Работа с фоном. Фоновое изображение на практике — Вёрстка
1. Теория
2. Фоновый цвет на практике
3. Фоновое изображение на практике
Повторение
В HTML для вставки изображения есть атрибут BACKGROUND. Все бы ничего, но вот повторялось изображение как хотело. То есть если у вас была таблица 200х200 и рисунок 100х100, то в таблице вы увидите ровно четыре одинаковых рисунка.
<TABLE WIDTH=200 HEIGHT=200 BACKGROUND="fon.gif">
<TR VALIGN=top><TD>четыре фоновых изображения</TD></TR>
</TABLE>
| четыре фоновых изображения |
Чтобы этого избежать, надо было сделать рисунок 200х200, загнать в верхний левый угол наше фоновое изображение, а остальную часть рисунка сделать прозрачной.
<DIV>
одно фоновое изображение
</DIV>
одно фоновое изображение
Повторение по одной из осей тоже очень полезная штука. Например, сделал дизайнер что-то вроде этого:
Верстается эта конструкция достаточно сложно. Во-первых, надо сделать градиент у красной полосы, во-вторых, каким-то образом реализовать хитрый переплет. Если верстать простыми таблицами, то ничего не выйдет. Переплет разделяется на две части. Нижняя часть все время находится на красном фоне, а вот верхняя часть то на красном, то на белом, то на желтом (его на скриншоте не видно). Но проблема не в этом, потому что можно сделать прозрачный гиф. Проблема в том, что дизайн резиновый, то есть колонки растягиваются, и возникнут проблемы со стыковкой переплета.
Резиновый дизайн обуславливает и то, что нельзя разбивать макет на отдельные таблицы, чтобы сохранить одинаковые ширины колонок при некоторых разрешениях. То есть вся страница заверстывается в одну большую таблицу. Как же решить проблему? Решение, как вы догадываетесь, есть. Надо сделать отдельный слой, в котором будет прописан background в виде одного элемента переплета. Слой должен накладываться на всю таблицу. Сперва мы верстаем таблицу так, словно никакого переплета нет, а затем позиционируем слой с переплетом на нужное нам место:
#to {
position: absolute;
left: 0px;
width: 100%;
color: #000;
background: url(i/bgall.gif) repeat-x;
z-index: 10}
. . .
. .
<DIV id=two>
<IMG SRC=../i/css/0.gif WIDTH=1 HEIGHT=25 ALT=»»>
</DIV>
Позиционирование
Ну и напоследок давайте рассмотрим, зачем может понадобиться позиционирование фонового изображения. Допустим, надо сверстать что-то вроде этого:
Три колонки, между которыми есть разделительная пунктирная линия. Если верстать таблицами, то нам надо сделать пять столбцов. Если же верстать блоками, то надо сделать всего лишь три блока. Как же тогда реализовать разделители? Очень просто, с помощью background-position. У нас три блока примерно с таким кодом:
#left-col {
width: 25%;
float: left}
#main-col {
width: 50%;
float: left}
#right-col {
width: 25%;
float: left}
. . .
<DIV ID=left-col>
</DIV>
<DIV ID=main-tcol>
</DIV>
<DIV ID=right-col>
</DIV>
Чтобы создать разделитель, нам надо в графическом редакторе вырезать один элемент последовательности, то рисунок 1х5 пикселей, который будет состоять из одной черной точки и четырех белых.
#left-col {
width: 25%;
background: url(bg.gif) repeat-y; 
background-position: 100% 0%;
float: left}
Обратите внимание, что позиционирование фонового изображения производится относительно блока, то есть ширина блока у нас 25% относительно ширины экрана, а позиционируется он на 100% относительно ширины блока, то есть на 25% относительно ширины экрана. Совершенно аналогично поступаем с блоком main-col (для сокращения кода запишем все свойства фона в background):
#main-col {
width: 50%;
background: url(bg.gif) repeat-y 100% 0%; 
float: left}
Собственно говоря, больше ничего сложного в работе с фоном нет. Для вас, я надеюсь, тоже.
Михаил Дубаков
1. Теория
2. Фоновый цвет на практике
3. Фоновое изображение на практике
Мозаичный фон для сайта — что собой представляет и как его создать
Как мы знаем, фон на сайте может формироваться разными способами. Чаще всего используется однотонная заливка (светлых тонов), так как для создания такого фона требуется лишь прописать соответствующие правила в файле CSS. Кроме того, фон в виде однотонной заливки очень легкий в плане размера в килобайтах. Страницы вашего сайта с таким фоном будут грузиться довольно быстро.
Также можно встретить фон, в котором используется какое—либо изображение. Иногда это изображение довольно маленькое по размерам и повторяется неограниченное количество раз по горизонтали и вертикали. Подобный фон называют мозаичным, так как внешне он напоминает мозаику. Также это можно сравнить с обоями, когда один и тот же рисунок повторяется неограниченное количество раз. Характерная особенность мозаичного фона – это симметричность изображений.
Мозаичный фон создать довольно легко. Для этого вам потребуется само изображение, а также соответствующие CSS—правила. Изображение можно легко найти в интернете по запросам вида «фон для сайта», «мозаичный фон» и т.д. Можно создать собственную картинку в фотошопе. В последнем случае старайтесь прорисовывать все буквально по пикселям, так как малейшая ошибка в плане симметрии будет заметна на сайте. Однако самый простой способ создания собственного фонового изображения – это использование онлайн—сервисов. Вот некоторые из них — stripegenerator.com, stripemania.com, tartanmaker.com, lab.rails2u.com/bgmaker, bgmaker.ventdaval.com. Принцип работы этих сервисов заключается в том, что вы выбираете цвета фона, тип (полоски, квадратики, сетка и т.д.), размер данных элементов и получаете на выходе готовую картинку.
Теперь у вас есть симметричная картинка. Нужно поставить ее в качестве фона на сайт. Для этого нам потребуется основной CSS—файл шаблона. Сначала нужно понять, как этот фон формируется в настоящий момент. Обычно фон задается в блоке body. Ищем там строчки, начинающиеся с background (это может быть background—color или background—image). Если background—color, то убираем эту строчку и вписываем background—image: url(images/fon.jpg). Перед этим нужно закинуть ваше фоновое изображение в папку images сайта и назвать его fon.jpg. Впрочем, название может быть абсолютно любым. Далее нужно задать повторение картинки. Повторяться она может по горизонтали, по вертикали или по горизонтали и вертикали. Чаще всего используется повторение по горизонтали и вертикали. Для этого следует прописать в CSS—файле background: url(images/fon.
Скорость загрузки страниц с таким фоном зависит от размера картинки. Чем больше картинка, тем меньше этих картинок потребуется для заполнения собой фона страницы. Следовательно, фон будет загружаться быстрее. При этом оптимальный размер картинки составляет от 10×10 до 100×100 пикселей. Если на всех страницах сайта используется один и тот же фон, то загружаться с «нуля» картинка будет лишь при просмотре первой страницы. Далее она будет браться из кэша.
Читайте также:
Как отличить контентное изображение от декоративного — Блог HTML Academy
Давайте разберёмся, что такое контентное изображение, что такое декоративное и как их отличить друг от друга. От типа изображения зависит то, как оно будет добавлено на страницу.
