Как создать кисть в Adobe Illustrator
Хотя в Adobe Illustrator уже есть множество кистей на выбор, я считаю, что некоторые из них не всегда практичны или не похожи на настоящие мазки. Поэтому я предпочитаю иногда создавать и использовать собственные кисти.
Я уверена, что некоторые из вас чувствуют то же самое, и именно поэтому вы здесь, верно? Просто не можете найти идеальную кисть для акварельного проекта или портретного эскиза? Не беспокойтесь!
В этом уроке вы узнаете, как создавать кисти, нарисованные от руки, индивидуальные векторные кисти и кисти с узорами в Adobe Illustrator.
Примечание: все скриншоты из этого руководства сделаны из версии Adobe Illustrator CC 2022 Mac. Windows или другие версии могут выглядеть иначе.
Как создать пользовательскую кисть
На самом деле, в Adobe Illustrator можно настроить любые кисти, а если вы хотите создать кисть с нуля, то, конечно, вы можете сделать и это. Выполните следующие шаги.
Шаг 1: Откройте панель «Кисти» из верхнего меню Окно > Кисти .
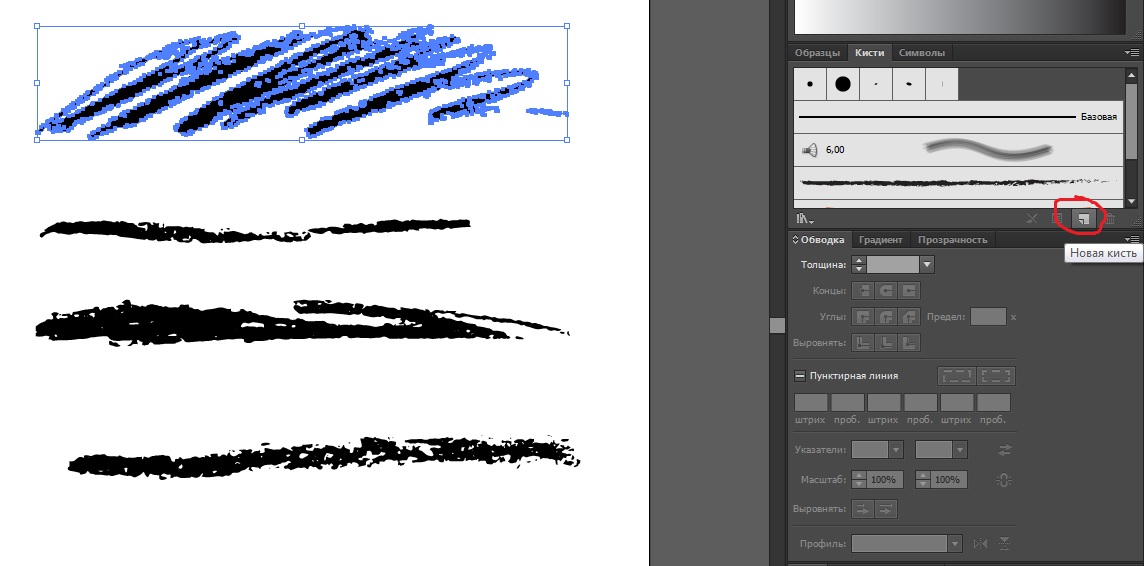
Шаг 2: Нажмите на свернутое меню и выберите Новая кисть Вы увидите пять типов кистей.
Примечание: Кисть Scatter Brush и Art Brush выделены серым цветом, так как не выбран ни один вектор.
Вот краткий обзор того, как они выглядят.
Каллиграфическая кисть похож на штрих пера или карандаша. Часто используется для рисования или ручного письма.
Кисть для разбрасывания создается из существующего вектора, поэтому для создания кисти рассеивания необходимо выбрать вектор.
Художественная кисть также изготавливается из Обычно я использую инструмент «Перо», чтобы создать неправильную форму и превратить ее в кисть.
Щетка из щетины похож на настоящий мазок кисти, потому что вы можете выбрать мягкость кисти. Вы можете использовать его для создания акварельных эффектов.
Узорная кисть позволяет создать кисть из векторных фигур, при этом можно управлять расстоянием между фигурами для создания узорчатых мазков.
Шаг 3: Выберите тип кисти и настройте параметры. Настройки для каждой кисти свои.
Смотрите также: Как найти цвета Pantone в Adobe Illustrator
Например, если вы выберете Каллиграфическая кисть Вы сможете изменить его округлость, угол и размер.
Честно говоря, размер — это наименьшая проблема, потому что вы можете регулировать размер кистей по мере их использования.
Как создать кисть, нарисованную от руки
Не можете найти идеальные акварельные или маркерные кисти для своего проекта? Самые реалистичные из них созданы настоящими кистями! Это просто, но в то же время сложно.
