Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.п.
В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
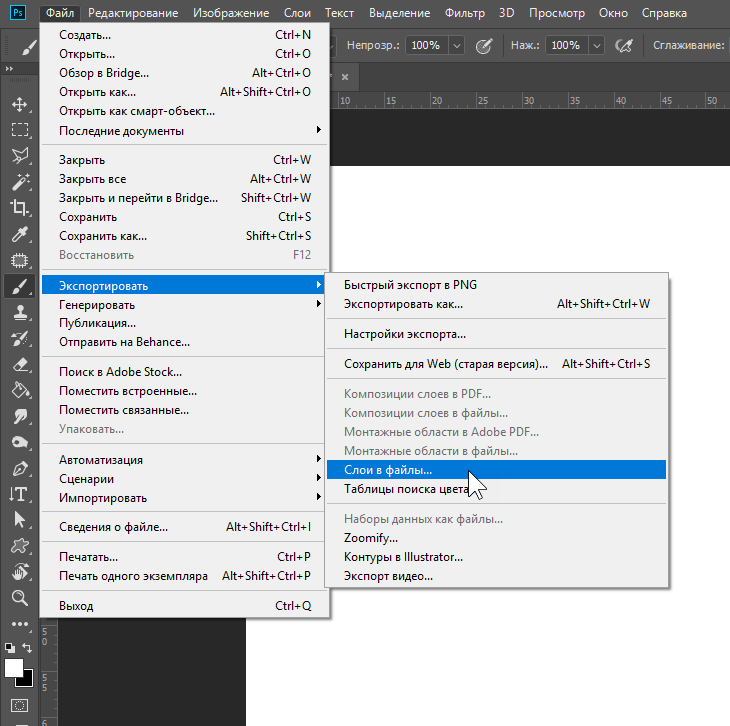
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Экспорт слоев в фотошопе или как сохранить все слои в отдельные файлы
Бывают случаи, когда появляется потребность сохранить все слои фотошопа в отдельные файлы изображений. Например, веб-дизайнеры, нарисовав макет сайта, разместив все его графические элементы на отдельные слои, могут сохранить в папку все эти элементы, чтобы в дальнейшем использовать их при окончательной верстке сайта.
Теперь представьте, что в таком макете будет, допустим, 50 картинок (иконки, фоны и прочее). Сколько нужно потратить времени, чтобы вручную это все сохранить? К тому же задача усложнится на парочку дополнительных действий, когда потребуется сделать тримминг слоя, избавляясь от лишнего прозрачного фона. Ответ: много. Причем монотонная однообразная работа вам радости не прибавит.
К счастью, для таких целей фотошоп имеет специальный инструмент — команду Экспортировать слои в файлы (Export Layers To File).
Экспортировать слои в файлы — это команда фотошопа, позволяющая автоматически сохранить на компьютер каждый слой проекта в отдельный графический файл, с расширением JPEG, PNG, BMP, TIFF и ряд других.
Но имейте ввиду, эта команда не такая уж и гибкая и НЕ содержит десяток параметров на все случаи жизни. Для ленивых, кому хочется, чтобы автоматически происходила компиляция заранее выбранных слоев, как например, есть некий фон и, чтобы каждый следующий слой был объединен с этим фоном, то фигушки. Это ручками делать. А сейчас давайте подробнее посмотрим на то, что есть.
Файл -> Сценарии -> Экспортировать слои в файлы
Чтобы выполнить операцию сохранения слоев в файлы, нужно:
1. Выбрать папку, куда файлы должны будут поместиться. Для этого нажмите на Обзор и выберите папку на компьютере. Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
Здесь нужно учесть важный момент: фотошоп не любит русский язык. Ниже я описал, что нужно делать.
2. Указать Префикс имени файла. Это условная часть, которая добавится в название сохранного файла в его начало:
Примечание
Посмотрите внимательно на скриншот выше. Видите знаки тире в наименовании каждого файла? Так фотошоп отобразил русскоязычные названия слоев.
Поэтому, чтобы этого избежать, нужно переименовать все слои на англоязычные аналоги, например, «Layer 1».
3. Поставьте галочку Только видимые слои, если хотите, чтобы фотошоп не сохранял слои, где вы убрали значок видимости. Иначе программа будет обрабатывать все слои подряд.
4. Укажите тип сохраняемого файла. Доступны следующие варианты: BMP, JPEG, PDF, PSD, TARGA, TIFF, PNG-8 и PNG-24.
В зависимости от выбранного файла, ниже в зоне параметров, отобразятся доступные для данного типа опции.
- BMP — позволяет выбрать битовую глубину 16/24/32.

- JPEG — позволяет указать качество изображения: от 0 (низкое) до 12 (наилучшее).
- PDF — это кодировка (JPEG или ZIP) и также качество изображения: от 0 до 12.
- PSD — галочка максимизировать совместимость (для поддержки слоев в более старых версиях фотошопа).
- TARGA — позволяет выбрать битовую глубину 16/24/32.
- TIFF — позволяет выбрать сжатие (без сжатия, LZW, ZIP, JPEG) и качество изображения: от 0 до 12.
- PNG-8 и PNG-24 — позволяют оставить прозрачность пикселей, а также тримминг прозрачных пикселей.
5. Нажмите
В зависимости от количества слоев, от разрешения, в котором вы работали и производительности компьютера — скорость выполнения операции будет разниться. Порой это занимает очень много времени. Тут не нужно пугаться и бить тревогу. Ждите. В любом случае, фотошоп сделает быстрее нежели вы сами.
Кстати о минусах — операцию нельзя отменить. Если после каждого обработанного слоя будет выходить ошибка, то придется нажимать на нее до тех пор, пока фотошоп не пройдет по всем слоям. Такой уж несовершенный инструмент…
Такой уж несовершенный инструмент…
Ошибка «Команда не выполнена так как не существует папка назначения»
— значит вы упустили из виду одну очень досадную вещь: фотошоп не переваривает русский язык!
Чтобы ошибки не было, нужно проследить, чтобы до папки, куда осуществляется сохранения, не было использовано ни единой русской буквы.
Например, такой путь: C:\Users\Касатики\Desktop\Новая папка — это неправильно! Причем, в этом примере, изменить название конечной папки на английское наименование не поможет. У многих русскоязычных пользователей, имя пользователя компьютера написано русскими буквами, как у меня. И это фотошоп тоже не переваривает.
В таком случае нужно создать папку прямо в корне жесткого диска. Путь к нему не содержит имя пользователя. Вот так будет правильно:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как сохранить фото в Фотошопе
После завершения всех операций над изображением (фотографией) его необходимо сохранить к себе на жесткий диск, выбрав место, формат и дав какое-нибудь имя.
Сегодня поговорим о том, как сохранять готовые работы в Фотошопе.
Первое, с чем необходимо определиться, прежде чем начать процедуру сохранения, это формат.
Распространенных форматов всего три. Это JPEG, PNG и GIF.
Начнем с JPEG. Данный формат универсален и подходит для сохранения любых фотографий и изображений, не имеющих прозрачного фона.
Особенностью формата является то, что при последующем открытии и редактировании могут возникнуть так называемые «JPEG артефакты», причиной которых является потеря некоторого количества пикселов промежуточных оттенков.
Из этого следует, что данный формат подходит для тех изображений, которые будут использоваться «как есть», то есть не будут больше Вами редактироваться.
