Золотой шрифт в фотошопе как сделать
Главная » Разное » Золотой шрифт в фотошопе как сделать
Создаём простой золотой текст в Фотошоп
В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.
Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.
Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):
Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
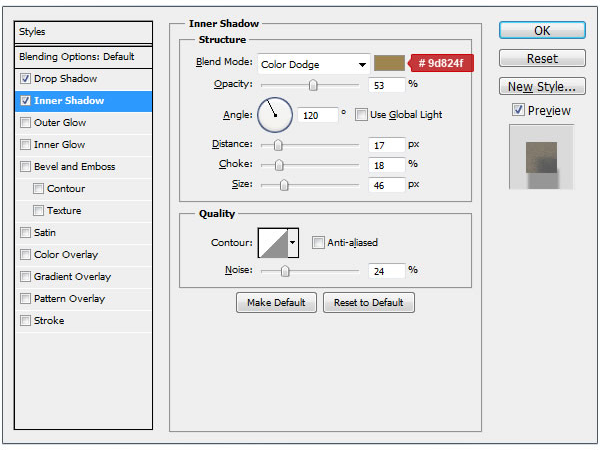
Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):
Результат:
Шаг 7.
 Добавляем стиль слоя Обводка
Добавляем стиль слоя ОбводкаДля того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):
Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):
Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.
Шаг 10. Сохраняем созданные стили для золотого текста
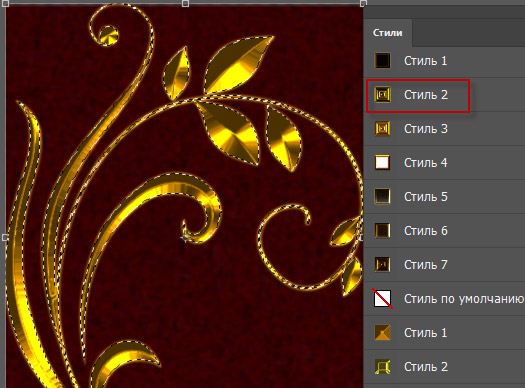
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).
В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.
Автор: Nikola Lazarevic
Золотая надпись в Фотошопе
Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок.
Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
Скачать последнюю версию Photoshop
После создания нового документа необходимо создать подходящий фон для нашего золотого текста.
Создаем новый слой.
Затем выбираем инструмент «Градиент».
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели и настраиваем, как показано на скрине.
После настройки градиента протягиваем линию от центра холста к любому из углов.![]()
Должен получиться вот такой фон:
Теперь выбираем инструмент «Горизонтальный текст» и пишем…
Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
Изменяемые настройки:
1. Глубина 200%. 2. Размер 10 пикс. 3. Контур глянца «Кольцо». 4. Режим подсветки «Яркий свет». 5. Цвет тени темно-коричневый. 6. Ставим галку напротив сглаживания.
Далее переходим в «Контур».
1. Контур «Скругленные ступени». 2. Сглаживание включено. 3. Диапазон 30 %.
Затем выбираем «Внутреннее свечение».
1. Режим наложения «Мягкий свет». 2. «Шум» 20 – 25%. 3. Цвет желто-оранжевый. 4. Источник «Из центра». 5. Размер зависит от размера шрифта. Мой шрифт – 200 пикселей. Размер свечения 40.
Далее следует «Глянец».
1. Режим наложения «Яркий свет». 2. Цвет грязно-желтый. 3. Смещение и размер подбираем «на глаз». Посмотрите на скрин, там видно, где находится глянец. 4. Контур «Конус».
Следующий стиль – «Наложение градиента».
Цвет крайних точек #604800, цвет центральной точки #edcf75.
1. Режим наложения «Мягкий свет». 2. Стиль «Зеркальный».
И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.
Взглянем на результат работы со стилями.
Золотой шрифт готов.
Применяя стили слоя можно создавать шрифты с различными эффектами. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сделать текст золотом в фотошопе
Одним из наиболее интересных инструментов в фотошопе являются «параметры наложения». Я бы назвала его одним из самых важных для веб дизайнера. Благодаря параметрам наложения вы сможете претворить в жизнь множество интересных эффектов, которые пригодятся вам в разработке дизайна сайта. Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Давайте попытаемся изучить его на примере создания текста золотом в фотошопе.
Где нам может пригодиться золотой текст? Да практически везде. Начиная с логотипа и заканчивая буклетом. И вы даже не представляете, насколько часто клиенты требуют сделать подобную вещь, несмотря на обилие модных направлений в дизайне. Потому, настоятельно советую изучить как быстро создать эффект золотого текста.
Для начала нам следует создать заготовку. А именно рабочую область с подходящим градиентом. Создаем новый документ. И новый слой. Для этого нажимаем комбинацию клавиш ctrl+shift+n.
Нам необходимо залить новый слой любым цветом. На правой панели ищем инструмент «заливка», выбираем его и делаем клик по новому слою.
Теперь нам следует обратиться к окну слоев. Дабы золотой текст смотрелся органично, мы создадим для него подложку. Для этого в окне слоев выбираем новый слой, кликаем по нему правой клавишей мыши и вызываем выпадающее меню со списком команд. Нас интересуют «параметры наложения».
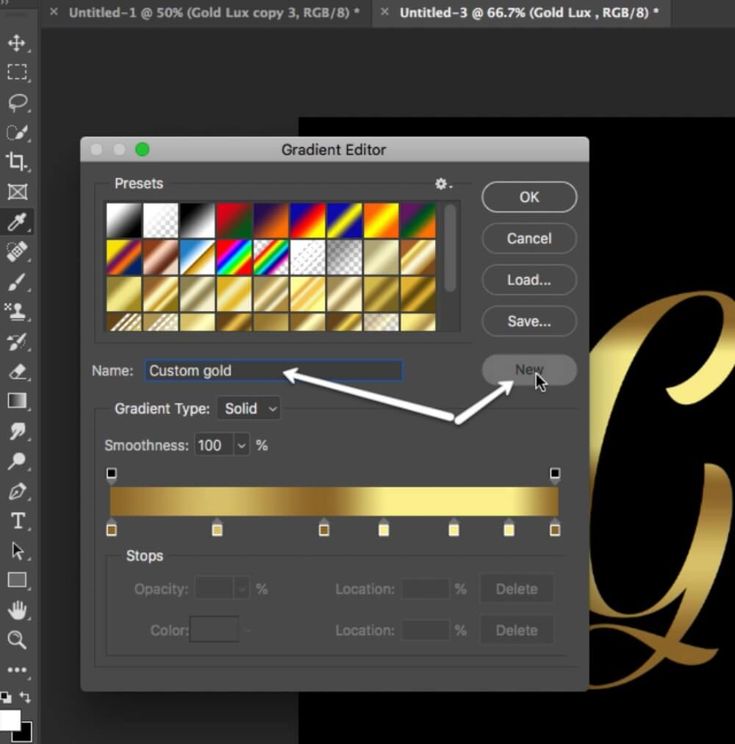
Выбираем «градиент» и в появившейся вкладке вбиваем следующие настройки:
А теперь делаем клик по полоске «Градиент». Нам следует задать цвета.
Делая клик по нижним ползункам, мы получаем возможность выбрать цвет. Для того, чтобы золотой текст выглядел натурально и правдоподобно, нам нужно создать переход от насыщенного коричневого к желтому. Эдакое сусальное золото. Установите цвета: #292216 и #755d32.
Жмем «ок» и получаем наш фоновый слой.
Теперь выбираем инструмент текст и пишем любую надпись. Шрифт тоже на ваше усмотрение. Проявите фантазию. Для тех, кому интересно, я использовала шрифт OlgaCTT и DINPro.
А теперь приступаем к долгожданным настройкам параметров наложения. Где их найти вы уже знаете.
Нам следует выполнить эффекты: тень, тиснение, обводка и градиент.
Настройки градиента:
Как вы можете заметить, ползунков стало гораздо больше. Сделать новый ползунок очень просто. Достаточно сделать клик по цветной полосе.
Теперь перечислю цвета слева направо:
#7c561c
#af7623
#f1bc39
#dda536
#875d1e
#875d1e
Вот, что у нас получилось.
Да, надпись с золотистым градиентом, но сказать, что у нас получился текст из золота можно с большой натяжкой. Нам все-таки не хватает еще нескольких эффектов. Кстати говоря, подскажу вам, как можно быстро и просто подобрать золотой градиент. Найдите фото золотого изделия, подходящее вам по тону и с помощью пипетки скопируйте цвета для градиента.
Настало время обводки. Не забудьте выбрать в «типе обводки» градиент.
Цвета обводки слева направо:
#dba325
#af7725
Смотрим промежуточный результат:
Добавляем тиснение:
Цвета сверху вниз:
#c7811e
#f6daaa
И тень цвета: #342b1b
Смотрим промежуточный результат:
Осталось только применить все вышеописанные настройки к нижней надписи. Не волнуйтесь, вбивать все заново не придется. В каждой настройке достаточно просто нажать кнопку:
И уже после, на новом слое нажать:
Настройки это параметра применятся к слою автоматически.
Давайте же посмотрим, вышел ли у нас текст золотом?
Как видите, все у нас получилось. При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
При помощи настроек параметров наложения в фотошопе действительно можно создать золотую надпись.
Изящный золотой текст в Adobe Photoshop
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
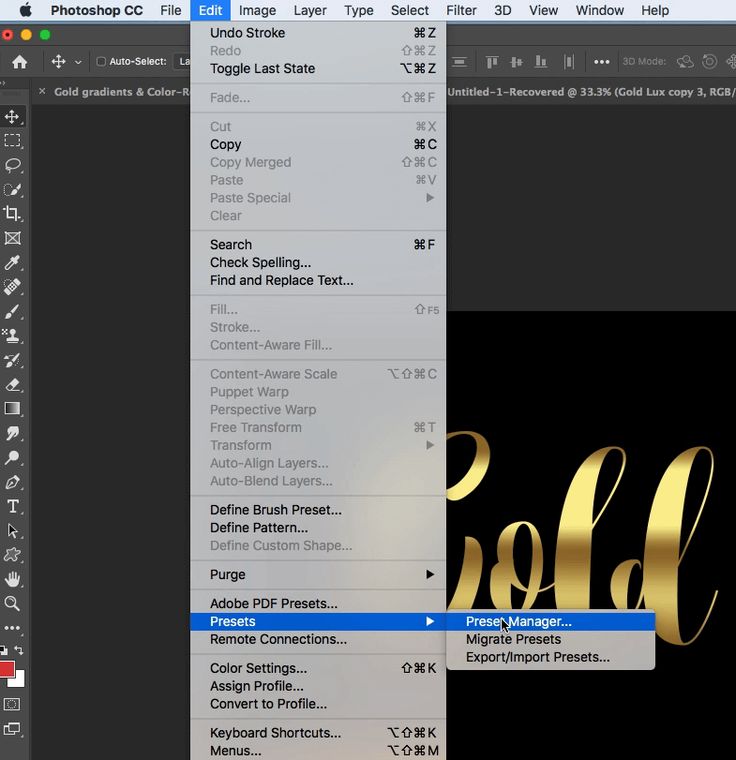
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
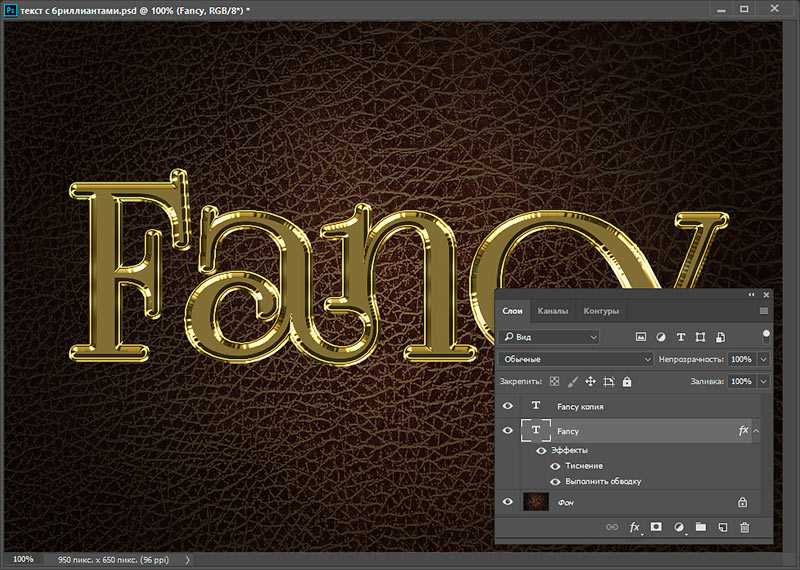
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2 Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение Используйте цвет #ececec
Pattern Overlay/Перекрытие узора Используйте паттерн webtreats_grey_leather.jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои. Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Создаем золотой текст в фотошопе.: mtv59 — LiveJournal
?- Cancel
 Это цитата этого сообщения
Это цитата этого сообщенияВ этом уроке я покажу, как создать золотой текст, используя одну из
полезных функций Фотошопа — стили слоя. После того, как текст будет
готов, Вы сможете сохранить созданный стиль, а затем применять его
каждый раз, когда понадобится сделать золотой текст.Финальный результат:
Шаг 1. Создаем фонДля начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).
По желанию можно сделать текст и на прозрачном фоне.Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа.
Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%. Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal
Type Tool) (T). В этом уроке использован шрифт Times Bold с размером
200px, цвет текста черный. Шрифт Вы можете выбрать здесь.Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:
Результат:
Шаг 4. Добавляем стиль слоя Наложение цвета
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):Результат:
Шаг 5. Добавляем стиль слоя Тиснение
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):
Результат:
Шаг 6.
Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):Результат:
Шаг 7. Добавляем стиль слоя Обводка
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):Результат:
Шаг 8. Добавляем стиль слоя Тень
К слою с текстом добавьте стиль Тень (Drop Shadow):Результат:
Шаг 9. Добавляем стиль слоя Внешнее свечение
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого
текста, для того, чтобы потом применять их на любой другой текст. Для
того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитруСтили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style). В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).
Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя
(Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы
сохраненные стили добавить к тексту, напишите текст и просто кликните по
этому стилю.Автор: Nikola Lazarevic.
Серия сообщений «шрифты,экшены»:
Часть 1 — Создание красивого объемного текста с анимацией.
Часть 2 — Работаем с текстом в Photoshop.
…
Часть 25 — Как сделать прозрачный текст в фотошопе.
Часть 26 — WordArt — красивые надписи -урок ФШ.
Часть 27 — Создаем золотой текст в фотошопе.
Оригинал записи и комментарии на LiveInternet.ru
Subscribe
Свет — он в человеке.
 Художник Пьер Огюст Ренуар (Франция, 1841-1919). Пейзажи.
Художник Пьер Огюст Ренуар (Франция, 1841-1919). Пейзажи.Автор — ovenca. Это цитата этого сообщения Давненько не обращалась к творчеству любимого художника и большого мастера, без малого 10 лет…
Пока мы видим красоту… Художник Фанни Брате / Fanny Brate (Швеция, 1862-1940).
Автор — ovenca. Это цитата этого сообщения Душа исцеляется рядом с детьми. Ф. Достоевский Летний луг — три девушки, собирающие…
И, качаясь, белели цветы… Художник Ермолов Дмитрий (Россия, 1976).
Автор — ovenca. Это цитата этого сообщения Букет роз. 2021 Р. Ахундова — Тепло и нежность Разгадал я, какие цветы Ты растила…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Разбитый текст в фотошоп — Уроки фотошоп и все о фотошоп
Как создать разбитый текст в фотошоп? Я разбил текст и записал для вас урок. Я буду использовать простые и легкие методы, и вскоре вы узнаете, что довольно легко сделать разбитый текст в фотошоп.
Шаг 1: Откройте Фотошоп, создайте новый документ с размерами 1500 x 720px, и залейте его чёрным (#000000) цветом. Затем выберите инструмент Текст ( T ) и подберите подходящий полужирный шрифт. В своём примере я использовал MyriadBold, размер 70pt. Выберите белый (#FFFFFF) цвет и напишите свой текст. Я разместил текст на холсте и затем растрировал слой Слои — Растрировать — Текст (Layer — Rasterize — Type). Теперь Ваш текстовый слой готов к редактированию. Назовите его «Креативный». У Вас должно получиться нечто подобное:
Шаг 2: Выберите инструмент Перо (Р), вверху, в опциях инструмента, выберите Контуры (Paths). На слое «Креативный» инструментом Перо начертите контур на букве C, затем когда Вы закрыли контур, нажмите правую клавишу мышки и выберите команду Образовать выделенную область (Make Selection), в появившемся диалоговом окне укажите Растушевку 0 пикс. и нажмите OK. Выберите Редактирование — Вырезать (CTRL + X), затем Редактирование — Вставить (CTRL + V), это должно вставить выделенную часть буквы C на новый слой. Далее используя инструмент Перемещение (V) переместите половину буквы C, как Вы желаете. Это — мой результат:
и нажмите OK. Выберите Редактирование — Вырезать (CTRL + X), затем Редактирование — Вставить (CTRL + V), это должно вставить выделенную часть буквы C на новый слой. Далее используя инструмент Перемещение (V) переместите половину буквы C, как Вы желаете. Это — мой результат:
Перо
Перемещение
Шаг 3: Теперь перейдём к букве R. Во-первых дублируйте слой «Креативный» (Ctrl + J). Теперь скройте этот слой, щёлкнув в палитре Слои на изображении глаза рядом со слоем. Теперь создайте Новый слой (Shift + Ctrl + N) под слоем «Креативный (копия)» и, выбрав инструмент Перо (Р), создайте контур острой формы треугольника на букве R , как в предыдущем шаге образуйте выделенную область из контура, и затем залейте её чёрным (#000000) цветом. Убедитесь, что Вы работаете на Новом слое, который создали под слоем «Креативный (копия)».
Убедитесь, что Вы работаете на Новом слое, который создали под слоем «Креативный (копия)».
Сделайте видимым слой «Креативный (копия)» и активизируйте его, затем щёлкаем правой клавишей мышки по слою и выбираем команду Создать обтравочную маску (CTRL + Alt + G). Вы пока не увидите изменений, но выбрав инструмент Перемещения (V) и переместив слой «Креативный (копия)» немного вниз, Вы увидите влияние заливки буквы R. Переместите слой как Вам нравится и снимите выделения (Ctrl + D).
Шаг 4: Используя ту же самую методику, как в предыдущем шаге давайте поработаем над оставшемся текстом EATIVE. Я дам Вам некоторое время, и покажу, что получилось у меня:
Шаг 5: Теперь, когда Ваше слово полностью нарезано и перемещено, напишите второе слово. Выберите инструмент Текст ( Т ) и тем же самым шрифтом и размером 40pt, белым (#FFFFFF) цветом напишите второе слово. Растрируйте слой, нарежьте и переместите второе слово. Вот мой результат после того, как я нарезал слово Блок.
Выберите инструмент Текст ( Т ) и тем же самым шрифтом и размером 40pt, белым (#FFFFFF) цветом напишите второе слово. Растрируйте слой, нарежьте и переместите второе слово. Вот мой результат после того, как я нарезал слово Блок.
Шаг 6: Мы подошли к самой сложной части урока. Прежде всего скачайте текстуру. Откройте текстуру в рабочем документе и поместите её над всеми слоями. Затем измените режим наложения для этого слоя на Замена тёмным (Darken).
Теперь, удерживая CTRL + Alt, щёлкайте на миниатюрах каждого слоя с буквами, чтобы выделить всю надпись. Вот, что у Вас должно получиться:
Теперь перейдите на слой с Текстурой активизировав его, и добавьте к нему Векторную маску (Add Vector Mask), нажав в нижней части палитры Слои на значок квадрата с кругом внутри.
Шаг 7:
Я знаю, что изображение выглядит не очень привлекательным, но мы исправим это. На слое с Текстурой щёлкните на миниатюре самой текстуры и выберите инструмент Затемнитель (O) (Диапазон: средние тона; Экспозиция: 50%; Кисть: мягкая). Затемняйте края букв, чтобы добиться контраста. Вот, что получилось у меня:
На слое с Текстурой щёлкните на миниатюре самой текстуры и выберите инструмент Затемнитель (O) (Диапазон: средние тона; Экспозиция: 50%; Кисть: мягкая). Затемняйте края букв, чтобы добиться контраста. Вот, что получилось у меня:
Шаг 8:
Выберите Слои — Новый корректирующий слой — Яркость Контрастность (Layer — New Adjustment Layer — Brightness and Contrast). Установите значения: Яркость + 14 и Контрастность + 100. Нажмите ОК. Это должно добавить некоторую глубину к вашей надписи, но этого недостаточно. Мы добавим стиль слоя к нарезанным частям. Дважды щёлкните на одной из нарезанных частей и выберите Тень. Используйте параметры настройки ниже. Нажмите ОК.
Теперь нажимаем правой клавишей мышки на слой, к которому применили Тень и выбираем команду Скопировать стиль слоя. Затем удерживая клавишу Ctrl, нажимайте на каждом слое с нарезанными буквами, чтобы выделите все нарезанные слои, исключая два слоя со словами (Творческий и Блок). Далее нажмите правой кнопкой мышки на любом из них и выберите команду Вклеить стиль слоя. Это должно добавить ещё больше глубины.
Далее нажмите правой кнопкой мышки на любом из них и выберите команду Вклеить стиль слоя. Это должно добавить ещё больше глубины.
Шаг 9:
Теперь создайте Новый слой (Ctrl + Shift + N) и залейте его чёрным (#000000) цветом. Измените режим смешивания слоя на Осветление основы (Color Dodge) и выберите инструмент Кисть (В). Используйте довольно большую мягкую кисть с яркими цветами, например: оранжевый, зелёный, розовый, синий. Я использовал зеленый и оранжевый цвета и неопределенно касался краев текста. При необходимости уменьшите непрозрачность слоя. Затем я создал другой новый слой и заполнил его чёрным (#000000) цветом, я установил режим наложения слоя на Перекрытие (Overlay) и инструментом Кисть, с той же самой мягкой кистью, белым цветом добавил светлых участков буквам. Также измените непрозрачность этого слоя на Ваше усмотрение.
Шаг 10:
В заключении добавим к изображению битого стекла. Скачать здесь. Откройте изображение в рабочем документе и измените режим смешивания слоя на Линейный осветлитель (Linear Dodge). С помощью инструмента Ластик (Е) стираем некоторые лишние части. На этом создание эффекта завершено. Мы надеемся, что Вы наслаждались уроком и разбили свою надпись на части.
Скачать здесь. Откройте изображение в рабочем документе и измените режим смешивания слоя на Линейный осветлитель (Linear Dodge). С помощью инструмента Ластик (Е) стираем некоторые лишние части. На этом создание эффекта завершено. Мы надеемся, что Вы наслаждались уроком и разбили свою надпись на части.
Переводчик: Владимир Нестеров Источник: creativeoverflow.net
Создание простого и реалистичного золотого текстового эффекта в Photoshop
Слои в Photoshop носят универсальный характер. Они также значительно экономят время и предлагают большую гибкость в процессе редактирования и повторного использования. Популярные стили слоя, такие как стекло, хром и золото пользуются очень большим спросом в ежедневной работе с Photoshop. В этом уроке мы познакомимся с простым, но реалистичным золотым текстовым эффектом в Photoshop. После того, как мы закончим, вы сможете использовать этот стиль в других своих проектах, просто копируя и вставляя. Итак, давайте начнем!
Итак, давайте начнем!
Предварительный просмотр результата
Как обычно, сначала смотрим, что мы будем создавать в ходе урока:
Детали урока
Программа: Adobe Photoshop CS5
Предполагаемое время выполнения: 40 минут
Уровень сложности: Начинающий-Средний
Шаг 1
Открываем новый файл (File > New) в Adobe Photoshop со следующими настройками. Сохраняем файл под именем “Gold Text Effect.psd”. В процессе работы не забывайте часто использовать File > Save (Ctrl + S), чтобы сохранить и обновить файл.
Шаг 2
Набираем текст “Gold” или любой, который вам нравится, большим жирным шрифтом с засечками. Мы использовали жирный шрифт Adobe Caslon 205 pt.
Шаг 3
Начинаем создавать стиль слоя Золотого текста. Сначала добавляем Gradient Overlay для основных цветов.
Шаг 4
Затем – Bevel and Emboss для 3d вида.
Шаг 5
Теперь мы используем Satin для изменения оттенка поверхности.
Шаг 6
Наш золотой стиль закончен. Давайте создавать фон. Заливаем слой “Background” коричневым цветом (RGB 88, 59, 28). Затем нажимаем на слое дважды и в диалоговом окне нового слоя набираем “Brown bg” в поле имени. Нажимаем ОК, чтобы принять изменения, и закрываем диалоговое окно.
Шаг 7
Создаем новый слой над слоем “Brown bg” и называем его “Notepaper”. Затем заливаем его белым цветом. Применяем фильтр Filter > Sketch > Note Paper. Это добавит текстуру бумаги к слою белого цвета.
Шаг 8
Меняем режим смешивания слоя “Notepaper” на Overlay и непрозрачность на 30%. Текстура бумаги смешается с коричневым цветом слоя “Brown bg” под ней.
Шаг 9
Создаем новый слой белого цвета и называем его “Right light” над слоем “Notepad”. Применяем фильтр Filter > Render > Lighting Effect со следующими настройками.
Шаг 10
Меняем режим смешивания этого слоя (“Right light”) на Soft light и непрозрачность 60%. Этот слой будет работать источником света с правой стороны.
Шаг 11
Нажимаем “D”, чтобы установить цветами переднего плана и фона – черный и белый цвета. Теперь под слоем “Right light” создаем новый слой и называем “Left shadow”. Выбираем инструмент Gradient Tool. На панели настроек (под панелью Меню) нажимаем на выпадающий список градиентов и выбираем градиент Foreground to Transparent (первый ряд, второй слева). Из правой части выпадающего меню градиентов выбираем градиент Linear (первый слева) из Gradient Types. Нажимаем и тянем с помощью инструмента Gradient Tool, чтобы создать прозрачный линейный градиент из левого угла в правый на этом слое. Мы будем использовать его в качестве тени слева.
Шаг 12
Меняем режим смешивания слоя “Left shadow” на Multiply и непрозрачность до 40%.
Шаг 13
Создаем новый слой над слоем “Right light” и под слоем “Gold”. Называем его “Gold shadow”. Затем, удерживая Ctrl, нажимаем на текстовом слое, чтобы загрузить текст как выделение.
Шаг 14
Заливаем выделение черным цветом и перемещаем слой влево, используя кнопку-стрелку влево на клавиатуре.
Шаг 15
Выбираем Multiply в качестве режима смешивания для этого слоя. Затем переходим в фильтр Filter > Blur > Motion Blur, используя значение 10 рх. Затем применяем фильтр Filter > Blur > Gaussian Blur, используя значение 3 рх. Это создаст реалистичную тень, которая возникает от света с правой стороны.
Шаг 16
Удерживая Ctrl, снова нажимаем на слое “Gold”, чтобы загрузить текст в качестве выделения. Нажимаем на кнопке Create new fill or adjustment layer под панелью слоев.
Шаг 17
Создаем корректирующий слой Hue/Saturation и называем “Color boost”. Текстовое выделение “Gold” появится в качестве маски этого нового корректирующего слоя. Для настроек Hue/Saturation смотрим на картинку ниже.
Текстовое выделение “Gold” появится в качестве маски этого нового корректирующего слоя. Для настроек Hue/Saturation смотрим на картинку ниже.
Шаг 18
Создаем другой слой Curves, называем “Contrast” и размещаем над слоем “Color boost”. Используем следующие картинки для настроек слоя Curves.
Шаг 19
Затем создаем новый слой над слоем “Contrast”, нажав Alt и кнопку Add New Layer под панелью слоев. Откроется диалоговое окно New Layer.
Шаг 20
В поле Режим выбираем Overlay и под ним отмечаем “Fill with Overlay-neutral color (50% gray)”, чтобы залить слой 50% серого цвета. Называем этот слой “Highlight soft”.
Шаг 21
Удерживая Ctrl, нажимаем на слое “Gold”, чтобы выделить его. Берем инструмент Dodge Tool и убеждаемся, что на панели настроек значения Highlight и Exposure выставлены на 100%. Нажимаем на светлых областях, чтобы создать яркие пятна света. Не переусердствуйте с этим, так как мы делаем это на другом слое. Обратите внимание, что активное выделение предотвращает любую покраску внутри золотого текста. После покраски используем Select > Deselect (Ctrl + D), чтобы снять выделение. Затем меняем непрозрачность слоя до 70%.
Нажимаем на светлых областях, чтобы создать яркие пятна света. Не переусердствуйте с этим, так как мы делаем это на другом слое. Обратите внимание, что активное выделение предотвращает любую покраску внутри золотого текста. После покраски используем Select > Deselect (Ctrl + D), чтобы снять выделение. Затем меняем непрозрачность слоя до 70%.
Шаг 22
Следуем такой же процедуре, чтобы создать другой слой с 50% серого цвета под названием “Highlight bright”. В этот раз меняем режим смешивания слоя на Vivid Light, но с теми же 70% непрозрачности, как и до этого. Режим Vivid Light создаст более сильный эффект. Мы создаем маленькие яркие пятна на ярких областях. Но яркие пятна должны показывать и цвет. Выбираем мягкую круглую кисть и нажимаем Alt. Кисть временно будет преобразована в инструмент Eyedropper. Выделяем яркий желтый цвет на ярких областях текста “Gold”. Уменьшаем размер кисти до размера, меньшего, чем на слое “Highlight soft”. Теперь нажимаем, чтобы создать яркие пятна прямо над пятнами, созданными ранее на слое “Highlight soft”. Используем в качестве примера изображение ниже:
Уменьшаем размер кисти до размера, меньшего, чем на слое “Highlight soft”. Теперь нажимаем, чтобы создать яркие пятна прямо над пятнами, созданными ранее на слое “Highlight soft”. Используем в качестве примера изображение ниже:
Шаг 23
Золото, которое мы здесь создаем, в природе блестит. Так что должен быть и свет, отражающийся от блестящей поверхности золота. Чтобы показать отраженный свет, нам нужно создать яркие пятна на полу (“Brown bg”), соответствующие верхним ярким пятнам. Поэтому создаем новый слой над слоем “Right light” с именем “Surface light”. Затем меняем режим смешивания слоя на Overlay.
Шаг 24
Загружаем выделение золотого текста, удерживая Ctrl и нажав на слое “Gold”. Затем переходим в меню Menu > Select > Inverse, чтобы инвертировать выделение. Это действие приведет к выделению области за пределами золотого текста. Теперь используем тот же яркий желтый цвет со слоя “Highlight bright” и круглую мягкую кисть, чтобы нарисовать яркие цветовые пятна на слое “Surface light”. Подгоняем позицию пятен с позициями слоев “Highlight soft” и“Highlight bright”. Снимаем выделение, когда закончим.
Подгоняем позицию пятен с позициями слоев “Highlight soft” и“Highlight bright”. Снимаем выделение, когда закончим.
Шаг 25
Меняем режим смешивания для этого слоя на Overlay и непрозрачность до 80%. Яркие пятна смешаются с поверхностью ниже.
Шаг 26
Затем мы будем добавлять блики поверх ярких светлых пятен. Для этого мы будем использовать фильтр Filter > Render > Lens Flare. Но если мы применим Lens Flare напрямую поверх слоя “Highlight bright”, то позже он будет недоступен для редактирования. Таким образом, для гибкого рабочего процесса, мы создадим новый слой с названием “Lens flares” над слоем “Highlight bright” и зальем его черным цветом. Но мы не хотим, чтобы этот черный цвет был видимыми. Также нам нужен очень яркий эффект бликов. Чтобы достичь всего этого, мы будем использовать для этого слоя режим смешивания Linear Dodge (Add). Итак, меняем режим смешивания слоя “Lens flares” на Linear Dodge (Add).
Шаг 27
Теперь нам нужно найти точную позицию для бликов. Открываем панель Инфо из меню Window > Info. Затем нажимаем на значке плюса (+) между X и Y и выбираем пиксели. Знак плюс на самом деле небольшая кнопка. Держите это окно открытым.
Теперь поместите курсор поверх яркого пятна и проверьте точные координаты х и у вашего положения курсора в области X и Y панели Info. Запишите эту информацию на бумаге или в текстовом файле.
Открываем фильтр Filter > Render > Lens Flare. Но здесь нет полей для координат x и y! Удерживаем Alt и нажимаем на окне предварительного просмотра Lens Flare. Появится маленькое диалоговое окно “Precise Flare Center”. Вводим предыдущую информацию x и y в полях “Set flare center” и нажимаем ок, чтобы закрыть окно.
Возвращаемся в основное окно “Lens Flare”, выбираем 105 мм Prime в качестве Lens Type и нажимаем ок, чтобы принять. Теперь блик расположен в правильном месте.
Теперь блик расположен в правильном месте.
Проблема фильтра Lens Flare в том, что он создает дополнительные световые артефакты (такие как кольца, пятна и т.д.) от главной вспышки. Берем мягкую кисть с черным цветом и закрашиваем эти области, чтобы скрыть их.
Шаг 28
Следуйте той же технике, чтобы создать еще несколько вспышек. Затем перейдите в меню Image > Adjustment > Desaturate. Это позволит удалить цветовой оттенок, который получается от фильтра Lens Flare. Посмотрите на изображение ниже, чтобы понять где располагаются блики.
Шаг 29
И наконец, меняем непрозрачность слоя “Lens flares” до 50%.
Результат
Поздравляем, мы закончили создавать реалистичный золотой текстовый эффект. Ниже показан окончательный результат.
http://www.photoshopstar.com
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание эффекта элегантного текстового стиля
• Создание легкого золотого текстового эффекта
• Создание эффекта комикса в Photoshop
Как сделать золотой цвет в фотошопе.
 Изящный золотой текст в Adobe Photoshop
Изящный золотой текст в Adobe PhotoshopWritten By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке:
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:
Шаг 1
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет — #8a5240, а фоновый — #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) — Радиальный (Radial), Градиент — От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.
Шаг 2
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp).![]() Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».
Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
Тиснение (Bevel & Emboss):
Контур (Contour):
Внутреннее свечение (Inner Glow):
Глянец (Satin):
Наложение градиента (Gradient Overlay):
Отбрасывание тени (Drop Shadow):
Результат:
Шаг 3
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48 , а фоновый на #593809 .
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).
Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.
Шаг 4
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.
Результат:
Результат:
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).
Результат:
Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.
Шаг 5
Установите основной цвет на #9e0039 , выберите инструмент Кисть (Brush Tool) (B) и перейдите в палитру кистей (F5).
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):
Динамика формы (Shape Dynamics):
Шаг 6
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка
(Direct Selection Tool) (A).
Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).
Контур будет обведён кистью, которую мы настраивали в пятом шаге.
Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
Тиснение (Bevel & Emboss):
Контур (Contour):
Отбрасывание тени (Drop Shadow):
Текст станет толще и объёмнее.
Той же кистью нарисуйте точки на краях красной обводки.
Шаг 8
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.
Установите Режим наложения (Blending Mode) корректирующего слоя — Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.
Настройте градиент так:
Цвета станут ярче и светлее.
На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
- Шрифт FoglihtenNo07 .
- Паттерны Free Tileable Leather Patterns от WebTreatsETC.
- Градиенты gradient-shapes для Photoshop от ilnanny (нам понадобятся файлы Tracks.grd и CHROMES.grd).
- Стандартный набор кистей
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора. Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Затем кликните по маленькой стрелке справа от выпадающего меню и выберите Square Brushes/Квадратные кисти. В появившемся диалоговом окне выберите Append/Добавить.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather. jpg
jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Перевод — Дежурка
Для начала мы создадим подходящий фон для нашего золотого текста.
Открываем Photoshop и создаём новый документ размером 1000 на 600 пикселей.
Залейте фоновый слой темно-коричневым цветом #211901.
Теперь установите основной цвет цветовой палитры как жёлтый #fee86a.
Переключитесь на инструмент «Кисть» (Brush Tool). Задайте кисти диаметр примерно 500 пикселей и жесткость 0 процентов.
1. Наложение градиента (Gradient Overlay)
Первый стиль слоя. который мы зададим тексту — Наложение градиента (Gradient Overlay). Этот стиль задаст цвет телу букв. В панели слоёв кликните по значку «Добавить стиль слоя», выберите «Наложение градиента» и задайте следующие параметры:
Вот что у меня получилось:
2. Наложение цвета (Color Overlay)
Сделаем цвет текста немного более естественным, для этого применим стиль слоя
«Наложение цвета» (Color Overlay). Параметры указаны на рисунке ниже:
Вот как теперь выглядит изображение:
3. Тиснение (Bevel and Emboss)
Чтобы придать нашему золотому тексту некоторую глубину, используем стиль слоя
Тиснение (Bevel and Emboss). Ниже показаны параметры этого стиля:
Вот как выглядит изображение после применения «Тиснения»:
4.
Теперь создадим небольшую глубину буквам при помощи «Внутренней тени» (Inner Shadow). Введите для этого стиля следующие настройки:
Вот что получилось:
5. Обводка (Stroke)
Чтобы придать нашему тексту некоторую резкость, мы применим стиль Обводка (Stroke) со следующими параметрами:
Результат:
6. Тень (Drop Shadow)
Чтобы придать буквам эффект трёхмерности, иными словами, некоторый объём, используем стиль слоя Тень (Drop Shadow), параметры указаны ниже:
Результат:
7. Внешнее свечение (Outer Glow)
И завершающий эффект тексту мы придадим с помощью Внешнего свечения (Outer Glow).
Параметры:
И вот каков готовый результат:
Текстовый эффект готов. Но если Вы хотите использовать его вновь в других работах, Вам необходимо сохранить созданный стиль слоя. Подробно о сохранении стилей слоя для дальнейшего использования рассказывается .
В данном уроке будет рассмотрен способ создания золотого покрытия практически любого объекта в программе фотошоп. Если накладывать на объект просто золотистый цвет, то эффект будет не на столько реалистичен, потому что просто золотой цвет не передаст структуру золота. Объект из золота должен выглядеть как литой, то есть вылитый из золота, а не просто иметь золотистый цвет. Поэтому мы сначала подготовим объект, придав ему необходимую структуру, а потом уже покрасим его.
Для примера я взял изображение наушников, которые и буду покрывать позолотой.
Данную картинку в полном размере и формате png, а так же исходники и другие материалы к уроку вы можете сказать здесь в блоке «Материалы» справа. В видео-уроке, кроме наушников я покрываю золотом автомобиль, исходники и изображения так же имеются в указанном разделе.
И так, я взял изображение наушников в формате png, которое предварительно вырезано и не имеет заднего фона. Если вы хотите использовать какой-то свой объект, то его необходимо предварительно вырезать с заднего фона, если вы не знаете, как это сделать, ознакомьтесь с одним из способов в уроке » «.
1. Первым делом создаем новый холст, на котором будем работать, в верхнем меню выбираем «Файл» — «Создать» и задаем необходимые размеры, я установил размер 1024px на 1024px.
Поскольку золото хорошо смотрится на темном фоне, выполним заливку холста темно-серым цветов, близком к черному. Теперь откроем программой фотошоп изображение наушников, перетащим его на наш холст и настроем его размер, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование» или нажав комбинацию клавиш «Ctrl + T». При изменении размера удерживаем клавишу «Shift», чтобы изображение оставалось в своих пропорциях.
2. Далее, необходимо скопировать слой с наушниками, для этого удерживая клавишу «Alt», кликнув по слою с наушниками в панели слове левой клавишей мыши и удерживая обе клавиши перетаскиваем данный слой вверх. Таким образом получится копия слоя с изображением наушников. Далее сделаем этот новый слой с изображением наушников черно-белым. Для этого выделяем его, кликнув левой кнопкой мыши в панели слоев и в верхней панели меню выбираем «Изображение» — «Коррекция» — «Черно-белое», либо нажимаем комбинацию клавиш «Alt + Shift + Ctrl + B». В появившемся окне настроек ничего не меняем, просто нажимаем «Ок».
В появившемся окне настроек ничего не меняем, просто нажимаем «Ок».
Снова копируем слой с черно-белым изображением наушников и делаем инверсию для данного слоя, выбрав в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажав комбинацию клавиш «Ctrl + I». В результате получим вот такой эффект.
Теперь этому слою установим наложение «Разница», выбираем его в панели слоев, вместо наложения «Обычные».
3. Теперь проделываем еще раз все тоже самое с получившимся слоем, а именно, копируем его, делаем инверсию, устанавливаем наложение «Разница» и объединяем с предыдущим. В результате должно получиться вот такое изображение.
4. Далее на получившееся изображение (слой) будем накладывать корректирующий слой с цветом. Для этого выделяем этот слой и в панели слоев снизу кликаем по иконке создания корректирующего слоя и открывшемся списке меню выбираем «Цветовой баланс».
И в открывшейся панели настроек подключаем корректирующий слой к слою с изображением наушников, кликнув в нижней части на иконку со стрелкой. После этого настраиваем цветовую гамму ползунками до нужного эффекта. Прибавляем желтый цвет и немного красного, чтобы получить цвет золота.
После этого настраиваем цветовую гамму ползунками до нужного эффекта. Прибавляем желтый цвет и немного красного, чтобы получить цвет золота.
Настройки цвета необходимо производить во всех тонах, т.е. настроив цвет в тоне «Средние тона», необходимо перейти и настроить так же цвет в «Тени» и в «Света». В результате должно получиться что-то типа такого.
Теперь наложим еще один корректирующий слой «Сочность», для этого выделяем слой с наушниками в панели слоев снова кликаем по иконке создания слоя и выбираем «Сочность». Далее в появившейся панели настроек так же подключаем этот корректирующий слой и выставляем ползунок параметра «Сочность» на 100%.
И точно так же подключаем еще один корректирующий слой «Уровни» и настраиваем уровни на свое усмотрение. В результате всех этих действий получается вот такое изображение.
5. Последним действием мы удалим ненужные элементы позолоты, а именно с самих накладок для ушей, ведь нам нужен только золотой корпус, а сами накладки не должны иметь золотой цвет.
Для этого в панели слоев выбираем слой с наушниками, на который мы накладывали эффекты и подключаем к нему маску, кликнув по значку в нижней части панели.
Теперь выбираем жесткую кисть, устанавливаем черный цвет и данной кистью просто закрашиваем не нужные фрагменты.
В результате получаются наушники с золотым корпусом.
Вот таким не сложным способом в программе фотошоп можно практически любой объект покрыть позолотой.
Как сделать золото в фотошопе
Главная » Статьи » Как сделать золото в фотошопе
Как сделать золотой цвет в фотошопе?
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
Начнем с первого пункта.
Содержание статьи
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
к содержанию ↑
Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).
В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.
С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
thedifference.ru
Золотая надпись в Фотошопе
Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок.
Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
Скачать последнюю версию Photoshop
После создания нового документа необходимо создать подходящий фон для нашего золотого текста.
Создаем новый слой.
Затем выбираем инструмент «Градиент».
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели и настраиваем, как показано на скрине.
После настройки градиента протягиваем линию от центра холста к любому из углов.
Должен получиться вот такой фон:
Теперь выбираем инструмент «Горизонтальный текст» и пишем…
Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
Изменяемые настройки:
1. Глубина 200%. 2. Размер 10 пикс. 3. Контур глянца «Кольцо». 4. Режим подсветки «Яркий свет». 5. Цвет тени темно-коричневый. 6. Ставим галку напротив сглаживания.
Далее переходим в «Контур».
1. Контур «Скругленные ступени». 2. Сглаживание включено. 3. Диапазон 30 %.
Затем выбираем «Внутреннее свечение».
1. Режим наложения «Мягкий свет». 2. «Шум» 20 – 25%. 3. Цвет желто-оранжевый. 4. Источник «Из центра». 5. Размер зависит от размера шрифта. Мой шрифт – 200 пикселей. Размер свечения 40.
Далее следует «Глянец».
1. Режим наложения «Яркий свет». 2. Цвет грязно-желтый. 3. Смещение и размер подбираем «на глаз». Посмотрите на скрин, там видно, где находится глянец. 4. Контур «Конус».
Посмотрите на скрин, там видно, где находится глянец. 4. Контур «Конус».
Следующий стиль – «Наложение градиента».
Цвет крайних точек #604800, цвет центральной точки #edcf75.
1. Режим наложения «Мягкий свет». 2. Стиль «Зеркальный».
И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.
Взглянем на результат работы со стилями.
Золотой шрифт готов.
Применяя стили слоя можно создавать шрифты с различными эффектами. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
lumpics.ru
Как сделать золотые буквы в Фотошоп?
Fotoredactor.com » Уроки и курсы » Как сделать золотые буквы в Фотошоп?
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится. Шаг 1: подготовка к работе 1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои». 2. Сделайте фон черным, воспользовавшись инструментом «Заливка». 3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2. 4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование». Шаг 2: делаем золото 1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым. На шкале вы увидите ползунки, это контрольные точки цвета.
Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится. Шаг 1: подготовка к работе 1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои». 2. Сделайте фон черным, воспользовавшись инструментом «Заливка». 3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2. 4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование». Шаг 2: делаем золото 1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым. На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6. 2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу. 3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур». 4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.
Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6. 2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу. 3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур». 4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис. 9. 5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11. Шаг 3: усиливаем эффект Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить. 1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев). 2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв. 3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента. 4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12. 5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
9. 5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11. Шаг 3: усиливаем эффект Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить. 1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев). 2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв. 3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента. 4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12. 5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в Фотошопе сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Дата публикации: 6-01-2016, 15:28 «|» Просмотров: 7542 «|» Автор статьи: Фотограф Поделиться с друзьями ссылкой на статью в соцсетях: Похожее:
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его…
Если вы хотите научиться рисовать, пользуясь компьютерными программами, попробуйте создать простой объект и отредактировать его. Для начала можно остановить свой выбор на…
В данном уроке на примере красивой фотографии розы объясняется, как в программе Photoshop добавить на лепестки цветка капли росы.
 …
…-
В статье рассказывается, как нарисовать в Photoshop горящую спичку. Урок иллюстрирован красивыми яркими картинками, созданными мною в процессе написания…
Комментарии:
fotoredactor.com
Золотой текстовый эффект в Photoshop
Photoshop Золотой текстовый эффект Сегодняшний урок Photoshop научит вас создавать Золотой текстовый эффект . Этот классный текстовый эффект в Photoshop легко создать с помощью нескольких простых стилей слоя. Стиль слоя — это эффект, применяемый к слою. При создании Gold Text Effect в Photoshop мы будем использовать Gradient Overlay, Bevel and Emboss, Inner Glow и несколько других стилей слоя. Мы также будем использовать Type Tool и Brush Tool.
Стиль слоя — это эффект, применяемый к слою. При создании Gold Text Effect в Photoshop мы будем использовать Gradient Overlay, Bevel and Emboss, Inner Glow и несколько других стилей слоя. Мы также будем использовать Type Tool и Brush Tool.
Начните с бесплатного онлайн-урока Photoshop, выполнив пошаговую процедуру ниже:
Шаг 1Запустите Adobe Photoshop и создайте новый документ. В Preset Details назовите документ «Золотой текстовый эффект» и выберите «Черный» в качестве содержимого фона.
Шаг 2Выберите инструмент «Текст» на панели инструментов и введите текст на монтажной области. Будьте мудры при выборе стиля шрифта, а также увеличьте размер шрифта. Выберите белый цвет в качестве цвета заливки для текста.
Теперь выберите инструмент «Перемещение» и поместите текст в центр монтажной области.
Шаг 3 Нажмите Ctrl + J , чтобы создать копию текстового слоя (GOLD). По умолчанию новый скопированный слой будет называться GOLD copy.
По умолчанию новый скопированный слой будет называться GOLD copy.
Теперь применим эффект наложения градиента к верхнему слою (ЗОЛОТАЯ копия). Щелкните значок fx (значок стиля слоя) и выберите «Наложение градиента».
После нажатия на Gradient Overlay в области документа появится диалоговое окно Layer Style. Нажмите на ползунок градиента, чтобы открыть редактор градиентов.
Шаг 4С помощью Gradient Editor мы создадим золотой градиент для текста. Дважды щелкните по левой цветовой остановке, чтобы открыть палитру цветов. В палитре цветов установите значение R=223, G=210 и B=115 .
Теперь дважды щелкните правую точку цвета и установите значения R=160 , G=134 , B=21 в палитре цветов.
После создания золотого градиента в параметрах наложения градиента измените стиль с линейного на отраженный.
Текст будет выглядеть следующим образом:
Шаг 5Теперь применим эффект Bevel & Emboss к ЗОЛОТОМУ слою копии (верхний слой). В диалоговом окне «Стиль слоя» слева перечислены другие эффекты. Нажмите на Bevel & Emboss из списка опций.
В эффекте «Скос и тиснение» в разделе «Структура» установите Стиль с по Внутренний скос и Техника с по Долото твердое . Затем увеличьте значение Depth , чтобы добавить больше контраста и улучшить освещение текста. Я установил значение Depth на 200% . Кроме того, увеличьте значение Size , чтобы текст выглядел более цельным. Я установил значение Size на 45px .
В разделе Shading выберите Ring-Double как Gloss Contour и поставьте галочку на Anti-aliased . Затем установите Угол 9От 0004 до 125 0 и Непрозрачность режима подсветки и режима тени до 75% .
Затем установите Угол 9От 0004 до 125 0 и Непрозрачность режима подсветки и режима тени до 75% .
После применения Bevel & Emboss текст будет выглядеть следующим образом:
Шаг 6Теперь мы применим к тексту Inner Shadow. Выберите «Внутренняя тень» из списка параметров «Стили» в диалоговом окне «Стиль слоя».
В опции «Эффект внутренней тени» дважды щелкните поле цвета, чтобы установить Цвет тени . Установите цвет R=216 , G=108 и B=8 . Затем установите Blending Mode на Multiply и увеличьте непрозрачность . Я также увеличил размер тени . Нажмите OK, чтобы применить эффект.
Шаг 7 Теперь выберите исходный текстовый слой (золотой слой) и добавьте к тексту Обводку. Щелкните значок fx на панели слоев и выберите Обводка.
Выберите Тип заливки как Градиент и щелкните образец Градиент , чтобы открыть Редактор градиентов . В редакторе градиентов создайте золотой градиент, как это было сделано в , шаг 4 . Также установите Style на Reflected .
В разделе Структура установите Размер штриха. Я установил Size на 3px и Position на Outside .
Шаг 8Далее мы применим эффект Bevel & Emboss. Нажмите на Bevel & Emboss в диалоговом окне Layer Style. Затем поставьте галочку на Контур. Контурный эффект поможет улучшить освещение вокруг штриха.
В эффекте Bevel & Emboss в разделе Structure установите Style на Stroke Emboss и уменьшите Size . Остальные все настройки эффекта Bevel and Emboss будут аналогичны Bevel & Emboss 9. Эффект 0004 применен в Шаг 5
Эффект 0004 применен в Шаг 5
Далее мы применим эффект внешнего свечения. Нажмите на Outer Glow в диалоговом окне Layer Style. В разделе Структура установите Color of Glow на R=232 , G=128 и B=31 . Затем уменьшите Непрозрачность Внешнего свечения.
В разделе Элементы уменьшить Размер свечения . Я установил размер 10px.
Шаг 10Выберите слой золотой копии (верхний слой) и щелкните значок «Создать новый слой» на панели слоев. Это создаст новый слой в верхней части панели слоев, и вы также можете дать имя слою.
Теперь выберите Brush Tool на панели инструментов и выберите маленькую кисть Starburst. Эта кисть доступна в наборе Ассорти кистей.
Откройте палитру предустановок кистей и щелкните маленький значок настроек в правом верхнем углу. Появится список меню. В этом списке выберите Ассорти кистей, и появится диалоговое окно. Вы можете выбрать «Добавить» или «ОК». Append добавит эти кисти к существующим кистям. Затем выберите маленькую кисть Starburst. Вы также можете установить размер кисти.
Появится список меню. В этом списке выберите Ассорти кистей, и появится диалоговое окно. Вы можете выбрать «Добавить» или «ОК». Append добавит эти кисти к существующим кистям. Затем выберите маленькую кисть Starburst. Вы также можете установить размер кисти.
После выбора кисти установите цвет переднего плана на R=255 , G=191 и B=125 . Теперь нажмите на букву, чтобы придать тексту искрящийся блеск.
Итак, вот как вы можете создать золотой текстовый эффект в Photoshop . Вы можете найти этот процесс долгим, но в то же время процесс создания Gold Text Effect прост и удобен. Вы должны разумно применить несколько стилей слоя к текстовому слою, и вы закончили с Золотой текстовый эффект .
Поделитесь своим мнением об этом уроке Photoshop в разделе комментариев и подпишитесь на веб-сайт, чтобы получать последние уроки по электронной почте.
Кроме того, поделитесь этим бесплатным онлайн-учебником Photoshop Gold Text Effect с другими.
Нравится:
Нравится Загрузка…
Простой золотой текстовый эффект в Photoshop
В этом уроке по созданию текстовых эффектов мы научимся создавать простой золотой текстовый эффект в Photoshop.
Эту задачу легко выполнить в Photoshop благодаря мощному стилю слоя.
Мы будем использовать Bevel & Emboss, Satin и Color Overlay Layer Style.
Начнем!
Окончательный результат.
youtube.com/vi/dBM5Bo7jROw/hqdefault.jpg alt=’Simple Gold Text Effect With Photoshop.’><span>▶</span></a>» title=»Simple Gold Text Effect With Photoshop.»>
Видео: простой золотой текстовый эффект в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрой справки. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — ФотоЭффект .
1. Создайте новый документ
Выберите команду File > New в верхнем меню или просто нажмите Ctrl+N .
Появится стандартное диалоговое окно New.
Во всплывающем окне введите имя в поле Имя и введите следующую информацию: Ширина 1366 пикселей, Высота 768 пикселей, Разрешение 72 пикселя/дюйм, Цветовой режим RGB и Содержимое фона Прозрачный или Черный.
Нажмите OK.
На панели «Слои» появляется слой с именем по умолчанию «Слой 1».
Создайте новый документ.
На панели «Слои» появится слой с именем по умолчанию «Слой 1».
2. Залейте слой черным цветом
Мы заполним весь слой черным цветом.
Выберите Edit>Fill или просто нажмите Shift+F5 .
Появится диалоговое окно «Заливка».
В этом диалоговом окне в разделе «Содержание» можно выбрать заливку цветом переднего плана или цветом фона.
Выберите «Черный», затем нажмите «ОК».
Теперь выбранный вами черный цвет заполняет слой.
Диалоговое окно «Заливка».
Выбранный вами черный цвет заполняет слой.
3. Выберите инструмент «Горизонтальный текст»
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» или просто нажмите Т .
На выбор доступны четыре инструмента: инструмент «Горизонтальный текст», инструмент «Вертикальный текст», инструмент «Маска горизонтального текста» и инструмент «Маска вертикального текста».
Нажмите Shift+T , чтобы циклически переключаться между четырьмя доступными инструментами ввода текста, пока не станет активным тот, который вам нужен.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Инструмент горизонтального текста.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
4. Введите текст в документ
Щелкните часть холста, куда вы хотите добавить текст в Photoshop, затем введите текст.
Если вам нужно начать новый абзац, нажмите Enter.
Когда закончите, нажмите кнопку «Подтвердить» на панели параметров или просто нажмите 9.0290 Ctrl+Enter .
Photoshop создает новый текстовый слой.
Теперь у нас есть два слоя: слой 1 и слой текста.
Введите текст в документе. Теперь у нас есть два слоя: слой 1 и слой текста.
5. Отрегулируйте размер текста с помощью свободного преобразования
Убедитесь, что выбран слой типа.
Выберите Edit>Free Transform или просто нажмите Ctrl+T .
Ограничивающая рамка окружает текст.
Имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать текст следующим образом:
- Чтобы переместить текст: Перетащите внутри прямоугольника.
- Чтобы повернуть текст: перетащите за угол прямоугольника.
- Чтобы изменить размер текста: Перетащите его углы.