Теория
Контентное изображение
Слово контент происходит от английского слова «content» — содержимое. С помощью таких изображений мы можем донести до пользователей полезную информацию. Чтобы добавить контентное изображение к себе на страницу, используйте в разметке
С помощью таких изображений мы можем донести до пользователей полезную информацию. Чтобы добавить контентное изображение к себе на страницу, используйте в разметке <img>. Для изображений такого типа необходимо заполнять атрибут alt, который описывает то, что изображено на картинке.
Декоративное изображение
Из названия понятно, что этот тип изображений используется исключительно для оформления. Такие изображения не несут для пользователя полезной информации. Декоративные изображения следует реализовывать с помощью CSS.
Практика
В теории всё просто, но на деле мы можем столкнуться с неоднозначными ситуациями, в которых не так-то просто определить тип изображения. Давайте вместе рассмотрим различные ситуации на примерах.
Очевидные случаи
Изображение товара в карточке товара, контентное
Карточка товара на сайте EdoqueКарточки товаров на сайте CadburyТакие изображения содержат информацию о внешнем виде товара. Если они по какой-либо причине не отобразятся, то пользователь потеряет часть информации о товаре.
Реализация: <img>
Логотип, контентное
Логотип на сайте Haribo-shopЛоготип на сайте EvercodelabПартнёрские логотипы на сайте SpeciaЛоготипы могут быть реализованы как текстом, так и изображением, поэтому нужно ориентироваться на конкретный макет. В приведённых выше примерах логотип представлен изображением, которое содержит важную информацию о названии сайта.
И также часто встречаются блоки с партнёрскими логотипами. В таких ситуациях логотипы являются контентными изображениями.
Реализация: <img>
Изображения и текст, контентное
Изображение в статье на сайте MeduzaИзображения товара на индивидуальной странице на сайте PichShopПримеры выше — изображения в статье. Данный случай ничем не отличается от карточки товара — у нас есть и описание, и изображение, несущие важную для пользователя информацию. Таким образом, изображение является контентным и должно быть сделано тегом <img>.
Реализация: <img>
Вспомогательная иконка, декоративное
Вспомогательные декоративные иконки на сайте MediaMarktВ примере иконки в меню имеют декоративный характер. Если вдруг они пропадут, информация не потеряется, и пользователь всё равно сможет понять в какой раздел ему нужно. Для реализации лучше всего использовать
Если вдруг они пропадут, информация не потеряется, и пользователь всё равно сможет понять в какой раздел ему нужно. Для реализации лучше всего использовать background-image для псевдоэлемента.
Реализация: background-image для псевдоэлемента
Другой пример из того же магазина. Изображение лишь дополняет подпись. Такие изображения лишь поясняют названия и являются декоративными.
Реализация: background-image для всего блока или для псевдоэлемента
Фоновое изображение, декоративное
Фоновая картинка с фруктами на сайте EdoqueПитерское фоновое изображение на сайте Sobor.gorozhanko.ruНа примерах выше мы можем рассмотреть варианты декоративных фоновых изображений. Для реализации лучше всего подойдёт background-image для всего блока.
Реализация: background-image для всего блока
Спорные моменты
Изображение в промослайдере
Слайдер на сайте CadburyВ элементах слайдера нам часто встречаются изображения товаров. Они несут в себе важную визуальную информацию о товаре, поэтому в таком случае нам следует отнести их к контентному типу изображений.
Они несут в себе важную визуальную информацию о товаре, поэтому в таком случае нам следует отнести их к контентному типу изображений.
Реализация: <img>
Однако, бывает и такое, что в слайдере изображения никак не относятся к тексту слайдов и служат только для декоративных целей, следовательно, относятся к декоративному типу изображений.
Реализация: background-image для всего блока
Карта с изображением
Карта в блоке с контактами. Макет Девайс.Под интерактивную карту принято добавлять изображение с картой, на случай если интерактивная карта не загрузилась. Каким же образом её добавлять? Карта несёт информацию об адресе. Например, в макете Девайс с нашего базового интенсива по HTML и CSS. В блоке «Контакты» только по карте можно понять адрес компании, ведь в тексте адрес не продублирован, а значит если изображение потеряется, пользователь потеряет информацию о местонахождении компании. Таким образом, изображения карт относятся к контентным изображениям.
Реализация: <img> (атрибут alt должен описывать изображение, в данном случае — Карта офиса по адресу улица Строителей, 15)
Иконки соцсетей
Социальные кнопки на сайте HariboКнопки с социальными сетями представляют собой более интересный случай. С одной стороны, они являются декоративными, так как являются частью интерфейса сайта, однако, если их картинки не загрузятся — информация всё же пропадёт (пользователь будет не способен понять к какой социальной сети относится каждая ссылка). Таким образом, здесь применяется комплексный подход: внутри ссылки обязательно прописывается поясняющий текст. Изображение на этих кнопках-ссылках декоративные. Для доступного скрытия текста ссылки необходимо добавить класс .visually-hidden. Описание этого паттерна скрытия можно почитать в нашей статье. Таким образом, при потере CSS-файла, изображение пропадёт, а текст ссылки появится. При нормальной работе сайта пользователь увидит лишь изображение. Также необходимо не забывать про доступность — так как в разметке мы прописываем текст ссылки, то при чтении сайта скринридером, ссылки будут озвучены.
Реализация: background-image для ссылки
Вывод
Вопрос определения типа изображения способен запутать неокрепший ум начинающего верстальщика, поэтому советуем вам каждый раз, когда вы сталкиваетесь с необходимостью определить тип изображения, обращать внимание на все детали, а не идти самым простым путём.
CSS3. Работа с множественными фонами
Сегодня мы немного поговорим о еще одной интересной возможности — использовании нескольких изображений в фоне.
Композиция фонов
Существует множество причин, по которым, вам вообще может потребоваться композиция нескольких изображений в фоне, среди них наиболее важные — это:
- экономия трафика на размере изображений, если отдельные изображения в сумме весят меньше, чем изображение со сведенными слоями, и
- необходимость независимого поведения отдельных слоев, например, при реализации эффектов паралакса.
Могут быть и другие разумные причины 🙂
Классический подход
Итак, нам нужно разместить несколько фоновых изображений одно над другим. Как обычно решается эта задача? Очень просто: на каждое фоновое изображение создается блок, которому прописывается соответствующее фоновое изображение. Блоки либо вкладываются друг в друга, либо размещаются подряд с соответствующими правилами позиционирования. Вот простой пример:
Как обычно решается эта задача? Очень просто: на каждое фоновое изображение создается блок, которому прописывается соответствующее фоновое изображение. Блоки либо вкладываются друг в друга, либо размещаются подряд с соответствующими правилами позиционирования. Вот простой пример:
<div>
<div>
<div><div></div></div>
<div></div>
</div>
</div>
Блок с классом «fishing» внутри «mermaid» исключительно для демонстрационных целей.