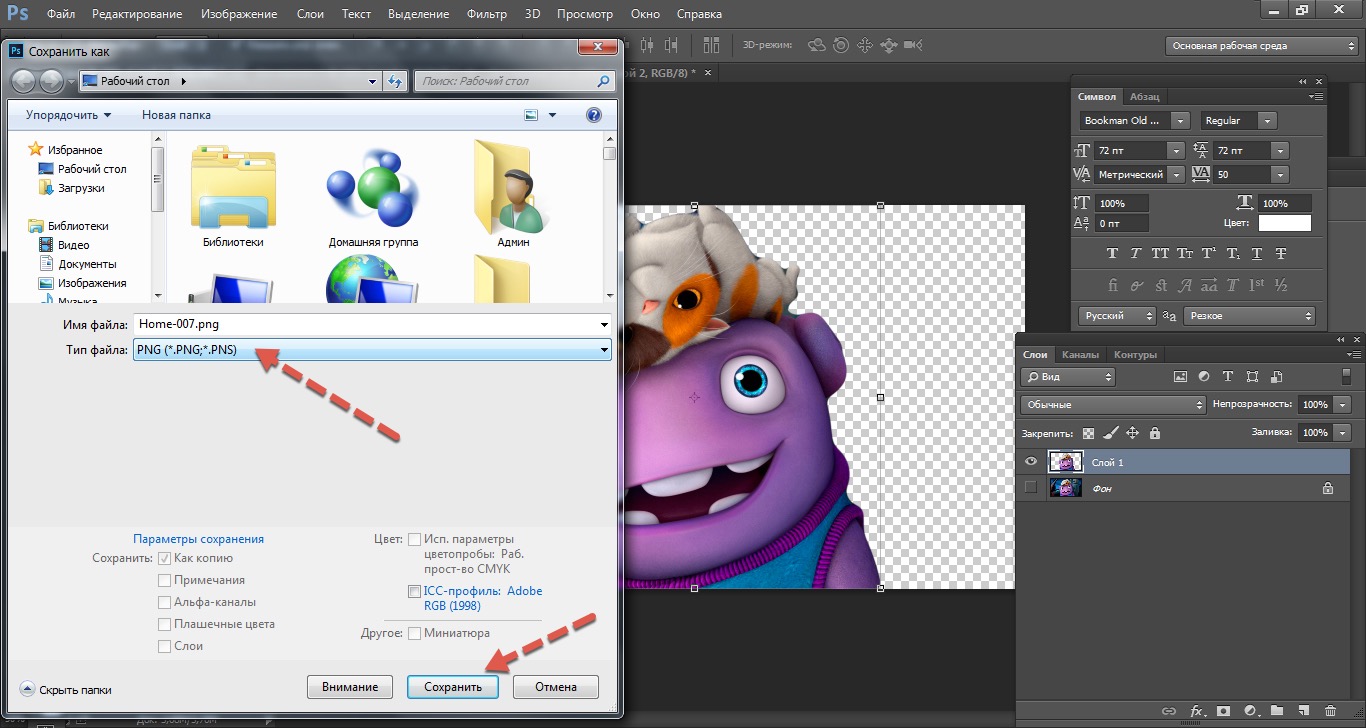
Дальше идет формат PNG. Этот формат позволяет сохранить картинку без фона в Фотошопе. Изображение может также содержать полупрозрачный фон или объекты. Другие форматы прозрачность не поддерживают.
В отличие от предыдущего формата, PNG при повторном редактировании (использовании в других работах) не теряет в качестве (почти).
Последний на сегодня представитель форматов – GIF. В плане качества это самый худший формат, так как имеет ограничение по количеству цветов.
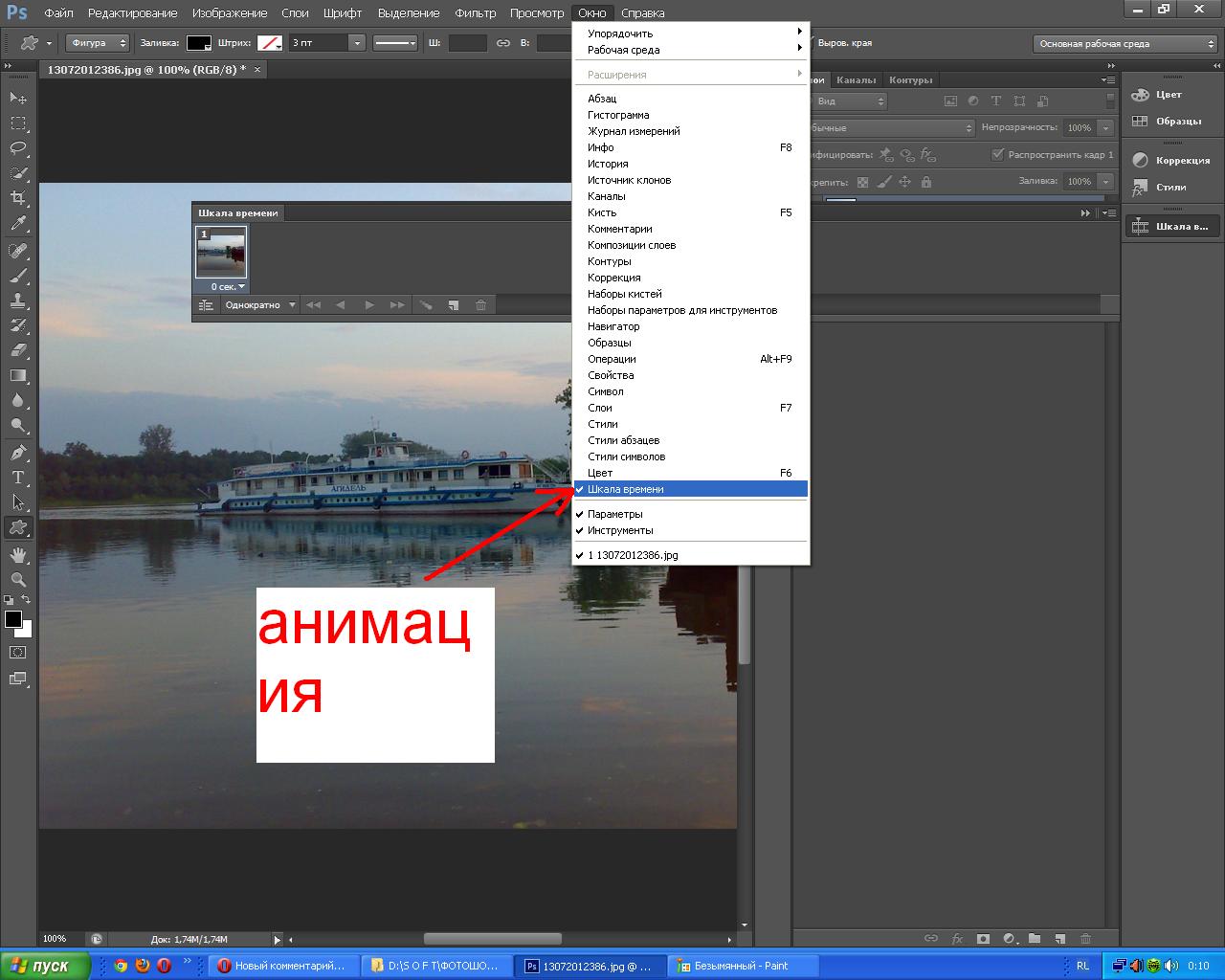
Вместе с тем, GIF позволяет сохранить анимацию в Фотошопе CS6 в один файл, то есть один файл будет содержать все записанные кадры анимации. Например, при сохранении анимации в
Давайте немного попрактикуемся.
