Как сделать картинку ссылкой |Новичок в Интернете
Здравствуйте, мои дорогие читатели!
Когда мы с Вами учились делать ссылку активной, я Вам обещала, что научу как сделать картинку ссылкой.
И сегодня я Вам покажу как сделать эту картинку-ссылку с помощью html и поставить её в сайдбар Вашего блога. Так же при помощи этого кода, Вы сможете вставить эту картинку — ссылку в любое место.
Зачем делать картинку ссылкой? При нажатии на картинку, человек перенаправляется либо на какой-то сайт, либо на какую-то страницу Вашего блога.
При желании можно под картинкой-ссылкой сделать ещё текстовую ссылку, ведущую туда же, куда и картинка.
Как делать текстовую ссылку активной, Вы можете почитать здесь. А мы займёмся картинкой и сделаем её ссылкой.
Старайтесь на блоге размещать не просто картинки, взятые из Яндекса и Гугла, а уникальные картинки — сделанные Вами фотографии или обработанные картинки.
Итак, Вы подготовили картинку, которую будете делать ссылкой. Для этого нам нужны будут 2 ссылки: ссылка на саму картинку и ссылка страницы, куда Вы будете перенаправлять читателя.
1). Чтобы получить ссылку на картинку, надо чтобы она находилась в Сети Интернет. Поэтому нам надо её с Вашего компьютера разместить в интернет.
а).Это можно сделать, загрузив картинку на Ваш блог. Идём в админ-панель Вашего блога, вкладка «Медиафайлы» — «Добавить новый» — «Выберите файлы» и загружаете с компьютера нужную картинку. Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно
Вы видите ссылку на файл, копируете её. Это и будет ссылка на картинку (сохраните её в какой-нибудь файл)
б). Если же Вы не хотите нагружать свой блог лишними картинками, можете хранить свои картинки в фотохранилище и взять ссылку на картинку там. Как хранить картинки и фото в интернете, как зарегистрироваться в фотохранилище и взять ссылку, можно почитать здесь.
2). Ссылка на картинку у Вас есть,теперь нам понадобится ссылка на ту страницу, на которую будет вести картинка.
Ссылка на картинку у Вас есть,теперь нам понадобится ссылка на ту страницу, на которую будет вести картинка.
Думаю, здесь у Вас трудностей не возникнет — Вы просто открываете нужную страницу и копируете ссылочку из строки браузера (тоже сохраните её в том же файле).
Теперь надо создать HTML код этой картинки-ссылки и поместить его в сайдбар.
Даю Вам заготовочку, из которой Вы сможете сделать свою картинку-ссылку
<p><a href="http://inetnovichok.ru/ne-propustite/"target="_blank"><img src="http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg " title="Подарки" width=147 height=147 ></a></p>
Давайте разберём этот код, чтобы Вы поняли и смогли легко подставить свои данные
<p style=»text-align:center»> выравнивает Вашу картинку по ценру. Можете здесь ничего не менять. Но если хотите, чтобы картинка была слева, то вместо center пишите left, а если хотите справа поставить картинку, то пишите right.
«http://inetnovichok.ru/ne-propustite/» вместо этой ссылки вставляете свою ссылку на страницу, на которую картинка будет перенаправлять. Обратите внимание, что эта ссылка берётся в кавычки
target=»_blank» страница открывается в новом окне. Если хотите, чтобы страница открывалась в этом же окне, то можете убрать эту часть кода. Но лучше оставить всё как есть.
«http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg» вместо этой ссылки вставляете свою ссылку на картинку. Проследите,чтобы ссылка тоже была в кавычках.
title=»Подарки» заголовок картинки, при наведении на картинку, этот заголовок будет всплывать. Название заголовка — в кавычках
width=147 height=147 это размеры картинки, width — ширина, height — высота. Вы можете изменять эти величины.
Когда Вы код собрали и подготовили, можно вставлять его в сайдбар Вашего блога.
Идёте в админ-панель блога, вкладка «Внешний вид» — «Виджеты». В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
Теперь Вы знаете как сделать картинку ссылкой и имея заготовочку, Вы сможете поставить такую картинку-ссылку в любое место, где есть редактор, поддерживающий HTMLкод.
С уважением, Людмила Винокурова
Как сделать картинку ссылкой?
В современном мире все чаще начинающие веб-мастера в своей работе сталкиваются с проблемой, когда они не понимают, как сделать картинку ссылкой. На деле же, все довольно просто, если знать парочку секретов, упрощающих эту процедуру.
Картинка, как ссылка в HTML
Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. Иногда для этого нужно кликнуть ЛКМ на кнопку изменения.
Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. Иногда для этого нужно кликнуть ЛКМ на кнопку изменения.
Далее для ссылки понадобится тег «a». При этом атрибут href будет задавать путь к документу, на который требуется перейти. В конечном итоге получится «а href=»/URL-адрес ссылки»». Как Вы уже могли понять все гораздо проще, чем открыть онлайн школу английского языка как индивидуальное предприятие.
Стоит отметить, что для вывода изображения в нужном формате используют тег <img src=»null»>. Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Как вставить ссылку в картинку?