Теперь немного стилей:
.sample1 .sea, .sample1 .mermaid, .sample1 .fishing {
height:300px;
width:480px;
position: relative;
}
.sample1 .sea {
background: url(media/sea.png) repeat-x top left;
}
.sample1 .mermaid {
background: url(media/mermaid.svg) repeat-x bottom left;
}
.sample1 .fish {
background: url(media/fish.svg) no-repeat;
height:70px;
width:100px;
left: 30px;
top: 90px;
position: absolute;
}
. sample1 .fishing {
sample1 .fishing {
background: url(media/fishing.svg) no-repeat top right 10px;
}
Результат:
В данном примере три вложенных фона и один блок с рыбками, расположенный рядом с «фоновыми» блоками. В теории, рыбок можно перемещать, например, с помощью JavaScript или CSS3 Transitions/Animations.
Кстати, в этом примере для «.fishing» используется новый синтаксис для позиционирования фона, также определенный в CSS3:
background: url(media/fishing.svg) no-repeat top right 10px;
На текущий момент он поддерживается в IE9+ и Opera 11+, но не поддерживается в Firefox 10 и Chrome 16. Так что пользователи последних двух браузов поймать рыбку пока не смогут.
Поехали дальше. Как упростить эту конструкцию?
Множественные фоны
На помощь приходит новая опция, добавленная в CSS3, — возможность определять сразу несколько фоновых изображений для одного элемента. Выглядит это следующим образом:
<div>
<div>
<div></div>
</div>
</div>
И соответствующие стили:
.sample2 .sea {
height:300px;
width:480px;
position: relative;
background-image: url(«media/fishing.svg»), url(«media/mermaid.svg»), url(«media/sea.png»);
background-position: top right 10px, bottom left, top left;
background-repeat: no-repeat, repeat-x, repeat-x ;
}
.sample2 .fish {
background: url(«media/fish.svg») no-repeat;
height:70px;
width:100px;
left: 30px;
top: 90px;
position: absolute;
}
Для определения множественных изображений необходимо использовать правило background-image, перечисляя отдельные изображения через запятую. Дополнительными правилами, также списком, можно задать позиционирование, повторы и другие параметры для каждого из изображений. Обратите внимание на порядок перечисления изображений: слои перечисляются слева направо от самого верхнего к самом нижнему.
Результат полностью совпадает:
Одним правилом
Если рыбок не нужно выделять в отдельный блок для последующих манипуляций, всю картинку можно переписать одним простым правилом:
<div>
<div></div>
</div>
Стили:
.sample3 .sea {
height:300px;
width:480px;
position: relative;
background-image: url(«media/fishing.svg»), url(«media/mermaid.svg»), url(«media/fish.svg»), url(«media/sea.png»);
background-position: top right 10px, bottom left, 30px 90px, top left;
background-repeat: no-repeat, repeat-x ;
}
Картинку с результатом приводить не буду — поверьте, она совпадает с двумя картинками выше. А вот на стили обратите внимание еще раз, особенно на «background-repeat» — согласно спецификации, если часть списка в конце пропущена, то браузер должен повторить указанный список нужное число раз, чтобы соответствовать количеству изображений в списке.
В данном случае, это эквивалентно такому описанию:
background-repeat: no-repeat, repeat-x, <mark>no-repeat, repeat-x</mark>;
Еще короче
Если вы помните CSS 2.1, в нем определена возможность описывать фоновые изображения в краткой форме. Как на счет множественных изображений? Это также возможно:
.sample4 .sea {
height:300px;
width:480px;
position: relative;
background: url(«media/fishing.svg») top right 10px no-repeat,
url(«media/mermaid.svg») bottom left repeat-x,
url(«media/fish.svg») 30px 90px no-repeat,
url(«media/sea.png») repeat-x;
}
Но обратите внимание, что теперь пропускать просто так значения нельзя (если только они не совпадают со значением по умолчанию). Кстати, если вы хотите задать цвет фонового изображения, это надо делать в самом последнем слое.
Динамичные изображения
Если композиция статична или динамична не более, чем в зависимости от размеров контейнера, тогда множественные фоны очевидно упрощают конструкцию страницы. А что делать, если с отдельными элементами композиции нужно работать независимо из javascript (перемещать, прокручивать и т.п.)?
Кстати, вот пример из жизни — тема с одуванчиком в Яндексе:
Если вы залезете в код, вы увидите там примерно следующее:
<div class=b-skin-bg sizcache=»272″ sizset=»0″>
<div class=b-fluff-bg sizcache=»272″ sizset=»0″>
<div class=b-fluff__sky sizcache=»272″ sizset=»0″>
<div class=b-fluff__cloud></div>
<div class=b-max-width sizcache=»214″ sizset=»0″>
<div class=b-fluff__placeholder sizcache=»302″ sizset=»0″>
<div jQuery1328289994769=»30″></div>
<div jQuery1328289994769=»31″></div>
<div jQuery1328289994769=»32″></div>
…
</div>
</div>
</div>
</div>
</div>
Блоки с классами «b-fluff-bg», «b-fluff__cloud» и «b-fluff__item» содержат фоновые изображения, накладывающиеся друг на друга. Причем фон с облаками постоянно прокручивается, а одуванчики летают по экрану.
Можно ли это переписать с использованием множественных фонов? В принципе, да, но при условии 1) поддержки этой возможности в целевых браузерах и… 2) читайте дальше 😉
Как добавить динамики множественным фонам? В такой ситуации оказывается удобным, что во внутреннем представлении браузер раскидывает отдельные параметры фоновых изображения по соответствующим правилам. Например, для позиционирования есть «background-position», и для сдвигов достаточно изменять только его. Однако имеется и плата за использование множественных изображений — в этом правиле (и любом аналогичном) необходимо перечислять позицию для всех фонов, заданных для вашего блока, и нельзя сделать это выборочно.
Чтобы добавить нашему фону с рыбками анимации, можно использовать такой код:
var sea = $(«.sample5 .sea»)[0];
var fishesX = 30;
var fishesY = 90;
var fishX = 0;
var fishY = 0;
var mermaidX = 0;
var t = 0;
function animationLoop() {
fishesY = 90 + Math.floor(30 * Math.sin(t++ / 180.0));
if(—fishesX < 0) fishesX = 480;
mermaidX += 0.5;
if(mermaidX > 480) mermaidX = 0;
fishY = -10 + (10 * Math.cos(t * 0.091));
fishX = 10 + (5 * Math.sin(t * 0.07));
sea.style.backgroundPosition = «top » + fishY + «px right » + fishX + «px, » + mermaidX + «px bottom,» + fishesX + «px » + fishesY + «px, top left»;
window.requestAnimFrame(animationLoop);
}
animationLoop();
});
где
window.requestAnimFrame = (function() {
return
window.requestAnimationFrame ||
window.msRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.webkitRequestAnimationFrame ||
(function(callback) { window.setTimeout(callback, 1000 / 60); });
})();
Результат (видео):
И, кстати, анимации также можно делать через CSS3 Transitions/Animations, но это тема для отдельного обсуждения.
