Как установить Google Tag Manager на свой сайт
Google Tag Manager (он же Диспетчер тегов) — это бесплатный сервис, который значительно упрощает работу с тегами на сайтах и в мобильных приложениях. С его помощью вы можете легко менять код на страницах, добавлять новые фрагменты, интегрировать сайт с аналитическими системами, рекламными и прочими сервисами.
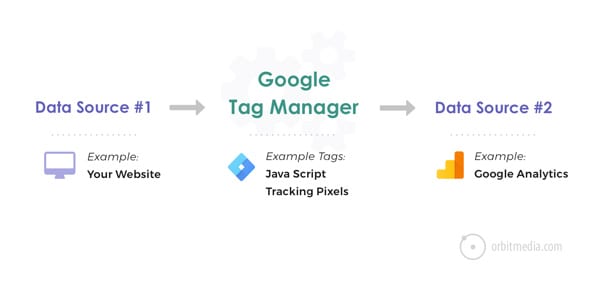
Вы один раз устанавливаете на сайт код самого Диспетчера тегов — после этого все остальные настройки можно выполнять в интерфейсе сервиса, не привлекая программистов. Подробнее о том, что такое Google Tag Manager и как он работает в связке с Google Analytics, вы можете узнать в нашей статье. Если вы уже знакомы с этой информацией, не будем терять времени и перейдем к установке GTM.
Если кратко, то для установки Google Tag Manager вам потребуется:
1. Создайте аккаунт и контейнер в Google Tag Manager
На стартовой странице Диспетчера тегов нажмите кнопку «Регистрация» и войдите, используя свой Gmail адрес или любой другой Google аккаунт:
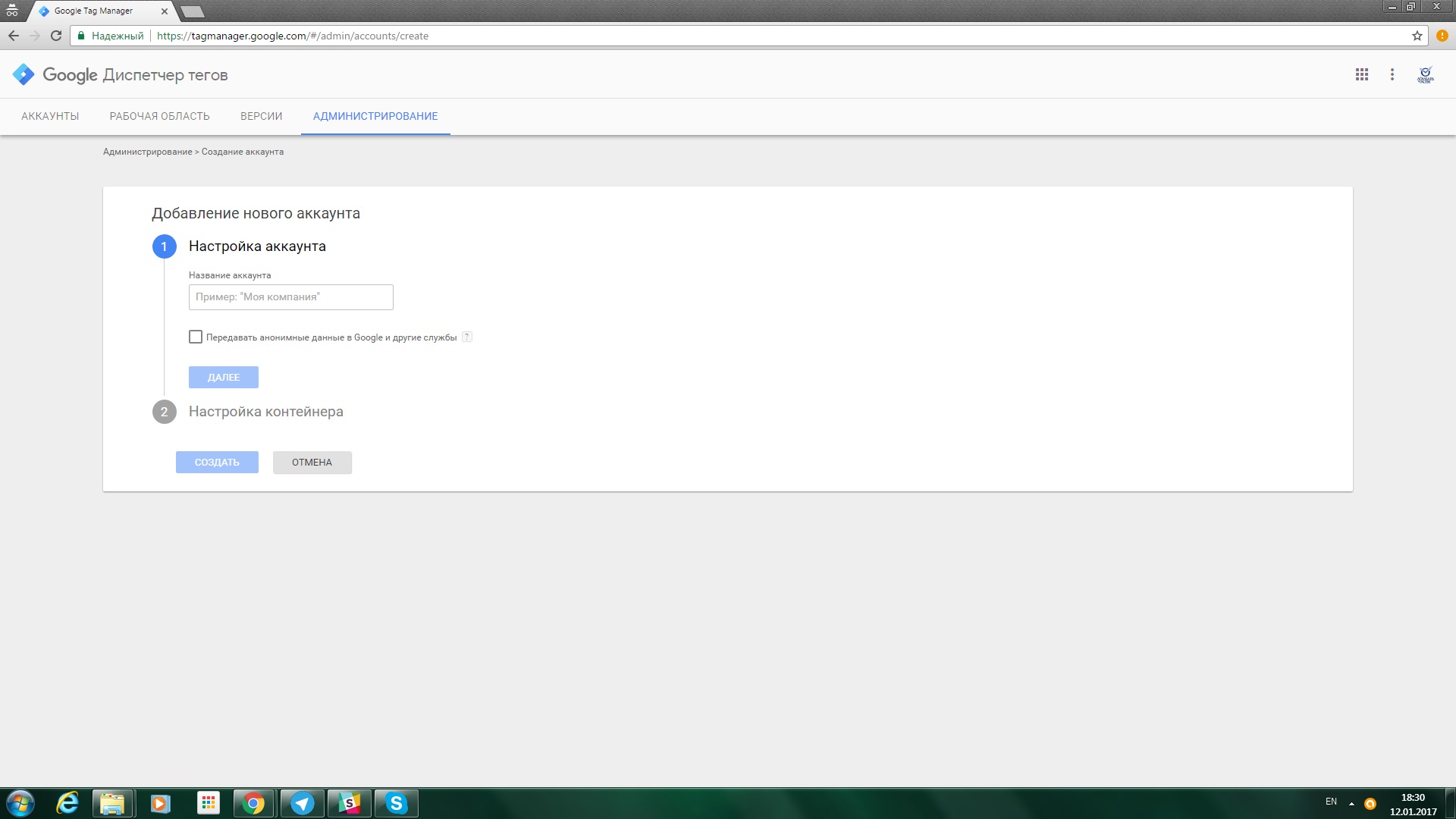
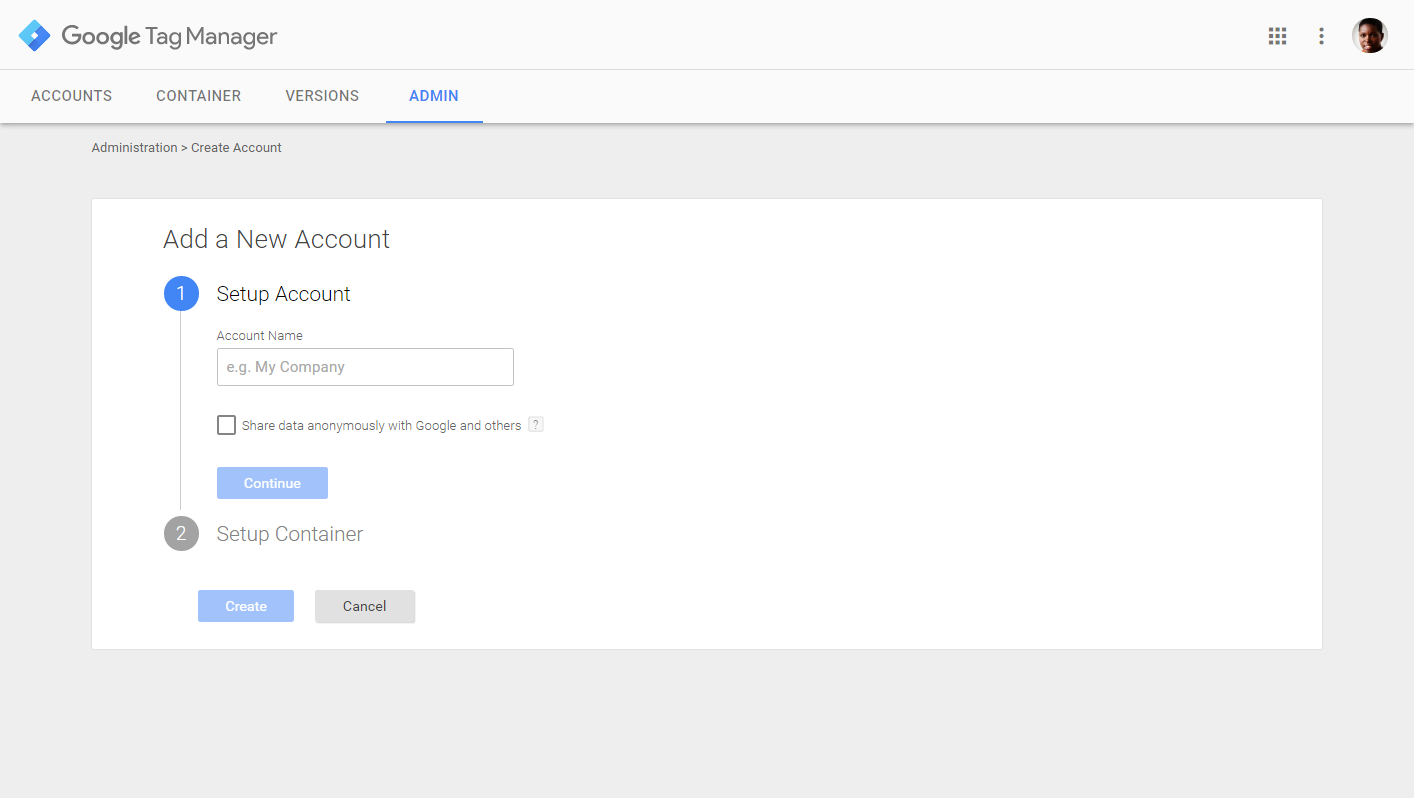
Теперь нужно завести аккаунт непосредственно в Диспетчере тегов. Для это нажмите «Создать аккаунт»:
Для это нажмите «Создать аккаунт»:
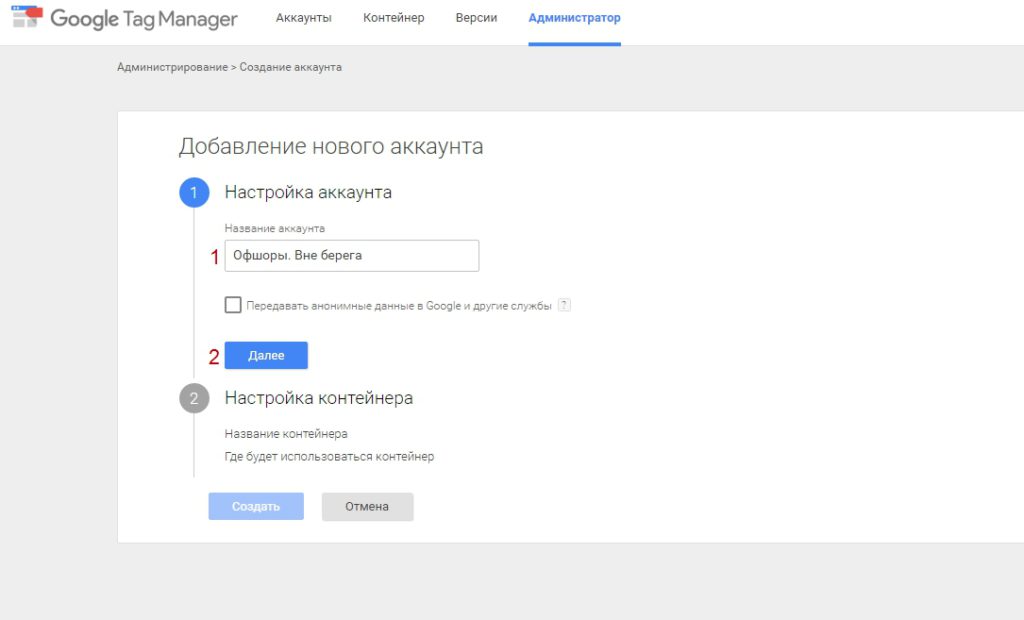
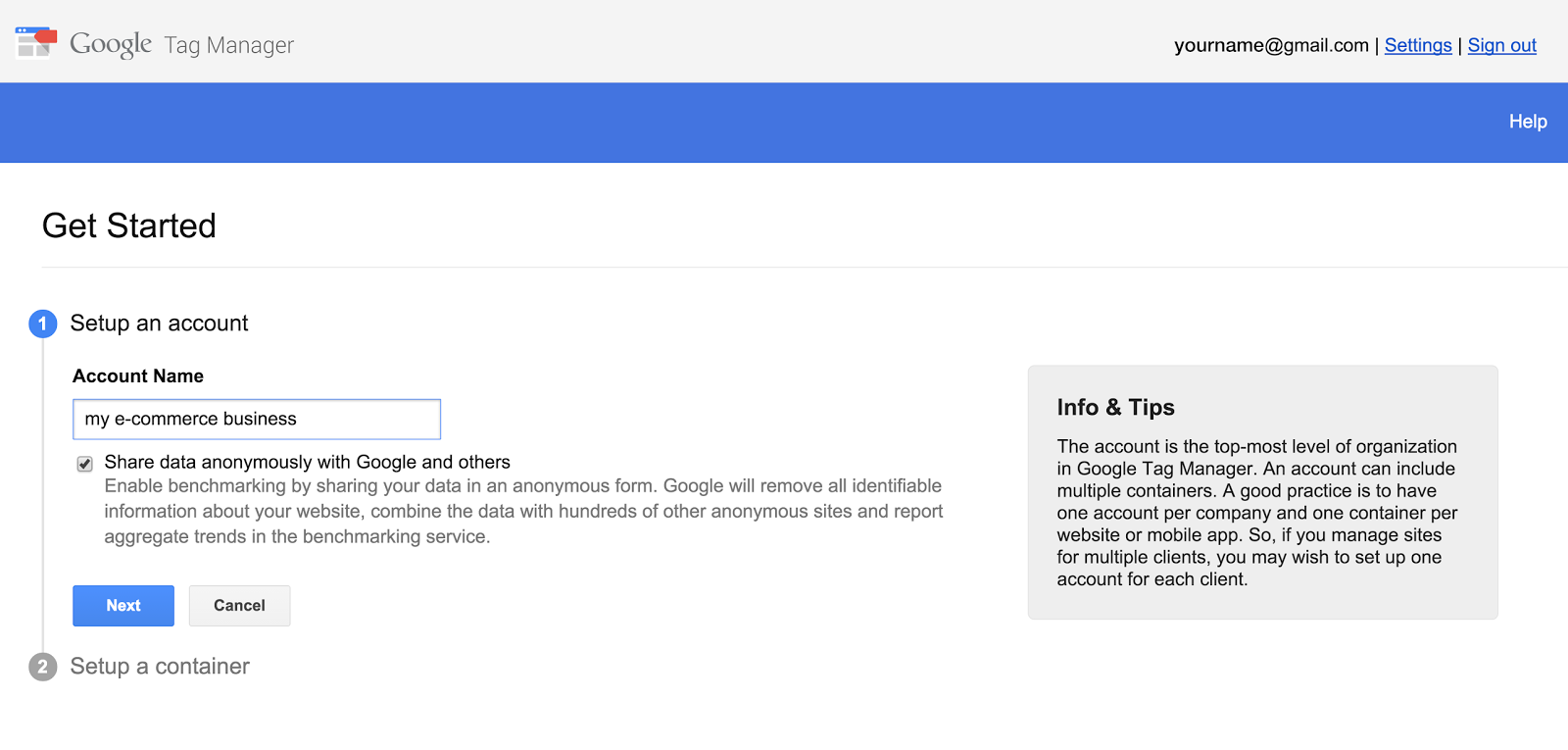
Придумайте название для аккаунта — здесь удобнее всего использовать название вашей компании. Затем выберите страну, установите галочку напротив «Передавать анонимные данные в Google и другие службы» (опционально) и нажмите «Далее»:
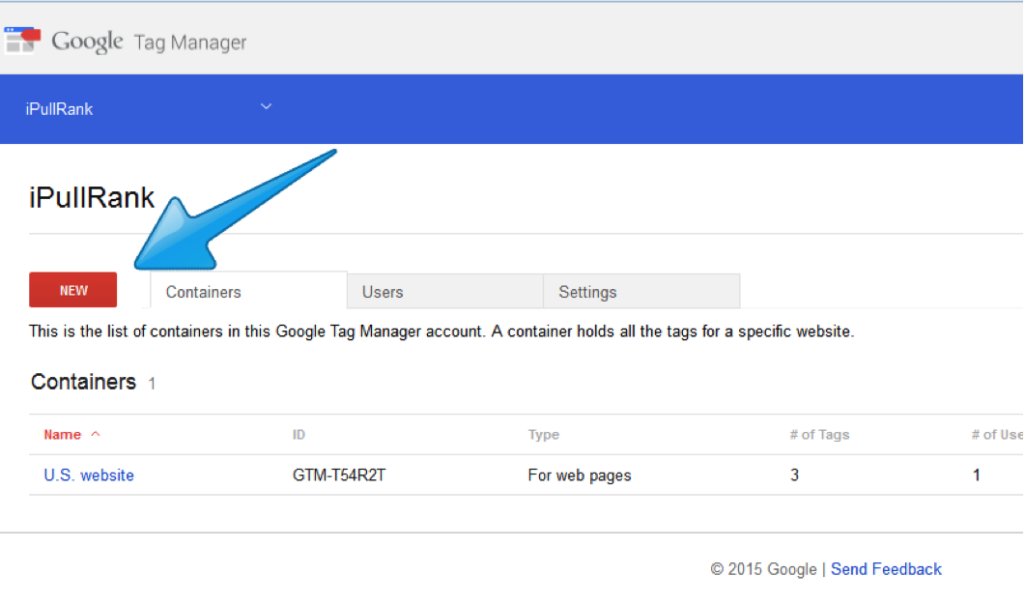
Теперь необходимо настроить контейнер. Если сравнивать структуру Google Tag Manager со структурой Google Analytics, то контейнер — это аналог ресурса в GA. В нем хранятся теги, триггеры и переменные для всего сайта. В одном аккаунте GTM может быть несколько контейнеров: для сайта, для мобильного приложения, для AMP-страниц и т.д. Чтобы было удобно, контейнер лучше назвать именем того ресурса, для которого он создается. К примеру, это может быть адрес вашего сайта.