Это просто, потому что вы можете использовать физическую кисть для рисования на бумаге, а самое сложное — это векторизация мазка кисти.
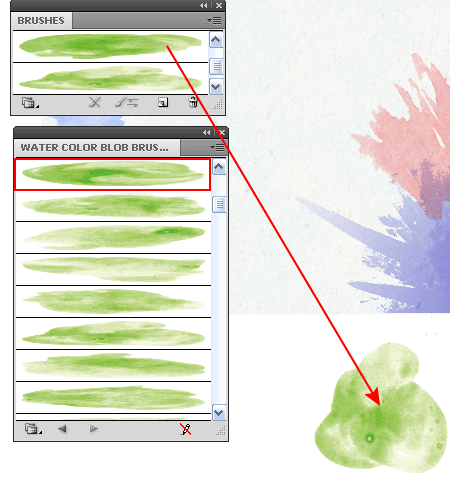
Перед вами набор акварельных кистей, нарисованных от руки, который я создал некоторое время назад.
Хотите узнать, как я добавил эти кисти в Adobe Illustrator? Следуйте приведенным ниже инструкциям.
Шаг 1: Сделайте фотографию или отсканируйте свои нарисованные от руки кисти и откройте их в Adobe Illustrator.
Смотрите также: Как создать кисть в Adobe Illustrator
Шаг 2: Векторизируйте изображение и удалите фон изображения. Обычно я удаляю фон изображения в Photoshop, так как это быстрее.
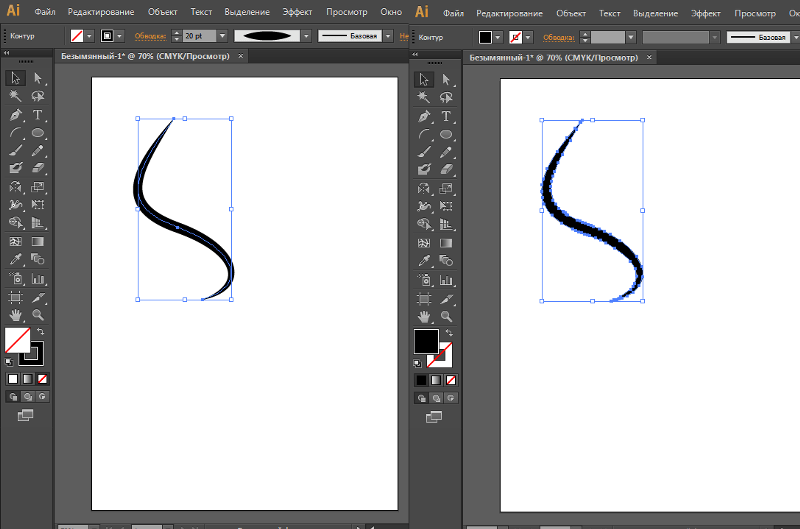
Ваша векторизованная кисть должна выглядеть примерно так, когда она выбрана.
Шаг 3: Выберите векторизованную кисть и перетащите ее на панель Кисти. Выберите Художественная кисть в качестве типа кисти.
Шаг 4: В этом диалоговом окне можно редактировать стиль кисти. Измените название кисти, направление, окраску и т.д.
Самой важной частью является Окрашивание . Выбрать Тинты и оттенки иначе вы не смогли бы изменить цвет кисти при ее использовании.
Нажмите OK и вы можете использовать щетку!
Как создать узорчатую кисть
С помощью этого метода можно превратить вектор в кисть. Для этого достаточно перетащить векторный рисунок или фигуру на панель «Кисти».
Для этого достаточно перетащить векторный рисунок или фигуру на панель «Кисти».
Например, я покажу вам, как сделать кисть с узором из этого значка солнца.
Шаг 1: Выберите солнечный вектор и перетащите его в область Кисти откроется окно настройки новой кисти.
Шаг 2: Выберите Узорная кисть и нажмите OK .
Шаг 3: Измените настройки параметров кисти Pattern Brushes Options. В этом окне настроек вы можете изменить интервал, колоризацию и т.д. Я обычно изменяю метод колоризации на Tints and Shades. Вы можете изучить параметры и посмотреть, как это выглядит в окне предварительного просмотра.
Нажмите OK после того, как кисть с узором вас устроит, и она появится на панели «Кисти».
Попробуйте.
Совет: Если вы хотите отредактировать кисть, просто дважды щелкните по ней на панели «Кисти», и снова откроется окно настроек параметров узорной кисти.
Подведение итогов
В Adobe Illustrator кисть можно создать с нуля или из векторной формы. Самый простой способ — перетащить существующий вектор на панель «Кисти». Помните, если вы хотите сделать кисть, нарисованную от руки, сначала нужно векторизовать изображение.
