удобно дальше работать. Выделим все слои удерживая Shift. Щёлкаем в правом верхнем углу панели Слои по свойствам – и создаём Новую группу из слоёв – назовём её «Календарная сетка».
На что ещё можно ориентироваться при выравнивании КС
1. Инструмент «Линейки» (Ctrl+R). Настраиваются они Редактировать – Установки – Единицы измерения и Линейки.
2. Можно нарисовать себе сетку для ориентира – по линейке отмеряете необходимые размеры клеток и отрисовываете их карандашом. Здесь можно скачать разметку 21 х 15 см. – квадраты по 3х3 см. В формате *.psd. На данном этапе работу над КС пока оставляем и переходим к созданию основного дизайна календаря.
Дизайн календаря
1. Берём фото, кадрируем его и выравниваем с КС. Здесь у нас включатся Быстрые направляющие с выравниванием по центру и помогут всё состыковать.
2. Добавим назавание месяца в КС. Пишем на новом слое ИЮНЬ и переносим его в группу КС – он автоматически «упадёт» в самый низ. Также я немного уменьшила КС по вертикали, чтобы всё уместилось. Это вы делать уже умеете (выделяете слои со столбцами удерживая Shift — Ctrl+T — уменьшаете на нужный размер — Enter). Вот приблизительно такая последовательность слоёв у вас должна быть на этом этапе и так должен выглядеть рабочий файл.
У нас получился основной макет календаря. Теперь давайте займёмся «украшательствами». В интернете полно разнообразного клипарта и фонов, что делает процесс создания календаря простым и быстрым, справиться с которым может любой. Рассмотрим основные моменты, которые вы можете применить.
СКРАБЫ.
Это наборы элементов и фонов одного стиля. Основное преимущество их использования – единый стиль. Чтобы не сильно усложнять работу над первым календарём я подобрала элементы из разных скрабов подходящих на мой вгляд друг другу – обычно всего гораздо больше и выбор богаче. Скачать скраб. Вот что у меня получилось:
Основное преимущество их использования – единый стиль. Чтобы не сильно усложнять работу над первым календарём я подобрала элементы из разных скрабов подходящих на мой вгляд друг другу – обычно всего гораздо больше и выбор богаче. Скачать скраб. Вот что у меня получилось:
Попробуйте воспроизвести этот дизайн сами.
Что вам необходимо для этого знать:
1. Как вставлять элементы – открываем в Фотошопе — Crtl+A — Crtl+С (выделили элемент) – переходим в окошко с нашим календарём — Crtl+V.
2. Изменение элемента – щёлкаем по слою с необходимым элементом – Ctrl+T (свободное трансформирование) – и тянем/сжимаем/поворачиваем за уголки/бока до нужного размера.
3. Перевернуть элемент – опять встаём на слое с необходимым элементом – Редактирование – Трансформирование – отразить по горизонтали/отразить по вертикали.
4. Старайтесь содержать панель Слои «в порядке», чтобы самим не запутаться и в дальнейшем было удобно использовать этот файл:
— объединяйте слои с однотипными элементами, например, «Белые цветы», «Зелёные листья» — Встав на верхний слой нажмите Crtl+E (объединить с предыдущим) и переименуйте слой (двойной щелчок на имени слоя).
5. Обращайте внимание на последовательность слоёв – Зелёные листья должны быть под Рамкой, также как и Фото.
6. Менять КС вы уже умеете. Остановимся на выделении семейных дат. Это вторая важная функция Семейного календаря. Первая – возможность смотреть на любимые кадры не заглядывая в альбом. Предположим, что 23.06 – ДР у Наташи. Отметить это можно двумя способами: выделение цветом и подписью. Также как и подписать можно по разному – например, если мы оставим разметку по клеткам, то в этом случае уместно будет смотреться простая подпись. А если её нет, можно сделать круговую надпись – см. урок по созданию таких текстов (http://www.forum.fotowedding.ru/viewtopic.php?f=117&t=4464), только вместо кисти применяем Текст.