После того, как вы ввели название контейнера, выберите, где он будет использоваться (в нашем примере это «Веб-сайт») и нажмите «Создать»:
Ознакомьтесь с правилами использования Диспетчера тегов. Поставьте галочку внизу страницы, подтверждающую, что вы согласны с условиями обработки данных в соответствии с GDPR, и нажмите кнопку «Да»:
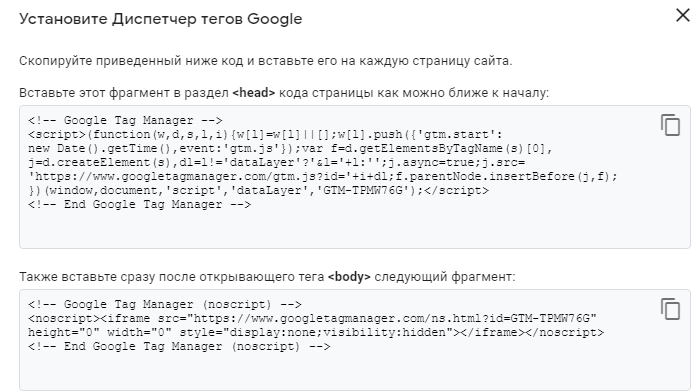
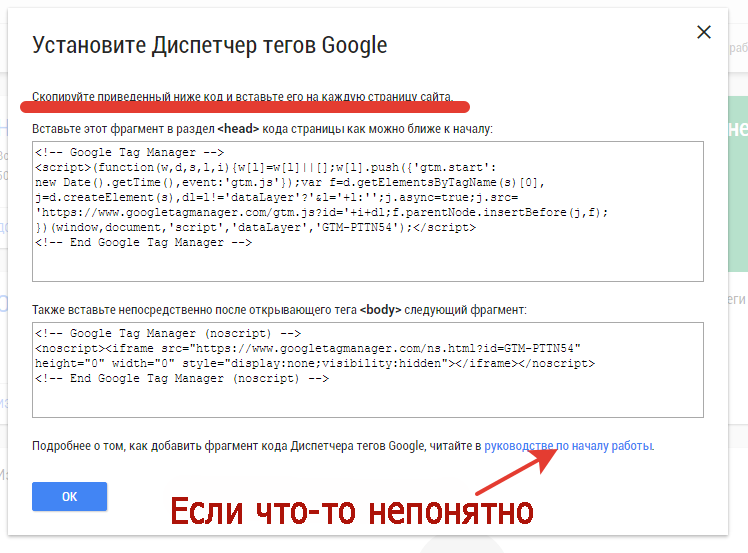
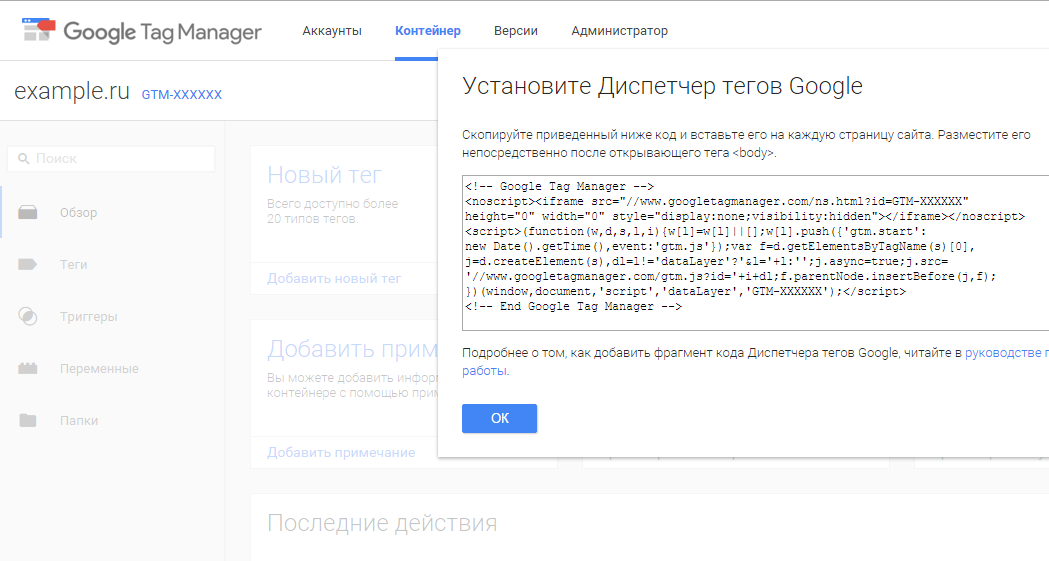
После этого вы увидите окно с фрагментом кода GTM, который нужно установить на ваш сайт:
Вы можете сразу скопировать код и установить его на все страницы сайта, которые хотите отслеживать, или нажать «Ок» и сделать это позже, когда добавите в контейнер первые теги.
2. Установите код Google Tag Manager на сайт
Если вы знакомы с разработкой сайта и у вас есть доступ к админке, добавить код Диспетчера тегов не составит труда. Вот пример, как это сделать через WordPress. В противном случае придется все же обратиться за помощью к программистам, иначе есть риск сломать исходный код страницы.
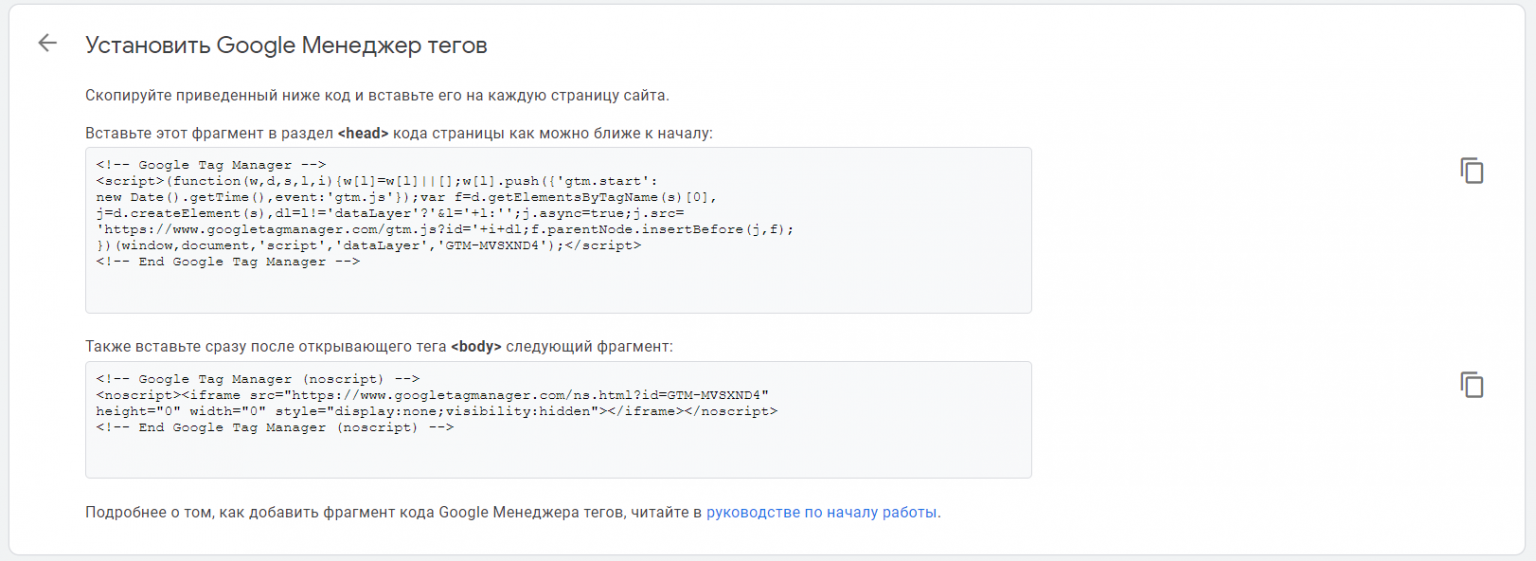
Код Google Tag Manager состоит из двух фрагментов и загружается асинхронно. То есть основная часть страницы продолжает загружаться, не дожидаясь загрузки GTM контейнера. Первую часть кода необходимо разместить в хедер страницы, как можно ближе к открывающему тегу <head>:
Это обусловлено тем, что чем выше разместить первый фрагмент, тем быстрее он будет загружаться. Если же вы вставите его в тег <body>, то рискуете терять данные о пользователях, которые покидают страницу до загрузки этого тега.
Вторая часть кода работает как резервная и помогает отслеживать действия пользователей, у которых отключен JavaScript. Ее нужно расположить сразу после открывающего тега <body>:
Важно!
Код GTM должен быть размещен непосредственно на странице, которую вы собираетесь отслеживать, другими словами на всем вашем сайте. Размещение кода в скрытом iframe или его развертывание в другой системе управления тегами не позволит корректно отслеживать теги на основной странице.
Особенности установки Google Tag Manager на AMP страницы
Если вы используете технологию AMP для быстрой загрузки и адаптации страниц под мобильные устройства, то первую часть кода нужно разместить перед закрывающим тегом </head>:
А вторую часть кода следует вставить сразу после открывающего тега <body>:
3. Опубликуйте контейнер
Даже если вы не добавили в контейнер ни одного тега, рекомендуем опубликовать его сразу после установки кода GTM на сайт. Иначе контейнер будет вызывать ошибку 404. Это не критично, однако если вы отслеживаете JavaScript ошибки с помощью определенных сервисов, например TrackJS, то ошибки 404 будут отображаться в отчетах и засорять их. Чтобы не вызывать лишний стресс у разработчиков, лучше опубликовать пустой контейнер — это никому не навредит 🙂
Иначе контейнер будет вызывать ошибку 404. Это не критично, однако если вы отслеживаете JavaScript ошибки с помощью определенных сервисов, например TrackJS, то ошибки 404 будут отображаться в отчетах и засорять их. Чтобы не вызывать лишний стресс у разработчиков, лучше опубликовать пустой контейнер — это никому не навредит 🙂
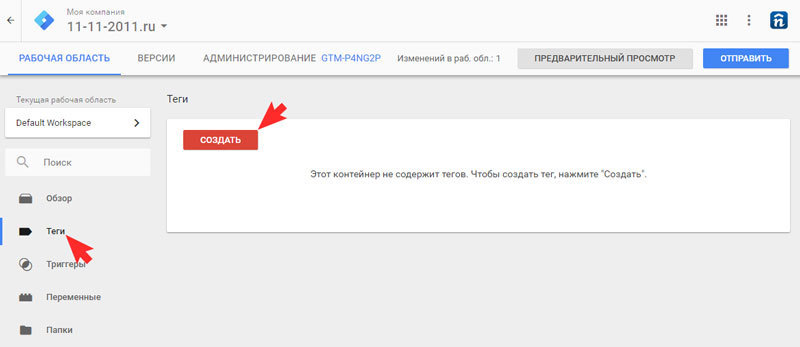
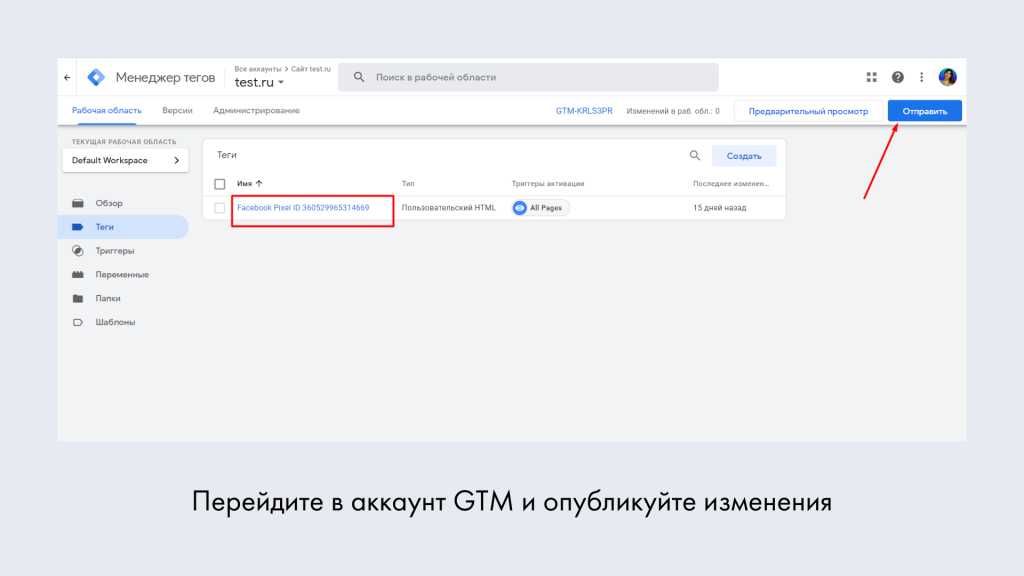
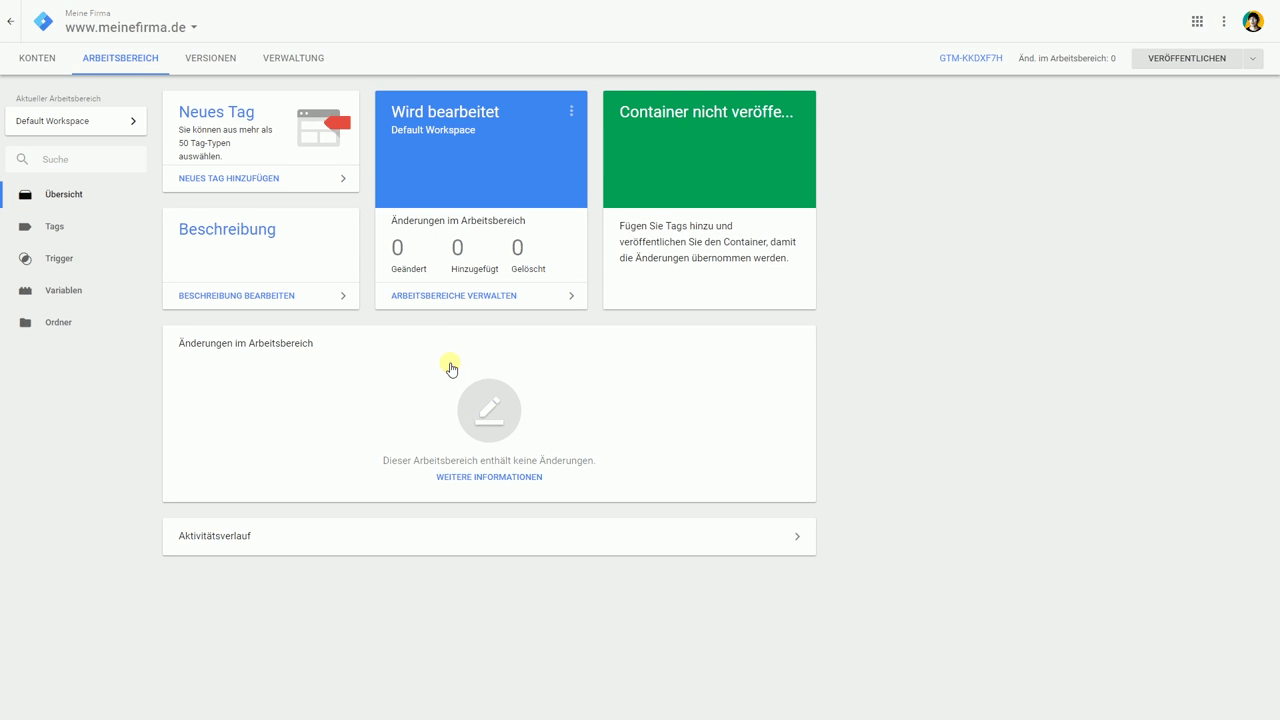
Чтобы опубликовать контейнер, зайдите на вкладку «Рабочая область» в Диспетчере тегов и нажмите кнопку «Отправить» в правом верхнем углу:
Выберите пункт «Публикация и создание версии». Поскольку это первая версия вашего контейнера, поле «Описание версии» можно не заполнять. Далее нажмите «Опубликовать»:
Готово, контейнер опубликован.
4. Проверьте работу Google Tag Manager
После добавления кода Диспетчера тегов на сайт вы можете проверить, корректно ли передаются данные, с помощью специального аддона Google Tag Assistant. Это дополнение к браузеру Chrome, которое показывает, какие теги продуктов Google установлены на вашем сайте и как они работают.
После того, как вы скачаете и установите аддон, у вас на панели инструментов в браузере появится вот такой значок . Кликните по нему и выберите, теги каких систем вы хотите проверять и на каких страницах. Нажмите «Done».
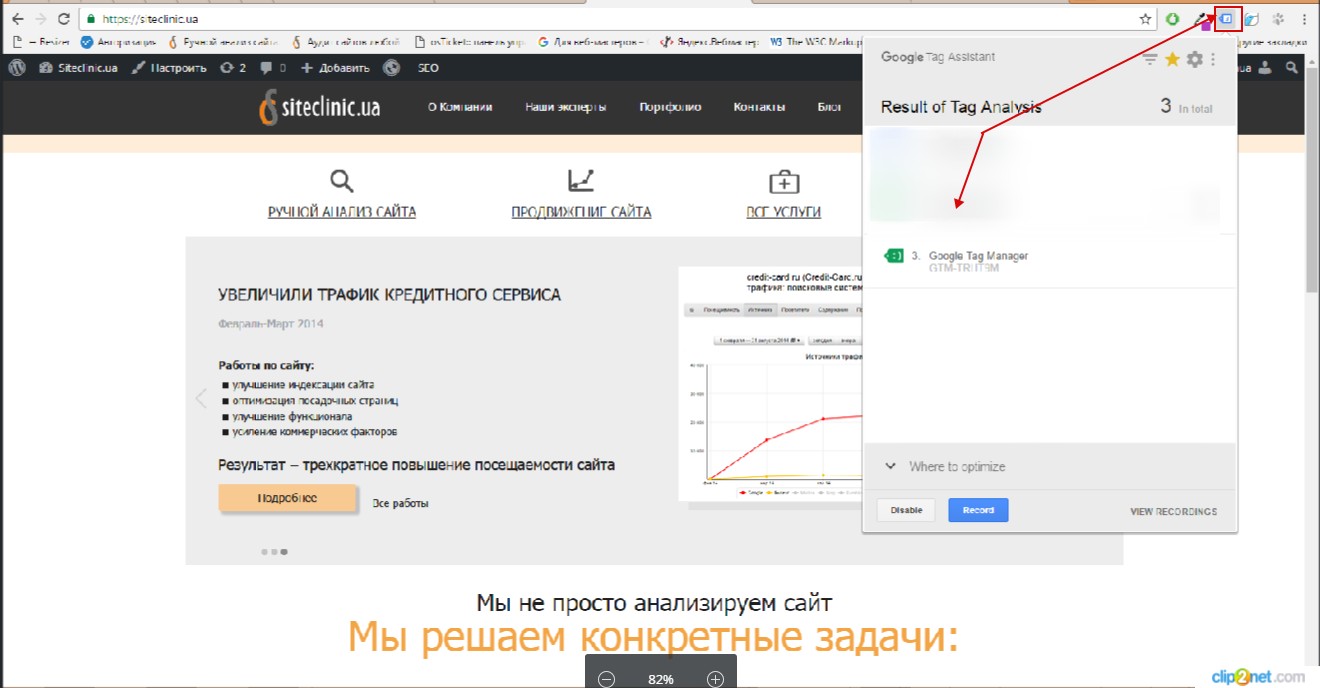
Затем перейдите на страницу, которую хотите проверить, и кликните по значку Tag Assistant. Чтобы активировать аддон, нажмите кнопку «Enable»:
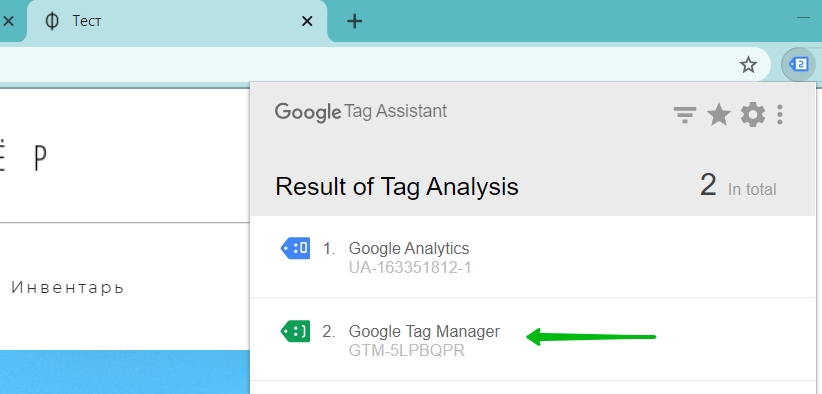
Обновите текущую страницу, и Tag Assistant покажет, какие теги установлены на странице и как они работают. Зеленый цвет значка говорит о том, что данные передаются без нареканий, синий — что есть не критичные рекомендации, красный сигнализирует о серьезных проблемах:
Если кликнуть по конкретному тегу, вы увидите возможные причины ошибки и подсказки, как ее исправить:
Больше информации о Tag Assistant вы найдете в справке Google.