Создаем полезные кисти в Adobe Illustrator
В этом уроке мы научимся создавать кисти при помощи перехода. Эти кисти с растушеванными краями можно использовать для рисования бликов, теней или иных деталей. Они очень полезны и могут стать настоящим сокровищем для вашего дизайна. Мы создадим объектные и дискретные кисти, и посмотрим как они выглядят в деле.
Финальный результат
1. Создаем новый проект
Запустите Illustrator и создайте новый документ. Выберите название документа и введите размер, как показано ниже. В качестве единиц измерения выберите пиксели, а цветовой режим укажите RGB. Теперь зайдите в Редактирование > Установки > Основные/Edit > Preferences > General и укажите в поле Клавиатурные Инкременты/Keyboard Increment размер 1px. Эти настройки помогут вам при работе.
Эти настройки помогут вам при работе.
2. Короткое вступление
Существует два метода создания объектов с переходом: инструмент Переход/Blend Tool (W) или команда Переход>Создать/Blend >Make которую вы найдете в меню Объекты/Object. Меньшее количество фигур получается при использовании второго метода.
Переход — эффект, который можно изменить. Это значит что уже после применения эффекта, вы можете задать одному из объектов другие параметры, и изменения тут же отразятся на эффекте. Вы можете менять расположение объекта, его цвет, прозрачность, размер и форму. Используйте для этого инструмент Прямое выделение/Direct Selection Tool (A). Чтобы изменить параметры самого эффекта перехода, кликните дважды по инструменту Переход/Blend Tool (W) или зайдите в меню Объект>Переход>Параметры перехода/Object > Blend > Blend Options. В этом уроке мы будем использовать параметр Заданное число шагов/Specified Steps.
Используя этот инструмент, вы можете получить растушеванный переход между цветами, тонами или оттенками цвета. Также можно создавать переходы от непрозрачного объекта к прозрачному. Это позволяет нам создавать кисти с растушеванными краями, которые можно использовать для рисования бликов и теней к примеру. Этим мы и займемся далее.
Также можно создавать переходы от непрозрачного объекта к прозрачному. Это позволяет нам создавать кисти с растушеванными краями, которые можно использовать для рисования бликов и теней к примеру. Этим мы и займемся далее.
3. Создаем белую объектую кисть (малого размера)
Шаг 1
Возьмите инструмент Эллипс/ Ellipse Tool (L) и нарисуйте овал размером 100 x 3px. Залейте его белым цветом. Используя инструмент Прямое выделение/Direct Selection Tool (A) выделите только две крайние опорные точки и выберите Преобразовать опорную точку в угол/Convert selected anchor points to corner в палитре Управление/Control.
Шаг 2
Не снимая выделения с белого овала, зайдите в меню Объект > Контур > Создать параллельный контур/Object > Path > Offset Path и укажите -1.2px в параметре Смещение/Offset. В результате у вас получится меньший контур. Укажите большому контуру Непрозрачность/Opacity в 0%. Затем выделите оба овала и в меню выберите Объект>Переход>Параметры перехода/Object > Blend > Blend Options. Укажите 25 в параметре Заданное число/Specified Steps. Теперь вернитесь в меню Объект/Object и выберите Переход>Создать/Blend > Make (Alt-Control-B).
Укажите 25 в параметре Заданное число/Specified Steps. Теперь вернитесь в меню Объект/Object и выберите Переход>Создать/Blend > Make (Alt-Control-B).
Шаг 3
Перетащите получившийся объект в палитру Кисти/Brushes и выберите вариант Новая объектная кисть/New Art Brush. В открывшимся окне введите название кисти, а все остальные параметры оставьте нетронутыми.
4. Создаем белую объектную кисть (большого размера)
Шаг 1
Чтобы создать большую кисть, мы начнем с большего овала. В этом случае он будет размером 200 x 5px. Залейте его белым цветом. Конвертируйте левую и правую точки из округлых в углы, как мы делали раньше. Теперь в меню найдите Объект > Контур > Создать параллельный контур/Object > Path > Offset Path и укажите -2.2px в параметре Offset. Измените непрозрачность большего контура на 0%. Выделите оба контура и в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B). С предыдущего раза сохранились настройки указанных 25 шагов.
С предыдущего раза сохранились настройки указанных 25 шагов.
Шаг 2
Перетащите результат в палитру Кисти/Brushes и выберите Новая объектная кисть/New Art Brush. Укажите имя и нажмите OK. Указывать понятные имена кистям очень важно, потому что когда они вам понадобятся (через неделю или через месяц), вам будет проще в них сориентироваться.
Шаг 3
Теперь давайте посмотрим на что способны созданные нами кисти и в чем отличия между ними. Мы используем обычную 3D фигуру для примера. Обратите внимание на то, что меньшая кисть выглядит менее растушеванной, чем большая. Чем больше овал — тем более растушевана кисть.
Шаг 4
Автор урока использовала кисти созданные выше кисти, чтобы придать блик помаде (урок) и чтобы осветлить область вокруг глаз привидения (урок).