- Чтобы масштабировать по горизонтали или вертикали: перетащите его стороны.
- Удерживайте клавишу Shift, чтобы текст не искажался.
- Когда закончите, нажмите кнопку Commit на панели параметров или просто нажмите Ctrl+Enter .
Выберите слой «Тип».
Настройка размера текста с помощью свободного преобразования.
6. Добавьте стиль слоя
Убедитесь, что выбран текстовый слой на панели «Слои».
Перейдите в Layer>Layer Style>Bevel & Emboss , чтобы открыть диалоговое окно Bevel & Emboss Layer Style.
Примените стиль Bevel & Emboss, Satin и Color Overlay, используя следующие настройки:
Bevel & Emboss:
Style: Inner Bevel
Technique: Smooth
Size: 20 px
Soften: 4 px
Gloss Contour: Ring
Satin:
Opacity: 10%
Distance: 27 px
Size: 13 px
Tick Anti-Aliased
Contour: Rounded Steps
Color Overlay:
Выберите оранжевый цвет: #ffd100 & Embelos settings 4 .
Сатиновые настройки.
Настройки наложения цвета.
7. Дублируйте текстовый слой для отражения
Дублируйте текстовый слой, перейдя в верхнее меню и выберите Слой>Дублировать слой или просто нажмите Ctrl+J .
На панели «Слои» над исходным текстовым слоем появляется дубликат текстового слоя с именем по умолчанию «копия вашего текста».
Теперь у нас есть три слоя: слой 1, текстовый слой и дублирующий текстовый слой.
Вы можете переименовать дублированный слой с новым именем, например «Отражение».
На панели «Слои» над исходным текстовым слоем появляется дубликат текстового слоя с именем по умолчанию «копия вашего текста».
8. Преобразование дубликата текстового слоя в смарт-объект
Выберите дубликат/отражение слоя на панели «Слои».
Выберите Layer>Smart Objects>Convert to Smart Object .
Выберите слой типа дубликат/отражение на панели «Слои».
Преобразуйте дубликат текстового слоя в смарт-объект.
9. Примените Gaussian Blur к слою Reflection
Выберите Filter>Blur>Gaussian Blur .
Появится диалоговое окно «Размытие по Гауссу».
В диалоговом окне установите флажок «Предварительный просмотр», затем переместите ползунок «Радиус», пока текст не станет гладким и размытым.
Для этого урока я выбрал значение радиуса 4 пикселя.
В диалоговом окне установите флажок «Предварительный просмотр», затем переместите ползунок «Радиус», пока текст не станет гладким и размытым.
Применен фильтр размытия по Гауссу.
10. Переместите отражение вниз под исходный текст
Переместите отражение вниз под исходный текст
Выберите инструмент «Перемещение» на панели инструментов.
Переместите текст отражения ниже исходного текста.
Выбрав инструмент «Перемещение», выполните одно из следующих действий: перетащите текст отражения с помощью мыши или нажмите клавишу со стрелкой вниз, чтобы переместить текст отражения на один пиксель за раз, или нажмите Shift -стрелка, чтобы переместить его на 10 пикселей за раз.
Инструмент «Перемещение».
Переместите текст отражения вниз под исходный текст.
11. Отразить отражение по вертикали
Выберите слой отражения на панели слоев.
Выберите Правка>Преобразование>Отразить по вертикали .
Перевернуть Вертикально.
12. Добавьте маску слоя к слою «Отражение»
Выделив слой отражения текста, нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои» или выберите «Слой»> «Маска слоя»> «Показать все» в верхнее меню.
Миниатюра маски белого слоя появляется на выбранном слое, открывая все на этом слое.
Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои».
На выбранном слое появится миниатюра маски белого слоя.
13. Выберите инструмент «Градиент»
Выберите инструмент «Градиент» на панели «Инструменты» или просто нажмите G .
На выбор доступны три инструмента: инструмент «Градиент», инструмент «Заливка» и инструмент «Капли 3D-материала».
Нажмите Shift+G для переключения между шестью доступными инструментами формы, пока нужный вам не станет активным.
Выберите Цвет от черного к белому и Линейный градиент на панели параметров.
Инструмент «Градиент».
Выберите переход от черного к белому и линейный градиент.
14. Создайте отражение
Удерживая нажатой клавишу Shift , щелкните и перетащите мышь вверх и отпустите, когда вы приблизитесь к верхней части своего отражения (вы увидите линию, рисующую градиентное распространение) .
Настройте непрозрачность отражения на панели «Слои».
Откройте ползунок «Непрозрачность», щелкнув стрелку вправо или введя процентное значение в текстовом поле «Непрозрачность».
Удерживая нажатой клавишу Shift, щелкните и перетащите мышь вверх и отпустите, когда приблизитесь к верхней части своего отражения.
Настройте непрозрачность отражения на панели «Слои».
15. Сохраните документ
Выберите Файл>Сохранить или просто нажмите Ctrl+S , чтобы сохранить файл проекта с золотым текстовым эффектом.
Появится диалоговое окно «Сохранить как».
Перейдите к папке, в которой вы хотите сохранить файл проекта.
Введите имя в текстовое поле Имя файла и оставьте формат Photoshop по умолчанию (*.PSD;*.PDD).
PSD — это родной формат Photoshop, который полезен, поскольку в нем хранится вся информация о вашем изображении, и вы сможете позже отредактировать изображение в Photoshop, если обнаружите проблему.
Нажмите Сохранить, чтобы сохранить файл проекта.
Когда вы закончите, вы, вероятно, захотите экспортировать изображение в более распространенный формат, такой как JPEG, PNG, TIFF и т. д.
И вот результат:
Простой золотой текст Фотошоп.
Подробнее об руководстве по Photoshop:
Как создать 3D-экшен Golden Cinematic Text в Adobe Photoshop
Экшены — это мощный инструмент в Adobe Photoshop, и те, кто использует Photoshop в своей работе, вероятно, будут использовать их ежедневно. Они могут значительно сэкономить время в вашем рабочем процессе.
В этом уроке вы узнаете, как создать действие для трехмерного золотого кинематографического текстового эффекта, который будет работать с любым шрифтом разных размеров. Этот экшен является частью пакета 3D Cinematic Text Generator — Actions.
Этот экшен является частью пакета 3D Cinematic Text Generator — Actions.
Содержание
Прежде чем мы начнем
Действия сэкономят ваше время после их
выполнения, но они требуют от вас внимания к деталям и порядку шагов. Имейте в виду,
, что когда вы начинаете записывать действие, почти каждая мышь
щелчок или нажатие на клавиатуру будут сохранены в вашем действии.
Если вы новичок в мире экшенов, вы можете прочитать замечательную статью от Мелоди Нивес, в которой рассматриваются основы экшенов Photoshop, или узнать больше из уроков Кирка Нельсона «Создание собственных экшенов в Adobe Photoshop».
Учебные ресурсы
Оба файла ресурсов помогут вам получить окончательное изображение в конце, но не являются необходимыми для создания действия:
- Шрифт Trajan Pro 3
- Кинематографическое фоновое изображение
1. Подготовка к записи действия
Прежде чем вы сможете начать запись действия, вам необходимо подготовить пример текста. В этом уроке мы также добавим тематический фон.
В этом уроке мы также добавим тематический фон.
Шаг 1
Начните с открытия Cinematic Background Image из ресурсов. Размеры изображения 900 x 600 px , и это будет фон нашего документа.
Шаг 2
Выберите инструмент Type Tool , выберите шрифт Trajan Pro 3 (он должен быть частью шрифтов Adobe Photoshop, в противном случае загрузите его из ресурсов), установите размер шрифта примерно на 170 pt , и напишите GLADIUS all в столицах. Цвет текста не важен.
Шаг 3
Нажмите кнопку Создать искаженный текст . Установите Style: Arc , отметьте Horizontal и установите Bend: 6% .
2. Начните записывать свои действия
Перед началом записи убедитесь, что на панели Layers есть только два слоя: верхний слой GLADIUS и нижний слой Background .
Шаг 1
Нажмите Alt-F9 на клавиатуре, чтобы открыть панель Действия , или вы можете открыть ее, перейдя в меню Окно > Действия .
Шаг 2
Выберите слой GLADIUS и на панели Действия щелкните значок Создать новый набор кнопок и установить Имя: Кинематографическое руководство . Затем нажмите Create new action , установите Name: 3D Gold и нажмите Record . Кнопка «Начать запись » теперь должна быть красной.
Важно! С этого момента выполняйте все шаги в этом порядке и без дополнительных щелчков мышью или нажатия клавиш.
3. Создание и преобразование слоев
Шаг 1
Сделайте текущий выбранный слой GLADIUS невидимым, щелкнув значок Видимость слоя на панели Слои .
Шаг 2
Щелкните правой кнопкой мыши слой GLADIUS и выберите Дублировать слой в меню Как: c1 .
Шаг 3
Сделайте текущий выбранный слой c1 видимым, нажав кнопку Видимость слоя , а затем щелкните слой правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Эти первые шаги скроют и продублируют исходный текстовый слой, а действие будет применено к дубликату, поэтому исходный слой останется нетронутым. Преобразовывая рабочий слой в смарт-объект, вы гарантируете, что действие добавит свои эффекты неразрушающим образом.
Шаг 4
Дублируйте слои в следующем порядке:
- Щелкните правой кнопкой мыши слой c1 и выберите Дублировать слой в меню As: b1
- Щелкните правой кнопкой мыши слой b1 и выберите Дублировать слой в меню .