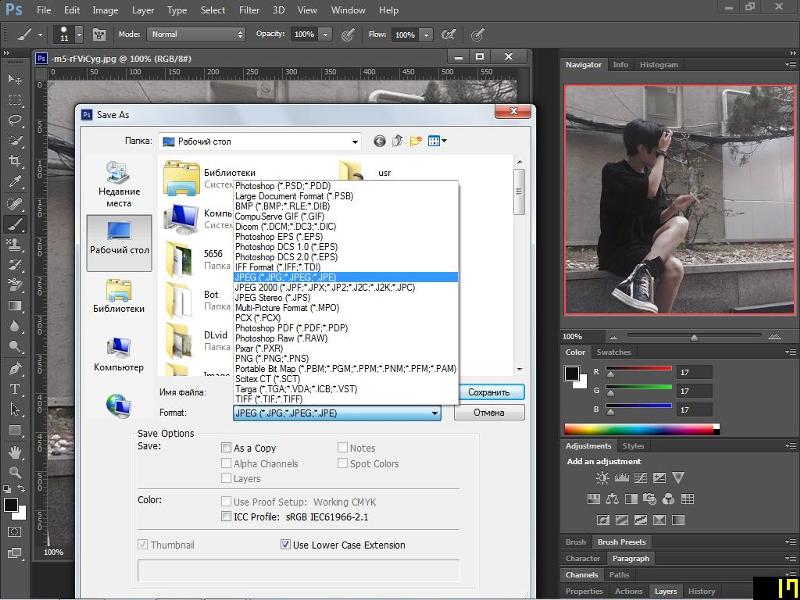
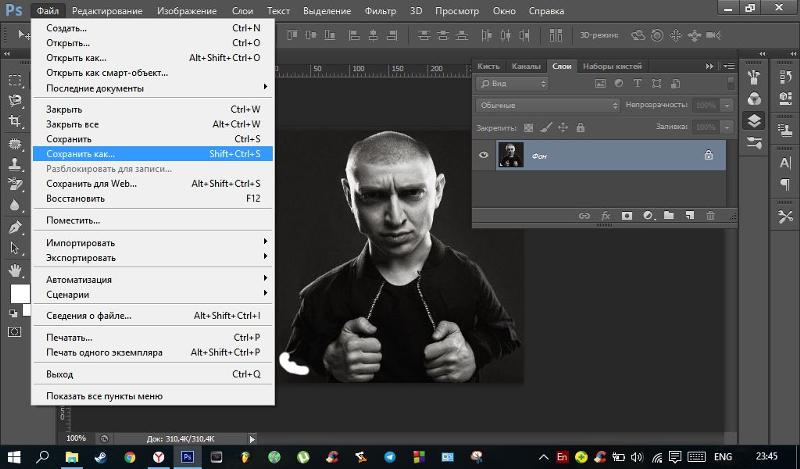
Для вызова функции сохранения необходимо перейти в меню «Файл» и найти пункт «Сохранить как», либо воспользоваться горячими клавишами CTRL+SHIFT+S.
Далее, в открывшемся окне, выбираем место для сохранения, имя и формат файла.
Это универсальная процедура для всех форматов, кроме GIF.
Сохранение в JPEG
После нажатия кнопки «Сохранить» появляется окно настроек формата.
Подложка
Ка мы уже знаем, формат JPEG не поддерживает прозрачность, поэтому при сохранении объектов на прозрачном фоне, Фотошоп предлагает заменить прозрачность на какой-нибудь цвет. По умолчанию это белый.
Параметры изображения
Здесь выставляется качество картинки.
Разновидность формата
Базовый (стандартный) выводит изображение на экран построчно, то есть обычным способом.
Базовый оптимизированный использует для сжатия алгоритм Хаффмана (Huffman). Что это такое, объяснять не буду, поищите сами в сети, это к уроку не относится. Скажу только, что в нашем случае это позволит немного уменьшить размер файла, что на сегодняшний день не сосем актуально.
Прогрессивный позволяет улучшать качество изображения пошагово по мере его загрузки на веб странице.
На практике чаще всего применяются первая и третья разновидность. Если не совсем ясно, для чего вся эта кухня нужна, выбирайте Базовый («стандартный»).
Сохранение в PNG
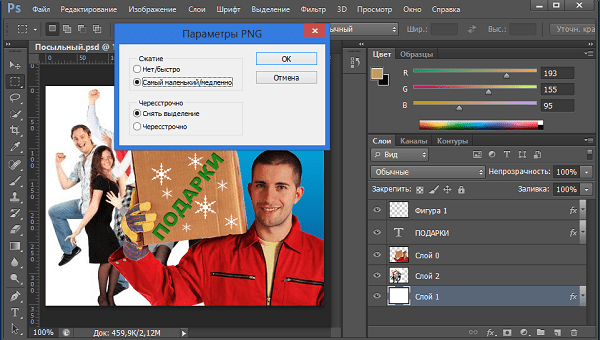
При сохранении в этот формат также выводится окно с настройками.
Сжатие
Эта настройка позволяет значительно сжать итоговый PNG файл без потери качества. На скриншоте настроено сжатие.
На картинках ниже Вы можете увидеть степень компрессии. Первый скрин со сжатым изображением, второй – с несжатым.
Как видим, разница значительная, поэтому имеет смысл поставить галку напротив «Самый маленький/медленно».
Чересстрочно
Настройка «Снять выделение» позволяет показывать файл на веб странице только после того, как он полностью загрузится, а «Чересстрочно» выводит изображение с постепенным улучшением качества.
Я пользуюсь настройками, как на первом скриншоте.
Сохранение в GIF
Для сохранения файла (анимации) в формате GIF необходимо в меню «Файл» выбрать пункт «Сохранить для Web».
В открывшемся окне настроек ничего менять не придется, так как они оптимальны. Единственный момент – при сохранении анимации необходимо выставить количество повторений воспроизведения.
Надеюсь, что изучив этот урок, Вы составили максимально полное представление о сохранении изображений в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСохраняем изображения в фотошопе. Как создать PNG с прозрачностью в Adobe Photoshop (версии CC и выше)
Всем привет. Сегодня речь у нас пойдет о том, как сохранить полученный результат. Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Ведь форматов так много, а еще зачем-то 2 типа сохранения: Save As и Save for Web & Devices .
Начнем с типов файлов. Оговорюсь, все возможные расширения мы рассматривать не будем, только основные. Рассмотрение будет довольно кратким, потому что детально про каждое из них можно найти много информации в сети.
Формат psd: Photoshop Document
Первым рассмотрим именно *.psd, т.к. это родной формат Photoshop. Он поддерживает всё: слои, корректирующие слои, обтравочные пути, изменения в каналах, либо сами каналы, никакой потери качества при многократном пересохранении не происходит.
Выбор в пользу этого формата должен быть, если вы хотите сохранить исходник работы, либо продолжить редактирование файла позже.
Формат jpg или jpeg: Joint Photographic Experts Group
Самый распространенный формат растровой графики. В нем, например, чаще всего сохраняют снимки в цифровых камерах. И, если вы обратите внимание, большая часть хранящихся у вас картинок, поставленных с Windows, имеет формат *. jpg.
jpg.
Рекомендации можно дать следующие: если вы сохраняете картинку фото качества, т.е. на ней достаточно много различных цветов, либо это вообще фотография, то выбирайте *.jpg. Учтите, *.jpg не поддерживает слои, а также, если вы в дальнейшем будете открывать файл и пересохранять его, то качество каждый раз будет ухудшаться (даже если сохранять на максимально возможном). Поэтому старайтесь обращайтеся к *.jpg, только когда сохраняете конечный вариант.
Качество *.jpg можно регулировать, что влияет на объем файла. Первичным признаком излишней потери качества является появление цифрового шума, особенно на границах объектов, представленных на снимке (картинке) и в областях тонких линий, например, развивающихся волос.
Формат gif: Graphics Interchange Format
Удобен для сохранения файлов с маленьким количеством цветов, т.е. поддерживает максимум 256 цветов.
Рекомендации можно дать следующие: если на картинке, несколько одноцветных объектов (имеется ввиду, что окрас объекта имеет один цвет, например, красный без градиентных переходов, а не то, что все объекты имеют одинаковый цвет), то выбор можно сделать в пользу *. gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
gif. Хотя в таких ситуациях стоит еще присмотреться и к формату *.png (8 bit), но о нем ниже. Gif может содержать прозрачность, но не содержит слои.
Абсолютно непригоден для сохранения фотографий. Также это единственный формат, позволяющий сохранять анимацию.
Формат png: Portable network graphics
Выбор между *.png (8 bit) и *.png (24 bit) осуществляется только в File ? Save for Web & Devices…
*.png (8 bit)
Во многом похож на *.gif. Также поддерживает всего лишь 256 цветов, а это значит, что для фотографий не подойдет. Использование *.png (8 bit) приоритетно, если есть градиенты — алгоритм этого формата позволяет сжимать их более компактно.
Как и *.gif может содержать прозрачность. Не умеет сохранять анимацию.
*.png (24 bit)
Имеет одно неоспоримое преимущество перед *.jpg, *.gif, *.png (8 bit) — он единственный умеет сохранять полупрозрачность, т.е. если *.gif и *.png (8 bit) сохраняют только 2 значения прозрачности: прозрачно или непрозрачно, то в *. png полупрозрачность имеет множество промежуточных значений.
png полупрозрачность имеет множество промежуточных значений.
Хотя в основном полупрозрачность может потребоваться людям, занимающимся веб-дизайном, а они и так уже знают об этом преимуществе.