Паралакс и интерактив
Наконец, схожими маневрами можно легко добавить эффекты паралакса или интерактивного взамодействия с фоном:
Множественные фоновые изображения удобны в подобных сценариях, так как пока мы говорим только про фон (а не контент), их использование позволяет избежать замусоривания html-кода и DOM. Но за все приходится платить: я не могу обращаться к отдельным элементам композиции по имени, id, классу или какому либо другому параметру. О порядке элементов в композиции я должен явно помнить в коде и на каждое изменение любого параметра любого элемента фактически я должен склеивать строку, описывающую значения этого параметра для всех элементов, и обновлять ее для всей композиции.
sea.style.backgroundPosition = «top » + fishY + «px right » + fishX + «px, » + mermaidX + «px bottom,» + fishesX + «px » + fishesY + «px, top left»;
Уверен, что это можно обернуть в удобный код на javascript, который возьмет на себя виртуализацию взаимоотношений с отдельными слоями, оставляя при этом html-код страницы максимально чистым.
Что там с совместимостью?
Все современные версии популярных браузеров, включая IE9+, поддерживают множественные изображения (можно сверяться, например, с сaniuse).
Вы также можете использовать Modernizr, чтобы предоставлять браузерам, не поддерживающим множественные фоны, альтернативные решения. Как написал Chris Coyier в заметке о порядке слоев при использовании множественных фонов, делайте примерно так:
.multiplebgs body {
/* Awesome multiple BG declarations that transcend reality and imsourcess chicks */
}
.no-multiplebgs body {
/* laaaaaame fallback */
}
Если вас смущает использование JS для предоставления обратной совместимости, вы можете просто дважды объявить background, правда, это тоже имеет свои минусы в виде возможной двойной загрузки ресурсов (это зависит от реализации обработки css в конкретном браузере):
/* multiple bg fallback */
background: #000 url(…) …;
/* Awesome multiple BG declarations that transcend reality and imsourcess chicks */
background url(…), url(…), url(…), #000 url(…);
Если вы уже начали думать о Windows 8 имейте в виду, что вы можете использовать множественные фоны при разработке metro style приложений, так как внутри используется тот же движок, что и в IE10.
Источник
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Как задать картинку фоном страницы. Самоучитель HTML
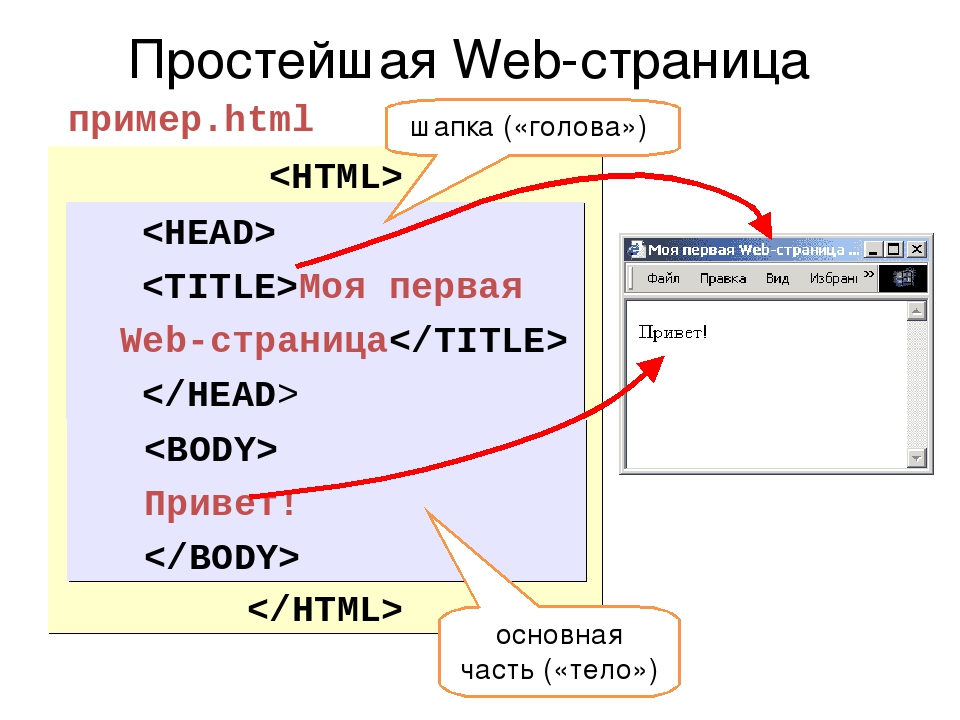
В этой главе мы научимся делать фон страницы картинкой.
Это делается очень просто, почти так-же как и цвет фона страницы, но атрибутом background:
<html>
<head>
<title>Фон страницы - картинка</title>
</head>
<body text="red" bgcolor="#cccccc" background="images/fone.png">
</body>
</html>Атрибут background указывает путь к картинке. В нашем случае картинка в папке images, имя картинки fone , а расширение png.
Зачем использовать атрибут bgcolor, если есть background? По той-же причине что, графика может быть отключена, или не поддерживается данным браузером, не правильно задан путь к картинке, или картинка отсутствует, и при этом вы изменили цвет текста на белый. Что же будет тогда?, просто ваши посетители увидят белый экран и больше ничего!!!
Если все-же задаете фон картинкой и изменяете цвет текста , то цвет фона в атрибуте bgcolor должен быть контрастным для текста.
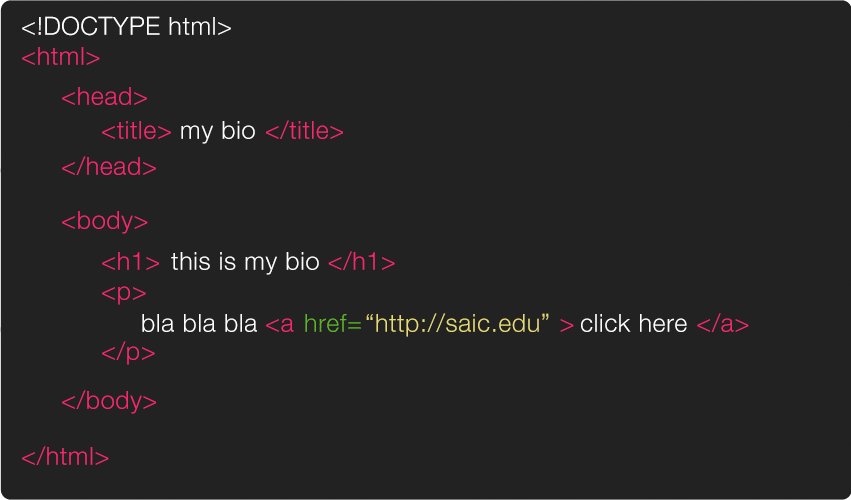
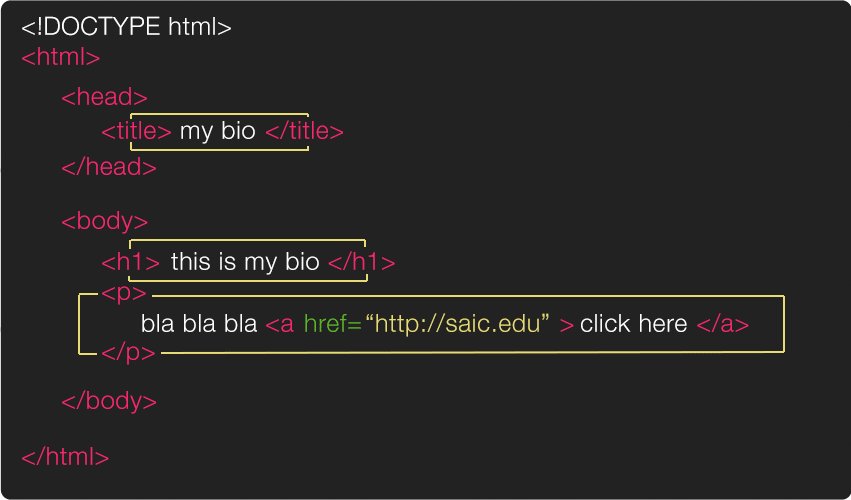
Мы с вами закончили изучать ссылки, а теперь еще изучили способы использовать картинки в HTML-документах и осталось нам совместить эти два раздела. Предлагаю сделать код баннера(ссылки-картинки), мы знаем основной шаблон текстовой ссылки:
<A href=»»> анкор </a>
А в ссылке картинке вместо текста вставляется код картинки:
<A href=»» > <img src=»images/logotip.png» alt=»Супер сайт»> </a>
И не забывайте в картинку вставлять размеры атрибутами width height:
<A href=»» > <img src=»images/logotip.png» alt=»Супер сайт» width=»468″ > </a>
ВСЕ!!!