- Щелкните правой кнопкой мыши слой b3 и выберите Дублировать слой в меню Как: b4 .
- Щелкните правой кнопкой мыши слой b4 и выберите в меню Дублировать слой Как: b5 .
- Щелкните правой кнопкой мыши слой b5 и выберите Дублировать слой в меню Как: a1 .
Шаг 5
Выберите слой b2 и перейдите в меню Edit > Free Transform (или Control-T ), снимите флажок Сохранить пропорции кнопку W, если отмечено, установите масштаб 9000 по горизонтали : 99,5% , и добавьте 1 пиксель к общему значению положения по вертикали Y: (например, если значение равно Y: 287,55 px , , измените его на 288,55 px ). Наконец, нажмите . Введите , чтобы применить изменения.
Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 6
Выберите слой b3 и перейдите в меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон , если флажок установлен, установите масштаб по горизонтали W: 900% 0 и добавьте , 2 px к общему значению вертикальной позиции Г: . Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 7
Выберите слой b4 и перейдите в меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон , если флажок установлен, установите масштаб по горизонтали W: 98,5% 0 4 и добавьте3 ,
, 3 px к общему значению вертикальной позиции Y: . Наконец, нажмите . Введите , чтобы применить изменения.
Ступень 8
Выберите слой b5 и перейдите в меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон , если флажок установлен, установите горизонтальный масштаб общее значение вертикальной позиции Y: . Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 9
Выберите слой c1 и трансформируйте его, выбрав меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон , если флажок установлен, установите масштаб по горизонтали Ш: 98% , и добавьте 4 пикселя к общему значению положения по вертикали Y: . Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 10
Дважды щелкните слой c1 , чтобы применить следующий стиль слоя:
Добавьте Обводку любого цвета со следующими настройками:0004 5 пикселей
Нажмите OK , чтобы применить все изменения, а затем щелкните слой правой кнопкой мыши и выберите Convert to Smart Object .
Шаг 11
Дублируйте слои в следующем порядке:
- Щелкните правой кнопкой мыши слой c1 и выберите Дублировать слой в меню Как: c2 .
- Щелкните правой кнопкой мыши слой c2 и выберите в меню Дублировать слой Как: c3 .
- Щелкните правой кнопкой мыши слой c3 и выберите Дублировать слой в меню Как: c4 .
- Щелкните правой кнопкой мыши слой c4 и выберите Дублировать слой в меню Как: c5 .
- Щелкните правой кнопкой мыши слой c5 и выберите Дублировать слой в меню Как: c6 .
- Щелкните правой кнопкой мыши слой c6 и выберите в меню Дублировать слой Как: c7 .
- Щелкните правой кнопкой мыши слой c7 и выберите Дублировать слой в меню Как: c8 .