5. Создаем черные объектные кисти
Шаг 1
Это черная версия малой белой кисти. Начнем с создания овала размером в 100 x 3px. Зальем его черным цветом и преобразуем крайние точки. Укажите -1.2px Смещения/Offset, чтобы получить меньший контур. Укажите непрозрачность в 0% большему контуру. Выделите оба контура и укажите им переход все с теми же параметрами.
Зальем его черным цветом и преобразуем крайние точки. Укажите -1.2px Смещения/Offset, чтобы получить меньший контур. Укажите непрозрачность в 0% большему контуру. Выделите оба контура и укажите им переход все с теми же параметрами.
Шаг 2
Это черный вариант большой белой кисти. На этот раз овал размером 200 x 5px черного цвета. Повторяем все те же шаги.
Шаг 3
Перетащите черные кисти в палитру Кисти/Brushes и укажите им имена.
Шаг 4
Черные кисти используются для рисования теней. Как с привидением в примере ниже. Автор применила кисть, чтобы подчеркнуть волнистость подола.
Шаг 5
Кисти можно использовать и для создания деталей при создании изображений. Пример такого применения можно увидеть в этом уроке по созданию змеи. Автор подчеркнула область вокруг глаз и придала рельефность телу змеи.
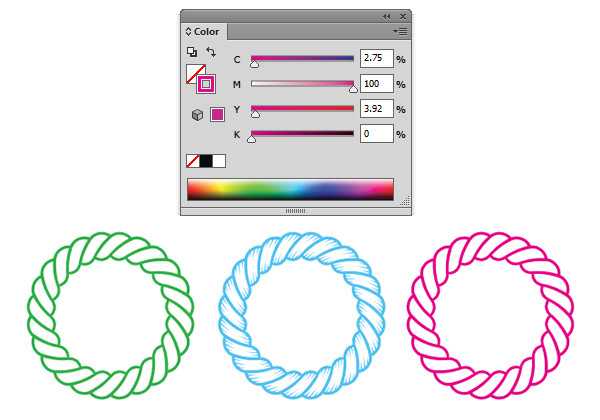
Если вам нужно окрасить кисти в другой цвет, вы можете настроить параметр Colorization, выбрав Оттенки/Tints. Для этого кликните дважды в палитре Оформление/Appearance по примененной кисти, чтобы открыть Параметры обводки/Stroke Options. Теперь вы можете легко менять цвет на любой, который вам нужен.
Для этого кликните дважды в палитре Оформление/Appearance по примененной кисти, чтобы открыть Параметры обводки/Stroke Options. Теперь вы можете легко менять цвет на любой, который вам нужен.
6. Создаем белую кисть неправильной формы
Шаг 1
Кисти, которые мы создавали до сих пор были симметричны и отцентрованы. Но иногда нам может понадобиться другой вариант, как к примеру тот, над которым мы начнем работать сейчас. Возьмите инструмент Эллипс/Ellipse Tool (L) и нарисуйте овал размера 110 x 5px. Теперь измените форму овала так, как показано на картинке ниже. Измените правую опорную точку на угловую, также измените позицию и размер манипуляторов левой опорной точки. Не снимая выделения с фигуры, выберите в меню Объект>Контур>Создать параллельный контур/Object > Path > Offset Path. Укажите -2px в параметре Смещение/Offset, чтобы получить меньший контур.
Переместите меньший контур (он отмечен красным на картинке ниже) обратно в центр, при помощи клавиши Вправо. Залейте оба объекта белым цветом, большему укажите 0% непрозрачности. Теперь в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B).
Залейте оба объекта белым цветом, большему укажите 0% непрозрачности. Теперь в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B).
Шаг 2
Дублируйте (копируйте и вставьте) получившийся в предыдущем шаге объект. Смените цвет заливки обеих контуров, составляющих объект, с белого на черный. Все остальные параметры остаются теми же. Это черный вариант кисти.
Шаг 3
Перетащите белый и черный вариант кистей в палитру Кисти/Brushes, чтобы сохранить их.
Шаг 4
Автор использовала эти кисти в одном из своих уроков по созданию типографического эффекта. Она использовала кисть, чтобы придать блики буквам. Не забывайте также, что вы можете менять цвета кистей, а также толщину контура.
7. Создаем дискретную кисть
Шаг 1
Возьмите инструмент Эллипс/Ellipse Tool (L) и нарисуйте три круга размеров, которые указаны ниже. Залейте их белым цветом и укажите непрозрачность как указано на изображении ниже. Выделите все три круга и сделайте им выравнивание по вертикали и горизонтали в палитре Выравнивание/Align. Не снимая выделение с объектов, в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B), снова использовав параметры, заданные в самом начале.
Выделите все три круга и сделайте им выравнивание по вертикали и горизонтали в палитре Выравнивание/Align. Не снимая выделение с объектов, в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B), снова использовав параметры, заданные в самом начале.