А мы переходим к более интересному- ТАБЛИЦАМ!!!
Учебное пособие по фоновому изображению CSS с примерами
Фоновое изображение, вероятно, является одним из свойств CSS, которые все мы, разработчики интерфейса, использовали по крайней мере несколько раз в своей карьере. Большинство людей думают, что в фоновом изображении не может быть ничего необычного, но после быстрого исследования я пришел к другому выводу.
Каждый день в группах Facebook задают множество вопросов о фоновом изображении CSS и множество неизвестных уловок, которые могут помочь нам добиться потрясающих эффектов и создавать потрясающие приложения и веб-сайты.
Вот почему я решил создать эту статью, чтобы показать вам, какие чудеса можно творить с помощью такого простого свойства CSS. Я собрал семь советов и приемов, которые, на мой взгляд, будут наиболее полезными, и создал несколько примеров кода, где вы можете проверить, что там происходит для вас.
И, если вы, как обычно, не любите читать, перейдите на наш канал Youtube, чтобы посмотреть видеоверсию.
Давайте посмотрим, что скрывается за фоном!
1. Как идеально подогнать фоновое изображение к области просмотра?
Давайте начнем с чего-то большего, чем уловки.Как часто с вами случалось, что вам приходилось бороться с вашим фоновым изображением, чтобы сделать его идеально подогнанным, не растянутым и непривлекательным?
Позвольте мне показать вам, как сделать так, чтобы ваше фоновое изображение всегда идеально вписывалось в окно вашего браузера!
**** 2. Как использовать несколько фоновых изображений с помощью CSS?
Хм, а что, если я хочу добавить более одного изображения в качестве фона?
Это возможно и не очень сложно, но может дать хороший результат, пока у вас есть идея соединить две графики во что-то красивое.
Я лично считаю, что это очень полезно, когда мы хотим добавить узор поверх фонового изображения, поэтому я покажу вам это в этом примере.
Посмотрим, как это работает!
3. Как создать треугольное фоновое изображение?
Еще один захватывающий трюк с фоновым изображением в CSS — треугольное фоновое изображение. Это создает действительно красивый эффект, особенно когда мы хотим показать совершенно разные варианты, такие как день и ночь, или зима и лето.
Это делается путем создания двух div-ов, оба для всего окна просмотра, затем необходимо добавить фоновое изображение к обоим из них, а затем второму div требуется свойство clip-path для создания треугольной формы.
Посмотрим код и результат!
**** 4. Как добавить градиент на фоновое изображение?
Четвертый трюк, который я хотел бы показать вам в этой статье, касается наложения на фоновое изображение. Это может быть полезно, если вы хотите нанести текст на изображение, но оно слишком светлое и текст не виден, но также может улучшить само изображение.
Например, изображения заката можно усилить, добавив розово-оранжевый градиент или градиент от красного к прозрачному.
Давайте посмотрим, как легко добавить градиент на фоновое изображение!
**** 5. Как создать анимацию фонового изображения с изменением цвета?
А что, если вы можете решить, какой цвет лучше всего подходит для фонового изображения? Тогда действительно пригодятся анимации на фоновых изображениях.
Использование анимированного оверлея может дать вашему сайту отличный финальный эффект, и люди наверняка его запомнят.
Давайте посмотрим, что мы можем сделать, используя фоновые изображения и анимацию в CSS!
6. Как сделать сетку фонового изображения?
Иногда неплохо было бы немного сойти с ума, особенно если проект посвящен искусству или фотографии, тогда можно создать красивое фоновое изображение с помощью сетки CSS и фонового изображения CSS.
О, если вы не знаете, что такое CSS-сетка, посмотрите здесь.
Давайте взглянем!
7. Как установить фоновое изображение в качестве цвета текста?
Используя фоновое изображение с background-clip вы можете добиться красивого эффекта фонового изображения для текста.В некоторых случаях это может быть очень полезно, особенно если вы хотите создать большой текстовый заголовок, но не такой скучный, как обычный цвет.
Давайте посмотрим, какой потрясающий эффект мы можем получить!
Заключение
В этой статье вы можете увидеть 7 различных советов и приемов, как создавать удивительные вещи с использованием фонового изображения. Я почти уверен, что эти подсказки будут полезны и позволят вам добиться потрясающих результатов на ваших макетах. Если вы хотите ознакомиться с еще несколькими интересными советами и приемами CSS, ознакомьтесь с нашей последней статьей с советами и приемами создания границ CSS и одним из предыдущих советов и приемов CSS.
Если вы когда-либо использовали какое-либо индивидуальное решение для своего фона, дайте мне знать в комментариях, я буду рад узнать, что еще можно сделать с помощью свойства CSS background image.
Спасибо за чтение,
Анна из Дуомли
Связанные показания 📖
Учебник по использованию анимированного CSS с примерами
Учебное пособие по созданию таблицы HTML
Граница CSS с примерами учебник
Анна Данилец
Анна Данилец окончила факультет управления бизнесом.В течение многих лет она получала солидный опыт в разработке клиентских и серверных приложений, создавая программное обеспечение для известных ИТ-компаний. Ее опыт в области ИТ — это React.JS, Angular, React Native, Flutter, Node.JS и Nest.JS. В последние годы она вела бизнес для Duomly, уделяя особое внимание информационным технологиям, а также интернет-маркетингу, дизайну и созданию контента, таким как ведение блогов и Youtube. В нерабочее время Анна ведет свой настоящий криминальный канал на YouTube, любит спорт, солнце и средиземноморскую кухню.
Подробнее об Анне Данилец
Если понравилось, делитесь и комментируйте!
Как установить несколько фоновых изображений с помощью CSS?
Как установить несколько фоновых изображений с помощью CSS?
Несколько фоновых изображений для элемента можно разместить на странице HTML с помощью CSS.Используйте свойство CSS background, чтобы добавить несколько фоновых изображений для элемента в любом шаблоне, и используйте другое свойство CSS, чтобы установить высоту и ширину изображений.
Используемые свойства фона перечислены ниже:
- background-image: url (), url (),…; Это свойство используется для установки одного или нескольких фоновых изображений для элемента, разделенных запятыми.