- Щелкните правой кнопкой мыши слой c8 и выберите Дублировать слой в меню Как: c9 .
- Щелкните правой кнопкой мыши слой c9 и выберите Дублировать слой в меню Как: c10 .
Шаг 12
Выберите слой c2 и перейдите в меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон , если он установлен, установите горизонтальный масштаб W: 99,5% и добавьте 1 пиксель к общему значению положения по вертикали Y: . Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 13
Выберите слой c3 и перейдите в меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон , если флажок установлен, установите масштаб по горизонтали W: 99% , и добавьте 2 пикселя к общему значению положения по вертикали Y: . Наконец, нажмите . Введите , чтобы применить изменения.
Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 14
Выберите слой c4 и перейдите в меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон , если флажок установлен, установите масштаб по горизонтали W: 98,5% 3, 4 3 px к общему значению вертикальной позиции Г: . Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 15
Выберите слой c5 и перейдите в меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон если флажок установлен, установите масштаб по горизонтали W: 908% 908% , 4 пикселя к общему значению вертикальной позиции Y: . Наконец, нажмите . Введите , чтобы применить изменения.
Ступень 16
Выберите слой c6 и перейдите в меню Edit > Free Transform , снимите флажок с кнопки Сохранить пропорции , если она отмечена, установите масштаб по горизонтали W: 97,5% , и добавьте 50 4 0 общее значение вертикальной позиции Y: . Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 17
Выберите слой c7 и перейдите в меню Edit > Free Transform , снимите флажок Поддерживать соотношение сторон , если флажок установлен, установите масштаб по горизонтали Ш: 97% , и добавьте 6 пикселей к общему значению положения по вертикали Y: . Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 18
Выберите слой c8 и перейдите в меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон , если флажок установлен, установите масштаб по горизонтали W: 96,5%, 0003 и добавьте 7 пикселей к общему значению вертикальной позиции Y: . Наконец, нажмите . Введите , чтобы применить изменения.
Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 19
Выберите слой c9 и перейдите в меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон , если флажок установлен, установите масштаб по горизонтали W: 906% 4 , 8 px к общему значению вертикальной позиции Y: . Наконец, нажмите Введите , чтобы применить изменения.
Шаг 20
Выберите слой c10 и перейдите в меню Правка > Свободно Преобразовать , снимите флажок Сохранить соотношение сторон , если флажок установлен, установите масштаб по горизонтали Ш: 3 0, 95,5% 0, 4 0004 9 px к общему значению вертикальной позиции Y: . Наконец, нажмите . Введите , чтобы применить изменения.
Шаг 21
Выбрать слой c2 и щелкните слой c10 , удерживая клавишу Shift , чтобы выбрать эти и все слои между ними. Щелкните правой кнопкой мыши на любом из этих слоев и выберите Group from Layers , заполните Name: c2 и нажмите OK . Затем щелкните правой кнопкой мыши созданную группу и выберите в меню Преобразовать в смарт-объект .
Шаг 22
Выберите слой b1 и щелкните слой b5 , удерживая Shift , чтобы выбрать эти и все слои между ними. Щелкните правой кнопкой мыши на любом из этих слоев и выберите Group from Layers , заполните Name: b1 и нажмите OK . Затем щелкните правой кнопкой мыши созданную группу и выберите в меню Преобразовать в смарт-объект .
Шаг 23
Выберите слой a1 и трансформируйте его, перейдя в меню Edit > Free Transform , снимите флажок Сохранить соотношение сторон , если флажок установлен, установите вертикальный масштаб H: 99,5% и нажмите Введите , чтобы применить изменения.
Шаг 24
Щелкните правой кнопкой мыши слой a1 и выберите Дублировать слой в меню Как: a2 .
Шаг 25
Выберите слой c1 и перейдите в меню Layer > Arrange > Bring Forward , чтобы переместить этот слой между слоями b1 и c2 .
4. Добавить стили слоя
Шаг 1
Выбрать слой a2 и Дважды щелкните слой, чтобы применить следующий стиль слоя:
Установите Fill Opacity в Advanced Blending to 0% .
Шаг 2
Добавить Bevel & Emboss С этими настройками:
- Стиль: . Размер: 120 пикселей
- Uncheck the Use Global Light box
- Angle: 90°
- Altitude: 42°
- Highlight Mode: Color Dodge with a color
#ffffffand Opacity: 58% - Shadow Mode: Color Burn с цветом
#010101и Opacity: 49%
Шаг 3
Пока вы находитесь на вкладке Bevel & Emboss , создайте пользовательскую вкладку0030004 со следующими настройками:
Добавьте 8 точек к контурной кривой. Чтобы добавить точки, щелкните в любом месте кривой. Теперь установите Input и Output для каждой из этих точек.
Чтобы добавить точки, щелкните в любом месте кривой. Теперь установите Input и Output для каждой из этих точек.
- Точка 1 — Вход: 0% Выход: 0%
- Точка 2 — Вход: 20% Выход: 98%
- Точка 3 — Вход: 44% : 34 Точка 3 — . 6%
- Точка 4 — Ввод: 54% Вывод: 89%
- Point 5 — Вход: 68% Выход: 11%
- Точка 6 — Вход: 73% Выход: 91%
- Точка 7– Вход: 88%
- Подерка 7 — . : 10%
- Точка 8 — Вход: 100% Выход: 32%
Шаг 4
Добавить Стало с этими настройками:
- Размер: 11119
- . : Внутри
- Режим наложения: Обычный
- Color:
#9a8868
Step 5
Add an Inner Shadow with these settings:
- Blend Mode: Linear Dodge (Add) with the color
#ffffff - Непрозрачность: 45%
- Снимите Использование Global Light Box
- Угол: -90 °
- Расстояние: 3 PX
- Choke: 0%
- : 0%
- .
 0435
0435
Нажмите OK , чтобы применить все изменения.
Шаг 6
Выберите слой a1 и Дважды щелкните слой , чтобы применить следующий стиль слоя:
Добавьте Внутренняя тень со следующими настройками: ) с цветом #ffffff
Шаг 7
Добавить Иннер. Color Dodge
#ffffff Шаг 8
Добавить A сатин с этими настройками:
- Режим смеси: Linear Burn с цветом
#772000 - 474 3
- 44444444443943943943943943943.
74 3 74 3 74 3 74 3 74 3 74 3 74 3 74 3 9000 3 74 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000. 90 ° 9000.9000.9000 3
9000.9000.9000 3 - 44444444443943943943943943943.
- Расстояние: 2 PX
- Размер: 2 PX
- Снимите INVERT BOX
Шаг
Добавить Colorke 4.
1111111111.0433 #0 Шаг 10
. Нормальная
 0435
0435 #4C4C4C Местоположение: 0% #8F8F8F Расположение: 32% #ffffff Местоположение: 44% #8F8F8F Расположение: 53% #fffffffffff. #8f8f8f Location: 66% #616161 Location: 100%Step 11
Add a Drop Shadow with these settings:
- Blend Mode: Linear Burn
- Pick the color
#010101 - Opacity: 10%
- Distance: 0 px
- Spread: 50%
- Размер: 2 пикселя
Нажмите OK , чтобы применить все изменения.
Шаг 12
Select Layer B1 и Дважды щелкните . Техника: Гладкая
#010101 и Opacity: 49%Шаг 13 9039s 9039s 9039s
0004, создайте пользовательский Gloss Contour со следующими настройками:
Добавьте 9 точек к контурной кривой и установите Input и Output для каждой из этих точек.
- Точка 1 - Вход: 0% Выход: 0%
- Точка 2 - Вход: 18% Выход: 42%
- Точка 3 - Вход: 36% .
 15%
15% - Точка 4 - Ввод: 49% Вывод: 39%
- Точка 5 - Вход: 54% Выход: 89%
- Точка 6 - Вход: 67% Выход: 39%
- Точка 7 - Вход: 73%
- Последние 7 - . : 91%
- Точка 8 - Вход: 88% Выход: 10%
- Точка 9 - Вход: 100% Выход: 32%
Нажмите кнопку Новая и установлена
. Имя: My Contour , чтобы сохранить этот пользовательский контур. Он понадобится вам позже.
Шаг 14
Добавить Внутреннее свечение с этими настройками:
- Режим смеси: Цветовой Dodge
- #FFFACE: 22%
- Выберет цвет
#ffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffe - .

- Источник: Edge
- Дроссель: 0%
- Размер: 3 PX
Шаг 15
Добавить Color Ollay с ними.0434 Режим смеси: Нормальный
#9A8868 Шаг 16
Добавить Drop Shadow 9048. Burn
#010101
Шаг 17
Select Layer C1 и Дважды щелкните . Техника: Гладкость
 FFFFFF и непрозрачность: 58%
FFFFFF и непрозрачность: 58% #010101 и непрозрачность: 49%Шаг 18
. Добавить .0004 С этими настройками:
- Режим смеси: Линейный Dodge (ADD) с цветом
#fffffff - Opacity: 38%
- Дистанция: 0 PX
- 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000.
- Размер: 9 PX
Шаг 19
Добавить Внутреннее свечение с этими настройками:
- Режим Blend: Linear Burn
- OPACESION: 13%.
 1474 #000000
1474 #000000 - Техника: МОДА
- Источник: Edge
- ДЛЯ Color Overlay с этими настройками:
- Режим смеси: Lighten
- Выберите Color
#CCC092 - OPACEY: 46%
63.0003 Gradient Overlay
with these settings:- Blend Mode: Normal
- Opacity: 100%
- Style: Linear
- Angle: 80°
- Scale: 100%
- Нажмите на Gradient и установите следующие цветовые точки:
- Цветовая точка 1 — Цвет:
#6c5b48Местоположение: 0% - Цветная точка 2 — Цвет: 2947d94 2147d941475 Местоположение: 28%
- Цветная остановка 3 — Цвет:
#E2CD96Местоположение: 45% - Цветовая остановка 4 — Цвет:
#6C5B48. Остановка 5 — Цвет:
Остановка 5 — Цвет: #E2CD96Местоположение: 85% - Цветная остановка 6 — Цвет:
#EED89CРасположение: 87% - Color 7-. Location: 92%
- Нажмите кнопку New , чтобы сохранить этот градиент в ваших пресетах . Вы будете использовать этот градиент снова на следующем шаге.
Нажмите OK , чтобы применить все изменения.
Шаг 22
Выберите слой c2 и Дважды щелкните слой , чтобы применить следующий стиль слоя:0011
- Blend Mode: Normal
- Opacity: 100%
- Style: Linear
- Angle: 90°
Step 23
Add a Bevel & Emboss with these settings:
- Стиль: Inner Bevel
- Техника: ПРЕДУПРЕЖДЕНИЕ
- Глубина: 184%
- Управление: UP
- 4 764 7663 PX 4.