Шаг 2
Перетащите получившийся объект в палитру Кисти/Brushes и выберите Новая дискретная кисть/New Scatter Brush. Назовите кисть и оставьте остальные параметры так как они есть. При желании вы также можете создать черный вариант кисти. А если вы выстроите четыре четыре плоских овала в форме звезды, то получите блик.
Шаг 3
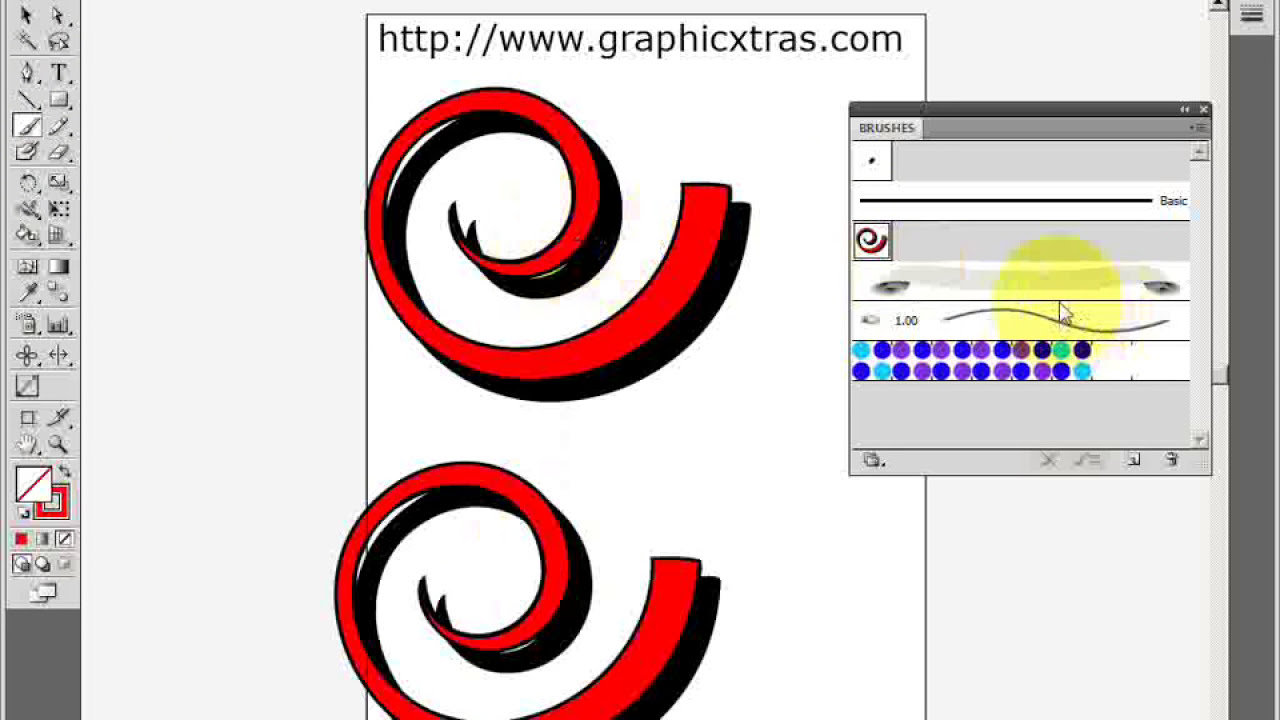
Ниже вы видите простой пример применения дискретных кистей. В примере два волнистых контура, оба залиты тремя кистями, которые мы только что создали: белая дискретная кисть, дискретная кисть-блик и белая объектная кисть неправильной формы. Теперь вы можете менять параметры дискретных кистей, чтобы добиться нужного результата. Для этого просто кликните дважды по кисти. Вы можете менять размер, частоту рассеивания и т. д.
Для этого просто кликните дважды по кисти. Вы можете менять размер, частоту рассеивания и т. д.
8. Сохраняем коллекцию кистей
Не останавливайтесь на том, что мы сегодня сделали. Пустите в ход фантазию и создавайте новые кисти при помощи перехода. Теперь загляните в палитру Кисти/Brushes и удалите лишние кисти, оставив только те, что вы создали. Вы не видите белых кистей, но они там есть — ориентируйтесь по названиям.
Теперь откройте меню Библиотеки кистей /Brush Libraries и выберите Сохранить кисти/ Save Brushes. Введите имя для своей коллекции и сохраните ее. Теперь вы можете обратиться к своей коллекции в любое время.
Автор урока Diana Toma
Перевод — Дежурка
Смотрите также:
- Бесплатные Кисти для Adobe Illustrator
- 45 новых удивительных наборов кистей для творчества
- Кисти, которые могут вам пригодиться
Создание узорчатой кисти в Illustrator CC с использованием растрового изображения
Лиза Джекмор |
Создание углов для узорчатых кистей, когда-то такое надоедливое и почти невозможное, теперь может быть довольно увлекательным в Illustrator.