Остальные множественные форматы в повседневной жизни вам вряд ли пригодятся. И еще одно: все описанные форматы, кроме *.psd, можно открыть на любом компьютере, в стандартной программе просмотра изображений. А так же загрузить в интернет, где их смогут увидеть пользователи.
Теперь пару слов, о методах сохранения, первый метод:
File ? Save As…
Для сохранения *.psd подходит только этот метод, в нём же можно сохранять и *.gif, *.jpg, *.png (24 bit). Но для последних трех форматов прибегать к этому методу сохранения стоит только если вам абсолютно не важен объем полученного изображения.
File ? Save for Web & Devices…
Сохранить докумен в формате *.psd этот метод не позволяет, зато во все остальные описанные форматы без проблем. Главный плюс этого метода — очень тонкая настройка качества картинки, а соответственно и полный контроль над объемом файла.
Так же очень важно то, что тут можно посмотреть оригинал картинки и её же после оптимизации.
Еще один значимый плюс данного метода в том, что именно таким способом можно сохранить *.gif с поддержкой анимации!
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Сжатие изображения
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Порядок пикселей
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Формат
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Сжатие слоев
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней.
Оптимизация изображений PNG
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:
Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:
Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:
Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:
А затем, по варианту «Самый маленький/медленно»:
Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:
Теперь переведём курсор мыши на изображение сжатое по второму варианту:
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:
Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):
Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:
Где щелчком по стрелочке открыть окошко с перечнем вариантов:
Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:
Оставить комментарий
Экспорт из Photoshop в SVG
Недавно я столкнулась с проблемой, которая заставила меня изрядно потрудиться, рыская по просторам интернета в поисках решения. Мне нужно было экспортировать элементы дизайна, нарисованные в Adobe Photoshop в формат SVG. Я думаю, многие сталкивались с такой проблемой и вам будет интересно узнать, как же я вышла из сложившейся ситуации.
Что такое SVG формат и чем он хорошНачну с того, что формат SVG – это формат масштабируемой векторной графики, входящий в подмножество расширяемого языка разметки XML, который в свою очередь используется в web программировании и мобильных разработках. Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
SVG в PhotoshopВ Adobe Photoshop есть возможность создания векторной графики с помощью Фигур и инструмента Перо. Направление дизайна, которое активно использует данный тип графики, называется Flat дизайн. Чтобы в браузере элементы дизайна смотрелись так же выгодно, как и в исходном файле и при этом свободно масштабировались без потери качества логично будет сохранить их в векторном формате, иначе, зачем вся затея? Векторный объект, сохраненный в форматах jpeg или png, воспринимается как растровая графика. Поэтому логично будет сохранять векторные объекты в формат SVG.
Оговорюсь, что в этот формат так же можно сохранять объекты с растровыми элементами. Например, векторная фигура с параметром наложения «Тень». Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Подход, описанный в статье относится к версиям Photoshop ниже CS5. Если ваша версия программы выше, за более детальной информацией обращайтесь к новой статье — Экспорт изображений в SVG для мобильных приложений
Еще одна проблема состоит в том, что Photoshop, являясь редактором растровой графики, не имеет в своем наборе форматов для ее сохранения. Поэтому придется прибегать к хитрости и не без использования векторного графического редактора, в частности Adobe Illustrator-а.
Положив руку на сердце, скажу, что сначала я искала более простой путь, а именно всевозможные онлайн — конвертеры, например, как этот — http://www.online-convert.com/ru . Но работа с ним не принесла положительного результата. В случае с черно-белой картинкой – все было хорошо, а вот если нужно было сохранить цвет – начинались глюки.
Экспорт объектов из Photoshop в SVGПоэтому, вот вам мой более сложный путь экспорта объектов из Photoshop в SVG.
Предположим, вы решили создать дизайн мобильного приложения в стиле Flat, используя векторные фигуры. У вас есть вот такие элементы.
Для начала сохраним весь документ в формат PDF. Файл – Сохранить как… выбрать формат Photoshop PDF. Появится диалоговое окно, в котором я рекомендую изменить лишь одну настройку. Вкладка Сжатие – Сжатие: Не показывать.
Теперь, можно смело открывать полученный PDF документ в Adobe Illustrator. Если там есть текст, то он будет преобразован в кривые.
Как видите, все объекты распределены по слоям и разбиты на группы, каждый контур редактируемый. На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
Уже из Adobe Illustrator вы можете сохранять объекты по отдельности или все вместе в формат SVG.
Файл – Сохранить как… выбрать формат SVG.
В появившемся диалоговом окне я выбираю следующие настройки:
Полученный файл можно просмотреть через любой браузер. Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Надеюсь, данная статья оказалась для вас полезной и вы сможете в дальнейшем, без проблем создавать дизайн качественно масштабируемых проектов.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |
(Visited 55 340 times, 17 visits today)
2 способа восстановить несохраненный / удаленный / поврежденный PSD-файл Photoshop
Заключение
Есть ли функция автоматического сохранения в Adobe Photoshop CC 2015/2017, CS6, CS5 или CS4? Случайно потерял несохраненные PSD файлы? Этот пост расскажет вам, что такое Photoshop Autosave в деталях. Кроме того, мощное программное обеспечение для восстановления файлов PSD рекомендуется, чтобы помочь вам восстановить PSD файлы Photoshop.
В программном обеспечении Adobe Photoshop нет папки с именем «Автообновление», например C: \ Users \ AppData \ Roaming \ Adobe \ Adobe Photoshop CC 2015 \
Где хранятся файлы автосохранения Photoshop? Как настроить мой Photoshop, чтобы он сохранял файлы восстановления?
В отличие от функции автоматического сохранения Microsoft Word, программное обеспечение Adobe Photoshop не поможет вам постоянно сохранять все свои операции. Но в программном обеспечении Adobe Photoshop есть функция автосохранения.
Когда вы внезапно теряете мощность, происходит сбой программного обеспечения Photoshop или что-то еще не работает, функция автоматического сохранения Adobe Photoshop активируется автоматически и создает резервную копию файла, с которым вы работали. Если вы используете новую версию Photoshop CC, файл резервной копии будет открыт по умолчанию при следующем запуске.
В следующей части мы покажем вам, что такое автосохранение Photoshop.
Часть 1. Photoshop Автосохранение
Photoshop Автосохранение больше похоже на аварийную функцию, которая позволяет программному обеспечению Photoshop быстро сохранять резервную копию вашей работы, когда что-то идет не так и происходит сбой Photoshop.
С помощью этой функции автоматического сохранения в Adobe Photoshop вы можете продолжить работу с изображением, а не терять все, что вы сделали, и начинать все заново с нуля при сбое приложения. Вы можете выбрать временной интервал для автоматического сохранения ваших файлов, например, каждые 5, 10, 15, 30 или 60 минут.
Автосохранение в Photoshop очень похоже на функцию автоматического восстановления. На самом деле, это было частью Photoshop в течение длительного времени. Но только начиная с Photoshop CC 2017 пользователи знают и понимают, что это очень полезная функция.
Часть 2. Как включить автоматическое сохранение Photoshop
Функция автоматического сохранения Photoshop должна быть включена по умолчанию. Но когда он вышел из строя и привел к большому количеству потерянной работы, вам нужно убедиться, что автосохранение в Photoshop работает хорошо. Вы можете выполнить следующие шаги, чтобы включить его.
Установите автоматическое сохранение Photoshop на ПК с Windows
Откройте Photoshop и перейдите в «Файл»> «Установки»> «Обработка файлов»> выберите автоматическое сохранение времени восстановления.
Установите автоматическое сохранение Photoshop на Mac
Откройте Photoshop и нажмите меню Photoshop, выберите «Настройки»> «Обработка файлов»> выберите «Автосохранение времени восстановления».
Часть 3. Где хранятся файлы автосохранения Photoshop
Все сохраненные файлы, такие как PSD или PSB, можно найти в папке Photoshop Auto recovery. Вот где все файлы Photoshop хранятся автоматически.
Перейдите по ссылке: Системный диск (C:) / Пользователи / ваше имя пользователя здесь / AppData / Роуминг / Adobe Photoshop (CS6 или CC) / Автовосстановление.