- 4 764 7635.0434 Разрез: 15 PX
- Снимите Используйте глобальный свет Box
- Угол: 96 °
- Высота: 42 °
- . непрозрачность: 44%
- Режим тени: Линейный ожог с цветом
#010101и непрозрачность: 56%
Шаг 24
Добавить Drop Shadow с этими настройками:
. Добавить Drop Shadow с этими настройками:
0011
- Blend Mode: Linear Burn with a color
#010201 - Opacity: 39%
- Uncheck the Use Global Light box
- Angle: 90°
- Distance: 8 px
- Распространение: 0%
- Размер: 7 px
Нажмите OK , чтобы применить все изменения.

5. Последний штрих
Почти готово. Теперь вы должны увидеть эти слои в ваших 9Панель 0003 Layers : a2, a1, b1, c1, c2, GLADIUS и слой Background . Давайте немного почистим.
Шаг 1
Когда слой c2 выбран, щелкните слой a2 , удерживая клавишу Shift , чтобы выбрать эти и все слои между ними. Щелкните правой кнопкой мыши любой из этих слоев и выберите Group from Layers , заполните Name: Cinematic Effect и нажмите OK .
Шаг 2
Теперь пришло время остановить запись действия. Нажмите кнопку Stop на панели Actions .
И это должен быть ваш окончательный результат.
Теперь вы можете воспроизводить это действие с любым текстом. Выберите текстовый слой в панели Layers , выберите действие 3D Gold на панели Actions и нажмите кнопку Play .