РАМКИ, ФОНЫ, КЛИПАРТ — всё тоже самое, но только по-отдельности вы ищите и подбираете себе комплект по цветовой гамме, стилю и вашим предпочтениям самостоятельно. Также вы можете использовать любой урок по созданию Коллажей, открыток, рамок и прочее. Всё подойдёт.
Останавливаться на этом не будет, т.к. тема очень обширная – наша задача понять основной принцип создания календарей.
А теперь важный момент — чтобы последующие листы не сдвинулись и все элементы на них располагались точно также, делаем следующее:
1. Файл – Сохранить как – вводим название следующего месяца «Июль».
2. Теперь изменяем КС под месяц июль – ничего при этом не сдвигая. Выделяем слой – меняем цифры на нужные. Передвигаем выделение дат на июльские. Всё. Очень просто. И быстро. И ничем не отличается от предыдущей страницы, не надо ничего равнять или создавать заново.
3. Меняем фото. Готово
И т.д. до нужного вам количества месяцев. Не забудьте о титульном листе и заключительной странице – на первом можно написать поздравление или пожелание в НГ, а последний будет хорошим тоном в оформлении Набрав КС один раз вы можете пользоваться ею до бесконечности – если заходите сделать одностраничный календарь – переносите группу слоёв КС в новый файл, поменяйте размеры. И всё. Быстро и просто.
И всё. Быстро и просто.
СОВЕТЫ по печати календарей
1. Оставляйте побольше места по краям – у принтеров есть так называемые «мёртвые поля» и чтобы они «не съели» какую-нибудь важную для вас деталь, лучше делать «побольше воздуха по краям», как говорят ребята из типографии
2. Если календарь многостраничный – не забудьте оставить место под скрепление пружиной (минимум 1 см.).
3. Книжный А3 формат удобен тем, у кого дома есть фотопринтеры А4 формата. Разделив файл пополам вы печатаете всё это на А4 двухстороннем формате, а затем скрепляете посередине пружиной и развернув получаете итоговый А3 формат, который вешаете на стенку проделав в верхней половине дыроколом отверстие под гвоздик. Как разделить файл – открываете первоначальный формат А3. «Изображение – Размер холста – уменьшаете «Высоту» в два раза, без галочки на «Относительно» (т.е. ширина не меняется) – отмечаете Расположение:
И печатаете верхнюю половину. Также делаете нижнюю половину – только в Расположении выбираете нижний квадрат.
4. «Железная штучка, которая вставляется в пружинку и на которую вешается календарь» — называется Ригель
5. Одностраничные календари можно прикрепить к стене на двухсторонний скотч – он подобен пластилину, но легко убирается не оставляя следов ни на стенах, ни на календаре после того, как он отслужит свой срок.
Стандартная иконка календаря в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 18 Обновлено
Давайте рассмотрим способ создания простой иконки календаря в Photoshop CS6, используя новые возможности обводки векторных форм. Вот что у нас должно получиться в результате:
Отличие этого метода от других заключается в том, что все описанные в статье действия можно повторить, используя русский фотошоп редактор онлайн
Для фона я взял текстуру бетонной стены, скачать которую Вы сможете на этой страничке и вырезал из неё прямоугольник 700 на 315 пикселей, такие размеры я выбрал исключительно для удобства публикации изображений на сайте, естественно, Вы можете выбрать любые:
Нажимаем клавишу D, чтобы в цветовой палитре восстановились дефолтные цвета, затем нажимаем клавишу X для замены основного цвета с фоновым, в результате у нас основным цветом стал белый.
Затем выбираем инструмент «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool).