Еще пара полезных советов
При установке кода GTM на сайт попросите разработчика добавить заодно и сниппет Google Optimize. Это не будет лишним, даже если сейчас вы не собираетесь экспериментировать с контентом сайта. Зато потом, когда вы захотите провести A/B тест, все уже будет готово.
Это не будет лишним, даже если сейчас вы не собираетесь экспериментировать с контентом сайта. Зато потом, когда вы захотите провести A/B тест, все уже будет готово.
Этот фрагмент кода нужен, чтобы асинхронно загружать контейнер Google Optimize и не показывать оригинальную страницу до тех пор, пока не загрузится контейнер. Таким образом пользователи не будут видеть исходный контент страницы, пока не загрузится страница с изменениями в вашем тесте.
Когда вы перенесете в Google Tag Manager теги, которые внедряли вручную, не забудьте удалить их из кода на сайте, чтобы данные не задваивались. Это важный пункт.
Что дальше
После установки кода на сайт вам остается добавить и настроить теги и переменные в интерфейсе Диспетчера тегов. Как это сделать, узнайте в статье «Что такое Google Tag Manager и как настроить Google Analytics с его помощью» или вебинаре «На шаг впереди: приемы и тонкости работы с Google Tag Manager».
P.S. Мы подготовили чек-лист из 20 шагов, которые необходимо выполнить маркетинг-аналитику, чтобы принимать решения, основываясь на правильных и полных данных. Заполните форму, и мы пришлем чек-лист на ваш email.
Установка кода Google Tag Manager
С помощью Google Tag Manager (GTM) можно установить сторонний скрипт на сайт: виджет онлайн чата или всплывающей формы для сбора контактов, счетчики и цели в Google Analytics или Яндекс Метрике и другие скрипты.
GTM позволяет запускать скрипты на определенных страницах и элементах страниц, а также при определенных действиях: просмотр, клик, отправка формы и т.д.
- Регистрация и создание контейнера
- Добавление кода в бэк-офисе
- Публикация контейнера
- Проверка работы GTM
Регистрация и создание контейнера
1. Перейдите по ссылке.
2. Нажмите «Создать аккаунт» или выберите имеющийся:
3. Укажите данные аккаунта и контейнера:
Укажите данные аккаунта и контейнера:
4. Примите соглашение об условиях пользования диспетчером тегов Google.
Добавление кода в бэк-офисе
1. Скопируйте идентификатор контейнера:
2. Перейдите в бэк-офис в раздел Настройки → Счетчики и коды и вставьте скопированный идентификатор:
3. Сохраните изменения:
Важно: если вы собираетесь устанавливать Google Analytics или Яндекс Метрику через GTM, убедитесь, что они не дублируются в разделе «Счетчики и коды», чтобы избежать ошибок.
Публикация контейнера
1. Опубликуйте контейнер, даже если вы еще не добавили в него ни одного тега.
Проверка работы GTM
1. Установите официальное расширение Google Tag Assistant для браузера Chrome.
2. После установки откройте ваш сайт и кликните по значку Google Tag Assistant. Нажмите Enable, чтобы разрешить отслеживание:
3.Обновите страницу. Должно отобразиться, что контейнер GTM успешно установлен на страницах вашего магазина:
Теперь вы можете размещать через GTM любые сторонние скрипты и с их помощью растить продажи вашего магазина.
Google Tag Manager: установка, настройка, обзор примеров
Google Tag Manager (GTM или диспетчер тегов) – это система управления тегами, которая позволяет устанавливать код отслеживания и другие фрагменты кода (теги) на сайте или в мобильном приложении. Основное преимущество этого инструмента в том, что он позволяет добавлять теги и управлять ими без постоянного привлечения программиста.
Зачем нужен Google Tag Manager
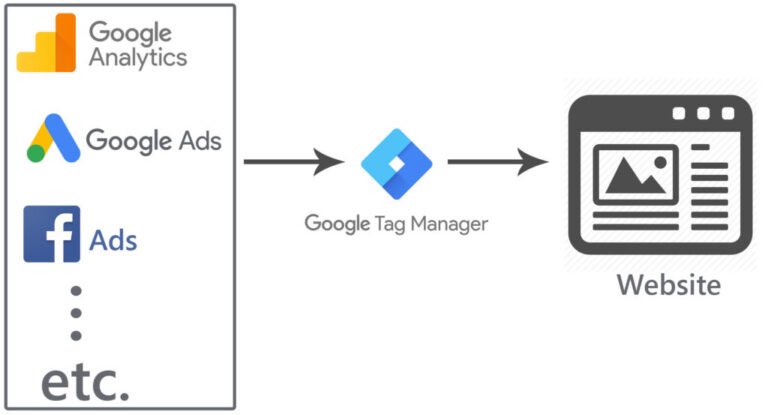
В работе интернет-маркетолога присутствуют различные инструменты, требующие установки дополнительных фрагментов отслеживания на сайт. Например, если вы занимаетесь рекламой в Facebook/Instagram, вам понадобится установить Facebook Pixel. Для контекстной рекламы в Google Ads – тег этой системы. Для анализа трафика необходима система веб-аналитики, у которой тоже есть свой код отслеживания.
Помимо этого, вмешательство в код сайта потребуется, когда вы захотите отслеживать не просто просмотры страниц, но и взаимодействия с контентом: клики по кнопкам, отправки форм, просмотры видео и пр. Чтобы для решения каждой из этих задач не привлекать программиста, можно воспользоваться Google Tag Manager. Единожды установив код GTM на сайт, вы сможете реализовать большинство отслеживаний сами, в его удобном и понятном интерфейсе.
Чтобы для решения каждой из этих задач не привлекать программиста, можно воспользоваться Google Tag Manager. Единожды установив код GTM на сайт, вы сможете реализовать большинство отслеживаний сами, в его удобном и понятном интерфейсе.
Кому пригодится Google Tag Manager:
-
Интернет-маркетологам в агентстве или инхаус-команде.
-
SEO-специалистам.
-
Специалистам по контекстной рекламе и таргетированной рекламе в соцсетях.
-
Веб-аналитикам.
-
Владельцам небольших проектов, которые развивают сайт самостоятельно.
Создание аккаунта Google Tag Manager
Для регистрации аккаунта нужно перейти на сайт диспетчера тегов и кликнуть на «Start for free».
Аккаунт – это самый высокий уровень иерархии в GTM. Поэтому при добавлении нового аккаунта для удобства лучше указывать название компании/клиента в качестве названия аккаунта. Затем указываете страну и по желанию можете установить галочку «Передавать анонимные данные в Google и другие службы».
Затем указываете страну и по желанию можете установить галочку «Передавать анонимные данные в Google и другие службы».
Далее следует этап создания контейнера. В одном аккаунте может быть несколько контейнеров. Контейнеры разделяются по типу целевой платформы: сайт, мобильное приложение для iOS, мобильное приложение для Android, AMP-страницы. Давайте название контейнеру в соответствии с целевой платформой.
Примите соглашение об условиях использования Tag Manager.
Установка кода Google Tag Manager на сайт
В открывшемся интерфейсе Google Tag Manager появится окно с кодом. Его нужно установить на все страницы сайта в соответствии с указанными требованиями. Код GTM состоит из двух блоков. Первый блок должен находиться в разделе , как можно ближе к началу. Это необходимо для того, чтобы фрагмент кода загружался быстрее и данные о посещениях сайта не потерялись. Вторая часть кода должна быть размещена сразу после . Если вы администрируете сайт, можно установить код самостоятельно. В ином случае нужно обратиться к программисту.
В ином случае нужно обратиться к программисту.
Если прямо сейчас вы не можете или не хотите устанавливать код на сайт, нажмите «OK» и переходите в интерфейс. Вы всегда сможете найти этот фрагмент кода, кликнув на идентификатор справа вверху.
Как проверить корректность установки Google Tag Manager на сайте
После того, как тег диспетчера тегов размещен на сайте, необходимо опубликовать контейнер. Для этого в правом верхнем углу нажмите на «Отправить»
и на следующем экране на «Опубликовать».
Тут вам будет предложено дать название версии контейнера. Версия – это копия контейнера, которая содержит текущий вариант рабочей области. В случае необходимости можно восстановить предыдущую версию. Это позволяет вернуть рабочие настройки, если новые настройки были выполнены с ошибкой.
Подробнее о версиях и том, как с ними работать.
Далее необходимо убедиться в корректности установки кода на сайт.
Для этого можно использовать расширение для браузера Tag Assistant (by Google). Установить расширение можно по ссылке. После установки вам будут предложены теги систем, которые будет отслеживать расширение.
Установить расширение можно по ссылке. После установки вам будут предложены теги систем, которые будет отслеживать расширение.
Затем необходимо включить Tag Assistant
и перезагрузить страницу. Tag Assistant покажет все обнаруженные на странице теги.
В случае корректной установки цвет значка возле названия тега будет зеленым, как на моем скриншоте.
Красный и желтый цвет значка означают критичные и менее критичные ошибки, соответственно. Синий – некритичные недочеты.
Из чего состоит аккаунт Google Tag Manager
Как я уже упоминала раньше, аккаунт GTM содержит контейнеры. Для каждого контейнера по умолчанию формируется рабочая область. Все настройки производятся в рабочей области. Если аккаунтом GTM занимаетесь только вы, вам ее будет достаточно. А когда нужно разделить зоны ответственности разных специалистов, можно создать дополнительные рабочие области.
Подробнее о рабочих областях, и как с ними работать.
Каждый контейнер имеет теги, триггеры и переменные. Это самые важные элементы в GTM, разберем их подробно.
Переменные
Переменная в GTM – это параметр, который может принимать разные значения. Переменная представляет собой пару «ключ-значение». Ключ – это неизменное название переменной. Например, переменная Page URL хранит значение URL текущей страницы сайта.
В Google Tag Manager есть два типа переменных: встроенные и пользовательские.
Встроенные переменные в Google Tag Manager
Встроенные переменные – это переменные, которые сразу доступны в интерфейсе GTM. Для того, чтобы начать ими пользоваться, нужно перейти в раздел «Переменные« и нажать «Настроить».
В этом меню вы можете включить нужные переменные, и они станут доступны в вашем контейнере.
Список встроенных переменных с объяснением их сути для контейнера WEB.
Тут же можно найти списки для контейнеров AMP, iOS и Android.
Пул встроенных переменных покрывает базовые отслеживания. Если встроенных переменных не хватает, можно использовать пользовательские переменные.
Если встроенных переменных не хватает, можно использовать пользовательские переменные.
Пользовательские переменные в Google Tag Manager
Чтобы добавить пользовательскую переменную, нужно перейти в раздел «Переменные» и кликнуть на «Создать».
Далее необходимо задать тип переменной. По ссылке доступен перечень всех типов пользовательских переменных.
Теги
Тег – это фрагмент кода, который выполняется на странице.
В GTM есть встроенные теги, например, Google Analytics, Google Ads, Bing Ads и другие. Полный перечень всех поддерживаемых тегов доступен по ссылке. Если вам нужно установить тег системы, которой нет в списке поддерживаемых, не беда. Для этого можно использовать пользовательский тег. Далее я разберу установку такого тега на примере Facebook Pixel.
Чтобы задать момент, в который должен сработать тег, используется триггер.
Триггеры
Триггер – это условие для активации тега. В роли триггера может выступать просмотр определенной страницы, какое-либо событие на сайте, например, клик по кнопке, просмотр видеоролика, отправка формы и пр. Триггеры определяют, когда должны сработать теги.
Триггеры определяют, когда должны сработать теги.
Полный перечень триггеров с описанием и примерами использования.
Как установить Google Analytics с помощью Google Tag Manager
Рассмотрим установку встроенного тега на примере Google Analytics.
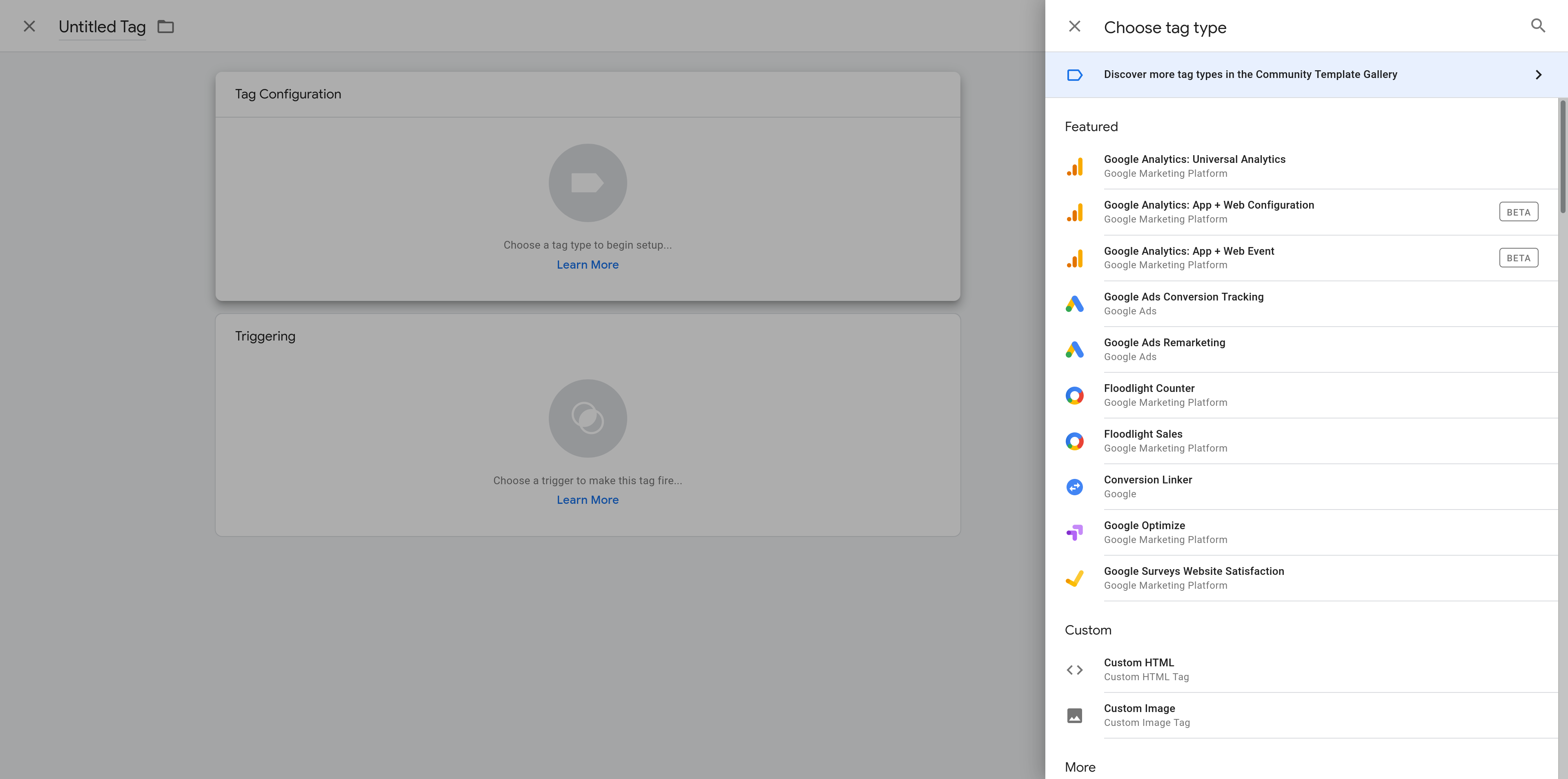
Чтобы создать новый тег, нужно перейти на вкладку «Теги» и нажать «Создать».
Даем тегу название и задаем конфигурацию. Важно давать тегам понятные и информативные названия, это поможет в будущем не потеряться в своем аккаунте.
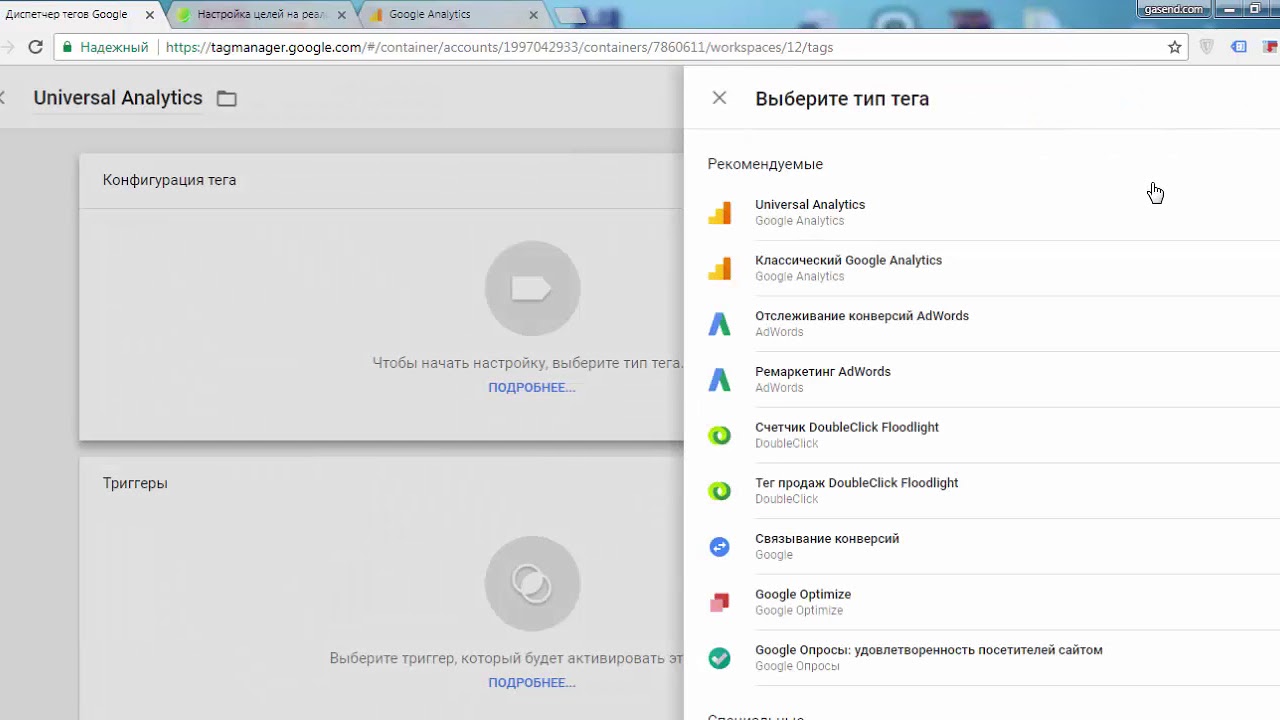
Выбираем тип тега «Google Аналитика – Universal Analytics».
В качестве типа отслеживания указываем «Просмотр страницы».
Создаем новую переменную
типа «Настройки Google Analytics». В поле «Идентификатор отслеживания» вставляем ID своего ресурса Google Analytics.