Теперь многим будет интересно, как вставить ссылку в картинку, если выполнив вышеперечисленные манипуляции не помогли. Вероятно,потребуется дополнительно использовать структуру сайта. Тег «target=»_blank»», т.е. ссылка должна открыться в новом окне. При этом align=»left» –необходимо выравнивание картинки по левому краю. Alt означает «Описание картинки», простыми словами — альтернативный текст, для изображения.
Вероятно,потребуется дополнительно использовать структуру сайта. Тег «target=»_blank»», т.е. ссылка должна открыться в новом окне. При этом align=»left» –необходимо выравнивание картинки по левому краю. Alt означает «Описание картинки», простыми словами — альтернативный текст, для изображения.
Необходимо установить, что title»Текст при наведении» –это текст, выводимый при наведении курсора на картинку. Width»200″ диапазон её ширины, а height»100″ высоты. Также border «0» означает рамку вокруг картинки. Все сделать можно самому и не прибегать к услугам контекстной рекламы в Иваново или любой другой.
Как сделать картинку ссылкой в ВКонтакте?
Для тех, кто является активным пользователям в социальных сетях, будет интересно узнать, как сделать картинку ссылкой в ВКонтакте. Зачастую такой прием используют, когда есть необходимость привлечь внимание пользователей к своей персоне или аккаунту.
Зайдя в аккаунт, нажмите на поле «Что у Вас нового?».
На экране всплывет окошко. Вам требуется нажать кнопку на нем «Выбрать файл», чтобы добавить изображение. При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
Затем маркерами отметьте используемую область и нажмите «Сохранить изменения». Удалите URLиз поля ввода текста и кликните на иконку «Отправить». Картинка станет активной ссылкой, по которой можно будет перейти любому пользователю. Так же для этого можно заказать услуги Яндекс Директ, чтобы избежать такой мороки, а провернуть все руками специалиста.
Как отправить картинку ссылкой?
Ответить на вопрос, как отправить картинку ссылкой. Сделать это довольно просто. Сейчас существует большое количество сайтов, где бесплатно и без регистрации провернут всё за Вас. Стоит только написать в поисковой системе требуемый запрос и ткнуть в любое место.
Также можно сделать это с помощью программного обеспечения Picasa. Запустите приложение и следуйте дальнейшей инструкции разработчика, опираясь на всплывающие виджеты. Там не будет ничего сложного по типу, что такое маржинальность валовой прибыли или вещей похуже. Всё довольно просто, нужно лишь скачать утилиту.
Как сделать картинку ссылкой на сайте?
Если Вы не знаете, как сделать картинку ссылкой на сайте, то мы с радостью подскажем. Процедура ничем не отличается от всех вышеперечисленных. Потребуется лишь прописать в теле сайта ссылку на изображение. Как ее сделать мы уже сказали ранее.
Большинство людей довольно часто прибегают к данной процедуре. Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Подводя итоги, хочется сказать, что размещать картинку в формате ссылки — прекрасная возможность привлечь дополнительный трафик на сайт, блог или любой ресурс. Главное правильно её настроить. А что Вы думаете об этом?
Вставить ссылку на изображение — HTML и CSS — Форумы SitePoint
bingo105 1
Привет.
Я хотел бы знать, как можно вставить ссылку на изображение или отредактировать код html или css, чтобы получить гипертекст на изображении?
Я вставляю код своего шаблона, мне очень нужна помощь, чтобы настроить эту гиперссылку.
CSS:
#footer-upper-wrapper ul li input[type="submit"]:hover {
плыть налево;
фон: url('. ./images/button.png') repeat-x;