Часть 4. Как восстановить удаленные, потерянные или несохраненные PSD-файлы в Adobe Photoshop CS6, CC 2017
Если фотошоп приложение упало, вы можете положиться на восстановление автосохранения, чтобы найти их обратно. Как насчет ошибочно удаленных или потерянных файлов PSD?
Если вы случайно потеряли несохраненные PSD-файлы в Adobe Photoshop CC 2017/2016/2015 или CS6 или по ошибке удалили некоторые PSD-файлы, вы можете воспользоваться профессиональным Photoshop PSD Recovery для их восстановления.
Photoshop PSD Восстановление позволяет с легкостью восстанавливать все типы изображений, такие как PSD, PSB или JPG, PNG и другие. Более того, он имеет возможность извлекать документы, электронные письма, аудио, видео и многое другое с компьютера, жесткого диска, флэш-накопителя и карты памяти. Кроме того, даже фотошоп изображения повреждены, это может восстановить и восстановить их легко.
Просто бесплатно загрузите его и возьмите следующее руководство для восстановления PSD-файлов Photoshop.
Шаг 1 Запустите Photoshop PSD Recovery
С помощью кнопки загрузки выше вы можете легко загрузить и установить это мощное программное обеспечение для восстановления PSD-файлов Photoshop на ваш компьютер.
Шаг 2 Выберите тип данных и дисковод
Как многофункциональный инструмент восстановления данных, он может помочь вам восстановить любые часто используемые типы данных, такие как изображения, документы, электронная почта, аудио, видео и многое другое. Итак, сначала вам нужно выбрать тип данных для восстановления. Здесь вы можете выбрать изображение. Затем выберите диск (и), где вы можете восстановить файлы Photoshop.
Шаг 3 Сканирование потерянных PSD-файлов Photoshop
Это восстановление Photoshop предлагает два способа сканирования: «Быстрое сканирование» и «Глубокое сканирование». Сначала вы можете выбрать «Быстрое сканирование», чтобы попытаться найти потерянные данные.
Шаг 4 Выбрать и восстановить файлы Photoshop
После сканирования все отсутствующие файлы изображений будут перечислены в интерфейсе. Чтобы быстро найти удаленные PSD-файлы, вы можете использовать функцию «Фильтр». Выберите все PSD-файлы, которые вы хотите восстановить, а затем нажмите кнопку «Восстановить», вы можете завершить восстановление PSD-файлов Photoshop всего за несколько секунд.
Часть 5. Быстрый способ восстановить несохраненные PSD-файлы из Adobe Photoshop
Для несохраненных PSD-файлов вы можете воспользоваться утилитой автоматического сохранения Photoshop. Если вы хотите использовать его для поиска файлов Photoshop, убедитесь, что функция автосохранения включена. В этом случае, когда уже слишком поздно сохранять файлы PSD, вы можете использовать функцию автоматического сохранения Photoshop для их восстановления.
Шаг 1 Откройте папку автоматического восстановления Photoshop
Перейдите по ссылке: Системный диск (C:) / Пользователи / ваше имя пользователя здесь / AppData / Роуминг / Adobe Photoshop (CS6 или CC) / Автовосстановление.
Шаг 2 Показать скрытые файлы
Многие сохраненные файлы находятся в скрытом состоянии. Поэтому, если вы не можете ничего найти в этой папке, вы можете сначала попытаться показать эти файлы.
Перейдите к View / Option в проводнике и перейдите на вкладку View. Включите Показать скрытые файлы, и затем вы сможете выбрать и сохранить PSD-файлы в безопасном месте на вашем компьютере.
Вам может понадобиться: Как исправить Instagram продолжает сбой на iPhone
Мы в основном говорим о Photoshop Auto save в этой статье. Мы даем вам представление о функции автосохранения Photoshop и о том, как включить эту функцию. Более того, мы рекомендуем мощный Photoshop PSD Recovery, чтобы помочь вам восстановить удаленные / потерянные файлы Photoshop. Если у вас все еще есть вопросы, вы можете оставить нам сообщение. Пожалуйста, сообщите нам в комментариях, если у вас есть какие-либо другие решения для восстановления файлов Photoshop.
Что вы думаете об этом посте.
Прекрасно
Рейтинг: 4.8 / 5 (на основе голосов 15)
экспорт — легко сохранить .png из Photoshop без какого-либо диалога?
Вам нужна капля.
Капли — это мини-приложения для перетаскивания мышью — по сути, апплеты — в форме макроса, которые могут существовать вне Photoshop на рабочем столе, на панели задач или в папке. Они всегда доступны, поэтому вы можете применить их к любым файлам изображений. Думайте о них как о партиях, ожидающих своей очереди.
Вам просто нужно перетащить файл или файлы, которые вы хотите обработать, в дроплет.Photoshop даже не обязательно должен быть открыт в это время. Когда вы перетаскиваете файл или файлы, капля открывает Photoshop и выполняет шаги действия, встроенные в инструкции капли. Вы должны использовать существующее действие в качестве ядра капли.
Чтобы создать каплю, выполните следующие действия:
Выберите «Файл» → «Автоматизировать» → «Создать каплю».
Откроется диалоговое окно «Создать каплю».
В области «Сохранить каплю в» нажмите кнопку «Выбрать» и введите имя и местоположение на жестком диске для приложения капли.(Не волнуйтесь, на следующем шаге вы сможете выбрать, где будут сохраняться обработанные изображения)
Местоположение не имеет первостепенного значения, потому что после создания капли вы можете перетащить ее на рабочий стол, на панель инструментов или куда угодно.
Остальная часть диалогового окна «Создание капли» такая же, как и в диалоговом окне «Пакетная обработка», за исключением того, что вам не нужно указывать источник. Капли используют сброшенные на них файлы в качестве исходных файлов.
В области воспроизведения выберите набор действий, действие и параметры.(это единственная запутывающая деталь, если вы не привыкли к действиям, но в двух словах вам нужно предварительно записать действие со всеми шагами, которые вы хотите, чтобы ваши изображения проходили каждый раз, когда вы помещаете файл в каплю)
Выберите место назначения во всплывающем меню «Место назначения».
Укажите любые параметры именования файлов.
Укажите, как Photoshop должен обрабатывать ошибки.
Когда вы закончите, нажмите OK, чтобы создать каплю.
Чтобы использовать каплю, просто выберите файл, файлы или папки, которые вы хотите обработать, и перетащите их в апплет капли.
Оригинальная статья.
Как создать SVG из PNG или JPG в Photoshop
Пару лет назад Adobe решила добавить в Photoshop функцию «Экспорт в SVG». Это означает, что теперь вы можете экспортировать SVG-изображение прямо из Photoshop без использования Illustrator. В этом уроке мы покажем вам, как преобразовать изображение PNG или JPG в SVG с помощью Photoshop. Давай проверим!
Растр VS Вектор
SVG или масштабируемая векторная графика — это, как сказано в названии, векторная графика .Другие форматы, такие как PNG, GIF, JPG, BMP — это растровая графика . Основное различие между этими двумя векторами состоит в том, что векторы состоят из путей, которые делают их масштабируемыми, в то время как растры состоят из жестких данных пикселей и, следовательно, не могут масштабироваться. (Когда мы изменяем размер растрового изображения, мы просто экстраполируем текущие пиксельные данные, которые у нас есть. Вектор, с другой стороны, пересчитывает путь в целевой размер)
Но разве эта статья не о создании SVG из PNG? Ну это зависит от изображения. Конечно, мы не можем создать SVG из фотографического или детального изображения.Но для простых изображений с невысокой сложностью цвета и формы, таких как мультфильм, значок или плоский дизайн, как смайлик ниже, возможны.
Нам нужно создать контуры изображения, заполнить его цветом и преобразовать в форму, прежде чем мы сможем экспортировать его как SVG.
Начнем!
1) Откройте изображение в Photoshop и с помощью инструмента быстрого выделения выделите всю черную область
2) После выбора щелкните правой кнопкой мыши и выберите « Make Work Path… »
3) Затем в меню «Слой» нажмите « New Fill Layer » и « Solid Color »
4) Выберите черный цвет
5) Теперь у вас появится новый слой с черной областью.Но это векторный слой-фигура.