1. Подготовка изображения
Чтобы создать Узорную кисть из растрового изображения, сначала подготовьте изображение в Photoshop, выделив нужную часть изображения. Затем замаскируйте и обрежьте его до размера, близкого к тому, который, по вашему мнению, вам понадобится в вашей окончательной работе, чтобы сохранить качество вашего изображения. Я был осторожен, чтобы выбрать один и тот же дизайн на каждом конце, чтобы впоследствии обеспечить хорошее совпадение. Поскольку дизайн на изображении является частью физического объекта ручной работы, я не ожидал, что шаблон идеально совпадет, просто достаточно близко, чтобы любое смещение не было слишком очевидным. Если бы мне нужно было, чтобы это было идеально, я бы провел некоторое время в Photoshop, внося коррективы в выделение.
Поскольку дизайн на изображении является частью физического объекта ручной работы, я не ожидал, что шаблон идеально совпадет, просто достаточно близко, чтобы любое смещение не было слишком очевидным. Если бы мне нужно было, чтобы это было идеально, я бы провел некоторое время в Photoshop, внося коррективы в выделение.
Исходная фотография с выделенным фрагментом.
2. Импорт изображения в Illustrator
Чтобы перенести небольшую часть фотографии в Illustrator в виде встроенного изображения, я сохранил ее в формате PNG (это меньше, чем PSD). Вы можете открыть изображение PNG непосредственно в Illustrator или, если вы выбрали «Правка» > «Поместить», вы можете отключить параметр «Ссылка».
Примечание редактора: если вам нужны все подробности о связывании и встраивании изображений в Illustrator, ознакомьтесь со статьей Сэнди Коэн на эту тему.
Если вы хотите сделать кисть из связанного изображения, которое уже есть в вашем файле, вы можете выбрать его и нажать «Встроить» на панели управления. После того, как изображение открыто в Illustrator, вам нужно будет правильно изменить его размер, чтобы применить масштаб 100% к нужному объекту (удерживайте Shift, перетаскивая угол ограничительной рамки, чтобы сохранить исходные пропорции, или включите значок «Ссылка» для масштабирования). с помощью инструмента «Свободная трансформация»).
После того, как изображение открыто в Illustrator, вам нужно будет правильно изменить его размер, чтобы применить масштаб 100% к нужному объекту (удерживайте Shift, перетаскивая угол ограничительной рамки, чтобы сохранить исходные пропорции, или включите значок «Ссылка» для масштабирования). с помощью инструмента «Свободная трансформация»).
Выбор исходного изображения.
3. Создание узорчатой кисти
Один из способов сделать узор бесшовным — начать и закончить узор, отражая одну и ту же часть изображения с обоих концов. Это позволяет шаблону повторяться без пробелов в большинстве вариаций (и избавляет вас от необходимости настраивать изображение в Photoshop). Чтобы сделать так, чтобы мое изображение плавно повторялось, я добавил дубликат исходного изображения с обоих концов (всего их было три) и один отражающий. Illustrator автоматически группирует три изображения вместе, когда вы создаете кисть.
Исходное выделение с добавлением по одной копии на каждом конце для получения окончательного изображения.
Чтобы создать Узорчатую кисть, перетащите изображение на панель «Кисти», выберите «Узорчатая кисть» в диалоговом окне «Новая кисть» и нажмите «ОК».
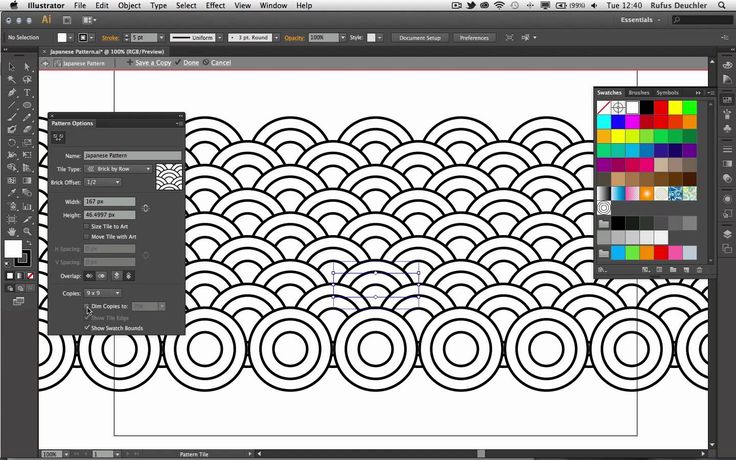
В параметрах «Узорчатая кисть» я оставил значение «Масштаб» по умолчанию 100%. Мне нужны были только плитки внешнего угла для кадра, поэтому я выбрал плитку внешнего угла, а для первой версии кисти выбрал «Автоцентрирование», назвал кисть, затем выбрал параметр «Приблизительный путь», чтобы сохранить пропорции пути. Я создал прямоугольник с помощью инструмента «Прямоугольник» и, выбрав его, щелкнул кисть «Узор» на панели «Кисти», чтобы применить кисть к контуру.