- положение фона: справа внизу, слева вверху; Это свойство используется для установки положения различных изображений на странице.Он устанавливает начальную позицию для каждого фонового изображения.
- фон-повтор: без повторения, повторение; Это свойство используется для установки повторения фоновых изображений. Фоновое изображение может повторяться по горизонтальной и вертикальной оси.
- размер фона: обложка | содержать | 30% | 200 пикселей 100 пикселей; Это свойство используется для установки размера фонового изображения элемента.
Пример 1: Используйте свойство отдельного фона, чтобы указать несколько фоновых изображений.
h2 G 9012 7 |
Выход:
Пример 2: Используйте сокращенное свойство фона, чтобы указать несколько фоновых изображений.
h2 G 9012 7 |
Выход:
Внимание, читатель! Не прекращайте учиться сейчас.Освойте все важные концепции DSA с помощью курса DSA Self Paced Course по доступной для студентов цене и будьте готовы к работе в отрасли.
Местное фоновое изображение
Наборы DeCal для фона номерного знака С помощью DeCal Works Number Plate DeCals вы можете выбрать свои цвета, номер гонки, название передней пластины и многие другие дополнительные дополнения. В этот комплект входят передняя пластина и боковая пластина DeCals.
Проверка криминального прошлого - мы работаем со всеми доступными базами данных, чтобы определить, есть ли у сотрудника / заявителя какие-либо судимости на местном, государственном или федеральном уровне.Подтверждение образования - мы можем проверить, действительно ли то, что указано в резюме, соответствует действительности, а также фактические полученные степени и учетные данные.
Добавляет визуальную привлекательность. Вы можете указать шрифты, цвета, стили границ, фоновые изображения и т. Д., Чтобы сделать отчет визуально привлекательным. Включает интерактивность в отчетах. В вашем отчете могут быть сворачиваемые разделы, карта документа, закладки, интерактивная сортировка и т. Д. Поддерживает условное форматирование.
Рабство по другому имени История История Нэнси О’Брайен Вагнер, Bluestem Heritage Group Введение На протяжении более семидесяти пяти лет после провозглашения эмансипации и окончания гражданской войны тысячи чернокожих систематически заставляли работать против своей воли.Несмотря на то, что методы принудительного труда приняли множество форм по сравнению с этими восемью
Здесь сохраняется копия текущего фонового изображения рабочего стола. Не перемещайте / не обрезайте изображение. Сделайте копию в таком месте, где вы не потеряете и не удалите случайно. Если вы не можете найти здесь копию текущего фонового изображения рабочего стола, попробуйте этот адрес. Как и раньше, вам нужно только ввести его в проводнике, и вам не нужно ...
13 декабря 2018 · Изображения. Изображения могут помочь передать ваши сообщения. Они также приносят облегчение глазам.Для всех изображений в Интернете требуется альтернативный текст (замещающий текст). Если вы используете изображение для передачи информации, то ...
Бесплатная доставка миллионов товаров с Prime. Низкие цены на самый большой в мире выбор книг, музыки, DVD, электроники, компьютеров, программного обеспечения, одежды и аксессуаров, обуви, ювелирных изделий, инструментов и оборудования, посуды, мебели, спортивных товаров, красоты и личной гигиены, продуктов и всего остального.
Быстрый совет: полностраничные фоновые изображения в CSS
В этом быстром совете Treehouse мы узнаем, как создавать масштабируемые полностраничные фоновые изображения с помощью CSS.
Это позволяет вам легко настроить фон вашей веб-страницы с помощью всего одной строчки CSS.
Лучше всего то, что фоновое изображение будет масштабироваться с размером браузера, чтобы поддерживать единообразный вид на всех устройствах и разрешениях.
Транскрипция видео
Гил: Привет, ребята. Я Гил. В этом быстром совете Treehouse мы узнаем
об удобном новом свойстве CSS3 и значении, которое мы можем использовать для
создания масштабируемых полностраничных фоновых изображений.Приступим к работе
.
Здесь у нас есть страница, содержащая фоновое изображение, и, как вы, наверное, заметили,
изображение кажется слишком большим. Части
изображения обрезаются, и оно не масштабируется до размера
окна браузера. Так что здесь могло быть намного лучше
. Хорошим решением было бы масштабировать изображение так, чтобы
уместилось в окнах разных размеров, сохранив при этом исходные пропорции
.
Что ж, мы можем сделать это с помощью одного простого объявления CSS.В CSS
под объявлением фона мы добавим свойство размера фона
. Помимо обычных числовых значений длины
, свойство размера фона имеет конкретное предопределенное значение
, которое гарантирует, что ваше фоновое изображение
будет отображаться полностью в масштабированном размере, и это значение является покрытием.
Значение покрытия заполняет всю область позиционирования фона
, которая в данном случае является элементом HTML. Он настраивает
изображение, чтобы полностью содержать окно браузера, а
масштабирует его так, чтобы и по ширине, и по высоте отображалось
пропорционально как полное фоновое изображение.
Так что просто убедитесь, что значение высоты установлено на 100%.
Использование значения обложки допускает переполнение, когда пропорции фонового изображения
не совсем совпадают с пропорциями
вмещающей области. Таким образом, некоторые части могут быть отрезаны, если область
будет слишком узкой или короткой.
: Если вы хотите увидеть более сложные видео и руководства, такие как
, перейдите на teamtreehouse.com и начните обучение бесплатно для
.
Десять примеров для установки изображения с помощью свойства фонового изображения CSS
Назначение свойства фонового изображения CSSСвойство CSS background-image используется для установки фонового изображения элементов HTML, таких как div, абзацы, заголовки, заголовки таблиц, тело и т. Д.
Вы можете устанавливать изображения с разными расширениями, такими как png, jpg, gif, svg и т. Д.
Вы также можете использовать одно или несколько изображений для установки фона элементов с помощью CSS3. Например:
Настройка фона одного изображения:
background-image: url («images / demo.jpg»); |
Или используйте сокращенное свойство фона:
фон: url («images / demo.jpg ”); |
Вы также можете использовать абсолютный путь:
фоновое изображение: & nbsp; URL («http://www.example.com/images/demo.jpg»); |
Установка нескольких фоновых изображений:
background-image: url («images / image1.jpg»), url («images / image2.jpg »), url (« images / image3.jpg »);
Ниже приведены демонстрации различных способов использования свойства CSS background-image. Я буду использовать одиночные и множественные изображения с переходом, положением и другими значениями. Вы также можете увидеть живые демонстрации с каждым примером.