граница: нет;
отступ: 5px;
поле сверху: 5px;
ширина: 73 пикселя;
контур: нет;
поле слева: 7px;
цвет: #fff;
курсор: указатель;
./images/button.png') repeat-x;
граница: нет;
отступ: 5px;
поле сверху: 5px;
ширина: 73 пикселя;
контур: нет;
поле слева: 7px;
цвет: #fff;
курсор: указатель;
HTML:

 ./images/button.png') repeat-x;
граница: нет;
отступ: 5px;
поле сверху: 5px;
ширина: 73 пикселя;
контур: нет;
поле слева: 7px;
цвет: #fff;
курсор: указатель;
./images/button.png') repeat-x;
граница: нет;
отступ: 5px;
поле сверху: 5px;
ширина: 73 пикселя;
контур: нет;
поле слева: 7px;
цвет: #fff;
курсор: указатель;
 <метод формы="сообщение">
<метод формы="сообщение">
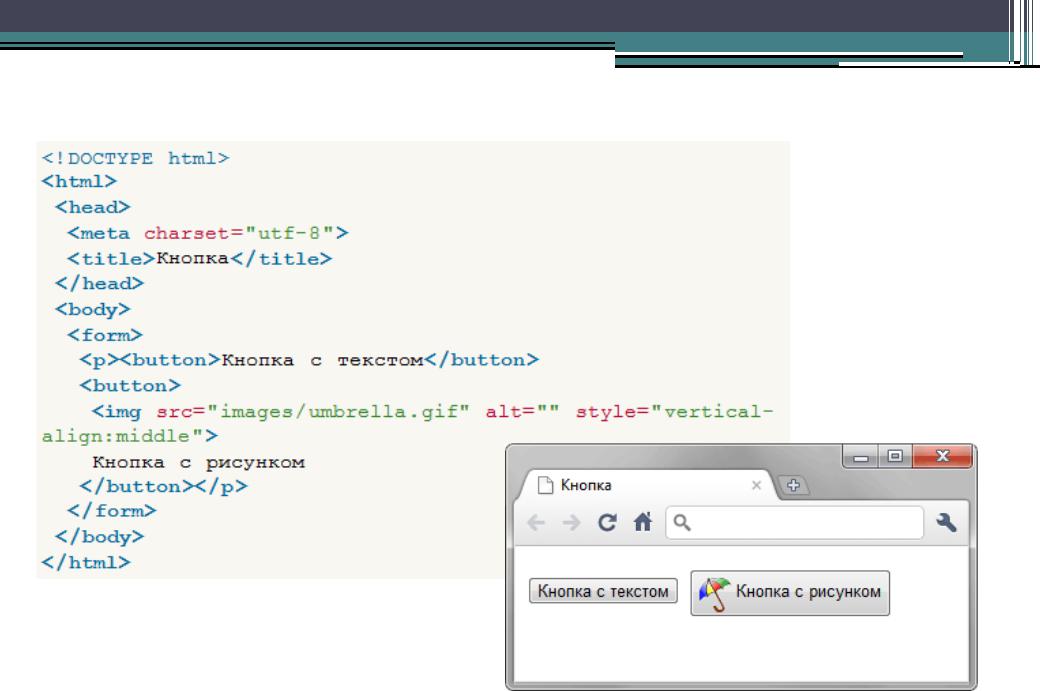
 В любом случае, чтобы сделать изображение в HTML интерактивным как ссылку, просто сделайте следующее:
В любом случае, чтобы сделать изображение в HTML интерактивным как ссылку, просто сделайте следующее: Чего вы на самом деле пытаетесь достичь с помощью этого кода? Похоже, что форма здесь не тот элемент, который следует использовать. Вы хотите, чтобы кто-то мог нажать кнопку, чтобы написать вам по электронной почте? В этом случае просто настройте ссылку так, чтобы она выглядела как кнопка, если вы хотите, чтобы на кнопке был эффект наведения, а если нет, просто поместите изображение в HTML, как я предлагал ранее, и оберните ссылку вокруг него. Это будет выглядеть примерно так:
Чего вы на самом деле пытаетесь достичь с помощью этого кода? Похоже, что форма здесь не тот элемент, который следует использовать. Вы хотите, чтобы кто-то мог нажать кнопку, чтобы написать вам по электронной почте? В этом случае просто настройте ссылку так, чтобы она выглядела как кнопка, если вы хотите, чтобы на кнопке был эффект наведения, а если нет, просто поместите изображение в HTML, как я предлагал ранее, и оберните ссылку вокруг него. Это будет выглядеть примерно так:
 Я бы попытался добавить гиперссылку на изображение, чтобы оно перенаправлялось на другой сайт.
Я бы попытался добавить гиперссылку на изображение, чтобы оно перенаправлялось на другой сайт. 
 ./images/button.png') repeat-x;
}
./images/button.png') repeat-x;
}




 <имя карты="многосвязей">
<форма области="круг"
координаты = "65,50,40"
alt="Шлем"
href="https://www.netplanter.com/wp-content/uploads/2020/02/HELMET.jpg">
<форма области = "прямая"
координаты = "154,71,220,180"
alt="Словарь"
href="https://www.netplanter.com/wp-content/uploads/2020/02/DICTIONARY.jpg">
`
<имя карты="многосвязей">
<форма области="круг"
координаты = "65,50,40"
alt="Шлем"
href="https://www.netplanter.com/wp-content/uploads/2020/02/HELMET.jpg">
<форма области = "прямая"
координаты = "154,71,220,180"
alt="Словарь"
href="https://www.netplanter.com/wp-content/uploads/2020/02/DICTIONARY.jpg">
`
 Координаты «65,50,40». Здесь первые две цифры «65, 50» указывают на центр круга или шлема. 65 пикселей слева и 50 пикселей сверху. Третье число 40px указывает радиус круга. Такой круг, который указан, является кликабельной областью, независимо от размера шлема. Здесь alt — это альтернативный текст «шлем», а href — полноразмерный URL-адрес шлема, на который пользователь перейдет после нажатия.
Координаты «65,50,40». Здесь первые две цифры «65, 50» указывают на центр круга или шлема. 65 пикселей слева и 50 пикселей сверху. Третье число 40px указывает радиус круга. Такой круг, который указан, является кликабельной областью, независимо от размера шлема. Здесь alt — это альтернативный текст «шлем», а href — полноразмерный URL-адрес шлема, на который пользователь перейдет после нажатия.