Чтобы его скопировать, нужно перейти в аккаунт Google Analytics – «Настройки ресурса».
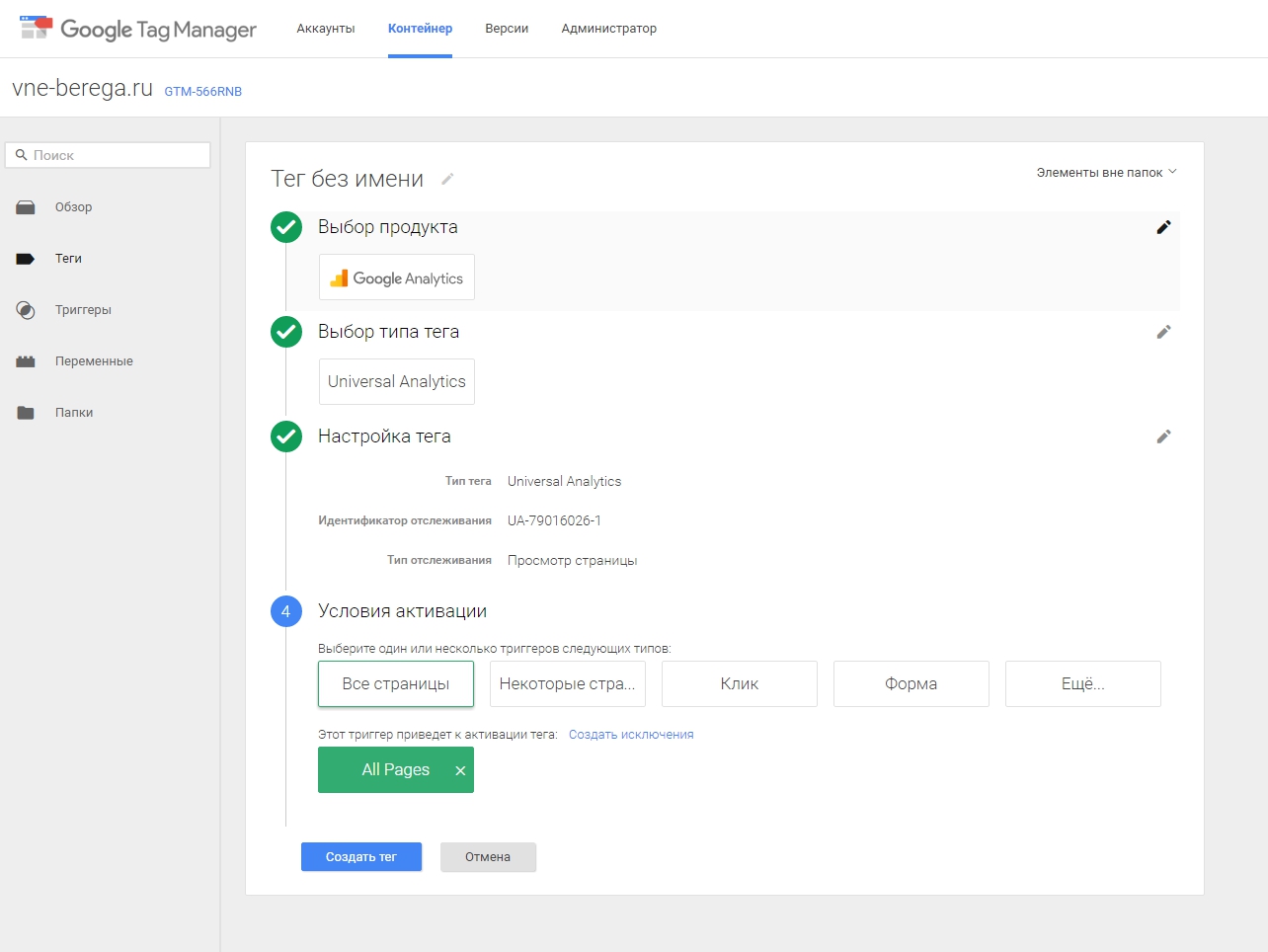
Далее нужно задать триггер – условие, по которому тег будет отправлять данные.
Так как код отправки данных о просмотрах должен срабатывать на всех страницах, в качестве триггера нам подойдет существующий по умолчанию триггер «All Pages».
Сохраняем настройки.
Для того, чтобы эта версия контейнера GTM появилась на сайте, необходимо опубликовать ее.
Базовый тег Google Analytics довольно прост в установке. Тут сложно допустить ошибку, но при установке более серьезных отслеживаний перед публикацией стоит проверить корректность работы своего тега с помощью режима отладки.
Режим отладки в Google Tag Manager
Режим отладки (режим предварительного просмотра) в Google Tag Manager позволяет проверить свои настройки до публикации на сайте и удостовериться, что ваше отслеживание настроено корректно и не провоцирует ошибок.
Чтобы перейти в режим отладки, кликните на «Предварительный просмотр» в правом верхнем углу.
Ярко-оранжевая область свидетельствует о том, что вы вошли в режим отладки.
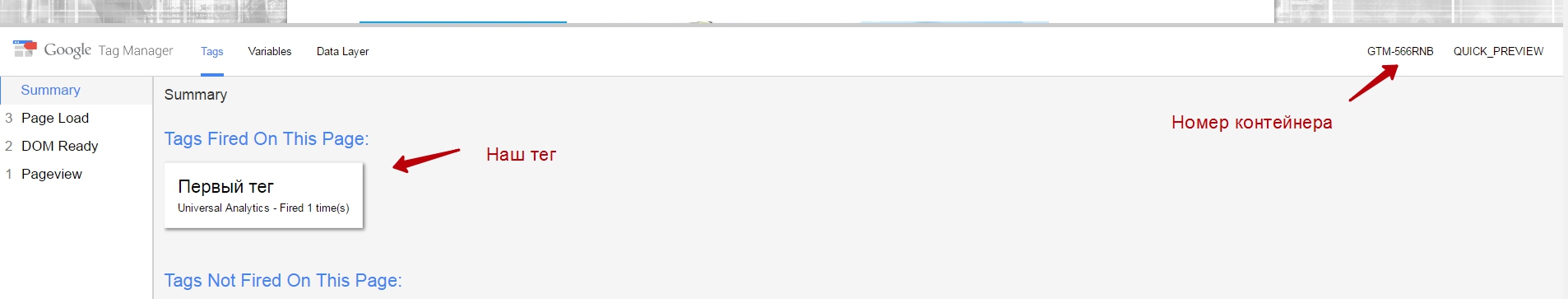
Чтобы провести отладку, в соседней вкладке браузера откройте ваш сайт, на котором установлен GTM. Внизу страницы появится панель отладки. Ее видите только вы, остальным посетителям сайта она недоступна.
При загрузке страницы сразу же должен сработать тег Google Analytics. На панели отладки он появится в блоке «Tags Fired».
На левой панели также видим упорядоченный список событий, которые GTM отправляет по умолчанию:
-
Container Loaded (gtm.js) срабатывает как можно раньше после загрузки страницы.
-
Событие DOM Ready (gtm.dom) срабатывает, когда модель DOM готова.
-
Window Loaded (gtm.load) срабатывает, когда полностью загрузится первоначальный контент страницы.
После установки кода Google Analytics с помощью Tag Manager также не будет лишним убедиться в поступлении данных при помощи отчетов реального времени в аналитике.
Как установить пользовательский тег с помощью Google Tag Manager
Если вам нужно установить тег отслеживания, которого нет в списке предлагаемых, можно воспользоваться пользовательским тегом.
Разберем установку пользовательского тега на примере Facebook Pixel (пиксель Фейсбука).
Facebook Pixel – это инструмент, с помощью которого можно отслеживать действия пользователей на сайте и передавать эти данные в Facebook для оптимизации рекламы в соцсетях Facebook/Instagram.
Получить код пикселя можно в рекламном аккаунте Facebook, перейдя в «Events Manager».
По клику на «Создать пиксель» откроется окно с фрагментом кода.
Затем в интерфейсе Google Tag Manager нужно создать новый тег типа «Пользовательский HTML».
В текстовое поле вставляем скопированный ранее код пикселя. Так как этот тег должен загружаться при просмотре каждой страницы сайта, в качестве триггера выбираем «Все страницы», так же, как и в случае с базовым тегом Google Analytics.
Проверяем работу тега перед публикацией с помощью отладчика.
Чтобы увидеть поступление данных о просмотрах страниц непосредственно в интерфейсе Facebook, нужно перейти в «Events Manager», раздел «Тестирование событий». В нем, аналогично отчету в режиме реального времени в Google Analytics, появляется информация о посещениях сайта.
В нем, аналогично отчету в режиме реального времени в Google Analytics, появляется информация о посещениях сайта.
Отслеживание взаимодействия пользователей с контентом сайта с помощью Google Tag Manager
Помимо базовых тегов отправки данных о просмотрах, которые я рассмотрела выше, с помощью GTM можно отследить и более специфичные взаимодействия пользователя с элементами сайта. Например, глубину прокрутки страницы, клики по кнопкам, ссылкам, переходы на сторонние ресурсы, отправки форм, время нахождения на странице и пр.
Рассмотрим, как выполнить такое отслеживание на примерах.
Пример 1. Отслеживание скроллинга страницы.
Создаем новый триггер.
В качестве типа триггера выбираем «Глубина прокрутки».
В настройках триггера задаем значение глубины скроллинга, при достижении которого хотим активировать тег. Значение можно задавать в пикселях или процентах, а также указывать направление скроллинга – горизонтальное или вертикальное. По умолчанию тег будет активироваться на всех страницах.
По умолчанию тег будет активироваться на всех страницах.
Если отслеживание скроллинга нужно выполнять не на всех страницах, а только на конкретных, выбираем «Некоторые страницы» и задаем условие активации. В первом выпадающем списке выбираем переменную, с помощью которой мы можем идентифицировать нужную страницу/страницы. Если нужная встроенная переменная недоступна, можно прямо отсюда активировать ее.
Во втором выпадающем списке указываем тип соответствия переменной значению.
В текстовом поле указываем значение переменной, при котором должен срабатывать наш триггер.
Например,
При таких настройках триггер сработает при выполнении скроллинга не менее 80 % на всех страницах, URL которых содержит /blog/.
Мы закончили создание триггера. Далее нужно отправить информацию по действию триггера в какую-либо систему. Рассмотрим, как это сделать, на примере Google Analytics.
Создаем новый тег типа «Google Аналитика – Universal Analytics». Так как в этот раз мы отправляем информацию в Google Analytics не просто при просмотре страницы, а при определенном действии пользователя, то в качестве типа отслеживания указываем «Событие».
Так как в этот раз мы отправляем информацию в Google Analytics не просто при просмотре страницы, а при определенном действии пользователя, то в качестве типа отслеживания указываем «Событие».
При отправке событий в Google Analytics нужно задать параметры отслеживания событий. В качестве категории я укажу статическое значение «Scroll 80 %». А в действие могу добавить встроенную переменную Page Path, чтобы иметь возможность в Google Analytics анализировать скроллинг в разрезе страниц.
Обращаю особое внимание читателей на параметр «Не взаимодействие». Он всегда вызывает много вопросов. Если вы хотите, чтобы отправленное событие повлияло на показатель отказов, устанавливаете «False». В ином случае – «True».
В поле «Настройки Google Analytics» добавляем переменную – идентификатор ресурса, которую мы создавали в самом начале.
Выбираем триггер, созданный на предыдущем шаге:
Тестируем настройку, пользуясь отладчиком. Прокрутив страницу до установленной отметки, вы заметите событие Scroll Depth и активировавшийся тег отправки события в GA.
Помимо триггера активации, можно использовать также триггер исключения (или триггер блокировки), который служит для блокировки триггера при определенных условиях. Например, если я хочу, чтобы предыдущий тег срабатывал во всех случаях, кроме страницы «Контакты», я могу создать соответствующий триггер
и добавить его в качестве исключения.
Пример 2. Отправка события в Google Analytics по клику на кнопку.
Создаем новый триггер.
Так как я хочу отследить клик по кнопке, в качестве типа триггера выбираю «Клик» – «Все элементы».
Далее формируем условие активации. По умолчанию установлено «Все клики». Это значит, что триггер будет приводить в действие тег при любом клике на сайте. Мне же нужно отследить конкретный клик, поэтому я выбираю опцию «Некоторые клики». В появившемся меню задаем условие активации.
Тут нам необходимо идентифицировать элемент, по которому мы хотим отследить клик. К примеру, я хочу отследить клик по кнопке «Оставить заявку».
Определить эту кнопку можно с помощью одной из встроенных переменных группы «Клики»: Click ID, Click Classes, Click Text и другие. В моем примере самое простое и быстрое решение – привязаться к тексту кнопки «ОСТАВИТЬ ЗАЯВКУ». То есть триггер будет выглядеть следующим образом:
Сохраняем триггер и создаем новый тег отправки данных в Google Analytics с типом отслеживания «Событие».
Указываем триггер активации и тестируем настройку в режиме отладчика. При клике на кнопку видим событие клика слева и тег аналитики, который активировался по этому событию.
Какие задачи можно решать посредством GTM
Аналогично приведенным примерам отслеживания клика по кнопке и скроллинга с помощью встроенных триггеров, можно отслеживать клики по разным элементам сайта, ссылкам на другие ресурсы, отправки форм, время нахождения пользователя на странице, нахождение определенных элементов в зоне видимости пользователя, просмотр и взаимодействие с видеороликом на странице.
Еще несколько популярных задач, которые можно решить с помощью GTM:
-
Отслеживание копирования текста на сайте.
-
Отслеживание заполнения полей формы и конверсии перехода на каждое поле.
-
Отслеживание использования чекбоксов, выпадающих списков и прочих элементов фильтрации.
-
Отслеживание ошибок JavaScript на сайте.
-
Настройка стандартной и расширенной электронной торговли для интернет-магазинов.
-
Настройка динамического ремаркетинга для рекламных систем.
-
Проведение A/B-тестирования.
-
Размещение баннеров на вашем сайте.
С чего начать самостоятельное изучение Google Tag Manager
Если вы хотите углубиться в возможности GTM, могу дать вам несколько советов:
-
Для начала стоит пройти бесплатный курс по основам Google Tag Manager на платформе Google Analytics Academy.

-
Изучить справочный центр Google Tag Manager. Это позволит вооружиться необходимой теоретической базой.
-
Практиковаться на реальных задачах. Нет лучшего рецепта для освоения нового сервиса, чем пробовать что-то настроить самому.
-
Задавать вопросы в сообществе практикующих специалистов.
-
Читать блог Simo Ahava. Это лучшее, что есть по GTM, заодно и инглиш подтянете. Если на английском воспринимать новую информацию пока сложно, в Рунете в открытом доступе тоже есть много полезной информации и классных решений от разных аналитиков.
Если хотите овладеть всеми навыками работы с Google Analytics и Яндекс.Метрика, то курс «Веб-аналитика: отслеживание эффективности интернет-рекламы» разработан именно для вас. Полученные знания помогут найти своего покупателя, улучшить воронку конверсии. Курс также будет полезен всем, кто хочет разобраться с аналитикой своего сайта.
ЗАПИСАТЬСЯ
Если Вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter
Установка Google Analytics на сайт с помощью Google Tag Manager — ppc.world
У многих возникают проблемы с установкой Google Analytics на сайт через Google Tag Manager, когда они сталкиваются с такой задачей впервые. В этом материале я расскажу, как начать работу с GTM и с его помощью установить код Analytics.
Google Tag Manager, или Диспетчер тегов — это бесплатный инструмент от Google для управления тегами и кодами систем веб-аналитики и других приложений. Разместив GTM на сайте, специалист будет настраивать аналитические системы в интерфейсе Tag Manager. Вот основные преимущества работы с GTM:
- Экономия времени специалистов на редактирование кода сайта. Для установки и обновления кодов систем веб-аналитики не нужно привлекать разработчиков и готовить для них техническое задание.
 Аналитик или специалист по рекламе могут в интерфейсе GTM добавлять, активировать и отключать нужные системы сбора данных самостоятельно.
Аналитик или специалист по рекламе могут в интерфейсе GTM добавлять, активировать и отключать нужные системы сбора данных самостоятельно. - Простота. Настраивать новые теги или вносить изменения в существующие довольно просто. Кроме того, большая часть функций для отслеживания пользовательских действий автоматизирована, их настройка будет состоять их нескольких шагов.
- Ускорение работы сайта. Благодаря GTM медленно загружающиеся теги не влияют на загрузку страниц и работу других тегов.
Подробнее о функциях и возможностях GTM читайте в справочном центре Google.
Этап 1. Для начала зарегистрируем аккаунт и установим GTM на сайт. Переходим на сайт GTM и авторизуемся в нужном аккаунте Google. Здесь нужно указать название аккаунта и выбрать регион. На этом этапе сложностей не должно возникнуть.
Даем название контейнеру, я обычно пишу URL сайта. Выбираем, где будет использоваться контейнер.
Соглашаемся с условиями использования Диспетчера тегов Google.
Далее появляется окно с кодом нашего GTM. Здесь написано, куда нужно вставить фрагменты кода.
Передайте эти фрагменты кода разработчикам или установите его самостоятельно, если умеете обращаться с кодом сайта.
Этап 2. Итак, мы зарегистрировали и установили Google Tag Manager. Теперь установим Google Analytics.
Переходим во вкладку «Переменные» в левой панели и нажимаем кнопку «Создать».
Выбираем настройки Google Analytics в блоке с утилитами.
Указываем идентификатор отслеживания Google Analytics (он прописан в Analytics на уровне ресурса).
Далее открываем «Дополнительные настройки».
Находим раздел «Реклама» и включаем функции для контекстно-медийной сети. Это активирует отчеты по демографическим данным и категориям интересов, ремаркетинг в Google Analytics, а также интеграцию с DoubleClick Manager.
Если вы в Analytics планируете настраивать электронную торговлю для отслеживания транзакций на сайте, то поставьте галочку в разделе «Электронная торговля». Сохраняем.
Сохраняем.
Затем переходим во вкладку «Теги» и создаем новый. В конфигурации тегов выбираем Universal Analytics.
Здесь оставляем тип отслеживания «Просмотр страницы» и выбираем в настройках Google Analytics только что созданную переменную.
Чуть ниже в триггерах выбираем All Pages. Не забываем указать название нашего тега и сохраняем.
Теперь можем опубликовать внесенные изменения. Жмем на кнопку «Отправить» в верхнем правом углу, затем на «Опубликовать».
Указываем название и описание (по желанию).
На этом все. Google Tag Manager — полезный и удобный инструмент, при помощи которого вы можете решать множество задач без привлечения разработчиков.
Подпишитесь, чтобы получать полезные материалы о платном трафике
Устанавливаем Google Analytics через Google Tag Manager — ROMI center
Google Tag Manager — это своеобразный «склад» тегов. С его помощью удобнее работать с аналитикой ресурсов. В сегодняшнем материале мы разберёмся в том, что такое установка Google Analytics через Google Tag Manager, почему она важна и нужна, а также как настроить интеграцию.
В сегодняшнем материале мы разберёмся в том, что такое установка Google Analytics через Google Tag Manager, почему она важна и нужна, а также как настроить интеграцию.
Но сначала уточним другую важную вещь, а именно — в чём вообще важность аналитики поведения пользователя на ресурсе?