6) Повторите тот же процесс с желтой областью смайлика. Вам нужно будет сделать это для каждого цвета на вашем изображении
7) Когда у вас есть слой-фигура для каждого цвета, выберите Файл> Экспорт> Экспортировать как…
8) В верхнем правом раскрывающемся списке выберите SVG в качестве формата. Затем проверьте изображение предварительного просмотра, если все в порядке, и нажмите Экспортировать все
И все! Теперь у вас есть SVG-версия вашего изображения PNG, которая масштабируется и имеет гораздо меньший размер файла.
Написано
ТЗ Инженер, веб-разработчик, бывший разработчик программного обеспечения для паевых инвестиционных фондов. Он основал Red Stapler в 2015 году, чтобы делиться полезными ресурсами для всех, кто интересуется веб-дизайном, веб-разработкой и программированием. Подпишитесь на его канал YouTube или страницу в Facebook, чтобы получать еженедельные советы и руководства.прозрачных фонов в Photoshop Elements
Подробнее… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать.Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатые
«я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен поблагодарить вас за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как создать SVG из PNG или JPG в Photoshop
В этом уроке TipsMake покажет вам, как конвертировать изображения PNG или JPG в SVG в Photoshop.
Растровые и векторные
SVG или масштабируемая векторная графика, как следует из названия, является векторной графикой. Другие форматы, такие как PNG, GIF, JPG, BMP, являются растровой графикой. Основное различие между этими двумя типами заключается в том, что векторы включают стандартные линии (пути), которые делают их масштабируемыми, в то время как растр включает жесткие данные пикселей, поэтому его нельзя масштабировать.
(Когда вы изменяете размер растрового изображения, просто экстраполируйте существующие пиксельные данные. С другой стороны, вектор пересчитает калибровочную линию в целевой размер.)
Но разве это не статья о том, как создать SVG из PNG? Это тоже зависит от изображения. Конечно, вы не можете создать SVG из снимка или детального изображения.
Но для простых изображений с низким уровнем сложности цвета и формы, таких как мультфильмы, значки или плоские конструкции, такие как смайлик ниже, это вполне возможно.
Вам нужно будет создать стандартные линии из изображения, заполнить его и преобразовать в форму, прежде чем вы сможете экспортировать его как SVG.
Как создать SVG из PNG или JPG в Photoshop
Шаг 1. Откройте изображение в Photoshop и с помощью инструмента Quick Selection выделите все черные области.
Используйте инструмент быстрого выбора, чтобы выделить все черные области
Шаг 2. После выбора щелкните правой кнопкой мыши и выберите «Make Work Path…» .
Шаг 3. Затем в меню Layer щелкните «Новый слой заливки», и «Сплошной цвет».
Щелкните «Новый слой заливки» и «Сплошной цвет»
Шаг 4. Выберите черный цвет.
Шаг 5. У вас появится новый слой с черной областью. Но это слой векторной формы.
Шаг 6. Повторите тот же процесс с желтой областью смайлика. Вам нужно будет сделать это для каждого цвета на вашем изображении.
Шаг 7. Когда у вас есть слой-фигура для каждого цвета, выберите File> Export> Export As….
Шаг 8. В верхнем правом раскрывающемся меню выберите SVG в качестве формата . Затем проверьте изображение предварительного просмотра, если все в порядке, нажмите Export All .
Готово! Теперь у вас есть SVG-версия изображения PNG, которая расширяется и имеет гораздо меньший размер файла.
Раскрытие скрытого сокровища Photoshop: как сохранять большие файлы за секунды, а не минуты
Не секрет, что с каждой новой версией камеры мы видим больше мегапикселей, расширяем динамический диапазон и в целом больше информации в наших файлах.Что это значит для профессиональных фотографов и ретушеров, которые сегодня работают в этой области?
Это означает, что, хотя у нас гораздо больше информации и широты в наших файлах, у нас также есть файлы гораздо большего размера. В наши дни при работе в Photoshop ваши файлы PSD нередко превращаются в файлы PSB (большой формат файлов Photoshop). В последние месяцы я обнаружил, что меня все больше разочаровывает Adobe Photoshop CC по разным причинам, в частности, из-за количества времени, необходимого как для открытия, так и для сохранения файлов.Оказывается, я не один такой.
Обеспечивает ли более быстрый жесткий диск более высокую производительность в Photoshop?
Короткий ответ — да и нет, как я объясню далее в этой статье. В рамках своего рабочего процесса я в основном работаю с внешними жесткими дисками, как это часто делают многие креативщики. Когда у вас есть терабайты файлов, это имеет смысл. Со временем я начал все больше осознавать безумное количество времени, которое у меня уходит на то, чтобы просто открывать и сохранять файлы в Photoshop.Фактически, из всего моего рабочего процесса ретуширования это была самая ужасная часть работы над любой работой. Несмотря на то, что у меня был довольно быстрый компьютер с одним из последних аппаратных средств, я все же обнаружил, что очень долго ждал, пока мои файлы PSD и PSB откроются и сохранятся в Photoshop. У этой проблемы должно было быть решение, и я был полон решимости найти его.
Первоначальное тестирование
Я начал проводить серию тестов, чтобы увидеть, как я могу улучшить свою производительность при работе с большими файлами в Photoshop.Поскольку моей основной машиной является iMac, и я не могу легко обновить что-либо за пределами ОЗУ, я подумал, что имеет смысл начать с внешних жестких дисков, которые я использовал, и, в конце концов, именно там все мои файлы хранятся. Все мы знаем, что SSD-диски имеют гораздо более высокую скорость чтения и записи, чем традиционные жесткие диски. Есть много способов проверить эту теорию. Фактически, вы можете загрузить бесплатное программное обеспечение, которое поможет вам измерить скорость чтения и записи. Вы также можете выполнить практические тесты в реальном мире, например, перенести файлы с одного диска на другой.
Перво-наперво, я пошел и купил несколько внешних жестких дисков, от жестких дисков RAID 0 до твердотельных накопителей, каждый с разной скоростью чтения и записи. Я также хотел протестировать различные соединения, такие как thunderbolt 2, thunderbolt 3 и USB 3. Наконец, я также хотел протестировать внутренний накопитель Fusion на моем iMac, а также свой внутренний SSD-накопитель на моем MacBook Pro.
Не те результаты, которых я ожидал
Чтобы сохранить согласованность между этими тестами, я открыл один и тот же файл на каждом из этих жестких дисков.Чем выше скорость чтения и записи на жестком диске, тем быстрее файлы должны открываться и сохраняться в Photoshop. Имеет смысл, правда? Первый PSD-файл, который я тестировал, имел размер 2,14 ГБ. Результаты оказались совсем не такими, как я ожидал. Я обнаружил, что независимо от того, какой жесткий диск я использовал, открытие этого конкретного файла занимало 1 минуту 20 секунд. Правильно, одинаковое точное количество времени, каждый раз, независимо от того, использовал ли я сверхбыстрый внутренний SSD на своем MacBook Pro или жесткий диск RAID 0 с подключением USB 3 на моем iMac.Как если бы эта информация была записана в файл. Опять же, это было просто открытие файла, сохранение файла заняло еще больше времени.
Что дает?
Учитывая обстоятельства моих результатов, я консультировался со многими своими друзьями, которые знают о компьютерном оборудовании намного больше, чем я. Каждый из них дал мне смешанные ответы. В конце концов я пришел к выводу, что это проблема программного обеспечения, а не оборудования. Узким местом должен был быть Adobe Photoshop, не обязательно жесткие диски, которые я использовал.На всякий случай я позвонил в Apple, Western Digital и Adobe, чтобы узнать, смогу ли я получить ответы. После телефонного разговора со всеми тремя компаниями ни у кого не было ответа, даже у самой Adobe.
Излишне говорить, что я был разочарован. Я провел бесчисленные часы, экспериментируя с одними из самых быстрых жестких дисков, которые можно купить за деньги; внутренний, внешний, с использованием USB 3 и даже технологии молнии. Я не мог понять, почему Photoshop так долго открывает и сохраняет файлы. Почему более быстрые жесткие диски абсолютно ничего не делают, когда дело доходит до открытия и сохранения файлов в Photoshop?