Простой пример установки фонового изображения для divСоздается класс CSS, в котором используется фоновое изображение. Класс назначается тегу
Следующий класс устанавливает фоновое изображение:
.divbk { background-image: url ("images / sunset.jpg"); высота: 400 пикселей; ширина: 450 пикселей; } |
Установка примера резервного цвета
Если по какой-то причине фоновое изображение не может быть загружено в браузеры пользователя: из-за скорости Интернета, медленного сервера или проблемы с браузером, вы можете установить резервный цвет в свойстве фона следующим образом:
фон: url («images / sunset1.jpg ») #eee;
Посмотреть демонстрацию онлайн:
См. Онлайн-демонстрацию и код В URL-адресе для демонстрации дано неправильное имя изображения. Поскольку изображение недоступно, вместо него используется цвет фона:
.divbk { фон: url ("images / sunset1.jpg") # A3B8C0; высота: 400 пикселей; ширина: 450 пикселей; } |
Демонстрация нескольких фоновых изображений
В этом примере я использовал два изображения в свойстве CSS3 background-image.Наряду с настройкой фоновых изображений используются следующие свойства background position и background-repeat:
См. Онлайн-демонстрацию и код Вот как несколько изображений устанавливаются с другими свойствами CSS:
background-image: url ("images / car.jpg"), url ("images / motoway.jpg"); высота: 500 пикселей; ширина: 400 пикселей; background-position: center, left; фоновый повтор: без повтора; |
Повторение фона используется для предотвращения повторения изображения с помощью значения no-repeat .Хотя вы можете установить положение обоих изображений, используя разные направления.
Если вы не укажете положение, по умолчанию будет вверху слева для обоих изображений.
Отображение фонового изображения с прозрачностью или непрозрачностьюХотя нет свойства для установки прозрачных изображений в фоновом режиме с помощью CSS, вы можете использовать Photoshop или какой-либо другой инструмент, чтобы сделать изображения прозрачными.
В CSS одним из способов может быть использование фона с linear-gradient и использование там RGB, что позволяет установить непрозрачность.
Следующий пример демонстрирует, как это можно сделать:
См. Онлайн-демонстрацию и код Полный код вы можете увидеть на демонстрационной странице. Это CSS, используемый для достижения непрозрачности фона в изображении:
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 | .divbk { высота: 450 пикселей; ширина: 400 пикселей; фон: -webkit-linear-gradient (сверху, rgba (202,215,219,0,8) 0%, rgba (255,255,255,0,7) 100%), url («images / motoway.jpg»); фон: -o-linear-gradient (сверху, rgba (202,215,219,0,8) 0%, rgba (255,255,255,0,7) 100%), url ("images / motoway.jpg"); фон: -ms-linear-gradient (top, rgba (202,215,219,0,8) 0%, rgba (255,255,255,0,7) 100%), url ("images / motoway.jpg "); фон: -moz-linear-gradient (top, rgba (202,215,219,0.8) 0%, rgba (255,255,255,0.7) 100%), url (" images / motoway.jpg "); фон: -webkit-gradient (линейный, слева вверху, слева внизу, остановка цвета (0%, rgba (255,255,255,0,7)), остановка цвета (100%, rgba (255,255,255,0,7))), URL-адрес ("images / motoway.jpg"); фон: linear-gradient (вверх, rgba (202,215,219,0,8) 0%, rgba (255,255,255,0,7) 100%), url ("images / motoway.jpg) "); } |
Свойство CSS3 совместимо со всеми основными браузерами; однако вам придется обращаться с каждым отдельно.Например, в Mozilla Firefox вы должны использовать эту строку:
фон: -moz-linear-gradient (сверху, rgba (202,215,219,0.8) 0%, rgba (255,255,255,0.7) 100%), url ("images / motoway.jpg"); |
В этом примере я использовал ту же высоту и ширину для div, что и изображение. Если у вас есть меньшее изображение или больший div, используйте свойство repeat, как показано ниже:
фон: linear-gradient (to top, rgba (202,215,219,0.8) 0%, rgba (255,255,255,0.7) 100%), url («images / motoway.jpg» повторяется 0 0); |
В случае вышеприведенного примера изображение не будет повторяться, а пустое пространство будет заполнено заданным цветом RGB.
Обратите внимание, что я использовал то же изображение, что и в приведенном выше примере, с несколькими фоновыми изображениями.
Использование фонового изображения в таблицах HTMLВы также можете установить фоновые изображения для элементов таблицы, используя свойство CSS background image.Заголовок таблицы и изображения данных таблицы могут быть установлены отдельно. Если вы установите фоновое изображение в основном теге
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 34 35 36 37 | .демотбл { граница-обрушение: обрушение; } .demotbl th { цвет: # EAE635; размер шрифта: 20 пикселей; фон: url ("images / CSS-background-image-table.jpg"); высота: 50 пикселей; ширина: 150 пикселей; радиус границы: 6 пикселей; } .demotbl td { граница: 1 пиксель, пунктирная черная; бордюр-верх: нет; цвет: # 002F5E; отступ: 15 пикселей; ширина: 100 пикселей; цвет фона: # D2E6FB; } |
Вы можете увидеть полный код на демонстрационной странице.
В качестве альтернативы вы можете использовать свойства CSS3, такие как градиент, для создания изображения, похожего на внешний вид, с помощью цветов. Здесь написано руководство.
Установка фонового изображения на всю страницу Пример CSSВ следующем примере я покажу вам, как установить изображение в качестве полноэкранного фона для страницы.
Вы можете увидеть полный код и демонстрацию, щелкнув ссылку ниже.
См. Онлайн-демонстрацию и код Установка полного фонового изображения для примера divТочно так же вы можете использовать background-image с другими свойствами фона, чтобы создать крошечное изображение, покрывающее весь контейнер или заданные элементы.Например, вы хотите использовать фоновое изображение для верхнего, нижнего колонтитула, левой навигации или других элементов веб-страницы, а не на всю страницу.
Для этой демонстрации я использую крошечное изображение, которое повторяется, чтобы покрыть все пространство элементов div.
См. Онлайн-демонстрацию и код CSS:
фон: url ("images / background.jpg") центр центр исправлен; фон-повтор: повторение; высота: 300 пикселей; ширина: 200 пикселей; |
Однако, прежде чем использовать это, рассмотрите проблемы скорости с кешем браузера.
Установка размера фонового изображенияИспользуя свойство background-size с background-image, вы можете установить высоту и ширину фонового изображения.
Синтаксис использования свойства CSS background-size, например:
размер фона: 200 пикселей 300 пикселей;
Где первое значение представляет ширину, а второе указывает высоту изображения.
См. Пример ниже:
См. Онлайн-демонстрацию и код Вы также можете указать высоту и ширину в процентах.Например:
background-image: url ("images / banana.jpg"); размер фона: 70%; |
Вы должны использовать background-repeat: no-repeat; в этом случае, в противном случае оставшееся пространство контейнера (в этом случае div) будет заполнено этим изображением.
Применение преобразования к фоновым изображениямИспользуя свойство transform с сокращением фона или свойствами фонового изображения, вы также можете вращать и масштабировать изображения.
Ниже приведены несколько примеров использования свойства transform с фоновыми изображениями:
Демонстрация поворота изображения на 20 градусов
См. Онлайн-демонстрацию и код CSS:
фон: url ("images / bk.jpg"); преобразование: поворот (20 градусов); |
Точно так же вы можете наклонять, масштабировать и переводить фоновые изображения с помощью свойства transform.
Ниже приведен пример, в котором используется перекос со значениями x и y:
См. Онлайн-демонстрацию и код Следующий CSS используется для перекоса изображения по свойству преобразования:
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 23 24 25 26 27 28 29 30 000 000 34 35 36 37 | .divbk { фон: url ("images / bk.jpg"); -webkit-transform: skew (10deg, 10deg); -moz-transform: skew (10deg, 10deg); -ms-преобразование: наклон (10deg, 10deg); -о-преобразование: наклон (10deg, 10deg); преобразование: наклон (10deg, 10deg); высота: 230 пикселей; ширина: 215 пикселей; поля: 42 пикселя; } .контейнер { бордюр: сплошной черный 1 пиксель; высота: 400 пикселей; ширина: 300 пикселей; цвет фона: # D5E6F4; } |
См. Полный код, щелкнув изображение или ссылку выше.