Качественная система аналитики в онлайн-бизнесе отвечает за его коммерческую эффективность. На основе полученных данных владельцы сайта делают выводы об изменениях маркетинговых стратегий и корректном распределении бюджета. Становятся очевидны эффективные и неэффективные рекламные кампании. Популярные товары, если речь идёт о e-commerce ресурсах. Поведение пользователей, релевантность контента и удобство сайта для посетителя — всё это можно увидеть при помощи аналитики.
Иначе говоря, при помощи корректного веб-анализа мы:
- видим источники трафика с лучшими результатами, то есть площадки с наибольшим числом покупателей;
- отключаем неэффективные рекламные кампании; формируем оптимизационные изменения, которые приносят прибыль;
- корректно перераспределяем бюджет;
- увеличиваем количество оплат на ресурсе;
- видим слабые места сайта и можем его улучшить на основании полученных данных;
- уменьшаем стоимость одного привлечённого клиента.

Как можно заметить из перечисленных пунктов, аналитика ресурса — это незаменимый элемент развития любой компании. Однако настройка этого процесса имеет ряд подводных камней. О них мы и расскажем далее.
Как настроить аналитику ресурса: 3 способа
Перечисленные ниже варианты настроек используются в современном мире достаточно часто. Все они являются действенными и проверенными. Однако некоторые требуют больше усилий, другие — меньше. Перечислим все, расположив в порядке убывания объема ресурсов, которые потребуется потратить при реализации.
1. Всё вручную
Этот вариант является самым тернистым. На сайт нужно установить код систем аналитики. Лучше использовать 2 системы для получения точных данных. Например, поставить коды Яндекс.Метрики и Google Analytics.
Далее необходимо интегрировать сайт и все используемые рекламные системы. Например, Facebook не сможет организовать ретаргетинг без предварительно установленного кода на сайт. Система будет считывать данные о визитах пользователей и показывать им нужную рекламу только после установки такой интеграции. Это же относится к площадке ВКонтакте или myTarget и прочим популярным платформам.
Это же относится к площадке ВКонтакте или myTarget и прочим популярным платформам.
Но и это ещё не всё. Если ваша компания много общается с клиентами по телефону и большое количество продаж идет именно через этот канал коммуникации — придётся интегрироваться ещё и с системой коллтрекинга. Об этом, кстати, у нас есть подробный материал.
После всех необходимых интеграций можно будет пользоваться аналитикой и изучать всю необходимую информацию. Однако если вы решите добавить новую комбинацию событий или цель, то все эти изменения нужно будет вносить в каждой системе отдельно.
2. Google Tag Manager
Второй способ проще.Нужно всего-навсего зарегистрироваться в системе Google Tag Manager и разово установить этот контейнер с тегами на свой сайт. Всё! Далее работа программиста заканчивается — все события, цели, настройки последовательностей и так далее сможет создавать любой не технический специалист. О том, как установить Google Tag Manager подробно рассказываем в этом гайде.
3. Система сквозной аналитики
Настройка третьего варианта займет 20 минут и освободит все ресурсы, которые вы сегодня тратите на аналитику. То есть можно будет ничего не делать самостоятельно, а только смотреть отчёты и делать выводы о развитии или изменении рекламной стратегии. Сквозная аналитика поможет увидеть воронку продаж в мельчайших деталях. Можно будет настроить персонализированные отчёты и интегрировать систему со всеми используемыми сервисами: коллтрекинг, разнообразные CRM, все известные системы контекстной и таргетированной рекламы.
Все мы стремимся к рационализации своей работы, поэтому в этой статье разберемся с одним из наименее энергозатратных вариантов аналитики. С настройкой системы сквозной аналитики справиться достаточно просто, а главное — быстро. Но сначала нужно пройти регистрацию.
А вот для настройки Google Analytics потребуется небольшая инструкция. Поэтому приступим!
Зачем может понадобиться Google Tag Manager
Как мы уже выяснили ранее, Google Tag Manager нужен для упрощения работы с аналитическими системами, созданием тегов и отслеживании аналитики. Но для какого именно упрощения и какие бонусы он принесёт бизнесу?
Но для какого именно упрощения и какие бонусы он принесёт бизнесу?
В какие случаях Google Tag Manager подойдет коммерческим ресурсам:
- компания использует систему коллтрекинга и необходимо настроить аналитику этого канала;
- бизнес хочет отслеживать обращения через формы обратной связи на сайте или онлайн-чаты;
- есть желание создавать и отслеживать события, производимые пользователями на ресурсе;
- следить не только за действиями пользователей, но и за конверсиями;
- при настройках e-commerce аналитики, что включает в себя брошенные корзины, просмотры популярных товаров и другое наблюдение за поведением покупателей;
- для упрощения работы с тегами, если в штате компании нет программиста.
Впрочем, польза Google Tag Manager очевидна не только для e-commerce ресурсов. Даже для сайтов, которые ничего не продают, диспетчер тегов всё равно упростит работу:
- с аналитикой посещаемости и поведения пользователей;
- с заменой контента на сайте.

Наибольшую пользу Google Tag Manager приносит в части сбора и изучения данных. Он упрощает настройку аналитики, создание событий, анализ электронной коммерции. Поэтому важно знать, как интегрировать его с популярными системами аналитики. Про Яндекс.Метрику мы уже написали инструкцию в этом материале. Теперь настал черёд другой популярной системы — Google Analytics.
Структура Google Tag Manager
Для начала кратко разберёмся в структуре Google Tag Manager. Мы имеем массив пользователей ресурса. Все они посещают сайт и совершают на нём какие-либо действия. На сайте установлен контейнер Google Tag Manager.
Внутри контейнера находятся теги. Эти теги срабатывают из-за того, что их активируют определённые события.
События, активизирующие теги, называются триггерами. Внутри триггеров существуют также заданные условия их срабатывания — переменные. Например, вы хотите проследить посещаемость страницы ресурса и создали триггер. Он активируется только при определённом значении переменной. А именно — при заданном нами URL-адресе.
А именно — при заданном нами URL-адресе.
Понимая систему работы Google Tag Manager, гораздо проще разобраться с дальнейшей интеграцией Google Analytics и системы работы с тегами. Мы предполагаем, что вы уже разобрались с настройкой сервиса и создали аккаунт.
А если нет, то обязательно прочтите нашу инструкцию. В ней мы рассказываем, зачем вообще нужен Google Tag Manager и как его настроить. А в данном материале мы расскажем только про связь Google Tag Manager и Google Analytics.
Как добавить Google Analytics через Google Tag Manager: инструкция по установке
Так как оба продукта являются собственностью компании Google, интеграция будет простой. Сначала создаём новый тег в аккаунте Google Tag Manager.
Сразу дайте название тегу, чтобы потом не запутаться в перечне имеющихся данных. Далее переходим к настройке и приступаем к конфигурации триггеров, активирующих тег.
Тут нас интересует «All Pages». Именно это поле необходимо, чтобы аналитика срабатывала на каждой странице ресурса.
Далее переходим к настройкам конфигурации. Тут у системы всё готово. На первых строчках вы увидите возможность связи со старой версией Google Analytics — Universal и с новой — GA4. Выбирайте вариант исходя из версии, которой пользуетесь. Кстати, про новую систему Google Analytics 4 и про то, как на неё перейти у нас есть отдельный материал.
После выбора нужной платформы потребуется ввести идентификатор Google Analytics.
Для того, чтобы найти идентификатор, перейдём в аккаунт Google Analytics. В разделе «Администратор» ищем «Настройки ресурса».
Там будет виден идентификационный номер, его необходимо скопировать и вставить в соответствующее поле в Google Tag Manager.
Далее готовый тег необходимо сохранить. Теперь он будет отображаться в аккаунте Google Tag Manager.
Только лишь сохранения тега недостаточно. Чтобы изменения вступили в силу необходимо отправить обновления на сервер. Затем не забудьте проверить корректность работы через вкладку «Предварительный просмотр».
На этом всё, интеграция завершена. Создавайте новые теги, чтобы следить за всеми действиями посетителей и менять ваш сайт в лучшую сторону! Надеемся, данный материал помог вам разобраться в настройках системы. А о том, что ещё можно настроить в Google Tag Manager для более эффективной работы читайте в нашем материале.
Настройка Google Tag Manager — полное руководство
Google Analytics и Яндекс.Метрика давно стали необходимыми инструментами для любого сайта. Чтобы воспользоваться такими сервисами, достаточно добавить их код на свой ресурс. Это несложно, но здесь могут возникнуть некоторые трудности – обычно они начинаются в тех случаях, когда требуется внести изменения в уже добавленный код. Для начинающего вебмастера сделать это довольно проблематично – чуть что заденешь, и весь сайт полетит. Выходом из ситуации может стать специальный сервис от Google – Tag Manager.
Давайте разберемся, что умеет этот инструмент и как им воспользоваться.
Что такое Google Tag ManagerGoogle Tag Manager (Диспетчер тегов) – это специальный сервис, благодаря которому можно упростить использование кода сторонних служб на веб-сайтах или в приложениях. Другими словами, это целая система, позволяющая без помощи программиста настраивать и пользоваться популярными службами аналитики. Специалист может потребоваться только на начальном этапе, когда будет нужно внедрить код диспетчера тегов. В последующем все действия для подключения различных сервисов будут выполняться вами самостоятельно.
Другими словами, это целая система, позволяющая без помощи программиста настраивать и пользоваться популярными службами аналитики. Специалист может потребоваться только на начальном этапе, когда будет нужно внедрить код диспетчера тегов. В последующем все действия для подключения различных сервисов будут выполняться вами самостоятельно.
GTM будет полезен:
- Веб-аналитикам или маркетологам – для самостоятельного внедрения внешних сервисов, создания эффективной системы аналитики и отслеживания KPI.
- Тем, кто связан с контекстной рекламой – для оценки эффективности рекламных компаний.
- Для самостоятельного управления аналитикой.
- Маркетинговым агентствам – в помощь быстрой и эффективной работе с профилями клиента.
Стоит также понимать, что GTM – это не единственный сервис в своем роде, существуют такие системы, как Tealium, Adobe Dynamic Tag Manager, Yahoo Tag Manager. Но почему же все выбирают Google? Рассмотрим далее.
Почему Google Tag ManagerОбычно выделяют следующие преимущества сервиса:
- Возможность использовать шаблоны для интеграции Google Analytics и прочих метрик.
- Разрешено внедрять пользовательские теги.
- Контроль версий, благодаря чему можно всегда откатиться к ранней версии.
- Настройка текстовой подмены, что позволяет мгновенно изменять варианты кода.
- Асинхронная загрузка тегов.
Несмотря на это, вы можете обойтись и без Google Tag Manager, но только в тех случаях, когда используете до двух сторонних служб. В противном случае инструмент сильно упростит контроль над множеством сервисов.
Настройка Google Tag ManagerПервое, что от нас потребуется, – это пройти регистрацию и разместить код контейнера на своем сайте. Давайте быстренько сделаем это, а затем уже перейдем к основным настройкам. Так сказать, будем знакомиться по ходу дела.
- Переходим на официальную страницу Google Tag Manager и нажимаем на «Start for free». Проверьте, чтобы вы были авторизированы в аккаунте Google – это понадобится, чтобы зарегистрироваться на сервисе. Если у вас нет аккаунта, то можете создать его здесь.
- Следующим шагом выбираем «Создать аккаунт».
- Указываем все необходимые параметры и жмем «Создать». Обратите внимание на целевую платформу – здесь необходимо указать то, для чего будет использоваться инструмент, например, для приложения или веб-сайта. После этого потребуется принять пользовательское соглашение – просто жмем «Да».
- В результате перед нами отобразится наш личный аккаунт и небольшое окно, в котором содержится весь необходимый код. Он нам и потребуется – копируем его.
- Если вы случайно закрыли окно, нажмите на уникальную надпись, отмеченную на скриншоте ниже.
- Осталось разместить указанный код в шапку (<head>) вашего сайта.
В данном случае файл, в котором был прописан код, называется index.html. Также он может именоваться как header.php или как-то иначе, если сайт расположен на CMS.
Основные параметрыПрежде чем переходить к настройкам сервиса, давайте остановимся на некоторых понятиях, относящихся к GTM. Это контейнер, тег, триггер и переменная – именно они нас встречают на главной странице сервиса.
- Контейнер – это некая оболочка, где хранятся все теги сайта или мобильного приложения. Его основной контент – код, используемый на сайте и отвечающий за активацию тегов прочих ресурсов.
- Тег – часть кода JavaScript, которую необходимо выполнить. С помощью данной операции можно провести отслеживание трафика и поведения посетителей, анализ эффективности рекламы, ремаркетинга и таргетинга.
- Триггер – выполняет или блокирует тег. Он включает в себя определенное событие, например, загрузку страницы или переход по ссылке. Также триггер позволяет настроить фильтры; один из них – показ URL страниц, где должен срабатывать тег.
- Переменная – основной параметр, получающий определенные значения.
Объясняю на пальцах: в каждом аккаунте есть как минимум один контейнер. В нем располагается один или несколько тегов – например, код Google Analytics. Для него устанавливается триггер, который определяет условия срабатывания тега и отправки им данных. После того как триггер срабатывает, он считывает определенную переменную. Например, встроенная переменная Click Text содержит текст, а Click URL — URL. Данный триггер активируется, если значение переменной совпадает с заданными пользователем параметрами: кликом по элементу с указанным текстом или URL.
Именно с переменных и начинается базовая настройка Google Tag Manager.
Настройка переменныхВсе переменные в Google Tag Manager разделяются на два типа: встроенные и пользовательские. Сейчас нам достаточно будет встроенных значений, но в последующем вы можете настроить свои переменные.
Процесс настройки довольно прост. По умолчанию у нас уже установлены некоторые переменные, готовые к работе – посмотреть их можно в разделе «Переменные».
В отобразившемся окне мы видим встроенные и пользовательские переменные. По умолчанию список вторых пуст. Чтобы его заполнить, необходимо нажать на кнопку «Создать», в результате чего отобразится дополнительный блок с возможными конфигурациями для настройки. Со встроенным переменными все намного проще – не нужно ничего создавать, можно просто добавить необходимую переменную, и все будет работать автоматически.
Пройдемся по каждому типу встроенных переменных:
- Страницы. Может принимать полный URL, относительный URL, имя хоста страницы и источник запроса.
- Утилиты. Используются для взаимодействия с событиями, ID и версией контейнера, названием рабочей области и ID HTML-тега.
- Ошибки. Данный тип позволяет посмотреть контейнер в режиме отладки, а также сообщить об ошибке, указать ее URL либо номер строки, где она зафиксирована.
- Клики. В качестве переменной можно использовать HTML-элементы, классы элементов, URL, текст элемента, атрибуты target и ID элемента.
- Формы. Может принимать элементы и классы формы, атрибуты target и href, а также текст формы.
- История. Этот тип переменных поддерживает активацию триггера при изменении хеша URL. Переменная может принимать новый и старый фрагмент URL, а также новое и старое состояние истории или источник истории.
Для того чтобы добавить новую переменную, достаточно отметить ее в меню конфигуратора, после чего она автоматически отобразится в рабочей области.
Настройка триггеровДля начала давайте рассмотрим основные параметры триггеров, а затем перейдем к их настройке. Всего их 4 типа:
Просмотр страницы- Модель DOM готова – выполняется во время загрузки страницы.
- Окно загружено – просмотр фиксируется при полной загрузке страницы и всех ее элементов.
- Просмотр страницы – активируется при переходе на страницу.
- Все элементы – действие по любому кликабельному элементу.
- Только ссылки – действие по клику на ссылку.
- Видео на YouTube – срабатывает при просмотре видео.
- Видимость элемента – срабатывает в зависимости от видимости элемента; выбрать отслеживание можно по ID элемента либо CSS-селектору.
- Глубина прокрутки – позволяет определить скролл страницы в вертикальной или горизонтальной прокрутке.
- Отправка формы – триггер запускается при отправке форм, при этом срабатывание можно настроить только на успешную отправку формы.
- Группа триггеров – позволяет добавить несколько триггеров в одну группу.
- Изменение в истории – отслеживает изменения в хэше URL-страницы.
- Ошибка JavaScript – срабатывает при появлении ошибки в JavaScript; также можно настроить триггер на ошибку в определенной строке кода.
- Специальное событие – лучшим примером пользовательского события является установка кода Яндекс.Метрики и Google Analytics для отслеживания формы, если стандартный тип триггера «Отправка формы» не сработал.
- Таймер – предназначен для срабатывания события через определенный отрезок времени. Примером может служить срабатывание таймера каждые 25 минут для продления отслеживания сеанса Google Analytics.
Вот такой функционал поддерживают триггеры. Давайте создадим один триггер, который будет взаимодействовать с переменной. Для этого выполним следующее:
- Открываем раздел «Триггеры» и выбираем «Создать».
- Следующим шагом кликаем по области «Настройка триггера».
- Для примера выберем триггер по клику «Только ссылки».
- Указываем условие активации «Некоторые клики по ссылкам», выбираем предварительно созданную переменную и прописываем ссылку, переходы по которой будем отслеживать.
- В завершение жмем «Сохранить».
Готово! Мы создали свой первый триггер. При необходимости вы можете настроить более точное срабатывание с помощью дополнительных параметров.
Настройка теговВот мы и пришли к самому интересному: после того как переменные были определены, а триггеры настроены, можно переходить к тегам. Их настройка начинается в разделе «Теги» с помощью кнопки «Создать».
В меню конфигуратора мы увидим два блока «Конфигурация тега» и «Триггеры». Первым делом нам понадобится верхний раздел – перейдем в него и посмотрим, что там находится.
Здесь мы можем выбрать один из тегов, который соответствует нужному нам сервису. Пусть это будет «Google Аналитика: Universal Analitics».
После этого перед нами отобразится окно настроек выбранного тега. Так как мы хотим использовать Google Analytics, потребуется добавить идентификатор отслеживания. Чтобы это сделать, отмечаем пункт «Включить переопределение настроек в этом теге» и вводим значение.
Найти идентификатор можно в аккаунте Google Analytics, Администратор -> Настройки ресурса -> Идентификатор отслеживания.
Теперь нам нужно привязать к этому тегу триггер – для этого на этой же странице открываем блок «Триггеры» и выбираем тип отслеживания просмотра страниц «All Pages». В данном случае мы используем триггер, который был автоматически сгенерирован сервисом. Если вы ранее создавали собственный тег, то можете добавить его, но только в том случае, если он подходит под данное действие.
В завершение сохраняем созданный нами тег.
Готово! Тег был создан, теперь давайте проверим его работоспособность – для этого в Google Tag Manager есть специальная функция «Предварительный просмотр».
На отобразившейся странице вводим ссылку на свой сайт и жмем «Start».
После этого будет выполнен переход на сайт. Если на панели отладки появится тег, то поздравляю. Все получилось!
Осталось опубликовать контейнер с созданным тегом. Для этого на главной странице выбираем «Отправить».
На этом настройка Google Tag Manager завершена. Как только вы нажмете на кнопку «Отправить», перед вами отобразится новое окно, в котором можно указать название версии и ее описание. После внесения изменений останется нажать на кнопку «Опубликовать».
Теперь вы знаете, как можно использовать Google Tag Manager. Спасибо за внимание!