Решение
После всего этого тестирования и отсутствия четкого решения моей проблемы я почти сдался.В конце концов архитектурный фотограф по имени Марк Ден Хартог, который находится в моей частной группе Facebook для «The Hero Shot», рассказал мне об этом флажке в меню настроек, который полностью изменил мой способ работы в Photoshop! Если вы хотите увидеть значительное увеличение производительности возможностей Photoshop по открытию и сохранению файлов, перейдите в меню настроек и выберите вкладку «Обработка файлов». Внизу этой вкладки находится флажок «Отключить сжатие файлов PSD и PSB».«Этот флажок изменит вашу жизнь!
Обладая этой новой информацией, я провел дополнительное исследование. Согласно источнику, который я нашел в Интернете (Руководство по производительности Mac), Photoshop использует «медленную работу одного ядра процессора» при сохранении сжатых файлов. По умолчанию Photoshop использует этот метод сжатия при сохранении файлов. Добавление сжатия к файлам PSD и PSB означает меньшие размеры файлов, которые, в свою очередь, занимают меньше места на вашем жестком диске. Однако проблема в том, что это очень медленно и требует слишком много времени для выполнения этой задачи.В этой статье также предлагается отключить сжатие файлов PSD и PSB.
Результаты реального мира
Ниже приведены некоторые результаты реальных испытаний одного файла, который я тестировал, сначала с включенным сжатием, а затем с отключенным. (Обратите внимание, это не тот файл, который я тестировал в видео выше — поэтому я также рекомендую посмотреть видео).
Hero-Shot-Test.psb (размер файла 5,38 ГБ с включенным сжатием Photoshop)
Время открытия:
Время открытия: iMac с внешним жестким диском Raid 0 Drive — USB 3 — 54 секунды
Время открытия: iMac с внешним SSD-накопителем — USB 3 — 49 секунд
Время открытия: MacBook Pro Internal SSD — 48 секунд
Время на экономию:
Время, необходимое для сохранения: iMac с внешним жестким диском Raid 0 Drive — USB 3 — 3:49
Время, необходимое для сохранения: iMac с внешним SSD-накопителем — USB 3 — 3:28
Время, необходимое для сохранения: MacBook Pro Internal SSD — 3:52
Время открытия:
Время, необходимое для открытия: iMac с внешним жестким диском Raid 0 Drive — USB 3-50 секунд
Время открытия: iMac с внешним SSD-накопителем — USB 3 — 36 секунд
Время открытия: MacBook Pro Internal SSD — 13 секунд!
Время на экономию:
Время, необходимое для сохранения: iMac с внешним жестким диском Raid 0 Drive — USB 3 — 1:40
Время, необходимое для сохранения: iMac с внешним SSD-накопителем — USB 3 — 47 секунд
Время, необходимое для экономии: внутренний твердотельный накопитель MacBook Pro — 1:18
Плюсы
Отключение сжатия файлов PSD и PSB значительно увеличит скорость, поскольку Photoshop теперь пропускает процесс сжатия (узкое место).Если сжатие отключено, вы увидите увеличение скорости. Величина увеличения скорости будет зависеть от скорости вашего жесткого диска. Обычно более высокие скорости можно найти при использовании внутренних дисков, особенно твердотельных накопителей. Отключение сжатия также увеличивает скорость автосохранения, которое Photoshop выполняет в фоновом режиме.
Минусы
Единственное предостережение, которое я обнаружил при использовании этого метода, заключается в том, что размеры файлов значительно увеличиваются. Это означает, что ваши файлы теперь будут занимать гораздо больше места на жестком диске.
Рабочий процесс DPC (отключенное сжатие в Photoshop)
Значительно ускорьте рабочий процесс, отключив сжатие в Photoshop во время активной работы с файлами. Когда сжатие отключено, вы увидите огромное увеличение производительности при открытии и сохранении файлов. Имейте в виду, что степень увеличения скорости, которую вы видите, будет зависеть от используемого вами жесткого диска. Например, быстрый внутренний SSD должен дать наилучшие результаты. Когда вы закончите ретуширование и экспортировали все свои окончательные файлы для доставки клиенту, просто снова включите сжатие, чтобы сжать файл и сэкономить место на жестком диске.
Если вы не хотите заходить в настройки Photoshop каждый раз, когда вы хотите включать и выключать эту функцию, просто создайте экшен Photoshop и назначьте сочетание клавиш для более быстрого доступа. Вы хотите выполнить действие для каждого; одно действие для включения сжатия и одно действие для отключения сжатия. Adobe также создала плагин, доступ к которому вы можете получить здесь: https://helpx.adobe.com/photoshop/kb/save-psd-psb-images-compression.html.
Заключение: что я узнал из своих исследований
На момент написания этой статьи и на собственном опыте я обнаружил, что независимо от того, сколько денег я решил потратить на более быстрые жесткие диски, я не заметил увеличения производительности в Photoshop при включении сжатия файлов.Повторюсь, сжатие включено по умолчанию. Если вы действительно хотите воспользоваться преимуществами более высокой скорости чтения и записи, которую могут предложить ваши жесткие диски, обязательно отключите сжатие файлов PSD и PSB.
Признаюсь, я был настроен скептически, когда впервые узнал об этом флажке «Отключить сжатие». Когда я увидел, что размер моих файлов стал значительно увеличиваться, я сказал себе: «Нет. Не могу. Эти файлы слишком велики «. У меня были файлы размером до 20ГБ! Только когда я дал ему еще один шанс и выполнил всю работу с помощью флажка «Отключить сжатие», я действительно интегрировал его в свой рабочий процесс.Увеличение скорости и эффективность, которые он обеспечивал, покорили меня, и я действительно увидел ценность в его использовании. С тех пор я скорректировал свой рабочий процесс так, чтобы все текущие задания, над которыми я работаю, теперь размещались на моем внутреннем диске моего Mac (мой самый быстрый диск) до тех пор, пока работа не будет завершена. После завершения работы файлы сжимаются и переносятся на внешний диск для каталогизации и архивирования.
Послушайте, я не программист. Я коммерческий фотограф и цифровой художник, широко использую Photoshop.Я безумно уважаю инженеров-программистов и программистов, которые делают эти продукты возможными. Но я должен сказать, я с нетерпением жду того дня, когда команда Adobe предложит метод сжатия, который одновременно экономит место на жестком диске и соответствует скорости отключенного флажка сжатия … Поддержка PSB в Lightroom была бы замечательной, поскольку хорошо.
Если вы еще этого не сделали, обязательно посмотрите видео выше!
Как сохранить высококачественные изображения для Интернета в Photoshop »XO PIXEL
Перед сохранением
Есть несколько вещей, которые вы должны проверить перед сохранением изображений.Первый — это проверка ваших документов Image Mode , а второй — настройка размера изображения . Вот как сделать и то, и другое:
Режим изображения
Чтобы проверить режим изображения в Photoshop, перейдите в Изображение> Режим . Проще говоря, если вы планируете использовать свои изображения для Интернета, ваше изображение должно быть в режиме RGB . Если вы планируете печатать документ на бумаге, ваше изображение должно быть в режиме CMYK . Установка режима изображения для предполагаемого конечного использования вашего изображения поможет гарантировать, что цвета вашего изображения будут отображаться с максимальной цветопередачей.
Разрешение изображения
Чтобы настроить разрешение изображения в Photoshop, выберите Изображение> Размер изображения . Помимо настройки изображения на желаемый размер, вы также должны убедиться, что разрешение подходит для его окончательного вывода (который в данном случае находится в Интернете). Как правило, качество изображений, сохраняемых для Интернета, составляет 72 пикселя на дюйм. Все, что больше или меньше этого, сделает изображение слишком большим или некачественным. Вы также можете настроить размер изображения в окне «Сохранить для Интернета» в Photoshop (см. Ниже).