Поздравляем! You Are Done
В этом уроке мы узнали, как записать действие для эффекта 3D-кинематографического текста.
Мы начали с подготовки материалов и примера текста, а затем начали записывать действия. После этого мы создали и трансформировали несколько слоев. Наконец, мы добавили различные стили слоя и завершили запись действия.
Этот экшен, который мы только что создали, является частью 3D Cinematic Text Generator из моего портфолио GraphicRiver.
3D Cinematic Text GeneratorИсточник: Photoshop Tutorials +
Shiny Gold Text Photoshop Tutorial
Автор Судхарсан Текстовые эффекты
Сегодня я приду, чтобы опубликовать новые трюки, и это лучший учебник по фотошопу с блестящим золотым текстом, это совершенно инновационный дизайн фотошопа с текстовым эффектом, впервые мы представляем в Интернете эти трюки, чтобы сделать очень эффективный дизайн с блестящим золотым текстовым эффектом. Используя эти приемы, вы можете создавать все связанные с золотыми плакатами или обложками ювелирные изделия, они подходят не только для этих украшений, но и для всех видов дизайна, связанных с золотом.
 На той же странице я прикрепляю PSD-файл с блестящим золотым текстовым эффектом также, чтобы лучше понять, а также, если вам нужно очень небольшое движение, чтобы изменить ваше текстовое имя в этом эффекте, просто загрузите и замените свое имя на этом текстовом слое, тогда с движением вы получите ваше имя в этом эффекте, а также. Хорошо, давайте начнем процедуру создания этого лучшего блестящего золотого текста в фотошопе.
На той же странице я прикрепляю PSD-файл с блестящим золотым текстовым эффектом также, чтобы лучше понять, а также, если вам нужно очень небольшое движение, чтобы изменить ваше текстовое имя в этом эффекте, просто загрузите и замените свое имя на этом текстовом слое, тогда с движением вы получите ваше имя в этом эффекте, а также. Хорошо, давайте начнем процедуру создания этого лучшего блестящего золотого текста в фотошопе.Шаг 1: Создайте новый документ 920 × 535 пикселей и залейте фон этим цветом #0d0d0d, введите любое имя в вашем документе и точно подгоните его по центру вверху и внизу.
Шаг 2: Теперь нужно применить параметр наложения, чтобы получить потрясающий блестящий золотой текст, перейдите в меню Слой> Стиль слоя> Параметр наложения . Выбрав параметр наложения, вы сможете получить таблицу стилей слоя, как показано на рисунке. снимок экрана ниже, а теперь измените значения следующим образом:
Стиль- Сталочный эмбасс,
Техника- Хизель Хард,
Глубина- 21%, Направление- UP,
Размер- 7px,
Угловой- 124 градуса,
Hold-
Угол- 124 градуса,
40004 40004 40003 Hold-
. 37 градусов,
37 градусов,
Gloss Contour — Ring,
Highlight Mode — Overlay, Color — White, Opacity — 100%.Выберите Контур, это очень важный шаг, чтобы получить плавные края в тексте, просто измените элементы контура на «Кольцо» и сохранить диапазон 51%, , но этот вывод можно увидеть после применения обводки, как он дает эффект гладкого кольца на краях.
Шаг-3: Теперь выберите удар и измените настройку как
Размер- 10px,
Положение- Внутри,
Режим см. Тип заливки — Градиент,
Цвет — Я прикрепил ниже второй снимок экрана, на этом шаге я раскрою, как градиентировать цвет для чесотки, используя эти значения цвета, значения цвета — # b88936, #eecd77, #8b602e, #eac260, #643815, #cb9952.
Стиль — Линейный,
Угол — 90 градусов,
Масштаб — 100%.
Установите этот редактор градиентов вручную, используя следующие значения цвета: #b88936, #eecd77, #8b602e, #eac260, #643815, #cb9952.
Шаг 4: Возьмите Внутреннее свечение или пропустите этот шаг, это будет работать очень частично, сияя на тексте. просто измените значения, как показано;
Режим наложения — Наложение,
Непрозрачность — 97%,
Угол — 120 градусов,
Расстояние — opx,
Размер — 7 пикселей.Шаг 5: Теперь выберите Satin и следуйте значениям;
Режим смеси- Мягкий свет,
непрозрачность- 35%,
Угол- 19 градусов,
Расстояние- 11px,
Размер- 14px,
Contour- Calfly Round.Шаг 6: Возьмите наложение цвета и измените режим наложения на Vivid Light , цвет #e1e1e1 , непрозрачность 85% .
 Это даст более эффективное сияние на тексте, но результат можно будет увидеть после применения наложения узора.
Это даст более эффективное сияние на тексте, но результат можно будет увидеть после применения наложения узора.Шаг 7: Выберите наложение градиента. На самом деле это наложение градиента дает цветовой эффект сбоку от текста с коричневой тенью сверху и снизу. этот вывод также можно увидеть после применения наложения узора.
Режим наложения — Умножение,
Непрозрачность — 90%,
Градиент- #2b1301, #352201, #ffffff, #cfcbbd, #352201.
Стиль — Линейный,
Угол — 90 градусов,
Масштаб — 100%.Значения градиента — #2b1301, #352201, #ffffff, #cfcbbd, #352201. Просто посмотрите на снимок экрана ниже, чтобы лучше понять, как применять градиентную заливку цветом.
Шаг 8: Теперь нужно применить любой узор золотой текстуры на этом шаге, сначала возьмите любую золотую текстуру и определите узор и выберите здесь в наборе узоров.

Режим наложения — Нормальный,
Непрозрачность — 100%,
Масштаб — 1%, это зависит от размера вашего шаблона.Шаг 9: Почти готово это руководство по фотошопу с блестящим золотым текстом, теперь просто нужно применить Drop Shadow, чтобы лучше выглядеть этот текстовый эффект. Поэтому измените значения следующим образом;
Режим наложения — Нормальный,
Непрозрачность — 100%,
Угол — 120 градусов,
Расстояние — 13 пикселей,
Распространение — 9%,
Размер — 7 пикселей.Спасибо за прочтение этого руководства. Заходите регулярно, чтобы получить больше хитростей и советов.
Скачать PSD
Об авторе Судхарсан
Я главный редактор Alldesigncreative.com, дизайнер, разработчик и аниматор.
 Я потратил большую часть времени на создание дизайна и анимации, включая визуальные эффекты. Я так люблю создавать все виды дизайна и отлично разбираюсь во всех видах дизайна.
Я потратил большую часть времени на создание дизайна и анимации, включая визуальные эффекты. Я так люблю создавать все виды дизайна и отлично разбираюсь во всех видах дизайна.Проверьте также
Привет! В этом уроке я покажу очень простой способ создания текстового эффекта молока…
Как создать эффект золотого текста в Photoshop
В Photoshop так много функций, которые сделают вашу работу выдающейся. Вы можете смешивать и сочетать, чтобы создавать уникальные произведения искусства. Эта статья научит вас, как придать скучному тексту золотистый вид, используя стили слоя Photoshop 9.0004 . Есть так много советов, приемов и функций Photoshop, которыми можно поделиться, так что возвращайтесь, чтобы узнать больше.
Создание золотых текстовых эффектов с помощью Photoshop можно использовать для логотипов и иллюстраций для различных работ. Золотой текстовый эффект можно использовать для логотипа ювелирной компании.
 Эффект золотого текста создается с помощью стилей слоя Photoshop. Это использование комбинации различных стилей слоя для достижения желаемого эффекта. Необходимые шаги:
Эффект золотого текста создается с помощью стилей слоя Photoshop. Это использование комбинации различных стилей слоя для достижения желаемого эффекта. Необходимые шаги:- Подготовка холста и текста
- Применение эффектов слоя
- Нанесение последних штрихов
- Сохранить
1] Подготовьте холст и текст
Первый шаг — открыть Photoshop и создать новый файл. Перейдите к File , затем New или нажмите Ctrl + N на клавиатуре.
Появится диалоговое окно Новый документ. Введите размеры Ширина 1600 пикселей , Высота 800 пикселей и Разрешение 72 пикселя/дюйм для документа. Вы также можете добавить название документа вверху. Когда вся информация введена, нажмите OK , чтобы создать документ.
Золото будет лучше сиять на черном фоне, поэтому измените цвет холста на черный.
 Чтобы изменить фон на черный, перейдите к Edit , затем Fill или нажмите Ctrl + F5 .
Чтобы изменить фон на черный, перейдите к Edit , затем Fill или нажмите Ctrl + F5 .В диалоговом окне Заполнить Содержание раздел установить Использовать параметр для Черный затем нажмите OK .
Выберите инструмент Horizontal Type Tool на панели Tools слева.
Выберите шрифт, который вы хотите превратить в золотой. Перейдите в строку меню вверху и выберите шрифт в раскрывающемся меню. Выберите шрифт, сделайте его полужирным и выберите размер 72 , это самый большой размер, который можно выбрать, но его всегда можно изменить после того, как он будет написан.
В строке меню нажмите кнопку 9Появятся 0003 Color Swatch и Color Picker .
Установите значение R , G, и B на 255 , каждый.
 Это сделает текст белым. Подтвердите информацию в палитре цветов, нажав O k . Установите белый цвет текста, чтобы он был виден на черном фоне.
Это сделает текст белым. Подтвердите информацию в палитре цветов, нажав O k . Установите белый цвет текста, чтобы он был виден на черном фоне.Щелкните документ и введите текст. Для этой статьи текст будет «TWC», , но вы можете написать любой текст, какой захотите. Текст будет мелким по сравнению с фоном; однако на следующем шаге он будет увеличен.
Чтобы подтвердить текст, нажмите Галочка в строке меню.
Чтобы изменить размер текста, перейдите к Edit , затем Free Transform или нажмите Ctrl + T . в Photoshop CC просто удерживайте любой из угловых маркеров и перетащите его до нужного размера. В Photoshop CS6 или более ранней версии нажмите Ctrl + Shift , удерживая угловой маркер, и перетащите его до нужного размера. В Photoshop CS6 Ctrl + Shift приведет к равномерному изменению размера текста без искажений. В Photoshop CC пропорции автоматически ограничиваются, поэтому нет необходимости удерживать какие-либо клавиши.

Чтобы центрировать текст, удерживайте его и перетащите в центр холста. Нажмите Введите , чтобы закрыть Free Transform .
Сделайте копию текста, удерживая Alt при перетаскивании текста или переходе на панель слоев , щелкните правой кнопкой мыши по тексту и выберите Дублировать слой или удерживайте текстовый слой и перетащите его вниз на Создать Значок нового слоя .
Копия текста появится над оригиналом на панели слоев. Оба текста должны быть в одном месте на холсте, чтобы они выглядели как один.
2] Apply Layer Effects
Чтобы создать эффект золота, необходимо добавить наложение градиента. Причина градиента в том, что это вариация цветов, чтобы получить эффект золота, должны быть вариации цветов, света и теней.
Перейдите на панель слоев и выберите копию текста. В данном случае это копия TWC, , затем щелкните значок Add a Layers Style внизу.

В меню Layers Effect выберите Наложение градиента .
Появится параметр Наложение градиента. Нажмите «Сбросить настройки по умолчанию», чтобы сбросить все предыдущие настройки.
Отредактируйте цвет градиента, щелкнув образец градиента.
Дважды щелкните слева Color Stop под редактором градиентов.
Появится палитра цветов, установите значение R на 247 , значение G на 238, и значение B на 173 . Затем нажмите OK , чтобы закрыть палитру цветов и подтвердить изменение.
В редакторе градиентов дважды щелкните точку цвета на правой стороне редактора градиентов.
Появится палитра цветов, установите значение R на 193 , значение G на 172 и значение B на 81 .
 Затем нажмите OK, чтобы закрыть палитру цветов и подтвердить изменение.
Затем нажмите OK, чтобы закрыть палитру цветов и подтвердить изменение.Этот градиент понадобится снова, поэтому сохраните его. Чтобы сохранить градиент, назовите его 9.0003 Gold в редакторе градиентов , затем нажмите кнопку «Создать», чтобы сохранить его.
Миниатюра золотого градиента появится в области Presets . Нажмите «ОК», чтобы закрыть редактор градиента.
В диалоговом окне Layer Style Dialogue измените Style градиента на Reflected . Это переместит более темный золотой цвет вверху и внизу текста, а более светлый цвет — в середине.
Текст с отраженным стилем градиента.
В диалоговом окне Layer Style выберите Bevel and Emboss , щелкнув непосредственно по имени.
Удалите все предыдущие пользовательские настройки, нажав кнопку Reset to Default .
В секции структуры набор Style по Inner Bevel и Technique по Chisel Hard .

Перейдите в раздел Shading и щелкните маленькую стрелку справа от Glass Contour 9.0004 Миниатюра. Дважды щелкните Ring-Double , чтобы выбрать его.
Установите угол на 120 0 . Включите параметр Anti-aliased , чтобы сгладить любые неровные края.
Чтобы добавить больше контраста эффекту, увеличьте Highlight Opacity и Shadow Opacity до 75% .
Закройте пространство внутри букв, увеличив Size эффекта Bevel and Emboss , чтобы текст больше напоминал чистое золото.
Для этого щелкните внутри поля значения размера и используйте стрелку вверх на клавиатуре, чтобы медленно увеличить значение. Вы заметите, что буквы заполняются от внешнего края к центру. Точное значение размера будет зависеть от размера текста, который вы использовали, в этом случае для текста в этой демонстрации подойдет размер 45 .

Чтобы улучшить освещение и добавить больше контраста отражениям букв, увеличьте Значение глубины , перетащив ползунок вправо. Вы также можете поместить курсор в поле значения глубины и использовать стрелку вверх или вниз на клавиатуре, чтобы увеличить или уменьшить число. Вы можете наблюдать за изменениями освещения и контрастности текста.
Текст теперь выглядит как настоящее золото.
Найдите эффект Внутреннее свечение в поле Эффекты и нажмите на название.
Сбросить настройки внутреннего свечения по умолчанию, чтобы очистить все предыдущие настройки.
Измените Режим наложения на Умножение и Непрозрачность на 50% .
Щелкните образец цвета, чтобы изменить цвет внутреннего свечения.
В палитре цветов измените R -value до 232 , G до 128 и B до 31 .
 Нажмите OK, чтобы закрыть палитру цветов.
Нажмите OK, чтобы закрыть палитру цветов.Увеличьте Размер свечения, пока оно не заполнит буквы. Вы можете изменить размер, используя ползунок или щелкнув поле значения размера и используя стрелку вверх на клавиатуре, чтобы изменить значение. Значение Size установлено на 85 px для примера, используемого в этой статье. Используйте значение размера, которое вам удобно. Нажмите OK , чтобы закрыть диалоговое окно «Стиль слоя», когда закончите.
Перейдите на панель слоев и выберите слой исходного типа, в данном случае это TWC . Щелкните значок Layer Styles внизу и выберите Stroke . Сброс к значениям по умолчанию , чтобы сбросить все предыдущие настройки хода.
Измените Тип заливки обводки на Градиент . Нажмите на маленькую стрелку и выберите Gold 9.Градиент 0004, который был ранее сохранен.