Вверху, на панели параметров, задаем следующие значения:
- Режим инструмента — Фигура (Shape)
- Цвет заливки — белый — уже установлен
- Радиус скругления — 20 пикс
После чего создаём квадрат со стороной 270 пикс. Если стороны получились не того размера, их можно изменить на панели параметров в окнах ввода ширины и высоты. Вот такой квадрат получился у меня:
Придадим квадрату лёгкие эффекты с помощью стилей слоя «Внутренняя тень» (Inner Shadow) и «Обводка» (Stroke). Задайте этим стилям параметры, как на рисунке:
Теперь дублируем фигуру, нажав на комбинацию клавиш Ctrl+J, после чего выберите инструмент «Перемещение» (Move Tool) и переместите его вверх примерно на 8 пикселей (нажмите клавишу «стрелка вверх» 8 раз). Когда форма установлена в нужное место, кликните правой клавише мыши на слой с этой фигурой в палитре слоёв и выберите пункт «Создать обтравочную маску» (Create Clipping Mask):
Это действие удалит все пиксели новой фигуры, находящиеся за границей исходного прямоугольника с закругленными углами:
Создание оторванных листов календаря
Давайте создадим корешок с остатками оторванных листов календаря.
Воспользуемся инструментом «Прямоугольник» и создадим форму с цветом заливки немного темнее, чем у наших закруглённых квадратов, например, светло-серого #EFEFEF. Она должна размещаться вверху закруглённого квадрата и по иметь высоту примерно треть от него:
После этого добавьте к новой форме слили слоя «Внутренняя тень» (Inner Shadow) и «Обводка» (Stroke) со следующими параметрами:
Создайте обтравочную маску на слое с новой фигурой, в результате должно получиться примерно так:
Т.к. старые листки были оторваны, давайте придадим нижнему краю формы вид оторванного края. Для этого мы применим фильтр искажения «Волна» (Wave). Чтобы после применения фильтра, его настройки можно было бы изменять, а также, чтобы в дальнейшем была возможность редактировать саму форму, рекомендую преобразовать слой в смарт-объект. После чего идём в Фильтр —> Искажение —> Волна (Filter —> Distort —> Wave) и задаём следующие настройки:
Заготовка отрывного календаря теперь выглядит так:
Небольшое лирическое отступление. Если Вы перед применением фильтра преобразовали слой в смарт-объект, то в последствии Вы можете изменять не только содержимое слоя, но и настройки фильтра, т.к. из обычного фильтр стал смарт-фильтром. Для изменения настрое фильтра надо всего лишь кликнуть по обведённой красным области на слое в панели слоёв, а про редактирование смарт-слоя читайте здесь:
Если Вы перед применением фильтра преобразовали слой в смарт-объект, то в последствии Вы можете изменять не только содержимое слоя, но и настройки фильтра, т.к. из обычного фильтр стал смарт-фильтром. Для изменения настрое фильтра надо всего лишь кликнуть по обведённой красным области на слое в панели слоёв, а про редактирование смарт-слоя читайте здесь:
Теперь, когда рваный край готов, давайте сделаем шапку календаря.
Добавьте новую форму красного цвета с помощью инструмента «Прямоугольник» и создайте для неё пунктирную обводку со следующими настройками:
Должно получиться примерно вот так:
Примените к слою обтравочную маску:
Добавим стили слоя к шапке. С помощью Обводки (Stroke) намного отодвинем пунктир от края, а
«Тенью» (Drop Shadow) сделаем границу внизу. Настойки показаны на рисунках:
Вот как выглядит уже почти готовая иконка календаря:
Теперь осталось только добавить дату и месяц:
7 шагов по созданию календаря в Photoshop (бесплатный календарь на 2022 год)
Вы можете проявить творческий подход к дизайну календаря, но независимо от того, делаете ли вы официальный календарь или творческий, метод один и тот же, вам просто нужно сделать изменить раскладку.
Создание календаря в Photoshop — это, по сути, организация слоев и разработка макета. Будет много операций копирования и вставки, группировки слоев и т. д. Простые шаги, но вам нужно обратить пристальное внимание на то, над каким слоем вы работаете.