что это такое, как установить и настроить GTM
Содержание статьи
- Что представляет собой Google Tag Manager
- Для каких целей используется GTM
- Структура Google Tag Manager
- Как установить диспетчер на свой ресурс
- Установка Google Analytics через Google Tag Manager
- Как поставить пиксель Facebook?
- Установка Яндекс Метрики через Google Tag Manager
Очередной сервис от крупной корпорации Google под названием Google Tag Manager был представлен в октябре 2012 года. Прошло 8 лет, и инструмент остается одним из самых удобных для управления маркетинговыми активностями, отслеживания тегов на сайте. Для веб-мастера это необходимый сервис. Без него управлять тегами и кодами сторонних ресурсов намного сложнее.
Объясним детальнее, что это Google Tag Manager, для чего он понадобится, как происходит его установка. Все это вам пригодится при самостоятельной работе с ресурсами.
Что представляет собой Google Tag Manager
GTM – диспетчер тегов, упрощающий применение кодов аналитических служб. Посредством инструмента веб-мастеру можно только один раз добавить контейнер или код. В дальнейшем код сторонних служб можно вписывать прямо через «Гугл Тег Менеджер».
Разберемся немного в понятии тегов. Это такие фрагменты кода, которые обычно размещают в какой-то части сайта. Благодаря этим тегам другие ресурсы собирают и анализируют информацию. Известный пример – Google Analytics, «Яндекс.Метрики» и другие многочисленные службы аналитики.
Для каких целей используется GTM
Сервис помогает в решении огромного количества задач, благодаря ему:
- мониторят клики по кнопкам соцсетей;
- внедряют микроразметку;
- контролируют переходы на сайт по внешним линкам;
- отслеживают взаимодействие с формой контактов;
- мониторят определенные каналы трафика извне;
- следят за показателями отказов.
Инструмент очень пригодится в составлении полного статического отчета по выполненной рекламной кампании. Он позволит ответить на такие вопросы:
- Какие места для размещения приносят больше конверсии?
- Какие РК стоит пока остановить или отключить полностью?
- Как распределить бюджет по рекламным источникам?
- Как уменьшить стоимость клика и заинтересовать больше людей товаром или услугой?
Это лишь часть задач, которые решаются с помощью инструмента Google Tag Manager. Показатели, полученные через сервис, помогут скорректировать состояние текущих проектов, покажут сильные и слабые стороны стратегии. Диспетчер упростит вам работу, сэкономит время и средства.
Структура Google Tag Manager
В сервисе для 1 адреса электронной почты (от «гугла») создается несколько разных аккаунтов, но среднестатистическому веб-мастеру обычно хватает одного. Несколько учетных записей пригодится тем, кто работает в компаниях сразу с несколькими сайтами.
Дальнейшая важная ступень инструмента – контейнер. Здесь находятся теги для веб-ресурса, приложения или AMP-страниц. Обратите внимание, что в 1 аккаунте доступно несколько контейнеров: то есть для каждого сайта будет свой.
Тег, как упоминалось ранее, — это фрагмент кода для вставки. Он способен выполнять различные функции: отправлять сведения в службы аналитики и прочие приложения, активировать ремаркетинг, делать рассылку писем людям, которые оставили корзину в интернет-магазине.
Пользоваться можно уже готовыми тегами. Если чувствуете себя уверенно в HTML, смело создавайте свои.
Триггер – это необходимое условие, чтобы тег сработал. Его настраивают для активации последнего или его блокировки. Триггер включает определенное действие: клик по ссылке, загрузку страницы, нажатие кнопки и проч. Для каждого доступна настройка фильтров. Допустим, указание урла страниц, где должен активироваться тег.
В инструменте Google «Тег Менеджер» триггеры разделены по группам. Всего их четыре:
- просмотр страницы;
- клик;
- взаимодействие с посетителями;
- прочие.
При работе с диспетчером еще потребуется разобраться в понятии переменной. Это параметр и его значение. Переменные помогают с настройкой фильтров в триггерах.
Например, требуется мониторить просмотр определенной страницы (www.vashsite.ua/product). Вам необходимо настроить триггер «Просмотр страницы», который активируется лишь после принятия переменной Page URL значения vashsite.ua/product/. В тегах переменные нужны для хранения и отправки сведений о действиях людей на веб-ресурсе, выполненных операциях и проч.
Как установить диспетчер на свой ресурс
Действуем пошагово.
Создайте аккаунт и контейнер
С регистрацией сложностей возникнуть не должно. После создания нового аккаунта перейдите к шагу «Настройка контейнера» и назовите его. Дальше укажите место использования, как в ниже приведенном примере.
Скопируйте код Google Tag Manager на сайт
Вставьте его на своем ресурсе. Если сайт под управлением системы «Вордпресс», пользуйтесь плагинами для вставки. Первую половину кода размещайте в хедере, очень близко к открывающему тегу. Вторую вставьте в тело страницы после тега. Обязательно сохраните информацию.
Опубликуйте контейнер
Когда первый тег добавлен, можно публиковаться.
Проверьте работоспособность Tag Manager
Убедитесь, что все функционирует корректно.
Установка Google Analytics через Google Tag Manager
Поскольку диспетчер особенно нужен при работе со службами аналитики, познакомимся со схемой настройки Google Analytics. Алгоритм действий будет таким:
- Перейдите в меню к разделу «Теги» и кликните на «Создать».
- Выберите All Pages для поля «Триггеры». Это нужно затем, чтобы засчитывался просмотр каждого посетителя.
- Укажите раздел «Google Аналитика – Universal Analytics» в «Конфигурация тега».
- В настройках службы аналитики добавьте идентификатор. Пройдите такой путь: «Новая переменная», затем в Google Analytics «Администратор» – «Ресурс» – «Настройки ресурса». Идентификатор вы заметите в «Основных настройках».
- Перенесите обнаруженный идентификатор в наш диспетчер.
- Сохраните тег, после чего он появится в рабочей области.
- Чтобы внести изменения, воспользуйтесь кнопкой «Отправить».
- Теперь напишите «Название версии» – и все готово к публикации.
Убедиться, что все сделано верно, вы можете, воспользовавшись предпросмотром.
Обратите внимание! Если раньше вы самостоятельно разместили код сервиса Google Analytics на ресурс, его потребуется убрать и одновременно опубликовать контейнер диспетчера. В противном случае получится дублирование данных.
Как поставить пиксель Facebook?
Установить в GTM пиксель «Фейсбук» можно двумя путями: вручную или автоматически посредством интеграции. В первом случае процесс будет схож с тем, который используется при настройке «Яндекс.Метрики». То есть необходимо создать тег, выбрать «Пользовательский HTML» и перенести код.
При автоматической установке поищите пиксель среди партнерских программ диспетчера.
Установка Яндекс Метрики через Google Tag Manager
Если вы отслеживаете показатели сайта через этот сервис, последовательность настройки будет такой:
- Создайте новый тег.
- Укажите триггер, как и в случае с аналитикой «Гугла» (All Pages).
- Там, где «Конфигурация тега» укажите «Специальные» – «Пользовательский HTML».
- В нужном поле введите код для «Яндекс-Метрики». Взять его вы сможете в своем аккаунте «Яндекса».
- Отправьте тег и убедитесь, что все функционирует правильно.
Разобраться проще, когда под рукой будет интерфейс инструмента GTM. Вместе с тем такая краткая инструкция вам тоже может пригодиться.
Часто задаваемые вопросы
Что это – Google Tag Manager?
Это сервис для управления тегами, добавленными для отслеживания и анализа поведения посетителей веб-ресурса или приложения.
Зачем понадобится Google Tag Manager?
Инструмент позволяет обойтись без добавления тегов в программный код ресурса. То есть их настройка и публикация возможны в самом интерфейсе диспетчера, поэтому вы сможете справиться самостоятельно, без привлечения программистов.
Статистика, которая собирается посредством тег, помогает выявить слабые места и устранить их, более эффективно вести РК и т. д.
Как настроить Google Analytics посредством диспетчера?
Максимально краткая инструкция:
- Зарегистрируйте аккаунт в сервисе аналитики.
- Скопируйте код контейнера диспетчера и вставьте на сайт по инструкции.
- Создайте переменную просмотра страниц в Tag Manager.
- Сделай тег, отправляющий сведения о просмотре веб-страницы в сервис аналитики.
- Отправьте на публикацию изменения в контейнере.
- Перепроверьте актуальность передачи данных в аналитический сервис через отчет «В режиме реального времени – Обзор».
На этом все. Будем надеяться, что вы немного разобрались с особенностями, задачами и настройкой менеджера тегов «Гугл».
У ВАС ОСТАЛИСЬ ВОПРОСЫ?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
ПОЛУЧИТЬ КОНСУЛЬТАЦИЮ
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Как настроить Диспетчер тегов Google в WordPress (для начинающих)
Настройка среды для добавления Диспетчера тегов Google
Прежде чем перейти к фактической настройке Диспетчера тегов Google:
- Установите расширение Google Tag Assistant для Chrome. Этот инструмент чрезвычайно полезен не только для настройки Диспетчера тегов Google, но и для отладки многих других инструментов отслеживания.
- Зарегистрируйте новый аккаунт в Диспетчере тегов Google, если вы еще этого не сделали:
a) Если вы впервые создаете учетную запись Google Tag Manager, вам будет предложено создать ее.
b) На данный момент вы можете ввести веб-сайт своей компании и название компании как для контейнера, так и для имени учетной записи. В нашем случае это был наш полигон http://www.asiteaboutemojis.com/.
c) Выберите вашу страну.
г) Щелкните «Продолжить».
e) Введите название контейнера (фактический веб-сайт).
f) В разделе «Где использовать контейнер» выберите «Интернет».
г) Примите условия обслуживания — прочтите их, если хотите, но, вкратце, вы подписываете свою жизнь перед Google.
- После того, как вы настроите Диспетчер тегов Google, платформа выдаст вам два кода Диспетчера тегов Google. На этом этапе вы можете использовать два метода:
a) Следуйте инструкциям на странице:
- Первый фрагмент кода GTM: вас попросят взять его и вставить как можно выше в раздел открывающего тега основного текста вашего HTML. Вы должны сделать это для всех веб-страниц вашего сайта.
- Второй код GTM: вас попросят вставить его сразу после открытия тега.
- Помните, что если вы вручную кодируете или разрабатываете свой сайт, и если вы хотите вставить туда код, вы определенно можете это сделать, но в противном случае, если вы используете WordPress, у нас есть более простой способ, как показано ниже.
б) Не выполняйте инструкции на этой странице, а вместо этого следуйте более простому методу (только для WordPress):
и. Нажмите кнопку «ОК», ничего не делая с кодами, которые они предлагают вам при первой регистрации в Диспетчере тегов Google.
ii. Когда вы открываете панель управления Диспетчера тегов Google, первое, что вы видите, — это ваш идентификатор Диспетчера тегов Google (вверху). Щелкните правой кнопкой мыши и скопируйте его в заметку, чтобы использовать его позже, когда вы установите Диспетчер тегов Google на свой веб-сайт WordPress.
iii. Нажмите кнопку «Отправить» в правом верхнем углу.
iv. Всплывающее окно на экране позволит вам добавить имена версий и описания версий контейнеров Диспетчера тегов Google. Это будет полезно в будущем, когда вы захотите отправить другие контейнеры Диспетчера тегов Google, но пока вы можете оставить все как есть.
v. Нажмите кнопку «Опубликовать» вверху страницы, чтобы подтолкнуть контейнер GTM.
vi. Пропустите описание и нажмите «Продолжить». Ваш Диспетчер тегов Google запущен.
Добавление Диспетчера тегов Google на ваш сайт WordPress
Теперь, когда вы настроили учетную запись Диспетчера тегов Google и опубликовали свой первый контейнер, пора также настроить все это в WordPress. Для этого вам нужно будет установить плагин WordPress, а затем немного отредактировать пользовательскую тему HTML.
- Перейдите в панель управления WordPress.
- Перейдите в Плагины → Добавить новый.
- Перейдите к строке поиска в верхнем правом углу экрана в разделе «ключевое слово» и выполните поиск в «Диспетчере тегов Google».
- Вы увидите множество доступных опций, многие из которых работают. Однако самый простой вариант, который я вам сегодня покажу, обычно появляется первым. Он называется «Диспетчер тегов Google DuracellTomi для WordPress».
- Щелкните «Установить сейчас».
- После установки нажмите «Активировать».
- Перейдите к настройкам вниз, слева нажмите «Диспетчер тегов Google».
- Вставьте идентификатор Google Manager, который вы скопировали из своей учетной записи Google Manager ранее.
- Оставьте для параметра «Размещение кода контейнера» значение по умолчанию — «Пользовательское».
- Щелкните «Сохранить изменения».
- Вам нужно будет немного настроить шаблон WordPress, чтобы это заработало.Это одноразовая вещь, и как только вы заставите ее работать, вы можете добавлять и удалять пиксели до тошноты, навсегда.
a) Скопируйте код PHP, который они показывают, прямо над кнопкой «Сохранить изменения».
б) На боковой панели темы WordPress перейдите в «Внешний вид» → «Редактор».
c) Убедитесь, что вы редактируете тему WordPress, установленную на вашем сайте. Тема каждого будет выглядеть немного по-разному, но я покажу вам, как это сделать, что должно применяться к большинству веб-сайтов WordPress.
d) Выберите «Заголовок темы» из списка справа. Если вы не можете найти «Заголовок темы» в списке, используйте CTRL + F (клавиатуры Windows) или Command + F (клавиатуры Mac), чтобы найти файл «header.php».