Последнее словоСвойство CSS background-image следует использовать, если оно является частью дизайна, а не содержимым.Изображения маленькие и должны повторяться. Вы можете смешивать небольшие изображения со свойствами CSS3.
Если ваши изображения являются частью дизайна, вам следует использовать свойство background-image, например, в фоне заголовка, в качестве фона веб-страницы, заголовков таблиц и т. Д.
Если изображения предназначены для содержания и имеют некоторое семантическое значение, вам следует использовать тег для включения изображений на вашу веб-страницу. Вы можете использовать теги alt и title в теге
, которые важны для целей SEO, чтобы также донести смысл до поисковых систем.
Если вы хотите включать изображения, если веб-страницы печатаются по умолчанию, вам следует использовать тег .
Создание шаблонов фоновых изображений CSS
Создание шаблонов фоновых изображений CSS | Экспортный комплектГлавная »Записи» Узнать »Как сделать» Расширенное руководство » Создание шаблонов фоновых изображений CSS
Последнее обновление 8 ноября 2015 г. Шаблоны фоновых изображений быстро и легко с помощью нескольких простых шагов.Многие другие решения для шаблонов включают создание полного образа, что может привести к загрузке больших ресурсов конечным пользователем.Export Kit имеет расширенный механизм тем CSS, который упрощает процесс создания фоновых узоров. Когда вы используете CSS для создания фона, у вас есть гораздо меньшие графические ресурсы для конечного пользователя, а также большая гибкость при внесении изменений в ваши шаблоны.
Перед тем, как создавать шаблоны изображений, вы должны больше узнать о создании пользовательских стилей CSS.Пошаговое видео
Нужен наглядный материал? Посмотрите наше пошаговое руководство!
Создайте область для рендеринга шаблона изображения CSS. Вы можете сделать это, создав прямоугольную форму внутри вашего PSD-дизайна.
Это область, которую ваш Узорзаполнит. Вы можете захотеть, чтобы ваша область узора соответствовала масштабу вашей плитки, вам нужно будет сделать это вручную.
ПРИМЕР: , если размер плитки10x10, правильный масштаб -80x80, а не 80x85 и т. Д.
Вы можете добавить любое имя стиля слоя в область узора. Это имя должно отражать имя плитки, которую вы планируете использовать в шаблоне CSS.
Напр. $ {css | style: test} Например. $ {css | style: tile1} Поместите любое изображение в папку стилей CSS и измените имя слоя на , соответствующее стилю области узора, который вы назвали на шаге 2. Он будет использоваться в качестве плитки в Образец изображения и будет отображаться, чтобы заполнить область узора.
Напр. тест
Напр. tile1
Шаблоны изображений имеют простую логику: если тайл на меньше, чем область , он будет тайлом, чтобы заполнить эту область. ВАЖНО: Названия ваших стилей на шагах 2 и 3ДОЛЖНЫ СООТВЕТСТВОВАТЬ, иначе ваш узор будет отображаться не, а.
Вы должны включить изображения CSS в выводе для рендеринга шаблонов изображений - вот и все, нажмите «Экспортировать сейчас» и наблюдайте за волшебством!
ВОЙТИ СЕЙЧАС: Получите мгновенный доступ к нашему бесплатному онлайн-обучению - щелкните здесь.
Недавно обновлено
Узнать больше
Получите бесплатный экспорт
Наша творческая группа экспортирует ваш проект вживую и ответит на любые ваши вопросы - мы гарантируем, что ваша первая конверсия будет 100% работа - мы работаем Чтобы убедиться в этом, свяжитесь с нами или просмотрите ответы на часто задаваемые вопросы сообщества.
Являетесь ли вы участником экспортного набора?
Зачем регистрироваться с экспортным комплектом?Новые участники имеют мгновенный доступ к эксклюзивной бесплатной живой демонстрации и бесплатному онлайн-обучению, чтобы узнать, протестировать и изучить, что Export Kit может сделать для вашего дизайна - зарегистрируйтесь сейчас!
Могу ли я экспортировать бесплатно?Да! Не забудьте загрузить последнюю версию Export Kit, начните экономить свое время прямо сейчас !.
Нет, для экспорта требуется активная подписка перед использованием.
С нами ваша информация в безопасности. Подробнее читайте в нашей Политике конфиденциальности.
Введите адрес электронной почты для загрузки
Участники могут войти в систему, чтобы пропустить этот шаг.
Вы получите ссылку для загрузки содержимого в свой почтовый ящик. Ваша информация в безопасности с нами, прочтите нашу Политику конфиденциальности для получения более подробной информации.
Экономьте время и деньги
Повысьте свой творческий потенциал в форматах PSD, AI или INDD с помощью мощного плагина Lightning Storm Export Kit.Загрузите последнюю версию и начните экономить свое время уже сегодня!
От дизайна до интерактивности за считанные минуты
Выберите учебное пособие, чтобы начать свой первый экспорт прямо сейчас.
14-дневная бесплатная пробная версия | Нужна помощь? Мы используем файлы cookie!
▲
Экономьте время и деньги! 7
Использование фоновых изображений со ссылками
Использование фоновых изображений со ссылками | Джордж ОрнбоПоследнее обновление
Связывание значков со ссылками, на мой взгляд, может быть мощным дизайнерским приемом.С небольшим количеством CSS легко добавлять значки в ваши ссылки.
Приблизительное время чтения: 2 минуты
Оглавление
Чтобы применить значок к ссылкам в CSS, вы используете background-image. Хотя вам следует экономно использовать значки в ссылках, значки могут значительно улучшить удобство использования сайта. В этом примере у нас есть ссылка, которая ведет на страницу записи журнала. Создайте значок с помощью Illustrator, Photoshop или вашего любимого программного обеспечения для обработки изображений. Убедитесь, что он соответствует размеру текста, рядом с которым появляется.Вот я сделал простой карандаш:
Разметка
В этом примере у нас есть простая ссылка в div
CSS
# example-link a {
отступ слева: 15 пикселей;
фон: url (/images/examples/bglinks/pencil_icon.gif) 3px 1px без повтора;
}
Explanation:
Padding left - сдвигает текст от изображения. В зависимости от ширины вашего изображения вам понадобится больше или меньше отступов
Фон - здесь есть правила, связанные с URL-адресом фонового изображения
- (/ images / examples / bglinks / Pencil_icon.gif) - это путь к изображению, которое вы хотите сделать своей иконкой.
- 3px 1px - эти значения позиционируют фоновое изображение. Первое значение - это расстояние от фонового изображения слева от тега a, второе - расстояние от верха тега.
- Без повтора указывает браузеру только показать изображение один раз.
Код в действии
Простой значок, применяемый к ссылке с помощью CSS. (Если вы читаете это в программе чтения новостей, вы не увидите изображения)
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо - инженер-программист из Бакингемшира, Англия.