В этом уроке вы узнаете, как создать индивидуальный календарь в Photoshop. И если вам нравится календарь на 2022 год, который я создал ниже, смело берите его.
Теперь найдите свое любимое изображение и приступим.
Примечание. Все скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows и другие версии могут выглядеть иначе. Пользователи Windows меняют Command на клавишу Ctrl.
Шаг 1: Создайте новый документ в Photoshop. Вам решать, какого размера вы хотите, чтобы календарь был, горизонтальным или вертикальным.
Обычно используемый стандартный размер календаря — 8,5 x 11 дюймов, но я собираюсь создать календарь формата A5 (около 5,8 x 8,2 дюйма или 2460 x 1740 пикселей).
Шаг 2: Перетащите изображение, которое вы хотите использовать для календаря, в документ Photoshop. Если вы хотите использовать однотонный фон или узор, просто перейдите в верхнее меню и выберите Edit > Fill .
Я использую это изображение в качестве фона календаря, поэтому я удалил фоновый слой по умолчанию и назвал этот слой изображения фон .
Прежде чем добавлять текст в календарь, я собираюсь использовать направляющие, которые помогут выровнять фигуры и тексты, которые я создам позже. Я предлагаю вам сделать так же.
Нажмите сочетание клавиш Command + R , чтобы просмотреть линейки. Нажмите на линейку и перетащите ее на холст, чтобы сделать направляющие.
Вы можете создать прямоугольник в качестве эталона, который будет расстоянием от вашей работы до границы холста.
Повторите тот же шаг для остальных границ. Для верхней и нижней границ вы можете отразить прямоугольник по горизонтали.
Шаг 3: Используйте инструмент «Текст», чтобы ввести год календаря. Давайте составим календарь на 2022 год.
Видите, здесь я слежу за тем, чтобы мой контент не прошел мимо направляющих.
Шаг 4: Создайте новую группу и назовите ее Январь (или Январь, как вам удобно). Это будет шаблон ежемесячного календаря, который вы будете дублировать позже. Для других месяцев вам просто нужно изменить месяц и дни.
Шаг 5: В группе Январь создайте новый слой и выберите инструмент «Прямоугольник», чтобы создать поле для ежемесячного календаря, затем создайте еще один более узкий прямоугольник, чтобы показать месяц. Например, это будет январский календарь.
Теперь мы будем вводить дни недели. Вы можете использовать направляющую, чтобы установить расстояние от окна календаря до начального дня недели.
Шаг 6: Введите 7 дней недели и используйте Инструмент «Выровнять центры по вертикали» , чтобы буквы оставались на одной линии. Затем выберите «Распределить горизонтальные центры», чтобы убедиться, что они имеют одинаковый интервал между буквами.
Затем выберите «Распределить горизонтальные центры», чтобы убедиться, что они имеют одинаковый интервал между буквами.
Используйте тот же метод для добавления дней месяца. 1 января 2022 года будет в субботу, поэтому я поставил 1 под субботой.
Теперь вы можете удалить прямоугольник.
В январе 31 день, поэтому вы можете продублировать число 30 раз, переместить их в нужные позиции, а затем изменить числа.
Когда закончите, выберите все дни месяца и сгруппируйте их. Вы можете назвать это дней .
Шаг 7: Дублируйте группу «Январь» (Jan) и назовите ее Feb.
Шаблон «Январь» должен находиться в папке группы. Выберите папку «Февраль» и переместитесь вправо. Измените месяц на февраль и дни.
Повторите те же шаги. Дублируйте папку, меняйте название и даты, пока не закончите все месяцы года.
Вот и все. Если вы хотите показать больше фонового изображения. Вы можете уменьшить непрозрачность слоев календаря (прямоугольника).
Самый важный шаг в создании календаря — это создание первого шаблона, в данном случае — января. Позже вам нужно будет только переместить даты и изменить название месяца.