Выберите «Узорчатая кисть» в диалоговом окне «Новая кисть» и выберите плитку внешнего угла с автоматическим центрированием в параметрах «Узорчатая кисть».
1 2 Следующий
- в АРХИВ , Графика , Инструкции , Иллюстрация Лиза Джекмор
- |
- 25 октября 2013 г.
Теги ↓
Создайте свою собственную каллиграфическую кисть в Illustrator
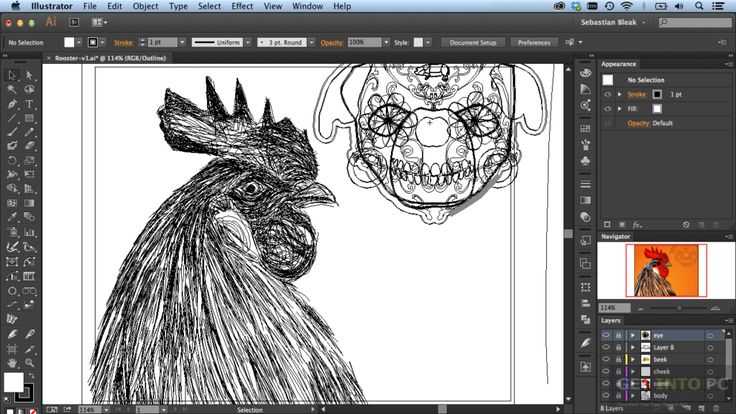
Одна из лучших особенностей Illustrator — возможность создавать собственные кисти. Вы можете найти несколько замечательных бесплатных кистей Illustrator в Интернете, но иногда лучшим вариантом является создание собственного дизайна. Я создал свои собственные кисти для штриховки и работы с линиями, чтобы придать моему изображению Человека-паука (выше) более естественный вид, но при этом сохранить его на 100% векторным.
Вы можете найти несколько замечательных бесплатных кистей Illustrator в Интернете, но иногда лучшим вариантом является создание собственного дизайна. Я создал свои собственные кисти для штриховки и работы с линиями, чтобы придать моему изображению Человека-паука (выше) более естественный вид, но при этом сохранить его на 100% векторным.
Со временем я разработал библиотеку кистей Illustrator. Это означает, что у меня есть точный контроль над рисованием с помощью инструмента «Перо», но я также могу придать своим линиям более естественный вид, нарисованный от руки.
Вот как создать свою собственную векторную кисть Illustrator за три простых шага…
- Получить Adobe Illustrator CC (откроется в новой вкладке)

01. Начните с взвешенных линий
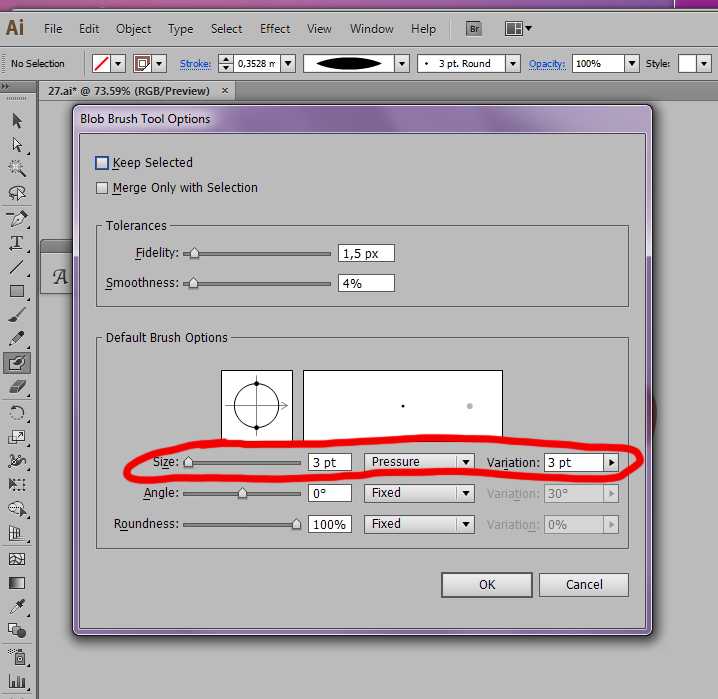
Начните создавать кисть, рисуя собственные взвешенные линииСоздавайте собственные кисти, рисуя собственные взвешенные линии либо с помощью графического планшета (открывается в новой вкладке), либо с помощью инструмента «Кисть-клякса» в Photoshop в Illustrator или старой доброй ручкой и бумагой.