Измените размер обводки примерно на 9 пикселей, переместив ползунок или щелкнув внутри поля значения обводки и используя стрелку вверх на клавиатуре, чтобы увеличить значение. Наблюдайте за изменением штриха и выбирайте номер, который подходит вашему стилю. Размер обводки, использованный в этой статье, составляет 9 пикселей.
Измените Положение градиента на Снаружи . Измените градиент Style на Reflected .
Текст со слоем Исходный текст с золотой обводкой.
Примените Bevel and Emboss к обводке, щелкнув слово Bevel and Emboss в диалоговом окне Layer Style слева.
Не нажимайте «Восстановить значения по умолчанию», так как будет использовано большинство пользовательских настроек, сделанных ранее. Измените Style на Stroke Emboss и Technique на Chisel Hard .
 Установите значение Size таким же, как размер штриха, который в данном случае был 9 .
Установите значение Size таким же, как размер штриха, который в данном случае был 9 .Глубина: 170%
Угол: 120°
Контур глянца: Ring-Double
Сглаживание: отмечено
Непрозрачность подсветки: 75%
Непрозрачность теней: 75%будь там. Если не просто поменять их.
В опции Bevel & Emboss есть еще опция Contour , включаем Контур опция.
Находясь в диалоговом окне Layer Style , щелкните слово Outer Glow .
Установите Opacity свечения примерно на 40 и щелкните образец цвета свечения .
Появится палитра цветов, установите значение R на 232 , G на 128 и B на 31 , а затем нажмите OK.
Увеличьте размер свечения примерно до 60 или любого другого размера свечения, который вы считаете подходящим.
 Когда вы закончите, нажмите OK , чтобы принять изменения и закрыть.
Когда вы закончите, нажмите OK , чтобы принять изменения и закрыть.Это текст со всеми добавленными эффектами внешнего свечения.
3] Нанесите завершающие штрихи
Чтобы завершить эффект золота, будут добавлены блестки. Лучше всего добавлять блестки на их отдельный слой. Перейдите на панель Layers Нажмите слой копии (верхний слой), в данном случае это Копия TWC .
Чтобы добавить новый слой, удерживайте клавишу Alt и щелкните значок Создать новый слой на панели слоев .
Появится диалоговое окно New Layer , чтобы вы могли назвать слой. Назовите слой Sparkles и нажмите ОК.
Новое имя слоя SPARKLES добавлено над текстовым слоем.
Чтобы добавить блеска золоту, вам понадобится одна из кистей Photoshop. Перейдите на панель «Инструменты» слева и выберите инструмент «Кисть».

При выбранном инструменте «Кисть» щелкните правой кнопкой мыши на холсте, чтобы открыть окно параметров Кисти . Выберите значок Settings Gear в правом верхнем углу.
Выберите Ассорти кистей из выпадающего меню.
Появится меню, в котором можно выбрать замену текущих кистей кистями из набора. Нажмите Добавить , чтобы добавить набор кистей к текущим кистям.
Прокрутите вниз в палитре пресетов кистей и найдите 48 Перекрестие 4 , это тот, который выглядит как X , когда вы найдете его, дважды щелкните, чтобы использовать его.
Вам понадобится образец золотого цвета для блеска. Удерживайте Alt , чтобы временно переключиться на инструмент «Пипетка» , затем щелкните золотой текст (выберите светло-золотую область). Отпустите Alt , когда вы нажмете на золотой текст.
Добавьте блеска, нажимая на случайные места в тексте.
 Чтобы добавить разнообразия, меняйте размер кисти перед каждым щелчком. Увеличьте кисть, щелкнув правую квадратную скобку, и уменьшив ее, щелкнув левую квадратную скобку.
Чтобы добавить разнообразия, меняйте размер кисти перед каждым щелчком. Увеличьте кисть, щелкнув правую квадратную скобку, и уменьшив ее, щелкнув левую квадратную скобку.Старайтесь не добавлять слишком много блесток в текст, иначе он будет выглядеть перегруженным. Нажмите Ctrl + Z , чтобы отменить действие, если вы допустили ошибку.
Вы можете уменьшить непрозрачность блесток, если они слишком яркие, но это необязательно. Если вы хотите уменьшить непрозрачность, перейдите на панель слоев и используйте ползунок непрозрачности, чтобы уменьшить непрозрачность.
4] Сохранить
После всей этой тяжелой работы пришло время сохранить. Чтобы получить полный эффект золота в наилучших возможных цветах, растровое изображение — лучший вариант для сохранения. Предполагая, что изображение не будет сделано очень большим. Вы можете сохранить его как изображение в формате JPEG, чтобы оно было маленьким и выглядело довольно блестящим. Однако я бы сохранил его как PNG, чтобы убрать белый фон, который будет отображаться при его открытии.
 Если фон только черный, эффект золота будет сиять еще больше.
Если фон только черный, эффект золота будет сиять еще больше.Для сохранения перейдите в File , затем Save A s или Shift + Ctrl + S .
Появится диалоговое окно Сохранить как , и вы можете добавить имя файла. Если бы вы назвали файл при настройке нового файла, то это имя уже было бы в поле имени файла. Перейдите в поле Format и щелкните стрелку, чтобы выбрать нужный формат. Лучше сначала сохранить файл как PSD , чтобы его можно было редактировать, а затем сохранить в другом формате (JPEG или PNG) , для публикации или использования в Интернете.
Чтобы сохранить специально для Интернета, перейдите к Файл , затем выберите Сохранить для Интернета или нажмите Alt + Shift + Ctrl + S .
Появится диалоговое окно, в котором вы выбираете нужные параметры и нажимаете Предварительный просмотр , Сохранить , Отмена, или Готово .

Читать: Как добавить авторские права и контактную информацию к изображениям в Photoshop
Почему так важно научиться делать золотой текст?
Научиться создавать золотой текст очень важно, потому что вы можете использовать те же принципы для создания других цветовых текстовых эффектов. Это может быть полезным навыком при создании других иллюстраций для логотипов, печати и т. д. Шаги, используемые для придания тексту золотого цвета, можно использовать для придания другим объектам золотого или серебряного цвета или любого другого цвета с блестками.
Можно ли использовать эти шаги для создания серебряного текста?
Принципы те же, вам просто нужно найти что-то серебристое, чтобы вы могли попробовать нужный цвет. Чтобы получить точные цвета для вашего произведения искусства, вы должны получить реальные образцы предметов и сделать фотографии или найти их в Интернете, а затем использовать Photoshop, чтобы взять образцы цветов и сохранить их в качестве образцов цвета для последующего использования.
 Помните, что предметы имеют отражения и тени, поэтому постарайтесь получить реалистичные образцы и примерьте различные аспекты цветов предметов, чтобы ваша работа выглядела более реалистично.
Помните, что предметы имеют отражения и тени, поэтому постарайтесь получить реалистичные образцы и примерьте различные аспекты цветов предметов, чтобы ваша работа выглядела более реалистично.Почему «Сохранить для Интернета» отличается от «Сохранить как»?
«Сохранить для Интернета» содержит множество параметров, позволяющих оптимизировать сохранение иллюстраций для использования в Интернете. Вы можете предварительно просмотреть изображение на веб-странице и даже просмотреть его на веб-странице, чтобы увидеть код. Если вы создаете веб-страницы, вы можете скопировать этот код для использования на веб-странице. Параметр «Сохранить для Интернета» поддерживает несколько форматов файлов, и они оптимизированы для использования в Интернете. Вы можете внести дополнительные изменения, чтобы он соответствовал вашей цели.
Как я могу получить точные цвета для объектов в художественном произведении, которое я создаю?
Вы можете получить точные цвета для своих работ, создав образцы цветов.
 Получите образцы предметов, с которыми вы хотите работать и для которых вам нужны точные цвета, и попробуйте их для создания образцов. Вы также можете искать цвета в Интернете, и они обычно близки к тому, что вы хотите. Однако получение настоящего предмета даст вам представление о том, как цвета проявляются, когда на них падает свет. Вы можете получить настоящий предмет, сфотографировать его в высоком разрешении и загрузить на свой компьютер. Затем вы можете использовать Photoshop, чтобы взять образцы цветов разных частей изображения, которые представляют разное освещение. Когда вы создаете свое произведение искусства, вы можете использовать эти образцы цвета, чтобы получить реалистичные цветовые и световые эффекты.
Получите образцы предметов, с которыми вы хотите работать и для которых вам нужны точные цвета, и попробуйте их для создания образцов. Вы также можете искать цвета в Интернете, и они обычно близки к тому, что вы хотите. Однако получение настоящего предмета даст вам представление о том, как цвета проявляются, когда на них падает свет. Вы можете получить настоящий предмет, сфотографировать его в высоком разрешении и загрузить на свой компьютер. Затем вы можете использовать Photoshop, чтобы взять образцы цветов разных частей изображения, которые представляют разное освещение. Когда вы создаете свое произведение искусства, вы можете использовать эти образцы цвета, чтобы получить реалистичные цветовые и световые эффекты.Золотой эффект текста в Photoshop
Шаг 1: Настройка текста
В этом уроке мы будем преобразовывать обычный текст в металлический золотой текст. Этот урок также может быть полезен для любого металлического текста, который вы хотите создать, просто изменив цвета, вы можете получить серебряный и бронзовый текст.

Вы можете использовать любой цвет фона, но этот эффект лучше смотрится на черном Сначала откройте новый файл Photoshop и нажмите на вкладку «Редактировать», а затем «Залейте весь фон черным цветом», чтобы мы могли четко видеть наш текст. Убедитесь, что при появлении окна для режима установлено значение «Нормальный», а для параметра «Непрозрачность» установлено значение 100%.
Убедитесь, что установлен белый цвет, так как он не получится на любом другом цвете Затем выберите инструмент «Текст» на боковой панели. Выберите любой шрифт, который вам нравится, но я выбрал Times New Roman. Не беспокойтесь о размере сейчас, так как мы изменим его позже. Установите цвет текста на белый.

Вы можете масштабировать его настолько, насколько хотите Нажмите на документ и добавьте любой текст, который вам нравится, а затем примите его, щелкнув галочку в верхней панели, как только вы будете удовлетворены. Если вы хотите, чтобы ваш текст был больше, увеличьте его с помощью инструмента «Трансформация» и удерживайте Shift, чтобы он сохранил свою форму.
Убедитесь, что фон и оригинал находятся на разных слоях Шаг 2: Добавление цвета и градиента
Дублируйте слой с текстом и убедитесь, что он расположен над оригиналом. Когда выбран слой «Копировать», щелкните значок «Слои» (fx) и выберите «Наложение градиента».
Направление градиента пока не важно.  Дважды щелкните черную вкладку, измените цвет на R247, G238, B173, а затем измените белую вкладку на R19.3 G172 B81.
Дважды щелкните черную вкладку, измените цвет на R247, G238, B173, а затем измените белую вкладку на R19.3 G172 B81.Alternatively, you could use any other colours for silver, bronze, etc This has to be darker than the previous colour We Этот же градиент понадобится позже, поэтому сохраните его как предустановленный, нажав «Создать» после того, как вы назвали его. Миниатюра появится на вкладке «Градиент», когда вы ее откроете. Нажмите OK, чтобы закрыть редактор градиентов, но не закрывайте окно стилей слоя.
Name it whatever you like The gradient we’ve just made has been added on the bottom right Change the Style of градиент на отраженный.
 Это придаст тексту больше металлического блеска.
Это придаст тексту больше металлического блеска.Это сделает градиент отражающим, как блестящий металл Шаг 3: Создание трехмерного эффекта
Теперь выберите стиль слоя Bevel and Emboss и выберите его параметры.
Если просто установить флажок рядом с вкладкой, панель параметров не откроется. Вам нужно щелкнуть по фактическому тексту Изменить технику на Chisel Hard, а затем изменить Gloss Contour на Ring Double. После того, как вы это сделаете, включите сглаживание, чтобы сгладить все острые края.
Это придаст тексту сплошной контур для создания трехмерного эффекта из Вот как должен выглядеть ваш текст на данный момент;
Сейчас это выглядит не так уж и много, но мы будем использовать эти края для создания лучшего эффекта текст соединить вместе.
 Значение для этого отличается от текста к тексту, но для этого подходит значение 26.
Значение для этого отличается от текста к тексту, но для этого подходит значение 26.Размер также зависит от размера вашего текста. Чем больше текст, тем больше размер. Затем увеличьте глубину текста примерно до 170 %, чтобы создать более плотную текстуру.
Это заставит его выглядеть 3-D Теперь наш текст должен выглядеть несколько похожим на это:
9333333333333333333333333333333333333333333333333333333333333333333333333333333333333339н.3394 Затем перейдите на вкладку «Контур» в окне «Стиль слоя» и просто установите флажок, чтобы включить его, так как нам не нужно ничего менять.

Достаточно просто поставить галочку Затем добавьте Inner Glow, щелкнув по нему в окне. Измените режим наложения на «Умножение» и установите непрозрачность на 50%. Теперь измените цвет свечения, нажав на образец цвета, расположенный под шумом. Установите цвет на R232 G128 B31, а затем увеличьте размер свечения примерно до 75 пикселей.
Это придаст больше золотого блеска Теперь ваш текст должен иметь более золотой блеск.
Теперь он больше похож на золото Шаг 4: Создание обводки
Когда вы закончите, щелкните исходный слой, чтобы сделать его активным.

Убедитесь, что оригинал находится на отдельном слое под копией Выбрав его, снова нажмите значок «Стили слоя» (fx) и добавьте обводку к этому слою. Измените тип заливки на градиент и измените стиль на отраженный. Затем увеличьте размер обводки примерно до 8 пикселей и убедитесь, что для параметра «Положение» установлено значение «Снаружи». Нажмите на градиент, чтобы изменить цвет, и выберите золотой пресет, который мы создали некоторое время назад.
Обводка сделает текст более привлекательным Далее мы применим Bevel и Emboss к только что сделанной обводке. Перейдите на вкладку Bevel and Emboss и измените Style на Stroke Emboss. Затем измените Technique на Chisel Hard, размер около 8 пикселей и измените Gloss Contour на Ring — Double.
 Наконец, щелкните поле «Сглаживание», чтобы сгладить эффект.
Наконец, щелкните поле «Сглаживание», чтобы сгладить эффект.Это усилит эффект обводки. После этого просто отметьте поле Contour под Bevel and Emboss, чтобы добавить контур к обводке.
Опять же, вам просто нужно поставить галочку Шаг 5: Добавление свечения
Теперь нам просто нужно добавить еще один стиль слоя, прежде чем мы закончим, и это Outer Glow. Перейдите на вкладку «Внешнее свечение» и установите непрозрачность на 40%, затем нажмите «Образец цвета» под «Шумом» и измените цвет на R232 G128 B31. Когда это будет сделано, увеличьте размер примерно до 20-40 пикселей в зависимости от размера вашего текста.
Это должен быть более интенсивный цвет, чем ваш реальный текст. 

 Добавляем стиль слоя Внутренняя тень
Добавляем стиль слоя Внутренняя тень
 …
…