Окно «Сохранить для Интернета» в Photoshop
Когда вы будете готовы сохранить изображения для Интернета в Photoshop CC, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия). Откроется окно «Сохранить для Интернета». Понимание различных типов файлов, в которые вы можете сохранять изображения, значительно приблизит вас к сохранению высококачественных изображений для Интернета. Чтобы упростить задачу, я собираюсь просмотреть все типы файлов, в которые вы можете сохранять изображения (и рекомендации для каждого из них), в таблице ниже:
| Формат файла | Плюсы | Минусы |
|---|---|---|
| JPG | может отображать миллионы цветов, лучше всего использовать для красочных фотографий | не поддерживает прозрачность качество уменьшается каждый раз при открытии файла (сжатие с потерями) нет подходит для значков и логотипов |
| PNG-8 | 256 цветов поддерживают прозрачность, используемую для значков и логотипов с небольшим количеством цветов, аналогичных GIF, меньший размер файла, чем сжатие без потерь GIF (файл большего размера, чем JPEG) | большой размер файла для сложных изображений (фотографии) |
| PNG-24 | 24-битный цвет поддерживает прозрачность, используемую для значков и логотипов с множеством цветов, аналогичных сжатию без потерь JPEG (при каждом открытии файла качество не меняется) | размер файла больше, чем Большой размер файла JPEG для сложных изображений (фотографий) |
| GIF | Сжатие без потерь 256 цветов, лучше всего использовать для небольших микросхем с небольшим количеством цветов, которые лучше всего использовать для простых графических изображений, поддерживает прозрачность, поддерживает небольшие анимации | размер файла больше, чем в формате PNG |
Взвесив плюсы и минусы каждого типа файла в приведенной выше таблице, вы сможете выбрать, какой тип файла, в котором вы хотите сохранить окончательное изображение.Как видите, для каждого типа файлов есть несколько плюсов и минусов. Но есть также рекомендации по использованию для каждого типа файлов. Это поможет сузить круг вариантов. Правильный выбор типа файла для окончательного изображения гарантирует, что вы будете использовать высококачественное изображение в Интернете.
Качество изображения и размер изображения
После того, как вы выбрали файл изображения, в котором хотите сохранить изображение, теперь вы можете выбрать различные параметры качества изображения, уникальные для каждого типа файла.Выбор качества изображения JPEG довольно прост. Для получения изображения наивысшего качества выберите «Максимум» или установите «Качество» на 100. Для изображений PNG , как указано в таблице выше, чем больше цветов вы выберете (до 256), тем более высокое качество будет изображение будет. Наконец, при сохранении изображения GIF , аналогичного PNG, чем больше цветов вы выберете, тем выше качество изображения. Просто имейте в виду, что чем больше цветов вы выберете для изображения, тем больше будет размер файла.Чем меньше цветов вы выберете, тем меньше размер файла. Вы просто не можете этого получить!
При сохранении изображений для Интернета также важно, чтобы они были сохранены в качестве окончательного размера изображения, которое вы планируете использовать в Интернете. Изображения, которые сохраняются намного больше, чем их конечное использование, увеличивают время загрузки страницы, чего вам следует избегать.
Сохранение изображения
После того, как вы выполнили все вышеперечисленные шаги, самое время сохранить изображение. Все, что вам нужно сделать, это нажать «Сохранить» в правом нижнем углу окна.Легкий!
Заключение
Сохранять высококачественные изображения для Интернета в Adobe Photoshop очень просто. Применяя советы и информацию, описанные выше, вы сможете сохранять высококачественные изображения для своего веб-сайта. Конечно, есть более подробные способы сохранения изображений для Интернета в Photoshop, однако для большинства веб-изображений всего, что я рассмотрел выше, определенно достаточно.
Оставьте комментарий ниже!
Как вы обычно сохраняете изображения для Интернета? Есть ли какие-то специальные методы или программы, которые вы используете для сохранения изображений? Давайте пообщаемся в комментариях ниже!
Сообщение навигации
Поместите графику в файл Photoshop
Часто вам нужно импортировать существующую графику и иллюстрации в документ Photoshop.Проблема для фотошопа? Вовсе нет — на самом деле есть несколько способов сделать это!
Внешняя графика может быть размещена в Photoshop как растровые слои или смарт-объекты. И в этом решении, которое было адаптировано из второй главы моей книги Антология Photoshop: 101 совет, приемы и методы веб-дизайна , я покажу вам, как разместить эту графику, а затем мы поговорим о разница между растровыми слоями и смарт-объектами.
Решение
Размещение иллюстраций с веб-страницы
Скопируйте иллюстрацию с веб-страницы, затем выберите «Правка»> «Вставить» или нажмите Ctrl-V (Command-V на Mac), чтобы вставить ее в документ Photoshop.Photoshop создаст новый слой, содержащий иллюстрацию, или поместит его в выбранный пустой слой. Изображение будет на растровом слое.
Размещение иллюстраций из файлов сглаженных изображений
Файл плоского изображения — например, GIF, JPEG или PNG — содержит иллюстрацию на одном слое. Откройте файл в Photoshop и используйте «Выделение»> «Все» или нажмите Ctrl-A (Command-A), чтобы выделить весь документ. Щелкните свой документ Photoshop, затем выберите «Правка»> «Вставить» или нажмите Ctrl-V (Command-V), чтобы вставить его.Photoshop вставит документ в новый или выбранный пустой слой, как это происходит при вставке иллюстраций с веб-страницы. Изображение будет на растровом слое.
Размещение слоев из другого документа Photoshop
Расположите окна документов так, чтобы были видны оба. Выберите окно документа, из которого вы хотите импортировать, чтобы открыть его палитру слоев. Выберите и перетащите необходимые слои в новое окно и отпустите кнопку мыши, когда увидите толстый черный контур вокруг окна.Это скопирует слои поперек, как показано в примере вверху следующей страницы. Скопированные слои сохранят свои исходные свойства.
Размещение иллюстраций из Illustrator
Откройте Illustrator и выберите иллюстрацию, которую хотите экспортировать в Photoshop. Скопируйте иллюстрацию с помощью Ctrl-C (Command-Con на Mac). Переключитесь в Photoshop, пока Illustrator все еще открыт, и вставьте скопированное изображение с помощью Ctrl-V (Command-V). Появится диалоговое окно, в котором вас спросят, хотите ли вы вставить иллюстрацию как смарт-объект, пиксели, контур или слой формы.
Размещение изображения как смарт-объекта
Выберите «Файл»> «Поместить» и выберите файл, который нужно импортировать. Нажмите «Поместить», чтобы импортировать файл в документ Photoshop как смарт-объект. Для файлов PDF и Illustrator Photoshop отобразит диалоговое окно, в котором вас попросят выбрать страницы, которые вы хотите разместить. Выберите нужные страницы и нажмите ОК.
Смарт-объект изначально будет помещен в ограничивающую рамку, как показано здесь.Вы можете использовать эту ограничивающую рамку для перемещения, поворота, масштабирования или других преобразований объекта. Когда вы закончите, дважды щелкните внутри ограничительной рамки, чтобы закрепить смарт-объект на своем слое.
Обсуждение
Смарт-объекты
Смарт-объект — это встроенный файл, который отображается в отдельном слое в Photoshop. Слой смарт-объекта отличается значком, который накладывается на миниатюру изображения, отображаемую в палитре слоев, как показано в примере ниже.
Смарт-объектыотличаются от других слоев, поскольку они связаны с исходным файлом (например, файлом Illustrator, JPEG, GIF или другим файлом Photoshop). Если вы внесете изменения в исходный файл, слой смарт-объекта также будет обновлен с этими изменениями.
Напротив, растровые слои (или обычные слои) полностью редактируются, поэтому вы можете рисовать на них, заливать их цветами или стирать пиксели. В отличие от смарт-объектов, где вы сохраняете качество изображения, если вы уменьшите размер растрового слоя, вы потеряете информацию.
Это продемонстрировано в примере на следующей странице, где показан результат смарт-объекта, который был уменьшен в размере, а затем возвращен к исходным размерам. Те же шаги, примененные к растровому слою, создают размытое изображение более низкого качества.
Поскольку смарт-объекты связаны с внешним документом, вы можете изменять их размер без потери исходных данных изображения. Хотя вы можете применять эффекты слоя и некоторые преобразования к слоям смарт-объектов, вы не можете фактически манипулировать (рисовать, рисовать, стирать) их пикселями, потому что они не редактируются из внешних документов.Вы можете открыть исходный исходный файл для редактирования, дважды щелкнув значок смарт-объекта.
Растеризация
Вы можете растрировать смарт-объекты, щелкнув правой кнопкой мыши имя слоя смарт-объекта и выбрав «Растрировать слой».