Затем перенесите свою линию в Illustrator и создайте контуры из штрихов, выделив их и выбрав «Объект» > «Контур» > «Контур обводки».
02. Совершенствуйте свои линии
Используйте инструменты «Опорная точка» для уточнения линийПосле того, как вы нарисовали мазки кистью, используйте инструмент «Перо» или «Опорная точка» для уточнения любой части линии, чтобы она выглядела именно так, как вы хотите.
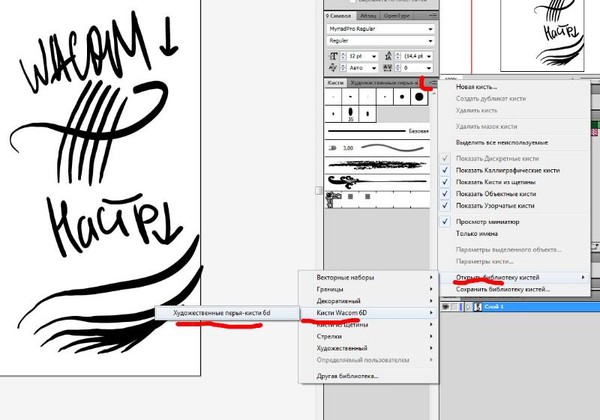
Затем создайте новую каллиграфическую кисть, выбрав форму, которую хотите превратить в кисть. Откройте панель «Кисть» («Окно» > «Кисть»), нажмите «Создать новую кисть» и выберите «Каллиграфическая кисть».
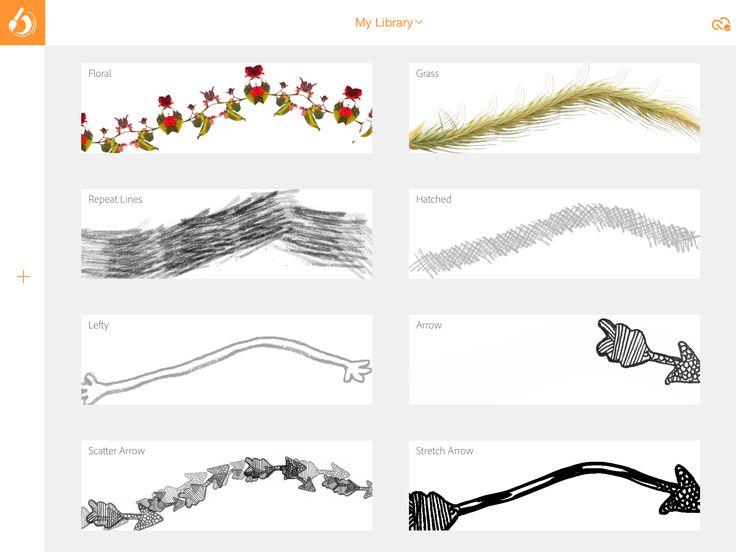
03. Создание библиотеки кистей
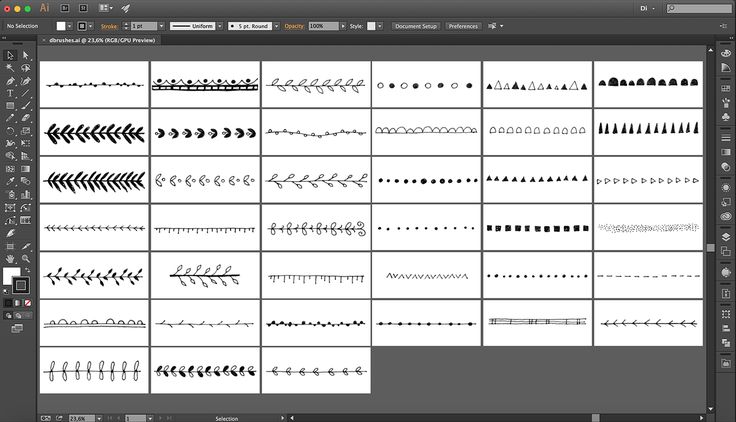
Создание библиотеки различных кистей и эффектов в соответствии с вашим стилемВы можете использовать эту технику для создания библиотеки различных кистей и эффектов в соответствии с вашим стилем. Чтобы создать новую библиотеку кистей, добавьте нужные кисти на панель «Кисти» («Окно» >
Затем на панели «Кисти» нажмите «Сохранить библиотеку кистей» и поместите новый файл библиотеки в одну из следующих папок, чтобы он отображался в меню «Библиотеки кистей» при перезапуске Illustrator.
Вы также можете использовать эту технику для создания мазков кистью пера, а также эффектов затенения, таких как штриховка или эффекты полутонов, а также создавать «заливки» и «мазки».
Эта статья была первоначально опубликована в выпуске 156 ImagineFX , самого продаваемого в мире журнала для цифровых художников. Подпишитесь на ImagineFX здесь (открывается в новой вкладке) .