Если вам нравится этот календарь на 2022 год, который я только что создал с помощью этого руководства, не стесняйтесь загружать его. Мы будем очень признательны за ссылку на PhotoshopBuzz 😉
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
UPrinting — услуги онлайн-печати
UPrinting — услуги онлайн-печати — заказная и высококачественная печатьПерейти к основному содержанию
888.888.4211
Качественное обслуживание клиентов
Привет, Авторизоваться!
Ваша учетная запись
0 ? ‘s’ : ») + ‘»‘ : »}} ng-click=»actions. redirectToCart($event)»
ng-keydown=»actions.redirectToCartOnEnter($event)»> 99}» ng-bind=»poCartCount + ffrCartCount»>
Корзина
redirectToCart($event)»
ng-keydown=»actions.redirectToCartOnEnter($event)»> 99}» ng-bind=»poCartCount + ffrCartCount»>
КорзинаСТРАНИЦА НЕ НАЙДЕНА
ПОСЕТИТЕ ДОМАШНЮЮ СТРАНИЦУ ИЛИ СВЯЖИТЕСЬ С НАМИ ПО ПРОБЛЕМЕ
Лидеры продаж
Наклейки
Дворовые знаки
Открытки
Заказная печать
Плакаты
Буклеты
Листовки
Меню на вынос
Рекомендуемые продукты
Виниловые баннеры
Визитные карточки с окрашенными краями
Шелковые открытки
Оконные петли
Плакаты по технике безопасности
Пакеты
Визитные карточки
Магниты
Почтовые ящики
Коробки с продуктами
Транспортировочные коробки
Этикетки
Открытки
Посуда для напитков
Стикеры
Диспенсеры для бинтов
Металлические карточки для сохранения даты
Карты металлической стойки
Металлические этикетки
Металлические листовки
Держатели подарочных сертификатов
Шелковые листовки
Шелковые закладки
Шелковые папки для презентаций
Листовки из фольги
Открытки из фольги
Бархатные бирки
Шелковые визитки
Бархатные визитки
Бархатные открытки
Шелковые бирки
Пластиковые визитки
Визитные карточки из фольги
Подвесные бирки из фольги
Открытки с точечным УФ-излучением
Новые и обновленные продукты
Индивидуальные коробки
- «> Создайте наилучший опыт распаковки.
- Создавайте дизайн с помощью нашего инструмента 3D-дизайна.
Одежда
- Поднимите командный дух на выставках и мероприятиях
- Широкий выбор стилей, размеров и цветов
Баннеры
- Продвигайте свой бренд где угодно с помощью всепогодного винила
- Выберите один из 15 полноцветных стилей
Навесные бирки
- Выделите свой розничный товар
- Доступны различные размеры, формы и отделка
Билеты
- Специально для вашего мероприятия
- или розетка
- Дополнительные перфорированные заглушки
Сумки Toppers
- Для упаковки продуктов и подарков
- Круглые вешалки или вешалки в форме сомбреро для удобной демонстрации
Зажимы для окон
- Прозрачные и непрозрачные заглушки для защиты от статического электричества Removable & reusable.»> Простая установка. Съемный и многоразовый.
Виниловые баннеры
- Рекламируйте свой бизнес или распространяйте свое сообщение
- Привлеките к себе внимание
Лучшие предложения
Футболки на заказ
- Классические, удобные и изготовленные на заказ рубашки, созданные специально для вашего бренда
- Бесплатная доставка и скидка 15% на одежду*
Бейсболки Custom
- Вышитый логотип или имя спереди
- Бесплатная доставка и скидка 15% на одежду*
Плакаты
- Объявления о специальных мероприятиях в большом формате и полноцветные
- Печать в любом большом или малом количестве
Навесные бирки
- Выделите свой розничный товар
- Доступны различные размеры, формы и отделка
Магниты
- Для вашего автомобиля, холодильника и т.



 Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».
Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».