д) Найдите тег на теле — обычно он находится вверху. Опять же, если вы не можете его найти, нажмите CTRL + F или Command + F и найдите « f) Нажмите Enter сразу после тега. h) Прокрутите вниз и нажмите «Обновить файл». Закончив работу с этим разделом (или любым из следующих), не забудьте отметить его как выполненное в бесплатной СОП (Стандартная рабочая процедура), которая сопровождает это сообщение в блоге (если вы еще не загрузили его. , получите это в начале сообщения в блоге): Теперь, когда вы настроили Диспетчер тегов Google и установили его на свой веб-сайт WordPress, пришло время проверить качество всего процесса: Вот и все! Вот как вы добавляете Диспетчер тегов Google на свой сайт WordPress. Сделав это один раз, вы сможете легко добавить новый тег, отслеживать и удалять все пиксели, инструменты, события и просмотры страниц на вашем веб-сайте, чтобы вы могли легко управлять своими усилиями в области цифрового маркетинга. Если вы хотите делать это периодически или попросите кого-то из членов вашей команды делать это, загрузите и используйте бесплатную стандартную рабочую процедуру (SOP), которая прилагается к этому сообщению в блоге здесь. Если вы ТОЛЬКО начинаете заниматься цифровым маркетингом, у нас есть ряд замечательных руководств, которые вы можете использовать. Взгляните на наше руководство по стратегии цифрового маркетинга или руководство по стратегии SEO. Вы хотите установить Диспетчер тегов Google в WordPress? Не уверены, нужен ли вам Диспетчер тегов Google на вашем сайте WordPress? Не волнуйся.В этой статье мы покажем вам, как правильно установить и настроить Диспетчер тегов Google в WordPress, и объясним преимущества. Часто владельцам веб-сайтов необходимо добавить несколько фрагментов кода для отслеживания конверсий, трафика и сбора других аналитических данных. С помощью диспетчера тегов Google вы можете легко добавлять и управлять всеми этими сценариями с единой панели управления. Есть встроенные шаблоны тегов для Google Analytics, Adwords, DoubleClick и т. Д.Диспетчер тегов также работает с несколькими сторонними платформами аналитики и отслеживания. Кроме того, вы можете использовать собственный HTML-код для добавления собственного кода отслеживания или любого другого кода, который вы хотите добавить. Это сэкономит вам время на добавление и удаление тегов из вашего кода и, скорее, управление им с простой панели инструментов. Не говоря уже о том, что все эти скрипты загружаются в один скрипт. Сказав это, давайте начнем с Диспетчера тегов Google. В этой статье мы покажем вам, как добавить Google Analytics на свой сайт с помощью Диспетчера тегов Google. Подписаться на WPBeginner Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать. Важно отметить, что это руководство предназначено для самостоятельных сайтов WordPress.org (см. Разницу между WordPress.com и WordPress.org). Если у вас нет сайта WordPress, обратитесь к нашему руководству по установке WordPress, чтобы создать его. Сначала вам нужно будет создать учетную запись Google Analytics для своего веб-сайта, если вы еще этого не сделали. Вы можете следовать инструкциям в нашем руководстве по установке Google Analytics в WordPress. Выполните действия, указанные в разделе «Как зарегистрироваться в Google Analytics». Остановитесь, когда получите код отслеживания. Вместо добавления кода отслеживания непосредственно в WordPress мы будем использовать для этого диспетчер тегов. Теперь, когда мы готовы добавить Google Analytics, следующим шагом будет установка Диспетчера тегов Google. Посетите веб-сайт Диспетчера тегов Google и зарегистрируйтесь, используя ту же учетную запись Google, которую вы использовали для Google Analytics. После входа в систему вы попадете на страницу добавления новой учетной записи. Просто укажите имя для своей учетной записи и нажмите кнопку «Продолжить». Теперь вам нужно добавить контейнер в свой аккаунт. Контейнером может быть веб-сайт или приложение на платформах iOS или Android. В этом случае мы будем использовать сеть. В качестве имени контейнера можно использовать домен вашего сайта.Вы можете добавить несколько контейнеров для каждой учетной записи. Когда вы закончите, нажмите кнопку «Создать», чтобы продолжить. Диспетчер тегов Google теперь создаст вашу учетную запись с контейнером, и вы увидите панель управления контейнера. Это выглядело бы примерно так: Теперь ваша учетная запись Google Tag Manager готова, поэтому следующим шагом будет добавление нового тега. Вы можете сделать это, нажав на создать новый тег. Сначала вам нужно будет выбрать бирку товара.В настоящее время доступно более 20 шаблонов интеграции. Сейчас мы выберем Google Analytics, но вы всегда можете добавить больше тегов и выбрать разные продукты в соответствии с вашими потребностями. Вы даже можете щелкнуть пользовательский HTML, чтобы добавить любые другие фрагменты пользовательского кода. После того, как вы выберете Google Analytics, вам будет предложено выбрать между Universal Analytics или Classic Analytics. Выберите универсальную аналитику, и вам будет предложено указать свой идентификатор отслеживания аналитики. Этот идентификатор отслеживания представляет собой специальный код, который позволяет Google идентифицировать ваш сайт. Вы можете получить этот идентификатор, войдя в свою учетную запись Google Analytics и перейдя на вкладку «Администратор». Выберите учетную запись и ресурс для своего сайта, а затем щелкните информацию об отслеживании, чтобы развернуть ее. Вы увидите ссылку на код отслеживания. Нажав на код отслеживания, вы попадете на страницу кода отслеживания, а также покажете свой идентификатор отслеживания UA. Скопируйте свой идентификатор отслеживания UA и вставьте его в Диспетчер тегов Google.В разделе «Тип трека» выберите «Просмотр страницы» и нажмите кнопку «Продолжить». Мастер настройки тега теперь спросит вас, когда активировать этот тег. Выберите все страницы и нажмите кнопку «Создать». Диспетчер тегов Google теперь покажет вам код отслеживания, который вам нужно добавить на свой сайт WordPress. Вам нужно скопировать этот код. Первое, что вам нужно сделать, это установить и активировать плагин Insert Headers and Footers.После активации вам необходимо посетить Настройки »Вставить верхние и нижние колонтитулы . Если вы не хотите устанавливать плагин, вы также можете добавить код Диспетчера тегов Google в свою тему WordPress или дочернюю тему. Просто отредактируйте шаблон header.php и вставьте код сразу после тега . Теги в диспетчере тегов Google не будут доступны, пока вы не опубликуете контейнер.Посетите панель управления Диспетчера тегов Google и нажмите кнопку публикации. Вы также можете предварительно просмотреть свой веб-сайт, и Диспетчер тегов Google покажет вам теги, срабатывающие при каждом просмотре страницы. Вот и все, вы успешно установили и настроили Диспетчер тегов Google для своего сайта WordPress. Вы также можете ознакомиться с нашим руководством по 7 лучшим аналитическим решениям для WordPress. Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook. Если у вас уже есть учетная запись Google, создать и установить Диспетчер тегов Google (GTM) очень просто. Это руководство проведет вас через шаги по созданию вашей собственной учетной записи GTM, позволяя вам за считанные минуты добавлять теги на свой веб-сайт, страницы приложения или AMP. * Обратите внимание: если вы хотите узнать больше о Диспетчере тегов Google и о том, что это такое, ознакомьтесь с моим предыдущим постом здесь. Нажмите ссылку «Учетная запись GTM»: https://www.google.co.uk/analytics/tag-manager/ Если у вас уже есть учетная запись Google, перейдите к следующему шагу . Если у вас нет учетной записи Google, вам необходимо создать ее здесь: https://accounts.google.com/signup. Нажмите «ВОЙТИ», чтобы создать учетную запись GTM со своей учетной записью Google. После входа в систему вы должны быть на странице создания учетной записи GTM. Добавьте название своей компании и нажмите ПРОДОЛЖИТЬ. Контейнер — это место, где вы будете управлять всеми своими тегами. Нажмите «ДА» — это единственный вариант, который позволит вам добиться дальнейшего прогресса J. Щелкните имя своего контейнера Нажмите на идентификатор отслеживания GTM ВАЖНО! Прежде чем приступить к выполнению следующих шагов, убедитесь, что вы проверили текущие теги, установленные в коде вашего веб-сайта, приложения или AMP-страниц, и перед тем, как начать, создать план миграции аналитики. Например, если у вас уже установлен Universal Google Analytics на каждой странице и вы развертываете Universal Analytics с помощью Диспетчера тегов Google, вы получите два идентичных кода Universal Analytics на странице. Это приведет к двойному учету просмотров страниц и неточным показателям отказов. Некоторые системы CMS, например WordPress и Magento позволяют пользователям добавлять теги отслеживания с помощью плагинов. Оценка того, что уже установлено на вашем сайте, перед добавлением тегов в GTM — разумная мера предосторожности для защиты ваших данных. В настоящее время GTM поддерживает не все теги поставщиков, а для тех, которые не поддерживаются, обратитесь в службу технической поддержки поставщика, чтобы убедиться, что их код отслеживания будет работать с GTM. Вот список поддерживаемых тегов: https://support.google.com/tagmanager/answer/6106924?hl=en Именно поэтому вам нужно запускать отчет об отслеживании GTM всякий раз, когда вы вносите существенные изменения или обновления в аналитику. После того, как вы задокументировали текущую настройку отслеживания и решили все проблемы совместимости, следуйте инструкциям во всплывающем окне GTM, чтобы добавить код на свой веб-сайт (см. Снимок экрана на шаге 5.Вам может понадобиться ваш разработчик, чтобы помочь вам с этим: Дополнительная информация https://developers.google.com/tag-manager/quickstart Убедитесь, что отчет о отслеживании покрытия запущен, чтобы проверить наличие GTM на каждой странице. Существует множество инструментов, которые помогут вам отслеживать, какие теги у вас есть на всех страницах вашего сайта. Одним из них является gachecker.com, который является бесплатным и анализирует небольшие сайты (менее 10 000 страниц).См. Https://www.gachecker.com/. Отличная работа, у вас установлен GTM. В следующих публикациях мы покажем вам, как установить Google Analytics, протестировать и опубликовать его в GTM. Будьте на связи! Подпишитесь на нашу рассылку, чтобы получать уведомления, когда мы опубликуем этот пост. Мы рекомендуем использовать этот отличный плагин, который включает дополнительные параметры отслеживания GTM и упрощает установку Диспетчера тегов Google: https: // en-gb.wordpress.org/plugins/duracelltomi-google-tag-manager/ Поздравляю, вы дочитали до конца пост. На этом этапе вы должны были создать учетную запись GTM, создать и установить свой контейнер GTM и проверить его на каждой странице. Вы будете готовы добавить свой самый первый тег. Спасибо, что прочитали наше руководство, мы надеемся, что оно было вам полезно. Не стесняйтесь добавлять комментарии или писать мне по электронной почте, если у вас есть вопросы или вам нужна поддержка по GTM. Если вам нужна помощь с Google Tag Manager или какой-либо частью вашей аналитики, не стесняйтесь связаться с нами, позвонив нам по телефону 01273 733 433 или связавшись с нами, используя форму ниже: Диспетчер тегов Google помогает управлять множеством тегов или фрагментов кода, связанных с событиями вашей маркетинговой кампании. Диспетчер тегов Google дает вам возможность добавлять теги отслеживания на ваш сайт для измерения аудитории, а также для персонализации, перенацеливания или проведения инициатив по маркетингу в поисковых системах. Диспетчер тегов Google напрямую передает данные и события в Google Analytics, расширенную электронную торговлю и другие сторонние аналитические решения, чтобы получить четкое представление о том, насколько хорошо работают ваш сайт, продукты и рекламные акции. У вас должна быть учетная запись Google Analytics и Диспетчера тегов, чтобы продолжить этот процесс. Следующие инструкции проведут вас через процесс настройки ваших учетных записей Google, настройки вашего коммерческого магазина и создания тега. Если на вашу компанию распространяются правила конфиденциальности, такие как Общие правила защиты данных и / или Закон Калифорнии о конфиденциальности потребителей, см. Настройки конфиденциальности Google. Ознакомьтесь с основами, необходимыми для начала работы, в разделе «Настройка поиска по сайту».Также см. Руководства Google по Google Analytics и Диспетчеру тегов Google. Войдите в свою учетную запись Google Analytics. Чтобы включить отслеживание поиска по внутреннему сайту , выполните следующие действия: Перейдите к Выберите Просмотр > Просмотр настроек . Установите для отслеживания поиска по сайту с на Установите для параметра Query значение По завершении Сохраните настроек. Чтобы включить функции отображения, выполните следующие действия: Выберите Настройки свойств . В разделе «Рекламные функции» установите Включить отчеты по демографии и интересам с на Сохраните настройки. Чтобы включить отслеживание электронной торговли, сделайте следующее: Перейдите к Выберите Просмотр > Настройки электронной торговли . Установите Включить электронную торговлю с на Установите Включить отчеты расширенной электронной торговли с на Сохраните настройки. Перезагрузите страницу, чтобы убедиться, что все настройки остались. Если не все настройки равны Следующие инструкции показывают, как настроить новый контейнер с основными параметрами.Образец файла конфигурации Composer (.json) используется для упрощения процесса, импорта для создания тега в новом контейнере. В этом примере мы рекомендуем вам создать новый контейнер, а не изменять существующий контейнер. Для получения дополнительной информации см. Экспорт и импорт контейнеров Google. Эти инструкции содержат пошаговые инструкции по импорту образца JSON в новый контейнер. Загрузите связанный файл GTM_M2_Config_json.txt и выполните следующие действия: Откройте файл в редакторе и сохраните как Заархивируйте файл, чтобы создать архив с именем Заархивированный файл будет загружен непосредственно в Диспетчер тегов Google, и его не нужно копировать на ваш сервер. Перейдите к Admin > Контейнер > Импортируйте контейнер . Щелкните Выберите файл контейнера и выберите файл json. В разделе Выберите рабочее пространство , щелкните Новый . Введите заголовок и описание, затем нажмите Сохранить . Выберите одно из следующих действий, чтобы импортировать файл: Щелкните Preview , чтобы просмотреть теги, триггеры и переменные. Чтобы изменить идентификатор Google Analytics , на который ссылаются переменные, выполните следующие действия: Перейдите к Переменным > Пользовательские переменные . Выберите Google Analytics . Затем обновите заполнитель ( Следуйте инструкциям Google, чтобы добавить теги, триггеры и переменные в новый контейнер. Если у вас есть настройки в другом контейнере, которые вы хотите использовать, их можно переместить в новый контейнер. Нажмите По завершении подтвердите . Следуйте инструкциям Google, чтобы опубликовать новый контейнер. Войдите в систему с правами администратора вашего коммерческого магазина. На боковой панели администратора перейдите в Магазины > Настройки > Конфигурация . На левой панели разверните Продажи и выберите Google API . Разверните раздел Google Analytics и настройте следующее: Google API — Диспетчер тегов Google Установить Включить от до Установите Тип учетной записи на В поле ID контейнера введите свой идентификатор GTM ( Если вы также используете Google Analytics для экспериментов с контентом, установите Включить эксперименты с контентом на Используйте значения по умолчанию для остальных полей. По завершении нажмите «Сохранить конфигурацию». Проверьте настройки Диспетчера тегов Google, чтобы убедиться, что все работает правильно. Скопируйте GTM-код: На ваш коммерческий сайт нужно добавить два фрагмента кода GTM: первый для тега
g) Вставьте небольшой фрагмент кода PHP, который вам ранее предоставил плагин Google Tag Manager. Проверка качества установки Google Tag Manager
Еще больше ресурсов
Как установить и настроить Диспетчер тегов Google в WordPress
Что такое Диспетчер тегов Google?
Видеоурок
Начало работы
Настройка Диспетчера тегов Google
Добавление кода диспетчера тегов в WordPress
Вставьте код менеджера тегов в раздел заголовка и нажмите кнопку «Сохранить», чтобы сохранить настройки. Опубликуйте свой контейнер
𝗟𝗲𝗮𝗿𝗻 𝗛𝗼𝘄 𝗧𝗼 𝗜𝗻𝘀𝘁𝗮𝗹𝗹 𝗚𝗼𝗼𝗴𝗹𝗲 𝗧𝗮𝗴 𝗠𝗮𝗻𝗮𝗴𝗲𝗿 (𝗚𝗧𝗠) 𝗧𝗼𝗱𝗮𝘆
Шаг 1. Посетите страницу учетной записи GTM.
Шаг 2. Войдите в свою учетную запись Google
Шаг 3.Создайте учетную запись GTM
Шаг 4. Настройте контейнер GTM
Шаг 5. Примите Условия использования GTM
Шаг 6. Откройте контейнер GTM
Шаг 7. Нажмите на свой идентификатор отслеживания GTM ID
. Шаг 8: Установите GTM
Шаг 9. Проверьте охват кода отслеживания контейнера GTM
Шаг 10: Добавьте свои теги и протестируйте
Как установить GTM на WordPress?
Следующие шаги
Другие наши ресурсы для Диспетчера тегов Google
Свяжитесь с нами
Диспетчер тегов Google | Adobe Commerce 2.4 Руководство пользователя
Шаг 1. Настройте свою учетную запись Google Analytics
на . q . на . на . на . На . На повторите предыдущие шаги, сохраните и перезагрузите страницу. Повторяйте этот процесс, пока все настройки не будут установлены на на . Шаг 2. Настройте учетную запись Google Tag Manager
GTM_M2_Config.json . GTM_M2_Config.zip . UA-xxxxxx-x ) своим собственным идентификатором GA . Шаг 3. Настройте свой магазин
Да . Диспетчер тегов Google . GTM-xxxxxx ). Да . Шаг 4.Добавьте код GTM в свой магазин Adobe Commerce
Код Диспетчера тегов Google
В Commerce Admin перейдите к Content > Design > Configuration и откройте представление магазина в режиме редактирования.
В разделе Другие настройки разверните HTML Head и вставьте код, который вы скопировали из GTM для тега
, в поле Scripts and Style Sheets .Вставка кода в HTML-заголовок
Разверните Нижний колонтитул и вставьте GTM-код для
в поле Разное HTML . Вставка кода в нижний колонтитулПо завершении нажмите «Сохранить конфигурацию».
Описание полей
| Поле | Область применения | Описание |
|---|---|---|
| Включить | Просмотр магазина | Определяет, можно ли использовать расширенную электронную торговлю Google Analytics для анализа активности в вашем магазине. Варианты: Да / Нет |
| Тип счета | Просмотр магазина | Определяет код отслеживания Google, который используется для отслеживания активности и посещаемости магазина.Параметры: Google Analytics / Диспетчер тегов Google |
| Анонимный IP | Просмотр магазина | Определяет, удаляется ли идентифицирующая информация с IP-адресов, отображаемых в результатах Google Analytics. |
| Включить эксперименты с содержанием | Просмотр магазина | Активирует эксперименты с содержанием Google, которые можно использовать для тестирования до десяти различных версий одной и той же страницы. Варианты: Да / Нет |
| Идентификатор контейнера | Просмотр магазина | Если Диспетчер тегов Google уже установлен и настроен для вашего магазина, идентификатор контейнера автоматически отображается в этом поле. |
| Список свойств для страницы каталога | Просмотр магазина | Определяет свойство Диспетчера тегов, связанное со страницей каталога. Значение по умолчанию: Страница каталога |
| Перечислить имущество для блока перекрестных продаж | Просмотр магазина | Определяет свойство Диспетчера тегов, связанное с блоком перекрестных продаж. Значение по умолчанию: перекрестные продажи |
| Перечислить недвижимость для блока up-sell | Просмотр магазина | Определяет свойство Диспетчера тегов, связанное с блоком дополнительных продаж.Значение по умолчанию: Up-sell | .
| Свойство списка для блока связанных продуктов | Просмотр магазина | Определяет свойство Диспетчера тегов, связанное с блоком связанных продуктов. Значение по умолчанию: Сопутствующие товары |
| Свойство списка для страницы результатов поиска | Просмотр магазина | Определяет свойство Диспетчера тегов, связанное со страницей результатов поиска. Значение по умолчанию: Результаты поиска |
| «Внутренние акции» для поля промоакций «Ярлык» | Просмотр магазина | Определяет свойство Диспетчера тегов, связанное с ярлыками внутренних рекламных акций.Значение по умолчанию: метка | .
Установка Google Tag Manager — Thinkific
Google Tag Manager может значительно упростить количество фрагментов кода, необходимых для отправки информации во внешние службы, такие как Adwords или Google Analytics .
В этой статье:
Доступ к вашему коду диспетчера тегов Google
Варианты установки
Добавление Диспетчера тегов Google к вашему сайту Код темы
Добавление Диспетчера тегов Google в нижний колонтитул вашего сайта, код
Тестирование Диспетчера тегов Google
Устранение неполадок Диспетчера тегов Google
Доступ к вашему коду Диспетчера тегов Google
Для начала войдите в свою учетную запись Google Tag Manager.Если вы еще не создали учетную запись, нажмите Зарегистрироваться и заполните форму в Google.
При первом входе в Диспетчер тегов Google вам будет предложено создать учетную запись. Сначала укажите имя своей учетной записи (вы можете выбрать любое имя по своему усмотрению) и выберите свою Страна :
Затем выберите имя для своего контейнера (опять же, вы можете выбрать любое имя), убедитесь, что вы выбрали Web под целевой платформой , и нажмите Create :
Теперь вы увидите код, который можно установить на вашем сайте Thinkific:
Варианты установки
Есть два варианта установки Диспетчера тегов Google на ваш сайт Thinkific:
- Код темы установки на сайте (доступен на плане Pro или выше)
- Установить в нижнем колонтитуле сайта (доступно на любом платном плане)
Добавление Диспетчера тегов Google в тему вашего сайта Код
Доступно на плане Pro и выше
Обновите, чтобы использовать эту функцию
Перейти на ProВажные замечания:
- Диспетчер тегов Google активируется на страницах вашего сайта, но не в вашем Course Player.
- Если вы используете Диспетчер тегов Google, мы рекомендуем не использовать нашу встроенную интеграцию с Google Analytics, чтобы предотвратить любые конфликты.
Часть 1. Добавление Диспетчера тегов Google к тегу заголовка вашего сайта
Верхняя часть кода добавляется в тег
кода темы вашего сайта Thinkific.- Скопируйте приведенный выше код Google Tag Manager (GTM)
- Перейти к Создайте свой сайт
- Выбрать Библиотека тем
- Щелкните эллипс (значок с 3 точками)
- Нажмите Изменить код
- Выберите Макет папку
- Выбрать По умолчанию
- Найдите в коде темы
- Вставьте код GTM между и
- Нажмите Сохранить
Часть 2: Добавление Диспетчера тегов Google к тегу тела вашего сайта
Второй раздел кода добавляется в тег
кода темы вашего сайта Thinkific.- Скопируйте приведенный выше код Google Tag Manager (GTM)
- Перейти к Создайте свой сайт
- Выбрать Библиотека тем
- Щелкните эллипс (значок с 3 точками)
- Нажмите Изменить код
- Выберите Макет папку
- Выбрать По умолчанию
- Найдите в коде темы
- Вставьте код GTM между и
- Нажмите Сохранить
Добавление Диспетчера тегов Google в нижний колонтитул вашего сайта Код
Альтернативой установке Диспетчера тегов Google в код темы является его установка в код нижнего колонтитула сайта.
Важные замечания:
- Диспетчер тегов Google активируется на страницах вашего сайта, но не в вашем Course Player.
- Диспетчер тегов Google загрузится в конце загрузки страницы. Основная причина добавления его в заголовок (параметр «Код темы») поверх нижнего колонтитула — обеспечить загрузку фрагмента кода в начале загрузки страницы, а не в конце загрузки, чтобы обеспечить точное отслеживание. Например, если посетитель заходит на страницу вашего сайта, а затем уходит до полной загрузки страницы, Диспетчер тегов Google может не работать.
- Это нестандартная реализация, что означает, что вы можете увидеть уведомление от Google о том, что скрипт не является дочерним по отношению к тегу:
Хотя вы можете увидеть это сообщение, добавление Диспетчера тегов Google в нижний колонтитул не должно не имеют никаких негативных последствий, кроме загрузки в конце загрузки страницы, как указано выше.
Как добавить Диспетчер тегов Google в нижний колонтитул вашего сайта, код
- Перейти к Настройки
- Выберите вкладку Код и аналитика
- В области Код нижнего колонтитула сайта вставьте код и код
- Нажмите Сохранить
Вы можете увидеть красный x в области кода.Вы можете не обращать на это внимания, это не повлияет на установку вашего кода.
Тестирование Диспетчера тегов Google
Вы можете использовать расширение Google Tag Assistant для Chrome, чтобы проверить, был ли ваш код установлен и правильно ли запускается на вашем сайте!
Обратите внимание, что вы увидите дополнительный код в списке Google Tag Assistant Google Analytics UA-30557184-1 . Это код Thinkific GA. Мы используем это, чтобы отслеживать, как наши создатели курсов и студенты используют нашу платформу.Эти данные затем собираются, чтобы помочь нам улучшить наши продукты в таких областях, как совместимость с браузерами. Это не оказывает отрицательного воздействия на отслеживание Google Analytics и результаты, которые вы видите, и автоматически применяется ко всем сайтам Thinkific. У нас нет возможности отключить это на вашем сайте.
Устранение неполадок Диспетчера тегов Google
Код ошибки: Код ответа HTTP указывает, что тег не сработал: Состояние 404. Это могло произойти из-за пустого или неопубликованного контейнера.
- Тег будет желтым в Google Tag Assistant
- Решение: опубликуйте свой контейнер, даже если он пустой. Вы должны иметь возможность сделать это из панели управления Диспетчера тегов Google, нажав «Отправить» в правом верхнем углу и «Опубликовать» на следующем экране.
Как установить Диспетчер тегов Google в WordPress (правильный путь)
Вы хотите установить Диспетчер тегов Google в WordPress?
Если вы хотите интегрировать различные аналитические и маркетинговые сервисы на свой сайт WordPress, тогда Google Tag Manager — отличный инструмент, который вы можете использовать.Он позволяет легко добавлять и обновлять различные коды отслеживания на вашем веб-сайте.
Тем не менее, Google Tag Manager требует длительного обучения. Вам придется потратить некоторое время на изучение этого инструмента. Тем не менее, мы также рассмотрим более простую альтернативу, которая упрощает настройку расширенного отслеживания.
В этой статье мы покажем вам, как правильно установить Диспетчер тегов Google в WordPress.
Что такое Диспетчер тегов Google?
Диспетчер тегов Google — это бесплатный инструмент управления тегами от Google, который позволяет развертывать и обновлять различные фрагменты кода, называемые «тегами», на вашем веб-сайте.
Различные службы отслеживания, такие как Google Analytics, Adobe Analytics, Facebook Pixel, LinkedIn Insight, и рекламные инструменты, такие как Google Ads, требуют, чтобы вы добавили несколько строк кода JavaScript или HTML на свой веб-сайт для интеграции их служб.
С помощью Диспетчера тегов Google вы можете легко добавлять и управлять всеми этими кодами из единого интерфейса без необходимости редактировать код своего веб-сайта.
Тем не менее, есть более простая альтернатива использованию Диспетчера тегов Google. Используя MonsterInsights, вы можете настроить расширенное отслеживание и получить такие функции, как отслеживание электронной торговли, отслеживание ссылок и нажатий кнопок, преобразование форм и многое другое прямо из коробки.
Мы расскажем, как добавить Диспетчер тегов Google в WordPress, и покажем, как MonsterInsights автоматизирует отслеживание. Вы можете перейти по ссылкам ниже, чтобы перейти к любому интересующему вас разделу:
Видеоурок
Посмотрите наше видео-руководство по настройке Диспетчера тегов Google или прочтите ниже.
Настроить Диспетчер тегов Google на WordPress
Чтобы добавить Диспетчер тегов Google в WordPress, просто выполните следующие действия, чтобы начать работу.
Шаг 1. Создайте учетную запись Диспетчера тегов Google
Прежде всего, вам необходимо посетить веб-сайт Диспетчера тегов Google и затем нажать кнопку «Зарегистрироваться».
Далее вам необходимо войти в свою учетную запись Google. После этого вы увидите страницу создания учетной записи Диспетчера тегов Google. Нажмите кнопку «Создать учетную запись», чтобы начать.
На следующем экране вы можете добавить новую учетную запись. Введите имя своей учетной записи и выберите страну в поле «Настройка учетной записи». Вы можете использовать название своей компании в качестве имени вашей учетной записи.
Затем вам нужно настроить свой контейнер. Контейнер — это набор тегов, триггеров и всех конфигураций, установленных на веб-сайте.
Вы можете ввести название своего веб-сайта в качестве названия контейнера. Выберите «Интернет» в разделе «Где использовать контейнер», а затем нажмите кнопку «Создать».
Теперь вам нужно принять Условия использования Диспетчера тегов Google, чтобы продолжить. Установите флажок «Я принимаю условия обработки данных в соответствии с требованиями GDPR» внизу, а затем нажмите кнопку «Да» в правом верхнем углу.
Если вы хотите узнать больше о GDPR, прочтите наше руководство по GDPR и Google Analytics.
После принятия условий использования на экране появится новое всплывающее окно с фрагментами кода для установки Диспетчера тегов Google на свой веб-сайт.
Необходимо добавить два фрагмента кода в заголовок (внутри тега
) и в раздел на вашем веб-сайте.Шаг 2. Добавление кода Диспетчера тегов Google в WordPress
Войдите в свою панель управления WordPress и установите плагин Insert Header and Footers.После активации перейдите на страницу «Настройки » »Вставить верхние и нижние колонтитулы .
Теперь вы можете видеть два поля для добавления кода верхнего и нижнего колонтитула. Вернитесь в свою учетную запись Google Tag Manager и скопируйте код в первое поле. Вставьте код в поле «Сценарии в заголовке».
Аналогичным образом скопируйте другой код из своей учетной записи Диспетчера тегов и вставьте его в поле «Сценарии в нижнем колонтитуле». Раздел будет печатать скрипты перед закрывающим тегом.
Хотя это и не сразу после открывающего тега body (как предлагает Google), пока фрагмент заключен в тег
…, все будет нормально.После этого не забудьте сохранить изменения.
Вот и все! Вы успешно установили Диспетчер тегов Google на свой сайт WordPress. Теперь вы можете использовать панель управления Диспетчера тегов Google для установки любого кода отслеживания на свой веб-сайт WordPress.
Шаг 3. Добавьте и опубликуйте теги в Диспетчере тегов
После того, как вы установили Диспетчер тегов Google на свой веб-сайт, вы готовы добавить на него фрагменты кода (теги), предоставляемые различными инструментами отслеживания.
Google Tag Manager поддерживает более 50 типов тегов, включая маркетинговые продукты Google и другие сторонние сервисы. Кроме того, вы также можете добавить на свой сайт собственные теги HTML или JavaScript, используя его интерфейс.
Щелкните значок «Новый тег» и следуйте инструкциям по созданию первого тега.
Например, вы можете ознакомиться с нашим полным руководством по установке Google Analytics в WordPress с помощью Диспетчера тегов Google.
Теперь вы можете добавлять разные теги в свой контейнер Диспетчера тегов Google, следуя тому же процессу и интегрировав свой сайт WordPress с различными инструментами маркетинга и отслеживания.
Настройка расширенного отслеживания с помощью MonsterInsights
MonsterInsights — лучшая альтернатива использованию Google Tag Manager. Его проще использовать, и вам не нужно тратить несколько часов на изучение того, как использовать Диспетчер тегов Google.
Кроме того, вам не нужно проходить долгий процесс настройки отдельных тегов на вашем веб-сайте WordPress. Не только это, но и использование MonsterInsights устраняет любой риск ошибиться и испортить отслеживание.
MonsterInsights предоставляет расширенные функции прямо из коробки.Он также позволяет вам настроить Google Analytics на сайт WordPress без редактирования кода.
Так что же делает MonsterInsights лучшей альтернативой Диспетчеру тегов? Давайте рассмотрим некоторые из причин, по которым вам следует использовать MonsterInsights.
1. Отслеживание ссылок и нажатие кнопок «из коробки»
Google Analytics по умолчанию не отслеживает клики по ссылкам и кнопкам. Вам нужно будет вручную настроить отслеживание для каждой ссылки и кнопки с помощью Диспетчера тегов Google или добавить фрагмент кода на свой веб-сайт.
Но с MonsterInsights вы можете сразу же отслеживать переходы по ссылкам. Нет необходимости настраивать дополнительный код отслеживания или редактирования. Вот некоторые вещи, которые вы можете отслеживать:
- Настройте отслеживание партнерских ссылок, чтобы увеличить свой доход
- Узнайте, какие исходящие ссылки получают больше всего кликов
- Узнайте, переходят ли люди по ссылке mailto или по телефону
- Следите за скачиванием файлов на своем веб-сайте
- Добавьте отслеживание кнопки с призывом к действию (CTA) для увеличения конверсии
- Узнайте, какие продукты много покупают люди, отслеживая кнопки добавления в корзину
2.Настройка отслеживания конверсий формы
Теперь, если у вас есть несколько форм на вашем веб-сайте, например форма связи с нами или форма заказа, вы захотите увидеть, как они работают.
Обычно вам нужно создавать теги для каждой формы с помощью Диспетчера тегов Google, чтобы Google Analytics мог отслеживать их эффективность.
Но MonsterInsights упрощает этот процесс. Все, что вам нужно сделать, это установить его надстройку Form, и плагин будет автоматически отслеживать все типы WordPress.
И самое приятное то, что вы можете просматривать их производительность на панели инструментов WordPress.Просто перейдите в отчет по формам и узнайте количество показов, конверсий и коэффициенты конверсии всех ваших форм.
Вы также можете определить источник конверсий вашей формы и посмотреть, какие каналы помогают привлечь больше всего лидов.
3. Отслеживайте эффективность электронной коммерции всего за несколько кликов
Еще одним преимуществом использования MonsterInsights является то, что вы можете включить расширенную электронную торговлю всего за несколько кликов и узнать, как работает ваш интернет-магазин.
Используя надстройку электронной коммерции, очень легко отслеживать доход, коэффициент конверсии, популярные продукты, источники конверсии и многое другое в Google Analytics.
Это также помогает понять поведение ваших клиентов. Вы можете видеть, какие страницы они посещают, какие продукты добавляют в корзину и удаляют из корзины, а также сколько времени они проводят до завершения транзакции.
4. Включить отслеживание прокрутки без кодирования
MonsterInsights также помогает отслеживать глубину прокрутки вашего веб-сайта. Отслеживание прокрутки показывает, как далеко люди прокручивают вашу веб-страницу.
Это чрезвычайно полезный показатель для отслеживания, если вы хотите повысить конверсию.Например, вы можете узнать среднюю глубину прокрутки своего сайта и разместить призыв к действию (CTA) в нужном месте, чтобы получить больше кликов и продаж.
Для получения дополнительных сведений ознакомьтесь с нашим подробным сравнением MonsterInsights и Диспетчера тегов Google.
И все!
Мы надеемся, что эта статья помогла вам узнать, как правильно установить Диспетчер тегов Google в WordPress. Вы также можете ознакомиться с нашим руководством о том, как настроить свой веб-сайт WordPress с помощью Google Search Console.
И не забудьте подписаться на нас в Twitter, Facebook и YouTube, чтобы получить более полезные советы по маркетингу.
Установите Intercom с Google Tag Manager
Google Tag Manager (GTM) — это простое решение для управления тегами и фрагментами JavaScript, которые отправляют данные третьим сторонам (например, Intercom) с вашего веб-сайта или приложения. Вы можете легко добавлять или удалять фрагменты, не требуя от разработчика обновления какого-либо кода.
Установка Intercom таким образом позволяет вам лучше понимать своих клиентов, отслеживая действия, которые они предпринимают на вашем сайте и в приложении.Это также — самый простой способ загрузить Intercom Messenger на ваш веб-сайт.
Вы можете установить Intercom с GTM для:
Это даст вашим клиентам единообразное взаимодействие с Intercom и позволит вам отслеживать весь их путь от нового посетителя до зарегистрированного пользователя.
Совет: См. «Дополнительные методы» ниже для получения дополнительной информации об обновлении Intercom, когда пользователь входит в систему или регистрируется.
Диспетчер тегов Google позволяет реализовать любой из методов в Intercom Javascript API без написания строчки кода.Например:
Важно:
На вашем веб-сайте должен быть установлен Диспетчер тегов Google.
Вам потребуются разрешения для изменения конфигурации Диспетчера тегов Google вашего веб-сайта. — Если вы не уверены, кому принадлежит ваш аккаунт Диспетчера тегов Google, узнайте у команды или человека, который управляет вашим сайтом, SEO или маркетингом.
В разделе «Теги» вашей учетной записи GTM нажмите «Создать», чтобы создать новый тег:
Дайте своему тегу имя, например «Intercom Messenger», затем отредактируйте конфигурацию тега:
Затем нажмите «Откройте для себя другие типы тегов в галерее шаблонов сообщества»:
Теперь найдите «Intercom» и выберите «Intercom (by Intercom)»:
Затем нажмите «Добавить в рабочую область»:
Затем подтвердите, что вы Я хочу добавить тег Intercom.Вы вернетесь к экрану конфигурации тега.
Отсюда выберите метод «Установить» и откройте вкладку «Аргументы метода»:
Вставьте идентификатор рабочей области внутренней связи в поле «Идентификатор рабочей области»:
После добавления идентификатора рабочей области откройте раздел «Запуск». , и выберите триггер для загрузки Messenger.
Вы можете выбрать существующий триггер или создать новый со значком « + » в правом верхнем углу:
Совет: Для оптимального взаимодействия с пользователем мы рекомендуем выбрать «Окно загружено», чтобы ваш веб-сайт загружался как как можно быстрее:
Теперь ваш тег настроен для пользователей, вышедших из системы.🎉
Все, что осталось сделать, это «Отправить» изменения в ваш контейнер, чтобы они вступили в силу. Тем не менее, настоятельно рекомендуется заранее проверить свою работу в режиме «Предварительный просмотр». 👌
Первые шаги по установке Intercom с GTM для вошедших в систему пользователей такие же, как и выше, поэтому вам нужно сначала выполнить их, а затем продолжить. 👇
Когда ваш веб-сайт загружается — активируйте тег Intercom с помощью метода «Установить», включая данные пользователя, если он уже вошел в систему.
Если они войдут в систему позже, снова активируйте тот же тег, используя метод «Обновить», и укажите данные пользователя (описанные ниже).
На экране конфигурации тега под «Аргументами метода» вы увидите «Атрибуты данных». Используйте их для идентификации текущего пользователя, вошедшего в систему, указав переменную для «Идентификатор пользователя» или «Электронная почта пользователя».
Важно: Никогда не вводите конкретный идентификатор пользователя или адрес электронной почты в эти поля, так как это приведет к неправильной идентификации всех ваших пользователей как одного и того же человека и исказит данные вашей внутренней связи.
Вы также можете включить сюда переменные для дополнительных стандартных атрибутов, например:
Отслеживание пользовательских данных о ваших пользователяхКроме того, вы увидите «Пользовательские атрибуты данных», где вы можете отслеживать любую другую информацию, важную для вашего бизнеса:
Совет от профессионалов: По умолчанию любой атрибут, добавленный таким образом, будет обрабатываться в Интеркоме как строковое значение. Для поддержки целых или логических значений вы можете создать в GTM переменную , которая возвращает нестроковое значение.Как в этом примере, который возвращает логическое значение ИСТИНА:
Подробнее о настраиваемых атрибутах можно узнать здесь.
Отслеживание информации о компании пользователяВы можете отслеживать информацию о компании для каждого вошедшего в систему пользователя в разделе «Атрибуты компании». Просто добавьте переменную для каждого атрибута, и они будут переданы в Интерком:
Примечание: Идентификатор компании и название компании являются минимальными требованиями для отслеживания компании в Интеркоме.
Узнайте больше о группировке пользователей по компаниям здесь.
Теперь ваш тег настроен для отслеживания пользователей вашего приложения, вошедших в систему. 😎
Примечание: Если у вас возникли проблемы с идентификацией или отслеживанием зарегистрированных пользователей , отслеживанием настраиваемых событий или запуском методов внутренней связи с настраиваемыми тегами, которые полагаются на уровни данных GTM, мы рекомендуем получить поддержку напрямую от Google. 👌
Дополнительные методы для комплексной интеграции
Шаблон GTM Intercom предлагает дополнительные методы, которые вы можете реализовать для гибкого и сложного решения.
Это все те же методы, которые доступны в JavaScript API, но их можно реализовать без необходимости кода.
Вы найдете их в раскрывающемся списке «Метод»:
Доступные методы:
Установить (описано выше)
Загрузка — полезно в ситуациях, когда вы хотите контролировать, когда Интерком загружен.
Завершение работы — вызовите этот метод, чтобы очистить разговоры ваших пользователей в любое время, когда они выходят из системы.
Обновление — обновление внутренней связи, когда посетитель регистрируется или входит в систему, или в любое время, когда их данные меняются.- Идеально подходит для использования в одностраничном приложении (SPA).
Hide & Show — условное отображение Messenger в зависимости от действий ваших клиентов.
Показать сообщения — открытие списка бесед в программе обмена сообщениями, минуя главный экран.
Показать новое сообщение — начать новый разговор в Messenger с дополнительным предварительно заполненным сообщением. — Идеально подходит для замены форм на вашем сайте.
On Hide & On Show — запускать события в GTM, когда Messenger отображается или скрывается.
При изменении счетчика непрочитанных — инициировать события в GTM, когда ваши клиенты получают новое сообщение.
Отслеживание событий — записывайте действия ваших клиентов и отправляйте их в Интерком с дополнительными метаданными.
Start Tour — запуск ознакомления с продуктом на основе действия, предпринятого вашим клиентом.
Примеры использования этих методов
Вот несколько примеров использования дополнительных методов внутренней связи.
Примечание. В этих примерах может потребоваться создание пользовательских тегов в Диспетчере тегов Google, если вы еще не отслеживаете события, необходимые для запуска метода.
Например, Это настраиваемый тег в GTM, который распознает, когда посетитель показывает признаки ухода с вашего веб-сайта, и отслеживает событие exit_intent, которое мы будем использовать в первом примере:
Отправить обзор продукта, когда посетитель собирается покинуть ваш сайт. site
Чтобы привлечь внимание посетителей с помощью Product Tour, когда они собираются покинуть ваш сайт, выберите метод Start Tour и введите идентификатор тура, который вы хотите отправить:
Совет: Идентификатор тура можно найти в разделе «Использовать тур везде» редактора тура.
Затем в разделе «Запуск» выберите событие «exit_intent», как указано выше 👆:
Сохраните свой тег, и в следующий раз, когда посетитель покинет ваш сайт, он получит ваш обзор продукта:
Совет от профессионала: Вы можете применить одну и ту же логику к разным триггерам, например, когда посетитель прокручивает определенную часть страницы или щелкает ссылку.
Начать разговор, когда пользователь отправляет форму или нажимает кнопку:
Возможно, вы захотите перенести разговор со своего сайта в Messenger, чтобы пользовательские боты или бот разрешения могли взять на себя.Для этого выберите метод «Показать новое сообщение» и, при желании, добавьте предварительно заполненное сообщение:
👆 В этом примере используется строка темы из контактной формы.
Затем выберите правильный триггер для вашего варианта использования, например. когда посетитель нажимает кнопку «Поговорить с отделом продаж» или когда кто-то отправляет вашу контактную форму, как в этом примере:
Теперь, когда контактная форма отправляется, он начинает новый диалог в Messenger:
Получение поддержки с Google Диспетчер тегов
Если у вас возникли проблемы с идентификацией или отслеживанием зарегистрированных пользователей , отслеживанием настраиваемых событий или запуском методов внутренней связи с настраиваемыми тегами, которые полагаются на уровни данных GTM, мы рекомендуем получить поддержку напрямую от Google.
